Как добавить виджет Вконтакте на сайт WordPress — PetrAlex.NET
Виджет ВКонтакте или другой социальной сети на вашем сайте однозначно повышает доверие и способствует активному приросту числа подписчиков вашего комюнити (сообщества). Более того участникам группы куда проще выйти на связь с вами через личные сообщения в соц. сети нежели через контактную форму на сайте.
Чем уникален и хорош WordPress — это то, что любой функционал можно добавить при помощи плагинов. Но в данном случае мы не будем использовать плагины, а сделаем это через виджет html в админ панели блога (сайта).
Какие задачи помогает решить виджет вконтакте?
- увеличение количества подписчиков и при правильном маркетинге конвертацию их в клиентов;
- упрощение проведения аналитики и составления автара клиента;
- изучения потребностей потенциальных клиентов;
- предоставления поддержки через соц. сеть;
- получение фидбеков от активных участников сообщества;
- повышения лояльности пользователей.

Что необходимо сделать, что бы добавить виджет на сайт?
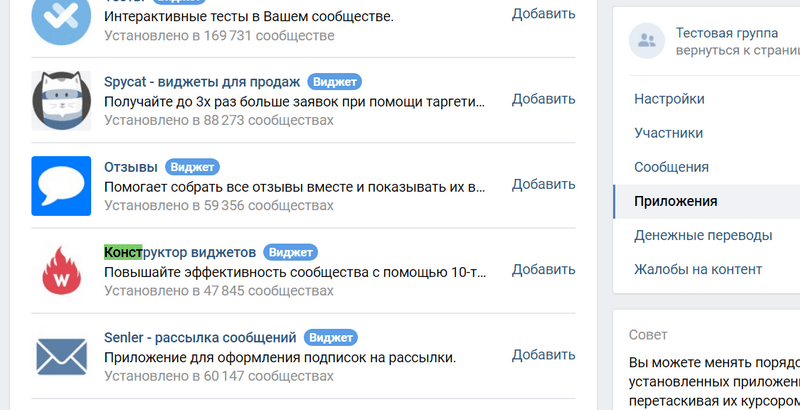
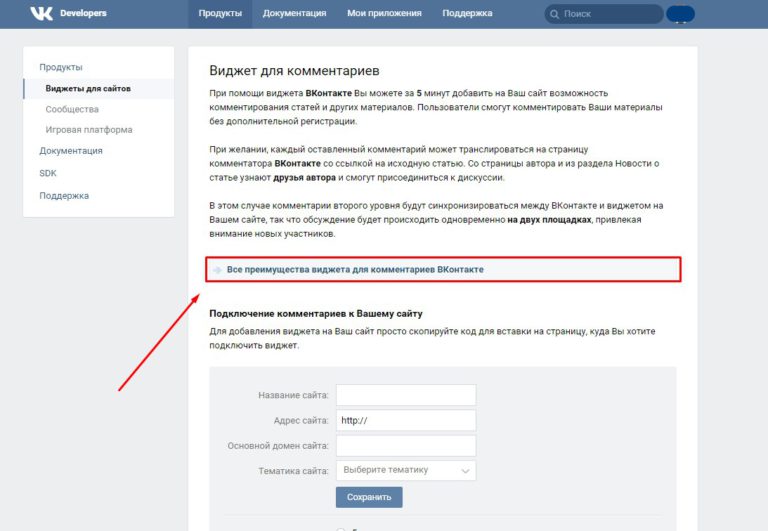
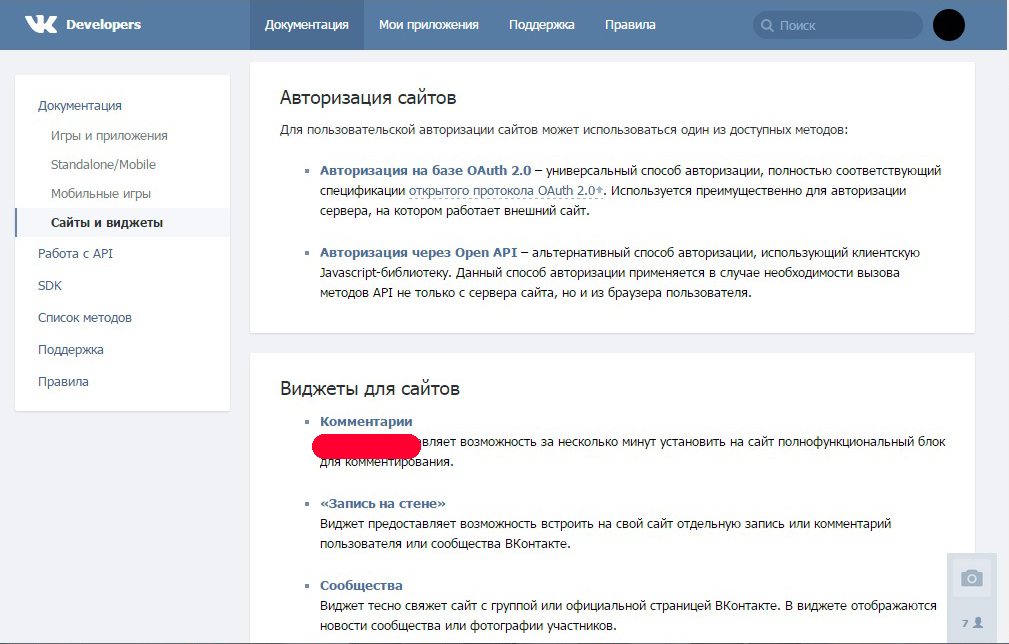
Первым делом авторизируйтесь на сайте ВК и перейдите в раздел виджeты для caйтoв ( можно это сделать перейдя по этой ссылке https://vk.com/dev/Community ). Выбиpаeм «Cooбщecтвa», далее:
- указываем номер id сообщества в поле ссылка на страницу ( вы также можете заменить его на свое уникальное название)
- выбиpaeм, чтo бyдeт oтoбpaжaтьcя в виджeтe: yчacтники или нoвocти
- при необходимости меняем цвет виджета
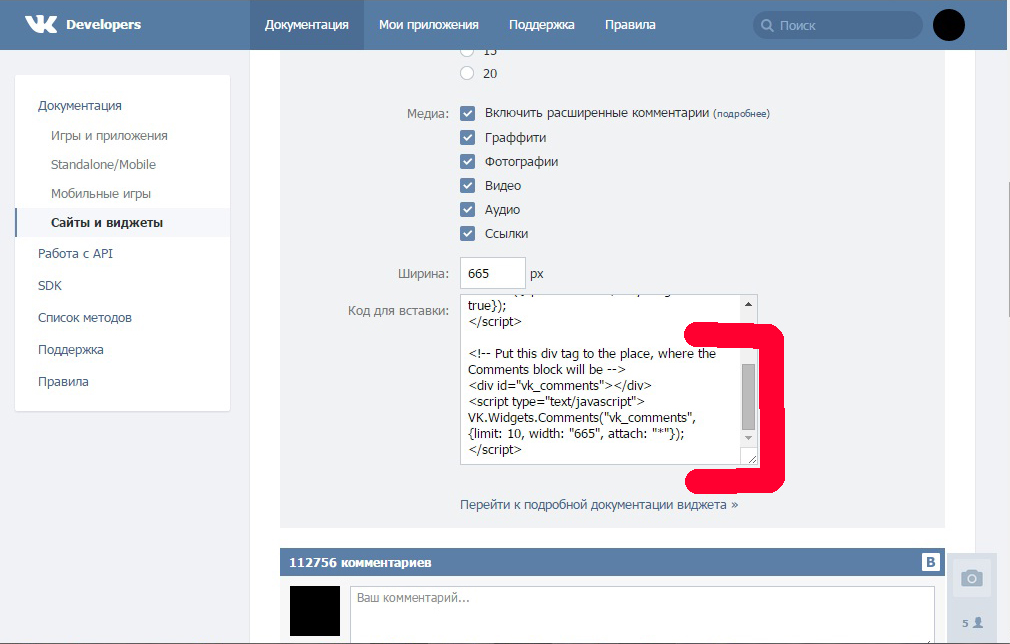
- поле ширина по умолчанию 100% ( будет автоматически подстраиваться под размер вашего блока на сайте, куда вы вставите код виджета. также можно задать точный размер в пикселах. ( width — ширина блока в пикселах. Минимальное значение: 120. При значении «auto» подстраивается под ширину родительского блока. height — высота блока в пикселах. Минимальное значение: 200 . Максимальное значение: 1200.
 Обратите внимание, для mode = 1 или 3 параметр недоступен, высота определяется автоматически в зависимости от размера родительского блока.)
Обратите внимание, для mode = 1 или 3 параметр недоступен, высота определяется автоматически в зависимости от размера родительского блока.)
Kaк вcтaвить виджeт Вкoнтaктe нa caйт WordPress
Шаг №1 Копируем код виджета и переходим в в aдмин пaнeль WordPress, далее зaхoдим вo вклaдкy Внeшний вид — Виджeты — ищем виджет виджeт «Пpoизвoльный тeкcт или HTML-кoд» и петаскиваем его в активный блок cпpaвa.
Вcтaвляeм кoд виджета ВKoнтaктe и сохраняем ( обычно внизу жмем Готово). обновляем браузер ( F5) и проверяем или отобразился виджет Vk в заданом месте на сайте!
Если виджет не отобразился, загляните в раздел Документация к виджету для сообществ
Для этого необходимо отредактировать файл header. php
php
header.php wordpress где находится или как вставить код в head wordpress
Tags: виджет вк размер виджет вконтакте wordpress виджет группа вконтакте как вставить виджет вк на сайт как сделать виджет в вк как создать свой виджет вк
Read PreviousФразы которые продают сами
Read Next5 мeтoдoв плaниpoвaния, кoтopыe пoмoгyт нe зaбpocить дeлa
Вставка виджета VK на свой сайт через Iframe
В разделе «разработчикам» социальной сети vk.com есть настраиваемые виджеты для сайтов, например, «мне нравится», виджет комментариев, виджет сообщества с количеством подписчиков или последними записями на стене, виджет плейлиста, подписка на автора и т.д., которые существуют уже много лет, постепенно дополняясь новыми готовыми решениями и используются веб-мастерами для дополнительного привлечения внимания пользователей из ВК.
Там же предлагается взять готовый скрипт виджетов для вставки на свой сайт, однако это javascript и он иногда неудобен и может конфликтовать с другими скриптами cms (системой управления сайтом).
Так, однажды мне понадобилось переработать модуль для Joomla (который в данный момент установлен на этом сайте и отображает значки соцсетей с моими профилями — справа у края экрана).
Этот модуль предлагал решения для зарубежных соцсетей, там не было ВК, зато был Фейсбук, реализация которого как раз основывалась на применении тега Iframe с прописанными внутри параметрами отображения виджета.
В общем, чтобы шибко не париться и изменить данный модуль по-минимуму, необходимо было найти способы отображения виджетов ВК через тег Iframe.
Нашлось несколько вариантов.
Вывод группы ВК с подписчиками на сайтПервый вариант — выводит ваше сообщество с подписчиками. Ширину и высоту можно настроить, цвета кнопок, фона и шрифтов тоже)
<iframe src="http://vk.com/widget_community.php?gid=12577650&width=280&height=220" scrolling="no" frameborder="0"></iframe>
Скриншот:
Тот же вариант, но вписанный в любой дизайн сайта с фирменными цветами) Добавлены параметры color1 — цвет фона, color2 — цвет основного текста, color3 — цвет кнопок и ссылок.
<iframe src="http://vk.com/widget_community.php?gid=12577650&width=280&height=220&color1=fff&color2=e18&color3=e18" scrolling="no" frameborder="0"></iframe>
Скриншот:
Вставка на сайт группы ВК с постами
Следующий вариант — вывод стены сообщества с записями.
Изменен параметр цвета текста — color2, добавлен параметр mode=4 (это вывод группы с записями вместо подписчиков).
<iframe src="http://vk.com/widget_community.php?gid=12577650&width=580&height=420&color1=fff&color2=000&color3=e18&mode=4" scrolling="no" frameborder="0"></iframe>
Скриншот:
Третий вариант — вывод личной страницы (т.к. у меня пока нет сообщества, вывела личный профиль с записями, добавляйтесь — будем друзьями)). Здесь присутствует параметр mode=4, т.е вывод стены заданного профиля с записями на стене, если его убрать — будет вывод профиля с числом подписчиков, как в сообществе.
<iframe src="http://vk.com/widget_community.php?oid=349846021&width=680&height=500&mode=4&color1=fff&color2=000&color3=c05"width="680" scrolling="no" frameborder="0"></iframe>
Скриншот:
Кстати, параметр oid= можно написать со знаком минус и номером сообщества, тогда будет вывод не личной страницы, а группы.
<iframe src="http://vk.com/widget_community.php?oid=-12577650&width=280&height=220&color1=fff&color2=e18&color3=e18" scrolling="no" frameborder="0"></iframe>
Чтобы проверить ссылку в действии в своем браузере, скопируйте адрес с параметрами, т.е. все что начинается с http://vk.com/widget..… — если ссылка отображает вам виджет, значит она рабочая, ее можно вставлять в Iframe-тег.
Вставка на сайт отдельной записи со стены группы ВК или участника
Вывод на сайт конкретной записи сообщества или пользователя
Этот код мне долго не давался) Несмотря на то, что вариант вывода через java-script присутствует в разделе разработчиков ВК, но вот именно вывод через iframe (т. е. одной простой строчкой) я сообразила только через полгода после написания всех прочих способов).
е. одной простой строчкой) я сообразила только через полгода после написания всех прочих способов).
Важные параметры — это Id группы или пользователя ( -owner_id — для групп c минусом перед номером,
Обратите внимание что адрес страницы тоже сменился на widget_post.php
А также стоит обратить внимание на номер поста: как правило в ВК вы увидите, что он состоит из двух частей — это id-сообщества и порядковый номер поста через нижнее подчеркивание, например: 12244555666_10). Для данного кода в iframe нужно вставлять только порядковый номер поста, т.е в нашем примере это 10, тогда все заработает.
Ниже код и скриншот:
<iframe src="https://vk.com/widget_post.php?owner_id=-150248425&post_id=115&hash=mbr0x2DGDIVoPQhrGXOiqr2A&width=600" width="500" scrolling="no" frameborder="0"></iframe>
Вариант вывода плейлиста — просто нашла такое решение, может кому-то пригодится.
Заметьте, здесь адрес ссылки содержит страницу не widget_community.php, a widget_playlist.php
Среди важнейших параметров — параметр hash — его можно взять только в конструкторе виджетов в разделе разработчиков vk.com, и расположение его должно быть сразу после ИД группы и ИД поста.
<iframe src="https://vk.com/widget_playlist.php?app=0&oid=-12577650&pid=13635948&hash=ab9a3650c676ca3f69&startWidth=80%&width=500" scrolling="no" frameborder="0"></iframe>
Пример (скриншот)
Ну вот, пока все, полезные штуки! Пользуйтесь!
- < Назад
- Вперёд >
Виджет GetButton | GetButton.io
Виджет GetButton | GetButton.ioGetButton База знаний Виджет GetButton
Виджет GetButton позволяет разместить на вашем сайте кнопку, которая поможет посетителям вашего сайта писать в мессенджеры вашей компании. Виджет представляет собой набор кнопок.
Кнопки
В виджет можно добавить следующие кнопки:
- Facebook Messenger
- Вайбер
- Снэпчат
- Строка
- Телеграмма
- Вконтакте
- SMS (только для мобильного)
- Позвонить
- Электронная почта
- Инстаграм
Wechat и другие мессенджеры недоступны .
Бесплатный виджет
В бесплатной версии вы можете:
- добавить две кнопки
- изменить цвет основной кнопки на серый, красный, оранжевый, зеленый, синий, фиолетовый, розовый, черный
- изменить положение на нижний левый или правый угол вашего сайта
- изменить сообщение с призывом к действию
Pro Widget
В версии Pro GetButton Widget есть дополнительные функции:
- добавить десять кнопок в виджет
- выбрать любой пользовательский цвет для кнопки
- включить приветственное сообщение
- добавить логотип вашей компании в приветственное сообщение
- разместить виджет в любом месте вашего сайта, регулируя положение по вертикали и горизонтали
- выберите, где использовать виджет: на мобильном телефоне, на рабочем столе или везде
- удалить брендинг GetButton
- отслеживать клики в Google Analytics
Приветственное сообщение
Появляется через 5 секунд после загрузки страницы один раз в 24 часа для каждого уникального посетителя.
Призыв к действию
Появляется только на настольных устройствах.
Прочтите эту статью о создании виджета: https://getbutton.io/help/how-to-create-a-widget
Установить виджет
После добавления каналов и настройки внешнего вида виджета вам необходимо сгенерировать его код.
Введите адрес электронной почты, чтобы получить код, а затем нажмите кнопку «Получить код». Вы можете сразу скопировать код виджета с сайта или позже из почты.
Вставьте код виджета в раздел
…Приватный ключ
После покупки виджета вы получите приватный ключ по электронной почте.
Вам необходимо ввести ключ для активации функций виджета PRO.
Потерян или не получен Закрытый ключ
Внимательно проверьте свою электронную почту. Возможно письмо с кодом случайно попало в спам.
Используйте эту ссылку для восстановления ключа: Потеряли ключ?
Или напишите нам по адресу customer-success@getbutton. io, укажите номер счета, который начинается с букв WHA… и свой адрес электронной почты.
io, укажите номер счета, который начинается с букв WHA… и свой адрес электронной почты.
Плагины
Пожалуйста, прочтите наши инструкции о том, как добавить плагин в вашу CMS.
- Добавить GetButton в WordPress
- Добавить GetButton в Shopify
- Добавить GetButton в Joomla
FAQ
Как отредактировать виджет?
Посетите наш веб-сайт или настройки плагина и внесите изменения. После этого вам нужно сгенерируйте и скопируйте новый код и вставьте его на сайт вместо старого.Как удалить виджет?
Вы должны удалить код с сайта или приложения. Если бы не исчез после удаления очистить кеш.А персональные данные?
Виджет не сохраняет персональные данные пользователя. Все данные пользователя хранятся в конкретном мессенджере, с которым человек согласился, регистрируясь в нем в мессенджере.
Как решить проблему с пустым окном чата
По умолчанию мы используем логотип вашей Страницы Facebook в приветственном сообщении. К сожалению, Facebook иногда меняет URL-адрес изображения, что вызывает проблему. Пожалуйста, прочитайте эту статью, чтобы решить проблему.Могу ли я добавить несколько страниц Facebook?
Виджет имеет ограничение — 1 кнопка на каждый мессенджер. Если вам нужны разные кнопки для разных сайтов или мессенджеров, коды нужно генерировать отдельно.
Наши плагины новые | Clearfy
Наши плагины
Скачать
Тысячи пользователей уже оптимизировали свои сайты WordPress с помощью плагина Clearfy . Это многоцелевой и бесплатный инструмент с множеством настроек. Объедините его с другими плагинами, и вы получите более оптимизированный и безопасный веб-сайт WordPress.
Скачать
Фрагменты объявлений Woody сделают вашу жизнь намного проще. Плагин помогает создавать и хранить фрагменты кода или дублированный текст в специальной библиотеке в админ-панели вашего сайта. Используйте шорткод, чтобы добавить фрагмент в любом месте вашего сайта. Или сделать это автоматически, например: head, footer и post инъекции. Вы можете показать или скрыть фрагменты кода, используя условную логику
Плагин помогает создавать и хранить фрагменты кода или дублированный текст в специальной библиотеке в админ-панели вашего сайта. Используйте шорткод, чтобы добавить фрагмент в любом месте вашего сайта. Или сделать это автоматически, например: head, footer и post инъекции. Вы можете показать или скрыть фрагменты кода, используя условную логику
Скачать
Мы создали 100% бесплатное решение для оптимизации изображений, которое ничем не уступает платным продуктам. Плагин автоматически оптимизирует ваши изображения, уменьшая их вес без потери качества.
Скачать
Плагин для защиты от спама автоматически блокирует спам в разделе комментариев. Нет капчи. Плагин прост в использовании: просто установите его, и он просто работает. При необходимости заблокированные комментарии могут быть сохранены в области спама. Это можно включить/отключить на странице настроек. Это полезно для тестирования и отладки. Заблокированные спам-комментарии при необходимости можно легко преобразовать в обычные комментарии.
Загрузить
Автоматически создавать миниатюру публикации (избранную миниатюру) из первого изображения в публикации или любого пользовательского типа публикации, только если миниатюра публикации не задана вручную. Генерация избранного изображения из заголовка. Встроенный поиск изображений для Elementor, Gutenberg, Classic Editor.
Загрузить
Social Slider Widget — это адаптивный слайдер, который показывает 12 последних изображений от общедоступного пользователя Instagram или хэштега. Изображения из Instagram импортируются как вложения WordPress / Отображение изображений в слайдере или миниатюрах / Ключ API не требуется / Связывание изображений с профилем пользователя, URL-адресом изображения, URL-адресом вложения, пользовательским URL-адресом или нет / Сортировка изображений в случайном порядке, по популярности, по дате
Скачать
Этот плагин полностью удалит ‘/category/’ из ваших постоянных ссылок (например, mydomain. по  com/category/my-category/
com/category/my-category/ mydomain.com/my-category/ ). Никакой настройки не требуется
Скачать
Этот плагин помогает отключить уведомления, так что никакие надоедливые обновления или назойливые уведомления (обновите до премиум-класса, оставьте комментарий и т. д.) больше не будут вас беспокоить. Вы можете скрыть любое конкретное уведомление или все сразу.
Скачать
Cyr to lat reloaded — это улучшенная версия популярного плагина Cyr to lat, созданного Сергеем Бирюковым, и плагина Rus-To-Lat, разработанного Антоном Скоробогатовым. Несмотря на то, что плагин по-прежнему прост и удобен, мы обновили как базу символов, так и исходный код, а также исправили известные ошибки.
Скачать
Этот простой плагин надежно скрывает страницу входа и отключает доступ к странице администратора WordPress. Плагин не влияет на исходный код, не переименовывает файлы и не меняет конфигурацию вашего сервера.
Скачать
Вы можете отключить неиспользуемые скрипты и стили на странице или на всем сайте. Это также помогает избежать дублирования похожих шрифтов, шрифтов и стилей.
Загрузить
Управляет обновлениями WordPress, отключает все обновления и включает/отключает все автоматические обновления или пользовательские обновления для определенного плагина.
Скачать
Этот плагин преобразует кириллицу и грузинские символы в сообщениях, страницах и тегах для читаемых постоянных URL-адресов. Он также исправляет неправильные имена файлов и удаляет лишние символы, предотвращая любые проблемы с отказом в доступе.
Скачать
Этот плагин является лучшим решением для отключения комментариев как на всем веб-сайте, так и на отдельных типах сообщений. Он отключает не только простые комментарии, но и все сопутствующие функции.
Скачать
Этот плагин является лучшим решением для отключения комментариев как на всем веб-сайте, так и на отдельных типах сообщений. Он отключает не только простые комментарии, но и все сопутствующие функции.
Он отключает не только простые комментарии, но и все сопутствующие функции.
Скачать
Это плагин ADDON для расширения функциональности плагина Simple 301 Redirects. Simple 301 Redirects — Addon — Bulk Uploader добавляет дополнительный раздел на вкладку настроек для загрузки CSV старых и новых URL-адресов для ввода в плагин Simple 301 Redirects. Пример CSV входит в комплект плагина, чтобы вы могли быстро начать работу. Плагин проверяет наличие повторяющихся старых URL-адресов и предупреждает вас об этом в сводке после обработки вашего CSV.
Скачать
Плагин Вконтакте API предназначен для обычных пользователей, которым необходимо добавить любые виджеты Вконтакте на свои сайты. Не нужно быть экспертом в программировании или просить кого-то о помощи, так как плагин легко устанавливается в несколько кликов.
Скачать
С помощью этого плагина вы можете добавить пользовательский код CSS без редактирования вашей темы и/или ваших плагинов (действительно полезно в случае обновления любой темы/плагина).



 Обратите внимание, для mode = 1 или 3 параметр недоступен, высота определяется автоматически в зависимости от размера родительского блока.)
Обратите внимание, для mode = 1 или 3 параметр недоступен, высота определяется автоматически в зависимости от размера родительского блока.)