Темы дизайна — Документация Webasyst
Приложение «Сайт» предоставляет общий редактор шаблонов дизайна для разных приложений: «Сайт», «Блог», «Магазин» и других уже выпущенных и планируемых к выпуску приложений.
Файлы шаблонов
В Вебасисте предусмотрены два стандартных места для хранения шаблонов дизайна (тем оформления):
wa-apps/APP_ID/themes/— оригинал темы в папке приложенияwa-data/public/APP_ID/themes/— пользовательские изменения темы
В папке приложения (wa-apps/) хранится оригинал темы, куда она устанавливается с помощью приложения «Инсталлер».
При изменении хотя бы одного шаблона с помощью встроенного редактора приложения «Сайт» создается копия оригинала темы в пользовательской папке
wa-data/public/APP_ID/themes/, и с этого момента используется только она (оригинал остается
в папке 
Для редактирования шаблонов дизайна рекомендуется пользоваться только встроенным редактором дизайна, т. к. в этом случае гарантируется сохранение
изменений в шаблонах дизайна при установке обновлений с помощью «Инсталлера». Если вы редактируете файлы шаблонов, не используя встроенный редактор дизайна
(например, по FTP), то настоятельно рекомендуется редактировать только пользовательскую копию темы в wa-data/, чтобы не
потерять изменения при установке обновлений.
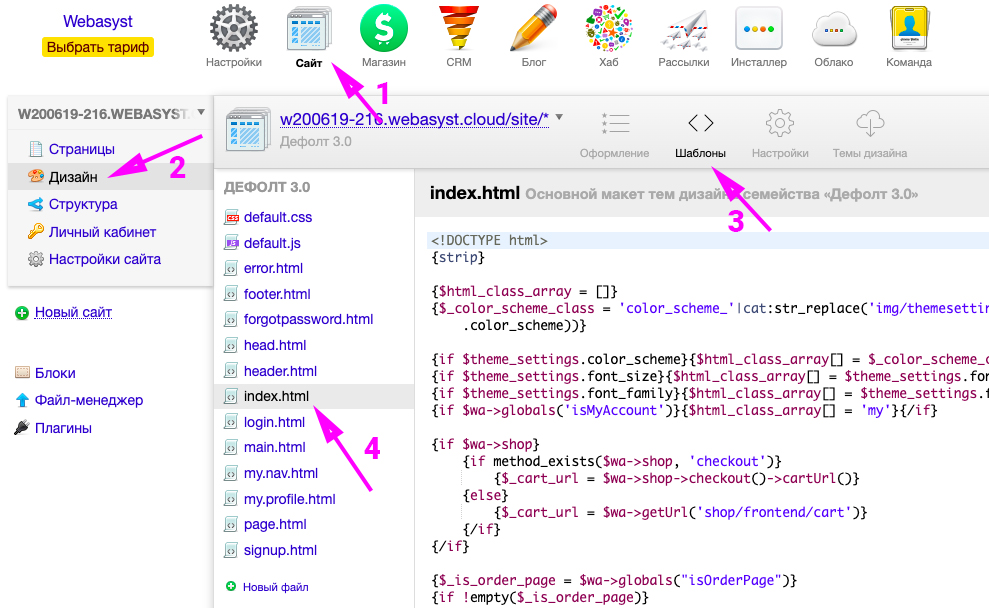
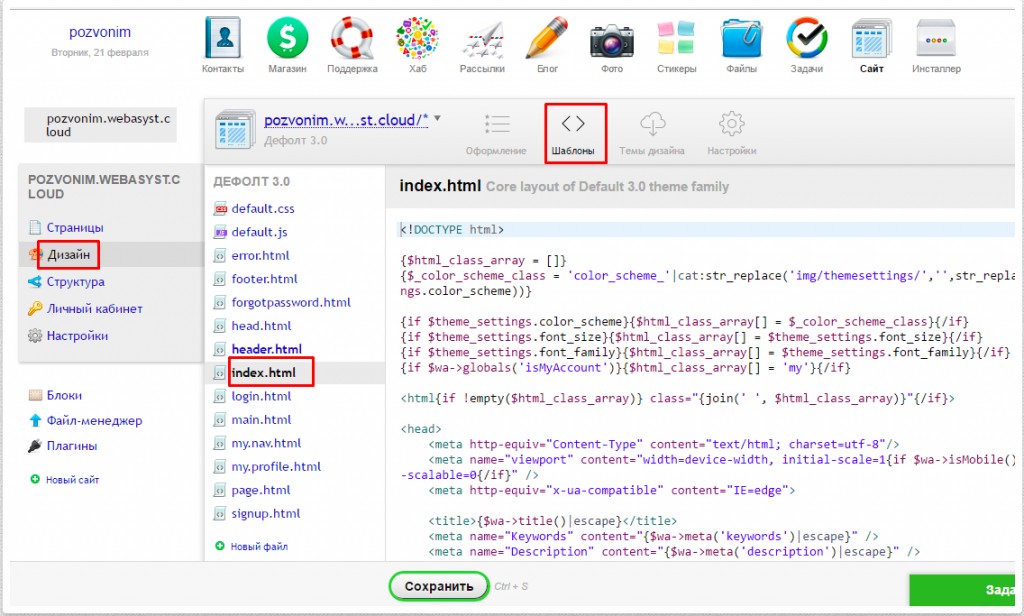
Встроенный редактор дизайна
Бекенд и фронтенд Вебасиста работают на основе шаблонизатора Smarty, поэтому в содержимом шаблонов можно использовать весь инструментарий Smarty. В нижнем правом углу редактора находится шпаргалка со списком конструкций и переменных, которые можно использовать в текущем шаблоне.
В зависимости от функционала каждое приложение на свое усмотрение предоставляет свой набор обязательных шаблонов дизайна.
index.html (общая разметка страницы), page.html (вывод содержимого
одной страницы) и error.html (отображение сообщения об ошибке). В приложении «Блог» есть другие обязательные шаблоны:
post.html (отображение одной записи), stream.html (отображение списка записей),
comments.html (комментарии к записи). Разработчик каждого приложения самостоятельно определяет, из каких шаблонов должна
состоять его тема оформления и какие из шаблонов являются обязательными.
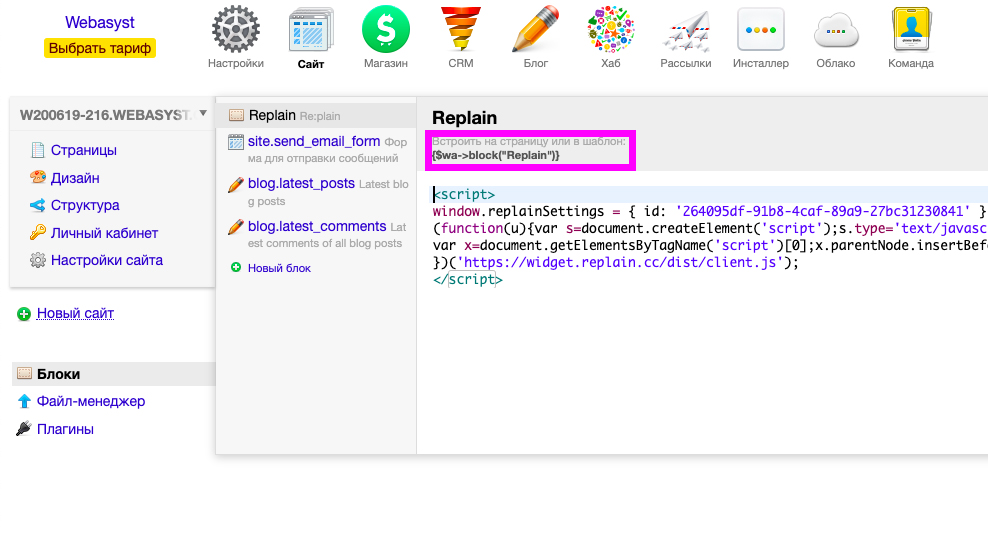
С помощью встроенного редактора дизайна владелец сайта имеет возможность редактировать все шаблоны дизайна, может создавать свои шаблоны, подключать их
к основным шаблонам с помощью директивы Smarty 
Структура темы оформления
Тема оформления — это объединенные в одной папке HTML/Smarty-шаблоны, файлы JavaScript, CSS, изображения и файл-манифест
theme.xml.
В файле-манифесте theme.xml должны быть перечислены основные настройки темы (название, версия) и файлы, изменение которых
доступно в редакторе дизайна. Структурная схема XML размещена по адресу
http://www.webasyst.com/wa-content/xml/wa-app-theme.dtd.
Подробнее о структуре темы оформления →.
Темы дизайна для Webasyst и Shop-Script
Корзина 0
Сначала популярные
Сначала популярные Сначала новинки Лучший рейтинг Сначала дешевле Сначала дороже
Фильтр:
- Платные ×
Темы оформления — Документация Webasyst

Шаблоны дизайна
В Webasyst есть два стандартных места для хранения файлов шаблонов (тем) дизайна:
-
wa-apps/ APP_ID /themes/— файлы темы оригинального дизайна внутри папки приложения -
wa-data/public/ APP_ID /themes/— пользовательские изменения дизайна, применяемые пользователями приложения
В папке приложения ( wa-apps/ ) хранятся исходные файлы темы, куда они копируются при установке темы в установщике.
При изменении любого файла шаблона с помощью встроенного редактора Сайта в папке пользователя создается копия оригинальной темы. wa-data/public/ APP_ID / themes/ , и в дальнейшем используется только эта копия (исходная тема остается в папке wa-apps/ и никогда больше не модифицируется редактором дизайна).
Мы рекомендуем использовать только встроенный редактор для изменения шаблонов дизайна, так как в этом случае все ваши изменения будут гарантированно сохранены при установке обновлений
с помощью установщика. Если вы предпочитаете редактировать шаблоны непосредственно в файлах (например, через FTP) без использования редактора дизайна, то мы настоятельно рекомендуем вам изменить
только пользовательская копия, расположенная внутри
Если вы предпочитаете редактировать шаблоны непосредственно в файлах (например, через FTP) без использования редактора дизайна, то мы настоятельно рекомендуем вам изменить
только пользовательская копия, расположенная внутри wa-data/, чтобы не потерять ваши изменения после очередного обновления ПО.
Встроенный редактор дизайна
Серверная часть и внешний интерфейс Webasyst используют механизм обработки шаблонов Smarty; поэтому вы можете использовать все функции Smarty в дизайне шаблоны. В правом нижнем углу окна редактора дизайна вы найдете шпаргалку со списком структур и переменных, которые вы можете использовать в текущий шаблон.
В зависимости от конкретной функциональности каждое приложение имеет свой набор обязательных шаблонов оформления. Например, в приложении «Сайт» такие обязательные файлы шаблонов
только index.html (общий макет страницы), page.html (одна страница) и error.html (сообщение об ошибке). В приложении Блог есть и другие обязательные шаблоны:
В приложении Блог есть и другие обязательные шаблоны: post.html (отдельный пост), stream.html (список сообщений), comments.html (список комментариев к сообщению). Разработчик каждого приложения может решить,
из каких шаблонов должна состоять тема дизайна и какие шаблоны являются обязательными.
С помощью встроенного редактора дизайна владелец сайта может редактировать все шаблоны, создавать новые шаблоны, подключать их к базовым шаблонам с помощью функции Smarty {include file="..."} , но не может удалить обязательные файлы шаблонов и тем самым нарушить нормальную работу приложения.
Структура темы дизайна
Тема дизайна представляет собой комбинацию шаблона HTML/Smarty, JavaScript, CSS и файлов изображений, а также файла манифеста theme.xml сохранено
в одной папке.
Файл манифеста theme.xml содержит основные настройки темы (название и версию) и список файлов, которые должны быть доступны через
редактор дизайна. Соответствующий файл DTD, определяющий его XML-структуру, доступен по адресу
http://www.webasyst.com/wa-content/xml/wa-app-theme.dtd.
Соответствующий файл DTD, определяющий его XML-структуру, доступен по адресу
http://www.webasyst.com/wa-content/xml/wa-app-theme.dtd.
Подробнее о структуре темы оформления →.
тем для Shop-Script 6
Начните с темы дизайна, созданной специально для Shop-Script 7 независимыми дизайнерами, имеющими опыт работы в электронной коммерции. Вашим клиентам понравится ваш магазин и опыт покупок!
$129
$24,99
Бесплатно
$59
Бесплатно
$189
$79
$59
Бесплатно
Бесплатно
Бесплатно
Бесплатно
Бесплатно
Бесплатно
$49
$49
$49
$49
$59
$59
$99
$59
Бесплатно
$79
Бесплатно
Бесплатно
$129
$99
167 $
$129
$69
$99
$89
$159
$32,99
$89
$59
$59
$59
167 $
119 $
$59
$32,99
39,99 $
27,99 $
Бесплатно
$59
$39,99
$49
$69
Бесплатно
19,99 $
$999
$19.
 99
99 $59
Бесплатно
32,99 $
Бесплатно
$39,99
$39.



 99
99