Быстрый лэндинг 🚀 на WordPress с темой Grey Magic
Открыть демо
Описание темыGrey Magic — адаптивный шаблон лэндинга / посадочной страницы на WordPress для предподавателей, коучей, репетиторов, ИП и самозанятых. Тема для презентации продуктов и услуг, курсов, тренингов, образовательных программ, — цветная, с микроразметкой, сбором контактов, простая в настройке и довольно быстрая.
Рекомендуется как одностраничник, но может применяться и для многостраничного ресурса. Это инструмент для того, чтобы Вы могли опубликовать Ваши Предложения, заинтересовать ими посетителей, собрать их контакты / продать (в зависимости от Вашей воронки продаж), а также подключить метрики для оценки эффективности. Все картинки и цвета, кончно же, можно заменить на свои.
- Делаем лэндинг на WordPress
Вам не нужны дорогие онлайн-сервисы, чтобы делать одностраничники. Grey Magic позволяет развернуть лэндинг для преподавателя на WordPress.
- Два режима работы, на выбор
Тема рассчитана на одностранчник, но легко может работать как обычный многостраничный сайт с блогом, рубриками и др.

- Готовые блоки на Главной
Шапка с соц. кнопками и поп-апом, Подписка, Предложения, Выгода, О нас, Отзывы, Галерея / кейсы, Контакты.
- Карточки Предложений
Предложения это Ваши услуги или продукты, созданные на основе custom post type. Содержат доп. поля для размещения стоимости, описания, добавления видео вместо миниатюры.
- Микроразметка Schema.org
Микроразметка Schema.org во всех основных элементах, включая Предложения, для лучшего SEO.
- Топ в Google PageSpeed Insights
Оптимизированный код позволяет набрать больше баллов при проверке в Google PageSpeed, всегда в зеленой зоне.
- Любые цвета оформления
В разделе «Оформление» размещено около 50 опций для настройки цветов фона блоков, кнопок, ссылок, текстов и др.
- Адаптивность
Адаптивная верстка — стандарт разработки, тема удобна для посетителей с мобильных устройств, в т.ч. планшетов.
Тема содержит варианты настройки, благодаря которым может применяться и как лэндинг, одностраничный сайт, и как традиционный многостраничный. Здесь нет лишних элементов — даже обычные тематические изображения предлагают какие-либо действие — открыть видео, набрать телефонный номер.
Здесь нет лишних элементов — даже обычные тематические изображения предлагают какие-либо действие — открыть видео, набрать телефонный номер.
Если Вы создаёте лэндинг, одностраничник, выбирайте первый вариант. В этом случае будет выводиться только статическая Главная страница, из темы исключаются ссылки на внутренние страницы, мобильное меню, Ваши Предложения будут открываться в модальном окне, меню в шапке скроллит вдоль Главной по «якорям».
Второй вариант выбираем, если делаем традиционный многостраничный сайт. Тогда Предложения открываются на внутренних страницах, можно задать ссылки для Галереи / Кейсов, доступны блог, рубрики, поиск по сайту, мобильное меню.
На демо-сайте в шапке на Главной размещается «якорное» меню, доступ к внутренним страницам можно получить из меню в подвале, например, к архиву Предложений или к примеру записи.
- Главная страница с набором готовых блоков — включите их и наполните своими изображениями, видео и текстом.
- Кроме миниатюр, в анонсы Предложний можно устанавливать свое видео в mp4.

- Сбор контактов через плагин Contact Form 7 с примерами готового кода для Ваших форм.
- Тему можно использовать как одностраничник и не только — в ней есть все стандартные для WordPress файлы и функции для добавления блога, рубрик, внутренних страниц.
- В одностраничном режиме Предложения открываются в модальном окне.
- Приготовлены поля для добавления разных метрик, включая поля для пикселя Facebook и для верификации сайта.
- Как и другие темы от goodwinpress, Grey Magic настраивается в консоли, где Вы также можете перекрасить под себя все основные цветные элементы без редактирования кода и специальных знаний.
- Содержит микроразметку schema.org для лучшего представления сайта в поисковой выдаче.
- Для отложенной загрузки изображений и видео включен скрипт lazy load.
- Содержит чистую страницу для работы с конструкторами.
- Готова к локализации.
- Поддерживает автоматическое обновление из админки.
- Google PageSpeed Скорость загрузки
- Мобильные устройства Удобство для посетителей
- Адаптивность Проверить на устройствах
- Микроразметка Нет ошибок
- Валидность Проверить
Создать лендинг на WordPress от 50 000 руб под ключ
От чего зависит стоимость лендинга на Вордпресс
Цена создания лендинга на WordPress формируется из количества различных типов страниц и функционала. Стоимость разработки лендинга под ключ включает в себя дизайн, верстку и сборку на системе управления сайтом. Допустимые бюджеты на разработку одностраничников у всех разные, как и цели их создания. Мы можем на основе нашего опыта сформировать предложение в пределах допустимой для Вас суммы. Это обеспечивается за счет выявления самого важного для Ваших целей функционала и допустимого стиля оформления, применения стандартных или индивидуальных решений.
Стоимость разработки лендинга под ключ включает в себя дизайн, верстку и сборку на системе управления сайтом. Допустимые бюджеты на разработку одностраничников у всех разные, как и цели их создания. Мы можем на основе нашего опыта сформировать предложение в пределах допустимой для Вас суммы. Это обеспечивается за счет выявления самого важного для Ваших целей функционала и допустимого стиля оформления, применения стандартных или индивидуальных решений.
Цена разработки лендинга
от 50 000 р
Срок разработки ленгдинга от 5 дней
Разрабатываем продающие лендинги с интерактивными элементами
Зачем нужен лендинг? Если недостаточно бюджета на продающий сайт, а заявки нужны уже «вчера» — разработка лендингана Вордпресс это то, что Вам нужно. Срок разработки лендинга — менее, чем неделя. Вы получаете эффективный рабочий инструмент получения заявок для вашего товара или услуги.
При разработке landing page мы используем интерактивные элементы, которые реагируют на действия пользователя. Например, при клике мышью такой элемент будет менять цвет или двигаться. Такая технология позволяет вашему посетителю взаимодействовать с информацией. Обычный просмотр сайта мы превращаем в увлекательное действие с элементами игры. Это увеличивает конверсионность продающих страниц. Интерактивные элементы подталкивают пользователей к нужным вам действиям – заполнению формы, нажатию определенной кнопки, просмотру видео и т.п. Чем проще и приятнее для пользователя будет этот процесс, тем выше будет конверсия.
Например, при клике мышью такой элемент будет менять цвет или двигаться. Такая технология позволяет вашему посетителю взаимодействовать с информацией. Обычный просмотр сайта мы превращаем в увлекательное действие с элементами игры. Это увеличивает конверсионность продающих страниц. Интерактивные элементы подталкивают пользователей к нужным вам действиям – заполнению формы, нажатию определенной кнопки, просмотру видео и т.п. Чем проще и приятнее для пользователя будет этот процесс, тем выше будет конверсия.
Разрабатываем лендинг на WordPress с адаптивным дизайном
Заказывая адаптивный дизайн landing page на WordPress под мобильные устройства, Вы позволяете ему выше ранжироваться в мобильной выдаче. На текущий момент трафик на сайт через телефоны и планшеты вырос до 30-50% от общего. Эргономичное предоставление контента при мобильной верстке улучшает поведенческие факторы посетителей.
Стоимость создания лендинга – это только часть бюджета на привлечение клиентов
Лендинг на WordPress разработали. Что дальше? Нужно настраивать рекламную кампанию, наполнять страницу качественным контентом и привлекать релевантный трафик. И на это многие не закладываются. Мы предлагаем полный комплекс услуг по реализации, ведению, автоматизации и продвижению landing page
Что дальше? Нужно настраивать рекламную кампанию, наполнять страницу качественным контентом и привлекать релевантный трафик. И на это многие не закладываются. Мы предлагаем полный комплекс услуг по реализации, ведению, автоматизации и продвижению landing page
Недвижимость&Строительство
ЖК «Симфония набережных»
Сайт: symphony-embankments.com
Жилой комплекс класса De Luxe.
Москва, Котельническая набережная, 21
Создание сайта и адаптивная верстка Вывод в топ-1 по запросу «официальный» Продвижение по запросам конкурентов
Корпоративные
«Kinross Gold Corporation»
Сайт: kinrossgold.ru
Канадская золотодобывающая компания —
крупнейший иностранный инвестор в золотодобывающую отрасль России
Редизайн Многостороннее взаимодействие Техническая поддержка
Дома престарелых
«Светич»
Сайт: pansionat-svetich.ru
Частный дом престарелых для пожилых и инвалидов. Калужская область
Разработка сайта под ключ Калькулятор расчета цен на проживание Адаптивная верстка
Дома престарелых
«Родимый дом»
Сайт: dedushka-tula. ru
ru
Частный дом престарелых с медицинской лицензией. Тульская область
Разработка сайта под ключ Калькулятор расчета цен на проживание Адаптивная верстка
Фарма&Мед
Естественная медицина
Клиника классической гомеопатии
«Естественная медицина»
Разработка сайта под ключ Адаптивная верстка Доработки юзабилити
Экология
ФлорЭко
Сайт: flor-eco.ru
Экологическое предприятие «ФлорЭко»
Разработка сайта под ключ Адаптивная верстка Доработки юзабилити
Смотреть все работыАлгоритм создания конверсионного лендинга на Вордпресс
Сбор информации
Выберите наиболее подходящий для Вас тип продукта. И отправляйте нам заявку на создание такого веб-ресурса.
С Вами свяжется менеджер и пояснит все детали.
Сделает смету и пошлет Вам на согласование.
Для начала работ требуется сделать предоплату 100% первого этапа — Дизайна.
Далее требуется скачать, заполнить и прислать на почту info@iks-digital. com бриф и начальный контент для сайта (логотип, фото и тексты для наполнения, если есть).
com бриф и начальный контент для сайта (логотип, фото и тексты для наполнения, если есть).
Дизайн лендинга
Прототипируем будущий одностраничник на основе анализа конкурентов.
Согласовываем макет с Вами и дорабатываем его по Вашим комментариям.
Делаем дизайн Главной страницы.
Согласовываем дизайн Главной страницы с Вами и дорабатываем его по Вашим комментариям.
Делаем дизайны внутренних страниц.
Согласовываем дизайны внутренних страниц с Вами и дорабатываем их по Вашим комментариям.
Все возникающие вопросы можно решить с Вашим личным менеджером по телефону в удобное для Вас рабочее время.
Адаптивная верстка лендинга
Получаем 100% предоплаты за второй этап — Верстку.
По утвержденному дизайну делаем верстку.
Проверяем верстку на мобильных устройствах, если это требуется.
Сборка landing page на WordPress
Получаем 100% предоплаты за третий этап — Сборку.
Готовые html файлы верстки собираем на системе управления сайтом WordPress
Проверяем Сборку.
Поддержка, развитие и продвижение лендинга
После сдачи одностраничника осуществляется обучение Вас работе с системой управления, техническая поддержка и бесплатное устранение в течение 1 месяца возможных обнаруженных ошибок.
Со временем Вы можете захотеть развивать landing page дальше. Мы всегда будем рады помочь Вам сделать необходимые доработки сайта по Вашему желанию или предложим свои идеи. Оплата почасовая или сдельная.
Как создать целевую страницу с помощью WordPress
Если вы уже читали о создании веб-сайта, вы, вероятно, уже встречали термин «целевая страница». Но что такое целевая страница? Почему он должен быть у вас? А как вы создаете целевую страницу с помощью WordPress?
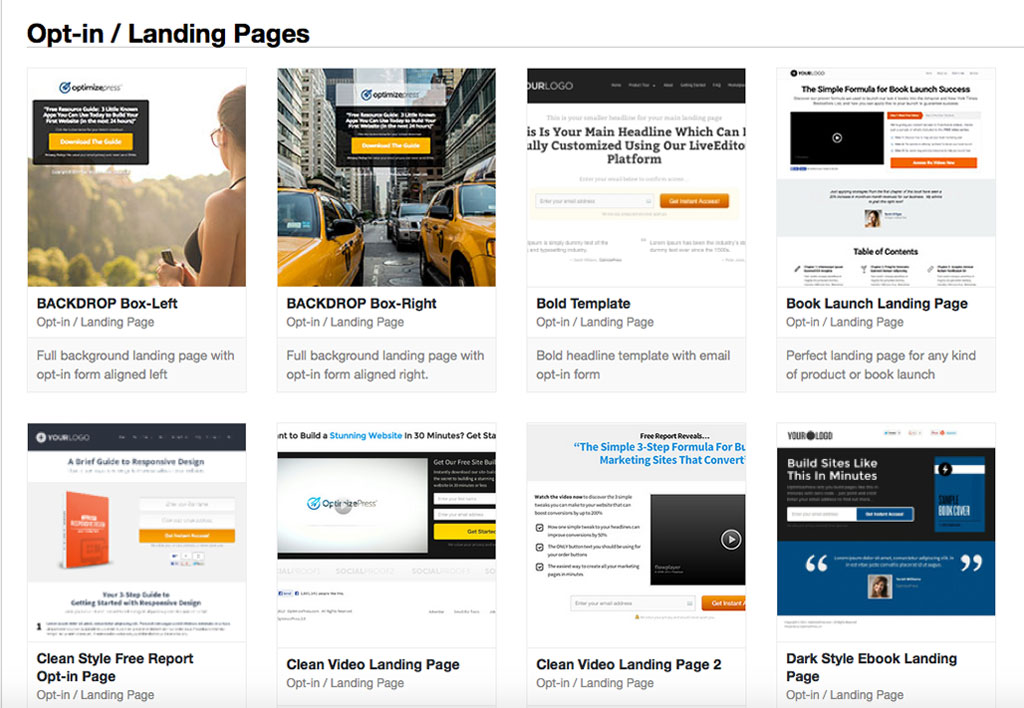
В этом посте мы покажем вам, как создать целевую страницу с помощью WordPress. Мы также поговорим о макетах целевых страниц и о том, что делает их хорошими.
Создание целевых страниц очень просто, особенно если вы используете конструктор страниц, такой как Spectra.
Spectra поставляется с множеством готовых шаблонов целевых страниц, которые делают процесс чрезвычайно интуитивно понятным.
Начнем!
Содержание
- Способ 1. Создание целевой страницы с помощью Spectra
- Способ 2. Создание целевой страницы с помощью Beaver Builder
- Способ 3. Создание целевой страницы с помощью редактора блоков
Что такое Целевая страница и зачем ее создавать?
Целевая страница — это страница, предназначенная для определенной цели. Посетители могут «приземлиться» на него из публикации в Facebook, твита в Twitter, ссылки по электронной почте, результатов поиска Google или практически из любого другого места.
Целевая страница — это не то же самое, что домашняя страница, поскольку домашняя страница обычно предназначена для приема посетителей любого типа. Целевая страница, с другой стороны, ориентирована на определенную аудиторию.
Целевые страницы очень важны. Вместо того, чтобы иметь одну и ту же страницу для всех, вы можете иметь точно настроенную страницу, которая обращается непосредственно к конкретному пользователю или служит определенной цели.
Допустим, вы создали рекламную кампанию для Facebook, нацеленную на определенное хобби.
Лучшая стратегия — не просто направлять пользователей Facebook на любую страницу, а на страницу, специально предназначенную для вашего целевого рынка.
Создав целевую страницу, ориентированную на этих конкретных пользователей, вы сможете максимизировать количество конверсий, увеличить доход, привлечь больше подписчиков и добиться большего успеха в целом.
Кто этого не хочет?!
Метод 1: создание целевой страницы с помощью Spectra
Пришло время показать вам, как создать целевую страницу с помощью Spectra, лучшего плагина для создания страниц WordPress.
После установки вы увидите более 30 мощных блоков и множество готовых шаблонов, шаблонов и каркасов, которые вы можете использовать для создания собственной целевой страницы.
Мы покажем вам два способа создания целевой страницы с помощью Spectra:
1. С помощью шаблона целевой страницы
2. С помощью шаблонов
С помощью шаблонов
Создайте целевую страницу с помощью шаблонов Spectra
Spectra поставляется с бесплатной и премиальной целевой страницей шаблоны для разных ниш.
Вы можете импортировать шаблон и внести собственные настройки по своему усмотрению.
Давайте покажем вам, как это сделать.
Создайте новую страницу и нажмите синюю кнопку Template Kits .
Перейдите в область страниц .
Выберите шаблон целевой страницы для своего сайта.
Нажмите кнопку Импорт .
Отлично! Вы успешно импортировали шаблон целевой страницы.
Теперь вы можете настроить шаблон в соответствии с вашими потребностями.
Создание целевой страницы с помощью Spectra Patterns
Чтобы упростить изучение руководства, мы разобьем структуру страницы на следующие разделы:
- Добавить раздел героя
- Добавить раздел о
- Добавить зону обслуживания
- Добавить область клиентов
- Добавить раздел отзывов
- Добавить призыв к действию (CTA)
- Добавить область контактов
Прежде чем мы начнем, сначала создайте новую страницу.![]()
Перейдите на страницу > Добавить новую .
Назовите свою страницу и нажмите кнопку Опубликовать .
Если вы хотите создать целевую страницу с нуля, вы можете использовать блоки Spectra.
Но мы собираемся использовать готовые шаблоны, чтобы сэкономить драгоценное время и усилия.
Добавить главный раздел
Главный раздел — одна из важных частей целевой страницы. Обычно он содержит изображение, броский заголовок и призыв к действию (CTA), чтобы сделать страницу привлекательной и привлекательной.
Нажмите кнопку Templates Kits , чтобы открыть библиотеку Spectra.
Перейдите в раздел Шаблоны , где вы увидите 285 готовых дизайнов.
Используйте категорию слева и выберите Герой . Здесь вы увидите несколько примеров.
Теперь выберите правильный шаблон героя и нажмите кнопку Import . Системе потребуется несколько секунд, чтобы завершить процесс.
Главный шаблон успешно импортирован в ваш редактор страниц.
Измените содержимое по умолчанию в соответствии с вашими потребностями. Вы можете использовать настройки правого бокового блока, чтобы добавить новые пресеты и настроить контейнер.
Добавить раздел «О программе»
Перейти к Наборы шаблонов > Шаблоны еще раз.
Щелкните категорию About , выберите шаблон about среди примеров и нажмите кнопку Import .
Раздел «О программе» импортирован и готов к настройке.
Нажмите на изображение и используйте настройку правого блока, чтобы заменить его. Вы можете установить выравнивание, макет и размер изображения по своему усмотрению.
Давайте добавим кнопку в раздел «О нас».
Нажмите слева вверху ‘ + », чтобы открыть библиотеку блоков, и перетащите блок Spectra Button в нужное место.
По умолчанию шаблон поставляется с двумя кнопками, но нам нужна только одна.
Щелкните правой кнопкой мыши кнопку и нажмите кнопку Удалить или вы можете использовать сочетания клавиш Shift + Alt + Z , чтобы удалить его.
Блок кнопок Spectra предлагает привлекательные предустановки, которые можно использовать, чтобы сделать страницу более привлекательной.
Вы можете использовать настройки стиля правой стороны, чтобы настроить дизайн кнопки. Настройки позволяют изменить цвет, добавить границу и тень блока, а также управлять расстоянием.
Добавить зону обслуживания
Импорт шаблона обслуживания из библиотеки, который соответствует дизайну вашей целевой страницы.
Вы избалованы выбором, поэтому выберите тот, который вам нравится.
Вы можете изменить текст и добавить свои служебные изображения по мере необходимости, выбрав область и внося коррективы с помощью меню.
Добавить раздел «Наша команда»
Spectra также предлагает шаблоны членов команды, которые вы можете импортировать на свою целевую страницу.
Здесь добавлена готовая командная область.
Вы можете добавить ссылку на социальные аккаунты определенного члена команды, используя настройки блокировки.
Вы можете изменить все в блоке и даже фотографии членов вашей команды.
Добавить раздел для клиентов
Вы можете добавить на свою целевую страницу раздел для клиентов, который поможет повысить ценность бренда вашего бизнеса.
Измените заголовок, описание и логотипы, чтобы они соответствовали вашему бренду.
Добавить раздел отзывов
Если вы хотите добавить социальное доказательство на свою целевую страницу, рассмотрите возможность добавления отзывов. Spectra предоставляет несколько визуально привлекательных шаблонов отзывов, которые легко импортировать и полностью настраивать.
Импорт шаблона отзыва, который органично вписывается в дизайн вашей целевой страницы.
Дизайн по умолчанию поставляется с фиктивным содержимым, которое выглядит следующим образом.
Вы можете изменить цвет рейтинга, размер и даже расстояние между звездами!
Вы также можете изменить положение изображения рецензента, например, над/под заголовком и справа/слева от текста и заголовка.
Добавить призыв к действию (CTA)
Призыв к действию (CTA) может помочь вашим посетителям на пути к покупке и конверсии.
Всегда полезно сделать ваши призывы к действию интерактивными и привлекательными и добавить нужное место на вашу целевую страницу, например, заголовок, баннер, услугу или даже создать для этого специальный раздел.
Выберите шаблон CTA из библиотеки и импортируйте его.
Щелкните область контейнера и используйте настройки стиля, чтобы внести любые изменения.
Вы также можете изменить цвет текста и настроить размер кнопки, чтобы сделать ее привлекательной для посетителей.
Добавить область контактов
Существует множество готовых шаблонов для создания области контактов на целевой странице. Выберите тот, который соответствует вашему дизайну, и импортируйте его так же, как вы делали это раньше.
Выберите тот, который соответствует вашему дизайну, и импортируйте его так же, как вы делали это раньше.
После успешного импорта раздела содержимого вы можете вносить любые изменения.
После завершения настройки нажмите синюю кнопку Обновить , чтобы сохранить изменения.
Теперь проверьте свою новую целевую страницу!
Пожалуйста, авторизуйтесь для доступа. ВойтиМетод 2: Создание целевой страницы с помощью Beaver Builder
Beaver Builder — это плагин для создания страниц для WordPress. Вы можете использовать перетаскиваемые модули контента или готовые шаблоны, чтобы создать целевую страницу, похожую на Spectra.
Прежде чем начать, убедитесь, что вы приобрели премиум-версию Beaver Builder. Вам понадобится несколько функций для создания вашей страницы.
Создайте новую страницу и откройте ее в панели редактора. Затем нажмите Запустить Beaver Builder.
Страница откроется с визуальным редактором Beaver Builder.
Перейдите в область Шаблоны и выберите Целевая страница .
Выберите шаблон целевой страницы для своего проекта и импортируйте его в визуальный редактор.
Шаблон будет импортирован, и теперь вы можете настроить его по своему усмотрению.
Нажмите кнопку, чтобы настроить ее стиль.
В области Стиль вы увидите все настройки. Вы можете установить выравнивание, добавить отступы и цвет текста и другие необходимые вещи.
Если вы хотите изменить изображение, сначала щелкните по нему.
Перейдите в область Изображение и используйте предоставленные параметры для настройки изображения.
Вы также можете изменить заголовок и абзац и стиль, используя настройки в Общая площадь .
Если вы хотите добавить область отзывов на целевую страницу, используйте модуль Testimonial .
Перетащите модуль Testimonial в интерфейс.
Щелкните ссылку Редактировать характеристику .
Теперь добавьте содержимое слайдера отзывов и нажмите кнопку Сохранить .
Давайте добавим раздел призыва к действию (CTA). Перетащите модуль CTA на место в редакторе страниц.
Нажмите кнопку CTA, чтобы открыть настройки. Вы можете изменить текст и добавить ссылки, значки и цвет фона, чтобы сделать кнопку более привлекательной, как вам нравится.
Если вы хотите изменить цвет фона строки, вам нужно нажать Настройка строки .
Используйте параметры Style , чтобы изменить цвет фона строки, и нажмите кнопку Сохранить .
После завершения настройки нажмите кнопку Готово , чтобы сохранить дизайн.
Наконец, нажмите кнопку Опубликовать , чтобы сделать страницу доступной для посетителей.
Давайте посмотрим на вашу новую целевую страницу.
Метод 3: Как создать целевую страницу с помощью редактора блоков
Теперь давайте рассмотрим создание целевых страниц с помощью редактора блоков WordPress по умолчанию.
Чтобы упростить изучение руководства, мы разбили его на следующие разделы:
- Создайте страницу и дайте ей название
- Спланируйте макет
- Добавить и оформить заголовок
- Добавить призыв к действию
- Добавить функции продукта или услуги
- Добавить еще один призыв к действию
- Добавить социальное доказательство
- Добавить социальные сети
- Необязательно – Добавьте информацию о нас
- Необязательно — добавьте купон или блок скидок
- Проверить и оценить
- Опубликовать страницу
- Проверьте призывы к действию и любые ссылки
Начнем:
1. Создайте страницу и дайте ей название
Сначала создайте новую страницу, выбрав Страницы > Добавить Новый на боковой панели WordPress. Дайте вашей странице заголовок.
Дайте вашей странице заголовок.
2. Спланируйте макет
Во-первых, вам нужно спланировать макет вашей страницы. Вы можете сделать это вручную на бумаге или с помощью каркасных блоков.
3. Добавьте и настройте заголовок
Начнем сверху: заголовок. Заголовок обычно включает логотип, навигацию и другие элементы.
Однако мы рекомендуем, чтобы на целевой странице не было посторонних элементов, отвлекающих посетителя от цели, для которой вы создаете страницу.
Сначала добавим логотип. Щелкните черное поле « + », чтобы добавить новый блок, затем найдите свой логотип.
Добавьте его на страницу обычным способом.
Вы можете добавить другие элементы, если хотите, но для нашей целевой страницы нам нужен только логотип в заголовке.
Слишком большое количество отвлекающих элементов может негативно сказаться на коэффициенте конверсии.
4. Добавить призыв к действию
Далее нам нужен призыв к действию. Это может принимать разные формы, но обычно это кнопка, на которую можно нажать. Итак, добавим кнопку.
Это может принимать разные формы, но обычно это кнопка, на которую можно нажать. Итак, добавим кнопку.
Щелкните черное поле « + », чтобы добавить блок, а затем найдите кнопку. Нажмите на Кнопки , чтобы добавить его на свою страницу.
Затем щелкните новый черный ящик, который только что появился. После того, как вы нажмете на нее, появится кнопка с небольшим пространством для ввода текста внутри нее.
Введите текст кнопки, пока не будете полностью довольны.
Вы также можете настроить стиль кнопки, изменить толщину шрифта, дизайн и многое другое!
5. Добавьте функции продукта или услуги
Теперь давайте добавим некоторые подробности о нашем продукте.
Для этой цели можно использовать множество блоков, в том числе:
- Блок абзаца . Это стандартный текстовый блок. Это полезно для написания более длинных разделов текста об элементе.
- Медиа и текстовый блок .
 Позволяет добавить изображение рядом с текстом. Если вы хотите выделить определенные элементы вашего продукта с помощью изображения, используйте этот блок.
Позволяет добавить изображение рядом с текстом. Если вы хотите выделить определенные элементы вашего продукта с помощью изображения, используйте этот блок. - Блок списка . Это позволит вам добавить упорядоченный или неупорядоченный список. Это полезно для длинных списков функций и преимуществ, особенно технического характера.
Добавьте те, которые подходят для вашей конкретной ситуации. Не стесняйтесь добавлять более одного блока информации о продукте!
Только не добавляйте слишком много, так как мы не хотим утомлять читателей чрезмерным объемом информации.
Помните, что цель состоит в том, чтобы преобразовать их, а не написать все возможное о продукте, о котором вы только можете подумать.
6. Добавьте еще один призыв к действию
Сейчас вы, возможно, захотите добавить еще один призыв к действию. Разместите его под разделами характеристик вашего продукта или услуги.
В целом неплохо иметь на странице 2, 3 или даже 4 разных кнопки призыва к действию. Пока они распределены по всей странице и все имеют одинаковое сообщение или намерение, вы можете добавить больше.
Пока они распределены по всей странице и все имеют одинаковое сообщение или намерение, вы можете добавить больше.
7. Добавьте социальное доказательство
Сейчас самое время добавить социальное доказательство. Социальное доказательство включает отзывы, обзоры и другие комментарии реальных людей.
Это поможет убедить ваших читателей в том, что ваш продукт так хорош, как вы говорите.
Лучше всего для этой цели использовать блок Quote или Pullquote . Это добавит красивую цитату на вашу страницу.
Вы также можете добавить социальное доказательство, используя изображения, блок мультимедиа + текст или что-либо еще. Это зависит от того, как вы хотите оформить страницу.
8. Добавьте социальные сети
Наконец, добавьте ссылки на свои страницы в социальных сетях. 9Блок 0059 Social Icons — это простой способ сделать это. Вы можете легко добавлять ссылки на Facebook, Twitter и другие социальные сети.
9. Необязательно — Добавить о нас
Дополнительный необязательный раздел — это область «О нас». Здесь вы можете добавить некоторые сведения о вашей компании, продуктах, которые вы продаете, каковы ваши ценности и так далее.
10. Дополнительно — добавьте блок купонов или скидок
Если вы хотите добавить купон или скидку на свою страницу, вы можете легко это сделать. Просто используйте любой текстовый блок и добавьте код жирным шрифтом.
11. Проверка и оценка
Теперь проверьте все, чтобы убедиться, что все выглядит хорошо. Все ли элементы расположены правильно? Есть ли опечатки? Есть ли у изображений альтернативный текст?
12. Опубликовать страницу
Убедившись, что страница готова, нажмите Опубликовать .
13. Протестируйте призывы к действию и любые ссылки
Наконец, перед тем, как отправить страницу клиентам, убедитесь, что все ссылки и кнопки работают правильно.
Включают ли они коды отслеживания? Переходят ли они на правильную страницу продаж? Дважды проверьте все!
Лучшие плагины для создания целевых страниц для WordPress
Вот несколько лучших плагинов для создания целевых страниц для WordPress.
Spectra
Spectra — мощный конструктор страниц WordPress, который вам обязательно понравится! Создание красивых целевых страниц с нуля очень просто благодаря блочному подходу. Он обеспечивает плавное редактирование, делая ваш рабочий процесс быстрым и эффективным.
У вас есть полный контроль над дизайном и макетом, а это значит, что вы можете создать целевую страницу, которая идеально продемонстрирует ваш бизнес.
Spectra поставляется с множеством шаблонов целевых страниц, шаблонов дизайна и каркасов, которые вы можете использовать для создания собственной пользовательской целевой страницы всего за несколько минут.
Beaver Builder
Beaver Builder — это плагин для создания страниц для WordPress. Он имеет интуитивно понятные модули контента с перетаскиванием, которые позволяют легко и быстро создавать потрясающие целевые страницы.
Он поставляется с коллекцией потрясающих шаблонов целевых страниц, которые сделают вашу жизнь проще.
Эти шаблоны служат отличной отправной точкой, экономя ваше время и усилия. Всего за несколько кликов вы получите красивую целевую страницу, которая выглядит профессионально и идеально представляет ваш бренд.
Divi
Divi — один из популярных плагинов для создания страниц WordPress. С помощью этого замечательного инструмента вы можете легко создать любую целевую страницу.
Он предлагает более 2000 готовых шаблонов для разных ниш. Вы также можете добавить анимацию, эффекты прокрутки, изменить цвет, фон, шаблоны и добавить дополнительные элементы дизайна.
Эти функции действительно могут выделить вашу страницу и привлечь посетителей.
Elementor
Elementor — потрясающий конструктор страниц, очень гибкий и мощный. Он поставляется с множеством виджетов перетаскивания, которые помогут вам создавать потрясающие целевые страницы.
Он предлагает множество настраиваемых шаблонов и блоков, удобных и простых в использовании.
Вы также можете скопировать определенный дизайн вашей целевой страницы и использовать его позже в качестве шаблона. Используя эту функцию, вы можете легко копировать и повторно использовать свои любимые дизайны.
Используя эту функцию, вы можете легко копировать и повторно использовать свои любимые дизайны.
Лучшие советы по разработке целевых страниц
Наконец, давайте рассмотрим некоторые другие полезные общие советы по созданию целевых страниц. Они будут полезны для любого вида проекта.
- Добраться до точки . Целевые страницы должны привлекать внимание за считанные секунды. Не заставляйте их просматривать абзацы текста только для того, чтобы понять, о чем ваша страница.
- Используйте заголовки эффективно . Заголовки h2, h3 и h4 следует использовать оптимально, чтобы привлечь внимание к ключевым моментам. Если вы используете слишком много заголовков, их влияние будет уменьшено. Если вы используете слишком мало, у вас будет гигантская стена текста, что так же плохо.
- Сделайте макет простым . На целевых страницах не должно быть сложных макетов столбцов, ползунков и других отвлекающих элементов.
 Помните, цель состоит в том, чтобы превратить вашего читателя в покупателя с помощью призывов к действию.
Помните, цель состоит в том, чтобы превратить вашего читателя в покупателя с помощью призывов к действию. - Используйте отзывы и обзоры . Клиенты всегда хотят знать, использовали ли другие люди ваш продукт и рекомендовали ли его. Чем больше отзывов вы получите от реальных людей, тем лучше.
- Переходите на мобильные устройства . Наконец, вы всегда должны предполагать, что ваш сайт сначала будет посещен на мобильном устройстве. Поэтому обязательно выберите тему, которая хорошо работает на мобильных устройствах, и убедитесь, что все изображения и другие элементы сжаты, чтобы обеспечить наилучшее время загрузки страницы.
Часто задаваемые вопросы о целевой странице
Что такое целевая страница?
Целевая страница — это страница вашего веб-сайта, оптимизированная для конвертации посетителей. Это может быть продажа им продукта, побуждение подписаться на информационный бюллетень или любое другое действие. Страница разработана специально для конвертации посетителей, а не только как страница с общим содержанием или информацией.
Страница разработана специально для конвертации посетителей, а не только как страница с общим содержанием или информацией.
Каковы принципы дизайна целевой страницы?
Вот несколько надежных принципов дизайна целевой страницы: добраться до сути, эффективно использовать заголовки, сохранить простоту макета, использовать отзывы и обзоры и сделать свой сайт мобильным в первую очередь. В целом, вы должны стараться, чтобы ваша целевая страница была максимально простой и понятной, чтобы максимизировать конверсию.
Как создать целевую страницу в WordPress?
Просто следуйте нашему руководству выше, чтобы продолжить создание целевых страниц. Вам нужно будет добавить такие вещи, как заголовок, кнопки конверсии, призывы к действию и многое другое. Помните, что при создании целевых страниц всегда помните, какова ваша конечная цель, будь то увеличение дохода или привлечение большего количества подписчиков.
Является ли Редактор блоков таким же, как Гутенберг?
Гутенберг — это вся «система» WordPress, а Редактор блоков — это просто страница дизайнера, где вы можете создавать страницы и записи. Редактор блоков находится «внутри» самого Гутенберга, и с его помощью вы фактически создаете целевые страницы и создаете макеты целевых страниц.
Редактор блоков находится «внутри» самого Гутенберга, и с его помощью вы фактически создаете целевые страницы и создаете макеты целевых страниц.
Нужен ли мне веб-сайт для целевой страницы?
Да, вам понадобится веб-сайт, чтобы создать целевую страницу. Это включает в себя получение веб-хостинга и установку на него WordPress. К счастью, процесс очень прост, особенно если вы используете такую тему, как Astra, которая поставляется со многими шаблонами целевых страниц Gutenberg. В целом, все затраченное время не должно превышать нескольких часов.
Заключение
Целевые страницы являются важной частью любого интернет-маркетинга. Без них вы упустите массу потенциальных продаж, подписчиков и других важных действий.
Таким образом, очень важно понимать, что такое целевая страница и как ее создать на своем веб-сайте WordPress.
В этом посте мы узнали, что такое лендинг. Мы также говорили о редакторе блоков по умолчанию и о том, как с его помощью легко создать целевую страницу в WordPress.
Затем мы шаг за шагом провели вас через создание целевой страницы. Это на самом деле очень легко!
Наконец, мы предложили еще несколько важных советов по улучшению ваших целевых страниц.
Используете ли вы целевые страницы на своем веб-сайте? Как вы их сделали? Каковы ваши специальные советы и приемы для максимизации коэффициента конверсии? Поделитесь своим опытом в комментариях ниже!
Создайте мощную целевую страницу с помощью WordPress и Landing Kit.
Вот что вы можете сделать с помощью Landing Kit сегодня
Варианты сопоставляемых типов сообщений
Выберите, для каких типов сообщений (например, сообщений, страниц или любого другого пользовательского типа сообщений) вы хотите иметь поддержку сопоставляемого домена.
Применение SSL
По умолчанию сопоставленные домены будут доступны по протоколам http или https. Кроме того, вы можете принудительно использовать SSL глобально для всех сопоставленных доменов или для каждого домена отдельно.
Параметры перенаправления сообщений
По умолчанию, если сообщение имеет сопоставленный домен, сообщение может быть доступно как на сопоставленном домене, так и на исходном URL-адресе. У нас есть варианты перенаправления 301, которые вы можете использовать для перенаправления URL-адреса исходного сообщения на сопоставленный домен.
Совместимость с любой темой
Вы можете использовать Landing Kit и наши шаблоны с любой бесплатной или премиальной темой WordPress. Наши шаблоны страниц не будут мешать вашим активным стилям или сценариям темы.
Поддержка регулярных выражений
Раскройте потенциал динамического сопоставления URL-адресов с нашей расширенной поддержкой регулярных выражений. Легко обслуживайте одну целевую страницу по нескольким URL-адресам и перенаправляйте несколько URL-адресов с помощью одного сопоставления
Поддержка WooCommerce
Сопоставьте отдельные продукты с отдельными доменами и управляйте ими из одного места.
Создавайте целые микросайты, используя любой набор опубликованных ресурсов
Landing Kit позволяет создавать целевые страницы или полные микросайты, сопоставляя домены и URL-адреса доменов с любым опубликованным ресурсом в WordPress без необходимости отдельной установки WordPress или многосайтовой установки, эффективно превращающей ваш одну установку WordPress в неограниченную мощность целевой страницы.
Неограниченное количество доменов
Нет ограничений на количество доменов, которые вы можете использовать с одной установкой WordPress с помощью Landing Kit. Вы можете сопоставить столько доменов, сколько есть опубликованных сообщений, страниц или любых других опубликованных записей пользовательского типа.
Поддержка подстраниц
Вы не ограничены одностраничными веб-сайтами с помощью Landing Kit… создавайте полноценные микросайты, сопоставляя домены и URL-адреса доменов с любым опубликованным ресурсом в WordPress.
О, у нас есть инструменты и для разработчиков! Ознакомьтесь с нашим PHP API
Landing Kit, который не заканчивается сопоставлением доменов… мы запустили простой PHP API, который позволяет разработчикам программно работать с доменами.
Раньше я пробовал использовать подключаемый модуль сопоставления нескольких доменов, но не смог его правильно настроить или заставить работать. Документация и то, как работает этот WP Landing Kit, очень просты, просты в использовании и настройке.
Я настоятельно рекомендую WP Landing Kit всем, кому было бы полезно сопоставить дополнительные домены со страницами/публикациями на существующих веб-сайтах. Это просто, элегантно и может быть именно тем, что вам нужно.
Продукт работает как шарм!!! Просто волшебно!!! Теперь моя единственная забота — попытаться эффективно выбрать, когда использовать мультисайт, а когда использовать Landing Kit.
Готовы начать?
- 1 год поддержки
- 1 год обновлений
- 1 сайт
- Поддержка типа поста
- Поддержка продуктов WooCommerce
- Поддержка подстраниц
- Неограниченное количество доменов
- Параметры перенаправления
- Применение SSL
- PHP API
- 1 год поддержки
- 1 год обновлений
- Неограниченное количество сайтов
- Поддержка типа поста
- Поддержка продуктов WooCommerce
- Поддержка подстраниц
- Неограниченное количество доменов
- Параметры перенаправления
- Применение SSL
- PHP API
- Неограниченная поддержка
- Неограниченное количество обновлений
- Неограниченный сайт
- Поддержка типа поста
- Поддержка продуктов WooCommerce
- Поддержка подстраниц
- Неограниченное количество доменов
- Параметры перенаправления
- Применение SSL
- PHP API
100% гарантия возврата денег!
Покупайте со спокойной душой. Если вы обнаружите, что этот плагин не соответствует вашим потребностям, мы предлагаем 30-дневную гарантию возврата денег без вопросов. Вы можете изменить планы или удалить свою учетную запись в любое время!
Если вы обнаружите, что этот плагин не соответствует вашим потребностям, мы предлагаем 30-дневную гарантию возврата денег без вопросов. Вы можете изменить планы или удалить свою учетную запись в любое время!
При поддержке реальных людей
ThemeIsle — это глобальная удаленная команда увлеченных профессионалов WordPress, предоставляющая потрясающие темы и плагины для более чем 471 039 пользователей.
Наши продукты могут использоватьсяПОДДЕРЖКА TOP NOTCH
Нужна поддержка? Расслабьтесь,
мы вас прикроем!
Наши инженеры счастья рады помочь вам получить наилучшие результаты от нашей продукции. Независимо от вопроса, мы разбираемся с ним и не оставляем вас в раздумьях, что делать.
- Большая база знаний
- Более 300 документов по продукту
- Более 200 видеоуроков
- Поддержка по электронной почте
- 1 рабочий день Ответ
- Приоритетная поддержка
НУЖНА ПОМОЩЬ?
Часто задаваемые вопросы
Вопросы
Короче говоря, вам нужен хостинг с возможностью добавления псевдонимов или дополнительных доменов, статический IP-адрес и последняя версия WordPress.
Вы должны быть знакомы с:
- WordPress и администратором WordPress.
- Установка и активация плагинов в WordPress.
- Добавление псевдонимов или дополнительных доменов на ваш хост WordPress.
- Управление записями DNS для ваших доменных имен. В частности, вам необходимо иметь возможность добавлять A-записи и управлять ими.
Все, что вам нужно для начала работы с Landing Kit, можно найти в документации.
Landing Kit на 100 % совместим со всеми записями записей, страниц и пользовательских типов записей, в том числе созданных с помощью нового редактора Gutenberg.
По умолчанию, если сообщение имеет сопоставленный домен, оно может быть доступно как в сопоставленном домене, так и по исходному URL-адресу. У нас есть варианты перенаправления 301, которые вы можете использовать для перенаправления URL-адреса исходного сообщения на сопоставленный домен.
Нет ограничений на количество доменов, которые вы можете использовать с одной установкой WordPress с помощью Landing Kit.




 Позволяет добавить изображение рядом с текстом. Если вы хотите выделить определенные элементы вашего продукта с помощью изображения, используйте этот блок.
Позволяет добавить изображение рядом с текстом. Если вы хотите выделить определенные элементы вашего продукта с помощью изображения, используйте этот блок. Помните, цель состоит в том, чтобы превратить вашего читателя в покупателя с помощью призывов к действию.
Помните, цель состоит в том, чтобы превратить вашего читателя в покупателя с помощью призывов к действию.