Как составить техническое задание на разработку сайта
Как составить техническое задание на разработку сайта — информация на сайте umi-cms.ru+7 (812) 309-03-15 Все контакты
0
Разделы сайта
Статьи
Отправить запросОбновленияVIP-ЗаботаУсловияВыбор хостингаСтатьи
Закажите сайт по телефону 8-800-5555-864
При создании сайтов достаточно часто встречается ситуация, когда заказчик недоволен результатом. Как правило, разработчик готов учесть замечания заказчика и выполнить какие-то небольшие доработки, это вполне обычная практика. Но если заказчик начинает предъявлять необоснованные, с точки зрения исполнителя, требования, начинаются споры, порой они перерастают в судебные разбирательства. Результатом чаще всего становится недоделанный проект. Чтобы гарантированно застраховать себя от подобных проблем, как заказчику, так и исполнителю необходимо ответственно подходить к составлению технического задания

Грамотно составленное ТЗ позволяет избежать разночтений, недопониманий и недобросовестного исполнения. ТЗ должно прикладываться к договору на создание сайта и на практике является едва ли не более важным документом, чем сам договор. Именно в ТЗ прописываются все параметры будущего сайта и детализированный список выполняемых работ. Все, что есть в техническом задании, разработчик сайта обязан выполнить. И наоборот — если чего-то в техзадании нет, он не обязан это делать.
Как и кем составляется техническое задание
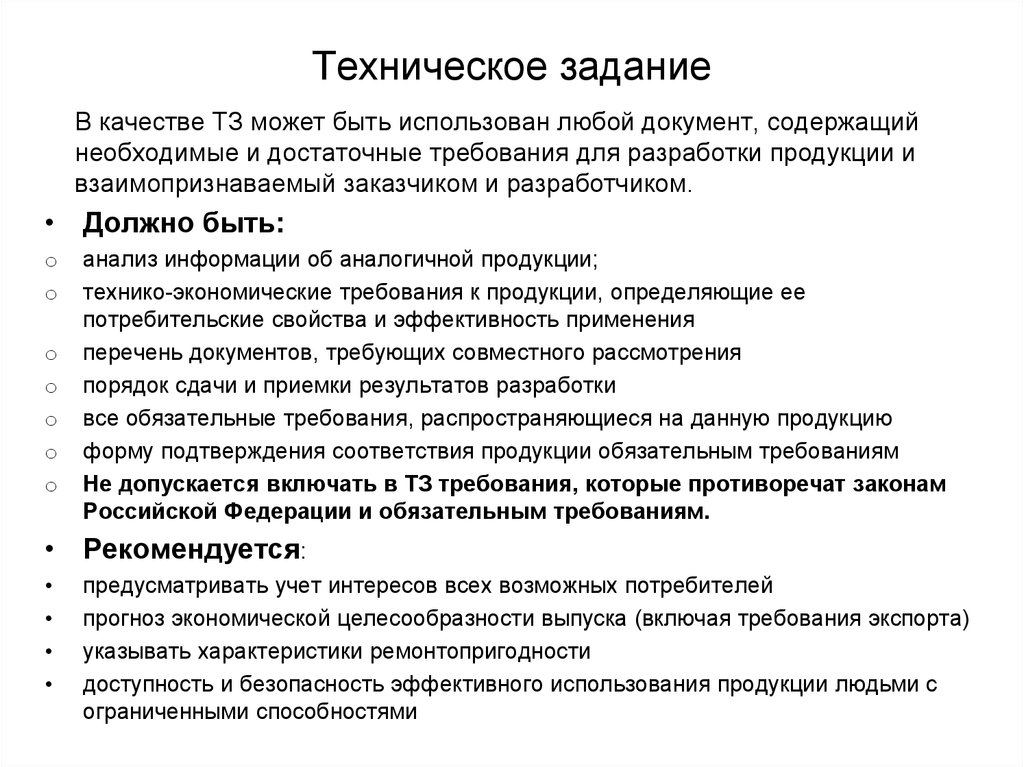
В идеале ТЗ исполнителю должен выдавать заказчик. Но так как большинство заказчиков не являются специалистами в области разработки сайтов, на практике ТЗ составляет разработчик в тесном сотрудничестве с заказчиком. При этом заказчик должен хотя бы в общих чертах понимать, что значат конкретные пункты технического задания. Как правило, в ТЗ на создание сайта описываются следующие основные пункты:
- цели и задачи сайта;
- структура сайта;
- язык сайта;
- требования к дизайну;
- (желательно) схемы всех типовых страниц сайта;
- подробное описание всех функций;
- используемые технологии;
- системные и технические требования;
- требования к совместимости;
- порядок тестирования и передачи сайта заказчику;
- сопровождение сайта;
- гарантийное обслуживание.

Очень важно, чтобы в ТЗ не было субъективной информации. Поэтому в самых важных разделах — «Структура и функциональность сайта» и «Дизайн сайта» максимально полно и конкретно оговариваются все требования заказчика. Например, в ТЗ не может быть сказано «простая CMS для интернет-магазина» или «красивый дизайн», это субъективно. Должна быть указана конкретная система управления сайтом, даны четкие критерии дизайна — например, «в цветах корпоративного стиле заказчика, в светлых тонах, в три колонки» и т.д. Если сайт должен корректно отображаться и функционировать в разных операционных системах, браузерах и на разных устройствах (компьютеры, смартфоны, планшеты), это также оговаривается в ТЗ.
В ТЗ указывается, кто подготавливает контент – сам заказчик или исполнитель, осуществляется ли поисковое продвижение. Как правило, поисковое продвижение сайта является отдельной услугой и регламентируется отдельным договором, но закладывается на самом начальном этапе проекта.
Техническое задание — главный документ при разработке сайта
Техническое задание является приложением к договору и подписывается заказчиком и исполнителем. Учитывая, что само составление ТЗ является трудоемкой работой, оно обычно оплачивается. Также важно учесть, что без подробного техзадания невозможно рассчитать общую стоимость создания нетипового сайта. Именно после составления ТЗ, когда становится понятным объем работы, исполнитель может назвать полную стоимость всего проекта.
Учитывая, что само составление ТЗ является трудоемкой работой, оно обычно оплачивается. Также важно учесть, что без подробного техзадания невозможно рассчитать общую стоимость создания нетипового сайта. Именно после составления ТЗ, когда становится понятным объем работы, исполнитель может назвать полную стоимость всего проекта.
Заказывая сайт, никогда не подписывайте ТЗ без подробного его изучения. Просто помните: то, что не описано в ТЗ, с большой вероятностью не будет сделано.
Могут ли какие-то веб-проекты быть выполнены без ТЗ? Да, если речь идет о типовых решениях, не требующих дополнительного программирования. Во всех остальных случаях заказчику следует уделить составлению ТЗ самое пристальное внимание.
Твитнуть
Комментарии ВКонтакте
Техническое задание на разработку сайта — инструкция, примеры, образец
Техническое задание — документ или несколько документов, которые дают информацию о том, каким будет проект.
Исполнитель или клиент пишет техзадание для всего проекта. Далее оно будет делиться на другие техзадания для разных видов работ и соисполнителей.
Далее оно будет делиться на другие техзадания для разных видов работ и соисполнителей.
В техзадании фиксируют все требования, по которым создаётся проект. Важно, чтобы все условия были расписаны подробно, чтобы все стороны лучше понимали, что должно получиться в результате.
Кто составляет техзадание
Бизнес-аналитики получают заказ от клиента, выслушивают требования, пожелания и составляют ТЗ. После они несут его на согласование с разработчиками, дизайнерами, контентщиками и другими участниками процесса, которые будут исполнять заказ. После их правок, аналитики создают окончательный вариант технического задания, которое согласовывает и подписывает инвестор, а после аналитики передают документы в работу. В некоторых компаниях техническое задание на разработку сайта составляют менеджеры проекта, разработчики или менеджеры по работе с клиентами. Бывают случаи, когда сам работодатель составляет документацию.
Человек, который составляет техзадание, если это не заказчик, может принадлежать к разным отделам: проджект-менеджер, бизнес-аналитик. Все зависит от специфики задачи. Если нужно сделать сайт-визитку, то в данном случае бизнес-аналитик не обязателен, так как у клиента уже есть четкое представление, что он хочет. Однако, если это просто идея, то в таких случаях для составления тз может потребоваться аналитик. Например, нужно создать платформу по продаже автомобилей. Разработчик не может сделать хороший продукт, так как просто не разбирается в предметной области. Для этого аналитик проводит исследование: что удобно пользователю, какие нужны фильтры, что есть у конкурентов. После сообщает клиенту и разработчикам, что должно быть на сайте, чтобы закрыть потребности пользователя.
Все зависит от специфики задачи. Если нужно сделать сайт-визитку, то в данном случае бизнес-аналитик не обязателен, так как у клиента уже есть четкое представление, что он хочет. Однако, если это просто идея, то в таких случаях для составления тз может потребоваться аналитик. Например, нужно создать платформу по продаже автомобилей. Разработчик не может сделать хороший продукт, так как просто не разбирается в предметной области. Для этого аналитик проводит исследование: что удобно пользователю, какие нужны фильтры, что есть у конкурентов. После сообщает клиенту и разработчикам, что должно быть на сайте, чтобы закрыть потребности пользователя.
Борис Качанов. Frontend-разработчик
Польза техзадания для исполнителя
• Понятно чего хочет инвестор.
• Исполнитель сразу понимает сможет ли он написать задуманное.
• Защищает разработчика от внезапных изменений в пожеланиях инвестора, то есть он делает только то, что есть в документах, даже если клиент внезапно захочет поменять все на половине пути, то согласованное ТЗ не даст ему это сделать.
• Правильный пример ТЗ на создание сайта облегчает процесс выполнение задач.
• Техзадание помогает выбрать правильные инструменты для разработки.
• Исполнитель сможет рассчитать приблизительное время работ и стоимость.
Польза техзадания для клиента
• Клиент понимает, что он получит в результате, сколько процесс создания займет времени, а также за что он заплатит деньги.
• Если задача выполнена, то можно пройти по пунктам и удостовериться, что другая сторона сделала все по ТЗ.
• Есть возможность заменить рабочего с минимальными потерями для дела.
• ТЗ отсеивает некомпетентных людей. То есть можно собрать команду, которая справится с поставленными задачами.
Работать по техзаданию проще, так как исполнитель сразу понимает, что от него требуется, а заказчик видит, что он получит в результате. Кроме того, клиент и разработчик уверены в том, что они общаются на одном языке. Техническое задание на создание сайта дает гарантии для обеих сторон: во время сдачи проекта происходит сверка по техзаданию и устанавливается завершенность или незавершенность работы.
Бывают примеры, когда уже в согласованном техническом задании могут произойти изменения, так как предусмотреть все возникающие в процессе работы проблемы невозможно. В таких случаях, пути их решений обсуждаются с заказчиком.
Борис Качанов. Frontend-разработчик
разработка технического задания на сайт
В разработке сайтов, как и в любой другой сфере, есть роли «исполнитель» и «заказчик». Преодолеть барьер взаимопонимания между этими двумя участниками процесса достаточно сложно. Многократные попытки рассказать, что именно вам нужно, разобраться во всех особенностях нового проекта, разобраться в неизвестной вам сфере — это требует и времени, и сил. Именно поэтому на помощь приходит техническое задание (ТЗ).
Технические требования к разработке сайта или другого проекта необходимы обеим сторонам — заказчику и исполнителю. Заказчик должен убедиться, что все его просьбы и пожелания учтены, а исполнитель должен оценить стоимость разработки и полностью понять, в чем заключается его задача.
Как написать техническое задание, которое будет максимально информативно для разработчиков и понятно заказчику? Давайте разберемся.
Общие рекомендации
Разработка сайта требует индивидуального подхода, поэтому каждый ТЗ уникален. К сожалению, невозможно охватить сразу все аспекты и составить универсальное руководство по «правильному» техническому заданию. Поэтому в первую очередь пройдемся по основным моментам, которые необходимо учитывать в любой задаче вне зависимости от проекта и будут полезны тем, кто планирует разрабатывать сайт.
Первое и основное правило — заказчик должен четко понимать, что он хочет получить в результате . Не стесняйтесь потратить достаточно времени на разработку концепции сайта. Начните с определения целей, специфики проекта, понимания, какую проблему он будет решать.
Проанализируйте сайты конкурентов, так как они, скорее всего, уже имеют аналогичный функционал . Ссылки на страницы с понравившимися элементами могут быть включены в документ с краткими пояснениями. Делайте скриншоты, пишите комментарии, ставьте заметки — чем больше информации вы дадите, тем понятнее станет задача.
Делайте скриншоты, пишите комментарии, ставьте заметки — чем больше информации вы дадите, тем понятнее станет задача.
Убедитесь, что ваше ТЗ не содержит расплывчатых описаний, слов-паразитов и ненужных фраз . Документ не должен содержать абстрактных инструкций типа «понятная и удобная навигация». Отсутствие конкретики, пунктуационные ошибки и обилие ненужных слов могут исказить смысл и усложнить понимание заданий в целом, поэтому будьте с этим особенно осторожны.
Описание задач в каждой части документа должно иметь четкие границы . Старайтесь логично обозначать окончание конкретной части задачи, чтобы не запутать программиста.
Не беспокойтесь, если документ слишком длинный. Следуйте одному простому правилу — чем сложнее проект, тем детальнее будет техническое задание.
Обязательно обсудите ТЗ с руководителем проекта и разработчиками , чтобы можно было сразу решить вопросы, которые могут возникнуть в начале работы. Прислушиваясь к мнению друг друга, вы сможете найти наиболее эффективные решения для реализации поставленных задач.
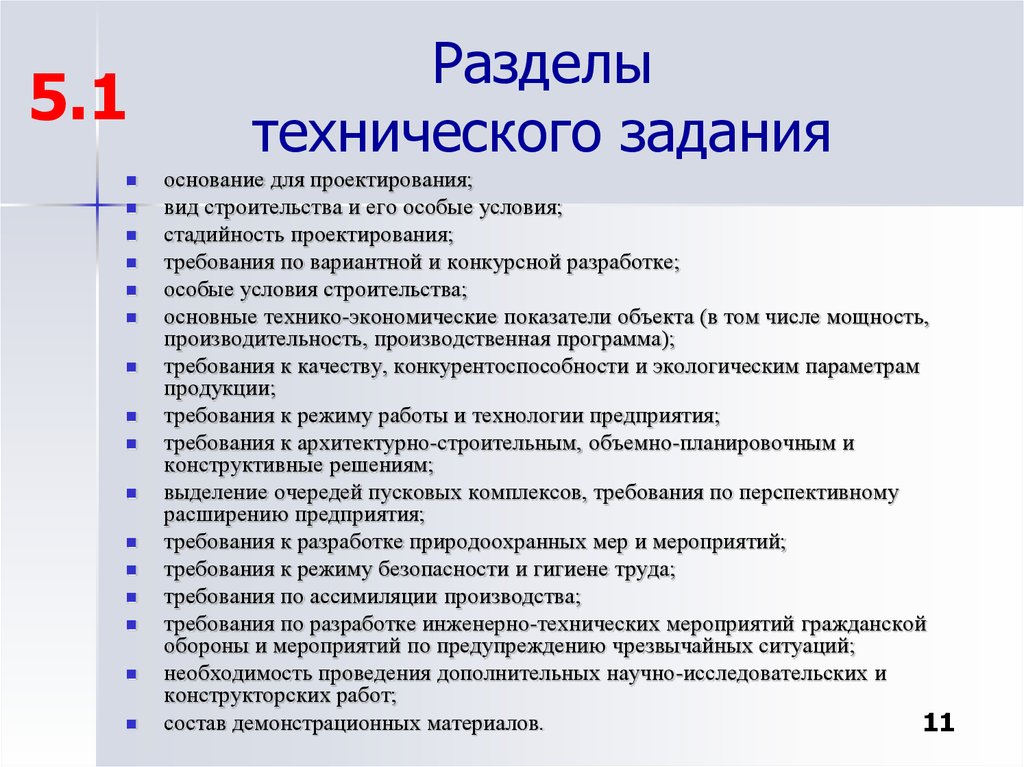
Примерная структура технического задания
О чем должен быть ТТ? Говоря простым языком, он должен описывать основные страницы интерфейса, все элементы и их поведение. Если конкретнее, примерная структура документа будет выглядеть так:
- Общая информация
- Глоссарий
- Функциональные требования
- Описание страниц и модулей
- Функциональные характеристики
- Системные требования администратора
- Хостинг и перенос сайта
- Резервное копирование и надежность Общая информация
Эта часть включает в себя общую информацию о заказчике, самом проекте, его тематике и целях разработки. Достаточно иметь основную информацию в пределах нескольких предложений в каждом подпункте, чтобы быстро информировать человека, который видит документ впервые. Этот раздел не требует особого стиля или терминов.
Глоссарий Вы должны объяснить конкретные концепции и термины, которые используются в вашем бизнесе. После того, как вы включили свою часть условий, сторона исполнителя добавит в список слова и словосочетания из области разработки сайта. Этот раздел важен для полного понимания документа клиентом и каждым членом команды, работающей над проектом.
После того, как вы включили свою часть условий, сторона исполнителя добавит в список слова и словосочетания из области разработки сайта. Этот раздел важен для полного понимания документа клиентом и каждым членом команды, работающей над проектом.
Здесь мы описываем, какими техническими средствами и функционалом должен обладать сайт. В первую очередь говорим о требованиях к структуре, классам пользователей и т. д. Например, если вы создаете обычный информационно-деловой сайт, то вам необходимо перечислить основные страницы: «О компании», «Наши услуги», «Контакты» + форма обратной связи. Если, например, разрабатывается интернет-магазин, то этот раздел будет намного обширнее и сложнее.
Все страницы должны быть подробно описаны, включая все присутствующие на них элементы. Этот раздел часто является самым обширным, так как он должен полностью описывать, как работает веб-сайт. В первую очередь необходимо разместить общую конструкцию. Для простого коммерческого сайта прототип будет примерно таким:
Для простого коммерческого сайта прототип будет примерно таким:
Для подробного описания каждой страницы оптимальным вариантом будут схематические макеты страниц, сопровождаемые комментариями по работе каждой из них.
Также в этот раздел должны быть включены все модули с их подробным описанием. Это означает, что если мы говорим о «Форме обратной связи», то мы должны указать все необходимые атрибуты: поля «имя», «телефон», «сообщение», CAPTCHA, кнопки и т. д. Каждый элемент должен быть четко определен, поэтому в В процессе работы мы можем избежать десятков мелких вопросов типа «нужно ли нам поле электронной почты».
Функциональные характеристики
Сюда входят требования к производительности сайта, его отображению в разных браузерах и на разных устройствах, максимальной нагрузке на сервер и времени его отклика. Все это нужно обговорить с самого начала для правильного подхода к разработке проекта и настройке сервера.
Требования к системе администратора
Сюда входит информация об административной панели, возможностях управления сайтом и CRM-системах (если они будут использоваться).
Хостинг и перенос сайта
В данном разделе описана процедура переноса разработанного сайта на оборудование заказчика. Также указывается, кто и как обеспечивает соответствие программно-аппаратной платформы требованиям проекта.
Резервное копирование и надежность
В этой части документа раскрываются требования к надежности, резервному копированию данных и возможности создания резервных копий вручную.
Читайте также: Кто такие лендинги?
И еще
Хорошее и продуманное техническое задание имеет массу преимуществ. Поэтому им не следует пренебрегать. Он отлично структурирует мысли, помогает команде смотреть в одном направлении, давая четкие инструкции, а также экономит бюджет (ведь если с самого начала досконально продумать весь рабочий процесс, можно предотвратить возможные проблемы и избежать дополнительных финансовых затрат). затраты и нервы).
Следует еще раз отметить, что данная структура технического задания является очень обобщенной и Ваш собственный проект, несомненно, потребует индивидуального подхода. Но все же в основных моментах вы можете опираться на эти рекомендации, так как вся информация в этой статье основана на личном опыте наших специалистов, которые не первый год работают в сфере создания сайтов для различного бизнеса.
Но все же в основных моментах вы можете опираться на эти рекомендации, так как вся информация в этой статье основана на личном опыте наших специалистов, которые не первый год работают в сфере создания сайтов для различного бизнеса.
Удачи в ваших проектах!
Онлайн-тесты по программированию и технические собеседования
Предоставление глобальным предприятиям возможностей для создания отличных инженерных команд
Наши клиенты во всем мире полагаются на самый надежный сигнал для найма лучших технических специалистов — правильный путь.
Нанимайте лучших с уверенностью
- 15+ лет лидерства в науке по оценке.
- к.т.н. Команды ввода-вывода внедряют инновации в продукты.
- Справедливые и точные тесты кодирования помогают достичь целей DE&I.
- Полный набор инструментов для борьбы с плагиатом, включая задачи, устойчивые к ИИ.
Нанять разработчиков сейчас
Оценка
Эксперты
- Наши команды по работе с клиентами являются экспертами в области найма предприятий.

- выделенных CSM обеспечат плавную адаптацию и стратегию строгой оценки.
- Мы одержимы вашим успехом на каждом этапе.
Свяжитесь с нашими экспертами
Безопасность и данные-
Лидеры конфиденциальности
- Примите самые строгие стандарты безопасности и конфиденциальности данных.
- Единственный поставщик технических услуг с хостингом данных как в США, так и в ЕС.
- И да, мы соблюдаем: ISO 27001, GDPR, SOC 2, CCPA.
Защитите свой набор
Константа
Инновация
- Codility создала категорию оценки технических навыков.
- CodeCheck, CodeLive и CodeEvent продолжают определять превосходство в подборе технических специалистов.
- От задач, устойчивых к ChatGPT, до наших исследований и разработок новых типов задач — мы лидируем в инновациях.
Инновационный подход к найму
Поддержка клиентов в
67
страны
Доверено
1200+
клиентов
Более
13 м
инженера оценили
Нанять инженеров
2,5x
быстрее конкурентов
Одно решение для всех ваших потребностей в технической оценке
Codility Evaluation Engine — это комплексный набор продуктов, которые помогут вам нанять лучших разработчиков, проверить навыки программирования и поддерживать их вовлеченность с помощью надежных тестов кодирования
, интерактивного парного программирования сеансы и
геймифицированных событий кодирования.
Узнать больше
Проверка кода
Нанимайте лучших инженеров с самым сильным сигналом в отрасли. Наши динамичные и точные онлайн-тесты по программированию быстро оценивают технические навыки, имеющие отношение к вашим ролям.
Исследуйте CodeCheck
CodeLive
Менеджеры по найму — нанимайте уверенно, когда вы можете видеть, как лучшие кандидаты в инженеры думают, решают проблемы и общаются в режиме реального времени с помощью интерактивных интервью и сеансов парного программирования.
Исследовать CodeLive
CodeEvent NEW
Проводите персонализированные игровые наборы в кампусе и внутренние хакатоны для быстрого выявления лучших кандидатов на ранних этапах карьеры и привлечения высокоэффективных сотрудников в вашей организации
Узнать больше CodeEventНаши клиенты
Крупнейшие в мире глобальные предприятия используют ориентированное на результат техническое решение Codility для найма лучших разработчиков в 2,5 раза быстрее, но не верьте нам на слово. Вот что они должны были сказать.
Вот что они должны были сказать.
Веллоу Диалло Руководитель инженерного отдела (Data & Analytic Tribe) SWIFT – Азиатско-Тихоокеанский регион
«Codility позволяет нам сократить цикл обратной связи между заинтересованными сторонами. Мы решили болевые точки, оцифровав одну часть головоломки — техническую оценку. Сегодня мы привлекаем в организацию лучшие таланты, будучи гибкими и гибкими».
Крис Вебер Глобальный руководитель отдела подбора персонала, искусственного интеллекта и операционных решений Unity
«С Codility наши команды провели 750 тестов-кандидатов за 90 дней, экономя 2200 часов времени интервью. Такая производительность подобна выигрышу времени для запуска совершенно нового продукта или входа в новую вертикаль».
Эрика Торсон Руководитель отдела глобального привлечения талантов LiveRamp
«Codility помогает нам устранять предвзятость, обеспечивая последовательный, равный и справедливый процесс для каждого кандидата в LiveRamp»
Анна Паруч Специалист отдела кадров Asseco
«Добросовестность — самый важный элемент нашего процесса отбора.