Отслеживание трафика из контекстной рекламы Яндекс.Директ и Google Adwords с помощью UTM-меток и Google Analytics
Хотите получать больше информации об источниках трафика? Полагаю, да.
Google Analytics знает почти всё о посещениях с Google Adwords. Но почти ничего не знает о посещениях с Яндекс.Директа и других рекламных систем.
Для решения этой проблемы используются UTM-метки в URL.
Если Вы не знакомы (или плохо знакомы) с UTM-метками, прочитайте эту статью. Чтобы двигаться дальше, Вам понадобятся эти знания.
Узнаём всё о переходе по контекстной рекламе
UTM-метки дают нам общую информацию. А ещё мы можем узнать много подробностей о посетителе, который пришёл через Яндекс.Директ или Google Adwords, т.к. эти системы позволяют передать в URL дополнительные параметры.
Яндекс.Директ
| Параметр | Код для вставки в ссылку | Значения параметра, которые появятся в Google Analytics |
|---|---|---|
| Тип площадки, на которой произведён показ объявления | {source_type} |
|
| Название площадки РСЯ | {source} |
|
| Инициирован ли этот показ «дополнительными релевантными фразами» | {addphrases} |
|
| Тип блока, если показ произошёл на странице с результатами поиска Яндекса | {position_type} |
|
| Точная позиция объявления в блоке | {position} |
|
| Ключевая фраза, по которой было показано объявление | {keyword} | Текст ключевой фразы без минус-слов |
| Первый параметр ключевой фразы | {param1} | Значение первого параметра для данной ключевой фразы. |
| Второй параметр ключевой фразы | {param2} | Значение второго параметра для данной ключевой фразы. |
Как настроить UTM-метки для отслеживания тарфика из Яндекс.Директ?
Пример URL, в которм используются основные параметры (так выглядит URL, который мы добавляем в рекламное объявление):
http://www.domain.ru/advertise-page/?utm_source=Yandex-Direct&utm_medium=CPC&utm_campaign=Yandex-Direct-Prazdnichnyj-tarif&type={source_type}&source={source}&block={position_type}&position={position}&addphrases={addphrases}&keyword={keyword}
А так будет выглядить URL, когда посетитель перейдёт на нашё страницу:
http://www.
domain.ru/advertise-page/?utm_source=Yandex-Direct&utm_medium=CPC&utm_campaign=Yandex-Direct-Prazdnichnyj-tarif&type=search&source=none&block=other&position=3&addphrases=no&keyword=праздничные%20тарифы
Google AdWords
| Параметр | Код для ссылки | Значения параметра, которые появятся в Google Analytics | |
|---|---|---|---|
| Для кампании с таргетингом на ключевые слова | Для кампании с таргетингом на места размещения | ||
| Тип площадки, с которой поступил клик | {network} |
| d — клик из контекстно-медийной сети |
| Ключевое слово | {keyword} |
| н/д |
| Название площадки | {placement} | доменное имя веб-сайта, на котором был выполнен клик по объявлению (только для сайтов в контекстно-медийной сети). | доменное имя веб-сайта, на котором был выполнен клик по объявлению. |
| Позиция объявления, блок страница | {adposition} | Информация о позиции объявления имеет трёхсимвольный вид, где
Например: | н/д |
| Категория | {target} | н/д | категория, к которой относится место размещения (например, путешествия или спорт). |
| Тип соответствия ключевого слова | {matchtype} |
| н/д |
| Если клик был выполнен пользователем на мобильном устройстве | {ifmobile:[mobile-click]} | mobile-click | mobile-click |
| Если клик был выполнен пользователем на сайте поисковой сети Google | {ifsearch:[search-click]} | search-click | н/д |
| Если клик был выполнен на сайте контекстно-медийной сети Google | {ifcontent:[CMN-click]} | CMN-click | CMN-click |
Уникальный идентификатор объявления. | {creative} | 16540000000 | 16540000000 |
| Название и значение параметра из URL | {copy:[name]} | фактическое название и значение параметра из URL на уровне ключевого слова. Позволяют определить, какой термин запустил показ, добавляются в URL динамически и доступны только для дополнительных ссылок и дополнительной информации о товарах. | н/д |
Как настроить UTM-метки для отслеживания тарфика из Google Adwords?
Пример URL, в которм используются основные параметры (так выглядит URL, который мы добавляем в рекламное объявление):
http://www.domain.ru/page/?utm_source=Google-Adsense&utm_medium=CPC&utm_campaign=Google-Adsense-novyj-tovar&network={network}&placement={placement}&adposition={adposition}&creative={creative}&matchtype={matchtype}&keyword={keyword}
А так будет выглядить URL, когда посетитель перейдёт на нашё страницу:
http://www.
domain.ru/page/?utm_source=Google-Adsense&utm_medium=CPC&utm_campaign=Google-Adsense-novyj-tovar&network=g&placement=google.com&adposition=1s3&creative=16540000000&matchtype=b&keyword=где%20купить%20новый%20товар
Рекомендации по настройке Google Analytics
Если Вы собираетесь использовать дополнительные параметры в URL, Вам нужно будет сделать следующее:
Создать отдельный профиль в Google Analytics (назовите его, например, «Контекстная реклама»)
Примернить для него все настройки и фильтры, которые используются в основном профиле
Настроить во всех профилях кроме только что созданного исключение параметров URL, которые Вы решили использовать для отслеживания контекстной рекламы.
Это нужно для того, чтобы мы могли одновременно пользоваться дополнительными данными (в профиле «Контекстная реклама») и не искажали статистику большим количеством копий одного URL в основных профилях.
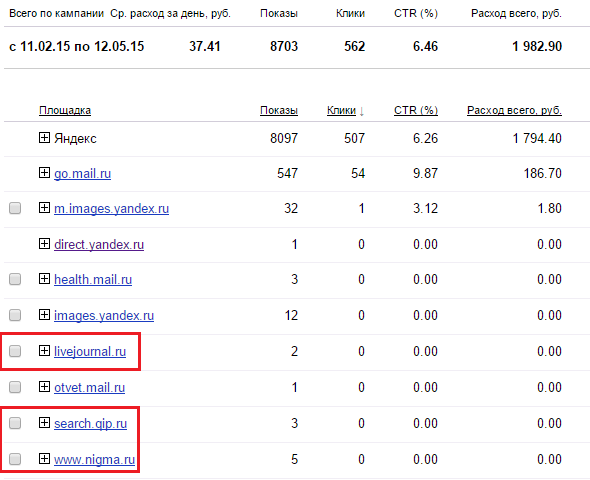
Так будут выглядеть урлы в профиле «Контекстная реклама»:
Так будут выглядеть те же самые урлы в остальных профилях:
Обратите внимание, что 5 строк, которые были в профиле «Контекстная реклама» объединились в 2 в основном профиле.
Что можно делать с полученными данными?
Возможности использования поученых данных ограничиваются только Вашей фантазией, ресурсами на обработку данных и потребностями бизнеса. Я приведу лишь один пример.
Сравнение посетителей, перешедших по спецразмещению и по остальным блокам:
Отчёт создан с использованием двух сегментов:
- Спецразмещение
Эффективных Вам рекламных кампаний!
что это, для чего нужны, как настроить и как отслеживать — CMS Magazine
Экспертиза многих специалистов по рекламе заканчивается на умении настраивать и запускать рекламные кампании. Однако основная работа начинается уже после: проведение анализа рекламных кампаний.
Приятно радует, что уровень знаний рынка с каждым годом растет, многие интересуются такими вопросами, как анализ данных, выделение маркетингового бюджета и UNIT-показатели. Именно поэтому всё чаще встречаются запросы о том, как правильно собирать данные для их последующего анализа.
Структура URLДля того чтобы получить максимально точную и корректную информацию о ходе рекламных кампаний, необходимо использовать UTM-метки. UTM-метки представляют собой специальные GET-параметры, которые добавляются в URL-ссылку вашего сайта.
Однако не все знают структуру URL, поэтому не всегда очевидно, что такое GET-параметры. Давайте рассмотрим этот вопрос на следующем примере:
Итак, URL может состоять из следующих элементов:
-
Протокол — http:// (незащищенный) или https:// (защищенный). Разница между ними заключается в использовании шифрования информации. Так, если при использовании незащищенного протокола можно перехватить практически любую информацию, то при защищенном протоколе эта возможность практически исключается.

-
Домен — это непосредственно адрес вашего сайта. В нашем случае — это atib.by. При этом — by — это доменная зона. Сегодня существует огромное количество вариантов доменных зон (ru, by, com, net, io, fit и много-много других).
-
? — этот элемент выступает в роли ключа, который открывает возможность использования GET-параметров. Для чего вообще они нужны? С их помощью можно решать самые различные задачи. Например, использование get-параметров лежит в основе поиска сайта, использовании фильтров, пагинации страниц, отслеживании данных и многом другом.
-
GET-параметры. После вопросительного знака идет перечисление GET-параметров в формате «Параметр=Значение». В нашем примере utm_source — это параметр, а test — это его значение.
-
& — это элемент связка, с помощью которого группы параметров со значениями, связываются между собой.

-
# — якорь — это элемент использования хэша на сайте. Максимально часто якоря используются на лендингах, когда необходимо из меню попасть на конкретный блок одностраничника. Очень важным моментом является то, что якоря переносятся в конец ссылки после всех используемых GET-параметров. В противном случае они не будут работать.
Рассмотрим пример:
Правильно: https://atib.by/?utm_source=site.ru&utm_medium=social#contacts
Неправильно: https://atib.by/#contacts?utm_source=site.ru&utm_medium=social
Использование GET-параметров в URL не является обязательным. Проще говоря, их может не быть в ссылке. Это дополнительная возможность, которую можно использовать.
ВАЖНО! Порядок UTM-меток в ссылке не играет никакой роли. Поэтому их можно размещать в том порядка, в котором вам удобней.Основные виды UTM-меток
Существует 5 основных UTM-меток:
-
utm_source
-
utm_medium
-
utm_campaign
-
utm_content
-
utm_term
Рассмотрим значение каждой из них по отдельности:
UTM_sourceДанная метка показывает источник, откуда к нам пришел пользователь. В качестве источника может использоваться любой сайт (его домен) в формате site.ru, название системы рассылок и т. п.
На самом деле особой разницы, что вы туда пропишете нет. Даже если вы укажете набор символов, системы веб статистики «съедят» эту информацию спокойно. Однако правила хорошего тона веб-аналитиков гласят, что чем понятней вы укажете источник, тем проще вам будет работать с данными.
UTM_mediumОчень важная метка, значение которой должно быть строго определено. В противном случае ваш трафик может потеряться. UTM_medium отвечает за канал, откуда пришел пользователь.
В противном случае ваш трафик может потеряться. UTM_medium отвечает за канал, откуда пришел пользователь.
В каждой системе веб-статистики, будь то Яндекс.Метрика, Google Analytics или какая-то другая, есть свой определенный предустановленный список каналов. Однако в большинстве своем эти каналы между системами совпадают. Ниже представлена таблица возможных значений и каналов:
|
Метка |
Канал в Яндекс.Метрике |
Канал в Google Analytics |
|---|---|---|
|
cpc, ppc |
Рекламные системы |
Paid Search |
|
social |
Социальные сети |
Social |
|
organic |
Поисковые системы |
Organic Search |
|
|
Рассылки |
|
|
display |
Рекламные системы |
Display |
|
rec |
Рекомендательные системы |
— |
|
referral |
Переходы по ссылкам на сайте |
Referral или Social |
Как видно из таблицы, некоторые различия все же есть. Поэтому рекомендуем более тщательно изучить документацию систем веб-статистики:
Поэтому рекомендуем более тщательно изучить документацию систем веб-статистики:
-
Яндекс.Метрика
-
Google Analytics
Эта метка отвечает за информацию о рекламной кампании. Как правило, сюда передается ее название, регион показов, сети, на которые осуществляется показ. Содержание метки utm_campaign во многом зависит от той рекламной системы, где ее будут использовать.
Рассмотрим пример использования utm_campaign для контекстной рекламы. Предположим, у нас есть 3 рекламные кампании. Одна с показами в сетях Яндекса (РСЯ) на всю Беларусь кроме Минска, вторая на поиске с таким же регионом, а третья на поиске, но только на регион Минск. Для корректной передачи данных можно прописать следующий вариант метки:
1 рекламная кампания: utm_campaign=Имя%20рекламной%20кампании%20РСЯ%20Беларусь%20без%20Минск
2 рекламная кампания: utm_campaign=Имя%20рекламной%20кампании%20Поиск%20Беларусь%20без%20Минск
3 рекламная кампания: utm_campaign=Имя%20рекламной%20кампании%20Поиск%20Минск
Эта метка подходит для обозначения любых параметров, связанных с рекламным объявлением. Здесь можно прописать размер и формат рекламного объявления, его идентификатор в рекламной системе, обозначить название акционного предложения, период проведения акции и многое другое.
Здесь можно прописать размер и формат рекламного объявления, его идентификатор в рекламной системе, обозначить название акционного предложения, период проведения акции и многое другое.
Очень часто с помощью utm_content проводится сплит-тестирование рекламных объявлений. Для того, чтобы понять, какое объявление работает лучше, все варианты размечают в данной метке, после чего в Яндекс.Метрике, Google Analytics либо в системе отчета (например, Google Data Studio) создаются сегменты и сравниваются показатели по разным версиям объявлений.
UTM_termКрайне популярная метка, особенно для тех, кто использует контекстную и таргетированную рекламу. С помощью нее указывают условия показов. Обратите внимание, что условий показов может быть много и все они разнообразны. Например, в Яндекс.Директ, в качестве условия показа могут использоваться: ключевые слова, аудитории, сегменты Яндекс.Метрики, сценарии ретаргетинга, и многое другое.
Знание об условиях показа является крайне необходимым, поскольку именно это дает нам возможности проведения глубокого анализа контекстной и таргетированной рекламы. Поэтому не стоит пренебрегать использованием такой метки, как utm_term.
Поэтому не стоит пренебрегать использованием такой метки, как utm_term.
ВАЖНО! UTM_source, UTM_medium и UTM_campaign являются обязательными метками, поэтому когда вы формируете метку, их использование является обязательным. В случае, если вы пренебрежете данным требованием, то сразу, либо через какое-то время данные могут начать собираться некорректно.Какие задачи можно решить с помощью utm-меток
Несмотря на то, что многие специалисты на рынке даже не знают про то, что такое utm-метки, последние в свою очередь используются для решения огромного количества различных задач. Давайте рассмотрим самые востребованные среди них.
Отслеживание и анализ контекстной рекламы
Благодаря utm-меткам, мы можем получать максимально точную и корректную информацию относительно хода рекламных кампаний в Яндекс.Директ и Google Ads. Мы сможем увидеть, какие компании лучше работают, какие объявления конвертируются, а также то, какие ключевые слова характеризуются более высоким коэффициентом конверсий.
Все это делает использование utm-меток максимально важным и полезным.
Отслеживание и анализ таргетированной рекламы
Точно так же, как и контекстная реклама, широким спросом пользуется таргет. Он является более дешевым и более нацеленным на целевую аудиторию инструментом. Поэтому понимать эффективность его работы также крайне необходимо.
Эффективность медийной и тизерной рекламы
Несмотря на то, что медийная реклама направлена в основном на объем показов, все же по ней случаются и клики. Поэтому крайне важно понять, как ведут себя пользователи и с каких каналов после перехода на ваш сайт.
Отслеживание оффлайн рекламы
Далеко не все знают, что с помощью использования utm-меток можно определить также и эффективность оффлайн рекламы. Каким образом это сделать? Давайте рассмотрим несколько примеров.
Реклама на радио. Можно приобрести дополнительный кириллический домен. И при рекламе на радио называть его. На новом домене настроить переадресацию на основной сайт с utm-метками. В этом случае вы будете точно понимать, что это трафик из рекламы на радио.
На новом домене настроить переадресацию на основной сайт с utm-метками. В этом случае вы будете точно понимать, что это трафик из рекламы на радио.
Реклама на билбордах. Здесь все еще проще, не нужно ничего дополнительно покупать. Вам понадобится всего лишь QR код со ссылкой на сайт и зашитой в нем utm-меткой. С помощью этого вы также сможете легко определять пользователей, которые пришли через наружную рекламу.
Свой или внешний сайтК сожалению, в процессе работы мы часто сталкиваемся с тем, что многие устанавливают utm-метки на ссылки на собственном сайте, причем не для перехода на внешний ресурс, а для переходов между своими страницами. Такой подход не является правильным и его лучше избегать, поскольку вы получаете максимально некорректную статистику.
В данной ситуации стоит четко разграничить инструменты для отслеживания. Итак, что же нужно использовать, если необходимо отслеживать те или иные действия на собственном сайте. Для этих целей лучше всего подходят пользовательские события, которые мы отправляем в Яндекс. Метрику и Гугл Аналитикс и на основе которых можно создавать и отслеживать цели.
Метрику и Гугл Аналитикс и на основе которых можно создавать и отслеживать цели.
Что же касается utm-меток, то основной вариант их использования — это сторонние сайты. Именно поэтому у нас есть возможность задать метку utm_source (или источник трафика). Поэтому просто запомните:
ВАЖНО! Если необходимо отслеживать действия на своем сайте, используйте события, если на стороннем — utm-метки.Автоматизация значений UTM-меток
Когда необходимо указать 1-2 utm-метки, то обычно никаких вопросов не возникает, но что делать, если в нашем рекламном аккаунте несколько тысяч объявлений? Добавлять к каждому метки вручную?
Конечно же нет! Существуют специальные динамические параметры, с помощью которых мы можем передать нужные значения в utm-метки, не прописывая их вручную. Таким образом, достаточно проставить у всех объявлений всего одну utm-метку, но при этом получить для каждого объявления своё уникальное значение.
Что же можно передать с помощью динамических параметров? Огромное количество различных данных: название и id рекламной кампаний, условия показа, позиции объявлений, регион и многое другое.
Давайте рассмотрим небольшой пример использования динамических параметров в Яндекс.Директ:
site.ru/?utm_source=yandex&utm_medium=cpc&utm_campaign={campaign_id}%20{campaign_name}%20{source_type}%20{region_name},
где:
-
{campaign_id} — подставит в значение ID вашей рекламной кампании
-
{campaign_name} — подставит в значение название вашей рекламной кампании
-
{source_type} — подставит тип площадки, на которой был произведен пока (search — это показы на Поиске, а context — это показы в рекламной сети Яндекса)
-
{region_name} — подставит регион показа вашей рекламной кампании.
Динамические параметры встречаются практически в каждой рекламной системе. Например, они есть в Яндекс.Директ,. Google Ads, Вконтакте, Facebook, Instagram, MyTarget и др.
ВАЖНО! Для каждой рекламной системы динамические параметры и их синтаксис могут сильно отличаться.Генератор UTM-метокПоэтому прежде чем их использовать, необходимо ознакомиться с технической документацией каждой из рекламных систем, которыми вы планируете пользоваться.
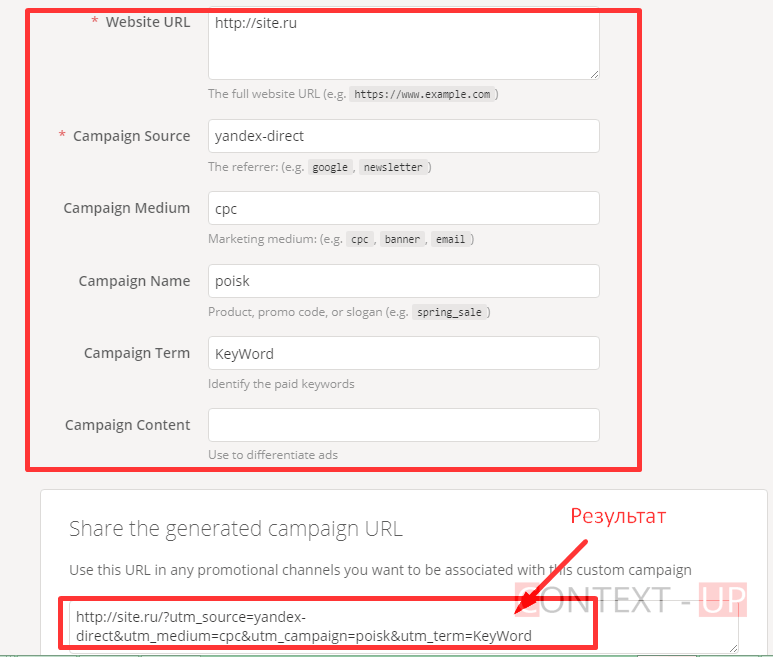
Для быстрой компоновки и с целью избежать ошибок можно использовать генератор utm-меток. Сегодня на рынке таких генераторов много. Мы также предлагаем достаточно простой инструмент, который доступен по ссылке.
С помощью данного инструмента вы сможете сгенерировать шаблоны utm-меток для самых популярных рекламных систем, таких как Яндекс.Директ, Google Ads, Вконтакте, Facebook, Instagram и MyTarget.
Больше не нужно искать и обзванивать каждое диджитал-агентство
Создайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →
Пошаговое руководство по самостоятельной настройке рекламной кампании в Яндекс.
 Директ
ДиректКонтекстная реклама — один из самых доступных и популярных каналов входящего трафика, который конвертируется на посадочных страницах (landing page) и превращается в лиды или заявки. Если вы читаете это руководство, то в полезности и эффективности контекстной рекламы нам вас убеждать не нужно. Поэтому этот пост будет максимально практичным.
Инструкция по настройке Яндекс.Директ с нуля состоит из 5 основных этапов:
1. Создание аккаунта
2. Настройка рекламной кампании
3. Подбор ключевых слов
4. Составление объявлений
5. Объявление ставок
Пошаговая настройка кампании в данной статье будет проходить на примере реального бизнеса и соответствующей landing page.
Справка: образованная в Калужской области компания «Агро40» занимается проектированием и строительством промышленных теплиц, а также имеет собственное агрохозяйство по выращиванию и хранению пшеницы. Помимо основных видов деятельности в компании имеется необходимый парк техники для расчистки территорий от деревьев и кустов — это отдельное направление деятельности «Агро40». В ассортименте услуг компании валка леса, расчистка заросших полей, подготовка строительных площадок, ландшафтные работы и многое другое.
В ассортименте услуг компании валка леса, расчистка заросших полей, подготовка строительных площадок, ландшафтные работы и многое другое.
1. Создание аккаунта
В Яндекс.Директ создание аккаунта с нуля осуществляется следующим образом: заходим на сайт direct .yandex.ru и нажимаем на кнопку «Запустить рекламу».
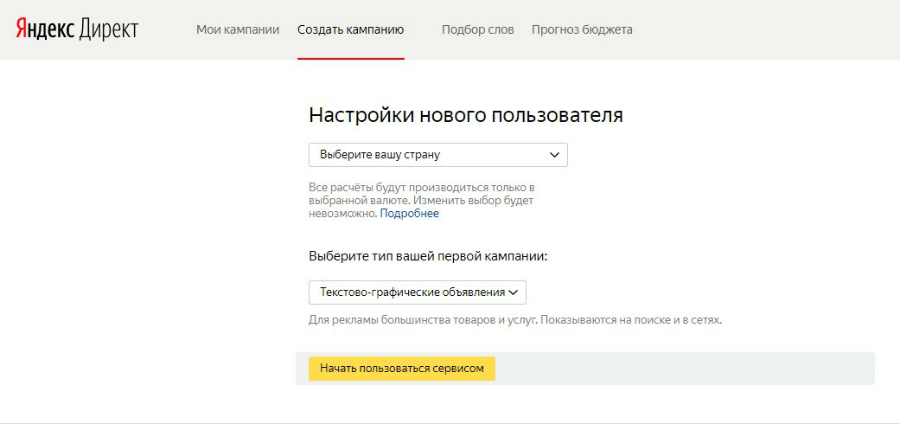
Проходим регистрацию, после чего попадаем на страницу выбора типа вашей первой рекламной кампании:
Выбираем тип (о том, чем отличаются разные виды медийной рекламы, можно почитать здесь) и приступаем к использованию сервиса.
2. Настройка рекламной кампании
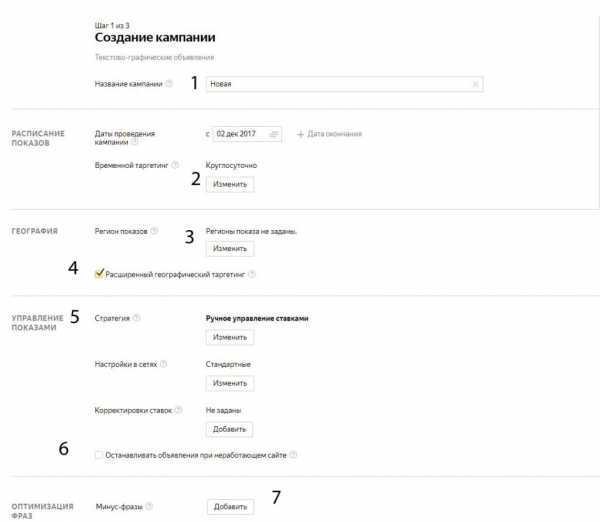
Первое, что нужно сделать — это ввести название кампании и нажать на кнопку «Изменить» напротив блока «Уведомления». Во всплывающем окне снимаем галочки напротив уведомлений о смене позиций и готовности отчетов (чтобы не захламлять почту).
Далее переходим в блок «Расписание показов» и выставляем настройки временного таргетинга:
Если у вас есть четко определенное время работы, и основные контакты с клиентами вы, например, осуществляете по телефону, то лучше сделать так, чтобы показ ваших объявлений происходил в рамках рабочего времени, а не круглосуточно.
Теперь выставляем географию показа нашего объявления:
Геотаргетинг нашей рекламной кампании это Москва, МО и Калужская область. Все остальные настройки не меняем — как с ними работать, вы узнаете в следующих руководствах по более тонкой настройке контекста.
Кстати, если вы продвигаете федеральный или даже международный оффер или landing с широким геотаргетингом, то можете воспользоваться инструментом «Гео-статистика» от платформы LPgenerator, с помощью которого буквально за несколько секунд вам станет известен ТОП-10 посещений и конверсий на основе географического местоположения целевой аудитории для каждого из ваших лендингов.
Инструкция о том, как это сделать, расположена здесь.
Но вернемся к Яндексу. Основная настройка завершена — нажимаем кнопку «Дальше» внизу страницы и переходим на страницу составления объявления.
3. Подбор ключевых слов
Прежде чем настраивать само объявление, нам нужно подобрать ключевые слова. Одним из самых простых и доступных способов подобрать ключевые слова является использование сервиса Вордстат.
Одним из самых простых и доступных способов подобрать ключевые слова является использование сервиса Вордстат.
Выписываем основные направления деятельности нашей компании, наименования конкретных услуг или товаров и сверяемся с запросами в Яндекс:
- валка леса,
- корчевание пней,
- ландшафтные работы,
- подготовка почвы к посеву,
- расчистка полей,
- организация дорог,
- вырубка деревьев,
- вырубка кустарника,
- вырубка леса.
Для запуска первых объявлений этого вполне достаточно. Теперь приступаем к их составлению и настройке.
4. Составление объявлений
Составляем объявления под наши запросы:
Под каждый ключевой запрос мы пишем отдельное объявление, потому что в нем должно содержаться максимальное повторение ключевого слова — то, что мы в LPgenerator называем правилом точного вхождения. Не забывайте использовать UTM-метки для отслеживания конверсии по каждому ключевому слову.
Начинаем с ключевого слова «валка леса».
Вот что получается:
Нажимаем «Дальше» и переходим на страницу редактирования ставок.
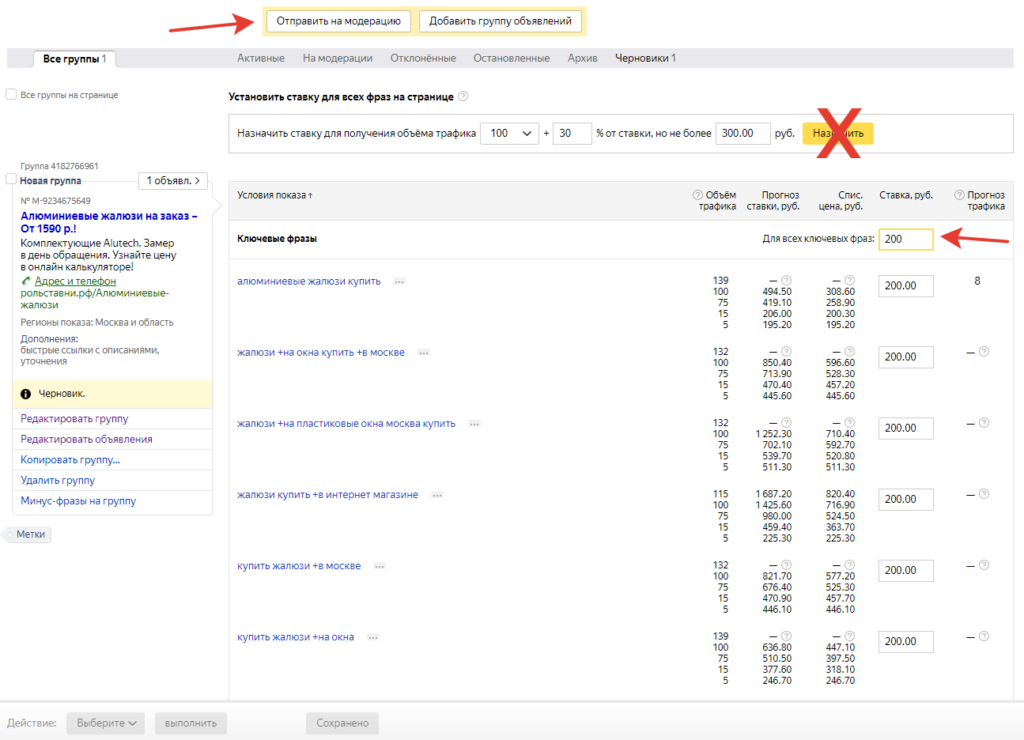
5. Объявление ставок
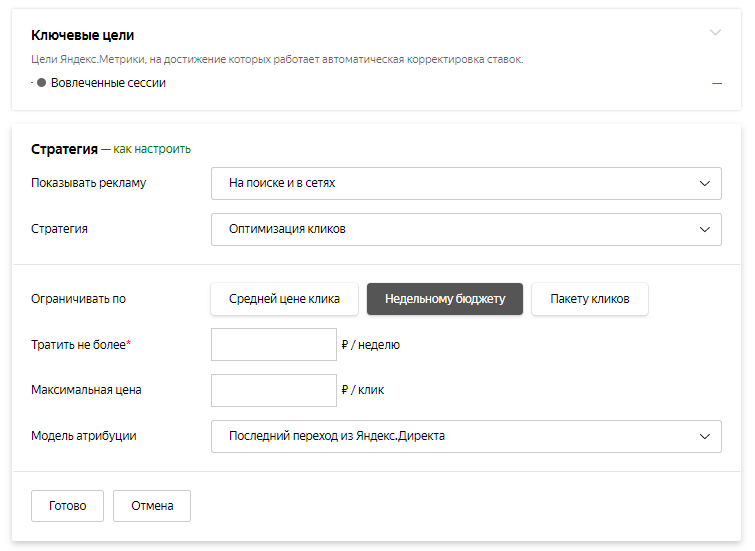
Мы рекомендуем назначать ставки через дополнительные настройки, для этого нажимаем на кнопку «Дополнительно» в правом верхнем углу.
Во всплывающем окне выставляем следующие настройки:
Вход в спецразмещение + 10% от цены.
Назначаем максимальную ставку, которую мы готовы платить за 1 посетителя (например, 100 р.):
Нажимаем ОК и внизу страницы — «Сохранить». Наше объявление готово!
Теперь рекламную кампанию отправляем на модерацию (на посадочной странице обязательно используйте поп ап-окно «политика конфиденциальности»):
Принимаем договор оферты и переходим к оплате.
Далее повторяем действия с добавлением объявлений и отправкой их на модерацию.
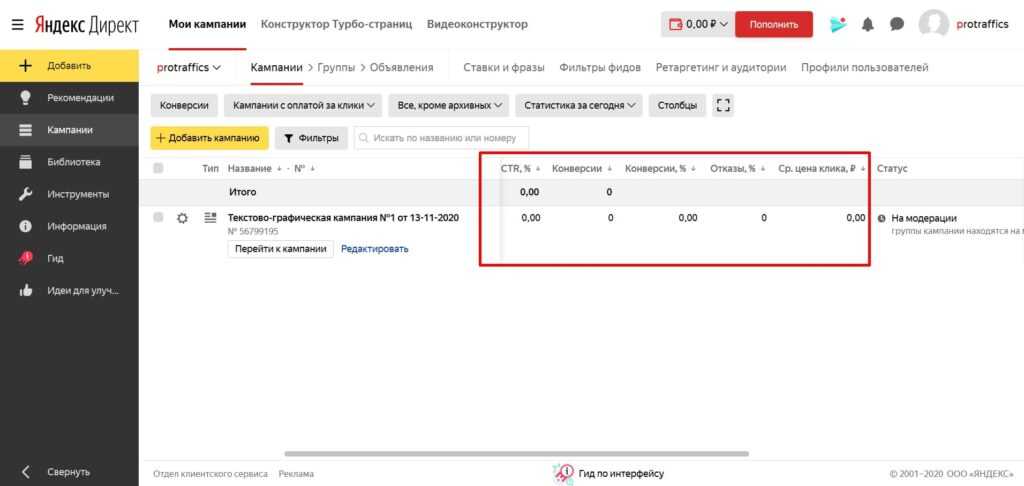
Поздравляем, вы запустили вашу первую рекламную кампанию с нуля!
Теперь ждем кликов или переходов на лендинг и их конвертацию в лиды (заявки).
Теперь, благодаря этой инструкции, вы вполне можете осуществить настройку Яндекс.Директа самостоятельно — а о том, как улучшать показатели кампании и снижать затраты на контекстную рекламу, мы расскажем вам в других статьях нашего блога.
Высоких вам конверсий!
26-11-2013
Диспетчер тегов Google Отслеживание на стороне сервера
Добавление тегов на стороне сервера было одной из основных тенденций в веб-аналитике за последние пару лет. Блокировщики рекламы, интеллектуальная защита от отслеживания, ограничения сторонних файлов cookie, такие правила, как GDPR, заставили аналитические и рекламные компании начать беспокоиться о том, как и какую информацию они собирают о посетителях сайта. Теги на стороне сервера позволяют перемещать сторонние теги с вашего сайта на облачный сервер. В этом случае сторонние пиксели загружаются напрямую с серверов can, а не с вашего сайта.
В этой статье я объясню и продемонстрирую основы настройки контейнера сервера Диспетчера тегов Google, сервера Universal Analytics, GA4 и Facebook Conversion API.
Зачем использовать тегирование на стороне сервера? Скопировать ссылку в этот раздел
Одной из первых компаний, заговоривших о тегировании на стороне сервера, была Facebook. Они объявили о новом методе отслеживания пользователей в 2018 году. А в 2021 году они переименовали его в Facebook Conversion API и заявили, что все рекламодатели FB должны внедрить FB CAPI, сделав его почти обязательным.
Логика API преобразования Facebook очень похожа на офлайн-события: вы отправляете информацию о пользователе (электронная почта, имя, номер телефона и т. д.) и данные о событии (например, идентификатор клика, название события, идентификатор события и т. д. ) в Facebook, и они пытаются сопоставить пользователя вашего сайта с пользователем в своей базе данных и назначить событие этому конкретному пользователю. Чем больше информации о пользователе и событии вы отправляете в Facebook, тем больше вероятность, что они совпадут с пользователем, который конвертировался на вашем сайте, в пользователя из их базы данных. В менеджере событий FB вы можете увидеть качество вашего события. Качество сопоставления событий имеет наивысшую оценку 10 и показывает эффективность информации о пользователе, отправляемой с вашего сервера при сопоставлении событий с учетной записью Facebook. Высокое качество соответствия событиям может положительно сказаться на эффективности вашей рекламы и атрибуции.
В менеджере событий FB вы можете увидеть качество вашего события. Качество сопоставления событий имеет наивысшую оценку 10 и показывает эффективность информации о пользователе, отправляемой с вашего сервера при сопоставлении событий с учетной записью Facebook. Высокое качество соответствия событиям может положительно сказаться на эффективности вашей рекламы и атрибуции.
Хотя Facebook Conversion API настоятельно рекомендуется (из-за ограничений iOS 14, ITP и блокировщиков рекламы), вы все равно можете использовать теги браузера. Существует несколько способов настройки отслеживания Facebook:
1) Браузер. Если вы используете только браузерные методы, скорее всего, Facebook будет занижать события. Некоторые исследования показывают, что около 80% людей используют Facebook только на мобильных устройствах. Доля рынка iOS составляет примерно 30%. По внутренним оценкам FB, менее 20% пользователей Facebook iOS разрешат отслеживание. В конце концов, ваш пиксель Facebook будет пропускать данные о событиях примерно для 16% пользователей вашего сайта. Но, конечно, это число будет варьироваться в зависимости от вашей страны, целевой аудитории и продукта.
Но, конечно, это число будет варьироваться в зависимости от вашей страны, целевой аудитории и продукта.
2) Комбинированный браузер + сервер. Этот метод имеет два подметода.
2.1) отслеживать все события как в браузере, так и на сервере. Таким образом, вы можете обезопасить себя от потери данных о ваших клиентах. Но для этого метода вам нужно настроить дедупликацию. В противном случае события будут отслеживаться дважды. Данные будут неточными, и вы увидите ошибку внутри менеджера событий на Facebook.
2.2) Отслеживание некоторых событий в браузере и других событий на сервере. Если вы использовали Shopify собственное приложение Facebook для отслеживания конверсий и переключились на максимальный обмен данными, Facebook будет отслеживать событие «Покупка» с сервера и другие события в браузере.
3) Сервер. В этом случае все события будут отслеживаться с сервера. Это поможет собрать данные обо всех пользователях и увеличить скорость страницы. При отслеживании сервера важно отправлять как можно больше пользовательских данных и параметров событий. Вся личная информация о вашем пользователе, которую вы отправляете в Facebook, должна быть хеширована.
Вся личная информация о вашем пользователе, которую вы отправляете в Facebook, должна быть хеширована.
В 2020 году Google выпустила новую версию Диспетчера тегов Google — серверный контейнер. Логика серверных контейнеров совершенно отличается от того, что мы использовали внутри веб-контейнера. Кроме того, Google добавил в серверный контейнер новый объект — Client.
Еще одно большое различие между веб-контейнерами и серверными контейнерами заключается в том, что серверный контейнер не является бесплатным. Если вы используете Google Cloud Platform, скорее всего, вы будете платить минимум 120 долларов в месяц. Есть возможность бесплатно настроить тестовый контейнер на одном сервере. Но Google рекомендует использовать как минимум 3 сервера, чтобы снизить риск потери данных (каждый сервер стоит около 40 долларов), но, конечно, вы можете использовать меньше (или больше) серверов.
Имейте в виду, что вы не можете переместить все пиксели отслеживания на сервер. Например, LinkedIn и Twitter еще не поддерживают тегирование на стороне сервера. В то же время вы можете перенести Facebook, Universal Analytics, GA4, Snapchat, Bing, Reddit, Pinterest, Yandex, Klaviyo (и некоторые другие почтовые платформы) на тегирование на стороне сервера.
В то же время вы можете перенести Facebook, Universal Analytics, GA4, Snapchat, Bing, Reddit, Pinterest, Yandex, Klaviyo (и некоторые другие почтовые платформы) на тегирование на стороне сервера.
Все эти изменения в инфраструктуре отслеживания Google и Facebook доказывают, что мир отслеживания изменится через пару лет, и тегирование на стороне сервера может стать новым стандартом отслеживания поведения пользователей.
А как насчет преимуществ тегирования на стороне сервера? Почему вам следует перейти от веб-тегов к серверным тегам? Скопировать ссылку в этот раздел
Прежде чем мы начнем говорить о преимуществах тегов на стороне сервера, также известных как SS, я хочу сказать, что теги на стороне сервера — это новая технология, поэтому Я не рекомендую сразу переходить на тегирование SS. Сначала попробуйте объединить веб-теги и теги сервера. После того, как вы сравнили данные веб-тегов и серверных тегов и убедились, что теги на стороне сервера работают правильно, вы можете остановить веб-теги и продолжать использовать только сервер. Причина этого в том, что пометка сервера сложнее, чем пометка веб-сайта, и вам потребуется столько же времени, чтобы привыкнуть к новой логике. В установленном вами биггинге может работать некорректно. Другая причина заключается в том, что теги на стороне сервера Google слишком молоды, и могут быть некоторые ошибки, которые мы еще не обнаружили.
Причина этого в том, что пометка сервера сложнее, чем пометка веб-сайта, и вам потребуется столько же времени, чтобы привыкнуть к новой логике. В установленном вами биггинге может работать некорректно. Другая причина заключается в том, что теги на стороне сервера Google слишком молоды, и могут быть некоторые ошибки, которые мы еще не обнаружили.
Основные преимущества тегирования на стороне сервера:Скопировать ссылку на этот раздел
1. Во-первых, наиболее важной причиной внедрения тегов SS является более точное отслеживание пользователей. С SS Facebook и Google Analytics у вас будут более точные данные, поскольку пиксели отслеживания не будут блокироваться блокировщиками рекламы ITP и другими ограничениями отслеживания.
2. Продление срока действия файлов cookie в Safari (и других браузерах, использующих Intelligent Tracking Prevention). Мы все использовали, что срок службы файлов cookie Google Analytics составляет два года. Но с 2020 года Safari сократил время жизни куки до 7 дней (а в некоторых случаях и до 24 часов). Это означает, что если пользователь не посещает ваш сайт повторно каждые семь дней, он будет считаться новым. Сокращение времени жизни файлов cookie может оказать существенное влияние на ваши аналитические данные. Допустим, пользователь Safari увидел ваше объявление в Google AdWords, кликнул по нему, а через семь дней вернулся на сайт и совершил покупку. В этом случае Google Analytics будет связывать конверсию с прямым/отсутствующим источником трафика. Это означает, что вы не сможете правильно рассчитать ROAS для своих кампаний PPC и принять правильные решения при оптимизации своего аккаунта AdWords.
Это означает, что если пользователь не посещает ваш сайт повторно каждые семь дней, он будет считаться новым. Сокращение времени жизни файлов cookie может оказать существенное влияние на ваши аналитические данные. Допустим, пользователь Safari увидел ваше объявление в Google AdWords, кликнул по нему, а через семь дней вернулся на сайт и совершил покупку. В этом случае Google Analytics будет связывать конверсию с прямым/отсутствующим источником трафика. Это означает, что вы не сможете правильно рассчитать ROAS для своих кампаний PPC и принять правильные решения при оптимизации своего аккаунта AdWords.
3. Более высокая скорость страницы. Скорость сайта улучшится, потому что скрипты отслеживания не будут загружаться в браузер пользователя. По моему опыту, один из самых тяжелых скриптов — Facebook. Если сайт работает с рекламным агентством, у него может быть несколько скриптов Facebook на своем сайте. Хорошо, что вы можете полностью перенести привязку Facebook на серверную часть.
4. Обогащайте данные о своих пользователях. С помощью тегов на стороне сервера вы можете передавать данные из CRM (например, заказы по телефону, дополнительные продажи и т. д.) в Google Analytics или любой другой аналитический инструмент, поддерживающий теги SS.
Обогащайте данные о своих пользователях. С помощью тегов на стороне сервера вы можете передавать данные из CRM (например, заказы по телефону, дополнительные продажи и т. д.) в Google Analytics или любой другой аналитический инструмент, поддерживающий теги SS.
Как настроить теги на стороне сервера на вашем сайте?Скопировать ссылку в этот раздел
Я разделю это руководство на четыре части:
• Создание серверного контейнера Google Tag Manager
• Добавление личного домена
• Настройка Universal Analytics или Google Analytics 4 на стороне сервера
• Настройка Facebook Conversion API.
1. Настройте контейнер сервера Диспетчера тегов Google. Скопируйте ссылку в этот раздел
1.1 Войдите в свою учетную запись Диспетчера тегов Google и создайте контейнер сервера. Для этого перейдите в настройки администратора -> нажмите + под контейнерами -> добавьте имя контейнера -> выберите сервер -> нажмите «Создать» -> выберите «Настроить сервер тегов вручную» -> скопируйте конфигурацию контейнера, которую вы увидите во всплывающем окне. вверх.
вверх.
1.2 Создайте или войдите в свою учетную запись в нашем сервисе -> нажмите «Создать контейнер» -> вставьте конфигурацию контейнера, которую вы скопировали из Диспетчера тегов Google -> нажмите «Создать контейнер». Настройка контейнера займет до 10 минут. Пожалуйста, обновите страницу через пару минут. Если установка прошла успешно, статус контейнера будет «Выполняется».
2. Создайте и добавьте пользовательский URL-адрес тегов. Скопируйте ссылку в этот раздел
2.1 Выберите поддомен, который вы хотите использовать в качестве URL-адреса сервера тегов. Я рекомендую вам использовать что-то, что не связано с отслеживанием, аналитикой, gtm и т. д. Причина этого в том, что некоторые AdBlockers начали блокировать все запросы, поступающие с URL-адреса, содержащего любое ключевое слово, связанное с отслеживанием пользователей. Например, если вы будете использовать gtm.yoursite.com, запросы могут быть заблокированы, потому что они увидят gtm внутри вашего URL. Итак, вы можете сделать что-то вроде tgurl.yoursite.com или ss.yoursite.com или что-то еще, что придет вам в голову.
Итак, вы можете сделать что-то вроде tgurl.yoursite.com или ss.yoursite.com или что-то еще, что придет вам в голову.
2.2 Чтобы настроить собственный URL-адрес для контейнера сервера Диспетчера тегов Google, вам необходимо обновить запись A для вашего поддомена. В этом руководстве я расскажу, как это сделать в Cloudflare. Войдите в свою учетную запись Cloudflare -> выберите домен -> щелкните DNS -> Добавить запись. Настройки должны выглядеть следующим образом:
Тип: A
Имя : ss (или любой другой субдомен, который вы предпочитаете)
IPv4-адрес: IP-адрес зависит от местоположения серверов. Вы можете найти IP-адрес личного домена в своей учетной записи stape.io.
We have these servers locations:
US Center (lowa) => 35.193.123.107
US East (South Carolina) => 34.139.101.37
US West (Oregon) => 104.198.8.50
EU West (Belgium) => 35.195.159. 201
201
AP East (Singapore) => 34.126.138.154
SA East (São Paulo) => 35.198.36.195
TTL: Статус AutoProxy: отключено
По завершении нажмите Сохранить.
2.3 Обновите URL-адрес пометки внутри нашего сервиса. Нажмите «Настройки» и добавьте созданный вами пользовательский домен. Обратите внимание, что настройка поддомена у некоторых регистраторов может занять до 72 часов. Как только домен будет настроен и запущен, статус контейнера в нашем сервисе будет запущен.
2.4 Перейдите к настройкам администратора контейнера Google Tag Manage server и обновите URL-адрес сервера тегов. Обновите код Диспетчера тегов Google на своем сайте. Измените выделенное доменное имя на субдомен вашего URL-адреса тегов как для сценария gtm.js, так и для файла ns.html:
2.5 Добавьте URL-адрес транспорта в тег Universal Analytics или Google Analytics 4 внутри контейнера Диспетчера тегов Google WEB . Это можно сделать, добавив URL-адрес транспорта в переменную Universal Analytics, которую вы используете внутри контейнера WEB , или добавив его в тег UA в расширенной конфигурации.
2.6 Чтобы обновить URL-адрес тегов в Google Analytics 4, вам необходимо добавить эти записи в поля для установки.
имя поля: transport_url
значение: ваш URL тегов
3. Настройка Universal Analytics или GA4 на стороне сервера. Нажмите «Клиенты» и добавьте клиент Universal Analytics или Google Analytics 4.
3.2 Создайте теги Universal Analytics или GA4 внутри контейнера сервера. Перейдите к тегам -> нажмите «Добавить новый» -> выберите UA или GA4.
3.3 Создайте триггеры для тегов, которые вы создали на предыдущем шаге. Для тега UA триггером должно быть имя клиента, равное Universal Analytics. А для триггера GA4 имя клиента должно быть равно GA4.
3.4 Откройте режим отладки контейнера server Диспетчера тегов Google и убедитесь, что UA или GA4 работают с сервера. Обратите внимание, что серверному отладчику требуется больше времени для обновления, чем Интернету. Чтобы еще раз проверить настройку, откройте консоль и проверьте запросы Google Analytics. После того, как все настроено, не забудьте опубликовать изменения.
После того, как все настроено, не забудьте опубликовать изменения.
4. Настройка API конвертации FacebookСкопировать ссылку на этот раздел
4.1 Добавить шаблон тега Facebook из Галереи шаблонов.
4.2 Создайте тег Facebook внутри контейнера сервера Диспетчера тегов Google -> Добавьте идентификатор пикселя Facebook и токен доступа к API Facebook. (таким образом вы можете найти свой токен доступа к FB API).
4.3 У нашего пользовательского тега есть два варианта настройки Facebook CAPI: наследование от клиента GA и переопределение. Наследование от клиента GA будет сопоставлять события UA с событиями Facebook (если возможно, со стандартными событиями, если нет, то записывать как пользовательские события). Для наследования параметра имя триггера должно быть равно Universal Analytics. Второй вариант — переопределить события FB. В этом случае вам нужно будет выбрать имена событий и создать триггер для каждого события FB, которое вы хотите отслеживать. В этом случае событие просмотра страницы FB должно вызывать событие, имя которого равно просмотру страницы.
В этом случае событие просмотра страницы FB должно вызывать событие, имя которого равно просмотру страницы.
Выводы: Скопировать ссылку на этот раздел
Тегирование на стороне сервера является устойчивой заменой тегов на стороне клиента, поскольку оно покрывает все настоящие и будущие ограничения отслеживания на стороне клиента. Но поскольку технология находится на ранних стадиях, вы не можете полностью заменить отслеживание на стороне клиента отслеживанием на стороне сервера. Однако теги на стороне сервера, похоже, стали новым стандартом веб-аналитики. Вот почему я предлагаю начать постепенно отказываться от клиентской части и переходить на серверную.
Есть вопросы по настройке?
Просто скажите нам, в чем проблема. Нажмите Нужна помощь, заполните форму, и мы вышлем вам предложение.
Нужна помощь
Расширенное руководство по поисковой оптимизации
В следующем видео Мэйл Ойе из Google рассказывает о передовых методах расширения вашего сайта на новые языки или языковые варианты в зависимости от страны. Она обсуждает варианты использования международных сайтов, реализацию rel=»alternate» hreflang и лучшие практики.
Она обсуждает варианты использования международных сайтов, реализацию rel=»alternate» hreflang и лучшие практики.
Чтобы помочь вам начать работу, мы рекомендуем ознакомиться с собственными рекомендациями Google для веб-мастеров и руководством Moz.com для начинающих по SEO.
В дополнение к приведенным выше руководствам, вот несколько рекомендаций по поисковой оптимизации при запуске вашего многоязычного сайта.
Теги заголовков — это элементы HTML, используемые для того, чтобы сообщить поисковым системам и вашим посетителям, о чем ваш сайт и эта конкретная страница, в наиболее краткой и точной форме. возможный. Теги заголовков отображаются на страницах результатов поисковых систем и имеют решающее значение для SEO.
Теги заголовков всегда должны содержать около 60 символов.
При локализации тегов заголовков на другом языке обязательно:
- Включите модификаторы тегов заголовков и используйте лучшие переводы для этих модификаторов.
 Общие модификаторы включают «лучший», «предложение», «купить», «руководство» и «отзывы».
Общие модификаторы включают «лучший», «предложение», «купить», «руководство» и «отзывы».
- Рекомендуемый инструмент: Инструмент подсказки ключевых слов Google AdWords для определения наиболее распространенных и ценных модификаторов. Ключевые слова с самой высокой ценой за клик (CPC), как правило, являются наиболее ценными.
- Поиск общих версий вашего запроса. Как правило, лучшие исполнители в платной поисковой рекламе будут использовать самый ценный модификатор в заголовке своей страницы.
- Просмотрите похожие поисковые запросы, чтобы получить дополнительное вдохновение для заголовков страниц. См. пример ниже:
📘
Localize находит теги
Localize находит
тегов</code> на ваших страницах, активировав эту опцию в настройках библиотеки (включена по умолчанию).</p><p> Localize также добавит к фразе <code data-lang="" name=""> lz-page-title </code> Системную метку, чтобы вашим переводчикам было легче найти фразу.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/static.tildacdn.com/tild6637-3533-4439-a666-326165396537/162.jpg' /><noscript><img loading='lazy' src='/800/600/http/static.tildacdn.com/tild6637-3533-4439-a666-326165396537/162.jpg' /></noscript></p></blockquote><hr/><p> <code data-lang="" name=""><meta name="description" content="Подробное описание этой страницы..." /> </code></p><p> Мета-описания — это HTML-атрибуты, предоставляющие краткие объяснения содержимого вашей веб-страницы. Сами по себе они не влияют на рейтинг ключевых слов, но будут влиять на рейтинг кликов в ваших органических списках.</p><p> Длина метаописания должна составлять около <strong> 50–160 </strong> символов.</p><p> При локализации существующего метаописания обязательно:</p><ul><li> Посмотрите на AdWords, который, возможно, уже используют другие конкуренты. Как правило, поисковые объявления прошли некоторую оптимизацию и имеют соответствующие ключевые слова в тексте описания. Если несколько конкурентов включают ключевую фразу или ключевое слово в свой текст, мы рекомендуем включить его в ваш текст.</li><li> Просмотрите похожие результаты поиска, рекомендованные Google, чтобы получить дополнительное вдохновение для вашего метаописания. Это поможет определить ключевые слова, которые важно включить, чтобы большая часть вашего органического списка была выделена жирным шрифтом.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/it-land.by/wp-content/uploads/2019/05/do-utm-Y-3.jpg' /><noscript><img loading='lazy' src='/800/600/http/it-land.by/wp-content/uploads/2019/05/do-utm-Y-3.jpg' /></noscript></li></ul><blockquote theme="📘"><h4><span class="ez-toc-section" id="i-18"> 📘 </span></h4><p> Localize находит теги мета-описания</p><p> Localize находит <code data-lang="" name=""> тегов<meta name="description" content="Подробное описание этой страницы..." /> </code> тегов на ваших страницах, активировав эту опцию в настройки вашей библиотеки (включены по умолчанию).</p><p> Localize также добавит к фразе <code data-lang="" name=""> lzm-meta-description </code> Системную метку, чтобы вашим переводчикам было легче найти фразу.</p></blockquote><hr/><p> <code data-lang="" name=""><h2><span class="ez-toc-section" id="i-19">Это мой пост в блоге</span></h2> </code></p><p> Тег заголовка в HTML обычно представляет собой заголовок поста или другой выделенный текст на странице. Теги заголовка — это h2, h3, h4, h5, H5 и H6, причем h2 является наиболее важным.</p><p> При локализации тегов заголовков обязательно:</p><ul><li> Посмотрите на AdWords, который, возможно, уже используют другие конкуренты. Если несколько конкурентов включают ключевую фразу или ключевое слово в свой текст, мы рекомендуем включить его в ваш текст.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/i2.wp.com/yagla.ru/img/10-nastroyka-utm-metok-analiz-utm-metok.png' /><noscript><img loading='lazy' src='/800/600/http/i2.wp.com/yagla.ru/img/10-nastroyka-utm-metok-analiz-utm-metok.png' /></noscript></li><li> QA сайт в мобильной версии, чтобы проверить различия в количестве символов, которые могут привести к тому, что некоторые заголовки будут слишком длинными или слишком короткими, что приведет к разрыву страницы.</li><li> Некоторые переводы веб-сайтов, особенно на немецкий или китайский языки, могут иметь разную длину слов, что может привести к нарушению некоторых предположений, лежащих в основе исходного дизайна страницы.</li></ul><hr/><p> <code data-lang="" name=""> <img class="lazy lazy-hidden" decoding="async" src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src="https://path_to_image/image_name.ext" alt="Описание этого изображения" /><noscript><img decoding="async" src="https://path_to_image/image_name.ext" alt="Описание этого изображения" /></noscript> </code></p><p> <code data-lang="" name=""> alt </code> Атрибуты используются поисковыми системами для понимания содержания изображения ( <code data-lang="" name=""> <img> </code> элемент). Атрибуты <code data-lang="" name=""> alt </code> должны быть описательными и относиться к тематике вашей страницы. Атрибуты</p><p> <code data-lang="" name=""> alt </code> должны иметь длину около <strong> 70 </strong> символов и не более 125 символов.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/alferov.su/wp-content/uploads/2019/08/2019-07-21-22-36-32-1776x1060-1024x611.png' /><noscript><img loading='lazy' src='/800/600/http/alferov.su/wp-content/uploads/2019/08/2019-07-21-22-36-32-1776x1060-1024x611.png' /></noscript></p><p> При локализации атрибутов <code data-lang="" name=""> alt </code> убедитесь, что:</p><ul><li> Используйте ту же логику, что и для тегов заголовков, и черпайте вдохновение из ключевых слов, найденных в предложенных поисковых запросах Google и копии AdWords, используемой вашими конкурентами.</li><li> Обязательно используйте оценки цены за клик из инструмента подсказки ключевых слов Google в AdWords в качестве прокси того, насколько ценным может быть конкретный модификатор.</li></ul><blockquote theme="📘"><h4><span class="ez-toc-section" id="i-20"> 📘 </span></h4><p> Localize находит атрибуты Alt</p><p> Localize находит 9Атрибуты 0197 alt </code> на ваших страницах по умолчанию.</p><p> Localize также добавит к фразе системную метку <code data-lang="" name=""> lza-alt </code>, что облегчит вашим переводчикам поиск фразы.</p></blockquote><hr/><ul><li> Разместите на странице релевантный контент и включите различные ключевые слова, применимые к контенту на странице.</li><li> Наличие ссылок из надежных внешних источников (на этом языке/стране), указывающих на сайт и/или страницу.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/alferov.su/wp-content/uploads/2019/08/2019-07-21-22-39-22-1776x1067-1024x615.png' /><noscript><img loading='lazy' src='/800/600/http/alferov.su/wp-content/uploads/2019/08/2019-07-21-22-39-22-1776x1067-1024x615.png' /></noscript></li><li> Убедитесь, что ваши страницы оптимизированы для мобильных устройств.</li><li> Убедитесь, что ваши страницы загружаются быстро.</li></ul><hr/><p> Поисковым системам нужен уникальный URL для индексации каждой переведенной версии страницы. Если вы переводите свой сайт на 5 языков, у вас должно быть 5 уникальных URL-адресов для каждой страницы.</p><p> Это можно сделать несколькими способами.</p><ul><li> Подкаталоги: example.com/es, example.com/fr</li><li> Субдомены: es.example.com, fr.example.com</li><li> ccTLD: example.es, example.fr</li></ul><p> <strong> Но что лучше для SEO? </strong></p><p> Google outlines the pros and cons of each structure (from this page):</p><table><thead><tr><th><p> URL structure</p></th><th><p> Example URL</p></th><th><p> Pros</p></th><th><p> Cons</p></th></tr></thead><tbody><tr><td><p> Домен для конкретной страны</p></td><td><p> example.de</p></td><td><ul><li> Очистить геотаргетинг</li><li> Местоположение сервера не имеет значения</li><li>Простое разделение сайтов</li></ul></td><td><ul><li> Дорого (может иметь ограниченную доступность)</li><li> Требуется дополнительная инфраструктура</li><li> Строгие требования к нДВУ (иногда)</li></ul></td></tr><tr><td><p> Субдомены с gTLD</p></td><td><p> de.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/vedenie-yandex-direkt.ru/wp-content/uploads/2017/11/Nazvanie.png' /><noscript><img loading='lazy' src='/800/600/http/vedenie-yandex-direkt.ru/wp-content/uploads/2017/11/Nazvanie.png' /></noscript> example.com</p></td><td><ul><li> Простота настройки</li><li> Можно использовать геотаргетинг Search Console</li><li> Разрешает различные расположения серверов</li><li> Простое разделение сайтов</li></ul></td><td><ul><li> Пользователи могут не распознать геотаргетинг только по URL-адресу (является ли «de» языком или страной?)</li></ul></td></tr><tr><td><p> Подкаталоги с рДВУ</p></td><td><p> example.com/de/</p></td><td><ul><li> Простота настройки</li><li> Можно использовать геотаргетинг Search Console</li><li> Низкие эксплуатационные расходы (тот же хост)</li></ul></td><td><ul><li> Пользователи могут не распознать геотаргетинг только по URL-адресу</li><li> Расположение одного сервера</li><li> Разделение участков жестче</li></ul></td></tr><tr><td><p> Параметры URL</p></td><td><p> site.com?loc=de</p></td><td><p> Не рекомендуется.</p></td><td><ul><li> Сложность сегментации на основе URL</li><li> Пользователи могут не распознать геотаргетинг только по URL-адресу</li><li> Геотаргетинг в Search Console невозможен</li></ul></td></tr></tbody></table><p> В дополнение к рекомендации Google, вот еще несколько соображений, прежде чем структурировать свой веб-сайт и URL-адреса:</p><table><thead><tr><th><p> Преимущества</p></th><th><p> Недостатки</p></th><th><p> Примерные участки</p></th></tr></thead><tbody><tr><td></tr></thead><tbody><tr><td></tr>.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/doninternet.ru/assets/components/directresize/cache/page_nastroika-yandex-direct-8_w558_h400.jpg' /><noscript><img loading='lazy' src='/800/600/http/doninternet.ru/assets/components/directresize/cache/page_nastroika-yandex-direct-8_w558_h400.jpg' /></noscript> неверный домен</p></td><td><p> etsy.com/es oracle.com/mx moo.com/fr oakley.com/fr-fr</p></td></tr><tr><td><p> Быстрее ранжироваться</p></td><td><p> На других рынках (например, для построения ссылок; Германия) может быть более агрессивным (плати за игру)</p></td><td/></tr><tr><td/><td><p> Duplicative content risks across domain, anchor text distribution is off (eg; linking to USA content and UK content)</p></td><td/></tr></tbody></table><table><thead><tr><th><p> Advantages</p></th><th><p> Disadvantages</p></th><th><p> Примеры участков</p></th></tr></thead><tbody><tr><td><p> Четкое разграничение между свойствами</p></td><td><p> Вы начинаете с нуля, что означает медленное достижение 9-го ранга0003</td><td><p> es.luster.com fr.yahoo.com</p></td></tr><tr><td><p> Rolled up under a central domain and share of authority</p></td><td><p> Need to build independent domain authority</p></td><td/></tr><tr><td><p> Penalty risks are less/low</p></td><td/><td/></tr></tbody></table><table><thead><tr><th><p> Advantages</p></th><th><p> Disadvantages</p></th><th><p> Example Sites</p></th></tr></thead><tbody><tr><td><p> Чистое разграничение между свойствами</p></td><td><p> Вы начинаете с нуля, что означает медленное до ранжирования</p></td><td><p> Adidas.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/webplustudio.ru/wp-content/uploads/yandex-direkt-v-kazani.jpg' /><noscript><img loading='lazy' src='/800/600/http/webplustudio.ru/wp-content/uploads/yandex-direkt-v-kazani.jpg' /></noscript> f Calvinklein.f</p></td></tr><tr><td><p> NOT/LOW Risk для PENTER</tr><tr><td><p>. независимый авторитет домена</p></td><td/></tr><tr><td><p> CTR/узнаваемость рынка в результатах поиска (люди в стране могут чувствовать себя более комфортно при покупке/вовлечении)</p></td><td><p> Расходы/технические ресурсы в соответствии с правилами страны (например, Германия: Выходные данные, местонахождение офиса)</p></td><td/></tr><tr><td/><td><p> Проблемы с брендингом, если домены недоступны</p></td><td/></tr></tbody></table> Мы настоятельно рекомендуем использовать подкаталог или субдомен. </strong> Подход с нДВУ может негативно повлиять на ранжирование, поскольку поисковые системы рассматривают каждый домен как уникальный веб-сайт.</p><blockquote theme="📘"><h4><span class="ez-toc-section" id="i-21"> 📘 </span></h4><p> Будьте последовательны!</p><p> В идеале вы должны следовать одинаковой структуре сайта для каждого языка, независимо от того, используете ли вы ccTLD, поддомен или подкаталог.</p></blockquote><hr/><p> Независимо от выбранной вами структуры URL-адресов, чтобы поисковые системы могли найти переведенную версию ваших страниц, вы должны указать на них ссылку в своем HTML-коде, чтобы переведенную версию каждой страницы было легко найти.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/r-broker.ru/upload/medialibrary/54e/54eb62f9850fc66ff2e4df9757b2888c.jpg' /><noscript><img loading='lazy' src='/800/600/http/r-broker.ru/upload/medialibrary/54e/54eb62f9850fc66ff2e4df9757b2888c.jpg' /></noscript></p><p> Google использует аннотации <code data-lang="" name=""><link rel="alternate" href="URL" hreflang="XX" /> </code> для отображения URL-адресов на правильном языке или регионе в результатах поиска. Аннотации HREFLANG сигнализируют о том, что эта страница имеет отношение к альтернативной языковой версии по данному URL-адресу.</p><p> Есть несколько мест, где вы можете добавить аннотации HREFLANG, чтобы сообщить Google, что у вашей страницы есть альтернативная версия на другом языке.</p><p> Мы рекомендуем вариант 1, но мы предлагаем 2 других варианта, которые могут лучше работать с вашей конкретной установкой.</p><p> Мы рекомендуем добавлять аннотации HREFLANG в раздел <code data-lang="" name=""><head> </code> ваших страниц. HREFLANG на каждой странице должны включать ссылку на себя, а также на все страницы, которые служат альтернативой для нее.</p><p> <code data-lang="" name=""><link rel="alternate" href="http://example.com/es" hreflang="es" /> </code> <br/> Вот как выглядит строка выше:</p><table><thead><tr><th/><th><p> определяет связь между документом и внешним ресурсом.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/trafa.net/images_pick2/Image10012018032400.jpg' /><noscript><img loading='lazy' src='/800/600/http/trafa.net/images_pick2/Image10012018032400.jpg' /></noscript></p></th></tr></thead><tbody><tr><td><p> REL = ”Alternate”</p></td><td><p> Обозначающие эта страница имеет отношение с другой страницей</td>.0003</td></tr><tr><td><p> Hreflang</p></td><td><p> Указывает альтернативный язык, который используется на странице, указанной в атрибуте <strong> </strong></tbody><td>49449444944944493<td>94493<td>49449449449449444444444444444444. заголовок для сайта, который использует метод подкаталога.</p><pre data-lang="html" name="HREFLANG Example"> <link rel="alternate" href="http://example.com" hreflang="en" /> <link rel="alternate" href="http://example.com/en-ie" hreflang="en-ie" /> <link rel="alternate" href="http://example.com/en-ca" hreflang="en-ca" /> <link rel="alternate" href="http://example.com/en-au" hreflang="en-au" /> <link rel="alternate" href="http://example.com/es" hreflang="es" /> </pre><p> <strong> Целевая страница </strong> : при создании целевой страницы вы также должны разрешить своим посетителям выбирать свой язык, или, если вы автоматически перенаправляете на страницу с нужным языком, вы должны добавить аннотацию для значения hreflang «x-default» также.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/alferov.su/wp-content/uploads/2019/08/2019-07-21-22-34-23-1776x1062-1024x612.png' /><noscript><img loading='lazy' src='/800/600/http/alferov.su/wp-content/uploads/2019/08/2019-07-21-22-34-23-1776x1062-1024x612.png' /></noscript></p><p> Пример аннотации HREFLANG для целевой страницы:</p><pre data-lang="html" name="HREFLANG Landing Page Example"> <link rel="alternate" href="http://example.com/" hreflang="x-default" /> </pre><p> Карта сайта — это файл, в котором вы перечисляете веб-страницы своего сайта, чтобы сообщить Google и другим поисковым системам об организации контента вашего сайта. (что такое карта сайта?)</p><p> Вы можете использовать инструмент Sitemap Generator, который позволяет добавлять аннотации HREFLANG. Однако в настоящее время нет утвержденных Google генераторов Sitemap с возможностью быстрого добавления аннотаций HREFLANG.</p><p> <em> Мы не рекомендуем этот метод, так как сложнее диагностировать проблемы и легко пропустить страницы в карте сайта. </em></p><p> Пример карты сайта с аннотацией HREFLANG:</p><pre data-lang="xml" name="Sitemap.xml"> <?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:xhtml="http://www.w3.org/1999/xhtml"> <ссылка> <loc>http://www.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/alferov.su/wp-content/uploads/2019/08/2019-07-21-22-41-14-1776x1047-1024x604.png' /><noscript><img loading='lazy' src='/800/600/http/alferov.su/wp-content/uploads/2019/08/2019-07-21-22-41-14-1776x1047-1024x604.png' /></noscript> example.com/english/</loc> <xhtml:ссылка отн = "альтернативный" hreflang="де" href="http://www.example.com/deutsch/" /> <xhtml:ссылка отн = "альтернативный" hreflang="de-ch" href="http://www.example.com/schweiz-deutsch/" /> <xhtml:ссылка отн = "альтернативный" hreflang="ru" href="http://www.example.com/english/" /> </url> <ссылка> <loc>http://www.example.com/deutsch/</loc> <xhtml:ссылка отн = "альтернативный" hreflang="en" href="http://www.example.com/english/" /> <xhtml:ссылка отн = "альтернативный" hreflang="de-ch" href="http://www.example.com/schweiz-deutsch/" /> <xhtml:ссылка отн = "альтернативный" hreflang="де" href="http://www.example.com/deutsch/" /> </url> <ссылка> <loc>http://www.example.com/schweiz-deutsch/</loc> <xhtml:ссылка отн = "альтернативный" hreflang="де" href="http://www.example.com/deutsch/" /> <xhtml:ссылка отн = "альтернативный" hreflang="ru" href="http://www.example.com/english/" /> <xhtml:ссылка отн = "альтернативный" hreflang="de-ch" href="http://www.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/reklama-rs.ru/wp-content/uploads/2021/02/screenshot-direct.yandex.ru-2021-02-09-15-11-48-915.png' /><noscript><img loading='lazy' src='/800/600/http/reklama-rs.ru/wp-content/uploads/2021/02/screenshot-direct.yandex.ru-2021-02-09-15-11-48-915.png' /></noscript> example.com/schweiz-deutsch/" /> </url> </urlset> </pre><p> Заголовок Link: в HTTP позволяет серверу указать заинтересованному клиенту на другой ресурс, содержащий метаданные о запрошенном ресурсе.</p><p> Пример HTTP HEADER, который включает аннотацию HREFLANG:</p><pre data-lang="yaml" name="HTTP Header"> Content-Type: text/html Ссылка: <http://es.example.com/>; отн = «альтернативный» ; hreflang="es" Content-Length: (заголовок сущности Content-Length указывает размер тела сущности) </pre><p> <em> Мы не рекомендуем этот метод, так как очень сложно устранять неполадки и диагностировать проблемы. </em></p><p> Все сокращения стран приведены в ISO-639-1 (классификация языков) или ISO 15924 (сценарии). Вы также можете указать регионы, используя ISO-3166-1.</p><p> Localize соответствует стандарту ISO 639-1.</p><hr/><p> Каждая страница должна содержать канонический тег <strong> </strong>. Канонические теги помогают поисковым системам узнать, какая версия страницы является предпочтительной для индексации.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/webstudio.business/wp-content/uploads/2019/12/%D0%91%D0%B5%D0%B7%D1%8B%D0%BC%D1%8F%D0%BD%D0%BD%D1%8B%D0%B9-1024x576.png' /><noscript><img loading='lazy' src='/800/600/http/webstudio.business/wp-content/uploads/2019/12/%D0%91%D0%B5%D0%B7%D1%8B%D0%BC%D1%8F%D0%BD%D0%BD%D1%8B%D0%B9-1024x576.png' /></noscript> Это особенно полезно, когда могут быть несколько разные версии одной и той же страницы.</p><p> Например: <strong> example.com/product </strong> и <strong> example.com/product?size=sm </strong> воспринимаются поисковой системой как разные страницы, даже если это одна и та же веб-страница с немного другим содержанием. <br/> Предоставление канонического URL-адреса для этих разных версий страницы позволяет поисковой системе узнать, какую из них следует проиндексировать.</p><p> Канонические теги размещаются в разделе <code data-lang="" name=""><head> </code> вашей страницы и имеют вид:</p><pre data-lang="html" name=" "> <link rel="canonical" href="https://example.com/sample-page/" / > </pre><p> Некоторые рекомендации:</p><ul><li> Используйте абсолютный URL-адрес для href, а не относительный URL-адрес<ul><li> <code data-lang="" name=""> https://example.com/sample-page/ </code> не <code data-lang="" name=""> /sample-page/ </code></li></ul></li><li> Используйте подходящее обозначение домена, чтобы оно соответствовало странице.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/ruporu.ru/wp-content/uploads/2017/12/4-6.png' /><noscript><img loading='lazy' src='/800/600/http/ruporu.ru/wp-content/uploads/2017/12/4-6.png' /></noscript><ul><li> Если ваш сайт использует HTTPS, а не HTTP, обязательно укажите это в своем каноническом теге.</li></ul></li><li> Не блокируйте канонический URL-адрес в файле <strong> robots.txt </strong></li><li> Канонический URL-адрес должен использовать тот же язык, что и текущая страница.<ul><li> напр. когда вы находитесь на французской версии страницы и используете, скажем, поддомены для своих языков, вы должны использовать: <code data-lang="" name=""> https://fr.example.com/sample-page/ </code></li></ul></li></ul><ul><li> Зарегистрируйтесь, добавьте и подтвердите свой основной сайт на исходном/родном языке с помощью Google Search Console (GSC) (ранее называвшейся Google Webmaster Tools) или других инструментов Google (например, Google Analytics). (например, <code data-lang="" name=""> www.example.com </code> )</li><li> Инструкции см. в справочном документе Google «Начало работы с Search Console».</li></ul><p> Повторите следующие действия для каждого веб-сайта на альтернативном языке.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/seo.ru/bitrix/templates/seo/images/kak-sozdat-i-ustanovit-yandeks-metriku-na-sayt/36.jpg' /><noscript><img loading='lazy' src='/800/600/http/seo.ru/bitrix/templates/seo/images/kak-sozdat-i-ustanovit-yandeks-metriku-na-sayt/36.jpg' /></noscript></p><p> В этом примере показано, как добавить немецкую версию вашего сайта с помощью метода подкаталога:</p><ol><li> Перейдите в GSC и выберите параметр <strong> Добавить свойство </strong> (находится в раскрывающемся списке <strong> Поиск </strong>)</li><li> Добавить <code data-lang="" name=""> www.example.com/de/ </code> <br/> а. См. раздел об устранении неполадок ниже, если вы не видите данных.</li><li> Выберите <strong> Производительность </strong> на левой панели навигации</li><li>Выберите <strong> Страны </strong> в основной области под графиком <br/> a. Это отобразит аналитические данные для стран, в которых этот язык был выбран на вашем веб-сайте.</li></ol><p> Чтобы просмотреть любые проблемы с настройкой, вам потребуется просмотреть отчет <strong> Coverage </strong> в GSC. В этом отчете будут показаны все ошибки, предупреждения или исключенные страницы, а также список найденных допустимых страниц. Нажмите на конкретные ошибки, чтобы получить более подробную информацию.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/static.tildacdn.com/tild3464-3232-4166-a361-313466626238/451.jpg' /><noscript><img loading='lazy' src='/800/600/http/static.tildacdn.com/tild3464-3232-4166-a361-313466626238/451.jpg' /></noscript></p><p> Если вы только что настроили свой сайт для использования одного из 3 методов (подкаталог, поддомен или ccTLD), вам придется дождаться появления данных в Google Search Console. Вы можете увидеть сообщение типа «Идет обработка данных, повторите попытку через день или около того».</p><p> После того, как ваши пользователи начнут посещать ваши страницы на разных языках, начнут появляться данные.</p><p> Наиболее распространенная ошибка связана с кодом <strong> No Return Tag </strong> . Это происходит, когда страница содержит ссылку HREFLANG на альтернативный язык, но связанная страница не ссылается на него.</p><blockquote theme="🚧"><h4><span class="ez-toc-section" id="i-22"> 🚧 </span></h4><p> Теги возврата нет</p><p> Эта ошибка является наиболее распространенной ошибкой для международных сайтов. Для каждого предоставленного кода языка в таблице указано общее количество альтернативных страниц, на которых нет тега возврата, ведущего к выбранному сайту. Таблица объединяет отсутствующие теги возврата по реализации и локали:</p><ul><li> <strong> Уровень страницы </strong> — общее количество ошибок hreflang по языкам в разделе <code data-lang="" name=""><head> </code> ваших страниц.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/cpa-salon.ru/wp-content/uploads/2018/03/%D0%B4%D0%BE%D0%B1%D0%B0%D0%B2%D0%B8%D1%82%D1%8C-%D1%83%D1%81%D0%BB%D0%BE%D0%B2%D0%B8%D1%8F-%D0%BF%D0%BE%D0%B4%D0%B1%D0%BE%D1%80%D0%B0.png' /><noscript><img loading='lazy' src='/800/600/http/cpa-salon.ru/wp-content/uploads/2018/03/%D0%B4%D0%BE%D0%B1%D0%B0%D0%B2%D0%B8%D1%82%D1%8C-%D1%83%D1%81%D0%BB%D0%BE%D0%B2%D0%B8%D1%8F-%D0%BF%D0%BE%D0%B4%D0%B1%D0%BE%D1%80%D0%B0.png' /></noscript></li><li> <strong> Карта сайта </strong> — общее количество ошибок hreflang, обнаруженных в вашей карте сайта.</li><li> <strong> Заголовки HTTP </strong> — общее количество ошибок hreflang для альтернативных файлов, указанных в конфигурации заголовка HTTP.</li></ul><p> Вы можете щелкнуть ошибку, чтобы просмотреть сведения об этой локали.</p><ul><li> На <strong> тегов </strong> на уровне страницы, подробный отчет показывает максимум 1000 URL-адресов на вашем сайте в сочетании со страницей на альтернативном языке, на которой отсутствует тег возврата к его паре.</li><li> Для сведений о карте сайта <strong> </strong> в отчете указана карта сайта, которая указывает пару URL-адресов и альтернативный URL-адрес, не имеющий обратной ссылки.</li><li> Для <strong> HTTP-заголовков </strong> на странице сведений указана конфигурация и альтернативный URL-адрес без обратной ссылки. Как и в случае с ошибками на уровне страницы, на странице сведений отображается не более 1000 URL-адресов с отсутствующими тегами возврата.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/advantshop.net/files/image/yandex-direct-60-60.jpg' /><noscript><img loading='lazy' src='/800/600/http/advantshop.net/files/image/yandex-direct-60-60.jpg' /></noscript></li></ul></blockquote><p> Кроме того, вы можете увидеть другие ошибки, связанные с кодом языка, которые можно устранить с помощью соответствующих сокращений. Аббревиатуры всех стран приведены в ISO-639-1 (классификация языков) или ISO 15924 (сценарии). Вы также можете указать регионы, используя ISO-3166-1. Localize соответствует стандарту ISO 639-1.</p><hr/><p> Обеспечение сканирования вашего сайта имеет решающее значение для обеспечения того, чтобы ваша страница была проиндексирована и представлена пользователям в результатах поиска.</p><p> Самый простой способ сообщить сканерам/поисковым системам (GoogleBot) о существовании вашего сайта:</p><ol><li> Создать карту сайта и</li><li> Отправить карту сайта.</li></ol><p> Google предоставляет руководство, которое поможет вам создать и отправить карту сайта.</p><ul><li> Существует ряд «бесплатных» инструментов, работающих в небольших масштабах, которые можно найти с помощью быстрого поиска в Google по запросу «XML Sitemap Builder».<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/blog.smartdirect.biz/wp-content/uploads/2018/09/6023f5eacd3046390b21198af696.jpg' /><noscript><img loading='lazy' src='/800/600/http/blog.smartdirect.biz/wp-content/uploads/2018/09/6023f5eacd3046390b21198af696.jpg' /></noscript></li><li> Альтернативное программное обеспечение, такое как Screaming Frog, имеет встроенные функции для сканирования сайта и создания карты сайта всего за несколько кликов.</li></ul><ol><li> Войдите в Google Search Console</li><li> Выбрать <strong> Файлы Sitemap </strong></li><li> Заполните URL-адрес карты сайта в текстовом поле <strong> Добавить новую карту сайта </strong>.</li><li> Нажмите <strong> Отправить </strong></li></ol><p> Чтобы убедиться, что страница правильно <em> проиндексирована </em>, просто введите в Google: <br/> <code data-lang="" name=""> info: http://www.example.com/de-ch </code></p><hr/><p> Localize использует JavaScript для перевода вашего веб-сайта. Некоторые люди считают, что поисковая система Google не знает, как индексировать сайты, использующие JavaScript, но они дезинформированы.</p><p> Поисковые роботы Google работают с включенным JavaScript, что означает, что Google увидит ваши локализованные переводы так же, как и обычные посетители веб-сайта, а это означает, что ваши переведенные страницы будут проиндексированы Google.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/ruporu.ru/wp-content/uploads/2019/11/6.png' /><noscript><img loading='lazy' src='/800/600/http/ruporu.ru/wp-content/uploads/2019/11/6.png' /></noscript></p><p> Подробное описание того, как Google обрабатывает JavaScript, см. в этой статье.</p><p> Мы по-прежнему рекомендуем:</p><ul><li> Внимательно следите за скоростью сканирования (доступно в Google Search Console)<ul><li> Google будет сканировать сайты, которые обновляются чаще, имеют больший размер и/или чаще публикуются.</li><li> В Google Search Console в разделе <strong> Устаревшие инструменты и отчеты > Статистика сканирования </strong> вы увидите 90-дневный просмотр истории сканирования. В идеале вы хотите, чтобы Google мог просматривать весь ваш сайт в течение разумного периода времени (от 1 дня до 1 недели).</li></ul></li><li> Оценка проиндексированных страниц (доступно в Google Search Console)</li><li> Просмотр кэшированных страниц в результатах поиска Google (нажмите стрелку вниз рядом со списком и просмотрите кэш)</li><li> Используйте инструмент «Проверка URL» в консоли поиска Google, чтобы увидеть, что видит Google<ul><li> Вам нужно убедиться, что контент виден, нет ошибок при загрузке и что Google воспринимает контент так, как его хотел бы видеть пользователь.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/mxmf.ru/wp-content/uploads/2016/08/kak_nastroit_jandeks_direkt10.jpg' /><noscript><img loading='lazy' src='/800/600/http/mxmf.ru/wp-content/uploads/2016/08/kak_nastroit_jandeks_direkt10.jpg' /></noscript></li><li> Если страница пуста или отображается не так, как вам хотелось бы, это хороший признак того, что у Google возникли проблемы с просмотром вашего контента, и, скорее всего, он не будет показывать контент пользователям, опасаясь плохого взаимодействия с пользователем.</li></ul></li></ul><p> Предварительный рендеринг — это процесс загрузки всех элементов на странице для подготовки к их просмотру поисковым роботом. Предварительный рендеринг поможет Google сканировать JavaScript. На приведенной ниже диаграмме показано, что происходит при переключении на предварительный рендеринг с помощью PreRender.io. Когда Prerender выполняется, Google будет сканировать больше страниц.</p><p> Попросите своего разработчика установить для этого службу, например Prerender.io.</p><p> Мы рекомендуем вам выполнить проверку качества веб-сайта, чтобы убедиться, что ваш сайт сканируется должным образом. Такие инструменты, как Screaming Frog, могут сканировать ваш сайт и определять длину ваших новых h2, заголовков страниц, h3 и метаописаний, а также проверять ваш HREFLANG.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/ruporu.ru/wp-content/uploads/2019/07/32.png' /><noscript><img loading='lazy' src='/800/600/http/ruporu.ru/wp-content/uploads/2019/07/32.png' /></noscript></p><p> После сканирования у вас должна быть полная таблица всех HTML-элементов для всех страниц, на которые вы ссылаетесь. Хорошей практикой является использование сканера Screaming Frog на промежуточной версии вашего сайта, чтобы перед запуском убедиться, что все ваши элементы в порядке.</p><p> Чтобы проверить, была ли проиндексирована конкретная страница, обязательно выполните поиск «сайт: {интернационализированный URL» в Google. Если страница была возвращена в поиске, вы будете знать, что страница была проиндексирована Google.</p><p> Рекомендуется выполнять этот поиск важных страниц, которые следует проиндексировать. Если страница возвращается в результатах поиска, обязательно нажмите, чтобы увидеть кешированную версию страницы, чтобы убедиться, что страница просматривается так, как вы предполагали.</p><p> Для отслеживания мы рекомендуем использовать отдельное представление Google Analytics, чтобы понять трафик этой части сайта. Установите параметры просмотра на основе структуры URL, а не местоположения, поскольку пользователи из других стран по-прежнему могут получить доступ к вашему исходному сайту.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/webplustudio.ru/wp-content/uploads/uslugi-direktologa.jpg' /><noscript><img loading='lazy' src='/800/600/http/webplustudio.ru/wp-content/uploads/uslugi-direktologa.jpg' /></noscript> Важно сделать это до того, как вы запустите свой сайт, так как фильтры не могут быть применены к представлению задним числом.</p><p> Чтобы проверить ход индексации, используйте карту сайта и экраны состояния индекса в Google Search Console. Экран состояния индекса позволит вам узнать, сколько всего страниц было проиндексировано. Экран карты сайта, если вы разбили карты сайта по разделам веб-сайта, позволит вам точно узнать, какие части вашего сайта были проиндексированы.</p><p> При запуске в определенных регионах, таких как Китай или Россия, убедитесь, что понимаете долю рынка поиска для этой страны. Хотя эти поисковые системы обычно ведут себя так же, как Google, есть некоторые отличия.</p><p> Для Яндекса (Россия):</p><ul><li> Обязательно зарегистрируйтесь в Yandex Webmaster Tools</li><li> Если ваш веб-сайт сильно зависит от AJAX, убедитесь, что он соответствует следующим рекомендациям: Индексирование сайтов AJAX</li><li> Убедитесь, что все ваши URL указаны в карте сайта; Яндекс больше зависит от карт сайта, чем Google, Baidu или Bing</li><li> Чтобы узнать рейтинг ваших страниц в Yandex MatrixNet (версия Pagerank от Яндекса), используйте плагин Yandex Elements</li></ul><p> Для Baidu (Китай):</p><ul><li> Обязательно зарегистрируйтесь в Baidu Webmaster Tools</li><li> Baidu отдает предпочтение упрощенному китайскому языку, а не традиционному китайскому — используйте иероглифы упрощенного китайского языка при локализации веб-сайта</li><li> Не использовать robots.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/static.tildacdn.com/tild3464-6131-4636-b539-626265363439/650.jpg' /><noscript><img loading='lazy' src='/800/600/http/static.tildacdn.com/tild3464-6131-4636-b539-626265363439/650.jpg' /></noscript> txt — Baidu не любит robots.txt и ожидает, что все директоры будут установлены в файле .htaccess или в настройках сервера IIS</li><li> Убедитесь, что вы не используете iFrames — Baidu не видит никакого содержимого в iFrames</li><li> Обратите особое внимание на скорость сайта — скорость сайта является более весомым фактором ранжирования, чем для Google, Yandex или Bing</li><li> Baidu не может выполнять JavaScript, поэтому обязательно выполните предварительную визуализацию элементов навигации</li></ul><p> Обновлено 15 дней назад</p><hr/><p data-readability-styled="true"> Помогла ли вам эта страница?</p><h2><span class="ez-toc-section" id="i-23"> Быстрое и доступное обслуживание электронной коммерции </span></h2><h4><span class="ez-toc-section" id="i-24"> Наши отзывы </span></h4><p> Deliverr стал для нас спасением. Из-за текущей ситуации в сети мы оказались заблокированными на Amazon и отправляем инвентарь в FBA. Deliverr позволил нам найти резервное решение, которое хорошо работает с другими торговыми площадками и каналами продаж.</p><p> Их значки на 2 дня и на следующий день помогли нашему веб-сайту вырасти с 10 000 долларов в месяц в прошлом году до 150 000 долларов в месяц в этом году.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/prof-direct.ru/wp-content/uploads/2018/06/%D0%B4%D0%BE%D0%BF.-%D1%84%D1%80%D0%B0%D0%B7%D1%8B-1024x595.jpg' /><noscript><img loading='lazy' src='/800/600/http/prof-direct.ru/wp-content/uploads/2018/06/%D0%B4%D0%BE%D0%BF.-%D1%84%D1%80%D0%B0%D0%B7%D1%8B-1024x595.jpg' /></noscript></p><p> С конца лета 2019 года мы использовали Deliverr для выполнения наших заказов на торговой площадке Walmart Marketplace. Я не могу сказать достаточно об их поддержке, обслуживании и искренней заботе о моем бизнесе.</p><p> Чрезвычайно отзывчивая и преданная поддержка произвела на меня впечатление с самого первого дня. Я постоянно ищу способы развития своего бизнеса с помощью Deliverr и уверен, что они являются для нас идеальным источником удовлетворения.</p><p> Помимо отличного сервиса с оперативной точки зрения, работать с Deliverr было сплошным удовольствием. Мы взаимодействовали со всеми уровнями их команды, вплоть до основателей, и у нас всегда был отличный опыт работы со всеми.</p><p> Отличная компания. Великая культура. Мы рады их будущему и с удовольствием рекомендуем их в качестве поставщика услуг.</p><p> Deliverr — единственная компания, которая придумала способ беспрепятственного подключения сторонних продавцов к основным сайтам электронной коммерции. Они с самого начала были великолепны с точки зрения адаптации, и они очень общительны с продавцами, с которыми они работают.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/news.cpa.ru/wp-content/uploads/2019/02/13.jpg' /><noscript><img loading='lazy' src='/800/600/http/news.cpa.ru/wp-content/uploads/2019/02/13.jpg' /></noscript></p><p> Deliverr искренне хочет помочь продавцам увеличить продажи, и я настоятельно рекомендую их всем, кто хочет развивать свой бизнес в области электронной коммерции.</p><p> Партнерство с Deliverr является важным элементом нашей стратегии роста и расширения нашего рынка электронной коммерции.</p><p> Deliverr был отличным партнером, обслуживающим потребности etailz, наших партнеров и, что наиболее важно, конечных потребителей.</p><p> Хорошо развитая и разнообразная организация, ориентированная на потребителей электронной коммерции.</p><p> Мы большие поклонники Deliverr! Их процесс адаптации был потрясающим, очень простым, а способность работать с новыми каналами была проблемой, с которой мы столкнулись заранее. Добавление Deliverr значительно увеличило наши доходы как на Walmart.com, так и на Ebay.com благодаря двухдневной доставке. Очень рад видеть, что он может сделать, когда мы создадим наш магазин.</p><p> Очень рекомендую!</p><p> Deliverr помог мне расширить наш бизнес за счет новых каналов онлайн-продаж.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/lead-academy.ru/wp-content/uploads/2018/06/09-%D0%BA%D1%80%D0%B5%D0%B0%D1%82%D0%B8%D0%B2%D1%8B-%D0%B1%D0%B0%D0%BD%D0%BD%D0%B5%D1%80%D0%BE%D0%B2.png' /><noscript><img loading='lazy' src='/800/600/http/lead-academy.ru/wp-content/uploads/2018/06/09-%D0%BA%D1%80%D0%B5%D0%B0%D1%82%D0%B8%D0%B2%D1%8B-%D0%B1%D0%B0%D0%BD%D0%BD%D0%B5%D1%80%D0%BE%D0%B2.png' /></noscript> Они предлагают невероятную бесшовную платформу для выполнения заказов по очень конкурентоспособным ценам, их интеграция с другими платформами помогла нам очень быстро настроить учетную запись и начать работать в течение нескольких дней.</p><p> Наконец, у них потрясающая служба поддержки клиентов, которая всегда была очень отзывчивой, когда у меня возникал вопрос или мне нужна была помощь.</p><p> Изучив множество решений для фулфилмента, мы остановились на Deliverr из-за их выгодных цен и интеграции с ключевыми торговыми площадками, предлагающими двухдневную доставку. После начала работы мы были приятно удивлены их простой технической настройкой и индивидуальной поддержкой. Они также предложили поддержку и ресурсы для маркетинга нашей продукции. В целом, мы очень довольны нашим решением использовать Deliverr и с нетерпением ждем расширения их услуг.</p><p> Я только что зарегистрировался в Deliverr, и мне нравится программное обеспечение и обслуживание клиентов. У меня есть замечательный представитель Пейдж, который провел меня через процесс упаковки моего инвентаря и доставки его на свои склады.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/news.cpa.ru/wp-content/uploads/2019/02/76.jpg' /><noscript><img loading='lazy' src='/800/600/http/news.cpa.ru/wp-content/uploads/2019/02/76.jpg' /></noscript> Я использую Shopify, и теперь все упрощено, мне не нужно ничего трогать!</p><p> Я решил использовать Deliverr, потому что их цены были непревзойденными. Их обслуживание, однако, даже лучше, чем их цены! У меня был крайний срок, чтобы получить тысячи заказов, и моя поставка была задержана в порту, Дамиан и Джонни неустанно работали со мной, чтобы убедиться, что продукт получен и отправлен как можно быстрее. Я в высшей степени впечатлен их усилиями и их заботой. Как будто это их личное дело!</p><p> Недавно мы перешли на Deliverr в качестве поставщика 3PL, очень довольны ими. Процесс регистрации и входящей доставки проходит гладко и без проблем, а исходящая доставка выполняется быстро и своевременно. Deliverr может подключаться ко всем основным рынкам и предоставлять быстрые теги по всем направлениям. Для многоканального продавца это огромное преимущество. Между тем, они постоянно выпускают новые функции продукта, а также передовой контент. Любить это!</p><p> Deliverr — безусловно, один из лучших провайдеров 3PL на рынке! Команда хорошо осведомлена и опережает кривую на каждом этапе.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/xptz.ru/wp-content/uploads/2019/02/52b-screenshot_1979-741x519.png' /><noscript><img loading='lazy' src='/800/600/http/xptz.ru/wp-content/uploads/2019/02/52b-screenshot_1979-741x519.png' /></noscript></div><footer class="entry-footer"> <span><i class="fa fa-folder"></i> <a href="https://russia-dropshipping.ru/category/raznoe" rel="category tag">Разное</a></span><span><i class="fa fa-link"></i><a href="https://russia-dropshipping.ru/raznoe/yandeks-direkt-nastroit-metki-kak-dobavit-i-nastroit-utm-metki-v-yandeks-direkt.html" rel="bookmark"> permalink</a></span></footer></article><nav class="navigation post-navigation clearfix" role="navigation"><h1 class="screen-reader-text">Post navigation</h1><div class="nav-links"><div class="nav-previous"><a href="https://russia-dropshipping.ru/raznoe/gde-iskat-kodera-bitrix-bitriks-dlya-biznesa-vzglyad-sisadmina-razrabotchika-direktora.html" rel="prev"><i class="fa fa-long-arrow-left"></i> Где искать кодера bitrix: Битрикс для бизнеса. Взгляд сисадмина, разработчика, директора</a></div><div class="nav-next"><a href="https://russia-dropshipping.ru/seo/seo-kompanii-chto-eto-rasshifrovka-s-anglijskogo-yazyka-i-obyasnenie-kto-eto-takoj.html" rel="next">Seo компании что это: расшифровка с английского языка и объяснение кто это такой <i class="fa fa-long-arrow-right"></i></a></div></div></nav><div id="comments" class="comments-area"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/raznoe/yandeks-direkt-nastroit-metki-kak-dobavit-i-nastroit-utm-metki-v-yandeks-direkt.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://russia-dropshipping.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='36429' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></main></div><div id="secondary" class="widget-area" role="complementary"><aside id="search-2" class="widget widget_search"><form role="search" method="get" class="search-form" action="https://russia-dropshipping.ru/"> <label> <span class="screen-reader-text">Найти:</span> <input type="search" class="search-field" placeholder="Поиск…" value="" name="s" /> </label> <input type="submit" class="search-submit" value="Поиск" /></form></aside><aside id="categories-3" class="widget widget_categories"><h3 class="widget-title">Рубрики</h3><ul><li class="cat-item cat-item-7"><a href="https://russia-dropshipping.ru/category/seo">Seo</a></li><li class="cat-item cat-item-15"><a href="https://russia-dropshipping.ru/category/instrument-2">Инструмент</a></li><li class="cat-item cat-item-9"><a href="https://russia-dropshipping.ru/category/instrument">Инструменты</a></li><li class="cat-item cat-item-16"><a href="https://russia-dropshipping.ru/category/program-2">Програм</a></li><li class="cat-item cat-item-4"><a href="https://russia-dropshipping.ru/category/program">Программы</a></li><li class="cat-item cat-item-14"><a href="https://russia-dropshipping.ru/category/prodvizh-2">Продвиж</a></li><li class="cat-item cat-item-5"><a href="https://russia-dropshipping.ru/category/prodvizh">Продвижение</a></li><li class="cat-item cat-item-3"><a href="https://russia-dropshipping.ru/category/raznoe">Разное</a></li><li class="cat-item cat-item-13"><a href="https://russia-dropshipping.ru/category/semant-2">Семант</a></li><li class="cat-item cat-item-8"><a href="https://russia-dropshipping.ru/category/semant">Семантика</a></li><li class="cat-item cat-item-17"><a href="https://russia-dropshipping.ru/category/sovet-2">Совет</a></li><li class="cat-item cat-item-11"><a href="https://russia-dropshipping.ru/category/sovet">Советы</a></li><li class="cat-item cat-item-12"><a href="https://russia-dropshipping.ru/category/sozdan-2">Создан</a></li><li class="cat-item cat-item-6"><a href="https://russia-dropshipping.ru/category/sozdan">Создание</a></li><li class="cat-item cat-item-18"><a href="https://russia-dropshipping.ru/category/sxem-2">Схем</a></li><li class="cat-item cat-item-10"><a href="https://russia-dropshipping.ru/category/sxem">Схемы</a></li></ul></aside></div></div><div id="sidebar-footer" class="footer-widget-area clearfix" role="complementary"><div class="container"></div></div><footer id="colophon" class="site-footer" role="contentinfo"><div class="site-info"><div class="container"> Copyright © 2025 <font style="text-align:left;font-size:15px;"><br> Дропшиппинг в России.<br> Сообщество поставщиков дропшипперов и интернет предпринимателей.<br>Все права защищены.<br>ИП Калмыков Семен Алексеевич. ОГРНИП: 313695209500032.<br>Адрес: ООО «Борец», г. Москва, ул. Складочная 6 к.4.<br>E-mail: mail@russia-dropshipping.ru. <span class="phone-none">Телефон: +7 (499) 348-21-17</span></font></div></div></footer></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://russia-dropshipping.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --> <script defer src="https://russia-dropshipping.ru/wp-content/cache/autoptimize/js/autoptimize_4cad87507949d1a2750fb90f494c0e55.js"></script></body></html><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="c64b2071dec9f6ad8bffeaef-|49" defer></script>



 domain.ru/advertise-page/?utm_source=Yandex-Direct&utm_medium=CPC&utm_campaign=Yandex-Direct-Prazdnichnyj-tarif&type=search&source=none&block=other&position=3&addphrases=no&keyword=праздничные%20тарифы
domain.ru/advertise-page/?utm_source=Yandex-Direct&utm_medium=CPC&utm_campaign=Yandex-Direct-Prazdnichnyj-tarif&type=search&source=none&block=other&position=3&addphrases=no&keyword=праздничные%20тарифы
 domain.ru/page/?utm_source=Google-Adsense&utm_medium=CPC&utm_campaign=Google-Adsense-novyj-tovar&network=g&placement=google.com&adposition=1s3&creative=16540000000&matchtype=b&keyword=где%20купить%20новый%20товар
domain.ru/page/?utm_source=Google-Adsense&utm_medium=CPC&utm_campaign=Google-Adsense-novyj-tovar&network=g&placement=google.com&adposition=1s3&creative=16540000000&matchtype=b&keyword=где%20купить%20новый%20товар


 Поэтому прежде чем их использовать, необходимо ознакомиться с технической документацией каждой из рекламных систем, которыми вы планируете пользоваться.
Поэтому прежде чем их использовать, необходимо ознакомиться с технической документацией каждой из рекламных систем, которыми вы планируете пользоваться. Общие модификаторы включают «лучший», «предложение», «купить», «руководство» и «отзывы».
Общие модификаторы включают «лучший», «предложение», «купить», «руководство» и «отзывы».