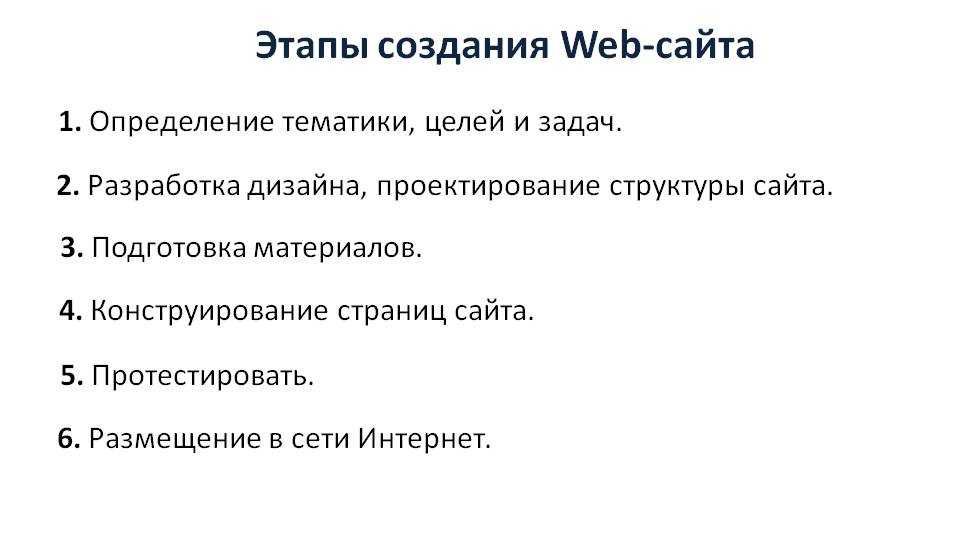
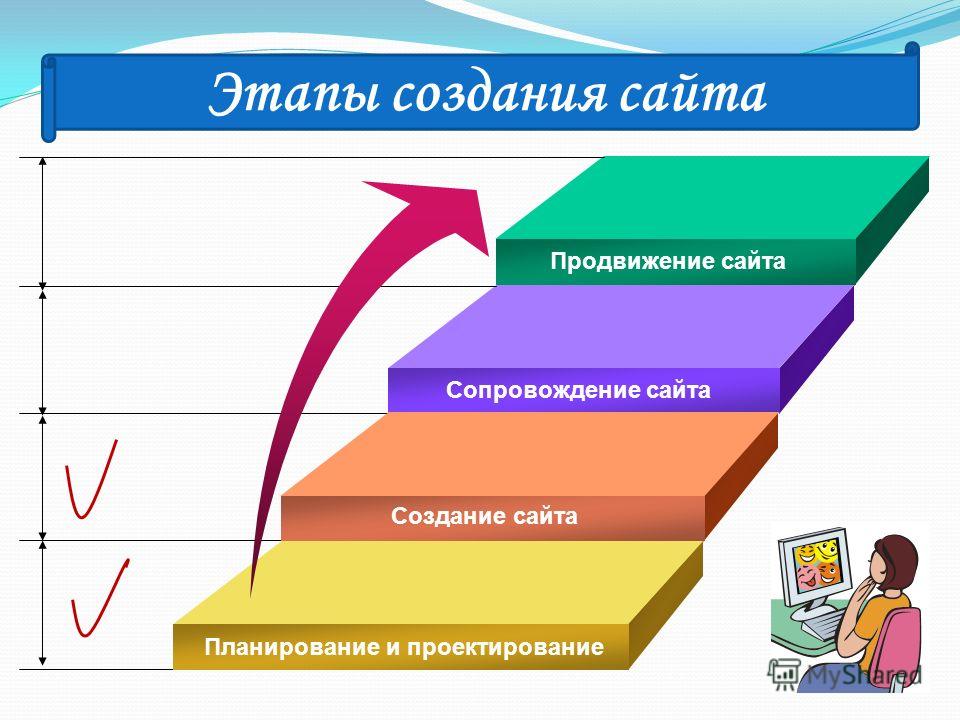
Этапы создания сайта
Создание сайтов
и продвижение
Оценить проект Online
Выберите свой город:
|
Москва +7 (495) 740 07 73 |
Владимир +7 (4922) 37-38-03 |
Н. Новгород +7 (831) 413-25-70 |
Москва
Вход/Регистрация
Создание сайтов — сложный, трудоемкий процесс, который включает в себя несколько этапов. Выполнение каждого этапа может занимать разное количество времени — в зависимости от уровня сложности разрабатываемого интернет-проекта. Возможно выполнение некоторых этапов параллельно или последовательно. Например, создание дизайна сайта и написание статей могут идти как друг за другом, так и одновременно. Это зависит от времени и пожеланий заказчика.
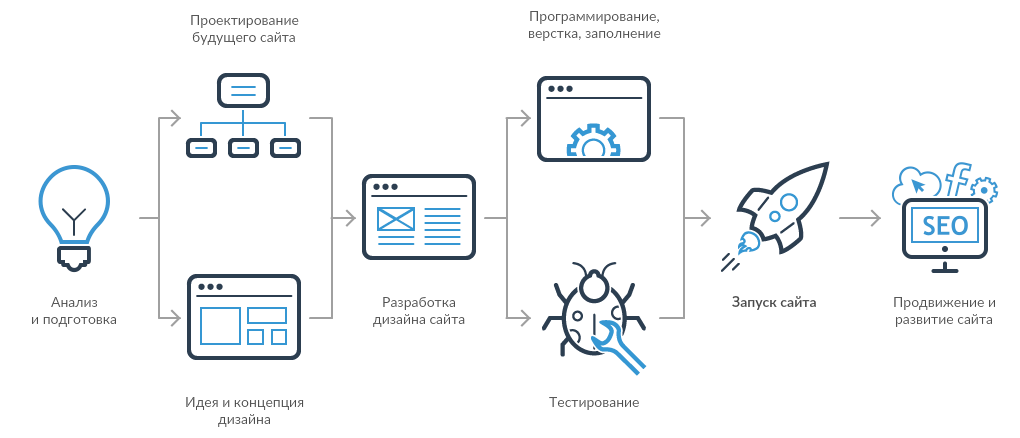
К основным этапам разработки сайтов можно отнести следующие:
Создание концепции сайта. На данном этапе определяются цели создания сайта и способы их достижения. Комплекс мероприятий по созданию концепции сайта включает выявление конкурентных преимуществ компании-заказчика; анализ и оценку спроса на продукцию и услуги, продвижению которых уделено большее внимание; анализ сайтов основных конкурентов; определение требований и пожеланий к дизайну сайта, тщательное продумывание структуры сайта; определение предварительного количества страниц, выявление требований и пожеланий к контенту сайта.
Разработка индивидуального дизайна. Главные требования, предъявляемые к дизайну сайта, — привлечение внимания клиентов, максимальная информативность, возможность делать акценты на важном, повышение конверсии продаж.
Верстка макета дизайна и программирование. На данном этапе разработки сайта осуществляется внедрение системы управления сайтом, подключение всевозможных модулей, создание индивидуальных модулей, администрирование хостинга с целью обеспечения бесперебойной работы сайта (на этапе разработки и в дальнейшем).
На данном этапе разработки сайта осуществляется внедрение системы управления сайтом, подключение всевозможных модулей, создание индивидуальных модулей, администрирование хостинга с целью обеспечения бесперебойной работы сайта (на этапе разработки и в дальнейшем).
Написание текстов и наполнение контентом. Этап, важный не только для разработки, но и для продвижения сайтов. Грамотно выстроенный контент — это не только текст, но подобранные в соответствии с ним изображения, фото, иллюстрации.
Тестирование сайта. Важный этап создания сайта, цель которого — проверка веб-ресурса на наличие возможных ошибок и недочетов и последующее их устранение.
Сдача сайта, обучение работе с системой управления. Заключительный этап разработки сайта, на котором происходит окончательное согласование с заказчиком. После этого осуществляется выплата оставшейся суммы и обучение представителей заказчика работе с системой управления сайтом (если заказчик планирует самостоятельно заниматься заполнением контента).
После этого осуществляется выплата оставшейся суммы и обучение представителей заказчика работе с системой управления сайтом (если заказчик планирует самостоятельно заниматься заполнением контента).
Облизать клиента — мы приложим максимум усилий, чтоб каждый из наших клентов остался доволен результатом и процессом разработки и продвижения сайта. Это отражено в условиях работы с нами и в договоре. Где надо — подсказажем, где надо — поможем. И даже направим.
Дизайн сперва должен понравиться — зачем платить за дизайн, который еще не видели?
Рассчитайте стоимость Вашего сайта онлайн и скачайте индивидуальное коммерческое предложение.
Пожизненная гарантия работоспособности сайта.
Стоимость продвижения сайта рассчитываем индивидуально в каждом конкретном случае.
90% наших клиентов нравится первый макет дизайна.
Если макет не устроит — нарисуем еще 2!
Сайт разрабатывается по поэтапной постоплате и клиент платит за этапы после выполнения и согласования работ по этапу.
Перед тем, как разрабатывать сайт — подумай откуда возьмешь трафик!
Моделируем поведение посетителей на сайте до оформления заявки или других целей.
Оказываем бесплатную информационную поддержку в течении 6 месяцев после завершения работ по разработке сайта.
Даем гарантии в договоре: никакой предоплаты — оплата только за результат!
А еще мы очень прозрачные — вы можете самостоятельно оценить свой сайт. Если вам нравится наш подход — давайте знакомиться:
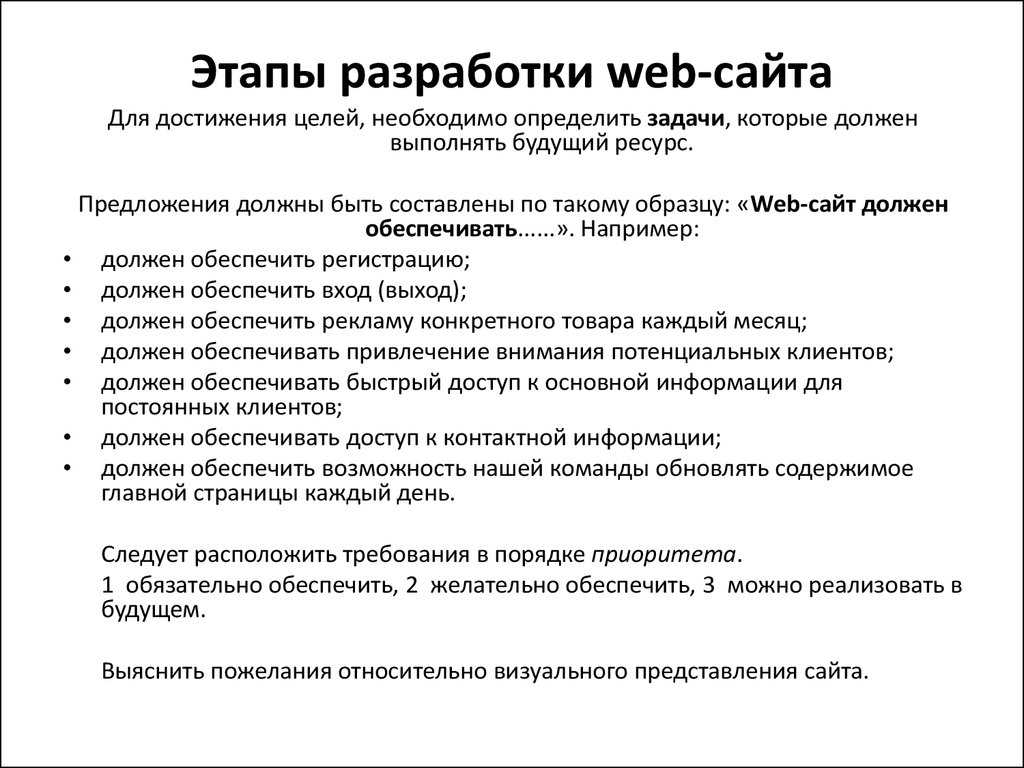
Этапы разработки сайта, или как создать хороший сайт?
В данной статье Вы ознакомитесь с основными стадиями процесса создания сайта. После прочтения у Вас появится четкое понимание, как правильно создать сайт, какой этап следует за каким и чему следует уделить особенное внимание. Вы узнаете, как можно ускорить процесс создания сайта, как сделать качественный интернет — проект и сэкономить свое время и нервы.
1. Первым этапом создания сайта является этап Подготовки.

Хотя некоторые заказчики относятся легкомысленно к этому шагу, на самом деле, это важнейшая стадия создания Вашего сайта.
У программистов есть поговорка: «чушь на входе дает чушь на выходе». Поэтому, чтобы не получить плохой результат, следует скрупулезно и точно ставить задачу вашему разработчику сайта. А для этого, необходимо ответить на множество вопросов. Ниже приведены самые главные из них. Для чего Вам нужен сайт? Какой функционал необходим сайту? Какие разделы обязательно должны быть? Еще важнее понять, кто будет пользоваться Вашим сайтом. Каков портрет Вашей целевой аудитории? Как и где эти пользователи привыкли получать информацию?
Очень полезно бывает просмотреть сайты Ваших конкурентов, в том числе и в других регионах. Следует попытаться найти на этих сайтах плюсы и минусы, что сделано хорошо, а что оставляет желать лучшего. Немаловажно также узнать, как продвигаются сайты конкурентов.
Заказчику на данном этапе необходимо ответить на вышеприведенные вопросы и постараться донести до исполнителей свои задачи и свое видение желаемого сайта. Часто веб-студии создают специальные анкеты или брифы, которые помогают заказчику сформулировать, а исполнителю понять цели и предпочтения клиента.
Часто веб-студии создают специальные анкеты или брифы, которые помогают заказчику сформулировать, а исполнителю понять цели и предпочтения клиента.
2. На втором этапе между заказчиком и исполнителем подписывается договор о разработке сайта и составляется техническое задание.
В нем детально описывается желаемый сайт. В техническом задании можно прописать все: разделы, иконки, используемые шрифты, цветовые схемы, размеры картинок и пр. Чем точнее и подробнее будет составлено тех. задание, тем больше времени и нервов Вы сэкономите на этапе правок и в дальнейшем при эксплуатации сайта.
Задачей заказчика на данном этапе будет активное участие в составлении технического задания, уточнение всех деталей и непонятных Вам моментов у исполнителя. Еще на этом этапе следует начать собирать информацию, которую планируется размещать на сайте (чаще всего это тексты, прайсы, фото, видео, сканы дипломов, отзывов и пр.). Вся эта информация называется контентом. Обратите внимание на следующий момент: на своем сайте необходимо размещать уникальный контент. Это очень важно для дальнейшего продвижения сайта в поисковых системах Яндекс и Гугл.
Это очень важно для дальнейшего продвижения сайта в поисковых системах Яндекс и Гугл.
3. На третьем этапе разрабатывается дизайн – концепция сайта.
Чем лучше Вы проделали работу на первых двух этапах, тем легче дизайнеру будет воплотить в жизнь Ваши замыслы, а значит, Вы быстрее и проще пройдете через этот этап. Заказчику на этой стадии следует прислушиваться к советам и объяснениям дизайнера. Как правило, заказчик не каждый день заказывает сайты, а дизайнер работает с этим постоянно и многое знает о сочетании цветов, удобстве пользования сайтом, правильном расположении элементов, читабельности шрифтов, адаптивности сайтов и пр. Прежде чем возражать дизайнеру веб — студии постарайтесь выяснить, почему он сделал именно так. Есть еще один важный момент, который следует учитывать всем заказчикам. Сайт создается не для заказчика, а для посетителей сайта, и то, что может казаться понятным и красивым заказчику, может не понравиться им. Хороший дизайнер сделает дизайн сайта, который будет учитывать предпочтения заказчика и удобство для посетителей сайта.
Хороший дизайнер сделает дизайн сайта, который будет учитывать предпочтения заказчика и удобство для посетителей сайта.
4. Четвертым этапом является верстка шаблона и интеграция сайта с системой управления контентом.
На данном шаге верстальщики исполнителя соединяют веб дизайн и программную часть между собой, добавляя систему управления, благодаря которой Вы сможете в дальнейшем удобно работать с сайтом и наполнять его необходимым контентом. Задачей заказчика на данном этапе может быть — контроль сроков исполнения данной задачи и завершение сбора материалов для сайта.
Кстати, у заказчиков веб — студии «EFFECT» есть возможность отслеживать процесс создания сайта через онлайн систему контроля (ссылка на промо страницу системы). Заказчики всегда знают, на какой стадии находится разработка сайта и сколько осталось до завершения.
5. На пятом этапе происходит информационное наполнение сайта материалами заказчика.
Именно на этом шаге чаще всего возникают задержки. Если заказчик будет следовать советам данной статьи и заранее начнет готовить контент, то это поможет сократить сроки создания сайта. Заказчику на этом этапе следует предоставить всю информацию исполнителю и начать пробовать добавлять контент и редактировать сайт, т.к. в дальнейшем ему лучше и быстрее заниматься этим самостоятельно.
Если заказчик будет следовать советам данной статьи и заранее начнет готовить контент, то это поможет сократить сроки создания сайта. Заказчику на этом этапе следует предоставить всю информацию исполнителю и начать пробовать добавлять контент и редактировать сайт, т.к. в дальнейшем ему лучше и быстрее заниматься этим самостоятельно.
6. Тестирование и правка ошибок — это шестой этап.
Следует проверять и тестировать все: работоспособность функционала сайта и ссылок, проверку текстов и фотографий, верстку сайта, работу его в разных браузерах и на разных мобильных устройствах. Заказчику нужно очень внимательно все проверять и тестировать. Следует сообщать исполнителю обо всех ошибках и пожеланиях. Лучше делать это письменно по электронной почте, собрав воедино несколько замечаний, а не названивать исполнителю десять раз в день по поводу каждой неточности и ошибки.
7. На следующем этапе происходит подписание акта приема-сдачи.
Заказчику необходимо принять сайт, обучить работников пользоваться сайтом, определить ответственных за регулярное наполнение сайта.
8. Восьмой этап — это развитие и
продвижение сайта.На данном этапе заказчик может получить с помощью сайта новых клиентов, партнеров, продажи. Заказчику для этого нужно целенаправленно работать сразу в нескольких направлениях: размещать на сайте уникальный полезный контент, использовать различную рекламу, SEO продвижение, анализировать результаты работы и совершенствовать свой сайт.
8 этапов разработки веб-сайта — полное руководство
Автор: Дипанш Бхардвадж этапы.
Создать сайт непросто. Есть много сайтов с хорошим контентом, но плохой дизайн. Кроме того, сайту с хорошим дизайном не хватает обслуживания. Веб-разработка — это не внедрение кодов на веб-сайт; веб-дизайн также играет важную роль в процессе разработки.
Ваш сайт — это лицо вашей компании. Люди будут смотреть на ваш сайт, проводя свои исследования. Он должен быть уникальным и совершенным. Люди, посещающие ваш сайт, должны получить то, что ищут. Каждому веб-сайту нужна хорошая система управления контентом (CMS). Существуют различные платформы, из которых вы можете выбирать. WordPress — одна из таких CMS, которую приятно использовать. WordPress — самая известная в мире система управления контентом с открытым исходным кодом. 30 процентов веб-сайтов в мире работают на WordPress. Это ошеломляющая цифра.
Каждому веб-сайту нужна хорошая система управления контентом (CMS). Существуют различные платформы, из которых вы можете выбирать. WordPress — одна из таких CMS, которую приятно использовать. WordPress — самая известная в мире система управления контентом с открытым исходным кодом. 30 процентов веб-сайтов в мире работают на WordPress. Это ошеломляющая цифра.
Веб-разработчик использует языки программирования, такие как HTML, CSS и Javascript, чтобы ваш веб-дизайн работал и функционировал так, как вы хотите. В этой статье я собираюсь обсудить успешный процесс веб-разработки —
1. Сбор информации
Большинство людей игнорируют этот важный этап в процессе разработки. Чтобы убедиться, что ваш веб-дизайн находится на правильном пути, необходимо собрать информацию о бизнесе. Знайте цели бизнеса. Хотите продавать товары и услуги? Или вы хотите улучшить брендинг и работать над видимостью в Интернете? Теперь изучите свою целевую аудиторию. Аудитория подростки или дети? Или это взрослые люди? Все, что необходимо для успешной веб-разработки.
2. Планирование
После того, как вы собрали достаточно информации о бизнесе, пришло время для создания карты сайта и каркаса. На основе информации, собранной на первом этапе, создается карта сайта. Основной целью карты сайта является создание удобного для пользователя веб-сайта и создание структуры сайта. Каркас обеспечивает визуальное описание сайта. Кроме этого, решите, какие функции и возможности вы хотите видеть на сайте. Эта функция включает в себя вход в систему, подписку по электронной почте, администрирование, чат и многое другое.
3. Дизайн
Ваш веб-дизайн является ключевой частью успеха вашего онлайн-бизнеса. Веб-дизайн создается в соответствии с целевой аудиторией. Веб-сайт, который вы разрабатываете для школы, полностью отличается от того, что вы разрабатываете для товаров. Другие вещи, о которых следует помнить, — это тема, цветовое соглашение, где размещать текст, изображения, видео и т. д. Макет дизайна систематически структурирует вашу страницу, чтобы она выглядела привлекательно.
4. Разработка
На этом этапе дизайн вашего веб-сайта находится в руках разработчиков, которые запускают на нем коды. Веб-разработчик будет использовать коды на сайте, чтобы он функционировал и работал бесперебойно. Это самый важный шаг в разработке, поскольку графический дизайн на предыдущем этапе оживает. Согласно картам сайта, домашняя страница разрабатывается в первую очередь, чем другие страницы.
Вот, наконец, можно приступить к созданию сайта. Другие элементы, разработанные на предыдущих этапах, используются для создания фактического веб-дизайна. В большинстве случаев сначала создается целевая или главная страница, а затем добавляются все остальные веб-страницы в соответствии с иерархией сайта, созданной, как указано в карте сайта. Глубокое понимание каждой технологии разработки, которую вы собираетесь использовать, имеет решающее значение на этом этапе.
5. Написание контента
После процесса разработки пришло время написать контент на вашем веб-сайте. Чтобы привлечь внимание людей, необходим отличный и привлекательный контент. Контент должен быть изменен для веб-сайта с помощью заголовков, подзаголовков, тегов и т. д., чтобы люди могли найти то, что они ищут.
Чтобы привлечь внимание людей, необходим отличный и привлекательный контент. Контент должен быть изменен для веб-сайта с помощью заголовков, подзаголовков, тегов и т. д., чтобы люди могли найти то, что они ищут.
Написание контента — это то, где вам нужно постоянно писать и публиковать контент для достижения бизнес-целей. Это может быть повышение узнаваемости бренда, информирование людей о новом продукте или услуге, поиск потенциальных клиентов или привлечение новых клиентов для бизнеса.
6. Тестирование
Это еще одна рутинная часть процесса веб-разработки. Все страницы и ссылки проверяются перед запуском сайта, чтобы убедиться, что ничего не сломано. Проверяйте каждую форму, сценарий и запускайте программное обеспечение для проверки орфографии, чтобы найти возможные опечатки. Используйте средства проверки кода, чтобы убедиться, что ваш код соответствует текущим стандартам веб-разработки. На этом этапе ваш сайт тестируется по нескольким параметрам, в том числе:
• Скорость сайта
• Кроссбраузерная совместимость
• Несколько экранных тестов
Все необходимые тесты выполняются на веб-сайте перед его запуском в World Wide Web.
7. Техническое обслуживание
Запуск сайта не означает прекращения предоставления услуг. Чтобы избежать дальнейших неудобств, большинство разработчиков рады предоставить услуги по техническому обслуживанию. Компания должна выполнить множество задач, таких как предоставление клиентам исходного кода и документов проекта, работа с отзывами и поддержка после разработки. Этот шаг имеет не меньшее значение, потому что основная цель сайта начинается, как только он становится доступным для людей.
8. Выбор CMS
WordPress — лучшая CMS для вашего сайта. Это менее дорого и просто в обслуживании. Разработка веб-сайта на WordPress — непростая задача. Это пугает большинство людей, чтобы управлять и развивать веб-сайт. Наем разработчика WordPress для вашего бизнеса — идеальное решение. Самое лучшее в веб-разработчиках — это то, что они создадут уникальный, креативный и эстетически красивый веб-сайт для вашего бизнеса.
Сайт, созданный на WordPress, не только прост в использовании и управлении, но и предоставляет различные функции для ведения бизнеса. В настоящее время многие малые и крупные компании выбирают WordPress в качестве важной платформы для разработки своего сайта. С WordPress они больше не скептически относятся к управлению сайтом. Это ведущая система управления контентом (CMS), в которой разработка веб-сайта и управление им стали детской игрой.
В настоящее время многие малые и крупные компании выбирают WordPress в качестве важной платформы для разработки своего сайта. С WordPress они больше не скептически относятся к управлению сайтом. Это ведущая система управления контентом (CMS), в которой разработка веб-сайта и управление им стали детской игрой.
Многие большие и малые корпорации используют WordPress в качестве предпочтительной платформы для создания и управления своими блогами и веб-сайтами. Крупные имена, использующие WordPress, включают блог Yahoo, блог eBay, Sony и многие другие.
Многие предприятия ежедневно используют WordPress Development Company для своего веб-сайта. WordPress больше не ограничивается блог-сайтом, для которого он был создан. WordPress стал культовым инструментом для веб-разработки, используемым многими разработчиками для создания веб-сайтов. Дизайнер WordPress может помочь вам разработать веб-сайт, который выглядит профессионально, отзывчив, прост в обслуживании и, прежде всего, дает результаты в повышении рентабельности инвестиций и сделок.
Заключение –
21 век требует, чтобы на коммерческом рынке преобладало онлайн-присутствие. Наем веб-разработчика — лучший способ вывести свой бизнес в онлайн. Разработчик позаботится обо всех деталях, необходимых для разработки веб-сайта, которые вы можете упустить. Вы можете легко получить удобный для мобильных устройств веб-дизайн, который соответствует потребностям вашего бизнеса.
Еще одним преимуществом найма компании по разработке веб-сайтов является то, что вы можете получить веб-сайт с индивидуальным дизайном. Специально разработанный веб-дизайн требует знания языков программирования, которыми разработчик полностью оснащен. Индивидуальный веб-сайт разработан с учетом потребностей и спроса клиентов. С помощью индивидуально разработанного веб-сайта вы легко сможете выделиться из толпы. Кроме того, наличие запоминающегося веб-сайта окажет большее влияние на людей. Они снова вернутся на ваш сайт.
Постарайтесь не попасть в ловушку дизайна и спроектируйте что-то, что представляет ваш бизнес в целом. Лучшая компания по разработке веб-сайтов в Фаридабаде разрабатывает веб-сайт, который будет соответствовать всем целям вашего бизнеса. Основная роль разработки стратегии веб-дизайна — сделать что-то целенаправленное. В веб-дизайне обычно можно потерять цель и закончить тем, что не работает с вашим бизнесом. Веб-дизайнеру легко создать красивый веб-сайт, но соответствует ли он цели проекта.
Лучшая компания по разработке веб-сайтов в Фаридабаде разрабатывает веб-сайт, который будет соответствовать всем целям вашего бизнеса. Основная роль разработки стратегии веб-дизайна — сделать что-то целенаправленное. В веб-дизайне обычно можно потерять цель и закончить тем, что не работает с вашим бизнесом. Веб-дизайнеру легко создать красивый веб-сайт, но соответствует ли он цели проекта.
Процесс разработки веб-сайта — полное руководство (2022)
Хотите знать, каким должен быть идеальный процесс разработки коучингового веб-сайта?
Ваш веб-сайт играет важную роль в успешном бизнесе онлайн-коучинга и лидерстве в своей нише.
Однако для создания успешного веб-сайта требуется нечто большее, чем просто определение доменного имени, покупка веб-хостинга и добавление общих страниц.
Процесс разработки коучингового сайта ничем не отличается от строительства дома.
Это включает в себя:
- Мечтание
- Планирование
- Проектирование
- Строительство
- Обслуживание
- Оптимизация
Вся ваша тяжелая работа может разрушить любой ваш шанс.
Что такое процесс разработки веб-сайта?
Процесс разработки веб-сайта — это список шагов, которые необходимо выполнить от начала до конца, чтобы завершить проект веб-сайта для коучей.
Прежде чем приступить к созданию веб-сайта, вы проходите через многое.
Например:
- Выбор доменного имени (ваш адрес в Интернете)
- Хостинг (где вы храните файлы своего веб-сайта в Интернете)
- Стратегия веб-сайта
- Выбор лучшего конструктора веб-сайтов или системы управления контентом
- Контент веб-сайта
- Функциональность веб-сайта
- Каркас веб-сайта
- Дизайн веб-сайта/цветовая схема
Как и при строительстве дома, вы проходите через процесс проектирования и планирования, прежде чем строитель сможет заложить первый кирпич в качестве домовладельца.
Документ процесса разработки веб-сайта должен содержать:
- План разработки веб-сайта
- Важные разделы разработки веб-сайта
- Список необходимых ресурсов
- Расчетный график
- Ориентировочная стоимость 6 10105 Кто отвечает за каждый раздел Процесс разработки коучингового веб-сайта состоит из всех этапов разработки веб-сайта.
- Ключевые слова
- Список страниц
- карман
- Контент
- Система управления контентом/веб -сайт
- Custom Design или Theme
- . Наш любимый фреймворк для разработки веб-сайтов — WordPress на собственном хостинге.

Выбор лучшей среды разработки веб-сайта и определение объема работ по разработке веб-сайта могут помочь завершить ваш проект по разработке веб-сайта.
Процесс разработки веб-сайта включает множество нетехнических, но очень важных этапов.
Давайте кратко рассмотрим эти этапы.
1. Сбор информации
Выяснение ваших потребностей и знание того, что вы хотите, имеет решающее значение для получения необходимой информации. Как только вы узнаете свои требования, устранение вариантов и принятие решений станет проще.
Перед запуском веб-сайта необходимо знать несколько важных сведений:
- Ниша коучинга
- Ваша целевая аудитория
- Стратегия веб-сайта
- Инструменты разработки веб-сайта
- Ваш бюджет
- Сколько у вас есть времени
Короче говоря, вам нужно много информации, прежде чем вы начнете разрабатывать живой сайт. Чем более обоснованными будут эти решения, тем лучше это будет для вашего бизнеса в долгосрочной перспективе.

2. Планирование
Получив всю необходимую информацию, вы должны ее спланировать. Планирование не так просто, как кажется.
Даже если вы нанимаете разработчика, вам нужно спланировать множество вещей.
For example:
- Type of website
- Brochure
- Lead generation
- A complete online coaching machine
- Number of pages
- Keyword research
- Type of content
- Sales funnel
- Launch date
Это всего лишь несколько примеров планирования, необходимого перед созданием веб-сайта. У вас должен быть четкий пошаговый план того, что вы ожидаете от этого сайта. Планирование всегда окупается независимо от того, делаете ли вы его сами или нанимаете кого-то.
3. Дизайн
После того, как вы получите необходимую информацию и спланируете процесс шаг за шагом. Теперь вам нужен дизайн для вашего сайта. Этот шаг будет более простым, если вы упростите два вышеуказанных шага.

Ваш веб-сайт — это ваше первое впечатление в Интернете; если он плохо структурирован, бессистемен или хаотичен, велика вероятность, что вы потеряете клиентов. Поэтому очень важно уделить внимание дизайну сайта.
Существует два способа создания веб-сайта.
- Сделай сам
- Наймите дизайнера
Тем не менее, дизайнер может сделать вам красивый дизайн веб-сайта, но он или она, как правило, не самый лучший:
- Как рассказать свою историю
- Как организовать части ваша история в дизайне
- Как и где использовать призыв к действию для увеличения конверсии
Вы как владелец проекта несете ответственность за то, чтобы дизайн вашего веб-сайта хорошо выглядел и превращал посетителей в клиентов.
4. Разработка
После того, как вы отсортировали дизайн веб-сайта, есть два способа превратить его в работающий веб-сайт.
Сделай сам
Самостоятельное создание веб-сайта для коучей может быть сложным и трудоемким, но не невозможным.
 Если вы думаете, что у вас есть навыки, чтобы принять этот вызов, дерзайте!
Если вы думаете, что у вас есть навыки, чтобы принять этот вызов, дерзайте! Наймите разработчика
Найм разработчика для разработки вашего веб-сайта может стоить вам больше, но если ваш веб-сайт является вашим бизнесом, шансы на более высокую рентабельность инвестиций более значительны, что сэкономит вам много времени и энергии.
Самостоятельный WordPress — наша любимая система управления контентом. Более 40% веб-сайтов в Интернете используют WordPress. Вы окажетесь в хорошей компании, если будете использовать WordPress для создания своего обучающего веб-сайта.
Индивидуальный дизайн или тема
Индивидуальный дизайн может стоить вам больших денег и времени. Выбор премиальной темы WordPress и ее настройка по мере продвижения могут сэкономить вам деньги и время.
Плагины
Используйте плагины, только если они вам нужны. Избегайте добавления ненужных плагинов на ваш сайт.
Сбор электронных писем
Сбор электронных писем и регулярная рассылка полезной информации в список адресов электронной почты могут творить чудеса для вашего бизнеса.

5. Создание контента
Считайте свой веб-сайт своей бизнес-книгой и используйте одно основное ключевое слово.
Подумайте, сколько глав вам нужно для книги. Название каждой главы должно охватывать ваши второстепенные ключевые слова (5-10).
Список страниц
Большинству предприятий необходимы следующие стандартные страницы и главы бизнес-книги.
- Домашняя страница
- О
- Услуги
- Блог
- Контакты
Вы должны инвестировать свои ресурсы в создание лучших страниц вместо того, чтобы добавлять новые страницы, которые вы не можете регулярно поддерживать и оптимизировать.
Вы можете найти много людей, которым можно передать это на аутсорсинг, но никто не знает ваш бизнес так, как вы, поэтому вам следует создавать и собирать контент самостоятельно.
Контент — самый важный элемент веб-сайта. Это то, что создает или разрушает вашу клиентуру. Скорость разговора резко возрастет, если у вас есть твердая амбициозная личность или однострочная.

Теперь пришло время добавить на ваш веб-сайт контент, связанный с вашим онлайн-курсом коучинга; добавьте все, что необходимо для вашего онлайн-курса коучинга, например:
- Материалы курса
- Страница о нас
- Страницы инструкций
- Цены
- Подробная информация о курсе и т. д.
У вас должно быть несколько дополнительных вещей на ваш сайт в качестве тренера.
6. Тестирование, проверка и запуск
Это зависит от того, передали ли вы разработку веб-сайта на аутсорсинг или нет. Если у вас есть, ваш разработчик позаботится о большей части этого.
Тем не менее, после того, как вы закончите, вы должны просмотреть и убедиться, что все соответствует действительности и представляет именно то, что вы имели в виду.
Не спешите запускать свой веб-сайт, если он не такой, как вы думаете. Его следует должным образом протестировать, например, убедиться, что все формы работают, и проверить на наличие ошибок в содержании и дизайне.

Если вы удовлетворены результатом, вы можете запустить свой веб-сайт и начать его продвижение. Перед запуском своего веб-сайта обязательно следуйте этому предварительному веб-сайту.
7. Регулярный уход и рост
Часто считается, что создание веб-сайта — это разовая работа. Ничто не может быть дальше от истины.
Только ухоженный веб-сайт помогает продвигать ваш бренд, работу и миссию. Регулярное управление веб-сайтом также имеет неоценимое значение для улучшения SEO сайта.
Опять же, вы можете выбрать вариант «сделай сам» или отдать его на аутсорсинг.
Правильные люди для правильной роли жизненно важны в любом бизнесе. Все ваши силы должны быть сосредоточены на вашем бизнесе, в то время как профессиональная команда позаботится о вашем сайте. В управляющих компаниях WordPress нет недостатка. Если вы хотите сосредоточиться на обучении и вам нужна помощь в управлении вашим веб-сайтом WordPress, вы можете воспользоваться такими услугами, как наши услуги по обслуживанию веб-сайта, чтобы избежать хлопот.

Website development tools
Here is a list of my favourite website development tools:
Keywords research
- Ahref
- SEMrush
- Ubbersuggest
Content creation
- Google docs
- Dropbox paper
- WordPress content редактор
Управление контентом
- WordPress CMS на собственном хостинге
Индивидуальный дизайн или тема
- Агентство WordPress для разработки пользовательской темы
- Genesis WordPress themes
Plugins
- LearnDash
- Gravity forms
- Yoast SEO
- Sucuri security
- WP rocket
- Backup buddy
- TinyPNG
Website development services
There are different website development services доступны, чтобы помочь вам с вашим проектом.
Давайте рассмотрим некоторые из широко используемых.

Консультационные услуги по веб-сайтам
Консультационные услуги по веб-сайтам помогут вам упростить дизайн, разработку и продвижение веб-сайтов для развития вашего коучингового бизнеса.
Он может помочь вам в следующих областях:
- Экономия времени на исследования
- Проверенные и проверенные стратегии веб-сайта, которые работают
- Каркас веб-сайта и дизайн, который конвертирует
- Простые в создании и обслуживании инструменты разработки веб-сайтов
- Каналы продвижения веб-сайтов которые вы можете себе позволить и управлять ими в долгосрочной перспективе
- Непрерывные идеи по оптимизации веб-сайта для улучшения ваших результатов
Хорошая консультационная фирма по веб-сайтам избавит вас от многих хлопот и ресурсов в долгосрочной перспективе.
Дизайн веб-сайта
Дизайн вашего веб-сайта представляет вас миру, включая общий дизайн, UX и структуру вашего веб-сайта.
В настоящее время потребители засыпаны маркетинговыми сообщениями.
 Простой и понятный дизайн веб-сайта может помочь вам наладить контакт с вашими клиентами.
Простой и понятный дизайн веб-сайта может помочь вам наладить контакт с вашими клиентами.Многие компании предоставляют услуги по разработке веб-сайтов. Вы можете представить им свою идею, и они помогут вам ее развить.
Несомненно, лучший способ разработать веб-сайт, который должен выглядеть и чувствовать себя намного лучше, чем дизайн, сделанный своими руками, — это нанять компанию или дизайнера. Тем не менее, дизайнер может сделать вам красивый дизайн веб-сайта, но он или она, как правило, не лучший в рассказывании вашей истории.
Таким образом, вы несете ответственность за то, чтобы дизайн вашего веб-сайта выглядел хорошо и превращал посетителей в клиентов.
Разработка веб-сайтов
Мы уже подробно обсудили разработку веб-сайтов и возможности самостоятельной работы и аутсорсинга.
Как и вышеперечисленные услуги, многие компании и фрилансеры предлагают услуги по разработке веб-сайтов.
Если вы снова пройдете процесс разработки веб-сайта, то поймете, что брать это на себя — это большой труд.
 Для этого вам нужны навыки, время, энергия и ресурсы, а то, что вы делаете лучше всего, будет забыто.
Для этого вам нужны навыки, время, энергия и ресурсы, а то, что вы делаете лучше всего, будет забыто.Подходящие люди для подходящей работы — это всегда ключ к успеху.
Обслуживание и поддержка веб-сайта
Вы вкладываете много времени, энергии и ресурсов в разработку веб-сайта. Тем не менее, веб-сайты всегда находятся в стадии разработки, требуя времени и технических навыков, чтобы поддерживать их в отличной форме.
Как правило, к поддержке веб-сайта WordPress относятся следующие вещи:
- Задачи по настройке веб-сайта
- Задачи по настройке и управлению онлайн-курсами
- Поддержка членства / сайта электронной коммерции
- Исправление того, что не работает на сайте
- Экстренная поддержка
Как и обслуживание, вы можете передать поддержку профессиональной компании поддержки управления WordPress, такой как наша.
Особенно, если вы управляете бизнес-сайтом, вероятно, было бы лучше обратиться к надежной компании, чтобы избежать хлопот с поиском фрилансеров все время.

График разработки веб-сайта
Как обсуждалось в разделе планирования выше, это очень важно для вашего успеха. Вы можете достичь своих целей, если у вас есть пошаговый, хорошо структурированный план. В противном случае трехмесячный проект может быть отложен до 12 месяцев, что будет стоить вам больше времени, денег и стресса.
При планировании проекта разработки веб-сайта вы должны запланировать и установить сроки для следующих элементов:
- Стратегия и планирование (от 2 до 4 недель)
- Дизайн (от 1 до 2 недель)
- Написание и сборка контента (от 2 до 4 недель)
- Разработка и программирование (от 2 до 4 недель)
- Бета-тестирование и обзор (от 1 до 2 недель)
- Запуск сайта (от 1 до 4 недель) 2 дня)
Эти сроки приведены только для справки, поскольку фактическое время, необходимое для завершения конкретного проекта, может отличаться в зависимости от требований вашего проекта.
Как правило, для стандартного проекта веб-сайта коучинга вы должны стремиться завершить его в течение 3–4 месяцев.

Контрольный список разработки веб-сайта
Томас Митчелл , фермер, о производительности:разделить его и регулярно браться за одно дело за другим. Плыть по нашей работе или торопиться с ней в беспорядке приводит к тому, что делается сравнительно немного. «Одно дело за раз» всегда будет лучше выполнять дневную работу, чем выполнение двух или трех дел одновременно. Следуя этому правилу, один человек за день сделает больше, чем другой за неделю».
Процесс разработки веб-сайта может быть утомительным и отнимать много вашего драгоценного времени.
Следование формуле продуктивности Томаса Митчелла («Одно дело за раз») может стать вашим лучшим другом.
Выберите одну вещь, завершите и двигайтесь вперед.
Вы можете следовать следующей блок-схеме процесса разработки веб-сайта, чтобы оставаться сосредоточенным и продуктивным.
Блок-схема процесса разработки веб-сайтаЗаключение
Процесс разработки веб-сайта часто никогда не заканчивается.


Этапы разработки сайта
Стендап-комик Кэмерон Эспозито об успехе:
«Формулы успеха не существует — вы просто начинаете, а затем продолжаете. Меня часто спрашивают, как сделать карьеру в стендапе, и ответ до смешного прост: работай. Снова и снова просто делайте работу. После того, как вы наберетесь смелости выйти на сцену в первый раз, все дело в повторении».
Интернет содержит гораздо больше информации о создании веб-сайтов, чем кто-либо может переварить.
Вопрос не в том, как создать обучающий веб-сайт, а в том, какой метод создания веб-сайта вы должны выбрать для создания своего веб-сайта.
Вот семь критически важных элементов для разработки веб -сайтов. Разработка работ:





 Если вы думаете, что у вас есть навыки, чтобы принять этот вызов, дерзайте!
Если вы думаете, что у вас есть навыки, чтобы принять этот вызов, дерзайте! 



.jpg)
 Простой и понятный дизайн веб-сайта может помочь вам наладить контакт с вашими клиентами.
Простой и понятный дизайн веб-сайта может помочь вам наладить контакт с вашими клиентами. Для этого вам нужны навыки, время, энергия и ресурсы, а то, что вы делаете лучше всего, будет забыто.
Для этого вам нужны навыки, время, энергия и ресурсы, а то, что вы делаете лучше всего, будет забыто.

