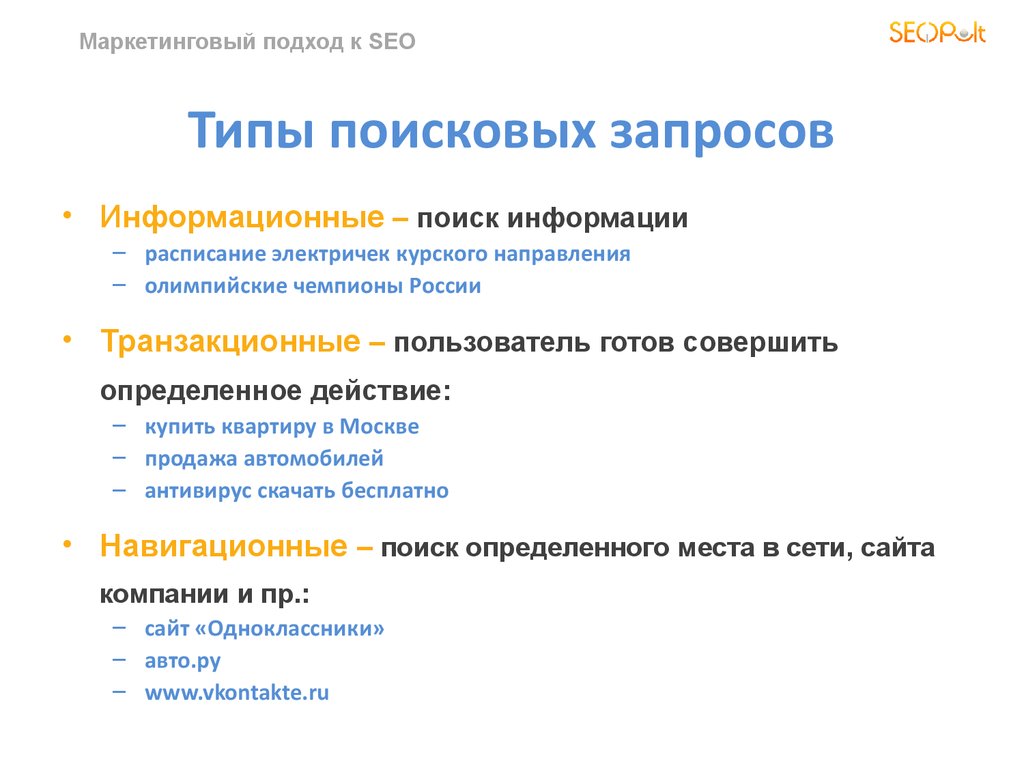
информационные, транзакционные, навигационные и общие запросы
В Интернете пользователи ищут разную информацию и формулируют запросы на основании цели поиска. Если человек хочет купить, посмотреть или послушать, он добавляет действие в свой поисковый запрос. Если он хочет узнать ответ на вопрос, то задает его прямо в поисковой строке. В зависимости от содержания запроса или цели поиска они классифицируются по типам.
Типы поисковых запросов и содержание страниц сайта следует делать релевантными друг другу. Определите запросы, по которым пользователи ищут сайт. Проверьте, есть ли на сайте страницы, которые соответствуют запросам. Если какие-то виды поисковых запросов остались без посадочных страниц, создайте их и оптимизируйте под запрос. Как оптимизировать страницу, смотрите в статье «Оптимизация страницы сайта: основные требования».
Обязательные страницы
Для эффективного продвижения сайта создайте страницы, отвечающие на следующие виды поисковых запросов:
- информационные;
- навигационные;
- мультимедийные;
- коммерческие.

Информационные запросы
Такие запросы часто содержат вопросительные слова: как, почему, зачем, где, что делать и пр. Запросы могут быть просто познавательными (например, почему идет снег) или иметь коммерческий характер.
Распознайте запросы, которые могут привести покупателей именно для вашего бизнеса, напишите под такие запросы статьи и разместите их на сайте в разделе «Статьи» или «Блог». В текст добавьте ссылки на услуги или товары на сайте, про которые рассказываете.
| Запрос | Бизнес |
| Какую стиральную машину выбрать | Интернет-магазин бытовой техники |
| Почему не работает духовка | Ремонт бытовой техники |
| Зачем менять машинное масло | Автомастерская |
Навигационные запросы
Помогают пользователям найти конкретную фирму или сайт и содержат название сайта, бренда, адрес компании, домен. Запросы, которые содержат название бренда, еще называются витальными. Например, запросы:
Запросы, которые содержат название бренда, еще называются витальными. Например, запросы:
- вконтакте;
- орифлейм косметика;
- магазин кухни минская.
Навигационные запросы добавляйте на тематические страницы: контакты, доставка, самовывоз, о компании. Включите их в title и description.
Мультимедийные запросы
По ним пользователи ищут фильмы, видео, музыку, аудиокниги, вебинары, изображения и пр. Если на сайте есть мультимедийные файлы, добавьте запросы к их описанию. Обычно это слова: смотреть, слушать, видео, песня, фото, клип и пр. Часто включают точное название исполнителей или авторов.
Например:
- смотреть фильм Звездные войны;
- смотреть вебинар Ашманов;
- слушать Валерия.
Коммерческие или транзакционные запросы
Это основные запросы, по которым продвигается бизнес. Обычно они явно указывают на транзакцию: купить, заказать, цена. Пользователи, которые ищут информацию по подобным словам, собираются приобрести товары и услуги прямо сейчас или в недалеком будущем. Это самые дорогие слова для продвижения.
Пользователи, которые ищут информацию по подобным словам, собираются приобрести товары и услуги прямо сейчас или в недалеком будущем. Это самые дорогие слова для продвижения.
Они относятся:
- к месту покупки: магазин, shop, market, онлайн, online;
- к действию пользователя: покупк*, купл*, продам, заказ, купит*, самовывоз, доставк*, оплат*;
- к стоимости: цен*, стоимость, скидк*, акци*, дешев*, недорог*;
- к товарам: ассортимент, каталог, catalog, katalog, услуг.
Включайте запросы в карточки товаров, title, description и тематические статьи.
Необязательные страницы
Существует типы поисковых запросов, под которые создавать страницы необязательно:
- служебные;
- общие или спектральные.
Их используют специалисты интернет-маркетинга. Они содержат операторы и изменяют обычную поисковую выдачу в соответствии с поставленной задачей. Основная цель таких запросов — анализ и проверка позиций сайта, его страниц, индекса и др.
Основная цель таких запросов — анализ и проверка позиций сайта, его страниц, индекса и др.
Примеры:
- host: www.yoursite.ru;
Подробнее об использовании операторов читайте в материале «Разбираем язык поисковых запросов Яндекса».
Спектральные или общие запросы
Это запросы с нечетким и неясным смыслом, когда непонятно, что конкретно пользователь имел ввиду. Сюда относятся слишком общие запросы, словосочетания из несвязанных друг с другом слов. Рассмотрим на примере запроса «пицца»:
| Что имел в виду пользователь | Типы запросов |
| Рецепт | Информационный |
| Заказать | Транзакционный |
| Фильм «Фантастическая пицца» | Мультимедийный |
| Пиццерию «Додо Пицца» | Навигационный |
В Яндексе общие запросы обрабатываются с помощью технологии «Спектр». Каждый общий запрос относится к ряду категорий. Собирается статистика, к какой категории чаще всего относился данный запрос. В выдаче для пользователя дополнительно будут учитываться его персональные предпочтения. Если пользователь обычно вводит информационные запросы, то и общий запрос интерпретируется как информационный, если — коммерческие, то и выдача будет в основном коммерческая.
Каждый общий запрос относится к ряду категорий. Собирается статистика, к какой категории чаще всего относился данный запрос. В выдаче для пользователя дополнительно будут учитываться его персональные предпочтения. Если пользователь обычно вводит информационные запросы, то и общий запрос интерпретируется как информационный, если — коммерческие, то и выдача будет в основном коммерческая.
Чаще всего подобные запросы требуют уточнения. Создавать под них отдельные страницы не нужно. Исключение составляют высокочастотные запросы, которые используются для продвижения сайта.
Шпаргалка
-
Создавайте отдельные страницы под информационные запросы. Определите, какие запросы могут приводить потенциальных покупателей, и какая информация их интересует. Пишите полезные материалы, отвечающие на запросы пользователей.
-
Добавляйте слова в тексты, title и description из транзакционных, навигационных и мультимедийных запросов, чтобы облегчить поиск пользователям.

-
Под спектральные и служебные запросы создавать отдельные страницы не нужно.
Материал подготовила Светлана Сирвида-Льорентэ.
Типы поисковых запросов, как оптимизировать сайт в 2021 году
Специалисты, занимающиеся поисковым продвижением, знают о существовании трех типов запросов, имеющих разные цели. Запросы позволяют задать вектор продвижения, они делают семантическое ядро и контент более релевантными. Неправильно выбранные запросы приведут на сайт не целевых клиентов, что чревато повышением показателя отказов и понижением позиций в выдаче. Рассказываем о том, какие виды запросов существуют, как их найти и правильно использовать при продвижении сайтов.
Классификация запросов: описание и реальные примеры
Навигационные
Такие запросы используют пользователи, которые хотят найти конкретный бренд или сайт. Например, они вводят в строку «М-Видео» и система понимает, что пользователь хочет попасть на официальный сайт магазина. В этом случае сайт торговой сети будет отображаться в поиске первым, но под строкой контекстной рекламы.
В этом случае сайт торговой сети будет отображаться в поиске первым, но под строкой контекстной рекламы.
Навигационные форматы нередко называют брендовыми, ведь клиент может искать не только компанию, но и какой-либо товар: «Adidas Yeezy», «iPhone 12» и другие, которые могут быть дополнены хвостами по типу «официальный сайт», «eBay». В этом случае первая часть запроса – товар, который клиент хочет купить, вторая – место, где он готов заключить сделку. Google понимает, что нужно пользователю, поэтому по запросу «iPhone 12 eBay» выдает соответствующий релевантный результат.
Транзакционные запросы
Запросы транзакционного характера ориентированы на коммерческие сайты: пользователь хочет что-то купить, о чем и сообщает поисковой системе. Например, он вводит в строку фразу «купить пальто демисезонное» – это классический транзакционный запрос. В этом случае поисковая система сразу исключает информационные страницы, выдавая исключительно коммерческие сайты. Транзакционные фразы могут быть дополнены навигационными хвостами, в которых указывают название бренда, интернет-магазина или же компании-производителя:
Транзакционные фразы могут быть дополнены навигационными хвостами, в которых указывают название бренда, интернет-магазина или же компании-производителя:
- «купить iPhone 12»;
- «купить кроссовки найк аир»;
- «заказать смартфон самсунг».
Обратите внимание на то, что транзакционные запросы – это не только фразы со словом «купить», к этой группе относятся также «заказать», «цена», «доставка» и другие.
Информационные
Информационные поисковые фразы используют пользователи, которые хотят что-то узнать. Они либо ищут сведения о конкретных товарах, либо находятся на стадии выбора, а также хотят сделать вещь своими руками или просто получить новую информацию. Фраза «как выполняется поисковая оптимизация» – информационная, «заказать поисковую оптимизацию в Ростове» – транзакционная. Выявив информационный запрос, Google не только выдает релевантные результаты, но дает ответы непосредственно в шапке поиска. В группу информационных запросов входят фразы «лучшие телевизоры 2021 года», «как выбрать стиральную машину для дома», «как протестировать б/у iPhone» и т. д.
В группу информационных запросов входят фразы «лучшие телевизоры 2021 года», «как выбрать стиральную машину для дома», «как протестировать б/у iPhone» и т. д.
Как определить вид поискового запроса
Пользователи, которые ищут в интернете товары, услуги или информацию, используют одинаковые алгоритмы: шаблонизированные фразы. Специалисты в области SEO используют для анализа запросов модификаторы, которые помогают быстро определить тип фразы. Например, если фраза содержит слова «купить» или «заказать», то в большинстве случаев она является транзакционной, «как выбрать» или «что делать» – информационной. В таблице, представленной ниже, собраны самые популярные модификаторы.
|
Навигационные |
Информационные |
Транзакционные |
|---|---|---|
|
Наименование бренда |
Как |
Купить |
|
Наименование товара |
Где |
Заказать |
|
Наименование услуги |
Что |
Покупка |
|
Наименование компании |
Какой |
Цена |
|
Наименование интернет-магазина |
Обзор |
Стоимость |
|
Советы |
Дешево/недорого |
|
|
Мастер-класс |
Скидка/промокод |
|
|
Урок/гайд |
Купон |
Применение модификаторов наиболее целесообразно в случае, если вы используете инструменты для анализа и исследования ключевых слов. Достаточно выполнить поиск по конкретной теме, открыть отчет и добавить модификатор, после чего будет сделана выборка.
Достаточно выполнить поиск по конкретной теме, открыть отчет и добавить модификатор, после чего будет сделана выборка.
Однако все исследования с привлечением сервисов дают ориентировочный результат. Эксперты рекомендуют проверять выдачу по конкретному запросу, который может быть неоднозначным. Многие пользователи отказываются от конкретики, наделяя фразу размытыми характеристиками: «лучший ноутбук», «проверенный сайт роликов», другие. Например, можно встретить запрос «ideal protein» – что это, сайт, компания, производитель или же желание купить идеальный протеин? Google сразу отправляет пользователей на одноименный сайт, хотя смысл запроса может быть иным.
При ручном анализе стоит обращать внимание на форму выдачи: карусель с товарами и ценами – транзакционный запрос, развернутое описание в шапке выдачи – информационный, одноименный сайт – навигационный.
Читайте также:
Продвижение сайта по низкочастотным запросам
#SEO продвижение
Особенности выполнения таргетинга
Разделение запросов, которые будут использоваться для продвижения сайта, выполняется на основе характера контента. Схематично это выглядит так:
Схематично это выглядит так:
- информационные – гайд по выбору, пост, блог, мастер-класс, практическая инструкция;
- транзакционные – контент для страниц товаров и услуг;
- навигационные – любые страницы, которые должны ранжироваться по заданным словам.
Разделение запросов по типам – основа успешного поискового продвижения. Хаотичное применение нерелевантных слов приведет к ухудшению позиций сайта из-за того, что его страницы являются нерелевантными. Если пользователь хочет купить ноутбук, но попадает на информационную страницу с инструкцией по выбору, то он немедленно покинет сайт, что является плохим звонком для поисковой системы: ответ нерелевантный, нужно понижать позиции.
Однако типы поисковых фраз – это еще не все, они не дают вебмастеру исчерпывающую информацию о том, какие ключевые слова нужно выбрать. Например, размытые запросы «телевизор», «лучший телефон» или «качественный ноутбук» могут быть как транзакционными, так и информационными: в выдаче будут отображаться преимущественно блоги и инструкции по выбору, а не страницы товаров.
Однако написание постов в блоге не поможет решить ситуацию. Опытные сеошники используют коммерческие исследования, позволяющее определить дополнительные сегменты для поиска. Суть исследования в том, чтобы выявить слова и фразы, используемые юзерами, которые хотят что-то купить, но пока не выбрали товар. В этом случае пользователи ищут обзоры, гайды, видеораспаковки и другие виды контента, помогающие принять остаточное решение. Google понимает суть таких запросов, поэтому юзер получает релевантные статьи, сравнительные обзоры и советы.
Используя рассматриваемый тип исследования, нужно создавать несколько групп постов, чтобы охватить больше ключевиков. Конечно, все статьи дополняют ссылками на каталог товаров, что позволяет конвертировать информационный трафик в коммерческий. Пользователь читает о ноутбуках, выбирает технику и сразу может ее купить, в некоторых случаях дополнительное стимулирование интереса выполняется с помощью скидок и других выгод во всплывающих окнах.
Существуют ли способы, позволяющие выполнить классификацию проще и быстрее
Многие сеошники задаются этим вопросом, на помощь может прийти рекомендация Кейна Джеймисона о том, что классификация должна выполняться по 9 типам с привлечением инструментов SERP. Если же вы хотите понять цели и задачи нескольких запросов, то целесообразно использовать метод «3К поискового намерения», в котором есть 3 маркера классификации по контенту: тип, формат, способ подачи.
Тип контента
Речь идет об общем типе контента, который пользователь видит в результатах поиска. Чаще всего это пост в блоге, посадочные страницы, а также страницы категорий, услуг и продуктов. Слово «ноутбук» приводит пользователя на страницы категорий.
Слово «ноутбук с маленькой диагональю» – на страницы товаров.
Формат контента
Формат – это общее понятие для страниц, отображающих в ТОПе выдачи. Формат относится к запросам блогов, которые выполняют функцию основного типа контента. Они могут иметь принадлежность к следующим типам:
Они могут иметь принадлежность к следующим типам:
- пошаговые инструкции по выбору, использованию;
- статьи-перечисления;
- сравнительные обзоры;
- обзоры новинок и лидеров продаж, например, «10 лучших утюжков 2021 года».
Каждый тип контента имеет индивидуальный формат. Например, запросы по типу «как постирать мягкую игрушку» являются практическими руководствами, а «советы по выбору расчески» – статьи-перечисления.
Способ подачи
Способ подачи контента зависит от темы и определяет общую коммерческую целесообразность. Он помогает бизнесу понять, какие именно пользователи интересуются контентом, что их волнует и какие боли они имеют. Если вы делаете обзор гаджетов 2021 года, то в приоритете актуальность: есть привязка ко времени, что позволяет пользователям получать актуальную сейчас информацию.
А выдача по фразе с географическим хвостом «шапочка для плавания в России» будет более коммерческой с упором на скидки, цены.
Почему это не всегда работает
Инструмент «3К» тоже является ориентировочным, суммарное соотношение типа, формата и способа подачи контента не всегда дают очевидный результат. Некоторые поисковые фразы имеют смешанные цели, поэтому сложно понять, хочет ли клиент сделать покупку или же пока собирает информацию. В случае работы со смешанными запросами стоит начинать думать, как пользователь, отслеживать результаты и действия конкурентов, чтобы выбрать самый верный и релевантный результат.
Почему цель поиска так важна
Правильная оценка намерений имеет высокое значение для поискового продвижения. Неправильные запросы приводят на сайт не тех клиентов, что запускает процесс упадка. Однако фразы нужно сопоставлять с маркерами, заложенными в метод «3К», чтобы достичь лучшего результата. Например, вы создадите отличный пост о том, как выбрать стиральную машину, интегрируете в него научные исследования и другие фишки, однако получите минимальное количество органического трафика. Причина неудачи будет простой: пользователи не хотят цифры и факты со сложными техническими характеристиками, им нужно легкое пошаговое руководство, доступное даже для подростка. В связи с этим нужно тестировать как контент, так и запросы, чтобы выбрать наиболее удачный результат для темы, ниши, целевой аудитории.
Причина неудачи будет простой: пользователи не хотят цифры и факты со сложными техническими характеристиками, им нужно легкое пошаговое руководство, доступное даже для подростка. В связи с этим нужно тестировать как контент, так и запросы, чтобы выбрать наиболее удачный результат для темы, ниши, целевой аудитории.
Читайте также:
Сервисы и агрегаторы в поисковой выдаче: как их обойти обычному сайту
#SEO продвижение #Новичкам
В заключение
Разделение запросов на группы – отличное решение, оптимизирующее процесс работы с большим количеством данных. Однако в этом вопросе важны глубокая проработка выдачи, анализ пользовательских интересов и результатов конкурентов. В 2021 году недостаточно просто разделить запросы на 3 группы, чтобы получить положительный результат продвижения. Необходимо анализировать выдачу, тестировать запросы вручную и мониторить успешность контента, а также внедрять новые инструменты классификации.![]()
Что такое навигационный запрос?
Навигационный запрос — это поиск в Интернете с целью найти конкретный веб-сайт или веб-страницу. Например, поисковый запрос «facebook» является навигационным, поскольку целью является доступ к Facebook. Воспринимайте навигационный запрос как альтернативу вводу полного URL-адреса.
Могу ли я использовать навигационные запросы?
К сожалению, если вы не владеете брендом, который ищет пользователь, вы не получите большой отдачи от инвестиций в навигационные запросы. Почему? Потому что цель этого типа поиска предельно ясна: пользователь хочет посетить Facebook (или YouTube, или Pinterest, или что-то еще). Ваши шансы перенаправить их путь поиска на ваш веб-сайт или продукт практически равны нулю.
Однако не все поиски, которые кажутся навигационными, таковыми являются. Например, поисковый запрос «facebook», безусловно, может быть введен с целью чтения последних новостей о платформе социальных сетей. Поэтому, если вы являетесь новостным агентством или на веб-сайте вашей компании есть блог, статьи, которые вы публикуете о Facebook, имеют шанс органически ранжироваться в первой поисковой выдаче. Подробнее о том, как это можно сделать, читайте в нашем материале по поисковой оптимизации (SEO).
Поэтому, если вы являетесь новостным агентством или на веб-сайте вашей компании есть блог, статьи, которые вы публикуете о Facebook, имеют шанс органически ранжироваться в первой поисковой выдаче. Подробнее о том, как это можно сделать, читайте в нашем материале по поисковой оптимизации (SEO).
Итак, что, если мне принадлежит бренд, стоящий за навигационным запросом?
Сделать ставку. Убедитесь, что вы находитесь на вершине как платных, так и органических результатов.
Может показаться расточительным платить за ключевые слова, когда вы уже находитесь в топе органической выдачи, но на самом деле это очень прибыльный шаг. Действительно, фирменные ключевые слова, как правило, приносят больше кликов и конверсий. Кроме того, подумайте о том, как бы это выглядело, если бы ваш главный конкурент занял платное место №1 по запросам, содержащим название вашего бренда.
Какие существуют другие типы поисковых запросов?
Информационный поисковый запрос — это широкое слово или фраза с целью получения дополнительной информации о нем. Например, «бейсбол» считается информационным поисковым запросом, потому что пользователь, скорее всего, стремится узнать больше о бейсболе. Очевидно, что за этими поисками часто практически не стоят коммерческие намерения.
Например, «бейсбол» считается информационным поисковым запросом, потому что пользователь, скорее всего, стремится узнать больше о бейсболе. Очевидно, что за этими поисками часто практически не стоят коммерческие намерения.
Итак, как можно ориентироваться на информационные поисковые запросы? Поскольку их сложно монетизировать, лучшим подходом является неоплачиваемый путь: SEO. Если есть информационный запрос, относящийся к вашему бизнесу, вы можете использовать контент для привлечения соответствующего трафика на ваш сайт. Например, если у вас есть концертная площадка, создайте блог на своем веб-сайте и напишите несколько постов об истории разных музыкальных жанров. Затем, когда кто-то ищет «рок-музыку», он находит ваш блог. В идеале, они заинтересуются предстоящим шоу и купят билеты! Вы можете прочитать больше о методах SEO, которые вам необходимо освоить здесь.
Транзакционный поисковый запрос показывает коммерческие намерения. Другими словами, потребители используют эти запросы, когда хотят приобрести товар или услугу. Например, запрос «эспрессо-машина», скорее всего, исходит от тех, кто хочет увеличить потребление кофеина. В этих ситуациях платный поиск — ваш лучший выбор. Когда поисковик руководствуется коммерческими интересами, он с большей вероятностью нажмет на спонсируемый результат, чем на обычный результат. Кроме того, реклама дает вам гораздо больше возможностей с точки зрения привлечения внимания искателя и привлечения его на ваш сайт. Вы можете написать потрясающий заголовок, включить изображение вашего продукта, вызвать эмоциональный отклик в рекламном тексте и так далее.
Например, запрос «эспрессо-машина», скорее всего, исходит от тех, кто хочет увеличить потребление кофеина. В этих ситуациях платный поиск — ваш лучший выбор. Когда поисковик руководствуется коммерческими интересами, он с большей вероятностью нажмет на спонсируемый результат, чем на обычный результат. Кроме того, реклама дает вам гораздо больше возможностей с точки зрения привлечения внимания искателя и привлечения его на ваш сайт. Вы можете написать потрясающий заголовок, включить изображение вашего продукта, вызвать эмоциональный отклик в рекламном тексте и так далее.
Если говорить в целом, то, конечно, разумный баланс SEO и PPC — лучший путь.
Улучшение пользовательского интерфейса навигации с помощью навигационных запросов — журнал Smashing Magazine
- 15 мин. Навигация, Шаблоны проектирования
- Поделиться в Twitter, LinkedIn
Об авторе
Виталий Фридман любит красивый контент и не любит легко сдаваться. Когда он не пишет, он, скорее всего, занимается интерфейсом и UX… Больше о Виталий ↬
В UX мы можем использовать навигационные запросы, оценочные пути, индекс A-Z и автозаполнение с опережением, чтобы помочь пользователям быстрее добраться туда, куда они хотят. Давайте узнаем, как.
Давайте узнаем, как.При проектировании интерфейсов мы часто фокусируемся на обычных подозреваемых. Как мы можем разработать лучшие мегаменю и карусели? Как мы поддерживаем пользователей с помощью более качественных хлебных крошек? Как нам лучше отображать навигацию на боковой панели? И как мы можем обеспечить лучший поиск, наряду с хорошей фильтрацией, сортировкой и поиском?
Хотя все эти функции для навигации абсолютно важны и полезны, есть также несколько других шаблонов навигации, которые часто забывают или игнорируют. Мы можем думать о них как о ярлыки навигации , помогающие пользователям быстрее добраться туда, куда они хотят, без использования традиционной навигации.
Как оказалось, иногда они намного эффективнее , особенно на больших сайтах с тысячами страниц, многие из которых пылятся годами.
Эта статья является частью нашей продолжающейся серии статей о шаблонах проектирования. Это также является частью предстоящего 4-недельного живого обучения UX 🍣 и скоро будет в нашем недавно выпущенном видеокурсе.
Наш обычный опыт работы в Интернете несколько необычен. Мы посещаем веб-сайты со всевозможными намерениями, но для реализации этого намерения нам обычно приходится переводить его в осмысленную комбинацию ключевых слов, кликов, нажатий и выбора. Мы редко получаем ответы, которые нам нужны немедленно; вместо этого мы обнаруживаем ответы в долгом путешествии между страницами и подпунктами навигации.
Как вы находите материалы, которых нет в 10 лучших результатах мини-фрагментов? По словам Марчина Игнака, нам нужно больше исследовательских интерфейсов, использующих преимущества контекста и ассоциаций. (большой превью) Джерри Макговерн однажды справедливо предположил, что на вершине Эвереста побывало больше людей, чем на 10-й странице результатов поиска Google. Вероятно, это так, но обычно наши интерфейсы предоставляют длинные списки опций и редко предназначены для исследования . Мы выявляем множество вариантов вместо того, чтобы воспользоваться контекстом и ассоциациями, как недавно выразился Марчин Игнак.
По сути, мы оставляем пользователей наедине с несколькими указателями по пути. Им нужно исследовать ландшафт, переключаться между пунктами меню, повторять поисковые запросы и искать теги и ссылки в футере.
Работает, но медленно. Чтобы свести к минимуму расстояние между намерением и действием , мы можем опросить пользователей об их намерениях, а затем помочь им в их путешествии. Вот когда в игру вступают навигационные запросы.
Навигационные запросы
Идея навигационных запросов не нова. Мы видели всевозможные вариации шаблона Madlib, формы на естественном языке и чат-боты, все из которых представляют собой удобный для человека способ указать намерение без необходимости использовать поля ввода или меню навигации. Обычно мы видим перед собой всю форму, представленную в виде предложения, с несколькими раскрывающимися списками, позволяющими нам указать, что именно мы ищем. Однако мы также можем применять эту концепцию более динамично.
Идея состоит в том, чтобы создать «конструктор запросов» для намерений пользователя. В нашем интерфейсе мы могли бы показать варианты для выбора и, основываясь на одном ответе, предоставить дополнительные варианты, вплоть до того момента, когда мы направляем пользователя на интересующую страницу. И это то, что мы бы назвали навигационным запросом .
Первая страница AO.de посвящена запрашивает тип устройства , который интересует клиентов. После его выбора появляется другой выбор, позволяющий пользователям указать один из фильтров, которые могут быть применены к их запросу. И в зависимости от этого ввода появляется третий выбор фильтра. Наконец, слайдер помогает пользователям выбрать правильный ценовой диапазон для продукта.
В этом примере клиентам вообще не нужно использовать навигацию или поиск, чтобы получить релевантные результаты. Очевидно, не мешало бы заменить раскрывающийся список на 9.0003 интеллектуальное автозаполнение , чтобы избежать тупиков, но это работает и здесь.
Очевидно, не мешало бы заменить раскрывающийся список на 9.0003 интеллектуальное автозаполнение , чтобы избежать тупиков, но это работает и здесь.
На Commonbond.co вы можете определить свое намерение, используя шаблон навигационного запроса. В специальной области на странице, в дополнение к основной навигации вверху, пользователям предоставляется раскрывающийся список. Они могут указать, что именно они хотели бы сделать на веб-сайте или что они ищут. После выбора одного варианта появляется другой раскрывающийся список, позволяющий им еще больше указать свое намерение.
Этот опыт имитирует навигацию по детализации с несколькими уровнями. Однако разница в том, что пользователи принимают небольшие решения одно за другим, не сталкиваясь со всей навигацией на каждом этапе пути.
Как и в случае с мегаменю, нет необходимости загружать новую страницу, и пользователи могут легко переключаться между параметрами без повторной калибровки указателя мыши или пальца в меню. На самом деле, вы также можете выбрать несколько вариантов одновременно и получите только подборку актуальных для вас страниц.
На самом деле, вы также можете выбрать несколько вариантов одновременно и получите только подборку актуальных для вас страниц.
Пробковая камера использует навигационный запрос в дополнение к остальной навигации. «Я хочу» занимает первое место в навигации , направляя пользователей прямо на интересующую страницу. По сути, это просто раскрывающийся список, который предоставляет пользователям несколько вариантов. Но его можно расширить за счет выбора второго и третьего уровня. Обратите внимание, насколько ориентирована на пользователя навигация: «Я хочу» сосредоточен на том, что посетители страницы планируют делать.
Вместо использования навигации на Sbahn.berlin клиентам необходимо определить вид, который им больше всего подходит. Затем веб-сайт предоставляет ответ для них. (Большой предварительный просмотр) Sbahn. berlin, служба общественного транспорта в Берлине, позволяет пользователям выбрать вид, который им больше всего подходит , и приводит их прямо на страницу, которую иначе они не смогли бы легко найти. Выбрав один из вариантов, они переходят непосредственно к навигации 4-го уровня, без необходимости взаимодействовать с наведением или вообще щелкать меню.
berlin, служба общественного транспорта в Берлине, позволяет пользователям выбрать вид, который им больше всего подходит , и приводит их прямо на страницу, которую иначе они не смогли бы легко найти. Выбрав один из вариантов, они переходят непосредственно к навигации 4-го уровня, без необходимости взаимодействовать с наведением или вообще щелкать меню.
Поиск нужной страницы для записи на прием в городе Дюссельдорф может занять довольно много времени при использовании глобальной навигации или внешнего поиска. Тем не менее, два раскрывающихся списка в центральной области позволяют гражданам указать свои намерения и выбрать место . Результатом является ссылка на страницу, где они могут выполнить свою задачу. Не нужно вообще пользоваться навигацией или поиском.
На главной странице Monday. com просит потенциальных клиентов указать, как они намерены использовать продукт. (Большой предварительный просмотр) Чтобы максимально сократить время до релевантности, Monday.com просит потенциальных клиентов указать свои интересы, а затем направляет их на процесс адаптации, который соответствует их потребностям. (Большой предварительный просмотр)
com просит потенциальных клиентов указать, как они намерены использовать продукт. (Большой предварительный просмотр) Чтобы максимально сократить время до релевантности, Monday.com просит потенциальных клиентов указать свои интересы, а затем направляет их на процесс адаптации, который соответствует их потребностям. (Большой предварительный просмотр)Monday.com использует аналогичный шаблон для своего потока онбординга . На главной странице потенциальные клиенты могут сначала выбрать, чем они хотели бы управлять с помощью продукта Monday.com. На основе этого ввода запускается один из потоков адаптации, направляющий пользователей на соответствующие доски. Отличный способ привести людей к релевантным взглядам — это минимизирует расстояние между намерением и значением .
Больше после прыжка! Продолжить чтение можно ниже ↓
Сравнение функций
Представьте, что вы добавили несколько наушников для сравнения на сайте интернет-магазина. Вы, вероятно, не планируете покупать их все, а скорее хотите найти вариант, который лучше всего подходит для вас. Какой опыт вы ожидаете, когда сравнивает эти элементы ?
Вы, вероятно, не планируете покупать их все, а скорее хотите найти вариант, который лучше всего подходит для вас. Какой опыт вы ожидаете, когда сравнивает эти элементы ?
В большинстве случаев это будет старая добрая таблица сравнения функций с несколькими столбцами, по одному для каждого продукта, и сотнями атрибутов для просмотра. Для навигации мы, вероятно, будем использовать шаблон косилки, просматривая таблицы 9.0003 ряд за рядом , справа налево и обратно. Согласитесь, это довольно утомительное и трудоемкое занятие.
На самом деле, никто не просыпается утром в надежде наконец-то сравнить товары по характеристикам в матрице таблицы сравнения . Как клиенты, мы на самом деле хотим выяснить, какой вариант лучше, но нам нужно проделать немало работы, чтобы добиться этого. Даже несмотря на то, что мы можем иметь в виду очень специфические атрибуты, которые нас больше всего волнуют. Чтобы улучшить их опыт, мы можем просто спросить наших пользователей, каковы их намерения.
Нетипичное сравнение функций на Productchart.com. Вместо использования таблицы сравнения характеристик Productchart отображает все продукты в двумерном пространстве . Клиенты могут выбрать атрибут на каждой оси, а также использовать фильтры, чтобы уменьшить общее количество вариантов до более удобного выбора. Они также могут выделять интересующие товары и сравнивать их друг с другом.
Для сравнения, Media Markt спрашивает, какие атрибуты интересуют пользователей в первую очередь, и показывает только релевантные для них атрибуты. (Большое превью) На Mediamarkt сравнение характеристик происходит вообще без таблиц. Вместо этого, когда пользователи решают сравнить продукты, их просят сначала выбрать соответствующие атрибуты . Потенциально это может быть даже мульти-поле с автозаполнением, дополненное всеми доступными функциями, сгруппированными в аккордеоны.
Потенциально это может быть даже мульти-поле с автозаполнением, дополненное всеми доступными функциями, сгруппированными в аккордеоны.
Каждый выбор становится одним шагом в ознакомительная поездка , где клиенты могут голосовать за или против продуктов в зависимости от их функций. Как только это будет сделано, им будет предложен выигрышный вариант , основанный на их интересах и предпочтениях. Кроме того, есть возможность просмотреть всю матрицу сравнения функций и даже загрузить ее в формате PDF для удобства.
Шаблон индекса A-Z
Как только веб-сайт продолжает расти, он попадает в сбой навигации . Новые элементы навигации добавляются повсюду только потому, что, кажется, нет хороших существующих категорий, в которых они могли бы жить. Таким образом, добавляются новые категории, а старые категории и частично устаревший контент никогда не удаляются и не архивируются . А поскольку задействовано много разных контент-менеджеров, с множеством разных систем управления контентом, теги становятся несогласованными, категории неправильно обозначаются, а контент часто дублируется — на всякий случай .
Правильный способ решить эту проблему — перепроектировать информационную архитектуру и установить правила публикации, категоризации, архивирования и удаления. Конечно, это роль управления , и поэтому могут пройти годы, прежде чем будут реализованы какие-либо существенные изменения. Тем не менее, в течение этого времени посетители сайта едва ли могут найти какую-либо информацию на сайте, и вместо этого им приходится полагаться на Google или Bing, часто вообще попадая на конкурирующие веб-сайты.
Один из способов решить эту проблему — использовать шаблон индекса A-Z . Определяем главные задачи, которые пользователи выполняют на сайте. Для каждой задачи мы определяем набор ключевых слов, с которыми они связывают задачу. Мы запускаем тестирование дерева, чтобы убедиться, что они могут найти страницы, которые ищут. А затем мы отображаем каталог ключевых слов от А до Я на одной странице.
Крупные веб-сайты, скорее всего, будут использовать шаблон от A до Z. Примеры: правительство Нового Южного Уэльса, NHS.uk, правительство Новой Зеландии, USA.gov. (большой превью)
Примеры: правительство Нового Южного Уэльса, NHS.uk, правительство Новой Зеландии, USA.gov. (большой превью)На самом деле, это очень типичный подход, который будут использовать многие крупные веб-сайты, особенно веб-сайты общественных служб, — наряду с поиском и глобальной навигацией. Каждое ключевое слово, конечно же, является ссылкой , направляющей пользователей на интересующую страницу.
Иногда каждая буква представлена на отдельной странице, а иногда используются вертикальные гармошки. В юзабилити-тестах лучший способ показать индекс от A до Z — это перечислить все ключевые слова на одной странице — в основном потому, что пользователи могут использовать поиск в браузере, чтобы быстро что-то найти, не переходя на несколько страниц.
Довольно сложный указатель от А до Я с большим количеством деталей по Университету Антверпена. (Большой предварительный просмотр) Чтобы сделать еще один шаг вперед, мы могли бы также предоставить соответствующую информацию прямо в указателе A-Z. Вместо того, чтобы направлять пользователей на специальную страницу, они могут выбрать, какую информацию они хотят узнать — часы работы, местоположение, ссылки для записи на прием и т. д. — и изучать эту информацию, даже не переходя на отдельные страницы.
Вместо того, чтобы направлять пользователей на специальную страницу, они могут выбрать, какую информацию они хотят узнать — часы работы, местоположение, ссылки для записи на прием и т. д. — и изучать эту информацию, даже не переходя на отдельные страницы.
Хорошим примером подобной идеи является Университет Антверпена, который размещает полезную информацию непосредственно на индексной странице от A до Z. Конечно, эта информация может быть доступна и в аккордеоне, но тогда нам также понадобится кнопка для открыть и свернуть все аккордеоны одновременно.
Посетители могут быстро переходить с любой страницы на любую страницу Орхусского университета. Индекс A-Z постоянно доступен в заголовке каждой страницы. (Большой предварительный просмотр) Орхусский университет выделяет индекс AZ как часть глобальной навигации. Посетители могут сначала выбрать свою роль, затем выбрать букву, а затем изучить обзор всех доступных вариантов, перейдя к определенному отделу или факультету.
Самое главное, посетители могут быстро переходить с любой страницы на любую другую страницу . В этом случае индекс A-Z постоянно доступен в заголовке каждой страницы. Это не то, что другие шаблоны навигации предоставляют из коробки.
Единственная оговорка заключается в том, что ключевые слова, появляющиеся в индексе A-Z, должны быть тщательно протестированы, чтобы гарантировать, что пользователи действительно найдут в индексе то, что им нужно. А иногда индекс дополняется поиском по индексу, что очень похоже на автозаполнение.
Шаблон автозаполнения Tap-Ahead
Мы склонны использовать автозаполнение, чтобы выделить релевантные варианты ключевых слов . Однако мы также можем направлять пользователей непосредственно к соответствующим категориям, конкретным продуктам, брендам или даже коллекциям предметов или записей, которые мы подготовили заранее.
Автозаполнение может предоставить гораздо больше, чем просто варианты ключевых слов. Мы могли сразу показывать категории, продукты, цены и любые другие атрибуты. (Большой предварительный просмотр)
Мы могли сразу показывать категории, продукты, цены и любые другие атрибуты. (Большой предварительный просмотр)На Prisma.fi, Hema.nl и Ikea.com подсказки автозаполнения предложения категорий , продукты, частые поиски, а также продукты и информация о каждом продукте, от их длины до их цен. Вместо того, чтобы сосредотачиваться на списке ключевых слов, автозаполнение фактически предоставляет обзор элементов, которые могут искать пользователи.
Неудивительно, что статистические управления предоставляют данные в своих предложениях автозаполнения. На заметку: Статистическое управление Эстонии 100. (Большой предварительный просмотр)Статистическое управление Эстонии 100 выделяет обзор статей, а также фактические результаты запросов, которые может искать посетитель. Каждый тип данных помечается вместе с последней статистикой, предоставленной прямо в автозаполнении.
Однако мы могли бы перейти на новый уровень. Мы можем предоставить пользователям полезную обратную связь по их запросу и направить их к лучшему ключевому слову запроса, который также принесет им лучшие результаты. И это именно то, что обеспечивает шаблон автозаполнения с опережением касания .
И это именно то, что обеспечивает шаблон автозаполнения с опережением касания .
Благодаря автозаполнению с опережением касания мы позволяем пользователям создавать запрос на основе предложений автозаполнения . Когда пользователи нажимают на поле автозаполнения или начинают вводить ключевое слово, появляются предложения. Пользователи могут либо сразу перейти к ключевому слову, либо добавляют часто используемых комбинаций ключевых слов к своему запросу, тем самым «конструируя» свой запрос на основе предложений.
Вы когда-нибудь нажимали на такую стрелку справа? Это Tap-Ahead в действии на Media Markt. (Большой предварительный просмотр) Некоторые крупные веб-сайты широко используют шаблон Tap-Ahead. На Mediamarkt.de пользователи могут перейти к ключевому слову, которое соответствует их интересам, или щелкнуть стрелку справа. Затем запрос пользователя заменяется выбранным запросом 9.0004, оставляя пользователя в поле поиска. Они могут продолжать свои итерации по поисковым запросам, пока не почувствуют себя достаточно уверенно в определении своего намерения.
Они могут продолжать свои итерации по поисковым запросам, пока не почувствуют себя достаточно уверенно в определении своего намерения.
Tap-ahead сводит к минимуму количество усилий, необходимых для набора текста, но также приводит клиентов к релевантным результатам и дает им уверенность в том, что они действительно находятся на правильном пути.
Пользователи могут создавать расширенные поисковые запросы в Stackoverflow. (Большой предварительный просмотр)Если вы разрабатываете интерфейс для опытных пользователей, возможно, разумнее будет использовать более продвинутые способы использования поиска. Stackoverflow позволяет своим пользователям указать фильтр прямо в поле поиска , не полагаясь на фильтры, теги или любые другие способы навигации. Только фокусные пользователи получают подсказки о том, как использовать поиск более продвинутым способом — если они этого хотят.
В Stripe вы можете не только создавать свои запросы, но и просматривать результаты, отображаемые по мере ввода. (Большой предварительный просмотр)
(Большой предварительный просмотр)Stripe также позволяет клиентам указывать фильтры прямо в окне поиска. Пользователи могут сосредоточиться на вводе своего запроса в поле поиска, и при этом они сразу же видят результаты.
Подведение итогов
При разработке навигации мы часто полагаемся на предсказуемые шаблоны. Это хорошо, поскольку наш результат обычно предсказуем, знаком и, следовательно, очевиден для наших клиентов.
Однако иногда навигация может быть слишком утомительной и занимать много времени, и в таких случаях мы можем использовать навигационные запросы , чтобы подобрать наших пользователей, когда они есть, и осторожно направить их на интересующую страницу. их. Они вряд ли помогут вам решить все проблемы с IA на сайте, но могут помочь пользователям быстрее добраться туда, куда они хотят.
Все техники, упомянутые выше, могут помочь нам в этом. Они ни в коем случае не заменяют устоявшиеся навигационные схемы; они дополняют и добавляют опыт , особенно на больших и немного устаревших веб-сайтах.
В следующий раз, когда вы будете работать над навигацией, рассмотрите возможность разработки дополнительных исследовательских интерфейсов для навигации и поиска ; изучите навигационные запросы, ознакомительные поездки, индекс A-Z и автозаполнение с опережением касания. Они вряд ли помогут вам решить все проблемы с IA на сайте, но могут помочь пользователям быстрее добраться туда, куда они хотят. А иногда это как раз то, что нужно на текущем этапе проекта.
Если вас интересуют аналогичные идеи по UX, взгляните на Smart Interface Design Patterns , наш новый 8-часовой видеокурс с сотнями практических примеров из реальных проектов. Множество шаблонов проектирования и руководств по всему, от аккордеонов и раскрывающихся списков до сложных таблиц и замысловатых веб-форм — с пятью новыми сегментами, добавляемыми каждый год. Просто говорю! Проверьте бесплатный предварительный просмотр.
Знакомьтесь с шаблонами проектирования умных интерфейсов, наш новый видеокурс по дизайну интерфейсов и UX.



