Тактики SEO оптимизации мета-тегов Title и Description ✔️ Блог Webpromo
25.02.2021
Редакция: Ольга Коцофане. Автор: Екатерина Кобзева
Содержание:
- Что такое мета-теги сайта (title и description)?
- Мета тег Title, что это?
- Мета тег Description что это?
- Для чего нужны мета теги Title и Description?
- Как правильно прописать мета-теги Title и Description для SEO?
- Выводы от SEO-специалистов компании Webpromo
Что такое мета-теги сайта (title и description)?
Мета-теги Title и Description («тайтл» и «дескрипшн») — это важные элементы SEO-продвижения, предназначенные для структурированного описания содержимого страницы. Они необходимы для дальнейшей идентификации страницы в поисковой выдаче и ее оценки поисковыми роботами.
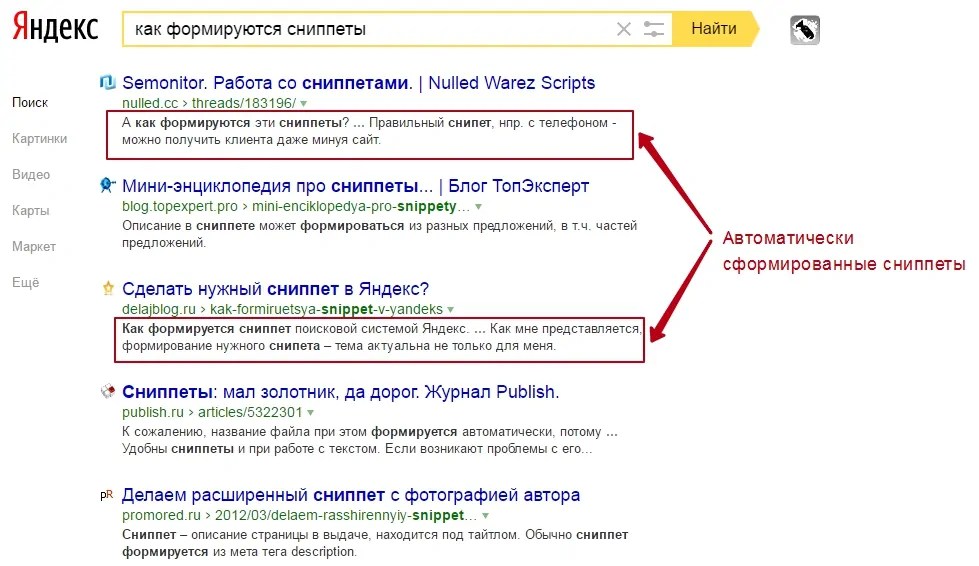
Необходимо знать, что Title и Description формируют сниппет страницы, то есть напрямую определяют его вид и размер. Это в свою очередь может повлиять на решение пользователя — перейти на ваш сайт или нет (переходы пользователей характеризует показатель кликабельности CTR). Правильно составленные мета теги это важный компонент успешного продвижения.
Это в свою очередь может повлиять на решение пользователя — перейти на ваш сайт или нет (переходы пользователей характеризует показатель кликабельности CTR). Правильно составленные мета теги это важный компонент успешного продвижения.
Мета описания — это часть HTML-кода внутри тега.
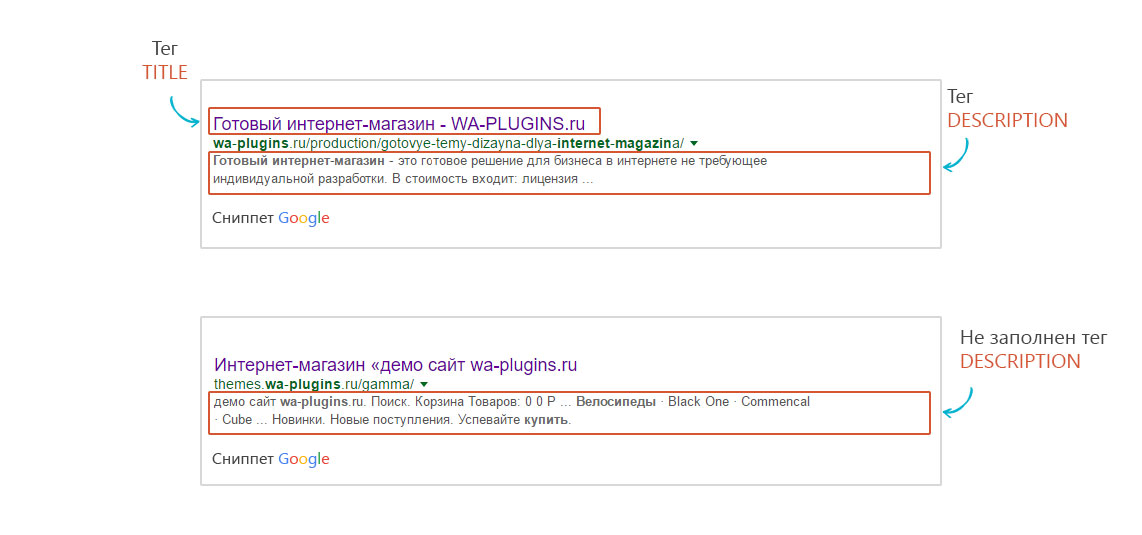
Ниже приведен наглядный пример расположения мета-тегов Title и Description на странице.
Мета тег Title, что это?
Title — это заголовок страницы в браузере, который отображается в поисковой выдаче. «Тайтл» учитывается поисковой системой при ранжировании сайтов и считается одним из основных показателей определения релевантности страницы поисковым запросам.
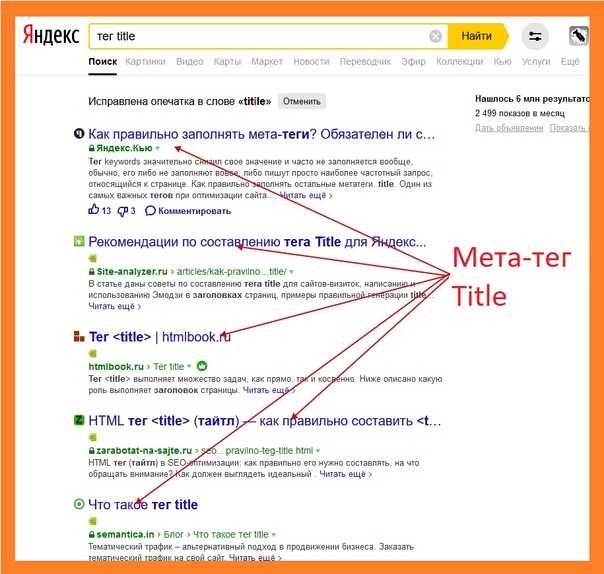
Ниже приведен наглядный пример расположения мета-тега Title в выдаче поисковой системы Google.
Мета тег Description что это?
Description — это мета-описание страницы на сайте, краткий информативный текст. Он описывает для пользователя основное содержание страницы с конкурентными преимуществами, выделяющими сайт в поисковой выдаче.
Ниже приведен наглядный пример расположения мета-тега Description в поисковой выдаче системы Google.
Читайте также: Как получить прирост +84,5% бесплатного трафика даже с учетом спада сезонности
Для чего нужны мета теги Title и Description?
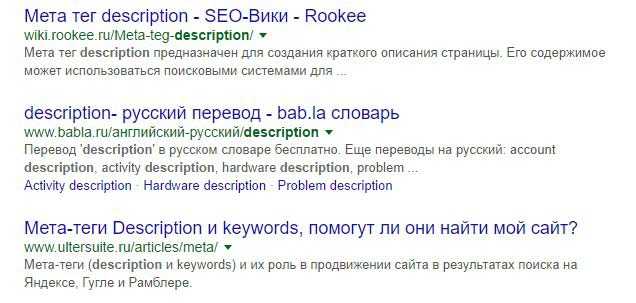
- Мета теги Title и Description показывают интернет-пользователям и поисковым системам, какие ключевые слова и запросы содержит страница. Заголовок Title и краткое описание Description позволяют оценить релевантность страницы по конкретным фразам. Именно поэтому специалист обязательно проверяет метатеги на наличие необходимых ключей.
Ниже приведен наглядный пример вхождения ключевых слов в мета-тегах различных страниц поисковой выдачи системы Google по запросу «бирки для растений».
- Title и Description показывают поисковым роботам и интернет-пользователям, о чем страница и чем она может быть полезна.
- Мета теги в большинстве случаев участвуют в формировании сниппета страницы (небольшого информационного блока, который отображается в поисковой выдаче).

Title и Description не всегда образуют сниппет страницы: поисковая система может решить иначе и подтянуть более релевантные по ее мнению мета-описания.
- Title и Description — один из факторов ранжирования страниц. По ним поисковая система решает, какой сайт будет наиболее полезен для пользователя. Это напрямую влияет на позицию выдачи.
Поисковые системы обращают внимание на смысл и качество мета-тегов. Мета тег description — пример важного фактора формирования выдачи под конкретный запрос интернет-пользователя.
Как правильно прописать мета-теги Title и Description для SEO?
Существует несколько правил и рекомендаций, с помощью которых можно прописать качественные уникальные мета описания Title и Description для вашего сайта.
Пройдемся по пунктам.
1. Используйте ключевые слова в своих мета описаниях
Необходимо добавлять ключевые слова в мета теги. Зачем это нужно? Так мы показываем поисковому роботу и пользователю, что наш сайт полезен по определенным запросам и содержит в себе необходимую информацию для человека, ищущего по таким запросам контент.
Однако, тут нужно быть осторожными. Почему? Нельзя использовать слишком много ключевых слов, особенно в неестественном вхождении. Если ваши Title или Description будут состоять только из ключей, поисковая система расценит это как попытку манипулирования результатами поиска, и ваш сайт может настигнуть «расплата». Мета тег keyword, который содержит исключительно ключевые запросы, в последнее десятилетие потерял актуальность для большинства поисковых систем.
2. Анализируйте конкурентов и ТОП-сайты в выдаче по вашим ключевым запросам
Мета-теги напрямую влияют на ранжирование и позиции сайта в поисковой выдаче. От них зависит количество переходов пользователей на ваш сайт. Зная, что такое мета теги и как велика их роль, мы можем сделать вывод: сайты конкурентов, которые попали в ТОП-10, добились таких результатов не просто так.
Конечно, это не значит, что только мета-теги Title и Description определяют позиции сайта, но их качество и содержание — важный фактор ранжирования страниц для поисковых систем.
Проанализировав мета теги ваших прямых конкурентов и сайтов, находящихся в ТОП-зоне поисковой выдачи, можно обнаружить интересные задумки и варианты формирования мета описаний. Такой подход позволит взять за основу новые идеи, видоизменить их и усовершенствовать.
Конечно, не стоит копировать мета теги какого-либо другого сайта, но обнаружить различные интересные «фишки», которые используют конкуренты, и реализовать похожие наработки на сайте будет очень полезно.
Какие «фишки» вы можете увидеть у конкурента?
Например, это использование визуально привлекательных символов, эмодзи, шрифтов и т. д.
1. Добавляйте смысловые LSI-фразы, подходящие под тип ключевого запроса (коммерческий, информационный и тд.).В зависимости от типа вашего сайта (информационный, интернет-магазин, сайт услуг) можно и нужно вводить в мета теги Title и Description тематические слова: «купить», «цена», «заказ», «доставка», «новости», «блог», «статья» и т. д.
д.
Добавление LSI-слов повысит релевантность вашей страницы, покажет поисковой системе и пользователю, что предлагает ваш сайт, какую информацию несет.
Ниже указаны примеры для сайтов интернет-магазинов.
2. Придумывайте привлекательные и завлекающие пользователя описанияМета теги влияют на сниппет сайта, а он в свою очередь определяет кликабельность страницы, переходы и трафик. Чтобы пользователь кликнул на вашу страницу, его нужно привлечь и заинтересовать. Для этого в мета описания добавляют преимущества компании, выгодные предложения, номера телефонов и всю ту информацию, которая поможет привлечь внимание пользователя. Такие рекомендации в основном касаются мета тега Description: он вмещает большее количество символов, чем «тайтл».
Читайте также: Как разработать SEO-стратегию для офлайн-ритейлера и выйти в топ по коммерческим запросам: кейс auchan.ua
3. Добавляйте эмодзи🙃
Чтобы сниппет выглядел интереснее и бросался в глаза пользователю, добавляйте смайлы emoji в мета теги Title или Description. Выразительный яркий сниппет с большей вероятностью привлечет пользователя именно на ваш ресурс.
Выразительный яркий сниппет с большей вероятностью привлечет пользователя именно на ваш ресурс.
Ниже представлены примеры мета описаний с добавлением эмодзи:
4. Добавляйте названия вашего сайта и брендаЕсли вы интересуетесь, как правильно заполнить все мета теги, не стесняйтесь добавлять в них название компании, сайта. Это повышает количество упоминаний вашего бренда, его узнаваемость в интернет-пространстве. В результате возрастает ранжирование сайта по брендовым запросам и брендовый трафик. Пользователи будут знать вас и с удовольствием переходить на сайт.
5. Создавайте свой уникальный стильПри подготовке и написании мета-тегов придумайте уникальный стиль — то, что будет отличать вас от остальных и выделять из «серой» массы. Он запомнится юзерам и заинтересует их.
Выводы от SEO-специалистов компании Webpromo
- Используйте ключевые слова в своих мета описаниях.
- Анализируйте конкурентов: проверка их мета тегов способна дать много свежих идей.

- Добавляйте смысловые LSI-фразы, подходящие под тип ключевого запроса (коммерческий, информационный и т. д.).
- Придумывайте привлекательные и завлекающие пользователя описания.
- Добавляйте эмодзи.
- Добавляйте названия вашего сайта и бренда.
- Создавайте собственный уникальный стиль.
Придерживаясь данных рекомендаций, вы обязательно заинтересуете пользователя и привлечете внимание поисковых ботов.
Также читайте другие статьи в блоге Webpromo:
- Повышаем продажи с Hotline на праздники: инструкция от Ашан и Webpromo;
- Ключевые фразы long tail – значимая часть SEO-оптимизации сайта;
- Статистика для e-commerce: данные, которые нужно знать маркетологу в 2021 году.
И подписывайтесь на наш Telegram-канал про маркетинг.
Битрикс — SEO: Независимые мета-теги, Open Graph + контент для произвольной страницы
Описание
Отзывы (8)
Обсуждения (64)
Что нового
1. 0.15 (30.01.2023) 0.15 (30.01.2023) |
Совместимость с PHP 8 |
| 1.0.14 (03.10.2021) | Устранены варнинги Удалены лишние файлы .DS_Store |
| 1.0.13 (25.09.2020) | Незначительные изменения и улучшения в коде |
| 1.0.12 (03.12.2019) | Добавлены вторые поля для размещения заголовка и текста Возможность вывода через PHP константы |
| 1.0.11 (09.02.2019) | Добавлено поле «Canonical URL» Незначительные изменения и улучшения в коде |
| 1.0.10 (24.01.2019) | Добавлена поддержка Twitter Cards при указанном изображении Незначительные изменения и улучшения в коде |
1. 0.9 (04.01.2017) 0.9 (04.01.2017) |
Добавлена возможность вывода произвольного заголовка по макросу |
| 1.0.8 (22.12.2016) | Добавлена возможность вывода произвольного текста по макросу Добавлена настройка «Игнорировать индексный файл» |
| 1.0.7 (15.11.2016) | Добавлен альтернативный метод вывода мета-тегов, не зависящий от конструкции $APPLICATION->ShowHead() (метод устанавливается в настройках) |
| 1.0.6 (08.10.2016) | Добавлена настройка прав доступа |
| 1.0.5 (02.10.2016) | Добавлена страница настроек модуля Добавлена настройка «Игнорировать параметры URL» Изменен порядок сортировки вывода кнопки в панели инструментов |
1. 0.4 (02.10.2016) 0.4 (02.10.2016) |
Обновление языковых файлов |
| 1.0.3 (17.08.2016) | Добавлены поля для указания неограниченного количества произвольных строк в секцию head Добавлена возможность сохранения таблиц при удалении модуля |
| 1.0.2 (15.08.2016) | Поддержка многосайтовости Добавлены дополнительные метаданные протокола Open Graph: og:title, og:description |
| 1.0.1 (13.06.2016) | Добавлена возможность загрузки изображения превью, которое формируется при публикации ссылки на сайт в социальных сетях |
Установка
Поддержка
Вопросы и пожелания можно оставлять в обсуждениях.
Nuxt — метатеги и SEO
Nuxt предлагает 3 различных способа добавления метаданных в ваше приложение:
- Глобально с использованием nuxt.
 config.js
config.js - Локальное использование головы как объекта
- Локально используя голову как функцию, чтобы у вас был доступ к данным и вычисляемым свойствам.
Глобальные настройки
Nuxt позволяет определить все теги по умолчанию для вашего приложения внутри файла nuxt.config.js с помощью свойства head. Это очень полезно для добавления тега заголовка и описания по умолчанию в целях SEO или для настройки области просмотра или добавления фавикона.
nuxt.config.js
экспорт по умолчанию {
голова: {
title: 'название моего сайта',
мета: [
{кодировка: 'utf-8'},
{имя: 'просмотр', содержимое: 'ширина=ширина устройства, начальный масштаб=1' },
{
спрятано: 'описание',
имя: 'описание',
content: 'описание моего веб-сайта'
}
],
ссылка: [{ rel: 'icon', type: 'image/x-icon', href: '/favicon. ico' }]
}
}
ico' }]
}
}
Это даст вам одинаковый заголовок и описание на каждой странице
Локальные настройки
Вы также можете добавить заголовки и метаданные для каждой страницы, установив свойство head внутри тега скрипта на каждой странице:
pages/index.vue
В этом примере head будет использоваться в качестве объекта для установки заголовка и описания только для домашней страницы
страниц/index.vue
<шаблон>{{ название }}
<скрипт> экспорт по умолчанию { данные() { возвращаться { title: 'Домашняя страница' } }, голова() { возвращаться { название: это.название, мета: [ { спрятано: 'описание', имя: 'описание', content: 'Описание главной страницы' } ] } } }
В этом примере будет использоваться head
Nuxt использует vue-meta для обновления заголовка документа и мета-атрибутов вашего приложения.
Во избежание дублирования при использовании в дочерних компонентах укажите уникальный идентификатор с ключом hid в метаописании. Таким образом, vue-meta будет знать, что он должен перезаписать тег по умолчанию.
Вы можете включать внешние ресурсы, такие как скрипты и шрифты, добавляя их глобально в nuxt. или локально в объект или функцию  config.js
config.js head .
Вы также можете передать каждому ресурсу необязательное тело
: true , чтобы включить ресурс перед закрывающим тегом .Глобальные настройки
nuxt.config.js
экспорт по умолчанию {
голова: {
сценарий: [
{
источник: 'https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js'
}
],
связь: [
{
отн: 'таблица стилей',
href: 'https://fonts.googleapis.com/css?family=Roboto&display=swap'
}
]
}
}
Локальные настройки
pages/index.vue
О странице с jQuery и шрифтом Roboto
<скрипт> экспорт по умолчанию { голова() { возвращаться { сценарий: [ { источник: 'https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js' } ], связь: [ { отн: 'таблица стилей', href: 'https://fonts.googleapis.com/css?family=Roboto&display=swap' } ] } } } <стиль ограничен> ч2 { семейство шрифтов: Roboto, без засечек; }
SEO для блоггеров: руководство по метатегам для начинающих время от времени). В дополнение к
содержательной стороне SEO (длина заголовка, ссылки, структура страницы и т. д.) также важно подумать о технической стороне, прежде чем публиковать новый пост.Мысль о том, чтобы иметь дело с техническим SEO, может быть ошеломляющей, и если вы ведете свой собственный блог без специальной технической команды или эксперта по SEO, эта ответственность ляжет на вас. Но не волнуйтесь, вам не нужно быть экспертом по SEO, чтобы понимать и оптимизировать метатеги. Большинство платформ CMS предоставляют основные поля или плагины, которые помогают отмечать проблемы с метатегами перед публикацией.
Чтобы помочь блогерам получить общее представление о метатегах, мы обсудим несколько связанных тем, в том числе:
Что такое метатеги?
- Что такое метатеги?
- Различные типы метатегов
- Почему метатеги важны для SEO?
- Советы по оптимизации метатегов
Метатеги — это фрагменты кода, добавляемые к HTML-коду веб-страницы, которые предоставляют данные, помогающие поисковым системам понять информацию на странице. Думайте о метатегах как о данных о данных на вашей странице.
Поисковые системы учитывают метатеги при принятии решения о ранжировании контента. Информация, включенная в метатеги, также может использоваться в фрагментах на страницах результатов поисковой системы (SERP).
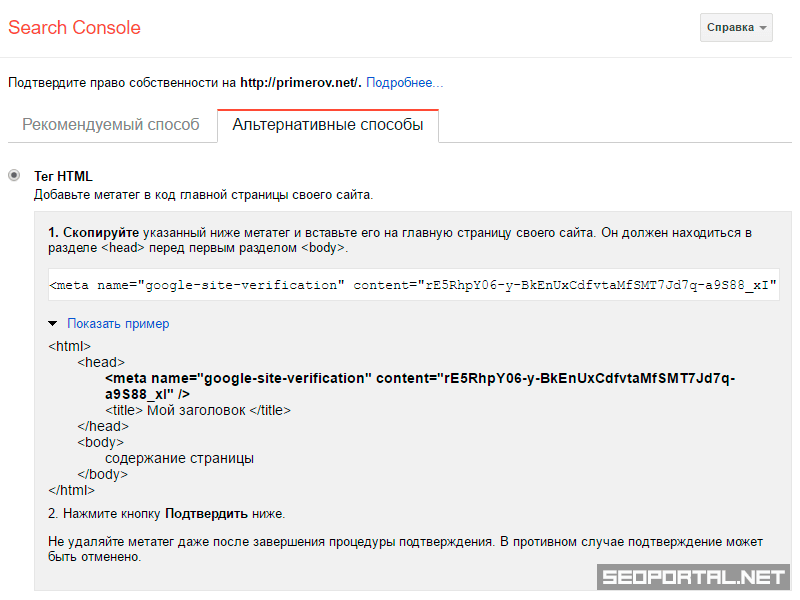
Если вы хотите просмотреть метатеги для определенного сообщения, просто щелкните правой кнопкой мыши страницу и выберите «Просмотреть исходный код страницы». Они будут находиться в разделе и выглядеть примерно так:
Разные Типы метатеговХотя существует больше метатегов, чем те, которые мы будем обсуждать здесь, ниже приведены некоторые из наиболее распространенных, которые важно знать и понимать блогерам.
- Теги заголовков: Заголовок — это имя страницы, которое вы хотите отображать в результатах веб-поиска, а также то, что отображается на вкладке браузера. Это единственный метатег, который всегда виден обычному пользователю. (Примечание: он не обязательно должен совпадать с заголовком на опубликованной странице. Он может быть более коротким и оптимизированным для SEO, чтобы зацепить читателей.)
- Мета-описания: Мета-описание — это краткое изложение содержимого, которое сканеры поисковых систем и (иногда) читатели могут использовать, чтобы лучше понять, что находится на странице. На скриншоте выше «Мы нашли инструменты… чтобы сделать вашу жизнь проще» — это мета-описание. Иногда он будет отображаться под заголовком в поисковой выдаче, но не всегда.
- Метатеги роботов: Метатеги роботов сообщают поисковым системам, хотите ли вы, чтобы страница сканировалась и индексировалась. Их можно добавить в HTML-код в нескольких комбинациях, в зависимости от ваших потребностей:
- index или noindex: Индекс означает, что вы хотите, чтобы страница отображалась в результатах поиска (и это значение по умолчанию, если в код ничего не добавлено).
Noindex означает, что страница не будет отображаться в поисковой выдаче.
- Follow или nofollow: Follow используется по умолчанию и сообщает поисковым системам, что можно переходить по ссылкам на вашей странице. Nofollow-кодирование — это сигнал для поисковых систем о том, что вы не поддерживаете ссылки. Очень важно знать, когда использовать nofollow-кодирование. И хотя в последнее время атрибуты ссылки nofollow стали немного сложнее, базовые опции Follow/nofollow по-прежнему полезны для начинающих SEO-специалистов.
Помните: заголовок и (иногда) метаописания отображаются в результатах поиска. Таким образом, эти не невидимы для читателей и могут повлиять на решение человека перейти на ваш сайт или нет.
Почему метатеги важны для SEO?Блогерам важно оптимизировать метатеги в своих сообщениях, потому что они влияют на то, как ваш сайт или страница отображаются в результатах поиска.
Они могут повлиять на решение пользователей перейти на вашу страницу, а полученные в результате вовлеченность и трафик (или их отсутствие) повлияют на ваш рейтинг.
Теги заголовков, пожалуй, самые важные из тех, которые мы рассматриваем в этом посте, потому что заголовок — это первое впечатление о вашей странице — как для поисковых систем, так и для потенциальных читателей. По словам Моза, это второй по важности фактор на странице для SEO. Единственный фактор на странице важнее? Сам контент.
Хотя метаописания не влияют напрямую на ранжирование, они могут повысить рейтинг кликов из поисковой выдачи, что, в свою очередь, может улучшить ваш рейтинг. А использование правильных метатегов для роботов гарантирует правильную индексацию вашего контента и может предотвратить проблемы с дублированием контента.
И не забывайте о социальных сетях.
Когда люди делятся вашим контентом в социальных сетях, заголовок и описание обычно отображаются на карточке социальной сети.
Советы по оптимизации метатеговТаким образом, решения, которые вы принимаете в отношении заголовка и описания, могут стимулировать (или препятствовать) вовлечению ваших сообщений в социальных сетях.
Ниже приведены несколько рекомендаций по обеспечению того, чтобы метатеги на вашей странице были созданы для того, чтобы настроить вас и вашу публикацию на успех.
Теги заголовковМета-описания
- Сделайте его уникальным для каждой страницы — никаких дубликатов!
- По возможности не превышайте 60 символов. SERP обрезает заголовок примерно после 70 символов. Если вы не можете сократить его, убедитесь, что самая важная информация — и детали, которые зацепят читателя — находятся впереди. Используйте такой инструмент, как этот симулятор поисковой выдачи, чтобы протестировать его.
- Используйте ключевые слова естественно и когда это уместно.
- Не используйте заглавные буквы — не кричите на читателей. Исследования показали, что регистр заголовка работает лучше всего, поскольку он облегчает чтение и сканирование заголовка.
Метатеги роботов
- Этот отрывок может дополнительно побудить читателя перейти на страницу. Он должен быть уникальным для поста. Он не должен быть дубликатом тега заголовка или мета-описания для другой страницы.
- Если в вашем блоге есть регулярная серия, может возникнуть соблазн использовать одно и то же метаописание для всех сообщений. Найдите что-то уникальное в каждом издании, чтобы лучше оптимизировать описания. В качестве примера см. серию «Профили блогов».
- Не превышайте 160 символов.
- Используйте ключевые слова, но будьте естественны. Это не должно выглядеть принудительно или как будто вы пытаетесь обмануть систему.
- Сделайте его убедительным, но кратким и точным. Это заставит вас кликнуть?
Так что помните…
- Знайте, что вы хотите сделать со своей страницей, чтобы определить правильные метатеги роботов.
- Если вы не укажете метатеги робота, поисковые системы будут читать страницу как 9Индекс 0084, следуйте .
Вы должны настроить этот тег только в том случае, если вам нужно изменить одну из этих директив. (Вывод: сделайте код страницы простым и добавляйте только то, что вам нужно.)
- Используйте noindex для синдицированного или дублированного контента, который полезен для читателей, но не должен появляться в результатах поиска.
- Используйте nofollow для ссылок, которые вы не хотите одобрять, например для платных ссылок, комментариев или пользовательского контента.
Метатеги создают первое впечатление о вашей странице (как для посетителей, так и для сканеров поисковых систем). Они решают, индексируется ли страница и как она отображается на странице результатов поисковой системы. Если вы не приложите усилий для написания убедительного заголовка и описания, вы снизите шансы на то, что поисковые пользователи будут переходить по ссылке, что может негативно повлиять на ваш общий рейтинг.
После того, как вы освоите техническое SEO, убедитесь, что SEO вашего контента также находится на хорошем уровне.




 config.js
config.js ico' }]
}
}
ico' }]
}
}
 название,
мета: [
{
спрятано: 'описание',
имя: 'описание',
content: 'Описание главной страницы'
}
]
}
}
}
название,
мета: [
{
спрятано: 'описание',
имя: 'описание',
content: 'Описание главной страницы'
}
]
}
}
}
 cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js'
}
],
связь: [
{
отн: 'таблица стилей',
href: 'https://fonts.googleapis.com/css?family=Roboto&display=swap'
}
]
}
}
}
<стиль ограничен>
ч2 {
семейство шрифтов: Roboto, без засечек;
}
cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js'
}
],
связь: [
{
отн: 'таблица стилей',
href: 'https://fonts.googleapis.com/css?family=Roboto&display=swap'
}
]
}
}
}
<стиль ограничен>
ч2 {
семейство шрифтов: Roboto, без засечек;
}

 Noindex означает, что страница не будет отображаться в поисковой выдаче.
Noindex означает, что страница не будет отображаться в поисковой выдаче. Таким образом, решения, которые вы принимаете в отношении заголовка и описания, могут стимулировать (или препятствовать) вовлечению ваших сообщений в социальных сетях.
Таким образом, решения, которые вы принимаете в отношении заголовка и описания, могут стимулировать (или препятствовать) вовлечению ваших сообщений в социальных сетях.
 Вы должны настроить этот тег только в том случае, если вам нужно изменить одну из этих директив. (Вывод: сделайте код страницы простым и добавляйте только то, что вам нужно.)
Вы должны настроить этот тег только в том случае, если вам нужно изменить одну из этих директив. (Вывод: сделайте код страницы простым и добавляйте только то, что вам нужно.)