Webasyst TV / Подборки и рекомендации
Webasyst TV — это возможность показать ключевые данные из Webasyst и Shop-Script на любом современном телевизоре. Просто соберите свою панель (дешборд) из готовых виджетов и выведите ее на телевизор. Наглядно и абсолютно бесплатно!
Плагины и приложения Webasyst
Эти приложения помогут вам организовать работу вашего интернет-магазина на совсем ином уровне!
Новые клиенты — это хорошо, а постоянные — лучше!
Добавьте больше интригующих промо на сайт. Сделайте предложение, от которого нельзя отказаться!
Сделайте предложение, от которого нельзя отказаться!
Открывайте новые каналы продаж! Продавайте на маркетплейсах, получайте и обрабатывайте заказы и с сайта, и из маркетплейсов в едином интерфейсе Shop-Script. Эти плагины сделают интеграцию с маркетплейсами максимально простой и контролируемой.
Вероятно, вы и не подозревали о существовании таких плагинов. Вот несколько необычных, но очень интересных продуктов.
Ярко оформите промо и отобразите скидки на сайте. Клиенты будут уверены в стоимости и с большей вероятностью сделают покупку.
Черная пятница, новогодние праздники или распродажа — мы собрали инструменты, которые помогут провести акции на максимум.
Продвигайте товары в соцсетях, общайтесь с клиентами и продавайте с мессенджерах.
Улучшайте позиции своего интернет-магазина в результатах органического поиска на Яндексе и Google. Какие бы новые каналы продаж вы ни открывали, уверенные позиции в поисковиках всегда помогут обеспечить значимую долю выручки.
Автоматизируйте рутинные операции управления интернет-магазином. Освободите время от скучной работы и посвящайте его развитию бизнеса и действительно важным делам.
Управляйте заказами и товарами быстрее и эффективнее. Каждодневные операции должны приносить удовольствие!
Расширяйте географию работы своего интернет-магазина, выходите на новые рынки, ускоряйте доставку. Эти плагины помогут обеспечить точный расчет стоимости доставки, удобный выбор ПВЗ, отслеживать отправления и печатать накладные для транспортных компаний прямо из списка заказов Shop-Script.
Эти плагины помогут обеспечить точный расчет стоимости доставки, удобный выбор ПВЗ, отслеживать отправления и печатать накладные для транспортных компаний прямо из списка заказов Shop-Script.
Лучшие новинки
- Плагины
- Приложения
- Виджеты
Все новинки ›
Все новинки ›
Все новинки ›
Соберите собственную панель Webasyst TV из готовых виджетов и следите за всеми ключевыми показателями своего бизнеса.
дизайн
- Популярный
- Самый последний
- без ответа
Как добавить набор товаров в любую часть витрины
https://www.shop-script.com/help/42/product-sets/
Наборы товаров можно добавлять в любые части витрины; например, на боковой панели, на главной странице или в слайдере. Они полезны для добавления блоков специальных предложений. Пример товарного набора на витрине Добавить новый набор продуктов Если у вас уже есть.
 ..
..Добавление логотипов на страницы категорий в витрине магазина Shop-Script 5
https://www.shop-script.com/help/54/adding-logos-to-category-pages-in-shop-script-5-storefront/
Для добавления логотипа на страницу просмотра категорий в витрине, мы будем использовать настраиваемые параметры, которые вы можете ввести в соответствующей текстовой области в диалоге настроек категории. В качестве примера мы добавим параметр с именем изображение, как показано на рисунке.
 ..
..Добавление ссылок «кнопок» к категориям товаров верхнего уровня на странице витрины
https://www.shop-script.com/help/7933/example-category-catalog-buttons/
Проблема Добавьте список больших ссылок в виде кнопок на все категории товаров верхнего уровня с их названиями и описаниями на произвольную страницу витрины в Shop-Script. Желаемый внешний вид Категория продукта 1 Lorem ipsum dolor sit.
 ..
..Как опубликовать лендинг с помощью Webasyst
https://support.webasyst.com/4803/publish-landing-page/
Под лендингом в данной статье понимается веб-страница, имеющая собственный дизайн, отличный от дизайна других страниц сайта и визуально не связанный с их, либо одностраничный микросайт с необычным наполнением. Как правило, такие лендинги…
org/Article»>Как вернуться к исходной теме оформления
https://support.
 webasyst.com/5887/restore-design-theme/
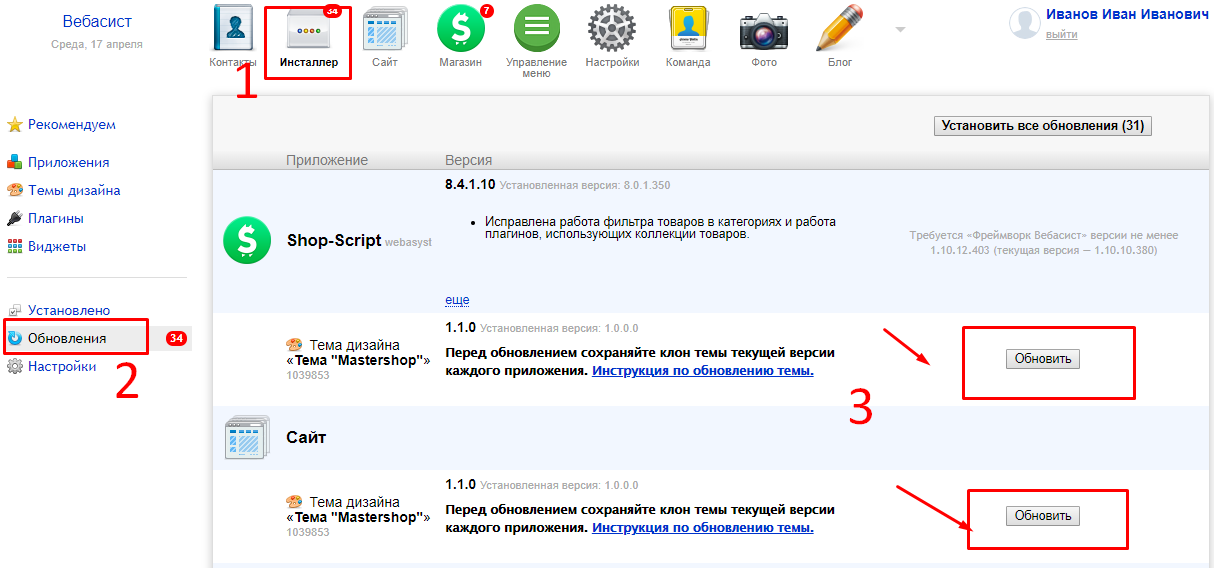
webasyst.com/5887/restore-design-theme/Любые изменения, внесенные вами в тему оформления через настройки или шаблоны HTML, могут быть сброшен, чтобы вернуться к исходной версии темы. Чтобы вернуться к исходной версии темы дизайна, нажмите Вернуть тему к исходной в…
Переключение на другую тему оформления
https://support.webasyst.com/5888/switch-design-theme/
Для того, чтобы переключиться на другую тему оформления, сначала установите нужную тему в разделе «Дизайн → Темы » в редакторе дизайна любого приложения Webasyst.
 Вы также можете установить тему дизайна в разделе «Темы» встроенного приложения «Установщик».
Тогда…
Вы также можете установить тему дизайна в разделе «Темы» встроенного приложения «Установщик».
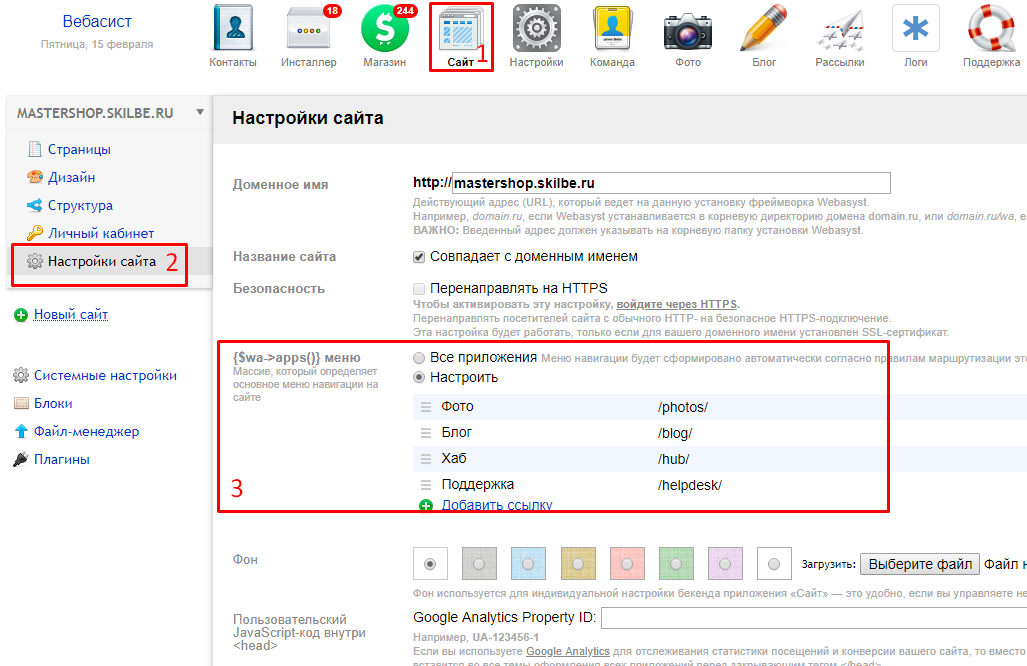
Тогда…Изменение главного меню сайта
https://support.webasyst.com/6926/change-main-site-menu/
Правильный способ изменения меню вашего сайта зависит от используемой темы оформления. Выберите один из методов, описанных в этой статье, который подходит для вашего случая. Настройки темы дизайна Просмотрите доступные настройки, предоставленные вашим…
org/Article»>Настройка дизайна форм запросов в службу поддержки
https://support.
 webasyst.com/7593/helpdesk-form-custom-design/
webasyst.com/7593/helpdesk-form-custom-design/Содержание и внешний вид форм отправки запросов, доступных для посетителей вашего сайта, могут быть легко настраивается с помощью конструктора форм и редактора CSS в приложении Helpdesk. Чтобы получить доступ к режиму редактирования формы, сначала откройте экран настроек…
Логотип JPG в шаблоне CUSTOM de Shop-Script 5
https://support.webasyst.com/1329/logo-jpg-en-template-custom-de-shop-script-5/
Добро пожаловать, пожалуйста! Индикация, как цветной логотип, который находится в формате JPG в шаблоне CUSTOM de Shop-Script 5
org/Question»>Какое имя базы данных?
https://support.
 webasyst.com/1429/whats-the-database-name-/
webasyst.com/1429/whats-the-database-name-/Я скачал бесплатный магазин-скрипт, но не нашел имя базы данных.. подскажите, пожалуйста, ИМЯ БД..
Миниатюры изображений на витрине магазина Shop-Script
https://www.shop-script.com/help/43/image-thumbnails-in-shop-script-5-storefront/
Когда изображение продукта загружается в backend, на сервере автоматически создаются несколько эскизов (уменьшенных версий изображений).
 Миниатюры разного размера удобны для публикации на различных типах страниц витрины: списках товаров,…
Миниатюры разного размера удобны для публикации на различных типах страниц витрины: списках товаров,…Публикация списка новостей на витрине интернет-магазина
https://www.shop-script.com/help/49/publishing-news-list-in-shop-script-5-storefront/
В этой статье объясняется, как опубликовать список последних новостей на витрине Shop-Script с помощью бесплатного приложения Blog.1. Установить БлогЧтобы установить это приложение, откройте раздел «Установщик → Приложения», щелкните имя приложения и завершите установку.
 2. Копировать…
2. Копировать…Добавление веб-счетчика на сайт
https://www.shop-script.com/help/50/shop-script-5-counter-google-analytics/
Google Analytics Webasyst имеет встроенную интеграцию с сервисом Google Analytics; что позволяет легко подключить его к вашему веб-сайту. Просто сохраните свой идентификатор ресурса Google Analytics в настройках. В приложении «Сайт» откройте раздел «Настройки сайта».
 …
…Как отключить ленивую загрузку списков товаров в витрине магазина Shop-Script 5
https://www.shop-script.com/help/58/shop-script-5-disable-lazyloading/
Если в категории или списке большое количество товаров, то по умолчанию только часть список отображается на витрине, чтобы посетителю витрины не приходилось ждать, пока в браузере загрузится очень длинный список. Когда страница…
org/Article»>Навигация по меню магазина
https://support.
 webasyst.com/346/shop-menu-navigation/
webasyst.com/346/shop-menu-navigation/Я только что приобрел Shop-Script 5 в качестве обновления Shop-Script Premium. Думаю, я ознакомился с его новыми функциями и тому подобным. Однако у меня возникли проблемы с настройкой навигации по меню для моего клиента. Я установил магазин-скрипт на…
Изменение дизайна веб-сайта
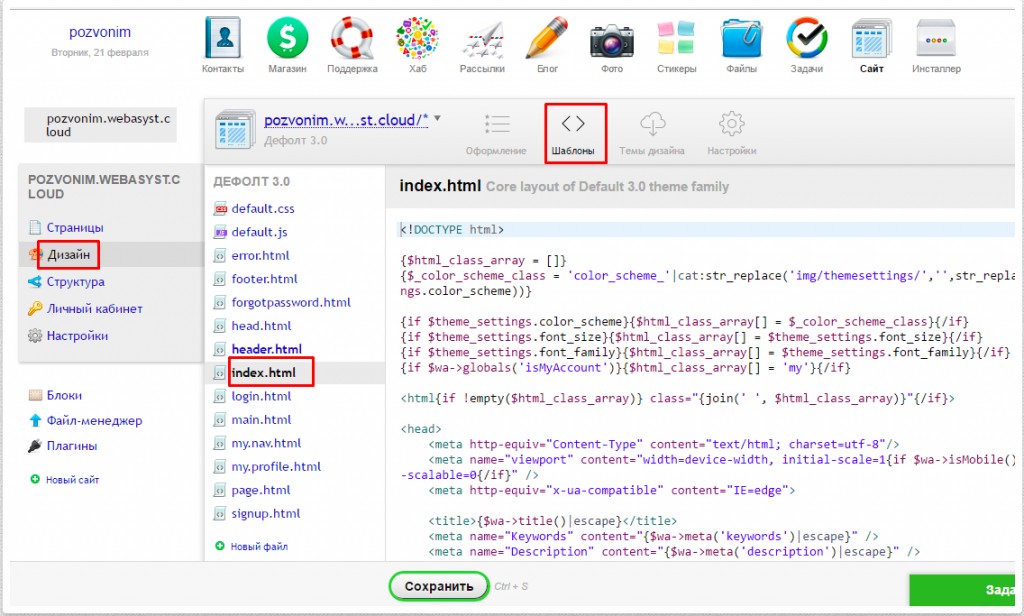
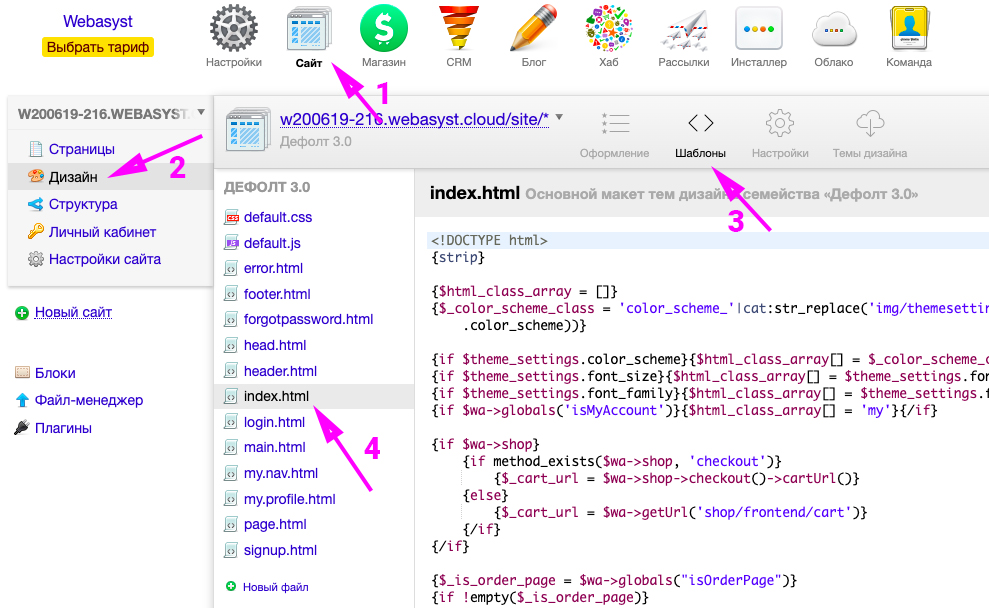
https://support.webasyst.com/5886/change-website-design/
То, как ваш веб-сайт отображается в браузерах посетителей, определяется используемой темой дизайна. Тема дизайна — это набор файлов HTML, CSS и других, которые используются для создания определенного внешнего вида страниц веб-сайта. Один сайт может использовать несколько…
Встраивание списка последних сообщений блога в страницы веб-сайта
https://support.webasyst.com/7381/embed-latest-blog-posts/
Ссылки на последние сообщения, опубликованные через приложение «Блог», могут быть встроены в страницы вашего веб-сайта ; например, на боковой панели. Для этого используйте инструмент «Блоки» в приложении «Сайт», как описано ниже: Нажмите на название блока «blog.latest_posts». На блок-смотровой…
Настроить серверную часть
https://support.webasyst.com/1334/customize-backend/
Здравствуйте! Я хотел знать, можно ли настроить серверную часть этой новой версии WebAsyst, как мы могли сделать со старой версией. Например, изменение внутреннего URL-адреса: mydomain.com/webasyst/ на mydomain.com/backend/ или что-то еще.
Скрытие некоторых функций продукта на страницах просмотра продукта в магазине Shop-Script 5
https://www.shop-script.com/help/60/hiding-certain-product-features-in-product-viewing-pages-in-shop-script-5-storefront/
Характеристики продукта с указанными значения отображаются в виде списка на страницах просмотра товаров в витрине. Базовые темы дизайна Shop-Script 5 по умолчанию отображают все функции с непустыми значениями. Однако вы можете использовать функции продукта, чтобы…
org/Article»>Отображение произвольного изображения товара в слайдере Shop-Script 5
https://www.shop-script.com/help/62/displaying-arbitrary-product-image-in-shop-script-5-slider/
В базовых темах дизайна CUSTOM, Sidebar и Clear ползунок на главной странице по умолчанию отображает главное (первое) изображение каждого продукта, добавленного в набор бестселлеров. Если вы хотите изменить это поведение по умолчанию и отобразить другое (например,…
org/Article»>Пользовательские параметры страницы для витрины магазина Shop-Script
https://www.shop-script.com/help/95/custom-page-parameters/
1. Добавление пользовательских параметровПри добавлении или редактировании товара или категории есть дополнительное поле, где вы можете ввести пользовательские параметры для этого продукта или категории. Поле для ввода пользовательских параметров продуктов находится под…
org/Article»>Создание собственной темы оформления для Shop-Script
https://www.shop-script.com/help/96/creating-your-self-design-theme-for-shop-script-5/
Тема оформления Shop-Script должна содержать следующие шаблоны: index.html (общий макет страницы витрины) home.html (шаблон дизайна домашней страницы) category.html (шаблон страниц со списком категорий) product.html (страница просмотра продукта…
org/Article»>A/B-тестирование в Shop-Script 5 с использованием Google Analytics
https://www.shop-script.com/help/323/shop-script-5-a-b-testing-google-analytics/
A/B-тестирование — это простой, но надежный метод проверки того, повысится ли общая эффективность вашего интернет-магазина или веб-сайта, если вы измените что-то в их дизайне или содержании. А/Б тестирование означает поочередное отображение одной (А) или другой (Б) версии…
org/Article»>Как использовать переменные «Шпаргалка» в редакторе дизайна
https://support.webasyst.com/92/how-to-use-cheat-sheet-variables-in-design-editor/
На экранах редактора дизайна доступны в нескольких приложениях Webasyst (например, Shop-Script 5, Сайт, Блог, Фото), внизу справа есть ссылка «Шпаргалка». Эта ссылка открывает информационный блок со списком переменных и методов, которые можно использовать в…
Интеграция — B2App
Интеграция — B2AppВ мобильном приложении вы можете интегрировать свой интернет-магазин (Shopify, WooCommerce, Shop-скрипт — Webasyst) со всеми товарами, категориями и возможностью получения оформленных заказов прямо в скрипт вашего интернет-магазина.
Настройки интеграции находятся в Настройки -> Интеграция
-
Активная интеграция -
Webasyst (Магазин-скрипт) -
Shopify -
Вукоммерция
Активная интеграция
В этом разделе вы можете выбрать интеграцию для мобильного приложения. Интеграция работает только с Продуктами и всем, что с ними связано. Остальные модули будут работать в обычном режиме.
Интеграция работает только с Продуктами и всем, что с ними связано. Остальные модули будут работать в обычном режиме.
По умолчанию при интеграции всегда выбрана наша CMS B2App.
Webasys (Shop-script)
- Укажите URL сайта вашего интернет-магазина на Webasyst (Shop-script) в формате *https://shop-script.com*
- Нажмите кнопку * ПОЛУЧИТЬ токен доступа *
- Откроется вход в интернет-магазин, авторизуйтесь под своим аккаунтом.
- Разрешить доступ к скрипту магазина
- Вас снова перебросит ко входу в конструктор, войдите в конструктор.
- Готово, теперь можно выбрать *Вебасист (Магазин-скрипт)* в поле *Активная интеграция* и Сохранить
Shopify
- Введите URL для доступа к сайту Shopify в формате *example.shopify.com* без указания https://
- Введите токен доступа (API Token), вы можете получить его, используя инструкции ниже
- Войдите в свою панель администратора Shopify * example.
 shopify.com / admin *
shopify.com / admin * - Перейти в пункт меню *Приложения*
- Перейдите по ссылке внизу экрана * Управление личными приложениями *
- Нажмите кнопку * Создать новое частное приложение *
- Заполните поле * Имя приватного приложения *
- Заполните поле * E-mail для экстренных случаев *
- Установите флажок * Разрешить этому приложению доступ к данным вашей витрины с помощью Storefront API *
- Нажмите на кнопку *Сохранить* и в открывшемся окне *Создать приложение*
- В открывшемся экране в самом низу поля *Токен доступа Storefront* скопируйте его содержимое и вставьте в поле *Токен доступа (токен API)* в конструкторе.
- Войдите в свою панель администратора Shopify * example.
WooCommerce
- Введите URL сайта в формате * https://example-shop.com*
- Введите *Ключ потребителя*, полученный по инструкции ниже
- Введите *Customer Secret* полученный по инструкции ниже
Как получить *Ключ потребителя* и *Ключ потребителя*:
- Войти в админку интернет-магазина WooCommerce (WordPress) https://example-shop.



 ..
.. ..
.. ..
.. webasyst.com/5887/restore-design-theme/
webasyst.com/5887/restore-design-theme/ Вы также можете установить тему дизайна в разделе «Темы» встроенного приложения «Установщик».
Тогда…
Вы также можете установить тему дизайна в разделе «Темы» встроенного приложения «Установщик».
Тогда… webasyst.com/7593/helpdesk-form-custom-design/
webasyst.com/7593/helpdesk-form-custom-design/ webasyst.com/1429/whats-the-database-name-/
webasyst.com/1429/whats-the-database-name-/ Миниатюры разного размера удобны для публикации на различных типах страниц витрины: списках товаров,…
Миниатюры разного размера удобны для публикации на различных типах страниц витрины: списках товаров,… 2. Копировать…
2. Копировать… …
… webasyst.com/346/shop-menu-navigation/
webasyst.com/346/shop-menu-navigation/ shopify.com / admin *
shopify.com / admin *