WIX — начальная SEO оптимизация CMS и продвижение.
Тематический трафик – альтернативный подход в продвижении бизнеса

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

WIX— это бесплатный конструктор сайтов, и нужно это отчетливо понимать. Еще раз повторюсь, “конструктор сайтов“. Это означает, что вы не сможете воплотить все то, что вам взбредет в голову, а будете принимать лишь то, что предоставляет вам конструктор.
Возможности для SEO оптимизации (которых будет немного)
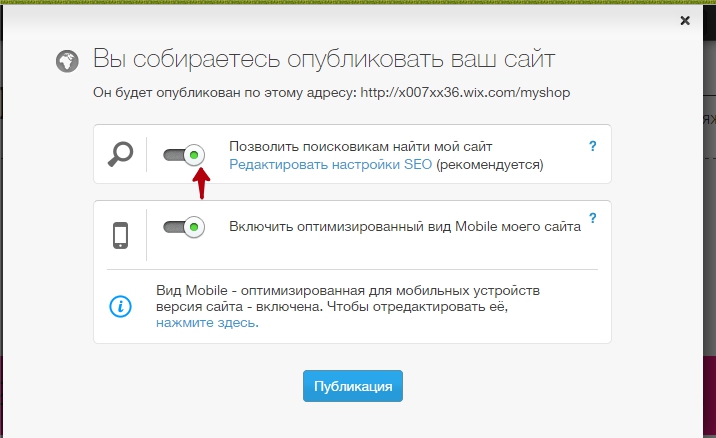
Первое — метатеги для главной страницы.
Инструкция с сайта:
- Слева в Редакторе, нажмите на иконку Настройки.
- В опциях настроек, нажмите на SEO (Google).
- Когда откроется окно опций настроек SEO (Google), первое, что вам нужно сделать — установить галочку рядом с «Позволить поисковикам найти мой сайт».

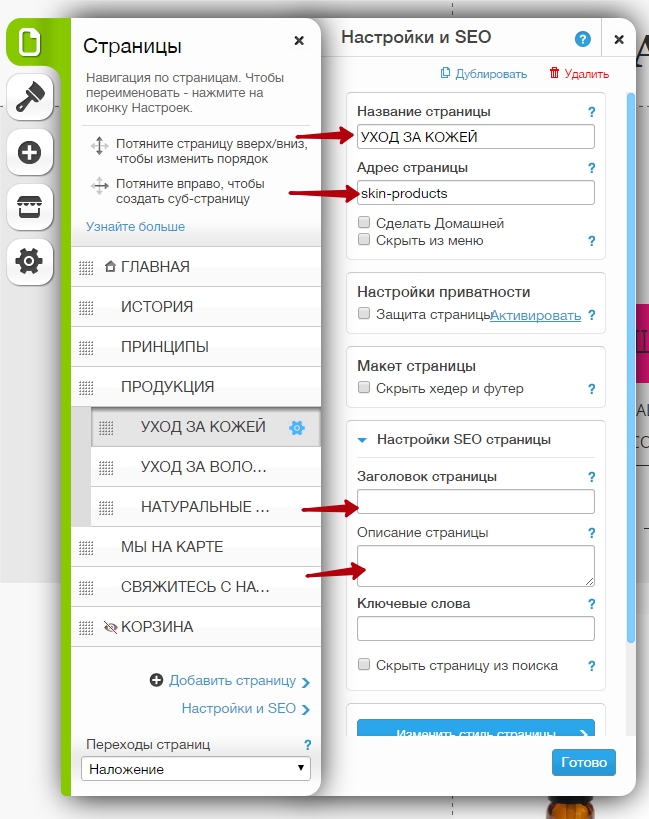
А также есть возможность управлять метатегами страниц из редактора:
Примечание: в WIX настройка SEO для каждой страницы
- Откройте ваш сайт в редакторе HTML5
- Слева в меню Редактора, нажмите на иконку Страницы
- Из списка страниц вашего сайта, выберите страницу, тэги которой вы собираетесь обновлять
- В нижней части меню Страницы, кликните на Настройки SEO страницы
- Таким же образом, как вы создали тэги для вашего сайта, обновите заголовок и описание вашей страницы и добавьте ключевые слова
Возможности сео продвижения в WIX редакторе:

Повторите эти действия по очереди для всех ваших страниц, чтобы создать персональные метатеги для каждой из них.
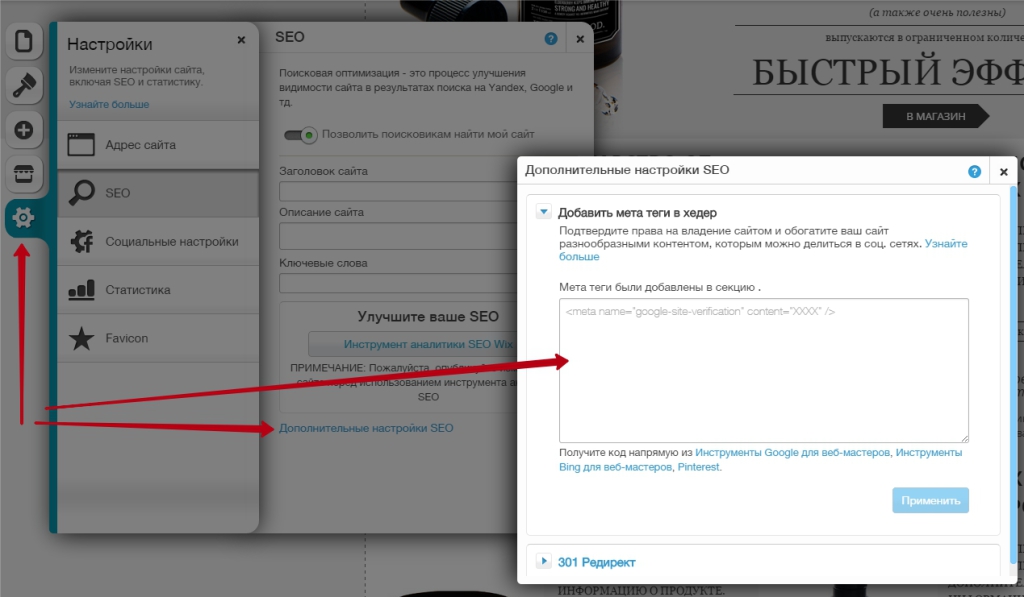
Веб-аналитика в WIX
Можно добавить Google Analytics, но только в премиум аккаунте.
Яндекс Метрику установить нельзя, так как в WIX вставляется не код, а лишь ID Google Analytics.
Google webmaster и Яндекс Вебмастер можно легко установить, подтвердив права через доступный функционал.

Сложности продвижения интернет-магазина на WIX
При продвижении сайта интернет-магазина в 90% используются три сущности: РАЗДЕЛЫ — ТОВАРЫ — БРЕНДЫ. Именно в этом и начинаются потенциальные проблемы в WIX.
1. Проблема URL для разделов и товаров

Так как функционал выполнен на HTML5, то вот такая конструкция URL предполагает проблемы с индексацией поисковыми системами (конечно, Яндекс и Google заявляют, что это для них не проблема, но по факту — это все же проблема). Именно этот параметр в WIX и глючит в SEO — не знаешь сколько страниц попадут в индекс и продержутся ли они там вообще.
Описания и названия у всех ваших конкурентов одинаковы, и это нормально. Но, увы, ценность товару придают именно комментарии.
3. Отсутствие возможности создавать «бренды» или «производителя» или «метки»
4. Мало возможностей в общем
Нет ни возможностей перелинковки, ни редиректов. Также нет шаблонизатора метатегов, если страниц много. Нет управления ЧПУ, микроразметки, а главное — нет возможности редактировать robots.txt.
SEO Wizard в WIX

Это больше система для мониторинга, все ли (Title — Description — h2 (headline)) вы везде заполнили, но не более того.
Выводы. Раскрутка и продвижение CMS WIX.
Создавая сайт или магазин на WIX не стоит делать SEO важным каналом привлечения посетителей, относитесь к seo, как в бонусу. Возможности CMS сильно ограниченны, а риски с индексацией очень велики.
Кстати, у нас полно статей-инструкций, в которых много практических советов с историей многолетней практики. Конечно, мы думали над тем, чтобы наладить тематическую рассылку, но пока не успеваем. Так что удобней всего подписаться на группу нашего блога, куда мы сразу расшариваем новые статьи, как только они появляются в блоге.
semantica.in
Безвременная кончина директивы Host в Яндексе

Изменения в поисковом функционале Яндекса продолжают демонстрировать стабильную тенденцию на урезание – ничего нового уже давно не добавляется, а вот многое из старого планомерно перестает поддерживаться. В марте текущего года очередной жертвой этого процесса стала директива Host для файла robots.txt.
12 марта 2018 года Яндекс в своем блоге для вебмастеров анонсировал скорое прекращение поддержки директивы Host, а уже 20 марта констатировал сей факт, сопроводив его новыми подробными инструкциями по переезду с помощью 301-го редиректа.
Директива Host как рекомендация для робота-зеркальщика о выборе главного зеркала была введена еще в начале прошлого десятилетия, если не ошибаюсь, в Рамблере, и со временем стала поддерживаться другими российскими поисковиками. На данный момент она содержится в документации поисковой системы Mail.Ru. Google эту директиву никогда не поддерживал.
Яндекс долгое время использовал эту директиву как рекомендацию для указания главного зеркала наряду с серверным редиректом. В 2011-м году для случаев выбора предпочтительного домена для индексирования из вариантов с www или без www, в сервисе Яндекс.Вебмастер появился инструмент «Главное зеркало», для которого был заявлено, что «такой способ выбора главного зеркала имеет больший приоритет, чем директива Host, но меньший, чем редирект (301, 302)».
Удивительно, но несмотря на заявленное главенство приоритета серверного редиректа перед остальными способами указания главного зеркала, сотрудники Яндекса никогда не рекомендовали его применять. Дело в том, что при использовании редиректа в Яндексе типичной ситуацией было выпадение редиректящего сайта из индекса до того момента, пока проиндексируется сайт, на который указывает редирект. И даже если сайт, являющийся целью редиректа, уже был проиндексирован, то все равно процесс выпадения редиректящего сайта происходил быстрее, чем его подклейка в качестве второстепенного зеркала к цели редиректа. В итоге характеристики, влияющие на позиции, а, следовательно, и поисковый трафик, переходили от второстепенного к главному зеркалу далеко не сразу, процесс мог затянуться на месяцы. Поэтому намного более надежным способом переклейки главного зеркала была директива Host, т.к. сайт, указанный как второстепенное зеркало, находился в индексе непосредственно до момента переклейки.
Одну из проблемных ситуаций, в которой необходимо было поменять главное и второстепенное зеркало местами, так описывал в своей инструкции по деликатному переезду с http на https собирательный образ сотрудников службы поддержки Яндекса Платон Щукин:
«Процесс в целом ничем не отличается от склейки, только в этом случае я особенно не рекомендую использовать редирект для переезда: получится, что главное зеркало недоступно из-за редиректа, а цель редиректа — это неглавное зеркало и в поиск попасть не сможет. В результате в поиск страницы не смогут попасть совсем. В такой ситуации устанавливайте директиву «Host: https://site.ru», используйте «Переезд сайта», адрес в поиске будет изменён в течение нескольких недель»
.
Сейчас этот совет Платона Щукина перечеркнут с пометкой о том, что он устарел, и сотрудники Яндекса, отменив поддержку директивы Host, утверждают, что переклейка сайта с помощью постранично настроенного 301-го редиректа будет занимать всего несколько дней. Однако это будет возможно только в том случае, если в связке с 301-м редиректом будет использоваться инструмент «Переезд сайта», подразумевающий наличие подтвержденных прав на оба сайта.
Инструмент «Переезд сайта» можно использовать для склейки зеркал и без настройки редиректа, однако в таком случае оперативность не гарантируется, и срок склейки может затянуться на несколько недель. Стоит заметить, в этом случае, как и раньше в случае директивы Host, второстепенное зеркало будет гарантированно находится в индексе, и поэтому этот способ могут выбрать наиболее осторожные владельцы сайтов, готовые пожертвовать временем ради минимизации рисков потери трафика, пусть и кратковременной. Тем более, что в комментариях к новости Яндекса об отмене поддержки директивы Host уже встречаются совсем свежие печальные истории потери трафика при переезде с помощью 301-го редиректа:

В случае же, когда нет возможности подтвердить права на оба сайта, придется пользоваться только 301-м редиректом, без поддержки инструментом «Переезд сайта». Сотрудник Яндекса Елена Першина утверждает, что склейка должна произойти, но отсутствия проблем не гарантирует:

Склейка сайтов без использования инструмента «Переезд сайта» также весьма актуальна для тех случаев, когда переезд сайта осуществляется с целью ухода из-под наложенных на него санкций поисковика. Так как инструмент «Переезд сайта» требует наличия подтверждения прав владельца на оба сайта, то не надо быть семи пядей во лбу, чтобы понимать, что в случае наличия такой информации у Яндекса, санкции очень быстро переедут со старого на новый сайт. Если же у поисковика достоверной информации о связи между владельцами склеиваемых сайтов нет, то ему следует исключить возможность попытки нанесения целенаправленного вреда конкуренту путем подклейки к его сайту своего скомпрометированного сайта в качестве второстепенного зеркала с целью переноса санкций. Здесь поисковику придется оценивать вероятность наличия реальной связи между владельцами сайтов на основе косвенных признаков, каковыми, например, могут являться идентичность структуры и контента сайтов до переезда.
Кстати, в свете изменений в процедуре переезда сайтов в Яндексе, интересен также и вопрос возможных изменений степени полноты переноса характеристик сайта на новый домен. Ведь до сих пор при склейке зеркал с второстепенного зеркала на главное переносились явно не все характеристики. Например, нельзя было предать возраст сайта, что было сделано для предотвращения манипуляций с «состариванием» сайтов с помощью подклейки к ним возрастных «дропов».
В любом случае, отказ от директивы Host в пользу 301-го редиректа является еще одним шагом Яндекса в процессе унификации своего функционала с функционалом Google, для которого 301-й редирект изначально являлся основной процедурой для указания главного зеркала при склейке сайтов.
Напомню, что в прошлом году Яндекс расстался с частью операторов языка запросов, не имевших аналогов в Google, что я отмечал в своей статье «Кастрация языка запросов Яндекса». Вполне возможно, что в скором времени следует ожидать от Яндекса очередных шагов по прекращению поддержки других элементов своего функционала, не имеющих аналогов в Google. К наиболее известным из них можно отнести тег noindex, а также директивы файла robots.txt Clean-param и Crawl-Delay.
www.searchengines.ru
SEO настройки для сайта на Wix.com › Блог Интернет Технологий
В прошлом обзоре мы рассматривали такой конструктор сайтов как – Wix. За это время я получил на почту множество писем с просьбой остановиться подробнее на настройках сайта: рассказать про SEO настройки, подключение домена первого уровня и другие параметры которые будут полезны для новичков.
Подключение домена
Наиболее популярный вопрос, среди читателей блога – как подключить домен первого уровня в конструктор сайтов Wix? Хочу Вас огорчить – подключить домен к Вашему сайту на Wix можно только при наличии премиум-плана. После перехода на премиум вы сможете подключить к сайту домен.
Процедура подключение домена предельно проста: если вы купили домен у другого регистратора, то по умолчанию у домена будет прописаны NS сервера самого регистратора, которые необходимо изменить на NS-записи WIX, после того, как вы пропишите сервера Wix в настройках домена, остается припарковать домен в настройках конструктора Wix.
Для домена в обязательном порядке должен быть прописан список dns серверов, не менее двух NS-записей, иногда может потребоваться и четыре записи. Это делается для того, чтобы гарантировать работоспособность сайта, в случае недоступности серверов другие сервера страхуют их.
Настройки SEO
В настройках управления сайтом во вкладке SEO есть возможность оптимизировать Ваш сайт для лучшего ранжирования в поисковых системах Яндекс и Google.
Прежде всего, необходимо убедиться в том, что сайт разрешен к индексированию поисковыми роботами:
Если на вашем сайте была удалена страница, которая собирала большое количество поискового трафика, то можно переадресовывать пользователей на другую тематическую страницу при помощи 301-редиректа. Также этот модуль будет полезен при изменении структуры ЧПУ для того чтобы минимизировать потерю трафика и позиций:
Немаловажный параметр для успешного продвижения сайта в поисковых системах – это возможность прописать для каждой страницы уникальные метатеги, заголовки h2. Заголовки можно добавлять при помощи раздела SEO-страницы. Для этого переходим на сайт в режиме редактора. Выбираем отображение полного списка страниц:
Для необходимой страницы выбираем «SEO страницы»:
Открывается окно настройки страницы SEO. Здесь мы можем прописать уникальные метатеги под ключевые слова для сайта: Title, Description, Keyword (хотя я бы не рекомендовал использовать), также есть возможность указать адрес странице, скрыть ее от поисковых систем (это необходимо в случае если на странице находится неуникальный контент, однако, он необходим для посетителей сайта.
Мобильная версия
В последнее время все большее значение при ранжировании сайтов отдается адаптации сайта к мобильным устройствам. Согласно последним рекомендациям от Яндекс – как сделать сайт действительно удобным для мобильных устройств:
Для проверки сайта вы можете воспользоваться инструментом в бета версии сервиса Яндекс.Вебмастер «Проверка мобильных страниц».
Самыми распространенными ошибками, которые позволяет выявить инструмент в Яндекс.Вебмастере, являются наличие горизонтальной прокрутки, много мелкого текста, отсутствие или неверное расположение мета-тега «viewport», а также наличие невоспроизводимого видео.
При проверке мобильных версий сайтов сделанные при помощи конструктора Wix.com замечаний от Яндекса замечено не было:
Существует проблема мелкого текста, однако, опять-таки все зависит от выбранного шаблона и визуального оформления мобильной версии Вашего сайта.
Каким образом можно увеличить скорость загрузки сайта?
Второй по поулярности вопрос, о котором меня спрашивают посетители блога – Каким образом можно увеличить скорость загрузки сайта сделанного на Wix.com? Всем известно, что скорость загрузки сайта влияет не только на поведенческие факторы (посетители больше просматривают страниц на сайтах, где страницы открываются быстро) но и на ранжирование сайта в поисковых системах. Ранее специалистами поискового продвижения сообщалось, что скорость загрузки страниц сайта – один из показателей ранжирования страниц в поиске и на это следует обратить внимание.
Прежде всего, на сайте необходимо провести базовую и расширенную оптимизацию всех изображений. В рамках базовой оптимизации обрезаются ненужные поля, уменьшается глубина цвета (до минимально приемлемого значения), удаляются комментарии и изображение сохраняется в подходящем формате. Базовую оптимизацию можно выполнить с помощью любой программы для редактирования изображений, например GIMP. При расширенной оптимизации проводится сжатие файлов JPEG и PNG (без потерь).
Использование инструментов сжатия изображений
Существуют инструменты, выполняющие дополнительное сжатие файлов JPEG и PNG без потерь и снижения качества. Для файлов JPEG рекомендуется использовать jpegtran или jpegoptim (доступно только для Linux, выполнять с параметром —strip-all). Для PNG лучше использовать OptiPNG или PNGOUT.
Как показывает практика от оптимизации изображений, страницы сайта становятся меньше на 50%.
CSS спрайты
Использование CSS-спрайтов на сайте позволяет повысить производительность и грамотно организовать элементы интерфейса. Sprite Sheet — это одно большое изображение мелких графических элементов сайта, например иконок или кнопок. Благодаря CSS можно отображать каждый элемент отдельно и сократить количество запросов к серверу.
Настоятельно рекомендую объединять изображения в CSS-спрайты для дальнейшего использования их на сайте.
Указать размеры изображений
Указание ширины и высоты для всех изображений позволяет ускорить их обработку и не тратить время на их масштабирование и перерисовку. Посмотреть какие изображения не имеют атрибуты высоты и ширины можно посмотреть из отчета сервиса GTMetrix.
Указать заголовок Vary: Accept-Encoding
Vary: Accept-Encoding сообщает прокси-серверам, что нужно кэшировать обе версии ресурса: сжатую и несжатую. Это помогает избежать проблем при работе с общедоступными прокси-серверами, которые не распознают наличие заголовка Content-Encoding.
Как вы можете видеть, настройка сайта сделанного при помощи конструктора Wix.com весьма широка и практически ничем не отличается от сайта, заказанного в дорогой веб-студии, поэтому прежде чем выбирать подрядчика по созданию сайта, настоятельно рекомендую протестировать конструктор Wix.com. Всем хороших летних дней!
С уважением, Vasilenko Ivan!bitby.net
Создание инсталлятора с помощью WiX. Часть 3 / Habr
В этот раз мы создадим кое-что посложнее, чем установочный пакет из первой статьи. Научимся вносить изенять шаги установки и создавать собственные диалоги установщика.
Наш новый инсталлятор будет включать в себя следующие шаги:
1. Приветствие
2. Выбор способа установки
3. Выбор компонентов для установки
4. Создание ярлыков
5. Все готово к установке
6. Процесс установки
7. Финальный диалог
Будут устанавливаться две программы: Блокнот и Калькулятор.
Установщик будет предлагать три вида установки: Обычная, Выборочная, Полная. Зададим условие: если пользователь выбрал обычную установку Калькулятор не должен устанавливаться, при полной должны устанавливаться и блокнот и калькулятор, при выборочной то, что выбрал пользователь.
Начнем с того, что создадим новый проект и сразу добавим в него поддержку русского языка и ссылку на WixUIExtension.
В прошлой статье я указал на необходимось включения в проект файла WixUI_ru-ru.wxl, на самом деле такой необходимости нет, т.к. файл с русской локализацией уже включен в текущую версию WiX. Не доглядел, каюсь.
В качестве набора диалоговых окон в этот раз мы будем использовать набор WixUI_Mondo. Добавим ссылку на этот набор в конце файла Product.wxs в разделе <Product>.
<Property Value="INSTALLLOCATION"></Property>
<UIRef/>
Далее разделим наш проект на несколько файлов. Вынесем описание <Feature> в отдельный файл Features.wxs. Так же создадим отдельный файлы для описания устанавливаемых файлов Files.wxs, создаваемых ярлыков Shortcuts.wxs и вынесем переменные в файл Variables.wxi как было описано во второй статье.
Теперь добавим файлы для установки: блокнот и калькулятор. Блокнот будет являться обязательным элементом, калькулятор — опциональным и будет входить в состав компонента блокнот как показано на скриншоте Выбор компонентов для установки
В файл Files.wxs добавим следующий код:
<DirectoryRef FileSource="C:\WINDOWS\system32\" DiskId="1">
<Component Guid="{7A8E49AD-DDE6-4f82-BC1D-389E2AF2B1CB}">
<File Name='notepad.exe'/>
</Component><Component Guid="{0564AAFC-0AC9-4b0b-8ED9-452147CCEFFA}">
<File Name='calc.exe'/>
</Component>
</DirectoryRef>* This source code was highlighted with Source Code Highlighter.
Мы создали описание двух разных компонентов с тем, чтобы можно было эти компоненты включить в разные опции (<Feature>) установки. Добавим опции установки, для этого в файл Features.wxs добавим код:
<Feature Title="Блокнот" Description="Описание блокнота" Level="1" ConfigurableDirectory="INSTALLLOCATION">
<ComponentRef /><Feature Title="Калькулятор" Description="Описание калькулятора" Level="1">
<ComponentRef />
</Feature>
</Feature>* This source code was highlighted with Source Code Highlighter.
Как видно опция установки FeatureCalc входит в состав FeatureNotepad, т.е. является зависимой и, соответственно, отображается как дочерний элемент в окне выбора компонентов для установки.
В параметрах ключа <Feature> мы видим такие параметры как Title и Description. Данные параметры отвечают за название компонента в дереве выбора компонентов для установки и его описание, отображающееся в правой части окна при выборе компонента. Еще один интересный момент это параметр ConfigurableDirectory — задает идентификатор директории, путь которой будет изменяться при нажатии кнопки Обзор. В данном случае это директория INSTALLLOCATION, т.е. та, в которую будет устанавливаться наш продукт. Если Вы не укажете значение параметра ConfigurableDirectory, то пользователь не сможет изменить путь установки.
Добавим ссылку на опции установки в файл Product.wxs:
<FeatureRef/>
Осталось добавить ярлыки в меню Пуск и можно собирать первую версию пакета. Для добавления ярлыков в файл Shortcuts.wxs вставим код:
<DirectoryRef>
<Component Guid="{29EB41BB-FCFA-4f71-B31A-9B265DA5C05D}">
<Shortcut
Name="Блокнот"
Description="$(var.ProductName)"
Target="[INSTALLLOCATION]Notepad.exe"
WorkingDirectory="INSTALLLOCATION"/>
<RemoveFolder On="uninstall"/>
<RegistryValue Root="HKCU"
Key="Software\$(var.Manufacturer)\$(var.ProductName)"
Name="installed"
Type="integer"
Value="1"
KeyPath="yes"/>
</Component><Component Guid="{C050C54C-F1E9-4fb8-9179-666305ADF489}">
<Shortcut
Name="Калькулятор"
Description="$(var.ProductName)"
Target="[INSTALLLOCATION]Calc.exe"
WorkingDirectory="INSTALLLOCATION"/>
<RegistryValue Root="HKCU"
Key="Software\$(var.Manufacturer)\$(var.ProductName)"
Name="installed"
Type="integer"
Value="1"
KeyPath="yes"/>
</Component>
</DirectoryRef>* This source code was highlighted with Source Code Highlighter.
Описание ярлыков добавили, теперь необходимо добавить ярлыки в соответствующие опции установки:
<Feature Title="Блокнот" Description="Описание блокнота" Level="1" ConfigurableDirectory="INSTALLLOCATION">
<ComponentRef />
<ComponentRef/><Feature Title="Калькулятор" Description="Описание калькулятора" Level="1">
<ComponentRef />
<ComponentRef/>
</Feature>
</Feature>* This source code was highlighted with Source Code Highlighter.
Попробуем собрать наш проект и посмотреть на то, что получилось. Опции выбираются, файлы устанавливаются, но это не похоже на то, что мы планировали в самом начале. Присутствует окно лицензионного соглашения, которое мы решили убрать и отсутствует окно создания ярлыков.
Начнем вносить изменения в порядок отображения окон матсера установки. Для этого необходимо либо создать собственный набор дилоговых окон, либо взять за основу готовый и внести свои изменения. Чтобы сократить время скачаем архив с исходниками WiX, распакуем, найдем файл WiXUI_Mondo.wxs (src\ext\UIExtension\wixlib), переименуем в WiXUI_Wizard.wxs. Далее открываем этот файл находим строку:
<UI><UI IdWixUI_Wizard>
Сделано для того, чтобы при сборке мы не получили ошибку «Duplicate symbol ‘WixUI:WixUI_Mondo’ found.» Т.к. элемент с идентификатором WixUI_Mondo уже имеется в библиотеке WixUIExtension ссылку на которую мы добавили в наш проект.
Включаем этот файл в наш проект. Меняем ссылку:
на<UIRef/>
<UIRef/>
Уберем из пакета лицензионное соглашение, для этого удалим из файла WixUI_Wizard.wxs строки:
<Publish Dialog="LicenseAgreementDlg" Control="Back" Event="NewDialog" Value="WelcomeDlg">1</Publish>
<Publish Dialog="LicenseAgreementDlg" Control="Next" Event="NewDialog" Value="SetupTypeDlg" Order="2">LicenseAccepted = "1"</Publish>
Эти строки определяли действия при нажатии кнопок Далее и Назад в диалоге лицензионного соглашения.
Изменим строку:
на<Publish Dialog="WelcomeDlg" Control="Next" Event="NewDialog" Value="LicenseAgreementDlg">1</Publish>
<Publish Dialog="WelcomeDlg" Control="Next" Event="NewDialog" Value="SetupTypeDlg">1</Publish>Данная строка задвала действие при нажатии кнопки Далее в окне приветствия. Мы изменили действие и назначили отображение окна выбора типа установки (SetupTypeDlg) при нажатии кнопки Далее.
Строку:
изменим на<Publish Dialog="SetupTypeDlg" Control="Back" Event="NewDialog" Value="LicenseAgreementDlg">1</Publish>
<Publish Dialog="SetupTypeDlg" Control="Back" Event="WelcomeDlg" Value="LicenseAgreementDlg">1</Publish>
Данная строка задвала действие при нажатии кнопки Назад в окне выбора типа установки. Мы изменили дествие и назначили возврат к окну приветсвия при нажатии кнопки Назад.
Все, что мы сделали это удалили упоминание об окне с лицензионным соглашением и «перескочили» через него, переопределив реакцию кнопок Назад и Далее. Строки, определяющие реакцию кнопок Назад И Далее в окне лицензионного соглашения можно было бы и не убирать, переопределив действия кнопок Далее и Назад в диалогах приветствия и выбора способа установки мы и так исключили диалог с лицензией из процесса установки.
Если сейчас собрать и запустить пакет установки то мы увидим тоже, что и раньше, но уже без окна лицензионного соглашения.
Создадим собственное диалоговое окно создания ярлыков. Добавим в проект новый файл WixUI_Shortcuts.wxs в котором определим внешний вид нового диалогового окна:
<?xml version="1.0" encoding="UTF-8"?><Wix xmlns="http://schemas.microsoft.com/wix/2006/wi">
<Fragment>
<UI>
<Dialog Title="!(loc.WelcomeDlg_Title)">
<Control Type="PushButton" X="248" Y="243" Default="yes" Text="!(loc.WixUINext)" />
<Control Type="PushButton" X="192" Y="243" Text="!(loc.WixUIBack)" />
<Control Type="PushButton" X="304" Y="243" Cancel="yes" Text="!(loc.WixUICancel)">
<Publish Event="SpawnDialog" Value="CancelDlg">1</Publish>
</Control><Control
Type="CheckBox"
X="26" Y="58"
Text="Создать ярлык на рабочем столе"
Property="SHORTCUT_DESKTOP"
CheckBoxValue="1" />
<Control
Type="CheckBox"
X="26" Y="79"
Text="Создать ярлык в меню Пуск"
Property="SHORTCUT_PROGRAMMENU"
CheckBoxValue="1" /><Control Type="Bitmap" X="0" Y="0" TabSkip="no" Text="!(loc.CustomizeDlgBannerBitmap)" />
<Control Type="Line" X="0" Y="44" />
<Control Type="Line" X="0" Y="234" />
<Control Type="Text" X="15" Y="6" Transparent="yes" NoPrefix="yes" Text="!(loc.CustomizeDlgTitle)" />
</Dialog>
</UI>
</Fragment>
</Wix>* This source code was highlighted with Source Code Highlighter.
Создавать диалоги можно двумя способами: создавать самостоятельно путем редактирования кода, либо можно воспользоваться визуальным редактором, например Sharp Develop. Я так и сделал, взяв за основу диалог SetupTypeDlg.wxs (src\ext\UIExtension\wixlib) удалил лишнее, добавил недостающее.
Включим наш новый диалог в процесс установки. Новый диалог должен отображаться вслед за диалогом выбора компонентов для установки, либо вслед за диалогом выбора типа установки если будут нажаты кнопки Обычная или Полная. Откроем файл WixUI_Wizard.wxs и добавим следующее:
<Publish Dialog="ShortcutsDlg" Control="Back" Event="NewDialog" Value="CustomizeDlg">1</Publish>
<Publish Dialog="ShortcutsDlg" Control="Next" Event="NewDialog" Value="VerifyReadyDlg">1</Publish>* This source code was highlighted with Source Code Highlighter.
Теперь необходимо переопределить реакцию на нажатия кнопок в диалогах SetupTypeDlg, CustomizeDlg, VerifyReadyDlg. Все вместе будет выглядеть так (я не привожу не измененные строки):
<!-- Если выбрана Обычная установка перескакиваем на диалог создания ярлыков -->
<Publish Dialog="SetupTypeDlg" Control="TypicalButton" Event="NewDialog" Value="ShortcutsDlg">1</Publish>
<!-- Если выбрана Полная установка перескакиваем на диалог создания ярлыков -->
<Publish Dialog="SetupTypeDlg" Control="CompleteButton" Event="NewDialog" Value="ShortcutsDlg">1</Publish><Publish Dialog="CustomizeDlg" Control="Next" Event="NewDialog" Value="ShortcutsDlg">1</Publish>
<!-- Если нажата кнопка Назад и была выбрана Выборочная установка вернуться к диалогу выбора компонентов установки -->
<Publish Dialog="ShortcutsDlg" Control="Back" Event="NewDialog" Value="CustomizeDlg" Order="1">
WixUI_InstallMode = "InstallCustom"
</Publish>
<!-- Если нажата кнопка Назад и была выбрана Полная или Обычная установка вернуться к диалогу выбора вида установки -->
<Publish Dialog="ShortcutsDlg" Control="Back" Event="NewDialog" Value="SetupTypeDlg" Order="2">
WixUI_InstallMode = "InstallTypical" OR WixUI_InstallMode = "InstallComplete"
</Publish><Publish Dialog="VerifyReadyDlg" Control="Back" Event="NewDialog" Value="ShortcutsDlg">1</Publish>
<Publish Dialog="VerifyReadyDlg" Control="Back" Event="NewDialog" Value="CustomizeDlg" Order="1">
WixUI_InstallMode = "Change"
</Publish>
<Publish Dialog="VerifyReadyDlg" Control="Back" Event="NewDialog" Value="MaintenanceTypeDlg" Order="2">
WixUI_InstallMode = "Repair" OR WixUI_InstallMode = "Remove"
</Publish>* This source code was highlighted with Source Code Highlighter.
Собираем, запускаем, видим новое окно. Одна проблема, стоят чекбоксы или не стоят — ярлык на рабочем столе не создается, в меню Пуск создается в любом случае. Т.е. никакой реакции. А все потому, что мы к этим чекбоксам ничего не привязали. Для начале в файл Product.wxs добавим два новых свойства:
<Property>1</Property>
<Property>1</Property>
Одноименные свойства есть и у наших чекбоксов: Property=«SHORTCUT_DESKTOP» и Property=«SHORTCUT_PROGRAMMENU», отсюда и связь. Если мы будем менять состояние чекбоксов в диалоговом окне будут меняться и значение Property. Теперь надо увязать создание ярлыков и значения свойств. Делается это очень просто. В компонент добавляется условие:
<Condition>SHORTCUT_PROGRAMMENU</Condition>
Если выражение внутри ключа <Condition> истинно, то компонент будет устанавливаться.
Все вместе выглядит так:
<Component Guid="{29EB41BB-FCFA-4f71-B31A-9B265DA5C05D}">
<Shortcut
Name="Блокнот"
Description="$(var.ProductName)"
Target="[INSTALLLOCATION]Notepad.exe"
WorkingDirectory="INSTALLLOCATION"/>
<RemoveFolder On="uninstall"/>
<RegistryValue Root="HKCU" Key="Software\$(var.Manufacturer)\$(var.ProductName)" Name="installed" Type="integer" Value="1" KeyPath="yes"/>
<Condition>SHORTCUT_PROGRAMMENU</Condition>
</Component>* This source code was highlighted with Source Code Highlighter.
Не забудем добавить <Condition> и для компонента ShortcutCalc.
Все, что осталось сделать, это добавить создание ярлыков на рабочем столе. Добавим новую директорию в файл Products.wxs
<Directory Name="Desktop"/>
Описание ярлыков в файл Shortcuts.wxs:
<DirectoryRef>
<Component Guid="{9746557B-59B1-46de-B369-5F454A946698}">
<RegistryKey Root="HKCU" Key="YourAppKey\PossibleSubKey" Action="createAndRemoveOnUninstall">
<RegistryValue Name="AnyValueName" Value="1" Type="integer" KeyPath="yes"/>
</RegistryKey>
<Shortcut Directory="DesktopFolder" Name="Блокнот" Target="[INSTALLLOCATION]Notepad.exe"/>
<Condition>SHORTCUT_DESKTOP</Condition>
</Component><Component Guid="{B4908FF0-96C6-4f12-8E64-BC366E1147E1}">
<RegistryKey Root="HKCU" Key="YourAppKey\PossibleSubKey" Action="createAndRemoveOnUninstall">
<RegistryValue Name="AnyValueName" Value="1" Type="integer" KeyPath="yes"/>
</RegistryKey>
<Shortcut Directory="DesktopFolder" Name="Калькулятор" Target="[INSTALLLOCATION]Calc.exe"/>
<Condition>SHORTCUT_DESKTOP</Condition>
</Component>
</DirectoryRef>* This source code was highlighted with Source Code Highlighter.
Добавим ссылки на ярлыки в файл Features.wxs:
<Feature Title="Блокнот" Description="Описание блокнота" Level="1" ConfigurableDirectory="INSTALLLOCATION">
<ComponentRef />
<ComponentRef/>
<ComponentRef/><Feature Title="Калькулятор" Description="Описание калькулятора" Level="1">
<ComponentRef />
<ComponentRef/>
<ComponentRef/>
</Feature>
</Feature>* This source code was highlighted with Source Code Highlighter.
Почти закончили. Осталось выполнить еще одно условие, при обычной установке устанавливаться должен только блокнот. Для выполнения этого условия добавим <Condition> в <Feature>, отвечающую за установку калькулятора.
<Condition Level="0">INSTALLLEVEL=3</Condition>
Параметр Level при использовании <Condition> внутри <Feature> является обязательным. Он задает Level самой </Feature> если выполняется условие. В данном случае это INSTALLLEVEL=3 значение 3 устанавливается свойству INSTALLLEVEL если пользователь выбрал Обычную установку. Как я это узнал? Посмотрел исходники диалога выбора вида установки SetupTypeDlg.wxs (там, кстати сказать, вообще очень много интересного)
<Publish Event="SetInstallLevel" Value="3">1</Publish>
Значение 0 параметра Level означает, что опция установки будет отключена.
Собираем, запускаем, устанавливаем.
Исходники проекта можно скачать здесь
На этом все. В следующий раз я расскажу о CustomActions, очень интересная штука, позволяющая добавлять в пакет установки любые действия.
habr.com

