Callme 2.3 — бесплатный скрипт обратного звонка
Вышла новая версия скрипта обратного звонка Callme 2.3. В ней: свой whois для определения города заказчика, обновление шаблонов дизайна для планшетов и смартфонов, улучшенная безопасность, исправление старых ошибок. Спешите обновляться!
Для начала я хочу поблагодарить всех, кто вносит свои пожелания по скрипту на форуме и в комментариях. Мне важно знать, как работает скрипт на вашем магазине, чем он нравится и что в нём можно было бы сделать лучше.
Спасибо всем, кто покупает лицензии. Я понимаю, что 7$ сегодня — это далеко не 7$ два года назад, поэтому я благодарен всем за материальную поддержку. Если пользуетесь скриптом и хотите поддержать автора, воспользуйтесь этими реквизитами.
Если вы это уже делали, то обратите внимание, что лицензии, купленные для предыдущих версий,
Что такое Callme
Callme — это бесплатный скрипт обратного звонка. Если вы ранее ничего о нём не слышали, ничего страшного, можно познакомиться в описании Callme.Смотрите демо скрипта, чтобы увидеть его в работе.Накопилось много обновлений, которые пора было вносить. В версии 2.3 их достаточно, расскажу обо всех подробно.
Безопасность
На нескольких форумах я видел отзывы о том, что безопасность Callme можно улучшить. Я так и сделал, теперь данные отправляются при помощи post-запросов, а открытый напрямую файл send.php покажет пустую страницу, сколько его ни обновляй.Поддержка мобильных
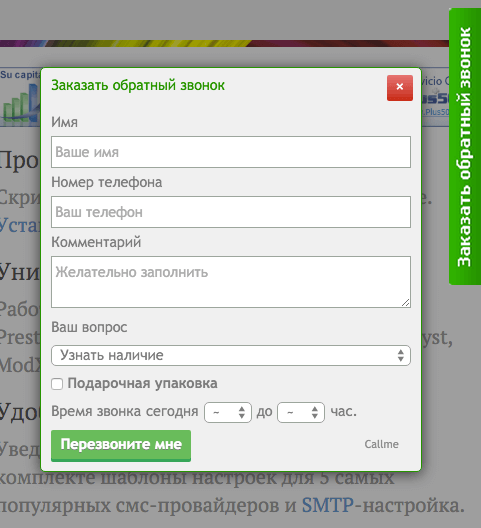
Форма обратного звонка в Callme на мобильных экранах иногда могла выглядеть далеко не лучшим образом. В версии 2.3 я отдельное внимание уделил именно мобильным. Трафик со смартфонов растёт, покупателям нужно предоставлять максимально удобный сервис, чтобы не терять заявки. Визуально форма не поменялась и на десктопе выглядит как обычно:
Изменения коснулись вёрстки под мобильные экраны: на планшете и на мобильном появились новые размеры форм, увеличенный текст, решён вопрос с текстом, который мог не помещаться в текстовое поле.
На мобильном форма занимает 90% ширины экрана, кнопка для показа формы увеличивается вдвое на мобильных. На планшете форма занимает 75% ширины экрана, а размер кнопки не меняется.
Свой ip Whois для Callme
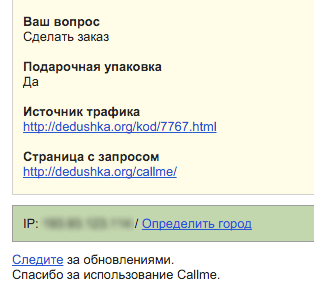
Идея определения города по ip-адресу перед отправкой не прошла проверки в боевых условиях. Это значительно увеличивало время отправки сообщения. Иногда можно было ждать до 10 секунд, а высоко в горах — до 20. Вопрос решился так: теперь в уведомлении вам приходит ip-адрес и ссылка на whois. Определение ip работает моментально, поэтому не занимает времени отправки.
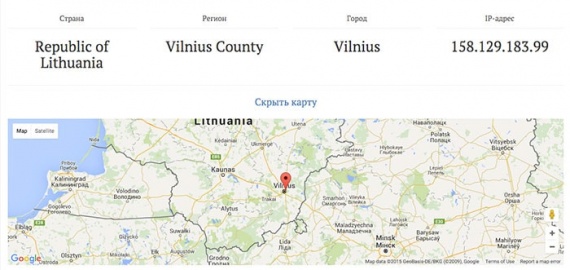
Если вам нужно узнать город, откуда был сделан запрос, нажимаете на ссылку в письме и переходите на whois с подробностями. Там указана страна, регион, город, при желании можно посмотреть карту. Никаких изображений или чего бы там ни было лишнего на whois нет. Он загружается за секунду, оптимизирован как под десктоп, так и под мобильный экран и планшет.

Данные динамически загружаются с IP Api, за что им большое спасибо.
Поле с номером телефона
Да, наконец-то, я сделал новое текстовое поле для ввода телефона (input type=’tel’). В него можно вводить только цифры, ограничение установлено в 15 символов. Как настроить такие поля, читайте в инструкции.Мелкие доработки
- Не всегда корректно работали атрибуты ссылок, теперь — работают.
- Для любителей seo я убрал заголовок h6 из формы, заменив его простым классом.
- Существенно обновлена вёрстка, в основном для мобильных и планшетов, но коснулось это также и десктопа.
Обновление с предыдущих версий
Можно заменить все файлы, а старый config.js оставить. Важно: файл send.php обязательно нужно обновить и ввести в нём свою почту заново. В этой версии есть файл callme.min.js — минифицированный файл скрипта. Вы можете использовать как его, так и callme.js.Как настроить
Закажите установку скрипта
Скачать свежую версию скрипта
SmartLid — бесплатный скрипт обратного звонка
 Всем привет. Давно уже не писал в блог. Совсем не было времени. Работа, переезд, снова работа. В общем совсем «зашивался» и к вечеру уже не оставалось никаких сил. Когда появлялась минутка, тратил ее на обучение, разбор почты, ответы на сообщения в ВК и т.д., а также на обучение js.
Всем привет. Давно уже не писал в блог. Совсем не было времени. Работа, переезд, снова работа. В общем совсем «зашивался» и к вечеру уже не оставалось никаких сил. Когда появлялась минутка, тратил ее на обучение, разбор почты, ответы на сообщения в ВК и т.д., а также на обучение js.
Чтобы процесс шел быстрее и интереснее, решил заниматься реальным проектом и сделать скрипт обратного звонка. Потом, появилось желание расширить и придумать более сложный инструмент. Чтобы не просто обратный звонок, а набор инструментов для сайта:
- Обратный звонок
- Контактная форма
И другие элементы, которые могут использоваться на landing page и влиять на конверсию. Вот не полный список возможностей для контактных форм, которых планирую реализовать:
Подключение до 3 кнопок.Выбор, между использованием иконического шрифта FontAwesome или svg, png, jpg иконками.Редактирование placeholder у полей.Редактирование заголовков форм.Редактирование иконок форм и кнопок, вызывающих форму.3 положения основной кнопки.- Настройка внешнего вида (несколько тем оформления).
Возможность сделать поля обязательными для заполнения.- Возможность подключения reCaptcha.
- Передача utm меток.
- Передача в сообщении города пользователя.
Возможность вызова формы своей кнопкой расположенной в любом месте на сайте.Настройка цели для Метрики.Передача файла.Отправка письма на несколько адресов.- Автоматическая отправка письма пользователю.
Автоматическое всплывание формы, через время.- Возможность подключения своих форм.
- Связь с CRM Битрикс 24.
Буду рад услышать ваши пожелания, замечания и критику. Я в курсе, что скрипт не идеален с точки зрения кода. Начал я с того, что все делал на чистом js, так как хотел обойтись без фреймворков. Потом, часть переделал с использованием jQuery. Все будет дорабатываться и улучшаться по мере изучения, но буду рад услышать ваши советы о том, как уменьшить потребления памяти и улучшить стиль кода.
Почему я решил сделать SmartLid?
Мне показалось, что подобные скрипты довольно популярны, так как нашел несколько готовых и успешно используемых инструментов. Например, callme.js. Кроме того, недавно писал статью о корзине для Landing page, которую сделал один парень и выложил в сеть. Так вот, оказалось, что файлы отвечающие за отправку письма лежат у него на сервере. И сам был свидетелем того, что сайт у него упал больше чем на сутки, и все пользователи не могли принять заказы. Для кого-то эта ситуация могла стоить неплохих денег. Я, в сою очередь, планирую сделать скрипт, в который будет полностью находится на вашем сервере и подобных ситуаций возникать не будет.
К версии 1.0 надеюсь сделать полноценный инструмент для повышения конверсии на landing page, поэтому и назвал скрипт — SmartLid.
Всегда актуальная версия скрипта будет находится по адресу:
Кроме того, там расположена инструкция по подключению и демонстрация работы. Если возникнут вопросы, критика и пожелания, смело пишите в комментариях или в форме обратной связи на странице скрипта.
Надеюсь, скоро все устаканится и получится чаще писать в блог. Чтобы ускорить написание какой-то из статей, вы по-прежнему можете предложить тему на этой странице.
Плагин «Обратный звонок (lite)» для Shop-Script
Помощь в настройке плагина нет, письма на почту с просьбой настройки не обслуживаются.
Обратный звонок (lite) — плагин для заказа обратного звонка посетителем сайта.
Для просмотра работы плагина, перейдите по ссылке.
Для вывода css и js на сайте, вызовите в вашем шаблоне index.html перед закрывающим тегом </head>
{if $wa->shop}{shopBelllightPlugin::head()}{/if}, необходимо для работы плагина в других приложениях, если отключили css и js, то можно не выводить.
Для вывода самой формы, вызовите в вашем шаблоне перед закрывающим тегом </body>
{if $wa->shop}{shopBelllightPlugin::display()}{/if}.
Для вызова формы надо прописать тег который будет вызывать форму, к примеру пропишите в шаблоне <a href=»#»>Заказать звонок</a>
reqCall — это класс который будет вызывать форму надо прописать в настройках плагина — .reqCall
Возможности
- Адаптивный дизайн из коробки.
- Анимированная кнопка.
- Возможность редактировать и отключать js и css.
- Возможность редактировать шаблон.
- Установка селектора для вызова формы.
- Установка email отправителя и получателя.
- Маска для телефона.
- Включен антиспам.
- Заявки отображаются в админ панели.
- Возможность включить коментарий.
- Выгрузка в csv.
- Уведомления в вконтакте.
- Уведомления в телеграм.
- Единый стиль с плагинами «Уведомление о поступлении», «Купить в 1 клик».
Важно
- Используются только два поля, имя и телефон, потому что это лайт версия.
Пожелания и доработки пишите на почту
Проект на github
Форма обратного звонка для HostCMS
От 100 до 500 установок.
это «скрипт обратного звонка», который позволяет посетителям сайта отправить запрос с просьбой, перезвонить ему. Сообщение с просьбой позвонить отправляется на e-mail и SMS сообщениями.
Контакты разработчика:
[email protected]
bukleta.ru
Версии модуля
| Версия | Дата | Описание | Версия от | Версия до |
| 1.8 | 06.06.2019 | — Исправлена ошибка в файле callbackbukleta.php | 6.8.0 | ∞ |
| 1.8 | 09.04.2019 | Добавлена возможность прием заявок на несколько email | 6.8.0 | ∞ |
| 1.704 | 16.01.2019 | — исправлена ошибка с уведомление на почту | 6.8.0 | ∞ |
| 1.703 | 27.12.2018 | — исправлена ошибка с задержкой повторного отправления письма. | 6.8.0 | ∞ |
| 1.702b | 24.12.2018 | — исправлен баг в настройках с временем развертывания окна и отображением поля email | 6.8.0 | 6.8.0 |
| 1.701b | 02.12.2018 | — исправлен стартовая конфигурация модуля | 6.8.0 | ∞ |
| 1.7b | 02.12.2018 | — Добавлена отправка сообщений в аудиоформате — Добавлена reCaptcha — Добавлена регулировка z-index из админки — Отключено автозаполнение у формы. — Добавлен раздел FAQ — Добавлено несколько пунктов настройки дизайна | ∞ | |
| 1.58 | 15.10.2017 | — модуль корректно заработал на PHP 5.3 — добавлена возможность выбирать обязательность полей емаил и ФИО — изменено оформление административной части модуля — начали организовывать FAQ во вкладке «поддержка» | 6.8.0 | ∞ |
| 1.57 | 03.10.2017 | Вторая попытка загрузить файл | 6.7.3 | ∞ |
| 1.57 | 03.10.2017 | — исправлены проблемы с анимацией у кнопки с телефоном — добавлены новые возможности оформления волн — добавлена возможность выводить поле с вопросом о разрешение обработки персональных данных | 6.8.0 | ∞ |
| 1.56 | 27.09.2017 | — Добавлена возможность менять цвет кнопки «Отправить» | 6.8.0 | ∞ |
| 1.55 | 22.09.2017 | — исправлена опечатка — выбор цвета с помощью HTML5 форм — исправлен отправитель в письме | 6.8.0 | ∞ |
| 1.54 | 05.09.2017 | Добавлена возможность менять маску телефона. | 6.8.0 | ∞ |
| 1.53 | 01.09.2017 | Разрешена проблема с валидацией email. Если функция filter_var по каким-либо причинам не работает на вашем хостинге, то проверка будет производиться регулярным выражением. | 6.8.0 | ∞ |
| 1.52 | 26.08.2017 | Исправления: — повторная установка модуля — ошибки при сохранение и отправки формы | 6.8.0 | ∞ |
| 1.51 | 11.08.2017 | Исправление ошибок. | 6.5.4 | 6.5.4 |
| 1.2b | 06.06.2017 | Модуль находится в бета-тесте, очень нужны ваши отзывы и предложения. В дальнейшем планируем СМС оповещение. — Исправлена ошибка с сохранением конфига | 6.6.9 | ∞ |
Комментарии
Бесплатный обратный звонок на сайте

Тем, кто знает, что такое обратный звонок на сайте, предлагаю не читать, а перейти сразу к следующей главе. Для остальных постараюсь объяснить, что это такое, простыми словами.
Посетителю интересен товар или услуга, предлагаемые на вашем сайте, но прежде чем купить что-нибудь или заказать услугу, он хочет получить дополнительную информацию. Задача владельца сайта, не упустить горячего клиента, а сделать так, чтобы он как можно быстрее вступил в контакт с вами, не расходуя свои деньги на телефонный звонок. То есть позвонить ему должен владелец сайта сам.
Как это устроить?
На сайте размещается форма обратного звонка, куда посетитель вводит свой телефонный номер и в течение одной минуты, на его телефон поступает звонок от владельца сайта. Клиент быстро и бесплатно получает ответ на свой вопрос и счастлив. Ведь владелец сайта оплатил за сам разговор и за автоматический сервис, который перенаправил звонок. Если оплата разговорных минут, неизбежно ляжет на плечи владельца, то вот на сервисе обратного звонка можно сэкономить.
Бесплатный обратный звонок для владельца сайта
Сервис RedConnect в бесплатной версии позволяет сделать до 1000 соединений в месяц, на практике проверено, что скорость соединений не уступает платной версии. Тогда в чем же подвох? А в том, что можно указать только один телефон, принимающий звонки, нельзя поменять цветовую гамму встраиваемого виджета обратного звонка, урезанная информация для аналитики о заказавших звонки.
Теперь давайте разбираться, так ли важны для вас недостающие функции платной версии? Для начала ответим на вопрос, кто вы? Предположим, что вы небольшая web-студия. Вам не нужно несколько телефонных линий, так же можно обойтись и без информации о геолокации ваших потенциальных клиентов. Вам не надо в настройках Яндекс Директа, как то ограничивать показ рекламы по месту проживания, раз услуги виртуальные.
Самая большая и единственная неприятность – это возможно несовпадение цветовой гаммы вашего сайта и виджета формы обратного звонка. Если вас это так сильно беспокоит, то просто измените дизайн вашего сайта.
Процесс установки виджета на сайт
Шаг 1) Размещение HTML-кода на сайте
После ввода номера телефона, вы получите код, который надо разместить на страницах сайта, внутри тега body или head. В случае WordPress-а, код следует разместить в шаблоне footer.php, перед тегом </body>

Шаг 2) Активация
Активируйте бесплатную версию, нажав на кнопку.

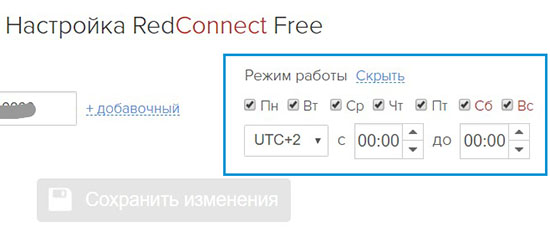
Шаг 3) Настройка режима работы
В случае, если вы готовы отвечать на звонки 7/24, то оставьте настройки по умолчанию. Если нет, то выберите нужные дни недели и временной интервал.

Зачем это нужно? Посетитель, зайдя на сайт в ваше рабочее время, видит на виджете надпись – «Перезвоним за 28 секунд» и сразу вводит свой телефонный номер, надеясь быстро получить ответ. Ваша задача быть всегда на связи в этот период времени и оперативно отвечать.

Когда посетитель заходит на сайт, не в рабочее время, то он видит надпись «Перезвоним завтра в 10.00» и тогда, уже ему решать, оставлять свой телефон или нет. В случае ввода телефона, этот клиент не потеряется, вам тогда придет сообщение на мобильник с его номером и вы уже перезвоните ему в 10.00 утра (выбранное в настройках время).

Вот и все шаги.
Отличия RedConnection от конкурентов
Это пока единственный сервис, где виджет с формой обратного звонка не выскакивает в pop-up окне и не раздражает посетителей, исключая риск, что человек просто закроет сайт.
Какая ещё польза от обратного звонка на сайте?
Можно быстро проверить живой сайт или нет. На бизнес сайтах, как правило нет форумов и как понять, что эти услуги ещё актуальны? Можно конечно позвонить со смартфона, не набирая номера, если телефон на сайте кликабельный (далеко не на всех сайтах), а если нет, то придется номер вбивать ручками (о ужас то какой!).
Совет
Если по какой-то причине вы не хотите устанавливать виджет бесплатного обратного звонка, то сделайте хотя-бы телефонный номер на сайте кликабельным. Все становиться намного проще, когда не нужно выбирать, если вам клиент заказал поставить на его сайт виджет сервиса обратного звонка.
Эта статья была полезна для фрилансеров, если вы задумываетесь о создании собственной web-студии, то могу вам порекомендовать толковый видеокурс «Своя Web-студия за 55 дней». Где пошагово, выполняя все действия за автором, через 55 дней, вы создадите собственную Web-студию.
-
 Создано 02.11.2018 10:26:14
Создано 02.11.2018 10:26:14 -
 Михаил Русаков
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):


 Создано 02.11.2018 10:26:14
Создано 02.11.2018 10:26:14