Заказать юзабилити аудит сайта ⭐ Проверка и улучшение юзабилити
Провести юзабилити аудит сайта стоит в следующих случаях:

- высокие показатели отказов;
- низкая вовлеченность посетителей;
- малая конверсия;
- низкая глубина просмотра страниц.
О проблемах с юзабилити говорит большое количество недооформленных заказов! Звоните — мы поможем +7 (812) 600-80-74
Юзабилити аудит сайта

Анализ юзабилити сайта позволит ответить на многие вопросы.
- Удобно ли посетителям пользоваться сайтом?
- Доступна ли необходимая информация?
- Необходимо ли внесение дополнительного интерактива?
- Оптимален ли дизайн для целевой ниши?
- Какова логика поведения пользователей?
- Как увеличить продажи?
- Существуют ли проблемы при загрузке страниц?
Перечень решаемых вопросов расширяется в рамках анализа юзабилити. Процедура выявляет незначительные и фатальные ошибки.
Исправление недостатков, установленных при оценке юзабилити, позволит:
- улучшить конверсию;
- увеличить значимость ресурса;
- снизить нагрузку на техническую поддержку;
- повысить прибыль;
- расширить клиентскую базу.
Аудит юзабилити дает устойчивый, постоянный эффект. Процедура рекомендована интернет-магазинам, информационным порталам, сайтам-представительствам.
Стоимость юзабилити
Стоимость аудита юзабилити зависит от параметров ресурса. Она согласовывается до проведения работ, прописывается в отчетных документах.
Схема выполнения работ

Проверка сайта происходит в следующем порядке:
- формируется заказ на аудит сайта;
- оговаривается стоимость работ;
- клиент оплачивает установленную сумму;
- специалисты проводят проверку, используя профильное программное обеспечение и сетевые сервисы;
- по окончании работ формируется подробный отчет с выявленными ошибками.
Эксперты расскажут, как устранить недочеты, дадут рекомендации по дальнейшему развитию ресурса.
Кто выполняет аудит?
Заказать аудит юзабилити можно в компании YaGooru. Штатные мастера тщательно проверят ресурс, выявят ошибки и неэффективные инструменты.

Компания гарантирует:
- своевременное решение поставленных задач;
- профессиональный подход;
- использование прогрессивных методик анализа;
- всестороннюю поддержку клиентов;
- прозрачные расценки.
Заказать аудит можно прямо сейчас! Воспользуйтесь помощью штатных менеджеров. Они ответят на имеющиеся вопросы, согласуют параметры сотрудничества, предложат дополнительные услуги.
Расширьте возможности своего бизнеса, заручившись поддержкой профессионалов! Звоните +7 (812) 600-80-74
Как провести анализ юзабилити сайта онлайн — Netpeak Blog
Анализ юзабилити сайта способствует повышению конверсии и качества самого ресурса. Провести такой анализ можно самостоятельно, с помощью онлайн-инструментов либо специалистов по маркетингу.
Как провести анализ юзабилити сайта
Аудит включает комплексную проверку разных параметров. Это можно сделать самостоятельно либо при помощи специалиста. На что следует обратить внимание?
1. Удобство навигации
Логичное расположение информационных блоков, наличие переходов от одного раздела к другому, формы обратной связи. После обращения к сайту пользователю должно быть понятно, куда нужно кликнуть для совершения того или иного действия. Для этого важно изначально продумать вероятные сценарии посещений сайта разными категориями посетителей.
2. Адаптивность к разным устройствам
Человек может зайти на сайт и сделать заказ с любого устройства. Поэтому важно предусмотреть, чтобы страницы, формы заказа, кнопки отображались и были функциональными на разных смартфонах, планшетах, компьютерах. Проверить адаптивность можно с помощью онлайн-инструментов. Например, Adaptivator.
3. Полезность контента
На странице должен быть заголовок, который отличается от основного текста. Без лишних слов нужно подавать информацию, которая с первых слов отвечает на вопросы посетителя. Иконки, списки, изображения, форматирование абзацев помогают сделать текст более читабельным. Избегайте скучных длинных описаний, заезженных клише типа «наша компания самая лучшая» и сложных речевых оборотов.
Каждый посетитель сайта ценит свое время и не будет его тратить на поиски информации. Скорее он покинет сайт, чем будет долго по нему бродить.
4. Скорость загрузки страниц
Ответ сервера после запроса должен быть мгновенным. Повышению скорости загрузки страниц способствует отсутствие переадресаций, малый вес страниц, минимум визуальных эффектов и объемных изображений. Проверить показатель скорости можно с помощью инструмента PageSpeed. Там же вы найдете рекомендации по уменьшению веса страницы.
5. Дизайнерское оформление
Хорошо читаемый текст, несколько цветов на всей странице, отсутствие ярких контрастов — современный пользователь интернета ценит простоту и минимализм. Не используйте много эффектов JavaScript, сложную иерархию CSS и необычные шрифты. Рекомендуется оформлять ссылки синим цветом и подчеркиванием, так как это привычный вариант для большинства пользователей. Между абзацами должны быть отступы, а тексты лучше разбавить картинками.

6. Аналитическую статистику
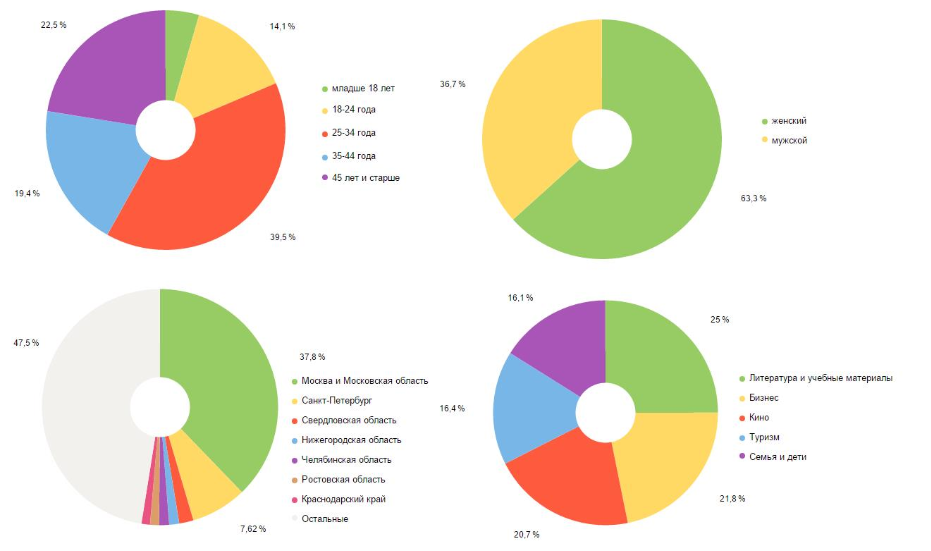
Обзор аналитики позволяет проследить поведение посетителей на разных страницах сайта. С помощью Яндекс Метрики и Google Analytics можно увидеть, сколько в среднем люди проводят времени на сайте и на каких участках страниц задерживаются дольше. Через вебвизор прослеживается поведение каждого посетителя, в результате чего можно сделать выводы о пользе разных блоков. Общая сводка разделяет аудиторию по демографическим, возрастным данным, источникам переходов.
С помощью этой информации можно примерно охарактеризовать представителя целевой аудитории, составить сценарий его поведения на сайте и подстроить навигацию сайта под него.

7. Техническое состояние сайта
Включает проверку на наличие ошибок в коде, лишних переадресаций, зеркал и склеенных доменов, отсутствие «хлебных крошек», битых ссылок. Если пользователь несколько раз кликнет по пустому месту или заметит несколько несуществующих ссылок — он покинет сайт и с большой вероятностью больше не вернется. К тому же технические недочеты плохо сказываются на поисковом продвижении ресурса.
8. Семантическую составляющую
Предварительно важно собрать запросы, которые приведут на сайт целевую аудиторию. Это люди, заинтересованные в товарах или услугах или те, кто заведомо хотят что-то купить. Семантическое ядро должно быть полным, правильно подобранным и грамотно распределенным по страницам сайта. Собрать запросы можно вручную с помощью Wordstat или стационарных программ типа Словоеб, KeyColletor.
9. Анализ конверсии
Посетитель сайта способен совершить конверсионное действие на каждом этапе прочтения информации. Поэтому кнопки заказа, чат с менеджером и другие контактные данные должны быть на разных участках страницы. Также важно проверить, чтобы все кнопки и формы были рабочими. Для расчета конверсии необходимо знать стоимость одного лида. Этот показатель вычисляется по формуле: затраты на рекламу/количество покупателей.
Если затраты заметно превышают количество реальных обращений, вероятно потенциальным покупателям сложно добиться результата по одной или нескольким причинам. Чтобы лучше понять своего клиента, следует провести анализ сайтов-конкурентов по юзабилити. Причем брать нужно сайты, которые находятся на первых позициях в поисковой выдаче.

10. Плюсы проведения анализа юзабилити
- преимущество перед конкурентами;
- продвижение в поисковой выдаче;
- постоянное развитие проекта, следование современным тенденциям;
- возможность выгодно отличиться от других сайтов;
- использование всевозможных инструментов продвижения;
- увеличение конверсии;
- возможность провести точный аудит в зависимости от типа сайта.
11. Способы проведения анализа юзабилити
- С помощью инструментов аналитики: Яндекс Метрика, Google Analytics, Woopra, Piwik и другие.
- Отзывы пользователей. Их можно изучить на своем сайте, на отзовиках или через специальные формы с опросниками.
- Тестирование нескольких групп. Для этого нужно предоставить несколько разных версий сайта или страницы. Каждая фокус-группа проходит по определенному сценарию от первого посещения до совершения конверсии. Специалист наблюдает за каждой группой через инструменты аналитики и делает выводы, какая версия лучше.
- Наблюдение за фокус-группой. В этом случае исследование проводится с одной группой, которая включает представителей целевой аудиторию. Им предлагается совершить определенные действия на сайте. После этого маркетолог определяет слабые места на сайте.
Бесплатные инструменты анализа юзабилити
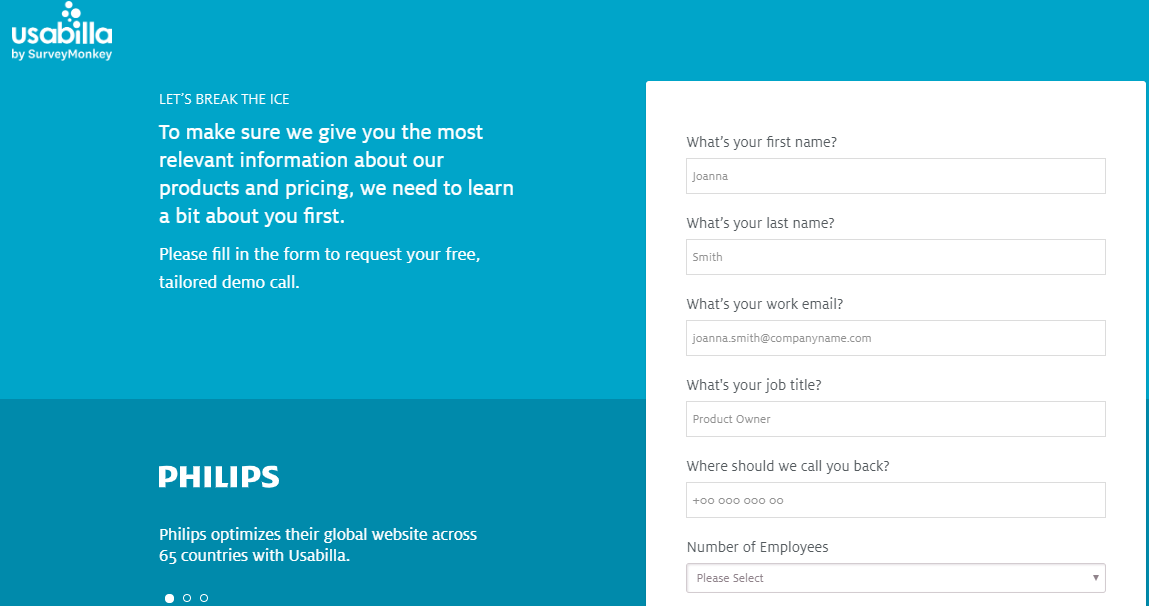
Usabilla
Сервис с иностранным интерфейсом, но проверяет сайты и на русском языке. Для анализа нужно зарегистрироваться, вставить ссылки на страницы или загрузить их скриншоты, указать язык и описать интересующие вопросы. По ним отобранные пользователи будут проводить тестирование и дадут ответы в виде отчета.

Feng-GUI
Для работы в сервисе нужно зарегистрироваться, загрузить скриншоты интересующих страниц. В отчете содержится информация о поведении пользователей на этих страницах.

UsabilityHub
Сервис позволяет провести анализ с помощью трех инструментов, которые оценивают: дизайн, удобство навигации и карту кликов. Для начала работы нужно выбрать инструмент, описать коротко содержимое страниц, указать количество посетителей и вопросы, на которые нужно им ответить.

Optimal Workshop
Сервис помогает проверить юзабилити страниц по скриншотам, а также умеет тестировать структуру сайта по предварительно загруженным данным. В результате вы получаете карту кликов после кратковременного пользования разными людьми сайтом и отчет по его структуре.

Bitmodern
Русскоязычный сервис, с помощью которого можно провести виртуальный анализ юзабилити в режиме реального времени. Для этого нужно самостоятельно ответить на поставленные вопросы.

Частые ошибки после проведения аудита
Примеры анализа юзабилити выявляют наиболее распространенные ошибки, которые встречаются на сайтах:
- на первом экране или главной странице неясно, о чем этот сайт;
- нечитабельный текст, пестрое оформление;
- скрытое меню, отсутствие дублей разделов в подвале сайта;
- много всплывающих окон, которые появляются не вовремя;
- тяжелые изображения, которые долго грузятся;
- длинные тексты с лишней информацией;
- отсутствие названия компании и контактов в шапке сайта;
- ошибки в верстке, перемещенные элементы на страницах;
- мало вариантов связи с менеджером;
- непривычное расположение информационных блоков;
- отсутствие фильтров и возможности сортировки товаров/разделов/категорий;
- мало информации о товарах и продавце, отсутствие отзывов;
- много полей для заполнения формы заказа, регистрации;
- отсутствие карты проезда при наличии офиса.
Запомнить
Проверка на удобство навигации, дизайн и качество контента нужна всем сайтам, независимо от типа и даты создания. Аудит юзабилити способствует следованию современным тенденциям, пониманию целевого посетителя и увеличению конверсии. Провести анализ юзабилити сайта бесплатно можно своими силами или с помощью специальных онлайн-сервисов, инструментов аналитики и виртуальных опросников.
Желательно дополнительно проверить сайты конкурентов, которые занимают первые места в поисковой выдаче. Так проще понять, что нравится посетителям, что можно добавить себе на сайт и как выделиться выгодно среди других сайтов.
обзор и сравнение / Евростудио corporate blog / Habr
Чтобы узнать насколько удобен сайт или другой программный продукт для пользователей, надо спросить об этом у них самих. Но считается, что тестирование на «на живых людях» отнимает много сил и времени у разработчика и/или владельца ресурса.На этот случай существуют онлайн инструменты для юзабилити-тестирования. Они помогают выяснить, насколько продукт соответствует ожиданиям пользователей, и в то же время, экономят время и средства на проведение исследований.
В этой статье представлен обзор десяти простых и доступных инструментов для юзабилити-тестирования сайтов. Что приятно, всеми описанными приложениями, за исключением последнего, можно воспользоваться бесплатно: они вообще не требуют оплаты или имеют бесплатные версии с ограниченным функционалом.
Сначала идет описание всех десяти приложений, а затем сравнительная таблица, где отражены их основные характеристики.
UsabilityHub
На сайте доступны три онлайн инструмента, позволяющие тестировать юзабилити сайта или веб-приложения по скриншотам страниц.
- Navflow позволяет анализировать, насколько легко пользователи ориентируются на странице сайта.
- Fivesecondtest помогает выявлять элементы дизайна, привлекающие наибольшее внимание посетителей.
- ClickTest создает карту кликов (heatmap), показывающую области веб-страницы, на которые пользователи кликают чаще всего.
Как это работает. На примере Fivesecondtest
Выбираем одно из трех приложений для тестирования веб-страницы.
Загружаем скриншот страницы и делаем короткое описание проекта для пользователей, которые будут участвовать в исследовании.
Выбираем пять вопросов, на которые люди должны ответить после пятисекундного просмотра изображения.
После этого задаем желательное количество просмотров страницы и запускаем тест. Когда на вопросы ответит нужное число людей, получаем результат.
Для тех, кто хочет воспользоваться бесплатной версией приложения есть ограничения типа: «сколько потопаешь — столько и полопаешь», чтобы привлечь достаточное количество людей для тестирования, необходимо самому немного потрудиться.
У каждого пользователя приложения есть своя «карма». Свежезарегистрированный пользователь получает 20 очков кармы, плюс, за каждую протестированную страничку еще по 1 очку. Сколько очков — столько людей смогут просмотреть загруженный скриншот и ответить на вопросы.
Большой плюс этого приложения заключается в том, что есть возможность выбрать язык тестирования. Причем можно показывать проект на русском языке только русскоязычным пользователям.
UserPlus
На этом сайте можно протестировать веб-страницы двумя способами:
- Самостоятельно, с помощью The Advisor Tool.
- На реальных людях, с помощью инструмента The Tester Tool.
Приложение для тестирования сайтов с реальными пользователями The Tester Tool сейчас находится в бета-версии. Но в будущем разработчики обещают, что заказчик теста сможет ставить перед пользователями определенные задачи, а затем наблюдать, как человек пошагово решает их на сайте. Каждый переход по ссылке и каждый скриншот будут зафиксированы и предоставлены заказчику для последующего анализа.
А вот с помощью приложения Advisor можно самостоятельно оценить сайт и получить оценку юзабилити для него. Этот инструмент можно использовать еще на этапе проектирования и разработки шаблонов, чтобы на выходе получить сайт, соответствующий ожиданиям реальных пользователей.
Как это работает?
Создаем проект и загружаем скриншоты страниц сайта. (В бесплатном варианте можно загружать один скриншот в месяц.)
Затем размечаем скриншот элементами интерфейса.
Отвечаем на вопросы check-листа по всем выбранным элементам интерфейса. Список вопросов получается довольно внушительный.
На выходе получаем оценку юзабилити для каждого размеченного элемента и страницы в целом.
Usabilla
Тестирование юзабилити на сайте Usabilla проходит в пять этапов:
- Создаем новый тест: указываем URL сайта, который собираемся тестировать, и язык тестирования. Доступно 20 языков, в том числе русский.
- Указываем страницы сайта для тестирования. Можно загрузить их скриншоты с компьютера или указать путь к ним на сайте.
- Выбираем вопросы, на которые хотим получить ответы от пользователей. Можно воспользоваться стандартными, заранее предопределенными вопросами или сформулировать свои собственные.
- Сами находим и приглашаем людей, готовых принять участие в тестировании и поделиться своим мнением.
- Программа аккумулирует результаты тестов и отзывы пользователей, а затем предоставляет статистику, сгруппированную в удобном для анализа виде. Тестируемые страницы можно просматривать в виде тепловых карт активности (heatmap).
Видео дает довольно точное представление о том, как работает Usabilla.
Бесплатно можно протестировать две страницы на десяти людях.
СonceptFeedback
Это не совсем пользовательское тестирование, но данный ресурс позволяет получить отзывы от профессионального сообщества дизайнеров.
В рунете есть ресурсы, аналогичные ConceptFeedback: re:vision и Russian Creators.
Optimal Workshop
На сайте OptimalWorkshop можно оптимизировать сайт, используя три разных инструмента:
- Optimalsort — это инструмент, который помогает организовать структуру сайта с помощью метода сортировки карточек.
- Treejack — приложение для тестирования многоуровневой информационной архитектуры (ИА) сайта. Чтобы начать тестирование, структуру веб-сайта необходимо организовать как таблицу и загрузить в Treejack.
- Calkmark предназначен для тестирования юзабилити веб-страниц. Он помогает понять, насколько просто (или сложно) пользователям сайта находить нужную информацию. Чтобы начать работу, загружаем скриншот веб-страницы и ставим перед пользователями какую-либо задачу. Calkmark накапливает ответы и выдает результаты тестирования в виде тепловой карты кликов, а также сообщает среднее время, необходимое для выполнения каждой задачи.
Для каждого вида тестирования мы сами ставим задачи, а затем сами находим пользователей и приглашаем их поучаствовать в исследовании.
В бесплатной версии можно создавать только небольшие проекты, со следующими ограничениями:
- OptimalSort: десять участников и 30 карточек за один опрос.
- Chalkmark и Treejack: 10 участников и 3 обследуемые задачи за один опрос.
4Q
Этот бесплатный онлайн инструмент можно интегрировать на сайт. Он создает небольшой опрос посетителей сайта, состоящий всего из 4 вопросов. Вопросы сформулированы таким образом, чтобы можно было выявить наиболее достоверную обратную связь от пользователей.
Интегрируется с Google Analytics и доступен на 10 языках, хотя русского, к сожалению, среди них пока нет.
Feng-GUI
Feng-GUI имитирует взгляд пользователя в течение первых 5 секунд воздействия визуального эффекта. Это приложение создает карту движения глаз по странице (heatmap) на основе алгоритма, который предсказывает, на что, скорее всего, будет смотреть реальный человек.
Прямо на главной странице сайта можно загрузить скриншот и увидеть вероятные области повышенного внимания посетителя.
ClickHeat
Это бесплатное программное обеспечение с открытым кодом интегрируется на сайт и создает визуальную тепловую карту кликов посетителей веб-страницы. А так как код ClickHeat находится непосредственно на сервере, то карта отражает результат работы реальных пользователей сайта.
WebVisor
Российская система, которая после установки javasript-кода на страницы сайта, позволяет отслеживать и анализировать поведение пользователей.
С ее помощью можно:
- Записывать действия посетителей сайта: клики, скроллинг, нажатие клавиш, заполнение форм, выделение и копирование текста.
- Воспроизводить записанные действия в режиме «живого видео».
- Проводить детальную аналитику поведения посетителей веб-сайта.
- Составлять карты активности пользователей: тепловые карты кликов, карты внимания и карты скроллинга.
В бесплатной версии записываются 100 посещений в день, воспроизводятся для анализа 2 из них, а данные хранятся в системе WebVisor в течении двух суток.
SitePolice
Еще один русскоязычный онлайн инструмент для юзабилити-тестирования сайтов. Он дает возможность владельцам сайта протестировать свой ресурс при помощи аудиторов, а аудиторам заработать своим трудом.
Как это работает?
- Заказчик выставляет свой сайт на суд «полицейских», формулирует несколько вопросов, на которые хотел бы получить ответы и выбирает тарифный план аудита.
- Аудиторы пишут отчет по сайту в практически свободной форме. В отчете есть только два обязательных раздела: «анализ юзабилити сайта и способы решения проблем» и «общий вывод». За свои отчеты и активность на сайте «полицейские» получают баллы, которые потом могут превратить в деньги.
- Если заказчик аудита не против, то все отчеты «полицейских» остаются на сайте сервиса для общего просмотра.
К сожалению, бесплатной или тестовой версии сервиса для заказчиков аудита не существует.
Сравнительная таблица инструментов для юзабилити-тестирования
| Название | Русский язык | Кто тестирует | Объекты тестирования | Результаты тестирования | Наличие бесплатной версии |
| UsabilityHub | Есть | Тестеры сервиса; другие пользователи UsabilityHub | Скриншот веб-страницы | Ответы на вопросы, сформулированные в начале теста; тепловая карта кликов | Бесплатно с ограничением — пользователи бесплатной версии должны сами тестировать чужие сайты |
| UserPlus | Есть | Своими силами с помощью опросника; тестеры сервиса (в бета-версии) | Скриншот веб-страницы | Оценка страницы на соответствие международным стандартам | Бесплатно с ограничением — один скриншот в месяц |
| Usabilla | Нет | Пользователи, приглашенные заказчиком тестирования | Скриншот веб-страницы; страница «живого» сайта | Отчеты о действиях пользователей, сгруппированные для последующего анализа; тепловая карта кликов | Бесплатно с ограничениeм — 2 страницы, 10 пользователей |
| Concept Feedback | Нет | Участники сообщества веб дизайнеров | Скриншот веб-страницы; страница «живого» сайта | Отзывы, оценки и советы участников профессионального сообщества | Бесплатно |
| OptimalWorkshop | Нет | Пользователи, приглашенные заказчиком тестирования | Скриншот веб-страницы; информационная архитектура сайта | Информационная структура сайта; тепловая карта кликов; количество времени, потраченное пользователями на выполнения какой-либо задачи | Бесплатно с ограничением — OptimalSort: 10 участников и 30 карточек, Chalkmark и Treejack: 10 участников и 3 задачи |
| 4Q | Нет | Реальные пользователи | Рабочий сайт | Ответы пользователей на 4 вопроса опросника | Бесплатно |
| Feng-GUI | Есть | Своими силами, с помощью программы, имитирующей взгляд пользователя на основании специального алгоритма | Скриншот веб-страницы | Тепловая карта движения глаз по страничке | Бесплатно с ограничением — ката движения глаз маленького размера |
| ClickHeat | Есть | Реальные пользователи сайта | Рабочий сайт | Тепловая карта кликов | Бесплатно |
| WebVisor | Есть | Реальные пользователи сайта | Рабочий сайт | Видео-запись действий реальных пользователей; карты активности; аналитика | Бесплатно с ограничением — запись 100 посетителей в день, показ 2 посещений в день, хранение информации 2 дня |
| SitePolice | Есть | Реальные пользователи сайта | Рабочий сайт | Отчет аудитора в свободной форме | Бесплатной версии нет |
P.S. Статья про буржуйские инструменты раньше был опубликован в нашем блоге. Для Хабр-версии убрали из нее описание сервиса Userfly (о нем уже рассказывал WieFix в своем хабратопике), добавили два русскоязычных сервиса и сравнительную таблицу.
Юзабилити аудит сайта — заказать маркетинговый аудит по низкой цене в агентстве impulse

Бриф клиента — Сбор данных для формирования первоначальной стратегии продвижения. Определение приоритетных показателей над которыми работаем.
Первичная настройка сайта — Специалисты компании знакомятся с сайтом, проводят базовые работы по настройке сервисов и систем аналитики.
Составление анкеты для ЦА — Составление индивидуального списка вопросов для целевой аудитории. Сбор контактных данных. Выбор способа сбора данных.
Сбор и анализ данных ЦА — Проведение e-mail рассылок/интервью. Обработка собранных данных. Создание общей таблицы.
Сегментация ЦА — Проработка сегментов целевой аудитории, описание сценариев покупки, характеристик ЦА. Создание списка конкурентов.
Анализ спроса в интернете (сбор семантики) — Сбор всех ключевых фраз, по которым есть спрос в интернете. По ним сайт будет продвигаться в поисковых системах.
Оптимизация структуры сайта — Составление структуры, где в удобном виде будут показаны все страницы сайта и расставлены приоритеты продвижения по запросам.
Составление мета-тегов — Составление заголовков и описаний страниц для улучшения позиций сайта в поисковых системах по запросам из семантического ядра.
Работа над запросами/страницами — Проработка конкретных страниц или разделов сайта под требования целевой аудитории и поисковых систем.
Анализ конкурентов — Выделение преимуществ и работа над недостатками относительно конкурентов. Улучшит поведенческие факторы и увеличит конверсию.
Технический аудит — Поиск и устранение технических ошибок на сайте, которые негативно влияют на пользовательский опыт и продвижение сайта.
Юзабилити аудит — Составление и внедрение рекомендаций по улучшению удобства использования сайта.
Внешняя оптимизация — Создание естественного ссылочного профиля. Создание ссылочной стратегии. Тщательный отбор сайтов и составление текстов.
Контекстная реклама — Быстрый способ организовать поток клиентов на ваш сайт. Тонкая настройка целевой аудитории и ключевых фраз для показа объявлений.
Баннерная реклама — Графические объявления для рекламы вашей продукции и услуг. Широкий охват аудитории, гибкие варианты показа баннеров.
Реклама в социальных сетях — Продвижение вашей компании в популярных соц сетях. Баннерная реклама в соц сетях, продвижение постов, страниц, групп.
Контент-маркетинг — Публикация полезного контента от имени вашего бренда на популярных ресурсах. Докажите свою экспертность целевой аудитории.
Крауд-маркетинг — Продвижение вашей продукции и услуг через форумы и сайты-отзовики. Создание и поддержание репутации и тем, добавление новых комментариев.
Видео-маркетинг — Создание и продвижение видео-контента. Создание стратегии по продвижению канала на Youtube. Контент-план, посев видео.
Маркетплейсы — Продвижение продукции и услуг на торговых площадках. От Яндекс.Маркет до тематических ресурсов. Регистрация, настройка, оптимизация.
Реклама в каталогах — Поиск, регистрация и продвижение вашей компании через сайты-каталоги. Эффективный канал продаж для определенных отраслей.
Работа над репутацией в сети — Поиск негативных отзывов о компании. Работа с возражениями, удаление отзывов. Публикация положительных мнений.
Email рассылки — Один самых эффективных каналов взаимодействия с потенциальными и текущими клиентами. Триггерные, продающие и контентные рассылки.
Опросы ЦА — Мы организуем опрос ваших клиентов по любой тематике. Результаты будут приведены в вид, с которым будет легко вести дальнейшую работу.
Программы лояльности — От разработки личных кабинетов и бонусных систем до создания акций и просто баннеров. Отличный способ увеличения LTV.
Анализ данных веб-аналитики — Работа с собранными данными дает возможность понять узкие места проекта, найти новые точки роста, увидеть динамику продвижения.
A/B тестирование — Анализ эффективности нового контента на сайте. Лучше ли новое УТП, баннер, описание услуги? Мы дадим вам точный ответ.
Корректировка стратегии продвижения — На основе первых месяцев продвижения мы соберем достаточное количество данных, чтобы в дальнейшем улучшить эффективность работы.

