Роль заголовков h2-h6 в SEO, как сделать их эффективность максимальной в 2021
+7 (495) 128 22 58
Часто ищут
Новости SEO
Опубликовано 05 мар 2021г.
Заголовки — один из факторов, влияющих на ранжирование страниц в поисковых системах (ПС). Это элементы текстовой составляющей, которые в коде страницы размечаются тегами h2, h3, h4, h5 и т.д.
Например:
‹h2›Поисковая оптимизация‹/h2› ‹h3›Внешняя и внутренняя оптимизация сайта‹/h3›
Текстовые факторы, по заверению самих поисковых систем, являются одними из главных. Так, заголовки и подзаголовки помогают поисковым роботам лучше понимать, о чём говорится в тексте.
Это один из основных сигналов, который говорит о том, насколько представленная информация релевантна запросу пользователя. А значит при работе над SEO обязательно необходимо прорабатывать и их.
Использование h2-h6 на станицах требует соблюдения определённых правил. Вот некоторые из них:
- h2 должен присутствовать на конкретной странице только в единственном числе.

- В него обязательно должны входить продвигаемые запросы.
- Каждая страница сайта должна иметь основной заголовок.
- h2 должен располагаться в верхней области страницы. Делать слишком много подзаголовков не стоит. Это может расцениваться как способ манипуляции и при жалобе на спам велик риск улететь в бан поисковиков.
- Ключевые слова должны быть размещены ближе к началу текста.
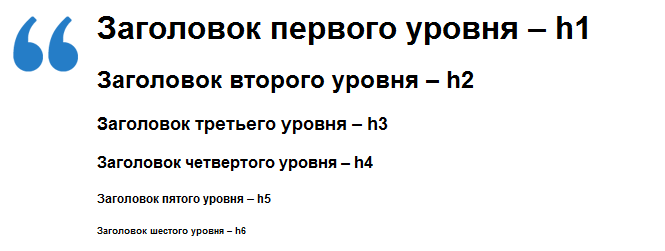
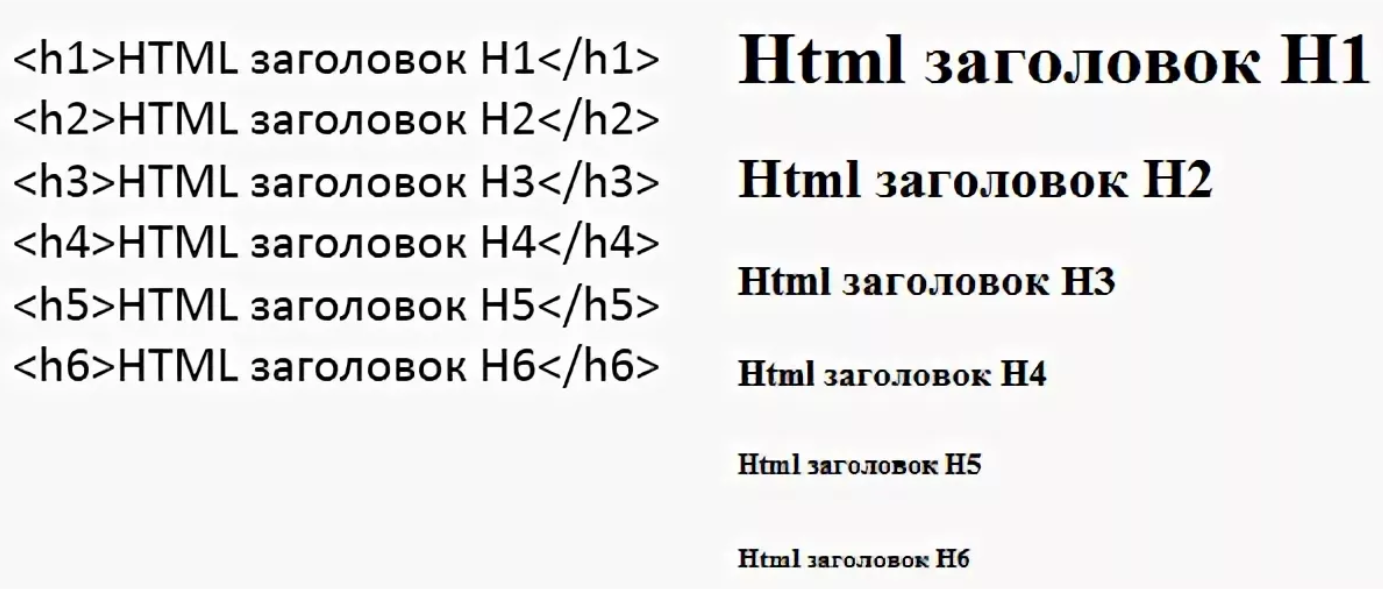
- Заголовки должны выделять на фоне основного текста: иметь более крупный шрифт.
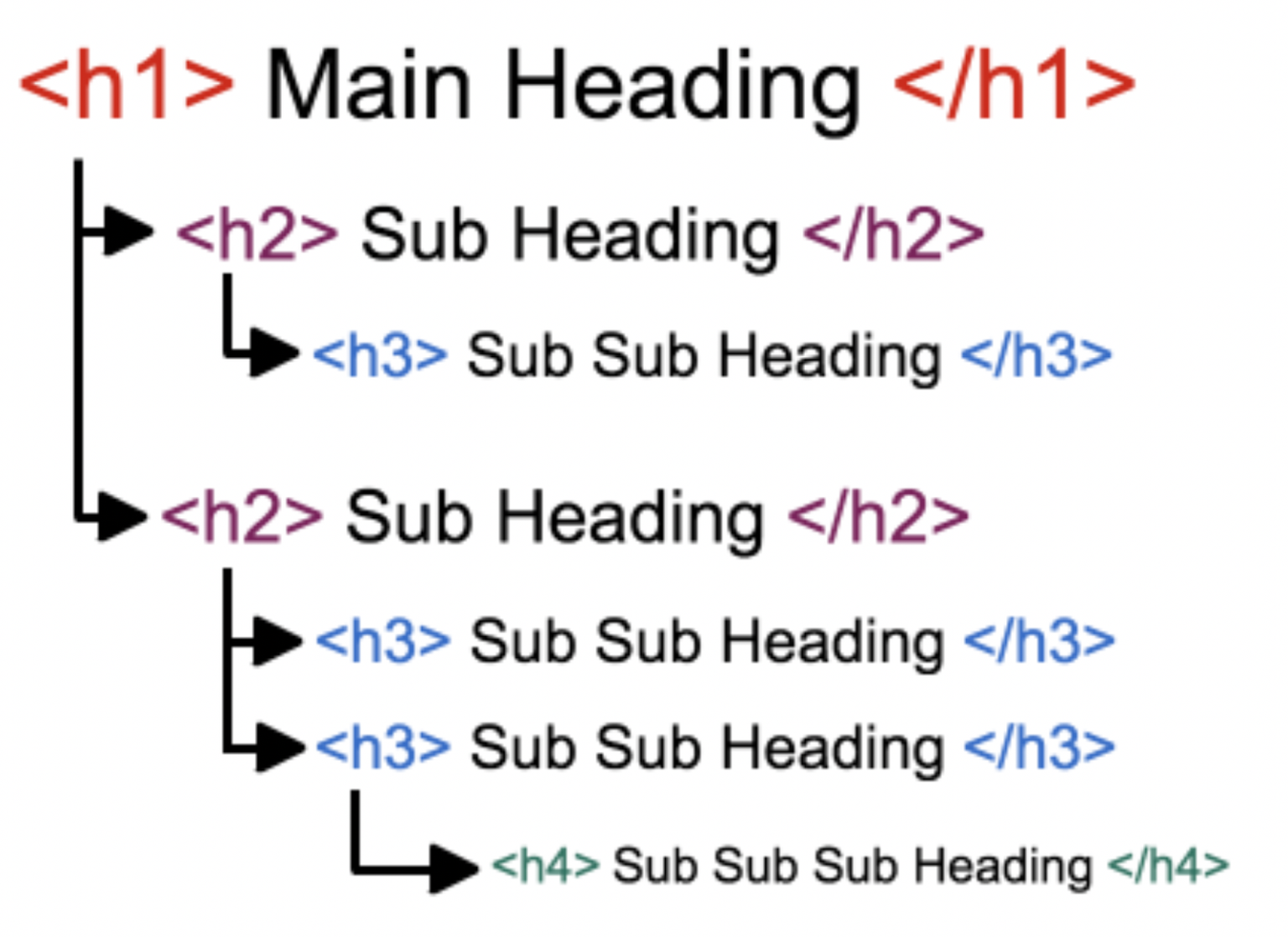
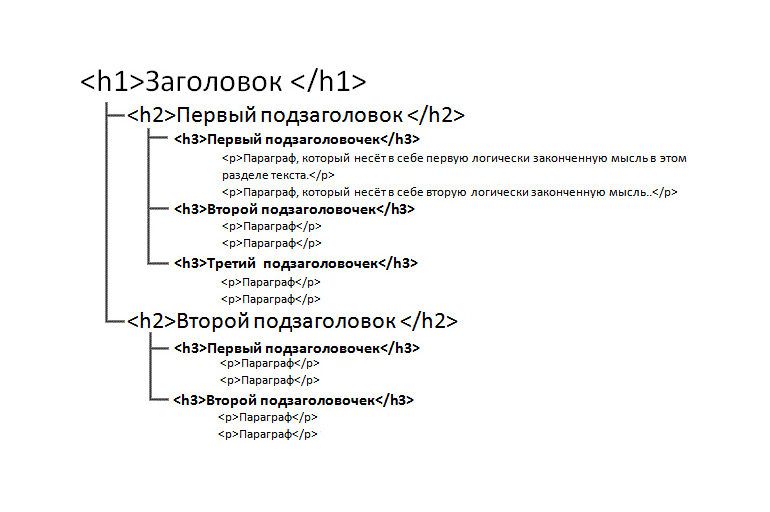
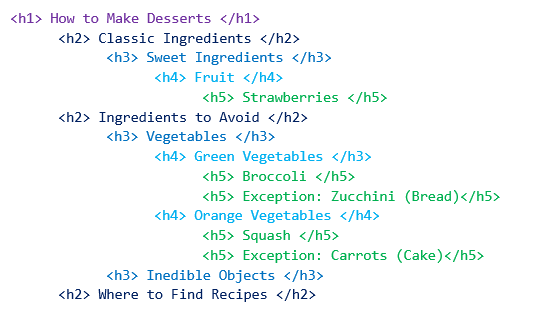
- Обязательно должна соблюдаться иерархия от h2 до h6 (при наличии). Вложенность подзаголовков должна быть верной, зачастую это правило игнорируют, как следствие — страница ранжируется хуже.
- h2 не должен дублировать title. Понятно, что продвигаемые запросы должны быть и там, и там, но делать их клонами не стоит.
- В рамках одного сайта заголовки не должны повторяться. То есть использовать один и тот же h2 на нескольких страницах нельзя. При наличии дублей необходимо использовать rel=canonical.
 В этом случае ПС перестанут учитывать дубли. Если дубли возникли из-за использования GET параметров, то страницы можно закрыть от индексации.
В этом случае ПС перестанут учитывать дубли. Если дубли возникли из-за использования GET параметров, то страницы можно закрыть от индексации.
При составлении заголовков не лишним будет проанализировать конкурентов из выдачи, которые занимают верхние строчки. Обращать внимание стоит на содержание и структуру. Так как поисковые системы сейчас довольно «умные» они не просто фиксируют наличие ключевых слов, но и понимают смысл предложения. Поэтому частить с ключами в подзаголовках не надо, толку от этого будет немного.
Надо также понимать, что работа над заголовками — это часть комплексной работы по поисковому продвижению. Переделать только h2 и ждать результата бессмысленно, надо работать по всем параметрам.
Какая должна быть длина заголовков?
Какой-то конкретной цифры, определяющей оптимальный «размер» h2 или h6, нет. Надо принимать во внимание количество ключевых слов, которые надо вписать. По данным последних исследований лучше работают полные, информативные заголовки, которые дают исчерпывающее представлении о контенте.
Как оформлять h2-h6?
Заголовок должен выделяться. То есть он должен иметь более крупный шрифт и, например, полужирное выделение. Размер шрифта упоминается даже в патенте как один из факторов ранжирования.
На что ещё обратить внимание
Чтобы проверить страницы на ошибки, в том числе в оформлении текстовых фрагментов, необходимо провести аудит сайта. Лучше для проверки использовать автоматизированные сервисы, так работы пойдут быстрее, а вероятность что-то пропустить будет минимальная.
В алгоритмах Яндекс YATI и Google BERT есть механизм внимания, который позволяет проверять не всю страницу, а только её часть. Заголовки помогают сделать разметку по темам. Когда пользователь переходит по ссылке, он может в представленной информации сразу найти нужный ему раздел благодаря такой разбивке. Поисковые системы тоже могут «опознавать» нужный тематический раздел, если иерархия и принципы составления заголовков соблюдены.
Оптимизация сайта под мобильные устройства
Что такое E-A-T факторы в Google и как их улучшить?
Бесплатная проверка тегов h2 | Сделайте тег заголовка на 100% оптимизированным для SEO ᐈ
Любая страница вашего сайта имеет определенную структуру. Первый заголовок каждой страницы должен иметь тег h2 в HTML-коде. Без этого тега h2 Google будет сложно определить приоритет контента на вашем сайте. Итак, можно сделать вывод, что h2 — это основной тег заголовка на любой веб-странице, расположенный в шапке статьи. Мы создали уникальный бесплатный инструмент поиска h2, который без регистрации позволит вам проверить, установлен ли заголовок первого уровня на конкретной странице или пустая проблема h2 есть и чем заполнен этот тег.
Первый заголовок каждой страницы должен иметь тег h2 в HTML-коде. Без этого тега h2 Google будет сложно определить приоритет контента на вашем сайте. Итак, можно сделать вывод, что h2 — это основной тег заголовка на любой веб-странице, расположенный в шапке статьи. Мы создали уникальный бесплатный инструмент поиска h2, который без регистрации позволит вам проверить, установлен ли заголовок первого уровня на конкретной странице или пустая проблема h2 есть и чем заполнен этот тег.
Уникальный тег заголовка h2 для каждой страницы является требованием поисковых систем для многих веб-сайтов. Создайте тег, который точно описывает содержание вашей страницы. Имейте в виду, что хороший заголовок h2 включает в себя целевые ключевые слова. Это делается для того, чтобы роботы поисковых систем понимали содержание страницы и чтобы ваши читатели сразу знали, о чем ваш контент. Поисковые системы обращают внимание на то, сколько времени пользователи проводят на ваших страницах. Чем выше это число, тем выше ваш рейтинг в поисковых системах.
Символы структурированного текста привлекут больше внимания пользователей и, таким образом, помогут им дольше оставаться на странице вашего блога или интернет-магазина. Важно использовать только один заголовок первого уровня. При сканировании вашего сайта в инструментах расширений SEO вы можете обнаружить отсутствие h2 — повторяющуюся проблему h2. Устраните эту ошибку, чтобы ввести пользователей и поисковых роботов в заблуждение с помощью тестера h2.
Сканеры поисковых систем анализируют тег h2, чтобы узнать тему вашей страницы и наличие ключевого слова. Используйте наш бесплатный тест h2 Checker, чтобы проверить наличие тега. В этой статье объясняется, как использовать наш инструмент и почему важно проверять заголовки h2 на страницах вашего сайта.
Использование программы проверки h2: пошаговое руководство
h2 Checker — это онлайн-инструмент для проверки наличия тега h2, который также будет анализировать и вычислять его длину. Вы также можете передать информацию о ключевом слове для ранжирования страницы.
Шаг 1. Вставьте URL-адрес
Помните, что добавление тега h2 на каждой странице рекомендуется для оптимизации. Например, мы решили показать, как работает инструмент на главной странице, а не на нашем сайте sitechecker.pro. Итак, введите страницу, которую хотите проверить, в пустое поле и нажмите на кнопку со стрелкой. Вы найдете скриншоты ниже.
Шаг 2. Интерпретация результатов проверки тегов h2
После завершения сканирования в анализаторе вы получите полную информацию о теге h2 на конкретной странице сайта, которая была просканирована. Кроме того, следует иметь в виду, что при проверке можно проверить только одну страницу, а не все страницы домена сразу.
Ну а на странице результата после окончания сканирования вы увидите не только тег h2, но и их количество, длину, лимит и соответствие тега заголовку вашей страницы.
Случаи, когда требуется средство проверки h2
Давайте посмотрим, когда вам следует проверять страницы вашего сайта на наличие тега h2.
Как видите, вы можете использовать наш инструмент для проверки страниц вашего сайта и проверки страниц сайтов ваших конкурентов.
Узнай не только тег h2, но и наличие на нем технических ошибок!
Проведите полный аудит, чтобы выяснить и исправить все проблемы на уровне сайта и страницы на вашем сайте.
Часто задаваемые вопросы
Что означает h2?
Несколько заголовков на каждой странице веб-сайтов позволяют структурировать содержимое. Тем не менее, есть только один основной тег заголовка. h2 — это тег HTML, который считается заголовком на веб-странице. Вы можете сравнить его с заголовком в журнал.
Какое значение h2?
Тег HTML <h2> является первым тегом заголовка на странице, и при просмотре в HTML-коде Chrome значение h2 заключено в теги <h2></h2>.
Какие другие способы проверить h2?
Ваш тег h2 должен находиться в верхней части содержимого страницы. Вы можете просмотреть код CSS и проверить наличие тега. Вы также можете использовать инструменты SEO для проверки наличия тега.
Какова важность тега заголовка h2?
h2 сообщает поисковой системе и пользователям сайта, о чем ваша веб-страница. h2 должен точно отражать содержание страницы.
Что такое тег h2? Примеры и рекомендации по поисковой оптимизации
Что такое теги h2?
Тег h2 — это элемент HTML, который используется для обозначения заголовка или основной темы веб-страницы. Текст h2 используется для создания наиболее визуально заметного заголовка на вашей странице, а также для обозначения основной темы вашей страницы для поисковых систем. В HTML-коде теги h2 заключаются в квадратные скобки:
Здесь находится заголовок главной страницы
Теги h2 являются важной частью SEO на странице. Ниже мы более подробно рассмотрим теги h2, почему они важны, и рассмотрим несколько примеров.
Ниже мы более подробно рассмотрим теги h2, почему они важны, и рассмотрим несколько примеров.
Почему важны теги h2?
Тег h2 является важным сигналом, позволяющим поисковым системам узнать, о чем ваша страница. Google, Bing и другие поисковые системы будут строго учитывать текст в вашем h2 при принятии решения о ранжировании вашей страницы в результатах поиска по заданному ключевому слову.
Помимо того, что они являются сигналом для поисковых систем, правильно используемые теги h2 могут улучшить ваш пользовательский опыт. Когда вы разрабатываете свою страницу, тег h2 должен быть первым заголовком, который видит пользователь при загрузке контента. Он указывает, о чем ваша страница, и что они должны продолжать читать ваш контент после нажатия на него из поисковой системы или другого источника трафика. Теги h2 должны мгновенно позволить вашим читателям или потенциальным клиентам сказать себе: «Да, я нашел страницу, которую искал».
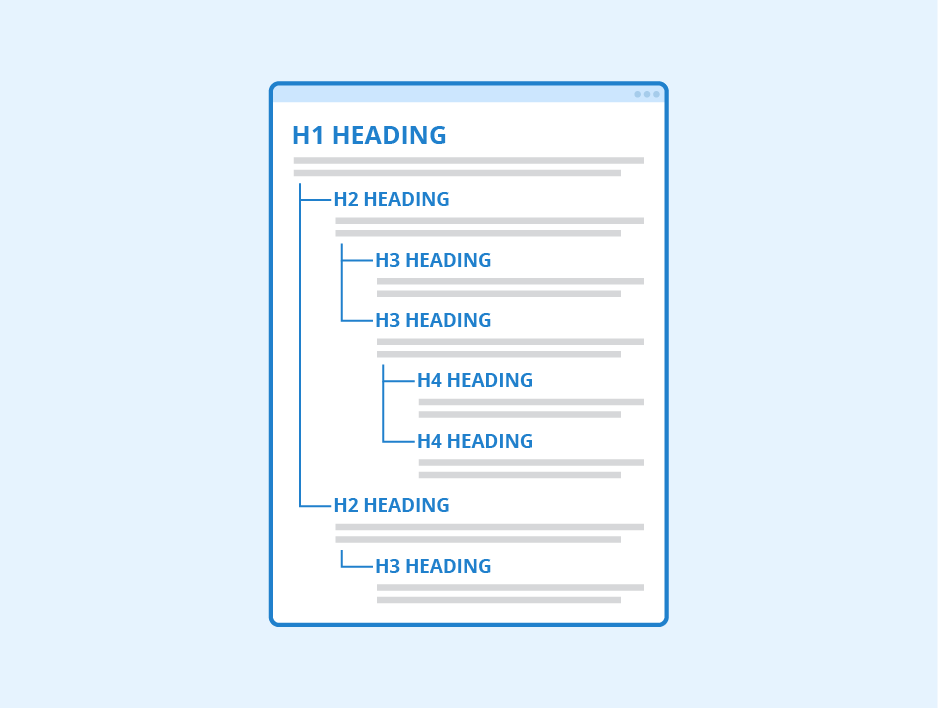
Теги заголовков также позволяют упорядочить содержимое вашей страницы в удобную иерархию. Можно использовать шесть доступных тегов заголовков HTML, от
Можно использовать шесть доступных тегов заголовков HTML, от
Теги h2 vs h3
Вообще говоря, вы должны использовать только один тег h2 на странице. Вы можете и должны использовать несколько тегов h3, чтобы разделить свой контент на разделы, которые пользователям будет легко пролистать. Теги h3 — отличное место для включения упоминаний вашего основного ключевого слова в дополнение к связанным терминам, сгенерированным с помощью инструмента подсказки ключевых слов. Вы также можете получить идеи для своих тегов h3, просмотрев поле «Люди также спрашивают» в результатах поиска. Google получает эти данные из вопросов, которые задают люди и которые связаны с введенным вами ключевым словом. Это дает представление о вопросах, на которые Google стремится ответить своим пользователям. Предоставление ответов на эти вопросы в вашем контенте — это хороший способ не только повысить ваши шансы на размещение в разделе «Люди также спрашивают», но и сделать вашу страницу более насыщенной и адаптированной для потенциальных читателей.
Предоставление ответов на эти вопросы в вашем контенте — это хороший способ не только повысить ваши шансы на размещение в разделе «Люди также спрашивают», но и сделать вашу страницу более насыщенной и адаптированной для потенциальных читателей.
Примеры тегов h2
На странице, которую вы сейчас читаете, текст «Теги h2» — это наш h2. Это самый высокоуровневый способ классифицировать, о чем эта страница, поэтому он назначается тегом h2 в HTML этой страницы. По мере того, как мы переходим к более конкретным темам и вопросам, касающимся тегов h2, мы используем h3 для классификации подразделов страницы.
В этом примере от Nordstrom в качестве h2 используется «Женская обувь». Когда дело доходит до тегов заголовков, лучше всего делать это просто и по делу. При этом текст хоть и не особо крупный, но все равно хорошо виден, не отвлекая пользователей от контента на странице:
В сообщении в блоге или в длинной статье заголовок сообщения, как правило, является лучшим выбором для тега h2. В этом примере сообщения в блоге из The New York Times заголовок сообщения в блоге служит привлекательным заголовком для страницы.
В этом примере сообщения в блоге из The New York Times заголовок сообщения в блоге служит привлекательным заголовком для страницы.
Обратите внимание, что размер, шрифт и другие элементы дизайна тега h2 можно указать в таблицах стилей CSS. В следующем примере элементу h2 присваивается атрибут class, указывающий, какой стиль CSS следует применять к этому конкретному тексту.
Лучшие походные ботинки
Рекомендации по использованию тегов h2
Многие веб-дизайнеры или владельцы веб-сайтов, которые плохо знакомы с поисковой оптимизацией, будут использовать заголовки HTML только в качестве элемент дизайна, без учета влияния их использования на SEO. h2s следует использовать как способ оптимизации вашей страницы для вашего целевого ключевого слова, а не просто как выбор стиля. Использование инструмента подсказки ключевых слов, такого как Moz’s Keyword Explorer, позволит вам определить лучший тег h2 для вашей страницы.
Может ли страница иметь несколько тегов h2?
Как правило, каждая веб-страница должна иметь только один тег h2, хотя в некоторых случаях, когда страница действительно охватывает несколько тем высокого уровня, можно использовать несколько тегов h2. По словам Джона Мюллера из Google, поисковая система не будет наказывать страницы с несколькими тегами h2. Тем не менее, мы рекомендуем придерживаться одного тега h2 на странице, чтобы ваш контент был тематически сфокусирован и чтобы предотвратить проблемы с каннибализацией ключевых слов на вашем сайте в целом.
Каждая страница вашего сайта должна иметь тег h2
Теги h2 должны быть обязательной функцией на всех страницах вашего сайта. Даже если страница не является содержательной статьей с четко определенным заголовком, вы все равно должны придумать оптимизированный для ключевых слов h2, который четко указывает поисковым системам и пользователям, о чем страница.
Длина тега h2
Длина тега h2, как правило, не должна превышать 60 символов. Технических ограничений на количество символов в теге h2 нет, однако мы рекомендуем не превышать 60 символов, чтобы заголовок был легко читаемым. Это также позволяет вам использовать один и тот же текст как в h2, так и в мета-заголовке, о чем мы поговорим в следующем разделе.
Технических ограничений на количество символов в теге h2 нет, однако мы рекомендуем не превышать 60 символов, чтобы заголовок был легко читаемым. Это также позволяет вам использовать один и тот же текст как в h2, так и в мета-заголовке, о чем мы поговорим в следующем разделе.
Теги h2 и теги заголовков
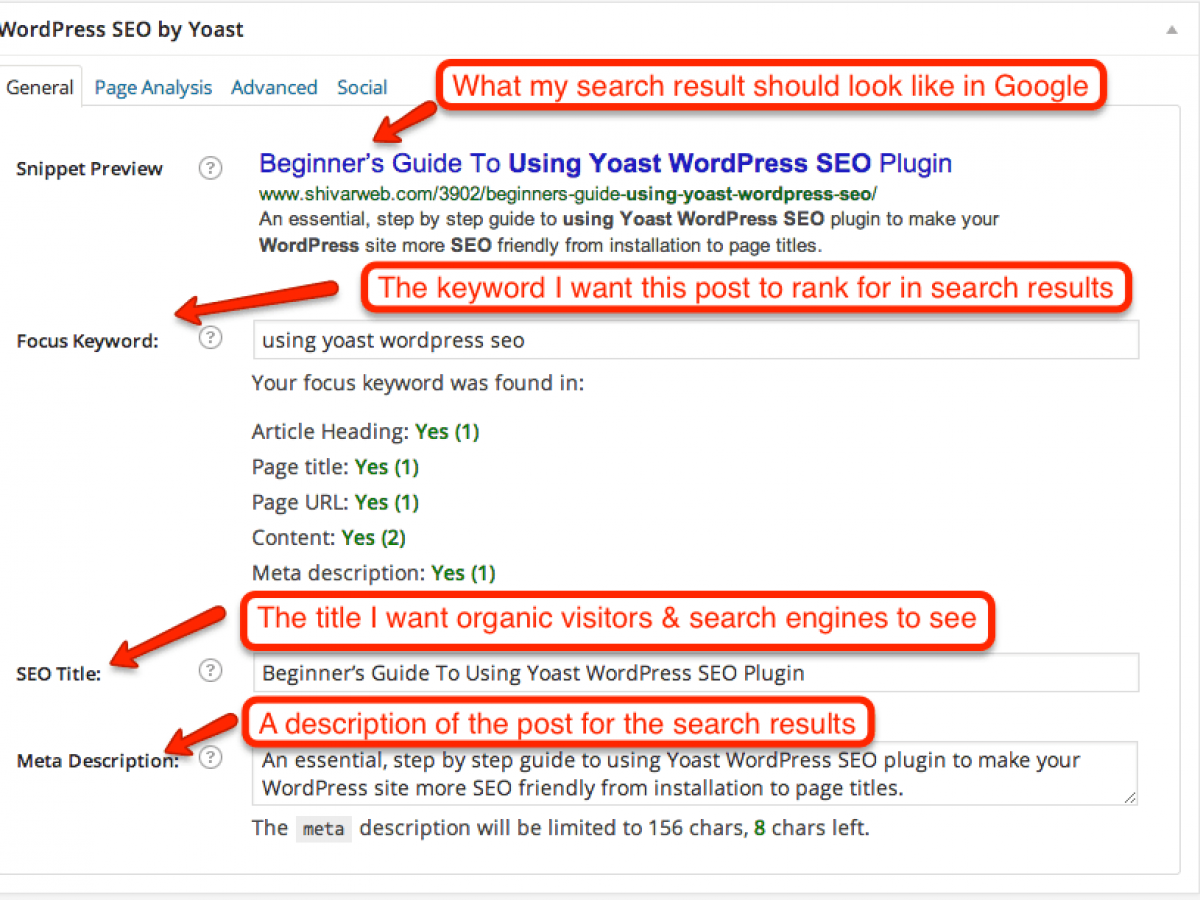
Теги заголовков — еще один важный элемент HTML. Как и теги h2, теги заголовков указывают, о чем ваша страница, как для пользователей, так и для поисковых систем. Однако есть некоторые ключевые различия между тегами h2 и тегами title.
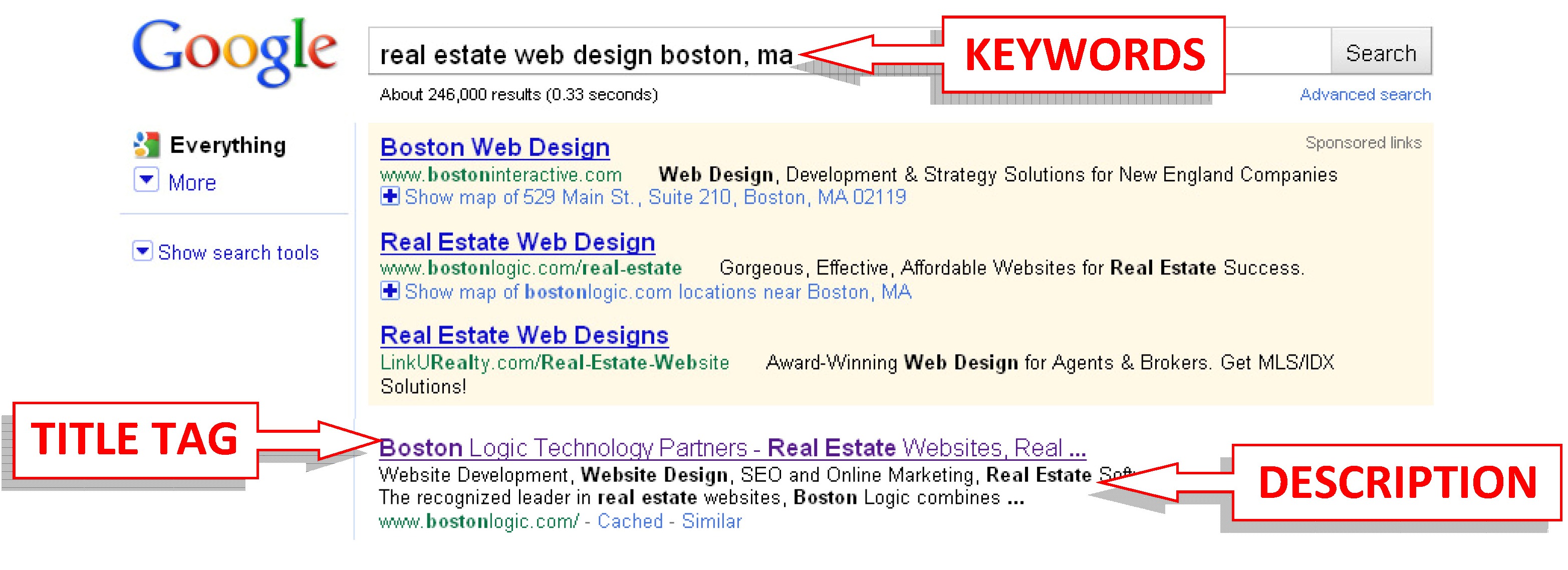
Теги заголовков появляются на страницах результатов поисковой системы (SERP), что означает, что они являются заголовком страницы, которую пользователи увидят до того, как перейдут на ваш сайт. Они также отображаются на вкладках браузера. Теги заголовка HTML имеют номер , а не .виден в любом месте содержимого страницы. Для сравнения, теги h2 заметно видны пользователям на веб-странице.
Ключевое отличие состоит в том, что теги заголовков в основном видны в поисковой выдаче, а теги h2 видны на вашей странице. Важно включить ваше основное целевое ключевое слово для страницы как в тег заголовка, так и в h2.
Могут ли ваши теги title и h2 совпадать?
В некоторых случаях теги title и h2 могут (и должны) содержать один и тот же текст. В примере Nordstrom, показанном выше, «Женская обувь» — это и мета-заголовок, и h2 страницы.
В примере с New York Times h2 и мета-заголовок страницы отличаются. Мета-заголовок — «Лучшие походные ботинки 2023 года | Обзоры Wirecutter». В некоторых случаях вы можете захотеть включить в заголовок несколько функций, повышающих рейтинг кликов, которые вы не обязательно хотите видеть на своей странице. В данном случае это название бренда, слово «лучший» и год публикации статьи.
Проанализируйте теги h2 вашего сайта с помощью SEO-аудита
Важно убедиться, что каждая страница вашего сайта имеет один тег h2, оптимизированный для ключевых слов. Самый простой способ выполнить этот анализ — провести SEO-аудит с использованием такого инструмента, как сканирование по запросу Moz. Moz идентифицирует все страницы вашего сайта с отсутствующими или недействительными тегами h2. Вы можете экспортировать эти результаты в CSV или просмотреть их в приложении. Это самый простой и быстрый способ выделить все страницы вашего сайта, на которых есть проблемы, связанные с их тегами h2.
Самый простой способ выполнить этот анализ — провести SEO-аудит с использованием такого инструмента, как сканирование по запросу Moz. Moz идентифицирует все страницы вашего сайта с отсутствующими или недействительными тегами h2. Вы можете экспортировать эти результаты в CSV или просмотреть их в приложении. Это самый простой и быстрый способ выделить все страницы вашего сайта, на которых есть проблемы, связанные с их тегами h2.
Продолжайте учиться
- Нужны ли теги h2 для ранжирования? [Эксперимент SEO]
- Что такое теги заголовков?
- Основное руководство по исследованию ключевых слов SEO
Насколько важны теги h2 для SEO?
Хорошо известно, что h2 всегда был основным фактором в рейтинге SEO, и его важность никогда не теряла значения. Но помимо улучшения ранжирования теги h2 также придают странице большую структуру, чтобы пользователи и поисковые системы могли видеть четкое описание содержимого страницы, что делает ваш сайт более доступным и эффективным.
В этой статье мы рассмотрим, какова цель тега h2, почему они важны и что вы можете сделать, чтобы ваши теги h2 позволяли вам получить рейтинг вашего контента на страницах результатов поисковых систем (SERPs). ).
Что такое тег h2?
Прежде чем мы перейдем к тому, насколько важны теги h2, давайте сначала рассмотрим, что они из себя представляют.
Простое объяснение h2 состоит в том, что это тег HTML, который указывает заголовок на веб-сайте и обычно является первым заголовком, видимым на странице.
HTML имеет шесть различных тегов заголовков; h2, h3 и т. д., поэтому каждая страница может иметь несколько заголовков. Тег h2 считается самым важным, а тег h6 — наименее важным.
Для чего нужен тег h2?
Тег h2 важен для SEO, доступности и удобства использования, поэтому в идеале он должен быть на каждой странице вашего сайта.
Тег h2 должен описывать содержание данной страницы. Обычно тег h2 будет заголовком вашего сообщения в блоге или статьи, и он должен дать читателю четкое представление о том, что он собирается читать.
Почему важны h2?
Существует ряд причин, по которым теги h2 важны с точки зрения отображения контента и SEO. Вот две основные причины:
1. Они улучшают удобство использования и доступность
С точки зрения отображения страницы и возможности поиска, наличие четкого и релевантного h2 позволяет легко читать экран и гарантирует, что, когда пользователь переходит на страница, содержание подходит. Хороший заголовок страницы должен описывать содержание страницы всего в нескольких словах, поэтому одной из наиболее важных причин правильного использования h2 является удобство использования.
2. Поисковая оптимизация (SEO)
Поисковые системы используют пауков для сканирования веб-страниц и индексации веб-сайтов, и они уделяют больше всего внимания содержанию, заключенному в теги h2. По этой причине размещение ключевых слов в вашем h2 важно, чтобы попытаться помочь вашей позиции в поисковой системе.
Существует положительная корреляция между более высоким рейтингом и использованием заголовков на странице — это, конечно, относится к использованию тега h2, а также h3s, h4s и так далее. Это связано с тем, что заголовки облегчают людям понимание и переваривание вашего контента; они необходимы для качественного взаимодействия с пользователем и, в свою очередь, для вашего SEO-рейтинга.
Ключевые моменты, которые следует помнить при создании тега h2
Если вы слишком глубоко вникнете в то, что делает тег h2 подходящим, некоторые жаргонные термины веб-разработки могут оказаться ошеломляющими. Поэтому вот краткий список ключевых моментов, которые следует учитывать при следующем создании h2 для веб-страницы.
1. Используйте только один тег h2
Почему следует использовать только один тег h2 на странице? Проще говоря, наличие более одного h2 может ослабить SEO-силу одного h2.
Поисковые системы просканировали бы несколько h2 на странице, если бы их было много, но сосредоточение ваших усилий SEO на одной ключевой фразе или предложении, а не на многих, и использование этого в вашем h2 будет иметь более значительный эффект ранжирования.
2. Выделите свой h2 и опишите тему своей страницы
h2 — хороший индикатор того, какой текст на странице является самым важным. Поскольку они обычно представляют собой наиболее визуально заметный контент на странице, хороший h2 может обеспечить ясность для читателя.
Важно помнить, что SEO часто может быть связано как с оптимизацией для пользователей, так и с оптимизацией для поиска.
3. h2s должен обеспечивать хорошее взаимодействие с пользователем
Продолжая вышеизложенное, насколько релевантна страница запросу пользователя и, следовательно, то, как они взаимодействуют с вашей страницей, в конечном итоге определяет, будет ли и где она указана в результатах поиска. страница.
Ключ должен ответить на намерение пользователя. Дело даже не в наличии тега h2, а в тексте, который на самом деле находится в этом теге h2. Если ваш заголовок и, следовательно, h2 не совсем соответствуют содержанию страницы, то они, скорее всего, не получат хорошего впечатления от вашей страницы, потому что они ожидали прочитать что-то другое.
4. Попробуйте использовать ключевое слово с длинным хвостом в теге h2
Если вы используете сильное ключевое слово в теге h2, Google может легко узнать, о чем ваша страница, и проиндексировать ее соответствующим образом. Таким образом, чтобы повысить ваши шансы на более высокий рейтинг, использование краткого ключевого слова с длинным хвостом будет играть в вашу пользу.
Чтобы дать четкий пример того, что я имею в виду, ключевым словом из одного слова будет «обувь», ключевым словом с коротким хвостом будет «кроссовки», а ключевым словом с длинным хвостом будет «кроссовки мужского размера». 10′.
Вы можете подумать, что использование более конкретной и длинной фразы может быть не столь эффективным, как использование более часто используемых, более коротких ключевых слов. Тем не менее, сосредоточение внимания на ключевых словах с длинным хвостом может быть отличной тактикой SEO, потому что они получают меньше поискового трафика, но обычно имеют более высокую ценность конверсии, поскольку они более специфичны. Отличный способ найти эти типы фраз — просмотреть предлагаемые поисковые запросы Google на странице результатов или использовать такие платформы, как Moz, SEMrush или Answerthepublic, чтобы узнать, что люди ищут по теме вашей страницы.
Отличный способ найти эти типы фраз — просмотреть предлагаемые поисковые запросы Google на странице результатов или использовать такие платформы, как Moz, SEMrush или Answerthepublic, чтобы узнать, что люди ищут по теме вашей страницы.
5. Убедитесь, что на каждой странице есть тег h2
Наконец, каждая страница вашего сайта должна иметь тег h2, и они должны появляться только один раз в верхней части страницы. Кроме того, все ваши веб-страницы должны иметь уникальные заголовки, поскольку каждая страница должна содержать уникальный контент.
Почему моя страница не ранжируется в Google?
Не существует надежного способа гарантировать первую позицию или даже ранг первой страницы или массу просмотров страниц с помощью сильного тега h2. Но, проводя аудит существующих страниц, чтобы убедиться, что вы делаете все возможное, чтобы сделать ваши h2 сильными, и учитывая вышеперечисленные факторы для любых новых страниц, вы автоматически повышаете вероятность наличия SEO-дружественного веб-сайта и достижения своих целей SEO.



 В этом случае ПС перестанут учитывать дубли. Если дубли возникли из-за использования GET параметров, то страницы можно закрыть от индексации.
В этом случае ПС перестанут учитывать дубли. Если дубли возникли из-за использования GET параметров, то страницы можно закрыть от индексации.