Получите информацию о вашем браузере | CodersTool
Информация о моем браузере
Что такое мой браузер Инструмент позволяет проверить Текущую информацию о браузере, которую вы просматриваете. Он показывает информацию об имени браузера, версии браузера, вашей ОС и пользовательском агенте. Используйте инструмент для анализа строки пользовательского агента.
Инструмент проверки агента пользователя
Используйте этот инструмент, чтобы узнать, с каких устройств люди заходят на ваш сайт. Это поможет вам оптимизировать ваш контент для мобильных пользователей.
Что ваш веб-браузер знает о вас!
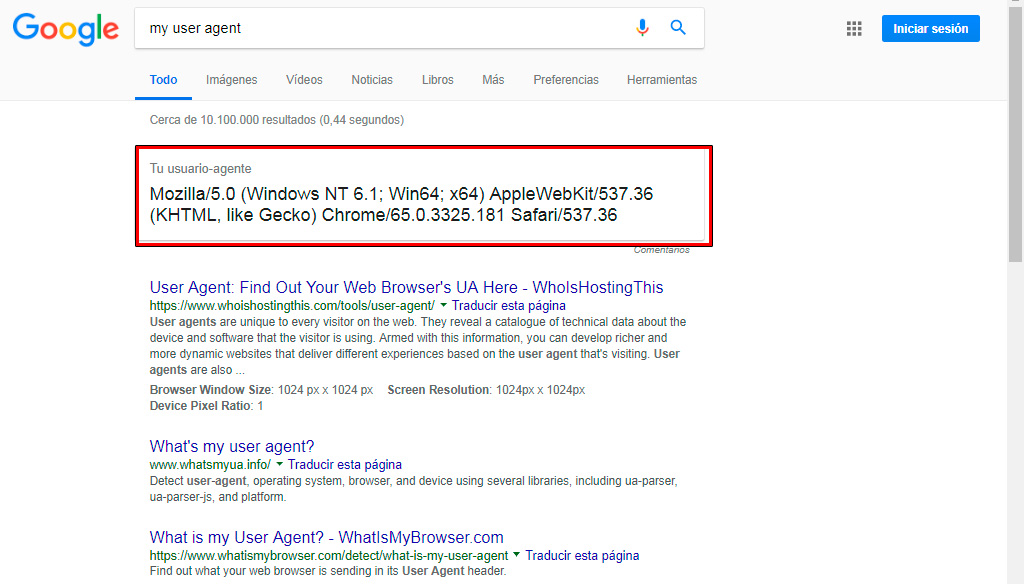
Этот инструмент определяет тип веб-браузера, механизм компоновки, операционную систему, архитектуру процессора и тип/модель устройства. Информация определяется из данных вашего пользовательского агента.
Веб-браузер Пользовательский агент предоставляет веб-сайту информацию о браузере и операционной системе. Это позволяет веб-сайту настраивать контент для возможностей конкретного устройства, но также вызывает проблемы с конфиденциальностью.
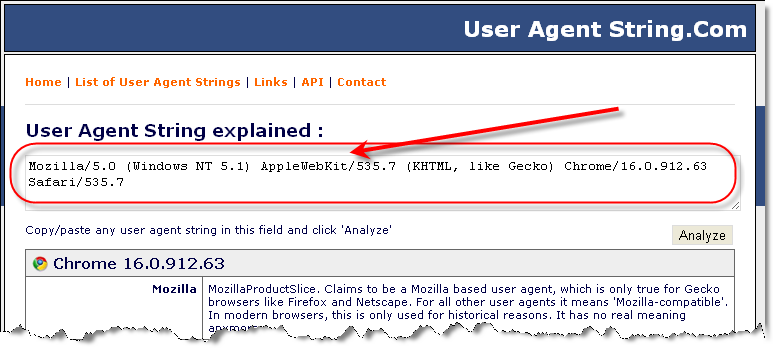
Строка пользовательского агента, фрагмент данных, передаваемый в заголовке HTTP во время веб-запроса, содержит информацию, важную для определения типа браузера, а часто и базовую информацию о системе.
Два метода доступа к строке пользовательского агента включают:
- Из поля User-Agent заголовка HTTP-запроса.
- Использование DOM и JavaScript.
Более широкое определение UA включает поисковые роботы, веб-роботы и другие технологии. Браузер выдает определенные строки UA, которые показывают конкретную технологию, используемую для доступа к сайту, странице или другому контенту. Например, строка UA из браузера Firefox будет включать слово Mozilla, а также данные о версии и другие сведения. Пользовательские агенты включают браузеры, расширения браузера, медиаплееры, программы для чтения и другие приложения, которые отображают веб-контент. Пользовательский агент, следующий за UAAG 2.0, улучшит доступность благодаря собственному пользовательскому интерфейсу и способности взаимодействовать с другими технологиями, включая вспомогательные технологии.
Как защитить вашу конфиденциальность
- Чтобы предотвратить утечку вашего IP-адреса и местоположения из вашего браузера, используйте веб-прокси.
- Чтобы предотвратить утечку информации о вашем соединении из вашего браузера, используйте NoScript, веб-прокси или Tor. Чтобы предотвратить локальную утечку IP-адресов, отключите WebRTC или установите плагин Leak Prevent .
- Чтобы предотвратить утечку информации из вашего браузера о ваших социальных сетях, выйдите из системы, используйте Приватный просмотр или NoScript.
- Чтобы предотвратить утечку информации из вашего браузера о вашем программном обеспечении, используйте NoScript.
- Чтобы предотвратить утечку информации об устройстве из вашего браузера, используйте NoScript.
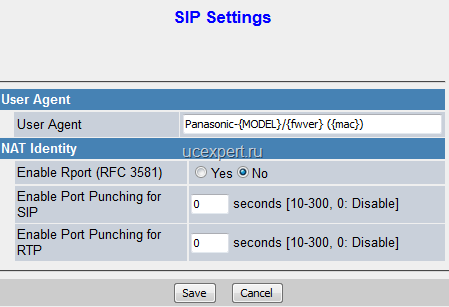
User-Agent
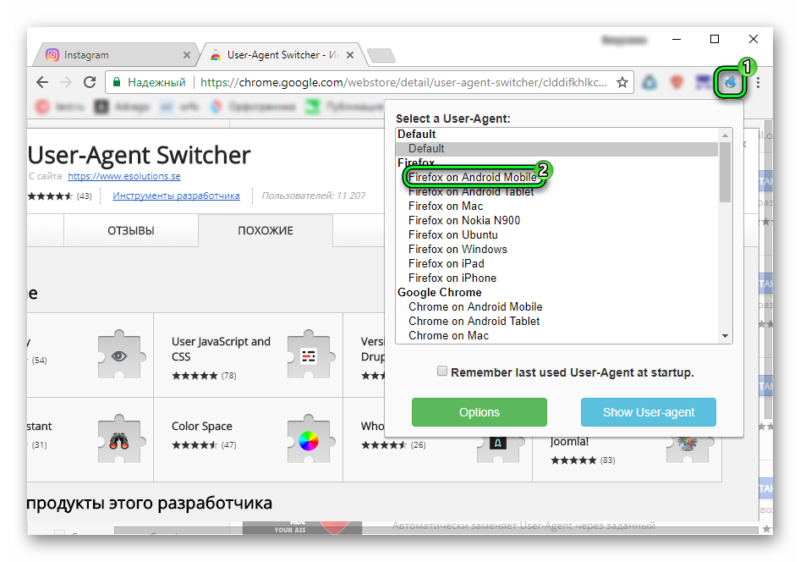
Пользовательские агенты пользователя доступны во всех основных браузерах, что позволяет отслеживать, какие веб-серверы взаимодействуют с разными браузерами. Например, установите строку пользовательского агента браузера настольного компьютера на строку мобильного браузера, и вы увидите мобильные версии онлайн-страниц на своем рабочем столе.
«Наиболее важный» компонент продукта указывается первым. Части этой строки:
- название и версия продукта (WikiBrowser/1.0)
- механизм компоновки и версия (Gecko/1.0)
Общий формат для веб-браузеров :
Mozilla/[версия] ([информация о системе и браузере]) [платформа] ([детали платформы]) [расширения]
Check My User Agent
Заголовок запроса User-Agent содержит характеристическую строку, которая помогает партнерам по сетевому протоколу идентифицировать запрашивающий тип приложения User Agent, операционную систему, поставщика программного обеспечения и версию программного обеспечения.
Обладая этими знаниями, вы можете создавать более динамичные и богатые веб-сайты, которые дают разнообразный опыт в зависимости от посещающего пользовательского агента. Когда ваш браузер (или другое подобное устройство) загружает веб-страницу, он идентифицирует себя как агент и получает запрошенный вами контент.
В дополнение к идентификатору пользовательского агента браузер отправляет всевозможные данные об устройстве и сети, к которой оно подключено. Это ценный набор информации для веб-разработчиков, поскольку он позволяет им адаптировать взаимодействие с пользователем на основе агента пользователя, используемого для просмотра страницы.
Расшифровать агент пользователя
Строка агента пользователя — это уникальный идентификатор, который веб-браузеры отправляют при запросе страниц с веб-сайтов. Эта информация помогает владельцам веб-сайтов понять, как посетители используют их сайты.
Введите свой URL в поле ниже.
Здесь можно ввести любой URL. Если вы не знаете, что такое пользовательский агент, ознакомьтесь с нашим руководством, чтобы узнать больше.
Нажмите «Проверить», чтобы получить результаты.
Этот инструмент покажет вам, с какого типа устройства осуществляется доступ к вашему веб-сайту. Вы можете использовать эти данные, чтобы определить, как сделать ваш сайт более подходящим для мобильных пользователей.
Перейти к URL-адресу
Если вы перейдете к строке URL-адреса и нажмете «Просмотреть источник», вы сможете точно увидеть, что отправляется обратно в ваш браузер. Сюда входят любые файлы cookie, установленные сайтом, и любой код JavaScript, встроенный в HTML-документ.
Нажмите «Просмотреть исходный код»
Эта информация может гарантировать, что ваш сайт будет хорошо выглядеть на любом устройстве. Например, если вы используете адаптивный дизайн, вам может потребоваться добавить дополнительный CSS, чтобы все выглядело правильно на небольших экранах.
Скопируйте код
Свойства окна браузера
В интерфейсе Window реализовано множество функций, пространства имен, объекты и конструкторы, которые не обязательно напрямую связаны с концепцией окна пользовательского интерфейса.
- Screen.availLeft
Возвращает первый доступный пиксель, доступный с левой стороны экрана.
- Экран.colorDepth
Возвращает глубину цвета экрана. Согласно CSSOM, некоторые реализации возвращают 24 из соображений совместимости. - Высота экрана
Возвращает высоту экрана в пикселях. - Экран.левый
Возвращает расстояние в пикселях от левого края основного экрана до левого края текущего экрана. - Screen.pixelDepth
Возвращает разрядность экрана. Согласно CSSOM, некоторые реализации возвращают 24 из соображений совместимости. - Окно.devicePixelRatio
Возвращает отношение разрешения в физических пикселях к разрешению в пикселях CSS для текущего устройства отображения - Window.innerHeight
Возвращает внутреннюю высоту окна в пикселях, включая высоту горизонтальной полосы прокрутки, если она присутствует. - Window.outerHeight
Возвращает высоту в пикселях всего окна браузера, включая любую боковую панель, оконный хром и границы/ручки изменения размера окна.
- Окно.ЭкранВерх
Возвращает расстояние по вертикали в пикселях CSS от верхней границы области просмотра браузера пользователя до верхней части экрана.
Что такое мой браузер — Узнайте, какой браузер вы используете
О том, что такое мой браузер? Инструмент тестирования?
Браузер — это программное приложение, которое позволяет вам посещать веб-страницы при использовании Интернета. Некоторые из самых популярных браузеров включают Google Chrome, Safari, Firefox и Internet Explorer. В настоящее время Google Chrome является наиболее широко используемым браузером в мире, а также считается одним из самых удобных, безопасных и быстрых браузеров.
Вы можете использовать разные браузеры по разным причинам. Хотя некоторые различия могут показаться тривиальными по своей природе, веб-сайты действительно часто работают нормально в одном браузере и не очень хорошо в другом. Поэтому важно использовать удобный инструмент, такой как «Что такое мой инструмент тестирования браузера», чтобы иметь важную информацию, которая может помочь вам устранить техническую проблему, которая может возникнуть из-за вашего браузера.
Если вам нужно определить информацию о вашем браузере, а также его настройки, вам повезло, потому что в настоящее время многие онлайн-инструменты или веб-сайты могут выполнять тесты браузера, чтобы помочь вам определить, что такое браузер на компьютере, версия браузера и другая подробная информация о вашем текущем браузере. Такие инструменты в основном используют разные библиотеки при поиске пользовательского браузера.
Какой браузер я использую? Узнать о своем браузере?
Если вы создаете новый веб-сайт и хотите узнать, как он отображается в разных браузерах, вам будет очень полезно знать больше о своем браузере, чем просто его название. Чтобы сделать это более эффективно, вы даже можете установить разные браузеры, а затем использовать этот инструмент. Как только вы узнаете о браузере, теперь вы можете соответствующим образом изменить свой веб-сайт или приложение.
Если вы пользуетесь Интернетом в интернет-кафе, возможно, вы захотите узнать о предустановленном браузере, который вы используете, или об изменении его в соответствии с ним. Большинство обычных интернет-пользователей хорошо знают, какой браузер они используют или хотят использовать, просто взглянув на него. Инструмент особенно полезен для наивных пользователей, которые только что вошли в огромный мир Интернета.
Большинство обычных интернет-пользователей хорошо знают, какой браузер они используют или хотят использовать, просто взглянув на него. Инструмент особенно полезен для наивных пользователей, которые только что вошли в огромный мир Интернета.
Инструмент What’s my Browser, предлагаемый SmallSEOTools
What’s My Browser — это простой, но эффективный инструмент, доступный на SmallSEOTools. Инструмент очень удобен и прост, что позволяет вам узнать полезные сведения о браузере, когда он извлекает информацию о браузере. С помощью этого полезного инструмента вы не только сможете узнать о своем браузере, но, узнав все необходимые детали, также сможете решить, нужно ли вам обновление браузера или нет.
SmallSEOTools предлагает вам бесплатный и быстрый инструмент для проверки браузера с легко управляемым интерфейсом. What’s my browser tool работает без усилий; вам просто нужно посетить SmallSEOTools и открыть инструмент «Что такое мой веб-браузер» из списка бесплатных инструментов SEO. Этот инструмент определяет, какой у вас браузер и его версию, пользовательский агент и ОС, которую вы используете.
Этот инструмент определяет, какой у вас браузер и его версию, пользовательский агент и ОС, которую вы используете.
Помимо того, что вы узнаете название вашего браузера (Firefox, chrome, safari и т. д.), наш инструмент также поможет вам узнать о:
- Ваш браузер
- Версия браузера
- Ваша ОС
- Пользовательский агент
- Cookies
- Javascript
Иногда пользователь использует устаревшую версию браузера, которая ограничивает их использование новейших и лучших функций, недоступных в этой старой версии. В такой ситуации возникает необходимость узнать больше о вашем браузере, и именно тогда в игру вступает инструмент «Что такое мой браузер». Существуют различные способы найти «мой браузер» или «моя версия браузера», однако самый простой из них — использовать для этого бесплатный онлайн-инструмент.
Как использовать What Is My Browser Tool?
Благодаря удобному и легко управляемому интерфейсу наш превосходный инструмент превзошел все другие инструменты и программы для тестирования браузеров. Вы можете узнать важные сведения о своем браузере, просто перейдя по ссылке инструмента «Что такое мой браузер» https://smallseotools.com/what-is-my-browser/. Результаты будут генерироваться автоматически на основе посещения, не заставляя вас ждать больше. Благодаря быстрому подходу этот удобный инструмент сэкономит вам много времени.
Вы можете узнать важные сведения о своем браузере, просто перейдя по ссылке инструмента «Что такое мой браузер» https://smallseotools.com/what-is-my-browser/. Результаты будут генерироваться автоматически на основе посещения, не заставляя вас ждать больше. Благодаря быстрому подходу этот удобный инструмент сэкономит вам много времени.
Если вы новичок в Интернете, то должны быть рады узнать, что наш инструмент удобен даже для новичков. Он мгновенно сообщит вам, обновлен ли ваш веб-браузер, и сэкономит вам много времени на выяснение версии вашего браузера, включены ли в нем файлы cookie или javascript, а также сэкономит ваше время, чтобы сосредоточиться на выяснении текущей проблемы. Даже если вы знаете название своего браузера, но не его версию, знание версии браузера может быть очень полезным. Ознакомившись с версией, вы сможете лучше понять, используете ли вы актуальную версию браузера или нет. Инструмент также отображает ОС, в которой работает браузер, например Windows или Mac OS, и строку пользователя, которая в основном представляет собой строку, передаваемую веб-браузером на веб-сайты.