SEO-продвижение через картинки: собираем доп.трафик из поиска
На вашем сайте много изображений — от логотипа и иконок в меню до баннеров и иллюстраций к тексту на странице. Если сейчас они служат только для украшения — эта статья для вас.
Картинки не только разбавляют текстовый контент на сайте и помогают управлять вниманием пользователя. Еще они нужны для SEO: Яндекс и Google хуже ранжируют сайты без изображений, с поиска по картинкам можно получать дополнительный поисковый трафик, а оптимизация внутри сайта может улучшить поведенческие характеристики. Ниже разберемся, что для этого нужно сделать.
Примеры трафикодающих изображений
Форматы изображений для сайта
Пользователи заходят на ваш сайт с десятка разных браузеров. Чтобы изображения корректно отображались в каждом из них, нужно правильно выбрать формат.
Выбор зависит от типа изображения (векторное, растровое) и его особенностей — наличия сжатия, альфа-канала (отвечает за прозрачность) и возможности создания анимации.
Указанные ниже форматы поддерживаются всеми популярными браузерами, поэтому мы советуем использовать на сайте именно их.
JPEG — наиболее популярный формат растровой графики, осуществляет сжатие с потерями. Это значит, что сохраняя изображение по несколько раз, вы ещё больше ухудшаете его качество. Рекомендуем использовать для фотографий.
PNG — формат растровой графики, имеющий альфа-канал. Рекомендуем для изображений, в которых используется прозрачность.
GIF — формат растровой графики, поддерживает анимацию: несколько кадров, указание времени задержки кадров и их зацикливание. Рекомендуем использовать для растровой анимации (например, с кадрами из фильмов).
SVG — формат векторной графики, поддерживающий анимацию. В векторном формате изображения записываются в виде формул описывающих фигуры, а потому при увеличении изображение не теряет качества. Рекомендуем для иконок и векторной анимации.
Еще есть WebP — формат растровой графики с альфа-каналом, сжатием (как с потерями, так и без потерь) и анимацией. Отличительная особенность: меньший вес файла в сравнении с PNG и JPEG — это позволяет быстрее загружать файлы на сайте. Но он относится к современным мало поддерживаемым форматам. Чтобы WebP корректно отображался в разных браузерах, придется подключить соответствующие полифиллы и добавить альтернативные версии изображений в популярных форматах.
Данные актуальны на август 2019 года
Сеть доставки контента
Чтобы изображения и другие объемные файлы быстро загружались у пользователей, которые находятся вдали от сервера сайта, рекомендуем подключить CDN (Content Delivery Network). Для этого можно подключить сайт к сервису Cloudflare CDN.
Идея сетей доставки и дистрибуции содержимого предельно проста — сокращение пути между пользователем и сайтом (в данном случае — его изображениями).
Cloudflare CDN разместит изображения на нескольких серверах, расположенных в удалении друг от друга, а когда пользователь зайдет на сайт — изображение будет передаваться с ближайшего к нему сервера.
Микроразметка изображений
Поисковые системы не могут определить, что именно изображено на фотографии, а могут лишь определить ее уникальность. Поэтому вам необходимо передавать им информацию о содержании изображений самостоятельно.
Разметка изображений по словарю Schema.org с использованием схемы «ImageObject» позволяет передавать поисковикам:
- ссылку на изображение,
- ссылку на миниатюру изображения,
- название и описание содержимого,
- подпись к изображению,
- параметры изображения (высоту и ширину).
Эти данные появляются в поиске по картинкам, а значит информация о сайте в нем выглядит лучше.
Дополнительный бонус — микроразметка изображений формирует более привлекательную карточку сайта при публикации ссылок в социальных сетях.
Так микроразметка ImageObject влияет на публикацию ссылки в Facebook:
Атрибуты Alt и Title
Alt
Атрибут Alt — это альтернативный текст для картинок. Решает сразу несколько задач:
- Если изображение на сайте не загрузилось из-за низкого качества соединения или недоступности файла, содержимое атрибута отобразится вместо изображения.
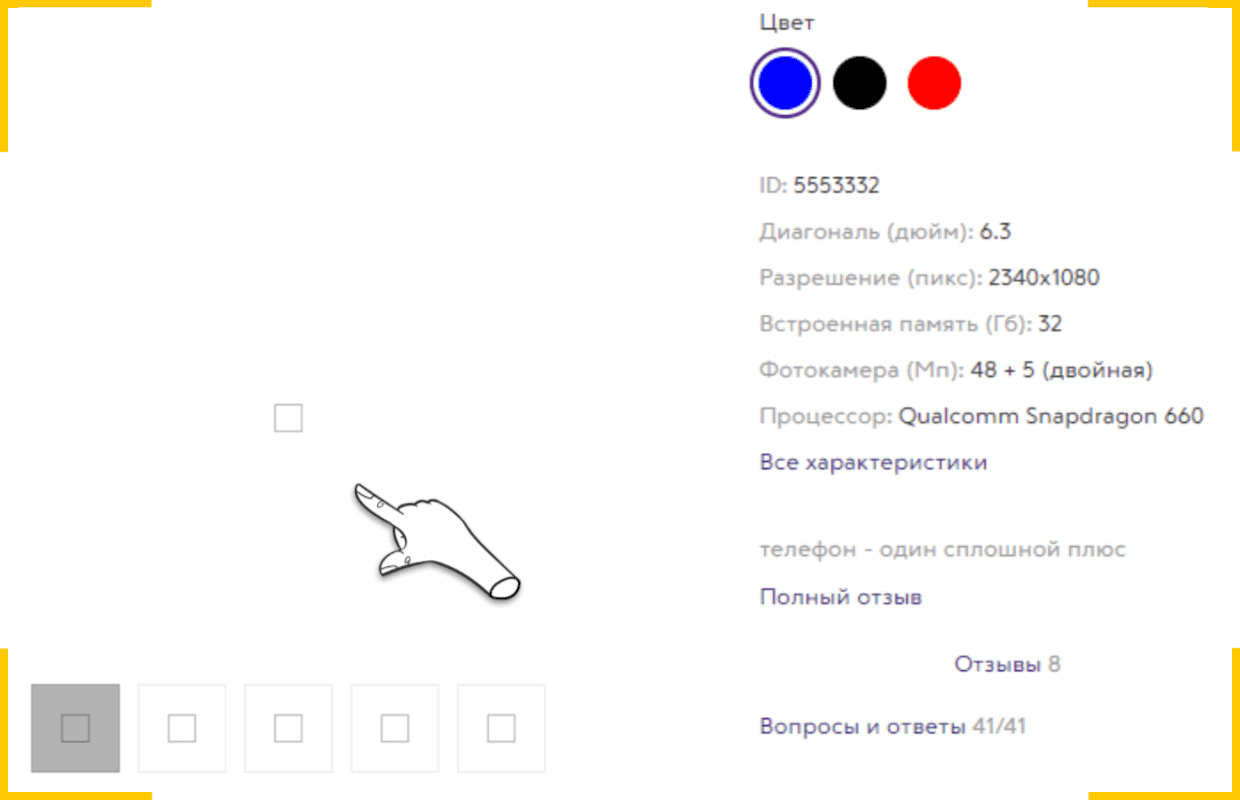
 Если картинка недоступна, без атрибута alt на сайте просто останется пустой квадратНедоступное изображение без атрибута alt
Если картинка недоступна, без атрибута alt на сайте просто останется пустой квадратНедоступное изображение без атрибута alt
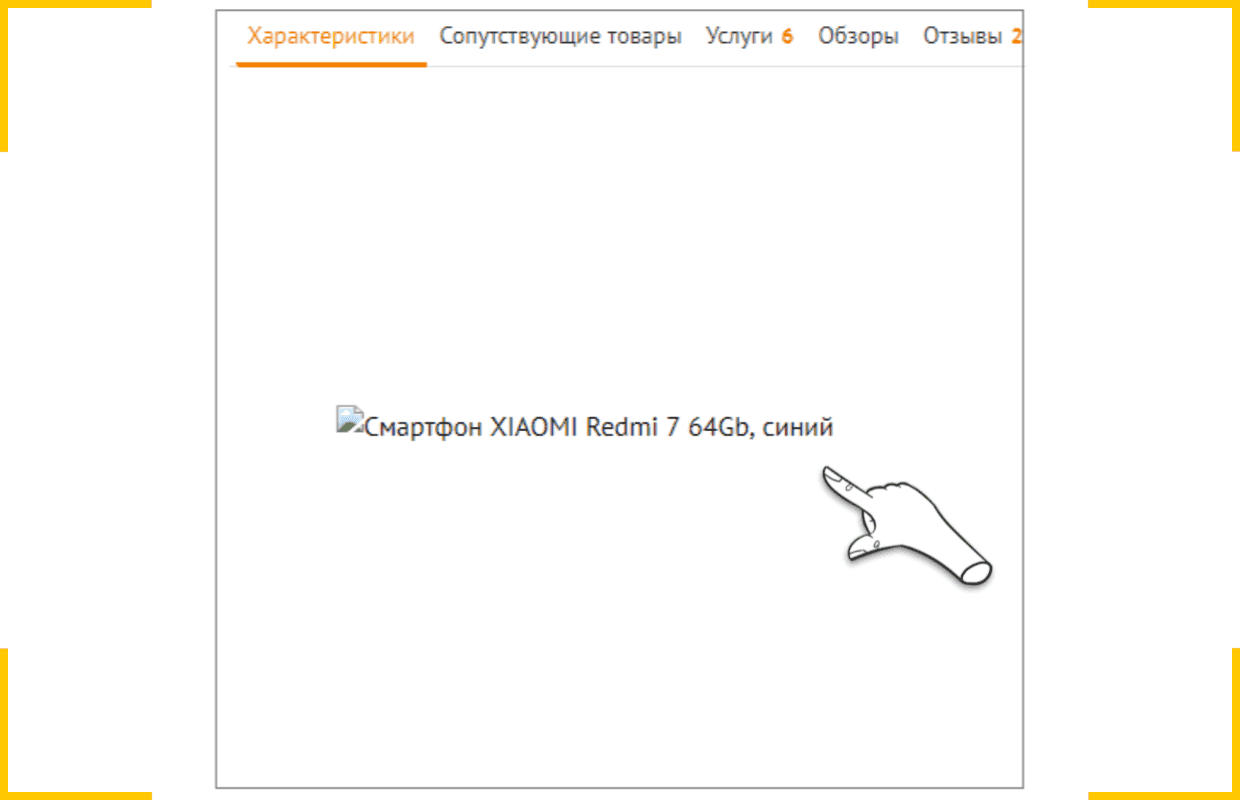
 Заполненный атрибут alt показывается вместо изображения, если оно недоступноНедоступное изображение с атрибутом alt
Заполненный атрибут alt показывается вместо изображения, если оно недоступноНедоступное изображение с атрибутом alt - По этому атрибуту поисковые системы определяют содержимое изображения и его релевантность поисковым запросам.
- Содержимое отображается в поиске по картинкам Google как описание изображения, а в Яндекс участвует в формировании заголовка.
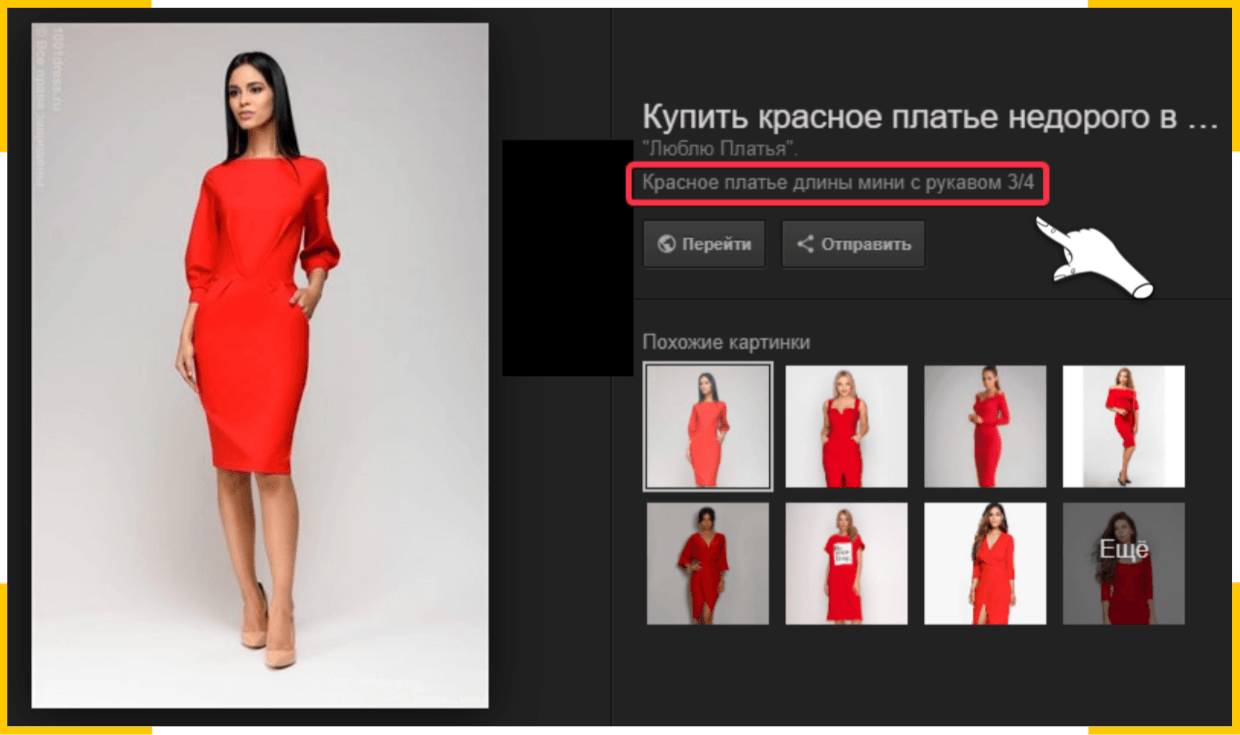
 Атрибут alt используется в описании изображения в поиске по картинкам GoogleПример сниппета в поиске по картинкам в Google
Атрибут alt используется в описании изображения в поиске по картинкам GoogleПример сниппета в поиске по картинкам в Google
… и в Яндекс - Специальные программы для слабовидящих людей (скринридеры) озвучивают содержимое атрибута при чтении текста на странице.
При заполнении атрибута alt придерживайтесь следующих рекомендаций:
- По содержимому атрибута определяется релевантность поисковому запросу, поэтому в нем необходимо отразить соответствующие ключевые слова. Старайтесь избегать «переспама», не указывайте много ключевиков в одном атрибуте.
- Содержимое атрибута должно максимально точно описывать изображение. В случае интернет-магазина рекомендуем указывать в атрибуте не только бренд и модель товара, но и цвет, используемые материалы и другие значимые для пользователей характеристики.
- Не используйте длинное описание изображений, 120-150 символов — оптимальный объем.
- Если на странице размещено несколько схожих изображений (например, фотографии товаров с нескольких ракурсов), пропишите уникальный атрибут для каждого из них, добавив номер фотографии или ракурс съемки — «фото 1», «фото 2», «вид спереди», «вид сбоку».
Title
Основное предназначение атрибута title — отображать подсказку при наведении курсора на изображение.
Атрибут позволяет предоставить посетителям сайта дополнительную информацию, не занимая место на странице, но поисковые системы не используют его для определения релевантности изображений или их ранжирования. Зато это может повлиять на ранжирование самой странице в поиске, за счет изменения поведенческих факторов на странице.
При формировании атрибута title, придерживайтесь следующих правил:
- Атрибут должен соответствовать содержимому изображения.
- Не стоит использовать длинное описание изображения — всплывающая подсказка большого размера может мешать навигации по странице.
- Старайтесь не дублировать содержимое атрибута title и атрибута alt.
- Не стоит заполнять атрибут у технических изображений — логотипов, пиктограмм меню, баннеров и т.д. Наличие всплывающих подсказок на каждом изображении сайта может затруднять навигацию по сайту.
Названия файлов
Название должно однозначно указывать на то, что изображено на картинке. Так поисковые системы смогут точнее определить ее содержимое.
Например, для фотографий на сайте интернет-магазина необходимо указывать в названии файлов не только данные о производителе и модели товара, но и уникальные характеристики товара (цвет, размер) и ракурс фотографии.
Смотрите: в названии файла «iphone-8-black-128gb-front.jpg» содержатся все ключевые характеристики товара, и оно полностью описывает содержимое самого изображения, в отличие от названий вида «img_60791» или «43194bcc5c5cddf99acff0.jpg».
При этом не рекомендуем использовать в названиях файлов кириллические символы и пробелы — лучше заменить их на латинские символы и тире.
Карты для индексации изображений
Ссылки на изображения в карте сайта помогают поисковым системам индексировать иллюстрации. А в некоторых случаях (например, если все изображения на сайте отображаются с использованием JavaScript) это единственная возможность указать поисковым системам на такие файлы.
Для этого необходимо указать ссылки на все изображения, размещенные на странице в файлах sitemap (в контейнере <url>), используя контейнер <image:image> с тегом <image:loc>.
Также, внутри контейнера <image:image> можно разместить дополнительную информацию об изображениях:
<image:caption> — подпись для изображения;
<image:geo_location> — место съемки фотографии;
<image:title> — название изображения;
<image:license> — URL лицензии изображения.
Уникальность изображений
Уникальность — важная часть оптимизации изображений.
Рассмотрим ее с точки зрения продвижения страниц, на которых размещены изображения, и с точки зрения продвижения самих картинок, для получения дополнительного трафика из поисковых систем.
Продвижение страниц
На текущий момент неуникальные изображения почти не влияют на ранжирование самой страницы в выдаче поисковых систем.
Поэтому наличие на странице даже неуникальных изображений — более выгодный вариант, чем их отсутствие. Это позволит облегчить текстовые блоки и улучшить поведенческие факторы самой страницы. Правда, в этом случае текст на странице должен быть уникальным и полезным.
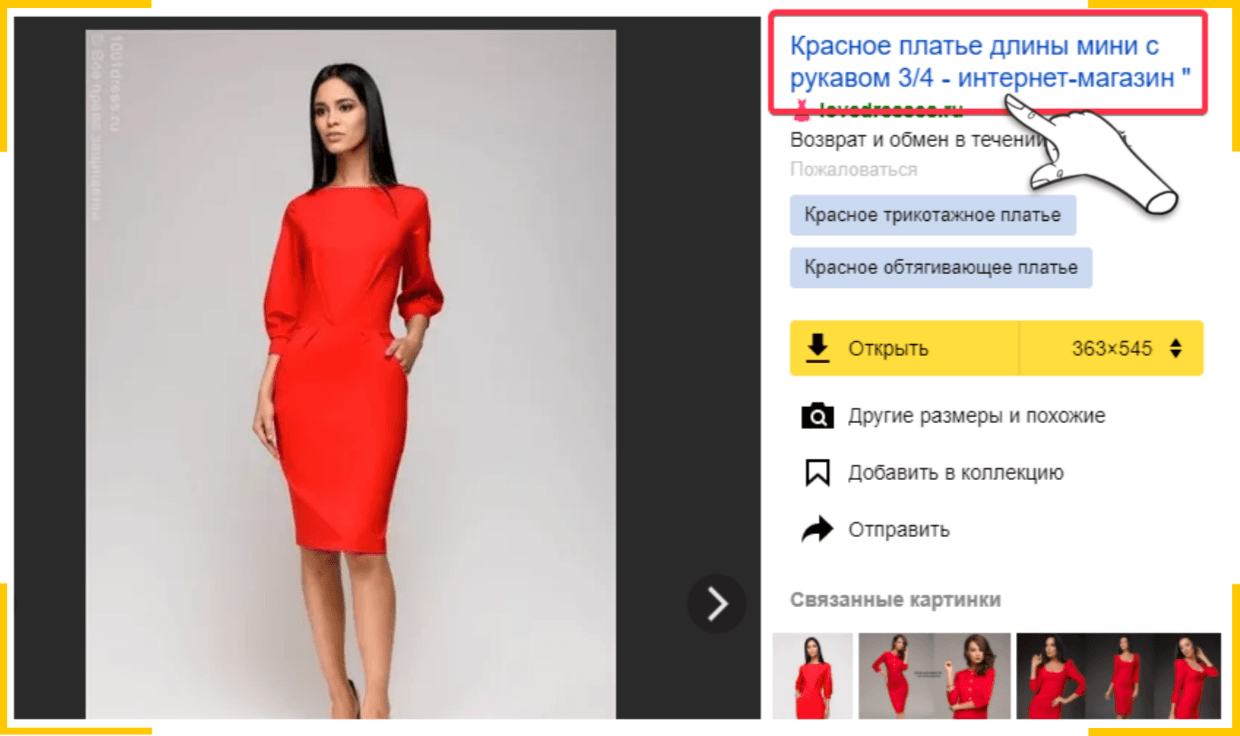
Продвижение изображений в поиске по картинкам
Совершенно противоположная ситуация наблюдается при попытке получить дополнительный поисковый трафик из поиска по картинкам.
Здесь уникальность изображения и его возраст — один из факторов ранжирования. Картинки от первоисточников в большинстве случаев ранжируются выше остальных изображений.
Блок «Похожие картинки»
Для проверки изображений на уникальность можно использовать как специальные сервисы (например, TinEye) и расширения для браузеров, так и стандартный функционал поисковых систем «Поиск по картинке».В заключение
Используйте контент на сайте максимально эффективно, оптимизируйте все имеющиеся изображения. А после оптимизации не забудьте удостовериться, что изображения открыты в файле robots.txt для индексации (проверить это можно, например, через инструмент «Анализ robots.txt» в Яндекс.Вебмастере или «Инструмент проверки файла robots.txt» в Google Search Console) и регулярно следите за изменениями в трафике с поиска по картинкам.
Этой статьей с Callibri поделились специалисты агентства RACURS.
Хотите узнать больше об инструментах интернет-маркетинга? Подпишитесь на дайджест Callibri — отправляем полезные статьи и вебинары по вторникам. Форма подписки справа
👉Советуем прочитать
Изображения для SEO продвижения — Академия SEO (СЕО)
Изображения для SEO
Во время оптимизации контента сайта некоторые их владельцы совершенно забывают о том, что состояние каждого опубликованного изображения для SEO-продвижения также очень важно. Если этому моменту уделить достаточно внимания, можно получить неплохой прирост пользователей на Ваш сайт из раздела «Картинки» в поисковой системе.
SEO оптимизация изображений не так уж сложна, как может показаться на первый взгляд. Достаточно понять какими характеристиками должны обладать seo-картинки, чтобы они смогли попасть в ТОП соответствующего раздела поисковика.
Уникальность изображения для SEO
Первое и самое важное – Ваши изображения должны быть уникальными. То есть они не должны быть нигде больше опубликованы, кроме Вашего сайта. В идеале нужно нанять штатного фотографа или самому взяться за фотоаппарат, и таким образом, создавать уникальный графический контент.
К сожалению не каждый может себе это позволить. В этом случае приходится хитрить – на помощь приходит поисковая оптимизация картинок, которые Вам не принадлежат.
Вот самый простой рецепт для этого:
- Найти нужное Вам изображение в поиске по картинкам.
- Проверить его на уникальность (например, онлайн-сервисом TinEye). Если этот показатель будет близок к нулю, но все же будут варианты дублирования, переходим к следующему шагу.

- Попытаться выполнить оптимизацию изображений (сделать уникальными) с помощью графических редакторов (зеркальное отображение, поворот на несколько градусов, кадрирование, применение различных графических фильтров и т. д.).
- Повторно проверить каждое полученное изображение. Если показатель повторяемости будет равен нулю, значит Вам удалось получить SEO-изображение.

Но не забывайте, что оптимизация картинок для сайта этим способом не дает 100% гарантии и существует вероятность того, что кто-то проделает с данным изображением подобные действия и в будущем оно может утратить свою уникальность.
Правильное название SEO-изображения
Имеется в виду название самого графического файла. Оно должно состоять из букв латинского алфавита. Между словами желательно использовать дефис.
Название должно соответствовать заголовку страницы с добавлением слова «фото» или «картинка». Если изображений много, можно называть их в соответствии с ключевыми фразами, которым присутствуют на страничке. SEO оптимизация фото напрямую зависит от выполнения таких казалось бы несущественных рекомендаций.
Alt и title тоже важны
Именно благодаря правильному заполнению параметров alt и title осуществляется продвижение картинок выше среди других графических результатов поиска, где на них может наткнуться возможный посетитель для Вашего сайта. Эти два описания SEO-фотографий не должны быть одинаковыми и повторять основной заголовок странички. С ними следует поступать, как и с названием самого файла. Взять ключевую фразу, добавить к ней «картинка» (например, в title) и «фото» (alt).

Оптимизация размера картинок
Не самый важный момент, но на него также стоит обратить внимание. Изображения в слишком высоком качестве и большом размере повлияют на скорость загрузки странички в целом.
Следует выбрать один размер для всех SEO-фотографий (хотя бы ширину, например, 700 пикселей) и заранее подгонять их под него в любом графическом редакторе. При публикации также нужно следить, чтобы размер соответствовал. Поскольку они могут масштабироваться в зависимости от параметров, которые Вы задаете при вставке.
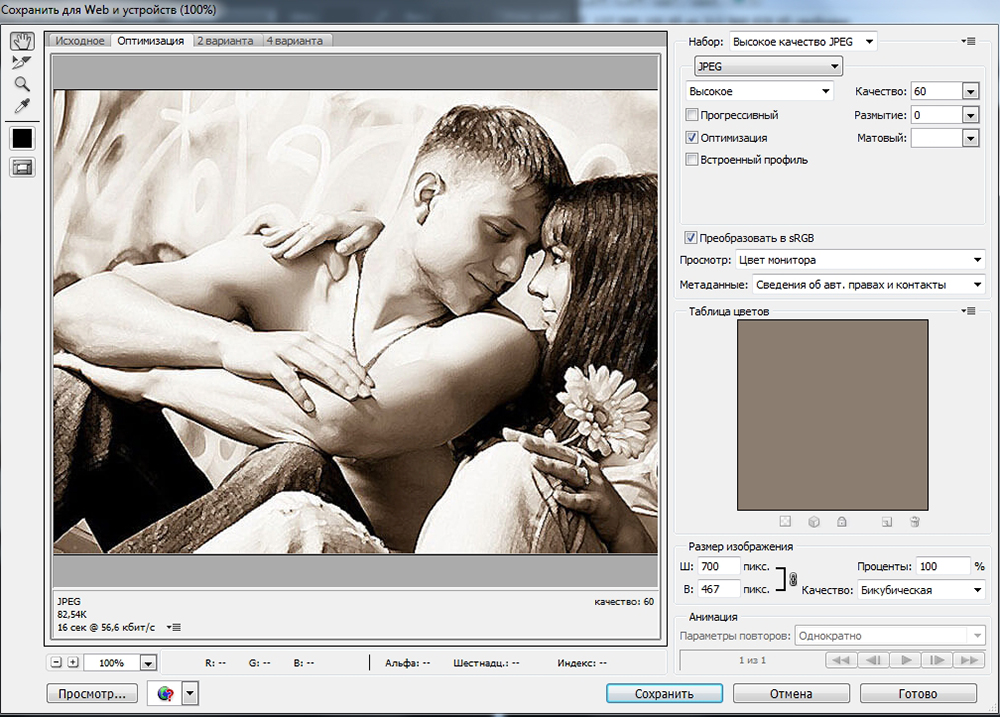
Оптимизация изображений для сайта предполагает подходящий вес, который меняется в зависимости от их качества. Желательно сжимать их, используя специализированные онлайн-ресурсы или все те же графические редакторы. Например, в Photoshop для этого используется функция «Сохранить для Web».

Тематика
SEO- фото должны по смыслу соответствовать тематике страничек, на которых будут использоваться. Также возле картинки должен присутствовать подходящий по смыслу текст. Если еще и атрибут alt будет соответствует этой теме, это положительным образом повлияет на продвижение изображений и релевантность страницы в целом.
Итоги
SEO оптимизация изображений играет далеко не последнюю роль в продвижении сайтов. К тому же это положительно влияет на приток посетителей. Время, затраченное на уникализацию картинок, правильные названия файлов , заполнение атрибутов alt и title – сравнительно небольшая цена, которую однозначно стоит платить, учитывая получаемую в итоге пользу.
SEO оптимизация изображений на сайте: как это сделать правильно
Привет, Друзья! Сегодня поговорим о том, как выполняется SEO оптимизация изображений на сайте для его лучшего ранжирования и увеличения количества продаж компаний. Итак, поехали!
SEO оптимизация изображений на сайте

Визуальный контент занимает доминирующую позицию в большей части Интернета. По оценкам, 79% интернет-трафика к концу 2018 года будет приходиться на видео, и ожидается, что 84% сообщений будут включать мультимедийные визуальные эффекты по меньшей мере одного типа. SEO-оптимизация изображений становится важнейшей частью интернет маркетинга.
Даже в том, что касается контента, состоящего в основном из текста, но который включает в себя изображения, уровень его привлекательности для пользователей на 650% выше, чем у того контента, который состоит только из текста.
У изображений явно есть возможность управлять трафиком и привлекать пользователей к вашему сайту. Картинки могут повысить эффективность SEO продвижения и улучшить способность находить ваш сайт в поисковых системах.
Изображения не только помогают общей поисковой оптимизации вашего сайта, но также могут быть оптимизированы. Клиенты демонстрируют растущее предпочтение визуальному контенту, люди также ищут изображения в результатах поиска. Понимание SEO-оптимизации изображений и того, как сделать ваши изображения более заметными в ориентированном на изображение поиске, может привлечь больше людей на ваш сайт, которые будут заинтересованы в вашем бренде.
Google признал ценность поиска изображений и SEO для владельцев сайтов и недавно внес коррективы, чтобы упростить отслеживание этого вида оптимизации для компаний. Вот, что вам нужно знать об обновлениях Google и о том, как SEO оптимизировать ваши изображения.
Обновления в Google и SEO-оптимизация изображений
Недавно Google объявили о том, что они будут обновлять реферальный URL, чтобы упростить для брендов определение того, какая часть трафика связана с поиском изображений. Этот новый URL-адрес — https://images.google.com.
Мы живем в мире, где интерес к изображениям становится все более заметным. Как уже отмечалось, пользователи хорошо реагируют на визуальный контент, включая изображения и видео. И интерес к данному виду контента будет только расти. Современные клиенты отдают свое предпочтение тем интернет компаниям, которые чаще используют видео и качественные фотографии товаров на своих сайтах.
Бренды могут воспользоваться этой тенденцией, научившись SEO оптимизировать использованные ими изображения. Когда они внедрят эти изменения, они могут отслеживать прогресс через новый URL.
Как выполнить SEO-оптимизацию изображений
Речь пойдёт о использовании ключевых слов в названиях изображений и alt-text. Один из самых действенных шагов, которые вы можете предпринять для SEO-оптимизации изображения, очень прост: дать вашим изображениям четкие, богатые ключевыми словами названия и alt-текст. Может возникнуть соблазн избежать переименования изображений и оставить их в виде набора букв и цифр, автоматически генерируемых при загрузке изображения, но это значит пренебречь возможностью поисковым системам и потенциальным пользователям узнать, что содержит изображение.
Создавайте имена и alt-текст, которые четко описывают, что отображает изображение, а также принимайте во внимание то, что пользователи ищут при поиске этих типов изображений. Например, вы можете использовать Data Cube на платформе BrightEdge, чтобы получить дополнительную информацию о том, какие поисковые запросы предлагают наибольший потенциал для привлечения посетителей.
Многие типы сайтов также захотят опубликовать несколько изображений одного и того же элемента, например картинки с разных углов обзора продаваемого товара. Чтобы максимизировать поисковую видимость каждого из них, отметьте каждый угол обзора конкретно, например «ноутбук Acer в открытом состоянии» или «ноутбук Acer – вид сзади». Таким образом изображения будут работать и по отдельности, и каждое будет привлекать пользователей.
Используйте теги Open Graph (или OG) для обозначения основного изображения на странице. Это поможет контролировать, какое изображение появляется, когда ссылку распространяют по социальным сетям.
Изучите разницу между типами файлов:
JPEG
Формат JPEG имеет большинство изображений, которые вы видите в Интернете. Как наиболее распространенная форма файла изображения, он имеет почти универсальную поддержку, что делает его очень удобным для пользователя. Изображения JPEG используют сжатие данных с потерями, что помогает сохранить файл небольшим и помогает уменьшить время загрузки страницы, но иногда может пострадать качество изображения.
GIF
GIF-изображения завоевали популярность благодаря своей способности поддерживать короткие анимации. Эти изображения имеют всего 256 цветов, поэтому они не очень хороши для фотографий, но вы можете использовать их для создания привлекательных движущихся изображений. Размер файла у этого типа изображения также очень небольшой, поэтому многим компаниям нравится использовать эту опцию для своего логотипа, чтобы гарантировать, что изображение не повлияет на скорость загрузки страниц.
PNG
PNG – это новейший из названных типов изображений. Это означает, что такой вид файла поддерживается многими системами, но он не так универсален, как JPEG. Размер файла этого типа также может быть немного больше, но этот тип файла поддерживает большее количество цветов и позволяет сохранить текст в изображении, он дает понять, что содержит изображение. PNG обеспечивают четкие фоны и изменяют размер намного лучше, чем JPG и GIF.
По мере того как вы создаете свою библиотеку изображений, тщательно подумайте о типе изображения, которое вы хотите использовать. Вам необходимо тщательно сбалансировать потребность в качестве, скорости загрузки и поддержке изображения, чтобы обеспечить положительный пользовательский интерфейс.
Обратите внимание на размер изображения и декоративные изображения
Когда люди пользуются сайтом, большое значение имеет скорость, с которой загружается ваш сайт. По оценкам, 53% посетителей с мобильных сайтов закроют страницу, которая не загружается в течение 3 секунд, а это означает, что большие фотофайлы могут привести к росту числа потерянных посетителей и потенциальных клиентов.
В этом случае вам поможет знание того, какой тип файла изображения будет соответствовать вашим потребностям. Например, если ваш сайт имеет декоративные кнопки или фоновые изображения, вы можете использовать GIF-файлы, размер которых меньше. Поскольку изображения используются в фоновом режиме и, следовательно, не имеют уровня сложности фотографии или другого важного, выдающегося изображения, качество изображения GIF вполне подойдет.
Прежде всего проверьте свои изображения. Проверьте скорость загрузки таких страниц и реакцию людей на изображения (как это выполнять я подробно рассказываю на своих онлайн-уроках). Вам нужно найти правильный баланс между привлечением изображений и максимизацией пользовательского опыта на вашем сайте.
Используйте карту изображений сайта
Карта изображений сайта даст поисковым системам больше информации об изображениях на вашем веб-сайте, повысив ваш уровень SEO-оптимизации изображений. Она также может облегчить Google поиск и понимание изображений, загруженных с помощью JavaScript.
Чтобы создать карту сайта, у вас есть два варианта. Вы можете использовать существующую карту сайта для остальной части вашего ресурса и добавлять дополнительную информацию о своих изображениях или создать эксклюзивную карту сайта только для изображений.
Для каждого URL вашего сайта вам нужно будет добавить информацию об изображениях, найденных на этой странице. Платформы, такие как WordPress, упрощают работу с плагином, который автоматически создаст карту для вашего сайта.
Выполните SEO оптимизацию миниатюр на сайте
Миниатюра – это изображение, которое люди видят на страницах поиска. Таким образом, сделав эту миниатюру максимально привлекательной, сможете увеличить трафик для сайта. С учетом влияния этого изображения вам нужно выбрать именно то изображение, которое связано с остальной частью контента на вашей странице.
Вы должны сами выбрать миниатюру для своей страницы, а не просто позволить поисковой машине автоматически сгенерировать его. Это дает вам больше контроля над тем, какое изображение появляется в результатах поиска. Вам необходимо, чтобы этот файл был как можно меньше, чтобы избежать сбоя в скорости загрузки страницы. Поскольку изображение будет маленьким, вам не нужно сосредотачиваться на уровне качества, как в случае с большим изображением в теле статьи.
Вы также должны обратить пристальное внимание на alt-текст. Поскольку картинка, скорее всего, будет похоже на другие изображения на странице, убедитесь, что в alt-тексте миниатюра остается отдельным изображением и будет проиндексирована в дополнение к другим изображениям на странице, а не вместо них.
SEO-оптимизация изображений – это один из эффективнейших способов оптимизации сайта, потому как в Сети растет интерес именно к визуальному контенту. Стоит научиться работать с этим инструментом, чтобы привлечь пользователей к вашему сайту, увеличить трафик и обогнать конкурентов. Благодаря недавним обновлениям Google теперь будет легче отслеживать, какая часть трафика связана с изображениями, что позволит вам четко видеть ваш прогресс.
Обучение продвижению сайтов
Для тех кто хочет научиться выводить сайты в ТОП 10 поисковых систем Яндекс и Google, я организовал онлайн-уроки по SEO-оптимизации (смотри видео ниже). Все свои интернет-проекты я вывел на посещаемость более 1000 человек в сутки и могу научить этому Вас. Кому интересно обращайтесь!
На этом сегодня всё, всем удачи и до новых встреч!
Поисковая оптимизация изображений :: Shopolog.ru
На основе материала Seo for Images
Поисковая оптимизация изображений является в некотором роде уникальной областью SEO. Несмотря на то, что многие из стандартных ранжирующих факторов также применимы и к картинкам, следует учитывать особые факторы, позволяющие сделать изображения по-настоящему SEO-friendly.
Для чего необходима поисковая оптимизация картинок? В первую очередь, чтобы добиться для них высоких позиций в разделе «Картинки» выдачи основных поисковых систем: Google, Яндекс, Yahoo, Bing. Это создаст стабильный трафик. Во-вторых, чтобы сделать изображение релевантным странице, на которой оно расположено. В качестве примера предположим, что у вас есть замечательная страница о белках, состоящая только из картинок: поисковым системам будет трудно понять тематику страницы, если изображения не оптимизированы. В-третьих, картинки идеально подходят для естественного привлечения ссылок, так называемого линкбайтинга (linkbaiting).
Что влияет на рейтинг изображений в поисковых системах?
Вообще-то существует множество факторов, влияющих на место картинок в выдаче. Среди них…
Alt text
Параметр alt text, что в переводе означает «альтернативный текст», изначально предназначался для людей с нарушениями зрения, а также для просмотра сайта в текстовом браузере (без картинок). Этот атрибут добавляется к изображению и поясняет, что на нем изображено. В исходном коде страницы он может быть найден в конструкциях вида alt=»___». Составляйте такие описания с учетом целевых ключевых слов. Кроме того, слова, расположенные в начале текста, может получить больший вес (подобно тегам title). Содержащий большое количество ключевых слов alt text также способствует повышению релевантности страницы по ключевым словам. Главное – не превратить весь процесс в банальную набивку альта ключ. словами. Все хорошо в меру.
Имя файла
Важно, чтобы имя файла имело отношение к изображению. Например, «яростная_белка.jpg» выглядит лучше, чем «frsq_30824749.jpg». Оптимизация имени файла способствует повышению позиций изображения в поисковых системах, а также увеличивает релевантность страницы (хотя и незначительно). С другой стороны, комбинация ключевого слова и цифр (например «яростная_белка_30824749.jpg») позволит объединить в группу несколько изображений и добавить им немного SEO-веса.
Страница, на которой размещено изображение
Контент страницы оказывает значительное влияние на рейтинг изображения. Во-первых, он является ключом к сути картинки. Особенно важен текст, находящийся в непосредственной близости от изображения (например, заголовки). Во-вторых, важен авторитет станицы. Чем выше ее положение в выдаче по заданному поисковому запросу, тем выше рейтинг картинки, расположенной на такой странице.
Ссылки
Горячие новости: входящие ссылки очень важны для SEO. И, что интересно, не менее важны они и для изображений! Так же, как и с обычными web-страницами, значимость картинки в «глазах» поисковой системы зависит от таких факторов, как текст ссылки, авторитет источника и общее количество входящих ссылок.
Особо следует рассмотреть так называемые «хотлинки», прямые ссылки, вызывающие картинку прямо с сервера ее изначального размещения. Хотя многие вебмастеры не любят, когда кто-либо размещает хотлинки на их изображения (из-за возможного нарушения авторских прав и дополнительной нагрузки на сайт), они по сути являются входящими ссылками и способствуют повышению рейтинга картинки.
Размер файла
Ни люди, ни поисковые системы не любят, когда страница загружается мучительно долго. А когда размер файлов изображений велик, то и время загрузки увеличивается. Честно говоря, вряд ли вы сможете найти картинку, размер которой смог бы вызвать проблемы при индексации. Однако сделать размер файлов минимально возможным следует хотя бы из соображений ускорения всего сайта.
Карта сайта
Чтобы поисковые системы проиндексировали ваши изображения, добавьте их в sitemap. Убедитесь, что в вашей карте сайта есть специальные теги для картинок, или же создайте отдельный sitemap для изображений.
Пример
Рассмотрим выдачу поисковой системы по запросу squirrel, белка.

Стоит отметить следующее:
Первые два изображения взяты со страницы Википедии о белках. Сотни сайтов ссылаются на эту страницу, здесь есть масса информации об этих зверьках, и, к тому же, эта статья расположена на первом месте в выдаче Google по запросу squirrel. Идеальный пример того, какое значение имеет страница, на которой размещена картинка.
Третье изображение взято с главной страницы не столь известного ресурса projectsquirrel.org. Alt text и описания на странице насыщены ключевыми словами. Если посмотреть на картинку с помощью плагина SeoQuake для Firefox, можно увидеть, что многие сайты ссылаются на нее. Таким образом, данное изображение релевантно, на него существует множество хотлинков и оно расположено на достаточно популярной странице.
Четвертое изображение — белка-мутант с банджо, — имеет меньшую релевантность по ключевым словам, чем другие картинки из топа выдачи, однако имеет больше хотлинков, чем любая из них.
Дальнейшее рассмотрение изображений подтверждает важность наличия внешних ссылок, высокого авторитета страницы, а также ключевых слов в alt text, именах файлов и в тексте страницы. Эти факторы действительно имеют значение.
Некоторые советы по оптимизации картинок
Далее приведены советы по SEO изображений от поискового аналитика Рейда Бандремера.
Обращайте особое внимание на ссылки
Текст ссылки является очень важным фактором, определяющим ключевые слова для страницы, с которой она связана. Для ссылок на картинки текстом ссылки служит альтернативный текст. Поэтому, если вы используете баннеры или логотипы, обратите особое внимание на их alt text.
Упростите размещение ссылок на ваше изображение
Этот совет исходит от Google: «Разместите на вашем сайте HTML-код, который другие пользователи смогут использовать чтобы разместить вашу картинку на своем сайте, сохраняя при этом ссылку на источник. Такой код может содержать одновременно две ссылки: на изображение и на страницу вашего сайта».
Избегайте размещение слов на изображениях
В общем случае следует избегать изображений, содержащих какие-либо слова. Но если выбора нет, то измените alt text таким образом, чтобы он соответствовал словам на картинке. Кроме того, если такое изображение используется в качестве основного баннера, по возможности используйте теги h2 или h3, чтобы сообщить поисковым системам об особой важности альтернативного текста этой картинки.
Избавьтесь от лишнего alt text для «шаблонной» графики
Шаблонная графика, по сути, не является полноценным изображением, это просто повторяющийся стилистический элемент. Такие картинки не добавляют какого-либо контента и обычно повторяются на каждой странице сайта. Не следует использовать в этих случаях alt text, так как с точки зрения поисковых систем он является избыточным.
Не злоупотребляйте ключевыми словами
Alt text и имя файла не стоит использовать для банального перечисления ключевых слов. Поисковые системы предпочитают естественное, релевантное применение ключевых слов.
Старайтесь использовать уникальный alt text
Уникальный alt text будет более эффективным; если он одинаков для многих изображений, то значимость его сильно падает.
Хостирование картинок
Хостирование изображений на внешних серверах может быть выгодно сточки зрения экономии пропускной способности и ускорения загрузки страниц. Однако это может нанести ущерб с точки зрения SEO. Причина в том, что «link juice», вес любой ссылки, в том числе ссылки на картинку, достается сайту, на котором она расположена. Поэтому если вы хотите получить пользу от 32 ссылок на rabid_squirrel.jpg для сайта www.crazy-squirrels.com, сделайте так, чтобы изображение было доступно по адресу, например, www.crazy-squirrels.com/killer-squirrels/photos/rabid_squirrel.jpg, а не на каком-то стороннем хостинге, а-ля static3.crazy-squirrels.com.s3.amazonaws.com/rabid_squirrel.jpg. Преимущества, получаемые с точки зрения SEO, не всегда перевешивают увеличение времени загрузки сайта, так что учтите – это компромисс.
Качество контента превыше всего
Картинки, которые люди считают полезными, релевантными или удивительными, имеют гораздо больше шансов занять хорошее место в рейтингах поисковых систем, чем паршивые изображения, из которых, как ни старайся, конфетку не сделаешь.
Не беритесь за трудновыполнимые изменения
Сайты с идеально оптимизированными изображениями встречаются крайне редко. Однако не стоит считать эту задачу первоочередной. Фактически, это следует делать в последнюю очередь. В большинстве случаев есть более насущные вопросы, а трафика, добавляемого оптимизацией картинок, часто бывает недостаточно для оправдания трудозатрат. Хватайтесь за фрукты, висящие ниже других. Например, одновременная загрузка новых значений поля alt text для всех изображений сразу (при условии, что ваша CMS имеет такую возможность). В то же время, изменение имен файлов и повторная выгрузка каждого изображения на сервер, скорее всего, будет бесполезной тратой времени. Если на сайте используются только типовые картинки и фотографии улыбающихся людей, то оптимизация не имеет смысла.
Тем не менее, существуют ситуации, когда эта работа способна дать ощутимые результаты. Если любой из пунктов приведенного ниже списка относится к вам, стоит подумать над SEO изображений.
Совет первый: В процессе исследования поисковых запросов вы обнаружите, что некоторые из них изначально подразумевают поиск именно изображений. Неплохо было бы оптимизировать картинки под эти запросы.
Совет второй: Используйте Google Analytics, чтобы оценить количество и качество трафика, генерируемого ключевыми словами, имеющими отношение к изображениям.
- Вы производите оптимизацию целевых с точки зрения SEO страниц.
- У вас есть сайты или разделы сайтов с большим количеством картинок (интернет-магазины, медиапорталы).
- Изображения — это ваша фишка. Например, если вы дизайнер интерьеров, веб-дизайнер, ландшафтный архитектор, фотограф, и т. д.
- Картинки имеют важное значение для понимания контента страницы (таблицы, графики, диаграммы).
- Значительная часть посетителей находят вас через поиск изображений по ключевым фразам.
- У вас есть изображения, потенциально являющиеся отличным контентом для линкбайтинга. Оптимизируйте наиболее интересные картинки, которыми пользователи захотят обмениваться между собой, например, красивые, захватывающие дух фотографии, мемы, или смешные изображения. Совет: чтобы увидеть, какие картинки и страницы с изображениями пользуются наибольшей популярностью, используйте инструменты для вебмастеров (уважающие себя поисковые системы уже сделали их для вас).
- Вы тратите много времени и сил на оптимизацию изображений, чтобы они были привлекательны в первую очередь для людей. Если это так, то оптимизируйте их также и для поисковых систем – это привлечет большее количество реальных посетителей.
Оптимизация изображений для сайта на WordPress в 2020 году
Содержание статьи:
Доброго времени суток! В прошлый раз я подробнейшим образом рассказал, как правильно SEO-оптимизировать статьи, нынешний материал дополнит предыдущую статью.


Оптимизация изображений для сайта на WordPress (а о том, как создать сайт на Ворпдпресс я писал ранее) является составляющей общей оптимизации статьи, при этом имеется и дополнительные плюшки от правильно SEO-оптимизированной картинки, а именно трафик с Яндекс- и Google-картинок. Но обо всём по порядку.
Оптимизируем картинки для сайта правильно!
Итак, оптимизация изображений включает в себя несколько этапов:
- Сжатие картинки до минимального «веса», при этом с минимальной потерей качества изображения.
- Уникализация используемой картинки (в случае, если вы хотите получить не только SEO-эффект, но и трафик).
- Присвоение названия картинки на транслите.
- Прописывание Title и Alt изображениям.
- Добавление изображения в релевантный отрезок текста (т.е. если речь в данном промежутке текста идёт о белых медведях, то стоит добавить фотографию белого медведя и прописать соответствующие тэги).
Если вы выполните все эти правила, в том числе и п.2 то не только SEO оптимизируете изображение для сайта, но и можете получить трафик из поисковых систем по запросам, указанным в Alt-картинки.
Сжатие и уникализация изображения


Перед тем как заливать картинку на хостинг, постарайтесь максимально уменьшить её размер и объём. Сжать картинку можно в любом графическом редакторе. Это очень актуально в свете последних изменений в алгоритмах ранжирования Google, он тщательно следит за временем загрузки сайта, а если у вас на ресурсе везде стоят громоздкие изображения, то ждать быстрой загрузки страниц не следует.
Кроме того, особенно остро стоит этот вопрос по причине всё большего завоёвывания рынка мобильными устройствами, для них очень важно, чтобы страница «весила» как можно меньше. В случае если у вас будут загружены крупные изображения, есть вероятность, что мобильный пользователь не дождётся загрузки страницы и уйдёт от вас, испортив тем самым показатели отказов.
Уникализировать изображения нужно лишь в том случае, если вы хотите получить трафик с Яндекс- и Google -картинок. Если же вы берёте изображения из открытых источников, рассчитывать на такой трафик не стоит.
Тэги Title и Alt для картинок и название файла


Самым важным с точки зрения SEO, является прописывание изображениям тэгов: Title и Alt. Что же это за тэги такие?
Title – это та фраза, которая появляется при наведении на неё курсора мышки.
Alt –появляется в случае, если картинка не доступна, вместе пропавшего изображения будет видна фраза, которая как бы объяснит пользователю, какая картинка должна была быть на этом месте.


Артём Высоков
Автор блога о SEO и заработке на сайтах — Vysokoff.ru. Продвигаю информационные и коммерческие сайты с 2013 года.
Задать вопрос
 Загрузка …
Загрузка …Как правильно прописать Alt и Title для изображения, спросите вы? Я рекомендую при прописывании Alt добавлять туда ключевую фразу, можно слегка видоизменённую. Если вы будете использовать уникальные картинки, то по ключу из Alt, вводимому в строку поиска Яндекса или Гугла, пользователи смогут найти её.
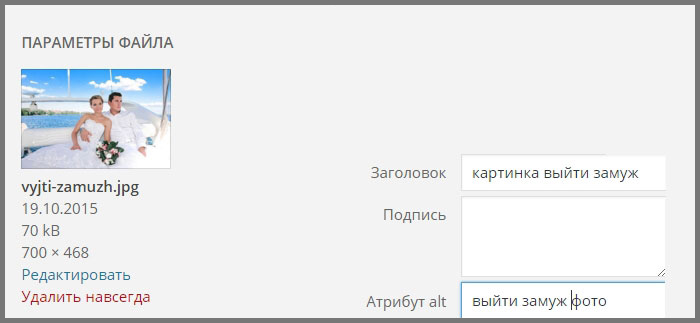
А где и как можно прописать Alt и Title изображению в WordPress? Вот наглядная инструкция. Выделяем любое изображение.


А затем заполняем соответствующие поля. Обратите внимание, чтобы прописать Title картинке необходимо нажать на кнопку – Дополнительные настройки (UPD 05.2019).


Стоит отметить, что Alt и Title желательно делать разными, не стоит пихать ключи и туда и сюда, будет попахивать переспамом.
Теперь поговорим о названии изображения. Оно должно быть написано транслитом, причём каждое слово пишется через дефис, тогда ПС гарантировано сможет прочитать всё предложение членораздельно. Об этом я писал в статье про правильную структуру сайта, в разделе о ЧПУ.
Если вы будете использовать уникальные изображения, дадите им название в виде ключа на транслите, а также пропишите ключевое слово в Alt и видоизменённое предложение в Title, то с большой вероятностью получите от такой картинки трафик из поисковых систем!
При этом трафик будет побочным эффектом от оптимизации картинок для поисковиков.
Картинку вставляем в релевантный кусок текста
И последнее, очень важно вставлять картинку именно в релевантный контент, т.е. если вы прописали в Alt фразу – Чем кормить сиамских кошек, то и в ближайшем верхнем или нижнем абзаце данная фраза должна хотя бы частично совпадать, т.е. должно быть написано что-то про кормление сиамских кошек.
Резюме
Если вы будете соблюдать все приведённые выше правила, то я вам гарантирую, что вы SEO-оптимизируете картинку на 146% и в
SEO-оптимизация изображений

Здравствуйте уважаемый посетитель!
В предыдущих статьях мы получили необходимые для оформления статьи картинки, а затем оптимизировали их задав нужный размер и уменьшив вес при сохранении должного качества.
Но для хорошего ранжирования сайта этого будет недостаточно. Так как помимо использования в тексте ключевых слов следует также уделять внимание правилам SEO-оптимизации изображений.
В данном случае речь идет о некоторых правилах назначения наименований файлов с использованием ЧПУ и формирования атрибутов alt и title тега <img>, предназначенного для непосредственного размещения графических элементов на HTML-странице. Что мы и рассмотрим в данной статье.
- Определяем названия изображений
- Формируем ЧПУ наименований файлов
- Формируем атрибуты alt
- Формируем атрибуты title
- Исходные файлы сайта
Определяем названия изображений
Аббревиатура SEO исходит из Search Engine Optimization, что в дословном переводе означает «оптимизация поисковой системы». Иными словами можно сказать, что под SEO подразумевается оптимизация сайтов с целью повышения позиций страниц в поисковых системах по определенным запросам.
Поэтому, для того, чтобы наши ранее подготовленные картинки, которые мы будем размещать в тексте статьи, поисковыми системами хорошо воспринимались, в первую очередь определим для них подходящие названия.
При этом будем исходить из того, что хотя бы для одного изображения попробуем подобрать название с использованием ключевой фразы, входящей в названия самой статьи, в данном случае «противоугонная маркировка стекол».
А остальные, для того, чтобы поисковые системы могли понять, о чем то или иное изображение, будем их называть исходя из содержания картинок в контексте с фрагментами статьи, в которые будем их вставлять. Таким образом, чтобы суть картинки максимально дополняла суть соответствующего текста. При этом возможно, но необязательно, использование ключевых слов. Но, конечно, не злоупотребляя ими, чтобы не попасть под различные санкции поисковых систем.
Следует отметить, что по названиям картинок имеются разные мнения. Одни считают, что там необходимо максимально использовать ключевые слова. Другие, наоборот, считают, что в названиях достаточно лишь отражать то, что на них отображается или то, что они должны лишь соответствовать тематике статьи. Как бы то не было, здесь мы будем придерживаться тех правил, которые ранее определили.
Итак, для оформляемой статьи мы подобрали восемь картинок, которые можно найти в дополнительных материалах к предыдущей статье. Исходя из ранее сказанного, назовем их следующем образом, расположив в том порядке, в котором они будут помещаться в текст статьи:
- Угон автомобилей наиболее распространенное преступление в России
- Блокировка колес для защиты автомобиля
- Противоугонная маркировка стекол автомобиля
- Замена стекол автомобиля
- Противоугонная маркировка повышает риск быть пойманным с поличным
- Маркировка легкосъемных частей для защиты дорогостоящих деталей
- Выполнение противоугонной маркировки в сервис-центрах
- Самостоятельное нанесение противоугонной маркировки
Как видим, перечисленные названия полностью отражают суть изображений и достаточно хорошо вписываются в текст оформляемой статьи. Причем одно из них (3) включает полную ключевую фразу «противоугонная маркировка стекол автомобиля», а в других — отдельные ключевые слова, такие как «защита автомобиля», «противоугонная маркировка».
Формируем ЧПУ наименований файлов
После того, как мы определили названия картинок, теперь на их основе можно получить наименования файлов, в которых они будут храниться на сервере. А для этого будем использовать ЧПУ (человеко-понятные урлы).
Ранее в разделе URL для людей мы довольно подробно рассматривали этот вид представления словосочетаний, составленных с использованием «транслита». Где применяли эту технологию при формировании адресной структуры сайта. Но в данном случае мы будем это использовать для смыслового представления содержания изображений по названию соответствующего файла.
Основной смысл заключается в том, что при таком способе названия файлов формируются из названий изображений со словами на латинице и разделенными через дефис.
Конечно, в ручную писать на латинице довольно емкие наименования картинок достаточно трудоемко и весьма утомительно. Поэтому для этой цели удобно использовать специальные онлайн транслитераторы.
В сети Интернет можно найти много различных вариантов таких сервисов. Но здесь, в качестве примера, мы будем использовать, на мой взгляд, довольно удобный сервис Транслит Яндекс онлайн, которым я обычно пользуюсь. Особенностью его является то, что по умолчанию он заточен на правила поисковой системы Яндекс. Что дает некоторое преимущество при продвижении в этом поисковике.
скриншот 28
И делается это совсем просто. Для этого всего лишь надо открыть по вышеуказанной ссылке транслитератор, ввести (скопировать) нужный текст на русском языке, а затем после нажатия на кнопку «ПЕРЕВЕСТИ» получить готовый результат.
Ниже на скриншоте показано получение ЧПУ названия файла для первого изображения.
Для увеличения / уменьшения размера изображения кликните по картинке

Рис.1 Получение ЧПУ наименований файлов
Аналогичным образом получим ЧПУ и для остальных картинок. В итоге общий список названий файлов изображений примет следующий вид:
- ugon-avtomobilej-naibolee-rasprostranennoe-prestuplenie-v-rossii
- blokirovka-koles-dlya-zashchity-avtomobilya
- protivougonnaya-markirovka-stekol-avtomobilya
- zamena-stekol-avtomobilya
- protivougonnaya-markirovka-povyshaet-risk-byt-pojmannym-s-polichnym
- markirovka-legkosemnyh-chastej-dlya-zashchity-dorogostoyashchih-detalej
- vypolnenie-protivougonnoj-markirovki-v-servis-centrah
- samostoyatelnoe-nanesenie-protivougonnoj-markirovki
И теперь все эти полученные ЧПУ словосочетания можно использовать для переименования картинок, предназначенных для размещения в статье. Таким образом, изменив названия файлов, сохраним их на сервере в следующей директории: «/images/article/main/» (окончательный вариант полученных изображений можно найти в соответствующей папке в дополнительных материалах в разделе Исходные файлы сайта).
Формируем атрибуты alt
Далее перейдем к формированию атрибутов alt и title тега <img>. И начнем с обязательного — alt.
Следует сказать, что как прописывать alt, существует много разных мнений. Например, некоторые считают, что значение этого атрибута не должно повторять название изображения. Другие, наоборот, полагают, что здесь не надо много мудрить, и в качестве его можно использовать существующее наименование картинки.
Мы же здесь пойдем по второму варианту, и будем формировать теги <img>, используя в значении alt ранее сформированные наименования картинок. А в качестве атрибута src, указывающего путь к файлу, полученные наименования файлов изображений вместе с директорией «/images/article/main/» и соответствующим расширением, в данном случае «.jpg» или «.png».
Ниже показан пример тега <img>, соответствующего первой картинки. Для остальных теги <img> формируются аналогичным образом.
<img src=«/images/article/main/ugon-avtomobilej-naibolee-rasprostranennoe-prestuplenie-v-rossii.jpg» alt=«Угон автомобилей наиболее распространенное преступление в России»>
Рис.2 Тег <img> с атрибутом alt для 1-ой картинки
Можно обратить внимание, что здесь не используются атрибуты width и height, определяющие ширину и высоту изображения. Это обусловлено тем, что в нашем сайте используется резиновая верстка, поэтому размеры всех изображений области контента не фиксированы, и будут в дальнйшем определяться процентным соотношением с помощью стилей CSS.
Формируем атрибуты title
Следует сказать, что по вопросу, прописывать или нет атрибут title, а если да, то как, существует также много разных мнений. Например, одни считают, что атрибут title является необязательным для тега <img>. И поэтому использовать его не нужно.
Другие полагают, что этот универсальный атрибут все же стоит применять для возможности при наведении курсора на изображение отображать определенный текст.
Но, а если применять, то возникает еще один вопрос, могут ли в этом случае title и alt быть одинаковыми или должны по-разному описывать содержание картинки. Некоторые считают, что в отличие от alt, атрибут title должен быть более содержательным. А есть мнение, что это необязательно, и alt и title могут быть одинаковы.
Я больше склоняюсь ко второму варианту. Поэтому атрибут title при формировании тега <img> мы использовать будем, причем в его значении будем указывать то же самое наименование изображение, как и в alt.
Выполнив это условие мы получим окончательный вариант тега <img> для всех наших картинок в следующем виде.
<img src=«/images/article/main/ugon-avtomobilej-naibolee-rasprostranennoe-prestuplenie-v-rossii.jpg» alt=«Угон автомобилей наиболее распространенное преступление в России» title=«Угон автомобилей наиболее распространенное преступление в России»>
<img src=«/images/article/main/blokirovka-koles-dlya-zashchity-avtomobilya.jpg» alt=«Блокировка колес для защиты автомобиля» title=«Блокировка колес для защиты автомобиля»>
<img src=«/images/article/main/protivougonnaya-markirovka-stekol-avtomobilya.png» alt=«Противоугонная маркировка стекол автомобиля» title=«Противоугонная маркировка стекол автомобиля»>
<img src=«/images/article/main/zamena-stekol-avtomobilya.jpg» alt=«Замена стекол автомобиля» title=«Замена стекол автомобиля»>
<img src=«/images/article/main/protivougonnaya-markirovka-povyshaet-risk-byt-pojmannym-s-polichnym.jpg» alt=«Противоугонная маркировка повышает риск быть пойманным с поличным» title=«Противоугонная маркировка повышает риск быть пойманным с поличным»>
<img src=«/images/article/main/markirovka-legkosemnyh-chastej-dlya-zashchity-dorogostoyashchih-detalej.jpg» alt=«Маркировка легкосъемных частей для защиты дорогостоящих деталей» title=«Маркировка легкосъемных частей для защиты дорогостоящих деталей»>
<img src=«/images/article/main/vypolnenie-protivougonnoj-markirovki-v-servis-centrah.jpg» alt=«Выполнение противоугонной маркировки в сервис-центрах» title=«Выполнение противоугонной маркировки в сервис-центрах»>
<img src=«/images/article/main/samostoyatelnoe-nanesenie-protivougonnoj-markirovki.jpg» alt=«Самостоятельное нанесение противоугонной маркировки» title=«Самостоятельное нанесение противоугонной маркировки»>
Рис.3 Теги <img> с атрибутом alt и title
Таким образом мы закончили оптимизацию изображений и получили восемь сформированных тегов <img>, готовых к размещению в оформляемой HTML-странице. Чем мы и будем заниматься в следующей статье.
Исходные файлы сайта
SEO-оптимизация картинок — это просто! (7 полезных советов владельцу сайта)
Картинки и мультимедиа позволяют веб-мастеру акцентировать внимание на важных деталях, «продавать» истории и отзывы, вовлекать онлайн-аудиторию. Но поисковым роботам сложно распознавать графические файлы, если их не касалась рука оптимизатора. Картинки по своей сути трудночитаемы для поисковых систем.
Речь идёт о базовых SEO-приёмах оптимизации изображений
Конечно, поиск картинок есть и в Google, и в Яндексе, и даже поиск по самой картинке. Но поисковики могут ассоциировать только похожие друг на друга изображения. Если иллюстрации на вашем сайте уникальны, тогда поисковым роботам ещё сложнее понять содержание той или иной картинки.
Чтобы помочь им, следуйте инструкции, и ваши изображения будут отвечать главным требованиям к хорошо оптимизированному контенту.
Прежде чем загрузить изображение на сайт:
1. Сохраните его в том размере, в каком оно будет выложено на сайт. Если загрузить слишком большой файл, уменьшить его точно до нужного размера может быть проблематично. Несоответствие размера может привести к тому, что поплывёт весь дизайн или увеличится время загрузки страницы.
2. Назовите файл так, чтобы в наименовании было описание изображения. Название файла «image_14.jpg» — это не описание. Используйте нормальные слова, отражающие суть картинки. Например, «мужчина-работает-за-компьютером.jpg».
3. «Вес» каждой картинки должен быть таким, чтобы её можно было скачать без какого-либо ожидания.
После того, как вы загрузили изображение на сайт:
1. Добавьте к каждому изображению описательный атрибут . Пользователи не видят этот тэг, а поисковым системам он сообщает краткое описание картинки. Рекомендуем использовать в нём не больше семи слов.
2. Ассоциируйте изображение с любыми подходящими метаданными, например, протоколом OpenGraph для Facebook, Rich Pin Markup для Pinterest или schema.org для поисковых движков.
3. Добавьте кнопки для репоста в социальные медиа, если это уместно. Ваша аудитория пользуется Pinterest? Тогда не забудьте разместить кнопку «Pin It».
4. Создайте XML-файл карты сайта — чрезвычайно полезная вещь, чтобы поисковые системы точно обнаружили все страницы вашего сайта, а заодно и все изображения. А если создать отдельный XML-файл, который отражает все картинки, это поможет поисковым роботам найти и распознать все изображения на сайте.
Итак, без оптимизации поисковым роботам трудно «увидеть» вашу графику и отыскать её для пользователей. Обработка и размещение изображений на сайте — первый шаг к пониманию того, что они играют важную роль в вашей общей контентной стратегии. Если вас ещё нет стратегии — прочтите нашу публикацию «Почему каждой компании стоит задуматься о контентной стратегииться о контентной стратегии».
Текст подготSEO for Images: Best Practices for Image OptimizationO for Images: Best Practices for Image Optimization» (англ.)


 Если картинка недоступна, без атрибута alt на сайте просто останется пустой квадратНедоступное изображение без атрибута alt
Если картинка недоступна, без атрибута alt на сайте просто останется пустой квадратНедоступное изображение без атрибута alt Заполненный атрибут alt показывается вместо изображения, если оно недоступноНедоступное изображение с атрибутом alt
Заполненный атрибут alt показывается вместо изображения, если оно недоступноНедоступное изображение с атрибутом alt Атрибут alt используется в описании изображения в поиске по картинкам GoogleПример сниппета в поиске по картинкам в Google
Атрибут alt используется в описании изображения в поиске по картинкам GoogleПример сниппета в поиске по картинкам в Google