Время загрузки сайта в SEO 2021 — главный параметр ранжирования
Содержание:
Влияет ли время загрузки страницы сайта на его позиции
Как вы считаете, если использовать все возможные секреты продвижения, но забыть оптимизировать время загрузки сайта, он сможет попасть в ТОПы выдач поисковиков?
Да? Серьезно? Не верите в важность этого показателя?
Очень зря. Сейчас мы приведем неоспоримые доказательства того, что время загрузки страницы сайта является одним из важнейших факторов, влияющих на его продвижение.
Почему время загрузки сайта оказывает влияние на выдачу
Поисковики обращают внимание на время загрузки страницы сайта по одной довольно простой причине:
Чем больше медленных сайтов попадает в ТОП выдачи конкретной поисковой системы, тем реже пользователи будут ее использовать.
Получается, чтобы не уступить конкурентной поисковой системе, нужно на первой странице выдачи отображать только те результаты, которые имеют оптимальное время загрузки сайта и не расстраивают посетителей необходимостью долго ждать.
К тому же время загрузки страницы сайта оказывает значительное влияние на поведенческие факторы, которые являются одними из важнейших для продвижения веб-ресурсов.
Немного теории и статистики в подтверждение
Медленными считаются те, для которых проверка времени загрузки сайта выдает значения более трех секунд.
Оптимальное время загрузки сайта (норма) – около 2-х секунд.
Когда скорость загрузки веб-ресурса уменьшается всего на 200 мс, это приводит к сокращению количества переходов на 36% в течение 6 недель.
И аналогично при увеличении задержки на 400 мс переходы сокращаются на 76% за тот же промежуток времени.
Показатель, при котором на выдачу не влияет время загрузки сайта (норма) – не более 1% пострадавших пользователей.
Но если в каждой сотне посетителей хотя бы для 1 не соблюдается оптимальное время загрузки сайта, это уже может оказать значительное влияние на ранжирование.
Google рекомендует работать над улучшением скорости работы, если она меньше, чем у 95% веб-ресурсов.
Способы ускорения загрузки сайта
Если скорость работы сайта слишком низкая, нужно попытаться выполнить ускорение загрузки. Для этого есть несколько способов:
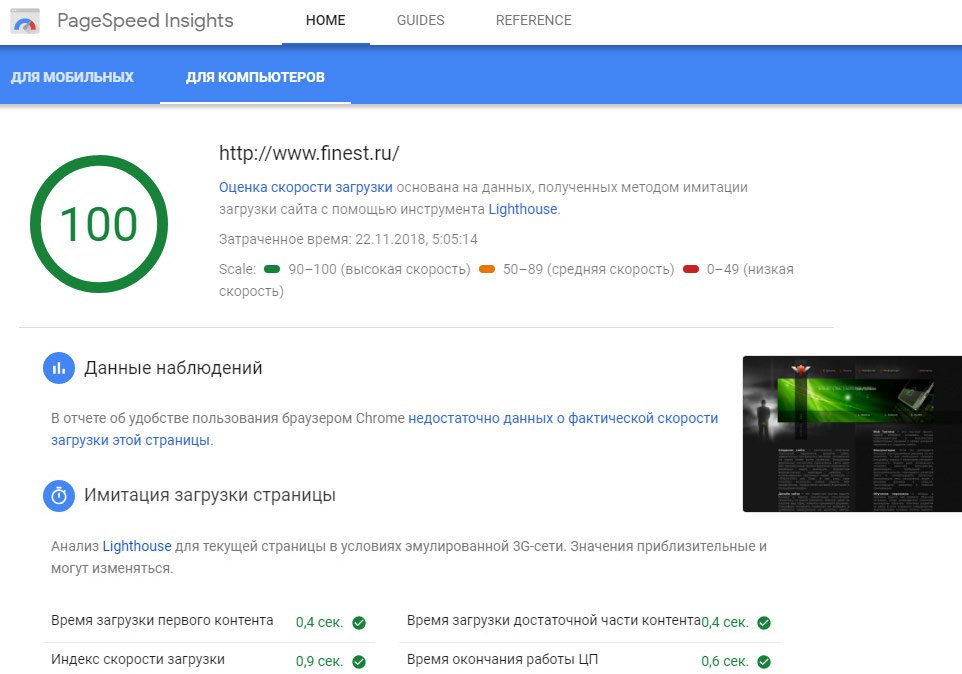
- PageSpeed Insights в сервисе для вебмастеров от Google. В его функции входит проверка времени загрузки сайта и предоставление рекомендаций по улучшению этого показателя.
- Предварительная загрузка. Эта функция поддерживается уже практически всеми популярными браузерами. Ускорение загрузки происходит за счет отслеживания предпочтений пользователя и предварительного кэширование данных, к которым он возможно захочет обратиться.
Для того чтобы эта хитрость работала, со стороны вебмастера требуется внедрить в код странички следующую строку:
- Отсрочка загрузки также является одним из вариантов, который может значительно повлиять на время загрузки страницы сайта.
Реализуется путем откладывания загрузки не очень важных или не имеющих особого значения элементов. Чаще всего это блоки, располагающиеся в конце страницы, к которым посетитель добирается позже либо не добирается вообще.
- Валидация сайта поможет выявить ошибки в коде, устранение которых может повлиять на ускорение загрузки.
- Оптимизировать дизайн сайта и графический контент. Сжимая отдельные элементы дизайна и картинки, публикуемые на страничках, можно значительно ускорить время загрузки сайта.
- Сократить количество рекламных баннеров на страницах веб-ресурса.

- Перенести веб-ресурс на надежный хостинг с более производительными серверами.
И напоследок…
Расскажем, что одному известному сайту дало ускорение времени загрузки страниц на 3 секунды. В результате:
- количество просмотров страничек увеличилось на 25%;
- конверсия возросла на 7–12 %;
- нагрузка снизилась на 50%.
После такого примера будет довольно сложно не согласиться, что ускорение загрузки является очень важным как для прибыли, так и для продвижения сайта в общем.
А как быстро загружаются страницы вашего сайта?
Как проверить время загрузки сайта + методы увеличения скорости работы
Как проверить скорость загрузки сайта:
- www.webpagetest.org — самый популярный сервис. Позволяет выбрать конкретный город и браузер для проверки скорости работы сайта. Отчет — шикарный:
Есть разделение на первичную и повторную (включая механизм кэширования) загрузки. На графике по отрезкам можно определить, какие именно элементы больше влияют на скорость.
Из преимуществ:
- Подсчет веса страницы.
- Возможность сортировки загружаемых файлов.
- sitespeed.ru — российский сервис, позволяющий оценить скорость загрузки в один клик. Здесь уже есть подобие рекомендаций по ускорению сайта и даже история запросов:
- developers.google.com/speed/pagespeed/insights/ — а вот это уже инструмент другого характера. Точных миллисекунд в Google решили не называть, но зато есть оценка по 100-балльной шкале и подробные советы:
И еще пару советов:
- Не стоит пугаться, когда сервисы тестирования скорости загрузки сайта называют вам разные цифры — у всех не могут быть одинаковые алгоритмы, поэтому допустимы погрешности даже в несколько секунд.

- Нужно различать время отклика сайта и полную загрузку страницы — это совсем разные цифры.
- Для интернет-магазинов и медиа-порталов нормальным можно считать время до 4 сек., для прочих «легких» сайтов — до 3.
Если после анализа скорости сайта средний показатель превышает эти числа, то пора переходить к действиям.
Способы, позволяющие увеличить скорость загрузки сайта
- Оптимизация изображений. Используйте любой толковый редактор (в идеале — Adobe Photoshop) + специальный софт для сжатия без потери качества (наш выбор — FileOptimizer).
- Перенесите все скрипты и таблицы стилей в отдельные файлы.
- «Почистите» код сайта: в нем не должно быть лишних пробелов, отступов и тысяч символов комментариев. Только так, чтобы разработчики потом не запутались 😉
- Избегайте громоздких флэш-объектов и подгрузки внешних файлов (не касается счетчиков посещаемости).
- Включите кэширование и GZip сжатие в файле .htaccess.
Если все сделать правильно, то ваш сайт будет «летать»! Однако это только часть продвижения. Для комплексной оптимизации обращайтесь к нам любым удобным способом — специалисты студии «ЛидерВеб» хотят, чтобы поисковики заметили ваш ресурс как можно раньш!
Как сократить время загрузки сайта и не терять 53% посетителей — Маркетинг на vc.ru
Akamai и SOASTA проанализировали данные нескольких миллиардов посещений крупнейших интернет-магазинов и выявили, что 53% посетителей оставляют страницу, на загрузку которой требуется 3 секунды и более. Каждая дополнительная 0,1 секунды (100 миллисекунд) увеличивает отказы ещё на 7%.
{«id»:65254,»url»:»https:\/\/vc.ru\/marketing\/65254-kak-sokratit-vremya-zagruzki-sayta-i-ne-teryat-53-posetiteley»,»title»:»\u041a\u0430\u043a \u0441\u043e\u043a\u0440\u0430\u0442\u0438\u0442\u044c \u0432\u0440\u0435\u043c\u044f \u0437\u0430\u0433\u0440\u0443\u0437\u043a\u0438 \u0441\u0430\u0439\u0442\u0430 \u0438 \u043d\u0435 \u0442\u0435\u0440\u044f\u0442\u044c 53% \u043f\u043e\u0441\u0435\u0442\u0438\u0442\u0435\u043b\u0435\u0439″,»services»:{«facebook»:{«url»:»https:\/\/www.

1034 просмотров
Из этого следует, что сайты должны загружаться менее чем за 3 секунды. В идеале, время первой отрисовки контента 2 секунды и менее, с последующим подгружением остального контента. Вы можете возразить, что это невозможно для интернет-магазина, так как тут много контента и изображений. Но главная страница крупнейшего в мире интернет-магазина Amazon содержит 110 товаров с фотографиями (а также баннеры, изображения, иконки, логотип и текст). При этом первая отрисовка контента происходит за 1,8 секунды.
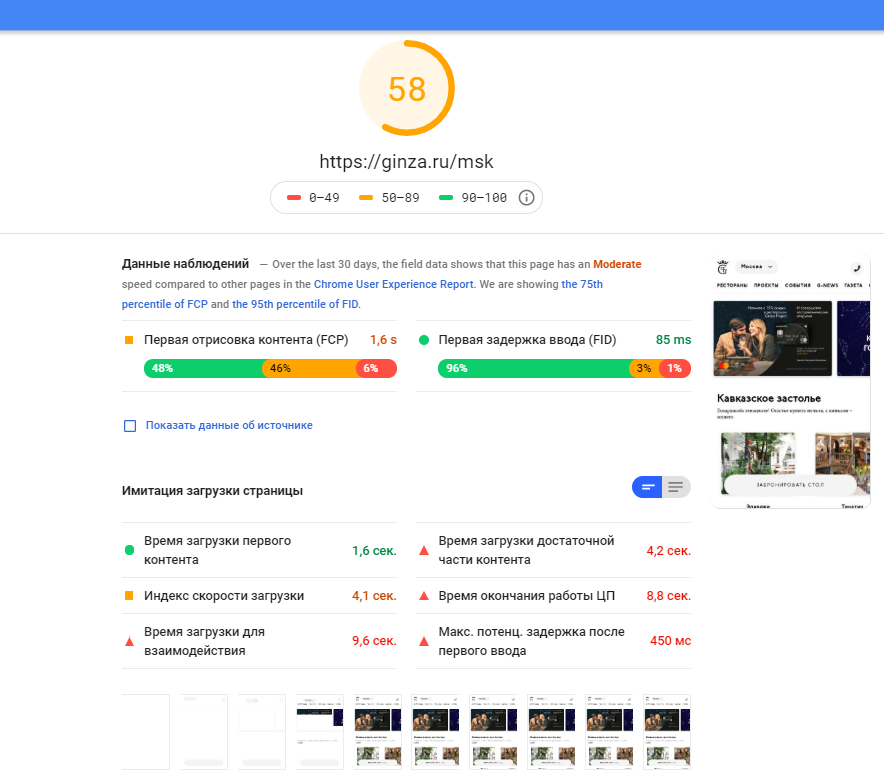
Скорость загрузки сайта Amazon Google Page Speed Insights
Для сравнения, скорость загрузки сайта Л’Этуаль Google Page Speed Insights
Для того чтобы измерить скорость (время загрузки) сайта можно использовать разные сервисы, например: GTMetrix, Pingdom или Google Page Speed Insights. Последний сервис от Google является наиболее популярным.
Как сократить время загрузки сайта
1. Оптимизируйте изображения
Оптимизируйте изображения
Сохраняйте изображения для Веб. В Photoshop вы можете использовать опцию «Сохранить для веб», чтобы существенно сократить размер изображения. Ползунок качества изображения позволяет видеть визуальные компромиссы между размером графического файла и четкостью.
Используйте форматы с более эффективным сжатием. Для изображений в форматах JPEG 2000, JPEG XR и WebP используется более эффективное сжатие, поэтому они загружаются быстрее и потребляют меньше трафика, чем изображения PNG и JPEG.
Используйте сервисы. У вас нет графического редактора? Вам помогутCompressor.io или TinyPNG. Оба инструменты бесплатны и эффективны. Способны сжимать изображения до 80% без заметной потери качества.
Сокращайте фактический размер изображений. Например, необходимый размер изображения на сайте 300×300 пикселей. В таком случае фактический размер изображения, хранящегося на вашем сервере, не должен превышать 300×300 пикселей. Не стоит загружать изображение размером 600х600 пикселей и затем подгонять размер картинки с помощью CSS или HTML кода до необходимых 300х300 пикселей. Потому что меньший размер в HTML ещё не значит, что он занимает меньше места на сервере. Браузеру все равно нужно загрузить полное изображение. Поэтому, проверяйте требуемую ширину и высоту изображения, и если нужно уменьшайте до загрузки.
Изображение до (слева) и после (справа) сжатия Compressor. io
io2. Используйте сжатие GZIP
Это метод сжатия, который может значительно ускорить работу сайта, уменьшив размер файла на целых 70% без ухудшения качества изображений или видео. Чтобы узнать поддерживает ли ваш сайт GZIPPED, можно пройти простой тест. Функция сжатия GZIP активируется в настройках сервера. Если это звучит сложно, то просто обратитесь в службу поддержки вашего хостинг-провайдера, они помогут активировать данную функцию.
3. Javascript и таблицы стилей CSS
Расположите ваши скрипты и загрузку CSS во внешних файлах вместо того, чтобы сжимать каждую веб-страницу. Таким образом, браузер будет загружать файлы только один раз, а не каждый раз, когда кто-то посещает каждую страницу вашего сайта. В идеале, добавьте свой внешний CSS в область вашего сайта и ваш внешний Javascript-файл как можно ближе к тегу. Таким образом, браузер не увязывается с этими запросами для внешних файлов с самого начала. Единственный раз, когда вы не захотите этого делать — это если Javascript должен загружаться в верхней части страницы — например, для отображения имени или загрузки карусели изображения.
4. Используйте CDN
В России (в связи с протяженностью территории) может происходить задержка прохождения интернет-сигнала. Например, если сайт размещен на сервере в Москве и пользователь заходит на него из Москвы, то время загрузки может быть 2 секунды. А если на этот же сайт заходит пользователь из Владивостока, то время загрузки может доходить до 20 секунд. Использование сети CDN (Content Delivery Network или сеть доставки контента) — позволяет доставлять контент из ближайшего сервера, а не только из оригинального. Тем самым, ускоряется загрузка сайтов на устройство конечного пользователя.
Например, если сайт размещен на сервере в Москве и пользователь заходит на него из Москвы, то время загрузки может быть 2 секунды. А если на этот же сайт заходит пользователь из Владивостока, то время загрузки может доходить до 20 секунд. Использование сети CDN (Content Delivery Network или сеть доставки контента) — позволяет доставлять контент из ближайшего сервера, а не только из оригинального. Тем самым, ускоряется загрузка сайтов на устройство конечного пользователя.
Принцип работы CDN
По умолчанию, серверы и браузеры, при каждом заходе на сайт загружает заново одну и ту же страницу. Но, большинство страниц, особенно если речь идет про интернет-магазины, не изменяется настолько часто, в результате, ресурсы затрачиваются зря и время загрузки увеличивается. Системы управления сайтами, имеют плагины, которые будут кэшировать последнюю версию посещенных ранее страниц и отображать ее пользователям, чтобы сервер/браузер не был вынужден загружать эту страницу заново каждый раз.
6. Сокращайте количество переадресаций
Переадресация 301 — это предпочтительный способ изменить структуру вашего сайта, не теряя ни одного из пользователей пришедших из поисковых систем. Но множественные переадресации замедляют работу браузера, когда он проходит через старые пункты назначения, чтобы добраться до нового. Поэтому, чем меньше переадресаций — тем быстрее загрузка страниц сайта.
7. Подключите турбо-страницы
Турбо-страницы — эта технология Яндекса, которая позволяет создавать лёгкие версии страниц, которые открываются быстро даже при медленном подключении к интернету. На загрузку таких страниц уходит примерно в 15 раз меньше времени, чем на загрузку оригиналов. Скорость обеспечивается применением вёрстки, оптимизированной для мобильных, а также сетевой инфраструктурой Яндекса: данные, из которых собираются Турбо-страницы, хранятся на серверах компании. В результатах поиска, Новостях, Дзене и других сервисах Яндекса они помечаются специальными значками с ракетой.
Отображение ссылки на Википедию с использованием турбо-страниц. И отображение ссылки на Л’Этуаль без использования трубо-страницы. Яндекс
Бонус: Скорость загрузки влияет на SEO
Приятный бонус: Backlinko провели большое исследование, в котором проанализировали 1 млн. поисковых результатов в Google и пришли к выводу, что чем быстрее загружается страница — тем выше сайт в результатах поисковой выдачи.
Влияние скорости загрузки сайтов на позицию в Google Backlinko
В данной статье рассмотрена лишь 1 точка роста конверсии. Если вы хотите узнать больше, то заходите в блог компании Conversant.me №1 по увеличению конверсии в России.
Если вы хотите узнать больше, то заходите в блог компании Conversant.me №1 по увеличению конверсии в России.
Автор: Эдуард Файзуллин
За сколько секунд должен загружаться веб-сайт в 2020, что такое «быстро», и причем тут зеркала в лифтах?
Казалось бы, померил время от HTTP-запроса браузера до загрузки последнего байта страницы — и готово. Not so fast! У Google, например, целых 6 метрик для оценки скорости работы сайта. Под катом НЕ будет перевода документации Lighthouse и НЕ будет советов по написанию SEO текстов, зато вы узнаете:
- о хронологии изменения политики ранжирования сайтов Google
- об объективных оценках субъективного восприятия времени загрузки сайта
- насколько интернет остается медленным в 2020
- как время загрузки влияет на посещаемость сайта, а сам процесс на конверсию
- смешная картинка в конце
(не) Google’ом единым
Медленно, но верно своей железной рукой Google устанавливает новые стандарты для веб-страниц. Мотивация проста – Google выгодно показывать в выдаче быстрые, удобные, безопасные и содержательные сайты. Если пользователь быстро нашел, что ему нужно – поисковик справился со своей задачей. Получается, как ни посмотри, user в выигрыше? – да. А вот воплощать в жизнь стандарты, задаваемые Google, конечно же, приходится разработчикам и создателям контента.
Скорость
История со скоростью загрузки страниц началась еще в далеком 2009 году, когда Google выступила с инициативой “Let’s make the web faster”. В ее основе лежало видение сооснователя компании Ларри Пейджа: «Переход от одной веб-страницы к другой должен быть таким же быстрым, как перелистывание глянцевого журнала». За этим последовал выпуск набора инструментов для оптимизации сайта PageSpeed tools и функции предварительной загрузки первых результатов поиска в Chrome. В 2010 Google объявила, что при ранжировании будет учитывать скорость загрузки страниц в десктоп версии. Но на релизе это повлияло только на 1% от всех страниц. Google открыто заявила, что скорость — не ключевой фактор, и специалисты по SEO продолжили спокойно сочинять тексты и добавлять ссылки. И на этом все на следующие 7 лет.
За этим последовал выпуск набора инструментов для оптимизации сайта PageSpeed tools и функции предварительной загрузки первых результатов поиска в Chrome. В 2010 Google объявила, что при ранжировании будет учитывать скорость загрузки страниц в десктоп версии. Но на релизе это повлияло только на 1% от всех страниц. Google открыто заявила, что скорость — не ключевой фактор, и специалисты по SEO продолжили спокойно сочинять тексты и добавлять ссылки. И на этом все на следующие 7 лет.
“Browsing the web should be as fast as turning the pages of a magazine”
Larry Page
Мобильные версии сайтов
Сейчас в фокусе мобильные версии сайтов, их контент и скорость работы. И это не удивительно: в 2017 доля контента, потребляемого с мобильных устройств, превысила 50%.
В 2017 году Google выпустила свой хрестоматийный отчет «Mobile page speed new industry benchmarks». В 2018 году вышла его обновленная версия. Мы поговорим подробнее о них чуть позже. Летом 2018 вышел «Speed update», который внес изменения в алгоритм индексирования страниц. C июля 2018 года Google учитывает скорость работы мобильных версий страниц при ранжировании и наказывает медленные.
Ровно через год — 1 июля 2019 года — Google начала индексировать все новые страницы с приоритетом мобильного контента. Такое индексирование означает, что рейтинг страниц зависит главным образом от их мобильной версии. Буквально на днях Google анонсировала, что с 1 сентября 2020 года все страницы будут индексироваться таким образом. Пока же Google переводит на мобильное индексирование страницы, которые считает готовыми к этому. Таких веб-страниц порядка 70%. Получается, с осени этого года, помимо прямой зависимости ранжирования от скорости работы мобильных страниц вашего сайта, добавляется косвенная. Чем быстрее работает сайт — тем больше страниц Googlebot для смартфонов успеет проиндексировать (на каждом ресурсе бот проводит ограниченное время).
Безопасность
Аналогичную ситуацию мы наблюдали с переходом на HTTPS. Наверное все замечали предупреждение о том, что страница использует HTTP и небезопасна. Этого достаточно, чтобы у многих пользователей пропало желание посещать ресурс, а, тем более, что-то на нем покупать. Но давайте обо всем по порядку.
В 2014 Google начала поощрять сайты, использующие SSL, поднимая их в выдаче.
С января 2017 Chrome сообщает, что веб-страница “Not secure”, если она содержит поля для ввода паролей и не использует SSL.
С июля 2018 года небезопасными считаются любые страницы, не использующие SSL.
В 2019 Яндекс тоже начал «штрафовать» сайты без SSL шифрования.
Google часто применяет такой метод кнута и пряника. Хотя, вернее будет сказать, пряника и кнута. Сначала поощряет тех, кто следует рекомендациям, а через время начинает наказывать тех, кто их не выполняет.
Если с использованием TLS все более-менее понятно (есть — хорошо, нет — плохо), то со скоростью загрузки страниц все не так очевидно. Что такое быстро? На что влияет скорость? Какие показатели в среднем по сети?
Измеряем время до…
Итак, берем страницу, измеряем время с отправки HTTP-запроса браузером клиента до момента, когда последний байт страницы загружен — готово! Not so fast… Time to Fully Loaded (TTFL), именно его мы только что померили, не очень-то отражает реальное положение дел. TTFL не достаточно, чтобы понять насколько сайт быстрый. Еще одна популярная характеристика оценки скорость работы сайта — Time to First Byte (TTFB). Это время между отправкой HTTP-запроса пользователя и получением первого байта информации запрашиваемой страницы. Она отражает «отзывчивость» сервера, на котором находится сайт. Чтобы проверить TTFB, можно использовать отладчик браузера или консоль. В Chrome и Firefox нажмите комбинацию «Ctrl+Shift+I». Выберите вкладку «Сеть». После этого перезагрузите страницу, отфильтруйте ресурсы по типу HTML и найдите document файл. Поле «Ождиание» и есть TTFB.
Поле «Ождиание» и есть TTFB.
Конечно, чем эти промежутки времени меньше — тем лучше, но для пользователя все эти TTFB и время до получения последнего байта мало что значат. Никто не заходит на страницу с открытым отладчиком и не смотрит, когда пришел первый байт с aliexpress.com. (Ну, может быть вы сейчас зашли, ради интереса). В первую очередь user смотрит на окно браузера с интересующим его сайтом. Можно оценивать скорость работы веб-страницы, опираясь на время отображения ее элементов.
Time to First Contentful Paint (TTFCP), если коротко, — время до отображения первого элемента на экране устройства пользователя. Цветной фон, картинки, svg файлы, текст — все, за исключением встраиваемых элементов.
Time to Visually Complete (TTVC) — это время в секундах, которое требуется, чтобы в окне браузера посетителя страница выглядела полностью загруженной. Это значит, что если пользователь никак не будет взаимодействовать со страницей, в том числе скроллить ее, то вид страницы уже никак не изменится.
Ну, теперь то все? — нет. Люди не заходят на страницу с секундомером в руках, чтобы засечь, когда на экране их телефона появилось хоть что-то. Главное для пользователя — восприятие времени загрузки или perceived loading duration. То, сколько он скучал, прежде чем начать пользоваться страницей.
Объективная оценка субъективного восприятия
Чувство восприятия времени user’а можно «обмануть», скрасив мучительные секунды ожидания. Вот любопытное исследование на эту тему — «Faster Progress Bars: Manipulating Perceived Duration with Visual Augmentations». Исследователи из Питтсбурга выяснили, что пульсирующая полоса progress bar’а кажется на 11% быстрее, чем обычная монохромная. Может, это одна из причин сложившегося предубеждения: «мак работает быстрее»?
Вот еще интересный пример манипуляции, но уже с переносом зоны ответственности. Разработчики приложения Facebook для iOS провели A/B тестирование и сравнили реакцию пользователей на кастомный индикатор загрузки и стандартный..jpg) Выяснилось, если показывать стандартный спиннер, большинство пользователей будут считать медленным не приложение, а свой телефон. Вот так можно повысить лояльность пользователей, просто заменив анимацию.
Выяснилось, если показывать стандартный спиннер, большинство пользователей будут считать медленным не приложение, а свой телефон. Вот так можно повысить лояльность пользователей, просто заменив анимацию.
Теперь пример уже не из мира IT. Большинство не самых современных лифтов двигаются довольно медленно. Ускорение, с которым может двигаться лифт, ограничено не только характеристиками установленного оборудования, но и из соображений безопасности и комфорта. Людей нельзя подвергать сильным перегрузкам. Одна из функций зеркал в лифте — занять пассажиров на время поездки. По этой же причине в некоторых лифтах включают музыку и делают кабинки прозрачными. Конечно, зеркала выполняют и более прикладную функцию — людям на инвалидной коляске проще и безопаснее выезжать из такого лифта.
И как раз тут на сцену выходит Speed Index и First Meaningful Paint. Speed Index — довольно «хитрая» характеристика. Как мы уже убедились, если пользователя развлекать — ожидание не будет для него такой большой пыткой, и время загрузки пройдет «быстрее». Speed Index во многом отражает ощущения пользователя. Итак, пусть у нас есть две одинаковые веб-страницы с TTVC 12 секунд. Страница «А» отображает большую часть контента за 1 секунду, а «B» — только под конец TTVC.
Построим график степени визуальной готовности страницы в процентах от времени загрузки. Для этого, например, можно делать скриншоты и попиксельно их сравнивать.
Speed Index будет определятся площадью над этим графиком (учитывая, что мы ограничим его сверху ста процентами). Для самых любопытных оставил формулу для расчета.
Чем Speed Index ниже — тем лучше. Получается, это совсем никакая не скорость, а скорее время, ну а по большому счету и не время вовсе. Вот такая семантическая путаница. Итак, если Time to Visually Complete отражает время до результата — полной отрисовки контента страницы в браузере — то Speed Index учитывает еще и путь, по которому мы добираемся до этого результата.
First Meaningful Paint (FMP) показывает, когда на мониторе или экране телефона пользователя уже можно что-то почитать или посмотреть — начать потреблять контент. Если кратко, ее определяют как время за которое с отображаемой страницей происходят наибольшие перемены. Подробнее можно прочитать тут. FMP для страниц «А» и «B» будут выглядеть вот так:
Наконец, давайте разместим все рассмотренные метрики (события) на временной шкале.
Как время загрузки влияет на поведение посетителей?
Какие количественные данные использовать, если мы хотим оценить реакцию посетителей на скорость загрузки страниц? Для этого хорошо подходят величины, традиционно используемые в SEO для оценки UX:
- показатель отказов (bounce rate) — отношение числа посетителей покинувших сайт со страницы входа к их общему числу.
- время на сайте (time per visit) — время, которое посетитель провел на сайте, прежде чем уйти
- число страниц за посещение (pageview per visit) — сколько страниц посетитель просмотрел, прежде чем уйти
Эти метрики зависят от многих факторов, но скорость работы веб-страницы — один из важнейших. Давайте смотреть, что нам сообщают исследования.
Что говорят сами пользователи
Половину участников опроса, проведенного Google, больше всего раздражает медленная скорость работы сайта.
52% пользователей готовы отказаться от анимации и видео на сайте, если это сделает его быстрее.
Уже после трех секунд ожидания половина посетителей покинут страницу, и это не удивительно. У большинства веб-страниц нет progress bar’а. User не знает, сколько ему еще осталось ждать — секунду, две или десять. Он перейдет на другую вкладку, нажмет «back to previous page» или вообще закроет браузер и откроет Instagram. Учитывая, что attention span зумеров сильно сократился из-за Instagram, TikTok и прочих Twitter’ов, страницы должны загружаться молниеносно.
79% пользователей повторно не вернутся за покупкой на медленно работающий сайт.
66% пользователей считают скорость работы сайта важной частью имиджа компании.
Более того, по разным оценкам от 12% до 44% пользователей поделятся своим негативным опытом и предостерегут знакомых от использования медленного ресурса. Как заметил Дуглас Адамс в 5 части своего культового цикла «Автостопом по галактике»: «Ничто не движется со скоростью большей, чем скорость света, за исключением, может быть, плохих новостей, которые подчиняются своим, особенным законам»
«Nothing travels faster than the speed of light with the possible exception of bad news, which obeys its own special laws»
Mostly Harmless, Douglas Adams
Что показывает статистика
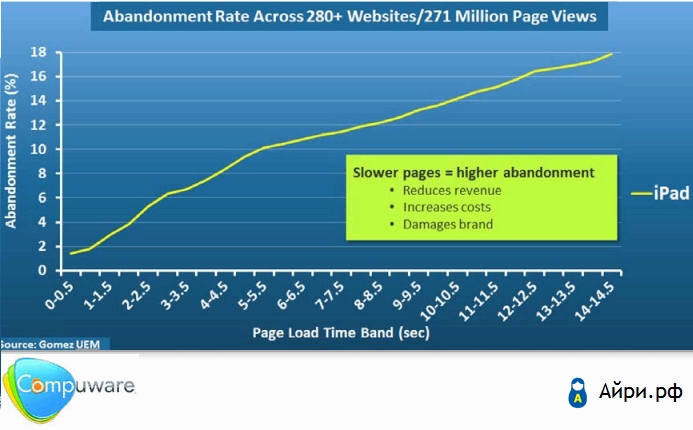
На картинке ниже — как изменяется показатель отказов страниц с увеличением времени загрузки. Результаты получены Google при помощи нейросети, моделирующей поведение посетителей. Справа график для очень хорошего сайта с низким показателем отказов.
Akamai опубликовала результаты с еще более резкими зависимостями. Каждые 100 миллисекунд ожидания снижают конверсию на 7%. Каждые 2 секунды ожидания увеличивают вероятность отказа на 103%.
The Daily Telegraph совместно с Optimizely провели свое исследование в 2016 году. Они внесли дополнительную искусственная задержку при загрузке страниц, результаты — на картинке ниже. The Daily Telegraph — одна из самых популярных газет Великобритании с ежемесячной посещаемостью в 70 млн., достаточно возрастной (читай терпеливой) и лояльной аудиторией. Учитывайте это, когда будете смотреть на график.
Ну и вдогонку еще несколько оценок от гигантов e-commerce. Walmart и Amazon сообщают, что каждые сэкономленные 100 миллисекунд времени загрузки их сайта увеличивают прибыль на 1%. На Edge of Future Commercials 2016 AliExpress [заявили], что после того, как они снизили время загрузки своего сайта на 36%, число заказов возросло на 10..jpg) 5%. Среди новых покупателей конверсия выросла на 27%.
5%. Среди новых покупателей конверсия выросла на 27%.
Сколько секунд — хорошо?
Веб-мастера Google могли дать фору многим политикам, отвечая на вопросы про скорость загрузки в рубрике Ask Google Webmasters. Они так и не дали четкого временного интервала допустимой скорости загрузки. Нам посоветовали делать сайт настолько быстрым, насколько возможно, не впадая в крайности при погоне за PSI score, и как обычно рекомендовали сосредоточится на контенте.Прочитать про PSI score и измерить его для любого сайта вы можете здесь, а вот пост на Хабре, где его померили за вас.
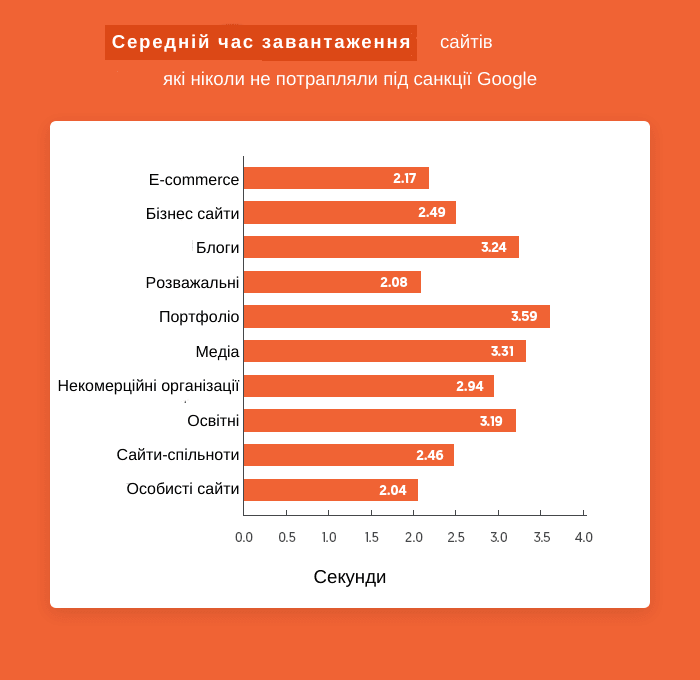
Большинство ресурсов, на которые я здесь ссылаюсь, сходятся на том, что хорошее время загрузки — не более трех секунд. Разные источники понимают под этим временем разные вещи, как минимум это Visually Complete, как максимум — полная загрузка. Как показывают исследования, среднее время загрузки мобильных и десктоп страниц сильно больше этого показателя.
В первой версии отчета «Mobile page speed new industry benchmarks» среднее время загрузки лендинговых страниц составило 22 секунды.
В обновленной версии 2018 года, этот показатель улучшился до 15.3 секунд.
В 2019 году Backlinko проанализировали 5 миллионов страниц и установили, что среднее время полной загрузки мобильной страницы — 27 секунд! А среднее время полной загрузки десктоп версии — 10 секунд.
Цифры отличаются потому, что Google анализировал только лендинговые страницы, а Backlinko — все подряд. Теперь немного статистики по Speed Index. На картинке ниже — сравнение средних показателей времени загрузки веб-страниц в 2019 году. Еще раз убеждаемся, насколько Speed Index и Visually Complete — разные вещи.
В 2010 году Мэйли Охей (Maile Ohye), на тот момент Developer Programs Tech Lead в Google, сказала, что они нацелены на показатель в пол секунды. Спустя десять лет ее заявление выглядит примерно, как 2015 год в Back to the Future II.
«…studies by Akamai who found that two seconds is actually the threshold for e-commerce site acceptability. Meaning that that’s what users like to shop with. At Google, we aim for under a half second…»
Maile Ohye
Самое главное
- В 2020 большая часть интернета все еще очень медленная, а хорошее подключение к сети позволяет в этом убедиться.
- Скорость загрузки существенно влияет на доход, будь это продажи или реклама.
- Люди заходят в интернет с мобильных устройств чаще, чем с десктопа.
- Удобство и скорость мобильной версии сайта не менее важны, чем его настольной версии.
- Удобным, быстрым и безопасным сайт нужно делать, прежде всего, для реальных пользователей, а уже потом — чтобы Google по голове погладил.
- При индексировании сайтов в приоритете у Google мобильные версии.
- Время полной загрузки страницы не всегда отражает реальный опыт пользователей. Нет магического числа, которое бы однозначно показывало скорость работы сайта, но есть набор общепринятых метрик.
- Скорость работы для пользователя важнее красивой анимации, видео (если это не стриминговый сервис) и других декоративных элементов.
- Если ваш сайт выглядит готовым к работе через 3 секунды после перехода — это хорошо.
Во второй части этого поста мы рассмотрим самые простые и эффективные способы ускорить загрузку сайта. Разберемся, как в этом могут помочь сервисы по защите и доставке контента. Обсудим, почему комплексные решения, предоставляющие защиту + ускорение как сервис, лучше подходят для большинства проектов. Заходите к нам в блог еще, будет интересно.
Скорость загрузки сайта. Что нужно о ней знать и как ускорить сайт?
Меня зовут Андрей Даценко. Я – руководитель студии WEB ROOM и проекта Web Speed Agency.
Мы подготовили этот материал совместно с моим партнером Михаилом Графским. Миша – чемпион мира по программированию на языке PHP по версии Bench Games, автор самого быстрого движка в мире nekTech и первой и пока единственной универсальной методики оптимизации времени ответа сервера.
Миша – чемпион мира по программированию на языке PHP по версии Bench Games, автор самого быстрого движка в мире nekTech и первой и пока единственной универсальной методики оптимизации времени ответа сервера.
Как Вы поняли, ускорение сайтов – это один из основных профилей нашей работы. Потому мы периодически просматриваем публикации и видео на эту тему, смотрим как работают наши конкуренты и как работают со скоростью web-мастера.
К сожалению, большинство рекомендаций, которые дают в сети, либо ошибочны, либо правомерны далеко не в каждой ситуации.
Потому мы решили опубликовать эту статью и постараться копнуть глубже и внести больше ясности в вопрос скорости.
Ну и, поскольку большинство рекомендаций и смыслов крутится вокруг сервиса Google PageSpeed, то мы тоже по нему хорошенько проедемся.
Итак, давайте начнем сначала.
Для чего нам нужно ускорять сайт?
- Улучшение позиций.
- Снижение нагрузки на сервер.
- Улучшение конверсии.
Прошу обратить внимание, что в этом списке нет пункта «получение высокой оценки от Google PageSpeed», поскольку сама по себе оценка сервиса абсолютно ни на что не влияет.
Для начала, давайте внесем ясность. Скорость загрузки сайта (хотя правильнее сказать – скорость загрузки страницы, поскольку на разных типах страниц скорость может значительно отличаться) – это скорость выполнения совокупности процессов. Нам стоит это понимать, поскольку на разные процессы нужно воздействовать по-разному.
Для начала я бы разбил их на две группы:
Процессы, которые обрабатывает сервер и процессы, которые обрабатывает браузер.
К первым относится время ответа сервера, его также называют временем загрузки html. По сути, это время за которое сервер получает от браузера команду открыть определенную страницу, обрабатывает все программные команды, связанные с этой страницей и отдает браузеру html-страницу со списком файлов, которые необходимо загрузить для корректного отображения этой страницы.
Ко вторым относится загрузка файлов стилей, скриптов, изображений и шрифтов, а также выполнение скриптов.
Итак, что нужно ускорить, чтобы поднять позиции?
На американском seo-шном портале moz.com опубликованы результаты исследований на эту тему. В ходе исследования проверяли 100 000 страниц по 2 000 запросов.
Кстати, что примечательно – там выложены все исходные данные эксперимента, которые каждый может скачать и перепроверить.
В результате не было обнаружено никакой зависимости позиций сайта от времени загрузки всей страницы, но была выявлена зависимость позиций от времени ответа сервера. Мы считаем эти исследования весьма убедительными и, к тому же, подтверждали эту зависимость личным опытом.
Так, при уменьшении времени ответа сервера на 400 миллисекунд мы наблюдали рост видимости сайта на 500-800%. Для тех, кто не знает, уточню, что в одной секунде 1000 мс, так что 400 миллисекунд – это 0,4 секунды.
Основываясь на этом, мы можем сделать вывод, что для поднятия позиций нам нужно улучшить время ответа сервера.
Перед тем как думать над тем, что можно сделать для улучшения, нужно понять, как замерять этот параметр и что можно считать удовлетворительным параметром.
Для замера можно воспользоваться сервисом PageSpeed Insights. Он показывает время ответа сервера довольно точно и, в отличие от большинства других сервисов по измерению, показывает время без учета времени прохождения сигнала между сервером вашего сайта и серверами сервиса.
Если Вам не отображается замечание «сократите время ответа сервера» – значит, показатель вашего сайта ниже 200 миллисекунд и узнать точную цифру с помощью этого сервиса Вы не сможете.
Если у вас сайт на хостинге, то из-за колебаний нагрузки на сервер показатель времени ответа сервера может значительно колебаться. Сделайте много замеров и осредните показатель. Обращаю внимание на то, что PageSpeed Insights кеширует (то есть, запоминает) результат на 30 секунд, потому делайте замеры с интервалом более 30 секунд.
Кстати, если у Вас на хостинге большие колебания, то это первый сигнал к тому, что хостинг стоит менять. Вы можете взять бесплатный тестовый период на разных хостингах, скопировать туда свой сайт и мониторить их на протяжении нескольких дней: так Вы сможете понять, на какой хостинг лучше переезжать. По нашему опыту, плохо настроенные серверы хостера могут добавлять к времени ответа сервера 100-150 миллисекунд.
Иногда бывает гораздо больше, но это полный «караул».
Также время ответа сервера можно замерять инструментами браузера. Нажмите на клавиатуре Ctrl+Shift+I или откройте инструменты разработчика другим способом, перейдите во вкладку «Сеть» и обновите страницу с очисткой кэша браузера. Там Вы увидите время загрузки html файла.
Это такой пользовательский способ замера. Но он неприменим, если у Вас плохое интернет-соединение или если Вы находитесь слишком далеко от сервера. Я бы сказал, что удаленность не должна превышать 500 км. Но в идеале, вы должны находиться в одном городе с сервером.
Если Вы программист, то я рекомендую написать свой тест. Например, мы написали для себя тест, который может сразу сканировать много адресов по нескольку раз и выводить среднеарифметический показатель времени ответа сервера.
Полагаю, что с замером мы разобрались. Теперь давайте попробуем понять, какой показатель нас устраивает, а какой – нет.
Чтобы ответить на этот вопрос, нужно посмотреть на проблему с разных сторон.
Google говорит нам, что время ответа сервера не должно превышать 200 миллисекунд.
Опыт нам говорит о том, что позиции растут при уменьшении показателя времени ответа сервера вне зависимости от того, по какую сторону отметки в 200 миллисекунд находится Ваш сайт, а значит, мы должны уменьшить этот показатель насколько это возможно.
Основная загвоздка в том, что методики, которые позволяют существенно снизить время ответа сервера, довольно сложные и, соответственно, дорогие.
Если ваш бюджет не позволяет стремиться к минимальным показателям, то следует стремиться к норме для вашего сайта.
Что можно считать нормой?
У каждого движка свои особенности производительности. Одни быстрее, другие медленнее сами по себе. Но их показатели можно осреднить. Я лично проводил небольшое исследование. Я проверял время ответа сервера для сайтов в ТОП 100 выдачи Google более чем по 200 запросов.
Это позволило мне сделать вывод, что у сайтов, работающих на серийных движках, среднее время ответа сервера – 400-500 миллисекунд для обычных страниц и 600-800 для сложных страниц, как например, страница категории товаров в интернет-магазине. У сайтов, работающих на уникальных движках – 30-100 миллисекунд, практически без зависимости от типа страницы. Если Ваши показатели сильно превышают эти цифры, то эту проблему нужно срочно решать, и часто ускорение до средних показателей – процесс не супер-сложный.
Теперь перейдем к решению проблемы.
Давайте посмотрим, что нам рекомендует сделать PageSpeed по этому поводу.
Изучить данные производительности, найти и устранить проблемные места.
Согласитесь, очень абстрактные рекомендации.
Особенно меня забавляет предложение: «Если используется популярная веб-платформа или система управления контентом, советы по оптимизации вы найдете в документации». Трудно себе представить популярную платформу с проблемами производительности, у которой при этом в документации описано, как их решить.
Причин, по которым время ответа сервера может расти, очень много:
- Медленный сервер.
- Низкоквалифицированные front-end разработчики, которые не очень хорошо понимают, что делают и подключают к сайту кучу обширных библиотек, не имея способности написать простой код самостоятельно.
- Кривые руки программиста, который дорабатывал сайт.
- Неподходящая сайту структура базы данных (например, если Вы на серийный движок магазина зальете 1 млн товаров, то не стоит вообще ждать, что он сегодня загрузится).

Помните время, когда можно было пойти перекусить, пока обновляется страница в браузере?
Технологии сайто-строения практически не изменились с тех пор. За последние лет 15 сайты стали быстрее примерно в 2 раза, а все ускорение, которое мы видим – это, в основном, заслуга увеличения скорости передачи информации в сети и усовершенствования компьютеров и серверов.
Что из этого списка решить легко?
Нам довольно нетрудно протестировать разные хостинги и переехать. Немного сложнее, если у Вас выделенный сервер, но и тут вполне реально найти хорошего админа, который все хорошо настроит.
Часто несложно найти и устранить программные косяки.
Но все остальное требует серьезного вмешательства.
Из распространенных способов решения я бы рекомендовал переносить сайт на уникальный движок или сильно модифицированный, с архитектурой базы данных, заточенной под ваш проект.
Еще есть наша методика. Подробно описывать ее тут не будем, но общая суть заключается в том, что мы создаем гибридную систему.
Мы подсоединяем к любому движку нашу платформу nekTech и передаем ей функцию отображения front-end.
Суть быстрой работы nekTech заключается в полном разделении верстки и программирования, что позволяет загружать файлы шаблона из базы данных и, как результат, очень быстрый рендеринг сайта.
Чистый nekTech грузится за 2-5 мс, в составе гибрида время ответа сервера составляет в среднем 17-40 мс.
Основная загвоздка с нашей методикой состоит в том, что она требует немалой работы по разделению верстки и программного кода. В результате, ускорение одного шаблона страницы (категория товара или карточка товара) стоит от 500 до 1300 USD и занимает от 2 недель до 2 месяцев.
Пока мы не придумали, как упростить этот процесс, экономическая выгодность такого ускорения для мелких и средних сайтов под большим вопросом, но высоконагруженные проекты окупят такую методику довольно быстро.
Перейдем к вопросу снижения нагрузки на сервер.
Так получилось, что мы об этом уже все рассказали.
Дело в том, что уменьшение времени ответа сервера пропорционально снижает нагрузку на сервер.
Так что, если Вы смотрели на вопрос снижения времени ответа сервера с точки зрения роста позиций, то для тех, кто платит за выделенный сервер или VPS есть ещё одна хорошая новость: Вы сможете вернуться на хостинг и начать отбивать деньги с первого дня. Только идите на хороший, проверенный Вами хостинг.
А если у Вас несколько серверов и Вы улучшите время ответа сервера, то сможете уменьшить их количество.
Идем дальше. Как скорость работы сайта влияет на конверсию?
На самом деле, мы не знаем. Знаем только то, что она влияет.
В сети вы можете найти много кейсов наших коллег, специализирующихся на ускорении сайтов, где они демонстрируют рост конверсии после ускорения.
Я встречал кейсы, в которых описывались случаи роста конверсии более чем на 200%, но поскольку на конверсию влияет огромное количество факторов, процент роста в Вашем случае предсказать невозможно.
Я изучал много таких кейсов и личный опыт и могу осреднить зависимость в такой показатель: конверсия увеличивается на 10% при ускорении загрузки сайта на 1 секунду. Осенью 2016 года я общался с представителем Google и он поделился своей официальной статистикой, которая говорит, что за каждую лишнюю секунду загрузки сайта Вы теряете 7% конверсии.
Как Вы понимаете, параметр «время ответа сервера» не сильно влияет на конверсию, если учесть, что в среднем, без глобального вмешательства, получается выиграть только 100-150 мс, то есть около 0,1 секунды.
Для значительного ускорения времени загрузки сайта мы будем работать с другими параметрами.
Сразу хочу отметить, что я не встречал описанных исследований и не встречал в своей практике случаев, доказывающих влияние на позиции сайта параметров, о которых мы будем говорить дальше, потому считаю, что этого влияния нет. Вернее, нет прямого влияния.
Вернее, нет прямого влияния.
Более быстрая работа сайта улучшает поведенческий фактор, а он, в свою очередь, может влиять на позиции. Насколько эта зависимость сильна, без статистики вменяемого исследования сказать не могу.
Также хочу отметить, что предыдущая часть статьи была более научной, исследованной нами вдоль и поперек, а следующая часть больше основана на здравом смысле (ну, как нам кажется), на том, что можно назвать хорошей практикой программирования и сайто-строения в целом и немного – на эмоциях.
Итак, что нам нужно, чтобы наш сайт быстро загрузился и отобразился пользователю?
На скорость загрузки файлов влияет размер файлов и скорость передачи. Поскольку мы не можем влиять на скорость передачи, то будем влиять на размер файлов. А для более быстрого отображения будем разбираться с версткой.
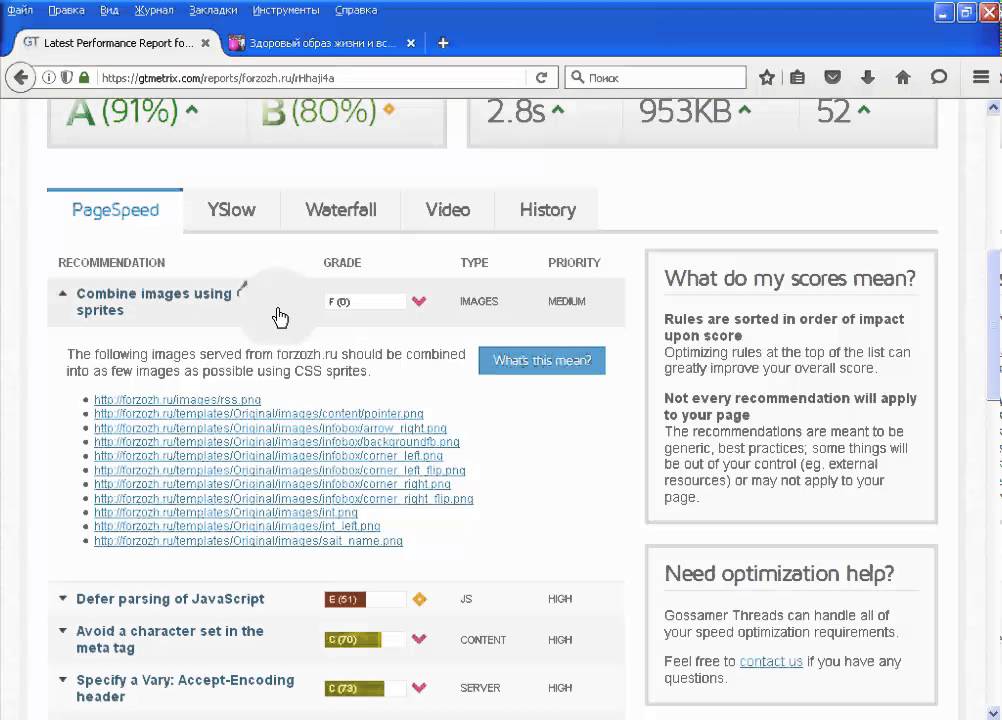
Разбирая эти проблемы, я бы хотел обращать Ваше внимание на замечания PageSpeed и на рекомендации, которые он дает.
Начнем с изображений, поскольку они занимают большую часть объема загружаемых файлов.
Будем рассматривать оценки на примере сайта, который недавно поступил к нам на обслуживание. На данный момент мы еще ничего с ним не делали.
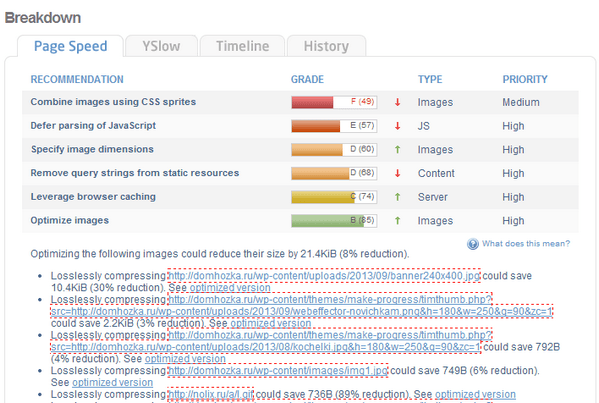
Мы видим чудовищную оценку: 16/100
И первое замечание: оптимизировать изображения. PageSpeed нам говорит, что после оптимизации изображений мы сократим их объем на 3,3 Мб.
Теперь давайте разберемся, что нам даст это по скорости.
Поскольку для нас важен мобильный траффик, предлагаю равняться на него.
Средняя скорость передачи нашего 3G – 30 Мб/с , 1 Мбит = 124 Кбайт.
Выходит, что за секунду на мобильное устройство может загрузиться 3750 Кбайт или 3,7 Мбайт.
Получается, что оптимизировав изображения, мы выиграем почти секунду. Очень хорошая экономия.
Тут, конечно, есть погрешность, поскольку при каждом новом запросе к серверу уходит время на то, чтобы сервер представился, если можно так сказать, и выдал свой код ответа со всей сопутствующей информацией. И при каждом запросе сервер «знакомится» с браузером заново. Но поскольку нашей целью не является супер-точное определение показателей, то предлагаю этот вопрос не поднимать.
И при каждом запросе сервер «знакомится» с браузером заново. Но поскольку нашей целью не является супер-точное определение показателей, то предлагаю этот вопрос не поднимать.
Как мы можем оптимизировать изображения?
PageSpeed предлагает скачать архив с уже оптимизированными изображениями. Но проблема в том, что изображения в архиве будут только для тестируемой страницы. Если у Вас не очень большой сайт, то Вы можете просканировать все страницы и заменить свои изображения на оптимизированные, но для объемных сайтов это вообще не вариант.
В этом случае Вы можете скачать изображения и прогнать их через специальные программы для оптимизации. Этих программ большое множество: есть платные, есть бесплатные, каждый может выбрать ту, в которой ему будет удобно работать.
Мы в своей практике предпочитаем писать программу, которая автоматом обрабатывает изображения по размеру при первом открытии страницы и пересохраняет их на сервере. Этот путь замедляет первое открытие страницы сайта, поскольку оптимизация происходит в процессе загрузки страницы, но зато в дальнейшем проблем с картинками не будет.
Кстати, некоторые используют оптимизаторы на стороне сервера, которые также оптимизируют изображения на лету, при загрузке страницы, но они не перезаписывают файлы на сервере. Это конечно, улучшит оценку PageSpeed, но по факту даст постоянное существенное замедление сайта.
Также рекомендуем по возможности использовать для иконок и логотипов векторный формат SVG, но подключать их не файлом, а кодом. Это позволит сократить количество обращений к серверу при открытии страницы, поскольку все SVG-изображения будут загружаться в одном потоке, вместе с html-кодом самой страницы. Но не стоит увлекаться этим. В SVG можно перевести практически любое изображение, но чем сложнее изображение, тем больше кода в нем,и может быть ситуация, при которой файлом загружать картинку будет быстрее, чем читать ее код.
Немного хитростей. Браузер может загружать одновременно только два файла с одного домена, но с разных доменов таких потоков загрузки может быть много. В некоторых случаях может быть целесообразным разместить изображения на разных субдоменах и тогда они будут загружаться намного быстрее.
В некоторых случаях может быть целесообразным разместить изображения на разных субдоменах и тогда они будут загружаться намного быстрее.
Некоторые наши коллеги рекомендуют убирать изображения с сайта для улучшения показателей скорости или значительно ухудшать их качество.
Мы не поддерживаем такой подход. Конечно, бывают случаи, когда картинки на сайте просто лишние и у них нет никакого назначения, и тогда их стоит убрать. Но в большинстве случаев картинки нужны и хорошее качество этих изображений может стимулировать рост продаж. Потому мы призываем сохранять здравый смысл. Скорость –скоростью, но если без картинок сайт не может продавать, то какой в этом всем смысл???
После любой оптимизации мы рекомендуем проверять показатели скорости инструментами браузера, чтобы убедиться, что Вы действительно что-то сделали.
Далее в PageSpeed мы видим рекомендацию использовать кэш браузера.
Для тех, кто не знает смысла этой рекомендации, поясню.
При первом открытии сайта браузер скачает и прочитает все файлы, связанные со страницей: стили, шрифты, javascript, изображения. И если он увидит настройки кэширования, то при следующем заходе эти файлы он не будет качать с сервера, он будет брать их из своего кэша, то есть сохранённые на Вашем компьютере при первом заходе на сайт.
Но, чтобы снять замечание PageSpeed, кеширование не просто должно быть включено, срок кэширования должен быть не менее 30 дней (то есть, 2 592 000 секунд).
Однако, тут есть одна сложность. Если на Вашем сайте используются внешние сервисы, такие как аналитика поисковых систем, карты, мессенджеры и т.д. То Вы не можете влиять на параметры их кэша. Обычно кэширование у них установлено, но срок кэширования – несколько часов.
Это можно обойти, если Вы скачаете коды этих сервисов и будете их загружать со своего сервера, но тогда Вам нужно будет следить за выходом обновлений этих сервисов и обновлять их вручную.
Если Вы – ярый борец за скорость, можете проделать это и посмотреть, насколько реально ускорится Ваш сайт. Уверяю, разницу Вы не заметите.
Уверяю, разницу Вы не заметите.
Следующее замечание: Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы.
Это замечание мы будем видеть всегда, когда мы будем подключать JavaScript и CSS в теге head, что, кстати, предусмотрено техническими требованиями html для корректного отображения страницы.
Начнем с JavaScript.
Что нам рекомендует PageSpeed?
Маленькие скрипты, необходимые для отображения верхней части страницы, встроить в html.
Рекомендация не лишена логики, однако большинство скриптов довольно объемные и встраивать их в html – неправильно. К тому же, хоть сколько-нибудь заметного ускорения это не даст.
В противном случае, нам рекомендуют настроить асинхронную загрузку скриптов. Но тут есть своя проблема: в большинстве случаев, важен порядок выполнения скриптов, а в случае асинхронной загрузки мы теряем контроль над порядком загрузки и выполнения скриптов, и в результате получаем некорректно работающие функции, за которые отвечают эти скрипты.
Можно пойти другим путем: настроить асинхронную загрузку одного скрипта, который загрузит и запустит остальные скрипты в правильном порядке. Этот путь снимет замечание сервиса, однако по факту загрузку не ускорит, а может даже замедлить.
Потому, мы рекомендуем игнорировать это замечание.
Что касается загрузки CSS, то отложенная загрузка стилей приведет к тому, что пользователю сайт откроется некорректно. Будет черный текст на белом фоне и постепенно появятся изображения, фоны и контент распределится по нужным местам. Да, контент загрузится быстрее, но им в большинстве случаев будет невозможно пользоваться. А так как мы отложили загрузку стилей, то полная загрузка сайта до корректного состояния будет длиться дольше.
Рекомендация об использовании GZip-сжатия.
Что такое GZip и чем он может нам помочь?
Полагаю, Вы знаете, что такое архивация? GZip – это архивация файлов на лету, на стороне сервера, и распаковка их также на лету, на Вашей стороне, в браузере.
Эта архивация происходит очень быстро и она используется для сжатия текста: файлы html, css, js, которые по своей сути являются текстовыми, сжимаются в десять раз и более. Это позволяет скачать их заметно быстрее с небольшой нагрузкой на сервер.
К примеру, если Вы видите в замечаниях PageSpeed файл css или js размером 100 Кб, то передаваться, на самом деле, будет около 10 Кб.
Использование GZip на сайтах является стандартной общепринятой практикой.
Кстати, обращаю Ваше внимание, что лучше всего GZip сжимает пробелы, отступы и переносы строк. Это будет очень занятно, когда мы перейдём к следующему замечанию.
Рекомендации по сокращению JavaScript, css и html.
Что подразумевается под сокращением? Удаление лишних отступов, пробелов и переносов строк.
Самое интересное, что принимать решение о том, что лишнее, а что нет, будете не Вы, а PageSpeed.
Веб-мастерам работать с оптимизированным таким образом кодом будет довольно затруднительно и неприятно. Если же сайт никто не правит, то удаляйте на здоровье, только боюсь, что от этого ничего не изменится. Давайте подумаем, почему:
- В нашем примере нам предлагают сократить JavaScritp и CSS. И если мы их сократим, то по объему файлов мы сэкономим 16,7 Кб. Теперь давайте прикинем, сколько это по времени загрузки. 16,7 – наш сэкономленный объем, разделим на 3750 Кб, которые могут загрузиться за одну секунду через 3G. Получим 0,004 секунды. И это мы ещё не учли сжатие. Это мало что изменит в жизни Вашего сайта и бизнеса.
- Мы же подключаем Gzip-сжатие, которое делает эту оптимизацию на лету. Получается, что в этом нет смысла.
Также хочу добавить свою рекомендацию по этому поводу. Многие разработчики используют при создании сайта обширные библиотеки, например Bootstrap. Размер сокращенного css-файла этой библиотеки составляет 119 Кб. Также приведу в пример суммарный размер не сокращенных CSS-файлов интернет магазина, который мы делали – 56 Кб. Отсюда рекомендация – пишите код руками, это лучшая оптимизация.
Отсюда рекомендация – пишите код руками, это лучшая оптимизация.
Основной причиной аномально низкой скорости работы сайтов является подключение на сайте очень большого количества скриптов и стилей, большая часть которых на сайте даже не используется.
Так, если мы приводим в пример файл размером 100 Кб и говорим, что это – ерунда, то если у Вас таких файлов – 20, то это уже проблема.
Надеемся, что информация была для Вас полезной и интересной.
Как увеличить скорость загрузки сайта: подробное руководство
Не успеваешь следить за новостями? Не беда! Наш любимый редактор Анастасия подберет материалы, которые точно помогут в работе. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Андрей
«Распределили часть контента (изображения, jQuery) на поддомены, а часть на CDN (cloudflare.com) для сокращения расстояния между сервером и пользователем.» Для сайта плохо — картинки будут привязаны не к сайту, а к CDN. В Яндексе в статистике будете видеть «картинок в индексе — 0».© инфа от яндекса.
Yuri
То есть включили все галочки в настройках оптимизации сайта на хостинге. С заказчика содрали пару сотен баксов. При этом убили такой параметр в заголовке как lastmodified, ибо при включении этих опций он не передается — такова его специфика. Ощущение, что и сайта нету никакого, просто придумали статью и переписали название чекбоксов с хостинга, думая что справит неизгладимое впечатление.
Браво, примитивнее статьи не читал, кейс на премию Дарвина!
Александр Поречников
Java — это даже и не близко Java Script
Александр Поречников
Вот Вы пишите, Геннадий, что включили http2 и при этом зачем-то обьединяете ресурсы в один файл, Противоречите сами себе? Или просто не знаете как работает http2. И судя по чеклисту, то меряли ли Вы скорость загрузки после простого включения ганзипа, все остальное это такие тонкости и дебри в которые лезут, когда нужно с 500мс сделать 400мс или от нагрузки сервер подвисает (504 ошибки проскакивают). И выкиньте Апач из связки Апач + Нжиникс (если Вы, конечно, не используете специфические плагины Апача) + совет, держите всю статику на СДН, это очень недорого, а толк от этого огромный, как минимум в снижении нагрузки на процессор
И судя по чеклисту, то меряли ли Вы скорость загрузки после простого включения ганзипа, все остальное это такие тонкости и дебри в которые лезут, когда нужно с 500мс сделать 400мс или от нагрузки сервер подвисает (504 ошибки проскакивают). И выкиньте Апач из связки Апач + Нжиникс (если Вы, конечно, не используете специфические плагины Апача) + совет, держите всю статику на СДН, это очень недорого, а толк от этого огромный, как минимум в снижении нагрузки на процессор
Александр Поречников
а для чего созданы зеркала — слейте СДН с основным доменом и все
Александр Поречников
про качество статьи соглашусь, но про саму концепцию не соглашусь — все пункты мы тестили у себя, но оставили из них меньше половины, остальное или не работает или тот мизер прироста скорости не оправдывает усилий
Gretsay Sergey
Настроили OpCashe, исправьте на OPcache
Yuri
Александр, несомненно, эти опции модуля pagespeed ускоряют сайт, но при выборе хотя бы одной из них на хостинге last-modified не передается, ответ сервера 304 на запрос if-modified-since не отдается, cache conrol -> max-age становится 0.
Возмутило не это в статье, возмутило то, что автор пишет такие заумные вещи как они план составляли, как воплощали в жизнь мега СЕО технологии и как потратили на это 60 человекочасов, 60 КАРЛ! То есть с заказчика содрали минимум 500 баксов за то, что поставили галки на хостинге. Не жалко, на здоровье! Ну развел и молчи, но не лезь со своими псевдознаниями на нормальные сайты и не отбирай у людей время! Почему уверен что рулили на хостинге — вот скрин украинского продвинутого хостера, где порядок этих галок практически на 100% совпадает с гениальным планом автора и ко по ускорению сайта.
https://uploads.disquscdn.c…
Александр Поречников
на этом хостинге у нас даже один из старых полустатичных проектов крутится, отличнаый хостинг. По поводу чего Вы высказалась я знаю, но многие не понимают, что на самом деле есть всего несколько способов действительно уменьшить время загрузки, а не «экономия на спичках» — это:
По поводу чего Вы высказалась я знаю, но многие не понимают, что на самом деле есть всего несколько способов действительно уменьшить время загрузки, а не «экономия на спичках» — это:
0) включение сжатия на веб-сервере (gzip),
1) установка правильных заголовков на сайте
2) использование не шаред-хостинга, а пусть даже минимальной ВПСки
3) использование более-менее быстрого движка (желательно не Вордпресс, а на фреймворке)
4) минификация статичных файлов (то что редко меняется — стили, картинки, скрипты, шрифты)
5) кеширование страниц/статики
Остальное все дает очень небольшой прирост или не дает вовсе, а некоторые советы только мешают. Ну и самое главное — сделать все же мобильную версию, т.к. обычно проблема со скоростью загрузки сайта возникает на мобильных устройствах.
Yuri
Согласен с Вами на 100%, благодарю за лаконизм и точность!
Ляпушкин Никита
Тот самый момент когда чувствуются заученные фразы продажника в глаза не видавшего то о чем говорит.
Если статья для общего развития — то годится, но не для чек листа или мануала к применению.
Только дёргнуть клички технологий и самостоятельно курить тему, рекомендую даже пропускать утверждения приведенные в статье.
Филандер
а что за хостинг?)
Alexey Tyazhelnikov
Что значит «Расширили время кэш для JavaScript и CSS» ?
Алексей
После этой фразы тоже перестал читать.
Если бы делали оформление сайта с помощью Java-технологий, они бы в принципе не загрузились бы 🙂
Yuri
Включили последнюю и предпоследнюю галочку на хостинге (пост со скрином выше) )))
Геннадий Федоров
Да, так и сделали!
Извините, Вы не компетентны в этом вопросе.
Геннадий Федоров
Спасибо!
Комплекс работ — дает результат.
Геннадий Федоров
Тут все просто!
Кто выбирает простые решения, тот ничего не платит!
Геннадий Федоров
Тут Вы не правы…
Геннадий Федоров
Такая и была задача, дать толчок к действиям, а не расписать как необходимо делать
Геннадий Федоров
Спасибо за комментарий!
Признаю, все объединили до перехода на https/http2 ))
Да, скорость после gzip мерили, не тот результат (не всем угодишь)…
Геннадий Федоров
Вот Вы как спецы судите… посмотрите это со стороны пользователя ))
Геннадий Федоров
Ваш комментарий вообще непонятен
Александр Поречников
пользователи обычно не настраивают сервер, не программируют и не создают продукты, то что можно создать «бложик/сайт» на вордпрессе человеку без знаний — это несомненно хорошо, но если у такого человека возникнут вопросы, то ему все равно придется столкнутся с PHP, JavaScript, Nginx, Apache и прочими ранее незнакомыми словами и в этом обычно помогает гугл, поэтому «легкая безграмотность» в терминах приведет к тому, что человек будет искать что-то похожее на «слайдер на Java» и удивлятся что ему какой-то JavaScript подсовывают в результатах. Поэтому взывать к стороне пользователя не стоит
Александр Поречников
часто проблема не в том что скорость повышается от всех манипуляций (пусть даже если и на 0,1%), а в том, что мы не видим других путей оптимизации (CDN, nginx) и не понимаем как это работает (http2) и в результате оптимизируем то что нет смысла оптимизировать и забываем о том что следовало бы оптимизировать или как добится максимального результата при своей оптимизации.
Бесплатные сервисы для проверки скорости загрузки вашего сайта
Сейчас много внимания уделяют быстрой скорости загрузки. Понятно, что пользователи не любят, когда сайт долго грузится, но насколько сильно они это не любят? Разбираем, когда человек готов ждать, а когда не готов, из-за чего скорость сайта медленная, чем ее измерить и как это исправить.
Что говорят исследования
Наверняка все где-то краем уха слышали про три секунды или про пять, которые пользователь готов подождать. Дело, кстати, не только в пользователях, но и в продвижении – у медленного сайта выше процент отказов, что негативно влияет на позиции в выдаче. В Google, если у вас медленно загружается мобильная версия, то пессимизируется в выдаче и десктопная – действует Mobile First Index.
Вот, что выяснили исследователи:
Если скорость загрузки сайта больше, чем 3 секунды, 53% пользователей не дождутся ее окончания, – Google
Это – общепринятое мнение, но хорошая скорость загрузки считается еще выше – 0,35–0,38 сек. Как посчитать это время? Для этого есть много бесплатных и платных сервисов, которые замеряют, насколько быстро сервер реагирует на запрос клиента, набранный в браузере.
Для мобильной версии каждая лишняя секунда ухудшает конверсию на 20%, – аналитическая платформа Soasta
Конечно, конверсионные действия зависят не только от скорости загрузки, может даже показаться, что этот фактор – третьестепенный. Но сухие замеры показали, что среди исследуемых страниц наиболее конверсионные были быстрее в среднем на 26%.
Со снижением скорости загрузки с 1 до 10 секунд, растет показатель отказов, – Google
Самое впечатляющее количество отказов происходит между третьей и пятой секундами: число увеличивается в три раза.
Медленная загрузка сайта раздражает больше всего, – Google
Еще в 2015 году Google провел опрос среди мобильных пользователей, с целью узнать, что раздражает их больше всего. Оказалось, долгая загрузка страницы бесит сильнее, чем непроигрываемые ролики, реклама во весь экран и редирект на главную страницу сайта вместе взятые. Уверены, с 2015 года в этом плане мало что изменилось.
Оказалось, долгая загрузка страницы бесит сильнее, чем непроигрываемые ролики, реклама во весь экран и редирект на главную страницу сайта вместе взятые. Уверены, с 2015 года в этом плане мало что изменилось.
7 бесплатных сервисов для проверки скорости загрузки
Всех этих причин достаточно для того, чтобы проверить скорость загрузки своего сайта и решить те проблемы, которые можно решить. Измерить ее можно десятками способов (вернее, сервисов). Перечислим самые популярные бесплатные сервисы.
Яндекс.Вебмастер
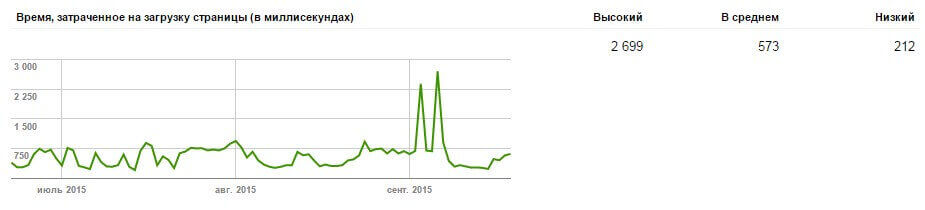
Один из самых популярных сервисов для проверки скорости – https://webmaster.yandex.ru/. Время ответа сервера он считает в миллисекундах, а также показывает код ответа сервера, причем он должен быть одного вида: 200 ОК. Если у вас он другого вида (404, 301 и др.), то скорость – это не главная ваша проблема.
Для теста Яндекс не требует регистрации, а результат вы поймете, даже если не являетесь программистом.
Google PageSpeed Insights
Аналогичный интуитивно понятный сервис от Google. Тут все еще проще: вставляешь адрес в строку, нажимаешь кнопку «Анализировать» и получаешь результат измерения скорости мобильной или десктопной версии, на выбор.
Результат замера выдается в виде баллов от 0 до 100, чем балл выше, тем лучше. Оптимален показатель 80+. Зеленая зона начинается от 90, но тотальный перфекционизм тут лишний, 100 баллов не набирает даже сам Гугл.
Еще один плюс сервиса – он не просто определяет скорость загрузки сайта, но и подсказывает, что нужно исправить, чтобы ее повысить. Если у вас есть разработчик, вы можете оптимизировать свой ресурс в режиме реального времени.
WebPagetest
WebPagetest
– сервис с большим выбором условий тестирования. Вы можете указать нужное местоположение, гаджет, разные браузеры, то есть точнее проработать скорость загрузки по разные сегменты ЦА.
Вы можете указать нужное местоположение, гаджет, разные браузеры, то есть точнее проработать скорость загрузки по разные сегменты ЦА.
По итогам теста он выдает наглядный и подробный отчет в трех частях. Все оформлено в виде инфографики и легко воспринимается, если вы хотя бы немного знаете английский.
Sitespeed.ru
Российский сервис для измерения скорости ответа сервера с понятным и немудреным интерфейсом. Для того, чтобы начать тестирование, нужно просто ввести адрес сайта в окошке. В основном окне выдается краткий результат и рекомендации по улучшениям
Но если вы запросить полный отчет, вы получите подробнейшее описание каждого шага – как проводилось измерение, результаты тестирования, первичной и вторичной загрузки, показательный график загрузки объектов на сайте.
Web Page Analyzer
Суровый бесплатный сервис, работает по тому же принципу, что и остальные: вы ему – URL страницы, он вам – не слишком симпатичную, но информативную таблицу с результатами измерения.
mobiReady
Еще один крутой бесплатный англоязычный сервис – mobiReady. Он позволяет увидеть, как выглядит сайт на устройствах с разным размером экрана, что незаменимо на стадии тестирования мобильной версии. Также вы получите графический отчет и список проблемных мест.
GTMetrix
GTMetrix
– еще один красивый и понятный сервис для определения производительности сайта. Как и WebPagetest, он позволяет измерить скорость из разных регионов и посмотреть, насколько быстра мобильная версия. Принцип работы тот же, что и у всех: вставляете адрес сайта в поле на главной, сервис анализирует и выдает информацию непосредственно о скорости и рекомендации по исправлению.
Этот сервис условно-бесплатный, так как на бесплатном тарифе можно проверять максимум 3 адреса, если требуется больше – нужно подключать платные. Кроме расширенного количества они включают и другой функционал: расширенные отчеты, запись видео с загрузкой и т. д.
Whichloadsfaster
Полезный сервис, если вы хотите сравнить скорость загрузки собственного сайта с сайтом конкурентов.
Вы увидите кто в сколько раз быстрее, и собственно скорость загрузки.
Причины и решения проблемы
Если сайт загружается ну очень медленно, нужно определять из-за чего проблема и решать ее, потому что по этой причине вы уже сейчас теряете трафик и конверсию. Каждый случай индивидуален, поэтому предлагаем список самых частых проблем и их решения.
Медленные каналы связи у хостинга
Сайт не висит в воздухе, он расположен на хостинге. И если этот хостинг некачественный, то и сайт будет тормозить. Этой ошибки лучше избежать изначально, для этого перед размещением читайте отзывы, проверяйте и тестируйте его, чтобы понимать, какое именно хранилище вы собираетесь использовать.
Если же вы уже размещены неудачно – вариант один: менять хостинг и переносить все данные.
Много «тяжелых» изображений
Большие неоптимизированные файлы сильно замедляют загрузку страницы. Но хорошие картинки важны для сайта: никто не любит читать сплошную простыню текста, а в некоторых случаях без иллюстраций обойтись невозможно. В среднем изображения занимают 63% от веса сайта в целом, и прилично влияют на скорость. Чтобы «облегчить» страницу, есть два пути:
-
Уменьшить количество картинок. Сразу можно убрать стоковые изображения. Возможно, какие-то фотографии можно заменить инфографикой – она весит меньше.
 Уберите все картинки, которые разбавляют ваш текст, оставьте только иллюстрации. Где-то картинки можно заменить текстом.
Уберите все картинки, которые разбавляют ваш текст, оставьте только иллюстрации. Где-то картинки можно заменить текстом.
-
Сжать картинки. Если вам абсолютно нечего выкидывать, можно уменьшить размер самих картинок. Для этого есть разные сервисы, например, https://compressor.io/.
В принципе, даже если ваш сайт работает быстро, хуже от оптимизации картинок не будет.
Файлы CSS и JS
Большое количество анимации на сайте, сложные кастомные шрифты – это красиво, но в итоге вы получаете тонну кода. Если красивый шрифт дорог вам – оставьте его в заголовках, но не надо писать им весь сайт.
Сложный дизайн
Все стремится к минимализму, в том числе и страница. Оставьте изобилие, блестки и завитушки дворцам рококо. Посмотрите, как стильно выглядят простые сайты, как их приятно и понятно читать. Не располагайте элементы в две-три-четыре колонки, если не противопоставляете их друг другу, человек не может читать в двух местах одновременно.
Не нужно втыкать везде кнопку «Заказать», пары штук на странице более чем достаточно. Если вы зацепили посетителя – будьте уверены, он ее найдет, а если нет – то повесьте их хоть 20 штук, это не поможет. Если вы продаете дорогой и сложный товар – не нападайте на читателя с предложением купить на верхнем же экране, все равно он это не сделает, пока не изучит продукт со всех сторон.
Когда пользователь готов ждать
Всегда ли пользователи так нетерпимы к долгой загрузке? Есть очень старый эксперимент User Interface Engineering, который показал фактическое отсутствие корреляции между временем загрузки сайта и его восприятием пользователем. Так, люди говорили, что самый быстрый сайт – Амазон, который загружался дольше всего, а страница, который не несла никакой полезной для них информации, воспринималась как самая медленная, хотя в реальности была одной из самых быстрых.
 То есть, когда сайт нерелевантен, не дает пользователю нужной информации, человек относится к нему, как к пустой трате времени, а скорость загрузки кажется дольше, даже если это реально не так.
То есть, когда сайт нерелевантен, не дает пользователю нужной информации, человек относится к нему, как к пустой трате времени, а скорость загрузки кажется дольше, даже если это реально не так.И это подтверждается общими наблюдениями. Да, если пользователь ищет, где купить кухню, и переходит по разным сайтам из выдачи по этому запросу, то вероятность отказа в случае долгой загрузки высока. Если сайт будет грузиться 15 секунд, посетитель подумает, что он просто нерабочий, и закроет. Но те же самые 15 секунд он будет покорно ждать, если это его теплый уютный ВКонтактик с непрочитанной лентой и непросмотренными фоточками.
Многое зависит от того, насколько пользователь замотивирован. Если он просто присматривается, серфит от нечего делать, вероятность отказа растет. В то же время, если он настроен купить и целенаправленно ищет продукт, он готов подождать.
Что еще можно использовать:
Некоторые ресурсы физически невозможно сделать легкими и простыми, и тогда для них используются прелоадеры («preload» англ. – предзагрузка). Наверно, все видели на сайтах колесики и шкалу с загружающимися процентами – это и есть прелоадеры. Пользователь видит основной сайт, видит, что на нем загружается какая-то анимация, понимает, что сайт работает.
-
На лендингах часто используется так называемая «ленивая загрузка» контента, еще ее называют бесконечной прокруткой.
В этом случае содержимое сайта подгружается по мере того, как пользователь проматывает страницу вниз, т. е., если он не дойдет до нижней части, она не загружается вообще. Это тоже сокращает время между кликом на ссылку и переходом на сайт.
-
Для некоторых сервисов более актуальны мобильные приложения. Все знают, что есть такая служба такси, как Uber, многие пользовались ею и пользуются регулярно.
 Но много ли кто был на их сайте? Он, кстати, тоже есть. То же самое можно сказать о каршерингах, сервисах проката велосипедов, самокатов. Вообще, если у вас бизнес с ритейлом, и вам нужно понимать, где находятся ваши клиенты, удобное и быстрое мобильное приложение будет кстати. Аптеки, магазины, салоны красоты, рестораны – для всех них оно будет использоваться не реже, чем сайт.
Но много ли кто был на их сайте? Он, кстати, тоже есть. То же самое можно сказать о каршерингах, сервисах проката велосипедов, самокатов. Вообще, если у вас бизнес с ритейлом, и вам нужно понимать, где находятся ваши клиенты, удобное и быстрое мобильное приложение будет кстати. Аптеки, магазины, салоны красоты, рестораны – для всех них оно будет использоваться не реже, чем сайт.
Заключение
Оценка скорости загрузки должна проводиться регулярно – она влияет на продвижение и удобство потенциальных покупателей. Любая оптимизация сайта может на нее повлиять. Для определения этого параметра мы имеем большое количество бесплатных сервисов тестирования, которые не только помогут замерить скорость, но и подскажут, как ее уменьшить, какие элементы делают ресурс медленнее. В то же время нельзя забывать, что это далеко не первостепенный показатель, гораздо большее значение имеет юзабилити, релевантность страницы, качество ее содержимого.
Онлайн-школа
Запишитесь на курс по маркетингу от Аллы Штауб и вы узнаете:
Какие инструменты давно устарели и сжирают бюджет
Какие каналы рекламы являются топовыми в 2021 году
Как начать получать стабильно растущую прибыль
Компания Dial проведет грамотный аудит вашего сайта, и превратит его в современный, быстрый и красивый ресурс. Так же, как мы сделали это для компаний Аквалайн, ТД Богучарово, Элита, сервиса Мой Бизнес, интернет-магазинов Anna Anna, Скай
и многих других.
Так же, как мы сделали это для компаний Аквалайн, ТД Богучарово, Элита, сервиса Мой Бизнес, интернет-магазинов Anna Anna, Скай
и многих других.
Подпишитесь на наш блог
СтоимостьGTmetrix PRO | GTmetrix
Каждый URL-адрес в паре с параметрами анализа (местоположение, устройство, соединение скорость и т. д.) при включенном мониторинге (ежечасно, ежедневно и т. д.) использовать один слот для мониторинга.
Например, мониторинг следующего:
- https://example.com (Ванкувер, Канада, Chrome, Unthrottled)
- https: // пример.com (Сан-Антонио, Техас, США, имитация iPhone 6 / 6S / 7/8, LTE)
- https://example.com (Лондон, Великобритания, Chrome @ 1366×768, высокоскоростной широкополосный доступ)
- https://anotherdomain.com (Сан-Антонио, США, Chrome @ 1366×768, широкополосный доступ)
Потребуется 4 слота мониторинга.
Проведите инвентаризацию количества URL-адресов и сценариев, которые вы собираетесь использовать. monitor и выберите план PRO, соответствующий вашим потребностям.
Вам нужно больше слотов для мониторинга, чем предлагают наши планы? Свяжитесь с нами для индивидуального плана!
Количество необходимых отслеживаемых слотов будет зависеть от ваших посетителей и общие цели производительности.
Небольшим веб-сайтам может потребоваться отслеживать только несколько страниц, в то время как более крупные
веб-сайты могут иметь больше ключевых страниц, которые пользователи часто посещают, являются
основные точки входа или часть кампании.
Прочтите нашу статью для определения того, сколько отслеживаемых слотов вам может понадобиться.
Частота тестирования GTmetrix при мониторинге ваших страниц зависит от того, как критически важна производительность вашего веб-сайта для вас и / или вашего посетители.
Независимо от того, важна ли производительность, или вам нужно только сохранить время от времени наблюдая за производительностью, есть частота, имеет смысл для вас.
Прочтите нашу статью о том, как определить частоту мониторинга.
Тестовый запуск из вашей панели GTmetrix Dashboard или повторные тесты, выполненные из Отчет GTmetrix считается тестом по запросу.
После того, как вы достигнете предела тестирования по требованию, последующие тесты будут скорость ограничена.
Каждому плану PRO выделено несколько тестов по требованию. обязательно выберите план, который будет соответствовать количеству тестов по требованию вы ожидаете, что будете делать.
Отчеты, созданные в результате мониторинга или API, не рассматриваются. Тесты по требованию и не вычитаются из вашей суммы.
Когда мы впервые запустили GTmetrix, мы решили создать продукт, который
мы сами с гордостью поделимся. Помещая все позади
платный доступ был бы довольно противоречивым для нашей первоначальной цели, поэтому мы
убедитесь, что наш план «Базовый / бесплатный» всегда имеет богатый набор функций, чтобы веб-
спектакль может быть доступен всем.
Если у вас есть личный блог или веб-сайт для малого бизнеса, Базовый план GTmetrix должен дать вам понимание, которое вам нужно сохранить ваш сайт работает хорошо.
Конечно, если вам нужно больше функций GTmetrix, таких как отслеживаемые слоты, Премиум-локации и / или мобильное тестирование, обновите до PRO, чтобы получить полную Опыт GTmetrix!
Вы действительно можете почувствовать большинство GTmetrix функциональность с нашей базовой (бесплатной) учетной записью.
Мы создали GTmetrix, чтобы пользователи имели доступ почти ко всем нашим функции в духе оптимизации веб-производительности доступен всем.
Конечно, если вам все еще нужна пробная версия PRO, свяжитесь с нами и давай поговорим.
Мы принимаем карты Visa, Mastercard, American Express, Discover, Diners Club и JCB.
Мы также принимаем PayPal, банковские / банковские переводы, чеки и покупки. Заказы, но поскольку мы обрабатываем эти платежи вручную, нам требуется минимум годового плана Champion.
Да, вы можете переключиться с ежемесячного платежного цикла на годовой в любой время. Однако, если вы переходите с годового на ежемесячный платежный цикл, то изменение произойдет после вашего существующего годового платежный цикл завершен.
Вы можете повысить или понизить свой тарифный план в любое время. Однако если
вы понижаете свой тарифный план PRO, вы останетесь на существующем
план до конца вашего платежного цикла. Произойдут любые обновления
немедленно, и плановые затраты будут соответственно пропорциональны.
Однако если
вы понижаете свой тарифный план PRO, вы останетесь на существующем
план до конца вашего платежного цикла. Произойдут любые обновления
немедленно, и плановые затраты будут соответственно пропорциональны.
Вы можете отменить в любое время, и срок действия вашего плана истечет в конце ваш платежный цикл.Пока ваш план не истечет, у вас будет полный доступ ко всем вашим функциям PRO.
Мы предлагаем 14-дневную гарантию возврата денег. Свяжитесь с нами и расскажите о своем опыт, и если по какой-то причине вы все еще не удовлетворены, мы вернем вам деньги.
GTmetrix | GTmetrix
Протестируйте свою страницу в одном из наших многочисленных центров тестирования по всему миру.Есть в настоящее время 65 тестовых серверов, работающих в 22 офис по всему миру.
Зарегистрированные пользователи могут анализировать свои страницы с помощью одного из наших 7 бесплатных тестовых локаций . Тарифы GTmetrix PRO иметь доступ к 15 дополнительных тестовых мест премиум-класса .
Вы можете выбрать местоположение на вкладке «Параметры анализа» на панели инструментов или измените свое местоположение по умолчанию в вашем Страница учетной записи.
Если вас беспокоят запросы GTmetrix, влияющие на вашу аналитику или будучи остановленным вашим брандмауэром, вы можете использовать IP-адреса, предоставленные разрешить или запретить наши серверы.
Получите здесь все расположения наших тестовых серверов в формате XML.
Канада (20 серверов)
Ванкувер, Канада
Состояние: Активный
IP: 208. 70.247.157
70.247.157
Хост: cap1.jobs.gtmetrix.com
Страна: Канада
Город: Ванкувер
Ванкувер, Канада 2
Состояние: Активный
IP: 172.255.48.130
Хост: na-vancouver1.jobs.gtmetrix.com
Страна: Канада
Город: Ванкувер
Ванкувер, Канада 3
Состояние: Активный
IP: 172.255.48.131
Хост: na-vancouver2.jobs.gtmetrix.com
Страна: Канада
Город: Ванкувер
Ванкувер, Канада 4
Состояние: Активный
IP: 172.255.48.132
Хост: na-vancouver3.jobs.gtmetrix.com
Страна: Канада
Город: Ванкувер
Ванкувер, Канада 5
Состояние: Активный
IP: 172.255.48.133
Хост: na-vancouver4.jobs.gtmetrix.com
Страна: Канада
Город: Ванкувер
Ванкувер, Канада 6
Состояние: Активный
IP: 172.255.48.134
Хост: na-vancouver5.jobs.gtmetrix.com
Страна: Канада
Город: Ванкувер
Ванкувер, Канада 7
Состояние: Активный
IP: 172.255.48.135
Хост: na-vancouver6.jobs.gtmetrix.com
Страна: Канада
Город: Ванкувер
Ванкувер, Канада 8
Состояние: Активный
IP: 172.255.48.136
Хост: na-vancouver7.jobs.gtmetrix.com
Страна: Канада
Город: Ванкувер
Ванкувер, Канада 9
Состояние: Активный
IP: 172.255.48.137
Хост: na-vancouver8.jobs.gtmetrix.com
Страна: Канада
Город: Ванкувер
Ванкувер, Канада 10
Состояние: Активный
IP: 172. 255.48.138
255.48.138
Хост: na-vancouver9.jobs.gtmetrix.com
Страна: Канада
Город: Ванкувер
Ванкувер, Канада 11
Состояние: Активный
IP: 172.255.48.139
Хост: na-vancouver10.jobs.gtmetrix.com
Страна: Канада
Город: Ванкувер
Ванкувер, Канада 12
Состояние: Активный
IP: 172.255.48.140
Хост: na-vancouver11.jobs.gtmetrix.com
Страна: Канада
Город: Ванкувер
Ванкувер, Канада 13
Состояние: Активный
IP: 172.255.48.141
Хост: na-vancouver12.jobs.gtmetrix.com
Страна: Канада
Город: Ванкувер
Ванкувер, Канада 14
Состояние: Активный
IP: 172.255.48.142
Хост: na-vancouver13.jobs.gtmetrix.com
Страна: Канада
Город: Ванкувер
Ванкувер, Канада 15
Состояние: Активный
IP: 172.255.48.143
Хост: na-vancouver14.jobs.gtmetrix.com
Страна: Канада
Город: Ванкувер
Ванкувер, Канада 16
Состояние: Активный
IP: 172.255.48.144
Хост: na-vancouver15.jobs.gtmetrix.com
Страна: Канада
Город: Ванкувер
Ванкувер, Канада 17
Состояние: Активный
IP: 172.255.48.145
Хост: na-vancouver16.jobs.gtmetrix.com
Страна: Канада
Город: Ванкувер
Ванкувер, Канада 18
Состояние: Активный
IP: 172.255.48.146
Хост: na-vancouver17.jobs.gtmetrix.com
Страна: Канада
Город: Ванкувер
Ванкувер, Канада 19
Состояние: Активный
IP: 172. 255.48.147
255.48.147
Хост: na-vancouver18.jobs.gtmetrix.com
Страна: Канада
Город: Ванкувер
Квебек, Канада
Состояние: Только ActivePRO
IP: 52.229.122.240
Хост: na-quebec1.jobs.gtmetrix.com
Страна: Канада
Город: Квебек
США (17 серверов)
Сан-Антонио, Техас, США
Состояние: Активный
IP: 104.214.72.101
Хост: na-sanantonio1.jobs.gtmetrix.com
Страна: США
Город: Сан-Антонио
Сан-Антонио, Техас, США 2
Состояние: Активный
IP: 13.66.7.11
Хост: na-sanantonio2.jobs.gtmetrix.com
Страна: США
Город: Сан-Антонио
Сан-Антонио, Техас, США 3
Штат: Активный
IP: 13.85.24.83
Хост: na-sanantonio3.jobs.gtmetrix.com
Страна: США
Город: Сан-Антонио
Сан-Антонио, Техас, США 4
Состояние: Активный
IP: 13.85.24.90
Хост: na-sanantonio4.jobs.gtmetrix.com
Страна: США
Город: Сан-Антонио
Сан-Антонио, Техас, США 5
Штат: Активный
IP: 13.85.82.26
Хост: na-sanantonio5.jobs.gtmetrix.com
Страна: США
Город: Сан-Антонио
Сан-Антонио, Техас, США 6
Штат: Активный
IP: 40.74.242.253
Хост: na-sanantonio6.jobs.gtmetrix.com
Страна: США
Город: Сан-Антонио
Сан-Антонио, Техас, США 7
Состояние: Активный
IP: 40.74.243.13
Хост: na-sanantonio7.jobs.gtmetrix.com
Страна: США
Город: Сан-Антонио
Сан-Антонио, Техас, США 8
Штат: Активный
IP: 40. 74.243.176
74.243.176
Хост: na-sanantonio8.jobs.gtmetrix.com
Страна: США
Город: Сан-Антонио
Сан-Антонио, Техас, США 9
Состояние: Активный
IP: 104.214.48.247
Хост: na-sanantonio9.jobs.gtmetrix.com
Страна: США
Город: Сан-Антонио
Сан-Антонио, Техас, США 10
Состояние: Активный
IP: 157.55.189.189
Хост: na-sanantonio10.jobs.gtmetrix.com
Страна: США
Город: Сан-Антонио
Сан-Антонио, Техас, США 11
Состояние: Активный
IP: 104.214.110.135
Хост: na-sanantonio11.jobs.gtmetrix.com
Страна: США
Город: Сан-Антонио
Сан-Антонио, Техас, США 12
Состояние: Активный
IP: 70.37.83.240
Хост: na-sanantonio12.jobs.gtmetrix.com
Страна: США
Город: Сан-Антонио
Сан-Антонио, Техас, США 13
Штат: Активный
IP: 65.52.36.250
Хост: na-sanantonio13.jobs.gtmetrix.com
Страна: США
Город: Сан-Антонио
Шайенн, Вайоминг, США
Состояние: только ActivePRO
IP: 13.78.216.56
Хост: na-cheyenne1.jobs.gtmetrix.com
Страна: США
Город: Шайенн
Чикаго, Иллинойс, США
Штат: Только ActivePRO
IP: 52.162.212.163
Хост: na-chicago1.jobs.gtmetrix.com
Страна: США
Город: Чикаго
Данвилл, Вирджиния, США
Состояние: Только ActivePRO
IP: 23.96.34.105
Хост: na-danville1.jobs.gtmetrix.com
Страна: США
Город: Данвилл
Сан-Франциско, Калифорния, США
Штат: только ActivePRO
IP: 65. 52.113.236
52.113.236
Хост: na-sanfrancisco1.jobs.gtmetrix.com
Страна: США
Город: Сан-Франциско
UK (7 серверов)
Лондон, Великобритания
Состояние: Активный
IP: 172.255.61.34
IPv6: 2607: fcc0: 4000: 5 :: 101
Хост: eu-west1.jobs.gtmetrix.com
Страна: Великобритания
Город: Лондон
Лондон, Великобритания 2
Состояние: Активный
IP: 172.255.61.35
IPv6: 2607: fcc0: 4000: 5 :: 102
Хост: eu-west2.jobs.gtmetrix.com
Страна: Великобритания
Город: Лондон
Лондон, Великобритания 3
Состояние: Активный
IP: 172.255.61.36
IPv6: 2607: fcc0: 4000: 5 :: 103
Хост: eu-west3.jobs.gtmetrix.com
Страна: Великобритания
Город: Лондон
Лондон, Великобритания 4
Состояние: Активный
IP: 172.255.61.37
IPv6: 2607: fcc0: 4000: 5 :: 104
Хост: eu-west4.jobs.gtmetrix.com
Страна: Великобритания
Город: Лондон
Лондон, Великобритания 5
Состояние: Активный
IP: 172.255.61.38
IPv6: 2607: fcc0: 4000: 5 :: 105
Хост: eu-west5.jobs.gtmetrix.com
Страна: Великобритания
Город: Лондон
Лондон, Великобритания 6
Состояние: Активный
IP: 172.255.61.39
IPv6: 2607: fcc0: 4000: 5 :: 106
Хост: eu-west6.jobs.gtmetrix.com
Страна: UK
Город: Лондон
Лондон, Великобритания 7
Состояние: Активный
IP: 172.255.61.40
IPv6: 2607: fcc0: 4000: 5 :: 107
Хост: eu-west7. jobs.gtmetrix.com
jobs.gtmetrix.com
Страна: Великобритания
Город: Лондон
Бразилия (4 сервера)
Сан-Паулу, Бразилия
Состояние: Активный
IP: 104.41.2.19
Хост: sa-saopaulo3.jobs.gtmetrix.com
Страна: Бразилия
Город: Сан-Паулу
Сан-Паулу, Бразилия 2
Штат: Активный
IP: 191.235.98.164
Хост: sa-saopaulo1.jobs.gtmetrix.com
Страна: Бразилия
Город: Сан-Паулу
Сан-Паулу, Бразилия 3
Штат: Активный
IP: 191.235.99.221
Хост: sa-saopaulo2.jobs.gtmetrix.com
Страна: Бразилия
Город: Сан-Паулу
Сан-Паулу, Бразилия 4
Штат: Активный
IP: 191.232.194.51
Хост: sa-saopaulo4.jobs.gtmetrix.com
Страна: Бразилия
Город: Сан-Паулу
Австралия (3 сервера)
Сидней, Австралия
Штат: Активный
IP: 52.237.235.185
Хост: ap-sydney1.jobs.gtmetrix.com
Страна: Австралия
Город: Сидней
Сидней, Австралия 2
Штат: Активный
IP: 52.237.250.73
Хост: ap-sydney2.jobs.gtmetrix.com
Страна: Австралия
Город: Сидней
Сидней, Австралия 3
Штат: Активный
IP: 52.237.236.145
Хост: ap-sydney3.jobs.gtmetrix.com
Страна: Австралия
Город: Сидней
Индия (3 сервера)
Мумбаи, Индия
Штат: Активный
IP: 104.211.143.8
Хост: ap-mumbai1.jobs.gtmetrix. com
com
Страна: Индия
Город: Мумбаи
Мумбаи, Индия 2
Штат: Активный
IP: 104.211.165.53
Хост: ap-mumbai2.jobs.gtmetrix.com
Страна: Индия
Город: Мумбаи
Ченнаи, Индия
Состояние: Только ActivePRO
IP: 52.172.14.87
Хост: ap-chennai1.jobs.gtmetrix.com
Страна: Индия
Город: Ченнаи
Китай (2 сервера)
Гонконг, Китай
Состояние: Активный
IP: 40.83.89.214
Хост: ap-hongkong1.jobs.gtmetrix.com
Страна: Китай
Город: Гонконг
Гонконг, Китай 2
Состояние: Активный
IP: 52.175.57.81
Хост: ap-hongkong2.jobs.gtmetrix.com
Страна: Китай
Город: Гонконг
Франция (1 сервер)
Париж, Франция
Состояние: только ActivePRO
IP: 20.188.63.151
Хост: eu-paris1.jobs.gtmetrix.com
Страна: Франция
Город: Париж
Германия (1 сервер)
Франкфурт, Германия
Состояние: Только ActivePRO
IP: 20.52.36.49
Хост: eu-frankfurt1.jobs.gtmetrix.com
Страна: Германия
Город: Франкфурт
Япония (1 сервер)
Токио, Япония
Состояние: только ActivePRO
IP: 52.246.165.153
Хост: ap-tokyo1.jobs.gtmetrix.com
Страна: Япония
Город: Токио
Нидерланды (1 сервер)
Амстердам, Нидерланды
Состояние: Только ActivePRO
IP: 51.144.102.233
Хост: eu-amsterdam1.jobs.gtmetrix.com
Страна: Нидерланды
Город: Амстердам
Сингапур (1 сервер)
Сингапур
Состояние: только ActivePRO
IP: 13. 76.97.224
76.97.224
Хост: ap-singapore1.jobs.gtmetrix.com
Страна: Сингапур
Южная Африка (1 сервер)
Йоханнесбург, Южная Африка
Штат: Только ActivePRO
IP: 102.133.169.66
Хост: af-johannesburg1.jobs.gtmetrix.com
Страна: Южная Африка
Город: Йоханнесбург
Южная Корея (1 сервер)
Пусан, Южная Корея
Состояние: Только ActivePRO
IP: 52.231.199.170
Хост: ap-busan1.jobs.gtmetrix.com
Страна: Южная Корея
Город: Пусан
Швеция (1 сервер)
Стокгольм, Швеция
Состояние: Только ActivePRO
IP: 13.53.162.7
Хост: eu-stockholm1.jobs.gtmetrix.com
Страна: Швеция
Город: Стокгольм
ОАЭ (1 сервер)
Дубай, ОАЭ
Состояние: только ActivePRO
IP: 40.123.218.94
Хост: me-dubai1.jobs.gtmetrix.com
Страна: ОАЭ
Город: Дубай
Почему скорость имеет значение в 2021 году
Некоторые переменные, такие как подключение пользователя к Интернету, находятся вне вашего контроля как владельца веб-сайта. Но большинство проблем, влияющих на время загрузки, — это факторы, которые можно исправить на вашей стороне.
Веб-хостинг
Компания веб-хостинга предоставляет сервер, на котором будет размещен ваш веб-сайт, и вы можете выбирать между различными типами серверов.Общие, VPS и выделенные серверы являются наиболее распространенными вариантами.
Веб-хостинг и время безотказной работы
Различные хостинговые компании имеют разные гарантии безотказной работы , , которые представляют количество времени, в течение которого веб-сервер доступен без проблем. Вам нужно выбрать провайдера с гарантией бесперебойной работы не менее 99,90%. Десятые доли процента могут показаться тривиальными, но разница между временем безотказной работы 99,90% и временем безотказной работы 99,95% составляет на 4 часа 23 минуты на меньше времени простоя в год.
Десятые доли процента могут показаться тривиальными, но разница между временем безотказной работы 99,90% и временем безотказной работы 99,95% составляет на 4 часа 23 минуты на меньше времени простоя в год.
Веб-хостинг и типы серверов
После того, как вы выбрали хостинговую компанию, вам нужно будет выбрать правильный тарифный план. Общие серверы — самый дешевый вариант, но тогда ваш сайт должен будет «делиться» ресурсами с другими сайтами на том же сервере. Это нормально для сайтов малого и среднего размера, но более крупным сайтам будет сложно поддерживать удовлетворительную скорость.
VPS и выделенные серверы являются более продвинутыми вариантами, и крупным компаниям и розничным продавцам электронной коммерции действительно требуется несколько выделенных серверов, чтобы их веб-сайты работали как можно быстрее.
VPS и выделенные серверы предлагают больше ресурсов, включая пропускную способность. Пропускная способность — это объем данных, который ваш веб-сайт может передать вашим посетителям за определенный промежуток времени. Если у вашего веб-сайта большой объем трафика, вам потребуется большая пропускная способность для его размещения.
Веб-сайты могут запускаться на общем сервере, а затем исчерпать пространство для хранения для их растущего числа файлов или начать получать больший объем трафика, чем может вместить общий сервер. Когда это произойдет, вы можете легко перейти с общего на VPS или выделенный сервер.Мэтт Томкин из Tao Digital Marketing выполняет обновление «самого простого, быстрого и, как правило, самого экономичного способа сократить время загрузки».
Изображения, видео и файлы
Чем больше размер ваших файлов и чем больше файлов у вас на странице, тем больше времени потребуется для загрузки страницы — а это значит, что важно оптимизировать ваши изображения не меньше, чем вы. может.
Удивительное количество сайтов этого не делают. Том Бурле, менеджер по маркетингу в The Stag Company, поделился с нами своим опытом:
«Количество случаев, когда я нахожу на веб-сайте полноразмерные изображения, которые не были сжаты или неправильно настроены по размеру, просто невероятно.Даже крупные бренды часто совершают эту ошибку, особенно если у них огромное количество страниц и несколько людей загружают изображения. Важно обучить команду методам сжатия изображений и важности загрузки нужного размера. Обычно это лучшая быстрая победа для мгновенных результатов ».
Плагины
Плагины WordPress отлично подходят для добавления расширенных функций на веб-сайт. Однако стоит выбирать количество подключаемых модулей, которые вы используете, потому что их слишком много одновременно приведет к перегрузке вашего сервера.Может быть проще, чем вы думаете, расстаться с несколькими плагинами, как Том убедился воочию:
«Каждый плагин, который у вас есть, может добавить некоторое время к загрузке страницы, но сколько вам действительно нужно? Часто, когда я захожу на веб-сайты WordPress и перечисляю все плагины, менеджеры сайтов не могут объяснить, что делает половина из них и правильно ли они настроены. Вернитесь к основам, и вы увидите значительное улучшение ».
Если вы не уверены, какие плагины следует отказаться, а какие оставить, стоит обратить внимание на плагины, созданные для улучшения среднего времени загрузки страницы.Джеймс Лепейдж из Isotropic Design поделился с нами своим опытом:
«Мы недавно оптимизировали веб-сайт WooCommerce, используя готовые плагины, такие как WPRocket (для помощи с кешированием страниц и отложенной загрузкой), ShortPixel (для оптимизации изображений) и Asset CleanUp (чтобы отключить ненужные скрипты и файлы для каждой страницы). Эти оптимизации привели к значительному увеличению конверсий и органического трафика. Первоначальное «время полной загрузки», измеренное GTMetrix, составляло 6,3 секунды. Новое время загрузки оптимизированного веб-сайта — 1.4 секунды ».Браузеры
Используемый вами браузер также может влиять на среднее время загрузки страницы, поскольку старые версии браузеров могут быть несовместимы с новыми ресурсами и кодом на ваших страницах. Чтобы быстро исправить это, убедитесь, что вы используете самую последнюю версию выбранного браузера. Вы также можете настроить свой браузер на автоматическое обновление, чтобы всегда оставаться в курсе.
Очистка кэша
Кэш на вашем компьютере хранит информацию с веб-сайтов, которые вы посещаете, на вашем жестком диске, чтобы вы могли быстрее получить доступ к информации.Когда вы повторно посещаете веб-сайт, его данные уже сохраняются, что позволяет ему загружаться быстрее.
Это означает, что если вы очистите кеш, вы, вероятно, заметите, что часто посещаемые веб-сайты загружаются медленнее.
Время загрузки веб-сайта: 13 отличных инструментов
Вы знаете, сколько времени требуется для загрузки вашего сайта?
Пройдите тест Google PageSpeed. Как долго это займет? (Прокрутите вниз до Lab Data и посмотрите на числа для индекса скорости.)
Если на телефонный разговор уходит больше трех секунд, у вашего сайта могут быть проблемы.
Более половины (53%) людей, опрошенных Google, сказали, что они бы покинули веб-сайт, если он загружается дольше трех секунд. И все же для полной загрузки целевой страницы на мобильный телефон в среднем требуется 22 секунды.
Сайт, загрузка которого на мобильном устройстве занимает более 3 секунд, может потерять половину посетителей. @Google #research Нажмите, чтобы твитнутьЭто огромная потеря трафика, особенно если учесть, что мобильные пользователи обогнали пользователей настольных компьютеров пять лет назад.
Если не ускорить загрузку страницы, ваш сайт может упасть в результатах поисковых систем и потерять много потенциальных посетителей быстрее, чем продвижение в социальных сетях может привлечь пользователей.К счастью, вы можете выбрать один из множества инструментов, которые помогут вашему сайту быстро загрузиться как на мобильных, так и на настольных платформах. Вот 13 вариантов.
ПОДБОРКА СВЯЗАННОГО СОДЕРЖАНИЯ:
1. Pingdom
PingdomSolarwind сканирует ваш веб-сайт на предмет проблем с производительностью, которые могут замедлять время загрузки. Вы можете увидеть время безотказной работы и взаимодействия, которые можно улучшить. Это хорошая отправная точка для тех, кто хочет ускорить загрузку своих сайтов.
Используйте такой инструмент, как @pingdom, чтобы проверить наличие проблем с производительностью веб-сайта, которые могут замедлять время загрузки. @AbyLeague Нажмите, чтобы твитнутьВсе, что вам нужно сделать, это просто скопировать URL-адрес вашего веб-сайта и вставить его в свой тест скорости Интернета. Выберите, где вы хотите его протестировать, желательно ближайший к вашему географическому положению сервер, затем запустите тест.
Отчет покажет оценку производительности вашего веб-сайта, размер страницы, количество сделанных запросов и, что наиболее важно, время загрузки.Вы также получите подробный отчет о том, что нужно улучшить, и о самых сильных сторонах вашего веб-сайта. К сожалению, вы получите лишь несколько трещин, прежде чем начнете платить.
СООТВЕТСТВУЮЩИЙ СОДЕРЖАНИЕ ПОДБОРКИ: Советы и инструменты, чтобы гарантировать, что скорость не убивает ваш сайт2. Google PageSpeed
У Google также есть собственные инструменты разработчика под названием PageSpeed. Как и Pingdom, он берет URL-адрес вашего веб-сайта и запускает несколько тестов, чтобы проанализировать производительность и дать отзыв своему разработчику.
Инструмент PageSpeed показывает, как долго пользователь должен ждать, чтобы увидеть основное содержимое страницы, время, необходимое для того, чтобы страница стала полностью интерактивной, и, среди прочего, индекс скорости.Как уже упоминалось, разработчики получают конкретные отзывы о том, где они могут улучшить как мобильные, так и настольные платформы. Преимущество Google PageSpeed в том, что он бесплатный. Однако нет возможности получить копию отчетов.
3. Тест сжатия URL
Я не говорю здесь о bit.ly или Tiny URL. Тест сжатия URL-адресов — это инструмент, который определяет, отправляет ли ваш сервер сжатые данные. Он проверяет сжатие с помощью mod_gzip или mod_deflate, а также любых других серверных языков, которые могут сжимать данные.
При использовании сжатых файлов меньшего размера на сервере появляется больше места для хранения большего количества данных. Кроме того, ваш сервер может быстрее передавать ваши данные через Интернет, что помогает быстрее загружать ваш веб-сайт как на мобильных, так и на настольных платформах, особенно на устройствах с медленным подключением. Улучшение сжатия может оказаться важным при нагрузочных тестах веб-сайтов и инструментах тестирования скорости страницы.
4. Google Cache Checker
Один из способов узнать, индексирует ли Google ваш сайт, — запустить его через Cache Checker.Он сообщит вам, знает ли Google, что ваш веб-сайт существует, добавил ли он ваш сайт в свой индекс и, в конечном итоге, включил ли этот сайт в результаты поиска.
Этот важный инструмент для тестирования веб-сайтов может помочь вам улучшить SEO, особенно при смене доменного имени или хостинга. Знание того, был ли ваш сайт проиндексирован, имеет решающее значение при переносе. Как известно веб-разработчикам и менеджерам по SEO, обновление DNS занимает от 24 до 72 часов. В этот период любой пользователь будет перенаправлен на наиболее похожий веб-сайт, сохраненный в кеше базы данных Google.(И если вашего сайта нет в кеше, он не будет обслуживаться во время сбоя.)
@AbyLeague утверждает, что если вашего сайта нет в кеше, он не будет работать во время сбоя. Нажмите, чтобы твитнутьПОДБОРКА СВЯЗАННОГО СОДЕРЖАНИЯ:
5. Дотком-Монитор
Разные браузеры и разные места дают разные результаты с точки зрения скорости загрузки страницы. И это даже не учитывает скорость интернета в данной местности и на устройстве. Есть много сценариев, которые нужно проверить.К счастью, есть сайт Dotcom-Monitor (платные версии), который позволяет вам тестировать скорость страницы одновременно в 25 местах.
Получите глобальное представление: @Dotcom_Monitor тестирует время загрузки сайта в 25 местах, говорит @AbyLeague. #tools Нажмите, чтобы написать твитКак и в случае с другими инструментами проверки скорости страницы, введите URL своего веб-сайта и отметьте все параметры, которые вы хотите проверить. Сам тест может занять несколько минут, но он даст представление о времени загрузки по всему миру, что особенно полезно, если вы знаете, является ли ваша целевая аудитория глобальной.
6. YSlow
YSlow, пожалуй, лучший инструмент для анализа скорости страницы на рынке. Это проект с открытым исходным кодом, в котором используются правила для высокопроизводительных веб-сайтов, установленные Yahoo! Он просматривает DOM (объектную модель документа, прикладной программный интерфейс HTML), чтобы найти его компоненты, извлекает информацию о каждом элементе и использует ее для оценки каждого правила.
По словам @AbyLeague, [электронная почта защищена], возможно, лучший инструмент для анализа скорости загрузки страниц на рынке. Нажмите, чтобы твитнутьYSlow также предлагает сводную страницу с аналитикой, предложениями по улучшению и другими инструментами для анализа производительности.Он доступен для популярных веб-браузеров, таких как Chrome, Firefox, Safari и Opera. Он также доступен как расширение в Google Chrome.
7. Крошечный PNG
изображений — от их логотипов, людей и даже инфографики — часто встречаются на веб-сайтах. Однако изображения в высоком разрешении — это большие файлы, которые замедляют загрузку вашей страницы и веб-сайта. Вот почему вам необходимо оптимизировать изображения для просмотра в Интернете.
Многие инструменты для работы с изображениями позволяют уменьшить размер файла изображения без потери качества.Одним из примеров является Tiny PNG. Согласно его веб-сайту, «он использует интеллектуальные методы сжатия с потерями для уменьшения размера файла». Это означает, что он выборочно и эффективно уменьшает цвета для уменьшения необходимых данных. Эффект незаметен для обычного глаза, но сжатое изображение будет загружаться быстрее, что поможет привлечь потенциальных посетителей.
Сжаты ли изображения на вашем сайте? По словам @AbyLeague, это необходимо для более быстрой загрузки. Нажмите, чтобы твитнутьПОДБОРКА СВЯЗАННОГО СОДЕРЖАНИЯ:
8.GTmetrix
Еще один мощный инструмент для оптимизации скорости веб-сайта, который следует максимально использовать, — это GTmetrix. Он предоставляет отчет о том, как быстро загружается ваш веб-сайт, оценки PageSpeed и YSlow, а также другие сведения о странице. Он также позволяет сравнивать производительность вашего сайта с другими веб-сайтами, настраивать оповещения и даже отслеживать время загрузки. Что отличает GTmetrix от остальных, так это то, что вы можете записать видео, чтобы увидеть, где возникают узкие места при загрузке страницы. GTmetrix предлагает бесплатные и платные версии.
9.IcoMoon
Более легкий автомобиль имеет меньший вес и может ехать быстрее. То же самое можно сказать и о веб-сайтах. Чем меньше данных, тем быстрее они загружаются. Вот почему веб-разработчики стараются оптимизировать даже мельчайшие детали, такие как значок.
IcoMoon создает иконки для веб-сайтов. Это может показаться тривиальным, но это мощный инструмент, позволяющий создавать проекты с точностью до пикселя. Кроме того, дизайнеры могут создавать собственные и оптимизированные шрифты. Более светлые значки и шрифты определенно помогут ускорить загрузку вашего сайта.
По словам @AbyLeague, более светлые значки и шрифты определенно помогут ускорить загрузку вашего сайта. Нажмите, чтобы твитнуть10. Инструменты разработчика Chrome
Одним из наиболее часто используемых инструментов для выявления проблем и тестирования решений на действующем веб-сайте является Chrome DevTools. Он доступен для браузеров Google Chrome, и к нему можно легко получить доступ, нажав F12 на клавиатуре.
Появится вкладка, на которой вы можете увидеть коды CSS и элементы HTML, которые вы можете свободно редактировать. Более того, вы можете проверять ресурсы, сценарии и многое другое, чтобы узнать, где могла быть ошибка.Вы даже можете имитировать мобильные устройства, чтобы проверить скорость реакции и порты, зависящие от устройства.
11. Желтые лабораторные инструменты
Если вы хотите увидеть рейтинг своего веб-сайта, а также возможные проблемы с HTML, CSS и JavaScript на различных платформах, введите URL-адрес с помощью Yellow Lab Tools. Проект с открытым исходным кодом может моделировать платформы настольных компьютеров, планшетов и мобильных телефонов для создания отчетов о производительности и выявления проблем с качеством интерфейса.
12. Google Speed Scorecard
Да, это еще один тест скорости загрузки веб-сайта, проведенный Google, но есть одно большое отличие.Google Speed Scorecard позволяет увидеть, насколько сильно скорость вашего сайта может повлиять на ваш доход. Заполнив поля оценщика, вы сразу увидите, насколько увеличится ваш доход в зависимости от времени загрузки.
13. Google Lighthouse
Google’s Lighthouse — это также автоматизированный инструмент, используемый для оценки эффективности веб-сайтов. Однако Lighthouse запускается в DevTools Google Chrome. Это упрощает и ускоряет проверку показателей производительности веб-сайта, тестирование улучшений и внесение изменений, поскольку их можно увидеть на одной вкладке.
Увеличьте скорость
Индексирование Google для мобильных устройств заставляет маркетологов и технических специалистов изо всех сил обновлять свои коды и дизайн. Если вы не сделаете это как можно скорее, то вы уже знаете о последствиях несоблюдения требований Google для мобильных устройств: потеря посетителей, потеря прибыли и снижение рейтинга в поисковой сети.
Вы должны потратить время на то, чтобы протестировать скорость своего веб-сайта, определить возможности его улучшения, а затем внести эти изменения. И эти 13 инструментов могут помочь вам и вашей команде в выполнении работы.
ПОДБОРКА СВЯЗАННОГО СОДЕРЖАНИЯ:
Получайте быстрые напоминания и быстро реализуемые идеи (а также некоторые долгосрочные), подписавшись на бесплатную новостную рассылку CMI по будням. Зарегистрируйтесь сегодня .
Обратите внимание: все инструменты, включенные в сообщения нашего блога, предложены авторами, а не редакционной группой CMI. Ни один пост не может предоставить все необходимые инструменты в этой области. Не стесняйтесь включать в комментарии дополнительные инструменты (от вашей компании или тех, которые вы использовали).
Изображение на обложке Джозефа Калиновски / Content Marketing Institute
Какое время загрузки страницы хорошее для SEO?
Со времен Mobilegeddon от Google время загрузки страницы было горячей темой для улучшения веб-сайта не только из-за возросшего спроса со стороны мобильных посетителей, но и из-за потенциальных потенциальных клиентов и потери клиентов. Хотя скорость страницы влияет на ваш рейтинг в поиске, а Facebook продвигает мгновенные статьи, очевидно, что веб-сайтам нужно набирать скорость, но насколько быстро это достаточно быстро?
Какое время загрузки страницы приемлемо для потребителей и что заставит их закрыть вкладку и найти что-то еще?
Время загрузки страницы — главный фактор ранжирования
Ваш веб-сайт должен быть достаточно быстрым для посетителей.Возможно, это не тот ответ, который вы ищете, но посетители вашего сайта оценят его по достоинству. Отслеживая показатель отказов (в Google Analytics или аналогичных трекерах показателей) и время загрузки страницы (используя расширение Chrome «Время загрузки страницы» или более обширные трекеры), вы можете продолжать улучшать свой сайт и лучше обслуживать посетителей.
Почему время загрузки страницы важно для SEO
Хотя вы знаете очевидный ответ, он не дает вам цели, к которой нужно стремиться.Прежде чем я перейду к скорости, вы должны стремиться (а не к чему) есть кое-что, что вы должны знать: цифры на скорости страницы — отстой. Часто одни и те же статистические данные публикуются снова и снова и датируются, в то время как технологии не устарели, а постоянно улучшаются.
Стандарты, которые многие использовали для определения времени загрузки страницы, взяты из исследования, проведенного Джеффом Кеньоном, где он сравнивает скорость веб-сайта с остальной частью Интернета:
, если ваш сайт загружается за 5 секунд, он быстрее, чем примерно 25% Интернета
, если ваш сайт загружается через 2.9 секунд, это быстрее, чем примерно 50% сети
, если ваш сайт загружается за 1,7 секунды, он быстрее, чем примерно 75% Интернета
, если ваш сайт загружается за 0,8 секунды, это быстрее, чем примерно 94% Интернета.
Pingdom также поделился своими выводами за 2015 год (используя своих клиентов в качестве источника данных), где среднее время загрузки веб-страницы 3Мб было 5 секунд.В то время как Google с 2010 года утверждает, что это недостаточно быстро.
В видеоролике Google для веб-мастеров Мэйл Охи заявляет, что «2 секунды — это пороговое значение для приемлемости веб-сайта электронной коммерции. В Google мы стремимся сократить время до полусекунды ». Полсекунды — это быстро, говоря простым языком, оно почти мигает, в то время как две секунды короче одного вдоха — и это время PageSpeed - это то, к чему, по их мнению, веб-сайты 6 лет назад должны стремиться.
Самое интересное и недавнее исследование, с которым я столкнулся, было проведено технологическим отделом Financial Times.Они посмотрели, как скорость страницы влияет на их развивающийся сайт публикации. Проведенное ими исследование включало их конкретные цели для сайта публикации и имело тестовую группу и контрольную группу, у тестовой группы была 5-секундная задержка, добавляемая к каждому времени загрузки страницы. Они обнаружили следующие примечательные факты:
Задержка первой секунды привела к снижению количества статей, прочитанных посетителем на 4,9%
Трехсекундная задержка привела к падению на 7,9%
Посетители меньше читают, когда возникают задержки.
Я настоятельно рекомендую прочитать статью целиком, она поднимает уже известный нам момент: посетители делают меньше на сайтах, когда время загрузки страницы задерживает их взаимодействие с сайтом, что делает его менее желательным.
Какой должна быть скорость вашей страницы
Подводя итог, скорость страницы вашего веб-сайта должна быть максимально высокой … без ущерба для качества обслуживания клиентов. Для Google они стремятся к скорости моргания, ваш веб-сайт может выглядеть как вздох.
Когда дело доходит до скорости страницы, на ваш успех влияет множество факторов: браузер, устройство, провайдер веб-хостинга и контент на странице, поэтому вам нужно сосредоточиться на потребностях посетителей.
Например, если вы уменьшите размер своего сайта для повышения скорости мобильной связи, но 90% посетителей приходят с компьютеров, вы обслуживаете не основных посетителей, а 10% мобильных. Какой аспект вашего веб-сайта вы убрали, который может повлиять на то, как посетители вашего рабочего стола будут с ним взаимодействовать?
TL; DR. Ответ: обслуживайте своих клиентов с нужным им временем загрузки страницы. Хорошая цель — 1-2 секунды.
Освежите основы SEO
Курс основ SEO с Грегом Гиффордом
Как быстро должен загружаться веб-сайт и как его ускорить
- Короче говоря, ваш веб-сайт должен загружаться как можно быстрее!
- Идеальное время загрузки для мобильных сайтов 1-2 секунды.
- 53% посещений мобильных сайтов прекращаются, если загрузка страниц занимает более 3 секунд.
- Двухсекундная задержка загрузки привела к тому, что процент отказов достиг 87%.
- Сам Google стремится к тому, чтобы время загрузки составляло менее половины секунды.
- ОЧЕНЬ МЕДЛЕННЫЙ САЙТ может быть ОТРИЦАТЕЛЬНЫМ фактором ранжирования Google.
- Среднее время загрузки мобильных сайтов при подключении 3G составляет 19 секунд. Модели предсказывают, что издатели, чьи мобильные сайты загружаются за 5 секунд, получают в 2 раза больше дохода от мобильной рекламы, чем те, чьи сайты загружаются за 19 секунд.
- Люди не возвращались на веб-сайты, загрузка которых занимала более четырех секунд и которые формировали «негативное восприятие» компании с плохо организованным сайтом, или рассказывали о своем опыте своей семье и друзьям.
- Медленная загрузка — основная причина, по которой посетители отказываются от оформления заказа.
- В исследованиях загрузка времени страницы изменяется от 1 до 3 с — вероятность отскока увеличивается на 32%.
- В исследованиях загрузка времени страницы изменяется от 1 до 5 с — вероятность отскока увеличивается на 90%.
- В исследованиях загрузка времени страницы изменяется от 1 до 6 с — вероятность отскока увеличивается на 106%.
- В исследованиях загрузка времени страницы изменяется от 1 до 10 с — вероятность отскока увеличивается на 123%.
- В недавнем исследовании среднее время загрузки веб-страницы составило 3,21 секунды.
- Согласно недавнему исследованию, среднее время загрузки мобильной веб-страницы составляет 22 секунды.
- На каждые 100 мс снижения скорости загрузки домашней страницы клиентская база компании увеличивала конверсию на основе сеансов на 1,11%.
- Пользователи читают меньше статей каждый день, в то время как загрузка каждой веб-страницы задерживается.Скорость сайта негативно влияет на глубину сеанса пользователя, независимо от того, насколько мала задержка.
- Две трети британских потребителей (67%) называют медленное время загрузки основной причиной отказа от онлайн-покупок.
- 47 процентов потребителей ожидают, что веб-страница загрузится за две секунды или меньше.
- 40 процентов потребителей будут ждать не более трех секунд, пока веб-страница отобразится, прежде чем покинуть сайт
- 52 процента онлайн-покупателей заявили, что быстрая загрузка страницы важна для их лояльности к сайту.
- Покупатели часто отвлекаются, когда их заставляют ждать загрузки страницы. 14 процентов начнут делать покупки на другом сайте, а 23 процента перестанут делать покупки или уйдут от своего компьютера.
- Не забудьте оптимизировать изображения — это самое важное, что вы можете сделать, чтобы сократить время загрузки. Загрузите фоновые изображения через внешний CSS. Сведите к минимуму пробелы, возврат строки и теги комментариев. Удалите ненужные теги META и содержимое META. Сведите к минимуму ненужный javascript и другие сценарии на стороне клиента.Мне кажется, технический подход к улучшению пользовательского опыта должен начинаться со скорости сайта.
- Более быстрый сайт должен повысить уровень удовлетворенности посетителей и количество конверсий.
- Google может сканировать ваш сайт медленнее, если у вас очень медленный сайт (подтверждено Google).
- Сайты розничной торговли и путешествий — 79 процентов онлайн-покупателей, которые не удовлетворены посещением, с меньшей вероятностью совершат покупку на этом сайте снова. 64 процента просто купили бы в другом интернет-магазине.
- Сайты розничной торговли автомобилями загружаются в среднем за 6 секунд.
- Сайты с товарами в упаковке загружаются в среднем 6,1 секунды.
- Финансовые сайты загружаются в среднем за 5,1 секунды.
- Сайты здравоохранения загружаются в среднем 5,6 секунды.
- Медиа-сайты загружаются в среднем 5,5 секунды.
- Розничные сайты загружаются в среднем 6 секунд.
- Технологические сайты загружаются в среднем 6,8 секунды.
- Туристические сайты занимают в среднем 6.7 секунд на загрузку.
- Повышение скорости вашего сайта для настольных компьютеров в отрыве от создания привлекательного пользовательского опыта не приведет к волшебному увеличению рейтинга в Google в краткосрочной перспективе.
- Рейтинги — это сложный процесс, насчитывающий более 200 сигналов, но теперь скорость является одним из них. Знайте, что «содержание» и релевантность по-прежнему важны. Скорость загрузки веб-сайта и страницы может повлиять на рейтинг Google, но не в такой степени, как высококачественные ссылки, хорошие заголовки и контент, которые удовлетворяют намерения посетителей поисковой системы.
Прочтите, чтобы получить более сложный взгляд на то, как скорость сайта влияет на уровень удовлетворенности посетителей и вашу прибыль.
Каждая секунда имеет значение
ЦИТАТА : «Akamai провел исследования, которые обнаружили, что две секунды на самом деле являются порогом приемлемости сайта электронной коммерции. Это означает, что это то, с чем пользователи любят делать покупки. В Google мы стремимся к менее чем за полсекунды ». Майл Охе, Google, 2010
Людям нравятся быстрые сайты.
И Google тоже. На самом деле, Google настолько любит быстрые сайты, что переводит сайты в так называемый индекс «, сначала для мобильных устройств, ».
ЦИТАТА : «S peed определенно является фактором ранжирования? ДА . »Джон Мюллер, Google 2019
« Скорость сайта », как сообщает Google в приведенном выше видео и цитате, — это фактор ранжирования. Но, как и в случае с любым другим фактором, Google подтверждает, что — это сигнал ранжирования, обычно небольшой, «нюансированный».
Bing тоже хочет быстрых сайтов:
ЦИТАТА : « Время загрузки страницы: медленное время загрузки страницы может привести к тому, что посетитель покинет ваш сайт, возможно, еще до того, как контент загрузится, в поисках информации в другом месте. Bing может расценить это как неудовлетворительный пользовательский опыт и неудовлетворительный результат поиска. Быстрая загрузка страницы всегда лучше, но веб-мастера должны сбалансировать абсолютную скорость загрузки страницы с положительным и полезным пользовательским интерфейсом. ”Руководство для веб-мастеров Bing, 2020 г.
С какой скоростью должны загружаться веб-сайты? Что ж, конкретного порога как такового нет;
ЦИТАТА : « Итак, у нас есть гипотетические данные и практические данные, поэтому у нас действительно нет порога для выдачи , но в основном рекомендация , я бы сказал, просто делает сайты быстрыми для пользователей, вот что это кипит. до . »Мартин Сплитт, Google, 2019
Быстрый сайт — это хороший пользовательский опыт (UX), а удовлетворительный UX ведет к более высоким конверсиям, и теперь, когда Google продвигает« mobile first index » “, тем, кто вкладывается в SEO, пора действовать.
ЦИТАТА : « Скорость загрузки вашего веб-сайта является критическим, но часто полностью игнорируемым элементом в любом онлайн-бизнесе, включая поисковый маркетинг и поисковую оптимизацию.И это включает время загрузки страницы на мобильных устройствах: согласно новому анализу, среднее время, необходимое для полной загрузки мобильной целевой страницы, составляет 22 секунды. Тем не менее, 53% посещений прекращаются, если мобильному сайту требуется больше трех секунд для загрузки . Это большая проблема. ”Dainial An, Google, 2017
Очень медленные сайт — это плохой пользовательский опыт — а Google — это хорошего UX в наши дни.
Дело в том, что более быстрый веб-сайт приносит пользу всем, от Google до ваших клиентов.Если у вас есть веб-команда, и вы не знаете, что еще делать (и на данный момент вы максимально использовали другие возможности), проинструктируйте своих разработчиков, как повысить скорость вашего веб-сайта для вас и пользователей Google.
Насколько «скорость веб-сайта» влияет на рейтинг в Google?«Насколько очень медленный сайт отрицательный фактор ранжирования » исторически был более полезной интерпретацией утверждения о том, что « скорость веб-сайта является фактором ранжирования Google ».
МЕДЛЕННЫЙ САЙТ может иметь ОТРИЦАТЕЛЬНЫЙ фактор ранжирования.
Я был очевидцем того, что очень медленные веб-сайты (10 секунд и более) негативно влияли на Google, а во-вторых, из заявлений сотрудников Google:
ЦИТАТА : «Мы действительно говорим, что у нас есть небольшой фактор для страницы, которые занимают , очень медленно загружаются , если принять во внимание ». Джон Мюллер, Google, 2015
Google может сканировать ваш сайт медленнее, если у вас медленный сайт.И это действительно плохо, особенно если вы добавляете много нового контента или вносите много изменений в контент на сайте.
ЦИТАТА : «Мы наблюдаем чрезвычайно высокое время ответа на запросы, отправленные на ваш сайт (иногда более 2 секунды для получения одного URL ). Это привело к тому, что мы серьезно ограничили количество URL-адресов, которые мы будем сканировать с вашего сайта ». Джон Мюллер, Google, 2015
Джон специально сказал, что 2 секунды нарушают ПОЛЗУЧУЮ активность, а не способность РЕЙТИНГ, но вы понимаете.
Джон Мюллер недавно заявил:
ЦИТАТА : «RE: [скорость страницы] Итак, мы говорим, что у нас есть — небольшой коэффициент для страниц, которые очень медленно загружаются , где мы примите это во внимание ». Джон Мюллер, Google, 2015
и
ЦИТАТА : «Убедитесь, что они [веб-страницы] загружаются быстро для ваших пользователей. Я стремлюсь к времени менее 2–3 секунд » Джон Мюллер, Google, 2016
и от другого сотрудника Google, когда его спросили о сайте, который загружается за 5 секунд:
ЦИТАТА :« Я бы не стал беспокоиться об этом слишком много.Сделайте это как можно быстрее. »Гэри Илес, Google, 2016
и
ЦИТАТА :« Я полагаю, что здесь есть два аспекта, когда вы смотрите на скорость сервера. С одной стороны, — это воспринимаемая скорость браузера, время, необходимое для отображения страницы, и это определенно фактор ранжирования. , вероятно, не самый большой фактор ранжирования. И обычно мы стараемся различать сайты, которые действительно медленные, и сайты, которые вроде как нормальные.Таким образом, простая оптимизация на основе миллисекунд не повлияет ни на что в результатах поиска…. другая часть скорости сервера больше связана со сканированием, то есть с тем, насколько быстро мы можем сканировать страницы с вашего веб-сайта, и это не является прямым фактором ранжирования, но влияет на то, как быстро мы можем обнаруживать новое и измененное содержание на вашем сайте. »Джон Мюллер, Google, 2016
В 2017 году Google заявил относительно сканирования и индексации вашего сайта:
ЦИТАТА :« Для робота Googlebot быстрый сайт является признаком исправных серверов, поэтому он может получать больше контента за такое же количество подключений.С другой стороны, значительное количество ошибок 5xx или тайм-аутов соединения сигнализируют об обратном, и сканирование замедляется ». Гэри Иллис, Google, 2017 г.
Что касается « мобильного первого индекса », Google не может сразу использовать скорость мобильного устройства в качестве фактора ранжирования, но:
ЦИТАТА : « Я не думаю мы сможем сделать это с самого начала. Хотя это хороший момент. Может, нам стоит это где-то прояснить…. Но по большей части так же, как мы используем скорость для настольных компьютеров, я не видел, чтобы мы делали это вначале.Это то, чем мы хотели бы заниматься в долгосрочной перспективе, но не вначале ». Джон Мюллер, Google, 2016
Позже Google подтвердил, что скорость сайта действительно будет фактором ранжирования на мобильных сайтах, когда он будет полностью развернут:
Как быстро должен загружаться ваш веб-сайт?ЦИТАТА : « [Google — это ] объявляет, что начиная с июля 2018 года скорость страницы будет фактором ранжирования для поиска с мобильных устройств . «Обновление скорости», как мы его называем, повлияет только на страницы, которые обеспечивают самую медленную работу пользователей, и повлияет только на небольшой процент запросов.Он применяет один и тот же стандарт ко всем страницам, независимо от технологии, используемой для создания страницы. Намерение поискового запроса по-прежнему является очень сильным сигналом, поэтому медленная страница может по-прежнему иметь высокий рейтинг, если у нее отличный, релевантный контент. ”Чжихенг Ван и Доантам Фан, Google, 2018
Исторически большинство из нас было сосредоточено на том, чтобы наши настольные версии нашего сайта загружались как можно быстрее, но с переходом Google сначала на мобильный индекс и увеличением количества пользователей на мобильных устройствах мы также должны Теперь ориентируемся на мобильную скорость тоже .
Исследование Doubleclick (принадлежит Google), опубликованное в сентябре 2016 года Alex Shellhammer, DOUBLECLICK, 2016 , предлагает:
QUOTE : «Среднее время загрузки мобильных сайтов составляет 19 секунд при подключении к 3G. ‘
и
ЦИТАТА : ‘ Медленная загрузка сайтов расстраивает пользователей и негативно влияет на издателей. В нашем новом исследовании «Потребность в скорости мобильной связи» мы обнаружили, что 53% посещений мобильных сайтов прекращаются , если загрузка страниц занимает более 3 секунд.’
и
QUOTE : ‘ сайты, которые загружаются за 5 секунд по сравнению с наблюдаемыми 19 секундами: на 25% выше видимость рекламы (и) 70% более длительные средние сеансы (и ) Снижение показателя отказов на 35% ‘
В отчете делается вывод:
ЦИТАТА : «Несмотря на то, что существует несколько факторов, которые влияют на доход, наша модель предполагает, что издатели, чьи мобильные сайты загружают за 5 секунд заработайте до 2 раз больше дохода от мобильной рекламы , чем те, чьи сайты загружаются за 19 секунд.’
, Google, 2018 также подготовил следующую инфографику по отраслевым тестам загрузки страниц:
Недавние примеры использования скорости загрузки сайта
ЦИТАТА : « Учтите следующее: мобильные сайты отстают от сайтов для настольных компьютеров. в ключевых показателях взаимодействия, таких как среднее время пребывания на сайте, количество страниц за посещение и показатель отказов. Для розничных торговцев это может быть особенно дорогостоящим, поскольку 30% всех покупок в Интернете теперь совершаются с мобильных телефонов. Средний мобильный сайт розничной торговли в США загружался за 6,9 секунды в июле 2016 года , но, согласно последним данным, 40% потребителей покидают страницу, загрузка которой занимает более трех секунд. И 79% покупателей, недовольных работой сайта, говорят, что они с меньшей вероятностью совершат покупку на том же сайте снова. »
В начале 2018 года компания Pingdom предложила нам новое понимание того, как время загрузки влияет на показатель отказов:
ЦИТАТА :« Из миллионов тестов, выполненных с помощью тестов скорости нашего веб-сайта, мы обнаружили что среднее время загрузки веб-страницы равно 3.21 секунда … [] Мы обнаружили, что неудивительно, что время загрузки страницы напрямую влияет на показатель отказов…. [] Как только время загрузки страницы превышает 3 секунды, показатель отказов взлетает до 38% к тому времени он достигает 5 секунд! ”Pingdom, 2018
Существуют и другие сторонние тематические исследования скорости сайта, подтверждающие эти выводы из Google, Pingdom и Doubleclick up:
- В 2016 году Ancestory.com зафиксировал 7% -ный положительный рост конверсий после улучшение времени рендеринга веб-страниц на 68%, уменьшение раздувания страниц на 46% и сокращение времени загрузки на 64%.
- В 2016 году в презентации AliExpress утверждалось, что они сократили время загрузки своих страниц на 36% и зафиксировали увеличение заказов на 10,5% и повышение коэффициента конверсии для новых клиентов на 27%.
- В 2016 году искусственная задержка, добавленная к Telegraph , привела к снижению количества просмотров страниц на 11% при задержке в 4 секунды и на 44% при задержке в 20 секунд.
- В 2016 году Trainline сократил задержку на 0,3 с по всей воронке продаж, а выручка увеличилась на 8 миллионов фунтов стерлингов в год.
- В 2016 году Instagram увеличил количество показов и количество взаимодействий с прокруткой профиля пользователя, просто ускорив свой сайт.
- В 2016 году FT объявила, что тесты нового, более быстрого FT.com показали, что пользователи были на 30% более вовлечены в работу с сайтом.
- В 2017 году Zitmaxx Wonen сократил время загрузки до 3 секунд, а конверсия подскочила на 50,2%. Выручка от мобильной связи увеличилась на 98,7%.
- В 2017 году COOK увеличил коэффициент конверсии на 7% после сокращения среднего времени загрузки страницы на 0.85 секунд. Показатель отказов также снизился на 7%.
- В 2017 году оптимизация производительности Pinterest привела к сокращению времени ожидания на 40%, увеличению органического трафика на 15% и увеличению конверсии подписок на 15%.
- В 2017 году BBC заявила, что теряет дополнительно 10% пользователей за каждую дополнительную секунду, необходимую для загрузки их сайта.
- В 2018 году Carousell внес изменения, которые сократили время загрузки их страниц на 65%. Это сокращение привело к увеличению органического трафика на 63%; показатель кликабельности рекламы увеличился в три раза, а количество обращений в чат впервые увеличилось на 46%.
- В 2018 году Web Studio Sparkbox развернула обновления производительности и AMP-страницы на своем сайте, что привело к улучшению преобразования их решений для драйверов в органическом трафике. Эта ставка увеличилась до 5,57%, что более чем вдвое превышает первоначальную ставку в 2,69%.
- В 2018 году Zalando завершила работу, которая сократила время загрузки на 100 мс, что привело к увеличению доходов на 0,7%.
- В 2018 году Tokopedia снизила время рендеринга с 14 до 2 с для подключений 3G.Это сокращение привело к впечатляющему увеличению числа посетителей на 19%; новых пользователей увеличивается на 7%; общее улучшение сеансов на 35%; количество активных пользователей увеличилось на 17%, а количество сеансов на пользователя выросло на 16%.
- В 2018 году компания Missguided решила, что для посетителей Android удалит BazaarVoice. Это означало улучшение среднего времени загрузки страницы на 4 с и привело к увеличению дохода на 26%.
Очень интересно:
ЦИТАТА : «На каждые 100 мс снижения скорости загрузки домашней страницы клиентская база Mobify получала 1.Прирост конверсии на основе сеансов на 11%, что соответствует среднегодовому увеличению дохода на 376 789 долларов США. Аналогичным образом, на каждые 100 мс снижения скорости загрузки страницы оформления заказа клиенты Mobify увидели рост конверсии на основе сеансов * на 1,55% *, что составило среднегодовое увеличение выручки на 526 147 долларов США за долларов (с wpostats, 2016 )
Другие очень интересные недавние эксперименты со скоростью, проведенные в Forbes, 2016 также пришли к выводу:
ЦИТАТА : «За период тестирования пользователи читают меньше статей каждый день, в то время как загрузка каждой веб-страницы задерживается.”
| Время загрузки страницы | Влияние 7 дней | 28 дней |
| На 1 секунду медленнее | -4,9% | |
| -4,680% второй | — | -5,0% |
| На 3 секунды медленнее | -7,2% | -7,9% |
ЦИТАТА : «Из нашего теста ясно, что скорость нашего веб-сайта влияет на оба этих потоков доходов, в краткосрочной перспективе, в размере сотен тысяч фунтов стерлингов, а в долгосрочной перспективе — миллионы. Скорость сайта отрицательно влияет на глубину сеанса пользователя, независимо от того, насколько мала задержка. Медленные сайты также пагубно влияют на количество читаемых статей. Чем медленнее сайт, тем сильнее эффект. Данные показывают, как с точки зрения пользовательского опыта, так и с точки зрения финансового воздействия, что есть очевидные и ценные преимущества в том, чтобы сделать сайт еще быстрее. На основе этого исследования мы решили потратить еще больше времени на то, чтобы в ближайшие месяцы сделать каждый аспект нового веб-сайта FT.com еще быстрее.”FORBES, 2016
Трудно найти другие исследования, но они бы указали, что как можно быстрее .
В этом видео от 2014 года медленная загрузка является одной из основных причин, по которой люди отказываются от процесса оформления заказа:
Исследования (хотя и с 2013 года) показывают, что медленная загрузка оказывает повышенное влияние на электронную коммерцию. веб-сайты:
ЦИТАТА : « 2-секундная задержка времени загрузки во время транзакции привела к тому, что процент прерывания составил до 87% .Это значительно выше, чем базовый уровень отказа, составляющий 67% ». Тэмми Эвертс, Radware, 2013
В исследовании 2012 года было обнаружено, что:
ЦИТАТА : «Две трети британских потребителей (67%) называют медленное время загрузки основной причиной, по которой они откажется от покупки в Интернете «. Дэвид Мот, Econsultancy.com, 2012
Мэйл Охи, из Google, в 2010 году заявила:
ЦИТАТА : « 2 секунды — это порог приемлемости веб-сайтов электронной коммерции.В Google, , мы стремимся к менее чем за полсекунды. “
Это требование было основано на независимом исследовании, проведенном компанией Akamai еще в 2009 году:
ЦИТАТА :« На основе отзывов 1048 опрошенных онлайн-покупателей Forrester Consulting пришла к следующим основным выводам. :
- 47 процентов потребителей ожидают, что веб-страница загрузится за две секунды или меньше
- 40 процентов потребителей будут ждать не более трех секунд, пока веб-страница отобразится, прежде чем покинуть сайт.
- 52 процента онлайн-покупателей заявили, что быстрая загрузка страниц важна для их лояльности к сайту.
- Покупатели часто отвлекаются, когда их заставляют ждать загрузки страницы. 14 процентов начнут делать покупки на другом сайте, а 23 процента перестанут делать покупки или уйдут от своего компьютера.
- Неэффективные розничные и туристические сайты приводят к потере продаж. 79 процентов онлайн-покупателей, которые не удовлетворяют посетителей, с меньшей вероятностью совершат покупку на этом сайте снова.64 процента просто купили бы в другом интернет-магазине.
Дополнительные результаты показывают, что быстрая загрузка страницы является ключевым фактором лояльности потребителя к сайту электронной коммерции , особенно для тех, кто много тратит. 79 процентов онлайн-покупателей, которые сталкиваются с неудовлетворительным посещением, с меньшей вероятностью совершат покупку на том же сайте снова, в то время как 27 процентов с меньшей вероятностью совершат покупку в обычном магазине того же сайта, что позволяет предположить, что влияние плохого онлайн-опыта выйдет за пределы Интернета и может привести к потере продаж в магазине.” Akamai 2009
Десять лет назад исследование, проведенное по заказу той же организации, показало, что интернет-покупатели с большей вероятностью покидают веб-сайт, если загрузка загружается более четырех секунд.
Исследование, проведенное Akamai в 2006 году, показало, что пользователи теряют терпение по отношению к веб-сайтам, для появления которых требуется время.
Akamai заявила, что 75% из 1058 опрошенных людей не вернулись на веб-сайты, загрузка которых занимала более * четырех * секунд .
Время, необходимое для появления сайта на экране, уступило высоким ценам и стоимости доставки в списке ненавистников покупателей к животным, как показало исследование.Akamai проконсультировался с группой, которая регулярно совершала покупки в Интернете, чтобы узнать, что им нравится и не нравится в сайтах электронного поиска. Около половины зрелых интернет-покупателей, которые покупают в Интернете более двух лет или тратят в Интернете более 1500 долларов (788 фунтов стерлингов) в год, считают время загрузки страницы своим приоритетом. Akamai утверждает, что треть опрошенных покидают сайты, для которых требуется время для загрузки, по которым сложно ориентироваться или требуется слишком много времени для обработки процесса оформления заказа.
Четырехсекундный порог — это половина того времени, когда предыдущие исследования, проведенные в первые дни бума интернет-покупок, предполагали, что покупатели будут ждать завершения загрузки сайта.Что еще хуже, исследование показало, что опыт покупателей на сайте розничной торговли окрашивает все их представление о компании, стоящей за ним.
Около 30% респондентов заявили, что у них сложилось «негативное восприятие» компании с плохо организованным сайтом или они расскажут о своем опыте своим близким и друзьям. Дальнейшее исследование, проведенное Akamai, показало, что почти половина интернет-магазинов в списке 500 лучших торговых сайтов США загружается дольше четырехсекундного порога.
В ходе опроса было опрошено 1058 чистых покупателей в течение первых шести месяцев 2006 года. Консультанты Jupiter Research провели опрос для Akamai.
Правильность этого исследования на 100% определяется на вашем собственном опыте. Например, если вы ЗНАЕТЕ, что нужная вам информация, вероятно, находится на определенной веб-странице, вы, вероятно, подождете намного больше десяти секунд, чтобы увидеть информацию. Но если вы не …
Неоспоримо, однако, это было давнее убеждение в хорошем дизайне сайта практики, что ваши потребности веб-сайте для быстрой загрузки, если вы хотите, чтобы держать посетитель счастливы.Это исследование только подтвердило это.
И это было много лет назад.
Сегодня скорость загрузки сайта является критически важной областью разработки веб-сайтов и прибыльной электронной коммерции.
Пользователи настольных компьютеров ожидают, что сайт загрузится в течение одной или двух секунд. Мобильные пользователи пока немного более терпеливы.
Посмотрите ниже, как медленная загрузка влияет на ваш бизнес:
Скорость загрузки
Google предоставляет большую помощь веб-мастерам, чтобы сделать веб-сайт быстрее.Следующее исследование также предоставлено Google:
Пропускная способность или способность отправлять и получать данные является важным фактором при разработке электронного документа для распространения через Интернет.
Важно, чтобы ссылка на Интернет (с компьютера, обслуживающего страницы для клиентов) имела достаточную пропускную способность, чтобы выдерживать ожидаемую нагрузку.
В противном случае реакция пользователей будет неудовлетворительно медленной.
Некоторые люди сегодня все еще подключаются к Интернету по телефонной линии, используя модем со скоростью от 28,8 до 56 килобит в секунду (кбит / с).
Эта «узкополосная» связь требует, чтобы пользователь дождался установления коммутируемого соединения, прежде чем он сможет получить доступ к Интернету, и означает, что использование Интернета при подключении происходит медленно.
Широкополосные услуги предлагают значительно более высокие скорости передачи данных, что позволяет предоставлять такие услуги, как высокоскоростной доступ в Интернет. Это также могут быть «всегда активные» подключения к Интернету.
Однако то, что выглядит великолепно и быстро загружается в рамках высокоскоростного сетевого подключения веб-менеджера, не обязательно работает так же хорошо для обычного пользователя Интернета.
Вероятно, лучше всего предположить, что у вашего пользователя есть возможность МЕДЛЕННОГО подключения, и стремиться обеспечить для него максимально возможное удовлетворение пользователей.
Тогда — выигрывают все.
Как ускорить время загрузки вашего сайта
Оптимизируйте свои изображения !!
- Не забудьте оптимизировать изображения — это самое важное, что вы можете сделать, чтобы сократить время загрузки.Оптимизация означает просто сохранение для Интернета, например, в Photoshop. Сохраните JPG-файлы для фотографий и Gif-файлы для изображений с большими однотонными блоками.
- Есть несколько способов оптимизировать изображения, и вот один, если у вас есть Adobe Photoshop. Для ваших JPG, PNG и других файлов, которые могут быть не в формате GIF, откройте их в Adobe Photoshop и просто перейдите в меню «Файл»> «Сохранить для Интернета» и уменьшите изображение до 70% (JPG). Вы, вероятно, даже не заметите разница в качестве, но вы уменьшите размер изображения почти вдвое.
Загрузить фоновые изображения через внешний CSS
- Можно представить изображения как часть фона, вызываемую через внешние таблицы стилей CSS.
- Браузеры загружают фоновые изображения после всего остального. Используя эту технику, ваш текст будет загружаться мгновенно, и пользователи вашего сайта могут свободно перемещаться по странице, пока загружается ваше модное изображение размером 50 КБ.
- «Ссылка» всегда добавляется в раздел «Заголовок», т.е. в любом месте между и, добавьте этот код:
Минимизируйте пробелы, возвращаемые строки и теги комментариев
- Каждая буква или пробел в вашем HTML-коде занимает один байт. Звучит немного, но все складывается. Мы обнаружили, что, проработав исходный код страницы и удалив ненужные пробелы и комментарии, вы можете сократить до или даже более (если ваш HTML-код неэффективен) 10% от размера файла.
Удалите ненужные теги META и содержимое META
- Старайтесь включать только те метатеги, которые необходимы вашей странице.
Сведите к минимуму ненужный JavaScript и другие сценарии на стороне клиента
- JavaScript и другие «функциональные» элементы на стороне клиента могут замедлять вашу страницу. Удалите их, если это не совсем необходимо.
Рекомендации правительства Великобритании:
«Документы, опубликованные в Интернете, должны быть небольшого размера, иметь эффективные ссылки и содержать только необходимые данные и графику».
Руководящие принципы для веб-сайтов правительства Великобритании
Иллюстрированное руководство для команд управления сетью
Мой собственный пример Тестирование скорости сайта как фактор ранжирования
Некоторое время назад я решил ускорить работу сайта Hobo, чтобы увидеть, влияет ли увеличение скорости загрузки страницы на положительно влияет на рейтинг или объем трафика, который Google отправляет на ваш сайт.
Мы рассмотрели реальную страницу на Hobo и все файлы, участвующие в создании страницы, и посмотрели, где можно улучшить скорость.
По сути, мы взяли 299 КБ (упс!) И уменьшили его до «старой школы» @ 50 КБ целевого размера с помощью:
- переработав наш индивидуальный шаблон темы WP и CSS
- сжав файлы CSS и Javascript
- уменьшив изображение размер
- деактивация неэффективных плагинов
- удаление некоторых Javascript
- проверка CSS и HTML
- улучшение доступности страницы
- загрузка нашего скрипта формы только на страницу контактов
- сторона сервера сжатия Gzip
До
- Общее время загрузки: 10.5 секунд
- Всего объектов: 78 (299,2 КБ)
- Внешних объектов: 4 (3,6 КБ)
- (X) HTML: 1 (22,5 КБ)
- CSS: 6 (43,5 КБ)
- Скриптов: 3 (97,8 КБ)
- Изображений: 68 (135,5 КБ)
После
- Общее время загрузки: 0,3 секунды
- Всего объектов: 12 (50,8 КБ)
- Внешних объектов: 1 (1,3 КБ)
- (X) HTML : 1 (16,5 КБ)
- CSS: 3 (8,2 КБ)
- Скриптов: 0
- Изображения: 8 (26,2 КБ)
Сначала я проверил Pingdom, и из изображений ниже видно, что мы Значительно улучшены показатели скорости загрузки важных страниц, в первую очередь за счет оптимизации размера файла изображения:
… мы также воспользовались ярлыком и установили WP BJ LAZY LOAD на наш сайт WordPress, чтобы ускорить процесс еще больше.Этот плагин также хорошо работает с WP SUPERCACHE, что также значительно повышает скорость сайта.
Это был рискованный маневр, потому что в то время мы не знали, как Google будет обрабатывать эти настройки «ленивой загрузки», когда контент загружается на пользователя, прокручивающего страницу.
Пока все работает — и улучшение времени загрузки, которое позволяет плагин, того стоит.
Я буду продолжать работать над повышением скорости своего сайта, когда смогу.
Это отличное видео об ускорении веб-страниц, предназначенное специально для разработчиков — и я воспользуюсь содержащимися в нем советами, чтобы еще больше повысить скорость на этом сайте:
Что повлияло на повышение скорости загрузки страницы В моем рейтинге?Повлияли ли эти огромные различия в скорости загрузки на рейтинг веб-сайта Hobo положительно или отрицательно?
В конце концов, Google действительно сказал, что скорость сайта является одним из его «факторов ранжирования»… до всех последних разъяснений сотрудников Google.
Ну нет , не то чтобы я измерил с какой-то точностью за короткий срок.
Повышение скорости вашего сайта для настольных компьютеров в отрыве от создания привлекательного пользовательского опыта не приведет к волшебному увеличению рейтинга в Google в краткосрочной перспективе.
Как в свое время говорили многие оптимизаторы поисковых систем, и Мэйл Охе подтвердила в видео 2010 года:
ЦИТАТА : «Ранжирование — это тонкий процесс, и существует более 200 сигналов, но теперь скорость является одним из них. .Знайте, что «содержание» и «релевантность» по-прежнему важны ». Maile Ohye, Google, 2010
Является ли этот сигнал ранжирования и небольшое улучшение скорости оправданием для того, чтобы часами тратить время на переработку вашего сайта? Само по себе — это не так — когда вам нужно выбирать между задачами по очистке SEO, перепланировкой веб-сайта, контент-маркетингом или, в первую очередь, повышением релевантности вашей страницы.
Технический подход к улучшению пользовательского опыта, мне кажется, начнется со скорости сайта.
Например, более быстрый сайт должен повысить уровень удовлетворенности посетителей и количество конверсий. Это вполне может иметь влияние второго порядка на ваш рейтинг с течением времени — поскольку многие SEO считают, что СИГНАЛЫ ЗАВЕРШЕНИЯ ЗАПРОСА И УДОВЛЕТВОРЕНИЯ являются важными показателями того, как Google упорядочивает страницы результатов поисковой системы.
Честно говоря, я никогда не ожидал, что более быстрое время загрузки сайта напрямую улучшит рейтинг моего сайта.
Однако мне нужен был более быстрый сайт — несмотря на все преимущества, перечисленные в начале этой статьи.
Я все еще использую Google Search Console (AKA Google Webmaster Tools) и другие упомянутые инструменты, чтобы следить за скоростью загрузки и доступностью веб-сайта.
Скорость загрузки веб-сайта и страницы является фактором ранжирования Google, но….
ЦИТАТА : «содержание» и релевантность по-прежнему являются основными » Мэйл Охе, Google, 2010
Скорость загрузки веб-сайтов и страниц может повлиять на рейтинг Google, но не в такой степени, как ссылки, хорошие заголовки и контент, которые удовлетворяет намерения посетителей поисковой системы.Мой тест подтвердил то, что я уже думал.
Быстрый хост может считаться обязательным условием, и быстрый сайт тоже, если ваш веб-дизайнер имеет хоть какое-то представление.
В наши дни меня часто спрашивают о скорости сервера и рейтинге Google. Это может быть часть алгоритма на каком-то ОЧЕНЬ минутном уровне (почему бы и нет?), Но небольшие различия в скорости загрузки страницы никогда не будут так важны, как фактическая полезность или релевантность страницы, которую вы хотите ранжировать.
Нельзя наносить губную помаду на свинью, и пытаться делать это в долгосрочной перспективе рискованно.%, и загрузка вашего веб-сайта занимает несколько минут, это плохо для пользователей, и, вероятно, ваш сайт не будет приносить пользу вашему онлайн-бизнесу в ближайшее время. И если это так, то со скоростью сайта будет отрицательным рейтингом для вашего сайта.
Вот несколько отличных видео от Google, которые помогут вам ускорить загрузку вашего веб-сайта:
и
Бесплатные тесты и инструменты скорости загрузки веб-сайтов и страниц
Есть несколько отличных инструменты скорости страницы, с помощью которых вы можете запускать бесплатные отчеты, чтобы помочь вам создать быстро загружающийся веб-сайт:
- https: // разработчики.google.com/speed/pagespeed/insights/
- https://www.webpagetest.org/
- https://gtmetrix.com/
- https://tools.pingdom.com/
- https: // www.uptrends.com/tools/website-speed-test
6-шаговое руководство по ускорению загрузки мобильного сайта
Пользователи ожидают, что ваш сайт будет загружаться быстро. Если этого не произойдет, вы можете потерять массу трафика.
Как быстро, спросите вы?
Некоторые исследования показывают, что если страница не загружается в мгновение ока, люди могут потерять интерес.Это примерно 400 миллисекунд.
Задержка всего в одну секунду может снизить удовлетворенность клиентов на 16 процентов, и каждый четвертый посетитель покидает сайт, если загрузка занимает более четырех секунд.
Не говоря уже о могучем Google, который утверждает, что скорость сайта является фактором ранжирования для мобильных сайтов.
Итак, если ваш сайт не работает быстро, и ваша аудитория, и Google будут плохо думать об этом. Вы потеряете видимость и потеряете трафик.
Итак, насколько быстро ваш сайт?
Потому что, если загрузка занимает больше одной или двух секунд, вы теряете трафик прямо сейчас.
Ничего страшного, если ваш сайт работает медленно. Есть шаги, которые вы можете предпринять, чтобы сделать это быстрее, чтобы ни один посетитель не ускользнул из ваших пальцев. Вот как.
Шаг 1. Проверьте скорость вашего мобильного сайта
Прежде чем делать что-либо еще, вы должны проверить, насколько на самом деле быстр ваш мобильный сайт.
Вы можете подумать, что он загружается нормально, но он может быть медленнее, чем вы думаете.
Один из лучших мобильных тестов от Ubersuggest.Вот как это работает:
Шаг № 1: Введите URL-адрес и нажмите «Поиск»
Шаг № 2: Нажмите «Аудит сайта» на левой боковой панели
Шаг № 3: Прокрутите вниз до «Скорость сайта»
Здесь вы найдете время загрузки для настольных и мобильных устройств. Это показывает, что время загрузки моего сайта с мобильных устройств составляет 2 секунды, что является «отлично».
Он также проверяет скорость, связанную с шестью ключевыми элементами вашего веб-сайта:
- Первая полноценная отрисовка
- Индекс скорости
- Время до интерактивного взаимодействия
- Первая значимая отрисовка
- Первый простой ЦП
- Расчетная задержка ввода
Если скорость вашего сайта отличная, у вас не должно быть никаких проблем.Но если есть что улучшить, не ждите, чтобы начать действовать. Каждые дополнительные 0,5 секунды, необходимые для загрузки вашего сайта, увеличивают процент уходящих посетителей.
Я расскажу о наиболее распространенных причинах медленной работы мобильных сайтов и объясню, что вы можете сделать, чтобы улучшить свой.
Шаг 2. Улучшите дизайн своего мобильного сайтаВспомните, когда вы проектировали свой сайт.
Вы имели в виду мобильные устройства?
Полагаю, что нет.(Если да, похлопайте себя по плечу.)
Если вы этого не сделали, то сейчас самое время переосмыслить свой дизайн, ориентируясь на мобильные устройства.
Мобильные сайты сильно изменились за последние несколько лет.
Раньше у сайтов было две версии: для мобильных и для настольных компьютеров.
Мобильный сайт легко определить по букве «м». поддомен:
В этой ситуации мобильный и десктопный сайты — это два совершенно разных животных, работающих отдельно друг от друга.
Это уже не так. Сейчас большинство сайтов используют адаптивный дизайн.
Адаптивный дизайн позволяет иметь один сайт, который динамически изменяется в зависимости от того, как к нему обращаются.
Таким образом, пользователи мобильных и настольных компьютеров будут просматривать один и тот же сайт, но на разных устройствах он будет отображаться по-разному.
На самом деле это то, что предпочитает Google. Они заявляют это довольно просто:
«Адаптивный дизайн — это рекомендуемый шаблон проектирования Google».
Вы, наверное, думаете: «Хорошо, но какое это имеет отношение к скорости?»
Адаптивный дизайн обычно загружается быстрее, чем сайты, предназначенные только для мобильных устройств, поэтому вы получаете здесь огромное преимущество в области SEO.
Если вы используете адаптивный дизайн, ваш сайт получит больше внимания в виде репостов в социальных сетях, что также улучшит ваше SEO.
Сделать ваш сайт адаптивным — это хорошо как в краткосрочной, так и в долгосрочной перспективе. Если у вас еще нет адаптивного сайта, я рекомендую изучить его как можно скорее.
Шаг 3. Сделайте свой сайт легкимЛегко увлечься созданием лучшего и самого привлекательного дизайна.
Иногда вы слишком увлекаетесь, и в результате ваш сайт становится все медленнее и медленнее, потому что вы продолжаете добавлять все больше и больше.
Это состояние, которое разработчики называют раздуванием кода.
Раздутие кода происходит, когда ваш сайт перегружен избыточным кодом.
В большинстве случаев раздутие кода происходит, когда дизайнер слишком сосредоточен на визуальном представлении сайта.
Не поймите неправильно. Внешний вид сайта чрезвычайно важен.
Но производительность не может уступить место внешнему виду.
К счастью, это не обязательно. Вы можете съесть свой торт и съесть его. Вот несколько советов, которые следует учитывать при разработке своего сайта:
Сохраняйте простотуЛеонардо да Винчи так сказал о простоте:
Простота — это высшая степень изысканности.
Теперь, примерно пятьсот лет спустя, его слова все еще остаются верными.
Посмотрите вокруг себя. Сложный дизайн прошлого был заменен минималистским дизайном будущего.
Это относится и к веб-сайтам. Особенно мобильных сайтов.
На экране мобильного устройства сайты могут легко стать переполненными, поэтому важно, чтобы все было открыто и беспорядочно.
Как правило, на каждой странице должен быть только один призыв к действию.Это поможет вам сократить объем используемого кода, а также повысит удобство работы пользователей с вашим сайтом.
Вы также можете рассмотреть более упрощенный дизайн, подобный этому от Rug Doctor :
Он не броский, но привлекает внимание своим элегантным стилем.
Чтобы ваш сайт выделялся, не нужно много ярких цветов и фотографий. Когда дело доходит до мобильного дизайна, лучше меньше, да лучше.
Исключить ступениЧем меньше ваши пользователи должны делать, тем лучше.
Подумайте об этом. Почему между покупателем и продажей должно быть семь шагов, когда их может быть только три?
Это эффективно сокращает вашу воронку продаж, но также упрощает взаимодействие с пользователем.
Многие сайты электронной коммерции используют эту стратегию для увеличения своих продаж.
На мобильном сайте Бодена купить товар очень просто. Вы добавляете его в корзину, нажимаете оформить заказ и платите.
Это просто и по делу. Нет лишних шагов.
Это также, естественно, помогает уменьшить раздувание кода. Трудно переборщить с кодом, если на вашем сайте нет множества страниц.
Вырезание ненужных ступенек — одна из лучших вещей, которые вы можете сделать для своих посетителей. Пользователи мобильных устройств с гораздо большей вероятностью останутся на вашем сайте, если им не придется много делать.
Сэкономьте своим пользователям несколько кликов, и вы получите колоссальные выгоды.
Использовать меньше изображенийПрежде чем я перейду к этому, я хочу сказать, что хорошие изображения определенно важны для любого сайта, и они также имеют преимущества для SEO.
Однако хорошего бывает слишком много.
В этом случае вы можете сойти с ума от изображений и замедлить работу вашего сайта в процессе.
Возможно, вы не думаете, что это имеет большое значение, но изображения составляют примерно 63 процента «веса» страницы.
С 2011 по 2015 год размер средней мобильной страницы увеличился втрое.
Это означает, что изображения являются одними из самых требовательных элементов на вашем сайте. Они занимают много места, поэтому иметь их слишком много — нехорошо.
Одно из решений — просто сократить количество изображений.
Еще одно (возможно, более практичное) решение — сжать изображения и уменьшить их размер.
Сжатие в основном уменьшает ваши изображения без ухудшения качества. Это сокращает время, необходимое для загрузки вашего сайта.
В качестве бонуса он также сокращает время, необходимое роботам поисковых систем для сканирования и индексации вашего сайта.
Такие сайты, как Compressor.io, могут сделать это в мгновение ока.
На самом деле, это лучшая практика, которую вы должны принять, даже если ваш сайт уже работает быстро.
Не использовать пользовательские шрифтыМне, как и всем остальным, нравятся красивые нестандартные шрифты, но некоторые из них действительно требуют большого ухода.
Некоторые шрифты используют тонны CSS, а другие — JavaScript. В любом случае, вы просматриваете тонну кода.
Если вы хотите по-настоящему глубоко ознакомиться с этой темой, ознакомьтесь с этим сообщением на сайте Google по основам веб-технологий.
Если вам нужна короткая версия, вот она: используйте пользовательские шрифты только тогда, когда они абсолютно необходимы.
Шаг 4: Сократите кодМинификация — очень полезный метод оптимизации вашего кода.
Вот краткое определение того, что значит «минимизировать» код:
По сути, минимизация кода удаляет все лишнее и ненужное. Это гарантирует, что ваш сайт использует только тот код, который ему нужен.
Это очень важно для облегчения вашего сайта.
Вы, , можете минимизировать код вручную (инструкции здесь), но если у вас нет опыта кодирования, это может быть немного пугающим.
К счастью, есть несколько бесплатных инструментов, которые можно использовать для минимизации кода в кратчайшие сроки.
Minifycode.com предлагает несколько инструментов для минимизации, позволяющих упростить HTML, CSS, JavaScript и многое другое.
Если ваш сайт работает на WordPress, у вас будет еще больше возможностей благодаря таким плагинам, как Better WordPress Minify:
Используя эти инструменты, вы можете минимизировать свой код всего за несколько щелчков мышью, и вы будете на пути к более быстрому сайту.
Конечно, вы должны сделать все возможное, чтобы не было лишнего кода, но ошибки случаются.Эти инструменты позволяют вам исправить эти ошибки и одновременно улучшить свой сайт.
Шаг 5. Сократите количество перенаправленийОбожаю редиректы. Они могут быть действительно полезны для SEO и взаимодействия с пользователем.
Но, как и код, редиректы имеют ограниченное применение. Вы не можете использовать переадресацию повсюду и ожидать, что ваш сайт будет работать хорошо.
Это потому, что переадресация по своей сути замедляет работу вашего сайта.
Когда вы нажимаете на обычную мобильную ссылку, сервер предоставляет документ, найденный по этой ссылке.
Но перенаправление означает, что по данной ссылке нет документа. Из-за этого сервер должен перейти на страницу, где находится документ, и получить его.
Этот процесс должен происходить с каждым файлом на веб-странице. Это означает, что каждое изображение, файл CSS и файл JavaScript будут проходить через перенаправление.
В результате может пройти несколько секунд до загрузки нужной страницы. К тому времени ваших пользователей уже может не быть.
Я рекомендую использовать Screaming Frog для проверки перенаправления.
Затем вы можете отследить корни своих переадресаций и изменить все, в чем нет необходимости.
Чем меньше работы над вашим сайтом, тем быстрее он будет работать. Хотя для переадресации есть время и место, не злоупотребляйте ими и не становитесь зависимыми от них.
Шаг 6. Сначала загрузка выше сгибаОчевидно, что пользователи видят контент в верхней части страницы раньше, чем что-либо еще.
Так зачем загружать всю страницу сразу?
Почему бы сначала не загрузить только содержимое над сгибом, а затем загрузить остальное по мере необходимости?
Эта концепция называется «отложенной загрузкой», и она может творить чудеса в отношении скорости сайта.
Готов поспорить, что если бы у вас был выбор, вы бы лучше подняли три фунта, чем 30. Я прав?
Ленивая загрузка — это та же концепция, которая применяется к веб-сайтам.
Реализуя отложенную загрузку, вы просите свой сайт выполнять ровно столько работы, сколько нужно, и не более того.
Если вы хорошо разбираетесь в коде, вы можете использовать этот плагин jQuery.
Для сайтов WordPress на помощь приходят такие плагины, как BJ Lazy Load.
Если ни один из этих вариантов не подходит, возможно, вам придется нанять разработчика, который поможет вам.
Это более сложный метод, но он может избавить ваш сайт от необходимости выполнять много работы в долгосрочной перспективе.
ЗаключениеSpeed предназначен не только для гоночных автомобилей. Это одна из важнейших составляющих хорошего мобильного сайта.
Более быстрый сайт, оптимизированный для мобильных устройств, может увеличить посещаемость и привлечь новых клиентов и количество конверсий.
Это неудивительно.
Mobile здесь, и он останется здесь.
Производительность настольных ПК по-прежнему имеет значение, но мобильные устройства — это настоящее и будущее.
Короче говоря, сделайте ваш сайт максимально быстрым и уменьшите вес, который ваш сайт тянет.
В статье Think With Google прекрасно сказано: «Если скорость вызывает острые ощущения, трение убивает».
Повышение скорости вашего мобильного сайта — это один-два удара, которые сделают ваш сайт лучше для пользователей и поисковых систем.
Если вы еще не сосредоточились на мобильных устройствах, я призываю вас начать сегодня.
Какие из этих методов вы собираетесь использовать для ускорения работы своего мобильного сайта?
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика.





 Уберите все картинки, которые разбавляют ваш текст, оставьте только иллюстрации. Где-то картинки можно заменить текстом.
Уберите все картинки, которые разбавляют ваш текст, оставьте только иллюстрации. Где-то картинки можно заменить текстом.
 Но много ли кто был на их сайте? Он, кстати, тоже есть. То же самое можно сказать о каршерингах, сервисах проката велосипедов, самокатов. Вообще, если у вас бизнес с ритейлом, и вам нужно понимать, где находятся ваши клиенты, удобное и быстрое мобильное приложение будет кстати. Аптеки, магазины, салоны красоты, рестораны – для всех них оно будет использоваться не реже, чем сайт.
Но много ли кто был на их сайте? Он, кстати, тоже есть. То же самое можно сказать о каршерингах, сервисах проката велосипедов, самокатов. Вообще, если у вас бизнес с ритейлом, и вам нужно понимать, где находятся ваши клиенты, удобное и быстрое мобильное приложение будет кстати. Аптеки, магазины, салоны красоты, рестораны – для всех них оно будет использоваться не реже, чем сайт.