CSS — каскадные таблицы стилей
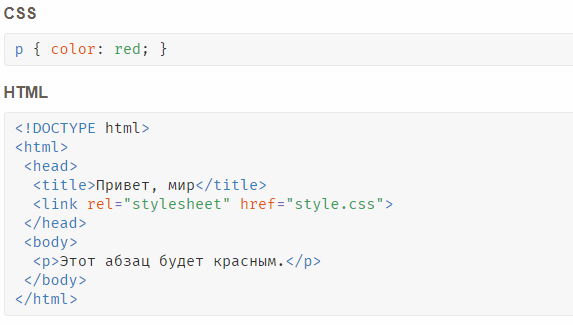
CSS (Cascading Style Sheets) или каскадные таблицы стилей — язык описания внешнего вида документа, написанного с использованием языка разметки. Обычно используется для описания оформления веб-страниц, написанных с помощью языка разметки HTML.
CSS используется для задания используемых шрифтов и цветов, расположения отдельных элементов и других параметров внешнего вида страниц. CSS отделяет описание внешнего вида от логической структуры веб-страницы, которое реализуется при помощи HTML. Это разделение увеличивает доступность документа и предоставляет большую гибкость управления представлением.
CSS3 — самая свежая версия стандарта, которая привнесла много нововведений в разработку веб-интерфейсов. Также для CSS существует ряд препроцессоров, которые упрощают разработку визуального формления, добавляя в язык описания оформления возможности языков программирования (переменные, функции, миксины и другие возможности). Часто используемые препроцессоры — SASS (SCSS) и LESS.
Мы активно применяем CSS3 в разработке, а также используем препроцессор SASS и систему сборки WebPack.
SASS — препроцессор CSS.
SASS позволяет использовать в создaнии CSS-кода вложенность правил и возможности языков программирования — переменные, циклы и функции. Это облегчает разработку масштабных проектов и поддержку целостности правил внутри большого набора стилей.
Узнать больше →
Язык разметки HTML — это основа для создания веб-интерфейсов.
HTML в веб-разработке — это не имеющая альтернатив технология, так как браузеры умеют отображать только интерфейсы, которые основаны на HTML. В самом простом случае страницы формируются на сервере и отправляются в браузер. Более продвинутые подходы основаны на том, что используемая HTML-разметка частично или полностью формируется на стороне браузера при помощи JavaScript на базе шаблонов и основывается на данных полученных с сервера.
Узнать больше →
JavaScript (JS) — язык программирования, который наиболее широко JS используется в браузерах как язык сценариев для придания интерактивности веб-страницам.
Также JS может использоваться для бэкенд-разработки, для разработки мобильных приложений и для других задач. В языке отсутствуют стандартная библиотека, стандартные интерфейсы к веб-серверам и базам данных, а также нет встроенной системы управления пакетами. Но всё это решается подключением сторонних библиотек и использованием дополнительного ПО.
Узнать больше →
WebPack — это система сборки для frontend-разработки, которая позволяет построить удобный процесс сборки фронтенда и настроить все необходимые преобразования исходного кода для обеспечения качественной работы собранного приложения в браузерах.
Современный фронтенд с ростом требований к интерактивности веб-приложений стал достаточно сложным, а работа по подготовке всех его компонентов к использованию — весьма комплексной. Если максимально кратко, то WebPack позволяет в правильном порядке собрать все используемые в проекте модули JS и адаптировать их для работы в браузере, скомпилировать CSS из SASS или LESS и обеспечить совместимость CSS с целевыми браузерами, а также подготовить «статику» (шрифты, изображения) для эффективного использования в приложении.
Если максимально кратко, то WebPack позволяет в правильном порядке собрать все используемые в проекте модули JS и адаптировать их для работы в браузере, скомпилировать CSS из SASS или LESS и обеспечить совместимость CSS с целевыми браузерами, а также подготовить «статику» (шрифты, изображения) для эффективного использования в приложении.
Узнать больше →
Графические интерфейсы современных сайтов и веб-приложений разрабатываются с использованием всего трёх языков — HTML, CSS, JavaScript.
Содержание каждой страницы сайта определяется HTML-разметкой, внешний вид — содержанием таблицы стилей CSS, а интерактивность интерфейса — скриптами JavaScript. Кроме HTML, CSS и JS в современной фронтэнд-разработке никаких других языков не используется.
Узнать больше →
HTML — содержание
CSS — оформление
JS — интерактивность
Тематические технологии:
Cтатьи по теме:
Адаптивный и отзывчивый дизайн
06. 08.2019 | Статьи — фронтенд-разработка / мобильные устройства / CSS / HTML / веб-разработка / адаптивный веб-дизайн
08.2019 | Статьи — фронтенд-разработка / мобильные устройства / CSS / HTML / веб-разработка / адаптивный веб-дизайн
Для обеспечения хорошего отображения сайтов на мобильных устройствах (планшетах и смартфонах) обычно создаётся отзывчивый или адаптивный дизайн. Суть подхода заключается в изменении размера и расположения блоков, коррекции размера шрифтов, а также в отключении не самых важных блоков в случае, если пользователь заходит на сайт с устройства с небольшим экраном.
Ускоряем работу сайта за счёт оптимизации CSS
10.03.2014 | Статьи — фронтенд-разработка / быстродействие / CSS / веб-разработка
Время загрузки и отрисовки сайта в браузере можно заметно снизить, если воспользоваться следующими советами.
Чек-лист проверки фронтенда
25.03.2014 | Статьи — фронтенд-разработка / CSS / HTML / JavaScript / веб-разработка
По данному списку можно проверить фронтенд сайта или веб-приложения для выявления и последующего исправления ошибок или недочётов.
Адаптивные изображения
17.11.2019 | Статьи — фронтенд-разработка / дизайн / UI / UX / CSS / веб-разработка / адаптивный веб-дизайн
Изображения на сайтах могут адаптироваться как под разрешение экрана устройства для корректного отображения на мобильных устройствах, так и под экраны с высоким DPI для более детализированного отображения. Есть несколько вариантов реализации адаптивных изображений.
БЭМ и независимые блоки
07.04.2014 | Статьи — фронтенд-разработка / методологии разработки / CSS / HTML / веб-разработка
Вёрстка независимыми блоками — это методология, которая была сформулирована Виталием Харисовым из компании Яндекс. Впоследствии эта методология была расширена и получила название БЭМ (Блок-Элемент-Модификатор). Собственно БЭМ нужен для упрощения командной разработки, для унификации интерфейсов и для более активного повторного использования программного кода.
Валидность и семантичность HTML
04.03.2014 | Статьи — фронтенд-разработка / HTML / веб-разработка
Валидность и семантичность HTML кода определяет качество сайта с точки зрения поисковых систем.
Поддержка устаревших браузеров
04.03.2014 | Статьи — фронтенд-разработка / веб-разработка
Поддержка устаревших браузеров, как правило, накладывает ограничения на функционал и гарантированно увеличивает стоимость разработки и сопровождения.
Что такое язык программирования css?
Знание языка программирования css позволяет разработчикам описывать оформления внешних документов. В статье подробнее расскажем про язык программирования css, выделим возможности кода и подключение файлов.
Содержание
Язык css: определение, структура и характеристики
Название языка происходит от английского словосочетания Cascading Style Sheets. В переводе на русский – каскадные таблицы стилей. Основное назначение – задание внешнего вида страницы. С его помощью разметке назначается цвет, толщина, положение. Наиболее распространено использование с HTML файлами.
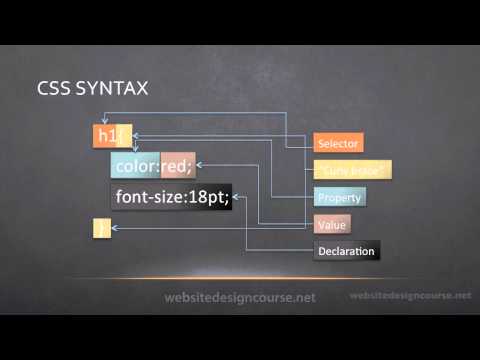
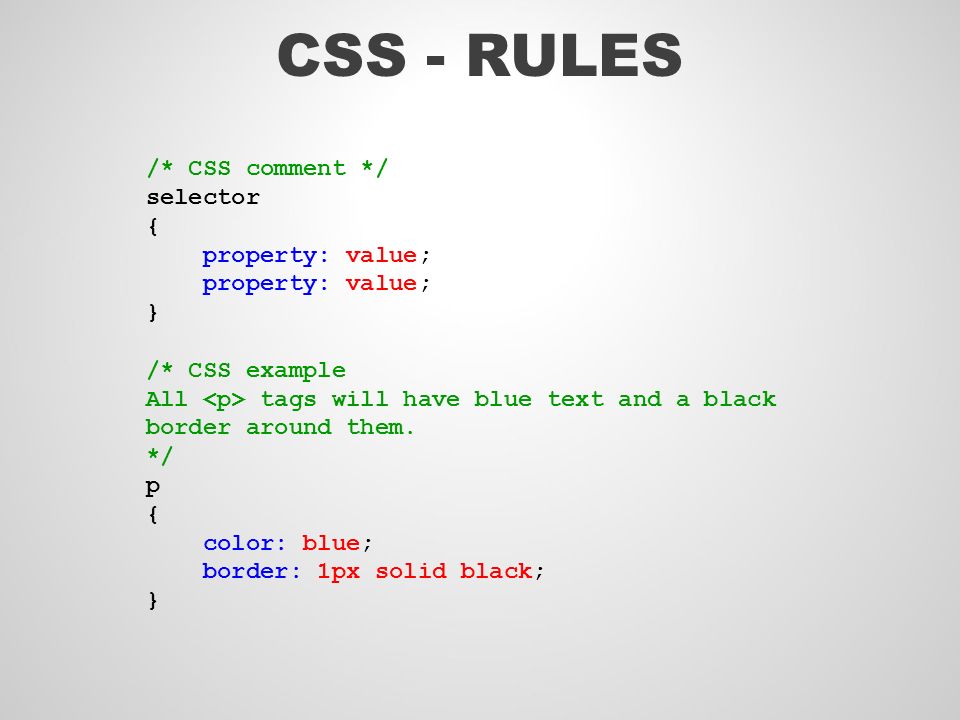
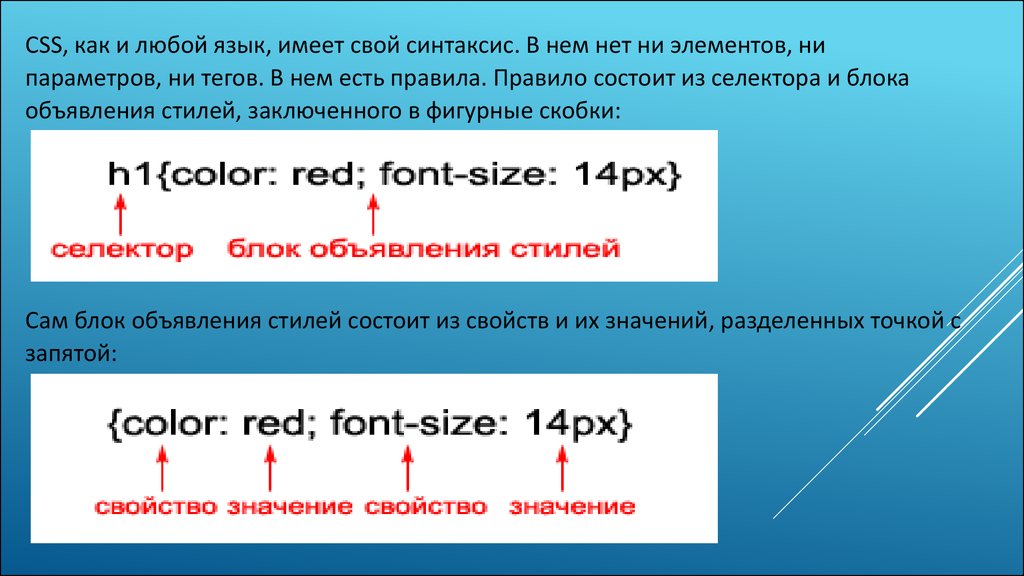
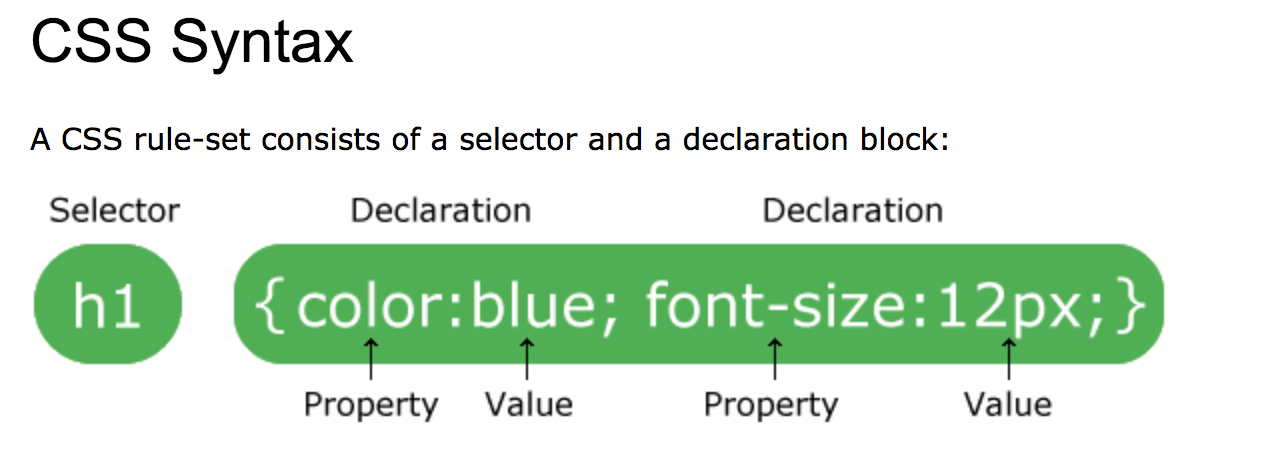
Простыми словами, css – это набор правил, который подбирается под внешний вид каждого элемента. Состоят правила из следующих элементов: селектор, свойство и значение. Разберём пример: body { background: #fffff0 ;. Здесь «body» – селектор, «background» – свойство, «fffff0» – значение.
Состоят правила из следующих элементов: селектор, свойство и значение. Разберём пример: body { background: #fffff0 ;. Здесь «body» – селектор, «background» – свойство, «fffff0» – значение.
Селекторы – сообщают элементу разметки, какие стили будут применены. При работе задается форматирование тега (размер шрифта, цвет, выделение). Блоки объявления – состоят из свойства и значения. Размещаются за фигурной скобкой в коде.
Завершается строчка точкой с запятой. Язык программирования чувствителен к лишним символам и пробелам. Выбор написания кода зависит от разработчика. Он задаёт приоритет и следит за правильностью написания.
Возможности css
Первая возможность – управление отображения любого содержимого HTML документа. С помощью кода задаются цвета, шрифты и другие параметры, влияющие на визуальную составляющую страницы. Также программисты могут задавать начертания, создавать списки и отображать иерархию заголовков. К известным возможностям языка программирования относят:
- Отсутствие необходимости ручного форматирования текста.
 Таблицы стилей позволяют настраивать отображение любого HTML файла. С его помощью открываются таблицы, списки и заголовки. Правильная иерархия упрощает seo настройку и увеличивает позиции в рейтинге поисковиков.
Таблицы стилей позволяют настраивать отображение любого HTML файла. С его помощью открываются таблицы, списки и заголовки. Правильная иерархия упрощает seo настройку и увеличивает позиции в рейтинге поисковиков. - Редактирование дизайна крупного сайта. CSS полезен при изменении внешнего вида крупного ресурса. Чтобы вручную не менять шрифт или цвет, задаются стили определённым классам. Одна запись изменяет сразу несколько элементов на различных страницах.
- Настройка положений отдельных элементов. При помощи языка программирования, упрощается работа при создании сайта.
Также при работе с кодом программисты выделяют скрытые возможности. К ним относятся: плавный скролл, закрепление элементов при пролистывании страницы, обрезка текста в зависимости от разрешения экрана, создание переменных, использование нескольких цветовых тем. Возможности языка css обширны. Код создает различные элементы, которые украсят любой сайт.
Для чего нужен этот язык программирования
Язык программирования используется для придания внешнего вида страницы. С помощью CSS тексту можно задать цвет, размер и толщину.
С помощью CSS тексту можно задать цвет, размер и толщину.
Также язык программирования используется для структурирования заголовков. Если код подключен к HTML, пользователю не нужно описывать очерёдность объектов. Достаточно прописывать класс. Далее программисты применяют определённый стиль к указанному классу. К основным особенностям применения относят:
- обеспечение простой и быстрой разработки одинаковых страниц;
- использование кода и применение к нескольким классам HTML;
- повышение гибкости и удобства редактирования кода – изменение в одной строке вносит правки во всём оформлении разметки;
- упрощение работы программиста с кодом, повторение элементов;
- ускорение загрузки веб-страниц, так как язык программирования кэшируется при первом открытии, в дальнейшем – считывает сохраненные данные;
- визуализация элементов страницы – большой выбор доступных решений для оформления;
- применение разных стилей к одному документу – разработка адаптивных мобильных версий или сайтов для людей с плохим зрением.

Каскадные таблицы служат не только для дизайна разметки. Они применяются для упрощения сайтостроения, облегчения структуры и работы с кодом. Применение кода строит иерархию информации на веб-странице.
Как подключить файл сss
Существует 3 основных способа подключить каскадную таблицы к сайту. Возможно использование глобальных стилей, правила в определённых контейнерах и добавление ссылки на внешний .css файл.
- Глобальное подключение css стилей сопровождается размещением кода между контейнерами <head> </head>. К преимуществам относится загрузка кода только на конкретной странице. Использование стилей может повлиять на скорость загрузки страницы. Также этот метод подходит для создания шаблонов. Все основные возможности – изменение цвета, шрифт или курсив, размещаются в тегах <style> </style>.
- Возможно подключение при помощи стороннего файла. Является удобным способом, так как все изменения в документе отображаются на странице сайта.
 Чтобы подключить файл, необходимо поместить его в контейнер <head> </head>. К преимуществам использования относят быструю загрузку файлов и возможность использования одинаковых документов для разных страниц.
Чтобы подключить файл, необходимо поместить его в контейнер <head> </head>. К преимуществам использования относят быструю загрузку файлов и возможность использования одинаковых документов для разных страниц. - Внутренний css код используется для определённого тега HTML. Для настройки применяется атрибут <style>. Этот способ подходит для быстрой проверки и просмотра изменений определённых элементов. Недостаток заключается в том, что разработчику придётся применять стиль для каждого тега HTML по отдельности.
Наиболее популярным является второй метод подключения при помощи стороннего файла. Он считается рекомендуемым, позволяет раскрыть все возможности языка программирования и сократить работу с кодом.
Язык программирования CSS используется для визуализации разметки сайтов. С его помощью можно менять шрифты, начертания текста, цвета и назначать заголовки. Код позволяет создавать сайты с различным дизайном, структурировать информацию и упрощать работу с seo настройками.
Языки HTML и CSS | Введение в веб-разработку. Курс
Веб-программирование, или веб-разработка, – это, проще говоря, создание сайтов. Причем понятие «веб-разработка» предпочтительнее, так как при создании сайтов не все действия являются программированием в привычном понимании этого слова. При использовании языков HTML и CSS, то есть при создании шаблона сайта или страницы, говорят о верстке сайта. Настройка сервера, на котором размещается сайт, скорее сродни работе системного администратора, чем программиста.
Веб-разработка не ограничивается одним языком. Так клиентская часть сайтов базируется на трех китах – языках HTML, CSS, JavaScript (JS). Серверная часть может разрабатываться на любом из множества языков программирования (PHP, JS, Python, SQL и других).
Для создания просто устроенных небольших сайтов можно знать только языки HTML и CSS, о роли JavaScript будет достаточно иметь представление. Исполняемых сервером программ у таких сайтов по-сути нет.
HTML расшифровывается как HyperText Markup Language, то есть язык гипертекстовой разметки. Чтобы легче было понять, скажем проще: язык текстовой разметки. Это значит, что командами языка HTML описывают, что есть что на странице текста. Что есть заголовок, что абзацы, картинка, список, метаданные и так далее.
Другими словами, с помощью HTML создают структуру страницы. Как бы говорят, какие элементы она включает. Разметка страницы с помощью языка HTML важна для поисковых роботов. Они обходят страницы, размещенные в сети Интернет, и индексируют их. Важна разметка и для браузера (программы, с помощью которой вы просматриваете веб-страницы). Интерпретируя html-код, браузер отображает страницу так, как задумывал программист.
Страница HTML представляет собой текстовый файл, обычно имеющий расширение
.html и содержащий определенную последовательность базовых команд-тегов языка.
В названии HTML, приставляя к слову «текстовый» слово «гипер», имеют в виду, что в тексте предусмотрена разметка ссылок, ведущих на другие страницы HTML. При клике по ссылке в окно браузера пользователя загружается другой документ HTML. Тот, на который указывает ссылка.
Обычные сайты состоят из веб-страниц, которые связаны между собой ссылками.
Браузер – это приложение, которое может интерпретировать (переводить) команды языка HTML в их представление для пользователя на экране монитора. Веб-страницы HTML браузер получает в режиме реального времени по сети Интернет с удаленного сервера, на котором разработчик сайта разместил свои html-страницы.
Команды языка HTML не совсем команды. Они описывают, декларируют, а не приказывают что-то сделать. Поэтому вместо «команды HTML» говорят о
Например, абзац – это элемент HTML, который начинается с тега <p>, содержит текст, другие элементы HTML и заканчивается закрывающим тегом </p>. С другой стороны, разрыв строки (переход на новую строку без создания нового абзаца) – тоже элемент HTML, но его формирует один тег
С другой стороны, разрыв строки (переход на новую строку без создания нового абзаца) – тоже элемент HTML, но его формирует один тег <br>.
Первые версии языка HTML были представлены общественности в начале 90-х годов прошлого столетия. На сегодняшний день активно используется пятая версия – HTML5 (2014 год), которую мы и будем изучать в данном курсе.
У веб-страницы два класса чтецов: люди и программы (поисковые роботы, браузеры). Для машины важна правильная структурная разметка. Для человека важно удобное представление информации. То, как и сколь долго люди изучают страницу, формируют такую ее характеристику как поведенческие факторы. Среди прочего (той информации, которую собрал бот, «прочитав» файл) они оказывают влияние на позицию страницы в поисковой выдаче.
Человек лучше воспринимает аккуратно оформленные страницы, с удобным интерфейсом и продуманным дизайном.
В ранних версиях HTML было больше тегов, предназначенных для оформления текста. Это делало код грязным, его было тяжело обслуживать, имелось большое количество стилистических повторений. Данные проблемы были решены с помощью языка CSS, первые версии которого появились во второй половине 90-х. CSS расшифровывается как Cascading Style Sheets – каскадные таблицы стилей.
Это делало код грязным, его было тяжело обслуживать, имелось большое количество стилистических повторений. Данные проблемы были решены с помощью языка CSS, первые версии которого появились во второй половине 90-х. CSS расшифровывается как Cascading Style Sheets – каскадные таблицы стилей.
Таким образом было достигнуто разделение содержания и представления документа. Это дало возможность применять один стиль (описанный в одном месте) для множества страниц, что важно для восприятия сайта как единого целого.
Итак, CSS – это по большому счету язык оформления страниц. Что под этим непосредственно понимается? Какую ширину имеет меню сайта, цвет ссылок, какого размера буквы текста абзацев, какое начертание шрифта используется, нужны ли где-то рамки, как выделяются цитаты, обрамляются картинки и так далее.
Помимо ссылок, нередко на страницы добавляют другие интерактивные элементы. Так содержимое и вид страницы могут меняться в зависимости от тех или иных действий пользователя. Например, при клике по картинке она разворачивается на весь экран. Или при нажатии на кнопку на странице запускается какая-то анимация. Подобная динамичность содержимого обычно обеспечивается с помощью языка программирования JavaScript.
Например, при клике по картинке она разворачивается на весь экран. Или при нажатии на кнопку на странице запускается какая-то анимация. Подобная динамичность содержимого обычно обеспечивается с помощью языка программирования JavaScript.
Здесь мы говорим о JS в контексте его исполнения то что называется на стороне клиента, то есть браузером пользователя (клиентом считается браузер). Однако JS нередко используется в том числе на стороне сервера (там, где хранятся файлы, откуда они передаются). То есть на JS пишут программы, которые исполняются до того, как html-страница будет отправлена в браузер запросившего ее человека. При этом назначение таких серверных JS-программ несколько иное, чем у клиентского JS.
JS – это императивный (такие будем считать настоящими) язык программирования. HTML и CSS – описательные языки, они не приказывают, а декларируют, в данном случае как что-то должно выглядеть. Изучать такие языки проще.
Некоторые вещи, которые можно сделать с помощью JS также реализуемы с помощью CSS. Например, применяемые стили могут меняться в динамике, под разные размеры экранов применяться свои стилистические особенности. Также CSS может «отслеживать» наведение мыши, в определенных пределах позволяет создавать анимацию.
Например, применяемые стили могут меняться в динамике, под разные размеры экранов применяться свои стилистические особенности. Также CSS может «отслеживать» наведение мыши, в определенных пределах позволяет создавать анимацию.
Чтобы приступить к web-разработке, необходим минимум программного обеспечения: любой текстовый редактор для программистов (такие поддерживают подсветку синтаксиса) и браузер, с помощь которого вы выходите в Интернет.
Рассмотрим начало работы с редактором Sublime Text (ссылка на его официальный сайт, откуда можно скачать редактор для вашей операционной системы).
Создадим на компьютере новую папку и назовем ее, например, webpage1. Откроем редактор Sublime и в меню выберем пункт File → Open Folder…, откроем ранее созданный каталог. На боковой панели редактора кликнем правой кнопкой мыши по названию каталога. В контекстном меню выберем New File.
После этого в рабочей области редактора откроется файл под названием untitled. Нажав
Нажав
На скрине файл содержит не только теги HTML, также имеются включения кода на CSS и JS. Команды CSS заключаются между html-тегами <style> и </style>. Команды JS – между <script> и </script>. Отметим, что подобный способ включения не единственный.
Если данную страницу открыть в браузере (двойным кликом по файлу в папке или в Sublime через контекстное меню), вы увидите такую картину:
Если нажимать на кнопку, то цвета фона и текста будут меняться.
Код демонстрационного примера:
<!DOCTYPE html>
<html>
<head>
<title>Пример 1</title>
<style>
h2 {
text-align: center;
margin: 2em;
}
p {
width: 400px;
margin: auto;
font-size: 24px;
}
</style>
<script>
let theme = 0;
function changeTheme() {
if (theme == 0) {
theme = 1
document.
body.style =
"background: #000; color: #fff";
} else {
theme = 0
document.body.style =
"background: #fff; color: #000";
}
}
</script>
</head>
<body>
<button>
Изменить тему
</button>
<h2>HTML, CSS, JS</h2>
<p>В клиентском веб-программировании
чаще всего используется три языка -
HTML, CSS и JavaScript.</p>
<body>
</html>CSS – строго типизированный язык программирования / Хабр
Один из способов классификации языков программирования – то, на сколько они сильно или слабо типизированы. В данном случае под «типизированный» подразумевается, известны ли переменные в момент компиляции. Хорошим примером будет сценарий, когда целочисленная 1 складывается со строкой, содержащей «1».
Строка, содержащая целое число, могла быть непреднамеренно собрана из сложного набора логики с большим количеством движущихся частей. Она также могла быть намеренно составлена из одного источника истины.
Несмотря на определения терминов «слабый» и «сильный», сильно типизированный язык программирования не обязательно лучше, чем слабо типизированный. Вполне допустимы сценарии, когда гибкость будет куда полезнее жесткости, и наоборот. Как и многие аспекты программирования, в данном случае ответ зависит от различных внешних контекстов, т.е. «зависит от…».
Другой интересный момент заключается в том, что нет формального определения того, что представляют из себя сильная или слабая типизация.
TypeScript
JavaScript считается слабо типизированным языком, и эта гибкость способствовала его ранней адаптации в сети Интернет. Однако, чем более зрелым и развитым становился Интернет, тем более сложными становились варианты использования JavaScript.
Расширения типа TypeScript были созданы чтобы помочь с этим. Думайте о нём как о «плагине» для JavaScript который прививает сильную типизацию языку. Это помогает программистам ориентироваться в сложных настройках. Примером этого может служить одностраничное приложение с большим объемом данных, используемое для интернет-магазина. TypeScript в настоящее время очень популярен в индустрии веб-разработки, и многие новые проекты по умолчанию используют TypeScript.
TypeScript в настоящее время очень популярен в индустрии веб-разработки, и многие новые проекты по умолчанию используют TypeScript.
Компиляция
Компиляция – это период времени, когда язык программирования переводится в машинный код. Это предвестник времени выполнения – периода времени, за который компьютер выполняет машинный код.
Как и во многих других вещах в Интернете, время компиляции немного хитрее. Сборщик, использующий TypeScript, будет сшивать вместе фрагменты кода JavaScript и компилировать их в один файл JavaScript для чтения и запуска браузером.
Время компиляции — это в том числе и время, когда все компоненты кода соединятся. TypeScript служит своего рода надзирателем и будет ругаться на вас, если вы попытаетесь нарушить типизированные соглашения, которые вы установили самостоятельно.
Пример ошибки TypeScript в VS CodeЗатем скомпилированный файл JavaScript «скармливается» браузеру, который начинает свою собственную компиляцию. Время компиляции браузера сильно варьируется в зависимости от:
устройства, на котором браузер запущен
другой работы, которую выполняет браузер
другой работы, которую выполняют другие программы устройства
TypeScript напрямую не используется браузером, но его присутствие ощущается. JavaScript хрупок. TypeScript помогает справиться с этой хрупкостью, пытаясь предотвратить ошибки в редакторе кода. Это уменьшает вероятность возникновения ошибок в JavaScript, считываемых браузером, — ошибок, которые могут привести к тому, что JavaScript перестанет функционировать на веб-сайте или веб-приложении, которое использует человек.
JavaScript хрупок. TypeScript помогает справиться с этой хрупкостью, пытаясь предотвратить ошибки в редакторе кода. Это уменьшает вероятность возникновения ошибок в JavaScript, считываемых браузером, — ошибок, которые могут привести к тому, что JavaScript перестанет функционировать на веб-сайте или веб-приложении, которое использует человек.
CSS
CSS — это декларативный, специфичный для отдельного домена язык программирования. Он также строго типизирован. По большей части значения в CSS остаются объявленными как авторские. Если значение недопустимо, браузер отбрасывает все свойство.
Типы в CSS
Список типов в CSS довольно исчерпывающий:
Текстовые типы:
Глобально объявленные ключевые слова:
initialinheritunsetrevert
Пользовательские идентификаторы, которые используются для объявления таких атрибутов как
grid-areaСтроки типа
"hello"URL-ы вроде
https://css-tricks. com/
com/Пунктирные идентификаторы (
--) служащие для обозначения пользовательских свойств
Числовые типы:
Целые числа, которые являются десятичными числами 0-9
Дробные числа, такие как
3.14Проценты, такие как
25%Размеры, числа с присоединенными единицами измерения, такие как
100pxили3sОтношения, такие как
16/9Flex и Grid переменные для расчета длинны
Количественные типы:
Длины:
Абсолютные, такие как пиксели и сантиметры
Относительные, такие как ems или высота зоны видимости
Продолжительность, например
200ms
Время, например
250msУглы, например
15degЧастота, такая как
16HzРазрешение, например
96dpi
Длины и другие количественные типы (размеры) могут казаться похожими, но размеры могут содержать проценты, а длины — нет.
Типы обозначения цветов:
Ключевые слова:
RGB цвета
Шестнадцатиричная запись, например
#FF8764RGB/RGBa-записи, такие как
rgba(105, 221, 174, 0.5)
HSL/HSLA цвета, например
hsl(287, 76%, 50%)Системные цвета, например
ButtonText
Типы обозначения изображений:
Изображения, URL которых ведет на файл или градиент.
Список цветов, используемых в линейном градиенте.
Список цветов и их «продолжительности» в линейном градиенте.
Длины цветов в процентах, используемые для интерполяции цветов в градиенте.
Обозначения граней (используются ключевые слова
circleилиellipse) в радиальном градиенте.
Типы для позиционирования в двумерном пространстве:
Программирование в CSS
Основная часть программирования в CSS — это создание селекторов и определение их наборов пар «свойство – значение». Наборы селекторов придают контенту визуальную форму, подобно тому, как коллекции логики JavaScript создают функции.
Наборы селекторов придают контенту визуальную форму, подобно тому, как коллекции логики JavaScript создают функции.
В CSS есть функции: вычисление, условная логика, алгоритмические выражения, поведение на основе состояния. Так же в CSS можно задавать пользовательские свойства – динамически обновляемые CSS-переменные. Черт возьми, вы можете даже решить fuzzbuzz-задачу на CSS.
Как и в других языках программирования, существует также “метауровень”, с различными представлениями об организации и управлении внутри CSS.
Ловим ошибки
В отличие от других языков программирования, где код в основном существует под капотом, CSS очень визуален. Вы не увидите предупреждений или ошибок в консоли, если вы используете недопустимое значение для использования в свойстве, но вы получите визуальные элементы, которые выглядят не так, как вы ожидали.
Доказательство
Давайте продемонстрируем, как строгая типизация в CSS работает в трех примерах: один с простым объявлением свойства/значения, один с вычислением и один с переопределением пользовательского свойства.
Пример 1: Простое объявление свойств/значений
В этом примере браузер не понимает объявления стиля границы “potato” в свойстве border-style. Обратите внимание, что другие объявления свойств/значений селектора класса .banner выполняются браузером и отображаются, даже если стиль границы имеет несоответствие типов. Это пример того, насколько устойчив CSS.
Свойство border-style ожидает один из следующих текстовых типов
ключевые слова из глобальной области видимости,
пунктирный отступ, предшествующий пользовательской переменной.
Если мы для border-style используем допустимое значение dotted, браузер отобразит границу!
Пример 2: вычисление
Функция calc() в CSS принимает два аргумента, оператор и возвращает результат вычисления. Если один из аргументов использует недопустимый тип, вычисления не будет.
В этом примере свойство font-size селектора p ожидает значение с числовым типом измерения (например, 1.5rem). Однако функция вычисления выдает недопустимое значение типа для свойства font-size. Это связано с тем, что второй аргумент в функции calc () является строкой («2rem»), а не числовым типом измерения.
Из-за этого размер шрифта абзаца возвращается к следующему наиболее подходящему родительскому узлу — font-size 1,5 rem, объявленному в элементе body.
Пример 3: переопределение настраиваемого свойства
Как и переменные JavaScript, значения пользовательских свойств можно переопределить. Эта гибкость позволяет легко создавать цветовые темы темного режима.
В селекторе: root этого примера я установил настраиваемое свойство --color-cyan со значением #953FE3. Затем в классе .square я обновил значение настраиваемого свойства —color-cyan, сделав его верхним. Хотя top является допустимым типизированным значением, это не тот тип, который воспринимает
Хотя top является допустимым типизированным значением, это не тот тип, который воспринимает background-color.
Обратите внимание, что обновленное настраиваемое свойство имеет область действия .square и не влияет на другие способы использования, например на правую границу на фразе «Don’t play to type.». А если вы удалите переопределенное настраиваемое свойство из .square, вы снова увидите голубой цвет фона.
Хотя это немного надуманно, оно служит примером того, как переопределение настраиваемых свойств может ускользнуть, если вы не будете осторожны.
Это явление можно найти в проектах с плохой связью, большими кодами CSS и ситуациями, когда препроцессоры CSS используются для создания настраиваемых свойств в нужном масштабе.
Инструменты
Оглядываясь назад, я считаю, что отсутствие предупреждений в консоли для CSS является недостатком и внесло свой вклад во множество негативных представлений о языке.
Надеяться, что разработчик заметит потенциально крошечное визуальное изменение, — слишком сложная задача, и он не встретит их там, где они есть, для большинства других своих повседневных инструментов. Я знаю несколько инициатив, направленных на решение этой проблемы.
Я знаю несколько инициатив, направленных на решение этой проблемы.
Во-первых, stylelint, линтер, созданный специально для работы с CSS и CSS-подобными языками предварительной обработки. stylelint может интегрироваться с редакторами кода, средствами запуска задач, инструментами командной строки и GitHub, чтобы CSS был под контролем.
вывод терминала stylelintВо-вторых, Firefox предлагает отличный набор параметров проверки CSS в инструментах разработчика. В частности, я хотел бы обратить внимание на его способность определять неиспользуемый CSS. Это чрезвычайно полезно для выявления селекторов, которые могли столкнуться с несоответствием типов.
Версия для разработчиков FirefoxПодведем итог
CSS был строго типизирован с тех пор, как был языком программирования, а как язык программирования он существует уже давно. Кроме того, в последнее время он очень сильно вырос. Если вы еще не заметили, доступны новые замечательные возможности.
По мере того, как строго типизированный JavaScript становится все более популярным, я надеюсь, что он поможет разработчикам освоиться с твердым, но гибким подходом CSS.
CSS разработка обзор, сравнение, лучшие продукты, внедрения, поставщики.
CSS — формальный язык описания внешнего вида документа, написанного с использованием языка разметки.
Преимущественно используется как средство описания, оформления внешнего вида веб-страниц, написанных с помощью языков разметки HTML и XHTML, но может также применяться к любым XML-документам, например, к SVG или XUL.
CSS используется создателями веб-страниц для задания цветов, шрифтов, расположения отдельных блоков и других аспектов представления внешнего вида этих веб-страниц. Основной целью разработки CSS являлось разделение описания логической структуры веб-страницы (которое производится с помощью HTML или других языков разметки) от описания внешнего вида этой веб-страницы (которое теперь производится с помощью формального языка CSS). Такое разделение может увеличить доступность документа, предоставить большую гибкость и возможность управления его представлением, а также уменьшить сложность и повторяемость в структурном содержимом.
До появления CSS оформление веб-страниц осуществлялось исключительно средствами HTML, непосредственно внутри содержимого документа. Однако с появлением CSS стало возможным принципиальное разделение содержания и представления документа. За счёт этого нововведения стало возможным лёгкое применение единого стиля оформления для массы схожих документов, а также быстрое изменение этого оформления.
- Продукты
- Сравнение
- Поставщики
- Производители
- FAQ
- Материалы
Поставщики CSS разработка
Ardas
FRA. ..
..
- FRA
- GBR
- UKR
- USA
Andersen
BLR…
- BLR
- DEU
- GBR
- LTU
- RUS
- THA
- UKR
MEV
UKR…
- UKR
- USA
INSCALE
DNK. ..
..
- DNK
- MKD
- MYS
- PRT
- UKR
Производители CSS разработка
Ardas
FRA…
- FRA
- GBR
- UKR
- USA
Andersen
BLR…
- BLR
- DEU
- GBR
- LTU
- RUS
- THA
- UKR
MEV
UKR. ..
..
- UKR
- USA
INSCALE
DNK…
- DNK
- MKD
- MYS
- PRT
- UKR
GNS
GBR…
- GBR
- NOR
- POL
- UKR
F.A.Q. CSS разработка
Что лучше: простой HTML или HTML с CSS?
Многие разработчики сайтов задаются вопросом, зачем нужен CSS, если можно использовать простой HTML. Скорее всего, они только познают разработку сайта и имеют ряд пробелов в знаниях. Суть в том, что HTML применяется для составления структуры содержимого страницы. А CSS позволяет отформатировать это содержимое, сделать его более привлекательным для пользователей.
Скорее всего, они только познают разработку сайта и имеют ряд пробелов в знаниях. Суть в том, что HTML применяется для составления структуры содержимого страницы. А CSS позволяет отформатировать это содержимое, сделать его более привлекательным для пользователей.
Когда был создан World Wide Web, разработчики применяли только один язык — HTML. Его использовали как средство вывода структурированного текста. У автора в распоряжении был скудный функционал. Максимум, что можно было сделать – обозначить заголовок, выделить параграф. Тегов тоже было мало.
В связи с развитием интернета базу тегов языка HTML расширили, чтобы позволить корректировать внешний вид документов. При этом структура оставалась неизменной.
Стали распространяться теги структурирования, например <table>. Именно их чаще выбирали для оформления страниц вместо самой структуры. Некоторые браузеры предлагали собственные теги, воспроизвести которые могли только они.
Таким образом, пользователи часто натыкались на сообщение: «Чтобы просмотреть страницу, вам необходимо воспользоваться браузером ХХХ».
Чтобы исправить сложившуюся ситуацию и создать единую базу тегов для форматирования был создан CSS. Он позволил отказаться от привязки тегов к браузерам.
Использовать HTML с CSS удобнее, чем простой HTML. CSS предоставляет следующие преимущества:
- Проработанный до мелочей дизайн.
- С помощью единой таблицы можно управлять различными документами.
- Можно настроить варианты отображения страницы для разных устройств: экран компьютера, экран смартфона и т.д.
Продвижение сайта с помощью CSS
Появление и развитие CSS позволило сделать разработку веб-ресурсов более эффективной и результативной. Теперь управлять дизайном, корректировать его намного легче и удобнее. Также с помощью CSS удалось сократить код страниц, их размер. Это положительно сказалось на скорости загрузки, индексирование тоже стало проходить быстрее. Применение адаптивного подхода позволило сделать рывок в сфере мобильных версий интернет-ресурсов.
Для улучшения продвижения сайта специалисты рекомендуют выносить таблицы стилей CSS в отдельный документ, чтобы не увеличивать объем кода. Можно составить один или несколько таких файлов.
Можно составить один или несколько таких файлов.
Ранее поисковики не умели читать таблицы стилей, что открывало возможность использовать их в черном SEO, например, для создания невидимых текстов. Сейчас лучше отказаться от использования CSS не по назначению.
CSS обладает рядом преимуществ и позволяет улучшить сайт, сделать его более привлекательным для посетителей. Однако важно правильно прописать все элементы.
CSS | Flexberry PLATFORM Documentation
Краткое описание
CSS (от англ. Cascading Style Sheets — «каскадные таблицы стилей») — это язык иерархических правил (таблиц стилей), используемый для представления внешнего вида документа, написанного на HTML или XML (включая различные языки XML, такие как SVG и XHTML). CSS описывает, каким образом элемент должен отображаться на экране, на бумаге, голосом или с использованием других медиа средств.
CSS3 — это последнее эволюционное изменение языка CSS, которое направлено на расширение CSS 2. 1. Оно привносит давно ожидаемые новшества, такие как закруглённые углы, тени, градиенты, переходы или анимация, а также новые макеты, такие как макет из нескольких колонок, «резиновый» дизайн или сеточный макет.
1. Оно привносит давно ожидаемые новшества, такие как закруглённые углы, тени, градиенты, переходы или анимация, а также новые макеты, такие как макет из нескольких колонок, «резиновый» дизайн или сеточный макет.
LESS — препроцессор языка CSS, позволяющий использовать переменные, функции, циклы и другие технологии для упрощения работы со стилями. «Препроцессор» в данном случае означает, что мы имеем дело с динамическим языком стилей, который преобразуется (компилируется) в CSS.
SASS (от англ. Syntactically Awesome Stylesheets — «синтаксически великолепные таблицы стилей») — еще один популярный препроцессор языка CSS.
Пример использования
body {
font-family: Arial, Verdana, sans-serif; /* Семейство шрифтов */
font-size: 11pt; /* Размер основного шрифта в пунктах */
background-color: #f0f0f0; /* Цвет фона веб-страницы */
color: #333; /* Цвет основного текста */
}
h2 {
color: #a52a2a; /* Цвет заголовка */
font-size: 24pt; /* Размер шрифта в пунктах */
font-family: Georgia, Times, serif; /* Семейство шрифтов */
font-weight: normal; /* Нормальное начертание текста */
}
p {
text-align: justify; /* Выравнивание по ширине */
margin-left: 60px; /* Отступ слева в пикселах */
margin-right: 10px; /* Отступ справа в пикселах */
border-left: 1px solid #999; /* Параметры линии слева */
border-bottom: 1px solid #999; /* Параметры линии снизу */
padding-left: 10px; /* Отступ от линии слева до текста */
padding-bottom: 10px; /* Отступ от линии снизу до текста */
}
«Для тех, кто предпочитает один раз увидеть»
Программное обеспечение
- Базовое программное обеспечение — Mozilla Developer Network
- Visual Studio Code — code.visualstudio.сom
- Google Chrome DevTools — Mozilla Developer Network
- Инструменты разработчика Firefox — Mozilla Developer Network
- Расширение Firebug для Firefox — Mozilla Developer Network
- Расширение Web Developer для Firefox — Mozilla Developer Network
- W3C CSS Validation Service — jigsaw.w3.org
- Получить информацию об устройстве графического вывода — mydevice.io
- SimpLESS — Компилятор LESS — wearekiss.сom
- Koala — Компилятор LESS, SASS, Compass и CoffeScript — koala-app.сom
- Less.js — Компилятор LESS на Node.js — github.сom
Ресурсы
▼
Базовые ресурсы
 ru
ru▼
Самоучители
▼
Интерактивные курсы
▼
Справочники
▼
Видеокурсы
 Все о CSS препроцессоре LESS — youtube-аккаунт «Best Lessons»
Все о CSS препроцессоре LESS — youtube-аккаунт «Best Lessons»▼
Рекомендованные книги
▼
Тесты, лабораторные работы и практические задания
▼
Примеры
▼
Возможности по сертификации
Перейти
- Язык программирования JavaScript
- Главная страница курса
CSS: Каскадные таблицы стилей | MDN
Каскадные таблицы стилей ( CSS ) — это язык таблиц стилей, используемый для описания представления документа, написанного на HTML или XML (включая диалекты XML, такие как SVG, MathML или XHTML). CSS описывает, как элементы должны отображаться на экране, на бумаге, в речи или на других носителях.
CSS описывает, как элементы должны отображаться на экране, на бумаге, в речи или на других носителях.
CSS является одним из основных языков открытой сети и стандартизирован для веб-браузеров в соответствии со спецификациями W3C. Ранее разработка различных частей спецификации CSS велась синхронно, что позволяло использовать версии последних рекомендаций. Возможно, вы слышали о CSS1, CSS2.1 или даже CSS3. Никогда не будет CSS3 или CSS4; скорее, теперь все это CSS без номера версии.
После CSS 2.1 объем спецификации значительно увеличился, и прогресс в разных модулях CSS стал настолько различаться, что стало более эффективно разрабатывать и выпускать рекомендации отдельно для каждого модуля. Вместо проверки версий спецификации CSS W3C теперь периодически делает снимок последнего стабильного состояния спецификации CSS и прогресса отдельных модулей. Модули CSS теперь имеют номера версий или уровни, например модуль цвета CSS уровня 5.
- Введение в CSS
Если вы новичок в веб-разработке, обязательно прочитайте нашу статью по основам CSS, чтобы узнать, что такое CSS и как его использовать.

- Учебники по CSS
Наша область обучения CSS содержит множество учебных пособий, которые помогут вам перейти от начального уровня к профессиональному, охватывая все основы.
- Справочник по CSS
Наш исчерпывающий справочник по CSS для опытных веб-разработчиков описывает все свойства и концепции CSS.
Хотите стать веб-разработчиком?
Мы подготовили курс, который включает в себя всю необходимую информацию, необходимую для работайте над своей целью.
Начало работы
В нашей области обучения CSS есть несколько модулей, которые обучают CSS с нуля — никаких предварительных знаний не требуется.
- Первые шаги CSS
CSS (каскадные таблицы стилей) используются для оформления и компоновки веб-страниц — например, для изменения шрифта, цвета, размера и интервалов вашего контента, разделения его на несколько столбцов или добавления анимации и других декоративных функций.
 Этот модуль обеспечивает плавное начало вашего пути к мастерству CSS с основами того, как он работает, как выглядит синтаксис и как вы можете начать использовать его для добавления стилей в HTML.
Этот модуль обеспечивает плавное начало вашего пути к мастерству CSS с основами того, как он работает, как выглядит синтаксис и как вы можете начать использовать его для добавления стилей в HTML.- Строительные блоки CSS
Этот модуль продолжает то, на чем остановились первые шаги CSS — теперь, когда вы познакомились с языком и его синтаксисом и получили некоторый базовый опыт его использования, пришло время погрузиться немного глубже. Этот модуль рассматривает каскад и наследование, все доступные типы селекторов, единицы измерения, размеры, стилизацию фона и границ, отладку и многое другое.
Цель состоит в том, чтобы предоставить вам набор инструментов для грамотного написания CSS и помочь вам понять всю необходимую теорию, прежде чем переходить к более конкретным дисциплинам, таким как стилизация текста и разметка CSS.
- Стиль текста CSS
Познакомившись с основами языка CSS, следующая тема CSS, на которой вы должны сосредоточиться, — это стилизация текста — одна из самых распространенных вещей, которые вы будете делать с помощью CSS.
 Здесь мы рассмотрим основы стиля текста, включая настройку шрифта, жирности, курсива, межстрочного и межбуквенного интервалов, тени и другие функции текста. Мы завершаем модуль, рассматривая применение пользовательских шрифтов к вашей странице, а также стилизацию списков и ссылок.
Здесь мы рассмотрим основы стиля текста, включая настройку шрифта, жирности, курсива, межстрочного и межбуквенного интервалов, тени и другие функции текста. Мы завершаем модуль, рассматривая применение пользовательских шрифтов к вашей странице, а также стилизацию списков и ссылок.- Макет CSS
К этому моменту мы уже рассмотрели основы CSS, как стилизовать текст, как стилизовать и манипулировать блоками, внутри которых находится ваш контент. Теперь пришло время посмотреть, как правильно разместить блоки по отношению к области просмотра и друг к другу. Мы рассмотрели необходимые предварительные условия, поэтому теперь мы можем углубиться в макет CSS, рассматривая различные настройки отображения, современные инструменты макета, такие как flexbox, сетка CSS и позиционирование, а также некоторые из устаревших методов, о которых вы, возможно, захотите узнать.
- Используйте CSS для решения общих проблем
Этот модуль содержит ссылки на разделы контента, объясняющие, как использовать CSS для решения распространенных проблем при создании веб-страницы.

- Справочник по CSS. Этот исчерпывающий справочник для опытных веб-разработчиков описывает все свойства и концепции CSS. Ключевые понятия
- CSS:
- Синтаксис и формы языка
- Специфичность, наследование и каскад
- Единицы и значения CSS и функциональные обозначения
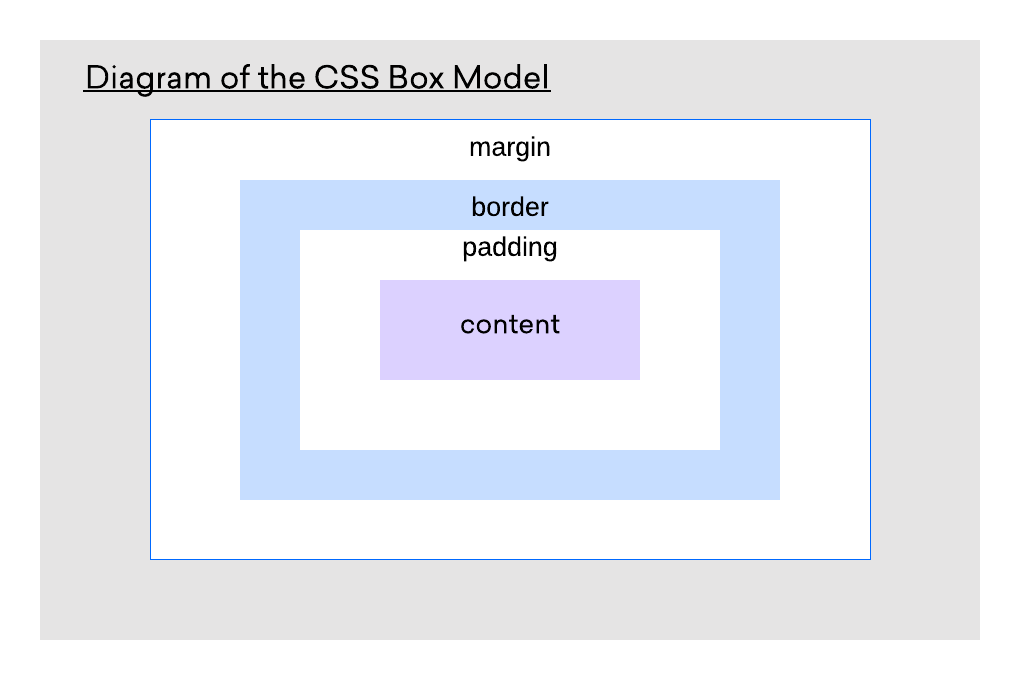
- Коробчатая модель и коллапс поля
- Содержащий блок
- Контексты наложения и блочного форматирования
- Исходные, вычисленные, использованные и фактические значения
- Свойства сокращенного CSS
- Макет гибкой коробки CSS
- Макет сетки CSS
- Селекторы CSS
- Медиа-запросы
- Анимация
Книга рецептов компоновки CSS предназначена для того, чтобы собрать воедино рецепты общих шаблонов компоновки, которые вам могут понадобиться для реализации на ваших сайтах. В дополнение к предоставлению кода, который вы можете использовать в качестве отправной точки в своих проектах, эти рецепты освещают различные способы использования спецификаций макета и выбор, который вы можете сделать как разработчик.
- Вы можете использовать службу проверки CSS W3C, чтобы проверить, действителен ли ваш CSS. Это бесценный инструмент отладки.
- Инструменты разработчика Firefox позволяют просматривать и редактировать динамический CSS страницы с помощью инструментов «Инспектор» и «Редактор стилей».
- Расширение Web Developer для Firefox позволяет отслеживать и редактировать CSS в реальном времени на просматриваемых сайтах.
- Firefox: ошибка 1323667
- Демонстрации CSS: Получите творческий импульс, исследуя примеры новейших технологий CSS в действии.
- веб-языков, к которым часто применяется CSS: HTML, SVG, MathML, XHTML и XML.
- Stack Overflow вопросы о CSS
Последнее изменение: , участниками MDN
Для чего используются HTML и CSS? | основы веб-кода
FutureLearn использует файлы cookie для повышения удобства использования веб-сайта. Все файлы cookie, кроме строго необходимых, в настоящее время отключены для этого браузера. Включите JavaScript, чтобы применить настройки файлов cookie для всех необязательных файлов cookie. Вы можете ознакомиться с политикой FutureLearn в отношении файлов cookie здесь.
Все файлы cookie, кроме строго необходимых, в настоящее время отключены для этого браузера. Включите JavaScript, чтобы применить настройки файлов cookie для всех необязательных файлов cookie. Вы можете ознакомиться с политикой FutureLearn в отношении файлов cookie здесь.
Главная Для чего используются HTML и CSS? Основы веб-программирования
от FutureLearn
Категория: Цифровые навыки, технологии, что такое
Поделиться этой публикацией
от FutureLearn
Категория: Цифровые навыки, Технологии, Что такое
Мы рассмотрим эти два основных строительных блока веб-кодирования, как они используются, и преимущества их изучения.
Поделиться этой публикацией
Когда дело доходит до создания веб-страниц, язык кодирования на первый взгляд может показаться невероятно сложным. Вам может показаться довольно сложной необходимость брать всю эту новую информацию на вооружение, но, разбив каждый из различных вовлеченных элементов, вы обнаружите, что можете понять все эти важные части головоломки.
Если вы думаете о создании веб-сайта, то вы почти наверняка сталкивались с акронимами HTML и CSS. Эти два основных инструмента составляют основу любой веб-страницы. Однако, хотя они часто используются в сочетании друг с другом, они оба служат совершенно разным целям, когда речь идет о веб-кодировании.
Основные различия заключаются в их реализации, простоте использования, различных функциях и структуре, но, в конце концов, и HTML, и CSS являются ключами к пониманию того, как работает Всемирная паутина. Давайте углубимся в детали как HTML, так и CSS, для чего они используются и как изучать HTML и CSS.
Давайте начнем с того, что разберем, что именно означает аббревиатура «HTML». HTML означает язык гипертекстовой разметки. Гипертекст — это, по сути, текст внутри текста, а язык разметки — это язык, понятный компьютерам, предназначенный для описания веб-страниц и повышения интерактивности используемого вами текста.
Первоначально он был изобретен еще в 1989 году как язык публикации в Интернете, и, говоря очень просто, это первый строительный блок при создании веб-страницы. Когда вы впервые столкнетесь с миром HTML, вы, вероятно, столкнетесь с целым набором терминов и фраз, которые также несколько сбивают с толку. Три основных — это элементы, теги и атрибуты.
HTML5 — это последняя «версия» HTML, и знания в этой области — растущая тенденция на рынке труда. По большому счету, он имеет ту же функциональность, что и стандартный HTML, но гораздо более динамичен и использует гораздо меньше кода для создания чего-то фантастического.
По сути, HTML используется для создания основного содержимого веб-страницы, придания ему структуры. Вы начинаете с написания слов, затем применяете теги или элементы к этим словам. Затем веб-браузер читает это и затем может понять заголовок страницы, любые абзацы, а также где страница начинается и заканчивается, таким образом заполняя вашу веб-страницу контентом.
HTML поддерживается каждым браузером и установлен почти на каждой существующей веб-странице. Вам не нужны никакие лицензии, вам не нужно платить за это, и это может быть довольно легко изучить и написать код. Если мы можем сравнить веб-страницу с человеческим телом, то HTML — это кости тела.
Университет Лидса Научитесь программировать для Интернета
БудущееУзнать Основы разработки программного обеспечения: языки программирования и HTML
БудущееУзнать Основы разработки программного обеспечения: веб-доступность и CSS
CSS — это аббревиатура от Cascade Styling Sheets. Короче говоря, это язык стилей листов, тип языка, который вы можете использовать для описания представления языка разметки — в данном случае для описания движений HTML. Он эффективно определяет, как строительные блоки, заложенные в HTML, оформляются и представляются пользователю.
Короче говоря, это язык стилей листов, тип языка, который вы можете использовать для описания представления языка разметки — в данном случае для описания движений HTML. Он эффективно определяет, как строительные блоки, заложенные в HTML, оформляются и представляются пользователю.
Впервые CSS был создан примерно в 1996 году, чтобы понять HTML и сделать веб-страницу потрясающей. Как и в случае с любым другим языком, вы должны писать CSS, а знание того, как мы пишем CSS, — это навык, которым должен обладать любой разработчик веб-страниц. Простой в обслуживании, CSS является второй частью набора инструментов для создания веб-страниц, состоящего из двух частей.
В настоящее время доступность веб-сайтов очень важна для многих работодателей и компаний, и существует жесткая конкуренция за создание самой доступной и хорошо оформленной веб-страницы. Изучение некоторых основ разработки программного обеспечения с использованием CSS может помочь вам научиться создавать доступные веб-страницы.
Если HTML — это кости тела, то CSS — это оболочка, которая его покрывает. Он используется для цвета фона, стиля, макета, границ, затенения — всех основных элементов дизайна, которые делают веб-страницу гладкой и умной. CSS позволяет различать представление и содержимое, изменяя дизайн и отображение элементов HTML.
Презентация и простота использования — это пара основных вещей, которые CSS привнес в веб-дизайн, переведя то, как контент выглядит на веб-странице, и то, что еще дополняет этот контент. Хотя он часто используется в сочетании с HTML, на самом деле он независим от него и может использоваться с любым языком разметки на основе XML.
Различия между HTML и CSS Многие считают, что HTML и CSS — это одно и то же, но на самом деле это совершенно разные языки. Хотя они часто используются вместе в кодировании и веб-дизайне, их можно использовать и по отдельности, и у обоих есть множество различных применений. Давайте взглянем на некоторые ключевые различия между HTML и CSS.
Давайте взглянем на некоторые ключевые различия между HTML и CSS.
- HTML определяет содержание и структуру веб-страницы, тогда как CSS переводит отображение и дизайн HTML-элементов
- В результате HTML может включать код CSS в свои файлы, но CSS не может содержать HTML в своих листах
- HTML — это один набор «типа» или «метода», тогда как, в зависимости от требований, CSS может быть либо внутренним, либо внешним
- HTML не используется для презентации или визуализации, а CSS — .
- Когда дело доходит до написания языка, синтаксис HTML довольно ясный и простой для понимания, в то время как CSS может быть немного сложнее и запутаннее
- HTML использует «теги» по обе стороны от содержимого, тогда как CSS использует «селекторы», за которыми следует блок объявления
- Код, используемый HTML, намного больше, чем код, используемый CSS, что дает CSS меньшее время загрузки веб-страницы
- Основная функция HTML — создание веб-страниц, тогда как CSS используется для управления макетом и стилем этих веб-страниц
В мире веб-разработки вы столкнетесь с целым рядом различных языков, используемых для программирования, таких как Java, Ruby, Python, SQL и Perl. Эти пять языков программирования на самом деле относятся к так называемым языкам программирования для внутренней разработки. Javascript, HTML и CSS относятся к фронтенд-разработке.
Эти пять языков программирования на самом деле относятся к так называемым языкам программирования для внутренней разработки. Javascript, HTML и CSS относятся к фронтенд-разработке.
Имея на выбор столько разных языков программирования, вам будет сложно выбрать язык программирования. Тем не менее, первоначальное понимание того, для чего используются различные языки программирования, будет полезно при принятии решения о том, какой из них вы выберете для изучения.
Вероятно, вы увидите, как многие люди порицают тот факт, что HTML и CSS смешаны с другими языками программирования, и говорят вам, что они сами по себе не являются правильными языками программирования. И хотя они могут быть не такими гибкими, как другие языки программирования, особенно с точки зрения их практических возможностей, они оба являются узкоспециализированными языками, которые могут делать действительно интересные вещи.
Основная причина, по которой HTML и CSS не считаются языками программирования, заключается в том, что они определяют только структуру и стиль создаваемой веб-страницы. Они не содержат никаких инструкций, как другие интерфейсные языки.
Они не содержат никаких инструкций, как другие интерфейсные языки.
Как и все, что связано с веб-разработкой, со стороны все это может показаться немного пугающим, особенно если вы подходите к этому совершенно недавно. Но как только вы вгрызаетесь в это, все становится на свои места и обретает смысл. Вам даже не нужно никакого специального оборудования для изучения HTML — просто старое приложение для редактирования текста и интернет-браузер.
Изучение HTML поможет вам выделиться среди работодателей, поскольку все соревнуются в создании лучшего контента. Цифровой маркетинг — это один из секторов, в котором им нужны навыки работы с HTML. Узнайте, как улучшить свои навыки цифрового маркетинга с помощью нашего курса кодирования, UX и цифрового контента.
Если вы хотите научиться кодировать для Интернета, уделяя особое внимание HTML, CSS и JavaScript, запишитесь на наш курс, который даст вам основы кодирования на этих трех языках. Мы также предлагаем курс по основам разработки программного обеспечения, где вы узнаете об архитектуре программного обеспечения и различных языках программирования для разработки программного обеспечения.
Мы также предлагаем курс по основам разработки программного обеспечения, где вы узнаете об архитектуре программного обеспечения и различных языках программирования для разработки программного обеспечения.
Отличие CSS от обычного языка заключается не только в том, что он специально разработан для программирования, но и в том, что вам необязательно знать все свойства и значения, связанные с CSS. сердцем. Однако, как и во всем, есть некоторые основы, на которые вы должны обратить внимание, так как вам будет намного легче учиться.
Как и HTML, CSS может выглядеть запутанным и сложным со стороны. Однако, как только вы начнете, вы обнаружите, что основы действительно легко понять, и что возможности применения CSS, если вы хотите создавать доступные интерфейсы, огромны. Точно так же CSS является важным строительным блоком в мире UX-дизайна и создания пользовательских интерфейсов.
Поскольку мир работы придает все большее значение изучению языка программирования, такого как CSS, сейчас самое подходящее время, чтобы научиться кодировать и использовать почти безграничные возможности, которые CSS и HTML предлагают вам. От приложений в роли разработчика до аналитика, откройте дверь для веселой, творческой и гибкой роли.
От приложений в роли разработчика до аналитика, откройте дверь для веселой, творческой и гибкой роли.
Хотя программирование можно применять во всем, от проектирования до кибербезопасности, оно уходит своими корнями в создание веб-страниц и веб-разработку, а самое большое и широкое применение изучения HTML и CSS — это научиться программировать для веба. HTML и CSS являются строительными блоками любой веб-страницы, причем HTML является основой, а CSS — украшением.
Понимание и использование опций, предлагаемых этими двумя частями языка программирования, не только поможет вам создавать собственные веб-страницы, но также откроет множество дверей и возможностей при изучении других языков программирования. Если вы ищете дополнительные курсы по кодированию, мы предоставим вам все необходимое — от начального до продвинутого.
Опираясь на основы, предлагаемые HTML и CSS, и применяя свои навыки к другим языкам, вы выделитесь из толпы. От освоения HTML и CSS вы можете перейти к изучению многих других языков программирования и кодирования, которые выведут ваши навыки веб-разработки и специальных возможностей на новый уровень.
От освоения HTML и CSS вы можете перейти к изучению многих других языков программирования и кодирования, которые выведут ваши навыки веб-разработки и специальных возможностей на новый уровень.
С тех пор как люди начали создавать языки, предназначенные для кодирования и программирования, считается, что было изобретено чуть менее 9000 языков. Однако, как и в случае со всеми другими языками, многие из них отошли на второй план или лишь очень небольшая группа людей продолжает их использовать.
Хотя это число может показаться пугающим, следует отметить, что вам не нужно знать все эти языки программирования. Согласно Википедии, в настоящее время используется всего около 700 элементов, что по-прежнему является огромным числом. Но опять же, не обязательно знать их все. Также каждый день появляются новые языки.
Согласно веб-сайту PYPL (индекс популярности языков программирования), пятерка самых популярных языков программирования выглядит следующим образом:
- Python
- Ява
- JavaScript
- С#
- С/С++
Существует множество других языков программирования, но если вы хотите продвинуться в своих знаниях HTML и CSS на шаг вперед, то изучение одного из этих языков программирования предоставит вам удобный инструмент.
Институт творческих вычислений UAL Создавайте доступные интерфейсы
Институт творческих вычислений UAL Введение в UX и доступный дизайн
На любую должность, требующую написания кода, определенно нужен кандидат, имеющий хотя бы некоторый опыт работы с HTML и CSS, а первый шаг к изучению HTML и CSS — это фактическое знание того, что они собой представляют и для чего используются. Как мы видели, эти два языка кодирования являются строительными блоками любой веб-страницы и лежат в основе веб-разработки.
Как мы видели, эти два языка кодирования являются строительными блоками любой веб-страницы и лежат в основе веб-разработки.
У нас есть целый ряд курсов, посвященных различным способам использования HTML и CSS, особенно в области веб-разработки или разработки программного обеспечения, которые расскажут вам, как максимально эффективно использовать HTML и CSS. Проложите свой путь языка программирования сегодня и найдите свою будущую карьеру.
- Предыдущий пост
- Вернуться к блогу
- Следующая запись
Наша цель — изменить доступ к образованию.
Мы предлагаем широкий выбор курсов от ведущих университетов и учреждений культуры со всего мира. Они предоставляются поэтапно и доступны на мобильных устройствах, планшетах и компьютерах, поэтому вы можете приспособить обучение к своей жизни.
Мы считаем, что обучение должно быть приятным, социальным опытом, поэтому наши курсы дают возможность обсудить то, что вы изучаете, с другими, помогая вам делать новые открытия и формировать новые идеи.
Вы можете разблокировать новые возможности с неограниченным доступом к сотням коротких онлайн-курсов в течение года, подписавшись на наш безлимитный пакет. Развивайте свои знания в ведущих университетах и организациях.
Узнайте больше о том, как FutureLearn меняет доступ к образованию
Похожие статьи на FutureLearn
Если вы когда-нибудь хотели стать детективом, это ваш шанс. От распутывания …
Категория: Общие, психология и психическое здоровье
Журналистика имеет репутацию конкурентной области. Однако в наши дни их больше …
Категория: Creative Arts & Media, General, How To, Job Market
COVID-19усугубил и без того растущий разрыв в навыках на быстро меняющемся рынке труда. Какие навыки …
Категория: Карьера, Развитие карьеры, Актуальные вопросы, Цифровые навыки, Общее, Рынок труда, Повышение квалификации, Что такое
Если вы ищете способы улучшить свои академические навыки, не ищите дальше! Мы будем …
Категория: Общие, Обучение
Поддержкаязыков в Visual Studio Code
Поддерживаются сотни языков программирования
В Visual Studio Code есть поддержка почти всех основных языков программирования. Несколько поставляются в комплекте, например, JavaScript, TypeScript, CSS и HTML, но более богатые языковые расширения можно найти в VS Code Marketplace.
Несколько поставляются в комплекте, например, JavaScript, TypeScript, CSS и HTML, но более богатые языковые расширения можно найти в VS Code Marketplace.
Вот восемь самых популярных языковых расширений:
Перейдите в Marketplace или воспользуйтесь интегрированным представлением расширений и найдите нужный язык программирования, чтобы найти фрагменты кода, поставщики автозавершения кода/IntelliSense, линтеры, отладчики и многое другое.
Примечание . Если вы хотите изменить язык отображения VS Code (например, на китайский), см. раздел «Язык отображения».
Документация по конкретному языку
Узнайте о языках программирования, поддерживаемых VS Code. К ним относятся: C++ — C# — CSS — Dart — Dockerfile — F# — Go — HTML — Java — JavaScript — JSON — Julia — Less — Markdown — PHP — PowerShell — Python — R — Rust — SCSS — T-SQL — TypeScript.
Щелкните любой связанный элемент, чтобы получить обзор того, как использовать VS Code в контексте этого языка. Большинство языковых расширений также содержат сводку своих основных функций в файле README.
Большинство языковых расширений также содержат сводку своих основных функций в файле README.
Языковые возможности в VS Code
Богатство поддержки зависит от разных языков и их расширений:
- Подсветка синтаксиса и сопоставление квадратных скобок
- Умные дополнения (IntelliSense)
- Линтинг и исправления
- Навигация по коду (перейти к определению, найти все ссылки)
- Отладка
- Рефакторинг
Изменение языка для выбранного файла
В VS Code по умолчанию поддержка языка для файла основана на его расширении имени файла. Однако иногда вам может понадобиться изменить языковые режимы, для этого щелкните индикатор языка, расположенный справа от строки состояния. Это вызовет Выберите языковой режим раскрывающийся список, в котором вы можете выбрать другой язык для текущего файла.
Совет : Вы можете получить тот же раскрывающийся список, выполнив команду Change Language Mode (⌘K M (Windows, Linux Ctrl+K M)).
Идентификатор языка
VS Code связывает языковой режим с определенным языковым идентификатором, чтобы можно было активировать различные функции VS Code на основе текущего языкового режима.
Идентификатор языка часто (но не всегда) представляет собой имя языка программирования в нижнем регистре. Обратите внимание, что регистр имеет значение для точного совпадения идентификаторов (‘Markdown’!= ‘markdown’). Неизвестные языковые файлы имеют идентификатор языка открытый текст .
Список установленных языков и их идентификаторов можно увидеть в раскрывающемся списке Изменить языковой режим (⌘K M (Windows, Linux Ctrl+K M)).
Список известных идентификаторов можно найти в справочнике идентификаторов языков.
Добавление расширения файла к языку
Вы можете добавить новые расширения файлов к существующему языку с помощью параметра files.associations .
Например, настройка ниже добавляет .myphp расширение файла для идентификатора языка php :
"files.associations": {
"*.myphp": "php"
}
IntelliSense (⌃Пробел (Windows, Linux Ctrl+Пробел)) покажет вам доступные языковые идентификаторы.
Дальнейшие действия
Теперь вы знаете, что VS Code поддерживает нужные вам языки. Читайте дальше…
- Навигация по коду — просмотр и переход к определению и многое другое
- Отладка — вот где VS Code действительно сияет
Общие вопросы
Могу ли я внести свой собственный языковой сервис?
Да, можно! Ознакомьтесь с примером языкового сервера в документации по VS Code Extension API.
Что делать, если я не хочу создавать полную языковую службу, могу ли я повторно использовать существующие пакеты TextMate?
Да, вы также можете добавить поддержку своего любимого языка с помощью раскраски TextMate. См. Руководство по подсветке синтаксиса в разделе Extension API, чтобы узнать, как интегрировать TextMate 9.0430 .tmLanguage файлов синтаксиса в VS Code.
Можно ли сопоставить дополнительные расширения файлов с языком?
Да, с помощью параметра files.associations вы можете сопоставлять расширения файлов с существующим языком либо глобально, либо для каждой рабочей области.
Вот пример, который свяжет дополнительные расширения файлов с языком PHP:
"files.associations": {
"*.php4": "php",
"*.php5": "php"
}
При необходимости вы также можете настроить полные пути к файлам для языков. Следующий пример связывает все файлы в папке
Следующий пример связывает все файлы в папке какая-то папка в PHP:
"files.associations": {
"**/somefolder/*.*": "php"
}
Обратите внимание, что шаблон представляет собой универсальный шаблон, который будет соответствовать полному пути к файлу, если он содержит /, и будет соответствовать имени файла в противном случае.
Как установить язык по умолчанию для новых файлов?
С помощью параметра files.defaultLanguage можно сопоставить все новые файлы с языком по умолчанию. Всякий раз, когда открывается новый пустой файл, редактор будет настроен для этого языкового режима.
В этом примере новые файлы будут связаны с языком HTML:
// Языковой режим по умолчанию, который назначается новым файлам. "files.defaultLanguage": "html"
01.09.2022
HTML, CSS и JavaScript: руководство по изучению основных языков интерфейса
HTML, CSS и JavaScript: руководство по изучению основных языков интерфейса | Учебные лагеря UT в Остине Перейти к основному содержанию Всем, кто интересуется интерфейсной веб-разработкой, крайне важно понимать разницу между HTML, CSS и JavaScript. Независимо от того, бронируете ли вы рейс или решаете, что приготовить на ужин, эти три языка интерфейса являются строительными блоками пользовательского интерфейса каждого веб-сайта, который вы когда-либо посещали. И хотя каждый язык имеет свою функциональную направленность, все они работают вместе, создавая интересные интерактивные веб-сайты, которые привлекают внимание пользователей. По этой причине вы обнаружите, что изучение всех трех языков важно.
Независимо от того, бронируете ли вы рейс или решаете, что приготовить на ужин, эти три языка интерфейса являются строительными блоками пользовательского интерфейса каждого веб-сайта, который вы когда-либо посещали. И хотя каждый язык имеет свою функциональную направленность, все они работают вместе, создавая интересные интерактивные веб-сайты, которые привлекают внимание пользователей. По этой причине вы обнаружите, что изучение всех трех языков важно.
Если вы заинтересованы в карьере в области разработки интерфейсов, существует множество способов выучить эти языки — от учебных курсов по программированию до получения высшего образования. В этой статье мы рассмотрим характеристики каждого языка, как они работают вместе и где их можно выучить.
HTML, CSS и JavaScript: в чем разница?
Хотя все эти три языка интерфейса используются для разработки веб-сайтов, у каждого из них есть свои особенности и тонкости. Например, основное различие между HTML и CSS заключается в том, что HTML создает структуру документа веб-страницы, а CSS украшает веб-страницу, добавляя форматирование и стиль. JavaScript, возможно, самый сложный из трех, используется для того, чтобы сделать веб-сайты более интерактивными, и позволяет разрабатывать более сложные сайты — всплывающие окна, кнопки, меняющие цвет, и все другие динамические аспекты ваших любимых веб-сайтов, вероятно, включены. с помощью JavaScript.
JavaScript, возможно, самый сложный из трех, используется для того, чтобы сделать веб-сайты более интерактивными, и позволяет разрабатывать более сложные сайты — всплывающие окна, кнопки, меняющие цвет, и все другие динамические аспекты ваших любимых веб-сайтов, вероятно, включены. с помощью JavaScript.
HTML означает язык гипертекстовой разметки. Это относительно простой язык, который позволяет разработчикам создавать базовую структуру веб-сайта. В основе даже самых сложных веб-сайтов лежит HTML. Согласно недавнему опросу Stack Overflow, это также второй по популярности язык программирования среди разработчиков.
Вы можете спросить себя, почему HTML называют «языком разметки». Причина в том, что вместо того, чтобы использовать язык программирования для выполнения желаемых функций, HTML (как и другие языки разметки) использует теги для аннотирования или «разметки» различных типов контента на веб-странице и определения целей, которым каждый из них служит. общий дизайн страницы. Скорее всего, вы видите фрагменты HTML чаще, чем думаете. Вы когда-нибудь замечали текст в нижней части распечатанного электронного письма, который читается как « »? Это HTML. Язык разметки также помогает веб-разработчикам избегать форматирования каждого экземпляра категории элементов по отдельности (например, выделения жирным шрифтом заголовков на веб-сайте), что экономит время и позволяет избежать ошибок.
общий дизайн страницы. Скорее всего, вы видите фрагменты HTML чаще, чем думаете. Вы когда-нибудь замечали текст в нижней части распечатанного электронного письма, который читается как « »? Это HTML. Язык разметки также помогает веб-разработчикам избегать форматирования каждого экземпляра категории элементов по отдельности (например, выделения жирным шрифтом заголовков на веб-сайте), что экономит время и позволяет избежать ошибок.
В HTML используются «элементы» или теги для обозначения таких элементов, как начало абзаца, выделение шрифта жирным шрифтом или добавление подписи к фотографии. Таким образом, он контролирует внешний вид веб-страницы, разделение и форматирование текста и то, что видит пользователь. Для людей, которые никогда раньше не использовали языки программирования, HTML — отличное место для начала.
CSS Если HTML представляет собой строительные блоки веб-сайта, то CSS — это способ формировать и улучшать эти блоки. CSS — это язык таблицы стилей, используемый для указания того, как различные части веб-страницы отображаются для пользователей. Другими словами, это способ добавить стиль и дополнительное форматирование к тому, что вы уже создали с помощью HTML.
Другими словами, это способ добавить стиль и дополнительное форматирование к тому, что вы уже создали с помощью HTML.
Например, возможно, вы использовали HTML для добавления текста заголовка, и теперь вы хотите, чтобы этот заголовок имел более приятный шрифт, цвет фона или другие элементы форматирования, которые сделают его более гладким, профессиональным и стильным. Вот тут и приходит на помощь CSS. CSS также помогает веб-сайтам адаптироваться к различным типам устройств и размерам экрана, чтобы ваши страницы одинаково хорошо отображались на смартфонах, планшетах или настольных компьютерах.
Чтобы понять разницу между HTML и CSS, важно понять их историю. Когда HTML был изобретен в 1990, он был разработан только для информирования о структурном содержании документа (например, для отделения заголовков от основного текста). Однако когда были разработаны стилистические элементы, такие как шрифты и цвета, HTML не смог адаптироваться. Чтобы решить эту проблему, CSS был изобретен как набор правил, которые могут назначать свойства HTML-элементам, опираясь на существующий язык разметки для создания более сложной веб-страницы.
JavaScript — самый сложный из трех интерфейсных языков, обсуждаемых в этой статье, основанный на HTML и CSS. Если вы пытаетесь сравнить языки, подумайте об этом так: в то время как HTML создает базовую структуру веб-сайта, CSS добавляет к этой структуре стиль, а JavaScript берет на себя всю эту работу и делает ее интерактивной и более функционально сложной.
Классический пример того, как работает JavaScript, — это кнопка меню, которую вы привыкли видеть в верхнем углу большинства веб-сайтов. Вы знаете одну — три сложенные строки, которые показывают список разделов веб-сайта, которые вы можете посетить при нажатии. Эти кнопки и их функциональность присутствуют благодаря JavaScript. Это также может помочь вам разработать сочетания клавиш или изменить цвет кнопки при наведении на нее курсора.
JavaScript имеет решающее значение для любой веб-разработки. Он поддерживается всеми современными веб-браузерами и используется почти на каждом сайте в Интернете. Согласно недавнему опросу Stack Overflow, JavaScript является наиболее часто используемым языком программирования разработчиками во всем мире: 67,7% разработчиков используют его в своей работе. Итак, если вы заинтересованы в изучении веб-разработки — будь то профессионально или просто в качестве хобби — вам будет разумно изучить JavaScript.
Согласно недавнему опросу Stack Overflow, JavaScript является наиболее часто используемым языком программирования разработчиками во всем мире: 67,7% разработчиков используют его в своей работе. Итак, если вы заинтересованы в изучении веб-разработки — будь то профессионально или просто в качестве хобби — вам будет разумно изучить JavaScript.
Как HTML, CSS и JavaScript работают вместе?
Как мы уже говорили, HTML, CSS и JavaScript основаны друг на друге — от простейших структур веб-сайтов до самых продвинутых интерактивных функций. Как мы упоминали ранее, HTML создает и структурирует контент веб-сайта, CSS добавляет к этим структурам стили и форматирование, а затем JavaScript превращает эти стилизованные компоненты во что-то, с чем пользователь может взаимодействовать.
Допустим, вы хотите создать веб-сайт, на котором пользователи смогут заполнить форму для участия в конкурсе. HTML позволит вам обозначить разницу между текстом, который объявляет о конкурсе, и текстом, который задает вопросы в форме, такие как имя участника, возраст, адрес и так далее. CSS позволит вам оформить весь этот текст, придав ему форматирование, цвет и стиль, а также поможет вам создать поля, в которые пользователи будут вводить свои ответы. Затем JavaScript позволит вам запрограммировать маленькое окно, которое всплывает и говорит: «Спасибо за участие!» Когда все заполнено и отправлено. Он даже может вставить имя, которое человек отправил в форму для более персонализированного сообщения.
CSS позволит вам оформить весь этот текст, придав ему форматирование, цвет и стиль, а также поможет вам создать поля, в которые пользователи будут вводить свои ответы. Затем JavaScript позволит вам запрограммировать маленькое окно, которое всплывает и говорит: «Спасибо за участие!» Когда все заполнено и отправлено. Он даже может вставить имя, которое человек отправил в форму для более персонализированного сообщения.
Следующие шаги: где изучать HTML, CSS и JavaScript
Существует множество различных способов изучения HTML, CSS и JavaScript. К ним относятся учебные курсы, дипломы колледжей и варианты независимого обучения. У каждого варианта есть свои преимущества, так же как у каждого учащегося есть свой набор потребностей, интересов и ограничений. Например, для тех, кто заинтересован в гибкости, учебные курсы по веб-разработке — это быстрый и простой способ выучить эти языки и получить сертификат об окончании. Учебные курсы стали невероятно популярными за последнее десятилетие, учитывая их гибкость и практичные учебные программы, ориентированные на карьеру. Тем не менее, вы должны помнить, что ваши карьерные цели будут важным фактором при принятии решения о том, как изучать эти интерфейсные языки.
Тем не менее, вы должны помнить, что ваши карьерные цели будут важным фактором при принятии решения о том, как изучать эти интерфейсные языки.
- Учебные курсы по кодированию
- Высшее образование
- Варианты самостоятельного обучения
Учебные курсы по кодированию
Учебные курсы — это интенсивные программы, которые обучают различным языкам программирования и навыкам примерно за 6 месяцев. Они предлагают гибкий график, который выгоден для студентов, которые хотят (или должны) работать полный или неполный рабочий день во время обучения на разработчика интерфейса. А для тех, кто хочет как можно скорее завершить обучение на буткемпе, есть более интенсивные буткемпы, которые можно пройти всего за три месяца.
Разработчики-стажеры получат широкий спектр навыков на учебном курсе, от основ HTML до тонкостей JavaScript и более продвинутых языков программирования. Они также пройдут практическое обучение, которое подготовит их к широкому спектру работ в области веб-разработки и программирования. Высококачественные учебные лагеря также предлагают индивидуальную подготовку к карьере и помощь в поиске работы после выпуска, адаптируя руководство к потребностям и целям студентов, а не через заранее определенную жесткую систему обучения. Независимо от того, есть ли у вас степень в области компьютерных наук, и вы хотите сейчас заняться работой своей мечты, или вы решили, что программа на получение степени вам не подходит, буткемпы — отличный выбор, чтобы быстро освоиться.
Высококачественные учебные лагеря также предлагают индивидуальную подготовку к карьере и помощь в поиске работы после выпуска, адаптируя руководство к потребностям и целям студентов, а не через заранее определенную жесткую систему обучения. Независимо от того, есть ли у вас степень в области компьютерных наук, и вы хотите сейчас заняться работой своей мечты, или вы решили, что программа на получение степени вам не подходит, буткемпы — отличный выбор, чтобы быстро освоиться.
Высшее образование
Для тех, кто хочет получить высшее образование, которое предоставит им возможность трудоустройства в области веб-разработки или программирования, традиционные четырехлетние программы могут стать отличным вариантом. В то время как традиционные степени требуют больших затрат времени и денег, они позволяют студентам более глубоко изучать свои темы для концентрации, а также посещать курсы, которые представляют интерес за пределами их специальности. Информатика — одна из самых популярных степеней для тех, кто интересуется веб-разработкой, и она также включает курсы, связанные с HTML, CSS, JavaScript и другими языками программирования.
Варианты самостоятельного обучения
Существует множество вариантов для тех, кто заинтересован в самостоятельном обучении веб-разработке. Эти варианты включают бесплатные онлайн-курсы (например, FreeCodeCamp и Codecademy), обучающие видео, образовательные приложения и книги. Многие из этих вариантов бесплатны или недороги, и они обеспечивают наибольшую гибкость для студентов. Вы можете составить свой собственный график и идти в том темпе, который лучше всего подходит для вашего образа жизни и стиля обучения. Если вы заинтересованы в самообучении, этот список из 5 лучших способов изучения JavaScript — отличное место для начала.
Готовы продвинуться по карьерной лестнице? Изучите HTML, CSS и JavaScript в учебном лагере по кодированию в UT Austin.
Просмотрите ранее предоставленную информацию.* указывает обязательное поле.
Имя *
Фамилия *
Электронная почта *
Номер телефона *
Высокие среды. 0596 *
0596 *
Недавний выпускник, первое место работыИзменить свой карьерный путьПродвинуться по карьерной лестницеРазвить свой бизнесЯ не уверен, что лучше всего описывает вашу цель? *
Какая область вас больше всего интересует? *
НетДа, менее 2 летДа, от 2 до 5 летДа, более 5 летДа, более 10 летОпыт работы в данной сфере? *
НемедленноВ течение 6 месяцевЧерез 6-12 месяцевЧерез год или болееКак скоро вы хотите начать? *
СШАКанадаГерманияМексикаСтрана *
Категория когорты/программы *
Отправляя эту форму, вы соглашаетесь с тем, что UT Austin Boot Camps может связаться с вами по поводу этого учебного лагеря. Ваши личные данные будут использоваться, как описано в нашей политике конфиденциальности. Вы можете отказаться от получения сообщений в любое время.
Не ****@домен.com ?
Поделитесь информацией, чтобы получить эксклюзивный доступ к нашим статьям.
Как создать веб-сайт с помощью HTML, CSS и JavaScript. Шаг за шагом
Если вы когда-нибудь задумывались, сколько времени нужно, чтобы стать фронтенд-разработчиком, важно понимать, как создаются веб-сайты с использованием этих трех основных языков. В то время как некоторые веб-сайты используют более сложные языки программирования, вполне возможно создать захватывающий, красивый, интерактивный веб-сайт, используя только HTML, CSS и JavaScript.
Вот как это работает:
Сначала вы будете использовать HTML для создания базовой структуры вашего веб-сайта. Это включает в себя решение о том, какими будут ваши главные страницы, а также как они расположены. HTML поможет вам создать главную страницу, состоящую из заголовка и основного текста, а также изображения в конце. HTML, в конце концов, указывает, куда идут вещи, как они расположены и что находится на веб-странице.
Далее CSS поможет вам стилизовать то, что вы уже создали.![]() Вы добавите теги CSS в существующий HTML-код, чтобы добавить цвет, стилизацию и темы, например цвет фона. CSS может помочь вам сделать ваш сайт похожим на место, а не просто на набор информации.
Вы добавите теги CSS в существующий HTML-код, чтобы добавить цвет, стилизацию и темы, например цвет фона. CSS может помочь вам сделать ваш сайт похожим на место, а не просто на набор информации.
После того, как вы создали внешний вид и структуру своего веб-сайта, вы можете использовать JavaScript, чтобы сделать свою страницу более интерактивной и функционально сложной. Может быть, вы хотите, чтобы ваши кнопки меняли цвет, когда кто-то наводит на них курсор, или вы хотите анимировать изображение. JavaScript может добавить эти штрихи, чтобы придать вашему сайту больше индивидуальности и динамичности.
Чтобы стать фронтенд-разработчиком, вам необходимо владеть всеми тремя языками, поскольку они постоянно работают вместе. В идеале вы сначала изучите HTML, затем CSS, а затем закончите с JavaScript, поскольку они строятся друг на друге в этом порядке.
Примеры HTML, CSS и JavaScript
Читать о веб-разработке — это одно, но иногда вам нужно увидеть ее в действии, чтобы действительно понять ее. Ниже мы собрали коллекцию фрагментов кода и соответствующих веб-страниц, чтобы вы могли лучше понять, как эти языки программирования используются вместе, а также как будут выглядеть результаты. Если и когда вы выучите эти языки, вы сможете сами создавать похожие и более сложные веб-сайты — это только пример того, что возможно.
Ниже мы собрали коллекцию фрагментов кода и соответствующих веб-страниц, чтобы вы могли лучше понять, как эти языки программирования используются вместе, а также как будут выглядеть результаты. Если и когда вы выучите эти языки, вы сможете сами создавать похожие и более сложные веб-сайты — это только пример того, что возможно.
W3Schools — отличный ресурс, который предлагает широкий выбор простых примеров HTML, которые помогут вам понять возможности этого языка и способы, которыми он позволяет форматировать текст и компоненты веб-страницы.
В HTML, например, вы можете создавать кнопки, подобные тем, которые вы привыкли видеть в Интернете. Их пример гибкий, так что вы можете войти туда и настроить текст, но основной код ниже:
W3Schools также содержит примеры заголовков HTML, ссылок HTML, списков HTML и другие примеры HTML.
Примеры CSS с исходным кодом W3Schools также предлагает множество примеров CSS, которые помогут вам понять несколько более сложный мир CSS и способы оформления даже простого выделения текста. Возьмем, к примеру, следующий фрагмент кода:
Возьмем, к примеру, следующий фрагмент кода:
Как видите, он похож на HTML, но с дополнительным синтаксисом «style=», который указывает цвет как заголовка, так и текста абзаца. В результате страница выглядит так:
Опять же, вы можете поиграть с этим примером CSS, чтобы изменить текст и цвет. В W3Schools также есть примеры, которые помогут вам визуализировать другие элементы CSS, такие как базовый синтаксис или фоновое изображение.
Примеры JavaScript с исходным кодомЧтобы понять, как это выглядит, когда HTML, CSS и JavaScript объединяются для создания интерактивной веб-страницы, все, что вам нужно сделать, это взглянуть на этот пример JavaScript с сайта codepen.io. Как вы увидите, HTML, CSS и JavaScript написаны отдельно соответствующими строками. Часть JavaScript выглядит так:
Получившийся интерактивный список дел выглядит следующим образом:
CODEPEN, «Список дел, простой JS». (2021). https://codepen.io/JohnPaulFich/pen/MXmzzM
Овладейте языками интерфейса: HTML, CSS и JavaScript
Всем, кто заинтересован в карьере в веб-разработке, крайне важно понимать эти три языка интерфейса. HTML, CSS и JavaScript являются строительными блоками почти каждого веб-сайта, который вы когда-либо посещали, и они имеют решающее значение для понимания того, как создаются веб-сайты. Их изучение требует различных навыков и практической практики. Учебные курсы по кодированию и веб-разработке — отличный способ освоить эти навыки в гибкой, практической, интенсивной среде, которая фокусируется на обучении практическим, востребованным навыкам веб-разработки, необходимым для того, чтобы стать конкурентоспособным работодателем на рынке.
HTML, CSS и JavaScript являются строительными блоками почти каждого веб-сайта, который вы когда-либо посещали, и они имеют решающее значение для понимания того, как создаются веб-сайты. Их изучение требует различных навыков и практической практики. Учебные курсы по кодированию и веб-разработке — отличный способ освоить эти навыки в гибкой, практической, интенсивной среде, которая фокусируется на обучении практическим, востребованным навыкам веб-разработки, необходимым для того, чтобы стать конкурентоспособным работодателем на рынке.
* указывает обязательное поле.
Имя *
Фамилия *
Электронная почта *
Номер телефона *
Высокие среды.0596 *
Недавний выпускник, первое место работыИзменить свой карьерный путьПродвинуться по карьерной лестницеРазвить свой бизнесЯ не уверен, что лучше всего описывает вашу цель? *
Какая область вас больше всего интересует? *
НетДа, менее 2 летДа, от 2 до 5 летДа, более 5 летДа, более 10 летОпыт работы в данной сфере? *
НемедленноВ течение 6 месяцевЧерез 6-12 месяцевЧерез год или болееКак скоро вы хотите начать? *
СШАКанадаГерманияМексикаСтрана *
Категория когорты/программы *
Отправляя эту форму, вы соглашаетесь с тем, что UT Austin Boot Camps может связаться с вами по поводу этого учебного лагеря. Ваши личные данные будут использоваться, как описано в нашей политике конфиденциальности. Вы можете отказаться от получения сообщений в любое время.
Ваши личные данные будут использоваться, как описано в нашей политике конфиденциальности. Вы можете отказаться от получения сообщений в любое время.
Не ****@домен.com ?
Поделитесь информацией, чтобы получить эксклюзивный доступ к нашим статьям.
Введение в HTML, XML, CSS и языки программирования: Pharmaguideline
Веб-страницы разрабатываются с использованием HTML, что означает язык гипертекстовой разметки. Разработка веб-страниц, Навигация в Интернете, Встраивание видео.
Введение в HTML
Веб-страницы разрабатываются с использованием HTML, что означает язык гипертекстовой разметки. Цель этого учебника по HTML — дать вам общее представление о HTML, его функциях, а также об основных тегах и элементах, которые он использует.
- Ссылки между веб-страницами называются гипертекстом.

- Язык разметки определяет структуру текста между тегами.
Веб-сайт создается с использованием HTML-разметки. Элементы веб-страницы определяют, как отображается контент и как он отображается на экране. Следовательно, он несет ответственность за формирование или определение структуры нашего веб-сайта.
Особенности
- Очень простая кривая обучения (легко модифицировать)
- Эффективное представление
- Справочный раздел, куда мы можем добавить ссылки
- Легко отображает документы на различных платформах, включая Mac, Windows, Linux и т. д.
- Добавляя графику, видео и аудио, страница становится более привлекательной
- Язык в зависимости от случая нечувствительный
Приложения
HTML служит различным целям. Давайте рассмотрим несколько
Разработка веб-страниц
HTML — самый известный язык, используемый для создания веб-страниц в Интернете. Веб-страницы имеют HTML-теги и гиперссылки, которые позволяют соединять их с другими страницами. HTML — это язык, используемый для написания веб-страниц в Интернете.
Веб-страницы имеют HTML-теги и гиперссылки, которые позволяют соединять их с другими страницами. HTML — это язык, используемый для написания веб-страниц в Интернете.
Навигация в Интернете
Нам было бы трудно ориентироваться в Интернете без HTML. Ссылки в HTML помогают нам эффективно перемещаться и связывать страницы друг с другом. Без анкорных тегов было бы невозможно ориентироваться в Интернете, вам приходилось бы каждый раз вводить URL-адреса. Теги привязки также обеспечивают навигацию по веб-странице.
Встраивание видео и изображений
Изображения и видео легко вставлять в HTML, и мы можем настроить все, от высоты и положения до типа рендеринга и выравнивания. Элементы управления, эскизы, временные метки и многое другое можно настроить для видео. До HTML это делалось с помощью Flash; HTML теперь упростил использование тега
Хранилище на стороне клиента
Благодаря функциям HTML5 localStorage и IndexD нам больше не нужно полагаться на файлы cookie для хранения на стороне клиента. Однако эти две тактики имеют разные характеристики и действуют по разным правилам. С localStorage вы можете хранить хеш-таблицы на основе строк. Разработчикам доступны три функции API: setItem, getItem и removeItem. Однако по сравнению с IndexDB это более функциональное и крупное хранилище данных на стороне клиента. Базу данных IndexDB можно расширить с разрешения пользователя.
Однако эти две тактики имеют разные характеристики и действуют по разным правилам. С localStorage вы можете хранить хеш-таблицы на основе строк. Разработчикам доступны три функции API: setItem, getItem и removeItem. Однако по сравнению с IndexDB это более функциональное и крупное хранилище данных на стороне клиента. Базу данных IndexDB можно расширить с разрешения пользователя.
Введение в XML
Для хранения и передачи данных XML означает расширяемый язык разметки. XML-документ — это форма языка разметки, которая хранит и передает данные. Программное обеспечение и платформа (язык программирования) не влияют на XML. Вы можете написать программу для отправки, получения или хранения данных в XML, используя любой язык и любую платформу (операционную систему).
Свойства
- Языки разметки, такие как XML, больше связаны с данными, чем с тем, как они выглядят.
- XML предназначен для отправки, хранения, получения и отображения данных.
 Простое объяснение XML состоит в том, что он используется для хранения и передачи данных.
Простое объяснение XML состоит в том, что он используется для хранения и передачи данных. - С 10 февраля 1998 года XML стал рекомендацией W3C (Консорциум World Wide Web, основная организация по стандартизации World Wide Web).
- HTML и XML — это две разные вещи. Основное различие между XML и HTML заключается в том, что они ориентированы на данные.
- XML не зависит от программного или аппаратного обеспечения, он не зависит от платформ и языков программирования.
- Большинство тегов в HTML предопределены, но вы должны сами определить их в XML.
Введение в CSS
Если вы не слышали о CSS, это простой язык, разработанный для упрощения придания веб-страницам привлекательного вида. С помощью CSS можно стилизовать веб-страницы. Кроме того, CSS позволяет вам делать это, не полагаясь на HTML-код каждой веб-страницы. Язык CSS — это простой, но мощный инструмент для управления внешним видом HTML-документов.
Почему CSS?
- Простое обслуживание — при изменении стиля на одной странице будут изменены все элементы на всех страницах.
- Экономит время — один и тот же лист CSS можно повторно использовать на нескольких HTML-страницах.
- Превосходные стили. С гораздо более широким диапазоном атрибутов CSS, чем у HTML, ваша HTML-страница будет выглядеть намного лучше, чем без CSS.
- Поисковые системы. Благодаря CSS вашему контенту не придется бороться с поисковыми системами, потому что он четко закодирован.
- Просмотр в автономном режиме. Кэширование может быть выполнено с помощью CSS с использованием автономного кеша. С его помощью можно просматривать офлайн-сайты.
Введение в языки программирования
С помощью языка программирования можно преобразовать алгоритмы в программы, которые выполняются компьютером и представляют собой набор символов, правил грамматики и правил. Используя язык программирования, программист может общаться с компьютером. Почти каждая программа так или иначе структурирована. Языки программирования делятся на категории:
Почти каждая программа так или иначе структурирована. Языки программирования делятся на категории:
- Языки высокого уровня
- Машинное обучение
- Языки ассемблера
Язык программирования обладает следующими характеристиками:
- Простота, легкость в освоении и использовании, хорошая читаемость и удобочитаемость являются атрибутами идеального программирования язык.
- Чтобы иметь возможность определить сложную структуру и затем использовать ее, абстракции являются обязательным качеством языка программирования.
- Предпочтительны переносимые языки программирования.
- Чтобы язык программирования можно было эффективно перевести на машинный язык и эффективно выполнить в памяти, он должен быть высокоэффективным.
- Чтобы язык программирования был полезен для разработки приложений, он должен быть хорошо структурирован и задокументирован.
- Для разработки, отладки, тестирования и обслуживания программы языки программирования должны предоставлять необходимые инструменты.

- Интегрированные среды разработки (IDE) должны быть встроены в язык программирования.
- Синтаксис и семантика в языке программирования должны быть согласованы.
Получите тематические печатные документы в формате PDFПросмотрите здесь
Разница между HTML и CSS: полное руководство
Хотите узнать настоящую правду о HTML и CSS? HTML и CSS — это языки сценариев, используемые для создания веб-страниц и веб-приложений. HTML обеспечивает структуру веб-страницы, тогда как CSS в основном используется для управления стилем веб-страницы. В этой статье мы обсудим существенные различия между HTML и CSS.
Что такое HTML?
HTML или язык гипертекстовой разметки используется для создания веб-приложений и веб-сайтов. Ниже мы разбиваем расширение для лучшего понимания:
- Гипертекст: Гипертекст или «текст, заключенный в текст». очень похож на гиперссылку, но содержит базовый текст, при нажатии на который инициируется перенаправление на новую веб-страницу.

- Язык разметки: язык разметки не обязательно должен быть языком программирования, но помогает применять форматирование и макет к текстовому документу. Это помогает создавать более динамичный и интерактивный текстовый контент.
Особенности HTML
- Учитывая, что это один из самых простых языков для разработки и кодирования веб-сайта, язык не чувствителен к регистру.
Пример: допустимы и
- В целях обеспечения возможности использования языка на любой платформе, а HTML не относится к какой-либо одной операционной системе, такой как ОС Android или iOS; вместо этого HTML может работать почти на всех ОС.
- Древовидная структура является основным аспектом HTML. Это позволяет корневому тегу HTML оставаться элементом, в то время как дочерние элементы добавляются в любой точке структуры как теги заголовка и тела.
- Теги HTML должны нести отображаемую информацию, которую можно использовать в Firefox, Chrome или любом другом браузере
- Очень полезно для добавления изображений и гиперизображений, видео, а также других веб-страниц, чтобы сделать их удобными для пользователя.

Что такое CSS?
- Каскадные таблицы стилей, ласково называемые CSS, представляют собой простой язык дизайна, предназначенный для упрощения процесса создания презентабельных веб-страниц.
- CSS позволяет отделить содержимое документа от представления документа, включая такие элементы, как шрифт, макет и цвета.
- Определения стилей обычно сохраняются во внешних файлах .css.
Особенности CSS
CSS имеет решающее значение для дизайна веб-сайта, поскольку помогает отделить дизайн от контента. Это помогает улучшить читаемость, гибкость в программировании и доступность.
- Файлы CSS интегрируются в документы HTML таким образом:
- Внутренний CSS — используется как тег стиля внутри тега заголовка. Преимуществом этого является возможность стилизации трех или четырех элементов
- Внешний CSS — используется для добавления внешнего файла CSS с помощью тега и будет помещен в тег заголовка HTML-файла
- Встроенный CSS — может считаться лучшим методом для использования, поскольку он будет определять свойства для одного тега, такие как атрибут стиля в любом теге
- Можно использовать несколько селекторов для доступа к каждому элементу/группе
Пример: селектор идентификатора (#), универсальный селектор (*)
- Стиль определяется парами ключ-значение и используется для определения размера шрифта для h2 в 24 пикселя или 32 пикселя по умолчанию.

HTML против. CSS
HTML | УСБ |
HTML — это язык разметки, используемый для создания статических веб-страниц и веб-приложений. | CSS — это язык таблицы стилей, отвечающий за представление документов, написанных на языке разметки. |
Состоит из тегов, окружающих содержимое. Например: Добро пожаловать в Simplilearn | Состоит из селекторов, за которыми следует знак объявления. Например: Заголовок{ цвет фона: зеленый; |
HTML нельзя использовать в файле CSS. | CSS можно использовать в файле HTML. |
Используется для построения структуры веб-страниц. | Используется для придания веб-страницам более презентабельного вида. |
Ключевые факторы, по которым HTML и CSS отличаются
Зависимость | Поскольку HTML — это язык разметки для определения структуры или организации веб-страниц, тот же формат и синтаксис нельзя использовать в листах CSS. |
| Реализация | HTML реализован для определения структуры веб-страницы, а также структуры. Однако когда мы рассматриваем CSS с целью реализации, то он относится только к дизайну и представлению. |
| Архитектура | HTML использует теги для структурирования содержимого и других элементов веб-страницы. Напротив, CSS использует только селекторы для объявления синтаксиса оператора блока. |
| Подъезд | HTML в основном используется для размещения основного содержимого или основного содержимого для отображения на веб-странице путем определения цвета, шрифта, размера, цвета фона, типа шрифта и аналогичных функций. Для CSS используемый подход заключается в определении точного местоположения содержимого, то есть макета, дизайна веб-страницы, формата стиля страницы и других характеристик. |
| Поддержка | Основная сила роста HTML и превращение его в стандарт по умолчанию в веб-разработке заключается в большом сообществе сторонников, которые сосредоточены на разработке различных структур веб-страниц и пересмотренных подходов. Несомненно, у CSS есть сильное сообщество поддержки, а также резервная копия для обеспечения улучшений веб-дизайна в текущем процессе. |
Ссылка CSS на HTML
Связь между HTML и CSS устанавливается с помощью «rel» HTML и CSS
Кроме того, CSS можно связать с помощью свойства font-family или текстового редактора, меняющего шрифт —
ч2 {
Семейство шрифтов: Arial
}
Комментирование в HTML и CSS
HTML:
CSS: /*Это комментарий CSS*/
Пример
Ниже вы можете найти пример того, как выглядит файл HTML и CSS:
Страница будет выглядеть как на картинке ниже без использования CSS:
Теперь давайте стилизуем страницу с помощью CSS и посмотрим, как файл CSS меняет внешний вид веб-страницы:
Плюсы и минусы HTML
Плюсы | Минусы |
HTML достаточно легко написать. | Может создавать только статические и обычные страницы. |
Каждый браузер поддерживает язык HTML. | По сравнению с HTML функции безопасности не очень хороши. |
Простота в освоении и использовании. | Он не такой гибкий, как другие разработчики веб-страниц, такие как Dreamweaver. |
Быстро загружается, потому что текст сжимаем. | Имеет очень ограниченные возможности оформления. |
Плюсы и минусы CSS
Плюсы | Минусы |
CSS может устанавливать и обновлять стили для многих документов одновременно. | Уязвим. |
Нет дополнительных сетевых запросов для получения информации о стиле. | CSS еще не поддерживается всеми браузерами. |
CSS экономит много времени. | Путаница из-за множества уровней. |
Присутствует простота обслуживания. | Замедленная загрузка страницы. |
Получите навыки работы с HTML5 и CSS3 с помощью магистерской программы Full Stack Java Developer. Нажмите, чтобы узнать подробности программы!
Заключение
HTML и CSS используются для облегчения создания желаемых веб-документов. После сравнения HTML и CSS по различным факторам можно сделать вывод, что оба языка необходимы для создания привлекательных веб-страниц.
Независимо от того, хотите ли вы проникнуть в захватывающую индустрию веб-разработки или вы новичок, стремящийся продвинуться по карьерной лестнице, сейчас самое подходящее время, чтобы сделать следующий шаг к достижению своих целей. Программа Simplilearn для аспирантов в области разработки полного стека — отличный способ расширить свой набор навыков.


 Таблицы стилей позволяют настраивать отображение любого HTML файла. С его помощью открываются таблицы, списки и заголовки. Правильная иерархия упрощает seo настройку и увеличивает позиции в рейтинге поисковиков.
Таблицы стилей позволяют настраивать отображение любого HTML файла. С его помощью открываются таблицы, списки и заголовки. Правильная иерархия упрощает seo настройку и увеличивает позиции в рейтинге поисковиков.
 Чтобы подключить файл, необходимо поместить его в контейнер <head> </head>. К преимуществам использования относят быструю загрузку файлов и возможность использования одинаковых документов для разных страниц.
Чтобы подключить файл, необходимо поместить его в контейнер <head> </head>. К преимуществам использования относят быструю загрузку файлов и возможность использования одинаковых документов для разных страниц.
 com/
com/
 Этот модуль обеспечивает плавное начало вашего пути к мастерству CSS с основами того, как он работает, как выглядит синтаксис и как вы можете начать использовать его для добавления стилей в HTML.
Этот модуль обеспечивает плавное начало вашего пути к мастерству CSS с основами того, как он работает, как выглядит синтаксис и как вы можете начать использовать его для добавления стилей в HTML. Здесь мы рассмотрим основы стиля текста, включая настройку шрифта, жирности, курсива, межстрочного и межбуквенного интервалов, тени и другие функции текста. Мы завершаем модуль, рассматривая применение пользовательских шрифтов к вашей странице, а также стилизацию списков и ссылок.
Здесь мы рассмотрим основы стиля текста, включая настройку шрифта, жирности, курсива, межстрочного и межбуквенного интервалов, тени и другие функции текста. Мы завершаем модуль, рассматривая применение пользовательских шрифтов к вашей странице, а также стилизацию списков и ссылок.

 Простое объяснение XML состоит в том, что он используется для хранения и передачи данных.
Простое объяснение XML состоит в том, что он используется для хранения и передачи данных.



 С другой стороны, CSS не зависит от HTML и может использоваться со многими языками разметки, основанными на XML.
С другой стороны, CSS не зависит от HTML и может использоваться со многими языками разметки, основанными на XML.