Прокладываем маршруты на Яндекс Карте
Чтобы создать интерактивную карту или виртуальную экскурсию, можно воспользоваться Конструктором карт от Яндекс.
С помощью этого сервиса можно наносить на карту метки (для обозначения объектов), линии (для рисования маршрутов) и многоугольники (для выделения областей и районов).
Готовую карту можно вставить на сайт, в блог или мобильное приложение, ей можно поделиться с друзьями с помощью ссылки. Также её можно распечатать и сохранить в форме рисунка.
Сервис бесплатный, но для работы необходим аккаунт Яндекс.
Вот пример карты, созданной с помощью этого сервиса — «Памятники Мурманска».
Как создать карту?Заходим на сайт Конструктора карт и нажимаем на кнопку «Создать карту».
Если мы уже создали одну или несколько своих карт, то вы увидим список этих работ и сможем выбрать нужную для редактирования.
В каждой строке списка отображаются название и дата последнего обновления карты, а также кнопка, при нажатии на которую открывается меню.
Выбор пунктов меню позволяет создать копию карты, удалить ее или поделиться ею (для этого надо выбрать пункт «Поделиться», и в открывшейся форме — скопировать ссылку на карту).
Для создания карты нужно авторизироваться: либо войти в свой аккаунт Яндекс, либо создать его (Создать ID). Можно воспользоваться учетными записями ВКонтакте или Google.
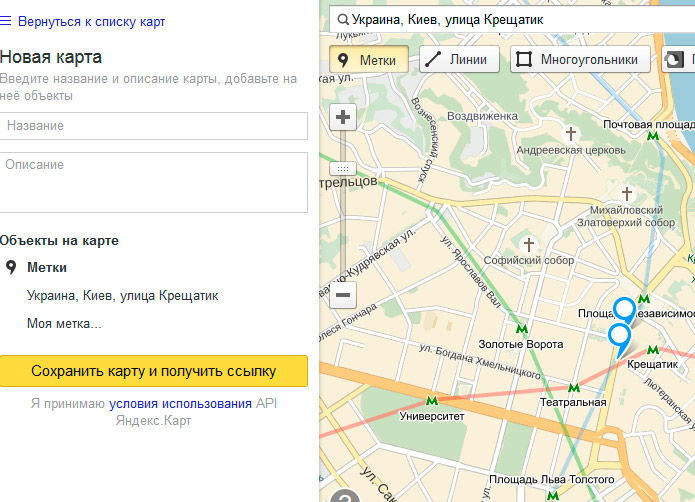
В открывшемся окне Конструктора карт мы будем создавать объекты: метки, линии, многоугольники.
Существуют определенные ограничения на создание объектов. На карту может быть добавлено не более 10 000 объектов (включая и метки, и линии, и многоугольники).
Одна линия или многоугольник могут включать не более 1 000 вершин. Если число вершин объекта превышает эту величину, объект можно автоматически упростить: удалить некоторые вершины таким образом, чтобы максимально сохранить общий вид объекта.
Для начала выбираем вид карты. Для этого нажимаем на кнопку «Слои» и в открывшемся меню выбираем из нескольких вариантов:
- Схема — схематическое изображение картографических объектов: дорог, домов и т. д.
- Спутник — снимок местности, сделанный из космоса,
- Гибрид — снимок местности, сделанный из космоса, дополненный информацией карты: названиями улиц, адресами.
На панели слева, в области «Новая карта» указываем название карты и её описание. Список созданных нами объектов будет отображаться в области «Список объектов».
Как размещать на карте объекты?Чтобы добавить на карту маркер для обозначения объекта, нажимаем на кнопку «Метки» и выставляем маркер вручную, кликая «мышкой» по нужному месту на карте.
Для поиска объектов можно воспользоваться поисковой строкой вверху: вписываем в неё название достопримечательности или адрес объекта и нажимаем «Найти».
Для метки на карте можно установить цвет, тип (форму). Можно оставить метку пустой или добавить к ней номер (от 1 до 999). Добавляем подпись, которая будет отображаться на карте, и текст, который будет показываться при нажатии на объект.
Нажимаем на кнопку «Готово», и метка сохраняется на карте.
В тексте описания можно использовать html-разметку для добавления ссылок на веб-ресурсы.
Это разметка для добавления гиперссылки — вместо слова «Ссылка» вставляем свой URL, а вместо «Название ссылки» — слово или предложение, при нажатии на которое это ссылка будет открываться:
<a href=»Ссылка»>Название ссылки</a>
Раньше была возможность с помощью разметки вставить картинки, но сейчас почему-то эта опция недоступна.
Чтобы проложить маршрут между несколькими объектами на карте, нажимаем на кнопку «Линии» и с помощью «мышки» рисуем линию маршрута, кликая по точкам на карте.
Когда линия нарисована, нажимаем левой клавишей «мыши» на последнюю вершину линии и в открывшемся контекстном меню выбираем пункт «Завершить». Маршрут построен!
Для маршрута можно задать текст описания, цвет, прозрачность и толщину линии. Чтобы сохранить созданную линию маршрута, нажимаем на кнопку «Готово».
Чтобы выделить область на карте, нажимаем на кнопку «Многоугольники» и рисуем нужную фигуру, щёлкая «мышкой» в нужных местах на карте. Когда многоугольник будет нарисован, нажимаем левой клавишей «мыши» на последнюю вершину линии и в открывшемся контекстном меню выбираем пункт «Завершить».
Можно добавить к многоугольнику внутренний контур: ещё один многоугольник, находящийся в пределах первого. Для этого нажимаем левой клавишей «мыши» на любую вершину многоугольника и в открывшемся контекстном меню выбираем пункт «Добавить внутренний контур».
Можно добавить к многоугольнику внутренний контур: ещё один многоугольник, находящийся в пределах первого. Для этого нажимаем левой клавишей «мыши» на любую вершину многоугольника и в открывшемся контекстном меню выбираем пункт «Добавить внутренний контур».
Для этого нажимаем левой клавишей «мыши» на любую вершину многоугольника и в открывшемся контекстном меню выбираем пункт «Добавить внутренний контур».
Для многоугольников задаются описание, цвета контура и заливки, прозрачность контура и заливки и толщина линии контура.
Все объекты, добавленные на карту, отображается слева, в панели «Редактирование карты», в виде списка. Каждая строка включает название и превью объекта; для линейных объектов показывается также их длина (она рассчитывается автоматически).
Объекты в списке расположены в порядке Метки → Линии → Многоугольники.
В этом же порядке объекты отображаются на карте: метки отображаются «выше» линий и могут перекрывать их изображение, а линии — «выше» многоугольников.
Этот порядок изменить нельзя. Но при необходимости можно изменить порядок отображения объектов внутри каждой категории, перемещая нужную метку (или линию, или многоугольник) на первый или, наоборот, на задний план.
Для того, чтобы изменить порядок отображения объектов, переносим нужную строку списка на другую позицию с помощью «мышки».
Как опубликовать и распечатать карту?Чтобы опубликовать получившуюся работу, нажимаем на кнопку «Сохранить и продолжить».
Далее выбираем нужный тип карты:
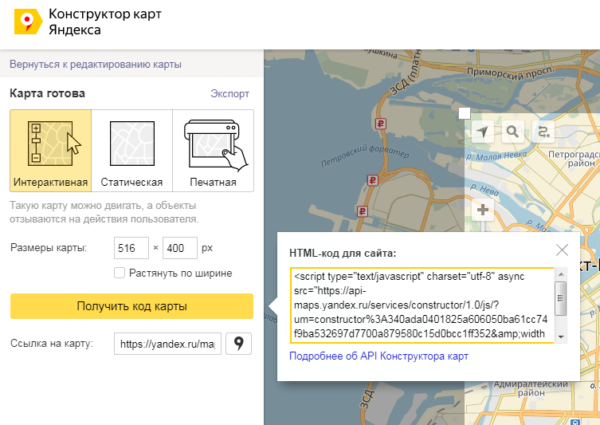
Интерактивная карта. Карту этого типа можно двигать, а объекты отзываются на действия пользователя.
Статическая карта. Это картинка в формате PNG. На статической карте можно разместить ограниченное число объектов.
Печатная карта (Распечатать). Это изображение карты в высоком разрешении, которое можно распечатать.
Чтобы получить код для вставки на сайт, в блог или мобильное приложение своей карты таким образом, что с ней можно будет взаимодействовать (двигать, менять масштаб, строить маршруты, просматривать описания и т. п.), выбираем тип карты «Интерактивная».
Задаём размеры карты — в px (пикселях). Если включить опцию «Растянуть по ширине», то для нашей карты будет задано значение параметра width = 100%. В этом случае встроенная на сайт карта займет всю ширину (100%) блока.
Нажимаем на кнопку «Получить код карты». В открывшейся форме можно скопировать код в виде JavaScript или iframe.
Ссылку на карту копируем из одноимённого поля внизу.
Чтобы получить код для вставки своей карты в виде статического изображения, выбираем тип карты «Статическая».
Задаём размеры карты — в px (пикселях). Через кнопку «Получить код карты» копируем нужный код для размещения проекта на сайте или в блоге.
Чтобы распечатать карту или скачать её в виде картинки на ПК, выбираем опцию «Распечатать».
Задаём размеры карты для печати — в пикселях (px), дюймах (in) или сантиметрах (cm). Выбираем формат файла (PNG или JPG) и разрешение растрового изображения карты: 96 DPI (для просмотра в WEB) или 300 DPI — для печати.
Если разрешение карты не важно, нажимаем на кнопку
Можно скачать карту в виде картинки на ПК (Скачать) или на Яндекс Диск (Сохранить на Яндекс Диск).
Яндекс Пей в мобильном приложении
Если вы хотите принимать платежи с помощью кнопки Яндекс Pay в мобильном приложении, выполните следующие действия:
1. Зарегистрируйте свое приложение в Яндекс Pay. Ознакомьтесь и соблюдайте положение о запрещенных товарах и требования к брендингу Яндекс Pay для корректного отображения кнопки Яндекс Pay.
2. Получить токен способа оплаты из Яндекс Пэй с помощью следующих SDK Яндекс Пей:
Яндекс Пэй Android SDK
Используя Yandex Pay Android SDK, на шаге 6 в секции
paymentMethods.card.YPCardPaymentMethodустановить следующие параметры:Параметр Описание Шлюз.  от
от{psp.yandex_pay.gateway_id}GatewayMerchantID.от Идентификатор вашего магазина в системе eComCharge. Яндекс Пэй iOS SDK
Используя Yandex Pay iOS SDK, на этапе добавления кнопки Яндекс Pay в проекты Swift и Objective-C в секции
listOf.PaymentMethodустановить следующие параметры:Параметр Описание шлюз {psp.yandex_pay.gateway_id}gatewayMerchantId Идентификатор вашего магазина в системе eComCharge.
3. Подать транзакцию с зашифрованным токеном Яндекс Pay.
Запрос
Отправьте запрос на оплату, авторизацию или списание, в котором необходимо указать зашифрованный токен Яндекс Пей в качестве значения request. в формате, описанном ниже. credit_card.token
credit_card.token
Для регулярных платежей и платежей с сохраненными карточными данными получите платежный токен eComCharge, отправив request.additional_data.contract Параметр в запросах на оплату, авторизацию или начисление.
Требуемый формат зашифрованного токена Яндекс Пэй, отправляемого в качестве токена карты
Подать зашифрованный токен Яндекс Пей в запросах как токен карты в формате $begateway_yandex_pay_1_0_0$, где:
-
$begateway_yandex_pay_1_0_0$— обязательный префикс для зашифрованного токена Яндекс Пэй; -
{
"тип":"Яндекс",
"signedMessage":"{\"encryptedMessage\":\"3EIGHhaRWlLBY3CQ4+hMWfbiE8vDLy2vwG5VkY5XgILaq5Vjh/MED5XO1w6KwWnQiT3TJDV5rj/ixLHzPjpN4eUwkaQTgwUcFGYSCbwu4paBhuaOlKvx3UhxlG s+sWfCxlJHawFWlEcX254u/4yc45CnIAmaJLGR7RLvAX66VOiCO/GpeqPZXpctRzj068TTheESmRKv/2Vb9S54CRID1Z0+QIamZIwoKhkEt99F0EXwnfKdlzakpL+N4i99X3EkavQA2Im3lFJ6C9MvIKqahnNF9E89MIAigsnYZ+/Zu7QvtfAe1mVbLDMGJRFqk7NYF0Q/XXrwajJCMFcCvTNkSXh0WmyWI7Fa9r1+EydJmaou1XTo/RUvv bfJ3l7asepcvFcs7wcKUgi9wWGKe9td0ny4EqzVi++hm/ZiJhcSknQBwsNBSHOy7aJZVoxI5DUL7gEV7X3KAS0Q\",\"tag\":\"nPCkBdXgdvb+VhTSM5Rc9QdvEpPFd1mNtSyE0cWCuZU=\ ",\"ephemeralPublicKey\":\"BFig2qqGHsX/LA6GrFbHcG83eLjTAiBkTTkJe5lki37WMMZUJjfT8tTLOd+vhRmkIru4hcMRfpxfER13WIhNayE=\" }",
"версия протокола": "ECv2",
"signature":"MEUCIQDOBSSB1yFm3E9gM1kTp3CHMkhHM1g4dsYKo9/TXiEhmwIgSMCp2t1tCorBjhGw1k9Ev9tw4IyKVUrMAbJnfAg0Ng0=",
"промежуточный ключ подписи": {
"signedKey":"{\"keyValue\":\"MFkwEwYHKoZIzj0CAQYIKoZIzj0DAQcDQgAEqYNePt6BPgCv5JxfO9dF2vrSqmnp4Mhe/vF+XO+Devbs6/KVpVVoTD8LLcAo4TZh6IuODVnVpHrTObhg3HJV JA==\",\"keyExpiration\":\"1764950892000\"}",
"подписи": [
"MEQCIDRslMW7wNZbpqVw/dD7hDQh40hGhqfjfWTBvc7zAYJSAiAGAvjAslA2AxwdAEuOfacFr6DaE5yiiUuUtM6DUreZYg=="
]
}
}
{
"запрос": {
"количество": 100,
"валюта": "RUB",
"description": "Тестовая транзакция Yandex Pay",
"tracking_id": "Ваш уникальный идентификатор",
"кредитная карта": {
"токен": "$begateway_yandex_pay_1_0_0$eyJ0eXBlIjoiWWFuZGV4Iiwic2lnbmVkTWVzc2FnZSI6IntcImVuY3J5cHRlZE1lc3NhZ2VcIjpcInExNHBnMzNWQlV6NW9WTE1vN2R6WVFHcDNRb2h4MGY5dWtqN0dOV2w4VXVZL2hwQ0cwaDUxOHVPVjBCSzJ6TXJEZDI2YXR5TFJReWtMeWdyZ2tIWS80SXJhSWFTV29wYVN1a0h5dkJhZ3RSdENqbWwvSXJJK2dhdV NwSXRnL3ZWY2FXdkJLcnhzbzlaQkd5SWlqeGI0TzRwUGtna3BEc1g3NTZuSjVGTlAxelhKNnFLSUFWemtxb1JHWS9aOVBXZ2Ryd3IvMjdyWi9iRzNCT2RIOUTKVFpkNDV5MVhlWEhaYWZ4K3lz SjhsclVEUlpsWmFwZUlSYTNLbDZ2ekhiTkpRak42RjNJWkYxL2g5Q3FwcFQ5VDJ1VWpVb29PQ1hERVVmMUZjNTc0SHJ3eW82SDBTaWpFQnRocHluUWxMai80cUdlSjFudWlpYTRuRUVxNGtRY ТИзМУ94УВНыРЭФМа29рКзБвЗжл1Т0тТОТЗЭН1Н6Кж6ОУдПРм9За01уЖЖОН0дзТГЖЙРУЙ4а3д2а1лкУ1дКМWxlY0tIcGFxWVpUZmZRTXNCMжRUHFqN2tGaWZtNGJhSE5LMSsxUlY5MmFzdmErMG s5WFRBS1dXa2NTTm1tb0pweWNLc2IxcjJoTHcxQk1MczFJZlVFVm9zVzRsdUkweDRNZUxZWFFzdGY3eUoxdC9ZdzhEQm1kQ3ZmSGxRS2Z5STdSMUJUT2wxVUdtQkgycEloRVRVTXlRPT1cIixcInRhZ1wiOlwiL3N4NFgxSktvL1Q4SjhmMXp0dTZzN3hyRVdiNW9XTG5k czJjVXJ1d1l6VT1cIixcImVwaGVtZXJhbFB1YmxpY0tleVwiOlwiQkxGQWdtVGJHTWxJRXdZQzUyQU1JOGVpVG5ua2NsVzZ2a3lYdmlBcHkyVjYzNHp0cGVRdW5oS1liMnNkY1Z3bkp PY0hQVWlYZGZFb0hqVk9GQ3Bhc1BvPVwifSIsInByb3RvY29sVmVyc2lvbiI6IkVDdjIiLCJzaWduYXR1cmUiOiJNRVlDSVFDUUVianRxSDBVb2MyTVVUNHR6YjZ3K2dJczBLRMm5OY29sZlo3enY wWFBzd0loQU05ZHFVb1hqNXJwY1M5ZTdaYzZIekRwZVllK0hCNC9XMW5mdVBrb0lPZWgiLCJpbnRlcm1lZGlhdGVTaWduaW5nS2V5Ijp7InNpZ25lZEtleSI6IntcImtleVZhbHVlXCI6XCJ NRmt3RXdZSEtvWkl6ajBDQVFZSUtvWkl6ajBEQVFjRFFnQUVxWU5lUHQ2QlBnQ3Y1SnhmTzlkRjJ2clNxbW5wNE1oZS92RitYTytEZXZiczYvS1ZwVlZvVEQ4TExjQW80VFpoNkl1T0RWblZwSHJUT2JoZzNISlZKQT09XCIsXCJrZXlFeHBpcmF0aW9uXCI6XCIxNzY0OTUwODkyMDAwXCJ9Iiwic2lnbmF0dXJl cyI6WyJNRVFDSURSc2xNVzd3TlpicHFWdy9kRDdoRFFoMzBoR2hxZmpmV1RCdmM3ekFZSlNBaUFHQXZqQXNsQTJBeHdkQUV1T2ZhY0ZyNkRhRTV5aWlVdVV0TTZEVXJlWllnPT0iXX19"
}
}
}
Ответ
В ответ на запрос платежа токеном Яндекс Пей будет возвращен статус обработки транзакции. Он полностью соответствует ответам на платежные или авторизационные запросы.
Он полностью соответствует ответам на платежные или авторизационные запросы.
Веб-портал
Создайте учетную запись на parkkzn . ru . После регистрации доступны следующие возможности:- Пополнить баланс парковки
- Плата за парковку
- Остановить парковку
- Расширить парковку
- Проверить историю транзакций
- Изменить свой профиль
В личном кабинете на parkkzn.ru вы можете пополнить баланс парковки.
Рисунок 1 – Пополнение баланса в личном кабинете на parkkzn.ru
После нажатия кнопки «Пополнить» вы увидите всплывающее окно со следующим выбором способов пополнения баланса парковки :
- СМС
- Кредитная карта через Яндекс.ру, комиссия 5%
- Яндекс.Деньги через Яндекс, комиссия 5%
- Кредитная карта через Банк Казани, комиссия 0%
2 Рисунок 2 – Выбор способа пополнения парковочного баланса в личном кабинете
Пополнение парковочного баланса кредитной картой необходимо выбрать эту опцию в списке и указать сумму, которую вы хотите добавить.
Есть два способа пополнения с кредитной карты:
- Кредитная карта через Яндекс, комиссия 5%
- Кредитная карта через Банк Казани
Разница только в комиссии за операцию
Рисунок 3 – Пополнение баланса парковки банковской картой
1) На странице оплаты выберите способ оплаты через систему Ассист Банк Казань .
2) Введите данные клиента.
Рисунок 4. Форма сведений о клиенте.
3) Затем необходимо ввести следующие данные:
- Номер карты;
- Срок действия карты;
- Имя держателя карты;
- код CVC2/CVV;
Рисунок 5 – Ввод данных кредитной карты
После пополнения кредитной картой указанная сумма добавляется к балансу в личном кабинете. Транзакция также отображается в истории платежей.
Пополнить баланс парковки по SMS
Для того, чтобы пополнить баланс по SMS, вам необходимо выбрать этот вариант в списке и указать сумму, которую вы хотите пополнить.
Рисунок 6 – Способы пополнения парковочного баланса на веб-портале
Подтвердите платеж, ответив на SMS.
Рисунок 7 – Подтверждение платежа.
После пополнения по СМС указанная сумма добавляется к балансу в личном кабинете. Транзакция также отображается в истории платежей.
Оплата парковки.Выберите парковку на карте. Перейдите на страницу оплаты, нажав кнопку «Оплатить парковку». Выбрать парковку также можно в разделе «Платные парковочные места»
Рисунок 8 – Выбор парковки на карте.
Рисунок 9 – Выбор парковки из списка.
Проверьте номер зоны.
Введите полный номер, включая региональный номер вашего автомобиля (A000AA116)
Укажите количество часов стоянки, минуты указывать не нужно.
Рисунок 10 – Оплата.
Остановить и продлить парковку.


 от
от