Семантика — что это такое
Обновлено 22 июля 2021 Просмотров: 113 902 Автор: Дмитрий ПетровЗдравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Школьная программа по русскому языку по большей части ориентирована на изучение грамматики.
В центре внимания стоит оболочка или, как скажут сами лингвисты, «план выражения». «План содержания», в свою очередь, чаще остается за кадром.
За него отвечает семантика – раздел языкознания, о котором мы сегодня и поговорим. О сути, предмете, истории развития – в этой статье.
Семантика — это…
Чтобы понять, что такое семантика, уместно обратиться к происхождению этого слова. Оно имеет древнегреческие корни: σημαντικός, что читается в знакомой нам транслитерации (что это?) как sēmantikos, буквально переводится на русский как «значительный» или «обозначающий».
В любом случае в термине присутствует элемент «значения». В качестве термина это слово было использовано во французском языкознании (semantique). Его автор – Мишель Бреаль. В русскую же лингвистику термин попал путем калькирования.
Его автор – Мишель Бреаль. В русскую же лингвистику термин попал путем калькирования.
На данный момент его толкование таково:
Семантика – это раздел лингвистической науки, который изучает смысловое значение языковых единиц.
Материальные единицы языка делятся на две категории – одно- и двусторонние. Первые имеют только план выражения. Вторые же обладают собственным значением, то есть наделены семантикой. К таким единицам относятся:
- морфемы,
- слова,
- грамматические формы слова,
- фразеологические единицы,
- словосочетания (что это такое?),
- предложения (что это?).
Набор этих единиц может быть оспорен. К примеру, некоторые современные ученые опускают словосочетания. А Ю.С.Степанов (видный российский семиотик) не включал в этот перечень морфемы, составляя статью для энциклопедии «Русский язык» (1979).
Термин имеет и другое значение – исторически и логически первичное:
Семантика – это значение или значения языковых единиц, их содержательная сторона.
Это тот случай, когда придется допустить тавтологию (что это такое?): семантика как наука изучает семантику как значение.
Ну и частный случай трактования термина, связанный с интернетом и созданием сайтов:
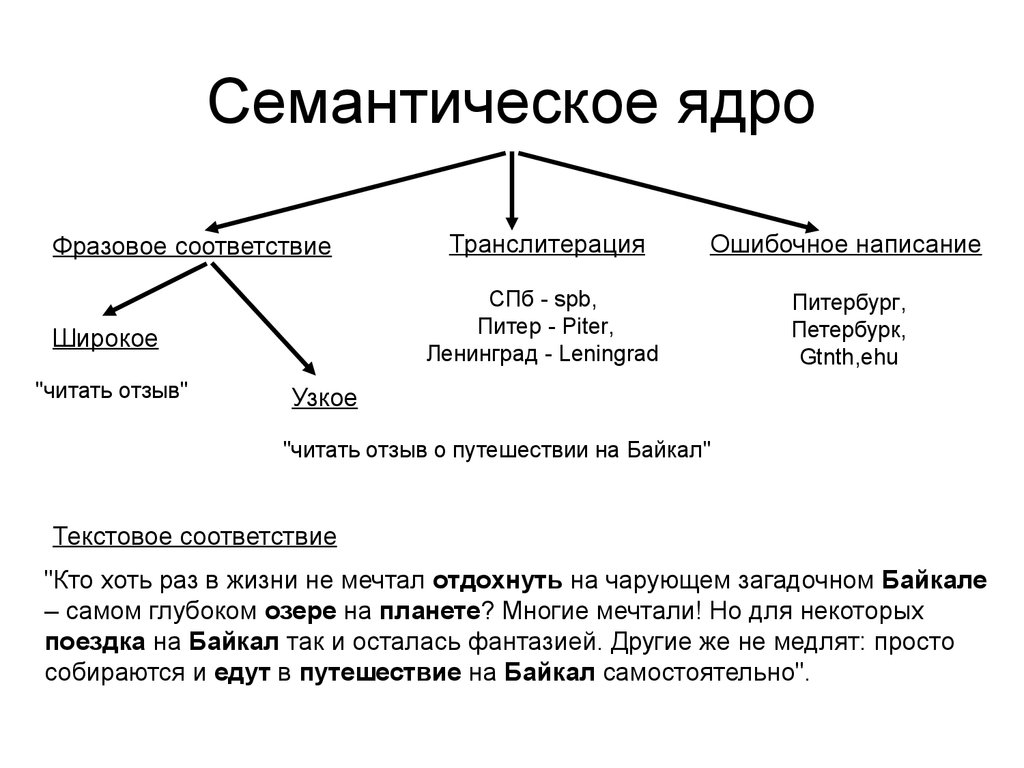
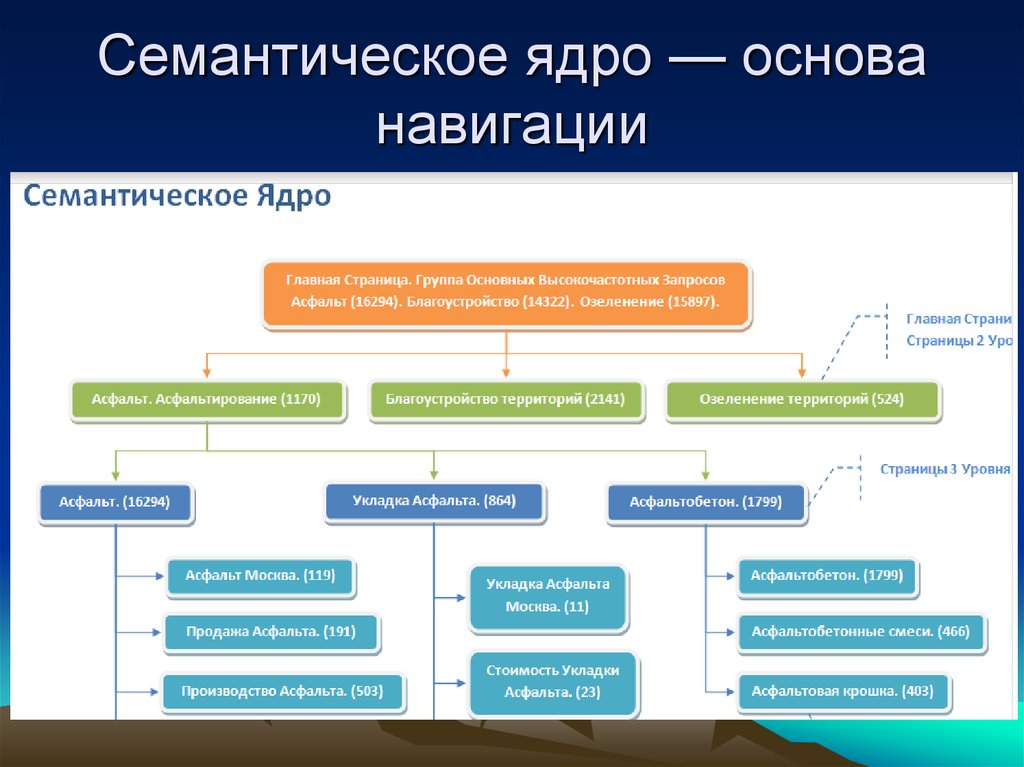
Семантика в SEO — это набор слов или фраз, под которые будут писаться новые статьи сайта.
Под каждую статью составляется такой набор фраз исходя из частоты использования этих фраз пользователями поисковых систем. Чем чаще пользователи задают запрос именно так, тем больше резона оптимизировать статью именно под такую фразу.
Кроме этого учитывается возможность совмещения различных фраз в одной статье, путем анализа поисковой выдачи по этим запросам. Если успешные конкуренты (находящиеся в Топе выдачи) их совмещают, то и вы можете это сделать.
История семантической науки
Смысл слов, а тем более – словосочетаний и предложений, — вопрос довольно субъективный. И если основные значения слов сегодня зафиксированы в словарях, то трактовать более сложные единицы часто можно по-разному.
И если основные значения слов сегодня зафиксированы в словарях, то трактовать более сложные единицы часто можно по-разному.
Вопрос об истинном смысле сказанного, о происхождении значений, о соотношении словесной оболочки с бытием и мышлением волновал наших предков с давних времен.
Дискуссии (что это такое?) античных философов, труды средневековых схоластов, работы их более поздних коллег – всё это примеры постановления и обсуждения именно семантических проблем.
Как отдельный раздел языкознания семантика стала оформляться гораздо позже. Это произошло во второй половине 19 века. Именно тогда лингвисты затронули изучение «психологии» языка, обратились к аспекту когниции.
Перед учеными тех лет встали вопросы о правильном понимании произносимого или записанного.
Их работы не были чисто языковыми, больше углублялись в психологию, а значит их объективность ставилась под сомнение.
На семантическую сторону единиц более пристально обратили внимание в 20-е годы уже двадцатого века. На этом этапе актуальны были такие положения:
На этом этапе актуальны были такие положения:
- Объективный мир – совокупность событий и фактов, а не вещей. В качестве основной семантической единицы в связи с этим было избрано предложение вместо слова.
- Слова делятся на те, которые имеют экстралингвистические связи, апеллируют к реальности и могут быть объяснены через ее демонстрацию (заяц бежит). Другие же – порождение языка, в большинстве они могут быть преобразованы до первичных (бег зайца).
- Основная задача семантики на тот момент – описать исходные значения, к которым можно возвести все остальные. Эти значения имеют название – это «семантические примитивы».
В 50-70-е годы в семантической науке стали применяться общие для лингвистики того времени методы – основанные на логическом анализе. К примеру, Витгенштейн (философ) писал о том, что значение слова кроется в его использовании, а не в закреплении связи с определенным объектом.
Наконец, к семидесятым сформировался комплексный подход. Для исследования связи языковых единиц с внеязыковыми явлениями применялись методы оппозиции, компонентного анализа.
Для исследования связи языковых единиц с внеязыковыми явлениями применялись методы оппозиции, компонентного анализа.
Для обозначения связи между единицами актуален стал дистрибутивный и трансформационный анализ. На этом строится и современный подход к семантике или, как ещё её называют, семасиологии.
Значение языковой единицы как объект семантики
Главное для семантики – это значение слова или другой языковой единицы.
Остановимся на этом подробнее. Ввиду огромного количества этих единиц, а тем более – их смыслов, существует и ряд распределений. Наиболее востребованы такие классификации языковых значений:
- По функции:
- Номинативные.
- Сигнификативные.
- Дейктические.
- Экспрессивные.
- Коммуникативные.
- По источнику информации, которая выражается внешней оболочкой единицы:
- Объективные (источник – объективный мир).

- Субъектные (источник – сознание).
- Структурные (структура языка).
- Объективные (источник – объективный мир).
- По соотношению внутри языковой системы выделяются такие категории (в отличие от пунктов выше, эти – не противопоставлены друг другу между позициями):
- Синонимы – антонимы.
- Однозначные – многозначные.
- Производные – производящие.
- Мотивированные – немотивированные.
- Прямые – переносные.
- Речевые – языковые.
- По соотношению со структурой социума, с профессиональной деятельностью человека актуальные оппозиции:
- Литературные – жаргонные (в том числе сленговые) – диалектные.
- Общеупотребительные – профессионализмы (что это?).
- Термины – образные выражения.
Слово с одним и тем же планом выражения – оболочкой – может в смысловом плане соотноситься с разными категориями.
План содержания всегда сложнее, субъективнее в изучении. Тем и интересна семантика как наука.
Максимально логичный подход к её изучению обречен на провал. Поэтому самую сильную связь этот раздел языкознания имеет с настолько популярными сегодня когнитологией и психолингвистикой.
Но это уже совсем другая история…
Хорошую, но длинную лекцию об истории и современности семантики можно посмотреть здесь:
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Что такое семантическая вёрстка и зачем она нужна — Блог HTML Academy
Давным-давно (лет пятнадцать назад) почти все делали сайты и не переживали о том, что под капотом. Верстали таблицами, использовали всё, что попадётся под руку (а попадались в основном div и span) и не особо заморачивались о доступности. А потом случился HTML5 и понеслось.
Семантическая вёрстка — подход к разметке, который опирается не на содержание сайта, а на смысловое предназначение каждого блока и логическую структуру документа. Даже в этой статье есть заголовки разных уровней — это помогает читателю выстроить в голове структуру документа. Так и на странице сайта — только читатели будут немного другими.
Даже в этой статье есть заголовки разных уровней — это помогает читателю выстроить в голове структуру документа. Так и на странице сайта — только читатели будут немного другими.
Почему семантика важна
Чтобы сделать сайт доступным. Зрячие пользователи могут без проблем с первого взгляда понять, где какая часть страницы находится — где заголовок, списки или изображения. Для незрячих или частично незрячих всё сложнее. Основной инструмент для просмотра сайтов не браузер, который отрисовывает страницу, а скринридер, который читает текст со страницы вслух.
Этот инструмент «зачитывает» содержимое страницы, и семантическая структура помогает ему лучше определять, какой сейчас блок, а пользователю понимать, о чём идёт речь. Таким образом семантическая разметка помогает большему количеству пользователей работать с вашим сайтом. Например, наличие заголовков помогает незрячим в навигации по странице. У скринридеров есть функция навигации по заголовкам, что ускоряет знакомство с информацией на сайте.
Чтобы сайт был выше в поисковиках.
Классический пример — расписание поезда «Сапсан» в выдаче Google.
Разработчики tutu.ru сверстали таблицу тегом table вместо div и их сниппет оказался в выдаче Google по важному коммерческому запросу.
Семантика прописана в стандартах. Многие разработчики по старинке пользуются конструкциями типа <div> для обозначения навигации или других структурных элементов страницы. Тем временем в стандарте HTML есть несколько семантических тегов, которые рекомендуется использовать для разметки страниц вместо <div> и span. В спецификации для каждого семантического элемента описана его роль.
Ну и представьте, насколько проще читать <nav></nav>
<div></div>. Или вот такой код. Смотрите и сразу понятно, что тут и зачем.
Или вот такой код. Смотрите и сразу понятно, что тут и зачем.<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Заголовок страницы</title>
</head>
<body>
<header>
<!— Шапка сайта —>
</header>
<main>
<!— Основное содержимое страницы —>
</main>
<footer>
<!— Подвал сайта —>
</footer>
</body>
</html>Основные семантические теги HTML
Среди «старых» тегов из ранних версий HTML тоже есть семантические — например, тег <p>, который обозначает параграф. При этом теги <i> или <b> не семантические, потому что они не добавляют смысла выделенному тексту, а просто определяют его внешний вид.
Но в актуальной версии стандарта HTML Living Standard есть семантические теги почти для всех основных частей сайта, и лучше пользоваться ими. Вот несколько примеров семантических тегов.
Вот несколько примеров семантических тегов.
<article>
- Значение: независимая, отделяемая смысловая единица, например комментарий, твит, статья, виджет ВК и так далее.
- Особенности: желателен заголовок внутри.
- Типовые ошибки: путают с тегами
<section>и<div>.
<section>
- Значение: смысловой раздел документа. Неотделяемый, в отличие от <article>.
- Особенности: желателен заголовок внутри.
- Типовые ошибки: путают с тегами
<article>и<div>.
<aside>
- Значение: побочный, косвенный для страницы контент.
- Особенности: может иметь свой заголовок. Может встречаться несколько раз на странице.
- Типовые ошибки: считать
<aside>тегом для «боковой панели» и размечать этим тегом основной контент, который связан с окружающими его элементами.
<nav>
- Значение: навигационный раздел со ссылками на другие страницы или другие части страниц.

- Особенности: используется для основной навигации, а не для всех групп ссылок. Основной является навигация или нет — на усмотрение верстальщика. Например, меню в подвале сайта можно не оборачивать в
<nav>. В подвале обычно появляется краткий список ссылок (например, ссылка на главную, копирайт и условия) — это не является основной навигацией, семантически для такой информации предназначен<footer>сам по себе. - Типовые ошибки: многие считают, что в
<nav>может быть только список навигационных ссылок, но согласно спецификации там может быть навигация в любой форме.
<header>
- Значение: вводная часть смыслового раздела или всего сайта, обычно содержит подсказки и навигацию. Чаще всего повторяется на всех страницах сайта.
- Особенности: этих элементов может быть несколько на странице.
- Типовые ошибки: использовать только как шапку сайта.
<main>
- Значение: основное, не повторяющееся на других страницах, содержание страницы.

- Особенности: должен быть один на странице, исходя из определения.
- Типовые ошибки: включать в этот тег то, что повторяется на других страницах (навигацию, копирайты и так далее).
<footer>
- Значение: заключительная часть смыслового раздела или всего сайта, обычно содержит информацию об авторах, список литературы, копирайт и так далее. Чаще всего повторяется на всех страницах сайта.
- Особенности: этих элементов может быть несколько на странице. Тег
<footer>не обязан находиться в конце раздела. - Типовые ошибки: использовать только как подвал сайта.
Как разметить страницу с точки зрения семантики
Процесс разметки можно разделить на несколько шагов с разной степенью детализации.
- Крупные смысловые блоки на каждой странице сайта. Теги:
<header>, <main>, <footer>. - Крупные смысловые разделы в блоках. Теги:
<nav>, <section>, <article>, <aside>.
- Заголовок всего документа и заголовки смысловых разделов. Теги:
<h2>-<h6>. - Мелкие элементы в смысловых разделах. Списки, таблицы, демо-материалы, параграфы и переносы, формы, цитаты, контактная информация и прогресс.
- Фразовые элементы. Изображения, ссылки, кнопки, видео, время и мелкие текстовые элементы.
Более подробно методика создания семантической разметки описана в навыке «Создание семантической разметки по макету» и профессиональных курсах HTML Academy.
Сомневаюсь, какие теги использовать
Есть простые правила для выбора нужных тегов.
- Получилось найти самый подходящий смысловой тег — использовать его.
- Для потоковых контейнеров —
<div>. - Для мелких фразовых элементов (слово или фраза) —
<span>.
Правило для определения <article>, <section> и <div>:
- Можете дать имя разделу и вынести этот раздел на другой сайт? —
<article> - Можете дать имя разделу, но вынести на другой сайт не можете? —
<section> - Не можете дать имя? Получается что-то наподобие «новости и фотогалерея» или «правая колонка»? —
<div>
Как точно не нужно делать
Не используйте семантические теги для красоты. Для этого есть CSS.
Для этого есть CSS.
Может показаться, что некоторые теги подходят для того, чтобы сделать страницу покрасивее, подвигать текст или добавить ему интервалов. Но то, что браузер по умолчанию отображает теги как-то, как вам нужно, не значит, что это нужно использовать. Посмотрим на пример.
Здесь сразу несколько ошибок:
- Тег
<blockquote>должен использоваться для выделения в тексте цитат, а не просто случайного выделения текста. Так совпало, что в браузерах этот блок по умолчанию выделен, но это не значит, что нужно его использовать таким образом. - Тег
<ul>тоже использован для визуального «сдвига» текста. Это неверно, потому что этот тег должен быть использован только для обозначения списков, а во-вторых, в тег<ul>можно вкладывать только теги<li>и ничего больше. - Тег
<p>использован, чтобы визуально раздвинуть текст. На самом деле этот тег используется для выделения параграфов.
А любое выделение, сдвиг или иные превращения текста можно выполнить с помощью CSS.
Поэтому используйте семантические теги по назначению.
Семантика – определение и примеры
Отношения между этими элементами и то, как авторы их интерпретируют, также являются частью семантики. Семантика также имеет дело с тем, как эти различные элементы влияют друг на друга. Например, если одно слово используется по-новому, как его интерпретируют разные люди в разных местах. Язык тела также является частью семантики.
Семантика невероятно важна для понимания литературы. Без возможности связать слова, их значения и аллюзии, предложения, абзацы и более широкие истории, частью которых они являются, не имели бы смысла.
Семантическое произношение: SEH-Man-Tick
Explore Semantics
- 1 Определение семантического
- 2 типы семантики
- 3 Примеры семантического языка
- 4 FAQS
- 5 Связанные литерационные термины
- 6.
 Другие ресурсы
Другие ресурсы - 5 Связанные литерационные термины
- 6.
Определение семантики
Семантика — это изучение языка, его значения и того, как он по-разному используется во всем мире. Это слуховой язык, а также жесты и знаки. Например, один жест в западной стране может означать совершенно другое в восточной стране или наоборот. Семантика также требует знаний о том, как значение строится с течением времени, а слова меняются, влияя друг на друга. Существует несколько различных типов семантики, которые имеют дело со всем, от языка жестов до компьютерного программирования.
Слово «семантика» происходит от французского, означающего «психология языка».
Типы семантики
Ниже приведены некоторые из множества различных типов семантики:
- Концептуальная семантика : основное внимание уделяется концептуальным элементам, которые позволяют группам понимать слова. Он касается буквального и коннотативного значений.

- Формальная семантика : изучает значение искусственного и естественного языка с помощью логики.
- Межкультурная семантика : исследует слова, которые могут иметь или не иметь универсальное значение, и различия в переводах между культурами и во времени.
- Лексическая семантика : значение слов через контекст. Он предполагает углубленное изучение частей речи.
- Истинно-условная семантика : формальная теория, связывающая язык с метаязыком.
- Вычислительная семантика : один из наименее очевидных типов семантики. Основное внимание уделяется использованию алгоритмов для обработки значения в языке.
Примеры семантического языка
«Ромео и Джульетта» Уильяма Шекспира
В этой всеми любимой трагедии читатель может найти прекрасный пример того, как Джульетта ставит под сомнение семантику и то, как используется язык. Следующие строки используются для передачи образного использования языка, когда она задает риторические вопросы об именах.
Твое имя — мой враг.
Ты сам, хоть и не Монтегю.
Что такое Монтегю? Это ни рука, ни нога,
Ни руки, ни лица, ни любой другой части
Принадлежит мужчине. О, будь какое-нибудь другое имя!
Что в имени? То, что мы называем розой
Другими словами, пахло бы так же сладко.
Здесь Джульетта спрашивает: «Что в имени?» и «Что такое Монтегю?» Эти два вопроса лежат в основе семантики. Она пытается передать переносное значение, которое было бы невозможно раскрыть, если бы читатели не смогли связать вопрос с ее более широкой ситуацией и тем, что вражда между двумя семьями означает для отношений возлюбленных. В этих строках она утверждает, что «Монтегю» для нее не важен. То, как его зовут и что оно символизирует, ничего не значит перед лицом их любви.
Исследуйте поэзию Уильяма Шекспира.
Зазеркалье Льюиса Кэрролла Литературные произведения Кэрролла часто являются источником интересных примеров языка. Его персонажи обычно достаточно самосознательны и выдвигают любопытные утверждения, намекающие на тотер зелье в романе. Рассмотрим эти строки из романа:
Его персонажи обычно достаточно самосознательны и выдвигают любопытные утверждения, намекающие на тотер зелье в романе. Рассмотрим эти строки из романа:
«Когда я использую слово, — сказал Шалтай-Болтай довольно презрительным тоном, — оно означает именно то, что я выбираю, чтобы оно означало, ни больше, ни меньше».
«Вопрос в том, — сказала Алиса, — можно ли заставить слова означать так много разных вещей».
В этих строках автор намекает на семантику. Шалтай-Болтай хочет, чтобы его слова интерпретировались денотативно, пока Алиса ищет разные значения. Они основаны на эмоциях и переживаниях, которые выходят за рамки того, что сказал Шалтай-Болтай. Шалтай-Болтай предполагает, что в его словах нет никакого символизма. Когда он произносит слово, оно означает то же, что и словарь: «ни больше, ни меньше».
Прочитайте стихи Льюиса Кэрролла.
Уловка-22 Джозефа Хеллера В этом памятном отрывке из Уловки-22 Хеллер описывает цензуру Йоссарианом писем от своих сослуживцев и рядовых. Он начинает чувствовать себя невероятно скучным, но начинает превращать его в игру.
Он начинает чувствовать себя невероятно скучным, но начинает превращать его в игру.
Это была монотонная работа, и Йоссариан был разочарован, узнав, что жизнь рядовых лишь немногим интереснее жизни офицеров. […] Чтобы сломать однообразие, он изобрел игры. Смерть всем модификаторам, объявил он однажды, и из каждого письма, прошедшего через его руки, исчезли все наречия и все прилагательные. На следующий день он объявил войну статьям. […] Это создавало более динамичные внутрилинейные напряжения, как он чувствовал, и почти в каждом случае оставляло гораздо более универсальный сигнал. Вскоре он запретил части приветствий и подписей, оставив текст нетронутым.
Он удаляет фрагменты их языка, удаляя наречия, прилагательные, союзы и т. д. по очереди. Это, по его мнению, сделало сообщения «гораздо более универсальными». Это любопытное утверждение намекает на природу языка. Без глубины информации, необходимой для понимания предложения, личная история писателя становится бессмысленной. Вскоре все и каждый могли понимать буквы в одинаковой степени. Нет ничего, что можно было бы читать или интерпретировать.
Вскоре все и каждый могли понимать буквы в одинаковой степени. Нет ничего, что можно было бы читать или интерпретировать.
Часто задаваемые вопросы
Что такое семантика?
Семантика — это изучение значения слов и того, как они влияют друг на друга. Он касается того, как меняется язык и как символы и знаки используются во всем мире.
Почему важна семантика?
Семантика — невероятно важная часть языка. Без связей между словами и способности читателя создавать новые связи язык был бы бессмысленным.
Что такое коннотативная семантика?
Фраза, слово или отрывок, имеющие различные ассоциации и значения. Это может вызывать эмоциональные воспоминания или намекать на другие переживания. Это означает другие вещи.
Что такое денотативная семантика?
Фраза, слово или отрывок, которые не вызывают никаких других ассоциаций или не должны интерпретироваться как имеющие таковые. Это связано со словарным определением слова или фразы.
Это связано со словарным определением слова или фразы.
Что такое образный язык?
Это относится к фигурам речи, которые используются для улучшения написания. Это слова, которые имеют другое значение, отличное от их основного определения.
- Образный язык: относится к фигурам речи, которые используются для улучшения написания.
- Антанакласис: фигура речи, в которой слово или фраза используются несколько раз, а значение меняется.
- Антифразис: риторический прием, который возникает, когда кто-то говорит противоположное тому, что имеет в виду, но их истинный смысл очевиден.
- Обозначение: буквальное определение слова. Это значение чаще всего встречается в словарях и других академических источниках.
Другие ресурсы
- Смотреть: Ускоренный курс семантики
- Слушать: Что такое семантика?
- Смотреть: Введение в лингвистику
Примеры и определение семантики
Определение семантики
Семантика является одной из важных областей языкознания и занимается интерпретацией и значением слов, структуры предложений и символов. Он имеет дело с пониманием прочитанного читателями, с тем, как они понимают других и их интерпретации. Кроме того, семантика строит отношение между соседними словами и проясняет смысл предложения, независимо от того, являются ли значения слов буквальными или переносными.
Он имеет дело с пониманием прочитанного читателями, с тем, как они понимают других и их интерпретации. Кроме того, семантика строит отношение между соседними словами и проясняет смысл предложения, независимо от того, являются ли значения слов буквальными или переносными.
Типы семантики
Существует два типа семантики:
Коннотативно-семантическая
Когда слово вызывает ряд ассоциаций или является образным или эмоциональным внушением, связанным со словами, в то время как читатели могут относиться к таким ассоциациям. Просто оно представляет переносное значение. Обычно поэты используют этот тип значения в своей поэзии.
Денотативный семантический
Предлагает буквальное, явное или словарное значение слов без использования ассоциированных значений. Он также использует символы в письме, которые предполагают выражения писателей, такие как восклицательный знак, кавычка, апостроф, двоеточие или кавычка.
Примеры семантики в литературе
Пример №1:
Ромео и Джульетта (Уильям Шекспир)Джульетта:
«О, будь какое-то другое имя!
Что в имени? тот , который мы называем розой
Под любым другим названием пахнул бы сладким ;
Так бы сделал и Ромео, если бы его не звали Ромео… Однако окружающий его текст проясняет смысл.Джульетта использует метафорический язык, утверждая с Ромео, что его фамилия не важна для нее, потому что она хочет только Ромео.
Пример #2:
Портрет художника в молодости (Джеймс Джойс)Использование денотации или общего значения можно увидеть в самой первой главе романа Джеймса Джойса Портрет художника в образе Молодой человек , когда Стивен выражает свои чувства к матери и отцу, говоря:
«У его матери был более приятный запах, чем у его отца».
Это предложение передает денотативное или общее значение, что он любит свою мать больше, чем своего отца. Таким образом, смысл понятен и приемлем для всех типов читателей во всем мире. Следовательно, общая приемлемость для всех людей является основным фактором успешного общения с людьми.
Пример №3:
Гамлет (Уильям Шекспир)В знаменитом монологе принца Гамлета «Быть или не быть» Уильям Шекспир употребил слово, которое мы используем в наши дни совсем по-другому.
Гамлет говорит:
«Когда мы свалим с этой бренной спирали…»
Здесь «смертная петля» имеет коннотативное значение, которое предполагает жизнь, поскольку Гамлет сравнивает смерть со сном. Однако сегодня мы используем катушки в другом соединении, что означает серию спиралей, плотно соединенных вместе.
Пример #4:
Hedda Gabler (Хенрик Ибсен)Мы можем понять использование семантики в начале Hedda Gabler , в котором Берта упоминает Hedda, говоря:
«Она настоящая леди. Хочет всего так».
В этом предложении подчеркивается, что, в отличие от Хедды, другие женщины нереальны. Что у них нет ни дисциплины, ни структуры в расписании их жизни. В другом диалоге она говорит:
«Но, Господи! Я никогда не мечтал, что доживу до матча между ней и мастером Джорджем».
Здесь восклицательный знак подчеркивает чувство любопытства и удивления Берты.
Ее выбор слова «никогда не снилось» показывает силу ее удивительных эмоций по поводу классового неравенства.
Пример #5:
Ночь (Уильям Блейк)Мы можем найти использование семантических признаков в поэзии более подробно, поскольку эти признаки описывают значения предложений, фраз и слов и устанавливают отношения между ними. Эти особенности включают олицетворение, сравнение, образность, метафору и аллюзию. Например, в стихотворении Уильяма Блейка
Ночь , он использует все семантические возможности. Поэт использует сравнение, чтобы сравнить красоту луны с цветком, «Луна как цветок…»
Затем он использует скрытое сравнение между непохожими вещами:
«И там львиные румяные глаза
Прольется золотыми слезами…»Здесь фраза «золотые слезы» иллюстрирует ценность слез. Затем мы видим олицетворение:
«Ступни ангелов светлые…»
и изображения:
«Солнце заходит на западе,
Вечерняя звезда светит…»
Это рисует картину в сознании читателей.







 Другие ресурсы
Другие ресурсы
 Джульетта использует метафорический язык, утверждая с Ромео, что его фамилия не важна для нее, потому что она хочет только Ромео.
Джульетта использует метафорический язык, утверждая с Ромео, что его фамилия не важна для нее, потому что она хочет только Ромео. Гамлет говорит:
Гамлет говорит: Ее выбор слова «никогда не снилось» показывает силу ее удивительных эмоций по поводу классового неравенства.
Ее выбор слова «никогда не снилось» показывает силу ее удивительных эмоций по поводу классового неравенства.