Юзабилити главной страницы сайта | Convertmonster


Алоха, гайз!
Сегодня разберем на живых примерах юзабилити дизайн главной страницы сайта. Выделим 5 главных элементов, узнаем, как и где их лучше всего размещать.
Сразу обращаю ваше внимание, что речь в статье пойдет о юзабилити многостраничного сайта с категориями. Разбор будем вести на примере типичного интернет-магазина.
Сложно переоценить важность правильного восприятия сайта пользователем! Однако еще недавно таким уже привычным российскому слуху понятием, как usability, откровенно пренебрегали, отдавая предпочтение замысловатому дизайну и зачастую субъективным пожеланиям генерального. К счастью, времена меняются, и появляется все больше сайтов, ориентированных на пользователя.
Анализ юзабилити сайта
Любые изменения следует начинать с анализа текущей ситуации.


С чего начать анализ юзабилити сайта?
Для начала определите портрет своей ЦА. Это важно для выбора формата подачи информации. Чем подробнее будет портрет, тем лучше. Вот отличный пример портрета ЦА, который мне как-то прислали:
Портрет покупателя (писался по данным опросов операторов колл-центра, курьеров компании):
| “Женщина, 33 года, замужем, один ребенок, в ближайший год-два появится второй (как минимум они будут с мужем стараться). Живет почти на окрайне Москвы (метро войковская) на семью есть одна машина, есть собака. Она русская, православная. Доход на семью около 80-100 т.р.. У нее часто болит спина (после родов особенно) она недовольна своими волосами (они выпадают и секутся), у нее есть проблемы со здоровьем по женской части.Она очень хочет выспаться, хочет секса, хочет быть хорошей женой, матерью и дочкой, хочет чтобы ей завидовали и мечтает переехать в свой дом или большую квартиру. Она боится остаться одна и боится старости, она переживает за детей и мужа и боится остаться без денег, еще она боится растолстеть, остаться без денег и сглаза, когда она делает покупки — она боится что ее обманут. Она позитивная (часто проявляет позитивные эмоции, воспринимает шутки), не скандальная (ей проще уйти, чем доказывать свою правоту), в целом, она не обращает слишком пристального внимания на товар перед покупкой (по крайней мере не лезет вовнутрь), она увлекается рукоделием (или хотя бы ей это интересно), имеет профили в соцсетях и активно ими пользуется. (Особенно после 21-30, после того как укладывает ребенка спать.) Ее часто можно встретить в ТЦ, поликлинике и на детских шоу (например «Фиксики» в Крокусе)” |
Сразу становится ясно, в какой форме лучше всего преподнести УТП для данной аудитории, да?
Но не стоит зацикливаться на одной аудитории. Помимо вашей основной ЦА, определите также и вторичную аудиторию — потенциальных сотрудников, партнеров и т.д.
Постарайтесь ответить на следующие вопросы:
- Почему люди приходят к вам на сайт?
- Что они ожидают найти на нем?
- И, наконец, что нужно сделать, чтобы им было проще это найти?
Оценивая сайт с позиции клиента, вы сможете быстро определить его недоработки.
Юзабилити дизайн сайта должен быть разработан, в первую очередь, для удобства пользователя. Не нужно перегружать страницу лишними, пусть и красивыми элементами!
- Обозначайте важные утилиты (вход/регистрация/условия доставки)
- Делайте меню с ориентацией по левому краю с углубленностью не более чем в 3 клика (категория/подкатегория/товар)
- Не перегружайте навигационное, верхнее меню, оно должно содержать максимум 5-6 пунктов.


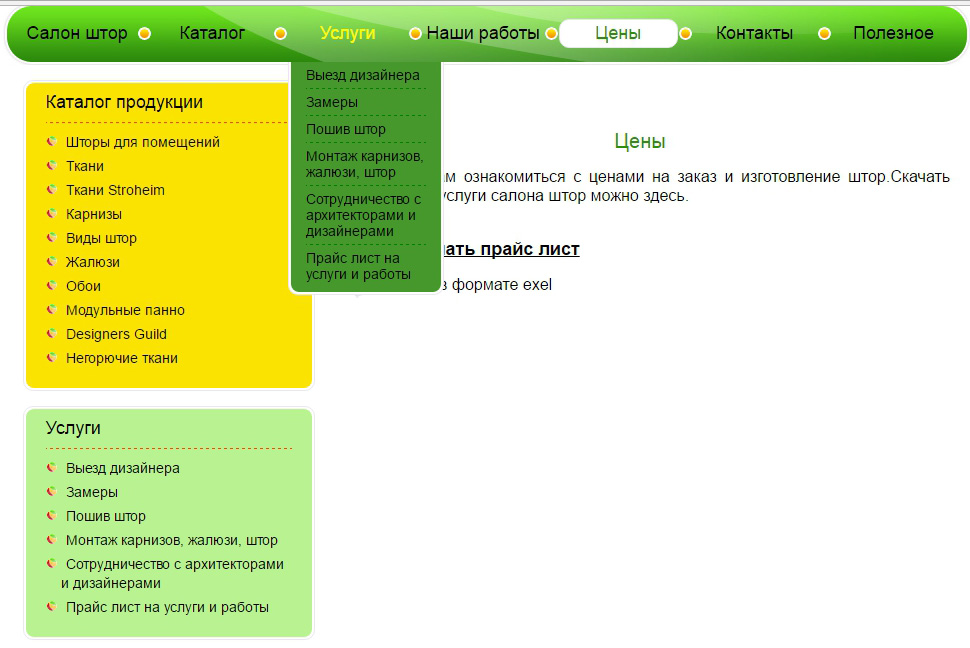
Навигационное меню, пример оформления.
- Расположите корректно следующие 5 элементов на главной странице сайта:
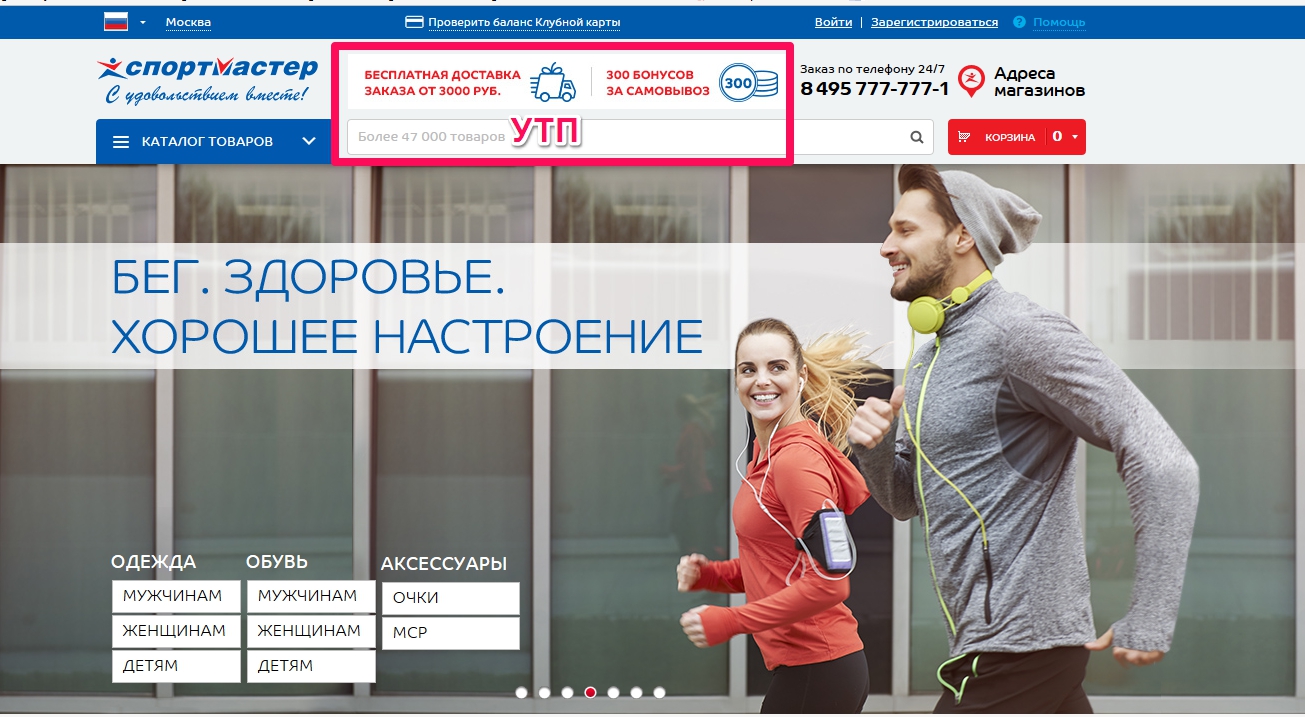
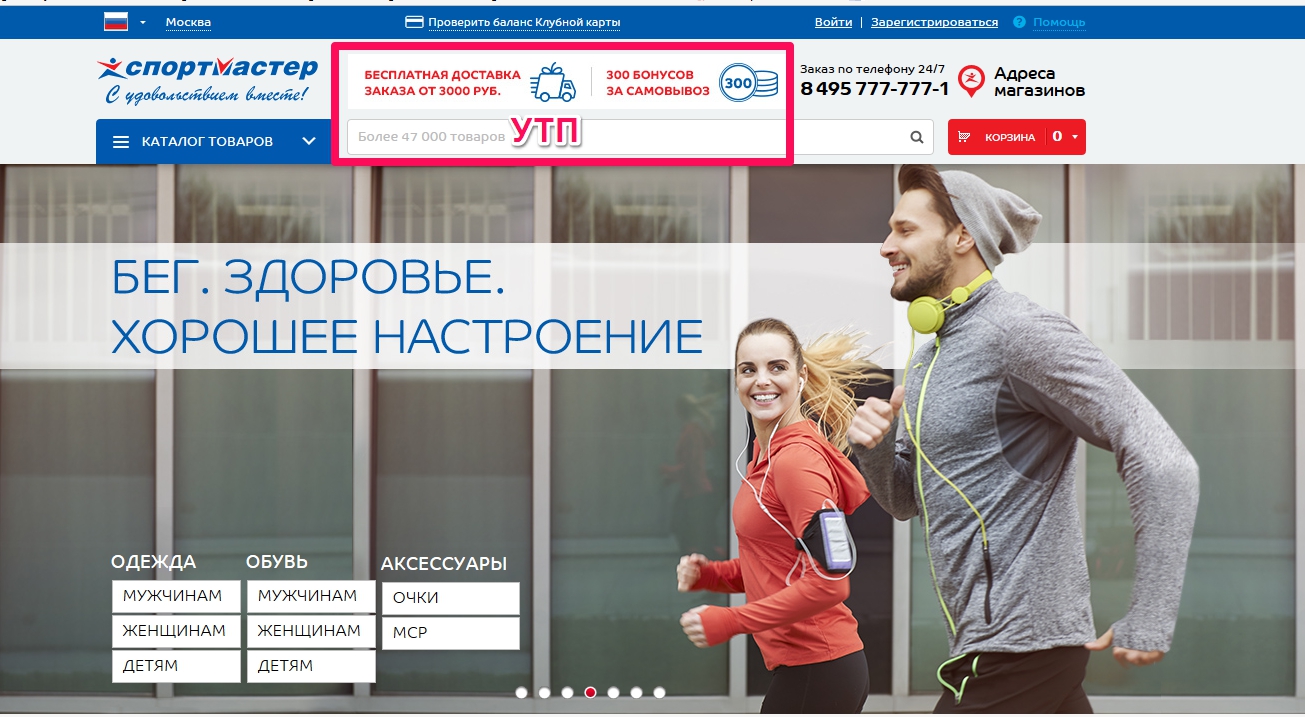
1. Уникальное торговое предложение
Все ваши достоинства, сверхспособности и плюшки упакуйте в несколько емких, красивых предложений и поместите в центр экрана, чтобы посетитель сразу понял, что именно вы готовы осчастливить его долгожданной покупкой/услугой — вежливо, быстро и со скидкой!
Пример:


Как правильно составить и разместить УТП на сайте
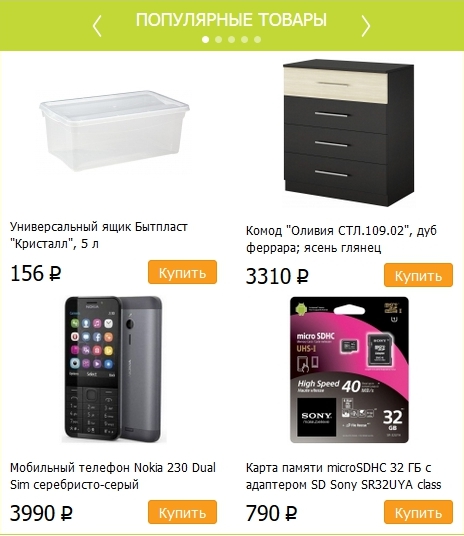
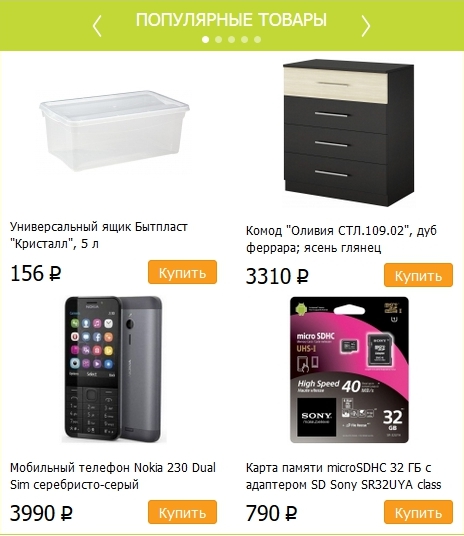
2. Обзоры популярных товаров/услуг
Данный блок охватывает сразу несколько типажей покупателей. Он может привлечь как импульсивного покупателя — тип, который реагирует на яркий цвет объявления (интересный факт, выявленный в ходе анализа: лучше всего на импульсивную персону работает желтый и красный цвет, синий для мужчин), склонный совершать незапланированные покупки повинуюсь ежеминутному желанию.
Так же, эта подборка ориентирована на заботливого потребителя — тип для которого важны отзывы, рейтинг товара, тут отлично работает элемент: «Этот товар здесь не просто так, ведь многие уже купили его!»
Пример:


Не заставляйте покупателя думать!
3. Корзина
Не затрудняйте пользователю возможность совершить покупку. Не стоит чрезмерно увлекаться дизайном кнопки корзины.
Тут есть всего два правила:
- Она должна находиться в правом верхнем углу страницы.
- Она должна быть контрастной.
Пример:


Пример оформления кнопки «корзина» на сайте
4. Контактная информация
Клиент, пришедший на сайт, должен иметь возможность легко найти вас. Позвонить и спросить о наболевшем, уточнить наличие, наконец, оставить заявку по телефону, — дайте ему эту возможность!
Что нужно учесть:
- Не используйте разный цвет и размер шрифта при написании номера.
- Располагайте контакты в правом верхнем углу экрана.
- Укажите время для звонка.
Не надо так:


Код города указан шрифтом меньшего размера, это затрудняет восприятие
Лучше так:


Код города и основной телефон хорошо читаются
5. Поиск по сайту
Добавьте поле поиска в верхнюю часть главной страницы рядом с меню. Это сильно упрощает навигацию для пользователя. Данный блок будет полезен для типа логическая персона — такой пользователь подбирает товар по заранее отобранным характеристикам, точно знает, что именно ему нужно, уже провел сравнительный анализ, воспользуется поиском почти наверняка.
Пример размещения:


Добавьте поле поиска по сайту для логической персоны!
С помощью этих нехитрых рекомендаций вы сможете влиять на основные KPI главной страницы:
- Снизится процент отказов
- Увеличится время проведенное пользователем на сайте
- Вырастет количество просмотренных страниц
Меняйте сайт, упрощайте навигацию, тестируйте и делитесь результатами в комментариях!
Помните, что улучшение юзабилити — лишь первый шаг на пути к идеальному сайту! Не стоит забывать про SEO оптимизацию и контент-маркетинг, но об этом чуть позже 😉
25+ советов по юзабилити сайта, примеры удобных сайтов

Команда SEOnews
При разработке сайта важно не только уделить внимание его дизайну и контенту, но и тому, насколько он удобен в использовании.Вы можете заказать изображения для сайта у самого талантливого фотографа, разместить тексты, написанные самым профессиональным агентством, добавив к ним CTA-кнопки, разработанные самым известным дизайнером, и в итоге не получить ничего. Каким бы красивым и замечательным ни был ваш ресурс, он бесполезен, если пользователь не может понять, что ему предлагают и как он может это получить.
Мы собрали самые интересные материалы о том, как сделать сайт не только красивым, но и удобным для пользователей.
Немного теории
11 обязательных атрибутов юзабилити – что стоит учесть при разработке сайта.
5 психологических законов, которые влияют на поведение пользователей, и варианты их использования при разработке сайта.
3 мифа о поведении пользователей на сайте – все мы знаем, лица людей, текст, написанный большими буквами, и слово «Бесплатно» действуют безотказно, если нам нужно привлечь внимание пользователей на сайте. Но всегда ли действует это правило?
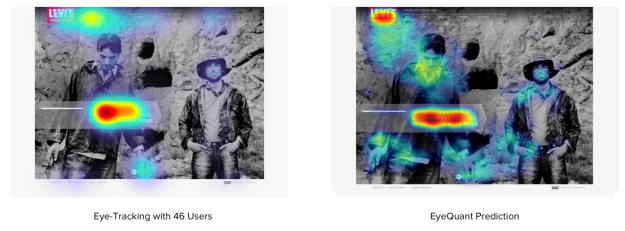
Чего хотят пользователи? – какие элементы сайта мешают конверсии и негативно влияют на продажи? Можно строить огромное количество догадок, пытаясь понять человеческую логику при просмотре страниц сайтов. А можно воспользоваться технологией айтрекинга (eye-tracking) и тепловыми картами, чтобы выявить проблемы.

Веб-дизайн, за который пользователи не скажут «спасибо» – эксперты по юзабилити без устали повторяют «Веб-сайт должен быть удобным и понятным для пользователя!». К сожалению, к этим словам прислушиваются далеко не все. Зачастую владельцы сайтов в стремлении сделать интересный и необычный сайт (которым не стыдно похвастать перед друзьями и родственниками) принимают самые безумные решения дизайнеров. Специалисты eConsultancy сделали интересную подборку «креативных находок» на сайтах, которые не стоит повторять.
Тренды веб-дизайна, с которыми нужно обращаться очень осторожно – элементы дизайна посадочной страницы должны подчеркивать сообщение бренда, а не отвлекать от него.

Особенности человеческой психологии, которые стоит учесть при разработке интернет-магазина – видеоигры используют данные о биохимии мозга, чтобы вовлекать людей все больше и больше, так почему бы не использовать эти техники в онлайн-торговле?
Простые сайты имеют больше шансов на успех – почему сайты со сложной структурой почти всегда оцениваются как менее привлекательные, по сравнению с их более простыми конкурентами.
Советы по юзабилити разных элементов сайта
7 советов по оформлению страницы чекаута – процесс оформления покупки или заказ услуги должен проходить максимально «безболезненно» для пользователя, он должен четко понимать, что и зачем от него требуется, быстро находить ответы на свои вопросы и не тратить на всю процедуру половину вечера.
Как упростить жизнь интернет-пользователю – хороший интернет-магазин должен не только визуально радовать пользователей, но и стимулировать их совершить покупку. И тут, как и везде, важны детали — кнопки, формы, навигация.
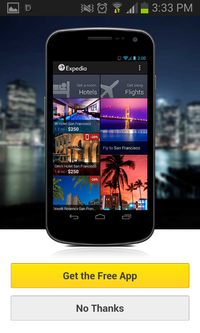
Как сделать карусели на сайте эффективными – спорный элемент сайта, который, однако, при правильном подходе, может быть вполне полезным. Главное – помнить о юзабилити.
Как улучшить юзабилити интернет-магазина с помощью MouseOver-эффекта – наиболее удачные примеры использования MouseOver-эффекта на сайтах крупных интернет-магазинов.
12 способов оптимизировать веб-форму на сайте – для пользователей сайта заполнение веб-форм зачастую является самым раздражающим и утомительным занятием. Нередко именно неправильно составленная веб-форма становится причиной высокого показателя отказов на этапе подписки на рассылку, заполнения контактной информации или оформления покупки.

Правила юзабилити ссылок – верно, ли считать, что «все гиперссылки должны быть синими и подчеркнутыми», или всё гораздо сложнее?
10 приёмов усовершенствования форм заказа на ecommerce-ресурсах – с комментариями известного эксперта по юзабилити с подходом психолога Дмитрия Сатина.
Поиск по сайту: лучшие практические советы по юзабилити — эффективные функции поиска по сайту на ecommerce-ресурсах имеют ряд преимуществ.
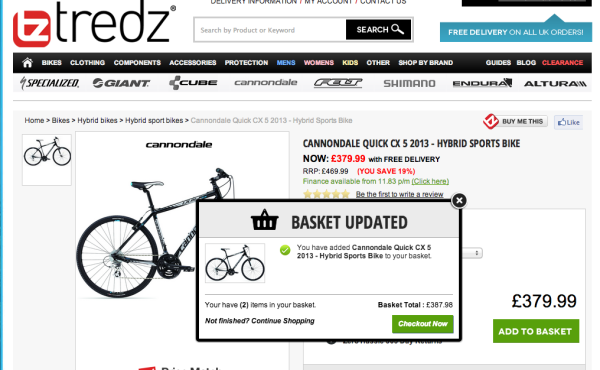
Как сообщать пользователю о добавлении товара в корзину – реализация функции добавления товара в корзину на большинстве сайтов не отвечает поставленным целям. Чаще всего посетители остаются на той же странице и получают уведомление о том, что товар добавлен в корзину, без предложения возможных последующих действий.

Какой длины должна быть целевая страница?
Что лучше: сделать короткий вариант, в котором вся информация без всякой прокрутки умещается на экране, или увеличить длину, но зато вместить все необходимые элементы, которые в итоге приведут к конверсии?15 юзабилити-мелочей для сайта – подборка функционала , за которые пользователи скажут вам спасибо. Некоторые из них достаточно распространены и очевидны (но это вовсе не значит, что все их используют), другие удивительны в своей простоте и «незамыленности».
Мобильные сайты
19 причин, почему ваш сайт не посещают с мобильного – список наиболее частых проблем, которые многие компании до сих пор не решили.

15 примеров полезных юзабилити-мелочей для мобильных сайтов – решения, которые упростят использование сайта и создадут опыт взаимодействия, который захочется повторить.
Юзабилити на практике
Юзабилити-тестирование своими руками: методика самостоятельного юзабилити-тестирования, которое не требует больших денежных затрат и доступно каждому владельцу сайта.
Юзабилити-лаборатория:
5 бесплатных инструментов для самостоятельного юзабилити-тестирования сайта
Рассказываем, что можно тестировать и как это сделать без помощи специалистов
Аналитики американской компании Forrester Research выяснили, что около половины сайтов теряет клиентов из-за неудобного дизайна и других недочетов в юзабилити. Только представьте: неудачная форма заказа или некликабельная картинка — и потенциальный покупатель понес деньги конкурентам. Чтобы понять, нравится ли вашим посетителям сайт и удобно ли им делать на нем покупки, проведите юзабилити-тестирование.
Что нужно тестировать?
Если сайт уже работает, какие его элементы нужно протестировать станет ясно после аналитики. Реальный пример теста юзабилити компании Imaginary Landscape: из Google-Аналитики видно, что пользователи заходят на страницу с формой обратной связи, но заявку на звонок не отправляют. После юзабилити-тестирования стало понятно, что люди не хотят заполнять такое количество строк. Форму поменяли, количество строк сократили c 11 до 4, после чего конверсия выросла на 140%. Профит.
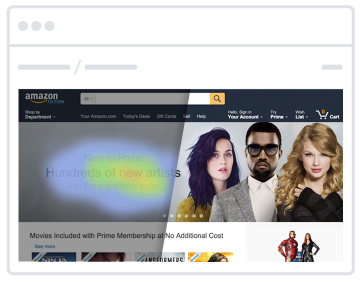
Было — сталоЕще тестируют картинки. Они должны привлекать внимание пользователей, вызывать правильные эмоции и побуждать к правильным действиям. Если по картам кликов видно, что на картинку нажимают, но она никуда не ведет, логично сделать ее ссылкой на что-нибудь полезное и актуальное. Либо наоборот: нажав на изображение, пользователи найдут интересную информацию, только они об этом не догадываются. Проблему решить легко. Достаточно сделать так, чтобы картинка реагировала на наведение курсора — немного увеличивалась или подсвечивалась, как бы приглашая на себя нажать. Но сначала нужно узнать о существовании проблемы, а для этого — провести юзабилити-тестирование.
Кроме прочего, тестируют:
- структуру сайта, чтобы сделать ее простой и понятной для пользователя;
- кнопки на кликабельность, особенно после того, как в моду вошел так называемый плоский дизайн;
- меню, чтобы определить, почему пользователи не заходят в некоторые разделы.
В общем, любые элементы, с которыми посетитель взаимодействует на сайте. Или не взаимодействует, но по нашему плану должен.
В идеале тестирование проводят специалисты: собирают данные, сегментируют ЦА, формируют фокус-группы, составляют анкеты, а после самого исследования анализируют результаты. Это долго и дорого, хотя и стоит того. Но получить общее представление о взаимодействии пользователей с вашим сайтом можно и самостоятельно, причем бесплатно. Для этого есть как минимум 5 способов.
1. Инструменты Яндекс Метрики
В рунете из бесплатных инструментов юзабилити-тестирования пока не придумали ничего удобнее и функциональнее счетчиков Яндекс Метрики. Чего стоит один «Вебвизор».
С его помощью можно воспроизводить перемещения курсора пользователя, клики, заполнение формы и выделение текста. Вы как будто смотрите видеозапись визита посетителя своего сайта: куда он нажал, что ввел в строку поиска или, например, на каком шаге оформления заказа остановился.
Чтобы установить «Вебвизор», авторизуйтесь на Яндекс Метрике и перейдите на вкладку «Добавить счетчик». В «Настройках» скопируйте код счетчика и вставьте на все страницы сайта.
Добавьте HTML-код счетчика на страницы своего сайта Интерфейс ВебвизораВот так выглядит отчет «Вебвизора». А просмотр действий пользователя начнется при нажатии на значок воспроизведения.
«Вебвизор» не единственный полезный инструмент Яндекса, который поможет отследить реакцию пользователей на ваш сайт.
Тепловая карта кликов
Тепловая карта кликов наглядно покажет самые кликабельные места на странице. Например, по карте кликов Яндекса видим, что кнопку «Получить счетчик» нажимают, а вот новости (колонка справа) особой популярностью не пользуются. Чем горячее цвет в точке, тем чаще на нее кликают пользователи.
Карта скроллинга даст понимание, как посетители прокручивают страницу, где задерживаются дольше всего, следовательно, какая часть им интересна. Аналитика форм поможет разобраться, как пользователь взаимодействует с формами на сайте, какие поля заполняют в заявке, что пишет в строке поиска и т.д. Все инструменты бесплатные, отлично работают и при грамотном подходе помогут эффективно проанализировать юзабилити вашего сайта.
2. UsabilityHub
Онлайн-сервис предлагает 5 простых тестов:
- Five Second Test — тест пяти секунд. Принцип таков: вы загружаете скриншот тестируемой страницы на сайт, участники теста смотрят на нее в течение 5 секунд, после чего дают свою оценку. Можно задавать разные вопросы, например, какой элемент больше всего привлек внимание, что запомнилось, о чем сайт и тому подобное. По завершении вы получите ответы участников теста в полном объеме + автоматически сгенерированное облако часто повторяющихся слов.
- Click Test — тест кликов.
Действия те же, только вместо ответов получаем тепловую карту кликов. По ней мы увидим, что пользователи, к примеру, не жмут на стратегически важную (для нас) кнопку, зато активно кликают картинку. Дополнительно сервис предоставит отчет о количестве кликов и среднем времени щелчка.
- Question Test — тест вопросов.
Вы спрашиваете о своем сайте — реальные люди отвечают.
- Navigation Test — анализ навигации.
Позволяет понять, насколько удобно пользователям «лазить» по вашему сайту, понятна ли его архитектура и навигация.
- Preference Test — предпочтение.
Поможет провести А/В тестирование дизайна сайта, приложения, листовки. Загружаете два варианта дизайна — пользователи выбирают, какой им больше нравится. Все просто и оперативно.
 Тепловая карта кликов
Тепловая карта кликовUsabilityHub — англоязычный сервис, но среди предлагаемых языков тестирования есть русский. В платной версии вы выбираете количество участников и вскоре получаете результаты. В бесплатном варианте придется самому поучаствовать в тестированиях, поотвечать на вопросы и пооценивать дизайны. Наберете необходимое количество баллов за участие — получите возможность провести свой тест.
3. Usabilla
Предлагает 3 продукта: тестирование веб-сайта, мобильного приложения и электронного письма. Под тестированием подразумевается хорошая обратная связь от людей в режиме реального времени: участники ставят свои оценки, пишут комментарии, указывают на ошибки, делают скриншоты для большей наглядности. Все данные сохраняются в удобную статистику.
Среди языков тестирования есть русский, но сама программа на английском. В бесплатной демо-версии можно протестировать 2 страницы с участием 10 человек.
4. Optimal Workshop
На сервисе доступны такие инструменты:
- Treejack — тестирование «дерева» сайта.
Помогает понять, как пользователи ориентируются на вашем сайте, выполняют ли те действия, которые вы от них ждете, или теряются в его дебрях. Для тестирования нужно расписать информационную архитектуру своего сайта в форму Treejack. Звучит страшно, но каждая строка формы подписана, если знаете английский — легко справитесь. Также нужно поставить задачи участникам тестирования, к примеру, найти мобильный телефон на сайте. На выходе получите исчерпывающую статистику в виде таблиц и диаграмм. Бесплатная демо-версия позволяет опросить 10 человек.
- OptimalSort — тестирование по методу сортировки карточек.
Помогает выяснить, как пользователь думает, какие принимает решения и как ему проще достичь конечной цели на вашем сайте. Как это работает: все элементы контента сайта «выписывается» в отдельные карточки, а участникам предлагается отсортировать их так, как им было бы понятно и удобно. В результате вы получаете отчеты в виде таблиц, матриц, дендрограмм и понимание ментальной модели ваших пользователей. В бесплатной версии можно протестировать 30 карточек, опросив 10 человек.
- Chalkmark — опросы, тепловая карта.
Помогает узнать первое впечатление о дизайне, показывает тепловую карту кликов и анализ первого щелчка. Для тестирования загрузите скриншот страницы, поставьте участникам задачи и ждите результаты в виде карты кликов, цветовой сетки и схемы подсчета количества щелчков.
В платной версии можно проводить онлайн-опросы с быстрой обратной связью.
5. Feng-GUI
В отличие от предыдущей тройки инструментов, этот не дает обратную связь от живых людей. Приложение на основе своих алгоритмов само генерирует карту внимания пользователя. То есть показывает, куда он посмотрит сразу после загрузки страницы и в какой последовательности (по мнению программы) его взгляд будет перемещаться с одного элемента на другой. Для тестирования вводим url нужной страницы сайта, жмем Analyze, через несколько секунд получаем заветную карту взгляда пользователя.
Каждый из перечисленных инструментов по-своему хорош, но в бесплатных версиях в основном используется ограниченный функционал, к тому же львиная доля сервисов на английском.
Не хотите разбираться в интерфейсах и статистиках англоязычных ресурсов? Идите в народ. К примеру, для оценки дизайна страницы разместите скриншот на revision.ru или подобных площадках, поинтересуйтесь мнением «местных» — web-дизайнеров, разработчиков и других специалистов. Проведите опросы в соцсетях, например, в тематических сообществах, или соберите фокус-группу среди своих знакомых. Для более или менее объективного анализа юзабилити достаточно опросить 5 респондентов (по некоторым данным 8) из своей целевой аудитории.
Тестируйте юзабилити своего сайта. Используйте бесплатные программы, опрашивайте знакомых, нанимайте профи — все методы имеют место. Иногда достаточно всего лишь переместить кнопку в другое место, поменять некоторые элементы дизайна или форму заявки, и сайт начнет приносить ощутимо больше пользы. Просто благодаря тому, что стал более удобным и понятным для посетителей.
Подготовила Ольга Мороз
Анализ юзабилити сайта самостоятельно: правила, критерии и рекомендации
Продвижение сайта будет давать хорошие результаты только при отсутствии ошибок внутри него, в противном случае никакая ссылочная масса не поднимет портал в ТОП поисковой выдачи, не наберет трафик и не покажет высокую конверсию. Большинство владельцев интернет-ресурсов знают, что для обхода фильтров поисковых систем необходимо систематически проводить технический аудит, но только этого недостаточно. Еще очень важно периодически выполнять анализ юзабилити сайта, это поспособствует улучшению поведенческих факторов и повышает ранжирование.
Занимаются аудитом чаще всего специально обученные люди, но при скромном бюджете на продвижение сайта можно выполнить проверку самостоятельно, для этого не понадобятся дополнительные затраты, достаточно только желания и определенного количества времени. О том, как самостоятельно провести анализ юзабилити сайта, читайте далее.
Понятие «юзабилити сайта»
Всем известно, что для развития и продвижения ресурса их владельцам приходится непрерывно трудиться над удобством его применения и ориентироваться на запросы посетителей, именно за эти моменты и отвечает юзабилити. Удобство портала принято оценивать по следующим критериям:
- Простота использования – насколько легко впервые пришедшие пользователи могут ориентироваться на сайте.
- Легкость запоминания – может ли посетитель по памяти восстановить цепочку действий для выполнения определенного действия.
- Удовлетворенность пользователя качеством ресурса.
- Результативность пользования контентом.
- Вероятность совершения ошибки.

Оценив свой сайт по этим критериям, многие владельцы скажут, что он отвечает всем требованиям, но это ошибочное мнение. Объясняется это не тем, что не существует продуманных порталов, а тем, что понятие проработанного ресурса определяется не по одноразовому аудиту юзабилити сайта, а по непрерывной работе над его удобством для пользователей. Причина кроется в постоянно изменяющихся тенденциях в дизайне, появляются нововведения, вынуждающие им следовать, поскольку визуальное впечатление играет ключевую роль.
Что следует проверять
Какие параметры подлежат проверке работающего сайта, станет понятно после проведения аналитики. Рассмотрим реальный пример анализа юзабилити сайта для компании Imaginary Landscape.
Компания выполнила проверку через сервис Google. Analytics, в результате которой стало понятно, что посетители переходят на страничку с формой обратной связи, но целевое действие не выполняют. Почему? Дальнейшее тестирование показало, что люди просто не желают заполнять большое количество строк, а их было 11! Владельцы сайта сократили их число с 11 до 4, в результате конверсия выросла до 140 %!
С чего начать анализ юзабилити сайта? Начинать анализ можно с картинок, потому что их основной задачей является привлечение внимания посетителей, они должны вызывать правильные эмоции и побуждать к совершению действий. Если по результатам становится ясно, что на изображение кликают, но оно никуда не ведет, то логично вставить в него ссылку на что-то полезное и важное.
Или может возникать обратная ситуация – на сайте есть кликабельное изображение, ведущее на полезную информацию, но этой функцией никто не пользуется и даже не догадывается это сделать. Исправить ситуацию предельно просто – сделайте так, чтобы при наведении курсора картинка реагировала, например, увеличивалась или подсвечивалась, то есть провоцировала пользователя нажать на нее. Но чтобы это понять, сначала потребуется провести анализ юзабилити сайта.
Помимо картинок, тестируются следующие моменты:
- Структура ресурса, чтобы сделать ее понятной и простой для посетителей.
- Кликабельность кнопок, этот критерий стал невероятно важным с тех пор, как в моду вошел «плоский дизайн».
- Меню. Позволяет установить проблему, по которой пользователи не посещают некоторые разделы.
Одним словом, проверяются все элементы, с которыми взаимодействуют посетители или, наоборот, не взаимодействуют, но по плану должны это делать.

В идеальном варианте этим процессом занимаются профессионалы – собирают информацию, общаются с целевой аудиторией, проводят фокус-группу, анкетирование и только после этого анализируют результаты. Все это занимает много времени и требует больших расходов.
Но процесс можно упростить и провести анализ юзабилити сайта с помощью сервисов, специально созданных для этого. Такая проверка поможет получить общее понятие о взаимодействии посетителей с вашим ресурсом, причем сделать это можно собственными силами и довольно быстро. Для подобного рода тестирования существует как минимум 5 способов.
Сервис «Яндекс. Метрика»
Итак, как провести анализ юзабилити сайта? Из бесплатных сервисов в Рунете пока еще не изобретено ничего удобнее и функциональнее счетчиков «Яндекс. Метрики». С его помощью можно записать все передвижения курсора, заполнение форм связи, выделение текста, клики и прочее. Изучение отчета этого счетчика можно сравнить с просмотром ролика о визите посетителя на сайт, сохраняется вся информация – на какие кнопки он нажимал, что вводил в поисковую строку и так далее. Все эти данные отражаются в следующих инструментах «Яндекса»:
- «Вебвизор». Для его установки необходимо авторизоваться на «Яндекс. Метрике» и перейти во вкладку «Добавить счетчик». В разделе «Настройки» скопировать код счетчика и вставить его на все странички сайта. Но «Вебвизор» — не единственный помощник от сервиса «Яндекс».
- Следующий полезный сервис – «Тепловая карта». Она ясно показывает наиболее кликабельные участки на странице. Чем ярче окраска точки, тем чаще на нее нажимают.
- «Карта скроллинга». Она отражает, как пользователи ведут себя на страничке – где дольше всего останавливаются, что прокручивают и так далее.
- «Аналитика форм». Этот раздел помогает понять, как посетители взаимодействуют с формами, расположенными на портале, какие строчки заполняют в заявке, что вводят в поисковой строке и прочее.
Все инструменты «Яндекса» качественно работают, за пользование ими плата не взимается, поэтому при грамотном использовании можно провести очень эффективный аудит юзабилити сайта.

Usability Hub
Это специализированный интернет-сервис для проверки сайта, который предоставляет возможность пройти 5 простых тестов:
- Пятисекундный тест (Five Second Test). Алгоритм работы — на сайт прикрепляется скриншот тестируемой странички, которую просматривают участники на протяжении 5 секунд, после этого они выставляют баллы. Можно оценивать различные факторы, к примеру, какая составляющая страницы наиболее привлекательна, что больше запоминается и так далее. В результате владелец сайта получает ответы опрашиваемых людей на задаваемый вопрос, а также автоматически сгенерированное облако с самыми повторяющимися фразами.
- Тестирование кликов (Click Test). Образ действий аналогичен, но вместо ответов выдается тепловая карта кликов.
- Вопросник (Question Test). Создается специальный вопросник, на который дают ответы настоящие люди.
- Навигационный анализ (Navigation Test). Это тестирование дает оценку того, насколько комфортно пользователям взаимодействовать с ресурсом, ясна ли навигация и структура.
- Предпочтения (Preference Test). Проводится дизайн-анализ юзабилити сайта. Принцип работы заключается в загрузке двух возможных вариантов дизайна – участники тестирования выбирают тот, что, на их взгляд, выглядит привлекательнее.
Usability Hub – это англоязычный сервис с возможностью выбора языка (можно создать тест на русском). Существует две версии – коммерческая и бесплатная. В первом случае можно выбрать количество участников и оперативно получить результаты. В бесплатной вариации придется сначала набрать нужное количество баллов (участие в других опросах, оценивание дизайнов и ответы на вопросы), и только после этого откроется возможность запуска собственного тестирования и оценки юзабилити сайта.
Usambilla
Система Usambilla предлагает три продукта тестирования:
- Проверка интернет-портала.
- Приложения для мобильного телефона.
- Электронного письма.
Процедура проверки заключается в следующем – участники проекта проставляют оценки, пишут комментарии с указанием на ошибки и делают скриншоты. Вся эта информация сохраняется в удобную статистику.
Сама программа на английском языке, но для тестирования можно выбрать русский. Сервис платный, с ознакомительным периодом (можно проверить две странички на аудитории до 10 человек).

Optimal Workshop
Сервис позволяет проводить анализ оформления сниппетов и юзабилити конкурентных сайтов путем использования следующих тестов:
- Проверка структуры сайта (Treejack). Этот анализ помогает лучше понять, как посетители ориентируются на портале, проделывают ли те шаги, которые важны владельцу, или что-то для них остается непонятным. Чтобы выполнить тестирование, необходимо в специальной форме Treejack расписать информационную архитектуру сайта. Не пугайтесь, это только звучит страшно, на самом деле в каждой строчке написано, что нужно делать. После этого необходимо установить задачи для участников теста, например, найти адрес на сайте. В результате заказчик получит полную статистику. Сайт англоязычный, с бесплатным пробным периодом.
- Тестирование по методу распределения карточек (OptimalSort). Помогает понять логику пользователей и как сделать так, чтобы им было проще дойти до целевого действия. Работает это следующим образом – в отдельные карточки выписываются все элементы контента портала, а участникам тестирования необходимо отсортировать их так, как им удобно и понятно. В результате заказчик получает отчеты нескольких видов и понимание ментальной модели пользователей сайта. В демо-версии можно проверить 30 карточек на группе из 10 человек.
- Chalkmark. Этот сервис нужен для того, чтобы понять, какое впечатление производит дизайн на посетителей при первом посещении. Результат предоставляется в виде тепловой карты, цветовой сетки и анализа первого клика. Чтобы протестировать ресурс, необходимо загрузить на сервис скриншот странички, установить задачи для участников и ожидать результатов.
При покупке платной версии открывается возможность проводить опросы с обратной связью.

Feng-GUI
В отличие от вышеперечисленных сервисов, этот не дает обратной связи от живых участников. Приложение автоматически, на основе собственных алгоритмов формирует карту внимания посетителя, то есть оно отражает, куда падает взгляд человека после загрузки страница и как, по мнению программы, он будет перемещаться с одного элемента на другой.
Чтобы выполнить тестирование, необходимо ввести url нужной страницы и нажать клавишу Analyze. Через некоторое время система выдаст заветную карту.
Каждый из описанных сервисов хорош по-своему, но лучше все-таки приобретать платную версию, поскольку в демонстрационном варианте функционал очень ограничен. Кроме того, практически все они на английском языке.
Ручные способы анализа юзабилити сайта
Не все владельцы сайтов захотят разбираться в системах и статистиках, тем более на английском языке, для них существуют другие варианты проверки. К примеру, анализ юзабилити сайта можно выполнить путем размещения скриншота на специальных площадках типа revision.ru, там «тусуются» различные специалисты (веб-дизайнеры, разработчики и прочие). Они всегда с удовольствием поделятся своим мнением и дадут советы.
Следующий вариант – опросы в социальных сетях (в тематических группах) и фокус-группы среди своих знакомых. Чтобы сделать среднюю оценку, потребуется всего 5–8 респондентов из своей целевой аудитории.

Визуальный аудит: на что обратить внимание
Самый простой вариант проверки – это зрительная оценка юзабилити сайта. Анализ следует начинать с отработки дизайна, он должен внушать доверие посетителю, делая его потенциальным покупателем, то есть вызывать желание совершить действие. Кроме того, оформление должно быть конкурентоспособным, обладать преимуществами перед другими. Итак, рассмотрим критерии дизайна и основные правила анализа юзабилити сайта, которые следует соблюдать:
- Все странички должны быть оформлены в едином стиле – цветовая палитра, тон ссылок, размер шрифтов и прочее.
- Тональность оформления не должна вызывать негативные эмоции, рекомендуется использовать мягкие оттенки в сочетании с параллельными цветами.
- Большое количество рекламы раздражает посетителей, в идеале рекламных блоков совсем не должно быть на сайте.
- Веб-документы следует проверять на доступность во всех браузерах, в том числе при входе с мобильных устройств. Блоки не должны смещаться или искажаться.
- При попадании на сайт любой человек (обычный пользователь, партнер или клиент) должен сразу понимать его предназначение и легко находить путь для выполнения запланированного действия.
Тематика ресурса и дизайн должны гармонировать между собой, а подбор цветовой палитры следует выполнять с учетом предполагаемой целевой аудитории, в противном случае можно навредить поведенческому фактору и повысить процент отказов от просмотра.
Юзабилити структуры проекта и его навигации
Дизайн проекта очень важен, но даже самый красивый и грамотно оформленный сайт не будет работать успешно, если у него плохая структура и навигация. На этом шаге оценивания необходимо уделить внимание следующим моментам:
- Логическая связь между структурой и целями проекта.
- Расположение навигации и поисковой строки на всех страницах в видимых участках.
- Возможность отыскать любой веб-документ в три клика (чтобы это сделать, потребуется досконально изучить карту сайта и меню).
- Отсутствие битых ссылок и таких страниц, с которых можно вернуться только через браузер.
- Наличие картинок со ссылками.
- Структурирование информации по разделам и категориям.

Кроме того, при самостоятельном анализе сайта очень важно провести аудит контента путем перепроверки его на грамматические, орфографические и синтаксические ошибки, а также стоит проверить уникальность текстов, так как со временем она падает. Для этой цели можно применить функцию пакетной проверки, к примеру, на сервисе антиплагиата ETXT. Нелишним будет отформатировать страницы для лучшего зрительного восприятия, работая над тем, чтобы определенный текст стопроцентно отвечал на продвигаемый запрос в независимости от текстового объема.
Заключение
Периодический аудит юзабилити очень важен для ресурса, но не стоит забывать о том, что это неточная величина, которая оценивается субъективно. При проведении проверки очень легко совершить ошибку, а в некоторых случаях результаты вовсе противоречат логике и здравому смыслу. Поэтому если вы решились сделать лучшее юзабилити, то выполнение работы над ошибками рекомендуется разделить на несколько частей – меняйте сначала самое важное и только то, в чем вы больше всего уверены. Кроме того, следует быть готовым к тому, что некоторые действия придется выполнять не по одному разу.
Юзабилити: что такое удобство использования сайта

Юзабилити (от английского usability) – это удобство пользования сайтом, мобильным приложением, компьютерной программой. Юзабилити сайта является одним из решающих факторов при продвижении ресурса. Яндекс, Google и другие поисковые системы могут определять, насколько сайт удобен для пользователя. Для этого предусмотрены как автоматические алгоритмы, так и отдельные сервисы, помогающие веб-мастеру достичь желаемого результата.
Анализ юзабилити
Анализ статистики. Провести анализ юзабилити можно с помощью разных инструментов, каждый из которых решает определенные задачи. Основной сервис, рекомендуемый к пользованию, – Яндекс.Метрика. Она позволяет вести учет ваших посетителей, платформы, с которых они заходят на сайт, а также поведение на ресурсе.
Карта кликов поможет определить все области на страницах, куда кликают пользователи мышкой. Так можно выяснить, понятна ли логическая структура вашего сайта человеку или нет.
Карта ссылок показывает все переходы внутри сайта. При ее использовании можно определить, какие пункты меню наиболее популярные, а какие наоборот. Вы узнаете, стоит ли их заменить, переформулировать, добавить категории или отдельные заметки, виджеты.
Вебвизор – это отдельная технология Яндекса, которая записывает действия пользователя на вашем сайте. С его помощью можно просмотреть полностью весь цикл посещения. Так вы определите все переходы, клики, прокрутку страницы, заполняемые формы, возможные нажатия горячих клавиш.
Тестирование сайта. Для тестов юзабилити часто используется сервис Google Page Insights, с помощью которого можно определить скорость загрузки страниц. Также, если у вас большое количество посетителей на сайте, можно сделать A/B-тестирование, пробуя различные варианты и анализируя изменения с помощью Яндекс.Метрики.
Проведение экспертизы. Для проведения экспертиз некоторые владельцы крупных сайтов обращаются в компании, предоставляющие подобные услуги. Эксперты помогут выявить проблемы и предложат свои идеи улучшения юзабилити.
Анализ конкурентов. Для создания понятной и удобной структуры необходимо проанализировать сайты конкурентов из топа выдачи поисковых систем. Если они занимают лидирующие позиции в Яндексе, Google, то признаны удобными и полезными для пользователей. Проведите полный анализ юзабилити сайта, выявите сильные и слабые стороны и учтите все факторы при доработке.
Как улучшить юзабилити
Есть определенный базис по структуре сайтов, соблюдение которого обязательно. Если вы будете придерживаться правил, описанных ниже, то на конечной стадии тестирования юзабилити придется вносить минимум правок.
Навигация и структура сайта
Проработанное меню
Для удобства использования на сайте должно быть продуманное меню. Если есть информация, которая важна для пользователей, вынесите ее в отдельных страницах и проставьте ссылки в нижней части сайта, сбоку.
Грамотная перелинковка
Наличие перелинковки поможет не только повысить позиции по определенным запросам, но и улучшить поведенческие факторы. Важно корректно проставлять ссылки на страницы, которые интересны пользователю, чтобы направлять их от одной к другой.
«Хлебные крошки»
Важный элемент навигации, дублирует пути меню и улучшает юзабилити. Помогает пользователю понять, на какой странице он сейчас находится и в каком именно разделе каталога. Обычно «хлебные крошки» принято отображать в виде горизонтальной полосы в верхней части сайта, органично встроив в общий стиль.
Карта сайта
Не менее важный параметр для пользователя. Карта покажет список всех разделов, доступных на ресурсе.
Возможность быстро найти информацию
Для удобства использования важно, чтобы вся самая важная информация была отображена на главной странице и видимых участках сайта (footer, боковые колонки).
Наличие функциональных элементов
Не всегда пользователь может понять, куда именно ему нажать, чтобы получить доступ к определенной информации или вкладке. А если у вас большой каталог товаров, то для улучшения юзабилити должен присутствовать встроенный фильтр поиска с различными условиями, например поиск по марке, размеру, стоимости, дате размещения, акциям и т. д. Также добавляйте виджеты онлайн-консультантов, чтобы пользователь мог задать интересующий его вопрос и оперативно получить ответ. Не менее важно продумать график работы помощников так, чтобы кто-то всегда был в сети. Из-за разницы часовых поясов ваш ресурс могут посещать и в ночное время.
Оформление сайта
Web-дизайн вашего интернет-магазина или любого другого ресурса не должен пестрить яркими цветами, баннерами и выводить десяток всплывающих окон. Это отпугивает пользователя, поэтому для улучшения юзабилити сайта необходимо ставить себя на место посетителя.
Шрифты и заголовки
- Не используйте слишком мелкий или большой шрифт.
- Посмотрите в Интернете, какие шрифты более востребованы и приятны для основной массы пользователей.
- Откажитесь от неконтрастных шрифтов (светлый текст на светлом фоне или темный текст на темном фоне).
Цветовая гамма
Подбор цветов – творческий процесс, но есть определенные цветовые гаммы, которые ни в коем случае не рекомендуется использовать в связке.
- Розовый и красный чаще всего используются на сайтах с материалами эротического характера.
- Желтый и оранжевый и другие очень яркие цвета сильно напрягают глаза читателя.
- Черный фон и желтый, красный шрифты снизят интерес к вашему сайту.
- Белый фон и голубой, салатовый, оранжевый и другие цвета шрифтов затруднят чтение текста.
Качественный контент
Контент на страницах сайта – важная и неотъемлемая часть любого ресурса вне зависимости от тематики. Ему должно уделяться максимальное внимание как в плане уникальности, так и актуальности, подачи материала.
Содержание и грамотность
- Для удобства пользования сайтом старайтесь писать текст понятным и доступным языком, исключите ошибки (орфографические, пунктуационные). Если вы не хотите вычитывать его самостоятельно, можете воспользоваться услугами корректоров на различных сервисах.
- Упрощайте сложные конструкции, разделяйте длинные предложения на несколько более коротких.
- Проверяйте актуальность изложенной информации, ссылайтесь на компетентные источники.
Структура и форматирование
- Разделяйте текст заголовками и подзаголовками.
- Используйте маркированные списки.
- Разбавляйте текст картинками, видеоматериалами.
- Добавляйте цитаты, выделяйте важные пункты жирным шрифтом.
- Если текст большой, разделите его на несколько отдельных статей, перелинковав материалы между собой.
- Используйте форматирование по ширине, чтобы текст не был «обрывистым».
Высокая скорость загрузки страниц
Для удобства использования сайта оптимизируйте содержимое страниц и снизьте загрузку до минимума, сжав картинки, иконки в меню, элементы дизайна, убрав лишние Java-скрипты. Для проверки скорости загрузки страниц можно использовать сервис Google Page Insights.
Отсутствие ошибок 404
Проверяйте корректность загрузки страниц и их индексацию, изменения в Яндекс.Вебмастере. Страниц с ошибкой 404 быть не должно, но иногда этого не избежать. В этом случае оптимизируйте страницу 404, которая сигнализирует о том, что она не найдена.
- Добавьте строку поиска, чтобы пользователь с этой же страницы мог найти интересующую его информацию.
- Добавьте переход на главную страницу.
- По возможности поставьте ссылку на карту сайта.
Поддержка работы с разными браузерами и мобильными устройствами
Сайт должен быть максимально удобным для просмотра во всех браузерах, в т. ч. с мобильных устройств. Очень часто один и тот же ресурс может выглядеть по-разному в Google Chrome, Safari или Opera и пр. При разработке и тестировании дизайна проверяйте внешний вид страниц и их структуру во всех браузерах и адаптируйте под мобильные платформы.
Для мобильных платформ разработано большое количество браузеров, но ориентироваться лучше на основные из них, предустановленные с операционной системой.
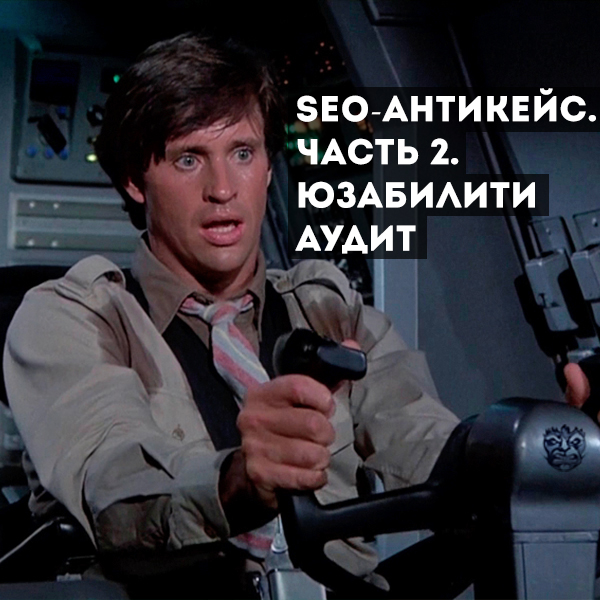
SEO-антикейс. Часть 2: Юзабилити аудит


Привет! В первой части статьи вы узнали как испортить поисковые позиции сайта неправильно работая с метаданными и контентом. Сегодня поговорим про ошибки в юзабилити сайта.
Юзабилити — это показатель простоты и удобства использования сайта, основанный на понятной структуре, позволяющей пользователю легко найти то, что ему нужно. Плохое юзабилити негативно влияет на поведенческие факторы сайта, повышая процент отказов и снижая время проведённое на сайте. Не стоит думать, что одним только контентным продвижением по запросам вы сможете попасть со своей какашкой в топ яндекса. Это не так. Именно с юзабилити аудита и исправления ошибок мы начинаем вести проекты по seo в Convert Monster, так как продвигать сайт с плохим юзабилити — это пустая трата времени.
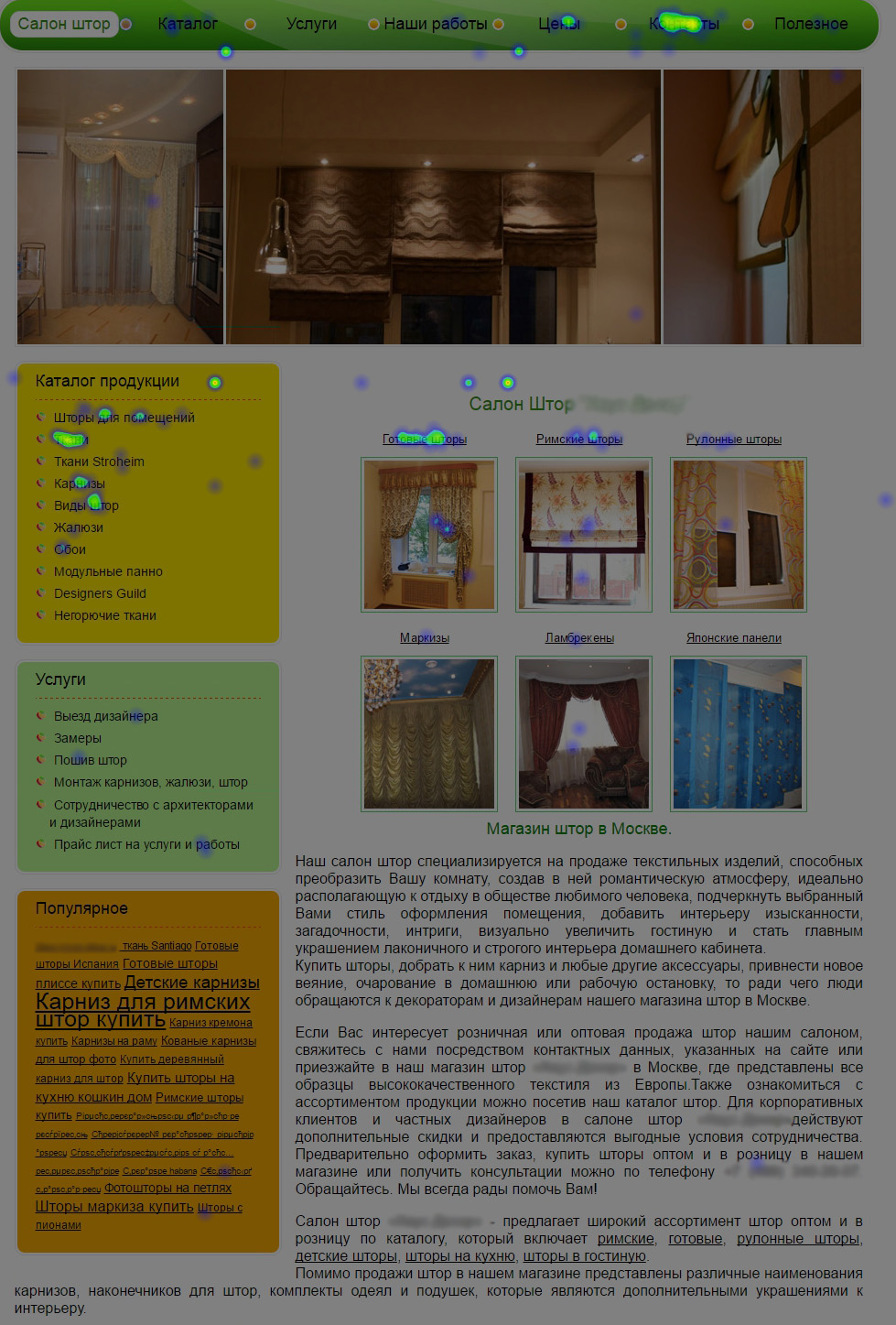
Итак, посмотрим, легко ли сориентироваться на нашем сайте «Мистер шторкофф»?
Аудит первого экрана сайта
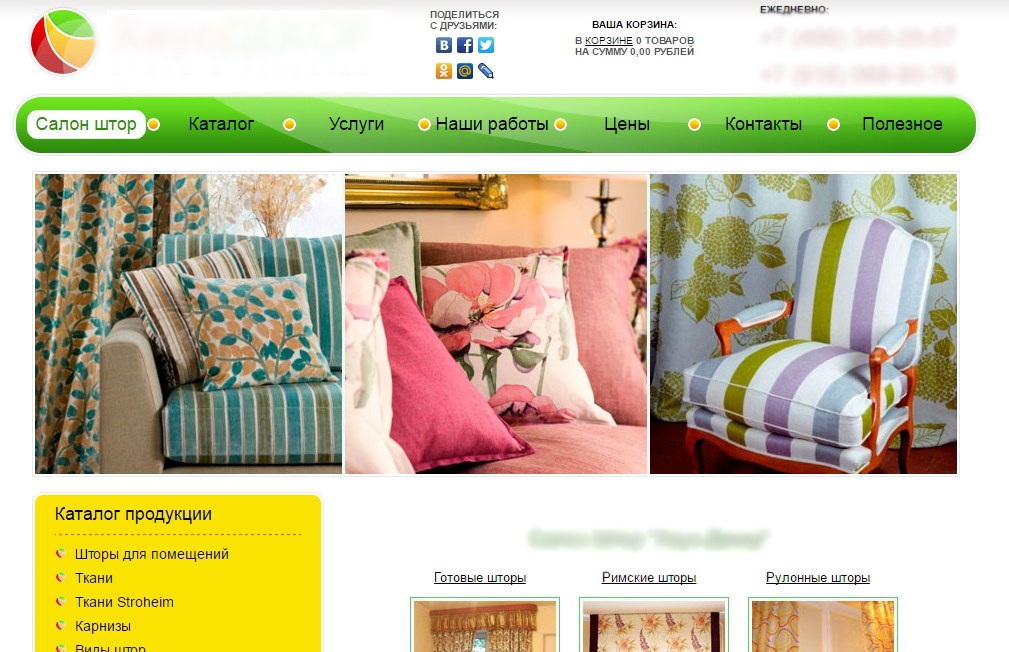
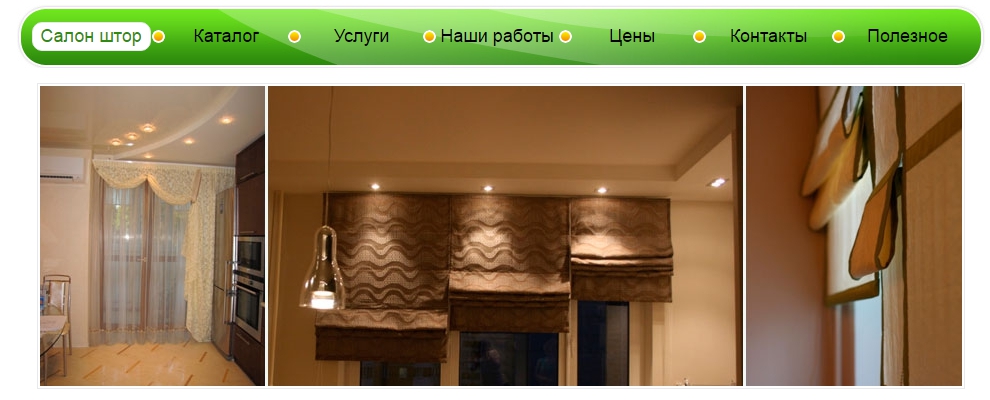
Первый экран является точкой входа пользователя на сайт. Именно по первому экрану пользователь понимает будет ли на сайте то, что ему нужно, стоит ли ему доверять, оставаться на нём или нет. Вот наш первый экран:


Первый экран сайта
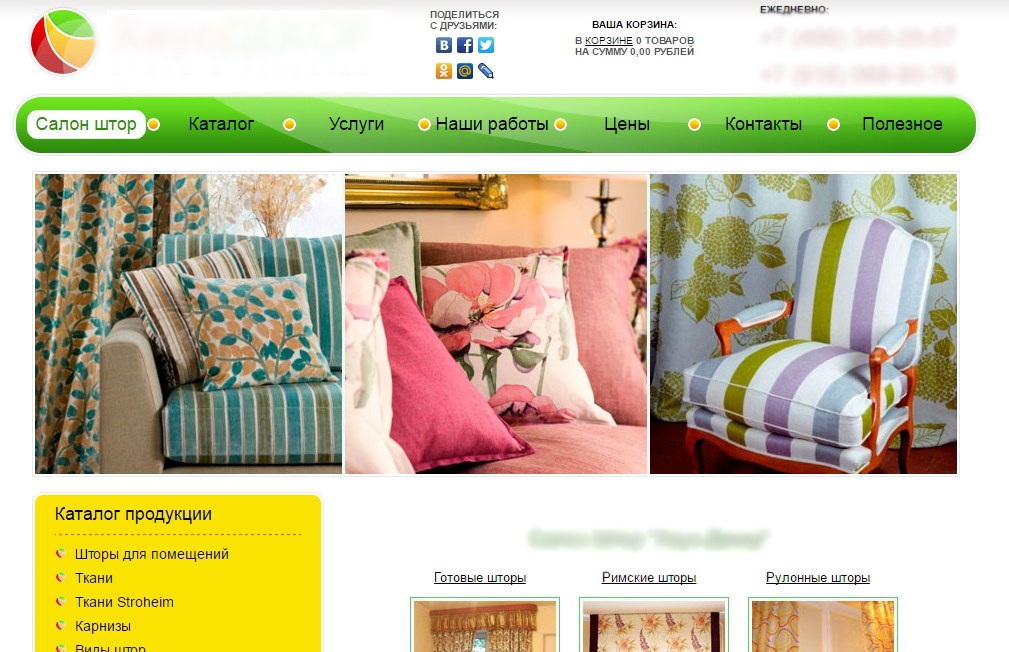
Чтобы пользователь сразу понял о чём сайт, на первом экране сайта должны быть изображены товары или услуги предоставляемые фирмой. На нашем сайте в шапке стоит слайдер с картинками, на котором, в том числе, есть фотографии штор — это хорошо.


Изображения на слайдере
В целом, мы не рекомендуем использовать динамические элементы в шапке сайта, так как это снижает конверсию.
Продолжаем исследовать первый экран. Чтобы было понятно, что мы попали в интернет-магазин, необходимо, чтобы на первом экране была видна корзина. Сейчас это реализовано не очевидно.


Изображение корзины на первом экране
Телефоны по которым можно позвонить (в том числе при нажатии на них) присутствуют в правом верхнем углу — это правильно. Так же необходимо указывать адрес магазина под телефонами, чтобы пользователю не приходилось лезть в контакты и он сразу прикинул удобно ему добираться до магазина или нет. Как мы увидим ниже в статье, раздел «Контакты» — один из самых популярных разделов этого сайта, может быть именно по той причине, что на первом экране нет адреса магазина.
Неясно зачем на главной странице кнопки социальных сетей. Вы часто делитесь ссылками на главные страницы интернет-магазинов?
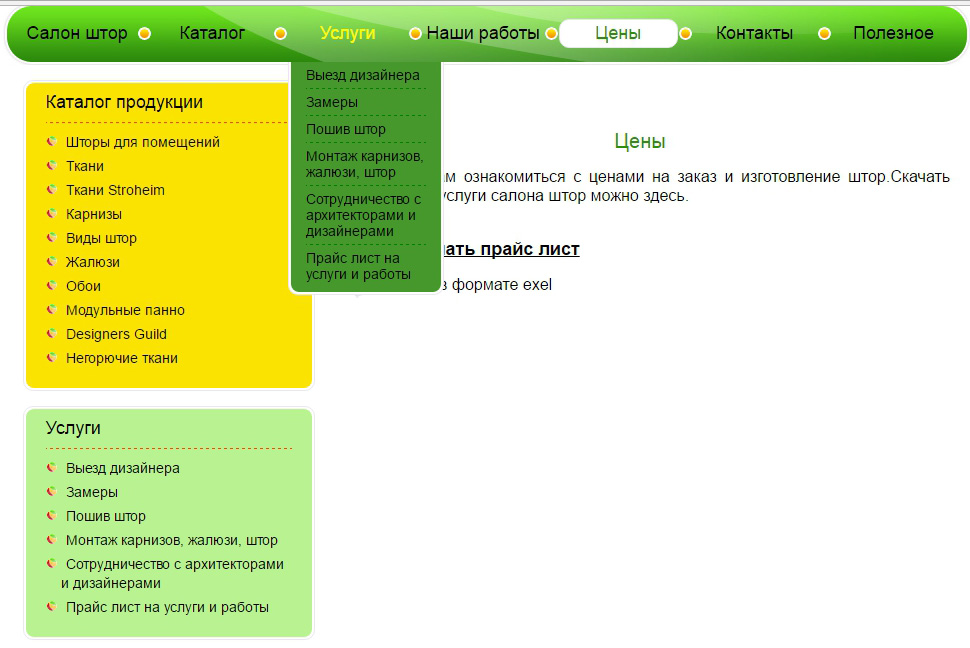
Аудит навигации по сайту
Навигация по сайту должна быть простой, пользователь должен с лёгкостью понимать куда ему нужно нажать чтобы получить то, что он хочет. Сейчас на сайте ситуации такая, что нам представлено 3 блока меню — горизонтальный и 2 вертикальных, некоторые разделы дублируют друг друга. Из-за этого внимание рассеивается, тут легко потеряться и попасть не туда.


Пример большого количества пунктов меню на сайте
Для того, чтобы правильно организовать меню, надо разобраться с основными услугами и второстепенными. Если вы продаёте шторы, то продавайте шторы, а пошив штор и замер оставьте дополнительными услугами. Иначе, во-первых, возникает ощущение впаривания, где тебе и шторы пошьют и ремонт сделают и картошку недорого брат продаёт. Во-вторых, делать seo продвижение одновременно для всего гораздо сложнее.
Идём далее. Раздел меню «Полезное». Что полезное? Кому полезное? Народные рецепты как выбрать шторы? По сути этот раздел должен быть блогом, который нужен для контентного продвижения сайта. Он должен нести в себе некую полезную составляющую, быть своего рода справочником, например «Как выбрать шторы?». Вордстат по этому запросу выдаёт аж 4 страницы, так что есть о чём писать и в чём консультировать пользователей.
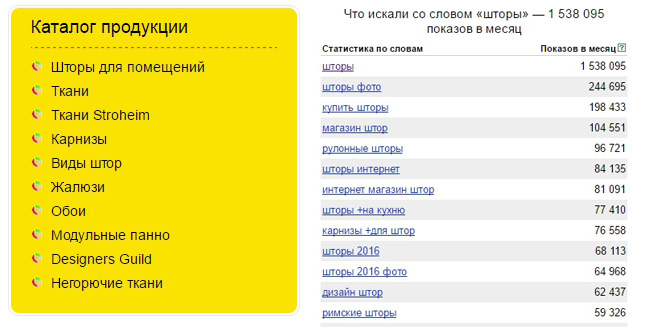
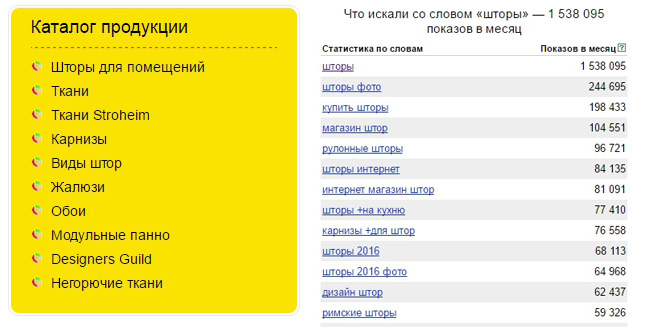
Структуризация меню в зависимости от частотности запросов
С точки зрения seo, меню должно быть структурировано в зависимости от частотности запросов. Если римские шторы ищут чаще, чем шторы в гостиную, то значит они должны идти выше в разделе меню.


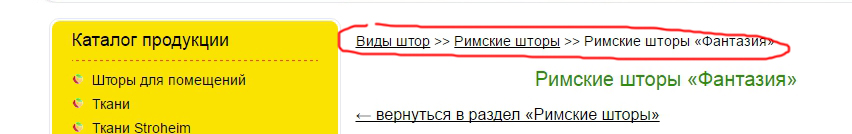
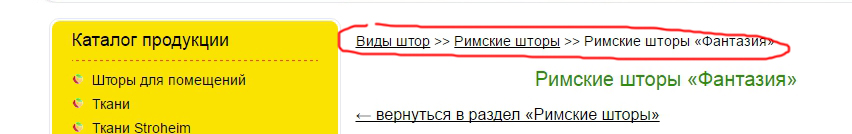
Хлебные крошки


Пример неполных хлебных крошек
Хлебные крошки — одна из основ навигации по сайту, по ним легко понять где ты находишься и как вернуться на шаг или на два назад. В нашем случае хлебным крошкам не хватает раздела «Главная» в самом начале цепочки. Так же нет необходимости в кнопке «Вернуться в раздел «Римские шторы», потому что с помощью хлебных крошек это и так можно сделать.
Анализ юзабилити с помощью систем веб-аналитики
Системы веб-аналитики помогают понять какие из частей или разделов сайта пользуются наибольшей популярностью, а какие совсем не пользуются, и, исходя из этих данных, можно делать корректировку разделов сайта.
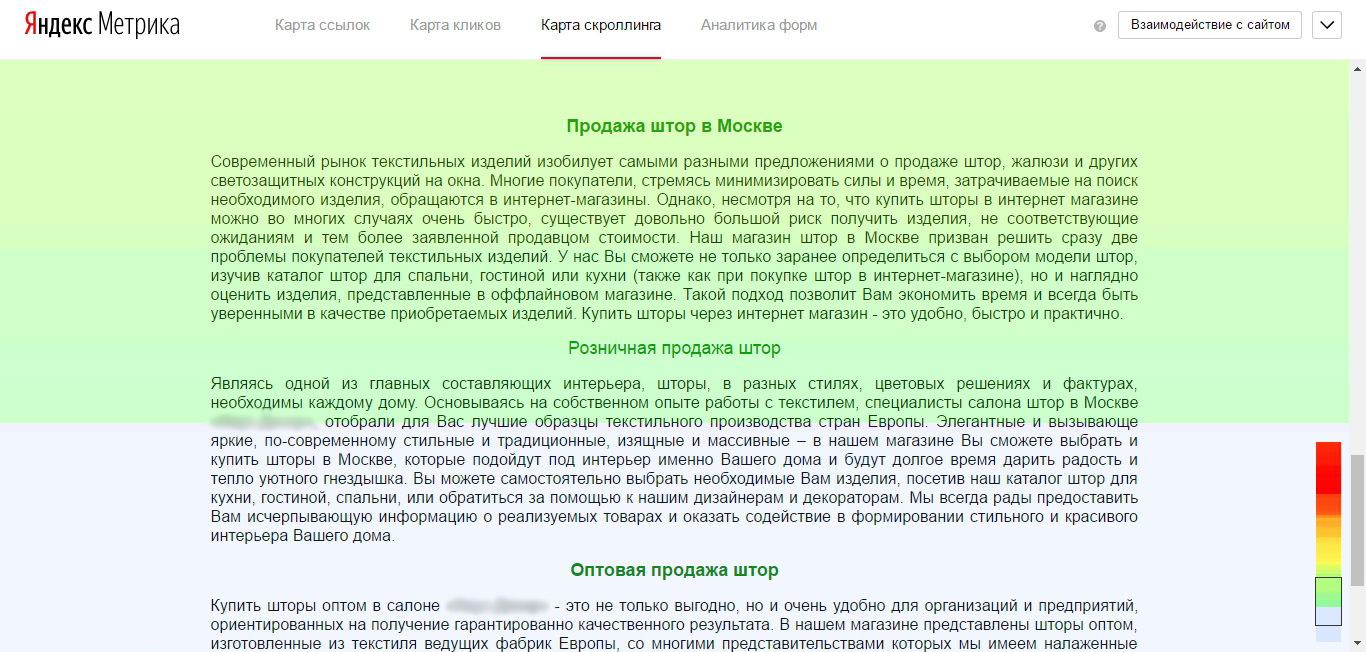
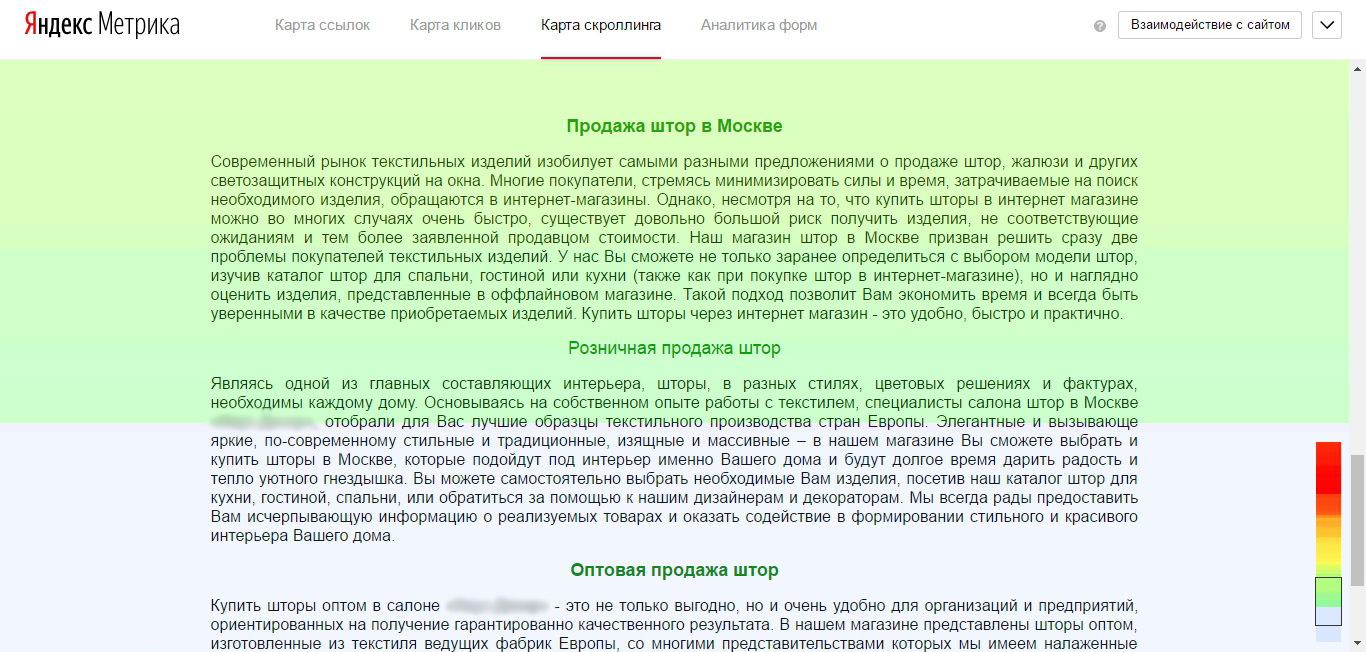
Карта Скроллинга. Исходя из данных карты скроллинга можно понять какая из частей страницы не интересна пользователю и, либо убрать её, либо изменить:


Аналитика сайта с помощью карты скроллинга
Судя по данным карты скроллинга, вся нижняя часть с сайта с полотном из текста никому не интересна. С точки зрения seo такое полотно тоже малоэффективно, это мы обсуждали в первой части статьи. Так что первый экран можно с лёгким сердцем сократить, либо выставить большее количество предлагаемых товаров и убрать текст. Важно понимать, что продажа штор это ниша, в которой визуальная реализация товара играет ключевую роль.
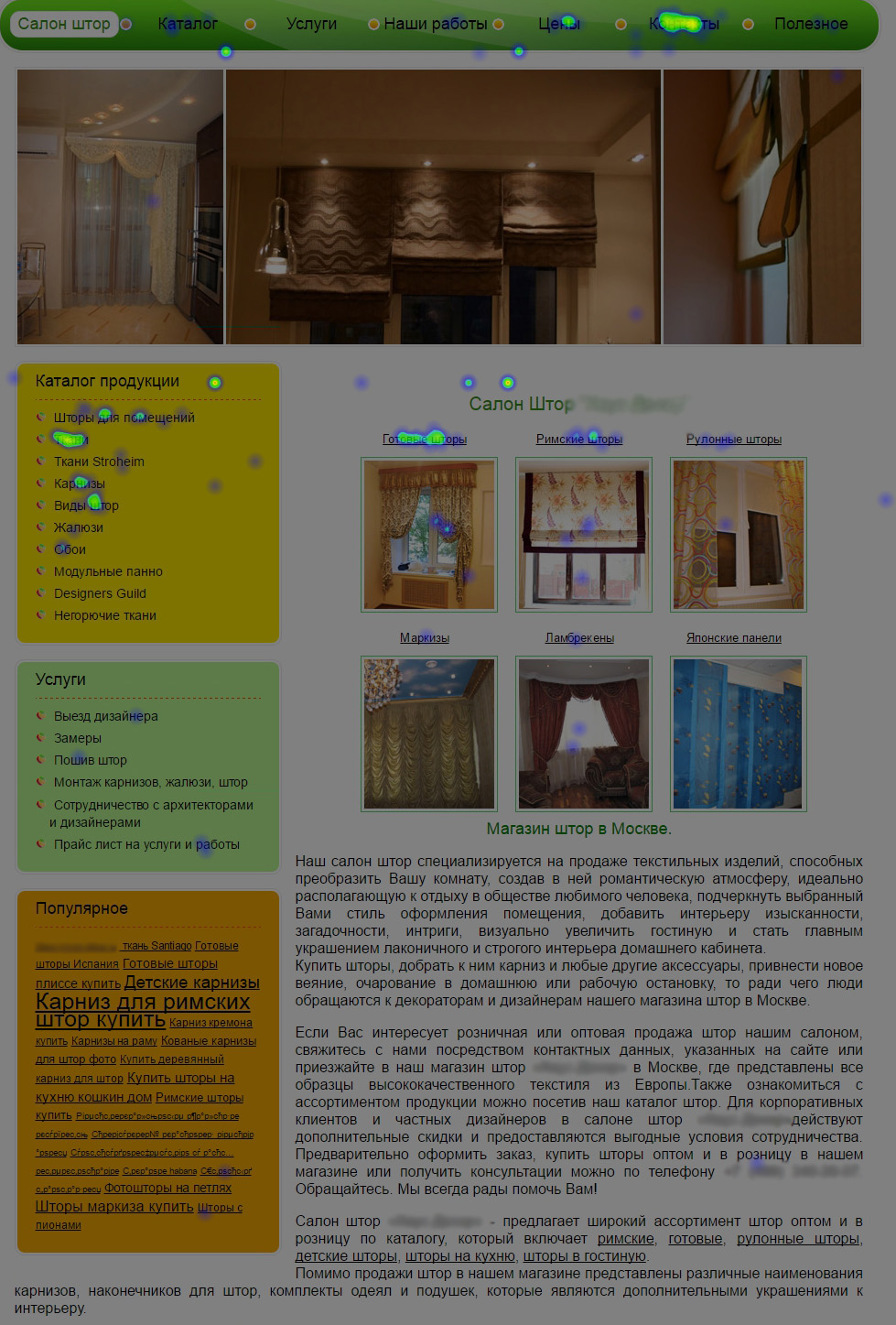
Карта кликов. С помощью карты кликов можно понять какие из разделов сайта пользуются наибольшей популярностью, а какие можно вовсе убрать.


Карта кликов главной страницы сайта
Как мы видим, раздел главного меню «Услуги» не пользуется популярностью на него вообще никто не кликает. То же самое касается второго блока слева «Услуги». В качестве гипотезы можно предположить, что пользователь пришёл на сайт за товарами, а не за услугами.
Как мы видим, нижний левый раздел с облаком тэгов тоже не пользуются популярностью. Так что эти 2 блока(услуги и тэги) можно смело убирать, упростив тем самым навигацию по сайту.
Юзабилити аудит корзины
Одним из важных элементов для интернет-магазина является корзина, в ней всё должно быть понятно и просто.


Аудит страницы с корзиной
Зачем уточнять есть ли товар в наличии? Если ты можешь добавить товар в корзину, то он уже есть в наличии. Так же важным моментом является возможность убрать товар из корзины, если вы случайно его добавили или передумали покупать — эта возможность здесь реализована кнопкой «Убрать».
Следующий шаг это возможность оформить заказ. И тут непонятно, какую из кнопок «Сделать заказ» нажимать. Нужно оставить всего одну кнопку, которая ближе к таблице корзины.
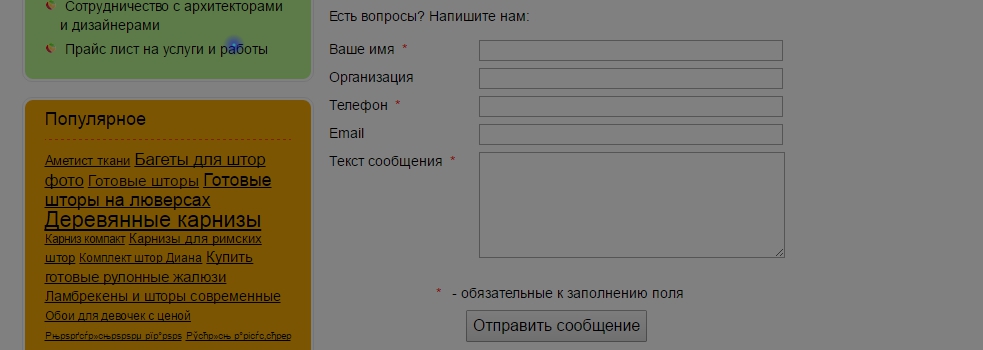
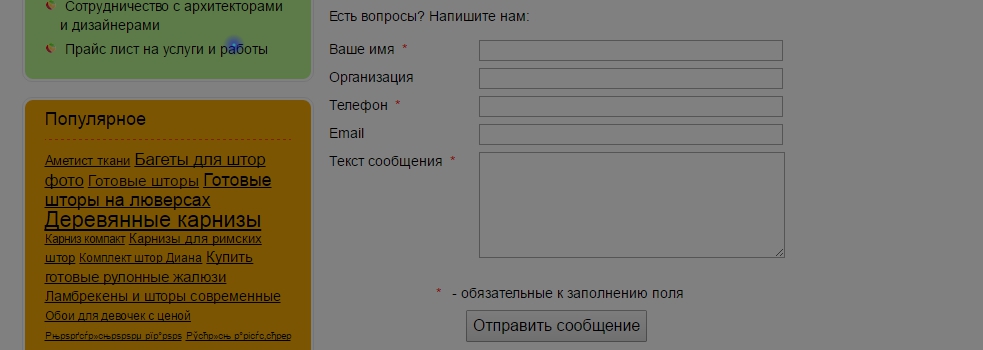
Аудит формы обратной связи
В разделе контакты присутствует форма обратной связи, вот как она выглядит:


Аудит формы обратной связи
Это скриншот из Карты кликов, как мы видим, никто вообще не отправлял сообщения по этой форме. Разберёмся почему. Формы обратной связи должны иметь призыв к действию, вроде «Получить консультацию» или «Узнайте больше о шторах». Формат из серии «Пришлите нам вопрос» уже устарел, вы сами должны быть заинтересованы в том, чтобы связаться с клиентом и подсказать ему всё, что его интересует.
Во-вторых, достаточно имени и номера телефона, чтобы консультант мог связаться с клиентом. Форма телефона должна быть с подсказкой, чтобы пользователь случайно не ввёл больше или меньше цифр.
В целом над юзабилити этого сайта работать и работать, а до того, как эти работы будут проделаны, речи о контентном продвижении быть не может.
Сомневаетесь в юзабилити своего сайта? Закажите у нас seo-аудит и мы сделаем вам предложение по оптимизации и контентному продвижению!
Получить предложение!
Подпишись и следи за выходом новых статей в нашем монстрограмме.
20+ сайтов с ужасным юзабилити — Plerdy

Мы любим комфорт во всем. Даже в серфинге по интернету. Только в отношении сайтов этот комфорт привычно называть иначе – юзабилити.
Пользователей меньше раздражает устаревший дизайн. Их гораздо больше тревожит плохое юзабилити. Когда не знаешь, как передвигаться по сайту, теряешь много времени на решение привычных задач – раздражаешься и уходишь. При этом важен не только внешний вид ресурса, но и логика построения его структуры. Последняя как раз отсутствует у сайтов, которые мы собрали для этого обзора.
Куда смотреть, если вокруг все кажется недостаточно страшным и неудобным?
Стоит сразу сказать, что вкусовщины в этом обзоре не будет. Мы не будем распределять места почета, не станем говорить о своих личных ощущениях.
Только объективные факты о том, почему одни сайты приятны и удобны для пользователя, а другие являются отталкивающими. Только реальные примеры действующих ресурсов.
Команда Plerdy подготовила для Вас новый бесплатный вебинар — «Юзабилити сайта на примере Google & Apple сайтов». Видеозапись Вы можете посмотреть в этом видео. Присоединяйтесь к тем, кто уже успел посмотреть этот вебинар.
В данный обзор вошли такие сайты:Большой уродливый сайт был создан дизайнерами специально для того, чтобы показать все ужасы устаревшего дизайна и непонятного юзабилити. Вариант для тех, кто считает остальные веб-ресурсы недостаточно страшными и неудобными. Навигацию здесь попробуй отыскать, а вот большие и бесполезные анимации, неприятные шрифты и подчеркивания, баннеры – присутствуют. Одним словом не сайт, а сплошное замешательство.
Это один из наиболее посещаемых мировых сайтов. Но здесь нет никаких картинок, лого или баннеров. Только ссылки, перейдя по которым можно получить нужную информацию в отношении своего города и завершить транзакцию. Дизайн и юзабилити ресурса не особо изменились с 1995 года, но на современной популярности Крейглиста это не отразилось. Раздражать здесь может только ссылочная структура, но именно благодаря ей Крейглист до сих пор остается популярным.
Этот сайт пугает своими шрифтами, неправильно подобранной цветовой гаммой и изобилием анимированных изображений. Все движется, это не может раздражать. При этом отсутствует любая сегментация товаров на главной странице. Нет блоков “Новинки”, Хиты продаж”, “Акционные товары”. Нет кнопок на слайдере, он играет только декоративную роль. Кнопки карточки товара сливаются с фоном и плохо мотивируют к действию.
Худший сайт в мире – именно так окрестили свое детище дизайнеры, которые решили указать на ошибки оформления владельцам и создателям ресурсов во всем мире. Безусловно, здесь все гипертрофированно, и подобных сайтов фактически не найти. Но мы видим все возможные и невозможные ошибки в одном месте, что не может не радовать. Сочетание несочетаемых цветов, разноплановая типографика, отсутствие форматирования и какой-либо структурированности контента, подчеркивания – не полный список вещей, которые делают этот сайт худшим в мире. Чего стоит навигационное меню в середине страницы и примитивные анимации разного размера, мигающие по всему сайту!
Когда попадаешь на такой сайт, сразу не понимаешь – это так задумано, или просто оформление оставляет желать лучшего? Будем надеяться, что создатели просто хотели возродить атмосферу нулевых, выпуская в веб такой ресурс. Уж очень плохо сочетаются между собой цвета оформления, текстуры, анимации и шрифты. Пугает не столько обилие баннеров, видео, ссылок в сайдбаре и на самой странице. Абсолютно отсутствует логика размещения типовых элементов. К примеру, значки соцсетей в середине главной страницы, от контента до футера – целая пропасть пустого пространства, в то время как хедер перегружен графической и текстовой информацией.
Ресурс, оформление которого можно назвать весьма оригинальным, если обращать внимание только на пикселизированную анимацию. Тем не менее, когда попадаешь на такой сайт, совершенно не понимаешь, где ты оказался. Ни слова о том, чему посвящен ресурс, какую пользу он несет для посетителя. Только меню, анимация на весь экран и раздел “Новости”. Хорошо бы знать, о чем и о ком эти новости, так просто ведь читать нет никакого желания. Абсолютно отсутствуют любые кнопки и контентные блоки, включая даже контакты. Такой сайт хорошо подошел бы для ЦРУ – никакой информации о его предназначении, координатах компании/создателей, никаких объяснений.
У именитой марки люксового шампанского также есть недостатки. Точнее, не у самой продукции, которая пользуется спросом не одно столетие, а у сайта, который промоутирует винтажные напитки Дом Периньон. Оформление у ресурса стильное, но главная страница рассказывает нам только о “лице” линейки бренда и креативном директоре компании – Ленни Кравитце. Чтобы посмотреть информацию о винтажных винах, нужно указать свой возраст и место проживания. Ошибка верстальщика заключается в создании формы, которая дает доступ к части содержимого сайта. Узнать о самой марке шампанского можно и без подтверждения возраста на сайте. Но маловероятно, что пользователь так усложнит свой путь, что после изучения информации о марке, вернется на главную страницу для заполнения обязательной формы с возрастом, оформляющей доступ к продукции.Yale
Ожидание – креативный и удобный сайт школы искусств при Йельском университете. Реальность – странный ресурс, оформленный в стиле нулевых. Контент абсолютно не структурирован, неправильно оформлен футер, хедер и сайдбар. Полно мигающей анимации, подчеркнутых ссылок, непонятных картинок и фотографий невысокого качества. Для истинных художников такой ресурс покажется вполне оригинальным с артистической точки зрения. Но в плане удобства использования он далек от совершенства.
Один из ведущих американских производителей соков упорядочил навигацию и позаботился о юзабилити, но забыл о правильности цветового оформления. Оно получилось крайне неприятным для человеческого глаза. Режущие цвета, которые плохо между собой сочетаются, раздражают больше шрифта Комик Санс, подчеркнутых ссылок и перегруженного сайдбара.
Новостной сайт, который просто должен быть удобным, в действительности – пугающее напоминание из прошлого. Хедер, футер и сайдбар оформлены без учета правил юзабилити. Сильно отталкивает нечитабельная типографика, которая для новостного сайта является одним из основных условий продвижения. Подчеркивания, некачественные картинки и фотографии, меню в сайдбаре – далеко не все причины провального оформления ресурса.
На первый взгляд – вполне себе комфортный сайт с меню на главной странице и контактами в футере. Но есть раздражающий и непонятный элемент – флэш-видео. Здесь оно занимает большую часть страницы и не несет никакой смысловой нагрузки. Только тормозит загрузку сайта; используя мобильный, на него практически не зайти.
Летающие бабочки, синий текст на синем фоне, абсолютно не сочетающиеся между собой шрифтовые пары и бюст античной статуи. Сложно здесь увидеть связь с массажным центром, но создателям, конечно, виднее. Как не взгляни на оформление – оно не только композиционно отталкивает, но и не поражает своим удобством. У сайта Гугла, к примеру, нет и не было как такового оформления. При этом страница поиска остается эталоном минимализма и удобства.
Сайт, который позволяет узнать информацию о лучших ресторанах Сан-Диего. Но удобством и привлекательным дизайном он не блещет. Первое, что бросается в глаза – плохо продуманная структура страницы. Кроме двух видов меню, устаревших баннеров, слайдера и карты на главной странице фактически ничего полезного нет. Карта перенесена в сайдбар, что само по себе непривычно для пользователя, плохо подобраны шрифты. Хедер оформлен не по правилам юзабилити – его просто заполнили текстом.
Отталкивает больше не сам дизайн с серыми, интерфейсными элементами. Юзабилити форм здесь на самом низком уровне. Количество полей в форме превышает все допустимые пользовательским спокойствием нормы. Композиция не выглядит единым целым, блоки напоминают отдельные вставки, вырезанные из других сайтов. Единственный плюс – наличие контактов в футере и хедере, понятная навигация.
Одно использование серого цвета как основного может считаться большим дизайнерским промахом. Серым прописывают информацию второстепенной важности, выделяют статичные элементы. Но и юзабилити в этом случае хромает. Карта занимает центральную часть сайта, сайдбар перегружен слайдерами, расширенным поиском, новостями. О самой компании ни слова; этот блок, по всей видимости, заменяют преимущества. Ну и в сайдбаре, где не должно быть никаких контактов, расположен баннер горячей линии, который очень напоминает большую кнопку обратной связи. Все смотрелось бы гораздо лучше, если бы при создании ресурса была продумана структура и схема размещения контента.
Этот сайт уже редизайнили. Но качество его оформления и удобство в реальности не стало лучше. Никакой информации о сервисе или компании, ни слова о преимуществах и особенностях продукции. Только создатели и могут понять, зачем разделять меню стоковой фотографией, размещать на видном месте популярные теги, создавать дополнительный каталог без адекватного оформления футера и хедера.
Сайт польского производителя топливных материалов бытового назначения. Оформление и юзабилити – буквально адовые. Так что чертенок, который здесь жарит себя и сосиску – очень даже в тему. Навигационное меню сверху и под непонятной картинкой, три разноцветные ссылки снизу и две сверху – даже пульсирующий логотип не спасает ситуацию.
У этого сайта далеко не худший дизайн. Но в список он попал из-за своего юзабилити. Когда главная страничка грузится более 40 секунд – налицо явные технические проблемы, которые сказываются на пользовательском опыте. Большое количество анимации и фотографий в высоком разрешении, использование устаревших методов программирования – причина всех проблем сайта. При всем этом графическом великолепии, главная страница остается неинформативной для пользователя. Единственный плюс – наличие продуманного навигационного меню.

Сайт как раз удивляет своим дизайном. Синемаграфику увидишь нечасто – дорогое удовольствие в производстве веб-ресурсов. Но проблема в загрузке сайта – из-за обилия качественной графики приходится ждать, пока появится страница вместе с ее контентным содержимым. Низкая скорость загрузки – причина частых отказов посетителей от дальнейшего серфинга. Получается и внедрение дорогостоящей синемаграфики не спасает ситуацию?
Идеальных веб-ресурсов с точки зрения юзабилити или оформления не существует. Сайты корпоративных гигантов и небольших компаний в равной степени имеют свои недостатки. Представления об удобстве у разных людей ведь отличаются. Есть сайты с устаревшим дизайном, но понятным юзабилити, которые знают и любят во всем мире. Существуют сайты, которые применяют в своем оформлении дорогостоящую синемаграфику, но все равно вызывают раздражение у пользователей.
Основное правило одно – сначала удобство, потом эстетика. Многими устаревшими сайтами мы пользуемся ежедневно, не замечая того. Они ведь просто удобны.

