ТОП-20 курсов по созданию сайтов
1. Курс «Веб-разработчик с нуля» от Нетология
Курс поможет уверенно работать и с фронтендом, и с бэкендом веб-сервисов. А благодаря модулям, посвященным программированию на JavaScript и PHP, можно научиться создавать сайты и веб-приложения.
| Школа | Нетология3.9454 отзыва |
| Начало курса | 13.01.2023 |
| Длительность курса | 23 месяца |
| Стоимость курса | 159 000 ₽ |
| Цена в рассрочку | 6 625 ₽/мес |
| Программа трудоустройства | Есть |
| Документ об окончании курса | Диплом о профессиональной переподготовке, свидетельство |
| График прохождения курса | Свободный график |
| Учебный процесс | Запись лекций или вебинары, Онлайн занятия с преподавателем |
| Проекты в портфолио по итогам обучения | Свёрстанный макет сайта, игра «Крестики-нолики» на JavaScript, веб-менеджер личных финансов, бот для поиска и хранения информации, онлайн-система администрирования кинозалов, адаптивная мобильная версия макета сайта, сайт-биржа по продаже криптовалюты, онлайн-игра «ходилка» в стиле фэнтези, интернет-магазин обуви. |
2. Курс «Профессия: Айтишник (программист-тестировщик)» от ProductStar
Курс посвящён выбору и освоению одной из 4 востребованных IT-профессий: программист / тестировщик, аналитик, менеджер и маркетолог.
| Школа | ProductStar4.4166 отзывов |
| Длительность курса | 6 месяцев |
| Стоимость курса | 62 800 ₽ |
| Цена в рассрочку | 1 950 ₽/мес |
| Программа трудоустройства | Есть |
| Документ об окончании курса | Сертификат |
| График прохождения курса | Свободный график |
| Учебный процесс | Запись лекций или вебинары |
| Проекты в портфолио по итогам обучения | Дипломный проект |
3. Курс «FullStack-разработчик» от Geekbrains
На курсе дают базовые знания для разработки на практике веб-сервисов: от верстки и анимации, до создания баз данных. Изучите языки JavaScript, Python, PHP и другие технологии и научитесь создавать сайты, мобильные приложения и высоконагруженные сервисы.
| Школа | Geekbrains3.61 075 отзывов |
| Начало курса | 09.01.2023 |
| Длительность курса | 12 месяцев |
| Стоимость курса | 144 000 ₽ |
| Цена в рассрочку | 4 000 ₽/мес |
| Программа трудоустройства | Есть |
| Документ об окончании курса | Диплом о профессиональной переподготовке, удостоверение о повышении квалификации или свидетельство о прохождении обучения |
| График прохождения курса | Свободный график |
| Учебный процесс | Запись лекций или вебинары, Онлайн занятия с преподавателем |
| Проекты в портфолио по итогам обучения | ИТ-проекты: сайты, программы или приложения. |
4. Курс «Веб-разработчик (Стандартный)» от Skypro
Создание и поддерживание части сайта, которую видят пользователи. С помощью языка JavaScript происходит оживление деталей страницы: кнопок, форм, изображений, карточек товаров.
Можно выбрать один из трех тарифов:
- Стандартный.
- Индивидуальный: все опции Стандартного тарифа, а также индивидуальные консультации с наставником и сессии с коучем, гарантия прохождения испытательного срока, курс по дизайну лендингов в подарок, занятия по английскому для IT-специалистов, закрытые живые лекции от лидеров рынка.
- Премиальный: все опции двух предыдущих тарифов, а также индивидуальный план обучения, персональный менеджер 24/7.
| Школа | Skypro4.3139 отзывов |
| Длительность курса | 12 месяцев |
| Стоимость курса | 147 420 ₽ |
| Цена в рассрочку | 4 095 ₽/мес |
| Программа трудоустройства | Есть |
| Документ об окончании курса | Диплом о профпереподготовке |
| График прохождения курса | Свободный график |
| Учебный процесс | Запись лекций или вебинары, Онлайн занятия с преподавателем |
| Проекты в портфолио по итогам обучения | 4 лендинга — продающих одностраничных сайта, лендинг с играми на JavaScript, виджет погоды, интерфейс создания и ввода ПИН-кода, форма отправки отзыва с рейтингом заведения, многопользовательская браузерная игра «Камень, ножницы, бумага», программирование приложения для карточной игры, подключение своего проекта к Git, настройка форматтеров и линтеров, собственный бэкенд к проекту, музыкальный сервис, аналогичный «Яндекс. Музыке», собственный бэкенд к проекту, командная разработка сайта онлайн-тренировок, индивидуальный проект — разработка фронтенд-части для сервиса объявлений по типу Avito. Музыке», собственный бэкенд к проекту, командная разработка сайта онлайн-тренировок, индивидуальный проект — разработка фронтенд-части для сервиса объявлений по типу Avito. |
5. Курс «Fullstack-разработчик на PHP и JavaScript» от SkillFactory
Базовые знания верстки на HTML и CSS, изучение языков для фронтенда и бэкенда — JavaScript и PHP. Основы администрирования и фреймворк Laravel. Тестирование веб-приложений.
| Школа | SkillFactory3.9477 отзывов |
| Начало курса | 18.01.2023 |
| Длительность курса | 20 месяцев |
| Стоимость курса | 148 500 ₽ |
| Цена в рассрочку | 4 125 ₽/мес |
| Программа трудоустройства | Есть |
| Документ об окончании курса | Сертификат |
| График прохождения курса | Свободный график |
| Учебный процесс | Запись лекций или вебинары, Онлайн занятия с преподавателем |
| Проекты в портфолио по итогам обучения | Проекты по веб-разработке (Telegram чат-бот, инструкция по установке Visual Studio, инструкция по работе с GIT на GitHub, простой сайт-визитка, примитивная страница со списком новостей, приложения с обработкой пользовательского ввода, простой калькулятор, игра «Угадайка» с использованием алгоритма бинарного поиска, справочник «Экзотические фрукты», генератор случайных пользовательских данных, алгоритмические задачи, поиск идеальной пары, обработка форм), проекты по fronted-разработке (веб-страница в Figma, верстка на Bootstrap, верстка лендинга по макету, приложение с иерархией электроприборов, практикум-рефакторинг, URL-запросы, чат на основе эхо-сервера, сайт на шаблонизаторе, SPA чат портал, практикум-тестирование, магазин, решение алгоритмических задач, таск-менеджер, канбан-доска, реализация клиентской части сайта проката велосипедов), проекты по backend-разработке (базы данных, ссборка площадки для разработки на базе Homestead, задачи с веб-серверами, решение проблем с веб-сервером, сборка площадки для разработки на базе Docker, ООП для игры в автотематике, каркас MVC фреймворка, галерея изображений, система регистраций, конфигурирование приложения, практикум-тестирование, практикум-рефакторинг, мессенджер). |
6. Курс «Frontend-разработчик PRO» от Skillbox
Верстка сайтов на языках HTML и CSS. Работа с фреймворками. Программирование на JavaScript и TypeScript. Разработка серверных приложений на Node.js.
| Школа | Skillbox3.9529 отзывов |
| Длительность курса | 10.5 месяцев |
| Стоимость курса | 170 102 ₽ |
| Цена в рассрочку | 5 003 ₽/мес |
| Программа трудоустройства | Есть |
| Документ об окончании курса | Сертификат |
| График прохождения курса | Свободный график |
| Учебный процесс | Запись лекций или вебинары, Онлайн занятия с преподавателем |
| Проекты в портфолио по итогам обучения | Лендинг арт-галереи/платформы для подкастов, интернет-магазин мебели, CRM-система, Frontend-часть банковского сервиса, трекер-задач, сервис заметок на Node.js, сайт строительной компании, сайт туроператора, интернет-магазин электронной техники/премиального белья, Frontend-часть стримингового сервиса на TypeScript. |
7. Курс «Frontend» от Karpov.Courses
Подготовка frontend-разработчиков уровня middle к работе в крупных международных компаниях. Обучение на собственной образовательной платформе. Доступ к выделенному серверу для практики и выкатки проектов. Промокод на бесплатное использование WebStorm на полгода.
| Школа | Karpov.Courses4.317 отзывов |
| Длительность курса | 5 месяцев |
| Стоимость курса | 80 000 ₽ |
| Цена в рассрочку | 20 000 ₽/мес |
| Программа трудоустройства | Есть |
| Документ об окончании курса | Сертификат |
| График прохождения курса | Свободный график |
| Учебный процесс | Запись лекций или вебинары, Онлайн занятия с преподавателем |
| Проекты в портфолио по итогам обучения | Игра «Memory Game», мини-проекты «Github Users», «Advanced To-Do List», «Wallet», галерея популярных JavaScript репозиториев «Top JavaScript Repositories», офлайн-проект «Github Users Offline», итоговый проект — новостной портал на React + Redux и TypeScript с адаптивной вёрсткой для мобильных устройств, тёмной темой, доступностью, английской версией, внутренней админкой для партнёрских материалов и деплоем на собственном сервере. |
8. Курс «JavaScript-разработчик» от Бруноям
Освоение профессии frontend-разработчика. Изучение программирования на JavaScript, Node.js, основ React и Typescript. Поддержка наставника в течение одного года после обучения.
| Школа | Бруноям4.142 отзыва |
| Длительность курса | 4 месяца |
| Стоимость курса | 39 900 ₽ |
| Цена в рассрочку | 3 325 ₽/мес |
| Программа трудоустройства | Есть |
| Документ об окончании курса | Сертификат; удостоверение о повышении квалификации по запросу |
| График прохождения курса | Свободный график |
| Учебный процесс | Запись лекций или вебинары |
| Проекты в портфолио по итогам обучения | Итоговый проект |
9. Курс «Создание Landing Page в Tilda» от Interra
На этом курсе:
- знакомство с принципами разработки и оформления сайтов;
- получение навыков по созданию полноценных работающих веб-страниц;
- освоение базовых интеграций, чтобы расширять функции сайтов.

| Школа | Interra3.8134 отзыва |
| Длительность курса | 9 часов |
| Стоимость курса | 2 790 ₽ |
| Программа трудоустройства | Отсутствует |
| Документ об окончании курса | Именной сертификат |
| График прохождения курса | Свободный график |
| Учебный процесс | Запись лекций или вебинары |
10. Курс «Бекенд-разработчик на Python» от SF Education
Программирование на языке Python. Обработка и анализ данных с помощью языка SQL, который незаменим при работе с базами данных. Интеграция между собой популярных в бизнесе сервисов через API, что является ценным навыком в современной цифровой экономике. Использование линтеров, форматтеров, github и методик deploy/devops.
| Школа | SF Education3.8134 отзыва |
| Длительность курса | 10 месяцев |
| Стоимость курса | 90 000 ₽ |
| Цена в рассрочку | 4 166 ₽/мес |
| Программа трудоустройства | Есть |
| Документ об окончании курса | Диплом о профессиональной переподготовке/ удостоверение о повышении квалификации, Международный диплом от Financial Modeling Institute, Международный диплом от International Institute of Business Analysis. |
| График прохождения курса | Свободный график |
| Учебный процесс | Запись лекций или вебинары, Онлайн занятия с преподавателем |
| Проекты в портфолио по итогам обучения | Расчет продуктовых метрик с помощью SQL, ABC-XYZ анализ с помощью SQL, интеграция с Юкасса, интеграция с рассыльщиком, интеграция с CRM/Trello. |
Онлайн конструкторы сайтов. Топ 9 популярных сервисов по созданию сайтов
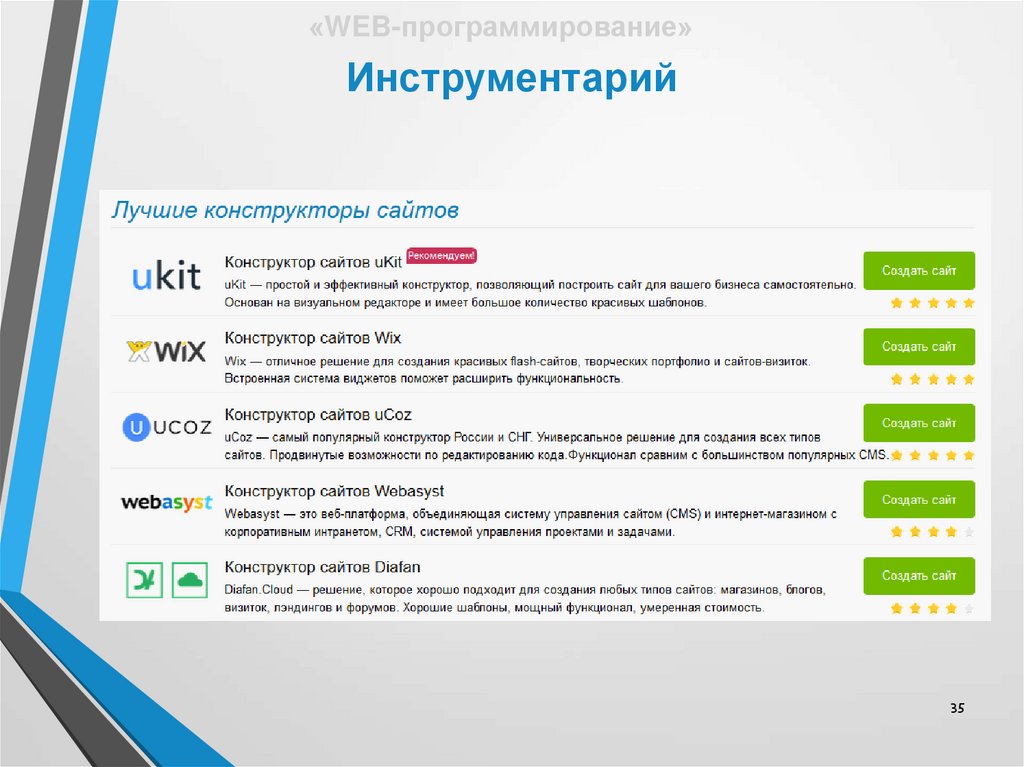
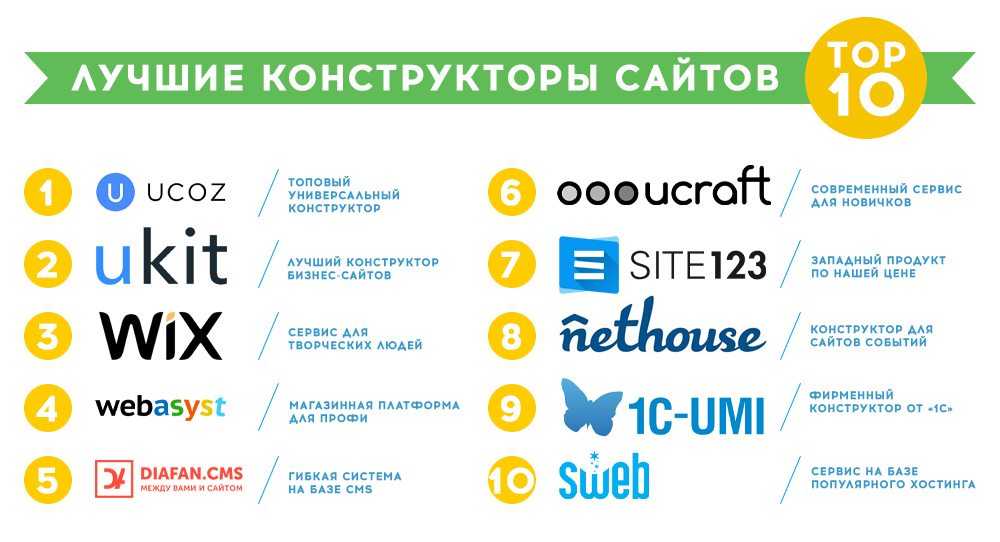
Топ популярных конструкторов сайтов
Принцип работы
Недостатки
В начале статьи сразу хочу сказать, что закончится она на не в пользу онлайн конструкторов сайтов.
Не собираюсь петь райские песни об онлайн способе создания сайтов. Создавать сайт на онлайн конструкторе — это всё равно, что собирать детскую пирамиду из кубиков с закрытыми глазами.
И тем не менее, хочу познакомить вас с самыми популярными конструкторами веб-проектов.
Интернет пестрит предложениями и ТОП анализами онлайн конструкторов. Потратив час на просмотр не рекламных предложений, пришёл к выводу, что каждый хвалит свою курицу несущую золотые яйца. Ведь переход по реферальной ссылке на платный конструктор приносит доход владельцу аккаунта в партнёрской программе.
Потратив час на просмотр не рекламных предложений, пришёл к выводу, что каждый хвалит свою курицу несущую золотые яйца. Ведь переход по реферальной ссылке на платный конструктор приносит доход владельцу аккаунта в партнёрской программе.
Популярность конструкторов я определял по количеству поисковых запросов за последний месяц (11.2020) в wordstat.yandex.ru и по количеству предлагаемых проектов на биржах фрилансеров Kwork.ru, FL.ru
Топ 9 популярных конструкторов сайтов
Мнение независимого веб-разработчика.
Указано количество людей, набиравших в поиске Яндекса запросы для перехода к онлайн конструкторам.
1. Tilda — 147 000 запросов. Первый на бирже фриланса Kwork.ru;
2. Wix — 97 000;
3. Nethouse — 12 600;
4. uKit — 7 600;
5. LPmotor — 3 200;
6. LPgenerator — 1 950;
7. Creatium — 1650;
8. Site123 — 1 050;
9. SimpleSite — 950.
Не хочу описывать возможности этих серверов, об этом много писано в интернете, достаточно сказать об их желании заработать на вас деньги.
Создавая сайт на конструкторе вы заведомо строите сырой проект, который будет отвергнут поисковыми системами. Как следствие — отсутствие посещаемости.
Онлайн конструкторы сайтов полезны, когда:
1. Вы штампуете сайты на продажу клиентам, которым безразлична судьба своего проекта. То есть своеобразный лохотрон.
2. Вы создаёте продающие страницы, посещаемость которых будет обеспечиваться через оплату рекламы в Yandex Direct или Google Adwords.
3. Вы просто балуетесь, утешая себя, что можете создавать сайты.
Принцип работы с конструктором сайтов
Я не специалист по игре в конструкторы сайтов, но принцип работы, как веб-программисту, мне понятен.
Практически везде используется технология Drag-and-drop (Бери-и-Брось). Подразумевается перетаскивание выбранного объекта мышью. Именно эта технология вызывает у меня сомнения. Не всегда удаётся точно попасть в нужное место. После такого перетаскивания страдает html код страницы.
С редактированием текстовой информацией проще. Достаточно соблюдать иерархию заголовков от h2 до H6. Заголовок h2 должен быть единственным и располагаться выше остальных. Редакторы практически без ошибок отрабатывают добавление текста.
Добавляя картинки, следует заранее оптимизировать их размер и объём в Кб.
Оптимизации подлежат метатеги title, description, keywords в HEAD.
Необходимо доработать другие очевидные погрешности, например, перенос прописки js скриптов в конец кода страницы для увеличения скорости открытия сайта.
Добавить свои условия в файл .css для адаптивности сайта при просмотре на мобильных устройствах.
Не все онлайн конструкторы позволяют влезать в код созданной страницы для его оптимизации. После работы с генератором страниц возникает масса ошибок в коде. Достаточно открыть консоль ошибок в браузере, чтобы убедиться в этом.
Для удовлетворения собственного интереса проверил работы фрилансеров, которые они показывают покупателям в качестве примеров.
Результат: 40% сайтов, построенных на сервере Tilda, имеют ошибки в коде.
Сайты созданные на других серверах конструкторах проверять не стал — убеждён, что ситуация не лучше.
Недостатки конструкторов сайтов
Функционал каждого конструктора ограничен рамками сервера. Нет возможности добавить более современные варианты использования CSS фреймворков типа Bootstrap 5, галерей фотографий типа FancyBox v3.5.7, библиотеки jQuery-3.5.1, эффектов анимации WOW, обновлённой библиотеки параллакс RELLAX и т.п.
Не возможно работать с сеткой сайта для обновления структуры макета и дизайна в целом.
При использовании онлайн конструкторов сайтов, основным психологическим тормозом служит однотипность дизайна создаваемых проектов.
Для создания качественного и посещаемого сайта необходимы, как минимум, базовые знания HTML, CSS.
Когда придут знания отпадёт необходимость использования онлайн конструкторов сайтов.
Не стоит тешить себя иллюзиями при создании сайта на общедоступных онлайн конструкторах. Вы потеряете время на освоение особенностей работы любого конструктора сайтов.
Вы потеряете время на освоение особенностей работы любого конструктора сайтов.
Возможности, цены, плюсы и минусы
На рынке представлены десятки популярных конструкторов веб-сайтов, и выделиться среди них может быть непросто. Однако вместо того, чтобы предлагать то же самое, что и ваш конкурент, и стараться угодить всем, вы можете добиться успеха, выбрав конкретность и предложив услугу, которая нужна лишь небольшому количеству людей. И если вы сделаете это правильно, вы привлечете внимание этой небольшой части целевых пользователей и удивите их, предоставив то, что никто другой не может.
Это то, что пытался сделать конструктор веб-сайтов формата . Вместо того, чтобы позволять пользователям создавать все, что они хотят, с помощью своего сервиса, они предлагают создание портфолио. Когда вы внимательно посмотрите на их сайт, станет ясно, что фотографов являются их основной целью .
Когда вы внимательно посмотрите на их сайт, станет ясно, что фотографов являются их основной целью .
Если вы не заинтересованы в создании портфолио, пропустите Format, пока не потратите слишком много времени. Но если это то, что вы имеете в виду при поиске конструкторов веб-сайтов, то эта платформа может стать для вас идеальным выбором.
Кому следует использовать Формат (предназначен для):
Формат предназначен для фотографов, которые хотят продемонстрировать свои работы в Интернете, не беспокоясь о процессе создания сайта. Если вы хотите писать простые сообщения в блоге и, возможно, даже зарабатывать деньги в Интернете, продавая несколько фотографий, тогда Format — это конструктор сайтов для вас.
Честно говоря, Format отлично подходит для обмена визуальными работами всех типов. Если вы художник любого рода, вам понравится то, что Format может предложить.
С другой стороны, если вы хотите создать бизнес-сайт, у вас есть пользовательские функции, которые вы хотите внедрить, или вы хотите сосредоточиться на ведении блога, этот конструктор веб-сайтов может не подойти. Вместо этого я предлагаю взглянуть на WordPress, Wix или Squarespace.
Вместо этого я предлагаю взглянуть на WordPress, Wix или Squarespace.
Ключевые особенности формата
Шаблоны для фотографов – современные макеты, разработанные специально для фотографов и художников и созданные отмеченными наградами дизайнерами.
Настройка без кодирования — если вы действительно не хотите добавлять собственный код, вы можете создать великолепный сайт-портфолио, просто настроив части страниц шаблона.
Оптимизировано для мобильных устройств — все шаблоны предназначены для мобильных пользователей, поэтому вам не нужно беспокоиться о том, как ваше портфолио будет выглядеть для посетителей со смартфонов и планшетов.
Обзор обзора
Format — это современный конструктор веб-сайтов, созданный для фотографов и художников. Он прост в использовании, и вы можете поделиться собственным портфолио онлайн в течение дня. Но это в основном все, что он предлагает.
Хотя платформа предлагает функции ведения блога и электронной коммерции, они очень просты и подходят только для небольших проектов. Для тех, кто пытается создать другой вид онлайн-бизнеса, блога или более серьезного магазина электронной коммерции, Format не подходит.
Для тех, кто пытается создать другой вид онлайн-бизнеса, блога или более серьезного магазина электронной коммерции, Format не подходит.
Detailed Format review
- Ease of use
- Templates
- Design flexibility
- Domain options
- Mobile site optimization
- SEO (Search Engine Optimization)
- Blogging functions
- eCommerce integration
Ease of use
Форматсоздан с учетом простоты. Их создатели не хотели, чтобы вы пытались найти варианты, которые вам могут даже не понадобиться. Весь пользовательский интерфейс прост и понятен, и это то, что мне очень понравилось, когда я впервые открыл редактор.
Есть лишь несколько настроек, к которым вы можете получить доступ, и это хорошо, если вы ищете простую платформу просто для демонстрации своей работы. Вы не хотите, чтобы технические элементы, которые вы не понимаете, плавали вокруг вашего рабочего места.
Хотя на первый взгляд это выглядит непринужденно, в некоторых ситуациях Format может сбивать с толку. Например, когда вы решите изменить дизайн своей домашней страницы, вам, вероятно, потребуется сделать несколько кликов, прежде чем найти нужную страницу для этого. Мне не хочется признавать, что даже после нескольких часов работы над демонстрационным сайтом я не всегда мог достичь того, чего хотел.
Однако, поскольку здесь не так много элементов, которые могли бы вас сбить с толку, вы, скорее всего, поймете, как работает формат, всего за несколько часов.
Шаблоны
Их шаблоны, безусловно, являются сильной стороной Format. Когда я просматривал платформу, их было 75, и я должен признать, что они выглядели впечатляюще.
Если вам нужен шаблон, посвященный фотографии, искусству, дизайну, видео, моде или свадьбе, выбор более чем достаточен. Выбрать что-то одно будет сложно, так как все они выглядят великолепно. Если вы поклонник Instagram, вы быстро станете поклонником шаблонов Format.
Не зацикливайтесь на своем выборе, потому что шаблоны можно легко изменить в любой момент в процессе проектирования. Итак, выберите один и поэкспериментируйте с ним, пока не найдете то, что идеально подходит для вашего сайта.
Гибкость дизайна
Шаблон строго контролирует весь дизайн вашего нового веб-сайта. Хотя вы можете изменять элементы, редактор довольно расплывчатый, и от него не стоит ожидать многого.
Добавить новый раздел можно одним щелчком мыши. Но по сравнению с другими разработчиками веб-сайтов, такими как Wix или Squarespace, вариантов на выбор очень мало. С помощью формата новый раздел может состоять из текста, изображений, мультимедиа и форм. И это все. Хорошо, вы также можете разместить разделитель, когда это необходимо.
После добавления элемента на страницу у вас будет возможность изменить его еще больше. Но будьте готовы ожидать только основы. Для текста это означает выбор предопределенного размера шрифта, выравнивание, выделение полужирным или курсивом и добавление ссылки. Вот и все. Когда дело доходит до изображений, вы можете изменить фотографию (использовать их изображения, Unsplash или загрузить собственное), ориентацию, добавить замещающий текст и сделать из него ссылку. Если изображение достаточно большое, вы сможете увеличить масштаб. Вот и все.
Вот и все. Когда дело доходит до изображений, вы можете изменить фотографию (использовать их изображения, Unsplash или загрузить собственное), ориентацию, добавить замещающий текст и сделать из него ссылку. Если изображение достаточно большое, вы сможете увеличить масштаб. Вот и все.
Да, Format создан с учетом простоты, но еще несколько опций не помешали бы.
Варианты домена
Если вы не решите приобрести собственное доменное имя или перенести существующее, вы можете получить доступ к своему веб-сайту Format через их субдомен.
По умолчанию этот поддомен будет создан из вашего личного имени, но вы всегда можете изменить его в настройках. В этом случае адрес вашего сайта может быть любым.format.com, если он уже не используется каким-либо другим пользователем Format. Но поскольку пользователей Format не так много, как в Wix, WordPress или Squarespace, придумать уникальную идею поддомена не должно быть так сложно.
Оптимизация мобильного сайта
Поскольку я упомянул, что их шаблоны современные, вас не должен удивлять тот факт, что все они отлично смотрятся на мобильных устройствах. Но это все, что вы получаете.
Но это все, что вы получаете.
Несмотря на то, что вы можете в любое время просмотреть свой веб-сайт в режиме просмотра для мобильных устройств, вы не сможете его изменить. Это будет разочарованием, но, поскольку шаблоны действительно хорошо разработаны, вам не стоит беспокоиться о том, как ваш сайт будет выглядеть на смартфонах и планшетах.
SEO (поисковая оптимизация)
Поскольку Format — такой простой конструктор, вряд ли можно было бы ожидать наличия опций, связанных с поисковой оптимизацией. Тем не менее, приятным сюрпризом является наличие нескольких опций SEO, доступных в конструкторе.
Изменение заголовков, добавление замещающего текста к вашим изображениям и управление URL-адресом — все это отличные дополнения к параметрам, доступным в этом простом конструкторе.
Я был удивлен, что Format автоматически создает для вас карту сайта, и что вы можете получить к ней доступ из настроек в любое время. Google и другие поисковые системы полюбят ваш сайт-портфолио из-за этого простого файла.
Вы также сможете подключить Google Analytics и даже добавить несколько ключевых слов, по которым вы хотели бы ранжироваться. Если вы не рассчитываете стать звездой SEO, этих опций будет более чем достаточно для вашего простого сайта.
Функции ведения блога
Даже если вы фотограф или художник, время от времени вам может захотеться что-нибудь написать. Пока вы не заинтересованы в том, чтобы стать блоггером на полную ставку, вариантов ведения блога Format будет достаточно.
Чтобы добавить блог, нужно нажать кнопку в настройках страницы, и сразу же вы сможете опубликовать свою первую историю.
Редактор блога очень простой и, как нетрудно догадаться, ориентирован на добавление медиа. Таким образом, все, что вы можете сделать со своим сообщением в блоге, — это прикрепить текст, изображения и видео без какой-либо специальной обработки. Добавьте к этому возможность добавлять теги, и это все, что касается вариантов ведения блога с форматом
. Хотя этого достаточно для тех, кто полностью сосредоточен на изображениях, тем, кто чаще ведет блог, пожелают больше функций и опций. Кроме того, имейте в виду, что вы не можете получать комментарии читателей в своем блоге Format, если не подключите Disqus.
Кроме того, имейте в виду, что вы не можете получать комментарии читателей в своем блоге Format, если не подключите Disqus.
Интеграция с электронной коммерцией
Создание простого магазина при использовании Format кажется очень приятным. Если вы хотите продавать цифровые товары, услуги или даже физические продукты, вы всего в нескольких кликах от того, чтобы сделать это реальностью.
Добавление магазина на ваш сайт означает добавление новой страницы. Добавьте предметы, которые вы хотите продать, опишите их и сделайте так, чтобы все выглядело хорошо. Затем подключите свою учетную запись PayPal Business, и вы будете готовы начать продажи.
Хотя вы можете управлять запасами и каждым продуктом в интернет-магазине, не рассчитывайте создать следующий Amazon с помощью Format. Если вы продаете только несколько товаров, все будет хорошо. Но для чего-то более сложного потребуется более обширная платформа.
Цены и планы Format
В отличие от других конструкторов веб-сайтов, которые поставляются с бесплатными версиями, у Format их нет. Это позволяет вам начать 14-дневную пробную версию, но вам нужно будет выбрать один из их тарифных планов после окончания этого периода.
Это позволяет вам начать 14-дневную пробную версию, но вам нужно будет выбрать один из их тарифных планов после окончания этого периода.
Все их планы позволяют создавать неограниченное количество страниц и иметь неограниченную пропускную способность, что крайне важно, если вы планируете загружать много изображений. Также включена круглосуточная поддержка клиентов.
Pro
- 12 долларов в месяц.
До 1500 изображений галереи, бесплатное доменное имя, 3 продукта магазина и 1000 изображений клиентской галереи.
Pro Plus
- 18 долларов в месяц.
Неограниченное количество изображений в галерее, бесплатный пользовательский домен, 60 товаров в магазине, 10000 изображений в клиентской галерее, редактирование пользовательского кода, премиальные макеты, создание списков рассылки, служба создания сайтов.
Премиум
- 25 долларов США в месяц.
До 1000 товаров в магазине, неограниченное количество изображений в галерее клиентов, редактирование пользовательского кода, премиальные макеты, конструктор списков рассылки, служба создания сайтов, профессиональная электронная почта с помощью Google Workspace.
Служба поддержки
Служба поддержки очень приятная. Когда я решил связаться с их службой поддержки, чтобы оставить вопрос, я был удивлен тем, как это работает. Система отслеживает, что вы собираетесь спросить, и предлагает статьи на основе ваших ключевых слов. Так, например, если вы решите спросить о встраивании системы комментариев в свой блог еще до того, как нажмете кнопку «Отправить», вам будет представлена ссылка на статью, объясняющую ситуацию. Удивительный!
Если вы решите пропустить этот процесс, вы всегда можете связаться с одним из их агентов. Мой вопрос прошел, и через несколько часов я получил ответ.
Формат плюсы и минусы
ПЛЮСЫ
Шаблоны – все шаблоны выглядят очень красиво, и можно сказать, что их разработали профессионалы. Кроме того, шаблоны легко редактируются, поэтому вы можете рассчитывать на создание высококачественных сайтов без дополнительных усилий.
Мобильная оптимизация — хотя вы не можете редактировать мобильные страницы, все настолько хорошо оптимизировано, что вам действительно не о чем беспокоиться.
Поддержка — все планы включают круглосуточную поддержку, на которую вы можете положиться.
ПРОТИВ
Нет бесплатного плана — в отличие от других конструкторов страниц, здесь нет бесплатного плана, который вы могли бы использовать в течение длительного времени.
Эксклюзивность — практически все, что вы можете создать с Format, — это сайты-портфолио. Если вы решите создать что-то еще, у вас могут быть трудные времена.
Блог — варианты ведения блога очень просты, и все, что вы можете сделать, это написать текст и добавить изображения. Нет даже системы комментирования.
Примеры сайтов, созданных в формате
Justin Dingwall — Created with Format
Matt Holyoak — Created with Format
Caitlin Cronenberg — Created with Format
Часто задаваемые вопросы
Могу ли я создать блог с помощью Format?
Хотя технически возможно иметь блог на вашем веб-сайте Format, я бы не рекомендовал это делать. Format предлагает только базовые варианты ведения блога, которые являются жизнеспособным вариантом для людей, которые хотят продемонстрировать свои новые изображения на сайте, с добавлением короткого текста. Для тех, кто более серьезно относится к ведению блога, я бы посоветовал вообще пропустить Format.
Format предлагает только базовые варианты ведения блога, которые являются жизнеспособным вариантом для людей, которые хотят продемонстрировать свои новые изображения на сайте, с добавлением короткого текста. Для тех, кто более серьезно относится к ведению блога, я бы посоветовал вообще пропустить Format.
Могу ли я зарабатывать деньги с Format?
Да, вы можете зарабатывать на своем сайте Format. Он поставляется с основными опциями электронной коммерции. Вы можете быстро создать собственный интернет-магазин, где сможете продавать цифровые товары и услуги, а также физические товары.
Можно ли использовать Format бесплатно?
Несмотря на то, что Format предлагает 14-дневный пробный период, его использование не является бесплатным. Этих четырнадцати дней будет достаточно, чтобы протестировать платформу и посмотреть, на что она способна, но чтобы продолжить ее использовать, вам придется начать платить за один из трех их тарифных планов.
Подходит ли Format для создания портфолио?
Format — фантастическая платформа для создания портфолио. Он предназначен исключительно для людей, которые хотят продемонстрировать свои фотографии, видео и искусство в Интернете. Однако с ним трудно сделать какой-либо другой веб-сайт.
Если вы ищете простой конструктор веб-сайтов, который позволит вам создать потрясающее портфолио, Format — отличный выбор.
Сложно ли создать сайт с Format?
Format — это простой конструктор веб-сайтов, который несложно изучить или использовать. Он поставляется только с опциями, необходимыми для создания красивых онлайн-портфолио.
Заключение
Если вы фотограф или художник, который хочет продемонстрировать свои работы, создав собственный веб-сайт, Format — отличная платформа для выбора. Шаблоны современные, красивые и отзывчивые. Редактор прост в использовании и поставляется только с теми опциями, которые вам действительно нужны. Таким образом, вы можете быстро создать великолепный сайт, не заморачиваясь над деталями.
Таким образом, вы можете быстро создать великолепный сайт, не заморачиваясь над деталями.
Однако, если вы хотите чего-то большего от сайта, вы обнаружите, что это практически невозможно сделать с помощью Format. Ваш блог и интернет-магазин останутся такими же простыми, как и раньше, но ваши изображения всегда будут выглядеть потрясающе.
Стоит ли использовать веб-сайты Canva? Честный обзор
Если вы ищете лучший способ развития своего бренда в Интернете, вам нужен инструмент, который поможет повысить узнаваемость, повысить узнаваемость и выделиться. По сути, создание красивого веб-сайта является обязательным для любого бренда или бизнеса. Canva, инструмент для графического дизайна, который наполняет ваши брошюры, свадебные приглашения и копии блогов восхитительными изображениями и графическим дизайном, позволяет создавать веб-сайты Canva.
Но стоят ли того сайты Canva? Давайте начнем с самого начала, остановимся на плюсах и минусах Canva и нашем вердикте о веб-сайтах Canva.
Прежде чем приступить к разработке контента для своего бизнеса, вы должны зарегистрироваться в Canva. Зарегистрироваться в Canva очень просто; введите свое имя и адрес электронной почты.
После входа на сайт самое время ознакомиться с шаблонами.
Знакомство с шаблонамиПосле того, как вы зарегистрируетесь и перейдете к конструктору веб-сайтов, пришло время выбрать шаблон, который вам подходит. Как ни странно, Canva классифицирует их по цвету, а не по типу бизнеса.
Хотя это и не является решающим фактором, нас это немного раздражало при поиске лучшего дизайна веб-сайта Canva. Нельзя ли добавить цвета позже?
Изображения Canva: платные или бесплатные?Просматривая варианты, вы часто замечаете, что проекты Canva рекламируют, что определенное изображение, дизайн или шаблон являются бесплатными или включены в Canva Pro. Не проблема, верно?
Что ж, пока мы перебирали множество вариантов, мы так и не смогли определить, что бесплатно, а что платно.
Мы должны признать, что это была гораздо большая проблема, чем просто предпочтения категоризации.
Мы не можем сказать вам, сколько раз мы просеивали обширный графический каталог Canva только для того, чтобы столкнуться с жестким сопротивлением.
Вы бесконечно прокручиваете шаблоны, чтобы найти идеальный, но обнаруживаете, что не можете его использовать? Некрасиво, в прямом и переносном смысле.
Нет ответа от веб-сайтов CanvaСоздавая идеальный контент для публикации, вы хотите, чтобы он реагировал на каждую платформу, на которой вы его просматриваете. Вы не хотите, чтобы целостность элементов на вашей странице изменялась с настольных компьютеров на мобильные платформы.
К сожалению, дизайн веб-сайтов Canva адаптивен. Это означает, что не существует универсальной (буквально) версии вашей онлайн-страницы. В наше время это небольшая проблема.
Совместное использование веб-сайтов Canva — это забота С помощью Canva вы можете совместно редактировать фотографии, изображения и дизайны вместе с членами команды. Как и в Google Ads, совместное использование доступа имеет решающее значение для любой маркетинговой или рекламной кампании.
Как и в Google Ads, совместное использование доступа имеет решающее значение для любой маркетинговой или рекламной кампании.
При создании сайта с командой здорово иметь неограниченный доступ, который упрощает все. С Canva подготовка новой страницы блога к публикации или запуск рекламной кампании — это прекрасно, когда вы можете открыто сотрудничать.
Просто убедитесь, что вы находитесь на одной странице с вашим копирайтером SEO, чтобы убедиться, что все подходит для вашего сайта.
Различные планы веб-сайта Canva: какой лучше? Выбор плана Canva, который лучше всего подходит для вас и вашего бизнеса, является ключом к успешному веб-дизайнуКакой план Canva выбрать для вашего бизнеса? Это зависит.
Существует три плана Canva, включая стандартный бесплатный вариант. Pro и Enterprise — платные варианты (9,99 и 30 долларов соответственно).
С Pro вы получаете все существующие бесплатные опции, а также можете использовать более 400 000 новых шаблонов для своих дизайнов. Вы также получаете доступ к стоковым изображениям и возможность загружать собственные шрифты и логотипы.
Вы также получаете доступ к стоковым изображениям и возможность загружать собственные шрифты и логотипы.
С опцией Enterprise Canva начинает больше походить на хорошо организованную операцию. Например, вы можете поделиться доступом с членами команды, добавить рабочие процессы и неограниченное хранилище. И, конечно же, у вас есть все, что есть как в бесплатной, так и в Pro-версии.
Каждая версия Canva превосходна, и каждый план подходит для разных ситуаций. Если вы управляете небольшой компанией, Pro или Enterprise — ваш выбор. Если вы только начинаете изучать основы веб-дизайна, возможно, выберете бесплатный план.
Веб-сайты Canva: наш вердиктВ целом, создание веб-сайта Canva, хотя и жизнеспособно, зачастую сопряжено с гораздо большими трудностями, чем оно того стоит. И это исходит от огромных поклонников Canva! Тем не менее, у Canva все еще есть преимущества. Давайте рассмотрим некоторые плюсы и минусы шаблонов веб-сайтов Canva.
Canva Плюсы:- Широкие возможности настройки шаблонов
- Большой выбор дизайнов
- Хороший UX/UI
- Неотзывчивый веб-дизайн и оптимизация
- Категоризация шаблонов оставляет желать лучшего
- Невозможность определить, что бесплатно, а что платно на веб-сайтах Canva
Мы уже говорили о том, как мы относимся к шаблонам и сайтам, созданным на заказ , так что вы можете себе представить наши чувства по поводу настройки (или ее отсутствия).
Подведение итогов
Canva стоит вашего времени и усилий?Короче говоря, Canva служит отличным визуальным инструментом.
Но для сайтов? Вот где это становится немного сложнее.
Если вы стремитесь создавать яркую и креативную веб-графику и дизайн брошюр, Canva отлично подойдет. Вы можете часами возиться с логотипами, макетами страниц блога и многим другим. Поистине непревзойденная платформа, позволяющая вашей творческой стороне разгуляться и процветать. Приправьте свои сообщения в блоге отличными изображениями.
Но если вы хотите начать создавать веб-сайт с нуля, Canva во многом уступает. Вам лучше использовать основной продукт Интернета, такой как WordPress, для создания веб-контента и брендинга вашего веб-сайта.
Послушайте, мы любим Canva, и она работает как фантастический дополнительный инструмент для брендинга веб-сайтов. Но у него нет такого же удобного UX / UI и возможностей, которые есть у некоторых других альтернатив. И когда вам нужно помочь клиентам в их путешествии вниз по маркетинговой воронке, вам нужен лучший дизайн, который вы можете получить.


