Сео мета теги 🚀 для продвижения сайта в 2019
Основные SEO теги вроде тайтл и h2 все еще остаются важными элементами страницы, непосредственно влияющими на ранжирование. Но какими они должны быть сегодня? Многие как и раньше продолжают перечислять там ключевые слова и это иногда даже работает  Если у сайта достаточный запас прочности… Но очень далеко не у всех сайтов он есть и как правило сайты просто понижаются в выдаче за такие спам-Title. Лично я бы вам советовал обратить большее внимание на коммерческую значимость данных тегов, ведь именно этого от нас и добиваются поисковики. Эффективность от того же тайтла с высоким CTR в выдаче будет многократно выше эффективности даже самого грамотного использования в нем ключей.
Если у сайта достаточный запас прочности… Но очень далеко не у всех сайтов он есть и как правило сайты просто понижаются в выдаче за такие спам-Title. Лично я бы вам советовал обратить большее внимание на коммерческую значимость данных тегов, ведь именно этого от нас и добиваются поисковики. Эффективность от того же тайтла с высоким CTR в выдаче будет многократно выше эффективности даже самого грамотного использования в нем ключей.
Введение
Изначально была четверка основных SEO тегов:
- title
- description
- keywords
- h2
В принципе — грамотное распределение ключей между ними уже позволяло вывести сайт в ТОП по некоторым запросам. Но люди начали спамить  И спамить много. Тег keywords практически сразу потерял свою актуальность, ведь он задумывался именно как вспомогательный тег, который бы пояснял немощным в то время поисковым системам — по каким запросам надо ранжировать ту или иную страницу. Но поисковики и сами всему быстренько научились, ввиду чего полностью отпала необходимость в этом теге (поражаюсь над теми, кто его все еще заполняет).
И спамить много. Тег keywords практически сразу потерял свою актуальность, ведь он задумывался именно как вспомогательный тег, который бы пояснял немощным в то время поисковым системам — по каким запросам надо ранжировать ту или иную страницу. Но поисковики и сами всему быстренько научились, ввиду чего полностью отпала необходимость в этом теге (поражаюсь над теми, кто его все еще заполняет).
Справедливости ради, стоит сказать, что все теги должны содержать ключевые запросы, но вписывать их стоит максимально аккуратно. Так же важно следить за длинной тегов. Я бы вам советовал держать длину тега h2 до 100 символов, title между 100 и 120 символов, дескрипшн 200-300 символов. И выкиньте, наконец, из головы утку о классических размерах основных тегов — эта утка стара как мир и она основана не более чем на отображаемых размерах тегов в выдаче ПС, но к ранжированию это не имеет ни какого отношения.
Рекомендации по основным SEO тегам
Первая и самая главная рекомендация — перестаньте спамить теги! Кроме фильтра за это ничего не получить. Это совсем не означает, что необходимо полностью отказаться от классической схемы — совсем нет, но вписывать ключи необходимо так, чтобы полностью сохранялась читаемость. Ни в коем случае не используйте перечисление ключей через вертикальную черту или двоеточия — это спам чистой воды. Напишите 1-2 полностью читаемых предложения и не бойтесь использовать морфологические формы и разбавления ключей. Ключи в чистом виде (окна москва купить) — это явный признак поискового спама и никто вас не похвалит за такое.
Лично я рекомендую вам использовать минимальную плотность ключей в теге h2 и делать его максимально коротким и емким. Чуть большая плотность допускается в теге title ну и еще больше в description.
Немного отступлю от темы статьи — напрочь забудьте про использование ключей в меню навигации и тегах картинок — noname вам будет обеспечен, а вылезти будет нелегко, уж поверьте.
Кстати, про noname фильтр и другие сложности, которые могут возникнуть при продвижении сайта в поисковиках, можно узнать тут. А если у вас возникает необходимость обратиться в службу поддержки Яндекс или Гугл, то это очень просто сделать с теми рекомендациями и пошаговым описанием, которое я однажды делал.
Мета тег Title
Тайтл всегда был наиболее важным SEO элементом страницы — данная тенденция остается и сегодня. И об этом знают все сеошники, что в общем виде привело к тому, что тайтл полностью потерял изначально заложенные в него функции — описать страницу! В умах многих — тайтл это тот самый тег, где необходимо написать самые высокочастотные ключи. А еще они знают о том, что разбивать пассажи нехорошо, даже не понимая механику этого процесса. В итоге мы получаем тупое перечисление ключей через вертикальную черту…. А еще, ввиду того, что многие воспринимают Тайтл исключительно как тег для поисковых систем — пошли всякого рода утки про 60-70 символов. Но в чем главная суть тайтла? Кратко и емко описать суть страницы!
Используйте тайтл по его прямому назначению! Вместо слов купить, фото или отзывы используйте слова, которые повышают CTR в выдаче, например — скидки, акция. Настоятельно прошу вас переосмыслить подход к формированию этого, действительно важнейшего элемента страницы.
Мета тег Description
Изначально description использовался, как описательный тег страницы, который выводился в роли сниппета. Яндекс практически сразу ушел от его использования в выдаче, Гугл же очень долгое время брал сниппет из дескрипшна. Логика Яндекс более чем понятна — удалые вебмастера description своих сайтов откровенно засрали.
Сегодня тег description все еще оказывает влияние на поисковую выдачу и в нем и в самом деле стоит использовать ключевые слова и даже можно немного поспамить, в отличии от тега Title. Но в любом случае — дескрипшн должен быть полностью читаемым и ни в коем случае не содержать обороты, идущие в разрез с правилами русского языка.
Главный заголовок страницы — h2
А вот тут есть серьезные проблемы у большинства сайтов. При формировании данного тега стоит опять же обратиться к основам и следовать простым правилам:
- данный заголовок должен идти первым, а никак не после других (зачастую вначале идет h3 или даже h4, а только потом h2 — такого быть не должно)
- первый заголовок должен визуально быть больше остальных заголовков на странице
- не надо дополнительно выделять его жирным или курсивом (кажется бредом, но такое я постоянно встречаю)
- не надо в нем дублировать ключи из тайтл! Если же очень хочется используйте разбавленную форму ключа
Дополнительно
У многих читателей появится резонный вопрос — какие еще теги оказывают влияние на ранжирование. Все просто. Достаточно значимы так же теги h3 и h4. Но важнее всего отсутствие спама в тексте. Границу спама можно определить по медиане плотности ключей по запросу сайтов в ТОП 10. Ранее данную методику использовали для получения плотности ключей, я же вам рекомендую использовать именно как показатель верхней допустимой границы спама (стоит отметить, что тут немалую роль играет и ваш сайт — нередко границу можно превысить в несколько раз без каких-либо последствий). Но главная мысль такова — как бы хорошо не были оптимизированы ваши теги — если текст спамный — все на смарку. Так что тексты я бы вам рекомендовал проверять по сервису text.ru — достаточно неплохой анализатор текстов.
Мета-теги для продвижения сайта: title, description, keywords и h2


Теги до сих пор остаются важными элементами страницы, которые влияют на ее ранжирование в поисковых системах. Однако не совсем понятно, какими они должны быть сейчас. Давайте выясним, необходимо ли вписывать огромное количество ключевых слов или стоит оказаться от этого, как теги влияют на продвижение сайта, что необходимо делать для продвижения ресурса.
Основные метатеги в SEO-продвижении
В SEO-продвижении особое значение изначально имели четыре тега: Title, Description, Keywords, h2. Грамотно распределив ключевые запросы между ними, можно было легко добиться вывода сайта в топ. Однако многие специалисты начали забывать, что все хорошо в меру. Они стали терять эту самую меру и перешли к открытому спаму. Потому тег Keywords почти сразу же перестал быть актуальным. Ведь изначально он задумывался именно как тег, который будет помогать понимать поисковым системам, по каким запросам продвигать страницу. Однако поисковики очень быстро встали на ноги и научились самостоятельно все определять. Потому потребность в теге Keywords абсолютно отпала.
Особо отметим, что ключевые запросы должны присутствовать в тегах. Но вписывать их необходимо очень аккуратно. Не менее важно соблюдать рекомендуемую длину тегов в символах:
Не ориентируйтесь на классические размеры основных тегов, т. к. они определяют лишь отображаемый размер тега в поисковой выдаче. Однако ничего общего с ранжированием сайта в поисковой системе это не имеет.
Советы по основным тегам
Мы подготовили ряд рекомендаций касательно основных тегов для продвижения сайта.
-
Не спамьте в тегах, если не хотите попасть под фильтр поисковиков. Вписывать ключевые запросы необходимо так, чтобы полностью сохранить читаемость.
-
Ни при каких обстоятельствах не применяйте двоеточие или вертикальную черту при перечислении ключевых фраз. Поисковики посчитают, что это спам. В Title необходимо писать 1–2 предложения, грамотно используя морфологические формы и разбавленные ключи. Употребляемые в чистом виде ключи, да еще коряво читаемые («зеленая карта страховка цена»), расцениваются поисковиками как спам.
-
В теге h2 используйте небольшую плотность ключей, делайте его как можно короче, но максимально емко. Для тега Title допустима чуть большая плотность ключей, а для Description – еще больше.
-
Не используйте ключи в меню навигации. Некоторые специалисты советуют забыть о них и при заполнении тегов к картинкам. Они утверждают, что велика вероятность попасть под фильтр noname, из которого выбраться достаточно сложно.
Метатег Title

До сих пор Title остается одним из важнейших SEO-элементов страницы. Об этом знают все SEO-специалисты и используют его на полную мощь. Некоторые сеошники уверены, что в Title следует вписывать самые высокочастотные ключевые запросы, а пассажи разбивать нехорошо. В результате в Title получается элементарное перечисление ключевых фраз, разделенных вертикальной чертой. Из-за того, что многие стали воспринимать Title обычным тегом для поисковиков, возникли разговоры, что его длина должна быть не больше 60–70 символов. Как сказано выше, это абсолютно неправильное восприятие.
Утеряна главная суть тега – описывать страницу коротко и очень емко. Потому следует использовать Title по назначению. При этом имеет смысл применять слова, которые повышают CTR («акции, скидки» вместо привычных «купить, отзывы или фото»).
Метатег Description
Создавался для страницы в качестве описательного тега и выводился в результатах поисковой выдачи в роли сниппета. Однако поисковая система «Яндекс» очень скоро перестала использовать его в выдаче, т. к. многие веб-мастера откровенно спамили Description. Но Google достаточно долго использовал именно Description для сниппета. На сегодняшний момент Description остается важным элементом страницы и продолжает влиять на поисковую выдачу. В нем можно использовать ключевые фразы более плотно, чем в Title. Description должен оставаться:
-
в удобном для пользователя виде;
-
полностью читаемым;
-
не содержащим обороты, противоречащие правилам русского языка.
Метатег h2
С главным заголовком страницы, который является важным элементом для продвижения, у многих сайтов огромные проблемы. Обратимся к основным правилам формирования этого метатега.
-
h2 – главный заголовок, потому он должен идти самым первым в статье, но никак не после h3 или h4.
-
Визуально заголовок должен выделяться и быть больше всех остальных.
-
Его не нужно дополнительно выделять ни жирным шрифтом, ни курсивом.
-
Не стоит в h2 дублировать ключевой запрос из Title. Если вписываете ключ, то используйте разбавленную форму.
Важные моменты, влияющие на продвижение сайта
Наших читателей интересует вопрос, какие еще теги влияют на продвижение сайта. Отметим, что важными являются h3 и h4. Однако еще большую значимость для продвижения сайта имеет отсутствие спама в тегах и размещаемых текстах. Максимальное значение спама определяется по медиане плотности ключевых фраз по запросу ресурсов в топ-10. Многие используют этот метод для определения плотности ключей, но и для получения верхнего допустимого значения спама он подходит идеально. Бывают случаи, когда эту границу можно превысить в несколько раз и не иметь никаких последствий от поисковых систем.
С другой стороны, если теги отлично оптимизированы, а размещаемые тексты переспамлены, все старания будут напрасны. Потому следует проверять не только уникальность текстов, но и переспам. Сейчас существует много сервисов анализа текстов. Самостоятельно выберите вариант, которому сможете смело доверять. В любом случае тексты и теги должны быть лишены спама, а сам сайт – высоко ранжироваться поисковыми системами.
Теги для SEO: какие имеют значение, какие
Автор: Юлия Федотова
«Шеф-редактор блога GetGoodRank, веб-аналитик, блоггер.
Влияют ли теги на позиции сайта в выдаче? Учитывают ли поисковые алгоритмы информацию из тегов для ранжирования сайтов? Какие теги влияют на пользовательский опыт и как.»
Алгоритмы ранжирования постепенно отходят от чисто технических факторов. Все больший вес приобретают такие характеристики страницы как качество, релевантность, юзабилити. В прошлом теги оказывали сильное влияние на ранжирование. Сейчас же влияние тегов на ранжирование страницы – тема разгоряченных споров. Разбираемся, какие теги изжили себя, а какие критично важны для сайта в поиске.
Для рассмотрим функцию каждого тега и влияние на юзабилити и поисковую видимость страницы.
Теги для SEO
Влияние всех тегов изменилось. С тем, как усовершенствуются поисковые алгоритмы и их способность обрабатывать информацию, теги утратили возможность манипулировать релевантностью сайта. С другой стороны новые теги, новые способы организации и структурирования информации на страницах вошли в игру. Изменив подход к использованию тегов, можно достичь весьма интересных результатов в оптимизации и продвижении проекта.
Тег Title
Тег Title определяет заголовок страницы, не является частью документа, не отображается напрямую на странице. Допускается только один тег на странице. Информация из тега обычно отображается кликабельной строкой в выдаче.
Тег Title сообщает пользователю главную тему страницы. Тег Title утратил былое влияние на ранжирование страницы ввиду частой переоптимизации и использования тега в качестве контейнера для ключевых слов. Тем не менее, правильно составленный тег, соответствующий теме страницы.
Информация из тега Title – первое, что видит пользователь в выдаче. Ее соответствие поисковому запросу, логика, ценность – факторы, повышающие вероятность перехода из выдачи. А CTR остается доказанным фактором ранжирования в Google.
Исследование SEMRush доказывает, что 35% сайтов, ранжируемых в ТОПе по высокочастотным запросам, не используют ключевые слова в заголовках. Это лишний раз доказывает, что алгоритмы Google понимают значение слов и контекст, сопоставляя смысл запроса, заголовка и документа.
Проведем простой эксперимент. Выдача на запрос «как разбудить орхидею» показывает сайты, в заголовках которых не содержится прямое вхождение ключа.
Рекомендации:
Заголовок страницы должен быть уникальным в рамках одного сайта, четко отображать суть и цель страницы.- Чтобы заголовок отображался в выдаче полностью, его длина не должна превышать 60 символов.
- Лучше начинать заголовок с естественного вхождения ключевого слова.
- Используйте бренд, название компании в заголовке.
Мета описания
Содержимое тега Description часто используется поисковыми алгоритмами для формирования сниппета – короткого описания сайта в выдаче. Если тег отсутствует на странице либо алгоритм посчитает его некачественным, нерелевантным, неподходящим для данного конкретного показа, то описание сгенерируется из контента страницы.
Метаописание не является прямым фактором ранжирования, то есть оптимизируя описание с SEO-целью заметить прямое влияние вряд ли удастся.
Тем не менее, метаописание играет ключевую роль в привлечении пользователя и определяет успех взаимодействия.
- Метаописание составляет большую часть сниппета сайта в поисковой выдаче. Правильный релевантный текст описания привлекает пользователя и мотивирует его перейти на сайт. Таким образом, повышается CTR.
- Метаописание способно снизить уровень отказов, если дает четкое уточнение, какое именно решение предлагает страница по запросу пользователя.
Основная проблема в том, что вебмастер может задать только одно метаописание для страницы, тогда как поиск отображает одну и ту уже страницу по сотням пользовательских запросов. Невозможно в одном коротком отрывке текста использовать все ключевые слова и сделать его максимально релевантным пользовательским запросам. В такой ситуации видится лишь единственно правильное решение: четко описать страницу наиболее простым языком, а далее довериться алгоритмам.
Вы можете создавать метаописания любой длины, Google же отобразит лишь отрывок в районе 160 символов. В декабре 2017 Google проводил эксперимент с допустимым объемом описания, когда в выдаче появились сниппеты до 380 символов длиной вне зависимости от типа запроса (информационный, транзакционный, коммерческий).
Рекомендации по оптимизации метаописания:
- Создавайте уникальных в рамках одного сайта описания страницы. Четко указывайте, какую информацию пользователь найдет на странице.
- Главное указывайте в начале описания. Не смотря на длину, Google отобразит первые 160 символов с пробелами.
- Используйте главное ключевое слово в описании. То самое, которое максимально отражает суть страницы.
- Используйте слова, призывающие к действию «узнай, получи, скачай, купи» и т.д., там, где это уместно.
Теги Н1 – Н6
В HTML есть 6 заголовков разного уровня, которые указывают на важность информации, следующей за заголовком. Заголовок Н1 указывает на наиболее значимую информацию, Н6 – на наименее значимую.
Заголовок Н1 обязательный, отображает основной заголовок страницы, в отличие от тега Title видимый пользователю в пределах страницы. Заголовки Н2-Н6 опционные, используются для организации навигации по странице.
Правильное использование заголовков Н1-Н6 положительно влияет на:
- Индексацию и считывание контента страницы поисковыми роботами
- Чтение и восприятие информации пользователями, так как служат своего рода визуальными разделителями полотна текста, планом, по которому пользователю легче узнать основную суть страницы, быстро перейти к нужной информации на странице.
Заголовки Н1-Н6 косвенно влияют на ранжирование страницы, улучшая организацию контента для пользователя и, тем самым, пользовательский опыт.
Рекомендации по оптимизации заголовков Н1-Н6:
- Создавайте оригинальные заголовки Н1 для каждой страницы сайта. Используйте основное ключевое слово в заголовке. Четко указывайте тему, идею.
- Используйте заголовки Н2-Н6 по необходимости, следите за тем, чтобы заголовки структурировали страницу и упрощали навигацию по тексту для пользователя, а не наоборот, сбивали с толку. В заголовках Н2-Н6 используйте ключевые сова, релевантные параграфу, который они описывают.
- При создании и расстановке заголовков руководствуйтесь в первую очередь задачами и целями пользователя.
Курсив/жирный
Курсив и жирный используются для выделения частей текста, расставления акцентов, привлечения внимания пользователей к важной информации, упрощения сканирования/просмотра текста пользователями.
В кругах вебмастеров полагается, что такие выделения текста положительно воспринимаются ботами и дают небольшое преимущество в ранжировании страницы.
Использование жирного или курсивного выделения с SEO-целью нерезонно, тогда как улучшить и упростить читабельность страницы для пользователя вполне реально. Хотя нельзя полагаться только на такие способы визуальной корректировки текстового полотна.
Чрезмерная разметка текста курсивом и жирным наоборот усложняет задачу пользователям. Читать текст становится сложнее.
Рекомендации по использованию:
- Так как влияние жирного и курсивного выделения текста на ранжирование не доказано, целесообразно использовать теги исключительно для улучшения восприятия страницы пользователем.
- Влияние чрезмерного курсивного и жирного выделений также не доказано. Однако каждую страницу лучше проверять в ручном режиме, чтобы убедиться, что текст не перегружен визуальными акцентами.
Тег Keywords
Изначально тег Keywords использовался для сообщения поисковому роботу ключей, которым была релевантна оптимизируемая страница. Содержимое тега никак не отображалось и не отображается на странице. Со временем вебмастера начали злоупотреблять влиянием тега.
Сейчас Google не учитывает содержимое тега Keywords в оценке и ранжировании страницы. То есть ключевые слова никак не влияют на ранжирование страницы и в то же время не могут стать причиной фильтра.
Мы размышляли над резонностью использования тега Keywords в одной из рассылок GetGoodRank.
ALT для изображений
ALT – атрибут, устанавливающий альтернативный текст для изображений. Добавляется, чтобы описать контент изображения. ALT-теги важны для оптимизации страниц по двум причинам:
- Атрибут показывается пользователю, если изображение по каким то причинам не прогрузилось
- Атрибуты считываются поисковыми роботами и сообщают данные об изображении
ALT атрибуты помогают поисковому роботу понять, о чем изображение, что изображено на картинке и показать его пользователю в ответ на релевантный запрос.
Правильное описание изображение в атрибуте ALT повышает шансы страница попасть в выдачу по картинкам Google.
Рекомендации по оптимизации ALT атрибутов:
- Уделите особое внимание оптимизации товарных изображений, инфографики, обучающих изображений, изображений, которые с наибольшей вероятностью пользователи станут искать в Google Картинках
- Обязательно прописывайте атрибуты ALT для изображений на страницах, где картинки – преимущественный контент, а текста мало.
- Пишите естественные описания в атрибуты, не злоупотребляйте ключевыми словами. Описывайте изображение так, как будто вы объясняете пользователю, что изображено на картинке.
По мотивам SEL
Изображение
Мета теги для сайта — что такое мета теги, какие бывают, для чего прописывать ключевые слова в мета-теги
Мета теги — часть программного HTML кода, заключенная между тегом <head>…</head> (заголовок страницы). Эти атрибуты не являются обязательными: они не видны пользователю, но сообщают определенную информацию поисковой системе (описание, заголовок, ключевые слова и т.д.).
Задачи meta тегов
Метатеги выполняют несколько важных функций:
- Влияют на то, как отображается и какую позицию занимает страница в индексе (выдаче).
- Помогают продвигать ресурс по наиболее соответствующим Вашей целевой аудитории запросам. Позволяют потенциальному посетителю увидеть в поисковой выдаче нужную информацию, делая описание максимально информативным.
- Фиксируют данные о странице, помогают правильно отобразить информацию, настроить индексацию (анализ сайта и внесение его в базу для последующего включения в выдачу).
Сейчас мета теги не оказывают сильного влияния на продвижение, но по-прежнему учитываются при оценке поисковыми системами. При прочих равных условиях предпочтение отдается ресурсу с грамотно сформированными тегами.
Мета теги для SEO (поисковой) оптимизации
Сюда относятся три тега: title, description, keywords. Эти атрибуты сообщают поисковому роботу информацию о сайте, которая помогает грамотно определить тематику ресурса и ранжировать (сортировать) в выдаче. Потому составляя метатеги, вебмастера обязательно используют ключевые слова (слова и фразы, которые целевой пользователь вводит в строку поиска, чтобы найти нужный ресурс).
Заголовок страницы. В индексе это — крупная синяя ссылка на сайт, в браузерных вкладках — название.
Как заполнять
Атрибут должен содержать основные ключевые слова и конкурентные преимущества. Важно, чтобы пользователь сразу понял, что Вы предлагаете, и почему данный ресурс ему подойдет. Основная сложность — вместить нужную информацию в четко заданный поисковыми системами лимит символов. У Google максимум — 70 (12 слов), у Яндекс — 80 (15 слов).
Пример:
Дано: ключевые слова «купить кресло», «купить кресло недорого», «купить удобное кресло»
Неудачный title: Купить кресло. Купить удобное кресло, купить кресло недорого
Удачный title: Как купить удобное кресло недорого с доставкой и получить скидку 15%?
В первом случае — переспам (переизбыток ключевых фраз), нечитабельное предложение с точки зрения пользователя. Второй вариант meta тега объединяет все нужные ключевики в логичной последовательности и указывает на конкурентное преимущество компании (скидку).
Краткий «анонс» страницы в результатах поиска. Несколько коротких предложений, в которых используются ключевые слова (не все — наиболее значимые) конкретной страницы. Рекомендуемая длина meta тега — 160-200 символов.
Мета теги Title и Description составляются отдельно для каждой страницы сайта, т.к. все разделы должны иметь собственный список ключевых фраз, соответствующий тематике и содержимому.
С помощью meta name description поисковым роботом описание страницы — сниппет. Отображается в результатах поиска под title.
Если атрибут не заполнен либо сформирован не по правилам (значительно превышен лимит символов, переспам), то поисковый робот составляет описание автоматически, «собирая» его по кусочкам фраз на странице. Результат получается не сильно привлекательный и «продающий».
Как заполнять
Дано: магазин продажи книг; ключевые слова «интересная книга», «купить книгу»
Неудачный Description: Книги издавна являются одними из самых близких «друзей» человека. Интересная книга помогает скоротать время, дает полезные знания, раскрывает занимательные факты, пробуждает эмоции. Потому стоит задуматься о том, чтобы купить книгу в нашем магазине.
Удачный Description: Нужна интересная книга? В нашем магазине — широкий выбор тематик: от узкоспециальной литературы до мировых бестселлеров. У нас Вы можете купить книгу с доставкой в течение 1-5 дней в любой регион РФ. Первым покупателям — скидка 10%.
Первый вариант — не специально составленный meta тег, а взятый со страницы кусок статьи. Возможно, пользователю интересно почитать литературный текст, но, обращаясь к поисковой системе, он предпочтет получить ответ на конкретный запрос о покупке. Потому метатеги для сайта второго типа более привлекательны: они сразу дают понимание, какой ассортимент и преимущества предлагает магазин.
Сообщает поисковому роботу ключевые слова, под которые «заточен» контент. Поисковый робот сверяет фразы в содержимом страницы с указанными в данном теге, а полученные результаты учитывает в дальнейшем при определении позиций ресурса.
Сейчас поисковики не придают данному атрибуту такой вес, как раньше. Но грамотное использование его не будет лишним.
Как заполнять
Используйте 3-6 ключевых слов/фраз через запятую. Чрезмерное употребление может расцениваться поисковиком как переспам. В список должны включаться только используемые на странице запросы, под которые оптимизирован текст, названия товаров и т.д.!
7 Тегов (Элементы HTML) Для Быстрого Продвижения Сайта — SEO компания UAWEB
 НАЗАД
НАЗАДАнатолий Улитовский | 5114
SEO,Оптимизация,Гостевые |
26.01.2018 |
Попадание в ТОП-1 – это заветная мечта многих сайтов. К сожалению, в интернете работают миллионы хороших и полезных web-ресурсов, которые так и не нашли своих пользователей. Рассмотрим пример одной компании.
Компания разработала веб-сайт. Он стал одним из миллионов ресурсов в высококонкурентном онлайн-мире. Его темой был «Цифровой маркетинг».
С позиции пользователя сайт был почти совершенным: интерфейс интуитивно понятный, дизайн превосходный, навигация простая и эффективная. Да и предложение компании очень хорошее. Если бы кто-то его нашёл, то скорее всего, воспользовался им. Но что толку от такого сайта, если он просто затерялся в интернете?
Чтобы пользователь хотя бы оценил предложение компании, он должен сначала найти её сайт, а только потом посетить и познакомиться с услугами. Маркетологи провели исследования, которые показали, что в 93 случаях из 100 знакомство с коммерческими предложениями начинается с поисковых систем. И до этого момента первоклассный сайт просто находился в интернете и не приносил никакой пользу.
Самый простой способ получить посетителей из поисковых систем – через объявления с ключевыми словами. Но результаты могут не оправдать ожиданий, поскольку 70% пользователей интернета предпочитают кликать по органической выдаче, а не купленной. Это и логично, ведь она более релевантна запросу.
Большинство владельцев сайтов приходят к одному выводу: без SEO площадка просто не сможет существовать. Поисковая оптимизация web-ресурсов – это очень широкая и многосторонняя тема. О ней можно говорить часами, днями, неделями.
Лучше всего начинать знакомство с оптимизации сайта с мета-тегов. И на то есть как минимум 4 причины:
- Мета-теги лучше всего прописывать ещё на этапе создания страниц и сайта в целом.
- Они не требуют финансовых затрат и большого количества времени при создании. Но если сайт уже работает, проставление тегов отнимет колоссальное количество сил.
- С самого начала появления сайта в интернете поисковые системы будут смотреть на него под нужным углом.
- В будущем владелец ресурса всё равно никуда не денется от правильного использования тегов.
Итак, рассмотрим 7 основных тегов по порядку по степени их важности и влиянию на поисковое ранжирование.
1. Мета-тег Title
Тег Title является самым важным при определении поисковой позиции. При определении релевантности какой-либо страницы поисковик должен определить, какого рода контент содержится на ней и на всём сайте.
В теге Title следует написать тему каждой страницы сайта. Причём сделать это нужно так, чтобы поисковые системы могли с лёгкостью и недвусмысленно её понять.
Для одной из страниц сайта seoquick.com.ua тег названия в Google будет выглядеть следующим образом:
В этом теге обязательно должны находиться ключевые слова. Они сообщат поисковым системам тему страницы.
В нашем примере ключевое выражение «инструменты бесплатного продвижения сайтов». Это легко увидеть по похожим словам в теге Title и описании (представлено ниже). Данный приём необычайно важен для поискового продвижения.
В кодировке сайта тег Title может выглядеть следующим образом:
Содержимым будет являться всё выражение, заключённое между тегами <title> и </title>.
Некоторые системы управлением сайтами (так называемые «движки»), могут проставлять автоматически либо в них есть специальное окно для копирования Title. Так работает WordPress. И всё же лучше в конце посмотреть код страницы и убедиться, что в мета-тег Title попало то, что нужно. Это принципиально важно.
Тег Title играет ключевую роль при поисковом продвижении. Его правильное составление – это ключ к успеху и искусство одновременно. Техника «Эверест» поможет выжать 100% возможностей из этого тега. Познакомиться с ней можно из представленного ниже видео https://www.youtube.com/watch?v=youstCMC8oQ.
Мы также создали бесплатный калькулятор Title — который прекрасно справляется с задачей по
Ссылка на утилиту здесь.
2. Мета-тег Description
Это второй по важности тег после Title. Без него не обойтись всем, кто серьёзно относится к поисковому продвижению. Если сравнить с книгой, Title – это название, а Description – это краткое содержание.
Правильно написанный Description поможет добиться благосклонности Google, а также получить клики целевой аудитории. Этот мета-тег отображается в поисковике следующим образом:
Как видно, ключевые слова находятся расположены в Title и в Description. Это принципиальный момент. Данные мета-теги должны быть тесно связаны одинаковыми ключами, благодаря чему поисковая система легко узнает главную тему страницы.
К примеру, в Title может быть написана фраза «инструменты продвижения сайтов», а в описании используется лишь выражение «утилиты SEO» По значению они идентичны. Но такое положение вещей введёт поисковые системы в замешательство. Теперь они не могут точно установить, о чём конкретно идёт речь в контенте: о продвижении сайтов либо SEO.
Нужно выбрать одну фразу и задействовать её. Мета-тег Description выглядит так:
Каждой web-странице необходимо присвоить ключевую фразу. Она должна содержаться в мета-тегах названия и описания.
Удостоверьтесь, что в теме не будет написано «инструменты для продвижения сайтов», а в описании «утилиты для поискового продвижения». Это две различные ключевые фразы. Отсутствие последовательности может запутать поисковые системы. Ключевые слова лучше использовать по всему контенту, что сделает его более контекстуальным.
Если сайт построен на «движке» WordPress, тогда описание достаточно скопировать в специальное поле. Оно находится под текстом страницы:
3. Тег заголовка
Теги заголовков очень легко включить в контент сайта. Для них не нужно писать что-то особенное. Посмотрите немного выше и найдите «3. Тег заголовка», строка выделена жирным. Вся она является мета-тегом h3.
Теги заголовков бывают разными. Чаще всего используются h2 и Н2, но в некоторых случаях применяются Н3, Н4 и Н5. Если их задействовать правильно, это поможет организовать контент.
На практике тег заголовка выглядит следующим образом:
Теги заголовков помогают организовать контент сайта для читателей, а также содействуют его продвижению в поисковых системах.
Если на протяжении всего текста выделять тегами актуальные заголовки, это укажет поисковикам, что конкретно обсуждается в контенте. Таким образом Google формирует сниппеты, которые иногда отображаются при поиске страницы.
При создании статьи автор организовал его в простые для распознавания этапы, благодаря этому Google знает, как его структурировать и отображать пользователю.
Проставить мета-теги заголовков несложно. В визуальном редакторе для этого нужно выделить текст и выбрать нужный Header. В HTML оформлении он должен быть заключён между тегами <h2> и </ h2>. Подобным образом выделяются заголовки второго, третьего и последующих уровней (h3, h4, h5 и h5).
4. Теги картинок alt
Теги alt являются действенным инструментом для поискового продвижения. Однако ряд вебмастеров его не используют. Когда автор пишет статью, он обычно сосредоточивается на словах, а изображения полностью игнорирует.
Хотя часто при поиске в Google пользователи заходят во вкладку «Все»:
Но иногда они производят поиски по вкладке «Картинки»:
Во втором случае поисковое продвижение отличается. Google не может читать картинки, но он может видеть слова.
Чтобы Google ранжировал картинки, в них необходимо прописать теги alt. В этом случае даже при поиске изображений посетитель сможет выйти на ваш электронный ресурс. Тег alt выглядит следующим образом:
Чтобы заполнить этот тег в визуальном редакторе WordPress, необходимо нажать на изображение и кликнуть кнопку с изображением карандаша:
В открывшееся окно необходимо вставить alt:
Заполнять тег alt не обязательно с применением ключевых слов для страницы. Картинки можно продвигать в выдаче отдельно от текста. Если они уже имеются на сайте, то их теги лучше проставить. Подобную операцию нужно проделать со всеми картинками. Это поможет большему количеству пользователей найти ваш сайт.
5. Теги Nofollow
Этот тег сообщает поисковику, что сайт не подтверждает обратную внешнюю ссылку. В обычных условиях линк повышает вес ресурса, на который он ссылается. Если же стоит тег Nofollow, этого не происходит.
Использование тега Nofollow никак не отражается на работоспособности ссылки. При нажатии на неё пользователь попадёт в требуемое место. Однако такой линк не окажет влияния на SEO.
Тег Nofollow прописывается следующим образом:
Почему теги Nofollow так важны? Если вы занимаетесь поисковым продвижением с помощью обратной ссылки на свой сайт, нужно точно узнать, будут ли они давать эффект или нет. Линки с тегами Nofollow окажутся менее эффективными, чем Dofollow.
Мнение SEO-специалистов на счёт эффективности ссылок Nofollow разное. Многие говорят, что они вносят свой вклад при ранжировании, однако польза от них намного меньше, чем от ссылок Dofollow.
Ссылки с тегом Nofollow имеет смысл использовать на своем электронном ресурсе, если они ведут на сайт с плохой репутацией домена. Это позволит избежать отрицательного влияния.
Если сайт построен на системе WordPress, проставить тег не составит труда. Нужно перейти в режим отображения текста и прописать его. Увидеть это можно на изображении ниже:
В этом случае ссылка не окажет влияния на поисковое продвижение другого ресурса и защитит ваш сайт от домена с неблагополучной репутацией.
6. Ссылки и якорь текстовых тегов
При разработке текстовой составляющей обычно проставляются ссылки на различные сайты. Каждый раз, когда на страницу помещаются картинки либо статистика из других источников, нужно удостовериться, что они заслуживают доверия. Как правило, на такие сайты просто устанавливаются ссылки.
Не многим известно об анкорном тексте (якорь) в теге ссылки. Большинство пользователей просто устанавливают линк и не используют анкорный текст. С позиции SEO это плохое решение.
Пример ссылки с анкорным текстом:
Анкорный текст следует сразу же после тега <a href=»http://my_site.ru»>. Он представляет собой фразу «Ссылка на мой сайт». После этого закрывается тег </a>.
Анкорный текст помогает поисковой системе понять назначение ссылки, какая страница с какой связывается и что найдёт пользователь на конечном ресурсе.
Качественный анкорный текст позволяет решить несколько задач. Если при связке с другим сайтом сделан хороший тег привязки, это больше повлияет на поисковую выдачу, чем ссылка.
При использовании анкорной ссылки на своём сайте можно сохранить его контент без изменений. Поисковые системы ценят организованный контент. Для этой цели предназначены специальные теги. О них речь пойдёт дальше.
7. Канонические теги
Разметка этого вида помогает организовать контент сайта и установить приоритетность одних страниц перед другими. На большинстве ресурсов имеются дубликаты веб-страниц. Людям их выявить труднее, чем поисковикам.
Поисковые системы при сканировании одной страницы сайта могут использовать различные адреса URL для неё:
Для человека все они могут не иметь разницы, однако Google смотрит на каждую из этих страниц, как на дубликат. Это далеко не полный список всех вариантов. Иногда на сайтах находятся тысячи дубликатов.
При ранжировании контента наличие большого количества дубликатов превращается в настоящую проблему. Поисковая система рассматривает каждый URL-адрес по отдельности. Канонический тег укажет Google, какую страницу необходимо индексировать в первую очередь. Он выглядит так:
Благодаря такому тегу поисковые системы смогут лучше анализировать и ранжировать сайт.
Рекомендация: добавляйте теги с помощью программного обеспечения
Программное обеспечение никак не повлияет на теги и поисковое продвижение. Оно поможет сохранить время и избежать механических ошибок. Эксперты могут обойтись без специальных утилит, а обычным пользователям, маркетологам, специалистам по SEO и т.д. они очень пригодятся.
Иногда пользователь боится что-то испортить, поэтому не решается производить изменения на сайте. Автоматическая загрузка тегов позволит избежать этих проблем. Для движков типа WordPress данную задачу решают дополнительные плагины.
ВЫВОДЫ
Без мета-тегов самый полезный и профессионально созданный сайт станет «мёртвым», поисковые системы просто не смогут определить оптимальную аудиторию для его выдачи. Вывод web-ресурса в топ-1 – это долгий и кропотливый процесс, однако данная цель вполне достижима.
Благодаря тегам вебмастер сможет:
- Сообщить основную тему (Title) страницы сайта. Она будет иметь особое влияние в поисковой выдаче. Внесите в тег Title ключевые слова.
- Коротко описать содержание (Description) страницы. Поможет потенциальному посетителю выбрать оптимальный сайт для своих потребностей. Использование в содержании ключевых слов повысит позиции ресурса в выдаче.
- Организовать содержание сайта с помощью заголовков (Header). Использование в них ключевых слов станет дополнительным преимуществом.
- Повысить позиции картинок в выдаче (Alt). В этой области конкуренция намного ниже, картинки помогут получить целевой трафик.
- Запретить влияние ссылок на SEO (Nofollow). Даже если сайт будет ссылаться на ресурс с сомнительной репутацией, это не причинит ему вреда.
- Использовать текстовые ссылки с якорем. Сделают перелинковку более эффективной.
- Определить приоритетность страниц-дубликатов для поисковых систем.
Теги являются эффективным и мощным инструментом бесплатного поискового продвижения. Однако он далеко не единственный. В этой статье собраны 5 самых эффективных методов оптимизации сайтов. Все они на 100% проверены и «белые». Их использование станет следующим шагом к достижению мечты каждого владельца сайта – попадание на вершину поисковой выдачи!
Читайте также:
Раскрутка сайта бесплатно? 5 практических советов.
Как сделать быстрый SEO аудит за 30 минут
Быстрое Увеличение Переходов с Поиска (11 Шагов)
Продвижение сайтов: Что нужно знать о бюджетах SEO. План работ.
Реклама в социальных сетях: 4 руководства и 7 советов
Реклама в Facebook сделает Вас успешным
Как решить проблемы со скоростью загрузки сайта на WordPress
Как создать рекламу в Facebook на посещение точек
Дублированный контент. Причины и решения
Please enable JavaScript to view the comments powered by Disqus.HTML5 и SEO: Влияет ли семантическая вёрстка на продвижение сайта?
В этой статье речь пойдёт о том, что такое HTML5, о его семантических элементах, и как этот стандарт может способствовать улучшению ранжирования веб-ресурса в поисковых системах.Такую статью решил написать, так как этому стандарту уже больше 5 лет, однако некоторые продолжают размечать контент страницы с помощью <div>. Такая же ситуация и с микроразметкой типа Schema, которую на сегодняшний день мало кто использует.Что такое HTML5 семантика?
Начнём с того, что познакомимся поближе с HTML5.
Этот стандарт — 5-я версия HyperText Markup Language языка для представления и структурирования контента на страницах веб-ресурсов. После обновления до 5-й версии много чего изменилось и упростилось, например, раньше в начале html-документа прописывалась длинная строка:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»>
Сейчас же достаточно:
<!DOCTYPE HTML>
HTML5 является единым языком разметки, который сочетает в себе синтаксические нормы HTML и XHTML. Благодаря новым синтаксическим особенностям и элементам он расширяет и рационализирует разметку документов, а также обогащает семантическое содержимое документа.
Основные преимущества 5-й версии:
- Упрощённое создание и управление графическими и мультимедийными объектами в сети без необходимости использования сторонних API и плагинов.
- Уменьшается объём передаваемых данных за счёт удаления лишних элементов, что может повлиять на скорость загрузки сайта.
- Обеспечивает более осмысленный код для поисковых систем.
- Организовывает обратную связь для пользователей на основе базового взаимодействия с сайтами вроде отправки данных форм и т. п., зачастую устраняя необходимость в JavaScript обработке форм, более требовательных к вычислительным ресурсам.
- Оповещение вебмастеров об ошибках при работе сайта.
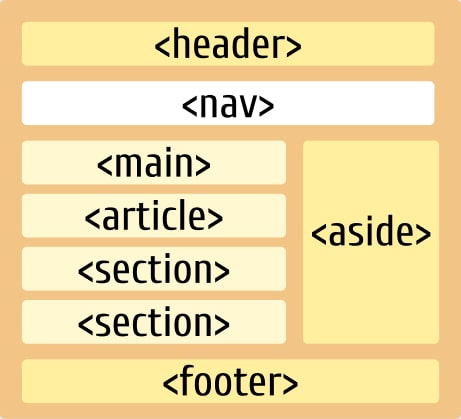
Основные семантические элементы HTML5
Семантическая вёрстка — это создание веб-страниц, основанное на использовании html-тегов в соответствии с их предназначением и предполагающее логичную, последовательную структуру страницы. Стандарт HTML изначально включал в себя ряд семантических тегов, таких как <p>, <b>, <i>, но с приходом 5 версии и появлением новых тегов семантическая вёрстка получила большую популярность.
Рассмотрим подробнее основные семантические теги HTML5, способные повлиять на индексацию сайта в поисковых системах.

1. <header>
Даёт возможность понять поисковым роботам, где находится шапка сайта (имя сайта, логотип, меню навигации и т. п.). Также его могут использовать и другие элементы, например, <article> может иметь собственный <header>, однако для SEO от такой супер структурированности нет реальной выгоды.
2. <footer>
Позволяет ботам быстро определить подвал сайта (данные о конфиденциальности, копирайт, контакты, список ссылок на статические страницы, соцсети и т. п.).
3. <article>
По своему значению этот тег является одним из важнейших элементов HTML5, способных повлиять на продвижение сайта в поисковых системах. Тег указывает ботам основное смысловое содержание страницы. Главной выгодой его применения является то, что поисковое боты будут индексировать всё, что расположено внутри <article>, придавая веса содержимому.
4. <section>
Разбивает страницу на разные секции. Каждая секция получает собственные html-заголовки, что позволяет роботам лучше ориентироваться на веб-странице.
5. <main>
Тег используется для определения основного контента страницы. Он даёт понять поисковому боту, то здесь содержится главный контент страницы, по которому он может определить релевантность страницы.
6. <nav>
Показывает поисковым системам архитектуру вашего сайта, так же как и карта сайта. Им размечается любая навигация на сайте, начиная с меню в шапке сайта и ссылками в сайдбарах и заканчивая ссылками в подвале сайта.
7. <aside>
Этот тег подходит для разметки элементов, которые не имеют отношения к основному контенту страницы, таких как сайдбары, фильтры, блоки рекламы, различные формы и т. п.
Прямого влияния на индексацию, к сожалению, пока что не было доказано, однако по описанию этих тегов, должно влиять. Так как определение семантики документа было одной из первых и основных задач поисковых систем ещё на старте развития. Также однозначно есть приоритет тегов, по которым определяется значимость контента.
Дополнительные полезные теги
Тут рассмотрим дополнительные интересные теги, которые упростят и улучшат ваш сайт.
1. Мультимедийные элементы
Появление таких тегов свидетельствует об улучшении совместимости с поисковыми системами.
<audio>
Добавляет, воспроизводит и управляет настройками аудиозаписи на веб-странице. Путь к файлу задаётся через атрибут src или вложенный тег <source>. Внутри контейнера <audio> можно написать текст, который будет выводиться в браузерах, не работающих с этим тегом.
<video>
Добавляет, воспроизводит и управляет настройками видеоролика на веб-странице. Путь к файлу задаётся через атрибут src или вложенный тег <source>.
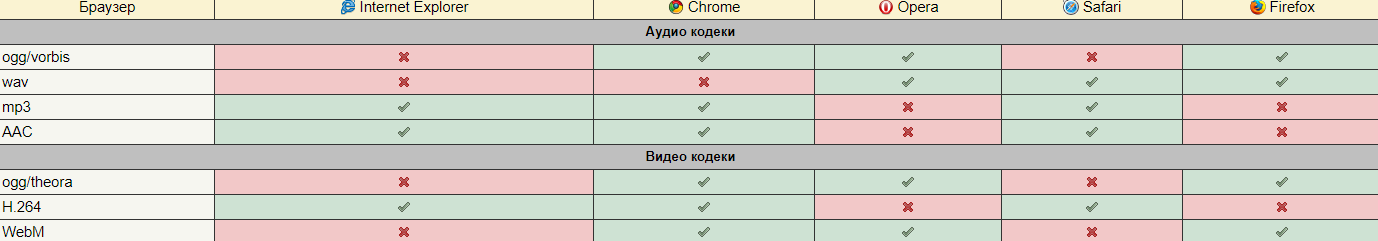
Однако список поддерживаемых браузерами аудио и видеокодеков ограничен:

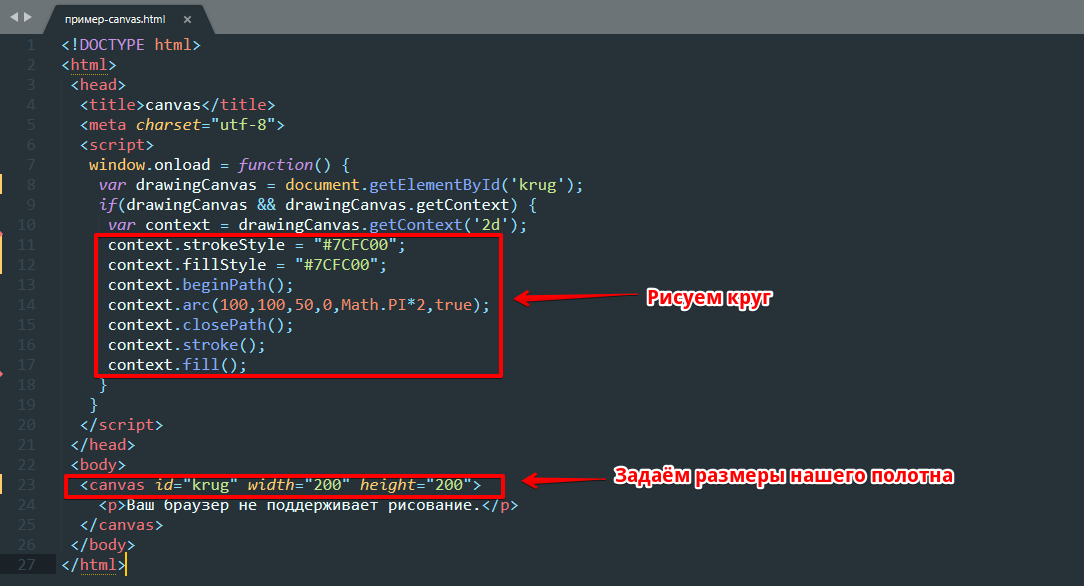
2. <canvas>
Достаточно интересный тег, позволяющий, вместо загрузки изображения из сети, нарисовать его самостоятельно с помощью JavaScript. Можно рисовать разные объекты, выводить изображения, трансформировать их и менять свойства. При его помощи можно также создавать анимации и игры.
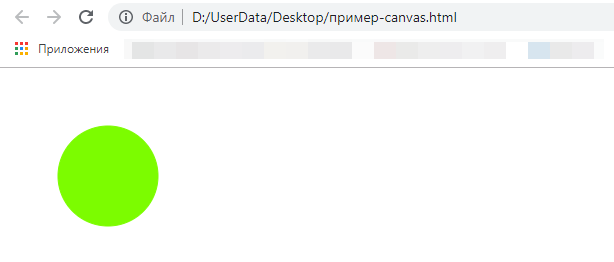
Для примера создадим страницу и нарисуем на ней закрашенный круг зелёного цвета с помощью <canvas> и JavaScript:

Получаем наш зелёный круг:

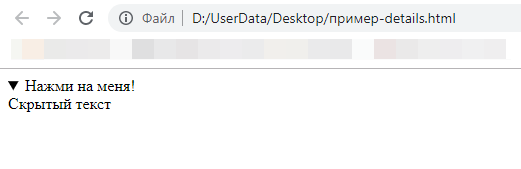
3. <details>
Скрывает текст, который можно показать по желанию пользователя. По умолчанию содержимое тега не отображается, но при нажатии на маркер показывается:

4. <mark>
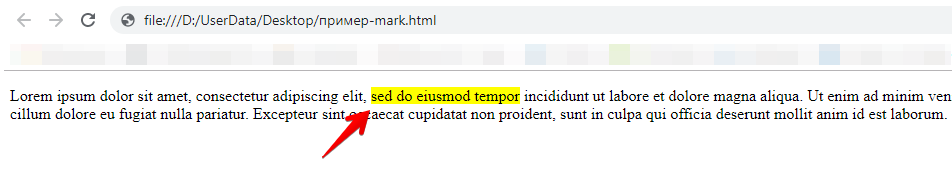
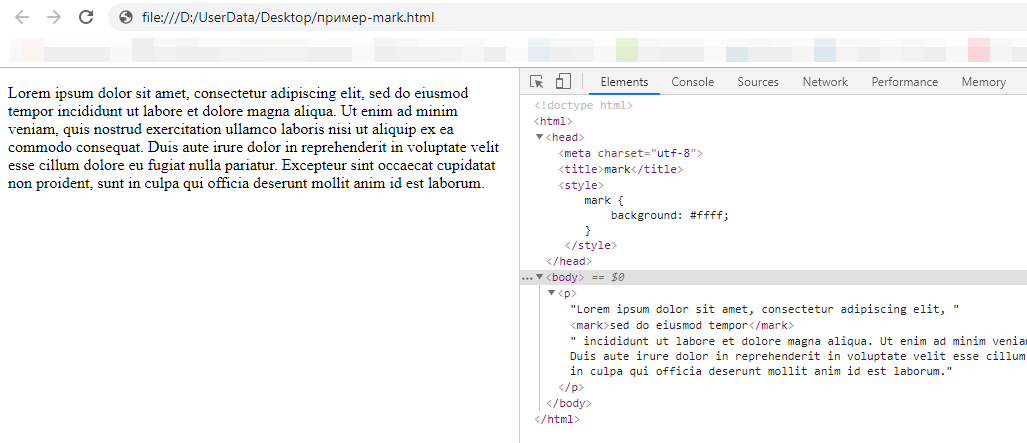
Помечает текст как выделенный. В браузерах Chrome и Firefox фоновый цвет текста внутри <mark> выделяется жёлтым цветом.

Фоновый цвет можно изменить с помощью стилей:

Ходят слухи, что <mark> можно использовать для выделения ключевых запросов, и он будет работать, как и <strong> в своё время. Рекомендуем протестировать эту фичу, а результаты будем ждать в комментариях к статье.
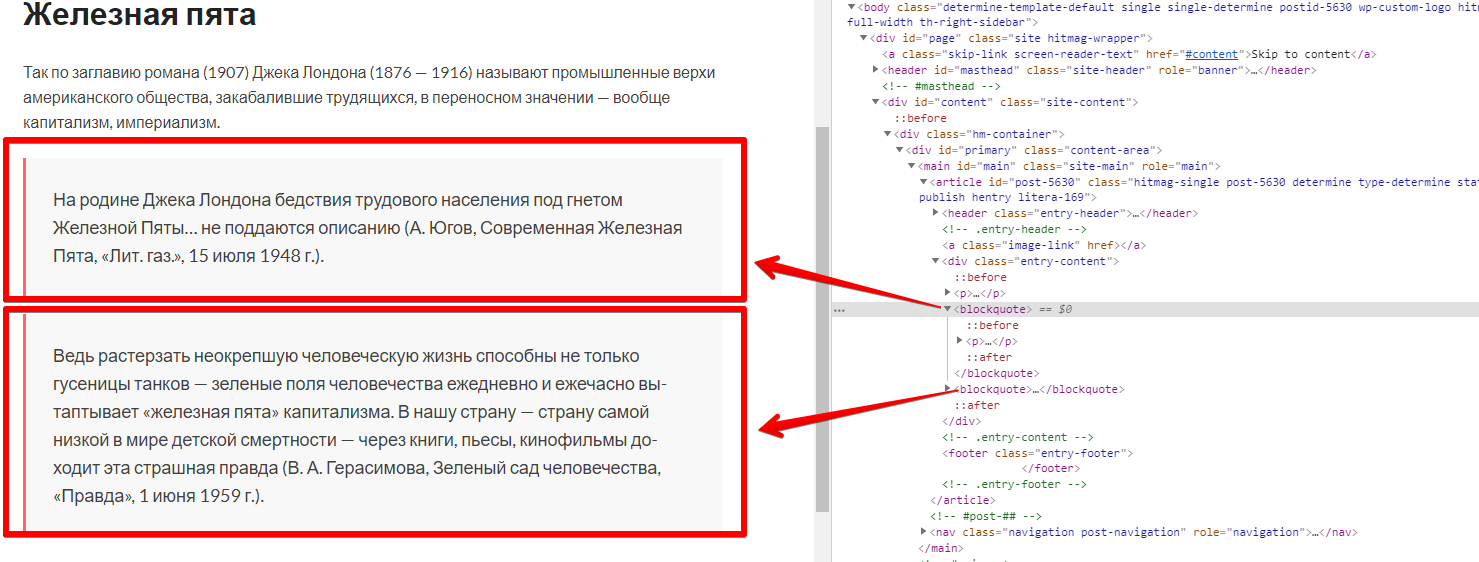
<blockquote>
Предназначен для выделения длинных цитат внутри документа. Применяется в случае, когда часть текста позаимствована с другого ресурса, поэтому поисковый робот спокойно отнесётся к заимствованному контенту, если он будет выделен этим тегом.

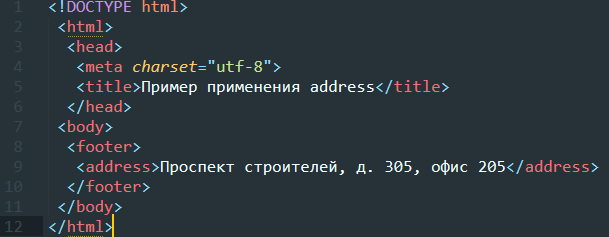
6. <address>
Этот тег предназначен для хранения контактной информации о сайте или авторе и может включать в себя любые другие элементы HTML. Поисковые системы анализируют содержимое тега для сбора информации об авторах сайтов.
Тег может применяться в любой части страницы, например, в подвале сайта:

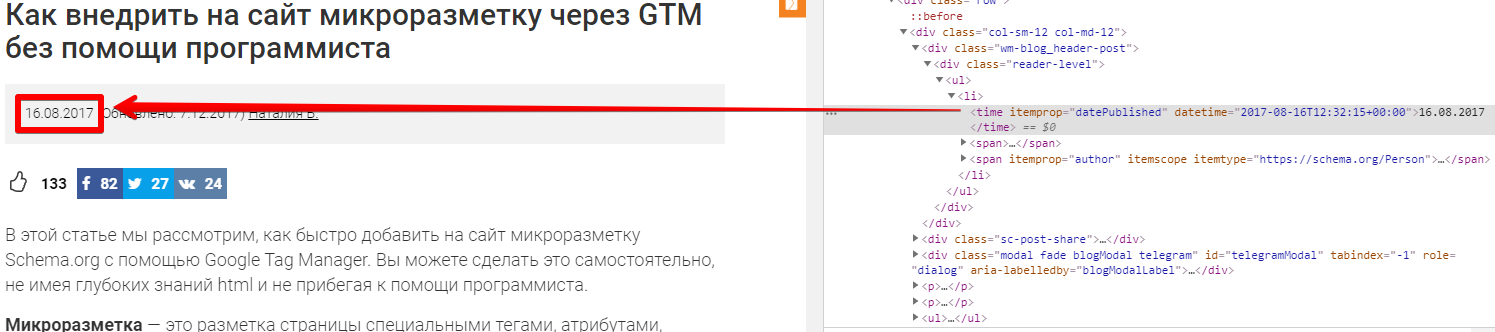
7. <time>
Пример ещё одного достаточного интересного тега. Он помечает текст как дату, время или оба значения. Дата и время могут указываться непосредственно внутри контейнера <time> либо задаваться через атрибут datetime.
Его можно применять для времени публикации статей на сайте. Предполагаю, что благодаря этому поисковый бот быстрее понимает, что статья новая, и быстрее добавляет её в индекс.

Заключение
Считаю, что на сегодняшний день HTML5 очень помогает оптимизировать и структурировать контент сайта. Однако стоит понимать, что если у Вашего сайта некачественный контент, слабый UI/UX, то валидная разметка ничего не даст. Также и наоборот, даже если сайт свёрстан на таблицах, но там классный контент и подача, на него буду заходить толпы посетителей.
А если же сайт достаточно хорошо себя чувствует, то такая семантическая разметка может послужить положительным сигналом для поисковых систем, так как вы:
- Делаете код чище, а это хоть и незначительно, но всё-таки повлияет на скорость загрузки сайта, что является серьёзным фактором ранжирования на сегодня.
- Упрощаете работу поисковому боту, потому что он сразу видит то, что ему нужно. За счёт этого страницы смогут быстрее индексироваться.
Поэтому начинайте в первую очередь с информации на сайте, её актуальности и качества подачи. Именно работа в этом направлении даст наибольший результат в поисковой выдаче. Это первичные по эффективности меры, которые можно и нужно предпринять. А уже потом вторичные способы улучшения, вроде введения в эксплуатацию HTML5-тегов.
А проводили ли вы эксперименты с HTML5, и повлияло ли её внедрение на ранжирование? Пишите свои кейсы в комментариях — с удовольствием их почитаем!
HTML для SEO — сборник практических советов и рецептов
Много уже написано про SEO (SEO – Search Engine Optimization, или оптимизация (сайта) для поисковых систем), много написано и про HTML как язык разметки страниц (HTML – Hypertext Markup Language, по-русски – язык гипертекстовой разметки). Немало есть и про то, как использовать возможности HTML для SEO, однако написанное подразумевает знание ситаксиса HTML читателями.Увы, далеко не все владеют им в достаточной степени, чтобы понять советы «СЕО-шников», подразумевающие знание HTML. Все это совершенно нормально, ибо людям, не входящим в кагорту веб-мастеров, вовсе не обязательно знать их специфический язык. Однако даже минимальное использование этих знаний при создании веб-страниц способно очень даже заметно приподнять их в результатах выдачи поисковых систем.
Сама по себе спецификация по языку HTML весьма обширна и вряд ли была прочитана до конца многими. К счастью, если брать лишь аспект поисковой оптимизации, вполне достаточно будет разобраться с менее чем десятком тегов, описанных в этой спецификации. По объему это примерно как одно зернышко, если сравнить всю спецификацию с целым мешком зерна. В этом небольшом сборнике советов мы как раз и попытаемся рассмотреть поближе лишь это одно маленькое зернышко.
В моей практике был не один пример, когда сайты оказывались в TOP 10 Яндекса не за счет каких-либо специальных SEO-ухищрений, а во многом благодаря грамотному составлению и структурированию текста и использованию по максимуму всех возможностей HTML-разметки.
Небольшое вступление
Возможно, не все задумывались о том, как устроены изнутри страницы сайтов, которые мы каждый раз открываем в браузере во время своих путешествий по просторам Интернет. Устроены они, в общем-то, просто, во всяком случае, в тот момент, когда их уже в готовом виде загружает к себе браузер. По сути дела, любая HTML-страница – это обычный текстовый файл и ничего более. Но на этом ее простота, увы, заканчивается. Уже само слово «гипертекст» подразумевает наличие некой дополнительной информации среди текстового содержания, которая должна подсказать браузеру, как именно отображать содержащийся в них текст, картинки и другие элементы и где их взять, если они не являются текстом. Все эти «подсказки» оформлены с помощью специальных текстовых символов – тэгов гипертекстовой разметки. Другими словами, эти теги html-разметки позволяют определить структуру всех элементов страницы и обеспечить в дальнейшем их правильное отображение на ней.Визуально эти теги выглядят в виде скобок, обрамляющих то или иное буквенное сочетание, например, тег <h1> произошел от слова header (заголовок 1-го уровня в данном случае) или <p> – от слова paragraph (параграф). Здесь мы разберем лишь те тэги, которые наиболее важны с точки зрения возможности их использования для поисковой оптимизации страницы.
Важные для SEO теги
Раздел заголовков страницы
Раздел заголовков страницы располагается между тегами <head> … </head> в самом ее начале. То, что расположено внутри этого раздела, обычно не видно визуально, однако имеет очень большое значение. Разберем то, что важно, прежде всего, для SEO. В случае использования CMS (Content Management System – система управления контентом) для управления сайтом содержимое этого раздела доступно для редактирования через специально выделенные поля, предоставляемые, как правило, отдельными модулями (например, в WordPress это модуль All in One SEO Pack и другие, а в Drupal – модули Nodewords (D6), Metatags (D7) и другие).
- <title>…</title> – между этими тегами располагается заголовок страницы, но не тот, который мы видим на самой странице, а «служебный», видимый, например, в статусной строке браузера, и при этом очень охотно читаемый поисковыми системами. Именно поэтому в этот заголовок многие стараются поместить как можно больше ключевых слов, отражающих смысл содержимого на странице. Как оказалось, в заполнении этого тега есть много тонкостей, о которых можно прочесть, например, на сайте devaka.ru.
- Мета-тэг с описанием содержимого страницы:
<meta name=”description” content=”Здесь должно быть краткое описание содержимого страницы, которое очень охотно используют поисковики” /> - Мета-тэг со списком ключевых слов и/или фраз:
<meta name=”keywords” content=”Здесь пишем через запятую список ключевых слов и фраз, используемых и имеющих отношение к содержимому страницы” />
В результате эта часть в заголовке страницы может выглядеть в коде страницы таким образом (в коде удалены фрагменты инструкций для загрузки таблиц стилей, JavaScript и т.д.):
<head> <title>Создание сайтов в городе N — Студия Дизайна Супер-пупер студия</title> … <meta name=»description» content=»Дизайн-студия в городе N: создание сайтов, разработка сайтов, веб-дизайн, поддержка веб-сайтов, продвижение, графический дизайн, разработка фирменного стиля.» /> <meta name=»keywords» content=»создание сайтов в городе N, дизайн в городе N, сайт город N, обслуживание сайтов, продвижение сайтов, программирование сайтов» /> … </head>
<head> <title>Создание сайтов в городе N — Студия Дизайна Супер-пупер студия</title> … <meta name=»description» content=»Дизайн-студия в городе N: создание сайтов, разработка сайтов, веб-дизайн, поддержка веб-сайтов, продвижение, графический дизайн, разработка фирменного стиля.» /> <meta name=»keywords» content=»создание сайтов в городе N, дизайн в городе N, сайт город N, обслуживание сайтов, продвижение сайтов, программирование сайтов» /> … </head> |
Очень важно придумать и правильно написать содержимое для тега description. Практика показывает, что поисковики очень часто предпочитают выводить в качестве сниппетов (от английского snippet – отрывок, часть, кусочек) – часть текста размером до 150 знаков, которую поисковая система выдает вместе со ссылкой на веб-сайт в результатах выдачи, описание, найденное именно в этом теге. В случае его отсутствия (а иногда даже при заполненном описании), в качестве сниппета может быть выдернут любой фрагмент текста, содержащий ключевые слова. Поэтому очень желательно не только кратко и понятно описать в description содержимое станицы, но и использовать в этом описании те ключевые слова, на продвижение по которым она рассчитана данная страница.
Заголовки в тексте
В тексте страницы должны использоваться «правильные» заголовки, помогающие читателю и поисковым системам быстро «схватить» структуру документа и смысл идущих за ними разделов. Хорошо, если ключевые слова, используемые внутри <title>…</title>, будут встречаться и в заголовках разделов на странице.
Для определения заголовков используются теги <h1>…</h1>, <h2>…</h2>, <h3>…</h3> и т.д., где буква h произошла от слова header (заголовок), а цифра означает уровень заголовка – чем больше цифра, тем ниже уровень.
Обычный текст
Основной текст как правило разбивается на параграфы. Для этого используется тег <p>…</p>. Как правило, при визуальном оформлении параграфов используются отступы, что облегчает восприятие текста его читателем. В свою очередь и поисковым роботам становится проще анализировать текст, когда он разбит на некие смысловые фрагменты.
Ключевые слова, используемые в тексте, полезно выделять жирным шрифтом, используя тег <strong>…</strong>, или курсивом, используя тег <italic>…</italic>. Это не только облегчает схватывание смысла материала читателем, но и дает подсказку поисковым роботам, какой именно тематике посвящен текст страницы.
Атрибуты картинок
Здесь для начала полезно вспомнить, что любые картинки – это двоичные файлы, хранимые на сервере отдельно от нашей страницы, и отображаются они на ней лишь потому, что в коде страницы присутствует специальный тег, воспринимаемый браузером как команда загрузить с определенного адреса графический файл и отобразить его в нужном месте и с определенными параметрами. Тег этот имеет следующую структуру:
<img src=”[Путь к файлу с картинкой]/[Имя-файла-с-картинкой]” alt=”…” />
<img src=”[Путь к файлу с картинкой]/[Имя-файла-с-картинкой]” alt=”…” /> |
Сокращения img значает image (изображение), src – source (источник) и alt – alternative (альтернатива. В данном случае это текст, который следует показать на странице при невозможности отобразить картинку). Возможности внесения информации здесь присутствуют в тегах src и alt:
- В качестве имен файла очень желательно использовать не imagejpg или photo-1.jpg, а по возможности как можно более осмысленные слова, например, foto-bolshogo-divana-baron.jpg или stol-derevyannyi-razmer-80x85.jpg (русские названия, написанные транслитом).
- В этот атрибут следует помещать краткое, но информативное описание изображения на картинке с использованием ваших ключевых слов, поисковые роботы обязательно его проиндексируют. Если совсем ничего не удалось придумать, то поставьте хотя бы пустой атрибут alt=””, его присутствие обязательно здесь даже без содержимого.
Ссылки
Это, пожалуй, самый известный и понятный атрибут страницы, без которого не было бы ни сайтов, ни Интернета, однако и в их использовании есть немало тонкостей. Вот как выглядит структура кода ссылки:
<a href=”[Адрес-страницы]” title=”Описание ссылки”>Текст ссылки</a>
<a href=”[Адрес-страницы]” title=”Описание ссылки”>Текст ссылки</a> |
Здесь соответственно a – anchor (якорь), href – hyper reference (гипер-ссылка) и title (заголовок) – заголовок, всплывающая подсказка для ссылки. Вместо текста ссылки может быть и картинка.
Хорошо, когда название страницы в ссылке является осмысленным словом или фразой, в которой слова разделены с помощью тире. Часто в CMS есть возможность автоматического формирования этих имен через транслитерацию заголовков страницы, однако ничто не мешает сделать это вручную или подправить автоматически полученный результат.
Текст ссылки также очень желательно делать осмысленным, добавлять в него ключевые слова или фразы, которые затем могут быть найдены поисковиком и на странице, на которую эта ссылка указывает.
Очень многие забывают заполнить атрибут title=”…” внутри тега ссылки. На самом деле этот атрибут не только облегчает жизнь посетителю сайта, показывая ему во всплывающей подсказке при наведении на ссылку указателя мыши более подробное описание содержимого адресуемой страницы, но и позволяет добавить в эту подсказку дополнительные ключевые слова, которые смотрелись бы избыточно и неуместно в видимом на странице тексте ссылки.
Внутренние и внешние ссылки
Поисковики «уважают» сайты за внутренние ссылки (ссылки на другие страницы собственного сайта) и наоборот — не жалуют за внешние, особенно, если их много. В этом есть своя логика: чем больше на сайте внутренних ссылок, тем выше вероятность, что представленная на сайте информация достаточно полна, хорошо структурирована, а значит и полезна пользователям. К тому же, наличие грамотно расставленных внутренних ссылок стимулирует посетителя сайта к переходам по ним, эти переходы отслеживают поисковики и соответственно корректируют рейтинг сайта: чем больше переходов, тем выше вероятность, что сайт действительно может дать ценную информацию своим посетителям.
И наоборот, чем больше на сайте внешних ссылок, тем больше он, по мнению поисковика, становится похож на очередной мусорный каталог ссылок, которых и без него в Интернете предостаточно.
Поэтому, в случае использования внешних ссылок, если это, конечно, не ссылки на сайты ваших друзей или партнеров, рекомендуется использовать еще один ее атрибут, указывающий, что поисковому роботу не следует обращать на ссылку внимание и не пытаться по ней переходить: rel=”nofollow” («no follow» – переводится с английского как «не следуй за мной»). Сейчас этот атрибут понимают как Google, так и Яндекс.
В качестве примера код двух ссылок – внутренней и внешней:
Внутренняя:
<a title=»Подробнее о компании …» href=»/about-us»>О нас</a>
<a title=»Подробнее о компании …» href=»/about-us»>О нас</a> |
(обратите внимание, что адрес указан не абсолютный, а относительный, от корня сайта, который обозначается с помощью «/»)
И внешняя:
<a href=»http://mail.yandex.ru/» rel=»nofollow»>Почта Яндекс</a>
<a href=»http://mail.yandex.ru/» rel=»nofollow»>Почта Яндекс</a> |
Если на странице очень много внешних ссылок, можно соответствующий блок закрыть в теги <noindex>…</noindex> или «дать указание» поисковикам ее не индексировать вовсе в файле robots.txt.
Ссылки в заголовках
Иногда используют ссылки внутри заголовков. Часто сами CMS, формируя список кратких анонсов материалов, используют ссылки именно внутри заголовков. Это соответственно повышает вес текста, который в них содержится. При этом следует помнить, что код ссылки следует размещать внутри кода тегов заголовка, а не наоборот. Ниже пример такой ссылки:
<h3><a title=»Социальная сеть Фейсбук (Facebook) запускает функцию Timeline по всему миру» href=»/it-news/111216-4″>Facebook начала запуск функции Timeline по всему миру</a></h3>
<h3><a title=»Социальная сеть Фейсбук (Facebook) запускает функцию Timeline по всему миру» href=»/it-news/111216-4″>Facebook начала запуск функции Timeline по всему миру</a></h3> |
- «SEO: Поисковая Оптимизация от А до Я» – систематизированный учебник, справочник и энциклопедия одновременно, составленный модератором форума на основе анализа более чем 50 лучших SEO блогов и отбор самых полезных (с моей точки зрения) статей (более 200) для оптимизаторов. Там же можно найти список ссылок на блоги авторов – практикующих и успешных SEO-оптимизаторов, на которых также можно найти немало полезного и актуального.
http://www.sbup.com/seo-forum/poiskovaya_optimizaciya_v_obshih_chertah/seo_poiskovaya_optimizaciya_ot_a_do_ya/ - SEO News – отличный сайт с постоянно появляющимися новыми и полезными материалами. Рекомендую подписаться на их твиттер-ленту.
http://www.seonews.ru/ - Огромное количество других ресурсов на эту тему…
* * *
Что же касается развития HTML, то и здесь мир не стоит на месте. В этой области, можно сказать, происходит настоящая революция и разработчики сайтов понемногу начинают переходить на стандарт HTML5, поддержка которого появилась уже в большинстве современных браузерах. Помимо всевозможных визуальных эффектов и огромного количества новых возможностей, в 5-ой версии стандарта было добавлено немало новых тегов и для семантической разметки веб-документов, однако это тема уже для следующей истории.
PS Эта заметка была написана в 2012 году и ранее раздавалась в виде электронной книги в формате PDF. Теперь доступна и в HTML-формате.


