Исчезла панель управления сайтом. | WordPress.org Русский
Я создаю сайт на локальном сервере
для начала исправьте эту, самую грубую ошибку
Спасибо за внимание. Я извиняюсь, я не понял, какую грубую ошибку надо исправить? И почему надо отписываться, я подписался чтобы получить возможность поддержки в решении своей проблемы, я без регистрации не мог написать свой вопрос. С уважением
Я извиняюсь, я не понял, какую грубую ошибку надо исправить?
не обращайте внимание.
тут на форуме углубилось заблуждение, что тестовые сайты надо создавать сразу на хостинге, а не на локальном сервере.
конкретно с вашей проблемой — тупо авторизируйтесь заново — вашсайт.ru/wp-admin/ — то есть просто в урле добавьте /wp-admin/ — после авторизации панель у вас появится (если вы не отключили ее вывод в профиле пользователя). еще не будет лишним удалить куки в браузере.
wp.me/3YHjQ
какую грубую ошибку надо исправить?
Использование не подходящей для разработки сайта среды (локального веб-сервера на винде). К тому же делающей сайт не доступный для анализа из вне.
тут на форуме углубилось заблуждение, что тестовые сайты надо создавать сразу на хостинге, а не на локальном сервере.
Это не заблуждение, а весьма полезный совет новичкам. Сильно помогает и правильно всё делать, не отвлекаясь на ненужный хлам, и получить помощь от сообщества.
Это не заблуждение, а весьма полезный совет новичкам.
возможность получить помощь — это единственный плюс от разработки сайта на готовом хостинге. все остальное — сплошные минусы.
Модератор SeVlad(@sevlad)
wp.me/3YHjQ
все остальное — сплошные минусы.
Это видимо только в Вашем понимании «сплошные».
В реальности же — это разработка в родной среде с исключением большинства проблем как непосредственно при разработке сайта, так и при и после миграции.
Плюс от локальной только один — экономия трафика. А если при отключённом интернете, то ещё и можно отловить нюансы внешних подключений.
В остальном — сплошные минусы.
нет, это только в «Вашем» понимании удаленная разработка может быть лучше локальной.
Модератор SeVlad(@sevlad)
wp.me/3YHjQ
нет, это только в «Вашем» понимании удаленная разработка может быть лучше локальной.
Я, в отличии от Вас, аргументы привожу.
Но тем не менее Вы сами себе противоречите — только я и «тут на форуме».. 🙂
Огромное спасибо Flectoru и модератору SeVlad за участие в моей проблеме и подсказки в т.ч. и совет разрабатывать сайт на хостинге, конечно рано или поздно начну его переносить, но в начальном пути создания когда идёт всё медленно пока решил немного потренироваться на локальном сервере.
Вставлю свои 5 копеек по поводу локального сервера. Во-первых, локальный локальному рознь: есть всякие недоразумения типа Денвера, а есть локальные полноценные линуховые сервера. Чем локальный лучше? Он ближе. Чем хуже? Он по-любому не такой, как будет «потом, когда закончу», и ему, как и всякому другому серверу, нужен «хозяин», а далеко не все сайтостроители хотят и/или могут позволить себе роскошь админить сервер. Кто скажет, что Денвер (в широком понимании этого ругательного слова) не требует ухода, тот либо лукавит, либо ему до сих пор крупно везло.
Лично у меня было всякое локальное: и подвиндовый развесной (все компоненты ставились отдельно), и FreeBSD в корпусе от видеомагнитофона AKAI, и Убунта на стареньком ноуте.
Да я согласен, Денвер это ругательное слово, я на него потратил уйму времени, и увидев как форумы Денвера завалены одними и теми же проблемами элементарно даже не запускаются, а чтобы запустить надо проделать ряд сложных операций причём однозначно каких операций, ответов нет. Типа пробывать надо методом проб и ошибок. В общем я плюнул на него и установил хоть и простенький как я понимаю, локальный сервер Open Server , но зато всё с первого раза устанавливается и работает.
Если я правильно понял Вы Юрий утверждаете, что один из минусов это то, что сайт после того как я перенесу его на хостинг, он у меня станет не такой как был на локальном, а это ведь тогда существенный минус. А какие изменения произойдут с ним?? .
- Ответ изменён 1 год, 10 месяцев назад пользователем alexei1.
(@fierevere)
ゆい
Duplicator — Migration & Backup Plugin
переносите этим, избавите себя от лишних проблем, скорее всего
он у меня станет не такой как был на локальном, а это ведь тогда существенный минус. А какие изменения произойдут с ним?? .
никакие. имеется ввиду, что серверное окружение у хостера может быть другим, чем на локальном сервере. то есть некоторые вещи могут работать на локале, но не работать на хостинге. и наоборот. 99% всех сайтов это никак не затрагивает.
я прекрасно знаю серверное окружение своих и клиентских vds — собственно, практически везде все типовое. подобрать локальный сервер с примерно теми же версиями компонент (от apache до mysql и php) проблем не составляет. и после переноса к хостеру — ни малейших глюков.
а разрабатывать сайт локально в тысячу раз _удобнее_.
Если я правильно понял Вы Юрий утверждаете, что один из минусов это то, что сайт после того как я перенесу его на хостинг, он у меня станет не такой как был на локальном
Не обязательно, но вероятность есть. И чем сильнее отличается окружение, тем больших неприятностей можно ожидать. Разные версии php и mysql и разные их настройки могут вылезти в самых неожиданных местах.
Одна из «радостей» — это реальная почта, которая разительно отличается от симулятора, встроенного в «денверы».
Ну и всякие мелочи, вроде того, что для nix-систем регистр букв в именах файлов имеет значение, могут удивить. Это всё нормально, если «погружаться» постепенно, но когда сайт уже полностью готов и осталось всего лишь перенести на хостинг, а тут нежданно-негаданно «всего лишь» растягивается на довольно длительный период, это может сильно потрепать нервы. Просто надо быть к этому готовым, и тогда всё не так страшно 🙂
(@sevlad)
wp.me/3YHjQ
Денвер это ругательное слово
«Денвером» часто называют не только конкретную сборку wAMP, а все виндовс-сборки — форки линнуксовского ПО вебсервера. В тч и опенсервер.
А какие изменения произойдут с ним?? .
Могут полететь настройки, могут возникнуть проблемы при переносе и много другое — поищите по форуму упоминания «локальный», «денвер», «опенсервер» и тд — увидите сколько и каких проблем бывает у людей. Обратите внимание, что далеко не все их них решились. Часто как раз потому что нужно было просто показать сайт.
Да, при миграции сильно поможет вышеупомянутый плагин. Но и он не всё может корректно перенести. См вот тут я недавно рассказывал вкратце и следом от др. пользователя.
Кроме того — Вы можете столкнутся с проблемами при настройке нек плагинов. Напр отправку почту. Даже если Вы сможете проверить работоспособность её на винде — далеко не факт, что она заработает у Вас на хостинге. Т.е. ОПЯТЬ нужно настраивать. Тоже может быть и с массой др. плагинов — кеширования, якобы»безопастности» (не ставьте их на локалке вообще), галерей/слайдеров и пр. Так зачем же делать двойную, а то и тройную работу.
Как управлять несколькими сайтами WordPress с одной панели (7 инструментов)
Мониторинг нескольких сайтов и их поддержка в рабочем состоянии может занять очень много времени. К счастью, есть несколько инструментов управления сайтами Вордпресс, позволяющие управлять несколькими сайтами с одной панели. Это поможет сэкономить много времени, сохраняя все установки и плагины в актуальном состоянии.






Такое управление дает возможность следить за всеми вашими сайтами, не заходя на каждый сайт отдельно. Независимо от того, являетесь ли вы простым пользователем, фрилансером или агентством, использование одного из этих инструментов поможет сэкономить время и убедиться, что все сайты работают нормально.
Предоставление услуг по обслуживанию веб-сайтов для бизнеса также является популярной онлайн бизнес-идеей. Эти инструменты смогут быстрее и качественнее развивать ваш бизнеса.
Представляем лучшие инструменты для простого управления несколькими сайтами WordPress с одной панели.
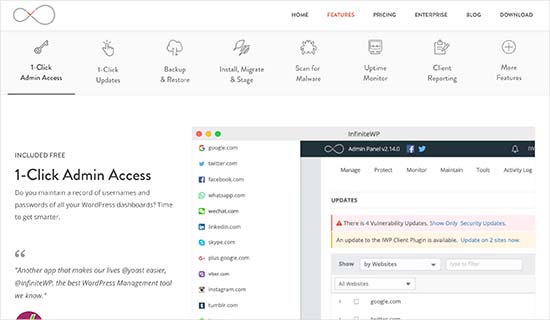
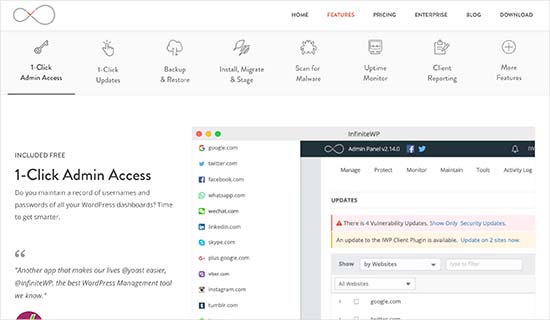
1. InfiniteWP

 InfiniteWP– мощный инструмент управления сайтом Вордпресс, оптимизированный для агентств, разработчиков и фрилансеров.
InfiniteWP– мощный инструмент управления сайтом Вордпресс, оптимизированный для агентств, разработчиков и фрилансеров.Используя этот ресурс можно бесплатно управлять неограниченным количеством сайтов. Тем не менее, у бесплатной версии есть ограничения. Например InfiniteWP позволяет создавать резервные копии сайтов по требованию, но понадобится платное дополнение для хранения их в удаленном хранилище.
Реальная мощь InfiniteWP раскрывается с их премиальным планом, включающим в себя функции: простое развертывание сайта, промежуточный сайт, миграция, сканирование вредоносных программ, мониторинг времени безотказной работы, отчеты клиентов, управление комментариями, публикация постов и страниц, двухфакторная аутентификация, проверка неработающих ссылок и другие функции.
Премиум план позволяет маркировать плагин своим собственным брендом, чтобы клиенты видели ваш логотип вместо InfiniteWP.
InfiniteWP не является SaaS-приложением. Вместо этого он позволяет вам установить инструмент управления WordPress прямо на ваш сайт. Вы можете установить его через плагин установщика, через cPanel или вручную загрузить его на свой сервер.
После настройки вы можете добавить сайты, которыми хотите управлять, а затем установить на них клиентский плагин InfiniteWP. Он соединяет ваши сайты с административной панелью InfiniteWP. Это дает вам неограниченный контроль над сайтами, которыми вы управляете.
Цены: бесплатные + платные планы, начиная с 147 долларов в год на 10 сайтов.
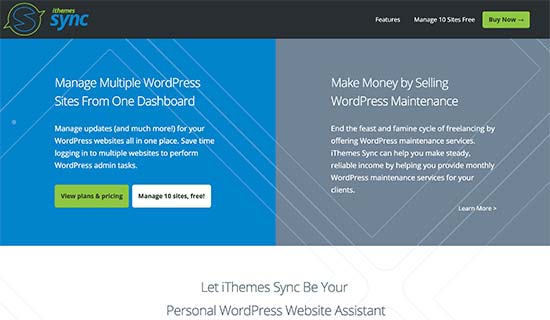
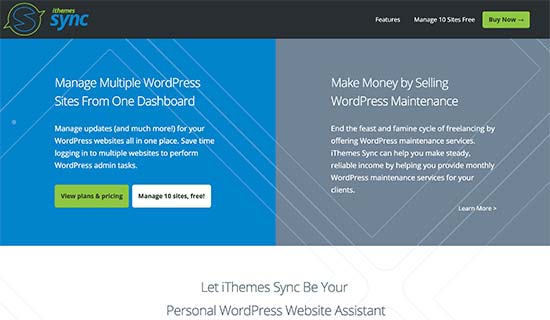
2. iThemes Sync

 iThemes Sync – функциональный инструмент управления сайтами Вордпресс, созданный разработчиками популярного плагина BackupBuddy. Бесплатную версию можете использовать на 10 сайтах, но инструментальный функционал будет ограничен.
iThemes Sync – функциональный инструмент управления сайтами Вордпресс, созданный разработчиками популярного плагина BackupBuddy. Бесплатную версию можете использовать на 10 сайтах, но инструментальный функционал будет ограничен.Бесплатная версия позволяет управлять обновлениями Вордпресс с одной панели, а также установить темы и плагины с WordPress.org или загрузить их вручную.


Настоящая сила проявляется с платными планами, которые предоставляют доступ к мониторингу времени безотказной работы, отчетам клиентов, управлению пользователями, безопасности и интеграции с облачным хранилищем BackupBuddy, консолью поиска Google и многим другим.
Интерфейс iThemes Sync – простой в использовании и интуитивно понятный, поэтому управлять сайтом легко, а задачи выполняются молниеносно.
Цены: Платные планы начинаются с 11 долларов в месяц (оплачивается ежегодно) для 10 сайтов.
3. Jetpack

 Jetpack – это мощный набор плагинов, который поставляется с несколькими функциями управления сайтом WordPress. Чтобы начать использовать Jetpack, понадобится учетная запись WordPress.com.
Jetpack – это мощный набор плагинов, который поставляется с несколькими функциями управления сайтом WordPress. Чтобы начать использовать Jetpack, понадобится учетная запись WordPress.com.Бесплатный плагин Jetpack служит связующим звеном между вашим сайтом и серверами WordPress.com. Чтобы управлять всеми своими сайтами WordPress, нужно использовать панель управления WordPress.com.


Используя бесплатную версию, вы сможете управлять плагинами WordPress и обновлениями ядра на всех ваших сайтах. Он также поставляется с мониторингом времени простоя и базовой защитой от перебора.
Чтобы получить больше возможностей, вам нужно будет перейти на их платные планы. Существуют планы с различными функциями, включая автоматическое резервное копирование с помощью Jetpack, сканирование на наличие вредоносных программ, исправления безопасности, журналы активности сайта и т.д.
Цены: бесплатные + платные планы, начиная с $ 39 / год.
Смотрите также:
Уроки WordPress за все годы от азов до советов профессионалам.
4. CMS Commander

 CMS Commander – платный инструмент для управления сайтами Вордпресс. Управление сайтами происходит с панели управления CMS Commander, куда подключаются все ваши сайты, через установленный на них плагин.
CMS Commander – платный инструмент для управления сайтами Вордпресс. Управление сайтами происходит с панели управления CMS Commander, куда подключаются все ваши сайты, через установленный на них плагин.Инструмент предоставляет все обычные функции, такие как обновления в один клик, управление резервным копированием, двухфакторную аутентификацию, базовый сканер вредоносных программ, пользовательский бренд и другие опции.
Что отличает CMS Commander от других инструментов в списке, так это его функции управления контентом. Он позволяет использовать сторонние источники, такие как YouTube, Flickr, Yelp и другие, для добавления контента.
Он также подключается к сервисам спиннинга статей, чтобы переписать контент и опубликовать его на нескольких сайтах. Для аффилированных маркетологов предлагается интеграция с популярными партнерскими сетями, такими как Amazon, ShareaSale, Commission Junction и другие.
Цены: планы от 8 дол./мес. для отдельных владельцев сайтов. Бизнес-планы для агентств и крупных сетей сайтов начинаются от 30 долларов в месяц.
5. MainWP

 MainWP – бесплатный инструмент управления сайтами Вордпресс, поддерживаемый платными дополнениями. Он поставляется как плагин для администратора, который устанавливается на отдельном сайте WordPress.
MainWP – бесплатный инструмент управления сайтами Вордпресс, поддерживаемый платными дополнениями. Он поставляется как плагин для администратора, который устанавливается на отдельном сайте WordPress.После этого нужно установить дочерний плагин MainWP на всех сайтах, которыми вы хотите управлять.
MainWP управляет обновлениями, мониторит работоспособность сайтов, запускает сканер безопасности Sucuri, сканер тем, управляет пользователями и контентом, и многое другое.
Инструмент поставляется с расширениями для некоторых популярных плагинов резервного копирования, включая UpdraftPlus, расширениями для массовой загрузки статей, отчетов клиентов, контроля доступа.
Цены: основной плагин бесплатный с платными расширениями для различных функций.
6. ManageWP

 ManageWP – бесплатный инструмент, позволяющий управлять несколькими сайтами Вордпресс с единой панели.
ManageWP – бесплатный инструмент, позволяющий управлять несколькими сайтами Вордпресс с единой панели.Панель управления размещена на сайте ManageWP, куда подключаются ваши сайты,. Предварительно вы устанавливаете плагин Worker на каждый сайт. Этот плагин действует как мост между вашими сайтами и панелью управления сайта ManageWP.
Используя одно место управления, можно установить обновления одним щелчком для всех плагинов, тем и основных файлов Вордпресс. Здесь же можно моделировать комментарии на всех ваших сайтах .
Можно подключить неограниченное количество сайтов к ManageWP и пользоваться основными бесплатными функциями. Тем не менее, предлагаются также платные дополнения на основе ежемесячной подписки. Функции ManageWP включают автоматическое ежемесячное резервное копирование и бесплатные проверки безопасности, но вам понадобятся платные дополнения для резервного копирования в реальном времени и автоматических запланированных проверок безопасности.
К другим примечательным функциям относятся анализ производительности, мониторинг времени безотказной работы, SEO-ранжирование и журналы истории всех действий, выполненных ManageWP на ваших сайтах.
Если вы представляете агентство, то вам понравятся отчеты для клиентов. Вы можете отправить подробные отчеты своим клиентам, чтобы держать их в курсе. ManageWP также предлагает услугу white label, которая полностью скрывает брендинг ManageWP и позволяет вам предлагать своим клиентам удобство работы с собственным брендом.
Цены: бесплатно для неограниченного количества сайтов с платными дополнениями, доступными на основе ежемесячной подписки.
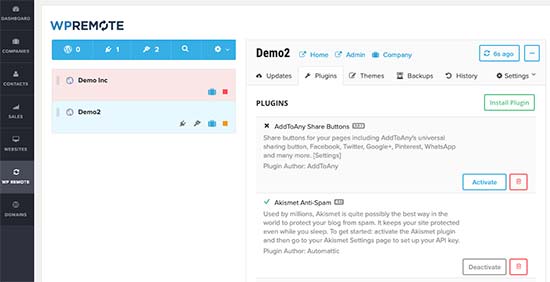
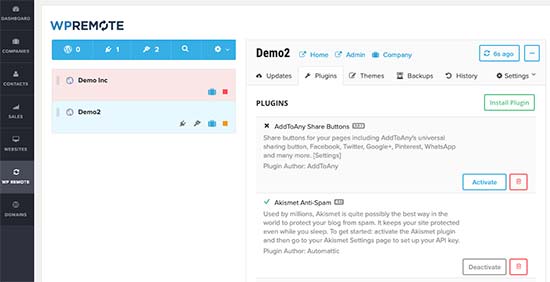
7. WP Remote

 WP Remote предлагает простой способ управления обновлениями на всех ваших сайтах WordPress. Это базовый инструмент управления с более ограниченным набором функций, чем некоторые другие инструменты в этом списке.
WP Remote предлагает простой способ управления обновлениями на всех ваших сайтах WordPress. Это базовый инструмент управления с более ограниченным набором функций, чем некоторые другие инструменты в этом списке.

WP Remote легко устанавливает обновления Вордпресс для ядра, плагинов и тем, а также создает резервные копии и загружает их на ваш компьютер или сохраняет в AWS или SFTP.
Цены: бесплатно для фрилансеров и владельцев отдельных сайтов.Для агентства планы от 20 дол./мес. и позволяют добавлять больше пользователей.
Какой из инструментов лучший
Выбор лучшего инструмента для управления сайтом Вордпресс полностью зависит от ваших потребностей. Отдельный пользователь с небольшим количеством сайтов может захотеть более простое и дешевое решение.
С другой стороны, если вы – фрилансер или агентство, работающее с клиентами, вам нужно использовать более мощный и продвинутый инструментарий.
С точки зрения возможностей, простоты использования и гибкости, InfiniteWP можно считать лучшим. Инструмент идеально подходит фрилансерам, агентствам и разработчикам.
Если необходимо управлять только несколькими сайтами и не нужны все расширенные функции, предлагаеиые InfiniteWP, мы рекомендуем iThemes Sync или Jetpack для базового управления веб-сайтом.


Источник: wpbeginner.com


Смотрите также:
Вордпресс админ панель. Панель управления WordPress
Каждый кто решил связать судьбу своего сайта с популярной платформой WordPress должен хорошо знать что такое административная панель WordPress, и как ею управлять. Что же собой представляет административная панель и какие возможности нам доступы? Об этом и многом другом мы поговорим в данном посте.
Если вы решили тогда вы сделали правильный выбор. Это популярная платформа, которую используют миллионы вебмастеров во всем мире. Основным местом ваших разработок на WordPress станет админка, о которой мы и поговорим далее.
Навигация по странице:
Подробную информацию и мы разбираем отдельно, в данной статье мы рассмотрим общие моменты которые помогут сориентироваться по функционалу платформы.
Что собой представляет административная панель WordPress
Административная панель WordPress — представляет собой интуитивно понятный набор инструментов для разработки, публикации и редактирования сайтов. Говоря проще это среда, где вебмастер работает над своим сайтом, улучшает его, работает над старыми и новыми записями и страницами.
Административную панель WordPress еще называют консолью, причиной этому может быть как определение понятия консоли (комплект устройств интерактивного ввода-вывода), так и наличие такого меню в «голове» админки.
Из консоли WordPress мы будем проводить все настройки, все добавления и редактирование записей, добавление и и многое другое.
Возможности административной панели WordPress.
Говорить о предоставленных нам возможностях административной панели WordPress можно очень много и долго, не хочу сильно углубляться во все детали, а лишь приведу вам краткий список, который поможет вам понять на что можно рассчитывать и на что обращать внимание в первую очередь:
- WordPress является платформой с открытым кодом, что позволяет нам практически безгранично манипулировать с нашим сайтом, это основная и наверное главная особенность «движка».
- Удобная и понятная административная панель позволяет управляться с сайтом «необразованному» (простите за такое высказывание) пользователю, желающему иметь свой сайт не вникая во все внутренние «непонятки».
- Каждое посещение, комментарий или попытка незаконного входа будет вам известна, это все может стать вам доступным благодаря правильным настройкам и .
- Задать столь же легко, как и запустить компьютер, благодаря WordPress. Вам не понадобиться «писать коды» для внедрения темы, все очень просто и легко выполняется.
- Вы можете добавлять, удалять, редактировать . Вы являетесь полноправным владельцем и можете проделывать любые «телодвижения» без какого-нибудь риска на посягательство авторских прав.
- Скажу так, если вы хотите что-то сделать с WordPress административной панелью или движком в целом, вы с вероятностью в 99% сможете это провернуть, главное знать как.
Узнать и разобраться что такое административная панель WordPress, это лишь первый шаг в изучению . Ищите нужную вам информацию на нашем сайте, в интернете, где вам будет удобно и помните что WordPress дает вам неограниченные возможности.
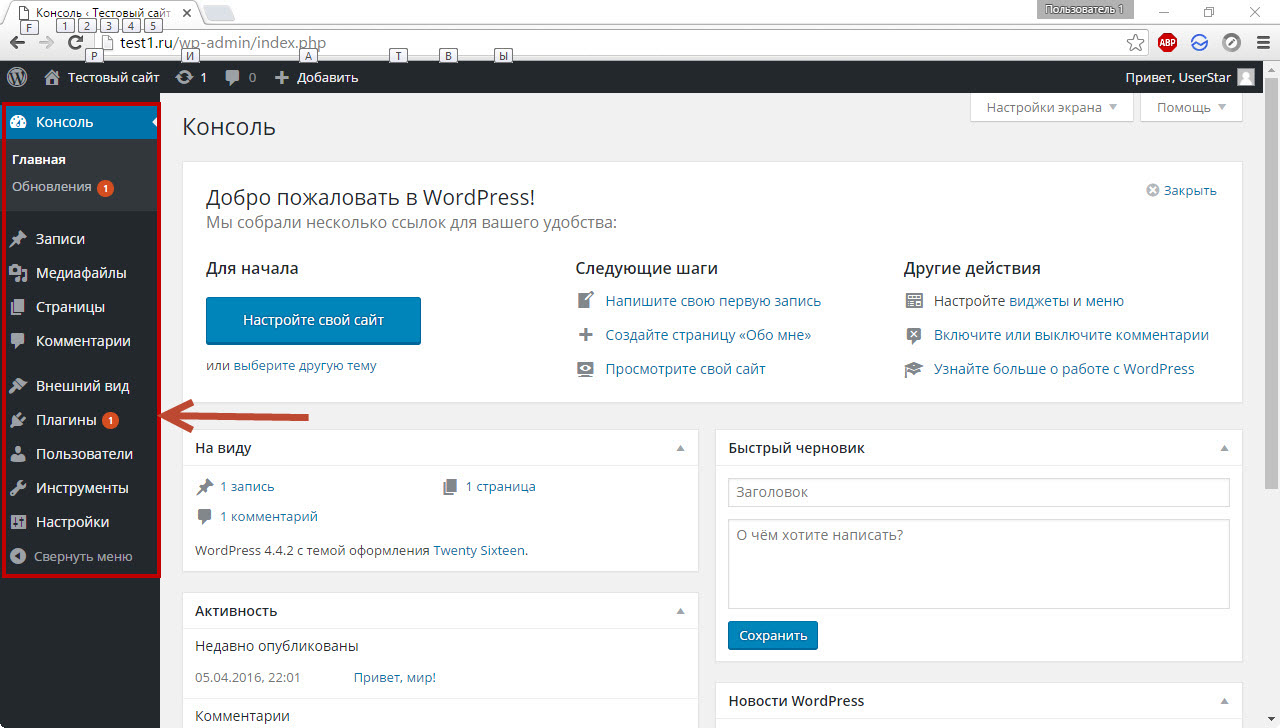
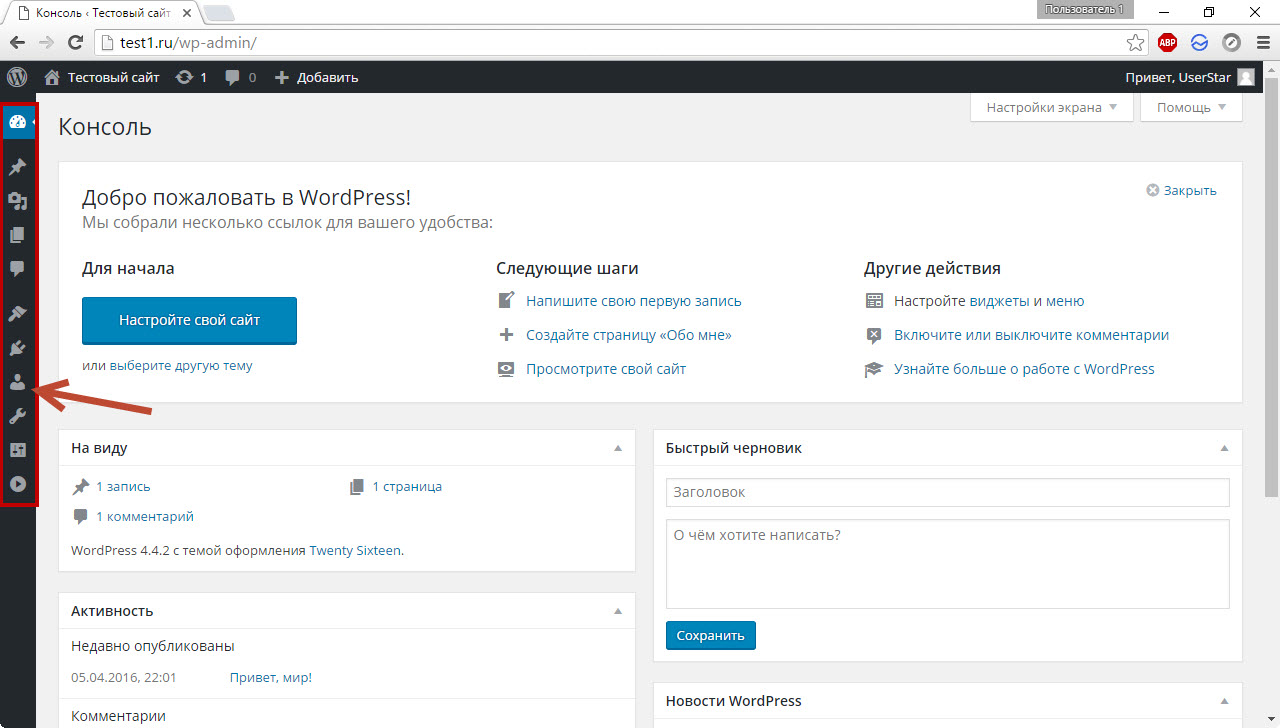
Чтобы войти в панель управления WordPress, в адресной строке браузера введите адрес_сайта/wp-admin/ (в нашем случае это test1.ru/wp-admin/ , и не забудьте запустить DENWER). Первым делом вы попадаете на главную страницу консоли, она выглядит так.
Здесь собрано то, чем, по мнению разработчиков WordPress, веб-мастера пользуются чаще всего, а встречает вас панель Добро пожаловать , которая предлагает начать знакомство с админкой прямо сейчас. Помимо главной в панели есть много других страниц, переходить на которые можно через меню админ-панели, расположенное слева.

Независимо от того, в какой части панели вы находитесь, вам будет доступно несколько её элементов.
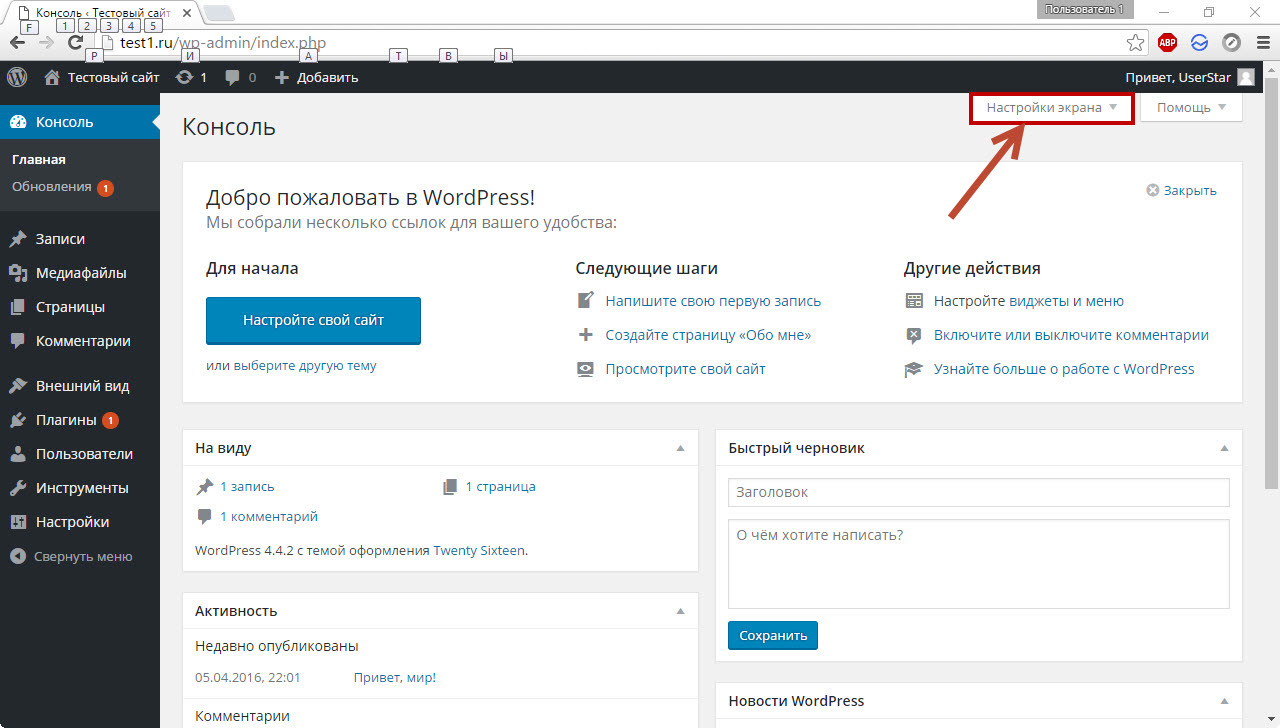
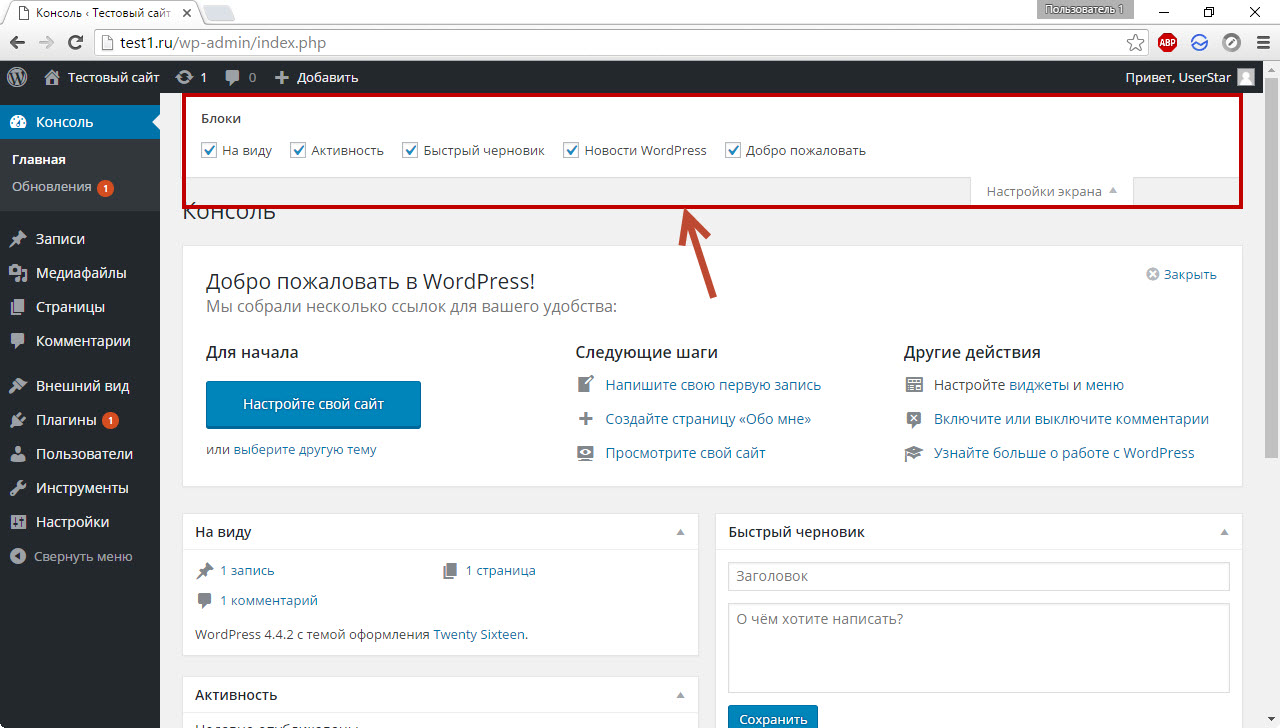
- Настройка экрана. Щелчок на кнопке откроет панель настроек. Интерфейс её будет меняться в зависимости от страницы, на которой вы её открыли.

Например, настройка экрана главной страницы подразумевает включение/отключение её элементов.

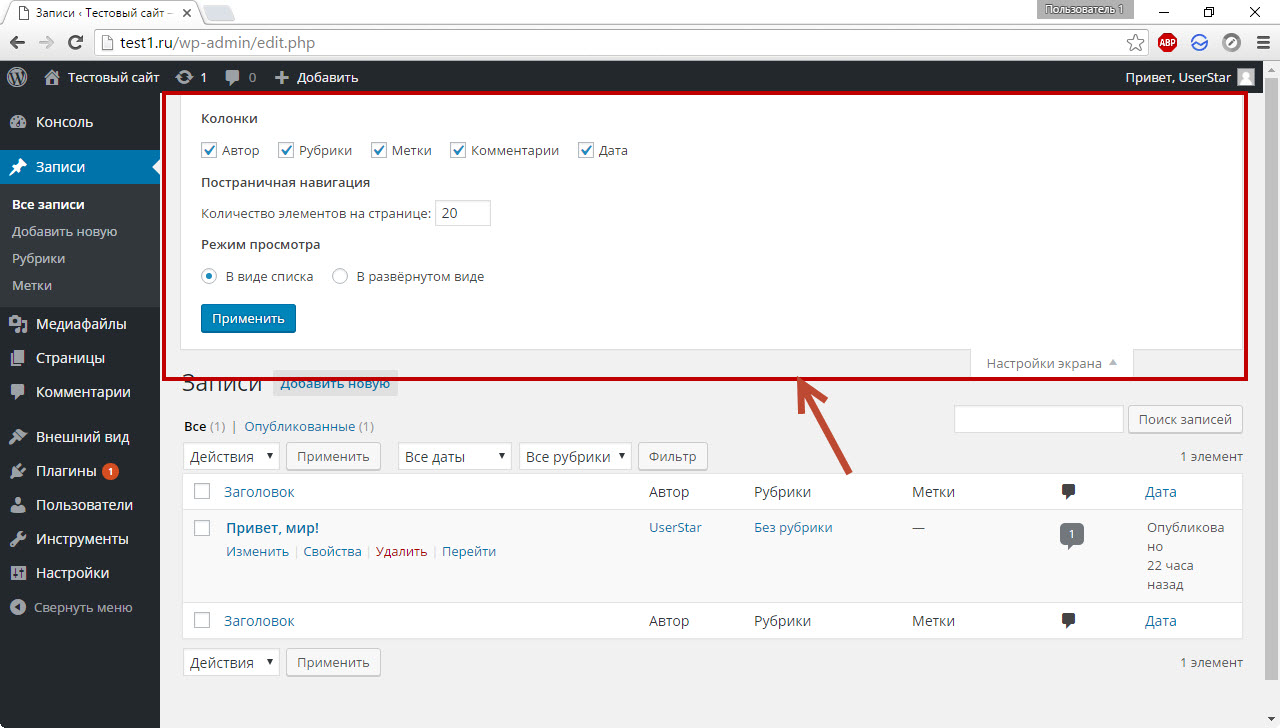
У страницы Записи настроек экрана несколько больше.

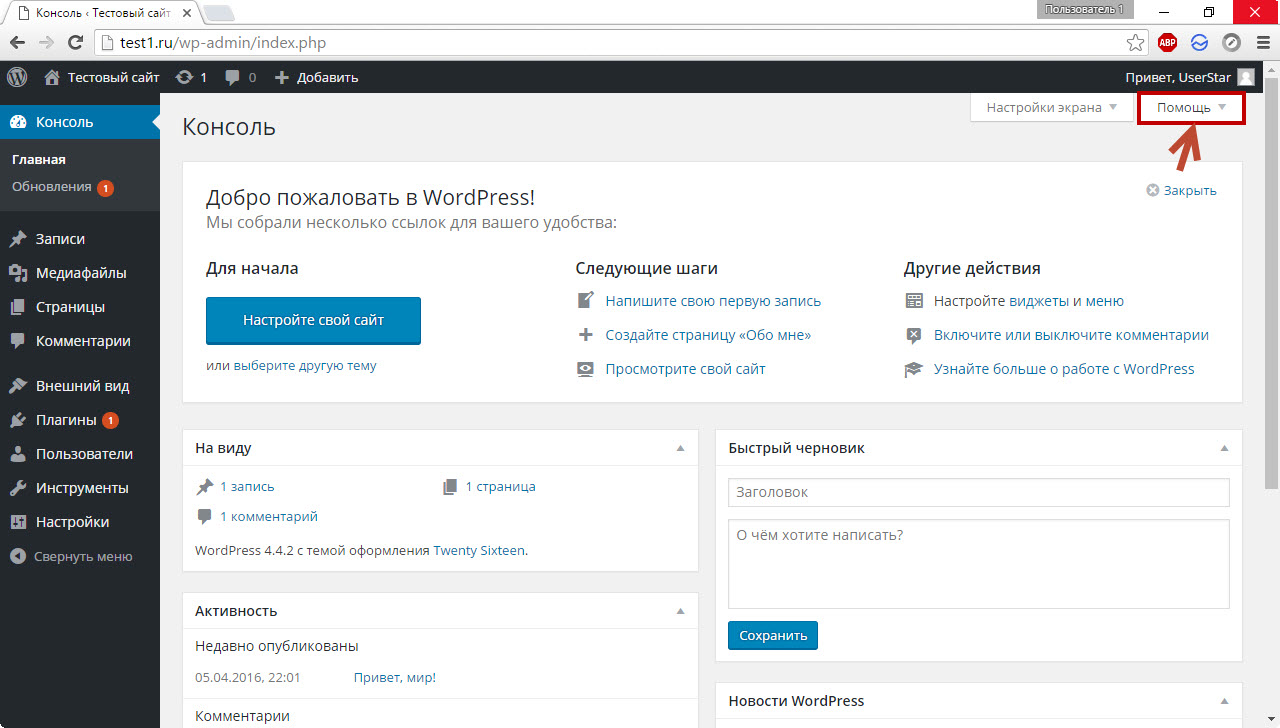
- Помощь . Содержит ссылки на форум поддержки и документацию по текущему разделу. Справка, к сожалению, открывается на английском, а вот форум — русскоязычный.

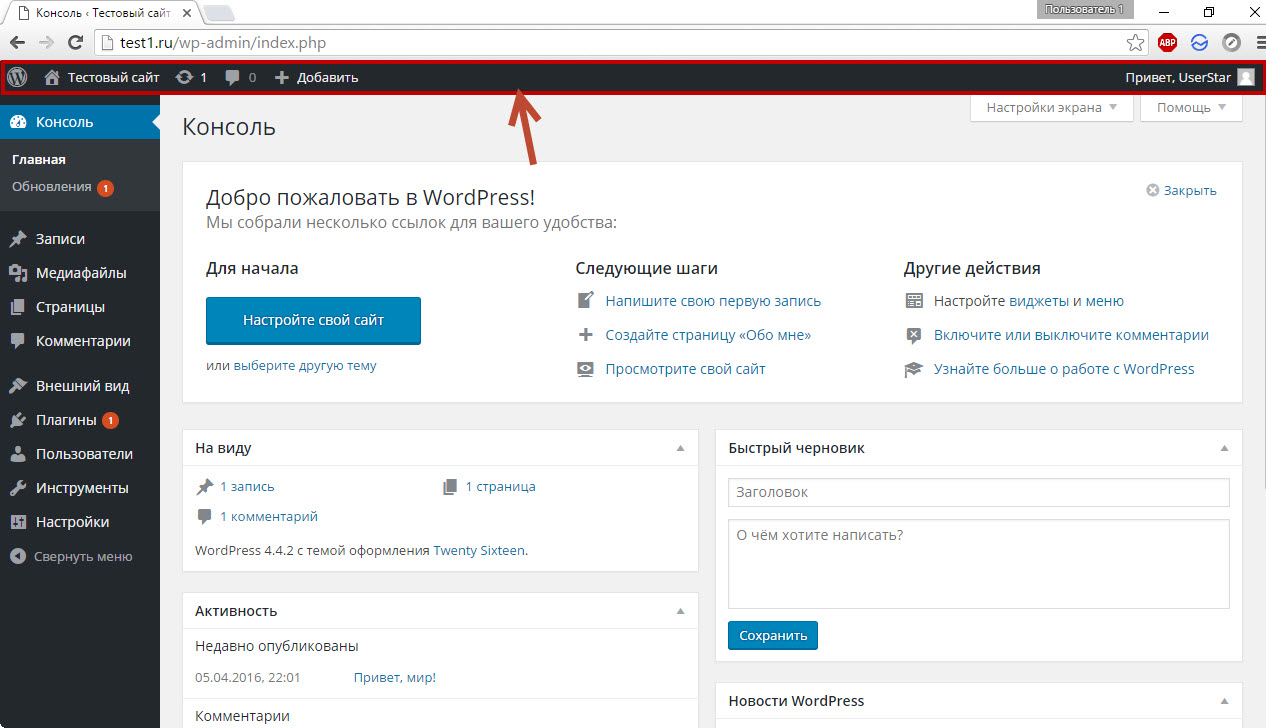
- . Своего рода панель быстрого доступа. С неё, как и с главной страницы, можно быстро перейти к наиболее востребованным разделам админки, а также открыть настройки профиля или перейти из административной панели на сам сайт.

Плюс (а для кого-то и минус) этой панели в том, что она отображается, даже когда вы находитесь на сайте, а не в админке. При необходимости её показ там можно отключить. Для этого надо открыть Пользователи -> Ваш профиль , на отобразившейся странице снять флажок Показывать верхнюю панель при просмотре сайта и нажать Обновить профиль .

Теперь в админке верхняя панель будет, а на сайте — нет.
- . Находится слева. Его можно свернуть, нажав одноимённую кнопку (самый нижний его пункт). Тогда оно будет отображаться значками без надписей, но окончательно не исчезнет (скриншот ниже).

Больше общих для всех страниц панели управления важных элементов нет, и самое время подробнее остановиться на главном меню, описав каждый его пункт, чтобы вы могли ознакомиться с возможностями администрирования построенного на WordPress сайта.
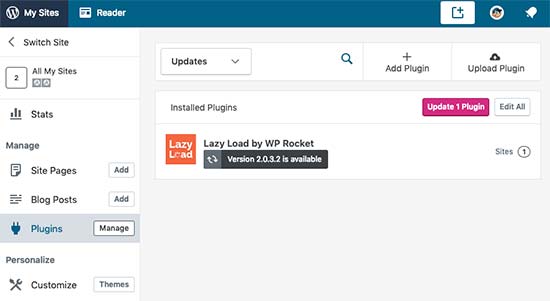
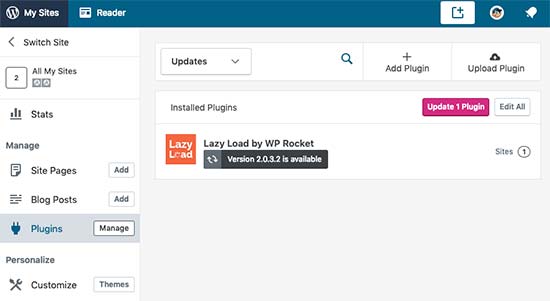
- Консоль . Состоит из двух вкладок — Главная и Обновления . Про Главную мы уже говорили — на неё пользователь попадает сразу после входа в админ-панель. На вкладке Обновления собраны сведения о доступных новых версиях как самого движка, так и установленных на нём плагинов и тем оформления. Если обновления есть, рядом с названием вкладки появляется цифра, обозначающая их количество.

На вкладке можно не только узнать подробности доступных обновлений, но и применить их.

В нашем случае вышло обновление для плагина Akismet, защищающего блог от спама. После процедуры обновления цифра рядом с названием вкладки исчезла.
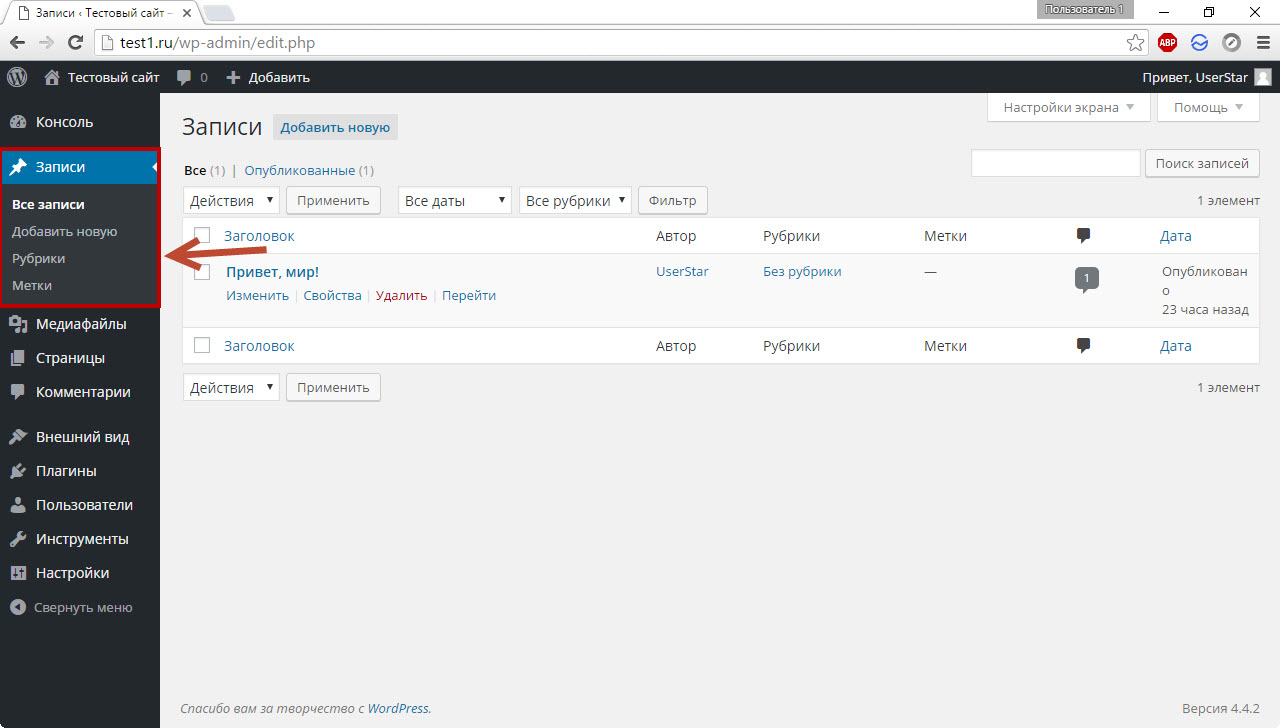
- Записи . Этот пункт и его подменю позволяют управлять записями блога: добавлять новые, просматривать, редактировать или удалять существующие. Также здесь вы можете настраивать рубрики и метки. Рубрики — это категории, по которым записи можно распределять для удобства поиска и навигации. Рубрики можно добавлять в меню сайта. Метки — это теги — ключевые слова, улучшающие навигацию по ресурсу и дающие возможность находить похожие статьи.

- Медиафайлы . WordPress позволяет добавлять на страницы не только текст, но также картинки, музыку, видео и другие файлы. Пункт Медиафайлы содержит два подпункта: Библиотека и Добавить новый . Библиотека даёт возможность управлять всеми загруженными файлами прямо из админ-панели. Пополнить коллекцию можно, заглянув на страницу Добавить новый .

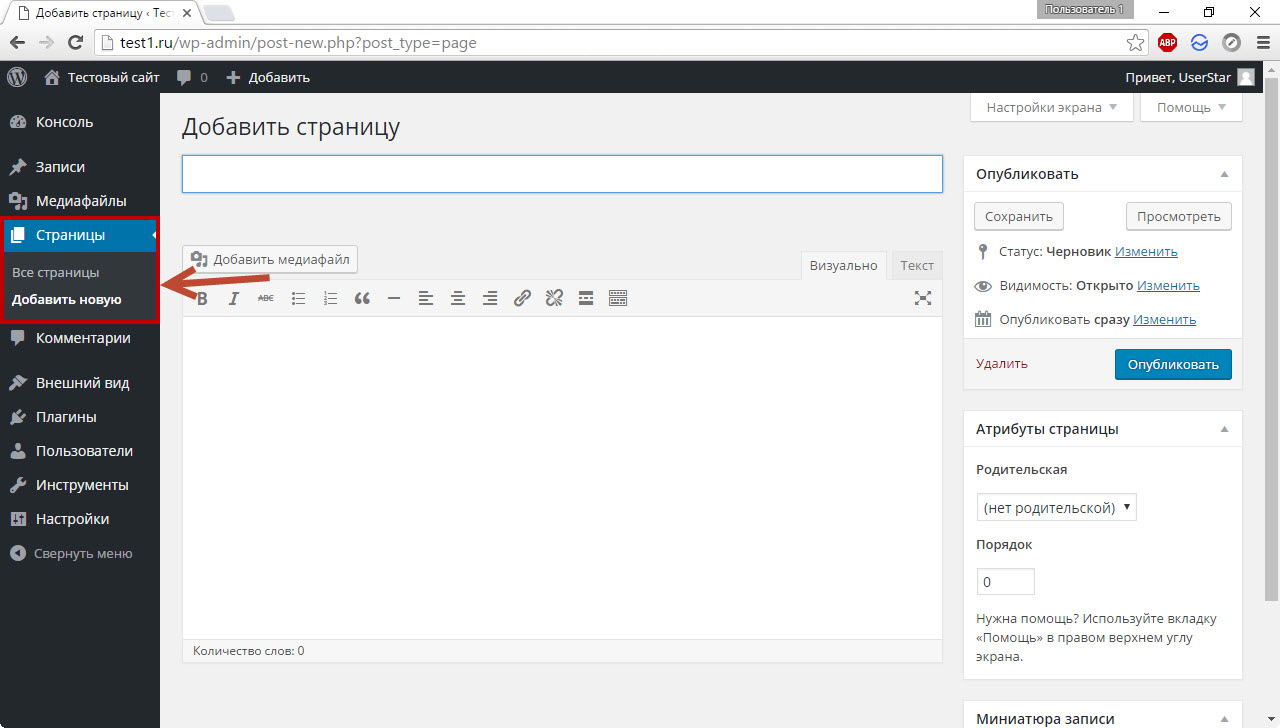
- Страницы . Очевидно, инструменты пункта дают возможность создавать и редактировать страницы, но неочевидно, чем они отличаются от записей. Представьте себе блог. Ежедневно там публикуется какая-то интересная информация, и каждая новая статья принадлежит одной из заведённых на сайте рубрик. Это — записи. Но кроме постов практически на каждом блоге есть «О нас», «Контакты», «Реклама». Это — страницы. Они не относятся к рубрикам, не отображаются в ленте блога, обычно не комментируются. Именно за управление такими страницами и отвечает рассматриваемый пункт.

- Комментарии . Не нуждается в пояснении — здесь вы модератор.

- Внешний вид . Важная и функциональная вкладка, с помощью элементов которой можно практически полностью изменить дизайн сайта. Она позволяет выбрать тему оформления, настроить меню и виджеты (это такие перемещаемые информационные блоки, например, блок поиска, последних комментариев или календарь), изменить название сайта, добавить логотип и фон, а также воспользоваться редактором для ручной правки файлов темы оформления. По умолчанию WordPress располагает тремя темами оформления, но вы можете добавить и другие — только из описываемой панели их доступно около четырёх тысяч.

Чтобы сменить оформление, наведите указатель на понравившуюся тему и нажмите кнопку Активировать .

- Плагины . Плагины — это дополнения, расширяющие функциональные возможности WordPress. Например, захотели, чтоб красиво открывались фото — установили плагин, решили интегрировать са
Панель управления wordpress — вход и полный обзор
Друзья, я рад Вас приветствовать! Сегодня расскажу про панель управления wordpress. Этот обзор вордпресс я решил записать для тех, кто заказал личный блог и ему толком не объяснили что дальше с ним делать.
И так, чтобы зайти в панель управления wordpress, необходимо к своему домену через слеш приписать вп-админ. Вот пример: syte.ru/wp-admin, где syte – это домен вашего сайта. Дальше пишете логин и пароль для входа.
Вы выполнили вход в панель управления вопрдпресс, теперь буду показывать по порядку. Сначала у нас идут «записи», тут вы будите публиковать свои статьи, для этого наводите на записи и нажимаете «добавить новую».
Тут есть поле для заголовка, поле, где вы пишете текст. Обратите внимание, что справа вы создаете рублики и все свои статьи делите на определенные рублики для удобства посетителей.
Обратите внимание, что при написании текста можно пользоваться инструментами в верхней панели. Давайте их рассмотрим.
Первая длинная кнопка «добавить медиафайл», при помощи нее вы добавляете картинки, для этого просто устанавливаете курсор на место, где должна быть картинка, затем нажимаете на кнопку вставляете картинку со своего компьютера или с медиахранилища.
Дальше идет кнопка «абзац», тут вы можете у подзаголовков увеличивать шрифт по отношению ко всему тексту. Я рекомендую все подзаголовки делать «Заголовок2». Ни в коем случае не делайте подзаголовки «1», потому что это заголовок всего текста.
Рассматриваем верхнюю строчку по порядку. Сначала идет выделение жирным, затем курсивом, потом пошли списки с точками и с цифрами. Если вы хотите что то выделить из общего текста можно пользоваться следующей кнопкой с нарисованными кавычками – цитата.
Дальше вы делаете текст по левому краю, середине и по правому краю. Потом у нас стоит ссылка, т.е. выделяете какие-нибудь слова, нажимаете на эту кнопочку и вставляете ссылку, так нажимая на эти самые слова потому можно будет переходить по данной ссылке, которую можно убрать следующей кнопкой.
На некоторых темах надо вставлять тег далее, чтобы на главной странице были не целые статьи, а только первый абзац. Для этого панель управления wordpress снабжена специальной кнопкой, которая называется «тег далее». Вы ставите в тексте курсор в любое место, нажимаете на кнопку и все.
Ну вот мы сделали обзор основных кнопок, которые вам будут нужны, единственное, что надо еще знать, что можно переключаться на HTML код, для этого нажимаете на «текст», чтобы вернуться жмете на «визуально».
Продолжаем wordpress обзор панели управления и следующие в левом меню идут медиафайлы. Сюда вы добавляете картинки для установки в статьи. Если отсюда удалить картинку, то она пропадет и с сайта, поэтому ни в коем случае не удаляйте отсюда ничего.
Дальше идут страницы – это те страницы, которые будут у вас в меню. Пишутся и публикуются по тому же принципу как и статьи. Рекомендую обязательно создать страницы «об авторе», «контакты», «карта сайта».
Дальше в панели управления вордпресс идут «комментарии», тут вы видите все комментарии, какие то можете удалить, какие то одобрить, написать ответ, удалить спам. Я рекомендую писать ответы на все комментарии.
Следующее у нас «Внешний вид» — это очень важные настройки. Если навести на эту строчку, то появится подменю, где первое – «темы». Тут вы выбираете шаблон, который вам нравится, это будет внешний вид блога.
Потом в этом подменю идут «настроить» для настройки внешнего вида. «Виджеты» нам нужны для установки рекламы на блог. Дальше опять настройки «меню», «заголовок», «фон».
Отдельно остановимся на «редакторе». Тут вы можете редактировать HTML-код не заходя на хостинг, прямо из панели управления вордпресс. Это очень удобно!
Продолжаем обзор панели управления и следующие у нас идут плагины. Тут вы можете установить, обновить отключить плагины своего блога.
И последние две кнопки – это инструменты и настройки. В инструментах будут функции, которые дают некоторые плагины. А вот в настройках сразу нужно будет кое то настроить.
Заходите в настройки — общие. Тут первое идет название сайта, напишите его. Затем пишем краткое описание. Дальше вписываете адрес своего блога (домен). Затем почту, устанавливаете часовой пояс. Формат даты и времени и все.
Заходим в настройки – чтение. Тут установите количество записей на главной странице. Отметьте, чтобы отображался только анонс и НИ В КОЕМ СЛУЧАЕ не ставьте галочку «Попросить поисковые системы не индексировать».
Заходим в настройки – постоянные ссылки. Здесь обязательно сделайте именно так, как я показываю. Общие настройки ставите точку «произвольно» и тут после домена оставляете только %postname%, все остальное стираете.
Не забывайте на каждой странице настроек внизу нажимать на кнопку «сохранить изменения».
Друзья, вот мы с вами рассмотрели панель управления wordpress, сейчас вы знаете самое основное, что нужно знать. Я когда создал свой блог не знал и этого, поэтому думаю, что информация будет очень полезна для новичков.
Ребят, следите за новыми статьями чтобы ничего не пропустить, а лучше подпишитесь и самое интересное я буду присылать вам на почту.
И такая просьба, если Вам понравилась статья, то поделитесь ей со своими подписчиками в социальных сетях. Для этого у меня специально установлены кнопки. И жду ваших комментариев.
пропала админ панель | WordPress.org Русский
скопировал свой локальный сайт, залил его на хостинг http://www.ps.kz этот хостинг с вами совместим. преобрел сервер на 100мб . зашел через ps.kz на http://gadalkamalika.kz/wp-admin/ и жму >домик>перейти на сайт. все отлично вся информация перенесена как мне нужна. и вот решил внести некоторые изменение на сайте (пару картинок удалить и исправить ошибки в словах) смотрю наверх страницы и не вижу панели администратора( где должны быть такие кнопки как :настроить,добавить и т д) ок попробую сделать это через Elementor — конструктор сайтов. установил плагин и вижу что он вверхней панельки у меня не отображается(хотя в когда я в панели управление на самом сайте это wp-admin у меня верхняя панелька есть) и тут я снова задаю себе вопрос как мне перейти на сайт с плагином и отредактировать, и я делаю следующие действия>страницы>добавить новую>редактировать в Elementor и снова перехожу на сайт http://gadalkamalika.kz/wp-admin/post.php?post=18&action=elementor
и тут у меня просто белый экран и посередине написано(загрузка) и она будто б застопорилась(ждал 30 минут пока загрузится, так и не загрузилась) что мне делать и как изменить страницу с помощью Elementora ? как сделать так чтоб появилась эта панелька сверху при переходе на сайт? подскажите пожалуйста как мне быть и что мне делать? пожалуйста если какие то действия будете подсказывать произвести мне подробнее обЪясните поскольку в по сайтам особо не разбираюсь. спасибо за внимание и за ранее благодарю за ответ
- Тема изменена 1 год, 1 месяц назад пользователем SeVlad. Причина: перенос в подходящий раздел
Страница, с которой нужна помощь: [войдите, чтобы увидеть ссылку]
Использование консоли WordPress – инструкция новичкам
Использование консоли WordPress — это то, что будет происходить у вебмастера каждый день при работе с сайтом. Поэтому знать консоль и понимать, что, где и для чего находится, нужно каждому.
В этой статье мы расскажем о консоли WordPress и покажем какие элементы есть в ней, для чего они могут пригодиться при работе с сайтом.

Что такое консоль и из чего она состоит
Консоль — это панель управления сайтом. Попасть в неё можно перейдя по адресу example.ru/wp-admin В ней можно добавлять страницы, записи, устанавливать плагины, настраивать сайт, а также совершать множество других операций, связанный с управлением проектом.
Консоль состоит из левого и верхнего меню. Верхнее мы не станем подробно рассматривать. В нём находятся пункты для быстрого доступа к комментариям, обновлениям и для добавления страниц, записей и других элементов. Также в верхнем меню установленные плагины могут создавать свои пункты. В верхнем меню находятся лишь основные элементы управления, которые дублируются в левом.
Отдельно нужно рассмотреть левое меню — это основная панель управления. О ней мы расскажем ниже. Левая панель состоит из пунктов и подпунктов. Рассмотрим их по порядку.
Консоль
Главная
Первый пункт с основной информацией по работе сайта. На это странице находится список недавно опубликованных записей, страниц, комментариев, новости WordPress и другое. Можно управлять этими блоками – перемещать мышкой, добавлять и удалять (с помощью кнопки “настройки экрана” вверху справа).
Обновления
Если есть доступные обновления для WordPress, установленных тем и плагинов, то их можно найти в пункте “Обновление”.
Записи
Все записи
В этом пункте находятся все опубликованные на сайте записи. Отсюда их можно открывать и редактировать. Вверху справа есть кнопка “Настройки экрана”, которая позволяет настроить список записей.
Добавить новую
Использование консоли WordPress чаще всего будет именно в пункте “Записи”, подпункте “Добавить новую”. Здесь можно открыть редактор и создать новую запись, опубликовать её на сайте.
Рубрики
Можно создавать новые рубрики и подрубрики, настраивать их, видеть список созданных рубрик, а также удалять.
Метки
То же самое, что и подпункт “Рубрики”, только здесь относительно меток. Метки ещё называют тегами. Они помогают структурировать сайт и делают навигацию более удобной.
Медиафайлы
Библиотека
Здесь находится список всех загруженных картинок, видео и аудио. Можно выполнять с ними операции – редактировать, удалять, задавать теги.
Добавить новый
Можно добавить медиафайл на сайт – картинку, аудио или видео.
Страницы
Все страницы
Как и в случае с записями — это список всех страниц сайта с возможностью производить над ними различные операции.
Добавить новую
Открывается редактор, через который можно опубликовать страницу.
Комментарии
Всё, что касается комментирования, находится здесь. Можно видеть список сообщений, ожидающих модерацию, уже опубликованные, помеченные как спам. Также можно редактировать, удалять и отвечать на комментарии.
Внешний вид
Темы
Управление темами, то есть дизайном сайта. Можно удалять и устанавливать темы с компьютера или из каталога WordPress, а также просматривать их миниатюры на скриншотах. О темах мы рассказывали здесь.
Настроить
Настройка темы встроенными в WordPress инструментами. Есть хороших предпросмотр в реальном времени с адаптивными видами.
Виджеты
Можно добавлять и удалять виджеты. Здесь находятся виджеты, встроенные в WordPress, а также те, которые создают некоторые плагины. Тут же можно и настраивать виджеты. О виджетах мы рассказали здесь.
Меню
Можно управлять меню сайта, задавать, в каких областях оно будет появляться, добавлять, удалять и редактировать пункты меню. О меню можно подробнее узнать здесь.
Редактор
Можно редактировать файлы активированной темы. Присутствует список доступных файлов и редактор с подсветкой синтаксиса кода.
Плагины
Установленные
Список плагинов, которые установлены на сайте. Можно удалить, активировать или деактивировать.
Добавить новый
Использование консоли WordPress здесь происходит в основном на начальном этапе, когда нужно установить необходимый набор плагинов. Можно произвести установку плагинов из каталога WordPress либо с компьютера.
Редактор
Аналогичный редактор, как для изменения файлов темы, только для файлов плагинов.
Пользователи
Все пользователи
Отображается список пользователей на сайте. Здесь пользователи всех ролей. Можно удалять и изменять их параметры.
Добавить нового
Можно вручную добавить пользователя необходимой роли. Прочтите о ролях пользователей.
Ваш профиль
Можно отредактировать текущий профиль в консоли WordPress, тот, в котором вы сейчас находитесь.
Инструменты
Все инструменты
Список инструментов, которые в данный момент включены на сайте. Включать их можно с помощью тех или иных плагинов.
Импорт
Импорт записей из разных источников – WordPress, Twitter, RSS, Livejournal, а также другие операции.
Настройки
Общие
Главные настройки сайта на WordPress, такие как название, описание, язык и прочее.
Написание
Разнообразные настройки, касающиеся публикации записей – рубрика по умолчанию, пинг по сервисам, а также настройка публикации через электронную почту.
Чтение
Настройки представления контента на сайте – включение анонсов, количество выводимых на странице записей и другое.
Обсуждение
Настройки комментирования на сайте, такие как метод модерации, алгоритм попадания в спам, вид отображения и прочее.
Медиафайлы
Настройки размеров изображений на сайте.
Постоянные ссылки
Настройки структуры ссылок для страниц, записей и рубрик. То, какого вида будут URL, настраивается именно здесь.
Как установить WordPress через панель управления хостингом
Здравствуйте, с вами Вадим Твердохлеб. В этой статье-инструкции я рассказываю, как в три клика установить CMS WordPress на своем хостинге. На примере хостера Beget
Выбор CMS и хостинга
Итак, у вас задача сделать сайт, на котором вам нужно будет потом менять картинки, добавлять или убирать тексты, создавать новые страницы. Значит, вам нужен сайт с системой управления контентом — CMS (англ. Content Management System).
Я рекомендую лучшую CMS в мире — WordPress. Почему лучшую — рассказываю в статье Почему WordPress лучшая CMS в мире. 5 причин
С выбором CMS определились. Теперь давайте выберем хостера. То есть компанию, у кого мы зарегистрируем имя для своего сайта. И на серверах которой мы будем этот сайт хранить. Я выбираю хостинг Beget. Объяснение своему выбору даю в статье Лучший хостинг в России. Мнение специалиста Там же есть инструкция по регистрации хостинга. А в статье Как выбрать имя для сайта можно получить 5 советов новичку. Покупка домена подробно рассмотрена в первом видео-уроке моего курса «Как создать сайт своими руками и сэкономить 40 тысяч на услугах веб-студии»
Как установить WordPress через панель управления хостингом
Итак, CMS и хостинг выбран. Теперь давайте установим CMS.
Идем в Панель Управления и нажимаем CMS.

Далее выбираем для установки CMS WordPress

Далее выбираем:
- Папку для установки. Она должна быть создана через меню Сайты в Панели управления
- Домен по умолчанию. Он должен быть зарегистрирован
- Описание сайта двумя словами. Можно будет исправить потом после установки уже в админ-панели самого сайта.
- Логин и пароль администратора. Придумайте сами, подсказка о количестве и типе символов есть.
- Укажите e-mail администратора. На него сайт будет присылать различные оповещения. Можно будет также сменить потом через админ-панель сайта.
В конце нажмите расширенные настройки

Выберите имя для базы данных и придумайте пароль. Либо сгенерируйте его случайным образом — нажав справа на волшебную палочку.

Нажмите «Установить» и ждите. Сама установка займет несколько минут. Но вот зайти на свой сайт по его доменному имени вы сможете только в течение 24 часов, пока не обновятся записи DNS. Но можно сделать это и сразу же. Нужно только внести в файл hosts вашей операционной системы запись вида «IP адрес вашего сервера у хостера — табуляция — имя вашего сайта» и сохранить его.
Если вы новичок и вам трудно это сделать, то просто подождите, пока ваш сайт не начнет отображаться по доменному имени.
Теперь вы знаете, как легко установить CMS WordPress через панель управления хостингом.
Если у вас появились вопросы, то смело пишите мне Вконтакте
Кстати, можете почитать статью, как заработать на партнерской программе Beget
А о том, как вручную можно создать базу данных MySQL я рассказываю в этой статье.
Если вы хотите научиться самостоятельно создавать сайты или сделать сайт для своего бизнеса, то это легко сделать за 2 дня с моим видео-курсом по созданию сайтов. По вопросам приобретения можно звонить +7 918 627 65 04.
С уважением, Вадим Твердохлеб, руководитель веб-студии ИВЦ 8 бит — Бизнес.Интернет.Технологии

