Карта кликов — Метрика. Справка
Карта кликов — инструмент для измерения и отображения статистики по кликам на вашем сайте. Карта отображает клики по всем элементам страницы (в том числе по тем, которые не являются ссылками). При этом можно увидеть не только взаимодействие посетителей с одной страницей, но и агрегированную статистику по группе страниц сайта. Например, получить статистику по отдельному разделу.
- Какие задачи может решать карта
- Подключение
- Статистика по группе страниц
- Показ данных в iframe
- Ограничение размера страниц
- Вопросы и ответы
Карта кликов помогает оценивать юзабилити сайта, выявлять наиболее кликабельные элементы, определять, какие элементы дизайна кажутся посетителям сайта ссылкой, но таковой не являются.
Клики на карте подсвечиваются разными цветами в зависимости от их частоты. На карте указано общее количество кликов на странице (группе страниц) и доля кликов, попавших в текущую видимую вам область.
Вы можете использовать несколько режимов отображения карты:
«Тепловая карта» — теплые цвета соответствуют частым кликам, холодные — редким.
«Монохромная карта» — плотность цвета соответствует частоте кликов в данной точке.
«Клики по ссылкам и кнопкам» — на карте не отображаются клики по элементам, не являющимся ссылками или кнопками.
«Карта прозрачности» — карта кликов отображается как «туманная маска»: наиболее кликабельные элементы более четко проступают сквозь «туман».
«Карта элементов» — на карте отображаются все элементы страницы сайта.
Примечание.
Карта отображается только на тех страницах сайта, где установлен счетчик Яндекс Метрики, а также, если на сайте используется кодировка UTF-8.
Можно посмотреть статистику за год или меньший период.
При построении карты из URL исключаются такие элементы, как
www, рекламные метки и часть ссылки после#(включительно), но не исключаются обычные параметры URL. Поэтому карта кликов для страниц
Поэтому карта кликов для страниц http://example.com?id=1иhttp://example.com?id=2будет разной.Версии 8.0 и ниже браузера Internet Explorer не поддерживаются.
В Яндекс Метрике перейдите в раздел Настройка (Счетчик).
Включите опцию Вебвизор, карта скроллинга, аналитика форм.
Сохраните изменения.
Установите обновленный код счетчика на все страницы сайта.
Примечание. Карта может отключиться, если вы не просматривали ее в течение последних 6 месяцев. Чтобы возобновить запись визитов, включите опцию снова.
Для просмотра статистики по группе страниц можно использовать дополнительные символы в поле для ввода URL.
| Символ | Описание | Пример |
|---|---|---|
| * | Соответствует любому количеству любых символов | Отобразить данные по всем страницам, URL которых начинается с https://example. Если ввести в поле адрес без символов, Метрика предложит вам в выпадающей подсказке строку с символом * |
| ~ | Условие является регулярным выражением | Отобразить данные по страницам, URL которых удовлетворяет регулярному выражению. Например, ~http://example.com/.* |
Рассмотрим пример. Необходимо получить статистику по страницам, входящим в каталог https://example.com/goods/. Чтобы данные отобразились на карте, введем в поле адрес https://example.com/goods/* (после ввода этот же адрес отобразится в выпадающей подсказке). Данные загрузятся автоматически.
Карта будет отображена на наиболее популярной странице сайта, URL которой соответствует указанному условию.
где yourdomain\.com — имя домена вашего сайта. Используйте доменную зону вашего сайта (может отличаться от .com).
Для отображения данных на карте необходимо соблюдать некоторое ограничение размера страниц сайта. Ниже указаны значения для отображения карты в разных браузерах:
| Браузер | Максимальная высота/ширина страницы (в пикселах) | Максимальное количество пикселей |
|---|---|---|
| Mozilla Firefox | 32 767 | 472 907 776 (22 528 x 20 992) |
| Chrome | 32 767 | 268 435 456 (16 384 x 16 384) |
| Internet Explorer | 8 192 | 67 108 864 (8 192 x 8 192) |
Перейдите на вкладку Конфиденциальность и отключите опцию Мешать перекрестному отслеживанию.
Перезапустите браузер и откройте карты снова.
Страница Карт кликов, ссылок или скроллинга бесконечно загружается
В Safari 12 и выше страница Карт кликов, ссылок или скроллинга может бесконечно загружаться из-за опции в настройках браузера.
Это может происходить, если в настройках счетчика на вкладке Фильтры включена операция Заменять https на http. В этом случае на карте все URL с протоколами HTTP, а сам сайт с HTTPS-протоколом.
Чтобы данные начали отображаться, отключите операцию:
Написать в чат
Обратите внимание: служба поддержки не обзванивает пользователей. Не следуйте указаниям людей, которые вам звонят и представляются службой поддержки Яндекс Метрики.
что это такое и как использовать — OKOCRM
*Перед прочтением текста ниже рекомендуем прочитать статью «Как анализировать Яндекс.Метрику» в нашем блоге.
Предприниматель Андрей запустил сайт, чтобы продавать свои товары в интернете. Он прочитал кучу статей про удобство использования, закончил 7-дневный курс по UX/UI для бизнеса и даже нанял маркетолога. Но так и не понял, куда его клиенты тыкают курсором на сайте, а куда не тыкают. Все, что ему нужно — настроить в сервисе аналитики карту кликов.
Но так и не понял, куда его клиенты тыкают курсором на сайте, а куда не тыкают. Все, что ему нужно — настроить в сервисе аналитики карту кликов.
Карта кликов — это аналитический инструмент, который измеряет и отображает статистику по кликам. По этой карте легко определить, куда пользователи сайта кликают чаще всего, куда кликают не часто, а что остается вообще без внимания. Помогает отслеживать активность пользователей на сайте и оценивать юзабилити.
Все понятно с первого взгляда. Вот, смотрите.
Что здесь происходит? Карта кликов (это ее разновидность — тепловая карта) визуализировала статистику по тем местам и элементам сайта, которые привлекают больше всего внимания. Чем ярче цвет, тем чаще сюда тыкают. Это наиболее кликабельные элементы и разделы. Карта показывает, видят ли пользователи нужные нам кнопки, какие элементы дизайна работают плохо, а какие приносят конверсии.
Зачем это нам нужно? Чтобы узнать, почему наш сайт не работает как должен.
Для начинающих, лучший вариант карты — бесплатный вариант. Он есть в Яндекс.Метрике. Когда вникают в суть, покупают в дополнение платные карты. Но мы в Oko не советуем спешить тратиться. Лучше сначала освоить бесплатный инструментарий Яндекса.
Какие задачи помогает решить Карта кликов Яндекса
Андрей запустил сайт 6 месяцев назад. На сайте есть рекламный трафик, но продаж мало: конверсия очень низкая. Яндекс. Метрика показывает, что пользователи приходят, какое-то короткое время бродят по сайту, а потом уходят без целевого действия. Почему — непонятно. Андрей настроил карту кликов. С ее помощью он решит ряд задач.
- Поиск зон с низкой конверсией. Это части экранов сайта, которые выпадают из фокуса внимания пользователей.
 Их просто игнорируют. Возможно, Андрей разместил конверсионные элементы именно в таких зонах. Он увидит это и переместит кнопки и ссылки в другие части страницы
Их просто игнорируют. Возможно, Андрей разместил конверсионные элементы именно в таких зонах. Он увидит это и переместит кнопки и ссылки в другие части страницы - Определение элементов, воспринимаемых как ссылки. Бывает, что пользователи идентифицируют какие-то части сайта как ссылки. А это не ссылки — пользователям грустно. Не надо так. Андрею стоит заменить некликабельные элементы или сделать их кликабельными. Дизайнер ошибся, эту ошибку нужно исправить
- Поиск зон с высокой конверсией. Это, наоборот, части экранов, на которых пользователи фокусируют свое внимание. Если куда-то пользователи часто тыкают, но там нет конверсионных элементов — нужно их туда поместить. Пользователь просит, а Андрей не понимает
- Анализ эффективности всплывающей рекламы. Разработчики сайта напичкали его всплывающей рекламой. Они обещали, что такие элементы будут обращать внимание пользователей. Мол, окно с чат-ботом железно дает лиды — юди охотно оставляют свои контакты.
 Но в реальности навязчивость чат-бот только раздражает пользователей. Мало того, что они с ним вообще не взаимодействуют — только закрывают, так еще и сразу уходят с сайта. Андрей увидел эту негативную реакцию на карте кликов и быстренько убрал всплывающее окно с сайта. Молодец!
Но в реальности навязчивость чат-бот только раздражает пользователей. Мало того, что они с ним вообще не взаимодействуют — только закрывают, так еще и сразу уходят с сайта. Андрей увидел эту негативную реакцию на карте кликов и быстренько убрал всплывающее окно с сайта. Молодец!
- Анализ эффективности конверсионных элементов. Это формы заказа и обратной связи, кнопки «Купить» и другие элементы, на которые пользователи должны кликать. Карта покажет, реально ли они вызывают реакцию или только занимают место на странице
Принцип работы и виды карт
Тут все просто. Вставляем в страницу сайта код счетчика Метрики. С его помощью Яндекс постоянно сканирует нашу страницу. Как только она получает клик, код фиксирует это и отправляет данные в Метрику. Та собирает все клики вместе, смотрит где больше, где меньше, и визуализирует эти данные в понятной нам форме.
Все пользовательские «тыки» отображаются на карте цветом. Каким — зависит от вида карты. Да, их бывает несколько. Есть разные варианты карт с разными способами визуализации и цветовым оформлением.
Да, их бывает несколько. Есть разные варианты карт с разными способами визуализации и цветовым оформлением.
| Тепловая карта
Это предустановленный вариант. Чем больше внимания у юзеров вызывает конкретный элемент сайта, тем теплее он отображается на карте. Чем холоднее, тем внимания меньше. Красным — самые кликабельные вещи. Желтым — менее кликабельные, но тоже в фокусе внимания у юзеров. Зеленые и синие — не самые популярные. | |
| Монохромная карта
Этот вариант карты показывает то же самое, только одним цветом — красным. Чем ярче и плотнее цвет в конкретной точке, тем больше кликов она привлекает. | |
| Клики по ссылкам и кнопкам
Эта карта подсвечивает взаимодействие пользователей с кликабельными элементами сайта. «Тыки» на кнопки и ссылки Метрика подсвечивает теплыми цветами, все остальные — холодными. | |
| Карта прозрачности
Это карта, которая визуализирует активность пользователя в виде ясности и прозрачности.  Вся страница залита неким «туманом». А элементы, которые пользователи «тыкают» чаще — прозрачные. Чем яснее мы видим область сайта, тем больше интереса она вызывает у юзеров. Вся страница залита неким «туманом». А элементы, которые пользователи «тыкают» чаще — прозрачные. Чем яснее мы видим область сайта, тем больше интереса она вызывает у юзеров. | |
| Карта элементов
Эта карта подсвечивает не только наиболее кликабельные области, а все элементы сайта: кнопки, иллюстрации, формы, ссылки и даже просто текст. Чем больше интереса они вызывают у пользователей, тем теплее их цвета — красные, желтые или оранжевые. Зеленые, синие или серые — неактивные элементы. |
Как подключить карту кликов
- Перейти в Метрику. Выбрать счетчик для того сайта, который будем отслеживать
- Перейти в настройки. найти поле «Вебвизор, карта скроллинга, аналитика форм». Нажать кнопку «Вкл»
- Сохранить изменения
- Система обновит код счетчика Метрики. Теперь его нужно установить на все страницы, которые мы ранее отслеживали
Обратите внимание: карта будет сканировать только те страницы, в которые мы вписали обновленный код Метрики. Без него карта работать не будет.
Без него карта работать не будет.
Как воспользоваться картой
1. Перейти в Метрику. Найти в левом поле раздел с картами. Из выпадающего списка выбрать карту кликов.
2. Откроется интерфейс карты, где уже можно работать — знакомиться с интерфейсом, смотреть наиболее кликабельные элементы, расшаривать и скролить страницы своего сайта.
Когда познакомились, нужно настроить параметры и опции. Это поможет качественно работать с аналитикой.
3. Находим в правой верхней части сайта кнопку и нажимаем. Она должна измениться и выглядеть вот так Это откроет окно с настройкам.
Выбираем период, за который хотим отслеживать информацию. Если вы только установили карту, придется подождать хотя бы несколько часов, чтобы система собрала информацию. Если карту установили раньше, можно выбрать определенный промежуток или даже задать свой отрезок. Есть специальный параметр с датами
4. Если вы раньше формировали сегменты своей аудитории, можно задать их и отслеживать клики по конкретным сегментам.![]() Например, посмотреть, куда кликают люди, которые совершают целевые действия на сайте. Или, наоборот, посмотреть на что обращают внимание юзеры, которые уходят безрезультатно.
Например, посмотреть, куда кликают люди, которые совершают целевые действия на сайте. Или, наоборот, посмотреть на что обращают внимание юзеры, которые уходят безрезультатно.
5. Можно даже сравнивать сегменты между собой или смотреть поведение одного сегмента в разных периодах времени.
6. Это специальное поле, в котором можно выбрать вариант визуализации карты кликов. Об этом уже было выше. По умолчанию Метрика предлагает нам пользоваться тепловой картой. Наверное, она самая удобная. Но есть и другие варианты.
7. С помощью параметра «Опции» задаем размер точек — отображаемых кликов, и прозрачность экрана, на котором эти точки будут отображаться. Тут на свой вкус.
8. Смотрим, наслаждаемся, делаем выводы.
Для чего можно использовать карту кликов
1. Для внутренней аналитики и тестирования сайта. Допустим, наша задача — улучшить показатель конверсий. Мы изучаем, какие страницы нашего ресурса обращают на себя самое большое внимание: страница с контактами, кейсы клиентов или карточки с описанием услуг.
Допустим, самый популярный у нас блог — нас хорошо читают. Мы смотрим, куда люди кликают на страницах блога. Вдруг, обнаруживаем, что внимание людей по неизвестным причинам привлекает правая часть страницы, где у нас в блоге пустое поле. Активность невысокая. Но она есть и выше, чем вся остальная часть страницы без ссылок. Что мы можем сделать? Попробуем приклеить в это поле какую-то релевантную услугу или товар. Или ссылку на другой материал. Еще можно вставить форму обратной связи или заказа консультации. Тут по ситуации. Достоверно узнать не получится — попробуем угадать, что в этом месте хочет увидеть наш пользователь. Если угадаем — усилим конверсию и поможем пользователям быстрее проходить воронку продаж. Люди будут приходить в блог и тут же видеть дополнительные элементы, которых им так не хватало. Мы молодцы. |
2. Для определения элементов, которые воспринимаются как ссылки. Это всегда большая проблема ярких дизайнов. Разработчики пилят красоту, пичкают страницу интересными, но декоративными элементами. Это эффектно, но не дает результата. Получается, что лишние декорации перетягивают внимание юзеров от важных элементов. Они кликают, но не ничего не происходит. От этого юзерам грустно.
Разработчики пилят красоту, пичкают страницу интересными, но декоративными элементами. Это эффектно, но не дает результата. Получается, что лишние декорации перетягивают внимание юзеров от важных элементов. Они кликают, но не ничего не происходит. От этого юзерам грустно.
Как минимум человек расстроится и будет искать дальше, как максимум — уйдет с сайта. Чтобы этого не происходило, грамотные владельцы сайтов постоянно мониторят карту кликов и выявляют такие проблемы, и устраняют их в зародыше.
3. Для определения кликабельности ссылок. Вот размещаем мы на странице много много ссылок для перелинковки страниц и пунктов навигации. Думаем, что они помогут нам с переходами и положительно повлияют на сео. Но переходов нет, с сео все плохо. Запускаем карту кликов, а в ней — карту элементов. И тут видим: если с элементами в меню еще более-менее, то ссылки вообще едва синие, люди не кликают, а кликают совсем не в тех местах. Изучаем страницу ➙ делаем выводы ➙ выдвигаем гипотезу ➙ тестируем. И так по кругу.
И так по кругу.
4. Для изучения поведения сегментов. Допустим, мы сегментировали наших пользователей с помощью Яндекс.Аудитории. Мы выделили постоянных клиентов и хотим подстроиться под ее запросы. Заходим в карту кликов и задаем конкретный сегмент, который хотим изучить. Карта покажет, куда кликают наши постоянные клиенты, что привлекает их внимание на сайте, а что не в фокусе. Мы сможем усилить сайт и заработать на еще больше.
Выводы
Как и любой другой инструмент Метрики, карта кликов — это аналитический инструмент. Он показывает нам, как себя ведут пользователи: куда они «тыкают», каким зонам экрана отдают предпочтение, на что больше всего обращают внимание.
Правда, есть один минус — карта кликов увеличивает скорость загрузки сайта. А еще, как и любые другие аналитические инструменты, карта не умеет делать за нас выводы. Да, мы посмотрим статистику, но принять решение — какие изменения внести — придется самостоятельно.
Помните: правильных рецептов нет. Вы смотрите статистику ➙ выдвигаете гипотезу ➙ вносите изменения ➙ тестируете. И так по кругу, пока не получите приемлемый результат. А если есть вопросы — мы поможем. Мы в Oko на стороне добра.
Вы смотрите статистику ➙ выдвигаете гипотезу ➙ вносите изменения ➙ тестируете. И так по кругу, пока не получите приемлемый результат. А если есть вопросы — мы поможем. Мы в Oko на стороне добра.
Как настроить Яндекс Метрику. Пошаговая инструкция для начинающих
Яндекс Метрика – это система веб-аналитики, разработка компании Яндекс. Помогает анализировать статистику посещений и поведения пользователей онлайн-ресурсов.
В Яндекс Метрике собираются данные о каждом отдельном визите на сайт. Конверсия сайта рассчитывается с учетом количества пользователей, достигших поставленных целей.
Преимущества Метрики:
- интеграция с внутренними сервисами Яндекса и внешними системами: CMS, коллтрекингами и др.,
- актуальная статистическая информация с обновлением каждые 10 минут,
- множество готовых и пользовательских отчетов,
- гибкие настройки сегментирования целевой аудитории,
-
полный и подробный анализ поведенческих факторов.

Расскажем, как установить Яндекс Метрику пошагово и работать в системе.
Как подключить Яндекс Метрику. Этапы
Яндекс Метрика работает по принципу счетчика посещений. Как установить Яндекс Метрику на сайт:
1. Авторизоваться/Зарегистрироваться в Яндексе
Для работы в Яндекс Метрике следует пройти авторизацию (для зарегистрированных пользователей) либо регистрацию в сервисах Яндекса («Почта» или «Директ»).
2. Создать счетчик
Счетчик Яндекс Метрики – это фрагмент кода JS. Создается в разделе «Счетчики» через кнопку «Добавить счетчик» путем пошаговых настроек.
3. Установить код счетчика на сайт
Следует указать сценарий установки кода: на CMS-сайт, без CMS либо через систему управления тегами.
Настройка Яндекс Метрики завершена. Остается добавить участок кода на каждую страницу сайта/в хедер/тег (в зависимости от выбранного сценария) и кликнуть на «Начать пользоваться».
Остается добавить участок кода на каждую страницу сайта/в хедер/тег (в зависимости от выбранного сценария) и кликнуть на «Начать пользоваться».
4. Проверить корректность работы Яндекс Метрики
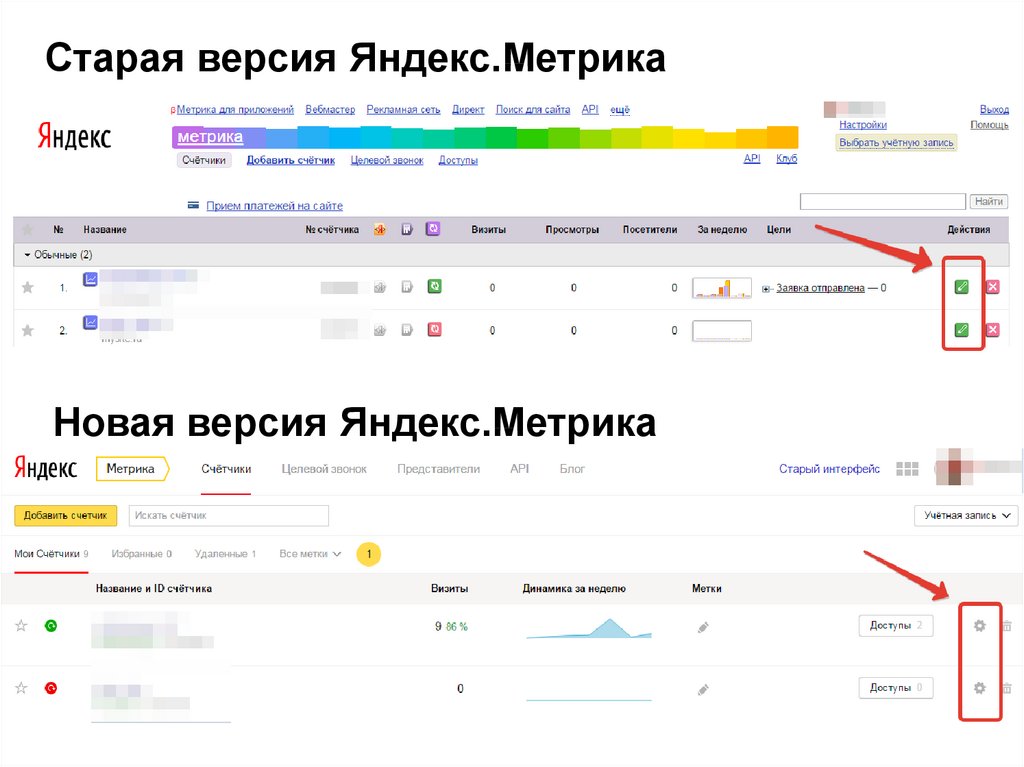
В меню «Счетчики» можно проверить корректность работы системы. Если все настроено правильно, возле названия счетчика отображается кружок зеленого цвета. Желтый цвет свидетельствует о выполняемой проверке. Красный индикатор означает, что счетчик работает некорректно, нужно обратиться к разработчикам.
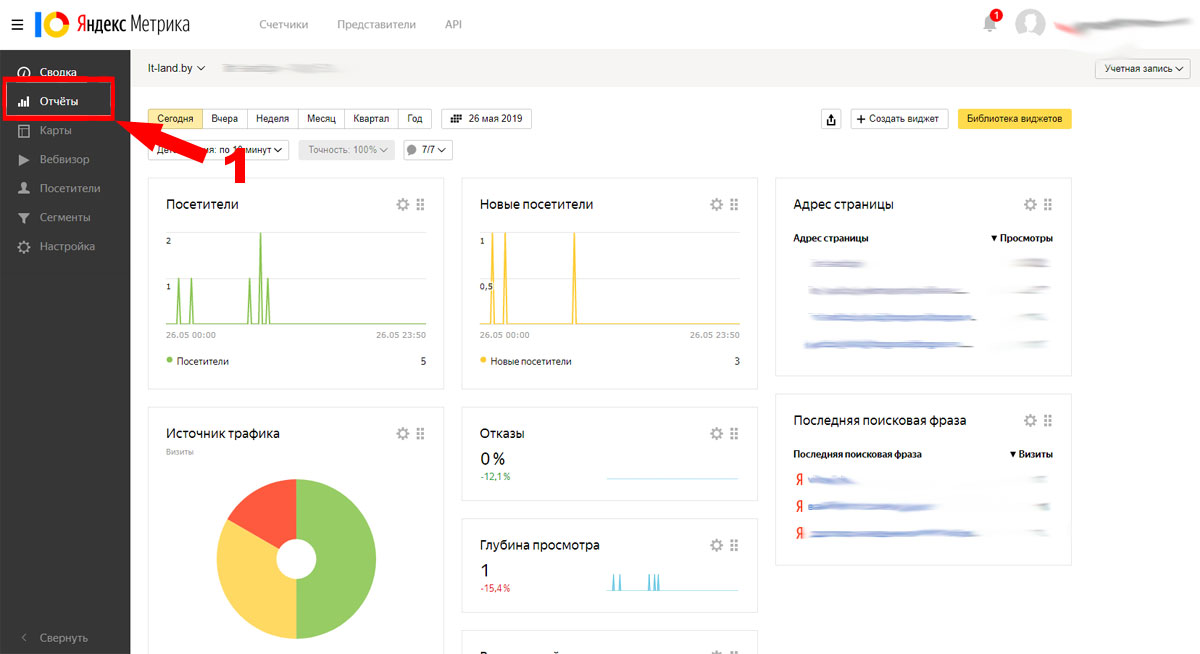
Интерфейс Яндекс Метрики
– Сводка
Сводка данных эффективности сайта позволяет анализировать текущую ситуацию (сколько всего посетителей, количество новых пользователей, источники трафика и другие ключевые показатели).
Сводные данные можно настраивать под себя, например, выбрать интересующий период, вариант детализации, создать новые виджеты и др.
Через опцию «Сегментация» аудиторию удобно делить на группы по различным критериям. Нужно отметить критерий (по нему посетители будут объединяться в группы) и сохранить виджет.
Нужно отметить критерий (по нему посетители будут объединяться в группы) и сохранить виджет.
В отчетах сосредоточена статистика по сайту. Разделены на две группы: стандартные и кастомизированные. Последние создаются на основе измененных стандартных форм Яндекс Метрики.
Актуальные стандартные отчеты
– Посещаемость. Показывает трафик на момент просмотра и в конкретный временной промежуток. Позволяет проанализировать поведенческие факторы, достижение целей, отказы.
– Конверсии. Актуален для интернет-магазинов. Помимо конверсий, которые выводятся отдельно, можно просмотреть количество целевых посещений и достижений по настроенным целям.
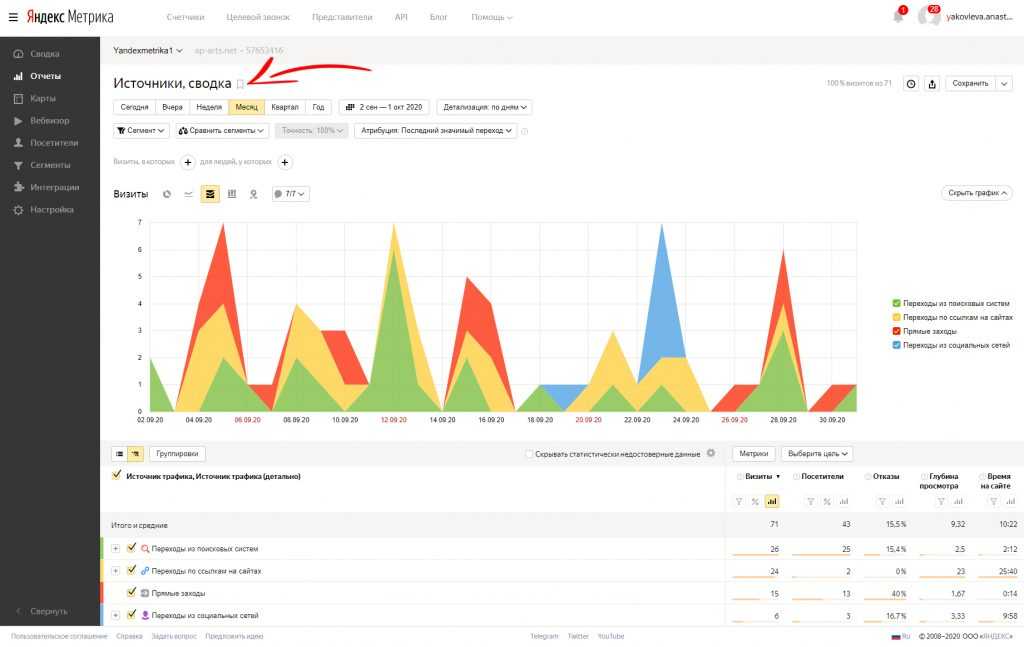
– Источники. Показывает информацию по источникам трафика – какая доля пользователей пришла из поиска, соцсетей, со сторонних сайтов, по рекламе и др. Рассчитав KPI каждого канала трафика, легко определить самый конверсионный.
– Содержание. Включает группу типовых отчетов, которые показывают, как пользователи ведут себя на сайте. Можно узнать о часто посещаемых страницах, загрузках файлов, расшаривании контента в мессенджерах и социальных сетях и другие сведения.
– Технологии. Содержит информацию об устройствах и установленных на них программах, с которых пользователи открывают сайт. В отчетах можно увидеть общее количество посетителей/визитов по выбранному признаку.
– Мониторинг. Включает пять отчетов, которые связаны с трафиком, длительностью загрузки страниц, нагрузкой на сайт. Для отчетов предусмотрены собственные метрики.
– Электронная коммерция. Отчеты по e-commerce: актуальным позициям, товарам в «Корзине», заказам, промокодам и др. На основе этой информации можно проследить, какие бренды и товары пользуются популярностью, оценить доходность каждой единицы товара, выявить прибыльные источники.
– Монетизация. Сведения о показах в «Рекламной сети Яндекса» (РСЯ), для получения которых счетчик Яндекс Метрики следует подключить к РСЯ.
Сведения о показах в «Рекламной сети Яндекса» (РСЯ), для получения которых счетчик Яндекс Метрики следует подключить к РСЯ.
Через опцию «Метрики» в отчет можно добавить новые показатели. Например, можно отследить характеристики пользователей, которые чаще других достигали целей на сайте.
В разделе «Группировки» можно детализировать информацию по интересующим показателям. Но нужно помнить, что чем больше уровней в списке, тем он сложнее для анализа.
– Карты
Карты − те же отчеты, которые выделены отдельно. От отчетов они отличаются визуализацией информации: это скриншоты страниц без таблиц, графиков и диаграмм.
– Карта ссылок показывает статистику переходов по ссылкам на сайте.
– В карте кликов можно увидеть общее количество кликов на сайте.
– Карта скроллинга отображает интерес посетителей к тем или иным частям страницы.
– В аналитике форм можно увидеть, как пользователи взаимодействуют с формами на сайте.
Карты ссылок и кликов доступны по умолчанию, остальные подключаются отдельно. Каждую карту можно настроить: выбрать необходимые сегменты, указать временной интервал, а также изменить вид карты.
– ВебвизорВебвизор − это сервис Яндекс Метрики, позволяющий собирать и детально анализировать статистику по действиям каждого посетителя. Наблюдение происходит в режиме видеозаписи экрана: данные визитов загружаются через 10−15 мин.
Таким образом можно следить за прокруткой страницы, передвижением курсора, копированием контента, кликами по кнопкам/ссылкам и т. д. Проанализировать данные – действия всех посетителей либо сегментов аудитории − можно за определенное время. Удобно тестировать юзабилити сайта с точки зрения нового юзера, чтобы выявить причину отказов на конкретной странице. Основываясь на полученных данных, можно упростить навигацию, оптимизировать структуру и внести другие изменения в работу сайта.
Вебвизор доступен по умолчанию (включается через меню «Настройка»). Если сервис недоступен, код Яндекс Метрики следует обновить.
– Посетители
В этом отчете статистику (дату, время визитов, активность и др.) можно посмотреть по каждому пользователю. На основе детального анализа поведенческих факторов легко построить портреты целевой аудитории.
Пользователи анонимны, идентификация выполняется с помощью ClientID. Чтобы открыть меню с информацией, нужно кликнуть на пользователя.
– Сегменты
Сегментация – важный элемент веб-аналитики. Позволяет разделить визиты по посетителям либо по выполнению конверсионного действия, выделить из аудитории группу определенного пола, возраста, местоположения.
Сегмент создается внутри стандартного отчета – нужно выбрать интересующее условие. Сегментация часто используется для уточнения аудитории при настройках рекламы.
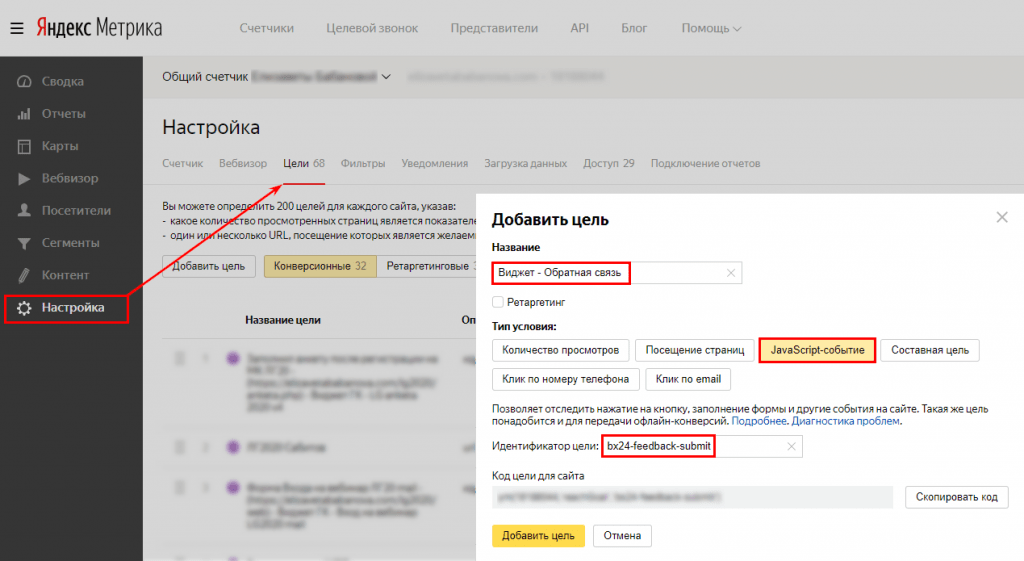
– Цели
Настройка целей в Яндекс Метрике производится в отдельном подменю. Доступно до 200 целей (через кнопку «Добавить цель»):
– конверсионные. Создаются после указания целевого действия, которое будет отслеживаться;
– ретаргетинговые. Автоматически формируются после создания на их основе условий для ретаргетинга в «Яндекс Директ».
Можно следить за всеми действиями аудитории, которые представляют интерес для аналитики:
-
Посещение страниц. После добавления URL целевой страницы либо раздела система будет отслеживать визиты и фиксировать их как цель.
-
Количество просмотров. Срабатывает, если посетитель за один визит просмотрит нужное количество страниц. Можно задать конкретный предел глубины просмотра при необходимости его достижения.
-
JavaScript-событие.
 Позволяет отслеживать произвольные события (нажатие на кнопку, просмотр видео, заполнение формы и др.), при выполнении которых URL страницы не меняется.
Позволяет отслеживать произвольные события (нажатие на кнопку, просмотр видео, заполнение формы и др.), при выполнении которых URL страницы не меняется.
-
Составная цель. Можно задать до 5 подцелей, которые составляют одну цель. Сработает при выполнении указанных подцелей в заданном порядке.
-
Клик по номеру телефона/email. Если телефон/e-mail задан кликабельной ссылкой, нужно указать это как цель. Система будет фиксировать клики по номеру телефона/email.
-
Отправка формы. Позволяет отслеживать отправки определенных либо всех форм, которые есть на сайте.
-
Переход в мессенджер. Цель, аналогичная кликам по номеру телефона и e-mail.
Чтобы проверить, работает ли заданная цель, нужно создать отчет по конверсиям.
– Интеграции
Яндекс Метрика – прогрессивная система с регулярными апдейтами и нововведениями. Готовые интеграции позволяют использовать веб-аналитику на разных устройствах с любым ПО.
Готовые интеграции позволяют использовать веб-аналитику на разных устройствах с любым ПО.
Метрику поддерживают почти все CRM. Для Android и iOS есть готовые решения. Внедрить систему можно без привлечения разработчиков, используя дополнения для 35 распространенных CMS. Также доступны готовые приложения для браузеров, коллтреккингов и других сервисов.
– Настройки
Здесь можно добавлять информацию о пользователях. А также редактировать настройки счетчика, целей, уведомлений, вебвизора, разграничивать права доступа в Метрику. Для получения сводных отчетов можно подключить к Яндекс Метрике внешние системы.
– Актуальные настройки
Счетчик. Здесь дублируются первоначальные настройки Яндекс Метрики. Их можно редактировать, не забывая про обновление кода счетчика для сохранения изменений.
Цели. В меню можно указать цели – конверсионные действия, совершаемые посетителями на сайте для отслеживания.
Загрузка данных. Сюда попадают данные о посетителях и взаимодействиях с ними, например, о совершении покупок в офлайн-точках продаж.
Яндекс Метрика на сайт – бесплатный инструмент веб-аналитики, не уступающий по возможностям Google Analytics. Яндекс Метрика привлекает широким функционалом, гибкими настройками и простым интерфейсом. Используйте статистические данные для улучшения дизайна, юзабилити, наполнения сайта и решения бизнес-задач: оптимизации рекламных кампаний и корректировки стратегии продвижения. Удачной работы!
Поделиться с друзьями:
Яндекс Метрика: пошаговая настройка | Blog Roistat
Содержание
- Как работает Яндекс.Метрика
- Яндекс.Метрика: как настроить
- 1. Регистрация
- 2. Создание счётчика
- 3. Настройка счётчика Яндекс.Метрики
- 4. Установка
- 5. Яндекс.Метрика: проверка установки счётчика
- Какие данные записывает Яндекс.Метрика и что с ними делать
- Популярные отчёты
- Социально-демографические данные
- Технологии
- Источники трафика
- Вебвизор
- Карта кликов
- Карта скроллинга
- Отчёт по e-commerce
- Как создать собственный отчёт
- Яндекс.
 Метрика: настройка целей
Метрика: настройка целей- Как анализировать цели
- Вывод
Яндекс.Метрика: полное руководство по работе с сервисом веб-аналитики.
Подпишись на Telegram
Подписаться
Как работает Яндекс.Метрика
Что такое Яндекс.Метрика — это сервис веб-аналитики, инструмент, с помощью которого можно собирать и анализировать данные о посетителях вашего сайта: откуда они приходят, сколько времени проводят на сайте, какие товары покупают или какие статьи читают.
Если совсем просто: вы устанавливаете на сайт специальный код, ещё его называют «счётчик». Каждый раз, когда к вам заходит посетитель, счётчик начинает собирать о нём данные: откуда он пришёл, какие страницы посмотрел и сколько времени провёл на сайте.
Онлайн-обзор платформы Roistat
В прямом эфире расскажем, как сделать маркетинг эффективным
Подключиться
Cчётчик умеет определять браузер, устройство, пол, возраст и интересы. Эти данные записываются и отправляются в специальную систему, где вы можете их смотреть, анализировать и принимать бизнес-решения.
Эти данные записываются и отправляются в специальную систему, где вы можете их смотреть, анализировать и принимать бизнес-решения.
Процесс сбора данных о посетителях напоминает паспортный контроль в самолёте — только код веб-аналитики работает незаметно и собирает обезличенные данные.
Обезличенные — значит, что вы не можете узнать фамилии и имена людей, только их характеристики и интересы. Когда этих данных много, они составляют точный портрет вашей аудитории.
Чтобы принимать эффективные решения, нужно собирать много данных. Поэтому бизнесу стоит подключить сервис сквозной аналитики и использовать его в связке с веб-аналитикой. Это поможет не только отключать убыточную рекламу или дорабатывать интерфейс, но проследить весь путь клиента от клика по объявлению до покупки.
Рассказали в блоге, почему использование одновременно сквозной и веб-аналитики поможет построить эффективный маркетинг.
Яндекс.Метрика: как настроить
1. Регистрация
Заходим на сайт Метрики — нажимаем кнопку «Перейти» и вводим логин и пароль аккаунта на Яндексе. Он у вас есть, если вы регистрировали email-почту на Яндексе. Если аккаунта нет, зарегистрируйтесь. Для удобства работы можно создавать разные почты под разные проекты.
Он у вас есть, если вы регистрировали email-почту на Яндексе. Если аккаунта нет, зарегистрируйтесь. Для удобства работы можно создавать разные почты под разные проекты.
2. Создание счётчика
Попадаем на страницу со списком счётчиков — пока она пуста. Кликните на кнопку «Добавить счётчик».
Добавления счётчика в Яндекс.МетрикеОткроется окно, где нужно задать настройки счётчика:
- Имя счётчика — это внутреннее название, его не увидят ваши посетители. Обычно сюда пишут название компании или сайта.
- Адрес сайта — напишите домен или адрес с http(s)://.
- Часовой пояс — укажите тот, в котором работаете.
- Почта для уведомлений — email для связи.
- Примите условия договора.
- Если хотите подключить вебвизор, карту скроллинга и аналитику форм, переведите ползунок на «Вкл». Рекомендуем так сделать — это полезные инструменты.
- Примите условия пользовательского соглашения.
- Нажмите «Создать счётчик».

3. Настройка счётчика Яндекс.Метрики
Подключаем два параметра:
- Электронная коммерция — нужна, если у вас интернет-магазин. Яндекс.Метрика будет собирать отчёты о том, какие товары пользователи чаще всего смотрят на вашем сайте, что добавляют в корзину и что покупают.
- Контентная аналитика — необходима, если на вашем сайте много текстов. С её помощью узнаете, какой контент нравится пользователям, что они читают, куда кликают.
Кликаем на «Дополнительные настройки» и выставляем параметры:
- Валюта — оставляйте в рублях, если работаете в России.
- Тайм-аут визита в минутах — это длительность бездействия пользователя на вашем сайте, по истечении которого визит считается завершённым. Оптимальное значение — 30 минут.
- Код счётчика — можно видоизменить для более удобной работы. Например, выбрать устаревший вариант или указывать в одну строку. Эту опцию можно оставить без изменений.
4. Установка
Настройка счетчика Метрики завершена — внизу на чёрном фоне указан код счётчика для вашего сайта. Чтобы он заработал, нужно установить его на сайт. Нажимаем «Скопировать».
Чтобы он заработал, нужно установить его на сайт. Нажимаем «Скопировать».
Для каждого типа сайта — свой алгоритм действий. Расскажем, как установить счётчик на популярные конструкторы и HTML-сайт:
Tilda (нужен платный аккаунт):
- Откройте настройки → Analytics.
- Найдите пункт YANDEX.METRICA и нажмите Connect.
- В появившемся окне нажмите «Разрешить».
- Выберите счётчик из списка, сохраните.
- Переопубликуйте все страницы.
- Проверьте, появился ли счётчик: в Яндекс.Метрике рядом с названием счётчика есть кнопка проверки.
- Потестируйте работу счётчика. Для этого зайдите на сайт, чтобы счётчик записал ваш визит. Данные в Метрике должны появиться через 15-20 минут после посещения сайта.
CMS Битрикс:
- Откройте редактор шаблона сайта: Настройки → Настройки продукта → Сайты → Шаблоны сайта (шаблон нужного сайта) → Нажмите «Изменить».
- Скопируйте код счётчика на странице Метрики и вставьте в файл, который отвечает за генерацию заголовка (header) всех страниц сайта, сохраните.
 Нажмите кнопку «Начать пользоваться».
Нажмите кнопку «Начать пользоваться». - Проведите тест работы счётчика.
WordPress:
- В панели управления перейдите в Плагины → Добавить новый.
- В поиске плагинов напишите «Insert Headers and Footers», установите и активируйте плагин.
- Обновите страницу и перейдите в Настройки → Insert Headers and Footers
- Скопируйте код счётчика из Яндекс.Метрики и вставьте в поле «Scripts in Header», сохраните.
- Протестируйте работу счётчика.
Как добавить счётчик Метрики в виде HTML-кода:
- Откройте шаблон, где отображается шапка сайта. Если у вас одностраничник — это может быть просто главная страница. Найдите закрывающийся тег и вставьте код счётчика перед ним.
- Сохраните файл.
- Протестируйте работу счётчика.
Если у вас большой самописный сайт и вы хотите отслеживать его показатели с помощью Метрики, счётчик в виде кода нужно добавить на все страницы сайта.
Важно: Чтобы данные в Метрике были точнее, нужно прекратить учитывать собственные визиты. Владельцы сайта могут проводить на нём много времени и смотреть много страниц — эти данные отправятся в Метрику и испортят статистику. Чтобы отключить собственные визиты в Метрике, откройте настройки счётчика, перейдите во вкладку «фильтры» и установите флажок «Не учитывать мои визиты».
Владельцы сайта могут проводить на нём много времени и смотреть много страниц — эти данные отправятся в Метрику и испортят статистику. Чтобы отключить собственные визиты в Метрике, откройте настройки счётчика, перейдите во вкладку «фильтры» и установите флажок «Не учитывать мои визиты».
5. Яндекс.Метрика: проверка установки счётчика
Убедитесь, что счётчик корректно установлен и собирает данные. Откройте главное меню «Счётчики» в Яндекс.Метрике и посмотрите на кружок со стрелкой рядом с только что созданным счётчиком:
- если кружок зелёный — счётчик работает корректно;
- если жёлтый — идёт проверка счётчика;
- если красный — счётчик не работает, произошла ошибка.
Если вы всё делали по инструкции, а счётчик не работает, напишите в поддержку Яндекса.
Какие данные записывает Яндекс.Метрика и что с ними делать
Популярные отчёты
Посещаемость
Показывает сколько человек зашло на сайт. В отчёте посещаемости есть два показателя: уникальные посетители и визиты. Визитов обычно больше, чем уникальных посетителей, потому что один человек может зайти на сайт несколько раз.
В отчёте посещаемости есть два показателя: уникальные посетители и визиты. Визитов обычно больше, чем уникальных посетителей, потому что один человек может зайти на сайт несколько раз.
Посещаемость в Яндекс.Метрике: Отчёты → Стандартные отчёты → Посещаемость.
Яндекс.Метрика: пример отчёта о посещаемостиВажно: Вы можете выбрать время, за которое отображать данные и сравнивать периоды — так можно сравнивать, например, посещаемость текущего и прошлого месяца.
Время на сайте
Показывает сколько в среднем пользователи проводят на вашем сайте. Если сайт нравится пользователям, они проводят на нём больше времени, потребляют больше контента и больше покупают.
В интернет-магазинах хороший показатель 9-10 минут, на информационных сайтах нормальное время — 3 минуты. Это наши субъективные оценки.
Время на сайте в Яндекс.Метрике: Отчёты → Стандартные отчёты → Аудитория → Время на сайте.
Яндекс. Метрика: пример отчёта о времени на сайте
Метрика: пример отчёта о времени на сайтеГлубина просмотра
Это количество страниц, которое пользователь посмотрел за одно посещение.
На промо-сайтах и лендингах этот показатель не может быть высоким, но для интернет-магазинов и корпоративных сайтов — это важная метрика, которую нужно увеличивать: улучшать интерфейс, навигацию и контент.
Как сделать сайт удобным для пользователей, чтобы увеличить конверсию в покупку — рассказали в блоге Roistat.
Глубина просмотра в Яндекс.Метрике: Отчёты → Стандартные отчёты → Аудитория → Глубина просмотра.
Яндекс.Метрика: пример отчёта о глубине просмотраПоказатель отказов
Пользователь, который провёл на сайте меньше 15 секунд, записывается в «отказ». Логика такая: пользователь быстро закрыл сайт, значит не увидел в нём пользы.
Высокий процент отказов — плохой знак. Этот показатель косвенно влияет на SEO-позиции и на цену клика в рекламе.
Показатель отказов в Яндекс. Метрике: Сводка → Кликнуть на виджет «Отказы».
Метрике: Сводка → Кликнуть на виджет «Отказы».
Социально-демографические данные
В этих отчётах не используются персональные данные. Их выдаёт большая нейросеть, которая анализирует поведение пользователя в интернете.
География
Показывает, из каких стран и городов пользователи заходят на сайт.
Посмотреть географию в Яндекс.Метрике: Отчёты → Стандартные отчёты → Аудитория → География.
Яндекс.Метрика: пример отчёта по географииПол
Отчёт показывает какого пола посетители. Можно узнать, кто больше проводит времени на сайте: мужчины или женщины, у кого больше глубина просмотра и кто чаще покупает.
Посмотреть пол в Яндекс.Метрике: Отчёты → Стандартные отчёты → Аудитория → Пол.
Яндекс.Метрика: пример отчёта по полуВозраст
Показывает сколько лет вашим посетителям. Яндекс.Метрика определяет возраст на основе данных, полученных с помощью технологии Крипта.
Посмотреть возраст в Яндекс.Метрике: Отчёты → Стандартные отчёты → Аудитория → Возраст.
Яндекс.Метрика: пример отчёта по возрастуИнтересы
Показывает, чем увлекаются ваши пользователи (например, бизнес, путешествия, сериалы). Системы веб-аналитики следят за тем, что читают ваши посетители, и знают, какие у них интересы.
Посмотреть интересы в Яндекс.Метрике: Отчёты → Стандартные отчёты → Аудитория → Долгосрочные интересы.
Яндекс.Метрика: пример отчёта по интересамТехнологии
Устройства
Статистика по моделям устройств, которые используют посетители: компьютер, смартфоны, планшеты или SmartTV.
Если в этом отчёте вы видите, что со смартфонов высокий показатель отказов — нужно проверить адаптивную версию сайта.
Посмотреть устройства в Яндекс.Метрике: Отчёты → Стандартные отчёты → Технологии → Устройства.
Яндекс.Метрика: пример отчёта по устройствамОперационные системы
Показывает с каких ОС заходят на ваш сайт. Включает десктопные и мобильные ОС.
Включает десктопные и мобильные ОС.
Посмотреть операционные системы в Яндекс.Метрике: Отчёты → Стандартные отчёты → Технологии → Операционные системы.
Яндекс.Метрика: пример отчёта по ОСИсточники трафика
Важный набор отчётов. Показывает, откуда люди приходят на сайт и как себя ведут.
Яндекс.Метрика может отследить, с каких сайтов, поисковых систем, соцсетей и мессенджеров к вам идёт трафик. Отдельно есть интеграция с Яндекс.Директом — можно посмотреть сколько пришло людей с конкретных кампаний и объявлений.
Посмотреть источники трафика в Яндекс.Метрике: Отчёты → Стандартные отчёты → Источники.
Яндекс.Метрика: пример отчёта по источникам трафикаВебвизор
В декабре 2010 года Яндекс купил сервис Вебвизор — с его помощью владелец ресурса может увидеть все действия пользователя на сайте, как если бы он смотрел в его монитор. Сервис записывает экран пользователя на видео.
Вебвизор записывает экран пользователя на видеоКарта кликов
По ней можно понять, куда пользователи чаще всего кликают на странице — эти данные помогают улучшать интерфейс: например, дорабатывать навигацию.
Здесь карта кликов показывает как посетители жмут на кнопку «закрыть» у всплывающего окна справа внизу:
Пример карты кликовКарта скроллинга
Показывает, как пользователи читают сайт: на каких блоках заостряют внимание, а какие просто прокручивают.
С помощью карты скроллинга можно понять, в каком порядке лучше расставить блоки на лендинге. Те, на которых люди задерживаются, — цепляют аудиторию. По возможности их стоит поднять наверх.
Когда накопится достаточно данных, вы увидите, что некоторые разделы вообще не читают и проматывают. Их можно убрать или перекрасить, чтобы акцентировать внимание. Всё это — работа над повышением конверсии.
Пример карты скроллинга:
Пример карты скролловПервый экран всегда красный — его видят все. Если посмотреть на шкалу справа внизу, будет видно, что красный сменяется зелёным — всё меньше людей дочитывает до конца.
Отчёт по e-commerce
У Метрики есть функционал для интернет-магазинов, который позволяет видеть какие товары пользователи просматривают и покупают.
Можно отследить всю цепочку: Просмотр товара → Добавление / Удаление товара из корзины → Оплата. Как настроить электронную коммерцию — читайте в справках Яндекса.
Так выглядит отчёт по заказам в Метрике:
Пример отчёта по заказам в МетрикеКак создать собственный отчёт
Можно создавать свои отчёты: комбинировать разные показатели. Это удобно, потому что для каждого бизнеса список показателей, за которыми нужно следить, может быть разный.
Давайте для примера создадим отчёт в Яндекс.Метрике, где выведем график пользователей, которые перешли к нам из соцсетей и смотрят сайт с iPhone.
Открываем Отчёты → Стандартные отчёты → Источники → Социальные сети.
Как создать свой отчёт в Яндекс.МетрикеНайдите «Визиты в которых…» и нажмите «+».
Настройки пользовательского отчётаНужно добавить условие, по которому будем фильтровать аудиторию. Выберете Технологии → Устройство → Смартфоны → Apple → iPhone.
Настройки фильтра для отчётаТеперь отчёт нужно сохранить. Находим справа вверху кнопку «Сохранить», нажимаем на стрелку вниз и выбираем «Сохранить как». Вводим название отчёта, например, «Социальные сети / iPhone» и сохраняем.
Находим справа вверху кнопку «Сохранить», нажимаем на стрелку вниз и выбираем «Сохранить как». Вводим название отчёта, например, «Социальные сети / iPhone» и сохраняем.
Готово! Новый отчёт теперь будет доступен в разделе Отчёты → Мои отчёты, теперь им можно пользоваться постоянно.
Где найти пользовательский отчётЯндекс.Метрика: настройка целей
В сервисе веб-аналитики можно отслеживать конкретные действия: например, оформление заказа, заявки, подписку на рассылку. Это можно сделать с помощью целей.
Мы заранее определяем, какие действия для нас важные и прописываем это в системе. Когда пользователь это действие совершит — аналитика это увидит и зафиксирует.
Яндекс.Метрика даёт возможность создать максимум 200 целей. Популярные варианты:
- Количество просмотренных страниц. Указываете, сколько страниц пользователь должен просмотреть, чтобы цель срабатывала.
- Посещение определённых страниц. Если человек посетит страницу с указанным адресом, цель сработает.

- Клик по email. Когда пользователь нажимает на написанный на сайте email, цель срабатывает.
- Клик по номеру телефона. Отслеживает клики по телефону в шапке сайта, на странице с контактами и других страницах, где есть возможность совершить вызов при клике на номер.
- Событие. Может быть отправкой формы, нажатием на кнопку или ссылку.
- Составные цели или последовательность событий. Например, последовательность может быть такая: «Добавить в корзину» → «Оформить заказ» → «Оплатить». Когда все шаги последовательности выполняются, цель срабатывает.
Пример: настроим цель «Посещение страницы» — самый простой способ отследить заявки.
Обычно, когда посетитель оставляет заявку, после заполнения формы его направляет на страницу «Спасибо». Представим, что у неё такой адрес: https://example.com/thank-you. Теперь создадим цель в Метрике, которая будет считать заявки.
Заходим в свой аккаунт на Яндекс.Метрике, открываем настройки, вкладку «Цели».
Нажимаем «Добавить цель», указываем «Тип цели», выбираем «Посещение страниц» и выбираем «Условие». Из списка условий можно выбрать то, что удобнее, нам подойдёт «url:содержит:» и в поле вставляем адрес нашей страницы. Жмём «Добавить цель».
Как добавить цель в МетрикеТеперь Яндекс.Метрика будет отслеживать посещение этой страницы и записывать всех, кто там побывал.
Как анализировать цели
Можно посмотреть, какие пользователи чаще всего совершают конверсии. Например, если из соцсетей у вас покупают чаще, чем из контекстной рекламы, разумно будет увеличить бюджет на SMM. Но будьте внимательны! Такие выводы — очень опасны. Обычно перед покупкой люди узнают о компании из разных мест. Поэтому совсем отключать контекстную рекламу не стоит. Возможно, её нужно оптимизировать.
Часто бывает так: человек увидел баннер в контексте, кликнул, почитал и закрыл. Через день снова увидел рекламный пост, уже в Instagram, перешёл по ссылке и купил. Итог: вся слава и бонусы за заказ уходят в SMM-отдел, а специалист по контексту грустит, хотя его работа тоже повлияла на привлечение продажи. Чтобы так тонко анализировать рекламу и учитывать все источники трафика, нужна мультиканальная аналитика.
Чтобы так тонко анализировать рекламу и учитывать все источники трафика, нужна мультиканальная аналитика.
Рассказали, как работает мультиканальная аналитика Roistat, в блоге.
Посмотреть конверсию из разных источников трафика в Яндекс.Метрике: Перейдите в Отчёты → Стандартные отчёты → Источники → Источники, сводка.
Как посмотреть отчёты по целямСпуститесь к таблице, нажмите «Выбрать цель» и выберите нужную:
Пример выбранной цели в МетрикеТаблица перезагрузится, и вы увидите процент конверсии по источникам, количество конверсий, глубину просмотра и время на сайте.
Вывод
Настройка Яндекс.Метрики для сайта — первый шаг для получения данных об аудитории сайта. С их помощью можно улучшить интерфейс, доработать УТП и СТА, оценить качество и количество трафика с рекламных каналов.
Но для анализа бизнес-показателей Яндекс.Метрики недостаточно. Чтобы понять, как какая реклама приносит заявки и продажи, а какая — убытки, нужно подключить сквозную аналитику. Она отслеживает не только визиты и заявки на сайт, но также выручку и прибыль с рекламных кампаний.
Она отслеживает не только визиты и заявки на сайт, но также выручку и прибыль с рекламных кампаний.
Эффективнее использовать сквозную аналитику вместе с веб-аналитикой. Тогда у вас будет больше данных для анализа и для принятия оптимальных решений.
Подключите сквозную аналитику Roistat
Получайте больше клиентов, не увеличивая рекламный бюджет
Подключить
На нашем Telegram-канале делимся полезными материалами по маркетингу и аналитике, кейсами клиентов, собираем познавательные дайджесты и анонсируем бесплатные обучающие вебинары. Подписывайтесь, чтобы ничего не пропустить!
как она поможет пользователю найти сокровища на сайте — Маркетинг на vc.ru
Статья о том, на что способен один маленький клик.
1015 просмотров
Пользователь редко уходит с сайта, не сделав парочку кликов или тапов по экрану. Выбора нет, ведь только так можно перейти на новую веб-страницу, открыть ссылку в чате с другом или запустить видео.
Клики показывают шаги пользователей, а каждый шаг автоматически наносится на карту. Она пригодится, если вы хотите повысить показатели юзабилити и конверсии.
О том, как с помощью карты кликов создавать сайты-сокровищницы, а также с чем ее лучше сочетать, рассказал веб-аналитик ДАЛЕЕ Сергей Ящук.
Работа над дизайном продукта
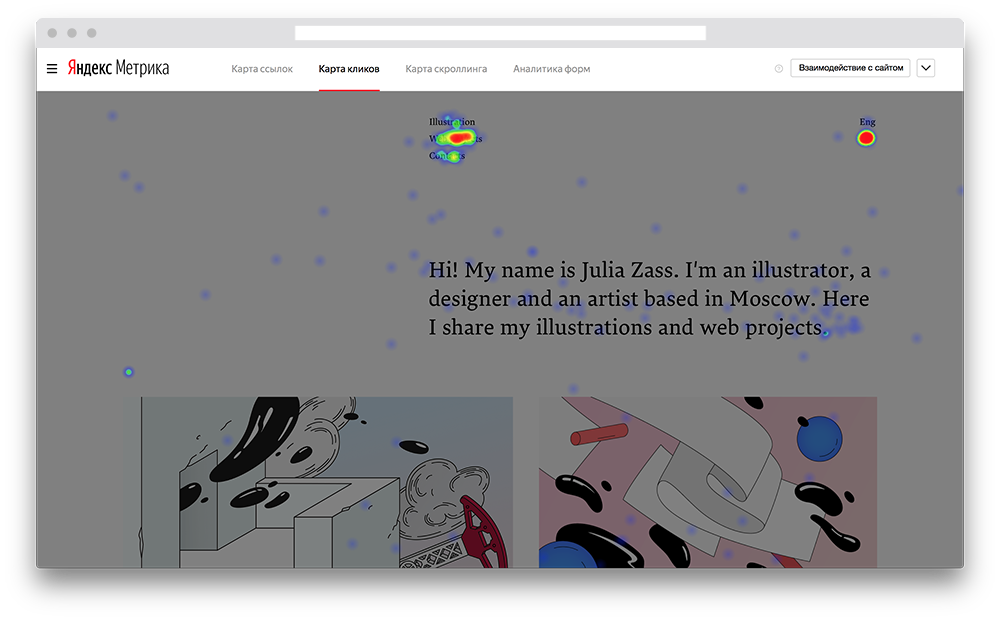
Карта кликов — это визуализация статистики по самым закликиваемым элементам на сайте. Она показывает кнопки, иконки или баннеры, с которыми посетители взаимодействуют чаще всего, а также «мертвые зоны», переходы по ссылкам и рекламным блокам.
На картинке ниже — пример тепловой карты кликов для сайта агентства ДАЛЕЕ. Красным цветом подсвечены области, где кликают чаще всего, а синим выделены области с самой низкой концентрацией кликов.
Во-первых, карта кликов используется для тестирования дизайна и UX. Представим, что дизайнеру поручили редизайн сайта музыкальной группы, и он добавляет на него автовоспроизведение нашумевшего хита. Он хотел сделать ресурс интереснее, но пользователь не оценил «фишку». Если дизайнер пригласит веб-аналитика, вместе они увидят, что почти каждый жмет на «стоп» в музыкальном плеере. Значит, его лучше убрать.
Он хотел сделать ресурс интереснее, но пользователь не оценил «фишку». Если дизайнер пригласит веб-аналитика, вместе они увидят, что почти каждый жмет на «стоп» в музыкальном плеере. Значит, его лучше убрать.
Карта кликов показывает, насколько дизайн продукта комфортен и соответствует ожиданиям.
Как-то я столкнулся с интересным кейсом. У клиента на сайте был call-to-action с призывом «скачай pdf-файл». Он располагался в трех местах: две кнопки с надписью «скачать» и соответствующая иконка. Интересно, что сами кнопки пользователи чаще игнорировали. Как показала карта, самым закликиваемым элементом была некликабельная иконка pdf. И это вполне логично! Для таких случаев карта кликов — незаменимый инструмент.
Сергей Ящук
По логике пользователя, кнопка должна быть кликабельной, тогда продукт покажется предсказуемым и понятным. В противном случае, посетитель скорее закроет сайт и отправится на поиски другого, более логичного. Клики в «мертвых зонах», как и отсутствие кликов в активных, — знак, что сайт не соответствует пользовательской логике или его верстка отображается некорректно. Для этого проверьте, как пользователи себя ведут на устройствах с высоким показателем отказов или низким показателем конверсии.
Клики в «мертвых зонах», как и отсутствие кликов в активных, — знак, что сайт не соответствует пользовательской логике или его верстка отображается некорректно. Для этого проверьте, как пользователи себя ведут на устройствах с высоким показателем отказов или низким показателем конверсии.
Управление вниманием пользователя
Для создания максимально комфортного и выгодного user flow, нужно научиться ставить себя на место пользователя. В вебе для этого существует аналитика.
Некоторые ее инструменты подскажут, как сделать подачу контента более выигрышной. Кстати, многое зависит от того, как распределяется внимание пользователя на странице. Если ваша цель — расположить контент в зонах высокой конверсии, это также нужно учитывать.
Больше всего пользовательского внимания приходится на левый верхний угол. Исследования показывают, что оттуда взгляд двигается вправо: там находится зона с высоким потенциалом внимания. Такой путь описывают F- и Z-паттерны, диаграмма Гутенберга, которые используются для распределения текстового и визуального контента на сайте.
Однако мало поместить ту самую кнопку в нужную часть страницы. Пользователь все равно может проигнорировать ее. Проблема часто кроется в окружении — если вокруг море разводящих ссылок, человек не сможет выделить важное. То же самое произойдет, если информация некорректно выделена, например, второстепенные ссылки ярче ключевых CTA.
Карты кликов показывают, на какие элементы направлено внимание пользователя. Яркие кнопки и иконки, крупные заголовки и пестрые картинки привлекают больше всего. Опытные дизайнеры успешно пользуются этими знаниями. Например, делают кнопки ярче, отделяют их от остального контента. Кроме того, помните правило «один экран — один смысл». Если на одном экране будут рассказывать о 5-6 разных вещах, то пользователь теряется и начинает кликать на что угодно, кроме целевой кнопки. Карта кликов — инструмент гигиены сайта. Он помогает привести ресурс в порядок, правильно сгруппировать контент и блоки, сделать сайт красивее, легче, понятнее.
Сергей Ящук
Ценные микроконверсии
Отслеживать клики полезно, но клик — не знак того, что пользователь успешно выполнил действие. Например, нажатие на кнопку «Зарегистрироваться» не всегда значит, что регистрация пройдена. Пользователь мог передумать на полпути из-за длинной формы или опасения, что потом его почту будут атаковать спамом.
Один пользователь может 100 раз кликнуть по одному и тому же месту, но так и не выполнить целевое действие.
Зачастую сайты имеют сложную структуру. Поскольку карта кликов показывает только нажатия, мы не видим выполнение самого целевого действия. Однако можно увидеть микроконверсии — маленькие шаги пользователя, приводящие его к конечной цели. Например, когда человек нажимает на кнопки, чтобы скачивать файлы, запускать видеоролики, но целевое действие не выполняет. Мы видим, что клик есть, но главное действие не выполнено. Тогда анализируем микроконверсии, ищем, чего не хватает пользователю.
Сергей Ящук
Автор бестселлеров по веб-аналитике Авинаш Кошик приводит несколько аргументов в пользу измерения таких микроконверсий. Во-первых, это поможет отвлечься от анализа главной цели сайта и изучить то многообразие юзеров, которые заходят на него. Впоследствии всех посетителей можно сегментировать и проанализировать поведения каждой user persona. А затем — предложить интересное и привлекательное для всех решение на каждом этапе пути.
То есть измерив микроконверсии, вы видите потребности разных аудиторий сайта. На основе полученной информации можно преобразовать продукт таким образом, чтобы каждый посетитель получал желаемое сокровище. Шансы, что пользователь выполнит целевое действие в этом случае увеличиваются в разы.
Как лучше работать с картой кликов
Карта кликов — маячок эффективности дизайна. На ней вы увидите, как люди взаимодействуют с сайтом. Затем, идя по следам пользователя, можно устранить проблемы и сложности, с которыми он сталкивается. Для этого пригодятся следующие инструменты:
Для этого пригодятся следующие инструменты:
а) Яндекс. Метрика
В российской веб-аналитике закрепилась прочная ассоциативная связь между картами кликов и сервисом Яндекс.Метрика. Кроме того, здесь есть карты скроллинга и ссылок, а также вебвизор.
Карты скроллинга показывают, количество просмотров экрана и его длительность. Допустим, на новостном сайте есть две абсолютно идентичные по дизайну кнопки: «Подписаться на новости» и «Добавить материал в избранное». По первой кликают 20% человек, а по второй — 4%. По карте кликов выявить причину невозможно, тогда обращаемся к карте скролла. Она может показать, например, что пользователи недолистывают до второй кнопки. Для более детального анализа смотрим на Вебвизор — он показывает запись сеанса со всеми деталями поведения пользователя на сайте. Как будто вы начали записывать на видео все, что происходит на экране в рамках сессии пользователя, причем именно с экранов именно ваших посетителей. Это инструмент качественного анализа, позволяющий получить инсайты о реальном поведении человека на сайте.
Но готовьтесь, что для каких-то гипотез придется посмотреть где-то 30-50 сеансов.
Сергей Ящук
б) A/B-тесты
Как мы уже писали выше, иногда люди кликают по кнопке, просто потому что она ярче или больше.
В этой ситуации можно подключить A/B-тест, например, через Google Optimize. Половину трафика вы направите на экран с кнопкой одного цвета, а половину — на экран с кнопкой другого цвета. Такой же эксперимент можно провести с расположением блоков на сайте, заголовков и вообще чего угодно. Здесь открывается пространство для тестирования сформированных ранее гипотез. Рекомендуется тестировать одну гипотезу не менее двух недель, но это больше зависит от объема трафика, который участвует в тестировании.
Сергей Ящук
в) гипотезы UX-дизайна
На основе карты кликов можно составлять гипотезы по модернизации UX-дизайна ресурса.
После анализа карты кликов можно принимать абсолютно разные решения, причем этих решений может быть море.
Улучшать сайт и делать его удобнее можно очень долго. Сначала одна кнопка, потом другая, потом заголовки, визуал. То есть ты задал один вопрос, нашел решение, получил результат, но это не конечный пункт. Сайт можно улучшать бесконечно.
Сергей Ящук
Карта кликов — инструмент, который позволяет наблюдать за пользователями и анализировать паттерны их поведения. Она показывает эффективность дизайна: на ней вы увидите, насколько комфортно взаимодействовать вашим продуктом. Это важно, если вы хотите сделать сайт с высоким юзабилити и повысить его KPI.
Карта кликов пригодиться вам для измерения микроконверсий. Ежедневно сайт могут посещать десятки пользователей, но не совершать целевое действие. Анализ микроконверсий покажет, как заманить таких случайных пользователей и довести до целевого действия. Таким образом, карта кликов может стать проводником по следам совершенно разных целевых аудиторий. Она покажет, где оставить сокровища для каждой из них.
что это за инструмент, как установить, настроить и пользоваться
Вебвизор: что это за инструмент, как установить, настроить и пользоватьсяДинамический коллтрекинг
Стоимость
8 800 555 55 22
- Вернуться в Глоссарий
Пред. статья
Веб-аналитика
След. статья
Геотаргетинг
Оглавление
Пред. статья
Веб-аналитика
След. статья
Геотаргетинг
Выберите букву алфавита
Весь алфавит
Весь алфавит А Б В Г Д Е З И К Л М Н О П Р С У Ф Э Ю Я A B C E G L M P Q R S U W
Виртуальная АТС
- Голосовое меню (IVR)
- Запись разговоров
- Интеграция с LDAP
- Конференцсвязь
- Многоканальные номера
- Поддержка
- Подключение
- Статистика и мониторинг
Коллтрекинг
- О продукте
- Как подключить
- Решения
- Возможности
- Стоимость
- Сквозная аналитика
- Мультиканальная аналитика
Контакт-центр
- Исходящий обзвон
- Оценка эффективности работы
- Поддержка
- Подключение
- Управление клиентским сервисом
Решения
- IP-Телефония
- Телефонизация офиса
- Бесплатный вызов 8-800
- Для стартапов
- Объединение филиалов
- Дополнительные линии
- Диспетчеризация ЖКХ ТСЖ и УК
Заказать звонок
Заказать звонок
Техподдержка
Бизнес-кейсы
Партнерам
Поддержка
О компании
Почему MANGO OFFICE
Наша команда
Наши достижения
Карьера
Пресс-центр
Блог «Бизнес-рецепты»
Мероприятия
Наши клиенты
Отзывы
Заказать звонок
Выберите интересующий вас вопрос:
- Покупка услуг
- Обслуживание
- Техподдержка
Хотите себе такой же виджет? Узнайте, как подключить!
Отправляя заявку, вы даете согласие с Политикой обработки персональных данных
Карта кликов — Яндекс.
 Метрика. Справка
Метрика. СправкаКарта кликов измеряет и отображает статистику кликов на вашем сайте. На карте отображаются клики по всем элементам страницы (в том числе не являющимся ссылками). Помимо наблюдения за тем, как пользователи взаимодействуют с отдельной страницей, вы можете просматривать сводную статистику для группы страниц. Например, вы можете получить статистику по конкретному разделу.
- Способы использования карты
- Подключение
- Статистика по группе страниц
- Отображение данных в iframe
- Ограничение размера страницы
- Вопросы и ответы
Карта кликов помогает вам оценить общее удобство использования вашего веб-сайта, определить наиболее популярные разделы и увидеть, какие части дизайна пользователи ошибочно принимают за ссылки .
Элементы имеют цветовую кодировку, указывающую, как часто они используются. На карте показано общее количество кликов на странице (или группе страниц) и процент кликов в области, видимой вам в данный момент.
Можно использовать несколько режимов отображения карты:
«Тепловая карта» — Теплые цвета соответствуют частым нажатиям, а холодные — редким нажатиям.
«Монохромная карта» — Чем гуще цвет, тем выше частота кликов.
«Клики по ссылкам и кнопкам» — На карте отображаются только клики по ссылкам и кнопкам. Он не показывает клики по другим элементам.
«Карта прозрачности» — Карта кликов отображается в виде «туманного экрана»: наиболее часто нажимаемые элементы лучше всего видны сквозь «туман».
«Карта элементов» — На карте отображаются все элементы на странице.
Примечание.
Карта отображается только на страницах сайта, на которых установлена метка Яндекс.Метрики, и только если на сайте используется кодировка UTF-8.
Вы можете просмотреть статистику за год или более короткий период времени.
При построении карты из URL-адреса такие элементы, как
www, рекламные теги и часть ссылки, следующая за#удаляются из URL, но не исключаются обычные параметры URL. Вот почему карта кликов для страницы
Вот почему карта кликов для страницы http://example.com?id=1не будет такой же, как дляhttp://example.com?id=2.Internet Explorer версии 8.0 и более ранние не поддерживаются.
В Яндекс.Метрике перейдите в Настройки (Тег).
Выберите параметр Повтор сеанса, карта прокрутки, анализ формы.
Сохраните изменения.
Установить обновленный фрагмент кода на все страницы сайта.
Примечание. Карта может быть отключена, если она не просматривалась в течение последних шести месяцев. Чтобы возобновить запись сеанса, снова включите параметр.
Чтобы просмотреть статистику для группы страниц, вы можете использовать дополнительные символы в поле URL.
| Символ | Описание | Пример |
|---|---|---|
| * | Соответствует любому количеству любых символов | Отображение данных для всех страниц с URL-адресами, начинающимися с https://example. Если ввести адрес без лишних символов, Яндекс.Метрика предлагает выпадающее предложение с символом * |
| ~ | Условие является регулярным выражением | Показать данные для страниц с URL-адресами, соответствующими регулярному выражению. Например: ~http://example.com/.* |
Давайте рассмотрим пример. Вам нужно получить статистику по страницам в каталоге https://example.com/goods/. Чтобы эти данные отображались на карте, введите https://example.com/goods/* в поле адреса (после того, как вы его введете, этот же адрес будет показан в выпадающем предложении). Данные загружаются автоматически.
Карта будет отображаться на самой популярной странице с URL-адресом, соответствующим указанному вами. Числовые показатели (количество просмотров страниц, кликов и процент видимых кликов) будут объединены для всех страниц, соответствующих условию. 9\/]+\.)?(ваш домен\.com|веб-визор\.com)\/’){
установить $frame_options ‘SAMEORIGIN’;
}
add_header X-Frame-Options $frame_options;
…
}
Числовые показатели (количество просмотров страниц, кликов и процент видимых кликов) будут объединены для всех страниц, соответствующих условию. 9\/]+\.)?(ваш домен\.com|веб-визор\.com)\/’){
установить $frame_options ‘SAMEORIGIN’;
}
add_header X-Frame-Options $frame_options;
…
}
, где yourdomain\.com — доменное имя сайта. Используйте доменную зону вашего сайта (может отличаться от .com).
Для отображения данных на карте страницы сайта должны соответствовать определенным ограничениям по размеру. Приведенные ниже значения предназначены для отображения карты в различных браузерах:
| Browser | Maximum page height/width (in pixels) | Maximum number of pixels |
|---|---|---|
| Mozilla Firefox | 32,767 | 472,907,776 (22,528 x 20,992) |
| Chrome | 32,767 | 268,435,456 (16,384 x 16,384) |
| Internet Explorer | 8,192 | 67,108,864 (8,192 x 8,192) |
Перейдите на вкладку Конфиденциальность и отключите параметр Запретить межсайтовое отслеживание.
Перезапустите браузер и снова откройте карты.
Карта кликов, карта ссылок или страница карты прокрутки загружаются бесконечно
В Safari 12 и более поздних версиях карта кликов, карта ссылок или страница карты прокрутки могут никогда не завершить загрузку из-за параметра в настройках браузера.
При выполнении запроса в карте появляется уведомление «Нет данных»
Это может происходить, если в настройках тега на вкладке Фильтры включена операция Заменить https на http. В этом случае все URL-адреса с HTTP-протоколами находятся на карте, а сам сайт имеет HTTPS-протокол.
Чтобы начать отображение данных, отключите операцию:
Лучшие альтернативы и конкуренты Яндекс.Метрики
Smartlook
Smartlook
Smartlook — это качественное аналитическое решение для веб-сайтов и мобильных приложений, помогающее более чем 300 000 компаний всех размеров и отраслей ответить на вопрос «почему» действия их пользователей. Избавьтесь от догадок и найдите реальные, действенные причины. Благодаря уникальному набору функций Smartlook, наконец, дает вам возможность понять поведение пользователя на микроуровне. Постоянные записи посетителей показывают, что каждый последний посетитель делает на вашем веб-сайте или в приложении, а автоматическое отслеживание событий позволяет узнать, как (и как часто) ваши посетители делают определенные действия. Затем вы можете построить воронки конверсии, чтобы увидеть свои коэффициенты конверсии, а также выяснить, почему люди уходят. Тепловые карты для веб-сайтов дают вам массу данных о том, где большинство людей нажимают, прокручивают, наводят курсор и иным образом взаимодействуют с вашими страницами.
Входит в число 100 лучших программных продуктов в 2019 г.G2 Crowd Awards, Smartlook обслуживает таких клиентов, как O2, Miele, Hyundai и Kiwi. Он также может записывать игры, разработанные на движке Unity.
Благодаря уникальному набору функций Smartlook, наконец, дает вам возможность понять поведение пользователя на микроуровне. Постоянные записи посетителей показывают, что каждый последний посетитель делает на вашем веб-сайте или в приложении, а автоматическое отслеживание событий позволяет узнать, как (и как часто) ваши посетители делают определенные действия. Затем вы можете построить воронки конверсии, чтобы увидеть свои коэффициенты конверсии, а также выяснить, почему люди уходят. Тепловые карты для веб-сайтов дают вам массу данных о том, где большинство людей нажимают, прокручивают, наводят курсор и иным образом взаимодействуют с вашими страницами.
Входит в число 100 лучших программных продуктов в 2019 г.G2 Crowd Awards, Smartlook обслуживает таких клиентов, как O2, Miele, Hyundai и Kiwi. Он также может записывать игры, разработанные на движке Unity.
Mouseflow
Mouseflow
Mouseflow — это экосистема поведенческой аналитики, используемая командами по продуктам, маркетингу, пользовательскому опыту, дизайну и аналитике для обеспечения наивысших коэффициентов конверсии и наилучшего взаимодействия с веб-сайтом. Сэкономьте время на мониторинге своего веб-сайта и узнайте, где именно ваши посетители испытывают трудности и что мешает им превратиться в клиентов.
Получите представление о поведении ваших посетителей с помощью тепловых карт, воспроизведения сеанса, воронок конверсии и аналитики форм. Настройте кампании обратной связи, основанные на различных триггерах, чтобы помочь/восстановить конверсии.
— Автоматическое обнаружение трения
— Щелчок ярости / обнаружение ошибки щелчка
— Работает «из коробки»: тепловые карты строятся для всех страниц сразу после установки
— Доступны пользовательские теги
— Используйте Mouseflow БЕСПЛАТНО навсегда или найдите план, который соответствует потребностям вашего бизнеса
Сэкономьте время на мониторинге своего веб-сайта и узнайте, где именно ваши посетители испытывают трудности и что мешает им превратиться в клиентов.
Получите представление о поведении ваших посетителей с помощью тепловых карт, воспроизведения сеанса, воронок конверсии и аналитики форм. Настройте кампании обратной связи, основанные на различных триггерах, чтобы помочь/восстановить конверсии.
— Автоматическое обнаружение трения
— Щелчок ярости / обнаружение ошибки щелчка
— Работает «из коробки»: тепловые карты строятся для всех страниц сразу после установки
— Доступны пользовательские теги
— Используйте Mouseflow БЕСПЛАТНО навсегда или найдите план, который соответствует потребностям вашего бизнеса
Matomo Analytics
Matomo
Matomo — это ведущая платформа веб-аналитики с открытым исходным кодом, используемая на более чем 1,4 миллиона веб-сайтов в более чем 190 странах и переведенная на более чем 50 языков. Matomo ценит защиту конфиденциальности, 100% владение данными и отсутствие выборки данных.
У него есть два разных варианта хостинга — облачный и локальный. Облако упрощает установку, тогда как On-Premise — это бесплатное программное обеспечение PHP/MySQL с открытым исходным кодом и самостоятельным размещением, которое вы можете установить на свой собственный сервер, что дает вам максимальную гибкость.
Этот премиальный инструмент веб-аналитики и оптимизации конверсии предназначен для предоставления вам наиболее убедительных сведений с полным набором функций, таких как тепловые карты, записи сеансов, цели, аналитика форм, профили посетителей, электронная торговля и воронки.
Matomo ценит защиту конфиденциальности, 100% владение данными и отсутствие выборки данных.
У него есть два разных варианта хостинга — облачный и локальный. Облако упрощает установку, тогда как On-Premise — это бесплатное программное обеспечение PHP/MySQL с открытым исходным кодом и самостоятельным размещением, которое вы можете установить на свой собственный сервер, что дает вам максимальную гибкость.
Этот премиальный инструмент веб-аналитики и оптимизации конверсии предназначен для предоставления вам наиболее убедительных сведений с полным набором функций, таких как тепловые карты, записи сеансов, цели, аналитика форм, профили посетителей, электронная торговля и воронки.
Piwik PRO
Piwik PRO
Единственный аналитический пакет, разработанный для отраслей, чувствительных к данным. Используйте Piwik PRO, чтобы отслеживать поведение пользователей даже в самых безопасных зонах, сохраняя при этом конфиденциальность и доступность локально и в облаке. Полное соблюдение законов о конфиденциальности и безопасности по всему миру. Piwik PRO позволяет легко соблюдать строгие правила конфиденциальности данных. От законов о конфиденциальности в США до всех европейских законов и директив, в том числе: GDPR, HIPAA, китайского интернет-закона, российского закона 526-ФЗ и многих других. Piwik PRO предлагает 100% владение данными. Ни один из них никогда не отправляется на другие серверы или третьим лицам, независимо от того, выбираете ли вы локальное или облачное решение. Объединяйте данные, собранные с помощью Piwik PRO Analytics Suite, для создания высокоточных профилей ваших клиентов и изучения моделей поведения пользователей на самом детальном уровне. Интегрируйте собственные данные из веб-аналитики, CRM вашей компании, автономных источников (включая CSV-файлы), форм и других источников. Получите полную картину поведения ваших клиентов.
Полное соблюдение законов о конфиденциальности и безопасности по всему миру. Piwik PRO позволяет легко соблюдать строгие правила конфиденциальности данных. От законов о конфиденциальности в США до всех европейских законов и директив, в том числе: GDPR, HIPAA, китайского интернет-закона, российского закона 526-ФЗ и многих других. Piwik PRO предлагает 100% владение данными. Ни один из них никогда не отправляется на другие серверы или третьим лицам, независимо от того, выбираете ли вы локальное или облачное решение. Объединяйте данные, собранные с помощью Piwik PRO Analytics Suite, для создания высокоточных профилей ваших клиентов и изучения моделей поведения пользователей на самом детальном уровне. Интегрируйте собственные данные из веб-аналитики, CRM вашей компании, автономных источников (включая CSV-файлы), форм и других источников. Получите полную картину поведения ваших клиентов.
Hotjar
Hotjar
Узнайте, как пользователи на самом деле воспринимают ваш сайт, не утопая в цифрах. Традиционные инструменты веб-аналитики помогают анализировать данные о трафике. Но сами по себе цифры не могут сказать вам, что на самом деле делают пользователи на вашем сайте — это сделает Hotjar. Отслеживайте удовлетворенность клиентов (CSAT), Net Promoter Score (NPS®) и мнение клиентов (VOC). Избавьтесь от догадок, просматривая записи сеансов и узнайте, как люди на самом деле используют ваш продукт. Сопереживайте своим пользователям и смотрите, где они застревают. Следите за поведением пользователей и задавайте правильные вопросы в нужное время. Hotjar работает из коробки на большинстве популярных платформ. Визуализируйте поведение. Понимайте, чего хотят пользователи, о чем они заботятся и что они делают на вашем сайте, визуально представляя их клики, касания и поведение при прокрутке, которые являются самыми сильными индикаторами мотивации и желания посетителей. Посмотрите, что видят ваши пользователи. Избавьтесь от догадок с записями реального поведения посетителей на вашем сайте.
Традиционные инструменты веб-аналитики помогают анализировать данные о трафике. Но сами по себе цифры не могут сказать вам, что на самом деле делают пользователи на вашем сайте — это сделает Hotjar. Отслеживайте удовлетворенность клиентов (CSAT), Net Promoter Score (NPS®) и мнение клиентов (VOC). Избавьтесь от догадок, просматривая записи сеансов и узнайте, как люди на самом деле используют ваш продукт. Сопереживайте своим пользователям и смотрите, где они застревают. Следите за поведением пользователей и задавайте правильные вопросы в нужное время. Hotjar работает из коробки на большинстве популярных платформ. Визуализируйте поведение. Понимайте, чего хотят пользователи, о чем они заботятся и что они делают на вашем сайте, визуально представляя их клики, касания и поведение при прокрутке, которые являются самыми сильными индикаторами мотивации и желания посетителей. Посмотрите, что видят ваши пользователи. Избавьтесь от догадок с записями реального поведения посетителей на вашем сайте.
Microsoft Clarity
Microsoft
Узнайте, чего хотят ваши пользователи, с помощью Clarity — бесплатного инструмента визуальной веб-аналитики от Microsoft.
Clarity опережает по количеству обычные инструменты и легко интегрируется с популярными продуктами, такими как Google Analytics, чтобы оживить ваши данные!
Clarity очень проста в использовании и фиксирует, как реальные люди используют ваш сайт, благодаря таким удивительным функциям, как:
Тепловые карты. С помощью мгновенных тепловых карт Clarity вы сразу увидите, какие области на вашей странице вызывают наибольшую заинтересованность и как далеко ваши посетители прокручивают страницу.
Записи сеансов: узнайте, что работает, узнайте, что нужно исправить, и протестируйте новые идеи.
Аналитика: с помощью нашей аналитики, ориентированной на поведение, вы можете быстро обнаружить разочарование пользователей и превратить эти проблемы в возможности. Clarity масштабируется для поддержки даже самых крупных веб-сайтов, обрабатывающих более 1 петабайта данных, без снижения производительности вашего сайта.
Нет выборки. Построен на открытом исходном коде. GDPR и CCPA готовы.
Хватит гадать. Получите ясность.
Clarity масштабируется для поддержки даже самых крупных веб-сайтов, обрабатывающих более 1 петабайта данных, без снижения производительности вашего сайта.
Нет выборки. Построен на открытом исходном коде. GDPR и CCPA готовы.
Хватит гадать. Получите ясность.
Перейти к анализу
Анализ предприятий
Измените то, как вы смотрите на своих посетителей. Начните пробную версию. Анализируйте записи сеансов, события и тепловые карты. Функции. Наши основные функции предоставляют вам все инструменты для понимания ваших пользователей. Аналитика сайта. Все детали, которые вам понадобятся, чтобы знать, как выглядит и развивается ваш трафик. Просмотр главных страниц + стран, главных рефереров, UTM, устройств, ОС, браузеров и т. д. Статистика посетителей. Понимание и оценка поведения и повторяющихся действий вашего посетителя. Просмотрите и получите подробную информацию обо всех ваших посетителях. Проанализируйте все их прошлые сеансы и определите их тенденции на вашем сайте. Повторы сеансов. Проанализируйте путешествие посетителя по вашему сайту в записи сеанса. Сеансы видеовоспроизведения в высоком качестве позволяют визуализировать путешествие пользователей по вашему сайту. Тепловые карты сайта. Узнайте, куда нажимают ваши пользователи, и определите области возможностей для ваших посетителей. Тепловые карты настольных компьютеров, планшетов и мобильных устройств также записываются. Команды Создавайте команды, которые имеют доступ к любым веб-сайтам, которые вы добавляете
Проанализируйте все их прошлые сеансы и определите их тенденции на вашем сайте. Повторы сеансов. Проанализируйте путешествие посетителя по вашему сайту в записи сеанса. Сеансы видеовоспроизведения в высоком качестве позволяют визуализировать путешествие пользователей по вашему сайту. Тепловые карты сайта. Узнайте, куда нажимают ваши пользователи, и определите области возможностей для ваших посетителей. Тепловые карты настольных компьютеров, планшетов и мобильных устройств также записываются. Команды Создавайте команды, которые имеют доступ к любым веб-сайтам, которые вы добавляете
Visitor Analytics
Visitor Analytics
Visitor Analytics — это высокопроизводительное приложение, предлагающее универсальное решение для любого веб-сайта в отношении статистики веб-сайта, UX и поведения (записи, тепловые карты, воронки, отслеживание событий и т. д.). ), взаимодействие с посетителями и многое другое. Мы на 100% соблюдаем GDPR/CCPA и собираем все данные, которые владелец веб-сайта должен знать о своих посетителях в режиме реального времени: рефералы, конверсии, показатели отказов, пути кликов, структура трафика, взаимодействия в социальных сетях, пользовательские события, посещения страниц, IP-адреса, местоположения, браузеры, используемые устройства или ОС и многое другое. И получите больше пользы от приложения, используя наши инструменты анализа поведения посетителей: записи сеансов, воронки конверсии и тепловые карты. Получайте отзывы от посетителей вашего веб-сайта практически без усилий, используя наши удивительные функции опросов и опросов. Наше приложение создано для предпринимателей, маркетологов и компаний, которые сосредоточены на статистике своего сайта, поведении посетителей и взаимодействии с посетителями своего сайта.
Мы на 100% соблюдаем GDPR/CCPA и собираем все данные, которые владелец веб-сайта должен знать о своих посетителях в режиме реального времени: рефералы, конверсии, показатели отказов, пути кликов, структура трафика, взаимодействия в социальных сетях, пользовательские события, посещения страниц, IP-адреса, местоположения, браузеры, используемые устройства или ОС и многое другое. И получите больше пользы от приложения, используя наши инструменты анализа поведения посетителей: записи сеансов, воронки конверсии и тепловые карты. Получайте отзывы от посетителей вашего веб-сайта практически без усилий, используя наши удивительные функции опросов и опросов. Наше приложение создано для предпринимателей, маркетологов и компаний, которые сосредоточены на статистике своего сайта, поведении посетителей и взаимодействии с посетителями своего сайта.
Inspectlet
Inspectlet
Inspectlet записывает видео ваших посетителей, когда они используют ваш сайт, позволяя вам видеть все, что они делают. Следите за каждым движением мыши, прокруткой, щелчком и нажатием клавиши на вашем сайте. Вам больше никогда не придется задаваться вопросом, как именно люди используют ваш сайт. Узнайте, что именно ищут пользователи и как они используют ваш сайт. Поймите их мышление и увеличьте коэффициент конверсии. Узнайте, где посетители сбиваются с толку на вашем сайте и что привлекает их внимание. Благодаря зрелым возможностям фильтрации Inspectlet вы сможете найти именно тех посетителей, за которыми вам интересно наблюдать. Например, установив несколько флажков, вы сможете найти видео новых посетителей из AdWords, которые что-то купили на вашем сайте. Наш инструмент анализа воронки может показать вам записи людей, которые добавили что-то в свою корзину, но так и не приступили к оформлению заказа. Нарезайте и нарезайте свои данные, как хотите.
Следите за каждым движением мыши, прокруткой, щелчком и нажатием клавиши на вашем сайте. Вам больше никогда не придется задаваться вопросом, как именно люди используют ваш сайт. Узнайте, что именно ищут пользователи и как они используют ваш сайт. Поймите их мышление и увеличьте коэффициент конверсии. Узнайте, где посетители сбиваются с толку на вашем сайте и что привлекает их внимание. Благодаря зрелым возможностям фильтрации Inspectlet вы сможете найти именно тех посетителей, за которыми вам интересно наблюдать. Например, установив несколько флажков, вы сможете найти видео новых посетителей из AdWords, которые что-то купили на вашем сайте. Наш инструмент анализа воронки может показать вам записи людей, которые добавили что-то в свою корзину, но так и не приступили к оформлению заказа. Нарезайте и нарезайте свои данные, как хотите.
Insignal
Insignal
Узнайте больше о своих пользователях, отслеживайте клики ваших пользователей и движение прокрутки на вашем веб-сайте. Примите меры для улучшения и превратите их в клиентов с помощью наших простых инструментов. Не знаете, что заставило вашего пользователя покинуть сайт? Воронка конверсии поможет вам в этом разобраться. Воспроизведите все, что пользователь делает на вашем веб-сайте, и работайте над тем, чтобы сделать ваш продукт лучше. Записывает ваших пользователей, когда они используют ваш сайт. Смотрите каждое движение мыши, нажатие клавиши, щелчок и движение прокрутки. Узнайте, где ваши пользователи ищут и какая часть сайта им интересна, визуализируя движения мыши и глаз с помощью машинного обучения. Помогает узнать, где и почему пользователи покидают ваш сайт. Отслеживайте мельчайшие детали. Многофункциональная аналитика в реальном времени для сбора мельчайших подробностей о пользователе. Собирайте отзывы и понимайте своих пользователей с помощью настроек, как никогда раньше. Собирайте не только отзывы, но и мгновенно реагируйте на них, чтобы превратить ваших зрителей в платящих клиентов.
Примите меры для улучшения и превратите их в клиентов с помощью наших простых инструментов. Не знаете, что заставило вашего пользователя покинуть сайт? Воронка конверсии поможет вам в этом разобраться. Воспроизведите все, что пользователь делает на вашем веб-сайте, и работайте над тем, чтобы сделать ваш продукт лучше. Записывает ваших пользователей, когда они используют ваш сайт. Смотрите каждое движение мыши, нажатие клавиши, щелчок и движение прокрутки. Узнайте, где ваши пользователи ищут и какая часть сайта им интересна, визуализируя движения мыши и глаз с помощью машинного обучения. Помогает узнать, где и почему пользователи покидают ваш сайт. Отслеживайте мельчайшие детали. Многофункциональная аналитика в реальном времени для сбора мельчайших подробностей о пользователе. Собирайте отзывы и понимайте своих пользователей с помощью настроек, как никогда раньше. Собирайте не только отзывы, но и мгновенно реагируйте на них, чтобы превратить ваших зрителей в платящих клиентов.
FullStory
FullStory
Создайте более совершенный цифровой опыт. Наша платформа Digital Experience Intelligence (DXI) предоставляет полную картину, чтобы вы могли стимулировать цифровой рост и трансформацию. Принимайте более разумные цифровые решения на основе данных о пользовательском опыте. Сочетая количественные и качественные показатели в режиме реального времени, платформа FullStory устраняет слепые пятна в ваших данных. Определите проблемы, влияющие на доход, узнайте, сколько клиентов пострадало, и сопоставьте эти данные с реальными сеансами пользователей. Предоставьте инженерам данные, необходимые им для эффективного и действенного выявления, устранения неполадок и устранения ошибок. Уверенно повторяйте и улучшайте свой цифровой опыт, чтобы клиенты возвращались. FullStory предоставляет расширенный набор данных DX на доступной и простой в использовании платформе. Как технические, так и нетехнические группы могут полагаться на FullStory для получения необходимой информации, сокращая дорогостоящие обмены данными и увеличивая пропускную способность.
Lucky Orange
Lucky Orange
Знаете ли вы, почему посетитель покинул ваш сайт, не совершив покупку? Lucky Orange знает почему.
Lucky Orange прост в использовании, готов к работе «из коробки», и каждый план включает полный доступ ко всем нашим функциям:
* Динамические тепловые карты: перемещайтесь по сайту, как посетитель; данные будут немедленно заполнены для каждого элемента, раскрывающегося, всплывающего меню и меню при наведении курсора. Изолируйте определенные устройства, источники трафика и посетителей, чтобы определить потенциальные болевые точки и проблемные зоны.
* Пользовательские записи: действуйте как DVR для вашего веб-сайта, давая вам возможность просматривать записи и просматривать видеозапись посетителей и клиентов, когда они взаимодействуют с вашим веб-сайтом.
* Аналитика форм: узнайте, какие поля в ваших формах занимают слишком много времени, повторяются или вызывают наибольшее количество отказов. * Живой чат: быстро отвечайте на вопросы и даже общайтесь с посетителями
* Опросы и опросы: создавайте всплывающие вопросы для опроса для определенной страницы или только для целевых посетителей.
* Живой чат: быстро отвечайте на вопросы и даже общайтесь с посетителями
* Опросы и опросы: создавайте всплывающие вопросы для опроса для определенной страницы или только для целевых посетителей.
Aqvil
Aqvil
Простая и удобная аналитика. Отслеживайте путешествие вашего пользователя, воспроизводите сеансы, собирайте тепловые карты и многое другое. Вы когда-нибудь чувствовали, что перед вами слишком много информации, и вы не знаете, что это значит? Мы предоставляем вам чистый и простой интерфейс с понятной аналитикой. Понимание ваших пользователей является ключом к изучению того, как улучшить ваш сайт. Проверьте путь каждого посетителя и то, что они делают на вашем сайте, не нарушая их конфиденциальность. Получите четкое представление о том, к чему обращаются ваши посетители на вашем веб-сайте. Взаимодействуйте со своей командой и просматривайте записи в режиме реального времени. Хотите увидеть данные в реальном времени? Вы можете проверить, сколько пользователей находится в сети, какие устройства наиболее популярны и какие страницы посещаются чаще всего. Приготовьтесь навсегда изменить способ отслеживания своих активов. Полная платформа, которая позволяет вам делать все это с вашими активами и командой без стресса. Хорошая и красивая аналитика.
Хотите увидеть данные в реальном времени? Вы можете проверить, сколько пользователей находится в сети, какие устройства наиболее популярны и какие страницы посещаются чаще всего. Приготовьтесь навсегда изменить способ отслеживания своих активов. Полная платформа, которая позволяет вам делать все это с вашими активами и командой без стресса. Хорошая и красивая аналитика.
Capturly
Capturly
Полноценная аналитика для вашего онлайн-бизнеса. Capturly фокусируется на основных движущих силах: конверсия и удержание. Мы предоставляем вам все необходимые данные просто и понятно для принятия наилучших бизнес-решений. Узнайте, какие разделы вашего веб-сайта привлекают посетителей, а какие им не хватает. Принимайте более взвешенные решения на основе реальных взаимодействий с пользователем. Направьте свой бизнес в нужное русло. С платформой веб-аналитики Capturly вы можете заметить важные тенденции, как только они появятся. Все показатели веб-аналитики у вас под рукой. Аналитика продуктов помогает вам понять, как ваши посетители взаимодействуют с вашим сайтом. Легко получайте реальную бизнес-аналитику, собирая все важные данные в одном месте. Просматривайте и анализируйте записи о том, как ваши посетители используют ваш сайт. Узнайте, какие функции и содержимое привлекают их внимание. Это ваш первый шаг к оптимизации коэффициента конверсии!
Все показатели веб-аналитики у вас под рукой. Аналитика продуктов помогает вам понять, как ваши посетители взаимодействуют с вашим сайтом. Легко получайте реальную бизнес-аналитику, собирая все важные данные в одном месте. Просматривайте и анализируйте записи о том, как ваши посетители используют ваш сайт. Узнайте, какие функции и содержимое привлекают их внимание. Это ваш первый шаг к оптимизации коэффициента конверсии!
Quantum Metric
Quantum Metric
Quantum Metric предоставляет данные о сопереживании и опыте, необходимые для того, чтобы сделать людей центром ваших продуктов. Машинное обучение помогает автоматизировать выявление технических проблем и запутанного взаимодействия с пользователем в режиме реального времени. Сочувствуйте своему клиенту и легко решайте проблемы с подробным воспроизведением сеанса. Мощный анализ UX, который прост в использовании и позволяет получать информацию, даже если вы просто просматриваете свой сайт. Объедините качественные и количественные данные на одной платформе, чтобы команды могли принимать проектные решения на основе данных.
Объедините качественные и количественные данные на одной платформе, чтобы команды могли принимать проектные решения на основе данных.
Contentsquare
Contentsquare
Облако цифровой аналитики Contentsquare помогает компаниям понять скрытое поведение клиентов и использовать эти знания для повышения эффективности обслуживания. Обычная веб-аналитика не дает полной картины. Традиционные инструменты трудно использовать и еще труднее интерпретировать — они предоставляют данные, которые могут расшифровать только специалисты. Мы прилагаем все усилия, чтобы все было просто. Наши интуитивно понятные визуальные отчеты позволяют легко увидеть, как клиенты используют ваш сайт или приложение. Contentsquare автоматически выявляет ваши самые большие возможности и проблемы. Это все равно, что иметь собственную команду аналитиков, которые обрабатывают ваши данные и предоставляют вам более продуманный список дел. Количественно определите самые большие проблемы UX, которые обходятся вам онлайн-клиентами, и расставьте приоритеты в отношении того, что важнее всего. Смотрите точные сессии, ведущие к ошибкам и трениям. Выявите ошибки и приоритезируйте их по влиянию на доход.
Количественно определите самые большие проблемы UX, которые обходятся вам онлайн-клиентами, и расставьте приоритеты в отношении того, что важнее всего. Смотрите точные сессии, ведущие к ошибкам и трениям. Выявите ошибки и приоритезируйте их по влиянию на доход.
Amplitude
Amplitude
Создавайте продукты, которые приносят результаты. Amplitude — это платформа для анализа продуктов, которая помогает командам конвертировать, привлекать и удерживать клиентов. Команды, создающие цифровые продукты, используют Amplitude, чтобы лучше понимать поведение пользователей, улучшать качество обслуживания и удерживать больше клиентов. Получите более глубокое понимание того, как клиенты воспринимают ваши цифровые продукты. Дайте командам возможность быстрее поставлять, измерять влияние и визуализировать пути пользователей. Персонализируйте взаимодействие с продуктом, чтобы повысить вовлеченность, конверсию и лояльность. Аналитика продукта предоставляет командам данные и идеи, необходимые им для создания качественного продукта — и делать это в масштабе. Используйте самостоятельную аналитику, чтобы понять, что происходит, почему и как улучшить свой продукт. Согласуйте решения и интегрируйте их с существующими рабочими процессами и техническим стеком, чтобы быстро вносить изменения.
Аналитика продукта предоставляет командам данные и идеи, необходимые им для создания качественного продукта — и делать это в масштабе. Используйте самостоятельную аналитику, чтобы понять, что происходит, почему и как улучшить свой продукт. Согласуйте решения и интегрируйте их с существующими рабочими процессами и техническим стеком, чтобы быстро вносить изменения.
Squeaky
Squeaky
Перспективный аналитический пакет Squeaky позволяет собирать до 60 % больше данных, чем устаревшие инструменты, за счет обеспечения конфиденциальности клиентов на первом месте. Используйте контекстные данные о клиентах и идеи, чтобы принимать более эффективные решения для вашего бизнеса. Проанализируйте и сегментируйте свой трафик, чтобы узнать, почему посетители конвертируются и как вы можете помочь другим добиться успеха. Обеспечьте более быструю и эффективную поддержку клиентов, увидев и услышав проблемы ваших клиентов из первых рук. Squeaky ставит данные в центр того, как вы понимаете и улучшаете качество обслуживания клиентов. Нет необходимости просеивать многочасовые записи данных, наша расширенная фильтрация поможет вам сегментировать и отобразить только самые релевантные записи клиентов. Отслеживайте производительность и принимайте обоснованные решения о своем сайте, используя точные и значимые данные. Собирайте данные NPS® и опросов настроений круглосуточно и будьте уверены, что ваши клиенты услышаны. Используйте данные тепловой карты, чтобы предоставлять правильный контент и наиболее эффективные интерфейсы для ваших пользователей.
Squeaky ставит данные в центр того, как вы понимаете и улучшаете качество обслуживания клиентов. Нет необходимости просеивать многочасовые записи данных, наша расширенная фильтрация поможет вам сегментировать и отобразить только самые релевантные записи клиентов. Отслеживайте производительность и принимайте обоснованные решения о своем сайте, используя точные и значимые данные. Собирайте данные NPS® и опросов настроений круглосуточно и будьте уверены, что ваши клиенты услышаны. Используйте данные тепловой карты, чтобы предоставлять правильный контент и наиболее эффективные интерфейсы для ваших пользователей.
MouseStats
MouseStats
Запишите полный сеанс реальных посетителей, как камера на вашем веб-сайте, и воспроизведите просмотры их страниц, как фильм. Просмотрите миллионы реальных взаимодействий посетителей на вашем веб-сайте и поймите, чего они хотят. Просто делайте то, что хотите, и смотрите воспроизведение записанного сеанса в режиме воспроизведения или получайте дополнительную информацию. Отличное комплексное решение для сбора, обработки, визуализации и понимания коллективного поведения посетителей на всех устройствах, таких как настольные компьютеры, планшеты и мобильные устройства. Спросите своих посетителей, что они думают. Сочетание статистики и реальных отзывов — отличное решение для выяснения проблем и получения огромного количества идей непосредственно от конечных пользователей. Запускайте свои собственные комплексные многоэтапные опросы и спрашивайте у людей идеи с заранее определенными вопросами с несколькими вариантами ответов или даже позволяйте им напечатать свой собственный отчет или проблему. Собирайте и анализируйте поведение посетителей вашей формы. Через некоторое время у вас будет полный отчет по форме, который значительно улучшит ваши формы.
Отличное комплексное решение для сбора, обработки, визуализации и понимания коллективного поведения посетителей на всех устройствах, таких как настольные компьютеры, планшеты и мобильные устройства. Спросите своих посетителей, что они думают. Сочетание статистики и реальных отзывов — отличное решение для выяснения проблем и получения огромного количества идей непосредственно от конечных пользователей. Запускайте свои собственные комплексные многоэтапные опросы и спрашивайте у людей идеи с заранее определенными вопросами с несколькими вариантами ответов или даже позволяйте им напечатать свой собственный отчет или проблему. Собирайте и анализируйте поведение посетителей вашей формы. Через некоторое время у вас будет полный отчет по форме, который значительно улучшит ваши формы.
Oracle Maxymiser
Oracle
Улучшите качество обслуживания клиентов и повысьте рентабельность инвестиций. Oracle Maxymiser помогает маркетологам B2B и B2C оптимизировать пути клиентов по веб-сайтам и мобильным приложениям с помощью тестирования, персонализации, рекомендаций и анализа.
Найдите то, что работает и что конвертирует. Благодаря плавному переключению между визуальным редактированием и кодом визуальный редактор Oracle Maxymiser обеспечивает совместную работу нетехнических и технических пользователей. Независимо от того, проводите ли вы A/B-тестирование или сложное многостраничное воронкообразное тестирование, этот процесс прост.
Проверьте качество обслуживания клиентов в целом, извлекая данные об аудитории с любой маркетинговой платформы или стороннего бизнес-источника и объединяя их с данными сеансов Oracle Maxymiser для создания полного представления о клиенте.
Запустите A/B и многовариантное тестирование и сегментируйте трафик, чтобы увидеть любое количество вариантов по всей воронке продаж. Откройте для себя новые возможности тестирования и получите дополнительную информацию о цифровом опыте с помощью тепловых карт Oracle Infinity.
Oracle Maxymiser помогает маркетологам B2B и B2C оптимизировать пути клиентов по веб-сайтам и мобильным приложениям с помощью тестирования, персонализации, рекомендаций и анализа.
Найдите то, что работает и что конвертирует. Благодаря плавному переключению между визуальным редактированием и кодом визуальный редактор Oracle Maxymiser обеспечивает совместную работу нетехнических и технических пользователей. Независимо от того, проводите ли вы A/B-тестирование или сложное многостраничное воронкообразное тестирование, этот процесс прост.
Проверьте качество обслуживания клиентов в целом, извлекая данные об аудитории с любой маркетинговой платформы или стороннего бизнес-источника и объединяя их с данными сеансов Oracle Maxymiser для создания полного представления о клиенте.
Запустите A/B и многовариантное тестирование и сегментируйте трафик, чтобы увидеть любое количество вариантов по всей воронке продаж. Откройте для себя новые возможности тестирования и получите дополнительную информацию о цифровом опыте с помощью тепловых карт Oracle Infinity.
WebMaxy Analyzer
WebMaxy
WebMaxy Analyzer предоставляет информацию о пользователях в режиме реального времени, тепловые карты, опросы и опросы, просмотр воронки и аналитику форм. Получите доступ к видео о путешествиях ваших пользователей и узнайте, какие функции больше всего нравятся вашим клиентам. Зная своих посетителей, вы можете улучшить их впечатления от веб-сайта и повысить коэффициент конверсии.
WebMaxy Analyzer предоставляет информацию о пользователях в режиме реального времени, тепловые карты, опросы и опросы, просмотр воронки и аналитику форм. Получите доступ к видео о путешествиях ваших пользователей и узнайте, какие функции больше всего нравятся вашим клиентам. Понимая, как ваши пользователи взаимодействуют с вашим сайтом и где они нажимают на тепловые карты, вы можете соответствующим образом расположить свои CTA.
Функция опроса WebMaxy может помочь вам принимать обоснованные и обоснованные решения. С помощью WebMaxy Analyzer вы можете узнавать и понимать своих посетителей, повышать удобство их работы с веб-сайтом и повышать коэффициент конверсии.
С помощью WebMaxy Analyzer вы можете узнавать и понимать своих посетителей, повышать удобство их работы с веб-сайтом и повышать коэффициент конверсии.
ClickStory
Cloudowl
Просмотр сеансов воспроизведения и создание тепловых карт для анализа и понимания поведения пользователей. Это просто лучший способ увидеть, как посетители путешествуют по вашему сайту. На что они нажимают, куда идут и что им нравится и чего они не понимают. Вы можете легко воспроизвести их сеансы и увидеть, что именно они сделали. Тепловые карты — это очень простая в использовании функция для тестирования страниц на вашем веб-сайте и понимания того, какие части наиболее часто используются группой пользователей на вашем веб-сайте. Вы когда-нибудь чувствовали, что перед вами слишком много информации, и вы не знаете, что это значит? У нас чистый и простой интерфейс с понятной аналитикой. Понимание ваших пользователей является ключом к изучению того, как улучшить ваш сайт. Просматривайте, что ваши пользователи делают на вашем сайте, не нарушая их конфиденциальность.
Просматривайте, что ваши пользователи делают на вашем сайте, не нарушая их конфиденциальность.
WatchThemLive
WatchThemLive
После того, как вы настроите WatchThemLive на своем веб-сайте, вы сможете видеть, как пользователи взаимодействуют с вашими веб-страницами посредством воспроизведения видео. Как будто вы стоите у них за плечом, наблюдая за каждым их движением, но гораздо менее жутко. Благодаря этим записям у вас есть возможность обнаружить ошибки, увидеть функции на вашем сайте, которые могут вызывать высокий показатель отказов, и обнаружить любые проблемы с UX, которые вы не заметили сами.
И помимо простого просмотра анонимных пользователей, перемещающихся по веб-страницам, вы также получаете доступ к углубленному анализу посетителей вашего веб-сайта, чтобы лучше понять свою аудиторию. На панели «Посетители и сеансы» вы можете найти информацию о том, откуда пришли ваши посетители, какое устройство они используют, а также посмотреть повторы для каждого человека. В дополнение к записи сеансов WatchThemLive также имеет тепловые карты, отслеживание целей, профилирование пользователей и панель аналитики, чтобы вы могли понимать данные в форматах, подходящих для каждого сценария.
В дополнение к записи сеансов WatchThemLive также имеет тепловые карты, отслеживание целей, профилирование пользователей и панель аналитики, чтобы вы могли понимать данные в форматах, подходящих для каждого сценария.
Pendo
Pendo
Pendo — это платформа взаимодействия с продуктом, которая помогает командам разработчиков программного обеспечения создавать продукты, которые нравятся пользователям. С помощью Pendo команды разработчиков могут ответить на такие вопросы, как, какие функции используют клиенты? Какие функции они игнорируют? Какие из них вызывают восторг, а какие вызывают боль и замешательство? На основе этих же идей вы можете легко настроить сообщения, руководства и пошаговые руководства в приложении без какого-либо кодирования, чтобы помочь пользователям получить максимальную отдачу от ваших продуктов. Быстро определяя конкретные функции и рабочие процессы, которые доставляют пользователям удовольствие и боль, вы можете использовать платформу Pendo, чтобы направлять пользователей через трудные моменты и побуждать их использовать функции, которые создают восторженных поклонников.
Oribi
Oribi
Oribi — это универсальный инструмент маркетинговой аналитики. Благодаря нашим передовым технологиям, мощным функциям и первоклассным рекомендациям по оптимизации мы помогаем компаниям любого размера принимать более взвешенные решения на основе данных. Oribi выделяет то, что требует вашего внимания, и превращает ваши данные в действие. Получите полезную информацию для достижения результатов. Понимайте тенденции и опережайте изменения. Понимайте тенденции и опережайте изменения. Понимайте тенденции и опережайте изменения. Понимайте тенденции и опережайте изменения.
Woopra
Woopra
Woopra — это решение для анализа пути клиента, которое меняет представление компаний о том, как компании понимают, анализируют, привлекают и удерживают своих клиентов. Платформа предназначена для оптимизации и роста на протяжении всего жизненного цикла клиента. Использование данных на индивидуальном уровне для агрегирования аналитических отчетов для получения полной информации о жизненном цикле, которая устраняет пробелы в отделах.
Собственная технология отслеживания Woopra отслеживает использование вашего веб-сайта, продукта и мобильных приложений. Кроме того, платформа предлагает более 51 интеграцию одним щелчком мыши с такими партнерами, как Salesforce, Marketo, Intercom и Segment, чтобы беспрепятственно объединять разрозненные точки данных между инструментами и командами.
Платформа предназначена для оптимизации и роста на протяжении всего жизненного цикла клиента. Использование данных на индивидуальном уровне для агрегирования аналитических отчетов для получения полной информации о жизненном цикле, которая устраняет пробелы в отделах.
Собственная технология отслеживания Woopra отслеживает использование вашего веб-сайта, продукта и мобильных приложений. Кроме того, платформа предлагает более 51 интеграцию одним щелчком мыши с такими партнерами, как Salesforce, Marketo, Intercom и Segment, чтобы беспрепятственно объединять разрозненные точки данных между инструментами и командами.
DemandJump
DemandJump
DemandJump — это ведущая платформа маркетинговой информации и атрибуции, которая показывает маркетологам, что делает их целевая аудитория, что делают их конкуренты и какие действия они должны предпринять для достижения лучших результатов. Клиенты получают больше возможностей, зная, какой контент писать, какие ключевые слова включать, на какие веб-сайты ориентироваться, какие видео создавать и многое другое. DemandJump собирает и объединяет разрозненные данные для создания сетей точек взаимодействия с клиентами по любой теме или ключевому слову, определяя приоритеты дальнейших действий. Наконец, компании могут замыкать петлю между продажами и маркетингом, точно видя, какие действия стимулируют воронку продаж и увеличивают доход.
Клиенты получают больше возможностей, зная, какой контент писать, какие ключевые слова включать, на какие веб-сайты ориентироваться, какие видео создавать и многое другое. DemandJump собирает и объединяет разрозненные данные для создания сетей точек взаимодействия с клиентами по любой теме или ключевому слову, определяя приоритеты дальнейших действий. Наконец, компании могут замыкать петлю между продажами и маркетингом, точно видя, какие действия стимулируют воронку продаж и увеличивают доход.
Mixpanel
Mixpanel
Наша миссия Mixpanel — увеличить скорость инноваций. Не только как компания, но и для предприятий, которые мы обслуживаем. С помощью нашего продукта для аналитики и взаимодействия компании могут анализировать, как и почему их пользователи привлекают, конвертируют и удерживают в режиме реального времени через Интернет, мобильные и интеллектуальные устройства. Затем они могут использовать эти данные для улучшения своего бизнеса и продуктов.
Mixpanel обслуживает более 26 000 компаний из разных отраслей по всему миру, включая Samsung, Twitter и BMW. Mixpanel со штаб-квартирой в Сан-Франциско имеет офисы в Нью-Йорке, Сиэтле, Остине, Лондоне, Барселоне, Париже и Сингапуре.
Затем они могут использовать эти данные для улучшения своего бизнеса и продуктов.
Mixpanel обслуживает более 26 000 компаний из разных отраслей по всему миру, включая Samsung, Twitter и BMW. Mixpanel со штаб-квартирой в Сан-Франциско имеет офисы в Нью-Йорке, Сиэтле, Остине, Лондоне, Барселоне, Париже и Сингапуре.
Blue Green Analytics
Blue Green Analytics
Blue Green Analytics позволяет любому увидеть, как посетители перемещаются по веб-сайту, перемещаются по воронкам и достигают точек конверсии. Прекратите делать предположения о ваших посетителях и их веб-путешествиях. Начните понимать их и видеть пути, по которым они на самом деле идут. Традиционные инструменты воронки и сопоставления основаны на предположениях о том, как ведут себя ваши посетители, но мы все знаем, что люди не всегда ведут себя так, как мы ожидаем. Большинство инструментов, таких как Google Analytics, пытаются отображать потоки поведения посетителей, но не могут отображать их интуитивно понятным и действенным способом. Никаких строк, таблиц или обработки данных, создавайте карты маршрутов посетителей и с легкостью анализируйте взаимодействие в Интернете. Если вы умеете пользоваться Google Maps или Waze, вы можете использовать Blue Green Analytics. Пусть наши алгоритмы подскажут, какие страницы необходимо оптимизировать, чтобы максимизировать конверсию. Найдите все неожиданные способы взаимодействия посетителей с вашим сайтом, люди полны сюрпризов.
Никаких строк, таблиц или обработки данных, создавайте карты маршрутов посетителей и с легкостью анализируйте взаимодействие в Интернете. Если вы умеете пользоваться Google Maps или Waze, вы можете использовать Blue Green Analytics. Пусть наши алгоритмы подскажут, какие страницы необходимо оптимизировать, чтобы максимизировать конверсию. Найдите все неожиданные способы взаимодействия посетителей с вашим сайтом, люди полны сюрпризов.
Darwin Analytics
Kaption.co
Получите информацию, необходимую для оптимизации работы с цифровыми технологиями и продвижения бизнеса. Избавьтесь от догадок, узнайте, почему это происходит, и выполняйте итерации намного быстрее. Часто лучший способ убедить — это сначала посмотреть на вещи глазами ваших клиентов. Знаете ли вы, как они используют ваш сайт? С Darwin вы можете визуализировать путешествие вашего пользователя и любые препятствия на этом пути. Совершенство приходит от хорошей информации. Без данных вам либо повезло, либо вы ошиблись. Сосредоточьте свои усилия с помощью инструментов преобразования и мониторинга. Бесплатная аналитика тепловых карт для просмотра взаимодействия пользователей с каждым элементом на вашем сайте и того, как это влияет на их поведение. Узнайте, где пользователи застревают, увеличьте коэффициент конверсии и быстрее отлаживайте свой продукт с помощью интеллектуальных метаданных.
Совершенство приходит от хорошей информации. Без данных вам либо повезло, либо вы ошиблись. Сосредоточьте свои усилия с помощью инструментов преобразования и мониторинга. Бесплатная аналитика тепловых карт для просмотра взаимодействия пользователей с каждым элементом на вашем сайте и того, как это влияет на их поведение. Узнайте, где пользователи застревают, увеличьте коэффициент конверсии и быстрее отлаживайте свой продукт с помощью интеллектуальных метаданных.
UserExperior
UserExperior
В 2016 году мы начали с миссии по предоставлению нашим клиентам решений, обеспечивающих наилучшее взаимодействие с пользователем. UserExperior используется продуктовыми командами, командой разработчиков, командами UI/UX по всему миру, чтобы понять и оптимизировать цифровой опыт для мобильных приложений. UserExperior — компания, занимающаяся аналитикой мобильного опыта, со штаб-квартирой в Мумбаи, Индия. Он начался в 2016 году с миссии предоставить цифровым предприятиям решения для обеспечения наилучшего взаимодействия с пользователем. Мы были частью ведущего индийского акселератора стартапов NASSCOM 10K startups. Мы гордимся тем, что нашими клиентами являются некоторые из 100 компаний из списка Fortune 100 Индии и крупные единороги.
Он начался в 2016 году с миссии предоставить цифровым предприятиям решения для обеспечения наилучшего взаимодействия с пользователем. Мы были частью ведущего индийского акселератора стартапов NASSCOM 10K startups. Мы гордимся тем, что нашими клиентами являются некоторые из 100 компаний из списка Fortune 100 Индии и крупные единороги.
Plerdy
Plerdy
Plerdy — Многофункциональное SaaS решение для улучшения конверсии на сайтах.
— Тепловые карты — мы видим, где именно были клики на сайте. Все клики на сайте записываются и отображаются в режиме реального времени. Что помогает понять, как пользователи ведут себя на сайте.
— Умные всплывающие формы — вы можете быстро создавать и показывать на сайте различные всплывающие формы без разработчиков и дизайнера. Примеры: всплывающая форма для сбора лидов с сайта. Предложение пользователям, когда они отказываются от своей корзины. — SEO-оповещения — инструмент, который постоянно анализирует SEO-факторы вашего сайта для предоставления регулярных уведомлений об изменениях. Проверяет ключевые слова, заголовки, теги и атрибуты, чтобы определить, что можно оптимизировать. Предоставляет как сводную, так и постраничную статистику для оценки вашего веб-ресурса.
— SEO-оповещения — инструмент, который постоянно анализирует SEO-факторы вашего сайта для предоставления регулярных уведомлений об изменениях. Проверяет ключевые слова, заголовки, теги и атрибуты, чтобы определить, что можно оптимизировать. Предоставляет как сводную, так и постраничную статистику для оценки вашего веб-ресурса.
Датчики
Датчики
Датчики помогают вам сосредоточиться на наиболее важной статистике веб-трафика в режиме реального времени. Датчики обновляются в режиме реального времени по мере поступления каждого представления. Вам даже не нужно обновлять панель инструментов. Больше не нужно ждать сегодняшних показателей! Мы помогаем вам сосредоточиться на наиболее действенных показателях трафика веб-сайта, сколько посетителей приходит на ваш сайт, откуда они приходят и куда они идут. AirTraffic показывает трафик на все ваши сайты в режиме реального времени на одной полноэкранной карте. Мы делаем обмен данными о трафике настолько простым, насколько это возможно. Никаких списков контроля доступа или сложных разрешений, только быстрый доступ к важным данным. Отслеживайте все точки взаимодействия с клиентами, выполняйте правильную маркетинговую атрибуцию, настраивайте модели атрибуции и повышайте рентабельность инвестиций с помощью одного инструмента. Датчики объединяют пути клиентов, данные рекламных кампаний и результаты доходов на одной платформе, чтобы вы могли принимать правильные решения. Группируйте пользователей по учетным записям, чтобы отслеживать их посещения, затраты и доходы, полученные на уровне учетной записи.
Мы делаем обмен данными о трафике настолько простым, насколько это возможно. Никаких списков контроля доступа или сложных разрешений, только быстрый доступ к важным данным. Отслеживайте все точки взаимодействия с клиентами, выполняйте правильную маркетинговую атрибуцию, настраивайте модели атрибуции и повышайте рентабельность инвестиций с помощью одного инструмента. Датчики объединяют пути клиентов, данные рекламных кампаний и результаты доходов на одной платформе, чтобы вы могли принимать правильные решения. Группируйте пользователей по учетным записям, чтобы отслеживать их посещения, затраты и доходы, полученные на уровне учетной записи.
Abla
Abla
Abla — простое решение для измерения аудитории веб-сайтов. Наша разница с Google Analytics? Мы по умолчанию соблюдаем GDPR и рекомендации CNIL. Более 4 из 10 пользователей Интернета отказываются от хранения файлов cookie. Используя Google Analytics, вы теряете всю видимость их навигации. Только не с Аблой! Мы объясняем, как. CNIL признал Abla решением, не требующим согласия. Это означает, что вы можете собирать данные, даже если пользователь Интернета нажмет кнопку «Я отказываюсь». Abla хранит только те данные, которые действительно необходимы для анализа измерения аудитории. Если вы используете только Abla и никакие другие сервисы с трекерами, вам больше не нужно беспокоить своих посетителей окном cookie, оно становится совершенно необязательным! У 30% посетителей, просматривающих ваши сайты с компьютера, в браузере установлены блокировщики рекламы, чаще всего препятствующие сбору данных об аудитории, если только вы не используете Abla Analytics!
Используя Google Analytics, вы теряете всю видимость их навигации. Только не с Аблой! Мы объясняем, как. CNIL признал Abla решением, не требующим согласия. Это означает, что вы можете собирать данные, даже если пользователь Интернета нажмет кнопку «Я отказываюсь». Abla хранит только те данные, которые действительно необходимы для анализа измерения аудитории. Если вы используете только Abla и никакие другие сервисы с трекерами, вам больше не нужно беспокоить своих посетителей окном cookie, оно становится совершенно необязательным! У 30% посетителей, просматривающих ваши сайты с компьютера, в браузере установлены блокировщики рекламы, чаще всего препятствующие сбору данных об аудитории, если только вы не используете Abla Analytics!
3DStats
3DStats
Ответы на эти и другие вопросы по анализу трафика помогут вам убедиться, что ваш веб-сайт делает все возможное для вашего бизнеса. 3DStats.com предлагает услугу, которая анализирует модели трафика и профилирует посетителей вашего сайта. Вы можете видеть данные в режиме реального времени, и вам не нужно устанавливать какое-либо программное обеспечение. 3dstats.com может отслеживать, куда переходят ваши посетители после того, как они покидают ваш сайт. На самом деле, по какой ссылке они перешли, чтобы покинуть ваш сайт. С помощью этой замечательной функции вы можете легко и быстро оптимизировать размещение ссылок вашего рекламодателя и отслеживать их эффективность в режиме реального времени. Через сервис 3DStats.com DataSense предлагает своим клиентам передовую технологию измерения и анализа трафика их веб-сайтов в режиме реального времени. Каждый день 3DStats.com собирает и анализирует несколько миллиардов данных в режиме реального времени. Технология, используемая сервисом 3DStats.com, быстрее и эффективнее анализа лог-файлов.
3DStats.com предлагает услугу, которая анализирует модели трафика и профилирует посетителей вашего сайта. Вы можете видеть данные в режиме реального времени, и вам не нужно устанавливать какое-либо программное обеспечение. 3dstats.com может отслеживать, куда переходят ваши посетители после того, как они покидают ваш сайт. На самом деле, по какой ссылке они перешли, чтобы покинуть ваш сайт. С помощью этой замечательной функции вы можете легко и быстро оптимизировать размещение ссылок вашего рекламодателя и отслеживать их эффективность в режиме реального времени. Через сервис 3DStats.com DataSense предлагает своим клиентам передовую технологию измерения и анализа трафика их веб-сайтов в режиме реального времени. Каждый день 3DStats.com собирает и анализирует несколько миллиардов данных в режиме реального времени. Технология, используемая сервисом 3DStats.com, быстрее и эффективнее анализа лог-файлов.
Resultrak
Morton Marketing
Если вам нужно отслеживать эффективность ваших маркетинговых усилий в Интернете в удобном и понятном формате, то Resultrak — идеальный инструмент для анализа веб-трафика. С Resultrak вы всего в одном клике от того, чтобы увидеть, откуда идет ваш веб-трафик и что они делают на вашем сайте. Resultrak покажет вам фактически используемые ключевые слова и позволит вам быстро увидеть текущий поисковый рейтинг вашего сайта. Создайте 7-дневную БЕСПЛАТНУЮ пробную учетную запись. У вас будет полный доступ ко всем функциям Resultrak в течение пробного периода. По истечении пробного периода вы можете продлить подписку онлайн в своей учетной записи. Если вы не продлите подписку в течение 7 дней, срок действия пробной учетной записи истечет, а все данные будут удалены.
С Resultrak вы всего в одном клике от того, чтобы увидеть, откуда идет ваш веб-трафик и что они делают на вашем сайте. Resultrak покажет вам фактически используемые ключевые слова и позволит вам быстро увидеть текущий поисковый рейтинг вашего сайта. Создайте 7-дневную БЕСПЛАТНУЮ пробную учетную запись. У вас будет полный доступ ко всем функциям Resultrak в течение пробного периода. По истечении пробного периода вы можете продлить подписку онлайн в своей учетной записи. Если вы не продлите подписку в течение 7 дней, срок действия пробной учетной записи истечет, а все данные будут удалены.
Appmetrix
Appmetrix
Улучшенная аналитика с улучшенной конфиденциальностью. Легко отслеживайте посетителей вашего веб-сайта и воспроизводите сеансы для анализа поведения пользователей. Вы когда-нибудь чувствовали, что перед вами слишком много информации, и вы не знаете, что это значит? Мы предоставляем вам чистый и простой интерфейс с понятной аналитикой. Понимание ваших пользователей является ключом к изучению того, как улучшить ваш сайт. Проверьте путь каждого посетителя и то, что они делают на вашем сайте, не нарушая их конфиденциальность. Хотите увидеть данные в реальном времени? Вы можете проверить, сколько пользователей находится в сети, какие устройства наиболее популярны и какие страницы посещаются чаще всего. Почему вам нужна такая услуга по сравнению с тем, когда доступна аналитика Google? Поскольку ваши данные имеют значение, мы никогда не продаем ваши данные, и вы полностью контролируете их. Вы можете удалить его в любое время! Это просто лучший способ увидеть путешествие посетителя по вашему сайту. На что они нажимают, куда идут, что им нравится и чего они не понимают.
Понимание ваших пользователей является ключом к изучению того, как улучшить ваш сайт. Проверьте путь каждого посетителя и то, что они делают на вашем сайте, не нарушая их конфиденциальность. Хотите увидеть данные в реальном времени? Вы можете проверить, сколько пользователей находится в сети, какие устройства наиболее популярны и какие страницы посещаются чаще всего. Почему вам нужна такая услуга по сравнению с тем, когда доступна аналитика Google? Поскольку ваши данные имеют значение, мы никогда не продаем ваши данные, и вы полностью контролируете их. Вы можете удалить его в любое время! Это просто лучший способ увидеть путешествие посетителя по вашему сайту. На что они нажимают, куда идут, что им нравится и чего они не понимают.
Acoustic Insights
Acoustic
Используйте интеллектуальную аналитику для оптимизации обслуживания клиентов и быстрого привлечения, вовлечения и превращения посетителей в постоянных клиентов. Понимайте клиентов на разных уровнях с представлениями данных о поведении, начиная от отдельных сеансов и заканчивая полномасштабными многоканальными поездками. Визуализируйте многоканальный путь клиента и просмотрите каждую точку взаимодействия, которая может повлиять на решение о покупке. Узнайте, почему клиенты покидают страницы, и получите рекомендации, как их вернуть. Собирайте данные на уровне посетителей, страниц и сеансов, показывая, какие поля покидают клиенты, сколько времени им требуется для выполнения задачи, как часто они повторяют действие и многое другое. Нацеливайте сообщения на основе поведения клиентов в Интернете и предлагайте клиентам персонализированный и увлекательный опыт. Поймите, почему кампания успешна или неудачна, а затем быстро оптимизируйте опыт для повышения вовлеченности, вместо того, чтобы тратить время на воссоздание проблем.
Понимайте клиентов на разных уровнях с представлениями данных о поведении, начиная от отдельных сеансов и заканчивая полномасштабными многоканальными поездками. Визуализируйте многоканальный путь клиента и просмотрите каждую точку взаимодействия, которая может повлиять на решение о покупке. Узнайте, почему клиенты покидают страницы, и получите рекомендации, как их вернуть. Собирайте данные на уровне посетителей, страниц и сеансов, показывая, какие поля покидают клиенты, сколько времени им требуется для выполнения задачи, как часто они повторяют действие и многое другое. Нацеливайте сообщения на основе поведения клиентов в Интернете и предлагайте клиентам персонализированный и увлекательный опыт. Поймите, почему кампания успешна или неудачна, а затем быстро оптимизируйте опыт для повышения вовлеченности, вместо того, чтобы тратить время на воссоздание проблем.
gemiusHeatMap
Gemius
Оптимизируйте дизайн своего веб-сайта, чтобы ваши посетители могли найти то, что они ищут, или то, что вы хотите продать больше всего. Улучшите коэффициент конверсии веб-сайта, просмотрев коэффициенты конверсии по времени дня и недели. Предоставляйте релевантный контент и управляйте данными о кликах, улучшайте ссылки на контент или продукты, открывайте такие возможности, как внезапная популярность некоторых продуктов. Адаптируйте длину страниц и макеты к текущему поведению пользователя. Найдите оптимальное размещение рекламы и элементов призыва к действию. Это невозможно найти с помощью других методов, которые могут значительно увеличить коэффициент конверсии.
Чтобы сделать вашу работу более удобной, Gemius HeatMap обрабатывает клики посетителей и прокрутку в различные типы отчетов: LinkMap, ClickMap, ScrollMap, статьи и эффективность авторов, источники трафика и эффективность социальных сетей. Сосредоточьтесь на том, чтобы сделать ваш сайт максимально простым в использовании и свободным от беспорядка.
Улучшите коэффициент конверсии веб-сайта, просмотрев коэффициенты конверсии по времени дня и недели. Предоставляйте релевантный контент и управляйте данными о кликах, улучшайте ссылки на контент или продукты, открывайте такие возможности, как внезапная популярность некоторых продуктов. Адаптируйте длину страниц и макеты к текущему поведению пользователя. Найдите оптимальное размещение рекламы и элементов призыва к действию. Это невозможно найти с помощью других методов, которые могут значительно увеличить коэффициент конверсии.
Чтобы сделать вашу работу более удобной, Gemius HeatMap обрабатывает клики посетителей и прокрутку в различные типы отчетов: LinkMap, ClickMap, ScrollMap, статьи и эффективность авторов, источники трафика и эффективность социальных сетей. Сосредоточьтесь на том, чтобы сделать ваш сайт максимально простым в использовании и свободным от беспорядка.
UserSplit
UserSplit
Аналитика поведения пользователей у вас под рукой! Отслеживайте поток, показатели конверсии и важные события на протяжении всего пути пользователя. Простая и легкая аналитика, которую вы когда-либо могли иметь. Аналитика пользователей в режиме реального времени и просроченная аналитика не будет иметь большого значения. Узнайте потребности ваших пользователей с помощью углубленной и целенаправленной информации. Легко экспортировать данные пользовательской аналитики для рассмотрения. Установите оповещение о важном действии пользователя, которым вы хотите управлять. Контролируйте желаемые страницы с помощью анализа воронки. Узнайте о своих пользователях с точки зрения их точного присутствия на страницах вашего сайта, демографических данных и интересов. В основном, вы можете определенным образом контролировать трафик и вовлеченность в существование вашего продукта. Настройте аналитику воронки, чтобы отслеживать, сколько пользователей посещают нужную страницу, чтобы выполнить желаемое действие. Это упрощает визуализацию на этапах воронки и помогает определить отсев пользователей.
Простая и легкая аналитика, которую вы когда-либо могли иметь. Аналитика пользователей в режиме реального времени и просроченная аналитика не будет иметь большого значения. Узнайте потребности ваших пользователей с помощью углубленной и целенаправленной информации. Легко экспортировать данные пользовательской аналитики для рассмотрения. Установите оповещение о важном действии пользователя, которым вы хотите управлять. Контролируйте желаемые страницы с помощью анализа воронки. Узнайте о своих пользователях с точки зрения их точного присутствия на страницах вашего сайта, демографических данных и интересов. В основном, вы можете определенным образом контролировать трафик и вовлеченность в существование вашего продукта. Настройте аналитику воронки, чтобы отслеживать, сколько пользователей посещают нужную страницу, чтобы выполнить желаемое действие. Это упрощает визуализацию на этапах воронки и помогает определить отсев пользователей.
Siterecording от 500apps
500apps
Программное обеспечение для записи веб-сайтов: Siterecording от 500apps помогает анализировать поведение пользователей и оптимизировать пользовательский опыт и конверсии. Siterecording начинает записывать все взаимодействия, такие как движение мыши, клики и многое другое, а затем компилирует и сохраняет эти данные вместе с реальным видео. Маркетологи могут использовать информацию для принятия решений на основе данных и лучшей оптимизации веб-сайта. Получите доступ к 37+ приложениям за 14,9 долларов США9 на пользователя.
Glassbox
Glassbox
Платформа цифровой аналитики Glassbox предоставляет вам передовые цифровые возможности, которые позволяют вам улучшать взаимодействие пользователей и способствовать развитию вашего бизнеса. Теперь, когда ваши клиенты перешли в онлайн и все быстрее осваивают мобильные устройства, для организаций как никогда важно обеспечить оптимальную работу своих веб-сайтов и мобильных приложений и обеспечить фантастические возможности для пользователей. Им также необходимо использовать данные, которые генерирует их бизнес, анализируя каждый пользовательский сеанс, чтобы персонализировать пути клиентов и повысить вовлеченность. Инженерам нужна аналитика производительности для измерения надежности. Менеджеры по продукту хотят знать, как повысить вовлеченность и коэффициент конверсии. Представители службы поддержки клиентов хотят точно определить источник проблемы, чтобы они могли решить проблемы пользователей.
Им также необходимо использовать данные, которые генерирует их бизнес, анализируя каждый пользовательский сеанс, чтобы персонализировать пути клиентов и повысить вовлеченность. Инженерам нужна аналитика производительности для измерения надежности. Менеджеры по продукту хотят знать, как повысить вовлеченность и коэффициент конверсии. Представители службы поддержки клиентов хотят точно определить источник проблемы, чтобы они могли решить проблемы пользователей.
Reactflow
Reactflow
Reactflow воспроизводит записи действий ваших клиентов, такие как видео, которое вы можете посмотреть, компилирует тепловые карты, аналитику воронки, ошибки, журналы консоли и предоставляет отзывы, которые помогут вам понять болевые точки клиентов и решить их. Бесплатно.
Тепловая карта и запись каждого пользователя могут быть использованы для улучшения пользовательского пути, пользовательского интерфейса и пользовательского опыта. Его можно использовать для отладки ошибок, которые пользователь может обнаружить в своем путешествии, а также ошибок 404. Кнопки призыва к действию можно улучшить, чтобы обеспечить лучший опыт.
Почему посетители оставляют или бросают свои тележки? Reactflow позволяет вам точно знать, что ваши пользователи делают на вашем сайте и что нужно изменить. Воспроизведение сеанса — это мощный инструмент, который записывает активность и взаимодействие посетителей на вашем веб-сайте.
В отличие от традиционных плагинов веб-статистики и статистики, где вы видите путь посетителей, страницы, страницы входа и выхода и другую веб-аналитику, Reactflow идет глубже, предоставляя вам фактическую активность сеанса.
Его можно использовать для отладки ошибок, которые пользователь может обнаружить в своем путешествии, а также ошибок 404. Кнопки призыва к действию можно улучшить, чтобы обеспечить лучший опыт.
Почему посетители оставляют или бросают свои тележки? Reactflow позволяет вам точно знать, что ваши пользователи делают на вашем сайте и что нужно изменить. Воспроизведение сеанса — это мощный инструмент, который записывает активность и взаимодействие посетителей на вашем веб-сайте.
В отличие от традиционных плагинов веб-статистики и статистики, где вы видите путь посетителей, страницы, страницы входа и выхода и другую веб-аналитику, Reactflow идет глубже, предоставляя вам фактическую активность сеанса.
Crazy Egg
Crazy Egg
Сделайте свой сайт лучше. Немедленно. Понимайте путь клиента с помощью снимков, тепловых карт и записей. Используйте наши визуальные отчеты и записи отдельных сеансов, чтобы узнать посетителей вашего веб-сайта — откуда они приходят, куда они перемещаются и где они застревают, — чтобы вы могли уверенно вносить изменения в дизайн. Принимайте решения на основе данных, которые со временем повлияют на вашу прибыль. Благодаря A/B-тестированию Crazy Egg вы точно знаете, что выбрали правильное размещение контента, цвет, изображение или текст, чтобы вы могли превратить больше посетителей в клиентов. Создавайте или изменяйте контент без участия разработчика! Наши инструменты редактирования позволяют изменять стили элементов, таких как цвета и шрифты, или даже скрывать их. Когда вы будете готовы, вы можете опубликовать изменения прямо на своем веб-сайте. Мы здесь, чтобы помочь вам улучшить то, что работает на вашем веб-сайте, исправить то, что не работает, и протестировать новые идеи.
Принимайте решения на основе данных, которые со временем повлияют на вашу прибыль. Благодаря A/B-тестированию Crazy Egg вы точно знаете, что выбрали правильное размещение контента, цвет, изображение или текст, чтобы вы могли превратить больше посетителей в клиентов. Создавайте или изменяйте контент без участия разработчика! Наши инструменты редактирования позволяют изменять стили элементов, таких как цвета и шрифты, или даже скрывать их. Когда вы будете готовы, вы можете опубликовать изменения прямо на своем веб-сайте. Мы здесь, чтобы помочь вам улучшить то, что работает на вашем веб-сайте, исправить то, что не работает, и протестировать новые идеи.
Wysistat
IDfr
Решение для измерения аудитории веб-сайта, мобильного приложения, AMP-страниц. Решение WebAnalytics не требует согласия CNIL и сертифицировано ACPM для публикации вашего трафика. Wysistat позволяет измерять трафик ваших интернет-сайтов, AMP-страниц или мобильных приложений. Наш интерфейс поможет вам провести простой и мощный анализ, выделив самое важное. Wysistat не использует сторонние файлы cookie, не хранит IP-адреса ваших интернет-пользователей и измеряет только аудиторию. Мы освобождены от согласия CNIL и отмечены ACPM. Он разрабатывается методично и публикуется каждый год в соответствии со стандартом ADEME. Слишком много данных убивает данные. Наш интерфейс ограничен основными индикаторами.
Наш интерфейс поможет вам провести простой и мощный анализ, выделив самое важное. Wysistat не использует сторонние файлы cookie, не хранит IP-адреса ваших интернет-пользователей и измеряет только аудиторию. Мы освобождены от согласия CNIL и отмечены ACPM. Он разрабатывается методично и публикуется каждый год в соответствии со стандартом ADEME. Слишком много данных убивает данные. Наш интерфейс ограничен основными индикаторами.
HitsLink
Net Applications
Используйте наши визуализации, чтобы получать ценную информацию, не увязая в деталях. Создавайте неограниченное количество информационных панелей и настраивайте их в соответствии со своими потребностями. HitsLink предназначен для людей, которым необходимо свободно говорить на языке онлайн-активности. Станьте экспертом по своей вовлеченности, геолокации, демографии, социальной активности и показателям конверсии. Чем больше вы исследуете, тем больше вы знаете о том, что работает. Наши клиенты становятся более успешными, сосредотачиваясь на своих лучших маркетинговых возможностях. Сотни статистики трафика. Чрезвычайно подробная маркетинговая информация в поисковых системах. Оповещения по электронной почте при определяемых пользователем уровнях трафика. Все функции HitsLink Professional плюс отслеживание конверсий кампаний с оплатой за клик (например, Adwords) вплоть до заказов и доходов! Вы можете отслеживать определяемые пользователем события, такие как рекламные акции и загрузки, а также на своем сайте. Создать, создавать и управлять пользователями и группами с разными уровнями доступа.
Наши клиенты становятся более успешными, сосредотачиваясь на своих лучших маркетинговых возможностях. Сотни статистики трафика. Чрезвычайно подробная маркетинговая информация в поисковых системах. Оповещения по электронной почте при определяемых пользователем уровнях трафика. Все функции HitsLink Professional плюс отслеживание конверсий кампаний с оплатой за клик (например, Adwords) вплоть до заказов и доходов! Вы можете отслеживать определяемые пользователем события, такие как рекламные акции и загрузки, а также на своем сайте. Создать, создавать и управлять пользователями и группами с разными уровнями доступа.
Simple Analytics
Simple Analytics
Мы покажем вам самое главное, просмотры страниц, источники перехода, главные страницы и размеры экрана. Мы обогащаем эти данные полезной информацией, такой как оригинальные твиты. Мы не используем файлы cookie и не собираем никаких личных данных. Так что не стоит беспокоиться о баннерах cookie, GDPR, CCPA или PECR. Когда услуга бесплатна, вы являетесь продуктом. Мы никогда не будем продавать ваши данные. В результате нам нужно зарядиться. В Simple Analytics мы стремимся к простоте. Не в функционале, а в нашем интерфейсе. В одном обзоре вы видите, как именно работает ваш сайт. Вы хотите получать отчеты по электронной почте в свой почтовый ящик? Выберите еженедельные или ежемесячные отчеты по электронной почте, чтобы получить красивый и простой отчет. У вас много рефералов t.co в ваших инструментах аналитики? Не с Simple Analytics, мы показываем вам фактический твит, откуда вы получили трафик. Поскольку мы не отслеживаем людей, у нас есть функция обхода блокировщиков рекламы. Вы можете настроить собственный субдомен, ссылающийся на нас. Если вы добавите настройку DNS, мы позаботимся обо всем остальном (например, о сертификатах SSL).
Так что не стоит беспокоиться о баннерах cookie, GDPR, CCPA или PECR. Когда услуга бесплатна, вы являетесь продуктом. Мы никогда не будем продавать ваши данные. В результате нам нужно зарядиться. В Simple Analytics мы стремимся к простоте. Не в функционале, а в нашем интерфейсе. В одном обзоре вы видите, как именно работает ваш сайт. Вы хотите получать отчеты по электронной почте в свой почтовый ящик? Выберите еженедельные или ежемесячные отчеты по электронной почте, чтобы получить красивый и простой отчет. У вас много рефералов t.co в ваших инструментах аналитики? Не с Simple Analytics, мы показываем вам фактический твит, откуда вы получили трафик. Поскольку мы не отслеживаем людей, у нас есть функция обхода блокировщиков рекламы. Вы можете настроить собственный субдомен, ссылающийся на нас. Если вы добавите настройку DNS, мы позаботимся обо всем остальном (например, о сертификатах SSL).
Правдоподобный
Правдоподобный
Цель правдоподобной аналитики — предоставить вам все ценные и действенные показатели трафика веб-сайта с первого взгляда на простой и современной панели веб-аналитики. Вы можете проверить посещаемость своего веб-сайта без глубоких слоев меню и без необходимости создавать настраиваемые отчеты. Правдоподобный представляет вам всю самую проницательную статистику веб-сайта на одной странице. Веб-аналитика — это процесс измерения и анализа использования веб-сайта. Владельцы веб-сайтов используют данные аналитики для оценки производительности сайта, чтобы выяснить, что у них хорошо, а что не очень, и посмотреть, что они могут сделать, чтобы улучшить и оптимизировать свои будущие усилия. Данные вашего сайта никогда не будут переданы или проданы третьим лицам. Он никогда не будет монетизирован, добыт и собран для личных и поведенческих тенденций. Копайте глубже и получайте дополнительную информацию с помощью фильтрации. Нажмите на любую метрику, чтобы отфильтровать по ней панель мониторинга.
Вы можете проверить посещаемость своего веб-сайта без глубоких слоев меню и без необходимости создавать настраиваемые отчеты. Правдоподобный представляет вам всю самую проницательную статистику веб-сайта на одной странице. Веб-аналитика — это процесс измерения и анализа использования веб-сайта. Владельцы веб-сайтов используют данные аналитики для оценки производительности сайта, чтобы выяснить, что у них хорошо, а что не очень, и посмотреть, что они могут сделать, чтобы улучшить и оптимизировать свои будущие усилия. Данные вашего сайта никогда не будут переданы или проданы третьим лицам. Он никогда не будет монетизирован, добыт и собран для личных и поведенческих тенденций. Копайте глубже и получайте дополнительную информацию с помощью фильтрации. Нажмите на любую метрику, чтобы отфильтровать по ней панель мониторинга.
Panelbear
Panelbear
Panelbear — это самый простой способ измерить наиболее важные показатели вашего веб-сайта, чтобы обеспечить удобство работы конечных пользователей. Простая информационная панель суммирует наиболее важные показатели вашего веб-сайта в режиме реального времени. Откройте для себя новые идеи одним щелчком мыши, отфильтровав и сравнив любую метрику на панели инструментов. Никто не любит медленный сайт. Panelbear автоматически измеряет эффективность вашей страницы при каждом посещении, чтобы вы могли лучше понять, как ваши посетители на самом деле воспринимают ваш сайт. Благодаря оповещениям в режиме реального времени вы будете первыми, кто узнает, когда на вашем веб-сайте наблюдается всплеск трафика или когда посетители испытывают снижение производительности. Измерьте скорость загрузки вашего сайта при каждом посещении. Оптимизируйте взаимодействие с конечным пользователем и создавайте лучшие веб-сайты. Наш скрипт аналитики невероятно быстро загружается по всему миру, он очень легкий и никогда не замедлит работу вашего сайта.
Простая информационная панель суммирует наиболее важные показатели вашего веб-сайта в режиме реального времени. Откройте для себя новые идеи одним щелчком мыши, отфильтровав и сравнив любую метрику на панели инструментов. Никто не любит медленный сайт. Panelbear автоматически измеряет эффективность вашей страницы при каждом посещении, чтобы вы могли лучше понять, как ваши посетители на самом деле воспринимают ваш сайт. Благодаря оповещениям в режиме реального времени вы будете первыми, кто узнает, когда на вашем веб-сайте наблюдается всплеск трафика или когда посетители испытывают снижение производительности. Измерьте скорость загрузки вашего сайта при каждом посещении. Оптимизируйте взаимодействие с конечным пользователем и создавайте лучшие веб-сайты. Наш скрипт аналитики невероятно быстро загружается по всему миру, он очень легкий и никогда не замедлит работу вашего сайта.
Splitbee
Splitbee
Следите за входящим трафиком в режиме реального времени. Узнайте, откуда приходят пользователи и какие страницы они посещают. Изучите свои рекламные кампании и посмотрите, какие из них лучше всего конвертируются. Наблюдайте за действиями пользователей и анализируйте свои данные. Splitbee автоматически отслеживает просмотры страниц для вас. Добавьте пользовательские события для полной истории. Понимание отношений в ваших данных путем детализации. Определите пути пользователя, чтобы обнаружить слабые места на вашем веб-сайте. Создавайте потоки, запускаемые пользовательскими событиями. Отправляйте реактивационные письма своим клиентам. Получайте уведомления о каждой продаже, которую вы совершаете. Вы решаете с автоматизацией Splitbee. Ваши данные надежно хранятся в Европе. Мы никогда не передаем ваши данные и не продаем их третьим лицам.
Узнайте, откуда приходят пользователи и какие страницы они посещают. Изучите свои рекламные кампании и посмотрите, какие из них лучше всего конвертируются. Наблюдайте за действиями пользователей и анализируйте свои данные. Splitbee автоматически отслеживает просмотры страниц для вас. Добавьте пользовательские события для полной истории. Понимание отношений в ваших данных путем детализации. Определите пути пользователя, чтобы обнаружить слабые места на вашем веб-сайте. Создавайте потоки, запускаемые пользовательскими событиями. Отправляйте реактивационные письма своим клиентам. Получайте уведомления о каждой продаже, которую вы совершаете. Вы решаете с автоматизацией Splitbee. Ваши данные надежно хранятся в Европе. Мы никогда не передаем ваши данные и не продаем их третьим лицам.
Что такое тепловая карта и как ее использовать для улучшения вашего веб-сайта?
В цифровом мире все поддается анализу, все поддается измерению, и все можно улучшить после анализа всех данных, предоставляемых различными инструментами, имеющимися в нашем распоряжении, такими как «Mailrelay» для создания маркетинга по электронной почте. кампании.
кампании.
На этот раз я хочу поговорить о тепловых картах или тепловых картах, как о важном элементе для анализа вашего сайта.
Это фантастический инструмент для оптимизации вашей цифровой стратегии, максимизации конверсий и получения желаемых результатов: «Машина» для привлечения контактов, получения продаж продукции, новых контрактов, читателей для ваших статей и массы других преимуществ.
Но поскольку это несколько технический термин и он не так популярен даже среди профессионалов цифрового сектора, я начну с определения:
- 1 · Что такое тепловая карта?
- 2 · Зачем мне работать с тепловой картой?
- 3 · Типы тепловых карт
- 3.1 1. Карты движения мыши
- 3.2 2. Карта кликов
- 3.3 3. Карта прокрутки
- 4 · Инструменты для создания тепловых карт
- 4.1 1. Метрики Yandex
- 4.2 2. Crazy Egg
- 4.3 3. Heatmap.me
- 4.4 4. Hotjar
- 5 · Выводы
 это тепловая карта?
это тепловая карта?Тепловая карта — это графическое изображение, основанное на теплых тонах, которое расскажет нам, что привлекло внимание пользователей, посетивших наш веб-сайт.
Они созданы с яркими цветами, такими как красный, оранжевый или желтый, чтобы указать наиболее активные зоны, где пользователи наводили курсор или нажимали. Области веб-сайта с меньшим количеством «посещений» представлены более плавными цветами, например, 9.0638 зеленый, синий и бирюзовый.
С помощью этих карт вы можете увидеть, например, что большинство посетителей обычно наводят указатель мыши (и тем самым проявляют интерес) на верхнюю часть вашего веб-сайта.
Точно так же видно, например, что на центральную часть страниц обычно не обращают внимания.
Таким же образом вы можете увидеть, какие элементы вашей страницы привлекают ваших посетителей, чтобы внести необходимые изменения в те части вашего веб-сайта, которые игнорируются вашими пользователями.
Это графическое изображение того, что привлекает внимание посетителей вашего сайта. Но это также поможет вам определить, что не работает на вашей странице.
Но это также поможет вам определить, что не работает на вашей странице.
С помощью этой информации вы можете сделать все модификации, которые посчитаете необходимыми, чтобы улучшить свои результаты и изменить карту на красный цвет в наиболее важных зонах вашего сайта (популярная статья, кнопка контакта, форма подписки для сбора данных для вашей маркетинговой кампании по электронной почте).
· Зачем мне работать с тепловой картой?
Эту концепцию проще объяснить на примере. Допустим, вы создали страницу со специальным предложением товара или услуги.
Вы разместили этот товар в центральной части своего веб-сайта в правой части страницы, так как рассчитывали, что он привлечет внимание новых посетителей.
Однако, проанализировав тепловую карту этой страницы, вы обнаружите, что большинство посетителей, зашедших на эту страницу, уделяют больше внимания верхнему левому углу. Эта область карты окрашена в красный цвет, в то время как ваш новый продукт имеет гораздо меньше «посещений» и представлен обескураживающим желтым цветом.
Как только вы узнаете, что посетители делают на вашем веб-сайте, у вас есть две возможности:
- Сделать вашу информацию более интересной (вы можете добавить фотографии или видео, изменить размер шрифта или семейство шрифтов, изменить цвет фона)
- Переместите свои товары в верхний левый угол, потому что там сосредоточено большинство посещений.
Таким образом, вы перестаете делать что-то интуитивно или эстетически. Каждая часть вашего сайта, каждый раздел, каждое объявление, руководство, кнопка и т.д. должны быть расположены в самом лучшем месте, потому что только с этой информацией вы можете улучшить свой коэффициент конверсии.
С помощью информации, полученной с помощью тепловых карт, вы можете определить наиболее посещаемые сайты и посмотреть, привлекает ли внимание посетителей область страницы или контент, который вы пытаетесь продвигать.
Например, если вы обнаружите красную область и включите другой элемент, вы хотели бы продвигаться в этой области страницы. Если на карте отображаются разные цвета, а части выделены желтым или синим цветом, эта информация указывает на то, что содержимое работает не так, как вы планировали.
Если на карте отображаются разные цвета, а части выделены желтым или синим цветом, эта информация указывает на то, что содержимое работает не так, как вы планировали.
Ваши посетители будут говорить вам, что их интересовал другой элемент, а не новый контент, который вы хотите продвигать.
В этом случае вы можете изменить стратегию контент-маркетинга и улучшить этот другой элемент или сделать его намного более привлекательным, чтобы посмотреть, решит ли это проблему.
· Типы тепловых карт
В настоящее время существует три типа тепловых карт:
1. Карты движения мыши
С таким названием вы уже можете себе представить, что это такое. Этот тип системы будет отображать «движение» мыши, когда пользователь просматривает страницу, отслеживая движение мыши по экрану.
Это не самый надежный тип карты, но он дает нам представление о том, что привлекает внимание посетителя и в каких частях страницы он остается дольше, потому что сознательно или бессознательно мы следим за текстом. мы читаем мышкой.
мы читаем мышкой.
Эта информация не является на 100% точной, так как не все пользователи будут двигать мышью во время чтения, но у большинства из нас есть эта привычка, вероятно, потому, что мы можем легко щелкнуть любую соответствующую информацию, которую мы находим на странице.
2. Нажмите Карта
Этот тип карты является наиболее надежным, поскольку основан на конкретных действиях посетителя на нашем сайте. С помощью этой карты мы можем измерить области, на которые нажимали пользователи; Мы также можем измерить количество кликов и количество уникальных посетителей этой области веб-сайта.
С помощью карт этого типа мы можем узнать, сколько посетителей просмотрели видео или нажали на фотографию, на кнопку покупки или нашли дополнительную информацию о наших услугах.
Этот тип информации ценен для виртуальных магазинов, поскольку позволяет подробно узнать, какие продукты привлекли внимание посетителей.
С помощью этой информации вы можете изменить структуру страницы и разместить самые популярные товары в лучших местах, потому что это даст вам еще лучшие результаты.
3. Карта прокрутки
На длинных целевых страницах, когда пользователю необходимо много раз прокручивать вниз, этот тип анализа может дать нам очень конкретное представление о том, как далеко пользователь продвинулся, прежде чем покинуть страницу.
С помощью этой информации вы можете добавить наиболее релевантные элементы вверху и постепенно направлять пользователя к призыву к действию.
· Инструменты для создания тепловых карт
В настоящее время существует множество инструментов для создания тепловых карт. Некоторые из них бесплатны, но большинство опций предлагают только платные версии. Это немаловажный факт, ведь эти инструменты стоят в среднем 100 долларов в месяц.
Цена может стать высокой для малого бизнеса.
Инструменты для создания тепловых карт требуют большого количества посещений, чтобы быть действительно эффективными, поэтому, если вы только начинаете работу над своим веб-сайтом и количество посещений еще не превысило 10 000 или 20 000 в месяц, эти инвестиции могут оказаться неоправданными.
Я не хочу говорить о обширном списке всех существующих инструментов для создания тепловых карт, потому что, по сути, большинство из них очень похожи по своим возможностям и стоимости, поэтому между ними нет заметных различий.
Я хотел бы рассказать о самых важных бесплатных инструментах, самых эффективных, исходя из количества пользователей, которые их выбрали. Позже вы можете протестировать их и выбрать тот, который лучше всего соответствует вашим потребностям.
1. Яндекс Метрика
Начнем с единственного бесплатного инструмента во всем списке. Речь идет о Яндекс Метрике.
Этот инструмент бесплатный, и это уже большой плюс в его пользу. Это лучший вариант для пользователей, которые создают новый бизнес или не могут позволить себе платить за другой инструмент.
Вам нужно будет создать учетную запись и вставить скрипт в HTML-код вашего веб-сайта, чтобы программное обеспечение могло отслеживать поведение ваших посетителей. Не волнуйся; большинство инструментов работают именно так, поэтому у вас не должно возникнуть проблем с добавлением скрипта в HTML-код.
Существует два типа анализа: карты прокрутки и карты кликов.
Не предлагает карты для анализа движения мыши, потому что они наименее эффективны.
Вы также можете использовать этот инструмент на своем смартфоне, что является преимуществом, которое предлагают не все другие варианты, поскольку позволяет работать на вашем сайте из любого места.
Одной из его особенностей является то, что вы можете выбрать два периода и сравнить активность ваших посетителей, либо потому, что вы изменили сайт, либо потому, что вы начали специальную акцию по продаже нового продукта.
У него также есть еще ряд фантастических функций для анализа вашего сайта, в основном потому, что это бесплатное приложение, но в этой статье мы говорим о том, как создавать и интерпретировать тепловые карты, поэтому мы не будем вдаваться в подробности о каждом из них. инструменты.
2. Crazy Egg
Следующим рекомендуемым инструментом является Crazy Egg, самый популярный платный вариант для такого типа задач. Для тех, кто работает с WordPress, есть плагин, который вы можете использовать для простой установки инструмента на свой сайт.
Для тех, кто работает с WordPress, есть плагин, который вы можете использовать для простой установки инструмента на свой сайт.
Если вы работаете с любой другой платформой, просто скопируйте скрипт в HTML-код своей страницы.
Это полноценный и не слишком дорогой инструмент. Самый дешевый план рекомендуется для сайтов с посещаемостью около 10 000 в месяц и стоит около 29 евро в месяц.
В дополнение к обычным функциям, доступным в любом инструменте для создания тепловых карт, Crazy Egg добавляет еще одну опцию тепловой карты, которую они называют «конфетти».
Это тип тепловой карты, сегментированный по источникам трафика, что означает, что вы можете видеть различные тепловые карты в зависимости от трафика, генерируемого в социальных сетях, поисковых запросах Google (или любой другой поисковой системе).
Эта информация может оказаться очень полезной, поскольку вы сможете проанализировать свою работу в социальных сетях и узнать, откуда приходят посетители. С помощью этой информации вы можете увидеть, правильно ли работает ваша стратегия и привлекают ли ваши кампании посетителей на ваш сайт и ту часть ваших страниц, которую вы хотите продвигать в каждом маркетинговом действии.
С помощью этой информации вы можете увидеть, правильно ли работает ваша стратегия и привлекают ли ваши кампании посетителей на ваш сайт и ту часть ваших страниц, которую вы хотите продвигать в каждом маркетинговом действии.
Таким образом, вы сможете правильно размещать свой контент на своем веб-сайте.
3. Heatmap.me
Теперь я хочу кратко рассказать о простом, но совершенном инструменте, который вы можете использовать для создания тепловых карт в реальном времени. С его помощью вы можете увидеть, как ваши посетители взаимодействуют с вашим сайтом.
Heatmap.me — очень простое в использовании программное обеспечение, его очень легко установить (у него также есть плагин для WordPress) и его бесплатная версия, которую вы можете использовать для начала своего бизнеса.
После оптимизации вашего веб-сайта и начала получать пятизначные суммы в месяц, вы можете заплатить 100 долларов (около 70 или 80 евро), чтобы нанять их самый дешевый ежемесячный план.
4. Hotjar
Наконец, я хотел поговорить о Hotjar. Это один из первых инструментов такого типа, и вы быстро увидите, что они знают, что делают. Они предлагают быструю поддержку, чтобы ответить на ваши вопросы и решить ваши проблемы.
Как и многие другие инструменты, это платное программное обеспечение, но вы можете протестировать систему в течение 15 дней бесплатно с бизнес-версией.
Для сайтов, которые запускаются или имеют не более 2000 посещений в месяц, у них есть бесплатная базовая карта, которая позволит вам создать стандартную тепловую карту с достаточным количеством информации для анализа поведения посетителей.
Этот инструмент очень полный. Помимо тепловых карт, в вашем распоряжении множество других ресурсов.
Платная версия имеет множество опций:
Анализ форм, производительность сессий, воронки конверсии, опросы пользователей и т. д.
Всю эту информацию можно отправить по электронной почте, чтобы вы могли сделать выводы о том, что нужно оптимизировать на вашем сайте, чтобы увеличить количество конверсий при минимальном показателе отказов.
· Выводы
Не хочу создавать очень длинную статью. Как я уже говорил, существует множество инструментов для создания тепловых карт с расширенными функциями для измерения результатов ваших действий в Интернете.
Прежде чем вы решите потратить деньги на один из этих инструментов, вы должны понять свои реальные потребности и свой бюджет.
Если вам нужны быстрые результаты с помощью расширенного инструмента и нескольких дополнительных функций, я бы порекомендовал Crazy Egg или Hotjar.
Но не забывайте, тепловые карты действительно эффективны только для веб-сайтов с разумным количеством посетителей. Из всех инструментов, которые мы видели сегодня, только базовая бесплатная версия Hotjar была создана для сайтов с посещаемостью до 2000 в месяц.
Для правильной работы других инструментов ваш веб-сайт должен иметь не менее 10 000–20 000 посещений в месяц.
Прежде чем начать, вам необходимо определить стратегию цифрового маркетинга для привлечения посетителей на ваш веб-сайт, а затем установить хороший инструмент «Тепловая карта» для отслеживания поведения потенциальных клиентов и оптимизации вашего сайта.
Где разместить счетчик яндекс метрика. Куда лучше вставить код Яндекс Метрики и зачем? Яндекс счетчик
Чтобы у вас никогда не возникало вопроса, после или нескольких месяцев SEO продвижения, как узнать эффективность, нужно заранее установить на сайт Яндекс.Метрику.
Кроме того, после установки Метрики Яндекс будет собирать дополнительную информацию о вашем сайте и его посетителях, таким образом, позиции сайта в поисковых системах могут улучшиться. Инструкция актуальна на 2019 год и учитывает все последние обновления Метрики. В общем одни плюсы, так что переходим от слов к делу.
Установка счетчика Яндекс.Метрики на сайт
Для начала установки перейдите на сайт metrica.yandex.ru и авторизуйтесь через свой аккаунт Яндекс. Если аккаунта нет, то просто зарегистрируйте новую почту, это займет не больше минуты.
Создание счетчика
Шаг 1. После входа на сайт Метрики нажмите «Добавить счетчик». Далее необходимо определиться с названием счетчика. Если в дальнейшем проектов будет много, чтобы не запутаться в них, счетчик лучше называть адресом сайта или названием компании.
Если в дальнейшем проектов будет много, чтобы не запутаться в них, счетчик лучше называть адресом сайта или названием компании.
Настройка
Шаг 2 Укажите адрес места установки счетчика, часовой пояс, в котором вы находитесь или в котором удобнее получать данные.
Если вам необходимо собрать данные с поддоменов, нажмите плюсик возле «Дополнительные адреса» и добавьте адрес сайта на поддомен. Но лучше создать отдельный счетчик для каждого поддомена.
Шаг 3 Включаем сбор дополнительных данных о посещениях сайта. Вебвизор, карта прокрутки и форма аналитики на сайте. Переместите переключатель в положение «Вкл.».
После поставьте галочку, чтобы принять пользовательское соглашение (предварительно ознакомьтесь с ним, перейдя по ссылке). И нажмите кнопку «Создать учетную запись».
Шаг 4 Дополнительные настройки. Откроется окно установки счетчика, где нажимаем на пункт «Дополнительные настройки».
Откроется список дополнительных настроек счетчика. Кратко рассмотрим каждый из них.
Как установить код Яндекс.Метрики на сайт
Шаг 5 После этого скопируйте код Метрики. Для этого нажмите кнопку «Копировать код» или выберите код вручную и скопируйте его, нажав комбинацию клавиш «ctrl+c». Далее рассмотрим, как установить код Яндекс.Метрики на разных типах сайтов.
HTML
Вы получите код, который необходимо разместить на всех страницах сайта, между тегами
. Для этого откройте файловую систему сайта на своем хостинге, найдите все файлы страниц сайта. Если у вас одностраничный сайт, то скорее всего это файл index.htm l или index.php .
Открыть файл для редактирования. Поиск раздела
— он всегда в самом начале страницы. Задаем курс и нажимаем вставить «ctrl+v».
Сохраняем сделанные изменения.
Установка Метрики на WordPress, Joomla и другие CMS
Или на любую другую CMS. В том случае, если в качестве управления сайтом вы используете какую-либо из популярных CMS, например WordPress или Joomla, процесс установки кардинально отличаться не будет. И даже наоборот, немного упростится, требуется лишь поверхностное понимание того, как работает ваш движок.
В том случае, если в качестве управления сайтом вы используете какую-либо из популярных CMS, например WordPress или Joomla, процесс установки кардинально отличаться не будет. И даже наоборот, немного упростится, требуется лишь поверхностное понимание того, как работает ваш движок.
С помощью FTP-подключения или через файловый менеджер в административной панели нужно найти файл, отвечающий за заголовок страницы. Например, во всех темах WordPress этот файл называется header.php, который фактически содержит раздел сайта, содержащий
. А дальше все просто — вставьте туда код счетчика. Преимущество в том, что вам не нужно будет вставлять код вручную на каждую страницу сайта, за вас это сделает система управления.
Поздравляем! Мы успешно разобрались, как установить Яндекс Метрику на сайт, теперь вы можете видеть все, что происходит на вашем сайте! А о том, как анализировать стандартные отчеты, ставить цели и другие способы работы с веб-аналитикой, мы поговорим в следующих публикациях.
Здравствуйте, уважаемые читатели блога сайта. Сегодня речь пойдет о новом видимом счетчике посещений (имеющем информер), который со временем, возможно, сможет несколько пошатнуть сверхнадежные позиции самого популярного на данный момент в Рунете. Я имею в виду информер, который недавно представила Метрика.
Когда я создавал свой первый сайт, мне очень хотелось поставить на него счетчик из . Я набрал такой запрос в поисковике, просмотрел множество ресурсов, но это оказалось просто мифом, хотя многие не преминули продвинуться по этому довольно популярному запросу. Я помню, что именно через него я впервые попала в блог Деваки. Очень полезный ресурс, кстати, советую посетить.
Яндекс счетчик — миф или реальность?
Но все же прогресс по этому запросу на тот момент, потому что такого не существовало в природе. Многие отдали его. Ну а начиная с осени 2009 года практически можно было без зазрения совести выдавать на счетчик инструмент веб-аналитики под названием Яндекс Метрика, что, в общем-то, было таковым.
Но все же он несколько отличался от популярного LiveInternet, который помимо достаточно мощных инструментов веб-аналитики (скорее даже не аналитики, а все-таки статистики) имел видимый посетителям сайта информер, где можно было при желании, настроить вывод данных о трафике в любом удобном для вебмастера виде.
Именно такого информера не хватало Метрике, чтобы его вполне можно было назвать счетчиком. Но это было актуально только до недавнего времени, а сейчас об этом можно говорить публично, потому что эта система обзавелась видимой частью, позволяющей отображать на страницах сайта информацию о посещаемости данного ресурса.
При настройке информера вы можете выбрать один из этих трех вариантов его отображения на сайте, а также настроить цветовую схему и что именно должно в нем отображаться. Для начала, я думаю, это хорошо. Особенно мне нравится второй вариант, который в виде ступенчатой диаграммы отображает посещаемость сайта по дням недели — очень оригинально.
Кстати можно будет настроить чтобы при нажатии на информер появлялось выпадающее окно со статистикой за предыдущую неделю:
Общая Метрика привлекает своей наглядностью , красивостью и другие веб-нули (WEb 2.0), особенно на фоне LiveInternet, который еще немного из прошлого века в плане подачи информации и наглядности ее подачи, хотя, конечно, информация, которую он дает, очень важна а в некоторых случаях уникален.
Будем надеяться, что, наконец, у ЛИ появится достойный конкурент в лице Метрики и ее видимого счетчика посещений, ведь конкуренция всегда на пользу конечному пользователю, т.е. нам с вами, уважаемые вебмастера.
Кстати, эту систему можно назвать инструментом веб-аналитики, потому что в ней есть возможность ставить цели и отслеживать определенные события (например, переход на определенную страницу, регистрацию, переход по определенным ссылкам и т. д.).
В рунете самым популярным инструментом веб-аналитики по-прежнему остается Google Analytics, который достаточно навороченный и серьезно превосходит по возможностям Яндекс Метрику.
Но вопрос в том, что веб-аналитика сейчас находится в зачаточном состоянии в рунете, в отличие от буржуйской (которая по некоторым данным опережает развитие нашего SEO лет на 5), где такие системы стали одной из самых популярные инструменты для продвижения сайта.
В рунете Google Analytics считается самым крутым, а на буржуйских им пользуются только начинающие оптимизаторы. Там часто используется профессиональный платный софт для анализа хода проектов. Ну а мы отстаем от буржуев и ничего с этим не поделаешь. Поэтому возможностей веб-аналитики Метрики нам будет достаточно в большинстве случаев.
Кроме того, в детище зеркала Рунета есть такие уникальные инструменты, как Вебвизор, карта ссылок или кликов:
Ну а теперь перейдем от восхвалений Яндекса и его нового счетчика (я тоже продвигал их услуги много в последнее время) непосредственно к тому, как получить всю эту красоту на свой участок.
Как зарегистрироваться и настроить яндекс информер
Напомню, что если вы зарабатываете на своем сайте показом рекламы из рекламной сети яндекс (РСЯ), то вместе с кодом блока контекста будет и код метрики загружен. Те. считайте, что вы уже зарегистрированы в данной системе, и для того, чтобы убедиться в этом, вы можете перейти по соответствующей ссылке на странице статистики вашей рекламной площадки в РСЯ:
Те. считайте, что вы уже зарегистрированы в данной системе, и для того, чтобы убедиться в этом, вы можете перейти по соответствующей ссылке на странице статистики вашей рекламной площадки в РСЯ:
Так же напоминаю, что если реклама из РСЯ будет отображаться не на всех страницах вашего ресурса, то статистика счетчика Яндекса будет занижена. В этом случае вам нужно будет зарегистрироваться и добавить свой сайт в Яндекс.Метрику (регистрация фактически заключается в получении), а затем получить и установить код на свой сайт.
Но нас больше интересует вкладка «Код счетчика», где, собственно, и можно будет настроить внешний вид и получить код. Кстати, если у вас крутится контекст РСЯ, то вам будет достаточно получить только код для информера, ведь ваш счетчик будет подгружаться автоматически вместе с контекстной рекламой.
Вообще до 2009 года Метрика была доступна только тем, кто играл в Директ на их сайте, поэтому сейчас между этими двумя сервисами такая крепкая связь. , является оборотной стороной рекламной сети РСЯ — рекламодатели размещают объявления в Яндекс.Директе, а вебмастера размещают их в партнерской сети. Ну, если это грубое приближение.
, является оборотной стороной рекламной сети РСЯ — рекламодатели размещают объявления в Яндекс.Директе, а вебмастера размещают их в партнерской сети. Ну, если это грубое приближение.
Итак, чтобы активировать отображение информера, вам нужно будет поставить одноименную галочку. Все настройки внешнего вида и функционала видимого счетчика скрыты за пунктом «Настроить информер».
В результате откроется дополнительная область, где вы сможете выбрать один из трех видов счетчика Яндекса и тонко настроить его внешний вид и отображаемую в нем информацию:
Первый вариант отобразит все три возможных показатели посещаемости сразу (сверху вниз): количество показов страниц исследуемого сайта за текущие сутки, количество посещений и количество уникальных посетителей. В общем, все, что нужно.
Второй вариант отображает цветной график посещаемости по дням недели и один из трех вариантов, описанных выше. Какой из них будет отображаться на счетчике, будет зависеть от того, какой флажок вы отметите: Просмотры, Посещения или Посетители.
Третий вариант просто отобразит один из индикаторов посещаемости вашего ресурса, который вы выбрали.
Думаю, что рассказывать о том, как можно настроить цветовую схему, не требуется, ведь и так все понятно. Вам необходимо выбрать один из двух вариантов отображения и цвет текста, а также получить дополнительную информацию при нажатии на счетчик левой кнопкой мыши (вариант « расширенный » — см. скриншот в начале статьи).
После того, как вы создадите свой шедевр, прокрутите окно вниз и нажмите на кнопку «Сохранить». Теперь нужно скопировать код информера и, при необходимости, код счетчика, который будет располагаться в нижней области.
Обратите внимание, что код счетчика будет завернут в открывающие и закрывающие теги вида:
, а информер — в теги:
Забегая немного вперед, скажу, что установив код информера на свой сайт, вы вряд ли что-то увидите на нем, потому что вам все равно нужно будет активировать его отображение. Делается это на вкладке «Доступ»:
Нужно поставить галочку « Показать данные информера »:
Сначала думал, что это займет время, после чего сами цифры появятся в информер. Ан,нет.Эта галочка нужна и без нее никак.
Ан,нет.Эта галочка нужна и без нее никак.
Как лучше установить счетчик яндекс на сайт
Можно конечно скопировать и вставить вместе. Все будет работать, но код счетчика Метрики все же лучше вставить в шаблон вашего сайта перед закрывающим тегом /body, ведь в этом случае зависший скрипт не будет тормозить загрузку страниц вашего ресурса.
Хотя в последнее время нам предлагают асинхронную версию по умолчанию, которая никак не влияет на скорость загрузки страницы:
Но вы можете установить информер в любом удобном для вас месте, аналогично тому, как я описывал его в статьях про:
Думаю, что используя вышеперечисленные материалы, вы легко справитесь с этой непосильной задачей.
Да, если вы хотите, чтобы посетители вашего ресурса могли просматривать данные вашего счетчика, вам нужно будет зайти на вкладку «Доступ» в его настройках и поставить галочку «Публичный доступ к статистике» , после которой вам будет предоставлена ссылка, ведущая на открытую для всех страницу со статуей:
Удачи вам! До скорых встреч на страницах блога сайта
Вам может быть интересно
OpenStat — счетчик посещений и рейтинг (ранее SpyLog), установка и работа со статистикой
HotLog — регистрация в рейтинге сайтов и получение кода счетчика посещений
Rambler Топ 100 — как добавить свой сайт в рейтинг (каталог) и получить код счетчика посещений
OpenStat — бесплатная система сбора и анализа статистики посещаемости сайта (ранее SpyLog)
Рейтинг Mail. ru — регистрация в top.mail.ru, настройка, получение кода счетчика и возможность статистики посещений
ru — регистрация в top.mail.ru, настройка, получение кода счетчика и возможность статистики посещений
Как настроить счетчики посещений в WordPress и SMF — Метод вставки для повышения точности подсчета
Как вставить хит код счетчика на сайт Joomla через модуль Пользовательский HTML код или напрямую в шаблон
Яндекс Метрика — вход в личный кабинет, настройка и установка счетчика на сайт, работа со статистикой (цели, вебвизор и т.д.)
LiveInternet — установка счетчика ЛИ на сайт — что смотреть в статистике посещений по LiveInternet
Посещаемость сайта — как посмотреть статистику посещений своего ресурса или узнать показания счетчика чужого сайта
Этот В статье будет пошагово описан процесс создания и настройки счетчика Яндекс Метрики. Этот счетчик необходим для последующего анализа рекламных кампаний Яндекс Директ.
Благодаря счетчику вы можете формировать собственные отчеты по интересующим вас показателям. За счет этого вы сможете значительно повысить эффективность своей рекламы.
Создание счетчика Яндекс Метрики
После перехода на metrika.yandex.ru нажмите кнопку «Перейти».
Затем вам необходимо войти в свой аккаунт на Яндексе.
Нажмите желтую кнопку «Добавить счетчик».
Название счетчика (название может быть любым для удобства его нахождения).
URL-адрес сайта: URL-адрес сайта.
Дополнительные адреса (указать, если сайт доступен на нескольких URL и доменах)
Установите флажок «Принимать данные только с указанных адресов».
В поле «Включить субдомены» не ставьте галочку, если субдомены отсутствуют или есть, но вы не хотите смешивать статистику по субдоменам со статистикой по основному домену. Ставить галочку нужно, если у вас есть поддомены и вы хотите получать по ним статистику.
Тайм-аут посещения в минутах: 360
Установите флажок рядом с «Я принимаю условия»
Нажмите кнопку «Создать счетчик».
Настройка счетчика Яндекс Метрика
После создания счетчика Яндекс Метрики его необходимо правильно настроить. Довольно часто некоторые настройки не учитываются или выставляются неправильно.
Довольно часто некоторые настройки не учитываются или выставляются неправильно.
Для перехода в режим редактирования настроек счетчика нажмите на значок «Шестеренка» в правом углу строки вашего счетчика.
Перейти к настройкам счетчика. Затем выберите нужные поля и установите нужные галочки в Яндекс Метрике.
Код счетчика
Отмечаем первые 4 галочки для следующих полей:
1. Вебвизор, карта прокрутки, аналитика форм;
2. Отслеживание хеша в адресной строке браузера;
3. Асинхронный код;
4. Для XML-сайтов;
Нажмите кнопку «Сохранить».
Если какие-либо пункты были установлены не вами, то после внесенных вами изменений необходимо сохранить счетчик и заменить его код на сайте на новый. Код Метрики лучше размещать сразу после открывающего тега
.
Вебвизор
Запись страниц при просмотре посетителем: «Отдельный запрос».
Список страниц для сохранения: regexp:. *
*
Загрузка страниц в плеере: «от имени анонимного пользователя».
Нажмите кнопку «Сохранить».
Цели
Настройка целей (отправка форм заявок, посещение страниц благодарности или корзины покупок и т. д.).
Фильтры
Установите флажок «Игнорировать мои посещения».
Нажмите «Сохранить».
После того, как вы разместили на сайте код счетчика Яндекс Метрики, для обновления информации необходимо нажать на оранжевый индикатор. Он должен стать зеленым, что будет означать, что счетчик Метрики на сайте найден и идет сбор данных.
Где посмотреть статистику Яндекс Директ с помощью счетчика?
Для доступа к отчетам необходимо зайти на свой счетчик в Яндекс.Метрике, выбрать слева «Отчеты», «Стандартные отчеты» и выбрать нужный.
Проанализировав данные, полученные с помощью счетчика Яндекс Метрики, вы сможете понять, какие изменения следует внести в существующие рекламные кампании. Познакомьтесь со своей аудиторией и наиболее интересными для нее предложениями.
Познакомьтесь со своей аудиторией и наиболее интересными для нее предложениями.
Посмотреть 6 ответов — с 1 по 6 (всего 6)
Нашел несколько статей…. Кто-то советует писать код в футере, а кто-то — в шапке
Меньше читайте всякую SEO-чушь. Сео — это лженаука, придуманная самими «сеоспециалистами», чтобы им было чем заняться и на чем заработать. Некоторые из них занимаются SEO-ерундой, чтобы срубить бабла. Другие — просто от нечего делать, или как говорится — это «горе от ума».
Куда вставить код счетчика – это не тот вопрос, над которым придется долго думать. Неважно, где вы его положите. Единственный критерий – чтобы вам было удобно и чтобы он был на каждой странице.Метрика имеет инструкцию по установке счетчика
Установка
Добавить код счетчика в HTML-код всех страниц сайта. Желательно размещать код ближе к верху страницы: так он будет загружаться быстрее. Если вы установили код на сайт, а потом изменили настройки счетчика, код нужно будет обновить на всех страницах.
Сео — это лженаука, придуманная самими «сеошниками», чтобы им было чем заняться и на чем заработать.
SEO — это вовсе не наука. Это комплекс мер, направленных на улучшение видимости сайта в ПС и, как следствие, получение с них пользователей. Если пользователей с ПС не заинтересует, то это можно считать лженаукой 🙂
А то, что в данном случае 90% — это домыслы, глупость и откровенная ложь (потому что «сеошнеги» даже документацию читать и анализировать не умеют) — это другое дело.
Неважно, куда ты его положишь.
Яндекс.Метрика — бесплатный сервис веб-аналитики, который собирает данные о трафике и поведении пользователей в отчеты и помогает повысить эффективность рекламы. В этой статье мы разберем, как начать работу с Яндекс.Метрикой и как установить ее код на сайт.
Первым шагом в работе с Яндекс Метрикой является установка этой системы на ваш сайт. Здесь у начинающих пользователей может возникнуть проблема: как установить код Яндекс Метрики на сайт? А если этот сайт сделан на WordPress?
Создать код счетчика
Добавленный счетчик в сервисе Яндекс Метрика выглядит так:
Как создать счетчик Яндекс Метрики код
Установка кода счетчика на сайт WordPress
Если вы используете WordPress CMS, то здесь два способа добавления кода счетчика Яндекс Метрики в WordPress.


 Поэтому карта кликов для страниц
Поэтому карта кликов для страниц  com/goods/, включая указанную страницу:
com/goods/, включая указанную страницу:  Их просто игнорируют. Возможно, Андрей разместил конверсионные элементы именно в таких зонах. Он увидит это и переместит кнопки и ссылки в другие части страницы
Их просто игнорируют. Возможно, Андрей разместил конверсионные элементы именно в таких зонах. Он увидит это и переместит кнопки и ссылки в другие части страницы Но в реальности навязчивость чат-бот только раздражает пользователей. Мало того, что они с ним вообще не взаимодействуют — только закрывают, так еще и сразу уходят с сайта. Андрей увидел эту негативную реакцию на карте кликов и быстренько убрал всплывающее окно с сайта. Молодец!
Но в реальности навязчивость чат-бот только раздражает пользователей. Мало того, что они с ним вообще не взаимодействуют — только закрывают, так еще и сразу уходят с сайта. Андрей увидел эту негативную реакцию на карте кликов и быстренько убрал всплывающее окно с сайта. Молодец!

 Позволяет отслеживать произвольные события (нажатие на кнопку, просмотр видео, заполнение формы и др.), при выполнении которых URL страницы не меняется.
Позволяет отслеживать произвольные события (нажатие на кнопку, просмотр видео, заполнение формы и др.), при выполнении которых URL страницы не меняется.
 Метрика: настройка целей
Метрика: настройка целей