Что такое HTML (и как он влияет на веб-дизайн)?
Когда дело доходит до создания нового веб-сайта, вы можете пойти несколькими путями. Некоторые инструменты позволят вам создать веб-сайт за считанные минуты без необходимости какого-либо сложного кодирования. Однако важно не забывать, насколько важен язык гипертекстовой разметки (HTML) — независимо от выбранного вами программного обеспечения.
HTML — один из строительных блоков почти каждого веб-сайта. Таким образом, лучшее понимание HTML поможет вам создавать более эффективные сайты, которые можно полностью адаптировать к вашим индивидуальным потребностям. Сильные навыки HTML также необходимы, когда вы хотите улучшить доступность и сделать свой сайт удобным для всех посетителей.
В этом посте мы объясним, что такое HTML, как он влияет на ваш веб-сайт и почему для всех, кто интересуется веб-дизайном, важно понимать основы этого языка. Давайте начнем!
Что такое HTML (и почему он используется)
HTML — это стандартный «язык разметки», используемый для создания веб-страниц. С его помощью было создано более 74% всех известных веб-сайтов, и он невероятно распространен в сети.
С его помощью было создано более 74% всех известных веб-сайтов, и он невероятно распространен в сети.
Хотя они часто работают вместе, важно не путать HTML с каскадными таблицами стилей (CSS) или JavaScript. CSS «стилизует» страницу, позволяя вам настраивать дополнительные элементы дизайна, такие как цвета и размеры шрифта. С другой стороны, JavaScript добавляет вашим страницам больше динамической функциональности.
Что касается HTML, он используется для создания фактической структуры и представления вашего сайта. Браузер каждого посетителя будет «считывать» HTML-код вашего сайта и использовать эти данные для определения того, как отображать страницы и контент. HTML также можно использовать для улучшения конкретных элементов и создания дополнительных функций (например, нумерованных и маркированных списков).
Как HTML влияет на веб-дизайн
Прежде чем двигаться дальше, давайте рассмотрим, как на самом деле работает HTML. Понимание основ языка поможет вам понять, какую роль он играет в дизайне вашего сайта и почему это такой важный фактор.
Во-первых, взгляните на этот пост в блоге:
Вероятно, вы сможете назвать каждый элемент, содержащийся в этом посте. Вверху есть заголовок, чуть ниже подзаголовок, много основного текста/абзаца и изображение.
Языки разметки идентифицируют каждый отдельный элемент на странице и используют для этого «теги». Каждая веб-страница состоит из этих тегов HTML. Существует множество вариантов, хотя некоторые из наиболее часто встречающихся:
- Теги заголовков
- Теги абзаца
- Теги изображений
Каждая часть контента на веб-странице должна быть «завернута» в соответствующие теги HTML, чтобы указать, что это за элемент. Например, заголовок вашей страницы будет окружен тегами заголовков, например:
Использование этих тегов сообщает браузерам, что содержимое внутри них является заголовком. Это гарантирует, что он будет отображаться с использованием правильного форматирования. В приведенном выше примере вы увидите как открывающий, так и закрывающий теги, которые выглядят точно так же, за исключением того, что закрывающий тег включает косую черту.
Применяя HTML таким образом, вы можете добавлять заголовки, форматировать абзацы, управлять разрывами строк, создавать списки, выделять текст, создавать ссылки, вставлять изображения, создавать таблицы и многое другое. Затем вы можете использовать CSS, чтобы определить, какие стили должны применяться к каждому типу элементов, и ваши изменения будут реализованы во всех соответствующих частях вашего сайта.
Почему важно понимать HTML
С появлением простых в использовании конструкторов веб-сайтов вам будет прощено предположить, что понимание HTML больше не является необходимым. Пока это — это правда на каком-то уровне, время, потраченное на изучение HTML, принесет вам пользу во многих отношениях.
Начнем с того, что сколько бы усилий вы ни прикладывали к своему контенту, всегда что-то может пойти не так. Интервал может неожиданно измениться, или размеры шрифта могут стать несовместимыми. Базовое понимание HTML позволит вам легко устранять подобные проблемы без посторонней помощи. В конце концов, работа с веб-разработчиками может быть дорогостоящей, поэтому изучение HTML может сэкономить вам много времени и денег.
В конце концов, работа с веб-разработчиками может быть дорогостоящей, поэтому изучение HTML может сэкономить вам много времени и денег.
Более четкое понимание HTML также может помочь вам улучшить доступность вашего сайта. Более миллиарда человек в мире имеют ту или иную инвалидность, и многие из них пользуются Интернетом с помощью программ чтения с экрана. Когда этот тип вспомогательного устройства сканирует веб-страницу, он собирает информацию о структуре HTML, а не в том виде, в котором она отображается в обычном браузере.
Таким образом, важно убедиться, что ваш HTML является «семантическим» или хорошо структурированным. Определение заголовков, абзацев и изображений с помощью HTML позволяет программам чтения с экрана узнать, с каким контентом они имеют дело, и как соотносится каждый элемент на странице. Это делает более вероятным, что все посетителей смогут понять ваш контент.
Как начать работу с HTML
На первый взгляд HTML может показаться сложным. Конечно, чем глубже вы будете вникать в этот язык, тем больше возникнет сложностей. Тем не менее, базовый HTML довольно прост в изучении.
Конечно, чем глубже вы будете вникать в этот язык, тем больше возникнет сложностей. Тем не менее, базовый HTML довольно прост в изучении.
Есть несколько путей, по которым вы можете пойти, если хотите овладеть некоторыми навыками работы с HTML. Естественно, вы можете выбрать индивидуальные уроки в образовательном учреждении. Однако это, вероятно, будет дорого.
К счастью, есть масса альтернатив. Вы можете найти множество информативных статей и сообщений в блогах, которые помогут вам в вашем путешествии по HTML. Более того, есть также множество удобных инструментов, доступных в Интернете.
Например, W3Schools — это совершенно бесплатный ресурс, который научит вас всему, что вам нужно знать, с помощью коротких увлекательных уроков:
Существуют мини-задачи, которые позволят вам проверить свои новые навыки. Кроме того, когда вы закончите с HTML, вы можете использовать этот сайт для изучения других ключевых языков.
Codeacademy — еще один ценный ресурс:
Это конкретное руководство было выполнено более 3 миллионов раз, в том числе сотрудниками НАСА. Курс HTML занимает всего четыре часа и содержит почти все, что вам нужно для создания эффективных веб-сайтов. Базовые планы Codeacademy бесплатны, хотя доступны и премиальные планы.
Курс HTML занимает всего четыре часа и содержит почти все, что вам нужно для создания эффективных веб-сайтов. Базовые планы Codeacademy бесплатны, хотя доступны и премиальные планы.
Наконец, Элисон — это бесплатный онлайн-ресурс для обучения, который предлагает уроки почти по всему:
Существует бесчисленное множество специфичных для HTML опций, с помощью которых опытные программисты передают свои знания из первых рук. Каждый курс также имеет звездный рейтинг, поэтому вы можете сосредоточиться на тех, у кого самые лучшие отзывы.
Заключение
Независимо от того, какую платформу вы используете, HTML, скорее всего, станет основой вашего веб-сайта. При правильном применении он четко определяет заголовки, абзацы, подзаголовки, изображения и другие элементы, используемые на вашем сайте.
Лучшее понимание HTML даст вам навыки, необходимые для исправления любых незначительных проблем, связанных с содержимым. Кроме того, вы сможете быстро и легко вносить индивидуальные изменения в дизайн. К счастью, есть много мест, где вы можете без стресса изучить основы HTML.
К счастью, есть много мест, где вы можете без стресса изучить основы HTML.
У вас есть дополнительные вопросы по использованию HTML? Дайте нам знать в комментариях ниже!
Основные HTML-коды, которые должен знать каждый пользователь WordPress
HTML — это основа почти всего в Интернете. Это краеугольный камень, на котором строится интернет-контент, и так было на протяжении десятилетий. Без четкого понимания HTML все, что вы делаете с WordPress или любым другим веб-дизайном и разработкой, будет останавливаться на достигнутом. К счастью для вас, существует множество базовых HTML-кодов, которые каждый пользователь WordPress, от новичка до ветерана, использует почти ежедневно. Давайте разберем их и введем вас в курс дела.
Подпишитесь на наш канал Youtube
- 1 Что такое HTML?
- 2 Смелый
- 3 Курсив
- 4 Подчеркнуть
- 5 Заголовки
- 6 Изображение
- 7
Ссылки
- 7.
 1
Дополнительные атрибуты ссылки
1
Дополнительные атрибуты ссылки
- 7.
- 8 Зачеркнутый текст
- 9 Списки
- 10 Блокировать котировки
- 11
Пункты
- 11.1 Линии и разрывы строк
- 12 Подведение итогов
Что такое HTML?
Вот краткая версия: HTML расшифровывается как язык гипертекстовой разметки , что означает, что это не совсем язык программирования. HTML не дает команду вашему компьютеру запускать что-то через скрипт. Скорее, он берет текст, который есть на вашей странице, и размечает его. Курсив, полужирный, выравнивание, размер и так далее. HTML также дает вам возможность включать изображения и ссылки, а новейшая версия HTML5 манипулирует ими и текстом новыми захватывающими способами.
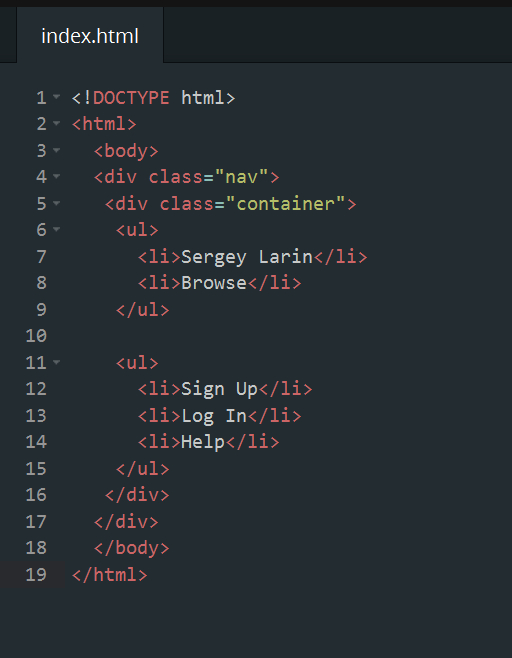
HTML-код содержится внутри флагов и довольно легко читается. Простая HTML-страница может выглядеть примерно так:
.
<голова>
Здесь будет заголовок веб-страницы.
<тело>
Это название страницы, которое видят люди
Контент
Больше контента
Еще больше контента
Разрыв раздела
 elegantthemes.com/blog/wp-content/uploads/2019/04/tagline-featured-image.jpg">
elegantthemes.com/blog/wp-content/uploads/2019/04/tagline-featured-image.jpg">
При отображении в браузере это будет выглядеть так:
Как видите, HTML не так уж сбивает с толку. На самом деле, даже если вы никогда раньше не видели HTML-код, держу пари, вы сможете понять, что означает каждый из этих тегов, просто исходя из контекста. Оставив это в стороне, давайте рассмотрим наиболее распространенные базовые HTML-коды, которые вы будете использовать на протяжении всей своей карьеры в Интернете.
Жирный
Когда вы заключаете текст в теги , вы указываете браузеру выделить текст жирным шрифтом. Вы также можете использовать просто , но поскольку Google и другие поисковые системы предпочитают семантическое кодирование, вам будет безопаснее использовать
.
С помощью этого тега можно сделать текст полужирным.
Курсив
означает выделение , и это семантический способ использования курсива в HTML. Вы также можете использовать для этого.
Вы можете выделить текст курсивом с помощью этого тега.
Подчеркнуть
То же самое касается и подчеркивания. В общем, от этого очень мало пользы, потому что ссылки подчеркнуты, а подчеркнутый текст, на который вы не можете нажать, создает плохой пользовательский опыт.
Вы можете подчеркнуть с помощью этого тега.
Заголовки
Вероятно, наиболее часто используемым из всех основных HTML-кодов являются различные заголовки. Используйте
,
,
,
,
, , чтобы разделить ваш контент на разделы. Обязательно используйте их в иерархическом порядке. Google хочет, чтобы вы вкладывали заголовки, поэтому обязательно используйте
Google хочет, чтобы вы вкладывали заголовки, поэтому обязательно используйте
только ниже , но не ниже . Хотя на большинстве страниц будет только одна цифра
, Google больше не наказывает вас за то, что у вас больше. Просто имейте в виду, что использование сбрасывает вашу вложенность для страницы (или, по крайней мере, для этого раздела страницы). h3 — наиболее часто используемый тег заголовка.
Все заголовки элементов HTML на этой странице имеют размер h3 .
Изображение
Вставка изображений — одна из самых полезных функций HTML. Это вырвало интернет из его бруталистских стилей и встало на путь, где он находится сегодня. Все, что вам нужно сделать, это иметь URL-адрес изображения, которое вы хотите, и поставить одну ![]() (обозначает тег источника изображения .
(обозначает тег источника изображения . Например:
Например:

Обратите внимание, что вам не нужно закрывать тег изображения, а кавычки не требуются для отображения изображения. Многие до сих пор используют их, чтобы сделать код более читабельным.
Атрибут — это текст, который отображается в целях доступности, а также индексируется поисковыми системами. Для людей с программами чтения с экрана и другими устройствами замещающий текст абсолютно необходим для использования Интернета. это
всегда рекомендуется использовать альтернативный текст для ваших изображений. Ссылки
Хорошо. Ссылки. Со ссылками много чего происходит. Или, скорее, вы можете многое сделать со ссылками. В самом простом случае вы соедините его с тегом . указывает, что это ссылка, а — буквально гипертекстовая ссылка (URL) на то место, куда вы ссылаетесь.
Ссылка на нашу страницу Divi, а это якорный текст.
Вы закроете код ссылки просто , и вы можете использовать между ними любой текст. Это будет кликабельная ссылка, которая называется
анкорный текст . Отображается на странице следующим образом: Ссылка на нашу страницу Divi, а это якорный текст.
Кроме того, вы также можете вкладывать HTML-код. Вы можете сделать изображение кликабельным, вставив тег ![]() между флагами ссылки.
между флагами ссылки.

Вы можете увидеть, как интерактивная ссылка на изображение отображается здесь:
Больше атрибутов ссылки
Вы также можете добавить к ссылкам довольно много различных атрибутов, чтобы они вели себя определенным образом (например, скрывали ваш URL от реферера или открывали ссылку в новом окне). Одни из самых полезных для вас будут
Одни из самых полезных для вас будут
- rel указывает на некоторую связь между ссылкой и ее целью. Например, noreferrer , чтобы предотвратить отслеживание реферального трафика до вас.
- цель сообщает браузеру, где открыть ссылку: _blank откроет ее, например, на пустой вкладке.
- nofollow идет вместе с rel и сообщает поисковым системам, что вы не хотите передавать какой-либо ссылочный вес на целевой сайт. Это хорошо, когда вы ссылаетесь на спорный контент и так далее. Это также удерживает людей от спама ссылок в ваших комментариях и делает так, чтобы ваш контент можно было рассматривать как непредвзятый, поскольку вы не даете никаких бонусов за показ, кроме показа и кликов.
Есть и другие, но это те, которые вы, вероятно, будете видеть чаще всего.
Бесплатный макет ипотечного брокера
Зачеркнутый текст
Если вы похожи на меня, иногда вам нужно хочется пошутить, используя зачеркнутые слова. Или, может быть, вам нужно пометить что-то из списка (или удалить, как говорит сам код). Или что-нибудь еще, для чего вам понадобится строка, проходящая через текст.
Или, может быть, вам нужно пометить что-то из списка (или удалить, как говорит сам код). Или что-нибудь еще, для чего вам понадобится строка, проходящая через текст.
Это когда вы используете вокруг текста, который хотите зачеркнуть. Для некоторых людей это невероятно распространенный код, в то время как другие могут никогда его не использовать. В любом случае, это легко запомнить.
Вы можете использовать этот код для зачеркивания текста в HTML.
Списки
Списки — еще одна важная часть веб-контента в наши дни. Они не только дают вам тонны пустого пространства и разбивают стены текста, но также позволяют организовать ваши мысли в удобоваримые части.
Существует два вида списков, которые можно создать с помощью основных кодов HTML. Упорядоченные списки , пронумерованные 1, 2, 3 и так далее. Ненумерованные списки используют маркеры или символы (в зависимости от дизайна вашего сайта) вместо цифр.
Вы заключаете каждый список либо в
, либо в для ненумерованных или упорядоченных списков соответственно. И каждый элемент в списке должен быть обернут в - .
<ул>
- Это часть ненумерованного списка.
- Это так.
<ол>
Вот как вы настраиваете упорядоченный список.
Это ссылка в списке.
Текст этой ссылки выделен жирным шрифтом, а эта часть — нет.
И эти коды отображаются так, чтобы показать разницу:
- Это часть ненумерованного списка.
- Так и есть.
- Вот как вы настраиваете упорядоченный список.
- Это ссылка в списке.
- И этот текст ссылки выделен полужирным шрифтом , а эта часть — нет.
В списки можно вкладывать и другие коды. Таким образом, вы можете выделять текст жирным шрифтом, вставлять ссылки и так далее.
Блочные котировки
В какой-то момент вашей карьеры в WordPress вам понадобится цитировать чей-то сайт. Вот где 9Входит 0153
. Просто окружите любой текст, который вы копируете/вставляете (и атрибутируйте), открывающими и закрывающими тегами , и все готово.Этот текст будет отображаться со специальным стилем, чтобы указать, что это цитата./blockquote>
Вот как это будет выглядеть на странице:
Этот текст будет отображаться со специальным стилем, чтобы указать, что это цитата.
Пункты
Абзац HTML довольно странный. В зависимости от используемой вами CMS и компоновщика он может автоматически отображать каждый разрыв строки как отдельный абзац. WordPress делает это, когда вы вводите HTML. Однако не все так делают. Поэтому, если вам нужно разделить абзацы и не создавать стену текста, оберните каждый из них
. Тогда браузер будет знать, что нужно отображать каждый блок текста как отдельный абзац, а не как один непрерывный блок. По умолчанию браузеры игнорируют разрывы строк, если не указано иное.
Тогда браузер будет знать, что нужно отображать каждый блок текста как отдельный абзац, а не как один непрерывный блок. По умолчанию браузеры игнорируют разрывы строк, если не указано иное.
Это мой первый абзац.
Это мой второй абзац.
Строки и разрывы строк
Вам могут понадобиться другие разделения между абзацами и разделами. Вот тогда вы можете использовать теги
и
.
вставляет разделительную строку везде, где она есть. Многие люди используют это для разделения виджетов на боковой панели или в основных разделах веб-страницы. Тег
является разрывом строки. Вы можете использовать
в середине
, чтобы разорвать строку, не переходя в новый абзац (для блочного стиля и организации).
— это самозакрывающийся тег, что означает, что внутри него не может быть содержимого.
 Google хочет, чтобы вы вкладывали заголовки, поэтому обязательно используйте
Google хочет, чтобы вы вкладывали заголовки, поэтому обязательно используйте h3 — наиболее часто используемый тег заголовка.
 Например:
Например:


 Одни из самых полезных для вас будут
Одни из самых полезных для вас будут Или, может быть, вам нужно пометить что-то из списка (или удалить, как говорит сам код). Или что-нибудь еще, для чего вам понадобится строка, проходящая через текст.
Или, может быть, вам нужно пометить что-то из списка (или удалить, как говорит сам код). Или что-нибудь еще, для чего вам понадобится строка, проходящая через текст.
- для ненумерованных или упорядоченных списков соответственно. И каждый элемент в списке должен быть обернут в
- .
<ул>
- Это часть ненумерованного списка.
- Это так.

, и все готово.Этот текст будет отображаться со специальным стилем, чтобы указать, что это цитата./blockquote>Вот как это будет выглядеть на странице:
Этот текст будет отображаться со специальным стилем, чтобы указать, что это цитата.
Пункты
Абзац HTML довольно странный. В зависимости от используемой вами CMS и компоновщика он может автоматически отображать каждый разрыв строки как отдельный абзац. WordPress делает это, когда вы вводите HTML. Однако не все так делают. Поэтому, если вам нужно разделить абзацы и не создавать стену текста, оберните каждый из них
.
Тогда браузер будет знать, что нужно отображать каждый блок текста как отдельный абзац, а не как один непрерывный блок. По умолчанию браузеры игнорируют разрывы строк, если не указано иное.
Это мой первый абзац.
Это мой второй абзац.
Строки и разрывы строк
Вам могут понадобиться другие разделения между абзацами и разделами. Вот тогда вы можете использовать теги
и
.
вставляет разделительную строку везде, где она есть. Многие люди используют это для разделения виджетов на боковой панели или в основных разделах веб-страницы.Тег
является разрывом строки. Вы можете использовать
в середине, чтобы разорвать строку, не переходя в новый абзац (для блочного стиля и организации).
— это самозакрывающийся тег, что означает, что внутри него не может быть содержимого.


 1
Дополнительные атрибуты ссылки
1
Дополнительные атрибуты ссылки Тогда браузер будет знать, что нужно отображать каждый блок текста как отдельный абзац, а не как один непрерывный блок. По умолчанию браузеры игнорируют разрывы строк, если не указано иное.
Тогда браузер будет знать, что нужно отображать каждый блок текста как отдельный абзац, а не как один непрерывный блок. По умолчанию браузеры игнорируют разрывы строк, если не указано иное.