Подтверждение прав в распространенных CMS
Выберите платформу, на которой создан ваш сайт:
1С-Битрикс
Инструкция на сайте 1c-bitrix.ru.
2x2forum
Инструкция на сайте 2x2forum.ru.
Битрикс24
Подтверждение через метатег, HTML-файл, TXT-запись в DNS: инструкция Битрикс24.
A5.ru
Подтверждение через метатег: инструкция A5.ru.
Abcp
Подтверждение через метатег, HTML-файл, TXT-запись в DNS: инструкция abcp.ru.
Аdvantshop
Подтверждение через метатег, HTML-файл. Инструкция: инструкция Аdvantshop.
Blizko.ru
Подтверждение через метатег: инструкция Blizko.ru.
Deal.by
Подтверждение через метатег: инструкция Deal.by.
Gophotoweb. ru
ru
Подтверждение через метатег и HTML-файл: инструкция Vigbo.com.
ImageCMS
Подтверждение через метатег: инструкция ImageCMS.
Jimdo.com
Подтверждение через метатег, пункт SEO: инструкция Jimdo.
Liveinternet.ru (li.ru)
Подтверждение через метатег.
LiveJournal.com
Права можно подтвердить через метатег в настройках аккаунта, вкладка Дополнения.
Подробные инструкции вы можете найти на странице Службы поддержки LiveJournal.com.
Lpgenerator.ru
Подтверждение через метатег: инструкция Lpgenerator.ru.
Lpmotor.ru
Подтверждение через метатег: инструкция Lpmotor.ru.
Nethouse.ru
Подтверждение через HTML-файл: инструкция Nethouse.ru..
Nicwebsite. ru (Rucenter)
ru (Rucenter)
Подтверждение через метатег: инструкция Nicwebsite.ru.
OkayCMS
Подтверждение через метатег: инструкция OkayCMS, пункт Как вставить сторонний код (онлайн чат, обратный звонок, аналитика)?
Okis.ru
Подтверждение через метатег: инструкция на форуме Okis.ru.
Platformalp.ru
Подтверждение через TXT-запись в DNS: инструкция Platformalp.ru.
Readyscript.ru
Подтверждение через метатег: бесплатный плагин и инструкция Readyscript.ru.
Reg.ru
Инструкция, как подтвердить через TXT-запись в DNS: инструкция Reg.ru.
Satu.kz
Подтверждение через метатег: инструкция Satu.kz.
Setup.ru
Подтверждение через HTML-файл: инструкция Setup.ru.
SITE123
Подтверждение через метатег: инструкция Site123. com.
com.
Smart Engine
Подтверждение через метатег: инструкция Smart Engine.
Storeland.ru
Подтверждение через метатег, HTML-файл: инструкция на форуме Storeland.ru.
Tilda.cc
Подтверждение через метатег, HTML-файл, TXT-запись в DNS: инструкция Tilda.cc.
Tiu.ru
Подтверждение через метатег: инструкция Tiu.ru.
Ucoz.com и narod.ru
Домены Ucoz: ucoz.com, ucoz.net, ucoz.org, ucoz.ru, ucoz.de, ucoz.ua, ucoz.kz, ucoz.lv, ucoz.es, ucoz.hu, ucoz.ae, ucoz.co.uk, at.ua, 3dn.ru, my1.ru, clan.su, moy.su, do.am.
Права подтверждаются на самой платформе, в разделе Инструменты вебмастера: инструкция Ucoz.net .
На платформе Narod, которая тоже принадлежит Ucoz, права подтверждаются точно так же.
Примечание. Если у вас возникли вопросы по поводу сайта, созданного на любой из этих двух платформ, свяжитесь со службой поддержки через специальную форму на сайте ucoz. ru .
ru .
Ukit.com
Права подтверждаются в интерфейсе CMS: инструкция Ukit.com..
Umi.ru
Подтверждение доступно на платных аккаунтах с помощью метатега. Инструкции: инструкция Umi, инструкция на сайте help-cms.ru.
VirtualityCMS
Подтверждение через метатег: инструкция VirtualityCMS.
Webnode.ru
Подтверждение через метатег: инструкция Webnode.com.
Wix.com
Подтверждение через метатег: инструкция Wix..
WordPress
Права подтверждаются через метатег в Webmaster Tools: инструкция WordPress..
Если вы не смогли разобраться, как подтвердить права на управление сайтом, напишите нам об этом через форму ниже. Укажите свой логин на Яндексе и адрес сайта. Если вы уже пробовали подтвердить права каким-то из способов, укажите каким именно и опишите проблему, которая возникла при подтверждении.
Original texts Yandex WebMaster plugin for WordPress
App Details
Яндекс перестал поддерживать сервис “Оригинальные тексты”. Плагин больше не может выполнять свои функции и скоро будет удалён
Полностью бесплатный плагин для взаимодействия с сервисом “Оригинальные тексты Яндекс”
Плагин “Original texts Yandex WebMaster” позволяет автоматизировать взаимодействие с сервисом «Оригинальные тексты Яндекс ВебМастер».
Сервис уведомлений об оригинальном текстовом контенте предоставляет вебмастеру возможность заранее сообщить поисковой системе о скором появлении оригинального текста на его сайте.
Телеграм группа (WordPress, WooCommerce) @coderunphp ссылка
Sponsors
This project supports the best IDE for development JetBrains
Plug Original texts Yandex WebMaster allows you to automate the interaction with the service of “Original texts”.
The notification service of the original text content gives the webmaster the ability to inform the search engine about the imminent appearance of the original text on his website.
Support and suggestions, Support
Pricing
Starting from $0 per month.
Ultimate Telegram Chat Button plugin
By Common Ninja
Try For Free!
App Info
Rating
Reviewers
6 reviews
Tags
postpostswebmasterwidgetyandex
Developed By Djo
Common Ninja plugins
Some of the best Common Ninja plugins for WordPress
Browse our extensive collection of WordPress compatible plugins, and easily embed them on any website, blog, e-commerce platform, or site builder.
Quick & Easy
Easily find the best WordPress plugins for you
The best WordPress plugins and widgets are just around the corner! Explore the Common Ninja directory and find the ultimate WordPress site boosters — plugins, extensions, widgets, and then some! What site boosting tools are designers after? Browse all our catalog of widgets and plugins today to find out!
Testimonial
Testimonial plugins for WordPress
Galleries
Galleries plugins for WordPress
SEO
SEO plugins for WordPress
Contact Form
Contact Form plugins for WordPress
Forms
Forms plugins for WordPress
Social Feeds
Social Feeds plugins for WordPress
Social Sharing
Social Sharing plugins for WordPress
Events Calendar
Events Calendar plugins for WordPress
Sliders
Sliders plugins for WordPress
Analytics
Analytics plugins for WordPress
Reviews
Reviews plugins for WordPress
Comments
Comments plugins for WordPress
Portfolio
Portfolio plugins for WordPress
Maps
Maps plugins for WordPress
Security
Security plugins for WordPress
Translation
Translation plugins for WordPress
Ads
Ads plugins for WordPress
Video Player
Video Player plugins for WordPress
Music Player
Music Player plugins for WordPress
Backup
Backup plugins for WordPress
Privacy
Privacy plugins for WordPress
Optimize
Optimize plugins for WordPress
Chat
Chat plugins for WordPress
Countdown
Countdown plugins for WordPress
Email Marketing
Email Marketing plugins for WordPress
Tabs
Tabs plugins for WordPress
Membership
Membership plugins for WordPress
popup
popup plugins for WordPress
SiteMap
SiteMap plugins for WordPress
Payment
Payment plugins for WordPress
Coming Soon
Coming Soon plugins for WordPress
Ecommerce
Ecommerce plugins for WordPress
Customer Support
Customer Support plugins for WordPress
Inventory
Inventory plugins for WordPress
Video Player
Video Player plugins for WordPress
Testimonials
Testimonials plugins for WordPress
Tabs
Tabs plugins for WordPress
Social Sharing
Social Sharing plugins for WordPress
Social Feeds
Social Feeds plugins for WordPress
Slider
Slider plugins for WordPress
Reviews
Reviews plugins for WordPress
Portfolio
Portfolio plugins for WordPress
Membership
Membership plugins for WordPress
Forms
Forms plugins for WordPress
Events Calendar
Events Calendar plugins for WordPress
Contact
Contact plugins for WordPress
Comments
Comments plugins for WordPress
Analytics
Analytics plugins for WordPress
Discover Plugins & Apps for Other Platforms
Find more apps based on your platform
More plugins
Find More
Cool plugins
Как добавить яндекс вебмастер на wordpress
Подтверждение прав на сайт для WordPress в Яндекс Вебмастер
Здравствуйте друзья! Сегодня мы с вами будем подтверждать права на наши сайты в Яндекс Вебмастер. Добавлять сайт на Яндекс Вебмастер необходимо для того чтобы поисковая система быстрее проиндексировала сайт, так же в этом сервисе можно проверить сайт на ошибки, защитить свои тексты от копирования, проверить правильность файла robots.txt, провести анализ файлов Sitemap и многое другое.
Добавлять сайт на Яндекс Вебмастер необходимо для того чтобы поисковая система быстрее проиндексировала сайт, так же в этом сервисе можно проверить сайт на ошибки, защитить свои тексты от копирования, проверить правильность файла robots.txt, провести анализ файлов Sitemap и многое другое.
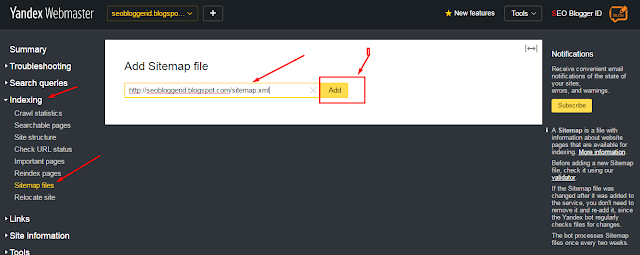
Для подтверждения прав на сайт, нам нужно войти на сайт https://webmaster.yandex.ru. И в окошко «Адрес» сайта вписываем адрес своего сайта, лучше взять название с адресной строки, чтобы не ошибиться и нажимаем на кнопку «Добавить».
После этого нам откроется панель с методами подтверждения сайта. Их всего три, но мы будем с вами подтверждать сайт самым простым способом. Выбираем «Метатег», копируем код метатега и переходим в админку нашего сайта.
В админке сайта нам необходимо расположить скопированный код перед закрывающим тегом </head>. Вы конечно же помните, что мы с вами устанавливали очень удобный плагин LuckyWP Scripts Control, сейчас он нам опять пригодится. Для этого с левой стороны нажимаем «Настройки» затем «Скрипты».
Для этого с левой стороны нажимаем «Настройки» затем «Скрипты».
Жмем на кнопку «Добавить код» перед /head и в открывшемся окошке пишем заголовок «Мета-тег подтверждения для Яндекс. Вебмастер». А в окошко «Содержимое» вставляем скопированный код мета-тег и жмем «Добавить».
Возвращаемся на Веб. Мастер и нажимаем на кнопку «Проверить».
Если вы все правильно сделали, то увидите такую картину. И значить ваш сайт подтвержден.
После подтверждения сайта нужно зайти в «Инструменты» «Анализ robots.txt» и проверить нет ли ошибок в этом файле. После проверки, скопируйте самую нижнюю строку в robots.txt/
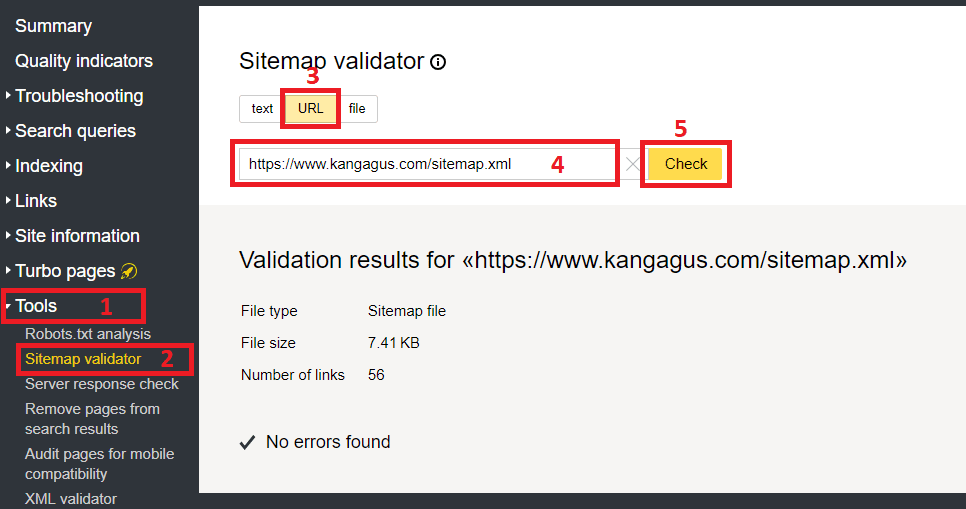
Перейдите в «Анализ файлов Sitemap» , жмем на URL и в открывшееся окошко вставляем скопированную строку и жмем «Проверить» это нужно для более быстрой проверки и индексирования страниц сайта.
Поздравляю вас, сегодня вы стали полновластным и подтвержденным владельцем своего сайта в Яндекс. Вебмастер
Этот сервис, в первую очередь, является помощником веб-мастера. С его помощью можно исправить возникающие ошибки на вашем ресурсе, увидеть сколько ваших статей находится в поиске и многое другое.
С его помощью можно исправить возникающие ошибки на вашем ресурсе, увидеть сколько ваших статей находится в поиске и многое другое.
Это был урок № 12. Если у вас возникли вопросы, то пишите в комментариях, постараюсь всем ответить.
На следующем уроке мы с вами будет регистрироваться в Google Аналитике и Google Search Console. До встречи!
Как добавить свой WordPress сайт в инструменты вебмастера Яндекс
Добавить в избранное
Главное меню » Блог-платформа wordpress » Как добавить свой WordPress сайт в инструменты вебмастера Яндекс
Что такое Яндекс?
Яндекс является популярной поисковой системы, как Google и Bing в России. Вы можете оптимизировать свой сайт для SEO в Яндексе, чтобы получить больше посетителей из России.
Яндекс имеет целый ряд инструментов, таких как обобщенная поисковая система, поиск изображений, электронная почта, видео, карты и многое другое. Она также имеет инструменты веб-мастера, чтобы помочь вам ранжировать ваш сайт, отслеживать статистику трафика, поисковые запросы, ключевые слова и многое другое.
Вы можете подключить свой WordPress сайт с Яндекса, используя плагин Yoast SEO. Он работает аналогично поисковой консоли Google и инструменты для веб-мастеров Bing.
Добавление WordPress сайта в инструменты для веб-мастеров Яндекс
Прежде чем мы начнем, вам потребуется инструменты Яндекса для веб-мастеров для подключения вашего сайта. После того как вы создали свой аккаунт, вы можете войти в свой WordPress сайт для настройки инструментов веб-мастеров с плагином Yoast SEO.
Давайте посмотрим, как вы можете добавить свой сайт в инструменты для веб-мастеров Yandex и начать оптимизировать его сразу же.
Шаг 1: Создайте аккаунт на Яндексе
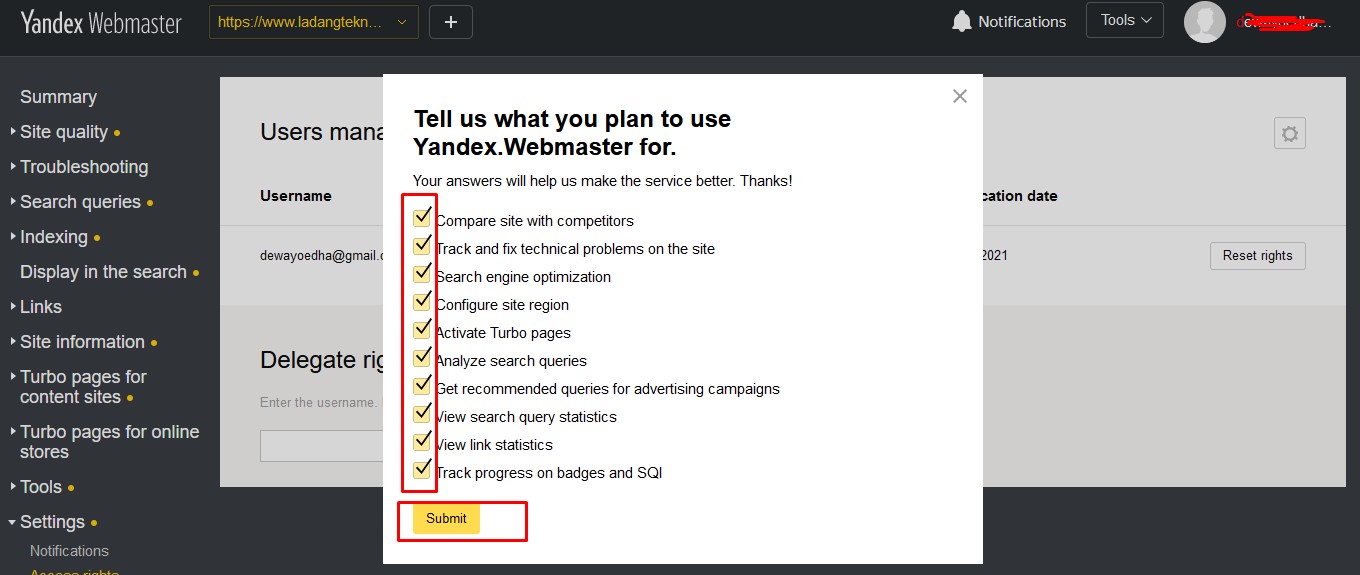
Первое, что вам нужно сделать, это войти в свой инструмент для веб – мастеров инструментов Яндекс. Если у вас нет учетной записи Яндекса, то вы можете создать его, используя эту ссылку.
После создания учетной записи, вы увидите страницу Яндекса для веб – мастеров. На этой странице вы должны нажать на кнопку «+» в верхней панели, чтобы добавить свой сайт в Яндексе.
В поле адреса сайта, вам необходимо добавить полное доменное имя вашего сайта и нажмите на кнопку Add.
На следующей странице вам будет предложено подтвердить право собственности на веб-сайт, добавив мета содержание в вашем WordPress сайте. Следуйте вперед и скопируйте код содержимого с этой страницы, потому что вы будете нуждаться в этом в шаге 2.
Шаг 2: Вход в админку WordPress и добавление кода
Теперь вам нужно войти в свою админку в WordPress и добавить код в настройках веб-мастеров Yoast SEO.
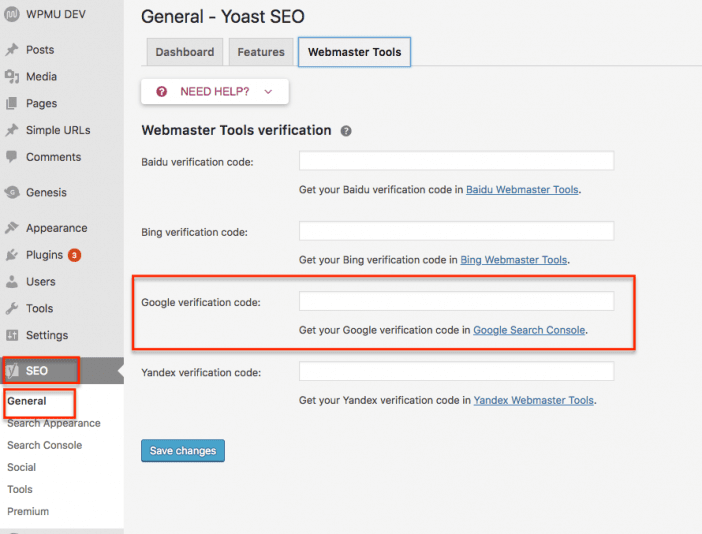
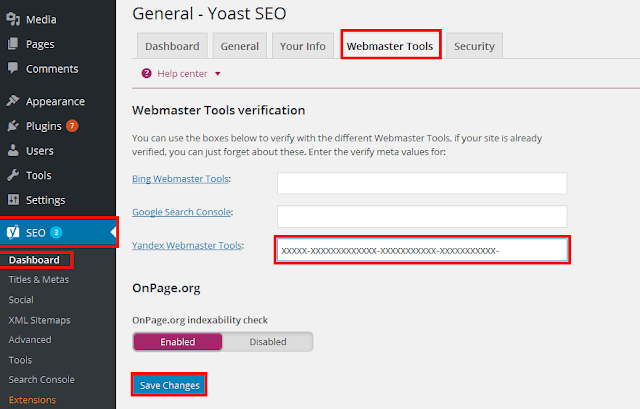
В верхнее секции SEO » General нажмите на вкладку Webmaster tools.
Далее, вам нужно вставить код в поле проверки кода Яндекса и нажмите на кнопку Save Changes.
После добавления кода в WordPress сайте, вы должны вернуться на страницу веб – мастеров инструментов Яндекса, где вы скопировали код из и нажмите на кнопку Check для подтверждения права собственности.
После успешной проверки, он будет показывать свое имя пользователя, который имеет права на управление вашего сайта в Яндекс инструментов для веб – мастеров. Вы также можете делегировать права другим пользователям, добавив его имя и нажав на кнопку Delegate rights.
Теперь, когда ваш сайт проверен и добавлен в инструменты Яндекса для веб-мастеров, вы можете просмотреть статистику трафика, ошибки, поисковые запросы, внутренние и внешние ссылки, информация на сайте, анализ robot.txt, страницы аудита для мобильных устройств и многое другое на приборной панели Яндекса. Вы можете использовать меню на левой стороне экрана, чтобы найти какую-либо информацию, которая может понадобиться.
Yandex инструменты для веб – мастеров имеют варианты для оптимизации сайта, которые фильтруются от поиска неисправностей важных параметров, например, robot.txt и .htaccess. Вы можете дополнительно оптимизировать robot.txt для SEO отдельно и регулярно выполнять WordPress задачи обслуживания, чтобы сохранить ваш сайт в актуальном состоянии.
Мы надеемся, что эта статья помогла вам узнать, как добавить свой WordPress сайт в Yandex для веб – мастеров инструментов. Вы также можете увидеть наш список лучших плагинов WordPress SEO и инструменты, которые вы можете использовать для ранжирования сайта в поисковых системах.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Как подтвердить права на сайт или домен
Всем, привет! Как подтвердить права на сайт или домен (владение доменом)? Сегодня тема у нас — верификация сайта или домена. Подтверждать права на свой сайт нужно в основном это — когда вы добавляете новый веб-ресурс в поисковые системы — Google, Яндекс, Поиск Mail.ru и Bing. Даже Pinterest требует подтверждения, что это — ваш сайт. Подтвердить права на владение доменом требуется — когда создаётся например, почта для домена или при настройке персонального домена для блога на Blogger, или у вас нет своего сайта т. д..
Поисковые системы должны быть уверены, что вы действительно являетесь владельцем сайта или домена, на который заявляете права. Подтвердив права на управление сайтом, вы получите доступ к информации об индексировании страниц сайта роботом Яндекс, Google, Mail.ru и Bing. Если права на управление сайтом подтверждены в Яндекс.Почте для домена и Почте Mail.Ru для домена, права на сайт в веб-мастере подтвердятся автоматически.
Как подтвердить права на сайт для Яндекс, Google, Bing и Mail.ru
Если у вас несколько сайтов, то подтвердить права необходимо для каждого сайта в отдельности. Подтвердить свои права на сайт можно одним из способов. У всех поисковых систем подтверждение права на свой сайт одинаковы.
- HTML-файл в корневом каталоге: необходимо создать HTML-файл с заданным уникальным именем и содержимым, и разместить его в корневом каталоге вашего сайта;
- Мета-тег на главной странице: необходимо добавить в HTML-код главной страницы сайта (в раздел head ) специальный мета-тег;
- TXT-запись в DNS: необходимо добавить в DNS записи сайта запись типа TXT, содержащую указанное уникальное значение.
 Данный способ можно использовать даже при отсутствии сайта.
Данный способ можно использовать даже при отсутствии сайта.
Рассмотрим самые легкие варианты 1 и 2, третий будем рассматривать отдельно, так как, он подходит для подтверждения и для сайта, и только домена (если у вас нет сайта). Обратите внимание , если вы подтверждаете свой сайт, то происходит также верификация домена. И так, приступим.
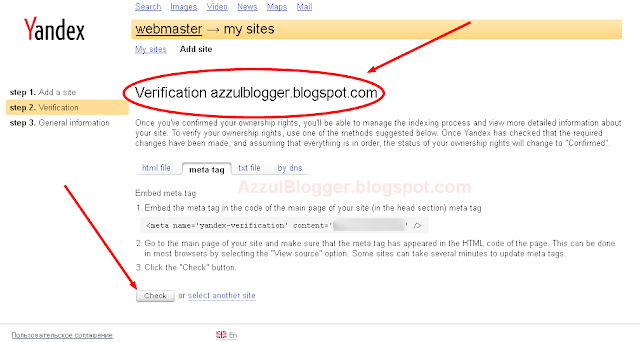
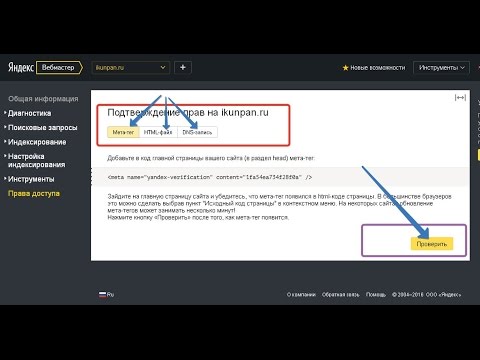
Верификация сайта используя Мета-тег
В вебмастере выбрать способ Мета тег для подтверждения права на свой сайт. Выглядит это так.
Кабинет вебмастера Поиск Mail.Ru:
В Google Search Console:
Тоже самое и в Bing веб — мастере. Картинку давать не буду. Скопируйте и вставьте предлагаемый тег <meta> в раздел <head> вашего сайта. В ручном режиме на сайте WordPress это — Внешний вид — Редактор и открыть файл Заголовок ( header.php ). Находим раздел <head> . </head> , обычно в верху страницы и вставляем скопированный тег:
Обновите файл и нажимайте кнопку Подтвердить/Проверить в вебмастере. Проделайте эту процедуру для каждого поисковика. Данный способ подтверждения плох тем, что при обновление или смене темы вордпресс вам нужно будет заново вставлять мета тег и подтверждать сайт. Проще прописать мета теги для верификации сайта с помощью плагинов или использовать саму тему (обычно в платном шаблоне предоставляется возможность добавлять код в раздел <head> ).
Проделайте эту процедуру для каждого поисковика. Данный способ подтверждения плох тем, что при обновление или смене темы вордпресс вам нужно будет заново вставлять мета тег и подтверждать сайт. Проще прописать мета теги для верификации сайта с помощью плагинов или использовать саму тему (обычно в платном шаблоне предоставляется возможность добавлять код в раздел <head> ).
В плагинах Yoast SEO и All in One SEO Pack есть специальный блок для верификации вашего сайта WordPress .
Раздел для верификация сайта в модуле Yoast SEO. Настройки общие — вкладка — Инструменты вебмастеров. Используйте следующие блоки, чтобы верифицировать ваш сайт в разных поисковых системах (майл ру отсутствует) . Эта настройка добавит мета тег верификации на вашу домашнюю страницу.
Обратите внимание что, вам надо вставлять не полностью мета тег, а только его персональный номер. Также и в All in One SEO Pack. Возможность только для Google, Bing и Pinterest:
Сохраните изменения и пройдите проверку в веб-мастере. Ну, а для тех, кто не использует Seo плагины, есть универсальный модуль WordPress: LuckyWP Scripts Control. Смотрите и читайте о нём туточки — как добавить код на сайт ВордПресс. Если кратко то — LuckyWP Scripts Control позволяет добавлять и управлять произвольным кодом на сайте — вставка кода перед </head> после <body> или перед </body> . Например, вы сможете вставить код Google Analytics или Яндекс.Метрики, мета-тег для подтверждения своего сайта в Google Search Console или Яндекс.Вебмастер, пиксель Facebook, произвольный CSS/JS и другой код без редактирования файлов темы. Да, чуть не забыл, ещё есть этот. Только учтите, если плагины удалите, то опять нужно подтверждать всё с начала.
Ну, а для тех, кто не использует Seo плагины, есть универсальный модуль WordPress: LuckyWP Scripts Control. Смотрите и читайте о нём туточки — как добавить код на сайт ВордПресс. Если кратко то — LuckyWP Scripts Control позволяет добавлять и управлять произвольным кодом на сайте — вставка кода перед </head> после <body> или перед </body> . Например, вы сможете вставить код Google Analytics или Яндекс.Метрики, мета-тег для подтверждения своего сайта в Google Search Console или Яндекс.Вебмастер, пиксель Facebook, произвольный CSS/JS и другой код без редактирования файлов темы. Да, чуть не забыл, ещё есть этот. Только учтите, если плагины удалите, то опять нужно подтверждать всё с начала.
Также есть возможность добавить мета теги в платной теме. В настройках темы предоставляется форма для добавления произвольного кода в раздел head или body , но это опять же, до того момента пока используете данный шаблон на своём сайте. Смените тему и опять всё сначала. Товарищи, переходим к верификация своего сайта навечно.
Следующий способ № 2 это — навсегда (если конечно сам сайт не удалите).
Подтверждение прав на сайт с помощью HTML-файла
Вы можете подтвердить право собственности на сайт, добавив на него специальный HTML-файл. Каждый такой файл связан с конкретным пользователем. Если вы хотите использовать метод «Размещение HTML-файла на хостинге», то выбирайте способ HTML-файл. Все поисковики предлагают скачать готовый файл на свой жесткий диск например, у корпорации добра:
Bing веб-мастер, подчеркнуто красным:
У yandex и webmaster mail.ru тоже самое. Скачайте готовый проверочный файл и загрузите его в корень сайта. Корень сайта это — где находятся файлы: .htaccess, wp-config, robots.txt и другие. Вот так это будет выглядеть — Проверочные файлы 4 поисковиков:
Загрузили HTML файл, подтвердили, что это ваш сайт, а не соседа и забыли. Самый надёжный способ. Рекомендую. Сам так делаю.
Важно! ПС периодически проверяют наличие верификационной информации на сайте. Если по каким-то причинам она была удалена, статистика по сайту станет недоступна и потребуется снова пройти процедуру верификации. Чтобы подтверждение оставалось в силе, не удаляйте загруженный файл даже после успешного завершения процедуры. Далее, у кого нет сайта, а подтвердить право на свой домен нужно.
Если по каким-то причинам она была удалена, статистика по сайту станет недоступна и потребуется снова пройти процедуру верификации. Чтобы подтверждение оставалось в силе, не удаляйте загруженный файл даже после успешного завершения процедуры. Далее, у кого нет сайта, а подтвердить право на свой домен нужно.
Как подтвердить права на домен
Подтверждение права на домен или по другому, верификация домена это — вам необходимо добавить в DNS записи сайта запись типа TXT, содержащую указанное уникальное значение. Добавить TXT запись в DNS — данный способ можно использовать даже при отсутствии сайта. Хорошо для создания почты для домена или привязка к blogspot персонального домена.
DNS запись для верификации домена
Выбираете метод подтверждения DNS — запись. У Яндекс и майл ру почти одинаково:
Вот у Google надо кликнуть на стрелку — Провайдер доменных имен:
На следующей странице вам надо выбрать из выпадающего списка регистраторов — Другое (только если вашего регистратора домена нет в списке).
Bing пропустим, там надо добавлять запись CNAME в DNS.
Затем, для подтверждения своих прав на домен зайдите на сайт регистратора, у которого находится DNS-зона управления вашим доменом. Перейдите в раздел управления DNS-зонами необходимого домена. Например, на Beget так:
Выберете необходимый домен из списка. Убедитесь, что правильно выбрали домен! Нажмите на карандаш (открыть режим редактирования):
Нажмите добавить запись и затем TXT:
Добавится новое поле TXT. Добавьте новую TXT-запись с данными, указанными на вкладке DNS-запись на странице подтверждения домена:
Сохранить настройки не забудьте. Вернитесь на вкладку DNS-проверка на странице подтверждения домена и нажмите Подтвердить/Проверить. Обновление записей DNS может занимать достаточно долгое время. Не удаляйте эту запись DNS даже после завершения процедуры подтверждения. В противном случае подтверждение может быть отменено.
Какие способы вебмастера чаще всего используют для верификации в Google Search Console?
Большинство вебмастеров выбирают верификацию через HTML и DNS в Search Console.
Google предлагает несколько способов подтверждения прав на сайт в Search Console. Согласно опросам, самыми популярными методами являются верификация через HTML и DNS.
Голоса распределились следующим образом:
- Размещение HTML-файла на сервере – 23,4%;
- HTML-тег – 34,5%;
- Провайдер доменных имен (через запись DNS в системе регистратора доменных имен) – 34,8%;
- Другие – 7,2%.
Учтите, для каждого поисковика — новая запись. Вот, пожалуй и весь мой сказ на сегодня. Друзья, надеюсь, я вам помог подтвердить права на свой сайт или домен. До новых встреч. Заходите в гости ещё. Пока, пока.
Как добавить яндекс вебмастер на wordpress
Как добавить свой WordPress сайт в инструменты вебмастера Яндекс
Добавить в избранное
Главное меню » Блог-платформа wordpress » Как добавить свой WordPress сайт в инструменты вебмастера Яндекс
Что такое Яндекс?
Яндекс является популярной поисковой системы, как Google и Bing в России. Вы можете оптимизировать свой сайт для SEO в Яндексе, чтобы получить больше посетителей из России.
Вы можете оптимизировать свой сайт для SEO в Яндексе, чтобы получить больше посетителей из России.
Яндекс имеет целый ряд инструментов, таких как обобщенная поисковая система, поиск изображений, электронная почта, видео, карты и многое другое. Она также имеет инструменты веб-мастера, чтобы помочь вам ранжировать ваш сайт, отслеживать статистику трафика, поисковые запросы, ключевые слова и многое другое.
Вы можете подключить свой WordPress сайт с Яндекса, используя плагин Yoast SEO. Он работает аналогично поисковой консоли Google и инструменты для веб-мастеров Bing.
Добавление WordPress сайта в инструменты для веб-мастеров Яндекс
Прежде чем мы начнем, вам потребуется инструменты Яндекса для веб-мастеров для подключения вашего сайта. После того как вы создали свой аккаунт, вы можете войти в свой WordPress сайт для настройки инструментов веб-мастеров с плагином Yoast SEO.
Давайте посмотрим, как вы можете добавить свой сайт в инструменты для веб-мастеров Yandex и начать оптимизировать его сразу же.
Шаг 1: Создайте аккаунт на Яндексе
Первое, что вам нужно сделать, это войти в свой инструмент для веб – мастеров инструментов Яндекс. Если у вас нет учетной записи Яндекса, то вы можете создать его, используя эту ссылку.
После создания учетной записи, вы увидите страницу Яндекса для веб – мастеров. На этой странице вы должны нажать на кнопку «+» в верхней панели, чтобы добавить свой сайт в Яндексе.
В поле адреса сайта, вам необходимо добавить полное доменное имя вашего сайта и нажмите на кнопку Add.
На следующей странице вам будет предложено подтвердить право собственности на веб-сайт, добавив мета содержание в вашем WordPress сайте. Следуйте вперед и скопируйте код содержимого с этой страницы, потому что вы будете нуждаться в этом в шаге 2.
Шаг 2: Вход в админку WordPress и добавление кода
Теперь вам нужно войти в свою админку в WordPress и добавить код в настройках веб-мастеров Yoast SEO.
В верхнее секции SEO » General нажмите на вкладку Webmaster tools.
Далее, вам нужно вставить код в поле проверки кода Яндекса и нажмите на кнопку Save Changes.
После добавления кода в WordPress сайте, вы должны вернуться на страницу веб – мастеров инструментов Яндекса, где вы скопировали код из и нажмите на кнопку Check для подтверждения права собственности.
После успешной проверки, он будет показывать свое имя пользователя, который имеет права на управление вашего сайта в Яндекс инструментов для веб – мастеров. Вы также можете делегировать права другим пользователям, добавив его имя и нажав на кнопку Delegate rights.
Теперь, когда ваш сайт проверен и добавлен в инструменты Яндекса для веб-мастеров, вы можете просмотреть статистику трафика, ошибки, поисковые запросы, внутренние и внешние ссылки, информация на сайте, анализ robot.txt, страницы аудита для мобильных устройств и многое другое на приборной панели Яндекса. Вы можете использовать меню на левой стороне экрана, чтобы найти какую-либо информацию, которая может понадобиться.
Yandex инструменты для веб – мастеров имеют варианты для оптимизации сайта, которые фильтруются от поиска неисправностей важных параметров, например, robot.txt и .htaccess. Вы можете дополнительно оптимизировать robot.txt для SEO отдельно и регулярно выполнять WordPress задачи обслуживания, чтобы сохранить ваш сайт в актуальном состоянии.
Мы надеемся, что эта статья помогла вам узнать, как добавить свой WordPress сайт в Yandex для веб – мастеров инструментов. Вы также можете увидеть наш список лучших плагинов WordPress SEO и инструменты, которые вы можете использовать для ранжирования сайта в поисковых системах.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Как верифицировать сайт на WordPress в Яндекс Вебмастер и Google Search Console
Приветствую вас! На этот раз дам вам подробную инструкцию о том, как подключить сайт на базе WordPress к Яндекс Вебмастер и Google Search Console. Не переживайте, это очень легко сделать, даже если абсолютно не разбираетесь в коде . Справится с задачей даже новичок.
Справится с задачей даже новичок.
Если не желаете делать это самостоятельно, то можете связаться со мной, помогу с решением проблемы.
Также подготовил видеоинструкцию, в которой наглядно демонстрирую, как верифицировать сайт на WP в Вебмастер и Search Console.
Как подключить сайт на WordPress к Яндекс Вебмастер и Search Console
Я предложу вам несколько способов, на самом деле они очень простые, некоторые даже универсальные. Используйте любой из предложенных вариантов. Начнём, конечно же, с самого простого и доступного для всех метода, но сначала проведём подготовительный этап, то бишь, сделаем то, что необходимо сделать перед применением любого из предложенных способов.
Для начала нужно создать аккаунт в Яндекс. Он будет общим для почты и других сервисов. Далее переходим на сайт Яндекс Вебмастер: https://webmaster.yandex.ru/ , попадаем на гостевую страницу и нажимаем кнопку «Перейти».
Кнопку найти не проблема, но на всякий случай её отметил
Попадаем в следующее окно. Пока что у нас нет сайтов в данной системе, потому нажимаем кнопку «Добавить сайт».
Пока что у нас нет сайтов в данной системе, потому нажимаем кнопку «Добавить сайт».
Если что, можно ещё нажать плюсик в «шапке», рядом с надписью «Выбрать сайт»
Здесь нужно указать полный адрес сайта с HTTP(S) и www, если есть . Например, для моего сайта адрес будет выглядеть так: https://workinnet.ru. Если есть поддомен, например, https://m.workinnet.ru, то его придётся верифицировать отдельно.
Так что вводим полный адрес с http(s) и нажимаем кнопку «Добавить».
Проще скопировать адрес из адресной строки браузера
И перед нами появляется такое вот окно, которое сообщает, что необходимо подтвердить права на сайт.
Прямо как тот самый камень: «направо пойдёшь…»
Ниже расскажу, какие способы подойдут для подтверждения этих самых прав. Начнём с самого простого. Но сначала давайте подготовим Search Console. Там список действий тоже прост.
Сначала нам потребуется создать аккаунт для Google- почты ( Gmail ). Создайте его. Если уже есть, можете использовать его.
Теперь перейдите по адресу: https://search.google.com/search-console/about. Нажмите кнопку «Попробовать». Если зашли под своим аккаунтом, то вас автоматические авторизует. И перед вами появится такое окно:
Если решили подтвердить как «Доменный ресурс», то перейдите сразу к третьему способу
Здесь есть два стула варианта:
Доменный ресурс. То бишь, в Search Console можно указывать только доменное имя , независимо от протокола и наличия поддомена, будет учитывать всё . Но нужно подтверждать с помощью DNS, что может оказаться муторным делом. Но если у вас сайт имеет мобильную версию, например, m.workin n et.ru и обычную без префикса и вы желаете данные собирать сразу по обоим в одном интерфейсе, то можно выбрать этот вариант.
Ресурс с префиксом URL. Если выберете этот вариант, то у вас можно добавить только один домен, например https://workinnet.ru , а если у вас есть m.workinnet.ru, им управлять не сможете, только создавать другой ресурс. Не переживайте, в Search Console из под одного аккаунта можно управлять огромным количеством отдельных ресурсов.
Давайте выберем второй вариант и нажмём кнопку продолжить.
Следите за тем, чтобы адрес был указан верно
Как видите, у нас появилось окно с вариантами подтверждения. А теперь выполняем приведённые далее действия.
Подтверждаем права для Яндекс Вебмастер и Search Console через HTML-файл
Учтите, данный способ сработает не на всех хостингах. Например, на Reg.ru с ISPmanager работает отлично, но вот на хостинге Fozzy с DirectAdmin даже не мучайтесь, там сразу инициализируется WordPress.
Да, просто загрузить в корневую папку HTML- файл — самый простой и лаконичный способ, который не требует никаких усилий. Конечно, слышал негативное мнение, что такой файл — уязвимость, и прочую ерунду, но это далеко от реальности. Ни одного рабочего способа взлома сайта через файл для верификации видеть не доводилось. Ну а если разрешили редактировать его кому ни попадя, то сами себе злобные буратины.
А теперь давайте к делу. Здесь всё очень просто. Скачиваем заранее сгенерированный файл..jpg) Для этого просто ткните в место, отмеченное стрелкой.
Для этого просто ткните в место, отмеченное стрелкой.
Для Яндекс Вебмастер
Для Google Search Console
Открытые страницы Webmaster и Поисковой консоли не закрываем, дальше они нам понадобятся.
А теперь данные файлы нужно загрузить в корневую папку сайта. Располагается она на хостинге. Это папка, где находится файл, отвечающий за инициализацию работы сайта. В случае WordPress — index.php. Давайте проще. В корневой папке находятся другие важные папки, например, wp-admin, wp-content, wp-includes, а также упомянутый index.php. Например, вам нужно войти в админ-панель хостинга, перейти в менеджер файлов, а потом найти папку, в которой будут лежать папки, отмеченные стрелкой.
Вот сюда нам и нужно загрузить скачанные до этого файлы. Обратите внимание, что вам нужно запретить их редактирование.
Например, в моём случае выставленны права «644», это значит, что изменять файл может только администратор, то бишь я. В ISPmanager это делается так:
Выбираете пункт «Атрибуты» .
Выбираете права «Читать, писать, читать, читать».
Нажимаете кнопку «Ок» .
Вот вам скриншоты для наглядности.
В других админ-панелях это делается несколько иначе, но, обычно, для загружаемых файлов права автоматом выставляются 644. Впрочем, л учше это проверить. Конечно, если там выставлен другой уровень разрешений, то это не фатально, но лучше перебдеть, чем недобдеть.
Итак, файл загрузили, а теперь возвращаемся обратно в Яндекс Вебмастер и нажимаем кнопку «Проверить».
Если всё пройдёт успешно, то вас перекинет в следующее окно, интерфейс сервиса станет сразу доступным.
Теперь проверяем права доступа для Search Console. Переходим на ту страницу, на которой скачали файл, нажимаем кнопку «Подтвердить». Ждём, если появилось такое окно:
Но есть вариант, что будет выдана ошибка, а код ответа сервера будет обозначен как «404». Это обозначает, что инициализируется сначала WordPress, а данный html- файл посредством WP выдан быть не может.
Если попытка оказалась неудачной, то попробуйте другие способы. Ниже их приведу.
Верифицируем Яндекс Вебмастер и Search Console через «Метатег» в WordPress
Это довольно лёгкий способ, но неопытные пользователи WordPress не особо хорошо умеют это делать. Не переживайте, ничего сложного в этом нет.
Нам нужно добавить метатеги в раздел :
Вот пример размещённых тегов. Про верификацию в Search Console рассказываю чуть ниже, но принцип тот же.
Как видите, корректно отображается в коде страницы
Добавить что-то в этот метатег можно двумя способами:
Добавить нужный код в файл functions.php. Желательно, дочерней темы.
Добавить метатег через собственный плагин.
Не переживайте, это очень просто, если работаете с WordPress, то вам всё равно придётся создать дочернюю тему, чтобы добавить туда собственный функционал и подготовить кастомные стили. Вот подробная инструкция, которая позволит создать дочернюю тему самостоятельно.
Но код, который не относится к функционалу темы, следует добавлять в кастомный плагин. Да, теги для авторизации в ВМ и SC к её функционалу не относятся.
Да, теги для авторизации в ВМ и SC к её функционалу не относятся.
Создать плагин самостоятельно — дело нескольких минут. И я не шучу, это реально очень легко. Вот инструкция для вас . Так что сделайте плагин, по сле чего сможете подтвердить права для Search Console и Webmaster через HTML- тег.
Итак, предположим, плагин готов, теперь нам нужно получить код для верификации. Для начала разберёмся с Яндекс Вебмастер, переходим в ВМ и нажимаем кнопку «Добавить сайт».
Теперь укажите адрес вашего сайта. Полный, с HTTP(S). И нажмите кнопку «Добавить».
Выбираем тип «Метатег» и нужно будет добавить отмеченную строку в наш плагин.
Только давайте сначала сделаем, чтобы этот код корректно работал. Нам нужно добавить метатег в раздел head. Значит, в плагине нужно разместить такой код:
Готово. Вы только что добавили метатег для верификации в Яндекс Вебмастер для WordPress. Перед проверкой обязательно очистите кэш, если у вас установлены плагины кэширования. Если желаете, чтобы метатег отображался только на главной странице, то код следует немного модифицировать:
Если желаете, чтобы метатег отображался только на главной странице, то код следует немного модифицировать:
Но в этом мало смысла, так что проще будет оставить первоначальный вариант кода. После очистки кэша нажмите кнопку «Проверить». Всё должно быть нормально.
Теперь к Google. Переходим в Search Console, добавляем сайт с префиксом URL, то бишь с HTTP(S) и www (если есть).
Нажимаем кнопку «Продолжить». Дальше выбираем «Тег HTML ».
Там просто нажимаем кнопку «Копировать» и добавляем код в наш кастомный плагин, аналогично тому, как делали с Webmaster, про который писал чуть выше.
Готово, если есть плагины кэширования, то очистите кэш, а потом нажимайте кнопку «Подтвердить».
Кстати, дабы не плодить код, вы можете в этот блок вставить одновременно метатеги для Search Console и Яндекс Вебмастер. Выглядеть результат будет так:
Поздравляю, дело сделано. Только заменяйте теги на собственные, которые сгенерировали с помощью интерфейсов YW и SC. Кстати, этот код можно добавлять в файл functions.php основной или дочерней темы. Но лучше в дочернюю тему, ибо в родительской теме при обновлении затирается ваш код.
Кстати, этот код можно добавлять в файл functions.php основной или дочерней темы. Но лучше в дочернюю тему, ибо в родительской теме при обновлении затирается ваш код.
Всё, вы верифицировали сайт на базе WordPress в Яндекс Вебмастер и Search Console. Впрочем, остался ещё один специфичный способ. Давайте о нём расскажу.
Добавляем сайт в Яндекс Вебмастер и Google Search Console с помощью DNS-записи
DNS (не путать с популярным магазином техники) — это специализированная распределённая система, которая предназначается для получения информации о доменных именах. Собственно, через запись, сделанную в DNS, можно подтвердить свои права на доменное имя.
Этот способ может пригодиться только для верификации «доменного ресурса» в SC. Для Яндекс Вебмастер особо и не нужен.
Но если всё же решили использовать сей метод, то вот краткая инструкция.
Сначала переходим в Я.Вебмастер указываем адрес сайта с HTTP(S) и www (если есть). После чего нажимаем кнопку «Добавить».
Выбираем вариант « DNS- запись».
Обратите внимание на код, который выглядит примерно так:
Это и есть то, что нужно добавить в DNS- запись. Как это сделать, спросите вы? Просто. Переходим в панель управления хостинг ом . Я буду показывать на примере ISPmanager . Учтите, данный способ сработает только в том случае, если вы используете хостинг и NS- записи от одного поставщика.
Если нет, то методика кардинально меняется, смотрите инструкции вашего хостера и регистратора домена. Там должно быть указано, как вносятся записи в DNS при использовании разных поставщиков.
Итак, первым делом заходим в ISPmanager → раздел «Доменные имена».
Выбираем нужный домен → тыкаем по «Записи».
Нажимаем кнопку «Создать».
Теперь делаем тоже самое, что и на скриншоте.
Вводим любое имя латиницей, главное, чтобы вам было понятно.
Тип выбираем « TXT (текстовая запись)»
В поле значение вставляем код для верификации. Следите, чтобы в поле значение не было лишних пробелов, например, после самого кода.
Следите, чтобы в поле значение не было лишних пробелов, например, после самого кода.
Теперь нажмите окей. Сразу проверять верификацию не бегите, DNS- записи обновятся не раньше, чем через 15 минут, но сие дело может затянуться и на 24 часа.
А теперь давайте поговорим о том, как верифицировать сайт на WordPress в Search Console с помощью записи в DNS. У данного инструмента при использовании такого способа гораздо больше возможностей, ведь вы можете использовать функцию «Доменный ресурс», которая позволяет:
Отселиживать показатели сразу всех URL с любыми субдоменами. Например, я мог бы следить сразу за www.workinnet.ru, m.workinnet.ru, ku-ku.workinnet.ru, а не создавать для каждого субдомена отдельный кабинет
Можно следить за сайтами независимо от префикса URL, например, если у нас есть http://workinnet.ru, https://workinnet.ru, то придётся создавать отдельные кабинеты для них. А если использовать «Доменный ресурс», то можно управлять ими из одного кабинета.
Управлять сайтом с множеством поддоменов становится заметно проще. Например, меньше проблем с мультисайтом с региональными поддоменами.
Например, меньше проблем с мультисайтом с региональными поддоменами.
Собственно, на этом преимущества и заканчиваются, но это реально удобно. Только вот здесь регистрация посредством внесения записи в DNS необходима.
Итак, сначала переходим в Search Console → выбираем «Доменный ресурс», добавляем в строку доменное имя. Без HTTP(S) или www. Только доменное имя, например, 6 ym.ru. Также можно ввести субдомен, но тогда смысл этой возможности теряется.
Нажимаем кнопку «Продолжить». Сгенерируется код, который нужно внести в качестве TXT- записи в DNS.
Нажмите кнопку «Копировать». Теперь перейдите в админ-панель хостинга и делайте тоже самое, что я указывал для верификации посредством DNS для Яндекс Вебмастер.
Подтвердить сможете не раньше, чем через 15 минут. Вполне возможно, что прождать придётся 24 часа.
Ещё два способа подтверждения права собственности на сайт в Search Console
Да, вы, наверное, обратили внимание, что можете подтвердить права на сайт посредством Google Analytics и Google Tag Manager. Делается это только после подключения Гугл Аналитики (в новой версии всё равно придётся подключить Менеджер Тегов), так что можете использовать любой из способов.
Делается это только после подключения Гугл Аналитики (в новой версии всё равно придётся подключить Менеджер Тегов), так что можете использовать любой из способов.
Инструкция о том, как подключить Google Analytics в WordPress, находится по ссылке.
Всё легко, главное не усложнять
Пробуйте сначала самые простые методы для верификации сайта на базе WordPress в Яндекс Вебмастер и Google Search Console. Смысла использовать более сложные с пособы попросту нет. Вот если не сработает предложенный способ, тогда юзайте альтернативу.
Как добавить сайт в Яндекс.Вебмастер
В Яндекс.Вебмастер можно добавить сайт работающий как на движке (WordPress, Joomla, Drupal и т.д.), так и сайт сверстанный на «голом» HTML.
Шаг 1. Если нет учетной записи на Яндексе, то создаем её, если есть, то логинимся в любом сервисе (например, почте).
Шаг 2. Переходим по ссылке https://webmaster.yandex.ru/sites.
Шаг 3. Щелкаем по кнопке со знаком плюс — «Добавить сайт».
Щелкаем по кнопке «Добавить сайт»
Шаг 4. Для Яндекса перечисленные ниже сайты являются разными:
- https://mukhutdinov.com
- http://www.mukhutdinov.com
- https://mukhutdinov.com
- https://www.mukhutdinov.com
Если добавить сайт без указания протокола — mukhutdinov.com, то Яндекс решит, что речь идет о сайте https://mukhutdinov.com, т.е. о сайте работающем по незащищенному протоколу http. Чтобы не ошибиться, просто скопируйте адрес главной страницы сайта из адресной строки браузера и вставьте в поле формы.
Вставляем адрес сайта и жмем кнопку «Добавить»
Шаг 5. Теперь необходимо обязательно подтвердить права на сайт. Сделать это можно четырьмя способами:
- Добавлением в код главной страницы сайта мета-тега;
- Загрузкой в корень сайта html-файла с указанным именем;
- Добавлением в DNS домена TXT-записи;
- Подтверждением WHOIS через Яндекс.Паспорт.

Так уж «исторически» сложилось, что я подтверждаю права на сайты загрузкой в корень файла (ранее можно было загружать и txt-файлы, сейчас только файлы html) — рассмотрю именно этот вариант.
Переходим на вкладку HTML-файл и загружаем на локальный компьютер файл подтверждения щелкнув по соответствующей ссылке
Теперь файл необходимо загрузить в корень сайта, т.е. туда где расположен файл index.php (сайт на движке WordPress) или index.html (сайт на HTML). В конкретном случае, я воспользовался файловым менеджером хостинга Beget.
html-файл разместился в корневом каталоге сайта по соседству с index.php и robots.txt
Теперь осталось проверить, загружается ли html-файл по указанной ссылке. Для этого достаточно щелкнуть по кнопке «Проверить».
Проверяем доступность html-файла Все в порядке — указан логин пользователя имеющего права на управление сайтом
Как добавить свой сайт в Яндекс Вебмастер.
В этой статье поговорим о том, как подтвердить право обладания своим сайтом, то есть, как сказать поисковой системе Яндекс, что владелец сайта именно вы. Посмотрим, зачем это нужно и как добавить свой сайт в яндекс вебмастер.
Посмотрим, зачем это нужно и как добавить свой сайт в яндекс вебмастер.
Для чего нужен Яндекс Вебмастер.
Яндекс Вебмастер – это отдельный сервис от Яндекса, который предназначен для вебмастеров (владельцев сайтов). На этом сервисе каждый человек, у которого есть свой блог? может подтвердить право о том, что владельцем блога является именно он. Это необходимо для того, чтобы отслеживать как поисковик индексирует сайт, когда последний раз на вашем сайте был поисковый робот, какие ошибки он обнаружил. Можно отслеживать статистику по внешним ссылкам, статистику по запросам: на каких позициях ваш сайт находится в поисковой выдаче по тем или иным запросам. И это совсем малая часть того, какие возможности дает Яндекс Вебмастер.
Как добавить сайт в Яндекс Вебмастер.
Есть несколько способов добавления своего сайта в сервис Яндекс Вебмастер. Мы рассмотрим регистрацию через размещение на нашем сайте мета-тега .
Но для начала, чтобы пользоваться любыми приложениями Яндекса, у вас должен быть зарегистрирован почтовый ящик.
На этом мы останавливаться не будем. Там все интуитивно просто.
Чтобы зарегистрировать сайт в Вебмастере, нужно зайти >>сюда<< Вы попадаете на страницу сервиса Яндекс Вебмастера. Нажимаем на кнопку “начать работу” На открывшейся странице нажимаем на вкладку “добавить сайт” Здесь на странице в строке вводим урл (url) вашего сайта в виде: http://wpuroki.ru. После этого кнопка “добавить сайт” станет активной, нажимаем на нее. Сейчас вы находитесь на странице, где нужно подтвердить права на сайт, то есть указать Яндексу, что именно вы являетесь владельцем блога, который добавляете в Яндекс Вебмастер. Подтвердить права можно одним из 4х способов, указанных на вкладках, но мы рассмотрим одни: размещение на нашем сайте мета-тега. Сейчас будьте очень внимательны! Скопируйте код, который выделен красным цветом. Сейчас оставляем сервис Яндекс Вебмастер и переходим в админ панель вашего сайта. Здесь переходим во вкладку “внешний вид – редактор” Далее. Перед вами справа открылся список фалов, из которых состоит ваш сайт. Здесь необходимо найти файл “Заголовок (header.php)” и открыть его, кликнув левой кнопкой мыши. Вы видите перед собой текстовый файл с кодом. Не пугайтесь, это язык, на котором написан ваш сайт. Здесь нужно найти следующее: тег <head>, и прямо после него вставить то, что вы скопировали на сайте Яндекс Вебмастера Все. Теперь нажимаем на кнопку “сохранить изменения” и переходим в Вебмастер. Сейчас осталось только нажать на кнопку “проверить”. И, если вы все сделали правильно, то для вас будет доступна общая информация по вашему сайту. Проверка прав проходит буквально около минуты. Если сервис пишет, что права не подтверждены, а вы уверены, что все сделали правильно, нажмите еще на кнопку “проверить”. Поздравляю с еще одной успешно пройденной задачей! Теперь ваш сайт добавлен в Яндекс Вебмастер.
Здесь необходимо найти файл “Заголовок (header.php)” и открыть его, кликнув левой кнопкой мыши. Вы видите перед собой текстовый файл с кодом. Не пугайтесь, это язык, на котором написан ваш сайт. Здесь нужно найти следующее: тег <head>, и прямо после него вставить то, что вы скопировали на сайте Яндекс Вебмастера Все. Теперь нажимаем на кнопку “сохранить изменения” и переходим в Вебмастер. Сейчас осталось только нажать на кнопку “проверить”. И, если вы все сделали правильно, то для вас будет доступна общая информация по вашему сайту. Проверка прав проходит буквально около минуты. Если сервис пишет, что права не подтверждены, а вы уверены, что все сделали правильно, нажмите еще на кнопку “проверить”. Поздравляю с еще одной успешно пройденной задачей! Теперь ваш сайт добавлен в Яндекс Вебмастер.
Как добавить ваш сайт WordPress в поиск Яндекс
Чтобы ваш веб-проект стал популярным среди пользователей, в первую очередь следует обеспокоиться его продвижением в поисковых системах. Для этого нужно его правильно им преподнести.
Для этого нужно его правильно им преподнести.
В этой статье мы расскажем о том, как это сделать с помощью «Яндекс.Вебмастер» — специального набора онлайновых инструментов для управления представленностью сайта в этой известной поисковой системе.
Важность использования именно этого сервиса очевидна, ведь в русскоязычном сегменте интернета «Яндекс» занимает лидирующие позиции. Важно, что в качестве языков интерфейса помимо русского, поддерживается также английский, то есть ваш проект может быть ориентирован и на иностранную аудиторию.
Что из себя представляет «Яндекс.Вебмастер»?
Сервис «Яндекс.Вебмастер» предоставляет администраторам сайтов множество удобных средств для контроля и мониторинга. Среди них главными являются:
- возможность получать подробные аналитические отчёты и делать на их основе выводы о представленности проекта в поисковике;
- проверка совместимости страниц вашего сайта с экранами стационарных и мобильных устройств;
- автоматические рекомендации, которых следует придерживаться, чтобы исключить часто встречающиеся проблемы и соответствовать требованиям поисковой системы;
- просмотр структуры сайта и её оптимизация для улучшения его индексируемости.

Как начать работать с «Яндекс.Вебмастер»?
Начало работы с инструментами «Яндекс.Вебмастер» не должно вызвать у вас никаких проблем. Для начала убедитесь, что у вас есть регистрационная запись на «Яндексе». Если её нет, то зарегистрируйтесь.
По единому аккаунту в «Яндекс» можно получить доступ к другим полезным сервисам, включая «Директ» и «Метрику», поэтому любому интернет-маркетологу или веб-администратору следует зарегистрироваться там как можно скорее.
Чтобы начать пользоваться инструментами «Вебмастера», добавьте ваш сайт в систему. Для этого нажмите на знак плюса, расположенный в углу сверху. Далее в строке просто укажите адрес вашего проекта в полном формате, то есть с указанием используемой версии протокола http(s).
Если вы всё сделали правильно, то останется самое важное — подтвердить, что сайт действительно принадлежит вам. Всего есть 3 способа это сделать. Каждый из них требует высокого уровня доступа к файловой или доменной инфраструктуре проекта. Вот они:
Вот они:
- установите на главную страницу вашего сайта специальный мета-тег с уникальной цифровой комбинацией — это один и самых простых способов;
- добавьте в корневую директорию сайта предложенный HTML-файл;
- укажите в настройках DNS специальную текстовую строку.
Спустя какое-то время после выполнения одного из предложенных действий, «Яндекс» проверит ваш сайт и разрешит пользоваться всеми средствами «Вебмастера».
Полезно: выбор хостинга и домена
Как установить проверочный тег «Яндекса» в WordPress?
Если вы обладаете прямым доступом в файловой структуре сайта, то отредактировать файл главной страницы для вас не составит проблем. Аналогично следует поступить, если вы выбрали верификацию через загрузку html-файла. Для этого перейдите к файловой структуре проекта с помощью FTP-клиента и загрузите скачанный файл в директорию /www/имя_вашего_сайта/.
Чтобы пройти проверку чуть более простым способом, воспользуйтесь подключаемым модулем Yoast SEO.
Пройдите в настройки плагина, найдите там строку «Код верификации «Яндекс» и укажите там буквы и цифры из сгенерированного поисковиком мета-тега. Также можете вставить тег полностью — обрезка до нужной информации произойдёт автоматически. Не забудьте сохранить настройки, нажав на соответствующую кнопку.
В том случае, если вы решили подтвердить права на сайт с помощью DNS, вам следует озаботиться получением доступа к управлению доменным именем. У всех регистраторов конкретный интерфейс панели управления разный, но принцип верификации одинаков.
Просто скопируйте строку, предложенную «Яндексом», в буфер обмена и перейдите к добавлению записи новой в DNS. Если используете серверы регистратора, то просто укажите, что хотите добавить новую TXT-запись. В предложенное пустое поле вставьте строчку верификации из буфера. Остальные поля трогать не следует. Сохраните изменения. Для ускорения верификации через DNS-запись вернитесь к «Вебмастеру» и запустите проверку.
Не следует ожидать, что сайт пройдёт верификацию мгновенно.
На это может уйти до 2 дней. Быстрее всего подтверждение осуществляется через добавление html-файла.
Об успешности проверки будет сигнализировать адрес вашего сайта, появившийся в выпадающем меню панели управления «Вебмастера». Таким образом, с помощью этого сервиса можно управлять сразу несколькими проектами, пользуясь одной учётной записью.
Полезно: рейтинг лучших хостинг-провайдеров
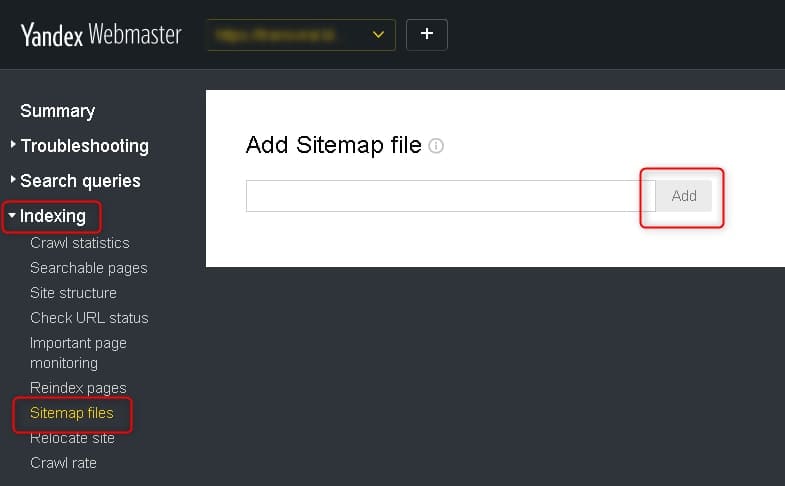
Добавление карты сайта в «Яндекс.Вебмастер»
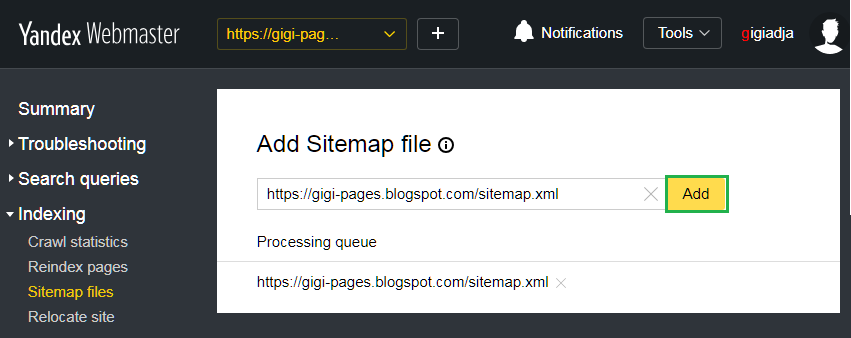
После регистрации и проверки сайта у любого начинающего пользователя появляется вопрос о том, что ему делать дальше. Первым делом мы бы рекомендовали разместить в этом сервисе карту сайта.
Нужный раздел настроек следует искать в параметрах индексирования — найдите эту надпись в левом вертикальном меню. В пустой строке укажите адрес с расположением вашей sitemap. В отдельных случаях карта сайта может содержать ошибки. Чтобы проверить xml-файл с картой на корректность записей, воспользуйтесь одним из инструментов «Вебмастера» — валидатором.
Создаём карту сайта при помощи плагинов
В создании карты сайта нет ничего сложного, ведь для этого можно воспользоваться возможностями плагинов, например, Yoast SEO или JetPack. Рассмотрим каждый из них.
Перейти к Yoast SEO
Создание карты сайта в Yoast SEO осуществляется автоматически, если активирован соответствующий пункт меню. Чтобы убедиться, что это произошло, проверьте статус пункта «XML-карта сайта» в настройках модуля (вкладка «Возможности»). В данном случае sitemap будет расположена по адресу: «имя_вашего_сайта/sitemap.xml».
Аналогичные настройки следует проверить в случае использования модуля JetPack. Здесь нужный переключатель располагается в разделе «Трафик».
Перейти к JetPack
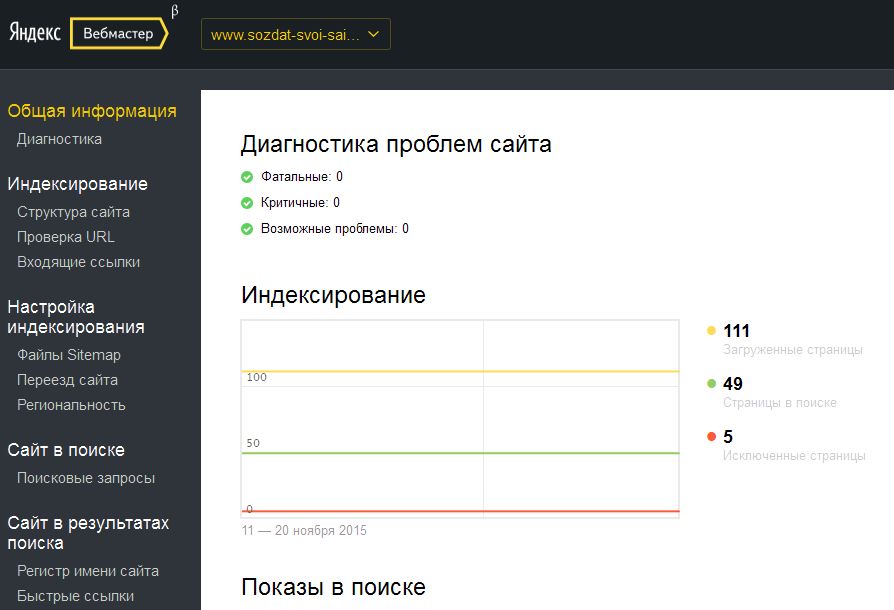
Сводка — вся главная информация о сайте в одном месте
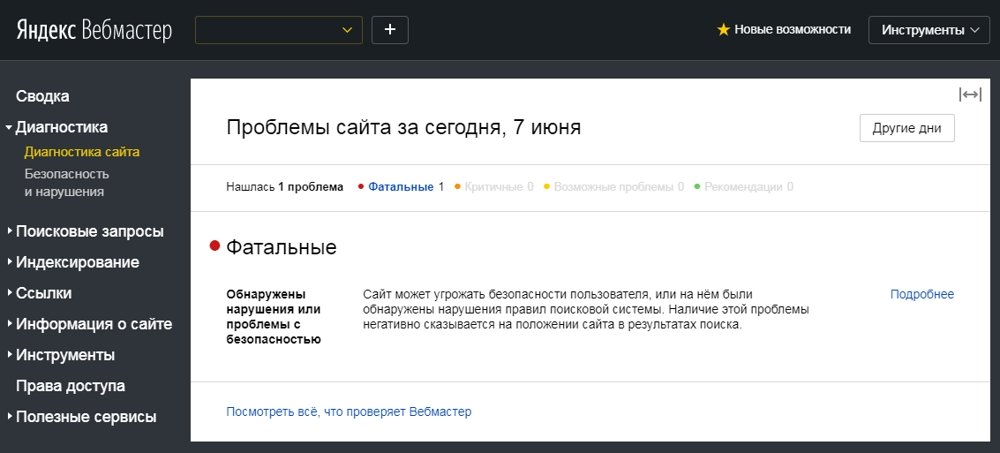
В «Яндекс.Вебмастер» есть возможность получить главную информацию о своём сайте на одной странице. Для этого пройдите в раздел «Сводка». Здесь отображается список обнаруженных проблем, а ещё список недавно проиндексированных страниц и график, отображающий количество кликов из поисковой выдачи.
Диагностика — раздел для выявления проблем
Другим немаловажным разделом «Вебмастера» является «Диагностика». Внутри него всегда можно посмотреть список проблемных точек, требующих скорейшего решения. Все они отсортированы по приоритетам: наиболее важные — красные и оранжевые, менее важные — жёлтые и зелёные. Об отсутствии выявленных проблем говорит статус «Всё в порядке».
Здесь же содержатся сведения о важных аспектах безопасности проекта. Убедитесь в их отсутствии, поскольку от этого будет зависеть полнота просмотра страниц сайта поисковым ботом.
Полную диагностику сайта можно запустить в ручном режиме, но этот цикл может занять до 2 недель.
Полезно: установка и настройка CMS WordPress
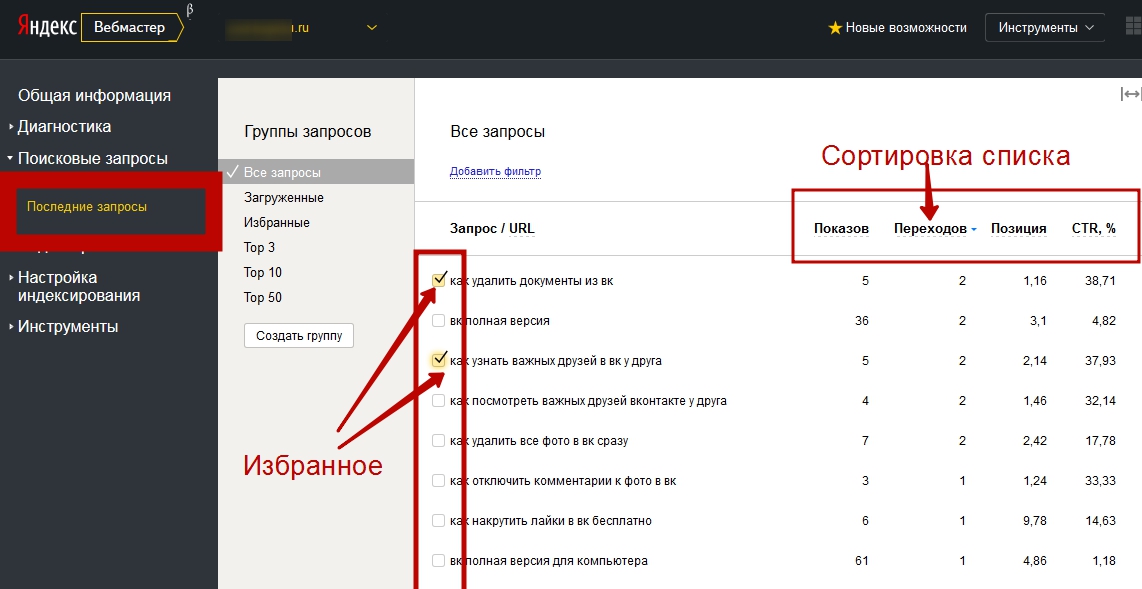
Поисковая статистика в «Вебмастере»
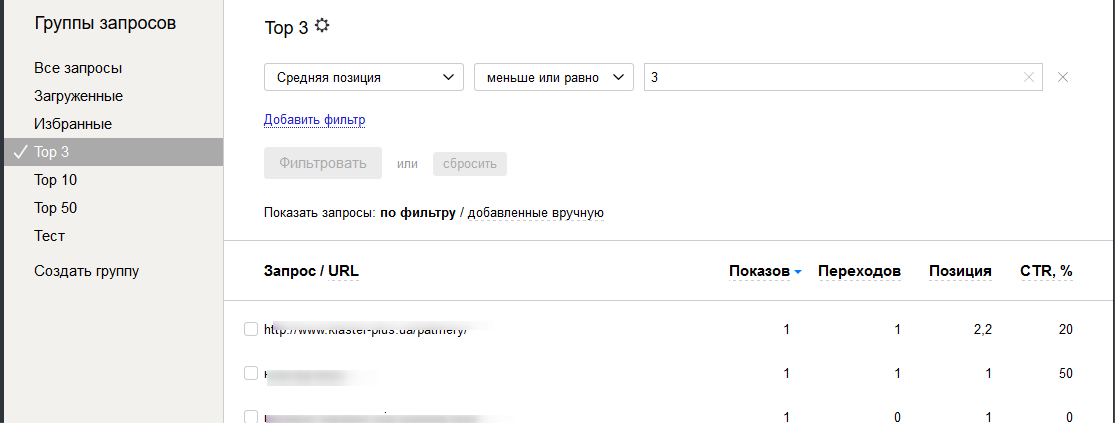
В этом большом разделе аккумулируется информация о том, как ваш проект представлен в поиске «Яндекса». Прежде всего любому администратору здесь будет интересна статистика по поисковым запросам и системам фильтров, позволяющая получать статистику за определённый временной интервал или по заданным категориям. С их помощью можно определить позицию ссылки на сайт в поисковой выдаче, а также показатели по кликам.
С их помощью можно определить позицию ссылки на сайт в поисковой выдаче, а также показатели по кликам.
Раздел «Индексирование»
Хоть «Яндекс» и утверждает, что «найдётся всё», неплохо было бы проверить это громкое высказывание на своём опыте. Для этого в «Вебмастере» есть отдельный раздел — «Индексирование». В нём содержатся сведения о том, как поисковый бот этой системы обходит страницы вашего сайта. В ситуации, когда здесь не появляется сведений об индексировании нужной страницы, следует выяснить причины и принять меры.
И хотя сам по себе этот раздел не запускает индексирование в ручном режиме (ищите этот функционал в рубрике «Переобход страниц»), здесь можно поставить на контроль основные страницы проекта и получать по оперативную информацию по их сканированию ботами. Всего в этом разделе можно добавить до 100 страниц для отслеживания статуса их индексирования.
Полезно: стандартный интерфейс WordPress — описание, настройка, возможности
Смена домена сайта в «Вебмастере»
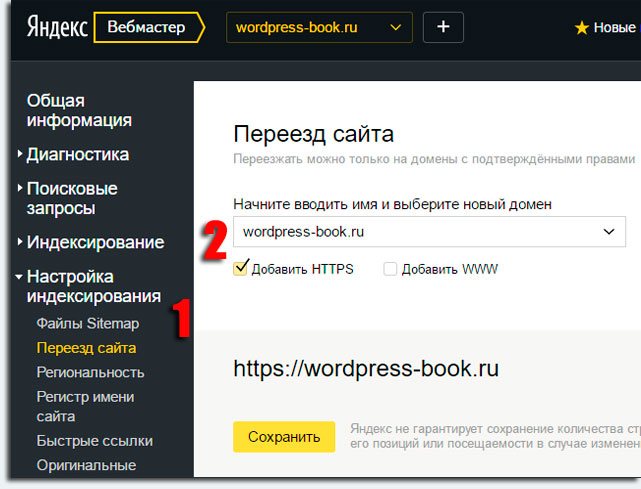
Не исключено, что ваш сайт в будущем переедет на другой домен, который окажется более благозвучным или будет ориентирован на новую аудиторию. Как отразить этот процесс в «Вебмастере»?
Как отразить этот процесс в «Вебмастере»?
Для этой цели нужно воспользоваться инструментом «Переезд сайта», который является подрубрикой раздела «Индексирование». Процесс смены домена заключается в подтверждении прав на новое имя, а также в сохранении текущего статуса в поисковой системе. Таким образом, этот сервис поможет вашему проекту не растерять уже занятые позиции.
Тонкая настройка скорости индексирования
Поскольку поисковый бот «Яндекса» генерирует очень много запросов к страницам вашего проекта, это может повлиять на быстродействие сайта, особенно если сканированием занимаются боты иных поисковых систем.
Выходом из такой ситуации является ручное ограничение количества поисковых запросов в секунду. Обычно этот показатель достаточно установить на отметке 3-4 в секунду. Если проект размещён на более производительном «железе», то скорость можно постепенно поднимать или выбрать опцию «Доверять «Яндексу» — в этом случае показатель будет задан автоматически. Ищите эти настройки в рубрике «Скорость обхода» раздела «Индексирование».
Мониторинг внутренних и внешних ссылок
Раздел «Ссылки» поделён на 2 смысловых раздела, которые относятся к внутренним и внешним ссылкам соответственно. В разделе внутренних ссылок удобно контролировать наличие ошибок при переходе на отдельные страницы. Показатель внешних ссылок отражает авторитет вашего сайта среди других проектов, которые используют его для отправки пользователя на интересующую его информацию.
Полезно: учебник по WordPress
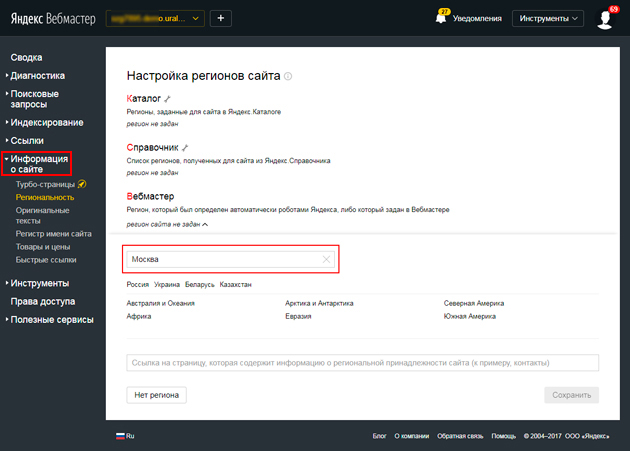
Настройка региональности и регистра имени сайта
Для того, чтобы задать региональность своего проекта, используйте раздел «Информация о сайте», где перечислены регионы, взятые из «Яндекс.Справочника». Их можно изменить в ручном режиме. Также здесь представлена возможность самостоятельно задать регистр имени сайта, например, сделать часть букв большими или оставить большим только первый символ.
Ускоряем сайт на мобильных устройствах
Если ваш проект большей частью ориентирован на пользователей мобильных устройств, следует обязательно заглянуть в раздел «Турбо-страницы». Здесь настраивается ускоренное отображение ключевых страниц на экранах носимых устройств. Хорошей идеей является воспользоваться аналогичным инструментом от Google.
Здесь настраивается ускоренное отображение ключевых страниц на экранах носимых устройств. Хорошей идеей является воспользоваться аналогичным инструментом от Google.
Сервисы для администратора
Набор самых важных сервисов для администрирования сайта вынесен в раздел «Инструменты». В нём можно:
- проверить файл robots и карту сайта;
- убрать отдельные страницы из поиска;
- проверить микроразметку и валидировать XML.
Автоматизация проверок
Не всегда администратор ресурса обладает достаточным количеством времени, чтобы заходить в «Вебмастер» и лично контролировать всю собираемую им информацию. Чтобы быть в курсе только самых важных событий, в разделе «Настройки» пройдитесь по настройкам уведомлений таким образом, чтобы наиболее критически важные аспекты работы сайта нашли отражение в еженедельном отчёте, направляемом на электронную почту.
В этом же разделе можно делегировать часть функционала другим пользователям и управлять их правами на доступ. Также здесь осуществляется привязка к сервису «Яндекс.Метрика».
Также здесь осуществляется привязка к сервису «Яндекс.Метрика».
Заключение
Среди всех сервисов «Яндекса» набор инструментов «Вебмастера» является наиболее фундаментальным. С его помощью легко отслеживать критические проблемы и управлять индексированием сайта. Помимо него, владельцам веб-проектов следует обратить внимание на сервисы «Яндекс.Метрики» и «Яндекс.Справочника». С помощью первого удобно получать развёрнутую статистику по посещаемости и аудитории, а второй предназначен для корректного отражения информации о вашей организации в этой поисковой системе.
DL Yandex Webmaster — WP Hive
Version: 0.2
Яндекс Вебмастер для вашей консоли WordPress
Overall Rating
WordPress Rating
Want to write review?
Are you an author of this plugin? Want to write a more detailed review?
Submit Review
The plugin has some issues
Sorry, pal! The plugin couldn’t pass all our tests. No hard feelings, right?
Tests done by WP Hive test script Results
Minimal impact on memory usage The memory usage of this plugin is less than the average memory usage of other plugins on WordPress.
 org + 200KB. Check FAQ for more.
org + 200KB. Check FAQ for more.Minimal impact on pagespeed The impact of this plugin on PageSpeed is less than the average impact of other plugins on WordPress.org + 1000 milliseconds
No PHP errors, warning, notices WP Hive automated test found PHP error/s while activating this plugin on our server
No Javascript issues WP Hive automated test found no JavaScrip error while activating this plugin on our server
Latest PHP 7.2.16 compatible The latest version of the plugin is not compatible with the latest PHP version
Latest WordPress 5.3 compatible The latest version of the plugin is not compatible with the latest PHP version
Optimized database footprint The plugin creates less than 50 database tables
No activation errors WP Hive automated test found no activation error while activating this plugin on our server
No resource errors WP Hive automated test found no resource error/s while trying this plugin on our server
Frequently updated The plugin was not updated at least once in the last 90 days
Download Plugin Plugin Website
About DL Yandex Webmaster
Performance
Page Speed
- Average page loading time is increased by 0.
 08 s
08 s - This is faster than99%plugins
Speed Test Benchmark Learn more how we collect the data
- Before plugin activation
- After plugin activation
Pages
Benchmark
Change
Average Change
+ 0.08s
/(front page)
+ 0.16s
/wp-admin/edit-comments.php
+ 0.25s
/wp-admin/edit-tags.php?taxonomy=category
+ 0.16s
/wp-admin/edit.php
+ 0.04s
/wp-admin/index.php
— 0.04s
/wp-admin/media-new.php
— 0.02s
/wp-admin/options-discussion.php
+ 0.3s
/wp-admin/options-writing.php
— 0.1s
/wp-admin/post-new.php
+ 0.14s
/wp-admin/post-new.php?post_type=page
— 0.06s
/wp-admin/upload.php
+ 0.05s
MoreLess
Memory Usage Benchmark Learn more how we collect the data
- Before plugin activation
- After plugin activation
Pages
Benchmark
Change
Average Change
— 6. 26KB
26KB
/ (front page)
— 8.46KB
/wp-admin/edit-comments.php
+ 0.8KB
/wp-admin/edit-tags.php?taxonomy=category
+ 0.93KB
/wp-admin/edit.php
+ 0.94KB
/wp-admin/index.php
+ 0.94KB
/wp-admin/media-new.php
+ 0.82KB
/wp-admin/options-discussion.php
+ 0.85KB
/wp-admin/options-writing.php
— 10.89KB
/wp-admin/post-new.php
+ 2.76KB
/wp-admin/post-new.php?post_type=page
+ 1.91KB
/wp-admin/upload.php
+ 0.79KB
MoreLess
User Rating of DL Yandex Webmaster from WP Hive Users
Rate Now
Stats
More
Database Tables
The plugin has added 0 additional options to your WordPress.
WP-Options
The plugin has added 2 additional options to your WordPress website.
- recovery_keys
- recovery_mode_email_last_sent
Errors
Read more how WP Hive determines this data.
Error Log
We found the following errors while activating the plugin. Read more how WP Hive generates this data.
- [18-Nov-2019 06:07:14 UTC] PHP Parse error: syntax error, unexpected end of file in /wp-content/plugins/dl-yandex-webmaster/page-install.php on line 82
Show Off Your Plugin
Love using this plugin?
Why don’t you compare the plugin side by side
with another plugin
Start Comparing
Ratings & Reviews
Overall Quality
5
Ease of Use
5
Quality of Support
5
Value for Money
5
Features
5
Like what you see?
Subscribe to get more quality reviews and articles.
Social Reviews and Recommendations Widgets Review Write a Review
5
5 stars 4 stars 3 stars 2 stars 1 star
4
5 stars 4 stars 3 stars 2 stars 1 star
3
5 stars 4 stars 3 stars 2 stars 1 star
2
5 stars 4 stars 3 stars 2 stars 1 star
1
5 stars 4 stars 3 stars 2 stars 1 star
Are you an author
of this plugin?
Write a Review
Overall Quality
5 stars 4 stars 3 stars 2 stars 1 star
Ease of Use
5 stars 4 stars 3 stars 2 stars 1 star
Quality of Support
5 stars 4 stars 3 stars 2 stars 1 star
Value for Money
5 stars 4 stars 3 stars 2 stars 1 star
Features
5 stars 4 stars 3 stars 2 stars 1 star
Pros & Cons
Overall
Changelog
First Name
Last Name *
E-mail *
Password *
Confirm Password *
Strength indicator
Business Email
Profession
Plugin Name
Log In | Lost Password
Как работать с оригинальными текстами для веб-мастеров в WordPress? Что такое Яндекс Вебмастер и зачем он нужен.

Здравствуйте уважаемые посетители блога!
Сегодня будем регистрировать сайт в вебмастерах Яндекс и Гугл. Регистрация сайта в этих вебмастерах обеих поисковых систем очень важна. Зарегистрировав там свой сайт, вы поднимете доверие поисковых систем к вашему ресурсу, а поисковики приведут к вам больше людей, что, безусловно, повысит посещаемость ресурса. Для желающих заработать на сайте опишу регистрацию в одном из лучших сервисов Miralinks и Go-Get-Links.
Кому не нужен рост трафика? Я думаю таких блоггеров нет! Потому что каждому создателю веб-проекта будет приятно видеть, что его ресурс нужен людям, что все усилия не напрасны. А что делать тем вебмастерам, которые уже зарабатывают на своем проекте, им нужен высокий трафик? Конечно! нужно, говоришь! Ведь чем больше людей заходит на сайт, тем больше вы зарабатываете, верно? Читайте внимательно и узнайте, как зарегистрировать сайт в вебмастерах Яндекс и Гугл для увеличения посещаемости + получите хорошие деньги в одном из сервисов Мираликс и Go-Get-Links.
Содержание статьи:
Регистрация сайта в яндекс и гугл вебмастер
Уважаемые блогеры, для вас есть большой доход, то есть есть много способов заработка на вашем веб ресурсе! Чтобы заработать больше денег, надо иметь хороший и отличный .
Вы можете зарабатывать на продаже статей. Вам напишут статьи, добавят пару ссылок на ваш ресурс, а вы просто разместите готовый пост в своем блоге. Зачем? оптимизаторы будут продвигать свои ресурсы таким образом.
Регистрация на бирже MiraLinks
Для начала зарегистрируемся в таком сервисе, например на бирже miralinks, но для регистрации нужен минимум ТИЦ 10. Регистрируемся там и переходим во вкладку вебмастер, нажимаем кнопку добавить сайт , напишите свой домен в поле адреса сайта и нажмите кнопку «Продолжить».
Затем заполните все необходимые поля. Это очень важное поле. в котором нужно написать тему своего сайта, чтобы получать заказы, только с тематических ресурсов. Хотя бы потому, что если вы размещаете в своем блоге не тематические статьи, то это не понравится поисковым роботам и они опустят вас в поиске, а там и до АСУ недалеко, и посетители вообще разбегутся в разные стороны, разочарованные в вашем сайт.
Поэтому тему принимаемых статей лучше писать через запятую. Если у вас, как и у меня, есть блог о создании сайтов, SEO, продвижении и заработке в интернете, то пишите так, через запятую.
Далее ключевые слова, ну думаю все понятно, напишите свои ключевые слова по которым вы продвигаете главную страницу вашего ресурса. Если вы не знаете о ключевых словах, то у вас нет семантического ядра, то есть оно не настроено. Читайте здесь, прочитав и следуя рекомендациям в ней, у вас будут и ключевые слова, и семантическое ядро, и рост посещаемости.
Ну и самый приятный момент это цена за размещение. Здесь нужно написать, сколько денег вы хотите за статью, то есть сколько денег должен будет отдать рекламодатель, чтобы вы разместили его статью на своем сайте.
Ставим сначала среднюю цену, сегодня это 120 WMR или 2.82 WMZ. Установив эти цены, вы скажете всем: «Меньше этой суммы не предлагайте!». При повышении ТИЦ можно изменить цены на размещение статей. Так ладно, разобрались, идем дальше, заполняем оставшиеся поля.
Строка, принимать любые статьи, не ставить галочку. Дополнительный материал, укажите уровень вложенности, например, если вы размещаете новые статьи на главной странице вашего блога (новые материалы), то ставьте уровень в 1 клик, если вам нужно куда-то перейти, чтобы добраться до статьи, то ставьте 2 клика, но не более. Если поставите больше, то клиентов будет значительно меньше, ну и денег вы естественно заработаете меньше. В строке максимальное количество ссылок ставьте не более двух ссылок одного домена.
После всего нажмите кнопку добавления платформы в систему. После нажатия на эту кнопку ваш Блог будет добавлен в систему и появится у рекламодателей. Пройдет немного времени, и начнут сыпаться предложения по размещению статей. Когда вы наберете определенную сумму, вы сможете вывести наличные на соевые электронные кошельки.
Второй способ заработка на блоге — продажа ссылок. Здесь вам больше не будут предлагать готовые статьи. Нужно будет писать, как и раньше, и вставлять в свои статьи чужие ссылки, которые будут покупаться оптимизаторами. Такой способ заработка дороже, но и платить будут больше. С самого начала нужно зарегистрироваться в одной из систем, например, в Go-Get-Links, но также должно быть не менее 10 ТИЦ.
Такой способ заработка дороже, но и платить будут больше. С самого начала нужно зарегистрироваться в одной из систем, например, в Go-Get-Links, но также должно быть не менее 10 ТИЦ.
Регистрация в агрегаторе ссылок Go-GET-Links
После регистрации перейдите на вкладку «Вебмастер», нажмите на кнопку добавления сайта и во всплывающем окне напишите адрес своего ресурса, затем нажмите далее. Сайт будет проверен и вам будет предложено выставить цены за размещение ссылок на вашем блоге. Установите средние цены, если у вас ТИЦ 10. Средние цены уже есть, поэтому ничего трогать не нужно, просто нажмите кнопку «Далее».
Далее будут строки, где нужно поставить галочки. Отметьте эти две строчки «На новых страницах сайта (еще не проиндексированных Яндексом)» и «На старых страницах сайта (уже проиндексированных Яндексом)», нажмите «Готово». Но это не все. Нам необходимо предоставить сервису статистику нашего сайта, чтобы показывать ее для перелинковки покупателей с целью улучшения продаж.
Например, у меня LiveInternet, я ставлю галочку возле этой строки, а меня просят указать пароль на счетчик, напишите туда свой пароль, если пароля на счетчик нет, то оставьте поле пустым и Нажмите «Далее. После этого ваш сайт будет принят в систему и начнут поступать заказы. Чтобы вывести заработанные деньги, посмотрите на картинку:
Есть еще много способов заработка на блоге, но чтобы написать о них всех, мне нужно потратить целый день, что сегодня я не могу себе позволить. О способах заработка вы можете узнать в другой статье, перейдя по ссылке « ».
Теперь, когда мы знаем, зачем нам нужно увеличивать посещаемость, давайте зарегистрируем сайт в Яндексе и Гугле.
Регистрация сайта в вебмастере Яндекс
Начнем с самого простого. Перейдите по этой ссылке (вебмастер Яндекса) и нажмите «Добавить сайт». Вы будете перенаправлены на страницу где нужно добавить свой ресурс смотрите на картинку:
После добавления нужно подтвердить права, доказать вебмастеру яндекс что вы реальный владелец сайта. Самый простой вариант подтверждения — загрузить HTML-файл и загрузить его в корень блога. Для этого нам понадобится FTP-клиент, желательно File Zila. Но сначала загрузите HTML-файл, нажав на ссылку «Скачать».
Самый простой вариант подтверждения — загрузить HTML-файл и загрузить его в корень блога. Для этого нам понадобится FTP-клиент, желательно File Zila. Но сначала загрузите HTML-файл, нажав на ссылку «Скачать».
Теперь запускаем FTP-клиент, открываем корень блога и перетаскиваем сам файл из папки, куда вы скачали HTML-файл:
Далее нам нужно нажать на кнопку «Проверить», чтобы Яндекс вебмастер проверил ваши права. После проверки сайт будет занесен в базу Яндекса и поставлен в очередь на индексацию. На странице вебмастера Яндекса вы можете следить за своим сайтом, смотреть все положительные и не очень изменения. В другой статье я напишу о том, как использовать Яндекс Вебмастер, чтобы вы могли полноценно продвигать свой веб-ресурс. Подпишитесь на обновления, чтобы не пропустить этот пост.
Регистрация в гугл вебмастер
гугл вебмастер, не хуже яндекс вебмастера, точнее хуже по статистике, но если честно то поисковая система мне больше нравится гугл. Вам это нравится? Нравится вам это или нет, вам необходимо зарегистрироваться в Google Webmaster, чтобы увеличить трафик!
Вам это нравится? Нравится вам это или нет, вам необходимо зарегистрироваться в Google Webmaster, чтобы увеличить трафик!
Чтобы начать регистрацию, нажмите и перейдите на страницу веб-мастера Google. Главная страница Google Webmaster, кнопка «Войти в Webmaster Tools» — это то, что нам нужно, нажимаем ее. Введите свой логин в форму и пароль от Google. Если аккаунта нет, то нужно создать, о том, как это сделать, я писал в статье « ». При входе нажмите на кнопку добавить сайт, выскочит окно, где нужно написать адрес сайта, можно без http://, и нажмите «Продолжить».
Как и в яндекс вебмастере тоже нужно подтвердить свои права. Способов сделать это много, но мы выберем самый простой. Скачаем файл и закинем его по FTP в корень нашего веб-ресурса. Нажмите «Альтернативные способы», установите флажок «Размещение файла HTML на сервере» и нажмите ссылку «Этот файл проверки HTML», сохраните его в нужном месте на своем компьютере, а затем перенесите в корень блога. .После этого в Google Webmaster нажмите на кнопку «Подтвердить». Поисковик проверит ваши права и добавит в базу данных Google.
Поисковик проверит ваши права и добавит в базу данных Google.
Теперь вы можете использовать Google webmaster в полном функционале, а о том, как использовать его во всей красе, я напишу в другой статье, подписывайтесь на обновления.
Дорогие друзья, мы прошли долгий и нудный путь, но сделали все, что необходимо для дальнейшего роста посещаемости! Далее хочу показать видео, которое расскажет об установке плагина для Google и Яндекс Вебмастер, но плагин ставить не обязательно, можно обойтись и без него.
ПОСМОТРЕТЬ ВИДЕО — УСТАНОВКА ПЛАГИНА ДЛЯ САЙТА ЯНДЕКС И GOOGLE
Для меня это все. Надеюсь, что регистрация сайта в вебмастере Яндекса и Гугла прошла успешно. Более того, мы с вами зарегистрировались в одном из лучших агрегаторов ссылок и на бирже для продажи статей. Если у вас остались вопросы, задавайте их в комментариях, я постараюсь на них ответить. Подпишитесь на обновления, чтобы никогда не пропустить его из блога.
В процессе работы над сайтом необходимо контролировать и анализировать массу информации: посещаемость, поведение посетителей на вашем сайте (пресловутый поведенческий фактор), входящие ссылки, ошибки, возникшие при индексации, и многое-многое другое . Всю эту работу удобнее проводить, если все данные собраны в одном месте.
Всю эту работу удобнее проводить, если все данные собраны в одном месте.
Яндекс.Вебмастер — сервис от Яндекса, предназначенный для облегчения работы вебмастера на своем сайте. Вещь довольно удобная и крайне полезная, вам обязательно нужно добавить сайт в Яндекс.Вебмастер, так что сегодня приступим к регистрации.
Регистрация сайта в Яндекс.Вебмастере.
1. Заходим на главную страницу Яндекс.Вебмастера с помощью своей и нажимаем кнопку «добавить сайт». Вам будет предложено это окно, где нужно ввести название вашего сайта, можно без http://
2. На следующем этапе вам будет предложено подтвердить права на управление сайтом — Яндекс хочет убедиться, что сайт принадлежит вам:
Подтвердить свои права можно пятью способами:
- место в HTML-файл веб-сайта корневого каталога
- добавить метатег на главную страницу с кодом
- добавить текстовый файл в корневой каталог сайта
- через whois
- через DNS
Последние два не для новичков, а из первых трех вы можете выбрать способ на свой вкус. Если у вас нет доступа к управлению сайтом (например, ваш сайт находится на ), то вы не сможете размещать файлы. В этом случае у вас остается подтверждение с метатегом.
Если у вас нет доступа к управлению сайтом (например, ваш сайт находится на ), то вы не сможете размещать файлы. В этом случае у вас остается подтверждение с метатегом.
Вам дается строка кода, которую нужно будет вставить, например, в секцию
(между открывающим тегом и закрывающим. Или между и.
Это будет выглядеть примерно так:
Чтобы вставить метатег в код блога на Blogspot, нужно зайти в панель управления, выбрать пункт «Дизайн», затем «Редактировать HTML», далее найти нужный теги в коде и вставьте метатег Яндекса. Сохранить изменения.
После вышеописанных манипуляций в панели Яндекс.Вебмастер нажмите кнопку «Проверить» и подождите несколько секунд. Если вы все сделали правильно, появится надпись об успешной проверке прав. Если вы в чем-то ошиблись, попробуйте еще раз проделать все шаги заново.
Все, ваш сайт добавлен в сервис Яндекс.Вебмастер , в следующий раз мы рассмотрим подробнее, что он нам предлагает.
Если вы подтвердили права на сайт с помощью метатега, имейте в виду, что если вы вдруг решите изменить, вам нужно будет снова вставить этот код.
Собираетесь в командировку и не знаете, где остановиться? самым оптимальным решением будет снять квартиру посуточно Киев. Квартиры посуточно в Киеве – это домашний комфорт, уют и безопасность.
Довольно часто новый сайт не удается найти в Яндексе. Даже если вы наберете в поисковой строке его имя. Причины этого могут быть разными. Иногда поисковики просто еще не знают, что появился новый ресурс. Чтобы разобраться, в чем дело и решить проблему, нужно зарегистрировать сайт в Яндекс Вебмастер.
Что такое индексация сайтов в Яндексе
Для начала рассмотрим, как поисковые системы вообще узнают о новых сайтах или изменениях в них. В Яндексе есть специальная программа, которая называется поисковый робот. Этот робот бродит по Интернету в поисках новых страниц. Иногда заходит на старые — проверяет, не появилось ли на них что-то новое.
Когда робот находит полезную страницу, он добавляет ее в свою базу данных. Эта база называется поисковым индексом. Когда мы что-то ищем в поиске, мы видим сайты из этой базы. Индексация — это когда робот добавляет туда новые документы.
Робот не может просматривать весь Интернет каждый день. У него нет на это сил. Поэтому ему нужна помощь — сообщить о новых страницах или изменениях на старых.
Что такое Яндекс Вебмастер и зачем он нужен
Яндекс.Вебмастер — официальный сервис от Яндекс. В него нужно добавить сайт, чтобы робот знал о его существовании. С его помощью владельцы ресурсов (веб-мастера) могут доказать, что это их сайт.
Также в Вебмастере можно посмотреть:
- когда и куда вошел робот;
- какие страницы он проиндексировал, а какие нет;
- по каким ключевым словам приходят люди с поиска;
- Есть ли технические ошибки?
Через этот сервис можно настроить сайт: установить регион, цены на товары, защитить свои тексты от кражи. Вы можете попросить робота повторно посетить страницы, на которые вы внесли изменения. Яндекс Вебмастер позволяет легко перейти на https или другой домен.
Вы можете попросить робота повторно посетить страницы, на которые вы внесли изменения. Яндекс Вебмастер позволяет легко перейти на https или другой домен.
Как добавить новый сайт в Яндекс Вебмастер
Перейти в панель Вебмастер. Нажмите Войти. Вы можете ввести логин и пароль, которые используете для входа в Яндекс почту. Если у вас еще нет учетной записи, вам необходимо зарегистрироваться.
После авторизации вы попадете на страницу со списком добавленных ресурсов. Если вы ранее не пользовались услугой, список будет пуст. Чтобы добавить новый ресурс, нажмите кнопку «+».
На следующей странице введите адрес вашего сайта и подтвердите его добавление.
На последнем шаге нужно подтвердить права — доказать Яндексу, что вы являетесь владельцем. Есть несколько способов сделать это.
Как подтвердить права на сайт в Яндекс Вебмастер
Самый простой способ подтвердить права в Яндекс Вебмастер — добавить файл на сайт. Для этого нажмите на вкладку «HTML-файл».
Загружается небольшой файл. Этот файл вам понадобится сейчас, поэтому сохраните его где-нибудь на видном месте. Например, на рабочем столе. Не переименовывайте файл! В нем нет необходимости что-либо менять.
Теперь загрузите этот файл на свой сайт. Обычно для этого используются файловые менеджеры, но пользователям InSales ничего этого делать не нужно. Просто зайдите в бэк-офис, нажмите «Файлы». Затем вверху страницы — «Добавить файл». Выберите файл, который вы скачали ранее.
Затем вернитесь в панель Яндекс.Вебмастера и нажмите кнопку Проверить. После успешного подтверждения прав доступа ваш сайт появится в списке добавленных. Таким образом, вы сообщили Яндекс Вебмастеру о новом сайте.
Метатег Яндекс Вебмастер
Иногда описанный выше способ не работает, и владельцы не могут проверить права на сайт в Вебмастере. В этом случае можно попробовать другой способ: добавить строку кода в шаблон.
В веб-мастере перейдите на вкладку «Метатег». Вы увидите строку, которую необходимо добавить в HTML-код.
Вы увидите строку, которую необходимо добавить в HTML-код.
Пользователи InSales могут обратиться в службу технической поддержки и попросить вставить этот код. Это будет сделано в рамках бесплатной ревизии.
Когда они это сделают, в Webmaster нажмите кнопку «Проверить». Поздравляем, вы зарегистрировали свой сайт в поисковой системе!
Предварительная настройка Яндекс Вебмастер
Сайт добавлен в поиск, теперь робот обязательно к вам зайдет и проиндексирует. Обычно это занимает до 7 дней.
Добавить ссылку на карту сайта
Для того, чтобы робот быстрее индексировал ресурс, добавьте файл sitemap.xml в Вебмастер. Этот файл содержит адреса всех страниц ресурса.
Для интернет-магазинов на InSales этот файл уже настроен и должен автоматически добавляться в Webmaster. Если этого не произошло, добавьте ссылку на sitemap.xml в разделе «Индексирование» — «Sitemaps».
Проверить robots.txt
В файле robots.txt указаны страницы, которые роботу не нужно посещать. Это корзина, касса, бэк-офис и другие технические документы.
Это корзина, касса, бэк-офис и другие технические документы.
InSales по умолчанию создает файл robots.txt, который не нужно изменять. На всякий случай рекомендуем проверить наличие ошибок в файле robots. Для этого перейдите в «Инструменты» — «Анализ robots.txt».
Установить регион сайта
На странице «Информация о сайте» — «Региональность» вы можете установить регион сайта. Для интернет-магазинов это города, регионы и страны, куда доставляются купленные товары. Если у вас не магазин, а каталог или блог, то регионом будет весь мир.
Укажите регион продаж, как показано на скриншоте:
Чем еще полезен Вебмастер?
На странице «Поисковые запросы» вы можете увидеть фразы, которые приходят к вам из поиска.
В разделе «Индексирование» отображается информация о том, когда робот был на сайте и сколько страниц он нашел. Подраздел «Переезд сайта» поможет вам, если вы решили установить и перейти на https. Также крайне полезен подраздел «Сканирование страниц». В нем вы можете указать роботу страницы, на которых изменилась информация. Тогда при следующем посещении робот проиндексирует их первыми.
В нем вы можете указать роботу страницы, на которых изменилась информация. Тогда при следующем посещении робот проиндексирует их первыми.
На странице «Товары и цены» раздела «Информация о сайте» вы можете предоставить информацию о своем интернет-магазине. Для этого ресурс должен быть настроен на выгрузку данных о товарах и ценах в формате YML. При правильной настройке в результатах поиска на страницах товаров будут отображаться цены и информация о доставке.
Если вы хотите улучшить видимость вашей компании в сервисах Яндекса, вам следует воспользоваться «Полезными сервисами». В Яндекс.Справочнике вы можете указать номер телефона и адрес вашего магазина, а также время работы. Эта информация будет отображаться непосредственно в результатах поиска Яндекса. Он также добавит вас на Яндекс.Карты.
Яндекс.Метрика — еще один важный инструмент для владельца интернет-ресурса, показывающий данные о посещаемости. Статистика и динамика посещаемости сайта отображаются в удобных для анализа таблицах, диаграммах и графиках.
После подключения к сервисам Яндекс.Вебмастер и Яндекс.Метрика вы будете получать достаточно информации для управления позициями и посещаемостью сайта. Это незаменимый инструмент для владельцев сайтов, которые хотят продвигать свои ресурсы в самой популярной поисковой системе России.
Следующий шаг в продвижении сайта — через аналогичный сервис Search Console.
Добавить сайт в Яндекс. Вебмастер В первую очередь вам необходимо иметь аккаунт в Яндексе. Сделать это очень просто: вам достаточно завести почтовый ящик на Яндексе и вы автоматически получаете аккаунт во всех сервисах Яндекса. Как запустить почтовый ящик написано там.
Если у вас есть аккаунт на Яндексе, вы должны зайти на Яндекс. Вебмастеру на страницу добавления сайтов, или аддурилку, как ее называют в рунете (от add URL), расположенную по адресу http://webmaster.yandex.ru/site/add.xml.
Сначала нужно ввести в окно адрес сайта, можно указать http, а можно и не указывать. Я всегда указываю. Нажимаем кнопку «Добавить сайт» и перед нами открывается страница подтверждения прав на сайт. Яндексу необходимо убедиться, что дополнения и изменения внесены владельцем сайта, а не злоумышленником. Вы увидите такую страницу:
Нажимаем кнопку «Добавить сайт» и перед нами открывается страница подтверждения прав на сайт. Яндексу необходимо убедиться, что дополнения и изменения внесены владельцем сайта, а не злоумышленником. Вы увидите такую страницу:
Подтверждение прав на сайт в Яндекс.Вебмастере
Права на сайт можно проверить разными способами — они указаны на вкладках (стрелка вверху). Я обычно использую текстовый файл (файл txt). Почему? Потому что это совсем не сложно, потом я привык к этому способу и, наконец, когда заходишь в корень сайта, то сразу это видишь, а я люблю, когда все под контролем.
Для создания нужного файла нам понадобится обычный блокнот Windows. Открываешь, на странице ничего писать не надо, но я обычно пишу название сайта, чтобы потом понять, что это за файл у меня на компе:
Рис.3
Теперь нажмите «Файл» (левый верхний угол Блокнота) и выберите «Сохранить как…», откроется окно для сохранения:
Рис.4
Чтобы сохранить файл, нам нужно напишите его имя в поле «Имя файла». Берем имя в Яндексе. Веб-мастер (см. рис. 2 — подчеркнуто). Должно быть так — yandex_f5f5f5f5. Скопируйте его без расширения .txt (блокнот его сам добавит) и вставьте в окно, предварительно удалив оттуда *.txt, т.е. окно должно быть абсолютно чистым. Затем проверьте, что у вас «Текстовые документы(*.txt)», стоит правильная кодировка – ANSI, запомните в какой папке будет сохранен файл (в верхнем окне у меня Избранное) или назначьте папку сами и нажмите «Сохранить» .
Берем имя в Яндексе. Веб-мастер (см. рис. 2 — подчеркнуто). Должно быть так — yandex_f5f5f5f5. Скопируйте его без расширения .txt (блокнот его сам добавит) и вставьте в окно, предварительно удалив оттуда *.txt, т.е. окно должно быть абсолютно чистым. Затем проверьте, что у вас «Текстовые документы(*.txt)», стоит правильная кодировка – ANSI, запомните в какой папке будет сохранен файл (в верхнем окне у меня Избранное) или назначьте папку сами и нажмите «Сохранить» .
Теперь откройте FTP-клиент и найдите этот файл. Я покажу на примере FTP-клиента Total Commander. В левой части главного окна находим файл, переключаемся в правое окно, в нем подключаемся к хостингу, заходим на свой сайт в корневую папку (это та папка, где находятся файлы wp-admin, wp-content и т. папки находятся):
Рис.5
Щелкнуть по строке с файлом, тем самым выделив его, нажать кнопку «F5 Копировать». Идет процесс заливки файла на хостинг. После его завершения закрываем FTP-клиент — он нам больше не понадобится.
Вернуться на Яндекс. Вебмастер на страницу добавления сайта и нажмите на ссылку в пункте 3 (нижняя стрелка на рис. 2). В новом окне вы должны открыть файл с надписью, которую вы написали в блокноте. Так что все правильно. Теперь можно нажать кнопку «Проверить» (см. рис. 2 — ниже). Через очень короткое время Яндекс сообщит вам, что права на сайт подтверждены:
Рис.6
Если вы сейчас зайдете на страницу «Мои сайты», то увидите, что ваш сайт появился в списке а перед ним запись — «Успешно добавлено в очередь на индексацию». Теперь наберитесь терпения — индексация яндексом идет довольно долго, я всегда рассчитываю на 3 недели. В это время можно продолжать работу над сайтами, добавлять на них новый контент, но нам еще нужно зарегистрироваться в Google. Подробнее об этом в следующей статье.
Кстати, помимо того, что вы можете работать над контентом в это время, вы можете еще значительно (очень существенно!) улучшить свой интернет — подключить стрим-интернет. Не знаете, что это такое? Стрим — это отличный интернет, а также цифровое телевидение. Его продвигает в нашей стране компания МТС. Ладно, телевидение и т.д. — это несколько не моя тема, а интернет…
Не знаете, что это такое? Стрим — это отличный интернет, а также цифровое телевидение. Его продвигает в нашей стране компания МТС. Ладно, телевидение и т.д. — это несколько не моя тема, а интернет…
Да, интернет стрим мтс — это качественная новейшая технология ADSL предоставляющая высокоскоростной беспроводной безлимитный интернет. Тем более, что цены на стрим-интернет довольно низкие: я смотрел на сайте официального провайдера — centrinet.ru, так цены там более чем в три раза ниже тех, что предлагает мне мой провайдер на той же скорости. centrinet.ru предлагает целый комплекс услуг, с которыми лучше всего ознакомиться на их сайте, адрес сайта тот же — www.centrinet.ru.
Комментарий Добавить ваш сайт WordPress в Яндекс Инструменты для веб-мастеров / Tutoriels
Вы можете подключиться к вашему сайту Веб-сайты для веб-мастеров Яндекс? Он предназначен для веб-мастеров, подключается к консоли управления поисковыми системами Google и веб-мастера Bing, помогает оптимизировать ваш сайт, отслеживать трафик, проверять файл robots. txt, проверять ошибки сайта и т. д. В этой статье, мы комментируем комментарии на вашем сайте WordPress, используя ресурсы для веб-мастеров Яндекса, и следим за трафиком, который вы используете.
txt, проверять ошибки сайта и т. д. В этой статье, мы комментируем комментарии на вашем сайте WordPress, используя ресурсы для веб-мастеров Яндекса, и следим за трафиком, который вы используете.
Запросить Яндекс??
Яндекс является основным источником популярных исследований Google и Bing в России. Вы можете оптимизировать свой сайт для справки в Яндексе для одежды, а также для посетителей из России.
Яндекс располагает набором инструментов для общих исследований, поиска изображений, электронного курьера, видео, карт и т. д. Предлагает набор инструментов для веб-мастеров для вас aider à classer votre site, surveiller les statistiques de trafic, les requêtes de recherche, les mots-clés и т. д.
Вы можете подключить свой сайт WordPress к Яндексу с помощью плагина Yoast SEO. Функция аналогична консоли поиска Google и другим приложениям Bing Webmaster. Une fois que vous avez creé votre compte, vous pouvez vous connect à votre site WordPress for configure les outils to les webmasters Yandex с плагином Yoast SEO. .
.
Пользователь прокомментирует свой сайт для веб-мастеров Яндекса и сразу же начнет оптимизацию. . Si vous n’avez pas de compte Yandex, vous pouvez en creer un en utilisant ce laien.
Après avoir creé le compte, vous verrez la page Веб-мастер Яндекс. Sur cette page, vous devez cliquer sur le bouton ‘ + ’bouton dans la barre superieure pour ajouter votre site на Яндекс.
Dans le champ d’adresse du site, vous devez ajouter le nom de domaine complet de votre site Web et clicker sur le bouton. Бутон Ajouter .
Примечание: Основной домен вашего домена использует «www» в URL-адресе, который вы используете для входа в домен (например, www.wpbeginner.com).
На странице suivante, вы должны быть приглашены для проверки собственности сайта Веб-приложение к мета-контенту на вашем сайте WordPress. Allez-y et copyez le code de contenu de cette page car vous en aurez besoin à l’étape 2.
Этап 2: Подключиться к зоне администрирования WordPress и добавить код
Вы можете подключиться к своей зоне администрирования WordPress и добавить код проверки в параметры веб-мастера Yoast SEO.
Суффит-де-се-дирижер по сравнению с SEO »Общая зона и нажмите на Outils для веб-мастеров languette.
Ensuite, vous devez coller le code dans le champ Code de Verification Yandex et cliquer sur le bouton Sauvegarder les модификации бутон.
Après avoir ajouté le code dans your site WordPress, vous devez revenir a la page Outils Yandex Webmaster или vous avez скопируйте код и нажмите на кнопку Verifier bouton to vérifier la propriété.
Единый fois la vérification effectuée, votre nom d’utilisateur disposant des droits permettant de gerer votre site dans les outils pour les webmasters de Yandex sera affiché. Vous pouvez également déléguer les droits à d’autres utilisateurs en ajoutant leur nom d’utilisateur et en cliquant sur le bouton Droits des délégués бутон.
Сопровождение вашего сайта с проверкой и добавлением к другим веб-мастерам Яндекса, вы можете получить консультанта по статистике трафика, ошибкам поиска, запросам на поиск, внутренним и внешним залогам, информации на сайте, анализу robots.txt, страницы аудита для мобильных устройств и т. д. Вы можете использовать меню, расположенное в ложном меню, чтобы найти всю информацию, не выбирая
Дополнительные ресурсы для веб-мастеров Яндекса предлагают варианты оптимизации сайта, в которых используются фильтры для разделения важных параметров, таких как robots.txt и .htaccess. Вы можете использовать оптимизатор данных для вашего файла robots.txt для разделения ссылок и выполнения правил обслуживания WordPress на вашем сайте в течение дня. для веб-мастеров Яндекса. У вас есть опытный консультант, но не список лучших плагинов и других плагинов WordPress SEO, который вы используете, чтобы использовать класс вашего сайта в своих исследованиях..
Если вы хотите, чтобы эта статья, abonnez-vous à nos tutoriels видео на канале YouTube для WordPress. Vous pouvez aussi nous trouver sur Twitter и Facebook.
Vous pouvez aussi nous trouver sur Twitter и Facebook.
Как добавить свой сайт WordPress или Яндекс Инструменты для веб-мастеров
Как подключить этот сайт к веб-мастерам Яндекса? Для веб-мастеров, например, Google Search Engine Console или Bing Webmasters, вы можете выбрать другой сайт, отслеживать трафик, загрузить robots.txt, проверить наличие ошибок на сайте и другой сайт. Neste artigo, compartilharemos como adicionar seu site WordPress às ferramentas para webmasters do Yandex para monitorar o trafego do seu mecanismo de pesquisa.
O que é Яндекс?
Conteúdo
- 1 O que é Yandex?
- 2 Добавление на сайт WordPress для веб-мастеров Яндекса
- 3 Этап 1: введите контакт с Яндексом
- 4 Пароль 2 — Вход в систему через административный раздел WordPress и добавление или код
- 401: Compart:
- 4.2 Relacionado
- 401
Яндекс является популярным механизмом поиска через Google или Bing, как в России.
 Você pode otimizar seu site for SEO no Yandex for atrair mais visitantes da Rúsia.
Você pode otimizar seu site for SEO no Yandex for atrair mais visitantes da Rúsia. О Яндексе можно использовать разнообразные продукты, как общие механизмы, изображения, электронная почта, видео, карты и множество других. Ele também possui ferramentas para webmasters para ajudá-lo a classificar seu site, monitorar estatísticas de trafego, consultas de pesquisa, palavras-chave e muito mais. Вы можете подключиться к сайту WordPress или Яндексу с помощью плагина Yoast SEO. Управляйте функциями, похожими на Google Search Console, и работайте с веб-мастерами Bing.
Adicione um site WordPress nas ferramentas para webmasters to Yandex
Antes de começar, você precisaria de uma conta Yandex Webmaster Tools для подключения к этому сайту. Депо-де-криар, который вы используете, чтобы подключиться к другому сайту WordPress для настройки инструментов Яндекса для веб-мастеров или плагина Yoast SEO. Vamos ver como você pode adicionar SEU site as ferramentas para webmasters do Yandex e começar a otimizá-lo immediatamente.

Этап 1: crie uma conta com o Yandex
Сначала выберите точный fazer и войдите в fazer, используя инструменты Яндекса для веб-мастеров. Se você não possui uma conta Yandex, pode criar uma usando este link.
Депозит criar conta, você verá на странице Яндекса для веб-мастеров. Nesta página você deve clicar no botão ‘ + ‘na barra superior para adicionar seu site a Яндекс.
Нет кампо де endereço сделать сайт, você precisa adicionar или nome de domínio completo сделать seu site e clicar нет botão adicionar botão.
Предыдущее сообщение: Seo seu domínio main usa «www» na URL, você deve adicioná-lo antes do domínio (например, www.MundoCMS.com) На проксимой странице, você será запросите подтверждение права собственности на сайт добавить мета-контент на WordPress Place. У вас есть фронт и копия или код подключения к странице, pois você precisará dele na etapa 2.Passo 2 — Faça login na sua área de administração do WordPress e adicione or code
Agora reasua de fazer você Администрируйте WordPress и добавляйте или кодируйте код проверки, чтобы настроить веб-мастера Yoast SEO.
 апенас ва пункт SEO »Общий номер и клик № Ferramentas для веб-мастеров языков.
апенас ва пункт SEO »Общий номер и клик № Ferramentas для веб-мастеров языков.
Então você precisa colar или código no campo de código de verificação Yandex e clicar no botao Guardar Mudanças botao.
Добавочный код или код для другого сайта WordPress, точный репозиторий на странице Яндекс Инструментов для веб-мастеров, который копирует или кодирует и не использует бота , контролирует бот для проверки собственности.
После подтверждения того, что у вас есть доступ к учетной записи пользователя, вы можете получить информацию о том, какой адрес вы выбрали для своего веб-сайта, связанного с веб-мастерами Яндекса. Você tambem pode delegar os direitos a outros usuários adicionando seu nome de usuário e clicando no botão Direitos delegados botao.
Agora que seu site foi verificado and adicionado às ferramentas para webmasters в Yandex, você pode visualizar estatísticas de tráfego, erros de pesquisa, consultas de pesquisa, внутренние и внешние ссылки, информация на сайте, анализ robots. txt, страницы аудитории móvel e muito mais no painel Яндекс. Você pode usar o menu no lado esquerdo da tela para encontrar todas as informações que você pode precisar.
txt, страницы аудитории móvel e muito mais no painel Яндекс. Você pode usar o menu no lado esquerdo da tela para encontrar todas as informações que você pode precisar.
Инструменты Яндекса для веб-мастеров позволяют отфильтровать сайты, чтобы решить проблемы с важными параметрами, такими как robots.txt и .htaccess. Você pode otimizar ainda mais seu robots.txt для SEO отдельных и реализованных регулярных мануалов для WordPress для настраиваемого сайта. Если вы хотите, чтобы это искусство было выполнено, вы можете добавить его к своему сайту WordPress или инструментам Яндекса для веб-мастеров. Você tambem pode conferir Nossa lista dos melhores plugins e ferramentas de SEO for WordPress que você deve usar para classificar seu site nos mecanismos de pesquisa. Se você gostou deste artigo, assine nosso canal to YouTube para tutoriais em video do WordPress. Você tambem pode nos encontrar нет Twitter и нет Facebook.Cómo agregar su site de WordPress en Yandex Webmaster Tools
¿Quiere conectar su site con las herramientas para webmasters Яндекса?
Для веб-мастеров, таких как Google Search Console, Bing, Yandex и т.
 д., предусмотрена оптимизация сайта, мониторинг трафика, администрирование архива robots.txt, проверка ошибок на сайте и другие.
д., предусмотрена оптимизация сайта, мониторинг трафика, администрирование архива robots.txt, проверка ошибок на сайте и другие.В этом артикуле, compartiremos cómo agregar su site de WordPress en las herramientas para webmasters de Yandex para monitorear el tráfico del motor de búsqueda.
¿Qué es Yandex?
Яндекс является популярным сервисом Google и Bing, зарегистрированным в России. Puede optimizar su site para SEO en Yandex for atraer más visitantes de Rusia.
Yandex ofrece уна разнообразный де herramientas como búsqueda General, búsqueda de imágenes, correo electronico, видео, карты и многое другое. También tiene herramientas пункт веб-мастеров пункт ayudarlo a clasificar су siteio, monitorear estadísticas де tráfico, términos де búsqueda, palabras clave y más.
Можно подключиться к сайту WordPress и Яндексу с Todo в одном SEO-запросе. Функционал похож на Google Search Console и Bing Webmaster Tools.
Агрегировать сайт WordPress и Яндекс Инструментов для веб-мастеров
Антес-де-комензар, необходимо использовать Яндекс Инструментов для веб-мастеров для подключения к сайту.
 Después де crear su cuenta, puede iniciar sesion en su site de WordPress для configurar las herramientas для веб-мастеров Яндекса, использует дополнение All in One SEO.
Después де crear su cuenta, puede iniciar sesion en su site de WordPress для configurar las herramientas для веб-мастеров Яндекса, использует дополнение All in One SEO.Для получения большей информации, проконсультируйтесь с новой командой для настройки All in One SEO для WordPress.
Echemos un vistazo a cómo puede agregar su site en las herramientas para webmasters de Yandex y comenzar to optimizarlo de inmediato.
Paso 1: создание cuenta на Яндексе
Lo firstro que debe hacer es iniciar sesion en su cuenta de herramientas для веб-мастеров Яндекса. Si no tiene una cuenta Yandex, puede créalo con este enlace.
Después de crear la cuenta, verá la página Яндекс Вебмастер.
En esta página debe hacer clic en « + ‘en la barra Superior para agregar su sitio en Яндекс.
En el campo de dirección del site web, debe agregar el nombre de dominio completo de su sitio web y hacer clic en Para agregar botón.

Примечание: Si su dominio raíz usa «www» en la URL, debe agregarlo antes del dominio (por ejemplo, www.wpbeginner.com).
En la página siguiente, se le pedirá que verifique la propiedad de su site agregando meta contenido en su site de WordPress.
Continúe y copie el código de contenido de esta página, ya que lo necesitará en el paso 2.
Paso 2: inicie sesión en el área de administración de WordPress y agregue el código
Ahora debe iniciar sesión en su область администрирования WordPress и объединение кодов проверки и конфигурации веб-мастера SEO All in One.
это бесплатная версия SEO All in One, которая дополняется функцией проверки сведений для веб-мастеров. Su версия включает в себя функции SEO больше avanzadas.
Отдельный и Todo en uno SEO »Общая конфигурация y haga clic en el elemento de menu «Herramientas para webmasters».
Выберите блок «Herramientas para webmasters de Yandex».

Luego, pegue el código en el campo del código de verificación de Yandex и haga clic en el botón «Guardar cambios».
Después de agregar el código en su site de WordPress, debe volver a la página de Herramientas para webmasters de Yandex, desde la que copió el código y haser clic en Check botón para verificar la propiedad.
Отказ от проверки выхода, проверка имени пользователя, получение разрешений для администратора сайта в Инструментах для веб-мастеров Яндекса.
También puede delegar permisos a otros usuarios agregando su nombre de usuario y haciendo clic en el botón Derechos delegados ботон.
Ahora, который проверен и объединен в Инструменты для веб-мастеров Яндекса, позволяет проверить статистику трафика, ошибки загрузки, консультации по загрузке, объединение внутренних и внешних данных, информацию о сайте, анализ управления robots.txt, страницу управления móvil y más en el panel Яндекс.

Puede usar el menu en el lado izquierdo de la pantalla para encontrar la información que necesita.
Инструменты Яндекса для веб-мастеров получают параметры оптимизации сайта, которые фильтруют решения проблем, а также важные конфигурации, такие как robots.txt и .htaccess. Вы можете оптимизировать свой архив robots.txt для SEO и реализовывать регулярные действия по управлению WordPress для текущего управления сайтом.
Esperamos que este artículo le haya yudado aprender cómo agregar un site de WordPress a las herramientas para webmasters Яндекс. También puede консультант Нуэстра список лучших дополнений и herramientas де SEO-де-WordPress дие Debe Usar у nuestros consejos пункт optimizar лас publicaciones-де-блог пара Que SEO clasifique су siteio ан лос Motores де Búsqueda.
Если вы хотите, чтобы это произведение, подписаться на канал Youtube для учебных пособий и видео WordPress. También puedes encontrarnos en Gorjeo y Facebook.
Cómo agregar su site de WordPress en Yandex Webmaster Tools
¿Quiere conectar su site web to la herramientas para webmasters Яндекса?
Учетные записи для веб-мастеров, включая консоль управления Google, Bing, Yandex и т.
 д., позволяют оптимизировать сайт, контролировать трафик, администрировать robots.txt, проверять ошибки сайта и другие.
д., позволяют оптимизировать сайт, контролировать трафик, администрировать robots.txt, проверять ошибки сайта и другие.В этом артикуле, compartiremos cómo agregar su site de WordPress en las herramientas para webmasters de Yandex para monitorear el tráfico de su motor de búsqueda.
¿Qué эс Яндекс?
Яндекс является популярным сервисом Google и Bing в России. Вы можете оптимизировать сайт для SEO в Яндексе для получения большинства посетителей из России.
Яндекс имеет разнообразную информацию, связанную с двигателем общего назначения, сборку изображений, correo electronico, видео, карты и многое другое. También tiene herramientas пункт веб-мастеров пункт ayudarlo a clasificar су siteio, monitorear estadísticas де trafico, Consultas де Búsqueda, palabras clave у MAS.
Можно подключиться к сайту WordPress с помощью Яндекса, используя плагин SEO todo в одном плагине. Функционал аналогичен ла-консоли-де-бускеде-де-Google и лас-херрамиентас для веб-мастеров де Bing.

Agregar un site de WordPress en Yandex Webmaster Tools
Antes de comenzar, necesita una cuenta de herramientas para webmasters de Yandex para conectar su site. У вас есть то, что создано для вас, вы можете начать сеанс в WordPress для настройки веб-мастеров Яндекса с плагином All-in-One SEO.
Для получения более подробной информации, проконсультируйтесь с новой командой, чтобы настроить все в одном SEO для WordPress.
Echemos un vistazo a cómo puede agregar su site en las herramientas para webmasters de Yandex y comenzar to optimizarlo de inmediato.
Paso 1: Cree una cuenta в Яндексе
Первый пример, который вы имеете, чтобы начать сеанс в su cuenta de herramientas для веб-мастеров Яндекса. Si no tiene una cuenta de Yandex, puede crea uno usando este enlace.
Después de crear la cuenta, verá la página Яндекс Вебмастер.
En esta página, debe hacer clic en ‘ + ‘en la barra Superior para agregar su sitio в Яндексе.

En el campo de dirección del site, debe agregar el nombre de dominio completo de su sitio web y hacer clic en el Agregar botón.
Примечание: Si su dominio main usa ‘www’ en la URL, entonces debe agregarlo antes del dominio (por ejemplo, www.wpbeginner.com).
En la página siguiente, se le pedirá que verifique la propiedad del site web agregando meta contenido en su site de WordPress.
Contoning y Copie el Código de Contenido de esta página porque lo necesitará en el paso 2.
paso 2: inicie sesión en el atrea dementación de wordpress y agretue el código
amdranción de yegreu Администрирование WordPress и объединение кодов проверки и настройки веб-мастера SEO All in One.
Бесплатная версия плагина All in One SEO включает функцию проверки сведений для веб-мастеров. Su версия про Viene мошеннические функции SEO.
Simplemente dirígete to Todo en uno SEO »Общая конфигурация y haga clic en el elemento de menu «Herramientas para webmasters».

Продолжение, выбор блока «Herramientas para webmasters de Yandex».
Luego, debe pegar el código en el campo del código de verificación de Yandex y hacer clic en el botón ‘Guardar cambios’.
Después de agregar el code en su site de WordPress, debe volver a la página de herramientas de Yandex Webmaster desde donde copy el código y hacer clic en el Check botón para verificar la propiedad.
Después de una verificación exitosa, testerá su nombre de usuario que tiene los derechos para administrar su sitio en las herramientas para webmasters Яндекс.
También puede delegar los derechos a otros usuarios agregando su nombre de usuario y haciendo clic en el Derechos delegados ботон.
Ahora, который был проверен и объединен с веб-мастерами Яндекса, проверен статистическими данными о трафике, ошибками в системе, консультациями в системе, интеграцией внутренних и внешних данных, информацией о сайте, аналитикой, robots.
 де аудитория пункт dispositivos móviles y más en эль панель Яндекс.
де аудитория пункт dispositivos móviles y más en эль панель Яндекс.Puede usar el menu en el lado izquierdo de la pantalla para encontrar cualquier información que pueda necesitar.
Для веб-мастеров Яндекса доступны опции для оптимизации сайта, которые нужно фильтровать для решения проблем с важными конфигурациями, такими как robots.txt и .htaccess. Вы можете оптимизировать свой файл robots.txt для SEO, чтобы отделить и реализовать тареас управления WordPress с регулярным управлением для текущего местоположения.
Esperamos que este artículo le haya ayudado aprender cómo agregar su site de WordPress en las herramientas para webmasters Яндекс. También puede querer ver Nuestra list de los mejores SEO плагинов WordPress и herramientas дие дебе utilizar у nuestros consejos sobre cómo optimizar лас publicaciones де су блог пункт SEO пункт clasificar су siteen лос Motores де Búsqueda.
Si le gustó este artículo, suscríbase a nuestro Canal de Youtube. También puedes encontrarnos в Twitter и Facebook.

.
Источник: wpbeginner
для поисковых систем, для веб-мастеров, для веб-мастеров Яндекса, для оптимизации сайта, поисковой оптимизации
Запросить карту сайта XML для вашего сайта в Интернете и Яндексе для веб-мастеров1 9000 веб-мастер предлагает различные методы для лучшей оптимизации для моторных вычислений (SEO). Доступно через Google Search Console, Bing и Яндекс. Вы можете запросить карту сайта с помощью инструментов Яндекса для веб-мастеров. In questo modo puoi ottimizzare il tuo site web e ottenere una visibilità mondiale che altrimenti potresti non ottenere.
La procedura può essere eseguita in 5 passaggi e in questo post ti guideremo attraverso tutto il processo.
Инициамо!
Запросите запрос Карта сайта XML в Инструменты Яндекса для веб-мастеров
Приходите запросить Sitemap XML в Инструменты Яндекса для веб-мастеров (5 проходов)
Passaggio 1: установите плагин SEO для создания карты сайта
Passaggio 2: создание аккаунта Яндекс
Passaggio 3: aggiungi il tuo site web al tuo account Яндекс
Passaggio 4: вставить код проверки плагина SEO для WordPress
Passaggio 5: invia la tua Карта сайта XML
Заключение
Получить запрос на ваш сайт Карта сайта XML в Инструменты Яндекса для веб-мастеров
Вы не можете найти пользователей, Яндекс является популярным веб-порталом в России.
 Gli strumenti для веб-мастера Яндекса предлагает различные инструменты, которые могут использоваться для оптимизации вашего веб-сайта и приобретения новых посетителей. Questi strumenti включает решения для мониторинга статистики по трафику, более точного определения позиций в поисковой выдаче, сопоставления запросов по рисунку и другим запросам.
Gli strumenti для веб-мастера Яндекса предлагает различные инструменты, которые могут использоваться для оптимизации вашего веб-сайта и приобретения новых посетителей. Questi strumenti включает решения для мониторинга статистики по трафику, более точного определения позиций в поисковой выдаче, сопоставления запросов по рисунку и другим запросам.Карта сайта в формате XML содержит один файл со всеми страницами и важным файлом на вашем сайте. Questo documento essenziale informa i motori di riderca su tutti i tuoi contenuti. В случае необходимости, я мотори ди рисерка «scansionano» и tuoi diversi URL-адрес, используя карту сайта как руководство, quindi li indicizzano nelle pagine dei risultati di ricerca.
Открытие вашей карты сайта XML и подключение к вашему сайту Инструменты для веб-мастеров Яндекса позволяют улучшить видимость вашего сайта в Интернете в том месте, где вы не можете изменить настройки. Inoltre, puoi scoprire приходят иль мотор ди ricerca esegue ла scansione дель Tuo Sito сети.
 Quindi, puoi appportare preziosi miglioramenti to timizzare ulteriormente il tuo site web в области SEO.
Quindi, puoi appportare preziosi miglioramenti to timizzare ulteriormente il tuo site web в области SEO.Nel complesso, l’ottimizzazione del tuo site web for la SEO и essenziale per attirare nuovi lettori. Oltre il 50 cento degli utentitrova i siti web Tramit la Ricerca Organica. Pertanto, aumentare la visibilità del tuo site web è fundamentale per la sua sostenibilità e crescita . E mentre Google può essere il motore predefinito per molte persone, non è l’unico motore di riderca Importante. Ecco perché vogliamo aiutarti интегрирует ваш сайт в более совершенный способ с Яндекс.
Запросите карту сайта XML в Инструменты для веб-мастеров Яндекса (5 проходов)
Если вы больше не знакомы с теми, кто находится на Яндексе, вы можете воспользоваться своими инструментами для веб-мастера, который может помочь вам, в момент подтверждения и запроса tua sitemap — инструменты веб-мастера Яндекса. Приходите abbiamo detto, è facile e può essere fatto in soli semplici cinque passaggi.

Passaggio 1: установите плагин SEO для создания вашей карты сайта
Сначала создайте свою карту XML. Используйте все возможности плагина SEO или карты сайта. Из-за самых популярных SEO Yoast SEO и Rank Math SEO . Для этого учебника, useremo Rank Math. Ad ogni modo, il processo sarà essenzialmente lo stesso indipendentemente dallo strumento che stai utilizzando.
Если вы не хотите этого делать, установите и активируйте плагин на своем сайте WordPress. Quindi, vai a Rank Math > Настройки карты сайта .
Вы можете найти ссылку на карту сайта XML на главной странице. Puoi anche modificare le sue impostazioni per visualizzare una certa quantità di link e immagini. Quando hai finito, fai clic sul pulsante Сохранить изменения nella parte inferiore dello schermo.
Passaggio 2: создать аккаунт яндекс
Проще всего создать и зарегистрировать учетную запись в Яндексе. Для начала, по модулю регистрации в учетной записи Яндекса и компилировать необходимые детали.

Quando hai finito, seleziona Регистр er. Вы представляете, что верра chiesto ди fornire ип numero ди cellale для verificare ла tua identità и ricevere код SMS. Una volta inserito il codice di conferma, puoi accettare i termini del contratto e completare il processo di registrazione.
Passaggio 3: aggiungi il tuo site web al tuo account яндекс
Завершите регистрацию вашей учетной записи, автоматически переназначив ее на страницу назначения в инструментах для веб-мастеров Яндекса. Fai clic sul pulsante giallo Войдите в систему.
Последовательное прохождение, состоящее из nell’aggiungere il site web per il quale hai creato la mappa del site al tuo account Яндекс. Puoi farlo cliccando su Добавить сайт .
In alternativa, puoi anche fare clic sull’icona + nella parte superiore dello schermo. Нель Кампо Indirizzo del sito , inserisci il nome di dominio completo del tuo sito web, quindi seleziona A dd .

Ti verrà quindi chiesto di verificare la proprietà del tuo site web. Spiegheremo questo processo nel passaggio Successivo.
Passaggio 4: вставьте код проверки плагина SEO в WordPress
Добавьте URL-адрес вашего сайта, доврести ведере ла схема проверки сайта в Интернете.
Количество доступных трех вариантов для подтверждения: файл HTML , Метатег o Запись DNS . Самый простой метод — Метатег . (1) Fai clic sulla scheda Meta tag , quindi (2) copy il codice tra virgolette.
Torna alla tua area di amministrazione di WordPress. Перейдите к Rank Math > G общие настройки > Инструменты для веб-мастеров .
Оборотная сторона бассо в индивидуальном порядке Идентификатор подтверждения Яндекса .
Добавление кода метатег в этом месте, quindi fai clic sul pulsante Сохранить изменения . Вы можете удалить всю панель инструментов веб-мастера Яндекса и выбрать пульсирующий Verifica нель’анголо в бассо и дестра.

Se tutto va a buon fine, dovresti vedere una schermata con il tuo nome utente. Сразу же после запроса карты сайта на Яндекс. eseguire la scansione (е positionare) il tuo site в Интернете. Возможно, вам потребуется несколько дней, прежде всего, на приборной панели Яндекса, чтобы создать и визуализировать данные с помощью утилиты. Ma una volta che c’è abbastanza da aggregare, puoi ottenere alcune informazioni significative da queste analisi.
Сначала вы можете аккадере però, devi aggiungere la sitemap in modo Che Yandex possa trovare le tue pagine. Дальнее меню из сводной панели Яндекса, как (1) Индексация , (2) более Файлы Sitemap . (3) Quindi inserisci l’URL della tua sitemap e fai clic sul pulsante Add .
Получить ссылку на карту сайта на ваш плагин SEO. A questo punto, la tua sitemap verrà inserita in una coda di elaborazione. Potrebbero essere necessari alcuni giorni per il completamento, quindi prendi nota e passa Successivamente per controllare che sia tutto apposto.

Вот и все! Nel frattempo, puoi esplorare alcuni degli altri strumenti Yandex webmaster, che sono piuttosto utili, soprattutto se non li hai mai provati prima.
Заключение
Карта сайта, которую вы вводите, может быть использована для быстрого поиска двигателей, которые не используются в Google. Это процесс, который, скорее всего, форраи тариф (или хай già fatto) с Google. Укажите, есть ли у вас содержимое, разработанное с большим количеством возможных моторов, таких как Яндекс, и откройте их.
Как только вы увидите это сообщение, вы можете запросить карту сайта XML у веб-мастера Яндекса в пяти простых случаях:
- Используйте плагин SEO для Yoast SEO или Rank Math SEO для создания карты сайта XML в WordPress.
- Создайте учетную запись Яндекс инструментов для веб-мастера.
- Aggiungi l’URL del site web al tuo account Яндекс.
- Проверка владельца веб-сайта WordPress.
- Введите URL-адрес вашей карты сайта XML, используя инструменты для веб-мастера Яндекса.



 Данный способ можно использовать даже при отсутствии сайта.
Данный способ можно использовать даже при отсутствии сайта.
 На этом мы останавливаться не будем. Там все интуитивно просто.
На этом мы останавливаться не будем. Там все интуитивно просто.
 На это может уйти до 2 дней. Быстрее всего подтверждение осуществляется через добавление html-файла.
На это может уйти до 2 дней. Быстрее всего подтверждение осуществляется через добавление html-файла. org + 200KB. Check FAQ for more.
org + 200KB. Check FAQ for more. 08 s
08 s