Примеры сайтов на WordPress (Вордпрес)
WordPress – движок, прежде всего, о блогах. Из коробки функциональность выстроена под их комфортное обслуживание. WordPress хорошо подходит для создания сайтов под монетизацию. С его помощью создано множество авторитетных ресурсов, платформа пользуется популярностью и у новичков, и у гуру веб-разработки с одинаковым успехом. Море бесплатных шаблонов WordPress, а те, что за деньги, обычно стоят сравнительно недорого. Уникальный дизайн получить легко, купив качественный шаблон примерно за $50, а вот радикально редактировать его непросто – нужны знания PHP.
Блоги на WordPress имеют характерные черты, но далеко не все. В других сценариях определить принадлежность сайта к движку почти невозможно – шаблоны очень разные, по ним ничего понять нельзя. Опытные пользователи могут разве что узнать характерный дизайн виджетов и плагинов для вывода контента, если работали с ними. Система сравнительно требовательна к ресурсам хостинга, хорошо поддаётся SEO-оптимизации. Работы фрилансеров по ней стоят сравнительно недорого ввиду распространённости. Доступный во всех отношениях движок. Давайте знакомиться с примерами готовых сайтов.
Примеры WordPress-сайтов:
Sony Music

Sonymusic.com – блог музыкального подразделения Sony. Структура дизайна узнаваемая, примерно так выглядят многие блоги на движке. Чёрно-красные мотивы передают атмосферу сцены, загадочности и лоска. Атмосферные фотографии артистов в слайдере и логотипы брендов дополняют образ – всё выглядит так, как нужно. Логотип «Sony» играет не последнюю роль – смотрится внушительно, аккуратно. Шрифты выразительные, хорошо читаются, используется много капслока. Меню простое, элегантное, навигация двухуровневая, понятная. Используются несложные эффекты смены цвета заголовков при наведении.
Сайдбар содержит ссылки на полезные материалы и FAQ. Их компоновка выглядит немного сумбурной. Блоговая лента оформлена обыкновенно по меркам движка. Крупные заголовки бросаются в глаза, затенение кратких описаний материалов теряется на белом фоне – смотрится не так уж красиво, сплошное полотно из букв мешается в кашу, не помешали бы более отчётливые разделители публикаций. Качество статей, конечно же, высокое. Оформление футера простейшее. Помимо социалок в него поместили множество ссылок контактов и юридической документации бренда. Блог минималистичный, соответствует духу Sony. Технически он простой, подобный сайт сможет создать и новичок.
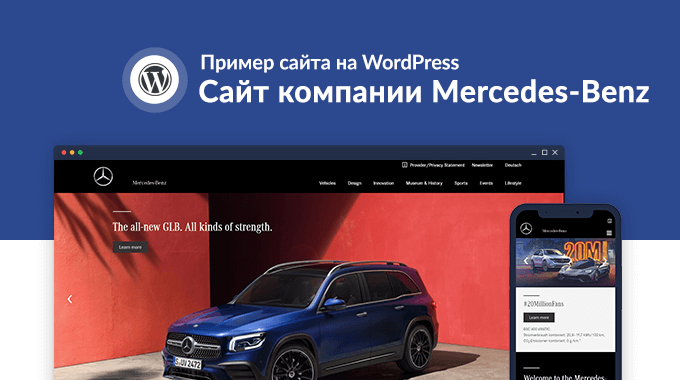
Mercedes-Benz – сайт компании

Mercedes-benz.com – внушительный сайт одного из самых авторитетных автопроизводителей в мире. Дизайн адаптивный, контрастный. Всем известный аккуратный логотип придаёт вес проекту. В макете используется большое количество эффектов. Чёрная подложка и белые буквы выглядят строго на фоне стремительных силуэтов автомобилей. Всё это чередуется со светлыми секциями и чёрным текстом, что добавляет контраста, выразительности. Солидно смотрится. Скорость загрузки страниц высокая, хотя за счёт эффектов неспешного проявления контента возникает впечатление недостатка производительности сайта.
Проект насыщен качественным контентом. Помимо немецкой основы, имеет и английскую локализацию. Мощные фотографии, публикации и видео впечатляют – реализовано на высшем уровне. Навигация простая, но при углублении в структуру сайта появляются дополнительные меню и множество других ссылок. Справа висит панель значков со ссылками на обратную связь, продуктовую линию и конфигуратор авто. Эргономично. Футер внушительный, содержит огромное количество ссылок на полезные материалы – выставочный зал, магазин, классы авто, социалки и прочее. Компания обладает ресурсами, которые позволяют создать сайт на любой платформе и любой сложности. Но они выбрали WP, что красноречиво говорит в пользу движка.
Читайте также: Как создать интернет-магазин на WordPress: пошаговая инструкция.
PlayStation – блог игровой платформы

Blog.us.playstation.com – официальный блог PlayStation, игрового бренда Sony. Живёт на поддомене основного сайта платформы, служит исключительно для подачи игровых новостей, анонсов, обзоров и всего в таком духе. Дизайн отличный – живой, современный, адаптивный. Сочный широкоформатный хедер переходит сразу в блог, изобилующий красочными превьюшками материалов. Шрифты внятные, выглядят и читаются хорошо. Блог мультиязычный, имеет 10 локализаций, включая русскую.
Навигация удобная, очевидная. Она отражает категории новостей по типам игровых платформ. Для оставления комментариев в постах необходима регистрация. Есть быстрый поиск по новостям. Оформление публикаций ожидаемо качественное, сопровождается лентой свежий новостей для быстрого перевода, блоками социалок и комментариев. Футер красиво оформлен, содержит юридическую и контактную информацию. Блог приятный во всех отношениях, наглядно демонстрирует возможности WordPress по основному профилю.
Walt Disney – сайт компании

Thewaltdisneycompany.com – официальный сайт американского медиа-гиганта. Дизайн смотрится настолько органично, удачно, что взгляду не за что зацепиться: ничего не выбивается из общей концепции, не напрягает внимание. Идеально подобранные цвета, компоновка элементов, эффекты, шрифты и прочее. Эталон сайтостроения на WP. Структура макетов страниц сложная, но легко воспринимается. Глобальный поиск на виду – он здесь очень кстати. Страницы загружаются довольно быстро, учитывая объём контента, количество используемых изображений и анимационных эффектов.
Сразу под хедером расположена информация о курсе акций компании, а в разделе для инвесторов можно скачать отчёты о прибыли за периоды и прочие документы. Это корпоративный сайт, который, скорее, информирует инвесторов и партнёров о положении дел, чем что-то рекламирует. Блог с новостями является лишь одним из разделов этого мощного проекта. Выглядит и читается он прекрасно. Даже страница контактов выглядит очень насыщенно. Есть раздел и для трудоустройства в компанию – да и вообще, всё есть, что может быть. Функционально, по части контента и с дизайнерской точки зрения это топовый сайт на WP.
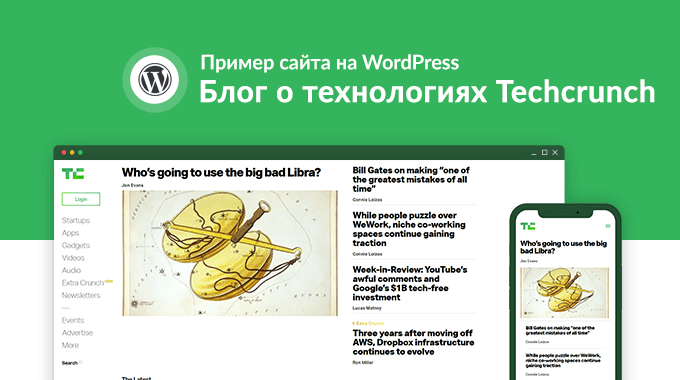
Techcrunch – блог о технологиях

Techcrunch.com – авторитетный зарубежный блог о технологиях, запущенный в 2013 году Verizon. По уровню реализации проект ощущается на уровне NY Times, The Verge и прочих мощнейших новостных сайтов. Дизайн красивый – белое пространство с зелёными акцентами и выразительно поданными превьюшками публикаций. Меню вертикальное, выглядит просто и классно. Структура у блога сложная, контента море и весь он красиво подан, грамотно отсортирован по категориям. Шрифты в меру крупные, читаются внятно, выглядят приятно: читать можно долго, глаза не устают. Регистрация в блоге даёт бонусы в виде отсутствия рекламных баннеров, ленты эксклюзивов, режима быстрого чтения и много чего ещё.
Блог предлагает подписку на рассылку ежедневных и еженедельных материалов. Подписавшись, посетитель будет в курсе всего, что происходит в мире технологий, без необходимости мониторить другие ресурсы из ниши. Гаджеты, мобильные приложения, наука, софт, обзоры, игры, новости, видео, аудио – здесь есть всё, можно сутками читать и смотреть. Качество публикаций отличное, оформление статей приятное, даже блок социалок выглядит свежо и симпатично. Скорость работы блога высокая – оптимизация налицо. Интересно, что при дочитывании материала (скроллинге к футеру) вас автоматически вернут к просмотру ленты новостей. Эффект нон-стоп чтения, так сказать, погружения в статьи. Отличный блог.
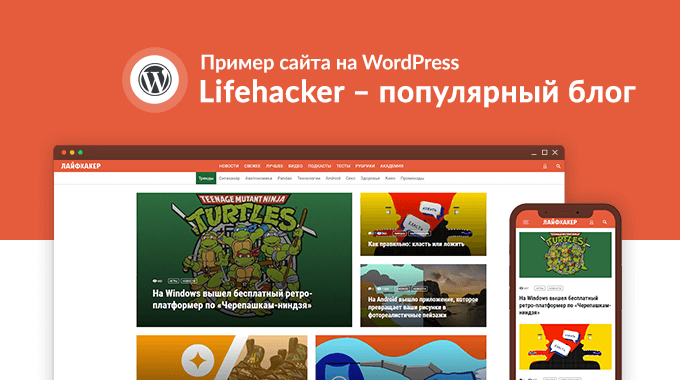
Lifehacker – популярный блог

Lifehacker.ru – известный отечественный блог с огромным количеством разделов публикаций. Что-то вроде популярной энциклопедии на тему новостей, что и как нужно делать и прочего. Лайфхаки, советы, познавательные факты – можно читать сутками, занимая себя всё новыми темами. Дизайн адаптивный, дружелюбный. Меню навигации понятное, оформлено просто и аккуратно, одноуровневое. Шапка содержит ссылку на раздел новостей и свежих публикаций, чтобы посетители долго не искали, чем себя развлечь. Глобальный поиск по сайту работает хорошо. Есть личный кабинет, мобильное приложение и возможность подписки на рассылку.
Онлайн-журнал (назовём блог так) рассчитан на широкую аудиторию. Несмотря их на огромное количество, статьи довольно подробные – действительно могут быть полезными. Структура блоговой ленты классическая. Яркие заголовки, лаконичные описания, качественные миниатюры, счётчик комментариев и просмотров, указание категории материала (даже партнёрские, то есть рекламные статьи, помечают). Статьи изобилуют иллюстрациями и видео по контексту, отлично написаны и форматированы. Читать приятно и удобно. Блок социалок при скроллинге прилипает к шапке, его можно убрать – наглядно и удобно. Для комментирования можно быстро авторизоваться через соцсеть. Отличный пример цветущего блога на WordPress.
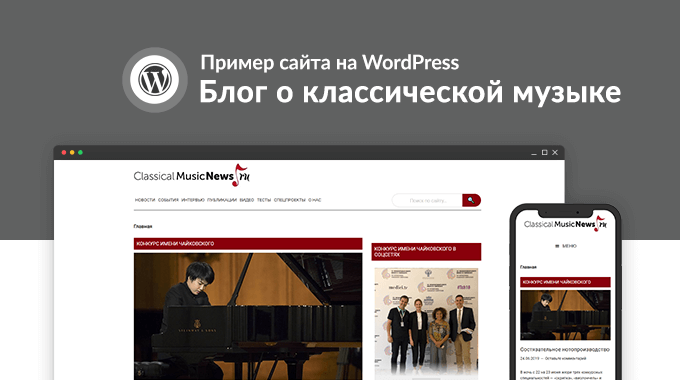
ClassicalMusicNews – блог о классической музыке

Classicalmusicnews.ru – бородатый (существует с 2006 года) и качественный блог, рассчитанный на аудиторию поклонников классической музыки и культуры вообще. Дизайн чистый, немного даже пресный, адаптивный. Красные акценты ассоциируются с занавесом сцены, созвучны тематике. Блоговая лента на главной странице оформлена блоками из колонок, что выглядит немного сумбурно – много мелких элементов на экране. Меню навигации сдобрено эффектов разворачивания подменю, имеет довольно сложную структуру, информативное. В мобильной версии новостная лента выглядит не очень красиво: мелкие миниатюры, слабо выделяющийся стиль заголовков, много пустого белого пространства.
Качество материалов отличное, но местами не хватает изображений для разбавления хорошо форматированного текста. Система комментирования удобная, можно авторизоваться через соцсеть и сразу отписаться. Есть возможность подписки на рассылку в Telegram или по почте. Футер массивный, содержит множество полезной информации и даже календарь, позволяющий выбрать материалы по дате выпуска. Тут же висит обширное облако тегов для быстрого выбора тематики для чтения. Помимо блога, есть раздел с видео, спецпроектами, интервью и прочими интересными штуками. Мощный, качественный блог, хоть и не идеальный в плане структуры и дизайна.
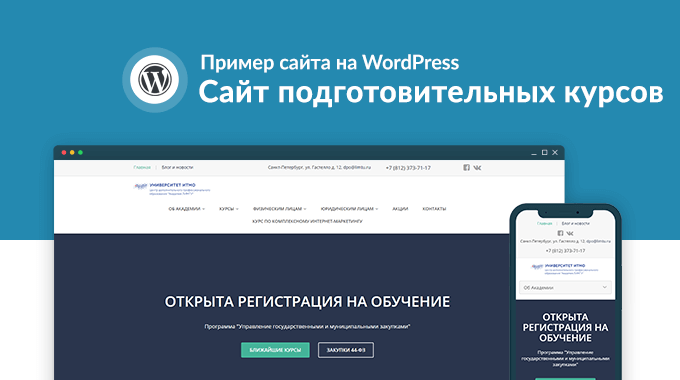
Университет ИТМО – сайт академии

Limtu.ifmo.ru – сайт подготовительных курсов для поступления в Академию ЛИМТУ. По формату является качественной визиткой с адаптивным дизайном. Выглядит опрятно, собран хорошо. Акценты оттенка зелёного освежают макет, делают его более дружелюбным, подходящим для аудитории будущих молодых специалистов. В шапке находятся контакты, ссылка ан блог и социальные каналы учреждения. Меню без изысков – простое и внятное, сдобрено эффектами проявления цветных подпунктов. При переходе в мобильную версию появляется выпадающее меню со множеством ссылок на общую информацию об университете и кафедрах. Удобно.
Текстовые материалы оформлены нормально – просто и внятно. Форма обратной связи главной страницы излишне крупная, навязчивая. На сайте есть прайс-листы, описания подготовительных курсов, пустующий раздел с акциями, данные о лицензиях и прочее. Многие ссылки ведут на внешние ресурсы для получения дополнительной информации. Контента на сайте немного, несмотря на довольно громоздкий перечень пунктов в навигации. Футер растянут по высоте, содержит поиск по сайту, совершенно здесь не нужный, и контакты. В целом, визитка неплохая, несложная в плане технического исполнения. Среднестатистический сайт организации на WP.
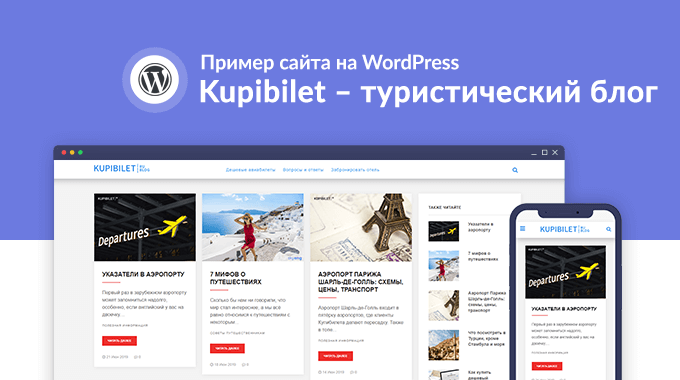
Kupibilet – туристический блог

Blog.kupibilet.ru – блог, выступающий дополнением к сайту по продаже авиабилетов и бронирования отелей на курортах. Служит для поддержки основного бизнеса, сбора поисковых запросов и предоставления общей туристической информации для потенциальных клиентов. Блог обширный, хоть и висит на поддомене основного ресурса, его можно рассматривать как полноценный туристический сайт. Дизайн адаптивный, приятный, контрастный за счёт вкраплений красных акцентов элементов, выглядит чисто и даже празднично, что хорошо сочетается с настроением желающих поехать в отпуск.
Новостная лента выполнена тремя колонками, но за счёт разной длины описаний материалов выстроена неровно. Это небольшой минус. Публикации подгружаются десятками экранов, что не совсем удобно – в бесконечной ленте без структуры (разделы, пагинация и т. д.) непросто найти нужную информацию. В сайдбаре висят дополнительные ссылки на статьи. Меню категорий отсутствует, а жаль, – сортировка здесь пришлась бы к месту. Три пункта навигации содержат FAQ и ссылки на основной сайт для бронирования билетов и отелей. Публикации оформлены неплохо, читать более-менее удобно. Если бы не хаос в их размещении, блог был бы отличным.
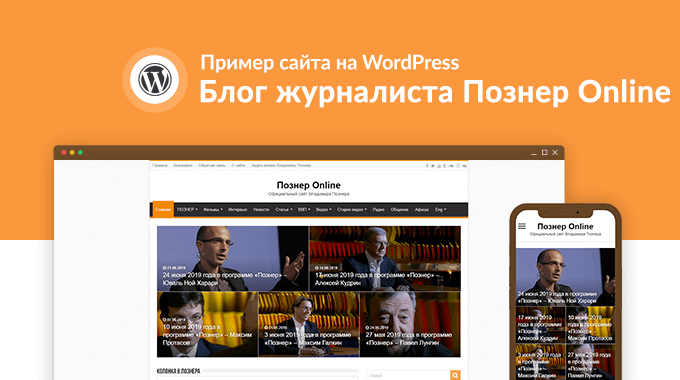
Познер Online – блог журналиста

Pozneronline.ru – блог известного журналиста, писателя, радио- и телеведущего, Владимира Познера. Имеет английскую локализацию. Дизайн отличный: серьёзный, внятный и контрастный. В хедере красуется содержательное меню и блок ссылок на последние материалы. Туту же можно найти ссылки на социальные каналы автора, обратную связь и полезную информацию общего плана. Дальше идут блоки из различных разделов публикаций. Венчает всё это лаконичный футер со знаковыми видео и краткой информацией о проекте. Структура макета главной страницы явно удачная: информативная и удобная.
Возможность регистрации и комментирования записей отсутствует. В блоге много видео: интервью, записи передач, фильмы. Текстовые материалы имеют ожидаемо высокое качество, они информативны, выражают точку зрения автора по злободневным темам либо цитируют его высказывания по разным вопросам. Отдельным разделом выведена афиша мероприятий с участием Познера. Можно задать вопрос автору через специальную форму – вероятно, таким образом редакция собирает идеи для тем материалов, отбирая наиболее интересные. Хороший авторский блог во всех отношениях.
Подводим итоги
WordPress используют для создания своих сайтов компании с мировым авторитетом, известные личности и редакции популярных изданий. При столь огромном ассортименте движков такой выбор говорит о большом доверии, проявляемом к этой системе. Её любят не только за бесплатность, но и за качество, большое количество возможностей, получаемых с многочисленных плагинов и шаблонов. Мощная экосистема, высокая степень изученности, профильные тарифы на хостингах – всё этого говорит в пользу WP.

Быстрый, простой и безопасный хостинг с автоматической установкой WordPress. Включена БЕСПЛАТНАЯ регистрация домена на 1 год + SSL сертификат в подарок!
Цена: от $2.95
* Bluehost — надежный хостинг-провайдер, обслуживает более 2 млн. сайтов, официально рекомендуемый компаниями WordPress, PrestaShop, WooCoomerce и др.!
Стоит ли использовать движок? Да, конечно. Но он сложнее в освоении, чем об этом принято говорить. На фоне других CMS прост. В целом же, – нет. Необходимы хотя бы базовые знания HTML/CSS/PHP для действительно плодотворной работы. Облегчить работу с WordPress в какой-то степени поможет плагин Elementor – визуальный «drag-n-drop» конструктор страниц для новичков. Знание плагинов, опыт веб-мастеринга – всё это желательно для достижения успеха. Любой конструктор сайтов проще и приятнее в обращении. Обычно перед новичками стоит выбор между одним из них и WP либо Joomla. Выбор предпочтительного варианта зависит от текущего уровня навыков и характера/сложности задач.
uguide.ru
Топ 5 плагинов-конструкторов для WordPress — AWayne
Автор Alexander Wayne На чтение 4 мин. Просмотров 882 Обновлено 11.12.2018
Всем привет! В этой статье я расскажу про 5 плагинов-конструкторов для WordPress. С их помощью вы сможете легко редактировать страницы без помощи HTML-кода. Просто берете нужный элемент и перетаскиваете в нужное место. Все просто. Технология, кстати, называется Drag&Drop. Итак, давайте начинать!
5 плагинов-конструкторов для WordPress
Сразу скажу, что в этот топ будут входить не только бесплатные решения из каталога. За кое-какие из них придется заплатить, но суммы, как правило, не такие большие.
Elementor

Один из самых известных плагинов-конструкторов, который доступен для установки прямо из каталога. Он бесплатный, но при желании вы можете приобрести расширенную версию за 49 долларов для одного сайта, 99 — для трех, 199 — для неограниченного количества. Тем не менее, даже бесплатной версии с лихвой хватит для простого использования. Вы сможете легко собрать лендинг из элементов за пару часов, и он будет выглядеть достаточно приятно и современно.
Плагин полностью адаптивный. Это значит, что созданные вами страницы будут отлично выглядеть на всех устройствах. К тому же, здесь есть отдельный функционал для работы с мобильными устройствами.
Более подробно об этом плагине можно узнать на странице WordPress.org. Скачать его можно там же, или прямо из каталога (Плагины — Добавить новый).
Page Builder by SiteOrigin

Еще один бесплатный конструктор для WordPress, который можно легко установить из каталога. По сути, это тот же Элементор, но только в профиль. Здесь имеются все функции и особенности, которыми должен обладать нормальный конструктор. Точно также, с помощью системы Drag&Drop, вы создаете красивую страницу без работы с кодом. Как заявляют разработчики, этот плагин может работать почти с любой темой WordPress. Посмотреть более подробную информацию и скачать можно со странички на WordPress.org.
WordPress Page Builder — Beaver Builder

Гибкий конструктор для WordPress Beaver Builder также позволит вам в два счета собрать страницу из разных элементов. Удобный интерфейс, поддержка большого количества разных виджетов (фото, видео, аудио и т.д.) делают этот плагин одним из лучших на сегодняшний момент. Пользователи, к слову, тоже оценили этот продукт. На данный момент у Beaver Builder около 500 тысяч активных установок. Это ли не говорит о его качестве. Для получения более подробной информации загляните на страницу WordPress.org.
WPBakery Page Builder

Вот мы и дошли до премиум-конструктора для WordPress, который используется по всему миру большим количеством вебмастеров. Это полностью платное решение, которое придется покупать в магазине Envato. Стоимость не такая высокая, как может показаться на первый взгляд — всего 46 долларов. Плагин обладает всеми необходимыми функциями для создания крутого лендинга или простой страницы. Здесь очень много разных виджетов, каждый из которых можно легко отредактировать. Цвета, размеры и даже стиль — все поддается изменению в WPB Page Builder.
Для покупки плагина перейдите по ссылке выше.
Visual Composer

По сути, это брат-близнец WPB Page Builder. Тот же интерфейс, те же функции, даже одни и те же названия. Как я понимаю, когда-то давно в команде Visual Composer произошел раскол. В итоге было решено создать два отдельных продукта. Но в отличие от WPBPB, Visual Composer имеет бесплатную версию. Прямо сейчас вы можете зайти на официальный сайт плагина и загрузить ее. Там же можно найти и более подробную информацию об этом продукте.
Заключение
Тут всего 5 плагинов-конструкторов для WordPress. Но всего их, конечно же, намного больше. Просто я старался выбрать наиболее популярные и одновременно полезные продукты, которые точно подойдут для комфортного использования. Возможно, в будущем я расширю этот топ, добавив еще несколько крутых решений. Но если вам невтерпеж, и вы хотите поискать другие плагины, то я рекомендую вам зайти в каталог WordPress и попробовать поискать по ключевым словам «Builder, Page Builder, Composer». Уверен, вы найдете продукт себе по душе.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
( Пока оценок нет )
awayne.biz
3 лучших бесплатных конструктора страниц для WordPress
Здравствуйте, дорогие друзья и коллеги!
Из этой статьи вы узнаете о нескольких бесплатных, популярных, удобных и простых плагинах для WordPress, которые позволяют создавать структуру страниц любой сложности без знания HTML кода.
Навигация по статье:
Такие плагины ещё называют конструкторами страниц и они позволяют не только с лёгкостью создавать различные страницы, но и вносить в них изменения (переставлять блоки местами, создавать, экспортировать и импортировать дизайн-макеты, использовать встроенные виджеты и так далее).
Я отобрала 3 наиболее популярных плагина, которые лидируют по количеству отзывов и скачиваний на официальном сайте WordPress.org

Elementor — конструктор веб-сайтов

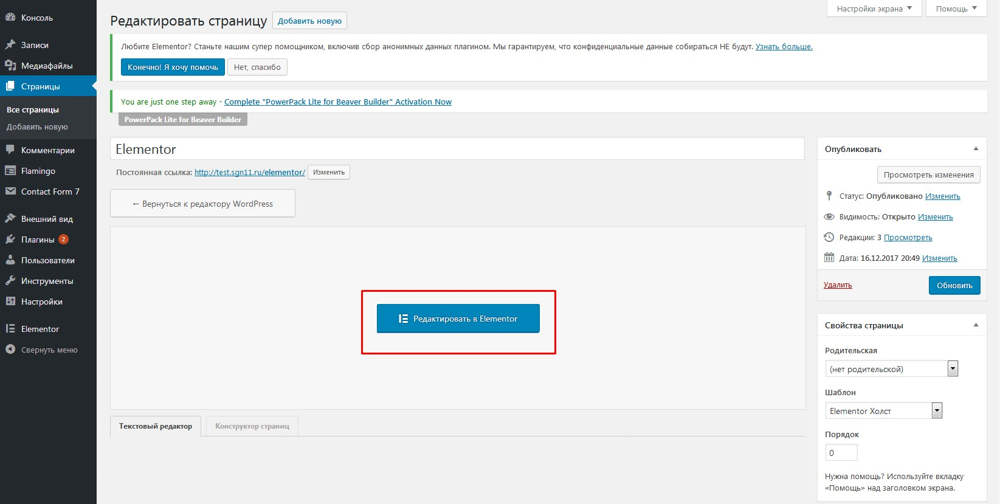
После установки и активации данного плагина на странице редактирования страниц и записей появится вот такая кнопка, при нажатии на которую запускается визуальный редактор Elementor

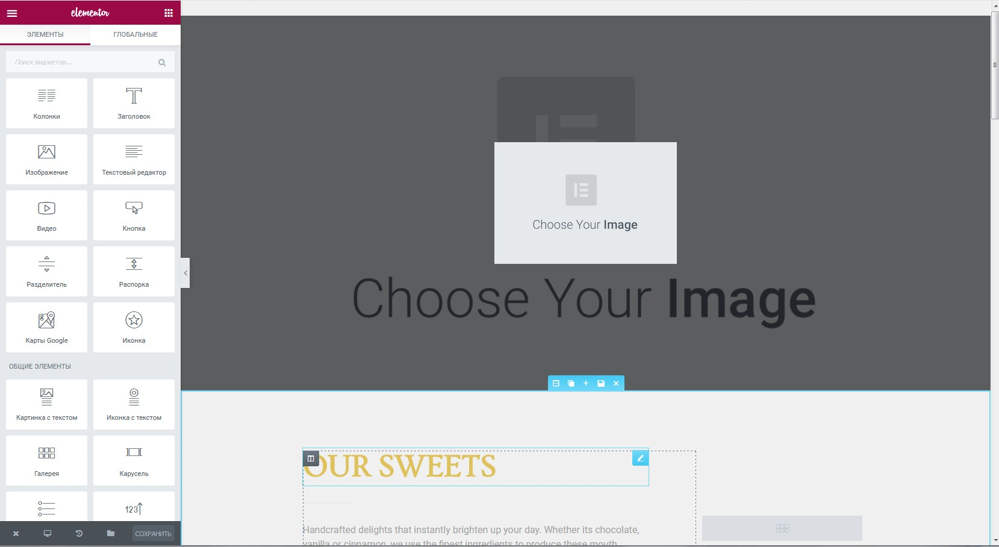
Выглядит он следующим образом:

Достоинства плагина Elementor:
- большой набор встроенных виджетов
- наличие визуального редактора
- возможность использования стандартных виджетов WordPress
- возможность создания страницы на основе выбранного макета
- можно использовать созданные макеты на других страницах или сайтах
- добавление эффекта анимации появления для блоков
- наличие отдельного макета «Elementor холст», который позволяет создавать и редактировать структуру страницы на весь экран (без шапки, подвала и сайдбаров установленной темы)
- наличие истории изменений
- имеет много дополнительных настроек цветов, шрифтов и так далее
- возможность просмотра внешнего вида сайта на мобильных устройствах.
Недостатки плагина Elementor:
- долго грузится визуальный редактор (для сложных макетов конструктор может грузится до 10-15 минут)
- возможность добавлять пользовательские CSS стили для блоков есть только в PRO версии
- не очень удобная панель редактирования настроек виджета.
Лично мне этот плагин понравился, если не брать во внимание скорость загрузки визуального редактора. Для создания сложных страниц я бы не стала его использовать.
WordPress Page Builder – Beaver Builder

После его установки при редактировании страниц и записей появляется дополнительная вкладка, запускающая визуальный редактор

В визуальном редакторе вы можете создавать сетку из блоков для страницы, а затем заполнять эту сетку виджетами данного плагина.

Достоинства плагина Page Builder – Beaver Builder:
- содержит заготовки разметки для строк
- имеет визуальный редактор, который довольно быстро работает
- возможность добавления анимации появления для элементов
- есть поддержка виджетов WordPress
- имеет возможность дописывать пользовательские CSS стили и скрипты
Недостатки Beaver Builder:
- маленький набор виджетов
- возможность выбора шаблона оформления, а так же работа с макетами доступна только в PRO версии
- неудобно сделан процесс добавления новых виджетов и строк (панель с элементами постоянно скрывается после добавления конкретного элемента)
- при редактировании сложных макетов визуальный редактор начинает тормозить.
Возможно в PRO версии этот плагин имеет больше возможностей, но его бесплатная версия мне не особо понравилась.
Page Builder от SiteOrigin

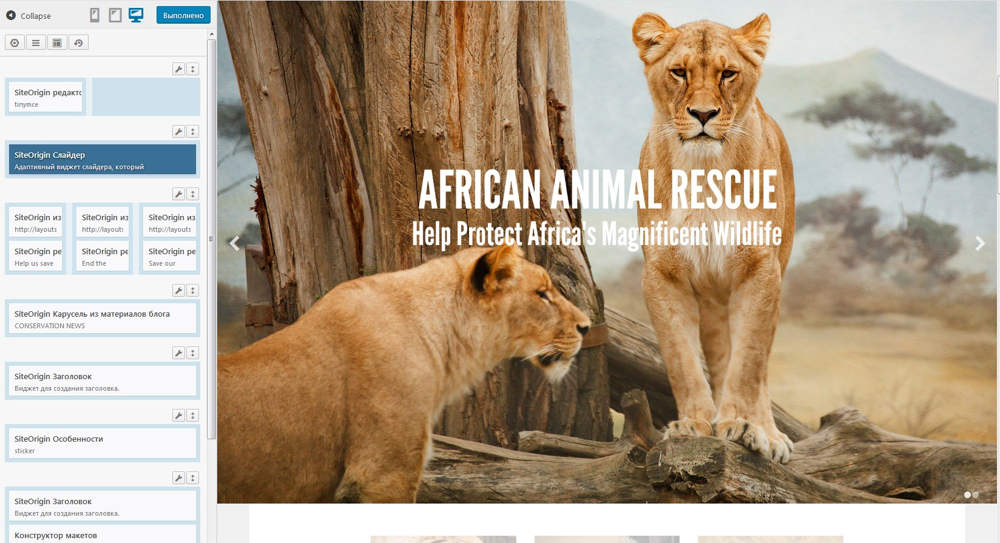
Данный плагин является лидером по рейтингу и количеству скачиваний (более 1 000 000).
На мой взгляд, такую популярность он получил из-за своей простоты и надёжности. Основным его отличием является то что он содержит в себе и визуальный редактор (как предыдущие плагины) и возможности создавать страницы при помощи блоков в консоли WordPress.
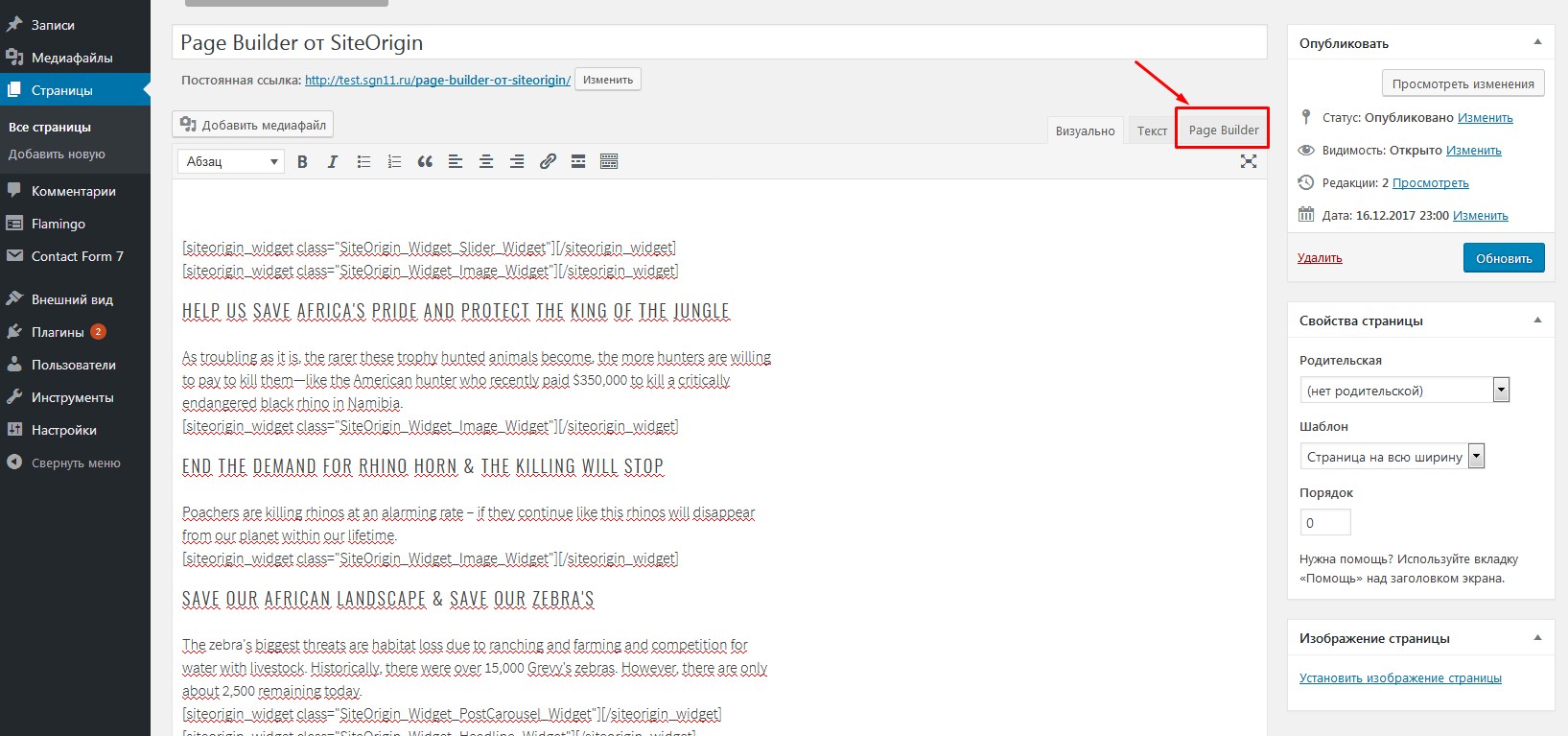
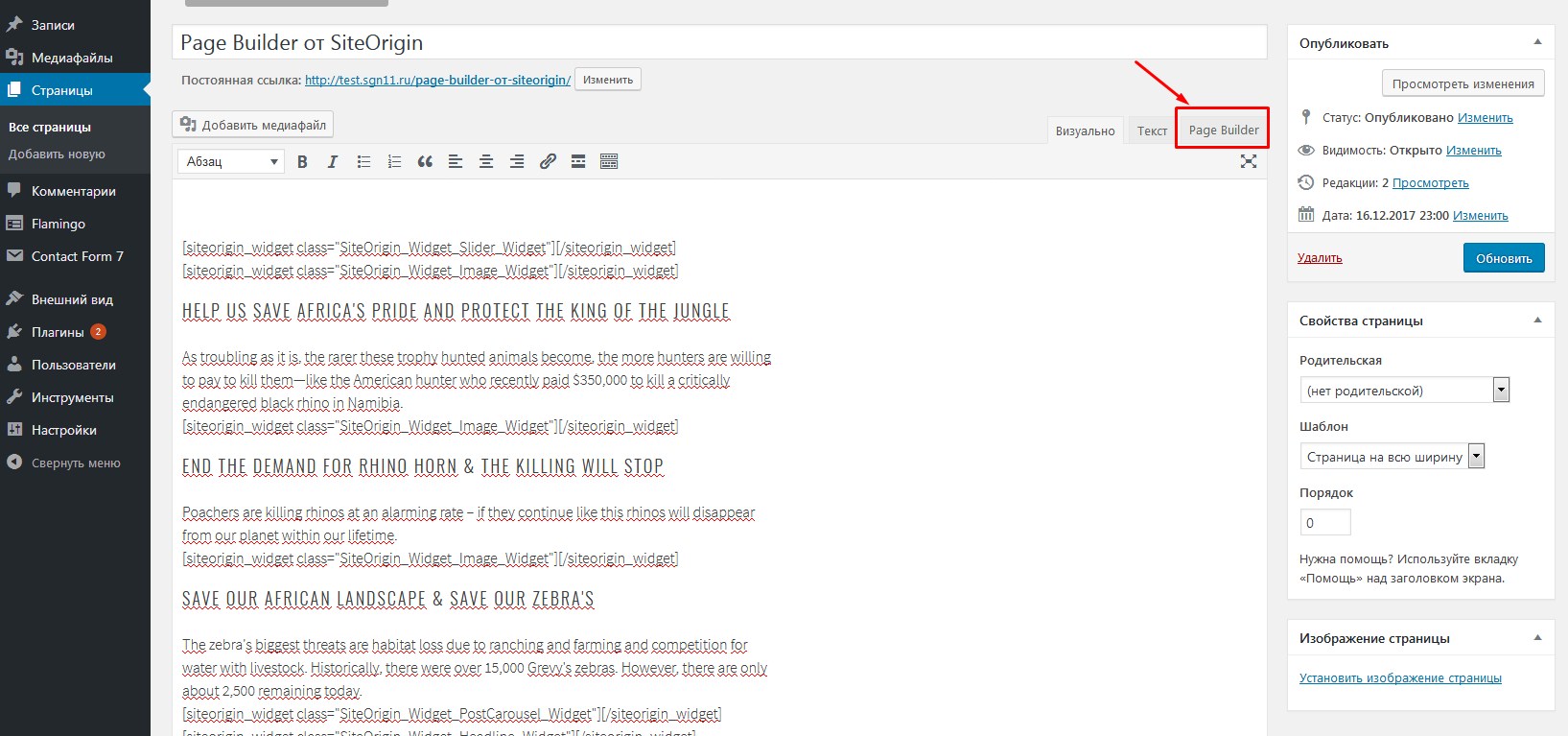
После его установки у вас при создании или редактировании страниц и записей появляется дополнительная вкладка:

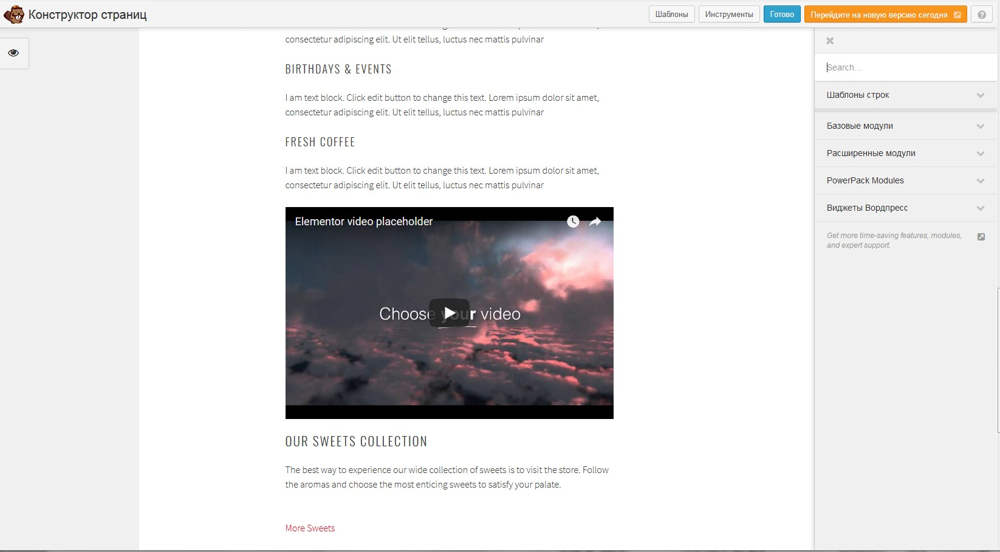
При переходе на эту вкладку вы можете создавать свою страницу при помощи строк и виджетов. Выглядит это так:

Так же есть возможность воспользоваться визуальным редакторм.

Достоинства плагина Page Builder от SiteOrigin:
- наличие двух режимов создания страницы (визуальный редактор и работа с блоками в консоли WordPress)
- поддержка всех виджетов, которые есть на сайте, в том числе и виджетов других плагинов (WooCommerce, слайдеры, меню и так далее)
- возможность выбирать готовый шаблон оформления
- возможность экспорта и импорта макетов для их использования на других страницах и сайтах
- возможность копирования макетов отдельных страниц и записей
- можно объединять несколько макетов на одной странице
- добавление пользовательских CSS стилей для отдельных строк и виджетов
- наличие истории изменений и возможность делать откат действий
- можно просмотреть как будет смотреться сайт на мобильных устройствах
- наличие виджета «Конструктор макетов», который позволяет создавать сложные структуры в отдельных ячейках
- удобный визуальный редактор, который быстро грузится
Недостатки Page Builder от SiteOrigin:
- требует доустановки дополнительного пакета виджетов
- набор виджетов намного меньше чем у плагина Elementor
- отсутствие возможности задавать анимацию появления.

Видео
Конечно же это далеко не все плагины для создания структуры страниц. В данной статье я рассмотрела только наиболее популярные из бесплатных.
Если вы знаете ещё какие то удобные и бесплатные плагины для реализации данной задачи – обязательно делитесь ими в комментариях.
Так же если вас заинтересовал какой либо из этих плагинов – пишите его название комментариях, возможно, я сделаю отдельную статью с видеоинструкцией по особенностям его настройки. Не забудьте подписаться на рассылку чтобы ничего не пропустить!
Спасибо что дочитали статью до конца! Успехов вам и вашим проектам! До встречи в следующих статьях!
С уважением Юлия Гусарь
impuls-web.ru
Wix или WordPress – какой конструктор сайтов лучше?
Во многом специализация Wix и WordPress пересекается: их функциональность позволяет создавать бизнес-сайты, лендинги, блоги, магазины и даже форумы. Тем не менее, такое разнообразие достигается разными путями.
У Wix есть визуальный редактор, при помощи которого можно легко настраивать и внешний вид, и функциональность страниц. Есть и дополнительные приложения, которые после установки интегрируют свои возможности в панель управления. Как и плагины WordPress.
Различие в том, что WordPress без плагинов будет неполноценна. При этом, установка большого количества либо сомнительного качества дополнений может привести ко краху сайта, медленной загрузке страниц, каким-то багам, взлому. Бывает такое даже, что панель управления отказывается загружаться. На такой случай нужно иметь резервную копию сайта на хостинге.
Бизнес-сайты, блоги и магазины удобнее создавать на Wix, потому что для этого есть встроенные возможности, и дизайн/структуру редактировать просто. Лендинги и одностраничники тоже удобнее создавать на Wix, потому что есть готовые шаблоны и полноценная среда для их настройки.
Использование WordPress похоже на интеллектуальную игру, цель которой – подобрать набор кирпичиков (плагинов, виджетов), разместить их и настроить правильно. Проблема в том, что для одной и той же задачи существует несколько плагинов, порой даже несколько десятков. Какой выбрать? Читать обзоры, отзывы, пробовать – только так. Вы будете хотеть лучшего и, в итоге, переберёте половину библиотеки этих плагинов. А всё потому, что широкий ассортимент, а встроенной функциональности практически нет. Это занимает много времени, иногда и нервов.
Потенциально WordPress ощутимо мощнее и разнообразнее Wix – абсолютный доступ к исходному коду, тысячи плагинов и шаблонов не дадут соврать. Вот только ориентироваться в этом потоке далеко не каждому дано, новичку так точно будет сложно. Если можете себе позволить, то выбирайте CMS. Это совет не для всех. Гораздо проще взять конструктор и выполнить свою задачу намного быстрее и, скорее всего, эффективнее.
Клиентские сайты можно создавать в обоих сайтбилдерах. В конструкторе удобнее передавать сайт в руки клиента и объяснять базовые действия. По части техподдержки Wix тоже выглядит выгоднее, потому что она просто есть. WP – Opensource CMS, которую используют и обновляют вручную на свой страх и риск.
В целом, WordPress интересен в том случае, если человек явно знает, что с ним делать. Либо очень хочет научиться – разобраться в плагинах, кодинге, настройках хостинга, безопасности. Если нет – даже начинать не имеет смысла. Всё то же самое и часто дешевле можно создать средствами Wix. По общему критерию рентабельности использования среднестатистическим человеком конструктор ощутимо выгоднее.
uguide.ru
Elementor — конструктор сайтов и страниц — Плагин для WordPress
Это время для «живого» конструктора, не имеющего никаких ограничений. Для конструктора, который позволяет создать профессиональный дизайн и который оснащен продвинутыми функциональными возможностями, до сих пор не виданных на WordPress.
Пришло время для Elementor Page Builder .
Быстрее. Намного быстрее.
Мгновенное обновление — это та ключевая особенность, которую мы хотели достичь. И мы достигли. Мгоновенное управление функциями, мгновенное редактирование, мгновенное обновление страницы. Со скоростью работы Elementor не может сравниться ни один другой конструктор, будь то платный или бесплатный. Эти преимущества делают интерфейс удобным и легким в использовании, а также уменьшают время работы над дизайном.
Живой дизайн. По-настоящему живой.
Never again work on the backend and guess what the frontend will look like. With Elementor page builder, you edit the page and simultaneously see exactly how it looks like. Elementor features live design & inline editing, so the whole process of writing and designing is done directly on the page, with no need to press update or go to preview mode. It also works perfectly with or without Gutenberg.
Сюрпризы, которые Вы не найдете в других местах.
With Elementor’s unique features, you can create websites that have that certain ‘designer touch’. Among our page builder features are: Box Shadows, Background Overlays, Hover Effects, Headline Effects, Animations, Shape Dividers, Gradient Backgrounds and much more.
Предразработанные Шаблоны и Блоки
Выберите из 100+ красивых полноценных шаблонов WordPress и поменяйте их, чтобы сделать своими. Вы также можете построить свою из 300+ Блоков.
Блоки — предразработанные шаблоны секций, которые могут быть скомбинированы в одну страницу. Блоки включают различиные категории: сервисы, отзывы, призыв к действую и другие. Сохраните и изменяйте шаблоны Elementor на разных страницах или экспортируйте на разные сайты в один клик.
Mobile First. Mobile Editing.
Elementor оснащён уникальным набором инструментов, который позволит Вам создавать адаптивный дизайн для любого устройства в абсолютно неповторимом стиле. Начиная от адаптивного шрифта для каждого устройства до обратного порядка следования столбцов, Elementor является самым лучшим решением для адаптивных страниц с упором на мобильные устройства
Отменить / Сделать снова и История Редакций.
У нашего конструктора есть кнопки отменить / сделать снова для любого Вашего действия. Нажмите Ctrl / Cmd + Z или посмотрите в списке действий. Хотите отменить еще дальше? Переключитесь в Редации, чтобы просмотреть список всех ранее сохраненных версий страницы.
Холст. Шаблон Пустой Страницы для Лендингов.
Создайте всю страницу в конструкторе страниц. Нет заголовка, нижнего колонтитула, только Elementor. Это идеально подходит для landing и coming soon страниц. Canvas работает на любой теме и позволяет вам избавиться от области заголовка, чтобы получить пустой шаблон для работы.
Встроенные Режимы «Обслуживание» и «В Разработке»
Нужно выключить сайт на обслуживание? Используйте встроенные функции конструктора страниц Elementor, Режим Обслуживания и Скоро Будет, чтобы показать посетителям страницы в разработке / скоро будет.
Попробуйте Elementor Pro. Лучший конструктор страниц для WordPress.
Elementor Pro сильно улучшает процесс разработки и позволяет Вам разрабатывать быстрее и лучше, чем когда-либо. C Elementor Pro всё делается визуально, без кода.
Делать изменения в Вашей теме не должно быть таким сложным. Бесконечное программирование, обращения к разработчикам, смена тем. Строитель Тем в Elementor Pro превращает весь процесс создания сайтов в WordPress на 100% визуальным, включая дизайн шапки, футера, одиночныз записей и страниц архива сайта.
Есть множество других возможностей, помогающих Вам делать лучшие сайты:
- Визуальный и интуитивный конструктор форм
- Автоматизация маркетинга и интеграция CRM
- Пользовательские шрифты
- Менеджер ролей
- Blog post layout widget
- Слайдеры изображений и видео
- WooCommerce
- Глобальные виджеты
- Пользовательский CSS
- Анимированные заголовки
- И многое другое.
Присоединитесь к элитным веб профессионалам, которым нравится Elementor Pro!
30 free widgets and counting
We packed 30 of the most useful widgets into our page builder. True, that’s way more than we had to offer, but we wanted to spare no widget from you, so you can reach the top of your design capabilities.
- Заголовок, Добавить привлекательные заголовки.
- Изображение . Контролируйте размер, прозрачность и другие настройки изображений.
- Текстовый редактор, Редактор WYSIWYG текстовый редактор, так же, как редактор WordPress.
- Bидео, Добавить YouTube \ Vimeo на Вашу страницу.
- Кнопка. Управление всеми аспектами дизайна кнопки.
- Image Box. Раздел, который включает в себя изображение, заголовок и текст.
- Отзывы. Отзывы клиентов, которые показывают социальное доказательство.
- Иконка . Поместите одну или более из 600 доступных иконок.
- Окно Иконок . Работает так же, как и окно с изображениями, только со значками.
- Иконки соц.медиа. Иконки для Ваших соц.страниц, как Facebook/Twitter
- Галерея изображений. Отображает изображения в совмещенной сетке.
- Карусель Изображений . Вращающаяся карусель или слайдер из выбранных изображений.
- Список с иконками. маркированный список с различными иконками и текстом.
- Счетчик . Показывать статистику и цифры в возрастающей степени.
- Шкала прогресса. Установите шкалу прогресса на страницу.
- Вкладки . Вертикальные или горизонтальные вкладки, отображающие разные фрагменты содержимого.
- Аккордеон. Складной изображение содерижмого контента.
- Toggle (переключатель).Аналог аккордеона для FAQ разделов.
- Star Rating. Add some social proof with a styled star rating.
- Alert. Цветной элемент для привлечения внимания посетителей.
- HTML . Вставьте код на страницу.
- Шорткод. Легко вставить шорткоды из любого плагина на страницу.
- Меню «Якорь» . Свяжите любое меню с этим якорем.
- Read More. Set the
Read Morecut-off for the excerpt in archive pages. - Боковая панель . Добавьте боковую панель на страницу.
- Карты Google . Встраивать карты в страницу.
- SoundCloud. Добавление звуковых битов из SoundCloud.
- Разделитель . Строка, разделяющая различные элементы страницы.
- Spacer. Позволяет добавить расстояние между различными элементами.
- Столбцы . Создайте внутренние столбцы внутри столбца.
- Подождите…
Поддержка нескольких языков и RTL.
Мы интегрировали RTL и поддержку нескольких языков в рамках нашего компоновщика страниц, поэтому вы получаете переведенную панель прямо из коробки, а также поддержку типографики RTL и опции разработчика для добавления еще большего количества языков.
Разработчик API.
Elementor page builder is free and open source. It’s the perfect page builder plugin to be extended and integrated further. It was created and developed with the developer in mind, and we have already seen some truly remarkable addons already developed.
To help you get started and learn just how to integrate with Elementor, we have created the Official Elementor Developer Resources and the Code Reference.
Переводы
Стать участником
If you want to contribute, go to our Elementor GitHub Repository and see where you can help.
Вы также можете добавить новый язык через translate.wordpress.org. Мы создали краткое руководство, описывающее способ перевод и локализации нашего плагина.
Документация и поддержка
- За документацией и обучающими материалами обращайтесь в наш раздел «Документация».
- Если у вас есть еще вопросы, посетите нашу поддержку на форуме плагина .
- Для более подробной информации об особенностях конструктора, часто задаваемых вопросах (FAQ) и документации, посетите наш сайт Elementor.com.
Понравился Элементор?
ru.wordpress.org
Пошаговое создание сайта на wordpress для чайников

Бесплатный курс «Пошаговое создание сайта на wordpress для чайников».
Приветствую, меня зовут Василий Боровских, я являюсь владельцем данного сайта. Здесь, к вашему вниманию представляю бесплатное, пошаговое руководство по созданию сайта на wordpress с нуля в видеоформате, которое можно смотреть онлайн, те вам не надо ничего скачивать, вводить какие – то данные, чтобы получить доступ и тд. Всё просто, удобно, доступно.
Для кого этот курс?
Если вы не разбираетесь в сайтостроении, языках программирования, являетесь чайником по многим вопросам, связанным с создание сайта, но у вас есть острое желание его создать за максимально короткое время, то этот сайт и курс, то, что вам нужно
Чтож, меньше слов, больше дела. Чтобы понять подойдёт ли этот курс для вас, прямо сейчас посмотрите презентационный ролик, в котором раскрывается пошаговый план создания сайта на wordpress.
Создание сайта для чайников.
Часто, когда задаёшь вопрос «С чего начать создание сайта?» Советчики рекомендуют, начни с html, потом php и тд. Но они не говорят, сколько нужно потратить времени и сил, чтобы освоить всё это, сколько нужно сделать ошибок, сколько головных болей пережить, чтобы получить хоть какой – то результат. Но зачастую технически подкованным быть мало, нужно ещё стать дизайнером. Люди, послушав этих специалистов, обо всём об этом узнают лишь в процессе и тратят на создание своего сайта месяцы и даже годы.
Всё гораздо проще чем вы думаете
Если вам нужен всего один сайт, то зачем все эти проблемы? Всё гораздо проще чем вы думаете. Пускай созданием сайта с помощью языков занимаются те, кто получил высшее образование, те, кто делают сайты на заказ. Если вам нужен всего один сайт, получать высшее образование самостоятельно по меньшей мере не разумно.
Зачем изобретать велосипед, когда профессионалы специально для обычных людей разработали готовые решения для реализации задач связанных с созданием сайтов? Речь идёт о системах управления сайтами, о конструкторах.
В чём преимущества конструкторов сайтов?
- Вам не надо ничего изобретать, за вас придумали профессиональный дизайн, который в некоторых конструкторах можно редактировать, структуру сайта (можно выбирать из множества), различные дополнения (плагины, модули, компоненты, виджеты) с помощью которых можно расширить функционал, добавив регистрацию, форум, смайлы и тд.
- Всё предельно просто. Конструкторы создаются для обычных людей, которые естественно знаниями сайтостроения не обладают
- Скорость создания. Создать сайт с нуля на конструкторе в десятки раз быстрее чем каким – то иным способом.
Достоинства конструкторов очевидны. 70% всех сайтов созданы на базе конструкторов таких как WordPress, Joomla, Drupal и т.д.
WordPress — лучшая система управления сайтом. Преимущества создания сайта на WordPress
WordPress пожалуй, самый популярный конструктор сайтов во всём мире. Каждый десятый сайт в интернете по всему миру создан на базе этого движка. Изначально был создан для создания блогов (личный интернет — дневник), но его возможности позволили расширить специфику применения до сайта и даже интернет — магазина. На его базе каждый день создаются сотни, если не тысячи новых сайтов и это не случайно, тк такого богатого функционала возможностей наверное нет нигде. Над дополнениями трудятся сотни людей по всему миру, а сам движок постоянно обновляется и совершенствуется в сторону простоты и удобства. Особо радует то, что статьи, написанные на сайте с использованием wordpress, быстро попадают в поисковую выдачу, поскольку созданы все условия для хорошей оптимизации.
На чём же основана такая бешенная популярность?
- Над этим конструктором работают профессионалы мирового уровня. Движок часто обновляется и совершенствуется в сторону простоты и удобства
- Более 2000 плагинов (специальные программы для расширения возможностей) делают его самым функциональным конструктором по всему миру. Над плагинами работают сотни людей по всему миру. Постоянно появляются новые
- Широта применения. Функционал WordPress позволяет создавать сайты визитки, блоги, интернет магазины, новостные порталы.
- Богатые дизайнерские решения. Для этого конструктора созданы более 500 000 профессиональных шаблонов, которые устанавливаются и меняются в несколько кликов.
- Конструктор Бесплатный. За все эти возможности, функционал вам не надо платить денег.
Пошаговое создание сайта
Мой курс состоит из 6 занятий, пройдя которые вы получите базовые знания по созданию сайта на движке WordPresscнуля. Так же записал дополнительные уроки, которые помогут вам совершенствовать навыки сайтостроения.
Пошаговое создание сайта на wordpress Занятие №1
На этом занятии вы узнаете, как зарегистрировать нормальное доменное имя без всяких вставок, как например у юкоз и других сервисов. Ваш домен (название сайта) будет выглядеть так ваш сайт.com, ваш сайт.ruи тд
Так же вы приобретёте качественный и недорогой хостинг. Выбор хостинга это важные этап от которого зависит многое. Хостинг это дом для вашего сайта, он обеспечивает ему жизнь в интернете и нормальное функционирование, там будет хранится вся информация. В рамах занятия получите подробную инструкцию по его эксплуатации
Далее на ваш домен установим конструктор сайтов WordPress. На этом этапе у вас уже будет свой сайт в интернете.
Пошаговое создание сайта для чайников. Занятие №2
На втором занятии мы будем наполнять сайт контентом (текст, изображения, видео) Вы узнаете, как создавать страницы, записи, рубрики, формировать меню.
Пошаговое создание сайта на wordpress. Занятие №3
Здесь мы поговорим о том, как установить форму подписки на обновления сайта. Люди будут оставлять адреса от своих почтовых ящиков, а вы сможете им в несколько кликов соответственно отсылать письма с ссылками на новые статьи, тем самым информируя их о новых событиях на вашем сайте.
Полезная функция, в основном её используют для увеличения посещаемости и с целью продаж.
Пошаговое создание сайта для чайников. Занятие №4
Вы узнаете, как установить основные плагины, специальные программные модули, которые расширяют функционал сайта.
Пошаговое создание сайта на wordpress. Занятие №5
Посвящено дизайну. Вы узнаете как изменить шапку сайта, фон, как перевести шаблон, если он на английском, как разместить рекламные баннеры, как изменить логотип и многое другое
Пошаговое создание сайта для чайников. Занятие №6
Посвящено правилам написания статей. Качество контента определяет успех развития вашего сайта в интернете. О том, как писать оптимизированные статьи интересные как для людей, так и поисковых роботов, пойдёт речь в данном занятии.
Неужели всё это бесплатно?
Да, пока это всё бесплатно, но в скором времени, возможно, сайт будет с платным доступом. Поэтому успевайте и уже сейчас начинайте осваивать бесплатное, пошаговое руководство по созданию сайтов на WordPressдля чайников
prokachaimlm.com
Как создать сайт на WordPress.com — видео
(Последнее обновление: 25.11.2018)Приветствую вас, друзья! Post updated: всё меняется со временем, а инструкцию нужно держать актуальной. WordPress.com – это самый простой способ, чтобы создать сайт на движке вордпресс абсолютно бесплатно. Конечно, если есть деньги, можно приобрести платный тарифный план. Было бы вообще великолепно, особенно бизнес план. Я бы с удовольствием. А пока нет денег, будем создавать блог бесплатно с ограниченными возможностями. Сервис WordPress.com представляет возможность создать свой персональный блог всего за пару минут. От вас потребуется всего лишь заполнить небольшую форму регистрации своего проекта. И Вы получите три гигабайта бесплатного хостинга для файлов (больше чем у меня), адрес сайта типа, как на blogspot — имя_сайта.wordpress.com.


Создайте начальный вариант сайта, который останется бесплатным всегда
Ну и конечно самое главное это — сможете использовать функции и возможности CMS WordPress. По статистике 32% сайтов в Интернете работают на WordPress. Круто.
Многие считают, что на бесплатной площадке wordpress.com нельзя создать полноценный хороший проект, но это не так. Тот, кто об этом говорит просто не знает ни чего. Посещаемость, индексация поисковиками и пузомерки, с этим все будет окей. В последнее время с бесплатным хостингом wordpress.com происходит масса изменений к лучшему. Появляются новые функции, бесплатные темы (шаблоны) и так далее. Новичкам, для тех у кого денег нет на домен и платный хостинг, для тех, кто вникать особо не хочет в детали, кто хочет попробовать (потренироваться) советую создать блог на бесплатной основе wordpress.com. Единственным ограничением является для вас это — ваше воображение.
Создайте веб-сайт на основе потрясающих шаблонов и реализуйте свои идеи онлайн! Простая статистика. Сотни образцов. Бесплатный хостинг. Масштабируемость. Дружественная поддержка. Справка. Встроенный SEO. Поддержка для мобильного.
Как создать сайт на wordpress


Возможности wordpress com
Прежде всего зайдите на русскоязычный сервис wordpress.com и осмотритесь. Информацию изучите и смело приступайте, нажав кнопку — Приступайте. И я заодно, вместе с вами, буду создавать новый бложик для себя.


Наилучшие возможности WordPress ждут вас здесь
Для регистрации и создания сайта, заполните форму или используйте свой аккаунт Google:


Создание учётной записи
Как я уже сказал, поддерживается русский язык. Поэтому подробно объяснять, что к чему, лишнее. Просто заполняйте форму:


Давайте создадим сайт
Скажу вам только, что я вместе с вами создаю ещё один блог на бесплатном хостинге. Выбрал адрес блога такой: seohobbyblog.wordpress.com. Так как, у меня есть новый сайт https://seohobby.com/, бесплатный, с похожим названием, буду использовать для продвижения основного. Контент будет конечно отличаться.
При выборе имени домена подойдите к этому более взвешено. Всё занято, нужно постараться найти свободное имя:


Выберите адрес для вашего сайта
Затем, выберите тарифный план для себя — кнопка «Начните бесплатно». Пару минут подождите и опаньки — ваш сайт готов. В честь вас даже салют запустили. Поздравляю:


Вы создали сайт, и настало время подготовить его к публикации
Следующий шаг, настройте свой блог. Название, описание, язык публикации и так далее. Хотя это можно сделать позже. Сначала (если хотите) зайдите на свою почту которую Вы указали при регистрации, для её подтверждения.
Продолжаем, выберите бесплатную тему (на платных указана цена) для блога. Не стоит долго думать, поскольку Вы всегда можете сменить тему позже. Нажмите на пиктограмму:


Выберите бесплатную тему
Далее, сейчас Вы можете настроить выбранную тему, чтобы она выглядела так, как вам этого хочется. Прочитайте описание темы wordpress. Если вы передумаете и захотите выбрать другую тему, воспользуйтесь ссылкой “Назад к предыдущему шагу” ниже:


Тема Expound для wordpress
С правой стороны будет панель с определенными настройками для вашего блога:


Настройка блога Бренды мира
Затем вам предложат автопостинг в социальные сети Facebook или Twitter. Свяжите свои учетные записи, чтобы при публикации записей в блоге они автоматически появлялись в Facebook или Twitter. Благодаря этому популярность записей блога, количество комментариев и просмотров возрастут на 50%. Вот в принципе и все. Создайте первую запись в вашем блоге. О чем вы хотите написать?


О чем вы хотите написать?
Консоль блога (админка) на русском могучем языке. Так как плагины нельзя устанавливать здесь, предусмотрено для этого очень много различных виджетов. Чтобы активировать нужный виджет, перетащите его на боковую панель блога (сайдбар):


Виджеты для блога
И ещё важно, есть приложения для мобильных устройств и ПК. Обновляйте свой сайт из любой точки с помощью приложений для ПК и мобильных устройств на базе iOS, Android, Mac, Windows и Linux.


Приложения wordpress com для ПК
Как создать бесплатный сайт на wordpress — видео
Пробуйте, щупайте, обследуйте, изучайте и так далее. Как создать бесплатный сайт на wordpress — оказывается просто. Согласны? А я на этом с вами прощаюсь не надолго. Удачи.
wordpressmania.ru

