«Якорь» (anchor) — полезный инструмент в редакторе LPgenerator!
По многочисленным просьбам наших пользователей, разработчики LPgenerator реализовали новую долгожданную функцию — «якорь» (anchor), которые позволят «переносить» посетителя в нужную часть страницы (например к определенному текстовому блоку, видео, изображению, лид-форме и т. д.). Наиболее востребована функция «якорь» для целевых страниц с большим числом прокруток, т. к. они значительно упростят навигацию по ней и повысят юзабилити.
Как настроить «якорь» (anchor) на целевых страницах?
Чтобы установить «якорь» на какой либо блок страницы нужно:
1. Кликнуть в редакторе по блоку, на который будет ссылаться «якорь» один раз (это может быть совершенно любой элемент — лид-форма, текстовый блок, кнопка, изображение и т. п.).
2. В свойствах данного элемента войти в раздел «Расширенные» и скопировать ID якоря в соответствующем разделе:
3. Создайте объект, который будет отвечать за функцию ссылки на «якорь». Это может быть кнопка, изображение, фрагмент текста.
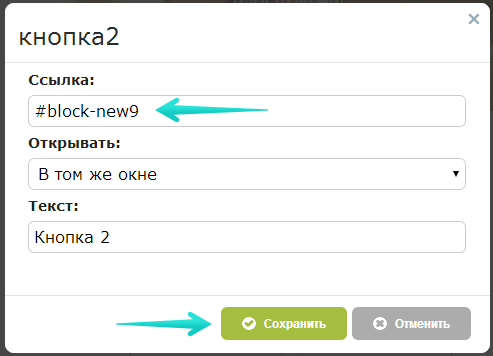
Если вы создали в качестве ссылки на якорь кнопку, то вставьте ID якоря, который вы скопировали, вместо ссылки в ее настройках:
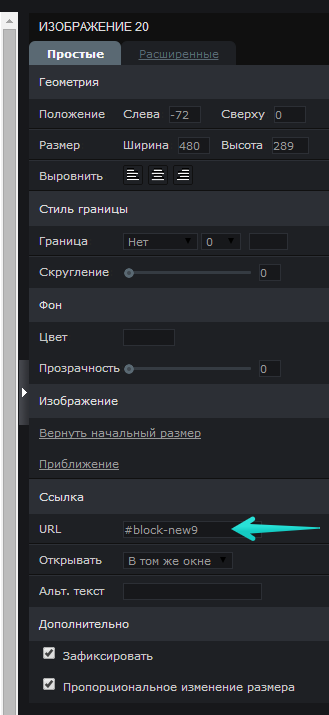
Если изображение, то в меню «Свойства» вставьте ID вместо URL в пункте «Ссылка»:
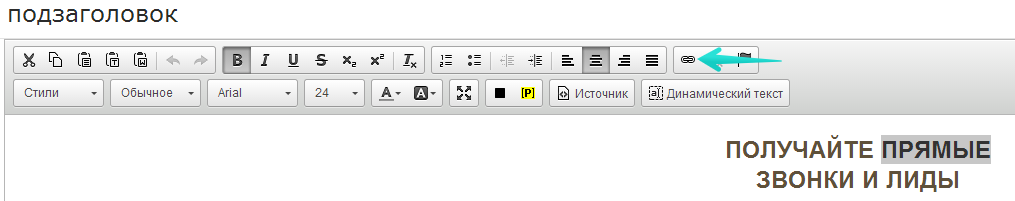
Если в качестве ссылки на якорь вы устанавливаете текст, то кликните 2 раза по текстовому редактору, выделите нужный фрагмент текста и нажмите инструмент «Ссылка»:
и в появившемся окне вставьте ID якоря в качестве URL:
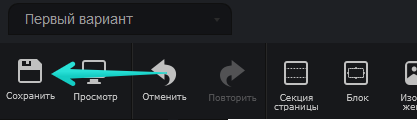
4. Сохраните изменения:
Вот и все — «якори» настроены!
С помощью инструмента якорь можно создать статичное меню, которое будет при прокрутке страницы всегда находиться сверху.
Читайте также: Инструкция по настройке статичного менюПрокрутку к определенному элементу с помощью якоря можно сделать плавной.
Читайте также: Инструкция по настройке плавной прокрутки (плавный скролл) Если у вас есть какие-то пожелания или предложения по улучшению функционала редактора LPgenerator, пишите нам на [email protected] или в сообщество LPgenerator.С уважением,
команда LPgenerator
16-11-2012
Как сделать якорь на лендинге?
Роль быстрых ссылок для лендинга очень высока. Они благоприятно влияют на кликабельность объявлений, CTR, цену клика. Их основная роль – направить клиента на ту часть страницы, которая ему необходима. Рассмотрим пример: пользователь ищет кузовной ремонт авто. Перед ним появляется объявление

Человек видит 4 быстрых ссылок. Если ему необходимо прочитать отзывы, то он может кликнуть на быструю ссылку «Отзывы клиентов» и на лендинге он перейдет сразу к блоку, где отображаются отзывы.
Теперь рассмотрим, как добавить быстрые ссылки на лендинг. Как известно в быстрых ссылках запрещено использовать ссылку из объявления. Однако использование якорей позволяет обойти данное ограничение.
Якорь представляет собой некую закладку с уникальным именем в определенном месте страницы. Она предназначена для создания перехода к ней по ссылке.
Для создания якоря сначала необходимо сделать закладку на странице. Закладке присваивается имя с помощью атрибута name тега a. Закладка имеет вид
<a name="1"></a>
Вместо единицы можете писать любое слово или цифру.
Пример
Блок, которому нужно сделать якорь начинается так:
<section></section>

Чтобы сделать закладку, перед данной строчкой необходимо добавить
<a name="5"></a>
Адрес к данному блоку будет иметь следующий вид http://ваш_сайт.ru/#5
Теперь просто делаем закладки на необходимые части страницы и адреса прописываем в быстрых ссылках в директе.
Вот так, очень просто, с помощью якорей мы сделали быстрые ссылки в директе на лендинг.
Александр Писклов
Руководитель студии. Опыт работы — 8 лет. Компетенции: дизайн, веб-разработка, front-end.
Как сделать быстрые ссылки для Landing Page? ⚓️🚬😳
Приветствую, друзья! На связи Евгений Тридчиков, и в этом видео мы поговорим о том, как настроить быстрые ссылки в контекстной рекламе, если речь идёт про одностраничные сайты.
Лень читать? Смотрите видео в конце статьи!
Что такое быстрые ссылки?
Итак, для начала напомню про понятие быстрых ссылок. Как вы знаете, при создании объявления мы можем добавлять к объявлению дополнительные атрибуты.
Их несколько: уточнения, структурированные описания, если говорить о Google AdWords, и Яндекс.Визитка, и среди прочих быстрые ссылки. Это возможность разместить в объявлении под основной ссылкой ещё до четырёх дополнительных ссылок на другие страницы сайта.
Что такое быстрые ссылки?Но если речь идёт не про многостраничный сайт, а про одностраничник или, как принято его называть, лендинг пейдж, которые сейчас популярны, то мы сталкиваемся с ситуацией, когда приходится делать быстрые ссылки в рамках одной страницы.
Как это реализовать, как это сделать, как не упустить возможность использовать быстрые ссылки в контекстной рекламе?
Что такое #якорь?
Для этого, ребятки, нам надо познакомиться с таким понятием как «якорь». Применительно к односторонним сайтам речь идёт о возможности реализовать навигацию на различные блоки в рамках одной страницы.
Если взглянуть на исходный код странички, вы увидите, что у каждого, вернее, не у каждого, а у некоторых блоков, есть так называемые идентификаторы: id равно и далее название, то есть собственно сам идентификатор.
Что такое якорь быстрой ссылки?Например, сейчас на скриншоте вы видите несколько id блоков, каждый из которых обозначает… как бы его название является человеческим.
Например, home – скорее всего это главный экран. Далее id «почему выбирают нас» – скорее всего, это блок преимуществ. Затем идёт id «уборка» – скорее всего, это описание услуги уборки. И так далее.
Думаю, мысль вы уловили, что определённые блоки на сайте, определённые экраны, имеют каждый свой айди, причём айди может быть только один на странице. Вернее, айди – это уникальный элемент, и он не может повторяться в рамках одной страницы.
Поэтому таким образом мы можем однозначно задать навигацию конкретному блоку в рамках одной страницы.
Синтаксис #якорей
Если говорить про синтаксис, то выглядит это так. Предположим, что у нас адрес сайта имеет название klining24.com, и на этом сайте у нас есть некий блок, некий экран, допустим третий или четвёртый, на котором размещены преимущества компании, и у этого блока есть идентификатор «почему выбирают нас» на латинице, как вы видите на экране.
Тогда, чтобы перейти к данному блоку, можно использовать следующий синтаксис:
http://klining24.com/#pochemu-vibiraut-nas
Мы пишем домен сайта, делаем слэш, затем знак решётки и после этого название идентификатора. Таким образом мы сможем в рамках одной страницы использовать быстрые ссылки в контекстной рекламе. А теперь давайте я покажу это всё на реальном примере.
Пример реализации быстрых ссылок
Для вашего удобства, друзья, я буду показывать вам пример работы быстрых ссылок в рамках одного сайта на том же сайте, который был у меня на скриншоте: klining24.com. Сейчас я нахожусь на этом сайтике. Как видите, он одностраничный, представляет собой классический лэндинг пейдж, одна страница.
Как вы можете видеть, вверху находится панель навигации, менюшка, которая осуществляет навигацию на этой страничке на конкретные блоки. Давайте посмотрим, как это организовано.
Например, я жму на «почему нас выбирают» и, как видите, я переместился на это вот якорь, на конкретное место на этой странице, на конкретный блок. Вот он. То же самое с ценами. Наши услуги я пропустил, потому что здесь вложенное. Калькулятор уборки. И контакты.
Как видите, у каждого блока есть свой идентификатор, навигация к которому осуществляется с помощью этой конструкции. Адрес сайта, якорь, название идентификатора.
Начинка сайта при работе с якорями
Давайте посмотрим, как это реализовано в коде, чтобы вы понимали всё до конца. Так, к примеру, жму на «цены» – попадаю на блок «цены». Для того чтобы посмотреть, как выглядит этот айди и правду ли я вам сказал, жмём правой клавишей мыши на этом блоке, жмём «исследовать элемент».
Как видите, открывается панель разработчика. Меня перекидывает на строчку, в которой картинка, которая в бэкграунде, но мне важно понимать, что здесь у нас вложенная структура, поэтому я просто двигаюсь вверх: вот блок, вот обрамляющие его, ещё один контейнер и вот, наконец, верхний контейнер, дивный блок, который имеет айди «cenie», как раз тот айди, который мы используем в якоре вот он, «cenie».
Таким образом, друзья, если у вас одностраничный сайт, и вы хотите использовать быстрые ссылки, то вам нужно дать задание программисту-разработчику, чтобы он на конкретные блоки на вашем сайте разместил айдишники, то есть разметил их, дал каждому блоку уникальный идентификатор.
Тогда вы сможете использовать эти айдишники для того, чтобы реализовать навигацию на сайте в рамках одной страницы с помощью якорей.
Важный момент, друзья. Если вы хотите размечать быстрые ссылки в рамках одной страницы UTM-метками, UTM-разметку, то вам нужно обратить внимание на вот такой вот очень важный момент.
Сейчас я скопирую реферальный хвост и попробую прикрепить его, например, к ссылке «цены». Как видите, она работает, ведёт на блок «cenie» – блок с таким идентификатором.
Переместимся на главный экран и попробуем ещё раз переместиться к этому блоку, уже прикрепив UTM-разметку. Жму – к сожалению, ничего не происходит. Как видите, переход к быстрой ссылке не срабатывает.
Размечаем ютм правильным образомПоэтому, друзья, для того, чтобы это работало, имейте в виду, что вам нужно сделать следующее: вырезать якорь, оставив стандартную ссылку на главную, UTM-разметку главной странички, и уже в конце дописать якорь с идентификатором, который вам нужен. Теперь, когда я нажиму Enter, как видите, меня перекидывает на нужный блок на сайте.
То есть если вы используете быстрые ссылки на одной странице и хотите использовать UTM-разметку, имейте в виду, что нужно реферальный хвост, то есть саму UTM-разметку, сами UTM-контейнеры, помещать перед якорем, а не после него.
Заключение
Что ж, друзья, на этом у меня всё. Если теперь вы узнали больше про быстрые ссылки касательно лендинг пейдж, то ставьте пальцы вверх – мне будет приятно.
А кроме того, рекомендую ознакомиться с пошаговым курсом молодого бойца по Яндекс.Директ и Google AdWords. С помощью этих видеоуроков вы настроите свои первые рекламные кампании и ни за что не сольёте рекламный бюджет. Увидимся!
перемещение на нужную часть лендинга – База знаний LPgenerator.ru

Источник изображения
По многочисленным просьбам наших пользователей, разработчики LPgenerator реализовали новую долгожданную функцию — “якорь” (anchor), которые позволят “переносить” посетителя в нужную часть страницы (например к определенному текстовому блоку, видео, изображению, лид-форме и т. д.). Наиболее востребована функция “якорь” для целевых страниц с большим числом прокруток, т. к. они значительно упростят навигацию по ней и повысят юзабилити.
Как настроить “якорь” (anchor) на целевых страницах?
Чтобы установить “якорь” на какой либо блок страницы нужно:
1. Кликнуть в редакторе по блоку, на который будет ссылаться “якорь” один раз (это может быть совершенно любой элемент — лид-форма, текстовый блок, кнопка, изображение и т. п.).
2. В свойствах данного элемента войти в раздел “Расширенные” и скопировать ID якоря в соответствующем разделе:

3. Создайте объект, который будет отвечать за функцию ссылки на “якорь”. Это может быть кнопка, изображение, фрагмент текста. Также можно осуществить переход к якорю при открытии ссылки на лендинг с других сайтов.
Настройка для внешних ссылок
Если вы хотите, чтобы при переходе по ссылке с внешнего сайта посетителя сразу “переводило” к якорю, достаточно добавить якорь после знака “слеш” (/) к адресу вашей страницы.
У вас должна получиться ссылка вида “www.mysite.ru/#block-new9”, где www.mysite.ru/ является адресом лендинга, а “#block-new9” ID якоря.
Настройка перехода при клике по кнопке
Если вы создали в качестве ссылки на якорь кнопку, то вставьте ID якоря, который вы скопировали, вместо ссылки в ее настройках:

Если изображение, то в меню “Свойства” вставьте ID вместо URL в пункте “Ссылка”:

Настройка перехода при клике по ссылке в тексте
Если в качестве ссылки на якорь вы устанавливаете текст, то кликните 2 раза по текстовому редактору, выделите нужный фрагмент текста и нажмите инструмент “Ссылка”:

и в появившемся окне вставьте ID якоря в качестве URL:

4. Сохраните изменения:

Вот и все — “якори” настроены!
С помощью инструмента якорь можно создать статичное меню, которое будет при прокрутке страницы всегда находиться сверху.
Прокрутку к определенному элементу с помощью якоря можно сделать плавной.
Ссылка якорь — как сделать якорь ссылки html в тексте страницы?
Всем доброго времени суток дорогие читатели!
Спешу, что есть сил с новым полезным материалом-сегодня мы научимся делать ссылки якори на страницу, реализуем это технически на простом, не сложном примере.
Все что нам нужно это создать две страницы, одна из которых будет иметь якорь ссылку на определенный фрагмент другой страницы.
Это очень удобно, пользователю не нужно будет скролить до определенного участка вашей записи, он туда будет попадать сразу.
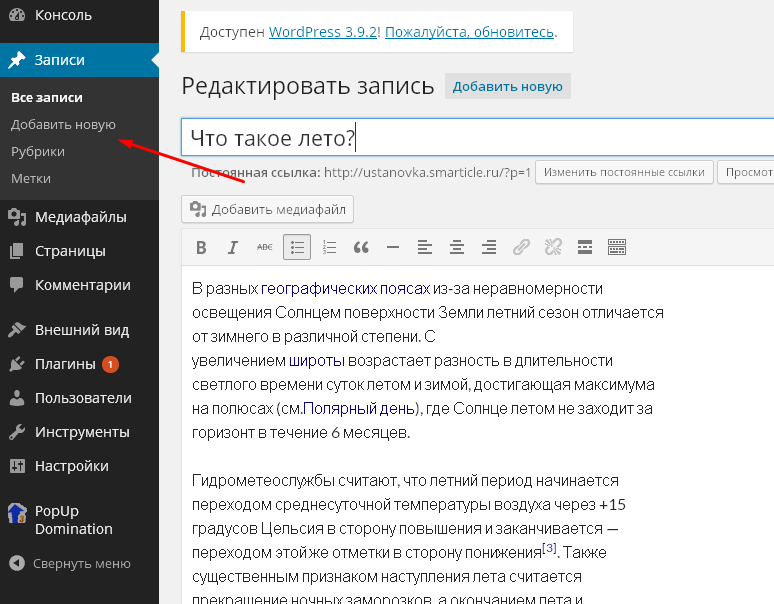
Итак, сперва создадим две записи на блоге.
Допустим первая запись у нас будет называться «Что такое лето?». Называйте как вам угодно.

и уже из этой статьи делаю якорь ссылки на заметку, например, про солнце

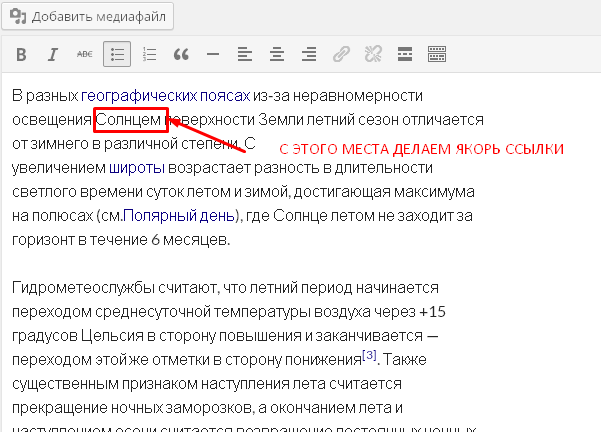
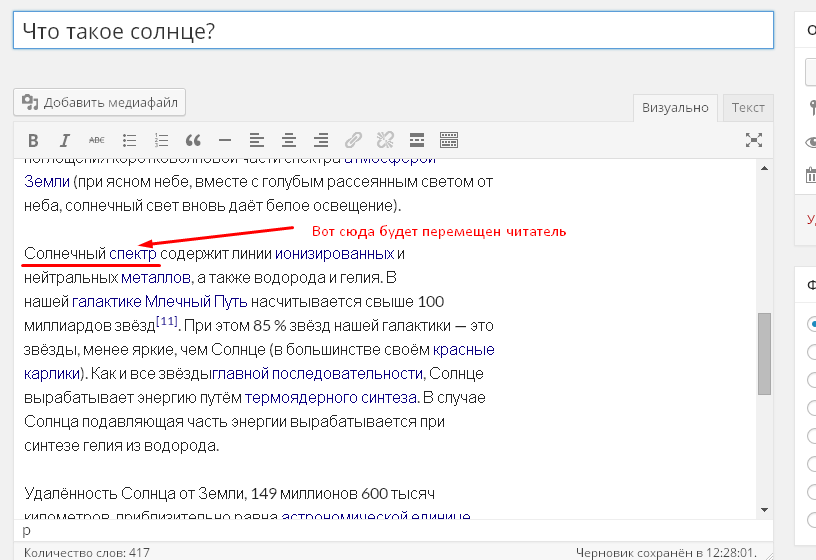
Так, вначале мы создали первую заметку, теперь создаем другую, про солнце. И сейчас самое интересное. В статье про солнце мы поставим якорь на фразу «солнечный спектр»

Приступаем к созданию якоря ссылки
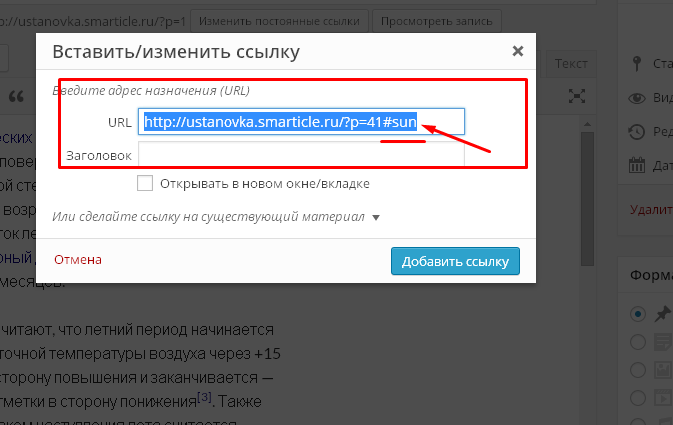
Идем в первую запись и создаем в ней ссылку с анкором «солнце» следующего вида:

Код:
http://ustanovka.smarticle.ru/?p=41#sun
http://ustanovka.smarticle.ru/?p=41#sun |
обратите внимание на хвостик в конце #sun, это не хеш тег, как вы могли подумать. Это идентификатор с именем sun. При клике на такую ссылку мы перейдем в то место, где мы укажем этот идентификатор.
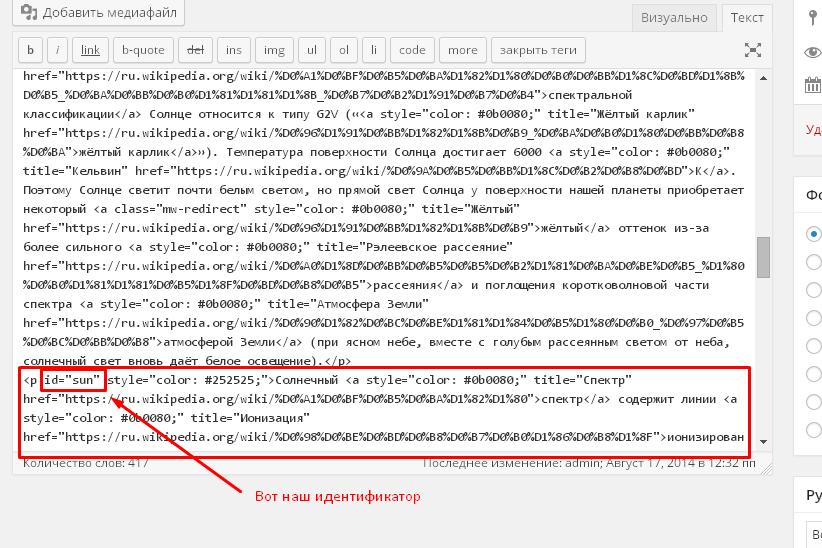
Переходим в код второй записи про «солнце» и указываем в нужном абзаце наш id=»sun» так как показано на этом скриншоте:

Теперь сохраним изменения и при переходе с первой записи на вторую мы попадем ровно в то место, где стоит наш идентификатор. Бинго! Теперь вы научились создавать якорь ссылки в тексте. Чуть позже будет видео урок. Всем спасибо!
Быстрые ссылки Яндекс Директ
Как выглядят быстрые ссылки в объявлениях? Скриншот из хелпа Яндекса

На поисковых площадках объявления с быстрыми ссылками выглядят так:

На площадках рекламной сети яндекса так:

Что из этого следует? Во первых ссылки как и в случаях с картинками визуально увеличивают занимаемую «площадь» в рекламном блоке, то есть объявление как минимум становиться более заметным. Во вторых как видно на поиске это практически дополнительная строка текста объявления, то есть вы можете расширить ваше предложение или УТП, показав больше преимуществ. В третьих легальный способ обхода ограничений на количество символов в тексте объявления. Здорово правда)))
Правила написания быстрых ссылок в Директе:
- Ссылок не больше четырех
- Количество символов одной ссылки не должно превышать 30
- Количество символов на все ссылки не превышать 66 символов, включая пробелы.
- Не должно быть дублей адресов страниц и тем более основной на которое ссылается объявление
- Тексты должны различаться
- Допускается ссылаться на страницу в соцсетях , если она также рекламирует ваш товар.
Я опускаю такие моменты, как соответствие нормам и правилам русского языка и не допущения использования html кода в текстах ссылок. Это общие правила на все тексты объявлений.
Теперь вкратце о том как их быстро проставить на все объявления. Первый способ в самом интерфейсе Директа. Выбираем редактирование объявления и добавляем, через специальный пункт.


Не обязательно использовать все четыре поля, можно написать две длинные ссылки по 30 символов.
Для большего количества объявлений есть возможность мультиредактирования, для этого выбираем несколько объявлений. И жмем на кнопку «Массовые изменения» далее нужную нам вкладку.

Очень просто все это можно сделать через шаблон Excel. В нужном столбце с названием «Заголовки быстрых ссылок» пишем тексты разделяя двойным вертикальным слешем.

Так же прописываем через двойной слеш «Адреса» в соседнем столбце.

Потом просто выделяем две строки соседних столбцов и растягиваем на нужное количество объявлений

Довольно просто правда. Есть и третий способ через Директ Коммандер , но описывать тут его отдельные функции не знакомя с полным функционалом считаю бессмысленным. Этих двух способов достаточно для новичков.
Скачать шаблон Excel c примером быстрых ссылок можно по ссылке ниже:
Шаблон файла Excel
Кстати вы можете помечать ссылки UTM метками как и главную ссылку объявления, прописав свои отличительные параметры, а потом отслеживать их эффективность или тестировать.
Теперь о том, как сделать быстрые ссылки если у вас одностраничник и на нем никаких ссылок нет. Я настоятельно рекомендую все равно их проставлять. Это очень просто. В HTML есть такое понятие как ссылки якоря, то есть те которые ведут на какой либо фрагмент текста на одной странице. Кстати вы их встречали и на многих Лендингах, кликнув по которой страница прокручивалась вверх или вниз на нужное место. Такие ссылки пишутся примерно так: site.ru/#adress1
Вот их можно подставлять в адреса. Если и таких ссылок нет то к домену через слеш и решетку пишите любой символ или цифру. Для Директа это будет считаться отдельной ссылкой, но вести она будет на главную страницу.

Все абсолютно легально и просто. Используя такие возможности и инструменты, как быстрые ссылки и проявив смекалку вы сможете сделать свое объявление не только более привлекательным, но и обойти нерасторопных конкурентов не уделяющих внимание деталям в рекламе.
На этом сегодня все, надеюсь доступно описал, если появятся вопросы, то пишите комментарии или задавайте вопросы в группе, отвечу всем! Пока
22.Якоря в рекламе.
В человеческом восприятии мира многое взаимосвязано, и поэтому в памяти различные впечатления также связаны друг с другом. Для нас имеют значение стимулы, которые связаны с эмоциями, с различными физиологическими состояниями. В НЛП подобные стимулы, способны вызвать из памяти определенные специфические воспоминания и состояния, называются якорями.
Физиологическая основа якорей базируется на теории условного рефлекса И. П. Павлова. Якорями обычно становятся внешние раздражители, стимулирующие определенную внутреннюю реакцию — физиологическую или эмоциональную (У собаки Павлова в ответ на вспышку яркого света выделялась слюна).
… Достаточно часто мы неосознанно используем якоря либо считаем их ритуалами. Например, на экзамен надеваем счастливый костюм, в котором удачно сдали предыдущий.
В НЛП, зная о том, какие выгоды дают якоря, понимая, что с их помощью стабилизируются и вызываются определённые эмоциональные состояния, мы можем создавать их искусственно для использования в собственной терапевтической работе
Якорь — это всё, что вызывает эмоциональное состояние, и они являются настолько очевидными, что мы вряд ли их замечаем. Как возникают якоря? Двумя способами.
Во-первых, путём повторений. Если вы встречаетесь с повторяющимися случаями, когда красное ассоциируется с опасностью, эта ассоциация закрепляется. Это простое научение: красное означает опасность.
Во-вторых, якорь может быть установлен с первого раза, если эмоция является сильной и время выбрано правильно. Повторение требуется только тогда, когда нет эмоциональной вовлечённости.
Якорь – это то, что предшествует условному рефлексу. При определённых условиях можно создать чёткую связку: стимул – состояние (например лейбл – желание купить). Якоря – это основной инструмент.
Просто красиво
Создаём состояние (визуальный ряд, музыка и проч). Красивая девушка бежит по берегу моря, красивая девушка скачет на лошади, белый аист летит, кошка крадётся.
Плюсы.
Более-менее однозначный вызов состояния. Относительно низкая стоимость.
Минусы.
Сложно вызвать сильное состояние. Сложно вызвать состояние желания. Требуется большое количество показов, для достижения нужного результата. ролик Motorola. Красивая девушка, музыка, очень красивый видеоряд (всё окружение складывается, складывается). Вся эта красота якорится на девушку, а девушка якорится на телефон…
Инсайт.
В данном ролике вам раскроют всю правду о…, или обратят ваше внимание на… Состояние: «Точно! А я и не думал». Сюда так же можно отнести «оригинальную» рекламу – то есть забавную ассоциацию, двусмысленность и прочее.
Плюсы.
Состояние довольно интенсивное. Можно использовать в статичной рекламе.
Минусы.
Реклама работает недолго (пока до всех не дойдет). Требуется реально свежая идея. Трудно точно подобрать состояние.
Разрыв шаблона.
Идёт ряд образов (визуальных, аудиальных или смысловых), создающих определённую ассоциацию (или ссылающихся на известную ассоциацию). Потом вдруг оказывается, что ассоциация не верна: масло, которое красиво лилось — машинное, водопад – ручей на дороге.
На разрыв шаблона человек реагирует, впадая в достаточно глубокий транс. И в это состоянии он гораздо более восприимчив и гораздо менее критичен. Поэтому в этот момент его можно брать тепленьким, т.е. ставить команду.
Плюсы.
Однозначно и интенсивно вызванное состояния.
Минусы.
Однако такое действие продолжается недолго (шаблон можно рвать только один раз – после этого не работает). Требуется действительно свежая идея, а такую идею найти не легко. Создавать статичную рекламу на разрыве стереотипа очень сложно.
рекламный ролик «Ford» – сначала показываю почти Ниагару, а потом…
Используем существующие якоря.
Успешно используются уже существующие якоря: известных спортсменов, артистов, политиков; популярные мелодии. Тогда достаточно просто товар и человека (мелодию) просто как-то совместить в кадре. Он может рассказывать о прелестях товара, пользоваться им, может быть какой-то забавный сюжет (ну смотреть то зритель должен). Если это постер – достаточно их просто вместе (человека и товар) поместить в кадр.
Понятно, что если люди известны (в хорошем смысле этого слова) – они просто самим собой вызывают и высокий уровень доверия, и желание стать таким, и вообще все ассоциации, которые с ними связаны. Их словам доверяют (необходимое условие для прохождения фильтров и для воздействия), на них хотят посмотреть и т.д. Только стоят они дорого для изготовителей рекламы…
Плюсы.
Более-менее однозначный вызов состояния. Состояние известно (интерес, восторг, доверие, …). Так же работает «хочу быть как он/она». Скорее всего высокий уровень доверия к источнику. Сам ролик может быть достаточно коротким. Количество показов может быть ниже, чем в предыдущих случаях.
Минусы.
Высокая стоимость (оплата «известного лица»). Товар ассоциируется с этим человеком, а живой человек может попадать в нехорошие ситуации, что повлияет на его репутацию, а значит и на рекламу с его участием.

