Как создать турбо-сайт в Яндекс.Директе
Кажется, что на закате 2021 года уже не должно быть неадаптированных под мобильные устройства посадочных страниц. Но это все еще не так по разным причинам. Иногда приоритет на проекте отдан более горящим задачам. Иногда возникают технические проблемы: уволился разработчик, разорвали договор с подрядчиком, нет того, кто мог бы сделать адаптив.
Похожая история случилась на проекте, который мы продвигаем — у интернет-магазина матрасов не было адаптивной верстки. Вот как выглядела страница на мобильном устройстве:
Вести мобильный трафик на такую страницу — поступок отчаянный. Какие тут могут быть выходы:
-
Рекламироваться только на десктопах. Разумное решение, хотя чаще всего временное. В долгосрочной перспективе адаптивная страница все равно нужна, потому что это дополнительные конверсии. Кстати, в Яндекс.Директе раздельное управление ставками для десктопа и мобайла появилось только в прошлом году, так что до этого возможности привлекать только десктопный трафик вообще не было.

-
Создать сторонний лендинг в конструкторе, например, в Tilda. В этом случае вопрос с мобильной версией решается автоматически: конструктор сам адаптирует верстку. Мы отказались от этого варианта, потому что нам требовалось еще более простое и быстрое решение — нужно было улучшить ситуацию здесь и сейчас, без затрат времени и средств.
-
Создать турбо-сайт в Яндекс.Директе — вариант, на котором мы остановились.
При создании турбо-сайта учитывали два момента:
-
Преемственность дизайна. Во-первых, это важно с точки зрения запоминаемости бренда. Во-вторых, клиент настаивал, чтобы на посадочной была кнопка перехода на основной сайт — после клика на нее у пользователя не должно было возникать ощущения, что он перешел в какой-то другой интернет-магазин. Кстати, через месяц после запуска турбо-сайта мы все-таки убедили клиента убрать кнопку перехода на основной сайт, чтобы турбо-сайт не воспринимался как несамостоятельный ресурс.

-
Максимальная легкость для восприятия. В этом турбо-сайт должен был как раз принципиально отличаться от основного сайта интернет-магазина, где на каждой странице много разной информации: и товары, и отзывы, и советы по эксплуатации, и много всего еще.
В итоге наш турбо-сайт выглядел так:
А главное — мы достигли даже более серьезных успехов, чем ожидали: турбо-сайт стал приводить втрое больше лидов, чем основной.
Далее мы покажем, как создать турбо-сайт в Яндекс.Директе, а также дадим несколько советов по его оптимизации и оценке эффективности.
На всякий случай уточним, в чем отличие турбо-сайта от турбо-страницы
. Турбо-сайт — сущность первого уровня. Его признак — свой домен name.turbo.site. Турбо-сайт может состоять из одной турбо-страницы (одностраничный турбо-сайт) или из нескольких (многостраничный турбо-сайт).
Турбо-страница — сущность второго уровня. Например, name.turbo.site/about, name.turbo.site/products, name.turbo.site/FAQs.
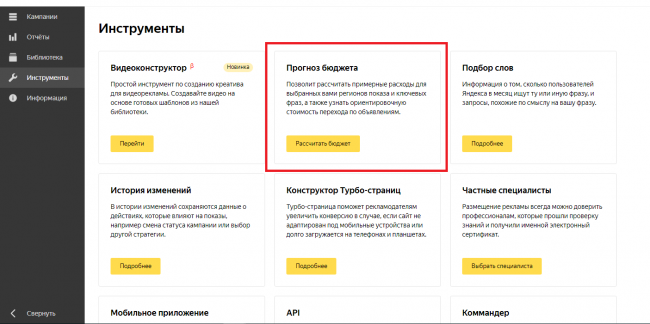
Шаг 1. Перейдите в конструктор турбо-страниц
Турбо-сайт собирается в интуитивно-понятном конструкторе — процесс не требует специальных знаний и навыков от специалиста. У нас на создание турбо-сайта ушло не более пяти часов.
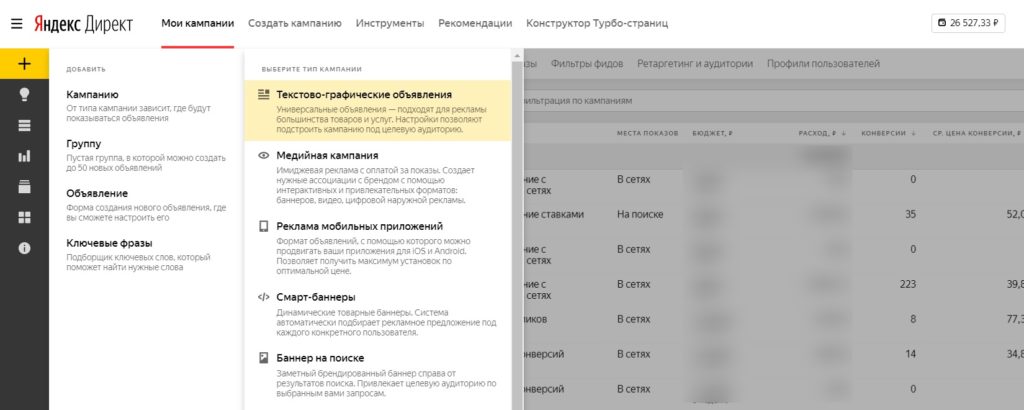
Конструктор находится прямо в Директе. В верхнем меню нужно кликнуть на вкладку «Конструктор Турбо-страниц».
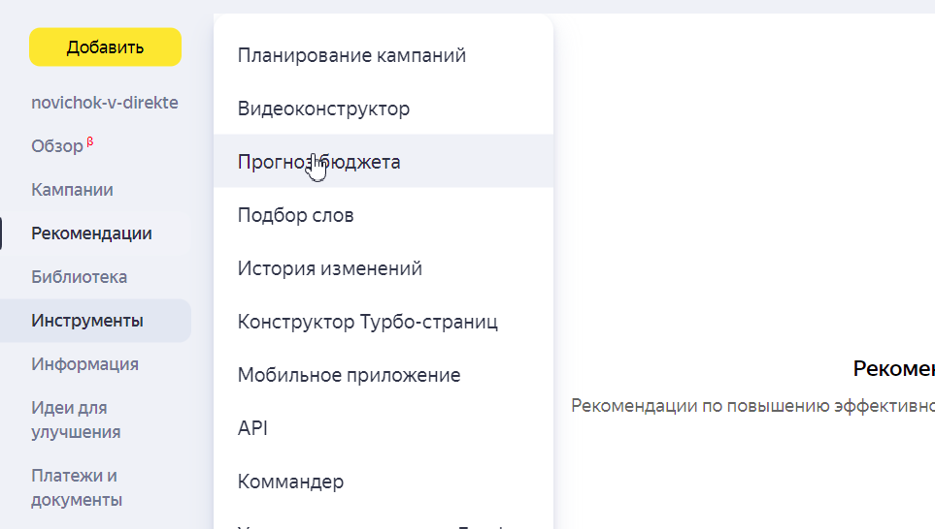
Есть и другой способ попасть в конструктор — в левом меню выберите раздел «Инструменты» и далее — «Конструктор Турбо-страниц».
Шаг 2. Выберите шаблон или спроектируйте сайт с нуля
Турбо-сайт можно создать с нуля, а можно взять за основу шаблон, который предлагает Директ, и адаптировать его под продвигаемый продукт.
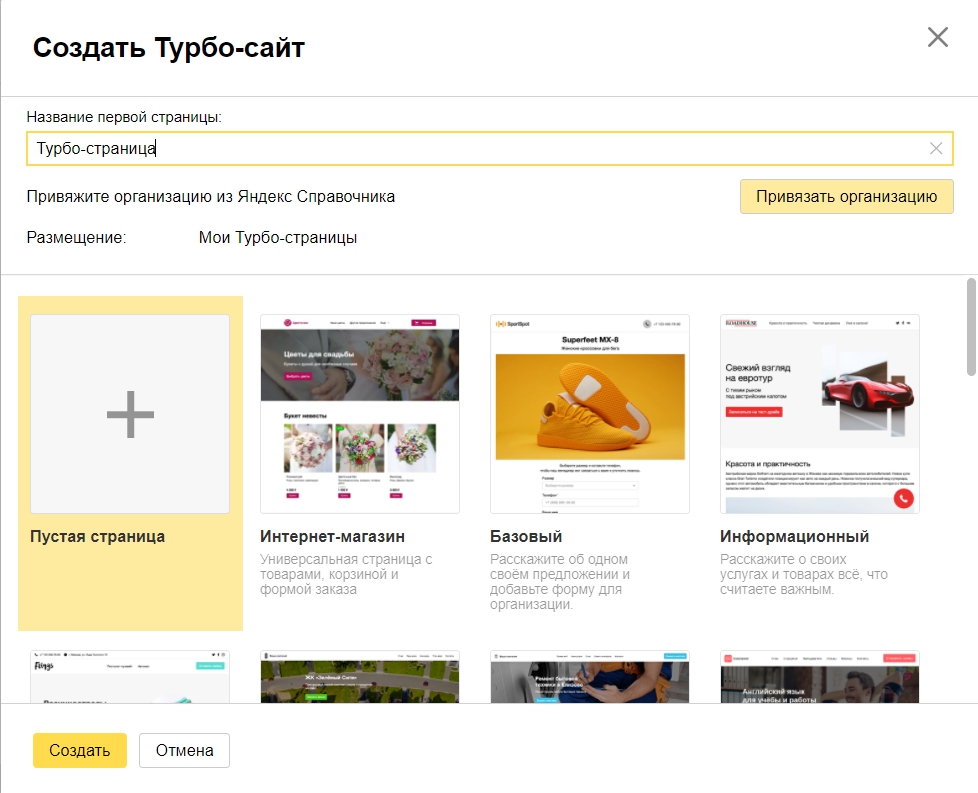
В любом случае нужно сначала нажать на кнопку «Создать», далее — выбрать «Турбо-сайт», ввести его название (можно использовать буквы в нижнем регистре, цифры и дефисы) и вот теперь задуматься: с нуля или по шаблону?
Яндекс предлагает на выбор несколько шаблонов, разработанных специально под разные бизнесы. Для проекта в тематике e-commerce подойдет шаблон «Интернет-магазин» — это универсальная страница с товарами, корзиной и формой заказа. Для проекта в тематике недвижимости — шаблон «Коттеджный поселок». У вас получится промостраница с фотографиями, описаниями и формами для заявки, которую удобно использовать для продвижения жилого комплекса. Есть свои шаблоны для фитнес-центра, магазина мебели, языковой школы, ремонтной компании и т. д.
Для проекта в тематике e-commerce подойдет шаблон «Интернет-магазин» — это универсальная страница с товарами, корзиной и формой заказа. Для проекта в тематике недвижимости — шаблон «Коттеджный поселок». У вас получится промостраница с фотографиями, описаниями и формами для заявки, которую удобно использовать для продвижения жилого комплекса. Есть свои шаблоны для фитнес-центра, магазина мебели, языковой школы, ремонтной компании и т. д.
Мы решили не использовать шаблон, а создать турбо-сайт с нуля, потому что хотели сделать страницу, которая будет максимально похожа на основной сайт, в том числе и по структуре.
Когда вы выберете шаблон или пустую страницу, нажмите на «Создать». Системе потребуется пару минут, чтобы создать сайт, присвоить ему адрес, определить главную страницу и т. д. Когда все прогрузится, можно переходить к наполнению сайта.
Шаг 3. Оформите сайт с помощью типовых секций
Любой шаблон в конструкторе кастомизируется: можно сделать дубли существующих секций, удалить те секции, которые вам не нужны, увеличить или уменьшить отступы между секциями, изменить ширину изображения, размер кнопки, цвет фона и т. д.
д.
Если же вы создаете турбо-сайт с нуля, нужно выбрать, из каких типовых секций она будет состоять. Посмотреть весь набор типовых секций можно, кликнув на кнопку «Добавить секцию» — откроется «Библиотека секций».
Яндекс предлагает 17 типовых секций: от «Шапки сайта» до «Подвала». У каждой типовой секции есть 3-7 вариантов. Секция «Вопросы и ответы», например, может быть на темном фоне, а может — на светлом. Может растянуться на всю ширину страницы, а может — на половину или на четверть.
На проекте по продвижению матрасов мы использовали «Шапку сайта», в которую вынесли логотип, «Обложку» с заголовком, подзаголовком и кнопкой, «Преимущества», «Товары», блок «О компании», «Корзину», «Форму обратной связи», блок с уточняющей информацией, блок с инструкцией к оформлению заказа, блок с инструкцией к оплате и доставке, а также блок с адресами магазинов.
Акцент сделали именно на карточках товаров. На основном сайте они были перегружены советами и чересчур длинными описаниями — мы сократили эту информацию. В итоге пользователь видел только фотографию товара и его краткую характеристику.
В итоге пользователь видел только фотографию товара и его краткую характеристику.
Если ваша компания зарегистрирована в Яндекс.Бизнесе, вы можете заполнить часть секций автоматически — например, контакты в секции «Шапка» Для этого на этапе создания турбо-сайта нужно нажать на кнопку «Привязать организацию».
Далее в появившемся списке доступных вам организаций Яндекс.Бизнеса отметьте необходимую и подтвердите выбор.
Если вы не сделали этого на этапе создания турбо-сайта, нажмите на «Настройки» (шестеренку в правом верхнем углу), выберите «Моя организация» и нажмите на кнопку «Привязать организацию».
Шаг 4. Опубликуйте сайт
В правом верхнем углу выберите «Опубликовать». Если вы решите отредактировать опубликованный сайт, это можно будет сделать в любой момент — URL при повторной публикации не поменяется.
В настройках турбо-сайта задайте адрес, главную страницу (если он многостраничный), фавикон, счетчик Яндекс. Метрики.
Метрики.
Шаг 5. Добавьте ссылку на сайт в объявления
Адрес каждой турбо-страницы отобразится под визуальным редактором.
Скопируйте его и используйте в объявлениях.
Мы таким образом запустили объявления, которые вели на наш турбо-сайт, а спустя месяц оценили результаты. Оказалось, что турбо-сайт принес столько же заявок, сколько основной.
Тогда решили, что это не предел и нужно его оптимизировать. Доработали дизайн — в первую очередь убедили клиента убрать кнопку перехода на основной ресурс. Удалили часть товаров — оставили только наиболее приоритетные для клиента. Обновили изображения: запросили у клиента и добавили на сайт более привлекательные фотографии товаров.
Продолжили вести трафик на обновленный турбо-сайт. Результаты второго месяца оказались еще более впечатляющими: турбо-сайт привел втрое больше лидов, чем основной.
При этом цена клика с мобильных устройств стала значительно меньше, чем с десктопов — более чем вдвое.
Мобильные устройства стали фактически приводить основную долю целевого трафика.
Сейчас сайт проекта адаптирован под мобильный трафик. Он справляется со своими задачами еще лучше, не спорим. Но триггером повысить приоритет задачи по его разработке стала как раз та эффективность, которую показал турбо-сайт. Когда клиент своими глазами увидел, какую роль играет удобство страницы для увеличения конверсий с мобильного трафика, разработка адаптива пошла веселее. А мы пока решали с помощью турбо-сайта свои задачи — вели трафик с мобильных устройств и конвертировали его в заявки.
Как сделать турбо-сайт в Яндекс.Директ: пошаговая инструкция
Мы уже писали, что Яндекс недавно запустил турбо-сайты, теперь разбираемся с особенностями конструктора и его пользой для рекламодателей.
Рассказываем о том, что такое турбо-сайт и зачем он нужен. Также вы узнаете как создать турбо-сайт, какими преимуществами и недостатками он обладает.
Начните размещать официальную рекламу в Telegram Ads.
Зарегистрируйтесь и продавайте товары или услуги в Telegram Ads с помощью готового решения от Click.ru.
- Бюджет от 3000 евро – это гораздо дешевле, чем работать напрямую.
- Для юрлиц и физлиц – юрлица могут получить закрывающие документы, возместить НДС. Физлица могут запустить рекламу без общения с менеджерами.
- 3 способа оплаты – оплачивайте рекламу картой физического лица, с расчетного счета организации, электронными деньгами.
Подробнее >> Реклама
Читайте также: Как правильно запустить рекламу в Яндекс.Директ
Что такое турбо-сайт Яндекса и зачем он нужен
Турбо-сайт – это сайт с быстрой загрузкой контента на страницах и адаптивным дизайном. Находится на серверах компании Яндекс. При создании сайта вы получаете адрес вида domen. turbo.site.
turbo.site.
Турбо-сайты подходят для создания многостраничных и одностраничных ресурсов. Можно создать портфолио, интернет-магазин, посадочную страницу.
Преимущества турбо-сайтов
Турбо-сайты обладают следующими плюсами:
- Форма заказа обратного звонка настраивается в пару кликов.
- Для создания сайта через конструктор не требуются специальные знания.
- Бесплатная «сборка».
- Управление турбо-сайтом и рекламой осуществляется в одном интерфейсе – через рекламный кабинет Я.Директ.
- Турбо-сайт быстро загружается и обладает качественной адаптивной версткой. Высокая скорость загрузки обеспечивается за счёт хранения кэша на серверах Яндекса.
Турбо-сайты могут использоваться вместе с основным ресурсом. Например, для направления переходов с рекламы на смартфонах, планшетах посетитель попадает на турбо-сайт, а при переходе с компьютера – на полную версию сайта.
Основное предназначение турбо-сайтов – повышение конверсии у пользователей смартфонов, планшетов.
Статья в тему: Как подключить турбо-страницы к сайту
Как создать турбо-сайт в Яндекс.Директ: пошаговая инструкция
Создание турбо-сайта – процесс простой, так как используются привычные многим конструкторы турбо-страниц.
Шаг 1. Переходим в Яндекс.Директ и в правом верхнем углу нажимаем кнопку «Конструктор турбо-сайтов» либо переходим по прямой ссылке: https://direct.yandex.ru/registered/main.pl?cmd=showTurboLandings. Обязательно наличие аккаунта в Яндекс.
Шаг 2. Нажимаем кнопку создать в правом верхнем углу, в выпадающем меню выбираем «Турбо-сайт».
Шаг 3. Задаем название главной страницы. Выбираем один из предложенных макетов отталкиваясь от тематики сайта, необходимого функционала и предлагаемых товаров, услуг. Нажимаем кнопку «Создать».
Шаг 4. Открывается визуальный редактор. Слева располагается проект турбо-сайта – то, что будет видеть посетитель, справа – меню настроек. Если слева отображается серая заплатка вместо сайта, посмотреть его можно нажав на кнопку «Предпросмотр».
Если слева отображается серая заплатка вместо сайта, посмотреть его можно нажав на кнопку «Предпросмотр».
Шаг 5. Передвигаем ползунок в правом верхнем углу напротив надписи «Дополнительные настройки» в активное положение. Ниже располагаются основные настройки созданного турбо-сайта.
В каждом разделе представлены настройки – шрифты, тексты, изображения и другие элементы. Каждый раздел настроек отвечает за свою секцию – например, за раздел товаров, отзывы клиентов, обратную связь. На скриншоте ниже под №1 указана секция – шапка, под №2 – баннер, под №3 – товары, в данном случае – ранее собранные букеты невест.
Шаг 6. Перейдите в редактирование шапки сайта, нажмите «Шапка» и выберите текст в поле «ID секции», чтобы отредактировать его. Далее можно изменить: ID секции, цвет фона и текста, растянуть шапку по всей ширине экрана, сделать её фиксированной при скролле экрана, изменить формат логотипа и сам логотип.
Шаг 7. Если нужно создать дополнительные страницы в том же дизайне, воспользуйтесь кнопкой «Создать копию», показанной на скриншоте.
Если нужно создать дополнительные страницы в том же дизайне, воспользуйтесь кнопкой «Создать копию», показанной на скриншоте.
Если вы хотите добавить страницу с другим оформлением, перейдите по ссылке и нажмите кнопку «Создать», затем выберите пункт «Турбо-страницу», после чего вернитесь к 4 пункту инструкции.
Шаг 8. Задав все настройки, посмотрите, как выглядит сайт с различных устройств – смартфона, планшета и персонального компьютера, воспользовавшись переключателем в верхней части экрана.
Шаг 9. Заполняем все обязательные поля и получаем доступ к публикации сайта. После нажатия кнопки «Опубликовать» сайту присваивается доменное имя типа address.turbo.site. Чтобы изменить URL, кликаем по надписи, отмеченной на скриншоте, затем на пункт «Домен сайта настроен», после чего нажимаем кнопку «Выбрать домен».
Задаем в соответствующих полях указываем адрес сайта, главную страницу, выбираем Favicon и подключаем счётчик Метрики.![]()
Работа с секциями
Секции позволяют добавить дополнительные блоки на турбо-сайт. На экране редактирования нажимаем «Добавить секцию».
В выпадающем меню выбираем нужный тип секции – от текста до слайдера, кнопок контактов.
Нажимаем на тип размещения кнопки – по центру. Выбираем место для размещения на сайте простым перетаскиванием секции.
В меню настроек справа, у любой секции можно отредактировать надпись, тип перехода при нажатии по кнопке, стиль, цвета основных элементов и задать цели для Метрики.
Конструктор турбо-сайтов от Яндекс позволяет создавать сайты на основе готовых шаблонов либо с нуля.
Инструкция по созданию турбо-сайта с нуля
- На главном экране конструктора нажимаем «Создать», после чего в выпадающем списке выбираем «Турбо-сайт».
- Задаем название главной страницы, ниже выбираем «Пустая страница», после чего нажимаем кнопку «Создать».
- Открывается пустое окно конструктора.
 Добавление элементов осуществляется с помощью кнопки «Добавить секцию», как в инструкции выше.
Добавление элементов осуществляется с помощью кнопки «Добавить секцию», как в инструкции выше. - Настраиваем созданные секции в боковом меню справа, тем же самым способом, что описан выше.
Создавайте турбо-сайт, если хотите получать больше конверсий с мобильных. Также турбо-сайты показывают хорошую эффективность для продажи отдельных товаров, когда у интернет-магазинов большой ассортимент, рассеивающий внимание клиента.
Не создавайте, если не собираетесь настраивать рекламную кампанию в Яндекс.Директ, так как это будет бессмысленной тратой времени. Турбо-сайты эффективны и доступны только вместе с использованием рекламы в Яндекс.Директ.
Читайте также
- ТОП-10 лучших конструкторов сайтов
- Создание лендинг пейдж самостоятельно
- Как оформить блок преимущества на лендинге
Не пропусти обновление!
Будь в курсе новых функций соцсетей и рекламных платформ — подпишись на наш Телеграм-канал. С нас самые актуальные новости, с тебя — подписка:
Посмотреть, что за канал
Реклама
С нас самые актуальные новости, с тебя — подписка:
Посмотреть, что за канал
Реклама
Больше статей по теме:
РЕКОМЕНДУЕМ:
Реклама
НОВОСТИ
ОБЗОРЫ
СТАТЬИ
Реклама
Турбо-страница Яндекс.Директ. Продвинутый помощник для бизнеса
При поиске товаров и услуг в интернете с помощью смартфонов скорость интернета и загрузки странички может значительно отличаться от работы на десктопах, это влияет на конверсии по вашему рекламному объявлению. Для решения этой проблемы Яндекс предлагает создать адаптированный для мобильных сайт, который быстро загружается из поисковика и других сервисов Яндекса (Новости, Дзен и т.д.). Вы можете сделать одну страницу или сайт, состоящий из нескольких страниц. Созданные Турбо-сайты хранятся и подгружаются с серверов Яндекса, поэтому открываются очень быстро даже при нестабильном интернете.
Турбо-сайт – это веб-ресурс, заточенный для продаж. Его можно создать на основе вашего сайта, по готовому шаблону и своей задумке, даже если у вас нет своего сайта.
Какой функционал предлагает Яндекс для Турбо-страниц?
Для каких задач подойдет Турбо-Сайт от Яндекс.Директ?
Созданные в Яндекс.Директе турбо-сайты подходят для разных целей – от быстро загружаемого дополнения к интернет-магазину до конструирования лендинга компании.
- Быстро загружаемая мобильная версия сайта. Если ваш сайт ориентирован на работу на ПК и долго загружается на мобильных устройствах, то в альтернативу мобильной версии сайта вы можете быстро и легко создать Турбо-сайт.
- Альтернативный вариант сайта. Если вам нужно расширить онлайн аудиторию, увеличить трафик странички в соц.сетях для вашего бизнеса, оперативно создать сайт или лендинг вашей компании, то с этой задачей может справиться Турбо-страница.
- Дополнительная мобильная версия для существующего веб-ресурса.
 Если у вас есть сайт или интернет-магазин, но вам нужно продвигать определенный товар, акцию, то можно создать отдельные Турбо-страницы для этих позиций, также можно поступить с сайтами, включающими много статей, сделанных на основе RSS-канала. Так как Турбо-сайт позволяет точечно подходит к рекламированию товаров, то он может помочь создать отличную рекламу одного товара для разных сфер влияния, для разной целевой аудитории. Функционал конструктора позволяет создавать и аналоги интернет-магазинов с неограниченным количеством товаров или услуг.
Если у вас есть сайт или интернет-магазин, но вам нужно продвигать определенный товар, акцию, то можно создать отдельные Турбо-страницы для этих позиций, также можно поступить с сайтами, включающими много статей, сделанных на основе RSS-канала. Так как Турбо-сайт позволяет точечно подходит к рекламированию товаров, то он может помочь создать отличную рекламу одного товара для разных сфер влияния, для разной целевой аудитории. Функционал конструктора позволяет создавать и аналоги интернет-магазинов с неограниченным количеством товаров или услуг.
Какие преимущества имеют Турбо-сайты?
- Увеличение конверсий. Турбо-сайты повышают конверсии за счет двух факторов:
— Быстрая загрузка уменьшает отказы на смартфонах и планшетах до 30%, так как часто из-за медленной загрузки сайта пользователи не дожидаются отображения контента. Увеличенная скорость загрузки обусловлена отсутствием дополнительных эффектов, сложной графики и утяжеляющих скриптов.
— Турбо-сайты индексируются поисковиками, поэтому привлекают целевую аудиторию из естественной выдачи поисковых систем, если запрос релевантен информации на странице.
- Простота и минимальные временные затраты на создание. Конструирование турбо-сайта весьма бесхитростно: имеет минимальный функционал и интуитивно прозрачный, для создания вам не понадобятся знания программиста. Можно использовать уже созданные шаблоны для разных сфер бизнеса, можно сделать сайт на основе карточки вашего предприятия в Яндекс.Справочнике, можно расположить представленные секции в соответствии с вашим представлением, редактировать расположение и оформление разделов. Адаптация сайта для разных устройств происходит автоматически, а публикация сайта происходит в 1 клик. Управление Турбо-страницей и рекламной кампанией в единой системе Яндекс.Директ упрощает и сокращает время настройки.
- Легкое и быстрое редактирование. Если вам необходимо внести коррективы на Турбо-сайт, то это можно сделать в любой момент, ссылка при этом не меняется.
- Бесплатное создание. Создание Турбо-сайта в системе Яндекс.Директ является бесплатным, кроме того вам не нужно оплачивать домен, хостинг и поддержку.
 Вы можете создавать множество сайтов в одном аккаунте Яндекс.Директа.
Вы можете создавать множество сайтов в одном аккаунте Яндекс.Директа. - Привлекательный вид. Вы можете оформить сайт в соответствии с вашими представлениями, система поддерживает загрузку разного рода контента, выбор цвета, стиля и т.д. Вы можете добавить свой логотип, оформить в соответствии с вашим корпоративным стилем.
- Совместимость с разными видами рекламы в системе Яндекс.Директ. На Турбо-сайты можно создавать поисковые, контекстные, графические, видео и медийные объявления.
- Отлаженные механизмы статистики и аналитики. На созданный Турбо-сайт автоматически настраивается счетчик Яндекс.Метрики, также есть возможность включить свой счетчик. В подключаемом системой счетчике выставлены настройки на отслеживание целей по взаимодействию с разными элементами сайта.
- Потенциал сделать сайт как на весь ассортимент интернет-магазина, так и на один конкретный товар. Турбо-сайты дают возможность под одним доменом по типу <name>.turbo.site выставить весь выбор товара с отдельными карточками для каждой единицы.
 В карточке товара можно вставить цену, описание, фотографии, корзину с настраиваемым функционалом, способами оплаты, условиями доставки. Вся информация по заказам приходит на почту и доступна для аналитики.
В карточке товара можно вставить цену, описание, фотографии, корзину с настраиваемым функционалом, способами оплаты, условиями доставки. Вся информация по заказам приходит на почту и доступна для аналитики.
Как создать Турбо-сайт?
Для создания Турбо-сайта необходимо зарегистрироваться или зайти в уже существующий аккаунт в Яндекс.Директке. Откройте раздел «Мои кампании», зайдите на страницу «Конструктор Турбо-страниц» или перейдите из левого меню «Инструменты».
Выберите пункт «Турбо-страница», добавьте «Мои Турбо-страницы», вы увидите конструктор.
В первую очередь вам необходимо определиться, будете ли вы создавать свой вариант сайта или выберите существующий шаблон, который можно редактировать под ваши нужды.
Впишите название первой страницы для удобства работы в дальнейшем и кликните создать, имейте ввиду что в названии применяются только строчные буквы, цифры и символ дефис. Создав Турбо-сайт, сверху вы увидите навигационную панель и панель инструментов.
Конструктор позволяет добавлять секции на страницу, откатить или повторить действие, изменять формат просмотра (десктоп, мобильная версия, планшет), открыть настройки сайта и страницы, переключаться между версиями, копировать страницу, сохранять и публиковать.
Ваша страница состоит из «секций» — это блоки информации, которые можно собирать самостоятельно или выбирать готовые.
Взаимодействие с секциями. Вы можете добавлять секции, которые вы сохранили в библиотеке, редактировать их название, содержание, дизайн, расположение, удалять их. Для добавления секции нажмите «Добавить секцию», для удаления кнопку корзины . Для изменения расположения достаточно перетащить ее в необходимое место. Для настройки дизайна необходимо нажать на кнопку «Дизайн» — «Настроить» в разделе «Контент». Там же можно отредактировать текстовое содержание секции или в части предварительного просмотра.
Функционал конструктора позволяет растянуть редактор по высоте экрана, для этого нужно «Закрепить панель настроек».
Для того, чтобы создать необходимый вам блок, кликните «Добавить секцию». Вы увидите меню с возможными секциями, расположение содержания внутри секций имеет вариативность.
Целесообразно начинать с добавления шапки. Здесь можно добавить логотип, меню, кнопку, контактную информацию, ссылки на соц.сети.
Телефон будет доступен по клику на кнопку «Показать телефон», это необходимо для отслеживания кликов.
Редактируйте текст в самом блоке или в правой части меню. Обратите внимание, что в дальнейшем при создании корзины она отразится в шапке.
При добавлении или изменении пункта меню необходимо указать ссылку на необходимый раздел Турбо-страницы или внешний веб-ресурс.
Конструктор позволяет менять местами пункты меню, для этого перетащите его на нужное вам место.
В разделе «Контакты» возможно добавить телефон, адрес, эл.почту, время работы.
Также в этом блоке можно добавить соц.сети.
Секция «Обложка» позволяет добавить заголовок, подзаголовок, кнопку, изображение, фон.
Секция «Преимущества» позволяет добавить текст с ссылками, изображениями и кнопками.
В данном разделе можно настроить параметры изображения, количество кнопок, формат информации, оформление фона, секции.
Секция «Товары» дает возможность выбрать количество демонстрируемых товаров на одном экране, информацию о товарах, изображение.
При добавлении этой секции автоматически создается корзина и форма оформления заказа. Данную форму тоже можно редактировать.
Для того, чтобы добавить товары необходимо открыть настройки в меню справа.
Включите «Дополнительные настройки» чтобы настроить количество колонок товаров при просмотре с ПК, на планшетах и смартфонах они будут показаны в 1 колонку. Дополнительная функция «формат фото» позволит вам менять соотношение сторон изображения, стандартно добавляется в форме квадрата.
Местоположение товаров можно менять, перетаскивая на нужное место, количество товаров не ограничено.
Карточка товара. Кликните на изображение карандаша для открытия меню редактирования.
В этом подменю можно добавить несколько изображений, название, описание, цену «текущую» и «старую», скидку в процентах или сумме, а также оформление текста, фона, подложки.
Секция «Контакты». В этом разделе можно указать всю необходимую контактную информацию и карту физического магазина или офиса, ссылки на социальные сети.
Доступно несколько вариантов оформления контактов.
В настройках карты можно настроить размер карты, добавить карту со схемой проезда, сделанную в Конструкторе карт Яндекса.
Все элементы секции можно компоновать по вашему эстетическому восприятию.
Секция «Корзина».
Форму оформления заказа необходимо настроить соответственно особенностям вашего бизнеса. Обязательные пункты заполнения: электронная почта, на которую будут приходит заявки; юридическая информация.
Обязательные пункты заполнения: электронная почта, на которую будут приходит заявки; юридическая информация.
В разделе «Данные клиента» поля настраиваются. Секции «Телефон» и «Электронная почта» обязательные, «Ваше имя» можно удалить или редактировать. Также можно добавлять дополнительные поля.
Блок «Варианты получения заказа».
По умолчанию есть три предустановленных варианта доставки. Их можно отредактировать под себя или удалить и создать заново.
Варианты доставки можно удалять и добавлять свои. Обязательный пункт для заполнения – «Стоимость доставки».
Блок «Способы оплаты». Доступны только 2 варианта: «Наличными при получении», «Картой при получении». Доступно редактирование названия.
Секция «Подвал». Это обязательная секция, которую нельзя удалить и переместить. Автоматически добавляется такой футер:
Вы можете добавить краткую информацию о компании, название, контакты, год основания, логотип, соц. сети, выбрать светлую или темную тему.
сети, выбрать светлую или темную тему.
После того, как вы закончили работу со всеми страницами проверьте, как сайт будет выглядеть на ПК, планшетах и смартфонах – нажмите иконку «Предпросмотр», меняйте тип устройства с помощью кнопок с изображением устройств.
Также есть возможность отправить ссылку и посмотреть, как страница выглядит в браузере на ПК или на мобильном.
Если вас устраивает вид Турбо-сайта и вы готовы его опубликовать, то зайдите в настройки Турбо-сайта, задайте адрес, выберите главную страницу, добавьте фавиконку, установите счетчик Яндекс Метрики. Далее остается опубликовать сайт, для этого нажмите в правом верхнем углу иконку «Опубликовать». Отредактировать его можно в любой момент без изменения URL.
Дополнительные возможности конструктора Турбо-сайтов
Библиотека Турбо-сайтов
Сконструированные вами страницы, сайты, папки сохраняются в библиотеке. Их можно переносить из одной папки в другую без потери URL уже опубликованных страниц. Это поможет удобно расположить материал, для понятной вам навигации. Однако при переносе необходимо помнить некоторые нюансы:
Это поможет удобно расположить материал, для понятной вам навигации. Однако при переносе необходимо помнить некоторые нюансы:
— Можно перенести в уже созданный сайт страницу или папку, но нельзя поместить сайт в папку, которая расположена в структуре другого Турбо-сайта.
— При переносе главной страницы сайта необходимо назначить другую, иначе она выберется произвольно.
— При перемещении страницы с отдельным адресом по типу name.turbo.site/about необходимо указать новый адрес, иначе он удалится, так как на двух сайтах не может быть страницы с одним адресом.
— Информация из Яндекс.Бизнеса, привязанная к страничке, не сохраняется при перемещении.
Как работать с библиотекой?
Открыть библиотеку можно из конструктора Турбо-страниц в разделе «Мои кампании». Для создания папки нажмите иконку «Создать», выберите папку, назовите её. Для перемещения страницы, сайта или папки выберите один элемент или выделите несколько, нажмите иконку , «Перенести».
Также вы можете копировать уже готовые сайты, чтобы на их основе создать другой. Для этого укажите необходимый сайт, нажмите «Создать копию», назовите новый сайт и укажите место расположения.
Виды секций: стандартные и сквозные
Как работать со стандартными секциями?
Функционал конструктора Турбо-сайтов позволяет назначить созданную секцию «стандартной» для повторного использования на других страницах. Для этого выберите нужную секцию и нажмите иконку , назовите секцию и кликните «Добавить в библиотеку».
Вы сможете найти эту секцию в разделе «Мои секции» подменю «Стандартные».
Удалить её можно нажав на иконку под ней.
Как работать со сквозными секциями?
Если вам нужно, чтобы определенная секция отражалась на всех страницах сайта, то вы можете назначить её сквозной. Создавая секцию нажмите на иконку флажка.
Назначьте сквозной и добавьте её в библиотеку. Это удобно для шапки и футера.
При необходимости изменить сквозную секцию на 1 странице нажмите иконку под секцией именно на этой странице, выберите «Сделать обычной», корректировки будут вноситься только на этой странице, а сама секция останется в библиотеке.
Для удаления секции из библиотеки, зайдите в библиотеку, выберите нужную секцию, нажмите на иконку , «удалить».
Также в качестве сквозной секции можно назначить свою организацию из Яндекс.Бизнеса, для этого необходимо привязать организацию к Турбо-сайту. Учитывайте некоторые нюансы в работе со сквозными секциями:
— Сквозные секции можно использовать только в пределах одного Турбо-сайта, перенести её на другой сайт нельзя. Если это сделать необходимо, то переключите формат секции на «обычную».
— Корректировки сквозной секции обновляются на всех страницах сайта после сохранения и публикации сайта.
Комбинируйте секции из библиотеки и конструируйте сайты в соответствии с вашими нуждами.
Как добавить карточку из Яндекс.Справочника?
Конструктор Турбо-сайтов имеет функцию добавления информации из Яндекс.Справочника. Добавьте карточку организации на Турбо-сайт и все данные будут автоматически подставляться в «Контакты», тогда при изменении данных в Справочнике они изменятся и на Турбо-сайте. Для этого в поле меню «Моя организация» привяжите организацию из Яндекс.Справочника.
Для этого в поле меню «Моя организация» привяжите организацию из Яндекс.Справочника.
Как установить онлайн-чат на сайт?
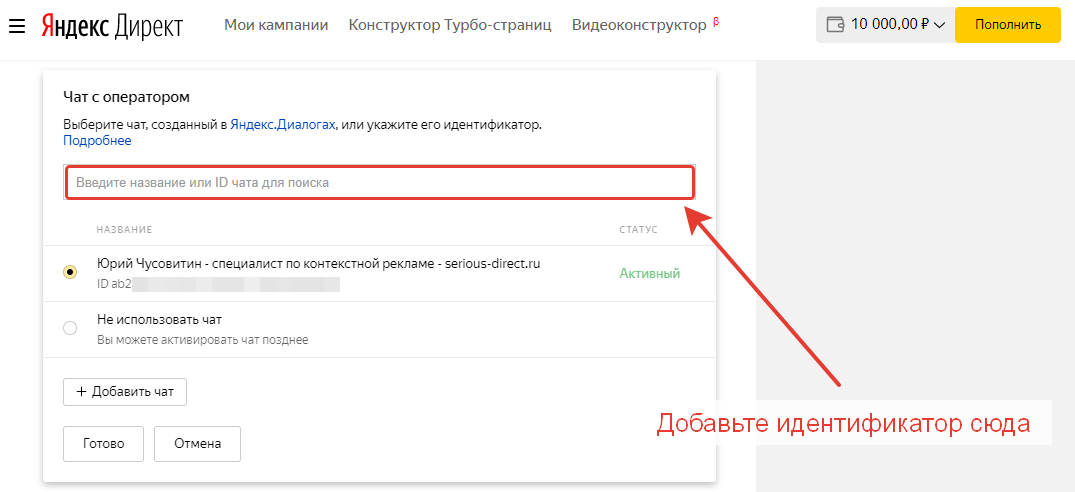
Для добавления онлайн-чата на Турбо-сайт необходимо создать в Яндекс.Диалогах чат с оператором, скопируйте «Идентификатор диалога», нажав на кнопку «Скопировать».
Добавить его можно в секции «Кнопки контактов», добавив кнопку «Яндекс.Чаты». Вставьте скопированный идентификатор диалога.
Добавленная кнопка диалога будет всегда отображаться на странице при скроллинге страницы.
Как вести статистику и аналитику на Турбо-сайте?
При создании Турбо-сайта автоматически устанавливается счетчик Яндекс.Метрики.
Стандартно устанавливается отслеживание переходов по кнопкам или взаимодействия с контентом в секциях:
- — нажатие кнопок со сведениями о товаре, страница с формой, перехода на сайт;
- — переходы на страницу с формой, страницу благодарности.
Проверить отчеты по статистике можно в «Мастере отчетов».
Кроме автоматического счетчика вы можете установить свой счетчик Яндекс.Метрики или других аналитических систем, таких как Mediascope (TNS), LiveInternet, Google Analytics, Rambler Топ-100, Рейтинг Mail.RU.
Как убрать с публикации или удалить Турбо-сайт?
Снять с публикации или удалить страницу можно в любое время, они сохраняются в библиотеке, но неактуальные можно удалить и из библиотеки. Обратите внимание, что отозвать публикацию сайта можно только в том случае, если он не привязан к рекламным объявлениям.
Опубликованные Турбо-сайты отмечены зеленым маркером. Для снятия сайта с публикации необходимо выбрать его в списке и нажать иконку или щелкнуть правой кнопкой мыши, далее «Снять с публикации».
Для удаления страницы из библиотеки, кликните на нее правой кнопкой мыши и нажмите «Удалить».
Рекомендации по внешнему виду Турбо-сайтов
Оформление Турбо-сайта может влиять на эффективность вашей работы и количество конверсий.
- Горизонтальное расположение логотипов в шапке выглядят привлекательнее, чем вертикальное или квадратное.
- Цвет теста и кнопок должен контрастировать с фоном, в ином случае он может сливаться и становится нечитабельным.
- Качество используемых изображений должно быть высоким: не используйте сжатые изображения, избегайте наличие водяных знаков и т. п.
- Увеличивайте отступы между секциями, иначе они могут сливаться и мешать восприятию информации.
- Большое количество цветов на одной странице ухудшает восприятие, лучше использовать 1-2 цвета.
- Избегайте нагромождения ненужной информации, думайте, что именно важно для совершения заказа пользователем.
- Не пренебрегайте предпросмотром вашего сайта на разных устройствах, даже если вы ориентированы на конкретный тип.
Дополнительные возможности в рекламной кампании для Турбо-сайтов
Выбор типа устройства, на котором будет отображаться Турбо-сайт
При создании рекламной кампании система Яндекс. Директ позволяет выбрать тип устройства, на котором будет показан именно Турбо-сайт. Если вы укажете в разделе «Страница перехода» ссылку на Турбо-сайт в обоих пунктах «На десктопах и планшетах» и «На мобильных устройствах», то с любого устройства ссылка будет приводить на Турбо-сайт.
Директ позволяет выбрать тип устройства, на котором будет показан именно Турбо-сайт. Если вы укажете в разделе «Страница перехода» ссылку на Турбо-сайт в обоих пунктах «На десктопах и планшетах» и «На мобильных устройствах», то с любого устройства ссылка будет приводить на Турбо-сайт.
Если вам необходимо показывать ссылку на Турбо-сайт только пользователям смартфонов, то необходимо в пункте «На десктопах и планшетах» указать ссылку на основной сайт, а в пункте «На мобильных устройствах» на Турбо-сайт.
Далее кликните на кнопку «Добавить» и выберите «Мои Турбо-страницы», если у вас уже создан сайт; или выберите «Создать за минуту», «Создать из шаблона», если у вас еще нет Турбо-сайта.
Массовое управление Турбо-сайтом в объявлениях
Турбо-сайты можно добавить, заменить или удалить одним действием в разных объявлениях рекламной кампании Яндекс.Директа. Для этого отметьте необходимые объявления, в списке действий кликните на «Турбо-страницы», в открывшемся меню кликните на необходимое действие и выберите «Турбо-страницы», сохраните изменения.
Добавление трекинговых параметров в объявлениях
Проанализировать рекламную кампанию относительно вашего Турбо-сайта помогут дополнительные параметры и метки. Чтобы их установить перейдите в раздел редактирования объявлений, на странице «Трекинговые параметры» укажите нужные вам метки, данные настройки применятся ко всем ссылкам.
Недостатки и нюансы работы Турбо-сайтов
- Ограниченный функционал добавления дизайна. Конструктор позволяет менять расположение элементов, цвет, фон, изображения, текст, но создать уникальный кастомный дизайн не получится.
- Невозможность загрузки всех товарных единиц с помощью фидов.
- Не доступно добавление дополнительных функций на сайт.
- Невозможно поставить скрипты, такие как Call-Tracking, интеграцию с CRM.
- Если в настройках рекламной кампании не указать ссылку на основной сайт для разных типов устройств, открывая Турбо-сайт пользователь остается на поисковике, а не переходит на целевой сайт.

- Согласно пользовательскому соглашению на Турбо-сайт может встраиваться реклама Яндекса: «Пользователю может предоставляться техническая возможность автоматической расстановки Рекламы в составе Пользовательской информации…»
Внимательно познакомившись с особенностями функционирования и создания Турбо-сайтов можно сделать вывод о том, что данный инструмент может служить хорошим помощником для рекламодателя в случае тестирования определенных акций или конкретных предложений, увеличить скорость загрузки сайта на мобильных устройствах, если ваш веб-ресурс не адаптирован для этих гаджетов, а также может быть пробным вариантом сайта при первоначальном запуске рекламы в условиях отсутствия времени и средств для создания полноценного веб-ресурса. Однако нужно понимать, что данный конструктор не заменит полноценный сайт в рамках долгосрочной аналитически проработанной рекламной кампании.
Специалист по контекстной рекламе Юрий Подвигин
Как создать турбо-сайт (лендинг) в Яндекс.
 Директ?
Директ?Привет! В прошлой статье я рассказывала вам о встроенном бесплатном видеоконструкторе промо-роликов для рекламы в Яндекс.Директ, а в этом продолжим тему полезных внутренних инструментов и рассмотрим конструктор турбо-страниц (лендингов).
Его особенности:
- Бесплатный.
- Домен и хостинг не потребуется. Сайт делается на поддомене .turbo.site
- Cайт может быть многостраничный.
- Есть готовые шаблоны и возможность создавать с нуля.
- Конструктор из блоков (секций), довольно понятный и функциональный.
- Адаптивный под планшеты и смартфоны.
- Есть сео-оптимизация
- При создании сайта автоматически создается Метрика (под все страницы) с автоматически целями, но можно заменить своим счетчиком.
- Нельзя встроить внешний код (например, форму подписки) — есть встроенные формы заявки, кнопки (в них можно добавлять ссылки).
- Нет секции с видео.
ВАЖНО: С недавних пор закрыли доступ в конструктор турбостраниц для аккаунтов, в которых нет ни одной опубликованной турбо-страницы. Поэтому в таких аккаунтах пропал раздел по созданию турбостраниц.
Поэтому в таких аккаунтах пропал раздел по созданию турбостраниц.
Яндекс предлагает создать сайт другим способом — через Яндекс Бизнес. Лендинг генерируется автоматически на основе карточки вашей организации. У вас будет возможность отредактировать его адрес, содержание и внешний вид. Затем вы сможете указать этот сайт в качестве посадочной страницы в объявлениях Директа.
Ниже подготовила для вас видеообзор по работе с конструктором турбо-страниц:
Где найти встроенный конструктор турбо-страниц Яндекс.Директа?
В своем аккаунте в боковом меню слева зайдите в раздел “Инструменты” — “Конструктор Турбо Страниц”.
Иерархия здесь такая — самый первый раз создается Турбо-сайт и страница на нем. Все последующие страницы добавляются на этот турбо-сайт.
Для примера я сделаю страницу подписки под лид-магнит с 2 вариантами его получения — через чат-ботов ВК и Телеграм. Для этих целей использую 2 кнопки со ссылками.
Для этих целей использую 2 кнопки со ссылками.
Нажимаю на одноименную кнопку “Создать Турбо сайт”.
Появляется всплывающее окно, где есть выбор создания с чистого листа или применение шаблона.
Я создам с чистого листа. Указываю название для сайта (в моем примере название лид-магнита, под который его делаю).
Открывается редактор — вверху слева кнопка добавления секций (блоков), справа шестеренка с настройками сайта, кнопка сохранения, публикации и боковая панель, где отображаются секции и редактируется их наполнение. По центру предпросмотр на разных устройствах.
Нажмите на скриншот, чтобы увеличить
Еще одна особенность — у страниц, созданных в конструкторе, есть фиксированный подвал с пометкой “Турбо страница для быстрой загрузки”, никаких ссылок или лого Яндекса, просто данная информация. Удалить или отредактировать этот подвал нельзя. Есть возможность добавить над ним ваш собственный подвал — с лого, контактами и т.п.
Настройки сайта
В основных настройках сайта прописывается адрес сайта латиницей и добавляется фавиконка. Тут же настраивается Метрика — можно выбрать автоматическое создание счетчика и целей в нем. А также доступно создание и привязка своего счетчика вручную.
Тут же настраивается Метрика — можно выбрать автоматическое создание счетчика и целей в нем. А также доступно создание и привязка своего счетчика вручную.
Нажмите на скриншот, чтобы увеличить
Особенность автоматического счетчика — он создается вместе с турбо сайтом, используется для всех страниц на нем, и у вас к нему есть доступ просмотра (не редактора!).
Нажмите на скриншот, чтобы увеличить
В настройках страницы указывается адрес конкретной страницы и заполняются поля для сео (поисковой) оптимизации сайта.
Тут же настраивается превью для соцсетей — когда вы делитесь ссылкой на сайт в соцсетях (превью в виде картинки, заголовка и описания к ссылке).
В разделе “Ссылки для просмотра” — вы можете скопировать ссылку на вашу Турбо-страницу для предпросмотра в браузере (пока она еще не опубликована).
Разделы: “Моя организация”, “Коллтрекинг”, “Уведомления о заявках” настраиваются опционально.
Рядом с иконкой настроек есть еще ряд полезных. А именно:
Справочный центр — откроются инструкции по работе с конструктором страниц.
История изменений
Создание копии страницы.
Добавление и редактирование секций
Вверху слева есть кнопка “Добавить секцию”. Нажав на нее, у вас откроется библиотека из доступных секций (блоков), упорядоченных по категориям.
Помимо стандартных категорий — есть шаблоны, куда вы можете сохранять свои отредактированные секции. Для сохранения есть вот такой значок под каждой добавленной секцией.
Что касается сквозных секций, то их особенность — внесенные в эту секцию изменения отображаются на всех страницах, где использована такая секция.
Вообще по выбору секций — он достаточно широкий: есть менюшки (шапка), обложки (для первого экрана с заголовком, описанием, кнопками и картинкой продукта), есть товары, кнопки, контакты, формы заявок, текстовые секции, галереи изображений, списки выгод, подвалы и т. д.
д.
Чтобы добавить ту или иную секцию просто кликните на нее в списке.
Сбоку справа у вас будут настройки секции и возможности по редактированию ее содержимого.
Тут есть нюанс, внизу изначально есть панель с пунктами: контент, дизайн, настройки, которая, как бы скрыта.
Чтобы вам стало доступно редактирование содержимого той или иной секции, курсором мыши подтяните эту панель выше.
И тогда вы сможете править контент и элементы дизайна в той или иной секции.
Для примера первой секцией я добавила обложку — где можно написать заголовок, подзаголовок моего предложения, добавить кнопку и картинку.
Текст можно редактировать непосредственно в секции или же сбоку справа заходить в раздел “Контент” — там же добавляется свое изображение, делаются настройки кнопок.
Изображение можно загрузить с компьютера или вставить из библиотеки.
Кроме того, вы можете удалить лишнюю кнопку или, наоборот, добавить еще.
Нажмите на элемент кнопки справа для редактирования.
Вы можете заменить текст, цвет текста, фон, указать ссылку в кнопке или сделать ее якорной, чтобы она при нажатии “перекидывала” к нужной секции.
В настройках дизайна секции можно редактировать отступы в секции, менять фон (цвет или картинка), положение контента, размеры кнопок и ширину изображения в секции.
Кроме того, сбоку справа напротив каждой секции есть троеточие, нажав на которое будут доступны такие действия: скрыть, сохранить в шаблоны, скопировать и удалить.
Они же доступны при выделении секции на холсте + каждую секцию можно перемещать выше/ниже.
Важно: по мере работы над сайтом не забывайте вверху справа нажимать на кнопочку сохранения. Также есть слева стрелочки отменить/вернуть действия — если что-то добавили или удалили случайно или вам не понравился результат, отменяйте.
Второй секцией я добавляю список выгод своего предложения. Этот тип секций называется “Преимущества”, и предлагается несколько вариантов — в виде блоков с картинками или без. Я выбрала простой блок на 3 карточки без картинок с заголовком.
Этот тип секций называется “Преимущества”, и предлагается несколько вариантов — в виде блоков с картинками или без. Я выбрала простой блок на 3 карточки без картинок с заголовком.
У данной секции точно так же имеются настройки контента и дизайна.
В настройках контента мы прописываем заголовок для секции, а также заголовки и тексты в карточках (наши выгоды). По умолчанию их 3, но можно добавить больше нажав по кнопочке “Добавить”.
Для редактирования каждого пункта-карточки просто кликните по его названию. Здесь помимо текстового наполнения можно добавить ссылку на подробности или кнопку для каждой карточки, если есть такая необходимость.
В настройках дизайна мы, опять же, можем редактировать размеры нижнего и верхнего отступов секции, фон. А также элементы конкретно для этой секции — например, выравнивание карточек, подложку, скругление, количество колонок.
Далее по задумке у меня — сделать секции “заголовок” с призывом к действию получить мой лид-магнит и 2 кнопки-ссылки: получение в ВК и Телеграм.
Для заголовка я добавила секцию из раздела “Текст”.
А кнопки вставила одноименной секцией.
По умолчанию там 2 кнопки, но при необходимости, можно как убрать, так и добавить еще.
Нажмите на скриншот, чтобы увеличить
Для каждой кнопки можно настроить надпись, ссылку, цвет, размер и др.
Нажмите на скриншот, чтобы увеличить
Также из первой секции “Обложка”, где у меня размещена кнопочка, с этой кнопки я сделала скролл к секции с кнопками получения лид-магнита в ВК или Телеграм. То есть, на первом экране наш посетитель кликает на эту кнопку, и его перекидывает к секции выбора вариантов, где ему удобнее изучать наш материал.
Для секции кнопок я увеличила нижний отступ до подвала, чтобы там визуально было больше пространства. Это делается в настройках дизайна.
Для редактирования той или иной секции просто выделяем ее на холсте, либо переключаемся между секциями на панели сбоку справа.
Также в конце я добавила секцию “Кнопки контактов” — она здесь интересно располагается сбоку слева или справа (это можно задать в настройках).
В контактах можно указать email, телефон, соцсети.
Публикация сайта происходит по одноименной кнопке “Опубликовать”. При публикации, если вы ранее не задали это в настройках, вас попросят указать адрес сайта на поддомене .turbo.site.
Важно: самый первый раз вы публикуете сайт и первую страницу на нем. Если вам нужно изменить адрес конкретной страницы, то сделайте это кликнув по шестеренке и выбрав “Настройки страницы”.
Также эта первая (главная) страница работает как по своему уникальному адресу, заданному в настройках страницы, так и при прямом переходе по адресу сайта. Вот, что имею в виду:
Нажмите на скриншот, чтобы увеличить
При публикации других страниц на этом сайте в момент публикации вам нужно будет указывать адрес конкретной страницы.
Чтобы выйти из редактора, нажмите вверху слева на стрелочку.
Вы увидите вашу созданную страничку в списке и иерархию: сайт — страницы. Между страницами можно переключаться — выбирать нужную для редактирования, копирования, переноса, удаления, перемещения и т.д.
Между страницами можно переключаться — выбирать нужную для редактирования, копирования, переноса, удаления, перемещения и т.д.
Удалить опубликованную страницу нельзя — нужно ее предварительно снять с публикации.
Если зайти в раздел “Турбо-сайт” — там можно создать копию сайта, переименовать его, перенести в папку.
Если вы захотите создать страницу по готовому шаблону, то в момент создания просто выберите понравившийся вариант, нажмите на него, и откроется редактор с теми же настройками.
Просто в секциях вы редактируете элементы под себя — меняете тексты, картинки, фоны, ссылки и т.д.
То, что вам не нужно — удаляете или скрываете. Вплоть до целых секций. Тут важно, что в том или ином шаблоне, в зависимости от настроек, могут быть зафиксированные — неудаляемые секции.
И, наоборот, вы можете добавлять в шаблон секции из библиотеки.
Пример редактирования секции с формой заявки — здесь можно указать электронную почту для приема заявок, добавить юридическую информацию и пользовательское соглашение (есть вариант для юр. лиц и для физических), добавить/убрать поля формы и др.
лиц и для физических), добавить/убрать поля формы и др.
После редактирования и предпросмотра на разных устройствах, публикуете свою страничку и приводите на нее целевую аудиторию, можно из той же рекламы Яндекс.Директ.
Как видим, конструктор достаточно функциональный и интересный, конечно, не без ограничений — как-то отсутствие секции с видео или встраивание внешнего кода…
Турбо-сайт можно рассмотреть для создания страниц-визиток, оформления заявок (на диагностику, консультацию), запись на услугу, как продающий сайт, как каталог своих/партнерских продуктов…
Буду рада, если информация вам пригодилась!
Если что, пишите вопросы в комментариях.
Виктория
manager — конструктор контекстной рекламы Яндекс.Директ и Google Ads
С первого взгляда конструктор UTA-manager может показаться сложным, но если ты уделишь 15 минут и попробуешь, то больше не сможешь работать без него, и я сейчас расскажу почему.
Практические уроки и инструкцииПерейти в конструктор Яндекс.Директ
Коротко о возможностях
Система позволяет быстро обработать семантическое ядро, создать объявления сразу для Яндекс.Директ и Google Ads, на выходе вы получите готовый файл с рекламной кампанией для загрузки в рекламный кабинет.
- Быстрая очистка семантического ядра от минус-слов
- Группировка ключевых фраз по смыслу
- Конструктор объявлений для Яндекс.Директ и Google Ads
01.Умное исключение дублей
Ускоряет обработку семантики
Система позволяет исключить дубликаты ключевых фраз, опираясь на статистику частотностей, что дает возможность оставить более качественные запросы и исключить менее частотные дубли.
02.Быстрое выделение и исключение фраз с минус-словами
Автоматизирует процессы, избавляет от рутины
Одним кликом ты можешь добавить слово в список, после чего система соберет все фразы, содержащие минус-слова и исключит их из семантики. Если будет необходимо, ты можешь их скачать или удалить, поступай с ними как угодно, но они уже точно не будут тебе мешать.
Если будет необходимо, ты можешь их скачать или удалить, поступай с ними как угодно, но они уже точно не будут тебе мешать.
03.Сбор статистики по каждой фразе
С учетом всех частотностей и прогноза по кликам
Система собирает расширенную статистику по каждой ключевой фразе, что позволяет еще на этапе очистки оценить качество ключевой фразы.
Система собирает следующие виды статистики:
- кол-во показов;
- кол-во кликов;
- CTR;
- уровень вложенности;
- плюс показатели с доп. операторами “кавычки”, !восклицательный !знак.
Согласись, удобно работать с семантикой когда вся статистика под рукой.
04.Разбивка фраз на слова
UTA разбивает семантическое ядро на слова, что дает возможность быстро оценить качество ключевых фраз, содержащих то или иное слово.
Также система покажет, сколько раз встречается слово в семантическом ядре, что позволит оценить его важность.
05.Объединение словоформ
Делает работу еще проще
UTA-manager объединяет словоформы, чтобы сократить трудозатраты на обработку одинаковых по смыслу слов.
Вспомни, сколько лишнего времени отнимает работа со словоформами в Excel или Key Collector.
UTA это сделает автоматически в один клик, при этом, если будет необходимо, ты можешь объединять похожие слова в различном написании, например, “Бош и Bosch” “3D и 3Д и Три Д” и так далее.
Практические уроки и инструкцииПерейти в конструктор Яндекс.Директ
Кластеризация семантического ядра
Это гибкий и уникальный алгоритм группировки ключевых фраз по смыслу с учетом прогнозов по показам и кликам.
06.Кластеризация с учетом статистики
Система позволяет создать релевантные группы ключевых слов с заданными параметрами статистики. Например, чтобы частотность группы была не менее 50 показов или кликов. Это позволит избежать статус «мало показов».
07.Исключение фраз на основе статистики
Например, ты не хочешь брать фразы, у которых частотность или кол-во кликов будут ниже заданных пределов. Чтобы их исключить, просто введи необходимые настройки, и UTA исключит такие фразы в отдельный список.
08.Группировка по выбранным словам
Если автоматического режима недостаточно, и нужна группировка по твоим правилам, используй группообразующие слова. Т.е. просто выбери слова, и UTA сделает группировку на их основе. При этом в любой момент можно добавлять новые ключевые запросы, и система их сгруппирует по заданным правилам.
09.Выбор алгоритма группировки
В зависимости от того, для какой системы ты настраиваешь рекламу — Яндекс.Директ или Google Ads, UTA-manager дает возможность изменять алгоритм группировки.
Например, если для Яндекс тебе нужны более плотные группы, чтобы избежать статус «мало показов», то для Google может понадобиться более подробная группировка, чтобы получить «одна группа — один ключ».
Поэтому мы добавили возможность выбора алгоритма группировки в зависимости от твоей задачи, что позволит выполнить настройки для двух систем контекстной рекламы в одном окне.
Практические уроки и инструкцииПерейти в конструктор Яндекс.Директ
Конструктор объявлений для Яндекс.Директ и Google Ads
10.Настройка для Яндекс.Директ и Google Ads
Часто приходится сталкиваться с ситуацией, когда необходимо выполнить настройку сразу для обоих систем контекстной рекламы, при этом нужно учитывать особенности каждой.
Мы постарались объединить настройки в единое окно. Теперь вы можете настроить рекламную кампанию как для Яндекс.Директ, так и для Google Ads. Что опять же существенно сэкономит рабочее время.
11.Шаблоны быстрых ссылок и уточнений
Зачем каждый раз копировать, это отнимает время. Поэтому мы решили упростить задачу, при создании объявлений вы один раз создаете шаблоны быстрых ссылок и уточнений, а потом просто применяете их для каждого конкретного случая.
12.Подстановка ключевой фразы в объявления
Объявление должно быть релевантно запросу, и чем точнее, тем вероятность клика выше. UTA позволяет автоматизировать этот процесс. Для этого просто поставьте переменную в заголовок или описание, а система заменит ее на ключевую фразу.
Если в группе несколько фраз, какую поставить?
Все просто, при выборе ключа система опирается на статистику частотности и выберет ту фразу, которую чаще запрашивают.
А для того чтобы фраза точнее отражала смысл, UTA анализирует частотность с учетом словоформ, что еще больше упрощает жизнь при настройке контекстной рекламы.
13.Предпросмотр объявлений
Для визуальной оценки объявления в конструкторе предусмотрен предпросмотр.
14.A\B тесты и мобильные объявления
Чтобы понять, какое из предложений лучше работает, нам приходится делать несколько объявлений, конструктор позволяет это автоматизировать. Поэтому при настройке у вас есть возможность добавлять несколько объявлений и, в том числе, назначать им статус для показа на мобильных устройствах.
15.Автоматическая кросс-минусовка
Внутри групп или для всего списка с учетом словоформ
Теперь помощница умеет делать автоматическую кросс-минусовку с учетом словоформ. Это сократит трудозатраты на этапе настройки
16.Города, названия и бренды с заглавной буквы
Сокращает трудозатраты
Названия городов и брендов система напишет с заглавной буквы, чтобы вам было максимально удобно подготовить семантическое ядро для запуска рекламных кампаний. Если необходимо, UTA позволит выделить их в отдельные списки для проведения тестов.
Что на выходе
На выходе вы получите CSV-файл с практически готовой рекламной кампанией, остается только назначить регион показов, указать цену за клик и внести другие мелкие настройки, которые у вас не отнимут более 15 минут.
Нужно только попробовать, и вы поймете, что UTA — это то, что вы так давно искали. Опробовать систему можно абсолютно бесплатно.
Практические уроки и инструкцииПерейти в конструктор Яндекс. Директ
Директ
Создаем свой сайт бесплатно — обзор конструкторов и сервисов
В данной статье предлагаю поближе познакомиться с методами создания Вашего сайта с помощью бесплатных инструментов, позволяющих с нуля разработать сайт для Ваших задач. Все нижеперечисленные методы подходят для «чайников», и являются бесплатными. Так же хочется отметить, что данная разработка не займет у Вас много времени ввиду своей простоты.
Содержание
Создание сайта в Яндекс.Директе, через турбо-страницу
Набираем в поиске “Яндекс.Директ” и переходим на страницу данной системы.
Или по ссылке https://direct.yandex.ru/
После этого, переходим к Конструктору Турбо-страниц
Конструктор турбо. Скрин из нового интерфейса
В данной вкладке нам необходимо выбрать интересующую нас страницу и озаглавить её. После этого, кликаем «Создать»:
Конструктор турбо страниц
И вот, мы уже находимся на шаблоне нашего сайта, где можем по своему усмотрению добавлять различные секции:
Пример шаблона в яндекс турбо
На мой взгляд это лучший вариант, если у вас нет бюджета на полноценное решение. Данный сайт абсолютно бесплатный, в то время как другие сервисы и конструкторы можно назвать условно бесплатные, так как их функционал раскрывается только на платных версиях. Единственное условие для создания – наличие аккаунта Яндекс Директ.
Данный сайт абсолютно бесплатный, в то время как другие сервисы и конструкторы можно назвать условно бесплатные, так как их функционал раскрывается только на платных версиях. Единственное условие для создания – наличие аккаунта Яндекс Директ.
Через турбо страницы можно создать как сайт-визитку, так и интернет-магазин. Приятным бонусом является автоматическое создание счетчика яндекс метрики и автоматическая настройка целей.
Разработка сайта с помощью Tilda Publishing
Набираем в поисковом запросе «Тильда» и находим данный конструктор в выдаче.
Прямая ссылка https://tilda.cc/ru/
Набираем Тильда в поиске яндекса
Переходим по ссылке и выбираем пункт « Создать сайт бесплатно»:
создаем сайт на Тильде
Перед нами появляется страница регистрации, не требующая подтверждения, по-этому занимает считаные секунды. Вводим свое имя, адрес электронной почты и пароль(сервис предложит безопасный пароль можете выбрать его). Нажимаем «Зарегистрироваться»
Создаем бесплатный сайт на Тильде
Мы попали на страницу, где может озаглавить свой сайт, после чего нажимаем «Создать» и выбираем название нашего проекта-сайта
Выбираем название проекта
Мы находимся на шаблоне своего сайта и конструктор предлагает создать первую страницу. Так и делаем.
Так и делаем.
Создаем проект в Тильде
Сервис переносит нас на страницу выбора шаблона, которых тут большой выбор, так же данные шаблоны разделены по назначению и Вы точно сможете подобрать интересующий, будь то интернет магазин или сайт для педагога/воспитателя
Создаем сайт на Тильде
Шаблон выбран и конструктор заботливо предлагает добавить на наш сайт всю необходимую информацию, например: заголовок, услуги нашего интернет магазина и контакты
Интерфейс создания сайта в Тильде
Создание сайта с помощью cервиса Google бизнес
Печатаем в поисковой строке «гугл бизнес» и переходим по ссылке.
Ссылка на Гугл Бизнес https://business.google.com/
Набираем Гугл Бизнес
Попадаем в Google Мой бизнес, где выбираем вкладку «сайт» и вводим название компании
Вводим название в Гугл Бизнесе
Вводим сферу и вид деятельности нашей компании и нажимает «Далее»
Создаем сайт на гугл бизнес
После краткого опроса о расположении Вашей компании и сфере оказания услуг Вы сразу же попадаете на шаблон сайта, где можете редактировать блоки вашей страницы, добавлять новые и т. д.
д.
Скрин конструктор сайтов в Гугл бизнесе
Разработка сайта через конструктор Wix.com
Вводим в поиске «викс конструктор» и заходим в данный сервис, после чего кликаем начать сейчас.
Конструктор сайтов Wix https://ru.wix.com/
Конструктор сайт викс скрин с поиска
Мы попали на страницу регистрации. После её прохождения, сервис предлагает создать сайт. Так и поступим.
Скрин главный экран викс
На следующей странице Wix просит выбрать нас сферу деятельности сайта, выбираем и переходим на страницу выбора способа создания
Создаем сайт на викс
Выбираем «Автоматический», нажимая «создать сайт».
Выбираем создать сайт автоматически
Далее сервис проси нас выбрать сферу деятельности нашего магазина
Выбираем сферу деятельности
После этого мы попадаем на страницу, где конструктор рекомендует нам добавить больше функций, например: Ленту Инстаграм и Чат с посетителями. Нажимаем «Вперед»
Нажимаем «Вперед»
Добавляем функционал к сайту на Wix
Далее Вы можете импортировать Ваш контент вставив ссылку на существующий сайт или место из гугл карт. После этого нажимаем «Вперед
Импортируем контент сайта
Мы почти завершили создание сайта, осталось выбрать дизайн:
Выбираем дизайн Wix
Ваш сайт готов. В редакторе вы так же можете изменить дизайн, добавлять блоки и всю необходимую информацию:
Редактор Wix
Создание сайта на Ukit
Ссылка на сайт https://ukit.com/sites/url/webstudio100/dashBoard
Заходим на сайт конструктора и кликаем «Создать сайт». Далее, сервис предлагает нам зарегистрироваться через: Вконтакте, Facebook, uLD.me или же через E-mail. После авторизации, конструктор предлагает нам выбор из множества шаблонов, разделенных по тематикам сайта и его особенностям (одностраничный, универсальный и т.д.)
Выбираем шаблон на Ukit
Выбираем интересующую нас тематику и вводим доменное имя для своего сайта (оно должно состоять из латинских букв и цифр). Нажимаем «Продолжить» и оказываемся на админпанели конструктора, где можем добавлять интересующие нас виджеты и блоки на сайт.
Нажимаем «Продолжить» и оказываемся на админпанели конструктора, где можем добавлять интересующие нас виджеты и блоки на сайт.
Добавляем виджеты и блоки на Ukit
После выбора необходимых элементов, кликаем «Опубликовать» и сайт готов.
Создание cайта с помощью Nethouse
Ссылка на сайт https://nethouse.ru/
Вводим в поисковую строку название данного сервиса и входим на сайт, после чего кликаем на «Создать сайт бесплатно». После краткой регистрации через: Facebook/Вконтакте/Яндекс/E-mail попадаем на страницу выбора адреса сайта, где так же можем ввести имеющийся промокод. Нажимаем «Создать» и нам высвечивается информационный баннер, который сообщает что нашему сайту подключен полный доступ ко всем возможностям сервиса на 10 дней. Далее мы видим админпанель, которая предлагает возможность выбора шаблона для профессионального, универсального, презентационного сайтов, либо сайта визитки. Выбираем необходимый шаблон и попадаем на страницу редактора, где мы можем скрывать, добавлять, редактировать различные блоки. Сайт готов.
Выбираем необходимый шаблон и попадаем на страницу редактора, где мы можем скрывать, добавлять, редактировать различные блоки. Сайт готов.
Добавляем и редактируем блоки на Nethouse
Создание сайта на UmiСсылка на сайт https://umi.ru/
Войдя, на данный конструктор, сразу видим иконку «Создать сайт сейчас», кликаем и попадаем на страницу добавления шаблонов. Шаблоны сайтов имеются платные и бесплатные. Мы можем выбрать из четырех видов: сайт специалиста, сайт компании, лендинг, интернет-магазин. Так же они подразделяются по различным категориям по назначению: Адаптивные, бизнес и финансы, дом и быт, досуг и развлечения и другие.
Выбираем шаблон сайта на Umi
Среди данных категорий, встречаются так называемые PRO-шаблоны, которые можно заказать платно. Выбираем, интересующий нас, бесплатный шаблон и система просит зарегистрироваться, используя домен и e-mail. После непосредственного создания сайта, мы можем пройти обучение управлению сайта, либо пропустить его. На странице сайта, наверху, мы видим 5 кнопок: панель управления, редактировать, МЕТА-теги, поручить сотруднику и сделайте за меня.
На странице сайта, наверху, мы видим 5 кнопок: панель управления, редактировать, МЕТА-теги, поручить сотруднику и сделайте за меня.
Знакомимся с интерфейсом конструктора Umi
Наш сайт готов.
Создание сайта с помощью MozelloСсылка на сайт https://www.mozello.ru/
После входа на сервис нам предлагается выбрать из двух вариантов: «Создать сайт» и «Создать интернет-магазин». Выбрав нужный вариант, мы можем определиться с дизайном сайта. Здесь нам предлагают несколько вариантов. Определившись с дизайном, мы попадаем на страницу редактирования сайта. Тут мы можем добавлять страницы, блог/новости, менять дизайн, адрес сайта и т. д.
Редактируем сайт на Mozello
После необходимых манипуляций с добавлением нажимаем «Запустить» и видим сообщение: «Ваш веб-сайт опубликован».
Создание сайта на WebnodeСсылка на сайт https://www.webnode.ru/
Входим на сайт конструктора и нажимаем «Создать сайт». Тут же нам предлагают пройти регистрацию. Это можно сделать с помощью Google, Facebook, либо E-mail. Регистрируемся и попадаем на страницу выбора шаблонов, которых тут довольно много. После выбора шаблона, нас переносит на страницу редактирования сайта. Здесь мы можем добавлять и изменять блоки и страницы. Для выполнения более продвинутого редактирования, система предлагает перейти на платный тариф. После проведения необходимых манипуляций, мы можем опубликовать наш сайт.
Тут же нам предлагают пройти регистрацию. Это можно сделать с помощью Google, Facebook, либо E-mail. Регистрируемся и попадаем на страницу выбора шаблонов, которых тут довольно много. После выбора шаблона, нас переносит на страницу редактирования сайта. Здесь мы можем добавлять и изменять блоки и страницы. Для выполнения более продвинутого редактирования, система предлагает перейти на платный тариф. После проведения необходимых манипуляций, мы можем опубликовать наш сайт.
Настраиваем и публикуем сайт на Webnode
Создание сайта на Jimdo
Ссылка на сайт https://sozdatsaitbesplatno.jimdofree.com/
Для создания сайта, вбиваем в поиске название конструктора и заходим на сайт. Нажимаем «Создать бесплатно» и ситема просит нас о регистрации. Возможные варианты: Facebook, Google, E-mail. После этого, нам предлагается выбрать между сайтом, магазином, либо блогом. Выбрав сайт, попадаем на страницу с выбором: «Создание красивого сайта без кодирования» и «Редактор для экспертов по кодированию». На очередной странице выбираем между «Сайтом для одного человека» и «Сайтом для группы людей». На следующей странице даем имя своему проекту. После наименования, система просит выбрать не менее трёх целей сайта из шести предложенных. После ещё нескольких подобных выборов, мы попадаем на страницу, где можем добавлять к нашему сайту страницы, шаблоны, изменять дизайн и опубликовать его.
На очередной странице выбираем между «Сайтом для одного человека» и «Сайтом для группы людей». На следующей странице даем имя своему проекту. После наименования, система просит выбрать не менее трёх целей сайта из шести предложенных. После ещё нескольких подобных выборов, мы попадаем на страницу, где можем добавлять к нашему сайту страницы, шаблоны, изменять дизайн и опубликовать его.
Добавляем страницы и редактируем сайт на Jimdo
Создание сайта на ShopifyСсылка на сайт https://ru.shopify.com/
После входа на сайт, мы видим кнопку «Откройте свой магазин-14 дней бесплатно», нажимаем и система предлагает ввести адрес электронной почты, пароль и название нашего магазина на латинице. Нажимаем «Создать свой магазин» и система предлагает нам рассказать о себе. На следующей странице мы должны ввести свой рабочий адрес, для получения оплаты. После этого мы можем добавить товар, домен, либо изменить тему. Так же можем выбрать план оплаты услуг конструктора. Нажав на «Редактирование» мы попадаем на страницу добавления блоков и различных элементов. Так же возможно изменение темы. После это нажимаем «Сохранить».
Нажав на «Редактирование» мы попадаем на страницу добавления блоков и различных элементов. Так же возможно изменение темы. После это нажимаем «Сохранить».
Изменяем тему и сохраняем сайт на Shopify
Сравнительная таблица
| Конструктор | Достоинства | Недостатки |
|---|---|---|
| турбо-страница Яндекс https://direct.yandex.ru/ | Наличие корзины и формы заказа на всех страницах. Возможность переноса страницы из одной папки в другую. Сквозные секции для верхнего и нижнего меню | Отсутствие оригинального дизайна ваших сайтов. Потеря ускоренных ссылок, расположенных на сторонних сайтах. |
| Tilda Publishing https://tilda.cc/ru/ | Возможность экспорта файлов сайта. Богатый интерфейс настроек дизайна. Возможность создания своих секций. | Не самые удобные инструменты SEO. Высокая цена платных версий. Неудобства при создании многостраничных сайтов. |
| Google бизнес https://goo-gl.  ru/68fi ru/68fi | Автоматическое заполнение информацией со страницы компании. Автоматическая адаптация на всех устройствах. Возможность управления с мобильных устройств. | Невозможность создания сайта на отдельном домене. Невозможность добавления виджетов, например лайв-чата. |
| Wix https://ru.wix.com/ | Возможность раздельной работы с сайтами для ПК и для смартфонов. Большие скидки. Визуально привлекательные шаблоны. Легкие для новичков инструменты по оптимизации сайта. | Включенное автопродление тарифа(не изменений этой настройки, деньги будут списываться по умолчанию). Запутанная панель управления. |
| Ukit https://ukit.com/ | Синхронизация учетных записей Яндекс.Директ и Google AdWords. Беспроцентный вывод заработка. Бесплатный автобиддер. | Невозможность бесплатного исправления кода (нет доступа к коду в бесплатной версии) |
| Nethouse https://nethouse.ru/ | Удобный в освоении магазин. Хорошее качество стандартных шаблонов. | Настройка дизайна шаблонов не очень хорошая. Ограничение количества фото загружаемых единовременно и ограничение их общего количества для товаров. |
| Umi https://umi.ru/ | Легкая в освоении панель управления. Есть платный перенос сайта на другие хостинги. Низкая стоимость платных версий. Высокая функциональность. | Всего 100 мб бесплатного пространства на диске. Не очень качественный визуальный редактор. Провисания в работе панели управления. |
| Mozello https://www.mozello.ru/ | Удобная работа по изменению дизайна, например через изменение макета. Удобная панель управления, не захламленная сложными функциями. | Слишком высокие цены за данный функционал. Невозможность выгрузки товаров по CSV. |
| Webnode https://www.webnode.ru/ | Очень высокая скорость загрузки сайтов. Большое количество блоков и их удобная модернизация. | Ручная кастомизация (настройка) дизайна блока. Техподдержка только на английском языке. |
| Jimdo https://goo-gl.ru/68fj | Набор шаблонов с легко изменяемым дизайном. Удобная SEO настройка страниц. | Отсутствует каталог приложений. Отсутствие русской версии. |
| Shopify https://ru.shopify.com/ | Интеграция POS. Довольно богатый выбор тем и сторонних приложений. Обширное разделение номенклатуры товаров. | Высокая цена самого большого тарифа. Отсутствие возможности работы с другими рынками. Комиссия за внешний платежный шлюз от 0,5% до 2% |
Чем сайт на CMS WordPress лучше, чем сайт на конструкторе
Если вы решите продвигать сайт по SEO и постоянно его совершенствовать, то лучше сайт сделать не на конструкторе, а на CMS (платформе для сайтов). Такие сайты имеют больший функционал и открытый код, то есть вы сможете внедрять любой функционал воспользовавшись услугами программистов. На конструкторах это невозможно, так как код закрыт. В Тильде есть выгрузка кода на бизнес тарифе, но в этом случае сайт теряет админ панель и становиться самописным, что очень усложняет дальнейшую работу с ним.
Заказать сайт на самой популярной CMS WordPress можно здесь.
Надеюсь данная статья оказалась полезной для вас. Я постарался в общих чертах пробежаться по самым популярным конструкторам. Если вы хотите узнать больше о каком-то конкретном конструкторе, напишите в комментариях, я постараюсь подготовить статью. Успехов!
Турбо конструктор сайтов — Яндекс.Директ. Справка
Вы можете бесплатно создавать неограниченное количество Турбо-сайтов в Конструкторе Турбо-сайтов. Для их создания не нужны специальные навыки или опыт. Вы можете создать Турбо-сайт с нуля или использовать шаблоны и адаптировать их под свой продукт.
- Создание сайта
- Работа с библиотекой Турбо-сайтов
- Отмена публикации или удаление страницы
- Перемещение страниц, сайтов и папок
На странице «Мои кампании» нажмите Турбо-конструктор страниц. Вы также можете открыть Турбо-конструктор страниц из раздела «Инструменты» в боковом меню.

Если вы создаете или редактируете объявление, нажмите Турбо-страницу → Добавить → Мои Турбо-страницы. Откроется Турбо-конструктор сайтов.
Введите имя для облегчения поиска в библиотеке и нажмите «Создать». В имени можно использовать строчные буквы, цифры и дефисы.
Выберите пустую страницу или шаблон.
Создайте свою страницу, используя разделы. Если у вас есть компания в Яндекс Бизнесе, привяжите ее к своей Турбо-странице, и некоторые разделы заполнятся автоматически.
Таким же образом добавьте другие страницы сайта. Для этого нажмите создать копию страницы или вернитесь в конструктор и нажмите Создать → Турбо-страница в папке сайта.
Посмотрите, как ваш сайт будет выглядеть на разных устройствах: компьютерах, планшетах и телефонах. Для этого нажмите Предварительный просмотр и используйте переключатель.
Когда вы закончите создание каждой страницы, выберите Опубликовать в правом верхнем углу.
 Вы можете редактировать свой опубликованный сайт в любое время. URL-адрес страницы не меняется при повторной публикации.
Вы можете редактировать свой опубликованный сайт в любое время. URL-адрес страницы не меняется при повторной публикации.Внимание. Объявления могут использовать только опубликованный сайт.
Зайдите в настройки Турбо-сайта: введите адрес, главную страницу (если у вас несколько страниц), фавикон и тег Яндекс Метрики.
Для предварительного просмотра опубликованного сайта щелкните ссылку под его названием в конструкторе.
Созданные вами Турбо-сайты сохраняются в библиотеке. Чтобы открыть библиотеку, нажмите ссылку «Конструктор Турбо-страниц» на странице «Мои кампании». Для вашего удобства вы можете использовать папки и создавать Турбо-сайты прямо из них. Чтобы создать папки, нажмите «Создать» → «Папка» в библиотеке и введите имя.
Вы можете создать Турбо-сайт на основе созданных ранее. Для этого выберите Турбо-сайт и нажмите Создать копию. Введите имя нового Турбо-сайта и место, где вы хотите его сохранить.
Чтобы скопировать ссылку на опубликованный Турбо-сайт, выберите его в библиотеке и щелкните в области предварительного просмотра.
Вы можете отменить публикацию Турбо-страницы в любое время. Это может быть полезно, если вы опубликовали страницу по ошибке или она больше не актуальна. Вы можете удалить устаревшие страницы, сохранив в своей библиотеке те страницы, которые вам больше всего нужны.
Внимание. Вы можете отменить публикацию только той страницы, которая не связана с какой-либо рекламой.
Опубликованные Турбо-страницы выделяются в списке зеленым цветом. Чтобы отменить публикацию вашей страницы:
Выберите его в списке и используйте область предварительного просмотра, чтобы проверить, используется ли страница в рекламе. Если он используется, сначала удалите ссылку на Турбо-страницу из объявлений.
Нажмите → Отменить публикацию или щелкните правой кнопкой мыши страницу и выберите в меню Отменить публикацию.
Страница становится недоступной для пользователей, но вы можете получить к ней доступ в библиотеке. Чтобы удалить Турбо-страницу, щелкните ее правой кнопкой мыши и выберите в меню Удалить.
Чтобы удалить Турбо-страницу, щелкните ее правой кнопкой мыши и выберите в меню Удалить.
Вы можете перемещать страницы, сайты и папки, хранящиеся в библиотеке, из одной папки в другую. Таким образом, вы можете повторно использовать свой контент при создании новых сайтов и сохранить интуитивно понятную структуру папок для быстрой навигации.
Чтобы переместить страницу в библиотеке, выберите ее из списка и нажмите → Переместить страницу. Если вам нужно переместить несколько страниц, нажмите Ctrl и щелкните каждую страницу, затем щелкните правой кнопкой мыши на выделенном фрагменте и выберите Переместить страницу. Таким же образом можно переместить сайт или папку.
Вы даже можете перемещать опубликованные страницы, на которые есть ссылки на рекламу. Когда вы перемещаете эти типы страниц, их URL-адреса не меняются.
- При перемещении страниц, сайтов и папок помните, что:
Вы можете переместить страницу или папку со страницами на существующий Турбо-сайт.
 Вы можете переместить Турбо-сайт только в папку, которой нет ни на одном другом сайте.
Вы можете переместить Турбо-сайт только в папку, которой нет ни на одном другом сайте.Если вы перемещаете домашнюю страницу Турбо-сайта, обязательно выберите новую домашнюю страницу в настройках. В противном случае домашняя страница будет назначена случайным образом.
Если за страницей закреплен адрес (например,
name.turbo.site/about), то при переносе на другой сайт адрес удаляется, т.к. на новом сайте уже может быть страница с тем же адресом. Установите новый адрес для такой страницы после ее перемещения.Данные, связанные с Яндекс Бизнесом, не сохраняются при перемещении страницы.
Внимание. Наш отдел обслуживания клиентов может помочь вам только с кампаниями, созданными под тем же именем пользователя, которое вы используете для связи с нами. Вы можете увидеть свой текущий логин в правом верхнем углу экрана. Наша команда может получить доступ к вашим данным только при обработке вашего запроса.
Наша команда может получить доступ к вашим данным только при обработке вашего запроса.
Связаться с нами можно с 10:00 до 19:00 (UTC+3) по телефону:
Москва : +7(495)780-65-20
Звонок по России бесплатный : 8(800)234-24-80, доб. 9
Внимание.
Для доступа к кампаниям специалисту по работе с клиентами потребуется ваш PIN-код.
Креативный конструктор объявлений — Яндекс.Директ. Help
Используйте Ad Builder для создания интересных графических объявлений на основе шаблонов. Вы можете создать неограниченное количество креативов бесплатно.
Для их создания не нужны специальные навыки или опыт. В течение нескольких минут вы можете создать рекламу без помощи профессионального дизайнера.
- Создайте свой рекламный креатив
- Добавьте креативы из библиотеки
- Экспортируйте креативы
Мы рекомендуем вам создать адаптивный креатив, который автоматически адаптируется к любому рекламному блоку и обеспечивает показ рекламы на как можно большем количестве сайтов. Также вы можете делать креативы только нужного вам размера.
Также вы можете делать креативы только нужного вам размера.
При создании или редактировании графического объявления в разделе «Креативы» нажмите «Добавить» → «Создать». Откроется окно конструктора объявлений.
Вы можете создать свой рекламный креатив:
Используя шаблон. Вы можете выбрать все настройки для дизайна. Для этого выберите адаптивный шаблон на вкладке Стандартные шаблоны.
По материалам сайта. Если вы не знаете, с чего начать, Конструктор объявлений сгенерирует идеи для ваших креативов на основе текстов, изображений и цвета веб-сайта. Затем вам просто нужно отредактировать идею, чтобы получить полученные креативы. Перейдите на вкладку Креативные идеи и введите URL-адрес своей веб-страницы. Выберите идею для адаптивного креатива.
В правой части окна выберите изображение. Вы можете добавить собственное изображение, выбрать одно из библиотеки или использовать ранее загруженное.
 Вы можете мгновенно просмотреть все изменения, которые вы вносите, в области предварительного просмотра.
Вы можете мгновенно просмотреть все изменения, которые вы вносите, в области предварительного просмотра.Установить смарт-центр, т.е. основную по смыслу область, которая не должна теряться при адаптации объявления под рекламный блок. Вы можете изменить смарт-центр в разделе Изображение, нажав Изменить.
Выберите цвет заливки и рамки и добавьте основной текст. Цвет границы не должен совпадать с фоном (выбранным цветом фона или цветами загруженного файла).
Создайте кнопку, выбрав цвет и добавив текст. Добавьте логотип, домен или специальное предложение. Информация будет отображаться в вашем объявлении, если это позволяет формат рекламного блока.
На рекламном креативе должна быть указана вся информация, требуемая законодательством и Правилами размещения рекламы Яндекса, включая возрастные ограничения и уведомления. Введите соответствующую информацию в поля «Возрастной рейтинг», «Предупреждение» и «Правовая информация».

Когда вы закончите работу над своим рекламным объявлением, нажмите «Создать». Адаптивный креатив будет добавлен в библиотеку. Используйте его для создания своего объявления.
При создании или редактировании графического объявления в разделе «Креативы» нажмите «Добавить» → «Создать».
Откроется окно Конструктора объявлений. Вы можете создать свой рекламный креатив:
Используя шаблон. С шаблонами вы можете выбрать все настройки дизайна. Просто выберите шаблон на вкладке Стандартные шаблоны.
По материалам сайта. Если вы не знаете, с чего начать, Конструктор объявлений сгенерирует идеи для ваших креативов на основе текстов, изображений и цвета веб-сайта. Затем вам просто нужно отредактировать идею, чтобы получить полученные креативы. Перейдите на вкладку Креативные идеи и введите URL-адрес своей веб-страницы.
Выберите один из вариантов шаблона или идеи. Откроется окно, в котором вы можете создать группу креативов.

В левой части окна выберите нужные размеры. Все они выбраны по умолчанию, чтобы реклама показывалась в максимально возможном количестве мест.
В правой части окна выберите изображение, цвет заливки и рамку и добавьте основной текст. Вы можете добавить свое собственное изображение, выбрать одно из библиотеки или использовать ранее загруженные вами изображения. Цвет границы не должен совпадать с фоном (выбранным цветом фона или цветами загруженного файла).
Введите соответствующую информацию в поля Возрастной рейтинг, Предупреждение и Юридическая информация. Обратите внимание, что на креативе должна быть указана вся информация, требуемая законодательством и Правилами показа рекламы Яндекса, включая возрастные ограничения и уведомления.
Все изменения, которые вы вносите, можно мгновенно просмотреть в области предварительного просмотра. Чтобы проверить юридическую информацию, наведите курсор на значок в левом нижнем углу объявления.

Когда вы закончите работу над креативами, нажмите «Создать». Креативы будут добавлены в библиотеку.
Для каждого объявления в наборе будет создано отдельное графическое объявление. В группу можно добавить до 50 объявлений.
Вы можете использовать свои рекламные креативы в других группах.
Ограничение.
Графическое объявление из конструктора объявлений можно заменить только объявлением из конструктора объявлений того же или адаптивного размера. Его нельзя заменить креативом, загруженным с вашего компьютера или из Интернета.
Вы можете экспортировать файл XLS со ссылками на все креативы, созданные в Ad Builder. Для этого нажмите Экспортировать список в XLS.
Вы можете использовать эти ссылки, чтобы добавить креативы в несколько объявлений одновременно через файлы XLS/XLSX.
Ограничение.
Нельзя передавать креативы между аккаунтами.
Внимание. Наш отдел обслуживания клиентов может помочь вам только с кампаниями, созданными под тем же именем пользователя, которое вы используете для связи с нами. Вы можете увидеть свой текущий логин в правом верхнем углу экрана. Наша команда может получить доступ к вашим данным только при обработке вашего запроса.
Связаться с нами можно с 10:00 до 19:00 (UTC+3) по телефону:
Москва : +7(495)780-65-20
Звонок по России бесплатный : 8(800)234-24-80, доб. 9
Внимание.
Для доступа к кампаниям специалисту по работе с клиентами потребуется ваш PIN-код.
Рекламный сайт — реклама в сети на Тильде
Реклама на Тильде
Контекстная и трагедийная реклама сайтов сделанных на конструкторе Тильда
3 дня
на запуск рекламной кампании
от 100 посещений
целевые, заинтересованные посетители сайта
5000 рублей
минимальный рекламный бюджет
В этих системах мы настраиваем рекламу
«Горячий» трафик для вашего проекта на Тильде с высокой конверсией
3 Реклама
Яндекс Директ
Вк
MyTarget
Комплекс работ
Тильда реклама
Сегментация целевой аудитории
Профилирование целевой аудитории для точечного таргетинга и построения персонализированной коммуникации для максимизации рентабельности инвестиций.
1
Анализ ниши и конкурентов
Проанализируем тематику бизнеса и конкурентов с точки зрения интернет-маркетинга, сформируем эффективную рекламную стратегию.
2
Сбор семантики
Соберем самые эффективные ключевые фразы для вашего бизнеса, подготовим минус-слова. Кластеризируем семантическое ядро.
3
Создание рекламных кампаний
Подберем лучшие рекламные стратегии, настроим кампании, напишем тексты и разработаем креативы для рекламы.
4
Реклама
В ходе рекламных кампаний отслеживаем эффективность, оптимизируем настройки с целью увеличения отдачи от рекламы для бизнеса.
5
Аналитика и отчетность
Установим счетчики. Анализируем рекламу, активность конкурентов и другие параметры. Мы делаем еженедельные и ежемесячные отчеты о ходе и эффективности рекламы.
6
| Нужна реклама |
Консультация интернет-маркетолога
Расскажем как привлечь клиентов из интернета с помощью сайта на Тильде, какие каналы маркетинга конкретно для вашего бизнеса использовать, какая последовательность и сколько это стоит. Мы поможем вам составить маркетинговый план и ответим на все ваши вопросы.
Мы поможем вам составить маркетинговый план и ответим на все ваши вопросы.
Сколько вы заработаете с нашей помощью? *
| Consultation |
| Calculator |
* Find out immediately without registration, SMS and email
Prices
Creating
1 advertising campaign in 1 advertising system
100 $
под ключ
управление
1 рекламная кампания в 1 рекламной системе
30$
в месяц.
Комплекс
Creation of advertising campaigns on Search, Display, Retargeting Google Ads + retargeting in Facebook and Instagram
250$
turnkey
| Order advertisement |
Cases
Last works
Cargo transportation in Austria «KNK Automotive»
knk-auto.at оптимизация сайта
Портреты в мультяшном стиле
tocartoons. com оптимизация сайта
com оптимизация сайта
Косметология в Австрии «Красота в твоих руках»
beautyatelier-wien.at оптимизация сайта
Психолог Мария Королева
mariakoroleva.com оптимизация и продвижение сайта
Юридический центр «Вектор-групп»
Разработка, оптимизация и продвижение сайта
Аэробот 9000 Двина0 производитель ru разработка, оптимизация и продвижение сайта
Эксклюзивные кожгалантереи anchore.store
Оптимизация и продвижение сайта anchore.store
IT-курсы для детей
Impactacademies.ru оптимизация сайта
Дом престарелых «Золотой век»
pansionatvlg.ru разработка, оптимизация и продвижение сайта
Подробнее
Врач общей практики в Вене
оптимизация сайта drsabanas.com
Оптика в Волоколамске и Дедовске
оптимизация сайта optika20.ru
Иллюзионист Роман Шуроле
оптимизация сайта shurole.ru
Транспортно-логистическая компания «ФОРС ТРАНС»
Оптимизация и продвижение сайта forcetrans. ru, контекстная реклама
ru, контекстная реклама
Английский детский сад в Крылатском
engexam.ru оптимизация сайта
Свадебное агентство в Волгограде
сайт jasmin-svadba.ru оптимизация и продвижение сайта, контекстная и таргетированная реклама
Мобильное приложение для мастеров красоты
b2c.by оптимизация сайта
Клининговая компания в Екатеринбурге
оптимизация сайта
Авторские модные туры в Милан
Оптимизация и продвижение сайта fashiontravel-milan.com, контекстная реклама
Сайт доктора Турлинова
Оптимизация и продвижение сайта dr.turlinova.ru
Наращивание ресниц и коррекция бровей салон в Омске
Оптимизация сайта prolashbrow.ru, контекстная и таргетированная реклама
Голландская регистрационная компания
amsterdam-moskva.ru оптимизация и продвижение сайта
SEO-каталог сайтов Тильда Для улучшения индексации и продвижения сайта рекомендуем разместить Ваш сайт в нашем SEO-каталоге сайтов на Тильде
| Подробнее |
Вопросы и ответы
Какие условия сотрудничества?
Работаем по договору и по безналичному расчету со 100% предоплатой за услугу (например, постраничная оптимизация сайта) или за период оказания услуг (например месяц продвижения сайта).
Что нужно для начала?
Для начала нам нужен доступ к сайту, Яндекс Метрика и Вебмастер, Google Analytics, Google Search Console. Иногда вам может понадобиться доступ к регистратору доменных имен.
Какие действия вы предпринимаете для оптимизации вашего сайта?
В оптимизации сайта руководствуемся рекомендациями поисковых систем (Яндекс и Гугл) и материалами Тильды: Руководство по SEO, SEO — оптимизация страниц под поисковые системы.
Какой результат и когда ожидать после оптимизации сайта?
Оптимизация сайта – необходимое мероприятие, обычно выполняемое во время или сразу после разработки сайта, но всегда перед продвижением в поисковых системах. При определенных условиях одной только оптимизации сайта достаточно, чтобы сайт занял лидирующие позиции в поисковой выдаче уже через 2-4 недели, однако это скорее исключение, чем правило. Основные результаты seo-оптимизации сайта: правильная и более быстрая индексация сайта, улучшение отображения в поисковых системах, рост позиций, готовность сайта к продвижению.
Какие результаты и гарантии продвижения сайта вы предоставляете?
Результаты нашей работы по продвижению сайта: увеличение целевого трафика из поисковых систем с 30%, повышение позиций сайта в ТОП-10 по согласованной семантике и околоцелевым запросам. Гарантии закреплены в Соглашении. Предоставляем ежемесячные промежуточные отчеты с результатами.
Сколько времени занимает продвижение сайта?
Минимальный срок достижения ощутимых результатов 3 месяца, оптимальный 6 месяцев, а идеальный — необходимо продвигать сайт на постоянной основе, что подтверждается спецификой работы поисковых систем. Многое также зависит от конкуренции.
Как вы продвигаете сайты?
Мы используем только «белые» методы SEO. Они более трудоемки и занимают больше времени, зато безопасны для сайта (нет риска санкций со стороны поисковых систем) и эффект от них более ощутимый и устойчивый. К таким методам относятся: линкбилдинг (построение правильного ссылочного профиля сайта), контент-маркетинг, крауд-маркетинг, улучшение юзабилити и поведенческих факторов сайта на основе расширенной веб-аналитики.
Создать Landing-page Укладка полов (Ламинат, Паркет, Паркетная доска) и запустить Яндекс директ. Бесплатные шаблоны лендингов
Выбрать шаблон
Более 3000 шаблонов сайтов на конструкторе
Внесите свои изменения
Редактировать сайт очень просто в нашем редакторе
Сайт готов
Все готово! Теперь можно приступить к его продвижению.
На этой странице вы можете найти более 3500 бесплатных шаблонов веб-сайтов и шаблонов целевых страниц (иногда называемых бесплатными шаблонами одностраничных веб-сайтов), которые позволят вам создать веб-сайт самостоятельно без посторонней помощи.
Вы можете бесплатно просмотреть готовые шаблоны сайтов и выбрать из них готовый сайт для продолжения работы с ними. Вам не нужно иметь серьезных знаний в области дизайна или программирования, чтобы сделать это самостоятельно, ведь всегда можно сделать сайт бесплатно с помощью конструктора сайтов с готовыми шаблонами, которые для вашего удобства уже разделены на конкретные темы.
В каждом разделе множественный выбор готовых рабочих сайтов позволяет выбрать желаемый шаблон по своему вкусу. Список этих тем расположен слева в алфавитном порядке, чтобы любой зашедший на эту страницу мог легко и просто найти все, что ему интересно. А если ни одна из них вам не подходит, есть специальная возможность составить готовый сделал сайт сам. Для этого вам необходимо изменить расположение блоков или добавить новые на свое усмотрение в готовые сайты с контентом, либо изменить уже предложенную информацию на свою, заменить фото, текст и контактную информацию. А также цвета, шрифты, добавление логотипа и другие возможности, которые предоставляет дизайнер. Или вы можете создать совершенно новый готовый адаптивный сайт и самостоятельно позаботиться о компоновке всех блоков и меню. При этом вы одновременно и дизайнер, и программист, но вам не обязательно иметь опыт в этой области, ведь в нашем конструкторе адаптированы разные варианты действий, и они автоматизированы для комфортной правильной работы.
Этот раздел содержит шаблоны. лендинг для самых разных видов бизнеса: от готовых рекламных площадок по продаже товаров через интернет и продвижения различных услуг до обучающих курсов и тренингов. Эти темы выбираются специалистами, отвечающими за актуальность и востребованность идеи для бизнеса на современном рынке, а затем на основе этих идей создаются шаблоны, при этом соблюдая все правила при оформлении и размещении блоков в самом шаблоне. эта работа сделана специально, чтобы улучшить и облегчить вам жизнь. Именно поэтому вы можете в тот или иной момент бесплатно установить любой шаблон лендинга из предложенных готовых сайтов сколько угодно раз.
Шаблоны страниц продаж уже разработаны с учетом предполагаемой бизнес-темы. Поэтому, если вы уже определились с тематикой своего бизнеса, и начинаете создавать под него сайт, вам достаточно выбрать нужный шаблон лендинга в нашем конструкторе и заменить информацию, которая есть в шаблонах, на свою.
Бесплатные шаблоны лендингов
1. Зарегистрируйтесь на нашем конструкторе. При регистрации вам дается 14 дней бесплатного использования, что позволяет сэкономить бюджет на начальном этапе.
Зарегистрируйтесь на нашем конструкторе. При регистрации вам дается 14 дней бесплатного использования, что позволяет сэкономить бюджет на начальном этапе.
2. Выберите подходящий вам шаблон лендинга и установите его. Вы можете устанавливать шаблоны и удалять их. Создайте не один, а несколько сайтов, а затем возвращайтесь к ним позже, заходя в проекты. От вашего тарифа в дальнейшем зависит количество сайтов, которые вы сможете создать.
3. При редактировании шаблона сайта необходимо изменить текст на свой, написанный специально для вашего бизнеса, загрузить видео и фото, сделанные вашей компанией о работе и структуре бизнеса. Также можно выбрать интересное расположение блоков, поменять их местами (главное, чтобы они оставались расположенными, радуя глаз).
4. Сохраните готовый шаблон целевой страницы. И вообще, не забывайте сохранять свои действия, которые не хотите потерять. Любые проблемы с интернетом или компьютером, и всю вашу работу придется восстанавливать.
Все эти бесплатные шаблоны лендингов разработали 4 специалиста, которые подготовили готовые тексты для различных бизнес лендингов, тщательно подобрали картинки, структуры и видео, чтобы вы на этом примере поняли как создать лендинг или позже многостраничку сайт. Каждый шаблон лендинга — это готовый сайт для различных бизнес-проектов, который нужно просто установить и начать использовать в своих целях. Это очень удобно, ведь для этого не нужно быть дизайнером или верстальщиком, или иметь какие-то особые навыки правильного оформления и написания кодов. Просто примените понравившийся шаблон лендинга и начните зарабатывать прямо сейчас, ведь вы сами можете создать сайт всего за пару часов и запустить его.
Как создать готовый сайт
Мы также специально отобрали для вас лучшие готовые шаблоны сайтов, которые можно найти в разделе «Готовые сайты». Представленные там шаблоны — это готовые мобильные сайты, созданные с учетом всех известных нам правил создания сайта. Если вы хотите, чтобы ваш сайт выглядел более выигрышно, чем у конкурентов, и знаете, что при создании вашего сайта использовались всевозможные методики для увеличения продаж, вы всегда можете купить готовые шаблоны сайта, просто нажав на шаблон, а затем выбрав любой удобный для вас способ. вы платите. Такая продажа готовых шаблонов сайтов, уже полностью созданных и адаптированных под все стандарты бизнеса, осуществляется для вашего удобства и спокойствия, а также для сокращения времени при его проектировании.
вы платите. Такая продажа готовых шаблонов сайтов, уже полностью созданных и адаптированных под все стандарты бизнеса, осуществляется для вашего удобства и спокойствия, а также для сокращения времени при его проектировании.
Именно поэтому у нас вы найдете бесплатные шаблоны одностраничных сайтов по продаже строительных, юридических и бухгалтерских услуг, по продаже товаров различного направления, шаблоны продающих страниц для оптовых продаж сельхозпродукции и готовой продукции, а также как и многие другие области, которые можно использовать в качестве бизнес-идей. Также готовые шаблоны посадочных страниц дадут вам возможность начать свой бизнес в интернете по продаже курсов и тренингов бесплатно. Они особенно популярны в последнее время. Готовые сайты с админкой уже настроены под ваши условия и требования. Чтобы найти подходящий шаблон целевой страницы, выберите соответствующую категорию справа и просмотрите появившиеся шаблоны. Вы также можете воспользоваться поиском.
Если вы владелец компании или хотите что-то продать, то без интернет-ресурсов вам вряд ли обойтись. Вам нужно подумать о создании сайта для вашего магазина или компании, предоставляющей услуги. На сегодняшний день создание сайтов в Алматы считается достаточно сложным процессом, требующим знаний и опыта специалистов. Как правило, их стоимость довольно высока, поэтому нужно определиться с бюджетом, на который вы рассчитываете. Обратите внимание, что Landing Pages в последнее время стали очень популярны. В основном они состоят из одной длинной страницы, которую пользователь прокручивает вниз. Этот вариант идеален для компаний, которые что-то продают. Рассмотрим основные преимущества и недостатки использования Landing Page, чем такие сайты отличаются от других.
Вам нужно подумать о создании сайта для вашего магазина или компании, предоставляющей услуги. На сегодняшний день создание сайтов в Алматы считается достаточно сложным процессом, требующим знаний и опыта специалистов. Как правило, их стоимость довольно высока, поэтому нужно определиться с бюджетом, на который вы рассчитываете. Обратите внимание, что Landing Pages в последнее время стали очень популярны. В основном они состоят из одной длинной страницы, которую пользователь прокручивает вниз. Этот вариант идеален для компаний, которые что-то продают. Рассмотрим основные преимущества и недостатки использования Landing Page, чем такие сайты отличаются от других.
Основные преимущества
Если вы решили выбрать современный и красивый Landing Page для своего бизнеса, то это отличный вариант, который имеет следующие положительные стороны работы:
- Вся информация на сайте представлена четко, не размыто. Покупатель или клиент, попавший на целевую страницу, сможет быстро и легко найти нужную информацию или продукт.
 В этом случае вероятность того, что он найдет нужный товар и купит его, намного выше;
В этом случае вероятность того, что он найдет нужный товар и купит его, намного выше; - Навигация Landing Page очень проста и не вызывает затруднений при работе и настройке по сравнению с другими страницами, где нужно много раз переходить из одного раздела в другой;
- Создание самого сайта и его проекта очень просто с технической точки зрения. Именно поэтому стоимость Landing Page намного ниже, чем на других сайтах. Обратите внимание, что скорость создания также намного выше. Опытный программист сможет создать удобный и красивый сайт всего за несколько дней;
- Как правило, Landing Page загружается очень быстро. Это связано с тем, что в нем много разделов, которые необходимо загрузить, а также тяжелые картинки и другие элементы. Сайт будет загружаться быстро даже при наличии мобильного интернета;
- Вы можете быстро и удобно отслеживать статистику посещений и другие настройки. Также есть возможность настроить параметры на свой вкус;
- На целевой странице обычно есть обратная связь с контактными данными.
 Есть возможность создать клиентскую базу и пользоваться ею. Это помогает увеличить продажи в несколько раз;
Есть возможность создать клиентскую базу и пользоваться ею. Это помогает увеличить продажи в несколько раз; - Вы можете использовать только один домен для использования нескольких целевых страниц.
Бизнес и финансы
Меня зовут Андрей, 19 лет. работал менеджером в клининговой компании, в интернет-магазине контактных линз и в сетевом маркетинге Атлантис. Я еще не решил, чем буду заниматься в будущем, но первый раз хочу заняться укладкой полов, чтобы накопить небольшой капитал. У меня есть опыт, я работал с отцом с 7 лет. Сейчас мой брат создал интернет-магазин напольных покрытий и дверей. Он предлагает мне создать отдел продаж дверей. Прибыль делится 50% на 50%. Поставщики все настроены, офис, сайт, образцы готовы. Не знаю, стоит ли…. ..Ведь я буду продвигать его бизнес, а я хочу иметь свой бизнес.
Критерии завершения
Целевая страница создана. Первый звонок и первый клиент
Личные ресурсы
Время — деньги,
Зеленая цель
Я хочу достичь этой цели. Чтобы было больше клиентов и больше прибыли.
Чтобы было больше клиентов и больше прибыли.
Тема Целевая страница затерта до дыр. Несмотря на то, что бум целевых страниц немного поутих, целевые страницы по-прежнему пользуются спросом. Их запускают все кому не лень, даже если для их ниш в бизнесе это явно проигрышный поступок. Кто-то делает это просто для развлечения, кто-то для заработка. Но не столь важно, какие цели вы преследуете, важно то, что развивать страницу нужно будет каждому. Кто-то будет заказывать у профессионалов, а кто-то по тем или иным причинам начнет создавать свой Landing Page. Именно последним и посвящен этот сборник.
Люди решившие создать сайт самостоятельно , могут начать разработку с нуля, а могут использовать уже готовые, так как не требуют специальных знаний в разработке. Достаточно базовых знаний HTML и CSS, тех, которым учат в школе. Тут опять возникает вопрос. Использовать платно или бесплатно? Конечно, платный будет намного качественнее и наверняка покажет более высокие конверсии. Бесплатные будут менее красивыми, менее проработанными в плане маркетинга, верстки и дизайна.
Бесплатные будут менее красивыми, менее проработанными в плане маркетинга, верстки и дизайна.
Эта коллекция состоит из бесплатных на чистом HTML для создания Landing Page . Изначально подборка состояла из 40 позиций, но когда я проснулась утром и посмотрела на эти шаблоны свежим взглядом, то решила удалить большую часть из них, так как откровенно говоря, это был хлам, а на сайте столько хлама Интернет. Остаются только самые достойные шаблоны, на которых можно хоть что-то построить. В сборник вошли шаблонов посадочных страниц, шаблонов различной тематики, но, почему-то, LP для мобильных приложений. Они оказались самого высокого качества.
Ранее мы уже делали выборки из бесплатных шаблонов целевых страниц. Они были адаптированы к определенной теме. В этот раз я решил сделать тему-коллекцию, не относящуюся ни к какому направлению.
Другие коллекции бесплатных HTML-шаблонов целевых страниц:
Кстати. Если вы, по каким-то причинам, хотите натянуть эти шаблоны на движок wordpress, то на эту тему я когда-то делал подборку плагинов для создания Landing Page на WordPress. Вы можете попробовать их использовать. Это может сэкономить много времени. Хотя лично я особого смысла в этом не вижу, так как для простого LP достаточно чистого HTML.
Вы можете попробовать их использовать. Это может сэкономить много времени. Хотя лично я особого смысла в этом не вижу, так как для простого LP достаточно чистого HTML.
Итак. Вашему вниманию 20 бесплатных HTML-шаблонов Landing Page.
Appi — Шаблон фонового видео
Еще один шаблон целевой страницы для мобильного приложения с полноэкранным фоновым видео. В отличие от шаблона с видеофоном, который будет приведен ниже, этот гораздо лучше, хоть и заточен под конкретную тему.
Bukku
Бесплатный HTML-шаблон для создания целевой страницы по продаже книг . Выполнен в стиле Flat в зеленых тонах. Есть интересные анимации.
Разработчик также предоставляет исходники PSD для бесплатного скачивания.
Целевая страница кофе
HTML-шаблон целевой страницы продажи кофе . Дизайн и реализация макета очень интересны. Присутствует анимация элементов при прокрутке страницы. Все выполнено в нежных тонах. Идеально подходит для организаций, занимающихся доставкой кофе. Однако этот шаблон можно легко переделать под свою тему, заменив картинки.
Присутствует анимация элементов при прокрутке страницы. Все выполнено в нежных тонах. Идеально подходит для организаций, занимающихся доставкой кофе. Однако этот шаблон можно легко переделать под свою тему, заменив картинки.
Landing Zero — Целевая страница с фоновым видео
Бесплатный шаблон HTML видео фона универсальная тема. Подходит для создания портфолио фрилансера любой специализации, будь то фотограф или дизайнер.
В общем, трудно найти бесплатные шаблоны фонового видео. Итак, давайте загрузим.
Видео на первом экране можно заменить на свое, а если такового нет, то скачать на бесплатном видеостоке. Ранее я предоставил список видеостоков с легальным видео.
Engage
Еще один универсальный Адаптивная одностраничная на Bootstrap . Страница подходит для простой презентации продукта. Структура напоминает презентационную страницу продуктов Apple.
Лендинг для кафе или ресторана
Привычный для рядового пользователя Рунета бесплатный шаблон лендинга с формой захвата на первом экране. Заточен под создание лендинга для бара, ресторана, кафе или чего-нибудь кулинарного. С помощью формы заявки вы можете забронировать столик на указанное время.
Oleose
Очень качественное, адаптивное, бесплатное, но опять же для мобильного приложения. Landing Page реализован на фреймворке Bootstrap. Он имеет три варианта цвета: светло-голубой, светло-зеленый и фиолетовый. Однако он не так строго заточен под свою тематику, поэтому его легко можно переделать под свои нужды.
Возьми — бесплатный одностраничный
И снова еще бесплатный одностраничный html шаблон для мобильного приложения. Однако его дизайн очень интересный и необычный. Я бы даже сказал уникальный. Большинство посетителей почты не являются разработчиками мобильных приложений, поэтому вам придется все переделывать под свою тематику.
Foodee
Бесплатный одностраничный шаблон целевой страницы HTML5 кафе, ресторан или закусочная. Шаблон с полноэкранным фоновым изображением и эффектами параллакса.
Есть такие блоки, как: меню, предстоящие события, отзывы покупателей и стандартный набор блоков, в которых можно разместить выгоды и т.д. одностраничный. Он не привязан ни к одной теме, поэтому все в ваших руках. Есть поддержка полноэкранного фонового видео. Плюс стандартный набор блоков, типичный для одностраничника.
Кипр
Шаблон подойдет для создания Landing Page какой-нибудь Digital компании: веб-студии, команды фрилансеров и т.п. В нем есть все необходимые для этого ресурсы: портфолио с фильтром по работам, различные круговые диаграммы, вкладки, слайдеры… Кроме того, поддерживается фоновое видео на первом экране.
Присоединяйтесь к нам в Интернете!
Свяжитесь с PilatesByPamela в Интернете!
https://www. provenexpert.com/pilatesbypamela/?mode=preview
provenexpert.com/pilatesbypamela/?mode=preview
https://www.onlinebusinessoffice.com/listing/philadelphia-pilatesbypamela/
https://reaach.com/pilatesbypamela/
http ://toextrade.com/offer-582099-pilatesbypamela.html
http://ezwebdirectory.com/index.php?page=item&id=66171
https://www.fyple.com/company/pilatesbypamela-uxqaq0v/
https://www.easymapmaker.com/map/99a0a11ddd815cadd2cd2ab3cbe5f3b4
https://us.enrollbusiness.com/BusinessProfile/5487697/PilatesByPamela-Philadelphia-PA-19107/Home
https://forms.americantowns.com/viewgroup/2062439
https://www.chamberofcommerce.com/united -states/pennsylvania/philadelphia/pilates-instruction/2012576775-pilatesbypamela
https://yandex.com/maps/?um=constructor%3A065246d8a2b9ced1470904b5d9673ed937d4b96a9383da8977061baa565e2859&source=constructorLink
https://www.manta.com/c/mk23m1w/pilatesbypamela# услуги
https://ezlocal.com/pa/philadelphia/pilates-studio/0916
https://the-dots.
 com/pages/pilatesbypamela-434990
com/pages/pilatesbypamela-434990 https://www.2findlocal.com/b/13965635/pilatesbypamela-philadelphia-pennsylvania
https://www.brownbook.net/business/ 49674863/pilatesbypamela
https://citysquares.com/b/pilatesbypamela-24351127
https://bookedin.com/book/pilatesbypamela
https://ebusinesspages.com/PilatesByPamela_ed59x.co
https://pilatesbypamela.en. ec21.com/
https://www.storeboard.com/pilatesbypamela
http://connect.releasewire.com/company/pilatesbypamela-220560.htm
https://pilatesbypamela.zeef.com/pamela.toy?ref=pamela.toy&share=a7a3fe23443d4c54b4164d96d0618182
https://www.b2bmit.com/showroom-11044218/2.htm
https://www.trustlink.org /Reviews/Pilatesbypamela-207450470
https://parkbench.com/directory/pilatesbypamela
https://www.n49.com/biz/4401785/pilatesbypamela-pa-philadelphia-260-south-9th-street/
https: //www.iglobal.co/united-states/philadelphia/pilatesbypamela
https://www.find-us-here.com/businesses/PilatesByPamela-Philadelphia-Pennsylvania-USA/33392241/
https://www.
 linkcentre.com/profile/pilatesbypamela/
linkcentre.com/profile/pilatesbypamela/ http://www.askmap.net/location/5869739/united-states/pilatesbypamela
https://wadline.com/pilatesbypamela
http: //www.wherezit.com/listing_show.php?lid=2223068
https://globalcatalog.com/pilatesbypamela.us/en/about
http://www.place123.net/place/-pilatesbypamela-19107-united -государства
http://myhuckleberry.com/business-listing.aspx?id=26074859&from=account
https://www.a-zbusinessfinder.com/business-directory/PilatesByPamela-Philadelphia-Pennsylvania-USA/33392241/
https://teleadreson.com/pilatesbypamela,260-south-9th-street-philadelphia-pennsylvania-19107-ZkKMAGZCjAA.html
https://businesslistingplus.com/business-listings/pilatesbypamela.html
https:/ /www.townplanner.com/directorypreview/sports-teams-clubs/pilatesbypamela/125653/
https://trueen.com/business/listing/pilatesbypamela/173404
https://welocalpeople.com/local-business/pilatesbypamela/
https://www.freelistingusa.com/listings/pilatesbypamela
http://www.
 freebusinessdirectory.com/search_res_show.php?co=372893
freebusinessdirectory.com/search_res_show.php?co=372893 http://www.iformative.com/product/pilatesbypamela-p1879409.html
https://www.bunity.com/pilatesbypamela
https://www.localbusinesslisting.org/pilatesbypamela
https://nearfinderus. com/business/pilatesbypamela_8685999+6.html
https://bizidex.com/en/pilatesbypamela-gyms-254058
https://www.dealerbaba.com/suppliers/others/pilatesbypamela.html
https://simplem. app/60c619c54f48ed73699faa58/c/pilatesbypamela/i/60c61c424f48ed73699faa5d
https://1businessworld.com/company/pilatesbypamela/
https://www.igotbiz.com/directory/listingdisplay.aspx?lid=78849
https://www.artofsaving.com/pilatesbypamela-profile-67245
https://www.addonbiz.com/listing/philadelphia -pilatesbypamela/
https://www.b2bco.com/pilatesbypamela
https://cornerstonesworld.com/company/profile/pilatesbypamela/ID/383875
https://zipzapt.com/listing/pilatesbypamela/
https:/ /www.mytradezone.com/profile/PilatesByPamela
http://bizzectory.
 com/listing/pilatesbypamela/
com/listing/pilatesbypamela/ http://pilatesbypamela.b2bage.com/aboutus.html
https://www.couponler.com/pilatesbypamela/pilatesbypamela
https://www.alladdress.us/company-address-phone-email-USA-online/pilates/3978675/pilatesbypamela-260-south-9th-street -pennsylvania-philadelphia-914-552-0288
https://www.croozi.com/Business/locv?uid=60c62b35ec1e8&n=PilatesByPamela
https://www.ellobusiness.com/listings/260-south-9th-street -philadelphia-pennsylvania-19107-united-states-pilatesbypamela/
https://www.scribblemaps.com/maps/view/PilatesByPamela/X2zUNn9YQx
http://philadelphia.citybase.com/business/pilatesbypamela-id-427481
https://www.wellsearch.com/pennsylvania/yoga/pilatesbypamela
https://www.localfitness.ie/united-states/ philadelphia/yoga/pilates/pamela-toy
http://www.healthylifeassist.com/united-states/philadelphia/recreation-and-leisure/pilatesbypamela
https://www.healthbenefitslab.com/pennsylvania/providers/pilatesbypamela
https://www. mediics.co/pennsylvania/philadelphia/wellness/pilatesbypamela
mediics.co/pennsylvania/philadelphia/wellness/pilatesbypamela
Город Филадельфия
PA Business Directory
YALWA
Филадельфия Direct
Магазин Филадельфия
Справочник здоровья клуба
Local Fitness Finder
Fitness Nee Me
Biz
Biz Biz.Универсальный листинг
ISSU
FourSquare
MapQuest
MerchantCircle
Community Walk
Tupalo
BatchGeo
Alignable
EZWebDirectory
PR Sync
Express Business Directory
Tuugo
Zee Maps
Web Wiki
Call Up Contact
Where2Go
Tradeford
Cityfos
Fonolive
Bizearch
Hot Frog
Google My Business
Местные спортзалы и фитнес
VyMaps
Yelp
Обзор архитектуры ClickHouse | ClickHouse Docs
ClickHouse — настоящая СУБД, ориентированная на столбцы. Данные хранятся столбцами, а во время выполнения массивами (векторами или фрагментами столбцов).
Когда это возможно, операции отправляются на массивы, а не на отдельные значения. Это называется «векторизованным выполнением запросов» и помогает снизить стоимость фактической обработки данных.
Данные хранятся столбцами, а во время выполнения массивами (векторами или фрагментами столбцов).
Когда это возможно, операции отправляются на массивы, а не на отдельные значения. Это называется «векторизованным выполнением запросов» и помогает снизить стоимость фактической обработки данных.
В этой идее нет ничего нового. Он восходит к
APL(язык программирования, 1957 г.) и его потомки:A +(диалект APL),J(1990 г.),K(1993 г.) иQ(язык программирования от Kx Systems, 2003 г.) . Массивное программирование используется в научной обработке данных. Эта идея не является чем-то новым и в реляционных базах данных: например, она используется в системеVectorWise(также известной как Actian Vector Analytic Database от Actian Corporation).
Существует два разных подхода к ускорению обработки запросов: векторизованное выполнение запросов и генерация кода во время выполнения. Последний удаляет всю косвенность и динамическую отправку. Ни один из этих подходов строго не лучше другого. Генерация кода во время выполнения может быть лучше, если она объединяет множество операций, полностью используя исполнительные блоки ЦП и конвейер. Выполнение векторизованного запроса может быть менее практичным, поскольку оно включает временные векторы, которые необходимо записывать в кэш и считывать обратно. Если временные данные не помещаются в кэш L2, это становится проблемой. Но при выполнении векторизованных запросов легче использовать SIMD-возможности ЦП. Исследование, написанное нашими друзьями, показывает, что лучше сочетать оба подхода. ClickHouse использует векторизованное выполнение запросов и имеет ограниченную начальную поддержку генерации кода во время выполнения.
Последний удаляет всю косвенность и динамическую отправку. Ни один из этих подходов строго не лучше другого. Генерация кода во время выполнения может быть лучше, если она объединяет множество операций, полностью используя исполнительные блоки ЦП и конвейер. Выполнение векторизованного запроса может быть менее практичным, поскольку оно включает временные векторы, которые необходимо записывать в кэш и считывать обратно. Если временные данные не помещаются в кэш L2, это становится проблемой. Но при выполнении векторизованных запросов легче использовать SIMD-возможности ЦП. Исследование, написанное нашими друзьями, показывает, что лучше сочетать оба подхода. ClickHouse использует векторизованное выполнение запросов и имеет ограниченную начальную поддержку генерации кода во время выполнения.
Столбцы
Интерфейс IColumn используется для представления столбцов в памяти (фактически фрагментов столбцов). Этот интерфейс предоставляет вспомогательные методы для реализации различных реляционных операторов. Почти все операции иммутабельны: они не изменяют исходный столбец, а создают новый измененный. Например, метод
Почти все операции иммутабельны: они не изменяют исходный столбец, а создают новый измененный. Например, метод IColumn::filter принимает байтовую маску фильтра. Он используется для операторов отношения WHERE и HAVING . Дополнительные примеры: 9Метод 0911 IColumn :: permute для поддержки ORDER BY , метод IColumn :: cut для поддержки LIMIT .
Различные реализации IColumn ( ColumnUInt8 , ColumnString и т. д.) отвечают за расположение столбцов в памяти. Макет памяти обычно представляет собой непрерывный массив. Для целочисленного типа столбцов это всего лишь один непрерывный массив, например std::vector . Для Строка и Массив столбца, это два вектора: один для всех элементов массива, расположенных рядом друг с другом, и второй для смещений к началу каждого массива. Существует также ColumnConst , который хранит в памяти только одно значение, но выглядит как столбец.
Поле
Тем не менее, можно работать и с отдельными значениями. Для представления отдельного значения используется поле . Поле представляет собой просто размеченное объединение UInt64 , Int64 , Float64 , Строка и Массив . IColumn имеет метод operator [] для получения n-го значения в виде поля и метод вставки для добавления поля в конец столбца. Эти методы не очень эффективны, поскольку требуют работы с временными объектами Field , представляющими отдельное значение. Есть более эффективные методы, например вставка из , insertRangeFrom и так далее.
В поле недостаточно информации об определенном типе данных для таблицы. Например, UInt8 , UInt16 , UInt32 и UInt64 представлены как UInt64 в поле .
Leaky Abstractions
IColumn имеет методы для общих реляционных преобразований данных, но они не отвечают всем требованиям. Например, ColumnUInt64 не имеет метода для вычисления суммы двух столбцов, а ColumnString не имеет метода для запуска поиска подстроки. Эти бесчисленные подпрограммы реализованы вне IColumn .
Различные функции для столбцов могут быть реализованы универсальным, неэффективным способом с использованием методов IColumn для извлечения значений Field или специализированным способом с использованием информации о расположении данных во внутренней памяти в конкретной реализации IColumn . Он реализуется путем приведения функций к определенному Тип IColumn и работа с внутренним представлением напрямую. Например, ColumnUInt64 имеет метод getData , который возвращает ссылку на внутренний массив, а затем отдельная процедура считывает или заполняет этот массив напрямую. У нас есть «дырявые абстракции», чтобы обеспечить эффективную специализацию различных подпрограмм.
У нас есть «дырявые абстракции», чтобы обеспечить эффективную специализацию различных подпрограмм.
Типы данных
IDataType отвечает за сериализацию и десериализацию: за чтение и запись фрагментов столбцов или отдельных значений в двоичном или текстовом виде. IDataType напрямую соответствует типам данных в таблицах. Например, есть DataTypeUInt32 , DataTypeDateTime , DataTypeString и так далее.
IDataType и IColumn слабо связаны друг с другом. Различные типы данных могут быть представлены в памяти одними и теми же реализациями IColumn . Например, DataTypeUInt32 и DataTypeDateTime представлены как 909.11 ColumnUInt32 или ColumnConstUInt32 . Кроме того, один и тот же тип данных может быть представлен различными реализациями IColumn . Например, DataTypeUInt8 может быть представлено как ColumnUInt8 или ColumnConstUInt8 .
IDataType хранит только метаданные. Например, DataTypeUInt8 вообще ничего не хранит (кроме виртуального указателя vptr ), а DataTypeFixedString хранит только N (размер строк фиксированного размера).
IDataType имеет вспомогательные методы для различных форматов данных. Примерами являются методы сериализации значения с возможным заключением в кавычки, сериализации значения для JSON и сериализации значения как части формата XML. Прямого соответствия форматам данных нет. Например, разные форматы данных Pretty и TabSeparated могут использовать один и тот же вспомогательный метод serializeTextEscaped из IDataType 9.Интерфейс 0102.
Блок Блок представляет собой контейнер, представляющий подмножество (фрагмент) таблицы в памяти. Это просто набор троек: (IColumn, IDataType, имя столбца) . Во время выполнения запроса данные обрабатываются
Во время выполнения запроса данные обрабатываются Block s. Если у нас есть блок , у нас есть данные (в объекте IColumn ), у нас есть информация о его типе (в IDataType ), которая говорит нам, как обращаться с этим столбцом, и у нас есть имя столбца. Это может быть как исходное имя столбца из таблицы, так и какое-то искусственное имя, назначенное для получения временных результатов вычислений.
Когда мы вычисляем какую-то функцию над столбцами в блоке, мы добавляем в блок еще один столбец с его результатом, и мы не трогаем столбцы для аргументов функции, потому что операции неизменяемы. Позже ненужные столбцы можно будет удалить из блока, но не модифицировать. Это удобно для устранения общих подвыражений.
Блоки создаются для каждого обрабатываемого фрагмента данных. Обратите внимание, что для одного и того же типа расчета имена и типы столбцов остаются одинаковыми для разных блоков, а изменяются только данные столбцов. Лучше отделять данные блока от заголовка блока, потому что небольшие размеры блоков имеют большие накладные расходы временных строк для копирования shared_ptrs и имен столбцов.
Лучше отделять данные блока от заголовка блока, потому что небольшие размеры блоков имеют большие накладные расходы временных строк для копирования shared_ptrs и имен столбцов.
Потоки блоков
Потоки блоков предназначены для обработки данных. Мы используем потоки блоков для чтения данных откуда-то, выполнения преобразований данных или записи данных куда-то. IBlockInputStream имеет метод чтения для получения следующего блока, пока он доступен. IBlockOutputStream имеет метод write для отправки блока куда-либо.
Потоки отвечают за:
- Чтение или запись в таблицу. Таблица просто возвращает поток для чтения или записи блоков.
- Реализация форматов данных. Например, если вы хотите выводить данные на терминал в формате
Pretty, вы создаете поток вывода блоков, в который вы проталкиваете блоки, и он их форматирует. - Выполнение преобразования данных. Допустим, у вас есть
IBlockInputStreamи вы хотите создать отфильтрованный поток. Вы создаете
Вы создаете FilterBlockInputStreamи инициализируете его своим потоком. Затем, когда вы извлекаете блок изFilterBlockInputStream, он извлекает блок из вашего потока, фильтрует его и возвращает вам отфильтрованный блок. Конвейеры выполнения запросов представлены таким образом.
Есть более сложные преобразования. Например, когда вы извлекаете из AggregatingBlockInputStream , он считывает все данные из своего источника, агрегирует их, а затем возвращает вам поток агрегированных данных. Другой пример: UnionBlockInputStream принимает множество источников ввода в конструкторе, а также ряд потоков. Он запускает несколько потоков и параллельно читает из нескольких источников.
Потоки блоков используют подход «вытягивания» для управления потоком: когда вы вытягиваете блок из первого потока, он, следовательно, вытягивает требуемые блоки из вложенных потоков, и весь конвейер выполнения будет работать.
Ни «вытягивание», ни «проталкивание» не являются лучшим решением, потому что поток управления является неявным, и это ограничивает реализацию различных функций, таких как одновременное выполнение нескольких запросов (объединение множества конвейеров). Это ограничение можно преодолеть с помощью сопрограмм или просто запуска дополнительных потоков, которые ждут друг друга. У нас может быть больше возможностей, если мы сделаем поток управления явным: если мы разместим логику для передачи данных от одной вычислительной единицы к другой за пределами этих вычислительных единиц. Прочтите эту статью, чтобы узнать больше.
Следует отметить, что конвейер выполнения запросов создает временные данные на каждом этапе. Мы стараемся, чтобы размер блока был достаточно маленьким, чтобы временные данные помещались в кэш ЦП. При таком допущении запись и чтение временных данных практически бесплатны по сравнению с другими вычислениями. Мы могли бы рассмотреть альтернативу, заключающуюся в объединении множества операций в конвейере. Это может сделать конвейер максимально коротким и удалить большую часть временных данных, что может быть преимуществом, но также имеет и недостатки. Например, разделенный конвейер позволяет легко реализовать кэширование промежуточных данных, кражу промежуточных данных из похожих запросов, выполняемых в одно и то же время, и объединение конвейеров для похожих запросов.
Это может сделать конвейер максимально коротким и удалить большую часть временных данных, что может быть преимуществом, но также имеет и недостатки. Например, разделенный конвейер позволяет легко реализовать кэширование промежуточных данных, кражу промежуточных данных из похожих запросов, выполняемых в одно и то же время, и объединение конвейеров для похожих запросов.
Форматы
Форматы данных реализованы с блочными потоками. Есть «презентационные» форматы, подходящие только для вывода данных клиенту, например формат Pretty , который предоставляет только IBlockOutputStream . И есть форматы ввода/вывода, такие как TabSeparated или JSONEachRow .
Существуют также потоки строк: IRowInputStream и IRowOutputStream . Они позволяют извлекать/проталкивать данные отдельными строками, а не блоками. И нужны они только для упрощения реализации форматов, ориентированных на строки. Обертки BlockInputStreamFromRowInputStream и BlockOutputStreamFromRowOutputStream позволяют преобразовывать потоки, ориентированные на строки, в обычные потоки, ориентированные на блоки.
Ввод/вывод
Для байт-ориентированного ввода/вывода существуют абстрактные классы ReadBuffer и WriteBuffer . Они используются вместо C++ iostream s. Не беспокойтесь: каждый зрелый проект C++ использует что-то другое, а не iostream по уважительным причинам.
ReadBuffer и WriteBuffer — это просто непрерывный буфер и курсор, указывающий на позицию в этом буфере. Реализации могут владеть или не владеть памятью для буфера. Существует виртуальный метод заполнения буфера следующими данными (для ReadBuffer ) или сброса буфера куда-нибудь (для WriteBuffer ). Виртуальные методы редко вызываются.
Реализации ReadBuffer / WriteBuffer используются для работы с файлами и файловыми дескрипторами и сетевыми сокетами, для реализации сжатия ( CompressedWriteBuffer инициализируется другим WriteBuffer и выполняет сжатие перед записью в него данных), а для других целей — названия ConcatReadBuffer , LimitReadBuffer и HashingWriteBuffer говорят сами за себя.
Буферы чтения/записи работают только с байтами. Существуют функции из заголовочных файлов ReadHelpers и WriteHelpers , помогающие форматировать ввод/вывод. Например, есть помощники для записи числа в десятичном формате.
Давайте посмотрим, что происходит, когда вы хотите записать набор результатов в формате JSON на стандартный вывод. У вас есть результирующий набор, готовый к выборке из IBlockInputStream . Вы создаете WriteBufferFromFileDescriptor(STDOUT_FILENO) для записи байтов в стандартный вывод. Вы создаете JSONRowOutputStream , инициализированный этим WriteBuffer , для записи строк в JSON в стандартный вывод. Вы создаете BlockOutputStreamFromRowOutputStream поверх него, чтобы представить его как IBlockOutputStream . Затем вы вызываете copyData для передачи данных из IBlockInputStream в IBlockOutputStream , и все работает. Внутри
Внутри JSONRowOutputStream запишет различные разделители JSON и вызовет метод IDataType::serializeTextJSON со ссылкой на IColumn и номер строки в качестве аргументов. Следовательно, IDataType::serializeTextJSON вызовет метод из WriteHelpers.h : например, writeText для числовых типов и writeJSONString для DataTypeString .
Таблицы
Интерфейс IStorage представляет таблицы. Различные реализации этого интерфейса — это разные движки таблиц. Примеры: StorageMergeTree , StorageMemory и так далее. Экземплярами этих классов являются просто таблицы.
Ключ IStorage Методы чтения и напишите . Есть также изменить , переименовать , удалить и так далее. Метод read принимает следующие аргументы: набор столбцов для чтения из таблицы, запрос AST для рассмотрения и желаемое количество возвращаемых потоков. Он возвращает один или несколько объектов
Он возвращает один или несколько объектов IBlockInputStream и информацию об этапе обработки данных, который был завершен внутри механизма таблиц во время выполнения запроса.
В большинстве случаев метод чтения отвечает только за чтение указанных столбцов из таблицы, а не за дальнейшую обработку данных. Вся дальнейшая обработка данных выполняется интерпретатором запросов и не входит в обязанности 9.0911 Хранилище .
Но есть важные исключения:
- Запрос AST передается методу
read, и обработчик таблиц может использовать его для определения использования индекса и чтения меньшего количества данных из таблицы. - Иногда механизм таблиц может сам обрабатывать данные до определенной стадии. Например,
StorageDistributedможет отправить запрос на удаленные серверы, попросить их обработать данные до стадии, когда данные с разных удаленных серверов могут быть объединены, и вернуть эти предварительно обработанные данные. Затем интерпретатор запросов завершает обработку данных.
Затем интерпретатор запросов завершает обработку данных.
Метод таблицы read может возвращать несколько объектов IBlockInputStream для обеспечения параллельной обработки данных. Эти множественные входные потоки блоков могут читать из таблицы параллельно. Затем вы можете обернуть эти потоки различными преобразованиями (например, оценкой выражений или фильтрацией), которые можно вычислить независимо, и создать поверх них UnionBlockInputStream для параллельного чтения из нескольких потоков.
Есть также TableFunction с. Это функции, которые возвращают временный объект IStorage для использования в предложении FROM запроса.
Чтобы получить представление о том, как реализовать механизм таблиц, посмотрите на что-нибудь простое, например StorageMemory или StorageTinyLog .
В результате выполнения метода
readIStorageвозвращаетQueryProcessingStage— информацию о том, какие части запроса уже были рассчитаны внутри хранилища.
Анализаторы
Написанный вручную анализатор рекурсивного спуска анализирует запрос. Например, ParserSelectQuery просто рекурсивно вызывает базовые синтаксические анализаторы для различных частей запроса. Парсеры создают AST . AST представлен узлами, которые являются экземплярами IAST .
Генераторы парсеров не используются по историческим причинам.
Интерпретаторы
Интерпретаторы отвечают за создание конвейера выполнения запросов из АСТ . Существуют простые интерпретаторы, такие как InterpreterExistsQuery и InterpreterDropQuery , или более сложные InterpreterSelectQuery . Конвейер выполнения запросов представляет собой комбинацию блочных входных и выходных потоков. Например, результатом интерпретации запроса SELECT является IBlockInputStream , из которого нужно прочитать набор результатов; результатом запроса INSERT является IBlockOutputStream для записи данных для вставки и результат интерпретации 9Запрос 0911 INSERT SELECT — это запрос IBlockInputStream , который возвращает пустой результирующий набор при первом чтении, но одновременно копирует данные из SELECT в INSERT .
InterpreterSelectQuery использует механизмы ExpressionAnalyzer и ExpressionActions для анализа и преобразования запросов. Именно здесь выполняется большинство оптимизаций запросов на основе правил. ExpressionAnalyzer довольно запутан и должен быть переписан: различные преобразования запросов и оптимизации должны быть извлечены в отдельные классы, чтобы разрешить модульные преобразования запросов.
Функции
Существуют обычные функции и агрегатные функции. Агрегатные функции см. в следующем разделе.
Обычные функции не изменяют количество строк — они работают так, как будто обрабатывают каждую строку независимо. На самом деле, функции вызываются не для отдельных строк, а для Блоков данных для реализации выполнения векторизованного запроса.
Существуют различные функции, такие как blockSize, rowNumberInBlock и runningAccumulate, которые используют блочную обработку и нарушают независимость строк.
ClickHouse имеет строгую типизацию, поэтому неявное преобразование типов отсутствует. Если функция не поддерживает определенную комбинацию типов, она генерирует исключение. Но функции могут работать (перегружаться) для многих различных комбинаций типов. Например, функция плюс (для реализации оператора + ) работает для любой комбинации числовых типов: UInt8 + Float32 , UInt16 + Int8 и так далее. Кроме того, некоторые функции с переменным числом аргументов могут принимать любое количество аргументов, например 9.0911 concat функция.
Реализация функции может быть немного неудобной, поскольку функция явно отправляет поддерживаемые типы данных и поддерживает IColumns . Например, функция плюс имеет код, сгенерированный созданием экземпляра шаблона C++ для каждой комбинации числовых типов и постоянных или непостоянных левых и правых аргументов.
Это отличное место для реализации генерации кода во время выполнения, чтобы избежать раздувания кода шаблона. Кроме того, это позволяет добавлять объединенные функции, такие как объединенное умножение-сложение, или выполнять несколько сравнений за одну итерацию цикла.
Кроме того, это позволяет добавлять объединенные функции, такие как объединенное умножение-сложение, или выполнять несколько сравнений за одну итерацию цикла.
Благодаря векторизованному выполнению запросов функции не замыкаются накоротко. Например, если вы пишете WHERE f(x) AND g(y) , обе стороны вычисляются, даже для строк, когда f(x) равно нулю (кроме случаев, когда f(x) является нулевой константой). выражение). Но если селективность условия f(x) высокая, а расчет f(x) намного дешевле, чем g(y) , то лучше реализовать многопроходный расчет. Сначала он вычислил бы f(x) , затем отфильтровать столбцы по результату, а затем вычислить g(y) только для меньших отфильтрованных фрагментов данных.
Агрегированные функции
Агрегированные функции — это функции с отслеживанием состояния. Они накапливают переданные значения в некотором состоянии и позволяют вам получать результаты из этого состояния. Они управляются с помощью интерфейса
Они управляются с помощью интерфейса IAggregateFunction . Состояния могут быть довольно простыми (состояние для AggregateFunctionCount — просто одно значение UInt64 ) или довольно сложными (состояние AggregateFunctionUniqCombined представляет собой комбинацию линейного массива, хеш-таблицы и вероятностной структуры данных HyperLogLog ).
Состояния выделяются в Arena (пул памяти) для работы с несколькими состояниями при выполнении запроса GROUP BY высокой мощности. Состояния могут иметь нетривиальный конструктор и деструктор: например, сложные агрегатные состояния могут сами выделять дополнительную память. Это требует некоторого внимания к созданию и уничтожению состояний и правильной передаче их владения и порядка уничтожения.
Состояния агрегации можно сериализовать и десериализовать для передачи по сети при распределенном выполнении запросов или для записи на диск, где не хватает оперативной памяти. Их можно даже хранить в таблице с функцией
Их можно даже хранить в таблице с функцией DataTypeAggregateFunction , чтобы обеспечить пошаговое агрегирование данных.
Формат сериализованных данных для состояний агрегатных функций сейчас не имеет версии. Это нормально, если агрегатные состояния сохраняются только временно. Но у нас есть
AggregatingMergeTreeдля инкрементной агрегации, и люди уже используют его в производстве. Именно по этой причине при изменении сериализованного формата для любой агрегатной функции в будущем требуется обратная совместимость.
Сервер
Сервер реализует несколько различных интерфейсов:
- Интерфейс HTTP для любых внешних клиентов.
- TCP-интерфейс для собственного клиента ClickHouse и для межсерверного взаимодействия при распределенном выполнении запросов.
- Интерфейс для передачи данных для репликации.
Внутри это просто примитивный многопоточный сервер без сопрограмм и файберов. Поскольку сервер предназначен не для обработки большого количества простых запросов, а для обработки относительно небольшого количества сложных запросов, каждый из них может обрабатывать огромное количество данных для аналитики.
Поскольку сервер предназначен не для обработки большого количества простых запросов, а для обработки относительно небольшого количества сложных запросов, каждый из них может обрабатывать огромное количество данных для аналитики.
Сервер инициализирует класс Context необходимой средой для выполнения запроса: список доступных баз данных, пользователей и права доступа, настройки, кластеры, список процессов, журнал запросов и т.д. Интерпретаторы используют эту среду.
Мы поддерживаем полную обратную и прямую совместимость для протокола TCP сервера: старые клиенты могут общаться с новыми серверами, а новые клиенты могут общаться со старыми серверами. Но мы не хотим поддерживать его вечно, и убираем поддержку старых версий примерно через год.
Для большинства внешних приложений рекомендуется использовать интерфейс HTTP, поскольку он прост и удобен в использовании. Протокол TCP более тесно связан с внутренними структурами данных: он использует внутренний формат для передачи блоков данных и использует настраиваемое кадрирование для сжатых данных. Мы не выпустили библиотеку C для этого протокола, потому что он требует компоновки большей части кодовой базы ClickHouse, что нецелесообразно.
Мы не выпустили библиотеку C для этого протокола, потому что он требует компоновки большей части кодовой базы ClickHouse, что нецелесообразно.
Конфигурация
Сервер ClickHouse основан на библиотеках POCO C++ и использует Poco::Util::AbstractConfiguration для представления своей конфигурации. Конфигурация хранится в классе Poco::Util::ServerApplication , унаследованном от класса DaemonBase , который, в свою очередь, наследуется классом DB::Server , реализующим сам clickhouse-server. Таким образом, к конфигурации можно получить доступ с помощью метода ServerApplication::config() .
Конфигурация считывается из нескольких файлов (в формате XML или YAML) и объединяется в один AbstractConfiguration от класса ConfigProcessor . Конфигурация загружается при запуске сервера и может быть перезагружена позже, если один из файлов конфигурации будет обновлен, удален или добавлен.
Класс ConfigReloader отвечает за периодический мониторинг этих изменений, а также за процедуру перезагрузки. SYSTEM RELOAD CONFIG Запрос также запускает перезагрузку конфигурации.
Для запросов и подсистем, отличных от Сервер , конфигурация доступна с помощью Context::getConfigRef() 9Метод 0102. Каждая подсистема, способная перезагружать свою конфигурацию без перезагрузки сервера, должна зарегистрироваться в обратном вызове перезагрузки в методе Server::main() . Обратите внимание, что если в более новой конфигурации есть ошибка, большинство подсистем будут игнорировать новую конфигурацию, регистрировать предупреждающие сообщения и продолжать работать с ранее загруженной конфигурацией. Из-за характера AbstractConfiguration невозможно передать ссылку на конкретный раздел, поэтому вместо этого обычно используется String config_prefix .
Потоки и задания
Для выполнения запросов и выполнения побочных действий ClickHouse выделяет потоки из одного из пулов потоков, чтобы избежать частого создания и уничтожения потоков. Существует несколько пулов потоков, которые выбираются в зависимости от назначения и структуры задания:
Существует несколько пулов потоков, которые выбираются в зависимости от назначения и структуры задания:
- Пул серверов для входящих клиентских сессий.
- Глобальный пул потоков для заданий общего назначения, фоновых действий и автономных потоков.
- Пул потоков ввода-вывода для заданий, которые в основном блокируются на некоторых операциях ввода-вывода и не требуют интенсивного использования ЦП.
- Фоновые пулы для периодических задач.
- Пулы для вытесняемых задач, которые можно разделить на шаги.
Пул серверов — это экземпляр класса Poco::ThreadPool , определенный в методе Server::main() . Он может иметь не более потоков max_connection . Каждый поток предназначен для одного активного соединения.
Глобальный пул потоков GlobalThreadPool одноэлементный класс. Чтобы выделить поток из него ThreadFromGlobalPool используется. Он имеет интерфейс, аналогичный std::thread , но извлекает поток из глобального пула и выполняет всю необходимую инициализацию. Он настроен со следующими параметрами:
Он настроен со следующими параметрами:
-
max_thread_pool_size- ограничение на количество потоков в пуле. -
max_thread_pool_free_size- ограничение количества незанятых потоков, ожидающих новых заданий. -
thread_pool_queue_size— ограничение количества запланированных заданий.
Глобальный пул является универсальным и все описанные ниже пулы реализованы поверх него. Это можно рассматривать как иерархию пулов. Любой специализированный пул берет свои потоки из глобального пула, используя Класс ThreadPool . Таким образом, основной целью любого специализированного пула является ограничение количества одновременных заданий и планирование заданий. Если в пуле запланировано больше заданий, чем потоков, ThreadPool накапливает задания в очереди с приоритетами. Каждое задание имеет целочисленный приоритет. Приоритет по умолчанию равен нулю. Все задания с более высоким значением приоритета запускаются перед любым заданием с более низким значением приоритета. Но нет никакой разницы между уже выполняющимися заданиями, поэтому приоритет имеет значение только тогда, когда пул перегружен.
Но нет никакой разницы между уже выполняющимися заданиями, поэтому приоритет имеет значение только тогда, когда пул перегружен.
Пул потоков ввода-вывода реализован как простой ThreadPool , доступный через метод IOThreadPool::get() . Он настраивается так же, как глобальный пул с параметрами max_io_thread_pool_size , max_io_thread_pool_free_size и io_thread_pool_queue_size . Основная цель пула потоков ввода-вывода — избежать исчерпания глобального пула заданиями ввода-вывода, что может помешать запросам полностью использовать ЦП.
Для периодического выполнения задачи имеется Класс BackgroundSchedulePool . Вы можете регистрировать задачи с помощью объектов BackgroundSchedulePool::TaskHolder , а пул гарантирует, что ни одна задача не запустит два задания одновременно. Это также позволяет отложить выполнение задачи на определенный момент в будущем или временно деактивировать задачу. Global
Global Context предоставляет несколько экземпляров этого класса для разных целей. Для задач общего назначения используется Context::getSchedulePool() .
Существуют также специализированные пулы потоков для вытесняемых задач. Таких IExecutableTask Задача может быть разбита на упорядоченную последовательность заданий, называемых шагами. Для планирования этих задач таким образом, чтобы короткие задачи имели приоритет над длинными, используется MergeTreeBackgroundExecutor . Как следует из названия, он используется для фоновых операций, связанных с MergeTree, таких как слияния, мутации, выборки и перемещения. Экземпляры пула доступны с помощью Context::getCommonExecutor() и других подобных методов.
Независимо от того, какой пул используется для задания, при запуске Для этого задания создан экземпляр ThreadStatus . Он инкапсулирует всю информацию о потоке: идентификатор потока, идентификатор запроса, счетчики производительности, потребление ресурсов и многие другие полезные данные. Job может получить к нему доступ через локальный указатель потока вызовом
Job может получить к нему доступ через локальный указатель потока вызовом CurrentThread::get(), поэтому нам не нужно передавать его каждой функции.
Если поток связан с выполнением запроса, то самым важным, связанным с ThreadStatus , является контекст запроса ContextPtr . Каждый запрос имеет свой главный поток в пуле серверов. Основная нить выполняет присоединение, удерживая ThreadStatus::QueryScope query_scope(query_context) объект. Главный поток также создает группу потоков, представленную объектом ThreadGroupStatus . Каждый дополнительный поток, выделяемый во время выполнения этого запроса, присоединяется к своей группе потоков вызовом CurrentThread::attachTo(thread_group) . Группы потоков используются для агрегирования счетчиков событий профиля и отслеживания потребления памяти всеми потоками, предназначенными для одной задачи (см. MemoryTracker и 9).0911 ProfileEvents::Counters классы для получения дополнительной информации).
Распределенное выполнение запросов
Серверы в кластере в основном независимы. Вы можете создать таблицу Distributed на одном или всех серверах в кластере. Таблица Distributed не хранит данные сама по себе — она только обеспечивает «просмотр» всех локальных таблиц на нескольких узлах кластера. Когда вы выбираете из таблицы Distributed , она переписывает этот запрос, выбирает удаленные узлы в соответствии с настройками балансировки нагрузки и отправляет им запрос. Распределенная таблица запрашивает удаленные серверы для обработки запроса только до стадии, когда промежуточные результаты с разных серверов могут быть объединены. Затем он получает промежуточные результаты и объединяет их. Распределенная таблица пытается распределить как можно больше работы на удаленные серверы и не отправляет много промежуточных данных по сети.
Все становится сложнее, когда у вас есть подзапросы в предложениях IN или JOIN, и каждый из них использует таблицу Distributed . У нас разные стратегии выполнения этих запросов.
У нас разные стратегии выполнения этих запросов.
Нет глобального плана запроса для распределенного выполнения запроса. Каждый узел имеет свой локальный план запроса для своей части задания. У нас есть только однопроходное распределенное выполнение запросов: мы отправляем запросы на удаленные узлы, а затем объединяем результаты. Но это невыполнимо для сложных запросов с высокой кардинальностью GROUP BY s или с большим объемом временных данных для JOIN. В таких случаях нам необходимо «перетасовывать» данные между серверами, что требует дополнительного согласования. ClickHouse не поддерживает такое выполнение запросов, и нам нужно над этим поработать.
Merge Tree
MergeTree — это семейство механизмов хранения, поддерживающих индексирование по первичному ключу. Первичный ключ может быть произвольным набором столбцов или выражений. Данные в таблице MergeTree хранятся «частями». Каждая часть хранит данные в порядке первичного ключа, поэтому данные упорядочиваются лексикографически по кортежу первичного ключа. Все столбцы таблицы хранятся в отдельных файлах
Все столбцы таблицы хранятся в отдельных файлах column.bin в этих частях. Файлы состоят из сжатых блоков. Каждый блок обычно составляет от 64 КБ до 1 МБ несжатых данных, в зависимости от среднего размера значения. Блоки состоят из значений столбцов, расположенных последовательно друг за другом. Значения столбцов находятся в одном и том же порядке для каждого столбца (первичный ключ определяет порядок), поэтому при повторении по многим столбцам вы получаете значения для соответствующих строк.
Сам первичный ключ является «разреженным». Он обращается не к каждой строке, а только к некоторым диапазонам данных. Отдельный файл primary.idx имеет значение первичного ключа для каждой N-й строки, где N называется index_granularity (обычно, N = 8192). Также для каждого столбца у нас есть файлов column.mrk с «метками», которые являются смещениями к каждой N-й строке в файле данных. Каждая метка представляет собой пару: смещение в файле до начала сжатого блока и смещение в распакованном блоке до начала данных. Обычно сжатые блоки выравниваются по меткам, а смещение в распакованном блоке равно нулю. Данные за
Обычно сжатые блоки выравниваются по меткам, а смещение в распакованном блоке равно нулю. Данные за primary.idx всегда находится в памяти, а данные для файлов column.mrk кэшируются.
Когда мы собираемся прочитать что-то из части в MergeTree , мы смотрим на данные primary.idx и находим диапазоны, которые могут содержать запрошенные данные, затем смотрим на данные column.mrk и вычисляем смещения для того, где начать читать эти диапазоны. Из-за разреженности могут быть прочитаны лишние данные. ClickHouse не подходит для высокой нагрузки простых точечных запросов, потому что весь диапазон с index_granularity строки должны быть прочитаны для каждого ключа, и весь сжатый блок должен быть распакован для каждого столбца. Мы сделали индекс разреженным, потому что должны иметь возможность поддерживать триллионы строк на одном сервере без заметного потребления памяти для индекса. Кроме того, поскольку первичный ключ разреженный, он не уникален: он не может проверить наличие ключа в таблице во время INSERT. У вас может быть много строк с одним и тем же ключом в таблице.
У вас может быть много строк с одним и тем же ключом в таблице.
Когда вы ВСТАВЬТЕ группа данных в MergeTree , эта группа сортируется по порядку первичного ключа и формирует новую часть. Существуют фоновые потоки, которые периодически выбирают некоторые части и объединяют их в одну отсортированную часть, чтобы поддерживать относительно небольшое количество частей. Вот почему он называется MergeTree . Конечно, слияние приводит к «усилению записи». Все части неизменяемы: они только создаются и удаляются, но не изменяются. Когда выполняется SELECT, он содержит снимок таблицы (набор частей). После объединения мы также некоторое время сохраняем старые части, чтобы облегчить восстановление после сбоя, поэтому, если мы видим, что какая-то объединенная часть, вероятно, сломана, мы можем заменить ее исходными частями.
MergeTree не является LSM-деревом, поскольку не содержит MEMTABLE и LOG: вставленные данные записываются непосредственно в файловую систему. Такое поведение делает MergeTree гораздо более подходящим для пакетной вставки данных. Поэтому частая вставка небольшого количества строк не идеальна для MergeTree. Например, пара строк в секунду — это нормально, но делать это тысячу раз в секунду не оптимально для MergeTree. Однако для преодоления этого ограничения существует режим асинхронной вставки для небольших вставок. Мы сделали это для простоты, а также потому, что мы уже вставляем данные пакетами в наши приложения
Такое поведение делает MergeTree гораздо более подходящим для пакетной вставки данных. Поэтому частая вставка небольшого количества строк не идеальна для MergeTree. Например, пара строк в секунду — это нормально, но делать это тысячу раз в секунду не оптимально для MergeTree. Однако для преодоления этого ограничения существует режим асинхронной вставки для небольших вставок. Мы сделали это для простоты, а также потому, что мы уже вставляем данные пакетами в наши приложения
Существуют механизмы MergeTree, выполняющие дополнительную работу во время фонового слияния. Примерами являются CollapsingMergeTree и AggregatingMergeTree . Это можно рассматривать как специальную поддержку обновлений. Имейте в виду, что это не настоящие обновления, поскольку пользователи обычно не контролируют время выполнения фонового слияния, а данные в таблице MergeTree почти всегда хранятся более чем в одной части, а не в полностью объединенной форме.
Репликация
Репликация в ClickHouse может быть настроена для каждой таблицы отдельно. У вас может быть несколько реплицированных и нереплицированных таблиц на одном сервере. Вы также можете реплицировать таблицы по-разному, например, одну таблицу с двухфакторной репликацией, а другую с трехфакторной.
У вас может быть несколько реплицированных и нереплицированных таблиц на одном сервере. Вы также можете реплицировать таблицы по-разному, например, одну таблицу с двухфакторной репликацией, а другую с трехфакторной.
Репликация реализована в механизме хранения ReplicatedMergeTree . Путь в ZooKeeper указан как параметр для механизма хранения. Все таблицы с одинаковым путем в ZooKeeper становятся репликами друг друга: они синхронизируют свои данные и сохраняют согласованность. Реплики можно добавлять и удалять динамически, просто создавая или удаляя таблицу.
Репликация использует асинхронную схему с несколькими мастерами. Вы можете вставлять данные в любую реплику, у которой есть сеанс с ZooKeeper , и данные реплицируются на все остальные реплики асинхронно. Поскольку ClickHouse не поддерживает UPDATE, репликация не вызывает конфликтов. Поскольку по умолчанию кворум не подтверждает вставки, только что вставленные данные могут быть потеряны, если один узел выйдет из строя. Кворум вставки можно включить с помощью
Кворум вставки можно включить с помощью установка_кворума .
Метаданные для репликации хранятся в ZooKeeper. Существует журнал репликации, в котором перечислены действия, которые нужно выполнить. Действия: получить часть; объединить части; удалить раздел и так далее. Каждая реплика копирует журнал репликации в свою очередь, а затем выполняет действия из очереди. Например, при вставке в журнале создается действие «получить часть», и каждая реплика загружает эту часть. Слияния координируются между репликами для получения идентичных по байтам результатов. Все части объединяются одинаково на всех репликах. Один из лидеров первым инициирует новое слияние и записывает в журнал действия «слияния частей». Несколько реплик (или все) могут быть лидерами одновременно. Реплике можно помешать стать лидером с помощью merge_tree настройка replicated_can_become_leader . Лидеры отвечают за планирование фоновых слияний.
Репликация является физической: между узлами передаются только сжатые части, а не запросы. В большинстве случаев слияния обрабатываются на каждой реплике независимо, чтобы снизить затраты на сеть, избегая усиления сети. Крупные объединенные части отправляются по сети только в случаях значительной задержки репликации.
В большинстве случаев слияния обрабатываются на каждой реплике независимо, чтобы снизить затраты на сеть, избегая усиления сети. Крупные объединенные части отправляются по сети только в случаях значительной задержки репликации.
Кроме того, каждая реплика хранит свое состояние в ZooKeeper в виде набора частей и своих контрольных сумм. Когда состояние локальной файловой системы отличается от эталонного состояния в ZooKeeper, реплика восстанавливает свою согласованность, загружая отсутствующие и поврежденные части из других реплик. Когда в локальной файловой системе есть какие-то неожиданные или испорченные данные, ClickHouse не удаляет их, а перемещает в отдельный каталог и забывает о них.
Кластер ClickHouse состоит из независимых шардов, а каждый шард состоит из реплик. Кластер не эластичный , поэтому после добавления нового сегмента данные не перебалансируются между сегментами автоматически. Вместо этого предполагается, что нагрузка на кластер должна быть неравномерной.




 Добавление элементов осуществляется с помощью кнопки «Добавить секцию», как в инструкции выше.
Добавление элементов осуществляется с помощью кнопки «Добавить секцию», как в инструкции выше. Если у вас есть сайт или интернет-магазин, но вам нужно продвигать определенный товар, акцию, то можно создать отдельные Турбо-страницы для этих позиций, также можно поступить с сайтами, включающими много статей, сделанных на основе RSS-канала. Так как Турбо-сайт позволяет точечно подходит к рекламированию товаров, то он может помочь создать отличную рекламу одного товара для разных сфер влияния, для разной целевой аудитории. Функционал конструктора позволяет создавать и аналоги интернет-магазинов с неограниченным количеством товаров или услуг.
Если у вас есть сайт или интернет-магазин, но вам нужно продвигать определенный товар, акцию, то можно создать отдельные Турбо-страницы для этих позиций, также можно поступить с сайтами, включающими много статей, сделанных на основе RSS-канала. Так как Турбо-сайт позволяет точечно подходит к рекламированию товаров, то он может помочь создать отличную рекламу одного товара для разных сфер влияния, для разной целевой аудитории. Функционал конструктора позволяет создавать и аналоги интернет-магазинов с неограниченным количеством товаров или услуг. Вы можете создавать множество сайтов в одном аккаунте Яндекс.Директа.
Вы можете создавать множество сайтов в одном аккаунте Яндекс.Директа. В карточке товара можно вставить цену, описание, фотографии, корзину с настраиваемым функционалом, способами оплаты, условиями доставки. Вся информация по заказам приходит на почту и доступна для аналитики.
В карточке товара можно вставить цену, описание, фотографии, корзину с настраиваемым функционалом, способами оплаты, условиями доставки. Вся информация по заказам приходит на почту и доступна для аналитики.