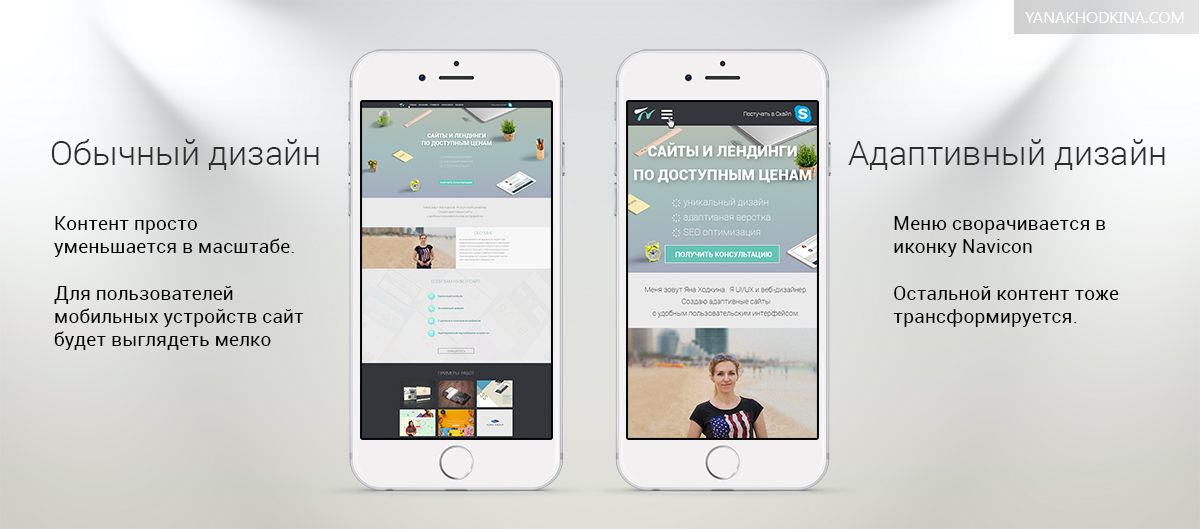
понятно, удобно, комфортно. Коротко о главном / Digital Professionals Hub corporate blog / Habr
В современном мире понимание основ юзабилити является необходимостью. Большинство посетителей сайта не совершают действий, которых от них ждут владельцы ресурсов. Люди не заказывают товар, не регистрируются, не подписываются на обновления и т.д. В чем причина такого поведения пользователей?Причина проста – ресурс оказывается неудобным для пользователя. Например, для того чтобы «заказать» продукт, приходится пройти несколько страниц, а кнопку регистрации и вовсе невозможно обнаружить. Это делает ресурс неконкурентоспособным.
Как уменьшить количество отказов от использования сайта? Если проект нуждается в основательном подходе, можно обратиться в студию, к специалистам. Юзабилити-лаборатории предлагают не только различные варианты тестирования и проектирование интерфейса. А если бюджет ограничен, можно попробовать познать азы юзабилити самостоятельно.
Для самостоятельной разработки интерфейса нужно учитывать несколько простых правил:
- Правило 7-ми.
Известно, что способности человеческого мозга небезграничны. Человек способен держать в кратковременной памяти не более 5-9 сущностей. Поэтому не следует размещать в навигации больше 7 пунктов.
В то время как сайт Российских Железных дорог — отличный пример того, как делать не надо. От количества разрозненной информации пестрит в глазах, хочется просто закрыть его и больше никогда не заходить. - Правило 2х секунд.
Чем меньше пользователь ждет отклика программы, сайта или приложения, тем больше вероятность того, что он не откажется от использования этого продукта. 2 секунды – это оптимальный временной интервал отклика программы, именно к нему стоит стремиться. Так что стоит сто раз подумать, прежде чем ставить на сайт тяжелую флэшевую заставку, как это сделали на mtv.ru. - Правило 3х кликов.
Никому не нравится серфить страницы, в поисках необходимой информации и функционала. У посетителя должна быть возможность попасть с главной страницы на любую другую страницу сайта, сделав не более 3-х кликов. Это способствует и более успешной индексации сайта поисковыми роботами. - Правило Фиттса
Опубликованная Паулем Фиттсом в 1954 году модель движений человека, определяет время, необходимое для быстрого перемещения в целевую зону как функцию от расстояния до цели и размера цели.
Метафорически правило можно объяснить так: легче указать на зажигалку, чем на спичку. Но указать на утес или огромный дирижабль одинаково просто. Если объект интерфейса, например ссылка, и без того достаточно крупный, нет смысла делать его еще крупнее. - Перевернутая пирамида
Этого принципа придерживается сам гуру юзабилити, Якоб Нильсен. Статья должна начинаться с итогового вывода, за которым следуют ключевые моменты, а завершаться наименее важной для читателей информацией. Это оптимально для веба, где пользователь хочет получить информацию максимально быстро.
Но даже спроектированный по всем правилам интерфейс стоит протестировать. Фокус-группы – самый доступный способ для тестирования «своими силами».
Тестирование состоит из четырех этапов:
- Подбор фокус-группы. Тестировщики должны соответствовать вашей целевой аудитории. Не стоит просить бабушку протестировать приложение для поиска обновлений драйверов.
- Составление плана тестирования – списка задач, для выполнения которых разработан ваш продукт. Именно этому списку будут следовать тестировщики. Если вы делаете интернет-магазин, в список должны быть включены такие задачи как поиск товара, получение информации о товаре, путь от получения информации о товаре к его заказу, удаление товара из корзины.
- Выполнение тестировщиками списка задач и фиксирование ошибок. Ошибкой можно считать все что угодно: слишком сложная капча, отсутствие сообщения от сервера о том, что «товар добавлен в корзину», невозможность изменить количество товаров в корзине или отменить действие, и т.д.
- После выявления и исправления ошибок цикл тестировки нужно пройти заново. Цикл должен повторяться до тех пор, пока результаты не будут удовлетворять необходимым требованиям.
Оценка качества интерфейса должна проводиться на каждом этапе проекта. Не откладывайте тестирование юзабилити до самого последнего момента. Серьёзные ошибки просто нельзя будет исправить из-за того, что проект находится на завершающей стадии. И тогда — либо переделывать заново, либо получить низкий показатель юзабилити.
Как правило, достаточно 5 тестировщиков для выявления основных багов.
Пример по теме
Напоследок разберем типичные ошибки на примере сайта известного исполнителя Влада Топалова. Предположим, мы хотим договориться о выступлении с его менеджментом и хотим найти на сайте их контакты. И вот тут начинается квест!
Кнопка «enter» звучит как призыв попасть на главную страницу сайта. Но вместо главной страницы попадаем на «чистый лист».
Здесь взгляд приковывает изображение красной ленты, и мы, конечно, думаем, что это ссылка, и может даже на меню. Но нет – это всего лишь символ борьбы со СПИДом, который призван обозначить общественную позицию певца и не более. И тогда рука тянется в левый верхний угол. А там и не меню вовсе, а кнопка полноэкранного режима. Несколько секунд в замешательстве, и поиски окончены, вожделенное меню внизу, в центре экрана. Кликаем… и видим ПЛЕЕР! Нас снова обманули.
Пока в плеере транслируется клип, мы продолжаем искать меню. Теперь оно наверху, в самом центре. В выпадающем списке мы, наконец, наблюдаем желанное слово «Контакты». Но и тут не все так просто. Эти контакты нельзя скопировать. Придется переписывать вручную!
Теперь о цифрах. Время ожидания отклика в зависимости от скорости соединения может разниться, но в любом случае это будет больше 2х секунд. А путь до страницы контактов менеджмента занял 7 кликов. А мог бы занять всего один.
Влад Топалов, конечно, может позволить себе такие «креативные» решения. Но очевидно, что такие решения просто губительны для бизнеса.
Улучшение юзабилити сайта: 16 советов с примерами
Юзабилити отражает удобство взаимодействия пользователя с сайтом: в первую очередь это его структура, навигация, дизайн и отсутствие технических ошибок. Если сайт удобен, у него будет высокая конверсия и хорошие поведенческие факторы, которые отражаются в глубине просмотра, отказах и времени, проведённом на портале. А эти факторы в свою очередь напрямую влияют на ранжирование в поисковых системах.
Структура и обязательные элементы
Одним из важных параметров юзабилити является удобная и понятная структура сайта. На каждой странице, пользователь должен понимать, о чём она, как вернуться обратно или найти то, что нужно, и может ли он закрыть здесь свою потребность, например, купить товар и получить полезную информацию.
Первый экран
По первому экрану пользователь понимает, на какой ресурс он попал, и решает, нужно ли ему здесь остаться. Поэтому здесь должна быть вся главная информация: название, заголовок, меню с разделами и начало главного контента страницы. Если это статья — должен быть виден первый абзац, если интернет-магазин — листинг товаров или товарная карточка.
Если у сайта высокий процент отказов, стоит проанализировать первый экран и посмотреть, понятно ли пользователю, о чём ресурс, и сможет ли он здесь закрыть свою потребность.
Пример неудачного первого экрана, на котором не видно товаров.


Навигация
Для удобного ориентирования по сайту и большего количества переходов, нужно продумать все навигационные элементы. С каждой страницы должна быть ссылка на главную, а также хлебные крошки, по которым можно вернуться на предыдущий раздел. Название каждого раздела должно быть кратким и информативным.
Обычно все важные разделы и категории находятся в меню. Если меню составлено по семантическому ядру, оно задаст плотность по ключевым словами и при этом будет максимально удобным для пользователей, так как отвечает главным запросам.
Пример подробного меню.


Не следует использовать иконки в качестве навигационных ссылок, так как у них доказано низкая кликабельность. Часто они остаются непонятными для пользователей и к тому же не задают плотность по анкорам.
При низкой глубине просмотра стоит обратить внимание на удобство и понятность навигационных элементов.
Перелинковка
Для вовлечения пользователя и увеличения глубины просмотра необходимо перелинковывать страницы между собой. Например, добавить блок «Похожие статьи» или «С этим товаром также покупают», а также ссылки в самом контенте. Подробнее о том, как сделать качественную перелинковку.
Привычное расположение элементов
Не рекомендуется менять стандартную сетку элементов, чтобы не усложнять задачу пользователям. На сайте удобнее ориентироваться, если все блоки находятся на привычных местах:
- кликабельный логотип в верхнем левом углу, ведущий на главную страницу;
- контактные данные и часы работы в шапке;
- корзина в правом верхнем углу;
- главные разделы, контакты и ссылки на социальные сети в футере;
- кнопка «Наверх» в нижнем правом углу.
Фильтры
Чтобы упростить поиск нужного товара, а также охватить СЧ и НЧ запросы, надо создать как можно больше фильтров. В этом поможет кластеризация семантического ядра и анализ потребностей пользователей. Подумайте о том, какие параметры товара могут быть важны, а также проанализируйте конкурентов. Если параметров получилось слишком много, их можно спрятать в спойлерах («Показать ещё») или перенести в расширенный поиск. В любом случае стоит предусмотреть все возможные варианты фильтров.
Пример расширенных параметров и заполненной карточки товара.


Сортировка
Также нужно предусмотреть разные варианты сортировки. В первую очередь это сортировка по цене, типу, размеру, цвету и другим важным характеристикам, популярности, рейтингу, величине скидки, бренду.
Пример реализации подробной сортировки


Карточка товара
- цена,
- кнопка «купить»,
- главные характеристики,
- описание,
- условия доставки и оплаты.
При возможности стоит добавить и дополнительные элементы: отзывы, гарантию, рейтинг, вопрос-ответ. Чем подробнее будет информация о товаре, тем выше будет конверсия, ведь все возможные вопросы о товаре, закрываются на этой же странице.
Поиск по сайту
Поиск — это также обязательный элемент на любом портале.
Технические параметры
Даже если у сайта качественная структура, продуманный дизайн и уникальный контент, но на нём есть технические ошибки, он будет невысоко оценён пользователями и поисковыми системами.
Скорость сайта
Скорость сайта — важный фактор ранжирования (особенно для Гугл), так как пользователи обычно закрывают страницу, если она грузится дольше пяти секунд. Проверить скорость можно в Pagespeed Insights от Google либо при парсинге в Screaming Frog.
Адаптивность
Так же важна и адаптивность. Сейчас мобильная версия должна быть у порталов всех форматов и во всех тематиках. Кроме того, он должен корректно отображаться во всех браузерах и при любых разрешениях.
Отследить проблемы с адаптивностью можно через процент отказов в отчёте Яндекс.Метрики «Технологии». Если при каком-то разрешении сайт не открывается, это процент будет значительно выше.
Формы заказа
Главное правило для форм — это простота заполнения. Желательно иметь кнопку «оформить в один клик», но если для заказа нужна регистрация, то она должна быть как можно более короткой, так как каждое дополнительное поле в формах снижает конверсию.
Эффективны формы, которые предлагают сделать заказ не напрямую. Их главной целью является получение контактных данных клиента. Например, это тесты или квизы с фразами: “Рассчитайте стоимость услуги” — где результат придёт на почту, или “Закажите бесплатную консультацию” — где необходимо оставить телефон.


Интерактивные элементы
Интерактивные элементы повышают вовлечённость пользователя в контент в любых тематиках. Если это будет действительно полезный инструмент, он повысит лояльность, им поделятся в соцсетях и оставят ссылки, что увеличит ссылочную массу. Наиболее популярны тесты и калькуляторы.


Чаты, обратный звонок
Одними из самых популярных инструментов, значительно повышающих конверсию, являются чаты и заказ обратного звонка. Чаты помогают быстро ответить на вопросы и взять контактные данные клиенты. Кроме того, они высвечиваются в сниппете в поисковой выдаче Яндекса, тем самым увеличивая его CTR. Лучшие сервисы — Jivosite и Calltouch.
При показе всплывающих окон важно не переборщить, иначе они будут иметь обратный эффект. Обычно стоит показывать не более двух всплывающих форм.
Дизайн
Дизайн отражает имидж компании и бренда, как у коммерческих, так и инфо-проектов. Принципы дизайна, отвечающего хорошему юзабилити, универсальны: он должен помогать пользователю воспринимать контент, грамотно расставлять нужные акценты и подчёркивать фирменный стиль.
Цветовая гамма
В большинстве случаев рекомендуется использование спокойных цветов. Яркий цвет может подчеркнуть нужные элементы, но не когда он используется слишком часто, перетягивает на себя всё внимание и затрудняет читабельность текста.
Пример использования слишком яркого неуместного цвета и нечитабельных слов.


Читаемость текста
Любой текст должен быть читаем и контрастен с фоном. Конечно, лучшее сочетание — это чёрный текст на белом фоне, и далеко от этого сочетания отходить не стоит. Также следует использовать оптимальный междустрочный интервал, шрифт и размер текста, который следует отдельно адаптировать для мобильных устройств. Для навигационных элементов рекомендуется использовать шрифт без засечек.
Также текст должен быть поделён на равномерные абзацы и иметь правильную иерархию заголовков.
Пустое пространство между элементами
Для облегчения восприятия рекомендуется всегда оставлять пространство между элементами. Именно поэтому любой призыв к действию — кнопка «купить» или «подписаться» — всегда должен быть контрастным и обособленным от других элементов.
Пример отсутствия пространства между карточками


Не более четырёх акцентов на странице
Считается, что внимание не способно воспринимать более четырёх акцентов на странице. Поэтому если ярких кнопок, баннеров с акциями будет слишком много, то пользователь не обратит внимание ни на одну из них.
Четыре акцента: логотип, «Акции», баннер и кнопка «добавить в корзину».


Вывод
Несмотря на то, что есть универсальные советы по улучшения взаимодействия с сайтом, каждый отдельный ресурс нужно анализировать отдельно. Чтобы лучше понять, что работает в конкретном случае, нужно отталкиваться от конкурентов лидеров, проводить тестирования и смотреть результаты. Для аналитики подойдёт Вебвизор в Яндекс.Метрике, где есть карта скроллинга и кликов, а также аналитика форм. Полезно будет посмотреть несколько сессий, чтобы понять типичное поведение пользователя и возможные ошибки. Однако для базового повышения юзабилити помогут и общие принципы.


Улучшение юзабилити за счет новых технологий
Будущее всегда базируется на прошлом. Именно поэтому, чтобы успевать за нововведениями и трендами, достаточно регулярно понемногу обновлять сайт. В данной статье мы выделим основные направления, в которых следует развиваться, чтобы новые интерфейсы не настигли бизнес внезапно, и вы не потеряли клиентов.
Поиск товаров на сайтах-агрегаторах
Агрегатор – это сайт-каталог, объединяющий в себе информацию о компаниях. Товарные агрегаторы также выводят информацию о товарах данных компаний и организуют поиск по ним.
На самом деле это уже не будущее, а самое что ни на есть настоящее. Поисковики на первых местах все чаще размещают агрегаторы – именно они лучше других ресурсов решают задачи посетителей и предоставляют широчайший выбор товаров и услуг разных компаний.
Пользователи чаще ищут товары на Яндекс.Маркет, tui.ru, e-katalog, заказывают услуги на YouDo, ищут авиабилеты на Skyscanner, а банковские продукты выбирают на sravni.ru. Такие сайты помогают быстрее получить решение проблемы.
Например, не каждая авиакомпания может похвастаться таким удобным поиском, как у Aviasales:

Что делать нам:
- Найдите все агрегаторы в вашей нише и зарегистрируйте в них вашу компанию. В описании компании делайте упор на конкурентные преимущества и УТП, подробно рассказывайте о товарах и услугах, чтобы отстроиться от конкурентов. Как сформировать уникальное предложение, рассказали тут.
- Если вы уже выполнили предыдущий пункт, то перепроверьте размещенную информацию на актуальность – может быть, стоит добавить что-то новое о компании или услугах/товарах.
- Не нашли агрегатора в вашей нише? Создайте свой, пока это не сделал кто-то другой=)
Упрощение регистрации и авторизации
Все идет к тому, что новый пользователь будет один раз создавать профиль в единой системе, и далее эта информация будет использоваться при формировании контента, подборке рекламы и оформлении заказов. Клиенту не придется запоминать кучу паролей или при каждом заказе вводить данные своей карты.
Уже давно единые экосистемы прорабатывают такие компании, как Microsoft, Apple, Samsung и др.
На нашем рынке у Яндекса уже целый арсенал связанных между собой сервисов, и пользователю достаточно иметь один аккаунт:

Что можно сделать уже сейчас:
-
Подписаться на новости таких компаний (Яндекс и Google для начала) и при появлении нового сервиса задавать себе вопрос «А как я могу присоединиться к проекту?». Большинство новых сервисов, по сути, являются агрегаторами, и тут мы возвращаемся к предыдущему пункту.
-
Упростите регистрацию/авторизацию. Пусть у пользователя будет возможность зайти в личный кабинет через аккаунт в Google, Яндекс. Примеры внедрения можно подсмотреть у многих интернет-магазинов:

-
Добавьте в формах заказа автозаполнение на основе ранее введенных данных. Например, во всем известном магазине не нужно каждый раз выбирать способ оплаты и пункт самовывоза:

Можно попробовать подгружать хотя бы часть данных клиента из его почтового аккаунта:

-
Также напоминаю, что регистрация на сайте не должна быть обязательной. Дайте пользователю возможность оформить заказ без нее и уже в форме предложите создать аккаунт автоматически. Пример такого чек-бокса в форме заказа:

Персонализация контента
Сервисы по сбору и аналитике данных постоянно развиваются, к работе подключается искусственный интеллект.
Скоро это позволит безошибочно показывать клиенту нужные товары и услуги еще до того, как он ввел запрос. Звучит как фантастика? А вот Amazon уже отслеживает, какие товары просматривал пользователь, и (на основе просмотренных страниц) на Главной странице выводит похожие товары (при этом даже не нужно авторизоваться):

Рекомендации по персонализации контента:
- Чтобы использовать ИИ-решения, необходимо сначала собрать данные. Начать можно с CRM-системы, Google Analytics, Яндекс.Метрики. О том, как установить последние два сервиса, мы рассказывали здесь и здесь.
- На рынке много предложений по внедрению данных технологий. Для примера – продукт от Microsoft. Рекомендовать что-то одно трудно, все зависит от специфики вашего бизнеса.
- Внедряйте решения по частям. Для начала определите один сегмент бизнеса или аудитории, на котором будете внедрять технологии, чтобы протестировать реакцию пользователей.
Общение с роботом
О чат-ботах молва не утихает с 2016 года, но на самом деле готовые рабочие решения появляются на рынке только сейчас.
Инструмент позволяет автоматизировать процесс коммуникации с клиентами. Банки уже вовсю используют данную технологию для консультации клиентов по часто задаваемым вопросам:

Рекомендации по внедрению чат-ботов:
- Соберите данные о пользователях: спросите клиентов в каких мессенджерах они чаще общаются, соберите от службы поддержки популярные вопросы. А уже затем стоит переходить к проектированию чат-бота.
- Использовать готовые решения или разрабатывать свой чат-бот это уже на ваше усмотрение. Если у вас сайт на WordPress, Drupal или Joomla, то для данных CMS уже есть готовые плагины, ссылки на списки предложений, соответственно, тут, тут и тут.
- Замотивируйте пользователей воспользоваться чат-ботом, например, дарите скидку при оформлении заказа через онлайн-помощника.
- Для тестирования чат-бота также лучше выбрать часть клиентов или запускать систему в низкий сезон.
Виртуальная реальность
В игровой индустрии данная технология уже развивается, а очки виртуальной реальности можно купить уже сейчас. В зарубежных интернет-магазинах давно создаются упрощенные VR-комнаты для обзора товаров:

На нашем рынке тоже не отстают экспериментируют с дополненной реальностью. Пример оригинальной идеи – дополнить упаковку пельменей «живыми» персонажами (достаточно скачать приложение и навести экран телефона на упаковку):

Инструмент можно использовать для обзора готовых решений в сфере ландшафтных услуг или показать внутренние устройство какого-либо продукта или провести экскурсию по отелю и т.д.
Рекомендации по внедрению дополненной реальности:
- Данная технология должна именно дополнять функционал сайта. Пользователи еще привыкают к виртуальной реальности, поэтому обычные фотографии товара с разных ракурсов оставляем на сайте.
- Разработка AR‑приложения – вещь дорогостоящая, поэтому стоит продумать, для чего оно нужно вашему бизнесу. Если такая функция поможет клиентам быстрее выбрать товар, понять его устройство, то это хорошее вложение средств. В противном случае лучше дважды подумать о необходимости внедрения.
- Как и для предыдущих пунктов, не забываем о предварительном тестировании. Можно собрать обратную связь от клиентов.
Голосовое управление
Голосовой помощник Алиса от Яндекса пару лет назад просто взорвал Рунет, а Яндекс.Станции скупают до сих пор. Для браузера тоже доступна данная функция:

Тенденция использовать для управления голос, а не кликать по кнопкам, растет с каждым днем. Часто на улице вижу, как подростки вовсю «разговаривают» с гаджетами. Шаблоны взаимодействия с сайтами меняются, и мы должны быть готовы к этому.
Что можно сделать уже сейчас:
- Помощник Алиса от Яндекс и Google Assistant от Google при поиске информации для клиентов ориентируются на соответствующие поисковые системы. Отдельной поисковой выдачи под голосовые запросы пока не существует. Ваш сайт должен легко индексироваться поисковыми роботами, поэтому начать стоит со стандартной оптимизации сайта. Рекомендуем пройтись по данному чек-листу.
- Также такие системы отдают предпочтение компаниям, добавленным в их сервисы, поэтому это еще один повод зарегистрироваться в них.
- Голосовые помощники чаще используют с мобильных устройств, поэтому сайт не только должен быть оптимизирован под мобильную выдачу, но и иметь удобную мобильную версию. Рекомендуем начать улучшение юзабилити с элементов навигации.
- Первые строчки в поиске занимают рекламные сайты, и это означает, что контекстная реклама становится обязательным инструментом при продвижении сайта. Создание рекламных кампаний можно заказать у нас.
- Прорабатывайте на сайте разделы с вопросами и ответами, пишите статьи по вашей тематике, особенно если ваш сайт ориентирован на детей и подростков. Очень часто голосовой помощник используют, чтобы узнать новое слово или найти какую-либо инструкцию. О том, как еще блог может помочь бизнесу, рассказывали здесь.
- Дополнительная рекомендация: попробуйте отвечать на вопросы по своей тематике на таких площадках как Ответы Mail.ru, Тостер и популярных форумах. Так вы покажете профессионализм сотрудников и повысите вероятность нахождения вашей компании.
Визуальный поиск
Наверняка вы уже видели поиск по картинкам в Яндексе или приложении Pinterest:

Aliexpress тоже предлагает найти товар по фотографии:

Технология позволяет пользователю сфотографировать товар и найти похожие предложения в интернет-магазинах. Удобная функция, если плохо ориентируешься в названиях: роллерсёрф, лонгборд или квадрокоптер и других – тут легче встретить на улице и сфотографировать, чем вспомнить название. В ближайшем будущем ожидаем поиск по видео – некоторые компании уже ведут разработку в данном направлении.
Что можно сделать уже сейчас:
- Размещать на сайте качественные фотографии ваших продуктов. Водяные знаки не только не защищают от копирования, но и будут мешать поисковым роботам индексировать фотографии.
- Не забываем про оптимизацию фотографий под поисковые системы. Все рекомендации по изображениям собрали здесь.
- Если позволяет тематика сайта, то создавайте аккаунты в таких сервисах как eBay, Amazon, Aliexpress, Pinterest, Instagram и др., где реализован визуальный поиск. Регулярно добавляйте контент, и пользователям будет легче найти вас.
Биометрия
Биометрия – система распознавания человека по лицу, голосу, отпечаткам пальцев. Такая технология позволит повысить безопасность передачи данных и увеличит количество услуг, которые можно будет оформить онлайн.
Уже сейчас по желанию можно прийти в банк или почтовое отделение и внести свои данные Единую биометрическую систему. Для оформления шенгенской визы сдача отпечатков пальцев – уже обязательное условие. Более подробная информация об Единой биометрической системе здесь.

Что можно сделать уже сейчас:
Если вы предоставляете финансовые, юридические или другие услуги по оформлению документов, то стоит задуматься о подключении к этой системе. На данной странице есть инструкции по подключению. Интернет-магазинам подобная функция менее обязательна, но может стать конкурентным преимуществом.
Блокировка оповещений
Пользователи подустали от рекламных роликов, всплывающих баннеров, push-уведомлений об обновлениях и стараются сократить их количество. Уже не в новинку устанавливать такие приложения, как Adblock и NoAds. Работающего на 100 % решения на рынке как такового нет, поэтому популярны статьи с подборками сервисов и инструкциями по их использованию. Например, для рекламы:

Одни компании придумывают блокировщики, другие разрабатывают пути их обхода. Борьба идет, но будущее за снижением информационной перегруженности.
Что можно сделать уже сейчас:
- Проработать оповещения для своего бизнеса: проверьте, не перегружен ли ваш сайт поп-апами. Список рекомендаций собрали тут.
- Push-уведомления также должны быть полезными для пользователя, тогда он не будет их отключать. Подборка советов.
- Дополнительно чтобы формировать позитивное впечатление о компании, стоит обратить внимание на навязчивость email-маркетинга – возможно, вашему бизнесу стоит сократить количество писем. О том, как создать рабочую рассылку, рассказали здесь и здесь.
Подведем итоги
Будущее за ИИ, и программное обеспечение на его основе набирает обороты. Наверняка некоторые фишки покажутся вам причудливыми или ненужными, но это только на первый взгляд. Раньше онлайн-платежи тоже казались чем-то диким и небезопасным, а теперь мы просто не можем без них жить))
Внедрять все рекомендации разом не нужно, постепенные изменения работают лучше всего и позволяют подготовить ваших постоянных клиентов. Надеюсь, мне удалось вдохновить вас попробовать что-то новое. Но если нужна консультация, то вы всегда можете обратиться к нам за помощью, и мы подготовим только полезные юзабилити-рекомендации.
ТОП-6 крутых способа по улучшению юзабилити сайта

Всем-всем привет!
Наверное, каждый кто уверенно чувствует себя в Интернете слышал такое понятие, как юзабилити сайта. Оно не зря так распространено, так как является основой выстраивания взаимодействия посетителя с сайтом. Поэтому я хочу раскрыть всю суть данного понятия и помочь Вам и себе сделать свой веб-ресурс более удобным для юзания.
Погнали!
[contents]
Что такое юзабилити сайта?
Юзабилити сайта – это понятие, демонстрирующее удобство веб-ресурса для взаимодействия. То есть, чем легче посетителям ориентироваться по сайту, потреблять контент, взаимодействовать с различными элементами, тем выше уровень юзабилити.
Основной целью является удержание аудитории на сайте и побуждение ее на совершение целевых действий, например, подписки на рассылку или покупки. Кроме этого, повышая удобство своего сайта, Вы улучшаете поведенческие факторы, что благоприятно сказывается на продвижении в поисковых системах. В подтверждение моих слов прочитайте материал на страницах саппорта Яндекса, вот ссылка.
Если же забить на все эти заморочки по поводу юзабилити, то Вы так и не реализуете всего потенциала своего сайта. Вспомните себя: когда заходите на недружелюбный сайт, Вам, наверняка, сразу же хочется свалить оттуда, ведь так? Точно также происходит и с посетителями Вашего сайта. Поверьте мне.
Люди, уделившие изучению юзабилити большое количество времени, составили определенный ряд правил, которые важно учитывать при создании сайта:
- Правило 2-х секунд. В среднем пользователь готов потратить только 2-3 секунды на ожидание загрузки сайта, отсюда и возникло это правило. Увеличив скорость загрузки сайта, Вы получите гораздо более лучший отклик от посетителей;
- Правило 3-х кликов. Опять же усредненное значение. Дело в том, что большинство пользователей не хочет заморачиваться по поводу достижения какого-либо результата и готово совершить только 3 клика. То есть, нужно сделать так, чтобы пользователь мог совершить, например, покупку на сайте в 3-и клика;
- Принцип структуры. Очень важно, чтобы сайт был четко структурирован – не должно быть какой-либо перемешки. Один информационный блок должен вытекать из другого и так далее. Благодаря четкой структуре, пользователь сможет легко ориентироваться по сайту и находить то, что ему нужно;
- Правило формата. Не должно быть каких-то отличий между стилизацией элементов сайта, то есть весь веб-ресурс должен быть выполнен в едином ключе;
- Перевернутая пирамида. Под этим подразумевается подача материала таким образом, чтобы пользователь в первые секунды мог получить ответ на свой вопрос.
Это, конечно, не все правила юзабилити сайта, но, на мой взгляд, самые основные. Их-то и нужно и учитывать при работе над улучшением сайта, а еще лучше при создании.
Руководствоваться правилами хорошо, но гораздо лучше иметь перед глазами четкие рекомендации, которые годами собирались учеными, маркетологами, аналитиками.
Как сделать сайт лучше?
Существует большое количество способов улучшения взаимодействия пользователей с сайтом. Подойдут для разных типов сайтов. Используя все перечисленные рекомендации/способы, Вы получите большую благодарность от пользователей своего сайта.
Навигация сайта
Итак, первое на что нужно обратить внимание – навигация по сайту. Для того, чтобы посетитель мог быстро найти то, что ему нужно и свободно передвигаться по сайту, необходимо сделать меню ресурса структурированным, отзывчивым, понятным.
Обязательно разместите в меню навигации все важные элементы:
- Контакты;
- О компании;
- Услуги;
- Доставка и оплата.

Обязательным условием является наличие карты сайта для людей, где размещаются ссылки на все страницы веб-ресурса. Воспользовавшись ею, пользователь с легкостью найдет то, что ему было нужно. В качестве примера послужит карта сайта на блоге Context-UP.
В улучшении юзабилити сайта могут помочь так называемые хлебные крошки. Хлебные крошки – это цепочка ссылок, показывающая пользователю в какой рубрике, на какой странице он находится. С их помощью он сможет перейти к любому уровню.

Для интернет-магазинов данный блок ссылок очень полезен, так как помогает пользователям находить похожие товары, быстро переходить к интересующей его рубрике/категории с карточки товара, ориентироваться по сайту.

Логотип веб-ресурса, наверное, тоже можно отнести к навигации. Все мы привыкли, что логотип любого сайта кликабелен и является ссылкой на главную страницу. Собственно только по этой причине стоит сделать логотип ссылкой на главную.
Скорость загрузки сайта
В современном мире человек не готов тратить свое драгоценное время на ожидание загрузки страницы сайта для поиска ответа на свой вопрос. Если страница долго грузится, пользователь уйдет на другой сайт, ведь с большой долей вероятности там он все-таки найдет то, что искал. Поэтому в конкурентной борьбе за посетителя скорость загрузки сайта является важнейшим аспектом юзабилити.
По моим наблюдениям, большое влияние на скорость загрузки оказывают изображения. Чтобы проверить это, нужно воспользоваться специальным инструментом от Google PageSpeed Insights. Наиболее подробным образом об оптимизации загрузки я рассказывал в этом уроке. Обязательно прочитайте!
Обратная связь
Если Ваш сайт коммерческий, то Вам просто необходимо сделать так, чтобы пользователь мог быстро связаться с Вами:
- Расположите телефон в шапке сайта;

- Сделайте шапку сайта “ездяющей”, то есть шапка сайта вместе с номером телефона должна двигаться вместе со скроллом;
- Внедрите виджеты обратного звонка типа JivoSait, Onicon, CallBackHunter

- Разместите формы обратной связи в наиболее удобных местах на странице;
- Обязательно вставьте форму обратной связи на страницу “Контакты”.
Благодаря выполнению этих простых рекомендаций, Вы станете еще чуточку ближе к посетителям сайта и, как следствие, потенциальным клиентам.
Поиск по сайту
Улучшению юзабилити сайта также способствует наличие поиска на сайте – гораздо проще человеку ввести в поисковую строку то, что он ищет и найти ответ (или не найти), чем ползать полчаса по сайту. Поэтому рекомендуется ставить поиск на своем сайте. 
Реализовать это можно с помощью специальных плагинов от Яндекса или Google, также можно воспользоваться плагинами для CMS.
Оформление заявки. Регистрация
Выше я упоминал правило 3-х кликов под которым подразумевается достижение какого-либо результата на сайте в 3-и клика. Отсюда следует, что любая форма на веб-ресурсе должна быть максимально упрощенной. Как пример, регистрация в ресурсе с помощью социальных сетей:

А оформление заказа в интернет-магазине упростить до 2 – 4 полей, так как людям лень заполнять объемные формы и передавать лишнюю информацию (как им кажется) незнакомым людям.
Контент
Единственное за чем приходят пользователи на любой сайт – контент. Следовательно, подавать его нужно структурировано и понятно. Никто не любит сплошные портянки, люди любят порядок. Для того, чтобы текст был легок для восприятия нужно использовать:
- Подзаголовки. Посмотрите на мой статьи. Я стараюсь везде использовать подзаголовки, чтобы Вам, дорогой читатель, было удобно;
- Списки;
- Таблицы;
- Удобный шрифт. Я вот совсем недавно получил одно замечание в комментариях к какому-то посту по поводу неудобочитаемого шрифта и сразу же исправил. Надеюсь Вам теперь удобно;
- Поясняющие картинки.
Все это вместе взятое поможет сделать контент на сайте лучше в разы. К тому же поисковые роботы тоже любят четкую структуру текста, поэтому старайтесь!
Ну а на этом я буду заканчивать, дорогие друзья! На следующей неделе я расскажу Вам, как провести анализ юзабилити сайта.
Если эта статья была для Вас полезной, поделитесь, пожалуйста, ссылкой в социальных сетях и не забывайте подписываться на обновления блога, если еще не сделали этого.
До скорых встреч!
«Юзабилити» — Яндекс.Знатоки
Под «Юзабилити» сайта понимают удобство использования сайта. Сам термин происходит от английского слова usability. Иногда еще используется термин web-usability.
Термин «Юзабилити» применяется не только по отношению к сайтам, но и вообще в любым продуктам. Это определение даже есть в стандарте ISO 9241-11. В стандарте уточняется, что удобство использования продуктом должно определяться в контексте целей пользователя и зависит от конечной удовлетворенности пользователя.
Usability сайта
Если говорить о юзабилити сайтов в интернете, его можно оценить с помощью AskUsers.ru. Отзывы о сервисе в основном положительные https://otzyvmarketing.ru/askusers-ru/.
Проверка usability необходима для того, чтобы сделать сайт успешным. То есть ресурс должен привлекать пользователей. Если это коммерческий сайт – он должен хорошо продавать услуги и товары. Если это информационный или новостной сайт – он должен привлекать трафик и приносить доходы с рекламы.
Так что usability можно понимать как параметр, который определяет конверсии сайта: будет ли пользователь покупать товары, будет ли он просматривать рекламу?
Поведенческие факторы
В целом удобство пользователя – это важный параметр, поскольку он сильно влияет на так называемые «поведенческие факторы». Поведенческие факторы сильно влияют на попадание сайта в топ поисковой выдачи. Чем более удобен сайт, тем больше времени проводят на нем пользователи, тем теплее относятся к сайту поисковые системы. Тем больше трафика приходит на сайт и тем больше прибыли он приносит.
Как улучшить поведенческие факторы и юзабилити сайта:
· наполнить сайт качественный контентом,
· сделать форматирование текстов более разнообразным и читаемым,
· добавить на сайт различные функциональные элементы для удобства,
· упростить работу пользователя на сайте,
· улучшить дизайн ресурса,
· ускорить работу сайта.
В целом работа над юзабилити сайта начинается уже на этапе разработке дизайна. Далее начинается верстка и разработка back-end.
Очень рассчитываю, что мой текст смог вам помочь! Ведь я действительно всеми силами старалась дать исчерпывающий ответ. Весьма вероятно, что я могла что-нибудь забыть, ведь формат не позволяет мне развернуться. В любом случае, я хочу пожелать вам удачи! А если вы недовольны моим ответом или, наоборот, в восторге, то можете оставить ваш комментарий!
10 полезных выводов и принципов юзабилити / Habr
Каждый согласится, что юзабилити является важным аспектом веб-дизайна. Несмотря на то, работаете ли вы над дизайном сайта портфолио, над он-лайн магазином или веб-приложением, важно сделать страницы удобными и простыми для пользователей. В протяжении последних лет было сделано много исследований о разных аспектах веб-дизайна и дизайна интерфейсов. Результаты этих исследований весьма значимы и помогают нам улучшить качество наших работ. Данная статья содержит 10 полезных выводов и принципов юзабилити, которые помогут вам улучшить впечатления пользователей от ваших сайтов.Исследование, сделанное UX Matters, показало, что лучше всего ярлыки форм ставить над полями формы. На многих формах ярлыки поставлены на левой стороне полей, создавая этим макет с двумя столбцами; в то время как это хорошо выглядит, это не является самым простым макетом для использования. Из за чего же это? Исходя из того, что формы в основном вертикально ориентированы, пользователи вводят информацию в формы сверху вниз. Пользователи идут по формам сверху вниз и для них будет удобней читать ярлыки над полями формы, нежели искать их на левой стороне формы.
Сайт Tumblr имеет простую и элегантную форму регистрации, которая соответствует рекомендациям UX Matter.
Позиционирование ярлыков на левой стороне в свою очередь создает другую проблему: по какому краю вы выровните ярлыки, по левому краю или же по правому? Выравнивание по левому краю делает форму визуально удобной, но разделяет ярлыки от форм, из за чего будет трудно понять какой ярлык относится к какому полю формы.
Выравнивание по правому краю делает обратное: форма приятна на вид, но она уже визуально неудобна. Вставка ярлыков над полями форм будет наиболее удобным в большинстве случаев. Исследование также показало, что ярлыки не должны быть жирными, но эта рекомендация не является обязательной.
Люди инстинктивно замечают других людей сразу же, как они приходят в поле зрения. На веб-страницах мы обращаем основное внимание на лица и глаза, что дает маркетологам хороший инструмент для привлечения внимания. Но наше внимание к лицам и глазам людей это только начало, оказывается, на самом деле мы даже начинаем смотреть в том направлении, куда смотрит человек на картинке.
Тепловая карта отслеживания взора при просмотре изображения с ребенком, который смотрит прямо на нас. Исследование сделано Usable World.
А сейчас ребенок смотрит на контент. Обратите внимание на увеличение количества взоров людей на заголовок и текст.
Это демонстрирует данное исследование отслеживания взора. Мы инстинктивно смотрим в направлении людей, но если люди смотрят на что нибудь другое, мы тоже начинаем смотреть в этом направлении. Пользуйтесь преимуществами данного феномена, чтобы обратить внимание ваших пользователей на важные части вашей страницы.
Были проведены различные исследования для выяснения факторов влияющих на доверие людей к веб-сайту.
Мы не знаем хорошим ли приложением является Fever или нет, но элегантный пользовательский интерфейс и веб-сайт создают отличное первое впечатление.
Одним из интересных выводов этих исследований является тот, что пользователи на самом деле судят о книге по обложке… или, скорее, веб-сайт по своему дизайну. Такие элементы как макет, консистенция, типографика, цвет и стиль влияют на то, как пользователи воспринимают ваш сайт и какую картину вы проецируете. Ваш сайт должен проецировать не только хорошее изображение, но также должен проецировать правильное для вашей аудиенции изображение.
Другими факторами влияющими на доверие к сайту являются: качество контента веб-сайта, количество ошибок, частота обновлений, простота использования, надежность авторов.
Исследование Джакоба Нильсена (Jakob Nielsen) о том, сколько пользователей прокручивают страницу (Определение приоритетов в юзабилити сайтов), выявило, что только 23% пользователей прокручивают страницу при своем первом посещении сайта. Это значит, что 77% пользователей не будут прокручивать страницу, они просто просмотрят контент до надобности прокрутки. Более того, процент пользователей, которые будут прокручивать уменьшится при последующих визитах сайта до 16%. Эти данные свидетельствуют о том, насколько важно показать важную информацию в видном месте, особенно на целевых страницах.
Это не значит, что вы должны собрать чрезмерное количество информации в шапке сайта, это лишь означает, что вы должны использовать эту часть страницы наилучшим образом. Чрезмерное количество информации в шапке сайта просто сделает содержимое недоступным, когда пользователь видит слишком много информации, он не будет знать где именно начать просмотр всего этого.
Basecamp использует место превосходным образом. В верхней части экрана (768 пикселей в высоту) он показывает большой скриншот, подзаголовок, предложение, призыв к действию, список клиентов, видео и краткий список возможностей, с изображениями.
Это самое главное для домашней страницы, на которой все новые пользователи окажутся в первую очередь.
Так предоставьте в этой части сайта основные данные:
- Имя сайта,
- Предложение значимости (тоесть, какие выгоды они получат от его использования),
- Навигация по основным частям сайта, которые важны для пользователя.
Однако с тех пор привычки пользователей существенно изменились. Последние исследования доказывают, что пользователи вполне комфортно себя чувствуют прокручивая, а в некоторых ситуациях они готовы с радостью прокрутить до нижней части страницы. Многим пользователям удобнее прокрутить, чем пользоваться переключателями страниц, и для многих пользователей не обязательно, чтобы важная информация была расположена на верхней части сайта (это из за многообразия мониторов с большим разрешением). Так что это хорошая идея разделить ваш макет на части для удобства просмотра, разделяя их большими пробелами.
Отлично, когда вы создаете для своего сайта уникальный дизайн, но когда речь идет о юзабилити, лучше делать то, что все остальные делают. Следуйте конвенциям, так как когда люди посещают новый сайт, они всегда ищут вещи на тех местах, где они привыкли их находить на других сайтах, они используют свой опыт, чтобы осмыслить новое содержимое. Это называется “использование образцов”. Люди ожидают определенных вещей, таких как цвета ссылок, расположение логотипа сайта, поведение вкладок навигации и т.д.
Google всегда делает свои ссылки синими и на то есть причина: цвет знаком многим пользователем, из за чего ссылки легко обнаружить.
Какой цвет должны иметь ссылки? Первое соображение это контраст: ссылки должны быть достаточно темными (или светлыми) чтобы контрастировать с цветом фона. Следующее, они должны отличаться от остального текста на странице, так что не надо делать черные ссылки, когда сам текст на странице черный. И наконец, исследование показало (Ван Шайк (Van Schaik) и Линг (Ling)), что если вы ставите приоритет на юзабилити, то ссылки лучше делать синими. Цвет ссылок браузера по умолчанию это синий, так что люди ожидают увидеть именно этот цвет. Выбор другого цвета отнюдь не проблема, но пользователям потребуется больше времени на нахождение таких ссылок.
Какая должна быть ширина у идеального поля для ввода поискового запроса? Якоб Нильсен (Jacob Nielsen) провел исследование на тему количества символов в поисковых запросах введенных в поля поиска на сайтах. Оказывается, что большинство сегодняшних полей ввода поискового запроса весьма короткие. Проблема с короткими полями ввода поискового запроса заключается в том, что, несмотря на то, что вы можете писать достаточно длинный поисковой запрос, лишь малая его часть будет видна одновременно, что делает трудным последующую ее правку.
Исследование показало, что в среднем поля ввода поискового запроса имеют ширину в 18 символов. Судя по данным, 27% поисковых запросов были слишком длинными и не поместились в них. Расширение поля ввода поискового запроса до 27 символов в длину позволит поместить в нем 90% поисковых запросов. Помните, что вы можете ставить ширину не только в пикселях и пунктах, но также и в “em” (относительная единица длины, равная размеру текущего шрифта). Таким образом используйте эту величину для установки ширины поля ввода поискового запроса в 27 символов.
Поле ввода поискового запроса Google является достаточно широкой для длинных поисковых запросов.
Поле ввода поискового запроса Apple слишком короткое, запрос “Microsoft Office 2008.”в нем не поместился.
В целом, лучше делать поля поискового запроса слишком длинными, чем слишком короткими, чтобы пользователи могли быстро проверить введенный запрос и отправить его. Это весьма простой совет, но, к сожалению, очень часто его отклоняют и игнорируют.
Большинство дизайнеров знает значение пустого пространства, которое является пространством между параграфами, изображениями, кнопками и другими элементами на странице. Свободное пространство делает объекты на странице более четкими и выделяющимися. Мы можем также группировать пункты за счет уменьшения расстояния между ними и увеличения пространства между ними и другими элементами на этой странице. Это важно для демонстрации отношений между элементами (например, показать, что эта кнопка относится к этой группе элементов) и строения иерархии элементов на странице.
Обратите внимание на широкую границу содержимого и разделение параграфов на сайте The Netsetter. Все это пространство делает содержимое простым и комфортным для чтения.
Свободное пространство тоже делает содержимое более читабельным. Исследование показало, что использование свободного пространства между параграфами и в левой и правой колонках повышает понимание на 20%.
На самом деле, согласно Чаперро (Chaperro), Шайху (Shaikh) и Бейкеру (Baker), макет веб-страницы (включая пробелы, заголовки и отступы) не может заметно повлиять на производительность, однако будет влиять на степень удовлетворенности пользователя.
Исследование Якоба Нильсена (Jakob Nielsen) на тему идеального числа тестирующих юзабилити сайта показало, что всего 5 тестирующих пользователей выявят почти 85% всех проблем на вашем сайте, в то время как 15 тестирующих выявят почти все проблемы.
Самые большие проблемы обычно находятся первым или первыми двумя тестирующими, остальные тестирующие подтверждают эти проблемы и находят остальные мелкие проблемы. Всего два тестирующих пользователя вероятно найдут половину проблем на вашем сайте. Что означает, что тестирование не должно быть обширным или дорогим для получения хороших результатов. Наибольшие успехи достигаются при переходе от 0 тестирующих до 1, так что не бойтесь делать слишком мало: любое тестирование лучше, чем ничего.
Если ваш сайт имеет страницы продуктов, люди, которые будут покупать эти продукты, несомненно, просмотрят их. Но много страниц продуктов содержат недостаточно информации, даже если пользователи их лишь бегло просмотрят. Это серьезная проблема, потому что информация о продукте поможет людям принять решение о покупке. Исследование показало, что 8% проблем с удобством связано с недостаточной информацией о продуктах, что также вызывает 10% потерь клиентов (тоесть пользователь просто покидает сайт).
Apple предоставляет отдельные страницы “Технические характеристики” для каждого из своих продуктов, тем самым отделяя трудные технические детали от легких маркетинговых страниц, но при надобности предоставляя доступ к таким данным.
Предоставьте вашим пользователям подробную информацию о ваших продуктах, но не нагружайте их большим количеством текста. Предоставьте им легкоусвояемую информацию. Разделяйте текст на маленькие блоки и используйте много подзаголовков. Вставьте в такие страницы много изображений вашего продукта и используйте правильный язык: не используйте жаргонные выражения, которые ваши пользователи могут не понять.
Якоб Нильсен, (Jakob Nielsen) в своем топике на AlertBox, говорит о том, что большинство пользователей просто не видит рекламу. Если они ищут какую нибудь конкретную информацию или нацелены на содержимое сайта, то они просто не обратят никакого внимания на баннеры.
Следствием этого является не только то, что пользователи будут избегать рекламы, но что они будут избегать всего, что выглядит как реклама, даже если это не является рекламой. Некоторые пункты меню могут выглядеть как рекламные баннеры, так что будьте осторожны с такими элементами.
Квадратные баннеры на левой стороне сайта FlashDen фактически не являются баннерами: это ссылки на контент на том же сайте. Они слишком похожи на баннеры и могут быть проигнорированы некоторыми пользователями.
Тем не менее, реклама, которая выглядит как контент, может быть посещена людьми, которые ищут именно этот контент на странице. Это может вам принести больше дохода с рекламы, но также может понизить доверие пользователей к вашему сайту, потому как они будут кликать на баннер думая, что это ссылка на материал на сайте. Перед тем как вы решитесь на такое, подумайте, что лучше для вас – краткосрочный доход или долгосрочное доверие?
Улучшение юзабилити сайта. Рекомендации веб-дизайнера
Удобство сайта является важной составляющей при создании структуры и дизайна. Поэтому, (простите за тавтологию) дизайнер должен проектировать дизайн обязательно с учетом удобства для посетителей. В этой статье, я постараюсь дать рекомендации по улучшению юзабилити.
Что такое юзабилити сайта
Юзабилити это – от англ. usability — «возможность использования», «полезность», «способность быть использованным» (выдержка из википедии). Другими словами – это простота и удобство сайтов для пользователей.
Более 70% сайтов имеют проблемы с продвижением, с объемом продаж, с отсутствием постоянной аудитории, именно из-за плохого юзабилити. Если показатель отказов высокий – это является одним из признаков не очень хорошего юзабилити.
Что такое показатель отказов
Когда пользователь практически сразу покидает сайт – это называется «отказ». Вот что по этому поводу пишет Яндекс:
Вот как отказы определяет Гугл:
Чем выше этот показатель, тем негативнее будут относиться к сайту поисковики, что в свою очередь, будет отражаться на продвижении.
Выходит, что чем удобнее сайт, тем больше посетителей останутся на нем, отправят заявку, совершат покупку, добавят в закладки, перейдут на другие страницы, задержаться на сайте. Такие посещения не будут восприниматься поисковиками как отказы.
Заглянув в ЯндексМетрику, не стоит принимать весь процент отказов за точные данные. Ведь бывают случаи, когда посетитель сразу находит нужную информацию и очень быстро покидает сайт. Не забывайте про этот фактор.
Общие рекомендации по юзабилити
Яндекс начал учитывать юзабилити еще с 2011 года. И вот что он рекомендует владельцам сайтов:
Рекомендации Яндекса:
- Понятная система навигации
- Логичная структура
- Отсутствие рекламы, мешающей пользователям получать информацию (например всплывающие окна).
Безусловно на первое место мы ставим полезность ресурса. Также, сайт должен корректно работать, быть визуально приятен и удобен для пользователя.
Работоспособность
Если на сайте есть кнопки, формы обратной связи – они должны работать.
Если на сайте есть ссылки – они не должны быть битыми и вести на несуществующие страницы. На сайте должна быть настроена страница 404. Если ссылка ведет на страницу, с которой у пользователя не будет возможности вернуться обратно, то такая страница должна открываться в новом окне.
Всплывающие окна
Если на сайте есть всплывающие окна, они не должны мешать посетителям получать необходимую им информацию.
Удобство для пользователя
У разработчиков/дизайнеров существует негласное правило трех кликов. Суть в том, что пользователь, попав на сайт, должен иметь возможность добраться, до интересующей его информации, максимум за 3 клика мышкой. Чем больше вложенность страниц, тем хуже юзабилити у сайта.
Но не надо принимать это правило за аксиому. На самом деле, если структура сайта понятна пользователю, то для него не будет проблемой сделать и 5-6 кликов.
На что следует обратить внимание при оценке юзабилити сайта
Давайте теперь пройдемся конкретно по пунктам…
Кроссбраузерность
Сайт должен корректно отображаться во всех популярных браузерах.
Адаптивность
Желательно, чтобы сайт умел адаптироваться под мобильные устройства.

Цвета
Должны:
- Гармонировать между собой (читайте не раздражать)
- Соответствовать тематике сайта (например яркие краски больше подойдут для сайта детской тематики, и совершенно не подойдут для сайта консалтинговой фирмы)
- Отражать фирменный стиль (при наличии такового)

Текст
Просмотрите несколько текстовых страниц на сайте. Проверьте, соответствуют ли они требованиям юзабилити:
- Текст разбит на абзацы, заголовки, подзаголовки
- Шрифт должен быть хорошо виден и хорошо читаться, а не так, как в примере…

- Плотность шрифта (расстояние между буквами и строками).
Реальный пример нечитаемого текста:
- Размер шрифта. (мелкий шрифт на сайте – плохо, огромный шрифт на сайте – не удобно. У кого-то большие мониторы, а кто-то будет читать с экрана маленького ноутбука или смартфона. Поэтому, не надо впадать в крайности.) Особенно это касается не адаптивных сайтов.
- Соблюдается иерархия заголовков, а именно: заголовок имеет самый крупный шрифт, подзаголовки – набраны меньшим шрифтом, основной текст – шрифтом меньше, чем у подзаголовков.
- В тексте имеется минимум один подзаголовок на экран текста.
- Выравнивание текста сделано по левому краю. Это самый удобный вариант для чтения с экрана. Выравнивание по ширине использовать не рекомендуется.
Первый экран или шапка сайта
Неоднократно встречала сайты, где с первого взгляда непонятна тематика или род деятельности. Заходишь на главную страницу и непонятно, чем они занимаются, о чем пишут… Картинки не вызывают никаких ассоциаций. Поясняющего текста тоже нет.
Скорость загрузки
Первое, что может заставить посетителя покинуть ваш сайт — это ожидание загрузки страницы.
На увеличение скорости в первую очередь влияет:
- Правильный хостинг провайдер (это мой хостер).
- Оптимизация кода сайта, CSS, изображений.
Навигация сайта
Навигация должна быть интуитивно понятной пользователю и иметь логику.
Ни один человек не любит считать себя тупым глупым. Не позволяйте ему думать о себе так, заходя к вам на сайт.
© Яна Ходкина
Меню
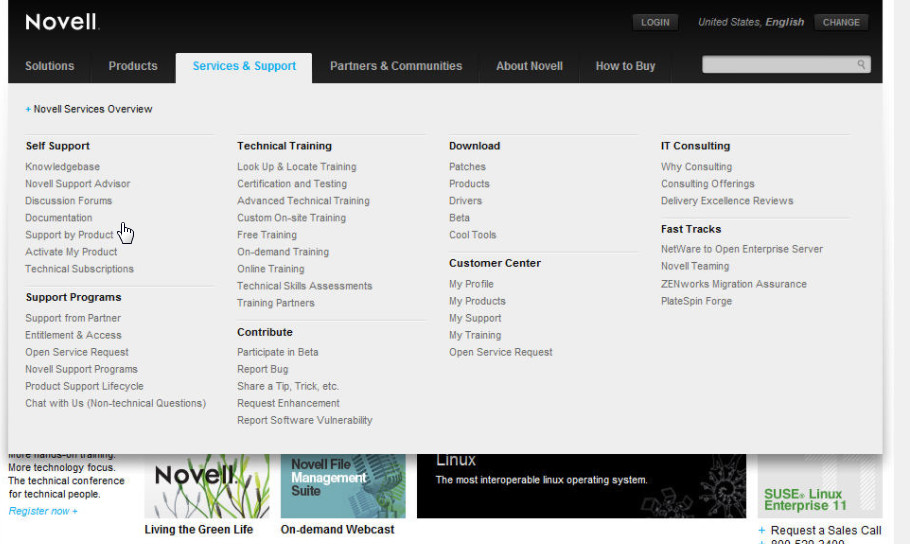
В меню должны находиться все обязательные разделы. Если у вас большой список услуг, то можно использовать мега-меню.

(пример мега-меню)
Классическое меню может быть вертикальным или горизонтальным. Но в любом случае, оно должно быть понятным.
Горизонтальное меню – располагается сверху, боковое рекомендуется располагать слева.
На крупных порталах или в интернет магазинах, может быть 2 горизонтальных меню или даже три. Яркий пример – сайт магазина М.Видео. Там 2 основных меню (на скриншоте они обведены рамками). Между ними есть еще дополнительное меню для регистрации и авторизации пользователей.
Вся, важная информация для пользователя, находится на самом видном месте.
Заходя на сайт, пользователь должен иметь возможность сразу оценить объем существующей информации и сориентироваться. Представьте книгу-энциклопедию без содержания, как вам? Ну там хоть по толщине понятен объем информации. На сейте такого нет…
Сайтам с большим количеством статей и рубрик, желательно иметь «хлебные крошки».

Подвал (футер)
Подвала также может быть два или даже три. В самой нижней подвальной области размещают копирайт, соглашение о персональных данных, счетчики.
В основном подвале дублируются ссылки категорий. Или размещается общая информация (о компании, отзывы, партнерская программа, служба поддержки и т.д.).
Сайдбар (боковая колонка)
Боковых колонок на сайте может быть как несколько, так и одна (справа или слева). Там могут располагаться дополнительные меню, рубрики, реклама, формы подписки. На сайтах компаний в боковой колонке находятся категории каталога продукции или услуг.
Если на сайте отсутствует боковая колонка, то юзабилити сайта автоматически становится хуже. Люди привыкли пользоваться верхним или боковым меню, так не забирайте у них эту возможность.
Советы
Сложно давать конкретные рекомендации, не зная тип сайта. Каждый сайт индивидуален и преследует разные цели. Для блогов важны комментарии и подписки. Для интернет магазинов продажи и заявки. Поэтому и рекомендации для них будут разными.
Чтобы улучшить юзабилити сайта, обозначьте конкретные проблемы
Например: Нет подписчиков на блоге
Проанализируйте:
- где находится форма подписки
- как она выглядит
- есть или нет соответствующий текст-призыв, какой он
- работает ли вообще форма
Например: мало продаж в интернет магазине при хорошей посещаемости и малом проценте отказов
- Проверьте все формы заказа, работают ли они
- Проверьте корректность работы поиска (возможно посетители просто не могут найти то, что им нужно)
- Проверьте наличие важной информации на сайте (такой как способы доставки, варианты оплаты, минимальный заказ)
Пройдите весь путь потенциального покупателя. Проанализируйте данные Я.Метрики. Воспользуйтесь вебвизором, чтобы лучше понять посетителей. В метрике есть замечательные инструменты «Карты» (карта кликов, ссылок, скроллинга), аналитика форм.
Благодаря этим инструментам можно выяснить причины низкой конверсии и возможные причины отказов. А зная эти данные, можно улучшить юзабилити сайта.
Нашли ошибку? Выделите фрагмент текста и нажмите CTRL+ENTER







