Карта скроллинга в Яндекс Метрике — пособие для предпринимателя
Современная веб аналитика дает предпринимателю огромные возможности по анализу своих посадочных страниц и рекламы. Помогает выявить сильные и слабые места предложения, а также натолкнуть на сильные гипотезы. Сегодня разберемся с очень сильным инструментом — картой скроллинга Яндекс Метрики
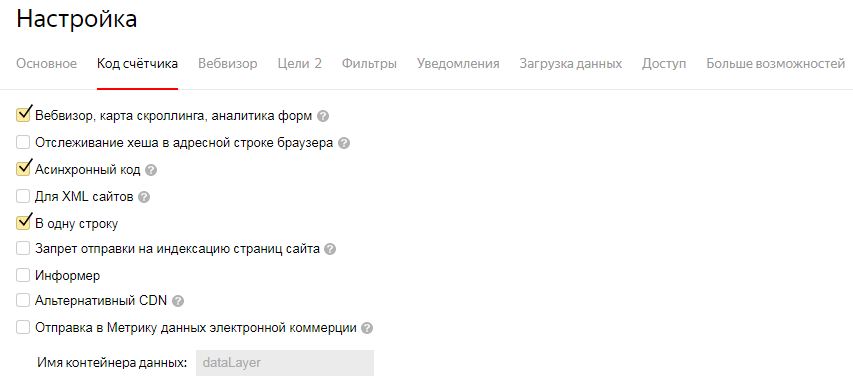
Подключение делается очень просто, в настройках счетчика. Подробно о процессе с картинками я рассказывал здесь. Если у вас уже был установлен счетчик Яндекс Метрики, но карты были не задействованы, то нужно переустановить счетчик, включив в его настройках соответствующую опцию.
Найти её тоже очень просто на странице счетчика в Яндекс Метрике:
С помощью этого крутого инструмента можно сделать следующее:
Причем сделать выводы можно после 2-3 глубокого анализа. А эти несколько часов могут принести вам несколько тысяч $ чистой прибыли. Согласитесь, это хорошая мотивация, чтобы полностью не делегировать данную задачу. Более того, анализировать карты скроллинга — это очень интересно.
ВАЖНО!
Сейчас данные по карте скроллинга хранятся всего неделю, поэтому с анализом медлить нельзя!
Рассмотрим для примера несколько типовых карт реальных проектов.
Пролистывайте карту последовательно по номерам картинок. Выводы и описания будут под картинками с картой. Поехали!

Рис. 1 — первый экран сайта. Он должен быть самым «красным», т.к. по умолчанию посетитель попадает сразу на него и видит его какое-то время (время тоже можно увидеть, оно будет отображаться на реальной карте в верхнем левом углу). Вывод по этому экрану сейчас довольно прост — тут вопросов нет.

Рис. 2 — видим, что тут уже область оранжевая. Значит, часть аудитории уже ушла со страницы. Сделали они заявку или нет — это нам не видно без подключения аудиторий. Тем не менее, область оранжевая, значит, люди смотрят этот экран.

Рис. 3 — мы видим, что данная область более красная, чем на рис.2. Значит, посетители на ней проводят больше времени. Это экран с ценами. На ценах всегда должна быть примерно такая картина. Это означает, что в целом предложение посетителю интересно, если цена удовлетворит, то, возможно, будет совершен заказ. Какой тут можно сделать вывод? Первый и очевидный — переставить экраны 2 и 3 местами, чтобы человек сразу увидел цены. Логично?
А вот и не совсем! Если мы переместим экраны местами, то люди, кому цены не подходят, будут быстрее уходить с сайта, ухудшая показатель процента отказа. Нам это не надо. Если не покупают, то пусть хоть на наши поведенческие факторы поработают!

Рис. 4 — далее идет экран про автопарк. Тут мы видим резкий переход от оранжевого к синему. Значит, на этом блоке человек практически не останавливается, быстро его пролистывает.

Рис. 5 — ситуация аналогичная. Сейчас идет тренд к тому, что блоки преимуществ у всех одинаковые, и глаз посетителя за них не цепляется. Отсюда вывод: либо преподносить свои преимущества как-то иначе, либо вообще отказаться от этого блока.

Рис. 6 — тоже интересная ситуация. Этот экран зеленый, значит, человека этот блок, с большего, интересует. То, что этот блок последний, позволяет сделать неожиданный вывод: возможно, пользователь не получил всей необходимой информации на странице, раз долистал до конца страницы и остановился на этом блоке (по сути он повторяет первый экран сайта)
Как видим, буквально за 10 минут у нас уже появилось, как минимум 3 гипотезы по улучшению страницы:
- Убрать или переделать блок с преимуществами
- Вместо него придумать что-то ещё интересное
- Попробовать переставить местами экраны 2 и 3 и посмотреть на показатель отказов
Сложности в работе с картой скроллинга
Бывает ситуация, когда не работает карта скроллинга в Метрике, нет данных или страница не отображается. Эта проблема возникает из-за настроек сервера. Решается достаточно просто с помощью разработчика вашего сайта, либо технической поддержки хостинга.
Если же вы хотите сами решить проблему отсутствия данных в карте скроллинга, то можете попробовать следующее:
- Открыть доступ фаерволла к metrika.yandex.ru и mc.yandex.ru
- Проверить ответ сервера здесь. Если в нем будет строка X-Frame-Options: SAMEORIGIN, это значит, что установлен запрет на отображение страницы во фрейме. Сделано это на стороне сервера из соображений безопасности данных. Если у вас именно такая ситуация, то обратитесь к своим разработчикам.
Вопрос-ответ по карте скроллинга
Что будет, если моя гипотеза не сработает?
Самое главное: при внесении любых изменений в код сайта сохраняйте предыдущую версию в бэкапе. Если ваши разработчики этого не делают — можете от них смело бежать! Но есть вариант намного круче: настроить А/Б тестирование. Про этот способ анализа я напишу подробную статью.
Как часто следует анализировать карту скроллинга?
Я рекомендую придерживаться следующего правила: просматривать карту скроллинга после каждых 3-5 тысяч переходов на сайт. Либо раз в месяц. Есть одно исключение: какое-то экстремальное поведение посещаемости без очевидных на то предпосылок. Например, резкое падение или резкий рост. В этом случае лучше просмотреть карту скроллинга в тот же день.
Насколько этим данным можно верить?
Ровно на столько, на сколько вы хотите увеличить свою прибыль. От скепсиса всегда проигрывает скептик, поэтому можете этим данным не верить. Вам они будут врать.
Почему не работает карта скроллинга в Метрике, выводится нет данных – как решить проблему в Яндекс.Метрике?
Недавно столкнулся с проблемой: на карте скроллинга перестали отображаться данные. При попытке их загрузки выводилось сообщение «Нет данных». При этом вебвизор продолжал записывать визиты. Их можно было посмотреть в Метрике. В статье расскажу, почему возникла проблема и как вернуть данные на карту.
1. Проверьте настройки счетчика Метрики
В настройках счетчика есть вкладка «Вебвизор». Вот так она выглядит:
Если на сайте установлен старый код счетчика, то при активации параметра «Вебвизор 2.0» карта скроллинга перестанет работать, а вместо информации в Яндекс.Метрике будет выводиться уведомление «Нет данных».
Чтобы решить проблему, деактивируйте вебвизор 2.0, как показано на скриншоте выше и задайте настройки старого вебвизора (каким образом записывать визиты пользователей и т.д.). Далее нажмите на кнопку «Сохранить», чтобы изменения вступили в силу. Через некоторое время карта скроллинга в Яндекс.Метрике заработает снова и на ней появится информация.
2. Если вы хотите использовать Вебвизор 2.0, то придется обновить код счетчика
Новый вебвизор корректно работает только с новым кодом счетчика, который потребуется установить на сайт взамен старому. Если вы хотите использовать Вебвизор 2.0, то зайдите в Метрику и проверьте, что на вашем сайте установлен новый код счетчика. Если код старый, то замените его.
3. Другие причины, по которым может не работать карта скроллинга в Метрике
Среди причин, по которым может не работать карта скроллинга, можно выделить следующие:
- В настройках счетчика не подключен Вебвизор. Проверьте настройки и включите опцию «Вебвизор, карта скроллинга, аналитика форм». Находится на вкладке «Счетчик» в настройках Метрики (см. скриншот в начале статьи). После активации вебвизора потребуется заменить код счетчика на сайте, чтобы вебвизор начал записывать визиты.
- На страницу не было визитов, поэтому данные не выводятся. Попробуйте изменить период, за который выводится информация на карте скроллинга (максимальный период – это неделя).
- Ваш сайт защищен от просмотра в iframe. В этом случае данные не будут выводиться. Решение проблемы описано в помощи Метрики.
Надеюсь, что данная статья поможет разобраться в причинах, по которым не работает карта скроллинга в Яндекс.Метрике и устранить их. Если у вас есть дополнения к статье, пожалуйста, напишите их в комментариях.
Читайте также:
Вебвизор Яндекса, карта ссылок и скроллинга в Метрике: отчет и аналитика форм
Performance Marketing основывается на четко и однозначно измеряемых параметрах Мы находим оптимальные решения в любой отрасли! Работаем над правильными KPI

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Постоянно, сколько бы ни говорили об интернет-рекламе, главное, к чему сводится любой разговор, это ее эффективность и окупаемость. Но чтобы оценить эту самую эффективность и понять, где у посетителей, возможно, возникают какие-либо проблемы, стоит посмотреть не только в обычные отчеты, но и такие полезные и увлекательные штуки, как «Вебвизор» и «Карты».
Найти их можно в меню слева:

Давайте рассмотрим, чем же это полезно.
Вебвизор Яндекса
Здесь можно запастись попкорном, и если вам нечего посмотреть холодными зимними/теплыми летними (нужное подчеркнуть) вечерами, то это то, что вам нужно.
Что это такое:
Вебвизор Яндекса — это технология, позволяющая записывать все действия посетителей на вашем сайте. В Метрике это выглядит как таблица с описанием параметров визитов и кнопочкой «Play».

Что посмотреть:
Смотреть — все. Благодаря Вебвизору в Метрике можно оценить, какие проблемы могут возникнуть у пользователей, когда они уходят и т. п. и т. д.
Если реклама идет, а конверсия хромает, то вам сюда.
Пример:
Запаслись попкорном? Например, вы интернет-магазин. У вас настроены все цели, в том числе все этапы покупки. И конечно же, до страницы подтверждения заказа доходят не все. Это нормально, пользователь передумал, отвлекся или уехал на Канары.

Но совершенно точно часть пользователей отвалилась, потому что где-то заглючил сайт, что-то не так отобразилось, какая-то кнопка не работает и море других возможных причин.
Так вот, отсортировав нужные вам визиты и просмотрев ролики из Вебвизора, примерно через пару ведер попкорна вы скорее всего найдете несколько проблем, которые точно связаны с сайтом, а не поездкой пользователя на Канары, и которые в дальнейшем можно будет успешно решить.
Карта скроллинга
Что это такое:
Карта скроллинга — это отчет, позволяющий оценить, на каких частях страницы вашего сайта посетители сосредоточивают свое внимание больше всего. Найти ее можно слева в меню «Карты».

Что посмотреть:
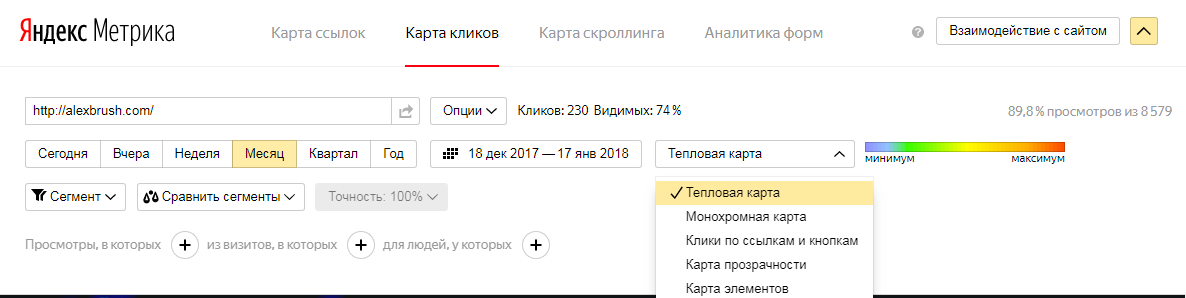
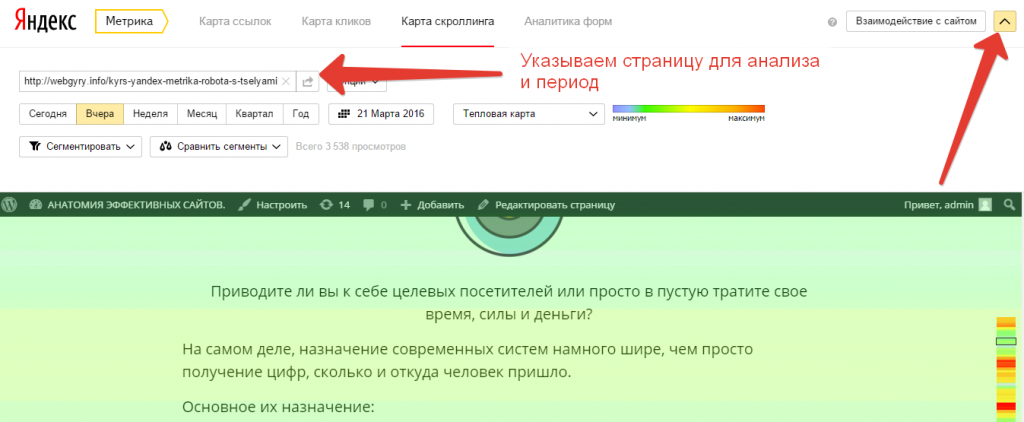
Изменить вид карты, сегментировать выдачу или добавить еще какие-то параметры можно, нажав кнопку вверху и внеся необходимые изменения:

Пример:
Как уже говорилось, в этом отчете можно оценить, где пользователи задерживают свое внимание, а что им не очень то интересно. Например, у вас лендинг, и в отчете видно, что пользователи не осиливают и половины страницы, то определенно нужно что-то менять.
Что это такое:
Почти то же самое, что и карта скроллинга, но применительно к тому, где пользователи чаще всего кликают.
Что посмотреть:
Здесь можно оценить, что больше всего пользуется популярностью у пользователей, что не интересует в принципе. Также можно увидеть, есть ли какие-либо элементы на сайте, которые пользователи считают ссылкой, но на самом деле ссылкой не является.
Карта ссылок
Что это такое:
Карта ссылок в Метрике находится там же, где и все остальные карты, и позволяет оценить, какие ссылки пользуются популярностью.
Что посмотреть:
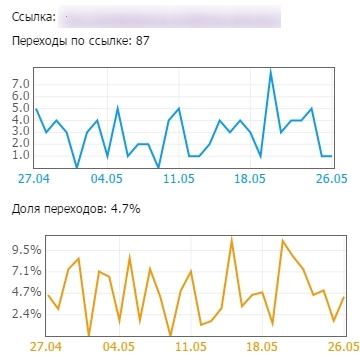
Если зайти в отчет «Карта ссылок» и нажать на какой-либо раздел, то можно увидеть статистику по переходам в этот раздел:

Аналитика форм
Что это такое:
Полезный отчет для тех, на чьем сайте есть формы, а это практически каждый первый. Поэтому не стоит сбрасывать его со счетов. Если вы хотите понять, работают ли ваши формы, то вам в отчет «Аналитика форм».
Что посмотреть:
Благодаря ему можно понять, где у пользователя возникают трудности, какие поля заполняются чаще и приносит ли форма конверсию.
Пример:
Вернемся к нашим любимым интернет-магазинам, форма отправки заказа в корзине.
Задав в поле «Взаимодействие с сайтом» нужные параметры. Например, задав адрес страницы и временной период:

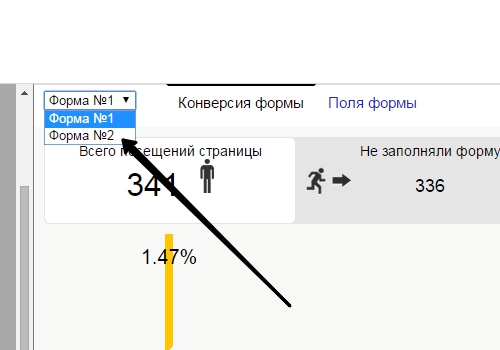
и выбрав нужную форму:

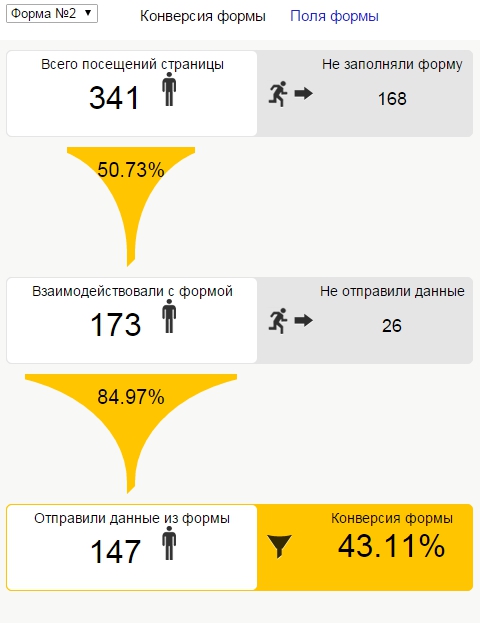
можно оценить ее конверсию:

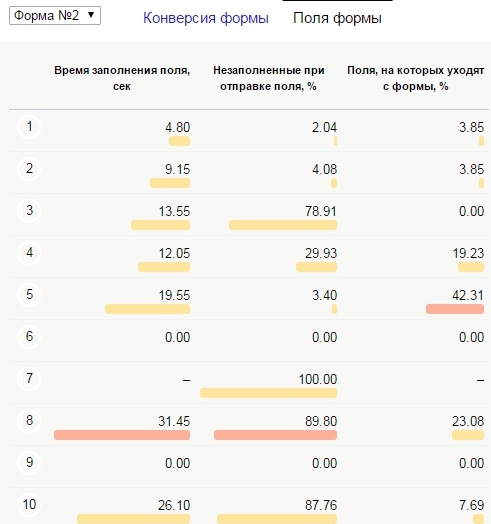
и то, как пользователи работают с ее полями:

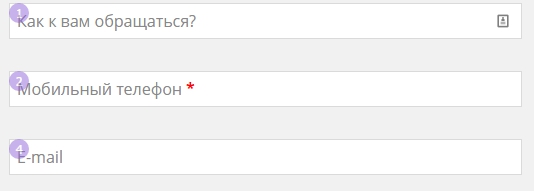
где цифрами обозначены поля формы:

Таким образом, воспользовавшись всеми вышеописанными отчетами, можно оптимизировать страницы сайта, что при грамотном подходе приведет к увеличению его конверсии, а следовательно, все будут довольны;)
icon created by Sergey Demushkin
Карты в Яндекс метрика — описание и примеры использования
Автор Александр Брушкивский На чтение 5 мин. Просмотров 448 Опубликовано
Карты в Яндекс метрике — это специальный инструмент позволяющий анализировать поведение людей, их активность на сайта при помощи тепловых карт — иногда их именно так и называют.
Раньше, когда карты только появились, их наличие было по умолчанию. Сейчас же при добавлении нового счетчика в Яндекс метрике или редактировании текущего нужно обязательно поставить галочку напротив пункта про карты, вебвизор и аналитику форм.

Карты лучше смотреть спустя некоторое время работы сайта — неделя или месяц, в зависимости какой старт у вашего проекта т.к. пока активность у сайта будет небольшая или почти нулевая смотреть карты будет скучным занятием.
Всего существует 3 вида карт в Яндекс метрике — карта ссылок, карта кликов и карта скроллинга. В свою очередь карта кликов еще подразделяется на несколько вариаций ее отображения.

Начнем разбор по порядку.
Карта ссылок
Что отображает эта карта? По сути это все, что является у Вас на сайте ссылками.
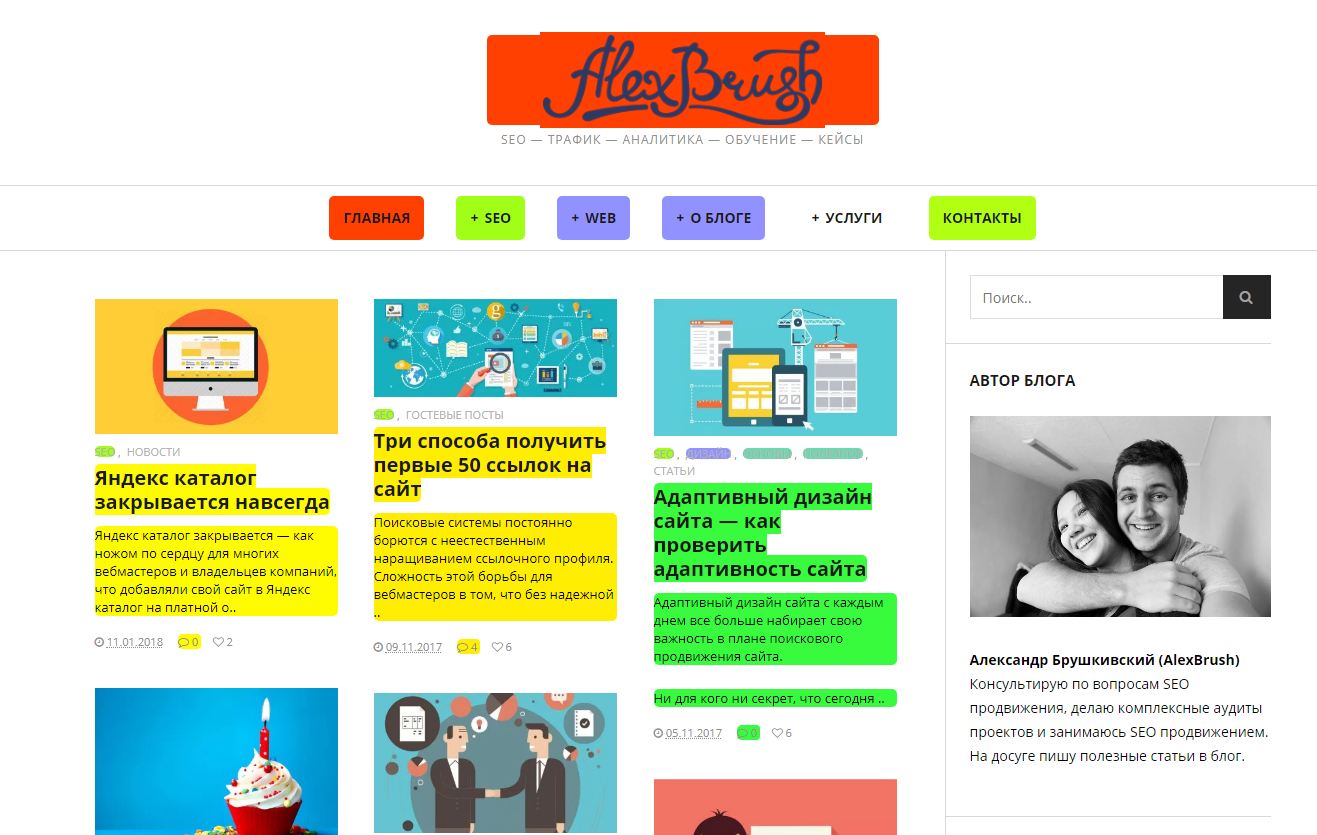
В случае моего блога — это логотип, пункты меню название статей, краткое содержание, популярные статьи в сайдбаре, ссылки в подвале, название категорий и другое.
По мере того, как часто кликают на ту или иную ссылку они окрашиваются в разные цвета от холодного синего до горячего красного.

Как видно из скрина выше, само часто люди кликают по логотипу и пункту меню «главная». Оно в принципе и понятно. Обычно ко мне на блог попадают из поисковых систем и сразу на определенную статью и чтобы почитать больше статей один из способов — это перейти на главную страницу, где выводится все самое свежее.
Категория «SEO» в меню и пункт «контакты» пользуются большим спросом, чем пункты «о блоге» и «web», а на услуги вообще никто не нажимают. Никому не нужны мои услуги 🙂
Карта кликов
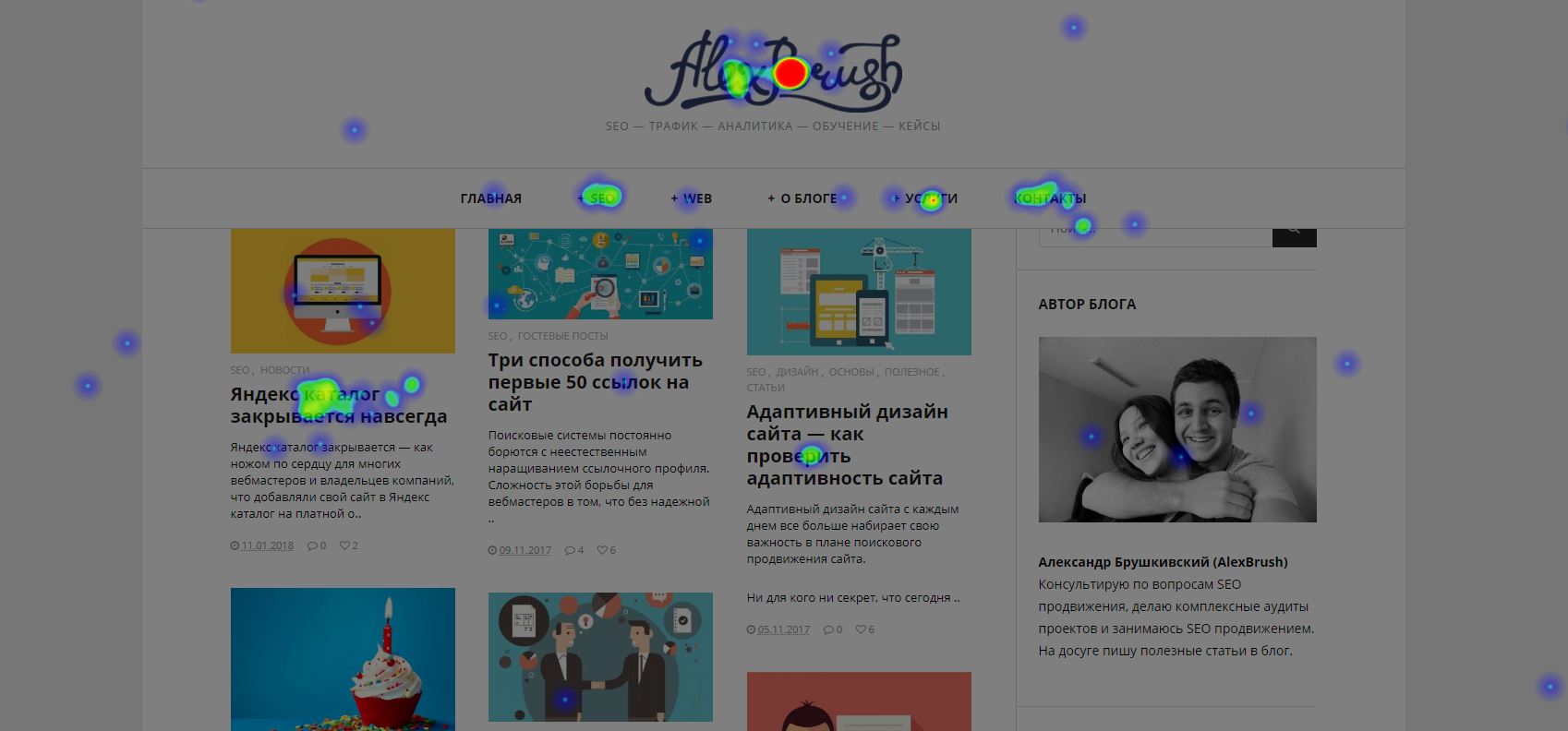
В отличие от карты ссылок, в карте кликов отображаются абсолютно все клики по сайту, даже по пустому месту или фотографии. По цветам клики имеют такую же градацию.
К тому же только у карты есть несколько вариаций отображения карты.

Наиболее популярно и в основном смотрят именно «тепловую карту». Монохромная — это то же самое, только экран становится чб, а все клики с теми же размерами только красные.
Карта прозрачности тоже интересный вариант — это выглядит примерно так — весь экран затемнен и только там где кликали как бы протертые места.
Был забавный случай, когда с коллегой маркетологом смотрели карты по официальному сайту города Алматы и самое протертое место на карте прозрачности было лицо Акима города в одной из новостных публикаций (что был на тот момент).
Да да именно лицо — народ видимо принципиально, чтобы прочитать новость тыкали курсором мышки ему в лицо. Весь экран такой затемненный и он смотрит на тебя из темноты)
Покажу карту кликов опять же на примере моего блога.

Как видно помимо тех же наиболее кликабельных мест, что мы наблюдали в карте ссылок, есть клики и на пустые места. Также трижды кто-то кликал по моему фото, хорошо хоть не в глаз 🙂
Также сейчас заметил различие, что разница между картой кликов и картой ссылок все же есть. На карте кликов достаточно много кто нажимал на услуги, хотя в карте ссылок этого не отобразилось вообще. В целом, обычно смотря и анализируют именно карту кликов — она интереснее и по всему видимо показывает более точные данные.
Карта скроллинга
Постепенно мы перешли к карте скролинга и здесь почти бессмыленно делать скриншоты.
Постараюсь описать простыми словами. По сути это карта того, как пользователь прокручивает по высоте Ваш сайт, на какой части сайта он находится больше всего времени. Градация по цветам такая же. Где он находится больше всего времени окрашивается в красный цвет — обычно это первый экран сайта.
Дальше, чем ниже спускаешься цвета плавно меняются в строну холодного.
Лично я считаю данный инструмент малополезным для блогов и им подобных многостраничных сайтов.
Вот для одностраничных сайтов или лендингов как их привыкли называть многие — это просто отличный инструмент. Как правило одностраничный сайт — это длинная страница с различными блоками для захвата внимания потенциального клиента.
Благодаря карте скроллинга можно четко определить какие блоки сайта пользователям крайне интересны, а какие быстро проматывают или не доходят до них вовсе.
При анализе таких данных нормальные интернет-маркетологи прорабатывают стратегию как улучшить блоки, которые не цепляют пользователей и возможно их стоит вовсе убрать.
Или, например может быть популярным первый экран с УТП и какой-то блок в середине страницы. Можно тот блок что в середине переместить немного выше и тем самым сделать 2 самых цепляющих блока один за другим. Затем спустя несколько дней анализируете снова и так по новой, пока не добьетесь отличного результата и повышения конверсии.
Про аналитику форм мы поговорим отдельно в другой статье.
Карта скролинга и карта кликов в Яндекс.Метрике.
Карта скролинга и карта кликов в системе Яндекс.Метрика — это те инструменты, которые обязательно должно присутствовать в арсенале людей, которые хотят сделать свой сайт эффективнее.
Давайте разберемся что это такое, зачем это нужно и главное, как это можно использовать?
Эта инструкция — небольшой их обзор, для того, чтобы вы могли определиться нужно ли вам это или нет.
Карта скроллинга — показывает на каких частях веб-страницы пользователи проводили больше всего времени и проявляли больше активности, а на каких меньше.
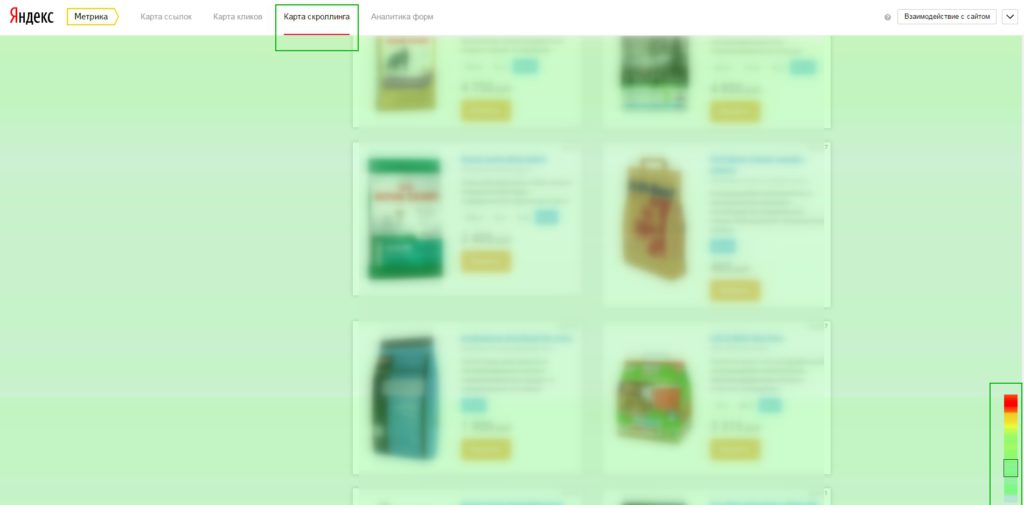
Выглядит это следующим образом:

Ваша веб-страница раскрашивается радугой цветов. Чем теплее цвет, тем больше времени проводил пользователь на этом месте. Чем цвет холоднее, тем меньше внимания уделялось этому месту.
Это так называемая тепловая карта.

Аналогично можно посмотреть карту кликов. Те места, на которые кликают пользователи, показываются «тепловыми точками».
Выглядит это вот так:

Анализирую подобные тепловые карты, вы можете сделать для себя очень много открытий.
Основное их назначение — это:
1) определить те места, которые не работают. Делаем выводы, чего не нужно делать и убираем это со своих страниц.
2) определить те места, которые работают и делать подобное на других страницах сайта.
К примеру, у меня было меню на сайте и там был один пункт, по которому, как оказалось по карте кликов, за месяц не кликнул ни один человек.
Если элемент меню оказался не нужным, зачем тогда ему находится на странице? Внимание пользователей распыляется и они уходят. Я принял решение его убрать.
Подобные выводы вы можете сделать сами для своих сайтов.
Иногда убрав лишние элементы, которые не нужны пользователям, можно значительно увеличить конверсию страницы в целевое действие.
Ну, а сейчас, инструкция, где и как можно посмотреть все эти карты.
Найти их можно через главное меню «Карты — Карта кликов» и «Карты — Карта сроллинга».

Далее раскрываем окно настроек, указываем страницу для анализа и выбираем период, за который необходимо посмотреть результаты.

Вот такой очень простой инструмент аналитики сайта. Если его использовать, можно открыть для себя много полезного и интересного.
Важные отчёты в Директ Статистике и Яндекс Метрике. Часть 6/8. Карта скроллинга. Карта кликов
Как видно из отчёта, максимальным спросом пользуются области:
cкрин 1:
- в центре блока с видео
- вкладка меню – Главная
- вкладка меню – Площадки
- вкладка меню – Меню (банкетное имеется ввиду)
скрин 2:
- кнопка – Наши площадки
- кнопка – Меню
- менее популярна – область слева от фотографии свадебной арки с молодоженами
О чем это может говорить.
Вполне нормально для данного вида услуг интересоваться видом самих площадок (банкетных залов), где предполагается проводить свадьбы. Поэтому области около кнопки – Наши площадки и вкладка меню – Площадки пользуются спросом и окрашены в красный и зеленый цвета. Нажатие на вкладку меню сайта – Меню (речь о банкетном) и на кнопку Меню – также говорит о том, что посетители хотели ознакомиться с предлагаемыми сетами банкетного меню.
Область около вкладки меню сайта – Главная и меньший интерес к логотипу заведения – говорят о желании посетителей сайта более подробно ознакомиться с заведением, его расположением, фотографиями интерьера (чтобы понимать уровень комфорта и сервиса), возможно почитать отзывы уже праздновавших здесь свадьбу, ознакомиться со всем спектром услуг, увидеть больше фотографий территории парк-отеля, возможно ознакомиться с номерами отеля и т.д. В данном случае – реализовано было против нашего мнения. Сделано было так – при нажатии на вкладку меню – Главная или логотип, пользователей перенаправляло на основной сайт заведения, где они могли увидеть и почитать о широчайшем спектре услуг, которые оказывало данное заведение. После попадания на основной сайт, пользователи переходили с одной его страницы на другую, в какой- то момент,опомнившись, они уже не могли вернуться на первоначальный сайт – данную рекламируемую страницу. Это очень негативно. Это потеря потенциального клиента, за которого уже списаны деньги! Мы с этим подходом были категорично не согласны, однако рекламодатель сделал именно так. Мы крайне НЕ РЕКОМЕНДУЕМ так делать! Правильнее было самую важную информацию о заведении, несколько отзывов разместить на данном сайте, а не уводить на другой сайт и таким образом терять посетителей- потенциальных клиентов. Вот какие выводы необходимо сделать по повышенному интересу к Главной странице.
В области блока с видео -довольно часто кликали. Это происходит потому, что сайт настроен таким образом, чтобы после попадания на него посетителя, автоматически запускалось проигрывание видеоролика. Кто-то его смотрел, а кому-то оно мешало изучать другой контент на сайте, поэтому эти посетители приостанавливали данное видео, нажимая на соответствующий значок в центре видео. Чтобы протестировать гипотезу – пользователи чаще смотрели видео или останавливали его, можно настроить так, чтобы видео автоматически не запускалось, а могло быть запущено по желанию посетителя. Важно: кнопка запуска видео должна быть очень заметна, чтобы посетитель сайта сразу понял, что перед ним видео, а не фото и его можно запустить.
Наблюдается небольшой интерес к тексту справа от видео. Как правило, посетители по мере чтения, непроизвольно кликают мышью на область текста. Такой малый интерес к тексту должен заставить задуматься. Возможно стоит сделать текст крупнее, или изменить стиль или цвет шрифта на более заметный и удобный для чтения. Это выводы.
Видим, что на кнопку – Подать заявку, практически никто не кликал. Также стоит задуматься почему. Возможно она там неуместна, так как посетитель еще не успел ознакомить с предложением рекламодателя, о каком оставлении заявки на этом этапе может идти речь?
В левом верхнем углу фото банкетного стола на фоне природы заметно некоторое кол-во кликов. Посетители делают клик по изображения в двух случаях: когда хотят увеличить изображение для более тщательного изучения и когда хотят “перелистать” увидеть следующее фото. На данном сайте ни то, ни другое не реализовано. Сейчас стоит задуматься над этим.
Ниже видео, над кнопками Наши площадки и Меню есть перечень услуг заведения. Есть небольшой интерес к данному текстовому контенту. Небольшой интерес, возможно, готовит о не совсем удобном стиле и цвете шрифта. Возможно текст слишком мелки и нечитаемый. Стоит поэксперименировать с этой областью, чтобы добиться большего интереса к ней.
Ряд кликов в части сайта где находится текст с заголовком – Мы поможем Вам с организацией свадьбы и фото свадебной арки с молодоженами, говорит об интересе со стороны посетителей. С текстом следует проделать то, о чем ранее писали, а зеленое пятно слева и справа от фото, говорит о том, что посетители сюда кликали, чтобы перелистать данное изображение, чтобы открылось больше фото. Однако здесь это не реализовано. Значит, необходимо добавить еще несколько качественных фотографий молодоженов, пейзажей и красивых мест, где молодоженам предстоит побывать и сфотографироваться. Посетители, скорее всего, были разочарованы отсутствием бОльшего кол-ва фотографий.
Вот как много о поведении и желаниях посетителей сайта может сказать карта кликов.
карта скроллинга, карта ссылок и карта кликов.

Как сделать анализ и улучшить юзабилити сайта и сделать его более удобным для пользователей с помощью Яндекс метрики? Для этого не обязательно быть гуру аналитики, достаточно базовых знаний и логического мышления. Давайте рассмотрим такие отчеты в метрике, как карта кликов, карта ссылок и скроллинг.
Чтобы понять, как ведут себя пользователи на сайте, куда чаще кликают, что вводит их в ступор на сайте, для этого в Яндекс метрике переходим в “Карты” и выбираем 1 из 4 отчетов: карта кликов, карта ссылок, скроллинг и аналитика форм.
Карта кликов в Яндекс метрике
Благодаря этому отчету вы увидите, куда больше всего люди кликают на вашем сайте, по каким страницам, ссылкам, а по каким наоборот либо мало, либо совсем не кликают. Проведя, такой анализ, вы сможете понять, куда стоит поставить на странице блог с контактами, формой заявки, меню, чтобы они были более заметны для пользователей и тем самым увеличите конверсию сайта.

Сразу открывается главная страница сайта в тепловом режиме, где отображаются наиболее кликабельные места. В правом верхнем углу можно поменять режим отображения.
Так же можно поменять период, поменять страницу сайта, сравнить с другими периодами. Тут надо воспользоваться всеми преимуществами, чтобы понять, что и где не понятно пользователям на вашем сайте.

Логично, что для функционирования карты кликов необходимо, чтобы на странице, которую анализируем была установлена Яндекс метрика. Плюс карта кликов не работает с браузерами Internet Explorer версий 8.0 и ниже.
Карта скроллинга в Яндекс Метрике
Карта скроллинга показывает, на сколько глубоко вниз посматривают ваш сайт. Благодаря цветовым выделениям сразу становится понятно, на сколько пользователя заинтересовала ваша статья, товар или услуга. Возможно, если поиграться с текстом, призывами и блоками на первом экране показатели можно в несколько раз увеличить.

На примере выше, мы наблюдаем, что сайт практически весь просматривается до самого низа, что означает, что пользователям интересно предложение. Естественно, самая просматриваемая область сайта это первый экран.
Карта ссылок в Яндекс метрике
Карта ссылок показывает по каким ссылкам переходят внутри сайта пользователи. Имеено по ссылкам, а не просто куда кликают, как это показано в карте кликов.

На примере видно, что больше всего кликов приходится на “Заказать звонок”, который располагается справа вверху и на нижнюю часть меню сайта. Другими словами, с сайтом по юзабилити все в порядке.

