Как установить WordPress — пошаговое руководство для начинающих
Что нужно знать перед установкой WordPress
Сколько стоит размещение веб-сайта?
Установка WordPress с Bluehost
Установка WordPress с GoDaddy
Установка WordPress с HostGator
Установка WordPress с Siteground
Установка WordPress с DreamHost
Как установить WordPress вручную
Установка WordPress вручную с помощью Softaculous
Настройка программного обеспечения
Настройки сайта
Учетная запись администратора
Выберите язык
Выберите плагин (ы)
Расширенные настройки
Выберите тему
Установить
Установка WordPress вручную в любом месте (дополнительно)
Загрузите последнюю версию WordPress
Загрузите WordPress на свой сервер
Создать базу данных MySQL
Завершение установки
Вывод
WordPress – самая популярная CMS (система управления контентом), и миллионы пользователей по всему миру могут за это поручиться. Одна из причин популярности WordPress заключается в том, что создать блог на WordPress относительно легко .
Одна из причин популярности WordPress заключается в том, что создать блог на WordPress относительно легко .
Если вы все еще плохо знакомы с WordPress, мы приглашаем вас узнать о нем больше. Прежде чем показать вам, как установить WordPress, мы объясним, что вам нужно для начала установки.
Этот процесс может напугать пользователей с небольшим техническим опытом. Но прежде чем вы начнете волноваться, мы можем заверить вас, что даже новичок может установить WordPress всего за несколько минут. Это займет несколько шагов, но мы проведем вас через весь процесс.
Что нужно знать перед установкой WordPress
Хотя WordPress является платформой с открытым исходным кодом (что означает, что вы можете использовать ее бесплатно), есть несколько вещей, которые вы должны подготовить перед установкой WordPress. Чтобы ваш веб-сайт заработал, вам понадобится услуга веб-хостинга и доменное имя.
Сколько стоит размещение веб-сайта?
Ниже приведена таблица сравнения цен на 5 самых популярных услуг хостинга WordPress на 1 год с индивидуальным доменным именем и индивидуальной профессиональной учетной записью электронной почты.
| Bluehost | Dreamhost | GoDaddy | Hostgator | SiteGround | |
| Стоимость хостинга со скидкой | Скидка 45% на $ 4,95 в месяц (при оплате за 1 год) | Без скидки 3,95 $ в месяц (счет за 1 год) | Скидка 89% на $ 1,00 в месяц (при оплате за 1 год) | Скидка 56% на $ 3,95 в месяц (счет за 1 год) | Скидка 53% на $ 6,99 в месяц (оплата за 1 год) |
| Стоимость продления хостинга | $ 8,99 в месяц (счет за 1 год) | 3,95 доллара США в месяц (счет за 1 год) | $ 9,99 в месяц (оплата за 1 год) | 8,95 долларов США в месяц (счет за 1 год) | 14,99 долларов США в месяц (счет за 1 год) |
| Регистрация доменного имени (.com) | Первый год бесплатно, 17,99 доллара США в год за продление | Первый год бесплатно, цена продления 15,99 долларов в год | Первый год бесплатно, 17,99 доллара США в год за продление | Первый год бесплатно, 17,99 доллара США в год за продление | 15,95 долларов США в год, цена продления 15,95 долларов США в год |
| Сертификат SSL | Бесплатно | Бесплатно | 6,67 долларов в месяц (счет за 1 год) | Бесплатно | Бесплатно |
| Персонализированная профессиональная электронная почта | Бесплатно (4 адреса электронной почты) | 19,99 долларов США в год (за учетную запись электронной почты) | Первый год бесплатно (Office 365) | Бесплатно (неограниченное количество учетных записей электронной почты) | Бесплатно (неограниченное количество учетных записей электронной почты) |
| Пространство для хранения* | 50 GB | Безлимитный | 30 GB | Безлимитный | 10 ГБ |
| Пропускная способность* | Безлимитный | Безлимитный | Идеально подходит для посетителей до 25 тысяч в месяц | Безлимитный | Безлимитный |
| Общая сумма за первый год | $59. 40 40 | 47,40 долларов США + 19,99 долларов США за учетную запись электронной почты (необязательно) | 12 долларов США + 79,99 долларов США SSL-сертификат (необязательно) | $50.53 | 83,88 $ + 15,95 $ доменное имя |
| Стоимость продления в год | $125.87 | 63,39 долларов США + 19,99 долларов США за учетную запись электронной почты | 137,87 долларов США + 79,99 долларов США за сертификат SSL + 71,88 долларов США в год (за электронное письмо) | $125.39 | $195.83 |
* Место для хранения показывает, сколько места вы можете использовать для своего блога и медиафайлов. Пропускная способность – это объем данных, который ваш блог может передавать посетителям. Эти два параметра важны, когда ваш блог начинает расти и
Когда дело доходит до провайдеров веб-хостинга, которые поддерживают программное обеспечение WordPress, существуют десятки вариантов. Всего за 1 доллар в месяц вы можете получить место на сервере для размещения вашего нового веб-сайта. Мы не сможем охватить все из них в этом руководстве, но мы покажем вам, как это сделать с некоторыми из самых популярных компаний.
Всего за 1 доллар в месяц вы можете получить место на сервере для размещения вашего нового веб-сайта. Мы не сможем охватить все из них в этом руководстве, но мы покажем вам, как это сделать с некоторыми из самых популярных компаний.
НОТА
Не уверены, какую веб-хостинговую компанию выбрать? Если вы только начинаете, мы рекомендуем Bluehost (компанию, которая обслуживает более 2 миллионов веб-сайтов по всему миру).
Для наших читателей мы смогли договориться о специальной сделке:
- Бесплатное доменное имя.
- 30-дневная гарантия возврата денег.
- Цена со скидкой 2,75 $ в месяц.
→ Нажмите здесь, чтобы получить эксклюзивную скидку 65% от Bluehost ←
Установка WordPress с Bluehost
- Перейдите на домашнюю страницу Bluehost и нажмите «Начать сейчас».
- Выберите тарифный план.
- Введите ваше доменное имя.
- Зарегистрируйтесь в Bluehost.
Затем BlueHost перенаправит вас к форме регистрации, где вы заполните платежные реквизиты вместе со своей личной информацией.
- Выберите свой хостинг-пакет.
- Дополнительные услуги.
- Платежная информация.
Введите свою платежную информацию, установите флажок, что вы прочитали и согласны с TOS (Условиями обслуживания), и нажмите зеленую кнопку «Отправить».
Bluehost отправит вам подтверждение по электронной почте, когда платеж пройдет.
Затем вы настроите учетную запись Bluehost. Вы на шаг ближе к установке WordPress!
- Шаг 1. Нажмите кнопку «Создать учетную запись».
- Шаг 2. Введите свой пароль и завершите настройку учетной записи.
- Шаг 3. Ваша учетная запись готова к работе. Нажмите кнопку «Перейти к логину».
- Шаг 4. Войдите в свою учетную запись, введя «Электронная почта или доменное имя» и «Пароль».
После входа в учетную запись Bluehost предложит четырехэтапный процесс, который поможет вам установить WordPress и создать свой веб-сайт. Если вы впервые создаете веб-сайт WordPress, я предлагаю вам выполнить следующие действия.
Вы также можете нажать кнопку «Пропустить этот шаг», если вы знакомы с процессами создания веб-сайтов и можете самостоятельно установить программное обеспечение WordPress внутри своей учетной записи Bluehost.
Шаг 1. Ответьте на 3 вопроса: Что за сайт? Что это за тип? А для кого это?
Шаг 2. Выберите, что еще вы хотите добавить на свой сайт. Есть пять вариантов: Блог, Магазин, Обо мне, Резюме и Пользовательский логотип.
Шаг 3. Ответьте на несколько вопросов: Как вы хотите назвать свой сайт? Каков девиз вашего сайта? Вам комфортно создавать сайты? Обратите внимание: вы всегда можете изменить это позже.
Шаг 4. Выбор бесплатной или премиальной темы.
После того, как вы выполните эти 4 шага, вы попадете на страницу своей учетной записи Bluehost. На этом этапе программное обеспечение WordPress установлено!
Прямо сейчас, если вы введете свой домен в веб-браузер, вы увидите страницу «Скоро будет». Давайте вместе закончим процесс и запустим ваш сайт!
Давайте вместе закончим процесс и запустим ваш сайт!
Внутри вашей учетной записи Bluehost вы увидите варианты дальнейшей настройки вашего веб-сайта WordPress на основе рекомендаций Bluehost. Эти параметры предназначены для того, чтобы вы могли выполнить некоторые настройки перед запуском.
После того, как вы нажмете кнопку «Запустить мой сайт », ваш сайт будет запущен!
Теперь вы можете войти в панель управления WordPress и начать работу над своим сайтом.
Установка WordPress с GoDaddy
Если у вас нет учетной записи GoDaddy, вам необходимо ее создать. Для новых пользователей GoDaddy предлагает отличный способ начать работу – базовый план хостинга WordPress по цене всего 1 доллар в месяц. Прежде чем вы начнете устанавливать WordPress и создавать свой первый веб-сайт, зарегистрируйтесь с одним из доступных планов.
- Выберите один из продуктов, нажав кнопку «Добавить в корзину».
- Выберите продолжительность срока (1 месяц, 12, 24 или 36 месяцев).

- Выберите свое доменное имя (бесплатный домен включен в заказ на хостинг).
- Просмотрите свой заказ и пройдите процесс оформления заказа.
- В процессе оформления заказа вы также создадите учетную запись GoDaddy.
Когда-то у вас есть веб-хостинг и доменное имя. Пришло время установить программное обеспечение WordPress. В зависимости от того, какой тип хостинга вы выбрали, установка WordPress может немного отличаться.
Если вы зарегистрировались на базовом управляемом хостинге WordPress, Godaddy позволит вам установить WordPress и создать свой веб-сайт с помощью мастера быстрого запуска (удобно для начинающих пользователей). Вам нужно будет выполнить шаги и ответить на несколько вопросов, чтобы запустить свой сайт WordPress.
- Войдите в свою учетную запись GoDaddy.
- Вы увидите список всех продуктов и услуг.
- Найдите свою учетную запись хостинга WordPress и нажмите «Управление».
- Теперь вы можете установить WordPress и настроить свой сайт.

- Пройдите по шагам и ответьте на вопросы.
Когда вы завершите процесс, программное обеспечение WordPress будет установлено, и вы сможете приступить к настройке своего сайта.
Если вы подписались на стандартный план общего веб-хостинга на GoDaddy, вы будете устанавливать WordPress через cPanel (стандартная панель управления для установки любых приложений).
Вот шаги, которые необходимо выполнить для установки WordPress с помощью cPanel:
- Войдите в свою учетную запись GoDaddy.
- Вы увидите список всех продуктов и услуг.
- Найдите свою учетную запись веб-хостинга и нажмите «Управление», чтобы открыть cPanel.
- Внутри cPanel под веб-приложениями найдите и щелкните WordPress.
- На странице обзора WordPress нажмите кнопку «Установить это приложение».
- Заполните информацию о вашем сайте и нажмите кнопку «Установить».
Если вы застряли, посмотрите это полезное видео со всеми инструкциями GoDaddy.
Установка WordPress с HostGator
Перед установкой WordPress с HostGator вам нужно будет подписаться на один из планов веб-хостинга, которые они предлагают. Как только у вас будет учетная запись хостинга, вы можете приступить к работе.
Как только у вас будет учетная запись хостинга, вы можете приступить к работе.
С HostGator вы можете установить WordPress тремя разными способами. Они предлагают QuickInstall, Softaculous или ручную установку.
Позвольте нам показать вам самый быстрый и простой способ с помощью QuickInstall:
- Войдите в cPanel.
- Найдите раздел Программное обеспечение.
- Щелкните значок быстрой установки.
- Щелкните плитку WordPress.
- Выберите домен, на котором должен быть установлен WordPress.
- Нажмите «Далее» и заполните форму, указав свои данные.
- Подождите, пока индикатор выполнения не заполнится, и вы можете войти на свой новый сайт.
Примечание: Hostgator добавляет Softaculous в свои планы общего, реселлерского, VPS и выделенного хостинга. На данный момент вы все еще можете использовать QuickInstall для установки приложений. Но они предлагают, если Softaculous доступен в вашей учетной записи, то вам следует использовать этот установщик приложения.
Вот их пошаговое видео-руководство о том, как установить WordPress с помощью Softaculous.
Установка WordPress с Siteground
Siteground имеет удобную зону для клиентов, которая позволяет вам установить WordPress, выполнив несколько простых шагов:
- Войдите в Личный кабинет.
- Появится всплывающее окно с просьбой «Начать новый веб-сайт».
- Выберите вариант и щелкните значок WordPress.
- Введите данные для входа на новый сайт.
- Нажмите кнопку подтверждения.
- Выберите, хотите ли вы добавить улучшения, и нажмите кнопку «Завершить установку».
Вот как установить WordPress с помощью мастера SiteGround.
Установка WordPress с DreamHost
DreamHost позволяет каждому установить WordPress одним щелчком мыши.
Все, что вам нужно сделать, это запустить установщик и выполнить несколько простых шагов, прежде чем вы сможете войти на свой недавно установленный сайт WordPress:
- Перейдите в панель управления DreamHost.

- Перейдите в Домены -> Установка в один клик.
- Выберите WordPress из списка доступного программного обеспечения.
- Заполните поля.
- Выберите свой домен для установки WordPress.
- Оставьте в полях базы данных автоматическую настройку.
- Выберите, если вам нужна опция установки Deluxe.
- Нажмите «Установить мне сейчас!» кнопка.
Прочтите их пошаговое руководство о том, как установить WordPress с помощью установщика в один клик.
Как установить WordPress вручную
Как и любое другое программное обеспечение, WordPress можно установить вручную, передав необходимые файлы и настроив среду. Но из-за его популярности опытные люди разработали множество браузерных приложений, которые могут установить WordPress для вас всего за несколько простых шагов. В этом руководстве мы покажем вам, как установить WordPress вручную, а также как это сделать с помощью одного из самых популярных установщиков.
- Установка WordPress вручную с помощью Softaculous
- Установка WordPress вручную в любом месте (дополнительно)
Установка WordPress вручную с помощью Softaculous
Softaculous – одна из самых популярных библиотек сценариев, которая позволяет пользователям быстро устанавливать различное коммерческое программное обеспечение и программное обеспечение с открытым исходным кодом без каких-либо технических знаний. Среди более чем пятидесяти приложений, доступных в бесплатной версии, WordPress находится на первой позиции.
Среди более чем пятидесяти приложений, доступных в бесплатной версии, WordPress находится на первой позиции.
Поскольку Softaculous нуждается в административной области, такой как cPanel, для правильной работы, первое, что нужно сделать, – это войти в cPanel:
- Перейдите на https://www.yourdomain.com/cpanel, https://www.yourdomain.com:2083 или https: // server-ip-address: 2083
- Введите имя пользователя и пароль.
- Щелкните по кнопке «Войти».
После успешного входа в систему постарайтесь не запугать размеры cPanel. Эта панель управления обычно содержит бесчисленное количество настроек, которые предоставляют вам доступ ко всему, что связано с сервером. А пока забудьте обо всех остальных вариантах и сосредоточьтесь на установщике Softaculous, который поможет вам установить WordPress.
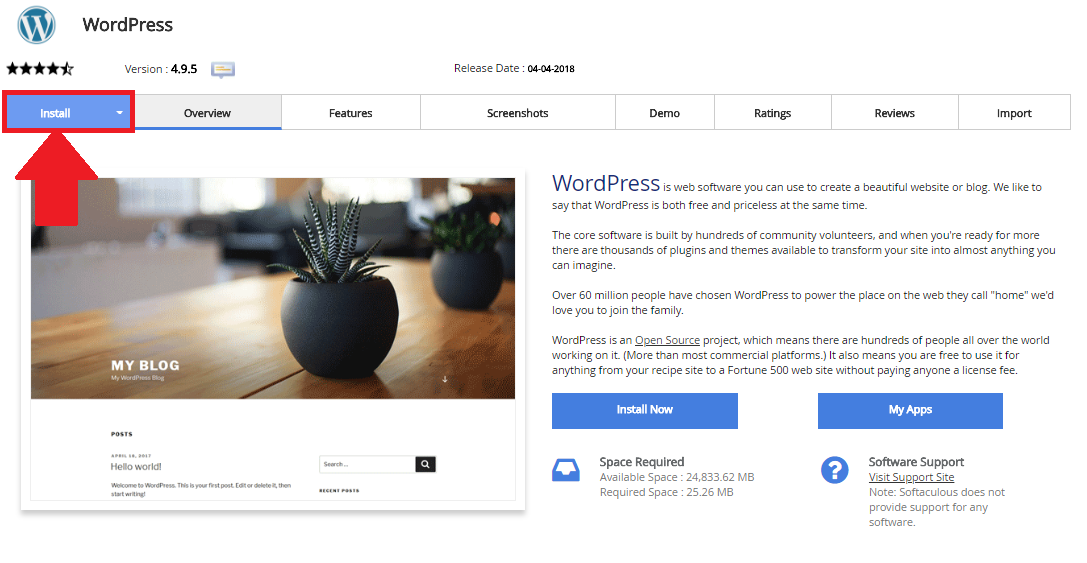
Чтобы найти вкладку Softaculous, прокрутите страницу вниз (в большинстве случаев Softaculous будет одной из последних вкладок в cPanel) и откройте скрипт WordPress.
Если вас интересуют подробности, вы можете переключаться между вкладками, чтобы просматривать снимки экрана, демонстрацию, рейтинги и многое другое о скрипте WordPress в установщике. Когда будете готовы, нажмите кнопку «Установить сейчас» или переключитесь на первую вкладку «Установить».
Настройка программного обеспечения
Выберите протокол, который будет использоваться для вашего нового сайта. По умолчанию в настройках отображается протокол HTTP. Но если у вас есть SSL-сертификат для вашего сайта, чтобы сделать его более безопасным, вам следует выбрать здесь протокол HTTPS. Вы также можете решить, собираетесь ли вы использовать «www» перед адресом. Если вы не уверены во всем этом, обратитесь к своему провайдеру за подробностями или просто оставьте протокол HTTP на данный момент, так как вы можете изменить эти данные позже.
Выберите домен, на котором вы хотите установить WordPress. Если это ваш первый сайт, вероятно, у вас есть только тот домен, который вы приобрели, поэтому оставьте его выбранным. Но если у вас более одного домена, будьте осторожны при выборе места для установки WordPress.
Но если у вас более одного домена, будьте осторожны при выборе места для установки WordPress.
Выберите каталог, в который вы хотите установить файлы. Чтобы установить WordPress в корневой каталог, оставьте это поле пустым. Если это единственный сайт, который у вас будет на сервере, мы рекомендуем оставить это поле пустым.
Настройки сайта
Выберите название для своего сайта и дайте ему краткое описание. Так как это параметры, которые вы можете быстро изменить в настройках WordPress в любое время, не стоит слишком беспокоиться о том, что писать.
Если вы планируете активировать мультисайт WordPress, установите этот флажок. Если вы не знаете, что такое мультисайт, и это первый блог WordPress, который вы создаете, просто не устанавливайте этот флажок.
Учетная запись администратора
Быстро создайте учетную запись администратора, которая позволит вам войти на свой сайт и начать работать над ним. Мы предлагаем заменить стандартное имя пользователя «admin» по соображениям безопасности и выбрать уникальное, которое будет представлять вас. Например, используйте свое имя или псевдоним.
Например, используйте свое имя или псевдоним.
Создайте пароль для своего профиля и убедитесь, что вы не разглашаете его. Если вы недостаточно изобретательны, чтобы придумать надежный пароль, нажмите на маленький значок ключа справа. Затем WordPress автоматически сгенерирует надежный пароль, содержащий различные буквы, цифры и символы, чтобы создать надежный пароль, который трудно угадать.
Прежде чем добавлять свой адрес электронной почты в следующее поле, обязательно запомните или запишите имя пользователя и пароль, так как вам нужно будет использовать их для входа в блог после установки.
Выберите язык
Хотя английский язык является языком по умолчанию для WordPress, вы можете изменить его здесь. Если хотите, выберите любой другой язык из списка.
Выберите плагин (ы)
Установщик Softaculous может предлагать один или несколько плагинов, которые можно установить одновременно с WordPress. Мы предлагаем вам пропустить этот вариант, так как вы всегда можете установить плагины вручную. Но если есть плагин, который вы ранее использовали на других сайтах и хотите продолжить, установите флажок рядом с его названием.
Но если есть плагин, который вы ранее использовали на других сайтах и хотите продолжить, установите флажок рядом с его названием.
Расширенные настройки
Эти дополнительные параметры влияют на базы данных, которые WordPress использует для правильной работы. По умолчанию дополнительные параметры будут скрыты. Если вы новичок и не понимаете эти варианты, мы предлагаем их полностью пропустить.
Здесь вы можете написать собственное имя базы данных и префикс. Однако те, которые генерирует Softacoulus, более чем адекватны и безопасны в использовании, поэтому нет необходимости их менять.
Если вы не хотите получать уведомления об обновлениях, выберите этот вариант.
Установщик позволяет вам выбирать опции для автоматического обновления WordPress, плагинов и тем. Хотя это может показаться хорошей идеей, мы настоятельно рекомендуем не отмечать эти параметры. Автоматические обновления иногда могут вызывать проблемы, и вы можете потерять все изменения, которые вы внесли в определенные темы и плагины. При необходимости вы всегда можете включить их снова.
При необходимости вы всегда можете включить их снова.
Выберите место для резервной копии (мы предлагаем оставить вариант по умолчанию) и выберите, если вы хотите, чтобы программа установки автоматически создавала резервные копии вашего сайта. Если у вас есть возможность, не стесняйтесь ее проверить. После того, как вы решите, как часто вы хотите создавать резервные копии, вы можете расслабиться, зная, что вы можете периодически возвращаться к старым настройкам на случай, если с вашим сайтом что-то случится. Если вы выберете число рядом с ротацией резервных копий, Softaculuos будет отслеживать количество резервных копий. Если предел достигнут, самая старая резервная копия будет автоматически удалена, чтобы освободить место для новой.
Выберите тему
Еще до установки WordPress приложение позволяет вам выбрать тему, которая станет активной в новом блоге. Хотя вы можете выбрать один здесь, это необязательно, так как вы всегда можете установить новые темы через WordPress в любое время.
Установить
Перед тем, как нажать кнопку «Установить», пройдите через все варианты еще раз и убедитесь, что все данные верны. Затем прокрутите вниз, введите свой адрес электронной почты, если вы хотите получить подтверждение, и нажмите кнопку.
Теперь вы можете перейти на http://yoursite.com, где вы должны увидеть новый веб-сайт. Чтобы войти на свой сайт с учетными данными администратора, которые вы создали, откройте http://yoursite.com/wp-admin.
Установка WordPress вручную в любом месте (дополнительно)
В отличие от установщика, который делает практически все за вас, WordPress можно установить самостоятельно. Чтобы установить WordPress вручную, требуется всего несколько шагов, но это немного сложнее, чем использование установщика, такого как Softaculous.
Поскольку процесс ручной установки можно разделить на несколько сегментов, давайте сделаем шаг за шагом, чтобы все было проще. Готов?
Загрузите последнюю версию WordPress
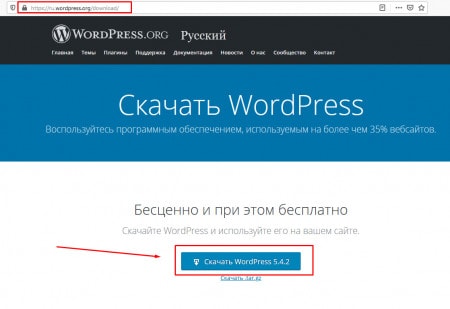
- Перейдите на сайт wordpress.
 org/download.
org/download. - Нажмите синюю кнопку «Загрузить WordPress».
- Сохраните последнюю версию WordPress в любое место на вашем компьютере.
- Дождитесь завершения загрузки.
- Распакуйте ZIP-файл (у вас должна быть одна папка с именем «WordPress»).
Загрузите WordPress на свой сервер
Этот шаг требует, чтобы вы подключились к FTP-серверу. Перед подключением у вас должны быть учетные данные FTP от вашего хостинг-провайдера. Обычно вы получите все эти данные в приветственном письме после регистрации учетной записи в хостинговой компании. Если вы не можете найти письмо, информация должна быть доступна в cPanel.
- Посетите https://www.yourdomain.com:2083 или https: // server-ip-address: 2083.
- Войдите в cPanel.
- Перейдите в категорию файлов.
- Инструмент открытия учетных записей FTP.
- Прокрутите вниз до списка всех учетных записей FTP.
- Найдите учетную запись администратора FTP.
- Нажмите «Настроить FTP-клиент», чтобы увидеть учетные данные.

Если у вас нет учетной записи FTP, вы можете создать ее на той же странице.
Когда у вас будут готовы учетные данные, пора загрузить файлы WordPress на новый сервер:
- Откройте FileZilla или любой другой FTP-клиент.
- Подключитесь к FTP-серверу.
- Выберите все файлы из папки «WordPress», которую вы скачали и распаковали ранее.
- Перетащите выбранные файлы с компьютера в папку «public_html» или «www», расположенную на сервере.
Создать базу данных MySQL
WordPress использует базы данных для управления вашим контентом. Итак, чтобы все работало, следующим шагом будет создание базы данных MySQL и пользователя:
- Перейдите в cPanel: http://yourdomainname.com/cpanel.
- Откройте базы данных MySQL.
- Введите имя базы данных по вашему выбору.
- Щелкните по кнопке «Создать базу данных».
- Прокрутите вниз до интерфейса пользователей MySQL.
- Введите имя пользователя, пароль и нажмите кнопку «Создать пользователя».

Завершение установки
Это последний шаг. Вам нужно будет ввести несколько деталей о базе данных и вашем сайте.
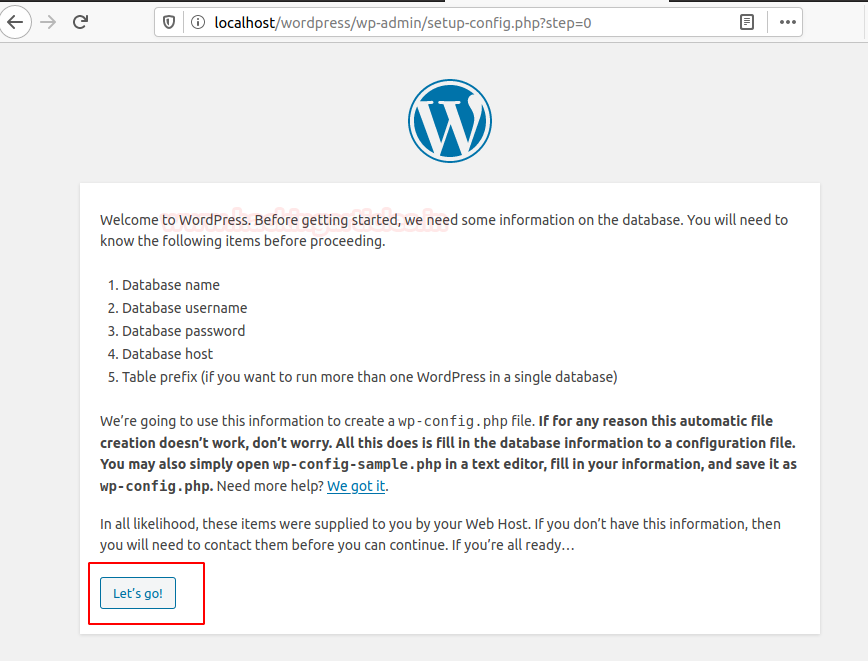
- Откройте браузер и перейдите на http://yourdomain.com.
- Выберите язык, который вы хотите использовать для сайта.
- Подготовьте следующую информацию: имя базы данных, имя пользователя и пароль, которые вы создали.
- Хост должен оставаться «localhost» для большинства хостинговых компаний.
- Выберите любой префикс таблицы или оставьте префикс по умолчанию.
- Нажмите кнопку «Поехали».
- Введите все данные о своей базе данных и нажмите «Отправить».
- Нажмите кнопку «Запустить установку».
- Введите название вашего сайта, выберите имя пользователя и пароль для входа в WordPress. Введите адрес электронной почты и проверьте, хотите ли вы, чтобы поисковые системы индексировали ваш новый сайт.
- Нажмите «Установить WordPress».
- Войдите и наслаждайтесь своим новым сайтом
Вывод
Хотя установка WordPress может показаться сложной, правда в том, что каждый может создать блог самостоятельно. Независимо от того, решите ли вы использовать установщик, такой как Softaculous, или перенести файлы вручную, новый сайт должен быть запущен в считанные минуты.
Независимо от того, решите ли вы использовать установщик, такой как Softaculous, или перенести файлы вручную, новый сайт должен быть запущен в считанные минуты.
После установки WordPress можно начинать самое интересное, и вы можете приступить к детальной настройке сайта. Удачи!
Источник записи: https://firstsiteguide.com
WordPress — Что это? 2023
Частые вопросы про WordPress
WordPress впечатляет. Согласно последним статистическим данным, на этом «движке» работают почти 35% веб-сайтов, и цифра быстро растет. Вместе с этим ростом увеличивается и количество новых пользователей, делающих свои первые шаги в прекрасном мире WordPress. Люди разные, а вопросы у них возникают одни и те же. Это одна из причин, почему мы создали и запустили бесплатный обучающий курс «Wordpress для начинающих». В дополнение к курсу, в этом справочнике вы быстро сможете найти ответы на распространенные вопросы по использованию WordPress.
Новичок в WordPress? Не переживайте! Наши ответа на вопросы типа «Wordpress для начинающих» поможет вам разобраться, как создать ваш собственный сайт, узнать все тонкости его создания и обслуживания и многое, многое другое. Совсем скоро все это вы сможете делать самостоятельно!
Совсем скоро все это вы сможете делать самостоятельно!
Как создать сайт на WordPress?
Итак, вы решили завести свой собственный блог. Ура! Но прежде необходимо предпринять некоторые шаги, а именно создать сайт, используя движок WordPress. И это еще не все! Далее мы дадим вам несколько подсказок, которые помогут взяться за дело без промедлений.
Цель, ниша, но не стоит забывать про веселье!
Если еще несколько лет назад определяющим популярность блога был человек, его ведущий, то теперь на это влияет совсем другое: а именно ответы на вопросы других людей. Вот она цель блога и построения ссылок. Ну или как это могло бы быть. Не забывайте, что блоггинг должен приносить удовольствие и вам в том числе, так как это весело! Слишком много блогов не бывает. Это верно, как и то, что нет ни одного человека, похожего на вас. Клише, но это правда.
Прежде чем начать свой блог, вы должны решить, хотите ли вы просто писать для удовольствия или собираетесь помочь другим людям, получая высокие рейтинги. В первом случае вы можете вести личный блог, описывая свой образ жизни и все, что вам нравится. Во втором же случае нужно найти свою нишу, поскольку это значительно повысит ваши шансы занять более высокое место в рейтинге.
В первом случае вы можете вести личный блог, описывая свой образ жизни и все, что вам нравится. Во втором же случае нужно найти свою нишу, поскольку это значительно повысит ваши шансы занять более высокое место в рейтинге.
Когда вы определитесь, для кого и о чем вы будете писать, вы сможете начать работу над своим первым постом! Хотите быть уверенными, что он будет крутым? Тогда прочитайте пошаговое руководство о том, как создать идеальный пост в блоге.
Подробнее: «Как начать блог»
Как выбрать хостинг для своего сайта на WordPress?
Где искать хостинг, работающий с WordPress? Существуют сотни, если не тысячи хостингов, поддерживающие WordPress. Как выбрать тот, который идеально подходит для вас? Ознакомьтесь с этим списком хостингов, которые мы собрали. При принятии решения учитывайте следующие аспекты.
Скорость и стабильность
Собираетесь ли вы вести небольшой блог о путешествиях? Или в ваших планах удовлетворить потребность в одежде половину страны? Основываясь на том, что вы планируете делать со своим веб-сайтом, подбирается хостинг-провайдер.![]() Он должен обеспечивать время безостановочного функционирования и безупречно работать в часы максимальной нагрузки. Убедитесь, что хостер без проблем сможет предоставить дополнительный объем в случае вашего роста. С увеличением посещаемости, в какой-то момент придется обновить хостинг.
Он должен обеспечивать время безостановочного функционирования и безупречно работать в часы максимальной нагрузки. Убедитесь, что хостер без проблем сможет предоставить дополнительный объем в случае вашего роста. С увеличением посещаемости, в какой-то момент придется обновить хостинг.
Доступность и услуги
Полезно знать, есть ли у хостера служба поддержки, которая будет готова и способна помочь с вашими финансовыми и техническими вопросами. Следующие услуги также могут быть полезны:
Альтернативные способы доступа к вашим данным в случае поломки сайта.
Удобная панель управления, которая соответствует вашим потребностям.
Сервис для регистрации и / или обслуживания доменных имен.
Безопасность
Даже если вы мало знаете об интернете и безопасности, вы хотите, чтобы посетители ваших сайтов не имели проблем с этим. Выберите хостинг-провайдера, который, по крайней мере, предлагает следующее:
(Установка) платных или бесплатных SSL-сертификатов.
Современное серверное программное обеспечение.
Непрерывное сканирование на наличие вирусов и вредоносных программ.
При желании проверьте наличие таких возможностей, как:
Выбор промежуточной среды одним нажатием: это значительно упрощает создание и обслуживание сайта.
Протоколы хранения и регулирования данных на основании законов вашей страны. Убедитесь, что знаете, где хранятся данные, и как они обрабатываются.
Услуги резервного копирования: если что-то сломается, вы сможете быстро восстановить информцию.
Приличный брандмауэр (иногда предоставляется в качестве дополнительной услуги, например, CloudFlare).
Подробнее можно узнать тут: https://wpcraft.ru/wordpress/hosting/
Как попасть в панель администратора WordPress
Панель администратора – это первое, что вы видите при входе в WordPress. Там же будут находиться различные виджеты, содержащие соответствующую информацию. Например, наш виджет панели инструментов SEO Yoast дает краткий обзор SEO состояния сайта.
Но если вы никогда ранее туда не заходили, найти ее может быть немного сложно. После установки дистрибутива WordPress, вы автоматически будете перенаправлены в панель управления. Однако, если вы не сохранили URL-адрес админки, войти в систему будет не так просто.
После установки дистрибутива WordPress, вы автоматически будете перенаправлены в панель управления. Однако, если вы не сохранили URL-адрес админки, войти в систему будет не так просто.
К счастью, есть решение, которое работает для всех сайтов, созданных при помощи WordPress. При добавлении / login / или / admin / к URL-адресу вашего сайта, вы будете перенаправлены на экран входа в систему. После введения логина и пароля перед вами появится панель управления WordPress. И теперь тоже самое на примере. Если ваш домен – dailyimtravelling.com, URL-адресом входа станет dailyimtravelling.com/admin/. Для удобства в будущем добавьте эту страницу в закладки, чтобы ускорить вход в систему управления.
Как установить и активировать тему на WordPress
Тема или по-другому дизайн-шаблон влияет не только на то, как будет выглядеть ваш сайт, а именно внешнее оформление постов и страниц, но и на расположение меню и боковых панелей. Неудивительно, что поиск правильной темы очень важен, так как именно это выделить ваш сайт из массы других. Но это может быть немного сложнее, чем кажется сначала, так как вариантов огромное множество. Итак, не стоит жалеть время и силы на то, чтобы выбрать лучшую тему для своего сайта.
Но это может быть немного сложнее, чем кажется сначала, так как вариантов огромное множество. Итак, не стоит жалеть время и силы на то, чтобы выбрать лучшую тему для своего сайта.
После того, как вы выбрали тему, установить и активировать ее очень просто. Есть два способа.
А. Установка темы из каталога WordPress
Вы можете выбрать как бесплатный дизайн-шаблон, представленный в каталоге WordPress, так и приобрести премиальный. Чтобы установить и активировать тему, выполните следующие действия или ознакомьтесь с бесплатным курсом «WordPress для начинающих»:
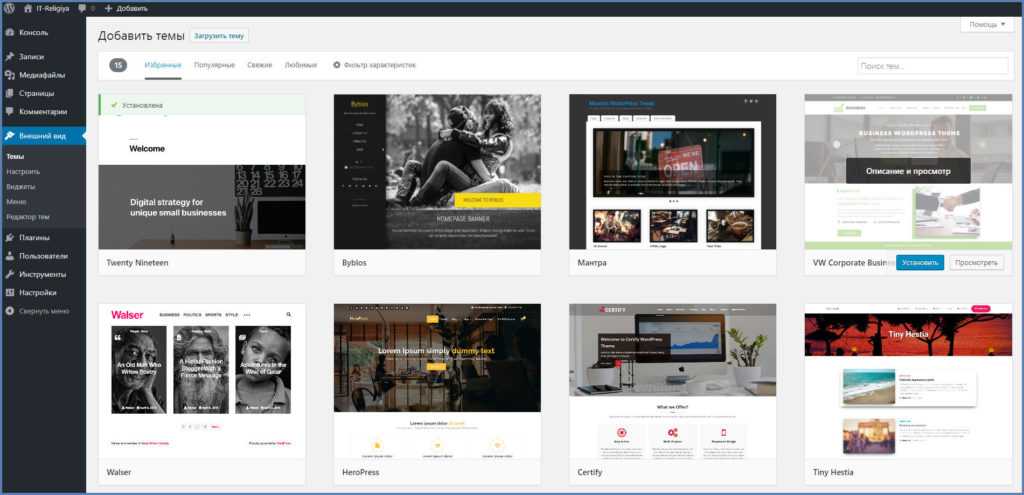
Откройте экран просмотра тем.
На панели управления WordPress выберите раздел «Внешний вид», затем в раскрывающемся списке подпункт «Темы». Откроется окно просмотра тем.
Нажмите на кнопку «Добавить новую» в верхней части экрана или на область «Добавить новую тему».
В верхней части экрана находится кнопка «Добавить новую». Еще один способ: в окне просмотра тем, есть квадрат с надписью «Добавить новую тему». Нажмите на любой из них, чтобы открыть экран с доступными темами.
Нажмите на любой из них, чтобы открыть экран с доступными темами.
Предварительный просмотр темы
Перед установкой не плохо было бы посмотреть, как та или иная тема будет выглядеть на вашем сайте. Вы можете сделать это, нажав кнопку «Предварительный просмотр». Обратите внимание, что то, что отобразится на экране не совпадет в точности с вашим сайтом, но даст вам представление о том, соответствует ли тема вашим целям.
Установите тему
Наведите указатель мыши на тему, которую хотите использовать, и нажмите «Установить». После чего кнопка «Установить» поменяется на «Активировать».
Активируйте тему
Нажмите кнопку «Активировать». Тема будет применена к вашему сайту, внешний вид которого изменится в соответствии с шаблоном.
А теперь самое время проверить, как ваш сайт будет выглядеть для посетителей!
Б. Загрузка темы
Вы также можете добавить тему не из каталога WordPress, например, купленную в многочисленных интернет-магазинах, специализирующихся на этом. Дизайн-шаблон в этом виде будет представлять собой архив в формате .zip! Чтобы установить и активировать его, выполните следующие действия или ознакомьтесь с бесплатный обучающим курсом «WordPress для начинающих»:
Дизайн-шаблон в этом виде будет представлять собой архив в формате .zip! Чтобы установить и активировать его, выполните следующие действия или ознакомьтесь с бесплатный обучающим курсом «WordPress для начинающих»:
На экране обзора тем нажмите кнопку «Добавить новую»
Попав в окно обзора тем через меню управления, вы увидите в верхней части экрана кнопку «Добавить новую». Нажмите не нее, чтобы попасть на экран с доступными темами.
Нажмите кнопку» Загрузить тему»
В верхней части экрана появится кнопка «Загрузить тему». Нажав на нее, вы попадете в раздел, где сможете загрузить архив.
Нажмите кнопку «Выбрать файл»
После нажатия на эту кнопку появится диалоговое окно, где вы сможете выбрать файлы, расположенные на вашем компьютере. Найдите и выберите предварительно скаченный zip-файл с темой.
Установите тему
Нажмите кнопку «Установить». После установки дизайн-шаблон появится в окне обзора тем.
Активируйте тему
Наведите курсор на загруженный шаблон и нажмите «Активировать». Внешний вид вашего сайта поменяется в соответствии с выбранной темой.
Внешний вид вашего сайта поменяется в соответствии с выбранной темой.
А теперь самое время проверить, как ваш сайт будет выглядеть для посетителей!
Хотите узнать больше? Тогда загляните на урок по темам в бесплатном курсе «WordPress для начинающих».
Как установить плагин WordPress
Плагины могут изменить или улучшить функциональность вашего сайта. Настанет момент, когда вам придется установить тот или иной плагин. Как это сделать? Легко. Существует два способа: установить из каталога плагинов WordPress или загрузить один из скаченных со стороннего источника. Обратите внимание, что в каталоге плагинов WordPress находятся одобренные разработчиками плагины, и они бесплатные.
A. Установка плагина из каталога WordPress
Начнем с установки плагина из каталога WordPress. Просто следуйте этим простым шагам:
Зайдите в каталогу с плагинами
В админке WordPress наведите указатель мыши на элемент меню «Плагины» и из всплывающего списка выберите «Добавить новый». Появится каталог плагинов WordPress.
Появится каталог плагинов WordPress.
Найдите нужный вам плагин
Используйте функцию фильтрации на панели инструментов или выполните поиск плагинов, введя ключевое слово, автора или тег в поле поиска.
Проверьте качество
Под каждым плагином размещена основная информация. Положительные отзывы, большое количество активных установок, частое обновление, совместимость с вашей версией WordPress – это то, что говорит о хорошем качестве.
Установите плагин
Нажмите кнопку «Установить», расположенную в окне плагина. После завершения установки эта кнопка поменяется на «Активировать». Кроме того, он появится на экране установленных плагинов.
Активируйте плагин
Плагин начнет свою работу только поле его активации. Вы можете это сделать, нажав кнопку «Активировать» после завершения установки, или же нажать на ссылку «Активировать» на экране обзора плагинов.
Б. Загрузка плагина
В каталоге WordPress находится большое количество плагинов, но какие-то можно найти только на сторонних сайтах. Таким, например, является наш плагин Yoast SEO Premium. Но и в этом случае, вы легко сможете установить их. Для этого необходимо:
Таким, например, является наш плагин Yoast SEO Premium. Но и в этом случае, вы легко сможете установить их. Для этого необходимо:
Скачать плагин со стороннего сайта
Обратите внимание, что вам нужно будет скачать плагин в формате .zip. В противном случае загрузка может быть неудачной. Если на сайте представлен другой формат, обратитесь к поставщику плагина.
Зайти в каталог плагинов WordPress
Находясь в админке, наведите указатель мыши на пункт меню «Плагины» и выберите из всплывающего списка «Добавить новый». Появится каталог плагинов WordPress.
Загрузить плагин
Нажмите на кнопку «Загрузить плагин», которая расположена в верхней части экрана. Появится окно добавления файлов. Нажмите кнопку «Выбрать файл», после чего откроется диалоговое окно. Найдите и выберите файл на своем компьютере. Нажмите «Открыть».
Установить плагин
Нажмите кнопку «Установить», и плагин будет установлен.
Активировать плагин
Помните, что после установки плагин обязательно нужно активировать. Зайдите в меню обзора плагинов, выберите нужный и нажмите на ссылку для его активации.
Зайдите в меню обзора плагинов, выберите нужный и нажмите на ссылку для его активации.
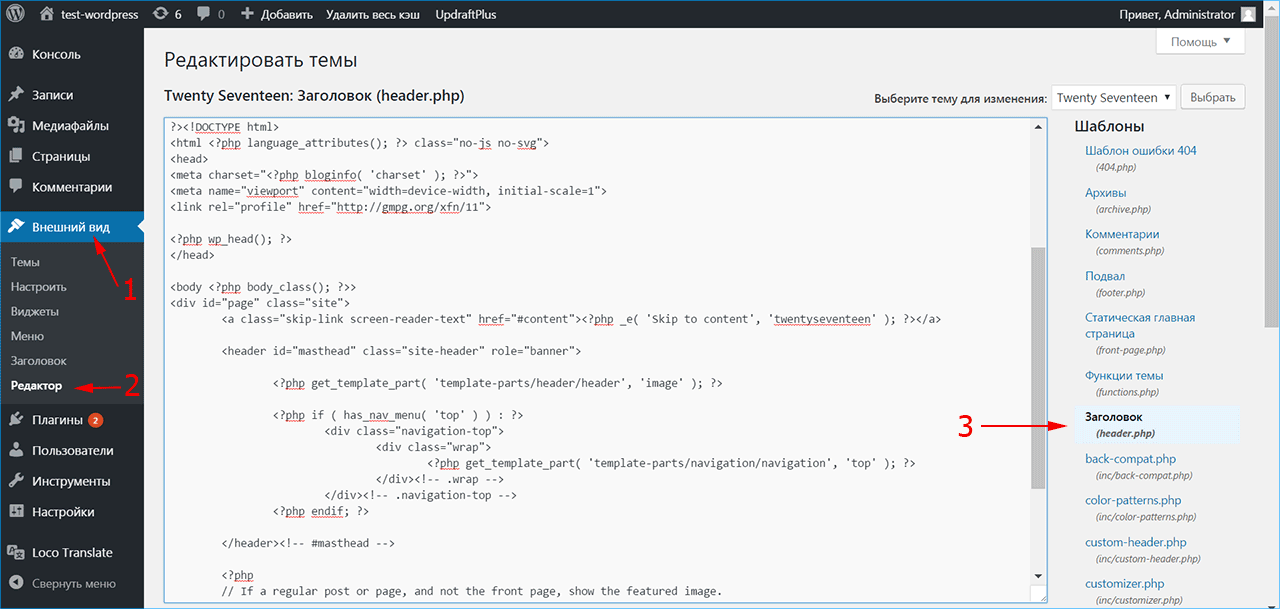
Как изменить заголовок сайта на WordPress
Создание тайтла или иначе заголовка является важным моментом при настройке сайта. Тайтл – это то, что будет отображаться в верхней части окна браузера на вкладке, при добавлении страницы в закладки, при публикации ссылки на страницу в соцсетях или отправлении ссылки на нее при помощи мессенджеров.
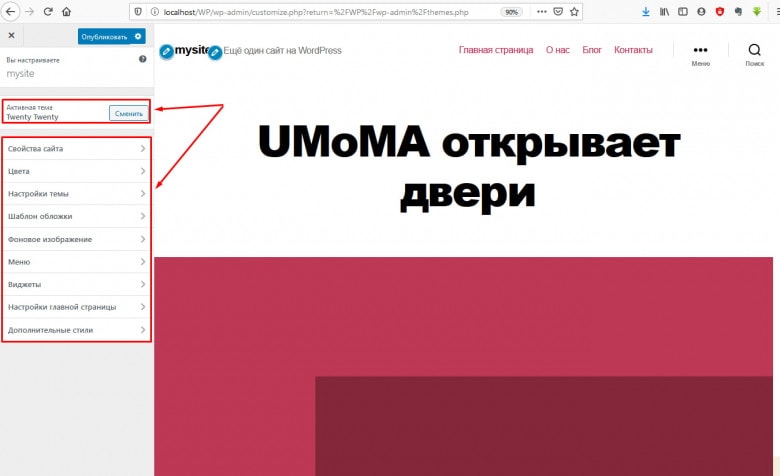
Для того, чтобы задать заголовок сайта в панели администратора выберите «Внешний вид», далее «Настроить».
После этого вы попадете в раздел, где можно настроить сайт под ваши нужды. В верхней правой части окна выберете «Идентификация сайта», далее «Заголовок сайта».
Введите имя, которое вы выбрали, и при возможности постарайтесь быть кратким. Ведь в результатах поиска должно остаться достаточно места для отображения названия поста или страницы. Здесь вы можете узнать, чем важны заголовки.
И пока вы еще там, убедитесь, что вы изменили значок сайта. Узнайте, как это сделать, в нашем пошаговом руководстве.
Узнайте, как это сделать, в нашем пошаговом руководстве.
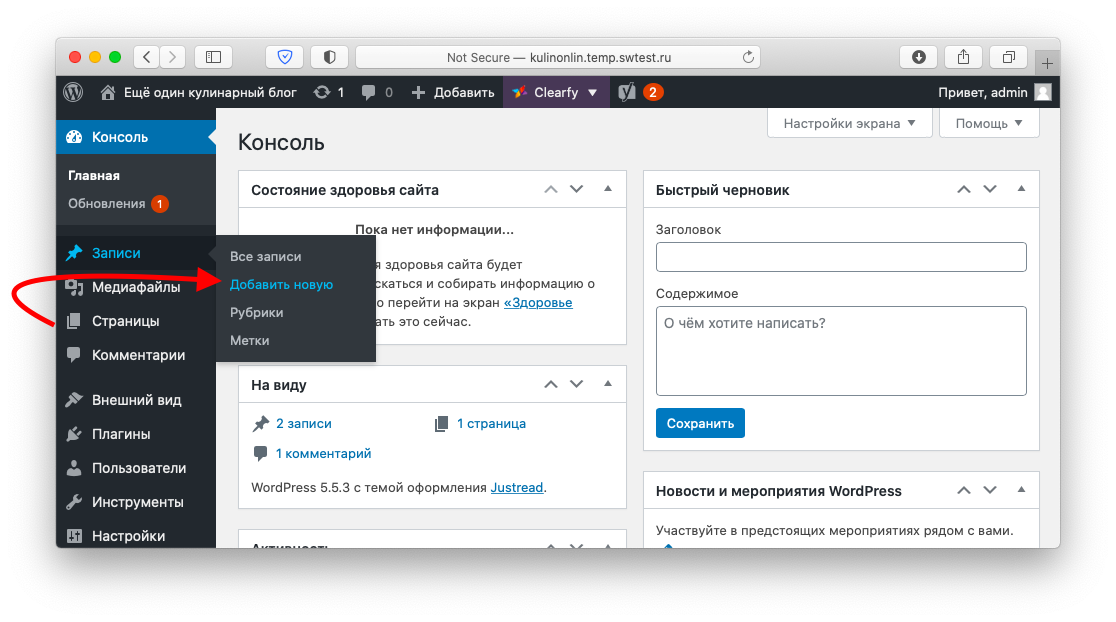
Как добавить страницу в WordPress
Страницы формируют основу структуры сайта. Естественно, очень важно знать, как добавить страницу в WordPress. К счастью, это довольно просто. Просто следуйте нашим инструкциям, и вам не потребуется много времени для этого.
Чтобы добавить страницу, следуйте нижеприведенной инструкции или ознакомьтесь с бесплатным курсом «WordPress для начинающих»:
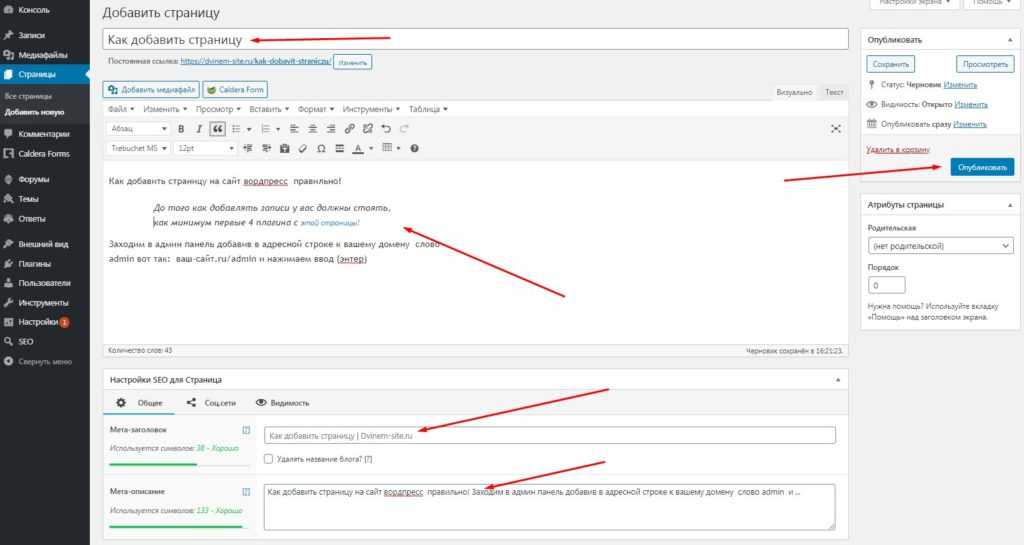
Зайдите в раздел редактирования страницы
В панели управления найдите раздел «Страницы» и из всплывающего списка выберите вкладку «Добавить новую».
Добавьте заголовок
На экране редактирования вы увидите блок с текстом «Добавить заголовок». Впишите туда заголовок вашей страницы. Нажмите «Enter».
Добавьте содержимое страницы
Добавьте содержимое на страницу, выбрав соответствующий блок. Если вы хотите добавить текст – вам нужен блок «Абзац», для добавления подзаголовка — блок «Заголовок». Каждому типу контента соответствует свой блок. Например, чтобы добавить на страницу изображение или видео необходимо выбрать блоки «Изображение» и «Видео» соответственно.
Например, чтобы добавить на страницу изображение или видео необходимо выбрать блоки «Изображение» и «Видео» соответственно.
Предварительный просмотр страницы
Когда вы закончите добавлять контент на страницу в редакторе, мы рекомендуем проверить, как будет выглядеть страница на вашем сайте до публикации. Для этого нажмите кнопку «Просмотр» в правом верхнем углу экрана.
Опубликовать страницу
Если вас все устроило, все что нужно – это нажать на кнопку «Опубликовать». Ваша страница будет опубликована.
Хотите узнать больше? Ознакомьтесь с этим уроком по созданию страниц в WordPress из бесплатного курса «WordPress для начинающих».
Как удалить страницу в WordPress
Можно подумать, что удалить страницу со своего сайта можно просто, нажав на кнопку «Удалить». Но, удалив страницу, вы также удалите один или несколько URL-адресов. Обычно это приводит к ошибке «404 Страница не существует или она была удалена»… Что не очень хорошо, ни для посетителей, ни для Google.
Итак, подумайте, прежде чем удалить страницу. У вас есть два возможных варианта: переадресовать ее на другую страницу или показать поисковому роботу ошибку 410, что означает, что страница была удалена намеренно. Переадресация удаленной страницы — лучший выбор, если на вашем сайте есть другой контент, похожий на удаленный. Цель по-прежнему состоит в том, чтобы предоставить пользователю информацию, которую он или она искали. Если такой станицы нет, вам нужно решить, изменить до желаемого состояния существующую страницу или вместо нее отображать страницу с ошибкой 410. Вы можете установить такой заголовок в коде, но это гораздо проще сделать при помощи одного из многих плагинов WordPress.
Переадресация
Лучшим вариантом при переадресации удаленной страницы на другую является использование 301 редирект, так называяемая постоянная переадресация. То есть ссылочный вес старой страницы перейдет новому URL. При помощи плагина Yoast SEO redirect manager вы с легкостью сможете переадресовывать посты или страницы. При удалении страницы плагин поинтересуется, что делать с URL-адресом. Просто выберите вариант «Заменить URL», и дело сделано!
При удалении страницы плагин поинтересуется, что делать с URL-адресом. Просто выберите вариант «Заменить URL», и дело сделано!
Отобразить ошибку 410 «Контент удален»
Если на вашем сайте нет другой страницы с информацией, которую ищет читатель? Тогда лучше удалить или изменить имеющуюся страницу. В случае удаления вам необходимо заменить шапку страницы на 410 «контент удален». Используя этот код состояния HTTP, вы дадите Google знать, что удалили URL специально. И Google быстрее исключит эту страницу из индексации. При удалении страницы, если у вас установлен плагин Yoast SEO redirect manager, можно выбрать вариант «показать ошибку 410 «контент удален».
Как изменить размер шрифта в WordPress
Что, если выбранная вами тема WordPress идеальна за исключением одной мелочи? Размер шрифта немного не такой. Неужели придется искать другую тему из-за этого? Конечно, нет! Изменить размер шрифта в шаблоне WordPress относительно просто, но для этого потребуется немного разбираться в кодировании CSS. А тут мы вам поможем! Шаги, которые необходимо предпринять, чтобы изменить размер шрифта в WordPress:
А тут мы вам поможем! Шаги, которые необходимо предпринять, чтобы изменить размер шрифта в WordPress:
В первую очередь необходимо определить текущий размер шрифта. Это можно сделать, открыв Инспектор браузера. Наведите мышку на тот участок текста, шрифт которого вас не устраивает, и нажмите на правую кнопку мыши. Откроется меню, где можно найти ссылку на инструмент инспектора браузера. Везде он называется по-разному. В Chrome, например, этот пункт называется «Просмотреть код». Нажмите на него.
А теперь необходимо найти соответствующий код CSS, который определяет текущий размер шрифта. Искать нужно в окне Инспектора, который откроется в правой части экрана в разделе «Styles».
Ниже располагаются строки кода, которые соответствуют элементу, на котором вы щелкнули мышью. Вы должны увидеть строку, в которой будет написано что-то вроде font-size: 14px или font-size: 1rem.
Вы можете вручную изменить значение этой строки кода, например, font-size: 16px и сразу увидите изменение. Оно отобразиться на открытой странице вашего сайта. Так можно проверить, какое значение подойдет лучше всего.
Оно отобразиться на открытой странице вашего сайта. Так можно проверить, какое значение подойдет лучше всего.
Как только вы определитесь с размером, нужно будет сохранить изменения, а также элемент CSS, в котором эти изменения произошли. В большинстве случаев это будет либо p, либо h3, если это заголовок.
Далее необходим скопировать весь фрагмент кода CSS. Он будет выглядеть примерно так: p {font-size: 16px;}
После этого заходите в панель управления, в меню «Внешний вид» выбираете из раскрывающегося списка подменю «Настроить».
С правой стороны будет отображаться превью вашего сайта, а слева – меню, внутри которого находится дополнительное меню кода CSS.
Нажав на него откроется поле для ввода данных. Вставьте туда фрагмент кода, скопированный ранее. В правой части экрана должны произойти соответствующие изменения.
Если результат вас устроил, то для его сохранения нажмите на кнопку «Опубликовать». После этого кликните на крестик в верхней левой части экрана, чтобы закрыть экран. Вот и все — вы успешно изменили размер шрифта вашего сайта на WordPress.
Вот и все — вы успешно изменили размер шрифта вашего сайта на WordPress.
Как добавить футер
Многие темы имеют так называемый «подвал» или футер. Он располагается в нижней части страницы. И это отличное место для размещения такой информации, как адрес и контактная информация, ссылка на пользовательское соглашение и политику конфиденциальности. Не во всех дизайн-шаблонах есть «подвал», а в тех, у которых есть способы активации и наполнения содержимым различается. Например, в теме Genesis для этого нужно зайти в меню «Настроить» в админке, тогда как в других темах процесс происходит иначе. Поэтому придется поискать в разделах панели управления.
Вот один из наиболее часто используемых способов добавления футера:
На панели управления зайдите в раздел «Внешний вид», далее «Виджеты».
Слева будут находиться виджеты, которые вы можете добавить в различные места шаблона вашего сайта. Эти места перечислены справа.
Найдите виджет, который хотите добавить, и перетащите его в место с именем «Футер».
Это все!
Как встраивать Youtube видео на WordPress
Визуально привлекательный контент – это ключевой момент, который действительно может заинтересовать вашу аудиторию.
Один из самых простых способов – добавить несколько изображений или даже видео. Встраивание видео не всегда было простым делом, но с появлением редактора блоков в WordPress 5.0 ситуация изменилась! При создании или редактировании поста или страницы:
Зайдите на Youtube и найдите видео, которое вы хотите добавить.
Нажмите значок «Поделиться» и скопируйте отображаемый URL.
Откройте страницу или пост, куда вы собираетесь вставить видео. Нажмите на значок +, чтобы добавить новый блок.
Вставьте URL-адрес видео с YouTube, и оно автоматически преобразуется во встроенное видео!
При желании, можно изменить стиль, чтобы выделить видео на странице.
SEO на WordPress
Поисковая оптимизация (SEO) — оптимизации вашего сайта и его содержимого, необходимого для достижения высокой позиции в результатах поиска Google или других поисковых систем. Сам по себе WordPress уже достаточно пригоден для начала внешнего продвижения, но дополнительные вложения в SEO окупятся. Давайте рассмотрим некоторые важные аспекты SEO.
Сам по себе WordPress уже достаточно пригоден для начала внешнего продвижения, но дополнительные вложения в SEO окупятся. Давайте рассмотрим некоторые важные аспекты SEO.
Техническая оптимизация в SEO
Важный первый шаг, который необходимо предпринять при оптимизации вашего сайта на WordPress, убедиться все ли с точки зрения внутреннего устройства сайта сделано хорошо. Техническая оптимизация включает такие вещи, как:
Хорошая скорость сайта очень важна для SEO, поэтому проверьте:
Скорость сайте. Регулярно измеряйте и контролируйте.
На каком сервере расположен ваш сайт. Насколько он современный и обновлено ли программное обеспечение. Соответствует ли производительность хостинга вашим потребностям.
Не замедляет ли работу сайта используемый дизайн-шаблон (тема).
Поскольку люди часто просматривают страницы с телефона, сайт должен хорошо работать на мобильных устройствах.
Ваш сайт должен быть безопасным, поэтому:
Настройте HTTPS, чтобы иметь возможность предложить посетителям безопасное соединение.
На сайте не должно быть слишком много мертвых ссылок, поэтому:
При удалении поста или страницы не желательно отображение ошибки 404.
Избегайте дублирования контента, чтобы не сбить с толку поисковые системы.
Добавьте структурированные данные, чтобы помочь поисковым системам разобраться в вашем контенте.
Оптимизация контента в SEO
Помимо работы над технической стороной вашего сайта, необходимо также оптимизировать контент. Три столпа оптимизации контента в SEO:
Начинать необходимо с поиска ключевых слов: шаги, которые необходимо предпринять, чтобы получить список ключевых слов, по которым вы будете участвовать в поисковой выдаче.
Правильная структура поможет поисковым системам осмыслить ваш сайт и избежать конкуренции с вашим собственным контентом, поэтому:
Работайте над своими внутренними ссылками, чтобы помочь поисковым системам;
Создайте основную контент-стратегию для ранжирования наиболее важных статей;
Убедитесь, что вы хорошо управляете категориями и тегами.
Когда дело доходит до SEO, качественный контент — это главное. Вот почему необходимо уделать особе внимание текстам:
Напишите статью, которая открывает ваш контент для широкой аудитории. Хорошая читабельность пойдет на пользу рейтингу.
Чтобы поисковые системы предлагали в выдаче ваши посты или страницы, оптимизируйте их, используя ключевые слова.
Комплексный подход в SEO
В Yoast мы верим в комплексность SEO мероприятий: это дает лучший результат в ранжировании. Вот почему, по нашему мнению, безупречный пользовательский интерфейс (UX) должен быть частью вашей стратегии SEO. Мы также считаем, что веб-сайты должны быть доступны для всех, поэтому доступность имеет значение.
Существуют также внешние факторы, которые влияют на SEO (WordPress), такие как создание ссылок, социальные сети и локальное SEO. Мы называем это межстраничным SEO. Хотя для этого требуется приложить некоторые усилия, работа над этим аспектом SEO для вашего сайта WordPress также является частью целостной стратегии SEO.
Yoast SEO
SEO многогранна, и нужно приложить немало усилий, регулярно отслеживая изменения. К счастью, плагин Yoast создан для того, чтобы помогать вам во многих аспектах: от структуры сайта до оптимизации контента и технических настроек. Вот почему каждому сайту необходим свой Yoast SEO!
Как запустить сайт WordPress (6 шагов)
Это полное руководство по WordPress «все-в-одном» для начинающих о том, как запустить сайт WordPress с пошаговым руководством.
В настоящее время создать веб-сайт с помощью WordPress очень просто. С небольшими затратами вы можете создать качественный веб-сайт для своего бизнеса или личного блога.
Следуя моему руководству по WordPress для чайников, вы сможете создать веб-сайт/блог WordPress
- Всего за 6 шагов.
- С нуля без написания кода .
- Выполнено за 3 часа.
- Менее 60 долларов в год.
- Со всеми моими важными советами по WordPress
Не позволяйте себе остаться позади в этот информационный век. Давайте двигаться вперед и узнать о разработке WordPress.
Давайте двигаться вперед и узнать о разработке WordPress.
Скачать PDF
Получите копию этого руководства в формате PDF0012
Доменное имя — это имя вашего веб-сайта. Он отражает индивидуальность вашего личного бренда или бизнеса.
Выберите уникальное имя , чтобы ваш веб-сайт выделялся и легко запоминался.
Вот несколько советов, на которые следует обратить внимание при выборе доменного имени для своего веб-сайта.
- Используйте торговую марку, ключевое слово или личное имя
- Используйте соответствующее расширение домена (.
 com)
com) - Избегайте дефисов и номеров
- Сделайте это легко произносить и заклинание
- Сделайте его коротким и запоминающимся
- Получить идеи из поисковой системы и доменных имен генератор
- Проверка Имя домены. более полное объяснение, вы можете прочитать здесь, чтобы помочь вам в именовании домена.
Регистратор доменов — брокер доменных имен в Интернете. Вам необходимо воспользоваться его услугой, чтобы купить доменное имя.
Сообщает браузеру, какой IP-адрес соответствует вашему доменному имени.
Хотите надежного регистратора доменов? Я рекомендую Namecheap вместо GoDaddy и 1&1.
Это потому, что у него
- Разумная цена: 8,88 доллара в первый год и 12,88 доллара в последующий год. (для расширения .com)
- Бесплатная защита конфиденциальности WhoisGuard для скрытия ваших конфиденциальных данных.

- Прозрачный и простой процесс оформления заказа.
Вы никогда не ошибетесь с Namecheap. Это самый рекомендуемый регистратор доменов среди разработчиков.
Процесс регистрации через Namecheap прост и займет менее 10 минут, если вы определились с доменным именем.
Давайте купим ваше доменное имя и перейдем к следующему шагу.
Шаг № 2. Приобретение веб-хостинга у надежного поставщика услуг хостинга (10 минут) (менее 50 долл. США в год)Веб-хостинг предоставляет технологию для хранения файлов вашего веб-сайта и обеспечения его видимости в Интернете.
Выберите надежный веб-хостинг , чтобы обеспечить удобство работы пользователей и не терять посетителей.
Три основных фактора, которые покупатели должны изучать при покупке веб -хостинга
- SPEED
- Uptime
- Поддержка
A Fast Ban Ban улучшить SEO и предоставляет .
 посетители. Веб-хостинг с отличным временем безотказной работы может гарантировать, что ваш веб-сайт будет всегда онлайн в течение всего года, чтобы обслуживать ваших посетителей. отличная поддержка предоставит вам немедленное обслуживание клиентов в любое время, когда они вам нужны.
посетители. Веб-хостинг с отличным временем безотказной работы может гарантировать, что ваш веб-сайт будет всегда онлайн в течение всего года, чтобы обслуживать ваших посетителей. отличная поддержка предоставит вам немедленное обслуживание клиентов в любое время, когда они вам нужны.Если вы хотите узнать больше о том, как выбрать веб-хостинг и пакет веб-хостинга, прочитайте этот основных советов при выборе веб-хостинга.
В мире существует множество веб-хостов.
Если вы не хотите тратить время и рисковать деньгами, пытаясь попробовать каждый из них, вы можете рассмотреть эти два хоста, A2 Hosting и Siteground.
Они популярны, а также мои любимые веб-хостинги для всех моих веб-сайтов и веб-сайтов клиентов.
Хостинг A2
Самая высокая скорость и отличное время безотказной работыSiteground
Знаменитая и отличная поддержкаКаждый хост имеет свои уникальные особенности и приносит большое удовлетворение клиентам.

Этот сайт использует хостинг A2, известный своей скоростью хостинга. Если вас беспокоит скорость загрузки вашей страницы, как и меня, прочитайте мои обзоры, чтобы узнать об этом больше.
У меня также есть еще один сайт, занимающийся электронной коммерцией, который нуждается в очень стабильной и мгновенной поддержке, когда бы она мне ни понадобилась. Вот почему я выбираю Siteground. Вы можете прочитать мои обзоры Siteground.
С помощью хостинга A2 и моих советов по скорости WordPress мне удалось заставить мой сайт загружаться за 0,5 с.
Представьте, что у вас есть такой сайт с высокой скоростью, он нравится вашим посетителям и Google.
Процесс регистрации хостинга прост, вы можете сравнить процесс регистрации хостинга A2, который аналогичен для всех веб-хостингов.
Не берите плохой хостингБольшая часть стоимости создания веб-сайта WordPress приходится на стоимость веб-хостинга. Однако желательно не экономить такие деньги, выбирая некачественный веб-хостинг.
 Это сильно влияет на пользовательский опыт и идентичность веб-сайта.
Это сильно влияет на пользовательский опыт и идентичность веб-сайта.Не берите бесплатный веб-хостинг, если вы серьезно относитесь к своему бизнесу. Это потому, что у них плохая скорость, время безотказной работы и поддержка.
Цены на отличный хостингОсновываясь на своем опыте, я обнаружил, что деньги, которые я потратил на хостинг A2 и Siteground, того стоят, с хорошим продуктом по сравнению с другими веб-хостингами.
Как для A2 Hosting, так и для Siteground стоимость веб-хостинга может составлять менее 50 долларов США в год при первой покупке, но цена будет удвоена (A2 Hosting)/втрое (Siteground) при продлении.
В долгосрочной перспективе вы можете рассмотреть возможность покупки на 2-3 года обслуживания при размещении первой покупки, чтобы получить более низкую цену.
** Хорошие новости, у A2 Hosting теперь есть акция, в рамках которой стоимость пакета веб-хостинга начинается всего с 2,96 доллара в месяц по сравнению с прошлым 3,92 доллара в месяц .
 Действуйте быстро, чтобы воспользоваться возможностью, прежде чем она изменит цену обратно.
Действуйте быстро, чтобы воспользоваться возможностью, прежде чем она изменит цену обратно.После того, как вы купили веб-хостинг, вы можете перейти к следующему шагу, чтобы установить WordPress на свой веб-хостинг.
Шаг № 3: Установите WordPress для управления контентом (10 минут) (0 долларов США)Следующий шаг посвящен инструменту для создания веб-сайтов.
Вам нужен инструмент под названием система управления контентом (CMS), в частности WordPress CMS.
WordPress — самая простая и удобная программа для создания сайта.
Он настолько мощный и популярный, что треть всех веб-сайтов в мире создана на WordPress.
Почему он так популярен?
- БЕСПЛАТНО.
- Поддержка 100 000 тем и плагинов.
- Огромное сообщество пользователей и разработчиков.
- SEO-дружественный.

- Широкие возможности настройки.
- Простота использования для всех, даже для «неспециалистов».
Этот процесс установки также очень прост и займет около 10 минут.
Давайте установим WordPress и используем его для создания основы веб-сайта.
Шаг № 4: Установите тему для стиля веб-сайта (30 минут) (0 долларов США или < 59 долларов США в год)Тема — это общий вид, представление и стиль вашего веб-сайта.
Создает действительно потрясающую презентацию для интересного и привлекательного веб-сайта.
Доступно множество тем WordPress, и каждая тема имеет свои уникальные характеристики. Некоторые созданы для женского блога, некоторые для электронной коммерции и т. д.
Есть одна многоцелевая, моя любимая лучшая тема — WP Astra. Что мне больше всего нравится, так это скорость и легкий вес. Он может служить для ведения блога и веб-сайта электронной коммерции.

Резюме почему это хорошо?
- SEO-Friendly
- Reliable
- Lightweight
- Fast
- Mobile responsive
- FREE
- Easy to use
- Clean design
- Поддержка Woocommerce
- Нет jQuery
- Совместимость с компоновщиком страниц
Более подробную информацию о WP Astra можно прочитать в «WP Astra — лучшая тема для Elementor | Руководство по настройке 2019».
Установка должна занять менее 30 минут.
Бесплатная или платная темаСуществуют бесплатные или платные темы.
Источником бесплатной темы обычно является wordpress.org.
Существует несколько платных источников тем, таких как ThemeForest / StudioPress / MyThemesShop или напрямую от владельца бренда.

Диапазон цен на платную тему обычно составляет менее 59 долларов США./год.
Платная тема имеет более продвинутые функции и лучшую поддержку по сравнению с бесплатной темой. Но для небольшого веб-сайта/проекта бесплатной темы обычно достаточно.
Давайте выберем тему для вашего сайта и все настроим.
Если вы не уверены, вы можете начать с темы Freemium, такой как WP Astra. Сначала он предоставляет бесплатную тему, а позже может перейти на платную тему, если вам нужны ее профессиональные функции и премиальная поддержка.
Шаг № 5: Установите плагины для улучшения функциональности веб-сайта (30 минут) (0 долларов США или больше)Плагины — это небольшие программные средства, расширяющие функциональность веб-сайта.
Позволяет легко добавлять дополнительные функции на веб-сайт, не требуя навыков написания кода.
Например, конструктор страниц, SEO, оптимизация скорости, аналитика, безопасность и многое другое.

Существует несколько плагинов (бесплатных и платных), которые вы можете установить, чтобы расширить возможности своего веб-сайта.
Swift Performance
All-in-One Cache PluginRank Math
Лучший SEO-плагинПожалуйста, прочитайте « 8 обязательных плагинов WordPress, которые увеличат ваш сайт (2019) », чтобы ознакомиться со списком моих любимых плагинов.
Это непрерывный процесс. Всякий раз, когда вам нужна новая функция для веб-сайта, вы можете найти наличие плагина и установить его.
Первоначальная установка некоторых фундаментальных плагинов, таких как плагин SEO и плагин кэширования, может занять 30 минут.
Шаг № 6: Простое создание контента с помощью конструктора страниц Elementor с перетаскиванием (1,5 часа) (0 или 49 долларов США)/год)Контент — это непрерывный процесс, и его цель — предоставить посетителям максимально привлекательный опыт. Процесс повторяется.

Установленная тема поставляется с собственным редактором для создания контента.
Однако многие новички в WordPress столкнулись с трудностями при изменении и полной настройке макетов страниц в соответствии со своими предпочтениями в редакторе оригинальной темы.
Итак, я рекомендую использовать плагин для создания страниц, чтобы сделать работу проще и лучше.
Конструктор страниц, такой как Elementor, позволяет пользователям выполнять различные уровни настройки без необходимости написания единой строки кода.
Если вы хотите сэкономить больше времени и создать профессиональный веб-сайт, инструмент перетаскивания Elementor лучше всего подходит для легкого создания профессионально выглядящих веб-сайтов.
Если вы следуете моему учебному пособию «Учебное пособие Elementor для начинающих по созданию содержимого веб-сайта», вы можете завершить весь основной дизайн и заполнить содержимое своего веб-сайта в течение 1,5 часов.
Не верьте мифу о том, что использование компоновщика страниц замедляет работу сайта, вы можете сделать оптимизацию скорости WordPress и оптимизацию скорости специально для сайта Elementor.
Теперь ваша очередь! Я использовал эти методы, чтобы мой сайт загружался всего за 0,5 с.
Я использовал эти методы, чтобы мой сайт загружался всего за 0,5 с.Итак, вы видите… Это полное руководство по WordPress для чайников.
Вы с легкостью создадите свой собственный сайт в короткие сроки и за сравнительно небольшие деньги!
Выполните следующие действия, чтобы попробовать сами, чтобы начать или расширить свое присутствие в Интернете.
Наличие собственного веб-сайта является неотъемлемой частью вашего малого бизнеса или личного бренда. И удивительно иметь возможность сделать это без больших затрат времени или денег.
Раскрытие партнерской информации — Некоторые сообщения в блогах и веб-страницы на этом сайте содержат партнерские ссылки, что означает, что я могу получить небольшую комиссию, если вы нажмете на ссылку, а затем приобретете продукт или услугу на стороннем веб-сайте. Например, A2Hosting , Astra Pro и Swift Performance партнерских ссылок.
 Покупка продукта или услуги по ссылкам не увеличивает стоимость покупки, но это отличный способ сказать мне «спасибо», если вам нравится мой контент и вы находите мои предложения полезными. Обратите внимание, что я рекомендую только те продукты и услуги, которые я лично использовал или тщательно изучил. Рекомендации основаны на моем личном опыте и исследованиях. Я очень ценю то, что вы нажимаете на мои ссылки для покупки, это отличная мотивация для меня продолжать.,
Покупка продукта или услуги по ссылкам не увеличивает стоимость покупки, но это отличный способ сказать мне «спасибо», если вам нравится мой контент и вы находите мои предложения полезными. Обратите внимание, что я рекомендую только те продукты и услуги, которые я лично использовал или тщательно изучил. Рекомендации основаны на моем личном опыте и исследованиях. Я очень ценю то, что вы нажимаете на мои ссылки для покупки, это отличная мотивация для меня продолжать.,Пожалуйста, не стесняйтесь оставлять комментарии ниже, если у вас есть вопросы, пожелания или отзывы из моих блогов. Я буду рад услышать ваши ответы и ответить вам как можно скорее.
Как создать бизнес-сайт
Каждому бизнесу нужен профессиональный, хорошо продуманный и функциональный веб-сайт. Независимо от того, предоставляете ли вы услуги лично, управляете розничным магазином, продаете товары через Интернет или предлагаете услуги b2b, такие как консалтинг или маркетинг, потенциальные клиенты будут использовать ваш веб-сайт, чтобы решить, стоит ли выбирать ваш бизнес.

Канала в социальных сетях может быть достаточно для местных услуг, или магазин Amazon может помочь вам в розничной торговле в Интернете. Но если вы хотите расшириться, развить свой бренд и установить подлинное присутствие в Интернете, вам нужен собственный веб-сайт.
Имея собственный бизнес-сайт, вы можете без ограничений настраивать дизайн и макет, а продвигать свой бренд в поиске Google гораздо проще, чем на странице в социальной сети. Согласно недавнему исследованию, почти половина всех потребителей просматривает веб-сайт малого бизнеса, прежде чем принять решение о покупке.
Некоторые владельцы малого бизнеса считают, что им не хватает опыта или ресурсов для создания собственного сайта, и инвестиции не оправдают вознаграждения. Тем не менее, с Elementor и WordPress вы можете создать полнофункциональный и экономичный бизнес-сайт, не требуя предварительных знаний в области кодирования. Функции, шаблоны и редактор перетаскивания Elementor позволяют вам создавать собственный бизнес-сайт без необходимости нанять разработчиков.

Вот как создать отличный бизнес-сайт в WordPress и Elementor:
Что должен включать бизнес-сайт?
Прежде чем мы начнем с нашего руководства по созданию сайта, нам сначала нужно понять ключевые составляющие бизнес-сайта и его роль. Вот некоторые из важных страниц и элементов, которые необходимы каждому бизнес-сайту:
1. Домашняя страница
Домашняя страница — это место, где большинство пользователей впервые узнают о вашей компании, поэтому очень важно произвести хорошее первое впечатление. Исследования показали, что новые пользователи решат не взаимодействовать с вашим брендом, если веб-сайт плохо спроектирован или с ним сложно ориентироваться.
Главная страница бизнес-сайта должна четко отображать ваш логотип, название бренда, миссию, привлекательные изображения и обзор ваших услуг и/или продуктов. Вы также должны включить навигационные ссылки на другие соответствующие страницы вашего веб-сайта и призывы к действию, которые побуждают посетителей выполнить желаемое действие.

2. Страницы услуг
На странице услуг вы перечисляете все услуги, которые вы предоставляете, а также ключевую информацию, такую как цены, время, местонахождение, обслуживаемые районы и т. д. Точные данные могут варьироваться в зависимости от характера вашего бизнеса, но главный принцип заключается в том, что у пользователей сайта не должно оставаться вопросов.
Короче говоря, все, что нужно знать потенциальному клиенту о ваших услугах, должно быть объяснено на этой странице. Может оказаться необходимым создать подстраницы для каждой службы, чтобы не перегружать эту страницу слишком большим количеством информации. В этих случаях страница услуг действует как лобби, в котором размещены навигационные ссылки на подстраницы
3. Страница «О нас»
Страница «О нас» помогает связать новых посетителей с людьми, стоящими за бизнесом. Здесь вы будете публиковать портреты, биографии и каналы социальных сетей директоров, менеджеров и сотрудников. Вы также должны включить историю бизнеса, как и почему он был основан, и ваши успехи.

4. Страница отзывов
Современные потребители требуют социальных доказательств, прежде чем решить, какой бизнес использовать. На странице отзывов должна быть представлена галерея довольных клиентов, а также цитаты о том, какую пользу они получили от использования вашего бизнеса.
Это убеждает новых клиентов в том, что ваш бизнес является подлинным, заслуживающим доверия и надежным.
5. Страница часто задаваемых вопросов
Независимо от того, сколько информации вы предоставляете на странице (страницах) своих услуг, у клиентов всегда будут вопросы без ответа. Специальный раздел часто задаваемых вопросов позволяет вам посвятить целую страницу ответам на общие вопросы пользователей.
5. Страница «Свяжитесь с нами»
На странице «Свяжитесь с нами» должны быть описаны все различные способы, которыми посетители могут связаться с вами, будь то через чат, электронную почту или телефон.
Самый эффективный способ дать пользователям возможность связаться с вами — использовать контактную форму, в которой подробно описывается характер запроса, чтобы его можно было перенаправить нужному человеку или в нужный отдел.

6. Блог
Блог сайта должен обеспечивать постоянный поток обновлений компании, чтобы ваши пользователи были в курсе всех последних событий. Кроме того, публикация контента, релевантного для вашей целевой демографической группы, помогает продвигать ваш бизнес через поисковые системы и получать новый трафик от Google.
Как создать бизнес-сайт — пошаговое руководство
Шаг 1. Выберите доменное имя услуга веб-хостинга. Ваше доменное имя позволит посетителям получить доступ к вашему сайту.
Шаг 2: Выберите план веб-хостинга
План хостинга позволит вам разместить все файлы, из которых состоит ваш сайт. На ваш хостинг-сервер вы будете устанавливать WordPress и надстройки, упомянутые в этом руководстве.
Что хорошего в хостинге WordPress, так это то, что он оптимизирован специально для производительности WordPress, требований безопасности, процессов установки и адаптации. Существует длинный список хостингов WordPress, из которых можно выбрать, и множество соображений, которые следует учитывать при выборе.

Что касается планов хостинга, они варьируются от доступных планов виртуального хостинга до более дорогого управляемого хостинга WordPress и выделенных серверов премиум-класса. Чтобы облегчить вам жизнь, мы рекомендуем несколько пакетов хостинга, полностью совместимых с Elementor.
После того, как вы оформите подписку на хостинг-план, вы получите приветственное электронное письмо, в котором будет указана вся информация, связанная с вашей учетной записью. Найдите ссылку для входа в свою учетную запись хостинга и используйте имя пользователя и пароль для входа в свою учетную запись.
Шаг 3: Установите WordPress
Следующим шагом будет установка WordPress. После того, как вы вошли в свою учетную запись хостинга, щелкните вкладку Мои учетные записи, а затем войдите в свою cPanel. В cPanel щелкните значок WordPress в области автоматических установщиков и следуйте инструкциям по установке WordPress.
После установки WordPress перейдите на свой сайт WordPress.
 Введите имя и пароль, которые вы установили, и нажмите «Войти», чтобы получить доступ к панели инструментов WordPress.
Введите имя и пароль, которые вы установили, и нажмите «Войти», чтобы получить доступ к панели инструментов WordPress.(Текстовая ссылка) См. наше полное руководство по установке WordPress здесь: Как установить WordPress
После того, как вы загрузили и установили программное обеспечение WordPress, вы можете воспользоваться преимуществами платформы WordPress CMS. Гибкость WordPress позволяет вам выбирать из десятков тысяч шаблонов, тем и плагинов WordPress.
Шаг 4: Установите Elementor
Следующим шагом будет установка Elementor, визуального конструктора веб-сайтов, который значительно упрощает процесс создания веб-сайтов на WordPress. Иногда WordPress может быть пугающим инструментом, который кажется слишком сложным для самостоятельного использования. Однако с помощью визуального конструктора сайтов вы можете создать свой сайт быстро, эффективно и удобно.
На панели инструментов WordPress перейдите в раздел «Плагины» > «Добавить новый». Найдите Elementor Website Builder и нажмите «Установить».
 Когда Elementor будет установлен, нажмите «Активировать».
Когда Elementor будет установлен, нажмите «Активировать».Хотя Elementor является бесплатным, в зависимости от функций, которые вы хотите, вам также понадобится Elementor Pro, чтобы в полной мере воспользоваться возможностями Elementor. Посетите Elementor.com и купите версию плагина Pro, затем установите и активируйте ее так же, как описано выше. После установки Elementor Pro вам нужно будет ввести свою лицензию, перейдя на панель управления WordPress и выбрав Elementor > Лицензия.
Поскольку вы собираетесь использовать Elementor Theme Builder и свой набор шаблонов для разработки всего веб-сайта, вам не нужно искать какие-либо элементы дизайна в вашей активной теме WordPress.
Вместо этого вам просто нужна самая легкая, оптимизированная для производительности основа, которую предлагает тема Hello от Elementor.
Чтобы начать, перейдите в раздел «Внешний вид» → «Темы» → «Добавить новый» и выполните поиск «Hello Elementor». Затем установите и активируйте тему.

Шаг 5. Выберите набор бизнес-шаблонов
После того, как вы установили Elementor, следующей частью головоломки станет набор шаблонов бизнес-сайта. Это отдельные наборы шаблонов, необходимые для полноценного веб-сайта WordPress: верхний и нижний колонтитулы, страница 404, архив блога, отдельная запись, отдельная страница, всплывающее окно и многое другое.
В нашей библиотеке шаблонов представлены веб-сайты многих ниш, каждый из которых отвечает потребностям нашего сообщества пользователей. К ним относятся сайты портфолио, сайты цифровых агентств, сайты журналов, салоны красоты и многое другое.
youtube.com/embed/o-FJhXiZhXA?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Наборы шаблонов Elementor также предлагаются творческими торговыми площадками, такими как Envato или ThemeForest.
В этом руководстве мы будем использовать шаблон бизнес-агентства от ThemeForest
Чтобы установить комплект, сначала создайте страницу под названием «Главная» и нажмите кнопку «Редактировать с помощью Elementor», чтобы запустить Elementor.
Затем откройте библиотеку шаблонов Elementor и найдите «бизнес» в разделе «Страницы». Как только вы нашли нужный шаблон, просто нажмите «Установить».
Дополнительную информацию об установке комплекта см. здесь: Создайте полноценный веб-сайт с помощью наборов Elementor и конструктора тем
Шаг 6. Настройка комплекта шаблонов
Вы можете использовать редактор перетаскивания, чтобы настроить каждый аспект дизайна и макета в соответствии с вашими потребностями.

Вы можете изменить логотип, цветовую схему, навигационные ссылки, копию веб-сайта и любые другие функции по вашему желанию. Вы также можете использовать виджеты Elementor для добавления определенных функций на свой веб-сайт, таких как настраиваемая кнопка пожертвования.
Чтобы узнать больше о настройке шаблона, посетите наш справочный центр.
Вы также можете прочитать наше подробное руководство по созданию веб-сайта Elementor здесь.
Шаг 7. Публикация веб-сайта
Если вы полностью удовлетворены дизайном, интерфейсом и функциональностью своего веб-сайта, пришло время опубликовать его в реальном времени.
- Для предварительного просмотра сайта щелкните значок .
- Если вас устраивает результат, нажмите кнопку .
- Нажмите «Посмотреть», чтобы просмотреть опубликованную страницу. Кодирование не требуется, просто загрузите и установите Elementor на свой сайт WordPress, выберите нужный набор шаблонов, настройте и опубликуйте.






 org/download.
org/download.

 com)
com) 
 посетители. Веб-хостинг с отличным временем безотказной работы может гарантировать, что ваш веб-сайт будет всегда онлайн в течение всего года, чтобы обслуживать ваших посетителей. отличная поддержка предоставит вам немедленное обслуживание клиентов в любое время, когда они вам нужны.
посетители. Веб-хостинг с отличным временем безотказной работы может гарантировать, что ваш веб-сайт будет всегда онлайн в течение всего года, чтобы обслуживать ваших посетителей. отличная поддержка предоставит вам немедленное обслуживание клиентов в любое время, когда они вам нужны.
 Это сильно влияет на пользовательский опыт и идентичность веб-сайта.
Это сильно влияет на пользовательский опыт и идентичность веб-сайта. Действуйте быстро, чтобы воспользоваться возможностью, прежде чем она изменит цену обратно.
Действуйте быстро, чтобы воспользоваться возможностью, прежде чем она изменит цену обратно.




 Я использовал эти методы, чтобы мой сайт загружался всего за 0,5 с.
Я использовал эти методы, чтобы мой сайт загружался всего за 0,5 с. Покупка продукта или услуги по ссылкам не увеличивает стоимость покупки, но это отличный способ сказать мне «спасибо», если вам нравится мой контент и вы находите мои предложения полезными. Обратите внимание, что я рекомендую только те продукты и услуги, которые я лично использовал или тщательно изучил. Рекомендации основаны на моем личном опыте и исследованиях. Я очень ценю то, что вы нажимаете на мои ссылки для покупки, это отличная мотивация для меня продолжать.,
Покупка продукта или услуги по ссылкам не увеличивает стоимость покупки, но это отличный способ сказать мне «спасибо», если вам нравится мой контент и вы находите мои предложения полезными. Обратите внимание, что я рекомендую только те продукты и услуги, которые я лично использовал или тщательно изучил. Рекомендации основаны на моем личном опыте и исследованиях. Я очень ценю то, что вы нажимаете на мои ссылки для покупки, это отличная мотивация для меня продолжать.,





 Введите имя и пароль, которые вы установили, и нажмите «Войти», чтобы получить доступ к панели инструментов WordPress.
Введите имя и пароль, которые вы установили, и нажмите «Войти», чтобы получить доступ к панели инструментов WordPress. Когда Elementor будет установлен, нажмите «Активировать».
Когда Elementor будет установлен, нажмите «Активировать».

