Пример Анализа Юзабилити Сайта – Plerdy
Если до сих пор мы говорили о тех вещах, проблемы с которыми может почувствовать только компания-владелец веб-сайта, то недочеты в юзабилити ударят прямо по пользователю. SEO-аудит включает в себя и тестирование юзабилити. Если вы видите большое количество отказов на какой-то странице, техническая проверка говорит, что все в порядке, и причина не в хостинге и не в ссылках — проводите тестирование юзабилити. Без этого говорить о качественном продвижении сайта просто нет смысла.
Юзабилити сайта: Поколение Z и что изменилось в восприятии сайта?
Как оценивать юзабилити сайта?
Параметры тестирования определяются из самого понятия “юзабилити”. Слово “usability” на английском означает “удобство использования”. Но зона ответственности этого термина в продвижении сайта куда шире. Юзабилити — это насколько сайт эффективен, полезен для пользователя и насколько удовлетворяет его запрос.
Но зона ответственности этого термина в продвижении сайта куда шире. Юзабилити — это насколько сайт эффективен, полезен для пользователя и насколько удовлетворяет его запрос.
- Эффективный веб-сайт оправдывает, а лучше — превосходит ожидания пользователя. С его помощью посетители легко и быстро добиваются тех задач, которые поставили перед собой, заходя на сайт;
- Полезный ресурс дает пользователю нужную ему информацию быстро, без лишних затрат времени, средств и усилий;
- Удовлетворительный сайт, наконец, становится тем Святым Граалем, который пользователи искали на просторах сети. Это значит — он соответствует их ожиданиям, потребностям и дает ответы на искомые вопросы.
Именно эти метрики — эффективность, польза и удовлетворительность — исследуются в процессе анализа юзабилити и проведения аудита сайта.
Для чего проводить юзабилити тестирование?
В интернете юзабилити — это воздух, которым дышит веб-сайт:
- если посетителю будет неудобно пользоваться ресурсом — он найдет тот, который будет удобен и сэкономит его время и силы;
- если при переходе на страницу веб-сайта посетитель не видит той информации, которую искал, он не может понять сразу, что это за ресурс, и что тут можно делать — он будет искать место, где найдет объяснения быстро и без лишних телодвижений;
- если пользователь не получает ответы на свои вопросы, и взамен получает много пустой и поверхностной информации — он уйдет туда, где получит ответы быстро и в полной мере.

Важность юзабилити в продвижении сайта сравнима с работой двух магазинов товаров широкого потребления с плохим и хорошим продавцом: тот из них, кто предоставит посетителю доступную, конкретную и полную информацию о товаре, получит нового покупателя. А тот, кто будет путаться, много говорить не по делу или вовсе молчать, останется ни с чем.
Пример юзабилити аудита apple.com
1. На страницах категорий следует закрепить выделенное на картинке меню, так как при прокрутке оно пропадает, и для того, чтобы перейти на другой товар нужно скролить вверх.
2. Если мы на категории «маков», то стоит сделать заголовок Н1, который будет соответствовать этой категории. На этой странице он вообще отсутствует, что плохо для продвижения сайта.
3. На странице товара не сохраняется правильная последовательность заголовков. Необходимо соблюдать порядок, сначала идет Н1 дальше все остальные. Это также считается дублированным элементом на сайте, так как Н2 и Н1 содержат одинаковый контент.
4. Не стоит добавлять к заголовку иконки.
5. На страницах категорий каждый элемент блока является активным и имеет ссылки
На нем также присутствует текст «Learn more», который получил те же ссылки, что блок. Рекомендуется для эффективного продвижения сайта этот текст убрать, или забрать из него ссылки.
6. Эти элементы лучше переделать на span с сохранением стилей.
Рекомендуется эти блоки сделать активными и предоставить им ссылку из текста «Learn more».
7. Слишком большие фотографии и отступления между блоками, что значительно увеличивает длину скролла, которую так не любят пользователи. Кнопки «Наверх» нет, при такой длине скролла ее обязательно нужно добавить.
8. Главное меню закреплено только на главной странице. На страницах категорий оно не закреплено и при скроллинге теряется. Поскольку скролл на каждой странице сайта довольно большой, то для того чтобы перейти на другую страницу, нужно возвращаться наверх страницы, что достаточно неудобно.
9. Интересным оказался поиск. Он предлагает разные варианты. После SEO-аудита, рекомендуется добавить в варианты поиска 10 фраз, которые популярны среди пользователей.
10. Если зайти в корзину без добавления товара, то видим сообщение, что корзина пуста и предлагается перейти в их магазин аксессуаров с привычным для интернет-магазинов дизайном
11. Рекомендуется вывести в корзину список всех категорий для лучшей конверсии.
12. В магазине аксессуаров стоит добавить заголовок Н1.
13. На странице iPad стоит добавить все модели и забрать кнопку «Просмотреть все продукты». Их всего пять, из них сразу представлены три. Лучше добавить еще два iPad и убрать лишнюю кнопку. Иногда такие лишние движения становятся причиной того, что пользователи покидают сайт, что плохо влияет на его продвижение.
14. Хорошо было бы добавить в главное меню ссылку на магазин аксессуаров. В него можно перейти только через корзину. Это продуманный ход, так как человек при оформлении покупки в корзине может сразу докупить аксессуары. Однако есть и пользователи, которые уже имеют свои девайсы, и им нужен только аксессуар, но найти этот магазин с главного сайта довольно трудно.
Однако есть и пользователи, которые уже имеют свои девайсы, и им нужен только аксессуар, но найти этот магазин с главного сайта довольно трудно.
Юзабилити оптимизация мобильной версии сайта
1. Рекомендуется обрезать это меню.
2. Это меню нужно скролить влево вправо. Гораздо удобнее для пользователей будет, если иконки станут меньшего размера, и они смогут избежать скроллинга.
3. Главное меню не закреплено. В мобильной версии это также неудобно, как и для ПК.
4. Этот текст рекомендуется скрыть с помощью так называемой «выпадалки». То есть показать абзац текста, а остальные открывать при нажатии «Читать дальше». Это значительно уменьшит длину скролла, что позитивно повлияет на продвижение сайта.
5. Список выбора стран лучше разделить на два столбца. Это значительно уменьшит длину страницы.
Выводы
Юзабилити — это лицо сайта. В каком состоянии будет это лицо, повлияет на мнение посетителей о ресурсе, компании, продуктах и услугах, которые она предоставляет. Регулярное тестирование юзабилити должно проходить по трем метрикам — насколько эффективно, полезно и глубоко отвечает сайт на запросы посетителя.
Регулярное тестирование юзабилити должно проходить по трем метрикам — насколько эффективно, полезно и глубоко отвечает сайт на запросы посетителя.
Регулярный SEO-анализ позволяет держаться сайту на плаву и не потеряться в массе похожих предложений. Автоматический SEO-аудит проводится минимум раз в месяц. А раз в полгода проводится полный SEO-анализ веб-сайта. Это позволит подвести итоги о проделанной работе и достигнутых результатах.
что это, анализ, примеры и чек-лист
- 1. Почему важно соблюдать основные принципы юзабилити?
- 2. 3 преимущества для бизнеса после аудита юзабилити
- 3. 5 действенных способов проверки
- 4. Чек-лист по юзабилити: что нужно проверять?
- 5. ТОП-6 инструментов для самостоятельного аудита
Юзабилити (с англ. Usability — удобство использования) — свойства веб-сайта либо приложения, позволяющие пользователям быстро достигать поставленных ими целей (прочесть статью, купить товар, воспользоваться услугой или просто найти нужную информацию). Это касается любых ресурсов: крупных новостных порталов, интернет-магазинов, коммерческих сайтов.
Usability — удобство использования) — свойства веб-сайта либо приложения, позволяющие пользователям быстро достигать поставленных ими целей (прочесть статью, купить товар, воспользоваться услугой или просто найти нужную информацию). Это касается любых ресурсов: крупных новостных порталов, интернет-магазинов, коммерческих сайтов.
Большинство веб-проектов создаются с целью получения прибыли, в результате конверсия или выполнение пользователями целевых действий (например, звонок, заказ или покупка товара/услуги) становится приоритетом.
Именно потому так важно соблюдать основные принципы юзабилити, ведь это влияет на то, с какими чувствами посетитель сайта с него уйдет — довольным, получившим ответ на свой запрос или быстро покинет ресурс и перейдет к конкуренту, не найдя нужного.
Почему важно соблюдать основные принципы юзабилити?
Соблюдение основных принципов юзабилити положительно влияет на два основных фактора:
- посещаемость;
- конверсия.

Важно понимать — пользователи будут возвращаться на веб-ресурс только если им понравится на нем находится. Поэтому сайт должен быть не только удобным, но и максимально понятным: контент, навигация, последовательность действий. Из-за большого количества конкурентов практически у каждого ресурса его посетители не захотят долго разбираться с тонкостями и нюансами работы — проще перейти на другой более продуманный ресурс.
Соблюдая основные принципы юзабилити, вы исправите недочеты, что поможет привлечь новых потенциальных клиентов, удержать уже пользующихся вашими услугами и, соответственно, повысить продажи.
Основные моменты влияния юзабилити на посещаемость и конверсию:
- Анализ Kissmetrics показал, что более 40 % читателей уйдут с сайта, если скорость загрузки страниц составит более 3 секунд. Это же исследование показало — если нет контактной информации, почти 45% клиентов тут же уйдет к конкурентам.
- Данные анализа Landauer указывают на то, что предварительно проведенное тестирование юзабилити в дальнейшем снижает расходы на поддержку веб-сайта более чем в три раза.

- Исследование Creative Good доказало: интуитивно понятный путь для оформления заказа увеличивает количество покупателей на 40 %, средняя сумма заказа повышается на 10 %.
- Аналитики User Interface Engineering в своем исследовании показали: если клиенты получают полную информацию о товаре/услуге, общий объем продаж увеличивается в среднем на 25%.
Если будут соблюдены основные принципы юзабилити с навигацией, это подтолкнет потенциальных клиентов совершать необходимые целевые действия: позвонить представителям компании, скачать прайс, оформить товар, воспользоваться предложенной услугой и т.д. Это касается и грамотно продуманной структуры: если придется ждать обновления страницы или искать, как сделать определенное действие, человек уйдет; если с главной страницы не поймет, что делать дальше, чтобы купить товар или найти нужную ему статью, он уйдет.
Попадая на главную нашего сайта, вы сразу можете понять, чем занимается наша студия
Есть признаки, которые указывают на необходимость проведения анализа юзабилити. Если вы заметили их, не откладывайте проверку — чем быстрее вы исправите ошибки, тем быстрее привлечете новых клиентов и увеличите прибыльность своего бизнеса.
Если вы заметили их, не откладывайте проверку — чем быстрее вы исправите ошибки, тем быстрее привлечете новых клиентов и увеличите прибыльность своего бизнеса.
Факторы, на которые стоит обратить внимание:
- низкий показатель глубины просмотров;
- жалобы посетителей на проблемы в работе веб-ресурса и сложности взаимодействия;
- высокий процент отказов;
- отсутствие целевых действий от посетителей: нет звонков, оформления товаров, регистрации на сайте и т. д.
При этом аудит сайта стоит проводить регулярно: тестирование юзабилити поможет вовремя исправлять ошибки и идти в ногу с трендами в современной интернет-индустрии.
3 преимущества для бизнеса после аудита юзабилити
Чтобы лучше понимать, почему так важно проводить анализ юзабилити, отметим преимущества, которые появляются после проведенного детального аудита.
Конкурентное преимущество
Люди ценят те компании, которые следят за своим веб-ресурсом, исправляют все баги, прислушиваясь к мнению пользователей. Если проводить работы над ошибками, ваши клиенты не будут уходить к конкурентам.
Если проводить работы над ошибками, ваши клиенты не будут уходить к конкурентам.
Поисковое продвижение и целевой трафик
Грамотный анализ юзабилити — один из инструментов, который поможет продвинуть сайт на более высокие позиции в поисковой выдаче. Чем удобнее и проще ресурс, тем лучше поведенческие факторы, снижается процент отказов, увеличивается время просмотра сайта. А если у веб-ресурса улучшаются эти показатели, поисковые системы будут быстрее продвигать его в ТОП.
Качественная оптимизация — вот что увеличивает входящий целевой трафик.
Еще одно важное преимущество для любого бизнеса — сокращение расходов на продвижение.
Веб-ресурсы, которые были созданы с соблюдением принципов юзабилити, наполняемые качественным контентом, не требуют вливания огромных бюджетов на продвижение.
Лояльность и повторные продажи
Клиент, который после посещения сайта остался доволен его удобством, смог без проблем найти нужную информацию, купить товар или заказать услугу, снова вернется. А еще будет рекомендовать этот ресурс своим знакомым. Таким образом, проводя анализ юзабилити и исправляя все ошибки, вы повышаете лояльность и привлекаете новых клиентов.
А еще будет рекомендовать этот ресурс своим знакомым. Таким образом, проводя анализ юзабилити и исправляя все ошибки, вы повышаете лояльность и привлекаете новых клиентов.
5 действенных способов проверки
Проверить удобство сайта можно разными способами — они отличаются и скоростью получения результатов, и их качеством.
Анализ статистики
В этом могут помочь Яндекс.Метрика, GoogleAnalytics, статистика Bitrix и другие аналогичные сервисы. Это бесплатно, но есть минусы — полученные с их помощью выводы имеют обобщенный характер и требуют понимания всех процессов для поиска и исправления ошибок.
Владельцам сайтов на Bitrix доступна собственная статистика
Отзывы
Самый удобный вариант — просто спросить пользователей веб-ресурса, что им нравится, что нет, какие моменты и почему они бы исправили. Можно даже сделать небольшой опрос. Преимущество этого варианта — простота реализации, ведь нужно просто сделать форму опроса и регулярно проверять полученную информацию. Но минус тоже есть — большинство посетителей чаще сообщают о проблемах, которые и так бросаются в глаза, а мелкие недочеты часто остаются незаметными.
Но минус тоже есть — большинство посетителей чаще сообщают о проблемах, которые и так бросаются в глаза, а мелкие недочеты часто остаются незаметными.
Тестирование юзабилити
Тестируют сайты фокус-группы с помощью специализированных инструментов аудита:
- Нанимаются по определенным критериям люди, входящие в фокус-группу по тестированию (этим занимаются специальные компании).
- Им выдаются задания на выполнение определенных действий на сайте.
- Полученные результаты анализирует специалист по тестированию.
Плюс — этот способ позволяет найти решения на основе точных статистических данных. Минус — подобные исследования достаточно сложно реализовать.
Наблюдение за действиями посетителей
Этот способ работает чуть иначе, чем тестирование: нужно набрать фокус-группу из знакомых, дать задание, используя вспомогательные инструменты аналитики, фиксирующие все действия посетителей, проверяя полученные выводы самостоятельно.
У такого способа есть плюсы: в результате вы получаете много полезной информации, определяете целевую аудиторию совершенно бесплатно. Но тут и главный минус: для обработки данных и получения правильных выводов нужно иметь определенный опыт наблюдений. Без этого невозможно понять и интерпретировать полученные данные для исправления найденных ошибок.
Проведение экспертизы
Самый дорогостоящий, но и надежный вариант — нанять специалистов, которые смогут определить все баги, используя не только предназначенные инструменты, но и личный опыт. Это поможет быстро найти все недочеты и быстро исправить их.
Чек-лист по юзабилити: что нужно проверять?
Аудит юзабилити поможет протестировать веб-ресурс и найти моменты, мешающие комфортному взаимодействию пользователя и сайта. Анализируя их, вы сможете сделать его более комфортным.
Навигация
Структура
Она должна быть простой — это главное правило. Когда пользователь попадает на сайт, он должен сразу понимать, на какой странице находится, куда нажимать для совершения целевого действия. Если структура правильно разработана, посетителям не придется «путешествовать» по страницам, чтобы совершить какое-то действие.
Если структура правильно разработана, посетителям не придется «путешествовать» по страницам, чтобы совершить какое-то действие.
Хлебные крошки
Сайтам со сложной структурой без «хлебных крошек» не обойтись. Они показывают взаимосвязь между страницами, помогают человеку понять, где он находится и быстрее перейти в другой раздел.
Это обязательный элемент любого интернет-магазина
Путь к покупке
Исследование Baymard institute показало, что более 25 % пользователей отказываются от покупки из-за сложного процесса оформления. Потому так важно, чтобы путь к оформлению заказа был простым и понятным: нет принуждения к регистрации на сайте, подтверждения через почту и смс и т.д.
Выбор товара
Еще одно исследование, в этот раз от Web site design survey, показало, что более 80 % пользователей уйдут, если приходится тратить слишком времени на поиск товара на сайте. Поэтому путь от оформления корзины до приобретения должен быть максимально простым.
Поиск
Улучшая и упрощая поиск, вы улучшаете конверсию, ведь так вы поможете клиентам своего ресурса быстрее найти и оформить заказ. Следующие советы точно вам пригодятся:
- лучше всего располагать его в правом верхнем углу;
- длина запроса — около 30 символов;
- адаптивный поиск (если нет точного совпадения, поиск должен предлагать альтернативные варианты).
Реализация поиска на Amazon
Информация
Качество контента
Контент — вот что ищут посетители вашего веб-ресурса. Для информационных сайтов — это статьи, для онлайн-магазинов — описание товаров или услуг. Поэтому важно заполнять страницы веб-ресурса качественным и полезным контентом.
Советы по улучшению контента:
- Не использовать сложные термины и фразы — тексты должны быть написаны для людей максимально простым языком.
- Продумайте заголовки: они должны быть интересными, отражающими суть статьи.
- Перед публикацией проверьте все материалы на наличие ошибок.

- Оформляйте текст по всем правилам верстки: используйте фото и видео, выделяйте главное с помощью цитат, не забывайте про списки.
Многие владельцы сайтов, независимо от их направленности, уверены — писать длинные лонгриды не стоит, ведь их практически никто не читает. Вы удивитесь, но если текст написан интересно, он грамотно оформлен и принесет читателю пользу — размер совершенно не важен.
Подача товара
Перед приобретением потенциальные покупатели хотят узнать как можно больше о товаре или услуге: характеристики, стоимость, внешний вид, преимущества и недостатки, особенности применения. Ваша задача — помочь ему получить как можно больше информации.
Контакты
Многие владельцы онлайн-магазинов делают одну из главных ошибок: оставляют минимум контактной информации, например, только почту и форму обратной связи. Нет ни телефона, ни адреса, куда можно подъехать при появлении каким-то вопросов. Такой сайт не вызывает доверия у пользователей.
Важно показать, что вы, как компания, готовы к общению со своими клиентами: телефоны, адреса, иконки социальных сетей должны быть на каждой странице (чаще всего их размещают в футере).
Вот так выглядят контакты на нашем сайте
Интерфейс
Дизайн
Одна из ошибок владельцев веб-ресурсов — забывать об удобстве пользователей в погоне за красивым внешним видом. Но есть и другая крайность — абсолютное невнимание к правилам и трендам современного дизайна, в результате чего сайты выглядят как в начале «нулевых».
Важно найти «золотую середину»: внешний вид веб-ресурса должен быть приятен глазу и при этом отвечать современным тенденциям.Важно найти «золотую середину»: внешний вид веб-ресурса должен быть приятен глазу и при этом отвечать современным тенденциям.
Скорость загрузки
Один из важнейших показателей. Каким бы качественным не был ваш сайт, если страница грузится более трех минут, пользователь уйдет — это максимальное время ожидания.
Полезные советы:
- Откажитесь от использования большого количества графических элементов. Если без них не обойтись, например, в онлайн-магазинах, важно уменьшать их размеры: видео преобразовывать в GIF, загружать фото в формате WEBP.
- Удалите анимированные вставки, работающие на Flash. Обилие таких элементов отвлекает пользователей, а некоторых — очень раздражает.
- Снизьте до минимума количество рекламных баннеров — они тоже увеличивают вес страниц, действуют раздражающе.
При этом нужно найти «золотую середину», чтобы не сократить время загрузки страниц, нанеся удар по их содержанию.
PageSpeed Insights — один из инструментов, который не только поможет узнать скорость загрузки, но и покажет проблемы, влияющие на этот показатель.
Сайт: PageSpeed Insights
Страница 404
На многих сайтах эта страница оформлена не совсем корректно: она ведет словно в никуда. Настройте таким образом, чтобы посетитель, если попал на нее, смог перейти на главную, воспользоваться поиском и т. д.
д.
Отсутствие битых ссылок
Если посетитель при пользовании сайтом находит несуществующие ссылки, у него может сложиться не самое приятное впечатление о веб-ресурсе. И как итог — он уходит к конкуренту, не совершив никакого целевого действия, то есть вы не только теряете потенциального клиента, но и ухудшаете поведенческие факторы.
Адаптивная версия
Сайт должен корректно отображаться на любых устройствах — это важный принцип юзабилити.
Если у пользователя, который заходит на веб-ресурс через смартфон, некорректно отображается список товаров или он из-за неправильной верстки не может совершить покупку, он уйдет к конкуренту.
ТОП-6 инструментов для самостоятельного аудита
Ручная проверка надежна, но может занять много времени. Кроме того, отсутствие опыта — частая причина появления новых проблем с юзабилити. Перечисленные ниже инструменты помогут этот процесс автоматизировать. Тем не менее хочется подчеркнуть — даже платные онлайн сервисы не помогут «реанимировать» ресурс, если на этапах его разработки и заполнения контентом были допущены грубые ошибки.
Кроме того, полученные в результате анализа результаты — это только 50 % успеха. Дальше их нужно правильно интерпретировать для выработки рекомендаций по улучшению юзабилити.
Яндекс.Метрика и Google Analytics
Самый популярный инструмент для тестирования в рунете. С его помощью фиксируются любые действия на страницах: клики, заполнение форм, копирование текста, заполнение форм, проведенное на сайте время, отказы и многое другое.
Останется проанализировать полученную информацию:
- Тепловая карта. Она показывает те области на страницах, на которые кликают чаще всего.
- Карта скроллинга. Позволяет «глазами» пользователя увидеть, что он делает на сайте, например, просматривает контент или прокручивает вниз.
- Аналитика форм. С ее помощью можно анализировать взаимодействие пользователей с формами: можно увидеть, на какие вопросы они чаще всего не отвечают и исключить либо переработать их.
Сайт: Яндекс. Метрика
Метрика
Сайт: Google Analytics
Практическими такими же инструментами обладает и Google Analytics. Даже если вы не ставите поисковую систему Google в приоритет, часть пользователей все равно будет приходить оттуда, поэтому важно анализировать веб-ресурс и этим инструментом.
Hotjar
Помогает в сборе обратной связи (взаимодействие с формами, тепловые карты, тепловизор и т. д.). Лучше всего использовать в качестве дополнительного инструмента с Google Analytics или Яндекс.Метрика.
Главное преимущество — легкая интеграция сайта и сервиса, достаточно ввести ID. После этого пользователям будут доступны следующие данные:
- поведение посетителей на страницах сайта;
- карта передвижения мыши;
- данные о наиболее кликабельных частях страниц.
Данные доступны в визуализированных отчетах, что помогает лучше понять основные ошибки, требующие исправления.
Есть бесплатная тестовая версия, которой можно пользоваться 15 дней после регистрации. Если этого времени на аудит не хватит, воспользуйтесь расширенной версией сервиса с многочисленными инструментами. Правда, Hotjar стоит достаточно дорого — 99 € в месяц.
Если этого времени на аудит не хватит, воспользуйтесь расширенной версией сервиса с многочисленными инструментами. Правда, Hotjar стоит достаточно дорого — 99 € в месяц.
Сайт: hotjar.com
UsabilityHub
UsabilityHub предлагает 3 инструмента для онлайн-тестирования сайта или приложений. Нужно просто загрузить скриншоты:
- Navflow дает оценку удобства навигации;
- Fivesecondtest тестирует интерфейс;
- ClickTest формирует карту кликов.
Тестирование с помощью UsabilityHub напоминает Usabilla:
- Загрузите скриншоты, коротко опишите содержимое страниц.
- Укажите 5 вопросов, на которые пользователям нужно ответить при их изучении.
- Укажите количество страниц для просмотра.
Останется изучить полученный отчет. У сервиса есть бесплатная версия, но также как и у Usabilla у нее ограниченный функционал.
Сайт: usabilityhub.com
OptimalWorkshop
С помощью OptimalWorkshop можно тестировать архитектуру сайта, анализировать удобство пользования веб-ресурсом для улучшения его структуры. Для аудита просто загрузите скрины страниц, продумайте основные вопросы. Минус OptimalWorkshop в том, что придется самостоятельно искать тех, кто будет участвовать в тестировании.
Для аудита просто загрузите скрины страниц, продумайте основные вопросы. Минус OptimalWorkshop в том, что придется самостоятельно искать тех, кто будет участвовать в тестировании.
Сервис условно бесплатный, поскольку обладает ограничениями в количестве тестировщиков и вопросов.
Сайт: optimalworkshop.com
SitePolice
Завершает список SitePolice. Есть возможность переключения на российский язык.
Тестирование с его помощью организовано следующим образом:
- Владелец выставляет веб-ресурс на тестирование, записывает вопросы о сайте для получения ответов и выбирает тариф.
- Пользователи, которые будут получать за свои ответы баллы (их конвертируют в деньги) тестируют ресурс и затем пишут отчет. Причем каждый из них должен ответить на два вопроса «Способы решения выявленных проблем» и «Общий вывод после юзабилити».
Сервис достаточно качественный, помогает увидеть основные ошибки. Главный минус — он платный, нет тестовой версии.
Сайт: sitepolice.ru
10 примеров удобства использования для улучшения вашего веб-сайта
Мы ежедневно взаимодействуем с десятками веб-сайтов, мобильных и веб-приложений и программного обеспечения. Даже сейчас, читая эту статью, вы взаимодействуете с сайтом ClickUp.
Многие факторы определяют, останетесь ли вы на этой странице и продолжите свой путь пользователя или закроете ее. В этом случае удобство использования играет решающую роль.
Могут ли пользователи легко использовать веб-сайт, приложение или программное обеспечение? Насколько это интуитивно понятно? Отвечает ли он потребностям пользователя? С какими проблемами сталкиваются пользователи при использовании вашего сайта?
В целом тестирование удобства использования помогает ответить на следующие вопросы.
Но какое вам дело до этого тестирования?
Какие бы шаблоны пользовательского интерфейса вы ни создавали или создавали веб-сайт, мобильное приложение или любой другой тип программного обеспечения, если взаимодействие с пользователем не является естественным и простым для навигации, тогда этот пользователь не будет удовлетворен вашим веб-сайтом и избегайте взаимодействия с ним еще больше.
Теперь давайте рассмотрим 10 примеров юзабилити-тестирования вашего веб-сайта, которые помогут вам получить некоторые идеи для тестирования вашего веб-сайта, исправления ошибок и обеспечения беспрепятственного и легкого взаимодействия с вашими пользователями.
Начнем!
Эта статья содержит:
Почему важно проводить тестирование удобства использования веб-сайта?
Давайте сначала проясним концепцию юзабилити-тестирования.
Юзабилити-тестирование или тестирование взаимодействия с пользователем (UX) оценивает, насколько легко использовать веб-сайт или приложение.
При выполнении юзабилити-тестов реальные пользователи выполняют определенные задачи на веб-сайте или в мобильном приложении под наблюдением UX-исследователей. Целью юзабилити-тестирования является выявление всех непонятных или неудовлетворительных областей в пользовательском интерфейсе, чтобы их можно было исправить до того, как веб-сайт или мобильное приложение будет запущено.
И хотя вы стремитесь предоставить своим пользователям уникальный и непрерывный опыт, очень важно уделить достаточно времени и внимания тестированию удобства использования, убедиться, что интерфейс вашего продукта интуитивно понятен, и сохранить своих клиентов.
Что делать, если вы не уделяете должного внимания UX и удобству использования приложения как основному компоненту?
Андрей Кучерявый, основатель UX-агентства InTechnic, сказал, что 67% клиентов называют неприятный опыт причиной оттока. Хорошо, что это можно предотвратить.
Чтобы избежать оттока, вам необходимо инвестировать в тестирование удобства использования.
4 причины провести юзабилити-тестирование вашего веб-сайта
Юзабилити-тестирование можно проводить с использованием различных методов, включая фокус-группы, бумажные прототипы и живые пользовательские тесты. Этот пост в блоге будет посвящен живым пользовательским тестам, которые часто считаются золотым стандартом для тестирования удобства использования.
Ознакомьтесь с четырьмя причинами, по которым стоит добавить сеансы юзабилити-тестирования в свои действия:
1. Чтобы выявить ошибки и подводные камни
«Все, что может пойти не так, пойдет не так». — Закон Эдселя Мерфи
Так как же уберечь свой продукт от действия закона Мерфи?
Юзабилити-тест веб-сайта может помочь выявить любые области ошибок, путаницы или неудовлетворенности, чтобы проблемы были исправлены или устранены. Например, некоторые распространенные ошибки UX включают плохую навигацию по веб-сайту, перегрузку пользователей слишком большим количеством информации, слишком длинными текстами или включение неотзывчивых элементов дизайна.
2. Чтобы понять поведение клиентов
Юзабилити-тестирование также важно, поскольку оно может помочь вам понять, как потенциальные клиенты взаимодействуют с вашим сайтом. Эта информация может улучшить дизайн веб-сайта и сделать его более удобным для пользователя.
3. Для улучшения опыта
Веб-сайты и приложения созданы для пользователей, или, по крайней мере, они должны быть такими. Таким образом, их опыт определяет дальнейшее путешествие и удовлетворение. Юзабилити-тестирование может помочь создать лучший пользовательский интерфейс для посетителей вашего веб-сайта и поддерживать интерес пользователей и желание вернуться на ваш веб-сайт.
Таким образом, их опыт определяет дальнейшее путешествие и удовлетворение. Юзабилити-тестирование может помочь создать лучший пользовательский интерфейс для посетителей вашего веб-сайта и поддерживать интерес пользователей и желание вернуться на ваш веб-сайт.
Следуя подходу бережливого стартапа или стремясь увеличить базу пользователей, вы должны постоянно работать над улучшением своего продукта. Юзабилити-тесты могут помочь выявить скрытые ожидания пользователей и решить, как обновить ваш веб-сайт в соответствии с реальными потребностями.
Юзабилити-тесты: цели и задачи
Конкретные задачи и цели юзабилити-тестирования в режиме реального времени и удаленного юзабилити-тестирования зависят от вашего конкретного случая, вашего веб-сайта или мобильного приложения и определенных выбранных вами методов юзабилити-тестирования.
Общие действия пользователей, которые следует учитывать при управлении тестированием, включают следующее:
- Регистрация учетной записи
- Навигация по веб-сайту
- Поиск информации
- Проверка продукта
- Совершение покупки 9 0077 Обращение в службу поддержки
Это всего лишь несколько примеров задач и целей, используемых в юзабилити-тестах.
10 примеров юзабилити-тестирования для улучшения производительности вашего веб-сайта и UX
Теперь, когда вы знаете о юзабилити-тестировании и его важности, пришло время применить свои знания на практике. В этом разделе мы поделимся десятью примерами юзабилити-тестирования и методами сбора отзывов пользователей, которые вы можете использовать для своего веб-сайта.
1. Тепловые карты
через PlerdyОдним из важных аспектов дизайна веб-сайта является удобство использования, то есть насколько легко пользователям перемещаться по вашему веб-сайту и находить нужную им информацию. Чтобы проверить удобство использования веб-сайта, дизайнеры часто используют тепловые карты.
Тепловая карта — это метод тестирования удобства использования, используемый для создания удобного веб-сайта и выявления проблем с удобством использования. Тепловые карты показывают, где пользователи нажимают на страницу: более теплые цвета указывают на большее количество кликов, а более холодные цвета указывают на меньшее количество кликов.
Изучая тепловую карту, дизайнеры могут получить представление о том, какие области страницы наиболее популярны и удобны, а какие области могут вызывать затруднения. Тепловые карты можно создавать с помощью аксессуаров, отслеживающих движения мыши пользователей, или анализируя данные из программ веб-аналитики.
Однако разработка удобного веб-сайта — это не просто вопрос отслеживания кликов. Потребности и ожидания пользователей со временем меняются, поэтому важно проверять удобство использования веб-сайта и вносить соответствующие регулярные изменения.
2. Партизанское тестирование
Партизанское тестирование — это тип пользовательского тестирования, проводимого в неформальной обстановке, часто без ведома участников, что они проводят тест. Это можно сделать, просто подойдя к людям в общественном месте и попросив их использовать ваш веб-сайт или мобильное приложение в течение нескольких минут. Это эффективный способ быстро получить отзывы о вашем продукте от случайных пользователей.
Вы можете использовать его для тестирования всего, от пользовательского интерфейса и навигации до дизайна и общего взаимодействия с пользователем. Поскольку это неформальное тестирование, очень важно, чтобы ваш тест был быстрым и лаконичным.
Создавайте настраиваемые формы в ClickUp для сбора отзывов и превращайте ответы на опросы в действенные задачи — все в одном местеСбор слишком большого количества качественных данных или слишком конкретизация вопросов могут быстро превратить партизанскую проверку в беспорядок. Старайтесь, чтобы ваши последующие вопросы были краткими, а тесты — короткими, чтобы получить проницательную и прямую обратную связь.
3. Лабораторное тестирование удобства использования
Лабораторное тестирование удобства использования — это тип тестирования, выполняемого в контролируемой среде, часто с помощью профессиональных тестировщиков. Этот тип тестирования может быть более дорогим и трудоемким, чем другие методы, но он также может предоставить более надежные и подробные данные, связанные с проблемами удобства использования.
Одним из преимуществ этого юзабилити-теста является то, что он позволяет протестировать ваш продукт на пользователях, которые с ним не знакомы, поэтому не существует конкретной целевой аудитории. Это может помочь выявить проблемы, которые не очевидны для пользователей, уже знакомых с продуктом.
Отслеживайте ошибки, проблемы или ошибки в вашей среде тестирования, чтобы убедиться, что вы исправили все текущие проблемы до запуска.Еще одним преимуществом является то, что у вас больше контроля над средой тестирования, что упрощает сбор данных и отслеживание поведения пользователей. Вот почему лабораторные юзабилити-тесты необходимы для управления вашим веб-сайтом и процесса проектирования:
- Он позволяет вам тестировать свои проекты с реальными пользователями в контролируемой среде.
- Вы можете выявить недостатки дизайна и проблемы взаимодействия с пользователем на ранней стадии.
- Вы можете наблюдать за тем, как пользователи взаимодействуют с вашим дизайном, и вносить необходимые изменения.

- Помогает уточнить детали дизайна перед запуском.
Процесс тестирования удобства использования в лаборатории является важной частью обновления дизайна веб-сайта, и его нельзя упускать из виду. С его помощью вы можете убедиться, что ваш сайт удобен для пользователя и отвечает потребностям вашей целевой аудитории.
4. Интервью по телефону
Интервью по телефону — это примеры тестирования юзабилити, когда вы проводите исследования юзабилити по телефону. Этот метод тестирования удобства использования позволяет эффективно обращаться к пользователям, которые не являются местными или не могут прийти в ваш офис для личного тестирования.
У вас также есть преимущество в том, что вы используете менее дорогой и быстрый процесс, чем личные интервью. Даже подключение через Zoom или использование программного обеспечения для записи экрана, такого как Clip in ClickUp, — отличный способ получить отзывы о вашем веб-сайте от пользователей.
Этот тип тестирования также может помочь проанализировать проблемы с удобством использования и особенности поведения пользователей. Их можно использовать для тестирования всего, от навигации до контента и дизайна. Телефонные интервью также позволяют обратиться к аудитории в разных местах.
Вы должны помнить несколько вещей, проводя телефонные интервью для тестирования удобства использования веб-сайта.
- Важно четко объяснить цель вашего звонка.
- Вы должны убедиться, что вопросы тестирования удобства использования сформулированы ясно и лаконично.
- Очень важно внимательно слушать ответы и записывать предложения по улучшению.
Учитывая эти советы, телефонные интервью могут стать удобным инструментом для получения отзывов о вашем веб-сайте.
5. Повтор сеанса
через Plerdy Повтор сеанса означает запись экрана устройства, на котором проводится тест.
Фиксирует естественные реакции и движения пользователя; таким образом, этот метод создает реалистичную тестовую среду. Повторы сеансов обычно используются для проверки удобства использования веб-сайта, поскольку они могут помочь определить области, в которых пользователи могут запутаться.
Их также можно использовать для оценки эффективности проектных изменений. Повторы сеансов также имеют некоторые недостатки.
- Они могут занимать много времени
- Они могут не отражать все реальное поведение пользователей, поскольку некоторые пользователи могут по-разному реагировать, когда знают, что их действия записываются
В целом повторы сеансов могут быть полезны для тестирования удобства использования веб-сайта, но вы должны проанализировать компромисс между его плюсами и минусами, прежде чем принимать решение.
Следуя этим советам, вы сможете обеспечить их эффективное и правильное использование:
- Убедитесь, что у вас есть разрешение пользователя на запись сеанса
- Четко объясните, как будут использоваться записи и кто будет иметь к ним доступ
- Анонимизируйте записи для защиты конфиденциальности пользователей
6.
 Сортировка карточек
Сортировка карточекСортировка карточек — это метод проверки удобства использования веб-сайта при тестировании участников просят организовать информацию по категориям. Они могут либо физически сортировать некоторые карты, либо группировать элементы на своем экране. Сортировка карточек может помочь вам получить представление о текущей структуре вашего веб-сайта и генерировать идеи по улучшению дизайна.
Использование интерактивных досок ClickUp в качестве визуального инструмента совместной работы для любых нуждЭто особенно полезный инструмент для тестирования навигационных систем, так как он помогает вам определить области, в которых пользователям сложно найти информацию, которую они ищут.
Сортировка карт также может помочь выявить ожидания пользователей относительно структуры веб-сайта. Понимая, что пользователи думают об информации на вашем сайте, вы и ваши дизайнеры можете создавать более интуитивно понятные навигационные системы.
При тестировании удобства использования сортировки карточек помните следующее:
- Объясните участникам цель теста на сортировку карточек.

- Дайте участникам четкие инструкции о том, как сортировать карточки.
- Позвольте участникам сортировать карточки так, как они считают нужным.
- Всегда будь благодарен. Скажите участникам, что вы цените их время и внимание к вашему продукту и экспериментам с юзабилити.
Сортировка карточек — это способ понять, что пользователи думают о контенте на вашем сайте или в приложении.
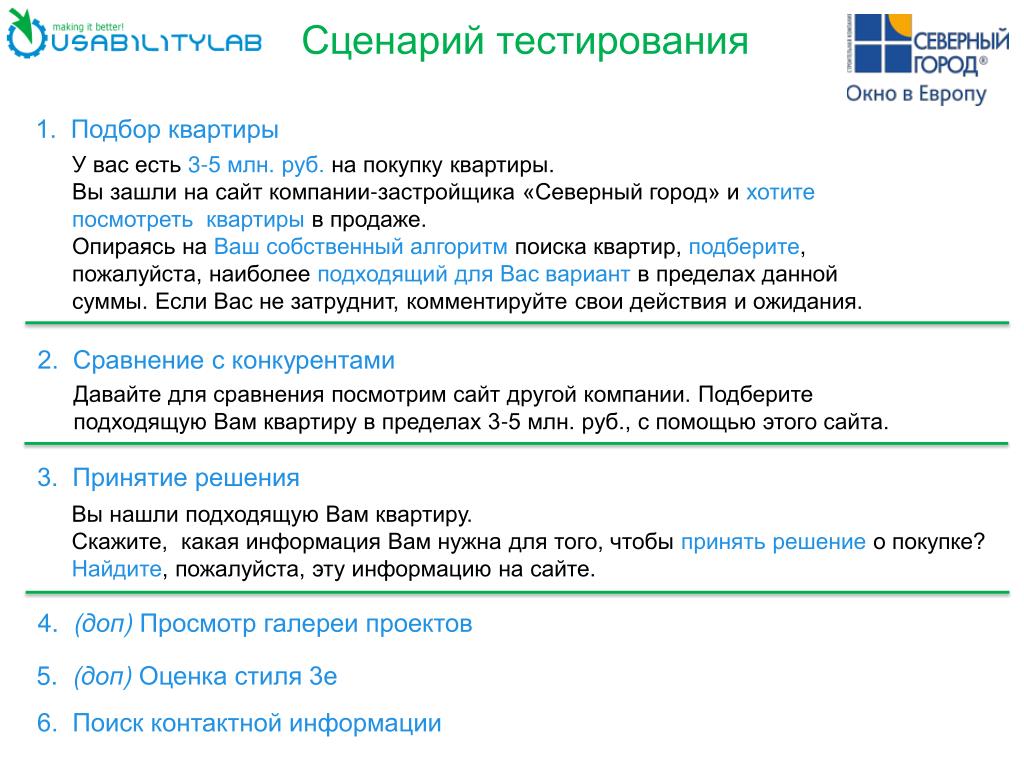
7. Сценарий тестирования
Сценарий тестирования или задачи — это тип пользовательского тестирования, который позволяет вам увидеть, как пользователи будут взаимодействовать с вашим продуктом в реальной ситуации. Чтобы создать тестовый сценарий, выполните два простых шага:
- Определите конкретную цель или задачу, которую должны выполнить пользователи.
- Создайте реалистичный сценарий, в котором им потребуется использовать ваш продукт для достижения этой цели.
Сценарии тестирования могут быть полезным способом увидеть, как ваш продукт будет использоваться в реальном мире, и определить области для улучшения. При создании тестового сценария необходимо помнить о нескольких вещах:
При создании тестового сценария необходимо помнить о нескольких вещах:
- Убедитесь, что сценарий реалистичен и репрезентативен
- Сделайте сценарий максимально кратким и сфокусированным
- Убедитесь, что сценарий измерим реальный мир.
8. Сравнительный тест удобства использования
Сравнительный тест удобства использования — это тип пользовательского тестирования, который позволяет сравнить удобство использования вашего продукта с аналогичными продуктами. Для этого вам нужно попросить пользователей использовать как ваш продукт, так и продукты конкурентов. Затем вам нужно будет измерить время выполнения задачи, частоту ошибок и другие показатели.
Эталонные тесты удобства использования помогут вам увидеть, чем ваш продукт отличается от аналогичных продуктов, и определить области для улучшения. Однако важно помнить, что эталонные тесты дают только представление об удобстве использования и могут не отражать общий опыт пользователя.

Если вы заинтересованы в проведении эталонного теста удобства использования, вам следует помнить несколько вещей. Во-первых, вам нужно будет привлечь пользователей, знакомых с вашим продуктом и похожих.
Во-вторых, вы должны выбрать набор задач, чтобы понять, как люди используют продукт. Наконец, вам нужно будет определить определенные показатели для анализа результатов теста.
9. Сравнение модерируемого и немодерируемого юзабилити-тестирования
Как бы просто это ни было, модерируемое юзабилити-тестирование требует участия модератора, который помогает пользователям выполнить задание. Немодерируемое юзабилити-тестирование не имеет модератора, но позволяет пользователям выполнять задание самостоятельно.
Рабочий процесс утверждения дизайна в ClickUp Mind MapsМодерируемое и немодерируемое тестирование удобства использования имеет свои плюсы и минусы.
- Модерируемое юзабилити-тестирование может быть более дорогим и трудоемким, но оно может дать больше информации о пользовательском опыте.

- Немодерируемое юзабилити-тестирование дешевле и быстрее, но может быть не таким эффективным и информативным.
Модерируемое или немодерируемое тестирование удобства использования зависит от ваших конкретных целей и потребностей. Если вы заинтересованы в более глубоком изучении взаимодействия с пользователем, модерируемое юзабилити-тестирование может быть лучшим вариантом.
Если вы ищете быстрый и относительно недорогой способ проверки удобства использования, лучшим вариантом может быть немодерируемое тестирование удобства использования.
10. Тестирование дерева
Тип тестирования дерева позволяет оценить, насколько легко пользователям находить информацию на вашем веб-сайте. Чтобы реализовать методы тестирования дерева, вам может потребоваться создать набор задач, которые пользователи попытаются выполнить.
Тестирование дерева может быть полезным способом оценить удобство использования вашего веб-сайта и определить области для улучшения.

Хотели бы вы добавить древовидные тесты в свой рабочий процесс методов удобства использования?
- Создание задач, отражающих процесс использования веб-сайта или приложения.
- Выберите набор показателей для измерения, таких как время выполнения задачи и частота ошибок.
- Выберите участников.
- Определите показатели, которые помогут вам проанализировать удобство использования приложения.
Как визуализировать результаты юзабилити-тестирования и отслеживать прогресс
После проведения юзабилити-тестирования важно визуализировать результаты, отслеживать ход тестирования и обновлять продукт.
Некоторые из описанных нами методов, такие как телефонные интервью, древовидное тестирование, карточная сортировка и другие, не так просто визуализировать. Вам нужно будет описать результаты этих тестов и структурировать их. Однако с помощью таких методов, как тепловые карты, записи экрана и скриншоты, результаты тестирования удобства использования можно легко визуализировать.
 С помощью этих методов вы все видите своими глазами и можете сразу приступить к анализу.
С помощью этих методов вы все видите своими глазами и можете сразу приступить к анализу.- Тепловые карты могут показывать, где пользователи нажимали на страницу;
- Записи экрана могут использоваться, чтобы показать, как пользователи взаимодействовали с вашим веб-сайтом;
- Снимки экрана можно использовать, чтобы показать любые области, вызывающие замешательство или разочарование.
В каждом примере и каждом методе тестирования юзабилити всегда должны быть две части:
- Сбор данных, запись и сбор информации
- Анализ и визуализация результатов для построения гипотезы о потенциальных улучшениях UX
Сбор данных, запись и сбор информации
Для первого шага (записи поведения пользователей на вашем сайте) вам понадобится специальное программное обеспечение для отслеживания пользователей, такое как Plerdy. Фактически, Plerdy также может помочь вам отслеживать прогресс улучшения UX с течением времени, чтобы увидеть, как ваш веб-сайт или приложение становятся более привлекательными для пользователей.

Визуализация ваших выводов и отслеживание прогресса
После того, как вы получите представление о том, ЧТО пользователи делают на вашем сайте, вам нужно будет проанализировать эти данные и выяснить, что раздражает пользователей, что им нравится и не нравится, и что вам нужно исправить.
Не знаете, как приступить к тестированию и анализу удобства использования? ClickUp может помочь.
ClickUp — это гибкий инструмент управления проектами без кода, который может помочь вам управлять проектами по тестированию удобства использования, разработке программного обеспечения и многому другому. Он содержит функции отслеживания ошибок и управления спринтами, а также другие ключевые функции, которые помогут вам и вашей команде визуализировать и отслеживать результаты, управлять элементами действий и общаться с вашей командой — и все это в одном централизованном месте.
Вы можете использовать шаблон юзабилити-тестирования ClickUp, чтобы визуализировать результаты юзабилити-тестирования и структурировать свою работу.
Шаблон юзабилити-тестирования ClickUp помогает разбить все на определенные этапы. Этот шаблон обеспечивает организованное полотно в интерактивных досках ClickUp, где вы можете легко описать свои методы тестирования удобства использования и связать их со своими задачами ClickUp.
Этот шаблон обеспечивает организованное полотно в интерактивных досках ClickUp, где вы можете легко описать свои методы тестирования удобства использования и связать их со своими задачами ClickUp.Теперь для отслеживания вашего прогресса вы можете выбирать из более чем 15 настраиваемых представлений в ClickUp, чтобы визуализировать свои задачи, проекты и рабочий процесс, которые лучше всего подходят вам и вашей команде.
А поскольку ClickUp предлагает полностью настраиваемую платформу, вы можете добавлять настраиваемые поля и настраиваемые статусы к каждой задаче, чтобы предоставить вам подробное представление и организованный способ отслеживания хода выполнения ваших задач.
Вот пример того, как могут выглядеть статусы ваших задач:
В некоторых сценариях требуется, чтобы проекты имели статусы, отличные от статусов их родительских пространств. ClickUp упрощает создание надежных настраиваемых рабочих процессов статуса для каждого проекта в пространстве разработкиЮзабилити-тестирование вашего продукта Улучшение UX
Юзабилити-тестирование — важный процесс улучшения вашего продукта.
 Это может помочь вам улучшить взаимодействие с пользователем, определить способы оптимизации и обновления приложения и даже привлечь новых пользователей, которые ранее предпочитали ваших конкурентов.
Это может помочь вам улучшить взаимодействие с пользователем, определить способы оптимизации и обновления приложения и даже привлечь новых пользователей, которые ранее предпочитали ваших конкурентов.Достигнутые результаты зависят от выбранных вами методов тестирования юзабилити и скорости ваших действий.
Воспользуйтесь десятью примерами тестирования юзабилити, которыми мы поделились выше, и такими инструментами, как Plerdy в качестве программного обеспечения CRO и ClickUp в качестве платформы управления проектами веб-сайта, чтобы убедиться, что ваш веб-сайт обеспечивает уникальный пользовательский опыт для ваших посетителей.
Проводили ли вы когда-нибудь тестирование удобства использования вашего веб-сайта? Если нет, то пора начинать.
Удачи!
Приглашенный автор :
Марта Рогач — менеджер по развитию бизнеса в Plerdy.
Она работает с маркетинговыми агентствами и отдельными клиентами, помогая им определить лучшие методы для идеального UX/UI их веб-сайтов.

9 Распространенные ошибки юзабилити в веб-дизайне — Smashing Magazine
- 16 минут чтения
- UX, UX, Веб-дизайн, Юзабилити
- Поделиться в Twitter, LinkedIn
Об авторе
Дмитрий Фадеев — создатель Usaura, сервиса микроюзабилити-тестирования, и основатель UsabilityPost, блога о хорошем дизайне и пользовательском опыте. … Больше о Дмитрий ↬
Сейчас все хорошие дизайнеры и разработчики осознают важность юзабилити в своей работе. Удобные веб-сайты предлагают отличный пользовательский опыт, а отличный пользовательский опыт приводит к довольным клиентам. Радуйте и удовлетворяйте своих посетителей, а не расстраивайте и раздражайте их умными дизайнерскими решениями. Вот 9проблемы удобства использования, с которыми обычно сталкиваются веб-сайты, и некоторые рекомендуемые решения для каждой из них. К настоящему времени все хорошие дизайнеры и разработчики осознают важность удобства использования в своей работе. Удобные веб-сайты предлагают отличный пользовательский опыт, а отличный пользовательский опыт приводит к довольным клиентам. Радуйте и удовлетворяйте своих посетителей, а не расстраивайте и раздражайте их умными дизайнерскими решениями. Вот 9 проблем юзабилити, с которыми обычно сталкиваются веб-сайты , и некоторые рекомендуемые решения для каждой из них.
Радуйте и удовлетворяйте своих посетителей, а не расстраивайте и раздражайте их умными дизайнерскими решениями. Вот 9 проблем юзабилити, с которыми обычно сталкиваются веб-сайты , и некоторые рекомендуемые решения для каждой из них.Вас также могут заинтересовать следующие статьи по теме:
- 30 проблем юзабилити, о которых следует знать
- 10 полезных приемов интерфейса веб-приложений
1. Tiny кликабельные области
Гиперссылки созданы для того, чтобы их можно было щелкнуть, поэтому, чтобы сделать их удобными для использования, имеет смысл убедиться, что на них легко щелкнуть . Вот пример слишком маленьких ссылок; Щелкать по ним сложнее, чем должно быть. Это ссылки на комментарии на Hacker News, сайте социальных новостей. (Кликабельные области выделены красным):
Еще после прыжка! Продолжить чтение ниже ↓
Вот пример того же элемента интерфейса, ссылки на комментарии, но на этот раз с гораздо большей активной областью:
Ссылка на комментарии Newspond.

Зачем нам нужна большая кликабельная область? Простой. Потому что наше движение руки с мышью не очень точное. Большая интерактивная область облегчает наведение курсора мыши на ссылку . Чтобы гарантировать, что мы получим большую интерактивную область, мы могли бы либо увеличить всю ссылку, либо увеличить отступ вокруг ссылки, используя свойство CSS «padding». Вот код:
Пример сайта
CSS был встроен вместе с разметкой, чтобы упростить пример, но в реальной жизни вам, вероятно, понадобится чтобы добавить этот стиль в ваш файл CSS, указав класс или идентификатор ссылки и нацелив ее на это.
Вы можете узнать больше о целевых ссылках с дополненными ссылками для более удобного управления мышью в статье 37signals о целях с дополнительными ссылками. Согласно статье, набивка дает пользователям «ощущение комфорта. Просто очень легко переходить по ссылкам. Такое ощущение, что ссылки работают на вас, а не против вас».

Разбиение на страницы означает разделение содержимого на несколько страниц. Это часто встречается на веб-сайтах с длинными списками элементов; например, товары в магазине или фотографии в галерее. Использование разбиения на страницы для этой цели имеет смысл, потому что отображение слишком большого количества элементов на одной странице замедлит загрузку и обработку страницы .
FeedMyApp правильно использует нумерацию страниц: чтобы отобразить обширный список приложений в удобоваримых фрагментах.
Но сегодня в Сети используется и другой способ разбиения на страницы. Страницы контента, такие как статьи блога, иногда разбиваются на несколько страниц. Почему это делается? В чем выигрыш? Маловероятно, что статья настолько длинная, что требует нумерации страниц; в большинстве случаев используется для увеличения просмотров страниц . Поскольку многие блоги и журналы получают доход от рекламы, увеличение количества просмотров страниц (т.
 е. загрузок отдельных страниц) повышает их статистику просмотров и позволяет им брать больше за каждое объявление.
е. загрузок отдельных страниц) повышает их статистику просмотров и позволяет им брать больше за каждое объявление._Статья Wired о логотипе Google разбита на восемь страниц, что делает ее очень трудной для чтения._
Хотя это может показаться простым способом выжать больше денег из рекламы, это создает две основные проблемы. Во-первых, это просто очень, очень раздражает. Загружать несколько страниц только для того, чтобы прочитать одну статью, не очень весело. Вы создаете барьер для своих посетителей , которого там быть не должно.
Вторая причина связана с SEO (поисковая оптимизация). Поисковые системы используют контент на вашей странице, чтобы понять, о чем он, а затем соответствующим образом индексируют его. Если контент разбивается на несколько страниц, он разбавляется, и так каждая страница сама по себе имеет меньше смысла и содержит на меньше ключевых слов по теме . Это может негативно сказаться на ранжировании статьи в результатах поиска.

3. Дублирование заголовков страниц
Заголовок каждой веб-страницы важен. Заголовки страниц — это фрагментов текста, которые мы пишем между тегами
</strong> в разделе<head> нашего HTML-кода. Иногда люди создают общий заголовок во время работы над шаблоном своего веб-сайта — например, название своего веб-сайта — а затем повторно используют один и тот же заголовок на всем веб-сайте. Это неправильно, потому что лишает каждую страницу пары ключевых преимуществ.</p><p> Первое преимущество заключается в том, что <strong> хороший заголовок сообщает вашим посетителям много информации </strong> о том, о чем страница. Люди могут быстро понять, находятся ли они в нужном месте или нет. Помните, что этот заголовок отображается не только в верхней части окна браузера; он также отображается на <strong> страницах результатов поисковой системы </strong> . Когда люди видят список результатов в поисковой системе, такой как Google, они читают заголовок страницы, чтобы понять, о чем каждая страница.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/miro.medium.com/max/3000/1*FKk-PVDpOvePXWB7frLnDg.png' /><noscript><img loading='lazy' src='/800/600/https/miro.medium.com/max/3000/1*FKk-PVDpOvePXWB7frLnDg.png' /></noscript> Одного этого достаточно, чтобы потратить немного времени на оптимизацию заголовков страниц.</p><p> Вторая причина связана с SEO. Поисковым системам нужна разная информация для ранжирования результатов конкретного запроса. Название страницы является одним из наиболее важных элементов информации, которые они используют для оценки <strong> того, насколько релевантна ваша страница для определенного поискового запроса </strong> . Это не означает, что вы должны загружать в заголовок как можно больше ключевых слов — это сводит на нет первое преимущество — но вы должны убедиться, что каждый заголовок кратко описывает содержание страницы, включая пару слов, которые, по вашему мнению, люди будут искать.</p><p> Вот пример хорошего заголовка страницы. Это заголовок страницы журнала Smashing Magazine, который можно увидеть в Safari:</p><p></p><p> Здесь у нас есть название статьи, категория статьи и название веб-сайта. Помещение названия веб-сайта последним <strong> делает больший акцент на том, о чем </strong> сама страница, а не на брендинге веб-сайта, который все еще существует.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/pbs.twimg.com/media/C05aUlvUcAE0vig.jpg' /><noscript><img loading='lazy' src='/800/600/https/pbs.twimg.com/media/C05aUlvUcAE0vig.jpg' /></noscript> Вот как HTML-код выглядит в разметке:</p><pre> <title>Vintage and Blues WordPress Themes | Халява | Убойный журнал А вот как страница отображается в результатах поиска Google:
4. Контент, который трудно сканировать
Чтобы ваш сайт можно было использовать, вам нужен не только хороший дизайн; вам также нужен хорошая копия . Копия — это термин, используемый для описания всего текстового контента на веб-сайте. Да, хороший дизайн поможет вашим посетителям ориентироваться на веб-сайте, сосредоточит их внимание на важных вещах и поможет им разобраться в фрагментах информации; но посетителям все равно нужно будет читать текст для обработки информации. Это делает копию неотъемлемая часть общего дизайна вашего сайта.
Прежде чем вы сможете написать хороший текст, вам нужно понять, как люди будут на самом деле просматривать ваш сайт. Не думайте, что ваши посетители будут читать все сверху вниз. Это, конечно, было бы здорово, но, к сожалению, так это не работает.
 Сеть бомбардирует людей информацией, и большинство из нас старается потреблять как можно больше информации. Это приводит к очень неистовому поведению при просмотре: мы перескакиваем с одного фрагмента контента на другой, с одного веб-сайта на следующий 9.0028 . Люди склонны не читать веб-сайты сверху вниз; они начинают читать то, что первым приходит им в голову, а затем переходят к следующему, что их интересует. Шаблон выглядит примерно так:
Сеть бомбардирует людей информацией, и большинство из нас старается потреблять как можно больше информации. Это приводит к очень неистовому поведению при просмотре: мы перескакиваем с одного фрагмента контента на другой, с одного веб-сайта на следующий 9.0028 . Люди склонны не читать веб-сайты сверху вниз; они начинают читать то, что первым приходит им в голову, а затем переходят к следующему, что их интересует. Шаблон выглядит примерно так:Целевая страница Basecamp.
Красные кружки обозначают области, на которых посетители склонны фокусировать свой взгляд, а числа указывают порядок, в котором они смотрят на эти элементы. Пользователи бегают от одной интересной части страницы к другой. Чтобы воспользоваться этим хаотичным шаблоном просмотра, вам нужно определенным образом структурировать свою копию. Вот несколько советов:
- Сфокусируйтесь на нескольких точках. Это те части вашей страницы, которые привлекают внимание посетителей. Это может быть достигнуто за счет более сильных, более контрастных цветов и более крупных шрифтов .
 Вы также можете использовать изображения , например значки, рядом с текстом , чтобы придать этим областям еще большую визуальную привлекательность.
Вы также можете использовать изображения , например значки, рядом с текстом , чтобы придать этим областям еще большую визуальную привлекательность. - Каждая точка фокусировки в идеале должна сопровождаться описательным заголовком. Не читая текст дальше, посетители должны понять, о чем эта часть контента. Не делайте заголовки загадочными или расплывчатыми, чтобы привлечь внимание людей. Сохраняйте их информативный, но лаконичный . Люди хотят получать информацию быстро, и утаивание ее только раздражает их.
- Любой другой текст должен быть коротким и легко усваиваемым. Предоставьте только самое необходимое и уберите все остальное. В большинстве случаев дополнительный текст, который копирайтеры вставляют, чтобы сделать точку зрения менее двусмысленной, только добавляет мертвый вес. Люди читают небольшие фрагменты текста, но их отталкивают длинные абзацы. Обрезайте копию до тех пор, пока не останется жира .
Страница «Почему вы должны использовать OpenOffice» определенно нуждается в улучшении.
 Никаких четких точек фокусировки не предусмотрено, кроме большого баннера вверху; и копия сгруппирована в огромные куски, что затрудняет чтение.
Никаких четких точек фокусировки не предусмотрено, кроме большого баннера вверху; и копия сгруппирована в огромные куски, что затрудняет чтение. На странице функций приложения Things каждая функция разделена на небольшие сегменты, каждый со своим значком и заголовком. Это облегчает просмотр списка. Чтобы сделать текст еще более эффективным, указывайте фактические преимущества, а не названия функций.
5. Нет возможности связаться с вами
Вовлечение пользователей важно, если вы хотите создать успешное сообщество, а сообщества важны, если вы хотите создавать успешные веб-сайты и социальные веб-приложения. Вовлеченность пользователей также важна, если вы хотите создать лояльных клиентов . Быстро отвечать на вопросы людей и решать их проблемы означает не только хорошее обслуживание клиентов.
Но многие веб-сайты по-прежнему не предоставляют посетителям простой канал связи с компанией. На некоторых веб-сайтах даже нет адреса электронной почты или контактной формы.

При переходе по контактной ссылке на официальном сайте Coca-Cola. вам представлена эта страница. Ни электронной почты, ни номера телефона. Большинство ссылок ведут на автоматические ответы на часто задаваемые вопросы; форма обратной связи требует ваш адрес и возраст и имеет ограничение в 500 символов; Форма «Подать идею» состоит из двух страниц и содержит условия. Не похоже, чтобы Coca-Cola действительно хотела, чтобы вы связались с ними.
Конечно, размещение вашего адреса электронной почты в Интернете может привлечь много спама, но есть несколько решений.
Encoder — мое любимое решение для размещения адресов электронной почты в Интернете. Enkoder — это приложение, которое поставляется в двух вариантах: бесплатное для Mac OS X и бесплатное веб-приложение. Он шифрует любой адрес электронной почты, который вы ему даете , и дает вам кучу тарабарского кода JavaScript для размещения на вашей странице. Когда страница с кодом загружается, ваше электронное письмо волшебным образом отображается как кликабельная ссылка .
 Боты, ищущие адреса электронной почты, не смогут интерпретировать код — по крайней мере, таков план.
Боты, ищущие адреса электронной почты, не смогут интерпретировать код — по крайней мере, таков план.Вы также можете использовать контактные формы, чтобы обойти проблему отображения вашего адреса электронной почты на странице; тем не менее, вы по-прежнему можете получать спам, если не установите хороший капч или другой механизм защиты от спама. Имейте в виду, что такие вещи, как Captcha, являются барьерами для взаимодействия с пользователем и, вероятно, ухудшат взаимодействие с пользователем.
Форумы в помощь. Интернет-форумы — отличный канал связи, который может стать для пользователей альтернативным способом связи. Публичный форум лучше, чем простая контактная форма или электронная почта, потому что ваши клиенты могут помочь друг другу на форуме. Даже если вы лично не отвечаете клиенту, другой полезный клиент может помочь этому человеку, решив его или ее проблему.
GetSatisfaction — это веб-приложение, которое работает как форум.
 Пользователи могут публиковать свои проблемы и отзывы в виде тем на доске, а клиенты и сотрудники могут отвечать на них. Пользователи могут добавлять комментарии, чтобы уточнить свою проблему. Используете ли вы размещенное решение, такое как GetSatisfaction, или создаете собственную доску объявлений, такой двусторонний канал связи — отличный способ поддерживать связь с вашими клиентами .
Пользователи могут публиковать свои проблемы и отзывы в виде тем на доске, а клиенты и сотрудники могут отвечать на них. Пользователи могут добавлять комментарии, чтобы уточнить свою проблему. Используете ли вы размещенное решение, такое как GetSatisfaction, или создаете собственную доску объявлений, такой двусторонний канал связи — отличный способ поддерживать связь с вашими клиентами .Бывший форум GetSatisfaction для Apple.
6. Нет возможности искать
Многие люди начинают искать окно поиска, как только они заходят на страницу. Возможно, они точно знают, что ищут, и не хотят тратить время на изучение структуры навигации сайта. Якоб Нильсен называет этих людей доминирующими в поиске пользователями:
Наши исследования юзабилити показывают, что более половины всех пользователей в основном используют поиск, около пятой части пользователей используют ссылки, а остальные демонстрируют смешанное поведение.
 Пользователи, доминирующие в поиске, обычно сразу нажимают кнопку поиска при входе на веб-сайт: они не заинтересованы в просмотре сайта; они сосредоточены на задаче и хотят найти конкретную информацию как можно быстрее.
Пользователи, доминирующие в поиске, обычно сразу нажимают кнопку поиска при входе на веб-сайт: они не заинтересованы в просмотре сайта; они сосредоточены на задаче и хотят найти конкретную информацию как можно быстрее.Jakob Nielsen
Независимо от того, ведете ли вы интернет-магазин или блог, вам нужен поиск. Люди могут искать определенный продукт или статью, которую они читали некоторое время назад, и есть вероятность, что они захотят найти ее с помощью быстрого поиска. Хорошая новость, если вы еще не реализовали поиск на своем веб-сайте, заключается в том, что это очень легко сделать.
Вам не нужно программировать собственную функцию поиска; поисковые системы, такие как Google и Yahoo, скорее всего, уже проиндексировали большую часть, если не все, страниц вашего веб-сайта , поэтому все, что вам нужно сделать, это выбрать ту, которую вы хотите использовать, и подключить окно поиска. Вот код формы для использования Google в качестве поисковой системы:
google.com/search" method="get"> <набор полей>А вот для Yahoo:
Чтобы это заработало, все, что вам нужно сделать, это изменить значение «скрытого» поля на доменное имя вашего сайта . Это ограничит область поиска Google или Yahoo только вашим веб-сайтом. Вы также можете изменить значение текста «Отправить», чтобы сказать все, что хотите.
7. Слишком много функций, требующих регистрации
На вашем веб-сайте может быть некоторый контент или функции, перед использованием которых посетители должны зарегистрироваться.
 Это здорово, но будьте осторожны, сколько контента скрывается за этим регистрационным щитом. Очень интерактивные веб-приложения, такие как электронная почта, редактирование документов и управление проектами, ограничивают 100% своей функциональности зарегистрированными пользователями. Другие веб-сайты, такие как сайты социальных новостей, этого не делают. Я могу просмотреть все истории на Digg и Reddit, не входя в систему; пользователям не нужно идентифицировать себя, чтобы пользоваться некоторыми функциями .
Это здорово, но будьте осторожны, сколько контента скрывается за этим регистрационным щитом. Очень интерактивные веб-приложения, такие как электронная почта, редактирование документов и управление проектами, ограничивают 100% своей функциональности зарегистрированными пользователями. Другие веб-сайты, такие как сайты социальных новостей, этого не делают. Я могу просмотреть все истории на Digg и Reddit, не входя в систему; пользователям не нужно идентифицировать себя, чтобы пользоваться некоторыми функциями .При реализации барьера входа в систему будьте осторожны, чтобы не заблокировать функции, которые на самом деле не требуют идентификации пользователя. Некоторые блоги требуют, чтобы люди регистрировались перед публикацией. Конечно, это значительно уменьшит количество спама, но также значительно уменьшит количество комментариев, которые вы видите .
Участие пользователей на вашем веб-сайте зависит от количества барьеров. Устранение таких барьеров, как регистрация, почти наверняка повысит участие пользователей.

Интерфейс GetSatisfaction позволяет вам заполнить свой комментарий о компании или продукте, а затем нажать кнопку «Опубликовать». Вместо того, чтобы увидеть опубликованный отзыв, вас приветствует неожиданное сообщение «Войдите или зарегистрируйтесь». Нехорошо, учитывая, что клиент уже может быть разочарован.
На целевой странице Pixlr, онлайн-приложения для редактирования графики, есть ссылка «Заходи и начинай!» При нажатии на нее открывается приложение. Без испытаний, без регистрации; вы сразу тестируете приложение.
Постоянная ссылка — это ссылка на страницу, которую нельзя изменить; например, ссылка на статью в блоге, подобную той, которую вы сейчас читаете. Однако проблемы возникают, когда веб-сайт перемещается в другой домен или реорганизуется его структура .
 Старые постоянные ссылки, указывающие на существующие страницы на веб-сайте, становятся мертвыми, если с ними что-то не делается. Это что-то называется переадресацией 301.
Старые постоянные ссылки, указывающие на существующие страницы на веб-сайте, становятся мертвыми, если с ними что-то не делается. Это что-то называется переадресацией 301.301 редиректы — это небольшие инструкции, хранящиеся на вашем сервере, которые перенаправляют посетителей на соответствующие страницы. Таким образом, если кто-то зайдет на ваш сайт по старой ссылке, он не увидит страницу с ошибкой 404 («Страница не найдена»): редирект 301 перенаправляет их в нужное место при условии, что вы правильно его настроили. Число «301» обозначает тип редиректа: постоянный.
Ошибка Фрая/Уайлса 404.
Существуют различные способы перенаправления 301. То, как они реализованы, частично зависит от используемого вами веб-сервера. Вот основы обработки переадресации 301 на самом популярном веб-сервере Apache.
Следующий код должен находиться в файле с именем «.htaccess» в основной папке вашего сайта. Да, имя файла начинается с точки.
 Это означает, что это системный файл, который стандартные файловые браузеры по умолчанию скрывают. Итак, если вы не видите его с помощью файлового браузера или FTP-клиента, включите параметр «Отображать невидимые файлы». Просто создайте или (если он уже есть) отредактируйте этот файл с помощью редактора по вашему выбору. Этот файл извлекается всякий раз, когда посетитель заходит на ваш веб-сайт, и к нему применяются все правила перенаправления, которые вы установили.
Это означает, что это системный файл, который стандартные файловые браузеры по умолчанию скрывают. Итак, если вы не видите его с помощью файлового браузера или FTP-клиента, включите параметр «Отображать невидимые файлы». Просто создайте или (если он уже есть) отредактируйте этот файл с помощью редактора по вашему выбору. Этот файл извлекается всякий раз, когда посетитель заходит на ваш веб-сайт, и к нему применяются все правила перенаправления, которые вы установили.Вот простой код перенаправления 301:
RewriteEngine on Перенаправление 301 /oldpage.html /newpage.html
Код говорит сам за себя. Когда кто-то попытается получить доступ к «yoursite.com/oldpage.html», он будет немедленно перенаправлен на «yoursite.com/newpage.html». Бит «RewriteEngine on» вверху гарантирует, что движок mod_rewrite включен (по умолчанию выключен). Это движок, который обрабатывает редиректы.
9. Длинные регистрационные формы
Регистрационные формы являются барьерами.
 Они являются барьерами, потому что для их заполнения требуются усилия, а сама задача не доставляет удовольствия. Люди должны потратить время и усилия, чтобы зарегистрироваться , а затем им придется потратить еще больше времени и усилий в будущем, чтобы вспомнить, какое имя пользователя и пароль они использовали.
Они являются барьерами, потому что для их заполнения требуются усилия, а сама задача не доставляет удовольствия. Люди должны потратить время и усилия, чтобы зарегистрироваться , а затем им придется потратить еще больше времени и усилий в будущем, чтобы вспомнить, какое имя пользователя и пароль они использовали.Мы можем уменьшить этот барьер, сделав регистрационную форму как можно короче. В конце концов, цель системы регистрации — просто идентифицировать каждого пользователя; Таким образом, единственными требованиями являются уникальный идентификатор, такой как имя пользователя или адрес электронной почты, и пароль.
Форма регистрации в ReadOz очень длинная. При ближайшем рассмотрении мы обнаруживаем, что половина полей являются необязательными. Если они необязательны, то в них нет необходимости . Такая форма, скорее всего, отпугнет пользователя, увидевшего ее впервые.

- Модерируемое юзабилити-тестирование может быть более дорогим и трудоемким, но оно может дать больше информации о пользовательском опыте.











 С помощью этих методов вы все видите своими глазами и можете сразу приступить к анализу.
С помощью этих методов вы все видите своими глазами и можете сразу приступить к анализу.
 Этот шаблон обеспечивает организованное полотно в интерактивных досках ClickUp, где вы можете легко описать свои методы тестирования удобства использования и связать их со своими задачами ClickUp.
Этот шаблон обеспечивает организованное полотно в интерактивных досках ClickUp, где вы можете легко описать свои методы тестирования удобства использования и связать их со своими задачами ClickUp. Это может помочь вам улучшить взаимодействие с пользователем, определить способы оптимизации и обновления приложения и даже привлечь новых пользователей, которые ранее предпочитали ваших конкурентов.
Это может помочь вам улучшить взаимодействие с пользователем, определить способы оптимизации и обновления приложения и даже привлечь новых пользователей, которые ранее предпочитали ваших конкурентов.
 Радуйте и удовлетворяйте своих посетителей, а не расстраивайте и раздражайте их умными дизайнерскими решениями. Вот 9 проблем юзабилити, с которыми обычно сталкиваются веб-сайты , и некоторые рекомендуемые решения для каждой из них.
Радуйте и удовлетворяйте своих посетителей, а не расстраивайте и раздражайте их умными дизайнерскими решениями. Вот 9 проблем юзабилити, с которыми обычно сталкиваются веб-сайты , и некоторые рекомендуемые решения для каждой из них.

 е. загрузок отдельных страниц) повышает их статистику просмотров и позволяет им брать больше за каждое объявление.
е. загрузок отдельных страниц) повышает их статистику просмотров и позволяет им брать больше за каждое объявление.
 Сеть бомбардирует людей информацией, и большинство из нас старается потреблять как можно больше информации. Это приводит к очень неистовому поведению при просмотре: мы перескакиваем с одного фрагмента контента на другой, с одного веб-сайта на следующий 9.0028 . Люди склонны не читать веб-сайты сверху вниз; они начинают читать то, что первым приходит им в голову, а затем переходят к следующему, что их интересует. Шаблон выглядит примерно так:
Сеть бомбардирует людей информацией, и большинство из нас старается потреблять как можно больше информации. Это приводит к очень неистовому поведению при просмотре: мы перескакиваем с одного фрагмента контента на другой, с одного веб-сайта на следующий 9.0028 . Люди склонны не читать веб-сайты сверху вниз; они начинают читать то, что первым приходит им в голову, а затем переходят к следующему, что их интересует. Шаблон выглядит примерно так: Вы также можете использовать изображения , например значки, рядом с текстом , чтобы придать этим областям еще большую визуальную привлекательность.
Вы также можете использовать изображения , например значки, рядом с текстом , чтобы придать этим областям еще большую визуальную привлекательность. Никаких четких точек фокусировки не предусмотрено, кроме большого баннера вверху; и копия сгруппирована в огромные куски, что затрудняет чтение.
Никаких четких точек фокусировки не предусмотрено, кроме большого баннера вверху; и копия сгруппирована в огромные куски, что затрудняет чтение. 
 Боты, ищущие адреса электронной почты, не смогут интерпретировать код — по крайней мере, таков план.
Боты, ищущие адреса электронной почты, не смогут интерпретировать код — по крайней мере, таков план. Пользователи могут публиковать свои проблемы и отзывы в виде тем на доске, а клиенты и сотрудники могут отвечать на них. Пользователи могут добавлять комментарии, чтобы уточнить свою проблему. Используете ли вы размещенное решение, такое как GetSatisfaction, или создаете собственную доску объявлений, такой двусторонний канал связи — отличный способ поддерживать связь с вашими клиентами .
Пользователи могут публиковать свои проблемы и отзывы в виде тем на доске, а клиенты и сотрудники могут отвечать на них. Пользователи могут добавлять комментарии, чтобы уточнить свою проблему. Используете ли вы размещенное решение, такое как GetSatisfaction, или создаете собственную доску объявлений, такой двусторонний канал связи — отличный способ поддерживать связь с вашими клиентами . Пользователи, доминирующие в поиске, обычно сразу нажимают кнопку поиска при входе на веб-сайт: они не заинтересованы в просмотре сайта; они сосредоточены на задаче и хотят найти конкретную информацию как можно быстрее.
Пользователи, доминирующие в поиске, обычно сразу нажимают кнопку поиска при входе на веб-сайт: они не заинтересованы в просмотре сайта; они сосредоточены на задаче и хотят найти конкретную информацию как можно быстрее. Это здорово, но будьте осторожны, сколько контента скрывается за этим регистрационным щитом. Очень интерактивные веб-приложения, такие как электронная почта, редактирование документов и управление проектами, ограничивают 100% своей функциональности зарегистрированными пользователями. Другие веб-сайты, такие как сайты социальных новостей, этого не делают. Я могу просмотреть все истории на Digg и Reddit, не входя в систему; пользователям не нужно идентифицировать себя, чтобы пользоваться некоторыми функциями .
Это здорово, но будьте осторожны, сколько контента скрывается за этим регистрационным щитом. Очень интерактивные веб-приложения, такие как электронная почта, редактирование документов и управление проектами, ограничивают 100% своей функциональности зарегистрированными пользователями. Другие веб-сайты, такие как сайты социальных новостей, этого не делают. Я могу просмотреть все истории на Digg и Reddit, не входя в систему; пользователям не нужно идентифицировать себя, чтобы пользоваться некоторыми функциями .
 Старые постоянные ссылки, указывающие на существующие страницы на веб-сайте, становятся мертвыми, если с ними что-то не делается. Это что-то называется переадресацией 301.
Старые постоянные ссылки, указывающие на существующие страницы на веб-сайте, становятся мертвыми, если с ними что-то не делается. Это что-то называется переадресацией 301. Это означает, что это системный файл, который стандартные файловые браузеры по умолчанию скрывают. Итак, если вы не видите его с помощью файлового браузера или FTP-клиента, включите параметр «Отображать невидимые файлы». Просто создайте или (если он уже есть) отредактируйте этот файл с помощью редактора по вашему выбору. Этот файл извлекается всякий раз, когда посетитель заходит на ваш веб-сайт, и к нему применяются все правила перенаправления, которые вы установили.
Это означает, что это системный файл, который стандартные файловые браузеры по умолчанию скрывают. Итак, если вы не видите его с помощью файлового браузера или FTP-клиента, включите параметр «Отображать невидимые файлы». Просто создайте или (если он уже есть) отредактируйте этот файл с помощью редактора по вашему выбору. Этот файл извлекается всякий раз, когда посетитель заходит на ваш веб-сайт, и к нему применяются все правила перенаправления, которые вы установили. Они являются барьерами, потому что для их заполнения требуются усилия, а сама задача не доставляет удовольствия. Люди должны потратить время и усилия, чтобы зарегистрироваться , а затем им придется потратить еще больше времени и усилий в будущем, чтобы вспомнить, какое имя пользователя и пароль они использовали.
Они являются барьерами, потому что для их заполнения требуются усилия, а сама задача не доставляет удовольствия. Люди должны потратить время и усилия, чтобы зарегистрироваться , а затем им придется потратить еще больше времени и усилий в будущем, чтобы вспомнить, какое имя пользователя и пароль они использовали.