- Статья
- Чтение занимает 4 мин
В этой статье показаны элементы примера сайта группы SharePoint, чтобы вы могли почерпнуть идеи и ознакомиться с созданием похожих сайтов для вашей организации.
Сайт группы подходит для совместной работы с участниками своей или сторонней группы над отдельными проектами. На сайте группы все или почти все участники могут размещать контент и сведения, предназначенные для всех участников группы или участников отдельных проектов. Кроме того, сайты групп подключены к группам и каналу Teams. Это упрощает приобретение разрешений группы для вашей команды, а также предоставляет пространство Teams для общения, собраний и обмена файлами.
Во-первых, если вы еще не создали сайт группы, ознакомьтесь со статьей Создание сайта группы в SharePoint.
Если вы хотите узнать, как редактировать и публиковать страницу на сайте, ознакомьтесь с разделом Управление разделами и веб-частями, в этой статье.
Создав сайт и изучив редактирование страниц, вы можете добавить показанные элементы с помощью следующих инструкций.
Пример сайта группы
- Основные моменты и новости команды — используйте визуал при обмене информацией. Инструкции
- Быстрый запуск — добавьте ссылки на дополнительный контент на сайте. Инструкции
- Информирование команды — оставьте ссылки на предложения, события и контент, связанный с работой команды. Инструкции
- Делитесь новостями о команде — предложите команде интересные новости. Инструкции
- Выделение важных сведений — повысьте видимость важной информации с помощью веб-части «Главный имиджевый баннер».
 Инструкции
Инструкции
- Отображение состояния проекта — используйте веб-часть «Планировщик» для отображения хода выполнения проектов командами. Инструкции
- Отображение недавних действий — автоматическое отображение последних обновлений контента сайта группы. Инструкции
Управление разделами и веб-частями
Разделы формируют страницу и позволяют вам размещать одну или несколько веб-частей. При редактировании страницы в каждом разделе отображаются элементы управления для изменения макета, перемещения или удаления разделов.
Начните редактирование, щелкнув Изменить в правом верхнем углу страницы.
Символ «+» до или после раздела добавляет раздел с использованием одного из нескольких макетов.
Сведения о работе с разделами см. в статье Добавление и удаление разделов и столбцов на странице.
Чтобы добавить веб-части в разделы, выберите изображение символа плюса в разделе, которое может отображаться до или после веб-части в разделе. Затем выберите нужную веб-часть. Дополнительные сведения обо всех веб-частях см. в статье Использование веб-частей на страницах SharePoint.
Затем выберите нужную веб-часть. Дополнительные сведения обо всех веб-частях см. в статье Использование веб-частей на страницах SharePoint.
Веб-части в разделах можно изменять, перемещать и удалять. Значок Изменить веб-часть открывает детальные элементы управления, уникальные для каждого типа веб-части.
К началу страницы
Основные моменты и новости команды
В первом разделе этой страницы используется макет из двух столбцов. В первом столбце находится веб-часть «Главный имиджевый баннер», которая использует макет из одной плитки для связывания с информацией о новом участнике команды. Над ней находится веб-часть «Текст» с заголовком. Во втором столбце находится веб-часть «Новости», использующая макет списка. Над этим находится веб-часть «Разделитель» для выравнивания двух веб-частей.
Узнайте, как использовать веб-часть Главный имиджевый баннер и Новости.
Панель быстрого запуска
Вы можете быстро и легко настроить организацию и навигацию сайта SharePoint. Чтобы изменить меню быстрого запуска, выберите Изменить в нижней части меню.
Чтобы изменить меню быстрого запуска, выберите Изменить в нижней части меню.
Выберите … в правой части каждого элемента меню, чтобы Изменить, Переместитьили Удалить элемент.
При редактировании черновики можно сохранить на потом или отменить. Когда обновления страницы будут готовы, выберите Опубликовать, чтобы сделать их видимыми для посетителей.
К началу страницы
Второй раздел в этом примере находится в макете из трех столбцов и включает веб-часть «Быстрые ссылки», веб-часть «Календарь группы» и веб-часть «Библиотека документов».
Быстрые ссылки
Веб-часть «Быстрые ссылки» предлагает несколько простых в использовании форматов меню для размещения ссылок на другие страницы или сайты. В этом примере сайта группы эта веб-часть использует макет Плитки с небольшими значками для быстрых и удобных ссылок.
Дополнительные сведения об использовании веб-части «Быстрые ссылки» см. в статье Использование веб-части «Быстрые ссылки».
в статье Использование веб-части «Быстрые ссылки».
Календарь группы
Веб-часть «Календарь группы» автоматически отображает собрания и встречи, которые находятся в календаре группы Office 365. Группы Office 365 и связанные с ними календари создаются автоматически при создании сайта группы.
Дополнительные сведения о веб-части «Календарь группы» см. в статье Использование веб-части календаря группы.
Веб-часть «Список»
Представление контента сайта, включая документы, в котором команда может легко найти его. Списки можно использовать как библиотеку документов или для отслеживания информации.
Дополнительные сведения об использовании веб-части «Список» см. в статьеВеб-часть «Список».
К началу страницы
Добавление важных новостей с помощью веб-части «Новости»
Сайты группы позволяют показывать новости для всей команды или фильтровать новости, интересные определенным пользователям. В этом примере веб-часть «Новости» использует параметр Рекомендуется для текущего пользователя в качестве источника и макет Рядом в разделе с одним столбцом с фоном.
Дополнительные сведения об использовании веб-части «Новости» см. в статье Использование веб-части «Новости» на странице SharePoint.
К началу страницы
Информируйте свою команду о самом важном с помощью изображений главного имиджевого баннера, фирменной символики компании и важных новостей. Веб-часть «Главный имиджевый баннер» позволяет использовать крупные и привлекательные изображения для немедленного внимания к наиболее важной информации на сайте. Макет, используемый в этом примере: Две плитки.
Сила плиток
Плитки могут включать изображения, заголовки тем, заголовки, описания и ссылку с призывом к действию. Другие изменения включают масштабирование изображения и настройку фокуса для анимации масштабирования изображения.
Каждая плитка может быть изменена
Используйте кнопку Переместить элемент слева, чтобы переупорядочить плитки в веб-части «Главный имиджевый баннер». Элементы управления справа позволяют Изменить сведения для настройки текста и изображения, Установить фокусную точку для анимации при наведении и Увеличить и Уменьшить изображения.
В этом примере веб-часть «Главный имиджевый баннер» находится в разделе на всю ширину страницы.
Дополнительные сведения об использовании веб-части «Главный имиджевый баннер» см. в статье Использование веб-части «Главный имиджевый баннер».
К началу страницы
Если вы используете Планировщик (Майкрософт) для управления проектами и у вас есть план, вы можете использовать веб-часть Планировщика, чтобы показать состояние этого плана на сайте SharePoint.
Дополнительные сведения об использовании веб-части «Планировщик» см. в статье Использование веб-части «Планировщик».
К началу страницы
Отображение действий команды с помощью веб-части «Действия на сайте»
Веб-часть действий имеет только один параметр — количество элементов для показа. Действия, показанные веб-частью, включают обновления страниц и все документы, хранимые на сайте группы.
В этом примере веб-часть находится в разделе с одним столбцом.
Дополнительные сведения об использовании веб-части «Действия на сайте» см. в статье Использование веб-части «Действия на сайте».
в статье Использование веб-части «Действия на сайте».
К началу страницы
Хотите узнать больше?
Наберитесь вдохновения, просмотрев дополнительные примеры в наглядном справочнике SharePoint.
См. другие пошаговые руководства по созданию сайтов для организации.
Дизайн с нуля, как сделать дизайн сайта с нуля: пошаговая инструкция
На чтение 12 мин Опубликовано ТэгиВеб-дизайн / Графический дизайн
Дизайн сайта — это оформление контента таким образом, чтобы все графические элементы гармонично сочетались. Но дизайнеру важно не просто оформление, нужно сделать так, чтобы пользователю было удобно. Поэтому при разработке концепции веб-сайта важны аналитика, структурирование и тестирование прототипа. Разбираем все этапы создания дизайна.
Содержание
- Поставьте цель, проанализируйте ЦА и разработайте пользовательский сценарий
- Выберите тип сайта
- Проведите анализ конкурентов
- Соберите референсы
- Подготовьте визуальную концепцию
- Подберите цвета
- Подберите типографику сайта
- Подготовьте прототип
- Подготовьте иллюстрации и составьте ТЗ для верстальщика
- Создайте веб-сайт
- Проверьте сайт с разных устройств, запустите трафик, проведите A/B-тестирование
- Красивый и функциональный дизайн сайта: советы
Поставьте цель, проанализируйте ЦА и разработайте пользовательский сценарий
Для начала разберитесь, зачем вы делаете сайт. Вот главные вопросы:
Вот главные вопросы:
- о чем сайт;
- кто будет его целевой аудиторией;
- какие задачи он должен решать;
- какая структура должна быть у страниц по отдельности и сайта в целом;
- какой контент будет на веб-ресурсе;
- как веб-сайт будет продвигаться.
Эти же вопросы вы можете задавать заказчикам, когда будете делать сайты на заказ.
Перед разработкой дизайна нужно продумать пользовательский сценарий. Он позволяет понять, как и зачем люди придут на сайт. Для разработки сценария нужно ответить на вопросы:
- Кто именно будет заходить на сайт — важно сегментировать аудиторию и проработать портрет клиента.
- Почему клиенты пользуются сайтом и какие цели они преследуют — например, просто узнать информацию или выбрать и купить товар.
Погружение в пользовательский опыт поможет сформулировать цель и разработать функциональный дизайн, а не просто красивое оформление контента. Например:
- Сайт-портфолио нужен потенциальным клиентам, чтобы знакомиться с работами исполнителя и оставлять заявки на сотрудничество.
 Самому исполнителю он нужен, чтобы рассказывать о себе и привлекать новые заказы. Сайт будет выполнять эти функции, если он демонстрирует, насколько хорошо специалист решает задачи клиентов, а значит, нужен акцент на успешные кейсы.
Самому исполнителю он нужен, чтобы рассказывать о себе и привлекать новые заказы. Сайт будет выполнять эти функции, если он демонстрирует, насколько хорошо специалист решает задачи клиентов, а значит, нужен акцент на успешные кейсы. - Интернет-магазин нужен пользователям, чтобы выбирать и заказывать товары онлайн, а владельцу сайта — чтобы получать прибыль с этих покупок. Значит, нужно сделать такой дизайн страниц сайта, который будет комфортным для покупателей, чтобы им хотелось совершать покупки именно на этом сайте.
- Блог нужен пользователям, чтобы получать информацию на профессиональные, актуальные, развлекательные темы. Владелец блога хочет, чтобы на него шел постоянный трафик. Значит, требуется создание дизайна сайта, на котором удобно и размещать, и читать статьи, причем делать это регулярно.
Дизайн сайта, который опирается на хорошо прописанный сценарий, будет удобным для пользователя. Так, на сайте интернет-магазина покупатель выбирает товары, а затем оплачивает их. Ему хотелось бы сделать выгодные покупки, поэтому он решается на заказ не сразу. Сначала читает характеристики, рассматривает фото, видео, ищет отзывы, изучает комплектацию, подбирает для себя подходящий размер. Какие-то товары оставляет в избранном, чтобы потом вернуться и посмотреть еще раз. Какие-то товары хочет сравнить, чтобы точно быть уверенным, что выберет лучшее из всех предложенных вариантов. Все эти действия нужно учесть в создании дизайна для каталога сайта.
Ему хотелось бы сделать выгодные покупки, поэтому он решается на заказ не сразу. Сначала читает характеристики, рассматривает фото, видео, ищет отзывы, изучает комплектацию, подбирает для себя подходящий размер. Какие-то товары оставляет в избранном, чтобы потом вернуться и посмотреть еще раз. Какие-то товары хочет сравнить, чтобы точно быть уверенным, что выберет лучшее из всех предложенных вариантов. Все эти действия нужно учесть в создании дизайна для каталога сайта.
Все это нужно продумать самостоятельно или обсудить с заказчиком, если вы делаете дизайн для него. В конце подготовительного этапа у вас будет:
- короткое ТЗ;
- прототип с основным функционалом;
- план работы с четкими этапами, обязанностями и дедлайнами.
Выберите тип сайта
Лендинг
Одностраничный сайт, который быстро и эффективно продает продукт заказчика. Обычно лендинги бывают яркими, лаконичными. Для них важно продумать оформление и структуру, чтобы подвести пользователей к целевому действию: оставить контакты, заполнить заявку, зарегистрироваться, купить. Поэтому создаем дизайн сайта, который не перегрузит пользователя лишней информацией и в то же время поможет быстро принять нужное нам решение.
Поэтому создаем дизайн сайта, который не перегрузит пользователя лишней информацией и в то же время поможет быстро принять нужное нам решение.
Интернет-магазин
Цель такого ресурса — предоставить информацию о множестве товаров. Дизайнеру, программисту и копирайтеру нужно будет поработать над удобным каталогом и спроектировать простую и понятную страницу заказа. Нужно продумать витрину с корзиной, возможность оплаты, также важно поработать над UX-дизайном и юзабилити.
Дизайн сайта интернет-магазина LamodaСайт-витрина
Витрина напоминает интернет-магазин, но без системы оплаты. На сайте присутствует только каталог изделий. Здесь важно продумать расположение товаров и выделить контакты консультанта, чтобы пользователям было удобно позвонить и сделать заказ. Такой тип сайта подходит, например, автосалонам:
Дизайн сайта-витрины Audi. ИсточникКорпоративный сайт
Компаниям нужен корпоративный сайт, чтобы рассказать о себе клиентам и ответить на вопросы:
- кто мы;
- чем занимаемся;
- какова наша миссия;
- какие задачи мы решаем;
- как с нами связаться.

У сайта обязательно должна быть четкая структура, чтобы пользователи нашли ответы на все вопросы и не запутались. Поэтому особенно важно уделить внимание страницам о компании, портфолио, контактам, блогу. Причем, у заказчика уже может быть разработан фирменный стиль. Тогда дизайнеру нужно просто придерживаться брендбука или гайдлайна.
Дизайн корпоративного сайта брендингового агентства FunkyПортал
Это веб-ресурс, который объединяет функции блога и сервиса. Он имеет разветвленную структуру поэтому дизайнеру нужно продумать внешний вид всех разделов, например, форум, вакансии, новости, услуги. Чтобы получилось удобно, нужно уделить особое внимание UI и провести тестирование.
Портал ГосуслугПроведите анализ конкурентов
Конкурентов нужно изучать как минимум потому, что пользователь принимает решение, также изучая сайты других компаний. Это поможет дизайнеру:
- Сделать выводы о ситуации на рынке. Кто и какие товары продает, кто лидирует, на какие сегменты целевой аудитории ориентируются конкуренты.
 Эта информация может быть у заказчика или придется самостоятельно анализировать рынок.
Эта информация может быть у заказчика или придется самостоятельно анализировать рынок. - Продумать функционал веб-сайта. Нужно понять, в чем сайт будет похож на ресурсы конкурентов, а в чем будет отличаться.
- Продумать визуал сайта. Не нужно делать что-то «не как у всех», чтобы бы выделиться. К некоторым вещам люди привыкли, и для них новое будет восприниматься как непонятное, а это отрицательно скажется на пользовательском опыте. Поэтому в создании визуала не нужно изобретать велосипед. Можно брать хорошие рабочие решения в дизайн-проект сайта.
На что обращать внимание в первую очередь при анализе чужих веб-ресурсов перед тем, как делать дизайн сайта:
- какой пользовательский сценарий реализован, как построена структура сайта;
- сам дизайн — цветовые решения, композиция, иллюстрации, анимация.
Иногда кажется, что конкурентов у компании нет. Например, когда речь идет о стартапе. В этом случае полезно изучать другие веб-ресурсы, например, сайты смежных ниш. Всю информацию обязательно группировать в майндмэп. Для этого лучше воспользоваться специальными сервисами и программами, такими как XMind (программное обеспечение для проведения мозговых штурмов и составления интеллект-карт), MindMeister (онлайн-программа для создания интеллект-карт, которая помогает визуально фиксировать и развивать информацию).
Всю информацию обязательно группировать в майндмэп. Для этого лучше воспользоваться специальными сервисами и программами, такими как XMind (программное обеспечение для проведения мозговых штурмов и составления интеллект-карт), MindMeister (онлайн-программа для создания интеллект-карт, которая помогает визуально фиксировать и развивать информацию).
При разработке интерфейса можно делать зарисовки, в том числе от руки, и обязательно проверять, насколько решения удобны обычным пользователям. Помните, что каждый элемент интерфейса призван решать определенную задачу.
Соберите референсы
Новичкам бывает сложно работать без примеров перед глазами. Но важно не повторить идеи, а обращать внимание на удачные решения и воплощать их по-своему. Опытным дизайнерам тоже нужны референсы, чтобы заранее обсудить желания заказчика и выбрать решения, которые соответствуют цели. Чем точнее получится подобрать примеры, тем меньше будет правок. Для вдохновения можно посмотреть ленту Pinterest, Behance или Awwwards.
Для вдохновения можно посмотреть ленту Pinterest, Behance или Awwwards.
Подготовьте визуальную концепцию
Можно прописать концепцию текстом или дополнить ее мудбордом. Он выглядит как набор изображений, оттенков, фраз, снимков, других деталей. Все это создаст общее настроение и поможет составить представление о будущем дизайне сайта.
Мудборд можно собирать в PinterestПодберите цвета
Если у компании уже есть фирменный стиль, то за основу можно взять фирменные цвета. Но если нужно разрабатывать палитру, стоит воспользоваться рекомендациями профессионалов. Например, можно поискать идеи в книге Йоханнеса Иттена «Искусство цвета».
Вот несколько правил сочетания цветов:
- Особенности целевой аудитории — предпочтения, характер, желаемое эмоциональное воздействие.
- Количество цветов — страница сайта не должна быть слишком пестрой, иначе это запутает пользователя.
 Он забудет, зачем пришел, не сможет получить нужную информацию или не совершит целевое действие. Лучше выбрать базовый неконтрастный цвет, пару цветов для акцентов и черный или темный — для текста.
Он забудет, зачем пришел, не сможет получить нужную информацию или не совершит целевое действие. Лучше выбрать базовый неконтрастный цвет, пару цветов для акцентов и черный или темный — для текста. - Объем цветов. Чем более активный и контрастный цвет, тем его должно быть меньше. Поэтому для фона выбирают белый или другой светлый, нейтральный цвет, а яркими цветами выделяют важные заголовки или кнопку.
Подберите типографику сайта
- Выберите шрифтовую пару. Лучше, когда на веб-сайте использовано не больше двух шрифтов. Три, пять — это уже перебор. Идеально, когда шрифты — из одной гарнитуры. Еще гармонично смотрятся сочетания шрифтов с засечками и без.
- Сформируйте гайдлайны. Здесь нужно отталкиваться от контента. Будет ли это просто текст, или вы хотите сделать врезки, подписи и прочие элементы. Заголовки должны быть контрастными, это помогает читателю быстрее ориентироваться в контенте. Основной текст должен быть легко читаемым, не крупным, но и не слишком мелким.

- Придерживайтесь составленного плана. Новый стиль текста не нужно добавлять просто так. Только в том случае, если в этом есть серьезная необходимость или какой-то контент невозможно оформить теми стилями, что уже выбрали.
Подготовьте прототип
Прежде чем создавать финальную версию сайта, нужно собрать прототип и протестировать его на целевой аудитории, затем доработать. И только после этого можно приступать непосредственно к верстке. Можно найти примеры прототипов в Figma Community и даже использовать их как шаблоны:
Прототип сайта Game Boy. ИсточникНа этапе прототипа стоит поработать над контентом. Важно, чтобы текстом занимался специалист, который понимает пользователей и имеет знания в области UX. Нужно создать контент, который упростит пользовательский путь и приведет к нужному результату.
Чем более детализированный прототип, тем лучше. Дальше можно тестировать на целевой аудитории, проводить анализ пользовательского интерфейса и по результатам дорабатывать.
Подготовьте иллюстрации и составьте ТЗ для верстальщика
Важно правильно подготовить материалы для верстальщика, чтобы готовый сайт был максимально похож на макет. Спросите, в каком формате нужны иллюстрации и логотипы, не забудьте прикрепить файлы со шрифтами и правильно переименовать файлы. В идеале все необходимое для верстки должно быть в одной папке. В ТЗ нужно прописать:
- как элементы сайта должны вести себя при масштабировании;
- какие есть сценарии анимаций;
- особые пожелания, уточнения, дополнения.
Создайте веб-сайт
Сайт можно создать на различных платформах. Сегодня есть способы даже для тех, кто не знаком с веб-версткой. Например, можно нанять разработчика и сделать сайт под ключ. Но придется самостоятельно оплачивать аренду хостинга. разбираться в проблемах сервера, и привлекать специалиста для обслуживания, если поломался код. А можно пользоваться конструкторами, например:
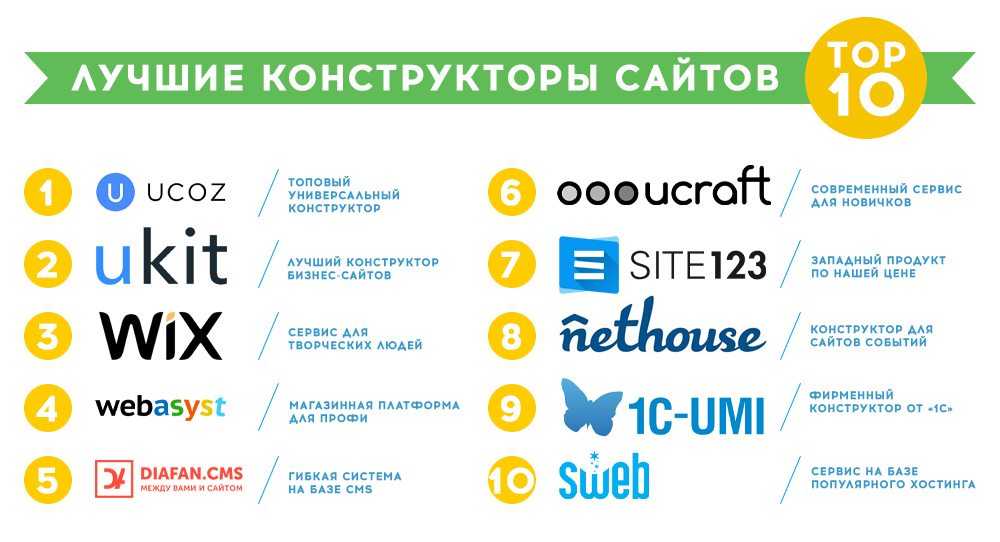
- Tilda — один из самых популярных конструкторов сайтов; поможет, если нужно создать достаточно функциональный и удобный для пользователей сайт без привлечения программиста и верстальщика.

- Readymag — недорогой и удобный онлайн-инструмент, с которым можно создавать простые сайты, лендинги прямо в браузере, то есть вы сразу же увидите, как будет выглядеть сайт в итоге.
Проверьте сайт с разных устройств, запустите трафик, проведите A/B-тестирование
Убедитесь в функциональности готового сайта. Когда дизайн готов, а сайт сверстан, нужно открыть его с разных устройств и посмотреть, насколько корректно все работает. Обычно требуется несколько итераций, чтобы исправить ошибки и мелкие недочеты.
Красивый и функциональный дизайн сайта: советы
Эти советы по дизайну сайта помогут сделать финальный чекап и оценить, насколько получившийся сайт хорош.
- Учитывайте ожидания потенциальных клиентов. Если это сайт строительной компании, то люди ждут аккуратности и пунктуальности. От юристов ждут строгости и умения решить любой вопрос.
- Применяйте модульную сетку в дизайне. Рисуют сетку горизонтальную и вертикальную, и по ее линиям компонуют элементы.
 Это самый простой ответ на вопрос, как сделать красивый дизайн сайта.
Это самый простой ответ на вопрос, как сделать красивый дизайн сайта. - Учитывайте правило близости. Оно означает, что рядом стоящие элементы человек воспринимает как связанные. Рядом нужно располагать объекты, которые объединены между собой по смыслу: заголовок и основной текст, например.
- Помните про воздух. Между элементами должно быть пространство. Исключением могут быть концептуальные сайты, где объекты намеренно расположены рядом. Но обычно желание уместить все и сразу — как попытка надеть все украшения на все пальцы. Это не просто безвкусно, но еще и сложно воспринимать. Пользователь просто закроет такой сайт и не сможет решить свои задачи.
- Будьте сдержанными. Не стоит перебарщивать в попытке сделать красивый визуал. Обилие шрифтов, оттенков, геометрических форм может усложнить пользовательский сценарий. Перед тем как добавить тот или иной элемент, спрашивайте себя: точно ли он решает какую-то задачу или просто захотелось заполнить пустоту? Сайт должен быть в первую очередь функциональным, в этом и заключается вся красота.

- Создавайте адаптивный дизайн. Сейчас сайты просматривают в первую очередь с телефонов, и адаптировать ресурсы нужно с учетом этого. В то же время важно, чтобы и с экранов компьютеров, ноутбуков, планшетов все элементы хорошо читались, кнопки нажимались, важные блоки не уезжали за края экрана.
- Выбирайте подходящие под концепцию изображения. Хорошо использовать реальные фотографии заказчика — это внушает больше доверия со стороны пользователей. В то же время можно воспользоваться фотостоками, так как сделать хороший дизайн для сайта можно и без снимков от заказчика. Важно, чтобы картинки были хорошего качества, подходили по смыслу и помогали пользователям совершать целевые действия на ресурсе.
- Делайте акцент на действии. На каждой веб-странице пользователь должен что-то сделать: оставить заявку, заполнить анкету, купить, посмотреть работу, прочитать статью. В идеале весь контент страницы должен логичным образом подводить к этому действию.
 Так как правильно — создавать дизайн сайта, который будет работать на цель, а не просто выполнять декоративную функцию.
Так как правильно — создавать дизайн сайта, который будет работать на цель, а не просто выполнять декоративную функцию.
Дизайн — это маркетинг
Куда ни повернись, везде говорят о дизайне. Это было провозглашено основным компонентом успеха всего, от рекламных кампаний до продуктов и целых компаний. В этом посте мы рассмотрим, как разработать дизайн для успеха вашего веб-сайта или веб-приложения. Такие примеры, как Джек Дорси, называющий каждого сотрудника Square дизайнером, или Airbnb, исправляющий неэффективный рынок с помощью дизайна, ясно показывают, что дизайн имеет значение.
Мы можем поблагодарить Стива Джобса (среди многих других) за это возрождение, ориентированное на дизайн. Он научил потребителей ожидать вещей, которые не только отлично выглядят, но и разработаны так, чтобы «иметь смысл». Он стремился создать опыт, который, по его словам, был «волшебным». Отличный дизайн делает продукты более полезными, позволяя пользователю быть более эффективным, что приводит к большему удовлетворению и, честно говоря, к счастью.
Это рыночное ожидание означает, что дизайн больше не является обязательным; это необходимо для успеха. Взгляните на Airbnb и сравните его с VRBO. В сегодняшней культуре, ориентированной на дизайн, ваш продукт может быть легко разрушен или проигнорирован без продуманного дизайна.
Когда дело доходит до дизайна для Интернета, есть основные действия, которые должны выполнять пользователи. Вы можете захотеть, чтобы они зарегистрировались, что-то скачали, что-то купили, подписались или поделились вашим сайтом со своими друзьями. Каждое действие можно оптимизировать с помощью дизайна, отвечающего потребностям пользователя. Вот как:
1. Получите больше кликов
Если вы пытаетесь превратить посетителей в клиентов, вы заинтересованы в максимальном количестве кликов по основным призывам к действию, которые превращают этих посетителей в подписчиков, поклонников или покупателей. Больше кликов в нужном месте — больше потенциальных клиентов.
Ниже приведены методы, которые доказали свою эффективность в повышении рейтинга кликов (CTR) на всех типах сайтов.
- Будьте первыми с вашими преимуществами – ScoreBig отлично справляется с этой задачей на своей странице регистрации. Его заголовок гласит: «Члены экономят до 60% на спортивных мероприятиях, концертах и билетах в театр». Это ясно и убедительно.
- Четкий призыв к действию . Сделайте призыв к действию четким, заметным и привлекательным. Используйте заманчивые кнопки с визуальными стилями, такими как стрелки, которые обозначают движение вперед, побуждая пользователей продолжать.
- Визуальная иерархия – Каков приоритет информации на странице? Что вы хотите, чтобы люди увидели и усвоили? Используйте типографику, размер шрифта и выделение, а также визуальные подсказки, такие как встроенная иконография, чтобы привлечь пользователя на страницу.
- Помните AIDA — Осознание, интерес, решение, действие. Покорите первые три, и вы получите щелчок, действие. Создайте осведомленность и интерес, а затем предоставьте информацию, позволяющую принять решение.

Пример — Retargeter
Мы работали с ReTargeter над изменением дизайна баннеров, которые они используют для привлечения клиентов. Их исходные объявления имели рейтинг кликов на уровне медийной рекламы, но компанию это не удовлетворило. Цель состояла в том, чтобы использовать улучшенный дизайн и обмен сообщениями, чтобы действительно сдвинуть иглу. Ниже приведены изображения баннеров до и после. Как видите, был преднамеренный акцент на обмен сообщениями, четкий призыв к действию и продуманный дизайн, которые выделялись и сообщали зрителю о преимуществах ReTargeter.
Результат? Новые баннеры работали почти в пять раз лучше, чем оригинальные объявления, что значительно снизило затраты компании на привлечение клиентов.
2. Получите больше регистраций
Если вы запускаете новое веб-приложение или услугу, у вас, вероятно, нет огромного маркетингового бюджета. Поэтому производительность реферальной программы вашего друга имеет решающее значение. Крайне важно, чтобы компании разрабатывали вирусные циклы, чтобы использовать рекомендации новых клиентов из своей существующей клиентской базы.
Крайне важно, чтобы компании разрабатывали вирусные циклы, чтобы использовать рекомендации новых клиентов из своей существующей клиентской базы.
Вот несколько способов создать вирусную петлю:
- Оптимизация целевых страниц – Запрашивайте только абсолютно необходимую информацию. Чем меньше полей формы, тем выше конверсия в подписки.
- Используйте Facebook Connect . Это не только значительно упрощает регистрацию, но и позволяет вам использовать некоторые сложные реферальные методы, а также обеспечивает социальное доверие, которое стимулирует регистрацию. RockMelt использовала Facebook, чтобы показать пользователям, какие друзья Facebook ждут приглашения, рассылать приглашения и регистрировать пользователей.
- Создать эксклюзивность – Чем реже приглашение, тем ценнее оно становится. Создайте эксклюзивность с помощью обмена сообщениями и дизайна и держите приглашения на таком уровне, чтобы они чего-то стоили, и в то же время оставляйте возможности для роста вашего цикла.
 Google+ использовала ограниченные приглашения, чтобы привлечь внимание и повысить ценность, создавая безумие людей, требующих участия.
Google+ использовала ограниченные приглашения, чтобы привлечь внимание и повысить ценность, создавая безумие людей, требующих участия. - Вознаграждение существующих пользователей . Можете ли вы вознаградить своих существующих пользователей за содействие вирусной петле? Dropbox предоставляет клиентам дополнительное хранилище; Groupon дает пользователям Groupon Bucks за каждого друга, который покупает; и Appsumo вознаграждает участников, которые помогают продвигать свои сделки.
Пример — Hello Bar
Мы разработали вирусную петлю для запуска Hello Bar, нашего плагина панели уведомлений для веб-сайтов и веб-приложений. Весь пользовательский опыт, от первого приглашения в электронном письме с активацией до цикла «пригласи друга», был разработан для привлечения привлеченных пользователей. Продуманный дизайн и оптимизация могут заставить вашу реферальную программу работать со скоростью лесного пожара или выдыхаться еще до того, как она будет запущена.
Место запуска Hello Bar было доступно только по приглашению, что создавало ощущение эксклюзивности. Это создало ожидание и ценность для приглашения. Как только пользователи Hello Bar были приглашены, у них было ограниченное количество приглашений для отправки друзьям. Это поддерживает высокую воспринимаемую ценность и гарантирует, что приглашения будут отправлены людям, которым, скорее всего, понравится услуга. Это создает более сильную петлю обратной связи, чем просто позволить людям взорвать всю свою адресную книгу. После того, как эти люди вошли, дизайн поддерживал вирусный цикл, предоставляя новому пользователю ограниченное количество приглашений и поощряя реферальное поведение посредством обмена сообщениями и взаимодействия с пользователем.
3. Получите больше лайков и подписчиков
Социальное доказательство — важная часть укрепления доверия клиентов. Лайки «Нравится» и «Подписки» не только укрепляют доверие новых посетителей, они также помогают расширить ваш охват в социальной сети и активизировать молву. Как и все остальное, вы можете настроить использование социальных значков, таких как кнопка «Мне нравится» в Facebook и кнопка «Твитнуть это» в Twitter, чтобы максимизировать вашу конверсию и экспозицию в Интернете.
Как и все остальное, вы можете настроить использование социальных значков, таких как кнопка «Мне нравится» в Facebook и кнопка «Твитнуть это» в Twitter, чтобы максимизировать вашу конверсию и экспозицию в Интернете.
Существует несколько рекомендаций, которые следует учитывать при реализации совместного использования на вашем сайте.
- Добавьте популярные кнопки обмена на свой сайт – Более 700 миллионов человек зарегистрированы на Facebook. Какие еще сайты регулярно посещают ваши клиенты?
- Выберите кнопки, которые подходят для вашего сайта. . Убедитесь, что они не отвлекают от основной цели страницы. У ModCloth есть кнопки «Мне нравится» Facebook на страницах продуктов, но они разработаны специально, поэтому они не отвлекают пользователя от четкого призыва к действию для покупки.
- Чем меньше, тем лучше . Вам не нужны все кнопки для каждой службы на вашем сайте. Выберите те, которые а) привлекают больше всего трафика, б) имеют отношение к вашей аудитории и в) которые вы сами активно используете и можете поддержать.
 Два — хорошее правило.
Два — хорошее правило. - Создайте общий ресурс — Слишком часто люди добавляют кнопки Facebook «Нравится» или «Твитнуть это» и не настраивают сообщение. Убедитесь, что каждый элемент создан для привлечения новых посетителей на ваш сайт.
- Интегрируйте общие ресурсы там, где пользователи с наибольшей вероятностью воспользуются ими . В каких точках ваших пользовательских потоков вы можете максимизировать эту социальную активность?
- Исправить пятно в дизайне — Кнопки не должны быть просто прикреплены к сайту случайным образом. Они должны жить в постоянном месте.
- Сообщите о преимуществах – Почему кто-то должен лайкнуть вас или подписаться на вас? Что в этом для них?
- Добавьте социальные направления на свою страницу контактов – У вас есть страница Facebook, учетная запись Twitter или страница Foursquare? Разместите их на своей странице контактов, чтобы люди могли легко найти вас в социальной сети.

Пример — ModCloth
ModCloth отлично справляется с интеграцией кнопок «Нравится» Facebook прямо на страницы продуктов. Их преимущество здесь тройное:
- Они действуют как социальные закладки, публикуя лайки продукта пользователями на своих стенах в Facebook.
- Они направляют новых посетителей прямо на страницу продукта.
- Они действуют как социальное доказательство: товар с большим количеством лайков популярен и увеличивает конверсию, подтверждая покупку пользователя.
Пример — Tiny Prints
Tiny Prints интегрирует Facebook Like Box на страницу подтверждения заказа. Это разумный выбор. Через несколько мгновений после того, как вы совершите успешную покупку, вас попросят поставить лайк Tiny Prints на Facebook. Ваш успешный опыт покупок в сочетании с убедительным социальным доказательством повышает вероятность того, что вы нажмете «Нравится».
Это сама по себе вирусная петля, и у нее есть два основных преимущества для Tiny Prints:
- Они легко приобретают новых поклонников на Facebook, что позволяет им оставаться на вершине внимания и продавать клиентам.

- Они получают более широкое распространение в Facebook, поскольку лайк появляется в ленте друзей пользователя, который только что лайкнул Tiny Prints.
4. Увеличение объема продаж
Дизайн для продаж означает две вещи: ясность и снижение трения. Используйте дизайн, чтобы людям было легко понять, что вы продаете, и преимущества того, что вы продаете, а затем уйдите с их пути. Давайте вернемся к Airbnb и посмотрим, как они использовали дизайн, чтобы сделать свой продукт лидером рынка по сравнению с гораздо более старым VRBO.
Давайте посмотрим на методы, которые они использовали для увеличения продаж с помощью дизайна:
- Дайте пользователям испытать продукт. Используйте ползунок контента, чтобы разместить тур по продукту. Это позволяет людям видеть и взаимодействовать с продуктом и его функциями, не перескакивая с одной страницы на другую, чтобы узнать больше.
- Лидерство с преимуществами, а не с функциями – Клиенты не покупают функции, они покупают преимущества… это не имеет значения что продукт делает, они должны знать почему их это должно волновать.
 Начните с преимуществ и управляйте процессом продаж с помощью этих ключевых преимуществ.
Начните с преимуществ и управляйте процессом продаж с помощью этих ключевых преимуществ.
Пример — Airbnb
- Заметный и простой поиск — Сравните домашнюю страницу Airbnb с домашней страницей VRBO. Один чистый, простой для понимания с одним основным призывом к действию. Другой загроможден, сбивая с толку множественными призывами к действию с небольшой заметной иерархией.
- Минимум кликов — Вы можете добраться до бронирования места на Airbnb в два-три клика. На VRBO это может занять пять. Уменьшите трение. Увеличивайте продажи.
Пример: Zappos
Zappos отлично справляется с дизайном продаж, вызывая доверие клиентов. Они также потратили много времени на разработку VIP-опыта. Они даже дошли до того, что создали совершенно новый экземпляр сайта, vip zappos.com, чтобы VIP-покупатели чувствовали себя особенными.
- Завоевать доверие клиентов . Легендарное обслуживание клиентов Zappos, бесплатная доставка, беспроблемный возврат и широко разрекламированные корпоративные ценности придают покупателям огромную уверенность при покупке.

- Заставьте клиентов чувствовать себя особенными . Предоставление VIP-персонажу специального сайта позволяет им почувствовать себя частью эксклюзивного клуба, повышая лояльность, повторяя покупки и повышая вероятность того, что они пригласят других клиентов.
Пример: Crazy Egg
Используя описанные выше методы, Crazy Egg удалось увеличить конверсию на 21,6%. Crazy Egg использовала специальный SlideDeck для создания тура по продукту, который объяснял преимущества своего сервиса владельцам веб-сайтов, объясняя его в ясной и краткой форме.
5. Получите больше лидов
Превращение посетителя веб-сайта в нового подписчика, члена или владельца аккаунта является одним из самых важных преобразований. На самом деле, целая область аналитики — оптимизация коэффициента конверсии (CRO) — сосредоточена исключительно на повышении конверсии при регистрации за счет улучшения дизайна целевой страницы. Давайте посмотрим на несколько примеров процесса регистрации и на то, как дизайн влияет на увеличение конверсии.
- Расскажите историю — Покажите, как ваш продукт или услуга решает проблему ваших клиентов до такой степени, что единственным логическим шагом для них будет регистрация.
- Используйте четкую иерархию – Проведите пользователей от начала до конца и облегчите им понимание основных преимуществ и определение призывов к действию.
- Будьте лаконичны – Не загромождайте свои страницы большим количеством посторонней информации. Будьте безжалостны к тому, что делает это частью вашей истории.
- Выберите привлекательные образы – Ваша история не передается только словами. Убедитесь, что ваши изображения общаются так же хорошо, как ваш текст.
- Ограничьте объем требуемой информации. . Сведите информацию, которую вы запрашиваете у потенциального клиента, к абсолютно необходимому минимуму.
- Предоставление ограниченных по времени скидок .
 Можете ли вы предоставить скидку или другие поощрения, чтобы сделать регистрацию стоящей при первом посещении?
Можете ли вы предоставить скидку или другие поощрения, чтобы сделать регистрацию стоящей при первом посещении?
Пример – компания Monsoon
Услуги компании Monsoon требовали большого количества контактов и обмена; поэтому им нужен был метод стимулирования регистрации, чтобы начать первоначальный разговор. С самого начала у них есть четкое сообщение в сочетании с прямыми изображениями. После этого у них есть краткая вспомогательная копия, чтобы рассказать немного больше о том, что они делают. Их основная желаемая точка контакта, номер телефона, затем указан прямо ниже с заметной формой для потенциальных клиентов (для пользователей, менее склонных использовать телефон в качестве метода связи).
Собираем все вместе
Добросовестное отношение к дизайну и удобству использования может обеспечить исключительную отдачу для вашего бизнеса. Будьте вдумчивы, проверяйте свои предположения и проекты, измеряйте, какие из них работают лучше, а затем постоянно итерируйте, чтобы улучшить все аспекты вашего веб-сайта, продукта и услуги. Когда опыт хорошо разработан, это единственное, что видит ваш пользователь. Дизайн просто работает и лежит в основе продукта.
Когда опыт хорошо разработан, это единственное, что видит ваш пользователь. Дизайн просто работает и лежит в основе продукта.
Ориентируясь на дизайн, вы добьетесь большего успеха не только в продажах, но и в удовлетворении потребностей клиентов. И, стремясь к еще лучшим результатам для вас и вашего клиента, вы создадите опыт, который действительно имеет значение.
Об авторе: Чак Лонганекер — генеральный директор и соучредитель digital-telepathy, компании по разработке пользовательского опыта, увлеченной созданием продуктов, таких как SlideDeck, Hello Bar и Impress, которые делают Интернет более интуитивно понятным и привлекательным.
6-этапный процесс разработки веб-сайта для клиентов
Понимают ли ваши потенциальные клиенты веб-дизайна, как работает процесс разработки веб-сайта? Обучение клиентов вашему процессу веб-дизайна — это отличный шанс продемонстрировать свой опыт, авторитет и авторитет в создании веб-сайтов, которые приносят результаты.
Со всеми удобными инструментами для создания веб-сайтов, доступными на современном рынке, почти каждый, кто хочет создать веб-сайт, может сделать это с относительной легкостью. Но процесс создания качественного веб-сайта включает в себя гораздо больше, чем просто создание веб-сайта. В этом посте мы разобьем процесс разработки веб-сайта на 6 шагов.
Профессиональные дизайнеры веб-сайтов знают, что важно иметь пошаговый подход к своим проектам веб-дизайна. В конце концов, все навыки и усилия по созданию веб-сайтов в мире не будут иметь значения, если процесс не будет оптимизированным, эффективным и действенным.
Возможно, вы еще не задумывались о своем личном подходе к процессу веб-дизайна в этих терминах. Если вы похожи на многих других владельцев бизнеса и веб-сайтов, возможно, вы не относитесь к процессу веб-дизайна так серьезно, как к другим своим деловым практикам.
Пришло время изменить это, и мы собираемся показать вам, как именно.
Как правильное планирование помогает сделать веб-сайт лучше показать тебе).
 Большинство клиентов предпочитают четкий и действенный план своего проекта веб-дизайна, и это именно то, что вы должны им дать.
Большинство клиентов предпочитают четкий и действенный план своего проекта веб-дизайна, и это именно то, что вы должны им дать.Когда вы полностью проясните свой процесс проектирования и хорошо общаетесь на протяжении всего проекта, у вас будет больше довольных клиентов, меньше работы и гораздо меньше головной боли по мере продвижения проекта. Вы также получите гораздо лучший веб-сайт. А разве не этого мы все хотим?
Теперь давайте рассмотрим шесть ключевых шагов профессионального процесса разработки веб-сайта, который каждый раз будет приводить к наилучшему конечному результату.
6 шагов процесса разработки веб-сайта
Качественный веб-дизайн — это гораздо больше, чем создание веб-сайта, и пошаговый подход к проектам веб-дизайна показывает всю работу и навыки, необходимые для создания успешного присутствия в Интернете. Возможно, вы никогда не думали о своем подходе к процессу веб-дизайна в этих терминах, но, возможно, план в этом посте поможет сформировать ваш собственный.
Сделайте эти 6 шагов, создайте специальную страницу на своем веб-сайте для фрилансеров и направьте новых клиентов на процесс веб-дизайна. Большинство клиентов предпочтут четкий и действенный план своего проекта веб-дизайна, а разъяснение процесса разработки вашего веб-сайта поможет в общении на протяжении всего проекта, что в конечном итоге приведет к более довольным клиентам и меньшему количеству работы (и головной боли) для вас.
Шаг 1: Фаза открытия
Невозможно завершить успешный процесс разработки веб-сайта, не зная сначала, каковы цели проекта.
Если проект предназначен для вашего собственного веб-сайта, найдите время, чтобы записать исследовательскую информацию о:
- Бизнес или отрасль, в которой будет жить ваш веб-сайт
- Ваш целевой рынок и сведения о том, кто ваши клиенты и будут ли они
- Конечная цель и цель создания веб-сайта
Когда вы записываете конкретные цели вашего проекта, вы автоматически делаете их более осязаемыми и действенными.
Не позволяйте своим целям витать в голове.
Если вы профессиональный дизайнер веб-сайтов, работающий с клиентами, то вся фаза процесса веб-дизайна, посвященная открытию, посвящена сбору информации. Этот шаг также очень важен для вас, чтобы лучше понять бизнес и отрасль вашего клиента, его целевой рынок и клиентов, а также конечную цель / цель веб-сайта.
Хотя заманчиво пропустить этапы поиска и планирования и сразу перейти к дизайну, эти первые два шага имеют решающее значение для создания правильного веб-сайта, соответствующего потребностям клиента.
На этапах исследования задайте себе или своему клиенту следующую серию вопросов. Ответы быстро начнут направлять поток предстоящего проекта:
- Чем занимается ваш бизнес или организация?
- Что отличает ваш бизнес или организацию от конкурентов?
- Кто ваши конкуренты?
- Кто ваш идеальный клиент?
- Опишите концепцию, проект или услугу, которые этот сайт предназначен предоставлять или продвигать.

- Какова цель вашего сайта?
- Кто посещает ваш сайт?
- О чем вы мечтаете для этого сайта?
- Существует ли строгий бюджет, связанный с обеспечением надежного присутствия в Интернете, или есть некоторая свобода в деньгах для работы?
Помимо этих вопросов, уделите несколько минут чтению «Консультации клиентов: 65 вопросов, которые следует задать». Предлагаемые вопросы в этой статье разделены на семь основных групп:
- Клиент
- Проект
- Аудитория
- Торговая марка
- Особенности и область применения
- Электронная торговля
- Время и деньги
Информация, которая поможет определить важные области веб-проекта в целом.
Используя подход, описанный в посте «65 вопросов», этап «Открытие» процесса веб-дизайна действительно больше похож на первоначальную консультационную встречу с потенциальным клиентом. На этапе обнаружения вы можете лучше оценить химию между вами и потенциальным клиентом, изучить условия работы, которые у вас будут с потенциальным клиентом, и оценить масштаб проекта.
На этой встрече вы также можете проинформировать потенциального клиента о вашем процессе веб-разработки, который вы собираетесь изучить в этом руководстве, и предложить дополнительные функции, которые могут соответствовать целям клиента.
Это также хорошее время, чтобы рассказать потенциальному клиенту о важности ваших текущих услуг по обслуживанию веб-сайта.
Конечно, если вы создаете сайт для своих собственных целей, ответы на вопросы, представленные в посте «65 вопросов», покажут вам, как упростить процесс и не сбиться с пути к достижению ваших целей.
Загрузите электронную книгу: Как получить содержимое веб-сайта от клиентов
Шаг 2: Планирование
Как и сбор информации, этап планирования дизайна веб-сайта является важной частью запуска нового веб-сайта.
Без процесса планирования результаты, вероятно, не будут такими, как вы надеялись.
Если вы сомневаетесь в необходимости тратить время на этапы планирования процесса разработки веб-сайта, подумайте о любом другом проекте, не связанном с Интернетом, который вы когда-либо делали, будь то личный или деловой.
Скорее всего, если вы начнете строить новый сарай, например, не продумав сначала, как будет выполняться процесс от начала до конца, ваш конечный результат, вероятно, не простоит очень долго.
Если вы владелец бизнеса или дизайнер веб-сайта, очень заманчиво сразу перейти к этапу разработки веб-сайта. В основном это связано с тем, что этап проектирования, очевидно, является самой творческой (и приятной) частью проекта (для большинства людей). Тем не менее, надлежащее исследование и планирование помогут прояснить ваши цели для веб-сайта и направить ваш дизайн.
По этой причине большое количество времени, потраченное на эту стадию процесса, имеет решающее значение для успеха проекта.
Вы когда-нибудь слышали старую поговорку: «Семь раз отмерь, один раз отрежь»? Эта концепция также верна для разработки веб-сайтов. Потратить время на планирование веб-сайта — это хорошая инвестиция, которая в конечном итоге сэкономит вам время и даже деньги в долгосрочной перспективе.
На этапе планирования вы захотите просмотреть или создать SEO-стратегию для веб-сайта. Поскольку веб-сайты часто упорядочивают большой объем информации в удобном для пользователя формате, это также хорошее время, чтобы получить представление об отсутствующем контенте, прежде чем приступать к разработке чего-либо.
Этап планирования также помогает клиентам понять свою роль в соблюдении сроков с контентом, поэтому процесс запуска не задерживается. И если вы когда-либо разрабатывали веб-сайт для клиента, вы уже знаете, что погоня за клиентским контентом может быть одним из ключевых (и часто разочаровывающих) факторов, которые не позволяют завершить проекты в срок.
Этап планирования дизайна веб-сайта включает в себя 3 основные задачи, которые мы рассмотрим здесь более подробно.
Это:
- Создание или пересмотр стратегии SEO
- Создание карты сайта для веб-сайта
- Проверка и разработка контента
Давайте подробно рассмотрим каждый из них.
Создайте или пересмотрите стратегию SEO
В своей простейшей форме SEO выглядит следующим образом:
«Практика повышения качества и количества трафика на ваш сайт с помощью обычных результатов поисковых систем».
Хотя сегодня большинство людей хоть немного знакомы с концепциями SEO, часто забывают, что передовой опыт SEO не является статичным набором правил.
На самом деле они постоянно меняются.
Так что же входит в SEO, чтобы принести наилучшие результаты в 2021 году и далее? Чтобы полностью понять значение поисковой оптимизации, нам нужно разбить приведенное выше определение на три отдельные части.
Вот они:
Качество трафика сайта: Конечно, вы можете ежедневно привлекать на сайт тысячи случайных посетителей с помощью различных стратегий. Но если пользователь попадает на ваш сайт, потому что Google показал ему, что вы являетесь ресурсом для покупки Apple iPhone, когда ваш сайт на самом деле продает свежие яблоки с фермы, вы не привели качественного посетителя.
Скорее важно знать, как привлечь посетителей, искренне заинтересованных в том, что может предложить ваш веб-сайт.
Количество трафика сайта: После того, как вы точно определили, как заставить нужных пользователей переходить на ваш сайт со страниц результатов поисковой системы или результатов поисковой выдачи, пришло время привлечь больше таких пользователей. В конце концов, чем больше качественных посетителей вы приведете, тем больше потенциальных клиентов вы обнаружите.
Результаты обычного поиска: Каждый раз, когда вы запускаете поиск Google, вы заметите, что все верхние результаты заполнены объявлениями, которые выглядят как результаты обычного поиска. Правда в том, что эти объявления составляют значительную часть поисковой выдачи любого веб-сайта.
Но органический трафик — это то, что нам нужно для SEO. Это трафик, который поступает постоянно и многократно каждый день, даже не платя Google за размещение рекламы.
И это можно сделать.
Вот как начать:
- Если вы создаете собственный веб-сайт, изучите конкретные условия поиска для вашего бизнеса или отрасли. Если вы работаете с клиентом, говорите с ним об одном и том же
- Исследуйте и анализируйте объемы ключевых слов
- Создайте электронную таблицу ключевых слов/фраз
- Аудит существующего контента веб-сайта для оптимизации SEO
- Составьте список SEO-контента, необходимого для заполнения пробелов
- Сопоставьте ключевые слова/ключевые фразы с существующим или будущим контентом услуги поисковой оптимизации для клиентов, у нас есть несколько бесплатных обучающих видео по SEO и основам обучающих видео по SEO.
Вы также можете посетить SEO Summit и получить 9 часов интенсивного обучения SEO.
Создание карты сайта
После работы над стратегией SEO на этапе планирования пришло время создать карту сайта.
Карта сайта — это схема структуры страниц, из которых состоит веб-сайт.
 Планирование карты сайта до работы над дизайном любого веб-сайта имеет несколько ключевых преимуществ, которые нельзя упускать из виду.
Планирование карты сайта до работы над дизайном любого веб-сайта имеет несколько ключевых преимуществ, которые нельзя упускать из виду.Например, вы можете:
- Построить свой дизайн вокруг самых важных страниц
- Более эффективно планировать навигацию по сайту
- Получите общее представление о содержании, которое еще предстоит написать
Используя свою SEO-стратегию, создайте карту сайта с соответствующей иерархией страниц и блоками контента.
Создайте специальный документ для карты сайта и схемы сайта.
Вы можете использовать карту сайта в качестве контрольного списка для управления ходом вашего проекта.
Включает основные страницы веб-сайта (О программе, Контакты и т. д.), а также дополнительные страницы с ключевыми словами/фразами.
Владельцам сайтов WordPress рекомендуется использовать подключаемый модуль Google XML Sitemaps.
Обзор и разработка контента
Последняя часть процесса планирования веб-сайта включает в себя углубленный анализ содержимого веб-сайта.

Для начала вам необходимо провести аудит существующего контента (если уже существует существующий веб-сайт, который заменяется или перерабатывается) и составить план создания нового контента, который поможет веб-сайту работать лучше.
Клиенты могут нести ответственность за создание нового контента, но это часто создает проблемы, которых можно было бы избежать. Чаще всего у клиентов, которые соглашаются писать контент для собственного сайта, в бизнесе и жизни происходит много других дел. Даже если вы установите строгие сроки доставки контента, клиенты не уложатся в них, и контент не будет написан.
Реальность такова, что большинству людей просто не нравится или они не знают, как правильно писать контент для веб-сайтов.
Если вы планируете взять на себя ответственность за написание контента для веб-сайта, но не в восторге от этой идеи, часто очень полезно заключить контракт с внештатным писателем, чтобы удовлетворить ваши потребности в контенте.
Есть несколько недорогих поставщиков контента, таких как TextBroker, Scripted, The Hoth и многие другие, которые могут помочь вам в процессе создания контента.

В процессе обзора и разработки контента вам потребуется:
- Просмотреть существующий веб-контент
- Запросить не-веб-контент, такой как брошюры, визитные карточки или листовки
- Нанять или назначить авторов для контента
- Установите крайние сроки для завершения контента
Веб-сайт не будет успешным без отличного контента. Поэтому важно потратить много времени и энергии на то, чтобы контент вашего проекта был готов к работе.
Этап 3: Дизайн
Третий этап процесса веб-дизайна — разработка внешнего вида веб-сайта. На этом этапе создается каркас веб-сайта с основными элементами веб-страницы, такими как заголовок, навигация, виджеты и т. д.
Затем каркас можно превратить в более реалистичный макет с помощью такой программы, как Photoshop.
Задача хорошего веб-дизайна, как и любого другого дизайна, состоит в том, чтобы сбалансировать форму и функциональность.
 Используйте информацию, которую вы собрали на этапах «Обнаружение» и «Планирование», чтобы сформировать свой дизайн.
Используйте информацию, которую вы собрали на этапах «Обнаружение» и «Планирование», чтобы сформировать свой дизайн.У хороших веб-дизайнеров за каждым проектным решением стоит намерение.
Для дизайнеров и разработчиков WordPress дизайн вашего сайта начинается с выбора лучшей темы для создания. Если вы никогда не слышали о теме Kadence, сейчас самое время ее проверить.
Скачать тему Kadence
Она может быстро стать вашей любимой темой для каждого нового проекта WordPress.
Kadence Theme работает с редактором блоков WordPress уникальным образом, что делает разработку веб-сайтов снова увлекательной. Это бесплатная тема со всеми прибамбасами некоторых из лучших тем премиум-класса, и она действительно содержит функции следующего уровня, которые сделают любой сайт красивым и эффективным.
Чтобы в полной мере воспользоваться темой Kadence и вывести ее на новый уровень, вам также понадобятся блоки Kadence. Этот инструмент даст вам 100% профессиональные результаты проектирования без необходимости знать, как программировать.

Но помните, дизайн всегда должен соответствовать содержанию.
Прочтите это еще раз и дайте понять.
Дизайн всегда должен соответствовать содержанию.
Проблема в том, что контент часто вместо этого приспосабливается к дизайну, а контенту уделяется очень мало внимания. Контент вашего веб-сайта — это, безусловно, главное, что вы хотите, чтобы зрители заметили.
Таким образом, для каждого из дизайнов вашей страницы остановитесь и задайте себе эти три вопроса:
- Какова основная цель страницы?
- Понятно ли пользователям, какие действия им необходимо предпринять?
- Как дизайн побуждает пользователей к действию?
Профессиональный и эффективный веб-дизайнер также уделит пристальное внимание тому, как дизайн будет преобразован в код. Даже если вы не занимаетесь разработкой самостоятельно, будучи дизайнером, стоит инвестировать в свои навыки кодирования.
Всегда следите за тем, чтобы проект просматривался разработчиком перед тем, как он будет передан клиенту.

Наконец, используйте фазу дизайна, чтобы завершить общий вид веб-сайта с клиентом и обсудить решения для:
- цветов
- типографики
- изображений
согласовать дизайн с клиентом, прежде чем перейти к этапу разработки .
Этап 4: Разработка
На этапе разработки дизайн веб-сайта преобразуется в фактический код, обеспечивающий работу веб-сайта. Этот этап может быть самым длительным, поэтому держите клиентов в курсе состояния проекта.
На этапе разработки регулярные электронные письма из трех предложений, подобные приведенному ниже, отлично подходят для поддержания связи с клиентом:
«Вот что мы сделали на этой неделе (на прошлой). Вот где вещи (настоящее). Это то, что будет дальше (будущее)».
В конце концов, если вы будете молчать какое-то время во время разработки, многие клиенты будут предполагать худшее, и вы можете потерять проект.
Для дизайнеров и разработчиков WordPress основные этапы разработки веб-сайта включают:
- Установите WordPress на локальный или тестовый сервер.

- Установите начальную тему WordPress.
- Установите плагин резервного копирования WordPress, предпочтительно BackupBuddy. Запуск BackupBuddy во время разработки упрощает 1) отмену изменений в файлах и 2) перемещение сайта на действующий домен или сервер для запуска.
- С помощью макета перенесите дизайн на действующий сайт.
- Тестируйте и оптимизируйте в процессе.
Шаг 5. Запуск веб-сайта
Наконец-то пришло время запустить сайт!
Поскольку запуск веб-сайта включает в себя очень много шагов, рекомендуется использовать контрольный список, чтобы убедиться, что вы не пропустили ни одного шага.
Обязательно используйте контрольные списки в этих статьях, чтобы убедиться, что запуск вашего веб-сайта прошел гладко:
- Полный контрольный список запуска WordPress для разработчиков
- Основной контрольный список запуска веб-сайта WordPress
- Полный контрольный список WordPress: 100 задач для каждого WordPress Владелец сайта
Они определенно сделают процесс запуска вашего сайта намного эффективнее.

Этап 6: Обслуживание
Этот последний и заключительный этап веб-дизайна часто упускается из виду фрилансерами. Тем не менее, обслуживание веб-сайта важно для долгосрочного здоровья и успеха веб-сайта, а также является источником потенциального постоянного дохода.
Прежде чем начать новый проект веб-сайта, проинформируйте потенциальных клиентов о долгосрочных обязанностях владельца веб-сайта. Так же, как владение автомобилем или домом, веб-сайт нуждается в обслуживании и обслуживании. Предложите ежемесячное обслуживание WordPress, чтобы снять с ваших клиентов задачи по обслуживанию веб-сайта.
На базовом уровне служба обслуживания WordPress включает следующие необходимые действия для обеспечения бесперебойной работы сайта WordPress:
- Обновления WordPress
- Обновления тем и плагинов
- Резервное копирование WordPress с помощью плагина, такого как BackupBuddy
- Плагин безопасности WordPress, а именно iThemes Security Pro
- Отслеживание аналитики и отчетность
- Хостинг WordPress
Обслуживание WordPress также может распространяться на другие области обслуживания веб-сайта, такие как SEO, добавление нового контента или обновление существующего контента, утверждение комментариев / ответы, очистка от спама и многое другое.
 .
.Если вы управляете несколькими сайтами WordPress, используйте такую службу, как iThemes Sync, для управления обновлениями WordPress и многим другим с одной панели.
При обсуждении текущего обслуживания сайта спросите своих клиентов:
- Существует ли долгосрочная стратегия редактирования, обновления и продвижения вашего сайта?
- Кто будет отвечать за обслуживание веб-сайта?
Будьте готовы предложить свою месячную плату за обслуживание и сообщить клиентам о почасовой ставке, если им нужно, чтобы вы исправили проблемы с веб-сайтом, внесли изменения в контент и т. д.
Приветствуем плавный процесс разработки веб-сайта
Следуя описанному выше шестиэтапному процессу, процесс разработки веб-сайта будет проходить более гладко и оставаться на цели. А после небольшого исследования и планирования дизайн вашего веб-сайта станет более информативным.
Следуя контрольному списку для разработки и запуска, вы не пропустите ни одного важного шага.



 Инструкции
Инструкции Самому исполнителю он нужен, чтобы рассказывать о себе и привлекать новые заказы. Сайт будет выполнять эти функции, если он демонстрирует, насколько хорошо специалист решает задачи клиентов, а значит, нужен акцент на успешные кейсы.
Самому исполнителю он нужен, чтобы рассказывать о себе и привлекать новые заказы. Сайт будет выполнять эти функции, если он демонстрирует, насколько хорошо специалист решает задачи клиентов, а значит, нужен акцент на успешные кейсы.
 Эта информация может быть у заказчика или придется самостоятельно анализировать рынок.
Эта информация может быть у заказчика или придется самостоятельно анализировать рынок. Он забудет, зачем пришел, не сможет получить нужную информацию или не совершит целевое действие. Лучше выбрать базовый неконтрастный цвет, пару цветов для акцентов и черный или темный — для текста.
Он забудет, зачем пришел, не сможет получить нужную информацию или не совершит целевое действие. Лучше выбрать базовый неконтрастный цвет, пару цветов для акцентов и черный или темный — для текста.

 Это самый простой ответ на вопрос, как сделать красивый дизайн сайта.
Это самый простой ответ на вопрос, как сделать красивый дизайн сайта. 
 Так как правильно — создавать дизайн сайта, который будет работать на цель, а не просто выполнять декоративную функцию.
Так как правильно — создавать дизайн сайта, который будет работать на цель, а не просто выполнять декоративную функцию.
 Google+ использовала ограниченные приглашения, чтобы привлечь внимание и повысить ценность, создавая безумие людей, требующих участия.
Google+ использовала ограниченные приглашения, чтобы привлечь внимание и повысить ценность, создавая безумие людей, требующих участия. Два — хорошее правило.
Два — хорошее правило.

 Начните с преимуществ и управляйте процессом продаж с помощью этих ключевых преимуществ.
Начните с преимуществ и управляйте процессом продаж с помощью этих ключевых преимуществ.
 Можете ли вы предоставить скидку или другие поощрения, чтобы сделать регистрацию стоящей при первом посещении?
Можете ли вы предоставить скидку или другие поощрения, чтобы сделать регистрацию стоящей при первом посещении?
 Планирование карты сайта до работы над дизайном любого веб-сайта имеет несколько ключевых преимуществ, которые нельзя упускать из виду.
Планирование карты сайта до работы над дизайном любого веб-сайта имеет несколько ключевых преимуществ, которые нельзя упускать из виду.

 Используйте информацию, которую вы собрали на этапах «Обнаружение» и «Планирование», чтобы сформировать свой дизайн.
Используйте информацию, которую вы собрали на этапах «Обнаружение» и «Планирование», чтобы сформировать свой дизайн.



 .
.