Шаблон простого сайта на HTML — Блог HTML Academy
Если вам нужно быстро сделать сайт на учёбе или для личных дел, используйте этот шаблон. Вы можете наполнить его чем угодно — добавить тексты, картинки или подключить любые стили, например, использовать Bootstrap или awsm.css. Как больше нравится.
Чтобы посмотреть, как сайт из шаблона будет выглядеть — скопируйте его по инструкции или скачайте и откройте в браузере.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Заголовок страницы</title>
<link rel="stylesheet" href="./styles/style.css">
<meta property="og:title" content="Заголовок страницы в OG">
<meta property="og:description" content="Описание страницы в OG">
<meta property="og:image" content="https://example.com/image.jpg">
<meta property="og:url" content="https://example.
com/">
</head>
<body>
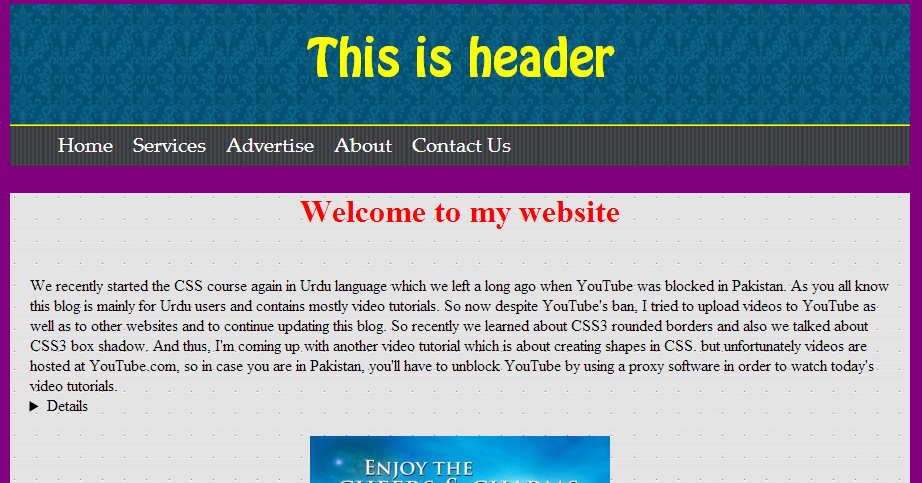
<header>
<h2>Это мой сайт</h2>
<p>Он хороший</p>
<nav>
<ul>
<li><a href="index.html">Эта страница</a></li>
<li><a href="catalog.html">Другая страница</a></li>
</ul>
</nav>
</header>
<main>
<article>
<section>
<h3>Первая секция</h3>
<p>Она обо мне</p>
<img src="images/image.png" alt="Человек и пароход">
<p>Но может быть и о семантике, я пока не решил.</p>
</section>
<section>
<h3>Вторая секция</h3>
<p>Она тоже обо мне</p>
</section>
<section>
<h3>И третья</h3>
<p>Вы уже должны были начать догадываться. </p>
</section>
</article>
</main>
<footer>
<p>Сюда бы я вписал информацию об авторе и ссылки на другие сайты</p>
</footer>
<!-- сюда можно подключить jquery <script src="scripts/app.js" defer></script> -->
</body>
</html>
</p>
</section>
</article>
</main>
<footer>
<p>Сюда бы я вписал информацию об авторе и ссылки на другие сайты</p>
</footer>
<!-- сюда можно подключить jquery <script src="scripts/app.js" defer></script> -->
</body>
</html>Скачать шаблон
Как может выглядеть сайт по такому шаблонуЕсли у вас есть немного времени, то давайте посмотрим на код и поймем, из чего состоит сайт, и зачем нужна каждая строчка.
История DOCTYPE
Доктайп помогает браузеру понять, как отображать страницу.
<!DOCTYPE html>
Тег, в котором мы показываем, что наша страница на русском языке.
<html lang="ru">
Называем кодировку страницы — для русского языка подходит utf-8.
<meta charset="utf-8">
Магия, которая помогает нашему сайту выглядеть чуть лучше. Она просто нужна, можете пока не задумываться.
Она просто нужна, можете пока не задумываться.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Подключаем файл со стилями — замените ./styles/style.css на имя вашего файла со стилями. Если ничего не работает или файл не видно, прочитайте про относительные ссылки.
<link rel="stylesheet" href="./styles/style.css">
В этом блоке напишите, какой заголовок, описание и ссылка будут видны на карточке в ленте, если ваш сайт кто-нибудь запостит в соцсетях.
<meta property="og:title" content="Заголовок страницы в OG"> <meta property="og:description" content="Описание страницы в OG"> <meta property="og:image" content="https://example.com/image.jpg"> <meta property="og:url" content="https://example.com/">
Это шапка сайта — блок, который может повторяться на любой странице.
<header> </header>
Какие нужны заголовки и какие теги использовать
Это заголовки первого и второго уровня.
<h2>Это мой сайт</h2> <h3>Первая секция</h3>
Это верхняя навигация <nav>, в которой ссылки сделаны списком <ul> и завёрнуты в тег <li>.
<nav>
<ul>
<li><a href="index.html">Эта страница</a></li>
<li><a href="catalog.html">Другая страница</a></li>
</ul>
</nav>Семантический тег, в котором хранится основное содержимое страницы, которое относится только к этой странице.
<main>
Изображение, картинка или фотография. Обязательно с атрибутом alt — он важен, не забывайте о нём.
<img src="images/image.png" alt="Человек и пароход">
Параграф текста — здесь пишем просто какой-то текст, который хотим вынести на страницу. Подробнее — в тренажёре.
<p>Но может быть и о семантике, я пока не решил.</p>
Если захотите подключить JavaScript и добавить интерактивные элементы, можете сделать это в этом блоке — достаточно раскомментровать.
<!-- сюда можно подключить jquery <script src="scripts/app.js" defer></script> -->
На этом всё, дорабатывайте шаблон по своему усмотрению. Например,
- Добавьте телефон
- Прикрутите интерактивную диаграмму
- Подключите красивые шрифты
Удачи в обучении!
СОЗДАНИЕ WEB-СТРАНИЦ И WEB-САЙТОВ
СОЗДАНИЕ WEB-СТРАНИЦ И WEB-САЙТОВ
Изучаемые темы:
1. Создание Web-страниц.
2. Размещение Web-страниц в Интернете.
3. Создание Web-страниц и Web-сайтов с помощью MS FrontPage 2002.
Тема № 1
СОЗДАНИЕ WEB-СТРАНИЦ
Вопросы: 1.
Общие сведения о создании Web-страниц.
2. Создание и оформление Web-страниц.
1. Общие сведения о создании Web-страниц
Собрание страниц, объединенных некоторой общей тематикой и помещенных, как правило, на одном компьютере, называют
Чтобы опубликовать в Интернете страницу, содержащую некоторую информацию, используется специально разработанный для этого язык HTML.
HTML – HyperText Markup
Language (Язык
разметки гипертекста) представляет собой довольно простой набор команд,
описывающих структуру документа. Этот язык разметки позволяет выделить в
документе отдельные логические части – заголовки, абзацы, таблицы, списки-перечисления и т. д., но не задает
конкретные атрибуты форматирования. Конкретный вид форматирования
определяет сам браузер при чтении документа, и именно браузер обеспечивает наилучшее отображение Web-документа на вашем экране.
д., но не задает
конкретные атрибуты форматирования. Конкретный вид форматирования
определяет сам браузер при чтении документа, и именно браузер обеспечивает наилучшее отображение Web-документа на вашем экране.
Создавать Web-страницы можно с помощью специальных программ-редакторов, автоматически генерирующих код HTML, работа с которыми не требует знания языка разметки. Однако эти программы часто ограничены в своих возможностях, содержат ошибки и нередко создают плохой HTML-код, который работает не на всех платформах. Поэтому, если вы хотите серьезно освоить Web-дизайн и понять принципы создания Web-страниц, вам не обойтись без знания основ языка HTML, тем более что создавать Web-страницы на нем совсем не трудно.
Язык HTML существует в
нескольких вариантах или спецификациях. Как и версии программных продуктов,
спецификации пронумерованы: 2.0, 3.0, 3.2, 4.0. Каждая последующая спецификация представляет собой расширение и дополнение предыдущей таблицы, списки-перечисления и т.
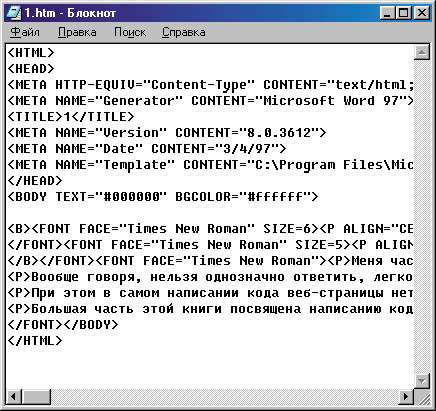
Документ в окне с кодом HTML — это текстовый документ специального формата. Все файлы этого формата имеют расширение .html или .htm. В документе HTML обычный текст сочетается с элементами разметки, заключенными в угловые скобки < и >, например <html>, <head>, <title>, </title>. Такие элементы разметки называются тэгами. Тэги бывают одиночными, открывающими и закрывающими и состоят из следующих друг за другом в определенном порядке элементов:
• левой угловой скобки <;
•
необязательного символа слэш /,
который означает, что тэг является конечным тэгом,
закрывающим некоторую структуру, например, </title>. В этом смысле можно читать символ / как
конец некоторого элемента разметки, например, строки или абзаца;
В этом смысле можно читать символ / как
конец некоторого элемента разметки, например, строки или абзаца;
• имени тэга, например, html;
• необязательных атрибутов. Тэг может быть без атрибутов или сопровождаться одним или несколькими атрибутами, например, align=»center«;
• правой угловой скобки >.
Таким образом, открывающий тэг <html>, стоящий вначале документа HTML и означающий его начало, состоит из имени html и двух угловых скобок < >, а тэг </html>, находящийся в конце Web-документа, кроме указанных элементов содержит также символ слэш

В тэгах могут использоваться только символы латинского алфавита, а в значениях атрибутов — любые символы. Если в качестве значений атрибута используются, например, символы кириллицы, то они должны быть заключены в кавычки, например name=»Раздел 1″.
Язык HTML не различает большие и малые буквы, так что тэги <HEAD>, <head> и <Head> эквивалентны. Далее мы будем использовать написание тэгов в нижнем регистре.
Большинство тэгов спарены: за открывающим тэгом следует соответствующий ему закрывающий тэг, а между ними содержится текст или другие тэги.
В таких случаях два тэга и часть документа, заключенная между ними, образует блок, называемый элементом HTML. Некоторые тэги, например <hr>, являются одиночными, и для них закрывающий тэг не применяется. Такие тэги сами по себе являются элементами HTML.
Большинство тэгов могут иметь один или несколько атрибутов -
параметров, дающих дополнительную
информацию о том, как браузер должен обрабатывать текущий тэг. Однако атрибутов может и не быть вовсе. Атрибут тэга
состоит из имени, например, align, знака равенства = и значения, которое задается строкой символов,
например, «center«:align=»center«. Значения атрибутов обычно заключаются в кавычки. Однако если эти значения
используют только символы латинского алфавита, цифры и дефисы, то кавычки можно опустить, например: align=center.
Однако атрибутов может и не быть вовсе. Атрибут тэга
состоит из имени, например, align, знака равенства = и значения, которое задается строкой символов,
например, «center«:align=»center«. Значения атрибутов обычно заключаются в кавычки. Однако если эти значения
используют только символы латинского алфавита, цифры и дефисы, то кавычки можно опустить, например: align=center.
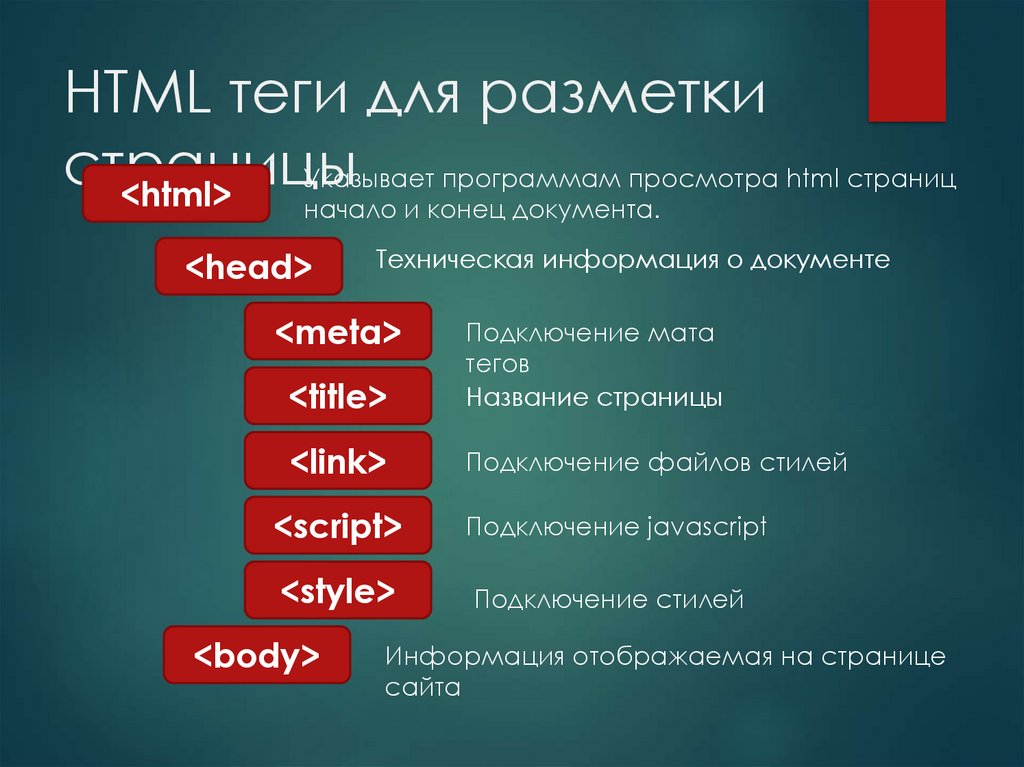
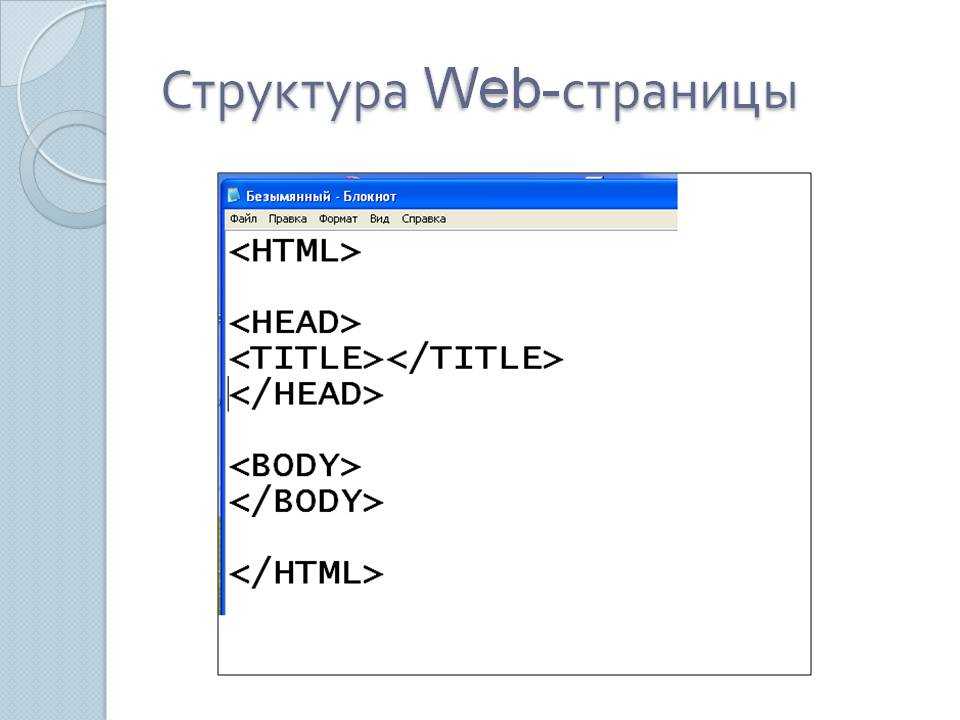
Каждый HTML-документ имеет определенную структуру, которая выглядит следующим образом:
<html>
<head>
…
</head>
<body>
…
</body>
</html>
Структура HTML-документа содержит следующие обязательные элементы:
• тэги <html> и </html>, которые отмечают начало и конец документа;
• заголовок, ограниченный тэгами <head> и </head>;
•
тело, ограниченное тэгами <body>. ..</body>.
..</body>.
В заголовке, ограниченном тэгами <head> и </head>, с помощью тэгов <title>…</title> определяется название документа, которое должно описывать его содержимое и обычно содержит не более 5-6 слов. Это название отображается браузерами в строке заголовка рабочего окна программы, а роботы, составляющие индексы для поисковых систем, идентифицируют документ, используя его название.
Кроме элемента <title>…</title>, заголовок может содержать элементы <meta>…</meta>. Открывающий тэг <meta> включает
пары имя=значение, описывающие свойства документа, например, авторство, список
ключевых слов и т.д. Эти данные
используются также поисковыми серверами при индексации документов.
2. Создание и оформление Web-страниц
Для создания Web-страниц понадобится любой браузер — Internet Explorer или Netscape Communicator, а лучше оба, так как многие элементы HTML по-разному отображаются в разных программах просмотра и весьма желательно контролировать эту разницу. Кроме того, нужен любой текстовой редактор, например, Блокнот из Windows. Программа Блокнот нужна для подготовки HTML-файлов, а браузер — для просмотра и контроля сделанного. С помощью этих инструментов мы создадим сайт на своем локальном компьютере, после чего поместим его на один из WWW-серверов в Интернете, сделав, таким образом, ваши Web-страницы доступными всему миру.
В качестве примера создадим сайт лицея. Цель сайта — рассказать миру о лицее, сфере его деятельности, интересов, найти друзей, партнеров, спонсоров.
Для файлов
нашего сайта нужна отдельная папка.
Создайте папку с именем Web на жестком диске вашего компьютера.
Теперь запустим программу Блокнот и приступим к работе.
Вы можете использовать любой другой текстовый редактор. Однако в этом случае следует сохранять файл как простой текст, чтобы избежать включения в Web-документ посторонних символов форматирования.
Сначала введем в окне программы Блокнот тэги, определяющие структуру любого HTML-документа. Напомним, что в HTML-коде допускается использовать любой регистр символов — верхний или нижний.
Введите с клавиатуры следующие основные тэги, поместив каждый из них, кроме закрывающего тэга </title>, в новой строке.
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
Для ввода
парных тэгов вы можете использовать операции копирования и вставки через буфер
обмена Windows с последующим добавлением
символа слэш /.
Напомним, что первый <html> и последний </html> тэги означают соответственно начало и конец документа, элемент <head>…</head> определяет заголовок Web-страницы, элемент <body>…</body> — тело документа, а в элементе <title></title> мы сейчас укажем название Web-страницы.
Между открывающим <title> и закрывающим </title> тэгами вставьте название документа – Лицей № 1548. Этот элемент должен выглядеть следующим образом:
<title>Лицей № 1548</title>
Напомним, что название Web-страницы должно быть коротким и в максимальной степени отображать ее содержание.
Наша
следующая задача — вставить в тело документа между тэгами <body>. ..</body> короткий
текст-приветствие посетителям Web-страницы.
..</body> короткий
текст-приветствие посетителям Web-страницы.
Вставьте пустую строку между тэгами <body> и </body> и введите в ней следующий текст:
Добро пожаловать на страничку лицея № 1548! Здесь Вы узнаете о нашей деятельности, о наших интересах и увлечениях, о наших успехах и достижениях
Для каждой Web-страницы вы можете определить цвет фона и цвет текста. Это выполняется с помощью атрибутов bgcolor и text открывающего тэга <body>. Для определения цвета как значения атрибутов существует два варианта:
• словесное указание имени цвета, например, white (белый). В языке HTML предусмотрено шестнадцать таких имен;
• цифровое
обозначение в шестнадцатеричной записи, например, «#ffffff» — белый, которое указывает, каким образом цвет
формируется из основных цветов — красного, зеленого, синего.
Конечно, словесное указание цвета более удобно и понятно. С другой стороны, численные обозначения дают больше возможностей, так как позволяют указать практически любой из 16777215 оттенков, тогда как словесные обозначения ограничены только шестнадцатью цветами.
Используем в качестве примера для фона нашей Web-страницы синий цвет (blue), а для текста — желтый (yellow).
Вставьте в открывающий тэг <body> атрибуты bgcolor=blue и text=yellow. Этот тэг должен принять вид:
<body bgcolor=blue text=yellow>
Ваш текстовый файл должен выглядеть примерно так:
<html>
<head>
<title>Лицей № 1548</title>
</head>
<body bgcolor=blue text=yellow>
Добро пожаловать на страничку лицея № 1548! Здесь Вы узнаете о нашей деятельности, о наших интересах и увлечениях, о наших успехах и достижениях
</body>
</html>
Теперь
документ следует сохранить. Откройте ранее созданную папку Web, введите имя файла licey1548.html и нажмите кнопку Сохранить.
Откройте ранее созданную папку Web, введите имя файла licey1548.html и нажмите кнопку Сохранить.
Обратите внимание: вы обязательно должны указать расширение имени файла .html или .htm, чтобы браузер смог его открыть.
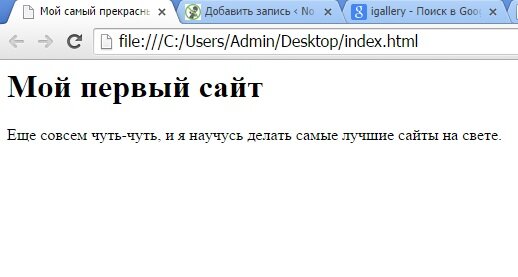
Возможно, в вашем браузере размер шрифта текста будет крупнее или мельче, чем на рисунке. В таком случае выберите команду меню Вид • Размер текста • Средний в браузере Internet Explorer или Вид • Увеличить шрифт, Вид • Уменьшить шрифт в браузере Netscape Communicator, чтобы установить средний размер шрифта.
Следует иметь в виду, что разные браузеры могут по-разному отображать
содержимое одного и того же HTML-файла. Поэтому при создании Web-страниц
желательно всегда просматривать результат в обоих наиболее популярных браузерах
— Internet Explorer и Netscape Communicator. В таком случае вы будете уверены, что посетитель вашего сайта увидит
именно то, что вы хотите ему показать.
Так как в элементе <body></body> мы ввели текст без разбивки на абзацы, то в браузере он отображается в виде одного абзаца и выровнен влево. Теперь следует придать тексту более наглядный вид.
2.1. Форматирование текста
Чтобы наша
Web-страница выглядела более привлекательно, разделим текст на абзацы и выделим
заголовок. HTML имеет
шесть уровней заголовков разделов документа, пронумерованных цифрами от 1 до 6.
Заголовки объявляются парой тэгов с номерами, соответствующими уровню,
например, <h1></h1> -
заголовок раздела первого уровня, а <h6></h6> -
заголовок раздела шестого уровня. От нормального текста заголовки отличаются
размером и толщиной букв. Заголовок первого уровня h1 отображается обычно очень крупным шрифтом, в то время
как заголовок шестого уровня h6 — очень
мелким.
Не следует путать заголовки разделов документа с рассмотренным ранее заголовком документа, определяемым элементом <head></head>.
В качестве заголовка текста используем первое предложение — Добро пожаловать на страничку лицея 1548! Для этого достаточно ограничить его тэгами <h1> и </h1>.
Вставьте в текст файла licey1548.html тэги <h1> и </h1> так, чтобы они ограничивали первое предложение текста, и этот фрагмент кода принял следующий вид:
<h2>Добро пожаловать на страничку лицея 1548!</h2>
Сохраните файл, выбрав команду Сохранить меню Файл программы Блокнот.
Операцию сохранения
необходимо всегда выполнять перед просмотром документа, так как браузер
открывает файл для просмотра, загружая его в оперативную память компьютера с
диска. Если после редактирования кода HTML вы не
сохраните файл, то никаких изменений в браузере не увидите.
Если после редактирования кода HTML вы не
сохраните файл, то никаких изменений в браузере не увидите.
Нажмите клавишу F5 или кнопку Обновить на панели инструментов рабочего окна программы Internet Explorer или аналогичную кнопку Обновить в Netscape Communicator. Файл licey1548.html будет перезагружен, и вы увидите в окне браузера, как выглядит заголовок первого уровня.
Используя шесть уровней заголовков, которые предоставляет в ваше распоряжение язык HTML, можно создать легко читаемый документ с интуитивно ясной структурой. Помните, что ваш документ всегда будет читаться значительно лучше, если в нем будет четкое разделение на разделы и подразделы.
По умолчанию
заголовок выравнивается по левому краю страницы. Но его можно также выровнять
по правому краю или центрировать. Для правостороннего выравнивания в тэге <h1>
используется атрибут align=right, а для центрирования — align=center. Допускается также явное указание левостороннего
выравнивания — align=left.
Допускается также явное указание левостороннего
выравнивания — align=left.
Добавьте в тэг <h1> атрибут align=center, чтобы центрировать заголовок. Этот элемент должен принять следующий вид:
<h2 align=center>Добро пожаловать на страничку лицея 1548!</h2>
Теперь займемся остальным текстом. Увеличим его размер и оформим текст полужирным курсивным начертанием. Для установки полужирного начертания используются парные тэги <b></b>.
Вставьте в файле licey1548.html открывающий <b> и закрывающий </b> тэги так, чтобы они ограничили текст Здесь вы узнаете… . Этот элемент должен принять следующий вид:
<b> Здесь Вы узнаете о нашей деятельности, о наших интересах и увлечениях, о наших успехах и достижениях </b>
Курсивное
начертание устанавливается с помощью тэгов <i></i>.
Вставьте в исходный код HTML тэг <i> и </i> так, чтобы отредактированный элемент принял следующий вид:
<b><i>Здесь Вы узнаете о нашей деятельности, о наших интересах и увлечениях, о наших успехах и достижениях</i></b>
Элементы
разметки могут быть вложенными, как в данной структуре, где элемент <i>…</i> вложен в
элемент <b>…</b>.
Современные браузеры способны правильно обрабатывать вложенные тэги. Поэтому
вам необходимо следить за тем, чтобы не нарушался порядок вложения. Работа
браузера окажется затрудненной, если вложенность будет нарушена. Например,
такая запись будет неправильной: <b><i>…</b></i>.
Соблюдение вложенности — очень важная часть общей культуры написания HTML-кода.
С помощью пары тэгов <u></u> можно установить подчеркнутое начертание текстового фрагмента, который ограничивают данные тэги, а с помощью пары тэгов <tt></tt> -отобразить текст телетайпным шрифтом.
После того, как вы просмотрите полученный результат, увеличим размер шрифта текста. Это можно сделать разными способами.
Тэги <big></big> увеличивают размер шрифта текста, заключенного между ними.
Добавьте в начало и конец вышеуказанного фрагмента кода соответственно тэги <big> и </big> так, чтобы элемент принял следующий вид:
<big><b><i> Здесь Вы узнаете о нашей деятельности, о наших интересах и увлечениях, о наших успехах и достижениях </i></b></big>
С помощью тэгов <small></small> вы можете уменьшить размер шрифта
текста по сравнению с исходным.
Другой способ указания размера шрифта — с помощью тэгов <font></font> с атрибутом size. В качестве значений этого атрибута используются целые числа от 1 до 7. Причем значение 1 соответствует минимальному размеру шрифта, а значение 7 — максимальному.
В качестве значения атрибута size можно также использовать числа от 1 до 7 со знаком + (плюс) или — (минус). В этом случае размер шрифта соответственно увеличивается или уменьшается, по сравнению с исходным, например, тэги <font size=+1></font> увеличат размер шрифта, по сравнению с текущим, на один порядок.
В тэгах <font></font> может
использоваться также атрибут color для
указания цвета шрифта, ограниченного тэгами текста. Значения этого атрибута
такие же, как и для рассмотренных ранее атрибутов, описывающих цвет фона и
текста документа.
По умолчанию абзац с текстом Здесь Вы узнаете… выровнен влево. Центрируем его по горизонтали с помощью тэгов <center></center>. Вы можете также выровнять абзац по правому краю страницы с помощью тэгов <right></right> или по левому — с помощью тэгов <left></left>.
Вставьте тэги <center></center>, ограничив ими указанный абзац так, чтобы код HTML принял следующий вид:
<html>
<head>
<title>Лицей № 1548</title>
</head>
<body bgcolor=blue text=yellow>
<h2 align=center>Добро пожаловать на страничку лицея № 1548!</h2>
<center><font size=5><b><i>Здесь Вы узнаете о нашей деятельности, о наших интересах и увлечениях, о наших успехах и достижениях</i></b></font><center>
</body>
</html>
В окне
браузера документ будет выглядеть примерно так, как это показано на рис. 1.
1.
Язык HTML допускает два подхода к шрифтовому выделению фрагментов текста. С одной стороны, можно прямо указать, что шрифт на некотором участке текста может быть полужирным или курсивным, т.е. явно указать начертание шрифта текста, как мы это делали в данном опыте. С другой стороны, можно пометить любой фрагмент текста, как имеющий некий, отличный от нормального, логический стиль, предоставив интерпретацию этого стиля браузеру. Таким образом, логический стиль указывает роль текстового фрагмента, например, большую значимость по сравнению с обычным текстом или то, что данный фрагмент является цитатой. В своей работе вы можете использовать следующие тэги, определяющие логические стили. Проверьте, как они работают в разных браузерах.
<dfn></dfn> - применяется для определения слова. Текст обычно выводится курсивом.
<em></em> — для
выделения слов и усиления. Отображается курсивом.
Отображается курсивом.
<cite></cite> — для выделения названий книг, фильмов, спектаклей и т.д. Выводится курсивом.
<code></code> — для фрагментов кода программ. Показывается на экране шрифтом фиксированной ширины.
<kbd></kbd> - используется для текста, который пользователь вводит с клавиатуры. В разных браузерах может отображаться разными шрифтами.
<samp></samp> — служит для отображения сообщений программ. Выводится шрифтом фиксированной ширины.
<strong></strong> — для особо важных фрагментов. Обычно выделяется полужирным начертанием.
<var></var> -
используется для указания, что часть текста или слово является символьной
переменной, т. е. текстом, который может быть заменен различными выражениями.
Отображается курсивом.
е. текстом, который может быть заменен различными выражениями.
Отображается курсивом.
2.2. Вставка иллюстраций
На каждую Web-страницу можно поместить любое количество иллюстраций. Вы можете использовать готовые графические изображения или создать их сами. Здесь мы посмотрим, как вставить в Web-документ уже готовый рисунок.
Графические изображения, которые вы вставляете в свои Web-документы, должны быть созданы в таком графическом формате, который поддерживается браузером. Стандартные форматы Web-графики — GIF, JPG и PNG. Размеры их файлов минимальны по сравнению с другими форматами, что значительно сокращает время загрузки из сети.
Вставим на
первую страницу нашего сайта рисунок МИР.JPG, который обычно находится в
папке Windows, т.е. той
папке, в которой установлена операционная система Windows. Прежде всего, этот файл следует скопировать в папку Web, которую мы создали для хранения
файлов сайта.
Скопируйте файл МИР.JPG или любой другой файл с расширением .JPG или .GIF из папки Windows в папку Web.
Для вставки изображения в Web-документ используется одиночный тэг <img> с атрибутом src, значение которого соответствует имени вставляемого файла или его адресу в Интернете. С помощью необязательного атрибута <border> можно включить отображение рамки вокруг рисунка. Значение 1 для этого атрибута создаст рамку толщиной 1 пиксел. Таким образом, тэг, вставляющий рисунок, должен выглядеть следующим образом:
<img src=МИР.JPG border=1>
Вставим его после заголовка Добро пожаловать на страничку лицея № 1548!
Операционная система Windows не различает регистр букв в
названиях имен файлов, но операционные системы семейства Unix различают его, поэтому следует тщательно следить за тем, чтобы имя
файла в тэге указывалось с соблюдением регистра. Начинающие Web-дизайнеры часто
недоумевают: почему рисунок был виден на странице при тестировании на локальном
компьютере и не появляется при загрузке страниц с удаленного сервера. А все
дело в том, что они указали Мир.jpg, а на диске хранится МИР.JPG.
Начинающие Web-дизайнеры часто
недоумевают: почему рисунок был виден на странице при тестировании на локальном
компьютере и не появляется при загрузке страниц с удаленного сервера. А все
дело в том, что они указали Мир.jpg, а на диске хранится МИР.JPG.
Вставьте пустую строку после элемента <h1 align=center>Добро пожаловать на страничку лицея № 1548!</h1> и введите в ней тэг <img src=МИР.JPG border=1> для включения изображения в документ.
Чтобы выровнять рисунок по центру, следует, воспользовавшись тэгами <center></center>, записать строку кода HTML, вставляющего рисунок, следующим образом:
<center><img src=МИР.JPG border=1</center>
Ограничим размер рисунка по ширине 300 пикселами, а по высоте – 400 пикселами:
<center><img
src= МИР. JPG border=1 Widht=300
height=400></center>
JPG border=1 Widht=300
height=400></center>
В результате текстовый файл должен выглядеть так, как это показано на рис. 2. В окне браузера документ будет выглядеть примерно как на рис. 3.
2.3. Создание списков
Для наглядного представления информации на Web-страницах часто используются списки. Списки могут быть нумерованными и ненумерованными. Создадим новую страницу нашего сайта, на которой вставим ненумерованный список.
Создайте структуру Web-документа, напечатав основные тэги:
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
В качестве заголовка документа в тэге <title></title> введите: Чем мы занимаемся?:
<title>Чем мы занимаемся?</title>
Такой же заголовок для списка введите в теле документа между тэгами <body> и </body>, использовав для его отображения тэги <h2></h2> с атрибутом align=center, выравнивающим заголовок по центру страницы:
<h3 align=center>Чем мы занимаемся?</h3>
Самостоятельно подберите цвет фона страницы и цвет текста, указав соответствующие значения для атрибутов bgcolor и text в открывающемся тэге <body>, например, так:
<body bgcolor=aqua text=navy>
Помните,
однако, что цвет текста должен быть таким, чтобы текст хорошо читался на
выбранном фоне. Если атрибуты цвета не указывать, то по умолчанию текст будет
отображаться черным цветом на белом фоне.
Если атрибуты цвета не указывать, то по умолчанию текст будет
отображаться черным цветом на белом фоне.
Теперь вставим на страницу ненумерованный список с информацией о сфере деятельности нашего лицея. Ненумерованные списки создаются с помощью пары тэгов <ul></ul>, которые ограничивают список.
Между ними располагается столько элементов, начинающихся с тэга <li>, сколько элементов в списке.
Вставьте пустую строку под строкой с кодом <h2 align=center>Чем мы занимаемся?</h2> и введите в теле документа следующий код:
<ul>
<li>Изучением фундаментальных курсов физико-математических дисциплин.
<li>Изучением курсов дисциплин, составляющих основу современной теоретической и прикладной экономики.
<li>Изучением цикла
гуманитарных дисциплин.
<li>Изучением сценического искусства.
</ul>
Обратите внимание: тэг <li> может использоваться как одиночный, т.е. без парного, закрывающего тэга </li>.
Полный HTML-код документа должен иметь следующий вид:
<html>
<head>
<title>Чем мы занимаемся?</title>
</head>
<body bgcolor=aqua text=navy>
<h3 align=center>Чем мы занимаемся?</h3>
<ul>
<li>Изучением фундаментальных курсов физико-математических дисциплин.
<li>Изучение курсов дисциплин, составляющих основу современной теоретической и прикладной экономики.
<li>Изучением цикла гуманитарных дисциплин.
<li>Изучением сценического искусства.
</ul>
</body>
</html>
Когда ввод
кода будет закончен, сохраните документ в папке Web под именем spisok. html.
html.
Воспользовавшись командой Открыть меню Файл в браузере Internet Explorer или командой Открыть страницу меню Файл в браузере Netscape Communicator, откройте файл spisok.html из папки Web.
На экране (рис. 4) Вы увидите, что каждый элемент ненумерованного списка выделяется специальным маркером.
В нумерованном списке каждый элемент будет отмечаться его порядковым номером. Для создания нумерованных списков используются тэги <оl></оl>, между которыми помещаются элементы <li>.
2.4. Создание форм
Очевидно,
что познакомившиеся на Web-странице с
информацией о лицее и заинтересовавшиеся ею посетители сайта захотят задать
вопросы, обсудить общие проблемы, предложить сотрудничество. Чтобы ускорить и
облегчить им процедуру связи, достаточно поместить на данной странице
специальную форму, заполнив которую, посетитель сайта передаст информацию,
которую он посчитает нужным послать.
Подобные формы широко используются на Интернет-сайтах для сбора различных сведений, регистрации пользователя, формирования запроса и т.д. Такая форма может содержать поля для ввода данных, поля списков, открывающиеся списки, флажки и переключатели для выбора значений и другие элементы управления. После заполнения формы пользователем специальная программа-обработчик или, как ее еще называют, скрипт, обрабатывает полученные данные и передает их по назначению.
Посмотрим,
как вставить в Web-документ простую форму, которая позволит пользователю
напечатать свое сообщение прямо на Web-странице и автоматически отправить его
по электронной почте лицею. Но сначала вставим в HTML-документ spisok.html текст с приглашением заполнить
форму, поместив его под списком. Текст приглашения следует выделить в отдельный
абзац, ограничив его парой тэгов <р></р>, и выровнять по
центру с помощью атрибута align=center.
Вставьте пустую строку между закрывающим тэгом </ul> и закрывающим тэгом </body> и введите в этой строке следующий код:
<р align=center>Ecли у Вас есть вопросы или предложения, напишите нам:</р>
Каждая
форма начинается тэгом <form> и
заканчивается тэгом </form>.
HTML-документ может содержать в себе несколько форм, однако они не должны
находиться одна внутри другой. Текст и тэги могут размещаться внутри
формы без ограничений. Открывающий тэг <form> должен содержать обязательный атрибут action, который определяет, где находится
программа-обработчик, или адрес сервера, который будет обрабатывать форму. Так
как сообщение, написанное посетителем сайта, будет отправляться по электронной
почте, то значение этого атрибута должно содержать адрес E-mail владельца
сайта, например: action=»mailto: licey1548. narod.ru«.
narod.ru«.
Еще один атрибут тэга <form> — method — определяет, каким образом или с помощью какого протокола данные из формы будут переданы программе-обработчику. Так как будет использована электронная почта, то значение этого атрибута должно быть post:method=post. Таким образом, элемент <form>…</form> будет иметь примерно такой вид:
<form action=»mailto: [email protected]» method=post></form>
Добавьте в документе spisok.html пустую строку перед закрывающим тэгом </body> и введите указанный код.
Теперь нам нужно поместить в форме многострочное текстовое поле для ввода сообщения. Для этого служат тэги <textarea></textarea>. В качестве атрибутов открывающего тэга <textarea> необходимо указать количество строк (rows) и колонок (cols), a также имя (name), под которым содержимое текстового поля ввода будет передано программе-обработчику, например:
<textarea rows=5 cols=40 name=Comments></textarea>
Такой
элемент создаст текстовое поле ввода высотой 5 строк и шириной 40 символов. Введенный посетителем сайта текст будет передан обработчику под именем Comments (Комментарии). Чтобы центрировать
текстовое поле относительно краев страницы, следует ограничить его тэгами <center></center>.
Введенный посетителем сайта текст будет передан обработчику под именем Comments (Комментарии). Чтобы центрировать
текстовое поле относительно краев страницы, следует ограничить его тэгами <center></center>.
Вставьте пустую строку перед закрывающим тэгом </form> и введите следующий элемент, создающий текстовое поле:
<center><textarea rows=5 cols=40 name=Comments></textarea></center>
Здесь для центрирования текстового поля мы использовали тэги <center></center>, a не атрибут align=center тэга <р>, так как данный атрибут предназначен преимущественно для выравнивания текстовых фрагментов, и некоторые браузеры, например, Netscape Communicator, могут игнорировать данный атрибут для поля формы.
Чтобы
запустить процесс передачи данных из формы обработчику, нужен какой-то элемент
управления, например, кнопка. Создать такой элемент управления очень легко с
помощью одиночного тэга <input> с
атрибутом type. Если
нужно создать кнопку, то значение этого атрибута должно быть submit (передать):
Создать такой элемент управления очень легко с
помощью одиночного тэга <input> с
атрибутом type. Если
нужно создать кнопку, то значение этого атрибута должно быть submit (передать):
<input type=submit>
Такой элемент по умолчанию выведет на Web-странице кнопку с надписью Подача запроса. Чтобы изменить надпись на кнопке, достаточно включить в данный тэг атрибут value с нужным вам значением, например: value=»Отправить». Напомним, что значения атрибутов, в которых используются символы, отличные от латинских, следует обязательно заключать в кавычки.
Вставьте пустую строку перед закрывающим тэгом </form> и введите в ней следующий код, создающий кнопку в новом абзаце и выравнивающий ее по центру страницы:
<p><center><input type=submit value=»Oтправить»></center></p>
В результате
элемент <form>. ..</form> должен
принять следующий вид:
..</form> должен
принять следующий вид:
<form action=»mailto:[email protected]» method=post>
<center><textarea rows=5 cols=40 name=Comments></textarea><center> <p><center><input type=submit value=»Отправить»></center></р></form>
Напомним еще раз, что в качестве значения атрибута action, в открывающем тэге <form> следует указать ваш адрес электронной почты.
2.5. Вставка гипертекстовых ссылок
Аббревиатура HTML означает «Язык разметки гипертекста». Что же такое гипертекст?
В отличие
от простого текста, который можно читать только от начала к концу, гипертекст
позволяет осуществлять мгновенный переход от одного фрагмента текста к другому.
Справочные системы многих программных продуктов построены именно по принципу
гипертекста. При щелчке левой кнопкой мыши на некотором выделенном цветом и
подчеркнутом фрагменте текущего документа — гипертекстовой ссылке -
происходит переход к заранее назначенному документу или фрагменту документа. На
Web-страницах гипертекстовые ссылки широко используются для перехода к
определенному фрагменту текущей страницы, к следующей или любой странице сайта
или к документу другого сайта.
При щелчке левой кнопкой мыши на некотором выделенном цветом и
подчеркнутом фрагменте текущего документа — гипертекстовой ссылке -
происходит переход к заранее назначенному документу или фрагменту документа. На
Web-страницах гипертекстовые ссылки широко используются для перехода к
определенному фрагменту текущей страницы, к следующей или любой странице сайта
или к документу другого сайта.
Для задания перехода по гиперссылке в языке HTML используются тэги <а></а> с атрибутом href, значением которого является адрес перехода. В качестве адреса может использоваться имя файла другого документа или URL-адрес.
Каждый
компьютер, подключенный к Интернету, имеет свой уникальный адрес, который может
быть представлен или в числовом виде, например, 204.146.46.133, или определенным сочетанием символов, например, www.microsoft.com. Поскольку каждый
компьютер имеет свою уникальную структуру каталогов и файлов, то и каждая
страница Web также
имеет уникальный адрес, называемый URL (Uniform Resource Locator — Унифицированный указатель ресурсов). Как видно из названия, URL может указывать не только на страницы Web, но также и на другие ресурсы Интернета,
например, FTP (File Transfer Protocol — Протокол передачи файлов) — хранилища
файлов. В самом общем виде URL включает в себя указатель на протокол, который
применяется для доступа к ресурсу — http, ftp и др. — и символьный адрес компьютера в сочетании с именем
конкретного файла в структуре каталогов этого компьютера. Например, URL-адрес http://www.chat.ru/user/faq.html
состоит из указателя на протокол http,
который применяется для доступа к Web, имени компьютера
www.chat.ru и имени файла-документа faq.html, который находится в каталоге user.
Как видно из названия, URL может указывать не только на страницы Web, но также и на другие ресурсы Интернета,
например, FTP (File Transfer Protocol — Протокол передачи файлов) — хранилища
файлов. В самом общем виде URL включает в себя указатель на протокол, который
применяется для доступа к ресурсу — http, ftp и др. — и символьный адрес компьютера в сочетании с именем
конкретного файла в структуре каталогов этого компьютера. Например, URL-адрес http://www.chat.ru/user/faq.html
состоит из указателя на протокол http,
который применяется для доступа к Web, имени компьютера
www.chat.ru и имени файла-документа faq.html, который находится в каталоге user.
Из
сказанного следует, что каждой Web-странице соответствует свой HTML-файл.
Однако вы можете заметить, что во многих URL-адресах отсутствует имя файла,
например, http://www.microsoft.com.
Тем не менее, в окне браузера все же появляется конкретная страница. Дело в
том, что администраторы Web-серверов могут указать на своих узлах некоторые
HTML-файлы, которые выводятся по умолчанию, если имя файла в URL явно не задано. Обычно эти файлы имеют имена index.html или index.htm.
Обычно эти файлы имеют имена index.html или index.htm.
Посмотрим, как создать переход по ссылке с конца текущего документа spisok.html на первую страницу нашего сайта, т.е. к файлу licey1548.html. Чтобы сообщить посетителю сайта о возможности вернуться к первой странице, необходимо предусмотреть между открывающим <а> и закрывающим </а> тэгами соответствующий текст, например:
<а href=»licey1548.html»>Ha первую страницу</а>
Обратите внимание, что адрес ссылки должен быть заключен в кавычки, так как некоторые браузеры могут не понять его без кавычек.
Чтобы ссылка На первую страницу была центрирована, следует ограничить элемент <а>…</а> тэгами <center> и </center>.
Вставьте в файле spisok.html пустую строку перед закрывающим тэгом </body> и введите в ней следующий код:
<center><a
href=»licey1548. html»>Ha первую страницу</а></сеnter>
html»>Ha первую страницу</а></сеnter>
Теперь создадим гиперссылку для перехода с первой страницы – licey1548.html — на вторую — spisok.html. Для ссылки логичней всего будет использовать текстовый фрагмент о нашей деятельности, так как список на второй странице раскрывает содержание именно этого фрагмента текста. Поэтому нам нужно в файле licey1548.html поместить открывающий тэг <а> с атрибутом href=»spisok.html« перед фрагментом текста о нашей деятельности, а закрывающий тэг </а> — после него.
Для этого:
Откройте в программе Блокнот файл licey1548.html.
Отредактируйте
этот файл, вставив тэг <а href=»spisok.html«> перед текстом
о нашей деятельности, а закрывающий тэг </а> — после него. Код HTML в файле licey1548.html должен принять следующий вид:
Код HTML в файле licey1548.html должен принять следующий вид:
<html>
<head>
<title>Лицей № 1548</title>
</head>
<body bgcolor=blue text=yellow>
<h2 align=center>Добро пожаловать на страничку лицея № 1548!</h2>
<center><img src=МИР.JPG border=1><a></center>
<p>Здесь Вы узнаете <а href=»spisok.html»>о нашей деятельности</a>, о наших интересах и увлечениях, о наших успехах и достижениях</р>
</body>
</html>
Очень
вероятно, что когда вы просмотрите результат в браузере, вы обнаружите, что
ссылка о нашей деятельности
видна очень плохо или вообще не видна. Это связано с тем, что цвет, которым
браузер отображает непросмотренные ссылки, совпадает с цветом фона вашего
документа. В таком случае цвет ссылок следует изменить, воспользовавшись
атрибутами link и vlink тэга <body>. Атрибут link определяет цвет непросмотренной
ссылки, а vlink — просмотренной. Еще один атрибут — alink определяет цвет ссылки в момент, когда на ней установлен
указатель мыши и нажата левая кнопка.
Атрибут link определяет цвет непросмотренной
ссылки, а vlink — просмотренной. Еще один атрибут — alink определяет цвет ссылки в момент, когда на ней установлен
указатель мыши и нажата левая кнопка.
Если вы устанавливаете какой-либо из атрибутов: bgcolor, text, link, vlink, alink — то устанавливайте их все. Иначе, например, установленный вами фоновый цвет может совпасть с цветом текста, установленным пользователем в браузере.
Установим для непросмотренной ссылки белый цвет (white), для просмотренной — светло-зеленый (lime), а для ссылки в момент щелчка мышью — красный (red), добавив в тэг <body> атрибуты link=white, vlink=lime, alink=red так, чтобы этот тэг имел следующий вид:
<body bgcolor=blue text=yellow link=white, vlink=lime, alink=red>
Вставить
переход в документе можно не только с текстовой ссылки, но также и с рисунка. Посмотрим, как вставить переход с рисунка на вторую страницу.
Посмотрим, как вставить переход с рисунка на вторую страницу.
Для создания такой ссылки достаточно в файле licey1548.html вставить открывающий тэг <а href=»spisok.html«> перед тэгом <img src=МИР.JPG border=1> и закрывающий тэг </а> после него.
Отредактируйте файл licey1548.html так, чтобы окончательный HTML-код документа имел следующий вид:
<html>
<head>
<title>Лицей № 1548</title>
</head>
<body bgcolor=blue text=yellow link=white vlink=lime, alink=red>
<body bgcolor=blue text=yellow>
<h2 align=center>Добро пожаловать на страничку лицея № 1548!</h2>
<center><img src=МИР.JPG border=1><a></center>
<p>Здесь Вы узнаете <а href=»spisok. html»>о нашей деятельности</a>, о наших интересах и увлечениях, о наших успехах и достижениях</р>
html»>о нашей деятельности</a>, о наших интересах и увлечениях, о наших успехах и достижениях</р>
</body>
</html>
Создавая ссылки на страницы нашего сайта, мы использовали в качестве адреса имя файла. При таком указании адреса браузер всегда ищет файл в текущем каталоге. Если бы нужный файл — spisok.html — находился, предположим, в подкаталоге Doc текущего каталога, то в адресе необходимо было бы указать путь к нему от текущего каталога: <а href=»Doc\spisok.html«>. Такая ссылка, в которой адрес указывается относительно текущего каталога на том же компьютере, называется относительной.
Вы можете
также использовать в ссылках полный URL-адрес, указывающий на файл, находящийся
в определенном каталоге определенного компьютера в сети. Такая ссылка
называется абсолютной. В то время как относительные ссылки указывают на файлы,
расположенные на том же самом компьютере, абсолютные ссылки служат для
представления адресов документов на других компьютерах в Интернете.
2.6. Создание таблиц
До сих пор мы создавали документы, в которых текст располагался в одной колонке. На практике иногда бывает необходимо расположить текст в двух или трех колонках. Помочь в этом может таблица. Кроме того, таблица, состоящая из одной ячейки, может эффектно выделить фрагмент текста, на который вы хотите обратить внимание посетителя сайта. Очень удобно чередовать в ячейках таблицы рисунки и текст. Ну и, конечно же, таблица нужна для отображения информации в табличном виде. Часто таблица используется для представления меню.
Создадим в
новом файле таблицу из одной колонки, в ячейках которой, как в меню, представим
ссылки на имеющиеся и другие, еще не созданные страницы сайта. Ведь сайт может
содержать десятки страниц. Поэтому очень важно иметь возможность быстро
выбирать нужную страницу из меню. Это меню мы затем поместим у левого края
экрана так, чтобы оно постоянно оставалось в поле зрения пользователя.
Создайте новый текстовый файл, выбрав в меню Файл программы Блокнот команду Создать.
Введите основные тэги, создающие структуру документа. В заголовке документа укажите Меню. Цвет фона и текста документа самостоятельно выберите такими, чтобы ссылки были хорошо видны:
<html>
<head>
<title>Meню</title>
</head>
<body bgcolor=silver>
</body>
</html>
Каждая
таблица начинается тэгом <table> и заканчивается тэгом </table>. Строки
таблицы образуются парой тэгов <tr></tr>, между которыми располагаются пары тэгов <td></td>. Каждая
пара этих тэгов образует один столбец. Между открывающим <td> и
закрывающим </td> тэгами
помещается текст или любое другое содержимое ячейки.
Учитывая сказанное, код HTML, описывающий нашу таблицу, состоящую из одного столбца и содержащую пункты меню с названиями страниц сайта, должен иметь следующий вид:
<table>
<tr><td>Главная страница</td></tr>
<tr><td>Чем мы занимаемся?</td></tr>
<tr><td>О нашем лицее</td></tr>
<tr><td>Новости</td></tr>
<tr><td>Учебный процесс</td></tr>
<tr><td>Связь с лицеем</td></tr>
</table>
Вставьте пустую строку между открывающим <body> и закрывающим </body> тэгами и, начиная с нее, введите указанный код.
Созданная
нами таблица располагается у левого края экрана. Это положение можно изменить,
использовав в открывающем тэге <table> атрибут align=center для
выравнивания таблицы по центру или атрибут align=right — для
выравнивания по правому краю окна браузера. Пункты меню расположены один под
другим, а края таблицы и ячеек не видны. Это связано с тем, что по умолчанию
рамка и ячейки таблицы не показываются. Чтобы включить их отображение, следует
использовать в тэге <table> атрибут border, указав в качестве его значения
толщину рамки в пикселах.
Пункты меню расположены один под
другим, а края таблицы и ячеек не видны. Это связано с тем, что по умолчанию
рамка и ячейки таблицы не показываются. Чтобы включить их отображение, следует
использовать в тэге <table> атрибут border, указав в качестве его значения
толщину рамки в пикселах.
Добавьте в тэг <table> атрибут border=1, чтобы показать рамку и ячейки таблицы толщиной 1 пиксел:
<table border=1>
Размер таблицы обычно устанавливается браузером автоматически так, чтобы отображалось все ее содержимое. Однако вы можете установить фиксированную ширину таблицы в пикселах с помощью атрибута width.
Установите для таблицы ширину 140 пикселов, добавив атрибут width=140 в открывающий тэг <table> так, чтобы он принял вид:
<table border=1 width=140>
В окне
браузера ширина таблицы уменьшится так, что в большинстве ячеек текст будет
отображаться в двух строках.
При использовании для формирования столбцов таблицы тэгов <td></td> данные в ячейках представляются шрифтом нормального текста и по умолчанию выравниваются по левому краю ячеек. Если же требуется выделить данные в ячейках, например, заголовки столбцов или строк таблицы, то вместо тэгов <td></td> удобно использовать тэги <th></th>. Текст в элементах <th></th> обычно выделяется полужирным начертанием и выравнивается по центру ячеек.
Наше меню будет выглядеть лучше, если его пункты будут центрированы в ячейках и выделены полужирным шрифтом. Поэтому заменим в HTML-коде элементы <td></td> элементами <th></th>.
Отредактируйте
файл menu.html, заменив тэги <td> и </td>
соответственно тэгами <th> и </th>. Код HTML должен принять следующий вид:
Код HTML должен принять следующий вид:
<html>
<head>
<title>Меню</title>
</head>
<body bgcolor=silver>
<table border=1 width=140>
<table>
<tr><th>Главная страница</th></tr>
<tr><th>Чем мы занимаемся?</th></tr>
<tr><th>О нашем лицее</th></tr>
<tr><th>Новости</th></tr>
<tr><th>Учебный процесс</th></tr>
<tr><th>Связь с лицеем</th></tr>
</table>
</body>
</html>
В тэгах <td> и <th> вы можете использовать следующие атрибуты:
align — для горизонтального выравнивания содержимого ячеек по центру (center), левому (left) и правому (right) краям ячейки;
width — для указания ширины ячейки в пикселах;
height — для определения высоты ячейки;
valign — для вертикального выравнивания
данных в ячейке по верхнему (top) и нижнему
(bottom) краям и
середине (middle) ячейки;
по умолчанию valign=middle.
Вы можете также изменить цвет любой ячейки, столбца, строки или всей таблицы, вставив атрибут bgcolor соответственно в тэг <th>, <tr> или <table>.
Нам осталось теперь создать ссылки двух первых пунктов меню на соответствующие страницы нашего сайта. Так как остальные страницы еще не созданы, то ограничимся этими двумя ссылками. Как и прежде, воспользуемся тэгами <а></а> с атрибутом href. В качестве значения этого атрибута для первого пункта меню — Главная страница — следует указать файл licey1548.html, т.е. href=»licey1548.html«, а для второго — Чем мы занимаемся? — файл spisok.html т.е. href=»spisok.html«.
Обычно при
переходе по ссылке новый документ отображается в том же окне, что и исходный, в
котором была ссылка. Чтобы отобразить его в другом окне, необходимо в
открывающем тэге <а> использовать атрибут target, параметром которого должно быть
имя того окна, в которое будет загружен документ. Укажем это имя как значение
атрибута target в ссылке: target=»frame«.
Web-страница будет загружаться в то же окно браузера, в котором находится
ссылка, а атрибут target позволит
загружать документ в другое окно.
Чтобы отобразить его в другом окне, необходимо в
открывающем тэге <а> использовать атрибут target, параметром которого должно быть
имя того окна, в которое будет загружен документ. Укажем это имя как значение
атрибута target в ссылке: target=»frame«.
Web-страница будет загружаться в то же окно браузера, в котором находится
ссылка, а атрибут target позволит
загружать документ в другое окно.
Отредактируйте в файле menu.html строки кода, содержащие названия пунктов меню Главная страница и Чем мы занимаемся?, вставив вышеуказанные ссылки соответственно на файлы licey1548.html и spisok.html так, чтобы эти строки приняли следующий вид:
<tr><th><a href=»licey1548.html» target=»frame»>Главная страница</а></th></tr>
<tr><th><a href=»spisok.html» target=»frame»>Чем мы занимаемся?</а></th></tr>
Окончательный вид файла menu. html с HTML-кодом примет следующий вид:
html с HTML-кодом примет следующий вид:
<html>
<head>
<title>Меню<title>
</head>
<body>
<table border=1 width=140>
<tr><th><a href=»licey1548.html» target=»frame»>Главная страница</а></th></tr>
<tr><th><a href=»spisok.html» target=»frame»>Чем мы занимаемся?</а></th></tr>
<tr><th>О нашем лицее</th></tr>
<tr><th>Новости</th></tr>
<tr><th>Учебный процесс</th></tr>
<tr><th>Связь с лицеем</th></tr>
</table>
</body>
</html>
Сохраните
документ в папке Web под именем menu.html, выбрав из меню Файл программы Блокнот
команду Сохранить. В браузере этот файл будет выглядеть так, как это
представлено на рис. 5.
5.
2.7. Создание фреймов
Значительно улучшить внешний вид и функциональность сайта можно, используя фреймы. С помощью фреймов экран разделяется на несколько окон, в каждом из которых отображается содержимое отдельной страницы. Используя подобным образом технологию фреймов, можно одновременно загрузить в одно окно браузера несколько Web-страниц.
Размер
фрейма может изменяться пользователем прямо на экране с помощью мыши. Каждый
фрейм имеет собственный адрес, что позволяет отображать его, независимо от
других фреймов, и собственное имя, позволяющее переходить к нему из других
фреймов. Такие свойства фреймов позволяют размещать в одном фрейме информацию,
которую автор считает необходимым постоянно показывать пользователю. Это может
быть логотип фирмы, набор управляющих кнопок, меню и т.д. С помощью фреймов
можно создавать также окна запросов, когда в одном фрейме находится собственно
запрос, а в другом — его результаты.
Посмотрим, как с помощью фреймов поместить в окне браузера меню для перехода на другие страницы сайта и сами страницы.
Для описания фреймов используется специальный HTML-файл.
В окне программы Блокнот (Notepad) создайте новый файл.
Введите основные тэги, кроме тэгов <body></body>, которые в файле, описывающем фреймы, не используются. В тэгах <title></title> заголовка укажите – Лицей № 1548:
<head>
<title>Лицей № 1548</title>
</head>
</html>
Вместо
тэгов <body></body> в файле,
описывающем фреймы, используется пара тэгов <frameset></frameset> с
атрибутами rows или cols, определяющими, как делится экран
— по горизонтали или по вертикали. В качестве значений этих атрибутов можно
использовать числовое значение высоты или ширины фрейма в пикселах или в
процентах от 1% до 100%. Например, если вы хотите разделить окно браузера по
горизонтали на два равных по размеру фрейма, то код HTML должен быть таким:
В качестве значений этих атрибутов можно
использовать числовое значение высоты или ширины фрейма в пикселах или в
процентах от 1% до 100%. Например, если вы хотите разделить окно браузера по
горизонтали на два равных по размеру фрейма, то код HTML должен быть таким:
<frameset row=»50%,50%»>
Обратите внимание: значения атрибутов отделяются один от другого запятой.
Чтобы разделить окно браузера по вертикали на два фрейма шириной 200 и 600 пикселов, следует написать:
<frameset cols=»200,600″>
Однако
фактическая ширина и высота окна фрейма зависит от текущего разрешения
монитора. Поэтому, если у пользователя установлено разрешение, например,
1024х768 пикселов, т.е. ширина экрана — 1024 пиксела, то часть экрана может
остаться незаполненной. В связи с этим рекомендуется задавать размеры фреймов в
процентах так, чтобы их сумма была равна 100%. Если все же необходимо для
одного из окон указать фиксированный размер в пикселах, то размер другого окна
можно не указывать, заменив его значение символом *. В этом случае браузер сам
подберет нужный размер для второго окна.
В этом случае браузер сам
подберет нужный размер для второго окна.
Создадим для отображения нашего сайта два вертикальных фрейма. Для первого фрейма, в котором будет выводиться меню, установим фиксированную ширину — 160 пикселов, а размер второго предоставим определить браузеру, заменив его звездочкой *.
В окне программы Блокнот (Notepad) вставьте пустую строку после закрывающего тэга </head> и введите следующий код:
<frameset cols=»160,*»>
</frameset>
Таким
образом, мы указали, что окно браузера должно быть разделено по вертикали на
два фрейма. Для описания каждого фрейма в отдельности используются одиночные
тэги <frame>, которые
должны находиться внутри элемента <frameset>…</frameset>.
Обязательным атрибутом тэга <frame> является src, значение его — адрес документа,
который должен находиться в данном фрейме. Так как в первом фрейме будет
находиться файл menu.html, то данный тэг следует записать
так:
Так как в первом фрейме будет
находиться файл menu.html, то данный тэг следует записать
так:
<frame src=»menu.html»>
Вставьте в окне программы Блокнот (Notepad) пустую строку после открывающего тэга <frameset> и введите указанный тэг.
Во второй фрейм должен загружаться файл licey1548.html, поэтому второй тэг <frame> будет таким:
<frame src=»licey1548.html»>
Чтобы во
второй фрейм могли загружаться также и все остальные страницы сайта — spisok.html и другие, которые, возможно, будут созданы, — необходимо с
помощью атрибута name присвоить
данному фрейму имя, которое, будучи указано в ссылках любого документа в
качестве значения атрибута target, определит,
в какой именно фрейм следует загрузить документ. Напомним, что в общем случае,
при переходе по ссылке новый документ открывается в том же окне. Именно для
того, чтобы при переходе по ссылкам нашего меню страницы открывались не в
первом фрейме, в котором расположено меню, а во втором, мы использовали в
предыдущем вопросе в ссылках меню атрибут target со значением «frame«: target=»frame«, где «frame» -это имя второго фрейма. И теперь имя «frame» следует присвоить второму фрейму, в котором
должен открываться файл licey1548.html. Поэтому
второй тэг <frame> в
окончательном виде должен быть записан так:
Именно для
того, чтобы при переходе по ссылкам нашего меню страницы открывались не в
первом фрейме, в котором расположено меню, а во втором, мы использовали в
предыдущем вопросе в ссылках меню атрибут target со значением «frame«: target=»frame«, где «frame» -это имя второго фрейма. И теперь имя «frame» следует присвоить второму фрейму, в котором
должен открываться файл licey1548.html. Поэтому
второй тэг <frame> в
окончательном виде должен быть записан так:
<frame src=»licey1548.html» name=»frame»>
Введите этот код, вставив пустую строку перед закрывающим тэгом </frameset>.
Сохраните файл в папке Web под именем index.html.
Имя index.html должно обязательно присваиваться
файлу с главной страницей каждого сайта. Именно этот файл открывается по
умолчанию при обращении к Web-узлу, если не указано другое имя файла. На
некоторых сайтах имя главной страницы может быть index.htm, a index.html отображается
не как страница, а как папка с именами файлов. Это надо уточнять у
администратора узла.
На
некоторых сайтах имя главной страницы может быть index.htm, a index.html отображается
не как страница, а как папка с именами файлов. Это надо уточнять у
администратора узла.
Окончательный код файла index.html в окне программы Блокнот должен быть следующим:
<head>
<title>Лицей № 1548</title>
</head>
<frameset cols=»160,*»>
<frame src=»menu.html»>
<frame src=»licey1548.html» name=»frame»>
</frameset>
</html>
Вид файла index.html в браузере показан на рис. 6.
Фреймы —
удобное и эффективное средство для размещения информации на Web-страницах.
Однако, используя его, не следует терять чувства меры. Слишком большое
количество окон на экране не улучшает восприятие информации. Не располагайте на
экране более трех фреймов и старайтесь не применять их без необходимости.
2.8. Анимация на Web-страницах
Для пользователей Интернета уже давно стали привычными появляющиеся почти на каждой Web-странице «живые» мультипликационные картинки. Это и понятно: анимация привлекает внимание гораздо сильнее, чем статические картинки, и, кроме того, на небольшой площади можно поместить значительно больше информации за счет чередующихся кадров.
Анимация — это демонстрирующаяся в быстром темпе последовательность кадров, каждый из которых несколько отличается от предшествовавшего ему и следующего за ним. Каждый кадр отображается в течение определенного промежутка времени. Если кадров достаточное количество и время их отображения невелико, то создается иллюзия движения.
В настоящее время существует несколько технологий создания анимации для WWW: анимационный (animated) GIF, Flash, Java и JavaScript.
Из этих
технологий анимационный GIF является,
пожалуй, самым простым в создании, и практически любой современный браузер
может его показать. Формат GIF позволяет
размещать в одном файле несколько кадров или фреймов (frames) с изображениями для их последовательного вывода на экран. В
отличие от обычного фильма, где длительность анимации определяется скоростью
воспроизведения, для каждого кадра GIF-анимации может быть задана длительность
его показа на экране, а для всей анимации может быть указано количество
повторений. Кроме того, в отличие от обычного фильма, изображения, содержащиеся
в кадрах GIF-анимации, не обязательно должны быть одного размера. Для
изображения каждого кадра или слоя анимации вы можете установить индивидуальный
размер и расположить его по своему усмотрению, независимо от других слоев.
Анимационные GIF-файлы могут быть легко подготовлены в программе Adobe ImageReady. Увидеть анимацию такого типа можно, например, на сайте по
адресу http://ani.newmail.ru/gallery.
Формат GIF позволяет
размещать в одном файле несколько кадров или фреймов (frames) с изображениями для их последовательного вывода на экран. В
отличие от обычного фильма, где длительность анимации определяется скоростью
воспроизведения, для каждого кадра GIF-анимации может быть задана длительность
его показа на экране, а для всей анимации может быть указано количество
повторений. Кроме того, в отличие от обычного фильма, изображения, содержащиеся
в кадрах GIF-анимации, не обязательно должны быть одного размера. Для
изображения каждого кадра или слоя анимации вы можете установить индивидуальный
размер и расположить его по своему усмотрению, независимо от других слоев.
Анимационные GIF-файлы могут быть легко подготовлены в программе Adobe ImageReady. Увидеть анимацию такого типа можно, например, на сайте по
адресу http://ani.newmail.ru/gallery.
Готовые бесплатные анимационные картинки для использования на своих Web-страницах вы можете найти, например, по адресам:
www. webman.ru/animation/main.htm
webman.ru/animation/main.htm
http://shpak.narod.ru/collection1.htm
http://www.animation-central.com
http://www.animationlibrary.com
http://www.animationcity.net
В отличие
от GIF-анимации, которая позволяет размещать в файле только изображения,
Flash-технология предоставляет возможность объединить в одном формате анимацию,
звук, текст, графику и, кроме того, элементы интерактивности, которые дают
возможность пользователю или посетителю сайта определенным образом изменять
данные на Web-странице, превращая его из наблюдателя в активного участника.
Интерактивными элементами сайта могут быть игры, например, карточные, рулетка,
тир, крестики-нолики, «морской бой»; онлайновые обучающие программы, викторины,
тесты, калькуляторы и т.п. Примеры такой анимации вы увидите на сайтах www.legus.ru/, www.flasher.ru/, www.avestadesign.ru/. Создается
подобная анимация с помощью программы Macromedia Flash. К сожалению, для просмотра Flash-анимации вам, скорее
всего, придется установить дополнительный подключаемый модуль (Plug-in) для
вашего браузера. Именно по этой причине не имеет смысла создавать сайты,
которые предназначены для широкого круга лиц. Так как многие люди просто не
смогут увидеть Flash-анимацию, а установить дополнительный подключаемый модуль
не захотят или просто не смогут.
К сожалению, для просмотра Flash-анимации вам, скорее
всего, придется установить дополнительный подключаемый модуль (Plug-in) для
вашего браузера. Именно по этой причине не имеет смысла создавать сайты,
которые предназначены для широкого круга лиц. Так как многие люди просто не
смогут увидеть Flash-анимацию, а установить дополнительный подключаемый модуль
не захотят или просто не смогут.
Еще один
способ создания анимации — посредством программирования на языках Java и JavaScript. Эти языки позволяют разрабатывать программы,
встроенные в документы HTML и
называемые апплетами, которые выполняются браузерами на компьютерах
пользователей. И, конечно же, возможности Java и JavaScript
значительно шире, чем подготовка анимационных картинок. Он позволяет создавать
масштабные Интернет-приложения. Примеры Java-апплетов можно увидеть на сайтах http://reality.sgi.com/, www.bulletproof.com/. Создание анимации с помощью Java и JavaScript, также
нельзя назвать подходящим для серьезных сайтов, так как пользователи очень
часто отключают поддержку Java и JavaScript в своих браузерах по соображениям
безопасности. Так как с помощью программ на указанных языках, можно скопировать
или испортить файлы на вашем компьютере.
Так как с помощью программ на указанных языках, можно скопировать
или испортить файлы на вашем компьютере.
Учитывая все вышесказанное, можно сказать, что самый простой, надежный и эффективный способ разместить анимацию на своих Web-страницах — это использование формата GIF.
Контрольные вопросы
1. Что такое Web-узел и Web-страница?
2. Что представляет собой язык HTML?
3. Что значит тэг? Какие бывают тэги? Порядок записи элементов тэгов.
4. Какие обязательные элементы входят в структуру HTML-документа?
5. Как определить цвет фона и цвет текста Web-страницы?
6. Как определить уровень заголовков Web-страницы средствами языка HTML?
7. Как отцентрировать текст заголовка?
8. Как увеличить (уменьшить) размер текста, оформить текст полужирным, курсивным, подчеркнутым начертанием?
9. Какие существуют стандартные форматы Web-графики?
10. Как вставить рисунок в Web-документ
в GIF-формате?
Как вставить рисунок в Web-документ
в GIF-формате?
11. Как создать маркированный (нумерованный) список на Web-cтранице?
12. Как вставить в Web-документ простую форму?
13. Что такое гипертекст, гиперссылка? Какие тэги используются для задания перехода по гиперссылке в языке HTML?
14. Какие атрибуты используются для изменения цвета гиперссылок?
15. Как создать таблицу на Web-странице?
16. Какие атрибуты используются для горизонтального и вертикального выравнивания ячеек в таблице, для определения высоты и ширины ячеек, их цвета?
17. Что такое фрейм? Какие тэги используются для описания фреймов. Перечислите рекомендации по созданию фреймов.
18. Какое имя должно обязательно присваиваться файлу с главной страницей каждого сайта?
19. Что такое анимация?
20. Какие в настоящее время
существуют технологии создания анимации для WWW? Кратко перечислите их
достоинства и недостатки.
Тема № 2
РАЗМЕЩЕНИЕ WEB-СТРАНИЦ В ИНТЕРНЕТЕ
Вопросы: 1. Общие сведения о размещении Web-страниц в Интернете.
2. Создание адреса вашего сайта в Интернете и размещение Web-страниц с помощью менеджера файлов бесплатной службы.
3. Регистрация в поисковых системах и каталогах.
1. Общие сведения о размещении Web-страниц в Интернете
Поместить
свой сайт в Интернете очень просто. Для этого достаточно скопировать файлы, из
которых он состоит, на один из серверов WWW. Созданный нами сайт пока находится в папке Web одного из дисков вашего компьютера
и содержит четыре HTML-файла — index.html, licey1548.html, spisok.html, menu.html, а также рисунок МИР.JPG.
Все эти файлы, включая файл с рисунком, мы и должны поместить на сервер WWW. Если вы забудете скопировать какой-либо файл или
рисунок, на который есть ссылка на одной из Web-страниц, то, естественно,
браузер посетителя не сможет их найти и отобразить.
Если вы забудете скопировать какой-либо файл или
рисунок, на который есть ссылка на одной из Web-страниц, то, естественно,
браузер посетителя не сможет их найти и отобразить.
Для
передачи файлов на сервер WWW существует
несколько возможностей. Вы можете использовать специальные программы, например,
Издатель Web (Web Publishing Wizard), Netscape Composer или интерфейс загрузки — файловый
менеджер сервера бесплатной службы, на котором собираетесь поместить сайт. Для
передачи файлов все эти варианты используют протокол HTTP — HyperText Transfer Protocol (Протокол передачи гипертекста), который обеспечивает
возможность обмена информацией между передающей программой и Web-сервером.
Всемирная паутина WWW объединяет
десятки, а может быть, и сотни миллионов компьютеров самых разных типов, не
обязательно совместимых между собой, использующих разные операционные системы и
разные коммуникационные программы. Чтобы каждый из компьютеров сети мог
связаться с другим, применяется единый набор правил и стандартов, который
называется протоколом.
Чтобы каждый из компьютеров сети мог
связаться с другим, применяется единый набор правил и стандартов, который
называется протоколом.
Еще один вариант передачи файлов использует доступ по протоколу FTP — File Transfer Protocol (Протокол передачи файлов). Основное назначение этого протокола — пересылать файлы в Интернете с одного компьютера на другой. Кроме того, с помощью протокола FTP можно работать с файлами на удаленном компьютере: копировать, перемещать, удалять, создавать каталоги. Чтобы воспользоваться протоколом FTP, понадобится специальная программа, так называемый FTP-клиент. FTP-клиентом может служить, например, программа управления файлами FAR, программа CuteFTP и другие. Следует иметь в виду, что способ передачи файлов на сервер определяет владелец сервера.
Где же можно
поместить ваш сайт? Возможны два варианта: либо на сервере своего провайдера,
либо на сервере одной из бесплатных служб.
Каждый провайдер обычно предоставляет всем своим пользователям небольшой объем дискового пространства — несколько мегабайт — для Web-страниц. В одних случаях это бесплатно, в других — взимается некоторая плата, в третьих — плата взимается за дополнительное место, если выделенного пространства не хватает. Конкретные условия размещения Web-страниц вы должны выяснить у провайдера.
В настоящее
время в Интернете существует большое количество бесплатных служб,
предоставляющих всем желающим возможность поместить сайт на своем Web-сервере и
не требующих денежной оплаты за его поддержку. Такие бесплатные службы
существуют за счет средств, получаемых от рекламодателей. Предоставляя
бесплатно место на сервере всем зарегистрировавшимся пользователям, они
размещают рекламу на их страницах и за это получают деньги от рекламодателя.
Поэтому предоставление бесплатного места на сервере обычно требует от
пользователя выполнения определенных условий, например, размещение на
пользовательских страницах рекламных плакатов — баннеров или дополнительного
окна браузера с рекламой во время загрузки основной страницы. Такие условия
могут быть не всегда приемлемы, поэтому, выбирая бесплатную службу, обратите
внимание на них.
Такие условия
могут быть не всегда приемлемы, поэтому, выбирая бесплатную службу, обратите
внимание на них.
Существенным может быть вопрос — какую информацию администрация сервера бесплатной службы не разрешает помещать на сайте. Так, некоторые бесплатные службы не разрешают помещать коммерческую информацию.
Чтобы вашу страницу посещали, она должна быть интересной, а информация на ней часто обновляться. Обновления могут выполняться либо по почте, либо с помощью файлового менеджера сервера, либо с помощью программ, использующих доступ по Протоколам HTTP или FTP. Часто существенное значение имеет то, насколько быстро обновления вступают в силу. При выборе сервера обратите внимание на то, чтобы обновление было для вас в максимальной степени удобным.
Для многих пользователей имеет значение вид адреса, который бесплатная служба присвоит сайту.
Часто
бесплатные службы предоставляют дополнительные услуги: счетчик посещений,
гостевую книгу, чат, форум, возможность участия в конкурсе на лучшую страницу и
др. В зависимости от целей, которые вы преследуете, создавая сайт, перечень
этих услуг может иметь для вас значение при выборе бесплатной службы.
В зависимости от целей, которые вы преследуете, создавая сайт, перечень
этих услуг может иметь для вас значение при выборе бесплатной службы.
Немаловажное значение имеет то, насколько быстро работает тот сервер, на котором вы разместите свои страницы. Вряд ли посетители захотят часто «заходить к вам», если ваши страницы долго загружаются. При прочих равных условиях для сайта лучше использовать «быстрый» сервер, чем «медленный».
И, наконец, выбирая бесплатную службу, решите какой объем дискового пространства вам требуется. Обычно эти службы предоставляют каждому пользователю от 512 килобайт до 20 мегабайт дискового пространства. Нескольких мегабайт вполне достаточно для небольшого сайта. Но если разрабатывается масштабный проект, то следует реально оценить его перспективы и возможности бесплатной службы по дальнейшему увеличению дискового пространства.
Ниже
приводится список серверов, предоставляющих бесплатно место для Web-сайта с их
краткой характеристикой. Сначала иностранные серверы. Но помните, что из России
связь с иностранными серверами всегда хуже, чем с российскими.
Сначала иностранные серверы. Но помните, что из России
связь с иностранными серверами всегда хуже, чем с российскими.
www.mysiteinc.com — 2 Мб, быстрый сервер.
http://www.tripod.lycos.com/build/ — 11 Мб, быстрый сервер, FTP-доступ, можно через браузер, гостевая книга, адрес: members.tripod.com/Ваше_имя.
www.xoom.com - неограниченное дисковое пространство, быстрый сервер, FTP-доступ, адрес: members.xoom.com/Ваше_имя.
www.virtualave.net — 20 Мб, доступ к CGI, адрес: Bame_имя.virtualave.net. Недостаток — появляющееся дополнительное окно с рекламой.
www.fortunecity.com — 10 Мб, гостевая книга, счетчик, форум. Длинный адрес. Недостаток — рекламный фрейм в верхней части страницы. Если в адресе написать вместо .сот/- .com//, реклама не появится.
www.hypermart.net — 10 Мб,
быстрый сервер, FTP-доступ, есть доступ к CGI. Недостаток — рекламное окно.
www.geocities.com — 11 Мб, FTP-доступ, гостевая книга. Недостатки — очень медленный сервер, длинный адрес, всплывающее окно, логотип внизу странички.
Российские бесплатные службы.
www.chat.ru — 3 Мб, почтовый ящик, доступ с помощью файлового менеджера и FTP, адрес вида www.chat.ru/~Baше_имя.
www.narod.ru — неограниченное пространство, почтовый ящик, доступ с помощью файлового менеджера и FTP, гостевая книга, чат, форум, адрес: Ваше_имя.narоd.ru.
www.null.ru — 1 Мб с возможность увеличения до 2 Мб, быстрый сервер, доступ по WWW и FTP, адрес www.null.ru/pages/Ваше_имя.
www.newmail.ru — 16 Мб, почтовый ящик с 3 адресами, 3 адреса сайта, FTP-доступ.
2. Создание адреса вашего сайта в Интернете и размещение
Web-страниц с помощью менеджера файлов бесплатной службы
Если вы решили поместить сайт на сервере своего провайдера, то вам следует получить у него информацию, необходимую для доступа:
•
выделенный вам адрес URL. Возможно,
провайдер даст вам возможность самому выбрать адрес;
Возможно,
провайдер даст вам возможность самому выбрать адрес;
• логин или имя для доступа;
• пароль для доступа.
Кроме того, вам необходимо выяснить, по какому протоколу осуществляется доступ к серверу: HTTP или FTP.
Следующее, что нужно сделать — это зарегистрироваться в бесплатной службе. Процедура регистрации очень простая. Рассмотрим кратко для примера, как зарегистрироваться на сервере www.narod.ru.
Установите соединение с Интернетом и загрузите начальную страницу сайта www.narod.ru (рис. 7), указав этот адрес в адресной строке браузера.
В левом верхнем углу страницы есть ссылка Регистрация. Щелкните на ней мышью. На экране появится форма (рис. 8), которую следует заполнить.
В форме вы должны указать выбранное вами имя для вашего сайта, логин и пароль для доступа, а также персональные данные: фамилию, имя, адрес, E-mail и др.
При
заполнении формы следует строго придерживаться правил, установленных бесплатной
службой. Эти правила указаны здесь же на форме. Например, на данном сервере
требуют, чтобы пароль содержал не менее четырех символов и не совпадал с
логином. Поля, обязательные для заполнения, помечены звездочкой *.
Эти правила указаны здесь же на форме. Например, на данном сервере
требуют, чтобы пароль содержал не менее четырех символов и не совпадал с
логином. Поля, обязательные для заполнения, помечены звездочкой *.
Заполнив форму, нажмите кнопку Зарегистрироваться в конце формы. Если вы все ввели правильно, то появится страница с сообщением об успешной регистрации.
Возможно также, что имя, которое вы выберите для сайта, окажется занятым. Если это произойдет, то вы получите соответствующее сообщение с предложением выбрать другое имя.
Когда регистрация будет закончена, прервите связь с Интернетом.
Через
некоторое время на адрес E-mail, который был указан при регистрации, вы получите
письмо с подтверждением регистрации и основными регистрационными данными:
адресом сайта, адресом E-mail, логином и паролем. Далее в письме будет приведена
информация об основных сервисах и, в частности, указано, что для загрузки
файлов на сервер следует использовать либо интерфейс загрузки, т. е. файловый
менеджер, либо FTP-доступ.
е. файловый
менеджер, либо FTP-доступ.
Теперь, когда вы зарегистрировали свой сайт и получили всю необходимую для доступа информацию, можно приступать к пересылке файлов. Посмотрим, как для этой цели использовать интерфейс загрузки сервера www.narod.ru.
Установите связь с Интернетом и загрузите главную страницу www.narod.ru.
В правой части этой страницы в группе элементов управления Вход введите в соответствующих полях ввода ваши Логин и Пароль.
Будьте внимательны при вводе пароля, так как вводимые символы отображаются звездочками *. Помните также, что пароль чувствителен к регистру, т.е. заглавные и строчные буквы в пароле различаются.
Нажмите кнопку Войти. На экране появится страница Мастерская (рис. 9).
Выберите в
меню этой страницы ссылку Загрузка
файлов на сайт. В этом разделе менеджер файлов предоставляет вам
возможность выбрать файлы для загрузки.
Нажмите левую верхнюю кнопку Обзор… . На экране появится диалог Выбор файла, который ничем не отличается от стандартного диалога открытия файла.
Перейдите в папку Web, в которой вы сохранили файлы сайта, и щелчком мыши выберите файл index.html.
Нажатием кнопки Открыть закройте диалог Выбор файла. Полное имя выбранного файла появится в верхнем левом поле ввода, слева от кнопки Обзор… .
Выберите остальные файлы сайта – licey1548.html, spisok.html, menu.html, МИР.JPG — нажимая поочередно каждую следующую кнопку Обзор… .
Когда все
пять файлов будут выбраны, нажмите кнопку Загрузить файлы. Через некоторое время, после того
как файлы будут загружены, появится страница с сообщением об этом, а затем вы
возвратитесь к странице загрузки, в верхней части которой увидите список
загруженных файлов.
Таким образом, вы одновременно можете загрузить до 10-ти файлов. Если требуется переслать на сервер большее количество файлов, то операцию загрузки следует повторить.
С помощью кнопок на странице Управление файлами (рис. 10) вы можете Создать новый файл или папку, Редактировать, Скопировать, Переместить, Переименовать, Удалить файл и Изменить позицию в каталоге. Подсказку о назначении каждой кнопки вы увидите, если установите на ней указатель мыши. Для выполнения перечисленных операций с одним или несколькими файлами, необходимо предварительно выбрать их, установив флажок слева от имени.
Несмотря на
то, что стандартной кодировкой русскоязычного текста для Web-страниц является
кодировка Win1251, некоторые
бесплатные службы используют на своих серверах другие кодировки. По данным
статистики русскоязычная часть Интернета использует на 95% кодировку Win1251 и на 5% -
кодировку КОИ-8. Так, например, на сервере www.chat.ru
используется кодировка КОИ-8. Это, однако, не создает для пользователей
никаких препятствий или проблем, если загрузка выполняется с помощью файлового
менеджера. При пересылке ваших Web-страниц на этот сервер менеджер файлов
службы спросит у вас, в какой кодировке составлены документы. Если вы
использовали текстовый редактор в Windows, то
кодировка документа Win1251, если в DOS, то кодировка DOS, если в Unix, то кодировка КОИ-8, если в Macintosh, то кодировка Мас. На
основании вашего ответа файловый менеджер автоматически перекодирует ваши
страницы в КОИ-8.
Так, например, на сервере www.chat.ru
используется кодировка КОИ-8. Это, однако, не создает для пользователей
никаких препятствий или проблем, если загрузка выполняется с помощью файлового
менеджера. При пересылке ваших Web-страниц на этот сервер менеджер файлов
службы спросит у вас, в какой кодировке составлены документы. Если вы
использовали текстовый редактор в Windows, то
кодировка документа Win1251, если в DOS, то кодировка DOS, если в Unix, то кодировка КОИ-8, если в Macintosh, то кодировка Мас. На
основании вашего ответа файловый менеджер автоматически перекодирует ваши
страницы в КОИ-8.
В том случае, когда вы создаете свои страницы в кодировке, отличной от Win1251 и размещаете их на сервере, где явно не указана требуемая кодировка, вы должны сами перекодировать их в Win1251 с помощью одной из специально для этого предназначенных программ.
Мы уже
говорили о том, что разные браузеры по-разному отображают Web-документы. Поэтому рекомендуется просматривать их в разных браузерах. В результате вы
должны решить, какие изменения следует сделать в документах, чтобы они
наилучшим образом отображались в разных браузерах, при различном разрешении
экрана и разных размерах шрифта.
Поэтому рекомендуется просматривать их в разных браузерах. В результате вы
должны решить, какие изменения следует сделать в документах, чтобы они
наилучшим образом отображались в разных браузерах, при различном разрешении
экрана и разных размерах шрифта.
Иногда при
загрузке Web-страниц могут возникнуть некоторые проблемы. Если ваша страница,
находящаяся на сервере www.narod.ru, не загружается, и в окне браузера
появляется примерно такое или похожее сообщение: «Извините, запрошенный Вами
документ не найден. Попробуйте начать с главной страницы» или «Невозможно
отобразить страницу» (The
page cannot be displayed), то это
значит, что адрес сайта введен вами неправильно. Проверьте указанный вами
адрес. Если же появляется сообщение «Не найден файл index.html или доступ к каталогу запрещен», то это
означает, что страница не помещена на сервер или среди посланных вами файлов
отсутствует файл index. html. Содержащаяся в этом файле
страница всегда выводится как первая.
html. Содержащаяся в этом файле
страница всегда выводится как первая.
Вот, наконец, ваш сайт создан и размещен на сайте провайдера. Хотя теперь он и стал доступен всему миру, это не значит, что весь мир сразу узнает о нем и отправится с ним знакомиться. Для того чтобы люди узнали о вновь появившемся сайте и стали посещать его регулярно, необходимо, прежде всего, зарегистрировать его в поисковых машинах и каталогах.
Когда вы ищете информацию в Интернете, вы, скорее всего, обращаетесь к поисковым системам, таким как Yandex, Rambler, Altavista, или к Интернет-каталогам, например, Aport, Mail.ru, Yahoo. Поэтому очень важно, чтобы данные о вашем сайте попали в подобные системы, и каждый желающий, который интересуется тематикой вашего сайта, мог его легко обнаружить.
Процесс попадания информации о вашем сайте в
каталоги и поисковые системы, иногда называемые поисковыми машинами, состоит из
нескольких этапов.
• Вы вводите данные и описание своего сайта на специальной странице Интернет-каталога или поисковой машины.
• Специальная программа-робот поисковой машины обращается по указанному вами адресу и просматривает все страницы вашего сайта, анализируя все встреченные на страницах слова, особо отмечая для себя название каждого документа, его описание, заголовки, встречающиеся в тексте, а затем следует дальше по ссылкам к другим документам. Этот процесс называется индексацией. Программа-робот вернется на ваш сайт через некоторое время, например, через месяц, чтобы проиндексировать его заново. Если же вы зарегистрировались в Интернет-каталоге, то, как правило, функцию проверки осуществляет человек - сотрудник каталога. Он проверяет, существует ли сайт по указанному вами адресу и соответствует ли он данному вами описанию. Иногда проверяющий сам составляет описание для вашего Web-сайта.
• Данные о
сайте, который вы зарегистрировали, появляются в поисковой машине или
Интернет-каталоге. Введя в строку поиска слова, которые встречаются на вашем
сайте, в результатах поиска вы можете увидеть ссылку на соответствующие
страницы вашего ресурса. В зависимости от популярности поисковика, на котором
вы регистрируетесь, от внесения данных до появления информации может пройти от
1 дня до двух недель.
Введя в строку поиска слова, которые встречаются на вашем
сайте, в результатах поиска вы можете увидеть ссылку на соответствующие
страницы вашего ресурса. В зависимости от популярности поисковика, на котором
вы регистрируетесь, от внесения данных до появления информации может пройти от
1 дня до двух недель.
Как вы могли заметить по собственному опыту, к некоторым поисковым системам вы обращаетесь каждый день, а к некоторым — время от времени. Большинство пользователей Интернета поступает точно так же. Поэтому есть сайты, на которых регистрироваться нужно обязательно, чтобы не потерять своих потенциальных посетителей. В остальных поисковых системах и каталогах можно регистрироваться, если у вас есть для этого свободное время или воспользоваться системами, регистрирующими ваш ресурс сразу в нескольких поисковиках. На популярных поисковых системах лучше регистрироваться вручную.
Вот список популярных поисковых систем, в которых нужно обязательно зарегистрировать свой сайт:
• Яндекс (http://www. yandex.ru)
yandex.ru)
• Rambler (http://www.rambler.ru)
• Апорт (http://www.aport.ru)
• Altavista (http://www.altavista.com)
Из каталогов наиболее популярными являются следующие:
• Mail.RU (http://www.mail.ru)
• Интернет-столица (http://www.data.ru)
• Yahoo (http://www.yahoo.com)
Сейчас все большее число поисковых систем включают в себя также и каталог, так что регистрируя сайт в поисковой системе, вы можете одновременно включить его и в каталог при ней.
Регистрация в каталогах наиболее проста: все, что от вас потребуется — это правильно подобрать раздел, в котором должно находиться описание вашего сайта. В некоторых каталогах не нужно и этого — сотрудник каталога сам разместит описание вашего сайта в нужном разделе, а то и в нескольких.
Подготовка
к регистрации в автоматических поисковых системах потребует небольшой
корректировки файлов вашего Web-сайта.
Поисковые системы в ответ на запрос, как правило, выдают сотни страниц, в которых содержатся введенные пользователем слова, но отображают на экране одновременно не более 10-20 заголовков, помещая вперед те, которые, по мнению системы, наиболее подходят для ответа на запрос. Большинство пользователей просматривает не более двух-трех таких партий заголовков, оставляя остальные без внимания. Поэтому необходимо попытаться сделать так, чтобы страницы вашего сайта, содержащие запрошенные слова, были помещены поисковой системой как можно выше в выдаваемом ею списке.
Перед началом регистрации в поисковых системах имеет смысл еще раз просмотреть все страницы вашего сайта, чтобы проверить — правильно ли составлены заголовки и хорошо ли в них отображен смысл следующего за ними текста, как часто встречаются в тексте страницы слова, которые можно счесть ключевыми при описании данной страницы.
Также
внимательно просмотрите заголовки страниц, которые отображаются в строке
заголовка браузера (на самом верху окна браузера). Они должны соответствовал
содержанию страницы. Такой заголовок в коде странице находится между тэгами <title> и </title> и его
легко найти и отредактировать. Это можно сделать либо с помощью вашей программы
редактирования Web-страниц, либо вручную с помощью текстовок редактора.
Они должны соответствовал
содержанию страницы. Такой заголовок в коде странице находится между тэгами <title> и </title> и его
легко найти и отредактировать. Это можно сделать либо с помощью вашей программы
редактирования Web-страниц, либо вручную с помощью текстовок редактора.
Сам процесс регистрации в поисковой системе довольно прост и не отнимет у вас много времени. Рассмотрим регистрацию в одной из самых популярных российских поисковых систем Яндекс. Регистрация в других системах производится аналогично.
Наберите в адресной строке вашего браузера адрес поисковой системы, например, http://www.yandex.ru. Загрузится главная страница поисковой системы.
Найдите на
странице ссылку Добавить сайт, обычно расположенную в нижней части
главной страницы системы, и нажмите на нее. В разных системах эта ссылка может
называться по разному, например. Добавить ресурс, Добавить URL, Add URL, Submit a site и так далее. После нажатия на ссылку откроется страница
добавления сайта в поисковую систему.
Добавить ресурс, Добавить URL, Add URL, Submit a site и так далее. После нажатия на ссылку откроется страница
добавления сайта в поисковую систему.
Прочитайте правила регистрации в системе и заполните регистрационную форму.
Нажмите кнопку Добавить URL!, и через несколько секунд загрузится страница с сообщением об успешной регистрации.
Система Яндекс также сразу предлагает внести информацию о вашей странице в каталог. Для внесения в каталог информации о вашем сайте заполните поля новой регистрационной формы.
Нажмите кнопку Добавить!, и через несколько секунд появится сообщение о том, что ваш ресурс будет добавлен в каталог после проверки гидом.
Внесите название, адрес поисковой системы и дату регистрации в таблицу, которую вы завели для учета подобной информации.
На этом
регистрацию в поисковой системе можно закончить и перейти к регистрации в
других системах, а можно предпринять еще несколько дополнительных шагов.
Обычно достаточно добавить в поисковую систему адрес главной страницы вашего сайта и поисковый робот сам пройдет по остальным страницам сайта и проиндексирует их. Тем не менее, быстро проиндексировав главную страницу, для индексации остальных страниц робот может вернуться на ваш сайт только через несколько недель. Поэтому имеет смысл также отдельно зарегистрировать наиболее важные страницы вашего сайта.
Выше были перечислены поисковые системы, в которых обязательно нужно зарегистрироваться вручную. Регистрацию вашего Web-сайта на остальных поисковых системах можно поручить специальным регистрационным службам.
Услуги бесплатной регистрации предоставляют следующие службы:
• TAU (http://www.design.ru/free/addurl/) — регистрирует сайт во всех основных российских и зарубежных поисковых системах.
• AddMe! (http://www.addme.com/) — регистрирует в 25 зарубежных поисковых машинах
• @Submit! (http://www. uswebsites.com/submit/)
— регистрирует в основных зарубежных поисковых системах.
uswebsites.com/submit/)
— регистрирует в основных зарубежных поисковых системах.
Через некоторое время имеет смысл проверить, правильно ли робот поисковой машины проиндексировал ваш сайт. Для этого скопируйте какую-либо фразу, встречающуюся на одной из страниц вашего Web-сайта, и поместите ее в качестве запроса в поисковую систему. Страница вашего сайта должна быть вверху списка найденных страниц. Если этого не происходит, то ваш сайт не был проиндексирован или был проиндексирован неправильно.
Большинство
поисковых систем позволяет искать ключевые слова только на определенном
сервере. Для дополнительной проверки индексации можно задать поиск ключевых
слов только в рамках своего сайта. Обычно подобный поиск можно осуществлять на
специальной странице поисковой системы, на которую можно перейти с главной
страницы системы, нажав ссылку Расширенный поиск, Поиск с языком
запросов, Advanced
search или
подобную.
Если страницы вашего сайта оказываются не проиндексированными в поисковой системе более двух недель, имеет смысл повторите регистрацию в данной системе.
Контрольные вопросы
1. Что следует учитывать, выбирая бесплатную службу по размещению Web-страниц в Интернете?
2. Дайте краткую характеристику серверов, предоставляющих бесплатно место для Web-сайта.
3. Какую рекомендацию следует получить у провайдера для того чтобы поместить сайт на сервере?
4. Как зарегистрироваться на сервере www.narod.ru?
5. Как переслать на сервер www.narod.ru свои файлы?
6. Какие поисковые системы и каталоги вы знаете?
7. Как зарегистрировать свой сайт в поисковой системе Яндекс?
8. Какие службы предоставляют услуги бесплатной регистрации?
Нажмите кнопку ОК,
чтобы закрыть диалог и применить выбранные настройки к тексту.
Контрольные вопросы
Создание простой web-страницы с текстом и изображениями
HTML-редактор NVU
Основные приёмы работы, создание простого сайта
Краткие сведения о программе
HTML-редактор NVU позволяет создавать сайты различной сложности, даже без знания языка HTML. Окно программы после запуска выглядит следующим образом:
В верхней части окна находятся панели инструментов, позволяющие быстро и просто редактировать создаваемую web-страницу: вставлять таблицы, изображения, формы и ссылки, форматировать и редактировать текст и т.д.
В левой части окна расположен Менеджер сайта, который позволяет увидеть список web-страниц сайта и работать с ними.
Большую
часть окна занимает рабочая
область:
именно в ней нужно создавать и редактировать
текущую web-страницу. В рабочей области может быть открыто
несколько web-страниц,
в этом случае переходить от одной
страницы к другой можно будет с помощью
вкладок.
В рабочей области может быть открыто
несколько web-страниц,
в этом случае переходить от одной
страницы к другой можно будет с помощью
вкладок.
Внизу рабочей области находятся вкладки, позволяющие изменить режим отображения документа. Таких режимов четыре:
Обычный режим – в этом режиме документ можно просматривать и редактировать так же, как в текстовом процессоре.
HTML-теги – в этом режиме в тексте документа отображается часть html-тегов, что позволяет более удобно править web-страницу со сложной структурой.
Код – в этом режиме можно просмотреть и отредактировать html-код web-страницы.
Предварительный просмотр – данный режим предназначен для просмотра web-страницы в таком виде, в каком она будет выглядеть в окне программы-браузера. Но следует учитывать, что в этом режиме, например, ссылки не будут рабочими – для этого страницу нужно открывать в браузере.
 Предварительный просмотр позволяет
оценить внешний вид страницы, но не
правильность и эффективность её
функционирования.
Предварительный просмотр позволяет
оценить внешний вид страницы, но не
правильность и эффективность её
функционирования.
В своей папке создайте папку, в которой будете хранить все web-страницы, образующие ваш web-сайт.
Скопируйте в вашу папку целиком папку Picts. Так же скопируйте в вашу папку файл subd.doc – он пригодится для выполнения последнего задания.
Запустите HTML-редактор NVU.
Скопируйте в рабочую область следующий текст:
Иерархическая модель данных
Все элементы базы данных вместе со связями между собой образуют иерархическую (древовидную) структуру. Каждый элемент может быть связан с несколькими элементами более низкого уровня и только с одним элементом более высокого уровня.
Выделите первую строку.
 Обратите внимание, что
над рабочей областью появилась линейка,
показывающая, какую часть от окна будет
занимать данная строка. Растяните эту
область на всю ширину рабочей области.
Обратите внимание, что
над рабочей областью появилась линейка,
показывающая, какую часть от окна будет
занимать данная строка. Растяните эту
область на всю ширину рабочей области.
На панели инструментов из раскрывающегося списка стилей текста выберите Заголовок 1.
Используя панель инструментов, выровняйте первую строку по центру.
Выделите остальной текст, установите для него стиль Абзац и выравнивание по ширине.
Сохраним текущую страницу – выполните Файл/Сохранить.
При первом сохранении страницы вам будет предложено задать её заголовок – этот заголовок будет отображаться в подписи окна, когда web-страница открыта в браузере. Задайте заголовок страницы – Иерархическая модель данных.
 Нажмите ОК и после этого сохраните
страницу обычным образом под именем ierarhiya в вашу папку для сайта (обратите внимание,
что файл будет сохранён с расширением html).
Нажмите ОК и после этого сохраните
страницу обычным образом под именем ierarhiya в вашу папку для сайта (обратите внимание,
что файл будет сохранён с расширением html).В рабочей области перейдите на строчку ниже.
Щёлкните на панели инструментов значок Изображение.
В открывшемся диалоговом окне укажите путь к вашей папке Изображения, файл ierarhiya.jpg.
В этом же диалоговом окне в разделе Альтернативный текст укажите Иерархическая модель данных – данный текст будет появляться на странице в случае, если просмотр изображений в браузере будет отключён. Нажмите ОК.
Сохраните сделанные изменения: Файл/Сохранить.
Просмотрите, как выглядит ваша страница в различных режимах просмотра.
Запустите Мой Компьютер и откройте созданную страницу в любом браузере, чтобы увидеть, как страница будет выглядеть после публикации в Интернет.

Создадим ещё одну аналогичную web-страницу: выполните Файл/Создать.
В открывшемся диалоговом окне укажите, что нужно создать пустой документ в новой вкладке. Нажмите ОК.
На новую вкладку добавьте следующий текст:
Сетевая модель данных
Сетевая модель похожа на иерархическую, но в данном случае каждый элемент базы данных может быть связан с несколькими элементами более высокого уровня.
Оформите этот текст так же, как и на предыдущей странице. Добавьте после текста изображение из файла Set.jpg.
Сохраните файл под именем Set.html, задав странице заголовок Сетевая модель данных.
Создайте новую страницу на новой вкладке.
Скопируйте на неё следующий текст:
Реляционная модель данных
Реляционная
модель основана на понятии «отношение»,
физическим представлением которого
является таблица. Реляционная модель
впервые была предложена Э.Ф. Коддом в
1970 г.
Реляционная модель
впервые была предложена Э.Ф. Коддом в
1970 г.
Реляционная модель БД рассматривает все данные как группы таблиц или отношений, которые содержат фиксированные количества рядов и столбцов. Иными словами многие объекты, используемые в реляционной базе данных, аналогичны объектам электронных таблиц.
Термин «реляционная» указывает на то, что между таблицами базы данных могут быть установлены различные отношения.
Оформите этот текст так же, как и на предыдущей странице.
Сохраните страницу под именем relation.html с заголовком Реляционная модель данных.
Перейдите на новую строку и скопируйте текст:
Свойства реляционной таблицы
Примените к этой строке стиль текста Заголовок 2.
Перейдите на новую строку и щёлкните на панели инструментов значок Нумерованный список.

Введите первый пункт списка: «Для каждой реляционной таблицы должен быть задан список полей с указанием ограничений для них».
Нажмите Enter и введите второй пункт списка: «Добавление новой записи производится в конце таблицы».
Аналогичным образом задайте ещё два пункта списка: «Число записей в таблице не ограничивается» и «Реляционная таблица не должна содержать повторяющихся строк (реляционная таблица обязательно должна иметь первичный ключ)».
Перейдите на новую строку и вновь щёлкните на панели инструментов значок Нумерованный список, таким образом, вы закончите создания списка.
Введите текст «Ключевые поля» и задайте ему стиль Заголовок 2.
Перейдите на новую строку и щёлкните на панели инструментов значок Маркированный список.
Задайте следующие пункты маркированного списка: «Первичный (главный) ключ — уникально идентифицирует каждую запись в таблице и не имеет повторяющихся значений.
 (Например, в таблице Сотрудник – поле
Табельный номер)», «Внешний ключ – поле
(группа полей), которое является ссылкой
на первичный ключ другой таблицы. Может
содержать повторяющиеся значения»,
«Альтернативный ключ – является
«заменителем» главного ключа, обычно
используется для поиска данных в
таблице. Может содержать повторяющиеся
значения» и «Потенциальный ключ –
поле, которое может выступать в качестве
первичного ключа таблицы».
(Например, в таблице Сотрудник – поле
Табельный номер)», «Внешний ключ – поле
(группа полей), которое является ссылкой
на первичный ключ другой таблицы. Может
содержать повторяющиеся значения»,
«Альтернативный ключ – является
«заменителем» главного ключа, обычно
используется для поиска данных в
таблице. Может содержать повторяющиеся
значения» и «Потенциальный ключ –
поле, которое может выступать в качестве
первичного ключа таблицы».Перейдите на новую строку и отключите ввод списка.
Выделите определяемые понятия в маркированном списке (Первичный ключ, Внешний ключ и т.д.) и установите для них жирный курсив.
После списка добавьте текст:
Связи между таблицами
В реляционной базе данным между таблицами могут существовать связи трёх видов: один-к-одному, один-ко-многим, многие-ко-многим.
Связь
один-к-одному: одной записи из первой
таблицы соответствует одна и только
одна запись из второй таблицы, и наоборот:
одной записи из второй таблицы
соответствует одна и только одна запись
из первой таблицы (например: Сотрудник
и Паспортные данные сотрудника).
Связь один-ко-многим: одной записи из первой таблицы может соответствовать несколько записей из второй таблицы, но при этом: одной записи из второй таблицы может соответствовать одна и только одна запись из первой таблицы (например: Группа и Студент).
Связь многие-ко-многим: одной записи из первой таблицы может соответствовать несколько записей из второй таблицы, и наоборот: одной записи из второй таблицы так же может соответствовать несколько записей из первой таблицы. (Например: Студент и Преподаватель). Этот вид связи не поддерживается некоторыми СУБД.
Сущность, содержащую внешние ключи будем называть дочерней, а сущности, на первичные ключи которых ссылаются данные внешние ключи, будем называть родительскими.
Примените к строке «Связи между таблицами» стиль текста Заголовок 2, остальной текст разбейте на абзацы, определяемые понятия выделите жирным курсивом.
Отдельные абзацы отделите пустыми строками.

Перейдите на новую строку и введите текст «Наверх».
Создадим якорь – щёлкнув на тексте Наверх мы должны будем перейти в начало страницы. Такие якоря обычно используют, если текст на странице очень большой и его приходится пролистывать в окне браузера. С помощью якорей можно переходить в начало и конец страницы или в любую её часть, то есть возможно создавать оглавление для отдельной web-страницы. Поднимитесь наверх страницы и установите курсор в строке заголовка: на это место мы прикрепим якорь, то есть именно сюда будем переходить по ссылке.
На панели инструментов щёлкните значок Якорь.
В открывшемся диалоговом окне зададим имя якоря – top.
Вернитесь в конец страницы и выделите текст Наверх.
На панели инструментов щёлкните значок Ссылка.

Из раскрывающегося списка выберите имя созданного якоря (обратите внимание, что программа автоматически прикрепила якоря к тексту, являющемуся заголовком).
Самостоятельно внизу страницы создайте оглавление, позволяющее перейти ко всем заголовкам второго уровня на странице.
Сохраните страницу и откройте её через браузер. Убедитесь, что все ссылки работают должным образом.
Как создать сайт html
Как создать сайт бесплатно и самостоятельно с полного нуля, не имея технических знаний? Что такое «домен» и «хостинг» и зачем они нужны?
Что такое «HTML-сайт», «CMS-система» и «конструктор сайтов» и в чем их ключевые отличия друг от друга?
Если вам близки вышеперечисленные вопросы, просим устроиться поудобнее, а мы попробуем подробно ответить на них в этой инструкции. Мы понимаем всю важность, ведь научившись создавать современные и функциональные сайты, вы сможете построить интернет-представительство не только для себя или своей компании, но и предложить подобные услуги другим заинтересованным людям. На сегодняшний день это один из наиболее перспективных и стабильных видов интернет-заработка.
На сегодняшний день это один из наиболее перспективных и стабильных видов интернет-заработка.
- Ответы на вопросы
Технические аспекты создания сайта
Технические аспекты создания собственного сайта во многом зависят от правильного выбора необходимых инструментов. Прежде всего, стоит понимать, что на сегодняшний день существует три основных способа самостоятельного создания сайта:
- с помощью конструкторов сайтов ;
- с помощью CMS-систем ;
- путем самостоятельного написания исходного кода сайта.
Давайте рассмотрим каждый из этих способов более подробно. Начнем с того, который, на наш взгляд лучше других подходит для новичков.
Конструкторы сайтов
Мы убеждены, что, если у вас ограничено время или желание разбираться, то оптимальным способом будет создание сайта в конструкторе. Мы выбрали самые эффективные и простые в использовании, что для создания сайта не потребуется каких-либо знаний в области верстки, программирования и веб-дизайна.
Итак, конструктор сайта — это специализированный онлайн-сервис, включающий в себя готовые варианты графического оформления для создаваемых сайтов, а также имеющий удобный и интуитивно понятный пользовательский интерфейс.
В идеале современный конструктор сайтов должен позволить любому человеку создать свой собственный интернет-ресурс без необходимости получения знаний в области веб-программирования и дизайна.
Наиболее популярные конструкторы сайтов
- Wix – один из наиболее популярных конструкторов сайтов, который позволяет быстро и просто создавать интернет-ресурсы действительно высокого качества. На нашем сайте вы найдете подробный обзор этого конструктора, а также пошаговое руководство по работе с ним. Рекомендуем!
- UKit – конструктор, который позволяет создавать современные сайты, а затем успешно заниматься их SEO-продвижением. Он имеет простой в освоении и интуитивно понятный пользовательский интерфейс, а также включает в себя продвинутую систему аналитики.
 Специально для читателей нашего сайта мы подготовили пошаговое руководство по работе с этим конструктором.
Специально для читателей нашего сайта мы подготовили пошаговое руководство по работе с этим конструктором. - Nethouse – конструктор, который отлично подойдет для создания сайтов-визиток, сайтов-портфолио, интернет-магазинов. Он достаточно прост в первичном освоении и дальнейшем использовании. Мы подготовили его подробный обзор, а также пошаговое руководство
Кроме того, специально для читателей нашего сайта мы составили рейтинг лучших конструкторов сайтов. Обязательно обратите на него внимание, чтобы проанализировать все возможные варианты!
Простой пример создания сайта
Давайте вкратце пробежимся по этапам создания сайта в конструкторе Wix . Он отлично подойдет для деловых людей, кто не желает погружаться в тонкости создания сайтов и избавит их от необходимости делать свой первый ресурс на « голом » HTML или разбираться с особенностями работы CMS.
Сам процесс состоит из нескольких понятных и простых шагов, о которых чуть ниже!
Шаг первый – регистрация в конструкторе и вход в аккаунт.
Проходим простую процедуру регистрации, заполнив данные формы либо просто авторизовавшись в одной из популярных соц.сетей.
Шаг второй – выбираем базовый шаблон дизайна для будущего сайта.
Конструктор предоставляет в распоряжение пользователей коллекцию из более 500 уникальных бесплатных шаблонов! Такого выбора нет нигде!
Ваша задача будет выбрать наиболее подходящий по функционалу и визуальному оформлению шаблон, после чего можно приступать к его настройке и наполнению.
Шаг третий – оформляем и персонализируем сайт.
В первую очередь необходимо дать создаваемому ресурсу уникальное название. Стоит отметить, что в случае необходимости присвоенное на этом шаге название сайта можно будет изменить в любой момент.
По умолчанию, вы получаете домен третьего уровня (вида вашлогин.wix.com/вашсайт ), но вы легко можете подключить своей домен 2го уровня.
Визуальный редактор с простотой MS PowerPoint, позволяет изменять любой элемент создаваемого сайта, а также без каких-либо проблем добавлять или удалять самые разнообразные блоки и модули.
В частности можно:
- Добавлять на сайт необходимые страницы и наполнять их контентом .
- Фотогалереи и видеоролики .
- Разнообразные функциональные элементы, такие как формы, кнопки и меню .
- Кнопки социальных сетей .
- Функционал для ведения блога компании .
- Реализовать полноценный интернет-магазин .
- Активировать SEO-инструменты для продвижения создаваемого сайта.
- Добавить красочный favicon .
- Разнообразные счетчики и метрики для отслеживания важных параметров и характеристик сайта.
- И еще множество и множество самых разных модулей под разные назначения.
Шаг четвертый – финальные штрихи и запуск.
- Просмотрите мобильную версию, убедитесь, что вас все устраивает.
- Подтвердите ранее введенные контактные данные.
- Обязательно сделайте « Предпросмотр » перед запуском сайта.
- И наконец, нажмите кнопку « Публикация », чтобы созданный вами сайт стал частью всемирной паутины и был доступен всем пользователям.

Конечно, создание сайта это процесс творческий и скорее всего вы будете постоянно возвращаться к нему и внедрять новые возможности и фишки. Конструктор дает возможность сконцентрироваться на самом важном и наслаждаться процессом создания.
В результате вы получаете высококачественный сайт с удобной мобильной версией и совсем без технических знаний. Если у вас остались вопросы по конструктору, то вы сможете найти ответ на них в нашей подробной пошаговой инструкции.
CMS-системы
Термин CMS происходит от английского выражения Content Management System и используется для обозначения так называемых « систем управления контентом » ( сайтом ).
Эти же системы зачастую называют « движками » для сайтов. На сегодняшний день любая CMS-система позволяет управлять всем содержимым сайта с помощью простого и наглядного интерфейса.
Вполне естественно, что выбор CMS-системы зависит от цели создания конкретного сайта. Каждый движок для сайта имеет свои особенности, преимущества и недостатки. Кроме того, стоит учитывать, что все CMS-системы делятся на две большие группы: бесплатные и платные движки.
Кроме того, стоит учитывать, что все CMS-системы делятся на две большие группы: бесплатные и платные движки.
Топ бесплатных CMS-систем
- WordPress – отлично подходит для создания блогов, сайтов-визиток, корпоративных сайтов. Кстати, сайт, который вы сейчас читаете, работает на базе именно этой CMS. И мы уже опубликовали руководство, в котором рассказывается о том, как создать сайт на WordPress.
- Joomla – еще одна многофункциональная CMS-система, которая позволяет создать как простой сайт-визитку или корпоративный сайт, так и полноценный интернет-магазин. Обязательно прочитайте наше руководство, посвященное тому, как создать сайт на Joomla.
- InstantCms – в первую очередь, этот движок предназначен для создания социальных сетей, городских порталов, а также сайтов знакомств и онлайн-клубов;
- Drupal — ещё одна популярная CMS-система, которая отлично подходит для создания корпоративных сайтов, сайтов-визиток, а также сайтов-портфолио, социальных сетей и интернет-магазинов;
- OpenCart –данная CMS-система предназначена, прежде всего, для создания интернет-магазинов.
 Вместе с тем стоит учитывать, что она проста в использовании, но при этом достаточно сложна в плане разработки. Как показывает практика, для разработки полноценного интернет-магазина на основе этого движка требуется привлечение опытного PHP-программиста.
Вместе с тем стоит учитывать, что она проста в использовании, но при этом достаточно сложна в плане разработки. Как показывает практика, для разработки полноценного интернет-магазина на основе этого движка требуется привлечение опытного PHP-программиста. - phpBB – отличная CMS-система, предназначенная для создания форумов.
Топ платных CMS-систем
- « 1С-Битрикс » — мощная и многофункциональная система управления сайтами. Она позволяет создавать и поддерживать интернет-ресурсы практически любого типа. В качестве ключевых особенностей стоит выделить простоту управления созданным сайтом, высокую производительность, интеграцию с 1С ( это очень важный момент для российских интернет-магазинов ), а также обширные возможности мобильного администрирования.
- UMI.CMS – еще один достойный представитель платных CMS-систем. Девиз его разработчиков — « удобство для людей ». Специально для этого движка было создано 500 уникальных шаблонов, которые подойдут практически для любого сайта и при этом предоставят возможность доработки под каждый конкретный проект.
 А 2500 разработчиков будут рады помочь вам в создании сайта на основе UMI.CMS и его « затачивании » именно под ваши цели.
А 2500 разработчиков будут рады помочь вам в создании сайта на основе UMI.CMS и его « затачивании » именно под ваши цели. - osCommerce — платная CMS-система, предназначенная для создания современных интернет-магазинов и обладающая богатейшими функциональными возможностями .
Самостоятельное создание сайта
Специально для тех, кто хочет научиться самостоятельно писать исходный код создаваемого сайта, мы подготовили пошаговую инструкцию по созданию простого сайта на HTML. Поехали!
Внимание! Если вы абсолютный новичок или просто не хотите погружаться в работу с кодом и другие технические моменты, можете смело переходить к разделу «Создать сайт с нуля или на конструкторе сайтов? »
Создание HTML-сайта
В качестве первого примера мы создадим простой HTML-сайт , который будет состоять всего из одной страницы. HTML ( HyperText Markup Language — язык разметки гипертекстов ) – универсальный язык, предназначенный для описания веб-страниц. Его задача заключается в том, чтобы указать браузеру, что и как нужно отображать при загрузке страницы в браузере пользователя. Каждый из его тегов описывает фрагмент страницы.
Каждый из его тегов описывает фрагмент страницы.
Ниже приводится исходный код простейшей HTML-страницы :
Скопируйте этот код в новый текстовый файл и сохраните его на своем компьютере. Задайте для сохраняемого файла имя index.html . Затем откройте этот файл в любом браузере и посмотрите на результат.
Обратите внимание, что по умолчанию любой веб-сервер пытается выдать браузеру именно страницу с названием index.html . Поэтому в 99% случаев исходный код главной страницы сайта сохраняется в файле под таким названием и это считается хорошим тоном.
Полную версию этого простейшего HTML-сайта вы можете скачать в виде архива ( 10,8Mb) . После распаковки архива запускаем html/index.html .
Ключевые этапы создания сайта
Самостоятельное создание сайта с нуля состоит из трех основных этапов:
- Создание макета сайта . Именно на этом этапе появляется четкое визуальное представление, как будет выглядеть создаваемый интернет-ресурс. Чаще всего используется Adobe Photoshop или другие растровые редакторы.

- Верстка сайта . На этом этапе приступают к верстке сайта из макета .psd , мобильной адаптации и тестированию на корректное отображение в различных браузерах.
- Внедрение PHP . На этом этапе сайт превращается из статичного в динамический.
Давайте разберемся со всеми этими этапами более подробно.
Создание макета сайта
Чаще всего макет ( в данном случае под этим словом стоит понимать визуальное оформление ) сайта создается в программах, которые принято называть графическими редакторами. Наиболее популярными являются Adobe Photoshop и CorelDRAW . Мы рекомендуем использовать именно Photoshop , так как он чуть проще в освоении и при этом обладает богатейшими возможностями. Кроме того, именно им пользуются все веб-дизайнеры.
Создаем новый документ в Adobe Photoshop . Задаем ему имя – MySite .
Выбираем разрешение 1000 на 1000 пикселей. Оно гарантирует корректное отображение у любого пользователя, размер по вертикали в дальнейшем можно будет увеличить.
Выбираем разрешение 72 пикселя на дюйм и RGB-цвет . Эти установки делаем обязательно, так как именно они отвечают за корректное отображение веб-страницы.
Затем устанавливаем цвет фона F7F7C5 в шестнадцатеричном формате или выбираем его с помощью палитры цветов.
После этого выбираем пункт меню « Просмотр » – « Направляющие » и активируем отображение линеек и направляющих.
В пункте меню « Просмотр » — « Привязка к » необходимо проверить, что включена привязка к направляющим и границам документа.
С помощью инструмента « Текст» , вводим текстовое название будущего сайта, слоган под ним, а также контактный номер телефона справа вверху макета.
Слева от логотипа и справа от контактного номера телефона проводим направляющие, которые позволят обозначить рамки по ширине сайта.
Затем с помощью инструмента « Формы » создаем прямоугольник с закруглёнными краями ( радиус – 8 точек ) и с его помощью обозначаем место под изображение, которое будет располагаться в шапке сайта.
Теперь пришло время вставить изображение в шапку сайта.
С помощью инструмента « Текст » , и шрифта Georgia , входящего в стандартный набор операционной системы Windows , создаем навигационное меню и заголовок главной страницы сайта.
Затем, используя инструмент « Текст » и шрифт « Arial » , добавляем текст главной страницы. В данном случае лучше всего использовать блочный текст для последующей работы с ним.
Для заголовка в тексте используем черный шрифт. Для навигационного меню – белый.
Перемещая правую границу основного текстового блока, вставляем изображение в текст страницы ( справа от текста ).
Используя инструмент « Формы » — « Прямая » , проводим заключительную линию под текстом страницы.
C помощью инструмента « Текст » ( шрифт Arial ) размещаем копирайт в подвале страницы ( под линией ).
Нарезаем необходимые для вёрстки сайта фрагменты изображений с помощью инструмента « Раскройка » ( мы выделили основную картинку в шапке и картинку в тексте страницы ).
В результате проделанной работы мы создали полноценный макет сайта. В случае если вы захотите внести собственные изменения в макет страницы, PSD-файл также можно найти в архиве.
Для того чтобы сохранить и использовать результаты проделанной работы в виде изображений для последующей вёрстки сайта, переходим в меню « Файл » и выбираем пункт « Сохранить для Веб » . Затем настраиваем качество выходных изображений и сохраняем их.
В результате этого мы получим множество графических фрагментов для нашего будущего шаблона. В папке, где был сохранен сам шаблон, появится папка с изображениями ( images ). Отбираем нужные и переименовываем.
Макет страницы создан, необходимые фрагменты получены, можно переходить к верстке.
Верстка сайта
Прежде всего, необходимо создать новый текстовой файл и сохранить его под названием index.html .
Первая строка этого файла должна выглядеть следующим образом:
Она сообщит браузеру, как именно обрабатывать содержимое страницы. Далее следует набор тегов:
Далее следует набор тегов:
Пара тегов <html>…</html> говорит о том, что внутри содержится HTML-код .
Внутри <head>…</head> располагаются теги, которые не отображаются в окне браузера пользователя. Как правило, они начинаются со слова meta, и называются мета-тегами, а вот тег <title>…</title> отображается в качестве заголовка окна браузера и анализируется поисковыми системами.
Далее располагается пара тегов <body>…</body> , в которые заключено содержимое страницы. Именно эта часть, которую часто называют телом страницы, отображается в браузере пользователя.
Также важно понимать, что существует несколько способов организации контента. Наиболее популярные из них – организация с помощью блоков ( <div>…</div> ) и в виде таблиц ( <table>…</table> ).
Что касается формата отображения элементов, то он может быть задан как напрямую, с использованием соответствующих тегов, так и с помощью таблиц стилей CSS . При этом именно второй способ является наиболее предпочтительным, так как он позволяет повторно применять стили компонентов. Таблица стилей задается либо в внутри тега <head> , либо в отдельном файле ( чаще всего этот файл имеет имя style.css ), ссылка на который также располагается внутри <head> .
При этом именно второй способ является наиболее предпочтительным, так как он позволяет повторно применять стили компонентов. Таблица стилей задается либо в внутри тега <head> , либо в отдельном файле ( чаще всего этот файл имеет имя style.css ), ссылка на который также располагается внутри <head> .
В нашем случае структура элементов сайта выглядит следующим образом:
Основополагающими документами, в которых описываются все компоненты того или иного языка, применяемого при создании сайтов, являются спецификации.
Более подробно изучить все основные HTML-теги, их назначение, и принципы использования таблиц стилей ( CSS ) можно в нашем разделе статей: «Верстка сайта» .
Создание сайта с помощью PHP
На HTML-странице , созданной в предыдущем примере, все определено заранее и не будет изменяться при обращении со стороны пользователей. Такие страницы принято называть статичными, для их создания вполне хватает средств, предоставляемых языком гипертекста HTML.
Если же предоставляемая пользователям сайта информация изменяется в зависимости от каких-либо факторов или запросов, говорят, что веб-страница содержит динамический контент ( является динамической ).
Для создания таких страниц необходимо использовать языки веб-программирования . Среди них наиболее широко распространены PHP, Python и Ruby on Rails для Unix-систем , а для Windows характерна разработка динамического контента с использованием средств .NET .
Это все касается серверной части, а для программирования на клиентской стороне чаще всего используется JavaScript .
В подготовленном нами архиве есть папка php , в которой сохранен файл index.php . Именно он позволяет реализовать три странички нашего тестового сайта с помощью PHP .
PHP – это популярнейший язык веб-программирования, предназначенный для создания динамических веб-страниц. Главное отличие динамической веб-страницы от статичной заключается в том, что она формируется на сервере, а уже готовый результат передается в браузер пользователя.
В рамках этой статьи мы не будем углубляться в дебри PHP-программирования и для наглядности ограничимся простыми вставками фрагментов кода.
Суть этих действий заключается в том, что мы выносим шапку и подвал сайта в отдельные файлы: header.php и footer.php соответственно. А затем на страницах с текстовым содержанием вставляем их в макет сайта с помощью PHP . Сделать это можно с помощью приведенного ниже кода:
Попробуйте запустить в браузере файл php/index.php . Не получилось? Конечно нет. Ведь браузер не знает, что ему делать с командами, из которых состоит PHP-файл ( он же PHP-скрипт ).
Для того чтобы любой PHP-скрипт выполнился успешно, он должен быть обработан интерпретатором языка. Такой интерпретатор обязательно присутствует на всех веб-серверах и позволяет обрабатывать PHP-код . Но как же посмотреть, что изменилось в результате нашей работы?
Для отладки веб-приложений и реализации полноценного веб-сервера на компьютерах, работающих под управлением операционной системы Windows , был создан бесплатный пакет Denwer ( для вашего удобства он присутствует в подготовленном нами архиве ). Он включает в себя веб-сервер Apache , интерпретаторы таких языков веб-программирования как PHP и Perl, базу данных MySQL , а также средства для работы с электронной почтой.
Он включает в себя веб-сервер Apache , интерпретаторы таких языков веб-программирования как PHP и Perl, базу данных MySQL , а также средства для работы с электронной почтой.
Установка пакета приложений Denwer не требует каких-либо серьезных усилий. Запускаем установочный файл, выполняем все его требования. Выбираем букву виртуального диска для быстрого доступа к веб-серверу, создаем ярлыки. Вот и все! Denwer готов к работе!
Только что установленный нами веб-сервер запускается кликом по ярлыку Start Denwer ( у вас он может называться иначе ). После старта веб-сервера скопируйте в папку home/test1.ru/www/ , расположенную на появившемся в системе виртуальном диске ( обычно Z ), содержимое папки php из архива , с которым мы работаем, кроме файла index.html .
После этого наберите в адресной строке браузера test1.ru . Знакомая картина? А теперь пройдитесь по ссылкам, расположенным сверху страницы. Работает? Отлично!
Создавать сайт с нуля или на конструкторе сайтов?
Ключевое отличие создания с нуля (будь то с помощью CMS-систем или исходного кода) от конструктора сайтов заключается в том, что создание сайта с нуля подразумевает возможность не только создать сайт, отвечающий именно вашим потребностям, но и управлять всеми возможностями, которые вы сами и заложили.
В свою очередь, создание интернет-ресурса с помощью того или иного конструктора сайтов не потребует от вас наличия специальных технических навыков. Любой из перечисленных выше конструкторов позволяет создать полноценный сайт буквально за несколько часов. Однако к выбору конструктора нужно отнестись предельно внимательно. Выбор за вами!
В приведенной ниже таблице мы постарались обобщить ключевые преимущества и недостатки сайта с нуля VS конструктора сайтов:
| Сравнительная характеристика | Сайты, созданные с помощью конструктора | Сайты, созданные самостоятельно с нуля |
| Простота создания | Просто | Сложно |
| Скорость создания | Очень быстро | Долго |
| Возможность редактирования исходного кода | Нет | Есть |
| Возможность продвижения в поисковых системах | Возможны нюансы | Полная свобода |
| Гибкость в настройке дизайна и функциональности | Ограничена | Не ограничена |
| Возможность перенести на другой хостинг | Чаще нет | Есть |
Какой же способ создания сайта наиболее предпочтителен?
На самом деле, однозначного ответа на этот вопрос не существует. Все зависит от ваших целей и задач. Может быть, вы хотите изучить наиболее популярные CMS-системы? А может, научиться самостоятельно формировать исходный код создаваемого сайта? Нет ничего невозможного!
Все зависит от ваших целей и задач. Может быть, вы хотите изучить наиболее популярные CMS-системы? А может, научиться самостоятельно формировать исходный код создаваемого сайта? Нет ничего невозможного!
Но если вы хотите создать современный и действительно качественный сайт в предельно короткий срок, мы рекомендуем воспользоваться именно конструкторами сайтов !
Полезные программы для начинающих вебмастеров
Мы перечислим несколько полезных программ, которые значительно облегчат и ускорят процесс самостоятельного создания сайта:
Notepad++ — текстовый редактор, позволяющий создавать и редактировать исходный код создаваемого сайта. Отличная замена программе « Блокнот », входящей в состав операционной системы Windows .
Adobe Dreamweaver — мощная и многофункциональная программа для создания сайтов. Помимо всего прочего она включает в себя возможность предварительного просмотра создаваемого ресурса.
NetBeans – среда разработки приложений, которая позволяет эффективно работать с такими языками разметки и Веб-программирования, как HTML , CSS , JavaScript и PHP .
Публикация созданного сайта в сети Интернет
Допустим, вы уже создали свой первый сайт, но что нужно сделать, чтобы на него мог зайти любой пользователь Всемирной паутины?
Что такое «домен» и зачем он нужен
Домен — это имя сайта. Кроме того, под термином « доме н» зачастую понимают адрес вашего сайта в сети « Интернет ».
Отличным примером домена может быть имя сайта, на котором вы сейчас находитесь — internet-technologies.ru .
Как видно из приведенного выше примера доменное имя сайта состоит из двух частей:
- непосредственно названия сайта — в нашем случае это internet-technologies ;
- выбранной доменной зоны. В нашем случае была выбрана доменная зона « .ru ». Доменная зона указывается в адресе сайта после его названия.
Также стоит отметить, что существуют домены различных уровней. Разобраться в этом очень просто – достаточно посмотреть на количество разделенных точкой частей адреса сайта. Например:
- internet-technologies.
 ru – домен второго уровня;
ru – домен второго уровня; - forum.internet-technologies.ru – домен третьего уровня (он же поддомен).
Доменные зоны могут быть разными. Чаще всего выбор доменной зоны зависит от страны или назначения каждого конкретного сайта.
Наиболее часто используются следующие доменные зоны:
- .ru — наиболее популярная доменная зона в рамках русскоязычного сегмента Всемирной паутины;
- .biz — часто доменная зона используется для сайтов бизнес-тематики;
- .com — эта доменная зона чаще всего используется для коммерческих и корпоративных сайтов;
- .info — в этой доменной зоне достаточно часто располагаются именно информационные сайты;
- .net — еще одна популярная доменная зона, подходящая для проектов, связанных с Интернетом;
- .рф — официальная доменная зона Российской Федерациию
Важно! Мы настоятельно не рекомендуем использовать домены в зоне .рф . Связано это со сложностью в продвижении сайта, расположенного в этой доменной зоне.
Если большая часть целевой аудитории находится в России, мы рекомендуем регистрировать домен в зоне « .ru ».
Как выбрать домен
При выборе домена для собственного сайта мы рекомендуем руководствоваться следующими принципами:
- оригинальность и легкость запоминания;
- максимальна длина – 12 символов;
- легкость набора на латинице;
- отсутствие в имени домена знака «тире» (желательно, но не обязательно).
- Чистота истории домена и отсутствие на нем каких-либо санкций со стороны поисковых систем. Это можно проверить с помощью сервиса « whois history ».
Где можно купить домен?
Мы рекомендуем пользоваться услугами надежного и проверенного временем регистратора доменных имен – WebNames . Мы используем именно его.
Помимо всего прочего, сайт этого регистратора позволяет прямо в режиме онлайн подобрать имя (домен) для своего сайта. Сделать это довольно просто.
Для этого достаточно ввести в соответствующее поле желаемое имя домена и нажать кнопку « Искать домен ».
Что такое «хостинг»
Для того чтобы созданный вами сайт стал доступен всем пользователям Всемирной паутины, помимо домена вашему интернет-ресурсу понадобится еще и хостинг.
Термином « хостинг » обозначается услуга по размещению вашего сайта в Интернете. Предоставлением подобных услуг занимается большое количество компаний, которые принято называть « хостерами ».
Вы должны четко понимать, что все сайты, которые доступны на просторах Всемирной паутины, где-то находятся. Если говорить более конкретно, находятся они ( их файлы ) на жестких дисках серверов ( мощных компьютеров ), находящихся в распоряжении компаний — хостеров.
Так как практически любой сайт состоит из разных типов файлов ( базы данных, тексты, картинки, видео ), доступ к ним с разных компьютеров осуществляется путем обработки запроса, обращенного к сайту, который располагается на сервере компании-хостера.
Стоимость хостинга может сильно варьироваться в зависимости от того, насколько крупный и посещаемый сайт вы создадите. Хорошая новость заключается в том, что большинству сайтов не требуется по-настоящему дорогостоящий хостинг.
Хорошая новость заключается в том, что большинству сайтов не требуется по-настоящему дорогостоящий хостинг.
Как выбрать хостинг
При выборе хостинга для создаваемого сайта мы рекомендуем руководствоваться следующими критериями:
- Стабильная работа . Выбранный вами хостинг должен стабильно работать 24 часа в сутки, 7 дней в неделю. Иначе вы будете нести репутационные потери в глазах посетителей, а также потеряете доверие со стороны поисковых систем. В этой связи стоит обратить особое внимание на такой параметр, как uptime хостинга. Uptime — это время, в течение которого сайт работает в штатном режиме и посетители могут его открыть в своем браузере без каких-либо проблем. Оно должно быть максимально приближено к 100%. В свою очередь время отклика сайта демонстрирует, насколько быстро ваш сайт отвечает на запрос, поступающий от браузера пользователя. Чем меньше время отклика, тем лучше.
- Простота и удобство пользовательского интерфейса . При входе в личный кабинет вся панель управления должна быть не только доступна, но и интуитивно понятна.
 В частности, вы должны видеть текущий баланс, а также иметь быстрый доступ ко всем основным функциям хостинга.
В частности, вы должны видеть текущий баланс, а также иметь быстрый доступ ко всем основным функциям хостинга. - Профессиональная русскоязычная служба поддержки . Быстрая, квалифицированная и говорящая на родном для вас языке техническая поддержка очень важна в случае возникновения различных сбоев в работе сайта и необходимости их оперативного устранения.
- Стоимость услуг . Этот аспект важен как для начинающих вебмастеров, которые имеют в своем распоряжении ограниченный бюджет, так и для владельцев масштабных интернет-проектов, требующих использования действительно дорогостоящего хостинга.
Со своей стороны мы можем порекомендовать вам таких надежных и проверенных временем хостинг-провайдеров, как Beget ( для начинающих и продвинутых вебмастеров ), а также FastVPS ( для тех, кому нужен высокопроизводительный хостинг ).
Размещение готового сайта на сервере
Допустим, вы уже создали сайт, купили домен и хостинг. Что делать дальше?
Теперь нужно разместить все файлы нашего сайта на сервере выбранного вами хостинг-провайдера. Есть сразу несколько способов сделать это. Давайте поговорим о них.
Есть сразу несколько способов сделать это. Давайте поговорим о них.
- Это загрузка содержимого вашего сайта по HTTP-протоколу с помощью панели управления хостингом.
- По протоколу FTP с помощью так называемого FTP-клиента .
Именно второй способ является наиболее быстрым. Для этой задачи мы рекомендуем один из лучших бесплатных FTP-клиентов – FileZilla .
После установления связи с FTP-сервером выбранного вами хостинг-провайдера ( обычно после оплаты хостинга провайдер передает IP-адрес, логин и пароль входа ) доступное дисковое пространство отобразится в виде логического устройства ( как и обычные жесткие диски компьютера ) на одной из двух панелей используемой программы. После этого останется запустить процесс копирования и дождаться его окончания.
Таким образом, ваш сайт будет опубликован в Интернете и станет доступен всем пользователям Всемирной паутины. На этом этапе уже можно будет набрать в адресной строке браузера его доменное имя и полюбоваться результатом проделанной работы.
Ответы на вопросы
Нет, нельзя. Даже если вы будете все разрабатывать сами (с нуля или на CMS ), вам все равно понадобится купить хостинг и домен. Это стоит не больших денег, но все-таки денег.
Если брать конструкторы сайтов, то на них можно бесплатно создать и протестировать сайт, но при этом нельзя бесплатно привязать к созданному ресурсу собственное доменное имя.
Вариант с бесплатными поддоменами, который часто используют конструкторы сайтов, или бесплатным хостингом не стоит рассматривать как полноценный.
Поэтому вложения, пусть и минимальные, потребуются. Но не стоит расстраиваться – стоит это обычно, как пара чашек кофе в месяц.
Мы рекомендуем начинать обучение сайтостроению в следующем порядке:
- основы HTML ;
- основы CSS ;
- основы PHP .
Что касается дальнейшего обучения и развития, для создания одностраничных сайтов будет полезно освоить такую программу как Abobe Muse . Если же вы захотите создавать многофункциональные сайты на заказ, обязательно найдите время на освоение CMS WordPress , ведь именно она сейчас является наиболее популярной и распространенной.
Вам нужен сайт, но при этом вы не хотите создавать его самостоятельно? Тогда нужно будет найти действительно хороших и грамотных специалистов. Давайте разберемся, как это сделать.
Есть сразу несколько критериев, на которые следует опираться при выборе специалистов для создания сайта. Выделим основные:
- Наличие портфолио успешно завершенных проектов. Если у выбранного вами исполнителя или команды исполнителей нет портфолио, это вызывает вопросы.
- Умение объяснять сложные вещи простым языком. Если вас с самого начала общения « грузят » сложными терминами и не дают им каких-то понятных объяснений, лучше найти другого исполнителя.
- Желательно наличие у исполнителя собственного сайта. Помните выражение «с апожник без сапог »? Часто это аналогия верна, но здесь бывают исключения.
- Положительные отзывы от реальных клиентов. Отлично, если удастся пообщайтесь с клиентами, попросив их контакты у исполнителя.
Как показывает практика, вы всегда сможете найти специалистов, готовых создать вам сайт, на биржах фриланса. Вот лишь некоторые из них:
Вот лишь некоторые из них:
- fl.ru ;
- weblancer.net ;
- freelance.ru ;
- work-zilla.com .
На данный момент этому учат на специализированных курсах. При этом важно понимать, что в процессе профессионального создания сайтов всегда участвует сразу несколько разноплановых специалистов:
- дизайнер;
- верстальщик;
- программист;
- менеджер.
В этой связи необходимо понимать, что специализированные курсы позволяют освоить конкретную профессию и закрыть определенный фронт работ, связанных с созданием сайта. Если вы ищите именно такие курсы, обратите внимание на следующие обучающие онлайн-платформы:
- geekbrains.ru ;
- netology.ru .
Да, можно. На сегодняшний день существует большое количество качественных и при этом абсолютно бесплатных видеокурсов, относящихся к теме сайтостроения.
Конечно можно! С этой целью лучше всего воспользоваться конструкторами сайтов, так как они отлично подходят для новичков и при этом предоставляют действительно обширные возможности.
Конечно можно! Если вы станете квалифицированным специалистом и будете создавать сайты для других людей, обязательно сможете на этом заработать.
Что касается потенциального уровня получаемого дохода, он будет зависеть сразу от нескольких факторов. Среди них стоит выделить следующие:
- накопленный вами опыт работы;
- платежеспособность ваших клиентов;
- умение вести переговоры с потенциальными клиентами и продавать им свои услуги;
- ниша, в которой вы будете работать;
- тип создаваемого сайта.
Да-да, разные типы сайтов (их создание ) стоят по-разному. Если говорить о средних ценах по рынку, на данный момент они таковы:
- создание сайта-визитки – от 100$ ;
- создание корпоративного сайта – от 500$ ;
- создание интернет-магазина – от 1000$ ;
- создание новостного сайта – от 700$ ;
- создание информационного SEO-сайта – от 300$ ;
- создание интернет-портала – от 3000$ ;
- создание одностраничного сайта – от 400$ ;
- создание блога – от 50$ ;
- создание форума – от 300$ .

Кроме того, не стоит забывать, что можно успешно монетизировать и свой собственный сайт. Этому вопросу мы посвятили сразу две интересные статьи. Первая рассказывает о том, как самостоятельно продвинуть сайт, а вторая посвящена тому, как зарабатывать на своем сайте. Обязательно ознакомьтесь с ними!
Вместо заключения
Благодарим вас за прочтение этой статьи. Мы будем очень рады, если вам помогут нашими рекомендации. Кроме того, благодарим вас за лайки и шаринги. Оставайтесь с нами, и вы узнаете еще много интересного!
Может быть, у вас есть какие-то вопросы по созданию сайтов? Задайте их в комментариях, и мы постараемся вам помочь!
Если сайт состоит из одной или нескольких страниц и в ближайшей перспективе не будет наполнятся большим количеством контента или обрастать сложным функционалом (интернет магазин, каталог товаров, форум и прочее). То создать такой сайт лучше на html в блокноте.
- Для этого понадобится готовый дизайн сайта собственного производства или скачанный из сети psd исходник.
 Его нужно раскроить для верстки html.
Его нужно раскроить для верстки html. - Блокнот, а именно NotePad++. Его можно скачать с официально сайта.
- Файл index.html. Его можно создать в любой удобной папке на компьютере. Но лучше выдели отдельную папку для своего сайта и размести его там. У меня это папка c:\site\index.html
- Файл c:\site\style.css. Это файл стилей, зачем он нужен станет понятно позже.
- Папка c:\site\images. В эту папку нужно поместить все изображения нужные для будущего сайта.
- Купить хостинг и домен если нужно сайт выложить в интернете
Для удобства я сделал архив с изображениями и уже готовыми пустыми файлами index.html и style.css. Скачай и распакуй архив в нужную тебе папку.
Для работы сайта в сети необходим веб-сервер. Сервер при обращении к домену или папке сайта без указания конкретного файла будет искать в ней index.html или index.php если не найдет отобразит список файлов папки.
Так как у нас простая html страничка нам не потребуется установка сервера на нашем компьютере, так как язык разметки понимает любой браузер. Однако если потребуется использование php, то просто браузером уже не обойтись.
Однако если потребуется использование php, то просто браузером уже не обойтись.
Теперь нужно открыть файл index и style в NotePad++
Структура html документа
Скопируй код в файл index.html
Теперь открой его в браузере, должно получится так:
В кратце опишу что значат эти теги. Если хочешь подробнее разобраться то по googl-и как говорится информации на эту тему море.
Указываем браузеру по какому стандарту нужно отображать страницу:
Тег html говорит о том где начинается и заканчивается html документ
Тег head необходим для размещения служебной информации, тут подключаются стили, скрипты и размещена meta информация страницы. Посетители сайта не видят содержимого этого тега.
Тег body содержит разметку страницы, содержимое этого тега видят посетители сайта.
Верстка или создание сайта на html
В процессе верстки сайта будут встречаться теги и атрибуты описать которые в данной статье невозможно.
Поэтому рекомендую пользоваться сайтом htmlbook.ru. Кроме того советую внимательно изучать каждый тег и стиль css, который тебе встречается.
Итак что будем верстать:
Фон и основной каркас сайта
Замени содержимое своего файла index.html на следующее:
И добавь в style.css такой код:
Обнови страницу с сайтом в браузере (F5), должно получится так:
Шапка сайта
Добавьте в тег div с идентификатором basic следующий код:
Что бы получилось следующее:
И добавляем в файл css строки:
Верхнее меню сайта
Что бы на нашем html сайте появилось навигационное меню, которое изображено в макете добавить в index.html после:
Что бы получилось так:
А в файл style.css:
Теперь сайт имеет логотип телефон и меню при наведении на которое меняется фон:
Левое меню и контент
Пришло время сделать левое меню и блок с контентом. Для этого копируем код и тщательно изучаем, что к чему. После блока:
Файл index. html будет выглядеть вот так:
html будет выглядеть вот так:
И в конец файла css копируем:
Если все сделано правильно получится сайт как на картинке ниже:
Подвал сайта
Теперь весь файл index.html выглядит вот так:
В файл css добавляем код в самый низ:
Теперь весь файл style.css выглядит следующим образом:
А сам сайт вот так:
Другие страницы сайта и ссылки меню
Получился сайт, но при клике на ссылки меню ничего не происходит. Поэтому нам нужно придумать название страниц, прописать их в URL меню и создать страницы с этими названиями.
Названия страниц должны быть уникальными и состоять из латинских символв. Я просто перевел названия пунктов меню на транслит.
- o-nas.html – О нас
- assortiment.html – Ассортимент
- otzivi.html – Отзывы
- zabronirovat-stolik.html – Забронировать столик
- nashi-klienty.html – Наши клиенты
- kontakty.html – Контакты
То же самое нужно сделать и с левым меню.
- kofe-ayrish.
 html – Кофе Айриш
html – Кофе Айриш - kofe-amerikano.html – Кофе Американо
- kofe-glyase.html – Кофе Глясе
- kofe-dippio.html – Кофе Диппио
- kofe-kapuchino.html – Кофе Капучино
- kofe-kon-panna.html – Кофе Кон Панна
- kofe-koretto.html – Кофе Коретто
- kofe-latte.html – Кофе Латте
- kofe-lungo.html – Кофе Лунго
Теперь открываем index.html в NotePad++ и добавляем нужные ссылки соответствующему меню, что бы получилось так:
Теперь жми “Сохранить” потом “Файл > Сохранить как” и сохраняй для каждой ссылки файл с соответствующим именем в папке с файлами сайта. Вот что получилось у меня:
Все сайт готов. Осталось только поменять в каждой странице контент.
У такого сайта не смотря на его простоту есть очень большой недостаток. Что бы поменять один пункт меню или элемент дизайна придется это делать это в каждом сайте. Когда страниц больше 10 начинается страшная путаница при его обслуживании. Так что создание сайта html в блокноте советую делать только для очень маленьких сайтов или одно-страничных LandingPage. А для полноценных сайтов осваивать CMS (они не так сложны как кажется).
А для полноценных сайтов осваивать CMS (они не так сложны как кажется).
Приветствую вас на страницах блога Start-Luck. Сегодня мне бы хотелось показать вам, как использовать код. Писать сайты – интересное занятие, которое многим может казаться невыполнимо сложным. На самом деле простенькую страничку можно создать всего за 5 минут.
В этой статье я расскажу про создание html страницы. Выполним мы эту задачу менее, чем за 10 минут, а потом более подробно разберемся с основными тегами. Было бы неправильно называть подобную публикацию уроком. Это скорее затравка, которая призвана показать вам простоту работы и родить в вас желание двигаться дальше, изучить больше, делать лучше.
Как создать страничку
Первую страницу я предлагаю вам сделать в блокноте. Самом простом, который находится в меню «Пуск», папка «Стандартные». Пока не нужно ничего скачивать. Попробуйте воспользоваться тем, что имеете.
Вставьте в него вот этот код.
<html> <head> <title>Моя первая страница</title> </head> <body> <center><h2>Создать страницу проще, чем вы думаете</h2></center> Многим может показаться, что создание сайтов дело сложное, даже невыполнимое. Для этого нужно много учиться, узнать, сделать. На самом деле существует около 100 тегов, которые даже не обязательно учить. Важно лишь понять, что и где применяется. Информацию можно подсмотреть в различных шпаргалках, а со временем вы начнете вспоминать теги на автомате. <br/><br/> <center></center> <br/><br/> <font>Простой код позволяет сделать текст красным</font> <br/><br/> <b>Написать жирным не намного сложнее</b> <br/><br/> Мы дошли до самого низа <br/><br/> Теперь вы знаете чуть больше о тегах и можете использовать их. Давайте попробуем вставить ссылочку, чтобы связать несколько страниц воедино. <br/><br/> <hr> К примеру, вот ссылка на мой блог — <a href=»https://start-luck.ru/»>Start-Luck</a> — рассказывает просто о «сложном». <br/><br/> Ну вот и все. Ваша первая страница готова <br/><br/> </body> </html>
Для этого нужно много учиться, узнать, сделать. На самом деле существует около 100 тегов, которые даже не обязательно учить. Важно лишь понять, что и где применяется. Информацию можно подсмотреть в различных шпаргалках, а со временем вы начнете вспоминать теги на автомате. <br/><br/> <center></center> <br/><br/> <font>Простой код позволяет сделать текст красным</font> <br/><br/> <b>Написать жирным не намного сложнее</b> <br/><br/> Мы дошли до самого низа <br/><br/> Теперь вы знаете чуть больше о тегах и можете использовать их. Давайте попробуем вставить ссылочку, чтобы связать несколько страниц воедино. <br/><br/> <hr> К примеру, вот ссылка на мой блог — <a href=»https://start-luck.ru/»>Start-Luck</a> — рассказывает просто о «сложном». <br/><br/> Ну вот и все. Ваша первая страница готова <br/><br/> </body> </html>
Теперь нажмите «Сохранить как…». Это очень важный момент.
Это очень важный момент.
Файл нужно назвать index.html. Окончание «.html» указывает на расширение файла. Если вы просто введете название индекс, то документ сохранится как текстовый файл и не откроется браузером.
Я сохранял документ на рабочий стол. Теперь нужно найти его, нажать правую кнопку мыши и открыть с помощью любого браузера. Я выберу Google Chrome.
Вот так выглядит только что созданная мной страничка. Ваша ничем не будет отличаться. Все точно также: с картинками и цветным шрифтом.
Сейчас я более подробно расскажу о тегах, а пока давайте просто уберем из заголовка «center» и вставим строчку, в которой содержится слово «Color». Кстати, как менять цвет html я уже писал. Это очень просто, рекомендую к прочтению.
Еще раз сохраните документ, в этот раз можно просто воспользоваться сочетанием клавиш Ctrl+S, а затем обновите страницу в браузере при помощи кнопочки F5
Помните, практически любой тег должен открываться и закрываться. То есть где-то должен располагаться код со слешем. В данном случае он выглядит так: </font>.
То есть где-то должен располагаться код со слешем. В данном случае он выглядит так: </font>.
Видите, заголовок стал красным. Точно также вы можете придать нужный оттенок любой части текста.
Ну вот и все, пример готов, и вы должны гордиться собой. Конечно, она еще не находится онлайн, для этого веб-страницу надо выложить на сервер, который предоставляется хостингом. Нужно также подключить свой домен, чтобы и другие люди могли увидеть ваше творение.
Пока страничку видите только вы. Но согласитесь, таким сайтом можно удивить только человека из железного века. Но это первый опыт, давайте сделаем его еще более успешным, разобравшись с тегами, которые мы использовали. Это поможет вам научиться создавать свои проекты, без чьей либо помощи.
С вашего позволения я перейду в программу NotePad++. Она обладает целым рядом преимуществ в сравнении с обычным блокнотом. Сейчас мне очень пригодится подсветка тегов, чтобы показывать вам те элементы, о которых я буду рассказывать. Вообще, если вы собираетесь, изучать html, то я очень рекомендую установить эту бесплатную программу.
Вообще, если вы собираетесь, изучать html, то я очень рекомендую установить эту бесплатную программу.
Она не единственная и я могу предложить вам еще несколько в своем обзоре, если кого-то заинтересуют альтернативы. Мы же перейдем к теоретической части.
Основные
Начинается и заканчивается страница с тегов <html></html>. Они показывают браузеру, что это веб-документ, созданный при помощи html.
Далее идет <head></head> или заголовок. В ней располагается самая важная информация о странице, в нашем случае – Title. Если вы еще не нашли фразу «Моя первая страница», которая присутствует в коде, обратите внимание на саму вкладку, над поисковой строчкой.
Именно теги <title></title> отвечают за начало и конец основной информации о страничке.
Далее идет основная контентная часть. Теги <body></body>. Все видимое на странице: заголовки, текст, картинки и так далее.
Все видимое на странице: заголовки, текст, картинки и так далее.
Тег <h2> указывает на то, что фраза является заголовком. По умолчанию, она чуть больше основного текста и выделяется жирным. Если бы мы с вами сейчас писали не только на html, но и создавали CSS-файл, с которым перекликался наш файл, то могли бы управлять размерами, шрифтом и даже цветом всех заголовков на странице, не прописывая font style, как мы это делали в примере. Хотя об этом тоже рановато.
Кстати, Title и h2 имеют свое влияние во время присваивания вашему сайту места в поисковой выдаче. Относиться к ним нужно с большим вниманием и не писать внутри лишь бы что. Они имеют отношение к сео-оптимизации. Помимо h2, существуют еще и h3, h4,h5.
В этой же строчке есть открывающийся и закрывающийся <center>. Благодаря этому элементу можно выравнивать текст по середине. Если этот тег удалить, то текст встанет по правому краю.
<br/> — один из немногих единичных тегов. То есть он работает сам по себе. Благодаря этому элементы вы перепрыгиваете с одной строки, на другую. Проще говоря, делаете отступ. Написали его один раз, значит один раз переместились вниз, два, как у меня, и отступ получился чуть больше.
Картинка
Далее идет тег img, то есть image, картинка. Квадратная скобка открывается, в нее вписывается вся основная информация о изображении, только после этого она закрывается. Надо отметить, что img – это тег, а все остальные элементы кода, которые вписываются внутрь, это его атрибуты.
Первым делом идет alt, то есть описание. Это также необходимо для оптимизации. Иногда добавляется еще и title. При наведении на изображение мышью рядом с курсором появляется подсказка, когда страница уже открыта в браузере.
Можно было загрузить рисунок в папку сайта и прописать к ней путь, но я пошел простым путем. Среди бесплатных фотографий на Pixabay я нашел картинку, открыл ее в новом окне и вставил ссылку.
Среди бесплатных фотографий на Pixabay я нашел картинку, открыл ее в новом окне и вставил ссылку.
В теге src прописывается путь к картинке. Именно он указывает браузеру, что дальше нужно двигаться, чтобы найти нужное изображение, а в каком направлении искать – пишете вы сами.
Форматирование текста
<font></font> отвечает за придание части текста какого-то особого стиля, к примеру, как в нашем случае другого цвета. style=»color:red» показывает, что цвет будет красным. Если хотите желтый, напишите yellow, зеленый – green. Можно пользоваться кодами цветов из фотошопа.
<b></b> помогает выделить текст жирным.
<hr/> рисует горизонтальную линию. Он одиночный и используется только в закрытом виде. Если вы напишете <hr/> несколько раз, то получите ровно столько же горизонтальных полос при открытии страницы в браузере.
Ссылки
<a> указывает браузеру, что дальше будет ссылка. Вы хотите перенаправить читателя на другой адрес. Этот тег идет с обязательным атрибутом href=”адрес”. В кавычки вставляется путь, куда браузер должен перенести посетителя страницы. После того, как этот тег прописан, вставляется описание, слово или несколько, при нажатии на которое читателя будет переносить дальше. После того как эти условия выполнены, можно вставлять второй, закрывающийся тег </а>.
После того как основная часть страницы написана, вы закрываете тег body, так как тело закончено. И указываете на то, что прекращаете на сегодня использовать html.
Если вы хотите больше узнать о тегах html и научиться вставлять не только картинки, но и видео, создавать кнопки, различные формы, списки, параграфы, то я могу предложить вам бесплатный курс Евгения Попова « Основы html ». Всего 33 урока помогут вам выйти на новый уровень.
Всего 33 урока помогут вам выйти на новый уровень.
Ещё хочу порекомендовать вам Видеокурс, который рассказывает, как верстаются сайты. Весь процесс показан на реальных примерах, что особенно хорошо. Курс предназначен как для новичков, которые ещё даже HTML не знают, так и для тех, кто уже хорошо знает и HTML, и CSS, однако, верстать сайты хорошо не умеет. Более полную информацию Вы можете получить, перейдя по ссылке: www.srs.myrusakov.ru/makeup
Помимо этого заберите Бесплатную книгу по созданию сайтов ! Эта книга рассчитана на начинающих, и вот там создаётся сайт ОТ и ДО. То есть готовится дизайн, затем верстаются страницы, пишется программная часть, а после сайт размещается в Интернете. Автор тщательно всё комментирует, а в книге очень много скриншотов и иллюстраций. Причём особенностью книги является то, что создаётся не какой-то абстрактный сайт, а вполне реальный и существующий в Интернете.
Сегодня вы сделали много, ведь первый шаг самый сложный.
Подписывайтесь на рассылку и группу ВКонтакте , и узнавайте еще: как и зачем нужен движок сайта, что такое блочная верстка и модульная сетка, как правильно писать сайты и многое другое.
HTML-сайты не обязательно имеют примитивный дизайн. Существует множество бесплатных HTML шаблонов, ничем не уступающих по привлекательности тем, что используются в конструкторах сайтов или CMS. Но большие проекты на них неудобно делать. Много страниц – много мороки, поскольку редактирование каждой требует копания в коде. У них нет панели управления, также все страницы будут статическими – никаких блогов, форумов и т. д.
HTML-сайты чаще всего имеют формат лендингов и сайтов-визиток. В этих сценариях они себя более-менее оправдывают – работают быстро, не грузят сервер, не требуют подключения базы данных. Весь контент содержится в самих страницах. HTML отвечает за вёрстку, структуру блоков, а при помощи каскадных таблиц стилей (CSS) этим элементам можно придать необходимый внешний вид и формат (шрифт, цвет, фон, форма, отступы и т д. ).
).
Вёрстка в HTML бывает табличной (table – устаревший стандарт) и блочной (div – именно её сейчас используют). Язык использует обширный набор тегов, почти все из которых используются парой – открывающий и закрывающий теги (например, <p> </p> — тег абзаца), внутри которых содержится контент. В CSS используются атрибуты, свойства и их значения, подключаемые к отдельным элементам HTML-каркаса страницы. То есть можно выборочно придавать желаемый вид каждому элементу на сайте по отдельности.
Мы не ставим своей целью обучить вас синтаксису языков – если нужно, то без труда сможете найти сотни уроков и справочников по ним в Сети. Покажем основу – как сделать простой сайт на HTML в блокноте, создать своими руками веб-страницу по тем же стандартам, что используют все посещаемые вами сайты. На примере вы сможете уловить суть процесса, оценить для себя, интересна ли вообще эта тема.
Шаг 1 – создание страницы формата HTML
Откройте стандартный блокнот для Windows (или любой другой текстовый редактор – Notepad++, Sublime Text — неважно), откройте меню «Файл», выберите «Сохранить как», измените кодировку с ANSI на UTF-8 (для правильного отображения русских букв в браузере), впишите заголовок веб-страницы и измените расширение на html (оно идёт после точки), после чего сохраните изменения.
Шаг 2 – добавляем разметку веб-страницы
Теперь приступаем к редактированию файла. Первым делом необходимо добавить -веб-разметку – стандартный кусок кода, позволяющий браузерам распознавать контент, находящийся во внутренних тегах. Просто скопируйте и вставьте его:
- <!DOCTYPE html PUBLIC»-//W3C//DTD HTML 4.01 Transitional//EN»>
- <html>
- <head>
- <meta http-equiv=»Content-Type» content=»text/html; charset=UTF-8″>
- <title>Топовый сайт новичка</title>
- </head>
- <body>
- <h2>Это тег заголовка первого уровня для содержимого страницы</h2>
- <p>Первый абзац</p>
- <p>Второй абзац</p>
- <p>Третий абзац и т. д.</p>
- </body>
- </html>
Это базовые элементы, которые есть на любом веб-ресурсе. Весь контент страницы должен находится между тегами <body></body> (это тело документа), всё, что выходит за их пределы выше и ниже, не будет отображаться на сайте.
Шаг 3 – работаем со стилями CSS
Допустим, вы добавили какой-то текст в параграфы, теперь нужно придать им стилистику – выбрать шрифты, фон, отступы, ширину области страницы и т. д. Это может выглядеть вот так:
- body
- background: #F2F2F2;
- max-width: 900px;
- margin: 10px auto;
- padding: 30px;
- >
- h2
- color: #4C4C4C;
- padding-bottom: 20px;
- margin-bottom: 20px;
- border-bottom: 2px solid #BEBEBE;
- >
- p
- font:italic;
- >
В примере вы видите цвет фона (background) и значение этого атрибута (#F2F2F2), ширину страницы (900 пикселей), отступы, цвет заголовка, отступы от основного текста и границ страницы (padding и margin), а также цветную границу нижней части сайта в 2 пикселя (border-bottom). Вся страница в сборе с разметкой, контентом и стилями будет выглядеть так:
- <!DOCTYPE html PUBLIC»-//W3C//DTD HTML 4.01 Transitional//EN»>
- <html>
- <head>
- <meta http-equiv=»Content-Type» content=»text/html; charset=UTF-8″>
- <title>Топовый сайт новичка</title>
- <style>
- body
- background: #F2F2F2;
- max-width: 900px;
- margin: 10px auto;
- padding: 30px;
- >
- h2
- color: #4C4C4C;
- padding-bottom: 20px;
- margin-bottom: 20px;
- border-bottom: 2px solid #BEBEBE;
- >
- p
- font:italic;
- >
- </style>
- </head>
- <body>
- <h2>Это тег заголовка первого уровня для содержимого страницы</h2>
- <p>Первый абзац</p>
- <p>Второй абзац</p>
- <p>Третий абзац и т.
 д.</p>
д.</p> - </body>
- </html>
Как видите, свойства CSS мы добавили между тегами <style></style>. После завершения всех операций сохраните результат. Теперь, если вы попытаетесь открыть полученную страницу, то она автоматически запустится в браузере. Поздравляем, вы создали свой первый простенький сайт в блокноте.
Шаг 4 – загрузка сайта на хостинг
Понятно, что сайт из примера – не из тех, что публикуют в Интернете и тратятся ради этого на платный хостинг. Но, если вы по тем же принципам, изучив HTML и CSS, создадите действительно стоящий сайт для достижения каких-то целей, то для его отображения в Сети потребуются хостинг и домен.
Выбор хостинга – важная задача. Сайты на HTML легковесны и не требуют для своей работы каких-то суперских мощностей, но, тем не менее, мы рекомендуем использовать качественный хостинг, такой как Bluehost. Это один из самых надёжных и популярных зарубежных провайдеров с огромной базой клиентов (обслуживает более 2 млн доменов), впечатляющим количеством серверов по всему миру (около 120) и хорошими условиями.
Стоит он $2.95/месяц, плюс ещё домен дают на первый год в подарок, бесплатный SSL и прочие интересные плюшки.
Скорость работы сайтов Bluehost в Рунете высокая, поскольку сервера находятся в облаке, используется CDN-технология. Провайдер абузоустойчивый – это означает, что ваш сайт не отключат ни при каких обстоятельствах – можете не бояться жалоб конкурентов и прочего. Всё будет работать надёжно. Техподдержка круглосуточная.
Для того, чтобы запустить HTML-сайт на хостинге, достаточно просто скопировать его файлы в директорию с названием домена. Можно использовать встроенный FTP-сервер либо программу вроде Filezilla, но, в таком случае, её придётся настраивать для работы с хостингом. База данных не нужна.
Выводы и рекомендации
Простейший HTML-сайт можно создать в блокноте за несколько минут. Для построения более сложных структур, способных выполнять конкретные задачи и выглядеть на уровне, потребуются углублённые знания HTML5 и CCS3. Этот подход полезен новичкам для обучения, приобретения базовых навыков веб-разработчика. В целом, особого смысла создавать такие сайты в других сценариях нет – гораздо эффективнее использовать конструкторы сайтов (например, uCoz, uKit и другие) или даже движок WordPress, если есть опыт.
В целом, особого смысла создавать такие сайты в других сценариях нет – гораздо эффективнее использовать конструкторы сайтов (например, uCoz, uKit и другие) или даже движок WordPress, если есть опыт.
Быстрый, простой и безопасный хостинг для HTML-сайтов и адекватной ценой. Включена БЕСПЛАТНАЯ регистрация домена на 1 год + SSL сертификат в подарок!
Тарифы: от $2.95
* Bluehost — самая привилегированная хостинг-компания в мире, обслуживает более 2 млн. сайтов, официально рекомендуемая компаниями WordPress, PrestaShop, WooCoomerce и др.!
Создание простого мини сайта. Практика по пройдённому материалу
Главная » Основы HTML » Создание простого мини сайта. Практика по пройдённому материалу
25.04.2016
Всем привет!
Вот и подошли мы к завершению изучения основ HTML.
Сегодня будем учиться использовать на практике знания, которые вы получили на моем курсе и вместе попробуем сделать простой мини сайт на чистом HTML для воспитателя или учителя.
В конце практики, если вы учитель или воспитатель и вам нужен бесплатный мини сайт, вы сможете его скачать бесплатно – подарок от Костаневича Степана (StepkinBLOG.RU).
Итак, что нам нужно сделать?
Составим себе маленькое техническое задание.
Создадим мини сайт учителю либо воспитателю из 4 страниц.
- 1 страница – «главная» — (index.html)
- 2 страница – «обо мне»- (obo-mne.html)
- 3 страница – «услуги»- (uslugi.html)
- 4 страница – «обратная связь»- (obratnaja-svjaz.html).
Структура сайта будет такой:
План действий:
- Создание макета
- Фоновое оформление
- Создаем меню
- Заполняем ячейку «Лого», «Название сайта», «Контент» и «Футер»
- Сохранение и добавление остальных страницы
- Проверка работоспособности сайта
1. Создание макета
Открываем блокнот и вставляем стандартный HTML код c кодировкой «windows-1251»:
<html> <head> <title> Практика по основам HTML на StepkinBlog.ru</title> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> </head> <body> </body> </html>
Про кодировку сайта можете почитать здесь.
Теперь создадим макет сайта. Макет сайта будем создавать из таблицы.
Ширина таблицы 1200 px.
Вот так будет выглядеть таблица:
<table border="1" cellpadding="20" cellspacing="0"> <tr> <td colspan="2">Меню</td> </tr> <tr> <td>Лого</td> <td>Название сайта</td> </tr> <tr> <td colspan="2">Контент</td> </tr> <tr> <td colspan="2">Футер</td> </tr> </table>
В результате у нас выйдет вот такой макет:
Увеличить изображение?
Вроде бы неплохо получилось, вот только весь макет сдвинут влево, давайте его отцентрируем. Я думаю, вы помните, чтобы выровнять таблицу по центру, нужно использовать тег <center></center>:
Я думаю, вы помните, чтобы выровнять таблицу по центру, нужно использовать тег <center></center>:
<html> <head> <title> Практика по основам HTML на StepkinBlog.ru</title> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> </head> <body> <center> <table border="1" cellpadding="20" cellspacing="0"> <tr> <td colspan="2">Меню</td> </tr> <tr> <td>Лого</td> <td>Название сайта</td> </tr> <tr> <td colspan="2">Контент</td> </tr> <tr> <td colspan="2">Футер</td> </tr> </table> </center> </body> </html>
Во, теперь другое дело:
Увеличить изображение?
2. Фоновое оформление
Здесь нам пригодится картинка для заднего фона. Создайте папку «image»и закиньте туда картинку «fon. jpg»:
Создайте папку «image»и закиньте туда картинку «fon. jpg»:
[скачать картинку]
<html> <head> <title> Практика по основам HTML на StepkinBlog.ru</title> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> </head> <body background="image/fon.jpg"> <center> <table border="1" cellpadding="20" cellspacing="0"> <tr bgcolor="#795548"> <td colspan="2">Меню</td> </tr> <tr bgcolor="#fff"> <td>Лого</td> <td>Название сайта</td> </tr> <tr bgcolor="#fff"> <td colspan="2">Контент</td> </tr> <tr bgcolor="#795548"> <td colspan="2"><font color="#fff">Футер</font></td> </tr> </table> </center> </body> </html>
В результате выйдет вот такой неплохой макетик:
Я думаю, вы помните, что чтобы сделать фоновую картинку, нужно использовать атрибут «background», чтобы закрасит ячейку фоновым цветом, используем атрибут «bgcolor».
3.Создаем меню
Нам нужно создать ссылки на такие страницы, как:
- 1 страница – «главная» — (index.html)
- 2 страница – «обо мне»- (obo-mne.html)
- 3 страница – «услуги»- (uslugi.html)
- 4 страница – «обратная связь»- (obratnaja-svjaz.html).
<a href="index.html">ГЛАВНАЯ</a>     <a href="obo-mne.html">ОБО МНЕ</a>     <a href="uslugi.html">УСЛУГИ</a>     <a href="obratnaja-svjaz.html">ОБРАТНАЯ СВЯЗЬ</a>
  — спецсимвол пробела, который я поставил между ссылками.
Вот код:
<html> <head> <title> Практика по основам HTML на StepkinBlog.ru</title> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> </head> <body background="image/fon.jpg" link="#00FF00" alink="#FFFF00" vlink="#EEE9E9"> <center> <table border="1" cellpadding="20" cellspacing="0"> <tr bgcolor="#795548"> <td colspan="2"> <a href="index.html">ГЛАВНАЯ</a>     <a href="obo-mne.html">ОБО МНЕ</a>     <a href="uslugi.html">УСЛУГИ</a>     <a href="obratnaja-svjaz.html">ОБРАТНАЯ СВЯЗЬ</a> </td> </tr> <tr bgcolor="#fff"> <td>Лого</td> <td>Название сайта</td> </tr> <tr bgcolor="#fff"> <td colspan="2">Контент</td> </tr> <tr bgcolor="#795548"> <td colspan="2"><font color="#fff">Футер</font></td> </tr> </table> </center> </body> </html>
Результат:
Увеличить изображение?
4. Заполняем ячейку «Лого», «Название сайта», «Контент» и «Футер»
Заполняем ячейку «Лого», «Название сайта», «Контент» и «Футер»
В ячейке «Лого» вставим картинку «logo.png»:
[скачать картинку]
Скачайте картинку и залейте в папку «image»
В названии сайта пишем адрес сайта и кратное описание, например, так:
<h2><font size="+5">StepkinBLOG.RU</font></h2> <p><font size="+2" color="#666">обучение основам HTML</font></p>
В ячейке «Контент» вставляем текст, заголовок страницы и картинки. Вот что-то подобное:
<h3>ГЛАВНАЯ</h3> <p>Здесь будет текст для главной страницы</p>
В ячейке «Футер» пропишем копирайт:
<font color="#fff">StepkinBLOG.RU©2016</font>
Код будет вот таким:
<html> <head> <title> Практика по основам HTML на StepkinBlog.ru</title> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> </head> <body background="image/fon.jpg" link="#00FF00" alink="#FFFF00" vlink="#EEE9E9"> <center> <table border="1" cellpadding="20" cellspacing="0"> <tr bgcolor="#795548"> <td colspan="2"><a href="index.html">ГЛАВНАЯ</a>     <a href="obo-mne.html">ОБО МНЕ</a>     <a href="uslugi.html">УСЛУГИ</a>     <a href="obratnaja-svjaz.html">ОБРАТНАЯ СВЯЗЬ</a> </td> </tr> <tr bgcolor="#fff"> <td><center><img src="image/logo.png"></center></td> <td> <center> <h2><font size="+5">StepkinBLOG.RU</font></h2> <p><font size="+2" color="#666">обучение основам HTML</font></p> </center> </td> </tr> <tr bgcolor="#fff"> <td colspan="2"> <h3>ГЛАВНАЯ</h3> <p>Здесь будет текст для главной страницы</p> </td> </tr> <tr bgcolor="#795548"> <td colspan="2"><font color="#fff"> StepkinBLOG.
RU © 2016</font></td> </tr> </table> </center> </body> </html>
Результат:
Увеличить изображение?
5. Сохранение и добавление остальных страниц
Для начала сделаем border=»о» для таблицы, мне кажется, так лучше будет. И добавим перед заголовком линию <hr>:
<html> <head> <title> Практика по основам HTML на StepkinBlog.ru</title> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> </head> <body background="image/fon.jpg" link="#00FF00" alink="#FFFF00" vlink="#EEE9E9"> <center> <table border="0" cellpadding="20" cellspacing="0"> <tr bgcolor="#795548"> <td colspan="2"> <a href="index.html">ГЛАВНАЯ</a>     <a href="obo-mne.html">ОБО МНЕ</a>     <a href="uslugi.html">УСЛУГИ</a>     <a href="obratnaja-svjaz.html">ОБРАТНАЯ СВЯЗЬ</a> </td> </tr> <tr bgcolor="#fff"> <td><center><img src="image/logo.png"></center></td> <td> <center> <h2><font size="+5">StepkinBLOG.RU</font></h2> <p><font size="+2" color="#666">обучение основам HTML</font></p> </center> </td> </tr> <tr bgcolor="#fff"> <td colspan="2"> <hr> <h3>ГЛАВНАЯ</h3> <p>Здесь будет текст для главной страницы</p> </td> </tr> <tr bgcolor="#795548"> <td colspan="2"><font color="#fff"> StepkinBLOG.RU © 2016</font></td> </tr> </table> </center> </body> </html>
Результат будет вот таким:
Увеличить изображение?
Сохраните файл как «index. html».
html».
Теперь внимание!!!
В ячейке «Контент» замените вот это:
<h3>ГЛАВНАЯ</h3> <p>Здесь будет текст для главной страницы</p>
На вот это:
<h3>ОБО МНЕ</h3> <p>Здесь будет текст для страницы ОБО МНЕ</p>
Жмите в блокноте не сохранить, а «Сохранить как…»
И даете файлу название «obo-mne.html».
Такой процесс делаем к остальным пунктам меню:
«услуги»- (uslugi.html)
«обратная связь»- (obratnaja-svjaz.html)
В результате у вас должно получиться 4 файла и папка «image»:
На страницу «обратная связь»- (obratnaja-svjaz.html) можно вставить форму:
<html> <head> <title> Практика по основам HTML на StepkinBlog.ru</title> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> </head> <body background="image/fon.jpg" link="#00FF00" alink="#FFFF00" vlink="#EEE9E9"> <center> <table border="0" cellpadding="20" cellspacing="0"> <tr bgcolor="#795548"> <td colspan="2"> <a href="index.html">ГЛАВНАЯ</a>     <a href="obo-mne.html">ОБО МНЕ</a>     <a href="uslugi.html">УСЛУГИ</a>     <a href="obratnaja-svjaz.html">ОБРАТНАЯ СВЯЗЬ</a> </td> </tr> <tr bgcolor="#fff"> <td><center><img src="image/logo.png"></center></td> <td> <center> <h2><font size="+5">StepkinBLOG.RU</font></h2> <p><font size="+2" color="#666">обучение основам HTML</font></p> </center> </td> </tr> <tr bgcolor="#fff"> <td colspan="2"> <hr> <h3>ОБРАТНАЯ СВЯЗЬ</h3> <form method="post" action=" "> <fieldset> <legend>Форма обратной связи </legend> <p><inputtype="text" name="name" pattern="[А-Яа-яЁё]{4,}" placeholder="Ваше Имя" title="Имя должно быть на русском.
Пример: Степа, Петя, Вася, Оля"/></p> <p><input type="email" name="email" pattern="([A-z0-9_.-]{1,})@([A-z0-9_.-]{1,}).([A-z]{2,8})" placeholder="Ваш E-mail" title="Пример: [email protected]" required /></p> <p><input type="text" name="tel" pattern="\+([0-9]{1,3})(\([0-9]{2,3}\))-([0-9]{3})-([0-9]{2})-([0-9]{2})" placeholder="Ваш телефон" title="Пример: +380(93)-000-00-00"/></p> <p><textarea name="quest" rows="6" cols="40" placeholder="Ваш вопрос"></textarea></p> <input type="submit" name="subscribe" value="Отправить!"> </fieldset> </form> </td> </tr> <tr bgcolor="#795548"> <td colspan="2"><font color="#fff"> StepkinBLOG.RU © 2016</font></td> </tr> </table> </center> </body> </html>
6. Проверка работоспособности сайта
Можете посмотреть, как получилось.
[смотреть результат]
А те, кто пришел сюда случайно по запросу «создать свой мини сайт бесплатно для воспитателя или учителя», могут скачать результат сегодняшней практики:
[скачать результат]
Поздравляю всех, кто проходил мои курсы от самого начала до сегодняшнего момента, с окончанием изучения основ HTML. С этой минуты вы уже можете создавать простые мини сайты.
Если вы желаете усовершенствоваться в создании сайтов, рекомендую пройти курс CSS.
Удачи!
Алексей Филиппов | Создание своего сайта без посторонней помощи
Опубликовано: 01.05.2012
Многие задавались вопросом «Как создать свой сайт?». Признаюсь, когда я начал заниматься веб-дизайном, то немало литературы пришлось изучить на эту тему. Дело это не настолько простое, как может показаться на первый взгляд. Однако, если освоить принципы формирования интернет-страничек, то в дальнейшем вы сможете создавать полноценные сайты и манипулировать программным кодом. Тем не менее, тот набор информации, который представлен в данной статье, является лишь начальным шагом на пути к более детальному знакомству с толстой книжкой «HTML+CSS…». В статье «Создание своего сайта без посторонней помощи» я попытаюсь подготовить вас к тому новому, что обязательно встретится при изучении сайтостроения — тогда легче будет понимать профессиональную литературу. Поэтому я постарался всё упростить до нельзя. Приступим!
Тем не менее, тот набор информации, который представлен в данной статье, является лишь начальным шагом на пути к более детальному знакомству с толстой книжкой «HTML+CSS…». В статье «Создание своего сайта без посторонней помощи» я попытаюсь подготовить вас к тому новому, что обязательно встретится при изучении сайтостроения — тогда легче будет понимать профессиональную литературу. Поэтому я постарался всё упростить до нельзя. Приступим!
Основа любого веб-сайта
Поговорим о «механике» любого веб-сайта. Основой основ любого интернет-документа является язык гипертекстовой разметки HTML (HyperText Markup Language). Наверняка вы видели файлы с расширением html (например, index.html). Этот тип файлов открывается в любом браузере. Для создания такого файла необходим блокнот, т.е. текстовый редактор. Я рекомендую вам пользоваться блокнотом с подсветкой синтаксиса Notepad++. Это одна из лучших программ для написания программного кода при создании сайта (в среде Windows). Итак, создаём пустой текстовый файл с названием index.txt. Далее переименовываем файл на index.html. Фактически, мы меняем только расширение с txt на html. Всё, мы имеем самый главный файл сайта с названием index.html, который будет выполнять роль Главной страницы сайта. Кстати, всегда делайте файл главной страницы сайта с названием index.*, иначе могут возникнуть проблемы на сервере. Открываем этот файл с помощью текстового редактора с подсветкой синтаксиса (например, Notepad++) и начинаем работу.
Итак, создаём пустой текстовый файл с названием index.txt. Далее переименовываем файл на index.html. Фактически, мы меняем только расширение с txt на html. Всё, мы имеем самый главный файл сайта с названием index.html, который будет выполнять роль Главной страницы сайта. Кстати, всегда делайте файл главной страницы сайта с названием index.*, иначе могут возникнуть проблемы на сервере. Открываем этот файл с помощью текстового редактора с подсветкой синтаксиса (например, Notepad++) и начинаем работу.
Синтаксис языка HTML (правила написания тегов)
Теги — это инструкции, которые сообщают браузеру, как правильно отобразить информацию. Почти всегда теги должны идти парой — открывающий и закрывающий тег, между которыми и содержится наша информация. По правилам HTML все теги следует заключать в угловые скобки: открывающий тег — без правого слэша, закрывающий тег — с правым слэшем. Выглядит это так: тегИнформация/тег. Пара тегов (открывающий и закрывающий) представляет собой некий контейнер, в котором содержится информация (текст, картинка, ссылка и др.).
Пара тегов (открывающий и закрывающий) представляет собой некий контейнер, в котором содержится информация (текст, картинка, ссылка и др.).
Структура любого веб-сайта
Любой веб-сайт (а точнее, web-страничка сайта) содержит набор тегов, обязательных для web-документа. Набор этих тегов образует структуру сайта. Структура сайта состоит из двух частей — видимая и невидимая часть. Невидимая часть содержит информацию о web-документе — стандарт HTML, путь к листам стилей CSS, скрипты, инструкции для поисковых машин, ключевые слова, описание сайта, копирайт. Видимая часть содержит контент, т.е. ту информацию, которую мы хотим показать посетителю — тексты, картинки, ссылки. В графическом виде структуру веб-сайта можно представить следующим образом:
Невидимая часть (информация о сайте) должна быть обрамлена тегом head. На мой взгляд, тот набор инструкций, что я представил на изображении, является минимальным, но обязательным для любой web-странички (за исключением тега script). Та информация, которую необходимо отбразить браузеру (контент) должна быть обрамлена тегом body. Здесь уже можно формировать отображение заголовков, текста, баннеров, картинок в любом порядке, т.е. так, как пожелаете. Например, почти все сайты имеют «шапку», «основной контент» и «подвал» (ну и ещё можно боковую колонку с меню — «сайдбар»). Соответственно прописываем порядок отображения тегом div (это блочный элемент). Будет div c классом header, div c классом content и div c классом footer. Внутри этих блоков мы прописываем другие блоки, либо сразу текст и т.д. и т.п. Вот так и происходит формирование структуры сайта. Как только мы прописали структуру веб-сайта, нам необходимо его оформить: указываем высоту и ширину блоков, фоны и цвета, шрифты и размеры, положение на странице.
Та информация, которую необходимо отбразить браузеру (контент) должна быть обрамлена тегом body. Здесь уже можно формировать отображение заголовков, текста, баннеров, картинок в любом порядке, т.е. так, как пожелаете. Например, почти все сайты имеют «шапку», «основной контент» и «подвал» (ну и ещё можно боковую колонку с меню — «сайдбар»). Соответственно прописываем порядок отображения тегом div (это блочный элемент). Будет div c классом header, div c классом content и div c классом footer. Внутри этих блоков мы прописываем другие блоки, либо сразу текст и т.д. и т.п. Вот так и происходит формирование структуры сайта. Как только мы прописали структуру веб-сайта, нам необходимо его оформить: указываем высоту и ширину блоков, фоны и цвета, шрифты и размеры, положение на странице.
Оформление веб-сайта (положение и размеры блоков, цвета и картинки)
Несмотря на то, что при помощи HTML можно создать сайт, выглядеть он будет не очень презентабельно. Дело в том, что HTML создаёт лишь структуру web-документа, т. е. Что за Чем следует. Для оформления web-страниц сайта существует CSS (Cascading Style Sheets) — каскадные таблицы стилей. CSS предназначен для оформления html-документа. Например, как задать фон сайту, стиль шрифта и его цвет, а также расположение блоков в пространстве? Создаём пустой файл с именем style.css в нашем любимом Notepad++ и начинаем прописывать стили сайта. Чтобы задать чёрный цвет фона для сайта, белый шрифт Arial размером 16px и его расположение по центру страницы, а также, если мы хотим, чтобы изображения сайта были 300*400px, имели серую рамку и располагались справа на странице, необходимо написать следующий код:
е. Что за Чем следует. Для оформления web-страниц сайта существует CSS (Cascading Style Sheets) — каскадные таблицы стилей. CSS предназначен для оформления html-документа. Например, как задать фон сайту, стиль шрифта и его цвет, а также расположение блоков в пространстве? Создаём пустой файл с именем style.css в нашем любимом Notepad++ и начинаем прописывать стили сайта. Чтобы задать чёрный цвет фона для сайта, белый шрифт Arial размером 16px и его расположение по центру страницы, а также, если мы хотим, чтобы изображения сайта были 300*400px, имели серую рамку и располагались справа на странице, необходимо написать следующий код:
body {
background: #000000; /* Цвет фона */
font-family: arial; /* Шрифт */
font-size: 16px; /* Размер шрифта */
color: #ffffff; /* Цвет шрифта */
text-align: center; /* Расположение текста по центру */
}
img {
border: 5px solid #999999; /* Толщина, тип и цвет рамки */
height: 400px; /* Высота изображения */
width: 300px; /* Ширина изображения */
float: right; /* Расположение изображения */
}Таким образом, при помощи CSS мы можем оформить сайт так, как захотим. Стили CSS можно прописывать непосредственно и в html-файлах, однако лучше будет иметь отдельный файл style.css, в котором полностью будет задано оформление. Дело в том, что файлов html будет несколько (каждый файл является страницей сайта) и если вдруг потребуется изменить фон сайта или его шрифт, то надо будет в каждом файле html произвести изменение, что, согласитесь, не удобно (ведь страниц может быть более сотни). А если все стили собраны в одном файле (style.css), то, отредактировав его один раз, мы увидим, что отображение информации изменилось сразу на всех страницах веб-сайта. Чтобы подключить файл стилей, необходимо в секции head прописать путь к нему так, как показано в табличке выше (если файл стилей будет лежать в одной папке с файлами веб-страниц). Попробуйте найти эту строчку самостоятельно 🙂 .
Стили CSS можно прописывать непосредственно и в html-файлах, однако лучше будет иметь отдельный файл style.css, в котором полностью будет задано оформление. Дело в том, что файлов html будет несколько (каждый файл является страницей сайта) и если вдруг потребуется изменить фон сайта или его шрифт, то надо будет в каждом файле html произвести изменение, что, согласитесь, не удобно (ведь страниц может быть более сотни). А если все стили собраны в одном файле (style.css), то, отредактировав его один раз, мы увидим, что отображение информации изменилось сразу на всех страницах веб-сайта. Чтобы подключить файл стилей, необходимо в секции head прописать путь к нему так, как показано в табличке выше (если файл стилей будет лежать в одной папке с файлами веб-страниц). Попробуйте найти эту строчку самостоятельно 🙂 .
Организация файлов простого веб-сайта
Чтобы не запутаться и не ошибиться при прописывании путей важно правильно организовать структуру файлов веб-сайта. Поскольку в данной статье я рассматриваю самое элементарное, что необходимо знать будущему создателю сайтов, то про структуру сложных сайтов на системах управления и базах данных пока рано говорить. Итак, раз уж мы взялись изучить «с нуля» основу основ, то продолжим в том же духе! Любой проект создавайте в отдельной папке с именем на латинице без пробелов. В этой папке создайте ещё одну с именем images, где вы будете хранить графику. Для простого сайта этого достаточно. В папке с именем сайта будет несколько файлов html и один файл css. Как я уже говорил ранее, файл главной страницы сайта должен иметь имя index.html — тогда у вас не возникнет проблем, когда будете размещать сайт на сервер. Если вы захотите использовать скрипты на сайте, то лучше создать ещё одну папку с именем script. Вот рекомендуемая структура организации файлов простого веб-сайта, к примеру, из 5-ти страниц:
Итак, раз уж мы взялись изучить «с нуля» основу основ, то продолжим в том же духе! Любой проект создавайте в отдельной папке с именем на латинице без пробелов. В этой папке создайте ещё одну с именем images, где вы будете хранить графику. Для простого сайта этого достаточно. В папке с именем сайта будет несколько файлов html и один файл css. Как я уже говорил ранее, файл главной страницы сайта должен иметь имя index.html — тогда у вас не возникнет проблем, когда будете размещать сайт на сервер. Если вы захотите использовать скрипты на сайте, то лучше создать ещё одну папку с именем script. Вот рекомендуемая структура организации файлов простого веб-сайта, к примеру, из 5-ти страниц:
my-site
images
image-1.jpg
image-2.gif
image-1.png
script
script.js
style.css
index.html
page-2.html
page-3.html
page-4.html
page-5.htmlКонечно, структура сайтов, написанных на языке программирования PHP может сильно отличаться от представленной, однако чтобы понять принцип функционирования любого веб-сайта, необходимо начинать с малого.
В завершении статьи хотелось бы отметить, что знание основы сайтостроения (HTML и CSS) позволит вам успешно реализовывать интернет-проекты и лучше понимать принципы создания сайтов с использованием языка программирования PHP, на котором написаны все Системы Управления Контентом (CMS). Применяя знания HTML и CSS вы сможете разобраться в любом шаблоне для CMS, оригинально оформить сайт за рамками CMS, более того, создавать собственные шаблоны оформления сайтов!
PS Ни один интернет-проект не будет успешен, если его создавал человек без знания HTML и CSS.
Создание и просмотр веб-страницы на вашем компьютере
Создание и просмотр веб-страницы на вашем компьютере
Требования:- Текстовый редактор
- Интернет-браузер
- Пройдена часть 1 курса Codecademy Learn HTML & CSS .
Когда вы переходите на веб-страницу в Интернете, браузер выполняет большую работу. Браузер читает все необходимые файлы (HTML, CSS и JavaScript) и интерпретирует эти необработанные ресурсы, чтобы нарисовать сложную страницу, которую вы видите.
Браузер читает все необходимые файлы (HTML, CSS и JavaScript) и интерпретирует эти необработанные ресурсы, чтобы нарисовать сложную страницу, которую вы видите.
В этой статье вы узнаете, как создать веб-страницу с помощью текстового редактора на своем компьютере, а затем просмотреть веб-страницу в браузере. Если вы хотите опубликовать свою веб-страницу во всемирной паутине (Интернете) для всеобщего обозрения, ознакомьтесь с этой статьей после того, как вы поймете шаги, описанные ниже.
Шаг 1. Откройте текстовый редакторПервый шаг — открыть текстовый редактор. Важно использовать «сырой» текстовый редактор, а не форматированный текстовый процессор.
Текстовые процессоры вставляют символы, которые улучшают внешний вид страницы, но не являются допустимым HTML. Это отличные инструменты для создания стильных документов, таких как академические статьи и листовки, но они также вставляют символы, которые не являются допустимыми HTML. Поскольку файл веб-страницы должен содержать действительный HTML, текстовый редактор является лучшим инструментом для создания веб-страниц, чем текстовый процессор.
Теперь, когда ваш текстовый редактор открыт, вы можете начать писать свой HTML-код. Как вы узнали из первого урока курса HTML и CSS, есть несколько вещей, которые всегда присутствуют в хорошо отформатированном HTML-файле. И снова все вместе:
Моя первая веб-страница!
9002 Мир!
Вы можете использовать именно этот скелет, если хотите. Просто скопируйте и вставьте его в текстовый редактор. Убедитесь, что вы включили все!
Шаг 3: Сохраните файлТеперь ваша веб-страница готова, но пока она существует только внутри вашего текстового редактора. Следующим шагом будет сохранение файла на ваш компьютер. Если вы сейчас закроете текстовый редактор без сохранения, ваша новая веб-страница будет потеряна! При сохранении файла следует помнить о нескольких важных вещах:
- Используйте расширение HTML-файла
., т. е. html
html about_me.html - Не используйте пробелы или специальные символы в имени файла. Вместо этого используйте символы подчеркивания (_) или тире (-).
- Решите, где на вашем компьютере вы сохраните файл, и обязательно запомните это место!
Используйте расширение файла
.html HTML Расширение файла является суффиксом имени файла и описывает тип файла. Расширение файла всегда представляет собой последние 3 или 4 символа в имени файла, которым предшествует точка. Например, расширение HTML-файла — .html , и оно указывает браузеру (и другим приложениям) интерпретировать содержимое файла как веб-страницу. Обратите внимание, что на старых веб-страницах вы можете увидеть .htm , но это архаично и больше не используется.
Не используйте пробелы или специальные символы в имени файла.
При выборе имени файла соблюдайте простоту. Придерживайтесь цифр и букв. Используйте символы подчеркивания (
Используйте символы подчеркивания ( _ ) или тире ( - ) вместо пробелов. Не используйте знаки процента, косые черты, знаки вопроса, восклицательные знаки, запятые и другие «специальные символы». Браузер должен найти файл по его имени, а специальные символы в имени файла могут прервать этот процесс. Имена файлов должны быть простыми и следовать соглашениям, чтобы сделать навигацию по вашей веб-странице более надежной.
Решите, где на вашем компьютере вы сохраните файл
После выбора имени файла выберите подходящее место в вашей файловой системе для сохранения веб-страницы. Рекомендуется создать новую папку для размещения этой веб-страницы. Если вы создаете новую папку, используйте те же соглашения об именах, которые были изложены выше, чтобы свести к минимуму головную боль в будущем. Самое главное при выборе места для сохранения запомнить, где вы его сохранили . Если вы уже сохранили его, но не помните, где, просто нажмите Файл > Сохранить как. , выберите новое место для сохранения и обязательно запомните это время. ..
..
Теперь вы готовы просмотреть новую страницу в браузере! Сначала откройте браузер. В верхнем меню нажмите «Файл » > «Открыть файл ». Перейдите к месту, где вы сохранили свою веб-страницу. Нажмите на файл веб-страницы, а затем нажмите Открыть . Вы должны увидеть свою веб-страницу!
За это короткое время вы научились использовать то, что изучаете на Codecademy, на своем персональном компьютере. Вы также узнали о расширениях файлов, текстовых редакторах и сохранении и просмотре локальных файлов. Теперь вы готовы проверить все, чему научились в Codecademy, и попрактиковаться самостоятельно!
Узнайте больше о Codecademy
Только для ProПуть навыков
Основы кода
Подходит для начинающих,
15 Уроки
Только Proкарьерный путь
Full-Stack Engineer
Подходит для начинающих,
168 Уроки
Создание простой веб-страницы с помощью HTML и CSS
«Как мне познакомить моего ребенка с программированием?» Этот вопрос задают себе многие родители, и веб-разработка — отличное место для начала. Веб-разработка может быть хорошей отправной точкой для детей K12, чтобы начать изучать программирование . Дети могут создавать свои собственные простые веб-сайты, начав с создания простой веб-страницы с помощью HTML и CSS.
Веб-разработка может быть хорошей отправной точкой для детей K12, чтобы начать изучать программирование . Дети могут создавать свои собственные простые веб-сайты, начав с создания простой веб-страницы с помощью HTML и CSS.
Веб-разработка считается одним из самых простых способов научиться программировать. Дети получают возможность изучить основы создания веб-сайтов и изучить программирование в увлекательной и творческой форме. Уроки программирования для детей также могут помочь им творить чудеса в веб-разработке.
В этом блоге мы увидим, как создать простую веб-страницу, используя основы HTML и CSS. Это поможет вам понять первые шаги создания веб-сайта, такого как веб-сайт портфолио Anvita. Анвита учится в Skoolofcode. Она создала свой веб-сайт портфолио в качестве своего проекта, изучая онлайн-курс веб-разработки в Skoolofcode.
Так что же такое веб-страницы? И зачем нам нужны HTML и CSS для веб-разработки? Давайте сначала разберемся с этими основами.
1 Что такое веб-страницы?
2 Программирование веб-разработки
3 Веб-страница Hello World за 2 минуты
4 Давайте создадим больше вместе с HTML
4.1 Вот объяснение кода-
5 Стилизация веб-страницы с помощью CSS
Цвет 9021 5.11 Еще немного стилей CSS
6 Что мы сделали с CSS?
6.1 Цвет фона веб-страницы
6.2 Выравнивание текста
6.3 Размер шрифта
6.4 Разрывы строк
Что такое веб-страницы ? Веб-страницы — это документы, состоящие из текста, изображений, видео и других типов данных. И одна или несколько веб-страниц, связанных вместе, образуют веб-сайт. Веб-страницы окружают нас повсюду, так что пришло время создать свою собственную!
Но как создать веб-страницу? Ну, нам нужны HTML и CSS.
HTML (язык гипертекстовой разметки) — это стандартный язык разметки, на котором создаются веб-страницы. CSS (каскадные таблицы стилей) описывает, как должны выглядеть элементы HTML.
CSS (каскадные таблицы стилей) описывает, как должны выглядеть элементы HTML.
HTML сообщает веб-браузеру (например, Chrome или Internet Explorer), какой текст и изображения он должен отображать. HTML также сообщает, где должен появиться этот текст и изображения.
CSS описывает, как должны выглядеть эти изображения или текст. Добавив на свою веб-страницу несколько простых стилей CSS, вы можете сделать ее более интересной!
Теперь, когда вы знаете, как использовать HTML и CSS, давайте начнем создавать нашу веб-страницу!
Веб-страница Hello World за 2 минутыЧтобы создать простую веб-страницу, выполните следующие действия:
- Откройте любой текстовый редактор, например Блокнот (в Windows), TextEdit (в Mac). Вы также можете использовать онлайн-редакторы, такие как WebStorm, Repl, или IDE, например Visual Studio Code.
- Создайте новый файл и сохраните его как index.html. Убедитесь, что расширение файла .
 html при сохранении файла.
html при сохранении файла. - Добавьте следующий код в ваш index.html
<голова>Привет, мир! </название> </голова> </html> </pre><p> Теперь сохраните файл и откройте его в любом веб-браузере на вашем компьютере (Chrome/Firefox/Edge и т. д.), чтобы просмотреть веб-страницу! <br/> Красиво! Вы создали свою первую веб-страницу!</p><h3></h3><strong> Давайте строить больше вместе </strong> с HTML</h3><p> Все большие дела начинаются с первого шага. Поздравляем с началом работы и созданием вашей первой веб-страницы. Теперь мы можем сделать это больше, лучше и удивительнее! <br/> Вы можете видеть, что наша веб-страница представляет собой пустой белый экран, и нам нужно добавить некоторый контент, чтобы сделать его более значимым. Итак, давайте сделаем это прямо сейчас. <br/> Снова откройте <em> index.html </em> в редакторе и добавьте в него следующие строки кода:</p><pre> <html> <голова> <title>Привет, мир! </название> </голова> <тело> <h2><span class="ez-toc-section" id="i-46">Привет, мир! -Добро пожаловать на мою первую веб-страницу</span></h2> </тело> </html> </pre><p> Этот код определяет HTML-документ нашей веб-страницы.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> <br/> Обратите внимание, что у каждого тега есть соответствующий закрывающий тег. Открывающий и закрывающий теги вместе создают элемент на веб-странице.</p><h4></h4><strong> Вот объяснение кода: </strong></h4><p> <strong><HTML> </strong> Первая строка<html> — это открывающий тег. Веб-браузеры знают, что все элементы между<html> и</html> являются тегами HTML для создания веб-страниц. <br/></p><p> <strong><HEAD> </strong> Вторая строка<head> указывает веб-браузерам отображать что-либо между<head> и</head> в заголовке веб-страницы. Различные веб-браузеры используют разную информацию из этого раздела при индексировании вашей веб-страницы.</p><p> <strong><TITLE> </strong> Мы назвали нашу веб-страницу «Hello World!» используя тег<title> внутри нашего тега<head>. <br/></p><p> <strong><BODY> </strong> Затем идет тег<body>. Веб-браузер отображает все, что находится между<body> и</body>, как содержимое веб-страницы. На этот раз у нас есть тег заголовка 1 (<strong><h2></h2></strong>) вместе с текстом «Hello World! -Добро пожаловать на мою первую веб-страницу».<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Существует 6 уровней размеров заголовков — <strong><h2><span class="ez-toc-section" id="i-47"> — самый большой, </span></h2><h6><span class="ez-toc-section" id="i-48"> — самый маленький </span></h6> </strong> .</p><p> <br/> Пришло время просмотреть вашу веб-страницу! <br/> Сохраните index.html и снова откройте его в веб-браузере, чтобы посмотреть, как он выглядит. <br/> Теперь ваша веб-страница должна выглядеть так:</p><p> Мы можем добавить текст внутри тега<body> следующим образом:</p><pre> <html> <голова> <title>Привет, мир! </название> </голова> <тело> <h2><span class="ez-toc-section" id="i-49">Привет, мир! -Добро пожаловать на мою первую веб-страницу</span></h2> <p>Skoolofcode — Веб-разработка — это так весело! :) </p> </тело> </html> </pre><p> Мы только что узнали, что с помощью тега p (абзаца) вы можете добавить текст на свою веб-страницу. Насколько это было просто? <br/> Вот как теперь должна выглядеть ваша веб-страница:</p><h3></h3><strong> Стилизация веб-страницы </strong> с помощью CSS</h3><p> Мы добавили некоторый контент на веб-страницу. Давайте теперь стилизуем его.</p><h4><span class="ez-toc-section" id="i-50"> Цвет шрифта </span></h4><p> Начнем с добавления цвета к тексту.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Итак, продолжайте и обновите файл index.html следующим образом:</p><pre> <html> <голова> <title>Привет, мир! </название> </голова> <тело> <h2><span class="ez-toc-section" id="i-51">Привет, мир! -Добро пожаловать на мою первую веб-страницу</span></h2> <p>Skoolofcode — веб-разработка — это так весело </p> </тело> </html> </pre><p> Снова откройте файл index.html в браузере, и вы увидите, как теперь выглядит наша веб-страница. Что мы сделали? Мы использовали CSS (атрибут стиля), чтобы изменить цвет нашего текста! Разве это не супер легко?</p><p> <br/> <strong> Краткое объяснение- </strong> <br/> В открывающем теге p мы использовали атрибут стиля <em> <strong> </strong> </em>. Атрибут стиля состоит из 2 частей: свойство <strong> – свойство </strong>, которое мы хотим применить (в нашем случае свойство <em> цвет </em>), за которым следует двоеточие (:) <strong> значение </strong> — значение свойства (<em> красный </em> в нашем случае).</p><h4></h4><strong> Еще немного стилей CSS </strong></h4><p> Давайте сделаем еще немного стилей, используя другие свойства CSS-</p><pre> <html> <голова> <title>Привет, мир! </название> </голова> <тело> <h2><span class="ez-toc-section" id="i-52">Привет, мир! – Добро пожаловать на мою первую веб-страницу</span></h2> <p>Skoolofcode — Веб-разработка — это так весело :) </p> </тело> </html> </pre><h3><span class="ez-toc-section" id="_CSS"> Что мы сделали с CSS? </span></h3><h4><span class="ez-toc-section" id="i-53"> Цвет фона веб-страницы </span></h4><p> Мы применили цвет фона ко всей веб-странице, используя свойство <em> background-color </em> в теге body.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><h4><span class="ez-toc-section" id="i-54"> Выравнивание текста </span></h4><p> Мы использовали свойство <em> text-align </em> для выравнивания заголовка по центру нашей веб-страницы.</p><h4><span class="ez-toc-section" id="i-55"> Размер шрифта </span></h4><p> Мы использовали свойство <em> font-size </em>, чтобы изменить размер текста на <em> 30 пикселей </em>, и свойство <em> font-family </em>, чтобы изменить шрифт текста на <em> Courier </em> в абзаце.</p><p> Также вы, должно быть, заметили, что мы можем использовать атрибут стиля для одновременного применения многих стилей! Убедитесь, что вы разделяете каждую пару свойство-значение точкой с запятой (;). <br/> Вот как теперь должна выглядеть ваша веб-страница-</p><p> Вы можете добавить на свою веб-страницу любое количество текстовых тегов p. Добавим еще текст-</p><pre> <html> <голова> <title>Привет, мир! </название> </голова> <тело> <h2><span class="ez-toc-section" id="i-56">Привет, мир!</span></h2><br>Добро пожаловать на мою первую веб-страницу</h2> <p>Skoolofcode — Веб-разработка — это так весело :) </p> <р> Это моя первая веб-страница, и мне очень понравилось ее создавать.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> <br> Теперь я собираюсь создать еще несколько интересных веб-страниц!<br>Оставайтесь с нами! </p> </тело> </html> </pre><h4><span class="ez-toc-section" id="i-57"> Разрывы строк </span></h4><p> Итак, мы добавили сюда тег br. Что не так с тегом br? <br/> Хорошо, вставьте несколько новых строк на свою веб-страницу там, где вы хотите добавить немного места. Здесь пригодится тег br (перерыв строки)! И у него нет закрывающего тега.</p><p> <br/> Кроме того, обратите внимание, как мы стилизовали этот абзац с другим размером текста и шрифтом текста. <br/> Вот окончательный вид нашей веб-страницы —</p><p> Вы сами создали и оформили потрясающую веб-страницу! Дайте себе пять за создание вашей первой веб-страницы с использованием HTML и CSS! Это только начало вашего пути в качестве веб-разработчика. Запишитесь на БЕСПЛАТНЫЙ пробный урок сегодня, чтобы узнать и создать больше. <br/> Надеюсь, вам весело! Мы узнаем больше о HTML и CSS в следующей статье.</p><p> <strong> Несколько выводов для вас с некоторыми другими тегами HTML- </strong></p><ul><li> Используйте свойство background-color, чтобы применить цвет фона к тексту в теге p или теге h2.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></li></ul><ul><li> Используйте любой другой тег заголовка, например h3, h4, h5, h5 или h6.</li></ul><h2><span class="ez-toc-section" id="_-_HTML_CSS_JavaScript"> Создание веб-сайта портфолио с использованием HTML, CSS и JavaScript </span></h2><p> Если вы ищете работу веб-разработчика, может быть полезно иметь веб-сайт портфолио. Также может быть полезно иметь проекты, которые вы создали, чтобы показать их потенциальным работодателям. Вы можете выполнить обе задачи одновременно, создав собственный веб-сайт портфолио с помощью HTML, CSS и JavaScript.</p><p> Мы только что опубликовали курс на YouTube-канале freeCodeCamp.org, который поможет вам улучшить свои навыки разработки внешнего интерфейса, научив вас создавать сайт-портфолио.</p><p> MacLinz разработал этот курс. Он опытный разработчик внешнего интерфейса, который создал множество отличных курсов на своем канале YouTube.</p><p> В этом курсе вы узнаете, как создать адаптивный веб-сайт портфолио с современным дизайном и крутыми эффектами на основе JavaScript. Вы можете использовать то, что вы узнали в этом курсе, и настроить свой веб-сайт портфолио, чтобы продемонстрировать свою историю работы и навыки дизайна.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Это отличный проект для начинающих для людей, которые хотят улучшить свои навыки работы с HTML, CSS и JavaScript.</p><p> Курс включает в себя следующие разделы:</p><ul><li> ВВЕДЕНИЕ</li><li> Переключатель между разделами</li><li> Содержание заголовка</li><li> О раздела</li><li> Секция</li><li> Секция</li><li> Связь. или на YouTube-канале freeCodeCamp.org (3 часа просмотра).</p> <iframe src="https://www.youtube.com/embed/xV7S8BhIeBo?feature=oembed" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen="" title="Embedded content" loading="lazy"/> </iframe><h4><span class="ez-toc-section" id="i-58"> Расшифровка </span></h4><p> (сгенерирована автоматически)</p><p> В этом курсе вы улучшите свои навыки работы с HTML, CSS и JavaScript, создав веб-сайт-портфолио.</p><p> Всем привет. В сегодняшнем видео мы собираемся создать сайт-портфолио с использованием HTML, CSS и JavaScript.</p><p> Итак, это главная страница портфолио. Итак, у нас есть несколько хороших эффектов при наведении курсора.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> О кнопках и изображениях. Мы также можем переключаться между светлой и темной темой.</p><p> Итак, следующая секция будет верхней, у нас будет некоторая информация с хорошими эффектами. И здесь у нас будет статистика с индикаторами прогресса. И у них также будет временная шкала.</p><p> Хорошо, на светлой теме тоже красиво смотрится.</p><p> Хорошо, а затем следующим разделом будет раздел портфолио с эффектом SRO, один из этих шаблонов может привести нас к любой работе, которую предлагает связать с ней, хорошо, например, вы хотите попасть на GitHub , вы можете щелкнуть, и тогда он попадет на GitHub или YouTube, куда угодно.</p><p> Итак, следующим разделом будет раздел блога. У нас также есть хороший эффект наведения на изображения в элементе блога. И, наконец, у нас есть раздел контактов, здесь вы можете разместить свою контактную информацию.</p><p> Все, что вы хотите, зависит от вас.</p><p> Этот веб-сайт также является адаптивным, он будет поддерживать несколько экранов, вы даже можете сделать его более адаптивным, насколько пожелаете.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Итак, когда я уменьшу ширину, он проверит эти элементы управления здесь, а затем поместит их здесь, вы можете как бы переключаться между страницами внутри элементов управления здесь, вместо того, чтобы быть справа сторона.</p><p> Итак, как видите, все будет хорошо реагировать на разные размеры экрана.</p><p> Хорошо.</p><p> Итак, Сэм собирается ответить НАСА.</p><p> А также портфолио будет вложенным адаптивным.</p><p> Ага, тоже все отзывчиво.</p><p> Итак, я покажу вам все, чтобы сделать его еще более отзывчивым, у вас есть знания, чтобы изменить ситуацию.</p><p> Так что да, я думаю, что это для этой быстрой демонстрации.</p><p> Увидимся на видео.</p><p> Здесь у меня есть папка с изображениями.</p><p> Итак, изображений немного.</p><p> Итак, это изображения, которые мы собираемся использовать в этом проекте. Я начну с создания нового файла HTML, проиндексирую точку HTML, затем создам новую папку.</p><p> Так что это будет хранить все наши стили внутри стилей для них, когда нужно создать новый стиль.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Итак, расширение, которое мы собираемся использовать для этого, — это s CSS.</p><p> Итак, это препроцессор sass.</p><p> Создавать стили гораздо быстрее, чем в обычном CSS.</p><p> Итак, чтобы иметь возможность использовать Sass, вам нужно перейти к расширениям и найти SAS, а затем найти SAS и затем установить его.</p><p> А еще есть живой компилятор.</p><p> Таким образом, нам не нужно перезапускать каждый раз, когда мы вносим обновления в код.</p><p> Итак, мы можем просто скомпилировать жизнь кода.</p><p> Хорошо.</p><p> Итак, я, вы также можете загрузить фрагменты кода HTML CSS.</p><p> Итак, будущая поддержка HTML и CSS, просто установите эти два.</p><p> Хорошо, я думаю, что пока все, нам просто нужно перейти к стилям и давайте сделаем базовую перезагрузку страницы.</p><p> Итак, я собираюсь установить поле равным нулю, потому что по умолчанию страница всегда имеет нулевые поля и отступы, размер поля, нулевое поле, на самом деле, поле, а затем стиль списка равен нулю.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Итак, в теле я просто задам ему красный цвет фона, чтобы проверить, работают ли наши стили.</p><p> Итак, нам нужно скомпилировать этот файл Sass в папку стилей.</p><p> Итак, здесь вы увидите кнопку, которая говорит, что Sass нажимает на кнопку.</p><p> Хорошо, а затем здесь будет создан CSS-файл стилей.</p><p> Итак, давайте перейдем к индексу и сгенерируем шаблон HTML.</p><p> Итак, чтобы сделать это, удерживайте Shift и один, а затем нажмите Enter.</p><p> Shift, удерживать Shift, один, ввод.</p><p> Итак, я собираюсь назвать этот портфель.</p><p> Портфель.</p><p> Хорошо, теперь я просто свяжу стили файла стилей css.</p><p> Начните с CSS.</p><p> Итак, я собираюсь запустить это с работающим сервером.</p><p> Итак, вы можете перейти к расширениям и найти расширение плагина живого сервера.</p><p> Хорошо, сейчас я запущу это.</p><p> С живым сервером.</p><p> Вот оно.</p><p> Итак, наши стили работают.</p><p> Итак, я собираюсь избавиться от цвета фона красной Маргариды, что я собираюсь сначала получить некоторые шрифты.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Google Fonts, Google Fonts, я собираюсь купить шрифт под названием Poppins.</p><p> Итак, вам нужно выбрать толщину шрифта.</p><p> Итак, мы будем использовать обычные 405 и 400 500, только обычные, вплоть до 800.</p><p> Итак, как только вы это сделаете, вам просто нужно скопировать эту ссылку, как только вы , перейдите к указателю под стилями, а затем вставьте значения Толщины шрифта.</p><p> Хорошо, так что я также скопирую название семейства шрифтов, а затем, когда я помещу его в тело.</p><p> Итак, теперь, когда мы сделали шрифты, мы сможем переключаться между темным и светлым режимами.</p><p> Итак, чтобы сделать это, мы будем использовать некоторые переменные, некоторые переменные CSS, чтобы сделать переменные, мы собираемся ввести root, а затем мы собираемся поместить некоторые переменные в корень.</p><p> Итак, в основном переменные будут использоваться для цветов.</p><p> Итак, вы можете сделать переменную буквально для чего угодно, в основном в этом видео, я собираюсь сделать цвета.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Итак, первый будет основным цветом.</p><p> Таким образом, эта основная обложка будет темного цвета 191 И затем от D до B, я думаю, это цвет.</p><p> Да.</p><p> Итак, это цвет, я собираюсь вставить остальные цвета, потому что я не трачу ваше время на ввод, потому что один за другим.</p><p> Итак, вот переменные, которые мы собираемся использовать.</p><p> Теперь для тела я собираюсь задать цвет фона.</p><p> Так чтобы можно было использовать переменную duva.</p><p> Первичный, то есть основной цвет VA, мы собираемся использовать эту переменную, которая представляет собой цвет точки.</p><p> Итак, я решил также изменить размер шрифта, размер шрифта по умолчанию будет 1,1 RM.</p><p> Так что это будет наш размер шрифта по умолчанию.</p><p> Кроме того, я дам другой цвет, цвет по умолчанию будет белым.</p><p> Так по умолчанию текст должен быть белым, ладно, а то хочу еще и переход.</p><p> Переход.</p><p> Таким образом, переход будет длиться все целых четыре секунды.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Хорошо, вот так.</p><p> Теперь, когда мы это сделали, давайте перейдем к индексу.</p><p> Итак, здесь я собираюсь дать класс основного содержимого, так что основное содержимое, так что это тело.</p><p> Затем в теле у нас будет заголовок заголовка с классом раздела.</p><p> И затем еще одно имя класса раздела сек, один, раздел один, а затем еще один класс заголовка.</p><p> А потом у него будет еще один класс активных, они хотят посмотреть, почему мы используем активные, я объясню по ходу дела, мы нажмем ввод.</p><p> Итак, теперь, если бы у нас было и подчеркивание на вашем основном, в основном будет сеанс, раздел точек.</p><p> В разделе будет класс раздела, а затем doats, еще один класс, второй раздел, а затем еще один класс о.</p><p> Хорошо, теперь я нажму Enter.</p><p> Итак, теперь у нас есть раздел.</p><p> Итак, у нас будет еще пять секций.</p><p> Итак, у нас есть раздел, раздел второй, о каком-то десерте, это название класса, я его продублирую.</p><p> Помидор еще три раза 123.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Итак, все они будут содержать класс раздела, все они.</p><p> Я просто изменю это с сектора на третий, четвертый и пятый секторы.</p><p> Хорошо, вы можете просто изменить здесь названия классов с «около» на «портфолио».</p><p> И еще один, этот будет блогом.</p><p> А потом этот будет контактным.</p><p> Контакты.</p><p> Хорошо.</p><p> Так и есть.</p><p> Теперь у нас есть секции, нам нужно, начнем с продажи всех этих секций.</p><p> Прежде чем мы добавим какой-либо контент.</p><p> Давайте поработаем над функциональностью переключения между разделами, хорошо, используя JavaScript.</p><p> Я хочу познакомить вас с Font Awesome.</p><p> Я бы сказал шрифт, отличный CDN.</p><p> CDN.</p><p> Затем найдите CDN Font Awesome, найдите версию, версию 5.5, первую точку, а затем скопируйте тег ссылки, а затем перейдите под шрифты Google еще выше, а затем просто вставьте ссылку. Хорошо, так что теперь мы’ вставил ссылку на шрифт awesome font, awesome.</p><p> Мы можем, например, получить иконки из шрифта awesome font, awesome.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Instagram, допустим, мы хотим использовать значок Instagram.</p><p> Итак, мы можем скопировать этот значок Instagram, давайте посмотрим, работает ли он, я просто вставлю его сюда.</p><p> А когда сохраню, посмотрим в превью, работает или нет.</p><p> Посмотрим, вот оно.</p><p> Значит работает.</p><p> Итак, он белый.</p><p> Это цвет сайта по умолчанию.</p><p> Иконка работает.</p><p> Значит, то, что было, установлено успешно.</p><p> Итак, начнем с установки разделов, хорошо.</p><p> Большинство из них нацелены на все ссылки, теги привязки, я бы сказал, отображение, встроенный блок, девять блоков, а затем оформление текста на нет.</p><p> И затем я собираюсь сказать, что на самом деле я собираюсь дать это было так, я забыл название, цвет цвет будет унаследован, мы унаследуем цвет, который у нас есть в теле.</p><p> И тогда семейство шрифтов будет передаваться по наследству.</p><p> Итак, теперь давайте приступим к каждому отдельному разделу.</p><p> Таким образом, эти разделы смогут переключаться между разделами, из-за их позиционирования они будут иметь процент абсолютного значения.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Таким образом, каждая секция будет иметь минимальную высоту 100 VH.</p><p> Итак, это минимальная высота, а затем ширина 100%.</p><p> А потом мы займемся положением абсолютов.</p><p> И затем мы собираемся сделать слева, ноль, сверху до нуля наш верхний ноль.</p><p> А потом мы займемся отступами.</p><p> Итак, интервал заполнения.</p><p> Итак, верх и низ, расстояние между верхом и низом будет равно трем ОЗУ, а затем 18 ОЗУ слева и справа.</p><p> Хорошо, значит, каждую секунду будут эти плитки, хорошо.</p><p> И собственно, нам нужно сделать еще и заголовок.</p><p> Итак, голова будет иметь фиксированную высоту 100 VH.</p><p> Итак, высота головы будет фиксированной.</p><p> Хорошо, а затем мы сделаем цвет, цвет для этого будет белым.</p><p> Белый цвет.</p><p> Белый, я не знаю, почему я не заполнил автозаполнение.</p><p> И затем у нас также будет переполнение скрытого на случай, если что-то переполнится.</p><p> Итак, теперь ничего не происходит.</p><p> Когда я проверяю это, у нас есть все это, все эти разделы, которые находятся друг над другом.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Хорошо, потому что мы используем абсолютную позицию.</p><p> Итак, теперь они лежат друг на друге.</p><p> Итак, чтобы создать эффект переключения между этими разделами, нам нужен способ скрыть остальные разделы, а затем отображать только тот, на который мы нажали.</p><p> Хорошо, мы займемся светом и JavaScript.</p><p> А теперь продолжим.</p><p> Я собираюсь выбрать класс раздела.</p><p> Итак, этот раздел класса я собираюсь сделать по умолчанию, я хотел быть подальше от этого экрана, я хотел быть вне экрана.</p><p> Итак, я собираюсь использовать преобразование для этого.</p><p> А потом я переведу в y минус единица.</p><p> Потому что по умолчанию только за кадром.</p><p> Хорошо, а затем я также собираюсь сделать переход, вы можете создать переменную для этого перехода, если хотите, потому что мы собираемся использовать это много раз в этом видео.</p><p> Так что вы можете упростить задачу, создав для этого переменную.</p><p> Хорошо, теперь у нас есть переход.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> А еще нам нужен цвет фона.</p><p> Итак, для этого будет основной цвет VA.</p><p> Основной цвет, ладно, вот он.</p><p> Таким образом, мы можем стилизовать каждый отдельный раздел по-разному, мы можем присвоить им другой цвет фона, что угодно другое.</p><p> Итак, я собираюсь пометить раздел один, сек, один, сек один.</p><p> Так вот, вы можете присвоить ему другой цвет фона, если хотите, по умолчанию только чтобы он не отображался.</p><p> Я не хочу ничего отображать, потому что хочу иметь возможность переключаться между этими разделами.</p><p> Ладно, буду делать трансформацию, как все переведу.</p><p> Переведите Y листов, y один, чтобы перевести y ноль на данный момент.</p><p> А потом займемся масштабированием.</p><p> Мы собираемся сделать один.</p><p> Итак, теперь, когда второй активен, мы вернемся на место по умолчанию.</p><p> Итак, здесь мы выполнили трансформацию, трансляцию Y минус 100% и масштабирование, которое здесь равно нулю.</p><p> Итак, как только мы вернемся к месту по умолчанию, вы знаете, это будет похоже на анимацию, которая появляется, за пределами экрана и масштабируется до единицы.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Таким образом, эта шкала работает от единицы, нуля до между нулем и единицей. .</p><p> Итак, нам нужно сделать это для остальных секций.</p><p> Итак, я просто вставлю код для остальных разделов.</p><p> Итак, этим разделам, каждому отдельному разделу, вы можете присвоить другой цвет фона.</p><p> Хорошо, вы можете, знаете ли, задать ему другой цвет фона, просто чтобы он вам понравился.</p><p> Ладно, ничего особенного, ничего особенного здесь не происходит, ничего особенного.</p><p> Итак, пока что, давайте сделаем кнопки, которые позволят нам управлять этими секциями.</p><p> Итак, с этими кнопками я буду делать точечные элементы управления.</p><p> Так что убедитесь, что контролируете давление, это неправильное написание, ну это не имеет значения.</p><p> Итак, внутри элементов управления у нас будут кнопки, так что каждая отдельная кнопка будет иметь класс элемента управления.</p><p> Так что я собираюсь сделать голландский контроль.</p><p> Управление.</p><p> Итак, у этой кнопки будет элемент управления.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> И тогда он получит контроль.</p><p> Таким образом, первый будет управлять номером один, второй будет управлять номером три и так далее.</p><p> Так я и говорю, контроль.</p><p> Итак, это Ctrl.</p><p> Во-первых, я собираюсь использовать знак доллара.</p><p> Таким образом, знак доллара означает автоматическое увеличение чисел в зависимости от того, сколько классов в скольких div мы создали.</p><p> Итак, контроль, а затем у него будет другой класс, на самом деле не победит ни один другой класс.</p><p> И да, я просто нажму войти в игру, я просто поставлю активный класс BTN.</p><p> Итак, у первого будет класс активной кнопки, я умножу это на пять.</p><p> Итак, нам не нужна кнопка Active на остальных дифференциалах.</p><p> Итак, если вы хотите избавиться от этого, нужно, чтобы у первого были активные кнопки.</p><p> Итак, у нас есть контроль, контроль один, контроль два, три, вплоть до пяти.</p><p> Итак, внутри каждого из этих div’ов я собираюсь поместить соответствующий значок.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Таким образом, в этом случае вы можете перейти к Font Awesome, а затем, например, выполнить поиск, скажем, дома, вы можете найти иконку, которую вы ищете, в этом случае, это, и тогда ты просто скопируешь это, а потом вставишь вот так.</p><p> Вот иконка, которую мы ищем.</p><p> Это будет вставка в эти данные вместо того, чтобы я делал номер один.</p><p> Итак, мы используем теплую открытую газету в портфеле, согласитесь на это позже.</p><p> Хорошо, теперь я сохраню это, как вы можете видеть по значкам.</p><p> Итак, для нас, когда эти значки будут здесь, с правой стороны.</p><p> Чтобы сделать это, мы будем использовать фиксированную позицию, потому что нам нужно быть в фиксированной позиции.</p><p> Итак, мы нацелимся на элементы управления.</p><p> Вы можете сделать комментарий здесь, скажем, управление, управление, а затем здесь, вы просто контролируете контроль грязи.</p><p> Итак, это родитель.</p><p> Итак, позиция, мы собираемся сделать человека фиксированным, так что это родительский контейнер, а затем Z-индекс будет равен 10, только чтобы он всегда был вверху.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> А потом я сделаю 50%.</p><p> Хорошо, тогда правильно будет 3%.</p><p> Итак, когда вы были выровнены по живому пространству на 3% справа.</p><p> Вот они.</p><p> Итак, теперь живые 3% пространства с правой стороны.</p><p> Итак, теперь мы собираемся сделать display, flex, flex direction, column.</p><p> И затем мы также собираемся, я думаю, что когда-нибудь позже мы сможем указать ему размер шрифта, но я хочу на самом деле отправить это по оси Y.</p><p> Итак, чтобы отцентрировать это по оси y, мы можем выполнить преобразование, Перевести Y минус 50%, чтобы отцентрировать это по оси y, чтобы я сохранил, как вы можете видеть, теперь они обновлены, теперь они хорошо отцентрированы. .</p><p> Итак, мы отцентрированы, я собираюсь выровнять элементы по центру, а затем только содержимое по центру.</p><p> Итак, я нацелился на контрольный класс.</p><p> Класс управления.</p><p> Итак, для управляющего класса я добавлю отступ, так что вокруг него будет пробел.</p><p> Таким образом, расстояние будет равно одной комнате, а курсор будет указателем.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Итак, указатель, а затем я собираюсь придать ему цвет фона.</p><p> Цвет фона будет таким, что будет благодарным.</p><p> Так что будем благодарны.</p><p> Это цвет фона.</p><p> Таким образом, ширина и высота будут равны 55 пикселям, потому что я хочу, чтобы они были округлены.</p><p> Итак, внутри должно быть то же самое, мы хотим сделать что-то округлое.</p><p> Таким образом, радиус границы будет 50%, чтобы сделать их закругленными.</p><p> Хорошо, теперь вы можете видеть закругленные, но я хочу центрировать эти значки, которые хорошо центрированы.</p><p> Итак, чтобы сделать это, мы просто будем использовать flex, это простое отображение, flex и выравнивание, и только для того, чтобы содержимое располагалось по центру, хорошо, поэтому я также собираюсь сделать интервал между этими значками.</p><p> Итак, интервал, который мы собираемся использовать, — это поля.</p><p> Итак, верх и низ будут равны четвертой точке 0,7, бэр, а затем ноль, левый и правый.</p><p> Хорошо, также мы собираемся задать тень блока тень блока, мы могли бы также захотеть поместить эту тень блока в переменную, если честно.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Я собираюсь создать здесь, я скажу, ребята, Shadow Shadow One.</p><p> А потом это значения или ноль по оси х, три пикселя по оси Y 15 пикселей для размытия и затем непрозрачность 0,3.</p><p> Итак, это процессор, который мы собираемся использовать.</p><p> И это будет повторяться, а затем я просто вставлю переменную на случай, если нам не понравится переделывать эту картинку, потому что я хочу многократно использовать этого продавца книг в этом видео.</p><p> Итак, они хорошо видны.</p><p> Итак, я хочу также изменить размер этого значка, размер значка.</p><p> Чтобы сделать это, я нацелюсь на глаз, который находится внутри значка.</p><p> Если вы еще не знаете о Sass, мы можем вкладывать элементы.</p><p> Итак, мы можем вложить некоторые HTML-элементы.</p><p> Вот чем я сейчас занимаюсь.</p><p> Итак, я скажу размер шрифта, я поставлю его на 1,2.</p><p> Рэм, я хочу, чтобы он был немного больше.</p><p> И затем я также дам ему цвет, и события указателя отсутствуют.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Итак, события указателя, значит я хочу, если когда я нажимаю, мне ничего не нужно делать, он не реагирует ни на щелчок, ни на мышь, что угодно.</p><p> Итак, теперь с сохранением все выглядит хорошо.</p><p> Все выглядит на месте.</p><p> Итак, теперь я собираюсь, поэтому, если вы помните, здесь я присвоил этому класс активной кнопки.</p><p> Итак, любая кнопка, я хочу, чтобы этот активный класс применялся к любому элементу, на который я нажал, а также одновременно удалял другие элементы с этим классом, хорошо, поэтому, когда я нажимаю это, на только эта кнопка, чтобы иметь эту кнопку действия класса, активную кнопку, а затем удалить оставшиеся активные кнопки, имена классов.</p><p> Так что эта функция определенно немного сложна для начинающих, но на самом деле это легко сделать.</p><p> Итак, что мы собираемся делать сейчас, на самом деле, я сначала скажу Активной кнопке.</p><p> Итак, какая бы активная ни была кнопка, вот здесь, над элементом управления, я скажу, точки, активная версия, я ее остановлю.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Так что это просто цвет фона и переход.</p><p> Итак, фоновый цвет будет вторичным, зеленым цветом.</p><p> И затем я собираюсь переключить значок внутри глаза.</p><p> Так что я просто выберу иконку и задам ей белый цвет.</p><p> Итак, вот оно.</p><p> Итак, это активная кнопка.</p><p> Кажется, теперь все правильно отцентровано.</p><p> Да, теперь кнопка «Активно» будет зеленой.</p><p> Итак, теперь, когда кнопка на самом деле зеленая, нам просто нужно перейти к JavaScript.</p><p> И давайте создадим новый файл JavaScript.</p><p> Итак, давайте создадим новый файл, он будет до j s.</p><p> Итак, этот объект будет выбирать некоторые элементы HTML.</p><p> Итак, я собираюсь выбрать все предметы или элементы, используя класс раздела.</p><p> Таким образом, const section документирует селектор запросов, селектор запросов, все, что говорит о классе раздела.</p><p> Итак, помните, мы присвоили всем разделам класс раздела, так что это означает, что я выбираю все с классом раздела.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Итак, я нацелен на это.</p><p> Я также собираюсь выбрать Я также собираюсь выбрать кнопки плохого раздела.</p><p> Итак, вторая кнопка является родительским контейнером этой из этих кнопок.</p><p> Итак, элементы управления, так что это кнопки раздела, так что это похоже на родителя, я выбираю этот родительский контейнер, а затем внутри, и мы также должны выбрать каждую отдельную кнопку с классом управления.</p><p> Хорошо, так что я просто собираюсь Окей, так что есть вторая кнопка управления.</p><p> Итак, это родитель. Это фактическая кнопка. Я также собираюсь выбрать тело, тело — это класс основного содержимого.</p><p> Итак, есть основное содержимое тела, это класс.</p><p> Итак, здесь я просто создам новую функцию.</p><p> Я собираюсь использовать функцию function для создания новой функции.</p><p> И тогда мы скажем страница.</p><p> Переходные переходы.</p><p> Может быть, мы можем назвать эту функцию как угодно.</p><p> Решать вам, правда.</p><p> Итак, теперь мы собираемся войти сюда, я хочу сказать, кнопка.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Щелчок, активный класс.</p><p> Активный класс.</p><p> Итак, что я хочу, чтобы произошло, когда я нажму кнопку? Итак, я хочу иметь возможность избавиться от класса, который не является активным, только от активного класса, вот что я хочу иметь класс один.</p><p> Итак, мы собираемся сделать петлю, мы собираемся сделать четыре.</p><p> Итак, мы собираемся создать новую переменную.</p><p> Итак, пусть i Хорошо, так что сначала он будет установлен на ноль, а затем мы собираемся сказать, что i меньше, чем до тех пор, пока i меньше, чем меньше, чем длина, длина кнопки, хорошо? В раздел БТН.</p><p> Сессионная кнопка — вот эта.</p><p> Хорошо, если i меньше этого.</p><p> Мы собираемся увеличить шаг.</p><p> Хорошо, теперь так.</p><p> Итак, здесь, я бы сказал, кнопка для больных.</p><p> Итак, вторая кнопка набора предназначена для поиска указателя, глаза.</p><p> Хорошо, по какому бы индексу мы ни работали.</p><p> И тогда я скажу, что это пройдет.</p><p> На самом деле, я собираюсь добавить прослушиватель событий к любому индексу, по которому мы щелкнули.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Так это индекс? Хорошо, поэтому я собираюсь добавить точку прослушивания событий.</p><p> Итак, обработчик событий займет два.</p><p> Первым будет щелчок, а вторым будет функция обратного вызова.</p><p> Так что же я делаю? Это будет кубическая функция.</p><p> Итак, в этой функции обратного вызова.</p><p> Хорошо, в этом случае я выберу текущую кнопку, какая бы кнопка не была нажата на текущей кнопке, вы можете хорошо нажать на текущую BTN.</p><p> И тогда я скажу, что близко к документу.</p><p> Итак, мы собираемся сделать селектор запроса с классом активной кнопки, хорошо, если вы помните, кнопки будут иметь класс активной кнопки BTN.</p><p> Итак, я выбираю это, это имя текущей кнопки.</p><p> Итак, я назову текущую кнопку.</p><p> Первый, с нулевым индексом индекса, я собираюсь сказать имя класса, затем я собираюсь сказать текущий номер индекса ноль, затем я собираюсь сделать имя класса, я собираюсь не указывать имя класса.</p><p> Затем я заменю это пустой строкой.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Раз у нас кончились единицы, то не активен, активен, B, TN, а потом пошел заменить на пустую строку.</p><p> Итак, какая бы кнопка ни была нажата, когда мы больше не будем нажимать на нее, мы пойдем в класс и нажмем пустую строку.</p><p> Итак, я собираюсь сделать это точечное имя класса.</p><p> Итак, это относится к этой функции.</p><p> Итак, это запутанная тема для изучения ключевого слова this в JavaScript.</p><p> Как-то странно.</p><p> И тогда я собираюсь сделать плюс, равный активному лицу, активному BTN.</p><p> Вот так.</p><p> Итак, теперь, когда я сохраняю, нам нужно вызвать эту функцию, страницы пациентов пациентов.</p><p> Итак, приступим к работе.</p><p> Давайте на самом деле хуже, мне нужно связать этот файл JavaScript, идущий в скрипты.</p><p> Скрипты, а потом перейдем к исходникам и далее до js.</p><p> Тогда давайте все сохраним и перейдем на страницу осмотра.</p><p> И затем, когда мы нажмем эту кнопку или освободим класс, вы должны появиться на любой кнопке, на которую нажали.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> И тогда он избавится от этой активности. 9Шаблон 0021<p> здесь.</p><p> Ладно, это статистика.</p><p> Ошибка.</p><p> Но мы скажем, что это не сработало.</p><p> Итак, когда я нажимаю, класс отключается, но не работает.</p><p> Позвольте мне проверить, что происходит.</p><p> Канарские свойства неопределенного имени класса.</p><p> Хорошо и предпочитает этот.</p><p> Это ключевое слово.</p><p> Имя класса для замены.</p><p> Ладно, что-то не так со списком классов.</p><p> О, это не облако должно быть именем класса, а не списком.</p><p> Хорошо, давайте сохраним это.</p><p> Надеюсь, проблема сработает, нажмите.</p><p> Ничего не происходит, опять ошибка.</p><p> не определен.</p><p> Странно.</p><p> Текущее имя класса BTN заменяет активный BTN.</p><p> Так что вам просто нужно удостовериться, позвольте мне еще раз проверить, может быть, просто еще раз проверить правильность имен.</p><p> Я просто скопирую, вставлю и заменю все, кроме Ну, я думаю, название правильное.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Ладно, попробуем разобраться, что происходит.</p><p> Неопределенная текущая кнопка на эватон Хорошо, класс назван правильно.</p><p> Селектор запросов документов.</p><p> Все не понимают что, что? Undefined здесь Я только что понял что-то, чего я не нашел, я не нашел ошибку, но, должно быть, предполагал использовать здесь функцию стрелки.</p><p> Я почти уверен.</p><p> Я должен использовать обычную функцию.</p><p> Я сделаю такую функцию, а не , потому что это ключевое слово не существует в стрелочной функции.</p><p> Итак, он существует только в обычной функции.</p><p> Ой, почему я нажал? Хорошо, позвольте мне просто показать вам запись.</p><p> Только сразу после того, как я остановил видео, я понял, что использовал функцию ошибки.</p><p> Итак, когда я захожу в консоль, все работает нормально.</p><p> Итак, теперь все работает как положено.</p><p> Только, поэтому функции ошибок Дженни для, если вы хотите использовать это ключевое слово, не существует в функциях стрелок.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Хорошо.</p><p> Итак, теперь давайте, давайте перейдем к следующему шагу к следующему шагу.</p><p> Итак, на следующем этапе давайте коснемся фактического создания контента.</p><p> Но чтобы сделать это, нам нужно иметь возможность переключаться между этими разделами.</p><p> Итак, теперь мы создали активный класс для кнопки.</p><p> Итак, теперь нам нужно заняться контентом.</p><p> Таким образом, у каждой кнопки будет нечто, называемое идентификатором данных данных.</p><p> А потом этот ID данных.</p><p> Итак, когда я нажму на кнопку, будет искать раздел с этим идентификатором.</p><p> Итак, в этом случае он будет искать раздел about с идентификатором о портфолио о портфолио, блогах и контактах.</p><p> Поэтому убедитесь, что вы добавили идентификатор данных рядом с кодом в класс после класса.</p><p> И затем здесь я также добавлю идентификатор данных, так что этот будет заголовком, а этот будет искать заголовок.</p><p> На самом деле, мы можем сделать главное, дом.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Это зависит от вас домой.</p><p> Итак, я дам идентификаторы, так что дайте идентификаторы.</p><p> Итак, этот будет дома, поэтому дайте идентификатор Рождества, убедитесь, что этот идентификатор соответствует идентификатору данных здесь.</p><p> Итак, для дома первым, первым шаблоном будет дом.</p><p> Второй о-о.</p><p> Итак, этот раздел о разделе, один, два ID, ID, так что этот будет о, а затем третий, ID, Портфолио, затем Id, этот будет блогами.</p><p> И вот, наконец, у нас есть контакт, ID, контакт.</p><p> Итак, эти идентификаторы помогут нам перемещаться по этим разделам.</p><p> Итак, теперь, когда у нас есть эти идентификаторы, мы сделали эти разделы, давайте я проверю этот раздел.</p><p> Они есть, но расположены прямо друг над другом.</p><p> Для основных разделов, которые там есть, на самом деле нам нужно стилизовать их разными цветами фона.</p><p> Хорошо, вы знаете, что мы хотим дать им другой цвет фона, цвет фона, сланцево-синий, чтобы вы могли видеть разницу, но мы пока не видим их.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Потому что шкала шкалы равна нулю.</p><p> А на самом деле перевод минус 100%.</p><p> Значит, они за кадром, и масштаб тоже нулевой.</p><p> Итак, вы их еще не видите, поэтому нам просто нужно немного написать JavaScript.</p><p> Так что мы сможем увидеть их позже.</p><p> Хорошо, просто чтобы вы посмотрели эти разделы.</p><p> Ладно, я сохраню это.</p><p> Итак, мы не видим эти разделы.</p><p> Теперь нам просто нужно сделать активный класс.</p><p> Итак, когда мы нажимаем на каждую кнопку, мы делаем активный класс.</p><p> Итак, активный класс будет активным классом, который будет добавлен в секции.</p><p> Хорошо? Так вот, я собираюсь сказать разделы.</p><p> Активный класс.</p><p> Итак, у нас есть все разделы, мы выбираем все эти разделы здесь.</p><p> Итак, этот раздел является таргетингом.</p><p> Итак, основное содержимое здесь — это тело.</p><p> Итак, тело.</p><p> Вот и весь этот раздел является родителем всех этих разделов.</p><p> Итак, я собираюсь сказать, все секции, все эти секции, точка для каждой, так что я собираюсь перебрать все, что находится внутри тела.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Хорошо.</p><p> Итак, в данном случае все секции находятся внутри корпуса.</p><p> Итак, он будет использовать функцию обратного вызова, я бы сказал, раздел.</p><p> Итак, у нас есть раздел, на самом деле, нам нужно добавить прослушиватель событий, мы рассмотрим позже добавление прослушивателя событий.</p><p> А потом, когда я нажимаю внутри, в чем хитрость? Итак, вы можете выполнять свою функцию прикрытия здесь, а потом мы отправимся на мероприятие.</p><p> Итак, буква E означает событие.</p><p> Итак, я собираюсь, я просто скажу E, контрольный журнал здесь, я собираюсь сказать e точка цели.</p><p> Итак, я собираюсь сохранить, пойдем в консоль, дайте мне просто щелкнуть в любом месте.</p><p> Пока ничего не делает, потому что сеансы снаружи.</p><p> Ладно, значит, не увидишь, не увидишь, не увидишь.</p><p> Но теперь он нацелен на любой элемент элемента ведения журнала консоли, на который я нажал, как вы можете видеть, а затем показывает класс или любой другой элемент во имя разработки, на который нажали.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Итак, мы просто добавляем прослушиватель событий к любому элементу, но в этом случае мы хотим настроить таргетинг на эти кнопки здесь.</p><p> Ладно, давай избавимся от этого.</p><p> Итак, здесь я хочу сказать const.</p><p> Идент.</p><p> И затем мы собираемся сказать, является ли стоимость e для целевого набора данных с точками, подобного этому, а затем.id.</p><p> Итак, набор данных похож на ссылку на что угодно.</p><p> Я нажал на любой элемент, нажал на цель, что будет нацелено на набор данных.</p><p> Вот этот набор данных.</p><p> Получите идентификатор данных здесь.</p><p> Итак, какой бы элемент я ни нажал, я хочу настроить таргетинг на наборы данных, на какой бы элемент я ни нажал, особенно на эти кнопки, я хочу получить для него набор данных.</p><p> Итак, я хочу взять здесь имена этих наборов данных.</p><p> Итак, вот о чем идет речь.</p><p> Итак, я беру набор данных и помещаю его в переменную с именем ID.</p><p> Итак, я собираюсь сказать, если бы это было правдой, или если бы у нас был идентификатор, что бы мы ни собирались делать, мы сначала удалим Удалить, выбранный, выбранный из другого кнопка.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Хорошо, примерно так.</p><p> Так же буду делать секцию кнопок, которая является контейнером кнопок.</p><p> Но я хочу просмотреть каждую отдельную кнопку внутри.</p><p> Итак, чтобы сделать это, мы просто собираемся сделать для каждого, поэтому для каждой кнопки, для каждой кнопки, я собираюсь сделать с помощью кнопки btn is для класса этот список классов, а затем я собираюсь чтобы удалить класс активной кнопки, активная на самом деле, активная активная кнопка — это другой класс для стиля кнопок.</p><p> Но это относится к классу.</p><p> Итак, этот активный класс, мы собираемся использовать его для разделов, а не активные стили, подобные этому.</p><p> Итак, это другая вещь, другое имя класса.</p><p> Итак, мы прокручиваем кнопку, каждую отдельную кнопку.</p><p> Если мы нажмем кнопку «Создать», мы просто избавимся от класса.</p><p> А потом мы просто скажем есть или целиться.</p><p> И затем мы собираемся сказать список классов, мы просто хотим добавить класс к любой кнопке, на которую нажали.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Итак, мы просто собираемся сделать либо целевое, либо бесклассовое событие, которое будет исходить отсюда.</p><p> Хорошо? Итак, мы собираемся добавить класс active.</p><p> Итак, теперь, когда мы добавили класс, я также собираюсь скрыть другие разделы.</p><p> Прочие разделы.</p><p> Итак, как мы делаем, так что мы уже сделали это, но я просто собираюсь сделать эти разделы.</p><p> Итак, разделов мы пока не видим.</p><p> Но когда я нажимаю кнопку «Активно», я хочу иметь возможность установить отображение и транскрипцию перевода по умолчанию.</p><p> Хорошо, я буду делать разделы.</p><p> Я собираюсь сделать это для каждого раздела.</p><p> Итак, если вы помните, разделы идут сюда из раздела.</p><p> Так что я каждую секунду просматриваю каждый раздел.</p><p> Итак, для каждого раздела я буду называть раздел, я буду разделять список классов.</p><p> Теперь добавьте или удалите, это похоже на то же самое, что мы сделали с кнопкой.</p><p> Я бы сказал активный.</p><p> Хорошо, так что почти все сделано.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Да, я собираюсь сделать еще одну вещь, постоянные элементы.</p><p> элемент, а дальше будешь просто документ делать.</p><p> документ.</p><p> И затем мы собираемся получить элемент по идентификатору, элемент по идентификатору.</p><p> А потом мы передадим ID.</p><p> Таким образом, любой идентификатор, полученный из набора данных, будет находиться внутри элемента, переменной элемента, мы сохраняем идентификатор.</p><p> Итак, помните, здесь мы даем здесь идентификатор, идентификатор портфолио.</p><p> Итак, на каком бы элементе мы ни находились, мы собираемся передать идентификатор.</p><p> А также этот идентификатор данных связан с этими идентификаторами.</p><p> Итак, на каком бы элементе мы ни находились, а затем мы нацеливаемся на идентификатор.</p><p> Итак, сейчас мы просто назовем элемент.</p><p> Вы можете назвать, а затем мы сделаем класс и список классов.</p><p> А тут еще и просто активно добавляю.</p><p> Хорошо, теперь я собираюсь сохранить, давайте посмотрим, что у нас есть.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Итак, давайте осмотрим наши секции.</p><p> Итак, надеюсь, что home должен иметь активный заголовок класса.</p><p> Мы добавили это вручную, но когда я нажимаю что-то еще, надеюсь, нужно избавиться от этого и поместить в другое место.</p><p> Когда я нажимаю Да, активность исчезает.</p><p> Последняя из шапки, сейчас активна эта.</p><p> Когда я нажимаю, этот активен, теперь он избавляется от существующего класса на другом.</p><p> Итак, теперь мы можем использовать актив только для одного элемента.</p><p> Но мы не видим здесь наших разделов.</p><p> Они есть, но мы их не видим.</p><p> Поскольку они скрыты, нам просто нужно отобразить эти разделы.</p><p> Итак, я собираюсь пройти поиск SEC пять, я просто активирую точку.</p><p> Таким образом, это говорит об активном блоке отображения, поэтому мы хотим отображать только тот элемент, который активен.</p><p> Хорошо.</p><p> Теперь, допустим, теперь голова активна, она имеет зеленый цвет.</p><p> Работает.</p><p> Итак, все работает.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Мы можем переключаться между секциями.</p><p> Хорошо? Но эти разделы, они не анимационные? Нет, нет, это не то, чего мы хотим.</p><p> Так вот, я просто скажу, анимация.</p><p> Я бы сказал масштаб.</p><p> И его.</p><p> Так что это никогда не анимация, продолжительность будет одна секунда.</p><p> А потом у нас будет послабление и облегчение.</p><p> Итак, я собираюсь сделать анимацию здесь.</p><p> Я собираюсь сделать это по ключевым кадрам, а затем масштабировать.</p><p> И его.</p><p> Итак, это имя масштабатора анимации.</p><p> И тогда я собираюсь сделать на 0% То, что мы хотим, это ноль, преобразовать, перевести.</p><p> Франция, позднее преобразование, преобразование, перевод 0%.</p><p> Перевести Y.</p><p> Итак, для Y здесь то же самое, что мы делали раньше.</p><p> Шкала, ноль.</p><p> Итак, у него будет только два состояния: 10% 0% и 100%.</p><p> Ладно, что у меня математика сломалась, кстати, он дважды щелкает, когда мне не нужно.</p><p> Итак, когда я попытался сделать один щелчок в двойном щелчке автоматически и получить новую мышь, хорошо, так что здесь просто сбрасываются значения до нуля, а масштабируется до единицы.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Хорошо, давайте сохраним это.</p><p> Надеюсь, это сработает.</p><p> Сейчас.</p><p> Как видите, мы можем масштабироваться.</p><p> Хорошо, мы видим, но это не те эффекты, которые нам нужны.</p><p> Мы ищем шкалу Y.</p><p> Итак, мы ищем шкалу Y.</p><p> Хорошо, мы все измеряем.</p><p> Итак, мы хотим масштабировать только ось Y.</p><p> Итак, когда контент исходит, знаете ли, вверх.</p><p> Как видите, теперь мы можем, знаете ли, делать эти эффекты.</p><p> Хорошо, вот и все, эффекты теперь можно прокручивать по разделам.</p><p> Сейчас я сделаю перерыв.</p><p> А потом я вернусь, просто попью воды.</p><p> А потом мы продолжим с того места, на котором остановились.</p><p> Хорошо, я вернулся.</p><p> Итак, теперь давайте сделаем заголовок.</p><p> Итак, давайте кинем заголовок к содержимому, вставим заголовок, а затем перейдем к другим разделам.</p><p> Итак, для заголовка у нас в основном будут только изображения и прочее.</p><p> Итак, я собираюсь создать содержимое заголовка класса.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Таким образом, содержимое заголовка будет иметь левую часть и правый левый заголовок, а затем у нас будет правый заголовок, поэтому правая сторона.</p><p> Итак, они будут отображать сетку.</p><p> Итак, для левой стороны ничего нет, здесь просто изображение.</p><p> Мы собираемся сделать форму заголовка.</p><p> А потом ниже нужно сделать изображение внутри изображения TIFF.</p><p> IMG, герой IMG, делает имя изображения, а затем переходит к правой стороне.</p><p> Так вот просто куча текста.</p><p> Итак, у нас будет h2 с именем.</p><p> Я просто вставлю имя Окей, так что эта панорама окружает имя, потому что я хочу раскрасить этот цвет в Имени только немного другим цветом, который я окружаю этой панорамой.</p><p> Итак, это панорамирование или сохранение имени класса, я не знаю, у меня такое же, я собираюсь избавиться от класса span, имя класса будет звучать как расширение.</p><p> Хорошо.</p><p> Ниже у нас будет тег p p p, который я также собираюсь вставить в некоторый текст.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Извините, извините за фоновый шум, мои товарищи, я играю в видеоигру, когда нажимаю точку, главную, главную BTN.</p><p> Итак, это тег привязки.</p><p> Итак, у него будет значок.</p><p> И у него будет два промежутка, это первое панорамирование, у него будет класс текста btn.</p><p> Итак, это просто текст, в тексте будет сказано скачать резюме, вы можете поместить любой текст, который хотите.</p><p> Итак, этот тег привязки — это ссылка, вы можете отправить ее куда-нибудь или на Google Диск, где бы вы ни сохраняли свое резюме, или что-то еще, вы можете отправить его туда.</p><p> И затем еще один диапазон будет иметь значок для значка загрузки из Font Awesome.</p><p> Итак, вот и все для содержимого заголовка, нам просто нужно сделать стили, я собираюсь избавиться от этого зеленого цвета здесь.</p><p> Так что это было просто в целях тестирования, чтобы вы увидели, чтобы показать вам, что секции работают, я просто собираюсь избавиться от этого парня, читал, когда я избавлюсь от всего.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Итак, теперь у нас остались цвета по умолчанию.</p><p> Итак, теперь давайте коснемся создания заголовка.</p><p> Итак, содержимое заголовка.</p><p> После элементов управления я просто скажу содержимое заголовка и содержимое, а затем я сделаю еще один дубликат, я скажу в компонентах содержимого, так что некоторые компоненты, которые мы могли бы использовать повторно, мы собираешься положить их здесь.</p><p> Итак, теперь я собираюсь настроить таргетинг на содержимое заголовка.</p><p> Содержимое заголовка.</p><p> Итак, для другого контента мы собираемся отображать сетку, мы собираемся поместить сетку из двух столбцов, столбцы шаблона сетки, мы собираемся сделать повтор, так что один-два столбца, а затем один о.</p><p> Значит, все они будут равны.</p><p> Итак, когда я сохраняю, теперь у нас есть два столбца, когда я просматриваю это, как вы можете видеть, у нас есть два столбца, один, два.</p><p> Итак, это то, что нам нужно.</p><p> И тогда да, высота будет составлять 1 или 2% от высоты, и тогда я нацелюсь на левый заголовок, левша.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Итак, для этого отображения сгибаем, выравниваем элементы, выравниваем элементы относительно центра.</p><p> Хорошо, и тогда позиция будет относительной, потому что при абсолютном позиционировании фигуры она будет позади нашего изображения.</p><p> Итак, за этим сохранением изображения будет стоять форма.</p><p> Итак, вот почему мы делаем персону относительно родительского контейнера.</p><p> Итак, фигура, которую мы назвали этой фигурой, ах, фигура, если вы помните, просто фигура заголовка, фигура будет иметь переход, который мы использовали раньше, я просто собираюсь вставить переход а затем высота одного представляет с 65%.</p><p> Неправильный цвет будет далеко, это будет вторичный цвет, это будет цвет фона, а затем абсолютная позиция, и затем мы собираемся сделать слева, ноль, верхний нуль, верхний ноль.</p><p> И затем мы собираемся сделать Z-индекс хотел быть позади изображения один минус один на самом деле хотел быть позади.</p><p> А потом я собираюсь сделать clip path.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Итак, обрежьте путь, я вам покажу, что он делает, я просто вставлю в угол, а потом я вам покажу.</p><p> Итак, это путь отсечения, эти значения используют путь отсечения, это похоже на изменение формы.</p><p> Чтобы сделать это, мы можем сделать генератор клипа.</p><p> И тогда мы можем создать что-то вроде траектории клипа.</p><p> Например, то эта трапеция, трапеция название, как-то путано читать.</p><p> И тогда мы можем, знаете ли, сгенерировать форму, которую мы ищем.</p><p> Затем вы можете просто скопировать этот код, а затем вставить его в любое место на любой фигуре, которую хотите настроить.</p><p> В данном случае это те значения, которые я использую.</p><p> И после этого, после формы, я нацелюсь на изображение.</p><p> Итак, для изображения я дам ему радиус границы.</p><p> Итак, радиус границы будет VA, я собираюсь сделать MD, радиус границы не помню.</p><p> Тоже маленький.</p><p> Таким образом, отсутствие второго радиуса границы является переменной.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Хорошо? Когда я делаю ширину и высоту, это будет 90%, высота 100, высота 90% с 68%.</p><p> И потом я большой любитель цвета, цвет фона будет далеко.</p><p> Таким образом, цвет фона будет черным.</p><p> Это будет цвет фона, а потом переход при переходе.</p><p> Итак, мы использовали этот переход несколько раз, а затем я собираюсь отредактировать изображение.</p><p> Внутри контейнера изображения у нас есть изображение, фактическое изображение, ширина и высота будут установлены на 1%.</p><p> Хорошо, а затем объект, подходящий для укрытия, чтобы он не вытягивался из-под ног, чтобы укрыться.</p><p> Итак, это изображение будет растягиваться, мы также хотим снова сделать переход для этого изображения, скопируйте этот переход, который мы собираемся прочитать, вы можете поместить его в переменную, чтобы вам не приходилось копировать и вставлять вот так.</p><p> А затем хочу, чтобы это изображение было в оттенках серого для кого-то, скажем, будущих оттенков серого.</p><p> А потом я поставлю вину, Грейс, оттенки серого на 100%.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Затем, когда у нас есть изображение и наведение.</p><p> Итак, в этом прелесть sass, мы можем вкладывать компоненты, элементы HTML, а затем установить фильтр.</p><p> оттенки серого, ноль.</p><p> Ладно, сохраним.</p><p> Посмотрим, что у нас получится.</p><p> Ладно, когда у меня изображение меняет цвет.</p><p> Хорошо.</p><p> Не избавляет от них.</p><p> Так что да, оставь меня циничным.</p><p> Итак, теперь перейдем к правой стороне.</p><p> Итак, на правую сторону.</p><p> Это в основном, так что у нас есть левый заголовок, я собираюсь свернуть левый заголовок.</p><p> Я собираюсь сохранить правый заголовок.</p><p> Итак, для правого заголовка, и когда я отображаю flex, отображаю это play flex, flex direction to column, потому что я хочу, чтобы все было в направлении столбца.</p><p> Хорошо, а затем только для содержимого по центру, а затем отступы, верно? Чтобы поставить большое значение здесь, хм, я думаю, что работает имя, затем размер шрифта.</p><p> Так как имя является основным заголовком, я собираюсь сделать его больше.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Хорошо, а потом я нацелюсь на эту кастрюлю внутри него.</p><p> Значит, там есть промежуток.</p><p> Итак, у этой кастрюли будет цвет, другой цвет, цвет, этот цвет будет вторичным цветом.</p><p> Вторичный, то есть через вторичный цвет.</p><p> Вот это цвет.</p><p> И затем после имени у нас есть абзац, я собираюсь дать им поле, верх и низ будут 1,5 Ram.</p><p> И тогда слева или справа будет ноль.</p><p> И после этого я дам вам высоту строки.</p><p> Итак, восьмая строка — это интервал между строками текста.</p><p> Итак, письмо будет примерно таким, что я собираюсь сохранить, посмотрим, что у нас получится.</p><p> Вот оно.</p><p> Выглядит красиво.</p><p> Итак, нам просто нужно запустить этот шаблон.</p><p> Чтобы запустить кнопку, мы собираемся повторно использовать эту кнопку, чтобы она стала независимым компонентом.</p><p> Итак, я собираюсь сказать dot main btn Хорошо, так что на самом деле это main btn, я думаю, было бы разумно поместить его в контейнер dot btn container вот так.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Итак, теперь мы можем попытаться приступить к стилизации главной кнопки.</p><p> Итак, у этой кнопки будет много стилей.</p><p> Хорошо.</p><p> Таким образом, радиус границы будет 30 пикселей.</p><p> Хотелось красиво округлить, а не 20 на 30.</p><p> Размер шрифта нормальный.</p><p> Сделаем цвет.</p><p> Наследовать, а затем мы собираемся установить толщину шрифта, это будет 600 для текста, чтобы он был толстым.</p><p> Хорошо? И тогда я собираюсь сделать процент хорошо. И затем я собираюсь дать вам границу с одним пикселем и цветом вторичного.</p><p> Это граница, я собираюсь сделать display flex и выровнять все по центру.</p><p> Хорошо, а потом я скажу, что переполнение скрыто.</p><p> Хорошо.</p><p> Итак, внутри кнопки у нас есть текст btn или BTN.</p><p> Текст, а затем я просто добавлю к нему отступы, верхний и нижний нули в REM слева или справа.</p><p> Итак, в кнопке у нас тоже есть, у нас тоже есть точка btn, у нас есть иконка.</p><p> Хорошо.</p> Значок кнопки<p><p>.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Итак, если вы не помните названия классов, вот этот значок.</p><p> Итак, значок кнопки, он будет иметь зеленый цвет, вторичный, а затем отправленный, все во Flex.</p><p> Итак, мы делали это снова и снова.</p><p> Так что иногда мне просто приходится копировать и вставлять.</p><p> Таким образом, чтобы установить все, просто отобразите элементы с гибким выравниванием по центру, выровняйте центр содержимого.</p><p> Таким образом, заполнение в то время как ОЗУ, так что это похоже на пробел.</p><p> Сохраню, посмотрим, что у нас получилось.</p><p> Вот и наша кнопка, но она заполняет всю ширину, потому что мы используем flex в родительском контейнере.</p><p> Итак, чтобы избавиться от этого эффекта, мы можем сделать btn can be tn container, если вы помните, поместить в видимый контейнер под названием BT и кукурузу.</p><p> Вот, вот, между кукурузой, мы просто собираемся сделать display flex на этом дисплее.</p><p> Гибкий.</p><p> И затем мы скажем, выровнять себя.</p><p> Давление.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Конечно.</p><p> флекстер.</p><p> Да.</p><p> Итак, теперь, теперь, нам нужно что-то привнести сюда, когда у вас есть приведение в виде формы, похожей на кнопку.</p><p> Итак, мы собираемся использовать псевдо-псевдоэлемент перед псевдо-элементом, скажем, конец для четырех.</p><p> И затем мы собираемся сказать содержимое пустой строке.</p><p> Итак, мы можем начать с любого желаемого стиля.</p><p> Пачино салютует топ 00 А потом писать будет ноль.</p><p> Прямо ноль, а затем мы собираемся сделать преобразование, Перевести X.</p><p> Итак, мы собираемся убрать шифт от кнопки, чувак, а процент уйдет как бы в сторону с кнопки, человек как один из процентов.</p><p> Мы также собираемся сделать переход.</p><p> Я просто собираюсь вставить переход.</p><p> А то я собираюсь сделать Z индекс хотел быть за текстом кнопки, а так один ладно.</p><p> Итак, теперь эта фигура есть, но у нее нет ни ширины, ни высоты, ничего определенного.</p><p> Итак, я собираюсь сказать и навести курсор, когда у меня есть кнопка.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Есть кнопка, и мы берем псевдоэлемент перед.</p><p> Что мне нужно для масла Что я хочу, чтобы произошло? Я собираюсь поставить вашу ширину и высоту на 100%, а затем установить цвет фона на вторичный цвет.</p><p> Хорошо, теперь, когда я проверю, позвольте мне проверить это.</p><p> Давайте поищем до того, есть ли до, suderman Есть ли, но помните, что мы переводим по оси x минус единица, поэтому нам нужно вернуть ее в позицию по умолчанию, которая равна нулю.</p><p> Хорошо, когда у нас есть, а затем, когда у нас нет, он вернется к прочь от кнопки.</p><p> Строка A, создающая этот эффект с неправильного направления.</p><p> Итак, это от минуса, это на самом деле 100% Потому что мы идем на один 2% При положительном значении минус станет отрицательным.</p><p> Итак, я хотел изменить положительное, чтобы теперь оно исходило с правой стороны.</p><p> Вот видите, но да, вот оно.</p><p> Думаю, нужно где-то добавить переход.</p><p> Здесь тоже.</p><p> Нам нужно перейти сюда, в безопасное место.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Безопасный скретч Не знаю глючит иногда глючит не делал до перехода.</p><p> Я думаю, что при наведении, вот когда нам нужно перейти, скажем, начать это делать.</p><p> Если не работает, если не работает, то на иконке не выглядит умным Ладно, неважно, но работает.</p><p> Итак, теперь нам нужно перейти к следующему разделу, разделу «О нас».</p><p> Этот раздел ABA, это просто, я просто говорю, что это слишком.</p><p> Там так много контента.</p><p> Ладно, я пойду в раздел «О себе» и проверю, как долго я записываюсь, я так устал.</p><p> Я записывал это видео пару раз, а потом сделал ошибку, которая была очень плохой, я даже не мог отредактировать, так что теперь я собираюсь перейти в раздел «О программе», так что в лабораториях Mac там примерно я собираюсь создать новый div под названием main title.</p><p> Итак, мы хотим иметь возможность повторно использовать этот заголовок, чтобы он был похож на заголовок, а панорама внутри него была похожа на основной заголовок.</p><p> Итак, у нас есть обо мне, а затем у нас есть промежуток, покрывающий меня.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Итак, когда раскрасить это по-другому.</p><p> Итак, мы сначала изучаем что-то с помощью span, это означает, что мы собираемся по-разному стилизовать это различие, проверяя этот конкретный элемент.</p><p> Итак, независимые компоненты, теперь мы закончили кнопку, чтобы сделать основной заголовок.</p><p> Итак, для сопровождающего.</p><p> Это просто выравнивание текста по центру.</p><p> текст выравнивается по центру, а затем теперь мы собираемся привязать к краю относительное положение заголовка, а затем мы собираемся преобразовать текст в верхний регистр.</p><p> Поменяйте местами верхний регистр, а затем мы собираемся сделать вес шрифта, размер шрифта первого форума.</p><p> Толщина шрифта будет 700.</p><p> И на этом пока все, давайте приведем в порядок эти кастрюли.</p><p> Итак, для этой сковороды я сделаю цвет, это будет VA, это будет вторичный цвет.</p><p> Итак, после этого мы нацелимся на PG, текст PG, чтобы большой Текс перешел в абсолютную позицию, как за основным тестом.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Я собираюсь сказать 50% лучших И затем мы также собираемся делать подъемы 50%.</p><p> И затем мы собираемся сделать цвет, серый цвет, а затем переход, хорошо, я просто собираюсь вставить, так что переход обычно представляет собой индекс Z минус один, я хочу, чтобы он был за текстом Хорошо, а затем вес шрифта 800 Таким образом, это преобразование переводит минор C в процент костюма кино, что означает, когда отправлять или что-то в этом роде.</p><p> Хорошо? И тогда размер шрифта будет 6.3 Ram.</p><p> Хорошо, давайте сохраним это.</p><p> Посмотрим, что у нас получится.</p><p> Итак, вот оно.</p><p> Ладно, обо мне тогда да моя статистика на заднем плане.</p><p> Итак, теперь у нас есть главный заголовок, большой заголовок.</p><p> Теперь поговорим о содержании.</p><p> Так что это похоже на div, который будет содержать все о контейнере container, а затем у меня будет левый контейнер, левый, правый, левый и правый.</p><p> Итак, у нас будет h5 в абзаце.</p><p> Я просто вставлю это.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Итак слева примерно, ладно, это то, с чего мы начинаем с h5 В абзаце h5 это заголовок.</p><p> Хорошо? И затем я снова скопирую эту кнопку, кнопку, которую мы использовали в заголовке.</p><p> Итак, ниже, под абзацем, я собираюсь поместить кнопку главной кнопки контейнера кнопок.</p><p> Ладно, я просто повторно использую дубинку.</p><p> Я сохраню это.</p><p> Вот оно.</p><p> Итак, мы снова и снова используем одну и ту же кнопку.</p><p> Думаю, это хорошо.</p><p> Итак, с правой стороны я собираюсь свернуть этот шаблон.</p><p> А потом я сверну этот абзац.</p><p> И тогда я останусь с рейтингом.</p><p> Итак, здесь, и мы просто собираемся сказать об этом предмете.</p><p> Итак, объект бота будет иметь класс точек, A, T.</p><p> Текст.</p><p> Итак, здесь у нас будет просто большой текст с точками.</p><p> Хорошо, я скажу, может быть, проекты 650 или 560 Plus.</p><p> Хорошо.</p><p> Итак, я просто вставлю в другой абзац класс мелкого, мелкого текста, а затем мы перейдем к строке нейрона br Это означает Разрыв, разрыв строки, переход на новую строку.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> А потом да, мы просто ломаем текст.</p><p> Хорошо, на этом все.</p><p> Итак, в основном справа у нас будет сетка.</p><p> Итак, мы перейдем к независимым компонентам, я скажу здесь о контейнере.</p><p> Итак, в контейнере я собираюсь сделать дисплей, отображать сетку.</p><p> Затем сетка, столбцы шаблона, тоже повторы, у меня будет два столбца.</p><p> Два, а затем один EFA.</p><p> Все они будут одинакового размера.</p><p> И затем я собираюсь сделать отступ сверху и отступ снизу, я просто вставлю это.</p><p> Так что ежу понятно, отступы, сверху 345 отступы, снизу слева и справа примерно.</p><p> Итак, справа тоже будет сетка.</p><p> Хорошо, отобразите сетку, затем сетку, кто-то столбцы, так что это будет TFT.</p><p> То же самое.</p><p> Повторить два столбца, один о.</p><p> Вот так.</p><p> И затем ниже этого мы собираемся сделать разрыв сетки.</p><p> Это похоже на расстояние между элементами сетки.</p><p> Мы разрываем термин, так что это похоже на расстояние между двумя элементами.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Хорошо.</p><p> Теперь сохраним.</p><p> Пойдем туда.</p><p> Вот и все о предмете, вот он.</p><p> Напишите о предмете, нам просто нужно продолжать.</p><p> Итак, мы поговорим об элементе, я дам ему границу один пиксель на пиксель, радиус границы, трансформацию и тень, те, которые мы использовали для одного пикселя и цвет серого .</p><p> Хорошо, так что И тем не менее, когда у нас есть это, когда у нас есть, я просто скажу курсор по умолчанию.</p><p> Хорошо, а потом я скажу трансформируй, переводи, я не буду переводить y минус 50 минут осталось, минус пять исправлений.</p><p> Минус пять пикселей, я хочу иметь, а затем идет вверх.</p><p> Вот такой эффект мне нужен.</p><p> И затем граница, я собираюсь изменить цвет границы с основного на дополнительный.</p><p> А затем тень коробки.</p><p> Я просто увеличу интенсивность и непрозрачность. Итак, с открытого первого на открытое три, два.</p><p> Хорошо, я сохраню это, перейдите в раздел «О программе».</p><p> Вот оно.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Итак, теперь у нас есть граница вокруг вас, только она становится зеленой.</p><p> Итак, ниже этого, ниже наведения.</p><p> Мы собираемся сделать текст вершины, хорошо, так что отступы.</p><p> Padding 1.5 REM Теперь мы собираемся сделать display flex, display to flex.</p><p> И затем мы также изменим направление на столбец.</p><p> Итак, теперь мы будем искать крупный текст.</p><p> Итак, левый текст, я просто изменю размер шрифта на три REM, вес шрифта на 700.</p><p> И затем мы также изменим цвет, цвет Тува, вторичный цвет Саундра.</p><p> Хорошо, теперь мы нацелимся на мелкий текст.</p><p> Для этого небольшого текста я просто буду иметь отступы слева от трех REM через ОЗУ, а затем, когда положение относительно, а затем преобразование текста, преобразование текста в верхний регистр, поэтому я хотел, чтобы текст был в верхнем регистре.</p><p> И затем, когда размер шрифта 1.2 REM, цвет будет серым.</p><p> И затем поздний интервал между буквами, интервал между буквами, я хочу, чтобы они были два пикселя, а затем в конце я собираюсь дать ему псевдоэлемент перед.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Будет небольшая очередь.</p><p> Хорошо, абсолютный человек, я просто вставлю код для этого.</p><p> Итак, содержимое пустой строки person абсолютный левый ноль, верхние 250 пикселей с двумя RAM, верхние два пикселя, я собираюсь сохранить это.</p><p> Итак, вот оно.</p><p> Итак, это псевдоэлемент before, буквальная строка здесь, я проверю это.</p><p> Вот оно.</p><p> Итак, это сетка, в которой у нас есть два столбца.</p><p> Итак, нам нужны еще три объекта.</p><p> Чтобы у нас было четыре штуки.</p><p> Таким образом, вы можете клонировать эти элементы сетки здесь, вы можете об элементе, вы можете клонировать это еще три раза 123, безопасно, а затем просто изменить данные на любые данные, соответствующие вашим потребностям.</p><p> Вот оно.</p><p> Теперь у нас больше предметов.</p><p> Для меня, чтобы изменить каждый элемент здесь, я не собираюсь этого делать, я просто вставлю элементы, которые я уже изменил данные.</p><p> Поэтому я не хочу тратить ваше время на изменение информации об этих предметах.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Я просто вставлю все элементы, для которых уже есть данные.</p><p> Итак, идея о том, что вы уже вводите данные.</p><p> Итак, теперь пойдем налево.</p><p> Хорошо, так это правильно.</p><p> А что делать потом в сумерках.</p><p> Примерно так осталось, просто там не так много.</p><p> Итак, мы собираемся сделать заполнение, верно? Заполнение, правильно, это будет from, а затем один тег в теге p, высота строки.</p><p> Итак, высота строки для этого тега p, я собираюсь установить ее равной двум REM Azhar, а затем мы собираемся сделать заполнение сверху и снизу, это будет наша RAM или RAM, а затем цвет будет быть серым.</p><p> Хорошо, а потом я скажу вам, что h5 просто переводит текст в верхний регистр, h5 и затем контейнер кнопки.</p><p> На самом деле Должен ли я вам сказать контейнер, кнопка просто сохранить все должно быть хорошо уже.</p><p> Вот оно.</p><p> Так что все выглядит красиво.</p><p> Мы около.</p><p> Итак, теперь нам просто нужно добавить больше, больше материала ниже.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Итак, у нас есть индикаторы выполнения на временной шкале.</p><p> Давайте так и сделаем.</p><p> Сейчас.</p><p> Итак, давайте перейдем к HTML.</p><p> Я собираюсь свернуть контейнер about Я собираюсь свернуть это.</p><p> Итак, теперь я просто хочу добавить статистику, сначала я займусь статистикой, все в порядке.</p><p> Итак, здесь статистика автобуса ничего особенного здесь ничего особенного не происходит.</p><p> Просто h5 Видя мои навыки.</p><p> И затем, когда я создаю класс, который называется индикаторами выполнения, блок div, программа, индикаторы выполнения, а затем еще один блок под названием progress.</p><p> Бар.</p><p> Индикатор выполнения.</p><p> Итак, это другой класс.</p><p> Там у нас есть название P.</p><p> Прогресс.</p><p> Название.</p><p> Итак, это заголовок прогресса P, я собираюсь сказать HTML пять для этого.</p><p> Хорошо.</p><p> А затем ниже у нас будет контейнер прогресса.</p><p> Хорошо, итак, мы собираемся получить текст прогресса, P делает Frog, frog text.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Итак, это текст, это будет 80% или 90, это зависит от вас, что угодно, с любым процентом вашего мастерства.</p><p> Так что в данном случае я могу сказать, может быть, 90%.</p><p> Это похоже на тег p.</p><p> А ниже этого у меня будет прогресс кластера.</p><p> Итак, это фактический индикатор выполнения.</p><p> И затем в этом всякий раз, и тогда класс для этого плана будет на самом деле M L.</p><p> Хорошо, вот и все, так что это элемент индикатора выполнения.</p><p> Мы можем дублировать это столько раз, в зависимости от того, сколько индикаторов выполнения вы хотите сделать.</p><p> Итак, теперь давайте просто перейдем к стилям.</p><p> Итак, о контейнере.</p><p> После этого я просто скажу многоточие о статистике.</p><p> Выше стат.</p><p> Итак, я просто собираюсь сделать отступ внизу форума, я хочу немного пробела, я скажу прогресс.</p><p> Индикаторы выполнения.</p><p> Итак, я собираюсь сделать сетку отображения, мы сделали это со столбцами.</p><p> А затем, ниже, я собираюсь переключить индикатор выполнения таким образом.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Здесь я просто собираюсь отображать, сгибать, сгибать направление к столбцу Хорошо, я хочу, чтобы они были один за другим.</p><p> Вот что мы используем в столбце, а затем я выберу название прогресса, название препарата.</p><p> Здесь я просто собираюсь дать это, вы знаете, преобразование текста, преобразование текста в верхний регистр, поэтому я собираюсь перевести его в вес шрифта в верхнем регистре, я поставлю его пять сотен. Хорошо, поэтому после заголовка прогресса, Я собираюсь сказать, что контейнер прогресса прогресса, класс значков прогресса отображает элементы гибкого выравнивания по центру, поэтому там у нас есть текст подсказки или текст программы, поэтому текст никогда не бывает просто отличным цветом.</p><p> Хорошо, теперь давайте сохраним и посмотрим, что у нас есть.</p><p> Итак, вот здесь рядом с этим текстом есть индикатор выполнения.</p><p> Итак, здесь чего-то не хватает, мои навыки. Ладно, ничего не упущено, вам просто нужно остановить этот h5. Итак, теперь нам просто нужно позволить мне проверить заголовок статистики h5.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> А, ладно, так у нас класс был, что название для h5, я бы сказал крахмал.</p><p> Тугой крахмал.</p><p> Ладно, его там нет.</p><p> Хотя мы должны начать это позже.</p><p> Итак, теперь нам нужно сделать индикатор выполнения.</p><p> Итак, если текст прогресса после этого у нас есть прогресс.</p><p> Таким образом, фактический прогресс, я бы сказал, ширина с одним или 2%.</p><p> Итак, для этой высоты это будет точка четыре, для этой высоты пять, а затем цвет фона.</p><p> Я поставлю относительную позицию, потому что сохраните это Хорошо, посмотрим, что у нас получится.</p><p> Вот оно.</p><p> Это наш индикатор выполнения.</p><p> Но нам тоже нужно что-то внутри, чтобы показать прогресс, настоящий прогресс.</p><p> Итак, вот как у нас есть этот интервал внутри этого внутри прогресса.</p><p> Таким образом, span будет отвечать за заполнение ширины.</p><p> Итак, эта кастрюля будет абсолютной личностью.</p><p> Вот почему мы сделали процентное отношение здесь.</p><p> Итак, слева и сверху будет ноль, а высота будет равна 100%.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Хорошо, тогда цвет фона будет вторичным зеленым.</p><p> Но если я задаю ширину здесь, скажем, может быть с 60% Как видите, есть.</p><p> Но если я хочу создать больше элементов здесь, если я увижу индикатор выполнения, я скажу 12345, я собираюсь сохранить, когда я пойду, как видите, все они имеют одинаковую ширину, я хочу их иметь разную ширину в зависимости от, возможно, другого языка программирования или чего-то еще, другую ширину.</p><p> Итак, чтобы сделать это, нам нужно дать каждому отдельному индикатору выполнения, я собираюсь повторить эту отмену.</p><p> Итак, вы видите эту панораму, это класс HTML.</p><p> Итак, на каком бы языке вы ни работали, присвойте ему соответствующий класс.</p><p> И затем после этого панорамирования, а затем вы нацеливаете каждый отдельный язык и назначаете ему разную ширину в соответствии с любыми данными, которые вы хотите.</p><p> Значит в данном случае 90%.</p><p> Хорошо, теперь он будет в безопасности, потому что я не сохранил.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Итак, теперь это будет 90%.</p><p> Как видите, это 90.</p><p> И они хотят сделать другой язык программирования, когда я копирую индикатор выполнения.</p><p> Итак, это фактический индикатор выполнения, который мне нужно скопировать несколько раз.</p><p> Мне просто нужно изменить имена классов для диапазона выполнения.</p><p> Итак, этот вентилятор, мне просто нужно изменить имя класса, а затем установить div другой ширины.</p><p> В данном случае я просто вставлю статистику.</p><p> Это работает.</p><p> Я просто вставлю статистику.</p><p> Итак, индикаторы выполнения.</p><p> Вот так вот, теперь я сделал индикаторы выполнения вне камеры.</p><p> Итак, теперь у нас должно быть шесть разных индикаторов выполнения.</p><p> Хорошо, вот.</p><p> Но сейчас чего-то не хватает.</p><p> Посмотрите, у этого индикатора выполнения есть разные имена классов.</p><p> Хорошо, я просто скопирую сюда имена классов и дам им другую ширину.</p><p> Итак, мы уже сделали HTML.</p><p> И это будет вставлено в HTML, CSS, JavaScript.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Так что убедитесь, что ваша ширина, так что наше полное имя, так что это должно быть 90%.</p><p> На самом деле, для себя, я поставил HTML 280.</p><p> А потом остальные классы, вам решать, что с ними делать.</p><p> Как видите, теперь у нас разные индикаторы выполнения.</p><p> Так что это всего лишь вопрос присвоения другого имени класса другому индикатору выполнения, потому что мы используем сетку.</p><p> Итак, каждому индикатору выполнения я могу дать другое имя класса, вы можете сделать столько индикаторов выполнения, сколько захотите.</p><p> Количество не ограничено шестью, ведь это сетка, верно? Таким образом, вы можете делать столько, сколько хотите.</p><p> Сколько хотите.</p><p> Вам решать.</p><p> Хорошо.</p><p> Итак, давайте сделаем этот заголовок здесь.</p><p> Почему мы назвали это название? Я собираюсь свернуть индикаторы выполнения.</p><p> Итак, мы видим то, что ищем.</p><p> Итак, статистика называется.</p><p> Так что на самом деле это название статистики.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Ладно, значит, этот стул поплотнее.</p><p> Чтобы быть независимым, я хотел быть вне этого контейнера.</p><p> Я просто выйду на улицу.</p><p> Я просто сделаю это здесь.</p><p> Я сказал преобразовать текст в верхний регистр.</p><p> Затем я дам ему размер шрифта 1,4.</p><p> Rem, а затем выровняйте текст, чтобы сказать Enter.</p><p> А потом я займусь дополнением.</p><p> Сверху и снизу будет 3,5 3,5, слева, слева и справа зомби ноль.</p><p> А потом положение относительно.</p><p> Потому что я хочу создать перед этим элемент внутри него.</p><p> Итак, я скажу раньше.</p><p> Итак, вы знаете дрель.</p><p> Прежде чем мы сделали это раньше, я собираюсь сказать содержание, установить содержание в пустую строку.</p><p> И затем слева, я просто собираюсь установить некоторые свойства здесь, слева 50%, вверху 0% Когда я задам фоновый цвет серого, а затем я собираюсь центрировать его по оси X.</p><p> Итак, я говорю, трансформируйте, переведите X, а затем минус 50%.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p>, чтобы центрировать это по оси X, хорошо, теперь я собираюсь перейти к Хорошо, так что теперь мы назвали мой навык.</p><p> Хорошо, но нам нужна их граница.</p><p> На самом деле, я думаю, нам нужна граница.</p><p> Таким образом, мы можем дать этому заголовку, возможно, верхнюю границу границы или что-то в этом роде.</p><p> Не знаю.</p><p> Да, давайте сделаем границу.</p><p> Я думаю, что это лучший способ сделать это на самом деле не границу.</p><p> Итак, это раньше, поэтому за это отвечает элемент.</p><p> содержание.</p><p> Итак, нам просто нужно указать ширину с процентом абсолютных значений, позвольте мне проверить, почему он не отображается.</p><p> Проверка перед псевдоэлементами.</p><p> говорит, есть ли трансформация Translate X? Осталось 50% Знаешь почему О это высота? цвет кости.</p><p> Я думаю, что что-то не так с большим цветом.</p><p> Фон Нет, пустая строка неподвижного содержимого не отображается.</p><p> Родственник человека понятия не имеет, почему он не отображается.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Снова все сохранить.</p><p> Я проверю.</p><p> Это интересно.</p><p> Попробую изменить цвет фона.</p><p> Тем не менее, это не работает.</p><p> Кажется, я где-то сделал что-то не так.</p><p> А перед этим проверьте свое имя.</p><p> Начните плотнее.</p><p> Я просто пытаюсь понять, почему дайте мне посмотреть, есть ли у меня эта переменная.</p><p> Верно? Это здесь.</p><p> Ладно, займемся чем-нибудь еще.</p><p> Я придумаю Я потом разберусь, что происходит.</p><p> Почему не работает.</p><p> Давайте займемся чем-нибудь другим.</p><p> Итак, теперь нам нужно сделать временную шкалу.</p><p> Итак, я хотел поставить здесь строку в заголовке, но по какой-то причине она не отображается.</p><p> Попробую разобраться почему.</p><p> В дальнейшем не отображается.</p><p> Давайте сосредоточимся на программе.</p><p> Вот я и рухну.</p><p> Итак, теперь нам нужно сделать временную шкалу.</p><p> Для временной шкалы.</p><p> Я просто скажу точечная временная шкала.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Итак, для временной шкалы мы просто собираемся сделать сетку.</p><p> То же самое, что и то, что мы делали.</p><p> Итак, это будет сетка, и у нас будет два столбца сетки.</p><p> Итак, у нас будет временная шкала, элемент временной шкалы.</p><p> Итак, это элемент сетки.</p><p> Итак, элемент временной шкалы.</p><p> Итак, каждый раз, когда я создаю элемент временной шкалы и когда, скажем, значок временной шкалы с точками, у нас также будет значок.</p><p> И тогда иконка будет похожа на иконку портфеля.</p><p> Я собираюсь вытащить, что вы можете перейти в папку Summon, найти любую иконку, которую вы ищете.</p><p> И затем точки P на шкале времени, чтобы порционировать.</p><p> И затем здесь вы можете указать продолжительность, когда вы начали работать в компании и прочее, бла, бла, бла.</p><p> И тогда у нас будет h пять с пролетом внутри.</p><p> И тут абзац с каким-то случайным, исправленным текстом.</p><p> Хорошо, все.</p><p> Вот и все для элемента временной шкалы.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Вот и все.</p><p> Хорошо, нам просто нужно добавить заголовок над временной шкалой.</p><p> Здесь.</p><p> Можно просто сказать, моя хронология.</p><p> Ладно, давайте сохраним.</p><p> Посмотрим, что у нас получилось.</p><p> Вот оно.</p><p> Итак, моя временная шкала, поэтому нам просто нужно определить элемент, чтобы сделать сетку для этого конечного элемента.</p><p> Хорошо.</p><p> Итак, для этого нам просто нужно перейти к стилям.</p><p> Главное здесь, я просто скажу временную шкалу.</p><p> Итак, точка на временной шкале.</p><p> И когда я говорю отображать сетку для столбцов, мы делали это, так что я потрачу ваше время на переписывание.</p><p> А потом я скажу точки на временной шкале, элемент временной шкалы.</p><p> Итак, для терминала элемент, я бы сказал, для удобства, потому что я собираюсь выделить значок, код слева, отступ слева будет три REM, слева три rem, а затем граница из одного граница пикселя слева.</p><p> Итак, я дам вам границу слева от одного пикселя серого цвета пять, а затем я собираюсь переключить значок на отдельный значок, фактический значок, и я говорю процент от абсолютного.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> И затем я собираюсь сказать, что слева минус 27 пикселей, вы можете поиграть с этим значением, чтобы найти любое значение, которое вам подходит.</p><p> Ладно, я сохраню, просто покажу, что я имею в виду.</p><p> Итак, я собираюсь я проверю.</p><p> Итак, это значок T, ладно, я еще не сохранил.</p><p> Итак, иконка Итак, вот наша иконка, хорошо, так что вы можете как бы поиграть с этим значением левое левое значение, чтобы увидеть все, что вам нужно.</p><p> Таким образом, минус 27 был значением, которое я нашел лучшим.</p><p> Итак, я скажу ноль, а затем я скажу дать ему строительный цвет вторичного, а затем я хотел, чтобы он был закруглен, поэтому ширина и высота должны быть одинаковыми, чтобы он был закруглен, а затем радиус границы 50 % убедитесь, что он округлен.</p><p> Итак, поэтому я сделал ширину и высоту одинаковыми.</p><p> Вот оно.</p><p> Итак, мы просто хотим установить этот значок с помощью flex.</p><p> Итак, отображайте элементы с гибким выравниванием и просто для содержимого, чтобы центрировать значок по центру.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Хорошо, а затем я просто набрал сам значок, а затем присвоил ему размер шрифта 1,3 ОЗУ немного больше.</p><p> Хорошо, вот и все, иконка должна выглядеть красиво.</p><p> Вот оно.</p><p> Итак, теперь нам просто нужно стилизовать этот текст и заголовок.</p><p> Хорошо, так что после этого я просто собираюсь оценить продолжительность, чтобы показать, что все в порядке.</p><p> Итак, для продолжительности, когда я задаю отступы и цвет, отступы сверху и снизу будут указывать на раму влево и вправо, шесть ОЗУ, а затем радиус границы будет 15 пикселей.</p><p> Я хочу, чтобы он был округлен, а затем отображался как встроенный блок.</p><p> Хорошо, а затем размер шрифта, который я хочу уменьшить.</p><p> размер шрифта будет равен восьми десятых ОЗУ, а затем мы собираемся преобразовать текст в верхний регистр, в верхний регистр, а затем мы просто изменим вес шрифта на 500 с чем-то, вы знаете, толще.</p><p> Давайте теперь просто все сохраним.</p><p> Итак, вот наш элемент значка временной шкалы, я имею в виду, хорошо, поэтому нам просто нужно сделать заголовок в абзаце.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Итак, после определенной продолжительности есть h5.</p><p> Итак, их пять, есть только множество стилей, отступы, преобразование текста в размер шрифта, просто стандартные вещи.</p><p> Хорошо, чувак, я скажу тебе диапазон внутри, а затем дам ему цвет, толщину шрифта и размер шрифта, просто стандартные нормальные вещи.</p><p> Хорошо, после f5, я скажу вам абзац, я закрашу его серым цветом, используя переменный цвет.</p><p> Серый, чтобы изменить цвет второго зеленого цвета абзаца.</p><p> Итак, я снова пойду.</p><p> Вот и все, все красиво оформлено.</p><p> Итак, теперь нам просто нужно продублировать это несколько раз, а затем изменить значения.</p><p> Итак, что вам нужно сделать, вернитесь назад, а затем перейдите к определению элемента, необходимого для дублирования фактического элемента строки термина, потому что мы сделали эту сетку отображения на этой временной шкале, две колонки.</p><p> Итак, нам просто нужно продублировать для продвижения элементов сетки 12345.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> И затем вам просто нужно изменить данные на то, что вам нужно.</p><p> Хорошо, в этом случае я снова вставлю некоторые значения, потому что не хочу тратить ваше время на изменение этих значений снова и снова.</p><p> Таким образом, вы можете установить любые значения, какие захотите.</p><p> Итак, Верити, так что для меня я изменил все данные или просто сделал случайным образом.</p><p> Чтобы это выглядело, знаете ли, несколько случайно.</p><p> Хорошо, что касается линии, мы вернемся к ней позже, потому что я не знаю, как много показывать.</p><p> Да, думаю, пока сделаю перерыв.</p><p> Увидимся на следующем сеансе.</p><p> Итак, пришло время поработать над страницей портфолио.</p><p> Так что это будет очень быстро и легко.</p><p> Это как сетка.</p><p> Итак, давайте перейдем к разделу портфолио.</p><p> Итак, в этом разделе мы поместим несколько элементов сетки.</p><p> Итак, в основном, вы собираетесь поставить заголовок, мы повторно используем заголовок, который мы уже создали.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> А тут просто поставь, поменяй название на моё портфолио просто скопировал название, откуда мы это делали раньше.</p><p> А потом, да, вставьте его туда.</p><p> Итак, мой портфель с названием.</p><p> И когда я перехожу на страницу портфолио, вы можете увидеть название моего портфолио.</p><p> Вот оно.</p><p> Итак, теперь займемся содержанием.</p><p> Итак, я хочу, чтобы здесь был абзац, P с классом портфолио, текст, просто поместите текст в абзац, например случайный текст.</p><p> Хорошо, в данном случае я просто вставлю случайный текст.</p><p> Я хочу сказать, точки, что? Что Фолео-фолио, что-то в этом роде.</p><p> И затем здесь, мы собираемся сказать пункт портфолио.</p><p> Итак, в элементе портфолио у нас будет изображение к его изображению.</p><p> И затем IMG, первое портфолио изображений.</p><p> Итак, у нас есть портфолио до семи изображений.</p><p> И затем под ним, под изображением, у нас будут элементы с точками при наведении.</p><p> Итак, когда у меня есть элемент портфолио, я хочу отображать ссылки, по которым вы можете скачать проект, если хотите, если пользователь захочет.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Итак, у меня там есть h4.</p><p> Я хочу сказать, источник проекта.</p><p> Итак, источник проекта, например, исходный код или что-то в этом роде, возможно, ваши ссылки на GitHub.</p><p> Хорошо, ниже этого у меня будет класс с иконками, иконками.</p><p> Итак, здесь у меня будет якорный тег для ссылки.</p><p> Таким образом, каждая ссылка ведет на любой веб-сайт, на который вы хотите.</p><p> Например, если я скажу, что WWE занимается google.com, то я скажу «Цель, цель».</p><p> А когда цель ставлю на пустую, значит открывается новая страница.</p><p> Итак, если цель близка к пустой, она откроет новую страницу.</p><p> А потом я просто добавлю иконку.</p><p> Итак, вы можете поставить столько значков, сколько захотите.</p><p> Так что в этом случае я собираюсь сделать GitHub.</p><p> Хочу сделать GitHub, YouTube.</p><p> Хорошо, GitHub, YouTube и GitHub выпускают Behance.</p><p> Вот значки, которые я буду использовать.</p><p> Итак, теперь у нас есть один элемент сетки.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Итак, нам нужно шесть элементов сетки или больше, как бы там ни было, решать вам.</p><p> Итак, у нас будет сетка с тремя столбцами.</p><p> Потому что, как только у вас будет три элемента, активируемых сеткой, в строке, хорошо, так что давайте перейдем к стилям, я собираюсь сказать, поместите фолио, чтобы это было по-моему, я собираюсь начать делать портфолио.</p><p> Так что я буду говорить точечные тексты портфолио.</p><p> Поместите текст портфолио text, я собираюсь дать ему отступы, отступы сверху и снизу будут таранить левый и правый ноль.</p><p> И затем выравнивание текста.</p><p> выравнивание текста, оно будет по центру.</p><p> И затем, после этого, я нацелюсь на фолианты портфолио в контейнере.</p><p> И затем я собираюсь сделать сетку отображения.</p><p> Мы делали это целую вечность столбцы шаблона сетки.</p><p> И затем мы собираемся сделать повторы, а затем я собираюсь добавить один fr Итак, у нас будет три столбца, а затем расстояние сетки между элементами сетки.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Итак, как обычно, будет два REM.</p><p> И затем я собираюсь рассказать вам о максимальной марже. Я собираюсь дать ей маржу верхней тройки ОЗУ, а затем я пошел, чтобы поместить элемент фолио в фактический отдельный элемент, элемент портфеля, и мы будем делать относительный процент. а затем я собираюсь пометить изображение внутри как элемент портфолио, и мы дадим ему ширину 40%, хорошо, высоту 300 пикселей, а затем я собираюсь сделать объект подходящим для покрытия, а затем какой радиус, но скорость будет 15 пикселей 15 пикселей, хорошо? А затем, под этим изображением, я собираюсь сказать точки, наведите курсор на элементы, наведите элементы. Хорошо, так что на самом деле, прежде чем я это сделаю, я только что сохранил сохранить сохранить сохранить Хорошо, вот оно.</p><p> Выглядит красиво.</p><p> Говорит хорошо выглядит.</p><p> Итак, изображение, нам просто нужно продолжать, радиус границы по некоторым причинам не применили радиус границы 15 пикселей, нам также нужно поставить, я думаю, вам нужно поместить это также на сам элемент, убеждение, что это не работает, позвольте мне проверить это для радиуса, кажется, не работает, переупорядочить ли Радиус границы хорошо, мы исправим это позже.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Итак, теперь о предметах.</p><p> Элемент портфолио, позвольте мне еще раз проверить название класса.</p><p> Так что убедитесь, что имена классов Хорошо, это нормально.</p><p> Есть предметы с 1 или 2% Правильный 1 или 2%.</p><p> Цвет фона будет основным, а позиция будет абсолютной.</p><p> Итак, когда у нас есть ОК, это еще не отображается.</p><p> Хорошо.</p><p> радиус границы, который также будет отправлен.</p><p> Радиус границы 15 пикселей.</p><p> Итак, у них есть элементы, расположенные относительно друг друга.</p><p> Позвольте мне еще раз проверить.</p><p> Inspect О, это есть предмет или это так? Итак, вот наш предмет, вот этот, вот этот зеленый цвет здесь.</p><p> Итак, мы собираемся сосредоточить весь этот контент здесь, в центре.</p><p> Итак, вы уже знаете, как это сделать, мы собираемся использовать flex, flex align items to center и flex direction to column.</p><p> Хорошо, вот так.</p><p> А потом посмотрим, что у нас получится.</p><p> Идет загрузка.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Идет компиляция стилей.</p><p> Иногда он так делает.</p><p> Итак, все элементы выровнены.</p><p> Итак, теперь нам просто нужно стилизовать отдельные значки.</p><p> Хорошо.</p><p> Итак, чтобы сделать это, я начну с h4, заголовок h4 внутри там внутри, и просто хочу увеличить размер шрифта и придать ему цвет на полях.</p><p> Итак, первое будет 1,5 ОЗУ, а нижний край 1,5 ОЗУ.</p><p> Хорошо, а затем после этого, после трех, нацельтесь на значки, я хочу сказать, что хочу, я хочу выровнять элементы, как все дисплеи, по центру.</p><p> А потом иконка, индивидуальная иконка, я хочу придать ей основной цвет фона.</p><p> Таким образом, ширина и высота должны быть одинаковыми, чтобы мы могли округлить две меры радиуса границы округления, 50%, ширина и высота должны быть одинаковыми.</p><p> Итак, какую бы ширину и высоту вы ни задавали, сетка была одинаковой для нас, чтобы значки были красиво закруглены.</p><p> Вот, например, значки вокруг него, поэтому нам просто нужно центрировать это посередине с помощью Flex.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Итак, вы можете сделать это, а затем мы собираемся дать ему поле слева и справа, чтобы мы могли разместить их.</p><p> И затем случай, это будет указатель, и затем мы собираемся сделать преобразование.</p><p> Переход, то есть переход, буква Z для этого.</p><p> Итак, вот оно.</p><p> Итак, мы можем захотеть изменить размер шрифта этого значка, этих значков, поэтому я собираюсь нацелиться на глаз.</p><p> Таким образом, вы можете вставить значок и все, что угодно. Я изменю размер шрифта и цвет на белый, а затем дам поля слева и справа.</p><p> Один, вот так.</p><p> Итак, когда у нас будет этот значок, я скажу конец.</p><p> Однако то, что мы хотим, чтобы произошло, когда я просто хочу изменить цвет фона значка, а фактический значок я помечаю, хорошо, так что это просто цвет.</p><p> Итак, посмотрим.</p><p> Теперь он меняет цвет.</p><p> Итак, я не хочу отображать это по умолчанию, хорошо, я хочу отображать это только тогда, когда у меня есть этот элемент сетки.</p><p> Так что и здесь я собираюсь избавиться от этого, чтобы избавиться от него.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Итак, чтобы избавиться от этого, я скажу, что я скажу, иди на три, я дам пастору ноль, непрозрачность, ноль, это означает, что мне нравится прятаться, стоять там, заботясь о делимости, кто пастор ноль.</p><p> И затем я также собираюсь сделать нулевой масштаб, Преобразовать, трансформировать, масштабировать, ноль.</p><p> Хорошо.</p><p> А затем давайте также сделаем переход, тот, который мы использовали.</p><p> Итак, я хочу иметь элемент сетки.</p><p> Я хочу вернуть эти два значения по умолчанию, непрозрачность и масштаб.</p><p> Хорошо, для этого я просто прокрутю вниз.</p><p> Я просто скажу, здесь снаружи, я просто скажу портфель.</p><p> Элемент портфеля.</p><p> Хорошо, наведение.</p><p> Итак, когда у меня есть элемент портфеля, это элемент сетки.</p><p> И затем я скажу, что у точек есть элементы на непрозрачности, и мы установим это на один масштаб и на один.</p><p> Ладно, посмотрим, что у нас получилось.</p><p> Итак, когда он у меня есть, он отображается, но мне просто нужно исправить это изображение.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Проблема с изображением Я не знаю, почему это не работает, позвольте мне просто проверить изображение.</p><p> Изображение отправлено Uber высотой 30 пикселей.</p><p> Итак, это родитель изображения, а затем само изображение, я собираюсь установить высоту самого изображения на 100%.</p><p> Происходит что-то подозрительное.</p><p> Если вы не установите высоту объекта, подходящего, о, он содержится, он должен быть укрытием, умной ошибкой или автономным, содержащимся объектом, подходящим для того, чтобы быть укрытием.</p><p> Таким образом, он покроет весь элемент сетки.</p><p> Хорошо, теперь он покрывает весь элемент сетки.</p><p> Итак, все работает как положено.</p><p> Итак, теперь нам нужно просто продублировать эти элементы портфолио.</p><p> Хорошо, мы можем продублировать их, вы также можете, знаете, анимировать вращение, но я не буду делать это в этом видео.</p><p> Итак, давайте перейдем к HTML.</p><p> Итак, если мы сделали отображение сетки, сетки, мы отображаем три, три столбца.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Сейчас я просто продублирую и изменю значения.</p><p> Итак, у нас есть изображения портфолио, так что изображение может измениться из портфолио 123445, вы можете использовать свои собственные изображения, если хотите.</p><p> Итак, вам просто нужно изменить значения.</p><p> Итак, элемент портфолио, я собираюсь свернуть элемент портфолио.</p><p> И затем я просто скопирую это несколько раз 12345 Столько раз, сколько вы хотите, сохраните, а затем вернитесь назад, надеюсь, у нас должно быть больше портфолио, а затем вам просто нужно изменить эти изображения, как Что ж.</p><p> Хорошо, так что да, я оставлю все остальное на ваше усмотрение.</p><p> Элемент портфеля.</p><p> Хорошо, я просто распаковываю эти портфели.</p><p> Итак, я вставил дату изменения данных.</p><p> Итак, я изменил все изображения.</p><p> Так что вам просто нужно сделать то же самое, что и вам просто нужно изменить на свои собственные изображения по своему вкусу.</p><p> Итак, я изменил изображения.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Итак, теперь да, давайте перейдем к следующему разделу, если вы помните это раньше, поэтому элемент не показывался, потому что я забыл что-то сделать, когда я ожидал, что я забыл сделать процент абсолютного значения для первого элемента.</p><p> Убедитесь, что вы указали абсолютную позицию, и тогда она будет отображаться где-то внизу.</p><p> Вот оно.</p><p> Так что идти по ступенькам начинает плотнее.</p><p> плотнее, а затем содержимое здесь в положение абсолютное.</p><p> Надеюсь, теперь линия должна отображаться.</p><p> Итак, теперь мы должны когда-нибудь выровняться.</p><p> Вот это линия здесь.</p><p> Хорошо.</p><p> Вот и все портфели.</p><p> Теперь давайте перейдем к блокам, блоки чем-то похожи на портфолио, потому что это отличный Ажар, который будет у f, у него будет три, три столбца.</p><p> Итак, нам просто нужно также перейти к блогам, портфолио, я собираюсь свернуть это.</p><p> И когда я перейду к блогам, я скажу точечные блоги, контент-контент, похожий на родительский, основной родительский контейнер.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Итак, я собираюсь вставить заголовок, а затем заголовок, просто изменить его на мой блог.</p><p> Итак, мы уже создавали этот заголовок.</p><p> Итак, это внутри заголовка, это то место, где на самом деле внутри раздела about, здесь мы впервые создали этот заголовок.</p><p> Так что просто скопируйте название main title.</p><p> Мы уже начали это без этого заголовка.</p><p> Так что вам просто нужно изменить текст.</p><p> Итак, надеюсь, у нас должен быть основной заголовок в разделе блога.</p><p> Вот оно.</p><p> Мои блоги.</p><p> Итак, у нас есть основной заголовок.</p><p> Это похоже на раздел блога.</p><p> Итак, теперь, после заголовка, я просто буду делать точечные блоги.</p><p> Итак, в блогах я буду вести блоги, там я буду вести все блоги.</p><p> Итак, в блогах я поставлю точку, чтобы не блокировать каждый отдельный блог.</p><p> Итак, блог — отличная штука.</p><p> Я собираюсь дублировать это несколько раз, чтобы создать несколько элементов сетки.</p><p> Итак, блог, у меня будет изображение img, я скажу блог один.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Итак, вы можете установить любое изображение, которое хотите использовать.</p><p> Итак, после этого я собираюсь вести точечный блог, текст.</p><p> А потом у меня будет h5.</p><p> Вы можете поместить любой текст, который вы хотите, все, что вы хотите.</p><p> И затем, после этого, у нас будет абзац со случайным текстом, вот так.</p><p> Хорошо, это все для элемента блога, нам просто нужно начать это, в этом нет ничего особенного, нам просто нужно начать это, а затем мы можем перейти к следующему разделу.</p><p> Итак, нам просто нужно перейти к стилям и начать работу с блогами.</p><p> Итак, портфолио, портфолио, а потом сюда, как раз собираемся делать раздел блогов.</p><p> Итак, здесь мы можем делать точки, блоги.</p><p> Итак, блог будет отображаться в виде сетки.</p><p> Итак, это родитель каждого отдельного блога, сетка.</p><p> Здесь у нас будет три столбца.</p><p> Итак, стандартные вещи, которые мы делали раньше, а затем каждый отдельный блог, у нас будет относительный процент.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> И тогда цвет фона будет серый пять.</p><p> И мы собираемся задать радиус границы в пять пикселей, чтобы углы были скруглены.</p><p> И затем мы придадим ему тень блока, вы можете использовать переменную или можете использовать эту.</p><p> Итак, один пиксель, один пиксель, один пиксель по Y, один пиксель по x и затем 20 пикселей для размытия.</p><p> Хорошо, а затем, когда у нас будет этот пункт в блоге, что мы хотим сделать? Итак, когда у нас есть одно изображение, которое должно как бы выскочить из синего контейнера, я на самом деле также собираюсь увеличить тень блока или скопировать эту тень блока, вставить.</p><p> А затем я просто увеличу непрозрачность тени блока с точки один до точки три.</p><p> И затем, после этого, я также собираюсь преобразовать это, а затем перевести, почему я хотел, чтобы блог немного поднялся на высоту, так что минус 50 пикселей, я хотел подняться на минус 55 пикселей.</p><p> А затем я собираюсь применить переход.</p><p> Итак, тот, который мы использовали, а затем внутри, внутри этого мы также собираемся целевое изображение.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Итак, фильтр изображения, фильтр, я собираюсь сделать оттенки серого, я собираюсь сделать ноль.</p><p> Ладно, а что тогда делать трансформировать, переводить, собственно, масштаб учитесь масштабировать изображение.</p><p> Я хочу, чтобы он был больше.</p><p> Так по 1.1.</p><p> Таким образом, изображение в нормальном масштабе равно единице, поэтому я хочу, чтобы оно было немного больше на единицу.</p><p> Хорошо, значит 10 больше на 10%.</p><p> Не знаю.</p><p> Да.</p><p> 10%.</p><p> Хорошо, а потом мы еще займемся боксером.</p><p> Мы собираемся сделать боксер для изображения.</p><p> Итак, главный боксер находится на оси Y, что составляет четыре пикселя.</p><p> Итак, мы хотели показать много теней по оси Y.</p><p> Хорошо.</p><p> Итак, давайте сохраним и посмотрим, что у нас получилось.</p><p> Когда я захожу в раздел блога, кажется, что где-то есть сбой.</p><p> Да, глюк.</p><p> Я не знаю, что случилось.</p><p> Заглушки.</p><p> Я обновлю это.</p><p> Я не знаю, почему он глючит.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Хорошо, вилки.</p><p> Странно.</p><p> Позвольте мне еще раз проверить имена классов.</p><p> Блоги.</p><p> Элемент блога.</p><p> Упс, плюс контент.</p><p> Я не знаю, что происходит.</p><p> Хорошо.</p><p> Кажется, я знаю, что происходит.</p><p> Вернуться.</p><p> Проверьте идентификатор класса.</p><p> Итак, ID блогов.</p><p> Класс.</p><p> О, это имя класса совпадает с названием нашего блога.</p><p> Так что избавьтесь от этого имени класса неправильно.</p><p> Мы не собираемся его использовать.</p><p> Так что избавься от этого.</p><p> Я не знаю, почему это.</p><p> Это имя класса не повлияло на это.</p><p> Портфель.</p><p> вещь.</p><p> Вы можете избавиться от этих имен классов.</p><p> Мы не будем их использовать.</p><p> Посмотрим, повлияет ли это на что-нибудь.</p><p> Сэкономим.</p><p> Да, ничего не изменилось.</p><p> Да, здесь ничего не изменилось.</p><p> Хорошо.</p><p> Да, поэтому мы не использовали эти имена классов здесь.</p><p> Так что просто избавься от них.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Думаю, мы используем это для имен классов.</p><p> Так что пока оставьте это.</p><p> Если это влияет на это, или если это влияет на что-то, значит, мы повышаем класс, просто избавьтесь от этого.</p><p> Ладно, теперь без глюков.</p><p> Вот оно.</p><p> Таким образом, изображение как бы выскакивает из элемента сетки, например, бум, бум, но нам нужно сделать его переход плавным.</p><p> Для этого вернемся к стилям.</p><p> Итак, после того, как мы закончили с наведением, нам нужно теперь стилизовать изображение или вид наведения.</p><p> Итак, я собираюсь сделать изображение со 100%.</p><p> И затем я собираюсь сделать высоту 300 пикселей.</p><p> А потом я подгоню объекты.</p><p> Объект подходит от крышки к крышке и что дальше делать, я хочу, чтобы вы хотели, чтобы углы наверху, вверху справа и вверху слева была граница, радиус сверху, сверху.</p><p> Радиус границы, верх.</p><p> Радиус.</p><p> Ну, радиус вверху, вверху слева, так что вверху слева будут змеи вверху слева, просто дайте пять пикселей.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> И затем мы собираемся сделать пять верхних пикселей справа.</p><p> Итак, давайте сохраним и посмотрим, что у нас есть.</p><p> Итак, у нас есть граница сверху, сверху справа и слева.</p><p> Вот оно.</p><p> Итак, теперь нам просто нужно указать переход и задать фильтр.</p><p> Итак, когда у нас есть фильтр.</p><p> Нам нужно воздействовать на фильтр прямо сейчас, так что будущее одно из настоящего.</p><p> Итак, здесь мы сказали, что фильтр в градациях серого равен нулю, а затем у него вроде один или 2%, а затем переход сделать медленный переход медленно.</p><p> Ой.</p><p> Итак, переход будет медленным.</p><p> Итак, оттенки серого.</p><p> Хорошо, когда у нас есть, он будет идти до одного или двух до нуля.</p><p> Таким образом, по умолчанию оттенки серого составляют 1%.</p><p> Когда у вас есть шкала серого, она становится равной нулю, то есть черно-белой.</p><p> Ладно, так изображение вроде как выскакивает.</p><p> Итак, после изображения я собираюсь вести блог.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Текст.</p><p> Итак, для блочного текста я задаю ему поле margin top, на самом деле margin top.</p><p> Итак, для верхнего поля я уменьшу семь пикселей.</p><p> Таким образом, вы можете поиграть с этим значением, мы можем попытаться найти любое значение, которое вы считаете нужным.</p><p> Но для этого я в порядке, как семь пикселей минус семь пикселей, чтобы получить хорошее значение.</p><p> И затем я собираюсь сделать отступ сверху и снизу, это будет 1,1 REM.</p><p> На самом деле прокладка, нет верха и низа вокруг всего.</p><p> Итак, я хочу заблокировать заполнение текстур для 4.1 Ram.</p><p> Позвольте мне показать вам, что я имею в виду.</p><p> Итак, как вы видите здесь, вокруг текста есть пробелы.</p><p> Вот и прокладка 1.1 Ram.</p><p> Хорошо, вот и все.</p><p> Итак, теперь давайте, я просто сделаю границу.</p><p> Верхняя граница.</p><p> Хорошо.</p><p> Итак, я собираюсь сделать вот такой топ, в пикселях.</p><p> Итак, это граница.</p><p> Итак, всякий раз, когда граница закрывается, потому что это эффект, который мы ищем.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> А тут вроде приятная тень.</p><p> Хорошо, кажется, что когда тени по оси x слишком много, я мог бы избавиться от этого.</p><p> тень блока X, Y четыре пикселя.</p><p> Итак, на оси X я собираюсь обнулить ось X или что-либо на оси X.</p><p> Хорошо, поскольку вы не вносили никаких изменений, но вы всегда можете уменьшить размытие.</p><p> Может быть, до 15.</p><p> Хорошо, мы можем просто размыть до 15 Да, я думаю, это выглядит хорошо.</p><p> Итак, теперь давайте скажем текст.</p><p> Итак, теперь в блоке, блоки текста и мы привязаны к h5.</p><p> Я просто поменяю шрифт и цвет.</p><p> Итак, шрифт, а затем, когда у нас есть, когда у нас есть, я собираюсь установить зеленый цвет. Так что это просто цвет, цвет вторичен.</p><p> Хорошо, вот так.</p><p> И затем, после края денежного абзаца, я также собираюсь установить цвет.</p><p> Цвет на серый, тоже серый, а потом дайте высоту строки.</p><p> Итак интервал строк в ОЗУ.</p><p> И затем мы также собираемся заполнить нижнюю часть нашей оперативной памяти.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Просто чтобы добавить немного интервала.</p><p> А теперь давайте сохраним.</p><p> Итак, это наш блог, он полностью оформлен.</p><p> Итак, что мы делаем, все, что нам нужно сделать сейчас, это просто заполнить элементы блога.</p><p> Хорошо.</p><p> Чтобы сделать это, мы делали это всегда.</p><p> Итак, нам просто нужно получить этот элемент сетки и заполнить его несколько раз для любого количества блогов, которые вы ищете.</p><p> В этом случае я просто поставлю их несколько раз и изменю значения и изображения на любые значения, которые соответствуют вашим потребностям.</p><p> Так что просто заполните это несколько раз и измените значения.</p><p> Хорошо.</p><p> А потом я просто вставлю свои собственные значения, я не трачу ваше время на это на экране.</p><p> Итак, я сделал это сейчас.</p><p> Вот оно.</p><p> Итак, теперь у меня есть другой контент для элементов блога.</p><p> Хорошо, да, это все для блога.</p><p> Давайте теперь перейдем к контактам.</p><p> Так же, как и секция контактов, у нас будет две секции слева и справа, потому что мы собираемся вводить некоторые данные.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Хорошо.</p><p> Итак, для раздела контактов перейдите сюда.</p><p> А потом мы займемся заголовком.</p><p> Итак, мы, как обычно, поместим заголовок, но сначала я собираюсь сделать контейнер контактов Министерства юстиции.</p><p> А потом я вставлю заголовок.</p><p> Итак, заголовок будет контактным.</p><p> Если вы все еще не знаете, мы сделали этот заголовок с самого начала в заголовке, поэтому мы просто повторно используем этот компонент заголовка снова и снова, просто меняя значения.</p><p> Хорошо, а потом я сделаю точки, контакт, содержимое контакта, контейнер, контейнер содержимого контакта.</p><p> Итак, у нас будут только левые контакты, а затем у нас будут левый и правый контакты.</p><p> Левый и правый контакты слева.</p><p> Это верно.</p><p> Контакты.</p><p> Хорошо.</p><p> Итак, начнем с левых контактов.</p><p> Итак, левые контакты у нас сначала будут в абзаце h5.</p><p> Итак, h5 в п.</p><p> Итак, h5 говорит, свяжитесь со мной здесь, а абзац просто случайный абзац.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Хорошо, а затем, ниже, у нас будет еще одна контактная информация с точкой кода div.</p><p> Итак, в контактной информации будет несколько значков, много значков для контактной информации.</p><p> Хорошо, я просто скажу, коснитесь Контакты.</p><p> Артикул.</p><p> Хорошо.</p><p> И затем у нас будет иконка, иконка с точками, элемент поведения, а затем у нас будет настоящая иконка.</p><p> Итак, мне нужна иконка местоположения.</p><p> И затем под местоположением я скажу местоположение.</p><p> Хорошо, я сохраню, посмотрим, что у нас есть.</p><p> Итак, когда я иду, он говорит о местоположении, см. здесь значок элемента местоположения.</p><p> Я имею в виду значок элемента местоположения перед текстом местоположения, хорошо, поэтому я хочу, чтобы рядом с ним было несколько значков и текста.</p><p> Итак, чтобы сделать это, нам просто нужно продублировать контакт несколько раз и изменить значки.</p><p> Хорошо.</p><p> Итак, в данном случае, на самом деле после значка и когда до вашего абзаца.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> И когда я говорю Лондон, Великобритания.</p><p> Итак, мы все еще в контракте.</p><p> Итак, нам просто нужно несколько раз дублировать элемент контракта.</p><p> Хорошо, у нас будет несколько элементов.</p><p> Хорошо, я просто вставлю некоторые элементы контента, я не хочу тратить ваше время на выполнение этих действий на экране.</p><p> Так проведите пункт мимо того, что несколько раз меняйте иконки и меняйте информацию на то, что хотите.</p><p> Вот оно.</p><p> Вот значки, которые я использую.</p><p> Итак, мы сделали это.</p><p> Итак, теперь приступим к созданию стилей.</p><p> Я собираюсь сказать контакт контакт раздел.</p><p> Итак, давайте начнем с контакта.</p><p> Итак, для контакта мы собираемся сделать display flex, dots, контейнер содержимого контакта.</p><p> Итак, мы собираемся сделать display flex, когда все будет рядом друг с другом.</p><p> Опять же, обивка сверху 3,5 3,5.</p><p> Хорошо, тогда мы сначала нацелимся на левый контент.</p><p> Так что контакты смертей остались, на самом деле.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Контакты.</p><p> Итак, для левых контактов я собираюсь сделать flex to, я хочу, чтобы они были меньше, чем правые.</p><p> Итак, правильный вариант. Я собираюсь установить значение гибкости равным единице, чтобы оно покрывало основное пространство.</p><p> Так что теперь это настолько меньше, это потому, что я не размещал содержимое на другом.</p><p> Вот почему сейчас это выглядит странно.</p><p> Итак, теперь позвольте мне сначала рассказать о содержании.</p><p> Итак, чтобы мы могли видеть, как идут дела, позвольте мне разместить весь контент, весь контент, который нам нужен.</p><p> Итак, под элементом поведения здесь.</p><p> После этого после контактной информации после контактной информации я собираюсь поставить еще один div.</p><p> Итак, это будут контакты.</p><p> Контакты.</p><p> Контакт, I минус.</p><p> Итак, как только у вас появятся значки, которые будут вести к социальным сетям, хорошо, так что здесь, я хочу сказать, точечные контакты. 9Значок 0021<p>.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Итак, это значки контактов.</p><p> А то вот это иконка контакта, ладно, вот так.</p><p> И затем мы создадим якорный тег, который приведет нас к любой платформе WWE dot face book facebook.com, в зависимости от того, куда вы хотите перейти, просто поместите туда ссылку.</p><p> Хорошо, а потом я вставлю вашу ссылку на Facebook.</p><p> И затем убедитесь, что вы поставили цель на пустое место, если хотите открыть ее на новой вкладке.</p><p> нацелен на пустое место.</p><p> Итак, это значок Facebook.</p><p> Я вставлю остальные элементы.</p><p> Итак, у нас есть Твиттер и прочее.</p><p> Ладно, с левой стороны все.</p><p> Так что нам просто нужно идти в правую сторону.</p><p> Итак, правая сторона будет иметь форму.</p><p> Когда я говорю форма, к контакту, контактная форма формы вот так.</p><p> Итак, здесь у нас просто будет кое-какая информация.</p><p> И всякий раз, когда div вызывает управление вводом, точка ввода, управление, ладно, вот так.</p><p> И тогда у нас будет два входа.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Первый — это вводимый текст, а затем нам понадобится. Требуется</p><p>, а затем заполнитель для заполнителя будет похож на ваше имя.</p><p> Итак, мы собираемся сделать еще один ввод.</p><p> По порядку можем просто продублировать тот, что у нас есть.</p><p> А второй будет электронной почтой.</p><p> Ваш адрес электронной почты.</p><p> Хорошо, вот так.</p><p> Итак, теперь нам просто нужно еще раз продублировать этот элемент управления вводом.</p><p> Вообще-то, ни разу.</p><p> Вот, я избавлюсь от электронной почты.</p><p> Здесь я просто скажу В подтипе темы, я не знаю введите, тема, тема и так далее.</p><p> А потом я как раз собираюсь еще и контроль ввода сделать.</p><p> А затем это будет текстовая область, текстовая область.</p><p> И тогда вы можете оставить имя пустым, если хотите.</p><p> А потом столбики, я буду делать 15 и потом 8 рядов.</p><p> Вот так.</p><p> Хорошо, вот и все, нам просто нужна кнопка, кнопка, которую мы создали ранее.</p><p> И когда я вставлю это в a, я поставлю код класса точка отправки btn Я просто вставлю кнопку, которую мы создали ранее.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Итак, это называется главная кнопка, мы создали нашу кнопку перед посещением несколько раз.</p><p> Я просто сохраню это, чтобы увидеть, во что мы должны вступить.</p><p> Итак, приступим.</p><p> Вот почему у нас получилось так, что теперь нам просто нужно приступить к стилизации этого материала.</p><p> Итак, переходим к стилям.</p><p> Ладно, так оставил контакты.</p><p> Где у тебя многоточие? Верно? Контакт.</p><p> Хорошо, так что правильный контакт.</p><p> А потом справа, скажу флекс, три.</p><p> Итак, этот гибкий номер два, а этот гибкий номер три.</p><p> Ну вот.</p><p> Так что это занимает больше места.</p><p> Хорошо, согните три, а затем маржу.</p><p> Слева будет что-то вроде трех ОЗУ.</p><p> Хорошо, а затем ниже я собираюсь ввести данные.</p><p> Управление.</p><p> Управление классом управления вводом.</p><p> Хорошо, я собираюсь сделать маржу, эта маржа сверху и снизу будет равна 1,5 REM буквально нулю.</p><p> А потом я нацелюсь на входы внутри Окей.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> И делаем границы радиусом в пикселях.</p><p> А потом я собираюсь сделать вес шрифта. Вес шрифта</p><p> наследует семейство шрифтов Eretz одного размера.</p><p> Наследовать, ладно, а затем я собираюсь сделать отступы, сверху и снизу будет восьмая десятая ОЗУ.</p><p> Слева и справа будет одна точка, в то время как ОЗУ, вы можете изменить эти значения, чтобы поставить значения, которые вы хотите.</p><p> Контур, его не будет.</p><p> Граница, тоже никому не отдам.</p><p> Но если нет, то нам просто нужно сделать цвет фона, а ширина одного представляет цвет фона и цвет белого.</p><p> А затем измените размер одного, чтобы он был пустым.</p><p> Потому что мы не хотим изменять размер формы и текстуры.</p><p> Итак, я собираюсь поставить запятую, а затем текстовую область в текстовой области, чтобы это говорило нам О, я собираюсь сохранить, сохранить все.</p><p> Посмотрим, что у нас есть.</p><p> Вот оно.</p><p> Хорошо, но я хочу, чтобы ваше имя и адрес электронной почты были рядом друг с другом.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Итак, я хочу, чтобы они были рядом друг с другом.</p><p> Итак, чтобы сделать это, я собираюсь дать элементу управления вводом этот, другой класс, называемый элементом управления вводом.</p><p> На самом деле, мне просто нравится второй элемент управления вводом.</p><p> Итак, управление вводом два после управления вводом.</p><p> Здесь я скажу, что когда делать display, flex, хорошо, а затем я скажу последний дочерний элемент, последний ввод, последний ввод, я дам ему оставшееся поле.</p><p> запас слева 1,5 от последнего дочернего элемента.</p><p> Ладно, пойдем посмотрим, что у нас есть.</p><p> Вот оно.</p><p> Итак, последний дочерний элемент, у этого останется поле 1,5.</p><p> Вот так все выглядит одинаково.</p><p> Итак, мы можем увеличить вес этого шрифта или этого текста, может быть, до 500, сделав его толще, или вы можете оставить все как есть.</p><p> Вам решать, чего вы хотите.</p><p> Хорошо, о, вы также можете использовать текстовую область, вы можете сказать, замещающее сообщение здесь, как это.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> И тогда у вас может быть хороший заполнитель везде, если вы хотите вот так, вы можете сделать вот такое сообщение.</p><p> Хорошо, вот и все.</p><p> Теперь кнопка, нам просто нужно отцентрировать кнопку.</p><p> Итак, чтобы сделать кнопку после после этого после управления вводом, вы можете сделать точку отправки BTN.</p><p> Так что просто отображайте flex, отображайте flex, только для гибкого контента.</p><p> Итак, вернемся назад, там хорошо видна кнопка.</p><p> Итак, теперь нам просто нужно сделать левую сторону.</p><p> Итак, давайте перейдем к левой стороне, которая просто стилизует текст и все такое.</p><p> Итак, левая сторона, где мы можем получить некоторые элементы контекста.</p><p> Итак, мы делаем flex два слева, а затем, когда я переключаю h5 Итак, для поля h5 сверху я собираюсь сделать один ram, размер шрифта в RAM.</p><p> А потом я собираюсь преобразовать текст, преобразовать в верхний регистр.</p><p> Хорошо, после этого я переключу абзац, я дам ему поля сверху и снизу по одному REM Lanre высота строки два REM, мы читали это, мы должны были сделать это в глобальный глобальный стиль, но это нормально.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Продолжаем.</p><p> И два контакта сделаем.</p><p> Информация.</p><p> Итак, в контактной информации у нас есть контактная информация.</p><p> Этот элемент контактов, если вы помните имена классов, поэтому просто хотите сделать отображение.</p><p> Flex не выравнивал элементы по центру, выравнивал пространство между содержимым и перемещал их.</p><p> пробел между давайте посмотрим, что у нас есть.</p><p> Итак, это расстояние между ними.</p><p> Итак, теперь нам просто нужно выбрать абзац внутри цитаты, сделать p margin.</p><p> поля сверху и снизу 1,3.</p><p> И затем ноль слева и справа, а затем мы собираемся переопределить существующий, используя важное ОК, а затем мы собираемся сделать заполнение сверху и снизу.</p><p> Заполнение сверху и снизу будет равно нулю, а левая рука на самом деле заполняет все.</p><p> Просто заполните все, что нужно, чтобы сбросить его до нуля.</p><p> И затем мы переопределяем важное ключевое слово.</p><p> Итак, теперь у нас есть три точки поля, сверху и снизу.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Ладно по каждому пункту, так там вроде запас сверху 3.3 барана.</p><p> Все выглядит красиво.</p><p> Теперь нам просто нужно запустить иконки.</p><p> Хорошо.</p><p> Итак, после абзаца я скажу значок точки.</p><p> Хорошо, так что для значка, я собираюсь сказать, я собираюсь поместить их в сетку, отображать сетку, отображать сетку, а затем в столбцах шаблона сетки, я собираюсь, поэтому я помещаю это в сетке, потому что я хочу восстановить это.</p><p> Хорошо, это не показывает, почему, потому что я уже буду использовать сетку.</p><p> Итак, я просто покажу вам, почему столбцы шаблона сетки, я скажу 40 пикселей для первого столбца, а затем один fr для второго столбца, где находится текст для исправлений для значка.</p><p> Хорошо.</p><p> А потом я вернусь.</p><p> Итак, причина, по которой я сделал сетку, заключается в том, что я хотел, чтобы эти текстовые элементы соответствовали друг другу.</p><p> Итак, если это сетка, убедитесь, что они выровнены.</p><p> Итак, когда я просматриваю это, как вы видите, это элемент сетки.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Итак, каждый элемент сетки, каждый элемент будет иметь первый столбец сетки. С пикселями, независимо от того, какой из этих элементов сетки, каждый будет иметь столбец, первый из 40 пикселей.</p><p> Значит, у них будет одинаковое пространство, и они будут жить, они будут на одной линии, вот так.</p><p> Итак, вы поняли.</p><p> И затем иконка номер два, глаз, иконка внутри, я скажу Показать, согнуть, а затем выровнять элементы, по центру.</p><p> И затем я собираюсь сделать размер шрифта, размер шрифта, я собираюсь изменить его на что-то вроде рампы компонентов.</p><p> Итак, вот оно.</p><p> Теперь значки стали намного больше.</p><p> Итак, теперь нам просто нужно сделать вот эти значки.</p><p> На этом мы закончили со страницей контактов.</p><p> Хорошо, так что пишите содержание, контакт, контактную информацию.</p><p> Итак, контактная информация.</p><p> После контактной информации нам нужно сделать значок контакта точка контакта значок.</p><p> Итак, если вы забыли, что это такое, значок контакта.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Где это? Где это, где-то здесь внизу.</p><p> Итак, вот этот вот этот контейнер, контактный значок контейнера здесь.</p><p> Вот чем мы сейчас занимаемся.</p><p> Итак, теперь мы делаем значок контакта контейнера.</p><p> Итак, мы собираемся сделать display, flex, display flex, а затем я собираюсь сделать верхнее поле.</p><p> Итак, для margin top будет что-то вроде ram, а затем мы нацелимся на тег привязки, который приведет нас к внешним веб-сайтам, я просто собирался сделать display flex и дать ему цвет, центр всего, мы делаем это с Flex.</p><p> И затем, чтобы убедиться, что он закруглен, мы делали, что ширина и высота должны быть одинаковыми.</p><p> И радиус границы границы до 50%.</p><p> Итак, я собираюсь сделать отступ сверху и снизу нуля, сверху и снизу, точки для ОЗУ слева и справа.</p><p> Хорошо, а потом мы сделаем переход, тот, который мы делали.</p><p> Ладно, а потом на халфе.</p><p> Когда у нас есть это, мы просто хотим изменить цвет фона.</p><p> А также для значка, поэтому мы просто хотим изменить цвет на основной цвет.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Хорошо, а потом после ховера, просто в общем, не в ховере, запустим иконку глаза, будем отображать флекс, выравнивать элементы, центрировать, выравнивать размер шрифта по центру контента 1.3 Ram.</p><p> Итак, вот оно.</p><p> Теперь у нас есть красивая анимация.</p><p> Да, на этом наш сайт заканчивается.</p><p> Теперь нам просто нужно поработать над темной темой, светлым и темным режимом.</p><p> И все готово.</p><p> Хорошо, теперь я просто перейду к HTML.</p><p> И я просто поставлю лайк после элементов управления, поставлю точку, скажу тему BTN.</p><p> Здесь я просто поставлю как значок для двух, чтобы переключать темный режим светлый и темный режим.</p><p> Итак, тема БТН.</p><p> Так что мне просто нужно стилизовать это.</p><p> И все готово.</p><p> Нам просто нужно запустить тему BTN.</p><p> Хорошо.</p><p> Итак, элементы управления Итак, после элементов управления я собираюсь коснуться темы BTN.</p><p> Итак, я собираюсь сделать заполнение, один баран, а затем курсор для указателя.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> А потом фон.</p><p> Ширина и высота должны быть одинаковыми, чтобы сделать их закругленными.</p><p> Итак, я хочу, чтобы кнопка была закругленной.</p><p> Хорошо, вот так.</p><p> А потом отобразить.</p><p> Flex one, чтобы отправить все с помощью flex, чтобы вы знали, что это уже есть, а затем маржа.</p><p> Верх и низ будут равны семи десятым очкам, а затем нулям слева и справа.</p><p> Мышца собирается вставить в тень коробки.</p><p> Вы можете поместить это в переменную, чтобы вам не пришлось этого делать.</p><p> А потом я переключу глаз.</p><p> Меняются только силы, а цвет устанавливает нулевые события указателя.</p><p> Так что мы не щелкаем по нему Хорошо, так что да, я имею в виду, вы знаете, кем я был.</p><p> Давайте посмотрим, что у нас есть, о, этого не существует, потому что я справлялся с неправильными стилями.</p><p> Извините, это моя, это моя, это моя вина, я смотрел не на тот элемент, я собираюсь сделать первые 5%.</p><p> Правый 3%.</p><p> И затем я собираюсь сделать 70 пикселей.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> То же, что и высота.</p><p> Итак, когда нужно убедиться, что это закруглено, высота в порядке, а затем мы собираемся сделать радиус границы 50%.</p><p> Итак, он будет округлен, затем я установлю цвет фона и присвою ему фиксированное положение, а затем центр, центр с помощью Flex.</p><p> Хорошо, вот так.</p><p> Таким образом, положение указателя курсора фиксировано.</p><p> Теперь он будет здесь, наверху, верно? Итак, мы хотим придать ему коробчатую тень.</p><p> Примерно так, как мы сделали с преобразованием текста.</p><p> Итак, вот оно.</p><p> Так я буду делать, когда активен.</p><p> Итак, когда я нажимаю Что не произойдет, когда я нажму кнопку.</p><p> Итак, я собираюсь трансформироваться.</p><p> А то буду переводить на Y.</p><p> Так что буду делать вроде минус пять фикс фиксов.</p><p> И тогда это должно быть точка одна секунда, убедитесь, что оно очень низкое, а не высокое.</p><p> Так что если вы поставите слишком большое значение, вы не увидите эффекта.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Так, например, позвольте мне сказать точку, пять 5,6 пикселей, а не шесть пикселей, секунды, целых шесть секунд, когда я нажму, вы не увидите эффекта.</p><p> Но когда я удерживаю, это занимает как очки, требуется много времени, чтобы сделать эффекты, которые вы должны удерживать, но по умолчанию, чтобы быть быстрым, когда я нажимаю.</p><p> Вот почему я использую точку в одну секунду, чтобы убедиться, что вы видите эффект при нажатии.</p><p> Итак, когда я нажимаю, как вы видите, как будто кнопка движется.</p><p> Или можно уменьшить это не ширину, а высоту перевода до минус трех.</p><p> Итак, когда вы щелкаете, это похоже на перевод, ладно, вот и все.</p><p> Теперь нам просто нужно сделать иконку.</p><p> Итак, значок просто меняет размер шрифта и цвет.</p><p> Конечно, точка прибора.</p><p> Итак, вот оно.</p><p> Теперь нам просто нужно поработать над переключателем.</p><p> Так что это будет очень быстро, нам просто нужно перейти к JavaScript.</p><p> JavaScript после сеанса активен, можно сказать переключить тему.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Переключить тему.</p><p> И затем здесь мы собираемся сказать, что тема класса btn равна документу.</p><p> Документ.</p><p> Точечный селектор запросов.</p><p> селектор запросов.</p><p> И вот, мы собираемся сделать тему точек BTN.</p><p> Это имя класса, которому мы дали.</p><p> Итак, я хочу сказать кнопку настройки, я собираюсь добавить прослушиватель событий.</p><p> добавить прослушиватель событий, а затем он будет прослушивать щелчок.</p><p> И затем он примет функцию обратного вызова.</p><p> Не волнуйтесь, мы можем сделать функцию стрелки.</p><p> Теперь, потому что мы используем это ключевое слово.</p><p> Теперь я скажу, давайте выровняем, потом я скажу документ, элемент будет задокументирован телом, телом.</p><p> Хорошо? Задокументируйте тело.</p><p> А здесь я просто переключу элемент класса, который представляет собой список классов точек тела.</p><p> Переключатель Dot Talk.</p><p> On Click, хорошо, так что мы просто говорим об одном клике, я просто собираюсь добавить класс, называемый легким режимом.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Итак, когда я нажму на нее, этот класс будет включаться и выключаться, включаться и выключаться, включаться и выключаться.</p><p> Итак, позвольте мне сохранить.</p><p> Итак, позвольте мне проверить это.</p><p> Итак, давайте позаботимся об элементе body.</p><p> Итак, тело здесь, поэтому мы как бы выбирали элемент тела в JavaScript.</p><p> Итак, теперь, когда я нажимаю, включается индикатор класса.</p><p> Это редактирование класса и удаление класса, добавление и удаление класса.</p><p> Итак, теперь нам просто нужно установить класс светового режима.</p><p> Итак, что касается легкого режима, я собираюсь пройти весь путь до приложения, которое хочу услышать, я собираюсь использовать легкий режим, это имя класса, о котором мы говорим.</p><p> Я скопирую сюда все эти цвета.</p><p> Хорошо, тогда я вставлю их сюда.</p><p> Итак, для светлого режима вам просто нужно заменить цвета, которые вы использовали, например, для фона я использовал вот этот темный цвет.</p><p> Так что не меняйте имя переменной, просто нужно изменить свойство.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Итак, я собираюсь изменить его с черного цвета.</p><p> Ой, до белого цвета.</p><p> Хорошо, вот так, а затем сохраните, когда я нажму, фон изменится на белый.</p><p> Итак, это класс облегченного режима.</p><p> Итак, вам просто нужно изменить значения переменных на разные вещи, просто перемешайте их.</p><p> Итак, я использую белый цвет в качестве основного фона.</p><p> А затем для вторичного я использую другой цвет, вроде розового.</p><p> Хорошо, для вторичного.</p><p> Итак, когда я переключаю свет, он меняет цвет на этот, розовый.</p><p> Хорошо, все вторичные цвета изменятся на этот розовый цвет.</p><p> Ладно, продолжим.</p><p> Мне также нужно изменить цвет текста на белый.</p><p> Итак, для белого, думаю, я использую какой-то серый номер.</p><p> Белый, я собираюсь вставить это для белого, я на самом деле благодарен.</p><p> Так благодарен.</p><p> Вот куда вы собираетесь поместить белый цвет.</p><p> Ладно, пока все отлично.</p><p> Так что это просто имя переменной все еще используется, но вам просто нужно изменить его значение.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Хорошо.</p><p> Да, позвольте мне посмотреть, нужно ли нам еще что-то изменить.</p><p> Итак, позвольте мне перейти к другим компонентам.</p><p> Итак, да, нам может понадобиться изменить некоторые цвета.</p><p> Знаешь, вместо того, чтобы идти этим путем, меняя цвета один за другим, я просто скопирую и вставлю цвета, которые мне подошли, вы можете изменить эти цвета на любые, какие захотите.</p><p> Так что вам просто нужно их смешать.</p><p> Не изменяйте имя переменной, потому что мы использовали эти переменные не просто так.</p><p> Итак, нам просто нужно изменить значение переменной на другой цветовой режим.</p><p> Хорошо, в данном случае мне подходит этот цвет, цветовая схема.</p><p> вещь действительно работает для меня очень хорошо.</p><p> Вы можете, знаете ли, использовать другую цветовую схему, какую захотите.</p><p> Это действительно зависит от вас.</p><p> Но этот действительно идеален для меня.</p><p> Ладно, все нормально.</p><p> Да, я имею в виду, что этот проект не отвечает.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> У меня нет времени, чтобы сделать его отзывчивым.</p><p> Это единственный раз, когда мне пришлось снимать видео.</p><p> Но я Это зависит от того, сколько людей попросили в комментариях.</p><p> Если вы хотите, чтобы я, если вы хотите увидеть, как я делаю адаптивные вещи, вы можете? Дай мне знать в комментариях.</p><p> А потом я подумаю о том, чтобы сделать видео об этом или посмотреть, сколько человек запросило.</p><p> Да, если у вас есть вопросы или что-то еще.</p><p> Не забудьте задать мне вопрос в комментариях, или вы можете отправить мне по электронной почте.</p><p> Да, это так.</p><p> Пожалуйста, не забудьте поставить лайк, подписаться, если вы новый дом, вы на следующем.</p><p> Итак, теперь давайте поработаем над медиа-запросами.</p><p> Давайте попробуем сделать этот сайт адаптивным.</p><p> Как вы можете видеть, где мы остановились, веб-сайт вообще не отвечает.</p><p> Итак, мы просто хотим сделать так, чтобы он адаптировался к любой ширине, которую мы используем.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> На самом деле я использую разные проекты, но все будет по-прежнему.</p><p> Все то же самое классы все то же самое.</p><p> Это просто другое имя папки.</p><p> Итак, теперь давайте перейдем к стилям и создадим новый стиль.</p><p> Тогда поместите, это будет партиал SASS, чтобы создать партиал, мы будем использовать подчеркивание, затем я скажу media, а затем точку CSS.</p><p> Итак, это файл, этот файл будет отвечать за медиа-запросы.</p><p> Итак, я уже рассмотрел работу с экраном, где мне нужно сделать несколько точек останова.</p><p> Но если я этого не сделал, вам придется найти точки останова, которые ваш сайт начнет ломать.</p><p> Итак, я начну с меньшего экрана.</p><p> Я начну с 600 пикселей.</p><p> Так что я собираюсь сделать на медиа и медиа экрана экран, экран, а затем конец.</p><p> А потом я хочу сказать максимальная ширина, максимальная ширина макс.</p><p> Так что максимальная ширина для этого, я хочу поставить 600 пикселей.</p><p> Хорошо, поэтому убедитесь, что расстояние здесь правильное.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Если мы так поступим, ничего не получится.</p><p> Таким образом, расстояние должно быть правильным, как я это сделал.</p><p> Убедитесь, что все правильно.</p><p> Итак, я собираюсь начать с заголовка.</p><p> Посмотрим в шапке.</p><p> Итак, при разрешении 600 пикселей это 600.</p><p> Итак, это размер 600.</p><p> Я хочу иметь нулевое заполнение.</p><p> Итак, как видите, здесь много отступов.</p><p> Если я проверю в стилях, это должно быть где-то отступом.</p><p> Итак, это заполнение, верно? Да, я собираюсь установить это на ноль.</p><p> Хорошо, так что должно быть Да, поэтому я собираюсь установить здесь каждый отступ равным нулю.</p><p> Итак, я скажу заголовок.</p><p> Я собираюсь установить нулевой отступ.</p><p> Хорошо.</p><p> Кроме того, чтобы использовать эти медиа-запросы, нам нужно импортировать этот файл.</p><p> Итак, давайте перейдем к частичному импорту, просто сделайте это при импорте.</p><p> А потом я скажу СМИ.</p><p> Итак, вам нужно включить расширение файла, потому что Sassari знает, что это такое, это особенное.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Таким образом, вам не нужно включать здесь расширение.</p><p> Пока сохраняю и собираюсь обновить, ничего не работает.</p><p> Потому что для меня аккорды, чтобы работать, всегда всегда должны быть внизу, все должно быть здесь внизу, после всего, потому что все выполняется построчно.</p><p> Итак, медиа-запросы должны быть внизу, вот так.</p><p> И тогда вам придется импортировать их здесь, внизу, а не наверху.</p><p> Хорошо, теперь сохраняйте и сохраняйте носитель.</p><p> А, да, давайте посмотрим, если отправленная Милика работает для шапки, нажмите на шапку.</p><p> Посмотрим.</p><p> Так что посредственность есть.</p><p> Итак, теперь заполнение равно нулю.</p><p> Для заголовка.</p><p> На самом деле это прямое содержимое заголовка, полученное из заголовка, которое нам также нужно, чтобы установить отступ в ноль, я полагаю, что это, правый контакт заголовка, верно? На самом деле нам нужно установить это значение равным нулю.</p><p> Итак, мы будем говорить заголовок, целевой заголовок, заголовок, а затем точку справа.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> заголовок.</p><p> И затем я собираюсь добавить к этому ноль.</p><p> Итак, правильный заголовок, нулевой отступ.</p><p> Что-то странное происходит с родителем 00.</p><p> Они все еще дерутся, верно? На самом деле, нам нужно переопределить все.</p><p> Значит, он важен.</p><p> Так что используйте это важное только тогда, когда это действительно важно, когда вам нужно.</p><p> Итак, теперь мы переопределили все, все стили, все сочетания.</p><p> Хорошо, на самом деле, мы могли бы установить это на таран, может быть, просто добавить немного отступов.</p><p> Ага, скажем, таранить.</p><p> Итак, мы также хотим избавиться от этих элементов управления здесь.</p><p> Чтобы сделать это, мы можем просто сказать, точечное управление.</p><p> Это имя класса.</p><p> Итак, если я хочу дважды проверить селектор, проверить элементы управления и найти имя класса.</p><p> Вот это управление.</p><p> Итак, что касается элементов управления, я должен сказать, что это верх, я должен добавить это к авто к авто авто.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> И затем мы собираемся сказать «нижний», потому что нижний ноль, я хочу, чтобы он был внизу, а затем направление сгибания теперь будет строкой по умолчанию или начальным, вы можете сказать начальным.</p><p> И затем мы собираемся сказать, оправдывать содержание.</p><p> И затем я отправлю это, а затем мы скажем, что слева, мы собираемся дать 50%, потому что хотим быть в центре.</p><p> И затем мы собираемся передать преобразование и перевести X преобразование и перевести X минус 50%.</p><p> Только по оси x.</p><p> Итак, переведи X безопасно.</p><p> Посмотрим, что у нас получилось.</p><p> Вот они.</p><p> Элементы управления находятся здесь.</p><p> И да, там.</p><p> На самом деле, нам также нужно установить ширину на 100%.</p><p> И тогда мы могли бы также захотеть дать ему цвет фона, чтобы отличить его от черного с нашим содержимым.</p><p> И затем мы будем использовать серый пять, серый пять, это неправильный цвет.</p><p> И затем мы также собираемся управлять индивидуальным контролем.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Итак, индивидуальный контроль, мы собираемся дать ему запас, один, Rem сверху и снизу.</p><p> А потом точка три REM влево и вправо.</p><p> Итак, теперь они там, элементы управления здесь внизу, а не вверху.</p><p> Итак, когда я перехожу ширину, ее больше нет.</p><p> Итак, теперь они там.</p><p> Хорошо.</p><p> Итак, теперь органы управления захотят, чтобы они были такими.</p><p> Я также продолжу оформление заголовка.</p><p> На самом деле любой, чтобы уменьшить ширину кнопки темы.</p><p> Итак, я собираюсь сказать, что тема BTN.</p><p> Итак, мы уменьшим ширину до 50 пикселей и высоту до 250 пикселей.</p><p> Итак, ширина и высота 50 пикселей.</p><p> Хорошо, теперь, скажем, позвольте мне еще раз проверить запись.</p><p> Хорошо, теперь, как вы можете видеть, меньше на меньшем устройстве.</p><p> Итак, мы также хотим настроить таргетинг на содержимое заголовка, заголовок, содержимое или содержимое, если вы не знаете, что это такое, я собираюсь проверить еще раз, чтобы показать вам проверку содержимого заголовка.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Итак, это содержимое заголовка.</p><p> Как видите, это здорово, я отмечу это.</p><p> Итак, содержимое заголовка, мы собираемся изменить сетку.</p><p> Итак, мы просто скажем сетка, столбцы шаблона.</p><p> Я просто скажу один от одного о.</p><p> Один TF.</p><p> Две колонки.</p><p> На самом деле, нет, нет, никто, если я просто хочу fr, потому что сейчас мы просто хотим иметь один столбец вместо двух.</p><p> Так что да, когда угодно.</p><p> Итак, теперь у нас есть один столбец.</p><p> Ладно, пусть будет грязно.</p><p> Скажем, может снизу шесть ОЗУ.</p><p> Хорошо.</p><p> Так что да, так И еще, я хочу, может быть, я хочу, чтобы текст действительно был вверху.</p><p> Для этого нам просто нужно изменить эти элементы сетки, изменить их или поменять местами.</p><p> Итак, продолжим.</p><p> Итак, теперь я нацелюсь на левый заголовок, я скажу левый заголовок, я собираюсь пометить его.</p><p> Я хочу сказать, точка H, я собираюсь избавиться от этой зеленой формы.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> А потом я собираюсь, я собираюсь отключить этот дисплей.</p><p> Так что я больше не хочу.</p><p> Как видите, его больше нет.</p><p> Итак, после левого заголовка переходим к правому.</p><p> Итак, правильный заголовок.</p><p> Итак, для правильного заголовка я перехожу к статистике, я хочу, чтобы правильный заголовок был вверху.</p><p> Итак, как нам это сделать.</p><p> Итак, нам просто нужно изменить сетку.</p><p> Так сказать ряд сетки.</p><p> Это элемент сетки.</p><p> Итак, я хочу, чтобы это была отправная точка зрения.</p><p> Итак, я покажу вам, что это значит.</p><p> Итак, когда я осматривал сетку.</p><p> Так это сетка, да? Итак, он начинается с единицы, к которой он идет, поэтому я хочу, чтобы в этом ряду было два, чтобы он был в одном, чтобы быть в первом ряду.</p><p> Итак, мы также хотим установить ширину с шириной, я установлю ее на 90%, может быть, 90%.</p><p> Хорошо, а затем я собираюсь установить нулевое поле автоматически для центрального поля, ноль и автоматический только для центрирования содержимого.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Хорошо, теперь проверим.</p><p> Итак, все было хорошо.</p><p> Хорошо, а теперь продолжим.</p><p> В основном нужно переключить имя.</p><p> Название, размер шрифта.</p><p> Я просто собираюсь изменить это на 2.5 2.5.</p><p> Рам.</p><p> Итак, РАМ Линсей.</p><p> Давайте посмотрим, что проверить размер шрифта имени этого носителя.</p><p> Значит, этот не работает.</p><p> Нам нужно переопределить это с помощью Important, поэтому, когда это было включено, иногда вам может понадобиться переопределить это.</p><p> Хорошо, вот так.</p><p> И да, продолжим.</p><p> Итак, после правого заголовка мы нацелимся на содержимое заголовка.</p><p> Итак, содержимое заголовка, а затем левый заголовок.</p><p> Затем мы нацелимся на изображение.</p><p> И затем мы просто также собираемся установить нулевую ширину поля, как сказано же, до 90%.</p><p> А 2%.</p><p> Итак, вот оно.</p><p> Хорошо.</p><p> Таким образом, нам также нужно исправить высоту на самом деле, есть проблема с заголовком проверки высоты.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Позвольте мне посмотреть, если высота установлена в заголовке.</p><p> Таким образом, высота набора высоты заголовка должна быть минимальной.</p><p> Таким образом, минимальная высота будет 100 VH, а не фиксированная высота.</p><p> Возможно, мы хотим иметь возможность прокручивать вот так.</p><p> Итак, давайте перейдем к заголовку и найдем заголовок.</p><p> На самом деле, я просто поищу 100 ВХ, где я уже говорил, что долина 100 ВХ.</p><p> Итак, здесь, вместо высоты, мы собираемся установить, что означает высоту, когда медиа-запрос фактически попадает на медиа-экран, и максимальную ширину, максимальную ширину, а затем мы собираемся сделать 600 пикселей.</p><p> Итак, это будет 600 пикселей или шесть, а затем доступ к 10 пикселям.</p><p> Макс с медиаэкраном.</p><p> И макс. ширина.</p><p> О, о да, я не знаю, почему это не работает.</p><p> Экран и все это не то.</p><p> Вырежьте это, PR здесь, вот так, а затем сохраните.</p><p> И здесь мы скажем минимальную высоту.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> 100 ВХ.</p><p> Итак, вы действительно можете выполнять медиа-запросы внутри элемента или элемента, который вы хотите сделать.</p><p> Это когда вы редактируете.</p><p> Вы можете вкладывать только в Sass, тогда вы можете сделать это с помощью обычного CSS.</p><p> Нельзя так вкладывать.</p><p> Итак, это не работает.</p><p> Отменить.</p><p> Просто установите обычную полночь на обычный заголовок.</p><p> Ладно, так что да, теперь если средняя высота, то все работает.</p><p> Хорошо, теперь давайте проверим другие страницы.</p><p> Надежда о теперь пойдем к О.</p><p> Итак, вернемся к медиа-запросам.</p><p> А потом мы будем говорить многоточие о контейнере.</p><p> Итак, давайте посмотрим на контейнер about, чтобы увидеть, о каком из них идет речь, о нашем сеансе здесь.</p><p> Насчет контейнера, вот этот, вот на что мы смотрим.</p><p> Итак, это тоже сетка.</p><p> Итак, мы собираемся исправить это с контейнером, столбцами шаблона сетки, мы просто установим это на один Fr.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Хорошо, и тогда мы скажем прямо о том, о чем напишем, мы скажем, заполнение топ-10 сверху.</p><p> Итак, что касается обивки, мы сказали, что 2.5 Ram 2.5 Ram, вот что такое обивка.</p><p> Итак, я также собираюсь установить право на столбцы шаблона сетки или предположил, что вы хотите иметь один, только один столбец для ссылки.</p><p> Хорошо, теперь давайте перейдем к о-кей, вы его еще не видите.</p><p> Но все работает, нам просто нужно избавиться от отступов и всего, что касается контейнера, второй раздел.</p><p> Итак, я собираюсь избавиться от набивки.</p><p> Так что избавьтесь от набивки.</p><p> И я просто выберу раздел раздела.</p><p> Итак, для дополнения я собираюсь сделать дополнение, я собираюсь сказать REM 2.5, Rem, влево и вправо, а затем я собираюсь переопределить существующие пары.</p><p> Итак, да, как видите, выглядит неплохо.</p><p> Так что, если иногда, когда вы делаете вот так, иногда это не переопределяет старые, на данный момент вам не нужно это делать, потому что нам не нужно переопределять, нам не нужно это делать.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Ладно, выглядит хорошо.</p><p> Итак, теперь давайте перейдем к тому, что нам нужно писать о меньшем здесь.</p><p> Идем сюда нам нужно сделать левую сторону.</p><p> Итак, давайте сделаем левые вещи, о которых левые я скажу в ожидании, верно? Я собираюсь установить это на ноль.</p><p> И затем я нацелюсь на этот абзац.</p><p> Я тоже хочу сказать, что заполнение оставило мистера нуля. Хорошо.</p><p> Хорошо, все выглядит хорошо.</p><p> Хорошо.</p><p> Итак, нам также нужно ориентироваться на временную шкалу.</p><p> Итак, здесь, после этого, я просто скажу временную шкалу.</p><p> Итак, для временной шкалы я просто изменю сетку.</p><p> Итак, я собираюсь сделать только один fr, я просто хочу иметь один столбец для временной шкалы.</p><p> А потом я просто установлю нижний отступ на шесть, РЭМ.</p><p> И давайте экономить.</p><p> Давайте посмотрим, как выглядит наша временная шкала.</p><p> Да, вот оно.</p><p> Выглядит красиво.</p><p> Хорошо.</p><p> Итак, после этого мы можем захотеть сделать статистику.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Хорошо, давайте закончим здесь после временной шкалы.</p><p> О статистике.</p><p> Итак, в статистике автобуса мы собираемся пометить индикаторы выполнения.</p><p> Индикаторы выполнения, запомните имена классов.</p><p> И затем мы просто сделаем один, если это то, что вы хотите иметь в виде одной колонки, извините.</p><p> Вроде все хорошо.</p><p> Итак, теперь давайте перейдем к разделу блогов, посмотрим, как ведут себя блоги.</p><p> Это блоги.</p><p> Итак, мы также хотим, чтобы в блогах была одна колонка.</p><p> Итак, примерно, тогда мы просто скажем блоги.</p><p> Таким образом, столбцы шаблона просто помещаются в один столбец, а затем даются отступы снизу из шести нижних ОЗУ.</p><p> Итак, теперь вы видите, что если я перейду к блогам, то теперь у нас будет один столбец.</p><p> Ладно, все хорошо.</p><p> Хорошо, вот и все.</p><p> Теперь нам нужно также сделать секцию контекста.</p><p> Итак, на самом деле портфели, мы пропустили портфели.</p><p> Итак, портфели, которых здесь быть не должно, портфели.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Итак, мы работаем над этим разделом.</p><p> Теперь портфели, мы хотим сделать то же самое.</p><p> Как здесь, просто скопируйте это и поместите сюда.</p><p> Итак, это очень похоже.</p><p> Теперь посмотрим, что у нас получилось.</p><p> портфели.</p><p> Доходит все выглядит красиво.</p><p> Хорошо.</p><p> Итак, мы могли бы также захотеть дать этому портфелю максимальную маржу, но не сейчас.</p><p> Итак, это почти все, кроме контакта.</p><p> Контакт.</p><p> содержимое, контейнер содержимого.</p><p> Итак, теперь давайте искать контейнер содержимого контекста.</p><p> Хорошо, вот оно.</p><p> Осмотр.</p><p> Есть сетка.</p><p> Итак, продолжаем.</p><p> Нам нужно изменить направление изгиба.</p><p> Направление изгиба.</p><p> Мы идем в безопасное место.</p><p> Хорошо, обращайтесь.</p><p> Таким образом, на самом деле поведение было гибким, а не сеткой.</p><p> Контейнер контактов гибкий, не согласен.</p><p> Итак, нам нужно просто изменить направление изгиба.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Хорошо, так что да, я дам вам нужные контакты.</p><p> Справа.</p><p> Контакт.</p><p> Итак, правильные контакты.</p><p> Правый контакт после того, как край слева.</p><p> А мы сказали, что ноль, маржа осталась нулевой.</p><p> И тут я хочу сказать маржа разговоров была что до 2.5? РЕМ.</p><p> Поэтому я экспериментировал с этими значениями вне камеры, чтобы сделать видео быстрее.</p><p> Но вы можете поэкспериментировать со значениями, если хотите.</p><p> Хорошо.</p><p> Так что да, это за правильный контент.</p><p> Итак, если я хочу нацелить проверку на один из этих входов, я хочу взять на себя управление вводом.</p><p> Вот это, я хочу пометить это.</p><p> Итак, я собираюсь скопировать селектор запросов selector.</p><p> Я собираюсь вставить его после контейнера контактов здесь, селектора, поэтому я ищу элемент управления вводом номер два Итак, элемент управления вводом два.</p><p> Итак, это имя класса, на самом деле это ввод, управляйте двумя вот так, я вижу два.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Вот как я его назвал.</p><p> Итак, но для этого проекта, который я использую, я назвал другое, так что это два элемента управления вводом, как это.</p><p> Но в проекте нам нужно получить в видео его управление вводом для управления вводом, вроде видите, я вижу два.</p><p> Здесь я использую второй элемент управления.</p><p> Хорошо, я просто скажу направление гибкости, я поставлю этот столбец так, чтобы он тоже относился к контроллеру ввода.</p><p> И затем я собираюсь нацелить последний дочерний элемент этого элемента управления вводом на, и мы говорим, что это псевдоселектор, скажем, последний дочерний элемент, поэтому я хочу взять последний дочерний элемент в элементе управления вводом для последней задачи, и когда я скажем, поле слева, ноль, а затем я также хочу, чтобы поле сверху Извините.</p><p> верхняя граница, так что верхняя граница, и мы скажем, что одна идеальная комната хорошо, так что давайте перейдем к контакту.</p><p> Как видите, все идет хорошо.</p><p> Итак, здесь нужно проверить, чтобы осталось поле и визуальное значение, чтобы оно было равно нулю.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> margin top zero должен быть равен нулю.</p><p> Входные левые свяжутся с этим.</p><p> маржа оставила то, что договорное, поскольку дочерняя маржа верхняя маржа оставила ноль, что происходит? У этого уничтожения, которое проверяет снова, кажется, что по какой-то причине остался запас.</p><p> Последний заряд в прошлом году последний заряд Я не знаю, почему он все еще имеет О, я думаю, что медиа-запрос не применяется.</p><p> Позвольте мне обновить это снова.</p><p> А потом я проверю столбец направления гибкости, хорошо.</p><p> Итак, это последний дочерний элемент, поэтому я скопирую селектор сюда, скопирую селектор, вырежу это и заменю тем, который вы скопировали онлайн из браузера.</p><p> Хорошо, сохрани.</p><p> Хорошо, теперь все работает.</p><p> Я думаю, это из-за пробелов.</p><p> Здесь действительно нужно указать интервал.</p><p> Так что здесь нужно поставить пробел.</p><p> Пробел и тогда да, все работает.</p><p> Итак, да, все работает Отлично.</p><p> Все работает нормально.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Так что теперь нам просто нужно повозиться с этим заголовком.</p><p> Хорошо, давайте сделаем это.</p><p> Название является кодом.</p><p> На самом деле.</p><p> Пункт контракта.</p><p> Контрактный предмет, который вы знаете, давайте сначала разберемся с названием.</p><p> Это основное название.</p><p> Итак, здесь мы говорим о h3, а затем о размере шрифта.</p><p> Мы собираемся установить это на баран, а также мы собираемся сказать, что выберите эту сковороду.</p><p> Размер шрифта 2,5 ОЗУ.</p><p> Хорошо, а затем этот текст PG 2.5 от такого размера шрифта.</p><p> Теперь сохраните.</p><p> Теперь посмотрим, что у нас получится.</p><p> Ага.</p><p> Вот оно.</p><p> Я думаю, нам просто нужно, чтобы Оман увеличил это немного отчаянно до трех раундов Хорошо.</p><p> Да, я думаю, что вы можете как-то возиться с этим размером шрифта, да, так что при таком размере этого медиа-запроса точка останова выглядит действительно хорошо.</p><p> Таким образом, вы можете решить, какие точки останова вам нужны для внесения изменений, вы знаете, я имею в виду, что в этом случае нам нужно исправить эту проверку.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Левый заголовок.</p><p> Левый заголовок, нам нужно установить высоту содержимого заголовка, нужно установить минимальную высоту, подумайте о минимальной высоте.</p><p> Или нам действительно нужно установить высоту 100 VH для содержимого заголовка.</p><p> Хорошо, да, все подходит к нашей точке останова, точке останова, сексуальной минимальной высоте, содержимому заголовка, нам нужно установить здесь минимальную высоту.</p><p> мин. высота.</p><p> Итак, давайте найдем содержимое заголовка.</p><p> Содержимое заголовка лучше содержания содержания содержания.</p><p> Итак, здесь нам нужно установить минимальную высоту.</p><p> min height, мы установим его на 100 VH.</p><p> Хорошо, так что да.</p><p> Итак, теперь мы можем войти, попытаться найти несколько точек останова, которые нам также нужны, чтобы вы знали, немного повозиться со стилями.</p><p> Я думаю, что здесь заголовок — это поле, которое мне не нужно.</p><p> Правый заголовок, который является дополнением, которое мне не нужно.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Так что тут надо искать не так ли? заголовок.</p><p> Заголовок новый.</p><p> Итак, здесь следует сказать родитель 00.</p><p> обновить это.</p><p> Происходит что-то странное? Да, это ноль и важно.</p><p> Хорошо, так что да, теперь все должно работать хорошо.</p><p> Можно работать с размером шрифта, можно уменьшить размер шрифта на определенную ширину, можно использовать процент размера шрифта.</p><p> Итак, все выглядит хорошо.</p><p> Итак, нам просто нужно поработать над тем, чтобы, скажем, найти точку останова, где все начинает ломаться, и начинать, знаете ли, выполнять там какие-то медиа-запросы.</p><p> Например, я, может быть, сделаю еще одну точку останова.</p><p> Хорошо, так я типа контакт, когда контакт говорит, чтобы разорвать.</p><p> Итак, для этого контакта он слишком рано прерывается.</p><p> Итак, я собираюсь сделать еще одну точку останова для контакта.</p><p> Итак, я собираюсь сказать, что это медиа. Я на самом деле собираюсь скопировать эту копию этой вставки сюда.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> И затем здесь я собираюсь изменить это на 1432.</p><p> Хорошо, так что для эксперимента с этими значениями камеры, так что здесь контакт разрывается слишком рано.</p><p> Итак, я буду копировать контракт каждый раз, когда он будет сокращаться.</p><p> И затем я собираюсь сделать это в начале этого адреса размером 1432 и вставить сюда контрактный материал.</p><p> Хорошо, так что когда я захожу в контакты, теперь это задача, чтобы вы знаете, адаптироваться раньше красиво.</p><p> Таким образом, мы также можем возиться с отступами раздела.</p><p> Итак, в этом случае я также собираюсь возиться с отступами разделов.</p><p> И раз в разделе я буду делать отступы сверху и снизу.</p><p> Я собираюсь сделать семь баранов 11 баранов влево и вправо.</p><p> Хорошо, обновите.</p><p> Происходит что-то странное.</p><p> Раздел.</p><p> Окей, максимальная ширина Давайте проверим, чтобы увидеть тело О, тело — это класс сессий.</p><p> Итак, тело наследует то есть заголовок наследует стили этого раздела.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Итак, в заголовке нам нужно избавиться от этого.</p><p> Итак, здесь я скажу, что заполнение заголовка — ноль.</p><p> Итак, нам действительно нужно переопределить, потому что голова на самом деле наследует класс раздела.</p><p> Итак, да, вот оно.</p><p> Итак, теперь, когда я, знаете, начинаю уменьшаться, все идет медленно, но это будет, это сработает.</p><p> Ладно, посмотрим.</p><p> Итак, для раздела контактов я собираюсь сделать еще один медиа-запрос.</p><p> Я просто собираюсь сделать медиа-запрос, чтобы как бы разделить.</p><p> Итак, в этом размере, в этом разделе, я знаю, что этот размер, я на самом деле собираюсь поставить другой размер, может быть, 1070.</p><p> Или, да, давайте сделаем этот размер 1070 пикселей здесь.</p><p> А мы поговорим о контейнере.</p><p> Итак, это примерно, а затем столбцы шаблона сетки, я собираюсь установить это на один Fr.</p><p> И затем в я вам скажу написать о том, что я просто собираюсь изменить верх отступа, чтобы подтвердить.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Для подтверждения, так что для родительского верха в о, так что здесь 1000 пикселей, вот это.</p><p> Таким образом, все будет хорошо перетекать в одну колонку.</p><p> Хорошо, и я также нацелюсь на основной заголовок здесь.</p><p> Я бы сказал главный Титан, х два.</p><p> А потом размер шрифта.</p><p> Для БДГ-размаха, а затем для БДГ-сейфа Ладно, большой Текс.</p><p> Размер объекта для мышц.</p><p> Посмотрим, как это будет выглядеть.</p><p> Хорошо, мы собираемся увеличить это значение, может быть, до 4,5 кадра или 645.</p><p> Ага.</p><p> Хорошо.</p><p> Думаю остановиться на 4.5.</p><p> Хорошо, так что вы можете, вы знаете, как бы указать верхнее поле содержимого здесь, вы можете указать это верхнее поле, чтобы указать между этим заголовком здесь.</p><p> Так что решать вам.</p><p> Хорошо, позвольте мне проверить.</p><p> Давайте устроим показ портфолио.</p><p> портфели.</p><p> Давайте сделаем сетку столбцов шаблона сетки.</p><p> Давайте просто сделаем один фр, один фр.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Итак, это две колонки.</p><p> Итак, теперь у нас есть две колонки портфелей.</p><p> Давайте сделаем то же самое для блогов, можно продублировать это и объединить эти два блога.</p><p> Итак, в блогах также будет две колонки.</p><p> Хорошо, вот так.</p><p> Итак, две колонки для блога? С чем нам снова возиться? Итак, да, на самом деле, давайте сделаем еще один медиа-запрос.</p><p> Вы можете разрешить мне столько медиа-запросов, сколько захотите, и вы можете настроить и изменить все, что хотите изменить.</p><p> Итак, здесь я собираюсь сделать 9970 пикселей, почти 70 пикселей.</p><p> Итак, вот раздел section.</p><p> Собираюсь поменять обивку что-то верх и низ 07 Рэм, шесть РАМ Клифден, правильно.</p><p> Вот так.</p><p> Теперь, скажем, уменьшим ширину.</p><p> Хорошо, вот оно.</p><p> Все выглядит красиво.</p><p> Хорошо.</p><p> Так что нам тоже надо с этим делом повозиться.</p><p> Windows просто сломать.</p><p> Знаешь, мне кажется, я действительно хочу, чтобы это произошло пораньше.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Но то, что мы сделали с контентом, заголовок контента заголовка, кнопка темы имели заголовок подъема контента.</p><p> Хорошо, думаю, я хочу, чтобы этот заголовок был вырезан раньше.</p><p> Итак, я вставлю это в девятку в 970.</p><p> И мы вставим это туда.</p><p> Итак, это происходит рано.</p><p> Хорошо, вот так.</p><p> Поэтому я думаю, что это должно произойти раньше, чем предполагалось.</p><p> Да, думаю, в этом есть смысл.</p><p> То же самое нужно сделать и для элементов управления.</p><p> Элементы управления, вырезать элементы управления.</p><p> Вырежьте это.</p><p> И тогда мы сделаем это раньше.</p><p> Итак, вы знаете, возитесь со значениями и смотрите, с чего вы хотите начать, вы знаете, что влияет на ваши медиа-запросы.</p><p> Так что я думаю, что это идея пайки этого размера.</p><p> Хорошо, я мог бы также указать элементы управления вокруг них.</p><p> Таким образом, каждая вещь управления может переосмыслить.</p><p> Я скажу, чтобы таранить для этого.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Ладно, контролируй запас на таран.</p><p> Ладно, барана вроде маловато.</p><p> Посмотрим, шестерка почему-то не работает.</p><p> Давайте переопределим это.</p><p> Все еще не работает? Посмотрим, почему.</p><p> Управление.</p><p> Маржа.</p><p> О, верх и низ должны быть левыми и правыми.</p><p> Значит, должно быть наоборот.</p><p> Итак, давайте вернемся к оперативной памяти, так что это верх и низ.</p><p> Это слева и справа.</p><p> Итак, я хочу применить поля слева и справа.</p><p> Хорошо.</p><p> Итак, вот оно.</p><p> Итак, верх и низ, на самом деле, я собираюсь увеличить это, может быть, до 6,6.</p><p> Итак, все будет выглядеть вот так красиво.</p><p> Хорошо, так что да, вы можете возиться со всем, просто чтобы искать точки останова, где вы хотите, знаете ли, влияет на ваши стили и элементы, что угодно.</p><p> Я уменьшу это значение до 1,5.</p><p> Или один на самом деле, да, вы можете немного возиться с медиа-запросами, точками останова, например, где ваш материал начинает ломаться.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Это то, с чего вы начинаете, вы знаете, выполнение медиа-запросов, вы можете просто создать для этого точку останова.</p><p> Для блогов взлом довольно ранний.</p><p> Итак, это что-то вроде определенного размера, вы можете, знаете, поместить блоки в один столбец.</p><p> Хорошо.</p><p> Так что да, я сделаю еще один.</p><p> Я сделаю еще один.</p><p> Я не хотел делать это видео длинным.</p><p> Сейчас я сделаю еще один.</p><p> Вот и все.</p><p> Итак, давайте сделаем 700 пикселей.</p><p> Итак, здесь, в этом разделе, я собираюсь изменить этот раздел здесь, просто скопируйте этот раздел.</p><p> Здесь мы просто изменим отступ.</p><p> Итак, два три.</p><p> Итак, мы также хотим сделать раздел о статистике, давайте сделаем статистику.</p><p> И затем мы собираемся сделать индикаторы выполнения.</p><p> На самом деле, я думаю, что мы уже сделали прогресс, плюс позвольте мне еще раз проверить индикаторы выполнения.</p><p> Да, я думаю да, мы могли бы захотеть использовать индикаторы прогресса.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Индикаторы выполнения.</p><p> Я думаю, вместо того, чтобы делать индикаторы выполнения позже, прогресс, индикаторы выполнения здесь, вместо того, чтобы делать это здесь, скопируйте этот разрез, а затем мы сделаем это здесь раньше, а не позже.</p><p> Итак, здесь мы просто меняем отображение индикаторов выполнения.</p><p> Мы поместим их в один столбец по 700. Что-то большое, они точно пикселей.</p><p> Итак, поиски.</p><p> Все выглядит красиво.</p><p> Думаю, да, все выглядит красиво.</p><p> Итак, временная шкала затрагивает 600 пикселей.</p><p> Итак, я имею в виду, я думаю, что теперь все действительно хорошо, если идея о том, как делать медиа-запросы и все такое, мы также можем немного возиться с основным заголовком здесь.</p><p> Итак, нам просто нужно, знаете ли, установить размер шрифта, может быть, поменьше.</p><p> И тогда, может быть, мы сможем изменить текстуру, чтобы большой текст был другого размера шрифта, чтобы вы могли немного повозиться со стилями, чтобы увидеть, какие стили вы ищете.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> И что что, я не знаю какого размера, вы можете сделать любой медиа-запрос для внутренней части, так что да, я думаю, что это все для этого видео.</p><p> Так что, если вы узнали много интересного, не забудьте подписаться, прокомментировать и поделиться видео.</p><p> Увидимся на следующем.</p><p> Научитесь программировать бесплатно. Учебная программа freeCodeCamp с открытым исходным кодом помогла более чем 40 000 человек получить работу в качестве разработчиков. Начать</p><h2><span class="ez-toc-section" id="i-59"> Бесплатный конструктор сайтов | Создать бесплатный сайт </span></h2><p> Давайте вместе влиять на народ Украины.</p><p> Откройте для себя платформу, которая дает вам свободу создавать, проектировать, управлять и развивать свое веб-присутствие именно так, как вы хотите.</p><p> Начало работы</p><p> Попробуйте Wix. Кредитная карта не требуется.</p><p><h3><span class="ez-toc-section" id="i-60"> Свобода создавать веб-сайты, которые вы хотите </span></h3></p><p> Разрабатывайте и создавайте собственные высококачественные веб-сайты. Продвигаете ли вы свой бизнес, демонстрируете свою работу, открываете свой магазин или ведете блог — вы можете делать все это с помощью конструктора веб-сайтов Wix.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p><h3><span class="ez-toc-section" id="i-61"> Создайте свое уникальное присутствие в Интернете </span></h3></p><p> Чтобы создать свой собственный веб-сайт, выполните следующие действия:</p><p><h4><span class="ez-toc-section" id="i-62"> Настройте свой сайт </span></h4></p><p> Выберите шаблон и настройте что-либо или ответьте на несколько вопросов и получите бесплатный веб-сайт, созданный специально для ты.</p><p><h4><span class="ez-toc-section" id="i-63"> Добавление дополнительных функций </span></h4></p><p> Начните свой собственный блог, добавьте интернет-магазин и принимайте заказы онлайн. Вы всегда можете добавить дополнительные функции по мере роста.</p><p><h4><span class="ez-toc-section" id="i-64"> Изменить вид мобильного устройства </span></h4></p><p> Проверьте версию своего сайта, оптимизированную для мобильных устройств. Переключитесь на мобильный редактор, чтобы персонализировать его еще больше.</p><p><h4><span class="ez-toc-section" id="i-65"> Оптимизация для поисковых систем </span></h4></p><p> Ответьте на несколько вопросов о вашем веб-сайте, местоположении и ключевых словах и получите индивидуальный план SEO, чтобы вас нашли в Интернете.</p><p><h3><span class="ez-toc-section" id="i-66"> Профессионально разработанные шаблоны веб-сайтов </span></h3></p><p> Выберите один из более чем 500 настраиваемых шаблонов веб-сайтов, созданных для удовлетворения потребностей вашего бизнеса.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Блог</p><p> Бизнес</p><p> Интернет-магазин</p><p> Дизайн</p><p> Фотография</p><p> Образование</p><p><h3><span class="ez-toc-section" id="_Wix"> Редактор Wix </span></h3><br/> Полная свобода дизайна</h3></p><p> Начните с нуля или полностью перетащите шаблон, который вы можете настроить из более чем 500 дизайнерских конструктор сайтов. Оживите свой сайт с помощью видеофонов, эффектов прокрутки и анимации. С помощью редактора Wix вы можете создать свой собственный профессиональный веб-сайт именно так, как вы этого хотите.</p><p><h3><span class="ez-toc-section" id="Wix_ADI"> Wix ADI </span></h3><br/> Быстрое подключение к Интернету</h3></p><p> Ответьте на несколько простых вопросов, и Wix ADI (Artificial Design Intelligence) мгновенно создаст для вас персонализированный веб-сайт с пользовательским текстом и изображениями. Выберите свой стиль, измените макет и добавьте любые функции, необходимые для вашего бизнеса, например, интернет-магазин или систему бронирования. Когда вы будете готовы, начните жить одним щелчком мыши.</p><p><h3><span class="ez-toc-section" id="Velo_Wix"> Velo от Wix </span></h3><br/> Open Dev Platform</h3></p><p> Создавайте профессиональные веб-приложения с помощью бессерверных вычислений и простого кодирования.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Управляйте всем своим контентом из интегрированных баз данных, добавляйте собственный код во встроенную среду IDE или работайте в собственной среде и подключайтесь к сотням API. Кроме того, вы получаете полную свободу дизайна с помощью редактора Wix и оптимизированных бизнес-приложений.</p><p><h3><span class="ez-toc-section" id="i-67"> Получите профессиональные функции для своего веб-сайта </span></h3></p><p> Создайте свой собственный веб-сайт и получите встроенные инструменты для развития своего бизнеса в Интернете.</p><p><h4><span class="ez-toc-section" id="i-68"> Профессиональный блог </span></h4></p><p> Создайте блог со встроенными функциями, чтобы расширить охват и создать сообщество.</p><p> Создайте бесплатный блог</p><p> Узнайте, как</p><p><h4><span class="ez-toc-section" id="i-69"> Пользовательские домены </span></h4></p><p> Получите профессиональное доменное имя, которое соответствует вашему бизнесу и бренду.</p><p> Получить собственные доменные имена</p><p><h4><span class="ez-toc-section" id="i-70"> Программное обеспечение для онлайн-планирования </span></h4></p><p> Позвольте клиентам бронировать встречи или услуги и оплачивать их онлайн.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Откройте для себя Wix Bookings</p><p><h4><span class="ez-toc-section" id="Logo_Maker"> Logo Maker </span></h4></p><p> Создайте свой собственный профессиональный логотип и создайте свой бренд в Интернете.</p><p> Попробуйте Wix Logo Maker</p><p><h4><span class="ez-toc-section" id="_SEO"> Инструменты SEO </span></h4></p><p> Улучшите свою видимость в поисковых системах с помощью полного набора функций SEO.</p><p> Узнайте больше</p><p><h3><span class="ez-toc-section" id="i-71"> Управляйте, продвигайте и развивайте свой бизнес в Интернете </span></h3></p><p> Создайте веб-сайт с помощью конструктора веб-сайтов Wix и используйте встроенный профессиональный бизнес-пакет для продвижения и управления своим бизнесом — все в одном месте. Генерируйте потенциальных клиентов и повышайте конверсию с помощью электронного маркетинга, рекламы в Facebook, целевых страниц и инструментов управления клиентами. Затем отслеживайте свои успехи и принимайте решения на основе данных о том, как улучшить работу с помощью Wix Analytics.</p><p><h3><span class="ez-toc-section" id="i-72"> Как создать бесплатный веб-сайт </span></h3></p><p> Выполните эти 6 простых шагов, чтобы создать веб-сайт уже сегодня.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><ol><li><p> Зарегистрируйтесь в бесплатном конструкторе сайтов. Выберите, какой сайт вы хотите создать.</p></li><li><p> Настройте шаблон или создайте веб-сайт для себя. Выберите начальную точку.</p></li><li><p> Перетащите сотни конструктивных элементов. Добавляйте текст, галереи, видео, векторную графику и многое другое.</p></li><li><p> Готовьтесь к делу. Добавьте интернет-магазин, систему бронирования, личный кабинет и блог.</p></li><li><p> Опубликуйте свой веб-сайт и запустите его. Начните создавать свое профессиональное присутствие в Интернете.</p></li><li><p> Привлеките трафик на свой сайт. Используйте передовые инструменты SEO и интегрированные маркетинговые решения.</p></li></ol><p><h3><span class="ez-toc-section" id="_-_Wix"> Почему Конструктор веб-сайтов Wix — лучший выбор для вас </span></h3></p><p> Учитывая, что 85% потребителей перед совершением покупки выполняют поиск в Интернете, для вашего бизнеса как никогда важно иметь веб-сайт.</p><p> </p><p> Создайте бесплатный профессиональный веб-сайт с помощью Wix.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Благодаря более чем 500 настраиваемым привлекательным шаблонам, бесплатному надежному веб-хостингу, мощным инструментам SEO и круглосуточной поддержке клиентов Wix — это больше, чем просто конструктор веб-сайтов, это полноценное онлайн-решение для бизнеса.</p><p> </p><p> Продавайте свои продукты с помощью встроенных функций электронной коммерции и принимайте заказы на свои услуги. Используйте интегрированные инструменты маркетинга и управления клиентами, чтобы увеличить продажи и конверсию.</p><p> </p><p> Более 180 миллионов человек по всему миру выбрали Wix для создания бесплатного веб-сайта. И вы тоже можете это сделать.</p><p><h3><span class="ez-toc-section" id="i-73"> Зажгите свой творческий потенциал </span></h3></p><p> Следите за последними тенденциями, улучшайте свои навыки с помощью инструкций и черпайте вдохновение из тематических исследований в блоге Wix.</p><p><h3><span class="ez-toc-section" id="i-74"> Часто задаваемые вопросы </span></h3></p><p> 1.</p><p><h4><span class="ez-toc-section" id="i-75"> Легко ли создать сайт? </span></h4></p><p> Да. Wix предлагает несколько различных способов создания собственного бесплатного веб-сайта, поэтому вы можете выбрать процесс создания, который лучше всего подходит для вас.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Нужно быстро выйти в интернет? Ответьте на несколько простых вопросов, и Wix ADI (Artificial Design Intelligence) создаст для вас профессиональный веб-сайт менее чем за 10 минут. Если вам нужна 100% свобода дизайна, начните с нуля и перетащите нужные вам функции дизайна веб-сайта в редактор Wix.</p><p> 2.</p><p><h4><span class="ez-toc-section" id="i-76"> Могу ли я создать веб-сайт, не умея программировать? </span></h4></p><p> Абсолютно. Wix удобен в использовании и позволяет создавать профессиональные веб-сайты, не зная программирования. В редакторе Wix вы можете перетаскивать любую функцию и настраивать ее так, чтобы она соответствовала внешнему виду вашего сайта. Конечно, если вы умеете программировать, вы можете добавить на свой сайт расширенные функции с помощью Velo.</p><p> 3.</p><p><h4><span class="ez-toc-section" id="i-77"> Как сделать мой сайт удобным для мобильных устройств? </span></h4></p><p> Ваш веб-сайт Wix автоматически поставляется с версией, оптимизированной для мобильных устройств, которая отлично смотрится на небольших экранах. Wix Mobile Editor позволяет еще больше персонализировать ваш мобильный сайт.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> 4.</p><p><h4><span class="ez-toc-section" id="i-78"> Как создать бесплатный сайт с собственным доменом? </span></h4></p><p> Вы можете создать бесплатный веб-сайт с Wix, который поставляется с доменом Wix. Чтобы мгновенно выглядеть более профессионально в Интернете, получите собственное доменное имя. Это повышает доверие к вашему бренду и помогает посетителям найти вас в Интернете. Вы можете начать создавать свой бренд, используя свой домен в пользовательском адресе электронной почты (info@mystunningwebsite.com), свои социальные каналы, маркетинговые кампании по электронной почте и многое другое.</p><p> 5.</p><p><h4><span class="ez-toc-section" id="i-79"> Должен ли я использовать конструктор веб-сайтов или нанять веб-разработчика? </span></h4></p><p> Бесплатный конструктор сайтов Wix интуитивно понятен в использовании. Ищете определенный веб-сервис? Изучите Wix Marketplace, чтобы найти сертифицированного фрилансера или агентство по цене, соответствующей вашему бюджету.</p><p> 6.</p><p><h4><span class="ez-toc-section" id="i-80"> Как бесплатно создать и разместить свой сайт? </span></h4></p><p> Когда вы создаете бесплатный веб-сайт с помощью Wix, вы получаете надежный, масштабируемый и бесплатный веб-хостинг.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Весь ваш веб-контент будет храниться на защищенных серверах, расположенных по всему миру. Поэтому независимо от того, откуда приходят ваши посетители, ваш сайт будет загружаться быстро.</p><p> 7.</p><p><h4><span class="ez-toc-section" id="i-81"> Могу ли я использовать конструктор сайтов для создания целевой страницы? </span></h4></p><p> Безусловно! Вы можете создать любой веб-сайт с помощью Wix. Изучите красивые HTML-шаблоны целевых страниц, чтобы приступить к работе уже сегодня.</p><p> 8.</p><p><h4><span class="ez-toc-section" id="_-_Google"> Как найти мой веб-сайт в Google? </span></h4></p><p> Wix упрощает поиск вашего веб-сайта в Google. С Wix SEO Wiz ответьте на несколько вопросов о вашем сайте, местоположении и ключевых словах и получите индивидуальный план SEO, чтобы вас нашли в Интернете.</p><p> Этот сайт был разработан с помощью Wix.</p><h2><span class="ez-toc-section" id="i-82"> Что нужно для веб-сайта? </span></h2><p> Когда вы создаете свой первый веб-сайт, вам предстоит многое сделать! Помимо написания кода HTML и CSS, вам необходимо протестировать свой веб-сайт, купить домен и хостинг, загрузить файлы и многое другое.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Есть также необязательные вещи, такие как SEO, аналитика и проверка.</p><p> Узнайте, как настроить все это правильно и с минимальными усилиями. Давайте создадим ваш сайт!</p><h3><span class="ez-toc-section" id="HTML_CSS"> HTML и CSS </span></h3><p> HTML и CSS являются основными языками веб-сайтов, и для создания хорошего веб-сайта вам понадобятся оба языка. HTML без какого-либо CSS будет не только выглядеть уродливо, но и создать впечатление серьезной проблемы с вашим сайтом.</p><p> HTML и CSS очень просты в изучении по сравнению с другими языками программирования. Чтобы изучить HTML и CSS, просмотрите эти рекомендации по обучению HTML и CSS.</p><p> Вам также понадобится текстовый редактор для написания кода HTML и CSS. Текстовый редактор — это специальная программа, предназначенная для написания кода, а не текстовый процессор, такой как Microsoft Word. Узнайте больше о текстовых редакторах…</p><h3><span class="ez-toc-section" id="i-83"> Сценарии веб-сайтов </span></h3><p> Каждому веб-сайту нужны HTML и CSS. Однако, в зависимости от типа веб-сайта, который вы создаете, вам также может понадобиться скрипт веб-сайта.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Скрипты веб-сайтов — это то, что превращает статический веб-сайт в динамический веб-сайт. Весьма вероятно, что вашему веб-сайту понадобятся сценарии или, по крайней мере, они принесут пользу. Вот несколько примеров сценариев веб-сайтов:</p><ul><li> контактные формы</li><li> интерактивные кнопки и элементы управления</li><li> базы данных сайтов</li><li> общий контент между веб-страницами</li></ul><p> Если вы считаете, что вашему веб-сайту понадобится что-либо из вышеперечисленного, вам необходимо изучить язык программирования, такой как JavaScript, PHP, Ruby on Rails или ASP.NET.</p><h3><span class="ez-toc-section" id="i-84"> Веб-браузеры </span></h3><p> Каждый веб-браузер отображает HTML и CSS по-своему, поэтому вам также необходимо убедиться, что ваш веб-сайт отображается и работает правильно в каждом из них. Пять самых популярных веб-браузеров, в порядке убывания популярности:</p><ul><li> Google Chrome</li><li> Windows Internet Explorer</li><li> Мозилла Фаерфокс</li><li> Apple Сафари</li><li> Опера</li></ul><p> Internet Explorer особенно известен своей медленной поддержкой новых возможностей HTML и CSS, и большинству веб-дизайнеров сложно оптимизировать свои веб-сайты для IE.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Просто предупредите об этом.</p><h3><span class="ez-toc-section" id="i-85"> Домен и хостинг </span></h3><p> Веб-хостинг — это услуга, которая размещает файлы вашего веб-сайта (HTML, CSS, изображения, сценарии и т. д.) на сервере, чтобы любой мог получить доступ к вашему сайту. Доменное имя — это адрес вашего сайта (например, codeconquest.com).</p><p> В Интернете есть много разных компаний, которые продают домены и хостинг. Вы захотите изучить некоторые из популярных вариантов, таких как GoDaddy, Media Temple, NameCheap, HostGator, Bluehost и Dreamhost, и это лишь некоторые из них.</p> <strong> Важно: </strong> Если вы собираетесь использовать скрипты на своем веб-сайте, вам может понадобиться специальный хостинг-провайдер. Если вы используете JavaScript и/или PHP и MySQL, вам не о чем беспокоиться. Однако такие технологии, как Ruby on Rails, Python и ASP.NET, обычно не поддерживаются стандартным веб-хостингом. Если вы используете какой-либо из менее распространенных языков кодирования или фреймворков, обратитесь к документации по этому языку или фреймворку, чтобы узнать, как разместить свой сайт.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript><h3><span class="ez-toc-section" id="i-86"> Протокол передачи файлов </span></h3><p> Чтобы передать файлы вашего веб-сайта с вашего компьютера на сервер, на котором будет размещен ваш веб-сайт, вам необходимо использовать протокол передачи файлов или FTP. Это просто означает загрузку файлов в Интернет.</p><p> Когда вы входите в свою учетную запись хостинга, обычно есть служба, позволяющая загружать файлы через веб-интерфейс. Кроме того, вы можете использовать такую программу, как FileZilla, для загрузки файлов без входа в свою учетную запись хостинга.</p><h3><span class="ez-toc-section" id="i-87"> Дополнительно: программное обеспечение для аналитики </span></h3><p> Программное обеспечение для аналитики является дополнительным. Но если вы хотите отслеживать, как посетители взаимодействуют с вашим сайтом, это очень полезно. Аналитическое программное обеспечение позволяет вам увидеть:</p><ul><li> сколько людей посещают ваш сайт</li><li> какие страницы они просматривают</li><li> как долго они находятся на сайте</li><li> сайтов, на которых они были до посещения вашего.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></li></ul><p> Google предоставляет 100% бесплатный инструмент, чтобы сделать все это возможным, под названием Google Analytics. Есть и другие поставщики аналитики, но Google Analytics — самый популярный и, скорее всего, единственный, который вам понадобится.</p><h3><span class="ez-toc-section" id="i-88"> Дополнительно: Поисковая оптимизация </span></h3><p> Поисковая оптимизация — это использование определенных внутренних и внешних стратегий для увеличения трафика поисковых систем на ваш сайт. Если вы хотите преуспеть в SEO, вам нужно многому научиться, поэтому мы не будем вдаваться в подробности.</p><p> Если вы действительно хотите оптимизировать свой сайт, вот хорошее место для начала. Определите ключевые фразы поисковых систем, связанные с вашим веб-сайтом, и включите эти ключевые фразы на свой сайт в определенных местах, таких как <code><title> </code> HTML-тег и <code><h2></h2></code> HTML-тег.</p><h3><span class="ez-toc-section" id="i-89"> Необязательно: Проверка </span></h3><p> Последнее, о чем стоит упомянуть, — это проверка. Валидация позволяет проверить, соответствует ли код вашего веб-сайта стандартам W3C.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Если этого не произойдет, ничего страшного не произойдет, но в этом нет ничего плохого. Проверка вашего кода проста — W3C предоставляет бесплатные инструменты, с помощью которых вы можете запустить свой код HTML и CSS для обнаружения любых ошибок. Вот ссылки:</p><ul><li> HTML Validator</li><li> Валидатор CSS</li></ul><p> На следующей странице вы получите возможность начать создание своего первого веб-сайта с помощью бесплатного HTML-шаблона.</p><p> <u> Раскрытие существенной связи </u> : Некоторые ссылки в посте выше являются «партнерскими ссылками». Это означает, что если вы нажмете на ссылку и купите товар, я получу партнерскую комиссию. Несмотря на это, я рекомендую только те продукты или услуги, которыми пользуюсь лично и считаю, что они принесут пользу моим читателям.</p><h2><span class="ez-toc-section" id="i-90"> Какие существуют способы создания веб-сайта? </span></h2><p> Прежде чем вы сможете запустить свой новый веб-сайт в Интернете, вам нужно принять много важных решений. Если вы хотите начать вести блог, создать интернет-магазин или запустить портфолио фрилансера, вам сначала нужно выяснить, как вы собираетесь его создавать.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Тем не менее, оценка всех ваших вариантов может показаться немного ошеломляющей.</p><p> К счастью, не так уж сложно разобраться в наиболее распространенных способах создания веб-сайта. Как только вы узнаете, какой у вас есть выбор, а также плюсы и минусы каждого из них, вы сможете принять правильное решение для своего уникального сайта.</p><p> В этой статье мы рассмотрим четыре основных способа создания веб-сайта. Мы рассмотрим, сколько обычно стоит каждый вариант, и коснемся некоторых их преимуществ и недостатков. Давайте погрузимся прямо в!</p><h3></h3><strong> На что обратить внимание перед созданием веб-сайта </strong></h3><p> Прежде чем вы сможете решить, как создать свой веб-сайт, вам необходимо учесть два важных фактора. Это:</p><ul><li> <strong> Время. </strong> Время, необходимое для создания веб-сайта, может сильно различаться в зависимости от используемого вами метода. Поэтому очень важно знать, спешите ли вы или можете позволить себе не торопиться.</li><li> <strong> Бюджет.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> </strong> Создание веб-сайта может быть недорогим, если вы сделаете это правильно. Но если вы хотите, например, избежать рекламы на своем сайте или получить доступ к расширенным функциям, вам, вероятно, потребуется выделить некоторые средства, чтобы получить то, что вам нужно.</li></ul><p> Очень важно знать, сколько времени и денег у вас есть для вашего веб-проекта. Это поможет вам при оценке следующих вариантов, поскольку не существует «одного правильного способа» создания веб-сайта.</p><h3></h3><strong> 4 различных способа создания веб-сайта </strong></h3><p> Как мы упоминали ранее, существует множество различных подходов к процессу разработки веб-сайта. Мы рассмотрим четыре самых популярных метода и посмотрим, как они сравниваются.</p><h4></h4><strong> 1. Используйте конструктор веб-сайтов </strong></h4><p> Конструктор веб-сайтов — это инструмент, позволяющий очень быстро создать веб-сайт. Эти решения обычно имеют функцию перетаскивания, включают шаблоны для дизайна и не требуют от вас каких-либо знаний в области кодирования.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Одним из примеров является WP Website Builder, который предоставляется бесплатно со всеми нашими планами на DreamHost.</p><p> Этот конструктор позволяет вам выбирать из множества предварительно стилизованных блоков контента. Например, вы можете выбрать блок контактной информации, специально стилизованный под сайты ресторанов. Затем вы можете настроить его с помощью собственных цветов, шрифтов, изображений и т. д.</p><p> Разработчики веб-сайтов могут сэкономить ваше время и деньги, позволяя быстро запустить новый сайт. Кроме того, с помощью правильного конструктора вы можете настроить элементы дизайна вашего сайта в соответствии с вашим брендом. Таким образом, вам не обязательно беспокоиться о том, что в конечном итоге вы окажетесь на веб-сайте «нарезки печенья».</p><p> В то же время стоит отметить, что любой конструктор веб-сайтов по своей природе ограничен и может не дать вам такого контроля над внешним видом и функциональностью вашего сайта, как некоторые другие варианты в нашем списке.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Однако позже мы поговорим о том, как некоторые методы можно сочетать с конструктором веб-сайтов, чтобы помочь вам создавать инновационные веб-сайты.</p><h4></h4><strong> 2. Выберите систему управления контентом (CMS) </strong></h4><p> Системы управления контентом (CMS) часто путают с разработчиками веб-сайтов. Однако CMS — это полноценная платформа для создания и публикации цифрового контента. Они намного сложнее и гибче, чем конструктор веб-сайтов, и их можно использовать не только для создания веб-сайтов.</p><p> Безусловно, самой популярной CMS является WordPress с долей рынка более 60%.</p><p> Еще одна вещь, которая отличает CMS от конструктора веб-сайтов, заключается в том, что она построена на мощном программном обеспечении базы данных. Это означает, что он может хранить контент и другие ресурсы высокоорганизованным образом. Это позволяет отображать и упорядочивать контент уникальными способами и даже включать собственный код.</p><p> На рынке также есть другие варианты CMS, в том числе:</p><ul><li> <strong> Joomla </strong> <strong> .<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> </strong> Это бесплатная CMS с открытым исходным кодом. Несмотря на то, что в этом отношении Joomla похожа на WordPress, она не так удобна для пользователя и имеет более крутую кривую обучения.</li><li> <strong> Друпал </strong> <strong> . </strong> Drupal — еще один вариант с открытым исходным кодом, еще более сложный, чем Joomla. Это платформа, больше ориентированная на опытных веб-разработчиков.</li><li> <strong> Magento </strong> <strong> . </strong> Magento — это продукт Adobe, специально предназначенный для веб-сайтов электронной коммерции и их потребностей. Существует также версия Magento с открытым исходным кодом.</li></ul><p> CMS предлагают большую гибкость и могут использоваться для создания веб-сайтов практически любого типа. Кроме того, вам не нужно много технических ноу-хау, чтобы начать. К счастью, многие качественные веб-хостинги (включая нас!) предлагают установку многих CMS в один клик, особенно WordPress. Не знаете, какая CMS лучше всего подходит для вашего сайта? Вот 12 причин, по которым мы рекомендуем WordPress.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><h4></h4><strong> 3. Сделай сам с помощью HTML и CSS </strong></h4><p> Если вы технически подкованы, вы всегда можете создать свой веб-сайт с нуля, используя язык гипертекстовой разметки (HTML) и каскадные таблицы стилей (CSS). Это основные языки, используемые для создания большинства веб-сайтов.</p><p> Если вы собираетесь заняться дизайном своего веб-сайта с помощью HTML и CSS, вам понадобятся некоторые инструменты, в том числе: </p><ul><li> <strong> Редактор кода </strong> . Вы можете захотеть, чтобы редактор кода выполнял за вас большую часть управления файлами, или вам может понадобиться инструмент, облегчающий просмотр вашего кода. Некоторые примеры включают Brackets, Visual Studio и PhpStorm.</li><li> <strong> Приложение протокола передачи файлов (FTP). </strong> При разработке с нуля вам понадобится способ передачи HTML-файлов на веб-сервер и обратно. Если в вашем редакторе кода нет встроенной функции, вы можете воспользоваться бесплатным вариантом, таким как FileZilla, или премиальным приложением, таким как CuteFTP.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Вот полный список FTP-клиентов, которые мы составили.</li><li> <strong> Местная застройка. </strong> Это позволяет вам создать и поэкспериментировать на локальном компьютере, прежде чем запускать свой сайт в Интернете. Многие веб-хостинги предлагают простые решения для размещения веб-сайтов.</li></ul><p> Разработка веб-сайта с нуля обеспечивает максимальную гибкость. В то же время вам понадобится много времени и некоторые глубокие знания в области программирования, чтобы осуществить это.</p><h4></h4><strong> 4. Нанять веб-дизайнера и/или разработчика </strong></h4><p> Наконец, всегда можно нанять веб-разработчика для создания идеального веб-сайта. Веб-разработчиков много, хотя поиск надежного и высококвалифицированного специалиста для вашего проекта может потребовать некоторых усилий.</p><p> Если вы хотите пойти по этому пути, вот несколько советов, как найти качественного веб-разработчика и наладить с ним продуктивные отношения:</p><ul><li> Решите, будете ли вы использовать агентство или фрилансера.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Если вы заинтересованы в заключении контракта с фрилансером, вам могут пригодиться такие сайты, как Upwork и Fiverr.</li><li> Убедитесь, что у вас есть четко определенные цели для вашего веб-сайта.</li><li> Заранее определите, сколько страниц нужно вашему веб-сайту, чтобы вы могли установить разумный объем работы.</li></ul><p> Аутсорсинг работы по созданию вашего веб-сайта позволяет вам получить именно то, что вы хотите, не требуя от вас каких-либо знаний о разработке или программировании.</p><p> Однако это, безусловно, самый дорогой вариант. Запуск пользовательского сайта может стоить от нескольких сотен до нескольких тысяч долларов (или больше), в зависимости от его размера и сложности.</p><h3></h3><strong> Начните работу над своим веб-сайтом сегодня с DreamHost </strong></h3><p> Мы понимаем, что после того, как вы решите создать веб-сайт, вам придется принять множество решений. Помимо выбора того, как вы будете создавать свой сайт, вам также необходимо найти безопасный и надежный веб-хостинг.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></div><footer class="entry-footer"> <span><i class="fa fa-folder"></i> <a href="https://russia-dropshipping.ru/category/sozdan-2" rel="category tag">Создан</a></span><span><i class="fa fa-link"></i><a href="https://russia-dropshipping.ru/sozdan-2/html-sozdanie-prostogo-sajta-kak-sozdat-prostoj-html-sajt-v-bloknote.html" rel="bookmark"> permalink</a></span></footer></article><nav class="navigation post-navigation clearfix" role="navigation"><h1 class="screen-reader-text">Post navigation</h1><div class="nav-links"><div class="nav-previous"><a href="https://russia-dropshipping.ru/raznoe/ilyahov-glavred-knigi-glavreda.html" rel="prev"><i class="fa fa-long-arrow-left"></i> Ильяхов главред: Книги Главреда</a></div><div class="nav-next"><a href="https://russia-dropshipping.ru/raznoe/czeli-sajta-czeli-i-zadachi-sozdaniya-sajta.html" rel="next">Цели сайта: Цели и задачи создания сайта <i class="fa fa-long-arrow-right"></i></a></div></div></nav><div id="comments" class="comments-area"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/sozdan-2/html-sozdanie-prostogo-sajta-kak-sozdat-prostoj-html-sajt-v-bloknote.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://russia-dropshipping.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='32467' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></main></div><div id="secondary" class="widget-area" role="complementary"><aside id="search-2" class="widget widget_search"><form role="search" method="get" class="search-form" action="https://russia-dropshipping.ru/"> <label> <span class="screen-reader-text">Найти:</span> <input type="search" class="search-field" placeholder="Поиск…" value="" name="s" /> </label> <input type="submit" class="search-submit" value="Поиск" /></form></aside><aside id="categories-3" class="widget widget_categories"><h3 class="widget-title">Рубрики</h3><ul><li class="cat-item cat-item-7"><a href="https://russia-dropshipping.ru/category/seo">Seo</a></li><li class="cat-item cat-item-15"><a href="https://russia-dropshipping.ru/category/instrument-2">Инструмент</a></li><li class="cat-item cat-item-9"><a href="https://russia-dropshipping.ru/category/instrument">Инструменты</a></li><li class="cat-item cat-item-16"><a href="https://russia-dropshipping.ru/category/program-2">Програм</a></li><li class="cat-item cat-item-4"><a href="https://russia-dropshipping.ru/category/program">Программы</a></li><li class="cat-item cat-item-14"><a href="https://russia-dropshipping.ru/category/prodvizh-2">Продвиж</a></li><li class="cat-item cat-item-5"><a href="https://russia-dropshipping.ru/category/prodvizh">Продвижение</a></li><li class="cat-item cat-item-3"><a href="https://russia-dropshipping.ru/category/raznoe">Разное</a></li><li class="cat-item cat-item-13"><a href="https://russia-dropshipping.ru/category/semant-2">Семант</a></li><li class="cat-item cat-item-8"><a href="https://russia-dropshipping.ru/category/semant">Семантика</a></li><li class="cat-item cat-item-17"><a href="https://russia-dropshipping.ru/category/sovet-2">Совет</a></li><li class="cat-item cat-item-11"><a href="https://russia-dropshipping.ru/category/sovet">Советы</a></li><li class="cat-item cat-item-12"><a href="https://russia-dropshipping.ru/category/sozdan-2">Создан</a></li><li class="cat-item cat-item-6"><a href="https://russia-dropshipping.ru/category/sozdan">Создание</a></li><li class="cat-item cat-item-18"><a href="https://russia-dropshipping.ru/category/sxem-2">Схем</a></li><li class="cat-item cat-item-10"><a href="https://russia-dropshipping.ru/category/sxem">Схемы</a></li></ul></aside></div></div><div id="sidebar-footer" class="footer-widget-area clearfix" role="complementary"><div class="container"></div></div><footer id="colophon" class="site-footer" role="contentinfo"><div class="site-info"><div class="container"> Copyright © 2025 <font style="text-align:left;font-size:15px;"><br> Дропшиппинг в России.<br> Сообщество поставщиков дропшипперов и интернет предпринимателей.<br>Все права защищены.<br>ИП Калмыков Семен Алексеевич. ОГРНИП: 313695209500032.<br>Адрес: ООО «Борец», г. Москва, ул. Складочная 6 к.4.<br>E-mail: mail@russia-dropshipping.ru. <span class="phone-none">Телефон: +7 (499) 348-21-17</span></font></div></div></footer></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://russia-dropshipping.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --></body></html>


 </p>
</section>
</article>
</main>
<footer>
<p>Сюда бы я вписал информацию об авторе и ссылки на другие сайты</p>
</footer>
<!-- сюда можно подключить jquery <script src="scripts/app.js" defer></script> -->
</body>
</html>
</p>
</section>
</article>
</main>
<footer>
<p>Сюда бы я вписал информацию об авторе и ссылки на другие сайты</p>
</footer>
<!-- сюда можно подключить jquery <script src="scripts/app.js" defer></script> -->
</body>
</html>