Выпадающие меню — CSS Framework
Выпадающие меню позволяют пользователям выбрать один из нескольких пунктов меню. Разметка такого меню предназначена для работы совместно с Яваскрипт модулем ips.ui.menu.
Использование
Меню состоит из инициирующего элемента, и самого элемента меню:
<!-- Инициализатор --> <a href='#elMyMenu_menu'>Открыть меню</a> <!-- Меню --> <ul> ... </ul>
ID меню должен быть таким же, как ID элемента инициализатора, с суффиксом _menu. Если элемент инициализатора является ссылкой, её href должен быть якорем на ID элемента меню. Это делает меню доступным, даже если Javascript отключён в вашем браузере.
Основное меню
Основное меню может иметь следующую разметку:
<ul> <li><a href='#'>Пункт 1</a></li> <li><a href='#'>Пункт 2</a></li> <li><a href='#'>Пункт 3</a></li> <li><hr></li> <li><a href='#'>Пункт 4</a></li> <li><a href='#'>Пункт 5</a></li> </ul>
Это будет отображаться следующим образом: .
ipsMenu это основной класс для элемента меню. Пункты в меню должны иметь класс ipsMenu_item, с элементом ссылки в нём. Разделитель пункта может быть добавлен путём указания пункта с классом ipsMenu_sep, содержащий элемент <hr>.
Обратите внимание, что позиционирование и стрелка добавляются автоматически, с помощью Яваскрипт модуля меню; они не должны быть указаны вручную. Стрелка может быть удалена, если это необходимо, путём добавления класса ipsMenu_noStem к элементу меню.
Отключение пунктов меню
Отдельные пункты меню могут быть отключены путём добавления класса ipsMenu_itemDisabled к элементу списка: .
Обратите внимание: отключение пункта меню не полностью работоспособно; в браузерах, не поддерживающих CSS стили поведения курсора, клик по отключённом пункту в меню будет по-прежнему действителен. Убедитесь, что ваш Яваскрипт правильно взаимодействует с кликами по отключённым пунктам меню.
Размер меню
По умолчанию, меню будет иметь стандартную ширину. Дополнительный класс может быть указан в элементе меню для определения ширины меню.
- ipsMenu_auto — меню будет отображено с такой шириной, какая необходима, при этом выдерживая минимальную ширину в 200px и максимальную ширину в 500px;
- ipsMenu_narrow — 200 пикселей в ширину;
- ipsMenu_normal — 300 пикселей в ширину;
- ipsMenu_wide — 450 пикселей в ширину;
Селективные меню
Селективное меню позволяет пользователю переключаться между пунктами меню, полезно для включения/отключения настроек. Для функционирования этой возможности, должен быть использован Яваскрипт модуль.
Меню может быть селективным путём добавления класса ipsMenu_selectable. Пункт меню может быть отображён как выбранный, с помощью добавления класса ipsMenu_itemChecked к элементу списка.
Разметка для селективного меню может выглядеть следующим образом:
<ul> <li><a href='#'>Пункт 1</a></li> <li><a href='#'>Пункт 2</a></li> <li><a href='#'>Пункт 3</a></li> </ul>
Это будет отображаться следующим образом: .
Подменю
Подменю создаются путём встраивания меню друг в друга. Для этого пропишите класс ipsMenu_subItems к пункту, который должен содержать подменю, и само подменю внутри элемента. Например:
<ul> <li> <a href='#'>Пункт 1</a> </li> <li> <a href='#'>Пункт 2 (с подменю)</a> <ul> <li><a href='#'>Подпункт 1</a></li> <li><a href='#'>Подпункт 2</a></li> <li><a href='#'>Подпунктm 3</a></li> </ul> </li> </ul>
Это будет отображаться следующим образом: .
Report Документ
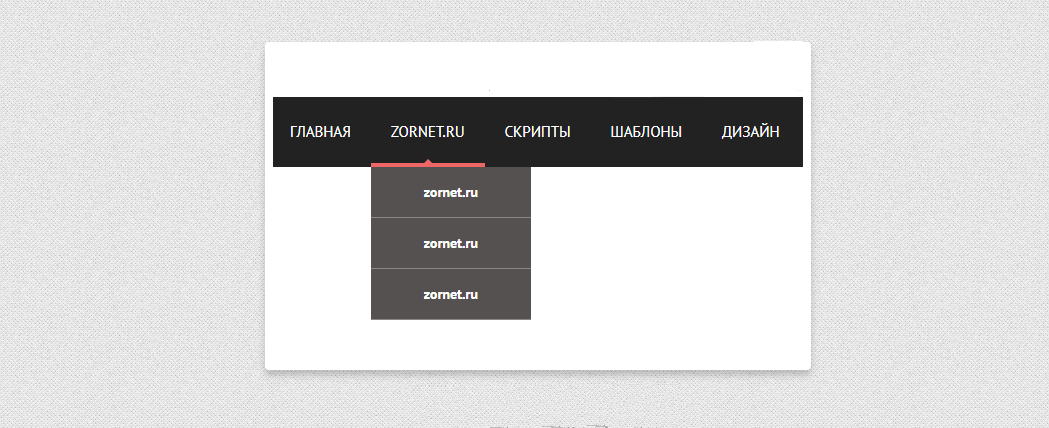
Выпадающее меню на чистом CSS
Категория: Сниппеты с кодом
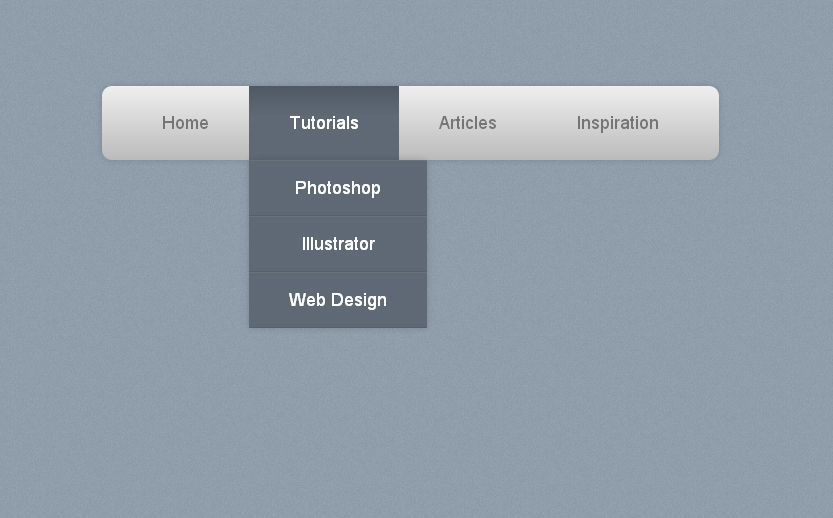
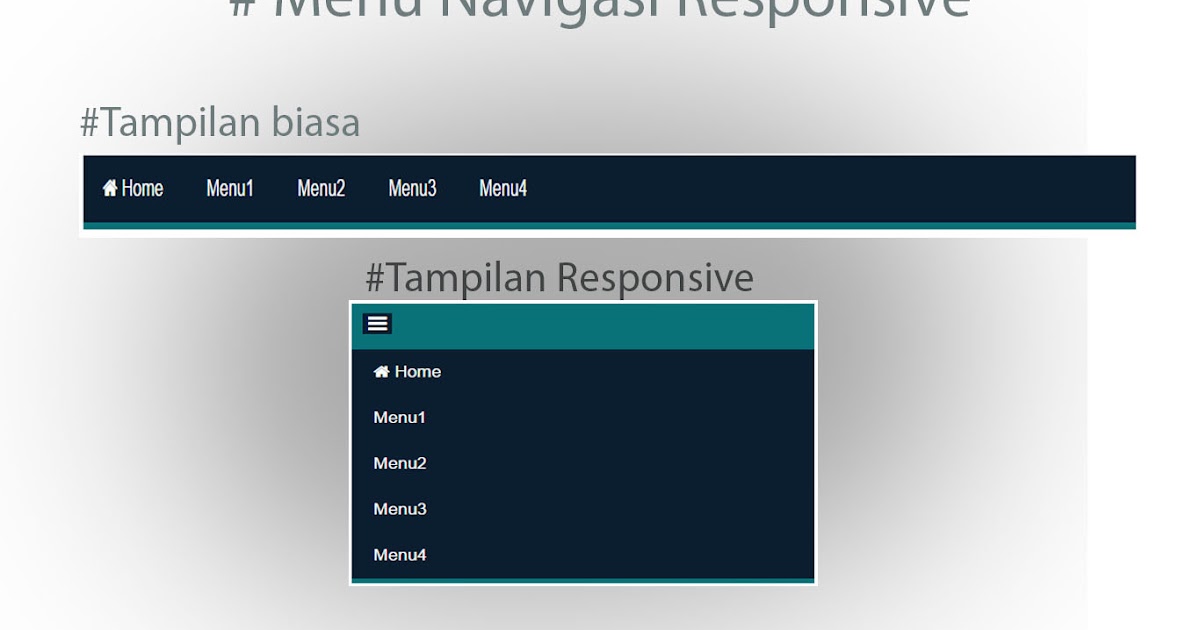
Продолжим развлекаться с менюшками и сегодня создадим простое выпадающее меню на чистом CSS&HTML. В прошлых записях мы уже рассматривали два других варианта меню – адаптивное и фиксированное меню.
В прошлых записях мы уже рассматривали два других варианта меню – адаптивное и фиксированное меню.
Перед тем как приступить, предлагаю сразу взглянуть на конечный результат (Codepen).
1. HTML код
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Категории</a>
<ul>
<li><a href="#">Ссылка 1</a></li>
<li><a href="#">Ссылка 2</a></li>
<li><a href="#">Ссылка 3</a></li>
</ul>
</li>
<li><a href="#">О сайте</a>
<ul>
<li><a href="#">Ссылка 1</a></li>
</ul>
</li>
<li><a href="#">Контакт</a></li>
</ul>Создадим обычный список (Unordered List) и добавим к двум пунктам – субменю в виде еще двух вложенных списков.
2. CSS
#menu {
background: #c0392b;
width: 100%;
padding:0;
text-align: center;
float:left;
border-bottom: 6px solid #e74c3c;
}
#menu a {
color: #fff;
text-decoration: none;
}
#menu a:hover {
color: #ccc;
}
#menu ul {
padding:0;
margin:0;
}
#menu li {
list-style: none;
padding: 0 15px 0 0;
width:100px;
margin: 0 auto;
float:left;
line-height: 50px;
}
#menu li ul {
position:absolute;
display: none;
}
#menu li ul li {
float: none;
display: inline;
width:100px;
line-height:35px;
}
#menu li ul li:hover {
background: #c0392b;
}
#menu li:hover ul {
display:block;
}
#menu li ul li {
display: block;
background:#e74c3c;
}Главное, на что стоит обратить внимание в CSS части, то что выпадающее меню изначально скрыто (display:none) и появляется только при наведения курсора (li:hover ul).
Поэкспериментировать с кодом можно, как всегда, в песочнице на Codepen.
Опубликовано
25 августа 2013Styling CSS раскрывающееся меню при наведении курсора
TL;DR — раскрывающееся меню CSS относится к меню, которое скрывает несколько элементов или отображает дополнительную информацию. Этот контент обычно появляется при наведении курсора мыши.
Этот контент обычно появляется при наведении курсора мыши.
Наведите курсор на меня
Это выпадающий текст!
Beautiful Travel Picture
Содержание
- 1. Раскрывающееся меню CSS: основные советы
- 2. Основное раскрывающееся меню
- 3. Добавление ссылок
- 4. Выравнивание содержимого по правому краю
- 5. Раскрывающееся меню CSS: полезные советы
Раскрывающееся меню CSS: основные советы
- Раскрывающееся меню CSS скрывает содержимое или параметры до тех пор, пока не произойдет определенное событие (обычно когда срабатывает
:hover). - HTML создает основную структуру , а CSS добавляет основные свойства к стилю кнопки или текста в виде раскрывающегося меню.
- Раскрывающийся список меню являются общими для добавления навигационных кнопок .

Выпадающее меню CSS означает, что вы создаете переключаемое меню в основном с помощью CSS и только нескольких элементов HTML.
Взгляните на этот пример кода, показывающий процесс создания раскрывающегося меню:
Пример
.drop {
положение: родственник;
отображение: встроенный блок;
}
.drop-контент {
положение: абсолютное;
цвет фона: #8842d5;
минимальная ширина: 150 пикселей;
отступ: 15 пикселей;
z-индекс: 1;
дисплей: нет;
}
.drop: hover .drop-content {
дисплей: блок;
}
Попробуйте живое обучение на Udacity
- Первым шагом является создание HTML-элемента , который будет изначально видимым элементом в раскрывающемся меню. Например, может показать скрытых элементов , как только вы наведете на него курсор.
- Затем необходимо добавить содержимое, которое выпадающее меню скрывает .
 Вы делаете это, заключая скрытые элементы в.
Вы делаете это, заключая скрытые элементы в.дисплей: встроенный блокпозиций содержание. -
относительную позицию, чтобы убедиться, что скрытое содержимое отображается на ниже видимого элемента. - Необходимо включить
position: absoluteиdisplay: noneдля поля содержимого, чтобы гарантировать, что оно останется скрытым до наведения. - Вы можете добавить свойства CSS для выпадающего меню: изменить фон, отступы, ширину или шрифты.
- Наконец, мы добавляем
:hoverselector todisplay: blockдля отображения скрытого содержимого при наведении курсора мыши на видимый элемент.
Примечание: overflow:auto включает прокрутку скрытого меню на небольших экранах.
Pros
- Простой дизайн (без лишней информации)
- Качественные курсы (даже бесплатные)
- Разнообразие функций
Основные функции
- Программы NanodeGree
- Подходящие для предприятий
- Платные сертификаты о завершении
Эксклюзив: 75%. о своих пользователях
о своих пользователях
Основные характеристики
- Большое разнообразие курсов
- 30-дневная политика возврата средств
- Бесплатные сертификаты об окончании
до 12,99 долл. США
Pros
- Great User Experience
- предлагает качественное содержание
- очень прозрачные с их ценой
9
- Free Serticates of Complete of Ditail . научные навыки
- Гибкий график обучения
СКИДКА 75%
Выпадающее меню CSS со ссылками может служить навигационными меню для веб-сайтов.
Пример
.drop_btn { /* Это стилизация кнопки раскрывающегося списка */
цвет фона: #8842d5;
белый цвет;
отступ: 15 пикселей;
размер шрифта: 18px;
граница: нет;
курсор: указатель;
}
. уронить {
отображение: встроенный блок;
положение: родственник;
}
.drop-content { /* Для оформления самого контента */
цвет фона: белый;
минимальная ширина: 150 пикселей;
дисплей: нет;
положение: абсолютное;
}
.drop-content a { /* Для оформления ссылок внутри контента */
черный цвет;
отступ: 15 пикселей;
текстовое оформление: нет;
дисплей: блок;
}
.drop-content a:hover { /* Изменяем цвет выпадающих ссылок при наведении на них */
цвет фона: светло-серый;
}
.drop:hover .drop-content { /* Показывает список выпадающего меню при наведении */
дисплей: блок;
}
.drop:hover .drop_btn { /* Также меняет цвет кнопки раскрывающегося списка при наведении курсора мыши */
цвет фона: #7300ff;
}
уронить {
отображение: встроенный блок;
положение: родственник;
}
.drop-content { /* Для оформления самого контента */
цвет фона: белый;
минимальная ширина: 150 пикселей;
дисплей: нет;
положение: абсолютное;
}
.drop-content a { /* Для оформления ссылок внутри контента */
черный цвет;
отступ: 15 пикселей;
текстовое оформление: нет;
дисплей: блок;
}
.drop-content a:hover { /* Изменяем цвет выпадающих ссылок при наведении на них */
цвет фона: светло-серый;
}
.drop:hover .drop-content { /* Показывает список выпадающего меню при наведении */
дисплей: блок;
}
.drop:hover .drop_btn { /* Также меняет цвет кнопки раскрывающегося списка при наведении курсора мыши */
цвет фона: #7300ff;
}
Попробуйте живое обучение на Udacity
Вы создаете этот тип меню, выполняя те же действия, что и в предыдущем разделе. Однако вместо текстового поля у вас есть элементы привязки, которые указывают на URL-адреса.
Примечание: чтобы сделать ссылку более подходящей для раскрывающегося меню CSS, вам нужно применить украшение текста к удалить по умолчанию подчеркнуть .
Выровнять содержимое по правому краю
Можно сделать так, чтобы содержимое раскрывающегося меню CSS появлялось справа видимого элемента, а не слева по умолчанию, используйте выравнивание текста: по правому краю.
Пример
.drop-content {
справа: 0;
} Попробуйте живое обучение на Udacity



 Вы делаете это, заключая скрытые элементы в
Вы делаете это, заключая скрытые элементы в уронить {
отображение: встроенный блок;
положение: родственник;
}
.drop-content { /* Для оформления самого контента */
цвет фона: белый;
минимальная ширина: 150 пикселей;
дисплей: нет;
положение: абсолютное;
}
.drop-content a { /* Для оформления ссылок внутри контента */
черный цвет;
отступ: 15 пикселей;
текстовое оформление: нет;
дисплей: блок;
}
.drop-content a:hover { /* Изменяем цвет выпадающих ссылок при наведении на них */
цвет фона: светло-серый;
}
.drop:hover .drop-content { /* Показывает список выпадающего меню при наведении */
дисплей: блок;
}
.drop:hover .drop_btn { /* Также меняет цвет кнопки раскрывающегося списка при наведении курсора мыши */
цвет фона: #7300ff;
}
уронить {
отображение: встроенный блок;
положение: родственник;
}
.drop-content { /* Для оформления самого контента */
цвет фона: белый;
минимальная ширина: 150 пикселей;
дисплей: нет;
положение: абсолютное;
}
.drop-content a { /* Для оформления ссылок внутри контента */
черный цвет;
отступ: 15 пикселей;
текстовое оформление: нет;
дисплей: блок;
}
.drop-content a:hover { /* Изменяем цвет выпадающих ссылок при наведении на них */
цвет фона: светло-серый;
}
.drop:hover .drop-content { /* Показывает список выпадающего меню при наведении */
дисплей: блок;
}
.drop:hover .drop_btn { /* Также меняет цвет кнопки раскрывающегося списка при наведении курсора мыши */
цвет фона: #7300ff;
}