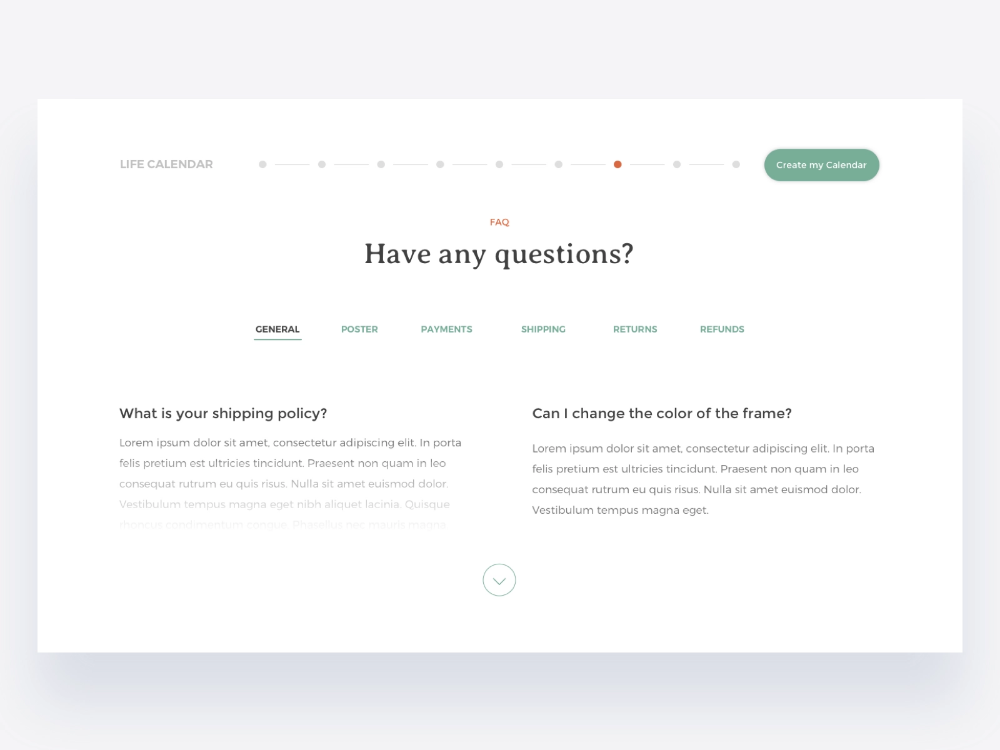
Создание хорошей страницы FAQ — новая инструкция (+ видео)
С учетом все возрастающего количества клиентов, которые предпочитают инструменты клиентского самообслуживания традиционным каналам клиентской поддержки, иметь на корпоративном сайте грамотно организованный раздел FAQ превратилось из опции в необходимость. Согласно результатам исследования Forrester, разделы с часто задаваемыми вопросами являются самым часто используемым механизмом клиентского самообслуживания из доступных на сегодняшний день.
Если использовать этот инструмент в широком масштабе, раздел FAQ может существенно повысить ценность ваших клиентов и принести вашей компании множество других преимуществ. Это не просто один из наиболее эффективных и недорогих способов снизить рабочую нагрузку на ваших менеджеров клиентской поддержки, который помогает разобраться со всеми повторяющимися вопросами относительно товаров и услуг вашей компании, чтобы эти вопросы не попали к вашим специалистам, безо всякой необходимости отнимая их драгоценное время. Ещё разделы FAQ могут помочь усовершенствовать навигацию по сайту, поднять его общий SEO-рейтинг в поисковых системах, а также улучшить клиентский опыт.
Ещё разделы FAQ могут помочь усовершенствовать навигацию по сайту, поднять его общий SEO-рейтинг в поисковых системах, а также улучшить клиентский опыт.
Что такое FAQ?
FAQ (англ. frequently asked questions – часто задаваемые вопросы) — это раздел веб-сайта компании, посвященный ответам на наиболее часто задаваемые вопросы и проблемы клиентов. Страницы раздела FAQ создаются, чтобы облегчить клиентам процесс самостоятельного поиска ответов на их вопросы, в идеале, — без какого-либо дополнительного содействия со стороны представителей компании. На сайтах интернет-магазинов, в разделах FAQ, по большей части, указывается информация о правилах компании, ее политике внесения изменений в заказы, о платежах, доставке, возврате товара и денежных средств. На сайтах компаний, предлагающих сервисы SaaS, страница с часто задаваемыми вопросами служит, в основном, для помощи клиентам в установке, использовании продуктов компании, а также в решении часто возникающих проблем.
Различие между разделом FAQ и базой знаний
В основном, различия между разделом FAQ и статьями базы знаний заключаются в размере, содержимом и в подходе. Разделы FAQ построены в форме вопросов и ответов и должны быть лаконичными, понятными и иметь прямое отношение к вопросу. Ответы, как правило, не превышают пары предложений или абзацев. База знаний, с другой стороны, состоит из статей в форме инструкций или руководств, предоставляющих клиентам более детальную и углубленную информацию, касающуюся использования товаров или услуг компании.
Как создать эффективный раздел FAQ за 7 шагов
Создание страницы с часто задаваемыми вопросами — это далеко не только написание ответов на наиболее часто встречающиеся вопросы клиентов. Это еще и средство выстраивания отношений с текущими и потенциальными клиентами, а также способ повысить удовлетворенность клиентов. Создавая свой раздел FAQ, используйте следующие подсказки, стратегии и лучшие практики применения:
1. Выявите важные вопросы
Ключом к построению эффективного раздела FAQ является поиск и ответ на реальные вопросы, которые возникают у ваших клиентов. Эти вопросы можно найти в различных источниках, таких как:
Эти вопросы можно найти в различных источниках, таких как:
- история поисковых запросов на вашем сайте
- сообщения электронной почты
- тикеты клиентской поддержки
- формы обратной связи на вашем сайте
- данные опросов клиентов
- комментарии на ваших страницах в социальных сетях
- отзывы к вашим товарам
- дизайн страницы с FAQ ваших конкурентов
Выдумывая вопросы лишь для того, чтобы потом на них отвечать, вы рискуете вызвать недовольство клиентов. Убедитесь, что вопросы важны для вашей целевой аудитории и соответствуют реальным проблемам, с которыми сталкиваются ваши действующие и потенциальные клиенты.
2. Выстройте хорошо организованную структуру
Если список вопросов и ответов невелик, поместите их в один перечень. Если вопросов больше, можно разбить их на категории. Так вы сможете обеспечивать лучший клиентский опыт и возможность для посетителей с легкостью перемещаться по странице и находить нужную им информацию.
Вопросы можно распределить по таким категориям, как ‘Общая информация’, ‘Использование продукта’, ‘Управление учетной записью’, ‘Устранение неисправностей’, ‘Безопасность’, ‘Оплата’ и т.д. Кроме того, рекомендуем внутри каждой из групп выстраивать вопросы в порядке популярности: начиная с наиболее часто встречающихся и заканчивая наименее частыми.
3. Обратите внимание на формулировку вопросов
Задавайте вопросы с точки зрения клиента, то есть от первого лица. Сравните два этих варианта: “Как мне интегрировать вашу программу в мою систему CRM ?” и “Как ваш продукт интегрируется в системы CRM?” В обоих вариантах, задается один и тот же вопрос. Однако первый вариант — более клиентоориентирован, поскольку он лучше отображает ход мыслей клиента. Второй вариант, с другой стороны, более ориентирован на компанию-поставщика. Таким образом, формулируя вопросы, используйте конструкции, такие как “Какие у меня…”, “Как мне…”, “Могу ли я…” и т.п.
4. Будьте кратки, точны и понятны
Формируя контент для раздела FAQ, используйте простой язык, короткие и понятные фразы. Ответы должны лишь раскрывать требуемую информацию. Избегайте указывать любую дополнительную или ненужную информацию, которая может отвлечь внимание читателя от основного вопроса. Чем длиннее содержимое, тем сложнее удержать на нем интерес ваших читателей. Если ответ на вопрос подразумевается длинный, попробуйте сформулировать его тезисно. И в конце укажите ссылку на соответствующую статью базы знаний или блога, в которых можно найти более подробную информацию по данному вопросу.
Ответы должны лишь раскрывать требуемую информацию. Избегайте указывать любую дополнительную или ненужную информацию, которая может отвлечь внимание читателя от основного вопроса. Чем длиннее содержимое, тем сложнее удержать на нем интерес ваших читателей. Если ответ на вопрос подразумевается длинный, попробуйте сформулировать его тезисно. И в конце укажите ссылку на соответствующую статью базы знаний или блога, в которых можно найти более подробную информацию по данному вопросу.
5. Обеспечьте простоту восприятия
Поскольку разделы FAQ — это текстовые разделы, для них крайне важно удобство восприятия. Вне зависимости от вашей целевой аудитории, используйте такой язык, который ваши клиенты смогут понять. Откажитесь от жаргонизмов, аббревиатур и узкоспециальной терминологии, с которыми ваши клиенты могут оказаться незнакомы. Избегайте использовать избыточные и лишние элементы дизайна, которые могут отвлечь читателя от смысла содержимого. Придерживайтесь простейшего оформления, применяйте удобочитаемые шрифты и обеспечивайте должный уровень контраста. Кроме того, для разделения вопросов и ответов, можно использовать цвет, размер или стиль начертания шрифта.
Кроме того, для разделения вопросов и ответов, можно использовать цвет, размер или стиль начертания шрифта.
6. Используйте визуальные элементы
Значительное количество клиентов предпочитают графический и мультимедийный формат представления ответов на вопросы в разделах FAQ. Добавление к вашим ответам соответствующих визуальных элементов — отличный способ сделать ваш раздел FAQ привлекательным, уникальным и ценным. Это могут быть скриншоты пользовательского интерфейса, демонстрирующие определенные процессы на вашем сайте, например сброс пароля, изменение пользовательских данных, отмена заказа, осуществление возврата и т.п. Кроме того, это могут быть блок-схемы, видео-инструкции, представляющие пошаговое выполнение часто возникающих задач. При этом нужно иметь в виду, что любой визуальный элемент, который вы вставляете в свой раздел FAQ, должен иметь своей целью сделать ваш ответ более точным и, соответственно, понятным для ваших читателей.
7. Поддерживайте актуальность контента
Статический раздел FAQ может очень быстро устареть. Вам следует регулярно проверять и обновлять эту страницу, чтобы ее содержимое оставалось важным и полезным для ваших клиентов и посетителей. По мере изменений, происходящих в вашей компании, и, всякий раз, когда у клиентов возникают новые трудности или появляются новые вопросы, вам следует проверять и соответствующим образом корректировать содержимое своего раздела FAQ, чтобы все произошедшие изменения были в нем отражены, все ответы были точными, а вопросы — актуальными. Кроме того, рекомендуется время от времени заново просматривать свои ответы и перефразировать их, чтобы они звучали понятнее. Если клиенты продолжают снова и снова задавать вам вопрос, ответ на который есть в вашем разделе FAQ, то, скорее всего, ваш ответ в разделе непонятен читателям, и его необходимо переписать.
Вам следует регулярно проверять и обновлять эту страницу, чтобы ее содержимое оставалось важным и полезным для ваших клиентов и посетителей. По мере изменений, происходящих в вашей компании, и, всякий раз, когда у клиентов возникают новые трудности или появляются новые вопросы, вам следует проверять и соответствующим образом корректировать содержимое своего раздела FAQ, чтобы все произошедшие изменения были в нем отражены, все ответы были точными, а вопросы — актуальными. Кроме того, рекомендуется время от времени заново просматривать свои ответы и перефразировать их, чтобы они звучали понятнее. Если клиенты продолжают снова и снова задавать вам вопрос, ответ на который есть в вашем разделе FAQ, то, скорее всего, ваш ответ в разделе непонятен читателям, и его необходимо переписать.
БОНУС
Мы создали пару шаблонов FAQ, в которых вы могли бы почерпнуть вдохновение. Просто скопируйте и, затем, вставьте содержимое, чтобы начать!
Изучайте самостоятельноЗнания очень важны, но только тогда, когда они применяются на практике. Испробуйте наш Клиентский Портал в деле, непосредственно внутри системы LiveAgent.
Испробуйте наш Клиентский Портал в деле, непосредственно внутри системы LiveAgent.
Try out LiveAgent for FREE
Handle all customer inquiries from one interface. Start improving your customer service with a 14-day free trial right away!
FREE TRIAL Запланировать демонстрацию
{
“@context”: “https://schema.org”,
“@type”: “FAQPage”,
“mainEntity”: [{
“@type”: “Question”,
“name”: “В чем различие между разделом FAQ (часто задаваемые вопросы) и базой знаний?”,
“acceptedAnswer”: {
“@type”: “Answer”,
“text”: “Различия между разделом FAQ и статьями базы знаний заключаются в размере, содержимом и в подходе. Разделы FAQ построены в форме вопросов и ответов и должны быть лаконичными, понятными и иметь прямое отношение к вопросу. С другой стороны, база знаний состоит из статей в форме инструкций или руководств, предоставляющих клиентам более детальную и углубленную информацию, касающуюся использования товаров или услуг компании.
Назад к академии Зарегистрироваться БЕСПЛАТНО
Как сделать эффективный раздел FAQ на сайте? — SEO на vc.
 ru
ruСтраница вопросов и ответов это «Must Have» для сложных продуктов или услуг. Мы с командой AskUsers решили найти примеры хороших разделов, провести тестирование и понять, что важно для пользователей.
17 691 просмотров
Вроде бы очевидно, что раздел «Вопросы и ответы», он же «FAQ» (Frequently Asked Questions или часто задаваемые вопросы) должен помогать посетителю сайта, если он не нашёл нужную ему информацию или не смог выполнить какое-либо действие. Но при этом потенциальный клиент не должен запутаться в этом разделе и найти ответ максимально быстро.
Давайте посмотрим, как с этим справляются сайты, в услугах которых с ходу далеко не всегда можно разобраться. Речь о банковских услугах и, соответственно, о сайтах всеми любимых банков.
Анализ разделов на сайтах банков
Чтобы определить эффективность разделов FAQ, проведём удаленное немодерируемое исследование. С помощью сервиса AskUsers мы попросили шестерых пользователей оценить удобство разделов «Вопросы и ответы» на сайтах четырёх крупных банков:
- Сбербанк
- Альфа-Банк
- ВТБ
- Тинькофф
Количество пользователей выбрано исходя из исследований Якоба Нильсена, согласно которым, уже пять респондентов достаточно, чтобы выявить 85% проблем на сайте.
Пользователям предложено найти информацию о погашении кредита и оценить уровень удобства.
Результат получился интересный:
Все пользователи смогли найти нужную информацию только на сайте ВТБ, сайт Тинькофф отстаёт на одну позицию лишь по техническим причинам (у пользователя не открылся сайт, кстати, у меня тоже без ВПН не открывается), у Сбербанка потерялись двое пользователей, а Альфа-Банк не дал найти информацию ни одному из исследователей.
Тем не менее, самым удобным по шкале 1 до 10 пользователи посчитали сайт Сбербанка, немного уступает ему ВТБ, с небольшим отрывом Тинкофф, на последнем месте вполне ожидаемо Альфа-Банк.
Давайте посмотрим, что же понравилось пользователям, а что вызвало затруднения.
Вопросы и ответы на сайте Сбербанка
На сайте Сбербанка имеется отдельный раздел, который называется «Вопросы и ответы», имеющий древовидную структуру, позволяющую добраться до ответа в четыре клика.
Раздел найти не просто, ссылка на него находится в подвале и почему-то называется «Помощь».
В начале раздела находится поисковая строка, вот только большинство результатов поиска ведут за пределы текущего раздела, что не позволило части пользователей найти ответ на поставленный вопрос:
Не получилось найти нужную информацию. По результатам поиска «досрочное погашение кредита» сайт показывает ссылки на статьи, в которых есть слово «кредит» и «погашение». Содержимое этих статей не соответствует запросу
С названием разделов тоже возникли сложности:
Заставляют задуматься заголовки: Актуальное, Продукты, Онлайн-сервисы, Решение проблем — ощущение, что они уже не относятся к вопросам и ответам. На мой взгляд, лучше написать более конкретно. Например, «Вопросы по продуктам» или «Выберите раздел вашего вопроса»
Высокий бал пользователи поставили за наличие поисковой строки, которая выдаёт подсказки по мере ввода запроса, за достаточно крупный шрифт, понятные ответы и наличие онлайн-консультанта.
Часто задаваемые вопросы у Альфа-Банка
На сайте Альфа-Банка есть FAQ только для кредитных карт, и до него добраться не просто, в меню ссылки найдено не было, но раздел можно найти через карту сайта.
У раздела древовидная структура, вопросы расположены плитками, которые необходимо прокручивать нажатием на стрелку, что значительно усложняет поиск нужного ответа.
Пользователи значительно снизили оценку за отсутствие поиска по разделу, им не понравилось то, что все вопросы не видно сразу, плитки слишком большие и их необходимо прокручивать:
Уровень удобства – 3 – вообще неудобно. Информация трудно воспринимается, то ли слишком длинные вопросы, то ли слишком маленькие карточки, приходится вчитываться в каждую, чтобы понять суть. Листать вопросы тоже неудобно, гораздо лучше, когда видно сразу все, что есть в разделе
Оценка 1 из 10, не возможно найти интересующий меня вопрос.
Мне ничего не нравится, так как нужно переходить в каждый раздел, на это уходит много времени
В результате, ни один пользователь не нашел нужную информацию.
Вопросы и ответы на сайте ВТБ
ВТБ решил разместить ответы на вопросы непосредственно на странице услуги на одной из информационных вкладок.
Благодаря такому подходу, вопросов немного, в них легко ориентироваться, не нужно переходить по ссылкам для получения ответа, и все пользователи справились с задачей поиска ответа на нужный вопрос:
Понравилось, что вся информация собрана в одном месте
Вот только из-за неудачного оформления, саму вкладку найти оказалось непросто:
Очень долго искала пункт о погашении кредита досрочно примерно минут 8-10. Облазила весь сайт, поиск отсутствует. В итоге нашла в разделе Кредиты, далее вопросы и ответы
Тинькофф помощь
У Тинькофф банка помощь вынесена в отдельный поддомен. Древовидная структура позволяет добраться до развёрнутого ответа в два-три клика.
Древовидная структура позволяет добраться до развёрнутого ответа в два-три клика.
Но есть вопросы к навигации, через рубрикатор можно попасть в разделы, которые недоступны через главное меню и наоборот. При этом рубрикатор может привести на основной сайт с кратким ответом, а через меню можно добраться к большой, но слабо соответствующей запросу статье:
Вроде бы найти всё просто. Идём в раздел «кредиты» и по вариантам кредитов видим пункты типа «гасить по графику и досрочно». Переходим туда, а там статья, состоящая из воды и лишней информации. Но в самом низу будет переход на другую статью, вот там уже будет по конкретике, по погашению кредита раньше срока в нескольких вариантах. Но и в эту статью напихали лишней информации. Она касается именно последствий досрочного погашения кредита, а не самого процесса погашения — это можно было бы вынести отдельным вопросом и сделать нормальный понятный список. Искать странно (но ищется), слишком большие статьи.
По хорошему, нужен простой список типа вопрос-ответ, а не вопрос-лекция.
Пользователям также не понравилось отсутствие поиска и онлайн-консультанта:
Неудобство в целом по сайту это отсутствие поиска и не вижу чата, возможно он есть но его нужно искать
Насколько востребован раздел «Вопросы и ответы»?
Мы дополнительно задали пользователем следующие вопросы:
Часто ли вы пользуетесь разделами «Вопросы и ответы» / «Часто задаваемые вопросы» / «FAQ»? В каких случаях вы обратитесь к такому разделу? Что нужно обязательно реализовать в таком разделе, чтобы им было удобно пользоваться?
Только один пользователь ответил, что пользуется такими разделами часто:
Часто пользуюсь. Довольно часто попадаются вопросы, которые проще найти через определенный раздел, чем рыться отдельно по сайту. Это обычно просто и удобно. Например, тарифы по расчетному счету организации быстрее всего можно найти именно так.
И вообще по любому вопросу гораздо проще найтись именно там.
Нравится, когда раздел оформлен списком с выпадающими объяснениями, дополнительно можно вставлять ссылки для перехода/скачивания, это тоже довольно удобно. Раздражает, когда вместо короткого ответа по делу лезет здоровенная статья с кучей дополнительной информации, которая только отвлекает
Остальные обращаются к ним довольно редко, но считают, что польза от FAQ есть.
Таким разделом пользуюсь редко. Обычно вся нужная мне информация есть в описании продукта, а в каких-то крайних случаях я пользуюсь онлайн консультантом. На мой взгляд этот раздел должен быть на виду, а его часто прячут в самый «дальний угол». Также важна четкая структура, чтобы пользователь мог легко ориентироваться. И краткость — чтобы беглым взглядом можно было быстро найти информацию
Рекомендации по созданию эффективного FAQ
Исследование показало, что раздел «Вопросы и ответы» всё-таки нужен на сайте, но его эффективность значительно зависит от реализации.
Небольшой чек-лист:
- Идеальный FAQ должен быть кратким (с минимальным количеством вопросов) и компактным, чтобы в нём было легко ориентироваться и все ответы на вопросы должны располагаться на одной странице с доступностью в один клик. Это можно реализовать, создав небольшие блоки «Вопрос-ответ» на страницах каждой услуги.
- Если же FAQ приближается к целой справочной системе, то быстрый поиск с подсказками ему просто необходим. Так как не все пользуются поиском, то структура должна быть максимально простой и понятной, а иконки разделов максимально информативны.
- Вопросы должны быть максимально краткими и соответствующими реальным вопросам клиентов.
- Ответы должны быть максимально лаконичными, если нужно что-то описать подробно, лучше после краткого ответа дайте ссылку на статью.
- При подготовке ответов на вопросы, учитывайте, что хороший FAQ может не только отвечать на вопросы, но и убирать возражения, возникающие у потенциального клиента.

Насколько эффективен FAQ?
Результаты применения рекомендаций наглядно покажет статистика.
Достаточно оценить процент посетителей, которые совершили целевое действие после ознакомления с разделом FAQ. Сравните данный процент до и после предложенных изменений.
Также, узнать, насколько пользователям удобен раздел “Вопросы и ответы” на своём сайте вы можете с помощью аналогичного исследования.
Хорошие FAQ существуют
Вот раздел «Вопросы и ответы», в котором, по нашему мнению, отличная структура и легко разобраться:
Поиск работает так, что промахнуться мимо ответа невозможно:
А в разделе «Тарифы» есть свой краткий FAQ, который стремится к закрытию сделки:
Именно такая реализация раздела FAQ, будет самой удобной для пользователей и эффективной для владельца сайта.
Согласны с нашим материалом? Поделитесь в комментариях хорошими примерами раздела FAQ или опытом создания такого раздела на сайте.
Материал подготовила команда сервиса AskUsers: Сергей Бондаренко, Максим Смирнов.
FAQ на сайт — Добавить вопросы ответы на сайт быстро и удобно
Отвечайте на вопросы и развеивайте сомнения
Попробовать демо
Изучите все возможности
Почему мне стоит выбрать FAQ виджет для сайта?
Больше ответов. Больше продаж.
Предоставьте ответы на вопросы клиентов, чтобы увеличить продажи
Предоставьте клиентам ответы на все их вопросы еще до того, как они успеют возникнуть, чтобы устранить любые препятствия на пути к покупке.
Помогите клиентам лучше понять Ваши предложения
Используйте формат ответов, чтобы раскрыть преимущества своих продуктов и подробнее рассказать об условиях и сроках.
Снижение нагрузки на службу поддержки до 40%
Дайте подробные ответы на самые частые вопросы своих клиентов, чтобы сократить количество обращение и нагрузку на службу поддержки.
0%
вебсайтов поддерживается
0+
часов вложено в разработку
1 минута
чтобы начать использование
0%
счастливых клиентов
Станьте одним из 1,078,753 клиентов Elfsight Apps
Создайте свой первый FAQ виджет для сайта бесплатно.
Создать виджет
В чем уникальность FAQ виджета для сайта?
Content
Четкая структура для быстрого поиска
Структура раздела Вопросы и Ответы крайне важна для эффективной демонстрации. Упорядоченное представление помогает проще ориентироваться и быстрее найти нужную информацию. FAQ виджет от Elfsight поможет вам оптимально разместить информацию, благодаря возможности создать единый список вопросов или разбить его на категории. Подробнее
Подробнее
Layouts
Демонстрируйте ответы в удобном формате
Чтобы вашим пользователям было максимально удобно искать нужную информацию, мы предлагаем три варианта раскладки контента. Наш FAQ плагин включает схему List, которая располагает ответы сразу под вопросами; Accordion, которая показывает ответы при клике на вопрос; и Multicolumn — вариант, который поделит все вопросы по колонкам. Подробнее
Styles & Colors
Стили и индивидуальные цвета для персонализации
Внешний вид — не последний из факторов, которые делают раздел FAQ привлекательнее для клиентов. Благодаря встроенным стилям и возможности раскрасить большое количество элементов на свой выбор и как сделать рубрику Вопрос — Ответ на сайте еще удобней. Получите плагин, который оптимально впишется в ваш сайт и привлечет внимание пользователей.
Примеры использования
Посмотрите реальные примеры использования FAQ виджета, чтобы раскрыть его потенциал для вашего сайта.
Посмотреть в действии
Активное демо
Откройте для себя все функции FAQ в интерактивном демо. Бесплатно, без регистрации, без программирования.
Попробовать сейчас
Чем виджеты Elfsight отличаются от других?
С сегодняшнего дня вам больше не нужно будет беспокоиться о функциональности вашего сайта. Отныне вы сами сможете интегрировать удобные и стильные решения от Elfsight, которые можно редактировать в нашем онлайн-редакторе без знания кода или навыков дизайна. Наш сервис гарантирует постоянные обновления и улучшения функций для всех наших виджетов. А если вы столкнетесь с какими-либо трудностями, наша служба поддержки всегда рад прийти на помощь!
Комфортный в работе онлайн-редактор
Больше нет необходимости искать квалифицированного разработчика. Используйте наш понятный редактор, который обеспечит беспроблемную интеграцию плагинов.
Используйте наш понятный редактор, который обеспечит беспроблемную интеграцию плагинов.
Опытная команда Elfsight
Профессиональная клиентская поддержка бесплатно поможет установить виджет на сайт или настроить его функции специально для вашего сайта.
Великолепный сервис приложений
Облачные решения предоставляют высокую скорость загрузки, быстрое исправление ошибок и постоянные обновление функционала для всех наших плагинов.
Что говорят наши клиенты ❤️
Отличные виджеты, их просто настроить под себя, и вам всегда помогут, если возникнет проблема. Всерьез задумываюсь над тем, чтобы установить всю линейку.
Виджеты Elfsight — просто супер! Четкая структура, понятное описание, легкие настройки. Мне нравятся все их продукты и качество работы поддержки.
У Elfsight отличные виджеты и действительно оперативная и дружелюбная поддержка. Компетентно и надежно, я рекомендую Elfsight!
Прекрасные виджеты за приемлемую цену. Просто использовать, можно настроить под свои потребности, а служба поддержки вежливая и всегда поможет. У меня только положительные впечатления
У меня только положительные впечатления
У меня возникла проблема с их Instagram виджетом, но мне мгновенно помогли ее решить. Теперь хочу попробовать и другие виджеты этой команды.
Классный виджет с интуитивным интерфейсом. Очень легко добавить индивидуальные настройки и интеграция на сайт прошла мгновенно. Служба поддержки помогла во всех вопросах.
Часто задаваемые вопросы
Что такое плагин FAQ для сайта?
Это виджет, который дает возможность создать список или страницу часто задаваемых вопросов с ответами. Его можно использовать для рекламы бизнеса, публикуя факты о нем, или для уменьшения количества вопросов, направленных в вашу службу поддержки.
Как я могу получить установочный код виджета?
Вы сможете воспользоваться кодом сразу, как создадите приложение или напрямую из вашей панели администратора.
Как я могу добавить раздел FAQ на сайт?
Чтобы установить созданный плагин, следуйте памятке ниже или обратитесь к службе поддержки.
- Отрегулируйте виджет в бесплатном редакторе без необходимости писать код.
- Сохраните изменения.
- Установите код, где нужно на странице или в шаблоне.
Виджет подходит для конструктора сайта, который я использую?
Да. Elfsight виджеты могут быть добавлены на все популярные конструкторы сайтов. Найдите свой в списке ниже: Adobe Muse, BigCommerce, Blogger, Facebook Page, Drupal, Elementor, Joomla, jQuery, iFrame, Magento, HTML, ModX, OpenCart, Shopify, Squarespace, Webflow, Webnode, Weebly, Wix, WordPress, WooCommerce, Google Sites.
Как лучше всего использовать виджет FAQ на сайте?
Этот инструмент — идеальное решение для размещения на странице продукта или на домашней странице. Удобный способ рассказать посетителям сайта о сильных сторонах вашей компании и ответить на все наиболее распространенные вопросы, которые не были включены в описания продуктов и услуг.
Можно ли объединить вопросы в категории?
Чтобы объединить вопросы, используйте шаблон «Категории» или выберите любой шаблон, который вы хотите, перейдите к настройкам и нажмите «Отображать название категории» на вкладке «Контент».
Какие макеты есть в виджете FAQ?
В плагине три основных макета, предназначенных для любого типа контента. Макет «Аккордеон» отображает ответ при клике на вопрос, макет “Список” отображает его вместе с вопросом, а макет с несколькими колонками автоматически распределяет ваш контент по нескольким столбцам. Вы можете выбрать любой из них и в дальнейшем настроить их так, как вам нужно.
Адаптируется ли виджет FAQ к мобильным устройствам?
Да! Наш виджет отлично работает и выглядит на любом устройстве — от компьютера до смартфона.
Могу ли я изменить раскладку после создания виджета?
Если вам нужно применить правки к виджету, у вас есть возможность сделать это в панели администратора. Измените раскладку, выбрав нужный макет, нажмите «Сохранить», и они будут автоматически применены к вашему виджету на сайте. Если что-то не получилось, обратитесь в нашу службу поддержки.
Станьте одним из 1,078,753 клиентов Elfsight Apps
Откройте для себя еще более 80 эффективных приложений от Elfsight! Банковская карта не требуется. Никаких рисков!
Никаких рисков!
Начать
Получите скидку 20% прямо сейчас!
More Apps
Повышайте доверие к своему бренду, демонстрируя реальные отзывы клиентов
Увеличьте уровень продаж благодаря наглядной и эффективной Таблице Цен
Создавайте всплывающие окна для сайта и повышайте продажи
Зачем на сайте FAQ и как его нужно заполнить
Что дает раздел FAQ и когда он необходим
Аббревиатура FAQ расшифровывается очень просто и не значит что-либо нецензурное, хотя неискушенному пользователю может так показаться. Это просто вопросы и ответы. Именно в этом разделе любой пользователь сможет найти информацию, которой не оказалось на главной странице после изучения сайта.
Сегодня многие компании предпочитают заменять FAQ-раздел онлайн-чатами, где тоже легко узнать то, о чем не написано на сайте или необходимо уточнить какие-то моменты. Если вы уже завели подобную страницу, это не значит, что онлайн-помощник будет лишним. Они выполняют разные функции и одинаково необходимы любому современному интернет-ресурсу. Пользователь не всегда готов общаться и может зайти на сайт ночью, когда на его вопрос в онлайн-чате никто не сможет ответить сразу. В FAQ он найдет ответ без переписки и, возможно, именно поэтому предпочтет вас конкуренту.
Если вы уже завели подобную страницу, это не значит, что онлайн-помощник будет лишним. Они выполняют разные функции и одинаково необходимы любому современному интернет-ресурсу. Пользователь не всегда готов общаться и может зайти на сайт ночью, когда на его вопрос в онлайн-чате никто не сможет ответить сразу. В FAQ он найдет ответ без переписки и, возможно, именно поэтому предпочтет вас конкуренту.
Немного подробнее о тех функциях, которые выполняет FAQ:
• помогает в работе с возражениями;
• направляет возможного клиента в нужный раздел, что хорошо сказывается на перелинковке ресурса;
• информирует посетителей сайта в подробностях о преимуществах, что имеет товар или услуга;
• влияет на ранжирование, так как ответы со страницы ЧаВо хорошо индексируются поисковыми системами и приведут на ваш ресурс органический трафик, заберут у конкурентов часть целевой аудитории, если те не дают у себя подобную информацию. Это поможет превратить просто пользователя в вашего клиента. Кроме того, микроразметка FAQ позволит появиться прямо на странице выдачи: ответы доступны пользователю на смартфонах и десктопах, занимают много места и привлекают внимание.
Кроме того, микроразметка FAQ позволит появиться прямо на странице выдачи: ответы доступны пользователю на смартфонах и десктопах, занимают много места и привлекают внимание.
• увеличивает глубину просмотров сайта и время, которое пользователь проводит на нем;
• Страница FAQ уменьшает страхи пользователей, которые не увидели интересующей информации на главной странице сайта;
•сокращает нагрузку на службу поддержки, так как дает ответы на частые вопросы. Количество обращений уменьшится, что поможет оптимизировать расходы на персонал;
•снимает негатив со стороны клиентов, так как содержит ответы на все часто задаваемые вопросы и возражения.
Нет такой компании или тематики, где не пригодилось бы закрыть эти потребности. Ведь клиент часто спрашивает одно и тоже. Кроме того, периодически у каждого бизнеса появляется необходимость в посадочных страницах, и тогда очень пригодится раздел FAQ. Можно сослаться из него на лендинг, подводя клиента к совершению действия.
Есть разные варианты, как подвести пользователя к конверсии: на главном сайте веб-студии Megagroup.ru вы найдете как раздел FAQ, так и возможность получить консультацию, а также формы обратной связи по телефону или через мессенджеры. Любой удобный способ и все варианты связи для удобства посетителя сайта.
Frequently Asked Questions должен быть удобным
Главное, что нужно помнить при создании данной страницы — пользователю должно быть удобно ее использование, он должен находить ответы в 2 клика, а не бродить по древовидному списку бесконечно. Желательно, чтобы ответы не превращались в лекцию на несколько минут. Необходимо уложить понятный и простой ответ в небольшой абзац, а если очень требуется разъяснение, то дополнительно дать ссылку на более подробный материал в блоге компании.
На сайте данной компании трудно промахнуться мимо благодаря простой системе организации FAQ. Оформление лаконичное, ответы не перегружают пользователя и в большинстве случаев изложены в 3 предложениях. Есть расчеты по услугам, где заданы определенные параметры: например, сколько нужно воды одной вертикальной ферме. Если у потенциального клиента есть желание сотрудничать, то у него на этапе знакомства с компанией будут конкретные цифры, которые помогут понять, насколько это рентабельно. Несмотря на специфику бизнеса, практически не используются профессиональные термины. Среди вопросов-ответов есть тот, что помогает привести пользователя к совершению сделки.
Есть расчеты по услугам, где заданы определенные параметры: например, сколько нужно воды одной вертикальной ферме. Если у потенциального клиента есть желание сотрудничать, то у него на этапе знакомства с компанией будут конкретные цифры, которые помогут понять, насколько это рентабельно. Несмотря на специфику бизнеса, практически не используются профессиональные термины. Среди вопросов-ответов есть тот, что помогает привести пользователя к совершению сделки.
FAQ помогает улучшить позиционирование
Пользователь приходит уже с твердым намерением узнать больше о товаре, о возможностях доставки и особенностях работы сервиса при тех или иных условиях. Например, если это интернет-магазин, то основными темами, волнующими клиентов, будут покупка, доставка и условия возврата товара.
Нужно дать четкие ответы, чтобы возможный клиент не терялся в поисках нужной информации в длинном полотне текста. Оформляйте раздел: вопросы выделите, чтобы они сразу бросались в глаза, ответы разбейте на абзацы, ведь так проще воспринимать информацию.
Разберем на примере данного сайта: все, что может заинтересовать потенциального клиента, учтено в FAQ-раздел. Вопросов немного, все пронумерованы и выделены. Ответы даны по существу, хотя некоторые формулировки можно было сделать более простыми, так как канцеляризмы усложняют восприятие текста. Рядом, справа, вынесены самые важные темы, которые интересуют клиентов, а также пошаговая инструкция, причем отдельно дается гайд по заказу через мобильное приложение. Есть вкладка о преимуществах маркетплейса — это хороший ход с точки зрения позиционирования.
Где брать вопросы для FAQ
Добавьте для пользователей возможность присылать вопросы, отзывы и комментарии по поводу товара или услуги. Можно создавать ответы в виде пошаговой инструкции, писать текст в блог компании, снимать пояснительные видеоролики и т.п.
Вопросами, которые волнуют клиентов, может поделиться центр поддержки, можно искать их в соцсетях профильных сообществ и форумов, на сайтах с публичными отзывами. Проверьте вопросы, что задают через форму обратной связи, внимательно почитайте письма, отправленные на почту компании. Стоит почитать соответствующий раздел на сайтах ваших конкурентов и отзывы на их товары/услуги.
Проверьте вопросы, что задают через форму обратной связи, внимательно почитайте письма, отправленные на почту компании. Стоит почитать соответствующий раздел на сайтах ваших конкурентов и отзывы на их товары/услуги.
Раздел должен постоянно пополняться, как Википедия: это инструмент общения с пользователем – вы покажете, что внимательно относитесь к мнению клиентов, проявляете эмпатию. Это повысит лояльность и доверие к компании. Убедившись в вашей живой реакции, пользователи будут более охотно задавать вопросы и оставлять комментарии, что поможет найти недостатки юзабилити и улучшить сайт.
Инструкция по составлению ответов в FAQ
- Отвечайте только с позитивным настроем, даже если рассказываете о возможных недостатках товара или услуги. Можно отдать
- Ответ должен показывать ваше авторитетное и экспертное мнение.
- Предпочитайте просты формулировки сложным многосоставным предложениям.
- Если можно дополнить ответ с помощью визуального контента, то используйте иллюстрации, видеоуроки и другие способы быстрее донести информацию.

- Отвечайте с юмором, если ваш бренд это позволяет. Развлекательный контент лучше читается и запоминается. Вы ведь тоже пересказываете друзьям любимые ролики с котятами?:)
- Добавляйте ссылки на статьи в блоге, релевантные страницы на сайте.
- Оставьте в конце раздела FAQ призыв к действию, чтобы побудить пользователя пройти дальше по воронке.
Справка: где лучше размещать FAQ
Поставьте его там, где он нужнее клиентам. Если главной в вашем бизнесе является клиентская поддержка, то ставьте в раздел поддержки. Пользователи сначала пройдутся по вопросам-ответам, а если не обнаружат то, что им нужно, напишут или позвонят в поддержку. Если ваши товары и услуги традиционно могут вызвать немало вопросов, то закладывайте раздел в навигацию сайта. Чаще всего страница FAQ размещается в подвале сайта, там же, где и отзывы клиентов.
Раздел сайта «Часто задаваемые вопросы»
Раздел сайта «Часто задаваемые вопросы» | Digital-агентство «Сеослон»Главная
Блог
Бизнес
Зачем нужен FAQ на сайте или почему раздел с «часто задаваемыми вопросами» нужен вашему бизнесу
Раздел FAQ («Frequently Asked Questions») – раздел сайта с часто задаваемыми вопросами. Это своего рода справочник для пользователя. Ведь не все готовы общаться с техподдержкой или звонить на горячую линию. А такой список ответов на вопросы поможет пользователям сориентироваться, а также снизит нагрузку на службу сервиса.
Это своего рода справочник для пользователя. Ведь не все готовы общаться с техподдержкой или звонить на горячую линию. А такой список ответов на вопросы поможет пользователям сориентироваться, а также снизит нагрузку на службу сервиса.
Хотите повысить трафик на сайт? Заполните форму и я расскажу, как это сделать
Я соглашаюсь с политикой конфиденциальности
- Зачем нужен FAQ
- Как сделать хороший раздел с «Часто задаваемыми вопросами»
«Часто задаваемые вопросы» помогают пользователю получить ответы на свои вопросы. Например, в описании услуги указаны сроки: от 2 до 8 недель. Нецелесообразно размещать там более подробную информацию, если срок исполнения зависит от многих данных. Можно разместить ответ на этот вопрос в раздел FAQ и рассказать на примере, от чего зависят сроки оказания услуг.
Если вы планируете создание интернет-магазина, то условия доставки, оплаты и возврата товара можно разместить в раздел FAQ.
Проанализируйте наиболее часто задаваемые вопросы от клиентов, а также часто посещаемые страницы. Возможно, часть пользователей даже не задает их вам, а уходит к конкурентам и ищет там.
Как сделать хороший раздел с «Часто задаваемыми вопросами»:
- месторасположение. Пользователь должен легко понять, как получить ответ на интересующий его вопрос;
- разбейте вопросы на подкатегории. Если у вас большой объем обращений, связанных с разными продуктами или услугами, то разделите их. Например, как это сделал Apple;
- оптимизируйте под мобильные устройства. О преимуществах адаптива и создании отдельного сайта можно прочитать в статье: «Преимущества адаптивной верстки и минусы мобильной версии сайта. А, может, все-таки RESS?;
- строка поиска.
 Если у вас действительно большой раздел с «Часто задаваемыми вопросами», то имеет смысл помочь пользователям и добавить поиск. Причем поиск может быть не только по этому разделу, но по всему сайту;
Если у вас действительно большой раздел с «Часто задаваемыми вопросами», то имеет смысл помочь пользователям и добавить поиск. Причем поиск может быть не только по этому разделу, но по всему сайту;
- перелинковка – сквозные ссылки между страницами сайта. Опять же это помогает пользователю ориентироваться на сайте.
Например, у вас действуют разные условия возврата товара на нижнее белье и на чулочно-носочные изделия. Вы воспользовались системами сбора аналитики (Яндекс. Метрика и Google Analytics) и убедились, что более 50% пользователей заказывают эти товары вместе. В этом случае, обязательно добавьте ссылку на условия возврата чулочно-носочных изделий в правила по возврату нижнего белья и наоборот;
- выпадающий список. Это экономит место, если тем с вопросами получилось много, а пользователь обязательно оценит, что список вопросов он может найти на одной странице;
- видео. Просмотр видео-инструкций пользуется большой популярностью.
 Особенно, если вы реализуйте сложный продукт, такой как Photoshop. Очевидно, что в возможностях программы разобраться непросто, а читать статьи станет не каждый. Видео – отличая помощь для начинающих;
Особенно, если вы реализуйте сложный продукт, такой как Photoshop. Очевидно, что в возможностях программы разобраться непросто, а читать статьи станет не каждый. Видео – отличая помощь для начинающих; - регулярные обновления. Следите за тем, чтобы информация в этом разделе не устаревала, в противном случае, виноваты будете именно вы;
- обратная связь. Обязательно добавьте виджет обратного звонка или всплывающее окно. Если в первые 20-30 секунд пользователь не может найти нужную ему информации. Он просто закроет сайт и пойдет искать дальше.
Итак, мы рассмотрели зачем нужен раздел с «Часто задаваемыми вопросами» на сайте и как сделать его функциональным. Не забывайте, что ответы на вопросы – это работа с возражениями. Чем качественнее вы заполните этот раздел, тем лучше отработаете возражения и тем больше сделок заключите.
Ваш сайт не продает? Заполните форму и мы сделаем бесплатный аудит
Я соглашаюсь с политикой конфиденциальности
Также читайте:
Продвижение бизнеса в кризис: что делать, когда Instagram и Google ушли
Методы продвижения в кризис. Личный опыт владельца веб-студии
Личный опыт владельца веб-студии
Продвижение юридических и бухгалтерских услуг — полезные советы для специалиста
SEO и коронавирус. Итоги 2020.
Лендинг или многостраничник. Какие бизнес-задачи решают эти сайты?
Назад к списку
Выберите город
Закажите бесплатный аудит
За полчаса вы узнаете точки роста, чтобы улучшить позицию сайта в выдаче и поднять конверсию в заявку
Я соглашаюсь с политикой конфиденциальности
Узнайте как поместить ваш сайт в ТОП выдачи Яндекса и Google
Я соглашаюсь с политикой конфиденциальности
Хочу получить кейс по моей нише
Я соглашаюсь с политикой конфиденциальности
Связаться с менеджером и обсудить проект
Я соглашаюсь с политикой конфиденциальности
Обсудить продвижение
Я соглашаюсь с политикой конфиденциальности
Записаться на встречу
Я соглашаюсь с политикой конфиденциальности
Скачать топ 10 ошибок
Я соглашаюсь с политикой конфиденциальности
Станьте партнером веб-студии «Сеослон»
и получайте 10% от суммы чека за рекомендацию
Я соглашаюсь с политикой конфиденциальности
Что такое SEO-продвижение?
SEO (Search Engine Optimization) – совокупность работ, направленная на улучшение позиций сайта в результатах выдачи поисковых систем для увеличения посещаемости сайта. Работы над сайтом включают в себя внешнюю и внутреннюю оптимизацию, подразумевают развитие сайта, изменение его окружения, анализ поведения пользователей. Все действия направлены на улучшение уже существующих позиций по целевым запросам (в Яндексе, Google, Mail.ru и других поисковиках), а также на получение хороших позиций (в ТОП-10) по новым интересующим запросам. ТОП-10 – это первая страница органической поисковой выдачи (без пометки «реклама), почему так важно оказаться именно там? По статистике 80% пользователей не переходят на вторую страницу и находят то, что искали на первой странице.
Работы над сайтом включают в себя внешнюю и внутреннюю оптимизацию, подразумевают развитие сайта, изменение его окружения, анализ поведения пользователей. Все действия направлены на улучшение уже существующих позиций по целевым запросам (в Яндексе, Google, Mail.ru и других поисковиках), а также на получение хороших позиций (в ТОП-10) по новым интересующим запросам. ТОП-10 – это первая страница органической поисковой выдачи (без пометки «реклама), почему так важно оказаться именно там? По статистике 80% пользователей не переходят на вторую страницу и находят то, что искали на первой странице.
Термины
Трафик сайта — это количество пользователей, которые перешли на веб-ресурс за определенный промежуток времени.
Метатеги (от англ. meta tags) — это элементы (html-теги) веб страницы, используемые для передачи структурированных метаданных, как правило, размещаются в разделе
веб-документа. Другими словами, метатеги — это строки кода страницы, которые передают поисковой системе краткую информацию о тематике (содержимом) страницы. Грамотно составленные мета-описания положительно влияют на позиции сайта, оптимизируют процессы и затраты на раскрутку сайтов, интернет-магазинов, лендингов.
Грамотно составленные мета-описания положительно влияют на позиции сайта, оптимизируют процессы и затраты на раскрутку сайтов, интернет-магазинов, лендингов.
Title — это тег HTML-разметки, который является заголовком страницы. Теги Title крайне важны в SEO: к ним в первую очередь обращаются роботы поисковых систем, приходя на сайт, пользователи получают представление о содержании страницы.
Description — это тег HTML-разметки, который описывает содержимое страницы в 155-160 символах. Поисковые системы отображают страницу в результатах поиска, когда в различных её атрибутах, в том числе, description, находятся искомые ключевые слова.
h2 (h – от header, а 1 – это уровень) – это заголовок первого уровня, который не является мета-тегом, но вместе с мета-тегами title и description составляют основу представления страницы для поисковиков.
Карта сайта sitemap.xml — файл для ботов поисковых систем с перечнем всех страниц сайта в формате XML. Он нужен, чтобы поисковые системы более эффективно сканировали и индексировали содержимое сайта.
Он нужен, чтобы поисковые системы более эффективно сканировали и индексировали содержимое сайта.
Файл robots.txt — в файле содержатся инструкции, которые говорят поисковым роботам, какие URL на вашем сайте им разрешено обрабатывать. С его помощью можно ограничить количество запросов на сканирование и тем самым снизить нагрузку на сайт.
«Хлебные крошки» — это навигационная цепочка на сайте, которая отражает путь до текущей страницы. «Хлебные крошки» используются не только на сайтах, но и в операционных системах, СМS, файловых менеджерах
Семантическое ядро — это список ключевых слов и словосочетаний, приводящих на сайт целевых посетителей, используются для продвижения сайта в поисковых системах.
Битые ссылки – это ссылки, которые ведут на несуществующие страницы. Это затрудняет индексацию сайта.
Ссылочная масса — это совокупность всех активных внешних ссылок, размещенных на сторонних ресурсах и ведущих на оптимизируемый сайт. Ссылочная масса является одним из важнейших факторов ранжирования сайта поисковыми системами.
Ссылочная масса является одним из важнейших факторов ранжирования сайта поисковыми системами.
Внешние ссылки (другое название — обратные) — это ссылки на сайт, размещенные на сторонних ресурсах. Ссылки на другие страницы этого же сайта называются внутренними.
Авторитетные ссылки — это ссылки на сайт, размещенные на авторитетном ресурсе. Авторитетный — у такого ресурса много качественных ссылок с других сайтов.
Спасибо!
Скоро с вами свяжется наш менеджер
11 советов по созданию идеального раздела FAQ на вашем сайте
В ходе недавнего опроса, проведенного компанией Zendesk, 67% респондентов сообщили, что скорее справятся с проблемой собственными силами, чем будут обсуждать ее с представителем компании. При этом 91% участников утверждают, что для удовлетворения своих потребностей в плане обслуживания они предпочитают использовать раздел часто задаваемых вопросов, или FAQ.
FAQ позволяет клиентам найти ответы на вопросы самостоятельно, без необходимости в создании тикета и ожидания отклика со стороны службы поддержки. Благодаря тому, что ваши пользователи получают мгновенное решение проблем, количество обращений в клиентский сервис и нагрузка на сотрудников отдела заметно снижаются.
Благодаря тому, что ваши пользователи получают мгновенное решение проблем, количество обращений в клиентский сервис и нагрузка на сотрудников отдела заметно снижаются.
Хорошо продуманные FAQ действительно могут облегчить жизнь вам и вашим посетителям, но как добиться этого? Читайте далее.
- Почему страница FAQ все еще важна для вашего бизнеса?
1. Сделайте его доступным
Ваш раздел FAQ может содержать лучшие пояснительные статьи, видео-уроки и пользовательские руководства, но если читатели не могут получить к нему доступ, во всем этом попросту нет смысла. Убедитесь, что к часто задаваемым вопросам можно перейти с ключевых страниц вашего сайта, мобильных устройств, браузеров и т. д.
Вот краткий чек-лист:
1. Контент вашего ресурса должен ссылаться на FAQ. Вы можете разместить ссылку в выпадающем меню в хедере сайта или пойти еще дальше и задействовать на своей домашней странице поисковую строку, которая будет направлять пользователей прямо в нужный раздел, как это сделали мы:
2. Справочные статьи в виде всплывающих подсказок. Один из лучших способов ввести клиентов в курс дела — это провести экскурсию по вашему продукту. Создайте всплывающие подсказки, которые ссылаются на FAQ и объясняют возможности продукта по мере того, как пользователь его изучает.
Справочные статьи в виде всплывающих подсказок. Один из лучших способов ввести клиентов в курс дела — это провести экскурсию по вашему продукту. Создайте всплывающие подсказки, которые ссылаются на FAQ и объясняют возможности продукта по мере того, как пользователь его изучает.
3. Правильное отображение на всех мобильных устройствах, планшетах, браузерах и операционных системах. Это само собой разумеется, особенно если ваши покупатели пользуются различными платформами и девайсами. Важность мобильной адаптации раздела FAQ невозможно переоценить.
- Пользовательская доступность как залог высокой конверсии и социальной ответственности ресурса
2. Сделайте его легким для чтения
Никому не нравится читать «простыню» из слов. Тем более вашим клиентам, когда они хотят найти информацию, которая бы помогла им справиться со срочной задачей, например, разобраться в конкретной функции или уточнить детали биллинга. FAQ должен предоставлять ответы быстро и таким образом, чтобы их хотелось прочесть.
Ниже приведены некоторые общие правила для улучшения читабельности:
1. Пишите короткими абзацами. Вы можете составлять абзацы всего лишь из двух предложений. Разберите ваши идеи и запишите их фрагментарным образом, чтобы клиентам не приходилось читать «простыню» из слов.
2. Позаботьтесь о заголовках и подзаголовках. Заголовки и подзаголовки позволяют эффективно подытоживать концепции и идеи. На самом деле большинство онлайн-читателей обращают внимание только на заголовки, тогда как оставшийся контент они просто сканируют.
3. Структурируйте информацию при помощи буллитов и списков. Перечисление пунктов (listicle) является наиболее предпочтительным форматом написания FAQ. С их помощью вы можете предоставить информацию шаг за шагом, и тем самым сделать ее более читабельной и понятной.
- Секреты контент-маркетинга: правила создания читабельных текстов
3. Создайте список популярных статей
Разместите на главной странице раздела часто задаваемых вопросов список избранных или популярных статей. В качестве примера воспользуйтесь FAQ от LinkedIn, который создан, чтобы предоставлять быстрые ответы занятым профессионалам.
В качестве примера воспользуйтесь FAQ от LinkedIn, который создан, чтобы предоставлять быстрые ответы занятым профессионалам.
Раздел оформлен в стиле Википедии, что существенно упрощает поиск информации. Однако, ключевую роль здесь играет список популярных постов, отмеченный надписью «Рекомендовано вам», которая сразу же заставляет пользователей обратить внимание на предложенные статьи.
4. Убедитесь в том, что всю информацию можно найти
Вероятно, наиболее важной составляющей FAQ является возможность поиска. Чем проще найти информацию в этом разделе, тем лучше. Ниже представлено несколько элементов, которые помогут вам продвинуться в этом плане:
1. Вездесущая поисковая строка. В вашем FAQ обязательно должна быть поисковая строка. Вот пример от Squarespace, которые могут похвастаться одним из самых красивых и хорошо организованных разделов с вопросами. Большое поле поиска работает подобно Google, что позволяет находить ответы незамедлительно.
2. Структурированное оглавление. Оглавление значительно упрощает изучение информации. Для примера взгляните на базу знаний ProProfs Knowledgebase, где читатели могут с легкостью переключаться с одной темы на другую за счет грамотно составленного оглавления.
3. Перелинковка статей. В большинстве своем контент вашего FAQ раздела взаимосвязан, и пользователи довольно часто изучают статьи на приближенные темы. Благодаря внутренним ссылкам вы можете помочь этим людям найти релевантную информацию.
- Как организовать навигацию для вашего сайта
5. Видео часто работают лучше всего
Большинство людей предпочитают смотреть пояснительные видео и не очень любят читать статьи, чтобы разобраться в чем-либо. При наличии видеоуроков вы сможете без затруднений обучить клиентов основным принципам использования вашего продукта. Отличным примером реализации данного подхода является Photoshop — одна из самых популярных программ для редактирования изображений и дизайна, отличающаяся довольно высоким порогом входа.
Photoshop существенно облегчает жизнь начинающим фотографам и дизайнерам, стремящимся побыстрее изучить основы этого программного обеспечения. Они предлагают подробные видеоуроки, благодаря которым любой человек может освоить их графический редактор.
Вам определенно стоит создавать видеоинструкции, даже если ваша программа имеет относительной низкий порог входа.
- Секреты юзабилити: Насколько удобен ваш видео-контент?
6. Живой чат — это плюс
Предположим, что вы разработали идеальный раздел FAQ. Ответили не только на все общие вопросы, но и на технические. Вы также предоставили пользователям множество видеоинструкций, руководств по стилю, HTML руководств и даже задействовали шпаргалки для более любознательных читателей.
Контент хорошо документирован и организован по вспомогательным категориям, которые значительно упрощают поиск любой информации. Вы также разместили большую поисковую строку прямо в хедере раздела, чтобы никто не упустил ее из виду. И несмотря на все это, вы видите, что клиенты не могут найти то, что ищут. Что делать в таком случае?
И несмотря на все это, вы видите, что клиенты не могут найти то, что ищут. Что делать в таком случае?
Иногда недостаточно просто сделать все правильно. Добавление «живого чата» может обеспечить посетителям помощь по требованию, а также позволит собрать фидбек, чтобы понять, почему именно ваш раздел FAQ не дает клиентам необходимые ответы.
- Служба поддержки клиентов в социальных медиа
7. Используйте изображения и примеры
Все темы в ваших часто задаваемых вопросах должны подкрепляться качественными изображениями. Помимо этого, сделать сложную информацию более легкой для восприятия также помогают примеры, которые иллюстрируют тему, превращая ее в историю.
В качестве примера можно рассмотреть Live Chat Inc, чей раздел FAQ выполнен в формате блога. Благодаря такому подходу читать справочные посты становится легко и приятно. Также стоит отметить и тот факт, что они используют много хороших изображений и дают примеры, основанные на реальных ситуациях.
8. Добавьте форму обратной связи
Хотя цель создания FAQ заключается в снижении количества тикетов для службы поддержки, вам все равно нужно, чтобы ваши клиенты имели возможность оставить отзыв или задать вопрос. Это решается при помощи формы обратной связи. В конце каждой статьи вы можете просто попросить читателей оценить текст — если человек нажмет на кнопку «не нравится», на экране появится форма с просьбой оставить более подробный фидбек.
Это очень простой инструмент, который с одной стороны позволяет вам узнать мнение читателей, а с другой — помогает вам отслеживать успех вашего FAQ контента.
- 10 методов оптимизировать формы обратной связи для мобильных устройств
9. Позвольте поисковым системам найти ваш FAQ
Ваш раздел с вопросами и ответами — это не только инструмент поддержки. Он также может функционировать как лендинг, информирующий новых пользователей о вашем продукте.
Руководствуясь этой мыслью, вы должны оптимизировать ваши FAQ посты для поисковых систем, ведь когда потенциальные клиенты будут искать в Сети решение, которое предлагает ваш продукт, статьи из вашего FAQ отобразятся в поисковой выдаче.
Чтобы убедиться в том, что ваши справочные посты были проиндексированы поисковиками, нужно учитывать два важнейших фактора:
1. Ссылайтесь на них. Если на все страницы раздела FAQ можно попасть по гиперссылкам с домашней страницы, значит поисковые системы тоже смогут их найти. Вы должны не только вручную проверять весь ваш справочный контент, но и следить за тем, чтобы получить доступ к страницам FAQ можно было с главной страницы сайта.
2. Убедитесь в том, что каждая справочная страница имеет свой уникальный тег Title. Просмотрите исходный код каждой страницы и проверьте title-теги. Этот текст будет отображаться в поисковой выдаче, поэтому его определенно стоит проверять на наличие ошибок.
- Как Google индексирует ваши сайты?
10. Следите за актуальностью контента
По сути, FAQ представляет собой базу знаний о ваших продуктах и услугах, и потому он всегда должен содержать только самую актуальную информацию. Это особенно важно для крупных компаний, предлагающих продукцию, которая прошла через несколько обновлений.
Это особенно важно для крупных компаний, предлагающих продукцию, которая прошла через несколько обновлений.
Для примера возьмем FAQ компании SAP, который является воплощением того, как должна выглядеть справочная документация. Как ведущий в мире поставщик программных решений практически в каждой отрасли информационных технологий в своих часто задаваемых вопросах SAP дают массу подробных и актуальных сведений о релизах их продукции, обновлениях функций и многом другом.
11. Интеграция с другими инструментами
Основная идея интеграции заключается в расширении области применения вашего FAQ, чтобы этот раздел стал чем-то большим, нежели простым инструментом клиентской поддержки. К примеру, вы можете интегрировать FAQ в вашу CRM-систему, дабы отправлять туда фидбек, который вы собираете посредством раздела. С другой стороны, вы также можете отправлять клиентские тикеты из вашей CRM в раздел FAQ и превращать их в справочные статьи.
Помимо этого, интеграция возможна в популярные средства автоматизации маркетинга и программное обеспечение службы поддержки.
- Что такое интернет-интеграция (Web Integration)?
Вместо заключения
Компании, разрабатывающие справочные страницы, сообщают о росте продуктивности работы своих сотрудников, коллаборации труда и потребительской вовлеченности. Создать раздел FAQ для своего бизнеса — значит принимать решения, прежде всего, с мыслью о клиентах.
Помните, что FAQ — это не только инструмент клиентской поддержки. Этот раздел является учебным пособием, пошаговым руководством, резервной копией данных вашей организации и даже маркетинговым активом.
Высоких вам конверсий!
По материалам: blog.crazyegg.com
06-06-2016
25 лучших примеров эффективных страниц часто задаваемых вопросов
Страницы часто задаваемых вопросов (FAQ) (или информационные центры) позволяют вашему бизнесу реагировать, реагировать и предвидеть потребности вашей аудитории быстрее и надлежащим образом, чем другие типы целевых страниц.
Эффективный ресурс часто задаваемых вопросов может обучать, информировать и естественным образом направлять пользователя по содержанию вашего веб-сайта к целям и результатам, которые вы поставили.
За прошедшие годы роль страницы часто задаваемых вопросов существенно изменилась, и теперь страница часто задаваемых вопросов является важной веб-страницей на вашем сайте.
Зачем ресурс часто задаваемых вопросов?
Во-первых, страницы часто задаваемых вопросов могут привлечь новых посетителей на ваш веб-сайт с помощью обычного поиска и быстро направить их на связанные страницы — чаще всего более глубокие страницы блогов и страницы услуг, тесно связанные с решаемыми вопросами.
Далее, одна из наиболее важных возможностей для эффективной видимости бренда на страницах результатов поисковой системы (в поисковой выдаче) — это ориентация на вопросы аудитории, ее желания, нужды и болевые точки.
Страница часто задаваемых вопросов — это один из лучших способов помочь людям посетить ваш сайт и получить фрагменты ответов перед пользователями, прежде чем они нажмут какие-либо результаты на страницах поиска.
Полезная страница часто задаваемых вопросов (скорее всего, центр часто задаваемых вопросов с основными страницами и тематическим содержанием) сокращает время, необходимое людям для решения своих поисковых задач.
Опыт от первого посещения до конверсии также быстрее, потому что вы снимаете любые возможные барьеры на пути к знаниям (информационным и часто доверительным).
Как компания, вы демонстрируете свой опыт с помощью ответов на часто задаваемые вопросы, а также быстрее представляете свой ключевой персонал, знания и уникальные идеи в отрасли.
Вы повышаете доверие и ценность за счет значимого контента во многих формах, которые требуются вашей аудитории. Обычно это будет включать в себя аудио, визуальные/видео и наслоение типов контента, по сравнению с традиционным предоставлением только текстового контента.
Вы также удовлетворяете потребность в офлайн-общении и опыте с помощью более быстрых и всегда доступных онлайн-механизмов.
Люди всегда обратятся за помощью и советом. Они не хотят брать трубку телефона, ходить в магазин или ждать часы (даже минуты), чтобы эта информация или идеи стали доступными.
Он должен быть доступен сейчас и в том формате, который им нравится больше всего.
Почему страницы часто задаваемых вопросов являются приоритетными
Страницы часто задаваемых вопросов продолжают оставаться приоритетной областью для специалистов по поисковой оптимизации и цифровому маркетингу.
Страница часто задаваемых вопросов — это один из самых простых способов улучшить свой сайт и помочь его посетителям и пользователям.
Ваш раздел часто задаваемых вопросов следует рассматривать как постоянно расширяющийся источник ценности для вашей аудитории. Это место, где их постоянно меняющиеся и растущие потребности не только удовлетворяются, но и часто предвосхищаются и даже превышаются.
Не в последнюю очередь важность страниц часто задаваемых вопросов в последние годы была обусловлена ростом голосового поиска, мобильного поиска, персональных/домашних помощников и динамиков.
Они в основном основаны на предварительных результатах (ответы Google и избранные фрагменты) и могут быть явно нацелены на страницы часто задаваемых вопросов.
Люди нуждаются в общении, сравнении и поддержке при принятии большинства решений онлайн и офлайн; Часто задаваемые вопросы могут удовлетворить их все.
Эффективная страница часто задаваемых вопросов направлена на:
- Полностью и тщательно отражать потребности вашей аудитории и реагировать на них.
- Охватывает широкий спектр намерений (транзакционных, информационных, локационных и т. д.).
- Оставайтесь в курсе новых идей, полученных из ваших данных, отраслевых и более широких передовых практик.
- Привлекайте новых пользователей на веб-сайт, решая проблемы и поддерживая повторные посещения с помощью регулярных дополнений и обмена ценным опытом.
- Направляйте внутренние просмотры страниц на другие важные страницы и поддерживайте ключевые пути конверсии.
- Создание топливного блога (и более глубокого контента) логически и интуитивно связывает воедино семантически релевантный контент.
- Расскажите об опыте, доверии и авторитете в своей нише, предоставив вашему бренду и ключевому персоналу платформу для обучения, информирования и поддержки вашего сообщества.

25 лучших примеров страниц часто задаваемых вопросов
Теперь давайте рассмотрим 25 замечательных примеров страниц / ресурсов часто задаваемых вопросов и почему они так эффективны.
1. Twitter
Справочный центр часто задаваемых вопросов Twitter составил список, поскольку он учитывает некоторые интересные персонализации, простые в использовании функции поиска и имеет положительный пользовательский интерфейс (чего-то, чего когда-либо достигают немногие страницы часто задаваемых вопросов). Снимок экрана из Твиттера, июль 2022 г.
Как и следовало ожидать, доставка контента сочетает видео/визуальный контент со стандартным текстовым контентом. Роль смешанных типов контента на страницах часто задаваемых вопросов часто упускается из виду.
Скриншот с YouTube, июль 2022 г.
3. McDonald’s
Страница часто задаваемых вопросов McDonald’s кажется неформальной и общительной, побуждая людей делиться своим опытом часто задаваемых вопросов (редкость).
Скриншот с сайта mcdonalds.com, июль 2022 г.
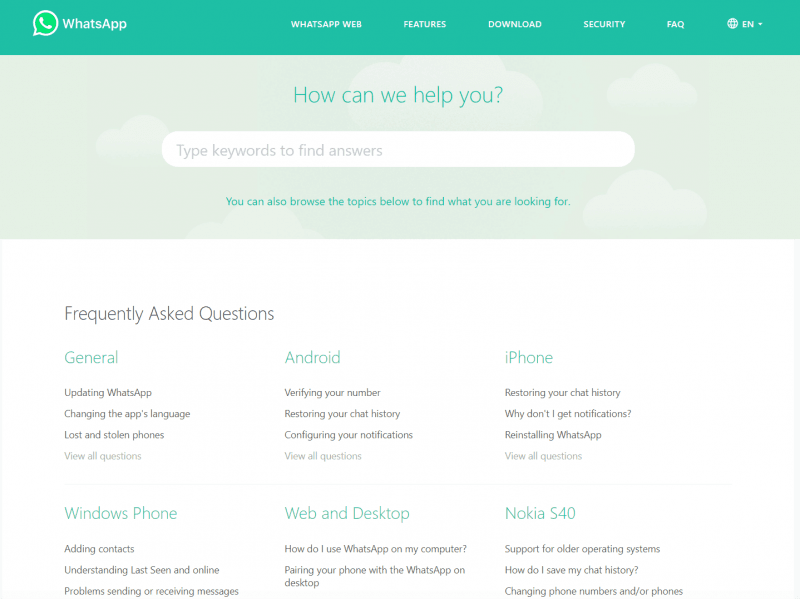
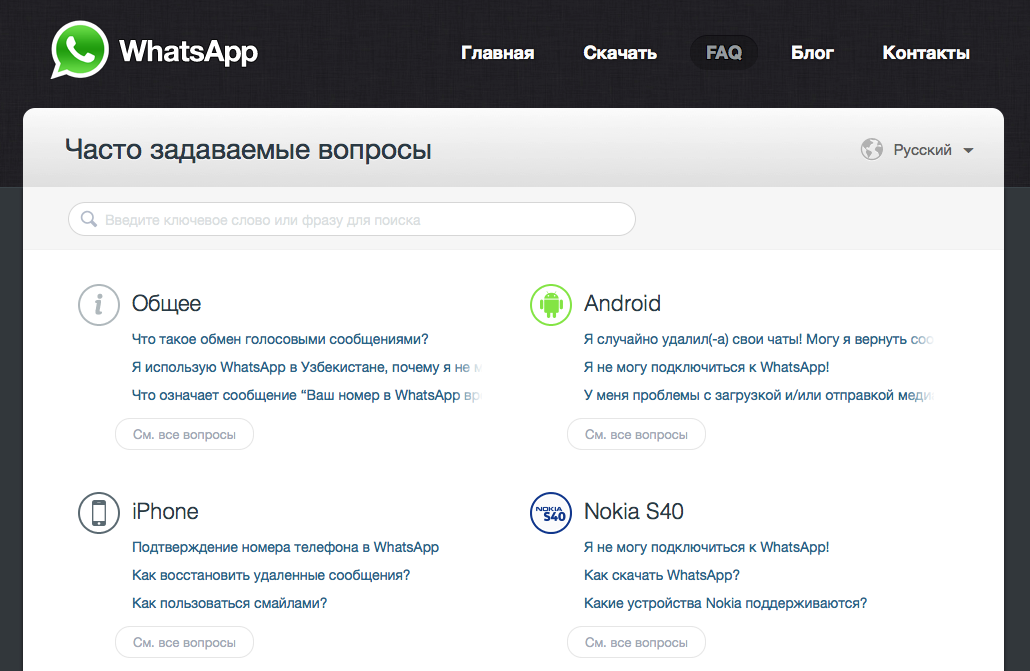
4. WhatsApp
Ресурс часто задаваемых вопросов для Whatsapp яркий, простой в использовании и эффективно классифицированный для быстрого использования на компьютере или мобильном устройстве.
Рассматривая функциональную роль и практические требования ресурса часто задаваемых вопросов, можно легко забыть о важности времени загрузки и скорости доступа к информации.
Скриншот с сайта faq.whatsapp.com, июль 2022 г.
5. Википедия
Справочный центр Википедии — отличный пример страницы часто задаваемых вопросов «старой школы».
Он насыщен текстом, разделен на ключевые темы и имеет обширный доступ ко всем важным областям поддержки, которые могут вам когда-либо понадобиться.
Есть что-то необходимое, значимое и вызывающее ностальгию в веб-сайтах, ориентированных на часто задаваемые вопросы, таких как этот, плюс они чрезвычайно полезны и остаются более чем подходящими для своей цели.
Скриншот с сайта en.wikipedia.org, июль 2022 г.
6. Университет Восточной Англии (UEA)
Ресурс часто задаваемых вопросов Университета Восточной Англии представляет собой скорее встроенную информационную архитектуру для решения проблем, чем отдельный ресурс часто задаваемых вопросов. .
Этот тип понимания аудитории в каждом критическом разделе и навигации по сайту отражает потенциал постоянного обслуживания и поддержки вашей аудитории как основной части бизнес-позиционирования.
Скриншот с сайта uea.ac.uk, июль 2022 г.
7. UCAS
Раздел часто задаваемых вопросов UCAS прост, урезан и лаконичен.
Включает подсказку, была ли информация полезной, и собирает отзывы пользователей для улучшения ресурса.
Этот тип цикла обратной связи от первого лица/прямого пользователя превосходен, поскольку он демонстрирует готовность уточнять и улучшать раздел часто задаваемых вопросов итеративно.
Скриншот с сайта ucas.com, июль 2022 г.
8. Общество дружбы с лесниками
Пример страницы часто задаваемых вопросов Общества дружбы лесников демонстрирует тематические кластеры часто задаваемых вопросов или хабы в действии.
Это облегчает людям быстрый и эффективный опыт подробного изучения наиболее важных для них тем, без дополнительных кликов или отвлекающих факторов, связанных с едиными (все темы) пунктами назначения часто задаваемых вопросов.
Скриншот с сайта forestersfriendlysociety.co.uk, июль 2022 г.
9. Ontrack
Отличительные особенности раздела часто задаваемых вопросов Ontrack включают упрощенный пользовательский интерфейс и четкий, функциональный (обратный набор) доступ к важной информации.
Содержимое не загромождено, его легко читать, плюс вы можете переключаться между ресурсами, связанными с часто задаваемыми вопросами, одним щелчком мыши, чтобы обслуживать различные уровни намерений пользователя.
Скриншот с сайта ontrack.com, июль 2022 г.
10. DaysOutGuide
Ресурс часто задаваемых вопросов DaysOutGuide включает теги, чтобы максимально использовать функциональность одного щелчка для доступа к информации со всех устройств.
Баланс между текстом, изображениями и интерактивными функциями работает хорошо.
Сегменты контента размечены и интуитивно понятны.
Скриншот с сайта daysoutguide.co.uk, июль 2022 г.
11. SendInBlueЧасто задаваемые вопросы SendInBlue, безусловно, являются самыми простыми по дизайну (единая сетка, определяемая категориями тонкого квадратного дизайна), включенными в этот список моих лучших и самые эффективные FAQs, но они работают.
Это простое решение, но его почти всегда упускают из виду.
Это полезное напоминание о том, что ценность контента и простота доступа к информации, а не чрезмерный дизайн, когда дело доходит до эффективных страниц часто задаваемых вопросов.
Скриншот с сайта help.sendinblue.com, июль 2022 г.
12. FreeSpirit
На странице часто задаваемых вопросов FreeSpirit полезные информационные навигационные функции сочетаются с интерактивным контентом, позволяющим пользователям продвигаться по сайту и быстрее принимать решения о покупке.
Снимок экрана с сайта freespirittravelinsurance.com, июль 2022 г.
13. Amazon Web Services
Часто задаваемые вопросы по Amazon Web Services функциональны, их легко просмотреть и использовать по категориям.
Здесь нет излишеств.
Но в некоторых случаях лучше сразу перейти к делу.
Скриншот с сайта aws.amazon.com, июль 2022 г.
14. Силиконовая инженерия
Часто задаваемые вопросы силиконовой инженерии помогают демистифицировать традиционно сложную отрасль.
Комбинация быстрых ссылок, спросите эксперта и более подробных ответов по содержанию хорошо работает для пользователя независимо от наличия времени или используемого устройства.
Машиностроение и смежные отрасли могут показаться сложными для многих, поэтому эта дистилляция контента всегда приветствуется для пользователя.
Снимок экрана с сайта Silicone.co.uk, июль 2022 г.
15. Dropbox
Справка Dropbox делает раздел часто задаваемых вопросов более интересным благодаря выбору изображений и побуждает пользователя исследовать сайт посредством самопознания.
Это полезное напоминание о том, что ответы на часто задаваемые вопросы могут быть веселым и увлекательным способом представить свой бренд новой и существующей аудитории различными способами.
Скриншот с сайта help.dropbox.com, июль 2022 г.
16. TUI
Часто задаваемые вопросы по TUI представлены в виде сетки, включают глубину тематического охвата и отражают объемы информации, доступной на сайте.
Ресурс не слишком красив по дизайну, но он работает и имеет почти ретро-стиль.
Скриншот с сайта tui.co.uk, июль 2022 г.
17. UPSЦентр справки и поддержки UPS включает в себя виртуальный чат-помощник, который использует ответы на часто задаваемые вопросы поверх статических функций большинства.
Чат-боты идеально подходят для часто задаваемых вопросов, главным образом из-за их способности ускорять и направлять пользователя (ключевая область эффективности для любой справки и ресурса часто задаваемых вопросов).
Снимок экрана с сайта ups.com, июль 2022 г.
18. Trent Furniture
В этом примере раздел часто задаваемых вопросов и руководств Trent Furniture действует как ресурс часто задаваемых вопросов и ресурс сводного руководства.
Это означает, что пользователи могут получить доступ к информации верхнего уровня, более глубоким и полным руководствам по покупке, информации об измерениях и целому ряду других сведений, которые обычно доступны только через блоги.
Для сайтов электронной коммерции полезно получить доступ к уровням глубины контента, имеющим отношение к вашим решениям о покупке, независимо от того, собираетесь ли вы совершить покупку в рамках одного сеанса или прорабатываете свой путь через процесс покупки и поиска информации.
Скриншот с сайта trentfurniture.co.uk, июль 2022 г.
19. FatFace
Справочный центр FatFace и ресурс с часто задаваемыми вопросами — это практический пример того, как крупный бренд делает все правильно.
Справочный центр размещает пользователей на первом месте по затронутым темам, и при этом ему удается чувствовать себя представительным и полезным.
Скриншот с сайта fatface.com, июль 2022 г.
20. Закон Стюарта
Этот пример часто задаваемых вопросов о законе Стюарта демонстрирует многоцелевой характер информационного контента.
В этом кейсе традиционные новости и содержание статей объединены с часто задаваемыми вопросами, идеями и более широкими экспертными мнениями.
Скриншот с сайта stewartslaw.com, июль 2022 г.
21. Pinterest
Справочный центр Pinterest выводит простоту на новый уровень.
Предоставленный дизайн и информация имеют приоритет для мобильного пользователя благодаря сочетанию визуальных и текстовых триггеров.
Ресурсы часто задаваемых вопросов должны ставить функцию на первое место, и в этом примере это ясно видно.
Скриншот с сайта help.pinterest.com, июль 2022 г.
22. Elite Island Holidays UK
Потребности аудитории определяют часто задаваемые вопросы Elite Island Holidays и призваны решать проблемы людей во время праздников, от подготовки до помощи и поддержки в последнюю минуту.
Характер ответов в блоге означает, что посетителю сайта не нужно выходить за пределы страницы часто задаваемых вопросов для получения помощи.
Полнота ответов на часто задаваемые вопросы может варьироваться в зависимости от отрасли и сайта.
В этом примере более подробное предоставление контента приятно видеть и помогает предотвратить многократные щелчки или вернуться к уточнению запроса поисковой системы, чтобы найти полный ответ.
Скриншот с сайта Eliteislandholidays.com, июль 2022 г.
23. AirtableСправочный центр Airtable веселый, наглядно оформленный и даже содержит полезную информацию о том, как пользоваться разделом часто задаваемых вопросов.
Сделать справочный ресурс интересным непросто. Однако Airtable добилась этого.
Мне нравится быть объективным (насколько это возможно в таких темах, основанных на мнениях) и рассматривать страницы часто задаваемых вопросов, которые выделяются четкой целью и мыслью.
Скриншот с сайта support.airtable.com, июль 2022 г.
24. Pretty Little Thing
Часто задаваемые вопросы о Pretty Little Thing сразу сообщают своей аудитории и соответствующим образом размещают дизайн и контент.
Часто задаваемые вопросы также кажутся хорошо продуманными и привлекательными для взаимодействия.
Интерактивные визуальные элементы отражают взаимодействие с мобильными устройствами и всеми устройствами, что важно для мобильных устройств в Интернете и ожиданий всех устройств.
Скриншот с сайта prettylittlething.com, июль 2022 г.
25. First DirectЧасто задаваемые вопросы, справочный центр и ресурсы/инструменты/руководства First Direct объединяют множество информативных сегментированных руководств и финансовых инструментов.
Сделать часто сложные и сухие финансовые темы простыми и доступными непросто, но этот раздел делает это хорошо.
Снимок экрана с сайта www1.firstdirect.com, июль 2022 г.
Создание эффективной страницы часто задаваемых вопросов
Если у вас есть страница часто задаваемых вопросов, полагайте, что она может принести больше пользы, или вы хотите создать новый ресурс часто задаваемых вопросов для своего веб-сайта , необходимо продумать следующие шаги.
Не забывайте о необходимости сбора данных в разделе часто задаваемых вопросов. Используйте это, чтобы продолжать добавлять, уточнять и расширять текущую ценность для вашей аудитории.
Ваш ресурс часто задаваемых вопросов необходимо своевременно обновлять, чтобы учитывать все новые и постоянно меняющиеся наборы данных, отражающие ваши существующие и новые требования сообщества, как в автономном, так и в интерактивном режиме.
1. Определите цель страницы часто задаваемых вопросов
Предположим, вы хотите вывести своих экспертов на передний план и обеспечить постоянную поддержку аудитории. В этом случае ваш центр часто задаваемых вопросов будет работать совсем иначе, чем если бы вы намеревались упростить доступ к краеугольному контенту на своем веб-сайте.
У вас должна быть четко определенная цель раздела часто задаваемых вопросов и убедитесь, что вы подкрепляете ее бизнес-целями и ключевыми показателями эффективности.
Это помогает поддерживать приоритеты и обоснование, чтобы продолжать вкладывать ресурсы и сосредоточиться на разработке часто задаваемых вопросов наряду с более традиционными страницами коммерческих веб-сайтов.
2. Заранее планируйте поддержку и развитие своего Центра часто задаваемых вопросов
Вопросы вашей аудитории будут часто меняться, и вы должны убедиться, что содержание часто задаваемых вопросов отражает это.
Данные в Google Search Console (GSC), поведение при поиске на сайте, а также более широкие отраслевые тенденции помогут в этом.
Однако не ограничивайте сбор данных одним источником.
Посмотрите на конкурентов, рассмотрите расширенные результаты Google (используя такие инструменты, как Semrush) и посмотрите на полноту предоставления экспертных знаний через содержание часто задаваемых вопросов.
3. Загляните за пределы среды данных вашей компании
Несмотря на то, что ваши данные отлично подходят для обслуживания существующей клиентской базы, часто приходится отвечать на несколько уровней часто задаваемых вопросов.
Вы можете использовать бесплатные инструменты, такие как Answer the Public для более общих вопросов, Google Trends и сайты конкурентов.
Возможность отвечать на вопросы в поисковой выдаче постоянно растет. Вы хотите присутствовать в этих беседах, демонстрируя свой контент часто задаваемых вопросов и создавая привлекательные типы контента для правильного нацеливания на эти элементы.
4. Структурирование часто задаваемых вопросов
Как ваша страница, так и отдельные часто задаваемые вопросы (будь то отдельная страница часто задаваемых вопросов или целые разделы вашего сайта, относящиеся к содержанию часто задаваемых вопросов) нуждаются в некотором рассмотрении того, как вы их структурируете и делаете разнообразный контент доступным для пользователя. так и поисковые системы.
Рассмотрите возможность расширения текста по клику на уровне отдельных часто задаваемых вопросов, чтобы ответы были четкими и простыми в использовании.
На уровне структуры страницы уделите время расстановке приоритетов контента на основе ценности и спроса, а также областей технической оптимизации, таких как использование схемы, скорость страницы и удобство для мобильных устройств.
Помните, что люди стремятся переварить контент разными способами.
Часто задаваемые вопросы не обязательно должны быть только текстовыми. Он гораздо шире и ценен для людей и для поиска, если он многоуровневый и разнообразный по типам контента.
5. Используйте данные для уточнения и улучшения: часть «Всегда на связи» Focus
Страницы часто задаваемых вопросов быстро устаревают, и их ценность со временем снижается.
Убедитесь, что вы тестируете изменения страницы и итеративно улучшаете все, от заголовков и интерактивных элементов страницы до новых дополнений контента на основе данных и призывов к действию.
Каждый месяц будут появляться основанные на фактических данных шансы на улучшение, и такой настрой является ключом к максимальному влиянию на бизнес и пользователей.
6. Не забывайте о людях Элемент
Наиболее успешные страницы часто задаваемых вопросов и центры помощи часто связаны с более глубоким пониманием людей, которым они предназначены помочь.
Данные и доказательства всегда важны, но вы должны сбалансировать их с реальными знаниями и опытом в автономном режиме.
Лучше всего в этом помогут специалисты, работающие на переднем крае, которые ежедневно активно взаимодействуют с вашей аудиторией и действительно понимают, как онлайн и оффлайн ответы на часто задаваемые вопросы могут помочь и обогатить ваши предложения по решению проблем.
Раздел часто задаваемых вопросов поддерживает ваших сотрудников настолько, насколько он помогает обучать и информировать ваше сообщество.
Подумайте о своих повторяющихся разговорах и о том, как их можно одинаково хорошо обслуживать в Интернете.
Не забывайте о смешанных типах контента, чтобы воспроизвести офлайн-опыт в Интернете, а также о необходимости собирать отзывы непосредственно от ваших пользователей.
В качестве последнего небольшого совета: каждый ресурс часто задаваемых вопросов, каким бы полным он ни казался, будет иметь новые способы использования полученной от него ценности и области для роста.
Вы часто можете изменить положение существующего контента для новых возможностей поиска, укрепить и расширить его глубину и ценность, а также создать уникальный визуальный контент из текстового положения для многих краткосрочных и текущих выгод.
Дополнительные ресурсы:
- Google: схема часто задаваемых вопросов может использоваться в некоторых вопросах
- Как определить вопросы и оптимизировать свой сайт для вопросов и ответов, часто задаваемых вопросов и многого другого
- Идеально оптимизированный контент от начала до конца
Избранное изображение: Ковалевская Оксана/Shutterstock
Категория Содержание SEO
Более 45 часто задаваемых вопросов по веб-дизайну, разработке веб-сайтов, редизайну страниц Стоимость
1. Сколько стоит новый веб-сайт?
Как вы думаете, можно ли рассчитать точную стоимость разработки сайта? Разработка веб-сайта будет полностью настраиваемой в соответствии с требованиями клиента. В настоящее время вы можете найти множество вариантов для развития вашего сайта.
В настоящее время вы можете найти множество вариантов для развития вашего сайта.
Вы можете обратиться к дизайнеру веб-сайтов (фрилансеру) или связаться с агентством по разработке веб-сайтов, или вы можете попробовать разработать веб-сайт самостоятельно, используя некоторые хорошо работающие конструкторы веб-сайтов. В зависимости от требований и метода, который вы выберете для создания своего веб-сайта, стоимость будет варьироваться.
В ColorWhistle мы устанавливаем цены после проведения отдельного анализа проектов и после мозгового штурма работаем над достижением желаемых результатов.
2. Вы создаете сайты только на WordPress?
WordPress в тренде. Веб-сайты могут быть разработаны с использованием других платформ, таких как Shopify, Laravel и многих других, но WordPress выделяется из толпы.
WordPress очень удобен и гибок в создании веб-сайтов любого типа без каких-либо ограничений. Создание веб-сайта с большим доверием и надежностью важнее, поэтому понимание требований проекта и выбор наиболее подходящей платформы помогут добиться лучших результатов.
Обратите внимание на наши услуги по разработке веб-сайтов на WordPress.
3. Будете ли вы поддерживать мой сайт для меня?
Регулярное техническое обслуживание необходимо для стабильной гибкости и надежности веб-сайта. Надлежащее обслуживание поможет обеспечить безопасность вашего сайта, пригласить новых посетителей, увеличить трафик и многое другое.
Конечно, мы можем помочь вам с надлежащим и профессиональным обслуживанием веб-сайта в дополнение к развитию, поскольку это способствует достижению стабильного роста, поддерживая ваш бизнес в нужном русле.
4. Будет ли мой сайт оптимизирован для мобильных устройств?
Будь то бронирование билетов, онлайн-заказ, просмотр и т. д. люди стремятся выполнять эти задачи на ходу. Таким образом, разработка адаптивного веб-сайта поможет улучшить внешний вид вашего веб-сайта как на малых, так и на больших устройствах. Это также увеличивает количество посетителей, позиции в поисковых системах.
Да, мы гарантируем разработку адаптивного веб-сайта, который сделает ваших посетителей привлекательными и обеспечит оптимизированный просмотр.
5. Сколько времени занимает создание веб-сайта?
Если вы выбрали профессиональную компанию по разработке веб-сайтов, то это займет от 1 до 4 месяцев, начиная с нуля и заканчивая созданием базовых информационных веб-сайтов с меньшей функциональностью.
Конструкторы веб-сайтов могут помочь вам создать веб-сайт быстрее, но на них довольно сложно положиться, так как вам нужно делать все с нуля. Совет или мнение эксперта может помочь в получении лучших результатов.
6. Что делать, если мне понадобится помощь на моем сайте в будущем?
Вы можете обратиться к нам, когда вам понадобится наша помощь. Наша команда может разобраться и вернуть вашему сайту его функциональность. В ColorWhistle мы сначала ищем причины этого, а затем проверяем все технические конфигурации, чтобы найти лучшее решение для восстановления вашего веб-сайта. Мы также предлагаем вам регулярное техническое обслуживание вашего веб-сайта, поскольку это позволит избежать снижения функциональности вашего веб-сайта.
7. Кто размещает веб-сайт?
Чтобы создать свой веб-сайт, вам нужно будет выбрать провайдера для размещения вашего веб-сайта, что сделает ваш веб-сайт доступным в Интернете. Bluehost, Fastcomet, Interserver.net, A2Hosting и другие — одни из лучших хостинг-провайдеров на рынке.
Если вы мало знаете об этих услугах хостинга, мы порекомендуем вам наиболее подходящий для ваших требований, или мы также можем помочь вам с вашим существующим провайдером, если он у вас уже есть.
8. Могу ли я самостоятельно обновить веб-сайт после его создания?
Да, вы можете продолжать обновлять свой веб-сайт после его создания, и мы рекомендуем то же самое. Если вы не обновляете свой веб-сайт свежим контентом, есть вероятность, что он потеряет свою видимость в Интернете в поисковых системах.
В ColorWhistle у нас есть практика предоставления нашим клиентам документации о том, как содержимое может быть легко отредактировано в бэкэнде в будущем. Поэтому убедитесь, что вы регулярно обновляете свой веб-сайт, и да, мы помогаем вам в этом.
9. Я хочу, чтобы на моем сайте была форма регистрации по электронной почте? Как я могу это сделать?
Это отличная идея, чтобы привлечь больше клиентов в свой бизнес. Вы можете встроить форму регистрации на свой веб-сайт, используя любую из ведущих платформ электронного маркетинга, таких как MailChimp, SendinBlue, ActiveCampaign и другие.
Пока вы настраиваете форму регистрации, убедитесь, что виджет привлекателен и виден вашим посетителям.
10. Сколько страниц я получу на своем сайте?
Мы можем работать над этим в зависимости от ваших требований. Мы рекомендуем разработать веб-сайт с несколькими страницами, так как это поможет оптимизировать ваш веб-сайт с помощью SEO в будущем, а для одностраничных веб-сайтов довольно сложно добавлять больше контента в будущем.
11. Как вы создаете мой сайт?
Мы создаем ваш веб-сайт, понимая ваши требования. Мы гарантируем настройку лучшего и подходящего доменного имени, хостинг-провайдеров, индивидуального дизайна и контента. Кроме того, мы создаем ваш веб-сайт с учетом ваших потребностей, с SEO и оптимизацией скорости. На приведенном ниже снимке экрана показан процесс, которому мы следуем в ColorWhistle.
Кроме того, мы создаем ваш веб-сайт с учетом ваших потребностей, с SEO и оптимизацией скорости. На приведенном ниже снимке экрана показан процесс, которому мы следуем в ColorWhistle.
12. У меня уже есть сайт, как легко его изменить?
Уровень сложности обновления уже существующего зависит от того, какие изменения требуются. Если потребность довольно сложная, может потребоваться время для ее доставки, и, если необходимо внести лишь незначительные изменения, ее можно обработать и доставить в ближайшее время. В ColorWhistle мы проведем обсуждение с нашим клиентом, а затем, после понимания требований, мы начнем выполнять необходимые шаги.
13. Сколько времени потребуется, чтобы попасть на 1-ю страницу Google?
Обычно требуется минимум 6 месяцев, чтобы ваш веб-сайт появился на первой странице Google, и это полностью зависит от сложности ключевых слов, используемых на вашем веб-сайте. Это довольно непредсказуемо, так как в настоящее время конкуренция довольно высока, и почти каждый бизнес заинтересован в создании веб-сайтов, оптимизированных для SEO.
14. Сколько стоит хостинг?
В зависимости от поставщика услуг хостинга и выбранного вами типа хостинга стоимость варьируется. Выберите наиболее подходящий тип хостинга и провайдера из различных вариантов, доступных на рынке.
15. Вы занимаетесь поисковой оптимизацией моего веб-сайта при его создании?
Да, мы предлагаем базовый пакет настройки SEO, в который включены такие элементы, как настройка метаданных, настройка отслеживания и аналитики. Клиенты также могут ежемесячно запрашивать другие услуги SEO для дальнейшей оптимизации. Важно работать над SEO веб-сайта, поскольку это значительно увеличивает трафик и конверсию на ваш сайт.
Да, мы оптимизируем ваш веб-сайт для SEO, поскольку это один из важнейших шагов, который увеличит вероятность получения большого количества потенциальных клиентов.
16. На какой платформе вы создаете свои веб-сайты?
На рынке существует множество платформ, которые помогают в создании творческих и профессионально разработанных веб-сайтов, но почти половина веб-сайтов в Интернете построена на WordPress.
Мы являемся экспертами в создании веб-сайтов на следующих платформах: WordPress, Magento, Laravel, Joomla и CodeIgniter. В зависимости от ваших требований мы предложим наиболее подходящую платформу.
17. Можете ли вы помочь мне написать контент для моего веб-сайта?
Конечно, мы можем помочь вам добавить соответствующий контент на ваш сайт. Наша команда копирайтеров может помочь вам в предоставлении профессионального контента, понимая ваши требования и бизнес-цели.
В ColorWhistle мы доставляем контент для целевых страниц, служебных страниц, а также практикуем создание соответствующих блогов для вашего бизнеса и регулярное обновление контента.
Обратитесь к нашим службам контент-маркетинга для получения дополнительной информации.
18. Потеряю ли я рейтинг Google, если реконструирую или реконструирую свой веб-сайт?
Если вы измените дизайн правильно, вы не потеряете свой рейтинг, поскольку мы следуем надлежащему контрольному списку для обновления, и это поможет повысить узнаваемость, поскольку ваш бизнес будет выделяться из толпы благодаря обновленному и оптимизированному дизайну.
У нас есть подробный блог, посвященный этой теме. Почитайте.
19. Можете ли вы помочь мне улучшить мой сайт, не создавая новый сайт?
С помощью нашей службы технического обслуживания мы можем помочь вам улучшить дизайн, функции и общую производительность вашего веб-сайта без необходимости в новом. Наши опытные эксперты по пользовательскому интерфейсу UX также могут помочь вам с предложениями по улучшению взаимодействия с пользователем на существующем веб-сайте, поэтому мы можем улучшить ваш существующий веб-сайт без каких-либо хлопот.
20. Каков ваш процесс управления проектами?
Наш процесс управления проектами включает в себя все, от нуля до успешной реализации проекта. Сначала мы понимаем и планируем на основе требований, расставляем приоритеты задач и начинаем выполнение с хорошо структурированным потоком процессов.
Во время выполнения мы обеспечиваем отслеживание и мониторинг хода проекта, а на заключительном этапе мы обеспечиваем устранение неполадок, тестирование и доставку вместе с окончательным отчетом о проекте.
21. Нужно ли обновить мой сайт до HTTPS вместо HTTP?
Конечно, не стоит идти на компромисс. Крайне важно обновить ваш веб-сайт с помощью HTTP вместо HTTP, поскольку считается, что HTTP решает проблемы с защитой данных. Ваши данные будут защищены путем шифрования с помощью SSL-сертификата.
Веб-сайты, которые обрабатывают электронную коммерцию, банковские транзакции, пользовательские данные, должны быть в обязательном порядке обновлены до HTTP, чтобы защитить пользовательские данные от взлома. Если на вашем веб-сайте не настроен действительный сертификат SSL, браузер определяет это как ошибку и отображает сообщение «соединение не защищено», как показано на снимке экрана ниже.0003
Убедитесь, что на вашем веб-сайте установлено безопасное соединение, внедрив на нем необходимые конфигурации безопасности.
22. Сколько времени занимает редизайн сайта?
Редизайн веб-сайта может занять некоторое время, но при правильной стратегии это поможет привлечь больше потенциальных клиентов. Если вы запланировали редизайн веб-сайта с помощью экспертного агентства, они могут помочь вам внедрить лучшие и подходящие методы, поскольку у них есть опытные дизайнеры, разработчики и производители контента, которые могут добиться лучших и улучшенных результатов.
Если вы запланировали редизайн веб-сайта с помощью экспертного агентства, они могут помочь вам внедрить лучшие и подходящие методы, поскольку у них есть опытные дизайнеры, разработчики и производители контента, которые могут добиться лучших и улучшенных результатов.
23. Что произойдет, если мой сайт сломается?
Не делайте предположений. Сайт может выйти из строя по таким причинам, как временные проблемы, проблемы с веб-хостингом и т. д. Возможно, ваш сайт был взломан или может быть вызван технической ошибкой, которую необходимо исправить. Мы помогаем анализировать возникшую проблему и предлагать решения на ее основе.
24. В чем разница между CMS, DNS, хостингом, FTP?
- DNS — система доменных имен. Он связывает ваше доменное имя и IP-адрес веб-хоста, чтобы ваш сайт работал
- Хостинг. Хостинг — это место хранения всех файлов вашего веб-сайта. Хостинг-провайдер выделяет место для ваших файлов на сервере
- FTP — протокол передачи файлов — это метод доступа и передачи файлов между компьютерами.
 FTP обеспечивает безопасную и зашифрованную передачу, предотвращая несанкционированный доступ к вашим файлам
FTP обеспечивает безопасную и зашифрованную передачу, предотвращая несанкционированный доступ к вашим файлам - CMS — CMS — это платформа, на которой создается ваш сайт. CMS помогает управлять содержимым вашего веб-сайта, а также позволяет добавлять пользователей на ваш веб-сайт с соответствующими уровнями доступа
25. Можете ли вы справиться с текущим обслуживанием?
Да, конечно, мы можем провести техническое обслуживание действующего веб-сайта. Мы считаем, что это действительно хорошая идея, когда ваш сайт может часто обновляться. Текущее обслуживание может помочь повысить производительность, повысить безопасность и снизить риск сбоев.
26. Какие у вас этапы оплаты?
Наши шаги по оплате довольно просты, безопасны и прозрачны. Мы принимаем платежи через безопасные платежные шлюзы, такие как PayPal и Wise.com. Мы также принимаем проводные транзакции. Как только вы получите наш счет, вы можете выбрать способ оплаты и продолжить транзакцию.
27. Будет ли у меня штатный выделенный разработчик?
Да, мы можем выделить выделенного разработчика на полный рабочий день. Когда ваш веб-сайт создается, поддерживается и обновляется штатным выделенным разработчиком, это может помочь в обеспечении продуктивной работы.
28. Сколько разработчиков я могу нанять для своего проекта?
Это полностью зависит от того, что вам действительно нужно. Если вам нужен новый веб-сайт, обновите свой веб-сайт, в зависимости от ваших требований вы можете нанять разработчиков для проекта.
29. Мне не нравится мой текущий веб-сайт, вы можете помочь?
Мы здесь, чтобы помочь вам. Мы можем обновить ваш веб-сайт и повысить его скорость и SEO-оптимизацию, улучшив ваше присутствие в Интернете.
30. У меня уже есть доменное имя, могу ли я использовать его для своего веб-сайта?
Звучит здорово. Если он у вас уже есть и подходит для вашего бизнеса, мы вполне можем продолжить его.
31. Что делать, если я не доволен своим веб-дизайном, вы предлагаете возмещение?
Ой! Надеюсь таких ситуаций не будет. Мы гарантируем, что сообщаем и получаем ваши отзывы на каждом этапе разработки, который мы завершаем. Наша практика заключается в том, чтобы еженедельно информировать клиента о том, что было выполнено, и продолжать работать в соответствии с его предложениями.
Мы гарантируем, что сообщаем и получаем ваши отзывы на каждом этапе разработки, который мы завершаем. Наша практика заключается в том, чтобы еженедельно информировать клиента о том, что было выполнено, и продолжать работать в соответствии с его предложениями.
32. Будет ли мой сайт доступен для всех устройств Apple и Android?
Да, мы создаем адаптивные веб-сайты, которые также будут доступны на устройствах Apple и Android.
33. Я точно не знаю, каковы мои требования. Не могли бы вы мне помочь?
Да, конечно, благодаря подробному обсуждению мы можем помочь вам отслеживать ваши требования.
34. Что делать, если в будущем мне понадобятся обновления или изменения веб-проекта, разработанного вами или другим агентством?
Это не должно иметь большого значения. Мы можем обрабатывать и работать над ним в соответствии с вашими предложениями и требованиями.
35. Вы работаете с клиентами за границей? Если да, то как?
Да, конечно, мы работаем для клиентов за границей, и 80% бизнеса ColorWhistle приходится на офшорных партнеров. Мы гарантируем поддерживать хорошие отношения с нашими клиентами с самого начала до доставки.
Мы гарантируем поддерживать хорошие отношения с нашими клиентами с самого начала до доставки.
Мы регулярно информируем клиентов о статусе проекта, подключаясь через онлайн-портал встреч, поскольку это поможет нам лучше понять их требования.
36. Вы переделываете дизайн существующих веб-сайтов?
Мы можем, это может занять некоторое время, но мы можем сделать это с нашими креативными и продуктивными дизайнерами. Некоторая настройка вашего существующего веб-сайта с правильной реализацией может помочь в успешном запуске.
37. Для каких компаний вы разрабатываете веб-дизайн?
Мы обслуживаем стартапы, НКО, средние и малые компании. Мы хорошо понимаем требования наших клиентов, планируем, организуем и работаем, стремясь к отличным результатам.
38. Я могу получить бесплатный шаблон с помощью такой компании, как Wix. Почему я должен платить вам за разработку веб-сайта для меня?
Вы правы. На рынке есть бесплатные шаблоны для дизайна веб-сайтов, но у вас может не быть полной свободы для его настройки в соответствии с вашими требованиями, и, кроме того, использование готового шаблона для веб-сайта не поможет вам выделиться из толпы. Мы можем создать ваш веб-сайт с уникальным дизайном, отвечающим вашим потребностям, добавив к нему немного творчества и профессионализма.
Мы можем создать ваш веб-сайт с уникальным дизайном, отвечающим вашим потребностям, добавив к нему немного творчества и профессионализма.
39. Могу ли я увидеть проект до того, как он будет построен?
Да, конечно. Мы практикуем получение дизайна, подтвержденного нашими клиентами. Это поможет нам внести необходимые изменения, прежде чем приступить к процессу разработки.
40. Какие типы веб-сайтов вы разработали?
Мы разработали веб-сайты услуг для таких отраслей, как путешествия, гостиничный бизнес, здравоохранение, недвижимость, электронное обучение, НПО, а также веб-сайты электронной коммерции.
41. Есть ли у вас примеры веб-сайтов, которые вы разработали?
Вы можете ознакомиться с нашим портфолио, чтобы получить представление о том, чем мы занимаемся. Кроме того, взгляните на услуги веб-дизайна, которые мы предлагаем.
42. Можете ли вы создать мой логотип?
Да, мы можем помочь вам разработать логотип, соответствующий вашему бизнесу, поскольку у нас работают опытные дизайнеры. Мы гарантируем, что ваш логотип будет уникальным, креативным и привлекательным.
Мы гарантируем, что ваш логотип будет уникальным, креативным и привлекательным.
43. Как хорошо разработанный веб-сайт поможет моему бизнесу?
Хорошо спроектированный веб-сайт повысит удобство работы пользователей, что очень важно для получения большего количества конверсий. Когда вы создаете свой веб-сайт с хорошо структурированным дизайном, ваши клиенты и посетители будут чувствовать эстетическое удовольствие от веб-сайта и будут привлекать все больше и больше потенциальных клиентов. Самый первый шаг к вашему успеху — сделать ваших посетителей и клиентов привлекательными, а это возможно только при наличии хорошо разработанного веб-сайта.
44. Нужно ли мне выбирать шаблон для дизайна моего сайта?
Да, у вас есть возможность выбрать его, и это также поможет нам в настройке, понимая ваши ожидания
45. У меня уже есть кто-то, кто занимается дизайном моего сайта, можете ли вы использовать этот дизайн?
Звучит здорово. Мы можем использовать его, а также при необходимости настроим его, исходя из ваших ожиданий
46.
 Какую CMS вы используете для веб-дизайна?
Какую CMS вы используете для веб-дизайна?Мы гарантируем, что выберем наиболее подходящую CMS в зависимости от требований клиента. Чаще всего мы используем WordPress, а также конструкторы страниц, такие как Elementor, DIVI и другие.
47. Как работает ваш процесс проектирования?
Сначала мы в ColorWhistle,
Разрабатываем каркас -> Получаем одобрение от клиента -> Вносим изменения -> Завершаем разработку каркаса и согласовываем рабочий процесс.
При согласовании рабочего процесса мы,
Разрабатываем макеты в соответствии с утвержденными каркасами -> Принимаем одобрение клиента -> Дорабатываем макеты и согласовываем дизайн.
Часто задаваемые вопросы по веб-дизайну без лишних слов
Я знаю, о чем вы думаете. Еще одна скучная страница часто задаваемых вопросов. Тот, где они отвечают только на вопросы, которые приносят пользу компании. например «Как я могу работать с вами?» и «почему ты такой замечательный?»
Зевота.
Нам нравится делать все по-другому. Это не типичная страница часто задаваемых вопросов. Это тип часто задаваемых вопросов, где мы обсуждаем РЕАЛЬНЫЕ проблемы, которые у вас есть. Вы сможете найти ответы на вопросы, которые действительно хотите знать.
Если у вас есть какие-либо вопросы, на которые вы бы хотели, чтобы мы ответили, которые еще не были рассмотрены, задайте их здесь.
Вопросы по веб-дизайну
– Сколько вы берете за веб-сайт?
— Почему ты такой дорогой?
– Почему ты такой дешевый?
– Сколько времени занимает создание веб-сайта?
– Как мы общаемся при создании сайта?
– Что вам нужно от меня?
– Что делать, если мне не нравится сайт?
– Вы предлагаете график платежей?
– Могу ли я произвести окончательный платеж, когда сайт будет готов к работе?
– Кто размещает веб-сайт?
— Что делать, если я вообще не хочу управлять сайтом. Ты можешь сделать все это для меня?
Ты можешь сделать все это для меня?
— Могу ли я самостоятельно обновить веб-сайт после его создания?
– Я хочу, чтобы на моем сайте была форма регистрации по электронной почте? Как мы можем это сделать?
– Сколько страниц я получу на своем сайте?
– Ты напишешь мне текст?
– Как вы можете писать текст для моего сайта, не зная того, что знаю я?
– Как вы создаете мой сайт?
— Я не хочу использовать WordPress, могу ли я выбрать другой?
— У меня уже есть сайт, как легко его изменить?
– Будет ли мой сайт оптимизирован для мобильных устройств?
— Сколько времени потребуется, чтобы попасть на первую страницу Google?
– Нужен ли мне веб-сайт?
– Моя новая бизнес-идея будет огромной, может быть, следующим Facebook. Вы можете помочь?
Вы можете помочь?
– Вы купите для меня стоковые изображения?
Хостинг и домен Вопросы
– Нужен ли мне хостинг?
– Сколько стоит хостинг?
– Кто размещает веб-сайт?
– Вы купите мне домен?
– Кому будет принадлежать домен?
Вопросы SEO
— Вы занимаетесь SEO для моего веб-сайта при его создании?
— Сколько стоит SEO?
— Как узнать, работает ли SEO?
Общие вопросы
– Вы работаете со всеми?
– Вы обслуживаете клиентов только в Манчестере?
– Вы встретитесь со мной лицом к лицу?
9Наверх
Почему у вас так дорого?
Процесс, который мы используем для создания вашего веб-сайта, требует определенного времени и требует тщательного планирования и исследований. В отличие от других агентств, мы НЕ используем шаблоны. Мы создаем ваш сайт с нуля, а это значит, что вы получаете уникальный дизайн, адаптированный под ваш бизнес. Покупка веб-сайта у нас не должна рассматриваться просто как коммерческие расходы, поскольку ваш веб-сайт — это инструмент продаж, который должен приносить вам деньги. 9Наверх
В отличие от других агентств, мы НЕ используем шаблоны. Мы создаем ваш сайт с нуля, а это значит, что вы получаете уникальный дизайн, адаптированный под ваш бизнес. Покупка веб-сайта у нас не должна рассматриваться просто как коммерческие расходы, поскольку ваш веб-сайт — это инструмент продаж, который должен приносить вам деньги. 9Наверх
Почему у вас так дешево?
Ага. Нам тоже задавали этот вопрос. Мы тратим много времени на исследования, планирование пути пользователя по вашему сайту, а затем, наконец, на дизайн и сборку. Мы обычно дешевле, чем крупные агентства, потому что…
- Мы работаем удаленно, что означает, что вы не платите за кулер с водой или кресла-мешки
- Мы небольшая команда, которая ежегодно обслуживает ограниченное количество клиентов. Вы не будете разговаривать с менеджерами по работе с клиентами, вы будете разговаривать напрямую с владельцем, также известным как Мартин. Это экономит расходы на персонал.
 9Наверх
9Наверх Как мы общаемся при создании веб-сайта?
Перед тем, как начать совместную работу, мы обычно сначала общаемся по телефону или через Skype, чтобы обсудить проект. Как только мы начнем, большая часть общения будет происходить по электронной почте.
Это значительно упрощает процесс, так как мы сохраняем всю информацию и можем вернуться к ней позже. Как только мы закончим проект, мы забронируем для вас 1-часовое занятие по цифровому маркетингу. 9Наверх
Что вам нужно от меня?
Это действительно зависит от того, какой тип веб-сайта вы хотите. Мы сможем обсудить это на нашей телефонной конференции, прежде чем мы начнем работать вместе. В зависимости от того, о каком пакете мы договоримся, нам может понадобиться…
- Ваши изображения и ваша команда
- Изображения вашего рабочего места
- Контент для веб-сайта, например. текст, PDF-файлы и т.
 д.
д. - Профили персонала
- Любые видео, которые вы хотели бы добавить на сайт 9Наверх
Что делать, если мне не нравится сайт?
Вам повезло. Мы предлагаем гарантию без риска. Прежде чем мы создадим ваш новый веб-сайт, мы разработаем макет вашей домашней страницы. Сначала мы разработаем макет в Photoshop, таким образом, вы сможете увидеть наши первоначальные проекты примерно через десять дней. Это ваша возможность оставить нам отзыв, и если вам это действительно не нравится, вам не нужно двигаться дальше. Самое приятное, что это ничего вам не будет стоить. 9Наверх
Могу ли я произвести окончательный платеж, когда сайт будет готов к работе?
Нет. В прошлом мы обнаружили, что выполнение проектов может занять намного больше времени, чем ожидалось. Возможно, мы ждем от вас информации, и это может задержать процесс. Иногда эти задержки могут длиться месяцами. Вот почему мы всегда выставляем счет через 30 дней после первоначального платежа.
 На этом этапе мы будем в пути с вашим новым веб-сайтом, и вы сможете увидеть прогресс. 9Вернуться к началу
На этом этапе мы будем в пути с вашим новым веб-сайтом, и вы сможете увидеть прогресс. 9Вернуться к началу Кто размещает веб-сайт?
Если мы создадим ваш веб-сайт, мы, как правило, будем управлять хостингом для вас, поэтому вам не нужно ничего делать. Мы используем одну и ту же хостинговую компанию для нашего собственного веб-сайта и для ВСЕХ наших клиентов. Каждый веб-сайт управляется индивидуально, чтобы избежать проблем с безопасностью. Каждый веб-сайт, который мы создаем, имеет неограниченную пропускную способность, 20 ГБ дискового пространства, 2 ГБ оперативной памяти и время безотказной работы 99,9%. Мы пользуемся одной и той же компанией уже 5 лет и не планируем менять ее в ближайшее время. 9Наверх
Я хочу, чтобы на моем веб-сайте была форма регистрации по электронной почте? Как мы можем это сделать?
Когда мы разработаем ваш веб-сайт, мы встроим все функции, которые вы хотите, включая форму регистрации по электронной почте.
 Поскольку мы разрабатываем все наши веб-сайты с нуля, мы позаботимся о том, чтобы они соответствовали стилю и брендингу вашего веб-сайта.
Поскольку мы разрабатываем все наши веб-сайты с нуля, мы позаботимся о том, чтобы они соответствовали стилю и брендингу вашего веб-сайта.Вам понадобится платформа для электронного маркетинга, такая как Aweber, Mailchimp или Convert Kit. Поскольку вы собираете личные данные клиентов, лучше инвестировать в безопасный и надежный сторонний сервис, такой как этот. Мы можем настроить это для вас, однако эти услуги также являются платными. Например, Aweber взимает примерно 20 долларов в месяц. 9Наверх
Я не хочу использовать WordPress, могу ли я выбрать что-то другое?
Нет. Мы используем WordPress только для создания веб-сайтов. Мы использовали другие платформы в прошлом, но не больше. WordPress — это платформа, которая легкодоступна для наших клиентов для самостоятельного обновления, она удобна для поисковых систем и легко интегрируется со сторонними компаниями. Недавно я написал статью о том, почему мы используем только WordPress для создания веб-сайтов.
 Не стесняйтесь взглянуть, чтобы узнать больше. 9Наверх
Не стесняйтесь взглянуть, чтобы узнать больше. 9Наверх У меня уже есть веб-сайт, насколько легко его изменить?
Если у вас уже есть сайт. Замечательно. Это означает, что мы можем создать ваш новый веб-сайт, пока ваш другой веб-сайт все еще работает. Как только мы будем готовы к запуску и вы будете довольны новым сайтом, мы сможем заменить старый сайт на новый. Чтобы новый веб-сайт стал видимым, может потребоваться всего 10 минут. Это означает, что вы даже не заметите снижения количества трафика. 9Наверх
Сколько времени потребуется, чтобы попасть на первую страницу Google?
Это зависит. На этот вопрос нет однозначного ответа, поскольку поисковые системы постоянно меняют свои требования. Тем не менее, у нас были клиенты, которые попадали на первую страницу по своим основным ключевым словам в течение 2 дней после запуска, а у нас было так, что Google показывал их на первой странице через 2–3 месяца.

Однако нет никакой гарантии, что вы когда-нибудь попадете на первую страницу Google по своим основным ключевым словам, некоторые из ваших конкурентов могут иметь огромные маркетинговые бюджеты или существовать там годами. Подробнее о ранжировании на первой странице Google читайте в нашем блоге здесь. 9Наверх
Вы купите для меня домен?
Конечно. Вы покупаете сайт у нас. Это меньшее, что мы можем сделать. Пока он доступен для покупки, мы купим его для вас и заплатим за первый год. Мы вышлем вам ежегодный счет за продление вместе с оплатой хостинга.
Очевидно, что если доменное имя стоит больше, чем в среднем 10-20 фунтов стерлингов, то нам придется обсудить это с вами!
Наверх
Вы занимаетесь SEO для моего веб-сайта при его создании?
Это зависит от того, какой пакет вы выберете. SEO обычно является постоянным обязательством и требует постоянной работы.
 Наверх 9Наверх
Наверх 9Наверх Вы встретитесь со мной лицом к лицу?
Нет. Все наши встречи с клиентами проводятся по Skype или по телефону. Нам редко НУЖНО встречаться с людьми лицом к лицу. Технологии позволяют нам сделать так много за небольшой промежуток времени, поэтому мы не верим, что личные встречи необходимы.
Мы всегда рады встретиться с вами лично, если вы действительно нуждаетесь в нас, но мы договоримся о стоимости проезда и возможного проживания в зависимости от расстояния. 9Back to top
Talk to us today
GET IN TOUCH
or call 01253 933064
What our clients say about us:
“After a word of mouth recommendation from a friend , Мартин из Jammy Digital взял мой существующий сайт за шкирку и хорошенько его встряхнул! Используя его навыки, мой сайт уже (и имейте в виду, что мы говорим здесь только о неделях) имеет несколько страниц с высоким рейтингом, отображаемых на первой странице в результатах поиска Google.
 Я без колебаний рекомендую вам ребят из Jammy Digital»
Я без колебаний рекомендую вам ребят из Jammy Digital» Энди Г. Решения для борьбы с алкоголизмом
12 Кристально чистая страница часто задаваемых вопросов Примеры и как создать свою собственную
Большинство компаний имеют страницу часто задаваемых вопросов или часто задаваемых вопросов на своем веб-сайте. Эта страница содержит ряд вопросов, которые обычно задают клиенты и охватывают такие темы, как использование продуктов или услуг, часы работы, цены и многое другое.
Страницы часто задаваемых вопросов, которые иногда упускают из виду, являются важным компонентом большинства стратегий поддержки клиентов и экономят время как клиентов, так и сотрудников. Клиентам не нужно связываться со службой поддержки, чтобы получить ответы на простые вопросы, а сотрудники могут предлагать стандартные ответы на повторяющиеся вопросы.
Если вы хотите создать новую страницу часто задаваемых вопросов для своего бизнеса, приведенные ниже советы помогут вам начать работу.
 Используйте эти ссылки, чтобы найти то, что вы ищете в крайнем случае:
Используйте эти ссылки, чтобы найти то, что вы ищете в крайнем случае:- Как создать страницу часто задаваемых вопросов
- Дизайн страницы часто задаваемых вопросов
- Примеры страницы часто задаваемых вопросов
Как создать страницу часто задаваемых вопросов
- Используйте служебные данные для выявления наиболее часто задаваемых вопросов.
- Решите, как вы будете организовывать страницу часто задаваемых вопросов.
- Включить место для опций оперативной поддержки.
- Создайте свою страницу часто задаваемых вопросов.
- Опубликуйте страницу часто задаваемых вопросов на своем сайте.
- Следите за производительностью страницы часто задаваемых вопросов.
- Со временем обновляйте содержимое и добавляйте новые решения.
1. Используйте служебные данные, чтобы определить наиболее распространенные вопросы.

Ваша страница часто задаваемых вопросов должна отвечать на наиболее распространенные вопросы клиентов о ваших продуктах, услугах и бренде в целом. Лучший способ определить эти вопросы — использовать данные службы поддержки клиентов и посмотреть, с какими проблемами клиенты постоянно обращаются к вам.
Если у вас есть служба поддержки или программное обеспечение колл-центра, вы можете легко найти самые популярные вопросы, которые клиенты задают вашей команде. Некоторые системы продажи билетов даже предлагают функции маркировки, которые позволяют агентам маркировать отдельные билеты, которые затем автоматически классифицируют их по категориям в хранимой базе данных. Таким образом, вы можете сортировать свои заявки по теме, дате или популярности, когда анализируете данные своей команды.
2. Решите, как вы будете организовывать страницу часто задаваемых вопросов.
Как видно из приведенных ниже примеров, не все страницы часто задаваемых вопросов выглядят одинаково.
 В зависимости от того, что продает ваша компания и сколько продуктов она предлагает, ваша страница часто задаваемых вопросов может состоять из одной страницы со списком вопросов или из нескольких страниц, связанных вместе. Что лучше для вашего бизнеса, зависит от потребностей ваших клиентов и простоты устранения неполадок ваших продуктов.
В зависимости от того, что продает ваша компания и сколько продуктов она предлагает, ваша страница часто задаваемых вопросов может состоять из одной страницы со списком вопросов или из нескольких страниц, связанных вместе. Что лучше для вашего бизнеса, зависит от потребностей ваших клиентов и простоты устранения неполадок ваших продуктов.Если ваша страница часто задаваемых вопросов состоит из нескольких страниц, вам необходимо учитывать один важный элемент — панель навигации. Если панель поиска сложна в использовании или не дает желаемых результатов, у клиентов не хватит терпения просматривать страницы одну за другой, пока они не найдут ответ.
При создании статей базы знаний старайтесь использовать ключевые слова, доступные для поиска, как в заголовках сообщений, так и в письме. Это облегчит поиск ваших страниц, поскольку они будут содержать те же термины и фразы, которые ищут посетители.
3. Включите место для опций оперативной поддержки.
Страницы часто задаваемых вопросов предназначены для начальной поддержки клиентов, которым нужен немедленный ответ на быстрый вопрос или проблему.
 Он не должен заменять вашу базу знаний или всю вашу группу поддержки, а скорее дополнять ваши каналы поддержки в качестве дополнительного легкого ресурса.
Он не должен заменять вашу базу знаний или всю вашу группу поддержки, а скорее дополнять ваши каналы поддержки в качестве дополнительного легкого ресурса.Если у клиентов есть вопросы, выходящие за рамки вашей страницы часто задаваемых вопросов, у вас должны быть доступны варианты, которые напрямую связывают их с вашей службой поддержки. Вы можете добавить ссылку, которая открывает новый запрос в службу поддержки, или даже просто указать номер телефона вашего колл-центра внизу страницы. Идея состоит в том, что клиентам не нужно возвращаться на вашу домашнюю страницу только для того, чтобы найти адрес электронной почты или номер телефона вашей компании.
4. Создайте страницу часто задаваемых вопросов.
Следующий шаг — разработка страницы часто задаваемых вопросов. У нас есть несколько полезных советов, как это сделать, в следующем разделе этого поста. Но если вы не можете ждать до тех пор, вот ссылка для перехода, чтобы вы могли пропустить ее вниз.
5.
 Опубликуйте страницу часто задаваемых вопросов на своем сайте.
Опубликуйте страницу часто задаваемых вопросов на своем сайте.Когда ваша страница часто задаваемых вопросов будет готова, пришло время опубликовать ее на вашем веб-сайте. Большинство компаний предоставляют ссылку на страницу часто задаваемых вопросов на главной панели навигации своего веб-сайта, поэтому независимо от того, где они находятся на сайте, посетители могут перейти прямо на страницу, если им нужна помощь.
Если у вас есть база знаний, вы можете добавить страницу часто задаваемых вопросов в качестве раздела этого ресурса. В этом случае убедитесь, что ваша страница часто задаваемых вопросов доступна для поиска и содержит множество ключевых слов, которые сделают ее легкодоступной для клиентов, ищущих ваш веб-сайт.
6. Следите за производительностью страницы часто задаваемых вопросов.
Когда ваша страница запущена и работает, клиенты должны более успешно находить решения распространенных проблем. Чтобы выяснить, так ли это, вам нужно повторно просмотреть данные о клиентах, которые вы использовали для создания онлайн-страницы часто задаваемых вопросов.

Вернитесь к категориям, которые вы использовали для сегментации обращений в службу поддержки. Есть ли разница между сейчас и раньше? Влияют ли те же проблемы на вашу клиентскую базу? Или вы замечаете, что количество обращений по вашим наиболее распространенным проблемам уменьшается? Если вы видите такие положительные изменения, значит, ваша страница часто задаваемых вопросов эффективна.
7. Со временем обновляйте содержимое и добавляйте новые решения.
По мере роста вашего бизнеса вам следует обновлять страницу часто задаваемых вопросов, чтобы включать в нее все новые вопросы, которые со временем становятся популярными. Например, если вы выпускаете новый продукт или услугу, вам необходимо обновить страницу часто задаваемых вопросов, чтобы она также содержала советы по устранению неполадок для этого предложения. Это показывает, что вы серьезно относитесь к успеху клиентов и внедряете новые продукты и услуги, которые ваша команда знает, как поддерживать.
Дизайн страницы часто задаваемых вопросов может показаться простым делом, но легко увлечься своим дизайном и чрезмерно усложнить страницу.
 При разработке страницы часто задаваемых вопросов используйте следующие советы, чтобы убедиться, что ваш дизайн оптимален для ваших клиентов.
При разработке страницы часто задаваемых вопросов используйте следующие советы, чтобы убедиться, что ваш дизайн оптимален для ваших клиентов.Дизайн страницы часто задаваемых вопросов
Когда вы создаете страницу часто задаваемых вопросов, есть некоторые ключевые элементы и методы, которые вы должны соблюдать для наилучшего обслуживания клиентов. Давайте углубимся в каждый из них и посмотрим на фантастическую страницу часто задаваемых вопросов, которую Nintendo Switch предоставила для лучшего ознакомления.
1. Пишите четкими и лаконичными страницами.
Что касается страниц часто задаваемых вопросов, то «чем больше, тем лучше» на самом деле является заблуждением. Слишком много текста может оказаться слишком запутанным, заставляя читателей искать нужный им ответ. Вместо того, чтобы писать длинные и красноречивые абзацы, лучше быть прямолинейным и кратким, давая ответы.
2. Регулярно обновляйте каждую страницу.
Каждая страница часто задаваемых вопросов должна быть точной.
 Поскольку ваша организация сталкивается с запуском и обновлением продуктов, ваши страницы часто задаваемых вопросов также должны отражать эти изменения. Это означает, что ваша команда должна постоянно просматривать каждую страницу и пересматривать ее после запуска новых функций.
Поскольку ваша организация сталкивается с запуском и обновлением продуктов, ваши страницы часто задаваемых вопросов также должны отражать эти изменения. Это означает, что ваша команда должна постоянно просматривать каждую страницу и пересматривать ее после запуска новых функций.3. Включите строку поиска.
Хотя полезно перечислить все вопросы часто задаваемых вопросов на одной странице или дать ссылку на них с целевой страницы, такой плотный формат может оказаться утомительным для многих клиентов. Часто клиенты приходят на страницу часто задаваемых вопросов с одним вопросом и вынуждены прокручивать десятки или сотни других вопросов, чтобы найти свой. Если у них есть доступ к строке поиска, они могут легко найти свой вопрос или связанные ключевые слова, чтобы сэкономить время.
4. Распределите вопросы по категориям.
Утомительно перечислять все вопросы в случайном порядке. Это особенно неприятно для клиентов, у которых есть несколько связанных вопросов по одной теме.
 Таким образом, полезно разделить вопросы на общие темы, такие как продукты, безопасность и выставление счетов.
Таким образом, полезно разделить вопросы на общие темы, такие как продукты, безопасность и выставление счетов.5. Ссылка на популярные вопросы.
Хорошо, если категории размещены на целевой странице раздела часто задаваемых вопросов. Однако, вероятно, есть некоторые вопросы, которые более популярны, чем другие. Чтобы сэкономить клиентам еще больше времени, эти популярные вопросы должны иметь отдельный раздел и ссылку на их ответ в верхней части страницы часто задаваемых вопросов. Таким образом, вы можете сохранить свою категориальную организацию, сделав наиболее часто задаваемые вопросы более доступными.
6. Придерживайтесь основ.
Возможно, вы захотите украсить свои страницы часто задаваемых вопросов забавными цветами, темами или юмором. Они могут быть эффективными в зависимости от вашей организации и ее бренда, но клиенты не развлекаются на ваших страницах часто задаваемых вопросов. Как правило, лучше придерживаться базового формата и простого дизайна, к которому можно быстро получить доступ и легко прочитать.

Эти советы могут предложить вам структуру при создании собственной страницы часто задаваемых вопросов. Для получения дополнительных рекомендаций по процессу проектирования ознакомьтесь со следующими компаниями, которые создали успешные страницы часто задаваемых вопросов.
Примеры страницы часто задаваемых вопросов
1. Zappos
Zappos экономит посетителям много времени благодаря своей простой и легко читаемой странице часто задаваемых вопросов. Вопросы разделены на более крупные категории, что упрощает поиск. Несмотря на отсутствие панели поиска, простота просмотра всех вопросов на одной странице делает работу с ними одинаково доступной.
Источник изображения
2. Dropbox
Dropbox ставит все галочки на своей подробной, но несложной странице часто задаваемых вопросов. На странице есть четкое, жирное окно поиска, которое побуждает посетителей использовать инструмент вместо прокрутки для своего вопроса. В верхней части страницы есть ссылки на популярные страницы часто задаваемых вопросов — вероятно, самые популярные или самые новые.
 Ниже приведено множество тем с краткими описаниями, которые помогут читателям быстро найти ответы.
Ниже приведено множество тем с краткими описаниями, которые помогут читателям быстро найти ответы.Источник изображения
3. Банк Америки
Страница часто задаваемых вопросов Банка Америки превосходна. Во-первых, перед доступом к странице он позволяет вам выбрать свой штат проживания. Затем у вас есть несколько вариантов поиска на странице часто задаваемых вопросов. Вы можете прокручивать темы и выбирать ту, которая лучше всего соответствует вашему вопросу, или искать свой вопрос в строке поиска. Справа есть ссылки, которые помогут вам выполнить некоторые важные действия, например сообщить о мошеннической деятельности.
Источник изображения
4. Etsy
Etsy удалось создать информативную, простую и эстетически привлекательную страницу часто задаваемых вопросов. Что хорошо в этом, так это то, что популярные статьи перечислены с общим названием темы. Когда вы нажимаете на статью, вы можете получить доступ к другим статьям в этой теме в левом столбце.
 Ниже приведены многие другие темы, разделенные на две простые для понимания родительские категории.
Ниже приведены многие другие темы, разделенные на две простые для понимания родительские категории.Источник изображения
5. Adobe Creative Cloud
Adobe Creative Cloud имеет страницу часто задаваемых вопросов с панелью поиска в верхней части и отказом от ответственности, что содержимое относится к версии Creative Cloud 2018 года. Самое приятное то, что вам никогда не придется ссылаться на исходную страницу. Каждая тема связана вверху в более крупных разделах. Если вы прокрутите вниз, вы сможете прочитать каждый вопрос в каждой теме и нажать на стрелку, чтобы прочитать ответ.
Источник изображения
6. McDonald’s UK
Страница часто задаваемых вопросов McDonald’s UK эстетически приятна и даже включает фотографии клиентов, наслаждающихся продуктом. При прокрутке вниз вы видите несколько вариантов поиска ответов на вопросы. Вы можете искать свой вопрос, фильтровать ответы по одной или нескольким темам или просто прокручивать вниз все 967 вопросов, перечисленных на странице (что может занять немного времени, но, эй, на ваш выбор).

Источник изображения
7. WhatsApp
Страница часто задаваемых вопросов WhatsApp имеет успокаивающую зеленую цветовую гамму, которая хорошо сочетается с брендом. Кроме того, на этой простой странице часто задаваемых вопросов нет никаких излишеств. Есть четкая панель поиска, которая позволяет вводить ключевые слова. Ниже приведены общие категории продуктов, а также ссылки на три популярных вопроса или темы. Вы можете просмотреть все вопросы в категории, щелкнув соответствующую ссылку.
Источник изображения
8. Википедия
В Википедии есть указатель часто задаваемых вопросов, формат которого очень похож на статьи. Вы можете выполнить поиск по всем часто задаваемым вопросам вверху или просмотреть общие темы в категориях «Общие» и «Конкретные». Каждая тема ведет на отдельную страницу, на которой перечислены все вопросы и ответы на них.
Источник изображения
9. Shopify
Страница часто задаваемых вопросов Shopify является примером одной страницы часто задаваемых вопросов, которая не обязательно требует панели поиска.
 Так как вопросов немного — всего 14 — посетителям может вообще не понадобиться искать свой вопрос. Вы можете щелкнуть одну из четырех тем слева или прокрутить вниз, чтобы просмотреть все вопросы и ответы на одной странице.
Так как вопросов немного — всего 14 — посетителям может вообще не понадобиться искать свой вопрос. Вы можете щелкнуть одну из четырех тем слева или прокрутить вниз, чтобы просмотреть все вопросы и ответы на одной странице.Источник изображения
10. Microsoft
У Microsoft есть страница часто задаваемых вопросов, которая может удивить вас своей минималистичностью. На целевой странице просто есть заголовки, такие как «Windows» и «Office», со знаками «плюс» рядом с ними. Щелкнув раскрывающееся меню, вы увидите список вопросов, связанных с темой.
Это еще один пример страницы часто задаваемых вопросов, которая может не требовать панели поиска. Поскольку всего 26 вопросов, Microsoft может просто перечислить вопросы и ответы для каждой категории.
Источник изображения
11. souk + SEPIA
На странице часто задаваемых вопросов souk + SEPIA есть каталог, в котором можно разделить категории вопросов, которые могут возникнуть у клиентов на рынке модной одежды.
 Похвально, что у компании есть целая категория, посвященная решению проблем с задержками доставки из-за пандемии в прошлом году — это детали, которым клиенты могут доверять, прежде чем совершать покупку.
Похвально, что у компании есть целая категория, посвященная решению проблем с задержками доставки из-за пандемии в прошлом году — это детали, которым клиенты могут доверять, прежде чем совершать покупку.Источник изображения
12. Горшочек с медом
Страница часто задаваемых вопросов Honey Pot короткая и приятная, вы можете искать темы или нажимать на раздел, который вам нужен, вверху и в центре страницы — легко.
Теперь реальная ценность этой страницы часто задаваемых вопросов заключается в том, что есть раздел «Последние действия», куда статьи добавляются по запросу достаточного количества клиентов. Эта компания продает устойчивые и не содержащие токсинов продукты для менструального цикла, и в этом разделе бренд подробно рассказывает о своих научных исследованиях и ингредиентах для сознательного потребителя.
Источник изображения
Создайте страницу часто задаваемых вопросов Ответьте на вопросы
Страница часто задаваемых вопросов — это ресурс, который может сэкономить время ваших сотрудников и предоставить клиентам необходимую им информацию.
 Мы надеемся, что вы используете этот список для создания собственной страницы часто задаваемых вопросов, которая обязательно предоставит вашим клиентам именно то, что они ищут.
Мы надеемся, что вы используете этот список для создания собственной страницы часто задаваемых вопросов, которая обязательно предоставит вашим клиентам именно то, что они ищут.Примечание редактора: этот пост был первоначально опубликован в [Месяц Год] и был обновлен для полноты.
Часто задаваемые вопросы по веб-дизайну: efelle creative, Seattle, WA
Часто задаваемые вопросы о дизайне веб-сайтов, разработке и электронной коммерции
Ниже приведен список наиболее часто задаваемых вопросов о дизайне веб-сайтов, разработке, электронной коммерции, электронной почте и хостинге — пожалуйста. не стесняйтесь обращаться к нам в любое время с любыми вопросами вы можете иметь!
Перед началом редизайна веб-сайта
Как работает процесс редизайна веб-сайта?
Сколько стоит сайт?
На чем будет построен мой сайт?
Должен ли я быть в Сиэтле, чтобы работать с вами?
Как скоро мой сайт запустится?
Будет ли мой сайт настроен для SEO?
Могу ли я исправить свой старый веб-сайт вместо того, чтобы создавать новый?
В процессе редизайна веб-сайта
Будет ли у меня основное контактное лицо по моему проекту?
Может ли efelle creative предоставить графику, имеющую отношение к моему бизнесу?
Как я узнаю, когда наступит «х»?
Кто-нибудь может помочь мне написать контент?
Почему вам требуется 80% контента, прежде чем вы начнете разработку?
Мои проекты одобрены, почему у меня еще нет демо-сайта?
Вы обучите меня пользоваться моим сайтом?
Разработка веб-сайтов электронной коммерции и онлайн-покупок
Какая платформа лучше всего подходит для моего веб-сайта электронной коммерции?
Как настроить продукты на моем веб-сайте электронной коммерции?
Можете ли вы помочь мне настроить промо-коды и брошенные корзины?
После запуска вашего веб-сайта
Что входит в поддержку?
Как продвигать свой сайт?
Почему я сразу не занимаю первое место в результатах поиска?
Какие текущие услуги вы предоставляете?
Как долго мой дизайн будет актуален с точки зрения актуальности?
Перед началом редизайна веб-сайта
Как работает процесс редизайна веб-сайта?
Ваш проект начнется с стартовой встречи.
 Здесь вы встретитесь со своим менеджером по работе с клиентами, контент-директором и дизайнером(ами). На этой встрече вы обсудите объем работ, цели и подробно обсудите дизайн.
Здесь вы встретитесь со своим менеджером по работе с клиентами, контент-директором и дизайнером(ами). На этой встрече вы обсудите объем работ, цели и подробно обсудите дизайн.
После стартовой встречи ваш дизайнер приступит к работе — над логотипом, мудбордом или домашней страницей. Оттуда мы проработаем дизайн сайта, прежде чем собирать контент.
Наш директор по контенту проведет вас через процесс сбора контента на основе ваших дизайнов. Затем мы проведем SEO-аудит и обсудим результаты с вашей командой.
После того, как будет собрано 80% вашего контента и одобрен дизайн, мы приступим к разработке.
Как только ваш сайт будет разработан, мы обучим вашу команду обновлению вашего нового сайта! После того, как вы прошли обучение, мы установим окно запуска вашего сайта.
После запуска мы будем работать с вами над оптимизацией вашей стратегии цифрового маркетинга и развитием вашего бизнеса.Сколько стоит сайт?
На протяжении всех ваших отношений с вашим цифровым стратегом они постоянно собирают информацию о вашем проекте, чтобы предоставить наиболее точную оценку вашего проекта.
 Стоимость зависит от количества времени, затраченного на разработку и индивидуальную разработку вашего проекта. Мы предлагаем продукты для конкретного бизнеса, чтобы минимизировать затраты, но индивидуальный дизайн и/или разработка оплачиваются соответствующим образом. Мы будем рады разработать лучший план, чтобы ваш сайт работал на вас!
Стоимость зависит от количества времени, затраченного на разработку и индивидуальную разработку вашего проекта. Мы предлагаем продукты для конкретного бизнеса, чтобы минимизировать затраты, но индивидуальный дизайн и/или разработка оплачиваются соответствующим образом. Мы будем рады разработать лучший план, чтобы ваш сайт работал на вас!На чем будет построен мой сайт?
Все наши веб-сайты создаются на основе системы управления контентом, также известной как CMS. Это позволяет вам вносить обновления на свой сайт без необходимости знать какой-либо язык кодирования.
В зависимости от потребностей вашего бизнеса мы порекомендуем, что лучше всего соответствует вашим потребностям. Большинство наших клиентов, как правило, имеют веб-сайты, созданные на FusionCMS, потому что это мощная, но чрезвычайно простая в использовании платформа для наших пользователей. Он также связан со многими системами электронной коммерции, чтобы предоставить вам полноценную маркетинговую платформу.
 Вы можете прочитать больше об этом здесь.
Вы можете прочитать больше об этом здесь.Мне нужно быть в Сиэтле, чтобы работать с вами?
Хотя нам нравится работать с местными предприятиями, на самом деле мы работаем с предприятиями по всей стране и будем рады помочь. Наша команда с удовольствием подключается к конференц-связи, видеочатам и демонстрации экрана на протяжении всего процесса, чтобы мы могли взаимодействовать с вашей командой как можно лучше.
Как скоро мой сайт будет запущен?
Дата запуска будет зависеть от сложности вашего веб-сайта. Обычный срок выполнения составляет от 3 до 6 месяцев, в зависимости от способности нашего клиента предоставить отзыв, содержание и общую сложность сборки.
Если у вас есть на примете конкретная дата запуска, ваш менеджер по работе с клиентами будет рад помочь вам установить график ее достижения.
Будет ли мой сайт настроен для SEO?
Все наши сайты созданы с учетом лучших практик и без раздутого кода, оптимизированного для поисковых систем.
 Нам также нравится включать SEO-аудиты во все проекты наших веб-сайтов.
Нам также нравится включать SEO-аудиты во все проекты наших веб-сайтов.SEO-аудит состоит из просмотра ваших текущих ключевых слов, SEO и стратегии PPC и определения того, что вы можете улучшить, основываясь на трафике и качестве контента. Аудит предоставляет множество информации, а также установку на ваш сайт и рекомендации по стратегии продвижения вперед.
Могу ли я исправить свой старый веб-сайт вместо того, чтобы создавать новый?
Веб-сайт — это больше, чем просто внешний вид, это также архитектура сайта и лежащие в его основе технологии, которые могут как помогать, так и мешать вам в рейтинге Google и пользовательском опыте. Если вы ищете только графические обновления или обновления контента, это одно, но если ваш сайт не соответствует отраслевым стандартам (таким как скорость сайта, адаптация к мобильным устройствам, архитектура контента и т. д.), то самое время оценить ваши варианты. Начиная с нового веб-сайта, вы можете рассказать о своем бизнесе в том виде, в каком он существует сегодня, а также о том, где вы хотели бы быть в ближайшие несколько лет.
 Современные веб-сайты имеют больше функциональных возможностей, чтобы упростить обновление и обслуживание вашего веб-сайта в будущем.
Современные веб-сайты имеют больше функциональных возможностей, чтобы упростить обновление и обслуживание вашего веб-сайта в будущем.В процессе редизайна веб-сайта
Будет ли у меня основное контактное лицо по моему проекту?
Каждому проекту назначается менеджер по работе с клиентами. Менеджеры по работе с клиентами назначаются на основе как опыта, так и пропускной способности, чтобы убедиться, что вы получаете наилучшие возможности. Пока вы будете работать с дизайнерами, нашим контент-директором, маркетологами, разработчиками и, возможно, даже с другими, ваш менеджер по работе с клиентами всегда будет вашим основным контактным лицом. Работа менеджеров по работе с клиентами заключается в том, чтобы выступать в качестве связующего звена между вашей командой и нашей командой, обеспечивая при этом четкое информирование о сроках, следующих шагах и многом другом. Они всегда рады ответить на любые вопросы, которые могут у вас возникнуть в процессе.
Может ли efelle creative предоставить графику, имеющую отношение к моему бизнесу?
Да! efelle creative может использовать комбинацию стоковых фотографий и изображений/графики, которые относятся к вашему бизнесу или отрасли, чтобы помочь создать профессиональный дизайн для вашего веб-сайта.

Мы также будем рады предоставить творческие направления и контактную информацию для некоторых замечательных фотографов.
Как я узнаю, когда наступит «x»?
В начале вашего проекта ваш менеджер по работе с клиентами создаст временную шкалу для вашего проекта на основе запуска вашей цели и установит вехи для каждого элемента. Со временем они будут отправлять напоминания вашей команде, а также корректировать временную шкалу по мере необходимости.
Кто-нибудь может помочь мне написать контент?
Если у вас возникли трудности с написанием собственного контента, мы будем рады связать вас со специалистом по контент-стратегии или копирайтером. Вы можете попросить кого-нибудь помочь вам со всем вашим сайтом или только с несколькими страницами — мы будем рады гибкости.
Почему вам требуется 80% контента, прежде чем перейти к разработке?
Ваш контент является важной частью вашего сайта, поэтому его подготовка до разработки помогает нашей команде лучше оптимизировать и построить ваш сайт на основе контента, который будет там.

Контент часто является самым большим узким местом, поэтому мы предпочитаем заранее размещать большую часть контента, прежде чем мы начнем последние шаги в процессе.
Мои дизайны одобрены, почему у меня еще нет демо-сайта?
После того, как ваши проекты будут одобрены, мы ждем 80% контента (как мы упоминали выше), а затем начинаем разработку. Сначала мы должны начать строить инфраструктуру, которая не всегда видна.
Подобно строительству дома, после утверждения проекта необходимо подготовить строительную площадку, залить фундамент и приступить к возведению дома.
Мы делимся демонстрационным сайтом, когда ваш сайт почти готов, чтобы вы могли приступить к тестированию, обучению и проверке UA.Вы обучите меня пользоваться моим сайтом?
Ваш менеджер по работе с клиентами проведет обучение по использованию вашего сайта по мере приближения запуска. Мы ждем, пока ваш сайт будет почти готов, чтобы вы могли научиться использовать CMS и вносить обновления в серверную часть вашего реального веб-сайта! Мы также запишем это обучение, чтобы вы могли увидеть его в будущем.

Разработка веб-сайтов для электронной коммерции и онлайн-покупок
Какая платформа лучше всего подходит для моего веб-сайта?
Лучшая платформа электронной коммерции для вашего сайта действительно зависит от того, что вы ищете! На этапе анализа ваш специалист по цифровым стратегиям оценит ваши потребности, исходя из количества имеющихся у вас продуктов, требуемых пользовательских функций и т. д.
Для большинства предприятий мы склоняемся к BigCommerce или Shopify. Обе платформы являются платформами SaaS, простыми в использовании, но чрезвычайно мощными. Они позволяют нам сосредоточиться на красивом дизайне, не ставя под угрозу мощную систему электронной коммерции. Обе платформы также просты в использовании и упрощают добавление, редактирование и обновление части вашего веб-сайта для электронной коммерции.Как разместить продукты на своем веб-сайте?
В зависимости от выбранной вами платформы настройка продуктов на вашем сайте может отличаться.
 Наша команда с удовольствием поможет настроить несколько продуктов для вашей команды, чтобы узнать, как различные варианты, фотографии, информация и обзоры могут быть связаны с каждым продуктом.
Наша команда с удовольствием поможет настроить несколько продуктов для вашей команды, чтобы узнать, как различные варианты, фотографии, информация и обзоры могут быть связаны с каждым продуктом.Можете ли вы помочь мне настроить промокоды и брошенные корзины?
Мы будем рады помочь вам начать работу со специальными промокодами, а также создать последовательность брошенных корзин, чтобы помочь вам вернуть свои тележки.
После запуска вашего веб-сайта
Что входит в поддержку?
Наша служба поддержки доступна для вас через систему продажи билетов 24/7, а также по телефону с 8:00 до 18:00 по тихоокеанскому стандартному времени. Если что-то не так с инфраструктурой вашего сайта или требуется обновление программного обеспечения, мы всегда внесем эти изменения как можно быстрее. Мы сделаем все возможное, чтобы помочь с вопросами о сайте, рассказать, как внести небольшие изменения и т. д. Что касается более крупных изменений, наша группа поддержки может помочь вам с различными вариантами дизайна и разработки, которые можно заказать.

Как продвигать мой новый веб-сайт?
Существует множество отличных способов продвижения вашего веб-сайта после его запуска, и мы будем рады вам помочь! Вот несколько наших любимых способов продвижения вашего веб-сайта:
- Публикации в социальных сетях и создание контента (Facebook, LinkedIn, Instagram и т. д.)
- Электронная почта вашим подписчикам на информационный бюллетень
- Реклама с оплатой за клик
- Реклама в Facebook и Instagram
- Промокоды (для сайтов электронной коммерции)
- Вечеринка по запуску сети
Почему я сразу не занимаю первое место в результатах поиска?
Хотя ваш сайт может быть оптимизирован для органического SEO, ботам, сканирующим ваш сайт, требуется некоторое время, чтобы увидеть внесенные вами изменения и, в свою очередь, улучшить ваш рейтинг. Органическое SEO может занять от нескольких недель до нескольких месяцев — вы просто во власти поисковых систем. При этом, если для вашей команды важно занять первое место, мы рекомендуем стратегию с оплатой за клик, которая может вывести ваши результаты на первый план.

Какие текущие услуги вы предоставляете?
efelle предлагает множество текущих услуг, которые мы называем услугами роста, перечисленными здесь. Наши услуги варьируются от органического SEO до написания блогов, кампаний по электронной почте, дизайна рекламы и управления платой за клик.
Наша команда обучена работе в качестве консультантов и находит лучший способ помочь нашим клиентам в зависимости от ваших целей. В ходе проекта веб-сайта мы поделимся рекомендациями, основанными на ваших целях, а также предложим ежемесячный пакет консультаций, который поможет вам добиться долгосрочного успеха.
Как долго мой дизайн будет актуален с точки зрения актуальности?
Мы разрабатываем наши сайты с учетом их долговечности, а также гибкости для их постоянного обновления. Стандартом отрасли является обновление вашего веб-сайта каждые 2–3 года, но мы рады сотрудничать с нашими клиентами, чтобы создавать долговечные сайты, которые легко обновлять.
Остались вопросы по проекту редизайна вашего сайта?
Заполните форму ниже, и мы будем рады ответить!
Дизайн страницы часто задаваемых вопросов 2023 — Лучшие примеры страницы часто задаваемых вопросов
Планирование и создание веб-сайта вашей компании может показаться довольно сложным процессом.
 Знание того, какие страницы вам нужны — и их конкретные цели — поможет прояснить цель вашего сайта, которая может варьироваться от бизнеса к бизнесу.
Знание того, какие страницы вам нужны — и их конкретные цели — поможет прояснить цель вашего сайта, которая может варьироваться от бизнеса к бизнесу.Эта статья поможет вам определить часто задаваемые вопросы (FAQ), цели страницы, содержание и дизайн , а также другие ключевые элементы, которые ей понадобятся. Он также предоставит примеров дизайна страницы часто задаваемых вопросов 9.0170, чтобы вдохновить вас на создание собственного.
Рекомендовано: После тестирования нескольких конструкторов веб-сайтов мы обнаружили, что у GoDaddy лучший дизайн веб-сайта с часто задаваемыми вопросами.
Прежде чем начать
Знание того, какой конструктор веб-сайтов подходит для разработки и запуска вашего бизнес-сайта, поможет прояснить не только то, как вы будете создавать весь свой сайт, но и свою страницу часто задаваемых вопросов. Ознакомьтесь с нашим обзором лучшего конструктора веб-сайтов, чтобы начать.

Наряду с этим руководством ознакомьтесь с другими полезными статьями, чтобы узнать, что нужно для создания комплексного бизнес-сайта и потрясающих подстраниц с помощью различных конструкторов веб-сайтов.
- Как создать сайт GoDaddy
- Как сделать сайт Shopify
- Как создать веб-сайт Weebly
- Как создать сайт Wix
- Как сделать сайт на WordPress
Понимание цели страницы часто задаваемых вопросов
Первая часть планирования привлекательной страницы часто задаваемых вопросов для вашего делового веб-сайта включает в себя общее представление о том, кто ваша целевая аудитория, и какая информация им может понадобиться. Затем вы можете применить эти знания к целям своей страницы часто задаваемых вопросов, а также своего бизнеса и веб-сайта в целом.
Эти цели помогут вам решить, как оформить страницу часто задаваемых вопросов. Они также помогут вам определить, как измерить успех вашего веб-сайта и бизнеса.

Определение целей страницы часто задаваемых вопросов
Наличие четких целей для страницы часто задаваемых вопросов поможет вам измерить общую эффективность вашего бизнес-сайта. Важно отметить, что эти цели должны отражать цели вашего бизнеса, а также понимание вашей основной клиентуры. Ознакомьтесь с нашим руководством «Как создать успешный веб-сайт», чтобы получить подробную информацию об этих ключевых концепциях.
Как только вы поймете цели своего бизнеса, пришло время определить конкретные цели для ваших часто задаваемых вопросов. Они будут варьироваться от бизнеса к бизнесу, поэтому поиск тех, которые соответствуют вашему бренду, является ключом к достижению измеримого успеха.
Вот несколько хороших вопросов, которые помогут вам определить цели страницы часто задаваемых вопросов:
- Какой у вас бизнес? Понимание того, каким видом бизнеса вы занимаетесь, поможет вам лучше понять свою целевую аудиторию и ее конкретные потребности.
 Например, если вы управляете бизнесом, основанным на услугах, понимание сути ваших предложений и того, почему они важны для вашего сообщества, может помочь вам определить, какие вопросы могут возникнуть у клиентов. Если ваш бизнес сосредоточен на продуктах, понимание того, почему и как вы предоставляете то, что вы делаете, поможет вам лучше отвечать на запросы клиентов.
Например, если вы управляете бизнесом, основанным на услугах, понимание сути ваших предложений и того, почему они важны для вашего сообщества, может помочь вам определить, какие вопросы могут возникнуть у клиентов. Если ваш бизнес сосредоточен на продуктах, понимание того, почему и как вы предоставляете то, что вы делаете, поможет вам лучше отвечать на запросы клиентов. - Какие товары или услуги вы предоставляете? Эта информация, скорее всего, будет напрямую связана с тем, что должно появиться на вашей странице часто задаваемых вопросов. Например, если вы предлагаете членские онлайн-классы для просмотра видеороликов о домашних тренировках, ваши часто задаваемые вопросы могут охватывать основы того, как получить доступ к этим видео, чтобы понять суть этой программы. Детальное понимание того, что вы предоставляете, поможет вам подготовиться к ответам на любые вопросы и лучше понять вашу клиентскую базу.
- Какой рост и участие вы хотите? Ваша страница часто задаваемых вопросов является частью более крупной блок-схемы всего вашего веб-сайта.
 Это уже своего рода взаимодействие между вами и любопытными посетителями. Но на этом взаимодействие не должно заканчиваться. Возможно, посетители смогут найти еще больше информации, прочитав страницу вашего блога или подписавшись на информационный бюллетень. Это прекрасное время, чтобы подумать о том, как поддерживать интерес посетителей к вашим товарам и услугам — даже после того, как будут даны ответы на их часто задаваемые вопросы. Или, возможно, вы хотите отправить их на другие страницы вашего сайта, которые могли бы лучше ответить на их вопросы, если им потребуются дополнительные разъяснения.
Это уже своего рода взаимодействие между вами и любопытными посетителями. Но на этом взаимодействие не должно заканчиваться. Возможно, посетители смогут найти еще больше информации, прочитав страницу вашего блога или подписавшись на информационный бюллетень. Это прекрасное время, чтобы подумать о том, как поддерживать интерес посетителей к вашим товарам и услугам — даже после того, как будут даны ответы на их часто задаваемые вопросы. Или, возможно, вы хотите отправить их на другие страницы вашего сайта, которые могли бы лучше ответить на их вопросы, если им потребуются дополнительные разъяснения.
Ответы на эти вопросы помогут вам понять, какой тип страницы часто задаваемых вопросов нужен вашему бизнес-сайту. Они также помогут вам сосредоточиться на том, как спроектировать эту страницу для достижения ваших целей.
Ответив на эти вопросы, пришло время связать цели на странице часто задаваемых вопросов с реалистичным способом измерения прогресса в их достижении.
Использование правильного конструктора веб-сайтов для вашего бизнеса может иметь решающее значение.
 Ознакомьтесь с нашим обзором лучшего конструктора веб-сайтов, чтобы узнать больше.
Ознакомьтесь с нашим обзором лучшего конструктора веб-сайтов, чтобы узнать больше.Измерение успеха с помощью страницы часто задаваемых вопросов
Наличие целей — отличное начало, но как узнать, достигли ли вы их? Лучший способ убедиться, что вы достигнете целей страницы часто задаваемых вопросов, — это поставить конкретные и измеримые цели с реальными сроками и актуальностью.
- Будьте конкретны: Конкретной целью вашей страницы часто задаваемых вопросов может быть сбор 20 новых адресов электронной почты через окно чата, которое помогает клиентам на этой странице.
- Сделайте это измеримым: Измеримой целью может быть привлечение 10 новых участников на ваш сайт путем добавления кнопки призыва к действию «Подписаться» на странице часто задаваемых вопросов.
- Сделайте это достижимым: Хотя это может показаться сложным, вы должны убедиться, что каждая из ваших целей на странице часто задаваемых вопросов реалистична и достижима.
 Если это особенно сложная цель, не стесняйтесь разделить ее на более мелкие шаги.
Если это особенно сложная цель, не стесняйтесь разделить ее на более мелкие шаги. - Оставайтесь актуальными: Все цели на странице часто задаваемых вопросов должны помочь вам достичь целей вашего веб-сайта и бизнеса. Успех этой страницы будет зависеть от вашего понимания вашего бизнеса и клиентской базы. Обязательно придерживайтесь сути того, кто вы есть и чем занимаетесь.
- Обеспечить временную привязку: Установка сроков для конкретных целей обеспечивает четкий индикатор достижения. Установка временной шкалы для вашей страницы часто задаваемых вопросов может показать, достигли ли вы цели, например, собрать 50 новых электронных писем в месяц, или послужить крайним сроком для обновления контента. Если вопросы, которые клиенты задают чаще всего, меняются, например, через месяц, пришло время обновить страницу часто задаваемых вопросов, чтобы отразить это.
Когда у вас есть набор конкретных целей для страницы часто задаваемых вопросов с временной шкалой, важно убедиться, что они связаны с общими целями вашего веб-сайта и бизнеса.

Согласование страницы часто задаваемых вопросов и бизнес-целей
Теперь, когда вы лучше понимаете цели своей страницы часто задаваемых вопросов, убедитесь, что они актуальны как для вашего бизнеса , так и для веб-сайта . Обратитесь к нашему руководству «Как создать успешный веб-сайт», чтобы определить четкие цели для вашего бизнес-сайта.
Установите цели своего бизнеса и веб-сайта рядом с целями страницы часто задаваемых вопросов. Поддерживают ли цели страницы часто задаваемых вопросов достижение общих бизнес-целей? Показывают ли эти цели четкое понимание вашей целевой аудитории? Поможет ли ваша страница часто задаваемых вопросов эффективно достичь целей вашего веб-сайта? Если цели вашей страницы часто задаваемых вопросов кажутся неверными, пересмотрите их, чтобы убедиться, что они соответствуют целям вашего веб-сайта и бизнес-целям.
Важно отметить, что все эти цели должны отражать глубокое понимание ваших клиентов и информацию, которая им больше всего понадобится, чтобы активно привлекать их в ваш бизнес.

Как только вы достигнете согласованности между своими целями, пришло время погрузиться в то, что нужно вашей странице часто задаваемых вопросов, чтобы успешно привлечь вашу целевую аудиторию. Мы обсудим, как содержание этой страницы и дизайн могут помочь в этом.
Определение содержания и дизайна страницы часто задаваемых вопросов
Ваша страница часто задаваемых вопросов, скорее всего, не будет первой страницей, которую увидят посетители, но она все равно должна демонстрировать понимание вашего бизнеса и ваших клиентов. Убедитесь, что он производит хорошее впечатление, предоставляя баланс информации и гибкости, потому что вопросы и потребности ваших клиентов будут меняться со временем.
Разработка оптимальной структуры
Правильно структурированная страница часто задаваемых вопросов принесет пользу вашему веб-сайту в целом. Хорошие общие концепции дизайна могут помочь вам заинтересовать посетителей, позволяя им легко находить информацию, которую они ищут.

Эффективно структурированная страница часто задаваемых вопросов будет естественным образом направлять посетителей через целевое содержание как средство поддержки целей этой страницы, а также помощь пользователям на вашем веб-сайте в целом. Удачная структура также может помочь вам упорядочить контент в соответствии с информацией, которую посетители сочтут наиболее полезной.
Ваши часто задаваемые вопросы также должны направлять читателей на другие связанные страницы вашего веб-сайта. Они могут включать в себя блог и страницы «О нас», которые содержат информацию, относящуюся к тому, что посетителям может понадобиться — или они хотят — узнать.
Эта страница предоставляет одну из лучших возможностей активно помогать людям, посещающим ваш сайт. Он должен не только включать четкие маршруты, помогающие посетителям перемещаться туда, куда они хотят, но и устранять любые барьеры в этом процессе. В идеале посетители сайта должны получить желаемую информацию и ответы не более чем за три клика.

Для получения дополнительной информации ознакомьтесь с нашим руководством «Как структурировать веб-сайт».
Создание привлекательного контента
Ваша страница часто задаваемых вопросов должна содержать информативный, привлекательный контент. Лучший способ создать эту страницу — рассмотреть причины, по которым ваша целевая аудитория может посетить ваш сайт, и вопросы, на которые они больше всего хотели бы получить ответы. По сути, эта страница должна отражать потребности ваших посетителей.
Содержание страницы часто задаваемых вопросов может быть самым разным — от основных сведений о том, как ваш сайт обрабатывает транзакции клиентов, до более общей информации о том, кто вы и чем занимаетесь.
Следите за своими данными и аналитикой, чтобы лучше подготовить и обновить страницу часто задаваемых вопросов. Вот почему добавление определенных ключевых элементов на эту страницу для сбора информации действительно может помочь вам выбрать часто задаваемые вопросы, чтобы лучше обслуживать своих клиентов.

Используйте эту страницу, чтобы продолжать рассказывать историю своего бизнеса, предоставляя информацию, необходимую для того, чтобы она была как личной, так и информативной. Новые посетители вашего сайта будут приходить на эту страницу, чтобы решить проблему. Упростите для них этот процесс, сохраняя голос и тон вашего бизнеса и веб-сайта в целом.
Содержимое страницы часто задаваемых вопросов также может быть связано с другими важными страницами вашего веб-сайта. Если на странице вашего блога будет больше нишевой информации, включите ссылки и способы направления посетителей к этому контенту.
Ваша страница часто задаваемых вопросов также является отличным местом, чтобы немного погудеть в свой рог. Подчеркните свой опыт в своей отрасли и типе бизнеса, которым вы управляете. Продвижение здесь вашего авторитета и опыта поможет клиентам доверять вам, вашему бизнесу и ответам, которые вы предоставляете на этой странице.
Стремитесь к личному, но профессиональному тону.
 Предоставление вашим посетителям необходимой им информации является ключом к созданию привлекательного контента, который убедит их продолжать взаимодействовать с вами и вашим бизнесом.
Предоставление вашим посетителям необходимой им информации является ключом к созданию привлекательного контента, который убедит их продолжать взаимодействовать с вами и вашим бизнесом.Включение ключевых элементов для успеха
Помимо того, что необходимо каждой хорошей странице часто задаваемых вопросов для достижения своих целей, таких как оптимальная структура и точное содержание, вы можете включить другие ключевые элементы для удовлетворения потребностей ваших посетителей.
Вот несколько полезных элементов, которые вы можете добавить на свою страницу часто задаваемых вопросов, чтобы способствовать ее успеху:
- Внутренние ссылки: Эти встроенные ссылки не только облегчают посетителям навигацию по вашему веб-сайту, но и сообщают точную информацию, которую посетители должны знать, нажимая на них. Это отличный способ направить посетителей к вашим условиям, политике конфиденциальности или любым другим страницам с дополнительной информацией.

- Ящики чата: Эта функция позволяет клиентам общаться с вами или с вашим сотрудником, задавать вопросы, проходить тесты или даже добавлять свои данные в контактный лист. Наличие окна чата на вашей странице часто задаваемых вопросов может помочь клиентам легко получить доступ к дополнительной информации, если у них есть вопрос, на который нет ответа на странице.
- Значки социальных сетей: Вы можете связать страницу часто задаваемых вопросов с лентами социальных сетей вашей компании с помощью значков в меню навигации, нижнем колонтитуле и на всей странице. Это отличный способ стимулировать взаимодействие даже после того, как посетители покинут ваш сайт.
- Призывы к действию: Обычно они появляются на кнопках, которые предлагают посетителям сайта «Зарегистрироваться», «Купить сейчас» или выполнить другое действие. Предоставьте посетителям убедительную причину нажимать на ваши кнопки CTA с заголовками и подзаголовками, которые четко иллюстрируют преимущества для них.

- Контактные формы: Эти формы позволяют клиентам подписываться на информационные бюллетени, подписываться на услуги или просто отправлять вам сообщения. Они также обеспечивают отличный способ оставаться на связи с вашими посетителями и всегда должны включать сообщение с благодарностью. Вы можете добавить их в любое место на своем сайте, а не только на страницу часто задаваемых вопросов. Это отличный способ собирать отзывы, чтобы сообщать об обновлениях контента на странице часто задаваемых вопросов.
- Изображения: Хотя в них нет необходимости, они могут помочь разбить большие блоки текста. Например, вы можете включить профессиональное фото вас и/или вашего бизнеса в действии. Просто убедитесь, что у вас есть права на демонстрацию этих изображений на вашем веб-сайте.
Добавление этих элементов на страницу часто задаваемых вопросов даст вам несколько инструментов для точного измерения вашего успеха, а также улучшит качество обслуживания ваших клиентов.
 Используйте эти ключевые элементы, чтобы рассказать свою историю, вдумчиво взаимодействовать со своей целевой аудиторией и собирать данные, необходимые для измерения ваших достижений.
Используйте эти ключевые элементы, чтобы рассказать свою историю, вдумчиво взаимодействовать со своей целевой аудиторией и собирать данные, необходимые для измерения ваших достижений.Просмотр успешных примеров страниц часто задаваемых вопросов
Иногда полезно просто увидеть успех в действии. Вот шесть примеров привлекательных страниц часто задаваемых вопросов, созданных с использованием различных конструкторов веб-сайтов. Мы предоставим по крайней мере одно изображение для каждого, а также краткое объяснение того, что делает их такими эффективными.
Успешный пример страницы часто задаваемых вопросов GoDaddy
У компании Salty Seattle, занимающейся производством пасты, окрашенной растительными красками, есть один из самых успешных примеров страницы часто задаваемых вопросов. Использование изображения основателя компании для разбиения блоков контента на странице сразу же привлекает посетителей и помогает укрепить чувство доверия.

Salty Seattle также структурировала эту страницу, чтобы включить функцию раскрывающегося списка для каждого раздела информации. Это придает странице чистый вид и помогает направить посетителей к ответу на их конкретный вопрос. Как только посетитель нажимает на конкретный вопрос, появляется ответ. Это позволяет им видеть только информацию, относящуюся к их вопросу.
Многие ответы на этой странице часто задаваемых вопросов содержат внутренние ссылки на другие части сайта, а также способы связаться с компанией и магазином. Эта страница отлично помогает направить посетителей в нужном направлении.
На этой странице также есть две кнопки CTA: одна вверху, которая предлагает посетителям «Связаться с нами», и одна внизу, которая побуждает их подписаться на список рассылки компании. Это отличный способ завершить успешную страницу часто задаваемых вопросов и поощрить дальнейшее взаимодействие.
Получите вдохновение для создания своего веб-сайта с GoDaddy, ознакомившись с другими примерами веб-сайтов GoDaddy.

Пример успешной страницы часто задаваемых вопросов Wix
У компании TerraLiving, занимающейся ботаническими скульптурами, есть очень эффективная страница часто задаваемых вопросов.
Структурируя эту страницу таким образом, чтобы вопросы отображались в отдельных разделах, эта компания облегчает посетителям поиск информации, которую они ищут. В каждом разделе есть функция раскрывающегося списка, которая позволяет посетителям просматривать только те ответы, которые они хотят видеть.
В каждом подразделе ответов также есть значки социальных сетей, что облегчает посетителям доступ к лентам TerraLiving в Facebook и Twitter. Эти значки снова появляются в нижнем колонтитуле, чтобы люди могли продолжать следить за новостями после того, как найдут ответы на свои вопросы на этой странице.
Получите вдохновение для создания своего веб-сайта с помощью Wix, посмотрев эти другие примеры веб-сайтов Wix.
Пример успешной страницы часто задаваемых вопросов Shopify
Стартап по производству электрических скейтбордов UDITER BOARD делает несколько интересных вещей, чтобы сделать свою страницу часто задаваемых вопросов успешной.

В правой части экрана находится окно чата, позволяющее посетителям быстро получить ответы на свои вопросы. Компания также разбила эту страницу на отдельные разделы, чтобы посетителям было легче находить нужную им информацию.
Различные разделы содержат информацию о заказах, доставке, возврате, возмещении, гарантиях и продуктах. Каждый из них содержит список общих вопросов вместе с ответами.
В некоторых из этих разделов посетители найдут внутренние ссылки. Это приведет их к более подробной информации о политике доставки или способах связаться с командой UDITER BOARD.
Заканчивая эту страницу подробным нижним колонтитулом и возможностью подписаться на информационный бюллетень компании, команда UDITER BOARD делает большую работу по поощрению дальнейшего участия.
Получите вдохновение для создания собственного интернет-магазина Shopify, посмотрев эти другие примеры веб-сайтов Shopify.
Успешный пример страницы часто задаваемых вопросов WordPress
Стартап романтических путешествий LOVU предлагает мобильное приложение, которое предоставляет услуги для людей, планирующих свой следующий отпуск мечты.
 Страница часто задаваемых вопросов компании может похвастаться элегантным дизайном и охватывает довольно много основ.
Страница часто задаваемых вопросов компании может похвастаться элегантным дизайном и охватывает довольно много основ.Он начинается с формулировки миссии LOVU, четко описывающей пробел в отрасли, который он стремится заполнить. Эта страница также содержит краткое упоминание о конкурентах компании и о том, чем она отличается от других поставщиков, предлагающих аналогичные услуги.
LOVU использует страницу часто задаваемых вопросов, чтобы обсуждать свои маркетинговые стратегии, а также давать ответы на вопросы, касающиеся планов подписки.
Нижний колонтитул содержит список других страниц, на которых посетители могут найти более подробную информацию, а также кнопку CTA для подписки на информационный бюллетень LOVU. Это отличный способ завершить эту страницу и способствовать дальнейшему взаимодействию.
Получите вдохновение для создания своего веб-сайта с помощью WordPress, просмотрев эти другие примеры веб-сайтов WordPress.
Пример успешной страницы часто задаваемых вопросов Weebly
Удостоенная наград компания Green Garden Bakery предлагает питательные продукты людям, которым трудно получить доступ к свежим продуктам.
 Эта короткая и милая страница часто задаваемых вопросов хорошо справляется с несколькими задачами.
Эта короткая и милая страница часто задаваемых вопросов хорошо справляется с несколькими задачами.Например, он предоставляет важную информацию о зоне доставки услуг пекарни. Он также объясняет, откуда он получает овощи и где выпекает свою продукцию. Кроме того, на этой странице есть контактная ссылка, по которой посетители могут просто щелкнуть, чтобы отправить компании электронное письмо с дополнительными вопросами.
Нижний колонтитул также содержит способы следить за бизнесом или связаться с ним в форме электронной почты и значков социальных сетей, чтобы стимулировать дальнейшее взаимодействие.
Получите вдохновение для создания веб-сайта с помощью Weebly, ознакомившись с другими примерами веб-сайтов Weebly.
Пример страницы часто задаваемых вопросов Successful Squarespace
Backbody Project, студия тренировок, предлагающая онлайн-членство и занятия, использует страницу часто задаваемых вопросов для обсуждения некоторых основ своего бизнеса.

Эта страница содержит внутренние ссылки на график работы компании и страницу «Условия и положения», направляя посетителей туда, где они могут получить более подробные ответы на конкретные вопросы. Вверху также есть баннер, побуждающий новых пользователей подписаться на бесплатную пробную версию.
Внизу этой успешной страницы часто задаваемых вопросов команда Backbody Project предоставляет контактную информацию, чтобы посетители чувствовали себя комфортно, задавая дополнительные вопросы или продолжая дальнейшее взаимодействие.
Получите вдохновение для создания своего веб-сайта с помощью Squarespace, посмотрев эти другие примеры веб-сайтов Squarespace.
Последние мысли
Теперь, когда у вас есть строительные блоки, чтобы приступить к созданию успешной страницы часто задаваемых вопросов для вашего бизнес-сайта, пришло время найти подходящего конструктора веб-сайтов. Прочтите наш обзор лучшего конструктора веб-сайтов, чтобы определить, какая платформа лучше всего подойдет вам и вашему бизнесу.



 Мне ничего не нравится, так как нужно переходить в каждый раздел, на это уходит много времени
Мне ничего не нравится, так как нужно переходить в каждый раздел, на это уходит много времени
 И вообще по любому вопросу гораздо проще найтись именно там.
И вообще по любому вопросу гораздо проще найтись именно там.

 Если у вас действительно большой раздел с «Часто задаваемыми вопросами», то имеет смысл помочь пользователям и добавить поиск. Причем поиск может быть не только по этому разделу, но по всему сайту;
Если у вас действительно большой раздел с «Часто задаваемыми вопросами», то имеет смысл помочь пользователям и добавить поиск. Причем поиск может быть не только по этому разделу, но по всему сайту; Особенно, если вы реализуйте сложный продукт, такой как Photoshop. Очевидно, что в возможностях программы разобраться непросто, а читать статьи станет не каждый. Видео – отличая помощь для начинающих;
Особенно, если вы реализуйте сложный продукт, такой как Photoshop. Очевидно, что в возможностях программы разобраться непросто, а читать статьи станет не каждый. Видео – отличая помощь для начинающих;
 FTP обеспечивает безопасную и зашифрованную передачу, предотвращая несанкционированный доступ к вашим файлам
FTP обеспечивает безопасную и зашифрованную передачу, предотвращая несанкционированный доступ к вашим файлам 9Наверх
9Наверх