Schema.org — Вебмастер. Справка
Schema.org — это стандарт семантической разметки данных в сети, объявленный поисковыми системами Google, Bing и Yahoo! летом 2011 года.
Цель семантической разметки – сделать интернет более понятным, структурированным и облегчить поисковым системам и специальным программам извлечение и обработку информации для удобного её представления в результатах поиска.
Разметка происходит непосредственно в HTML-коде страниц с помощью специальных атрибутов и не требует создания отдельных экспортных файлов.
- Зачем нужна микроразметка
- Основные принципы разметки
- Как начать использовать schema.org
- Инструменты внедрения микроразметки
- Как Яндекс использует размеченные данные
Используя семантическую разметку, вы можете улучшить представление сниппета вашего сайта в результатах поиска.
Сравните сниппеты в поисковой выдаче для страницы сайта, участвующего в партнерской программе Яндекс Словарей – неразмеченного и размеченного семантической версткой.
Стандарт представляет из себя набор классов, описывающих всевозможные сущности и их свойства. Сейчас их уже несколько сотен. Постоянно идет работа по улучшению стандарта, добавляются новые свойства, уточнятся существующие.
Познакомиться с описанием стандарта можно на официальном сайте в разделе документация.
Также существует неофициальный и пока неполный перевод стандарта на русский язык на сайте: http://ruschema.org.
Любая разметка Schema.org производится в два шага:
Оборачивание описания определенного типа в контейнер с указанием схемы разметки:
<div itemscope itemtype="http://schema.org/Organization" > ... </div>
Разметка отдельных свойств с указанием на конкретное свойство схемы:
<span itemprop="streetAddress">Льва Толстого, 16</span>
<div>
<span>Яндекс</span>
Контакты:
<div>
Адрес: Льва Толстого, 16,
119021,
Москва,
</div>
Телефон: +7 495 739–70–00,
Факс: +7 495 739–70–70,
Электронная почта: pr@yandex-team. ru
</div>
ru
</div><div itemscope itemtype="http://schema.org/Organization">
<span itemprop="name">Яндекс</span>
Контакты:
<div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">
Адрес:
<span itemprop="streetAddress">Льва Толстого, 16</span>
<span itemprop="postalCode"> 119021</span>
<span itemprop="addressLocality">Москва</span>,
</div>
Телефон:<span itemprop="telephone">+7 495 739–70–00</span>,
Факс:<span itemprop="faxNumber">+7 495 739–70–70</span>,
Электронная почта: <span itemprop="email">[email protected]</span>
</div>Введение в Schema.org (перевод на русский).
Статья на официальном сайте (на английском языке).
Валидатор микроразметки в Яндекс Вебмастере.
Для популярных CMS могут быть разработаны плагины для внедрения микроразметки.
 Проверить, есть ли плагин для вашего сайта, можно в CMS или в описании платформы, на которой разработан сайт.
Проверить, есть ли плагин для вашего сайта, можно в CMS или в описании платформы, на которой разработан сайт.
Семантическая разметка контента используется различными сервисами Яндекса:
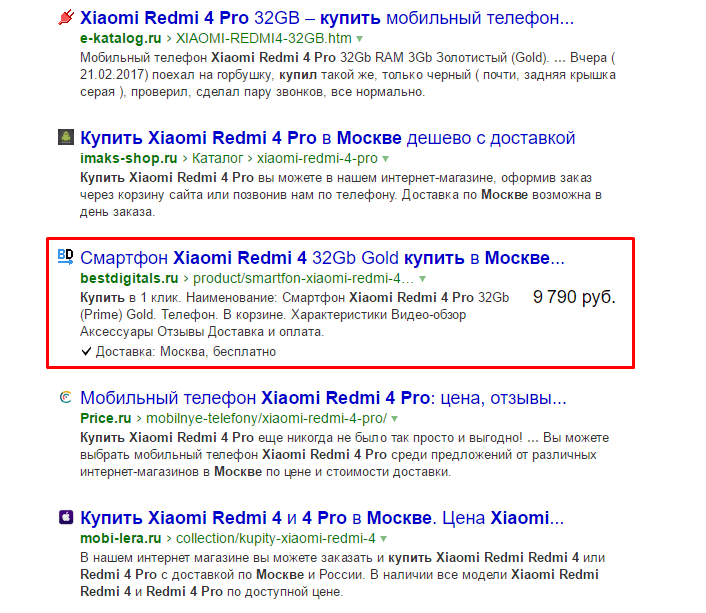
Разметка товаров и их стоимости помогает Поиску формировать специальные сниппеты для страниц с такой разметкой.
Разметка информации о программах (приложениях, компьютерных программах, играх и т. д.) помогает Поиску формировать специальные сниппеты для страниц с такой разметкой.
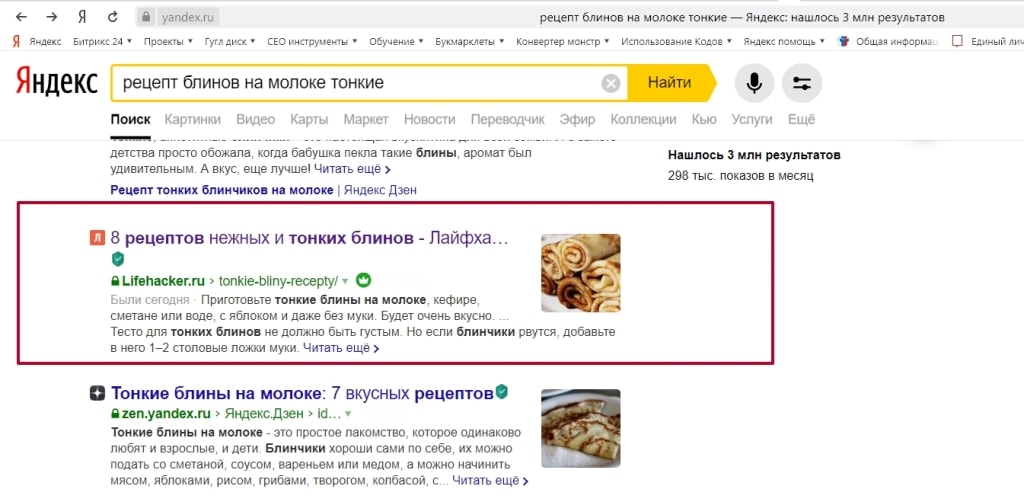
Разметка рецептов помогает Поиску формировать специальные сниппеты для страниц с такой разметкой.
Разметка описаний фильмов помогает Поиску формировать специальные сниппеты для страниц с такой разметкой.
Разметка вопросов и ответов помогает Поиску выделять лучший ответ и формировать специальные сниппеты для страниц с такой разметкой.
Разметка рефератов и других подобных работ помогает Поиску формировать специальные сниппеты для страниц с такой разметкой.

Разметка данных об организации и ее адресе помогает Бизнесу и Поиску формировать специальные сниппеты для страниц с такой разметкой.
Разметка информации об изображениях помогает улучшить представление изображений на сервисе Яндекс Картинки.
Разметка информации о видеороликах помогает улучшить представление видеоматериалов.
Примечание.
Данные, размеченные по стандарту семантической разметки Schema.org, становятся общедоступными и могут быть извлечены и использованы любыми сервисами.
Чтобы ваш вопрос быстрее попал к нужному специалисту, уточните тему:
Разметка формируется в течение двух недель. Если Яндекс не поддерживает какой-то из видов разметки на странице или в разметке ошибки, то просто пропускает ее.
Робот Яндекса сможет проиндексировать информацию с сайта и без разметки, на показ страниц в поиске это не повлияет. Чтобы задать желаемое описание страницы в результатах поиска, используйте метатег description.
Чтобы задать желаемое описание страницы в результатах поиска, используйте метатег description.
Подробное описание возможных ошибок см. в разделе Валидатор микроразметки.
Не удалось исправить ошибку
Данная форма обратной связи предназначена для вопросов о партнерских программах Яндекса и разметке. Если вы сомневаетесь, стоит ли использовать ту или иную партнерскую программу, которую предоставляют другие сервисы (не Яндекс), то мы никак не можем прокомментировать ее возможное влияние на состояние вашего сайта в поиске.
Зачем на самом деле используют микроразметку. Обзор от Яндекса / Хабр
Мы уже писали о том, как устроен мир семантической разметки и почему стандартов синтаксиса так много. Теперь хотим рассказать, зачем все это нужно. Зачем разработано столько стандартов и где они используются. Почему всем это полезно знать?
В веб-сервисах много больших задач, основанных на передаче данных и на создании связи между объектами.
Поисковые системы стремятся к улучшению выдачи: разрабатывают колдунщики, запускают партнерские программы, собирают «базы знаний». Большая часть этих задач решается с помощью разметки. Сайты могут получить красивый сниппет, передать данные для Яндекс.Островов, а «базы знаний», которые есть почти у всех поисковых систем (Google Knowledge Graph, Bing Satori, Яндекс Entity Search), получают свежие данные.
Facebook был заинтересован в развитии индустрии приложений, поэтому дал разработчикам возможность продвигать свои проекты в социальных сетях и связываться с другими приложениями. Так — тоже с помощью разметки — Open Graph публикует записи приложений в социальных сетях, а Applinks позволяет приложениям легко ссылаться друг на друга. Позже публиковать свои записи стало возможно и в Google+.
Читайте дальше и узнайте подробнее, как перечисленные ниже задачи решаются с помощью семантической разметки в разных продуктах и сервисах:
- Улучшение выдачи в поисковиках: сниппеты в Яндексе, Google, Bing и Yahoo!
- Пополнение Баз знаний: Яндекс Entity Search, Google Knowledge Graph, Bing Satori.

- Другие варианты использования: приложения, глубокие ссылки и почта.
Улучшение выдачи в поисковиках: сниппеты в Яндексе, Google, Bing и Yahoo!
Чтобы лучше отвечать на запросы пользователей и делать расширенную выдачу, поисковикам необходимо решать задачи по получению структурированных данных от сайтов. Есть два способа решения:
- Получение данных с помощью алгоритмов.
- Получение данных от вебмастеров.
У обоих способов есть плюсы и минусы:
- Разрабатывать алгоритмы интересно, но довольно затратно.
- Запрашивать данные у вебмастеров проще, но они могут предоставлять как реальные данные, так и недостоверные. К тому же полнота предоставления таких данных вряд ли будет стопроцентной.
В разработке алгоритмов у поисковиков есть опыт — они занимаются этим с самого начала. А запрашивать данные у вебмастеров и разрабатывать для них партнерскую программу хоть и интересно, но рискованно — станут ли они добавлять разметку для улучшения выдачи?
А запрашивать данные у вебмастеров и разрабатывать для них партнерскую программу хоть и интересно, но рискованно — станут ли они добавлять разметку для улучшения выдачи?
В 2008 году, когда разметка уже начала распространяться и ряд сайтов был готов передавать структурированные данные, была запущена платформа Yahoo! SearchMonkey, а через год стартовала и первая партнерская программа Яндекса. Стало понятно, что множество вебмастеров заинтересованы в честном продвижении своего сайта, делая лучше его вид на странице выдачи.
Yahoo! SearchMonkey
С мая 2008 года, когда Yahoo! SearchMonkey запустился, разработчики могли передавать семантические данные и улучшать результаты поиска своего сайта. Это была первая в мире партнерская программа для сайтов с семантической разметкой.
Разные данные можно было передавать с помощью разметки в синтаксисе RDFa или Микроформатов. В результате вместо обычных появлялись сниппеты, насыщенные семантическими данными. У многих из них был не просто улучшенный внешний вид, но и различные кнопки и возможности взаимодействовать с сайтом, не покидая страницу поиска.
У многих из них был не просто улучшенный внешний вид, но и различные кнопки и возможности взаимодействовать с сайтом, не покидая страницу поиска.
Например, добавив разметку на профили пользователей, Facebook передавал свои данные для Searchmonkey. В результатах поиска отображались данные о профиле, и можно было добавить пользователя в друзья или отправить сообщение. Также в сниппеты можно было добавлять видео, документы, флэш-игры.
SearchMonkey была признана одним из 10-ти лучших продуктов Семантического Веба 2008 года, а в октябре 2010 года в результате сделки с Microsoft была закрыта вместе с некоторыми другими сервисами Yahoo!. В блоге компании можно почитать посты о развитии SearchMonkey.
Примеры расширенных сниппетов Яндекса, Google и Bing
Несмотря на то, что SearchMonkey перестал существовать, реализованная в 2008 году идея продолжает развиваться. Другие поисковые системы регулярно запускают партнерские программы для разных типов контента.
В Яндексе такие программы работают следующим образом. Анализируются пользовательские запросы и придумываются подходящие варианты ответов на них. Затем для этих вариантов рассматриваются разные источники данных, и в ряде случаев самым подходящим оказывается семантическая разметка. Тогда разрабатывается и запускается партнерская программа для вебмастеров, которую мы и анонсируем. Владельцы сайтов добавляют разметку на страницы с подходящим контентом и благодаря ей получают структурированные сниппеты, которые могут привлечь больше пользователей. На сниппетах могут быть картинки, дополнительная информация или просто структурированный текст. При этом, если обычные сниппеты лучше отвечают на конкретный запрос пользователя, они продолжают формироваться для страниц с разметкой.
В Яндексе, Bing и Google красивые и структурированные сниппеты строятся на основе Микроформатов, Open Graph, Schema.org и своих расширений.
У каждой поисковой системы есть свой ряд партнерских программ. Практически везде есть программы для отзывов, рецептов, адресов и организаций.
Практически везде есть программы для отзывов, рецептов, адресов и организаций.
Аккорды в Яндексе:
Музыка в Google:
Отзывы в Bing:
Подробная информация есть в документации: Яндекс, Google, Bing.
Яндекс.Острова
Мы решили пойти дальше улучшения сниппетов и дать возможность пользователям взаимодействовать с сайтами сразу на поисковой выдаче, где последние могут быть представлены в виде полезного интерактивного ответа с обновляющейся в реальном времени информацией.
3 июля мы объявили о запуске нового дизайна.
А также рассказали о нескольких новых типах островов, формирующихся на основе Schema.org. Острова со статьей, карточкой объекта и каталогом доступны на beta.yandex.ru.
Базы знаний
Поисковые системы всегда искали, анализируя тексты страниц в интернете. Но не во всех случаях пользователям нужны сайты. В части запросов люди ищут информацию о сущности реального мира. И лучший ответ на такие запросы — это не ссылка на страницу, а данные о конкретном объекте. Недавно поисковые системы начали решать такую задачу и выдавать помимо списка сайтов еще и дополнительную информацию по запросу.
И лучший ответ на такие запросы — это не ссылка на страницу, а данные о конкретном объекте. Недавно поисковые системы начали решать такую задачу и выдавать помимо списка сайтов еще и дополнительную информацию по запросу.
В Яндексе так работает Entity Search, в Google — Knowledge Graph, в поисковике от Microsoft — Bing Satori. Везде работа строится по похожему принципу:
- ответ на запрос пополняется карточкой объекта и рекомендациями;
- данные берутся из открытых источников, таких как Freebase и Wikipedia, а также из накопленных баз знаний.
Для точной информации — дат, географических данных и т.п. такой способ самый подходящий, но в некоторых случаях нужна информация, актуальная на конкретный момент времени. Например, о ближайших концертах исполнителей. Для решения таких задач используется разметка.
На конференции I/O Google в 2013 году были показаны примеры, где в область Knowledge Graph попадает информация, размеченная Schema. org.
org.
Bign Satori, к сожалению, не работает в русскоязычном поиске. Зато есть примеры из англоязычного с интересными особенностями: в карточку объекта могут быть добавлены ссылки на лекции в TED или возможность прослушивания аудиозаписей в графе об известных личностях.
Яндекс Entity Search уже работает в Турции, а в России его можно увидеть по запросам, связанным с футбольной тематикой:
Технологическая часть проекта уже проработана, и в будущем мы представим свое визуальное решение для широкого ряда запросов.
Другие варианты использования: приложения и глубокие ссылки
Создатели приложений для социальных сетей стремятся к тому, чтобы пользователи проводили в них больше времени, рассказывали об этом друзьям и всячески пиарили. Естественно, пользователям это не очень интересно: если они и хотят рассказывать, то о том, что они в этих приложениях делали и чего добились. К такому выводу пришел Facebook и разработал свой стандарт разметки Open Graph, с помощью которого приложения могут активно участвовать в социальных активностях пользователя. Чуть позже похожие вещи начали развивать в Google+.
Чуть позже похожие вещи начали развивать в Google+.
В Facebook и Google+ с помощью разметки приложения могут публиковать действия пользователей на их страницах социальных сетей. Facebook называет это «пользовательскими историями», в которых можно указывать действующее лицо (пользователя), объект, действие с этим объектом и название своего приложения, с помощью которого все это действие было произведено. Используются для этого стандарты Open Graph и Schema.org.
Open Graph также могут использовать приложения с играми.
Подробная информация и примеры использования есть в документации Facebook и Google+. Также с помощью Open Graph можно контролировать превью ссылок на свой сайт — об этом мы писали в первой статье.
Глубокие ссылки
Проблема в мобильных приложениях — это интеграция с другими сервисами и приложениями. Например, когда из результатов поиска хочется сразу скачать приложение или купить билет, посмотрев на карте ближайший кинотеатр. Эту задачу пользователей и разработчиков решают различные проекты, связанные с deep linking или «глубокими ссылками».
Эту задачу пользователей и разработчиков решают различные проекты, связанные с deep linking или «глубокими ссылками».
В принципе выражение «deep linking» означает переход на любую неглавную страницу сайта. В контексте приложений мы так называем ссылки, которые позволяют при переходе не просто попадать на страницу, а сразу открывать страницу загрузки или нужную часть приложения.
Сейчас эта тема очень активно двигается вперед и особенно поддерживается компаниями, развивающими область приложений. Уже можно перейти на определенную часть приложения или совершить какое-либо действие (например, послушать музыку) на странице результатов поиска.
Такое есть в Google и Bing.
Используя на своем сайте разметку Schema.org, в Bing, например, можно связать отдельные страницы с определенными приложениями Windows. Это помогает добавлять в результаты поиска ссылки сразу на приложения. Также можно добавить разметку так, чтобы по ссылкам с сайта пользователь сразу переходил на нужные разделы в приложениях на Windows Phone.
Существует способ для межплатформенного решения связи приложений с помощью нескольких тегов от Facebook — Applinks. С помощью Applinks можно связывать приложения между собой, а с недавнего времени — ссылаться на определенные части приложения.
Разметка в почте
Как видно по рассказу выше, большинство проектов на разметке связаны с поисковыми системами и приложениями. Есть примеры реализации и в других сервисах, например, в почте.
Gmail Actions позволяет добавлять кнопки для действий пользователей на основе Schema.org. Используется разметка Action — стандарт, в разработке которого также принимал участие Яндекс.
Например, вы хотите пригласить человека на мероприятие. Чтобы дать ему возможность сэкономить время и сразу ответить на приглашение, можно с помощью разметки добавить специальную кнопку, с помощью которой пользователь сможет дать ответ, даже не открывая письмо. Аналогично пользователь может оставить отзыв:
Помимо кнопок для написания отзывов и ответа на приглашения, можно добавить кнопки и для других типов действий — сохранить купон, добавить песню в плейлист, зарегистрироваться на рейс и прочих.
Та же разметка используется в Google Now, если это письма, подтверждающие различные транзакции. Анализируя содержание и привязывая его ко времени, Google Now напоминает пользователям о рейсах, заказе столика в ресторанах и других операциях.
Аналогичная возможность есть в Microsoft: авиакомпании могут передавать данные для сервиса Cortana (аналог Siri). Для этого необходимо добавить разметку Schema.org в исходящие письма с информацией о полетах.
Кстати, Яндекс.Почта тоже умеет выделять письма от авиакомпаний и подсказывать о встречах, которые назначили адресату в письме, но делает это, используя лингвистические технологии.
Пополнение баз вертикальных сервисов
C помощью микроразметки пополняются не только «базы знаний» поисковых систем, но и другие сервисы. Например, в Яндексе есть партнерская программа для видео. Можно передавать сервису Яндекс.Видео детальную информацию о материалах с помощью разметки Schema.org или Open Graph. Так, анализируя данные, Яндекс.Видео не только пополняет свою базу видеоматериалов, но и может более точно отвечать на запросы по разным параметрам — по актёрам и героям, жанру, году выпуска, или языку оригинала.
Так, анализируя данные, Яндекс.Видео не только пополняет свою базу видеоматериалов, но и может более точно отвечать на запросы по разным параметрам — по актёрам и героям, жанру, году выпуска, или языку оригинала.
В этой статье мы постарались осветить самые разные и интересные продукты, которые находят решения и помогают сервисам, пользователям и разработчикам, используя семантическую разметку. Добавив несколько тегов в HTML-код страницы, можно не только подсказать поисковикам о том, что на ней находится, но и получить бонусы — в виде красивых сниппетов или ссылки в поле дополнительного ответа от базы знаний. А используя разметку в приложении, повысить популярность через социальные сети или связаться с другим приложением.
Если у вас есть еще примеры проектов, основанных на микроразметке, делитесь ими в комментариях! А в следующей статье мы разберем пример внедрения семантической разметки на сайт.
Микроразметка для разных типов сайтов – Блог iSEO
Сегодня мы поговорим о пользе микроразметки для корректной индексации страниц сайта поисковыми системами и увеличения их привлекательности для пользователей. Расскажем, какие возможности семантическая разметка дает интернет-магазинам, информационным порталам, сайтам СМИ и прочим ресурсам.
Расскажем, какие возможности семантическая разметка дает интернет-магазинам, информационным порталам, сайтам СМИ и прочим ресурсам.
Что такое микроразметка
Существует два основных вида микроразметки, которые используют поисковые системы Яндекс и Google: Sсhema.org и Open Graph.
Стандарт семантической разметки данных в сети Schema.org был разработан поисковыми системами Google, Bing и Yahoo! летом 2011 года для того, чтобы вебмастерам не приходилось размечать контент страниц отдельно для каждой поисковой системы. Сегодня его поддерживают все основные поисковые системы, в том числе и Яндекс.
Словарь Open Graph создали в Facebook для того, чтобы сделать публикуемые с сайтов ссылки расширенными, иными словами, чтобы сайты могли красиво отображаться в социальной сети. Сегодня эту микроразметку используют все популярные социальные сети: ВКонтакте, Google+, Twitter, LinkedIn, Pinterest и др.
Основная задача микроразметки — сделать информацию на страницах сайта структурированной и понятной, облегчить поисковым системам ее поиск и обработку для дальнейшего представления в выдаче.
Микроразметка для разных типов сайтов
Чаще всего семантическая разметка используется для улучшения сниппета сайта в выдаче поисковых систем, но это далеко не все ее возможности. С ее помощью также размечаются следующие типы контента веб-страниц:
- товары и цены;
- адреса и организации;
- отзывы об организациях;
- видео;
- картинки;
- вопросы и ответы;
- программы;
- рефераты;
- рецепты;
- словарные статьи;
- тест-драйвы;
- фильмы.
Далее мы подробнее поговорим о пользе семантической разметки контента для разных типов сайтов.
Интернет-магазин
Стандартно интернет-магазин состоит из каталога товаров, продуктовых страниц, информации о доставке и оплате. Разметив эти данные на странице сайта, можно улучшить их представление в выдаче поисковых систем и привлечь больше потенциальных покупателей. Ведь, чем больше исчерпывающей информации о товаре и его цене пользователь увидит в сниппете, тем выше вероятность того, что он перейдет на сайт вашего интернет-магазина.
Ведь, чем больше исчерпывающей информации о товаре и его цене пользователь увидит в сниппете, тем выше вероятность того, что он перейдет на сайт вашего интернет-магазина.
Товарные страницы
Для разметки товарных страниц используются схемы Product и Offer или AggregateOffer в Schema.org/Product. Таким образом информация ваших продуктовых страниц может быть представлена в виде структурированных сниппетов с описанием товара и ценой в выдаче Яндекса.
Получить такой сниппет несложно, достаточно указать в коде поля name, offers, price, pricecurrency и т.д.:
<div itemscope itemtype="http://schema.org/Product">
<span itemprop="name">Кровать Мелисса с мягкой спинкой</span>
<span itemprop="brand">Компания диваны</span>
<img itemprop="image" src="https://www.iseo.ru/bitrix/templates/iseo/images/melissa.png">
<span itemprop="description">Кровать Мелисса с мягкой спинкой и гарантией производителя</span>
<div itemprop="offers" itemscope itemtype="http://schema. org/Offer">
<meta itemprop="priceCurrency" content="RUB">
<span itemprop="price">6793</span>
</div>
</div>
org/Offer">
<meta itemprop="priceCurrency" content="RUB">
<span itemprop="price">6793</span>
</div>
</div>
Отзывы
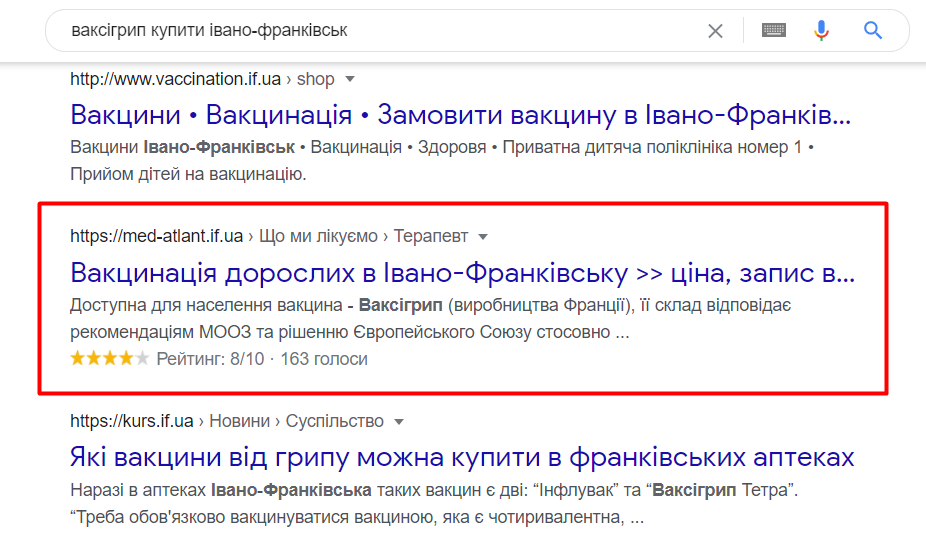
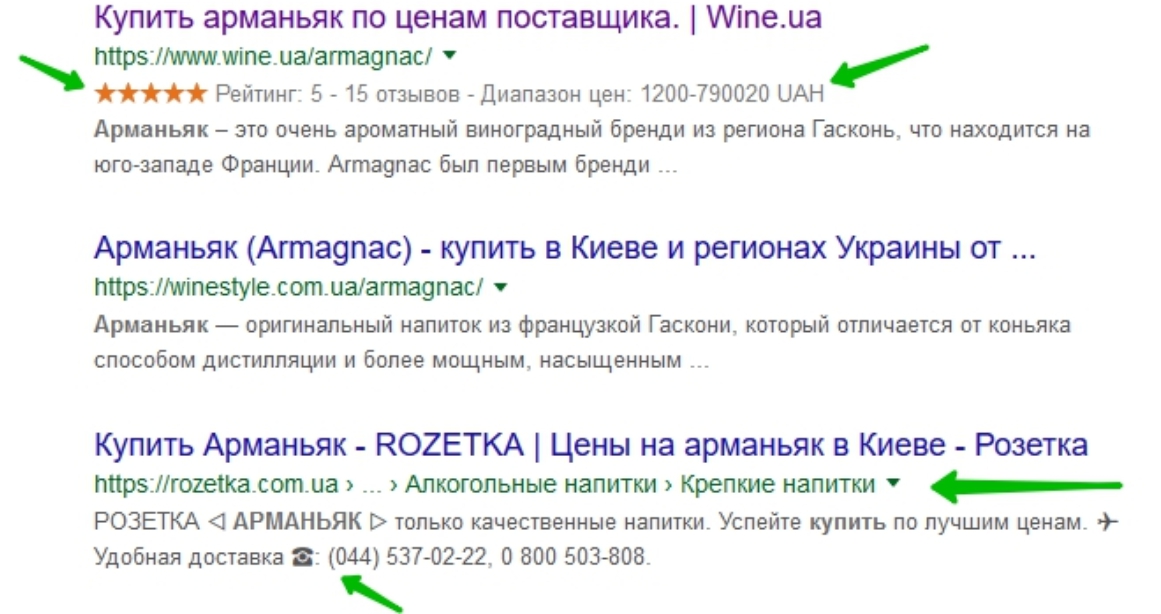
Если на страницах товаров есть отзывы, их также можно разметить при помощи свойства AggregateRating в Product. В результате в выдаче Google в сниппете появится рейтинг и отзывы:
В коде сайта необходимо указать следующие атрибуты:
<html>
<body>
<div itemscope itemtype="http://schema.org/Product">
<meta itemprop="name" content="название страницы или товара">
<span itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<meta itemprop="price" content="0.00">
</span>
<p itemprop="description">Описание</p>
<div itemprop="aggregateRating" itemscope itemtype="http://schema. org/AggregateRating">
<meta itemprop="ratingValue" content="4.63"><!-- Количество отображаемых звезд -->
<meta itemprop="ratingCount" content="9"><!-- Количество голосов -->
</div>
</div>
</body>
</html>
org/AggregateRating">
<meta itemprop="ratingValue" content="4.63"><!-- Количество отображаемых звезд -->
<meta itemprop="ratingCount" content="9"><!-- Количество голосов -->
</div>
</div>
</body>
</html>
Контакты
Контакты размечаются при помощи Organization от Schema.org. Эта разметка позволяет компаниям попасть в справочник Яндекса, а также отражаться при поиске на Яндекс.Картах.
Пример разметки контактов в коде:
<div itemscope="" itemtype="http://schema.org/Organization">
<div itemprop="name" itemscope="" itemtype="http://schema.org/PostalAddress">
ООО «Айсео»
</div>
<div itemprop="address" itemscope="" itemtype="http://schema.org/PostalAddress">
Адрес: <span itemprop="postalCode"> 127473</span>,
<span itemprop="addressLocality">Москва</span>,
<span itemprop="streetAddress">Краснопролетарская ул. , 16 стр. 2</span>
</div>
Телефон: <span itemprop="telephone">+7 (495) 221-68-19</span><br>
Электронная почта: <span itemprop="email"><a href="mailto:[email protected]">[email protected]</a></span>
<div>
<img alt="Логотип iSEO" src="https://www.iseo.ru/path-to-logo/logo.png" itemprop="logo">
</div>
</div>
, 16 стр. 2</span>
</div>
Телефон: <span itemprop="telephone">+7 (495) 221-68-19</span><br>
Электронная почта: <span itemprop="email"><a href="mailto:[email protected]">[email protected]</a></span>
<div>
<img alt="Логотип iSEO" src="https://www.iseo.ru/path-to-logo/logo.png" itemprop="logo">
</div>
</div>
Картинки
Помимо большого поиска существует отдельный поиск по изображениям, который дает дополнительную возможность увеличить трафик на сайт, если пользователь ищет товар по изображению.
Один из способов попасть в поиск по картинкам Google и Яндекс — применить на сайте микроразметку schema.org/ImageObject. Достаточно будет указать ссылку на изображение, описание, название картинки, подпись, размеры изображения:
<div itemscope itemtype="http://schema.org/ImageObject">
<h3 itemprop="name">i-comference 2016</h3>
<img src="https://www. iseo.ru/put_do_fotografii.jpg" itemprop="contentUrl" />
<span itemprop="description">Конференция i-CoM 2016: социальные и мобильные
коммуникации, автоматизацию маркетинга обсудят в марте.</span>
</div>
iseo.ru/put_do_fotografii.jpg" itemprop="contentUrl" />
<span itemprop="description">Конференция i-CoM 2016: социальные и мобильные
коммуникации, автоматизацию маркетинга обсудят в марте.</span>
</div>
Чтобы пользователи могли делиться контентом вашего интернет-магазина в своей ленте или лайкать его в соц. сетях, необходимо установить виджет. Виджет — это короткий анонс внешней ссылки с изображением и небольшим описанием.
Чтобы эта информация отображалась корректно и не искажала исходный материал, представляя в анонсе несвязный текст или изображение, мало связанное с темой ссылки, был разработан дополнительный стандарт разметки страниц — Open Graph. По сути, он представляет собой набор тегов, которые указывают на то, как должно выглядеть отображение анонса веб-страницы в соц. сети. Для этого необходимо указать заголовок, картинку и описание:
<meta property="og:site_name" content="iSEO.ru">
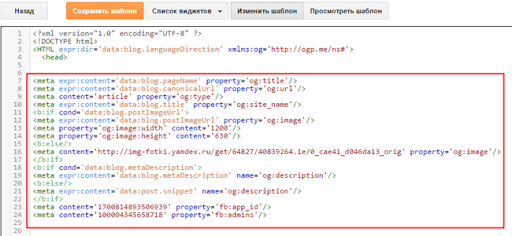
<meta property="og:type" content="article"/>
<meta property="og:title" content="Здесь пишем заголовок статьи">
<meta property="og:url" content="https://www. iseo.ru/path-to-page/">
<meta property="og:image" content="https://www.iseo.ru/path-to-picture.png">
iseo.ru/path-to-page/">
<meta property="og:image" content="https://www.iseo.ru/path-to-picture.png">
Информационные порталы и СМИ
Микроразметка для СМИ — крайне важный элемент оптимизации. Новостные и информационные ресурсы обходят специальные быстророботы, а семантическая разметка позволяет ускорить индексацию и ранжирование новостных сюжетов.
Какой контент содержат подобные ресурсы? Обычно это тексты и различный мультимединый контент. Поэтому чаще всего контент СМИ в микроразметке Schema.org/Article размечается следующими атрибутами:
- itemscope itemtype=»http://schema.org/WPHeader» — указывает на общий контент;
- itemscope itemtype=»http://schema.org/Article» — указывает на тело статьи;
- itemprop=»name» — обозначает заголовок;
- itemprop=»author» — авторство;
- itemprop=»datePublished» (Обязательно время в формате «Y-m-d») — дата публикации;
- itemprop=»articleBody» — текст статьи;
- itemprop=»articleSection» — рубрика;
- itemprop=»image» — если есть изображение.

Так как для такого вида контента важно расшаривание в соц. сетях его также необходимо размечать при помощи Open Graph.
Видеохостинг
Для сайтов с большим количеством видеоконтента, например, видеохостингов, необходима разметка роликов при помощи типа VideoObject от Schema.org или расширения Open Graph. Благодаря такой разметке на страницах поисковой выдачи доступна следующая информация о видеоролике: заставка, заголовок, текстовое описание, продолжительность, авторские права, возможность предварительного просмотра и прочее.
Микроразметка для видео поможет хорошо отображаться в результатах большого поиска и поиска по видео Google и Яндекс.
Минимальное описание видео выглядит вот так:
<div itemscope itemtype="http://schema.org/VideoObject"><!--Указаниетипа объекта-->
<a itemprop="url" href="http://mysite.com/view/306/"><!--Ссылка на видеоролик-->
<h2 itemprop="name">Schema. org for Videos</h2></a><!--Название видео-->
<p itemprop="description">The schema.org markup is our recommended method for providing Google
with the metadata needed to index your videos. Using it requires only a few non-visible changes
to your video web page. You can find the full schema.org spec here:
http://www.schema.org/VideoObject</p><!--Описание видео-->
<meta itemprop="duration" content="PT6M58S"><!--Продолжительность видео в формате ISO 8601-->
<meta itemprop="isFamilyFriendly" content="true"><!--Допустим ли просмотр видео-ролика детьми-->
<p>Дата загрузки: <span itemprop="uploadDate">2013-06-05</span></p><!--Дата загрузки
видео-ролика на сайт в формате ISO 8601-->
<span itemprop="thumbnail" itemscope itemtype="http://schema.org/ImageObject"><!--Описание
изображения редпросмотра-->
<img itemprop="contentUrl" src="http://mysite.
org for Videos</h2></a><!--Название видео-->
<p itemprop="description">The schema.org markup is our recommended method for providing Google
with the metadata needed to index your videos. Using it requires only a few non-visible changes
to your video web page. You can find the full schema.org spec here:
http://www.schema.org/VideoObject</p><!--Описание видео-->
<meta itemprop="duration" content="PT6M58S"><!--Продолжительность видео в формате ISO 8601-->
<meta itemprop="isFamilyFriendly" content="true"><!--Допустим ли просмотр видео-ролика детьми-->
<p>Дата загрузки: <span itemprop="uploadDate">2013-06-05</span></p><!--Дата загрузки
видео-ролика на сайт в формате ISO 8601-->
<span itemprop="thumbnail" itemscope itemtype="http://schema.org/ImageObject"><!--Описание
изображения редпросмотра-->
<img itemprop="contentUrl" src="http://mysite. com/images/preview/img1.jpg">
<meta itemprop="width" content="250">
<meta itemprop="height" content="120">
</span>
</div>
com/images/preview/img1.jpg">
<meta itemprop="width" content="250">
<meta itemprop="height" content="120">
</span>
</div>
Не стоит забывать, что пользователи не всегда ищут фильмы по названию, в строку поиска они могут вводить имя режиссера или актеров. Для того чтобы ваш сайт показывался в выдаче по данным запросам, необходимо использовать разметку Schema.org/Movie, которая позволит получить структурированный сниппет в Яндексе:
Для этого необходимо указать подробные данные о фильме: название, актеров, жанр, описание и т.д.
Коммерческий сайт
Для сайтов данного типа помимо уже описанной выше микроразметки контактов, картинок, видео и отзывов, можно также разметить раздел с вопросами и ответами, если такой имеется на сайте. Это хороший способ привлечения низкочастотного трафика из поиска.
Внедрив микроразметку такого контента, в выдаче будут структурировано отображаться вопросы и ответы пользователей, размещенные на вашем сайте.
Для этого данные станицы необходимо размечать с помощью атрибутов Question и Answer от Schema.org:
<div itemscope itemtype="http://schema.org/Question">
<h2 itemprop="name">Просто любопытно!!! Сколько пьёт слон????</h2>
<div itemprop="acceptedAnswer" itemscope itemtype="http://schema.org/Answer">
<meta itemprop="upvoteCount" content="3" />
<div itemprop="text">Зависимости от температуры воздуха они пьют
сто–триста литров воды в день.</div>
</div>
<div itemprop="suggestedAnswer" itemscope itemtype="http://schema.org/Answer">
<meta itemprop="upvoteCount" content="1" />
<div itemprop="text">Слон, который болеет туберкулезом,
может выпить шестьсот литров воды в день.</div>
</div>
</div>
Проверить корректность семантической разметки на страницах сайта можно при помощи Валидатора микроразметки от Яндекса или Google. В данный момент они поддерживают все популярные форматы микроразметки, в том числе Schema.org и OpenGraph.
В данный момент они поддерживают все популярные форматы микроразметки, в том числе Schema.org и OpenGraph.
Мы постарались собрать наиболее полезную информацию о семантической разметке, которую необходимо внедрять на своих сайтах в зависимости от существующего контента и задач. Если вы хотите привлечь больше пользователей из поиска и поисковых сервисов, у вас есть отличная возможность уже в выдаче обратить внимание потенциального клиента на ваш сайт, не пренебрегайте микроразметкой данных.
Микроразметка сайта – что это такое
Оглавление
- Типы микроразметки
- Польза микроразметки org/ListItem»> Schema.org
- Микроразметка и ранжирование
- Валидатор
Микроразметка – это стандарт, предназначенный для оптимизации семантики. С 2011 года он поддерживается поисковыми системами Google, Yahoo, Bing и «Яндекс». Назначение этого стандарта – помочь роботам точнее идентифицировать и структурировать данные на веб-страницах. Чтобы сделать микроразметку для сайта, нужно добавить в HTML-код специальные теги, внутри которых должны находиться полезные сведения. Семантическая разметка не требует формирования каких-либо отдельных файлов, так как теги размещаются в коде страницы.
micro1.jpg
micro1.jpg
Типы микроразметки
Микроданные. Этот метод разметки предназначен для описания специальных данных. С его помощью определяется информация, содержащая отзывы, дату и время события, сведения об отдельном человеке и др. Для такой микроразметки используются теги <div>, <span> и простые атрибуты. Таким способом элементам и свойствам дают описательные наименования.
Микроформаты. Такой тип разметки подразумевает использование атрибута class тегов <div> и <span>. Они представляют собой сущности и служат для описания типа данных, содержащихся на странице. Например, для описания какого-либо мероприятия у сущности будут следующие свойства: дата, время и место проведения.
RDFa. Этот метод разметки имеет расширенные возможности. Он позволяет работать с сущностями, свойствами и элементами.
«Яндекс» и Google рекомендуют применять для семантической разметки метод микроданных Schema. org, сочетающий в себе большие возможности и удобство использования.
org, сочетающий в себе большие возможности и удобство использования.
Польза микроразметки
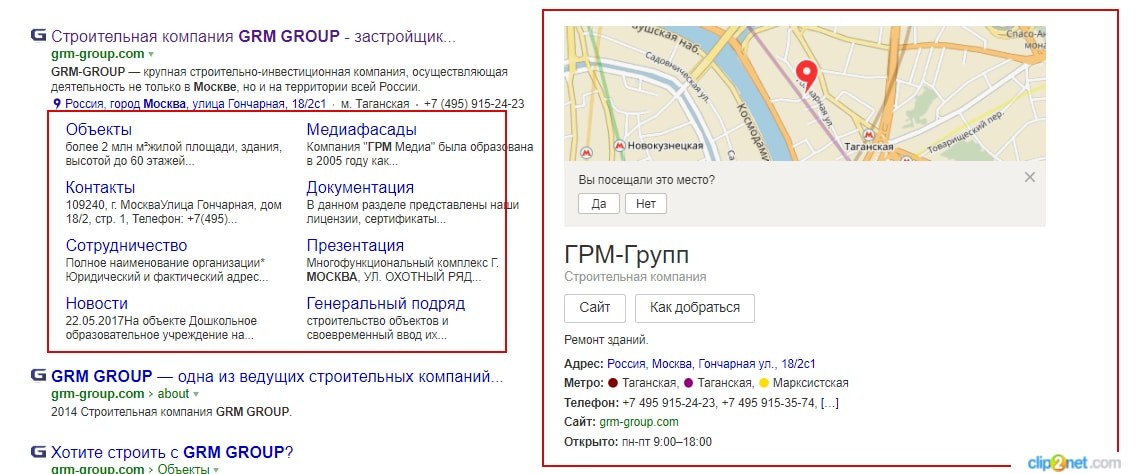
Микроразметка предназначена для того, чтобы поисковики легко определяли, какую информацию нужно обрабатывать. Ее применение помогает повышать релевантность веб-страниц для поисковых систем и пользователей. Если на странице есть микроформат или микроданные, то они отображаются в сниппете. Так, сниппет, сопровождающий ссылку на интернет-ресурс, содержит подробное описание веб-страницы, список разделов сайта, цены товаров, адрес, телефон, фотографии и другие сведения. Для сравнения на рисунке представлены сниппеты с микроразметкой и без нее.
micro3.jpg
micro3.jpg
Такой подробный сниппет привлекает из поисковых систем качественный трафик, то есть на сайт заходят пользователи, заинтересованные в контенте, представленном на веб-ресурсе. Подробное описание помогает людям понять, подходит ли данная страница под их запросы. При прочих равных условиях пользователи предпочитают заходить на веб-сайт с более привлекательным сниппетом, что положительно сказывается на поведенческих показателях и, следовательно, на результатах SEO-продвижения.
При прочих равных условиях пользователи предпочитают заходить на веб-сайт с более привлекательным сниппетом, что положительно сказывается на поведенческих показателях и, следовательно, на результатах SEO-продвижения.
Schema.org
Schema.org – это стандарт, использующий микроданные. Он представляет собой набор словарей, применяющихся для описания сущностей и объектов. В настоящее время он содержит более 550 классов, но их количество постоянно увеличивается. Доработка стандарта не прекращается, в результате чего появляются новые свойства и уточняются уже имеющиеся.
В процессе создания микроразметки следует придерживаться основных принципов. Описание оборачивается в контейнер, для которого указывается схема семантической разметки. Для отдельных свойств назначают конкретные свойства схемы.
micro4.jpg
micro4.jpg
Микроразметка и ранжирование
В «Яндексе». Поисковая система «Яндекс» учитывает наличие микроразметки при ранжировании, так как она упрощает поиск нужной информации. Это повышает метрику «Счастье пользователя», поэтому такой сайт отображается в выдаче выше. Многие сведения из микроразметки «Яндекс» использует для формирования сниппетов. При этом учитываются:
Поисковая система «Яндекс» учитывает наличие микроразметки при ранжировании, так как она упрощает поиск нужной информации. Это повышает метрику «Счастье пользователя», поэтому такой сайт отображается в выдаче выше. Многие сведения из микроразметки «Яндекс» использует для формирования сниппетов. При этом учитываются:
- данные о товарах и их стоимости;
- сведения о программах;
- информация об организациях и отзывы о них;
- описания фильмов;
- рецепты;
- описания творческих работ и рефератов;
- разметка вопросов и ответов;
- информация о графических изображениях и видеороликах.
В Google. При ранжировании веб-ресурсов Google микроразметку не учитывает.
Валидатор
Валидатор микроразметки – это сервис, позволяющий веб-мастерам проверять разметку на своем сайте. Владельцам веб-ресурсов не приходится многократно исправлять семантическую разметку, потому что они могут просто проверить микроразметку и правильность извлечения данных роботом. Валидатор поддерживает все типы разметки. Онлайн-сервис для проверки микроразметки есть у Google и «Яндекса». Благодаря ему можно убедиться в корректности синтаксиса и найти ошибки, если они есть. После добавления или исправления микроразметки требуется подождать, и только через два-три обновления выдачи поисковики начнут выдавать свежий сниппет.
Валидатор поддерживает все типы разметки. Онлайн-сервис для проверки микроразметки есть у Google и «Яндекса». Благодаря ему можно убедиться в корректности синтаксиса и найти ошибки, если они есть. После добавления или исправления микроразметки требуется подождать, и только через два-три обновления выдачи поисковики начнут выдавать свежий сниппет.
micro5.jpg
micro5.jpg
Таким образом, использование микроразметки на сайте позволяет сделать веб-ресурс структурированным и более привлекательным для пользователей и поисковиков. Семантическая разметка нужна и для коммерческих, и для некоммерческих интернет-ресурсов. Микроразметка Schema.org – это наиболее популярный формат, который рекомендуется «Яндексом». Обязательно нужно размечать контактные данные организаций, описание и цены товаров в интернет-магазинах.
Яндекс — информация о компании — Семантическая разметка
Поисковым системам известны десятки миллиардов веб-страниц. Эти страницы содержат самые разные данные: тексты, картинки, видеоролики, карты, ссылки на другие страницы. Когда вам нужно что-то отыскать в Сети, вы обращаетесь к поисковой системе, и она находит веб-страницы с нужной информацией, ориентируясь на ключевые слова из запроса.
Эти страницы содержат самые разные данные: тексты, картинки, видеоролики, карты, ссылки на другие страницы. Когда вам нужно что-то отыскать в Сети, вы обращаетесь к поисковой системе, и она находит веб-страницы с нужной информацией, ориентируясь на ключевые слова из запроса.
Поисковики достаточно умны, чтобы понимать, на каком языке задан запрос; они умеют учитывать морфологию языка и подбирать словам из запроса синонимы. Однако в полной мере осознать, о чём именно идет речь на найденной веб-странице, машины не в состоянии.
Представьте, к примеру, сайт поликлиники с возможностью записи на приём к врачу через интернет. Среди всех страниц сайта поисковый робот без труда найдёт нужную — ту, где выполняется запись, — но дальше возникнут трудности. Человек легко догадается, что «Иванов», «Петров» и «Сидоров» — это фамилии врачей, «окулист», «невролог» и «терапевт» — их специализации, а «9:00», «9:30» и «10:00» — возможное время начала приёма. Компьютер же самостоятельно такие выводы сделать не может.
А если бы машина могла «читать» страницы так же, как это делает человек, она бы могла помочь в решении гораздо более сложных задач. Скажем, не просто «Записаться к врачу в поликлинику №2», а «Записаться к окулисту, о котором хорошо отзываются, в поликлинику не дальше чем в пяти километрах от моей работы, на 12-13 сентября, на утро, но не позже 11:00».
Впрочем, объяснить компьютеру, о чем идёт речь на веб-странице, вполне возможно. Для этого нужно дать ему подсказку.Такой подсказкой служит семантическая разметка или микроразметка. По сути, микроразметка — это отдельный язык с собственными словарём и синтаксисом, задача которого — помочь машинам (в частности, поисковым роботам) понять концепции, используемые людьми.
Микроразметка добавляется в HTML-код веб-страницы. В глазах человека размеченная и неразмеченная страницы выглядят абсолютно одинаково, но для поисковой системы разница очень велика.
Чтобы понять, как работает микроразметка, рассмотрим простую фразу: «У Петра есть сын Иван». Несмотря на простоту человек может сделать из неё множество выводов: Пётр — отец (а также родитель) Ивана, отчество Ивана — Петрович, Пётр и Иван — мужчины и родственники, Пётр старше Ивана. Все эти факты очевидны, поскольку нам их подсказывает жизненный опыт. У машины такого опыта нет, поэтому она может воспринимать фразу только в её текущей формулировке
Несмотря на простоту человек может сделать из неё множество выводов: Пётр — отец (а также родитель) Ивана, отчество Ивана — Петрович, Пётр и Иван — мужчины и родственники, Пётр старше Ивана. Все эти факты очевидны, поскольку нам их подсказывает жизненный опыт. У машины такого опыта нет, поэтому она может воспринимать фразу только в её текущей формулировке
Это — та же самая фраза, но с микроразметкой. Теперь компьютер понимает, что Иван и Пётр — это имена людей, между которыми существует родственная связь (Иван — ребёнок, Пётр — родитель), и ему не составит труда отвечать на вопросы вида «Кто родитель Ивана?». Кроме того, если добавить в разметку уникальные идентификаторы (например, ссылки на страницы в соцсетях), машина сможет отличать конкретных Ивана и Петра от их тёзок.
Микроразметка используется не только в случаях, когда речь идёт о людях. Аналогичным образом можно разметить и музыку, и видеозаписи, и события, и товары, и многое другое.
Единого стандарта микроразметки пока нет. Существуют разные синтаксисы и разные словари. Например, социальные сети собирают данные о сайтах с помощью словаря Open Graph, разработанного в Facebook, а поисковики, включая Яндекс, чаще ориентируются на словарь Schema.org. Подробнее о том, как устроены словари и синтаксисы, можно прочитать в техноблоге Яндекса на «Хабрахабре».
Существуют разные синтаксисы и разные словари. Например, социальные сети собирают данные о сайтах с помощью словаря Open Graph, разработанного в Facebook, а поисковики, включая Яндекс, чаще ориентируются на словарь Schema.org. Подробнее о том, как устроены словари и синтаксисы, можно прочитать в техноблоге Яндекса на «Хабрахабре».
В том или ином виде микроразметку используют около 30% веб-страниц, известных Яндексу. Отсутствие микроразметки не влияет ни на способность страницы попадать в результаты поиска, ни на её позицию в результатах поисковой выдачи. Однако в ряде случаев разметка способна значительно упростить жизнь — как сайтам, так и пользователям.
Сделать наглядный сниппет
Одно из главных достоинств микроразметки состоит в том, что она даёт поисковику возможность строить красивые «сниппеты» — короткие описания сайтов. Например, вы играете на гитаре и ищете в Яндексе [аккорды группа крови]. Если вебмастер сайта, публикующего аккорды, добавил к себе на ресурс семантическую разметку, то вы сможете просмотреть текст песни с аккордами прямо на странице с результатами поиска.
Если вебмастер сайта, публикующего аккорды, добавил к себе на ресурс семантическую разметку, то вы сможете просмотреть текст песни с аккордами прямо на странице с результатами поиска.
Узнать подробности
Партнёры Яндекс.Видео используют семантическую разметку для того, чтобы сообщить сервису подробности о своих видеозаписях: например, кто играет в том или ином фильме, когда он был снят, каков его жанр и для какой аудитории он предназначен. С помощью этой информации сервис может точней отвечать на запросы пользователей, которые ищут, например [кино с Джеки Чаном], [мультики для самых маленьких] или [комедии шестидесятых].
Аналогичным способом пополняются базы и некоторых других сервисов Яндекса – например, Справочника.
0"}}»>Построить Веб 3.0В 2001 году Тим Бернерс-Ли, автор концепции Всемирной паутины, предложил идею «семантического веба». Это своего рода надстройка над «обычным» вебом, цель которой — с помощью семантической разметки объяснить машинам, о чём идёт речь на любой странице в интернете. Обладая таким знанием, машины смогут решать куда более сложные задачи, чем сейчас, и лучше понимать людей. Правда, удастся ли воплотить эту идею в жизнь, пока никто не знает.
Микроразметка Shema.org, OpenGraph, Microdata для Яндекс и Google
- Что такое микроразметка и зачем она нужна?
- Зачем сайту микроразметка?
- Наличие разметки влияет на позиции сайта?
- Всем ли сайтам это нужно?
- Какие бывают виды?
- Schema.org
- Open Graph
- Микроформаты
- Примеры
- Микроразметка контактов
- Микроразметка товаров
- Микроразметка статей
- Микроразметка «хлебных крошек»
- Валидатор микроразметки (проверка)
- Подводим итоги
Что такое микроразметка и зачем она нужна?
Многие слышали о микроразметке, но никогда ее не применяли. Основная причина — непонимание, что это такое и зачем нужно. Сейчас мы все по порядку расскажем.
Основная причина — непонимание, что это такое и зачем нужно. Сейчас мы все по порядку расскажем.
Семантическая разметка или микроразметка была введена поисковыми системами относительно недавно (начиная с 2011 года). Основная цель — сделать сайт более понятным для поисковой системы. Сразу приведем пример.
Поисковику важно понимать, есть на сайте телефон или его нету. От этого зависит очень многое. Телефон можно найти по маске +7 ххх хх-хх-хх и подобным. В этом сложности нет. Но как отличить телефон от факса? Если сам сайт не «сообщит», какой номер к чему относится, то сделать это невозможно.
Такая же сложность есть и с текстом. Как отличить кулинарный рецепт от статьи на тему приготовления пищи?
Для того, что бы решить данные вопросы и была создана семантическая разметка материала. Дабы не усложнять жизнь web мастерам, был создан крайне простой формат, очень похожий на верстку.
Приведем самый простой пример:
Предположим, у нас есть отрывок из верстки страницы с контактами:
<div>
<span>DH Agency</span>
Контакты:
<div>
Санкт-Петербург, ул. Верности 6
</div>
Телефон: +7 000 00–00–00,
Факс: +7 000 00–00–00,
Электронная почта: [email protected]
</div>
Верности 6
</div>
Телефон: +7 000 00–00–00,
Факс: +7 000 00–00–00,
Электронная почта: [email protected]
</div>
Все стандартно, никаких сложностей нету.
А теперь пример того же отрывка, но уже с размеченным кодом.
<div itemscope itemtype="http://schema.org/Organization">
<span itemprop="name">DH Agency</span>
Контакты:
<div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">
Адрес:
<span itemprop="addressLocality">Санкт-Петербург</span>
<span itemprop="streetAddress">ул. Верности 6</span>
</div>
Телефон:<span itemprop="telephone">+7 000 00–00–00/span>,
Факс:<span itemprop="faxNumber">+7 000 00–00–00</span>,
Электронная почта: <span itemprop="email">[email protected]</span>
</div>
Довольно просто и интуитивно понятно, не так ли? Нужно знать только синтаксис. Вся разметка делается в коде сайта, никаких дополнительных файлов создавать не придется.
Вся разметка делается в коде сайта, никаких дополнительных файлов создавать не придется.
Сразу ответим на самые популярные вопросы.
Зачем сайту микроразметка?
Если поисковая система понимает, какой материал находится на сайте, то она постарается сделать сниппеты максимально привлекательными. Расположить цену, условия, ответы/вопросы, отзывы и т.д.
К примеру, Яндекс может написать цену на товар рядом с Вашим сайтом.
Кроме этого, микроразметка помогает точнее разобраться в коммерческих факторах — телефонах, адресах, ценах и подобных.
Наличие разметки влияет на позиции сайта?
Напрямую никакого влияния на позиции и «видимость» сайта нет. Однако, есть косвенные причины:
- Микроразметка влияет на сниппеты и делает сайт заметнее в выдаче. Что в итоге приводит к увеличению посещаемости при прочих равных условиях.
- Яндекс и Гугл любят качественный и понятные сайты.
 Микроразметка, это еще одна ступень приведения сайта в «порядок».
Микроразметка, это еще одна ступень приведения сайта в «порядок».
Всем ли сайтам это нужно?
Да, всем. Разметка контактов и других основополагающих элементов желательна для любого ресурса. Но не для всех видов товаров и услуг можно передать данные в сниппеты. К примеру, сейчас поддерживаются:
- Кулинарные рецепты;
- Вопросы и ответы;
- Отзывы;
- Цены на товары;
- Описания товаров;
- Некоторые другие категории.
Какие бывают виды?
Существует несколько вариантов (синтаксисов) сообщить роботу, что находится у Вас на сайте. Самый распространенный и используемый — разметка «по правилам» shema.org. Именно ее и рекомендует Яндекс.
Кроме данной разметки существует еще Open Graph (разработан Facebook). Данный вид разметки больше ориентирован на соц. сети и используется ВК, ФБ, Твиттер, Гугл Плюс и другими.
Существует так же еще один формат — JSON-LD, но он используются только Яндекс Почтой. Изменить информацию в сниппетах при его помощи не получится.
Изменить информацию в сниппетах при его помощи не получится.
Отдельно хотелось бы сказать про микроформаты. Это такой же способ семантической разметки контента, однако он довольно сильно отличается от всех предыдущих. Микроформаты достаточно популярны. Про них мы напишем ниже.
Schema.org
Schema.org — это самый популярный формат микроразметки, который понимают все популярные поисковые системы. Формат позволяет описать сотни различных сущностей и рассказать об их свойствах.
Разметка начинается с создания «контейнера», в котором и будут располагаться все данные. Выглядит он следующим образом:
<div itemscope itemtype="http://schema.org/Organization" > Тут будут находиться Ваши данные </div>
(Вас не должно пугать наличие ссылки на сторонний ресурс. Не стоит прописывать тэгов rel=»nofollow» и подобные.)
Далее Вы размечаете уже конкретные сущности и их свойства. К примеру, адрес Вашей организации.
К примеру, адрес Вашей организации.
<span itemprop="streetAddress">Россия, Санкт-Петербург, ул. Верности</span>
Подробный синтаксис можно посмотреть на официальном сайте — http://schema.org. (Не официальный перевод на русский язык — http://ruschema.org)
Open Graph
Данный формат разработан социальной сетью Facebook и позволяет создать привью, которое формируется, когда в соц. сетях размещается ссылка на сайт.
Данную разметку используют все популярные социальные сети — ВКонтакте, Фэйсбук, Твиттер, Линкедин. Яндекс при помощи Open Graph передает данные в свой сервис «Видео».
Кроме формирования привью данный формат подходит для разработчиков приложений.
Синтаксис и подробную информацию можно найти на официальном сайте — http://ogp.me
Микроформаты
Это достаточно популярный способ семантической разметки для HTML страниц. Он позволяет поисковым роботам понимать смысловые значения контента. Сделан он довольно «необычным» способом. Что бы передать поисковому роботу информацию, элементу присваивается атрибут «class», который имеет значение схожее с именем свойства. К примеру, адрес будет выглядеть таким образом:
Он позволяет поисковым роботам понимать смысловые значения контента. Сделан он довольно «необычным» способом. Что бы передать поисковому роботу информацию, элементу присваивается атрибут «class», который имеет значение схожее с именем свойства. К примеру, адрес будет выглядеть таким образом:
<div> Россия, Санкт-Петербург, ул. Верности, 6 </div>
В отличии от других форматов Вам не придется прописывать «лишних» тэгов.
Микроформаты используются множеством сервисов по всему миру, в том числе и Яндексом. Правда, стоит сказать, что на данный момент Яндекс поддерживает не все микроформаты. (актуальный список поддерживаемых форматов можно найти в Интернете)
Подробная информация о синтаксисе доступна на официальном сайте — http://microformats.org/wiki/Main_Page
Какой формат лучше использовать?
Яндекс уверяет, что ему не важно, каким форматом Вы будите пользоваться. Но рекомендует использовать схема.орг.
Но рекомендует использовать схема.орг.
Следовать данным рекомендация или нет — дело Ваше.
Примеры
Мы приведем примеры только для самой популярной schema.org. Если Вы выберите для своего сайта аналог, то примеры всегда сможете найти в Интернете и на официальных сайтах микроразметок.
Пример микроразметки контактов:
Размечать контактную информацию следует на всех сайтах без исключения. Это позволит поисковой системе разобраться в коммерческих факторах, а так же структурировать сниппет.
С микроразметкой
Без микроразметки
<div itemscope itemtype="http://schema.org/Organization">
<span itemprop="name">Фабрика плюшевых ежей "С иголочки"</span>
Контактная информация:
<div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">
Адрес фабрики:
<span itemprop="addressLocality">Москва</span>
<span itemprop="streetAddress">ул. Ленина 140</span>
</div>
Телефон:<span itemprop="telephone">+7 945 00–00–00/span>,
Факс:<span itemprop="faxNumber">+7 945 00–00–00</span>,
Электронная почта: <span itemprop="email">[email protected]</span>
</div>
Ленина 140</span>
</div>
Телефон:<span itemprop="telephone">+7 945 00–00–00/span>,
Факс:<span itemprop="faxNumber">+7 945 00–00–00</span>,
Электронная почта: <span itemprop="email">[email protected]</span>
</div>
Пример микроразметки товара:
Эффективнее всего микроразметка проявляет себя при описании товаров. В сниппете появляется цена, преимущества, описание товара и другая важная информация.
С микроразметкой
Без микроразметки
<div itemscope itemtype="http://schema.org/Product"> <span itemprop="name">Плюшевый еж "Уф Уф"</span> <span itemprop="brand">Фабрика плюшевых ежей "С иголочки"</span> <span itemprop="model">Номер модели 964893NM</span> <img itemprop="image" src="Ссылка на изображение ежа" /> <span itemprop="description">Текстовое описание товара.</span> <div itemprop="offers" itemscope itemtype="http://schema.org/Offer"> <meta itemprop="priceCurrency" content="Валюта - рубли, доллары, евро" /> <span itemprop="price">Стоимость товара</span> <span itemprop="seller">Продавец товара</span> </div> </div>
Пример микроразметки статьи:
Код получился довольно большим, однако это полноценная разметка статьи. Именно такой она и должна быть. Микроразметка статьи позволяет сделать сниппет более структурированным и человекочитаемым.
С микроразметкой
Без микроразметки
<div itemscope itemtype="http://schema.org/BlogPosting">
<link itemprop="mainEntityOfPage" itemscope href="Ссылка" />
<div itemprop="publisher" itemscope itemtype="https://schema.org/Organization">
<div itemprop="logo" itemscope itemtype="https://schema. org/ImageObject">
<img alt="Логотип сайта" itemprop="image url" src="Ссылка на логотип сайта"/>
<meta itemprop="width" content="размер в пикселях">
<meta itemprop="height" content="размер в пикселях">
</div>
<meta itemprop="telephone" content="Телефон">
<meta itemprop="address" content="Адрес">
<meta itemprop="name" content="Название">
</div>
<meta itemprop="datePublished" content="Дата публикации">
<meta itemprop="dateModified" content="Дата последнего редактирования статьи">
<span itemprop="author" itemscope itemtype="http://schema.org/Person">
<span itemprop="name">Автор статьи</span>
</span>
<div itemprop="articleBody">
<h2 itemprop="headline">Заголовок Вашей статьи</h2>
<span itemprop="image" itemscope itemtype="https://schema.
org/ImageObject">
<img alt="Логотип сайта" itemprop="image url" src="Ссылка на логотип сайта"/>
<meta itemprop="width" content="размер в пикселях">
<meta itemprop="height" content="размер в пикселях">
</div>
<meta itemprop="telephone" content="Телефон">
<meta itemprop="address" content="Адрес">
<meta itemprop="name" content="Название">
</div>
<meta itemprop="datePublished" content="Дата публикации">
<meta itemprop="dateModified" content="Дата последнего редактирования статьи">
<span itemprop="author" itemscope itemtype="http://schema.org/Person">
<span itemprop="name">Автор статьи</span>
</span>
<div itemprop="articleBody">
<h2 itemprop="headline">Заголовок Вашей статьи</h2>
<span itemprop="image" itemscope itemtype="https://schema. org/ImageObject">
<img itemprop="image url" alt="Описание изображения" src="Ссылка на изображение"/>
<meta itemprop="width" content="размеры в пикселях">
<meta itemprop="height" content="размеры в пикселях">
</span>
<p>Тут идет основной текст статьи, который можно разбить на абзацы. Разрешено использование всех html тэгов разметки.</p>
</div>
</div>
org/ImageObject">
<img itemprop="image url" alt="Описание изображения" src="Ссылка на изображение"/>
<meta itemprop="width" content="размеры в пикселях">
<meta itemprop="height" content="размеры в пикселях">
</span>
<p>Тут идет основной текст статьи, который можно разбить на абзацы. Разрешено использование всех html тэгов разметки.</p>
</div>
</div>
Пример микроразметки «хлебных крошек»
Несмотря на то, что далеко не все пользователи используют хлебные крошки, разметить их нужно. Микроразметка не только позволит поисковой системе лучше ориентироваться у Вас на сайте, но и выдаст в сниппете список подразделов, что привлечет внимание.
С микроразметкой
Без микроразметки
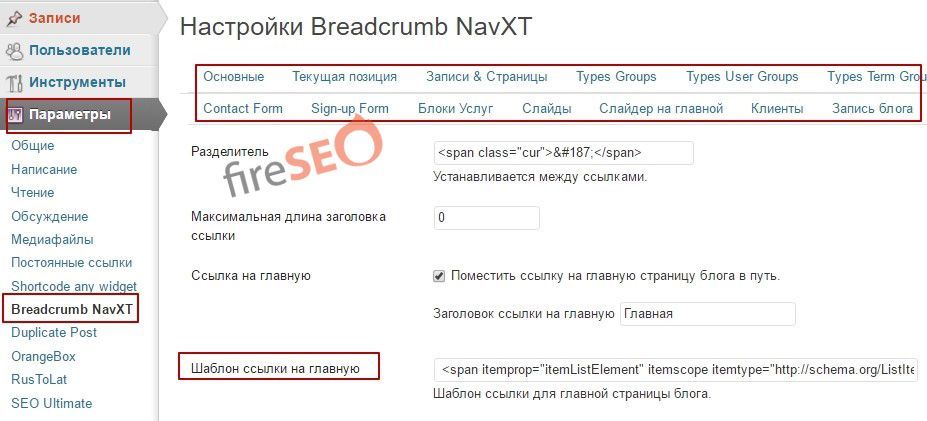
<ul itemscope itemtype="http://schema.org/BreadcrumbList"> <li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> <a href="/" title="Основной раздел" itemprop="item"> <span itemprop="name">Основной раздел</span><meta itemprop="position" content="0"> </a> </li> <li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> <a href="/uroven-one/" title="Подраздел уровня 1" itemprop="item"><span itemprop="name">Подраздел уровня 1</span><meta itemprop="position" content="1"></a> </li> <li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> <a href="/uroven-one/uroven-two/" title="Подраздел уровня 2" itemprop="item"><span itemprop="name">Подраздел уровня 2</span><meta itemprop="position" content="2"></a> </li> </ul>
Валидатор микроразметки
После того, как Вы сделали микроразметку сразу встает вопрос, как ее проверить? Как убедиться, что поисковая система правильно поймет все то, что Вы написали?
Для этих целей Яндекс и Гугл сделали онлайн сервисы по проверке корректности синтаксиса разметки.
Сервис Яндекса доступен в Вебмастере в разделе «Инструменты» -> «Валидатор микроразметки».
(Напомним, что Яндекс Вебмастер доступен по ссылке — https://webmaster.yandex.ru)
Сервис Гугл доступен по ссылке — https://search.google.com/structured-data/testing-tool?hl=ru
Будьте предельно внимательны! Данные сервисы проверяют только синтаксис разметки. Оценить корректность данных они не в состоянии. Проверяйте несколько раз, корректно ли описаны сущности.
Подводим итоги
Микроразметка нужна как для коммерческих, так и для информационных ресурсов. Каким синтаксисом пользоваться зависит от целей и личного желания. Если у Вас одна из популярных CMS, таких как Joomla!, WordPress и MODx, то размечать каждую статью нету надобности. Все можно сделать в шаблоне один раз.
После создания микроразметки, обязательно проверьте ее при помощи валидаторов. Ждать изменения в сниппетах стоит не раньше, чем через пару тройку обновлений выдачи.
Правил обработки разметки — Вебмастер. Help
Üzgünüz, bu belge Türkçe diline henüz çevrilmedi.
Sayfada belgenin varsayılan dili gösterilmektedir: İngilizce .
Для добавления контактной информации воспользуйтесь формой География сайта → Адреса и организации в Яндекс.Вебмастере. Ввод контактной информации через форму аналогичен разметке страниц сайта. Данные, отправленные через форму Яндекс.Вебмастер, добавляются в Яндекс.Бизнес и отображаются в различных сервисах Яндекса.
Яндекс обрабатывает карты по правилам, указанным в спецификации формата.
Классы, предоставляемые форматом hCard, можно комбинировать с другими классами CSS. Например, атрибут class корневого элемента карты может содержать в дополнение к имени класса vcard любой набор имен классов, отличных от hCard:
...
то же самое относится к элементам, которые являются свойствами карты.
Существуют ограничения на объединение классов hCard. Не допускается отмечать элемент класса vcard с другим классом hCard. Кроме того, не рекомендуется вкладывать свойства. Например, вы не можете поместить элемент класса tel внутри элемента класса adr (эта структура может быть обработана неправильно). Исключение сделано для вложенных свойств, которые явно указаны в стандарте, таких как название страны , регион , населенный пункт , улица-адрес , расширенный адрес , почтовый индекс 9свойства 0015, вложенные в свойство adr ; свойства широты и долготы , вложенные в свойство geo , и так далее.
В большинстве случаев значением свойства является текст, содержащийся в элементе соответствующего класса и видимый пользователям. Некоторые элементы являются исключениями:
Элемент
title: значением свойства является значение этого атрибута. Пример:123-45-67
В браузере отображается значение «123-45-67», а значение
тел.свойство «+ 7 (890) 123-45-67».Элемент
hrefдля свойств URL (то есть свойств, которые имеют URL для значения, а именноurl ,email,logoи): значениеhref 9Атрибут 0015 назначается в качестве значения свойства.
Пример:
Кафе Ромашка
Значением свойства
url является «http://www.cafe.com».Для свойств
fnиorg, которые не являются свойствами URL, значением является «Camomile Cafe».Элемент
srcдля свойств URL: значение 9Атрибут 0014 src назначается в качестве значения свойства.Для элемента
altдля свойств, отличных от URL: значение атрибутаaltназначается как значение свойства.
Пример:

Значением свойства
logoявляется "images/logo.gif", а значениемfnиорг 9Объект 0015 — «Кафе Ромашка».
Кроме того, вы можете пометить часть видимого текста элемента как значение свойства. Для этого к этому элементу добавляем вложенный элемент с классом value .
Пример:
Справочная: +7 (890) 123-45-67
В этом случае значение свойства тел равно «+ 7 (890) 123-45-67».
Чтобы сделать значение свойства невидимым для посетителей сайта (отображать вместо него другой текст на странице или вообще ничего), используйте вложенный элемент класса класс value-title с атрибутом title . В этом случае значение атрибута title назначается как значение свойства.
Примеры:
<дел>
123-45-67
<дел>
123-45-67


 ru
</div>
ru
</div> Проверить, есть ли плагин для вашего сайта, можно в CMS или в описании платформы, на которой разработан сайт.
Проверить, есть ли плагин для вашего сайта, можно в CMS или в описании платформы, на которой разработан сайт.

 org/Offer">
<meta itemprop="priceCurrency" content="RUB">
<span itemprop="price">6793</span>
</div>
</div>
org/Offer">
<meta itemprop="priceCurrency" content="RUB">
<span itemprop="price">6793</span>
</div>
</div> org/AggregateRating">
<meta itemprop="ratingValue" content="4.63"><!-- Количество отображаемых звезд -->
<meta itemprop="ratingCount" content="9"><!-- Количество голосов -->
</div>
</div>
</body>
</html>
org/AggregateRating">
<meta itemprop="ratingValue" content="4.63"><!-- Количество отображаемых звезд -->
<meta itemprop="ratingCount" content="9"><!-- Количество голосов -->
</div>
</div>
</body>
</html> , 16 стр. 2</span>
</div>
Телефон: <span itemprop="telephone">+7 (495) 221-68-19</span><br>
Электронная почта: <span itemprop="email"><a href="mailto:
, 16 стр. 2</span>
</div>
Телефон: <span itemprop="telephone">+7 (495) 221-68-19</span><br>
Электронная почта: <span itemprop="email"><a href="mailto: iseo.ru/put_do_fotografii.jpg" itemprop="contentUrl" />
<span itemprop="description">Конференция i-CoM 2016: социальные и мобильные
коммуникации, автоматизацию маркетинга обсудят в марте.</span>
</div>
iseo.ru/put_do_fotografii.jpg" itemprop="contentUrl" />
<span itemprop="description">Конференция i-CoM 2016: социальные и мобильные
коммуникации, автоматизацию маркетинга обсудят в марте.</span>
</div> iseo.ru/path-to-page/">
<meta property="og:image" content="https://www.iseo.ru/path-to-picture.png">
iseo.ru/path-to-page/">
<meta property="og:image" content="https://www.iseo.ru/path-to-picture.png">
 org for Videos</h2></a><!--Название видео-->
<p itemprop="description">The schema.org markup is our recommended method for providing Google
with the metadata needed to index your videos. Using it requires only a few non-visible changes
to your video web page. You can find the full schema.org spec here:
http://www.schema.org/VideoObject</p><!--Описание видео-->
<meta itemprop="duration" content="PT6M58S"><!--Продолжительность видео в формате ISO 8601-->
<meta itemprop="isFamilyFriendly" content="true"><!--Допустим ли просмотр видео-ролика детьми-->
<p>Дата загрузки: <span itemprop="uploadDate">2013-06-05</span></p><!--Дата загрузки
видео-ролика на сайт в формате ISO 8601-->
<span itemprop="thumbnail" itemscope itemtype="http://schema.org/ImageObject"><!--Описание
изображения редпросмотра-->
<img itemprop="contentUrl" src="http://mysite.
org for Videos</h2></a><!--Название видео-->
<p itemprop="description">The schema.org markup is our recommended method for providing Google
with the metadata needed to index your videos. Using it requires only a few non-visible changes
to your video web page. You can find the full schema.org spec here:
http://www.schema.org/VideoObject</p><!--Описание видео-->
<meta itemprop="duration" content="PT6M58S"><!--Продолжительность видео в формате ISO 8601-->
<meta itemprop="isFamilyFriendly" content="true"><!--Допустим ли просмотр видео-ролика детьми-->
<p>Дата загрузки: <span itemprop="uploadDate">2013-06-05</span></p><!--Дата загрузки
видео-ролика на сайт в формате ISO 8601-->
<span itemprop="thumbnail" itemscope itemtype="http://schema.org/ImageObject"><!--Описание
изображения редпросмотра-->
<img itemprop="contentUrl" src="http://mysite. com/images/preview/img1.jpg">
<meta itemprop="width" content="250">
<meta itemprop="height" content="120">
</span>
</div>
com/images/preview/img1.jpg">
<meta itemprop="width" content="250">
<meta itemprop="height" content="120">
</span>
</div>