Как сделать выпадающее меню в WordPress
Содержание:
- Плагины навигации для WordPress
- JQuery Vertical Mega Menu Widget
- Admin Menus Fixed
- JQuery Mega Menu Widget
- UberMenu
- Nextendweb Menu
- Какие можно сделать выводы?
Как вы передвигаетесь на автомобиле в незнакомом городе? Ориентируетесь по направляющим знакам, чтобы доехать до пункта назначения. Они расставлены в нужных местах, указывают, куда повернуть и какое расстояние проехать. Ситуация с навигацией на сайте обстоит аналогичным образом.
Необходимо показать подробный путь посетителю до той страницы, которая ему требуется. С вами Андрей Зенков, автор блога Start Luck. Сегодня мы поговорим, как сделать выпадающее меню в WordPress.
Чтобы повысить собственную продуктивность, нужно знать о выражении Ларри Пейджа (сооснователь Google): «Всегда делайте больше, чем от вас ожидают». Тут всё просто: если от вас ждут одного сделанного сайта, сделайте два. Если от вас ждут 5 продаж, сделайте 10. Следуя этому правилу, можно добиться невероятных высот!
Если от вас ждут 5 продаж, сделайте 10. Следуя этому правилу, можно добиться невероятных высот!
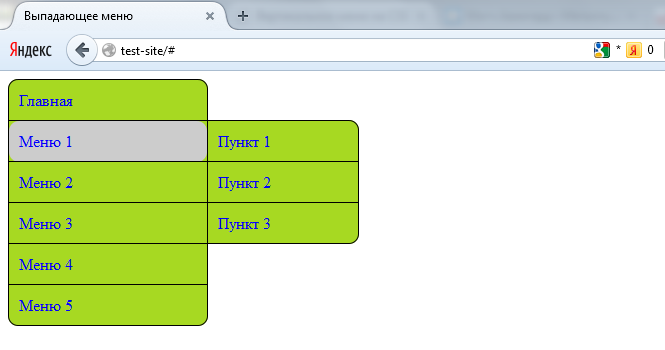
Почему я рассматриваю вариант с выпадающей навигацией? С помощью такой можно указывать разделы и подразделы в неограниченном количестве. Простенький пример многоуровневого меню:
- Главная страница
- Автозапчасти
1. ВАЗ
1.1 2112
1.1.1 Двигатель
1.1.1.1 Прокладки для клапанов
Допустим, человеку нужны прокладки для клапанов на свой автомобиль — ВАЗ 2112. Благодаря вышеуказанному образцу он моментально находит то, что ему требуется, проходя путь от главной страницы. Ваша задача, уважаемые читатели, на первом этапе разработать хорошую структуру, а затем реализовать её в техническом плане, то есть сделать навигацию. Как это сделать, я вам расскажу прямо сейчас.
Плагины навигации для WordPress
Что же такое плагин в нашем случае? Это то, в чём уже содержится готовое решение, то есть наша менюшка. От вас потребуется лишь внести простые настройки внешнего вида и наслаждаться полученным результатом. Это то же самое, что использоваться математические формулы. Даётся каркас с переменными, вы просто указываете свои значения и получаете результат, который является решением задачи.
Это то же самое, что использоваться математические формулы. Даётся каркас с переменными, вы просто указываете свои значения и получаете результат, который является решением задачи.
Нельзя забывать о том, что мы сейчас живём в эпоху мобильного трафика. Огромное количество людей заходят на сайты через свои смартфоны и планшеты. Поэтому важно адаптировать дизайн ресурса под таких пользователей. Я расскажу о нескольких плагинах, которые адаптированы под мобильные устройства.
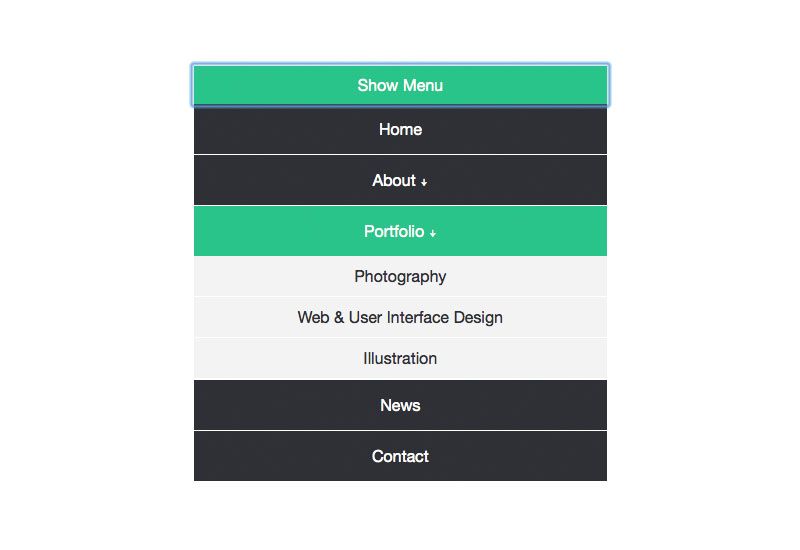
JQuery Vertical Mega Menu Widget
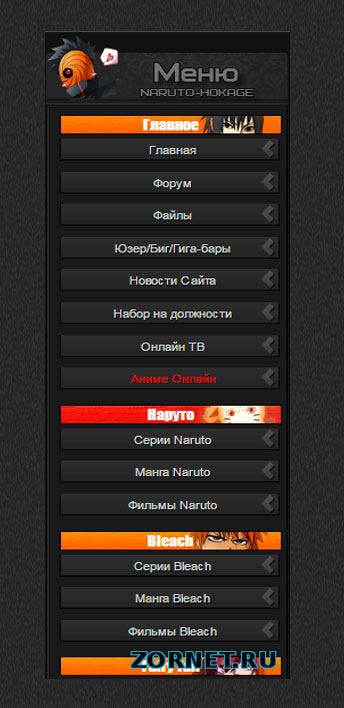
Это самый простой вариант, с помощью которого можно быстро сделать боковое вертикальное меню. Распространяется на бесплатной основе.
Главная особенность — множество параметров внешнего вида. Вы сможете настроить по собственным вкусам анимацию появления выпадающих подразделов, перехода между разделами и многое другое. На выходе получается интересный вариант в стиле accordion (такая навигация, когда один блок с подразделами автоматически закрывается при наведении курсора на другой блок, сравнение идёт от растяжки мехов гармошки).
Покопавшись в настройках, можно прийти к оптимальному результату, который вписывается в общее оформление вашего проекта. Чтобы вам было проще разобраться во всех конфигурациях, я нашёл хорошее видео:
Единственный минус — маленькое количество готовых скинов. Вам доступно несколько тем с разной расцветкой. Чтобы меню отображалось посетителям, не забудьте его активировать в разделе «Внешний вид» и установить в нужной части сайта.
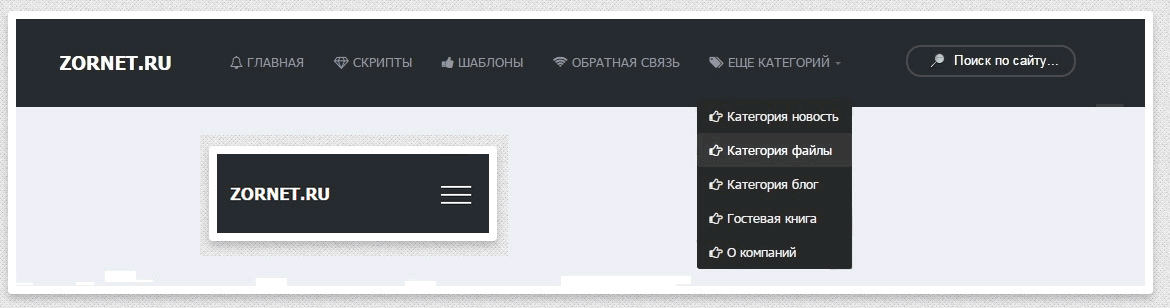
Admin Menus Fixed
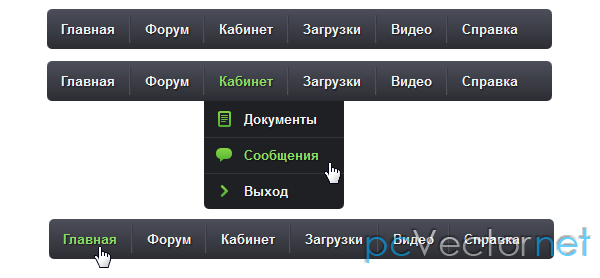
Ещё одно простое решение, похожее на предыдущий вариант, с помощью которого можно создать симпатичную навигацию за 10-15 минут. Этот плагин нравится мне возможностью делать не только вертикальное меню, но и горизонтальное.
Работает на WordPress 3.5+. Устанавливается в любые темы. Для настройки не понадобится разбираться со сложными кодами. Все конфигурации расположены в удобной таблице. Найти Admin Menus Fixed можно в разделе «Плагины» в панели управления вашего проекта.
Найти Admin Menus Fixed можно в разделе «Плагины» в панели управления вашего проекта.
JQuery Mega Menu Widget
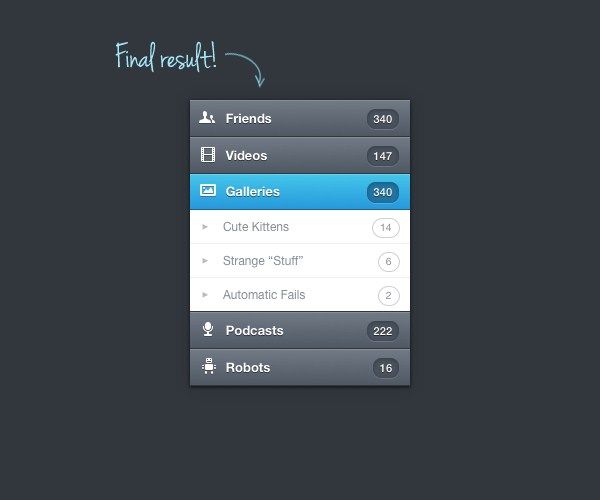
Одна из самых любимых моих разработок. Если вам нужна МЕГА навигация с красивым оформлением, то это именно то, что вы ищите. Горизонтальное, вертикальное, фиксированное — любое меню, какое вы только пожелаете.
Тут у нас появилось новое понятие — меню с фиксацией. Это удобный вариант для контентных проектов с большими статьями. Изначально оно располагается в привычном месте, но как только пользователь начинает листать страницу вниз, менюшка фиксируется в самом верху окна. Какие преимущества? Человеку, дочитавшему статью, не потребуется листать вверх до начала страницы, ведь меню уже здесь, рядом с ним! Пример — Смотреть.
Этот плагин обладает множеством настроек внешнего вида и анимаций. Внимательно изучив их, вы сможете создать красивую навигацию с разнообразными эффектами. Доступно шесть скинов, для которых можно выбрать одну из шестнадцати цветовых палитр. Блоки можно снабдить различными иконами.
Блоки можно снабдить различными иконами.
Набор JQuery Mega Menu Widget включает в себя более 430 картинок. Функционал позволяет создать меню для размещения в футере. Такую возможность трудно найти в существующих плагинах. Обзор всех возможностей можете посмотреть в коротком видео:
UberMenu
Готовое решение для творческих личностей. Включает в себя огромное количество стилевых решений, возможность добавление иконок, многочисленные настройки анимаций и многое другое. С настройками можно просидеть несколько часов не потому, что они трудные (всё наоборот, они очень простые), а потому, что здесь открывается большой простор для воображения.
С UberMenu можно настроить внешний вид многоуровневой навигации под свой шаблон. Благодаря интуитивно понятному интерфейсу вы быстро разберётесь со всеми конфигурациями.
Nextendweb Menu
Плагин очень похож на предыдущий вариант. В распоряжении пользователя — пять готовых скинов, которые можно настроить под свои нужды. Присутствует поддержка иконок, существует возможность настройки анимации и многое другое. Опять же, интерфейс сделан так, чтобы любой начинающий пользователь разобрался в параметрах. Поэтому с конфигурациями у вас проблем не возникнет. Демонстрационные варианты можете посмотреть на странице — nextendweb.com.
В распоряжении пользователя — пять готовых скинов, которые можно настроить под свои нужды. Присутствует поддержка иконок, существует возможность настройки анимации и многое другое. Опять же, интерфейс сделан так, чтобы любой начинающий пользователь разобрался в параметрах. Поэтому с конфигурациями у вас проблем не возникнет. Демонстрационные варианты можете посмотреть на странице — nextendweb.com.
Какие можно сделать выводы?
Что же мы имеем по факту? Наша любимая WordPress, как и всегда, предлагает нам массу готовых решений, которые избавляют нас от рутинной работы. На разработку уникального меню при помощи кода может уйти несколько дней (это не считая долгих месяцев, потраченных на изучение основных программных языков). Вам же нужно просто создать структуру, выбрать внешний вид и настроить анимации.
Если же вас интересует изучение программных языков, можете ознакомиться с курсом Михаила Русакова по последним версиям HTML и CSS. После прохождения всех уроков, вы сможете создавать не только простенькие горизонтальные менюшки, но и другие элементы, а также небольшие сайты.
Не забывайте, что от хорошей навигации во многом зависит успешность проекта. Например, в случае интернет-магазина качество структуры и меню влияет на конверсию и конечную прибыль. В контентом проекте влияет на поведенческие факторы.
После моего сегодняшнего рассказа вы сможете сделать собственное красивое меню за 10-15 минут. А на этом мой рассказ заканчивается. Не забудьте подписаться на мой блог, чтобы быть в курсе новых публикаций.
С вами был Андрей Зенков, увидимся уже совсем скоро!
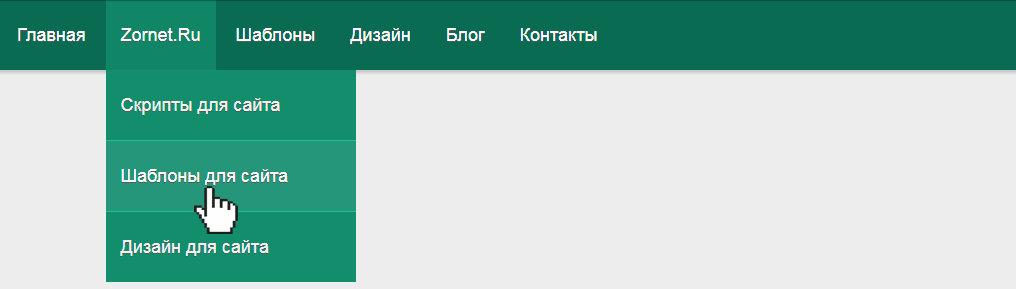
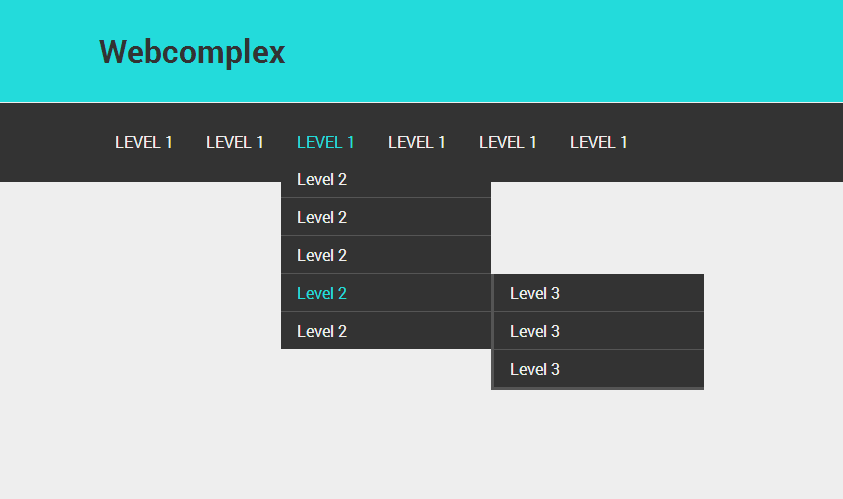
Выпадающее меню с поиском на CSS3 и HTML
Никита Киселев
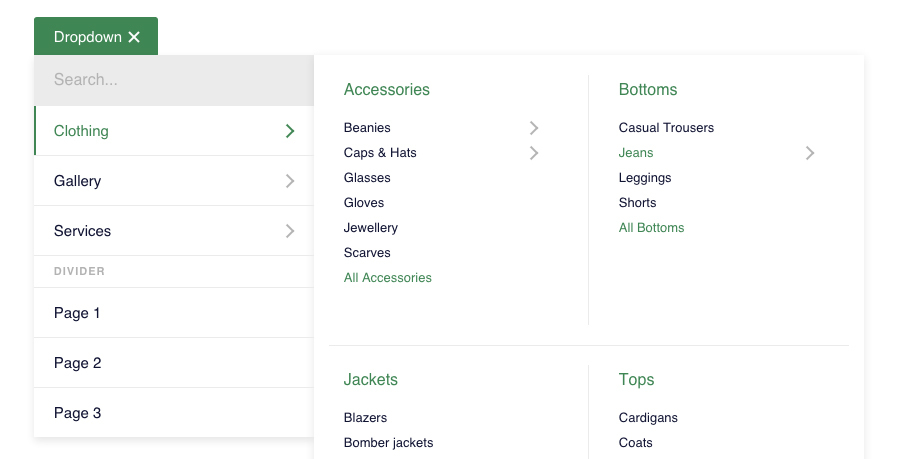
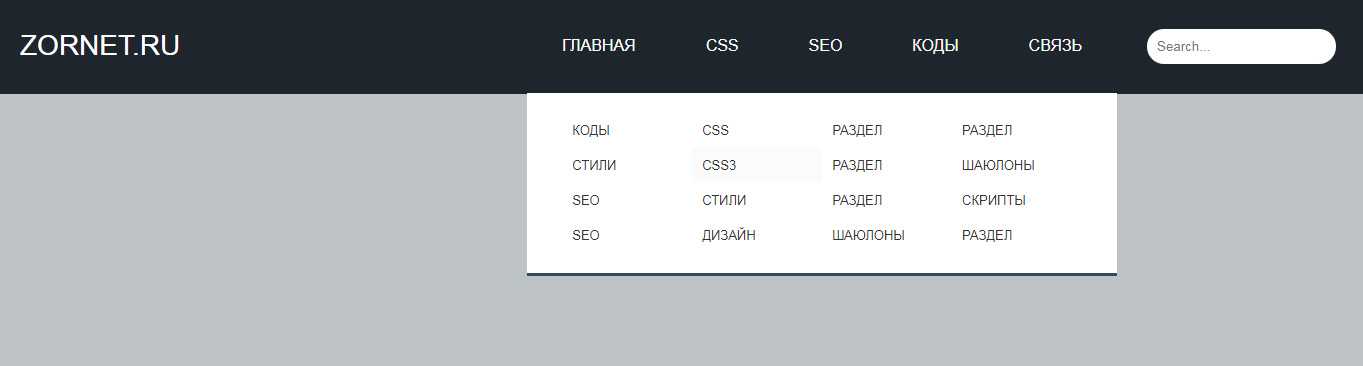
В этой статье я покажу как с помощью CSS3 и HTML5 создать красивое выпадающее меню с полем поиска.
Подготовка
Разработка меню будет вестись в песочнице codepen. В качестве CSS препроцессора используется SCSS. Так же, активированы автоматические преффиксы autoprefixer, что позволяет сосредоточиться только на разработке и не отвлекаться на ручное добавление преффиксов к свойствам, которые ещё не добавлены в спецификацию браузеров.
Для иконок будем использовать FontAwesome.
На этом подготовка завершена. Начнём с продумывания HTML кода.
HTML
Навигационное меню будет представлять собой несортированный список с классом .navigation, в котором будут различные типы элементов:
- Обычная ссылка
- Форма поиска
- Выпадающее меню
<nav>
<ul>
<li>
<a href="#">
<i></i>
</a>
</li>
<li><a href="#">Приложение</a></li>
<li><a href="#">Статистика</a></li>
<li>
<form>
<input type="search" placeholder="Введите фразу для поиска..." />
<button>
<i></i>
</button>
</form>
</li>
<li>
<a href="#">
Опции <i></i>
</a>
<ul>
<li><a href="#">Настройки</a></li>
<li><a href="#">Приложение</a></li>
<li><a href="#">Статистика</a></li>
<li><a href="#">Заказы</a></li>
</ul>
</li>
</ul>
</nav>CSS стили
Пройдёмся по основным моментам в верстке. Весь код вы можете посмотреть в codepen: https://codepen.io/nikitakiselev/pen/JKWvPR.
Весь код вы можете посмотреть в codepen: https://codepen.io/nikitakiselev/pen/JKWvPR.
Flexbox
Для того чтобы все элементы списка .navigation отображались в строку используем новое CSS свойство display: flex:
.navigation {
display: flex;
}Теперь, все дочерние элементы li будут выводиться в строку.
Выпадающее меню
Меню сделано только средствами CSS3. У этого способа есть свои недостатки, но из-за своей простоты используем именно его.
В CSS3 есть замечательное свойство transition, которе позволяет сделать изменение некоторых CSS свойств у элемента плавным.
По умолчанию меню должно быть скрыто. Это можно сделать с помощью display: none, но transition не анимирует это свойство, т.к. у него нет числового значения начального и конечного состояния. На помощь приходит свойство opacity: 0, которое делает элемент полностью прозрачным.
.subnav {
opacity: 0;
transition: opacity . 3s;
}
li:hover .subnav {
opacity: 1;
}
3s;
}
li:hover .subnav {
opacity: 1;
}Но тут есть одна проблема. Если у элемента нулевая прозрачность, это ещё не значит что его не существует, поэтому все события для него будут работать, например клик мышкой по ссылкам. Чтобы этого избежать есть свойство pointer-events.
.subnav {
opacity: 0;
pointer-events: none;
transition: opacity .3s;
}
li:hover .subnav {
opacity: 1;
pointer-events: all;
}Цвет placeholder
Чтобы изменить цвет placeholder’ов использовалась вот такая конструкция:
::-webkit-input-placeholder { color: white; } :-moz-placeholder { color: white; } ::-moz-placeholder { color: white; } :-ms-input-placeholder { color: white; }
Сейчас, для простоты она размещена прямо в главном css файле, но в более серьёзным проектах мы вынесем это в миксины. Mixin — это что-то типа функции в php, только для SASS и LESS.
Демо пример
See the Pen Drop-down menu with search on CSS3 and HTML5 by nikitakiselev (@nikitakiselev) on CodePen.
Теги: CSS HTML
Please enable JavaScript to view the comments powered by Disqus.40 лучших примеров и практик в 2020 году
Понятное и хорошо структурированное раскрывающееся меню помогает посетителям перемещаться по веб-сайту/приложению, сужать их выбор и легко экономить место на экране. Таким образом, он широко используется в панелях навигации веб-сайтов/приложений, панелях поиска или панелях вкладок для улучшения UX.
Однако для дизайнеров UI/UX настоящая проблема заключается в том, как сделать их простыми, эффективными и достаточно привлекательными.
В этой статье Mockplus собрал 40 лучших примеров дизайна выпадающих меню с кликами и наведением, а также передовой опыт, чтобы вы могли черпать вдохновение и легко создавать отличительные выпадающие меню для своих веб-сайтов/приложений.
Множество дизайнов раскрывающихся меню для панелей навигации, панелей поиска, панелей вкладок и даже плавающих кнопок или значков включены для вашего вдохновения.
Santa Cruz — это интернет-магазин велосипедов, который имеет довольно креативное выпадающее меню навигации, в котором представлены различные велосипеды с изображениями. Посетители сайта могут легко получить небольшое представление о том, что они увидят в этом магазине. Это хорошая идея для всех сайтов онлайн-покупок, чтобы улучшить UX.
3. Helias Oils Helias Oils — это веб-сайт, посвященный эфирным маслам, который также имеет привлекательные раскрывающиеся меню навигации в сочетании с изображениями продуктов. Он также использует приятные эффекты наведения и волнообразные переходы для привлечения пользователей.
Выпадающее меню Whirling CSS3 — это уникальный шаблон раскрывающегося меню, который легко создается с помощью CSS. Когда вы наводите курсор на элементы верхнего меню, элементы подменю появляются с эффектом крутого кружения. Если вы заинтересованы, просто нажмите на ссылку учебника, чтобы узнать больше.
5. Lion BurgerLion Burger имеет привлекательную выпадающую строку меню в виде кнопки. Элементы подменю сделаны с характерными эффектами наведения. Более того, красные элементы кнопок и белый текст действительно отлично работают на темном фоне страницы.
6. CSS3 Slide Drop Down Box Menu CSS3 Slide Drop Down Box Menu — еще один хороший шаблон выпадающего навигационного меню с очень классным эффектом скольжения. При наведении курсора на пункт меню всплывает миниатюрное изображение, а соответствующие подменю плавно выдвигаются вправо/влево. Вы также можете щелкнуть нижнюю ссылку, чтобы просмотреть учебник по CSS.
Вы также можете щелкнуть нижнюю ссылку, чтобы просмотреть учебник по CSS.
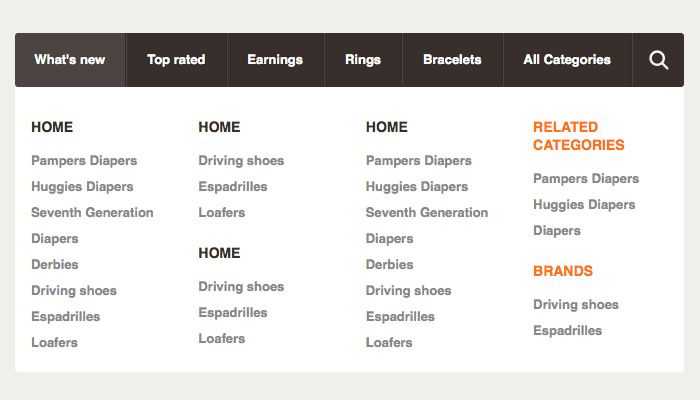
Адаптивное раскрывающееся меню навигации исходит из шаблона веб-сайта рецептов Bootstrap. Его раскрывающееся меню состоит из трех подменю столбцов для демонстрации категорий рецептов. Значительный слайдер изображений с правой стороны также помогает пользователям быстро выбрать правильный рецепт.
8. Выпадающее меню BryanВыпадающее меню Bryan — интеллектуальное многоуровневое выпадающее меню. Пользователи могут легко навести указатель мыши на верхний элемент, чтобы шаг за шагом отобразить все элементы подменю. Он идеально подходит для веб-сайтов с очень сложной системой навигации.
9. PopSockets PopSockets — это красивый веб-сайт для онлайн-покупок телефонов, а его выпадающее навигационное меню использует красочные иллюстрации для представления своих продуктов, что придает ему впечатляющую визуальную привлекательность.
Исследование минимального раскрывающегося меню — классное минималистичное раскрывающееся меню навигации. Все его пункты главного меню были упрощены до очень тонких цветных полос. При наведении на них всплывают элементы подменю, помогающие пользователям ориентироваться. Прекрасный пример для создания минималистического веб-сайта.
11. Креативное выпадающее меню со значкамиКреативное раскрывающееся меню со значками — это понятное и хорошо продуманное раскрывающееся меню навигации. Он имеет очень модную сине-белую цветовую гамму. И каждый пункт подменю хорошо структурирован и имеет очень яркие штриховые значки.
12. Раскрывающееся меню Zenith Arena De Lille Раскрывающееся меню Zenith Arena De Lille специально разработано для многоцелевой крытой арены. Поскольку все их события запланированы по месяцам, пользователи могут легко щелкнуть, чтобы показать или скрыть полный список событий месяца, и выбрать нужное, чтобы просмотреть подробности.
Раскрывающееся меню SkySmile использует градиентный цвет фона, чтобы выделить раскрывающиеся меню. И синяя цветовая схема также отлично сочетается с фоном главной страницы.
14. Минимальное взаимодействие с раскрывающимся менюМинимальное взаимодействие с раскрывающимся меню — очень классическое раскрывающееся меню для кнопки с плавающим значком. При наведении курсора на кнопку появится раскрывающееся меню, состоящее из значков, предлагающих различные варианты навигации. Это идеально, чтобы помочь вам создать минимальное мобильное приложение.
15. Раскрывающееся меню мобильного приложения Раскрывающееся меню мобильного приложения — еще один хороший пример, которому дизайнеры могут следовать, чтобы создать отличное раскрывающееся меню для минималистичных мобильных приложений. Он использует не только элементы подменю значков, но также имеет очень творческий эффект скольжения для яркого отображения параметров.
Дизайн раскрывающегося списка уведомлений — превосходный дизайн раскрывающегося меню для минималистичных веб-сайтов для демонстрации новостей. Когда пользователи наводят курсор на верхний значок уведомления, сразу же появляется раскрывающийся список для отображения различных новостей уведомлений. Связанное время, люди и ключевые слова новостей также будут показаны для быстрого сканирования.
17. Раскрывающееся меню уведомленийРаскрывающееся меню уведомлений — еще одно красивое раскрывающееся меню, созданное для кнопок со значками уведомлений. В отличие от предыдущего примера, заполненного изображениями и информацией, это выпадающее меню уведомлений имеет очень минималистичный вид и использует милые иллюстрации кошек и ярко-розовые цвета, чтобы привлечь внимание посетителей.
18. HTML-анимация раскрывающегося меню HTML-анимация раскрывающегося меню специально создан для минималистичных веб-сайтов , чтобы показать/скрыть меню навигации. Он имеет уникальную анимацию медленного падения. Он также предоставляет пользователям коды HTML/CSS/JS. Если вы заинтересованы, вы можете напрямую скопировать и вставить эти коды в свой дизайн для более быстрой и легкой разработки.
Он имеет уникальную анимацию медленного падения. Он также предоставляет пользователям коды HTML/CSS/JS. Если вы заинтересованы, вы можете напрямую скопировать и вставить эти коды в свой дизайн для более быстрой и легкой разработки.
Анимация раскрывающегося меню «О нас» — это раскрывающееся меню, созданное для раздела «О нас». Он имеет умную всплывающую анимацию. И каждый элемент подменю разработан с плоским значком, чтобы помочь пользователям легко получить информацию об элементе.
20. Интерактивные раскрывающиеся меню Интерактивные раскрывающиеся меню — это раскрывающееся меню, созданное для панели фильтров. После открытия пользователи могут легко выбрать параметры фильтра, такие как тип дома, спальни, удобства и т. д., для поиска желаемых результатов. Это хороший пример того, как создавать интерактивные выпадающие меню для панелей поиска/фильтров.
Выпадающее меню магазина использует значки только для представления различных категорий товаров.
22. Mini CooperMini Cooper – это отличный автомобильный веб-сайт с продуманным раскрывающимся меню навигации. Он имеет богатые стили подменю и эффекты наведения.
23. Board StarBoard Star — интернет-магазин сноубордов. Его раскрывающееся меню навигации выполнено в характерном ретро-стиле и использует интуитивно понятный список и дизайн карты для предоставления различных вариантов продукта.
24. Porsche Porsche — еще один стильный автомобильный веб-сайт с великолепным раскрывающимся меню навигации. При наведении курсора на автомобиль справа появится соответствующее изображение, что позволит вам заранее быстро просмотреть автомобиль.
Audi — известный автомобильный веб-сайт с интуитивно понятным раскрывающимся меню навигации. Как и у Porsche, в его раскрывающихся подменю используются изображения автомобилей. Тем не менее, он также имеет совершенно другую и эффективную компоновку для представления деталей автомобиля.
26. Sony Play StationSony Play Station имеет превосходное раскрывающееся меню навигации с возможностью нажатия, а все его подменю сделаны с креативными жирными значками. Прекрасный пример создания привлекательного меню с иконками.
27. Mr CleanMr Clean предлагает различные чистящие средства и решения. На его официальном сайте используется великолепное выпадающее меню навигации, состоящее из изображений продуктов и коротких ярлыков.
28. KFC KFC использует вертикальное раскрывающееся меню, чтобы помочь вам сориентироваться. Анимация подменю тоже очень классная.
Анимация подменю тоже очень классная.
Taco Bell может помочь пользователям быстро найти вкусные меню или близлежащие магазины в Интернете. На его веб-сайте есть потрясающая боковая панель навигации, в которой используются вертикальные раскрывающиеся меню.
30. Берн ТуризмBern Tourism — это туристический веб-сайт, который может помочь посетителям найти самые важные события, достопримечательности и мероприятия в Швейцарии. Он использует многоуровневое раскрывающееся меню навигации с умной панелью вкладок.
10 Рекомендации по использованию раскрывающегося меню, которым следует следовать выпадающее меню.Итак, мы также собрали 10 лучших практик по дизайну раскрывающегося меню, чтобы объяснить, каким советам следует следовать, чтобы быстро создать более полезный и эффективный дизайн раскрывающегося меню:
1. Держите меню не более двух уровней в глубину Слишком длинные или сложные выпадающие меню могут создавать проблемы для пользователей, а иногда даже заставлять их терять фокус меню. Таким образом, вы всегда должны держать раскрывающиеся меню ниже двух уровней.
Таким образом, вы всегда должны держать раскрывающиеся меню ниже двух уровней.
Возьмем в качестве примера веб-сайт Slack. Он использует двухуровневое раскрывающееся меню для четкого и интуитивно понятного представления информации о ресурсах.
Конечно, если вам действительно нужно меню с более чем двумя уровнями, эффект наведения или выбора может помочь вам направить внимание пользователей, позволяя им быстро находить нужные параметры меню.
Например, WooCommerce использует интеллектуальные эффекты наведения для пошагового отображения пунктов меню.
2. Создание четких и хорошо структурированных раскрывающихся менюПри разработке раскрывающегося меню очень важно иметь чистый, хорошо структурированный и читаемый список элементов. Чтобы достичь этого, вы должны учитывать множество факторов, таких как читаемый шрифт, четкая типографика, достаточный интервал и даже аккуратная структура/макет и т. д.
На веб-сайте музыкального оборудования ниже показано, как создать хорошо структурированный горизонтальный переход меню вниз с использованием различных шрифтов, размеров шрифтов, цветов, значков и макетов:
3. Добавьте эффекты наведения или выбора, чтобы выделять пункты меню
Добавьте эффекты наведения или выбора, чтобы выделять пункты меню Чтобы создать эффективное раскрывающееся меню, вы должны добавить один, два или более эффектов наведения или выбора, чтобы направлять пользователей.
Например, при наведении указателя мыши на раскрывающееся меню ниже футбольного поля появится ярко-синий фон и белый значок, чтобы выделить нужный элемент меню. Это поможет вам быстро найти нужные пункты меню.
Также обратите внимание, что вы всегда должны обращать внимание на время закрытия эффекта наведения. Слишком длинные или короткие оба могут вызвать проблемы у пользователей.
4. Используйте значки или изображения для обогащения раскрывающихся менюНе существует фиксированного способа оформления раскрывающегося меню. Помимо использования различных шрифтов, типографики и цветов, вы по-прежнему можете добавлять собственные значки и изображения, чтобы обогатить свои меню.
Как и на приведенном ниже веб-сайте JetBlue, вы по-прежнему можете использовать расширенные изображения, значки и текст для создания более привлекательного и эффективного раскрывающегося меню.
При разработке раскрывающегося меню следует использовать похожие стили меню, фоны и изображения, чтобы все меню работало как единое целое.
Возьмите приведенный ниже компьютерный веб-сайт Dell в качестве примера. Он использует двухуровневые раскрывающиеся меню с одинаковыми стилями текста и изображений для привлечения посетителей.
6. Недоступные пункты меню выделены серым цветомКогда некоторых продуктов или услуг нет в наличии или они временно недоступны, удаление соответствующих пунктов меню вслепую может нарушить весь макет, что усложнит просмотр и навигацию для пользователей. В этот момент вы можете сделать их серыми, чтобы избежать каких-либо проблем.
Непосредственное выделение элементов меню серым цветом не повлияет на весь макет, что сэкономит вам больше времени на обработку недоступных параметров.
7. Добавьте быструю анимацию раскрывающегося списка
Добавьте быструю анимацию раскрывающегося списка Вы также можете добавить быструю анимацию раскрывающегося списка (например, анимацию скольжения, затухания, прыжка или кружения), чтобы привлечь пользователей.
Например, на приведенном ниже веб-сайте Mediate Template для привлечения пользователей используется привлекательная скользящая анимация:
8. Используйте полупрозрачный фон, чтобы выделить менюЧтобы выделиться из раскрывающегося меню, вы можете использовать полупрозрачный фон.
На приведенном ниже веб-сайте Econsultancy используется полупрозрачный фон, чтобы легко выделить все раскрывающееся меню:
9. Используйте другой цвет фона, чтобы выделить меню Фон меню также помогает отделить раскрывающиеся меню от фона.И этот веб-сайт по мебели дает хороший пример того, как выделить раскрывающееся меню другим цветом фона:
10. Регулярно проверяйте раскрывающееся меню Что бы ни случилось, вы всегда должны вниз меню регулярно, чтобы убедиться, что все идет хорошо все время.
В общем, мы надеемся, что эти творческие примеры и передовой опыт вдохновят вас.
Как сделать выпадающее меню?Если вы до сих пор не знаете, как сделать выпадающее меню с нуля, вот два доступных способа:
1. Создайте раскрывающееся меню с помощью шаблона HTML/CSSДля дизайнеров UI/UX самый быстрый способ — использовать шаблон оформления раскрывающегося меню. В Интернете доступно множество шаблонов HTML/CSS . Вы можете свободно искать тот, который основан на ваших собственных потребностях.
2. Создайте раскрывающееся меню с помощью инструмента дизайна Однако, если вам не нужен шаблон, вы можете вместо этого использовать инструмент дизайна для визуализации ваших идей меню. Мокплюс , универсальная платформа для разработки продуктов, — хороший вариант для вас. Это позволяет вам создавать прототипы ваших раскрывающихся меню, добавлять взаимодействия, тестировать, делиться и передавать с легкостью в Интернете.
Хорошо продуманное раскрывающееся меню помогает эффективно улучшить UX. Мы надеемся, что эти лучшие примеры дизайна раскрывающегося меню, лучшие практики и советы по дизайну помогут вам легко создать отличный веб-сайт/приложение.
Отличные примеры выпадающего меню: веб и мобильные устройства
Мы используем файлы cookie, чтобы обеспечить вам максимальное удобство на нашем веб-сайте. Для получения дополнительной информации нажмите здесь. Понятно
Хотите знать, как выглядят великолепные выпадающие меню? Ознакомьтесь с этим списком отличных примеров раскрывающихся списков из Интернета и приготовьтесь вдохновиться!
Выпадающие меню бывают разных форм и размеров. Вы можете найти их в больших ярких навигационных меню или в маленьких и простых формах. Итак, каковы общие черты хороших примеров выпадающего меню?
Создавайте интерактивные элементы пользовательского интерфейса с помощью Justinmind.
 Неограниченное количество проектов!
Неограниченное количество проектов!Мы составили этот список некоторых дизайнеров, которые правильно разработали свои выпадающие меню, от умного использования пустого пространства до взаимодействий, направленных на повышение удобства использования. Мы знаем, что иногда начало работы над новым дизайном может быть самым сложным шагом во всем процессе прототипирования. Надеюсь, этот список заставит ваше творчество начать собственный процесс создания!
Итак, лучше иметь под рукой свой любимый инструмент для прототипирования — на случай, если придет вдохновение!
Примеры выпадающего веб-меню для вдохновения
1. Justinmind
Веб-сайт Justinmind предлагает короткие, но содержательные взаимодействия, простую навигацию и красивый цветовой контраст. Горизонтальная панель навигации использует выпадающие меню, чтобы упорядочивать ссылки по категориям и направлять пользователей туда, куда им нужно.
Эти выпадающие меню являются хорошими примерами, потому что они короткие и приятные, но выполняют свою работу. Никакой прокрутки, никаких длинных списков на выбор. Обратите внимание на изменяющиеся состояния ссылок, предоставляя весь возможный контекст и обеспечивая удобство использования для пользователей.
Никакой прокрутки, никаких длинных списков на выбор. Обратите внимание на изменяющиеся состояния ссылок, предоставляя весь возможный контекст и обеспечивая удобство использования для пользователей.
Ознакомьтесь с нашим полным руководством по проектированию собственного каркаса и узнайте, как создавать свои проекты с нуля.
2. Facebook
Каждый месяц Facebook пользуется около 2,6 миллиардов активных пользователей. Оглушительный успех гиганта социальных сетей является результатом множества различных факторов, и дизайн пользовательского интерфейса является одним из них. Facebook очень разумно использует выпадающие меню, используя их для всего: от помощи пользователям в решении проблем до вывода уведомлений.
3. Medium
Medium – это место, где дизайнеры и креативщики делятся историями и информацией. Их веб-сайт можно считать хорошим примером использования выпадающих меню, чтобы направлять пользователей в самые важные уголки их аккаунта. Интерфейс использует простые серые линии для разделения ссылок, группируя их в соответствии с их характером.
Интерфейс использует простые серые линии для разделения ссылок, группируя их в соответствии с их характером.
4. The Verge
The Verge содержит множество материалов, ориентированных на технологии, а дизайн пользовательского интерфейса полностью ориентирован на навигацию и помогает пользователям изучать различные темы. Поэтому неудивительно, что их навигационная панель отлично использует выпадающие меню.
Все основные категории контента, такие как «Наука» и «Обзоры», отображаются непосредственно на панели навигации, а подкатегории отображаются в расширенных раскрывающихся меню. Он визуально приятен, но при этом остается хорошо организованным и его легко обнаружить.
Создавайте интерактивные элементы пользовательского интерфейса с помощью Justinmind. Неограниченное количество проектов!
5. Apple
Apple — мастер дизайна интерфейсов, что мы можем оценить по плавным и минималистичным линиям iOS, а также по их веб-сайту. Apple учитывает каждую кнопку, и нигде это не так очевидно, как в выпадающем меню корзины.
Apple учитывает каждую кнопку, и нигде это не так очевидно, как в выпадающем меню корзины.
Предоставьте Apple право взять что-то вроде выпадающего меню корзины и превратить его в источник полезных ссылок для пользователей. Людям предлагаются ссылки на их любимые предметы, настройки аккаунта и так далее. Лучше всего? Даже с дополнительными ссылками общее ощущение простора и визуально приятно.
6. Photoshop
Photoshop — основной инструмент в наборе инструментов каждого UX-дизайнера. Photoshop, как и многие другие программы, должен предоставлять пользователям большое количество кнопок таким образом, чтобы они были логичными и легко находимыми. Это делается с помощью раскрывающихся списков, которые раскрываются, чтобы показать выбор элементов управления действиями.
Это правда, что кривая обучения таким программам, как Photoshop, велика, но, учитывая огромное количество кнопок, необходимых дизайнерам, дизайн пользовательского интерфейса на самом деле отлично справляется со своей задачей. Дизайнеры могут изучить различные выпадающие меню, которые хорошо организованы и со временем легко запоминаются.
Дизайнеры могут изучить различные выпадающие меню, которые хорошо организованы и со временем легко запоминаются.
7. Ryanair
Европейская авиакомпания Ryanair вызывает у большинства людей смешанные чувства. Однако дизайн их веб-сайта является отличным примером выпадающего меню. С дизайном формы может быть сложно найти правильный баланс между выпадающими списками и предоставлением пользователям возможности просто вводить или выбирать то, что им нужно. Ryanair добился правильного баланса, предоставив пользователям возможность выбрать место своего рейса из списка вариантов в раскрывающемся списке.
Дизайн пользовательского интерфейса выглядит чистым, и, поскольку это веб-формат, пользователи могут просто выбрать страну, а не прокручивать варианты. Это умный дизайн, который доставляет пользователей туда, где им нужно, быстрее и с гораздо меньшими усилиями.
8. Puma
Дизайн пользовательского интерфейса Puma основан на сильном контрасте между черным и белым, быстром взаимодействии и красивой графике. Основная навигация осуществляется через мегаменю, что делает его отличным примером раскрывающегося списка.
Основная навигация осуществляется через мегаменю, что делает его отличным примером раскрывающегося списка.
Все меню увеличено до большого размера, предлагая покупателям все категории, необходимые для изучения и получения желаемых товаров. Нам нравится информационная архитектура в категоризации и уровень обратной связи во всем раскрывающемся списке. Изменение состояния ссылок обеспечивает удобство использования, устанавливая все нужные флажки.
9. Airbnb
Airbnb — отличный пример, когда речь идет о многих аспектах UI и UX-дизайна. Сайт Airbnb хорошо спланирован и тщательно продуман, от безупречной индивидуальности бренда до тонких взаимодействий.
Хорошим примером является грамотное использование раскрывающихся списков. Airbnb использует раскрывающиеся списки, чтобы скрыть счетчики гостей и календарь, которые нужны пользователям, но также занимают много места. С двумя спрятанными в раскрывающихся списках, он предоставляет пользователям чистый интерфейс, не ставя под угрозу удобство использования.
10. Dribbble
Dribbble — это целое сообщество дизайнеров и творческих профессионалов, а это означает, что планка для пользовательского интерфейса и UX-дизайна Dribbble очень высока. И сразу же панель навигации соответствует поставленной задаче. Выпадающее меню, созданное с помощью мегаменю и безупречной визуальной иерархии, является прекрасным примером.
Нам нравится, что хотя выпадающее меню предназначено для навигации, оно по-прежнему обеспечивает красивые визуальные эффекты, предлагая иллюстрации для большинства параметров, а также краткое описание пункта назначения. Это умно, оно оставляет пользователю место для дыхания и предлагает центральную дорогу к большей части платформы.
Создавайте интерактивные элементы пользовательского интерфейса с помощью Justinmind. Неограниченное количество проектов!
Примеры раскрывающихся меню мобильных приложений
В то время как некоторые ОС имеют свои собственные раскрывающиеся меню, другие предоставляют дизайнерам все виды свободы в ограниченном пространстве мобильного экрана. И именно потому, что получить выпадающие меню в приложениях так сложно, мы все должны ценить тех, кто делает это правильно. Давайте посмотрим на некоторых дизайнеров, которым удалось попасть в точку со следующими примерами выпадающего меню.
И именно потому, что получить выпадающие меню в приложениях так сложно, мы все должны ценить тех, кто делает это правильно. Давайте посмотрим на некоторых дизайнеров, которым удалось попасть в точку со следующими примерами выпадающего меню.
1. Помощь и обратная связь
Алекс Мюнх разработал этот замечательный пример раскрывающегося списка, ориентированного на помощь и обратную связь для Doist. Общий пользовательский интерфейс меню чистый, с плоскими значками, наполненными индивидуальностью и мягкой цветовой палитрой.
2. Раскрывающийся список профилей
Джина Чи разработала современный, привлекательный и уникальный пример раскрывающегося списка. Он идет в прямо противоположном направлении по сравнению с другими выпадающими примерами в этом списке, отказываясь от мягких цветов и сдержанных палитр. Этот выпадающий список является звездой шоу и предлагает опыт, который пользователи вряд ли упустят из виду или забудут.
3. Дополнительная чашка
Этот пример выпадающего меню от Райли Джонс выполнен в минималистском стиле и предлагает пользователям винтажную атмосферу. Цветовая палитра настолько проста, насколько это возможно, с контрастом между серым и черным, являющимся основной динамикой. Нам нравится, что само раскрывающееся меню имеет тень, добавляющую глубину интерфейсу. Отдельно стоит отметить, что пользователи, вероятно, действительно оценят этот микротекст в CTA!
Цветовая палитра настолько проста, насколько это возможно, с контрастом между серым и черным, являющимся основной динамикой. Нам нравится, что само раскрывающееся меню имеет тень, добавляющую глубину интерфейсу. Отдельно стоит отметить, что пользователи, вероятно, действительно оценят этот микротекст в CTA!
4. Раскрывающийся список
Мэдалин Ли создала раскрывающийся список для мобильных устройств, который занимает весь экран, но не перегружает его. Тот факт, что весь экран занимает меню, дает ему много пустого места, давая глазам пользователя немного отдохнуть и сосредоточиться на перечисленных опциях.
От сильного контраста между черным фоном и белым шрифтом до использования цвета для обозначения выбранной опции — это пример раскрывающегося меню, в котором все продумано для удобства использования. И нам нравится его дизайн!
Создавайте интерактивные элементы пользовательского интерфейса с помощью Justinmind. Неограниченное количество проектов!
5.
 Мобильные контрольные точки
Мобильные контрольные точкиPurple Bunny предлагает нам пример выпадающего меню, в котором полностью представлена визуальная иерархия и мягкое использование цвета. Нам нравится, что в этом раскрывающемся меню пользователь по-прежнему может видеть основную навигацию и некоторые важные кнопки вместе с перечисленными параметрами в меню.
Использование значков, кнопок навигации и обычных кнопок может сбивать с толку, но Purple Bunny имеет визуальную иерархию, которая позволяет легко понять группировку ссылок с первого взгляда. Это непросто сделать, поэтому это прекрасный пример выпадающего меню!
6. Раскрывающееся меню с анимацией
Ники Смитс создала смелый и инновационный пример раскрывающегося меню. Нам нравится, что экран яркий и красочный, но при этом позволяет пользователю сосредоточиться на раскрывающемся меню с помощью кнопки «Дополнительно». Расположение раскрывающегося списка вместе с крупным шрифтом делает его привлекательным и простым в использовании.
Нам также нравится, что, несмотря на то, что выпадающее меню большое, пользователи по-прежнему могут видеть исходную кнопку и экран, устанавливая флажок очень удобного использования. Не говоря уже о том, что микровзаимодействие в этом примере с выпадающим меню приятное и точное — еще одна замечательная галочка.
7. Взаимодействие с мобильным меню
Claudio Vallejo создал это красивое раскрывающееся меню для мобильных экранов. Этот пример состоит из вертикального раскрывающегося списка, в котором представлена вся навигационная сеть ссылок. Некоторые из вещей, которые нам нравятся в этом примере с раскрывающимся меню, включают использование мягких цветов, краткие, но содержательные взаимодействия и анимацию вдоль красивой структуры перечисленных параметров.
Общее меню, отображаемое раскрывающимся списком, хорошо организовано, раскрывающиеся списки используются внутри самого меню с использованием знака «плюс». В результате получается меню, которое предлагает множество различных опций, но передает хорошую иерархию опций, в результате чего получается меню, понятное пользователям.
8. Disney +
Disney + попал в заголовки газет во всем мире, когда его первая премьера состоялась. Стриминговый сервис стремится конкурировать с такими гигантами, как Netflix и Amazon Prime Video, в результате чего в дизайн пользовательского интерфейса вкладывается много усилий. Одной из вещей, которые понравилась нашей команде в мобильном интерфейсе, было выпадающее меню.
Само меню занимает весь экран, но не ощущается чем-то отделенным от исходной страницы из-за прозрачности модального окна. Перечисленные варианты разнесены, не оставляя места для отвлечения внимания или путаницы.
9. Vimeo
У Vimeo правильный дизайн раскрывающегося списка. Выпадающий список расширяется, образуя модальное окно, которое не занимает весь экран. Модальное окно оставляет достаточно места, чтобы пользователи могли видеть исходный экран, действуя как напоминание о функции раскрывающегося списка.
Ярлык в верхней части модального окна служит четким указанием того, что делает раскрывающийся список и к чему он относится. Перечисленных опций не так много, оставляя достаточно места для значков и пустого места, а также давая глазам пользователей возможность отдохнуть. Отличная работа!
Перечисленных опций не так много, оставляя достаточно места для значков и пустого места, а также давая глазам пользователей возможность отдохнуть. Отличная работа!
10. Adobe Lightroom
Adobe Lightroom — еще один отличный пример программного обеспечения, которое включает в себя множество различных кнопок действий. Мобильное приложение включает в себя отличный пример выпадающего меню, которое поднимается из нижней части экрана, оставляя достаточно места для пользователей, чтобы увидеть исходный экран за расширенным меню.
Нам нравится, что опций немного, что дает пользователю передышку. Перечисленные параметры выделяются достаточно контрастно, чтобы обеспечить удобство использования, а общий дизайн позволяет легко вписать меню в остальную часть инструмента.
Завершение примеров раскрывающегося меню
Раскрывающиеся списки могут иметь различные формы и формы. Хотя многие дизайнеры считают, что раскрывающиеся списки могут быть довольно жестким выбором компонента пользовательского интерфейса, они дают достаточный простор для творчества и инноваций.


 3s;
}
li:hover .subnav {
opacity: 1;
}
3s;
}
li:hover .subnav {
opacity: 1;
}