Изменение общедоступного веб-сайта путем редактирования исходного кода
SharePoint в Microsoft 365 Office для бизнеса Office 365 для малого бизнеса Еще…Меньше
Примечание: Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим ссылку на оригинал (на английском языке) .
Важно: Поддержка этой функции общедоступного веб-сайта SharePoint Online будет прекращена с 31 марта 2018 г. Ссылки на статьи о функциях, поддержка которых прекращена, будут удалены.
Если для изменения общего макета и внешнего вида своих общедоступных веб-страниц вы используете редактор веб-страниц или настроенную таблицу стилей, но добиться нужного результата никак не удается, одно из возможных решений — добавить на веб-страницу собственный код.
-
Изменить макет страницы, заключив блок текста в рамку.
-
Придать нижнего колонтитула каждой страницы, добавив специальный стиль или размер шрифта.
-
Проверьте правильность и полноту своего кода, прежде чем добавлять его на сайт. Имейте в виду, что SharePoint не проверяет и не исправляет HTML-код, который вы вставляете на веб-страницу.

-
Войдите на свой общедоступный веб-сайт и перейдите на страницу, которую хотите изменить.
-
На вкладке Страница щелкните Изменить, а затем на вкладке Формат текста выберите команду Изменить источник.
-
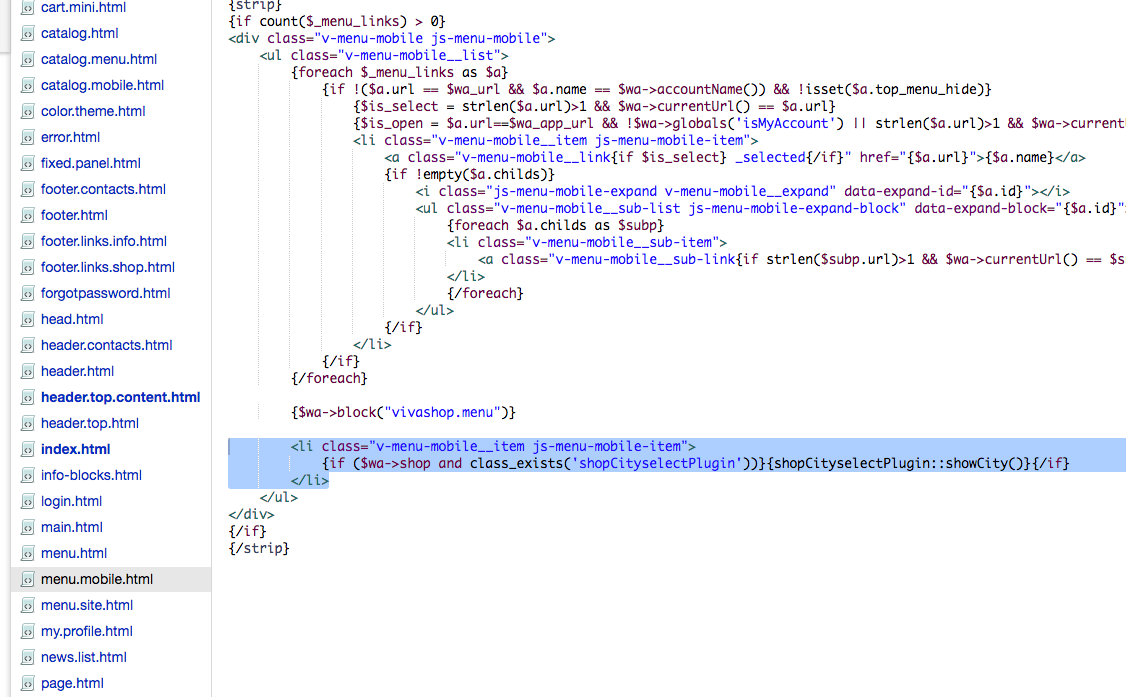
Перейдите в то место страницы, где вы хотите вставить блок кода. Возможно, вам понадобится удалить код, который нужно заменить или убрать со страницы. Страница будет выглядеть примерно так, как показано здесь, а курсор будет обозначать точку вставки нового кода:
org/ListItem»>
-
Нажмите кнопку ОК.
-
После вставки кода убедитесь в том, что все получилось так, как вы ожидали.
-
Если страница выглядит правильно, щелкните Страница > Сохранить > Сохранить, а затем для проверки откройте страницу в новом окне браузера.
org/ListItem»>
Если возникают проблемы, которые вы не можете устранить, не сохраняйте страницу. Вместо этого щелкните Страница > Сохранить> Остановить изменение > Отмена.
-
Введите HTML-код.
Важно: При добавлении веб-страницу HTML-код не проверяется. Ошибки с кодом HTML может привести к веб-страницы для отображения неправильно.
html цвета — название и коды
- Подробности
- Категория: CSS — при создании сайтов
Если вы хотите поправить цветовую составляющую текста на вашем сайте, например, для фона — то вам надо, как минимум, узнать что такое web-color. Далее принцип работы простой — вы просто копируете html-код расцветки и вставляете его к себе в css-стилевой файл. В данной статье будут рассмотрены популярные цветовые палитры.
Для чего нужны
Очень часто требуется поменять цвет текста на сайте, мало кто из начинающих к этому прибегает, так как для этого нужно знать html и css. Но, если знаете эти основы web-строительства, то без труда с этой задачей справитесь и в помощь ниже вам будет дана таблица. Обычно начинающие меняют цвет текста маленькими абзацами, например, через встроенные редакторы статей. Но, у меня, к примеру, часто возникает задача поменять цветовое оформление на всем сайте и, поэтому коды цветовых оттенков в html формате — для меня необходимы — «как воздух».
Обычно начинающие меняют цвет текста маленькими абзацами, например, через встроенные редакторы статей. Но, у меня, к примеру, часто возникает задача поменять цветовое оформление на всем сайте и, поэтому коды цветовых оттенков в html формате — для меня необходимы — «как воздух».
Меняем цвет текста на сайте
1) html код вставляем в специальный файл css, обычно он называется style.css — вот такие примерно строки появятся в нем:
color:#FFF;
Это был пример: мы вставили корректировку, — это и есть код белого цвета в html. Не пугайтесь #FFF — это сокращенная форма, это тоже самое, что и #FFFFFF. Для экономии времени часто пользуются сокращениями, которые есть.
Примерно может выглядеть так — вносим правки в тег body:
body {color:#FFF;}
На закрытых движках типа ucoz — это делается по-другому, хотя там этот css-файл выведен отдельной ссылкой(об этом напишу позже).
2) Если вам нужно поменять цвет текста в отдельном абзаце, то встраивается такая конструкция (но она не приветствуется профессионалами, но на это мало кто смотрит и не смотрят поисковики типа Яндекса и Google, Mail, Rambler — то есть основным ПС это безразлично, потому что это «не ошибка»)
А вставляется такая конструкция:
style="color:#FFF;"
То есть применительно к абзацу, а это тег p, конструкция будет иметь следующий вид:
<p>
В общем ничего сложного! Только смотрите внимательно, белый цвет тут был приведен для примера, если вы назначите его для такого же фона, то текста вы, конечно же, не увидите.
3) Если вам нужно изменить цвет ссылки html — конструкция приобретает следующий вид:
<a href="https://saitsozdanie.ru/">тут текст ссылки</a>
Если вы еще не знаете, что такое тег a — то мы уже об этом писали тут — «как вставить ссылку на сайт». Вообще, цветовое изменение ссылочек — это уже интернет-маркетинг и сильно влияет на продажи — но это совсем другая история и очень интересная.
Таблица цветов html
Только также не забывайте вставить знак решетки перед кодом:
lightpink
FFB6C1 pink
FFC0CB crimson
DC143C lavenderblush
FFF0F5 palevioletred
DB7093 hotpink
FF69B4 deeppink
FF1493 mediumvioletred
C71585 orchid
DA70D6 thistle
D8BFD8 plum
DDA0DD violet
EE82EE magenta
FF00FF fuchsia
FF00FF darkmagenta
8B008B purple
800080 mediumorchid
BA55D3 darkviolet
9400D3 darkorchid
9932CC indigo
4B0082 blueviolet
8A2BE2 mediumpurple
9370DB mediumslateblue
7B68EE slateblue
6A5ACD darkslateblue
483D8B lavender
E6E6FA ghostwhite
F8F8FF blue
0000FF mediumblue
0000CD midnightblue
191970 darkblue
00008B navy
000080 royalblue
4169E1 cornflowerblue
6495ED lightsteelblue
B0C4DE lightslategray
778899 slategray
708090 dodgerblue
1E90FF aliceblue
F0F8FF steelblue
4682B4 lightskyblue
87CEFA skyblue
87CEEB deepskyblue
00BFFF lightblue
ADD8E6 powderblue
B0E0E6 cadetblue
5F9EA0 azure
F0FFFF lightcyan
E0FFFF paleturquoise
AFEEEE cyan
00FFFF aqua
00FFFF darkturquoise
00CED1 darkslategray
2F4F4F darkcyan
008B8B teal
008080 mediumturquoise
48D1CC lightseagreen
20B2AA turquoise
40E0D0 aquamarine
7FFFD4 mediumaquamarine
66CDAA mediumspringgreen
00FA9A mintcream
F5FFFA springgreen
00FF7F mediumseagreen
3CB371 seagreen
2E8B57 honeydew
F0FFF0 lightgreen
90EE90 palegreen
98FB98 darkseagreen
8FBC8B limegreen
32CD32 lime
00FF00 forestgreen
228B22 green
008000 darkgreen
006400 chartreuse
7FFF00 lawngreen
7CFC00 greenyellow
ADFF2F darkolivegreen
556B2F yellowgreen
9ACD32 olivedrab
6B8E23 beige
F5F5DC lightgoldenrodyellow
FAFAD2 ivory
FFFFF0 lightyellow
FFFFE0 yellow
FFFF00 olive
808000 darkkhaki
BDB76B lemonchiffon
FFFACD palegoldenrod
EEE8AA khaki
F0E68C gold
FFD700 cornsilk
FFF8DC goldenrod
DAA520 darkgoldenrod
B8860B floralwhite
FFFAF0 oldlace
FDF5E6 wheat
F5DEB3 moccasin
FFE4B5 orange
FFA500 papayawhip
FFEFD5 blanchedalmond
FFEBCD navajowhite
FFDEAD antiquewhite
FAEBD7 tan
D2B48C burlywood
DEB887 bisque
FFE4C4 darkorange
FF8C00 linen
FAF0E6 peru
CD853F peachpuff
FFDAB9 sandybrown
F4A460 chocolate
D2691E saddlebrown
8B4513 seashell
FFF5EE sienna
A0522D lightsalmon
FFA07A coral
FF7F50 orangered
FF4500 darksalmon
E9967A tomato
FF6347 mistyrose
FFE4E1 salmon
FA8072 snow
FFFAFA lightcoral
F08080 rosybrown
BC8F8F indianred
CD5C5C red
FF0000 brown
A52A2A firebrick
B22222 darkred
8B0000 maroon
800000 white
FFFFFF whitesmoke
F5F5F5 gainsboro
DCDCDC lightgrey
D3D3D3 silver
C0C0C0 darkgray
A9A9A9 gray
808080 dimgray
696969 black
000000
Сервис от Яндекса
Яндекс также предоставляет онлайн-сервис, иногда тоже помогает, но им все же реже пользуюсь.
Упрощенная форма
Если вы знаете хоть немного знаете английский язык то вам еще проще будет освоить упрощенную форму записи популярных цветов в html на английском. К, примеру: brown — коричневый, green — зеленый, blue — синий, red — красный, white — белый, grey — серый, black — черный и тд. Вот как это будет выглядеть:
<p>
То есть, все то же самое, просто заменяем код на слова.
Пока на этом все, я надеюсь вам была полезна статья, следите за новостями https://saitsozdanie.ru.
Еще
| HTML Имя Цвета | HEX | RGB |
|---|---|---|
| Красные тона: | ||
| IndianRed | #CD5C5C | 205, 92, 92 |
| LightCoral | #F08080 | 240, 128, 128 |
| Salmon | #FA8072 | 250, 128, 114 |
| DarkSalmon | #E9967A | 233, 150, 122 |
| LightSalmon | #FFA07A | 255, 160, 122 |
| Crimson | #DC143C | 220, 20, 60 |
| Red | #FF0000 | 255, 0, 0 |
| FireBrick | #B22222 | 178, 34, 34 |
| DarkRed | #8B0000 | 139, 0, 0 |
| Розовые тона: | ||
| Pink | #FFC0CB | 255, 192, 203 |
| LightPink | #FFB6C1 | 255, 182, 193 |
| HotPink | #FF69B4 | 255, 105, 180 |
| DeepPink | #FF1493 | 255, 20, 147 |
| MediumVioletRed | #C71585 | 199, 21, 133 |
| PaleVioletRed | #DB7093 | 219, 112, 147 |
| Оранжевые тона: | ||
| LightSalmon | #FFA07A | 255, 160, 122 |
| Coral | #FF7F50 | 255, 127, 80 |
| Tomato | #FF6347 | 255, 99, 71 |
| OrangeRed | #FF4500 | 255, 69, 0 |
| DarkOrange | #FF8C00 | 255, 140, 0 |
| Orange | #FFA500 | 255, 165, 0 |
| Жёлтые тона: | ||
| Gold | #FFD700 | 255, 215, 0 |
| Yellow | #FFFF00 | 255, 255, 0 |
| LightYellow | #FFFFE0 | 255, 255, 224 |
| LemonChiffon | #FFFACD | 255, 250, 205 |
| LightGoldenrodYellow | #FAFAD2 | 250, 250, 210 |
| PapayaWhip | #FFEFD5 | 255, 239, 213 |
| Moccasin | #FFE4B5 | 255, 228, 181 |
| PeachPuff | #FFDAB9 | 255, 218, 185 |
| PaleGoldenrod | #EEE8AA | 238, 232, 170 |
| Khaki | #F0E68C | 240, 230, 140 |
| DarkKhaki | #BDB76B | 189, 183, 107 |
| Фиолетовые тона: | ||
| Lavender | #E6E6FA | 230, 230, 250 |
| Thistle | #D8BFD8 | 216, 191, 216 |
| Plum | #DDA0DD | 221, 160, 221 |
| Violet | #EE82EE | 238, 130, 238 |
| Orchid | #DA70D6 | 218, 112, 214 |
| Fuchsia | #FF00FF | 255, 0, 255 |
| Magenta | #FF00FF | 255, 0, 255 |
| MediumOrchid | #BA55D3 | 186, 85, 211 |
| MediumPurple | #9370DB | 147, 112, 219 |
| BlueViolet | #8A2BE2 | 138, 43, 226 |
| DarkViolet | #9400D3 | 148, 0, 211 |
| DarkOrchid | #9932CC | 153, 50, 204 |
| DarkMagenta | #8B008B | 139, 0, 139 |
| Purple | #800080 | 128, 0, 128 |
| Indigo | #4B0082 | 75, 0, 130 |
| SlateBlue | #6A5ACD | 106, 90, 205 |
| DarkSlateBlue | #483D8B | 72, 61, 139 |
| Коричневые тона: | ||
| Cornsilk | #FFF8DC | 255, 248, 220 |
| BlanchedAlmond | #FFEBCD | 255, 235, 205 |
| Bisque | #FFE4C4 | 255, 228, 196 |
| NavajoWhite | #FFDEAD | 255, 222, 173 |
| Wheat | #F5DEB3 | 245, 222, 179 |
| BurlyWood | #DEB887 | 222, 184, 135 |
| Tan | #D2B48C | 210, 180, 140 |
| RosyBrown | #BC8F8F | 188, 143, 143 |
| SandyBrown | #F4A460 | 244, 164, 96 |
| Goldenrod | #DAA520 | 218, 165, 32 |
| DarkGoldenRod | #B8860B | 184, 134, 11 |
| Peru | #CD853F | 205, 133, 63 |
| Chocolate | #D2691E | 210, 105, 30 |
| SaddleBrown | #8B4513 | 139, 69, 19 |
| Sienna | #A0522D | 160, 82, 45 |
| Brown | #A52A2A | 165, 42, 42 |
| Maroon | #800000 | 128, 0, 0 |
| Основные цвета: | ||
| Black | #000000 | 0, 0, 0 |
| Gray | #808080 | 128, 128, 128 |
| Silver | #C0C0C0 | 192, 192, 192 |
| White | #FFFFFF | 255, 255, 255 |
| Fuchsia | #FF00FF | 255, 0, 255 |
| Purple | #800080 | 128, 0, 128 |
| Red | #FF0000 | 255, 0, 0 |
| Maroon | #800000 | 128, 0, 0 |
| Yellow | #FFFF00 | 255, 255, 0 |
| Olive | #808000 | 128, 128, 0 |
| Lime | #00FF00 | 0, 255, 0 |
| Green | #008000 | 0, 128, 0 |
| Aqua | #00FFFF | 0, 255, 255 |
| Teal | #008080 | 0, 128, 128 |
| Blue | #0000FF | 0, 0, 255 |
| Navy | #000080 | 0, 0, 128 |
| Зелёные тона: | ||
| GreenYellow | #ADFF2F | 173, 255, 47 |
| Chartreuse | #7FFF00 | 127, 255, 0 |
| LawnGreen | #7CFC00 | 124, 252, 0 |
| Lime | #00FF00 | 0, 255, 0 |
| LimeGreen | #32CD32 | 50, 205, 50 |
| PaleGreen | #98FB98 | 152, 251, 152 |
| LightGreen | #90EE90 | 144, 238, 144 |
| MediumSpringGreen | #00FA9A | 0, 250, 154 |
| SpringGreen | #00FF7F | 0, 255, 127 |
| MediumSeaGreen | #3CB371 | 60, 179, 113 |
| SeaGreen | #2E8B57 | 46, 139, 87 |
| ForestGreen | #228B22 | 34, 139, 34 |
| Green | #008000 | 0, 128, 0 |
| DarkGreen | #006400 | 0, 100, 0 |
| YellowGreen | #9ACD32 | 154, 205, 50 |
| OliveDrab | #6B8E23 | 107, 142, 35 |
| Olive | #808000 | 128, 128, 0 |
| DarkOliveGreen | #556B2F | 85, 107, 47 |
| MediumAquamarine | #66CDAA | 102, 205, 170 |
| DarkSeaGreen | #8FBC8F | 143, 188, 143 |
| LightSeaGreen | #20B2AA | 32, 178, 170 |
| DarkCyan | #008B8B | 0, 139, 139 |
| Teal | #008080 | 0, 128, 128 |
| Синие тона: | ||
| Aqua | #00FFFF | 0, 255, 255 |
| Cyan | #00FFFF | 0, 255, 255 |
| LightCyan | #E0FFFF | 224, 255, 255 |
| PaleTurquoise | #AFEEEE | 175, 238, 238 |
| Aquamarine | #7FFFD4 | 127, 255, 212 |
| Turquoise | #40E0D0 | 64, 224, 208 |
| MediumTurquoise | #48D1CC | 72, 209, 204 |
| DarkTurquoise | #00CED1 | 0, 206, 209 |
| CadetBlue | #5F9EA0 | 95, 158, 160 |
| SteelBlue | #4682B4 | 70, 130, 180 |
| LightSteelBlue | #B0C4DE | 176, 196, 222 |
| PowderBlue | #B0E0E6 | 176, 224, 230 |
| LightBlue | #ADD8E6 | 173, 216, 230 |
| SkyBlue | #87CEEB | 135, 206, 235 |
| LightSkyBlue | #87CEFA | 135, 206, 250 |
| DeepSkyBlue | #00BFFF | 0, 191, 255 |
| DodgerBlue | #1E90FF | 30, 144, 255 |
| CornflowerBlue | #6495ED | 100, 149, 237 |
| MediumSlateBlue | #7B68EE | 123, 104, 238 |
| RoyalBlue | #4169E1 | 65, 105, 225 |
| Blue | #0000FF | 0, 0, 255 |
| MediumBlue | #0000CD | 0, 0, 205 |
| DarkBlue | #00008B | 0, 0, 139 |
| Navy | #000080 | 0, 0, 128 |
| MidnightBlue | #191970 | 25, 25, 112 |
| Белые пастельные тона: | ||
| White | #FFFFFF | 255, 255, 255 |
| Snow | #FFFAFA | 255, 250, 250 |
| Honeydew | #F0FFF0 | 240, 255, 240 |
| MintCream | #F5FFFA | 245, 255, 250 |
| Azure | #F0FFFF | 240, 255, 255 |
| AliceBlue | #F0F8FF | 240, 248, 255 |
| GhostWhite | #F8F8FF | 248, 248, 255 |
| WhiteSmoke | #F5F5F5 | 245, 245, 245 |
| Seashell | #FFF5EE | 255, 245, 238 |
| Beige | #F5F5DC | 245, 245, 220 |
| OldLace | #FDF5E6 | 253, 245, 230 |
| FloralWhite | #FFFAF0 | 255, 250, 240 |
| Ivory | #FFFFF0 | 255, 255, 240 |
| AntiqueWhite | #FAEBD7 | 250, 235, 215 |
| Linen | #FAF0E6 | 250, 240, 230 |
| LavenderBlush | #FFF0F5 | 255, 240, 245 |
| MistyRose | #FFE4E1 | 255, 228, 225 |
| Серые тона: | ||
| Gainsboro | #DCDCDC | 220, 220, 220 |
| LightGrey | #D3D3D3 | 211, 211, 211 |
| LightGray | #D3D3D3 | 211, 211, 211 |
| Silver | #C0C0C0 | 192, 192, 192 |
| DarkGray | #A9A9A9 | 169, 169, 169 |
| DarkGrey | #A9A9A9 | 169, 169, 169 |
| Gray | #808080 | 128, 128, 128 |
| Grey | #808080 | 128, 128, 128 |
| DimGray | #696969 | 105, 105, 105 |
| DimGrey | #696969 | 105, 105, 105 |
| LightSlateGray | #778899 | 119, 136, 153 |
| LightSlateGrey | #778899 | 119, 136, 153 |
| SlateGray | #708090 | 112, 128, 144 |
| SlateGrey | #708090 | 112, 128, 144 |
| DarkSlateGray | #2F4F4F | 47, 79, 79 |
| DarkSlateGrey | #2F4F4F | 47, 79, 79 |
| Black | #000000 | 0, 0, 0 |
Смотрите также:
- Цвета RAL
Добавить комментарий
HTML-кодов
- Фоновые коды HTML
- Коды фонового изображения
- Растянуть фоновое изображение
- Коды фоновой музыки
- Фиксированный фоновый код
- Код изображения HTML
- HTML границы изображения
- HTML-коды ссылок на изображения
- Цвет HTML
- Цветовые коды HTML
- Имена цветов HTML
- Цвет текста
- Цветовые коды фона
- Цвета поля для комментариев
- Коробка прокрутки Цвет
- Текст HTML
- HTML полужирный
- Коды шрифтов HTML
- Цветовые коды шрифта HTML
- Коды размера шрифта HTML
- Коды стиля шрифта HTML
- Коды текстовых полей HTML
- Цветовые коды текста HTML
- HTML-таблицы
- HTML-коды таблиц
- Фон таблицы HTML
- Цвет фона таблицы
- Граница таблицы HTML
- Цвет таблицы HTML
- Текст таблицы HTML
HTML-ссылки
- Основная ссылка
- HTML-коды ссылок
- Открыть ссылку в новом окне
- Всплывающее окно
- HTML-ссылка на изображение
- Ссылка электронной почты в формате HTML
- О HTML-ссылках
- CSS Hover-ссылки
- Свиток
- Коробка с цветными свитками
- Коробка для прокрутки с рамками
- Коробки для прокрутки изображений
- Горизонтальная прокрутка
- Вертикальная спираль
- Скрыть полосы прокрутки
- Позиция прокрутки деления
- Коды полей комментариев
- Рамки поля для комментариев
- Цвета поля для комментариев
- Картинки для комментариев
- Добавить комментарии к веб-сайту
- Полосы прокрутки HTML
- Скрыть полосы прокрутки
- Коды выделения CSS
- Коды выделения HTML
- Прокручиваемый текст
- Прокрутка изображений
- HTML Остановить бегущую строку
- Маркировка замедления и ускорения
- Бегущая строка (версия JavaScript)
Коды окон
- Коды закрытия окон
- Открыть ссылку в новом окне
- Коды всплывающих окон
- Полосы прокрутки HTML
Коды музыки/видео
- Создать музыкальный плейлист
- Создать музыкальный плейлист в WordPress
- Музыкальные коды HTML
- Коды фоновой музыки
- Коды HTML-видео
- Коды форм HTML
- Ввод текста HTML
- HTML-форма для отправки по электронной почте
- Почтовая форма
- Кнопка HTML
- Радиокнопка HTML
Фреймы
- Коды HTML-фреймов
- Шаблоны HTML-фреймов
- Примеры HTML-фреймов
Дополнительные HTML-коды
- Contenteditable
- Коды границ HTML
- HTML-код для цветов
- Коды комментариев HTML
- HTML-коды курсора
- Код списка HTML
- Мета-код обновления HTML
- HTML-коды перенаправления
- Перенаправление по времени
Генераторы HTML
- Онлайн-редактор HTML
- Генератор HTML-кода
- Генератор HTML-таблиц
- Генератор шатров
- Генератор музыкальных кодов
- Генератор HTML-текста
- Генератор текстовых полей
Справочник по HTML
Учебник HTML
Бесплатный учебник по HTML, который объясняет, как кодировать в HTML.

В этом руководстве объясняется, что такое элементы и атрибуты HTML и как их использовать.
Я объясняю основы, например, что вам нужно для написания HTML и как создать свою первую веб-страницу.
Затем я расскажу о других темах HTML, включая таблицы, добавление цвета, изображения, формы, карты изображений, iframe, метатеги и многое другое.
Я также объясняю разницу между HTML и CSS (и когда использовать каждый из них).
Перейти к учебнику HTMLHTML-теги
Полный список всех элементов HTML.
Это алфавитный список элементов HTML со ссылкой на полную страницу с подробными сведениями о каждом элементе.
Все элементы основаны на официальной спецификации HTML5 и включают примечания по использованию, полный список атрибутов, а также ссылки на различные спецификации для каждого элемента (например, спецификацию HTML4, спецификацию HTML5, спецификацию WHATWG).
Перейти к тегам HTMLСвойства CSS
Полный список свойств CSS.

Алфавитный список свойств CSS в соответствии со спецификациями W3C.
CSS означает каскадные таблицы стилей. CSS — это стандартный способ оформления веб-страниц.
С помощью CSS можно задать стиль для всего веб-сайта в одном месте. CSS позволяет вам устанавливать цвета, шрифты, ширину, высоту, поля, отступы и многое другое.
Перейти к свойствам CSS
Изучение HTML: что нужно знать перед тем, как начать программировать
Изучение HTML: что нужно знать перед тем, как начать программировать | Учебный курс по программированию в БерклиИсследуйте: Что такое HTML? | Зачем изучать HTML? | Основы HTML
Кому нужно изучать HTML и как он используется? | Сколько времени нужно, чтобы выучить HTML?
Часто задаваемые вопросы по HTML | Статьи HTML
Если вы строите дом, вы не начинаете с сбора краски. Вместо этого вы берете кирпичи и раствор, необходимые для строительства прочного фундамента. В профессиональной веб-разработке HTML (язык гипертекстовой разметки) служит той же цели, что и кирпичи и раствор здания. Каким бы причудливым ни был ваш веб-сайт, он нужен для создания надежной базовой структуры.
Каким бы причудливым ни был ваш веб-сайт, он нужен для создания надежной базовой структуры.
Сегодня знание HTML необходимо всем, кто хочет создавать, управлять или улучшать веб-сайты — от профессиональных разработчиков до маркетологов и владельцев малого бизнеса. В этой статье мы рассмотрим основы HTML и объясним, что вам нужно знать о языке, прежде чем вы начнете его изучать. Мы также выделим несколько профессий, в которых знание HTML пригодится, и наметим график достижения мастерства в этом языке.
Что такое HTML?
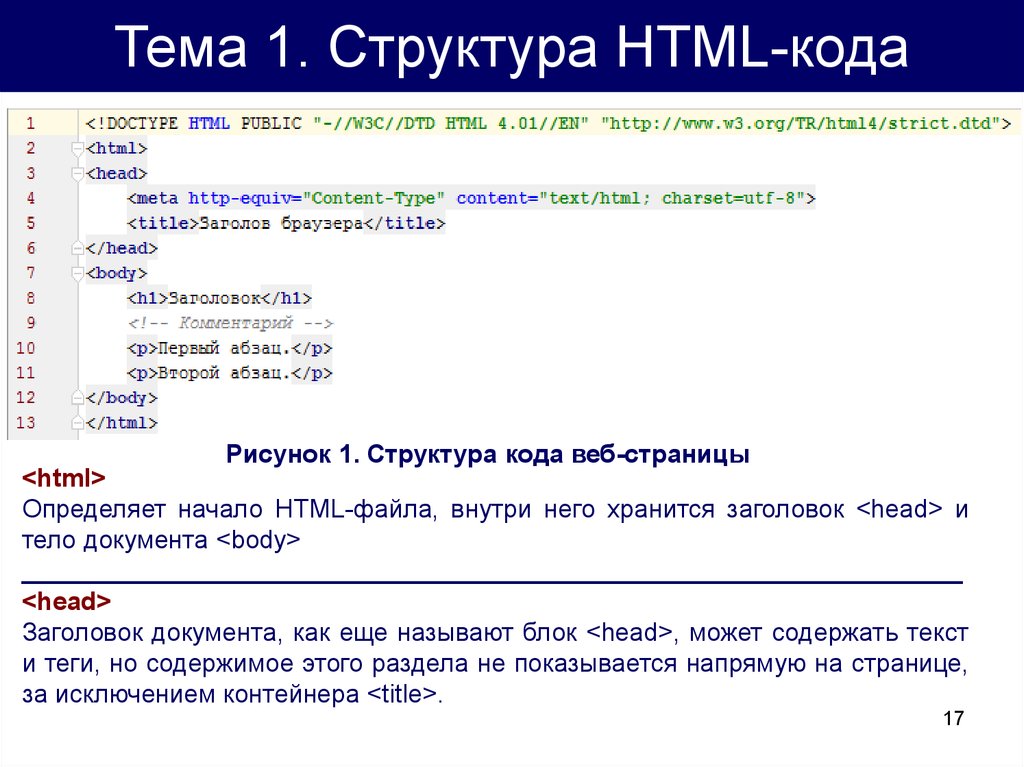
HTML, что означает «язык гипертекстовой разметки», — это язык, используемый для создания, структурирования и дизайна веб-сайтов. Термин «гипертекст» относится к способности HTML ссылаться на соответствующий контент. В качестве языка разметки теги используются в HTML для определения общей структуры и макета веб-страницы, а также элементов содержимого внутри нее.
На самом фундаментальном уровне — до применения дополнительных стилей и динамических элементов — теги HTML сообщают вашему веб-браузеру, что отображать на экране и в каком порядке. При написании кода для Интернета вы оборачиваете или заключаете различные части своего контента, чтобы убедиться, что он отображается там, где, когда и как вы хотите. Основные теги HTML могут определять размер шрифта, а также базовые варианты форматирования, такие как полужирный или курсив.
При написании кода для Интернета вы оборачиваете или заключаете различные части своего контента, чтобы убедиться, что он отображается там, где, когда и как вы хотите. Основные теги HTML могут определять размер шрифта, а также базовые варианты форматирования, такие как полужирный или курсив.
В то время как содержание, дизайн и динамизм, которые мы видим в Интернете, резко изменились за последние несколько десятилетий, HTML остается фундаментальной структурой, лежащей в основе веб-дизайна. Даже динамические веб-сайты, созданные с помощью более продвинутых языков сценариев, таких как Javascript или PHP, хотя бы частично зависят от HTML. Вот почему обучение кодированию в HTML по-прежнему важно для веб-разработчиков.
История HTML HTML был впервые изобретен Тимом Бернерсом-Ли в 1993 году, хотя этот язык не получил широкого распространения до 1999 года, когда HTML 4.01 стал официальным стандартом веб-разработки. В 2012 году язык был обновлен до HTML5, который предлагал расширенные возможности.
Интересно, что современные кодовые базы HTML, как правило, короче, чем ранние. Многие элементы дизайна и интерактивные элементы, которые разработчики раньше кодировали вручную, теперь обрабатываются с помощью CSS (каскадных таблиц стилей) или JavaScript.
Зачем изучать HTML?
Как мы уже упоминали, HTML — это базовый навык для всех, кто имеет мимолетный или профессиональный интерес к веб-разработке.
Язык удобен даже для тех, кто не хочет зарабатывать на жизнь созданием веб-сайтов! Владелец малого бизнеса, например, может сократить расходы, создав и управляя своим сайтом лично. Даже если вы работаете с готовыми веб-решениями, немного разбираясь в HTML, вы сможете решить основные проблемы и настроить свой сайт без обслуживания клиентов или внешней помощи.
Кроме того, HTML — отличный начальный язык, если вы только начинаете программировать. Пройдя курс HTML, вы научитесь думать как программист. Этот сдвиг мышления сослужит вам хорошую службу, если вы решите продолжить образование в области науки о данных или веб-разработки.
Навыки, описанные в этих руководствах:
- Метаэлементы
- Открывающие и закрывающие теги
- Элементы конструкции
- Типы документов
- Вложенные элементы
- Атрибуты
Не знаете, что вам нужно знать о HTML, прежде чем вы начнете его изучать? Мы вас прикрыли. В этом разделе мы обсудим основы того, как и почему работает HTML.
Основные элементы и теги HTMLЕсли вы запишитесь на курс, посвященный основам HTML, одним из первых понятий, которые вы изучите, будут элементы . Элементы структурируют контент страницы, заключая его в «теги», которые предоставляют инструкции о том, как этот контент должен отображаться.
Каждый тег HTML начинается с открывающей угловой скобки (<) и закрывается закрывающей угловой скобкой (>). Косая черта перед именем элемента закрывает определенный тег, а теги HTML могут вкладываться друг в друга. Очень важно закрыть каждый открытый тег HTML. Чтобы дать вам краткое руководство по HTML для начинающих, вот один из самых основных тегов HTML: «p», что означает «новый абзац».
Очень важно закрыть каждый открытый тег HTML. Чтобы дать вам краткое руководство по HTML для начинающих, вот один из самых основных тегов HTML: «p», что означает «новый абзац».
Как видите, открывающий тег «p» начинает абзац, а закрывающий тег его заканчивает. Весь этот фрагмент HTML называется элементом HTML. Другие очень простые и распространенные HTML-теги включают «strong» для выделения жирным шрифтом и «i» или «em» для выделения курсивом.
Структура элемента HTMLБазовый элемент HTML состоит из трех частей:
- Открывающий тег: Это имя элемента, заключенное в угловые скобки, как указано выше, с тегом абзаца.
- Закрывающий тег: Это то же самое, что и открывающий тег, но с косой чертой перед именем элемента. Забыть закрывающий тег — распространенная ошибка, которая может привести к конфликтам или неожиданным результатам.
- Содержимое: Это содержимое, для отображения которого предназначены теги, и оно может включать текст, изображения или другие рекомендуемые материалы.

Открывающие и закрывающие теги имеют решающее значение для элементов HTML. Они сообщают веб-браузеру, когда начинается и заканчивается определенный фрагмент контента, тем самым отделяя его от других разделов страницы. Если вы забудете закрывающий тег, ваш HTML-контент может показаться необычным или неправильным. Когда разработчики устраняют проблемы с HTML, поиск отсутствующих закрывающих тегов обычно является одним из их первых шагов.
Теги HTML могут быть вложены друг в друга. Например, вы можете использовать тег «strong», чтобы вставить выделенное жирным шрифтом слово или фразу в элемент абзаца «p». Как и в случае любого вложенного элемента, обязательно закройте внутренние теги перед закрытием внешних тегов; браузер не будет знать, как правильно обрабатывать ваш контент, если вы не сможете различить свои элементы.
Контент Контент — это любой текст, код, таблица, мультимедиа или другая информация, представленная на веб-странице. Однако не все элементы HTML должны иметь закрывающий тег или указанное содержимое. Они называются пустыми элементами . Не позволяйте названию ввести вас в заблуждение, думая, что эти элементы ничего не добавляют к странице — они добавляют!
Однако не все элементы HTML должны иметь закрывающий тег или указанное содержимое. Они называются пустыми элементами . Не позволяйте названию ввести вас в заблуждение, думая, что эти элементы ничего не добавляют к странице — они добавляют!
Фактически, одним из наиболее распространенных пустых элементов является элемент изображения , который указывает на местоположение изображения. Нет внутреннего содержания; вместо этого элементы изображения HTML ссылаются на изображение в указанном месте в Интернете и встраивают его в структуру страницы.
АтрибутыЭлементы могут иметь атрибуты, указанные в открывающем теге, которые помогают определить их в дальнейшем. Одним из наиболее распространенных атрибутов в HTML являются классы, которые CSS часто использует для определения внешнего вида определенных частей веб-страницы. Вот краткий пример того, как это может выглядеть:
В этом примере «new-para» — это имя класса, связанное с этим абзацем. Чтобы это имело смысл, вам нужно определить и использовать значение new-para в другом месте. Вы можете использовать одно и то же значение класса для других элементов HTML, которые должны выглядеть одинаково. Когда вы добавляете значение атрибута, заключите его в открывающие и закрывающие кавычки для достижения наилучших результатов.
Чтобы это имело смысл, вам нужно определить и использовать значение new-para в другом месте. Вы можете использовать одно и то же значение класса для других элементов HTML, которые должны выглядеть одинаково. Когда вы добавляете значение атрибута, заключите его в открывающие и закрывающие кавычки для достижения наилучших результатов.
Другие типы атрибутов широко используются в изображениях и других элементах мультимедиа. Вот краткое руководство по HTML для начинающих:
Здесь «src» для «источника» сообщает браузеру, где найти изображение. Alt-теги описывают изображение; они считаются неотъемлемой частью HTML-контента, потому что они делают контент изображения доступным для поисковых систем и людей, использующих программы чтения с экрана.
Блочные элементы и строчныеВ HTML блочные элементы всегда начинаются с новой строки и занимают всю ширину страницы. Каждый элемент блочного уровня имеет верхнее и нижнее поля вокруг него. Некоторые из элементов, которые мы уже обсуждали, в том числе
, являются блочными элементами.
Есть бесчисленное множество других; например, списки, в которых используются теги
- и
- .
Вы также можете использовать цветовые коды HTML для определения цветов вашего текста. Вы можете использовать CSS для большей сложности цветов, но вы можете получить доступ ко всей шкале шестнадцатеричных цветовых кодов в любом HTML-документе или веб-странице.
HTML-формыПроще говоря, HTML-формы сообщают веб-браузеру, какую информацию следует получать от пользователя и как ее обрабатывать.
Каждая HTML-форма заключена в тег
- , являются элементами блочного уровня. Точно так же HTML-таблица представляет собой элемент блочного уровня, который можно использовать для структурирования табличных данных (т. е. информации, организованной в строки и столбцы).
С другой стороны, встроенные элементы занимают столько ширины, сколько им нужно, и часто используются внутри других элементов. Например,
используется для разрыва строки без создания нового абзаца. Элементы стиля, такие как или , среди многих других, также являются встроенными элементами. Элементы предназначены для использования в качестве встроенных элементов, поэтому изображение может помещаться рядом с другим содержимым HTML и не требует отдельной новой строки.
В то время как некоторые люди пишут HTML непосредственно в обычном текстовом редакторе, таком как Блокнот, вы можете использовать специализированные HTML-редакторы для облегчения процесса написания кода. Программное обеспечение для редактирования HTML может помочь вам создавать код с меньшим количеством ошибок за счет отладки во время написания. Использование HTML-редактора также может решить распространенные проблемы, такие как забытые закрывающие теги или отсутствующие атрибуты «alt» для элементов изображения.
Программное обеспечение для редактирования HTML может помочь вам создавать код с меньшим количеством ошибок за счет отладки во время написания. Использование HTML-редактора также может решить распространенные проблемы, такие как забытые закрывающие теги или отсутствующие атрибуты «alt» для элементов изображения.
В HTML5 вы можете использовать CSS для большинства стилей. Однако базовые элементы HTML могут помочь вам отличить одну часть текста от другой. Заголовки или текст заголовка являются одними из наиболее часто используемых типов HTML-элементов. Используя заголовки, пронумерованные по размеру от 1 (самый большой) до 6 (самый маленький), вы можете определить разделы вашего текста с помощью этих простых тегов
или.HTML-списки также могут помочь упорядочить содержимое путем создания маркированных или нумерованных списков, которые делают письменный контент более четким и лаконичным. Существует несколько типов списков — например, тег
- создает неупорядоченный или маркированный список, а тег
- создает упорядоченный или нумерованный список.
 Каждый элемент списка заключен в теги
Каждый элемент списка заключен в теги