Заголовок h2 в WordPress – проверяем, исправляем
Здравствуйте уважаемые коллеги! Давно обещал и вот наконец выкладываю на свой блог WordPress-book.ru методику по замене тегов форматирования заголовков статей с h3 на h2. Зачем и кому это необходимо срочно сделать, читайте далее.
Как известно, поисковые системы при ранжировании страниц сайтов в поисковой выдаче, уделяют большое внимание тексту в заголовке статьи, заключенного в тег h2. По всем правилам внутренней SEO оптимизации в этом заголовке должно содержаться основное ключевое слово/словосочетание. Иначе ваша статья не будет релевантна поисковому запросу и, соответственно, будет занижена в поисковой выдаче.
Подробно про релевантность я писал в статьях «Оптимизация текста» и «Анализ сайтов конкурентов». Как проверить, все ли у вас с этим в порядке? Просто посмотрите исходный HTML код любой страницы вашего сайта. Для этого нажмите комбинацию клавиш Ctrl + U или щелкните правой клавишей мыши по любому участку страницы и в выпавшем меню выберите соответствующую ссылку, в моем браузере — «Просмотр кода страницы».
Как видим, заголовок этой статьи отформатирован тегом h3. Более того, он содержит в себе ссылку на самого себя. Ссылка в заголовке допустима только в анонсах статей. Наличием таких SEO ошибок в заголовках грешат некоторые старые и все шаблоны, написанные в Artisteer третьей версии. Если заголовок вашей страницы заключен в тег h2 и он некликабелен, то у вас все с этим в порядке и дальше можете не читать. Если же ваши дела как в примере выше, читаем и исправляем. В шаблонных шаблонах, сделанных по шаблону :-), ошибка форматирования заголовков исправляется довольно просто. Как это сделать хорошо показал мой коллега Петр Куприянов в своем видео. Методика исправления других, нестандартных шаблонов, например, сделанных в Artisteer, как у меня, изложена чуть ниже.
Видео — «Как сменить заголовок WordPress на h2»
Как сменить теги заголовка статьи на h2 в шаблоне от Artisteer3
Если в футер темы вашего блога/сайта встроена иконка RSS (более неподходящего места для иконки rss и не придумать :-)),

в панели администратора в меню «Внешний вид» присутствует такая опция как «Artisteer Options»,
знайте, ваша тема создана в Artisteer 3 и следующая методика для вас. Иерархия заголовков в вашей теме должна соответствовать следующей правильной схеме:
- — на главной странице заголовок сайта отформатирован тегом h2, заголовки анонсов статей тегом h3;
- — в статьях заголовок заключен в тег h2 и не содержит в себе ссылки, заголовок сайта в шапке содержит только ссылку на главную страницу, форматирование тегами
h2 не применяется.
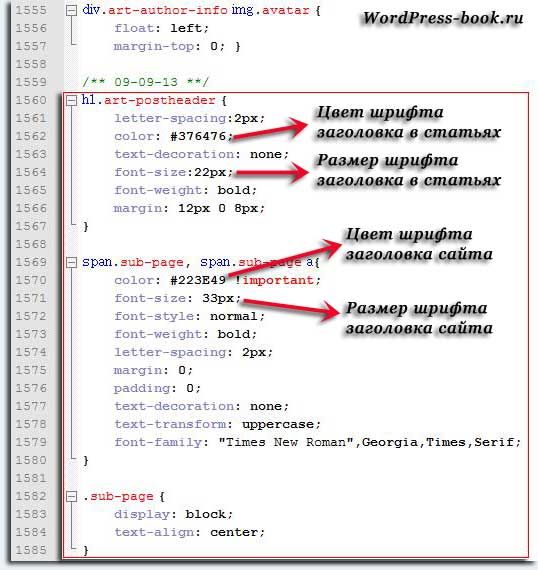
Итак, первым делом сделайте резервную копию файла style.css из корневой папки шаблона и файлов post_title.php, page.php, onecolumn-page.php из папки templates. Именно их мы и будем править. Удобнее всего редактировать файлы шаблона в текстовом редакторе Notepad++ по ftp или в файловом менеджере хостинга. В файл style.css, в самый его конец, добавьте кусок кода (выделен в рамку красного цвета):

Вот этот код:
h2.art-postheader {
letter-spacing:2px;
color: #376476;
text-decoration: none;
font-size:22px;
font-weight: bold;
margin: 12px 0 8px;
}
span.sub-page, span.sub-page a{
color: #223E49 !important;
font-size: 33px;
font-style: normal;
font-weight: bold;
letter-spacing: 2px;
margin: 0;
padding: 0;
text-decoration: none;
text-transform: uppercase;
font-family: "Times New Roman",Georgia,Times,Serif;
}
.sub-page {
display: block;
text-align: center;
} |
h2.art-postheader { letter-spacing:2px; color: #376476; text-decoration: none; font-size:22px; font-weight: bold; margin: 12px 0 8px; } span.sub-page, span.sub-page a{ color: #223E49 !important; font-size: 33px; font-style: normal; font-weight: bold; letter-spacing: 2px; margin: 0; padding: 0; text-decoration: none; text-transform: uppercase; font-family: «Times New Roman»,Georgia,Times,Serif; } .sub-page { display: block; text-align: center; }
На картинке я обозначил коды, отвечающие за цвет и размер шрифта заголовка статей и заголовка сайта. В файл post_title.php добавьте два фрагмента кода как на скриншоте ниже. Это изменение произведет перезаключение заголовка записи с тега h3 на правильный h2 а также уберет ссылку с заголовка в статье (не путать с анонсом статьи).

Код №1:
Код №2:
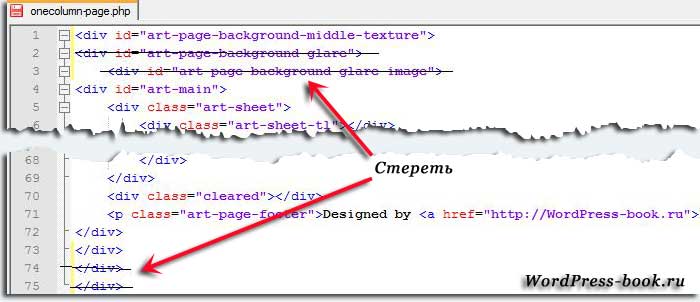
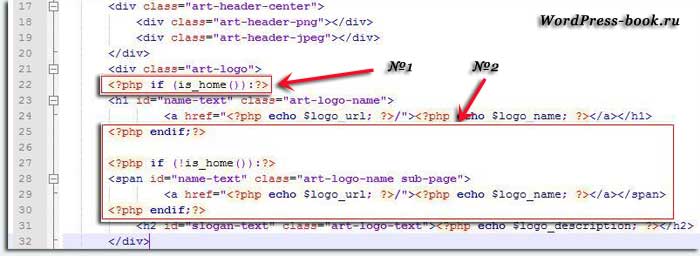
Следующими на очереди на исправление будут файлы page.php и onecolumn-page.php. Правки кода в обоих файлах абсолютно одинаковы, поэтому я приведу только один пример на onecolumn-page.php. Удалите две строчки в начале файла, как на скриншоте и, соответственно, два закрывающих дива в его конце.

Завершите корректировку вставкой двух кусков кода, как показано на следующем рисунке:

Код №1:
1 | <!--?php if (is_home()):?--> |
<!—?php if (is_home()):?—>
Код №2:
1 2 3 4 | <!--?php endif;?--> <!--?php if (!is_home()):?--> <span><!--?php echo $logo_name; ?--></span> <!--?php endif;?--> |
<!—?php endif;?—> <!—?php if (!is_home()):?—> <span><!—?php echo $logo_name; ?—></span> <!—?php endif;?—>
Повторите аналогичную операцию для файла page.php. Теперь заголовки статей вашего WordPress проекта заключены в правильный тег h2 и, соответственно, все статьи будут более релевантны своим поисковым запросам.
Как изменить заголовок статьи WordPress на h2 и зачем? Видеоурок

Смена тега заголовка на h2
После одного из вебинаров стало понятно, что большинство людей не осознает, что на странице должен быть только один заголовок h2.
Это весьма важно с точки зрения SEO. Но проблема многих WordPress-сайтов (а точнее, WP-шаблонов) в том, что заголовком h2 является название блога, отображаемое в шапке сайта (вверху).
Это довольно плохо, т.к. в данном случае заголовок h2 на всех страницах одинаковый, хотя он должен быть:
- уникальным для каждой страницы
- релевантным (соответствующим) Title.
К счастью, для того, чтобы всё это сделать, не нужно дополнительно скачивать и настраивать Вордпресс-плагины, потому как всё просто.
За вывод названия для статьи/страницы в WordPress отвечает такая функция:


поэтому мы должны поместить данный PHP-код между тегами h2 и /h2, а всё лишнее убрать. В общем, смотрите видео (на примере сайта о развитии воли и мотивации у женщин silavoly-zhenshina.ru/):
Видеоурок — как изменить заголовок статьи в WordPress
Таким образом, мы просто добиваемся, чтобы названием отдельного поста у нас была строка текста, заключённая в теги h2, а также, чтобы данный тег встречался на странице только один раз.
 Loading…
Loading… 
Заголовок h2 | WordPress.org Русский
Как с этим бороться?
Редактированием/сменой темы, но зачем?
Только не говорите что нельзя иметь несколько h2. Можно.
Ну, понимаете в чем дело.. Если я изменю заголовок записи, это означает, что на странице самой записи — на той, которая раскрывается, вот, например, на этой..
https://hobbithuizen.com/cave-trois-freres/#more-763
у меня вовсе не будет этого заголовка. Тоже, как бы не комильфо..
Зачем? затем что поисковики требуют не более одного h2. Но при этом, чтобы он обязательно был. Иначе банят.
В общем, какая-то засада.
Ну,не знаю.. Везде говорят, что нельзя..
на той, которая раскрывается, вот, например, на этой..
https://hobbithuizen.com/cave-trois-freres/#more-763у меня вовсе не будет этого заголовка
Есть на этой странице заголовок. Она просто прокручивается в браузере до якоря.
затем что поисковики требуют не более одного h2.
Не выдумывайте, и не слушайте всякую столетнюю ересь недосеошнегов. Нет таких требований ни у ПС ни по стандартам HTML ни у кого либо ещё!
Учите html, читайте матчасть тех же ПС и будете меньше волноваться из-за всякой фигни.
Есть на этой странице заголовок
Конечно он есть. Я ж его еще не убрала)))
Нет таких требований ни у ПС ни по стандартам HTML ни у кого либо ещё!
Знаете,я как бы не спорю.. И я не претендую на глобальные знания…Но пока все, что я читала на эту тему, утверждает обратное))) ВЫ первый))
O(@perdyllo)
поисковики требуют не более одного h2. Но при этом, чтобы он обязательно был. Иначе банят.
Бред сивой кобылы. Это поисковики вам сами сказали и уже забанили? 🤯Или это вы под впечатлением начитавшись всяких сео бредней?🤣
- Ответ изменён 1 год, 8 месяцев назад пользователем O.
- Ответ изменён 1 год, 8 месяцев назад пользователем O.
Знаете,я как бы не спорю.. И я не претендую на глобальные знания…Но пока все, что я читала на эту тему, утверждает обратное))) ВЫ первый))
Нет, я не первый. Разработчики Вашей темы были первее. Или Вы полагаете они не знают стандартов разработки? (справедливости ради — такое случается, но только у некоторых самописках тем, не прошедших проверки соответствия требованиям)
Но пока все, что я читала на эту тему,
Вы читали это в требованиях ПС или бредни разных сео-фантазеров?
А вот почитайте спецификацию HTML https://www.w3.org/TR/html5/sections.html#the-h2-h3-h4-h5-h5-and-h6-elements
Где Вы видите там такую ересь?
(@fierevere)
ゆい
не банят, но
Заголовок в тексте — это инструмент, который делает информацию удобной для читателей и структурирует ее для поисковых систем. При правильном оформлении тегов h2–H6 страницу сайта будет проще вывести на лидирующие позиции в выдаче. Правила оформления заголовков просты, но их часто игнорируют, пытаясь перехитрить поисковые системы или просто по незнанию. Результаты при этом могут снизить эффективность продвижения сайта.
Четыре правила оформления заголовков1. Тег h2 используется на странице только один раз в начале текста. Распространенная ошибка — попытка увеличить значимость информации, оформив все или более одного подзаголовка в h2. Поисковые системы такой обман распознают и могут понизить рейтинг страницы.
2. Ключевая фраза — важный элемент тега h2. Хотя размещение ключа больше направлено на поисковые системы, не надо забывать, что заголовок должен отражать суть содержимого на странице и для пользователя. Также нужно знать меру и не размещать в h2 по несколько ключевых фраз.
3. Читабельность — обязательное условие для h2. Ключ вписывают в текст заголовка органично, чтобы его воспринял и человек, и поисковая система. Купить смартфон недорого Москва — фраза, которую легко понять поисковику, но потенциальным посетителям сайта такой заголовок точно не понравится.
4. Теги h2–H6 должны быть информативными. Не стоит делать их витиеватыми или иносказательными. Придя на страницу, человек должен сразу понять, о чем идет речь. Если он увидит туманные заголовки, то может подумать, что здесь нет интересующей его информации.
источник https://www.seonews.ru/blogs/mnogoslov/kak-zagolovki-h2-h6-vliyayut-na-prodvizhenie/
Однако напомню:
1. у сеошников полно мифов и сказок, достоверность которых проверяется с трудом
т.к. оригинальные алгоритмы ранжирования не публичны
2. тут не форум по SEO
источник
Бред там написан. Во всяком случае в первом предложении п1. (Во втором уже лучше ;))
тут не форум по SEO
Ну, вот я, собственно не про SEO)) Я пытаюсь понять, как можно уничтожить лишние h2 на странице записей, но при этом сохранить их в заголовке каждой статьи.
Но то, что я прочитала, по крайней мере, меня обнадеживает. Возможно, я действительно паникую)).
ладно, спасибо.
(@fierevere)
ゆい
уничтожить лишние h2 на странице записей, но при этом сохранить их в заголовке каждой статьи.
отредактировать соответствующие шаблоны в теме
home.php, index.php, front-page.php — страница записей
category*.php archive.php tag*.php
заменить <h2> и </h2> на h3 например
single.php не трогать
возможно лучшим вариантом будет
а) создать дочернюю тему с измененными шаблонами
б) обратиться к автору темы с просьбой привести h2 в порядок на страницах архивов и записей
как можно уничтожить лишние h2 на странице записей, но при этом сохранить их в заголовке каждой статьи.
Они не «лишние» — это заголовки ваших постов.
Посему не «уничтожить», а «заменить» на другой ранг Hх. Но в этом случае нужно переделывать и остальное. Тк может поломаться вложенность.
Я об этом говорил с самого начала:
Редактированием/сменой темы
отредактировать соответствующие шаблоны в теме
home.php, index.php, front-page.php — страница записей
category*.php archive.php tag*.php
Еще раз: если я заменяю заголовки постов на h3, то у меня на соответствующей странице не останется заголовка h2. Если я их не убираю, то на странице записей они накапливаются в арифметической прогрессии. Каждая запись добавляет еще один. Вот в чем проблема. Ну сам Вордпресс, получается сконструирован подобным образом.
Они не «лишние» — это заголовки ваших постов.
Вот в том то все и дело — я не могу оставить пост без заголовка.
Ладно, я поняла, что это невозможно))) Пусть все остается так, как есть))
- Ответ изменён 1 год, 8 месяцев назад пользователем witch2.
если я заменяю заголовки постов на h3, то у меня на соответствующей странице не останется заголовка h2.
Всё не так.
Сперва нужно определиться с разметкой КАЖДОЙ страницы сайта.
В большинстве тем (но это НЕ стандарт и у Вас не так) h2 — это заголовок сайта. Н2 — заголовки постов, Н3 — заголовки названий виджетов, Н4-6 могут применяться для мета-данных и внутри виджетов (напр заголовки последних постов).
Вполне допускается сделать название сайта Н2, а заголовки постов Н1 (это как раз в Вашей теме так сделано). Главное — не поломать структуру, вложенность. А секций с одинаковыми заголовками может быть сколько угодно.
Пусть все остается так, как есть))
Вот это правильно 🙂
O(@perdyllo)
Пусть все остается так, как есть
Вот именно! Не заморачивайтесь на ерунде. Лучше потратьте время и энергию на написание интересного, уникального контента — это и будет самым лучшим сео.
Спасибо всем сочувствующим)) Ну, и в общем. возможно, все действительно не так страшно)) 🙂
Как задать h2 для главной страницы
проблема в том что редакторе страница выглядит таким образом:
http://s019.radikal.ru/i630/1708/88/dd3bcc9198c3.jpg
Для меня сейчас загадка как править h2…
Что-то я ни разу не понял смысла вопроса. Если я назначал в качестве главной страницы именно страницу (page), то делал это так: В админке создавалась собственно страница. Ей давалось название, писался текст. А потом через ту же админку эта страница назначалась как главная. Её название и становилось тегом h2, если только не было прописано иначе в теме сайта. Опять же, нужно копать под шаблон index.php на предмет вывода чего бы то ни было на главной, если только в вашей теме нет особого для этого шаблона. Тема-то какая используется?
а при нажатии на «Edit with Elementator» что открывается?
@quazimorda сайт делал не я, как создавалась страница я не знаю. По поводу темы тоже не в курсе
@flector Данный плагин ставил я. И к сожалению плагин не может эту страницу открыть, выскакивает ошибка
ок, пойдем другим путем — каким образом вы вообще редактировали текст главной страницы?
копался в кишках ->Внешний вид->Редактор. Там рылся в файлах. Через ctrl+F искал нужный текст и правил
ну вот и ответ.
находите там этот текст и берете нужные куски в h2 или другие нужные теги.
я правда не понимаю — если текст вы редактировали в шаблонах темы, то с чего вы решили, что заголовки можно редактировать как-то иначе?
Текст который мне нужен — анимированный. И если честно пугало их в теги запихивать
да я вижу.
запихивайте, не бойтесь.
только следуйте стандартам — текст в тегах h*, а уже поверх div с анимацией.
ну то есть, чтобы заголовки были внутри дива.
<div>
<div>УСЛУГИ ДЛЯ МФО И КПК</div>
<ul>
<li data-wow-delay="0.2s"><a href="/poluchenie-statusa-mfo/">Получение статуса МФО</a></li>@flector помогите советом пожалуйста: Вот например мне нужен текст «УСЛУГИ ДЛЯ МФО И КПК» как правильно запихнуть текст в теги h2?
<div><h2>УСЛУГИ ДЛЯ МФО И КПК</h2></div>
Так?)
Спасибо! Как всегда спасаете)