Конструктор сайтов | AppMaster
Внедрение конструкторов сайтов в процесс разработки и создания сайтов облегчило как предприятиям, так и частным лицам создание собственных сайтов, не прибегая к услугам профессиональных веб-разработчиков. Хорошая сторона современных конструкторов сайтов заключается в том, что теперь они вышли за рамки базовых веб-сайтов, таких как блоги. Вместо этого огромное разнообразие отличных конструкторов сайтов помогает создавать успешные сайты без каких-либо знаний кодирования. Существуют также специальные конструкторы сайтов для создания интернет-магазинов, сайтов членства, целевых страниц, блогов и многих других. В этой статье вы узнаете обо всех основах конструкторов сайтов, а также о некоторых советах и рекомендациях, которым следует следовать, чтобы выбрать лучший конструктор сайтов. Читайте дальше!
Что такое конструктор сайтов?
Конструктор сайтов — это платформа, предоставляющая инструменты визуального редактирования, такие как drag-and-drop редактор, который позволяет пользователям с минимальными знаниями кодирования или вообще без них легко создать сайт. Эти системы часто имеют готовые шаблоны сайтов, возможность создания собственного домена, хостинг, встроенное хранилище фотографий и видео и многие другие опции.
Эти системы часто имеют готовые шаблоны сайтов, возможность создания собственного домена, хостинг, встроенное хранилище фотографий и видео и многие другие опции.
Более того, большинство современных конструкторов сайтов оснащены сторонними интеграциями, которые делают их более доступными и добавляют расширенные функции. Например, если вы используете конструктор сайтов для создания интернет-магазина, вы должны добавить корзину для покупок, сбор ссылок и другие маркетинговые опции.
Конструкторы сайтов бывают двух видов: онлайн и офлайн. Вы можете создать сайт на своем компьютере, используя программное обеспечение для создания сайтов в режиме офлайн. Онлайн-конструкторы сайтов на основе веб-технологий позволяют создавать и изменять свой собственный сайт прямо на сервере провайдера. С ростом популярности облачных систем большинство современных конструкторов сайтов работают в режиме онлайн, например. Wix, Webflow, Tilda, и другие.
Как работает конструктор сайтов?
A drag-and-drop редактор переводит визуальные инструкции в код конструктора сайтов. Либо предприятие разместит ваш собственный сайт, либо будет установлено соединение с вашей хостинговой компанией. Большинство конструкторов сайтов включают в себя различные темы или шаблоны сайтов, которые подходят для различных видов сайтов. Например, для портфолио может потребоваться другой шаблон, чем для интернет-магазина.
Многие характеристики могут быть изменены после выбора шаблона сайта. В зависимости от конструктора сайтов, это могут быть такие параметры, как шрифт, макет, размер текста и изображений. Вы также можете интегрировать медиа и добавить контактные формы.
Хотя многие из наиболее популярных конструкторов сайтов не требуют кодирования, большинство систем позволяют пользователям изменять HTML и CSS в соответствии со своими требованиями. Этот тип функций полезен для людей, не владеющих навыками кодирования. Тем не менее, если малый бизнес использует конструктор сайтов для создания сайта, он все равно может получить значительные возможности настройки.
Как выбрать лучший конструктор сайтов?
Различные типы конструкторов сайтов и drag-and-drop редакторов, которые помогут вам создать сайт по своему вкусу. Ниже перечислены некоторые из наиболее важных факторов, которые следует учитывать при выборе лучшего конструктора сайтов и создании сайта:
Возможности перетаскивания
Многие конструкторы сайтов позволяют вам drag and drop элементы интернет-страниц для создания дизайна, напоминающего коллаж. Это может относиться к любым элементам на ваших сайтах, таким как текст, изображения, видео или аудио. Каждый конструктор сайтов предоставляет разный уровень свободы настройки. Одни компании используют более сложные для изменения темы, другие позволяют изменять практически все компоненты веб-страницы без использования кода. Поэтому необходимо учитывать возможности drag-and-drop редактора.
Интеграция сторонних программ
Добавление стороннего программного обеспечения, например, корзины покупок или каналов социальных сетей, очень просто при использовании конструктора сайтов. Еще один часто используемый вариант интеграции — это формы захвата потенциальных клиентов или покупателей, которые позволяют потенциальным клиентам или покупателям заполнять свою информацию, а затем сбрасывать ее прямо в вашу собственную базу данных. Подумайте о сторонних интеграциях, которые вам понадобятся, прежде чем выбрать конкретный конструктор для создания сайта.
Еще один часто используемый вариант интеграции — это формы захвата потенциальных клиентов или покупателей, которые позволяют потенциальным клиентам или покупателям заполнять свою информацию, а затем сбрасывать ее прямо в вашу собственную базу данных. Подумайте о сторонних интеграциях, которые вам понадобятся, прежде чем выбрать конкретный конструктор для создания сайта.
Совместимость с мобильными устройствами
Совместимость с мобильными устройствами имеет решающее значение для любого веб-сайта, поскольку так много людей используют свои телефоны для изучения Интернета. Вы можете увидеть мобильную версию вашего сайта во время внесения правок, благодаря тому, что многие конструкторы сайтов автоматически интегрируют эту возможность. Некоторые даже имеют возможность автоматически изменять компоненты сайта, чтобы один дизайн эффективно работал на различных устройствах.
Сколько стоит создание сайта?
Выбор конструктора сайтов касается только начальных этапов создания сайта. Существует множество других аспектов, которые необходимо учитывать, например, выбор пользовательского домена, стоимость хостинга, SEO-аналитика, функции электронной почты, графический дизайн, UI/UX-дизайн и многие другие аспекты веб-сайта.
Существует множество других аспектов, которые необходимо учитывать, например, выбор пользовательского домена, стоимость хостинга, SEO-аналитика, функции электронной почты, графический дизайн, UI/UX-дизайн и многие другие аспекты веб-сайта.
Если вы создаете базовый бесплатный сайт, ваши требования, вероятно, будут удовлетворены имеющимися шаблонами сайтов в конструкторах сайтов. Однако веб-сайты для малого бизнеса, как правило, должны быть сфокусированы на возможностях настройки, чтобы выделиться в толпе. В результате стоимость создания веб-сайта зависит от многих факторов, помимо выбранного вами конструктора веб-сайтов. Вот некоторые из наиболее важных факторов, которые влияют на бюджет, необходимый для создания веб-сайта:
- Доменное имя и хостинг
Доменное имя и надлежащий хостинг необходимы для создания сайта и достижения целевой аудитории. Как правило, стоимость регистрации определенного имени составляет от $10 до $60, в то время как хостинг сайта на индивидуальном домене может стоить от $100 до $500.
- Конструкторы сайтов
Некоторые бесплатные конструкторы сайтов позволяют создать сайт бесплатно. Однако если вы хотите, чтобы ваш сайт обладал сложными функциями и был лучше, чем другие бесплатные сайты, вам понадобится платный пакет конструктора сайтов для создания сайта. Большинство бесплатных конструкторов сайтов также имеют отдельные платные планы для предоставления расширенных функций. Стоимость таких конструкторов сайтов варьируется от $100 до $500. Если у вас есть четкое представление о том, зачем вы хотите создать сайт, это поможет вам правильно выбрать конструктор сайтов.
- SSL
Успешное создание сайта — это гораздо больше, чем просто использование конструктора сайтов для создания сайта. Ваш собственный веб-сайт должен иметь сертификат SSL в нашу эпоху, когда кибербезопасность является одним из основных аспектов. Если у вас сайт для малого бизнеса, сертификация SSL становится еще более важной. Ее стоимость может достигать 250 долларов. Однако некоторые ведущие разработчики сайтов предлагают SSL и в платных пакетах.
Ее стоимость может достигать 250 долларов. Однако некоторые ведущие разработчики сайтов предлагают SSL и в платных пакетах.
Советы по созданию успешного веб-сайта
Успешный веб-сайт — это тот, который способен охватить целевую аудиторию и получить максимальное количество посетителей. Например, сайт малого бизнеса создается для привлечения клиентов, особенно местных. Он будет считаться успешным, если количество посетителей сайта превращается в реальных клиентов и покупает продукцию или услуги компании. Если вы хотите использовать drag-and-drop редактор для создания сайта, вы должны учесть некоторые важные аспекты сайта.
Следуйте этим советам, чтобы создать сайт и сделать его успешным:
Отзывчивый дизайн
В настоящее время многие люди используют свои смартфоны для доступа к различным веб-сайтам. Поэтому учет интересов пользователей мобильных телефонов при создании сайта имеет огромное значение. Изображения, контент и компоненты дизайна на сайте, реагирующем на мобильные устройства, автоматически адаптируются для быстрой и эффективной загрузки на мобильном устройстве.
Большинство современных конструкторов сайтов реагируют на мобильные устройства. Однако даже они могут не быть безупречными. Всегда проверяйте свой дизайн на различных по размеру дисплеях настольных и мобильных компьютеров. Если вы обнаружите какие-либо ошибки, вы можете исправить свой дизайн, изменив размер элемента или даже опустив некоторые части на определенных размерах экрана.
Отзывчивый дизайн важен для всех типов сайтов, но малый бизнес должен уделять этому особое внимание при создании сайта. Если веб-сайт малого бизнеса не является отзывчивым, велика вероятность того, что потенциальный клиент уйдет к другому местному или малому бизнесу.
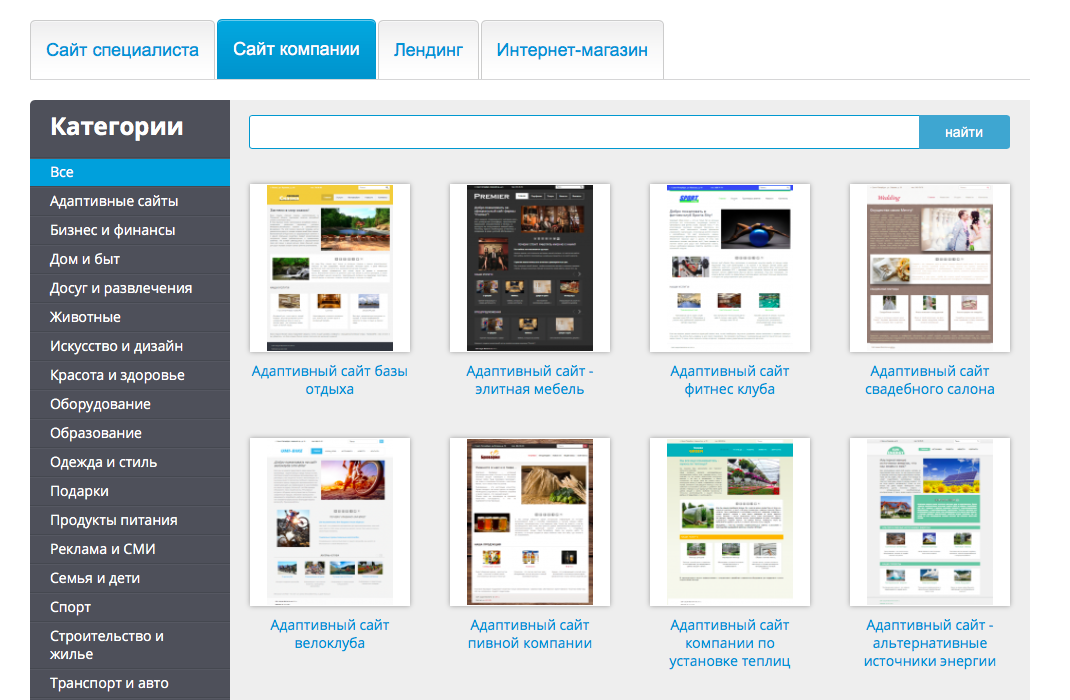
Используйте шаблоны веб-сайтов
Фразы «темы сайта» и «шаблоны сайта» иногда используются как синонимы. Они представляют собой готовые дизайны страниц, которые часто содержат верхний и нижний колонтитулы, а также меню с наиболее популярными страницами (главная, о сайте, контакты и блог).
Большинство шаблонов веб-сайтов поставляются с примерами графики и текста, которые вы можете изменить с помощью удобного редактора.![]() drag-and-drop редактор. Глобальный шаблон сайта часто может быть изменен, чтобы лучше соответствовать вашим требованиям. Даже бесплатные конструкторы сайтов также предоставляют большую коллекцию шаблонов сайтов.
drag-and-drop редактор. Глобальный шаблон сайта часто может быть изменен, чтобы лучше соответствовать вашим требованиям. Даже бесплатные конструкторы сайтов также предоставляют большую коллекцию шаблонов сайтов.
Большинство конструкторов сайтов предоставляют выбор как бесплатных, так и платных тем. С их помощью вы сможете запустить хорошо оформленный сайт гораздо быстрее, чем если бы вы разрабатывали его самостоятельно. Тем не менее, не все темы одинаковы. По мере добавления материала обязательно просматривайте все страницы, чтобы убедиться в отсутствии несоответствий или ошибок. Вы можете легко исправить все возможные ошибки с помощью drag-and-drop редактор.
Безопасность
Когда вы создаете сайт с помощью drag-and-drop редактора, вы постараетесь сделать этот процесс как можно быстрее. Однако, как правило, в такой спешке люди игнорируют важность кибербезопасности, из-за чего впоследствии им приходится терпеть убытки.
Независимо от того, хотите ли вы создать сайт для личного пользования или для малого бизнеса, вы должны обратить особое внимание на протоколы кибербезопасности, особенно на сертификацию SSL. Большинство разработчиков сайтов предоставляют SSL, чтобы обеспечить максимальную безопасность и помочь вам создать надежный и безопасный сайт.
Большинство разработчиков сайтов предоставляют SSL, чтобы обеспечить максимальную безопасность и помочь вам создать надежный и безопасный сайт.
Потоки данных на сайт и с сайта шифруются с помощью файла сертификата уровня защищенных сокетов (SSL). Таким образом, сертификат SSL защищает конфиденциальность данных, когда кто-то заходит на ваш защищенный сайт или предоставляет информацию в любой области на вашем сайте (формы, логин, пароль или данные кредитной карты). Безопасность вашего собственного сайта имеет решающее значение для удобства пользователей, а наличие сертификата SSL может помочь вам лучше ранжироваться в поисковых системах.
Нужен ли мне конструктор сайтов?
Использование конструктора сайтов — это самый простой вариант, если вы хотите создать сайт, но не обладаете знаниями в области кодирования. Второй вариант — нанять профессионала или самому научиться кодировать для создания своего сайта. Наняв специалиста, вы сможете полностью контролировать внешний вид сайта, но это может быть весьма дорогостоящим процессом.![]()
Поэтому гораздо лучше использовать современный конструктор сайтов, который предоставляет широкий спектр drag-and-drop элементов для максимальной настройки. Большинство конструкторов сайтов имеют шаблоны сайтов, а также возможности настройки. Малые предприятия и частные лица должны особенно полагаться на конструкторы сайтов, чтобы создать сайт по своему вкусу через drag-and-drop редактора и сэкономить время и деньги.
Какой лучший конструктор сайтов на сегодняшний день?
Когда дело доходит до выбора лучшего конструктора сайтов для создания сайта, не существует какой-то одной конкретной платформы. Все зависит от ваших конкретных требований и типа сайта, который вы хотите создать. В целом, Tilda, Webflow, Weebly и GoDaddy считаются лучшими конструкторами сайтов. Вы можете использовать эти конструкторы для создания различных типов веб-сайтов и страниц, например, целевых страниц. Другие платформы, такие как Wix также довольно популярны для создания интернет-магазинов. Общим для всех лучших конструкторов сайтов является то, что они имеют удобные для пользователя drag-and-drop редакторами, которые помогут вам создать сайт с нуля или поддерживать существующий сайт.
Какой самый дешевый способ создания веб-сайта?
Редакторы с перетаскиванием, особенно бесплатные конструкторы сайтов, сделали создание сайтов намного проще и быстрее, чем когда-либо прежде. Вам больше не нужно беспокоиться о найме профессиональных создателей сайтов для создания и развертывания веб-сайта. Вместо этого вы можете воспользоваться несколькими дешевыми способами создания веб-сайта.
Самый дешевый способ создания сайта — это использование бесплатного конструктора сайтов, который предлагает бесплатные шаблоны сайтов. Вы можете получить бесплатную тему с сайта WordPress и создать сайт самостоятельно, зарегистрировав домен всего за 15 долларов в год. Таким образом, вы получите сайт по очень дешевой цене, отвечающий вашим личным требованиям.
Как AppMaster помочь?
AppMaster это мощная no-code платформа для создания и управления панелями администраторов веб-сайтов. AppMaster помогает веб-разработчикам экономить время и легко управлять внутренними операциями своих сайтов. AppMaster предоставляет интуитивно понятный, удобный интерфейс, который позволяет пользователям быстро понять, как настроить функции и параметры своего сайта. AppMaster предлагает комплексные меры безопасности, позволяющие пользователям защитить свой сайт и данные от вредоносных угроз. К другим преимуществам AppMaster включают возможности настройки, поддержку различных языков и множество других функций, которые делают его идеальным выбором для администраторов веб-сайтов. AppMaster Он также отличается высокой надежностью и масштабируемостью, что означает, что он может расти вместе с вашим сайтом по мере добавления новых функций или увеличения трафика.
AppMaster предоставляет интуитивно понятный, удобный интерфейс, который позволяет пользователям быстро понять, как настроить функции и параметры своего сайта. AppMaster предлагает комплексные меры безопасности, позволяющие пользователям защитить свой сайт и данные от вредоносных угроз. К другим преимуществам AppMaster включают возможности настройки, поддержку различных языков и множество других функций, которые делают его идеальным выбором для администраторов веб-сайтов. AppMaster Он также отличается высокой надежностью и масштабируемостью, что означает, что он может расти вместе с вашим сайтом по мере добавления новых функций или увеличения трафика.
AppMaster дает пользователям возможность управлять своими сайтами без необходимости погружаться в сложное кодирование, что позволяет им сосредоточиться на обеспечении бесперебойной работы сайта. AppMaster также помогает минимизировать технические проблемы и помогает разработчикам поддерживать высокий уровень отзывчивости при удовлетворении потребностей клиентов. Мощная платформа AppMaster проста в использовании, безопасна, многофункциональна, экономически эффективна и подходит для всех типов веб-сайтов — будь то сайт малого бизнеса или крупного предприятия. AppMaster — это идеальный инструмент для создания эффективной панели администратора, которая обеспечит эффективную работу вашего сайта в любое время.
Мощная платформа AppMaster проста в использовании, безопасна, многофункциональна, экономически эффективна и подходит для всех типов веб-сайтов — будь то сайт малого бизнеса или крупного предприятия. AppMaster — это идеальный инструмент для создания эффективной панели администратора, которая обеспечит эффективную работу вашего сайта в любое время.
что выбрать для создания своего сайта?
В мире сайтостроения существует всего два простых способа создать сайт — с помощью конструктора и с помощью CMS. В этой статье мы расскажем, в каких случаях нужно выбирать конструктор, а в каких CMS (ее, кстати, можно еще назвать коробочной системой).
Зачем нужно выбирать между конструктором сайтов и CMS?
На самом деле этот вопрос принципиально важен, и ответ на него определит вообще все ваше взаимодействие с готовым сайтом, а также процесс работы над ним. По этой причине, прежде чем создавать сайт (или заказывать его у подрядчиков) задайте себе следующие вопросы:
-
Какой тип сайта вы хотите создать? Блог? Интернет-магазин? Корпоративную площадку? Лендинг?
-
Какого объема планируется ваш сайт? Много ли там будет страниц, информации?
-
Какой у вас бюджет?
-
Разбираетесь ли вы в разработке и если да, то какой у вас уровень технических знаний?
-
Важен ли для вас уникальный дизайн сайта? Хотите ли вы создать что-то свое по расположению элементов, цветовой схеме, или вам подойдет стандартно сверстанный сайт с добавлением вашего логотипа, фотографий и т.
 д.
д.
Вдумчиво ответив на эти вопросы, вы поймете, что именно вам больше подойдет — коробочная система CMS или конструктор сайтов.
А теперь давайте разберемся, что есть что.
Что такое конструктор сайтов?
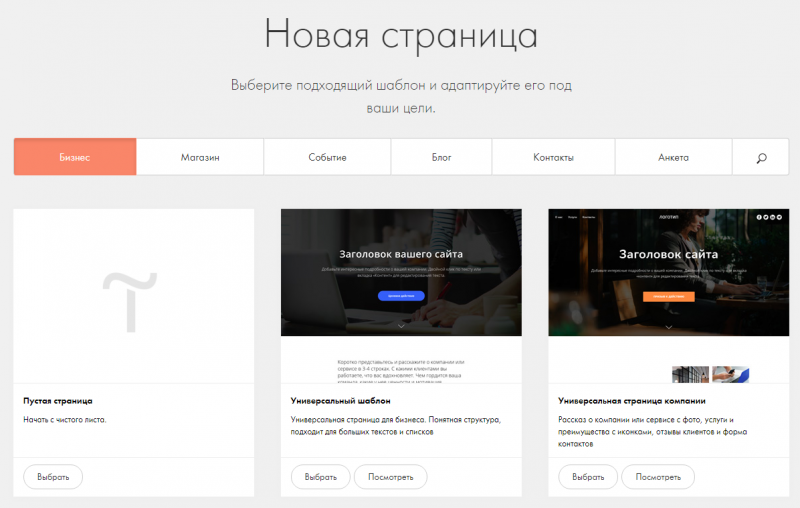
Конструкторы сайтов — это облачные сервисы, которые на основе готовых шаблонных решений помогут вам создать свой сайт.
Создать сайт на конструкторе можно очень быстро (буквально за 1-2 дня). И это не рекламный ход.
Этапы создания сайта на конструкторе:
-
Выбор конструктора сайтов (ниже расскажем, какие они бывают).
-
Подбор шаблона из предложенных по цветовой схеме, расположению элементов.
-
Наполнение вашего сайта своим контентом: текстами, фото, метатегами, видео и т.д.
-
Привязка к вашему сайту хостинга и домена.

Теперь ваш сайт готов, можно начинать с ним работать и привлекать с его помощью лояльных клиентов для вашего бизнеса.
Какие бывают конструкторы сайтов?
IT-рынок богат на самые разные конструкторы, и чтобы вы не растерялись в многообразии мы провели исследование и подобрали самые популярные и лучшие из них:
-
Битрикс24;
-
Tilda Publishing;
-
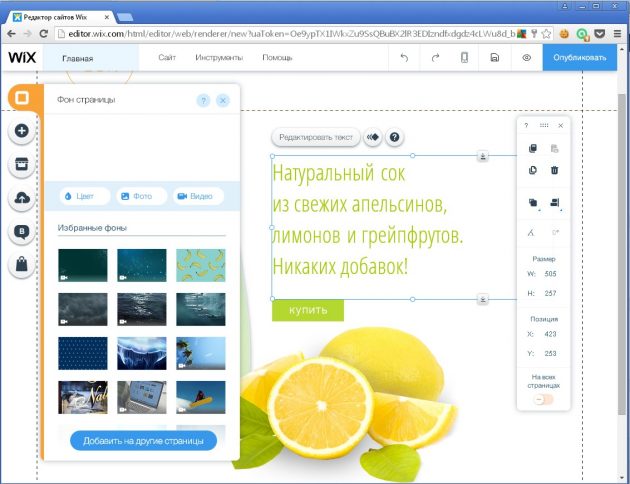
Wix;
-
1С-UMI
-
uKit
Плюсы и минусы конструкторов для создания сайтов
Плюсы:
- Сайт на конструкторе можно легко и быстро запустить. По сути сайт уже готов. Нужно лишь собрать контент и подключить домен с хостингом.
- Для работы с сайтом не нужно владеть языками программирования и уметь дизайнить.
 Кроме того, добавляя элемент на странице своего сайта, вы сразу сможете увидеть, как он будет смотреться на готовом сайте. Сайт на конструкторе сможет запустить даже новичок в сайтостроении. И даже тот, кто никогда не делал сайты вообще. В конструкторе все интуитивно понятно.
Кроме того, добавляя элемент на странице своего сайта, вы сразу сможете увидеть, как он будет смотреться на готовом сайте. Сайт на конструкторе сможет запустить даже новичок в сайтостроении. И даже тот, кто никогда не делал сайты вообще. В конструкторе все интуитивно понятно. - Исходя из пункта выше можно сказать, что сайт на конструкторе можно спокойно создавать и запускать в сеть без участия разработчиков, дизайнеров и прочих узких специалистов.
- А значит сайт на конструкторе отлично подойдет и для тех, у кого небольшой бюджет.
Минусы:
- Конструктор — прекрасное решение для блогов, для корпоративных сайтов, маленьких магазинов, но не для больших каталогов и сайтов тех компаний, которые в теории могут расширить свой ассортимент.
- В сайт на конструкторе невозможно внедрить свой уникальный дизайн, доступ к изменению цветовой схемы если и есть, то, зачастую очень ограничен и требует хоть минимальных знаний CSS.
 Даже возможности дизайна сайтов на WIX, платформе не требующей умения кодить, ограничены функционалом платформы, которые не безграничны.
Даже возможности дизайна сайтов на WIX, платформе не требующей умения кодить, ограничены функционалом платформы, которые не безграничны. - Также на сайты на конструкторе невозможно добавить какие-то свои уникальные фичи (например, какой-нибудь специфический калькулятор для своего интернет-магазина). Сайт на конструкторе поддерживает только виджеты из своего каталога.
- Исходя из минуса выше, у владельца сайта на конструкторе нет доступа к коду его сайта. В чем минус, спросите вы? Дело в том, что если вы захотите переехать с одной платформы на другую, то вам придется делать сайт заново. А еще ваш проект будет утерян, если с облачным конструктором что-то произойдет.
-
Если конструктор и бесплатный, то чаще всего вы получаете готовый сайт со сторонней рекламой, без возможности прикрепить свой домен. Чтобы убрать со своего сайта сторонние элементы все равно придется заплатить.
Что такое CMS?
CMS (или коробочная система по созданию сайтов) — это платформа по созданию сайта с открытым кодом.
Масштаб проекта на коробочном сервисе по созданию сайтов (CMS) зависит от ваших пожеланий, ваших навыков (или навыков подрядчика), а также от итогового бюджета.
Коробочный сайт можно точно также запустить быстро, но для этого нужно пользоваться шаблонными решениями, которые предлагает разработчик той или иной CMS. В базах производителей таких решений обычно достаточно много: они подойдут как для создания интернет-магазинов, так и для блогов, сайтов компаний и одностраничников.
Какие бывают конструкторы сайтов?
Сэкономим ваше время и расскажем про самые популярные платные и бесплатные CMS на рынке.
Бесплатные CMS:
- WordPress
- Joomla
Платные CMS:
- 1С-Битрикс
- UMI.CMS
- NetCat
Выбирать платную или бесплатную CMS стоит исходя из возможностей вашего бюджета. В большинстве случаев у бесплатных CMS есть какие-то дополнительные платные функции, доступные за дополнительную плату. Они могут расширить функционал вашей будущей площадки.
В большинстве случаев у бесплатных CMS есть какие-то дополнительные платные функции, доступные за дополнительную плату. Они могут расширить функционал вашей будущей площадки.
Плюсы и минусы CMS
Плюсы:
- Открытый код. Он открывает огромное поле для экспериментов с функционалом и с дизайном вашего сайта. Вы можете выбрать шаблон для вашего сайта, а после, с развитием вашей платформы, сделать уникальный дизайн, добавить новые фичи.
- Открытый код также обезопасит вас от потери проекта, как это может случиться с сайтом на конструкторе.
- Ваш сайт — это уникальный продукт. Ваши конкуренты не смогут сделать точно такую же площадку по дизайну и функционалу, а значит украсть ваш проект.
Минусы:
- Цена. Тут речь о платных CMS, которые стоят достаточно дорого. Кроме того, чтобы внедрить в ваш сайт новые функции вам придется доплачивать деньги разработчикам, даже если речь идет и о бесплатном движке.
 Однако считаем, что этот минус с лихвой компенсируется плюсами выше.
Однако считаем, что этот минус с лихвой компенсируется плюсами выше.
А есть ли еще варианты для создания сайта, кроме CMS и конструктора?
Мы не будем лукавить и скажем — да, они имеются. Можно заказать свой собственный движок, написанный на HTML. Но мы не рекомендуем вам изобретать велосипед — уникальность тут не сыграет вам на руку.
Самописная CMS вынудит вас постоянно обращаться к написавшему ее разработчику за доработками, починкой багов и прочими вопросами, либо держать такого специалиста в штате. Вы не сможете решить какую-либо проблему простым гуглением, а если ваш разработчик не станет поддерживать с вами связь, то вы рискуете остаться без сайта. А если вы успеете вложить N-ю сумму денег в его продвижение…
Таким образом, вам придется вновь делать выбор между конструктором и CMS. А деньги-то уже потрачены.
CMS vs Конструктор: так в итоге что же выбрать?
Однозначного ответа на этот вопрос нет. Потому, резюмируя, скажем так:
Потому, резюмируя, скажем так:
- Если у вас небольшой проект, блог или корпоративный сайт без множества данных, сайт создан лишь как одна из площадок для позиционирования, а бюджет небольшой — заводите сайт конструкторе.
- Если у вас много планов на сайт, вы хотите создать гигантский каталог товаров или площадку с нестандартным функционалом ваш выбор — это сайт на коробке (CMS).
А на чем создан ваш сайт? И движок какой компании вы выбрали?
Кураторский список из 17 конструкторов веб-сайтов
Хотите создать веб-сайт, но вам не хватает технических навыков, чтобы создать его самостоятельно? Инструменты для создания веб-сайтов без кода — вот ответ. Каждый из них будет иметь разную степень простоты использования, свободу дизайна и доступность — и обратите внимание на дополнительные функции, такие как вход в систему или функциональность электронной коммерции.
Top Tools:
Photler
ReadyMag
SquareSpace
Примите участие в нашем тесте на соответствие инструментов!
ПОСМОТРЕТЬ StarterPack ДЛЯ
Конструкторы веб-сайтов
Бесплатный разговор с экспертом без кода
Бесплатное руководство: Конструкторы веб-приложений для бизнеса
ЛУЧШИЕ ИНСТРУМЕНТЫ
Лучшее для визуального кодирования
Самый мощный и настраиваемый веб-дизайн
4 инструмент, используемый для создания NoCode. tech
tech
ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ
ПОСЕТИТЕ САЙТ ИНСТРУМЕНТА
Лучший для начинающих
SquareSpace
Один из самых визуально впечатляющих и удобных для начинающих конструкторов веб-сайтов методом перетаскивания.
Дополнительная информация
посетите сайт инструмента
Лучший для блога
WordPress
Создайте бесплатный веб -сайт или создайте блог с легкостью
Подробнее
Посетите сайт инструмента
Прочтите наш руководство покупателя
платформа лучше? Ознакомьтесь с нашими критериями покупки здесь, затем выберите инструмент из списка.
Выберите инструмент… AdaloDrapCodeStacker HQOutSetaBubbleGlide
Спасибо! Ваша заявка принята!
Ой! Что-то пошло не так при отправке формы.
ПРОЧИТАЙТЕ РУКОВОДСТВО
При выборе инструмента без кода мы всегда рекомендуем учитывать 4 ключевых фактора:
Простота использования. Насколько легко нетехническому специалисту без навыков программирования использовать этот инструмент для создания приложений? Есть ли большая кривая обучения? Может ли кто-нибудь, кто имеет базовые знания Microsoft Office, также освоить этот инструмент? Или это требует серьезной предварительной подготовки? Это, пожалуй, самый важный фактор, который следует учитывать.
Гибкость. Насколько гибок этот инструмент с точки зрения того, что вы можете построить? Может ли он обрабатывать сложные решения за кулисами и позволить вам воплотить любую идею приложения в жизнь без какого-либо программирования?
Здесь мы начисляем дополнительные баллы за инструменты, которые позволяют интегрировать с другими инструментами дополнительную функциональность или позволяют добавлять собственный код. Подумайте, все ли желаемые функции поддерживаются инструментом, прежде чем использовать его.
Свобода дизайна. Предоставляет ли инструмент полную свободу для воплощения дизайна в жизнь? Не все инструменты без кода обладают полной гибкостью. Помните, что это может быть обоюдоострый меч. Если вы не уверены в своих дизайнерских способностях, вы можете выбрать инструмент с меньшей свободой дизайна, так как часто эти инструменты будут устанавливать для вас красивые настройки по умолчанию.
Glide — отличный тому пример. Вы можете настроить цвета фирменного стиля и порядок компонентов, но Glide гарантирует, что ваш дизайн будет выглядеть как правильное приложение, подходящее для платформы iOS или Android.
Экономическая эффективность. Просто, насколько доступен этот инструмент? Помните, это может стать сложным. Некоторые инструменты будут начинаться с пробной версии во время создания, но взимать плату за публикацию вашего приложения в реальном времени. Другие инструменты имеют определенные ограничения, такие как определенное количество записей в вашей базе данных или невозможность интегрировать другие инструменты в ваше приложение без дополнительной оплаты. Пока вы можете позволить себе планы более низкого уровня и иметь надежную монетизацию для своего приложения, не слишком беспокойтесь о масштабировании или долгосрочных затратах, поскольку часто у вас будет доход в будущем, чтобы дополнить их.
Помните: Низкий балл в любой категории не означает, что инструмент плохой. Например, инструмент с высокой простотой использования, но низкой гибкостью и свободой проектирования может просто указывать на то, что этот инструмент невероятно прост в использовании и идеально подходит для новичков. Это также может означать, что инструмент ориентирован на то, чтобы быть лучшим инструментом на рынке для очень специфического типа приложений, таких как портал или торговая площадка.
Например, инструмент с высокой простотой использования, но низкой гибкостью и свободой проектирования может просто указывать на то, что этот инструмент невероятно прост в использовании и идеально подходит для новичков. Это также может означать, что инструмент ориентирован на то, чтобы быть лучшим инструментом на рынке для очень специфического типа приложений, таких как портал или торговая площадка.
Обязательно ознакомьтесь с нашими отдельными обзорами для получения дополнительной информации.
ВСЕ
Конструкторы сайтов
Создавайте красивые и быстрые сайты с неограниченным количеством страниц без кода.
Простота использования
Гибкость
Свобода дизайна
Экономичность
НАШ ВЕРДИКТ
Изучить
Dorik
Посетите сайт Dorik-Code
Он сочетает в себе всю мощь Webflow без сложной кривой обучения и всю простоту SquareSpace без ограничений.
Цены также довольно конкурентоспособны. Настоятельно рекомендуется!
Настоятельно рекомендуется!
Один из самых визуально впечатляющих и удобных для начинающих конструкторов веб-сайтов с перетаскиванием.
Простота использования
Гибкость
Design Freedom
Экономическая эффективность
Наш вердикт
Исследуйте
Squarespace
Seat Tool Site
отсутствие кривой обучения и конкурентоспособная стоимость. Особенно рекомендуется для начинающих без кода.
Однако, если вам нужна более сложная программа с интерактивными функциями или вы хотите больше контроля над дизайном, поищите в другом месте в этом списке!
Маркетинговая платформа без кода для вашего цифрового присутствия
Простота использования
Гибкость
Дизайн Свобода
Экономия эффективности
Наш приговор
Исследуйте
Unstack
. серьезно относитесь к маркетингу и создавайте целевые страницы, которые превращают посетителей в клиентов, не ищите ничего, кроме Unstack.
Платформа отличается встроенной аналитикой, огромной интеграцией с Shopify и молниеносной производительностью.
Самый мощный и настраиваемый инструмент веб -дизайна — используется для создания NoCode.Tech
Easy of Use
Гибкость
Design Freedom
Эффективность экономии
Наш вердикт
Исследуйте
Посещение. сайт
Этот сайт создан на Webflow! Что еще сказать?! Webflow, возможно, лучший конструктор веб-сайтов, если вы готовы пройти обучение.
Этот инструмент может создавать идеальные до пикселя дизайны без ограничений, а CMS отлично подходит для создания большого количества страниц одновременно (например, шаблон блога). Дорого, но стоит каждой копейки!
Все в одном программное обеспечение для членства для вашего продукта SaaS, сайт членства или онлайн-сообщества
простота использования
Гибкость
Дизайн Свобода
Эффективность экономии
Наш вердикт
Исследуйте
Outseta
. ИНСТРУМЕНТ сайт
ИНСТРУМЕНТ сайт
Если вам нужны входы в систему, членство и платежи для вашего веб-сайта без кодирования, Outseta поможет вам.
Стремясь дать вам все необходимое для построения бизнеса, Outseta поставляется с готовыми кассами, кампаниями по электронной почте, аналитикой, службой поддержки и многим другим.
На самом деле это настолько хорошо, что мы используем его запустить наш университет NoCode! Отличный способ запустить веб-приложение, не тратя $$$ на множество различных инструментов.
Weglot позволяет сделать ваш сайт многоязычным за считанные минуты
Простота использования
Гибкость
Дизайн Свобода
Экономическая эффективность
Наш вердикт
Исследуйте
Weglot
Посетите сайт
Weglot-это супер-восхитительный инструмент для преобразования ваших веб-сайтов на различные языки. Это полезно, если вы хотите привлечь и обслуживать международную аудиторию без ручного перевода вашего сайта.
Большой компромисс? Это не самый дешевый. Но часто это приносит вам новый международный трафик, который вы можете монетизировать! Мы используем этот инструмент для поддержки международных версий NoCode.Tech.
Начните свой бизнес, создайте свой бренд и поделиться им с миром — все с ладони твоя рука.
Простота использования
Гибкость
Design Freedom
Эффективность экономии
Наш приговор
Исследуйте
Universe
. используется на мобильном телефоне для создания веб-сайтов для пользователей мобильных телефонов.
Он имеет передовые функции электронной коммерции, красивые шаблоны и является идеальным выбором, если вы создатель с аудиторией в социальных сетях.
Выберите потрясающий шаблон и настройте что угодно с помощью конструктора веб-сайтов Wix — навыки программирования не требуются.
Простота использования
Гибкость
Дизайн Свобода
Экономическая эффективность
Наш вердикт
Исследуйте
Wix
. построить NoCode.Tech до того, как мы перешли на Webflow.
построить NoCode.Tech до того, как мы перешли на Webflow.
Wix выделяется большой гибкостью дизайна и очень доступной ценовой моделью, хотя его определенно сложнее использовать, чем другие варианты на этой странице, такие как Squarespace.
Если вам нужна максимальная гибкость без необходимости тратить недели на изучение такого инструмента, как Webflow, Wix — это то, что вам нужно!
Weebly-это самый простой веб-строитель Drag и Drop With With With With
Простота использования
Гибкости
Design Freedom
Эффективность экономии
Наш вердикт
Explore
Weeblil из толпы с его возможностью бесплатно создавать и размещать веб-сайты. Есть и платные варианты, но ни один из них не стоит особенно дорого.
В качестве компромисса Weebly не хватает гибкости других инструментов в этом списке, но поставляется с множеством красивых шаблонов, подходящих для любого случая использования.
Визуально создавайте потрясающие веб-сайты с белой этикеткой для своих клиентов без кода.
Простота использования
Гибкость
Design Freedom
Экономическая эффективность
Наш вердикт
Исследуйте
Webyo
. » подход к дизайну, вы будете чувствовать себя как дома с Webyo.
Это не самый простой и не самый дешевый инструмент, но если вы дизайнер и создаете веб-сайты для клиентов, то цена вас устроит, а интерфейс позволит вам быстро создавать красивые веб-сайты на основе CMS!
Дизайн веб-сайта так же легко, как воспроизводить видеоигра
Простота использования
Гибкость
Дизайн Свобода
Экономическая эффективность
Наш приговор
.0002 Tilda выделяется красивым пользовательским интерфейсом и интуитивно понятным и гибким способом создания веб-сайтов, где вы можете перетаскивать предварительно разработанные блоки, чтобы создать свой идеальный сайт.
Более 550 настраиваемых блоков, включая полноэкранные обложки, фотогалереи, фоновые видеоролики, формы и многое другое.
Блоки Тильды по умолчанию оптимизированы для мобильных устройств и позволяют отлично выглядеть, даже если вы не дизайнер. свободно размещайте, изменяйте и анимируйте все виды элементов веб-сайта, таких как кнопки, изображения, тексты, формы, для создания собственного дизайна.
Если вы дизайнер, маркетолог или предприниматель и вам нужна полная свобода творчества без обучения, Tilda — это инструмент для вас!
Создайте бесплатный веб-сайт или создайте блог с легкостью
простота использования
Гибкость
Design Freedom
Эффективность экономии
Наш вердикт
Исследуйте
WordPress
. самые известные конструкторы веб-сайтов без кода в мире и имеют десятилетнее доверие и опыт работы с платформой.
Благодаря гигантской экосистеме плагинов, поддержки и фрилансеров WordPress подходит практически для любого случая использования и решает любую проблему.
Подвох? Это недешево, его непросто использовать, и в 2020-х годах он кажется устаревшим по сравнению с другими инструментами в этом списке. Это не был бы мой первый выбор для большинства проектов, но это отличный вариант в крайнем случае.
Это не был бы мой первый выбор для большинства проектов, но это отличный вариант в крайнем случае.
Веб-сайты для тех, кто не разбирается в технических вопросах
Простота использования
Гибкость
Свобода дизайна
Экономичность
НАШ ВЕРДИКТ
Посмотреть
Поразительно
посетить сайт ИНСТРУМЕНТА
Дешево и Весело! Strikingly не принесет вам никаких наград за дизайн, но если вам нужен гибкий веб-сайт + магазин электронной коммерции, не разоряя банк и не написав никакого кода, трудно найти лучшую рекомендацию, чем Strikingly!
Дизайн веб-сайтов, презентаций и других веб-публикаций
Простота использования
Гибкость
Свобода дизайна
Экономичность
НАШ ВЕРДИКТ
Узнать
ReadyMag
посетить сайт TOOL
ReadyMag — уникальный инструмент в этом списке, предназначенный для создания больших, смелых, насыщенных дизайном редакционных статей, маркетинговых страниц и других эстетически привлекательных сайтов.
Он предлагает большую свободу дизайна, особенно если вам нужен сайт, который выглядит как разворот журнала, но при этом предлагает отличные, доступные цены и короткий период обучения. Очень рекомендуется!
Портфолио для креативщиков со встроенными функциями электронной коммерции и цветопробы
Простота использования
Гибкость
Дизайн Свобода
Экономическая эффективность
Наш вердикт
Исследуйте
PixPA
сайт посещения
PixPA-мой любимый портфель-создатели по сравнению с другими в этом списке. Почему? У него лучшие шаблоны, привлекательные, разумные цены и он исключительно прост в использовании.
Кроме того, он имеет встроенные галереи, электронную коммерцию и другие функции, которых нет у многих других конкурентов. Рекомендуемые!
Новый дом для ваших путешествий фотографий
Простота использования
Гибкость
Design Freedom
Эффективность экономии
Наш вердикт
Изучение
Photler
Место посещения
Создание веб-сайта или портфель. туристическая ниша? Photler создавался с заботой о вас и предлагает множество функций для начинающих или профессиональных фотографов-путешественников.
туристическая ниша? Photler создавался с заботой о вас и предлагает множество функций для начинающих или профессиональных фотографов-путешественников.
Он не выигрывает по гибкости или цене по сравнению с другими в этом списке, но он невероятно хорошо подходит для своей конкретной ниши.
Создатель веб-сайта для креативщиков
простота использования
Гибкость
Design Freedom
Эффективность экономии
Наш вердикт
Исследуйте
Berta
. банк или изучение инструмента Berta поможет вам. Вы не взорвете мир дизайна, но вы создадите прекрасное портфолио за считанные минуты без особых усилий и затрат!
Не уверены, какой инструмент вам подходит?
Хотите узнать, какая платформа лучше? Ознакомьтесь с нашими критериями покупки здесь, затем выберите инструмент из списка ниже
Прочитайте наше Полное руководство
СВЯЗАННЫЕ КАТЕГОРИИ
Разработчики целевых страниц
Разработчики веб-приложений
Создатели портфолио
9000 Еженедельный информационный бюллетень , объяснители и понимание всех вещей без кода.
Присоединиться 10 000+ NoCoders уже читают!
Спасибо, что присоединились к NoCode.Tech! Ждите письма от нас в ближайшее время.
Ой! Что-то пошло не так при отправке формы.
Подробнее
ФУНКЦИОНАЛЬНЫЙ ИНСТРУМЕНТ
WordPress
Создайте бесплатный веб-сайт или создайте блог с легкостью
Подробнее
ФУНКЦИОНАЛЬНЫЙ ИНСТРУМЕНТ
SquareSpace Самый впечатляющий и удобный для начинающих веб-сайт с возможностью перетаскивания
там строители.
Простой конструктор сайтов | Создайте свой собственный веб-сайт
Потрясающие шаблоны
Создайте свой веб-сайт быстро и легко, выбрав из коллекции настраиваемых шаблонов
Просмотреть все шаблоны
ПРОСТОЙ ДИЗАЙН
Разделы
Превзойти дизайнерский блок с разделами. Эти предварительно разработанные макеты выделяют любой контент и помогают быстро и легко разработать веб-сайт. Разделы можно настраивать, заменяя и добавляя любой элемент для достижения желаемого вида.
Разделы можно настраивать, заменяя и добавляя любой элемент для достижения желаемого вида.
Выберите один из более чем 190 разделов и создайте сайт своей мечты.
НАСТРАИВАЙТЕ СВОЙ ВИД
Визуальный редактор
Оживите внешний вид вашего веб-сайта с помощью визуального редактора. Этот инструмент поможет вам персонализировать внешний вид шаблона веб-сайта всего за несколько кликов. С помощью визуального редактора вы можете экспериментировать с различными настройками, не написав ни единой строки кода.
Проектировать легко, строить легко.
Другие полезные функции
Узнать больше…
Версии страницы
Каждая версия вашей страницы сохраняется и отображается в списке. Откат в любое время!
Адаптивные шаблоны
Ваш сайт будет отлично смотреться на любом устройстве.
Портал участников
Управляйте доступом к просмотру ваших страниц.
Делитесь и публикуйте автоматически
Расширьте свое присутствие в Интернете с помощью социальных сетей.
Полная интеграция
- . Управляйте информацией о посетителях с помощью Zoho CRM.
- — Оптимизируйте с помощью Zoho PageSense.
- — Предоставьте поддержку в чате с помощью Zoho SalesIQ.
- — Анализ поведения посетителей с помощью Marketing Automation.
- — Автоматическая публикация блогов с помощью функции Social Auto Publish.
Оценки и отзывы
Пробовали, тестировали, любили!
Рекомендовано ведущими обзорными веб-сайтами0003
★★★★★ 4.4 / 5
★★★★★ 4,6 / 5
★★★★ 4,0 / 5
Что у наших пользователей есть, скажем,
«Я» «Я» «I являюсь деканом факультета иностранных языков Национального экономического университета (НЭУ). Мой долг — помочь факультету стать лучше. Мой приоритет — перестроить всю систему веб-сайта. К счастью, я познакомился с Zoho Sites — мощным универсальным конструктором сайтов. Что мне нравится в Zoho Sites, так это удобный подход: приложение не требует кода, все преподаватели на моем факультете знают, как его сразу применить. Во время удаленной работы я могу использовать Zoho, чтобы легко общаться со своими коллегами».
Во время удаленной работы я могу использовать Zoho, чтобы легко общаться со своими коллегами».
Pham Thi Thanh ThuyДекан факультета иностранных языков и экономики Национального экономического университета
«Сначала я хотел создать потрясающий веб-сайт, чтобы охватить больше аудитории и привлечь студентов на занятия по гольфу. Я использую Zoho Sites уже 3 года. Zoho Sites имеет множество красивых шаблонов, которые создают удобный интерфейс для взаимодействия и регистрации посетителей. Zoho Sites также помогает мне сэкономить много времени, позволяя мне быстро и удобно обновлять информацию в Интернете. Помимо доступной цены для такого мощного приложения, я также впечатлен энтузиазмом их службы поддержки».
Нгуен Тренер Чиен, 18 Гольф Академия.
«Во время нашей оценки Zoho Sites соответствовала большинству наших требований, особенно в таких областях, как UX-дизайн, производительность и безопасность. Это заставило нас переориентироваться на обновления контента, в то время как сложности на стороне сервера были обработаны платформой Zoho Sites.


 д.
д.

 Кроме того, добавляя элемент на странице своего сайта, вы сразу сможете увидеть, как он будет смотреться на готовом сайте. Сайт на конструкторе сможет запустить даже новичок в сайтостроении. И даже тот, кто никогда не делал сайты вообще. В конструкторе все интуитивно понятно.
Кроме того, добавляя элемент на странице своего сайта, вы сразу сможете увидеть, как он будет смотреться на готовом сайте. Сайт на конструкторе сможет запустить даже новичок в сайтостроении. И даже тот, кто никогда не делал сайты вообще. В конструкторе все интуитивно понятно.  Даже возможности дизайна сайтов на WIX, платформе не требующей умения кодить, ограничены функционалом платформы, которые не безграничны.
Даже возможности дизайна сайтов на WIX, платформе не требующей умения кодить, ограничены функционалом платформы, которые не безграничны. Однако считаем, что этот минус с лихвой компенсируется плюсами выше.
Однако считаем, что этот минус с лихвой компенсируется плюсами выше.