Самые важные HTML-теги для каждого SEO-специалиста
50 мин — время чтения
Май 24, 2021
Поделиться
Мы привыкли, что большинство манипуляций с HTML-кодом выполняет программист. Так и должно быть. Но это ни в коем случае не освобождает сеошника от необходимости знать базовые HTML-теги. Как минимум — для правильной постановки ТЗ, а как максимум — для понимания, как теги влияют на SEO.
Какие теги и атрибуты важны для продвижения, как их правильно оформлять и зачем они нужны? Мы прошлись по самым важным для сеошников и диджитал-маркетологов тегам и составили список, чтобы вы могли освежить свои знания или же разобраться в основах HTML с нуля.
База — коротко о важном
HTML-код — это язык, с помощью которого страница сообщает браузеру, какие элементы она содержит, и что нужно выводить на экран.
HTML — это основа большинства веб-страниц и одна из важнейших частей технического SEO. С помощью элементов HTML SEO-специалисты могут предоставлять информацию о страницах как пользователям, так и краулерам. Таким образом, можно понять, какая структура страницы и порядок ее содержимого, а также как одна страница связана с другими.
Таким образом, можно понять, какая структура страницы и порядок ее содержимого, а также как одна страница связана с другими.
Простыми словами, если зайти на страницу сайта, вы увидите сверстанный текст, с разделами и подзаголовками, картинками и ссылками. Но для браузера и поисковых систем такая страница представляет собой просто строки HTML-кода с определенными элементами.
Мы уже затронули термины «элемент HTML» и «тег», но есть также метатеги и атрибуты. Вы легко можете запутаться, если не знаете, в чем разница.
Поэтому давайте разберем основные термины, которые мы будем часто использовать в этой статье.
Структура элемента HTML
HTML-код состоит из элементов, каждый из которых может быть тегом или метатегом. Если у него есть дополнительные характеристики, это атрибуты.
Элемент HTML -— это тип компонента HTML-документа, который состоит из дерева простых узлов HTML, таких как текстовые узлы. Такие элементы позволяют HTML-документу иметь определенную семантику и форматирование. На картинке детально показано, из чего состоит элемент HTML.
На картинке детально показано, из чего состоит элемент HTML.
В данном случае это заголовок, который обозначается в коде с помощью открывающего тега <h2> и закрывающего тега </h2>. У заголовка есть атрибут align=“left”, который выравнивает его по левой части страницы.
Тег — это элемент языка HTML. С его помощью разграничивают начало и конец каждого элемента. Теги определяют, как браузеры форматируют и отображают содержимое страницы. Например, если мы хотим подчеркнуть текст на странице, используется тег <u>. Теги могут быть парными, один из них открывающий, а другой — закрывающий (например, <i>…</i>), или одиночными (например, <br> или <img>).
Метатег — это разновидность тега. С его помощью поисковики и браузеры получают техническую информацию о странице сайта — описание страницы, ключевые слова, кодировку документа, правила индексирования для поисковиков и другие. Все метатеги должны находиться в теге <head> документа. Интересно, что description и keywords являются метатегами, а title — тегом.
Все метатеги должны находиться в теге <head> документа. Интересно, что description и keywords являются метатегами, а title — тегом.
Атрибут — дополнительная характеристика тега или метатега. Они представляют собой специальные слова, которые используются внутри начального тега для управления поведением элемента.
Например, ранее мы говорили о теге, который добавляет на страницу картинку. А вот его атрибут alt задает альтернативный текст для изображения в случае, если оно не будет отображаться.
Чем теги отличаются от атрибутов
Многие не видят разницы между терминами «тег» и «атрибут». Но отличия есть. Давайте разбираться с терминологией.
Вот пример элемента HTML, в котором можно выделить три части:
<h2> Добро пожаловать в мой блог о SEO </h2>
<h2> открывает тег, «Добро пожаловать в мой блог о SEO» — это содержание тега, а </h2> закрывает тег.
Элемент HTML в приведенном выше примере — это видимый заголовок на странице блога. Теперь давайте проведем различие.Если теги должны иметь начальный и конечный элементы для правильного функционирования, то атрибуты нет — они добавляются к элементам HTML как модификаторы, например:
<link rel="canonical" href="https://www.website.com" />
В этом примере rel= и href= являются атрибутами тега <link>.
Обратите внимание, что существуют также пустые элементы, такие как <br>, у которых нет содержания или закрывающего тега.
Зачем теги поисковикам и юзерам
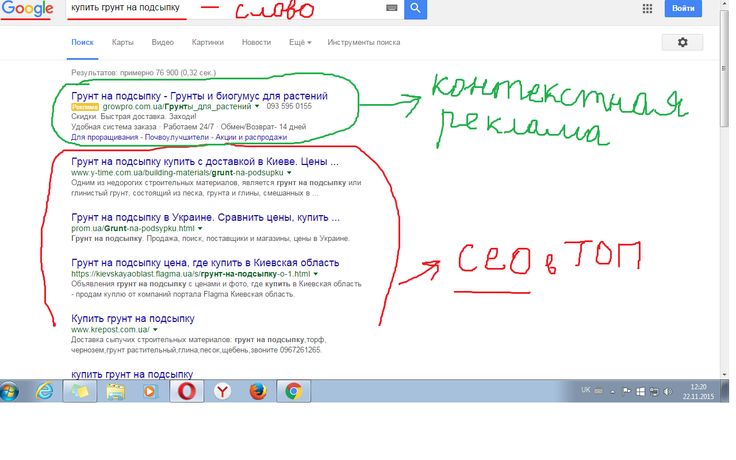
Что такое теги и атрибуты понятно, но зачем они нужны поисковым системам, браузерам и юзерам? Поисковики используют теги, чтобы получить информацию о содержимом страницы и включить ее в результаты поиска.
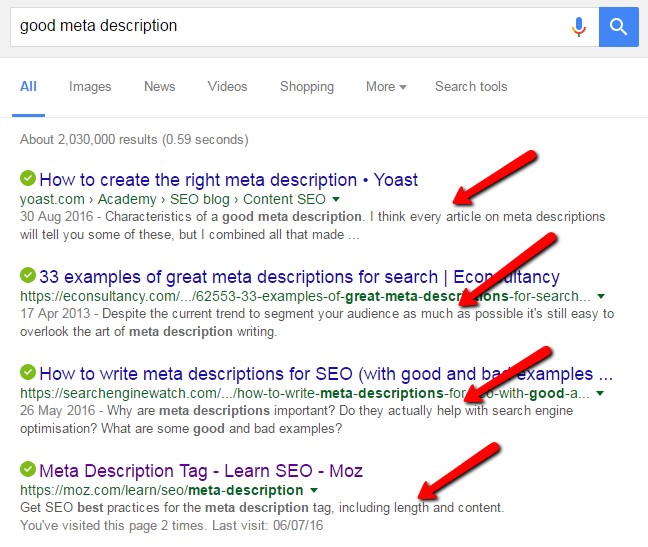
Прямое тому подтверждение — сниппет в выдаче, который обычно формируется с помощью тега title и метатега description. Но если заголовок и описание страницы будут составлены некорректно (не отвечают действительности, переспамлены ключами и т. д.), Google заменит их на более подходящие, взятые из разметки и содержания страницы.
Но если заголовок и описание страницы будут составлены некорректно (не отвечают действительности, переспамлены ключами и т. д.), Google заменит их на более подходящие, взятые из разметки и содержания страницы.
В справках Search Console указаны списки метатегов, которые поддерживает Google соответственно. Обязательно ознакомьтесь с ними, если хотите узнать больше о каждом HTML-теге.
Теги помогают браузеру считывать информацию о странице. Благодаря этому текст, картинки и ссылки на наших мониторах отображаются именно так, как указано в HTML-коде. Сложно представить, если бы нам приходилось «вылавливать» текст на сайте из кода.
Теперь, когда мы разобрались с основными понятиями HTML, давайте перейдем к самому интересному: тегам и атрибутам, которые важны для поисковой оптимизации.
3 основных HTML-тега
Если вы хотите создать страницу, которая будет полезна людям и, что более важно в контексте этой статьи, поисковикам, вы должны добавить в код три ключевых HTML-тега.
Тег
<! DOCTYPE html> указывает, что страница является веб-страницейТег <! DOCTYPE html> — это самый первый тег, который вы должны добавить в код своей страницы. Он указывает поисковым системам, что данная страница — это веб-страница.
Хоть <! DOCTYPE html> сам по себе не является HTML-тегом (поэтому у него нет никаких атрибутов), он предоставляет браузерам очень важную информацию, которая позволяет узнать, согласно какому стандарту нужно отображать страницу.
Вот как используют тег в коде:
<!DOCTYPE html> <html> <head> <title>Заголовок документа</title> </head> <body> Текст документа </body> </html>
Таким образом, браузер поймет, что страница создана на HTML. И у него точно не возникнет проблем с обработкой кода и верным отображением страницы.
Тег <head> содержит метаданные страницы
Тег <head> представляет самый первый раздел страницы и содержит информацию, которая не отображается напрямую на странице в браузере.
Важно: внутри тега <head> размещаются одни из ключевых SEO-тегов.
Элемент <head> находится между тегами <html> и <body> и служит контейнером для метаданных. Как правило, метаданные определяют заголовок документа, его набор символов, стили, скрипты и т. д.
Тег <head> может содержать следующие элементы HTML: <base>, <link>, <meta>, <noscript>, <script>, <style> и обязательно <title>.
Вот как выглядит HTML-код:
<!DOCTYPE html> <html lang="ru"> <head> <title>Тайтл документа</title> </head> <body> <h2>Это заголовок текста</h2> <p>А это абзац.</p> </body> </html>
Если запустить код, увидим следующее:
Как видим на примере, тег <head> содержит такие метаданные, как тайтл документа, который не отображается на странице. Но тег также может хранить другие элементы, цель которых — помочь браузеру в работе с данными.
Но тег также может хранить другие элементы, цель которых — помочь браузеру в работе с данными.
Универсальные атрибуты, которые можно использовать с любым элементом HTML, доступны и для тега <head>.
Тег <body> определяет основной контент страницы
Тег <body> определяет содержание документа и хранит информацию на странице, которая видна пользователю — это могут быть текст, изображения и видео.
По сути, тег <body> хранит весь контент HTML-документа, включая заголовки, абзацы, мультимедиа, гиперссылки, таблицы, списки и т. д. Все, что человек видит на странице, размещается в теге <body>, который, кстати, может встречаться в документе только один раз.
Вот как выглядит HTML-код:
<html> <head> <title>Тайтл документа</title> </head><body> <h2>Это заголовок</h2> <p>А это абзац.</p> </body> </html>
Если запустить код, увидим следующее:
В отличие от предыдущего примера, в этом случае мы можем видеть элементы HTML, которые размещены в теге <body>: <h2> и <p>.
Тег <body> поддерживает универсальные атрибуты HTML, которые можно использовать с любым элементом HTML. Для него также доступны атрибуты событий, которые позволяют запускать действия в браузерах в ответ на определенные действия пользователя или на изменения состояния документа/окна браузера.
Полезные для SEO теги и их атрибуты
А теперь перейдем к другим HTML-тегам, которые могут помочь в SEO.
С помощью тегов вы на понятном для браузеров и поисковиков языке даете всю необходимую информацию о том, как обращаться с вашей страницей, каковы ее задачи и наполнение.
Единственное — нужно знать, как правильно передать эту информацию. Безусловно, если теги используются верно, продвижение от этого только выиграет.
1) <title> — рассказывает, о чем ваша страница
Любимый тег сеошников — <title> — помогает и поисковикам, и юзерам понять, о чем ваша страница.
Title отображается в результатах поиска в виде кликабельного заголовка. Он очень важен для юзабилити, поисковой оптимизации и обмена информацией в социальных сетях. Тег предназначен для точного и лаконичного описания содержания страницы, чтобы побудить людей перейти на страницу и предоставить поисковикам дополнительную информацию о теме страницы.Title отображается не только в сниппете, но и во вкладке браузера и помогает пользователю ориентироваться, какие страницы открыты. Некоторые тайтлы таким образом привлекают внимание пользователей — при переходе на другую вкладку текст тайтла меняется на что-то вроде «Вернись, мы уже скучаем!».
Он очень важен для юзабилити, поисковой оптимизации и обмена информацией в социальных сетях. Тег предназначен для точного и лаконичного описания содержания страницы, чтобы побудить людей перейти на страницу и предоставить поисковикам дополнительную информацию о теме страницы.Title отображается не только в сниппете, но и во вкладке браузера и помогает пользователю ориентироваться, какие страницы открыты. Некоторые тайтлы таким образом привлекают внимание пользователей — при переходе на другую вкладку текст тайтла меняется на что-то вроде «Вернись, мы уже скучаем!».
Также title отображается как анкор ссылки на вашу страницу при ее репостах в соцсетях, если вы не используете разметку Open Graph. Именно поэтому title должен быть лаконичным, информативным, уникальным и интересным потенциальным читателям.
Вот как это выглядит в Facebook:
Длина title должна быть около 60-70 символов, так как слишком длинные тайтлы все равно обрезаются до 600 пикселей. Как результат — в сниппете выводится неполная информация.
С размером тайтла разобрались, а что с ключевыми словам — использовать их в тайтле или нет? Пару лет назад Брайан Дин (Backlinko) проводил исследование, в котором упоминалось о том, насколько точное вхождение ключевого слова в title влияет на увеличение позиций. Ответ — да, ключ может помочь повысить позиции, но прямой связи между точным вхождением ключа и ростом позиций нет. Google давно научился анализировать семантику страницы, не зацикливаясь на одних только тегах, как это было раньше. Вывод – использовать ключевые слова нужно, но только с целью помочь как поисковым системам, так и пользователям понять, о чем ваша страница, не более того.
Также в title можно указать другие дополнительные сведения, такие как цена, бренд, возможность доставки и т.д. Подробнее о том, как их правильно использовать, можно почитать в гайде по заголовкам и описаниям.
Вот как выглядит HTML-код:
<!DOCTYPE html> <html> <head> <title>Тайтл страницы</title> </head> <body> <h2>Это заголовок</h2> <p>А это абзац.</p> </body> </html>
А вот как выглядит код на опубликованной странице:
Поскольку элемент <title> является частью тега <head> HTML-файла, он не отображается на самой странице. Кроме того, в одном документе может быть только один тег <title>. Тег <title> поддерживает универсальные атрибуты HTML, но ему не доступны атрибуты событий.
2) <meta> — дает дополнительную информацию о странице
Тег <meta> (его еще называют метаданными) помогает браузерам и поисковикам «считывать» служебную информацию о странице, которая не выводится на экран. Размещена такая информация в контейнере <head>. Тег обычно используется для указания описания страницы, ключевых слов, автора документа, правил индексирования, а также настроек области просмотра.
Давайте рассмотрим атрибуты, которые может содержать тег <meta>.
Атрибут name
Атрибут  Его основная цель — сообщить ботам, предназначена ли информация на странице для них.
Его основная цель — сообщить ботам, предназначена ли информация на странице для них.
<meta name=”robots” content=”noindex” /> или <meta name=”googlebot” content=”noindex” />
Например, добавив атрибут name в метатег, как на примере выше, вы указываете всем роботам или роботу Google соответственно, что они должны учитывать директиву noindex. Кстати, когда метатег содержит атрибут name, предназначенный для роботов, его обычно называют метатегом robots.
Для SEO использование атрибута name в метатеге — отличный способ предотвратить взаимодействие определенных ботов с вашими страницами. Также с помощью этого атрибута можно указать дополнительные данные на странице.
Кроме работы с краулерами, атрибут name также может использоваться для:
- указания целевых ключевых слов на странице (хотя сейчас это уже неактуально):
<meta name="keywords" content="HTML, теги, атрибуты">
- указания автора контента:
<meta name="author" content="Дарья Иванова">
В интернете ходит много баек о том, нужно ли заполнять keywords.![]() Десять лет назад это что-то могло давать в продвижении, но не сейчас — представители Google уже неоднократно заявляли о том, что keywords не учитывается поисковиком при ранжировании сайта. Нет никакого смысла его заполнять.
Десять лет назад это что-то могло давать в продвижении, но не сейчас — представители Google уже неоднократно заявляли о том, что keywords не учитывается поисковиком при ранжировании сайта. Нет никакого смысла его заполнять.
Кроме того, SEO-эксперт Билл Славски провел опрос, который подтвердил, что метатеги keywords остались в прошлом.
Но это далеко не все значения атрибута name. Давайте детальнее рассмотрим некоторые из них.
Description описывает содержимое страницы и отображается в поисковой выдаче сразу под тегом <title>:
Вот как выглядит его HTML-код:
<meta name="description" content="Самые важные HTML-теги и атрибуты">
Description не только предоставляет поисковикам дополнительную информацию о странице, но и позволяет авторам создать привлекательный текст, прочитав который, люди будут переходить на страницу прямо из результатов поиска.
Текст description должен быть кликбейтным, чтобы пользователям хотелось перейти на страницу. Но учтите, что Google часто заменяет предоставленный description текстом, который наиболее релевантен поисковому запросу пользователя.
Но учтите, что Google часто заменяет предоставленный description текстом, который наиболее релевантен поисковому запросу пользователя.
Description не гарантирует стопроцентного улучшения позиций в выдаче, но он может повысить ваш CTR — а это, в свою очередь, рассматривается как положительный фактор ранжирования.
ViewportViewport позволяет управлять шириной и масштабированием области просмотра (то, что видит пользователь, когда заходит на страницу) так, чтобы она правильно отображалась на экранах всех размеров — на компьютерах, ноутбуках, планшетах и мобильных телефонах.
Вот как выглядит HTML-код. Советую добавить его на все свои страницы:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
С помощью этих данных браузеры могут получить информацию о том, как именно управлять размерами страниц и изменять их масштаб.
Давайте разберем код. Часть width=device-width задает ширину страницы в соответствии с размером экрана используемого устройства.![]()
Часть initial-scale=1.0 устанавливает начальный уровень масштабирования при первой загрузке страницы браузером. Так вы можете проверить, как настроена ваша страница.
Ниже вы найдете пример двух страниц, одна из которых использует viewport, а другая — нет:
В эпоху, когда удобство сайта напрямую влияет на его позиции, просто недопустимо создавать страницы, которые не подстраиваются под размеры разных экранов. Люди сразу же покинут вашу страницу, если она будет похожа на пример слева.
Twitter CardTwitter Card — это расширение для твитов. Это настраиваемые мультимедийные блоки, которые PPC-специалисты могут использовать для привлечения трафика на свои сайты и/или в мобильные приложения.
Существуют разные типы разметки Twitter Card, каждая из которых специально разработана для пользователей десктопной или мобильной версии Twitter:
- Summary Card. Стандартная карточка с заголовком, описанием и изображением.

- Summary Card with Large Image. Та же самая Summary, только большой акцент сделан на изображении.
- App Card. Позволяет скачать мобильное приложение.
- Player Card. Позволяет отображать видео, аудио и другие медиафайлы.
Чтобы сделать разметку Twitter Card, вам необходимо указать тип карты, тайтл, описание и изображение, добавив HTML-разметку в тег <head> страницы.
Вот как выглядит HTML-код:<meta name="twitter:card" content="summary_large_image"> < meta name="twitter:site" content="@business" > <meta name="twitter:title" content="Elon Musk and the Democracy Sausage Are Making Twitter Headlines"> <meta name="twitter:description" content="Elon Musk and the democracy sausage, two of the world’s least affordable property markets, and jumping on the Bitcoin ETF bandwagon. Here are some of the things we’ve been thinking about in Australia..."> <meta name="twitter:image" content="https://assets.bwbx.io/images/users/iqjWHBFdfxIU/iDj0UnrLQblg/v0/1400x-1.jpg">
Благодаря такому метатегу в твите, где есть ссылка на ваш сайт будет отображаться карточка страницы, которую смогут увидеть подписчики:
Без Twitter Card заголовок страницы, описание, изображение и т. д. не будут отображаться в ваших твитах вместе со ссылкой. Вместо этого Twitter будет извлекать данные из соответствующих тегов Open Graph, если такие есть.
Здесь можно узнать больше о Twitter Cards.
Атрибут content
Этот атрибут выступает в паре с атрибутом name и http-equiv и раскрывает смысл тега для поисковика. По сути, он рассказывает, какой контент содержит в себе тег.
Вот пример атрибута content в метатеге description:
<meta name="description" content="С популярностью визуального поиска растет и потребность в оптимизации изображений. Узнайте о правилах SEO для изображений, чтобы увеличить шансы своих картинок попасть в индекс и хорошо ранжироваться в поиске.">
А вот как это выглядит на странице (помните, что description отображается только в поисковой выдаче):
Вместе с атрибутом http-equiv, о котором мы расскажем позже, атрибут content определяет тип данных, отправляемых в браузер.
Но сначала давайте остановимся на очень важном значении атрибута content.
NoindexДиректива noindex позволяет вебмастерам обозначить контент, который может быть проиндексирован поисковиками и отображен в выдаче. По сути, с помощью noindex можно разрешить или запретить краулерам индексировать контент на странице.
Подобно метатегу robots, noindex обычно называют тегом noindex из-за его использования, хотя он является значением атрибута content.
Вот как выглядит HTML-код:
<meta name="robots" content="noindex" />
Вот несколько директив, которые используют в метатеге robots, помимо noindex (можно использовать их комбинации):
- nofollow
Не переходить ни по одной ссылке со страницы, а также не учитывать вес ссылок при ранжировании.
- index, nofollow
Индексировать содержимое страницы, но не переходить по ссылкам.
Noindex точно пригодится, если вы хотите исключить конфиденциальную информацию из органического поиска. Например, у вас на сайте есть страницы, к которым можно получить доступ только по платной подписке, а отсутствие тега noindex сделает «платный» контент доступным для всех пользователей через результаты поиска.
Используя директивы robots на странице, убедитесь что она не заблокирована в файле robots.txt. В противном случае поисковики просто не смогут попасть на страницу и увидеть указанные в метатеге директивы.
Атрибут http-equiv
Если у вас нет возможности настроить заголовки HTTP непосредственно на сервере вашего сайта, на помощь приходит атрибут http-equiv.
Браузеры преобразуют значение атрибута http-equiv, заданное с помощью атрибута content, в формат заголовка ответа HTTP и обрабатывают их так, как если бы они поступали непосредственно с сервера.
Вот пример того, как выглядит HTML-код:
<meta http-equiv="expires" content="4 May 2022"> или <meta http-equiv="refresh" content="60">
Заголовок HTTP раскрывает много полезных для сеошников данных — например, статус ответа сервера (200, 404 и т. д.) или имя сервера, который отправил ответ.
Также его можно использовать, чтобы указать канонический URL для запрашиваемой страницы, запретить роботам индексировать страницу с помощью элемента заголовка HTTP X-Robots-Tag или настроить HTML-редирект с помощью атрибута refresh. Вот некоторые из значений, которые можно использовать в атрибуте http-equiv:
| Значение | Описание |
| content-security-policy | Определяет политику защиты контента Например: <meta http-equiv=“content-security-policy” content=“default-src ‘self’”> |
| content-type | Задает кодировку документа Например: <meta http-equiv=“content-type” content=“text/html; charset=UTF-8”> |
| default-style | Указывает таблицу стилей документа, которая используется по умолчанию Например: <meta http-equiv=“default-style” content=“the document’s preferred stylesheet”> Обратите внимание, что значение атрибута content должно совпадать со значением атрибута title в элементе link или style. |
| refresh | Определяет, как часто (в секундах) документ должен автоматически обновляться Например: <meta http-equiv=“refresh” content=“120″> |
Атрибут charset
Атрибут charset отвечает за кодировку документа. Кодировку нужно указывать, чтобы браузер правильно отображал текст документа на странице. Если в теге с кодировкой будет ошибка, на странице вы увидите сплошные иероглифы.
Вот как выглядит HTML-код:
<head> <meta charset="UTF-8"> </head>
Самый распространенный стандарт кодировки — UTF-8, ее поддерживают все современные браузеры и поисковые системы, а также используют 96,6% проанализированных сайтов. Другие стандарты кодировки, такие как ISO-8859-1, Windows-1251 и Windows-1252 используют менее чем 3% сайтов.
Главное, не использовать несколько стандартов кодировки в одном документе — так вы запутаете поисковик и браузер, что может привести к проблемам с индексированием контента и некорректному отображению текста.
Сейчас практически все поисковики научились самостоятельно определять кодировку страницы, но все же рекомендуется прописать кодировку, чтобы избежать проблем.
3) <a> и <link> — создают ссылки
Без тега <a> невозможно обозначить ссылку, ведущую с одной страницы на другую. По сути, стандартная гиперссылка на странице — это и есть тег <a>.
Вот пример того, как выглядит HTML-код гиперссылки:
<a href=”https://seranking.ru”>анкор</a>
На опубликованной странице приведенный выше пример будет выглядеть вот так:
анкор
Теперь давайте разберем, из чего состоит HTML-код ссылки. У нас есть тег <a>, который указывает, что элемент является ссылкой. Атрибут href= определяет страницу, на которую ведет ссылка, в нашем случае это https://seranking.ru. Текст между начальным тегом <a> и конечным </a> — это анкор, который посетители сайта будут видеть на странице.
Важно: тег <a> используется для кликабельных ссылок, которые размещаются внутри основного содержимого страницы — то есть в теге <body>. Если вам нужно связать страницу с внешним ресурсом, содержащим шрифты или внешние таблицы стилей, используйте тег <link>, который находится в <head> страницы.
Вот как выглядит его HTML-код:
<head> <link rel="stylesheet" href="styles.css"> </head>
Обратите внимание, что ссылки тега <link> не являются гиперссылками, на них нельзя нажимать, а сам элемент <link> содержит только атрибуты, которые указывают на связь с каким-либо внешним документом.
Теперь давайте рассмотрим подробнее атрибуты тегов <a> и <link>.
Атрибуты hreflang
Наиболее важные атрибуты тега <a> — href и hreflang. Они задают URL файла и определяют страну и язык альтернативной страницы соответственно.
Атрибут hreflang в первую очередь предназначен для сайтов, у которых есть несколько языковых версий. С его помощью поисковики могут самостоятельно выбрать, какую версию показать в выдаче, основываясь на географии и языке пользователя.
С его помощью поисковики могут самостоятельно выбрать, какую версию показать в выдаче, основываясь на географии и языке пользователя.
Атрибут hreflang также можно использовать в теге <link>, где он определяет язык страницы, на которую ведет ссылка. Как и тег <link>, атрибут должен быть размещен внутри <head> страницы. Вот как выглядит HTML-код:
<link rel="alternate" href="https://website.com" hreflang="en-gb" />
Код можно разделить на три части:
- Rel=“alternate” указывает поисковым системам, что у страницы есть локализированная версия.
- Атрибут href= определяет URL внешнего файла.
- Код языка, указанный после атрибута hreflang=, позволяет поисковикам узнать язык страницы. По ссылке можно ознакомиться с полным списком языковых кодов ISO 639-1.
Важно: атрибут hreflang может также использоваться в заголовке HTTP для не HTML-документов, а еще его можно указать в XML-карте сайта.
Атрибут rel=“nofollow”
Атрибут rel=“nofollow” сообщает ботам поисковых систем, что им запрещено переходить по URL-адресу, указанному в атрибуте href.
Данный атрибут никак не касается посетителей сайта — они могут спокойно переходить по этим ссылкам на другие страницы. Он предназначен только для краулеров — они не смогут перейти по ссылке и посетить страницу или отметить какой-то положительный фактор связи обеих страниц.
Этот атрибут можно применить к ссылке следующим образом:
<a href=www.website.com rel="nofollow">анкор</a>
Или вы можете сделать все ссылки на сайте nofollow, используя этот атрибут в теге <head>, как noindex:
<meta name="robots" content="nofollow" />
Но даже от ссылок nofollow вы можете получить косвенную выгоду, если посетители сайта будут переходить по ним.
Как Google использует атрибут rel=“nofollow”
Несколько лет назад поисковый гигант внес изменения в принцип работы атрибута nofollow и ввел атрибуты rel=“ugс” и rel=“sponsored”.![]() В отличие от nofollow, эти новые атрибуты позволяют вебмастерам четче определять связь между ссылками и их целевыми страницами.
В отличие от nofollow, эти новые атрибуты позволяют вебмастерам четче определять связь между ссылками и их целевыми страницами.
Они помогают Google распознать, в каких случаях страницы, на которые ссылаются, не нужно учитывать при ранжировании:
- атрибут rel=“ugc” указывает на контент, созданный пользователями, и используется для отметки ссылок, которые оставили в комментариях или на форуме;
- атрибут rel=“sponsored” используется для идентификации рекламных или спонсорских ссылок.
Google также заявил, что атрибуты “nofollow”, rel=“ugc” и rel=“sponsored” теперь рассматриваются как подсказки. Раньше бот Google игнорировал такие ссылки, но теперь он может рассмотреть предоставленную «подсказку» и сам решить, использовать ссылку для ранжирования или нет.
Атрибут canonical
Атрибут rel=“canonical” позволяет сеошникам указывать, какая из страниц каноническая — то есть основная ее версия.
Это помогает продвигать определенную страницу в органической выдаче, не позволяя ее дублям ранжироваться.
Вот как выглядит этот атрибут:
<link rel="canonical" href="https://www.website.com/" />
Код с атрибутом canonical должен быть помещен в <head> страницы. Важно: каноническую страницу нужно указать после атрибута href=.
Узнайте, что говорит о канонических URL Google.
4) <img> — отображает картинки и описывает их содержимое
Тег <img> есть на любой странице, где присутствуют картинки. Его используют для отображения картинок в форматах PNG, JPEG или GIF. Также картинку можно добавить в виде ссылки на другой файл — для этого достаточно поместить тег <img> в контейнер <a>.
А еще картинки можно использовать в качестве карт-изображений, если картинка содержит интерактивные области, которые работают как ссылки. Карты-изображения ничем не отличаются от обычных картинок, кроме того, что первые разбиты на невидимые зоны различной формы, на которые можно кликать.
Тег <img> по сути указывает браузеру, где именно на сервере хранится изображение, а браузер уже сам подтягивает картинку и выводит ее на страницу.
Вот как выглядит HTML-код тега <img>:
<img src=”imagefilename.jpg” title=”описание изображения” alt=”альтернативное описание изображения”>
Как видите, в этом теге есть три атрибута. Один из них обязательно нужно правильно заполнить, чтобы тег функционировал, а другие можно оставить без значений. Давайте рассмотрим их подробнее.
Атрибут src
Атрибут src= указывает путь к графическому файлу, то есть ссылку на картинку.
Местоположение изображения, то есть его URL, можно указать двумя способами:
- Если его можно найти в том же домене, где расположена страница, нужно использовать относительный URL. В этом случае доменное имя не включается в URL. Если в начале URL-адреса нет слэша — значит он относится к текущей странице.
src=”imagefile.png”
А если в начале URL есть слэш, значит, он относится к домену.
src=”/images/imagefile.png”
Обратите внимание, что относительные URL-адреса не становятся битыми при изменении домена, например при переезде с HTTP на HTTPS. А вот если браузер не сможет распознать изображение, вместе со значком неработающей ссылки будет отображаться альтернативный текст.
А вот если браузер не сможет распознать изображение, вместе со значком неработающей ссылки будет отображаться альтернативный текст.
- Если вы хотите использовать изображение, которое находится на другом сайте, указывайте абсолютный URL-адрес.
src=”https://www.website.com/images/imagefile.png”
Важно: использование изображений из внешних ресурсов без разрешения может нарушать авторское право. Плюс вы не сможете следить за такими картинками и не узнаете, когда их удалят или обновят.
Единственная цель атрибута src с точки зрения SEO — индексация изображений и их ранжирование в поиске по картинкам. И да, тег image просто не будет работать без этого атрибута.
Атрибут alt
Атрибут alt задает альтернативный текст для изображения, который будет отображаться в случае, если картинка по каким-то причинам не откроется. По сути, атрибут alt описывает то, что изображено на картинке — так поисковики могут понять, насколько релевантно изображение и по какому запросу отображать картинку в выдаче.![]()
Попробуйте в alt-тексте использовать ключевые слова, которые а) описывают изображение и б) относятся к теме страницы.
А чем же полезен атрибут alt= для пользователей? Текст в этом атрибуте используют скринридеры, чтобы дать возможность слепым или слабовидящим людям понять, что же изображено на картинке. Поэтому вы можете использовать атрибут alt, чтобы помочь таким людям ознакомиться с контентом.
Помните, как я говорила, что два атрибута <img> можно оставить без значения? Хоть атрибуты alt= и title= должны быть в теге image, заполнять их необязательно. Но, учитывая вышесказанное, вы наверняка захотите это сделать.
Атрибут title
Атрибут title описывает содержимое картинки.
Хоть этот атрибут не так важен для оптимизации, как alt, заполнять его стоит как минимум потому, что он отображается в виде подсказки, когда наводишь курсором на картинку.
С тегом <img> также используют много других атрибутов, отвечающих за расположение картинки на странице, ее размеры и особенности дизайна. Вот небольшая таблица, в которой они собраны:
Вот небольшая таблица, в которой они собраны:
| Атрибут | Значение | Описание |
| crossorigin | anonymoususe-credentials | Позволяет использовать изображения со сторонних сайтов, которые разрешают использование совместного доступа с canvas |
| height | pixels | Определяет высоту изображения |
| ismap | ismap | Говорит браузеру, что картинка является серверной картой-изображением |
| loading | eagerlazy | Определяет, должен ли браузер сразу загружать изображение, или ему нужно ждать, пока не будут выполнены определенные условия |
| longdesc | URL | Указывает страницу, где есть описание картинки |
| referrerpolicy | no-referrerno-referrer-when-downgradeoriginorigin-when-cross-originunsafe-url | Определяет, какая информация о реферере должна использоваться при получении изображения |
| sizes | sizes | Определяет размеры изображения для разных макетов страниц |
| srcset | URL-list | Предоставляет список файлов изображений, которые нужно использовать в различных сценариях |
| usemap | #mapname | Определяет картинку как клиентскую карту-изображение |
| width | pixels | Определяет ширину изображения |
Тег <img> также поддерживает универсальные атрибуты HTML и события.
5) <i>, <em>, <b> и <strong> — акцентируют важное в тексте
Отдельная группа тегов отвечает за акцентирование текста — выделение его полужирным, курсивом и т. д. Это актуально, если вам нужно логически выделить важную часть текста — как для читателя, так и для поисковика.
Самые распространенные теги, которые помогают форматировать текст:
- <i> — выделяет текст курсивом.
<i>Текст курсивом</i>
- <em> акцентирует внимание на тексте. Содержимое тега выделяется курсивом. Он позволяет скринридерам понять, на каких словах стоит сделать акцент во время чтения.
<em>Выделенный текст</em>
Ключевое различие между тегами <i> и <em> заключается в том, что последний делает смысловое ударение на важном слове или словосочетании (важно для SEO), в то время как первый — это просто текст, который выделен курсивом для отображения определенного настроения или интонации.
- <b> — выделяет текст полужирным.
<b>Текст полужирным</b>
- <strong> — тоже выделяет текст полужирным. Но в отличие от <b> этот тег показывает поисковикам, что выделенный текст очень важен. А тег <b> просто делает слова полужирными, не придавая этому особого значения.
<strong>Важный текст</strong>
6) <table>, <ul>, <ol> — помогают попасть в быстрые ответы
Таблица, как и список, помогает упорядочить информацию на странице. Как бонус — возможность попасть в быстрый ответ в выдаче. Например, по запросу «рейтинг стран» мы видим быстрый ответ с таблицей:
Проверив код на странице, которая получила такой блок с ответом, мы нашли таблицу, оформленную следующим образом:
Вот так выглядит HTML-код без дополнительных данных:
<table> <tr> <th>Рейтинг стран</th> <td>Япония</td> </tr> </table>
А теперь давайте разберемся, как правильно использовать теги <table>, <caption>, <tr>, <td> и <th>:
- <table> — этот тег определяет структуру и содержимое таблицы.
 Внутри <table> используются такие элементы как <caption>, <td>, <th>, <tr> и другие. С помощью атрибутов можно полностью изменить таблицу: align (выровнять таблицу), background (задать картинку как фон), bgcolor (изменить цвет фона), border (задать толщину рамки) и другое.
Внутри <table> используются такие элементы как <caption>, <td>, <th>, <tr> и другие. С помощью атрибутов можно полностью изменить таблицу: align (выровнять таблицу), background (задать картинку как фон), bgcolor (изменить цвет фона), border (задать толщину рамки) и другое. - <caption> — создает заголовок для описания таблицы.
- <tr> — создает строку таблицы.
- <td> — создает отдельную ячейку в таблице.
- <th> — создает заголовочную ячейку таблицы, текст в которой выделен полужирным и выровнен по центру.
Что касается списков, здесь похожая история. Польза списков для SEO состоит в том, что оформив текст четко и лаконично в пошаговую инструкцию, вы можете увеличить ваш шанс попасть в блок с ответами.
Вот пример того, как выглядит HTML-код для пронумерованных списков (<ol>) и списков с буллетами (<ul>):
<ul> <li>Пункт списка с буллетами</li> <li>Еще один пункт</li> </ul>
<ol> <li>Пункт пронумерованного списка</li> <li>Еще один пункт</li> </ol>
Давайте разберемся, как правильно использовать теги <ul>, <ol> и <li>:
- <ul> — обозначает список с буллетами (unordered list).
- <ol> — обозначает нумерованный список (ordered list).
- <li> — определяет отдельный пункт списка. Каждый элемент списка должен начинаться с тега <li>.
Для SEO лучше использовать таблицы, а не списки, потому что таблицы позволяют поисковым системам легко извлекать данные и в результате выводить статьи в ТОП.
7) <header> — делает контент читабельным
Тег <header> задает «шапку» сайта или раздела страницы, где обычно располагается логотип, поисковая форма и навигационные ссылки.
Важно: в одном HTML-коде может быть несколько тегов <header>, но сам тег не может быть размещен в тегах <footer>, <address> или внутри другого тега <header>. Тег поддерживает универсальные атрибуты HTML и события.
Вот как выглядит HTML-код:
<!DOCTYPE html> <html> <body> <article> <header> <h2>Напишите здесь заголовок</h2> <p>Опубликовано Дарьей Ивановой</p> <p>Представьте ваш текст</p> </header> <p>И детально напишите все, что хотели</p> </article> </body> </html>
Это всего лишь пример. Элемент <header> можно легко найти на многих сайтах — он находится в самом верху:
Что это дает SEO? Краулеры считают хедеры удобными для пользователя — они дают юзерам возможность легко находить нужную информацию на сайте. Без хедеров поисковые роботы могут подумать, что ваша страница не user-friendly, и в результате ваши позиции в выдаче упадут.![]() А еще тег может содержать внутренние навигационные ссылки — это дает поисковикам четкое представление о том, какие страницы наиболее важны в структуре вашего сайта.
А еще тег может содержать внутренние навигационные ссылки — это дает поисковикам четкое представление о том, какие страницы наиболее важны в структуре вашего сайта.
8) <h2> … <h6> — структурируют текст на разделы
Каждый текст на странице имеет свою структуру, которая помогает и поисковикам, и пользователям понять, о чем же будет идти речь. Так у текста появляется название и смысловые блоки — каждый со своим заголовком. В HTML используются специальные теги, чтобы выделить на странице эти элементы.
Существует шесть уровней заголовков — от h2 до h6. <h2> используется как главный заголовок текста на странице и обычно размещается над текстом. Все заголовки размещаются по принципу иерархии (от <h2> до <h6>), при этом обычно используется только один <h2>.
Вот как выглядит HTML-код:
<h2>Все о тегах для новичков в SEO</h2> <p>Мы решили написать эту статью, потому что периодически получали вопросы в поддержку, связанные с HTML-тегами.</p> <h3>С чего начать</h3> <p>Мы не будем учить вас писать код для сайта, а покажем, с какими тегами чаще всего сталкивается сеошник.</p>
Кстати, приоритет использования <h2> подтверждается экспериментом сеошников, о котором упоминал у себя в telegram-канале Сергей Кокшаров. Было доказано, что замена <h2> на <h3> приводит к проседанию позиций. А значит, <h2> нужно и важно использовать на странице.
Поэтому SEO-специалистам стоит прислушиваться к рекомендациям и не нарушать иерархию заголовков.
Важно: <title> и <h2> — не одно и то же. Да, оба эти тега имеют похожие функции — рассказывают, о чем текст на странице, поэтому их могут путать. Основное различие между этими тегами заключается в том, что тайтл отображается в сниппете, соцсетях и вкладках браузера, а <h2> — только на самой странице в качестве заголовка текста. Также они должны различаться, так как выполняют разные роли — тайтл привлекает людей из выдачи, а <h2> — подтверждает, что люди оказались на нужной странице, и раскрывает суть контента.
9) <footer> — обеспечивает внутреннюю ссылочную структуру и навигацию по сайту
Тег <footer> задает «подвал» сайта или раздела.
Как правило, в теге содержатся имя автора, правовая информация, контактные данные (должны находиться внутри тега <address> в <footer>), ссылки на документы и страницы, переход на начало страницы, а также карта сайта. В HTML-коде может быть несколько тегов <footer>. Этот тег поддерживает универсальные атрибуты HTML и события.
Вот пример того, как выглядит HTML-код:
<!DOCTYPE html> <html> <body> <h2>Футер</h2> <footer> <p>Автор: Дарья Иванова<br> <a href="mailto:[email protected]">[email protected]</a></p> </footer> </body> </html>
Вот как это выглядит на странице:
Приведенный выше пример — не типичный футер, который сразу приходит на ум, но такое можно часто встретить под различными статьями. На скриншоте ниже представлен заполненный ссылками футер на главной странице SE Ranking вместе с его HTML-кодом:
На скриншоте ниже представлен заполненный ссылками футер на главной странице SE Ranking вместе с его HTML-кодом:
В большинстве случаев футер одинаковый для всего сайта и предоставляет пользователям всю необходимую информацию.
Но чем футер полезен для SEO? Футер содержит ссылки — много ссылок, что очень важно для поисковой оптимизации, поскольку это обеспечивает четкую внутреннюю ссылочную структуру сайта. Поэтому убедитесь, что ссылки на все ваши важные страницы есть в футере, чтобы их не пропустили поисковики.
10) Много тегов <div> замедляют работу страниц
Тег <div> предназначен для разделения контента в HTML-коде. Он хранит все типы элементов HTML.
Уточню, тег <div> — это блочный элемент, который предназначен для выделения фрагмента документа с целью изменения вида содержимого. Чтобы не описывать каждый раз внутри тега стиль, можно выделить его во внешнюю таблицу стилей и добавить атрибут class или id с именем селектора.
Вот как выглядит HTML-код:
<!DOCTYPE html>
<html>
<head>
<style>
.myDiv {
border: 7px outset black;
background-color: lightgreen;
text-align: center;
}
</style>
</head>
<body>
<h2>The div tag</h2>
<div>
<h3>Заголовок в теге div</h3>
<p>Текст в теге div.</p>
</div>
<p>Текст вне тега div.</p>
</body>
</html>После запуска кода вы увидите, что содержимое элемента div отделено от всего остального:
Тег <div> может содержать два атрибута:
- атрибут align определяет выравнивание элемента div на странице;
- атрибут title добавляет всплывающую подсказку к содержимому.
Также для этого тега доступны универсальные атрибуты и события.
Для SEO размещение контента в тегах <div> по сути не является проблемой, но наличие большого количества ненужного кода в HTML-документе может замедлить работу страницы, что приведет к проблемам с UX.
11) <section> — объединяет связанный между собой контент
Все просто — тег <section> задает раздел HTML-документа. Его применяют для блока новостей, контактной информации, глав текста, вкладок в диалоговом окне и много другого.
Важно: как правило, этот элемент имеет заголовок. Также можно вкладывать один элемент section внутрь другого. Для этого тега доступны глобальные атрибуты и события.
Вот как выглядит HTML-код:
<section> <h3>Лондон</h3> <p>Лондон — столица Англии и Соединенного Королевства. В самом центре Лондона находится здание парламента — Вестминстерский дворец, а также знаменитая часовая башня Биг-Бен и Вестминстерское аббатство. На противоположном берегу Темзы расположено колесо обозрения, с которого открывается панорамный вид не только на южный берег, но и на весь город.</p> </section>
Запустив его, вы увидите:
Как вы можете видеть на скриншоте ниже, мы тоже используем элемент <section> на нашем сайте, чтобы выделить различные части или разделы главной страницы:
Для SEO элемент <section> похож на тег <div>, но, хоть и кажется, что функция у них одинаковая, <section> посылает более мощный сигнал поисковикам. Он сообщает им, что внутри тега заключена группа связанного между собой контента, например, раздел контактной информации.
12) <article> — выделяет самостоятельный контент
Тег <article> обозначает цельный и самостоятельный контент. Но, в отличие от <section>, его можно вырезать из одного места и вставить в другое — например, на другой сайт — а смысл его содержимого при этом не потеряется. При чем сделать это можно за считанные минуты. Тег часто используют для статей и постов в блоге.
Например, ниже можно увидеть страницу с бесконечной прокруткой. Как только вы закончите читать одну статью, сразу же начнется другая.
Как только вы закончите читать одну статью, сразу же начнется другая.
Тег <article> упрощает поисковикам процесс определения новых статей или заметок в онлайн-изданиях. Таким образом, Google может уделять больше внимания контенту, заключенному в тег <article>.
Также использование тегов <article> сокращает использование тегов <div> и делает HTML-код вашей страницы чище.
13) <aside> — создает боковые панели
Тег <aside> определяет блок сбоку страницы для размещения рубрик, ссылок на различные материалы, меток и другой информации. Такой блок часто называют сайдбаром или боковой панелью, он может содержать сноску, рекламу или другое.
Обычно содержимое элемента aside не имеет прямого отношения к контенту страницы. Подобно тегу <div>, aside просто создает боковую панель и не стилизует ее. Но это можно сделать с помощью CSS. Для данного тега доступны универсальные атрибуты.
Вот как выглядит HTML-код для боковой панели на главной странице нашего блога:
Тег <aside> помогает поисковикам быстро получать ценную информацию о странице — об авторе, количестве просмотров и датах. Также этот тег можно использовать для создания дополнительного контента, который имеет отношение ко всей странице, а не к одной из статей в блоге. Это позволяет поисковикам анализировать окружение страницы, чтобы лучше понять как ее общую, так и более конкретную тему — и в конечном итоге ранжировать страницу по релевантным запросам.
Также этот тег можно использовать для создания дополнительного контента, который имеет отношение ко всей странице, а не к одной из статей в блоге. Это позволяет поисковикам анализировать окружение страницы, чтобы лучше понять как ее общую, так и более конкретную тему — и в конечном итоге ранжировать страницу по релевантным запросам.
14) <iframe> vs <frame>: что предпочитают сеошники
Вы наверняка слышали о том, что многие сеошники недолюбливают сайты, написанные на фреймах — большинство из них родом из 90-х.
Если говорить о причине в двух словах — такие сайты сложно оптимизировать, индексируются они медленнее и не всегда правильно, еще у таких сайтов хватает проблем с юзабилити.
Как видите, это выглядит откровенно плохо, но если посмотреть на код, то все еще хуже — что создает на таких страницах много проблем.
Что же нужно знать о теге <frame>?
Тег <frame> определяет свойства отдельного окна (фрейма) на странице. Он находится в контейнере <frameset>, который делит страницу на отдельные области. По сути, каждая такая область — это отдельная веб-страница.
Он находится в контейнере <frameset>, который делит страницу на отдельные области. По сути, каждая такая область — это отдельная веб-страница.
Сегодня эта технология считается устаревшей — обычные фреймы больше не поддерживаются в HTML5. Но многие технологии поддерживают <iframe>, что позволяет вставлять фреймы в текстовые блоки на странице.
Тег <iframe> зачастую используется для того, чтобы добавить на сайт интерактивные карты, виджеты, а также медиаконтент, например, видео из Youtube.
Мы тоже использовали тег <iframe>, чтобы добавить на страницу SE Ranking видео из нашего YouTube-канала.
Таким образом, тег <iframe> дает вам возможность встраивать контент с другого сайта на свой собственный. Полезен ли он для SEO? Поскольку поисковики понимают, что контент iframe извлекается из другого ресурса, он не будет приносить никакой выгоды. Но все же лучше использовать этот тег, чем <frame>.
15) <nav> — определяет приоритетные страницы
Тег <nav> задает навигацию по сайту и указывает на самые важные его страницы.
В этой статье мы уже рассказывали о внутренних навигационных ссылках в разделах <header> и <footer>. Так чем же отличается от них тег <nav>? Его используют для создания блока с основной навигацией и помещают в него приоритетные линки. А еще тег <nav>, кроме ссылок, может содержать абзацы с текстом, заголовки и списки. Его часто используют для создания меню сайта.
Тег <nav> может встречаться несколько раз в HTML-документе. Но не переусердствуйте и не помечайте все ссылки элементом <nav>. И помните — нельзя вкладывать его в тег <address>.
Тег <nav> поддерживает универсальные атрибуты HTML и события.
Вот как выглядит HTML-код:
<!DOCTYPE html> <html> <body> <h2>Элемент nav</h2> <p>Элемент nav задает навигационные ссылки:</p> <nav> <a href="/html/">HTML</a> | <a href="/css/">CSS</a> | <a href="/js/">JavaScript</a> | <a href="/python/">Python</a> </nav> </body> </html>
Ниже вы можете увидеть, как выглядит HTML-код на опубликованной странице:
Вот как работает тег, если его добавить в HTML-код сайта:
Для SEO ссылки, помеченные элементом <nav>, дают понять поисковикам, какие страницы вы считаете наиболее важными на своем сайте. А еще тег обеспечивает роботам быстрый и легкий доступ к этим страницам.
А еще тег обеспечивает роботам быстрый и легкий доступ к этим страницам.
16) <script> — помогает сделать сайт интерактивным
Основная цель тега <script> — добавление JavaScript-кода в HTML-документ. Именно с помощью JavaScript создают интерактивные сайты, которые реагируют на ваши действия — например, выпадает меню при клике, добавляется лайк при нажатии на «сердечко» и многое другое. Без JavaScript сложно представить хороший сайт.
Тег <script> может содержать ссылку на программу или ее текст на определенном языке кодировки, известном как оператор скрипта. Скрипты могут располагаться как на вашем сайте, так и во внешнем файле и связываться с любым HTML-документом.
Тег <script> можно размещать в заголовке или теле HTML-документа в неограниченном количестве. В большинстве случаев местоположение скрипта никак не влияет на работу программы. Но скрипты, которые должны выполняться в первую очередь, обычно помещают в заголовок документа.
Вот как выглядит пример HTML-кода:
<script src="javascript.js"></script>
Нет смысла показывать вам, как этот код будет выглядеть в действии, потому что нет никакого контекста. Поэтому вот пример того, как мы использовали тег script, чтобы добавить виджет HelpCrunch на наш сайт:
Прежде чем мы перейдем к особенностям обработки JavaScript поисковиками, ознакомьтесь с таблицей ниже. Она даст представление о том, как можно использовать внешние скрипты на своих страницах и какие атрибуты вам в этом помогут.
| Атрибут | Значение | Описание |
| async | async | Указывает, что скрипт будет выполняться без ожидания загрузки страницы |
| defer | defer | Откладывает выполнение скрипта до тех пор, пока вся страница не будет загружена полностью |
| language | JavaScript (последние версии HTML, XHTML и его альтернативы не используют этот атрибут) | Определяет язык программирования, на котором написан скрипт |
| src | URL | Устанавливает URL скрипта из внешнего файла для импорта в текущий документ |
| type | scripttype | Определяет тип тега <script> |
Важно: если в скрипте нет атрибутов async или defer, он будет извлечен и выполнен без задержки, даже до того, как браузер прогрузит ресурс.
А еще стоит напомнить, что у поисковиков возникают проблемы с JavaScript. Его использование часто предполагает, что определенный контент появится на сайте только после действия пользователя, поэтому большинство поисковиков этот контент просто не увидит, а значит — не проиндексирует.
Пока только Google умеет обрабатывать JavaScript, поэтому, если вы хотите, чтобы ваш JavaScript-контент видели все поисковики, рекомендуем использовать динамический рендеринг или рендеринг на стороне сервера.
Как проверить, все ли ОК с тегами
Чтобы не допустить ошибок в тегах, которые могут повлиять на качество продвижения сайта, необходимо проводить аудит сайта. Можно сделать комплексный аудит сайта с помощью SE Ranking.
Детальный анализ вашего сайта покажет страницы с noindex и hreflang, rel=“canonical” и rel=“alternate”, проверит заголовки и теги на уникальность и соответствие ограничениям по длине, найдет все дубли и картинки с пустым alt, проанализирует ошибки в заголовках (h2-h6) и многое другое. В отчете будут указаны не только ошибки и замечания, но и пути их решения. Периодичность проведения аудита можно настроить самостоятельно, исходя из ваших потребностей и частоты изменений, которые вы вносите на сайт.
В отчете будут указаны не только ошибки и замечания, но и пути их решения. Периодичность проведения аудита можно настроить самостоятельно, исходя из ваших потребностей и частоты изменений, которые вы вносите на сайт.
В этой статье мы описали не полный список тегов и атрибутов, а лишь те, с которыми чаще всего сталкивается сеошник в ежедневной рутине. Понимая важность каждого из перечисленных элементов, его структуру и роль на странице, вы сможете многое — определить ошибки в использовании тегов, написать правильное ТЗ для программиста и даже самостоятельно подправить код.
HTML-теги необязательно любить, но знать, какие из них важны для оптимизации сайта — нужно. Если вы хотите, чтобы поисковики высоко оценили ваши страницы, помогите им в этом, предоставив максимум полезной и релевантной информации в коде.
4759 views
полный список тегов и значений — Топвизор
Содержание
Веб-страница — это HTML-код, состоящий из набора специальных тегов. По-другому этот код называют «исходным». Благодаря ему браузеры отображают страницу в таком виде, в каком мы её видим.
По-другому этот код называют «исходным». Благодаря ему браузеры отображают страницу в таком виде, в каком мы её видим.
Помимо этого в HTML-коде есть элементы, которые не видны пользователю, но важны для SEO-продвижения.
В этой статье расскажем, на какие элементы в исходном коде обращать внимание SEO-специалисту и как эти элементы влияют на продвижение страницы в поиске.
Как открыть исходный код в разных браузерах и на мобильных устройствах
Что такое HTML-код страницыВеб-страница — это и есть HTML-код. Откройте исходный код любой страницы в интернете и вы увидите вот что:
HTML-код страницыЕсли рассмотреть HTML-код, то станет понятно, что это набор различных тегов со своими атрибутами и значениями этих атрибутов.
Все эти элементы вместе говорят браузеру, как нужно отображать страницу, какие элементы на ней есть.
Например, тег <h2></h2> говорит о том, что внутри него заголовок. Тег <img> — о том, что внутри изображение, а тег <a></a> — о том, что внутри ссылка.
Но кроме этого с помощью HTML мы можем «общаться» и с поисковыми роботами. Обратите внимание на эту часть кода:
Метатеги в HTML-кодеВсё, что написано внутри тега <meta> (метатега) — это информация, которую SEO-специалисты указывают для поисковой системы.
Мы можем подсказывать поисковикам, нужно или не нужно индексировать страницу, как часто её индексировать, какие ключи есть на странице, о чём она, есть ли на ней специальная разметка и какая и т. д.
Теги <meta> всегда вписываются внутри тега <head></head>.
Чтобы мы с вами синхронизировались в терминах, давайте посмотрим, из чего может состоять элемент HTML-кода:
Из чего состоит элемент HTML-кодаНе у всех тегов могут быть атрибуты и значения атрибутов. Но в целом тег и всё, что внутри него, называется элементом HTML-кода.
Сокращённо структуру HTML-кода можно представить так:
<!DOCTYPE HTML>
<html>
<head>
набор важной информации для браузера и поисковиков
</head>
<body>
всё, что должен видеть пользователь на странице
</body>
</html>Как видно, основные теги в структуре HTML — это <head> и <body>. Внутри них располагаются все другие элементы.
Внутри них располагаются все другие элементы.
В теге <head> собрана вся служебная информация для поисковых систем: <meta>, Title, а также счётчики Метрики и Analytics, пиксели соцсетей. Вся информация располагается между открывающим и закрывающим тегом <head></head>.
В теге <body> собрана вся отображаемая на странице информация: заголовки и подзаголовки, абзацы текста, таблицы, изображения, ссылки, любые блоки — всё, что должен видеть пользователь.
Подробнее об элементах внутри <head> и <body> поговорим далее.
Полезные для SEO теги и атрибуты
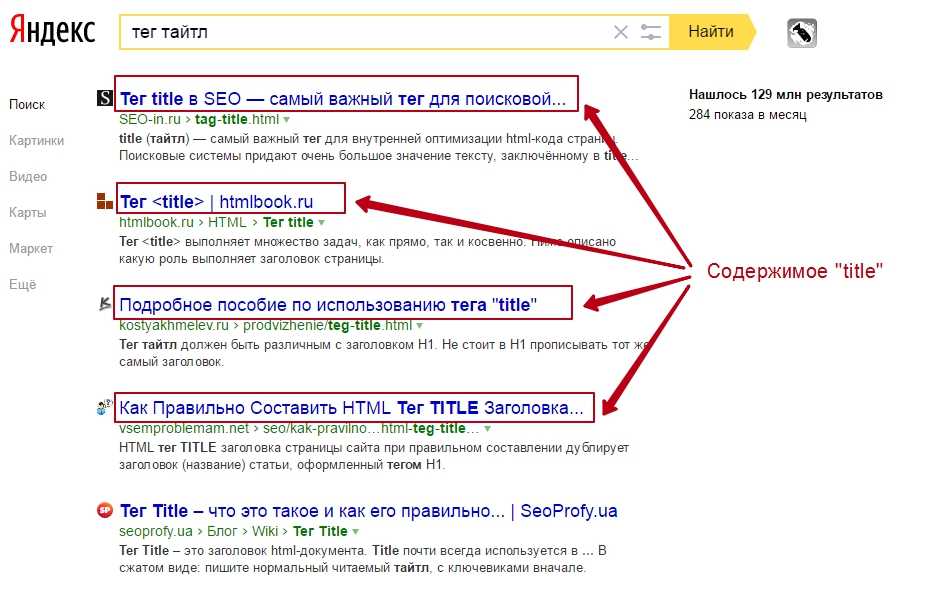
Тег titleВнутри тега <title></title> прописывается Title страницы. Это важный SEO-тег.
Он отображается на вкладке в браузере, но кроме этого может отображаться на:
- странице поисковой выдачи в сниппете;
- в описании ссылок при репостах.
Google и Яндекс говорят, что это важный элемент результата поиска и что Title даёт представление о содержании страницы и её релевантности поисковому запросу.
Title — это один из тех элементов, на основании которого поисковики будут ранжировать страницу. Поэтому SEO-специалисты уделяют большое внимание тому, что будет написано в Title, какие ключи в нём использовать.
В документе может быть только один Title, и находиться он может только внутри контейнера <head></head>. В HTML-коде он выглядит так:
<!DOCTYPE HTML>
<head>
<title>Самый лучший заголовок</title>
</head>Тег metaВся служебная информация для поисковиков и браузеров содержится в этом теге. По-другому её называют метаданные.
Внутри тега <meta> прописываются различные атрибуты. Чаще всего используются два основных атрибута — name и content.
Атрибут name в SEO мы используем, чтобы указать, какой именно метатег мы сейчас указываем. А с помощью атрибута content передаём информацию, которая должна быть связана с этим метатегом. Эти атрибуты используются вместе.
name=»description»
Это один из самых важных метатегов для SEO.
В этом метатеге мы указываем описание страницы. Яндекс говорит, что содержимое метатега description — один из источников, на основе которых формируются описания страниц сайта в результатах поиска. Вот как он выглядит в коде:
<meta name="description" content="Как собрать семантику с помощью Вордстат, как пользоваться операторами, зачем смотреть частоту и как автоматизировать работу.">
С одной стороны, описания страниц в сниппетах формируются поисковиками автоматически, на основе содержания страниц.
Google Справка: «Описания в результатах поиска генерируются автоматически и отражают тот контент с вашей страницы, который точнее всего соответствует поисковому запросу».
Но если мы напишем информативный description, который точно отражается содержание страницы, то поисковики могут «подтянуть» его в сниппет практически без изменений.
Яндекс.Справка: «В description следует добавить полезный и привлекательный текст. Длина описания ограничена шириной экрана устройства, которое использует пользователь».
Длина описания ограничена шириной экрана устройства, которое использует пользователь».
name=»robots»
В коде этот метатег выглядит так:
<meta name="robots" content="noindex">
Здесь значение атрибута name — «robots», а значение атрибута content — «noindex». Получается, что с помощью этого метатега мы привлекаем внимание поисковых роботов (robots) и говорим им (content), что эту страницу индексировать не нужно (noindex).
name=»keywords»
Другой пример важного для SEO метатега — keywords или ключевые слова. Например:
<meta name="keywords" content="wordstat, Яндекс.Вордстат, как пользоваться вордстатом">
Здесь значение атрибута name — «keywords», а значение атрибута content — «wordstat, Яндекс.Вордстат, как пользоваться вордстатом». Получается, мы показываем поисковым роботам, что в этом метатеге содержатся ключевые слова страницы (keywords), и говорим (content), что эти слова такие: wordstat, Яндекс.Вордстат, как пользоваться вордстатом.![]()
Несмотря на то, что об актуальности метатега keywords идут споры, Яндекс говорит, что может учитывать его при определении соответствия страницы поисковым запросам.
name=»viewport»
Метатег viewport сообщает браузеру, что у вас есть адаптивная версия сайта под разные устройства, и указывает, как правильно изменить размеры элементов страницы в соответствии с размером экрана пользователя.
Адаптация под мобильные устройства — это один из факторов ранжирования, поэтому этот метатег важен для SEO.
Обычно код выглядит так:
<meta name="viewport" content="width=device-width, initial-scale=1">Тег link
Этот тег почти всегда добавляется внутри тега <head>. Он устанавливает связь текущей веб-страницы с другими веб-документами (страницами, стилями, шрифтами). Здесь работают в связке основные атрибуты rel и href.
Атрибут rel указывает род отношений текущей страницы к другой странице, а href содержит ссылку на эту «другую» страницу.
Важные для SEO значения атрибута rel — canonical и alternate.
rel=»canonical»
Используется для того, чтобы указать канонический (основной) адрес страницы.
Как говорит Google, если на сайте есть разные страницы с практически одинаковым контентом, например, версии для мобильных устройств и компьютеров, он может посчитать их дублями (копиями).
Для это мы указываем на страницах канонический URL основной страницы. Так мы можем помочь поисковой системе понять, какая из этих страниц основная, а какие — её копии.
Что будет, если не указать canonical — Яндекс.Справка
Для чего выбирать канонический URL — Google Справка
В коде тег link с атрибутом rel=»canonical» выглядит так:
<link rel="canonical" href="https://topvisor.com/ru/practice/how-not-to-miss-deadlines/">
С помощью этого атрибута, поисковики могут объединить группы страниц с одинаковым каноническим URL и ранжировать в поиске не дубли страницы, а канонический URL.
rel=»alternate»
Так же, как и canonical, используется для предотвращения появления дублей, но в том случае, если одна и та же страница может быть доступна по разным URL.
Alternate указывает на разные версии страницы, например, на разных языках или на мобильную версию. В коде это выглядит так:
<link rel="alternate" media="only screen and (max-width: 640px)" href="https://m.site.com/dress/summer-dress/">Тег a
Этот тег указывается внутри тега <body></body>. В теге <a> всегда находятся ссылки. Если вы видите на странице какую-либо ссылку, то в коде она точно будет размечена тегом <a>.
Внутри этого тега всегда будет атрибут href, который содержит саму ссылку. Кроме этого иногда внутри этих ссылок нам может понадобится поставить дополнительные атрибуты, важные для SEO.
rel=»nofollow»
Когда поисковые роботы индексируют вашу страницу, они учитывают и ссылки, которые вы на ней указали. Поисковик пытается установить связь вашего сайта со страницами, на которые вы ссылаетесь.
Поисковик пытается установить связь вашего сайта со страницами, на которые вы ссылаетесь.
Если вы не хотите, чтобы поисковые роботы устанавливали такую связь, то сказать им об этом можно с помощью значения атрибута nofollow. В коде это выглядит так:
<a href="https://taplink.cc/dasha_thinks" rel="nofollow">https://taplink.cc/dasha_thinks</a>
rel=»sponsored»
Используется для рекламных и партнёрских ссылок. Пример в коде:
<a href="https://site.com" rel="sponsored">Текст ссылки</a>
rel=»ugc»
Этим значением должны быть размечены ссылки, созданные пользователями. Это нужно для того, чтобы предотвратить появление спама на сайте и исключить его негативное влияние на ранжирование.
О влиянии спамных ссылок на SEO — Google Справка
Тег img — атрибут ALT
Тег <img> — стандартный тег HTML. У него есть важный для SEO атрибут — ALT.
Помимо того, что ALT важен для пользователей, он имеет значение и для SEO, потому что помогает роботам индексировать картинки. По словам Яндекса, с помощью ALT поисковой системе проще понять, что представляет собой изображение.
По словам Яндекса, с помощью ALT поисковой системе проще понять, что представляет собой изображение.
Описание картинки должно быть информативным и отражать то, что на ней изображено. Это поможет поисковому роботу понять, релевантно ли изображение поисковому запросу пользователя. По этой причине в ALT можно добавлять одну из ключевых фраз страницы. Пример в коде:
<img src="https://yastatic.net/q/logoaas/v2/Справка.svg" alt="Справка">
Теги заголовков h2 – h6
h2 — это тег главного заголовка контента. Его видит пользователь, когда заходит на страницу.
Пример заголовка h2 на страницеУ всех заголовков страницы есть своя иерархия: один главный заголовок — h2, затем заголовки второго уровня h3 и заголовки третьего уровня h4. Поисковому роботу будет легче разобраться со структурой документа, если все заголовки будут размечены в соответствии с этой иерархией.
Если, например, на странице два главных заголовка или нарушена вложенность заголовков (внутри h4 вписаны не h5, а h3), то это может сказаться на ранжировании страницы.
Конспект
- Базовые понятия:
- тег и всё, что внутри него, называется элементом HTML-кода;
- метатеги содержат основную информацию для браузера и поисковых систем;
- с помощью атрибутов и их значений мы можем указать дополнительные условия для элементов кода, которые важны для SEO.
- Внутри тега <head></head> обращайте внимание на эти теги:
- <title> — основной SEO-заголовок веб-страницы;
- <meta> — метаданные, важные для поисковой выдачи;
- <link> — устанавливает связь текущей веб-страницы с другими веб-документами (страницы, стили, шрифты).
- Внутри блока <body></body> обращайте внимание на эти теги:
- иерархия заголовков от <h2> до <h6>;
- атрибуты тега <a> — тег ссылок;
- альтернативный текст тега <img>.

Как правильно составлять мета-теги для сайта самостоятельно — SEO на vc.ru
В потоке постоянных противоборств между сторонниками SEO-продвижения и других каналов интернет-маркетинга часто упускается важный момент: сайтам для попадания в ТОП иногда достаточно просто грамотно заполненных описаний страниц.
9589 просмотров
Помимо упорядочивания и ответственного оформления сайта, грамотно заполненные мета-теги:
- повышают релевантность страницы для конкретного поискового запроса;
- дают ощутимый плюс к росту позиций сайта;
- структурируют данные для формирования поисковыми системами привлекательного сниппета в выдаче;
- повышают не только видимость сайта, но и кликабельность (CTR) его страниц.
Увы, пренебрежением к ответственному наполнению сайта мета-тегами страдают как владельцы небольших сайтов, так и крупные веб-ресурсы с весьма дорогостоящими товарами или услугами.![]()
«Заполнение SEO-настроек сайта» — одна из наиболее популярных услуг у клиентов сервиса Nethouse.Продвижение, поэтому мы накопили богатый опыт по доработке мета-тегов, и решили поделиться несколькими советами с владельцами сайтов на нашей платформе.
Напомним, что к чему
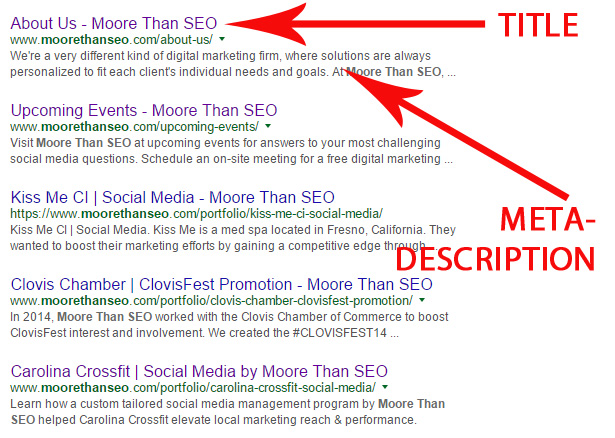
Title — главный мета-тег, из которого формируется заголовок страницы в сниппете выдачи. В нем должна кратко отражаться суть вашего ресурса. Description — здесь указывается краткое описание страницы, также отражающееся в сниппете.
Мета-теги Title и Description в сниппете
Однако за последний год произошло важное изменение с Title: раньше поисковики могли сформировать его самостоятельно только в случае, если этот тег не был прописан владельцем сайта. Теперь же Яндекс и Google могут собрать заголовок для сниппета самостоятельно, даже если тег уже заполнен.
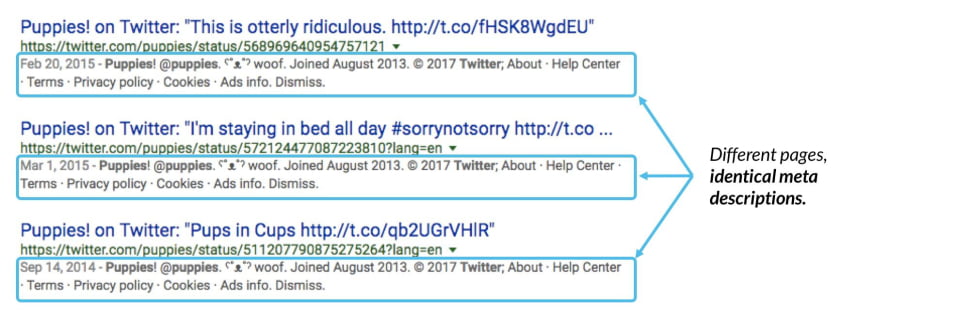
Заполненный Description поисковые системы также не всегда учитывают: Яндекс, например, часто игнорирует содержимое этого мета-тега и составляет свое описание, собирая его из всего текста на сайте. Google чаще использует Description владельца, но в некоторых случаях тоже может «собрать» свой собственный и подставить в сниппет именно его.
Google чаще использует Description владельца, но в некоторых случаях тоже может «собрать» свой собственный и подставить в сниппет именно его.
Тег h2 — это основной заголовок, отражающийся на странице сайта. В сниппете его нет, однако забывать о нем нельзя. На нашем конструкторе этот тег прописывается как название разделов, товаров, текстовых страниц.
9 шагов к идеальному мета-описанию
Мы подготовили несколько рекомендаций для достижения положительных результатов при самостоятельном заполнении мета-тегов.
1. Не увлекайтесь профессиональной терминологией
Содержание тегов должно быть понятно не только вам, но и широкому кругу пользователей. Безусловно, есть категории товаров, которые ищут именно профессионалы, однако стоит подумать и о новичках, непрофильных специалистах, которые могут заинтересоваться таким типом товаров или услуг.
Так, например, даже в категории одежды есть эксперты, которые различают типы воротников у рубашек (например, баттен-даун и вырез хенли), а неискушенный покупатель может искать просто «воротник с пуговицами».
2. Не нужно стараться вписать все
Если коротко, то:
- теги должны быть информативными и содержать в себе описание контента именно той страницы, на которой они размещены;
- не допускайте сухого перечисления ключевых фраз или всех свойств сайта — такие теги оцениваются поисковиками как переспамленные или неинформативные;
- если у товара много свойств, сфокусируйтесь на главном, например, если речь идет о смартфоне — на цвете, объеме памяти, ключевой технологии;
- если хотите включить в мета-теги призыв к действию или другую коммерческую информацию для привлечения клиентов — делайте это в Description.
3. Учитывайте местную специфику
Россия — страна большая, и в каждом регионе имеются языковые особенности, которые там приняты как норма, а приезжими воспринимаются с трудом. Но часто именно на местном сленге или языковых особенностях строится поиск. Скажем, в центральной России слово «мочалка» просто и понятно, а вот у жителей Пермского края есть свой вариант — «вехотка», и ищут его вполне активно:
Скажем, в центральной России слово «мочалка» просто и понятно, а вот у жителей Пермского края есть свой вариант — «вехотка», и ищут его вполне активно:
Такое внимательное отношение к местным традициям наверняка будет оценено не только Яндексом или Google, но и аудиторией.
4. Добавляйте ключевые фразы там, где есть смысл
Все давно знают базовые рекомендации, которые должны быть учтены владельцем сайта при заполнении тегов:
- составляйте мета с использованием целевых ключевых фраз для заполняемой страницы. Для подбора ключевых фраз используйте сервисы Wordstat от Яндекса и Google Trends;
- при подборе учитывайте различные синонимы и варианты названия ваших товаров, а также кириллическое написание фирм, товаров и пр.;
- подбирайте для каждой страницы уникальную группу из 3-10 фраз и не допускайте пересечения страниц по этим группам; в одном теге прописывайте 1-2 ключевые фразы и указывайте более высокочастотные фразы в начале.

Тем не менее, иногда бывает, что служебные или второстепенные страницы делают «заточенными» под ключевые фразы, но это не имеет особого смысла, так как трафик по запросам вроде «гарантия и возврат» или «акция ко Дню медработника» отсутствует.
5. Следите за уникальностью
Желательно не дублировать мета-теги для страниц конкретных товаров и услуг на сайте — они должны быть уникальными. Для этого поищите ключевое отличие (цвет, форма, комплектация) и внесите его в Title и Description. Это делается для того, чтобы поисковики четко понимали различия между страницами сайта и не путали их между собой.
Что же касается основных разделов и категорий, здесь прописать уникальные комплекты мета-тегов нетрудно, а «для верности» в конце содержимого тегов Title и Description впишите название компании или интернет-магазина.
6. Указывайте регион работы
Поисковые системы постоянно делают акцент на региональной выдаче, поддерживая равноправную конкуренцию между местными компаниями и глобальными игроками. Поэтому для региональных сайтов рекомендуется обязательно прописывать целевой регион продвижения. Даже в теге h2, который не виден в сниппете, советуем указывать регион по необходимости: это позволит пользователям сразу понимать, что перед ними местная компания, что для них зачастую намного удобнее.
Поэтому для региональных сайтов рекомендуется обязательно прописывать целевой регион продвижения. Даже в теге h2, который не виден в сниппете, советуем указывать регион по необходимости: это позволит пользователям сразу понимать, что перед ними местная компания, что для них зачастую намного удобнее.
Если сайт работает в нескольких регионах, то перечислять их все в теге Title излишне. Лучше укажите их в Description в виде общего региона — скажем, доставка по всему федеральному округу, России, СНГ и пр.
7. Соблюдайте ограничения по длине
Несмотря на то, что часто поисковики сами определяют, какой Title показать и что из всего Description выбрать, не стоит писать слишком большие и объемные теги.
В поисковых системах по-прежнему действуют ограничения по отображаемой длине в сниппете. Рекомендуемая длина тегов для получения максимально содержательного сниппета составляет:
- Title — 60-70 символов;
- Description — 150-160 символов.

Важно понимать, на чем можно «сэкономить», а где можно проигнорировать лимит: так, даже если оригинальное название товара по длине не укладывается в рекомендуемые значения, лучше все же указать его полностью.
8. Проверяйте ошибки и опечатки
Речь не только о том, что у пользователя сразу формируется негативное отношение к сайту с орфографическими ошибками.
Поисковые системы, конечно, исправляют опечатки и искренне пытаются понять, что именно спрашивают пользователи, но, пренебрегая правилами, вы резко снижаете вероятность того, что сайт будет ранжироваться по большому числу запросов.
Ну и разумеется, стоит ли говорить о том, что сниппет с ошибками будет смотреться в выдаче непривлекательно, а также негативно влиять на CTR сайта?
9. Анализируйте конкурентов
Умный учится на чужих ошибках, дурак — на своих. Мы немного переиначили эту старинную мудрость и предлагаем умным учиться на чужих удачах.
Суть этого предложения отнюдь не в том, чтобы подчистую скопировать мета-теги сайтов из ТОПа. Однако важно изучить закономерности, совпадения, детали Title и Description тех сайтов-конкурентов, которые пока успешнее вас.
Однако важно изучить закономерности, совпадения, детали Title и Description тех сайтов-конкурентов, которые пока успешнее вас.
Стоит уделять больше внимания обычным сайтам, а не агрегаторам или федеральным гигантам. Тут нужно понять главное: теги сайтов, находящихся в ТОП выдачи, являются, если можно так выразиться, стандартом качества, и остальным стоит ориентироваться на них для большего соответствия требованиям поисковых систем.
Заключение
В нашей практике было много случаев, когда сайту просто помогали с заполнением мета-описаний, после чего он стремительно поднимался в ТОП, получая дополнительный трафик или клиентов.
Если вы еще успели указать мета-теги для своего сайта либо сомневаетесь в корректности уже заполненных, настоятельно рекомендуем уделить этому время. А наши подсказки, надеемся, будут вам при этом полезны.
Также вы можете доверить заполнение SEO-настроек сайта специалистам Nethouse.Продвижение — просто оставьте заявку и мы обязательно поможем!
SEO-параметры для товара
Главная / Интернет-магазин / Интернет-магазин 2. 0 / Товары / Добавление товара / SEO-параметры для товара
0 / Товары / Добавление товара / SEO-параметры для товара
Видеоинструкция
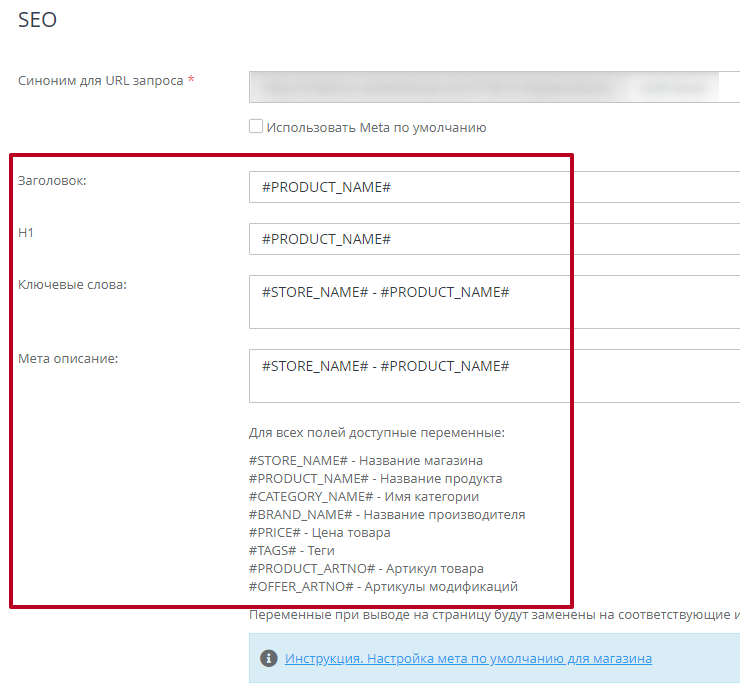
SEO-параметры товара необходимо заполнять для поисковых систем. К ним относятся:
«Заголовок (h2):«
— Значение данного параметра отображается на странице товара в качестве заголовка. По умолчанию в качестве тэга h2 используется название товара, однако Вы можете задать заголовок самостоятельно. Также стоит обратить внимание на такую особенность: если Вы укажете h2, но не укажете мета-теги — они будут автоматически подставлены из h2.
«Заголовок страницы (TITLE):«
— Содержимое данного тэга отображается:
- В верхней части браузера (программы для просмотра веб-страниц)
- В поисковой выдаче, текст ссылки на Ваш сайт зачастую берется как раз из title
«Ключевые слова (KEYWORDS):«
— Данный мета-тэг уже более трех лет не учитывается поисковыми системами. Вы можете оставить его пустым.
Вы можете оставить его пустым.
Если Вам все же нужно заполнить это поле, лучше всего вводить поисковые запросы словосочетаниями через запятую
«Описание страницы (DESCRIPTION):«
— Содержимое этого тэга может отображаться под ссылкой на сайт в поисковой выдаче (текст сниппета). Это более актуально для поисковой системы Google, однако Яндекс также может выводить description в своей выдаче.
Оптимальный способ заполнения данного тэга — логичное, законченное предложение, в котором кратко излагается содержимое конкретной страницы.
Мета-теги социальных сетей («Заголовок страницы для социальных сетей», «Описание страницы для социальных сетей», «Титульное изображение для социальных сетей», «Тип объекта»)
Основное предназначение данных тегов в том, чтобы ссылки на страницы Вашего сайта отображались в социальных сетях корректно.
Подробнее о том, как это работает, читайте в инструкции по ссылке.
Шаг 1
Для того чтобы отредактировать SEO-параметры для товара Вам необходимо перейти в раздел редактирования магазина и выбрать нужный товар.
Шаг 2
В карточке товара выберите вкладку «SEO параметры».
Тут же Вы можете задать следующие настройки:
- Параметры индексации
- all — разрешить индексацию, открыть ссылки для бота (страница индексируется и поисковый бот может переходить по ссылкам с данной страницы),
- none — запретить индексацию, закрыть ссылки для бота (страница не индексируется и поисковый бот не может переходить по ссылкам),
- noindex, follow — запретить индексацию, открыть ссылки для бота (страница не индексируется, но поисковый бот может переходить по ссылкам),
- index, nofollow — разрешить индексацию, закрыть ссылки для бота (страница индексируется, но поисковый бот не может переходить по ссылкам).
- Заголовок (h2) — мета-тег, задающий заголовок первого уровня, отображающийся в верхней части страницы. По умолчанию, при создании страницы в качестве тега h2 используется название страницы, однако Вы можете задать заголовок самостоятельно.

- Заголовок страницы (Title) — мета-тег, используемый для записи заголовка страницы тега с целью поисковой оптимизации (именно такие заголовки страниц сайтов Вы видите в результатах выдачи поисковых систем, когда, допустим, открываете ТОП-10 по определенному ключевому слову). Принимается во внимание поисковыми системами при индексации страницы.
- Описание страницы (Description) — мета-тег, используемый для создания небольшого описания страницы тега. Данное описание будет отображаться на странице поисковой выдачи под заголовком Вашего сайта – в качестве аннотации. Принимается во внимание поисковыми системами при индексации страницы.
- Ключевые слова (Keywords) — мета-тег, используемый для записи ключевых слов, связанных со страницей тега, с целью поисковой оптимизации. Принимается во внимание некоторыми поисковыми системами при индексации страницы.
- Тут же Вы можете задать мета-теги для социальных сетей.
 Подробнее о том, что это такое и как работает, читайте по ссылке.
Подробнее о том, что это такое и как работает, читайте по ссылке.
После внесения изменений не забудьте сохранить товар, нажав на кнопку «Сохранить и закрыть».
Импорт SEO-параметров
Вы можете добавить заголовки и мета-теги для нескольких разных товаров. Для этого необходимо воспользоваться импортом.
Подробная инструкция по импорту товаров доступна по ссылке.
Чтобы подготовить файл для импорта, воспользуйтесь инструкцией по ссылке.
SEO-переменные
Вы можете использовать в мета-тегах SEO-переменные.
Подробная инструкция по работе с SEO-переменными доступна по ссылке.
Была ли статья вам полезна?
Да
Нет
Укажите, пожалуйста, почему?
- Рекомендации не помогли
- Нет ответа на мой вопрос
- Содержание статьи не соответствует заголовку
- Другая причина
Комментарий
SEO мета-теги для поисковиков | SEO-портал
Автор: Нотан Ройамов
Создано:
Обновлено:
Оценка:
Комментарии: 1
Мета-теги для поисковиков активно используются при поисковой оптимизации сайтов. Содержимое таких SEO мета-тегов может существенно влиять на отображение сниппетов поисковой выдачи, а также учитываться при ранжировании веб-страниц.
Содержимое таких SEO мета-тегов может существенно влиять на отображение сниппетов поисковой выдачи, а также учитываться при ранжировании веб-страниц.
Содержание
Виды мета-тегов для поисковиков
Мета-теги для поисковых систем можно условно разделить на два вида:
- Мета-теги для оптимизации сайтов
- Эти мета-теги применяются при SEO-оптимизации веб-страниц, предоставляя поисковым роботам инструкции по сканированию и индексированию, а также информацию для определения релевантности и формирования сниппетов поисковой выдачи.
- Мета-теги для верификации сайтов
- Данные мета-теги используются для подтверждения <div class="seog-tooltip-more-link"><a href="/terminy/sajt">Подробнее</a></div> »>сайта в сервисах для веб-мастеров поисковых систем Яндекс и Google.
Мета-теги для SEO-оптимизации сайтов
Мета-тег Title
Тег title не является мета-тегом только с точки зрения синтаксиса. В остальном он подобен мета-тегу: прописывается в блоке head и не отображается непосредственно на веб-странице. Тег title должен содержать название страницы, отображающееся во вкладках и закладках браузера. Поисковые системы используют содержимое данного тега при формировании сниппетов поисковой выдачи и при определении релевантности страницы поисковым запросам.
<!-- пример мета-тега Title --> <title>Заголовок страницы</title>
Подробнее
Мета-тег Robots
Должен содержать инструкции для поисковых роботов.
<!-- пример мета-тега Robots --> <meta name="robots" content="noindex, follow" />
Подробнее про мета-тег Robots
Мета-тег Description
Должен содержать краткое описание веб-страницы. Содержимое мета-описания может применяться поисковыми системами при формировании аннотации сниппета поисковой выдачи.
Содержимое мета-описания может применяться поисковыми системами при формировании аннотации сниппета поисковой выдачи.
<!-- пример мета-тега Description --> <meta name="description" content="Краткое описание страницы" />
Подробнее
Мета-тег Keywords
Должен содержать список ключевых слов и фраз, которым релевантна веб-страница. Содержимое данного тега может учитываться при определении релевантности веб-страницы алгоритмом поисковой системы Яндекс. Роботы Google игнорируют мета-тег Keywords.
Роботы Google игнорируют мета-тег Keywords.
<!-- пример мета-тега Keywords --> <meta name="keywords" content="ключевая фраза 1, ключевая фраза 2, ключевая фраза 3" />
Подробнее
Мета-тег Revisit
Должен указывать поисковым системам, как часто изменяется В SEO, как правило, под <span>контентом</span> подразумевается основное содержимое страницы, представляющее первостепенный интерес у заинтересованных пользователей.<div class="seog-tooltip-more-link"><a href="/terminy/kontent">Подробнее</a></div> »>контент на веб-странице.
<!-- пример мета-тега Revisit --> <meta name="revisit" content="7" />
Роботы Яндекса и Google игнорируют данный мета-тег. Для указания поисковой системе на актуальную частоту изменения содержания веб-страницы применяется файл Sitemap в формате XML.
Мета-тег URL
Должен содержать ссылку на канонический URL-адрес (дубль текущей страницы, который нужно индексировать).
<!-- пример мета-тега URL --> <meta name="url" content="https://seoportal.net" />
Роботы Яндекса и Google игнорируют данный мета-тег. Для указания поисковым системам на канонические URL-адреса применяются иные способы.
Мета-теги для верификации в поисковых системах
При регистрации сайта в сервисах для веб-мастеров Яндекса или Google необходимо подтвердить право собственности на добавляемый сайт. Для этого можно применять мета-теги верификации в поисковиках.
Для этого можно применять мета-теги верификации в поисковиках.
Мета-тег Yandex Verification
Данный мета-тег предлагается разместить на главной странице сайта для подтверждения прав собственности на него при добавлении сайта в сервис Яндекс.Вебмастер:
Мета-тег Yandex VerificationВ значении атрибута content генерируется случайный набор символов, актуальный именно для текущего добавляемого сайта:
<!-- пример мета-тега Yandex Verification --> <meta http-equiv="yandex-verification" content="0a912de5d00862a2" />
После добавления мета-тега Yandex Verification на главную страницу сайта и нажатия кнопки Проверить права на сайт будут подтверждены и сайт будет добавлен в сервис Яндекс.Вебмастер. После этого мета-тег Yandex Verification можно удалить за ненадобностью.
Мета-тег Google Site Verification
Этот мета-тег предлагается разместить на главной странице сайта для подтверждения прав собственности на него при добавлении сайта в сервис Google Search Console:
Мета-тег Google Site VerificationВ значении атрибута content генерируется случайный набор символов, актуальный именно для текущего добавляемого сайта:
<!-- пример мета-тега Google Site Verification --> <meta http-equiv="google-site-verification" content="rE5RhpY06-y-BkEnUxCdfvtaMfSMT7Jd7q-a9S88_xI" />
После добавления мета-тега Google Site Verification на главную страницу сайта и нажатия кнопки Подтвердить права на сайт будут подтверждены и сайт будет добавлен в сервис Search Console. После этого мета-тег Google Site Verification можно удалить, но лучше этого не делать, т. к. через некоторое время робот-верификатор Google вновь проверит наличие мета-тега на сайте и доступ к сайту в Search Console будет запрещён до очередного подтверждения прав на него.
После этого мета-тег Google Site Verification можно удалить, но лучше этого не делать, т. к. через некоторое время робот-верификатор Google вновь проверит наличие мета-тега на сайте и доступ к сайту в Search Console будет запрещён до очередного подтверждения прав на него.
Мета-теги: что это такое — SEO Википедия
Четкой стандартизации функций мета тегов нет. Выделяют следующие направления использования:
- для идентификации авторства страницы, ее адреса и частоты обновлений;
- для создания заголовков для гипертекстовых документов и индексации контента поисковыми системами;
- для отображения web-страниц.
Существует 2 группы мета тегов:
- NAME
- HTTP-EQUIV.
NAME
- Мета теги группы NAME отвечают за текстовую информацию о web-странице, ее авторе.
- Author и Copyright. Обычно используются раздельно. Идентифицируют автора и принадлежность документа. Для раскрутки сайтов организаций предназначен тег Copyright.
 Атрибут lahg служит для определения языка документов.
Атрибут lahg служит для определения языка документов. - Description. Кратко описывает страницу, используется поисковиками для индексации сайта и создания сниппета.
- Document-state. С помощью свойств Static и Dynamic этого тега задается порядок индексации конкретной страницы (единоразовый или регулярный).
- Generator. Предназначен для генераторов гипертекста.
- Keywords. Используется поисковыми роботами для определения релевантности контента.
- Resource-type. Описывает состояние или свойство страницы. Предназначен для крупных порталов, содержащих разные типы документов. Тег может иметь значения: build, creation, document, rating, site-languages, operator, creation, formatter и др.
- Revisit. Служит для управления частотой индексации конкретного документа.
- Robots. Используется для разрешения или запрещения индексации содержимого страниц. Возможны значения тега index, noindex, follow, nofollow, all и none.
- Subject. Применяется для определения тематики документа.

- Url. Перенаправляет поискового робота по указанной ссылке. Служит для отмены индексации страниц и зеркала сайта.
HTTP-EQUIV
- Мета-теги группы HTTP-EQUIV выполняют ту же функцию, что и гипертекстовые заголовки для продвижения сайта, управляют действиями браузеров.
- Content-Language. Определяет язык документа.
- Content-Script-Type. Предназначен для указания языков программирования сценариев.
- Content-Style-Type. Определяет язык таблицы стилей. Значение по умолчанию – text/css.
- Content-Type. Тип и кодировка документа.
- Expires. Используется для управления кэшированием.
- PICS-Label. Показывает уровень доступности ресурса.
- Pragma. Контролирует кэширование генерируемых скриптом страниц.
- Refresh. Определяет задержку перед обновлением страницы браузером.
- Set-Cookie. Используется для настройки куков.
- Window-target. Определяет окно загружаемой страницы.
- Imagetoolbar. Используется для отключения панели управления изображениями (при выводе баннеров, карты изображения, фона картинки т.
 д.).
д.).
Другие термины на букву «М»
Маркетинговая стратегияМаркетинговый аудитМассфолловингМедийная рекламаМикроданныеМикроформатыМисспелМобильный трафикМодераторМордоворот
Все термины SEO-Википедии
Теги термина
Текстовая оптимизацияПродвижение сайтов
Какие услуги тебе подходят
Продвижение сайтов в Москве
Технический SEO-аудит сайта
SEO-оптимизация сайта
Оптимизация сайта под Google
Продвижение сайта в Яндексе
Продвижение интернет-магазина
SEO-продвижение лендинга в поисковых системах
Продвижение медицинских сайтов
Продвижение молодого сайта
Продвижение сайтов под ключ
SEO-продвижение с гарантией
Продвижение по ключевым словам
Продвижение сайта в ТОП 10 Яндекса и Google
Продвижение туристических сайтов
Продвижение сайтов в ТОП 3 Яндекса и Google
Оптимизация сайта под Яндекс
Раскрутка сайтов за рубежом
Продвижение сайта в Google
Продвижение сайта по позициям
Продвижение сайта по трафику
Оптимизация сайта в мобильной выдаче
SEO аудит
Поисковый аудит сайта
Заказать продвижение сайта
Продвижение сайтов в Москве: проверенные решения от профессионалов
Продвижение стоматологической клиники
Продвижение сайтов медицинских клиник
Продвижение салона красоты
Продвижение автомобильных сайтов
Продвижение магазина автозапчастей
Продвижение и раскрутка автосервиса
Продвижение отелей и гостиниц
SEO-продвижение сайта в Новосибирске
SEO-продвижение сайта в Екатеринбурге
SEO-продвижение сайта в Самаре
SEO-продвижение сайта в Омске
SEO-продвижение сайта в Нижнем Новгороде
SEO-продвижение сайта в Казани
SEO-продвижение сайта в Челябинске
SEO-продвижение сайта в Красноярске
Поисковое продвижение сайтов в Перми: эффективно, профессионально, прозрачно
Поисковое продвижение сайтов в Ростове-на-Дону
Поисковое продвижение сайтов в Уфе
SEO-продвижение сайта в Воронеже
SEO-продвижение сайта в Волгограде
SEO-продвижение сайта в Краснодаре
Продвижение интернет-магазина бытовой техники
Продвижение интернет-магазина одежды
Продвижение интернет-магазина зоотоваров
Продвижение интернет-магазина книг
Продвижение интернет-магазина мебели
Продвижение интернет-магазина обуви
Продвижение интернет-магазина сантехники
Продвижение интернет-магазина спортивных товаров
Продвижение интернет-магазина стройматериалов
Продвижение интернет-магазина часов
Маркетинговый аудит сайта
Продвижение автосалона
Продвижение банковских услуг в интернете
Поисковое продвижение сайтов в Тольятти
Что такое тег заголовка и как оптимизировать теги заголовка для SEO
Что такое тег заголовка?
Тег title — это фрагмент HTML-кода, указывающий заголовок веб-страницы, который отображается в результатах поиска, сообщениях в социальных сетях и на вкладках браузера.
Оптимизация тегов заголовков — один из самых простых способов улучшить свой рейтинг в Google. Они сигнализируют Google, о чем ваша страница.
Теги заголовков отображаются как ссылки на странице результатов поисковой системы (SERP), например:
Как правило, длина тегов заголовков составляет от 50 до 60 символов. Таким образом, слова не будут обрезаны в поисковой выдаче на ПК или мобильных устройствах.
В этой статье мы рассмотрим примеры тегов заголовков, рекомендации и распространенные ошибки, которые могут привести к тому, что Google перепишет ваши теги заголовков.
Пример HTML-кода тега заголовка
Вот как выглядит HTML-код тега заголовка:
HTML-код страницы, например:
Однако большинство систем управления контентом, таких как WordPress или Squarespace, автоматически устанавливают тег заголовка при вводе заголовка на новой странице.
Почему так важны теги заголовков?
Теги заголовков являются подтвержденным фактором ранжирования. Google использует ваш тег заголовка, чтобы получить представление о том, что находится на вашей странице и насколько релевантен ваш контент поисковому запросу пользователя.
Теги заголовков также сообщают браузерам, как отображать заголовок вашей страницы в трех ключевых местах: результатах поиска, вкладках браузера и социальных сетях.
Теги заголовков появляются в результатах поиска
Хорошие заголовки улучшают взаимодействие с пользователем и побуждают к большему количеству кликов. Из-за этого заголовок вашей страницы (и мета-описание) должен действовать как заголовок и побуждать пользователей нажимать на ваш результат.
Теги заголовков появляются на вкладках браузера
Теги заголовков сообщают браузеру, как отображать заголовок страницы на вкладках. Это помогает пользователям переходить на правильные страницы, когда у них открыто несколько вкладок.
Вот как выглядят эти вкладки:
Теги заголовков определяют, как ссылка будет отображаться при публикации в социальных сетях.
Заголовок обеспечивает важный контекст публикации в социальных сетях. Если тег заголовка отсутствует или указан неточно, другие элементы поста могут не иметь смысла.
См. заголовок страницы в нижней части изображения ниже:
Узнайте больше о тегах заголовков и других факторах SEO на странице в нашем подробном руководстве.
3 Лучшие практики SEO для написания тегов заголовков
Помимо того, что заголовок вашей страницы является фактором ранжирования, он формирует первое впечатление о вашей странице у пользователей, когда она появляется в результатах поиска.
Вот несколько рекомендаций, которым следует следовать при написании тегов заголовков:
1. Будьте краткими
Хотя Google не будет наказывать вас за длинный заголовок, он может сократить или переписать его. И его версия названия не всегда будет иметь смысл.
По этой причине мы рекомендуем сохранять заголовки длиной около 60 символов.
В приведенном ниже примере тег заголовка содержит слишком много символов. Google отображает это как «Как улучшить свой рейтинг в Google (без получения…»), что оставляет поисковиков в зависании:
Вот несколько примеров более коротких заголовков страниц, которые не обрезаются:
Поскольку у вас ограниченное пространство, важно решить, следует ли включать название вашего бренда или нет. Не указывая название бренда, вы сможете написать более подробный заголовок.
Чтобы заголовки были краткими:
- Старайтесь не печатать заглавия большими буквами. Прописные буквы занимают дополнительное место и могут привести к обрезанию заголовка.
- Удалите название вашей торговой марки, если в этом нет необходимости
- Используйте символы для экономии места (например, «&» вместо «и»)
2. Напишите уникальные заголовки
Уникальные заголовки помогают поисковым системам определить, о чем страница, и могут влиять на клики пользователей.
Представьте, что вы управляете веб-сайтом электронной коммерции с одинаковым общим заголовком для каждой отдельной страницы, например «Мебельный магазин и домашний декор»:
соответствовать их поиску (даже если это так). В конце концов, слово «кофейные столики» нигде не фигурирует в названии.
Эта конкретная страница посвящена кофейным столикам. Таким образом, включение этого ключевого слова делает заголовок страницы более интуитивно понятным для читателя и поисковой системы. Вот так:
3. Выберите одно основное ключевое слово
Лучше всего включить только одно целевое ключевое слово в тег заголовка данной страницы.
Использование большого количества ключевых слов в заголовке одной страницы может повредить рейтингу этой страницы. Кроме того, это может сбить пользователей с толку, из-за чего они с меньшей вероятностью перейдут на вашу страницу.
Например, заголовок этой страницы состоит из трех разных ключевых слов: «утяжеленные одеяла», «одеяла» и «недорогие утяжеленные одеяла» 9. 0005
0005
Одна страница, вероятно, не будет хорошо ранжироваться по всем трем этим ключевым словам (и алгоритм Google достаточно продвинут, чтобы понимать семантику и вариации ключевых слов).
Кроме того, это похоже на спам. Таким образом, люди не захотят нажимать на него.
Более простой и естественный заголовок, подобный этому, будет работать лучше:
Совет профессионала : Вы можете использовать SEO-проверку Semrush на странице, чтобы найти SEO-проблемы на странице, включая наполнение ключевыми словами в теге заголовка.
Если вы не можете выбрать только одно целевое ключевое слово для представления своей страницы, вы можете подумать о разделении своего контента на несколько страниц.
Распространенные ошибки при написании тегов заголовков
В некоторых случаях плохо написанный тег заголовка может привести к тому, что Google отобразит заголовок, совершенно отличный от того, который вы предполагали.
К сожалению, нет гарантии, что версия Google будет работать лучше.
И хотя изменения Google не обязательно повлияют на ранжирование, они могут привести к изменению рейтинга кликов (CTR) вашей страницы.
Некоторые из наиболее распространенных ошибок, которые вы можете допустить при написании тегов заголовков, включают:
Отсутствует элемент
3 способа оптимизации заголовков страниц
Технически Google может выбрать любой фрагмент текста в качестве заголовка страницы в поисковой выдаче. . Но чтобы убедиться, что Google индексирует правильный SEO-заголовок, есть определенные рекомендации, которым вы должны следовать для всех своих тегов заголовков.
Оптимизация ключевого слова
Прежде чем оптимизировать какой-либо элемент HTML, в первую очередь необходимо определить основное ключевое слово для страницы. Затем вы захотите поместить свое целевое ключевое слово в заголовок страницы. Это не только обеспечит информационный контекст для читателя, но и даст дополнительный сигнал поисковым роботам о том, о чем каждая страница.
Но будьте осторожны с переполнением ключевых слов и чрезмерным использованием ключевых фраз в заголовках. Как и в случае с остальным контентом на вашей странице, слишком много похожих ключевых слов в одном месте отправят поисковой системе предупреждающие сигналы о том, что вы можете быть спамом.
Будьте краткими
Google покажет только первые 50-60 символов заголовков ваших SEO-страниц. Хороший тег title должен быть коротким и привлекательным, предотвращая обрезание вашего заголовка и, возможно, вводя в заблуждение потенциальных клиентов. У вас будет больше места в тегах заголовков и в общем контенте для расширения.
Сформулируйте правильные ожидания
В конце концов, вы хотите быть максимально полезными для своих клиентов. Ваш веб-сайт должен быть не только представлением вашего бренда, но и информационным ресурсом для всех посетителей веб-сайта. Это означает, что заголовки ваших страниц должны быть четкими, краткими и адекватно отражать содержание страницы.
Таким образом, несмотря на то, что уникальное название, вызывающее любопытство пользователей, может показаться правильным подходом, на самом деле пользователи стремятся получить ответ на свой вопрос как можно быстрее. В долгосрочной перспективе четкие релевантные заголовки страниц помогут улучшить CTR, что поможет обеспечить более высокий рейтинг вашего сайта в целом.
Мета-описания
Мета-описание вашей страницы лучше всего рассматривать как синопсис на обложке книги. Это короткие, быстрые и легко усваиваемые предложения, которые более подробно объясняют содержание страницы.
Там, где заголовок страницы привлекает внимание пользователя, метаописание добавляет больше контекстной и справочной информации.
Мета-описание находится в поисковой выдаче непосредственно под интерактивным URL-адресом страницы. Внедрение метаописания предоставит Google нужную им информацию, без необходимости Google брать фрагменты текста с той же страницы и создавать их самостоятельно. Когда это происходит, ваш пользователь может получить не самое точное описание, и это может привести к тому, что он потеряет интерес к вашему бренду.
Код HTML для тега мета-описания:
Мета-описание и кликабельность
Данные показывают, что хорошо составленное мета-описание, несомненно, побуждает пользователей переходить на вашу страницу. По данным Backlinko, страницы веб-сайтов с метаописаниями имели CTR примерно на 6% выше, чем страницы без них.
По данным Backlinko, страницы веб-сайтов с метаописаниями имели CTR примерно на 6% выше, чем страницы без них.
Теперь, если вы думаете, что это не такой уж большой процент, подумайте об этом так. Если ваша страница появляется в поиске Google 500 раз в месяц, это означает, что на вашу страницу переходит на 30 клиентов больше, чем если бы у вас не было простого метаописания! Добавление метаописания — это простой способ привлечь новых клиентов.
3 способа оптимизировать мета-описания для SEO
Даже если у вас есть мета-описание, существует небольшой риск того, что Google выберет другое предложение или два с этой страницы, которые они сочтут более конкретными и релевантными. Но чтобы предотвратить это, вы можете следовать некоторым передовым методам SEO.
Используйте то же ключевое слово фокуса, что и в заголовке страницы
Вы действительно хотите донести до пауков поисковых систем и своего потребителя, что ваша страница посвящена определенному ключевому слову или фразе. Там, где заголовки страниц SEO используются для ранжирования, метаописания больше ориентированы на пользователя. У Google есть ожидаемый CTR в качестве фактора ранжирования, поэтому, имея это в виду, крайне важно, чтобы важные ключевые слова были согласованными во всех включенных HTML-тегах SEO, теге заголовка и мета-описании.
Там, где заголовки страниц SEO используются для ранжирования, метаописания больше ориентированы на пользователя. У Google есть ожидаемый CTR в качестве фактора ранжирования, поэтому, имея это в виду, крайне важно, чтобы важные ключевые слова были согласованными во всех включенных HTML-тегах SEO, теге заголовка и мета-описании.
Помните о длине
Как и в случае с SEO-заголовками, вам нужно следить за длиной вашего метаописания. На страницах результатов поисковой системы доступно только ограниченное пространство, поэтому Google приходится обрезать метаописания длиной около 150–160 символов. Это не означает, что вы должны идеально сопоставлять свое описание с количеством символов, но сделайте все возможное, чтобы описание было легко понять.
Используйте призыв к действию
Интернет-пользователи очень быстро концентрируют внимание, поэтому полезно напомнить им, зачем им нужен ваш сайт! Призыв к действию не должен быть слишком сложным или уникальным, простое «узнайте больше здесь» или «свяжитесь с нами сегодня» может творить чудеса с вашим рейтингом кликов.
Заголовки или «Теги заголовков»
Точно так же, как и при выборе ключевых фраз, которые вы хотите использовать на своей странице, вы должны разработать стратегию и план того, как вы структурируете эту информацию в подзаголовках. Для максимальной удобочитаемости как для пользователей, так и для сканеров поисковых систем вы не можете просто разместить на странице массу информации. Должна быть структура, и именно здесь вступают в действие заголовки (теги заголовков) или теги от h3 до h6.
Пользователи не всегда читают всю страницу контента, а прокручивают страницу и видят, есть ли какие-либо разделы. ответить на их вопросы. Они ненадолго просматривают, читают раздел, который им больше всего нравится, а затем уходят, чтобы выполнить другое действие. И если ваша страница не разделена на несколько разделов, а представляет собой один длинный извилистый фрагмент контента, то пользователь уйдет с вашей страницы еще до того, как начнет читать.
Вот почему заголовки так важны; они являются основой вашей целевой страницы или поста в блоге.
Тег заголовка выглядит следующим образом: здесь ваш заголовок
Советы по использованию ключевых слов, синонимов или терминов LSI в заголовках
Так как же использовать ключевые фразы в нескольких заголовках без наполнения ключевыми словами или звучит как спам? Ответ приходит с ключевыми словами LSI.
LSI означает скрытое семантическое индексирование, которое является синонимом, относящимся к основному ключевому слову, на которое вы пытаетесь ориентироваться. Использование ключевых слов LSI в вашем контенте облегчает поисковым системам и пользователям общее представление о том, о чем ваш контент.
Однако важно отметить, что ключевые слова LSI не всегда являются синонимами вашего ключевого слова, а скорее являются фразами, связанными с вашей темой. Например, если ваше ключевое слово пальто , синонимом будет куртка . Ключевые слова LSI для пальто: зима, весна, пух, пух, тепло, свет и т. д.
д.
Точно так же, как ваши заголовки структурируют страницу в целом, термины LSI дают больше контекста содержанию. Учитывая, что Google просматривает всю вашу страницу, прежде чем индексировать и классифицировать ее, использование ключевых слов и синонимов LSI в ваших HTML-тегах SEO будет работать, чтобы донести смысл и смысл вашего контента.
Вы можете использовать такие инструменты, как оптимизатор целевой страницы LinkGraph, для определения связанных ключевых фраз и ключевых слов для ваших тегов заголовков. Просто введите свои ключевые слова в инструмент, и наше программное обеспечение предоставит список ключевых слов, которые имеют сильное актуальное значение для ключевой фразы. Выпадающее меню предоставит вам множество терминов на выбор.
3 способа оптимизации заголовков для SEO
Думать о том, как работает ранжирование в поиске, крайне важно для создания конвертируемых заголовков. Вот три совета о том, как оптимизировать теги заголовков для целей SEO.
Не используйте более одного h2
Можно использовать теги заголовков нескольких размеров: h2, h3, h4, h5, H5 и H6. Чем выше число, тем меньше будет текст и тем менее важно использовать ключевую фразу. Использование более одного тега h2 может сбить с толку поисковые системы, так как они воспринимают h2 как заголовок страницы.
Небольшое примечание: теги h2 не следует путать с тегами title, как упоминалось выше. Теги заголовков отображаются на страницах результатов поисковой системы, тогда как теги h2 отображаются только на самой веб-странице.
Оставайтесь последовательными
Заголовки должны быть последовательными и лаконичными. Всегда полезно писать заголовки таким образом, чтобы, если вы удалите весь остальной контент, заголовки читались как список.
Пишите заголовки так, как если бы они были запросами
Поскольку заголовки замечаются и ранжируются ботами поисковых систем, вы всегда должны использовать это место на своем веб-сайте в своих интересах и писать контент, который может помочь в ранжировании. Многие пользователи вводят ключевые фразы в виде вопросов, поэтому заголовки, которые напоминают вопросы, которые задает искатель, или полезный ответ на вопрос, являются хорошей стратегией оптимизации.
Многие пользователи вводят ключевые фразы в виде вопросов, поэтому заголовки, которые напоминают вопросы, которые задает искатель, или полезный ответ на вопрос, являются хорошей стратегией оптимизации.
Другие важные HTML-теги для SEO
Есть и другие HTML-теги для SEO, которые также могут служить сигналом ранжирования. Вот другие важные элементы вашего HTML-кода, на которые следует обратить внимание.
Альтернативные теги
Альтернативный тег (атрибут alt) — это, по сути, тег изображения или ваше собственное описание или объяснение того, что изображения на вашем веб-сайте содержат или о чем они. Когда вы думаете с точки зрения SEO, вы знаете, что поисковые роботы не могут видеть ваши изображения, поэтому небольшой замещающий текст — это единственный способ, которым они поймут релевантность этого изображения ключевым фразам, которые пользователи вводят в свою строку поиска Google.
Цель альтернативного текста — дать Google понять, о чем изображение, а также помочь пользователю в случае, если у него проблемы со зрением или изображение не загружается. Однако в теге alt есть нечто большее, чем фактор доступности, поскольку теги alt помогают роботам поисковых систем читать сами изображения и индексировать их. Вот почему вы иногда видите изображения от нескольких брендов, когда нажимаете вкладку «поиск изображений» во время поиска в Google.
Однако в теге alt есть нечто большее, чем фактор доступности, поскольку теги alt помогают роботам поисковых систем читать сами изображения и индексировать их. Вот почему вы иногда видите изображения от нескольких брендов, когда нажимаете вкладку «поиск изображений» во время поиска в Google.
Итак, как правило, обязательно используйте тег alt для всего визуального на вашем сайте.
Тег роботов
Пользователь веб-сайта может настроить параметры того, как роботы поисковых систем сканируют его веб-сайт с помощью тегов роботов. Эти теги указывают, какие страницы можно сканировать, а какие следует игнорировать с точки зрения индексации. Атрибут nofollow не позволяет поисковым роботам Google переходить по внутренним ссылкам на другие страницы вашего сайта. Они полезны, если у вас есть сезонные страницы, которые могут быть не всегда актуальны, или если вы в настоящее время работаете над обновлением веб-страницы.
Тег robots выглядит следующим образом:
Canonical Tags
Google очень строго относится к уникальному контенту и накажет вас, если у вас будет дубликат контент или тонкий контент на вашей странице. Канонический тег гарантирует, что этого не произойдет.
Канонический тег гарантирует, что этого не произойдет.
Канонический тег — это тег, который вы можете поместить на страницу и обозначить ее как «мастер». Несколько страниц, таких как страницы продуктов, могут привести к уникальным URL-адресам, которые могут запутать поисковые системы, какую страницу показывать в поисковой выдаче. У вас может быть несколько страниц по разным причинам, но для Google вам нужно использовать исходный код, чтобы сообщить им, какие страницы сканировать и ранжировать на страницах результатов поиска.
Добавление канонического тега на страницу сообщит поисковой системе игнорировать любой другой дублированный контент на веб-сайте, что предотвратит попадание вас в рейтинги.
SEO-преимущества HTML-тегов
Как упоминалось ранее, оптимизация исходного кода вашего веб-сайта дает множество преимуществ для поисковой оптимизации. К ним относятся:
- Предоставление сканерам поисковых систем возможности читать ваши страницы и более эффективно их индексировать, что повышает ваш сайт в поиске.

- Помочь пользователям увидеть и понять каждую часть контента на странице, чтобы они увидели ваш результат как лучший, чем у вашего конкурента.
- Подчеркивание релевантных ключевых слов и подобных ключевых фраз.
- Поощряйте более высокий рейтинг кликов со страниц результатов поисковой системы на ваш веб-сайт.
Хотя поначалу HTML-теги для SEO могут показаться веб-мастерам слишком сложными, будьте уверены, после небольшой практики их станет намного проще внедрять. Вы можете добавить такие инструменты, как Yoast SEO premium, на свой сайт WordPress, чтобы убедиться, что вы правильно реализуете свои метаданные. В свою очередь, ваш веб-сайт будет иметь более высокий рейтинг по ключевым словам, увеличивая свою долю рынка с каждым новым опубликованным вами постом.
Наши специалисты LinkGraph помогут вашему бизнесу выделиться в Интернете. От построения ссылок до поисковой оптимизации на странице и исследования ключевых фраз — мы можем учесть все важные факторы, необходимые для повышения рейтинга вашего веб-сайта, причем в кратчайшие сроки. Свяжитесь с нами сегодня для получения дополнительной информации о том, как мы можем помочь вашему бренду процветать в Интернете.
Свяжитесь с нами сегодня для получения дополнительной информации о том, как мы можем помочь вашему бренду процветать в Интернете.
Метатеги SEO: описания, заголовки, заголовки
Вы можете не всегда замечать метатеги, но они оказывают большое влияние на ранжирование сайтов поисковыми системами и на ценность, которую они представляют для самих пользователей. В этом руководстве вы узнаете о важности метатегов и о том, как максимально эффективно их использовать.
Перейти к разделу
- Что такое метатеги?
- Встречайте мета-заголовок (также известный как тег заголовка, заголовок страницы)
- Метаописания
- Теги заголовков
- Мета-ключевые слова
- Как добавлять и редактировать метатеги
- Как добавить метатеги в WordPress
- Часто задаваемые вопросы
- Почему важны метатеги?
Что такое метатеги?
Метатеги — это элементы, которые предоставляют важную информацию о вашей странице для поисковых систем и расположены в разделе заголовка HTML-кода. Метатеги информируют поисковые системы о том, как отображать вашу страницу для пользователей и как она будет отображаться в результатах поиска.
Метатеги информируют поисковые системы о том, как отображать вашу страницу для пользователей и как она будет отображаться в результатах поиска.
Метаданные могут относиться к разным вещам в разных областях, но в отношении SEO они имеют очень специфический набор параметров. Основными из них являются мета-заголовки, мета-описания и заголовки. Два важных исключения — это то, что мы будем называть общими мета-тегами и мета-ключевыми словами.
Общие метатеги являются частью исходного кода данной страницы и не отображаются на самой странице, в отличие от метаданных, таких как заголовки и описания (которые весьма уникальны тем, что появляются в определенных областях страницы – об этом ниже). Общие метатеги, такие как канонические теги и теги роботов, не видны посетителям.
Мета-ключевые слова раньше были очень важной частью SEO, но за последнее десятилетие они устарели. Мы рассмотрели мета-ключевые слова более подробно в конце этой статьи, так как они больше не имеют высокого приоритета в мире SEO.
Для полной оптимизации вашего сайта необходима правильная инфраструктура. Можно с уверенностью сказать, что текущие лучшие практики для мета-заголовков, описаний и заголовков останутся актуальными; поэтому, обновляете ли вы метатеги на существующем сайте или создаете их с нуля, сначала убедитесь, что вы знаете, каковы правила.
Познакомьтесь с мета-заголовком (он же тег заголовка, заголовок страницы)
Что такое мета-заголовок?
Пользователи, выполняющие поиск в Google или любой другой поисковой системе, видят мета-заголовок как первый элемент любого веб-сайта в поисковой выдаче (странице результатов поисковой системы). Для результатов обычного поиска мета-заголовок отображается синим цветом, например:
Мета-заголовок обладает огромной силой, поскольку это один из самых сильных элементов, влияющих на рейтинг веб-страницы по выбранным целевым ключевым словам. Помимо рейтинга, он также в значительной степени отвечает за CTR (показатель кликабельности) данной страницы.
Это означает, что мета-заголовок должен разумно использовать важные ключевые слова, чтобы получить высокий рейтинг и привлечь пользователей настолько, чтобы заставить их посетить сайт.
Идеальная длина мета-заголовка — от 50 до 60 символов. Нет ничего плохого в том, чтобы превысить длину заголовка, но Google обрезает некоторые символы и отображает многоточие.
Еще один вариант оптимизации для Google, когда ваш заголовок слишком длинный или нерелевантный, — это заменить его данными из самого контента, такими как заголовки h2 или h3.
Мета-теги по-прежнему важны так же, как и в прошлом, если не больше. Одна вещь, о которой следует помнить при создании «идеального мета-заголовка», заключается в том, что он должен следовать набору правил, чтобы быть успешным.
Контрольный список лучших практик мета-заголовков для SEO
1. Грамматика
- В прошлом ключевые слова были первыми в этом списке. Но с постоянно развивающимся интеллектуальным алгоритмом Google пользователям не нужно запихивать ключевые слова им в глотку.
 Скорее, им нужна полезная и актуальная информация, представленная более тонкими способами.
Скорее, им нужна полезная и актуальная информация, представленная более тонкими способами. - Сохраняйте заголовок грамматически правильным. Google фокусируется на намерениях пользователя и UX, а не на наполнении ключевыми словами.
- Ваш сайт будет хорошо ранжироваться, если вы передаете четкое сообщение
2. Ключевые слова
- После проведения хорошо спланированного исследования ключевых слов рассмотрите одно ключевое слово, наиболее релевантное для использования в заголовке .
- Если сложно использовать выбранное ключевое слово естественным и органичным образом, подумайте о том, чтобы реализовать его как часть ключевого слова с длинным хвостом.
3. Мета-заголовок и пиксель
- Длина мета-заголовка должна составлять примерно от 50 до 60 символов
- Имейте в виду, что это число является приблизительным; причина в том, что Google обрезает мета-заголовки, длина которых превышает 600 пикселей.
 Это означает, что визуальная длина мета-заголовка в результатах поиска важнее фактического количества символов. Например, узкие цифры и буквы занимают меньше места, чем широкие, т.е. «1», «t» и «I» против «7», «M» и «W».
Это означает, что визуальная длина мета-заголовка в результатах поиска важнее фактического количества символов. Например, узкие цифры и буквы занимают меньше места, чем широкие, т.е. «1», «t» и «I» против «7», «M» и «W». - Бывший сайт SEOMofo когда-то провел очень интересное тематическое исследование по этому поводу, которое до сих пор актуально и показало очень интересный результат: мета-заголовок из 107 символов, полностью отображающийся в поисковой выдаче!
4. Без рекламы
- Сделайте это НАТУРАЛЬНЫМ – избегайте чрезмерно рекламного стиля для информационных страниц, ориентированных на органический трафик; в противном случае Google сочтет это спамом.
- Помните о намерениях ваших посетителей, и ваш сайт будет работать лучше. Не каждое ключевое слово стоит этой недвижимости. Если пользователи не найдут то, что ищут на вашем сайте, они уйдут.
5. Уникальность
- Убедитесь, что каждая страница имеет свой уникальный мета-заголовок.
 Как и дублированный контент на странице, Google не любит повторяющиеся заголовки (или описания, если на то пошло), и это отразится на производительности вашего сайта.
Как и дублированный контент на странице, Google не любит повторяющиеся заголовки (или описания, если на то пошло), и это отразится на производительности вашего сайта.
6. Добавляйте номера и обновляйте их
- Исследования показали, что статьи с номерами в заголовках лучше с точки зрения SEO, как в рейтинге, так и в CTR.
- Числа следует использовать не только для списков, но и для дат. Предполагая, что ваш контент действительно актуален, вы можете добавить дату его обновления в свой заголовок.
7. Информация о вкладке
Мета-заголовок появляется в открытых вкладках при просмотре страницы. Это служит информативным элементом, помогающим UX и навигации пользователей.
Для достижения наилучших результатов используйте до 160 символов (920 пикселей) для настольных компьютеров и 120 символов (680 пикселей) для мобильных устройств.
В идеале покажите как можно больше релевантной информации. Это хороший пример мета-заголовка, появляющегося на вкладке.
Это хороший пример мета-заголовка, появляющегося на вкладке.
Как упоминалось выше, мета-заголовок оказывает большое влияние на рейтинг страницы и ее рейтинг кликов и вполне может быть самым сильным мета-тегом, но ни в коем случае не единственным.
Метаописания
Рассматривайте метаописание как ответ TL;DR на вопрос пользователя.
Мета-описание — это краткий фрагмент, который кратко описывает содержание страницы. Этот текст используется для предварительного просмотра в поисковой выдаче. Он находится чуть ниже мета-заголовка в результатах поиска и не может быть виден посетителям после входа на сайт. В прошлом казалось, что он обладает большей силой с точки зрения рейтинга страницы, как и мета-заголовок, но в настоящее время, после множества обновлений и изменений, его цель изменилась.
Его основная цель — резюмировать содержание страницы (тизер или что-то вроде рекламного ролика) и сделать это в заманчивой форме.
Вот почему так важно метаописание. Это один из основных факторов, влияющих на рейтинг кликов страницы.
Это один из основных факторов, влияющих на рейтинг кликов страницы.
Рекомендации по применению тегов мета-описания
В некоторых случаях алгоритм Google будет генерировать альтернативные мета-заголовки и мета-описания, чтобы помочь пользователям перейти на релевантные страницы.
Это может произойти, даже если предпочтительные метаданные существуют в исходном коде страницы и правильно реализованы в CMS или HTML-коде страницы.
Причиной может быть отсутствие оптимизации метаданных, что вынуждает Google продвигать альтернативу, которая лучше соответствует поисковым запросам пользователей.
Общий совет для отличных мета-описаний:
- Убедитесь, что вы оптимизировали метаданные страницы и привели их в соответствие с намерениями пользователя.
- Убедитесь, что на страницах сайта нет дублирования метаданных.
- Избегайте наполнения ключевыми словами в метаданных страницы.
- Создайте метатеги, соответствующие ограничениям по количеству символов.

- Убедитесь, что страница недавно сканировалась ботом Google. Проблема с краулинговым бюджетом может помешать отправке запрошенных метаданных в результаты поисковой выдачи в реальном времени.
1. Длина мета-описания и пиксели
Длина мета-описания может составлять до 160 символов и 920 пикселей на страницах результатов поиска на рабочем столе.
На мобильных устройствах ограничение составляет около 130 символов или около 680 пикселей.
Как правило, рекомендуется стремиться к 150 символам, чтобы заголовок как можно лучше подходил как для настольных компьютеров, так и для мобильных устройств.
2. Ключевые слова мета-описания
- Включите основное или целевое ключевое слово в мета-описание. Это служит еще одним способом сообщить пользователям, что они нашли информацию, которую искали, при этом будучи более информативным, чем мета-заголовок.
- Постарайтесь как можно раньше и четче включить основные ключевые слова.

Не злоупотребляйте ключевым словом. Его повторение в описании не обязательно усиливает его; на самом деле, это может привести к противоположному эффекту, если это не звучит аутентично.
3. Кликабельность
Основная цель мета-описания — вызвать интерес пользователя, оставаясь при этом релевантным содержанию страницы
Сделайте количество копий: расскажите посетителям, о чем страница, не раскрывая сразу все свои секреты; подумайте о чем-то легко читаемом и убедительном.
Опять же, думайте об этом как о TL;DR: дайте пользователям быстрый ответ на их вопрос, заставляя их хотеть читать дальше.
5. Будьте уникальными
Дайте каждой странице уникальное описание, созданное специально для нее, без копирования метаописаний с других страниц.
Теги заголовков
Теги заголовков используются для сообщения структуры и логики веб-страницы как читателям, так и поисковым системам. Их обычно не называют «мета-тегами», но заголовки (обычно называемые просто «заголовками») почти так же важны, как мета-заголовки и описания.
Теги заголовков, закодированные цифрами, варьируются по размеру и важности, начиная с 1 и далее. Тег
— самый большой и важный заголовок,
— второй и так далее.
В отличие от заголовков и описаний, заголовки видны на странице, когда пользователь заходит на сайт, но не в результатах поиска.
На самом деле, они достаточно важны, чтобы быть основными заголовками на странице — настолько, что оптимальная практика SEO — убедиться, что ваша страница имеет заголовок h2 (ваш основной заголовок) как можно выше на странице. возможно, с несколькими последующими заголовками h3.
Передовой опыт использования тегов заголовков
Хотя на странице существует иерархия, тег
уникален тем, что его можно использовать только один раз на странице, чаще всего в качестве заголовка.
Избегайте использования нескольких тегов h2 в статье, чтобы поисковый робот не запутался с основным заголовком.
В большинстве случаев можно использовать заголовок h2, отличный от вашего мета-заголовка. Это может помочь вам создать лучший пользовательский опыт.
Это может помочь вам создать лучший пользовательский опыт.
Мета-ключевые слова
Мета-теги ключевых слов изначально были довольно простыми и простыми: используйте ключевые слова, по которым вы хотите ранжироваться, и Google учтет их в своем алгоритме.
Однако многие веб-мастера злоупотребляли этим тегом, чтобы ранжироваться как можно выше (можно ли их винить?), что привело к очередному обновлению Google и более умному алгоритму, который в конечном итоге полностью игнорировал этот тег.
До сих пор ведутся дискуссии по поводу этого тега и его влияния на страницы.
Мы рекомендуем полностью удалить мета-ключевые слова, где бы они ни появлялись. Мы считаем, что в глазах Google они могут рассматриваться как спам-фактор (мы знаем, что это происходит в Bing).
Кроме того, мета-ключевые слова позволяют конкурентам лучше понять, на какие ключевые слова вы ориентируетесь и на каких страницах. Зачем отдавать это на блюдечке с голубой каемочкой?
Как добавлять и редактировать метатеги
Вы можете добавлять или редактировать метатеги своей веб-страницы, редактируя раздел
страницы.
Это можно сделать напрямую, отредактировав HTML-код страницы или, в зависимости от вашей CMS, напрямую через ее интерфейс. Кроме того, это можно сделать с помощью дополнительных модулей или плагинов. Вот как должна выглядеть разметка:
Как добавить метатеги в WordPress
Здесь также применим общий подход к редактированию раздела
страницы, или вы можете сделать это с помощью плагина . Вот как это сделать с помощью популярного SEO-плагина Yoast.В WordPress выберите страницу, нажмите «Изменить» и прокрутите вниз до интерфейса Yoast SEO:
Часто задаваемые вопросы
Как проверить мета-заголовок и описание страницы?
Щелкните правой кнопкой мыши на любой странице (или используйте Ctrl + U в Chrome), чтобы увидеть исходный код страницы, где вы найдете все метатеги и многое другое. Другой способ — использовать любое популярное SEO-расширение, например, META SEO spector.
Как написать метазаголовок и описание?
Сделайте его кратким и включите ключевое слово focus, чтобы оно было четко видно пользователям. Описание действует как органическое объявление в поисковой выдаче, поэтому добавьте CTA, чтобы повысить рейтинг кликов. Убедитесь, что заголовок и описание соответствуют вашему контенту и уникальны.
Описание действует как органическое объявление в поисковой выдаче, поэтому добавьте CTA, чтобы повысить рейтинг кликов. Убедитесь, что заголовок и описание соответствуют вашему контенту и уникальны.
Какой длины должны быть мета-заголовок и описание?
Длина мета-заголовка должна быть около 60 символов, а описания — около 160 символов. Превышение этих цифр может означать, что Google сокращает заголовок.
Почему Google не отображает мое мета-описание?
Если поисковая система не отображает ваш мета-заголовок или описание, убедитесь, что:
- Заголовок и мета-описание соответствуют поисковому запросу пользователя.
- Заголовок и метаописание не слишком короткие или длинные.
- Заголовок и мета-описание точно отражают содержание вашей страницы.
Почему важны метатеги?
Метатеги важны для вашего веб-сайта по нескольким основным причинам:
- Они помогают пользователям находить то, что они ищут в поисковых системах
- Они являются первым элементом, определяющим, посетит ли пользователь ваш сайт или нет
- Повышают рейтинг страниц по выбранным темам, поисковым запросам и ключевым словам
Чтобы SEO оказало полное влияние, необходимо провести общий аудит сайта. Он должен включать исследование ключевых слов, правильную реализацию на странице и, прежде всего, старый добрый уникальный контент, который представляет ценность для пользователей.
Он должен включать исследование ключевых слов, правильную реализацию на странице и, прежде всего, старый добрый уникальный контент, который представляет ценность для пользователей.
Веб-страница должна иметь оптимизированную внутреннюю реализацию, чтобы отображаться в любом месте результатов поиска. При этом содержание нельзя игнорировать; страница с потрясающими мета-тегами, но с некачественным контентом может выглядеть хорошо, но пользователи будут отказываться от нее, если контент не будет релевантным или интересным.
Обязательные HTML-теги для SEO-специалистов и специалистов по цифровому маркетингу
Подпишитесь на наши информационные бюллетени и дайджесты, чтобы получать новости, статьи экспертов и советы по SEO
Введите правильный адрес электронной почты
Спасибо за подписку!
Чтение: 58 мин.
27 апреля 2021 г.
Теги HTML
Код веб-сайта
Мы привыкли к тому, что большую часть работы, связанной с HTML, выполняют кодеры, программисты и разработчики программного обеспечения. Но это никоим образом не означает, что SEO-специалисты и специалисты по цифровому маркетингу не должны хорошо разбираться в основных HTML-тегах. Суть в том, что теги необходимо знать, если вы хотите правильно разработать техническое задание и понять, как теги влияют на SEO.
Но это никоим образом не означает, что SEO-специалисты и специалисты по цифровому маркетингу не должны хорошо разбираться в основных HTML-тегах. Суть в том, что теги необходимо знать, если вы хотите правильно разработать техническое задание и понять, как теги влияют на SEO.
Итак, какие теги и атрибуты важны для поисковой оптимизации? Зачем они вообще нужны и как их использовать? Мы просмотрели все существующие теги HTML и составили список самых важных, чтобы помочь вам изучить основы HTML или просто освежить память.
Разбираемся с основами HTMLЯзык гипертекстовой разметки (HTML) — это стандартный язык разметки документов, который используется веб-страницами, чтобы сообщать браузерам, какие элементы он содержит и какие из них необходимо отображать на экране.
HTML является основой подавляющего большинства веб-страниц и одной из наиболее важных частей технического SEO. С помощью HTML-элементов SEO-специалисты могут передавать информацию о веб-страницах как людям, так и роботам поисковых систем. Это может прояснить для всех, какова структура страницы и порядок содержимого, а также прояснить, как страница связана с другими веб-страницами в Интернете.
Это может прояснить для всех, какова структура страницы и порядок содержимого, а также прояснить, как страница связана с другими веб-страницами в Интернете.
С точки зрения непрофессионала, если вы посетите любую веб-страницу как человек, вы увидите размеченный текст вместе с разделами, подзаголовками, изображениями и ссылками. Но имейте в виду, что для веб-браузеров и поисковых роботов веб-страницы — это не более чем HTML-код с определенными элементами.
Мы уже упоминали такие термины, как элемент HTML и тег, но есть еще метатеги и атрибуты. Это может очень быстро запутать, если вы не знаете разницы.
Итак, давайте взглянем на основные термины, которые мы будем использовать в этом посте.
Структура элемента HTML
Код HTML состоит из элементов, каждый из которых может быть либо тегом, либо метатегом. Если у тега или метатега есть какие-то дополнительные характеристики, то это атрибут.
HTML-элемент — это тип компонента HTML-документа, который состоит из дерева простых узлов HTML, таких как текстовые узлы. Такие элементы позволяют HTML-документу включать определенную семантику и форматирование. Вот из чего состоит HTML-элемент:
Такие элементы позволяют HTML-документу включать определенную семантику и форматирование. Вот из чего состоит HTML-элемент:
В данном случае HTML-элемент — это заголовок, который указывается в коде начальным тегом и конечным тегом . Поскольку заголовок имеет атрибут align=»left» , он выравнивается по левой стороне страницы.
Далее тег . Это базовая сущность HTML, которая отмечает начало и конец каждого элемента. Думайте о HTML-тегах как о ключевых словах, которые определяют, как веб-браузеры форматируют и отображают содержимое страницы.
Кроме того, текст, помещенный между тегами, отображается в соответствии со свойствами тега. Таким образом, вы можете, например, использовать тег , чтобы подчеркнуть часть текста на веб-странице. Теги могут быть парными, так как они начинаются и заканчиваются (например, … ), либо одиночные (например,
или ).

Теперь метатег — это тип тега, который предоставляет веб-браузерам и поисковым системам техническую информацию о веб-странице, такую как описание, ключевые слова, кодировка документа, правила индексирования ботов и т. д. Обратите внимание, что все метатеги должны быть помещены внутри тега документа. Интересен тот факт, что в то время как описание и ключевые слова составляют метатеги , заголовок является тегом .
Наконец, атрибут — это дополнительный бит информации о теге или метатеге. Они представляют собой специальные слова, которые используются внутри начального тега для управления поведением элемента.
Например, ранее в этом посте мы упоминали тег, который добавляет изображения на веб-страницы. Что ж, его атрибут alt отображает альтернативный заголовок изображения, если само изображение не может быть отображено по какой-либо причине.
Чем теги отличаются от атрибутов
Поскольку многие люди используют термины «тег» и «атрибут» практически как синонимы, давайте на минутку проясним терминологию.
Вот пример формата элемента HTML, который разбивает элемент на три части:
Добро пожаловать в мой блог о SEO
В этом примере «
» открывает тег, « Добро пожаловать в мой блог о SEO» — это содержимое тега, а
закрывает тег.HTML-элемент в приведенном выше примере — это заголовок, который используется в качестве видимого заголовка на веб-странице для представления контента об оптимизации для поисковых систем. Теперь давайте проведем различие.
В то время как теги должны иметь элементы запуска и закрытия для правильной работы, атрибуты не имеют, и они добавляются к элементам HTML в качестве модификаторов, например:
В этом примере rel= и href= являются атрибутами тега.
Обратите внимание, что существуют пустые элементы, такие как
, которые не имеют содержимого или закрывающих тегов.
Теперь, когда у нас есть четкое представление о тегах и атрибутах, давайте обсудим, зачем они нужны поисковым системам, браузерам и пользователям. Во-первых, Google использует метатеги с целью получения информации о содержании страницы и, в конечном итоге, ее включения в результаты поиска.
Собственно, сниппет прямое тому подтверждение, так как состоит из заголовок тег и описание метатег . Однако, если заголовок и описание страницы настроены неправильно (например, вводят в заблуждение, перегружены ключевыми словами и т. д.), Google автоматически заменит их более подходящим текстом из содержимого страницы.
В Справочном центре Google Search Console есть список всех метатегов, поддерживаемых поисковым гигантом. Итак, если вы чувствуете, что хотите углубиться в каждый HTML-тег, обязательно ознакомьтесь с ним.
Итак, если вы чувствуете, что хотите углубиться в каждый HTML-тег, обязательно ознакомьтесь с ним.
Теги помогают браузерам читать информацию о странице. Таким образом, тексты, изображения и ссылки могут отображаться именно так, как они указаны в HTML-коде. Вы можете себе представить, если бы пользователям приходилось визуально выуживать содержимое сайта из всего этого HTML-кода?
Теперь, когда мы рассмотрели все основы HTML, давайте перейдем к главному: тегам и атрибутам, полезным для поисковой оптимизации.
3 основных тега HTML
Если вы хотите создать веб-страницу, полезную для людей и, что более важно в контексте этой статьи, для поисковых систем, необходимо включить три ключевых тега HTML.
Тег
указывает, что страница является веб-страницей Тег — это самый первый тег, который вы размещаете в коде своей веб-страницы. Что он делает, так это представляет страницу поисковым системам как веб-страницу.
Обратите внимание, что, хотя тег не является HTML-тегом как таковой (поэтому он не имеет никаких атрибутов), он предоставляет браузерам жизненно важную информацию, которая позволяет им узнать, какой тип документа ожидать. найти на странице и как она должна отображаться.
Вот пример используемого кода:
<голова>Название документа <тело> Содержание документа
При правильном использовании браузер поймет, что веб-страница создана на основе HTML. В конечном итоге у него не возникнет проблем с обработкой кода и отображением страницы, как задумано.
Тег
содержит метаданные страницыТег вводит самый первый раздел веб-страницы и содержит информацию о странице, которая не отображается браузерами. Я хочу отметить, что важно знать, что тег
содержит некоторые из наиболее важных SEO-тегов.Элемент
служит контейнером для метаданных — например, данных о HTML-документе, который не отображается на странице — и располагается между тегами и тегами. Как правило, метаданные определяют заголовок документа, его набор символов, стили, скрипты и так далее.
Как правило, метаданные определяют заголовок документа, его набор символов, стили, скрипты и так далее.Тег
может содержать такие элементы HTML, как

 </p>
</body>
</html>
</p>
</body>
</html> Внутри <table> используются такие элементы как <caption>, <td>, <th>, <tr> и другие. С помощью атрибутов можно полностью изменить таблицу: align (выровнять таблицу), background (задать картинку как фон), bgcolor (изменить цвет фона), border (задать толщину рамки) и другое.
Внутри <table> используются такие элементы как <caption>, <td>, <th>, <tr> и другие. С помощью атрибутов можно полностью изменить таблицу: align (выровнять таблицу), background (задать картинку как фон), bgcolor (изменить цвет фона), border (задать толщину рамки) и другое. </p>
<h3>С чего начать</h3>
<p>Мы не будем учить вас писать код для сайта, а покажем, с какими тегами чаще всего сталкивается сеошник.</p>
</p>
<h3>С чего начать</h3>
<p>Мы не будем учить вас писать код для сайта, а покажем, с какими тегами чаще всего сталкивается сеошник.</p> </p>
</section>
</p>
</section>



 Подробнее о том, что это такое и как работает, читайте по ссылке.
Подробнее о том, что это такое и как работает, читайте по ссылке. Атрибут lahg служит для определения языка документов.
Атрибут lahg служит для определения языка документов.
 д.).
д.).