Темы дизайна — Документация Webasyst
Приложение «Сайт» предоставляет общий редактор шаблонов дизайна для разных приложений: «Сайт», «Блог», «Магазин» и других уже выпущенных и планируемых к выпуску приложений.
Файлы шаблонов
В Вебасисте предусмотрены два стандартных места для хранения шаблонов дизайна (тем оформления):
wa-apps/APP_ID/themes/— оригинал темы в папке приложенияwa-data/public/APP_ID/themes/— пользовательские изменения темы
В папке приложения (wa-apps/) хранится оригинал темы, куда она устанавливается с помощью приложения «Инсталлер».
При изменении хотя бы одного шаблона с помощью встроенного редактора приложения «Сайт» создается копия оригинала темы в пользовательской папке
wa-data/public/APP_ID/themes/, и с этого момента используется только она (оригинал остается
в папке
Для редактирования шаблонов дизайна рекомендуется пользоваться только встроенным редактором дизайна, т. к. в этом случае гарантируется сохранение
изменений в шаблонах дизайна при установке обновлений с помощью «Инсталлера». Если вы редактируете файлы шаблонов, не используя встроенный редактор дизайна
(например, по FTP), то настоятельно рекомендуется редактировать только пользовательскую копию темы в wa-data/, чтобы не
потерять изменения при установке обновлений.
Встроенный редактор дизайна
Бекенд и фронтенд Вебасиста работают на основе шаблонизатора Smarty, поэтому в содержимом шаблонов можно использовать весь инструментарий Smarty. В нижнем правом углу редактора находится шпаргалка со списком конструкций и переменных, которые можно использовать в текущем шаблоне.
В зависимости от функционала каждое приложение на свое усмотрение предоставляет свой набор обязательных шаблонов дизайна. Например, в приложении
«Сайт» являются обязательными только шаблоны index.html (общая разметка страницы), page.html (вывод содержимого
одной страницы) и error.html (отображение сообщения об ошибке). В приложении «Блог» есть другие обязательные шаблоны:
post.html (отображение одной записи), stream.html (отображение списка записей),
comments.html (комментарии к записи). Разработчик каждого приложения самостоятельно определяет, из каких шаблонов должна
состоять его тема оформления и какие из шаблонов являются обязательными.
С помощью встроенного редактора дизайна владелец сайта имеет возможность редактировать все шаблоны дизайна, может создавать свои шаблоны, подключать их
к основным шаблонам с помощью директивы Smarty {include file="..."}, но не может удалить обязательные файлы шаблонов, чтобы
не нарушить целостность работы приложения.
Структура темы оформления
Тема оформления — это объединенные в одной папке HTML/Smarty-шаблоны, файлы JavaScript, CSS, изображения и файл-манифест
theme.xml.
В файле-манифесте theme.xml должны быть перечислены основные настройки темы (название, версия) и файлы, изменение которых
доступно в редакторе дизайна. Структурная схема XML размещена по адресу
http://www.webasyst.com/wa-content/xml/wa-app-theme.dtd.
Подробнее о структуре темы оформления →.
Темы дизайна для Webasyst и Shop-Script
Самые продаваемые (и продающие) темы с отличной технической поддержкой.
-
Всё, что вы хотели. И немного больше
Быстрый интернет-магазин
Специальные возможности для больших продаж!
Прокачайте магазин Super-темой!
Jewelry Theme — современная тема дизайна
Оптимизирует сайт для смартфонов iOS и Android.
Семейство адаптивных тем дизайна.
Тема дизайна для большого интернет-магазина.
Семейство адаптивных тем дизайна.
Удобная, современная тема интернет-магазина.
- Простой, красивый, лаконичный одностраничник
FastFood — шаблон для службы доставки еды
Всё, что вы хотели. И немного больше
Создание собственной темы дизайна для Shop-Script — Webasyst
Тема дизайна для Shop-Script должна содержать следующий набор основных шаблонов витрины:
- index.html (общая структура страниц витрины)
- home.html (шаблон главной страницы витрины)
- category.html (шаблон страниц с информацией о категории товаров)
- product.html (шаблон страницы с информацией об одном товаре)
- cart.html (шаблон страницы «Корзина»)
- error.html (шаблон для отображения сообщений об ошибках, например, «Страница не найдена»)
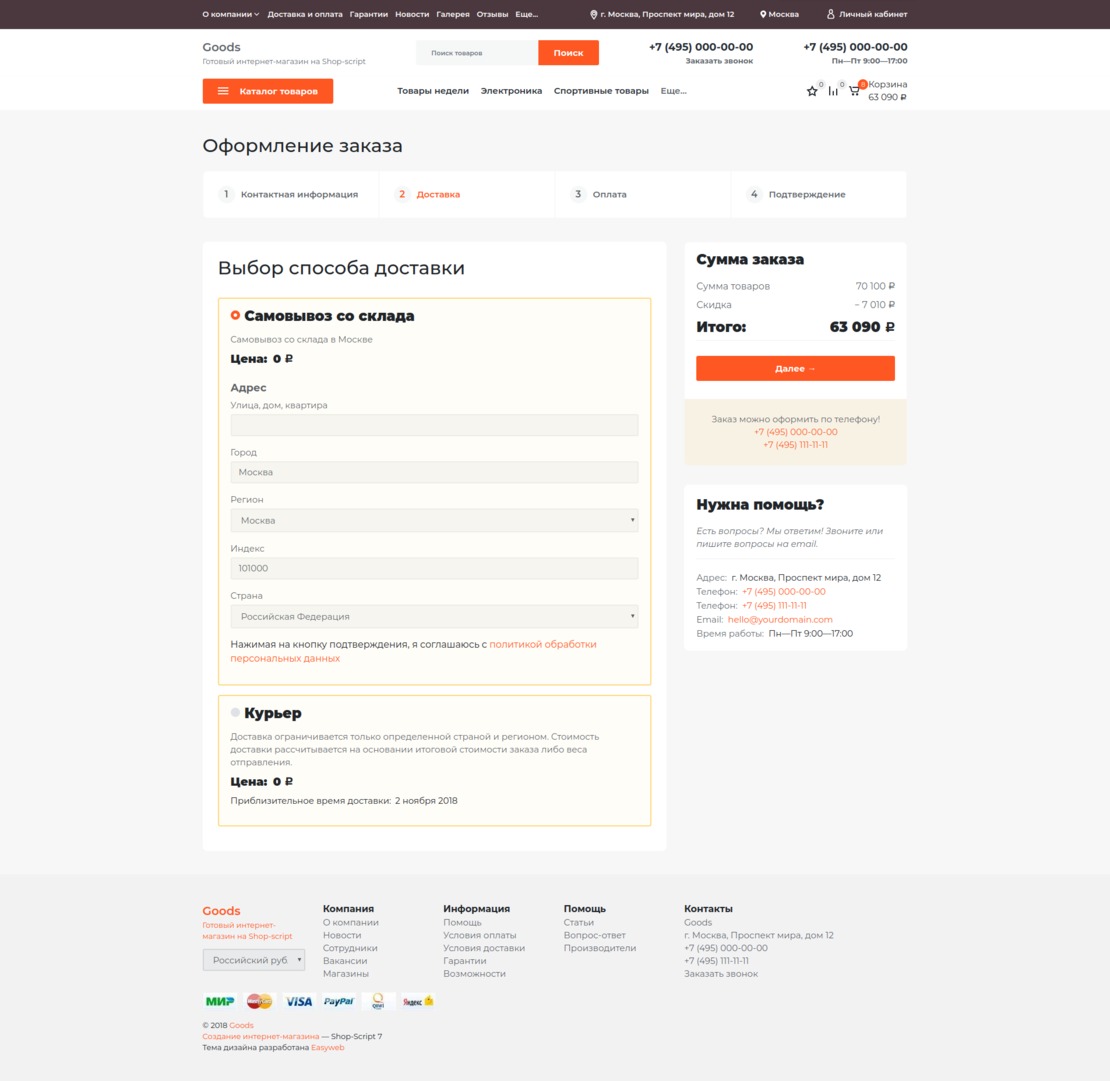
Поскольку работа интернет-магазина предполагает оформление заказа со указанием адресных данных, выбора способа доставки и оплаты, тема дизайна также должна содержать шаблоны соответствующих страниц. Для упрощения разработки вашей собственной темы дизайна можно полностью скопировать следующие шаблоны страниц оформления заказа из темы «Дефолт» (впоследствии их можно модифицировать по своему усмотрению):
- checkout.html
- checkout.contactinfo.html
- checkout.shipping.html
- checkout.payment.html
- checkout.confirmation.html
- checkout.success.html
- checkout.error.html
1. Формирование структуры темы дизайна
Новую тему дизайна необходимо создавать в виде папки с произвольным именем на вашем компьютере. В ходе создания темы в эту папку будут сохраняться отдельные HTML-шаблоны и другие необходимые файлы (CSS, JavaScript + обязательный файл-манифест theme.xml).
Тема дизайна витрины может формироваться отдельно — только для Shop-Script, либо в составе семейства тем оформления, имеющих сходные оформительские элементы и предназначенные для использования в нескольких разных приложениях Webasyst с целью создания общего внешнего вида для разных фронтендов в пределах одного сайта. Подробнее о разработке семейств тем дизайна читайте в статье «Родительские темы дизайна».
2. Содержание основных шаблонов
index.html
Шаблон index.html формирует основную структуру страниц витрины с помощью элементов <DOCTYPE>, <html>, <head> и <body>.
Внутри элемента <head> обычно подключаются CSS-стили и JavaScript-файлы.
Внутри элемента <body> могут формироваться основное навигационное меню (например, с помощью метода {$wa->apps()}, как это сделано в теме дизайна «Дефолт»), боковые панели, нижняя панель («футер») и тому подобные структурные блоки страницы, общие для всех страниц витрины.
Важно: для отображения динамически формируемой информации на витрине (в центральной части страницы) необходимо добавить в шаблон index.html переменную {$content}. В случае отсутствия этой переменной все страницы витрины окажутся одинаковыми, т. к. на них не будет отображаться динамически формируемое содержимое: списки товаров на главной странице, информация о конкретном товаре, списки товаров в категориях и т. п.
home.html
К шаблону home.html, предназначенному для отображения основной (обычно центральной) части главной страницы специальные требования не предъявляются — он может содержать списки товаров, ссылки на отдельные категории товаров, разнообразные рекламные тексты, видео-ролики и другие подобные материалы.
category.html
Свойства категории
Шаблон category.html предназначен для отображения содержимого категории товаров.
Описание, наименование, список подкатегорий, META-теги, URL страницы, количество товаров и другие свойства категории содержатся в переменной {$category} в виде элементов ассоциативного массива. Это значит, что для отображения, например, наименования категории необходимо добавить в шаблон category.html переменную {$category.name|escape} (модификатор |escape необходим для правильного отображения на витрине различных специальных символов, которые могут содержаться в названиях категорий, например, часто встречающегося символа «&»).
Списки товаров
Для формирования списка товаров следует использовать переменную {$products}, которая содержит массив элементов с информацией о товарах в этой категории. Для считывания отдельных элементов массива обычно используется цикл Smarty {foreach}…{/foreach}.
Совет: код для отображения списка товаров, используемый в шаблоне category.html, может быть использован и на других страница витрины, например, на странице с результатами поиска, поэтому удобно вынести этот код в отдельный шаблон, назвав его, например, product-list.html. Подключить такой дополнительный шаблон в шаблоне category.html можно с помощью Smarty-функции {include}:
{include file='product-list.html'}
В теме дизайна «Дефолт» для этой же цели используются 2 разных шаблона: list-table.html и list-thumbs.html — для формирования списков товаров с разным оформлением в разных местах витрины.
Фильтры
Другим ключевым элементом страниц категорий является фильтр товаров — веб-форма для поиска товаров в категории по указанным значениям характеристик. Список характеристик, выбранных для фильтрации в конкретной категории, содержится в переменной {$filters}. Для простоты разработки собственной темы дизайна рекомендуем скопировать из шаблона category.html темы «Дефолт» фрагмент кода, обозначенный комментарием <!— filtering by product features —>, в котором используется переменная {$filters}.
product.html
Шаблон product.html используется для формирования основного содержимого страницы товара. Обычно на этой странице отображаются наименование, описание, характеристики товара и кнопка «В корзину».
Информация о товаре содержится в виде экземпляра класса shopProduct в переменной {$product}.
Исходный код класса shopProduct находится в файле wa-apps/shop/lib/classes/shopProduct.class.php.
Например, по аналогии с категориями, наименование товара можно отобразить на витрине с помощью конструкции {$product.name|escape}.
О том, как разместить изображения товара в шаблоне витрины, читайте в статье «Эскизы изображений».
Помимо отображения информации о товаре, важной функцией страницы товара является возможность добавить товар в корзину, чтобы затем перейти к оформлению заказа. Форма добавления товара в корзину может быть создана в виде тега <form>, данные которой должны отправляться методом POST на URL, возвращаемый конструкцией {$wa->getUrl(‘/frontendCart/add’)}.
Артикулы, услуги, информация о складских остатках, рекомендуемые товары
Эти элементы страницы товара требуют сравнительно сложного программирования с использованием Smarty и JavaScript, поэтому для первоначального ознакомления их реализацию будет полезно посмотреть в шаблоне product.html темы «Дефолт» и затем модифицировать нужным образом для адаптации к вашей собственной теме дизайна.
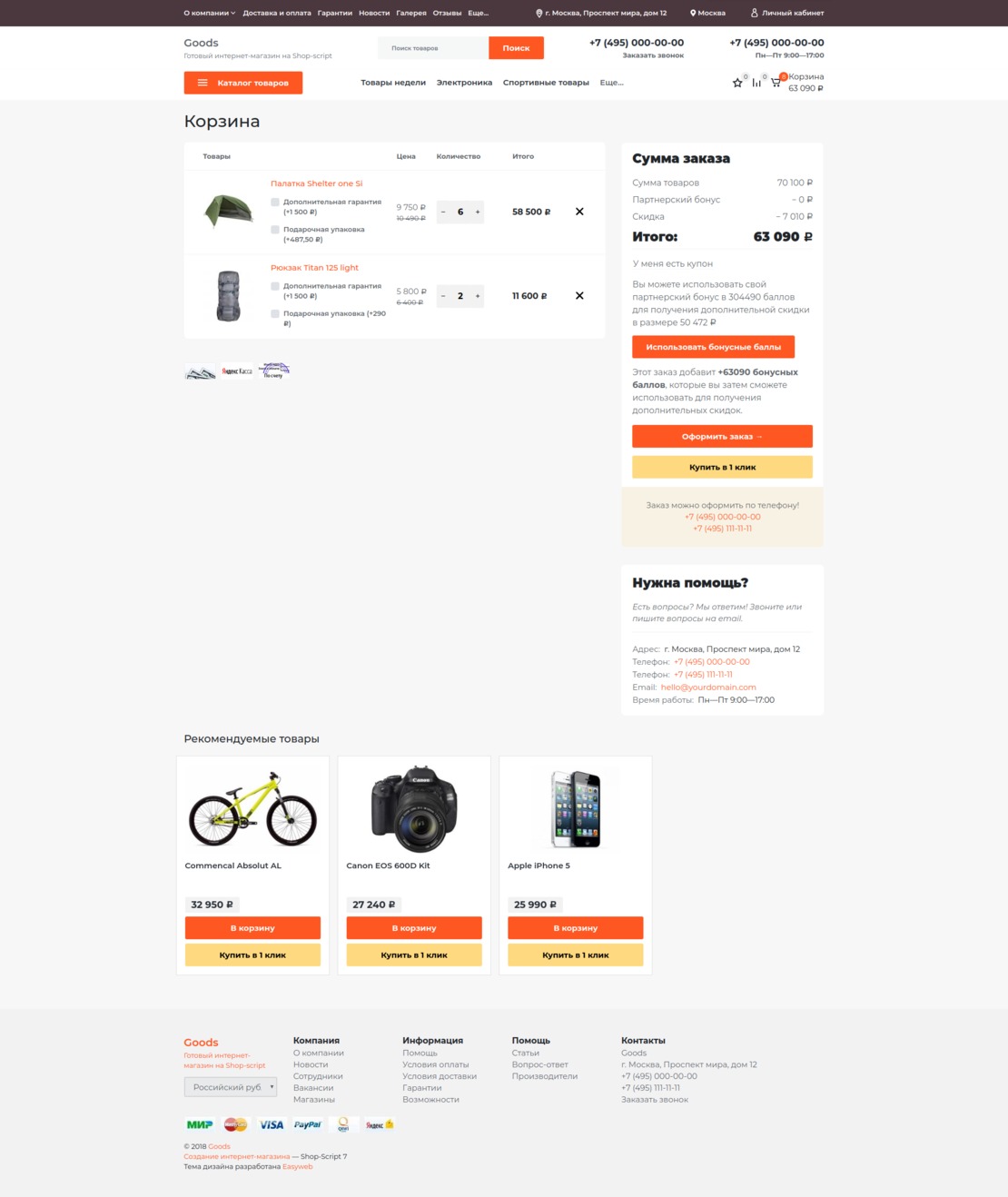
cart.html
Шаблон cart.html используется для отображения страницы со списком товаров, добавленных в корзину. Как правило, на такой странице можно изменить количество заказанных единиц товаров, удалить отдельные товары из корзины либо сразу перейти к оформлению заказа.
Информация о текущей покупательской корзине содержится в переменной {$cart} в виде ассоциативного массива со следующими элементами:
- items — список товаров, добавленных в корзину
- total — общая сумма цен заказанных единиц товаров с учетом выбранных артикулов и вариантов услуг
- count — общее количество заказанных единиц товаров
Добавление функций автоматического пересчета стоимости заказа после изменения количества заказанных единиц и выбора вариантов услуг для отдельных товаров, а также обновления содержимого корзины при удалении товаров без перезагрузи страницы требует использования сравнительного большого объема JavaScript-кода. Поэтому при создании собственной темы дизайна предлагаем в качестве основы использовать реализацию страницы корзины из темы «Дефолт» и при необходимости ее доработать.
error.html
Если при запросе страницы витрины возникает ошибка (например, «Страница не найдена» или «Внутренняя ошибка сервера»), то для отображения информации об этом используется шаблон error.html. Переменные, доступные в этом шаблоне:
- $error_message — сообщение об ошибке, генерируемое магазином
- $error_code — код ответа сервера, например, 404 или 500
3. Поддержка плагинов
Базовые темы дизайна Shop-Script (например, тема «Дефолт») имеют встроенную поддержку плагинов. Эта поддержка заключается в том, что в шаблонах темы дизайна присутствуют специальные вставки (хуки), которые позволяют автоматически добавлять на витрину магазина дополнительное содержимое (например, список брендов товарной продукции и т. п.). Пример хука в шаблоне product.html:
<!-- plugin hook: 'frontend_product.menu' -->
{* @event frontend_product.%plugin_id%.menu *}
{foreach $frontend_product as $_}{$_.menu}{/foreach}Для того чтобы ваша тема дизайна поддерживала отображение дополнительного содержимого с помощью плагинов, скопируйте подобные фрагменты из одной из базовых тем дизайна (например, «Дефолт») в соответствующие шаблоны вашей собственной темы.
4. CSS- и JavaScript-файлы
В шаблонах темы дизайна могут подключаться CSS- и JavaScript-файлы фреймворка, а также собственные файлы, относящиеся только к этой теме. Ниже показано, как правильно подключать такие файлы в обоих случаях.
Подключение общих файлов фреймворка
Общие CSS- и JavaScript-файлы фреймворка находятся в директориях wa-content/css/ и wa-content/js/ соответственно. Для того чтобы подключить их в шаблоне темы дизайна, следует указывать URL этих директорий с учетом URL, по которому установлен фреймворк. Сделать это можно с помощью переменной {$wa_url}:
<link href="{$wa_url}wa-content/css/wa/wa-1.0.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="{$wa_url}wa-content/js/jquery-plugins/jquery.cookie.js"></script>Подключение собственных файлов темы
Для подключения собственных CSS- и JavaScript-файлов темы необходимо в шаблонах указывать URL директории с файлами темы дизайна. Для этого рекомендуется использовать переменную {$wa_theme_url}:
<link href="{$wa_theme_url}style.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="{$wa_theme_url}script.js"></script>
Подключаемые в таком примере файлы style.css и script.js следует добавить в папку со всеми остальными шаблонами темы.
5. Создание файла-манифеста
Для того чтобы Shop-Script воспринимал набор созданных шаблонов как составные части определенной темы дизайна, необходимо указать все файлы созданной вами темы в специальном файле-манифесте theme.xml. Пример файла-манифеста и описание его элементов смотрите в статье «Интеграция с приложением «Сайт»».
Важно: идентификатор (id) вашей темы дизайна, указанный в файле-манифесте theme.xml, не должен совпадать с идентификаторами других тем, установленных в магазине!
6. Загрузка на сервер
Перед загрузкой файлов темы на сервер их необходимо вместе с файлом-манифестом запаковать в архив формата TAR.GZ. Упаковать нужно только файлы — без папки, в которой вы их создавали на вашем компьютере! Имя файла-архива не имеет значения. Архив необходимо добавить по ссылке «Загрузить тему» в разделе «Витрина».
После загрузки архива выберите новую тему в настройках маршрутизации интернет-магазина, чтобы она стала использоваться на витрине.
Тема дизайна «Goods»

Универсальный шаблон «Goods» подойдет для любого интернет магазина!
Тема дизайна «Goods» — это оригинальный плиточный слайдер, современный и адаптивный дизайн, микроразметка Schema.org, оптимизированные CSS и JavaScript файл… И многое другое!

Главные преимущества перед другими шаблонами:
Адаптивный дизайн
Тема дизайна адаптирована под мобильные устройства
![]() Поддержка Shop-Script 8!
Поддержка Shop-Script 8!
Поддержка новой корзины, авторизации по СМС и других новых возможностей
![]() Оптимизирован под SEO
Оптимизирован под SEO
Шаблон уже оптимизирован для SEO-продвижения при помощи добавления микроразметки Schema.org
![]() Кастомизация
Кастомизация
Широкие возможности кастомизации темы дизайна позволят изменять ее внешний вид под магазин вашей тематики
![]() Удобство для разработчиков
Удобство для разработчиков
Чистый и удобный код, бэм и компонентный подход позволит легко внести изменения в тему дизайна при необходимости
![]() Bootstrap
Bootstrap
Тема дизайна разработана на последней версии Bootstrap
![]() Поддержка и обновления
Поддержка и обновления
Бесплатные обновления темы дизайна и быстрая поддержка в рамках соглашения SLA
![]() Подарки к теме дизайна
Подарки к теме дизайна
Подарки от разработчика при покупке темы дизайна!
Перейти в демо-магазин
Готовые цветовые схемы и шрифты
Easyweb: Goods – это 13 готовых цветовых схем и возможность создать свою! 11 шрифтов от Google уже подключены к теме дизайна!

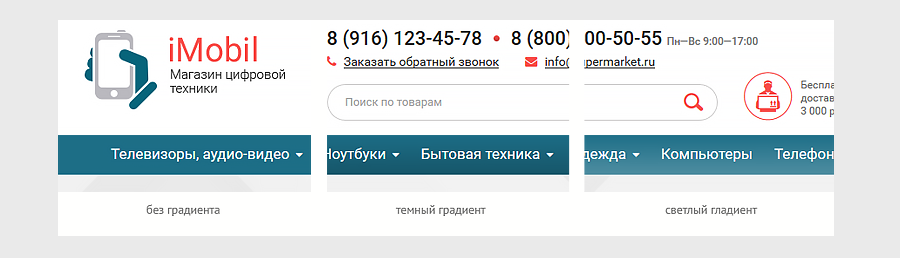
Шапка конструктор
Настройте шапку так, как хотите сами! Выберите фоновые цвета верхей и нижней части шапки, количество отображаемых элементов в верхней части и их контент ( всего 6 разных вариантов ), тип нижней шапки — с поиском или с телефоном, адресом, временем работы.
В нижней части шапки можно отображать категории или страницы приложения магазин при помощи дополнительго параметра

Кастомизация карточек товара в категориях
У карточек товара в категориях можно включать\отключать краткое описание, рейтинг, переключатель количества товаров, кнопку предпросмотра, бейджики экономии.
Также можно выбрать отображение списком в категории


Корзина товаров и оформление заказа

Easyweb: Goods – удобное оформление заказа с возможностью добавить текстовую информацию для покупателей.
- отключаемый текст с общей суммой заказа
- отображение скидки на всех этапах заказа
- отображение информации для клиента на всех этапах заказа
- визуальное отображение активного этапа заказа

Полностью адаптивный дизайн
Мы продумали адаптивный дизайн до мелочей — это и удобное расположение кнопки каталога и навигация по самому магазину. Посмотрите сами.

Еще немного…

- отображение информации о товаре плоским списком или в табах
- отключаемая кнопка “наверх”
- форма поиска с автозаполнением
- возможность отложить товары в избранный список
- иконки FontAwesome 5 уже включены в шаблон
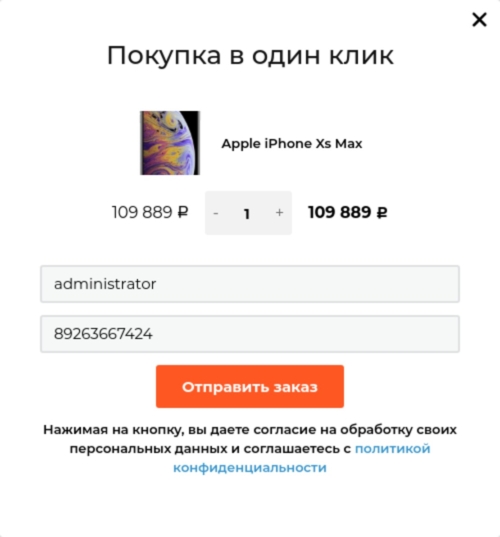
- интеграция плагинов: Купить в 1 клик, бренды с картинками, Изображения для категорий, Изображения для блога и другие.
- подарки в виде приложений от разработчика при покупке
- и много другое…
В случае возникновения вопросов или проблем, просим писать на почту [email protected]
Тема дизайна «Тема «TopShop»»
Тема TopShop — это профессиональная, модная, современная и удобная адаптивная тема для Вашего интернет-магазина с широкими возможностями. Обладая большим количеством настроек Вы сделаете Ваш магазин индивидуальным и легко его настроите за считанные минуты. В тему TopShop уже включены некоторые популярные плагины — выпадающая корзина, быстрый поиск, просмотренные, избранные товары, последние отзывы на главной и т.д., которые помогут без дополнительных затрат предоставить удобное управление и покупки посетителям.
Скидки продолжаются! Скидка 15% в этом месяце, введите код PROMO15 при оформлении заказа!Демо-версия Купить со скидкой
Скидка для старых и новых клиентов 20%. Если вы приобретали ранее у нас любой продукт или хотите перейти с другой темы другого разработчика, просто вышлите нам на [email protected] номер вашего заказа и мы пришлем вам промо-код со скидкой!
Подходит для Shop-Script 8, Shop-Script 7 и Shop-Script 6. Более 1 000+ магазинов выбрали нашу тему для успешных продаж!

Преимущества
Продающий шаблон
Без лишней анимации и спецэффектов — это делает шаблон очень быстрым, в меру строгим и продающим. Шаблон протестирован и работает более чем на сотни магазинах!
Поддержка всех приложений
Магазин, Сайт, Блог, Фото, Поддержка, Хаб — все то, что может понадобиться в работе уже включено в шаблон!
Поддержка закона 13-ФЗ
Адаптирован под новый закон №13-ФЗ (подписка, регистрация, оформление заказа)
Готов к продвижению
Внедрена разметка Schema.org, успешно пройдены тесты на W3C и произведена первоначальная оптимизация для поисковых систем
Адаптивный дизайн
Контент сайта адаптируется и хорошо выглядит на всех устройствах — ПК, планшет, телефон
Что включено в шаблон?
12 готовых цветовых схем и генератор собственных цветовых схем

Шрифты на любой вкус

Возможность создать свой уникальный цвет

36 фоновых картинок

Возможность добавления градиента к любой цветовой схеме

Вспомогательная навигационная панель для быстрого доступа к разделам сайта и избранный товарам

Три варианта центрального меню: smart-меню, древовидное и большое мегаменю

«Умный поиск» по первым буквам

Выпадающая корзина

А также:
Родительские и дочерние темы дизайна — Документация Webasyst
Разделы сайта, сформированные разными приложениями, используют отдельные темы дизайна, потому что каждая тема относится только к своему приложению. Например, на страницах «Сайта» используется одна тема дизайна, а на страницах «Блога» — другая.
Страницы разных разделов могут иметь различное либо сходное оформление. Сходного оформления страниц разных разделов сайта можно добиться двумя основными способами:
- Скопировать код дизайна из темы одного приложения в файлы темы другого приложения. Этот подход — самый простой в начале, но трудоемкий при выпуске обновлений для темы дизайна, потому что один и тот же обновленный код придется копировать из одной темы в другую.
- Хранить общие фрагменты дизайна в одной теме и подключать их при необходимости в других темах. Этот подход позволяет избежать лишней работы и ошибок при копировании. Нужно только сразу указать, какие файлы хранятся в основной (родительской) теме дизайна, и как другие темы (дочерние) должны должны использовать эти файлы.
Отличия родительской и дочерних тем
Родительская тема дизайна не использует файлы других тем и работает сама по себе. Она устроена проще всего.
Дочерняя тема дизайна использует некоторые файлы родительской темы. Например, CSS-стили или шаблоны общих элементов: заголовок, боковые панели, подвал сайта.
В файле theme.xml дочерней темы должно быть следующее:
-
Атрибут
parent_theme_idэлементаthemeс ID родительской темы и ее приложения в форматеapp_id:theme_id.Пример для темы приложения «Фото», которая является дочерней по отношению к родительской теме «Сайта»:
<theme vendor="123456" author="ThemeDeveloper" app="photos" parent_theme_id="site:mytheme" version="1.0.0">
-
(необязательно) Атрибут
parent="1"для тех файлов, которые должны обязательно подключаться в дочерней теме из родительской темы дизайна. Пример для файлаindex.html, который есть только в родительской теме и подключается дочерней темой:<file path="index.html" parent="1"> </file>
Такие файлы пользователь бекенда может редактировать в редакторе дизайна обоих приложений: и родительской, и дочерней тем дизайна.
В остальном родительская и дочерние темы дизайна устроены одинаково.
Переменные Smarty для подключения файлов
Файлы родительской и дочерней тем дизайна можно подключать в коде HTML-шаблонов с помощью переменных. Переменные можно использовать только в HTML-файлах — в других файлах их значения недоступны.
Если тема дизайна сброшена до оригинального состояния, то перечисленные здесь переменные указывают на директорию wa-apps/[app_id]/themes/[theme_id]/ или ее URL.
Если пользователь сохранил настройки темы дизайна или если тема загружена вручную в виде архива через редактор дизайна, то переменные указывают на директорию wa-data/public/apps/[app_id]/themes/[theme_id]/ или ее URL.
Подключение файлов JavaScript, CSS и шрифтов
Эти переменные возвращают URL директории темы, поэтому с их помощью можно подключать только файлы, доступные при обращении через браузер, например, CSS- или JS-файлы.
$wa_theme_url
Относительный URL директории той темы, к которой относится текущий HTML-файл. Если подключен CDN, то переменная содержит абсоютный URL CDN-копии темы дизайна.
Если дочерняя тема использует файл родительской темы с помощью атрибута parent="1", то переменная в этом файле содержит URL директории родительской темы.
В собственных файлах дочерней темы переменная содержит URL дочерней темы.
В файлах родительской темы переменная содержит URL родительской темы.
Пример
<link href="{$wa_theme_url}extra.css" rel="stylesheet" type="text/css">
$wa_real_theme_url
Относительный URL директории той темы, к которой относится текущий HTML-файл — как $wa_theme_url. Всегда содержит URL директории темы на сервере, где установлен Webasyst — без учета настройки CDN.
Пример
<link href="{$wa_real_theme_url}extra.css" rel="stylesheet" type="text/css">
$wa_active_theme_url
Относительный URL директории темы дизайна, которая использует текущий HTML-файл на странице сайта.
Если дочерняя тема использует файл родительской темы с помощью атрибута parent="1", то переменная в этом файле содержит URL темы поселения текущей страницы сайта: родительской либо дочерней.
В собственных файлах дочерней темы переменная содержит URL дочерней темы.
В файлах родительской темы переменная содержит URL родительской темы.
Пример
<link href="{$wa_active_theme_url}extra.css" rel="stylesheet" type="text/css">
$wa_parent_theme_url
Относительный URL родительской темы дизайна.
Эту переменную имеет смысл использовать только в HTML-файлах дочерней темы, когда вместо ее собственного файла нужно подключить файл родительской темы.
Пример
<link href="{$wa_parent_theme_url}mytheme.css" rel="stylesheet" type="text/css">
Подключение HTML-файлов
$wa_active_theme_path
Полный путь к директории темы дизайна, которая использует текущий HTML-файл на странице сайта.
Если текущий HTML-файл подключен к дочерней теме с помощью атрибута parent="1", переменная в этом файле содержит путь к директории темы поселения текущей страницы сайта: родительской либо дочерней.
Пример
{include file="`$wa_active_theme_path`/sidebar.html"}
$wa_parent_theme_path
Полный путь к директории родительской темы дизайна.
Имеет смысл только в файлах дочерней темы для подключения файлов родительской темы дизайна.
Пример
{include file="`$wa_parent_theme_path`/home.html"}

