Код — Поддержка
Большинство сайтов WordPress.com используют общую среду. Это значит, что все они работают на одном программном обеспечении. Это даёт нам потрясающую возможность обновлять миллионы сайтов одновременно. Так мы можем быстро исправлять ошибки и добавлять новые функции — всё ради пользователей.
В этом руководстве
Однако работа нескольких сайтов на одном ПО может также таить угрозу. Если мы что-то упустим, через один сайт можно будет навредить всей платформе WordPress.com. Поэтому мы ограничиваем возможности публикации на сайте некоторых материалов. Если вы написали или вставили скопированный с другого сайта код, а после публикации он исчез, скорее всего, он был удалён в целях безопасности. Если вы считаете, что мы поступили несправедливо, или хотите предложить тип кода, который нужно разрешить, обратитесь в службу поддержки.
Если вы хотите добавить больше пользовательского кода, вы можете воспользоваться тарифными планами с поддержкой плагинов. Нажмите сюда для получения дополнительной информации
Теги HTML
WordPress. com поддерживает добавление в записи, на страницы и в виджеты следующих тегов HTML:
com поддерживает добавление в записи, на страницы и в виджеты следующих тегов HTML:
aадресabbracronymareaarticleasidebbigцитатаbrcaptionciteclasscodecol
DELdetailsддdivdldtemfigurefigcaptionfooterfonth2, h3, h4, h5, h5, h6заголовокhgroupi
imginskbdlimapmarkolppreqrprtrtcrubyсsectionsmall
spanstrikestrongsubsummarysuptabletbodytdtfootththeadtrttuulvar
Эти теги поддерживаются в заголовках и некоторых темах:
a, abbr, b, cite, del, em, i, q, s, strong, strike, u
Перейдите на сайт W3 Schools, чтобы узнать больше о том, как можно использовать каждый из этих HTML-кодов.
Следующие теги не разрешены на сайтах, на которых из соображений безопасности не поддерживаются плагины:
embed, frame, iframe, form, input, object, textarea, style, link
Эти коды можно использовать на сайтах с нашим тарифным планом WordPress.com Pro. Если для вашего сайта действует один из устаревших тарифных планов, этот раздел доступен в планах Business и eCommerce.
JavaScript
Допускается использование JavaScript на сайтах, которые размещены на наших тарифных планах с поддержкой плагинов.
В целях безопасности на сайтах с планами Premium и ниже нельзя размещать код JavaScript. Он запрещён, поскольку может быть использован злоумышленниками. Например, с помощью JavaScript уже выводились из строя сайты MySpace.com и LiveJournal. Для нас безопасность всех сайтов WordPress.com стоит на первом месте, и, пока мы не убедимся, что языки сценариев не несут в себе угрозу, их использование будет запрещено.
Код JavaScript от надежных партнеров, например YouTube и Google Video, после сохранения записи преобразуется в шорткод WordPress.
Флеш-плеер и другие внедрённые объекты
Флеш-плеер и другие типы внедрённых объектов, которые используют следующие элементы, запрещено использовать на сайтах WordPress.com, которые не размещены на тарифном плане со включённой поддержкой плагинов.
embed, frame, iframe, form, input, object, textarea
Есть несколько безопасных способов опубликовать видеоролики, аудиозаписи и другие объекты на любом сайте WordPress.com. Кроме того, все разрешённые типы внедрённых объектов перечислены на странице Добавление объектов. Флеш-плеер и другие типы внедрённых объектов, которые используют потенциально небезопасные HTML-теги, можно использовать только на сайтах WordPress.com, которые размещены на тарифных планах со включённой поддержкой плагинов.
Публикация исходного кода
См. статью Публикация исходного кода, чтобы узнать больше о том, как легко размещать исходный код в своём блоге.
Тарифный план со включённой поддержкой плагинов
Ограничения кода, упомянутые выше, относятся только к сайтам, на которых не включены плагины.
Если вы используете план WordPress.com, в котором предусмотрена поддержка плагинов, вы можете устанавливать плагины и темы. Вы можете использовать плагин для добавления кода в заголовки (обычно используется для интеграции с такими сервисами, как Google AdSense), выполнив следующие действия.
Пользовательские планы и темы часто уязвимы для вредоносных атак, поэтому мы изолируем сайты, на которых они устанавливаются, от общей среды WordPress.com. Мы также принимаем несколько незаметных пользователям мер, чтобы обеспечивать безопасность таких сайтов. Благодаря этому после установки пользовательского плагина или темы на сайт со включённой поддержкой плагинов вы сможете размещать на любой странице сайта любой код, включая JavaScript или Flash.
Но всё же будьте очень осторожны, добавляя пользовательский код. Ваш сайт работает независимо от общей среды, поэтому через него невозможно повлиять на WordPress.com в целом, но сам он может стать мишенью для атак. Поэтому мы рекомендуем публиковать код только из надёжных источников.![]() Если вы не уверены, не размещайте код.
Если вы не уверены, не размещайте код.
Ваша оценка:
MODX — Создание HTML карты сайта
Главная / MODX
Содержание:
- Создание кода для генерации карты сайта
- Создание ресурса «Карта блога»
- Демонстрация страницы «Карта блога»
- Комментарии
На этом уроке мы создадим страницу, на которой будет представлен в виде иерархического списка полный перечень разделов и страниц блога.
Так как на предыдущих уроках мы уже создали ресурс «Карта блога», то теперь нам остаётся разработать его содержимое. Изложение урока разобьём на 2 раздела. В первом разделе напишем код, с помощью которого мы будем генерировать основное содержимое страницы, т. е. карту сайта. Во втором разделе в виде пошаговой инструкции рассмотрим процесс создания страницы блога и добавления к ней кода, созданного в первом разделе.
е. карту сайта. Во втором разделе в виде пошаговой инструкции рассмотрим процесс создания страницы блога и добавления к ней кода, созданного в первом разделе.
Создание кода для генерации карты сайта
Для генерации карты сайта будем использовать сниппет pdoMenu, который мы использовали для создания навигационного меню. Для настройки сниппета pdoMenu будем использовать следующие параметры:
level– уровень генерируемого меню. Данное значение установим равным 0, т.к. нам необходимо вывести ресурсы, расположенные на всех уровнях иерархии.resources– данный параметр будем использовать, для исключения из выдачи ресурса с идентификатором 4.countChildren– данный параметр предназначен для включения подсчёта количества дочерних ресурсов в каждом контейнере (разделе). Результат своих действий он выводит в плейсхолдер[[+children]].showHidden– данный параметр определяет показывать ли ресурсы скрытые для меню или нет.
-
tplOuter– чанк, который содержит шаблон для обёртки всей карты меню (маркированный список).<ul> ... </ul>
-
tpl– чанк, который будем использовать для оформления элемента маркированного списка.<li> <a href="Ссылка">Название ресурса</a> </li>
-
tplParentRow– чанк, который будем использовать для оформления контейнера (раздела).<li> <a href="Ссылка">Название раздела (количество дочерних ресурсов)</a> <ul> ... </ul> </li> tplInner– чанк, который предназначен для обёртки элементов списка, расположенных на втором и последующих уровнях маркированного списка.
[[!pdoMenu? &startId=`0` &level=`0` &resources=`-4` &showHidden=`1` &countChildren=`1` &tplOuter=`@INLINE<ul>[[+wrapper]]</ul>` &tpl=`@INLINE<li><a href="[[+link]]">[[+menutitle]]</a></li>` &tplParentRow=`@INLINE<li><a href="[[+link]]">[[+menutitle]] ([[+children]])</a><ul>[[+wrapper]]</ul></li>` &tplInner=`@INLINE[[+wrapper]]` ]]
Создание ресурса «Карта блога»
Рассмотрим данный процесс в виде пошаговой инструкции:
- Создадим шаблон для ресурса «Карта блога».

Введём следующий код в шаблон:
<!DOCTYPE html> <html lang="ru"> [[$chunk.head]] <body> <div> <div> [[$chunk.header]] [[$chunk.navbar]] <div> <h2>[[*pagetitle]]</h2> [[*content]] [[!pdoMenu? &startId=`0` &level=`0` &resources=`-4` &showHidden=`1` &countChildren=`1` &tplOuter=`@INLINE<ul>[[+wrapper]]</ul>` &tpl=`@INLINE<li><a href="[[+link]]">[[+menutitle]]</a></li>` &tplParentRow=`@INLINE<li><a href="[[+link]]">[[+menutitle]] ([[+children]])</a><ul>[[+wrapper]]</ul></li>` &tplInner=`@INLINE[[+wrapper]]` ]] </div> <div> </div> </div> </div> [[$chunk. footer]]
</body>
</html>
footer]]
</body>
</html>
- Сохраним шаблон с помощью нажатия на кнопку с соответствующим названием.
- Откроем ресурс «Карта блога».
- В раскрывающемся списке «Шаблон» выберем пункт «Карта блога», или то имя шаблона, которые вы ему назначали в первом пункте.
- Введите контент в содержимое ресурса. Например, Вы можете ввести описание ресурса или пояснение к карте сайта.
- Сохраните ресурс.
Демонстрация страницы «Карта блога»
Веб-страницу «Карта блога» продемонстрируем с помощью следующего скриншота:
Если статья понравилась, то поделитесь ей в социальных сетях:
9 лучших бесплатных HTML-редакторов для вашего веб-сайта
Программирование и создание веб-сайта для вашего бизнеса может быть длительным процессом, особенно если вы как владелец бизнеса не знакомы с такими языками программирования, как HTML или JavaScript. Проверка HTML-кодирования, подсветка синтаксиса и поддержание правильной структуры — это лишь некоторые из многих проблем, связанных с созданием веб-сайта с нуля.
Проверка HTML-кодирования, подсветка синтаксиса и поддержание правильной структуры — это лишь некоторые из многих проблем, связанных с созданием веб-сайта с нуля.
Эти инструменты позволяют создавать веб-сайты гораздо быстрее и избегать мелких ошибок с помощью исправления синтаксиса и автодополнения кода.
В этой статье перечислены девять лучших бесплатных HTML-редакторов, перечисленных в алфавитном порядке, из которых вы можете выбирать, не тратя свой бюджет на платный инструмент.
Alboom Prosite — это онлайн-редактор HTML, который помогает создавать целевые страницы, настраиваемые формы и целые веб-сайты с нуля.
Вы можете использовать инструмент для создания веб-сайтов, чтобы упростить навигацию по веб-сайту для ваших клиентов и привлечь потенциальных клиентов с помощью встроенных форм. Alboom также помогает вам вносить изменения в свой веб-сайт, обновлять разделы с помощью текстового редактора и оптимизировать его для мобильных устройств.
Alboom также помогает вам вносить изменения в свой веб-сайт, обновлять разделы с помощью текстового редактора и оптимизировать его для мобильных устройств.
Кроме того, вы можете интегрировать платформы социальных сетей на веб-сайт, чтобы клиентам было проще делиться контентом. Программное обеспечение для текстового редактора HTML также обеспечивает безопасность HTTPS и шифрование SSL для вашего веб-сайта, чтобы сделать его безопасным для посетителей.
Alboom Prosite предлагает поддержку по электронной почте и в чате и работает через Интернет.
Bookmark — это HTML-редактор и конструктор сайтов на базе искусственного интеллекта, который помогает создавать веб-сайты и целевые страницы. Конструктор веб-сайтов учитывает поисковые запросы пользователей и автоматически создает первую версию вашего веб-сайта на основе результатов.
С помощью Bookmark вы можете вносить изменения в свой веб-сайт в режиме реального времени с помощью текстового HTML-редактора с функцией перетаскивания, который не требует навыков дизайна. Кроме того, в зависимости от ваших бизнес-целей, таких как увеличение трафика и конверсий веб-сайта, инструмент на основе искусственного интеллекта автоматически обновляет макет вашего веб-сайта.
Кроме того, в зависимости от ваших бизнес-целей, таких как увеличение трафика и конверсий веб-сайта, инструмент на основе искусственного интеллекта автоматически обновляет макет вашего веб-сайта.
Веб-редактор также поможет вам создать интегрированный пользовательский блог на вашем веб-сайте, который вы можете использовать для обмена историями успеха и отзывами клиентов. Вы также можете добавить виджеты перевода и SEO, которые помогут локализовать ваш сайт и повысить его рейтинг в поисковых системах.
Bookmark предлагает поддержку по электронной почте, телефону и круглосуточному чату в режиме онлайн.
Flazio — это инструмент для создания и редактирования веб-сайтов как для начинающих, так и для опытных веб-дизайнеров. Программное обеспечение поставляется с предварительно созданными шаблонами веб-сайтов и редактором HTML-кода, который вы можете использовать для создания веб-сайта.
Программное обеспечение предлагает встроенный настольный и мобильный веб-редактор для настройки и оптимизации вашего веб-сайта на разных устройствах. Flazio также предоставляет аналитическую панель, которая отслеживает трафик веб-сайта и поведение пользователей. Он также отслеживает ваши наиболее посещаемые страницы на основе оценки SERP.
Flazio также предоставляет аналитическую панель, которая отслеживает трафик веб-сайта и поведение пользователей. Он также отслеживает ваши наиболее посещаемые страницы на основе оценки SERP.
Вы также можете позаботиться о бронировании и бронировании с помощью инструмента бронирования, который вы можете добавить на свой веб-сайт. Ваши клиенты могут планировать сеансы, и вы можете отправлять им ежедневные напоминания через программное обеспечение.
Flazio предлагает поддержку по электронной почте, телефону и в чате. Инструмент является веб-интерфейсом, а также имеет приложение для устройств iOS и Android.
GoDaddy Website Builder — это онлайн-инструмент для публикации и редактирования, который помогает создавать веб-сайты независимо от ваших технических навыков. Программное обеспечение имеет встроенный веб-редактор, который можно использовать для создания веб-страниц и добавления изображений.
GoDaddy также поможет вам создать интернет-магазин с полным каталогом предлагаемых вами продуктов. Вы можете создавать целевые страницы и страницы категорий, а также страницу платежей, которые можно интегрировать со сторонним программным обеспечением для обработки платежей.
Вы можете создавать целевые страницы и страницы категорий, а также страницу платежей, которые можно интегрировать со сторонним программным обеспечением для обработки платежей.
Программное обеспечение также имеет встроенную панель инструментов для создания контента, которую вы можете использовать для создания сообщений в социальных сетях. Благодаря интеграции с социальными сетями вы можете делиться ими на различных платформах социальных сетей прямо с панели инструментов.
Конструктор веб-сайтов GoDaddy предлагает поддержку по электронной почте и телефону. Инструмент работает в Интернете, а также имеет мобильное приложение для устройств iOS и Android.
IM Creator — это бесплатный конструктор веб-сайтов, который помогает создавать различные веб-сайты для электронной коммерции, блогов и портфолио. Вы можете использовать встроенный инструмент проектирования с помощью перетаскивания, чтобы добавить анимацию и реактивные визуальные эффекты, а также создать адаптивный веб-сайт для всех типов устройств, таких как настольные компьютеры, мобильные телефоны и смарт-часы.
IM Creator предлагает готовые блоки веб-сайтов, которые можно комбинировать для создания многораздельного веб-сайта. Для опытных пользователей инструмент предоставляет HTML-редактор для создания веб-страниц с нуля.
Программное обеспечение имеет функцию SEO, которую вы можете использовать для оптимизации вашего поискового рейтинга и повышения вовлеченности, трафика и конверсий вашего веб-сайта.
IM Creator предлагает поддержку по электронной почте и в чате и работает через Интернет. У инструмента также есть мобильное приложение для устройств Android.
Olitt — это инструмент для создания сайтов, который предлагает готовые веб-сайты, которые вы можете настроить в соответствии с потребностями вашего бизнеса. С помощью этого инструмента вы можете создавать целевые страницы, одностраничные веб-сайты и интернет-магазины.
Инструмент также помогает вам собирать платежи через ваш веб-сайт, поскольку вы можете интегрировать его со сторонними приложениями для обработки платежей. Кроме того, вы можете отслеживать и контролировать трафик веб-сайта, интегрировав сторонние инструменты аналитики на свой веб-сайт.
Кроме того, вы можете отслеживать и контролировать трафик веб-сайта, интегрировав сторонние инструменты аналитики на свой веб-сайт.
Еще одна полезная функция для опытных пользователей — редактор пользовательского кода, который можно использовать для создания определенных разделов вашего веб-сайта.
Olitt предлагает поддержку по электронной почте, телефону и в чате. Инструмент основан на веб-интерфейсе.
7. Webflow: имеет визуальную панель инструментов для создания веб-страниц.
Webflow — это платформа для разработки веб-сайтов, которая позволяет создавать веб-сайты с нуля с помощью визуальной панели инструментов. Инструмент также помогает вам управлять контентом веб-сайта и продавать его на различных платформах.
С помощью Webflow вы можете создавать несколько веб-страниц на визуальном холсте и преобразовывать дизайн на несколько языков, таких как HTML5, CSS или JavaScript, и передавать его своей команде разработчиков.
Инструмент также имеет живой редактор, который можно использовать для редактирования и обновления существующих веб-страниц. Кроме того, в Webflow есть панель SEO, которая помогает оптимизировать ваш сайт и повысить рейтинг в поисковых системах.
Кроме того, в Webflow есть панель SEO, которая помогает оптимизировать ваш сайт и повысить рейтинг в поисковых системах.
Webflow предлагает поддержку по электронной почте, в чате и по телефону. Инструмент основан на веб-интерфейсе.
Weebly — это конструктор веб-сайтов, который помогает создавать интернет-магазины и полноценные веб-сайты для вашего бизнеса. Инструмент предоставляет различные темы, которые вы можете выбрать для создания своего веб-сайта с нуля.
В Weebly есть редактор с функцией перетаскивания, который не требует навыков программирования для создания нескольких веб-страниц. Вы также можете создавать интерактивные страницы с видеофонами и добавлять анимационные эффекты. Существует также редактор изображений, который позволяет создавать и обрабатывать изображения, не покидая вашего сайта.
Программное обеспечение поддерживает несколько языков кодирования HTML, таких как CSS, JavaScript и редактирование HTML, которые могут помочь настроить ваш веб-сайт в соответствии с вашими требованиями и оптимизировать его для мобильных устройств.
Weebly предлагает поддержку по электронной почте, в чате и по телефону. Инструмент работает в Интернете, а также имеет мобильное приложение для устройств iOS и Android.
WordPress — это программный инструмент для создания веб-сайтов, который можно использовать для создания блогов, веб-сайтов и портфолио. Программное обеспечение предлагает редактор исходного кода, поддержку HTML и Markdown, а также различные темы, которые вы можете выбрать для создания веб-страницы.
Он также имеет редактор перетаскивания, который вы можете использовать для добавления изображений и встраивания видео на свой веб-сайт. WordPress также предлагает интеграцию с социальными сетями, чтобы легко делиться контентом вашего сайта на сторонних платформах.
Платформа также предлагает встроенные карты сайта и другие инструменты SEO для оптимизации вашего сайта. Он также содержит раздел аналитики веб-сайта для измерения производительности вашего веб-сайта.
WordPress предлагает поддержку по электронной почте и в чате. Инструмент работает в Интернете и имеет настольное и мобильное приложение для Windows, Linux, iOS и Android.
Инструмент работает в Интернете и имеет настольное и мобильное приложение для Windows, Linux, iOS и Android.
Как правильно выбрать бесплатный HTML-редактор для вашего бизнеса
Инструменты для создания сайтов — лучший выбор для малого бизнеса без штатных разработчиков. С помощью бесплатного программного обеспечения для редактирования HTML вы можете легко создать веб-сайт, способный вывести ваш бизнес в Интернет. Вот несколько соображений, которые следует учитывать при инвестировании в новый инструмент:
Оцените количество подключаемых модулей, доступных в бесплатной версии: Бесплатные инструменты для создания веб-сайтов часто имеют ограниченное количество доступных подключаемых модулей. Прежде чем выбрать решение, обязательно оцените, предлагает ли бесплатная версия такие плагины, как интеграция с социальными сетями и SEO-оптимизация для вашего сайта.
Проверьте, есть ли у бесплатного инструмента ограничения на использование: В идеале ваш конструктор веб-сайтов не должен ограничивать количество дизайнов, которые вы можете включить на веб-страницу, или количество веб-страниц, которые вы можете создать.
 Прежде чем выбрать инструмент, проверьте наличие ограничений на использование, если таковые имеются.
Прежде чем выбрать инструмент, проверьте наличие ограничений на использование, если таковые имеются.Проверьте, позволяет ли бесплатная версия переносимость данных: Если в будущем вы решите перейти на платную версию или даже сменить поставщика, инструмент должен позволить вам легко перенести данные вашего веб-сайта. Прежде чем выбрать инструмент, проверьте, есть ли в бесплатной версии возможность переноса данных.
Общие вопросы, которые следует задать при выборе бесплатного программного обеспечения для редактирования HTML
Выбор одного инструмента из лучших бесплатных редакторов HTML может быть сложной задачей, но задав правильные вопросы, вы сможете выбрать подходящего поставщика для сотрудничества. Вот несколько вопросов, которые вы можете задать поставщикам перед завершением работы над инструментом:
Предлагает ли бесплатный инструмент настройку? Бесплатные инструменты текстового редактора HTML часто имеют ограничения на параметры макета и могут предлагать несколько выбранных шаблонов.
 Если вашему бизнесу требуются специально настроенные дизайны и веб-страницы, спросите у поставщика, можно ли создать их с помощью бесплатного программного обеспечения.
Если вашему бизнесу требуются специально настроенные дизайны и веб-страницы, спросите у поставщика, можно ли создать их с помощью бесплатного программного обеспечения.Какие пользовательские ограничения есть у бесплатного инструмента? Большинство бесплатных программных инструментов имеют пользовательские ограничения. Когда дело доходит до бесплатного программного обеспечения для редактирования HTML, спросите поставщиков, сколько пользователей получают доступ администратора к бесплатному инструменту для публикации и редактирования.
На какую техническую поддержку мне следует рассчитывать? Бесплатные инструменты HTML-редактора часто имеют ограниченную поддержку, в то время как платные пользователи получают приоритетную поддержку в качестве расширенной функции. Обязательно проверьте услуги поддержки, которые вы получаете в бесплатной версии конструктора веб-сайтов, и требуется ли вам приоритетная поддержка.
Как мы выбрали эти продукты? Мы не сделали — вы сделали.

Чтобы найти идеальное программное обеспечение, вам нужна информация, которой вы можете доверять, чтобы вы могли сэкономить время, уложиться в бюджет и сосредоточить больше усилий на развитии своего бизнеса. Вот почему мы проверяем и проверяем все наши отзывы пользователей и рекомендуем только инструменты, одобренные такими людьми, как вы.
Другими словами, наши рекомендации по продуктам никогда не покупаются и не продаются и не основываются на мнении одного человека — они выбираются вашими коллегами, отражая взгляды и опыт нашей независимой базы рецензентов программного обеспечения.
10 лучших бесплатных и платных редакторов HTML
КЭрика Райли
Прочитать полную биографиюПисатель
Эрика Райли — писательница, специализирующаяся на вопросах образования, бизнеса и недвижимости. После окончания Нокс-колледжа в Иллинойсе со степенью в области журналистики и писательского мастерства она два года работала репортером в местной газете, прежде чем. ..
..
Обновлено 18 апреля 2023 г.
ОтредактированоМэдисон Хён
Прочитать полную биографиюредактор
Мэдисон Хоэн работала помощником редактора в BestColleges, занимаясь составлением рейтингов учебных курсов по кодированию и квалифицированными профессиями. Она увлечена предоставлением читателям альтернатив традиционному четырехлетнему колледжу. Она имеет степень бакалавра английского языка…
•
РассмотреноМонали Мирель Чуатико
Прочитать полную биографиюРецензент
Монали Чуатико — инженер данных в Mission Lane и руководитель отдела анализа данных в некоммерческой организации COOP Careers. Там Monali помогает выпускникам и молодым специалистам преодолеть неполную занятость, обучая их инструментам анализа данных и консультируя их по …
Узнайте больше о нашем процессе редактирования
КЭрика Райли
Прочитать полную биографиюПисатель
Эрика Райли — писательница, специализирующаяся на вопросах образования, бизнеса и недвижимости. После окончания Нокс-колледжа в Иллинойсе со степенью в области журналистики и писательского мастерства она два года работала репортером в местной газете, прежде чем поступить на…
После окончания Нокс-колледжа в Иллинойсе со степенью в области журналистики и писательского мастерства она два года работала репортером в местной газете, прежде чем поступить на…
Мэдисон Хён
Прочитать полную биографиюредактор
Мэдисон Хоэн работала помощником редактора в BestColleges, занимаясь составлением рейтингов учебных курсов по кодированию и квалифицированными профессиями. Она увлечена предоставлением читателям альтернатив традиционному четырехлетнему колледжу. Она имеет степень бакалавра английского языка л…
•
РассмотреноMonali Mirel Chuatico
Прочитать полную биографиюРецензент
Монали Чуатико — инженер данных в Mission Lane и руководитель отдела анализа данных в некоммерческой организации COOP Careers. Там Monali помогает выпускникам и молодым специалистам преодолеть неполную занятость, обучая их инструментам анализа данных и консультируя их по . ..
..
Обновлено 18 апреля 2023 г.
Узнайте больше о нашем процессе редактирования
www.bestcolleges.com — это сайт, поддерживаемый рекламой. Рекомендуемые или доверенные партнерские программы, а также все результаты поиска, поиска или подбора школ предназначены для школ, которые выплачивают нам компенсацию. Эта компенсация не влияет на рейтинги наших школ, справочники ресурсов или другую независимую от редакции информацию, опубликованную на этом сайте.
Превратите свои мечты в реальность
Пройдите наш тест, и мы сделаем домашнее задание за вас! Сравните свои школьные совпадения и подайте заявку на лучший выбор сегодня.
- HTML-редакторы упрощают написание HTML-кода для разработки веб-сайтов и веб-страниц.
- Некоторые редакторы HTML используют только текст, тогда как редакторы WYSIWYG также используют визуальные эффекты.
- Многие компании предлагают бесплатные HTML-редакторы, которые помогут вам начать писать код.

- Премиум-редакторы, требующие покупки или подписки, предлагают больше возможностей.
Знаете ли вы, что HTML — один из лучших и самых простых языков программирования, которые могут выучить новички? Это! С HTML вы можете создать свой собственный веб-сайт, не полагаясь на шаблоны. Изучение HTML также может помочь вам в изучении других языков программирования.
Независимо от того, учитесь ли вы писать HTML самостоятельно или посещаете курсы, вам понадобится редактор HTML для написания кода. Точно так же, как использование правильных ножей для нарезки ингредиентов для еды или правильных кроссовок для бега на длинные дистанции, вы должны использовать правильные инструменты для написания своего кода. Лучшие HTML-редакторы могут упростить процесс написания HTML-кода и сделать его менее подверженным ошибкам. В этом руководстве перечислены лучшие бесплатные редакторы HTML и лучшие HTML-редакторы премиум-класса 2022 года, а также описаны различные типы.
Что такое редактор HTML?
Редактор HTML — это программа, которая редактирует HTML или разметку веб-страницы. HTML — это тип кода, написанного в виде простого текста. Таким образом, хотя этот язык можно редактировать в любой текстовой программе или текстовом процессоре, многие HTML-редакторы предоставляют дополнительные функции, помогающие при написании кода. Например, они могут автоматически определять теги или заполнять строки кода за вас.
Дизайнеры веб-сайтов, программисты и студенты используют эти редакторы. Независимо от того, изучаете ли вы основы HTML или являетесь опытным профессионалом, вы, скорее всего, будете использовать редактор HTML для редактирования веб-страниц и веб-сайтов.
Вы можете использовать некоторые HTML-редакторы прямо в веб-браузере, например Quackit. Однако другие редакторы требуют, чтобы вы загружали их в виде приложений или компьютерных программ. Какой из них вы предпочтете, будет зависеть от того, как вам нравится работать, и от функциональности вашего компьютера. Также может потребоваться использование нескольких разных редакторов, чтобы найти подходящий именно вам.
Также может потребоваться использование нескольких разных редакторов, чтобы найти подходящий именно вам.
| Текстовые редакторы | WYSIWYG-редакторы |
|---|---|
Текстовые редакторы похожи на текстовые процессоры, и работа в них будет знакома новичкам. Они также обладают большей функциональностью, чем текстовые процессоры, поскольку они могут обнаруживать открытие тега HTML и автоматически вставлять закрывающий тег. Они также могут легко обнаруживать ошибки и могут уменьшить общее количество ввода, что может помочь новичкам при написании кода. | Эта аббревиатура расшифровывается как «Что видишь, то и получаешь». Они показывают, как веб-страница выглядит для зрителя, а не как текст. Вы можете использовать программу для редактирования внешнего вида страницы без фактического ввода текста, вместо этого перетаскивая элементы. Вы также можете редактировать текст с помощью кнопок, как в текстовом процессоре, вместо использования тегов HTML. Этот вариант больше подойдет начинающим программистам, которые хотят, чтобы их веб-страницы выглядели профессионально. |
Найдите подходящий учебный лагерь для вас
6 лучших бесплатных HTML-редакторов
Atom
Atom — это текстовый редактор, который позволяет пользователям совместно работать над кодом, подобно Google Doc, с помощью функции телетайпа. Он совместим с Windows, iOS и Linux. Интеллектуальная функция автоматического завершения Atom помогает вам писать код быстрее.
Пакеты с открытым исходным кодом также позволяют добавлять в программу функциональные возможности. Например, пакет GitHub позволяет работать с Git и GitHub прямо из Atom.
Visual Studio Code
Visual Studio Code — это редактор исходного кода, который работает на рабочем столе, а не в браузере. Он доступен для Windows, iOS и Linux. В дополнение к HTML вы можете использовать Visual Studio Code для редактирования JavaScript, TypeScript и Node. js.
js.
Программа также имеет расширения для редактирования других языков, таких как C# и Java. Этот текстовый редактор обеспечивает подсветку синтаксиса, интеллектуальное завершение с помощью IntelliSense и настраиваемое форматирование. Умные автодополнения помогают быстрее писать код с помощью автоподсказок.
Sublime
Sublime — текстовый редактор для Windows, iOS и Linux. В программе есть вкладки и разделенные представления для легкого переключения между кодами. Контекстно-зависимое автозаполнение предлагает варианты тегов и автозаполнение на основе существующего кода в проекте.
Функция подсветки синтаксиса также помогает организовывать и выделять цветом различные элементы кода. Редактор также совместим с другими языками, например, в экосистеме JavaScript. Обратите внимание, что вы должны приобрести лицензию для «продолжительного использования», согласно веб-сайту Sublime.
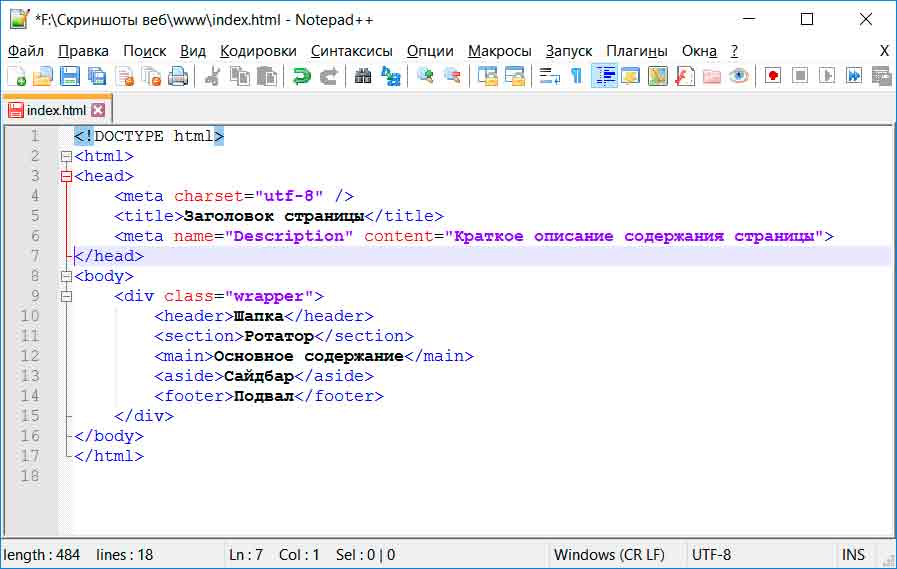
Notepad++
Notepad++ — это бесплатный текстовый редактор, работающий в Windows. Его использование регулируется Стандартной общественной лицензией GNU, что означает, что его можно свободно изменять или изменять. В результате он легко настраивается в соответствии с вашими индивидуальными потребностями. Notepad++ снижает выбросы углекислого газа за счет меньшего энергопотребления ПК благодаря небольшому размеру программы и более высокой скорости выполнения. Программа написана на C++ и использует чистый Win32 API и STL.
Его использование регулируется Стандартной общественной лицензией GNU, что означает, что его можно свободно изменять или изменять. В результате он легко настраивается в соответствии с вашими индивидуальными потребностями. Notepad++ снижает выбросы углекислого газа за счет меньшего энергопотребления ПК благодаря небольшому размеру программы и более высокой скорости выполнения. Программа написана на C++ и использует чистый Win32 API и STL.
Brackets
Brackets — самопровозглашенный «современный» текстовый редактор. Легкий, но мощный, Brackets сочетает в себе визуальные инструменты с редактором, которые предоставляют помощь, когда вы этого хотите, но не мешают вам, когда вы этого не делаете. Сделанный на JavaScript, Brackets — это проект с открытым исходным кодом, созданный веб-разработчиками.
Редактор имеет предварительный просмотр в реальном времени, который позволяет вам видеть изменения, которые вы вносите в HTML и CSS в браузере. Кроме того, в Brackets вместо нескольких вкладок используются встроенные редакторы и окна.
Komodo Edit
Komodo Edit предоставляется бесплатно как часть платформы ActiveState. Этот многоязычный редактор кода работает не только с HTML, но и с Python, Perl, Ruby и JavaScript. Программа доступна для Windows, iOS и Linux.
Обратите внимание, что родственная программа Komodo IDE с более продвинутыми функциями теперь доступна бесплатно. Эта программа включает модульное тестирование, отладку печати, предварительный просмотр в реальном времени, мастер проекта, детектор зависимостей и многое другое.
4 Лучшие редакторы премиум-класса
CoffeeCup
CoffeeCup — это текстовый HTML-редактор с предварительным просмотром в реальном времени, который можно использовать как на разделенном экране, так и в отдельном окне. Предварительный просмотр в реальном времени позволяет вам увидеть, как будет выглядеть ваша веб-страница во время написания кода.
Программа также имеет встроенный FTP-загрузчик, который позволяет вам публиковать ваш сайт там, где вы хотите. CoffeeCup также поставляется с настраиваемыми адаптивными шаблонами, которые помогут вам начать работу. Кофейная чашка стоит 29 долларов.но предлагает бесплатную пробную версию.
CoffeeCup также поставляется с настраиваемыми адаптивными шаблонами, которые помогут вам начать работу. Кофейная чашка стоит 29 долларов.но предлагает бесплатную пробную версию.
Adobe Dreamweaver
Adobe Dreamweaver — это программное обеспечение для разработки веб-сайтов из пакета Adobe Suite. Dreamweaver позволяет быстро создавать и публиковать веб-сайты с использованием таких языков, как HTML, CSS и JavaScript. Программное обеспечение включает готовые шаблоны.
Интерактивный просмотр позволяет редактировать свойства текста и изображения и добавлять классы непосредственно в режиме предварительного просмотра. Для использования Dreamweaver требуется подписка на Adobe Creative Suite, стоимость которой начинается от 20,9 долларов США.9 в месяц.
Nova
Nova, ранее называвшаяся Coda, представляет собой веб-редактор только для Mac. Текстовый редактор HTML имеет интеллектуальное автозаполнение, несколько курсоров, миникарту и прокрутку редактора. Nova поддерживает множество языков, включая HTML, CSS, JavaScript и Python.
Nova поддерживает множество языков, включая HTML, CSS, JavaScript и Python.
Редактор также помогает создавать и запускать задачи для вашего проекта с помощью отдельных задач «Сборка», «Выполнение» и «Очистка». Он также имеет надежный список расширений в соответствии с вашими потребностями. Для Nova требуется единовременная покупка на сумму 9 долларов США.9.
Froala
Помимо бесплатного текстового HTML-редактора онлайн, Froala также предлагает платный загружаемый WYSIWYG-редактор. Написанный на JavaScript, он прост в использовании и имеет чистый дизайн. Редактор предлагает расширенные возможности редактирования текста для всех ваших приложений. Легко редактировать текст и вставлять ссылки, таблицы и изображения.
Редактор форматированного текста поставляется с более чем 30 готовыми подключаемыми модулями. Такие компании, как Samsung, Amazon, eBay, Apple и IBM, используют Froala.
Часто задаваемые вопросы о редакторах HTML
Какой текстовый редактор лучше всего подходит для HTML?
Существует множество текстовых редакторов для написания HTML-кода. Хотя вы можете использовать любой текстовый редактор для написания кода HTML, использование текстового редактора HTML, специально разработанного с учетом кода, значительно упростит написание кода. Многие из лучших HTML-редакторов бесплатны.
Хотя вы можете использовать любой текстовый редактор для написания кода HTML, использование текстового редактора HTML, специально разработанного с учетом кода, значительно упростит написание кода. Многие из лучших HTML-редакторов бесплатны.
Atom, Visual Studio Code, Sublime, Notepad++, Brackets и Komodo Edit — одни из лучших бесплатных HTML-редакторов. Платные варианты включают IntelliJ IDEA, CoffeeCup, Adobe Dreamweaver, Nova и Froala.
В каких профессиях используется HTML?
Профессии, использующие HTML, включают разработчиков и инженеров программного обеспечения, веб-дизайнеров и разработчиков, разработчиков полного стека и аналитиков по информационной безопасности. Большинство профессий в области компьютерных наук требуют практических знаний HTML, который является одним из самых основных типов кода.
Где я могу изучить HTML?
Вы можете изучать HTML по программе информатики в колледже или университете. Однако вам не нужно записываться в школу, чтобы изучать HTML.




 footer]]
</body>
</html>
footer]]
</body>
</html>
 Прежде чем выбрать инструмент, проверьте наличие ограничений на использование, если таковые имеются.
Прежде чем выбрать инструмент, проверьте наличие ограничений на использование, если таковые имеются. Если вашему бизнесу требуются специально настроенные дизайны и веб-страницы, спросите у поставщика, можно ли создать их с помощью бесплатного программного обеспечения.
Если вашему бизнесу требуются специально настроенные дизайны и веб-страницы, спросите у поставщика, можно ли создать их с помощью бесплатного программного обеспечения.