инструкция для пользователей конструктора сайтов «Нубекс»
Заголовок title, хоть и не отображается непосредственно на странице, имеет важное значение в продвижении сайта и используется в следующих целях:
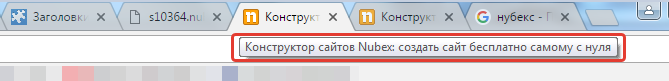
1. Для информирования пользователей о содержании страницы. Title-заголовок отображается во вкладке браузера и несет информацию о содержимом страницы и сайта в целом.

Title помогает пользователям ориентироваться в свернутых вкладках. Невнятный заголовок или его отсутствие может негативно отразиться на желании просматривать страницу. Посмотрите на скриншоты ниже: скорее всего, пользователь закроет вкладки с такими заголовками, даже не взглянув на содержимое страниц.


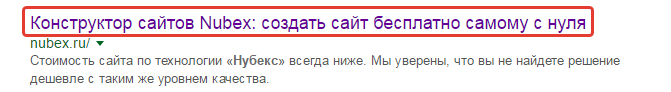
2. Для представления страницы в результатах поиска. Именно title используется поисковыми системами, когда формируется название ссылки на страницу сайта в списке выдачи.

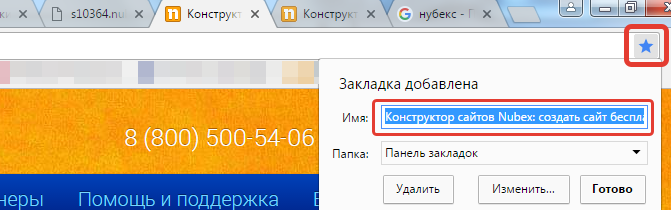
3. При сохранении страницы в избранное. Когда вы добавляете страницу в закладки, браузер автоматически сохраняет ее под именем title-заголовка.

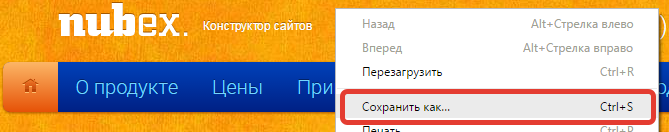
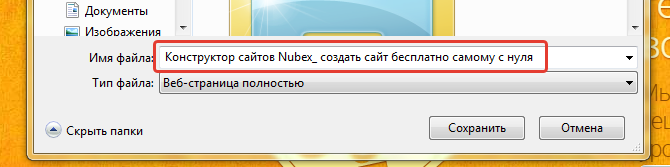
4. При сохранении веб-страницы на компьютере. Многие браузеры позволяют сохранять содержимое веб-страниц в виде файла на локальный компьютер. В качестве названия файла при сохранении тоже будет предложен заголовок страницы title.


В общем, значение title действительно сложно переоценить. Давайте разберемся, как правильно составлять заголовки для страниц вашего сайта.
Как изменить title заголовок страницы
В системе «Нубекс» предусмотрено два способа указать заголовок страницы: автоматически и вручную.
Способ 1. Заполнение title заголовка вручную
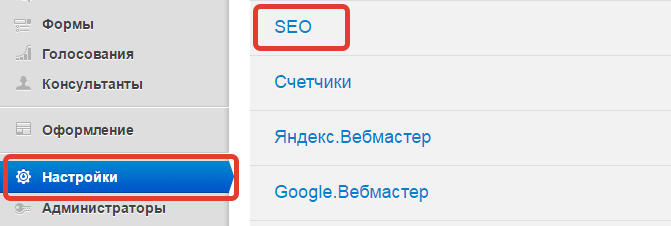
Чтобы прописать заголовок title, войдите в режим редактирования нужной страницы и откройте вкладку «SEO». Введите текст заголовка в соответствующее поле и сохраните изменения.

Советы по заполнению заголовка:
- Желательно, чтобы длина заголовка не превышала 60-100 символов: слишком длинное название отобразится не полностью, и заголовок может потерять информативность и привлекательность;
- Размещайте ключевые слова ближе к началу заголовка;
- Используйте меньше прямых перечислений ключевых слов и не злоупотребляйте их количеством: заголовок должен сохранить читаемый и осмысленный вид;
- Исключайте, по возможности, лишние символы ( = / ! ? * » : < > | + _ ). В некоторых браузерах они могут отображаться некорректно;
- Не вводите пользователей в заблуждение: заголовок должен соответствовать содержимому страницы. В противном случае посетитель, скорее всего, покинет страницу и вернется к поиску, а это негативно повлияет на позицию сайта в результатах выдачи;
- Не используйте редкие, сложные или иносказательные фразы — заголовок должен быть простым и понятным.
Способ 2. Автоматическое построение заголовка страницы
Если у вашего сайта богатая структура, продумывать title-заголовок для каждой страницы может быть довольно долгим и мучительным занятием. Есть другой выход: настройте автоматическое построение, и система будет «подклеивать» название сайта к заголовку страницы h2, тем самым формируя title.
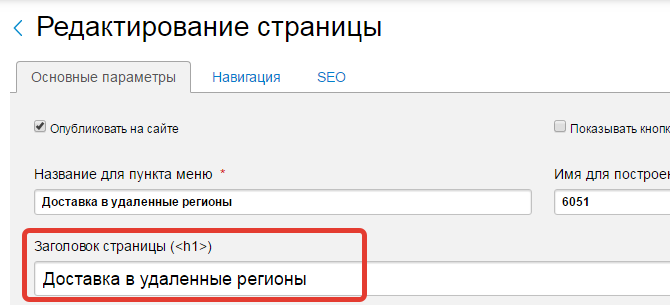
Поясним: создавая или редактируя страницы сайта, вы заполняли для каждой из них заголовок h2 (это тот заголовок, который отображается на сайте в начале страницы). В нашем примере h2 — это «Доставка в удаленные регионы».

Также у вашего сайта наверняка есть название: при необходимости вы можете его отредактировать в разделе «Настройки» -> «Название сайта». В нашем примере сайт называется «ООО «Рога и копыта».

Вот из этих двух составляющих «Нубекс» может автоматически собирать title для каждой страницы. Чтобы настроить параметры построения заголовка, откройте раздел «Настройки» на панели управления и выберите пункт «SEO».

Определите, как будет составляться title-заголовок для страниц:
- Название сайта в начале заголовка. В нашем примере title будет выглядеть так: «ООО «Рога и копыта». Доставка в удаленные регионы»;
- Название сайта в конце заголовка. В нашем примере title будет выглядеть так: «
- Без названия сайта. В этом случае title будет совпадать с заголовком h2. В нашем примере title будет выглядеть так: «Доставка в удаленные регионы».

Затем не забудьте сохранить изменения на странице.
Кстати, можно комбинировать автоматическое и ручное построение title. Например, для особенно важных страниц (для главной, каталога и пр.) продумывать заголовки самостоятельно, а для «технических» («Реквизиты», «Условия оплаты», «Контакты» и т.д.) оставить title, собранные системой. Если у страницы title указан индивидуально, автоматический заголовок не будет его «перебивать».
Как составить правильный заголовок сайта? Мета тэги title, h2-h6.
10 Ноябрь 2012 3269 64
Здравствуйте, уважаемые читатели моего блога!
В этой статье я хочу рассказать Вам о том, как я составляю заголовки для своего блога. В частности, мы поговорим о мета тэгах «title» и h2-h6.
Правильное составление заголовка для сайта — это важнейшее мероприятие, которому необходимо уделить самое пристальное внимание перед публикацией каждого поста! Давайте поговорим об этом более подробно.
Важность мета тэгов title, h2-h6
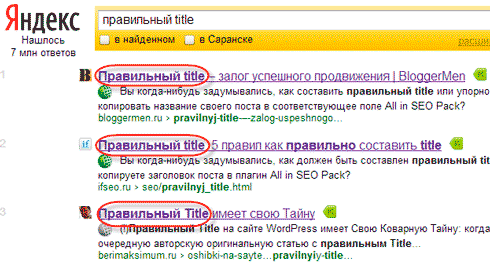
Для того чтобы понять насколько важны заголовки страниц сайта, давайте введем в строку поиска Яндекса любой поисковый запрос, например, «Правильный title», вот что мы увидим:

Страницы, представленные в ТОП-3 в самом начале своих заголовках, содержат именно эту ключевую фразу!
Конечно, это правило работает не всегда, но все же…

Сразу же после публикации поста и его индексации поисковыми системами можно увидеть его в выдаче, введя в строку поиска полный заголовок Вашей страницы, особенно если он грамотно составлен и уникален (об этом более подробно я расскажу ниже).
Отсюда следует, что именно заголовок страницы является определяющим фактором ранжирования страниц в выдаче поисковых систем, поэтому нужно очень тщательно подходить к его составлению.
Иногда поисковики пытаются самостоятельно составить заголовок, но это происходит вследствие того, что ключевые слова, содержащиеся в тексте поста, в заголовке отсутствуют, что не очень хорошо сказывается на поисковом продвижении блогов и сайтов.
Поисковые системы — это роботы, которым нужно обозначить тему Вашего поста, а лучший способ сделать это — указать поисковые запросы в заголовке поста.
Заголовки бывают нескольких типов — это title, h2, h3, h4, h5, h5, h6.
Тэги h2-h6 распределяются по важности, их еще называют подзаголовки.
Обычно на многих CMS тэг title формируется из заголовка поста (в моем случае тэг h2), который вы видите в самом начале поста.
Однако, на мой взгляд, title (то, что мы видим на вкладке браузера) лучше всего указывать вручную. Для этого на своем блоге я использую плагин поисковой оптимизации All in SEO Pack, который позволяет помимо title страницы указать ее описание и подобранные ключевые слова (фразы).
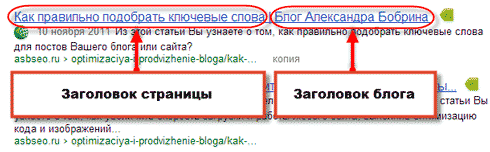
Плагин «All in SEO Pack» можно настроить различными способами, однако, на мой взгляд, самым правильным будет вариант, где сначала идет заголовок страницы, затем название интернет ресурса. В моем случае это выглядит так:

Это дело задается в настройках плагина вот таким образом:

Проверить правильность указания тэгов title и h2-h6 можно в исходном коде страницы, нажав комбинацию клавиш Ctrl+U на клавиатуре.
Как составить правильный заголовок сайта?
Теперь давайте поговорим о правилах составления title, которые помогут Вам сделать так, чтобы страницы Ваших сайтов занимали достойные места в выдаче поисковых систем.
1. Длина заголовка
Заголовок не должен быть слишком длинным или коротким. Максимальная длина не должна превышать 70 символов, а минимальную рекомендуется делать не менее 50 знаков. Лично я на своем блоге всегда стараюсь найти золотую середину. Например, титл этого поста содержит 65 символов с пробелами и 57 без них.
2. Уникальность тайтла
Перед тем, как составлять титл поста я смотрю поисковую выдачу и стараюсь составить уникальное название для своей страницы, которого нет на других ресурсах, представленных в результатах поисковой выдаче.
Кроме того, абсолютно все заголовки страниц Вашего интернет ресурса должны отличаться друг от друга! Страниц с одинаковыми названиями быть не должно!
Проверить наличие одинаковых тайтлов можно при помощи инструментов для вебмастеров Google в разделе «Оптимизация HTML».
В моем случае имеется 5 страниц с одинаковым title, на этих страницах представлены кроссворды, которые не участвуют в поиске.
Все заголовки и подзаголовки на страницах лучше делать отличными друг от друга. Например, этот пост имеет отличающиеся тэги title, h2 и h3.
3. Релевантность и ключевые слова
Самый важный момент SEO оптимизации сайта при составлении заголовка страницы сайта. В названии каждой страницы необходимо указать ключевые слова, по которым продвигается страница. Особенно это касается высокочастотных запросов, которые следует написать в самом начале title, затем уже можно прописать фразы, имеющие более низкую частотность.
Название страницы должно точно отражать ее содержание, то есть тайтл должен быть релевантен тексту поста.
4. Другие советы
При составлении названий страниц старайтесь использовать синонимы к используемым ключевым словам, разбавляйте их. Другими словами, не стоит повторять одни и те же слова в названии страницы несколько раз.
Старайтесь по возможности исключать из title знаки препинания и стоп слова.
Стремитесь придумать оригинальное и притягивающее название для своих страниц, это, в совокупности с favicon для сайта и отображением авторства в Google, повысит интерес пользователей и они будут охотнее переходить к Вам на сайт.
Этого можно добиться путем противоречия установившимся понятиям, например, мой пост «Внутренняя перелинковка мешает продвижению сайтов» яркий тому пример!
НОВОСТИ:
На блоге Евгения Щербинина опубликовано интервью со мной, ознакомиться с ним можно по этой ссылке.
На этом у меня все. Как Вам статья?
С уважением, Александр Бобрин

Поделись с друзьями:
Обратите внимание:
Похожие статьи
Правильный заголовок для сайта — рекомендации по составлению Title сайта

Приветствую Вас на блоге inetsovety.ru. В этой статье я хочу описать, как правильно составить заголовок сайта. Еще заголовок сайта называют title (тайтл).
Зачем нужно правильно составлять заголовок сайта? Во-первых, заголовок сайта показывается в результатах поисковой выдачи и, если заголовок хороший, то он привлечет внимание пользователя, и он зайдет на Ваш сайт.
Не допускается использовать в заголовке простое перечисление ключевых слов через запятую. Такой заголовок будет отталкивать людей, да и в глазах поисковых систем сайту не добавится авторитета.
Но просто красивый заголовок, ориентированный на пользователей тоже не подойдет. Так как не следует забывать о поисковых роботах, для которых заголовок сайта, служит одним из критериев ранжирования сайта.
Вывод один: нужно так изощриться, чтобы составить заголовок, устраивающий поисковых роботов и привлекающий пользователей.
Перед составлением заголовка сайта Вам нужно четко определиться с тематикой Вашего ресурса. Посмотрите сайты конкурентов по схожей тематики, проанализируйте их заголовки и на основе этих наблюдений оставляйте свой.
Дальше нужно подумать по каким бы ключевым словам Вы стали искать свой сайт. После этого проверить популярность каждого из ключевых запросов в wordstat.yandex. Подробнее о том, как подбирать ключевые слова.
Длина заголовка должна быть до 70 символов. В заголовке должен содержаться ключевой запрос, с популярностью 1000-10000 запросов в месяц. Еще лучше, когда в заголовке содержится ключевой запрос, который содержит в себе несколько запросов, один из которых высокочастотный, а другие среднечастотные.
К примеру, мы создаем сайт на тему заработка. Берем ключевой запрос «как заработать в интернете» — он является ВЧ и запрашивается 68000 раз в месяц. Но для заголовка можно его дополнить и составить заголовок в таком виде: Как заработать в интернете без вложений. Запрос «заработать в интернете без вложений» запрашивается 13000 раз. Таким образом, мы составили заголовок, состоящий из двух ключевых слов.
В завершение хочется сказать, что отнеситесь к составлению заголовка серьезно, ведь от этого будут зависеть позиции Вашего сайта в результатах поисковой выдачи. Собственно нужно правильно подбирать не только заголовок сайта, но и заголовки каждой статье, подробнее читайте здесь об оптимизации статьи.
С уважением, Виктория – блог inetsovety.ru
HTTP-заголовки для ответственного разработчика / Mail.ru Group corporate blog / Habr
Сегодня быть онлайн — это привычное состояние для многих людей. Все мы покупаем, общаемся, читаем статьи, ищем информацию на разные темы. Сеть соединяет нас со всем миром, но прежде всего, она соединяет людей. Я сам пользуюсь интернетом уже 20 лет, и мои отношения с ним изменились восемь лет назад, когда я стал веб-разработчиком.
Разработчики соединяют людей.
Разработчики помогают людям.
Разработчики дают людям возможности.
Разработчики могут создать сеть для всех, но эту способность необходимо использовать ответственно. В конце концов, важно создавать вещи, которые помогают людям и расширяют их возможности. В этой статье я хочу рассказать о том, как HTTP-заголовки могут помочь вам создавать лучшие продукты для лучшей работы всех пользователей в интернете.
HTTP — протокол передачи гипертекста
Давайте сначала поговорим о HTTP. HTTP — это протокол, используемый компьютерами для запроса и отправки данных по интернету.
Когда браузер запрашивает ресурс с сервера, он использует HTTP. Этот запрос включает набор пару ключ-значение, содержащих такую информацию, как версия браузера или форматы файлов, которые он понимает. Эти пары называются заголовками запросов.
Сервер отвечает запрашиваемым ресурсом, но также отправляет заголовки ответа, содержащие информацию о ресурсе или самом сервере.
Request:
GET https://the-responsible.dev/
Accept: text/html,application/xhtml+xml,application/xml
Accept-Encoding: gzip, deflate, br
Accept-Language: en-GB,en-US;q=0.9,en;q=0.8,de;q=0.7
...
Response:
Connection: keep-alive
Content-Type: text/html; charset=utf-8
Date: Mon, 11 Mar 2019 12:59:38 GMT
...
Response BodyСегодня HTTP является основой интернета и предлагает множество способов оптимизировать работу пользователей. Давайте посмотрим, как можно использовать заголовки HTTP для создания безопасной и доступной сети.
Сеть должна быть безопасной
Раньше я никогда не чувствовал опасности, когда искал что-то в интернете. Но чем больше я узнавал о всемирной паутине, тем больше я беспокоился. Вы можете почитать, как хакеры меняют глобальные CDN-библиотеки, случайные сайты майнят криптовалюту в браузере своих посетителей, а также о том, как с помощью социальной инженерии люди регулярно получают доступ к успешным проектам с открытым исходным кодом. Это нехорошо. Но почему вас должно это волновать?
Если вы сегодня разрабатываете для веба, то не просто пишете код. Сегодня в веб-разработке над одним сайтом работает много людей. Возможно, вы также используете много открытого исходного кода. Кроме того, для маркетинговых целей вы можете включить несколько сторонних скриптов. Сотни людей предоставляют код, запущенный на вашем сайте. И разработчикам приходится работать в подобных реалиях.
Можно ли доверять всем этим людям и всему исходному коду?
Я не думаю, что следует доверять какому-либо стороннему коду. К счастью, есть способы защитить свой сайт и сделать его более безопасным. Кроме того, такие инструменты, как helmet могут быть полезны, например, для экспресс-приложений.
Если вы хотите проанализировать, сколько стороннего кода запускается на вашем сайте, можно посмотреть в панели разработчика или попробовать Request Map Generator.
HTTPS и HSTS — убедитесь, что ваше соединение безопасно
Защищённое соединение является основой безопасного интернета. Без зашифрованных запросов, проходящих через HTTPS, нельзя быть уверенным, что между вашим сайтом и посетителями больше никого нет. Человек может быстро настроить общедоступную сеть Wi-Fi и совершить атаку «человек посередине» на любого, кто подключится к этой сети. Как часто вы используете общедоступный Wi-Fi? Кроме того, как часто вы проверяете, заслуживает ли он доверия?
К счастью, сегодня сертификаты TLS бесплатны; HTTPS стал стандартом, и браузеры предоставляют передовые функции только для защищенных соединений, и даже отмечают веб-сайты, не относящиеся к HTTPS, как небезопасные, что способствует внедрению этого протокола. К сожалению, мы не всегда в безопасности, когда находимся в интернете. Когда кто-то хочет открыть сайт, он не вводит протокол в адресную строку (и почему вообще должен?). Это приводит к созданию незашифрованного HTTP-запроса. Безопасно работающие сайты перенаправляют пользователя на HTTPS. Но что если кто-то перехватит первый незащищенный запрос?
Вы можете использовать заголовки ответа HSTS (HTTP Strict Transport Security), чтобы сообщить браузерам, что ваш сайт работает только через HTTPS.
Strict-Transport-Security: max-age=1000; includeSubDomains; preloadЭтот заголовок говорит браузеру, что вы не хотите использовать HTTP-запросы, и тогда он автоматически применит те же запросы к такому же источнику с защищенным соединением. Если вы попытаетесь открыть такой же URL через HTTP, браузер снова будет использовать HTTPS и перенаправит пользователя.
Вы можете настроить, как долго этот параметр должен оставаться активным (max-age в секундах), если захотите потом снова использовать HTTP. Если вы хотите включить поддомены, то можете настроить это с помощью includeSubDomains.
Если вы хотите сделать всё возможное, чтобы браузер никогда не запрашивал ваш сайт по HTTP, можете также задать указатель preload и отправить ваш сайт в глобальный список. Если конфигурация HSTS вашего сайта соответствует минимальному max-age в один год и активна для поддоменов, он может быть включен во внутренний список браузер для сайтов, работающих только через HTTPS.
Задумывались ли вы когда-нибудь, почему вы больше не можете использовать в своем браузере через HTTP локальные переменные среды, такие как my-site.dev? Причина именно в этом внутреннем списке — .dev автоматически включаются в этот список, поскольку в феврале 2019 года он стал настоящим доменом верхнего уровня.
Заголовок HSTS не только делает ваш сайт немного безопаснее, но и ускоряет его работу. Представьте себе, что кто-то заходит по медленному мобильному соединению. Если первый запрос сделан через HTTP только для получения перенаправления, то пользователь может несколько секунд ничего не видеть на экране. А с помощью HSTS вы можете сэкономить эти секунды, и браузер автоматически будет использовать HTTPS.
CSP — четко укажите, что разрешено на вашем сайте
Теперь, когда ваш сайт работает через защищенное соединение, вы можете столкнуться с проблемой, когда браузеры начинают блокировать запросы, которые выходят на незащищенный адрес из-за политик смешанного контента. Заголовок Content Security Policy (CSP) предлагает отличный способ обработки таких ситуаций. Вы можете установить свой набор правил CSP с помощью мета-элементов в предоставляемом HTML или через HTTP-заголовки.
Content-Security-Policy: upgrade-insecure-requestsУказатель
upgrade-insecure-requests заставляет браузер волшебным образом переделать все HTTP-запросы в HTTPS-запросы.Однако CSP касается не только используемого протокола. Он предлагает детальные способы определения того, какие ресурсы и действия разрешены на вашем сайте. Вы можете, например, указать, какие скрипты должны выполняться или откуда загружать изображения. Если что-то не разрешено, браузер блокирует это действие и предотвращает потенциальные атаки на ваш сайт.
На момент написания статьи для CSP существовало 24 различных варианта конфигурации. Они варьируются от скриптов через таблицы стилей вплоть до сервис-воркеров.
Вы можете найти полный обзор на MDN.
Используя CSP, вы можете указать, что должен включать ваш сайт, а что нет.
Content-Security-Policy: default-src 'self'; script-src 'self' just-comments.com www.google-analytics.com production-assets.codepen.io storage.googleapis.com; style-src 'self' 'unsafe-inline'; img-src 'self' data: images.contentful.com images.ctfassets.net www.gravatar.com www.google-analytics.com just-comments.com; font-src 'self' data:; connect-src 'self' cdn.contentful.com images.contentful.com videos.contentful.com images.ctfassets.net videos.ctfassets.net service.just-comments.com www.google-analytics.com; media-src 'self' videos.contentful.com videos.ctfassets.net; object-src 'self'; frame-src codepen.io; frame-ancestors 'self'; worker-src 'self'; block-all-mixed-content; manifest-src 'self' 'self'; disown-opener; prefetch-src 'self'Вышеприведенный набор правил предназначен для моего личного сайта, и если вы считаете, что этот пример определения CSP очень сложный, то вы абсолютно правы. Я внедрил у себя этот набор с третьей попытки, развёртывая и снова откатывая, потому что он несколько раз ломал сайт. Но есть способ получше.
Чтобы избежать взлома вашего сайта, CSP также предоставляет режим только для отчетов.
Content-Security-Policy-Report-Only: default-src 'self'; ... report-uri https://stefanjudis.report-uri.com/r/d/csp/reportOnlyИспользуя режим
Content-Security-Policy-Report-Only, браузеры просто записывают ресурсы, которые были бы заблокированы, вместо их фактической блокировки. Этот механизм отчетности позволяет проверить и настроить ваш набор правил.Оба заголовка, Content-Security-Policy и Content-Security-Policy-Report-Only, также предлагают способ определения конечной точки для отправки сообщения о нарушении и регистрации информации (report-uri). Вы можете настроить сервер регистрации и использовать отправленную информацию журнала для настройки правил CSP, пока он не будет готов к отправке.
Рекомендуемый процесс выглядит так: сначала запустите CSP в режиме отчета, проанализируйте входящие нарушения с реальным трафиком, и только тогда, когда не будет обнаружено нарушений ваших контролируемых ресурсов, включите его.
Если вы ищете сервис, который мог бы помочь вам справиться с этими журналами, то рекомендую Report URI, он мне очень помогает.
Общее внедрение CSP
Сегодня браузеры хорошо поддерживают CSP, но, к сожалению, не многие сайты используют её. Чтобы посмотреть, сколько сайтов отдают контент с помощью CSP, я направил запрос в HTTParchive и обнаружил, что только 6 % просмотренных сайтов используют эту политику. Я думаю, что мы можем сделать интернет более безопасным и защитить наших пользователей от невольного майнинга криптовалют.
Сеть должна быть доступной
Пока я пишу эту статью, я сижу перед относительно новым MacBook, используя быстрое домашнее Wi-Fi-подключение. Разработчики часто забывают, что такая ситуация не является стандартной для большинства наших пользователей. Люди, посещающие наши сайты, пользуются старыми телефонами и сомнительными соединениями. Тяжелые и перегруженные сайты с сотнями запросов оставляют им плохое впечатление.
И дело не только во впечатлении. Люди платят различные суммы за трафик в зависимости от места проживания. Представьте себе, вы создаете сайт для больницы. Информация на нём может иметь решающее значение и спасти жизни людей. Если страница на сайте больницы имеет размер 5 Мб, то она не только будет медленно работать, но и может оказаться слишком дорогой для тех, кто больше всего в ней нуждается. Цена пяти мегабайтов трафика в Европе или США ничтожна по сравнению с ценой в Африке. Разработчики несут ответственность за доступность веб-страниц для всех. Эта ответственность включает в себя предоставление правильных ресурсов, выбор правильных инструментов (действительно ли вам нужен JS-фреймворк для лендинга?) и недопущение запросов.
Cache-Control — избегайте запросов на неизменные ресурсы
Сегодня сайт может содержать сотни ресурсов, от CSS до скриптов и изображений.
Используя заголовок Cache-Control, разработчики могут указать, как долго ресурс должен считаться «свежим» и может отдавать из кэша браузера.Cache-Control: max-age=30, publicПри правильной настройке
Cache-Control передача данных сохраняется, и файлы могут использоваться из кэша браузера в течение определенного количества секунд (max-age). Браузеры должны повторно проверять кэшированные ресурсы по истечении этого периода времени.Однако, если посетители обновляют страницу, браузеры всё равно повторно проверяют её, включая ссылки на ресурсы, чтобы убедиться, что кэшированные данные всё ещё действительны. Серверы отвечают заголовком 304, сигнализируя, что кэшированные данные пока действительны, или заголовком 200 при передаче обновленных данных. Это позволяет сохранить переданные данные, но не обязательно сделанные запросы.
Именно здесь вступает в игру функция immutable.
Immutable — никогда не запрашивать ресурс дважды
В современных frontend-приложениях файлы CSS и скриптов обычно имеют уникальные имена, например,
styles.123abc.css. Имя этого файла зависит от содержимого. И при изменении содержимого файлов меняются и их имена.Эти уникальные файлы потенциально могут храниться в кэше вечно, включая ситуацию, когда пользователь обновляет страницу. Функция immutable может запретить браузеру повторную проверку ресурса в определенный промежуток времени. Это очень важно для объектов с контрольными суммами, и помогает избежать повторных проверочных запросов.
Cache-Control: max-age=31536000, public, immutableРеализовать оптимальное кэширование очень сложно, а особенно браузерное кэширование не слишком интуитивно понятно, поскольку имеет различные конфигурации. Я рекомендую ознакомиться со следующими материалами:
Accept-Encoding — максимальное сжатие (до минимума)
С помощью
Cache control мы можем сохранять запросы и уменьшать объем данных, которые многократно передаются по сети. Мы можем не только экономить запросы, но и сокращать то, что передается.Отдавая ресурсы, разработчики должны позаботиться о том, чтобы отправлять как можно меньше данных. Для текстовых ресурсов, таких как HTML, CSS и JavaScript, сжатие играет важную роль в экономии передаваемых данных.
Самым популярным методом сжатия сегодня является GZIP. Серверам хватает мощности для сжатия текстовых файлов на лету и предоставления сжатых данных при запросе. Но GZIP уже не самый лучший вариант.
Если вы взглянете на создаваемые браузером запросы текстовых файлов, таких как HTML, CSS и JavaScript, и проанализируете заголовки, то найдете среди них accept-encoding.
Accept-Encoding: gzip, deflate, brЭтот заголовок сообщает серверу, какие алгоритмы сжатия он понимает. Малоизвестный параметр
br обозначает сжатие Brotli и используется на сайтах с высокой посещаемостью, таких как Google и Facebook. Для использования Brotli ваш сайт должен работать через HTTPS.Этот алгоритм сжатия был создан с учетом небольшого размера файлов. Если вы попробуете сжать файл вручную на вашем локальном устройстве, то обнаружите, что Brotli действительно сжимает лучше, чем GZIP.
Вы, возможно, слышали, что сжатие Brotli выполняется медленнее. Причина в том, что Brotli имеет 11 режимов сжатия, и по умолчанию выбирается тот, при котором получаются файлы наименьшего размера, что удлиняет процедуру. GZIP, с другой стороны, имеет 9 режимов, и по умолчанию выбирается тот, при котором учитывается как скорость сжатия, так и размера файла. В результате режим Brotli по умолчанию непригоден для сжатия «на лету», но если изменить режим, то можно добиться сжатия небольших файлов с той же скоростью, что и у GZIP. Вы можете использовать его для сжатия на лету и рассматривать как потенциальную замену GZIP для поддерживающих браузеров.
Кроме того, если вы хотите максимально экономить файлы, то можете забыть о динамическом сжатии и предварительно сгенерировать оптимизированные GZIP-файлы с помощью файлов zopfli и Brotli для их статического обслуживания.
Если вы хотите прочитать больше о сжатии Brotli и его сравнении с GZIP, сотрудники компании Akamai провели обширное исследование на эту тему.
Accept и Accept-CH — обслуживайте индивидуальные ресурсы для пользователя
Оптимизация текстовых ресурсов очень важна для экономии килобайтов, но как насчёт более тяжелых ресурсов, таких как изображения, чтобы сэкономить ещё больше объёма данных?
Accept — обслуживание изображений правильного формата
Браузеры не только показывают нам, какие алгоритмы сжатия они понимают. Когда браузер запрашивает изображение, он также предоставляет информацию о том, какие форматы файлов он понимает.
Accept: image/webp, image/apng, image/*,*/*;q=0.8Несколько лет велась борьба вокруг нового формата изображений, но выиграл webp. Webp — это формат изображений, изобретенный Google, и поддержка этого формата сейчас очень актуальна.
Используя этот заголовок запроса, разработчики могут передавать изображение webp, даже если браузер запросил image.jpg, в результате чего размер файла будет меньше. Дин Хьюм написал хорошее руководство о том, как это применять. Очень круто!
Accept-CH — обслуживание изображений правильного размера
Вы также можете включить клиентские подсказки для поддерживающих эту функцию браузеров. Клиентские подсказки — это способ сказать браузерам, чтобы они посылали дополнительную информацию о ширине области просмотра, ширине изображения и даже сетевых условиях, таких как RTT (время на передачу и подтверждение) и типе соединения, например
2g.Вы можете активировать подсказки, добавив мета-элемент:
<meta http-equiv="Accept-CH" content="Viewport-Width, Downlink">
<meta http-equiv="Accept-CH-Lifetime" content="86400">Или задав заголовки в исходном запросе HTML:
Accept-CH: Width, Viewport-Width
Accept-CH-Lifetime: 100В последующих запросах браузеры начнут посылать дополнительную информацию за определенный промежуток времени (
Accept-CH-Lifetime в секундах), что может помочь разработчикам адаптировать изображения к условиям пользователя, не меняя HTML.Например, для получения дополнительной информации, такой как ширина изображения на стороне сервера, вы можете снабдить свои изображения атрибутом sizes, чтобы дать браузеру дополнительную информацию о том, как эти изображения будут выглядеть.
<!-- this images is laid over the full width | 100 viewport width -->
<img src="/img/header.jpg" alt="">С полученным заголовком ответа
Accept-CH и изображениями с атрибутом sizes браузеры будут включать заголовки viewport-width и width в запросы изображений, показывая вам, какое изображение подойдёт лучше всего.Имея поддерживаемый формат и размеры изображения, вы можете отправлять адаптированные данные без необходимости записывать ненадежные элементы изображений и обращать внимание только на формат и размер файлов, как показано ниже.
<picturе>
<!-- serve WebP to Chrome, Edge, Firefox and Opera -->
<source
media="(min-width: 50em)"
srcset="/image/thing-200.webp 200w, /image/thing-400.webp 400w,
/image/thing-800.webp 800w, /image/thing-1200.webp 1200w,
/image/thing-1600.webp 1600w, /image/thing-2000.webp 2000w"
type="image/webp">
<source
srcset="/image/thing-crop-200.webp 200w, /image/thing-crop-400.webp 400w,
/image/thing-crop-800.webp 800w, /image/thing-crop-1200.webp 1200w,
/image/thing-crop-1600.webp 1600w, /image/thing-crop-2000.webp 2000w"
type="image/webp">
<!-- serve JPEG to others -->
<sоurce
media="(min-width: 50em)"
srcset="/image/thing-200.jpg 200w, /image/thing-400.jpg 400w,
/image/thing-800.jpg 800w, /image/thing-1200.jpg 1200w,
/image/thing-1600.jpg 1600w, /image/thing-2000.jpg 2000w">
<sоurce
srcset="/image/thing-crop-200.jpg 200w, /image/thing-crop-400.jpg 400w,
/image/thing-crop-800.jpg 800w, /image/thing-crop-1200.jpg 1200w,
/image/thing-crop-1600.jpg 1600w, /image/thing-crop-2000.jpg 2000w">
<!-- fallback for browsers that don't support picture -->
<img src="/image/thing.jpg">
</picturе>Если у вас есть доступ к ширине области просмотра (viewport) и размеру изображений, вы можете на своих серверах поставить логику изменения размера ресурсов во главу угла.
Однако нужно учитывать, что не следует создавать изображения для любой ширины просто потому, что у вас есть точная ширина изображения. Отправка изображений для определенного диапазона размеров (image-200, image-300, ...) помогает использовать CDN-кэширование и экономит время вычислений.
Кроме того, с такими современными технологиями, как service worker’ы, вы даже можете перехватывать и изменять запросы прямо в клиенте, чтобы обслуживать лучшие файлы изображений. С включенными клиентскими подсказками service worker’ы получают доступ к информации о макетах, и в сочетании с API изображений, как, например, Cloudinary, вы можете настроить url изображения прямо в браузере для получения картинок надлежащего размера.
Если вы ищете более подробную информацию о клиентских подсказках, можете ознакомиться со статьями Джереми Вагнера или Ильи Григорика на эту тему.
Сеть должна быть бережной
Поскольку каждый из нас проводит в сети много часов в день, есть последний аспект, который я считаю очень важным — сеть должна быть бережной.
Preload — сокращение времени ожидания
Будучи разработчиками, мы ценим время наших пользователей. Никто не хочет терять время. Как уже говорилось в предыдущих главах, предоставление нужных данных играет большую роль в экономии времени и трафика. Речь идёт не только о том, какие запросы делаются, но и о сроках и порядке их выполнения.
Приведу пример: если вы добавите на сайт таблицу стилей, браузеры не будут ничего показывать, пока она не загрузится. Пока на экране ничего не отображается, браузер продолжает анализировать HTML в поисках других ресурсов для запрашивания. После загрузки и парсинга таблицы стилей в ней могут оказаться ссылки на другие важные ресурсы, такие как шрифты, которые тоже могут быть запрошены. Этот процесс может увеличить время загрузки страницы для ваших посетителей.
Используя Rel=preload вы можете дать браузеру информацию о том, какие ресурсы будут запрошены в ближайшее время.
Можете предварительно загрузить ресурсы через HTML-элементы:
<link rel="preload" href="/font.woff2" as="font" type="font/woff2" crossorigin="anonymous">Или заголовки:
Link: </font.woff2>; rel=preload; as=font; no-pushТаким образом, браузер получает заголовок или находит элемент ссылки, и немедленно запрашивает ресурсы, чтобы они уже находились в кэше, когда понадобятся. Этот процесс экономит время ваших посетителей.
Для оптимальной предварительной загрузки ресурсов и понимания всех конфигураций я рекомендую обратить внимание на следующие материалы:
Feature-Policy — не раздражайте других
Меньше всего я хочу видеть сайты, запрашивающие у меня разрешения без причины. Я могу лишь процитировать своего коллегу Фила Нэша по этому поводу.
Не требуйте разрешение при загрузке страницы. Разработчики должны относиться с уважением и не создавать сайты, раздражающие посетителей. Люди просто кликают на все окна с разрешениями. Если мы не используем их правильно, то сайты и разработчики теряют доверие, а новые блестящие функции — свою привлекательность.
Но что, если ваш сайт обязательно должен включать много стороннего кода, и все эти скрипты запускают множество диалоговых окон с разрешением? Как убедиться, что все включённые скрипты ведут себя правильно?
Именно здесь в игру вступает заголовок Feature-Policy. С его помощью вы можете указать, какие функции разрешены, и ограничить всплывающие диалоговые окна с разрешениями, которые могут быть вызваны сторонним кодом, исполняемым на вашем сайте.
Feature-Policy: vibrate 'none'; geolocation 'none'Вы можете настроить это поведение для сайта с помощью заголовка. Также можно задать этот заголовок для встроенного контента, например, плавающих фреймов, которые могут быть обязательными для интеграции со сторонними разработчиками.
<iframe allow="camera 'none'; microphone 'none'">На момент написания статьи заголовок
Feature-Policy был, скорее, экспериментальным, но интересно посмотреть на его будущие возможности. В недалеком будущем разработчики смогут не только ограничивать себя и не допускать появления раздражающих диалоговых окон, но также блокировать неоптимизированные данные. Эти функции существенно улучшат работу пользователей.Вы можете найти полный обзор на MDN.
Глядя на список выше, вы можете вспомнить о самом раздражающем моменте — push-уведомлениях. Оказалось, что применение Feature-Policy для push-уведомлений сложнее, чем ожидалось. Если вы хотите узнать больше, можете подписаться на соответствующую тему на GitHub.
Благодаря feature policy можете быть уверены, что вы и сторонние ресурсы не превратите ваш сайт в гонку за разрешениями, которая, к сожалению, уже стала привычной для многих сайтов.
Сеть должна быть для всех
В этой статье я рассказал лишь о нескольких заголовках, которые могут помочь улучшить работу пользователей. Если хотите увидеть почти полный обзор заголовков и их возможностей, я рекомендую посмотреть презентацию Кристиана Шефера «HTTP-заголовки — скрытые чемпионы».
Я знаю, что создание отличного сайта сегодня — очень сложная задача. Разработчики должны учитывать дизайн, устройства, фреймворки, и да… заголовки тоже играют определённую роль. Надеюсь, эта статья даст вам некоторые идеи, и вы будете учитывать безопасность, доступность и уважительность в ваших следующих веб-проектах, потому что это именно те факторы, которые делают сеть по-настоящему отличным местом для всех.
Ненужные HTTP-заголовки / Habr
Заголовки HTTP важны для контроля, как кэш и браузеры обрабатывают ваш контент. Но многие из них используются неправильно или бессмысленно, затрачивая лишние ресурсы в критический момент загрузки страницы, и они могут работать не так, как вы думаете. В серии статей о лучших практиках сначала рассмотрим ненужные заголовки.Большинство разработчиков знают о важных и нужных HTTP-заголовках. Самые известные — Content-Type и Content-Length, это почти универсальные хедеры. Но в последнее время для повышения безопасности начали использоваться заголовки вроде Content-Security-Policy и Strict-Transport-Security, а для повышения производительности — Link rel=preload. Несмотря на широкую поддержку в браузерах, лишь немногие их используют.
В то же время есть много чрезвычайно популярных заголовков, которые вообще не новые и не очень полезные. Мы можем это доказать с помощью HTTP Archive, проекта под управлением Google и спонсируемого Fastly, который каждый месяц при помощи WebPageTest скачивает 500 000 сайтов и выкладывает результаты в BigQuery.
Вот 30 самых популярных заголовков ответов по данным HTTP Archive (на основе количества доменов в архиве, которые выдают каждый заголовок), и примерная оценка полезности каждого из них:
| Заголовок | Запросов | Доменов | Статус |
|---|---|---|---|
| date | 48779277 | 535621 | Требуется по протоколу |
| content-type | 47185627 | 533636 | Обычно требуется браузером |
| server | 43057807 | 519663 | Необязателен |
| content-length | 42388435 | 519118 | Полезен |
| last-modified | 34424562 | 480294 | Полезен |
| cache-control | 36490878 | 412943 | Полезен |
| etag | 23620444 | 412370 | Полезен |
| content-encoding | 16194121 | 409159 | Требуется для сжатого контента |
| expires | 29869228 | 360311 | Необязателен |
| x-powered-by | 4883204 | 211409 | Необязателен |
| pragma | 7641647 | 188784 | Необязателен |
| x-frame-options | 3670032 | 105846 | Необязателен |
| access-control-allow-origin | 11335681 | 103596 | Полезен |
| x-content-type-options | 11071560 | 94590 | Полезен |
| link | 1212329 | 87475 | Полезен |
| age | 7401415 | 59242 | Полезен |
| x-cache | 5275343 | 56889 | Необязателен |
| x-xss-protection | 9773906 | 51810 | Полезен |
| strict-transport-security | 4259121 | 51283 | Полезен |
| via | 4020117 | 47102 | Необязателен |
| p3p | 8282840 | 44308 | Необязателен |
| expect-ct | 2685280 | 40465 | Полезен |
| content-language | 334081 | 37927 | Спорно |
| x-aspnet-version | 676128 | 33473 | Необязателен |
| access-control-allow-credentials | 2804382 | 30346 | Полезен |
| x-robots-tag | 179177 | 24911 | Не имеет значения для браузеров |
| x-ua-compatible | 489056 | 24811 | Необязателен |
| access-control-allow-methods | 1626129 | 20791 | Полезен |
| access-control-allow-headers | 1205735 | 19120 | Полезен |
Давайте посмотрим на необязательные заголовки, почему они нам не нужны и что с этим делать.
Тщеславие (server, x-powered-by, via)
Вы можете очень гордиться своим выбором серверного ПО, но большинству людей на это наплевать. В худшем случае эти заголовки могут разглашать конфиденциальные данные, что упрощает атаку на ваш сайт.
Server: apache
X-Powered-By: PHP/5.1.1
Via: 1.1 varnish, 1.1 squid
RFC7231 позволяет включать в ответ сервера заголовок Server, указывая конкретный софт на сервере, который используется для выдачи контента. Чаще всего это строка вроде «apache» или «nginx». Хотя заголовок разрешён, он не обязательный и не особо ценный для разработчиков или конечных пользователей. Тем не менее, сегодня это третий по популярности серверный HTTP-заголовок в интернете.
X-Powered-By — самый популярный заголовок из тех, что не определены никаким стандартом, и у него похожая цель: обычно он указывает платформу приложений, на которой работает сервер. Самые популярные ответы включают в себя «ASP.net», «PHP» и «Express». Опять же, это не несёт никакой ощутимой пользы и просто занимает место.
Возможно, более спорным можно считать Via. Его обязан (по RFC7230) добавлять в запрос каждый прокси, через который проходит запрос — для идентификации прокси. Это может быть имя хоста прокси, но чаще общий идентификатор вроде «vegur», «varnish» или «squid». Удаление (или не добавление) такого заголовка может привести к циклу переадресации прокси. Но интересно, что он также добавляется в ответ на обратном пути к браузеру — и здесь выполняет просто информационную функцию: никакие браузеры ничего не с ним делают, поэтому достаточно безопасно избавиться от него, если хотите.
Устаревшие стандарты (P3P, Expires, X-Frame-Options, X-UA-Compatible)
Другая категория заголовков — это те, которые действительно вызывают эффект в браузере, но (уже) представляют собой не лучший способ достижения данного эффекта.
P3P: cp="this is not a p3p policy"
Expires: Thu, 01 Dec 1994 16:00:00 GMT
X-Frame-Options: SAMEORIGIN
X-UA-Compatible: IE=edge
P3P — забавная штучка. Я понятия не имел, что это такое. Ещё забавнее, что одно из самых распространённых содержаний заголовка P3P — «Это не правило P3P». Ну так это оно или нет?
Тут история восходит к попытке стандартизировать машиночитаемые правила приватности. Были разногласия по поводу того, как отображать данные в браузерах, и только один браузер реализовал поддержку этого заголовка — Internet Explorer. Но даже в нём P3P не имел никакого визуального эффекта для пользователя; он просто должен был присутствовать, чтобы разрешить доступ к сторонним кукам во фреймах. Некоторые сайты даже установили правила несоблюдения P3P, как в примере выше, хотя делать так весьма сомнительно.
Нечего и говорить, что чтение сторонних куков вообще обычно плохая идея, так что если вы этого не делаете, то вам и не нужно устанавливать заголовок P3P!
Expires просто невероятно популярен с учётом того, что Cache-Control имеет преимущество перед Expires уже в течение 20 лет. Если заголовок Cache-Control содержит директиву max-age, то любой заголовок Expires в том же ответе игнорируется. Но огромное количество сайтов устанавливает оба этих заголовка, а Expires чаще всего ставят на дату Thu, 01 Dec 1994 16: 00: 00 GMT, чтобы контент не кэшировался. Конечно, ведь проще всего копипастнуть дату из спецификаций.
Но просто незачем это делать. Если у вас заголовок Expires с датой из прошлого, просто замените его на:
Cache-Control: no-store, private
(no-store — слишком строгая директива не записывать контент в постоянное хранилище, так что вы можете предпочесть no-cache ради лучшей производительности, например, для навигации назад/вперёд или возобновления «спящих» вкладок в браузере)
Некоторые инструменты проверки сайтов посоветуют добавить заголовок X-Frame-Options со значением ‘SAMEORIGIN’. Он говорит браузерам, что вы отказываетесь отдавать контент во фрейм на другом сайте: как правило, это хорошая защита от кликджекинга. Но того же эффекта можно достигнуть другим заголовком с более последовательной поддержкой и более надёжным поведением:
Content-Security-Policy: frame-ancestors 'self'
Здесь есть дополнительная выгода, потому что заголовок CSP вы всё равно должны отдавать по иным причинам (о них позже). Вероятно, в наше время можно обойтись без X-Frame-Options.
Наконец, ещё в IE9 компания Microsoft представила «режим совместимости», который отображал страницу с помощью движка IE8 или IE7. Даже в нормальном режиме браузер думал, что для правильного рендеринга может понадобиться более ранняя версия движка. Эти эвристики не всегда работали корректно, и разработчики могли переопределить их, используя заголовок или метатег X-UA-Compatible. Фактически, это стало стандартной частью многих фреймворков вроде Bootstrap. Сейчас этот заголовок практически бесполезен: очень мала доля браузеров, которые понимают его. И если вы активно поддерживаете сайт, то очень маловероятно, что на нём используются технологии, которые запустят режим совместимости.
Данные для отладки (X-ASPNet-Version, X-Cache)
В каком-то роде удивительно, что некоторые из самых популярных заголовков вообще не упоминаются ни в каком стандарте. По сути это значит, что тысячи веб-сайтов каким-то образом внезапно договорились использовать определённый заголовок определённым образом.
X-Cache: HIT
X-Request-ID: 45a336c7-1bd5-4a06-9647-c5aab6d5facf
X-ASPNet-Version: 3.2.32
X-AMZN-RequestID: 0d6e39e2-4ecb-11e8-9c2d-fa7ae01bbebc
На самом деле, эти «неизвестные» заголовки не выдумали разработчики. Обычно это артефакты использования определённых серверных фреймворков, софта или сервисов конкретных поставщиков (например, последний заголовок типичен для AWS).
Заголовок X-Cache добавляет Fastly (и другие CDN), вместе с другими специфичными хедерами, такими как X-Cache-Hits и X-Served-By. Когда отладка включена, то добавляется ещё больше, например, Fastly-Debug-Path и Fastly-Debug-TTL.
Эти заголовки не распознаются ни одним браузером, а их удаление совершенно не отразится на отображении страниц. Но поскольку они могут предоставить вам, разработчику, полезную информацию, то можете их сохранить.
Недоразумения (Pragma)
Не ожидал, что в 2018 году придётся упоминать заголовок
Pragma, но согласно HTTP Archive он по-прежнему в топе (11-е место). Его не только объявили устаревшим ещё в 1997 году, но он вообще никогда не задумывался как заголовок ответа, а только как часть запроса.Pragma: no-cache
Тем не менее его настолько широко используют в качестве заголовка ответа, что некоторые браузеры даже распознают его и в этом контексте. Но сегодня практически нулевая вероятность, что кто-то понимает Pragma в контексте ответа, но не понимает Cache-Control. Если хотите запретить кэширование, всё что вам нужно — это Cache-Control: no-store, private.
Не-браузеры (X-Robots-Tag)
Один заголовок в нашем топ-30 не является заголовком для браузера.
X-Robots-Tag предназначен для краулеров, таких как боты Google или Bing. Поскольку для браузера он бесполезен, то можете установить такой ответ только на запросы краулеров. Или вы решите, что это затрудняет тестирование или нарушает условия использования поисковой системы.Баги
Наконец, стоит закончить почётном упоминанием простых ошибок. Заголовок
Host имеет смысл в запросе, но если он встречается в ответе, то вероятно ваш сервер неправильно настроен (и я хотел бы знать, как именно). Тем не менее 68 доменов в HTTP Archive возвращают заголовок Host в своих ответах.Удаление заголовков на edge-сервере CDN
К счастью, если ваш сайт работает у нас на Fastly, то удалить заголовки довольно просто с помощью VCL. Если хотите сохранить команде разработчиков действительно полезные данные для отладки, но скрыть их от общей публики, то это легко делается по куки или входящему заголовку HTTP:
unset resp.http.Server;
unset resp.http.X-Powered-By;
unset resp.http.X-Generator;
if (!req.http.Cookie:debug && !req.http.Debug) {
unset resp.http.X-Amzn-RequestID;
unset resp.http.X-Cache;
}
В следующей статье я расскажу о лучших практиках для действительно нужных заголовков и как активировать их на edge-сервере CDN.
Заголовки в HTML: назначение HTML заголовков и их использование в документах
Привет, посетитель сайта ZametkiNaPolyah.ru! Этой записью мы продолжаем рубрику: Верстка сайтов, в которой есть раздел HTML. Эта запись поможет вам разобраться с делением страниц сайта на разделы при помощи HTML заголовков. Если вы заботитесь о том, чтобы информация на вашем сайте была доступна для посетителей и была представлена удобно, то вам просто необходимо делить большие документы на разделы при помощи специальных HTML тэгов, которые создают заголовки. Кроме того, использование заголовков помогает продвигать сайта, так как поисковые системы считают текст внутри заголовка более важным, чем текст абзаца.
Заголовки в HTML: назначение HTML заголовков и их использование в документах
В этой записи мы поговорим о применение и назначение HTML заголовков. Рассмотрим виды HTML заголовков и их отличия, разберемся с техническими особенностями заголовков и в завершении публикации попробуем самостоятельно разбить HTML документ на разделы при помощи заголовков.
Для чего нужны HTML заголовки
Содержание статьи:
HTML документ в общем случае представляет собой каким-либо образом отформатированный и структурированный текст. Любой документ, каким бы он ни был имеет заголовки (не путать с названием документа). Заголовки в HTML, как и в любом другом документе, делят текст на разделы, а разделы в свою очередь состоят из абзацев (ранее мы уже говорили про параграфы и абзацы в HTML).
Чтобы было проще понять для чего нужны заголовки в HTML, давайте сравним HTML страницу с книгой. Книга может состоять из частей, название той или иной части – это заголовок. Части в свою очередь делятся на главы, название главы – это тоже заголовок, но уже не такой значимый. Главное назначение частей и глав в книги – разделить ее на крупные разделы, в которых есть какая-то логическая связь.
Так и в HTML документе: заголовки используются, чтобы разделить его на большие фрагменты, в которых рассказывается о той или иной части темы, описываемой в данном документе. SEO оптимизаторы используют заголовки для продвижения сайтов, комбинируя тем или иным образом ключевые слова, по которым идет продвижение, в тексте HTML заголовка, так как поисковые системы считают текст внутри заголовка более важным, чем текст внутри абзацев, даже если слова выделены специальными HTML тэгами или HTML тэгами непосредственного форматирования текста.
Итак, подведем итог всему вышесказанному. HTML заголовки используются для того, чтобы разбить HTML документ на части, а также HTML заголовки используются SEO оптимизаторами для того, чтобы акцентировать внимание поисковой системы на тех или иных словах, по которым продвигается сайт.
Виды HTML заголовков
Аналогия HTML заголовков с главами и частями в книге довольно неплохо демонстрирует деление HTML заголовков на виды или уровни. Всего насчитывается шесть уровней HTML заголовков: <h2>, <h3>, <h4>, <h5>, <h5>, <h6>. Заголовок первого уровня считается самым важным в HTML, поэтому браузер отображает его самым крупным и жирным шрифтом, соответственно, заголовок <h6> будет отображен, как самый маленький.
Правда, стили отображение HTML заголовков можно изменить при помощи CSS или HTML атрибутов и сделать так, что заголовок <h2> будет отображаться шрифтом, размер которого меньше, чем размер шрифта <h6>.
SEO оптимизаторы рекомендуют использовать один единственный заголовок <h2> в документе, и не более четырех HTML заголовков второго уровня, а дальше уже вам придется исходить из объема текста и необходимости его деления на разделы (ни разу не видел ни одного сайта, где бы использовались HTML заголовки пятого и шестого уровней).
В принципе, утверждение сверху логично: заголовок первого уровня на странице должен быть один (вы же никогда не встречали книгу, на первой странице которой написано название, а потом, где-нибудь посреди повествование автор берет и переименовывает книгу, ведь нет?). Часто HTML заголовок первого уровня совпадает с названием HTML документа, которое указывается в тэге <title>. Заголовков второго уровня может быть несколько, так как ими мы делим документ на части, а заголовков третьего уровня может быть еще больше, так как ими мы делим HTML документ на главы.
Когда вы используете HTML заголовки, не исходи из чужих рекомендаций. Просто оцените текст HTML документа, подумайте, как вы его можете разбить на части и сколько частей будет в документе, каждая часть – это заголовок второго уровня. А затем оцените каждую часть в отдельности, разбив ее на логические разделы, каждому разделу дайте имя при помощи HTML заголовка третьего уровня.
Такой подход обеспечить вам две вещи: вы будете задумываться о логической структуре текста и, соответственно, будете писать его последовательно, а посетителям вашего сайта будет проще ориентироваться и понимать, о чем ваш текст, благодаря продуманной структуре, которая выделяется при помощи HTML заголовков.
Технические особенности заголовков в HTML
Давайте теперь перечислим особенности HTML заголовков. Первое, что стоит отметить – заголовки относятся к блочными HTML элементам. Второе – все заголовки представляют собой парные HTML тэги. Для HTML заголовков доступны универсальные HTML атрибуты и атрибуты событий.
Так же у HTML заголовков есть уникальный атрибут align. Браузер всегда добавляет пустое пространство над и под HTML заголовками, если, конечно, данное правило не отменить при помощи CSS стилей. Пожалуй, это всё, что нужно знать про HTML заголовки и о том, как их отображают браузеры.
Пример использования HTML заголовков
Мы довольно подробно описали как работают HTML заголовки, их назначение и особенности. Теперь давайте посмотрим примеры HTML заголовков и того, как их обработает браузер. Пример будет сразу с использование выравнивания текста внутри HTML заголовков (более подробно про выравнивание может прочитать в статье HTML абзацы, ссылку на которую я давал ранее). Откройте любой редактор, можно даже Блокнот (но есть множество бесплатных альтернатив: HTML редактор Notepad++, CSS редактор Brackets, PHP редактор IDE NetBeans, позволю порекомендовать один платный JavaScript редактор Sublime Text 3, все они имеют гораздо более широкий функционал и намного удобнее, чем Блокнот), и сохраните код ниже, назвав файл index.html:
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>HTML заголовки и примеры их использования</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body> <h2>HTML заголовок первого уровня</h2> <p>Для сравнения добавим текст внутри HTML параграфа, чтобы было заметно, как браузер выделяет HTML заголовки разного уровня. А также для того, чтобы были видны вертикальные отступы, которые создает браузер, встречая HTML заголовок</p> <h3>HTML заголовок второго уровня</h3> <h4>HTML заголовок третьего уровня</h4> <h5 align=»center»>HTML заголовок четвертого уровня</h5> <p>Для сравнения добавим текст внутри HTML параграфа, чтобы было заметно, как браузер выделяет HTML заголовки разного уровня. А также для того, чтобы были видны вертикальные отступы, которые создает браузер, встречая HTML заголовок</p> <h5 align=»right»>HTML заголовок пятого уровня</h5> <h6 align=»left»>HTML заголовок шестго уровня</h6> <p>Для сравнения добавим текст внутри HTML параграфа, чтобы было заметно, как браузер выделяет HTML заголовки разного уровня. А также для того, чтобы были видны вертикальные отступы, которые создает браузер, встречая HTML заголовок</p> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 |
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>HTML заголовки и примеры их использования</title>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body>
<h2>HTML заголовок первого уровня</h2>
<p>Для сравнения добавим текст внутри HTML параграфа, чтобы
было заметно, как браузер выделяет HTML заголовки разного уровня.
А также для того, чтобы были видны вертикальные отступы, которые
создает браузер, встречая HTML заголовок</p>
<h3>HTML заголовок второго уровня</h3>
<h4>HTML заголовок третьего уровня</h4>
<h5 align=»center»>HTML заголовок четвертого уровня</h5>
<p>Для сравнения добавим текст внутри HTML параграфа, чтобы
было заметно, как браузер выделяет HTML заголовки разного уровня.
А также для того, чтобы были видны вертикальные отступы, которые
создает браузер, встречая HTML заголовок</p>
<h5 align=»right»>HTML заголовок пятого уровня</h5>
<h6 align=»left»>HTML заголовок шестго уровня</h6>
<p>Для сравнения добавим текст внутри HTML параграфа, чтобы
было заметно, как браузер выделяет HTML заголовки разного уровня.
А также для того, чтобы были видны вертикальные отступы, которые
создает браузер, встречая HTML заголовок</p>
</body>
</html> |
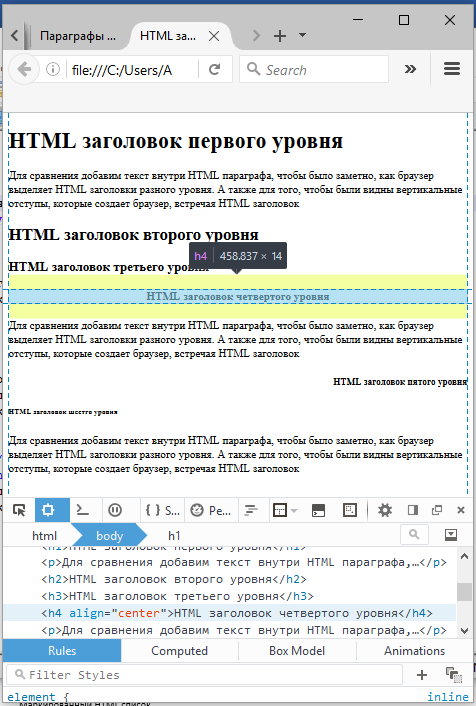
Не забывайте использовать пробельные символы для форматирования HTML кода. Откройте получившийся файл в браузере, если вы сделали всё, как в примере, то увидите примерно следующую HTML страницу, созданную браузером:

Пример отображения HTML заголовков на странице в браузере
Здесь мы специально подсветили элемент HTML заголовка h5: светло-жёлтая область – это как раз те самые отступы, которые создает браузер, когда встречает HTML заголовки. На рисунке также видно, как изменяется способ отображения HTML заголовков в зависимости от уровня. И вы можете увидеть, как браузер выравнивает текст внутри HTML заголовка в зависимости от значения атрибута align.
Подведем итого всему, что было сказано про HTML заголовки:
- HTML заголовки используются для деления документа на разделы.
- В HTML шесть уровней заголовков, которые отображаются в соответствии их значимости.
- HTML заголовки – это блочные элементы.
- Тэги HTML заголовков парные.
- Для HTML заголовков доступны все универсальные атрибуты и атрибуты событий.
- Браузер создает вертикальные отступы от HTML заголовков.
- HTML заголовки очень любят использовать SEO оптимизаторы для продвижения сайтов.

