как правильно использовать на сайте
Заголовки h2 — h6 — это элементы разметки HTML, которые определяют уровень важности заголовков на странице.
Соответственно, заголовок h2 является наиболее важным, а заголовок h6 — наименее. Благодаря этим тегам составляется правильная иерархия структуры страницы.
Для чего нужны
Заголовки в статье
Заголовки в коде
Иерархия заголовков
Почему h2 самый главный
Почему h2 должен различаться с Title
Требования к h2
Как сделать заголовок цепляющимРешаем проблему пользователя
Интригуем посетителя
Метод «экзамена»
Как использовать заголовки h3-h6
Частые ошибки использования заголовков h2-h6
Как прописывать заголовки h2-h6 в wordpress
Частые вопросы
Заключение
Для чего нужны
Заголовки вкратце выражают основную мысль, которая более подробно раскрывается в тексте. Прочитав заголовок, посетитель сайта принимает решение: остаться на странице и продолжить читать документ или же покинуть сайт.
Прочитав заголовок, посетитель сайта принимает решение: остаться на странице и продолжить читать документ или же покинуть сайт.
То есть, основное предназначение заголовков — привлечение внимания пользователя.
Но нельзя забывать и о том, что благодаря заголовкам, вебмастер создает грамотную иерархию, структуру контента на странице, удобство для потребления контента, что напрямую влияет на SEO-оптимизацию ресурса.
Анализируя заголовки, поисковые роботы оценивают общую релевантность и актуальность информации, представленной на странице, для пользователя.
Заголовки в статье
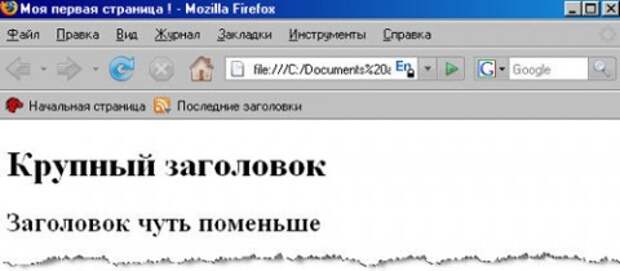
Визуально, заголовки в теле документа выглядят следующим образом:
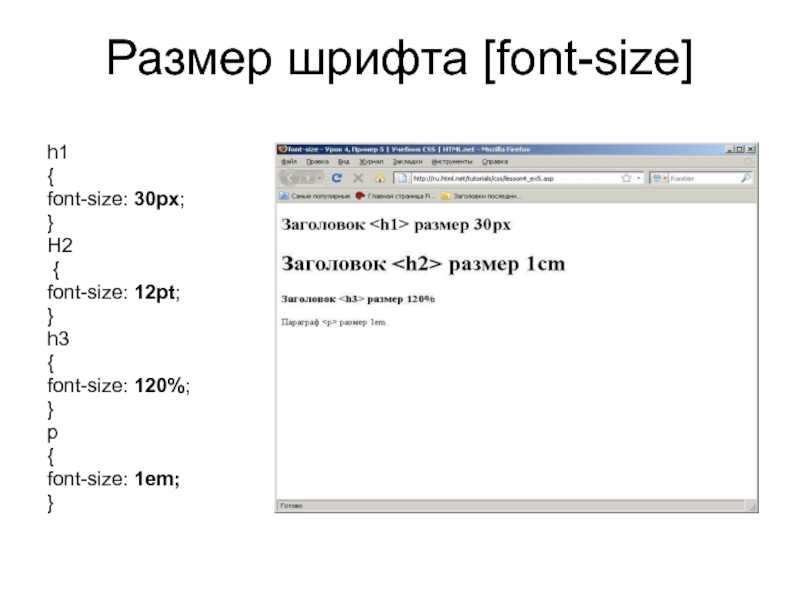
Видно, что каждый заголовок, в зависимости от его значимости, отличается размером шрифта. Таким образом, читателю становится понятной вся структура статьи, и материал более доступно и легко усваивается.
Заголовки в коде
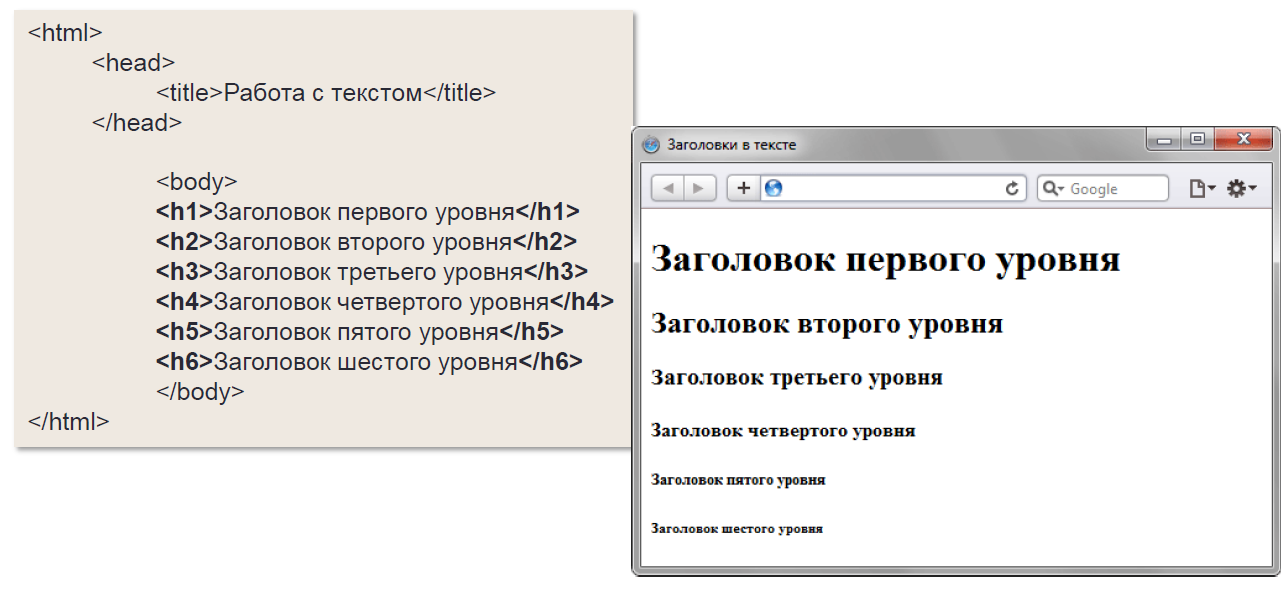
Просматривая документ в формате HTML, такого явного визуального различия между заголовками нет. Выглядит разметка так:
Выглядит разметка так:
Более наглядный пример в коде:
Тут все понятно и логично: каждый заголовок задается соответствующим HTML-тегом своего уровня.
Иерархия заголовков
Оформляя страницу сайта, нужно обязательно использовать заголовки. Но делать это нужно логично и обдуманно. Существует строгий порядок расположения тегов h2-h6 в теле документа.
Каждая страница начинается с заголовка h2. Он всегда идет первым и единственным, более не повторяясь в структуре статьи.
Например, на нашем сайте он выглядит вот так:
Вторым по значимости является заголовок h3, который может встречаться несколько раз, в зависимости от объема и смысловой нагрузки контента.
Очень часто, этого заголовка h3 достаточно для грамотного и правильного оформления страницы. Но бывает и так, что приходится использовать следующий заголовок: h4.
Заголовок h4 используется внутри текста, обозначенного заголовком h3, разделяя контент на дополнительные смысловые разделы.
Важно! не рекомендуется использовать заголовок низшего уровня, если вы не использовали в статье заголовок высшего уровня. То есть нельзя использовать заголовок h5, если в вашей статье нет заголовка h4.
То есть нельзя использовать заголовок h5, если в вашей статье нет заголовка h4.
Как правило, заголовок h5 является крайним в иерархии статьи и используется редко. То есть, можно сказать, что заголовки h5 и h6 не используются вовсе. Но это не значит, что их нельзя использовать. Если есть необходимость, то стоит вспомнить и про них.
Главное — нужно заботиться об удобстве восприятия материала пользователем.
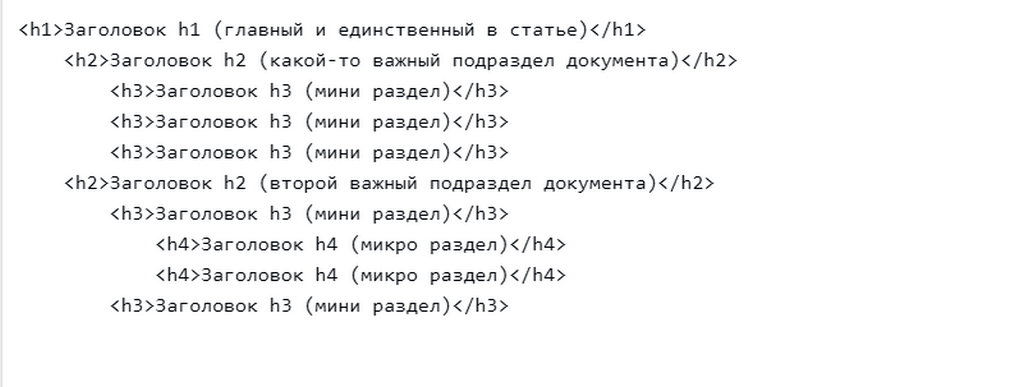
Для примера приведу правильную иерархию статьи:
Почему h2 самый главный
Заголовок h2 — это общий заголовок всего документа, поэтому он может использоваться только один раз.
Он является главным, так как именно по нему пользователь судит о содержании статьи и принимает решение, читать ее или нет.
Для того, чтобы составить хороший заголовок h2, который будет передавать суть документа, нужно понимать, чем h2 отличается от title и знать основные требования к его составлению.
Почему h2 должен различаться с Title
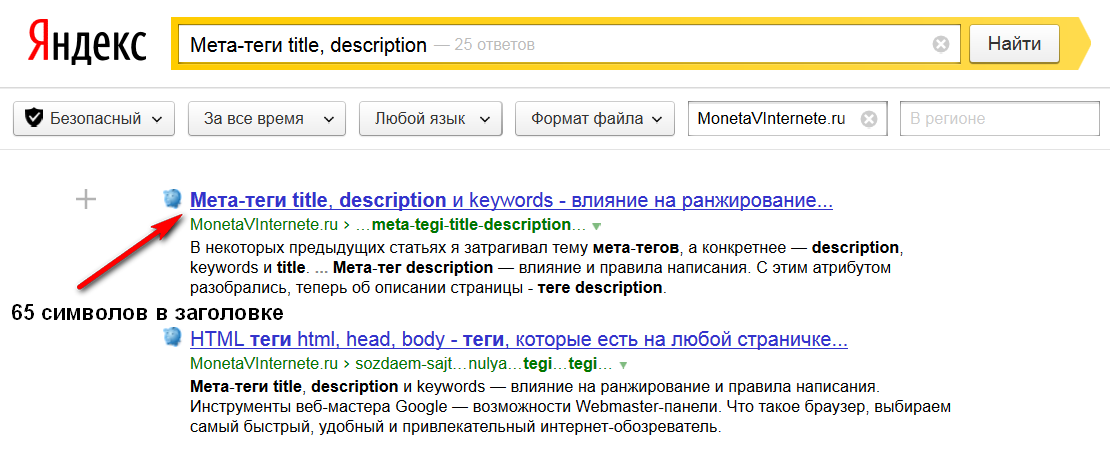
Title также является основным заголовком документа, но указывается он не только для посетителей сайта, но и для поисковых роботов. Увидеть title можно на странице поисковой выдачи или во вкладке браузера с открытой страницей сайта.
Увидеть title можно на странице поисковой выдачи или во вкладке браузера с открытой страницей сайта.
Заголовок h2 должен отличаться от Title, потому что у них разная цель.
Во первых. Правильно составленный заголовок h2 должен привлекать внимание пользователя и соответствовать его ожиданиям, чтобы статью хотелось прочесть. Так же этот заголовок посетители могут увидеть под другими вашими статьями или в разделах сайта. Интересный заголовок h2 может поспособствовать на переход к другой статье и проведение посетителю еще больше времени на вашем ресурсе, что благоприятно может сказываться на поведенческих факторах.
Во вторых. Заголовок h2 указывает поисковым системам на то, что контент, расположенный на этой странице, соответствует вписанному в нее заголовку title, ранее изученному пользователем на странице поисковой выдачи.
А основная задача title — это быть оптимизированным под поисковые запросы. Более подробно про составление title читайте в нашей статье.
Более подробно про составление title читайте в нашей статье.
Самое по себе одинаковый title и h2 не считается за спам. И в некоторых тематиках это оправдано, потому что сложно сделать эти теги разными.
Но повторяя их содержимое вы не даете поисковой системе ничего нового. Поэтому желательно их затачивать под разные цели. Title — преимущественно для seo. h2 — для конверсии и мареткинга. Это в идеале, но а сама реализация зависит от конкретной ситуации.
Более подробно про различия h2 и title мы описали в этой статье.
Требования к h2
- Нужно стараться делать заголовок h2 кратким, но в то же время максимально информативным. В идеале не более 5-7 слов.
- Заголовок h2 не рекомендуется повторять на одной и той же странице несколько раз. Главное правило: одна страница — один заголовок h2.
- Заголовок размещается вверху всего документа.
- Перед заголовком h2 нельзя использовать менее приоритетный заголовки h3, h4 и т.д.
Существует негласное мнение, что длина заголовка h2 не должна превышать 50 символов. Но не критично, если этот предел будет превышен. Все индивидуально и зависит от содержимого страницы.
Но не критично, если этот предел будет превышен. Все индивидуально и зависит от содержимого страницы.
В заголовке h2, как и в title, рекомендуется использовать ключевые слова. Если получается сделать это в точном вхождении запроса — замечательно. Если такой возможности нет, то запрос можно разбавить. Главное, чтобы заголовок был читабельным и понятным.
Как сделать заголовок цепляющим
Прежде всего нужно понимать, что человек ищет не какой-либо конкретный товар или услугу, а решение своей проблемы. И заголовок должен быть направлен именно на это.
Существуют множество приемов составления привлекательного заголовка. Рассмотрим некоторые из них.
Решаем проблему пользователя
Например, можно написать два разных заголовка:
- «Болит голова? Избавьтесь от головной боли за неделю!»
- «Можно ли избавиться от головной боли?»
В данном варианте, первый заголовок будет более удачный, нежели второй. Так как именно он говорит пользователю о том, что его проблема будет однозначно решена за определенный срок.
Интригуем посетителя
Опять, для примера два варианта заголовков:
- «Делимся самым эффективным методом лечения головной боли!»
- «Хороший метод лечения головной боли!»
Первый заголовок будет более привлекательным для посетителя.
Метод «экзамена»
Данный способ составления заголовков провоцирует пользователя открыть статью, с целью проверки собственных знаний. Например:
- «Вы точно знаете, что правильно боретесь с головной болью?»
- «Все ли вам известно о борьбе с головной болью.»
Первый вариант опять более удачный, нежели второй.
Составляя заголовки, нужно стремиться к тому, чтобы они были краткими, информативными и привлекательными для посетителей. Но нужно соблюдать грань между привлекательностью и кликбейтом. Заголовок должен соответствовать содержимому документа, а тот, в свою очередь, должен оправдывать ожидания пользователя.
Как использовать заголовки h3-h6
- Необходимо понимать, что наименьший заголовок не может присутствовать в тексте, в котором нет большего заголовка.
 Например, если в документе прописан заголовок h4, то перед ним обязательно должен стоять заголовок h3.
Например, если в документе прописан заголовок h4, то перед ним обязательно должен стоять заголовок h3. - Чем выше приоритетность заголовка, тем больше должен быть размер его шрифта. Во всех известных CMS эта функция, как правило, реализована по умолчанию.
- Каждый заголовок должен быть емким и информативным, отображающим основную суть материала, последующего за ним.
- Теги h3-h6 не должны включать в себя другие HTML теги или элементы разметки.
- Не нужно спамить в заголовках ключевыми словами. Как правило, запросы используются при составлении title и h2. В заголовках h3-h6 ключи использовать можно, но стоит делать это с осторожностью. Главное — это раскрыть суть информации, которая последует за заголовком.
- Нужно помнить что в поисковую выдачу Яндекс вместо title могут попадать заголовки h3-h4.
Не нужно пытаться вставить все уровни заголовков в текст, руководствуясь принципом «чтобы было». Если объем информации небольшой, то заголовков h3-h6 может и не быть. В первую очередь, нужно руководствоваться здравым смыслом, ориентируясь на то, насколько удобно читать ваш текст. Ну и, конечно же, необходимо соблюдать иерархию заголовков, о которой мы говорили ранее.
В первую очередь, нужно руководствоваться здравым смыслом, ориентируясь на то, насколько удобно читать ваш текст. Ну и, конечно же, необходимо соблюдать иерархию заголовков, о которой мы говорили ранее.
Частые ошибки использования заголовков h2-h6
Зачастую, составляя заголовки h2-h6, вебмастера допускают одни и те же ошибки. Разберем их более подробно.
- На странице встречаются несколько заголовков h2. Это самая грубая ошибка, которая, как не странно, встречается чаще всего. Главное правило: один документ — один заголовок h2.
- Не соблюдается иерархия заголовков. Не все понимают этот момент, считая, что вправе оформлять текст так, как заблагорассудится. Поисковые системы считают иначе. Иерархия заголовков должна соблюдаться.
- Заголовки, составленные из ключевых слов. Использовать ключи в заголовках можно, то только в пределах разумного. Не стоит оформлять в виде заголовка несколько ключей, перечисляемых через запятую. Как правило, заголовки содержат ключи в порядке их приоритетности.
 То есть, заголовок h2 включает в себя наиболее высокочастотный запрос, а заголовок h6 (если он используется) — низкочастотный запрос.
То есть, заголовок h2 включает в себя наиболее высокочастотный запрос, а заголовок h6 (если он используется) — низкочастотный запрос. - Не стоит использовать теги h3-h6 в элементах меню или в других заголовках, которые не относятся к контенту.
Как прописывать заголовки h2-h6 в wordpress
WordPress — наиболее распространенная система управления сайтом. Поэтому разберемся с ней более подробно.
Заголовок h2 прописывается в поле над основным содержимым документа:
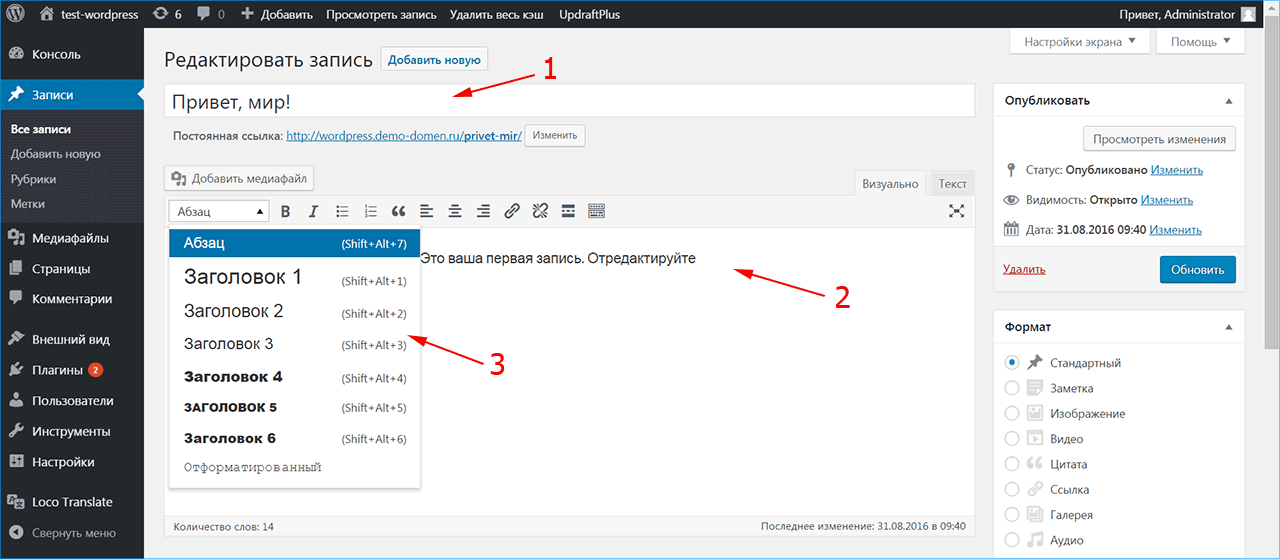
Остальные уровни заголовков h3-h5 оформляются следующим образом. Пишется текст и преобразуется в заголовок:
После выбирается необходимый уровень заголовка:
Также можно переключиться с визуального редактора на редактор кода, чтобы просмотреть теги заголовков в следующем формате:
Частые вопросы
Можно ли использовать заголовок h2 несколько раз в HTML 5?
HTML 5 в своих правилах разрешает использовать несколько заголовков h2. Но я специально написал с этим вопросом в службу поддержки Яндекс, на что они мне ответили, что рекомендуется использовать h2 всего один раз, даже в HTML 5.
Обязательно ли использовать заголовок h2 на главной странице?
Не обязательно, если это невозможно осуществить, то можно и не использовать.
Заключение
Использование заголовков в документе позволяет сделать текст более удобным для восприятия пользователя. Составляя заголовки, нужно соблюдать их иерархию и заботиться о привлекательности и емкости текста. Заголовки не должны быть кликбейтными и «желтыми». Каждый заголовок должен соответствовать тексту, который следует после него.
Правильное оформление материала позволит вам улучить поведенческие факторы сайта, а следовательно, положительно скажется и на ранжировании вашего ресурса в поисковой выдаче.
Как составить заголовки h2-h6 для сайта?
Оглавление
- Зачем нужны заголовки?
- Об иерархии заголовков
- Главный заголовок h2
- Как использовать
- Заголовок h3
- Заголовки h4 — h6
- Главный заголовок h2
- Правила оформления h2-h6
- Длина заголовков
- Визуальное оформление
- Иерархия заголовков
- Ключевые слова в заголовках
- Частые ошибки при создании h2-h6 заголовков
- Вывод
Текст складывается из множества аспектов: идеи, исполнения, структуры. Последнее весит не меньше первого. Без внятного последовательного изложения ни одна идея не может быть понята.
Последнее весит не меньше первого. Без внятного последовательного изложения ни одна идея не может быть понята.
Если взять книгу и открыть оглавление, можно увидеть, что она разбита на части, а каждая часть на главы. Внутри глав (в старых романах особенно часто) встречаются подглавы. Вот система вложенных друг в друга логических фрагментов.
Точно такая же должна быть и на любой веб-странице: иерархия заголовков задает структуру. В результате получается скелет, на который уже надеваются идея, стиль и так далее.
Уникальность текста невозможна без уникальности его структуры. Это важно, поскольку заголовки притягивают внимание читающего и поисковой машины. Если логические части расположены в вашем тексте также, как и конкурента, то вряд ли вы сможете его обогнать.
Таким образом, заполнение заголовков на странице важно. И основной способ это сделать — оформить теги <h2> – <h6>.
Зачем нужны заголовки?
Они работают на два фронта: для читателей и для машин.
Для людей:
- Показывают разбиение на логические куски (то есть, у нас получается не сплошная простыня, а дробленая).
- За счет их иерархии прослеживается логика изложения. Связь кусочков показывается через их заголовки. Чтобы быть заметными, они должны быть выделены размером, шрифтом, цветом и стилем.
Для поисковых систем:
- Структурируют текст, вычленяя главное — делают конспект, с опорой на который удобно читать.
- Позволяют акцентировать внимание на ключевых и дополнительных запросах, по которым вы продвигаетесь.
- Их текст может быть показан на страницах поиска, то есть в сниппете.
Аккуратное использование h2-h6 — это одна из ступенек на пути к топу выдачи.
Об иерархии заголовков
H-теги бывают разные: от 1 до 6. Те, у которых номер больше, вкладываются внутрь тех, у кого он меньше. 3 будет внутри 2, 4 — внутри 3 и так далее.
Пример:
<h2> О чем в тексте говорится</h2><h3> Введение или что к чему</h3>
<h3> Первый аспект</h3><h4>А для чего это надо</h4>
<h3> Второй аспект</h3>
<h4> А для чего это надо</h4>
<h5>Пример использования</h5>
При этом, структура должна соответствовать смыслу — нужно не просто разбить простыню на кирпичики, но и показать их взаимоотношения друг с другом. Поэтому тегов шесть, а не один.
Поговорим о них подробнее.
Главный заголовок h2
Так называют то, что помечено <h2>. Используется в самом начале для названия всего текста в целом — передает все содержание одной фразой.
Единственность его — необязательное условие, но в большинстве случаев стоит его придерживаться. Исключение можно сделать для очень больших текстов. Тогда, большие несвязанные друг с другом разделы можно оформлять этим тегом. Такое встречается редко — слишком длинные материалы лучше разбивать на несколько страниц.
Такое встречается редко — слишком длинные материалы лучше разбивать на несколько страниц.
По смыслу этот тег похож на title, но ниже по значимости для поисковиков. Тайтл прописывают для выведения в сниппете (но не факт, что именно его там увидят), а h2 показывается на самой странице (и это происходит всегда).
Заголовок первого уровня может быть использован в сниппете. Это касается и остальных h-тегов, но вероятность попадания увеличивается с увеличением номера. Поэтому принято делать эти теги разными: так можно дать разные варианты главных ключей страницы.
Как использовать
Начните текст с: <h2>Емкое описание сути страницы</h2>. Не забудьте сделать его уникальным.
Кроме того, оно должно быть оптимизировано под главный поисковый запрос: релевантность будет проверять всякий человек сразу после входа на страницу.
Правила применяются те же, что и для title. То есть соблюдайте ограничение в 60 знаков и сдвиньте ключевые запросы к началу фразы.
Заголовок h3
Используются для крупных разделов на странице. Если провести аналогию с книгой — то это будут названия частей.
Это значимые логические блоки. Желательно, чтобы по их названию, вырванному из контекста, было понятно содержание.
В них допустимы неполные вхождения ключевых запросов. Главное — сделать вхождения естественными.
Если использование запроса неуместно — воздержитесь и скажите проще. Переоптимизация может довести до санкций за переспам.
Заголовки h4 — h6
Важность их ниже, чем предыдущих. Служат в первую очередь для разметки, а не для описания содержимого страницы в целом. Они отмечают слишком маленькие ее кусочки.
Главные запросы будут тут избыточны. Используются простые фразы или добавочные ключи.
Не злоупотребляйте количеством этих заголовков, переизбыток их сам по себе может вызвать подозрение на спам. Без толку дробить страницу на слишком много кусочков.
Важно проверять оформление: <h4> — <h6> должны отличаться от основного стиля.
Правила оформления h2-h6
Есть ряд общих принципов, которые позволят правильно оформить структуру. Главный — уникальность названий. Не допускайте повторения главных тегов (1) на вашем домене, а также копирования последовательности младших тегов (2-6).
Заголовки работают не только на людей. Их смотрит и браузер. Если вы пишете статьи на достаточно популярную тему и внимательно относитесь к конкурентам, обращайте внимание и на структуру: она должна отличать вас. Это важно для поисковых систем.
Длина заголовков
Слишком короткие старшие заголовки (1 и 2 уровня) встречаются, но они не очень информативны. Особенно — для поисковых систем. Если вырвать такой заголовок из контекста будет непонятно, о чем речь в тексте.
Это в меньшей степени касается заголовков последних уровней (3-6). Они довольно часто бывают односложными или однотипными.
Слишком длинные — в несколько предложений — заголовки тоже сложны для понимания. Нужно долго читать и прикладывать усилия. А цель — быстро пояснить, о чем дальше будет речь.
А цель — быстро пояснить, о чем дальше будет речь.
Кроме того, длинный заголовок (касается 1 уровня в основном) плохо будет смотреться на сниппете. Там ограничение до 60 символов.
Какова же оптимальная длина? До 100 символов примерно. И лучше, чтобы это было одно предложение.
Визуальное оформление
Оно важно в первую очередь для людей. Тут есть несколько правил:
- Теги не для выделения текста. Это разные вещи — не путайте их. Расставить акценты в тексте можно жирным, курсивом и так далее. Но заголовок тут ни при чем — он представляет логический кирпичик текста.
- Чтоб не путали. Акцентам один стиль, заголовкам — другие. Особенно это касается h5-6. Чтобы избежать недопонимания, используйте выделение не только кеглем и жирным, но и цветом/шрифтом.
- Оформление заголовков вы задаете системно (в html коде или сразу через CMS для всего сайта). Для каждого уровня оно должно быть свое.
 Стоящие по умолчанию настройки могут быть не совсем удачны.
Стоящие по умолчанию настройки могут быть не совсем удачны.
Иерархия заголовков
Правильный порядок вложенности — залог успеха и у поисковых систем, и у людей. Для человека важно, чтобы структура заголовков отражала структуру теста. То есть большие куски — этот маленькие номера, вложенные в них — номера побольше.
Заголовки одного уровня могут быть вложены в один меньшего номера (например, в <h3> запихнуты три тега <h4>). Порядок важен: без <h2> нельзя использовать <h3>.
Кроме того, некорректно делать так:
<h2></h2><h3></h3>
<h4></h4>
<h5></h5>
<h3></h3>
<h5></h5>
Тут на странице присутствует <h4>, но последний тег 4 вложен не в него, а в
<h3>. Это ошибка иерархии. В такой ситуации нужно либо выделить из заголовка 2 заголовок 3, в который вложить тег 4; либо переименовать тег 4 в <h4>.
Пропуск номера заметят в первую очередь машины. Чем меньше номер тега, тем выгоднее он для вас — его содержимое с большей вероятностью будет принято во внимание. Для уровней 1-2 есть шанс на попадание в сниппет.
Ключевые слова в заголовках
Пишите для людей, не забывая про релевантность и уникальность.
В <h2> включайте главный запрос полностью. В <h3> — частично или опускайте. Не забивайте теги больших номеров основными ключами, используйте побочные запросы или простые выражения.
Спамность опасна и приводит к бану. А неудачно выбранный ключ делает всю работу по оптимизации бессмысленной.
Частые ошибки при создании h2-h6 заголовков
- Они не описывают суть.
- Нет h-тегов вообще.
- Они переспамлены.
- Использованы в сквозных элементах. У поисковика будет ощущение, что весь сайт забит дублями — так как заголовок будет одинаковый на всех.

- Пропущены определенные номера: есть 1,3,4 — отсутствует 2.
Вывод
Вы пишите текст, чтобы его читали. Поэтому упростите восприятие, насколько это возможно: выправьте структуру с помощью h-тегов.
Убедитесь, что они:
- Уникальны — ни у кого больше таких нет.
- Правильны по смыслу — передают суть без искажений.
- Правильны по форме — не нарушают требования.
Хотите провести аудит контента?
Оформить заявкуЧто такое теги заголовка? head, header, h2 tags
Теги заголовков — это маркеры, используемые в HTML, чтобы помочь структурировать ваш веб-сайт с точки зрения SEO и помочь посетителям и поисковым системам читать ваш контент
Что такое заголовки?
В SEO заголовки или теги заголовков — это заголовки с ключевыми словами, которые помогают поисковым системам понять структуру содержимого вашей страницы.
Содержание и код, используемые для ваших заголовков, важны, и вам необходимо использовать правильные теги заголовков в нужном месте. Теги H, используемые для заголовков: h2, h3, h4, h5, H5 и H6.
Они создают иерархию заголовков, которая помогает Google и другим поисковым системам понять структуру вашего текста на странице.
Пример иерархии тегов заголовков HTML
заголовок 2 – второй по важности
заголовок 3 – третий по важности
заголовок 4 – четвертый по важности
заголовок 5 – пятый по важности
заголовок 6 – Наименее важный
Поисковые системы считают заголовки очень релевантными, поэтому рекомендуется потратить некоторое время на их оптимизацию на странице. Это включает в себя обеспечение того, чтобы наиболее релевантные ключевые слова отображались в ваших заголовках. Заголовки также важны для ваших посетителей, чтобы помочь им быстро просмотреть страницу и увидеть ее структуру. Обычно заголовки располагаются от самого важного к наименее важному, при этом наиболее важные при визуальном отображении становятся самыми большими.
Обычно заголовки располагаются от самого важного к наименее важному, при этом наиболее важные при визуальном отображении становятся самыми большими.
В чем разница между тегами
и
<тело>
Содержание документа ……


 Например, если в документе прописан заголовок h4, то перед ним обязательно должен стоять заголовок h3.
Например, если в документе прописан заголовок h4, то перед ним обязательно должен стоять заголовок h3. То есть, заголовок h2 включает в себя наиболее высокочастотный запрос, а заголовок h6 (если он используется) — низкочастотный запрос.
То есть, заголовок h2 включает в себя наиболее высокочастотный запрос, а заголовок h6 (если он используется) — низкочастотный запрос. Стоящие по умолчанию настройки могут быть не совсем удачны.
Стоящие по умолчанию настройки могут быть не совсем удачны.