Этапы создания сайта с нуля в Новосибирске
Перед созданием сайта необходимо четко определиться с желаемой концепцией, собрать всю необходимую информацию, по возможности предварительно определиться с желаемым оформлением или цветовой гаммой.
Чтобы сайт был идеальным, заказчик и веб-студия должны сотрудничать вместе, постоянно обсуждать каждое решение, чтобы в итоге получить качественный, успешный сайт.
Первый этап — Разработка технического задания
Для того, чтобы начать работать (создать сайт с нуля), необходимо скачать с нашего сайта Бриф на разработку сайта. Заполнить его полностью (ЭТО ГЛАВНОЕ!!!), так как нам необходимо получить полную картину того, что вам необходимо. Самые главные пункты этого брифа — это примеры сайтов, которые вам нравятся и не нравятся, только обязательно с подробными комментариями.
Разработка технического задания является важным и ответственным этапом создания сайта.
Второй этап — Отрисовка шаблонов макетов дизайна
На данном этапе реализуются спланированные заранее идеи относительно дизайна сайта. Чем сложнее сайт, тем большее количество функциональных модулей он будет иметь, и тем большее количество шаблонов дизайна понадобится отрисовывать.
Все работы начинают с создания блок-схемы сайта, чтобы заказчик уже изначально мог видеть, где на сайте будет расположен тот или иной модуль. Как правило, на выбор мы предоставляем 2-3 макета
, которые кардинально отличаются друг от друга.
После утверждения блок-схемы, мы переходим к созданию основного макета сайта. На данном этапе все будет зависеть от сложности продукта, если сайт будет достаточно простым, то макет сразу отрисовывается в цвете, если макет сложный (рисуется иллюстрация художником от руки), то он сперва делается в черновом варианте и только после утверждения, он доводится до идеала. Если вам необходим не только дизайн сайта, а создание логотипа или создание BrandBook, то все делается аналогично, в начале мы создаем черновой вариант, а потом доводим до ума.
Окончанием работ по данному этапу будет считаться готовый к верстке psd-макет с шаблоном дизайнов модулей. При этом psd-макет сайта должен обладать рядом отличительных свойств, позволяющих html-верстальщику быстро и без особых проблем сверстать его, а также учитывать специфики создания веб-сайтов, обладать достаточной необходимой «резиновостью» и не иметь сложных к реализации с т.з. веб-дизайна элементов. Все  Фактически, передача макетов заказчику является признаком окончания всех работ по дизайну.
Фактически, передача макетов заказчику является признаком окончания всех работ по дизайну.
Третий этап — Верстка отрисованных макетов дизайна
Этот этап представляет собой процесс преобразования текстовой информации, графического оформления и программных компонентов в одно целое, придание страниц сайта некую завершенность. После верстки ваш сайт приобретает вид, в котором он предстанет перед конечным пользователем (исключается информационное наполнение).
На этом этапе происходит контроль качества уже проделанной работы, оптимизируется страницы сайта под конкретные браузеры, которые посетители используют для просмотра сайта. На представление страницы в Интернете влияет различные настройки глубины цвета и экранного разрешения, что тоже необходимо учитывать на этапе верстки. Все поставленные задачи выполняются на профессиональном уровне, что обеспечивает высокое качество готового сайта.
Четвертый этап — Программирование сайта
В течении этого этапа происходит разработка и подключение необходимого программного оборудования. Это позволяет обеспечивать посетителю необходимый функционал. В техническом плане этот этап является наиболее сложным по реализации. Решения, принимаемые на этом этапе, основываются на работе базы данных. Базы данных, на основе содержащейся в них информации, являются основой для динамически генерируемых страниц сайта. Программное оборудование, которое разрабатывается на этом этапе, является результатом работы наших специалистов с новейшими технологиями программирования. Так же на этом этапе выполняется настройка интеграция сайта с 1С и установка системы управления сайтом.
Это позволяет обеспечивать посетителю необходимый функционал. В техническом плане этот этап является наиболее сложным по реализации. Решения, принимаемые на этом этапе, основываются на работе базы данных. Базы данных, на основе содержащейся в них информации, являются основой для динамически генерируемых страниц сайта. Программное оборудование, которое разрабатывается на этом этапе, является результатом работы наших специалистов с новейшими технологиями программирования. Так же на этом этапе выполняется настройка интеграция сайта с 1С и установка системы управления сайтом.
Пятый этап — Наполнение контентом
Этот этап является трудоемким и дорогостоящим этапом при создании. Наполнение можно условно разделить на три части: наполнение текстовым контентом; наполнение графическим контентом; наполнение медийным контентом. Наиболее важным среди них является наполнение текстовым контентом. По большому счету создание сайта преследует лишь одну цель демонстрация пользователю текстового контента. Тексты можно разделить на два типа: продающие тексты (как правило, находятся на главной странице и страницах услуг) и тексты технического характера (новостная лента, информационные статьи, рекомендации и т.п.). Затраты на создание текстового контента могут составлять ощутимую добавочную стоимость при создании сайтов, однако они в полной мере компенсируются за счет притока целевых посетителей приходящих с поисковых систем при продвижении сайта в поисковых системах (Yandex, Rambler, Google).
Тексты можно разделить на два типа: продающие тексты (как правило, находятся на главной странице и страницах услуг) и тексты технического характера (новостная лента, информационные статьи, рекомендации и т.п.). Затраты на создание текстового контента могут составлять ощутимую добавочную стоимость при создании сайтов, однако они в полной мере компенсируются за счет притока целевых посетителей приходящих с поисковых систем при продвижении сайта в поисковых системах (Yandex, Rambler, Google).
Шестой этап — Тестирование и публикация сайта
Этапу тестирования уделяется особое внимание. На этом этапе мы проверяем удобство навигации сайта, корректность данных и орфография, работоспособность ссылок. Все это происходит до появления сайта в Интернете.
Публикация сайта обеспечивается путем «привязки» сайта к доменному имени, который регистрируется заранее, и «заливки» вашего сайта на хостинг (мы предоставляем их на 1 год бесплатно). Выбор домена играет немаловажную роль в успешном развитии вашего сайта, обычно его выбирают так, чтобы он совпадал с названием вашей компании или торговой марки. Так же доменное имя должно быть коротким, легко запоминаемым и читаемым.
Так же доменное имя должно быть коротким, легко запоминаемым и читаемым.
Основные этапы разработки сайта — урок. Информатика, 11 класс.
Создание сайта — это трудоемкий и относительно длительный процесс, который протекает в несколько этапов, по мере прохождения которых идея заказчика превращается в реальный функционирующий сайт или интернет-магазин.
Обрати внимание!
Создание сайта — процесс, в котором обычно участвуют несколько специалистов.
Чтобы проект был успешным, необходимо как минимум определить:
- какие задачи возлагаются на сайт,
- на каких посетителей веб-сайт рассчитан,
- что вы хотите до них донести;
- какую функциональность вы хотите заложить в свой веб-сайт, т.е. как он будет работать;
- кто и как будет поддерживать функционирование сайта, обновление информации, как планируется расширять его?
Процесс разработки веб-сайта можно разделить на следующие этапы:
- маркетинговое планирование,
- планирование структуры будущего сайта (разделы, навигация и т.
 д.),
д.), - разработка дизайна сайта,
- верстка разработанного макета,
- «наложение макета» на разработанную нами систему управления контентом,
- установка программных модулей, отвечающих за расширенную функциональность сайта,
- наполнение вашего веб-представительства текстами и изображениями,
- тестирование сайта на соответствие техническому заданию и выкладывание готового проекта в интернет.
Давайте теперь рассмотрим каждый из этих этапов подробнее.
Маркетинговое планирование
На этом этапе выясняются сами основы создаваемого сайта. Что сайт должен делать? Каковы его главные задачи? Чего вы хотите достичь с его помощью? Что вы хотите этим сайтом донести до ваших посетителей? Эти и другие многочисленные вопросы помогают определить, каким будет сайт.
Техническое планирование
Это этап, которым часто незаслуженно пренебрегают. Здесь стоит особое внимание уделить тому, как должна работать навигация (Как посетитель попадет на эту страницу с главной?).
Дизайн сайта
Один из наиболее сложных этапов. Прежде всего потому, что большинство из нас привыкло оценивать дизайн отдельно от самого сайта, как оценивают картину или музыку в песне отдельно от её слов.
Здесь стоит вспомнить о целях, которые вы поставили перед сайтом (Цель поразить всех красивой картинкой?). Говорит ли дизайн о том, что предлагает ваша компания? Соответствует ли он вашему корпоративному стилю (У вас ведь есть корпоративный стиль?). Четко ли он показывает ваше отличие от конкурентов? Не помешает ли дизайн в дальнейшем эффективно подвигать сайт? И это только часть вопросов, которые надо себе задать.
Верстка
Верстка — это перевод дизайна, до сего момента существующего в виде картинки, в HTML-код.
Здесь есть свои особенности. Хорошо сверстанный сайт будет одинаково работать во всех основных веб-броузерах и на наиболее распространенных разрешениях (Или вы можете позволить себе терять клиентов?).
Система управления сайтом
Серьезной задачей является выбор программного «движка», позволяющего обновлять информацию на сайте без лишних сложностей. Кроме того, иногда приходится изменять структуру сайта — например, переместить раздел или создать новый. Этот процесс тоже не должен вызывать трудности.
Наполнение сайта
Тестирование и выкладывание
Несмотря на то, что тестирование происходит на каждой из стадий реализации проекта, окончательное тестирование необходимо. Что надо проверить? Вот несколько самых важных моментов. Во всех ли современных браузерах работает сайт? Все ли необходимые материалы размещены? Все ли программные компоненты работают слаженно и четко? Вопреки расхожему мнению, после того как сайт выложен, работа с ним не заканчивается. Если ваша цель — превратить свой сайт в инструмент маркетинга, то приготовьтесь к тому, что надо будет:
Вопреки расхожему мнению, после того как сайт выложен, работа с ним не заканчивается. Если ваша цель — превратить свой сайт в инструмент маркетинга, то приготовьтесь к тому, что надо будет:выкладывать новые материалы;
продвигать сайт;
опрашивать посетителей и добавлять новую необходимую им функциональность.
Этапы создания сайта
Создание сайтов — сложный, трудоемкий процесс, который включает в себя несколько этапов. Выполнение каждого этапа может занимать разное количество времени — в зависимости от уровня сложности разрабатываемого интернет-проекта. Возможно выполнение некоторых этапов параллельно или последовательно. Например, создание дизайна сайта и написание статей могут идти как друг за другом, так и одновременно. Это зависит от времени и пожеланий заказчика.
Создание сайтов по этапам
К основным этапам разработки сайтов можно отнести следующие:
Создание концепции сайта. На данном этапе определяются цели создания сайта и способы их достижения. Комплекс мероприятий по созданию концепции сайта включает выявление конкурентных преимуществ компании-заказчика; анализ и оценку спроса на продукцию и услуги, продвижению которых уделено большее внимание; анализ сайтов основных конкурентов; определение требований и пожеланий к дизайну сайта, тщательное продумывание структуры сайта; определение предварительного количества страниц, выявление требований и пожеланий к контенту сайта.
На данном этапе определяются цели создания сайта и способы их достижения. Комплекс мероприятий по созданию концепции сайта включает выявление конкурентных преимуществ компании-заказчика; анализ и оценку спроса на продукцию и услуги, продвижению которых уделено большее внимание; анализ сайтов основных конкурентов; определение требований и пожеланий к дизайну сайта, тщательное продумывание структуры сайта; определение предварительного количества страниц, выявление требований и пожеланий к контенту сайта.
Разработка индивидуального дизайна. Главные требования, предъявляемые к дизайну сайта, — привлечение внимания клиентов, максимальная информативность, возможность делать акценты на важном, повышение конверсии продаж.
Верстка макета дизайна и программирование. На данном этапе разработки сайта осуществляется внедрение системы управления сайтом, подключение всевозможных модулей, создание индивидуальных модулей, администрирование хостинга с целью обеспечения бесперебойной работы сайта (на этапе разработки и в дальнейшем).
Написание текстов и наполнение контентом. Этап, важный не только для разработки, но и для продвижения сайтов. Грамотно выстроенный контент — это не только текст, но подобранные в соответствии с ним изображения, фото, иллюстрации.
Тестирование сайта. Важный этап создания сайта, цель которого — проверка веб-ресурса на наличие возможных ошибок и недочетов и последующее их устранение.
Сдача сайта, обучение работе с системой управления. Заключительный этап разработки сайта, на котором происходит окончательное согласование с заказчиком. После этого осуществляется выплата оставшейся суммы и обучение представителей заказчика работе с системой управления сайтом (если заказчик планирует самостоятельно заниматься заполнением контента).
Этапы создания сайта ❓ Из чего состоит разработка веб-сайта
Создание веб-сайта включает в себя много этапов. На каждом из них требуется экспертность и специалист определённого профиля. Разработка сайта чем-то напоминает строительство дома. Оно разделяется на разные этапы — заливка фундамента, строительство несущих стен, кровля крыши и т.д. Если один из шагов пропустить, дом не построить, а если и построить, то никто не сможет в нём жить.
Если рассматривать этапы разработки сайта, то всё работает по такому же принципу. Если хотя бы к одному из шагов его создания отнестись невнимательно или вообще пропустить, то теряет смысл вся затея, ведь ресурс не сможет нормально работать и выполнять свою задачу, будь то продажи или представительство в интернете.
Заказчик должен понимать, какие этапы скрываются за загадочным термином «созданием сайта», и почему важен каждый из них.
Основные этапы создания будущего сайта от начала и до конца:
- постановка задачи;
- проработка и утверждение технического задания;
- разработка макета дизайна сайта;
- верстка страниц;
- программирование функциональной части;
- продвижение сайтов и наполнение контентом;
- тестирование и последующая настройка;
- внесение правок.

Также при создании сайта разработчик подключает хостинг и выбирает доменное имя. Настраивается система управления сайтом.
При должном выполнении всех этих пунктов клиенты получают продукт, полностью готовый к работе.
Цель проекта
Цель веб-студий на начальном этапе работы с клиентом — собрать любую доступную информацию, чтобы помочь клиенту четко сформулировать задачи будущего проекта. Поэтому первый вопрос, задаваемый разработчиком заказчику, это: «Для чего вы хотите создать сайт?».
Наиболее частые цели и задачи, для которых создают веб-сайты:
- узнаваемость, привлечение новых клиентов и партнеров;
- презентация компании, её деятельности или услуг;
- продажа товаров или продуктов;
- привлечение целевой аудитории и перенаправление на другие каналы;
- организация рекламной кампании конкретной продукции или бренда.
На этапе постановки и понимания задачи исполнитель начинает разбираться в бизнесе клиента, задавать наводящие вопросы. Он может поинтересоваться о преимуществах над конкурентами, потенциальных посетителях и что клиент не желает видеть на ресурсе. Это помогает сформировать понятие, чего ожидает клиент от продукта, и какие методы реализации нужно использовать.
Он может поинтересоваться о преимуществах над конкурентами, потенциальных посетителях и что клиент не желает видеть на ресурсе. Это помогает сформировать понятие, чего ожидает клиент от продукта, и какие методы реализации нужно использовать.
Написание ТЗ
Техническое задание — документ, в котором зафиксированы требования к проекту. Он всегда предшествует созданию веб-сайта. С помощью ТЗ определяется, каким в итоге будет продукт. Также благодаря техническим задачам уменьшается количество разногласий между заказчиком и веб-студией. Это обусловлено тем, что ТЗ минимизирует количество ошибок и риски срыва сроков работы.
Цели и задачи сайта определяют структуру технического задания. Грамотно составленное ТЗ включает такие разделы:
- описание проекта, то есть информация о бизнесе и целевой аудитории;
- цели и задачи;
- глоссарий терминов;
- применяемые технологии и требования к хостингу;
- подробная структура;
- требования к дизайну;
- требования к вёрстке;
- функциональные возможности;
- описание внутренних страниц;
- графический и текстовый контент;
- сроки сдачи проекта.

После написания и согласования ТЗ можно точно оценить стоимость проекта и назвать чёткие сроки.
Подробно о составлении технического задания мы писали ранее в статье «Почему так важно составить ТЗ перед созданием сайта». Мы описали этапы разработки ТЗ, его пользу и что будет, если всё таки этот этап пропустить.
Когда разработка концепции сайта закончилась, работа переходит на следующий этап — дизайн.
Дизайн
Изначально разработка дизайна сайта начинается с прототипирования. Это схематическое расположение блоков. Прототипирование делается для того, чтобы заказчик увидел главные элементы страниц, структуру сайта.
Если заказчика всё устраивает, разрабатывается полноценный дизайн. Только на этом этапе веб-дизайнер рисует макеты. Он основывается на техническом задании и отталкивается от всей концепции сайта.
Основные элементы разработки дизайна:
- стиль — сайт разрабатывается в предварительно выбранном стиле. Не допускается смешение разных элементов, что непременно заметит посетитель;
- структура — применение модульной сетки сделает содержимое заметным и простым.
 Хорошо структурированная информация воспринимается пользователем легче;
Хорошо структурированная информация воспринимается пользователем легче; - объекты призыва к действию — кнопки, призывающие совершить покупку, оформить подписку, связаться с организацией, должны бросаться в глаза.
Чтобы сделать хороший дизайн, нужно чётко понимать целевую аудиторию и её представление об идеальном сайте. Создавая сайт о заботе за новорожденными, лучше не делать его на чёрном фоне и с применением гротескного шрифта, ведь грудное вскармливание и ванночка для купания вызывают совершенно другие ассоциации.
Когда дизайн утвердили, он передаётся верстальщику.
Вёрстка сайта
Следующий этап создания — вёрстка или создание структуры html-кода. Для верстки сайта используются текстовые или графические программы. Грамотная верстка должна быть:
- кроссбраузерной — правильное отображение ресурса в популярных браузерах;
- валидной — соответствие CSS-/HTML-кода со стандартами W3C.
Программирование
Процесс программирования — этап, связывающий воедино систему управления, дизайн и интерфейс сайта. Также «реализуется» логика портала, прописываются алгоритмы взаимодействия пользователя с сайтом и взаимосвязи страницы с внешними ресурсами. То есть, на этой стадии разработки дизайн-макет трансформируется в полноценный сайт.
Также «реализуется» логика портала, прописываются алгоритмы взаимодействия пользователя с сайтом и взаимосвязи страницы с внешними ресурсами. То есть, на этой стадии разработки дизайн-макет трансформируется в полноценный сайт.
Программист занимается улучшением скорости загрузки сайта, его движком, безопасностью.
Оптимизация и контент
SEO-продвижение — это комплекс мер, направленных на увеличение видимости сайта в поисковых системах по определенным запросам пользователей. Существует условно два направления методов оптимизации, но только при всесторонней оптимизации сайт действительно может оказаться в топ выдачи поисковых систем.
Внутренняя оптимизация — это то, что можно сделать на самом сайте, чтобы улучшить положение в поисковой выдаче. Это устранение проблем с индексированием, перелинковка, т.е. связывание страниц гиперссылками, написание качественного контента, улучшение загрузки, адаптация под мобильные устройства.
Внешняя оптимизация — это то, что можно сделать вне сайта, чтобы повысить его релевантность. Поисковые системы рассматривают все сайты именно по этому критерию. Основные методы: регистрация в профильных каталогах, обмен ссылками, размещение статей на других ресурсах, представительство в социальных сетях. Это методы, которые будут помогать сайту занять первые позиции в выдаче Гугла и Яндекса.
Поисковые системы рассматривают все сайты именно по этому критерию. Основные методы: регистрация в профильных каталогах, обмен ссылками, размещение статей на других ресурсах, представительство в социальных сетях. Это методы, которые будут помогать сайту занять первые позиции в выдаче Гугла и Яндекса.
Отдельное внимание нужно уделить контенту. Это подручное средство оптимизации сайта, включающее текстовое содержание, изображения, аудио- и видеоматериалы, flash-баннеры.
Контент-наполнение предопределяет, насколько успешным будет продвижение ресурса среди пользователей. Поэтому требования к содержимому включают уникальность текстов, полезность, грамотную подачу и оформление, соответствие запросам поисковых систем.
Схема основных методов сео-продвижения
Тестирование
Разработчик тестирует сайт в несколько этапов. Чем сложнее проект, тем больше времени требуется на проверку и отладку. Основные этапы тестирования это:
подготовительные работы, предусматривающие анализ ТЗ, изучение конечных макетов и составление плана тестирования сайта.
Функциональное тестирование, включающее проверку работы обязательных функций, скорости загрузки файлов на сервер.
Тестирование верстки, где проверяется расположение элементов, оптимизация графической информации, валидность кода.
Юзабилити тестирование, то есть оценка удобства ресурса для пользователей с разным уровнем навыков и умений.
Тестирование безопасности, представляющее проверку защиты критически важных страниц от внешнего воздействия.
Тестирование производительности, помогающее определить скорость работы сервиса во время наплыва трафика.
Помимо этого, проводится проверка шрифтов, ошибки 404 и поиск битых ссылок.
Правки
Внесение и обсуждение правок — важный этап разработки сайта. Разработчик показывает клиенту конечный продукт, и тот его проверяет: тестирует кнопки, оценивает дизайн и логику подачи информации. Часто бывает так, что заказчик может увидеть, что где-то съехала строка, не выдержана дистанция между баннерами или стоит нерабочая ссылка. Все свои замечания клиент передаёт разработчику и они дорабатываются.
Все свои замечания клиент передаёт разработчику и они дорабатываются.
Все функции сайта сложно протестировать сразу во время передачи его заказчику. Поэтому WebCase предоставляет клиентам 6 месяцев гарантии. За это время, если заказчик столкнется с какой-то ошибкой, мы устраним её бесплатно.
Если же вы еще в поисках веб-студии для создания своего сайта, рекомендуем почитать статью «Как выбрать разработчика для сложного веб-проекта». Вы узнаете, какие типы исполнителей бывают, что входит в их компетенцию и в каких случаях не стоит переплачивать.
Основные этапы создания сайта
Сайт — это основное средство современной рекламы, в основе которого лежат Интернет-технологии. Наша компания рассматривает каждый свой проект системно, поэтому мы предлагаем рассмотреть создание сайта, как процесс, состоящий из определенных этапов. Каждый этап имеет свои особенности, определяемые проектом. Особенности проекта, в свою очередь, продиктованы отраслью бизнеса и позицией заказчика в этом бизнесе. Цель создания сайта – решение поставленных бизнесом задач путем разработки наиболее эффективного представления информации с помощью веб-технологий. В связи с этим, создание сайтов требует организованности и гибкости не только в вопросах технических, но и организационных. Правильный подход обеспечивает качественный результат для наших клиентов. Трисофт выявляет десять основных этапов создания сайта.
Цель создания сайта – решение поставленных бизнесом задач путем разработки наиболее эффективного представления информации с помощью веб-технологий. В связи с этим, создание сайтов требует организованности и гибкости не только в вопросах технических, но и организационных. Правильный подход обеспечивает качественный результат для наших клиентов. Трисофт выявляет десять основных этапов создания сайта.
Основные этапы создания сайта
- Создание предварительного технического задания на разработку сайта. Техническое задание служит основой для нашей работы. Именно на этапе формирования технического задания происходит постановка задачи по созданию сайта. На данном этапе выясняется, какой сайт нужен заказчику, составляется перечень необходимых работ и оговариваются сроки их выполнения.
- Заключение договора на создание сайта. После составления технического задания, заключается договор на создание сайта. Договор содержит информацию об условиях выполнения работ, перечень работ, сроки их выполнения, а также условия оплаты услуг по созданию сайта.
 Договор на создание сайта является основанием нашего с Вами дальнейшего сотрудничества.
Договор на создание сайта является основанием нашего с Вами дальнейшего сотрудничества. - Создание дизайна сайта или выбор готового шаблона дизайна. Дизайн сайта может быть типовым или совершенно уникальным. Уникальный — создается целиком и полностью специально для Вас. Типовой — создается на основе уже существующего дизайна.
- Первичное конфигурирование ядра сайта (CMS). CMS — система управления содержимым сайта. От настройки этой системы зависит удобство и функциональность работы сайта. Для Вашего удобства, все сайты, которые мы создаем, оснащены современной системой управления содержимым.
- Верстка сайта. После того, как готов макет дизайна сайта, выполняется верстка сайта. Верстка сайта представляет собой преобразование нарисованного макета дизайна в программный код. По мере верстки макет дизайна приобретает вид сайта, который можно увидеть в браузере.
- Программирование структуры сайта. На данном этапе создается набор типовых возможностей сайта и выполняется их настройка.

- Создание уникальных модулей. На данном этапе происходит создание модулей и разделов сайта, которые определяют основную функциональность Вашего сайта.
- Тестирование сайта. После создания сайта выполняется тестирование его модулей и разделов. Так называемый, этап-проверка. Производится, чтобы заказчик получил сайт в лучшем виде.
- Обучение заказчика работе с системой управления сайтом. После создания сайта мы обучаем заказчика или доверенного лица работе с содержимым сайта. Обычно, это занимает около 20 минут, в зависимости от функциональных возможностей сайта и пожеланий по его администрированию.
- Подписание акта выполненных работ. После того, как сайт создан, протестирован и Вы умеете с ним обращаться, Вы подписываете акт выполненных работ. На данной ноте заканчивается этап нашего с Вами сотрудничества
Основные этапы разработки сайтов | SoftMG
Что такое разработка сайтов? Любой неосведомленный и не знающий тонкостей дела человек скажет, что это создание дизайна и наполнение сайта информацией. Кто-то добавит, что для функционирования сайте еще нужен «движок». Но так кажется только на первый взгляд. Любой профессиональный разработчик должен знать, что создание сайтов является сложным многоэтапным процессом.
Кто-то добавит, что для функционирования сайте еще нужен «движок». Но так кажется только на первый взгляд. Любой профессиональный разработчик должен знать, что создание сайтов является сложным многоэтапным процессом.
Начинается разработка сайтов с создания их концепции. Это один из самых важных этапов, ведь именно он помогает разработчику определиться с планом своих действий и дальнейшей последовательностью работ. Каждый сайт должен решать какие-либо задачи, перед ним всегда стоит определенная цель. Чаще всего – это использование сайта как одного из инструментов рекламы и маркетинга, как инструмента для раскрытия информации и донесения ее до потенциальных клиентов.
Когда концепция сайта готова, приступать к разработке сайтов все еще рано. Для начала грамотный специалист должен провести мониторинг конкурирующих сайтов, узнать о них как можно больше. Мониторинг дает возможность понять, каким образом продвигают сайты конкуренты, какие ключевые слова и фразы для поисковых систем они используют, какого рода информация находится на их сайтах и как они ею распоряжаются. Так как каждый сайт имеет определенную тематику, конкурентов у него всегда много. Поэтому на мониторинг обычно тратится достаточно большое количество времени и сил.
Так как каждый сайт имеет определенную тематику, конкурентов у него всегда много. Поэтому на мониторинг обычно тратится достаточно большое количество времени и сил.
Непосредственно перед заказом сайта визитки создается так называемое техническое задание. Специалисты считают этот этап работ самым важным, ключевым. Техническое задание помогает разработчику в процессе работы, ведь оно обычно включает весь список и план действий. К тому же, в задании указываются определенные на первом этапе задачи и цели, а также возможности их эффективного решения. Здесь же расписывается, какова структура будущего сайта, как будет работать меню и навигация, какого рода контент предполагается разместить на сайте и многое другое.
Имея на руках техническое задания, разработчик может приступать к созданию сайта. Описывать этапы этой работы не имеет смысла, каждый профессионал знает их досконально. Когда сайт уже создан, нужно провести его тестирование, то есть, проверку на работоспособность в разных браузерах. Если тес пройден успешно, специалисты приступают к не менее сложным работам по продвижению сайта в поисковых системах.
Если тес пройден успешно, специалисты приступают к не менее сложным работам по продвижению сайта в поисковых системах.
Основные этапы создания сайта
В создании сайта, как и в любой другой сфере, есть свои промежуточные стадии.
Они могут разниться в зависимости от направления, размера или тематики сайта, поэтому в этой статье приведена обобщённая схема создания простого сайта. Итак, рассмотрим некоторые этапы, как происходит создание сайта.
Основные этапы:
Этап 1. На нём должна появиться идея будущего сайта. Здесь следует уже иметь представления о том, каким будет этот сайт, его тематика, основная структура — всё это надо уже чётко видеть в своей голове. Также неплохо бы уже на первом этапе подготовить материал, который будет публиковаться на сайте (текст, картинки).
Этап 2. На нём продумывается дизайн для сайта, то есть определяется его общий вид, основные цвета и т. д. Для этого можно почитать подходящую литературу или уроки по веб-дизайну, если до этого не было соответствующего опыта, а затем отрисовать его в каком-нибудь графическом редакторе. Но не стоит пытаться сделать дизайн чем-то сверхъестественным, лучше нарисовать что-нибудь простое, но привлекательное.
д. Для этого можно почитать подходящую литературу или уроки по веб-дизайну, если до этого не было соответствующего опыта, а затем отрисовать его в каком-нибудь графическом редакторе. Но не стоит пытаться сделать дизайн чем-то сверхъестественным, лучше нарисовать что-нибудь простое, но привлекательное.
Этап 3. Одна из самых сложных стадий — вёрстка сайта. Когда есть идея сайта, материал для него и готовый дизайн, остаётся лишь соединить всё это воедино. Здесь уже понадобятся знания по HTML/CSS. Это довольно широкая тема, как и в случае с созданием дизайна, можно посмотреть уроки по вёрстке, читать статьи, благо материала по этой теме на сегодняшний день достаточно. В этом случае неизбежно возникнут трудности и следует быть к ним готовым, важно понять, что любую проблему можно решить, а любой вопрос прояснить. Или, если хочется сэкономить время, можно обратиться специалистам.
Этап 4. Стадия доработки. Редко когда первая версия сайта оказывается финальной, чаще всего после того, как закончилась вёрстка сайта, всплывают проблемы, которые не были учтены на предыдущих этапах, например, что то выглядит или работает не так, как ожидалось изначально. Все подобные моменты требуют доработки.
Все подобные моменты требуют доработки.
Этап 5. Создание функционала сайта. На сложном сайте гарантированно понадобятся скрипты, например, для поиска по сайту или постраничной навигации. В теории, эта стадия может длиться бесконечно, ведь человек может постоянно что-то добавлять или обновлять на своём сайте. Чаще всего так и происходит.
Этап 6. SEO оптимизация – одна из самых длинных и важных стадий создания сайта, необходимая для его продвижения в поисковой выдаче. И слишком длинная, чтобы детально освещать её здесь, стоит лишь сказать, что и по ней соответствующей литературы в интернете хватает.
Этап 7. Последний и самый короткий этап — размещение сайта на хостинге. Проблемы с этим, как правило, мало у кого возникают, но и по этой теме есть множество информации.
Нет сомнений, что создать свой собственный сайт способен абсолютно любой человек, так как для этого нужны лишь труд и желание, а также доступ к тематическим материалам. Как уже было сказано, эта схема максимально общая, но если при создании сайта ей следовать и приложить должные старания, то результат гарантированно оправдает все усилия.
Как уже было сказано, эта схема максимально общая, но если при создании сайта ей следовать и приложить должные старания, то результат гарантированно оправдает все усилия.
Процесс разработки веб-сайтов: полное руководство за 7 шагов
Вопреки расхожему мнению, основная часть разработки и дизайна веб-сайтов не является обязательной для процесса кодирования. Действительно, такие технологии, как HTML, CSS и JavaScript, придают сети, которую мы знаем ее форму, и определяют способ взаимодействия с информацией. Но то, что обычно остается за кадром и в то же время остается важной частью жизненного цикла разработки веб-сайта, — это этапы предварительного сбора информации, детального планирования и обслуживания после запуска.
В этой статье мы рассмотрим, как может выглядеть общий процесс разработки веб-сайта. Общее количество стадий разработки обычно варьируется от пяти до восьми, но каждый раз вся картина остается примерно такой же. Выберем среднее значение.
Выберем среднее значение.
Итак, вот семь основных шагов веб-разработки:
1) Сбор информации,
2) Планирование,
3) Дизайн,
4) Написание и сборка контента,
5) Кодировка,
6) Тестирование, обзор и запуск,
7) Техническое обслуживание.
График разработки веб-сайта
Когда вы думаете о создании веб-сайта, ваши мысли вращаются вокруг двух основных вопросов — цены и времени. Эти два значения во многом зависят от размера и масштабов проекта. Чтобы обрисовать весь процесс разработки, вы можете создать график разработки веб-сайта, добавив задачи и установив вехи для вашего проекта. Это лучший способ отслеживать реализацию вашего проекта, чтобы не отставать от дедлайна.
Для этого мы предпочитаем использовать GanttPRO — удобную, интуитивно понятную диаграмму Ганта для онлайн-планирования проектов. Смотрите скриншот ниже:
Смотрите скриншот ниже:
Мы подготовили подробное описание всего процесса разработки веб-сайта, расчетное время для каждого шага и контрольный список, чтобы дважды проверить, что вы ничего не пропустите.
Жизненный цикл разработки веб-сайтов
Шаг 1. Сбор информации: цель, основные цели и целевая аудитория
Этот этап, этап открытия и исследования, определяет, как будут выглядеть последующие этапы. Самая важная задача на этом этапе — получить четкое представление о целях вашего будущего веб-сайта, основных целях, которые вы хотите достичь, и целевой аудитории, которую вы хотите привлечь на свой сайт.Подобная анкета по разработке сайта помогает разработать оптимальную стратегию для дальнейшего управления проектом.
Новостной портал отличается от развлекательных сайтов, а онлайн-ресурсы для подростков выглядят иначе, чем сайты для взрослых. Разные типы веб-сайтов предоставляют посетителям разную функциональность, а это означает, что следует использовать разные технологии в зависимости от целей. Хорошо описанный и подробный план, основанный на этих предварительных данных, может защитить вас от затрат дополнительных ресурсов на решение неожиданных проблем, таких как изменение дизайна или добавление функций, которые изначально не планировались.
Хорошо описанный и подробный план, основанный на этих предварительных данных, может защитить вас от затрат дополнительных ресурсов на решение неожиданных проблем, таких как изменение дизайна или добавление функций, которые изначально не планировались.
Расчетное время: от 1 до 2 недель
Шаг 2. Планирование: создание карты сайта и каркаса
На этом этапе цикла разработки веб-сайта разработчик создает данные, которые позволяют клиенту оценить, как будет выглядеть весь сайт.
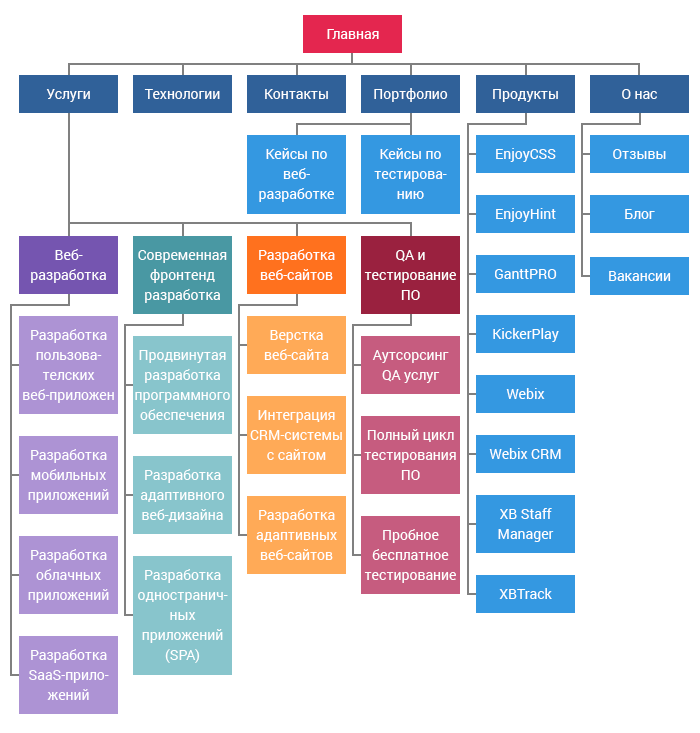
На основе информации, собранной на предыдущем этапе, создается карта сайта . Вот карта сайта веб-сайта XB Software:
Карта сайта должна описывать отношения между основными областями вашего сайта.Такое представление может помочь понять, насколько полезным будет конечный продукт. Он может показать вам «взаимосвязь» между различными страницами веб-сайта, чтобы вы могли оценить, насколько легко конечному пользователю будет найти необходимую информацию или услугу, если он начнет с главной страницы. Основная причина создания карты сайта — создание удобного и удобного для навигации веб-сайта.
Основная причина создания карты сайта — создание удобного и удобного для навигации веб-сайта.
Карта сайта позволяет понять, как выглядит внутренняя структура веб-сайта, но не описывает пользовательский интерфейс.Иногда, прежде чем вы начнете писать код или даже работать над дизайном, необходимо получить одобрение клиента, что все выглядит нормально, чтобы вы могли начать следующий этап разработки. В этом случае создается каркас или макет . Каркас — это визуальное представление пользовательского интерфейса, который вы собираетесь создать. Но он не содержит никаких элементов дизайна, таких как цвета, логотипы и т. Д. Он описывает только элементы, которые будут добавлены на страницу, и их расположение.Несложный и дешевый в производстве эскиз.
Для этого можно использовать любой макет. Мы использовали Moqups. Вот как может выглядеть каркас:
Другая важная вещь — выбрать стек технологий — язык программирования, фреймворки, CMS, который вы собираетесь использовать.
Расчетное время: от 2 до 6 недель
Шаг 3. Дизайн: макеты страниц, цикл проверки и утверждения
На этапе проектирования ваш веб-сайт обретает форму.На этом этапе создается весь визуальный контент, такой как изображения, фотографии и видео. Еще раз, вся информация, собранная на первом этапе, имеет решающее значение. При работе над дизайном нужно помнить о покупателе и целевой аудитории.
Верстка сайта — результат работы дизайнера. Это может быть графический эскиз или собственно графический дизайн. Основная функция макета — представление информационной структуры, визуализация содержимого и демонстрация основных функций.Макеты содержат цвета, логотипы, изображения и могут дать общее представление о будущем продукте.
После этого заказчик может просмотреть макет и отправить вам свой отзыв. Если клиент не уверен в некоторых аспектах вашего дизайна, вам следует изменить макет и отправить его ему. Этот цикл следует повторять до тех пор, пока заказчик не будет полностью удовлетворен.
Расчетное время: от 4 до 12 недель
Шаг 4. Написание и сборка контента
Написание и компиляция контента обычно пересекаются с другими этапами создания веб-сайта, и их роль нельзя недооценивать.На этом этапе необходимо письменно изложить самую суть, которую вы хотите донести до аудитории своего веб-сайта, и добавить призывы к действию. Написание контента также включает в себя создание привлекательных заголовков, редактирование текста, написание нового текста, компиляцию существующего текста и т. Д., Что требует времени и усилий. Как правило, клиент обязуется предоставить контент веб-сайта, готовый к переносу на сайт. Лучше, когда весь контент предоставляется до или во время его написания.
Расчетное время: от 5 до 15 недель
XB Software предоставляет бесплатную консультацию по вашему проекту
Шаг 5.
 Кодирование
КодированиеНа этом этапе вы, наконец, можете приступить к созданию самого веб-сайта. Графические элементы, которые были разработаны на предыдущих этапах, следует использовать для создания реального веб-сайта. Обычно сначала создается домашняя страница, а затем добавляются все подстраницы в соответствии с иерархией веб-сайта, которая была ранее создана в виде карты сайта. Необходимо внедрить фреймворки и CMS, чтобы сервер мог без проблем справиться с установкой и настройкой.
Все статические элементы веб-страницы, которые были разработаны во время создания макета и макета, должны быть созданы и протестированы.Затем следует добавить специальные функции и интерактивность. На этом этапе решающее значение имеет глубокое понимание каждой технологии разработки веб-сайтов, которую вы собираетесь использовать.
Когда вы используете CMS для создания сайтов, вы также можете установить плагины CMS на этом шаге, если в этом есть необходимость. Другой важный шаг — это SEO (поисковая оптимизация). SEO — это оптимизация элементов веб-сайта (например, заголовка, описания, ключевого слова), которая может помочь вашему сайту достичь более высоких позиций в поисковых системах. И, опять же, правильный код очень важен для SEO.
SEO — это оптимизация элементов веб-сайта (например, заголовка, описания, ключевого слова), которая может помочь вашему сайту достичь более высоких позиций в поисковых системах. И, опять же, правильный код очень важен для SEO.
Расчетное время: от 6 до 15 недель
Шаг 6. Тестирование, обзор и запуск
Тестирование, вероятно, самая рутинная часть процесса. Каждую ссылку следует тестировать, чтобы убедиться, что среди них нет неработающих. Вы должны проверить каждую форму, каждый сценарий, запустить программу проверки орфографии, чтобы найти возможные опечатки. Используйте валидаторы кода, чтобы проверить, соответствует ли ваш код текущим веб-стандартам. Допустимый код необходим, например, если для вас важна кроссбраузерная совместимость.
После проверки и повторной проверки своего веб-сайта пора загрузить его на сервер. Для этого используется программное обеспечение FTP (протокол передачи файлов). После того, как вы развернули файлы, вы должны запустить еще один заключительный тест, чтобы убедиться, что все ваши файлы были установлены правильно.
Расчетное время: от 2 до 4 недель
Шаг 7. Техническое обслуживание: мониторинг мнений и регулярное обновление
Важно помнить, что веб-сайт — это больше услуга, чем продукт.Недостаточно «доставить» веб-сайт пользователю. Вы также должны убедиться, что все работает нормально, все довольны и всегда готовы внести изменения в другом случае.
Добавленная на сайт система обратной связи позволит вам обнаруживать возможные проблемы, с которыми сталкиваются конечные пользователи. В этом случае задача наивысшего приоритета — как можно быстрее устранить проблему. Если вы этого не сделаете, однажды вы можете обнаружить, что ваши пользователи предпочтут использовать другой веб-сайт, а не мириться с неудобствами.
Другая важная вещь — поддерживать ваш сайт в актуальном состоянии. Если вы используете CMS, регулярные обновления убережут вас от ошибок и снизят риски безопасности.
Расчетное время: в процессе
Ознакомьтесь также с критериями безболезненного аутсорсинга, которые мы перечислили по приоритету в статье 7 советов по выбору аутсорсинговой компании по веб-разработке.
Бонус: Контрольный список разработки веб-сайтов
Чтобы ничего не пропустить и выполнять работу вовремя, воспользуйтесь этим контрольным списком:
Выводы
Вы всегда должны помнить, что проект разработки веб-сайта не начинается с кодирования и не заканчивается после того, как вы, наконец, запустите свой веб-сайт.Этап подготовки влияет на все последующие этапы, определяя, насколько продуктивным будет процесс разработки. Глубокое и всестороннее открытие таких аспектов, как возраст, пол и интересы вашего конечного пользователя, может стать ключом к успеху. Послемонтажный период достаточно значительный. Ваш проект должен быть гибким и достаточно гибким, чтобы иметь возможность изменять свой веб-сайт в соответствии с отзывами пользователей или духом времени. Помните, что не существует такой вещи, как незначительная фаза разработки веб-сайта, это убережет вас от неожиданных неприятностей и даст вам уверенность в том, что все идет как надо, и вы полностью контролируете проект.
Надеюсь, эта статья предоставила вам ценную информацию, и вы сможете легко разработать свой веб-сайт.
21 уникальное место, где можно найти вдохновение для веб-дизайна
Наличие банка лучших идей для веб-дизайна оказалось огромным преимуществом для моего рабочего процесса. Имея список вдохновляющих ресурсов, я могу быстрее и эффективнее переходить к проектам с избытком дизайнерских идей и лучше соответствовать требованиям любого творческого задания.
Независимо от того, являетесь ли вы опытным веб-дизайнером или только начинаете, объем проекта веб-дизайна может быстро сузить количество доступных ресурсов, что затрудняет поиск правильных веб-дизайнов, которые могли бы послужить источником вдохновения для вашей задачи. Но наличие нескольких надежных отправных точек может помочь вам удовлетворить потребности клиентов, побуждая вас исследовать новые дизайнерские решения, идти в ногу с тенденциями дизайна и развивать свой творческий потенциал.
21 источник вдохновения для веб-дизайна
Вот 21 источник, который я использую для вдохновения в дизайне веб-сайтов:
1.Лучшая галерея веб-сайтов
Галерея лучших идей для веб-дизайна, созданная одним человеком, Дэвидом Хеллманном. Он начал этот побочный проект еще в 2008 году, и до сих пор остается сильным, возможно, потому, что он также служит личной галереей вдохновения Дэвида.
(Если подумать, это отличная идея. Возможно, к концу этого поста вы будете вдохновлены и вооружены, чтобы начать создавать собственную галерею вдохновения!)
Best Галерея веб-сайтов, или BWG, использует систему тегов, чтобы вы могли быстро находить сайты в зависимости от их стиля, подхода к дизайну, функциональности и многого другого.Это очень удобно, ведь для просмотра доступно более 2000 качественных веб-сайтов.
Почему вам следует обратиться к BWG за вдохновением для дизайна веб-сайтов
Потому что BWG может похвастаться обширной, высококачественной, тщательно отобранной галереей с поиском и надежной системой тегов. Это особенно хорошо для:
Это особенно хорошо для:
1. Веб-сайты портфолио
Если вы из тех, кто любит принимать участие в перезагрузке 1 мая каждый год, удобно иметь под рукой портфолио многих других дизайнеров, из которых можно украсть — я имею в виду , вдохновляйтесь.
2. Веб-сайты агентств
Агентства, как правило, привлекают креативщиков самого высокого уровня, поэтому их веб-сайты часто входят в число лучших из лучших в Интернете. Они могут вдохновить не только на сайт вашего агентства, но и на сайт любого клиента, компании или портфолио.
3. Цветовое вдохновение
BWG дает вам возможность фильтровать сайты по цвету, чтобы вы могли легко найти красивую цветовую палитру, включающую цвета бренда вашего клиента!
2. Behance — Откройте для себя
На странице веб-дизайна Behance действительно легко найти огромное количество идей для веб-дизайна от их огромного и разнообразного творческого сообщества.Переключите настройки поиска, чтобы указать временные рамки, популярность и / или местоположение. Например, вы можете выполнить поиск по запросу «самые популярные веб-дизайны за последнюю неделю в Торонто, Канада» и найти эти результаты. По крайней мере, это даст вам возможность по-новому оценить размер и талант мирового творческого сообщества!
Например, вы можете выполнить поиск по запросу «самые популярные веб-дизайны за последнюю неделю в Торонто, Канада» и найти эти результаты. По крайней мере, это даст вам возможность по-новому оценить размер и талант мирового творческого сообщества!
Почему вам следует обратиться к Behance за вдохновением в области веб-дизайна
Учитывая, что Behance входит в семейство компаний Adobe, это, вероятно, самое большое и самое активное творческое сообщество в мире.А его чрезвычайно подробные параметры фильтрации могут помочь вам найти примерно того, что вы ищете, от последней популярной типографики из Японии до наиболее обсуждаемых дизайнов пользовательского интерфейса, созданных в Мексике, до лучших копирайтинговых материалов из вашего родного города. .
Вдохновение, созданное сообществом
Такие фильтры, как «наиболее ценимый», позволяют заглянуть в творческое коллективное бессознательное и позволяют увидеть лучшее из лучших — с точки зрения лучших.
Фильтр «Используемые инструменты»
Большинство сайтов для вдохновения не знают, какие инструменты используются в творческом процессе.Не то Behance, который дает вам удобный способ увидеть, что люди делают с данной платформой или инструментом, с помощью фильтра «Используемые инструменты» (в разделе «Дополнительные фильтры»). Вот, например, самые популярные в мире проекты, созданные с помощью Webflow.
3. Awwwards
Уважаемая система наград Awwwards привлекает заявки высочайшего качества, то есть те, которые постоянно расширяют границы между искусством и веб-дизайном.
Качество вдохновения отражает качество жюри.(Сюда входят мастер Webflow, Тимоти Ноа и наш собственный Райан Моррисон.) Компания Awwwards заручилась помощью некоторых из лучших специалистов современного веб-дизайна, чтобы оценить качество каждой заявки.
Почему вам следует обратиться к Awwwards за вдохновением в веб-дизайне
Если вы оставите Webbys (которые немного шире по своему охвату) вне уравнения, Awwwards в значительной степени станет золотым стандартом, когда дело доходит до признания веб-сайтов высочайшего качества. дизайн выпускается сегодня. И тому есть несколько причин.
дизайн выпускается сегодня. И тому есть несколько причин.
Голосование экспертного жюри
В то время как большинство вдохновляющих сайтов являются личными или побочными проектами, Awwwards тщательно отобрала жюри из веб-экспертов, чтобы взвесить каждый представленный сайт. И они не просто оценивают сайт на основании того, насколько он «красивый»: вместо этого они рассматривают дизайн, удобство использования, креативность и содержание каждого сайта, присваивают каждому параметру оценку, а затем вычисляют общую оценку. Они даже объясняют систему подсчета очков.
Разбивка в деталях, страницы
Но прозрачность не ограничивается тем, что делится своей системой подсчета очков.Они фактически отображают оценки каждого члена жюри по всем четырем параметрам прямо на странице с подробными сведениями о сайте — вместе с оценками обычных членов сообщества (которыми вы можете стать, присоединившись).
Обширная маркировка
Наконец, Awwwards помечает каждый сайт множеством терминов, подробно описывающих различные элементы, такие как используемые фреймворки и платформы, доминирующие цвета и отраслевые / вертикальные детали.
Примечание редактора : Я хочу, чтобы Awwwards давал контенту более 10% окончательной общей оценки.Похоже на несправедливость по отношению ко всем этим трудолюбивым копирайтерам и сайтам с богатым контентом.
4. CSS Nectar
Вдохновляющие веб-сайты CSSnectar проходят тройную проверку. Во-первых, за отправку веб-сайта на проверку взимается плата, и я думаю, можно с уверенностью предположить, что люди не будут платить за отправку, если они не уверены в своей работе и не гордятся ею. Во-вторых, команда креативщиков просматривает каждую заявку до того, как она будет опубликована.
Почему вам стоит обратиться к CSSNectar за вдохновением в дизайне
Три слова: Triple.Проверено. Содержание.
Несмотря на то, что вы можете найти контент, созданный людьми, и вдохновение для дизайна во всем Интернете, трехэтапный процесс курирования, в котором участвуют тщательно отобранные эксперты, действительно выводит лучших из лучших.
Подробные параметры фильтрации
CSS Nectar упрощает поиск источников вдохновения для определенных типов сайтов с их тегами и фильтрами, которые включают теги категорий, функций, стран и цветов.
5. Abduzeedo
Abduzeedo ежедневно предлагает множество дизайнерских идей, позволяя вам идти в ногу с сегодняшними тенденциями веб-дизайна.А поскольку персонал не ограничивается веб-дизайном, вы обнаружите, что это помогает расширить вашу личную парадигму дизайна в новые измерения. В конце концов, нельзя сказать, что ваш следующий веб-сайт не может быть вдохновлен великолепным графическим дизайном в печатной рекламе, верно?
Почему вам следует пойти в Абдузидо за вдохновением в дизайне
Они подчеркивают весь спектр дизайнерских дисциплин
Абдузидо — это не , а просто для вдохновения в цифровом дизайне. Вместо этого они выделяют все, от фотографии до архитектуры.И, как известно любому творцу, широта и разнообразие вдохновения может стимулировать совершенно новые подходы к решению любой проблемы.
Широкий выбор форматов
Abduzeedo также привносит разнообразие в свою вдохновляющую игру с помощью широкого разнообразия средств массовой информации, в которых они работают. Помимо своих ежедневных демонстраций, они также привносят творческий потенциал в длинные истории, обои и даже (ах) События IRL.
Помимо своих ежедневных демонстраций, они также привносят творческий потенциал в длинные истории, обои и даже (ах) События IRL.
6. siteInspire
Управляемый Дэниелом Хауэллсом из Howells Studio, siteInspire может похвастаться огромной библиотекой вдохновляющих веб-сайтов, которые вы можете легко фильтровать с помощью обширной системы тегов.Использование нескольких тегов одновременно может действительно улучшить тип веб-вдохновения, а различные комбинации могут дать некоторые интересные результаты.
Почему вам следует пойти на сайт Вдохновляйтесь за вдохновением в веб-дизайне
Элегантная система тегов поможет вам найти нужное вдохновение.
Предметное вдохновение
Как вы, фрилансеры и дизайнеры агентств, хорошо знаете, иногда вам нужно вдохновение для конкретной отрасли или бизнес-вертикали. В какой бы отрасли вы ни нуждались, тематические теги siteInspire направят вас в нужное место.
Навигация на основе стилей
Иногда вас интересует не столько предмет или отрасль, сколько общий макет или даже конкретный шаблон дизайна.
К сожалению, когда вы ищете такие вещи, как «необычная навигация» на других вдохновляющих сайтах, результаты обычно не то, что вы ищете. К счастью, на сайте siteInspire есть фильтры / теги только для этого, и они отлично подходят для поиска гипер-ориентированного вдохновения.
7. Страницы продуктов
Хотя многие из лучших сайтов, вдохновляющих людей на дизайн, предоставляют массу детализированных инструментов для поиска именно того, что вы ищете, есть также большая радость от «случайных» открытий.
Pages обеспечивает этот опыт с ориентированным на каналы дизайном, который вы можете просматривать в формате списка или сетки, а также простым инструментом поиска, который может ускорить процесс, если вам нужно что-то конкретное. Но у меня сложилось впечатление, что дизайнеры Pages предпочли бы, чтобы вы сразу погрузились в ленту, чтобы найти что-то немного неожиданное. Если вы ищете вдохновение для веб-сайта, посвященного маркетингу продуктов, то это так.
Почему вам следует перейти на страницы продуктов для вдохновения в веб-дизайне
Если вы в настоящее время находитесь на ранних этапах разработки веб-сайта, посвященного продуктовому маркетингу, это именно тот веб-сайт, который вы искали.
Маркетинговый веб-сайт для вдохновения
В то время как многие другие вдохновляющие сайты сосредоточены на более «ослепляющих» страницах, Pages — это то место, где можно использовать (несколько более) простое искусство дизайна, чтобы убедить. Сайты, представленные здесь, предлагают множество отличных идей веб-дизайна о различных способах представления снимков экрана продукта, о том, как справиться со сложным процессом написания заголовков и как создать надежные навигационные системы, которые не слишком отвлекают от Святого Грааля: конверсия.
Вдохновение для оптимизации страниц
Как дизайнеры, мы все знаем, как раздражает, когда маркетолог просит помочь оптимизировать страницу с ценами или оформлением заказа. Обычно его зовут что-то вроде Тим, и он постоянно пытается засорять ярко раскрашенные кнопки по всему сайту. К счастью, в Pages есть категории страниц с ценами, кассами и магазинами с концепциями дизайна, которые помогут вам дать это уродливое предложение, которое Тим предложил некоторый стиль.
8. Land-book
Land-book позиционирует себя как «лучших создателей сайтов, отобранных вручную», и на это есть веские причины.Land-book предлагает широкую витрину лучших лендингов из различных отраслей. В Land-book вы найдете широкий спектр дизайнерских идей: от целевых страниц SaaS, веб-сайта агентства, портфолио и до магазинов электронной коммерции.
Вы даже можете создать учетную запись на их веб-сайте и сохранить коллекцию дизайнов веб-сайтов, на которые вы хотите ссылаться позже. Ищете ли вы ретро-дизайн, вдохновение для социальных сетей, хотите изменить дизайн или работаете над пользовательскими интерфейсами, Land-book — хорошее место для вдохновения.
9. Commerce Cream
Commerce Cream курирует одни из самых красивых дизайнов веб-сайтов электронной коммерции, представленные дизайнерскими агентствами. Если вы ищете вдохновение для электронной коммерции, Commerce Cream — отличный ресурс, где можно найти самые разные стили дизайна, включая оригинальные, смелые, современные и минималистичные.
Почему вам следует пойти в Commerce Cream за вдохновением для веб-дизайна
Commerce Cream — отличное место, чтобы найти вдохновение в дизайне электронной коммерции, потому что в них представлены только самые красивые интернет-магазины.Они также показывают вам агентства, стоящие за дизайном, позволяя вам открыть для себя впечатляющие портфолио от некоторых из лучших агентств веб-дизайна.
Только качественный дизайн
Веб-сайты, представленные на Commerce Cream, проходят проверку до того, как они появятся на сайте. Любой может представить магазин, но только избранные магазины выбираются для включения в список. Это гарантирует, что все отображаемые веб-сайты поддерживаются качественными дизайнерскими агентствами.
Найдите агентства, создающие дизайн
Найти дизайнерское агентство, стоящее за вашим любимым дизайном веб-сайта, похоже на открытие кондитерской.Это открывает дверь к открытию еще большего дизайнерского вдохновения в конкретном стиле, который вам нравится. Это может дать вам возможность просмотреть другие портфолио от агентств, которые создают ваши любимые дизайны.
Это может дать вам возможность просмотреть другие портфолио от агентств, которые создают ваши любимые дизайны.
10. Dribbble
В зависимости от того, как часто вы ищете вдохновение для веб-дизайна, вы наверняка встречали Dribbble. Dribbble — это сообщество дизайнеров, которые делятся, развивают свои навыки и находят дизайнерские работы — и все это на одной торговой площадке. Это отличный ресурс для любого дизайнера, но он особенно полезен как источник вдохновения для дизайна.
Почему вам стоит пойти в Dribbble за вдохновением в области веб-дизайна
Dribbble предлагает большой набор дизайнов — от печати до веб-дизайна. Это отличный ресурс для поиска вдохновения не только в веб-дизайне.
Поиск вдохновения за пределами веб-дизайна
Иногда лучшие идеи дизайна веб-сайтов приходят тогда, когда вы делаете что-то совершенно новое. Попробуйте найти вдохновение для веб-дизайна в графическом дизайне или анимации. У Dribbble есть множество разнообразных дизайнов для разных сфер деятельности, которые помогут проявить творческий подход. Если вы ищете вдохновение для UX-дизайна или даже для веб-разработки, Dribbble — отличное место для вдохновения.
Если вы ищете вдохновение для UX-дизайна или даже для веб-разработки, Dribbble — отличное место для вдохновения.
11. Великое недовольство
Иногда вдохновение приходит не из визуального источника — и не ограничивается конкретным проектом. Вместо этого вы можете найти мотивационную историю, которая подтолкнет вас к дальнейшему продвижению в работе и карьере, чтобы вы могли проложить свой путь к новым направлениям.
В такие моменты интервью The Great Discontent могут разжечь ваш творческий огонь.Обсудите вопросы и ответы с успешными дизайнерами, арт-директорами, иллюстраторами и другими и узнайте, что движет ими и их карьерой.
Почему вам следует пойти в The Great Discontent за вдохновением для веб-дизайна
Интервью с лидерами индустрии дизайна
Иногда индустрия дизайна может чувствовать себя чрезмерно сфокусированной на конкретных вещах, таких как результаты, рабочие процессы, инструменты и лучшие практики.
Все это мощно и очень необходимо, но это также может привести к тому, что мы потеряем из виду реальных людей, стоящих за пикселями, и часто впечатляющие истории, которые привели их к карьере своей мечты. Великое недовольство дает нам редкую возможность заглянуть за экраны в личную жизнь, чтобы исследовать более туманные, но в конечном итоге более эмоциональные темы, такие как связь между творчеством и уязвимостью, сила историй и зачастую трудное искусство сказать «нет».
Великое недовольство дает нам редкую возможность заглянуть за экраны в личную жизнь, чтобы исследовать более туманные, но в конечном итоге более эмоциональные темы, такие как связь между творчеством и уязвимостью, сила историй и зачастую трудное искусство сказать «нет».
Это мощный инструмент, и он может вдохновить вас больше, чем все прелести Dribbble.
12. A List Apart
Из своего скромного списка рассылки, A List Apart превратился в ключевое место назначения для дизайнерского сообщества, став надежным источником качественных статей, выходящих за рамки нормы.
Я имею в виду, как вы, , а не , читаете журнал, в котором опубликован «Отзывчивый веб-дизайн» Итана Маркотта? (Что, если вы недавно были на Марсе, по сути, положило начало «целому делу адаптивного дизайна».)
Почему вам стоит перейти на A List Apart для вдохновения в веб-дизайне
Подробный письменный контент
Если вы Ищете 25 лучших тем WordPress 2020 года, A List Apart не для вас. Но если вам нужны вдумчивые, новаторские подходы к тонкостям проектирования для нашего цифрового мира от лучших дизайнеров в Интернете — это лучший чертов дизайнерский журнал в Интернете.
Но если вам нужны вдумчивые, новаторские подходы к тонкостям проектирования для нашего цифрового мира от лучших дизайнеров в Интернете — это лучший чертов дизайнерский журнал в Интернете.
13. Веб-сайты бруталистов
Это немного горячо, но: в мире дизайна, где доминируют веб-сайты, которым нужно, прежде всего, привлекать новых пользователей и зарабатывать больше денег, грубый средний палец, поднятый к UX, Брутализм представляет собой глоток свежего воздуха.
На веб-сайтах бруталистов вы не увидите много изысканных взаимодействий, любовно набранных шрифтов или строго гармоничных сеток. Вместо этого вы увидите сетку, разорванную 16 способами до воскресенья, массивных заголовков, установленных старыми «веб-безопасными» шрифтами, причудливые эффекты на основе курсора, которые, кажется, предназначены для уничтожения, а не для навигации по веб-сайту, и эффекты прокрутки, которые, кажется, предназначены для атаковать чувства.
В целом, собранные здесь сайты предлагают интригующее представление о том, чем может быть Интернет, когда креативность не связана с конверсиями. И хотя брутализм — это, конечно, не , а только способ исследовать эту тему, он до странности интересен.
И хотя брутализм — это, конечно, не , а только способ исследовать эту тему, он до странности интересен.
Почему вам следует пойти на сайты бруталистов за вдохновением для веб-дизайна
Истинно художественное вдохновение
Большая часть Интернета не посвящена самовыражению. Вместо этого речь идет о росте: новых читателях, новых подписчиках, новых клиентах.Это всплывающие окна, реклама, поглощения и спонсорский контент.
Брутализм, напротив, открывает пространство, где дизайнеры могут делать то, что они хотят , а не то, что они должны . Созданные здесь работы избегают всех советов по оптимизации и списков передовых методов в пользу внешнего вида и эффектов, которые живут в неприятностях, а иногда и граничат с оскорблением (во всяком случае, к ожиданиям).
Если вы хотите, чтобы креативные дизайнеры расслаблялись и не беспокоились о продажах, веб-сайты Brutalist могут быть вашей чашкой чая.
Вдохновение для создания забавного дизайна
Еще одна замечательная особенность веб-сайтов Brutalist — это то, насколько странным может быть этот «неотшлифованный» дизайн. Легко заблудиться на сайтах, которые он курирует, поражаясь тому, насколько хорош на сайте типа Internet Warriors.
Легко заблудиться на сайтах, которые он курирует, поражаясь тому, насколько хорош на сайте типа Internet Warriors.
Сайты бруталистов — это сайт, на который вы заходите за сюрпризом . И один из этих сюрпризов заключается в том, насколько бруталистские веб-сайты могут быть близки к остальным интернет-сайтам — вы знаете, частям, которые не были оптимизированы до смерти.
14. Восхищайтесь Интернетом
Восхищайтесь Интернетом — еще один мощный ресурс благодаря высококачественному отобранному контенту. Поиск по веб-сайту оказывается более обременительным, чем другие, но награда заключается в обильном содержании.
Почему вам следует пойти в Admire The Web за вдохновением для веб-дизайна
Вдохновение для конкретной категории
Admire The Web может и не выигрывать какие-либо дизайнерские награды, но его контент широко помечен , поэтому, если вы этого не сделаете немного напрягая глаза, вы мгновенно откроете для себя богатую жилу тематического вдохновения.
Связанный контент
Я думаю, что в наши дни многим сайтам нужен классический «Подобный контент» в стиле Amazon. В то время как легко отмахнуться, когда совпадение не так точно, когда вы найдете тот пост, который действительно вас вдохновляет, похожий контент позволяет легко продолжать туннель в этой кроличьей норе вдохновения.
15. Template Monster
Магазин тем может быть не первым местом, о котором вы думаете, когда ищете творческого вдохновения. В конце концов, дизайн имеет тенденцию к более общей стороне визуального спектра.
Тем не менее, Template Monster может быть действительно эффективным местом, с которого можно спрыгнуть, поскольку качественные темы, как правило, имеют действительно хорошую архитектуру и часто уделяют пристальное внимание передовым методам.
Используйте темы в качестве вдохновения, проанализировав их структуру контента и шаблоны визуального дизайна, а затем примените собственные творческие идеи в соответствии с потребностями проекта.
Почему вам следует обратиться к Template Monster для вдохновения в веб-дизайне
Качество вдохновения для лучших практик
Хотя «лучшие практики» дизайна могут различаться в разных отраслях и часто основываются больше на предположениях и традициях, чем на анализе, они хороши — заслуживает изучения — особенно когда вы разрабатываете что-то для незнакомой отрасли.С более чем 25 тысячами шаблонов практически во всех сферах деятельности вы обязательно найдете что-то, что вам поможет.
Примечание редактора: другие популярные тематические магазины, от таких гигантов, как Themeforest, до бутиков, таких как Pixel Union, также могут быть отличным местом для поиска вдохновения.
16. Pttrns
Я знаю, о чем вы думаете: почему сайт, посвященный дизайну мобильных приложений, включен в список идей для веб-дизайна ?!
Что ж, для начала, здесь, в Webflow, мы все об адаптивном дизайне.Таким образом, любое мобильное приложение может служить отличным источником вдохновения для ваших проектов с меньшими точками останова. Кроме того, если вы немного абстрагируетесь от среды, совсем несложно представить, как шаблон мобильного дизайна может повлиять на дизайн вашего большого экрана.
Кроме того, если вы немного абстрагируетесь от среды, совсем несложно представить, как шаблон мобильного дизайна может повлиять на дизайн вашего большого экрана.
Plus, Pttrns имеет больше экранов из каждого кураторского приложения, поэтому вы можете легко получить более широкое представление о том, как шаблоны проектирования воспроизводятся в нескольких средах, и обеспечить согласованность (или внести различия) в ходе потока.
Почему вам следует пойти на Pttrns для вдохновения в веб-дизайне
Шаблонно-ориентированный
В отличие от многих других сайтов, Pttrns фокусируется (что удивительно) на шаблонах проектирования, разделяя избранные приложения на такие категории, как «подтверждение», «спросить разрешения» и «Лента активности». Так что, если вы ищете вдохновение в небольшом подмножестве взаимодействия или потока, Pttrns предоставит вам лучший набор результатов.
Ориентация на мобильный Интернет
Хотя многие из дизайнов и сбоев в Pttrns являются нативными приложениями, мы все знаем, что в наши дни мобильный Интернет в значительной степени не уступает нативному, поэтому черпать вдохновение в макете мобильного веб отсюда — это здорово.
17. Designspiration
Designspiration похоже на Pinterest в мире дизайна в том смысле, что это просто массивный канал, созданный сообществом, в который можно погружаться часами. Он не фокусируется на какой-либо конкретной форме вдохновения для дизайна, но дает вам инструменты, чтобы сосредоточиться на определенных темах, если хотите.
Почему вам следует перейти на Designspiration для вдохновения в веб-дизайне
Сохранение контента
Некоторые сайты для курирования добавляют личный элемент, который позволяет вам сохранять то, что вас вдохновляет.Вместо того, чтобы сосредотачиваться на эфемерном, основанном на проектах вдохновении, Designspiration позволяет вам создать личный кеш вдохновляющих веб-сайтов и настроить его ленту в зависимости от ваших вкусов. Конечно, в этом есть свои плюсы и минусы, но иногда нет ничего лучше, чем специально настроенный для вас поток.
18. Calltoidea
Это определенно один из моих любимых — отчасти потому, что вы можете использовать его как больше полезность, чем инструмент пассивного вдохновения. Calltoidea предлагает вдохновение для веб-дизайна в категориях почти для каждой страницы, с которой дизайнер может столкнуться в своей карьере.Calltoidea, в которой есть все, от 404 страниц до административных панелей, может помочь вам найти отличные дизайны, которые можно создать или от которых можно отклониться, когда они вам понадобятся.
Calltoidea предлагает вдохновение для веб-дизайна в категориях почти для каждой страницы, с которой дизайнер может столкнуться в своей карьере.Calltoidea, в которой есть все, от 404 страниц до административных панелей, может помочь вам найти отличные дизайны, которые можно создать или от которых можно отклониться, когда они вам понадобятся.
Почему вам следует обратиться в Calltoidea за вдохновением для веб-дизайна
Обширный ассортимент категорий страниц
Как дизайнеры, мы иногда увлекаемся действительно интересной работой, которую делаем, например дизайном домашней страницы, что заставляет нас меньше уделять внимания жизненно важные, но «скучные» страницы, которые привлекают посетителей в критические / эмоциональные моменты (например, логин, 404, цены и т. д.)).
Многие вдохновляющие сайты экономят на таких страницах, но Calltoidea фокусируется именно на них, поэтому вы можете быть уверены, что размещаете на этих важных страницах часть своих лучших работ.
19. Pinterest
Может быть, вы слышали об этом не таком маленьком веб-сайте под названием Pinterest? Pinterest — это центр распространения контента в Интернете. От кулинарных рецептов до дизайнерских идей — в Pinterest есть все. Если вы выполните поиск по запросу «вдохновение для веб-дизайна» в Pinterest, вы увидите всех пользователей, которые «прикрепили» свои любимые материалы для веб-дизайна, чтобы их могли увидеть другие.
Почему вам следует пойти в Pinterest для вдохновения в веб-дизайне
Pinterest не только позволяет вам находить вдохновляющие дизайны для вашей собственной работы, но также может помочь вам найти контент, который вдохновит, изменит или изменит всю траекторию вашей дизайнерской карьеры. Поскольку каждый может публиковать сообщения в Pinterest, вы найдете широкий спектр контента, от демонстраций веб-сайтов до ценных сообщений в блогах.
20. Выберите портфолио агентства / дизайнера
Веб-сайт-портфолио от вдохновляющего агентства или креативщика также может помочь вам найти искру, которая может понадобиться вашему проекту, будь то для вас самих, малого бизнеса или всего, что связано с веб-дизайном. Какие портфолио и дизайны вы предпочитаете, может быть немного более личным, поэтому вам потребуется немного поработать, чтобы собрать ваш запас. Создайте список портфолио, чтобы сэкономить время в будущем, и пополняйте его по мере того, как узнаете больше. Вот несколько примеров, которые помогут запустить вашу коллекцию:
Какие портфолио и дизайны вы предпочитаете, может быть немного более личным, поэтому вам потребуется немного поработать, чтобы собрать ваш запас. Создайте список портфолио, чтобы сэкономить время в будущем, и пополняйте его по мере того, как узнаете больше. Вот несколько примеров, которые помогут запустить вашу коллекцию:
- BigDrop
- Пентаграмма
- Immersive Garden
- Райан Гиттингс
- Меган Фишер
21. Страницы веб-дизайна Instagram
Как и Pinterest, Instagram — скрытая жемчужина для поиска. Вдохновляет не только дизайн веб-сайтов, но и все, что связано с дизайном и Интернетом.В Instagram есть множество тематических страниц, посвященных демонстрации работ других дизайнеров. Несколько страниц дизайна, за которыми вы можете следить, чтобы вдохновиться дизайном веб-сайта и пользовательского интерфейса, включают:
Бонус: Webflow Showcase
Хорошо, так что, возможно, мы немного предвзяты. Но мы определенно считаем, что в нашем собственном разделе «Витрины» достаточно вдохновения, чтобы держать вас в запасе на несколько месяцев. Кроме того, это отличный способ увидеть, что вы можете делать с Webflow — без написания кода.
Кроме того, это отличный способ увидеть, что вы можете делать с Webflow — без написания кода.
Почему вам следует перейти на Webflow для вдохновения в веб-дизайне
Потому что это, естественно, лучший способ увидеть все замечательные вещи, которые люди делают с Webflow.
Где черпать вдохновение?
Какие источники вдохновения подталкивают вас к творчеству? У вас есть любимый блог или портфолио о веб-дизайне? Поделитесь своими любимыми источниками вдохновения и идеями в комментариях ниже, и мы добавим лучшие в список.
Этапы проектирования и разработки веб-сайта
Нет гигантского шага, чтобы сделать его, это много маленьких шагов
Разработка веб-сайтов — это процесс. Разработка сайта состоит из нескольких этапов.Сайт — представитель бренда вашего бизнеса. Он подчеркивает, что ваш бизнес будет расти. Здесь мы обсудим все этапов проектирования и разработки веб-сайтов —
Первый этап — сбор информации
Это самый важный этап дизайна и разработки веб-сайта . Основным этапом разработки веб-сайта является сбор информации, то есть анализ потребностей и требований клиентов, также известный как «этап открытия». На этом этапе дизайнер изображает видение клиента на бумаге.На этапе открытия важно понимать цель создания веб-сайта, также очень важно знать цель веб-сайта, какую целевую аудиторию вы хотите привлечь, тип контента, который будет искать ваша целевая аудитория? Эти факторы очень важны для определения на фундаментальной фазе дизайна веб-сайта.
Основным этапом разработки веб-сайта является сбор информации, то есть анализ потребностей и требований клиентов, также известный как «этап открытия». На этом этапе дизайнер изображает видение клиента на бумаге.На этапе открытия важно понимать цель создания веб-сайта, также очень важно знать цель веб-сайта, какую целевую аудиторию вы хотите привлечь, тип контента, который будет искать ваша целевая аудитория? Эти факторы очень важны для определения на фундаментальной фазе дизайна веб-сайта.
Второй этап — планирование
«Хороший веб-сайт — это результат хорошего планирования» — вот во что мы верим. После сбора информации происходит планирование.Планирование — это не что иное, как расстановка приоритетов для завершения веб-сайта. На этом этапе мы разрабатываем карту сайта. Здесь мы определяем меню, содержание и систему навигации для веб-сайта.
Третий этап — Проектирование
Это творческий этап разработки веб-сайта. Это этап, на котором дизайнер вкладывает в это свое сердце и душу. Также здесь важную роль играет общение. Дизайнер должен понимать каждый аспект ожиданий клиента и попытаться сделать набросок.На этом этапе открывается все, от дизайна логотипа до выбора шаблонов.
Также здесь важную роль играет общение. Дизайнер должен понимать каждый аспект ожиданий клиента и попытаться сделать набросок.На этом этапе открывается все, от дизайна логотипа до выбора шаблонов.
Четвертая фаза — Разработка
После проектирования следует этап разработки, также известный как «этап реализации». Теперь это этап, на котором ваш фактический веб-сайт начинает свою реализацию. Этап разработки также является очень важным этапом для дизайна веб-сайта. Здесь мы объединяем всю информацию, которую мы собрали на начальных этапах. Здесь выполняется создание базы данных, логика и фактическое программирование.
Пятая фаза — Испытания и поставка
После фазы разработки следует фаза тестирования и открытия. Тестирование проводится QA, также ответственным за подготовку тестовых примеров. Ниже приведены типы тестирования веб-сайтов
.- Тестирование содержимого
- Функциональное тестирование
- Тестирование дизайна
После вышеуказанного тестирования веб-сайта мы загружаем файлы на сервер — в большинстве случаев это также включает установку и настройку WordPress, а также базовый набор необходимых плагинов для улучшения сайта. Теперь мы снова проверяем, правильно ли загружены все файлы. А также заверяет, что сайт работает исправно. Официальный запуск веб-сайта также произведен, поскольку он теперь доступен для публичного просмотра.
Теперь мы снова проверяем, правильно ли загружены все файлы. А также заверяет, что сайт работает исправно. Официальный запуск веб-сайта также произведен, поскольку он теперь доступен для публичного просмотра.
Фаза Шесть — Техническое обслуживание
Последний этап — обслуживание, на этом этапе обслуживание веб-сайта осуществляется только в течение ограниченного периода времени. Техническое обслуживание означает обновление содержания и дизайна веб-сайта. Сервисное обслуживание предоставляется в течение ограниченного времени, предоставляемого компанией, но если пользователь хочет продлить услугу, с него взимается дополнительная плата.
Заключительные слова
Все продумано. Мы верим в то, что немногие вещи хорошо спроектированы. Следовательно, если вам нужна экспертная помощь в процессе проектирования и разработки вашего веб-сайта, вы можете связаться с Flying Penguins .
6 этапов дизайна и разработки веб-сайтов
24 февраля 2016 г. —
—Хороший дизайн и разработка веб-сайтов необходимы, если вы хотите, чтобы веб-сайт привлекал внимание пользователей и отвечал их потребностям.Многое нужно для создания веб-сайта с нуля. Дизайн и разработка веб-сайта разделены на шесть основных этапов, между которыми много работы. Ниже приведены шаги, которые вы должны пройти при разработке веб-сайта:
1. Сбор информацииВам нужно потратить время и собрать информацию, прежде чем придумывать какие-либо концепции дизайна веб-сайта Джилонга для нового веб-сайта. Веб-сайт должен отвечать потребностям пользователей, и для этого вам нужно найти ответы на следующие вопросы:
- Какова цель сайта? Чтобы продать товар или услугу или предоставить информацию?
- Чего вы планируете достичь, если создадите этот веб-сайт? Чтобы зарабатывать деньги или делиться информацией?
- Есть ли конкретная группа людей, к которой вы рассчитываете обратиться на этом веб-сайте? Вам необходимо создать веб-сайт, который соответствует интересам идеального человека с учетом ваших демографических характеристик.Вы должны учитывать такие факторы, как возраст, пол или род занятий, чтобы определить стиль дизайна для веб-сайта.
- Какую информацию ищет ваша аудитория?
Вам может потребоваться подробное обсуждение с вашим клиентом, чтобы определить цель, цели и ожидаемые результаты этого веб-сайта. Настройка дизайна под нужды конкретной аудитории гарантирует, что вы получите качественных пользователей, а не количество.
[Tweet «Веб-сайт должен отвечать потребностям пользователей #webdesing»]
2.ПланировкаВы используете всю информацию, собранную на первом этапе, чтобы разработать план для веб-сайта. Этот план будет руководящим планом на протяжении всего процесса проектирования и разработки. В плане будут указаны различные темы, которые вам необходимо осветить на веб-сайте, а также подтемы, тип контента, который вам нужно использовать, и цветовые схемы. Вам необходимо разработать простую для понимания систему навигации для веб-сайта, которая логически перетекает от одной темы к другой в содержании сайта.Вы также можете начать планирование технологий для внедрения, таких как системы управления контентом.
3. Дизайн сайтаНа этом этапе вы знаете, какую информацию необходимо представить, и в каком порядке ее следует представлять. Теперь вам нужно определить внешний вид веб-сайта, а это и есть суть веб-дизайна. На этом этапе ваша целевая аудитория должна быть в центре вашего внимания при каждом принимаемом вами решении. Дизайн веб-сайта определяет, насколько хорошо ваша аудитория будет взаимодействовать и реагировать на информацию, предоставляемую веб-сайтом.Веб-сайты для детей сильно отличаются от веб-сайтов корпоративного бизнеса.
Вам необходимо выбрать правильные цвета, типографику, макет, графику и изображения, которые сделают веб-сайт полностью отвечающим потребностям пользователей. Вам необходимо поддерживать постоянную связь с клиентом, чтобы дизайн веб-сайта соответствовал его потребностям. Вы можете предложить несколько концептуальных дизайнов и с помощью клиента выбрать тот, который лучше всего соответствует функциям веб-сайта.
4.Развитие[Tweet «Хороший дизайн и разработка веб-сайта необходимы, если вы хотите привлечь внимание пользователей».]
У вас есть информация, план и дизайн. Разработка — это этап, на котором сайт оживает. Разработчик веб-сайта будет использовать различные программы и программное обеспечение для интеграции элементов дизайна веб-сайта в полнофункциональный веб-сайт. На этапе разработки для создания отличного сайта необходимы два очень важных навыка:
Кодирование — это инструкции, которые вы даете компьютеру для выполнения определенных действий.Персональные компьютеры, мобильные телефоны, микроволновые печи и калькуляторы, помимо прочего, работают с кодом. Следовательно, хорошие навыки программирования имеют решающее значение для процесса разработки. Без кодирования дизайн веб-сайта совершенно бесполезен, потому что все компьютеры созданы для выполнения инструкций.
Кодирование во время разработки веб-сайта автоматизирует различные компоненты веб-сайта и позволит веб-сайту функционировать. Разработчики веб-сайтов должны разработать код для каждого элемента веб-сайта. Это может быть довольно подробно.
- Язык программирования, PHP
Язык программирования — это то, как код выполняется на веб-сервере. В частности, PHP — это набор встроенных кодов, содержащих HTML. HTML — это язык программирования, используемый для создания базовой структуры веб-сайта. Коды PHP выполняются на веб-сервере для генерации HTML, который отправляется в браузер клиента в качестве действующего веб-сайта. Функция веб-сайта возникает в результате запуска сценария, в то время как клиент никогда не узнает базовые коды.PHP прост и в то же время имеет множество расширенных функций, которые профессиональный программист может использовать для написания скриптов для веб-сайтов.
5. ТестированиеНа данный момент веб-сайт запущен и полностью функционирует, но еще не выпущен для широкой публики. Перед выпуском веб-сайта важно протестировать его, чтобы убедиться в полной функциональности всех скриптов. Хороший веб-сайт должен быть совместим с разными браузерами, и вам необходимо протестировать это, применив его в различных браузерах как на ПК, так и на мобильных устройствах.Вам необходимо убедиться, что веб-сайт правильно просматривается во всех браузерах.
Testing позволяет вам точно настроить ошибки, которые могли быть упущены в процессе разработки. Вы можете провести небольшой опрос с представителями целевой демографической группы, чтобы протестировать сайт. Эти представители — отличный способ определить, как интернет-пользователи отреагируют на веб-сайт, когда он будет запущен. Они могут дать полезную информацию о том, какие улучшения могут сделать веб-сайт более привлекательным для них.Сайты созданы для пользователей Интернета, а не для дизайнеров и программистов, их мнение имеет значение.
6. Обслуживание сайтаТот факт, что веб-сайт был загружен в Интернет и используется пользователями Интернета, не означает, что работа выполнена. Вам необходимо постоянно привлекать посетителей на свой сайт, поэтому необходимо регулярное обслуживание. Вам необходимо следить за сайтом, обновлять свой контент и устранять любые сбои, которые могут возникнуть со временем.
Если вы готовы приступить к тестированию вариантов дизайна и испытать эксперименты с преобразованием, мы приглашаем вас начать 15-дневную бесплатную пробную версию.
6 этапов процесса веб-дизайна и разработки — Eternity
Проектирование и разработка веб-сайта работают лучше всего, когда разработчик избегает универсального подхода. В конце концов, каждый сайт индивидуален. При этом, как правило, каждый процесс веб-разработки (включая наш) состоит из 6 этапов. Вот они:
1. Исследование и сбор знаний
Каждый проект веб-дизайна и разработки должен начинаться с этапа сбора знаний, на котором вы и разработчик знакомитесь друг с другом, определяете масштаб проекта и ставите цели. Обычно это начинается с 15-30-минутного разговора, во время которого обсуждаются основы и назначается более длительная встреча для официального изучения проекта. Во время исследовательской встречи обе стороны могут конкретизировать цели, подробно обсудить направление дизайна и уточнить любые неясные концепции. После всего этого ваш разработчик сможет подготовить подробное предложение и график проекта.
2. Стартовое совещание
После фазы предварительных знаний переходит к фазе планирования, которая гарантирует, что проекты начнутся в правильном направлении. Обычно это происходит лично, и ваш разработчик может предложить в качестве места встречи либо свой офис, либо ваш. Во время этой встречи ожидает услышать, как ваш разработчик расскажет о своих планах по проекту , целях верхнего уровня, предложит вехи, назначит домашнее задание, а также представит свой процесс на рассмотрение.
3. Создание и организация контента
Процесс, который посторонние вряд ли ассоциируют с веб-дизайном и разработкой, — это создание и организация контента. Но не заблуждайтесь: создание, организация и сбор ресурсов вашего веб-сайта — важная часть процесса веб-дизайна и разработки. Под информационными ресурсами мы подразумеваем текстов, видео, фотографий, отзывов, графиков, диаграмм, графиков — всего, что вы можете представить миру на своем веб-сайте, потому что это повышает качество информации и опыт, который вы хотите, чтобы ваша аудитория. иметь.Ваш веб-разработчик, скорее всего, будет иметь в штате специалиста по контенту, который будет помогать в этом процессе и предоставлять другие услуги, такие как стратегия контента, копирайтинг и управление активами.
4. Дизайн сайтов
Далее идет этап проектирования; где ваш веб-дизайнер объединяет информацию, полученную из вашей карты сайта, эскизов и анкеты, чтобы создать несколько концепций дизайна и направлений, которые вы можете просмотреть и выбрать. На этом этапе ожидайте много разговоров, поскольку ваш разработчик будет искать отзывы о направлении развития проекта. Это действительно органичный практический процесс, который обязательно откроет глаза.
5. Разработка веб-сайтов
Как только вы утвердите дизайн веб-сайта, все станет действительно техническим. Ваш разработчик начнет программировать веб-сайт и реализовать все функции, о которых вы договорились на этапе проектирования (например, блог , CMS, корзина для покупок, фотогалерея и т. Д.). Это стандартная процедура, чтобы получить «частную ссылку» на ваш разработка веб-сайта на этом этапе, который позволит вам отслеживать прогресс по мере развития событий.Вы можете наблюдать за тем, как ваш веб-сайт собирается и как дела накапливаются к запуску.
6. Запуск веб-сайта
Ваш разработчик, несомненно, проведет несколько заключительных тестов, чтобы убедиться, что все на вашем сайте в рабочем состоянии, прежде чем вы запустите его. Только после того, как все получит зеленый свет, они запустят сайт и передадут ключи.
Мы гордимся этой структурой, потому что она позволяет поставить вас в центр внимания клиента, что упрощает получение удовлетворительных результатов. Может быть, вы думали поработать над своим сайтом? Это именно тот процесс, в котором мы собираемся вам помочь. Свяжитесь с нами сегодня и расскажите нам о своем веб-сайте.
6 основных этапов проекта безупречного веб-дизайна
Веб-проект включает несколько этапов: сбор исходной информации, проектирование, разработка и тестирование удобства использования. Было проведено множество исследований, которые предполагают, что первое впечатление о веб-сайте определяется качеством его дизайна.Проще говоря, визуальные эффекты веб-сайта определяют, впечатлены им пользователи или нет.
Это делает этап проектирования одним из самых ответственных этапов веб-проекта.
Создание веб-сайта требует много времени и терпения. Это также требует тщательного планирования и включает множество технических деталей. Учитывая конкуренцию в мире веб-дизайна, создание веб-сайта, который был бы визуально привлекательным, интуитивно понятным и выделялся бы среди конкурентов, является сложной задачей для веб-дизайнеров.Однако для веб-дизайнеров, которые креативны, увлечены дизайном веб-сайтов и готовы много работать, это может быть достигнуто путем разделения стадии дизайна на легко управляемые фазы. Точный процесс будет немного отличаться от дизайнера к дизайнеру, но по своей сути процесс проектирования опытных дизайнеров остается неизменным.
Вот важные этапы процесса веб-проектирования:
1. Сбор требований
Первый шаг в создании успешного веб-сайта — это сбор информации.Это чрезвычайно важный шаг, поскольку он требует твердого понимания компании, ее целей, целевой аудитории и требований клиента.
На этом этапе веб-дизайнер должен задать клиенту множество вопросов перед началом проекта. Некоторые вопросы, которые должны быть рассмотрены веб-дизайнерами:
Какова цель веб-сайта? Вы хотите предоставить информацию, продвигать услугу или продать товар?
Чего вы надеетесь достичь с помощью этого веб-сайта?
Кто является целевой аудиторией?
Каков объем проекта?
Каковы ваши технические и нетехнические требования? Каковы ваши предпочтения?
Дизайнеру важно собрать как можно больше релевантной информации.Ответ на все эти вопросы поможет вам сэкономить время и ресурсы.
2. Мозговой штурм идей
Это еще один важный этап проекта веб-дизайна. После сбора всей необходимой информации веб-дизайнеру пора набросать несколько креативных идей для проекта.
Дизайнер должен подготовить несколько черновых проектов, а затем сузить их до нескольких. Затем эти проекты должны быть отправлены клиенту для обратной связи. Этот этап в основном состоит из цикла проверки, настройки и утверждения дизайна до тех пор, пока в идеале и заказчик, и дизайнер не будут удовлетворены эскизом дизайна.
При разработке эскизов важно помнить о конечном пользователе (посетителях сайта).
3. Создание рабочих процессов
Собрав всю информацию, собранную на первом этапе, и после того, как вы предложили некоторые идеи, получившие зеленый сигнал от клиента, пришло время составить план для вашего веб-сайта, создав рабочий процесс. Рабочие процессы в основном создаются для построения схемы мыслительного процесса веб-дизайнера.
В рабочем процессе дизайнер должен создать список для каждого раздела, который должен быть включен на сайт.Он должен даже содержать краткую информацию о том, какой контент будет отображаться на каждой странице. Дизайнер должен получить одобрение от клиента, прежде чем перейти к следующему этапу этапа проектирования.
4. Создание визуального дизайна для низкоуровневых каркасов
Согласно wiki:
«Каркас веб-сайта, также известный как схема страницы или экран, представляет собой визуальное руководство, которое представляет каркас веб-сайта».
Эти каркасы в основном ориентированы на размещение различных элементов дизайна, а не на предоставление информации о типографском стиле, цвете или графике.Они описывают тип контента, который будет отображаться на каждой странице, и предоставляют информацию о различных функциях, таких как кнопка входа в социальные сети или подписка на рассылку новостей, которые будут включены на сайт.
Более того, каркасное моделирование помогает выявить любые потенциальные проблемы, которые разработчик мог пропустить на более ранних этапах. Дизайнеру проще исправить то, что находится на начальных этапах разработки или является черновиком, чем вносить изменения в качественный макет.
5. Создание визуального дизайна для высокоточных каркасов
Низкокачественные каркасы хорошо передают функции, но не очень хорошо покрывают «формы». Для решения этой проблемы используются высокоточные каркасы. Эти вайрфреймы предназначены для заполнения деталей, упускаемых из-за низкокачественных вайрфреймов. Высококачественные каркасы более или менее точно повторяют конечный продукт. Они используются для передачи клиенту характеристик, функциональности и подробных спецификаций каждого элемента дизайна.Эти макеты показывают, насколько удобным будет сайт. Они даже четко выделяют позицию и пространство, занимаемое разным контентом на каждой веб-странице.
Используя инструменты, вы можете быстрее создавать высококачественные каркасы и легко пользоваться всеми преимуществами, предоставляемыми этими инструментами.
6. Разработка визуальных макетов
Когда продукт находится в стадии активной разработки, дизайнеры создают визуальные макеты пользовательского интерфейса, чтобы точно показать, как он должен выглядеть для клиентов.Это этап, на котором внешний вид веб-сайта начинает формироваться. Мокапы в целом определяют внешний вид сайта. Концепция создания мокапов очень важна для веб-дизайнеров при создании эффективного веб-сайта. Веб-дизайнеры используют программное обеспечение для создания макетов, чтобы разработать структуру сайта, которая может помочь им продемонстрировать почти точный цвет, размер шрифта и точное размещение всех элементов навигации и контента на сайте.
Исключение для уровней
Насколько внимательно вы следуете этой методологии, во многом зависит от размера проекта и количества времени, которое у дизайнера отводится на его выполнение.Дизайнер может пропустить некоторые шаги (создание эскизов и сразу перейти к разработке некоторых подробных каркасов) в зависимости от знаний и ожиданий клиента.
Заключение
Если вы думаете о запуске веб-сайта, убедитесь, что вы приняли твердое решение о том, как он должен выглядеть. Следование этому процессу поможет вам создать веб-сайт, стратегически ориентированный на привлечение, вовлечение и конверсию посетителей.
Фазы веб-разработки — GeeksforGeeks
Веб-разработка означает термин, который включает все процессы, связанные с разработкой веб-проекта или веб-сайта.Он содержит различные фазы, такие как планирование, проектирование, тестирование и запуск веб-проекта. Процесс веб-разработки требует наличия команды экспертов, ответственных за выполнение различных задач, необходимых для создания веб-сайта.
Для разработки веб-проекта в веб-разработке необходимы следующие этапы:
Стратегия: Первым шагом в процессе веб-разработки для разработчика является разработка стратегии разработки веб-страницы. или веб-сайт.На этапе стратегии веб-разработчик должен сделать следующее:
- Определение целей и задач
- Команда разработчиков
- Провести соответствующий анализ, связанный с проблемой, и проанализировать результаты анализа
- Сформулировать список задач
- Предложение проекта для веб-команда для разработки
Дизайн и спецификация: После разработки стратегии следующим шагом в процессе веб-разработки является разработка запланированной работы. Веб-разработчик должен определить расписание и спецификации.Задачи на этом этапе следующие.
- Подход к разработке
- Планирование содержимого, необходимого для использования
- Создание чернового дизайна для проекта
- Создание окончательного дизайна из чернового проекта, если нет значительных изменений в черновом проекте.
- Составьте прототип проекта для разработки
- Протестируйте прототип
Если прототип готов, перейдите к следующей фазе-3, в противном случае повторите фазу 2 до тех пор, пока прототип не будет готов.
Получение желаемого результата: На этом этапе процесса веб-разработки создается фактический функциональный сайт. После надлежащего тестирования прототипа разработчик должен работать над созданием реального веб-проекта. Фактический живой веб-проект строится в соответствии с требованиями клиента. Веб-разработчик должен учитывать все ситуации на этапе проектирования, чтобы создать все функции в веб-проекте. Этот этап включает в себя как внешнюю, так и внутреннюю разработку веб-сайта.Разработка внешнего интерфейса состоит из написания кодов с использованием базовых технологий, таких как HTML, CSS и т. Д., В соответствии с веб-стандартами. Обычно он начинается с разработки сначала домашней страницы, а затем других страниц. На этом этапе также завершается внутренняя разработка путем установки и настройки систем управления контентом, баз данных и фреймворков. После выполнения всех шагов, которые были завершены на этапе стратегии и проектирования, благодаря которым исходный веб-сайт становится функциональным, он тестируется на следующем этапе.
Тестирование и сопровождение: Тестирование — важный этап в процессе веб-разработки. Тестирование проводится разработчиками и тестировщиками для обеспечения требований клиента после завершения веб-проекта. На этом этапе проверяются вопросы обеспечения качества и совместимости веб-сайтов с браузерами. Тестировщики тестируют все разработанные функции и проверяют правильность написанного кода. На этом этапе команды тестирования и разработки выполняют различные типы тестирования, такие как интеграционное тестирование, регрессионное тестирование, функциональное тестирование, дымовое тестирование, нагрузочное тестирование и тестирование производительности.Тестирование может выполняться вручную или автоматически в зависимости от типа тестирования и веб-проектов. Если желаемый и удовлетворительный результат не найден, предпринимаются соответствующие действия по устранению ошибок.
Регистрация у поставщика услуг Интернета: После завершения тестирования и обслуживания и удаления всех ошибок из проекта следующим шагом или этапом является регистрация веб-проекта у регионального поставщика услуг Интернета, чтобы сделать веб-проект легальным. Веб-проект доставляется клиенту после загрузки веб-сайта на сервер.Протокол передачи файлов (FTP) используется для размещения веб-сайта на сервере хостинга. Клиент должен выбрать и решить ISP, который предоставляет услуги регистрации доменного имени и веб-хостинга.


 д.),
д.),

 Хорошо структурированная информация воспринимается пользователем легче;
Хорошо структурированная информация воспринимается пользователем легче; Договор на создание сайта является основанием нашего с Вами дальнейшего сотрудничества.
Договор на создание сайта является основанием нашего с Вами дальнейшего сотрудничества.