Как правильно задать HTML заголовок страницы
Продолжаем изучение HTML. В этом уроке мы рассмотрим HTML заголовки страниц, какие заголовки бывают, как ими правильно пользоваться и когда они могут применяться. А также разберем параграфы, чтобы Вы уже могли наполнить свою страничку текстом, но, главное, сделать это правильно.
Если Вы не изучили первую статью, то найти ее можно здесь:
Раз вы находитесь на данном уроке, то хотите и дальше изучать тему сайтостроения. И с помощью этих уроков у вас появится базовое понимание, что это такое.
Что делать, если вам нужно больше знаний и хотите, возможно, даже работать в этой области? Лучше найти специализированные курсы. В рунете не так много хороших, где обучают Front-end разработчиков. Мне понравилась программа обучения, которая есть у Нетологии у курса «Front-end разработчик с нуля«. Также неплохая программа и у Skillbox у курс «Front-end разработчик«.
Если изучать веб-разработку, то с профессионалами.
Теория и практика — Параграфы и заголовки HTML страницы
Сегодня мы поговорим о параграфах и заголовках. Начнем с простого — с параграфов и где они применяются.
Параграфы на странице
HTML КОД
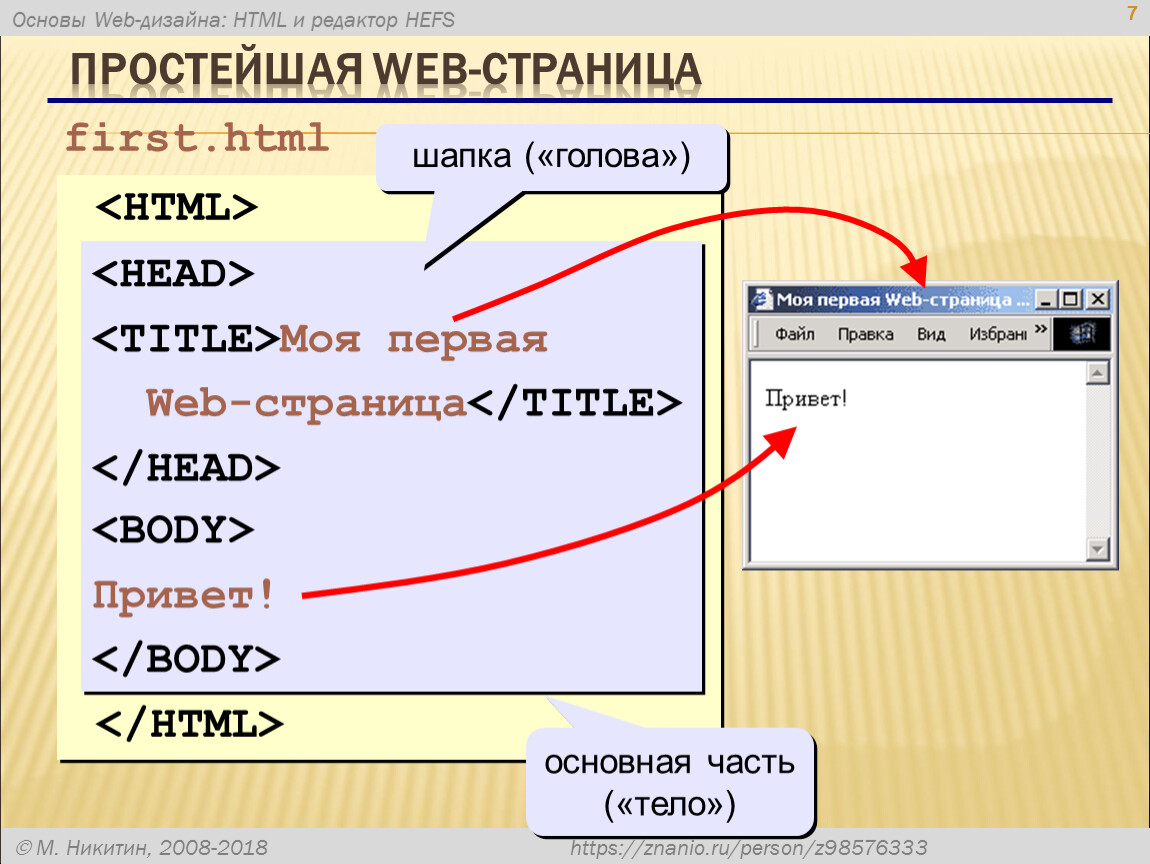
1 2 3 4 5 6 7 8 | <html>
<head>
<title>Моя первая html страница</title>
</head>
<body>
<p>Начало обучения технологии html</p>
</body>
</html> |
Основную структуру Вы уже помните из первого урока. Там разбирали основы и смотрели, что же такое HTML. Поэтому сосредоточим свое внимание на том, что находится между тегами <body> </body>.
Когда Вы пишете любой текст на странице, будь это просто абзац или небольшая поясняющая строка под изображением, необходимо этот текст помещать внутрь тега <p> </p>.
В последующих уроках Вы увидите процесс оформления данных абзацев. Сейчас Вы должны понять то, что нельзя размещать тег на странице без какого-либо тега. Потому что в дальнейшем будет сложно применить какие-то индивидуальные стили именно для этого участка текста.
Попробуйте написать несколько абзацев. Некоторые абзацы возьмите в тег <p> </p>, а некоторые оставьте без него. И Вы сразу увидите разнице. Потому что если Вы напишете абзац внутри этого тега, то у него сразу же появятся отступы. А сейчас перейдем уже в HTML заголовкам страницы.
HTML заголовки на странице
В HTML документе присутствует семантика. Я не говорю о технологии HTML5 и его новых тегах. Здесь лишь разберем самые базовые, чтобы Вы быстро смогли освоить азы HTML. Семантика означает то, что не надо заголовки, абзацы, таблицы и так далее, создавать с помощью одного и того же тега. Это можно сделать, но технология HTML более разнообразна и для разных ситуаций предусмотрены соответствующие теги. А Вам лишь необходимо освоить основные теги, чтобы свободно работать с HTML кодом.
А Вам лишь необходимо освоить основные теги, чтобы свободно работать с HTML кодом.
Это небольшое введение я написал к тому, что для параграфов необходимо использовать уже известный Вам тег <p> </p>. А вот для заголовков используются теги, которые начинаются с английской буквы «H».
Вот весь список заголовков, которые Вы можете использовать:
Некоторые из данных тегов используются гораздо чаще. Это такие теги как h2, h3 или h4. Если кто-то уже знаком с CSS, то понимает, что заголовок HTML заголовок страницы h4 можно стилизовать таким образом, что он будет внешне похож и на h2 или h3. Но значения, которые они носят, хотя бы для SEO оптимизации, кардинально отличаются. Как правило, эти цифры, внутри тегов, следует понимать как уровень важности того или иного HTML заголовка. Поэтому необходимо очень тщательно прорабатывать данные элементы и тогда поисковые системы станут замечать Ваши статьи.
Пока мы не дошли до CSS, Вы увидите стили заголовков, которые заданы по умолчанию в браузерах. Если Вы вставите один за одним данные теги и внутри напишите какой-либо текст, то увидите следующее:
Если Вы вставите один за одним данные теги и внутри напишите какой-либо текст, то увидите следующее:
Для поисковых роботов также важно использование заголовков на странице. Есть определенные правила, которые Вы можете прочитать в нашей книге — PDF книга по раскрутке сайта.
После того, как все изучили, сразу же идем в код и пробуем написать все своими руками. Именно так быстрее всего осваивается любой язык программирования. Но технология HTML намного легче любого языка программирования, поэтому здесь сможет разобраться каждый. Таким образом Вы лучше запомните теги.
Видео урок — HTML заголовок страницы? (практика)
Наглядное видео на примере работы с данными тегами:
Домашнее задание
Д/З: в качестве примера напишите небольшой текст, который будет состоять из 5-7 абзацев и 2-3 разнообразных заголовков..ppt/slide_7.jpg)
Больше практикуйтесь в параграфах и HTML заголовках страниц!
Заголовки | HTML | CodeBasics
Чем больше текст, тем чаще он разбивается на логические секции. Например, базовая разметка доклада, диплома или реферата состоит из трёх основных частей:
- Введение
- Основная часть
- Заключение
Такие логические разделения на заголовки позволяют быстрее ориентироваться в документе и находить ту часть, которая нужна.
Для создания заголовков используется 6 парных тегов: <h2>
<h3>, <h4>, <h5>, <h5>, <h6>, где <h2> — заголовок первого уровня, самый важный и описывающий главную тему текста, а <h6> — заголовок самого низшего уровня.<h2>Заголовок первого уровня</h2> <h3>Заголовок второго уровня</h3> <h4>Заголовок третьего уровня</h4> <h5>Заголовок четвёртого уровня</h5> <h5>Заголовок пятого уровня</h5> <h6>Заголовок шестого уровня</h6>
Заголовок второго уровня
Заголовок третьего уровня
Заголовок четвёртого уровня
Заголовок пятого уровня
Заголовок шестого уровня
Каждый заголовок низшего уровня является подразделом заголовка более верхнего уровня. Это очень похоже на оглавление любой книги, структура которой может выглядеть так:
Это очень похоже на оглавление любой книги, структура которой может выглядеть так:
- Глава 1
- Часть 1
- Часть 2
- Примечания
- Часть 3
- Глава 2
<h2>Лучшая книга на Земле</h2> <p>Описание книги. Благодарность моему коту и двум моим собакам. Мяу!</p> <h3>Глава 1</h3> <h4>Часть 1</h4> <p>Параграф с текстом</p> <p>Параграф с текстом</p> <h4>Часть 2</h4> <p>Параграф с текстом</p> <p>Параграф с текстом</p> <h5>Примечания</h5> <p>Текст этого примечания написан с любовью</p> <h4>Часть 3</h4> <p>Параграф с текстом</p> <p>Параграф с текстом</p> <h3>Глава 2</h3>
Задание
Добавьте в редакторе заголовок первого и второго уровня с произвольным текстом
Упражнение не проходит проверку — что делать? 😶Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Мой код отличается от решения учителя 🤔Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
Полезное
Соблюдайте последовательность заголовков. Не перескакивайте уровни
На странице, обычно, находится только один заголовок первого уровня
←Предыдущий
Следующий→Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Что такое тег заголовка HTML и как вы можете изменить заголовок вашего веб-сайта
Теги заголовка являются очень важной частью поисковой оптимизации на странице, поэтому крайне важно использовать их правильно. Они также помогают пользователям поисковых систем выбрать ссылку на ваш сайт, а не на другой.
Однако хорошие теги заголовков могут иметь большое значение. Они могут повысить позицию ссылки на ваш сайт на страницах результатов поисковой системы (SERP), а также сделать вашу ссылку более привлекательной для посетителей. На самом деле, тег заголовка служит нескольким целям, и важно, чтобы вы понимали, насколько полезным или вредным может быть хороший или плохой тег заголовка.
Эта статья проинструктирует вас , как изменить теги заголовков и что в них добавить для достижения наилучших результатов . Давайте начнем с объяснения тега заголовка на веб-сайте, того, как он используется поисковыми системами и браузерами, и причин, по которым вам следует его оптимизировать.
Что такое тег заголовка HTML?
HTML-тег заголовка — это крошечный фрагмент HTML-кода, определяющий атрибут заголовка веб-страницы.
Согласно Moz, тег заголовка должен быть кратким и точным описанием содержания страницы. Вы можете увидеть атрибут заголовка веб-сайта на вкладке в верхней части окна браузера. Тег title также используется по умолчанию, если посетитель добавляет страницу в закладки или избранное.
В целях SEO тег title обеспечивает кликабельный заголовок вашей веб-страницы, когда она появляется в результатах поиска. Поисковые системы также учитывают теги заголовков при ранжировании страниц. Оптимизированный тег заголовка может повысить ваш рейтинг в поисковой выдаче и повысить рейтинг кликов, в то время как плохой тег заголовка — одна из многих вещей, которые вредят SEO. Теги заголовков также используются, когда вашей ссылкой делятся в социальных сетях, они появляются так же, как и в поисковой выдаче: как «заголовок» ссылки. Вот как тег заголовка будет отображаться в поисковой выдаче:
Различные цели тегов заголовков делают их важными для SEO, удобства использования и распространения в социальных сетях. Подводя итог, теги заголовков используются для:
Подводя итог, теги заголовков используются для:
- Краткое название и описание страницы, отображаемое в верхней части окна браузера
- Имя по умолчанию для закладок, созданных пользователем
- Рейтинг в поисковых системах
- Кликабельный заголовок результата поиска
- Заголовок ссылки при публикации в социальных сетях
Это делает оптимизацию важной по нескольким причинам:
- Помочь посетителям найти и запомнить вашу страницу на своих вкладках и в закладках
- Включение соответствующих ключевых слов, чтобы помочь вашей странице получить высокий рейтинг
- Сделайте ваши ссылки привлекательными в поисковой выдаче, тем самым улучшив рейтинг кликов
- Привлечение большего количества просмотров, когда вашей ссылкой делятся в социальных сетях
Это может показаться пугающим, но оптимизировать теги заголовков довольно просто. Теперь мы рассмотрим, как это делается.
Пример HTML-тега заголовка
В приведенном ниже примере показано, где HTML-метатег заголовка находится в разделе заголовка вашего веб-сайта. Вы не можете использовать тег заголовка html в элементе body, и у вас никогда не должно быть 2 тега заголовка html в теге заголовка html вашего веб-сайта.
Вы не можете использовать тег заголовка html в элементе body, и у вас никогда не должно быть 2 тега заголовка html в теге заголовка html вашего веб-сайта.
Как редактировать теги заголовков HTML
Существует два основных способа редактирования тегов заголовков: непосредственное редактирование HTML или их изменение в панели управления веб-сайта.
Изменение тега заголовка в панели управления вашего веб-сайта
Сегодня большинство веб-сайтов создаются с помощью системы управления контентом (CMS), такой как WordPress для блогов или Shift4Shop для веб-сайта электронной коммерции. Вы можете редактировать свои теги заголовков через панель управления, которую вы используете для создания и редактирования страниц веб-сайта. Ищите раздел, в котором вы можете изменить метатеги; для получения дополнительной информации обратитесь в службу поддержки вашего поставщика CMS.
Некоторые конструкторы веб-сайтов автоматически генерируют теги заголовков, но они могут быть не оптимизированы для достижения наилучших результатов. Если вы не можете найти простой способ изменить теги заголовков на панели управления, вам потребуется напрямую отредактировать HTML-код. В качестве примечания: если в вашей CMS отсутствует эта функция, вы можете подумать о переходе на лучшую платформу, если вы серьезно относитесь к повышению видимости своего веб-сайта.
Если вы не можете найти простой способ изменить теги заголовков на панели управления, вам потребуется напрямую отредактировать HTML-код. В качестве примечания: если в вашей CMS отсутствует эта функция, вы можете подумать о переходе на лучшую платформу, если вы серьезно относитесь к повышению видимости своего веб-сайта.
Редактирование тега заголовка HTML
Чтобы изменить тег заголовка вашей домашней страницы непосредственно в HTML-коде вашего веб-сайта, вам необходимо открыть главную страницу вашего веб-сайта в текстовом редакторе или другом интерфейсе кодирования. Домашние страницы обычно называются home.html, index.html или default.html.
В верхней части страницы вы найдете тег заголовка, вложенный в теги заголовка, например:
Обновите текст между открывающим и закрывающим тегами заголовка, т. е.

Сохраните свою работу и имейте в виду, что изменения в атрибутах заголовка не сразу отразятся в поисковой выдаче.
Как написать отличный HTML-тег title
Теперь, когда вы понимаете, как менять теги title, вам следует узнать, что нужно сделать, чтобы сделать их эффективными. Помните, что у вас здесь две основные цели: оптимизировать для поисковых систем и улучшить их для удобочитаемости.
Хороший тег заголовка должен быть:
- Длина 50-60 символов, включая пробелы. Google обрезает записи SERP на основе ширины пикселя, а не количества символов, поэтому ваш заголовок может быть короче, если в нем используется много более широких символов, таких как M или O.
- Написано сначала с важными ключевыми словами. Чем раньше ключевые слова появятся в заголовке, тем лучше. Поместите название вашего бренда или компании в конец, а не в начало. Имейте в виду, что пользователи, скорее всего, будут искать продукты, а не ваш конкретный бизнес, поэтому ключевые слова продукта более важны.
 Если вы не знаете, какие ключевые слова использовать, узнайте, как проводить исследование ключевых слов.
Если вы не знаете, какие ключевые слова использовать, узнайте, как проводить исследование ключевых слов. - Актуально для страницы. Каждый тег заголовка должен содержать краткое описание страницы, к которой он принадлежит, иначе Google может произвольно отображать другой заголовок в поисковой выдаче.
- Отличается от заголовка страницы. Заголовок h2 — еще одно важное место для ключевых слов. Если ваш заголовок и заголовок идентичны, вы упускаете возможность использовать разные ключевые слова вместо избыточных.
- Человекочитаемый. Помните, что хотя поисковые системы ранжируют ваши страницы, на самом деле их читают и используют люди. Удобочитаемый тег заголовка делает вашу страницу кликабельной в поисковой выдаче и запоминающейся в закладках.
- Без ключевых слов. Не попадайтесь в ловушку, добавляя множество ключевых слов в попытке повысить рейтинг. Это вредит удобочитаемости для человека, и если это достаточно плохо, Google накажет вас за это.

- Разные на каждой странице. Тег заголовка всегда должен соответствовать содержимому страницы, поэтому для каждой страницы нужен собственный индивидуальный тег заголовка, чтобы отличать ее от других страниц. Также очень вероятно, что для каждой страницы потребуется несколько разных ключевых слов, поэтому соответствующим образом оптимизируйте каждый тег заголовка.
Многие системы управления контентом отображают предварительный просмотр того, как ваш тег заголовка будет выглядеть как часть ссылки SERP вашей страницы, или вы можете использовать онлайн-инструмент предварительного просмотра SERP для тонкой настройки.
Узнайте больше о поисковой оптимизации
HTML-теги заголовков — одна из самых важных частей поисковой оптимизации, но вам нужно понимать гораздо больше. Загрузите нашу бесплатную электронную книгу, чтобы узнать о мета-описаниях, оптимизации контента вашей страницы и многом другом. Имея под рукой эти рекомендации, вы сразу же заметите разницу в своем рейтинге в поисковой выдаче.
Тег HTML 5
Тег HTML


 Согласно Moz, тег заголовка должен быть кратким и точным описанием содержания страницы. Вы можете увидеть атрибут заголовка веб-сайта на вкладке в верхней части окна браузера. Тег title также используется по умолчанию, если посетитель добавляет страницу в закладки или избранное.
Согласно Moz, тег заголовка должен быть кратким и точным описанием содержания страницы. Вы можете увидеть атрибут заголовка веб-сайта на вкладке в верхней части окна браузера. Тег title также используется по умолчанию, если посетитель добавляет страницу в закладки или избранное. Если вы не знаете, какие ключевые слова использовать, узнайте, как проводить исследование ключевых слов.
Если вы не знаете, какие ключевые слова использовать, узнайте, как проводить исследование ключевых слов.